:max_bytes(150000):strip_icc():format(webp)/GettyImages-970157966-65f3dd434f3e4dc98e28a635b8cacc87.jpg)
11 Tips to Make Product Ad Videos

11 Tips to Make Product Ad Videos
In the list of various video types, let’s check out product ad videos. This type of video gives more details about a product and it is normally used by businesses in promoting their products both new and old to the public. Product ad videos are videos that help to enlighten the public about products and also show them what they will gain in going for such products. These videos are best used for unveiling new products. Product ad videos have been in existence for a very long time.

Some people regard them as business ad videos, advertisement videos or even marketing videos. Not only do product ad videos help your products to stand out among the very many, but it also brings about numerous engagements from your audience by making your products to be found online by both far and near viewers. Product ad video answers every question in the heart of the audience and makes the audience build trust in the products. There are a lot of things to put into consideration while going for product ads videos and they include:
1. Good Quality Video and Picture Coverage
Now, among several things to consider in creating product ad video, is good and quality video or picture coverage which can only be possible when there is correct lighting that can help to get a very clear video or image of those products. This helps attract the attention of the customers. This also makes your products stand out among several products on sale. It also will help in creating quality videos because the quality of the pictures and the videos are not compressed.
2. Concise Videos
Another thing to put into consideration is the concise nature of your video. It must be brief and comprehensive. There should not be a lot of bulky information in the video so as not to make the customers tired and burdened.
3. Correct Colour Combination
This is something that must not be neglected in making product ad videos. The colour combination must be correct and matches very well with both the products and the things written on the products. It is better to work at most with just three colours that complement one another. This will not only attract the customers but will make the customer see how professional you are and will pay anything to get the products.
4. Short Videos
Videos are best with at most one minute depending on the platforms you want to advertise them on. This will make the customers not wait for a long time to understand the video and it will help the client to make the decision quickly without wasting a lot of time. It will help him make the decision quickly. Studies and statistics have it that attention span is only 8.5 seconds so you must try to make proper use of the first few seconds of your video.
5. Product Prize
The goals of a product ads video are to either make the announcement of a new product on sale or to also advertise particular products to sell to make great sales. Therefore, if the product needs to be sold, then the prize should be written down boldly in such a way that the buyer can see the price. The real prize and the promo size can also be written to entice the customers more to buy.
6. Text, The Font Styles, The Font Size And The Font Color
This is another important area that must not be neglected. This is another area in product ads that catches the eyes of the customers. So, the font, the font styles, and font color must go in line with the products, the text on the products and the background color of the products.
7. Aspect Ratio
This is another important thing to consider while making the video for product ads. Each social media platform has its unique aspect ratio. Aspect ratio talks about the ratio of the length and width of a video. Therefore before creating any video for any platform, first look for the aspect ratio of the platform. Facebook has its aspect ratio as also Instagram, TikTok, Facebook story and reels. This will make your video fit into the platform and make the video come out professionally and grandly.
8. Product Ads Software/Applications
Aside from knowing all that has been discussed, it is important to look out for the best software for the job. There is a lot of software that will be of help in creating product ads videos, go for the ones that you can understand and can help you create product ads video. Software like:
- Kinemaster.
- Imovie.
- Quik.
- Adobe Premiere Pro.
- Wondershare Filmora.
- Video ads Maker.
- Video Guru.
- Videolicious.
- AndroVid
- FiLMiC Pro.
- movie.
- Doodly.
- WeVideo.
- Vimeo Create.
- Power Director.
- Canva etc.
9. Good Reviews
Another important thing that makes product ad videos convert and confidence in the heart of the audience is the reviews from customers who have used such products. Therefore, try always to get reviews on the products from buyers. Now, it can come as a note, audio or video of the buyers reviewing the product. Adding these reviews from various buyers will not only draw the attention of viewers but also make them trust the authenticity of the products. So, try to add such reviews to your product ads video.
10. Graphics And Music
This is important also in creating product ad videos. You need nice and eye-catching graphics and music that goes in line with the products. Your music must be good and 100% natural.
11. Call To Action
This is a very important thing that must not be exempted in your product ads videos. Your video must have the ability to call the audience to action. Now after all has been done and the question in the heart of the audience will be, ’How can I get this product?’.The ‘call to action answers this question. So, it must be included. The call to action can be at the beginning of the video, middle of the video and end of the video but it is best placed in the middle and at end of the video.
The above and more are what should be considered and applied if you want a product ads video that can convert very well and yield massive sales.
Conclusion
Product ads video is the order of the day and it is very important as a businessman to leverage the conversions being generated by it to make a profit and to build up engagement for your business, websites etc.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
How to Make After Effects Gifs
How to Create After Effects Gifs
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
Easy Guide to Use a Stabilization Tool in Filmora
Does your video shake so much? Shaking movement on your camera is often inevitable, especially if you don’t use a camera stabilizer or a camera with no built-in image stabilization. As a result, it can make your video look distracting and difficult to watch.
But you don’t need to worry. You can use a stabilization tool in Filmora . A stabilization tool is a feature that can help to correct for camera shake and other types of movement. If you are a handheld shooter, you will find this tool extremely helpful.
Part 1: When do you need to stabilize your video?
Now, let’s talk about when you should stabilize your video. If you’re shooting something that is moving, like people or animals, you will definitely want to stabilize your video. This will help ensure that the video is smooth and steady.
Another time you may want to stabilize your video is if you’re shooting in a low-light situation. It will help to ensure that your video is not too shaky.
Finally, if you’re shooting a video that’s going to be displayed on a large screen, you may want to stabilize your video. Stabilizing your video will help ensure the output is crisp and clear.
Part 2: How to stabilize your video with Filmora
Filmora has a stabilization feature that can help to smooth your video and make it look more professional. If you haven’t installed Filmora yet, you can download it for free.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
So, should you have a wobble movement in your video, follow these steps to make it smoother in no time:
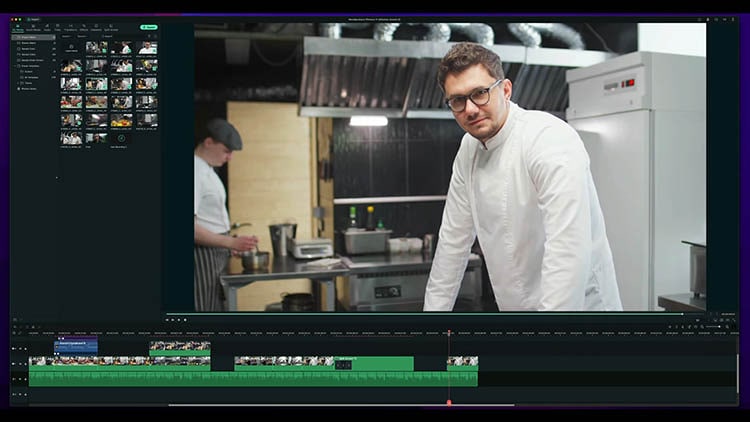
Step1 Launch Filmora 11 and create a new project.
Step2 Import your video to Filmora.

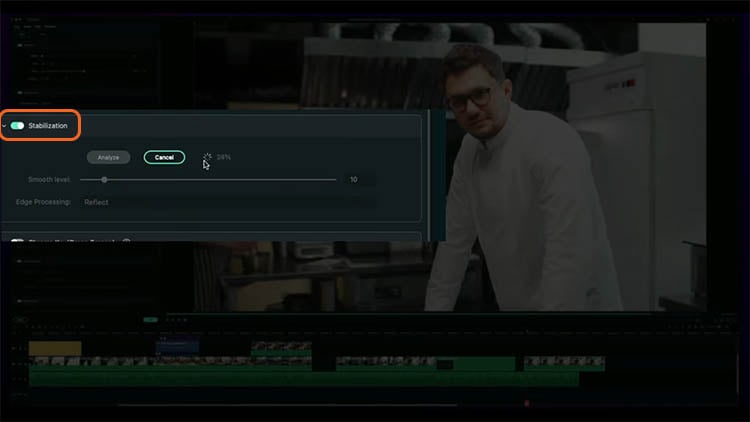
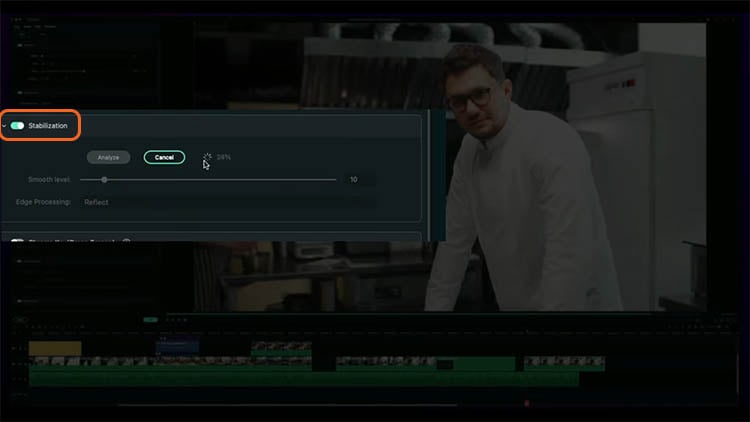
Step3 After you import your video to Filmora, the Stabilization must have been off. So, switch the Stabilization toggle on, then a loading bar will start going up to analyze the clip.

Step4 Once it finishes analyzing, the smooth level will default to 10. See the preview whether you like how it turns out.
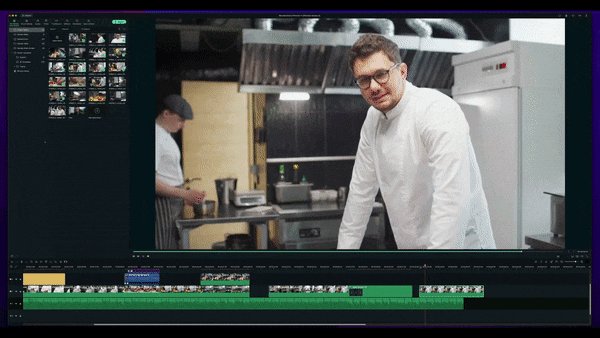
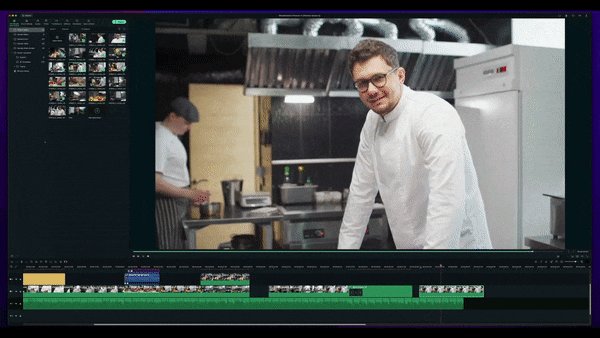
Before

After

Please note that the center point of your image will always be the most stable. The more shaky a clip is, the more it will crop into that image.
If you are unsatisfied with the default setting, increasing the Smoothness Level will result in more cropping to the image. On the contrary, if you put the Smoothness Level down to zero, you are no longer cropping into the image, but the result won’t be as smooth.

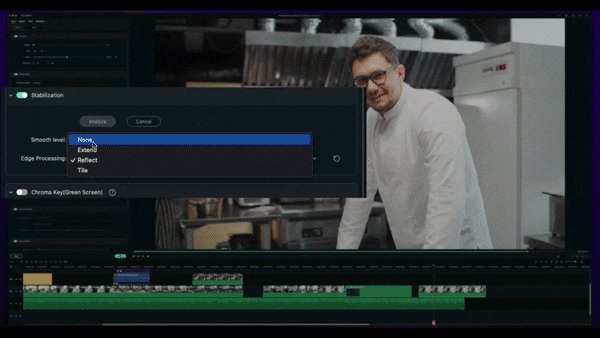
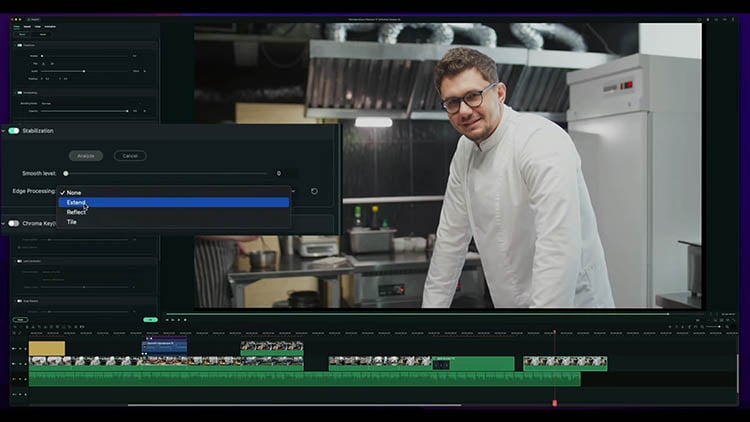
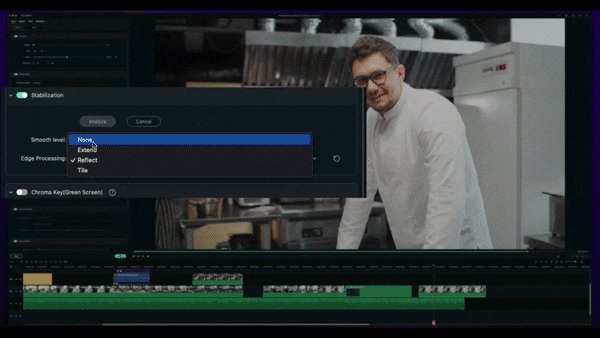
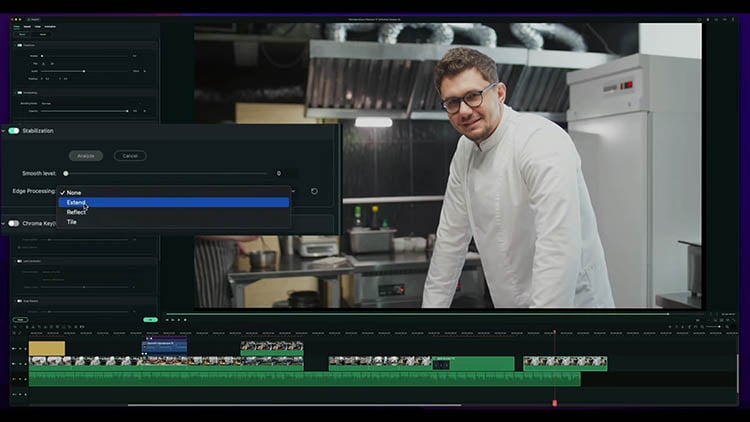
Should the cropping bother you, such as it crops the subject’s hair out of the frame, you can adjust it with Edge Processing.
If you change it to None, you will see the black bars that simulate how it stabilizes the clip. Try to hit play on the preview screen, and then you can see more clearly how the tool keeps the center of the frame to make it stable and less shaky.

As Reflect is the default, the Extend uses artificial intelligence to extend the pixels, as you are often aware in Photoshop.

Besides the three, there is also the Tile option. Each of them would give a different result. You can try and use the one that works best for you.
Summary
When you’re shooting a video, you must have wanted it to be as smooth and stable as possible. By stabilizing your video, you can help ensure it’s smooth and easy to watch.
Filmora offers a Stabilization feature that allows you to easily improve your video’s quality. Simply select the video clip you want to stabilize and click the stabilization button. Filmora will do the rest, giving you a smooth and stable video.
Free Download For macOS 10.14 or later
So, should you have a wobble movement in your video, follow these steps to make it smoother in no time:
Step1 Launch Filmora 11 and create a new project.
Step2 Import your video to Filmora.

Step3 After you import your video to Filmora, the Stabilization must have been off. So, switch the Stabilization toggle on, then a loading bar will start going up to analyze the clip.

Step4 Once it finishes analyzing, the smooth level will default to 10. See the preview whether you like how it turns out.
Before

After

Please note that the center point of your image will always be the most stable. The more shaky a clip is, the more it will crop into that image.
If you are unsatisfied with the default setting, increasing the Smoothness Level will result in more cropping to the image. On the contrary, if you put the Smoothness Level down to zero, you are no longer cropping into the image, but the result won’t be as smooth.

Should the cropping bother you, such as it crops the subject’s hair out of the frame, you can adjust it with Edge Processing.
If you change it to None, you will see the black bars that simulate how it stabilizes the clip. Try to hit play on the preview screen, and then you can see more clearly how the tool keeps the center of the frame to make it stable and less shaky.

As Reflect is the default, the Extend uses artificial intelligence to extend the pixels, as you are often aware in Photoshop.

Besides the three, there is also the Tile option. Each of them would give a different result. You can try and use the one that works best for you.
Summary
When you’re shooting a video, you must have wanted it to be as smooth and stable as possible. By stabilizing your video, you can help ensure it’s smooth and easy to watch.
Filmora offers a Stabilization feature that allows you to easily improve your video’s quality. Simply select the video clip you want to stabilize and click the stabilization button. Filmora will do the rest, giving you a smooth and stable video.
Learn How to Create Your Own Custom Animated Text Intro in the Filmora Video Editor. Follow a Few Simple Steps to Create Something that Looks Incredible
Preparation
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download and Install the Filmora video editor . Then, click on New Project once the program starts.
Step 2
Go to Titles and drag the Default Title to the Timeline. Then, double-click on the Default Title clip to open its settings. Here, type in your text → change the text color to Black → click OK → take a snapshot.

Step 3
Double-click on the Default Title once more and simply change the text color to anything other than black this time. Then, click OK and take another snapshot. After this, delete the Default Title from the Timeline.
Step 4
Next, go to Sample Color and drag the White color to the Timeline. Increase the White Color clip’s duration to 10 seconds by dragging the tail of the clip to the right.

Step 5
For the next step, you need to download a simple Vignette png image . Then, import the Vignette image into Filmora. Go to My Media and click on Import Media. Import it and drag the image to the Timeline. Then, move that clip to Track 3.

Step 6
Drop the Black snapshot you took earlier to Track 2. Double-click on it, go to Animation, and apply these settings. After this, move the Playhead to the end of the clip and change the X-axis value to “-800”.

Step 7
Go to Effects and drag the Square Blur effect to Track 4 on the Timeline. Increase its duration to match the other clips. Then, click on the effect and change its Size bar value to 4. Click OK.

Step 8
Place the Playhead at the beginning of the clip. Go to My Media and drag the Black snapshot to Track 5. Double-click on it → go to Animation and change the settings to look like this. Then, move the Playhead to 9 seconds. Here, change the X-axis to “150” and the Scale to 75%.

Step 9
Now, place the Playhead at the starting point and drag the colored snapshot in Track 6. Double-click on it and change the Scale to 50%. Then, move the Playhead to 9 seconds again and change the Scale to 75%. Click OK.
Step 10
Go to Sample Color and drag “Gradient 4” to Track 7 on the Timeline. Double-click on it → go to the Video tab → change the Blending Mode to Overlay → decrease the Opacity to 25%. Click OK.

Step 11
Drag a Default Title to Track 8 and double-click on it to open its Advanced settings. From here, delete the yellow text clip located under the video. Then, insert a Line shape.

Step 12
Increase the Line’s length to be almost as long as the screen. Then adjust its position until half of the Line is visible on the screen. Like this.

Step 13
Copy this Default Title and paste it into Track 9. Open its Advanced settings and change the Line color to something different than the previous one. Then, move it to the other side of the screen, slightly above the previous line. Click OK.

Step 14
Now, select the Default Title on Track 9, double-click it, and go to the Animation tab. Move the Playhead at the starting point of the Timeline and add a keyframe. Then, move the Playhead to the end of the clip. Drag the X-axis position to the right until the Line shape moves all the way to the right side of the screen.
Do the same for the Default Title on Track 8. But this time, drag the X-axis position toward the other side. When you’re done, press OK.

Step 15
Go to the Effects tab → drag the Luma Sharp effect to Track 10. Click it and change its Intensity to 10.

Step 16
You’re all done. Click on the Render button to render all the clips and finally preview your creation. Congratulations on creating a text animation intro in Filmora.

Summary
What you’ve learned:
- Create a unique text animation intro in Filmora
- Animate text and titles
- How to add and animate different shapes in Filmora
- Edit the advanced settings of elements in the Filmora video editor
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download and Install the Filmora video editor . Then, click on New Project once the program starts.
Step 2
Go to Titles and drag the Default Title to the Timeline. Then, double-click on the Default Title clip to open its settings. Here, type in your text → change the text color to Black → click OK → take a snapshot.

Step 3
Double-click on the Default Title once more and simply change the text color to anything other than black this time. Then, click OK and take another snapshot. After this, delete the Default Title from the Timeline.
Step 4
Next, go to Sample Color and drag the White color to the Timeline. Increase the White Color clip’s duration to 10 seconds by dragging the tail of the clip to the right.

Step 5
For the next step, you need to download a simple Vignette png image . Then, import the Vignette image into Filmora. Go to My Media and click on Import Media. Import it and drag the image to the Timeline. Then, move that clip to Track 3.

Step 6
Drop the Black snapshot you took earlier to Track 2. Double-click on it, go to Animation, and apply these settings. After this, move the Playhead to the end of the clip and change the X-axis value to “-800”.

Step 7
Go to Effects and drag the Square Blur effect to Track 4 on the Timeline. Increase its duration to match the other clips. Then, click on the effect and change its Size bar value to 4. Click OK.

Step 8
Place the Playhead at the beginning of the clip. Go to My Media and drag the Black snapshot to Track 5. Double-click on it → go to Animation and change the settings to look like this. Then, move the Playhead to 9 seconds. Here, change the X-axis to “150” and the Scale to 75%.

Step 9
Now, place the Playhead at the starting point and drag the colored snapshot in Track 6. Double-click on it and change the Scale to 50%. Then, move the Playhead to 9 seconds again and change the Scale to 75%. Click OK.
Step 10
Go to Sample Color and drag “Gradient 4” to Track 7 on the Timeline. Double-click on it → go to the Video tab → change the Blending Mode to Overlay → decrease the Opacity to 25%. Click OK.

Step 11
Drag a Default Title to Track 8 and double-click on it to open its Advanced settings. From here, delete the yellow text clip located under the video. Then, insert a Line shape.

Step 12
Increase the Line’s length to be almost as long as the screen. Then adjust its position until half of the Line is visible on the screen. Like this.

Step 13
Copy this Default Title and paste it into Track 9. Open its Advanced settings and change the Line color to something different than the previous one. Then, move it to the other side of the screen, slightly above the previous line. Click OK.

Step 14
Now, select the Default Title on Track 9, double-click it, and go to the Animation tab. Move the Playhead at the starting point of the Timeline and add a keyframe. Then, move the Playhead to the end of the clip. Drag the X-axis position to the right until the Line shape moves all the way to the right side of the screen.
Do the same for the Default Title on Track 8. But this time, drag the X-axis position toward the other side. When you’re done, press OK.

Step 15
Go to the Effects tab → drag the Luma Sharp effect to Track 10. Click it and change its Intensity to 10.

Step 16
You’re all done. Click on the Render button to render all the clips and finally preview your creation. Congratulations on creating a text animation intro in Filmora.

Summary
What you’ve learned:
- Create a unique text animation intro in Filmora
- Animate text and titles
- How to add and animate different shapes in Filmora
- Edit the advanced settings of elements in the Filmora video editor
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download and Install the Filmora video editor . Then, click on New Project once the program starts.
Step 2
Go to Titles and drag the Default Title to the Timeline. Then, double-click on the Default Title clip to open its settings. Here, type in your text → change the text color to Black → click OK → take a snapshot.

Step 3
Double-click on the Default Title once more and simply change the text color to anything other than black this time. Then, click OK and take another snapshot. After this, delete the Default Title from the Timeline.
Step 4
Next, go to Sample Color and drag the White color to the Timeline. Increase the White Color clip’s duration to 10 seconds by dragging the tail of the clip to the right.

Step 5
For the next step, you need to download a simple Vignette png image . Then, import the Vignette image into Filmora. Go to My Media and click on Import Media. Import it and drag the image to the Timeline. Then, move that clip to Track 3.

Step 6
Drop the Black snapshot you took earlier to Track 2. Double-click on it, go to Animation, and apply these settings. After this, move the Playhead to the end of the clip and change the X-axis value to “-800”.

Step 7
Go to Effects and drag the Square Blur effect to Track 4 on the Timeline. Increase its duration to match the other clips. Then, click on the effect and change its Size bar value to 4. Click OK.

Step 8
Place the Playhead at the beginning of the clip. Go to My Media and drag the Black snapshot to Track 5. Double-click on it → go to Animation and change the settings to look like this. Then, move the Playhead to 9 seconds. Here, change the X-axis to “150” and the Scale to 75%.

Step 9
Now, place the Playhead at the starting point and drag the colored snapshot in Track 6. Double-click on it and change the Scale to 50%. Then, move the Playhead to 9 seconds again and change the Scale to 75%. Click OK.
Step 10
Go to Sample Color and drag “Gradient 4” to Track 7 on the Timeline. Double-click on it → go to the Video tab → change the Blending Mode to Overlay → decrease the Opacity to 25%. Click OK.

Step 11
Drag a Default Title to Track 8 and double-click on it to open its Advanced settings. From here, delete the yellow text clip located under the video. Then, insert a Line shape.

Step 12
Increase the Line’s length to be almost as long as the screen. Then adjust its position until half of the Line is visible on the screen. Like this.

Step 13
Copy this Default Title and paste it into Track 9. Open its Advanced settings and change the Line color to something different than the previous one. Then, move it to the other side of the screen, slightly above the previous line. Click OK.

Step 14
Now, select the Default Title on Track 9, double-click it, and go to the Animation tab. Move the Playhead at the starting point of the Timeline and add a keyframe. Then, move the Playhead to the end of the clip. Drag the X-axis position to the right until the Line shape moves all the way to the right side of the screen.
Do the same for the Default Title on Track 8. But this time, drag the X-axis position toward the other side. When you’re done, press OK.

Step 15
Go to the Effects tab → drag the Luma Sharp effect to Track 10. Click it and change its Intensity to 10.

Step 16
You’re all done. Click on the Render button to render all the clips and finally preview your creation. Congratulations on creating a text animation intro in Filmora.

Summary
What you’ve learned:
- Create a unique text animation intro in Filmora
- Animate text and titles
- How to add and animate different shapes in Filmora
- Edit the advanced settings of elements in the Filmora video editor
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download and Install the Filmora video editor . Then, click on New Project once the program starts.
Step 2
Go to Titles and drag the Default Title to the Timeline. Then, double-click on the Default Title clip to open its settings. Here, type in your text → change the text color to Black → click OK → take a snapshot.

Step 3
Double-click on the Default Title once more and simply change the text color to anything other than black this time. Then, click OK and take another snapshot. After this, delete the Default Title from the Timeline.
Step 4
Next, go to Sample Color and drag the White color to the Timeline. Increase the White Color clip’s duration to 10 seconds by dragging the tail of the clip to the right.

Step 5
For the next step, you need to download a simple Vignette png image . Then, import the Vignette image into Filmora. Go to My Media and click on Import Media. Import it and drag the image to the Timeline. Then, move that clip to Track 3.

Step 6
Drop the Black snapshot you took earlier to Track 2. Double-click on it, go to Animation, and apply these settings. After this, move the Playhead to the end of the clip and change the X-axis value to “-800”.

Step 7
Go to Effects and drag the Square Blur effect to Track 4 on the Timeline. Increase its duration to match the other clips. Then, click on the effect and change its Size bar value to 4. Click OK.

Step 8
Place the Playhead at the beginning of the clip. Go to My Media and drag the Black snapshot to Track 5. Double-click on it → go to Animation and change the settings to look like this. Then, move the Playhead to 9 seconds. Here, change the X-axis to “150” and the Scale to 75%.

Step 9
Now, place the Playhead at the starting point and drag the colored snapshot in Track 6. Double-click on it and change the Scale to 50%. Then, move the Playhead to 9 seconds again and change the Scale to 75%. Click OK.
Step 10
Go to Sample Color and drag “Gradient 4” to Track 7 on the Timeline. Double-click on it → go to the Video tab → change the Blending Mode to Overlay → decrease the Opacity to 25%. Click OK.

Step 11
Drag a Default Title to Track 8 and double-click on it to open its Advanced settings. From here, delete the yellow text clip located under the video. Then, insert a Line shape.

Step 12
Increase the Line’s length to be almost as long as the screen. Then adjust its position until half of the Line is visible on the screen. Like this.

Step 13
Copy this Default Title and paste it into Track 9. Open its Advanced settings and change the Line color to something different than the previous one. Then, move it to the other side of the screen, slightly above the previous line. Click OK.

Step 14
Now, select the Default Title on Track 9, double-click it, and go to the Animation tab. Move the Playhead at the starting point of the Timeline and add a keyframe. Then, move the Playhead to the end of the clip. Drag the X-axis position to the right until the Line shape moves all the way to the right side of the screen.
Do the same for the Default Title on Track 8. But this time, drag the X-axis position toward the other side. When you’re done, press OK.

Step 15
Go to the Effects tab → drag the Luma Sharp effect to Track 10. Click it and change its Intensity to 10.

Step 16
You’re all done. Click on the Render button to render all the clips and finally preview your creation. Congratulations on creating a text animation intro in Filmora.

Summary
What you’ve learned:
- Create a unique text animation intro in Filmora
- Animate text and titles
- How to add and animate different shapes in Filmora
- Edit the advanced settings of elements in the Filmora video editor
Also read:
- Steps to Rotate Videos in Lightworks for 2024
- Updated This Article Talks in Detail About How to Convert Time-Lapse to Normal Video Using Certain Methods on iPhone, Online Tools, and so On. It Further Discusses Converting Time-Lapse Video to Normal on the Computer. Check Out for 2024
- Updated In 2024, Do You Know About some Efficient Slow-Motion Video Editors? Read This Article to Find Out the Best Slow-Motion Video Editing Tools that You Can Try
- Updated How to Animate Text in A Video
- New 5 Tools to Create a Time-Lapse Video Online
- In 2024, Want to Add an Exciting Countdown Timer to Your Wedding, Product Launch or Any Other Video Using After Effects or an Alternative Tool? This Article Will Help You Learn All About After Effects Countdown and the Procedure
- In 2024, How to Apply Video Filters
- How to Change Aspect Ratio of Video?
- 2024 Approved Five Thoughts on Discord Create Accounts How-To Questions
- New In 2024, The Availability of the Slow-Motion Feature on the iPhone Is Often Debated. This Article Will Guide You on How to Slow Down a Video on iPhone
- New Detailed Tutorial to Crop a Video Using Openshot?
- 2024 Approved VSDC Free Video Editor Review
- Updated How to Create Realistic Fire Effects for 2024
- 2024 Approved Do You Know How Boring a Video Can Be with Silent Moments? Some Tools with Silent Detection Features Help You Delete Those Moments
- New Video Maker with Song
- 2024 Approved How to Make a Transparent Background in Paint. How 3D Paint Transparent Background Can Be Made. How to Save an Image with Transparent Background?
- New Guide To Using Free Luts for OBS for 2024
- Applying and Creating Gif Background on Your Devices and Presentations Is Not Hard. Read Below to Learn How to Apply a GIF Background on All Devices for 2024
- Splitting the Clips in Adobe After Effects Step by Step for 2024
- Updated How to Do Censor Effects with Filmora for 2024
- Updated Using Adobe After Effects as a Pro-Level Editing Platforms Demands You to Add Expressions in After Effects. If Youre Looking for the Solutions on After Effects How to Add Expressions Then Weve Got You Covered. Learn More Here for 2024
- Updated Spooky Halloween Best 15+ Halloween Countdown Video Clips for 2024
- New In 2024, How to Create a Clideo Slideshow Simply
- Updated In 2024, Phone Aspect Ratio Vertical Definition, Types & Tips
- How To Use Motion Blur On Video Star, In 2024
- Mastering Video Marketing An Expert Playbook
- New There Are Several Video Players that You Can Use to Watch Videos on Your PC. To Have a Better Experience Viewing Videos and Enhancing Them Across a Similar Platform, You Can Try Out VLC Media Player for PC for 2024
- Guide To Slowing Down Videos in Snapchat Discussing the Details
- Get The Perfect Drone Footage With Free Drone LUTs
- Updated How to Create a Slideshow GIF?
- 2024 Approved Quick Answer What Is a GIF File
- Updated Splitting Video Into Frames with the FFmpeg Step by Step for 2024
- Updated In 2024, Easiest Fix Included! Top 5 Ways to Convert HDR to SDR Videos
- 4 Solutions to Resize a WebM File for 2024
- New | Best WMV to GIF Converters for 2024
- How to Get and Use Pokemon Go Promo Codes On Itel P55T | Dr.fone
- In 2024, How to Screen Mirroring Realme Note 50? | Dr.fone
- Apple ID Unlock From iPhone 14 Pro? How to Fix it?
- In 2024, How To Change Infinix Note 30 Pro Lock Screen Clock in Seconds
- In 2024, 2 Ways to Transfer Text Messages from Gionee F3 Pro to iPhone 15/14/13/12/11/X/8/ | Dr.fone
- Home Button Not Working on Meizu 21 Pro? Here Are Real Fixes | Dr.fone
- Honor X50i+ Music Recovery - Recover Deleted Music from Honor X50i+
- 9 Best Free Android Monitoring Apps to Monitor Phone Remotely For your Samsung Galaxy M14 4G | Dr.fone
- 10 Fake GPS Location Apps on Android Of your Samsung Galaxy F14 5G | Dr.fone
- In 2024, 3 Effective Methods to Fake GPS location on Android For your Xiaomi Mix Fold 3 | Dr.fone
- The way to recover deleted contacts on 12+ 5G without backup.
- Title: 11 Tips to Make Product Ad Videos
- Author: Morgan
- Created at : 2024-04-24 01:12:23
- Updated at : 2024-04-25 01:12:23
- Link: https://ai-video-editing.techidaily.com/11-tips-to-make-product-ad-videos/
- License: This work is licensed under CC BY-NC-SA 4.0.

