:max_bytes(150000):strip_icc():format(webp)/dts-play-fi-lifestyle-aaa-5a4c211daad52b00366a3575.jpg)
Whatre the Best Alternatives to Pexels, In 2024

What’re the Best Alternatives to Pexels?
Sites like Pexels provide you with royalty-free images to include in your messages to further their impact. Although Pexels is a great resource for royalty-free photos and animations, it is not without its limitations. Here is a list of Pexels alternatives for you to consider when creating content. It includes reasons why the sites are suitable alternatives and brief guides on how to get started on them.
Part1: What are the best alternatives to Pexels?
There are several factors to consider when selecting a suitable image resource for your messaging. For example, you may consider a site favorable to another because of its intuitive user interface, or you may consider another because it has no pesky advertisements. Taking this into consideration, here is a list of the three best Pexels alternatives worth checking out for your next project.
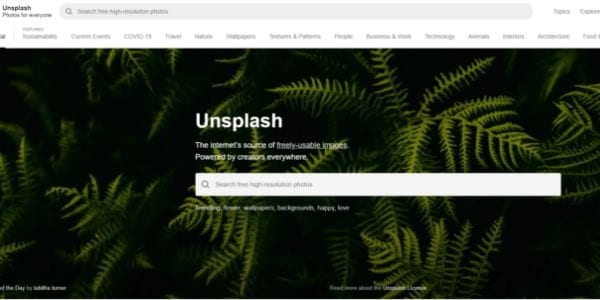
No.1 Unsplash

Unsplash is a stock photo-sharing website run by Getty Images. According to recent reports, the site hosts over 265,000 photographers contributing to a library of over 3.5 million photos. Initially, all photos were under a creative commons license zero, meaning you could distribute the photos without restriction. However, following lobbying from some creators, all photos are now under the Unsplash license.
This means you can still copy, modify, share, and download images for free. However, under the new licensing terms, you cannot use unedited copies of the images for commercial purposes such as T-Shirt printing or branding and using the photos on a similar or competing service.
Most Unsplash users praise it for the following features:
- The library contains tons of high-resolution photos.
- You can access the site through your web browser or the app available on Android and iOS devices.
- There are no download limits to the photos, and everything is free.
- Unsplash is a plugin for various content editing software such as Filmora 11, Adobe XD, and Figma.
Despite all the positives, here are a few improvements to make Unsplash even better.
- The website lacks a free HD video library, which would be a great addition for aspiring content creators.
- In addition, the search algorithm is not as accurate, and you may struggle to find suitable images for your subject matter.
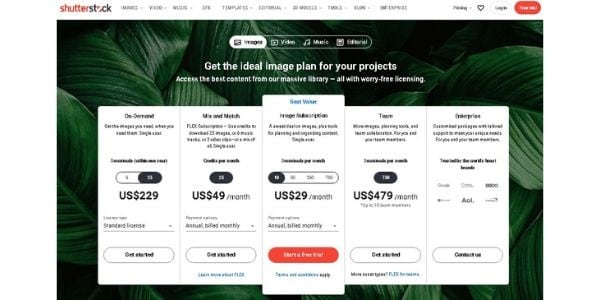
No.2 Shutterstock
Another Pexels alternative to consider is Shutterstock. It is an online resource where individuals and businesses can access high-quality, licensed photos, videos, illustrations, vectors, and music for their content creation.

Unlike Unsplash above, you need to create an account to access Shutterstock services. In addition, the website offers different pricing models for each user, depending on your unique requirements. For example, you can subscribe to an image-only subscription that allows you ten image downloads monthly for $29. Alternatively, you can purchase the Mix and Match subscription that offers you 25 credits monthly to download different media from the site.
Currently, the website boasts a collection of over 200 million royalty-free images and over 10 million video clips. In addition, the company also offers a percentage-based compensation model to contributors, with first-timers earning up to 15% of content sales. Furthermore, the site continues to populate its library through the acquisition of different companies in a similar space. Some of its notable acquisitions include Turbosquid, Bigstock, Rex Features, and BEImages.
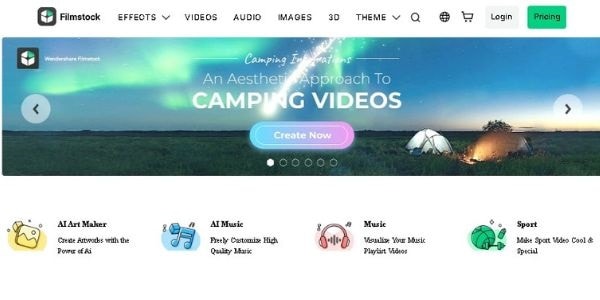
No.3 Filmstock [Editor’s Choices]

Filmstock is an online library of different editing resources for filmmakers. Some of the resources you can obtain are effects, elements, titles, and audio. In addition, Filmstock is the most recent version of the formerly known Filmora Effects Store. Regardless of the close association with Filmora Video Editing Software, you can still use these resources in your creations on other programs.
Filmstock currently offers its services in three categories. They are:
- A Free package that allows you unlimited downloads of media effects and resources under a royalty-free license. However, any resource you download from the site comes with a Filmora tag.
- The Standard subscription will cost you $9.99 per month and includes free technical support as an additional feature to those available in the free package.
- Finally, the Premium subscription gives you access to the premium library that contains an exclusive selection of the contributors’ commercial work. The package will cost you $32.99 monthly and also includes all the features in the previous subscription models.
Kindly note that you must register for a Filmstock or Wondershare account to use the service. In addition, you will need to purchase a separate license to use the service with Filmora Video Editing software.
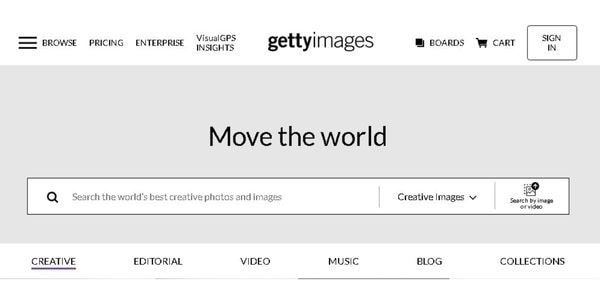
No.4 Getty Images

Getty Images is an online supplier of media resources for media, creative, and corporate clients. It boasts a resource library of over 477 million entries. Access to the site requires you to create a user account. In addition, some of the prints you will find on the site will require you to make a purchase, depending on the size and quality.
No.5 iStock

iStock is an online library of creative resources, including music, videos, illustrations, and images. In addition, the site offers access to its exclusive stock-image library through different subscription models. Some of the platforms appealing features include the following:
- An AI-powered search engine that provides more accurate results than Pexels.
- Preset templates for easier creation of videos and social media posts.
No.6 Flickr

Flickr is another alternative to Pexels worth considering. This is because it offers you free and paid access to one of the internet’s largest creative libraries. In addition, you can select from several licenses, including creative commons and U.S. Government works licenses for your assets, something other similar sites lack in their offering.
No.7 Pixabay

Pixabay gives you access to over 1 million creative assets in different categories, including videos, music, and sound effects. In addition, the site offers its content under the creative commons zero licenses, meaning you can use all stock photos without fear of backlash. Although the site’s search function requires work on its accuracy, the numerous categories make it easier to pinpoint your desired image.
No.8 Adobe Stock

Another site like Pexels is Adobe Stock, where you can access millions of creative assets for your content. Depending on your licensing options, the site offers free and paid access to its services. For example, you can increase your creativity by subscribing to the different Adobe design assets, including Adobe Stock Vector and Adobe Stock Illustrations.
No.9 Vista Create

Vista Create is an online free photo and image website like Pexels that also includes design tools to alter the images to your liking. In addition, you have plenty of templates to suit different platform requirements, including social media sites such as Facebook and Instagram. Furthermore, Vista Creare also boasts a wide collection of vectors, which you can customize in three easy steps.
No.10 LibreStock

Unlike the ones above, LIbreStock is an aggregator site that combines stock photo databases in a single platform. As such, it is arguably the largest provider of royalty-free images on the web. In addition, it automatically filters out poor-quality images, guaranteeing you excellence each time.
Most LibreStock users name the website’s search function as its best feature. This is because it also utilizes search tags when scanning through different databases. As such, you can easily find unique stock photos for your creation, regardless of how outrageous the search tag is. Finally, LibreStock provides its content under the creative commons zero licenses, meaning you can use the assets for personal and commercial work.
No.11 StockSnap

StockSnap operates similarly to Pexels, as it also offers a variety of free stock photos and images. However, a few tweaks to how you receive these creative assets make it slightly better. For example, StockSnap allows you to download ten free images from Shutterstock if what you need is unavailable in their library.
In addition, the platform also displays the most recent additions to their library in the top search results. As such, you are guaranteed to receive unique pictures without significant overuse.
Part2: FAQs
What is better than Pexels?
From the above information, Unsplash ranks as the best alternative to Pexels. This is because of its user-friendly interface, availability across web-based and smartphones, and compatibility with different video editing software such as Adobe XD and Filmora . As such, its versatility allows you to always create on the go.
Can I use Pexels on YouTube?
Yes, you can use Pexels on YouTube, provided you apply the creative assets to your material. In addition, you will need to make alterations to Pexels images and videos before using them to avoid violating your license agreement.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
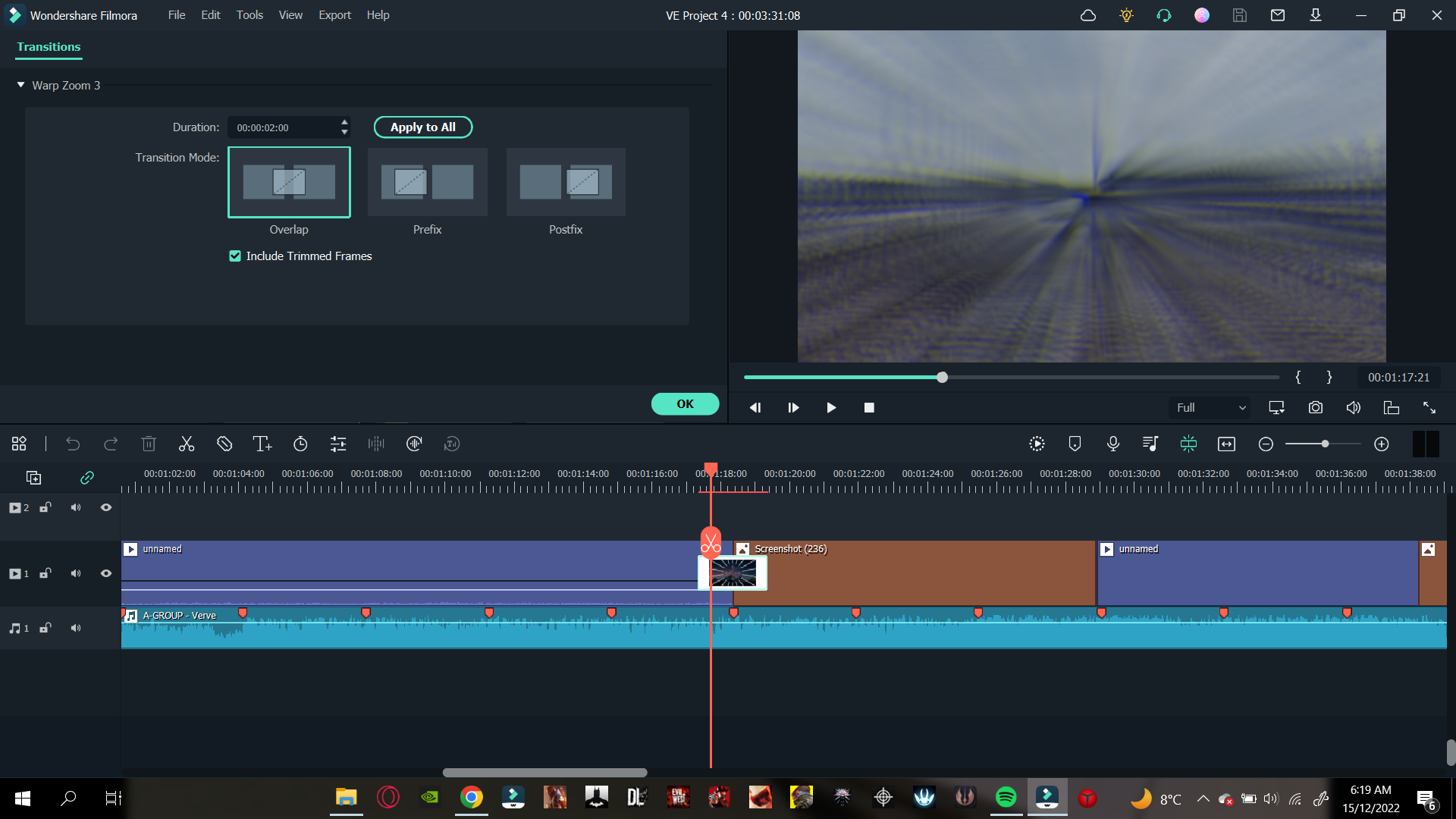
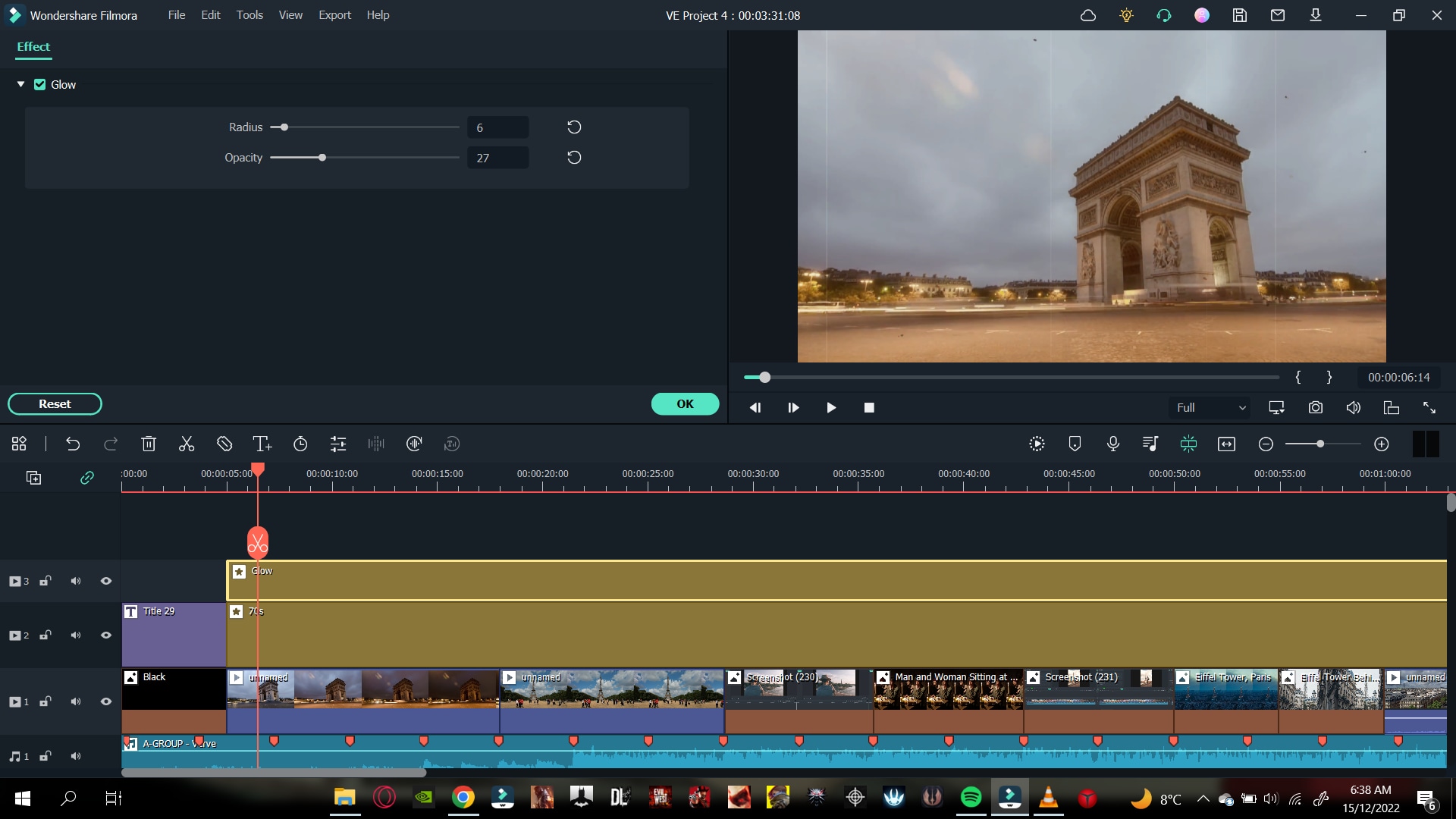
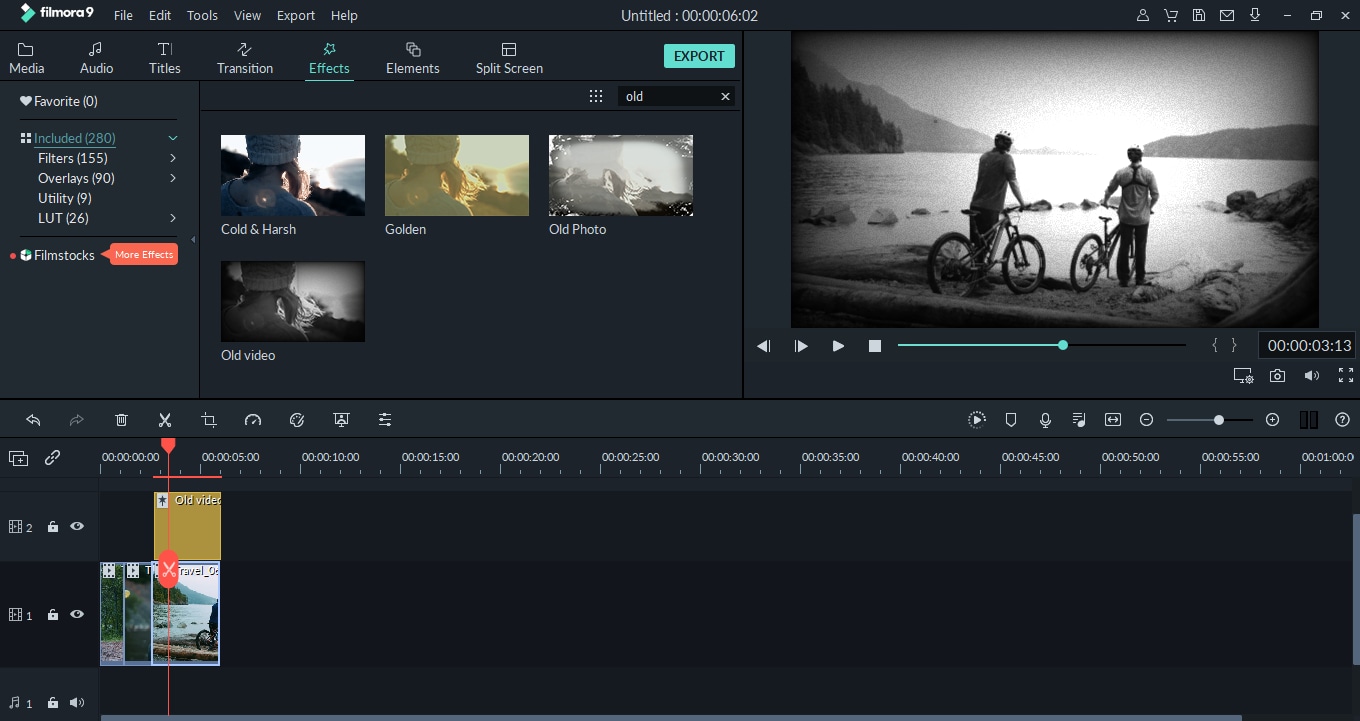
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
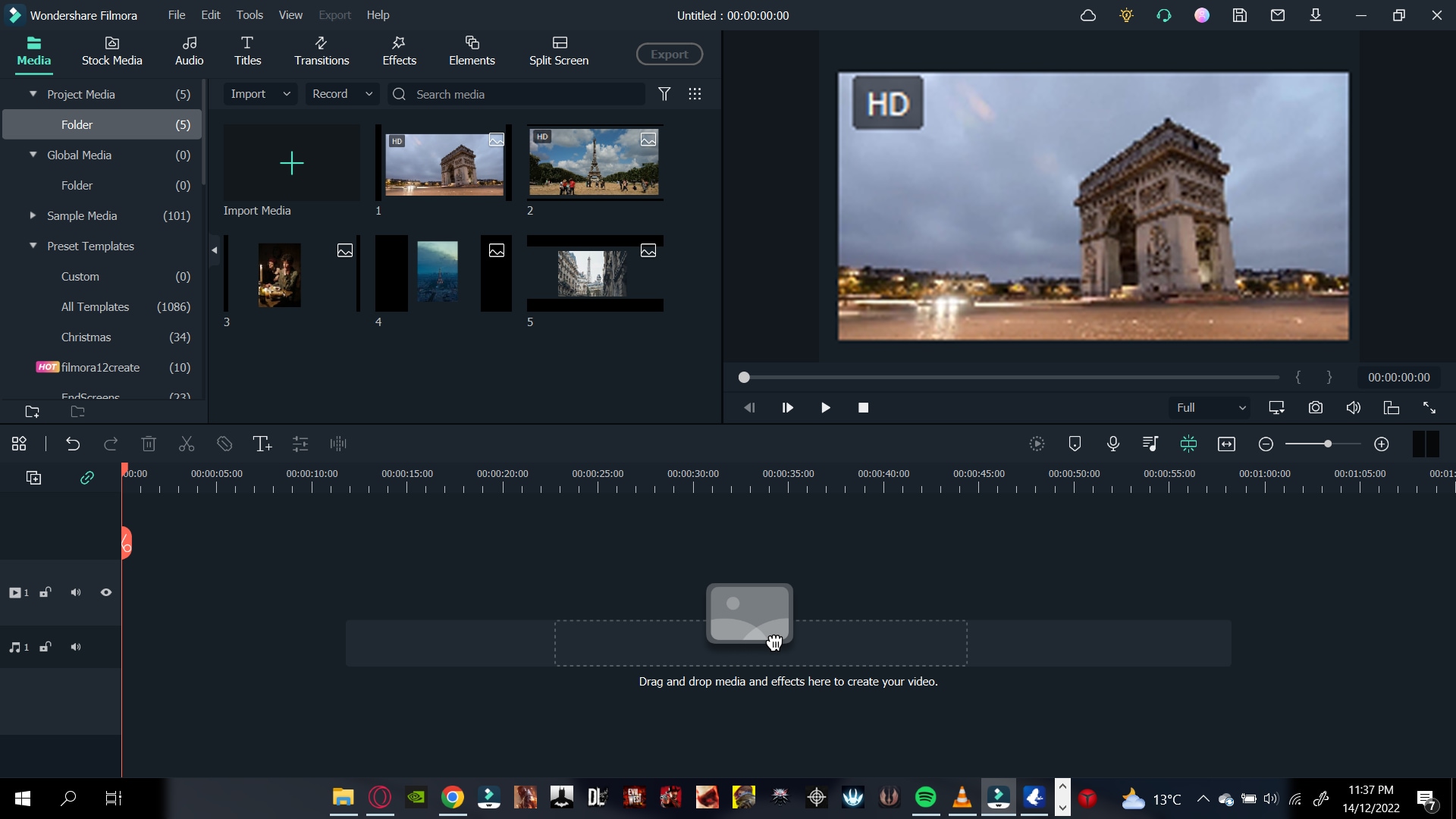
Step 2: Upload Media Files
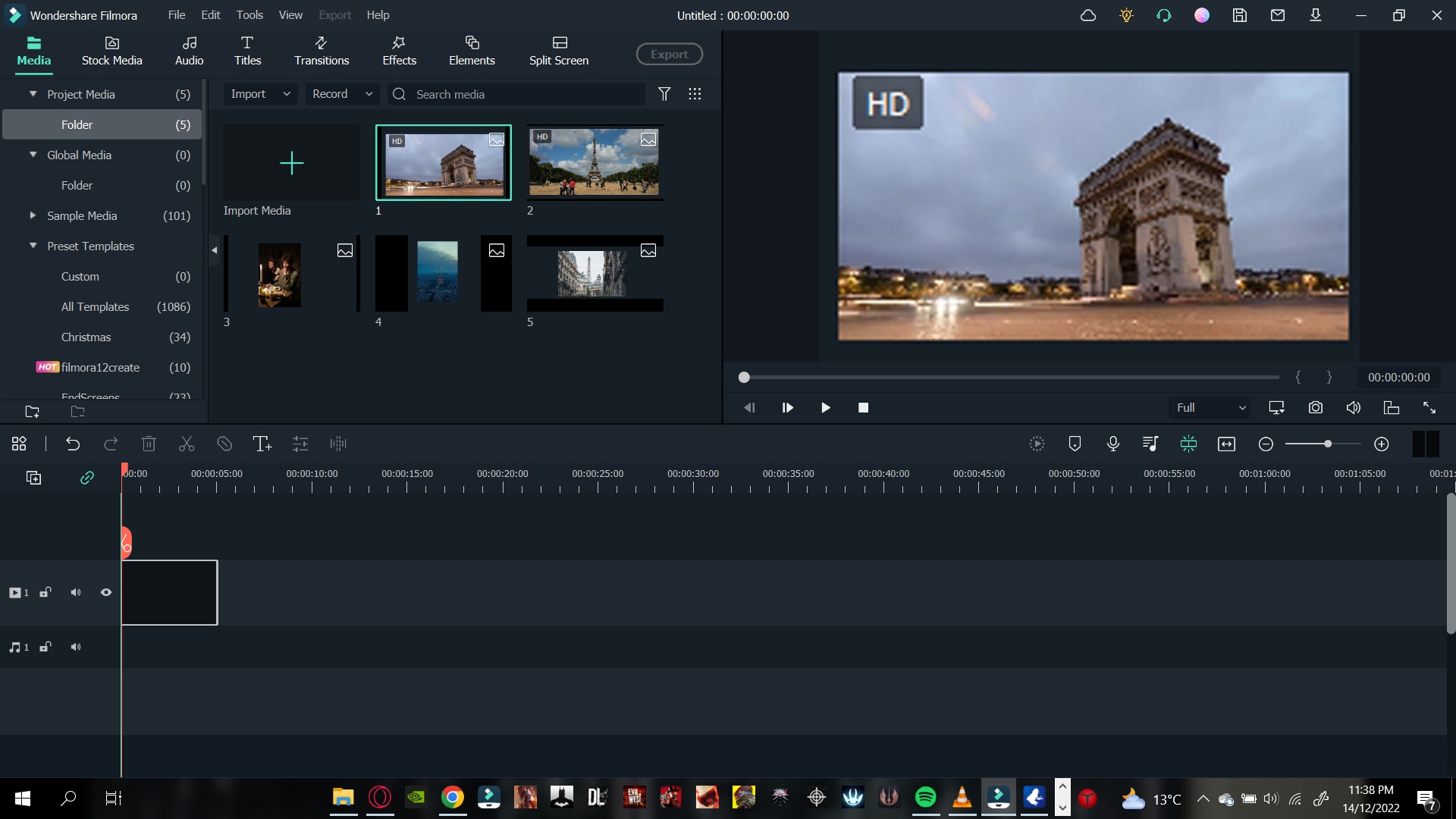
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
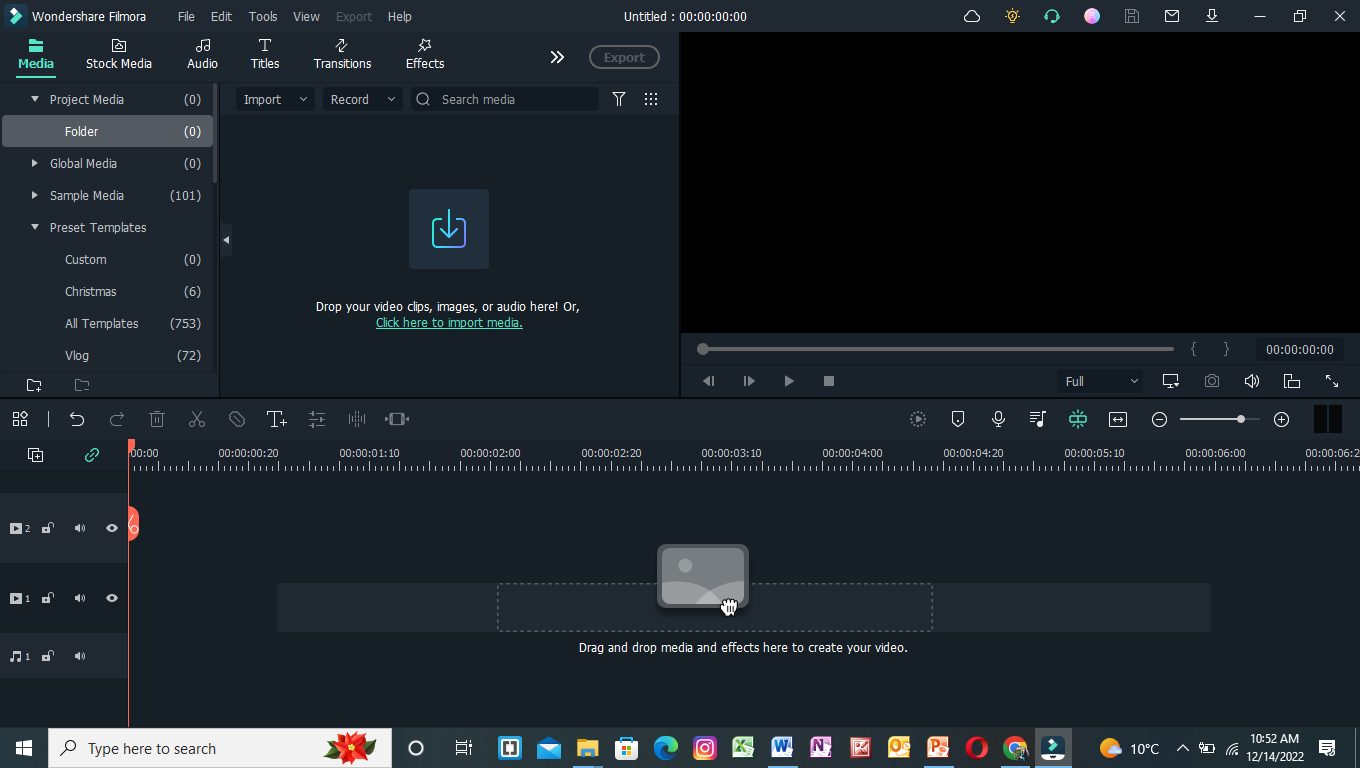
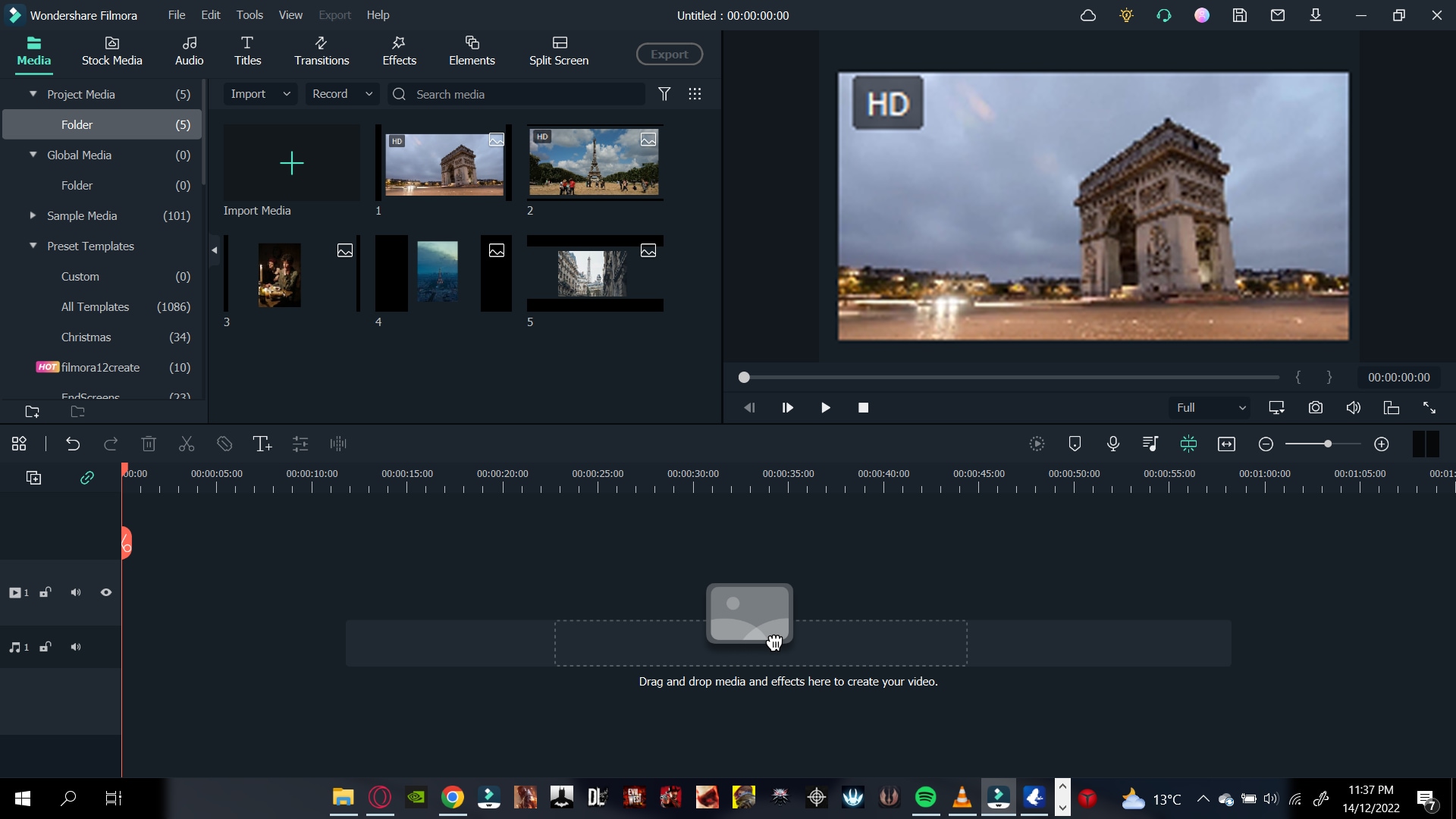
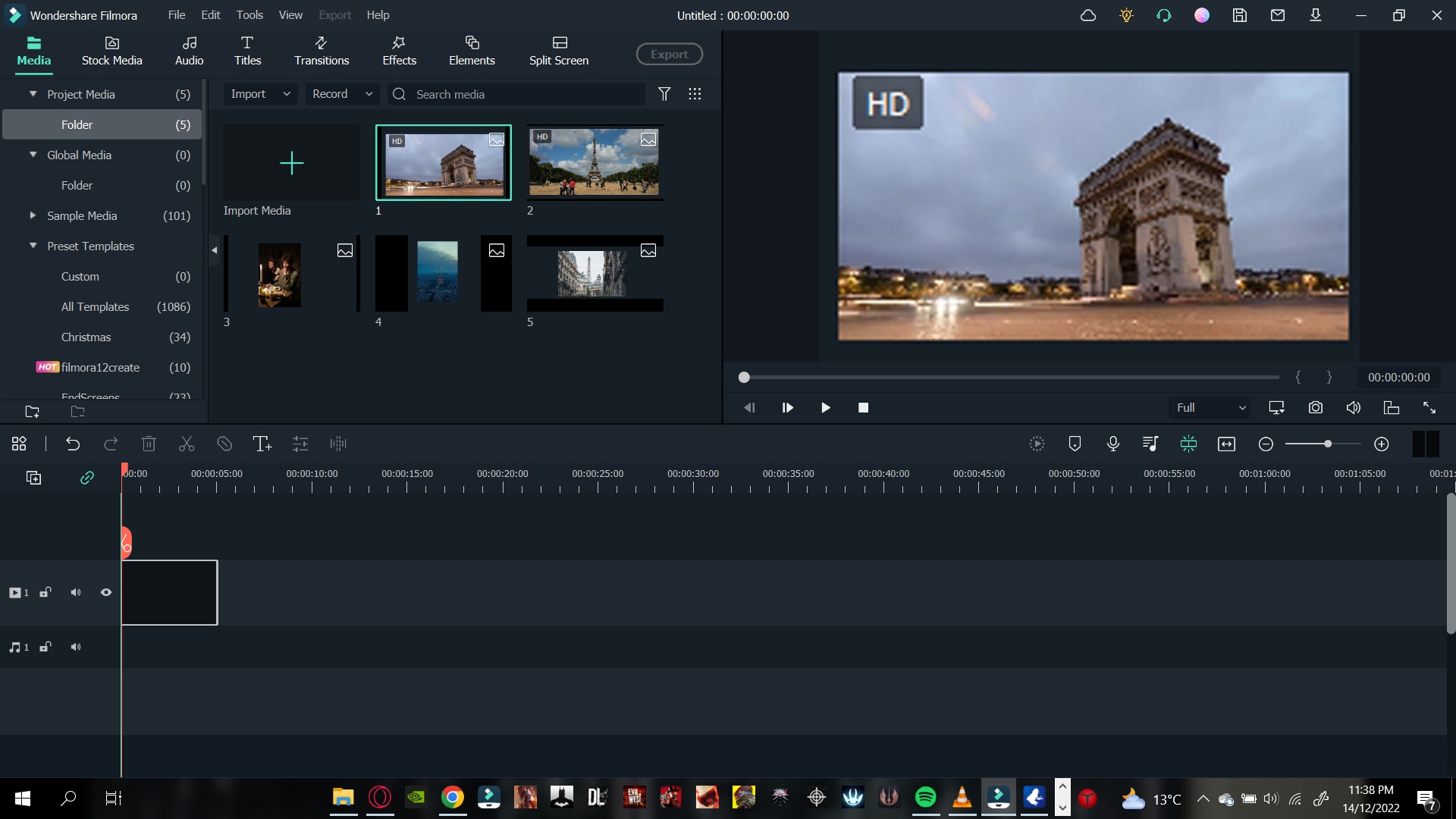
Step 3: Add to Timeline
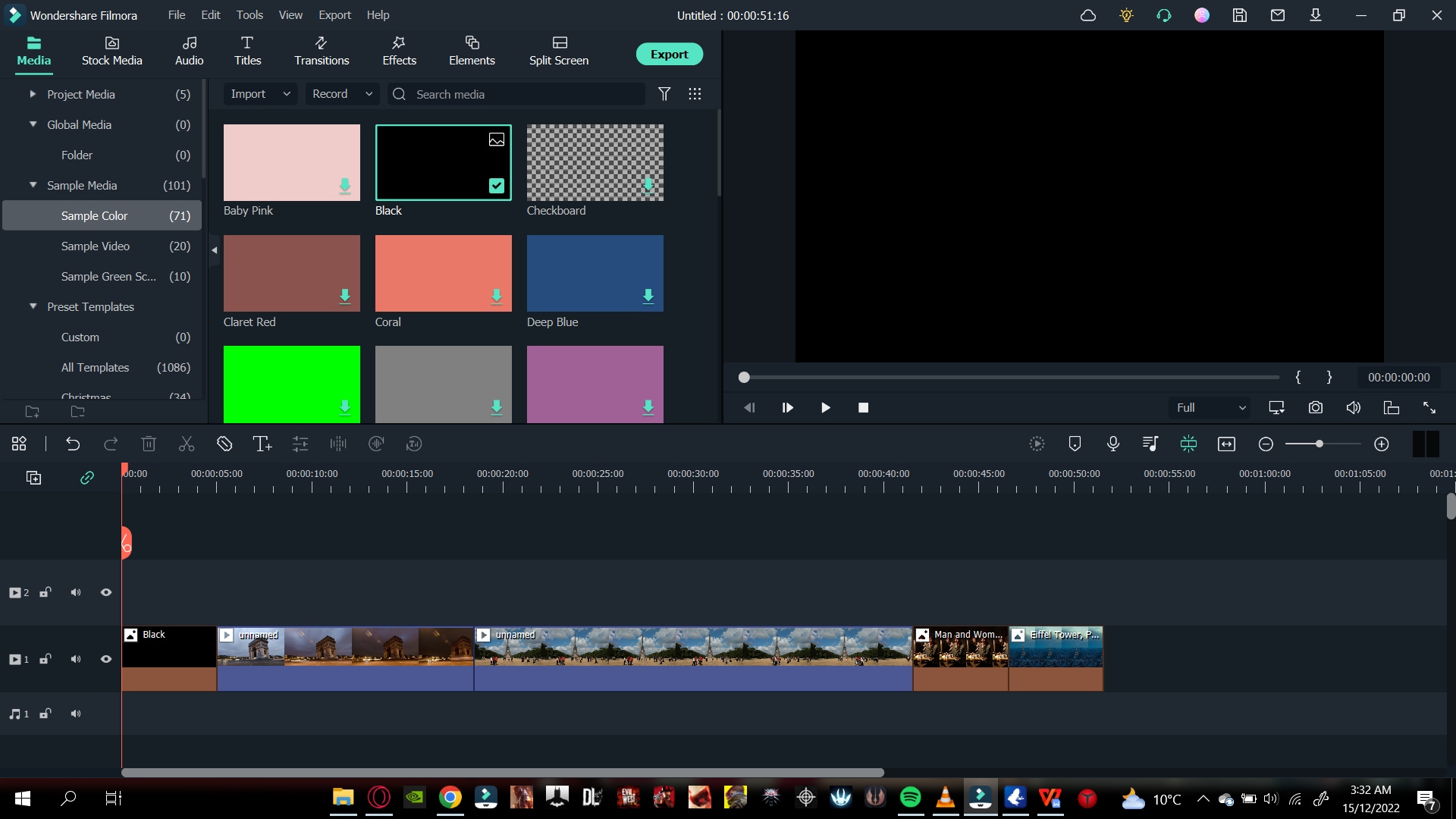
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
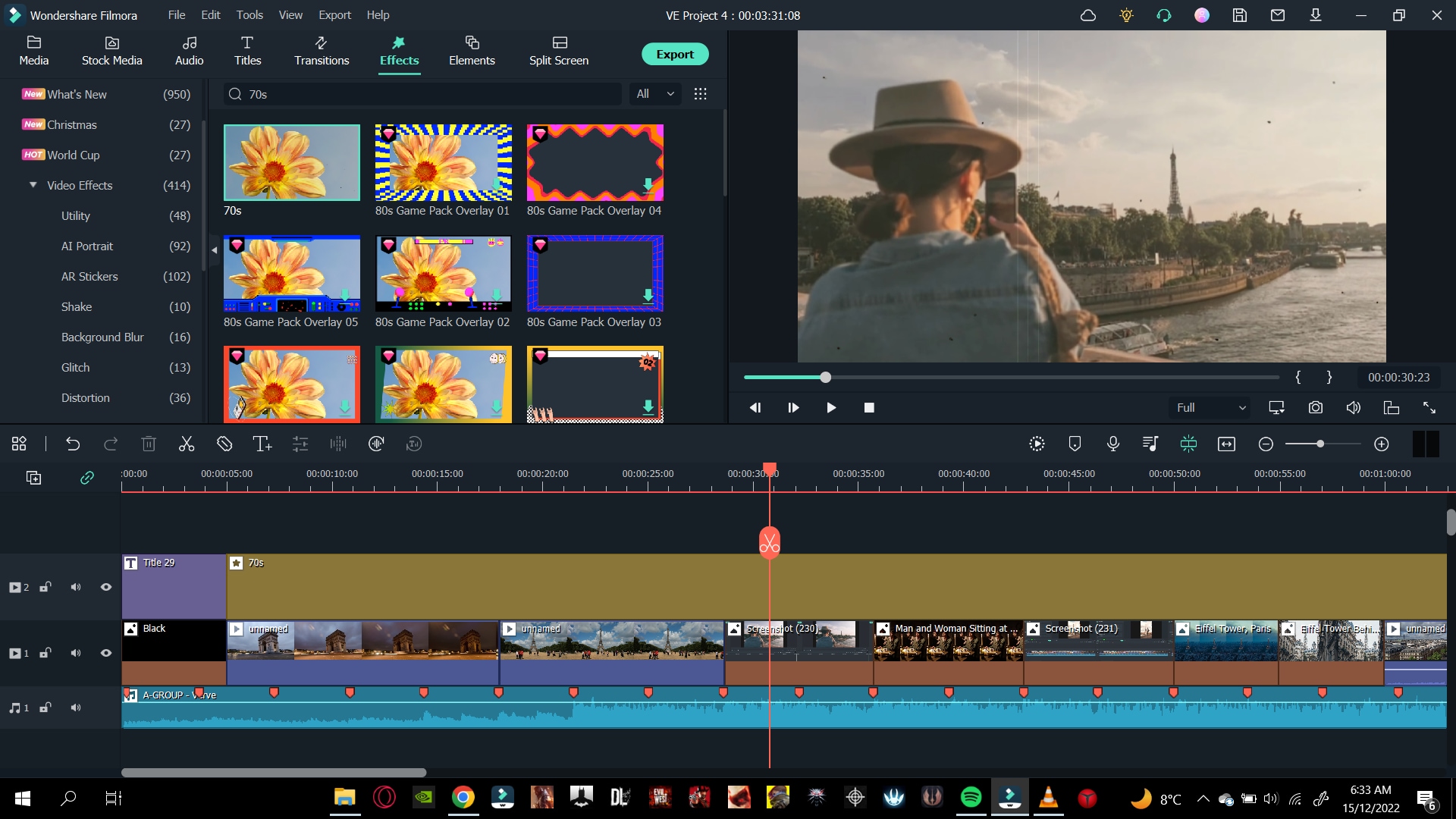
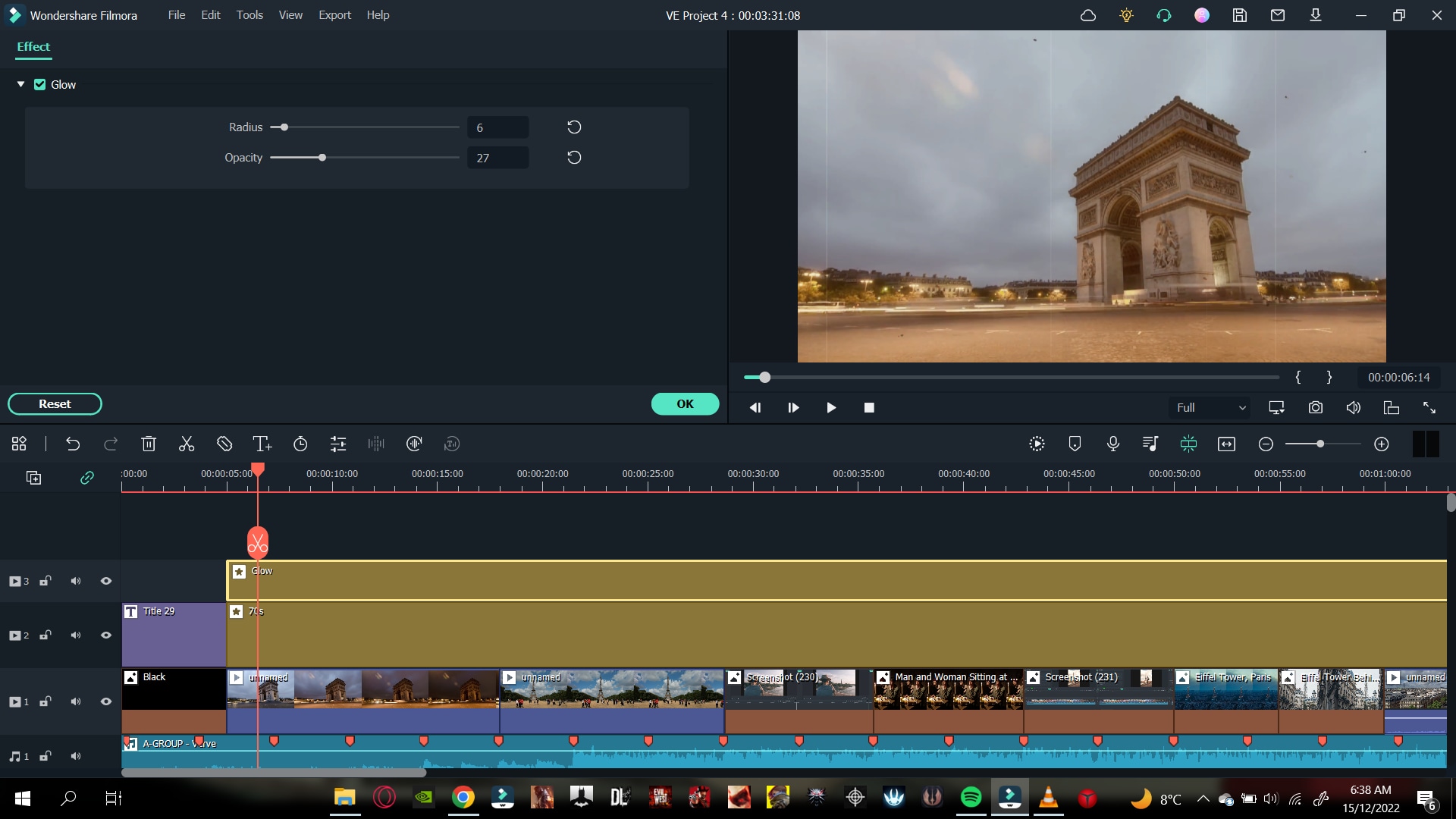
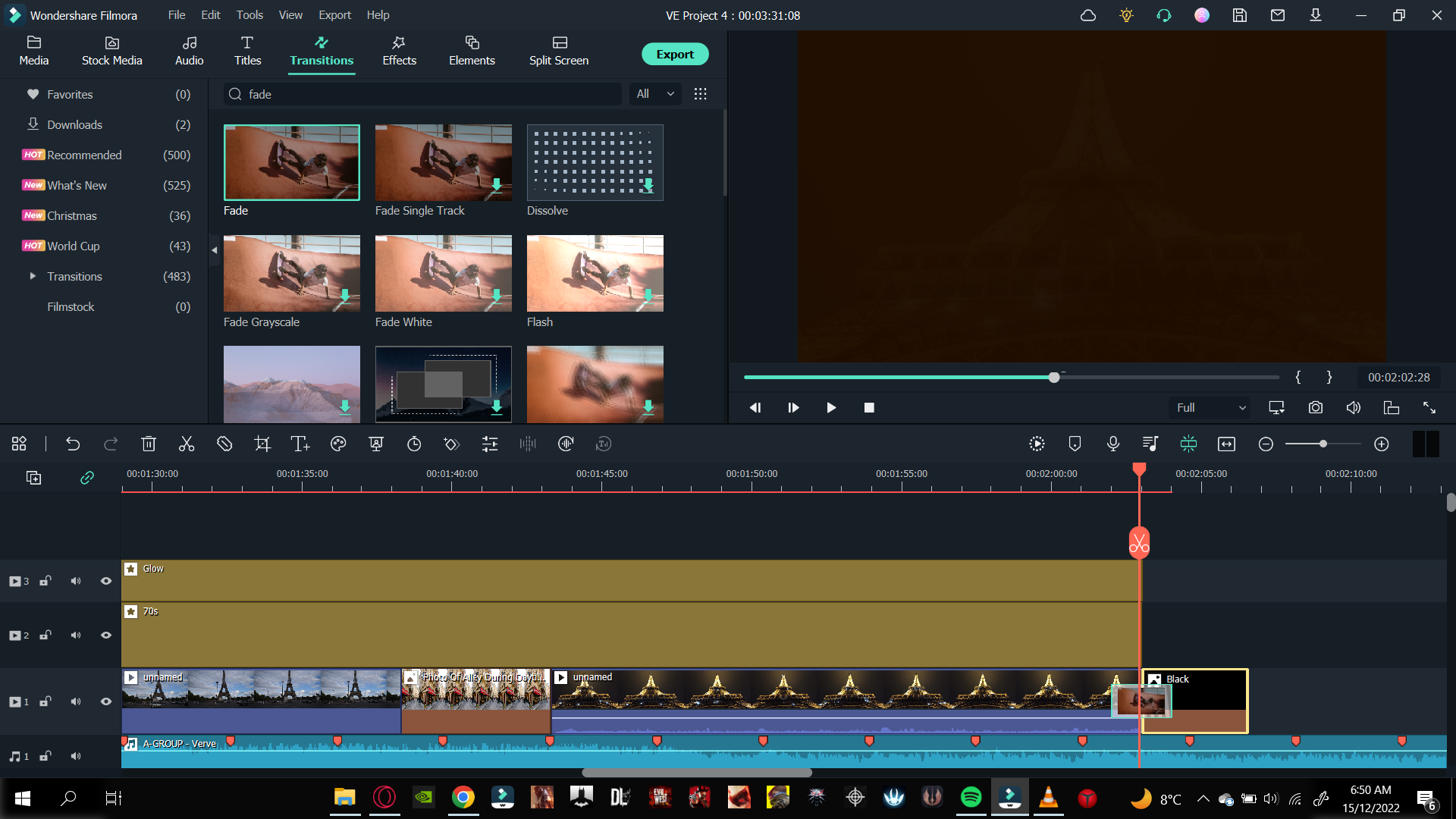
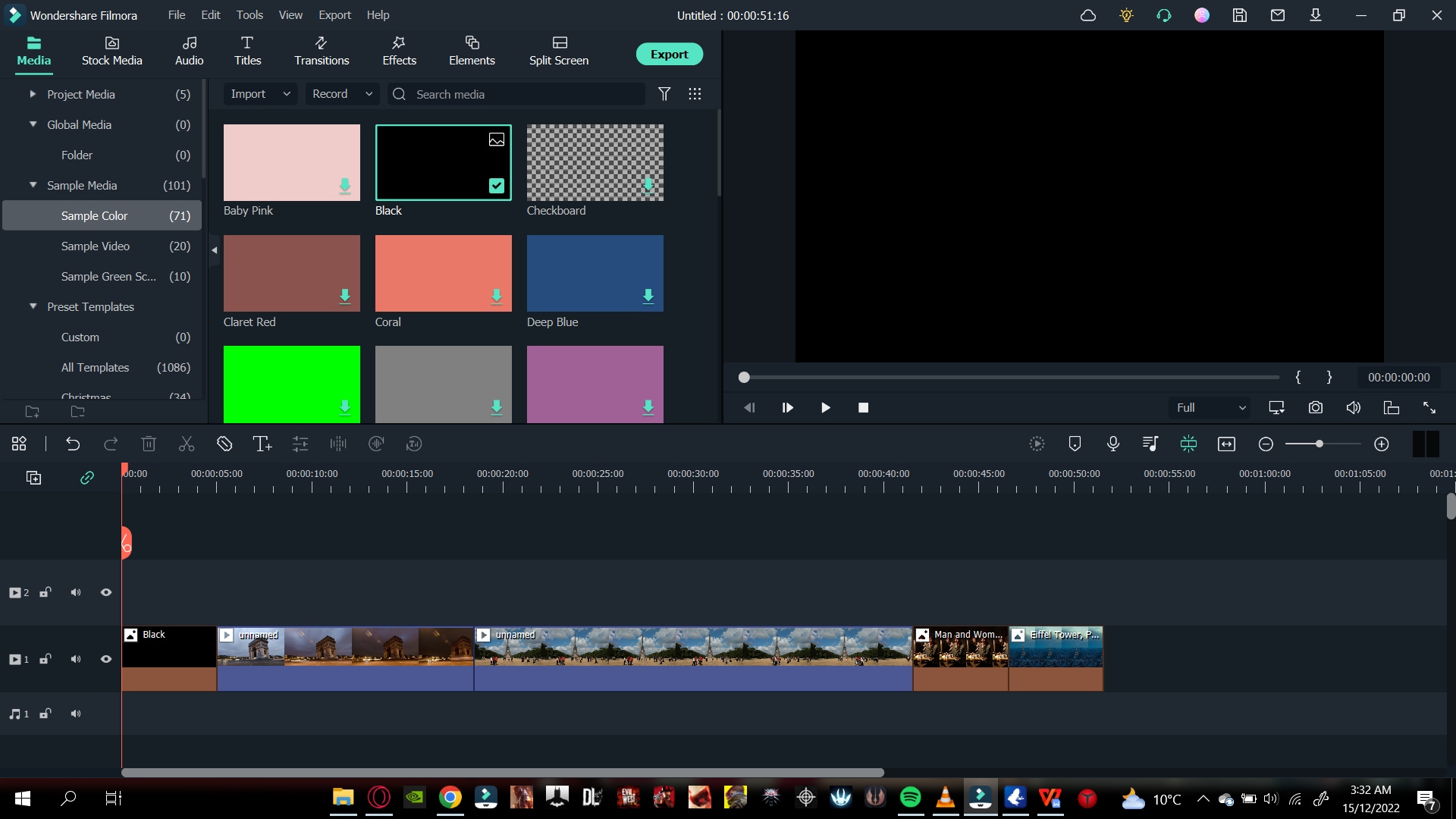
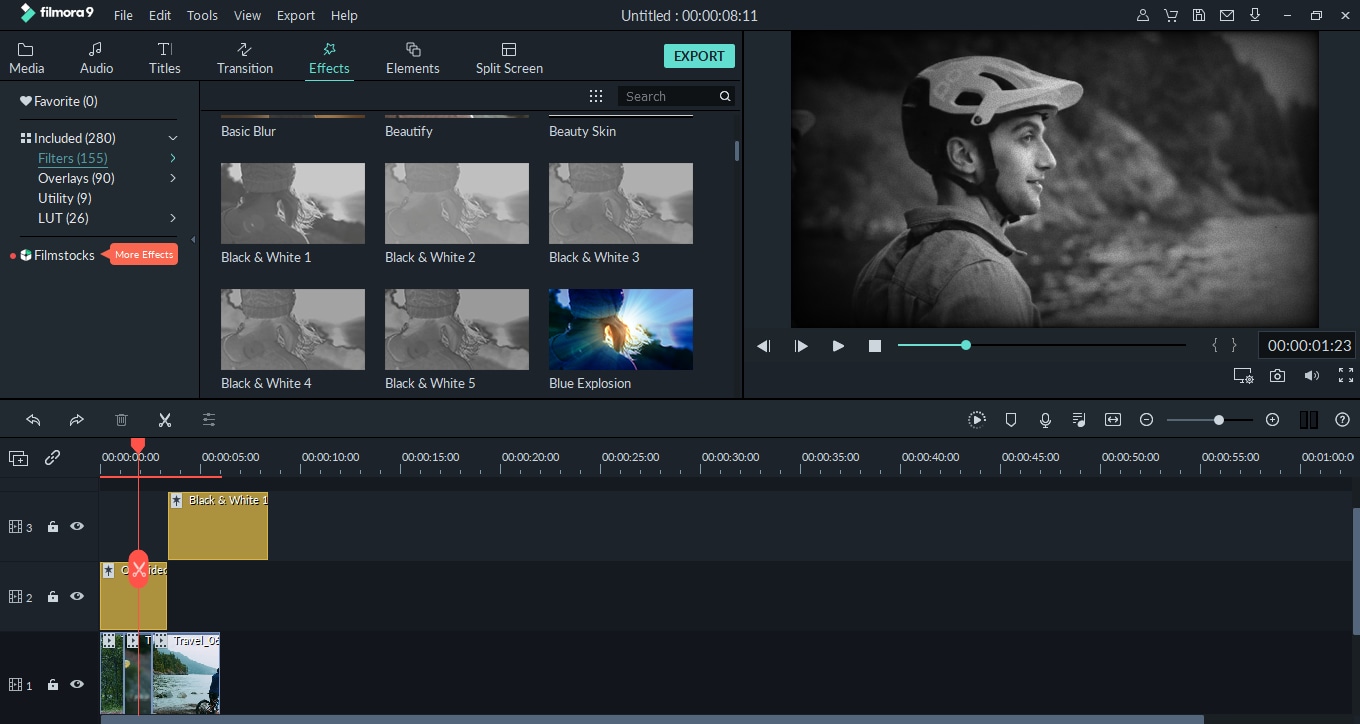
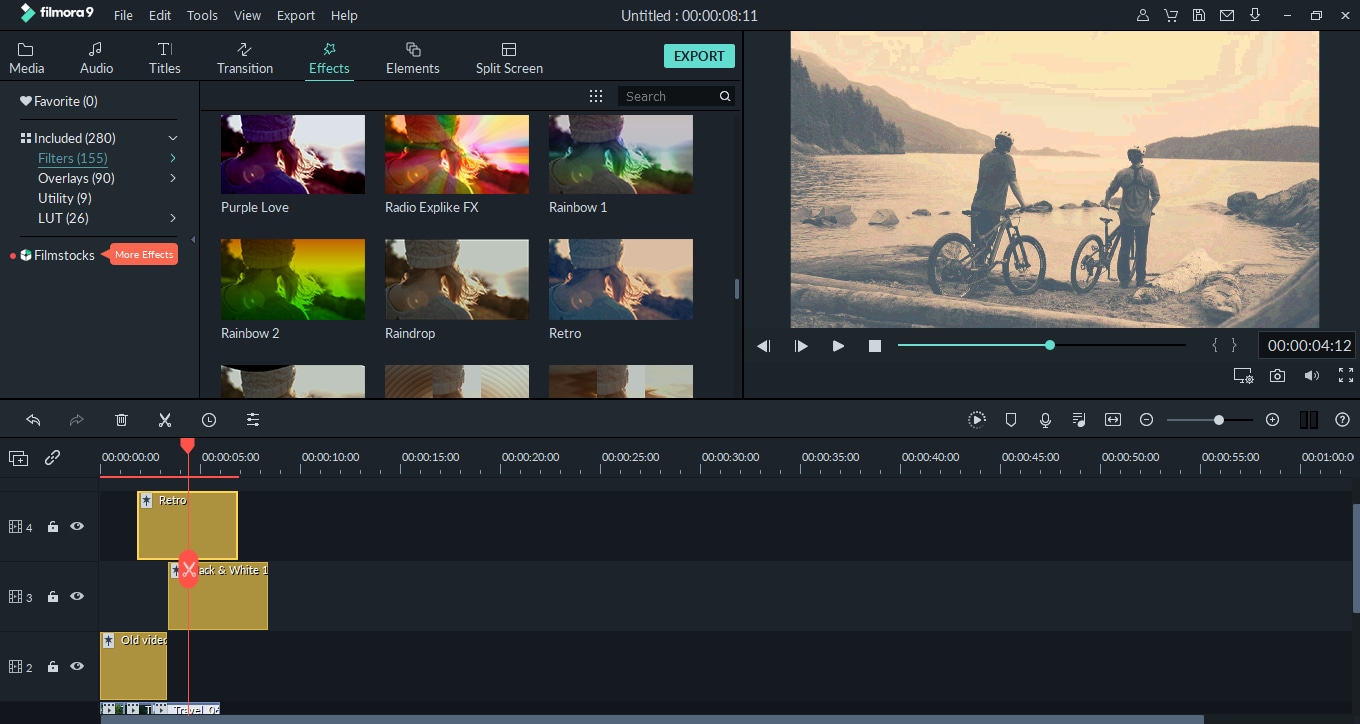
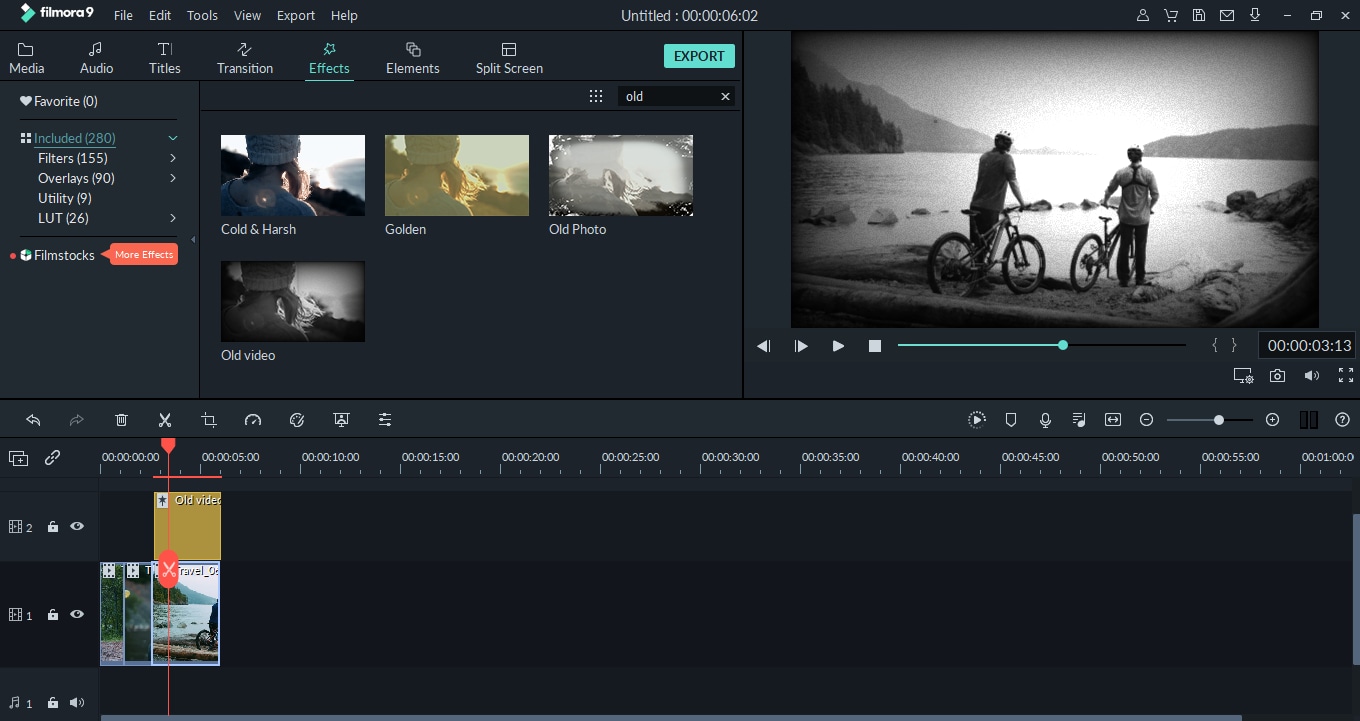
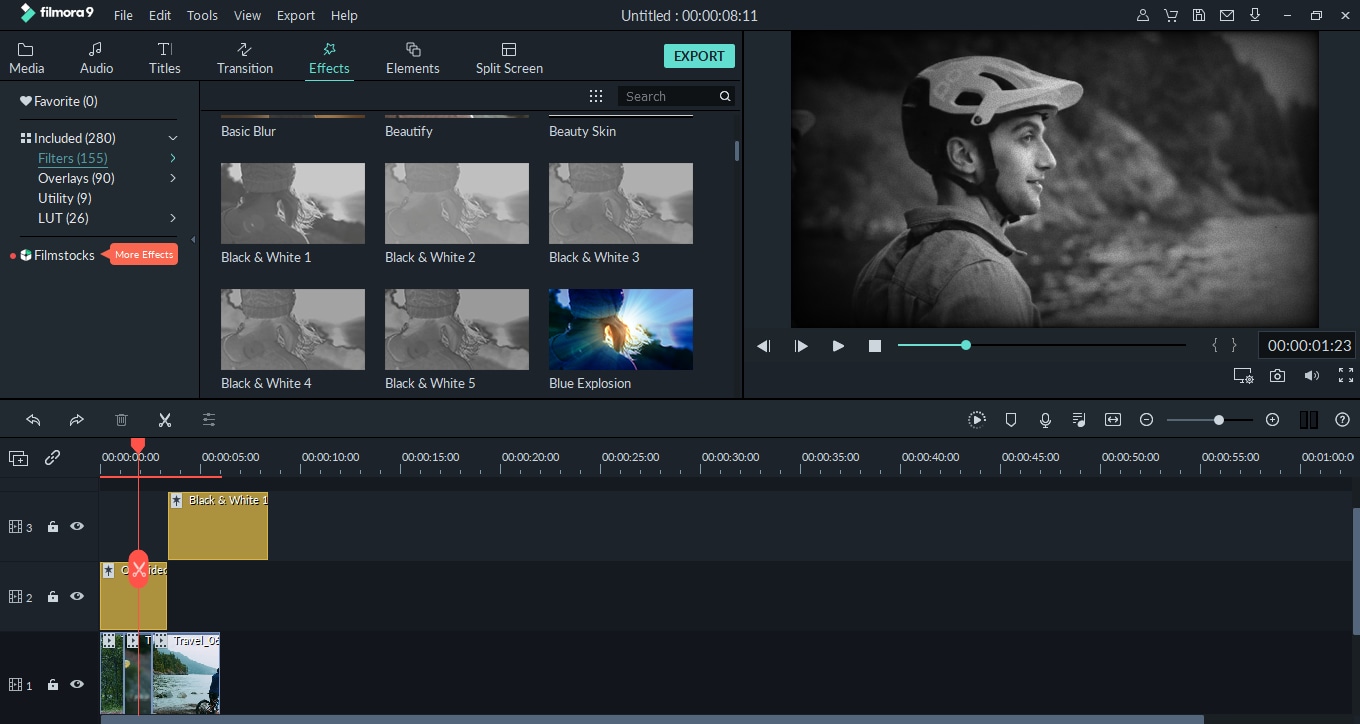
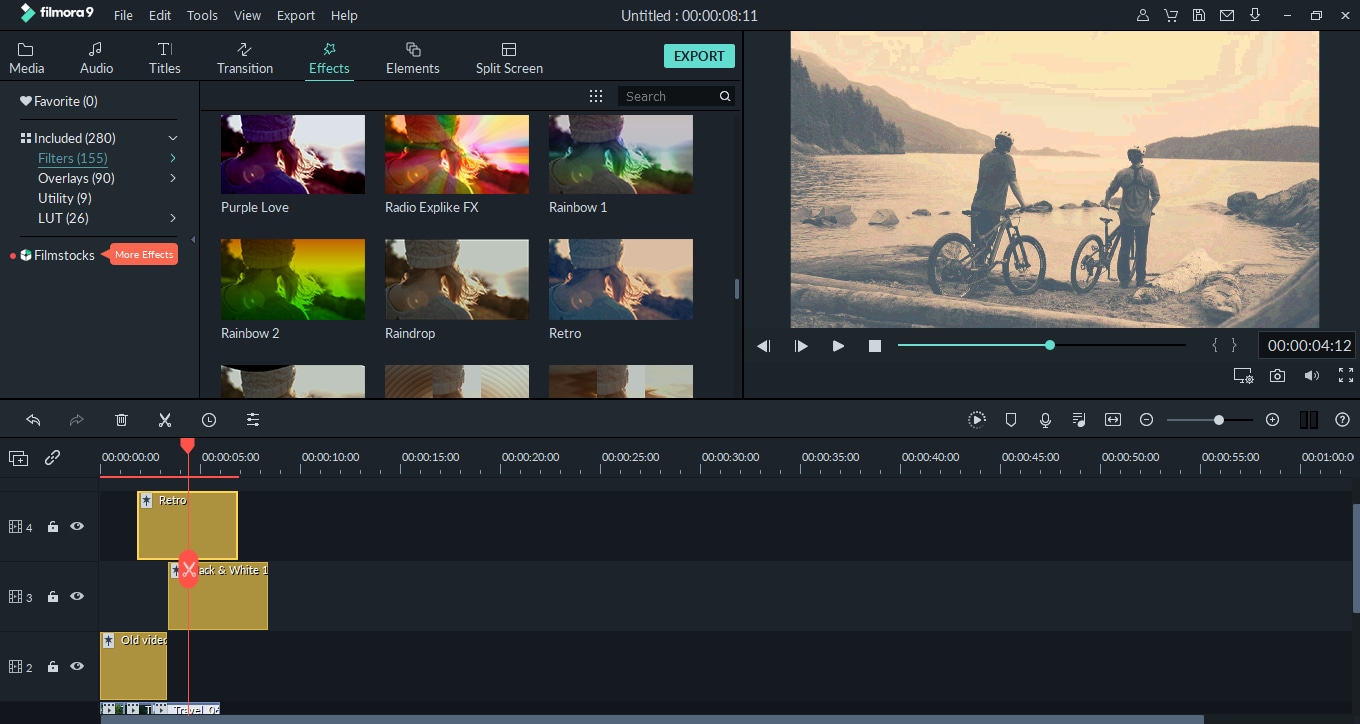
Step 4: Explore Your Editing Skills
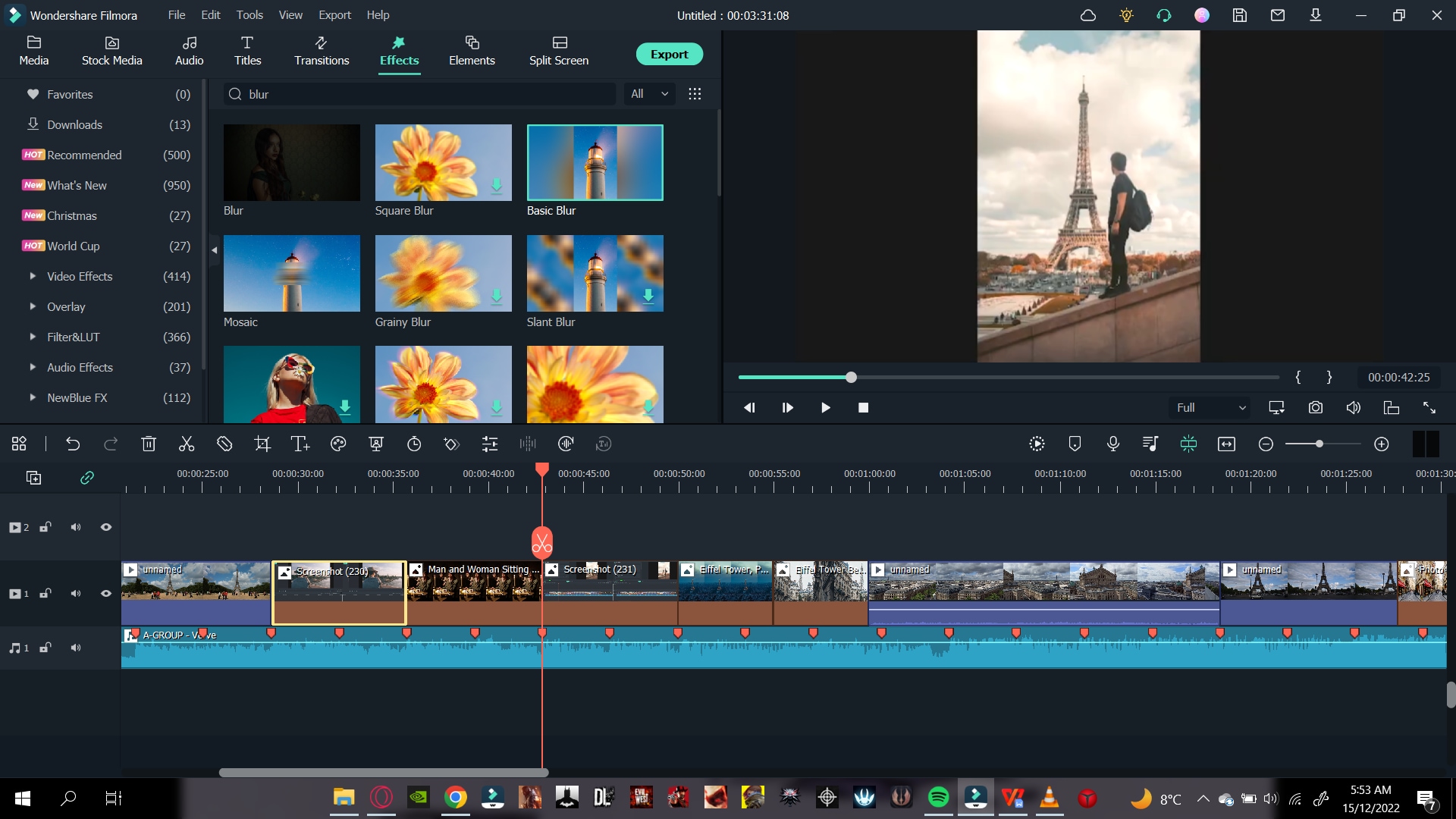
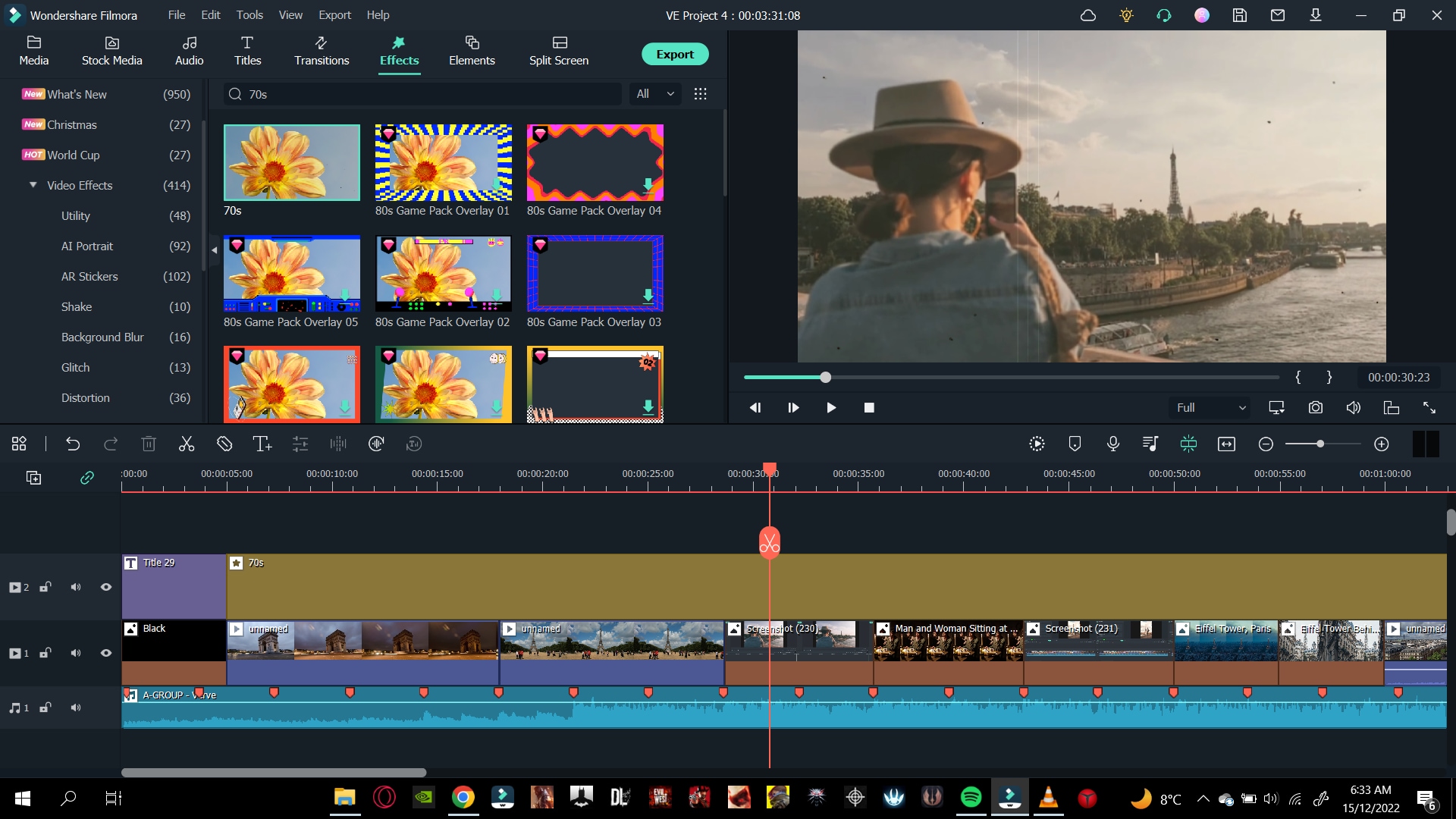
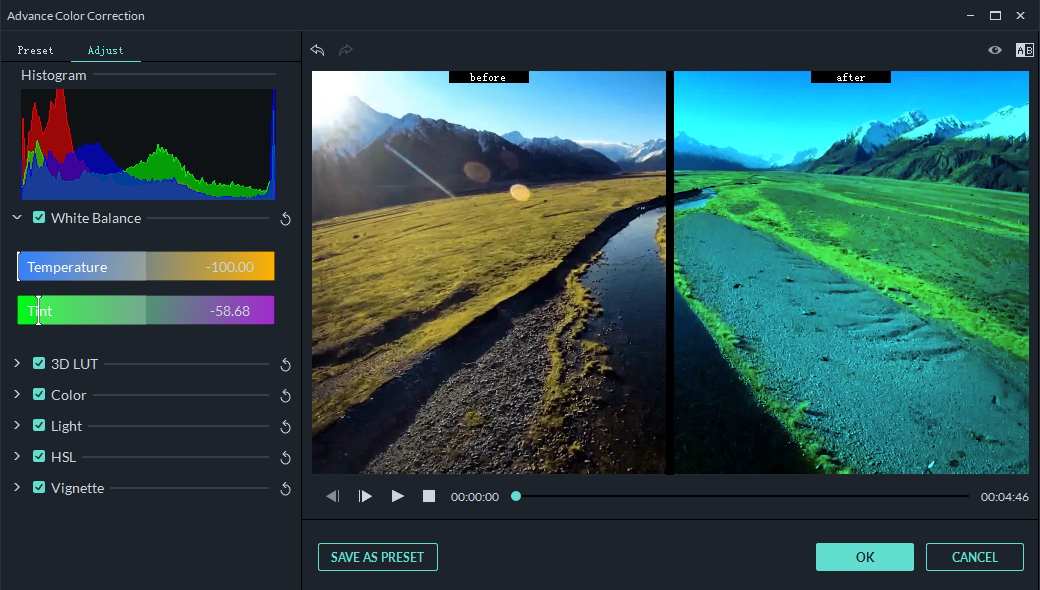
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
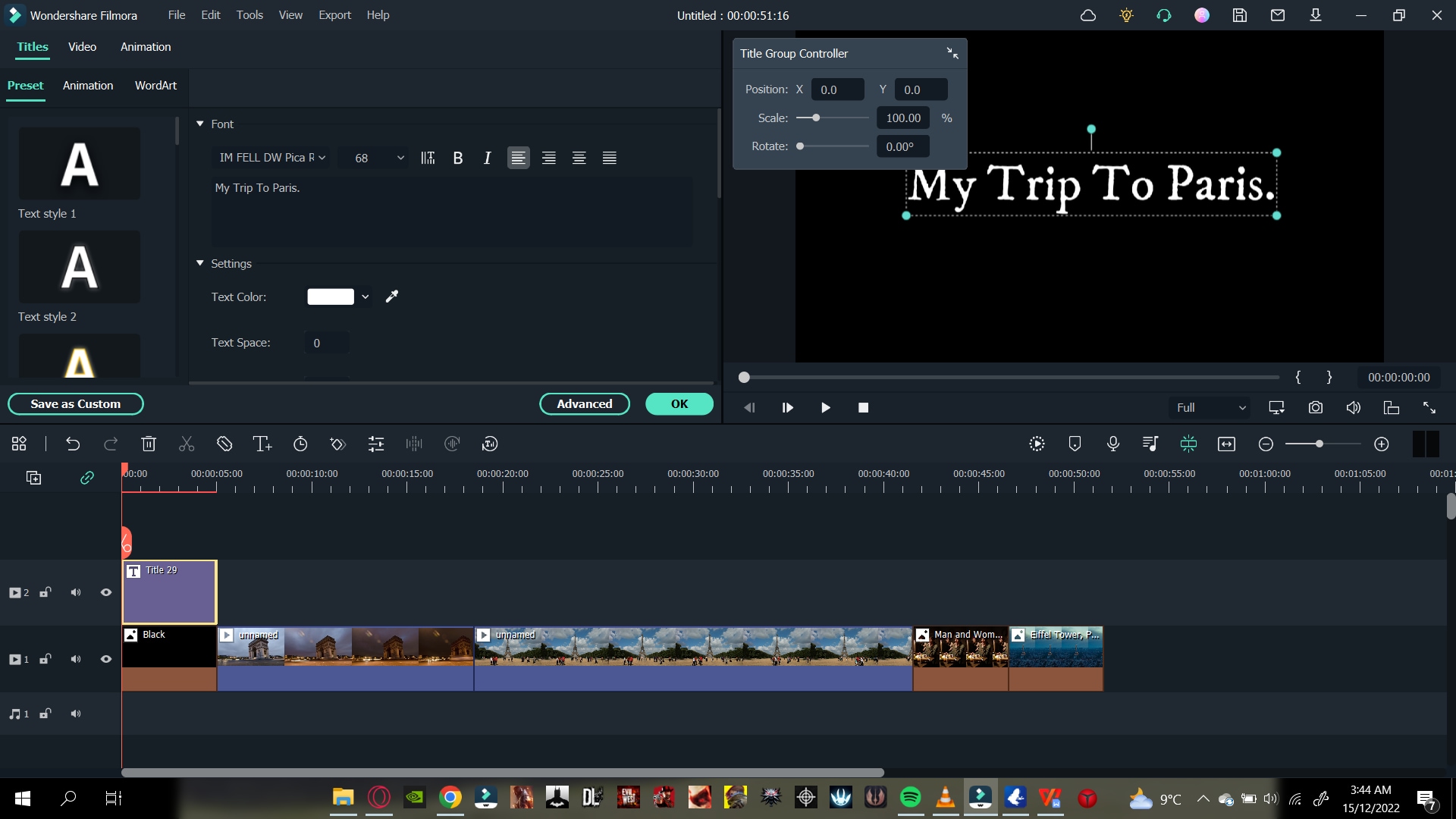
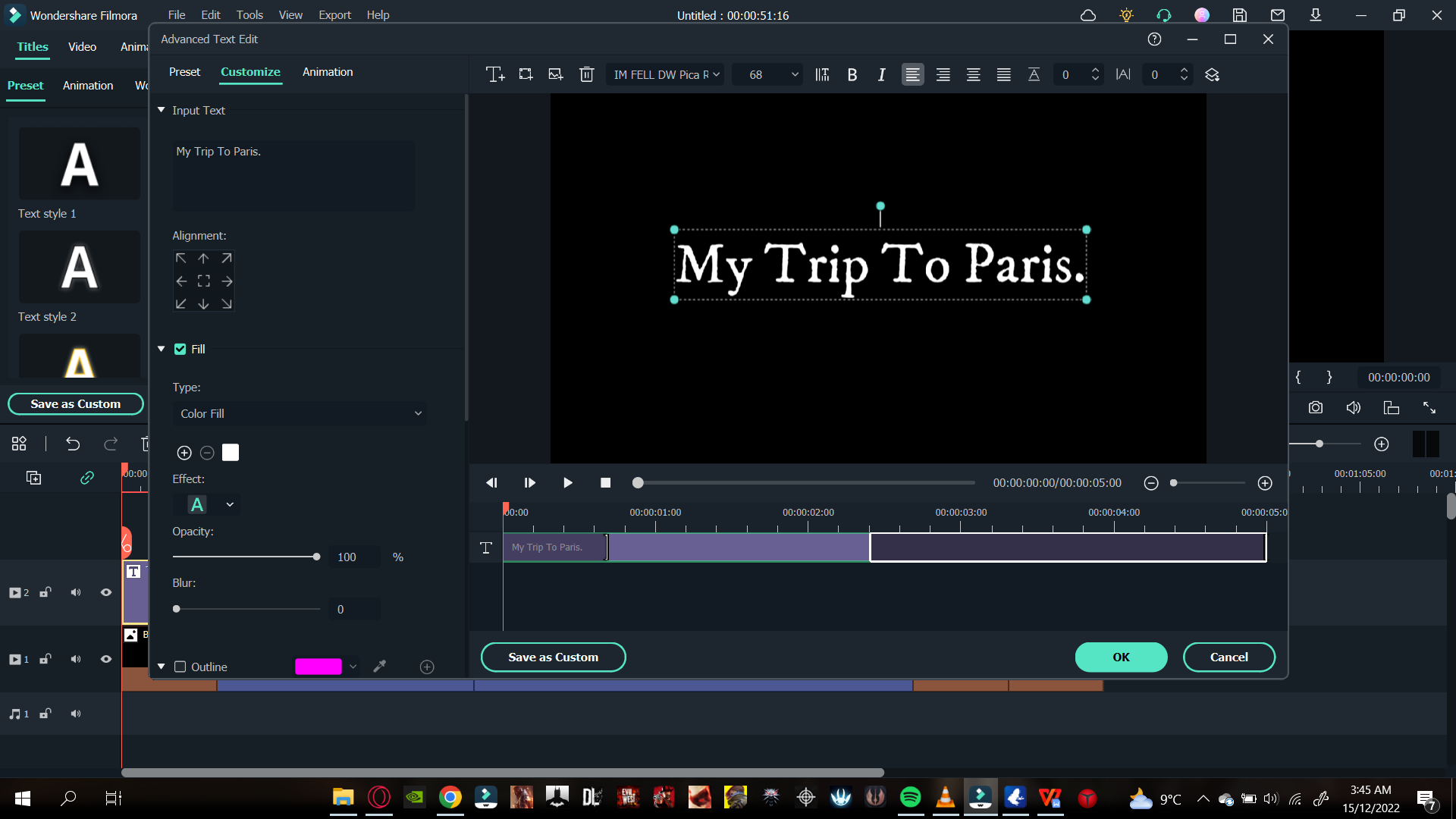
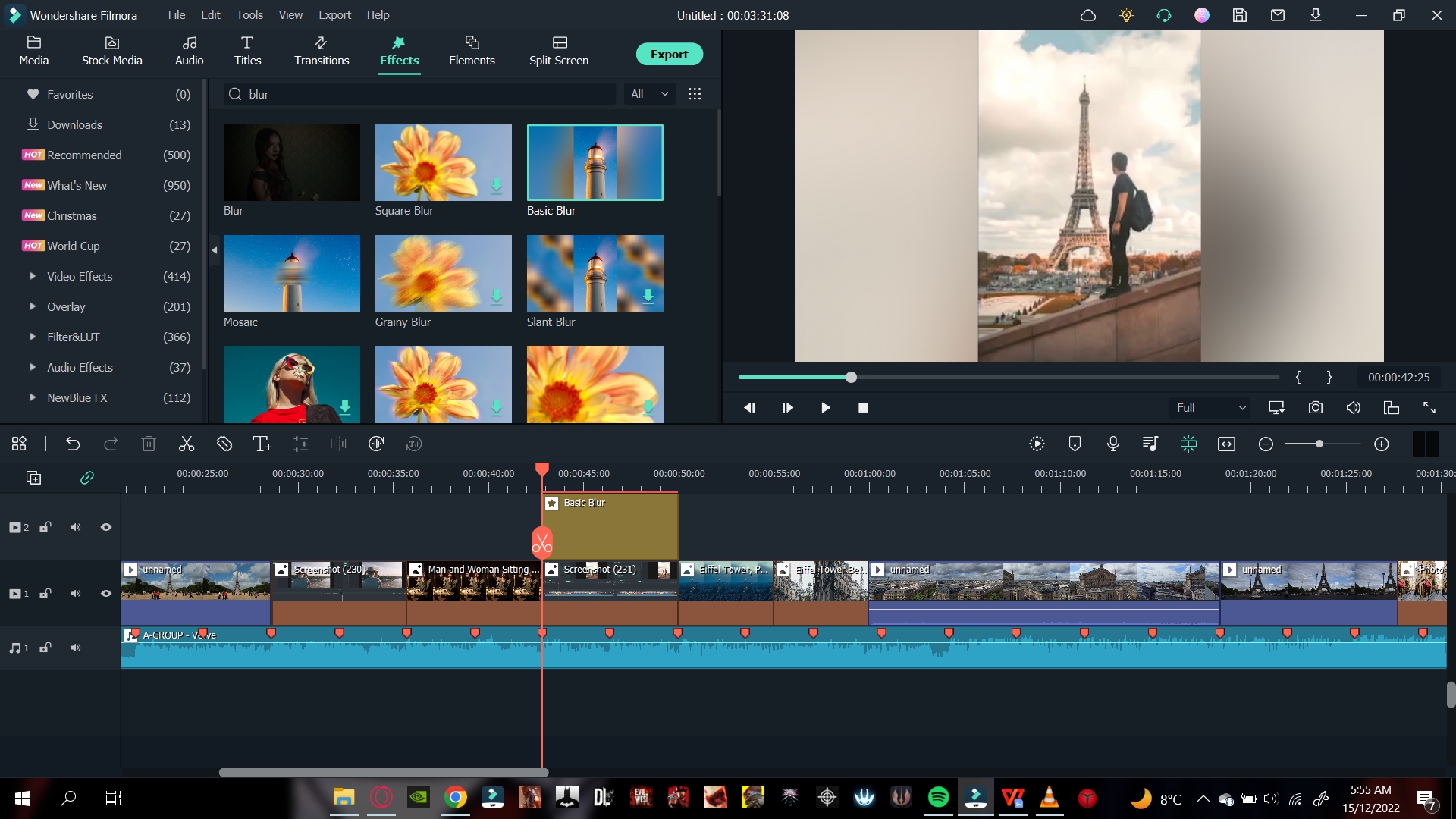
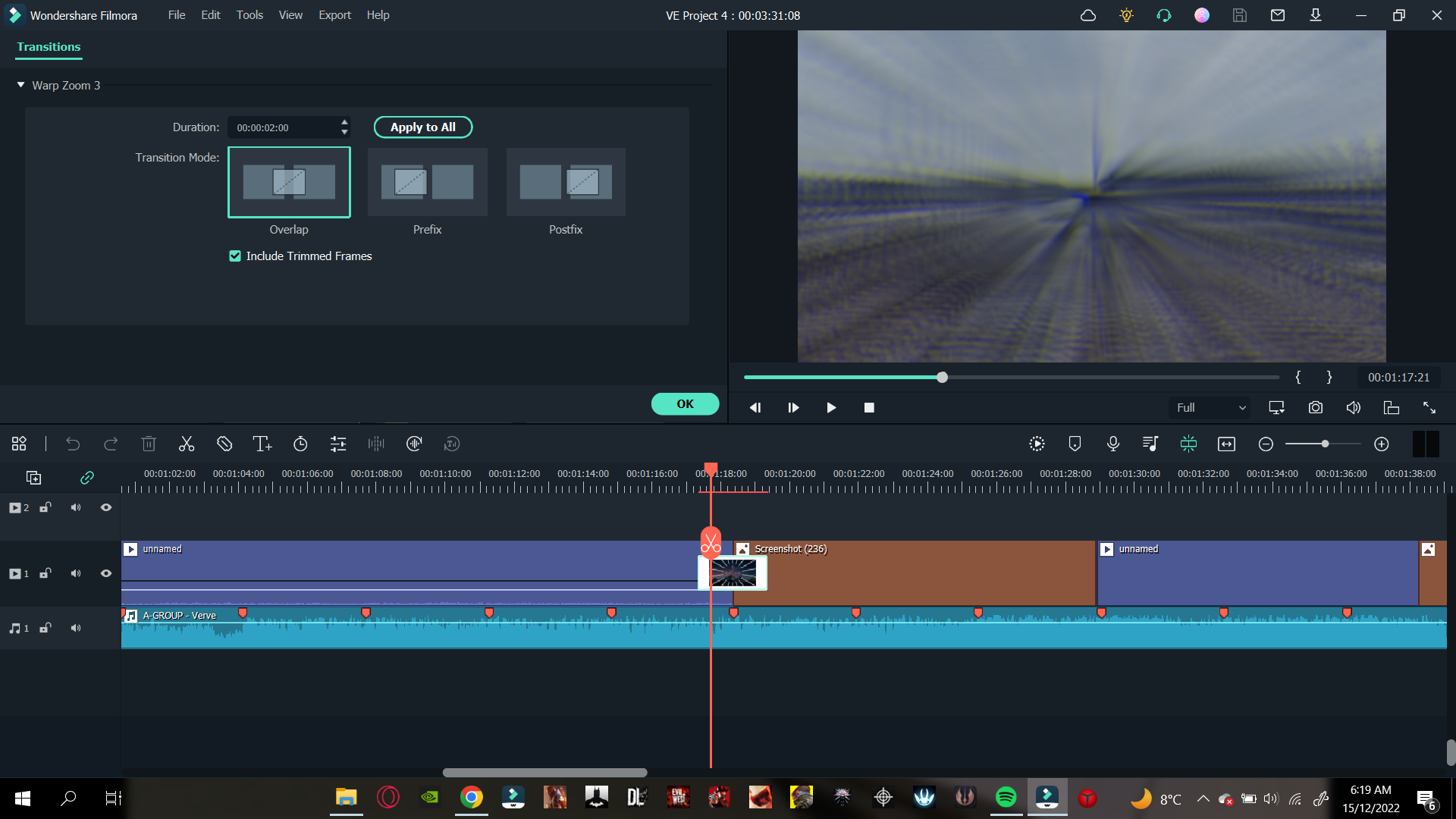
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
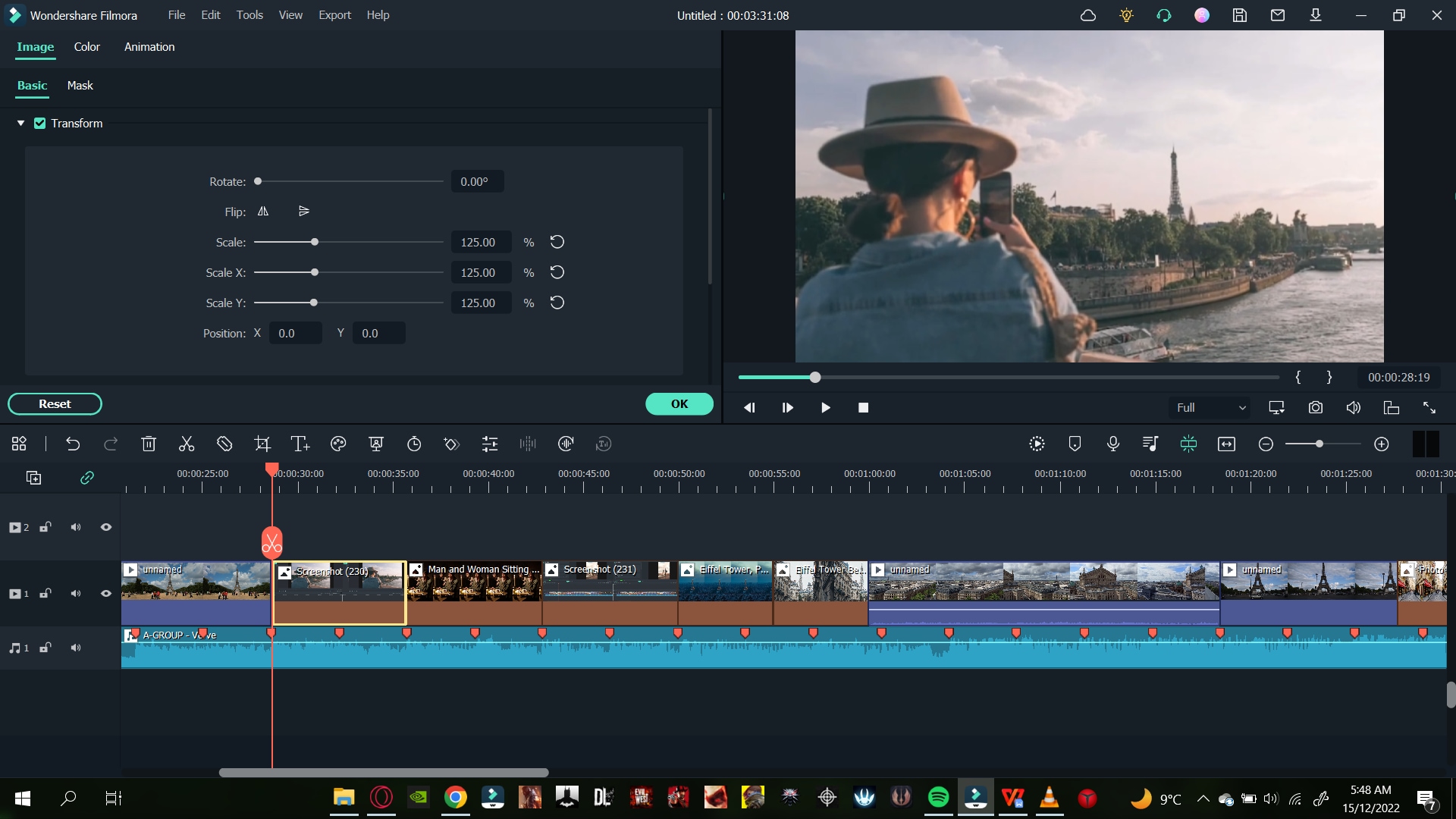
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
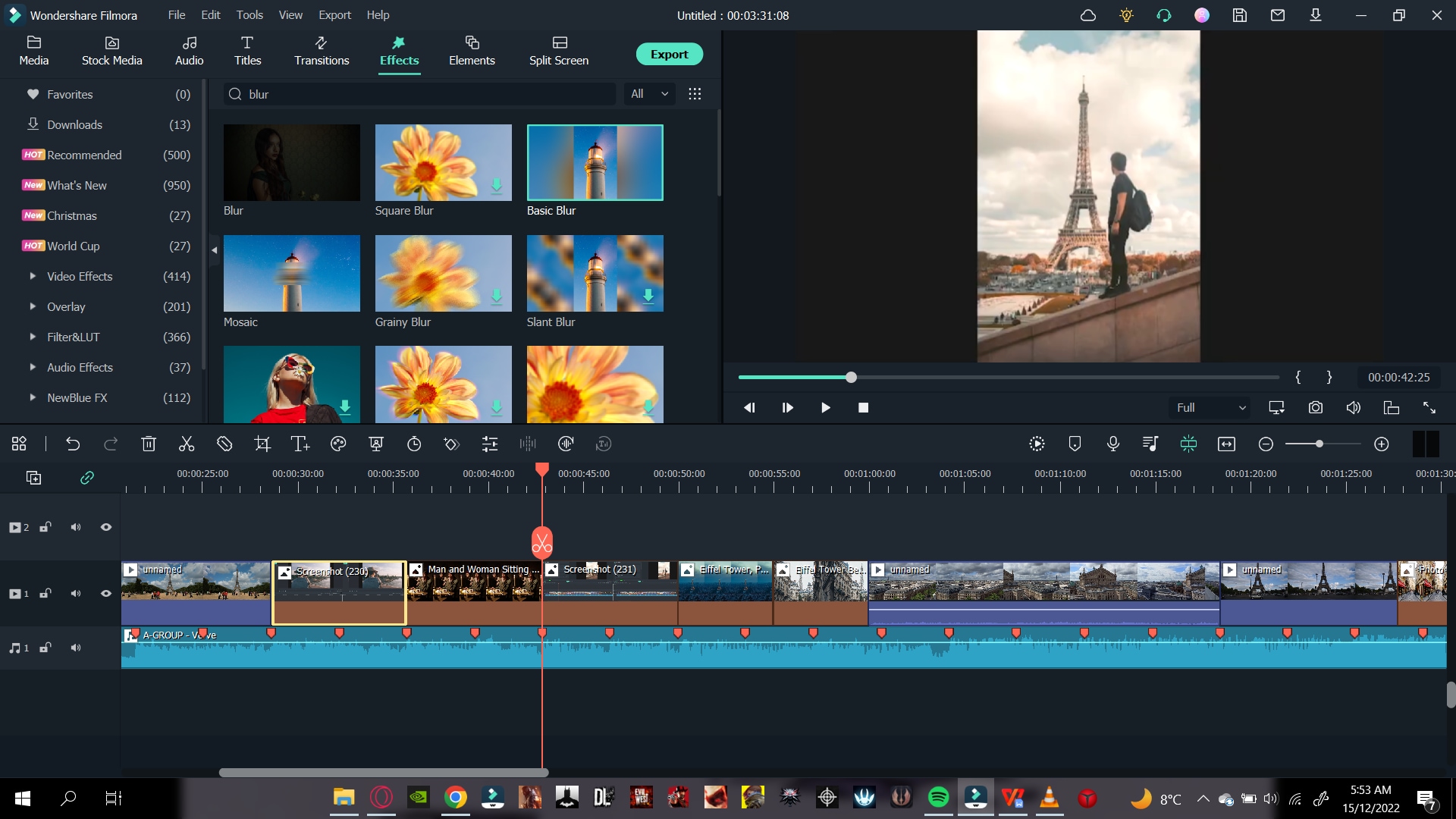
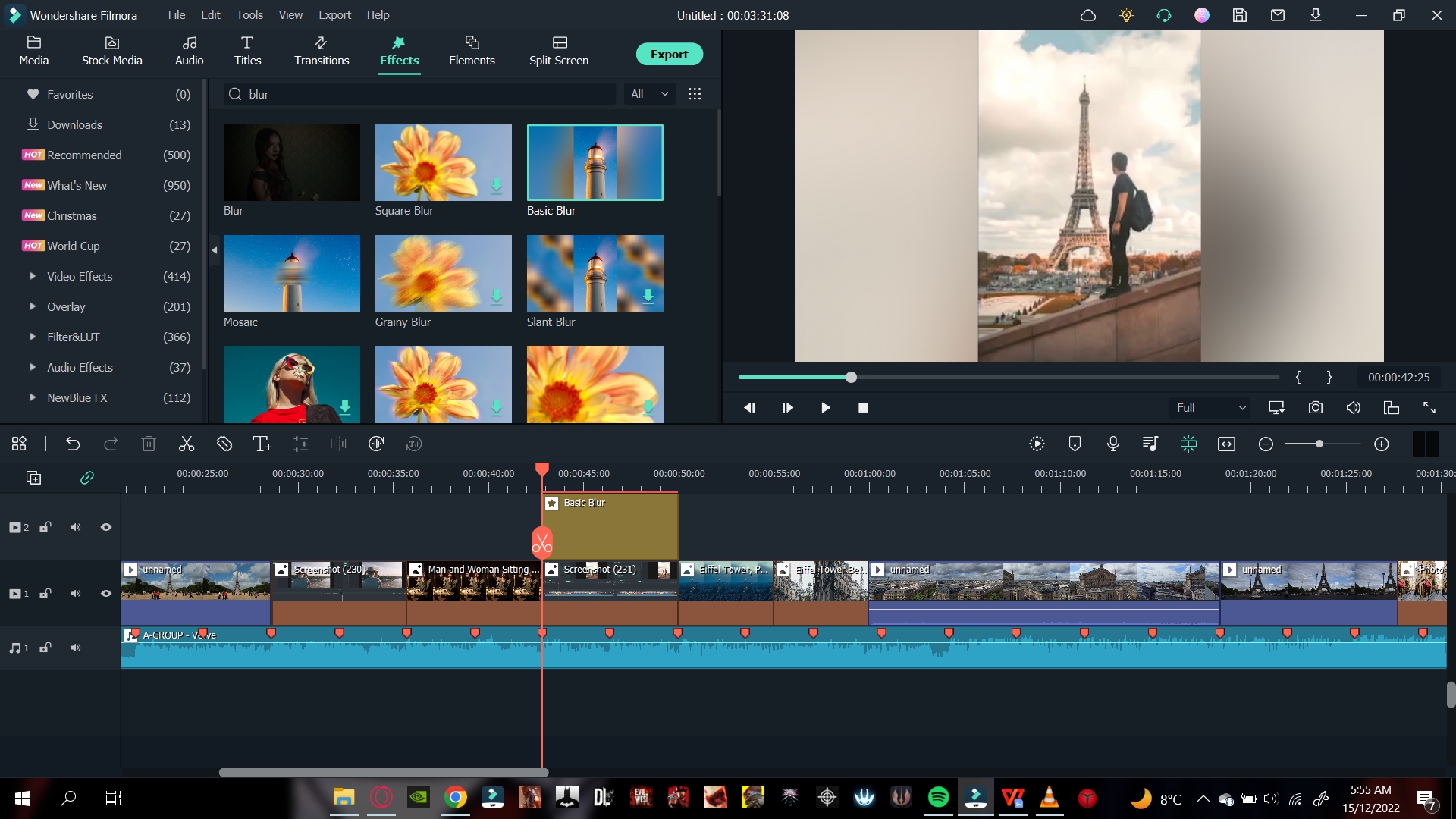
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
Ultimate Guide on Making A Slideshow Video
You have taken photos and videos all over your trip. Showing them to your friends and family can be a hassle if you have a lot of pictures. Viewing them all at once is possible by creating a slideshow video.
The slideshow video combines all the memories in one place. To make one on your own, we prefer just one best UI editing tools, Wondershare Filmora.
Before we create a slideshow, ensure to learn the basics of the slideshow video. Then, scroll below to get more!
Part 1. What Is a Slideshow Video?
A slideshow video is a video that combines your photos and videos to create a montage. This slideshow can be used as a collection of memories you can watch whenever you like.
You might have a photo album lying around somewhere in your house. A slideshow video can act like a modern-day photo album. But instead of photos, you can also add videos and create a monument of your precious memories.
Modern-day content creators on Youtube and other platforms can use a slideshow method to create short recap videos of their travels.
Part 2. What Are Some of the Uses of Slideshow Videos?
A slideshow video can be a great way to summarize all the moments of a marriage ceremony, graduation event, etc. And the list goes on and on.
- A wedding ceremony
- Anniversary recording
- A graduation ceremony
- A birthday party
- Your pet
- Your friends
- Your family
- A trip that you went on
Part 3. What Are the Benefits of a Slideshow?
There are many benefits to creating a slideshow video.
A long-lasting memory
Creating a slideshow video can be a digital reminiscent, allowing you to hold a precious video with your friends and family. Apart from physical portraits, a slideshow video will be a digital backup for your memories that you can watch in the future.
Easy to save and share
Since a video slideshow is a digital content, typically with an extension .mp4, .mov, etc., you can watch it whenever and wherever you want. Moreover, you can conveniently send it to the person who spent the time and shares the same memories with you.
Part 4. What Will You Need To Make a Slideshow?
To create an attractive slideshow video, you must fulfill the following requirements.
1. Good Quality Photos
To create a good slideshow, you must have good-quality photos with good resolution. Always take pictures with a good-quality camera or a mobile phone whenever you want to create a slideshow. Using filters in the editing software can disrupt the quality of your slideshow.
2. Video Clips
The slideshow is always combined with videos and photos. After taking good-quality images, remember always to record short video clips you can add between your pictures.
3. A Good Video Editor - Wondershare Filmora
To edit a slideshow video, you will need editing software. There’s no better tool to do the job than Wondershare Filmora . Wondershare Filmora enables you to make creative and appealing videos. It has a very engaging system UI that allows even novice users to get the hang of it quickly. You will learn how to make a slideshow in a few simple steps.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later

Let’s start with the step-by-step instructions for making a slideshow video now that you know the requirements for generating a slideshow.
Part 5. Step-by-Step Guide to Creating a Slideshow Video
Utilizing filmora will reduce your workload while producing quality work. Follow the below step-by-step guide to make your slideshow video instantly!
Step1 Download Wondershare Filmora
Wondershare Filmora will provide the working platform. Follow the below steps to download it:
- First, install the Wondershare Filmora.
- Then, launch this application on your PC or Mac
Let’s proceed to edit our video after downloading the Wondershare Filmora software. Continue reading to find out how to begin the editing process.
Step2 Import your Photos and Videos
Importing your videos and pictures to Filmora’s media panel is best to have them all in one folder. Therefore, when you open Wondershare Filmora, you will notice the main import window in the top left corner.
- Click in the center of the import window upon the import icon.
- Browse from the PC library to where your target Videos and Photos are stored.
- Please select the required videos and photos and Open

Your next step will be to add the imported videos and images to the timeline.
Step3 Add your Photos and Videos to the Timeline
When you have multiple videos and photos, you can add all of them simultaneously. Or you can also add them one by one wherever you need. Follow the steps mentioned:
- Right-click on the photo or video you want.
- Keep holding the Right-click and drag it down to the timeline.

Now that we have imported your photos and videos into the timeline, it is time to align and add text.
Step4 Add the Title
To create an attractive slideshow, you will need to add a title before the start of the video. Doing so will allow you to gain more viewers and audiences.
Add a Black Screen
The black screen will eventually act like a canvas to give your title a good look. To add a black screen, follow the steps mentioned:
- Click on the media icon from the bar above the import window.
- You will notice many tabs on the left-hand side under a drop-down bar.
- Scroll below to find the sample media
- Download the black color if it is not downloaded already.
- Click and drag it down below to the start of your video.

Add a Title Tile
Now that we have our canvas, we will now add the title. Above the import media library, there will be a Title icon.
- Click on the title icon, and select the title that you want for your video by browsing and scrolling down.
- For this purpose, we will use a simple title tile called “Title 29.”
![]()
Note: You can find the same title by scrolling, browsing, or searching in the search bar above the import library.
- Click and drag the title onto the black screen that we added.
- Double-click the title to open its settings.
- Here you can type in the text that you want.

You can also change its font. When you click on the font bar, a drop-down option will pop up, and you choose whichever you like.
- Change the animation of the text title from the top left corner animation
Change The Timing of The Title
You can also adjust the timing of the title by below steps:
- Click on the advanced option in the bottom right corner, and settings will pop up.
- Find the title bar and drag it to the right side to increase the timing of the title.

After adding the title, it’s time to go with fading effect as shown below!
Step5 Add a Fade effect
You can also add a fade transition to the start of your video. It will blend the title with the first clip. Follow the steps mentioned to add the transition effects:
- Search the Fade option from the Transitions tab above the import window
![]()
Note: A fade transition will allow your title to fade into the first clip creating a visually pleasing effect.
- Download the Fade transition and drag it between the Black screen and the first clip.

Now that we have added a transition, it is time to move on to our music!
Step6 Add The Music
You can add your music to the slideshow from your PC library, but make sure you have the music rights. It is better to use stock audio by following the steps:
- Click on the Audio icon on the bar above the import window, and the list will pop up.
- Please browse the library to find music that best suits your video and download it.
- Then add it to the timeline’s audio track.
Add Beat Detection
To match your video clips properly with the music, so it remains in sync, you can adjust it with the beat of the music. To add beat detection, follow the steps mentioned:
- Right-Click on the audio that you selected in the audio library.
- You will see a pop-up list, and in the options, you will see Beat detection.
- Click on Beat detection.

- Then click on the audio and drag it below on the timeline.
Match The Video With The Audio Markers
To have the full advantage of beat detection, you must adjust your videos and photos to the markers. Follow the steps mentioned below to do so:

- Check that the video clips are in sync with the marker on the audio.
- For this, drag one video end to a marker or as many videos as you want.
- Ultimately, you will create a timeline in which your videos sync with the audio beat.

After syncing your videos and photos to the audio, it is time to move on to the scaling and background blur.
Step7 Scale and Blur The Background
Now, some of the pictures you have added must-have black borders. It usually means that your image is shorter than the aspect ratio.
If you leave the picture/photo as it is, the black borders will make it look shorter and out of proportion. As a result, it gives a generally poor look, as shown below.

To counter this problem, follow some easy steps:
- Double-click on the picture with black borders, and it will open the settings list.
- Go into the Transform Here you can see multiple settings.
- Increase the size of your photo to match the aspect ratio.

Add a Background Blur Effect
In some cases where you have taken a portrait photo where the picture is vertical, it ultimately stays out of proportion to the aspect ratio.
![]()
Note: Simply scaling the image to match the aspect ratio size is not sensible in this case. Doing so will hide the many pretty features of a portrait.

To counter this problem, you can add a blur effect. This effect will turn your background blur, matching the aspect ratio. Follow the steps mentioned below:
- Click on the Effects tab above the import window and search for Blur.
- Download the blur effect that suits you best and then drag the blur effect above your photo in the timeline.
You will notice the background turn to a blur in the main play screen.

Step8 Add a Transition
You can also add a transition effect to spice up things. It can get bland when your video or photo changes from one to another. To create a good slideshow video, you can add a transition effect by following the steps mentioned below:
- Click on the Transition icon above the import window.
- Browse the library until you find a transition you like, then download one.
- Click on the transition and drag it between the clips.

Adjust The Duration and Placement of The Transition
Now it’s time to adjust the duration and placement of the transition. For this, you can follow the steps mentioned below:
- Double-click on the transition effect, and it will open the settings list.
- You can adjust the duration by setting the timer as per your requirement.
![]()
Note: If other transitions are added to the timeline, you can adjust them by clicking Apply to all.

When you have adjusted the slideshow transitions, it is time to move on to the effects and filters.
Step9 Add the Effects and Filters
If you create a slideshow video of your trip to a historical place. You can add a Vintage filter to your video to give it that vintage tint. Follow the steps mentioned below:
- Head over to the Effects tab, where the effects library will open up
- Select any effect and download
- Click on the effect and drag it to drop in the timeline.

Combining a vintage effect with a dreamy glow will make your video pop up even more. To add a nostalgic glow to your video, follow the steps:
- Click on the effects and search for Glow in the search bar.
- Click and drag the glow effect above the timeline and ensure the effect is in the separate video timeline.
- Ensure the effect is applied to every photo and video.
- Double-click on the effect, and settings will open in the import window.
- Then, you can adjust the radius and opacity of the video. Adjust as you desire.

We are almost done. Let us now move toward our outro!
Step10 Create an Outro
The steps we will do will be similar to the ones we did initially. As we are creating, we will again need a canvas. Follow the steps mentioned below:
- Head to the media icon on the bar and scroll until you see the sample media tab.
- In the sample color option, drag and drop the black color at the end of your video.
Add an Outro Transition
To finalize things, add a transition effect at the end of the clip by these steps:
- In the Transition tab, search for the Fade effect.
- Drag and drop the Fade effect between your last video clip and the Black screen.

Fade out The Audio
If the audio suddenly ends at the end of your slideshow, it will create a bitter effect. Therefore, you should always fade out audio at the end of the video. To do this, follow the steps mentioned:
- Double-click on the audio in the timeline, and the settings list will pop up.
- On the top section of the import window, you will notice fade options.
- In the fade-out bar, drag it to the side to set your fade-out timer.
You can show your friends and family the slideshow or upload it to Youtube. Play the Slideshow Video from the beginning to see the changes.

Conclusion
By the steps mentioned above, you can create a slideshow video. Give every moment a chance to align everything on one side! The slideshow will also save your device space by aligning everything in one video.
Free Download For macOS 10.14 or later

Let’s start with the step-by-step instructions for making a slideshow video now that you know the requirements for generating a slideshow.
Part 5. Step-by-Step Guide to Creating a Slideshow Video
Utilizing filmora will reduce your workload while producing quality work. Follow the below step-by-step guide to make your slideshow video instantly!
Step1 Download Wondershare Filmora
Wondershare Filmora will provide the working platform. Follow the below steps to download it:
- First, install the Wondershare Filmora.
- Then, launch this application on your PC or Mac
Let’s proceed to edit our video after downloading the Wondershare Filmora software. Continue reading to find out how to begin the editing process.
Step2 Import your Photos and Videos
Importing your videos and pictures to Filmora’s media panel is best to have them all in one folder. Therefore, when you open Wondershare Filmora, you will notice the main import window in the top left corner.
- Click in the center of the import window upon the import icon.
- Browse from the PC library to where your target Videos and Photos are stored.
- Please select the required videos and photos and Open

Your next step will be to add the imported videos and images to the timeline.
Step3 Add your Photos and Videos to the Timeline
When you have multiple videos and photos, you can add all of them simultaneously. Or you can also add them one by one wherever you need. Follow the steps mentioned:
- Right-click on the photo or video you want.
- Keep holding the Right-click and drag it down to the timeline.

Now that we have imported your photos and videos into the timeline, it is time to align and add text.
Step4 Add the Title
To create an attractive slideshow, you will need to add a title before the start of the video. Doing so will allow you to gain more viewers and audiences.
Add a Black Screen
The black screen will eventually act like a canvas to give your title a good look. To add a black screen, follow the steps mentioned:
- Click on the media icon from the bar above the import window.
- You will notice many tabs on the left-hand side under a drop-down bar.
- Scroll below to find the sample media
- Download the black color if it is not downloaded already.
- Click and drag it down below to the start of your video.

Add a Title Tile
Now that we have our canvas, we will now add the title. Above the import media library, there will be a Title icon.
- Click on the title icon, and select the title that you want for your video by browsing and scrolling down.
- For this purpose, we will use a simple title tile called “Title 29.”
![]()
Note: You can find the same title by scrolling, browsing, or searching in the search bar above the import library.
- Click and drag the title onto the black screen that we added.
- Double-click the title to open its settings.
- Here you can type in the text that you want.

You can also change its font. When you click on the font bar, a drop-down option will pop up, and you choose whichever you like.
- Change the animation of the text title from the top left corner animation
Change The Timing of The Title
You can also adjust the timing of the title by below steps:
- Click on the advanced option in the bottom right corner, and settings will pop up.
- Find the title bar and drag it to the right side to increase the timing of the title.

After adding the title, it’s time to go with fading effect as shown below!
Step5 Add a Fade effect
You can also add a fade transition to the start of your video. It will blend the title with the first clip. Follow the steps mentioned to add the transition effects:
- Search the Fade option from the Transitions tab above the import window
![]()
Note: A fade transition will allow your title to fade into the first clip creating a visually pleasing effect.
- Download the Fade transition and drag it between the Black screen and the first clip.

Now that we have added a transition, it is time to move on to our music!
Step6 Add The Music
You can add your music to the slideshow from your PC library, but make sure you have the music rights. It is better to use stock audio by following the steps:
- Click on the Audio icon on the bar above the import window, and the list will pop up.
- Please browse the library to find music that best suits your video and download it.
- Then add it to the timeline’s audio track.
Add Beat Detection
To match your video clips properly with the music, so it remains in sync, you can adjust it with the beat of the music. To add beat detection, follow the steps mentioned:
- Right-Click on the audio that you selected in the audio library.
- You will see a pop-up list, and in the options, you will see Beat detection.
- Click on Beat detection.

- Then click on the audio and drag it below on the timeline.
Match The Video With The Audio Markers
To have the full advantage of beat detection, you must adjust your videos and photos to the markers. Follow the steps mentioned below to do so:

- Check that the video clips are in sync with the marker on the audio.
- For this, drag one video end to a marker or as many videos as you want.
- Ultimately, you will create a timeline in which your videos sync with the audio beat.

After syncing your videos and photos to the audio, it is time to move on to the scaling and background blur.
Step7 Scale and Blur The Background
Now, some of the pictures you have added must-have black borders. It usually means that your image is shorter than the aspect ratio.
If you leave the picture/photo as it is, the black borders will make it look shorter and out of proportion. As a result, it gives a generally poor look, as shown below.

To counter this problem, follow some easy steps:
- Double-click on the picture with black borders, and it will open the settings list.
- Go into the Transform Here you can see multiple settings.
- Increase the size of your photo to match the aspect ratio.

Add a Background Blur Effect
In some cases where you have taken a portrait photo where the picture is vertical, it ultimately stays out of proportion to the aspect ratio.
![]()
Note: Simply scaling the image to match the aspect ratio size is not sensible in this case. Doing so will hide the many pretty features of a portrait.

To counter this problem, you can add a blur effect. This effect will turn your background blur, matching the aspect ratio. Follow the steps mentioned below:
- Click on the Effects tab above the import window and search for Blur.
- Download the blur effect that suits you best and then drag the blur effect above your photo in the timeline.
You will notice the background turn to a blur in the main play screen.

Step8 Add a Transition
You can also add a transition effect to spice up things. It can get bland when your video or photo changes from one to another. To create a good slideshow video, you can add a transition effect by following the steps mentioned below:
- Click on the Transition icon above the import window.
- Browse the library until you find a transition you like, then download one.
- Click on the transition and drag it between the clips.

Adjust The Duration and Placement of The Transition
Now it’s time to adjust the duration and placement of the transition. For this, you can follow the steps mentioned below:
- Double-click on the transition effect, and it will open the settings list.
- You can adjust the duration by setting the timer as per your requirement.
![]()
Note: If other transitions are added to the timeline, you can adjust them by clicking Apply to all.

When you have adjusted the slideshow transitions, it is time to move on to the effects and filters.
Step9 Add the Effects and Filters
If you create a slideshow video of your trip to a historical place. You can add a Vintage filter to your video to give it that vintage tint. Follow the steps mentioned below:
- Head over to the Effects tab, where the effects library will open up
- Select any effect and download
- Click on the effect and drag it to drop in the timeline.

Combining a vintage effect with a dreamy glow will make your video pop up even more. To add a nostalgic glow to your video, follow the steps:
- Click on the effects and search for Glow in the search bar.
- Click and drag the glow effect above the timeline and ensure the effect is in the separate video timeline.
- Ensure the effect is applied to every photo and video.
- Double-click on the effect, and settings will open in the import window.
- Then, you can adjust the radius and opacity of the video. Adjust as you desire.

We are almost done. Let us now move toward our outro!
Step10 Create an Outro
The steps we will do will be similar to the ones we did initially. As we are creating, we will again need a canvas. Follow the steps mentioned below:
- Head to the media icon on the bar and scroll until you see the sample media tab.
- In the sample color option, drag and drop the black color at the end of your video.
Add an Outro Transition
To finalize things, add a transition effect at the end of the clip by these steps:
- In the Transition tab, search for the Fade effect.
- Drag and drop the Fade effect between your last video clip and the Black screen.

Fade out The Audio
If the audio suddenly ends at the end of your slideshow, it will create a bitter effect. Therefore, you should always fade out audio at the end of the video. To do this, follow the steps mentioned:
- Double-click on the audio in the timeline, and the settings list will pop up.
- On the top section of the import window, you will notice fade options.
- In the fade-out bar, drag it to the side to set your fade-out timer.
You can show your friends and family the slideshow or upload it to Youtube. Play the Slideshow Video from the beginning to see the changes.

Conclusion
By the steps mentioned above, you can create a slideshow video. Give every moment a chance to align everything on one side! The slideshow will also save your device space by aligning everything in one video.
Top 10 Old Film Overlays to Make Your Videos Look Vintage
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
If you like the old film mood in your videos and films, then this guide is for you. In this article, we will go through the best old film overlays to make your videos look vintage.
In this article
01 What is the Old Film Effect Called?
02 10 Amazing Old Film Overlays that Deserve a Try
03 How to Make a Video Look Old?
04 Pro Tips to Create Stunning Retro Video
Part 1: What is the Old Film Effect Called?
The old film effect that has been getting popular over the past years is called film grain and is defined as a random optical texture due to small particles appearing in the film. It is usually described as having a grainy effect and appearing old.
Part 2: 10 Amazing Old Film Overlays that Deserve a Try
In this list, we will present you with some great options that deserve your attention if you are looking to add old film aspects to your videos.
1. The Super 8 Film Grain Overlays Collection
With this collection, you have at your disposal 82 high-resolution clips of a real Super 8 film grain. With features that are easy to use in your videos, like 20-second loopable duration, 1080P Quicktime Pro resolution, each overlay has a small difference in texture and tint, and you also get 37 clips that show you visible areas with sprocket holes.
2. The Old Film Look Collection
This collection brings a large variety of film elements. From flash frames, film clutter, light leaks, countdown leader, film sprockets, 16mm and Super 8mm film. Plus, with this collection, you also get 29 video files and ProRes 1080P.
3. The Damaged 35mm Film Collection
With this collection, you have animated scans of damaged slides of 35mm film. The transparency effects are easy to use because of the white areas. You can add a file that you choose over an existing video and “darken” or “multiply” blending modes. Apart from those features, the Damaged 35mm Film Collection comes with 10 ProRes HD files.

4. The 4K 16 mm Film Overlays Collection
These overlays come from Authentic Old 16mm film, and inside this collection, you can find many effects of film dirt, scratches or dust to bring that old vintage look to your videos. It also comes with 79 ProRes video files, 4K (ULTRA HD) 3840 x 2160, 24fps resolution.
5. The Film Dirt and Scratches Collection
This collection comes with a variety of scratches and dirt textures. From authentic 16mm and Super 8mm film to give you a great old film look effect to your videos. The Film Dirt and Scratches collection comes with 28 video files, 13 minutes of footage, and ProRes 1080P.
6. 4K Super 8 Film Burn Overlays Collection - Kodak 50D
A collection like this is rare to come across. These easy-to-use effects are great for any level of expertise in editing videos. Just place them over the video and click “screen” or “lighten” modes. This collection pack comes with 47 ProRes files, 4 minutes of footage, and 4K High-Quality Scans.
7. 4K 16mm Film Grain Overlays
This collection has three great files of real film grain with dust and grain at your disposal. They use a 16mm camera for a better quality of overlays. This amazing package comes with three video files of 16mm film grain plus three bonus files.
8. 4K Film Burn Effects on 16mm
Shot in an authentic 16mm, this collection has real film burning in a projector. It has close-ups that fit a width of 16/9 screen. It also comes with 33 ProRes Files and 4 minutes of footage.
9. The VHS Effects Collection
This collection has real VHS effects to give your videos an old 80’s tape look to your videos. The collection contains many analog textures, tracking problems, and glitches. It also contains 10 minutes of footage, Quicktime ProRes 1080P file support, and 94 HD files of authentic VHS Retro Effects.
10. The Film Leaders Collection - Super 8mm and 16mm Effects
With authentic vintage countdowns, tail leaders, and old retro heads, this bundle offer you a great range of choices to add an old look to your films and videos.
Part 3: How to Make a Video Look Old?
In Filmora, you can make your videos have that old effect with simple steps.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Step 1: Open Filmora and remove all the pieces of the footage. Then arrange the rest of the footage as you see fit. Click on “Effects” on the upper left corner of your screen and then on “Filters”. Click on the Old Video effect and then drop it. After you add the filter on the segment of your video, you can drag the end of it to cover the whole duration of the movies. Click twice on the filter if you want to adjust the filter settings. Enter the desired values on the “Fade” parameter, “Frequency”, and “Alpha” options. Press “OK”, and this step is concluded.

Step 2: You can apply the black and white filters to any project in Filmora. It is very simple. Add one of the filters above the video you want to add the effect and drag one of the corners to adjust the duration. You can change the intensity through the alpha slider.

Step 3: In Filmora, you can add sepia tone rise or sun-kissed filters to your video. You are able to add desaturated filters while keeping colors like blue and green and with that create the old film style. If you want more brown and red tones, you can use the Sun-Kisser filter that highlights those colors. Adjust the filters with the alpha slider to change intensity.

Step 4: Under the black and white subcategory, you can find Ash and Willow filters. What these do is desaturate the contrast or exposure values as well as preset brightness and bring an older tone to your videos.
Step 5: You can correct any kind of filter. With the Advanced Color Correction Tab, you can navigate through features like Preset and Adjustment and desaturate your video. By clicking on the “Preset tab,” you can open a larger variety of presets, including the Old Film and Black & White presets.

Part 4: Pro Tips to Create Stunning Retro Video
You can make your video look retro with a few simple tips:
- Use several vintage apps like Retro VHS, 8mm Camcorder, and others.
- Keep low highlights and low contrasts.
- Keep low saturation and control the hue, saturation, and luminance of your video.
- Film Overlays. With this, you can bring the mood just right. If you add a soft light overall to start with, it will instantly look slightly more vintage.
- By decreasing contrast, you are darkening your videos and giving them a grainier old look.
- If you bring up the black levels, you will leave more space for other tones to shine and turn the mood around your videos.
- In contrast, if you bring down the whites in your videos, making even the brightest colors turn grey.
Conclusion
There are various ways to turn your videos into old relics. Using Filmora, you have a powerful tool in your hands to change any desired media, and with this step-by-step guide, you will get there in no time.
If you like the old film mood in your videos and films, then this guide is for you. In this article, we will go through the best old film overlays to make your videos look vintage.
In this article
01 What is the Old Film Effect Called?
02 10 Amazing Old Film Overlays that Deserve a Try
03 How to Make a Video Look Old?
04 Pro Tips to Create Stunning Retro Video
Part 1: What is the Old Film Effect Called?
The old film effect that has been getting popular over the past years is called film grain and is defined as a random optical texture due to small particles appearing in the film. It is usually described as having a grainy effect and appearing old.
Part 2: 10 Amazing Old Film Overlays that Deserve a Try
In this list, we will present you with some great options that deserve your attention if you are looking to add old film aspects to your videos.
1. The Super 8 Film Grain Overlays Collection
With this collection, you have at your disposal 82 high-resolution clips of a real Super 8 film grain. With features that are easy to use in your videos, like 20-second loopable duration, 1080P Quicktime Pro resolution, each overlay has a small difference in texture and tint, and you also get 37 clips that show you visible areas with sprocket holes.
2. The Old Film Look Collection
This collection brings a large variety of film elements. From flash frames, film clutter, light leaks, countdown leader, film sprockets, 16mm and Super 8mm film. Plus, with this collection, you also get 29 video files and ProRes 1080P.
3. The Damaged 35mm Film Collection
With this collection, you have animated scans of damaged slides of 35mm film. The transparency effects are easy to use because of the white areas. You can add a file that you choose over an existing video and “darken” or “multiply” blending modes. Apart from those features, the Damaged 35mm Film Collection comes with 10 ProRes HD files.

4. The 4K 16 mm Film Overlays Collection
These overlays come from Authentic Old 16mm film, and inside this collection, you can find many effects of film dirt, scratches or dust to bring that old vintage look to your videos. It also comes with 79 ProRes video files, 4K (ULTRA HD) 3840 x 2160, 24fps resolution.
5. The Film Dirt and Scratches Collection
This collection comes with a variety of scratches and dirt textures. From authentic 16mm and Super 8mm film to give you a great old film look effect to your videos. The Film Dirt and Scratches collection comes with 28 video files, 13 minutes of footage, and ProRes 1080P.
6. 4K Super 8 Film Burn Overlays Collection - Kodak 50D
A collection like this is rare to come across. These easy-to-use effects are great for any level of expertise in editing videos. Just place them over the video and click “screen” or “lighten” modes. This collection pack comes with 47 ProRes files, 4 minutes of footage, and 4K High-Quality Scans.
7. 4K 16mm Film Grain Overlays
This collection has three great files of real film grain with dust and grain at your disposal. They use a 16mm camera for a better quality of overlays. This amazing package comes with three video files of 16mm film grain plus three bonus files.
8. 4K Film Burn Effects on 16mm
Shot in an authentic 16mm, this collection has real film burning in a projector. It has close-ups that fit a width of 16/9 screen. It also comes with 33 ProRes Files and 4 minutes of footage.
9. The VHS Effects Collection
This collection has real VHS effects to give your videos an old 80’s tape look to your videos. The collection contains many analog textures, tracking problems, and glitches. It also contains 10 minutes of footage, Quicktime ProRes 1080P file support, and 94 HD files of authentic VHS Retro Effects.
10. The Film Leaders Collection - Super 8mm and 16mm Effects
With authentic vintage countdowns, tail leaders, and old retro heads, this bundle offer you a great range of choices to add an old look to your films and videos.
Part 3: How to Make a Video Look Old?
In Filmora, you can make your videos have that old effect with simple steps.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Step 1: Open Filmora and remove all the pieces of the footage. Then arrange the rest of the footage as you see fit. Click on “Effects” on the upper left corner of your screen and then on “Filters”. Click on the Old Video effect and then drop it. After you add the filter on the segment of your video, you can drag the end of it to cover the whole duration of the movies. Click twice on the filter if you want to adjust the filter settings. Enter the desired values on the “Fade” parameter, “Frequency”, and “Alpha” options. Press “OK”, and this step is concluded.

Step 2: You can apply the black and white filters to any project in Filmora. It is very simple. Add one of the filters above the video you want to add the effect and drag one of the corners to adjust the duration. You can change the intensity through the alpha slider.

Step 3: In Filmora, you can add sepia tone rise or sun-kissed filters to your video. You are able to add desaturated filters while keeping colors like blue and green and with that create the old film style. If you want more brown and red tones, you can use the Sun-Kisser filter that highlights those colors. Adjust the filters with the alpha slider to change intensity.

Step 4: Under the black and white subcategory, you can find Ash and Willow filters. What these do is desaturate the contrast or exposure values as well as preset brightness and bring an older tone to your videos.
Step 5: You can correct any kind of filter. With the Advanced Color Correction Tab, you can navigate through features like Preset and Adjustment and desaturate your video. By clicking on the “Preset tab,” you can open a larger variety of presets, including the Old Film and Black & White presets.

Part 4: Pro Tips to Create Stunning Retro Video
You can make your video look retro with a few simple tips:
- Use several vintage apps like Retro VHS, 8mm Camcorder, and others.
- Keep low highlights and low contrasts.
- Keep low saturation and control the hue, saturation, and luminance of your video.
- Film Overlays. With this, you can bring the mood just right. If you add a soft light overall to start with, it will instantly look slightly more vintage.
- By decreasing contrast, you are darkening your videos and giving them a grainier old look.
- If you bring up the black levels, you will leave more space for other tones to shine and turn the mood around your videos.
- In contrast, if you bring down the whites in your videos, making even the brightest colors turn grey.
Conclusion
There are various ways to turn your videos into old relics. Using Filmora, you have a powerful tool in your hands to change any desired media, and with this step-by-step guide, you will get there in no time.
If you like the old film mood in your videos and films, then this guide is for you. In this article, we will go through the best old film overlays to make your videos look vintage.
In this article
01 What is the Old Film Effect Called?
02 10 Amazing Old Film Overlays that Deserve a Try
03 How to Make a Video Look Old?
04 Pro Tips to Create Stunning Retro Video
Part 1: What is the Old Film Effect Called?
The old film effect that has been getting popular over the past years is called film grain and is defined as a random optical texture due to small particles appearing in the film. It is usually described as having a grainy effect and appearing old.
Part 2: 10 Amazing Old Film Overlays that Deserve a Try
In this list, we will present you with some great options that deserve your attention if you are looking to add old film aspects to your videos.
1. The Super 8 Film Grain Overlays Collection
With this collection, you have at your disposal 82 high-resolution clips of a real Super 8 film grain. With features that are easy to use in your videos, like 20-second loopable duration, 1080P Quicktime Pro resolution, each overlay has a small difference in texture and tint, and you also get 37 clips that show you visible areas with sprocket holes.
2. The Old Film Look Collection
This collection brings a large variety of film elements. From flash frames, film clutter, light leaks, countdown leader, film sprockets, 16mm and Super 8mm film. Plus, with this collection, you also get 29 video files and ProRes 1080P.
3. The Damaged 35mm Film Collection
With this collection, you have animated scans of damaged slides of 35mm film. The transparency effects are easy to use because of the white areas. You can add a file that you choose over an existing video and “darken” or “multiply” blending modes. Apart from those features, the Damaged 35mm Film Collection comes with 10 ProRes HD files.

4. The 4K 16 mm Film Overlays Collection
These overlays come from Authentic Old 16mm film, and inside this collection, you can find many effects of film dirt, scratches or dust to bring that old vintage look to your videos. It also comes with 79 ProRes video files, 4K (ULTRA HD) 3840 x 2160, 24fps resolution.
5. The Film Dirt and Scratches Collection
This collection comes with a variety of scratches and dirt textures. From authentic 16mm and Super 8mm film to give you a great old film look effect to your videos. The Film Dirt and Scratches collection comes with 28 video files, 13 minutes of footage, and ProRes 1080P.
6. 4K Super 8 Film Burn Overlays Collection - Kodak 50D
A collection like this is rare to come across. These easy-to-use effects are great for any level of expertise in editing videos. Just place them over the video and click “screen” or “lighten” modes. This collection pack comes with 47 ProRes files, 4 minutes of footage, and 4K High-Quality Scans.
7. 4K 16mm Film Grain Overlays
This collection has three great files of real film grain with dust and grain at your disposal. They use a 16mm camera for a better quality of overlays. This amazing package comes with three video files of 16mm film grain plus three bonus files.
8. 4K Film Burn Effects on 16mm
Shot in an authentic 16mm, this collection has real film burning in a projector. It has close-ups that fit a width of 16/9 screen. It also comes with 33 ProRes Files and 4 minutes of footage.
9. The VHS Effects Collection
This collection has real VHS effects to give your videos an old 80’s tape look to your videos. The collection contains many analog textures, tracking problems, and glitches. It also contains 10 minutes of footage, Quicktime ProRes 1080P file support, and 94 HD files of authentic VHS Retro Effects.
10. The Film Leaders Collection - Super 8mm and 16mm Effects
With authentic vintage countdowns, tail leaders, and old retro heads, this bundle offer you a great range of choices to add an old look to your films and videos.
Part 3: How to Make a Video Look Old?
In Filmora, you can make your videos have that old effect with simple steps.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Step 1: Open Filmora and remove all the pieces of the footage. Then arrange the rest of the footage as you see fit. Click on “Effects” on the upper left corner of your screen and then on “Filters”. Click on the Old Video effect and then drop it. After you add the filter on the segment of your video, you can drag the end of it to cover the whole duration of the movies. Click twice on the filter if you want to adjust the filter settings. Enter the desired values on the “Fade” parameter, “Frequency”, and “Alpha” options. Press “OK”, and this step is concluded.

Step 2: You can apply the black and white filters to any project in Filmora. It is very simple. Add one of the filters above the video you want to add the effect and drag one of the corners to adjust the duration. You can change the intensity through the alpha slider.

Step 3: In Filmora, you can add sepia tone rise or sun-kissed filters to your video. You are able to add desaturated filters while keeping colors like blue and green and with that create the old film style. If you want more brown and red tones, you can use the Sun-Kisser filter that highlights those colors. Adjust the filters with the alpha slider to change intensity.

Step 4: Under the black and white subcategory, you can find Ash and Willow filters. What these do is desaturate the contrast or exposure values as well as preset brightness and bring an older tone to your videos.
Step 5: You can correct any kind of filter. With the Advanced Color Correction Tab, you can navigate through features like Preset and Adjustment and desaturate your video. By clicking on the “Preset tab,” you can open a larger variety of presets, including the Old Film and Black & White presets.

Part 4: Pro Tips to Create Stunning Retro Video
You can make your video look retro with a few simple tips:
- Use several vintage apps like Retro VHS, 8mm Camcorder, and others.
- Keep low highlights and low contrasts.
- Keep low saturation and control the hue, saturation, and luminance of your video.
- Film Overlays. With this, you can bring the mood just right. If you add a soft light overall to start with, it will instantly look slightly more vintage.
- By decreasing contrast, you are darkening your videos and giving them a grainier old look.
- If you bring up the black levels, you will leave more space for other tones to shine and turn the mood around your videos.
- In contrast, if you bring down the whites in your videos, making even the brightest colors turn grey.
Conclusion
There are various ways to turn your videos into old relics. Using Filmora, you have a powerful tool in your hands to change any desired media, and with this step-by-step guide, you will get there in no time.
If you like the old film mood in your videos and films, then this guide is for you. In this article, we will go through the best old film overlays to make your videos look vintage.
In this article
01 What is the Old Film Effect Called?
02 10 Amazing Old Film Overlays that Deserve a Try
03 How to Make a Video Look Old?
04 Pro Tips to Create Stunning Retro Video
Part 1: What is the Old Film Effect Called?
The old film effect that has been getting popular over the past years is called film grain and is defined as a random optical texture due to small particles appearing in the film. It is usually described as having a grainy effect and appearing old.
Part 2: 10 Amazing Old Film Overlays that Deserve a Try
In this list, we will present you with some great options that deserve your attention if you are looking to add old film aspects to your videos.
1. The Super 8 Film Grain Overlays Collection
With this collection, you have at your disposal 82 high-resolution clips of a real Super 8 film grain. With features that are easy to use in your videos, like 20-second loopable duration, 1080P Quicktime Pro resolution, each overlay has a small difference in texture and tint, and you also get 37 clips that show you visible areas with sprocket holes.
2. The Old Film Look Collection
This collection brings a large variety of film elements. From flash frames, film clutter, light leaks, countdown leader, film sprockets, 16mm and Super 8mm film. Plus, with this collection, you also get 29 video files and ProRes 1080P.
3. The Damaged 35mm Film Collection
With this collection, you have animated scans of damaged slides of 35mm film. The transparency effects are easy to use because of the white areas. You can add a file that you choose over an existing video and “darken” or “multiply” blending modes. Apart from those features, the Damaged 35mm Film Collection comes with 10 ProRes HD files.

4. The 4K 16 mm Film Overlays Collection
These overlays come from Authentic Old 16mm film, and inside this collection, you can find many effects of film dirt, scratches or dust to bring that old vintage look to your videos. It also comes with 79 ProRes video files, 4K (ULTRA HD) 3840 x 2160, 24fps resolution.
5. The Film Dirt and Scratches Collection
This collection comes with a variety of scratches and dirt textures. From authentic 16mm and Super 8mm film to give you a great old film look effect to your videos. The Film Dirt and Scratches collection comes with 28 video files, 13 minutes of footage, and ProRes 1080P.
6. 4K Super 8 Film Burn Overlays Collection - Kodak 50D
A collection like this is rare to come across. These easy-to-use effects are great for any level of expertise in editing videos. Just place them over the video and click “screen” or “lighten” modes. This collection pack comes with 47 ProRes files, 4 minutes of footage, and 4K High-Quality Scans.
7. 4K 16mm Film Grain Overlays
This collection has three great files of real film grain with dust and grain at your disposal. They use a 16mm camera for a better quality of overlays. This amazing package comes with three video files of 16mm film grain plus three bonus files.
8. 4K Film Burn Effects on 16mm
Shot in an authentic 16mm, this collection has real film burning in a projector. It has close-ups that fit a width of 16/9 screen. It also comes with 33 ProRes Files and 4 minutes of footage.
9. The VHS Effects Collection
This collection has real VHS effects to give your videos an old 80’s tape look to your videos. The collection contains many analog textures, tracking problems, and glitches. It also contains 10 minutes of footage, Quicktime ProRes 1080P file support, and 94 HD files of authentic VHS Retro Effects.
10. The Film Leaders Collection - Super 8mm and 16mm Effects
With authentic vintage countdowns, tail leaders, and old retro heads, this bundle offer you a great range of choices to add an old look to your films and videos.
Part 3: How to Make a Video Look Old?
In Filmora, you can make your videos have that old effect with simple steps.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Step 1: Open Filmora and remove all the pieces of the footage. Then arrange the rest of the footage as you see fit. Click on “Effects” on the upper left corner of your screen and then on “Filters”. Click on the Old Video effect and then drop it. After you add the filter on the segment of your video, you can drag the end of it to cover the whole duration of the movies. Click twice on the filter if you want to adjust the filter settings. Enter the desired values on the “Fade” parameter, “Frequency”, and “Alpha” options. Press “OK”, and this step is concluded.

Step 2: You can apply the black and white filters to any project in Filmora. It is very simple. Add one of the filters above the video you want to add the effect and drag one of the corners to adjust the duration. You can change the intensity through the alpha slider.

Step 3: In Filmora, you can add sepia tone rise or sun-kissed filters to your video. You are able to add desaturated filters while keeping colors like blue and green and with that create the old film style. If you want more brown and red tones, you can use the Sun-Kisser filter that highlights those colors. Adjust the filters with the alpha slider to change intensity.

Step 4: Under the black and white subcategory, you can find Ash and Willow filters. What these do is desaturate the contrast or exposure values as well as preset brightness and bring an older tone to your videos.
Step 5: You can correct any kind of filter. With the Advanced Color Correction Tab, you can navigate through features like Preset and Adjustment and desaturate your video. By clicking on the “Preset tab,” you can open a larger variety of presets, including the Old Film and Black & White presets.

Part 4: Pro Tips to Create Stunning Retro Video
You can make your video look retro with a few simple tips:
- Use several vintage apps like Retro VHS, 8mm Camcorder, and others.
- Keep low highlights and low contrasts.
- Keep low saturation and control the hue, saturation, and luminance of your video.
- Film Overlays. With this, you can bring the mood just right. If you add a soft light overall to start with, it will instantly look slightly more vintage.
- By decreasing contrast, you are darkening your videos and giving them a grainier old look.
- If you bring up the black levels, you will leave more space for other tones to shine and turn the mood around your videos.
- In contrast, if you bring down the whites in your videos, making even the brightest colors turn grey.
Conclusion
There are various ways to turn your videos into old relics. Using Filmora, you have a powerful tool in your hands to change any desired media, and with this step-by-step guide, you will get there in no time.
Also read:
- Do You Have a Sony Camera and Want to Try Different LUTs on Your Digital Content? Youre at the Right Place, as You Can Apply Sony HLG LUTs to Your Media for 2024
- Updated How to Create an URL for Your Video, In 2024
- Updated Do You Know How You Can Trim or Merge Using Wondershare Filmora? Trimming and Merging Using This Tool Is an Easy Task; Learn How
- 2024 Approved 8 Apps to Custom GIF Stickers
- Updated Featuring The Use of Camera Shake in Creating the Best Videos
- In 2024, Step by Step to Rotate Videos in Windows Media Player
- Updated 2024 Approved Splitting Clips in Adobe After Effects Step by Step
- New In 2024, 6 Best MP4 Mergers to Join Videos Easily
- Best 22 Video Editing Tips to Know for 2024
- Do You Need to Make Your Video More Immersive? You Can Make It 60 FPS to Achieve That. And Here Are the 5 Best Tools that You Can Use
- Updated 2024 Approved What Is a Memoji and How to Make a Memoji? You Can Learn Top 8 Memoji Makers for PC, Android, or iOS, and the Steps to Make a Memoji
- New 2024 Approved Do You Want to Be Aware of VHSs Meaning? There Is Nothing to Be Worried About because We Will Guide You in This Article
- Updated In 2024, 7 Best Green Screen Software for Beginners on Mac
- Updated How To Make Boring Videos Look Cool By B Rolls
- New Are You Looking for Top AI Video Recognition Software to Choose From? Please Stay on This Article as We Look at the Current Top AI-Based Video Tools for 2024
- New 2024 Approved How to Perfect Quick and Efficient Video Editing | Keyboard Shortcuts in Filmora
- Best Phantom Slow-Mo Camera For Recording Slow Motion Videos
- New Zoom In and Out on Discord (Desktop + App + Browser Solutions)
- New 2024 Approved As a Designer, Color Is the Most Powerful and the Most Diverse Tool at Your Disposal. Here Are Ten Matching Color Combinations to Get You Started on Your Next Project
- New 2024 Approved How to Make Discord GIF Avatar in Depth Guide
- Updated 10 Matching Color Combination That Works Together Greatly for 2024
- New How to Add Custom Filters in VN App 2024 Quick Guide
- 2024 Approved Here Are a Number of Tools Used in the Market to Resize the Videos. We Are Going to Teach How to Resize the Video in Davinci Resolve and Fimora Wondershare. Once You Have Mastered How to Resize a Video, It Would Be as Simple as the Click
- New Discover Vintage LUTs Premiere Pro Free and Paid Options Available for 2024
- New A Complete Guide to the Best Brand Story Videos
- New Detailed Steps to Rotate Videos Using OBS
- Color Finale Is a Color Grading Plugin for Final Cur Pro. It Allows Users to Make Cinematic Looking Video Scenes by Adjusting the Color. Here Well Share You some Basic Information About This Plugin
- Updated Learning How to Slow Down a Video on iPhone Properly for 2024
- Updated In 2024, Ways to Find Free Online Slideshow Maker with No Watermark
- You Must Be Wondering Which the Best Online Transparent Image-Maker Is! Well, There Is No Need to Get Confused as Here; You Will Get a Curated List for the Same for 2024
- 2024 Approved Do You Have Any Idea About Changing the Video Speed Using the Editors? Had You Worked with the VLC Playback Speed? This Article Enlightens You with the Best Video Edits Using the Perfect Tool in the Digital Space
- New Are You Finding It Difficult to Freeze-Frame in After Effects? Note that Freeze-Frame Takes only a Few Seconds, and, in This Tutorial, We Will Guide You on How to Create and Add Frame Hold in After Effects for 2024
- 2024 Approved 8 Best Video Editor with Useful Masking
- In 2024, Best GIF to AVI Converters (Online + Software Solutions)
- Updated 2024 Approved Let Us Help You with Something that You Might Not Know. Have You Ever Worked with MOV File Format Before? Or Do You Know What that Is? Lets Talk About It
- Updated In 2024, Learn How to Extract Sound From Video Using the Different Online and Software Tools. Details About Their Features, Pros/Cons, and More Are Given
- Updated 2024 Approved Looking for the Best Way to Create Stunning Video Animations? Here, We Look at some of the Best Animated Video Maker Solutions to Use
- Updated How to Overlay Video in Premiere Pro
- Top 8 Augmented Reality Video Games
- Updated This Article Talks in Detail About How to Download Windows Movie Maker 2012 Version, the Key Features, How to Use It, Etc. It Further Discusses an Alternative Way to Create Videos on Windows PC. Check Out
- Updated How to Loop a Video with iMovie on Mac and iPhone for 2024
- Updated 2024 Approved Best 8 Online MPEG to GIF Converters
- Updated In 2024, How to Download Windows Movie Maker 2012 Version
- New OBS Studio Is a Free and Open-Source App for Screen-Casting and Live Streaming for 2024
- How Can We Bypass Samsung Galaxy A24 FRP?
- How to recover deleted contacts from Oppo Find X7.
- In 2024, How to Unlock Apple iPhone XS with a Mask On | Dr.fone
- How Can I Use a Fake GPS Without Mock Location On ZTE Nubia Z60 Ultra? | Dr.fone
- Best Anti Tracker Software For Oppo A18 | Dr.fone
- Things You Dont Know About Oppo Find N3 Reset Code | Dr.fone
- Top 5 Car Locator Apps for Apple iPhone 12 | Dr.fone
- 3 Solutions to Hard Reset Lava Yuva 2 Pro Phone Using PC | Dr.fone
- How to retrieve erased music from OnePlus Nord CE 3 Lite 5G
- In 2024, New Guide How To Check iCloud Activation Lock Status From Your Apple iPhone 7 Plus
- Play Store Not Working On Honor 100 Pro? 8 Solutions Inside | Dr.fone
- In 2024, Bypass Activation Lock On iPhone 8 Plus - 4 Easy Ways
- In 2024, All You Need To Know About Mega Greninja For Apple iPhone 12 Pro | Dr.fone
- How to Delete iCloud Account From Apple iPhone 8 Plus without Password?
- Restore Missing App Icon on Realme Narzo 60 5G Step-by-Step Solutions | Dr.fone
- In 2024, How To Bypass Activation Lock On Apple Watch Or iPhone 11?
- Title: Whatre the Best Alternatives to Pexels, In 2024
- Author: Morgan
- Created at : 2024-05-19 05:11:55
- Updated at : 2024-05-20 05:11:55
- Link: https://ai-video-editing.techidaily.com/1713942960663-whatre-the-best-alternatives-to-pexels-in-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.














