:max_bytes(150000):strip_icc():format(webp)/GettyImages-1443716794-411cf2c5404b4f35b2a1153826e5a280.jpg)
Being an After Effects Editor, You Often Find Yourself the Need to Add Motion Blur After Effects. This Guide Has Got You Covered. Follow to Find Out How to Add Motion Blur in After Effects for 2024

Being an After Effects Editor, You Often Find Yourself the Need to Add Motion Blur After Effects. This Guide Has Got You Covered. Follow to Find Out How to Add Motion Blur in After Effects
Everyone has seen those transition or animation video cuts when something doesn’t quite seem right; the movement appears forced or the playback is choppy. Typically, this occurs because a motion blur effect was not used while editing. Learning the ins, outs, rights, and wrongs of Motion Blur in After Effects is one of the most thrilling early steps in the motion graphics adventure. Learning how and when to utilize it successfully is a true “level up” moment for most designers.
Making everything you add to a motion graphic or animation project appear like it belongs there organically and hasn’t been “artificially” inserted is a crucial component. Adding motion blur After Effects Is a fantastic tool for making items mix more naturally in your compositions. Let’s quickly examine Motion Blur with all of this in mind. To help you better grasp motion blur and how to add motion blur to flawlessly merge objects in your video projects or even create styled effects, we’ve put up a detailed guide here.
Part 1. What is Motion Blur Effects
Let’s start with a little introduction before learning how to apply motion blur. The visual result of an item moving while being photographed in conjunction with the shutter speed of the camera is called motion blur. When we swiftly move our heads from side to side, this effect also naturally occurs with our eyes, but we aren’t aware of it since our brains “edit” it for us. It may be startling and awkward to watch when items are moving on the screen, particularly rapid motion, without any kind of blurring effect.
Motion blur was introduced into animation to aid in the blending of frames and replicate the blurring that was seen in earlier cameras as a result of fast-moving objects. When a moving item keeps moving while light is still reaching our eyes, motion blur results. The goal of Motion Blur in After Effects is to replicate this phenomenon. After Effects will duplicate your layer several times when it changes in size or location. Then, it will offset it in various ways. This is closely related to the direction and pace of your layer’s animation.
These days, we have cameras with fast shutter speeds, which allows us to almost completely remove motion blur. Without motion blurring, each frame of your animation is like a flawless still image, making the action seem a little disorienting. Each picture captures the exact moment in time, despite the fluid motion. However, the absence of motion blur is what viewers do notice. Because of this, visual effects creators often use artificial motion blur in their effects to replicate what the viewer would experience if the element were really there in the picture.
Part 2. How to Add Motion Blur in After Effects
In videos, slow-motion may be used in a variety of ways, such as to convey the emotional context of a story or make beautiful slideshow backdrops. It doesn’t matter why you want to make a slow-motion sequence; After Effects’ slow-motion effect will work well. Click the Motion Blur layer switch to turn Motion Blur on or off. Make sure you can render out Motion Blur by turning on the Enable Motion Blur composition option at the top of the Timeline panel.
Using the motion blur option in your layer settings is the first and easiest approach to apply motion blur in After Effects. You’ll see many choices on the left and right sides of the screen after choosing a certain video. There are several techniques to motion blur a video, which we wish to accomplish. But because this guide is for novices, we will choose the simpler option. Follow the steps below to learn how to add motion blur to a video in AE:
Steps to Add Motion Blur to After Effects:
So, it goes without saying that After Effects makes it simple to access Motion Blur’s magic. You should shoot the movie at a frame rate that is faster than the average if you want the greatest slow-motion effects. How many photos are being captured each second is indicated by the frame rate.
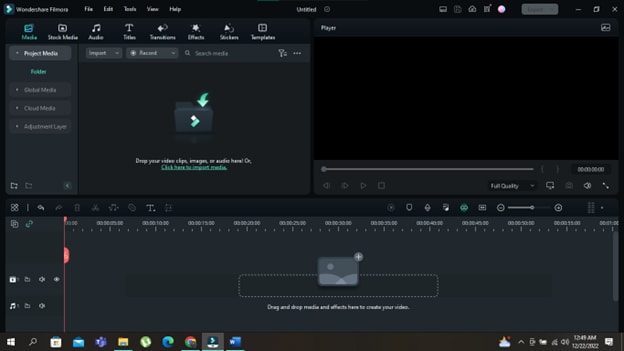
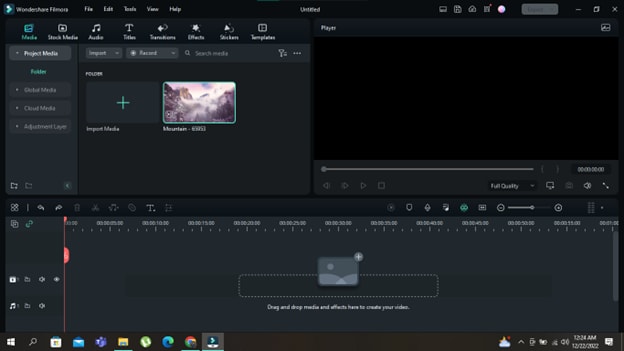
Step1 Download and install Adobe After Effects if it isn’t already on your PC. Since Adobe After Effects is a commercial program, it is not available for free. Open the program after installation. After installation, launch it and choose “New Project” to begin editing a brand-new file. Look through the video you wish to alter.

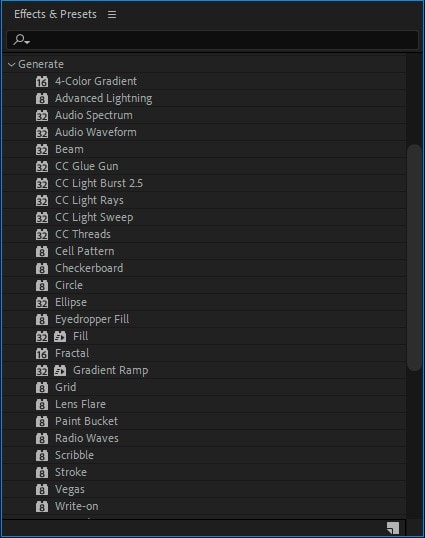
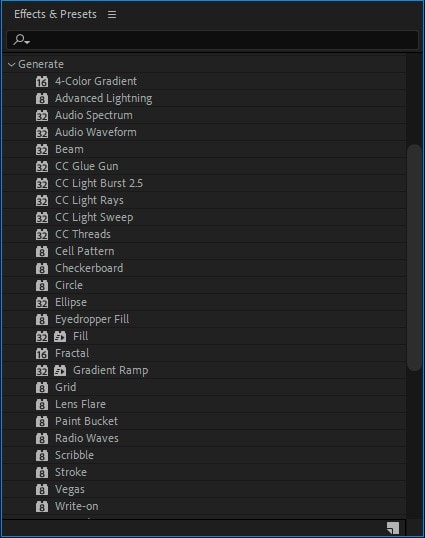
Step2 You have a variety of settings in Adobe After Effects on the right side. Then, choose “Effects & Presets.” A search bar will appear as a result. Enter “CC Force Motion Blur” in the search field if you wish to add motion blur to the video. You may apply this effect to whatever layer you choose since your movie is made up of layers.

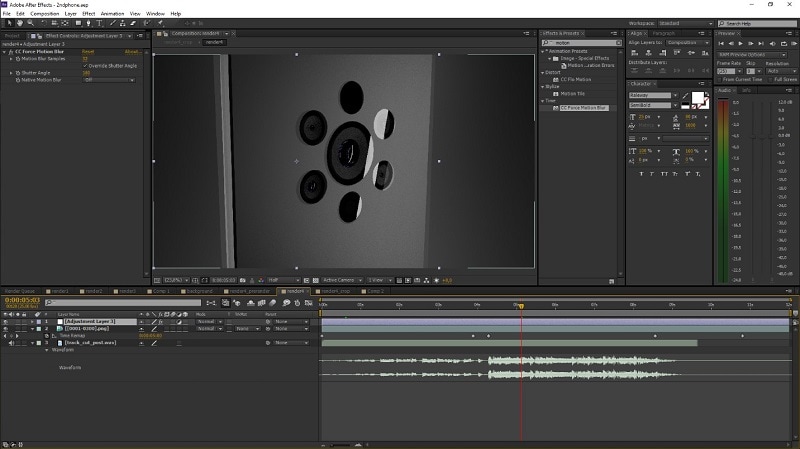
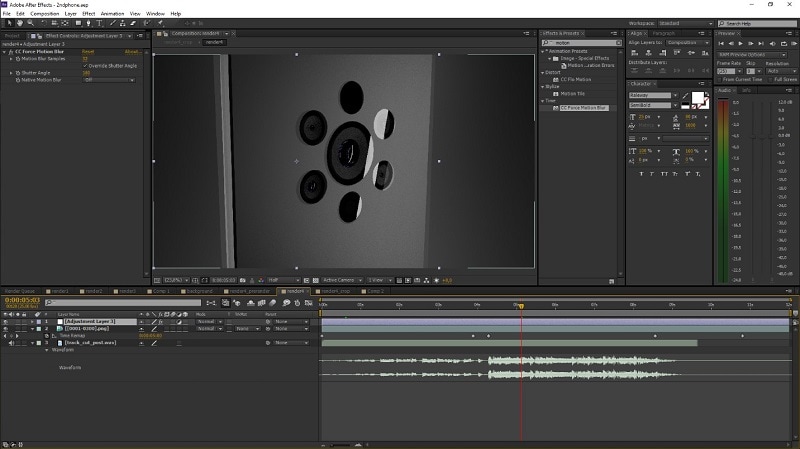
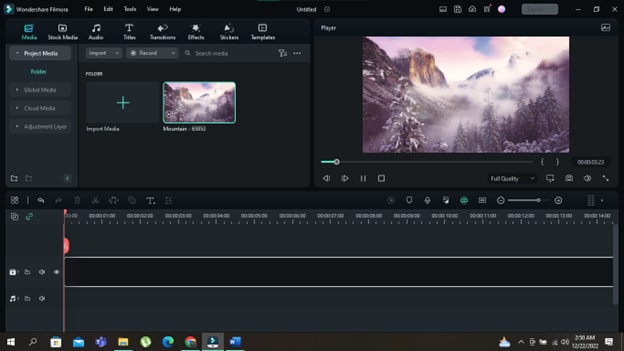
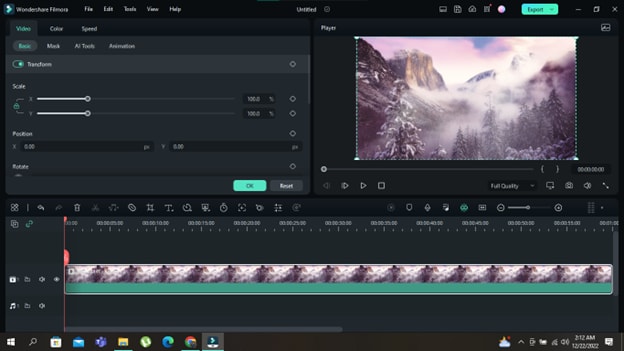
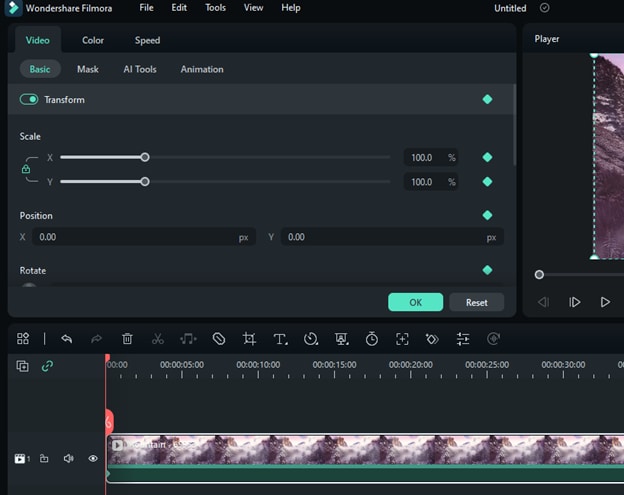
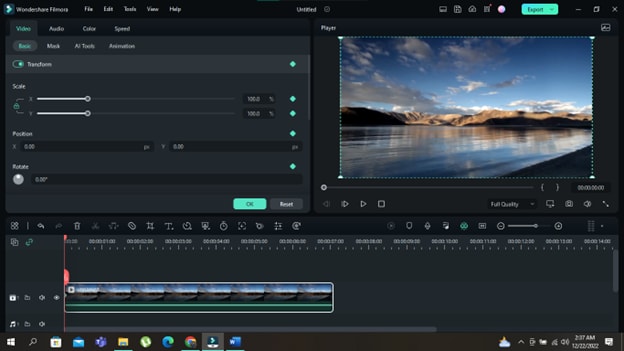
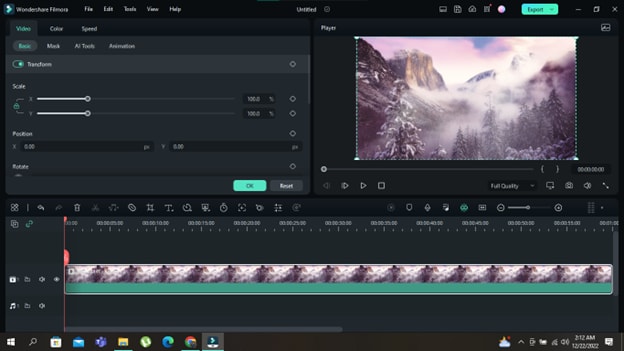
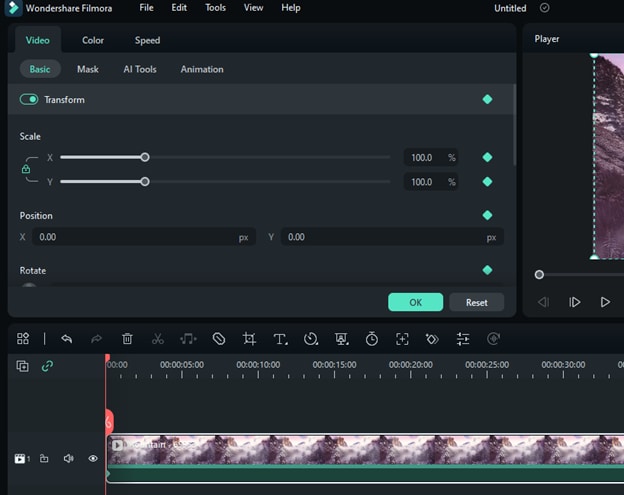
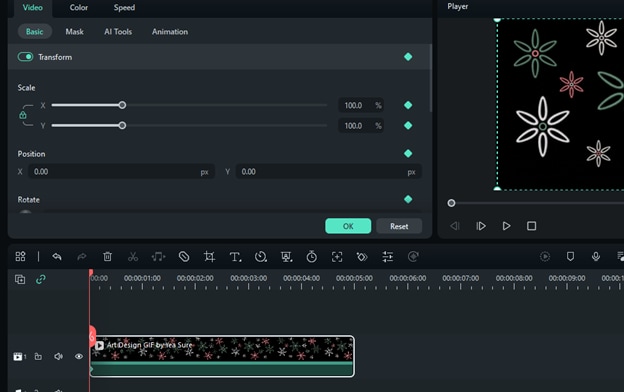
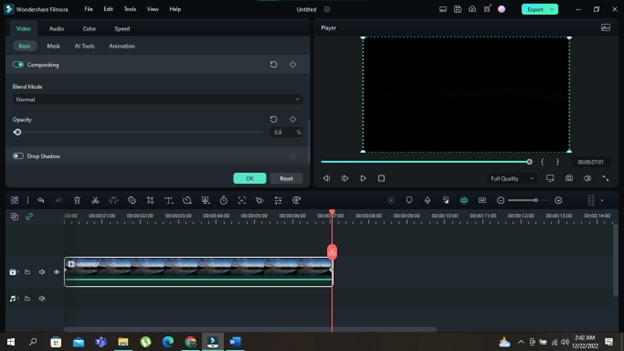
Step3 Next, drag the “CC Force Motion Blur” to the layers that represent your imported video at the bottom left of the screen. On the left side of the screen, under “CC Force Motion Blur,” you will find settings for motion blur. Here, you may change the motion blur to suit your needs. You may type in the values and watch the video as appropriate. There are several choices available for you to modify.

![]()
Note: Before applying any speed effects, first trim your film to the proper length. Once the speed effects have been included, you need also make sure that your composition is lengthy enough for your clip. Once you’re satisfied with the footage you want to slow down, choose one of the ways—Time warp or Time Stretch.
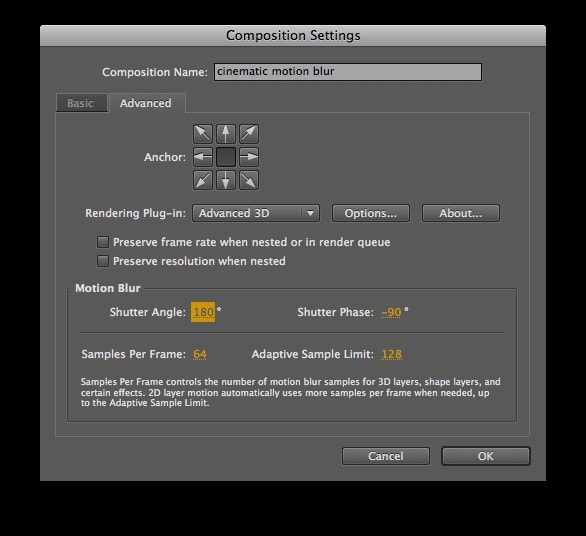
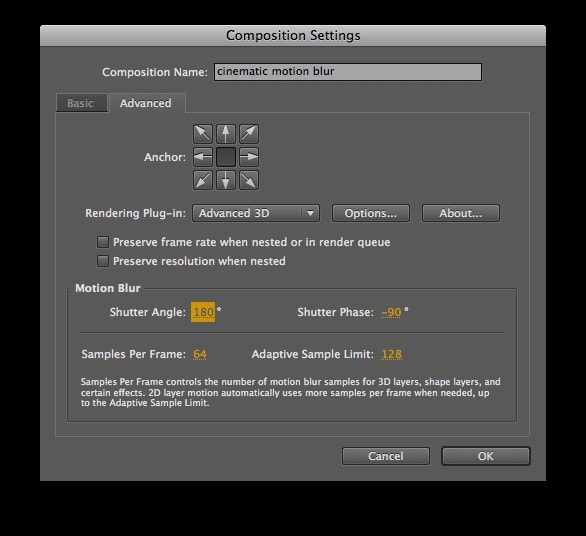
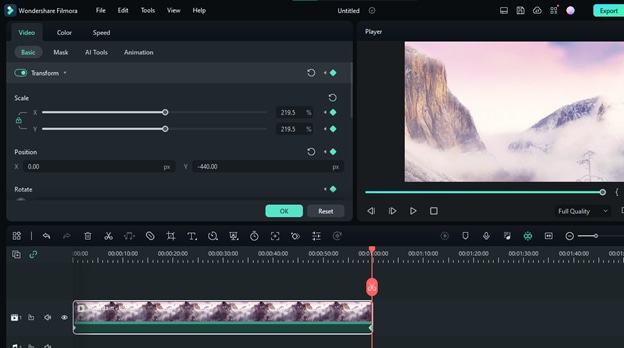
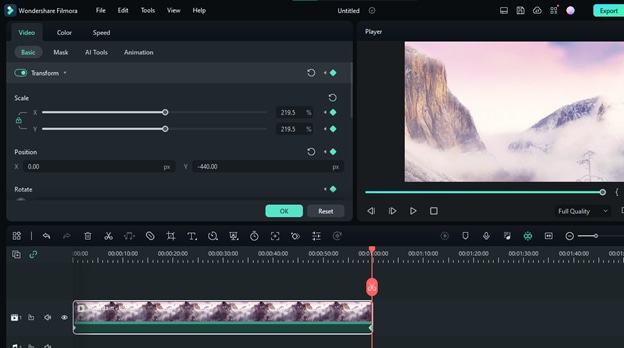
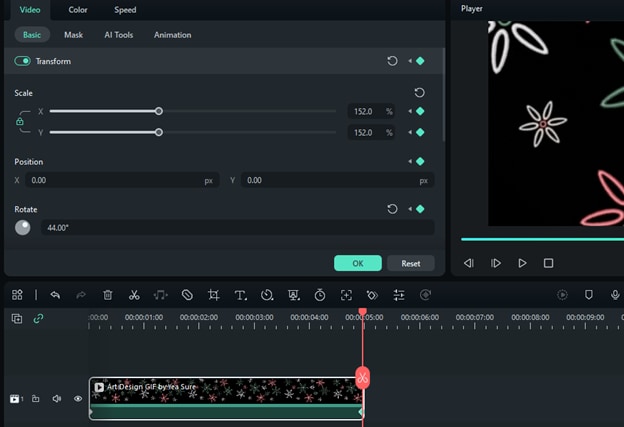
Step4 Customize “Shutter Angle” and “Motion Blur Samples.” Always be careful to preview the video after any modifications. Adjust to your needs and specifications. Additionally, if you wish, you may add any additional effect to the video. When finished, save the video by selecting “File” in the upper left corner.

Step5 Finally, hit the OK button and afterwards, export the project with the Motion Blur embedded inside the main video. Adobe AE also gives you flexibility to export to the desired format with the preset project settings.
Part 3. Other Video Editor to Add Effects to Videos
Due to its cost and adaptability, Adobe After Effects is quite expensive; especially for the beginners. So, we’ve a handy option, Filmora by Wondershare, that is a fantastic option since most high-end video editors are, to put it mildly, expensive. It may seem natural to just add motion blur to everything before rendering while working on a conventional 2D project in After Effects, but there are occasions when having no motion blur at all is preferable. When used properly, After Effects’ slow-motion features are extensive and reliable.
Wondershare: A video-making and editing program has its flagship product called Filmora . You may use the tools to create a wide variety of styles and appearances. Less complicated and user-friendly for beginners, the program. With the help of this program, you may edit your video at home like an expert. With this user-friendly tool and stylish effects, making excellent films doesn’t have to be difficult. When you open the app and choose Editor mode as it will walk you through each stage of the procedure.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Import Files
Media files may be easily added to the timeline in Filmora from the device’s library. .mpg,.mpeg, and many more file types are supported for this video file format’s input.

Utilize Filmstock
On Wondershare Filmora , there is a full-service shop called Filmstock that offers a ton of exciting media and after-effects for download. You may get free sound effects and short video clips to add to your videos on this website.
Edit Effect
Download films from the effect store or import them from your device and add them to your timeline in Filmora to modify your videos. Utilize the software’s drag-and-drop feature to modify the video.

Apply filters
Overlays and video filters are effects used to enhance the appeal of the video. Open the effects tab and select your desired filter to apply overlays and filters. To apply it, drag and drop it into the timeline’s video. Additionally, filters may be adjusted to change the time scale and transparency.
Export
Exporting a video to a variety of platforms comes after editing it. Filmora allows users to export video in a number of different file types, including mp4, Wmv, Mkv, ts, 3gp, f4v, Mkv, MOV, mpg, 3gp, GIF 4K, and mp3.
Conclusion
Motion blur is crucial when animating characters to move. Your videos require some blur to seem realistic when there is motion, particularly when there is quick movement. You have learnt how to include motion blur into your animation project from this guide. To add motion blur effects to your movie or animation, After Effects offers a wide variety of options. To inform you about this wonderful gesture, we utilized Filmora and Adobe After Effects and recommend Filmora for easiness and handy outputs.
Let’s start with a little introduction before learning how to apply motion blur. The visual result of an item moving while being photographed in conjunction with the shutter speed of the camera is called motion blur. When we swiftly move our heads from side to side, this effect also naturally occurs with our eyes, but we aren’t aware of it since our brains “edit” it for us. It may be startling and awkward to watch when items are moving on the screen, particularly rapid motion, without any kind of blurring effect.Motion blur was introduced into animation to aid in the blending of frames and replicate the blurring that was seen in earlier cameras as a result of fast-moving objects. When a moving item keeps moving while light is still reaching our eyes, motion blur results. The goal of Motion Blur in After Effects is to replicate this phenomenon. After Effects will duplicate your layer several times when it changes in size or location. Then, it will offset it in various ways. This is closely related to the direction and pace of your layer’s animation.
These days, we have cameras with fast shutter speeds, which allows us to almost completely remove motion blur. Without motion blurring, each frame of your animation is like a flawless still image, making the action seem a little disorienting. Each picture captures the exact moment in time, despite the fluid motion. However, the absence of motion blur is what viewers do notice. Because of this, visual effects creators often use artificial motion blur in their effects to replicate what the viewer would experience if the element were really there in the picture.
Part 2. How to Add Motion Blur in After Effects
In videos, slow-motion may be used in a variety of ways, such as to convey the emotional context of a story or make beautiful slideshow backdrops. It doesn’t matter why you want to make a slow-motion sequence; After Effects’ slow-motion effect will work well. Click the Motion Blur layer switch to turn Motion Blur on or off. Make sure you can render out Motion Blur by turning on the Enable Motion Blur composition option at the top of the Timeline panel.
Using the motion blur option in your layer settings is the first and easiest approach to apply motion blur in After Effects. You’ll see many choices on the left and right sides of the screen after choosing a certain video. There are several techniques to motion blur a video, which we wish to accomplish. But because this guide is for novices, we will choose the simpler option. Follow the steps below to learn how to add motion blur to a video in AE:
Steps to Add Motion Blur to After Effects:
So, it goes without saying that After Effects makes it simple to access Motion Blur’s magic. You should shoot the movie at a frame rate that is faster than the average if you want the greatest slow-motion effects. How many photos are being captured each second is indicated by the frame rate.
Step1 Download and install Adobe After Effects if it isn’t already on your PC. Since Adobe After Effects is a commercial program, it is not available for free. Open the program after installation. After installation, launch it and choose “New Project” to begin editing a brand-new file. Look through the video you wish to alter.

Step2 You have a variety of settings in Adobe After Effects on the right side. Then, choose “Effects & Presets.” A search bar will appear as a result. Enter “CC Force Motion Blur” in the search field if you wish to add motion blur to the video. You may apply this effect to whatever layer you choose since your movie is made up of layers.

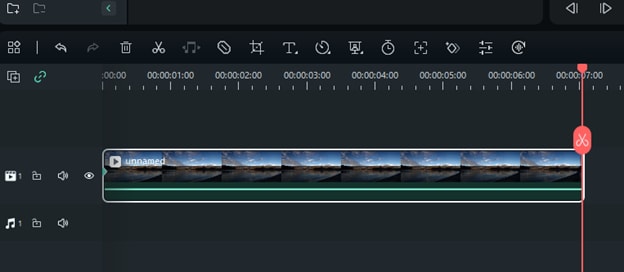
Step3 Next, drag the “CC Force Motion Blur” to the layers that represent your imported video at the bottom left of the screen. On the left side of the screen, under “CC Force Motion Blur,” you will find settings for motion blur. Here, you may change the motion blur to suit your needs. You may type in the values and watch the video as appropriate. There are several choices available for you to modify.

![]()
Note: Before applying any speed effects, first trim your film to the proper length. Once the speed effects have been included, you need also make sure that your composition is lengthy enough for your clip. Once you’re satisfied with the footage you want to slow down, choose one of the ways—Time warp or Time Stretch.
Step4 Customize “Shutter Angle” and “Motion Blur Samples.” Always be careful to preview the video after any modifications. Adjust to your needs and specifications. Additionally, if you wish, you may add any additional effect to the video. When finished, save the video by selecting “File” in the upper left corner.

Step5 Finally, hit the OK button and afterwards, export the project with the Motion Blur embedded inside the main video. Adobe AE also gives you flexibility to export to the desired format with the preset project settings.
Part 3. Other Video Editor to Add Effects to Videos
Due to its cost and adaptability, Adobe After Effects is quite expensive; especially for the beginners. So, we’ve a handy option, Filmora by Wondershare, that is a fantastic option since most high-end video editors are, to put it mildly, expensive. It may seem natural to just add motion blur to everything before rendering while working on a conventional 2D project in After Effects, but there are occasions when having no motion blur at all is preferable. When used properly, After Effects’ slow-motion features are extensive and reliable.
Wondershare: A video-making and editing program has its flagship product called Filmora . You may use the tools to create a wide variety of styles and appearances. Less complicated and user-friendly for beginners, the program. With the help of this program, you may edit your video at home like an expert. With this user-friendly tool and stylish effects, making excellent films doesn’t have to be difficult. When you open the app and choose Editor mode as it will walk you through each stage of the procedure.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Import Files
Media files may be easily added to the timeline in Filmora from the device’s library. .mpg,.mpeg, and many more file types are supported for this video file format’s input.

Utilize Filmstock
On Wondershare Filmora , there is a full-service shop called Filmstock that offers a ton of exciting media and after-effects for download. You may get free sound effects and short video clips to add to your videos on this website.
Edit Effect
Download films from the effect store or import them from your device and add them to your timeline in Filmora to modify your videos. Utilize the software’s drag-and-drop feature to modify the video.

Apply filters
Overlays and video filters are effects used to enhance the appeal of the video. Open the effects tab and select your desired filter to apply overlays and filters. To apply it, drag and drop it into the timeline’s video. Additionally, filters may be adjusted to change the time scale and transparency.
Export
Exporting a video to a variety of platforms comes after editing it. Filmora allows users to export video in a number of different file types, including mp4, Wmv, Mkv, ts, 3gp, f4v, Mkv, MOV, mpg, 3gp, GIF 4K, and mp3.
Conclusion
Motion blur is crucial when animating characters to move. Your videos require some blur to seem realistic when there is motion, particularly when there is quick movement. You have learnt how to include motion blur into your animation project from this guide. To add motion blur effects to your movie or animation, After Effects offers a wide variety of options. To inform you about this wonderful gesture, we utilized Filmora and Adobe After Effects and recommend Filmora for easiness and handy outputs.
Ideas That Will Help You Out in Making Transparent Image
Ideas That Will Help You Out in Making Transparent Image
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
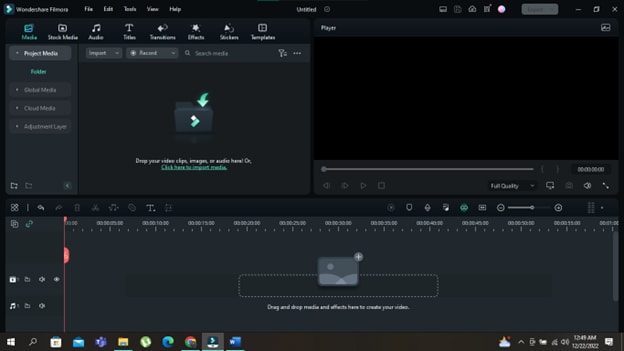
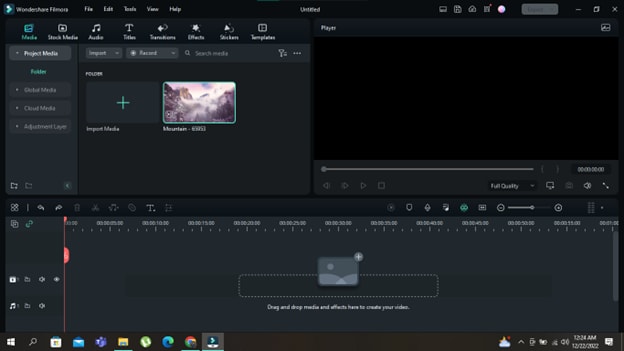
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
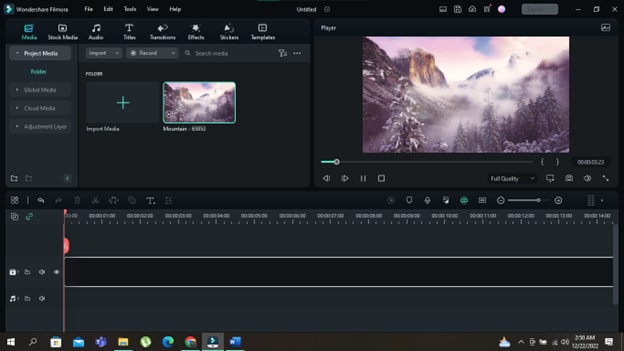
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
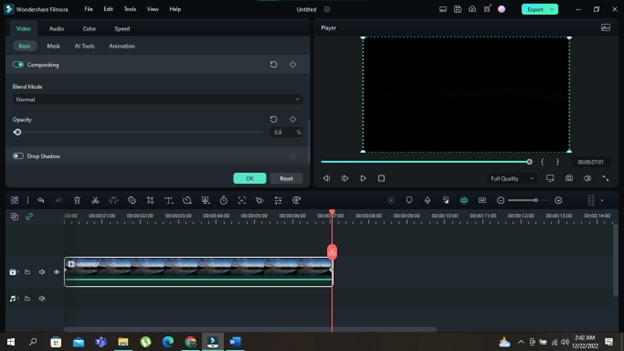
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Level Up Videos By Applying Keyframe Like A Pro
Everyone is fascinated by a video portraying creativity and effort in each frame. Your films can easily have this captivity through the keyframe feature. It provides you the accessibility to make even a simple, plain shot pace up, slow down, or pan across the screen.
Wondershare Filmora offers you a simple yet great experience of Keyframing. It has been the editors’ favorite feature for years. Under its Grow and Win Program, Filmora presents the Keyframe creativity contest. It is the ultimate solution for bringing captivity and precision to your shots.
Part 1. What is the Keyframe Feature?
A keyframe, also spelled “key frame,” defines any smooth transition’s beginning and conclusion. In the case of animation or film, or video, that something may be a drawing or a specific frame of a shot.
The keyframe feature creates room for boundless creativity. The Keyframe feature could imitate any illusive or fascinating impact, from object enlargement to magical power effects. A key frame is a frame that serves as a marker for the start or stop of a parameter change.
You could use a keyframe to mark the spot where the audio will have faded up or down to a specific volume.
Part 2. Where to Use The Keyframe Feature?
Editors and creators use keyframing for all kinds of stuff. These uses include:
Animated Logo Intros
You can use the keyframe feature to create indigenous intros with animated logos. It helps the editors go for vlogging or tutorial videos.

Special Transparency Effects
Keyframing is famous for creating blended visuals through experimentation with the transparency of the clip.

Custom Picture-in-Picture Paths
We use the picture-in-picture effect in many editing formats, from tutorial videos to gaming streams and vlogs. Keyframing allows editors to execute the movement of the PIP as they wish. For instance, this video call was shot from a video.

The picture will move across the screen between the 30-second and 1-minute marks if you indicate that it will be in the upper left corner of the screen at the 30-second timestamp of your video and the bottom right corner at the 1-minute timestamp.
Part 3. What Would You Need to Make a Keyframe Video
Let us share the procedure for making a video using the keyframe feature.
1. A Video Clip or Photos
For experimenting and creating with the keyframe feature, first, you would need high-quality video clips or images.
The high-resolution requirement is a prerequisite for the complete experience of all parameters of the keyframe feature. For example, the zooming and varying opacity effects you add might look bland and dull if the clip or image appears pixelated upon zooming and scaling.
2. Motion Elements
Keyframing allows for a vast area of creativity with motion elements that you can download online. The keyframe feature adds charm to these elements by playing with their orientation and scale.
3. An Advanced Editing Software
To utilize the keyframe feature, you need high-end video and animation editing software with an interactive and easy-to-use user interface and good accessibility options. So, what better choice than Filmora to use for this feature? To do the editing process on Filmora , follow the steps below and enjoy!
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Part 4. How to Make a Keyframe Video With Filmora
Filmora can be one of the best video editors to achieve the effect. It can personalize anything in detail. There is plenty of footage from its built-in stock media with unlimited resources. By using this platform for editing, your editing time hugely can be greatly reduced.
- The keyframe tool is efficient for adding beautiful animations to podcast videos.
- More than 2,000 audio resources, including music, audio effects, and more.
- Multiple clips can be edited more quickly with the shortcut key.
- Choose from over 1,000 video effects, including transitions, filters, titles, and many others, to spice up your keyframe videos.
There are many different ways you can use keyframes on Filmora. To learn the complete step-by-step instructions, continue reading. Here we explain three examples of how to use keyframing and how to use the tool in Filmora.
Step1 Install the Wondershare Filmora
Launch the most recent version of the software on your computer to produce an outstanding film. To do this, take the following actions.
- You must first download and open Wondershare Filmora on your PC or Mac.

Step2 Import your Photos and Videos
- When you open Wondershare Filmora, you will notice the main import window in the top left corner.
- Click in the center of the import window upon the import icon.
- After clicking, Wondershare Filmora will automatically direct you to your PC library.
- Browse to where your target Clips or Images are stored.
- Select all the objects you want to import.
- Click on Open, and you will have imported files.

Step3 Add your Photos and Videos to the Timeline
Your next step will be to add the imported videos and images to the timeline. When you have many videos and photos imported into the timeline, you can add them simultaneously.
Or you can also add them one by one wherever you need. To add an item to your timeline, follow the steps mentioned.
- Right-click on the photo or video you want to add to the timeline.
- Keep holding the right-click and drag it down to the timeline.

Step4 Adding Movement to your Shots
The next step would be to use the movement option in Keyframing, where you can pan and zoom a shot over a specified time. To do this, follow the bullet points below.
- After importing your clips to the timeline, double-click the clip to open the Editing Menu.

- Once opened, the editing menu will have a Basic tab; click it.
- Check the key-shaped button in front of the Transform button. It will create a Keyframe in the default form of your clip.

- You need to add a second keyframe at the end of the clip to create movement. First, move the timeline cursor to the end of the clip. Then, check the key-shaped button in front of the Transform button again for a second Keyframe.
- Now change the scale of the clip from the slider options in the Custom Animation

- Now play your clip, and you’ll see it zooms in and pans automatically to the state of the second keyframe over that timeline.

Step5 Adding Motion to your Shots
Keyframing can add motion to your project’s objects, clips, or images. To perform this in Filmora, follow these instructions:
- Go to the Stock Media tab on the top left ribbon in Filmora and download some motion elements (videos/GIFs) from accessible outlets like the Flora GIF used here.
- After importing elements to the timeline, double-click the element to open the Editing Menu.

- Once opened, the editing menu will have a Basic tab; click
- Check the key-shaped button in the Basic Tab. It will create a Keyframe in the default form of your motion element.

- Next, move it to the end of the clip, check the key-shaped button in front of the Transform button, and add another keyframe there, but this time, change its scale and rotation attributes as you like.

- Enter OK and play your clip to see the fantastic effect.

Step6 Keyframing Opacity
Keyframing allows creators to integrate variable opacity in their shots to instill a dramatic feel. This technique also helps create perfect fade-in and fade-out shots for your videos. Additionally, it is for theatrically dissolving shots too.
For an illustrated guide to keyframing opacity, keep on reading the following instructions:
- Add a Keyframe to a clip on your timeline. For it, double-click the clip to open the Editing Menu, Then go to Basic Tab.
- Check the key-shaped button in front of the Transform button. It will create a Keyframe in the default form of your motion element.

- Move the red cursor to the end of the clip.

- Next, add another keyframe, scroll down in the editing menu, and remove the opacity from the slider below the Bend Mode option.

- That’s it; you have a theatrical variation of the clip’s visible opacity throughout the timeline.

Conclusion
On the whole, keyframing is all about creativity at your fingertips. When detailed effort becomes necessary, the keyframe feature is always there to save the day. This tool is a delight, from adding movement and motion to your playful and immersive shots to crafting a cinematic scene out of your films. This contest is your chance to show us how creative you can get with this beautiful feature. Good luck creating!
Free Download For macOS 10.14 or later
Part 4. How to Make a Keyframe Video With Filmora
Filmora can be one of the best video editors to achieve the effect. It can personalize anything in detail. There is plenty of footage from its built-in stock media with unlimited resources. By using this platform for editing, your editing time hugely can be greatly reduced.
- The keyframe tool is efficient for adding beautiful animations to podcast videos.
- More than 2,000 audio resources, including music, audio effects, and more.
- Multiple clips can be edited more quickly with the shortcut key.
- Choose from over 1,000 video effects, including transitions, filters, titles, and many others, to spice up your keyframe videos.
There are many different ways you can use keyframes on Filmora. To learn the complete step-by-step instructions, continue reading. Here we explain three examples of how to use keyframing and how to use the tool in Filmora.
Step1 Install the Wondershare Filmora
Launch the most recent version of the software on your computer to produce an outstanding film. To do this, take the following actions.
- You must first download and open Wondershare Filmora on your PC or Mac.

Step2 Import your Photos and Videos
- When you open Wondershare Filmora, you will notice the main import window in the top left corner.
- Click in the center of the import window upon the import icon.
- After clicking, Wondershare Filmora will automatically direct you to your PC library.
- Browse to where your target Clips or Images are stored.
- Select all the objects you want to import.
- Click on Open, and you will have imported files.

Step3 Add your Photos and Videos to the Timeline
Your next step will be to add the imported videos and images to the timeline. When you have many videos and photos imported into the timeline, you can add them simultaneously.
Or you can also add them one by one wherever you need. To add an item to your timeline, follow the steps mentioned.
- Right-click on the photo or video you want to add to the timeline.
- Keep holding the right-click and drag it down to the timeline.

Step4 Adding Movement to your Shots
The next step would be to use the movement option in Keyframing, where you can pan and zoom a shot over a specified time. To do this, follow the bullet points below.
- After importing your clips to the timeline, double-click the clip to open the Editing Menu.

- Once opened, the editing menu will have a Basic tab; click it.
- Check the key-shaped button in front of the Transform button. It will create a Keyframe in the default form of your clip.

- You need to add a second keyframe at the end of the clip to create movement. First, move the timeline cursor to the end of the clip. Then, check the key-shaped button in front of the Transform button again for a second Keyframe.
- Now change the scale of the clip from the slider options in the Custom Animation

- Now play your clip, and you’ll see it zooms in and pans automatically to the state of the second keyframe over that timeline.

Step5 Adding Motion to your Shots
Keyframing can add motion to your project’s objects, clips, or images. To perform this in Filmora, follow these instructions:
- Go to the Stock Media tab on the top left ribbon in Filmora and download some motion elements (videos/GIFs) from accessible outlets like the Flora GIF used here.
- After importing elements to the timeline, double-click the element to open the Editing Menu.

- Once opened, the editing menu will have a Basic tab; click
- Check the key-shaped button in the Basic Tab. It will create a Keyframe in the default form of your motion element.

- Next, move it to the end of the clip, check the key-shaped button in front of the Transform button, and add another keyframe there, but this time, change its scale and rotation attributes as you like.

- Enter OK and play your clip to see the fantastic effect.

Step6 Keyframing Opacity
Keyframing allows creators to integrate variable opacity in their shots to instill a dramatic feel. This technique also helps create perfect fade-in and fade-out shots for your videos. Additionally, it is for theatrically dissolving shots too.
For an illustrated guide to keyframing opacity, keep on reading the following instructions:
- Add a Keyframe to a clip on your timeline. For it, double-click the clip to open the Editing Menu, Then go to Basic Tab.
- Check the key-shaped button in front of the Transform button. It will create a Keyframe in the default form of your motion element.

- Move the red cursor to the end of the clip.

- Next, add another keyframe, scroll down in the editing menu, and remove the opacity from the slider below the Bend Mode option.

- That’s it; you have a theatrical variation of the clip’s visible opacity throughout the timeline.

Conclusion
On the whole, keyframing is all about creativity at your fingertips. When detailed effort becomes necessary, the keyframe feature is always there to save the day. This tool is a delight, from adding movement and motion to your playful and immersive shots to crafting a cinematic scene out of your films. This contest is your chance to show us how creative you can get with this beautiful feature. Good luck creating!
The Ultimate Guide to Slideshow Maker with Music
The Ultimate Guide to Slideshow Maker with Music
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
A slideshow maker can also work towards developing an engaging professional presentation. Something to pique the interest of your co-workers at your next meeting or persuade potential clients that you are the best choice for their business.
If the tool you’re using doesn’t include a simple drag-and-drop feature, extensive formatting options, or smooth transitions, coming up with a customised slideshow can take a long time. As a result, we researched and reviewed the finest slideshow-creating software for Windows and Mac, apps for iPhone and Android, as well as an online slideshow maker with music.
In this article
01 [5 Slideshows Created with Music Software](#Part 1)
02 [The Top 5 Apps for Creating a Music Slideshow](#Part 2)
03 [5 Online Slideshows Made with Music Maker](#Part 3)
04 [How to Create a Photo Slideshow with Music](#Part 4)
Part 1 Slideshows Created with Music Software
● SmartSHOW in 3D
SmartSHOW 3D allows you to combine your favourite photos and music to create amazing presentations to share with friends and family. You don’t need to have any technical knowledge to add motion to your still photographs. Fade-ins, wipes, gradients, and 3D transitions are some of the transition effects you can use. Even if you’re not tech-savvy, SmartSHOW 3D allows you to create a professional slideshow with music.

Compatibility: Windows
Features:
● Make slideshows from photos, videos, and music.
● Effects and templates
● Various music tracks
● Burn the DVD after it has been converted to DVD format.
● PhotoStage Slideshow Creator
PhotoStage is another software programme for creating slideshows. Thousands of photographs and video snippets can be used to create presentations. Text, effects, music, and voice-over can all be easily added. Brightness, saturation, colour, and other aspects of your photographs and movies can all be tweaked.
Quick Create allows you to quickly create a slideshow, including pans, zooms, and fades. After that, you can burn your slideshow on a CD, upload it to the internet, or save it.

Compatibility: Windows, Mac.
Features:
● The Slidehow Wizard
● Image editing software
● Effects and transitions
● Optimize for the web and mobile devices, burn to a DVD, or save as a video.
● Kizoa-Slideshow Maker Online
Adapt your slides to any screen with up to seven different aspect ratios with Kizoa. No matter what kind of TV, computer, smartphone, or tablet you use, you’ll have the standard size slideshow.
The intelligent cropping tool will recommend the optimal cropping option for your photos based on the format you select, allowing you to fill the screen as much as possible without leaving out important details.

Compatibility: Windows, Mac.
Features:
● Seven different aspect ratios are available.
● Slideshows can be viewed on television.
● Variety of formats.
● PowerDirector
There are hundreds of transitions, video effects, and themed slideshow templates to pick from in this free slideshow maker. Instead of generic slides and monotonous text, professionals may use PowerDirector to create compelling corporate slideshows for meetings, professional showcases, and industry conferences.

Compatibility: Windows, Mac.
Features:
● Interfaces for Storyboards, Timelines, and Slideshows
● Overlays, titles, and transitions
● The ability to generate a wide range of visual effects
● Audio and colour correction software.
● SlideLab
The high-quality transitions, filters, and music in SlideLab make it a great choice for beginners who enjoy sharing their lives with their friends. The app also includes a built-in sharing platform that allows users to make and share films on Instagram or YouTube with a single swipe.
SlideLab has the ability to export projects as PDF and PPTX files, which can then be opened in PowerPoint and Keynote.

Compatibility: Windows, Mac
Features:
● Professional interactive presentations.
● Workflow and export are both simple.
● Share it with one click.
Part 2 The Top 5 Apps for Creating a Music Slideshow
Here are five of the greatest free slideshow makers with music applications for iPhone users to check out:
01SlideLab
SlideLab is a fantastic presentation software with music. According to Vine and Instagram, you can change the start point of your music or the length of the slideshow video.
The programme also includes fantastic features that make your job easier. Awesome photo filters, various transitions, photo zooming, cropping, rotating, and flipping tools, and more are included.

02Pic Music
Pic Music is one of the most popular slideshow, video, and quotation generators for SnapChat, Instagram, Tumblr, and Viddy. The entertaining and user-friendly app lets you combine music and images to create a film.
Users can upload music from their libraries or record their own voices, and they can even select which part of the audio/song to play. Slideshow previews will also be available within the app.

03Filmora
The quick and easy video editor is ideal for mixing video clips, images, effects, and audio into a single film. In comparison to other alternatives, it enables users to incorporate lengthier popular music snippets, and users can choose the right soundtrack for their videos.
After you’ve downloaded Filmora, you’ll be able to take use of its extensive features, which will make your job easier. It allows you to apply filters, reorder your greatest bits, zoom and crop your videos/photos, combine selfies/snaps into a single film with your favorite song, and publish the resulting slideshow video to practically all social media sites, among other things.

04Slide-show video maker
Slide-show Video Maker is an excellent choice if you want to make photo or video slideshows from your Photo Library, Instagram, or Facebook and afterwards add your own music. It allows you to quickly and easily create slideshow videos.
Simply choose your videos and photographs, add transitions and music, choose the slideshow duration, filters, and text if wanted.

05Animoto
Animoto lets you create slideshow films with music using various video clips and photographs from your camera roll or iCloud.
The software includes a built-in music library with hundreds of songs, over 50 slick video styles to pick from, a video clip cutter, captions for photographs, intro cards, and several other useful features. Email, SMS, Facebook, and Twitter can all be used to share the final slideshow videos.

Here are 5 of the greatest video slideshow generator apps for Android users to download for free:
06Magisto Video Editor
Magisto Video Editor turns videos and photos into marvelous video stories that you can share with your friends and family. After you’ve uploaded photographs or videos from your gallery, the app lets you to add music from the Magisto music library or your iPhone to create a stunning presentation. You may then send them to your friends and family via WhatsApp, YouTube, Facebook and Instagram.

07KlipMix Free Video Editor
KlipMix is a fantastic, user-friendly tool. In just a minute, anyone can combine several photos/videos, add their preferred music, and make an incredible slideshow presentation. It allows you to change the duration of each photo or video’s display, unselect and rearrange photos with touch and drag and share the final slideshow video with family and friends.

08Slidegram
You can upload 100 photographs at a time and combine them in one video with Slidegram loaded on your smartphone. The slideshow pictures with music consists of only a few stages, including selecting photographs from a gallery, previewing and sorting them, adding your favorite music, setting the slideshow video’s time, and sharing it on social media.

09PicMotion
PicMotion makes professional video slideshows and photo slideshows with music that can be uploaded on any social networking platform. After installing the programme, you may build slideshows from photos or videos and enhance them by adding music from your collection or recording and adding your charming voice to the movie.

10Slideshow Maker
This music slideshow programme is simple to use, and everyone can make beautiful videos from images in under a minute. It’s absolutely free, and your slideshows will not have a watermark. Users can add their preferred music to the slideshow and the finished product can be shared with their friends on YouTube or Facebook. The f t Free Slideshow Maker enables you to rotate images, unselect and reorganize them using touch and drag, as well as change the duration of each picture’s display.

Part 3 Online Slideshows Made with Music Maker
01FlexClip
FlexClip is a music-and-effects-enabled internet slideshow creator. It’s at the top because current video templates allow anyone to make a slideshow by dragging and dropping, and effects like transitions, animations, filters, frames, and extensive music resources can help those who are specialists in slideshow creation realize all of their ideas. Aside from that, all layouts, effects, and music are completely free!

Features:
● Watermark free
● Supports HD resolution
02Renderforest
Professional presentation software Renderforest promotes simplicity as well. Choose a stunning template, and then add photographs and music to complete your photo slideshow. It features a lot of 3D effects that make your presentation look more professional. The music selection may be limited.

Features:
● Beautiful templates are available on.
● Making a photo slideshow is quite simple.
03Smilebox
Smilebox’s slideshow creator has templates for any event, including family gatherings, holidays, and simply for fun. You may need to upgrade to the premium edition of this slideshow generator to gain access to the music collection and some effects.

Features:
● The user interface is simple and straightforward.
● Numerous templates to choose from.
● All templates are categorized so you can quickly find the ones you need.
04Motionden
Motionden includes a large picture media library and numerous stunning templates. It’s also a three-step slideshow builder that you can use to quickly create a slideshow.

Features:
● All of the templates are lovely.
● All of the templates have intros so you know where to use them.
05Kizoa
Kizoa allows you to make slideshows with images, movies, and music, which you can then distribute via email, blogs, Facebook, YouTube, or even burn to DVD. Its key features include the ability to add text, music, transitions, and effects. Although it has a lot of music and materials, you have to upgrade to get access to them.

Features:
● Beginners friendly.
● The slideshow templates from Kizoa are excellent.
Part 4 How to Create a Photo Slideshow with Music
If you’re looking for the greatest free slideshow software, we’d recommend Wondershare Filmora Video Editor . It makes it simple to generate high-quality videos as well as slideshows. Furthermore, its user-friendly interface and extensive feature set make it suitable for users of all skill levels, allowing anyone to create a video slideshow in only a few minutes.
For Win 7 or later (64-bit)
For macOS 10.12 or later
The benefits of using Filmora to create a video slideshow include:
The sound effects and music tracks in the royalty-free audio library are suitable for a variety of scenarios.
● There are a lot of transitions and filters to make the slideshow look amazing.
● There are various text templates to help you annotate more effectively.
Let your imagination run wild with editing tools that are both powerful and easy to use.
Step 1: Uploading Images and Videos to Filmora
Once the video editor has loaded, go to the Media tab’s Import menu and select Import a Media Folder. Navigate to the folder containing the materials for your slideshow, select it with a click, then hit OK to import it into your project.
Step 2: Position the Media Files on the Timeline
Simply select a file to be added to the timeline and drag and drop it to the preferred location. Repeat this method for all of the images you’d like to include in your slideshow, then organise them in the same order as they’ll appear in the presentation.
Step 3: Avoid Hard Cuts Between Slides by Using Transitions
A hard cut between two photographs can break the flow of your slideshow, but you can simply correct this by transitioning gently from one slide to the next.
If you double-click a transition after it’s been added to the timeline, you’ll be sent to the Transition Setting Window, where you can define the default duration for all transitions you add to a slideshow and choose your preferred transition mode.
Step 4: Enhance the colours in your slideshow with filters and overlays.
The Effects tab, which is next to the Transitions tab, contains a variety of visual effects that desaturate or brighten the colours in your images. Filmora’s visual effects are divided into filter and overlay categories, each with its own subcategories such as Lomography, Sepia Tone, and Light Leaks.
Step 5: Incorporating Motion Graphics Elements into Slides
Hundreds of motion graphics templates are available in the Elements tab, which you can rapidly add to the timeline.
Step 6: Creating Slideshow Soundtracks and Recording Voiceovers
Select the Record Voiceover tool from the Record drop-down menu on the Media tab. When the Record Audio window appears on the screen, select the microphone you’ll use to record the narration and press the Record button.
You may use Filmora’s large library of music and sound effects for free. Simply navigate to the Audio tab and browse the subcategories of Electronic, Young & Bright, and Rock until you select the perfect song for the slideshow’s soundtrack.
Step 7: Exporting Slideshows from Filmora
The final step in the process of creating a slideshow in Filmora is to export the project. Click on the Export button and wait for the Export window to appear on the screen. You can then select the output file format, set a preferred frame rate or resolution for your slideshow, or export
● Ending Thoughts →
● Bye-bye to the limits and restraints of other slideshow creators.
● Instead, download the slideshow generator with music that suits your needs and requirements from our revised apps and software today and start producing unique, customized slideshows.
● Let us know what we missed and stay in touch with us for more such blogs.
A slideshow maker can also work towards developing an engaging professional presentation. Something to pique the interest of your co-workers at your next meeting or persuade potential clients that you are the best choice for their business.
If the tool you’re using doesn’t include a simple drag-and-drop feature, extensive formatting options, or smooth transitions, coming up with a customised slideshow can take a long time. As a result, we researched and reviewed the finest slideshow-creating software for Windows and Mac, apps for iPhone and Android, as well as an online slideshow maker with music.
In this article
01 [5 Slideshows Created with Music Software](#Part 1)
02 [The Top 5 Apps for Creating a Music Slideshow](#Part 2)
03 [5 Online Slideshows Made with Music Maker](#Part 3)
04 [How to Create a Photo Slideshow with Music](#Part 4)
Part 1 Slideshows Created with Music Software
● SmartSHOW in 3D
SmartSHOW 3D allows you to combine your favourite photos and music to create amazing presentations to share with friends and family. You don’t need to have any technical knowledge to add motion to your still photographs. Fade-ins, wipes, gradients, and 3D transitions are some of the transition effects you can use. Even if you’re not tech-savvy, SmartSHOW 3D allows you to create a professional slideshow with music.

Compatibility: Windows
Features:
● Make slideshows from photos, videos, and music.
● Effects and templates
● Various music tracks
● Burn the DVD after it has been converted to DVD format.
● PhotoStage Slideshow Creator
PhotoStage is another software programme for creating slideshows. Thousands of photographs and video snippets can be used to create presentations. Text, effects, music, and voice-over can all be easily added. Brightness, saturation, colour, and other aspects of your photographs and movies can all be tweaked.
Quick Create allows you to quickly create a slideshow, including pans, zooms, and fades. After that, you can burn your slideshow on a CD, upload it to the internet, or save it.

Compatibility: Windows, Mac.
Features:
● The Slidehow Wizard
● Image editing software
● Effects and transitions
● Optimize for the web and mobile devices, burn to a DVD, or save as a video.
● Kizoa-Slideshow Maker Online
Adapt your slides to any screen with up to seven different aspect ratios with Kizoa. No matter what kind of TV, computer, smartphone, or tablet you use, you’ll have the standard size slideshow.
The intelligent cropping tool will recommend the optimal cropping option for your photos based on the format you select, allowing you to fill the screen as much as possible without leaving out important details.

Compatibility: Windows, Mac.
Features:
● Seven different aspect ratios are available.
● Slideshows can be viewed on television.
● Variety of formats.
● PowerDirector
There are hundreds of transitions, video effects, and themed slideshow templates to pick from in this free slideshow maker. Instead of generic slides and monotonous text, professionals may use PowerDirector to create compelling corporate slideshows for meetings, professional showcases, and industry conferences.

Compatibility: Windows, Mac.
Features:
● Interfaces for Storyboards, Timelines, and Slideshows
● Overlays, titles, and transitions
● The ability to generate a wide range of visual effects
● Audio and colour correction software.
● SlideLab
The high-quality transitions, filters, and music in SlideLab make it a great choice for beginners who enjoy sharing their lives with their friends. The app also includes a built-in sharing platform that allows users to make and share films on Instagram or YouTube with a single swipe.
SlideLab has the ability to export projects as PDF and PPTX files, which can then be opened in PowerPoint and Keynote.

Compatibility: Windows, Mac
Features:
● Professional interactive presentations.
● Workflow and export are both simple.
● Share it with one click.
Part 2 The Top 5 Apps for Creating a Music Slideshow
Here are five of the greatest free slideshow makers with music applications for iPhone users to check out:
01SlideLab
SlideLab is a fantastic presentation software with music. According to Vine and Instagram, you can change the start point of your music or the length of the slideshow video.
The programme also includes fantastic features that make your job easier. Awesome photo filters, various transitions, photo zooming, cropping, rotating, and flipping tools, and more are included.

02Pic Music
Pic Music is one of the most popular slideshow, video, and quotation generators for SnapChat, Instagram, Tumblr, and Viddy. The entertaining and user-friendly app lets you combine music and images to create a film.
Users can upload music from their libraries or record their own voices, and they can even select which part of the audio/song to play. Slideshow previews will also be available within the app.

03Filmora
The quick and easy video editor is ideal for mixing video clips, images, effects, and audio into a single film. In comparison to other alternatives, it enables users to incorporate lengthier popular music snippets, and users can choose the right soundtrack for their videos.
After you’ve downloaded Filmora, you’ll be able to take use of its extensive features, which will make your job easier. It allows you to apply filters, reorder your greatest bits, zoom and crop your videos/photos, combine selfies/snaps into a single film with your favorite song, and publish the resulting slideshow video to practically all social media sites, among other things.

04Slide-show video maker
Slide-show Video Maker is an excellent choice if you want to make photo or video slideshows from your Photo Library, Instagram, or Facebook and afterwards add your own music. It allows you to quickly and easily create slideshow videos.
Simply choose your videos and photographs, add transitions and music, choose the slideshow duration, filters, and text if wanted.

05Animoto
Animoto lets you create slideshow films with music using various video clips and photographs from your camera roll or iCloud.
The software includes a built-in music library with hundreds of songs, over 50 slick video styles to pick from, a video clip cutter, captions for photographs, intro cards, and several other useful features. Email, SMS, Facebook, and Twitter can all be used to share the final slideshow videos.

Here are 5 of the greatest video slideshow generator apps for Android users to download for free:
06Magisto Video Editor
Magisto Video Editor turns videos and photos into marvelous video stories that you can share with your friends and family. After you’ve uploaded photographs or videos from your gallery, the app lets you to add music from the Magisto music library or your iPhone to create a stunning presentation. You may then send them to your friends and family via WhatsApp, YouTube, Facebook and Instagram.

07KlipMix Free Video Editor
KlipMix is a fantastic, user-friendly tool. In just a minute, anyone can combine several photos/videos, add their preferred music, and make an incredible slideshow presentation. It allows you to change the duration of each photo or video’s display, unselect and rearrange photos with touch and drag and share the final slideshow video with family and friends.

08Slidegram
You can upload 100 photographs at a time and combine them in one video with Slidegram loaded on your smartphone. The slideshow pictures with music consists of only a few stages, including selecting photographs from a gallery, previewing and sorting them, adding your favorite music, setting the slideshow video’s time, and sharing it on social media.

09PicMotion
PicMotion makes professional video slideshows and photo slideshows with music that can be uploaded on any social networking platform. After installing the programme, you may build slideshows from photos or videos and enhance them by adding music from your collection or recording and adding your charming voice to the movie.

10Slideshow Maker
This music slideshow programme is simple to use, and everyone can make beautiful videos from images in under a minute. It’s absolutely free, and your slideshows will not have a watermark. Users can add their preferred music to the slideshow and the finished product can be shared with their friends on YouTube or Facebook. The f t Free Slideshow Maker enables you to rotate images, unselect and reorganize them using touch and drag, as well as change the duration of each picture’s display.

Part 3 Online Slideshows Made with Music Maker
01FlexClip
FlexClip is a music-and-effects-enabled internet slideshow creator. It’s at the top because current video templates allow anyone to make a slideshow by dragging and dropping, and effects like transitions, animations, filters, frames, and extensive music resources can help those who are specialists in slideshow creation realize all of their ideas. Aside from that, all layouts, effects, and music are completely free!

Features:
● Watermark free
● Supports HD resolution
02Renderforest
Professional presentation software Renderforest promotes simplicity as well. Choose a stunning template, and then add photographs and music to complete your photo slideshow. It features a lot of 3D effects that make your presentation look more professional. The music selection may be limited.

Features:
● Beautiful templates are available on.
● Making a photo slideshow is quite simple.
03Smilebox
Smilebox’s slideshow creator has templates for any event, including family gatherings, holidays, and simply for fun. You may need to upgrade to the premium edition of this slideshow generator to gain access to the music collection and some effects.

Features:
● The user interface is simple and straightforward.
● Numerous templates to choose from.
● All templates are categorized so you can quickly find the ones you need.
04Motionden
Motionden includes a large picture media library and numerous stunning templates. It’s also a three-step slideshow builder that you can use to quickly create a slideshow.

Features:
● All of the templates are lovely.
● All of the templates have intros so you know where to use them.
05Kizoa
Kizoa allows you to make slideshows with images, movies, and music, which you can then distribute via email, blogs, Facebook, YouTube, or even burn to DVD. Its key features include the ability to add text, music, transitions, and effects. Although it has a lot of music and materials, you have to upgrade to get access to them.

Features:
● Beginners friendly.
● The slideshow templates from Kizoa are excellent.
Part 4 How to Create a Photo Slideshow with Music
If you’re looking for the greatest free slideshow software, we’d recommend Wondershare Filmora Video Editor . It makes it simple to generate high-quality videos as well as slideshows. Furthermore, its user-friendly interface and extensive feature set make it suitable for users of all skill levels, allowing anyone to create a video slideshow in only a few minutes.
For Win 7 or later (64-bit)
For macOS 10.12 or later
The benefits of using Filmora to create a video slideshow include:
The sound effects and music tracks in the royalty-free audio library are suitable for a variety of scenarios.
● There are a lot of transitions and filters to make the slideshow look amazing.
● There are various text templates to help you annotate more effectively.
Let your imagination run wild with editing tools that are both powerful and easy to use.
Step 1: Uploading Images and Videos to Filmora
Once the video editor has loaded, go to the Media tab’s Import menu and select Import a Media Folder. Navigate to the folder containing the materials for your slideshow, select it with a click, then hit OK to import it into your project.
Step 2: Position the Media Files on the Timeline
Simply select a file to be added to the timeline and drag and drop it to the preferred location. Repeat this method for all of the images you’d like to include in your slideshow, then organise them in the same order as they’ll appear in the presentation.
Step 3: Avoid Hard Cuts Between Slides by Using Transitions
A hard cut between two photographs can break the flow of your slideshow, but you can simply correct this by transitioning gently from one slide to the next.
If you double-click a transition after it’s been added to the timeline, you’ll be sent to the Transition Setting Window, where you can define the default duration for all transitions you add to a slideshow and choose your preferred transition mode.
Step 4: Enhance the colours in your slideshow with filters and overlays.
The Effects tab, which is next to the Transitions tab, contains a variety of visual effects that desaturate or brighten the colours in your images. Filmora’s visual effects are divided into filter and overlay categories, each with its own subcategories such as Lomography, Sepia Tone, and Light Leaks.
Step 5: Incorporating Motion Graphics Elements into Slides
Hundreds of motion graphics templates are available in the Elements tab, which you can rapidly add to the timeline.
Step 6: Creating Slideshow Soundtracks and Recording Voiceovers
Select the Record Voiceover tool from the Record drop-down menu on the Media tab. When the Record Audio window appears on the screen, select the microphone you’ll use to record the narration and press the Record button.
You may use Filmora’s large library of music and sound effects for free. Simply navigate to the Audio tab and browse the subcategories of Electronic, Young & Bright, and Rock until you select the perfect song for the slideshow’s soundtrack.
Step 7: Exporting Slideshows from Filmora
The final step in the process of creating a slideshow in Filmora is to export the project. Click on the Export button and wait for the Export window to appear on the screen. You can then select the output file format, set a preferred frame rate or resolution for your slideshow, or export
● Ending Thoughts →
● Bye-bye to the limits and restraints of other slideshow creators.
● Instead, download the slideshow generator with music that suits your needs and requirements from our revised apps and software today and start producing unique, customized slideshows.
● Let us know what we missed and stay in touch with us for more such blogs.
A slideshow maker can also work towards developing an engaging professional presentation. Something to pique the interest of your co-workers at your next meeting or persuade potential clients that you are the best choice for their business.
If the tool you’re using doesn’t include a simple drag-and-drop feature, extensive formatting options, or smooth transitions, coming up with a customised slideshow can take a long time. As a result, we researched and reviewed the finest slideshow-creating software for Windows and Mac, apps for iPhone and Android, as well as an online slideshow maker with music.
In this article
01 [5 Slideshows Created with Music Software](#Part 1)
02 [The Top 5 Apps for Creating a Music Slideshow](#Part 2)
03 [5 Online Slideshows Made with Music Maker](#Part 3)
04 [How to Create a Photo Slideshow with Music](#Part 4)
Part 1 Slideshows Created with Music Software
● SmartSHOW in 3D
SmartSHOW 3D allows you to combine your favourite photos and music to create amazing presentations to share with friends and family. You don’t need to have any technical knowledge to add motion to your still photographs. Fade-ins, wipes, gradients, and 3D transitions are some of the transition effects you can use. Even if you’re not tech-savvy, SmartSHOW 3D allows you to create a professional slideshow with music.

Compatibility: Windows
Features:
● Make slideshows from photos, videos, and music.
● Effects and templates
● Various music tracks
● Burn the DVD after it has been converted to DVD format.
● PhotoStage Slideshow Creator
PhotoStage is another software programme for creating slideshows. Thousands of photographs and video snippets can be used to create presentations. Text, effects, music, and voice-over can all be easily added. Brightness, saturation, colour, and other aspects of your photographs and movies can all be tweaked.
Quick Create allows you to quickly create a slideshow, including pans, zooms, and fades. After that, you can burn your slideshow on a CD, upload it to the internet, or save it.

Compatibility: Windows, Mac.
Features:
● The Slidehow Wizard
● Image editing software
● Effects and transitions
● Optimize for the web and mobile devices, burn to a DVD, or save as a video.
● Kizoa-Slideshow Maker Online
Adapt your slides to any screen with up to seven different aspect ratios with Kizoa. No matter what kind of TV, computer, smartphone, or tablet you use, you’ll have the standard size slideshow.
The intelligent cropping tool will recommend the optimal cropping option for your photos based on the format you select, allowing you to fill the screen as much as possible without leaving out important details.

Compatibility: Windows, Mac.
Features:
● Seven different aspect ratios are available.
● Slideshows can be viewed on television.
● Variety of formats.
● PowerDirector
There are hundreds of transitions, video effects, and themed slideshow templates to pick from in this free slideshow maker. Instead of generic slides and monotonous text, professionals may use PowerDirector to create compelling corporate slideshows for meetings, professional showcases, and industry conferences.

Compatibility: Windows, Mac.
Features:
● Interfaces for Storyboards, Timelines, and Slideshows
● Overlays, titles, and transitions
● The ability to generate a wide range of visual effects
● Audio and colour correction software.
● SlideLab
The high-quality transitions, filters, and music in SlideLab make it a great choice for beginners who enjoy sharing their lives with their friends. The app also includes a built-in sharing platform that allows users to make and share films on Instagram or YouTube with a single swipe.
SlideLab has the ability to export projects as PDF and PPTX files, which can then be opened in PowerPoint and Keynote.

Compatibility: Windows, Mac
Features:
● Professional interactive presentations.
● Workflow and export are both simple.
● Share it with one click.
Part 2 The Top 5 Apps for Creating a Music Slideshow
Here are five of the greatest free slideshow makers with music applications for iPhone users to check out:
01SlideLab
SlideLab is a fantastic presentation software with music. According to Vine and Instagram, you can change the start point of your music or the length of the slideshow video.
The programme also includes fantastic features that make your job easier. Awesome photo filters, various transitions, photo zooming, cropping, rotating, and flipping tools, and more are included.

02Pic Music
Pic Music is one of the most popular slideshow, video, and quotation generators for SnapChat, Instagram, Tumblr, and Viddy. The entertaining and user-friendly app lets you combine music and images to create a film.
Users can upload music from their libraries or record their own voices, and they can even select which part of the audio/song to play. Slideshow previews will also be available within the app.

03Filmora
The quick and easy video editor is ideal for mixing video clips, images, effects, and audio into a single film. In comparison to other alternatives, it enables users to incorporate lengthier popular music snippets, and users can choose the right soundtrack for their videos.
After you’ve downloaded Filmora, you’ll be able to take use of its extensive features, which will make your job easier. It allows you to apply filters, reorder your greatest bits, zoom and crop your videos/photos, combine selfies/snaps into a single film with your favorite song, and publish the resulting slideshow video to practically all social media sites, among other things.

04Slide-show video maker
Slide-show Video Maker is an excellent choice if you want to make photo or video slideshows from your Photo Library, Instagram, or Facebook and afterwards add your own music. It allows you to quickly and easily create slideshow videos.
Simply choose your videos and photographs, add transitions and music, choose the slideshow duration, filters, and text if wanted.

05Animoto
Animoto lets you create slideshow films with music using various video clips and photographs from your camera roll or iCloud.
The software includes a built-in music library with hundreds of songs, over 50 slick video styles to pick from, a video clip cutter, captions for photographs, intro cards, and several other useful features. Email, SMS, Facebook, and Twitter can all be used to share the final slideshow videos.

Here are 5 of the greatest video slideshow generator apps for Android users to download for free:
06Magisto Video Editor
Magisto Video Editor turns videos and photos into marvelous video stories that you can share with your friends and family. After you’ve uploaded photographs or videos from your gallery, the app lets you to add music from the Magisto music library or your iPhone to create a stunning presentation. You may then send them to your friends and family via WhatsApp, YouTube, Facebook and Instagram.

07KlipMix Free Video Editor
KlipMix is a fantastic, user-friendly tool. In just a minute, anyone can combine several photos/videos, add their preferred music, and make an incredible slideshow presentation. It allows you to change the duration of each photo or video’s display, unselect and rearrange photos with touch and drag and share the final slideshow video with family and friends.

08Slidegram
You can upload 100 photographs at a time and combine them in one video with Slidegram loaded on your smartphone. The slideshow pictures with music consists of only a few stages, including selecting photographs from a gallery, previewing and sorting them, adding your favorite music, setting the slideshow video’s time, and sharing it on social media.

09PicMotion
PicMotion makes professional video slideshows and photo slideshows with music that can be uploaded on any social networking platform. After installing the programme, you may build slideshows from photos or videos and enhance them by adding music from your collection or recording and adding your charming voice to the movie.

10Slideshow Maker
This music slideshow programme is simple to use, and everyone can make beautiful videos from images in under a minute. It’s absolutely free, and your slideshows will not have a watermark. Users can add their preferred music to the slideshow and the finished product can be shared with their friends on YouTube or Facebook. The f t Free Slideshow Maker enables you to rotate images, unselect and reorganize them using touch and drag, as well as change the duration of each picture’s display.

Part 3 Online Slideshows Made with Music Maker
01FlexClip
FlexClip is a music-and-effects-enabled internet slideshow creator. It’s at the top because current video templates allow anyone to make a slideshow by dragging and dropping, and effects like transitions, animations, filters, frames, and extensive music resources can help those who are specialists in slideshow creation realize all of their ideas. Aside from that, all layouts, effects, and music are completely free!

Features:
● Watermark free
● Supports HD resolution
02Renderforest
Professional presentation software Renderforest promotes simplicity as well. Choose a stunning template, and then add photographs and music to complete your photo slideshow. It features a lot of 3D effects that make your presentation look more professional. The music selection may be limited.

Features:
● Beautiful templates are available on.
● Making a photo slideshow is quite simple.
03Smilebox
Smilebox’s slideshow creator has templates for any event, including family gatherings, holidays, and simply for fun. You may need to upgrade to the premium edition of this slideshow generator to gain access to the music collection and some effects.

Features:
● The user interface is simple and straightforward.
● Numerous templates to choose from.
● All templates are categorized so you can quickly find the ones you need.
04Motionden
Motionden includes a large picture media library and numerous stunning templates. It’s also a three-step slideshow builder that you can use to quickly create a slideshow.

Features:
● All of the templates are lovely.
● All of the templates have intros so you know where to use them.
05Kizoa
Kizoa allows you to make slideshows with images, movies, and music, which you can then distribute via email, blogs, Facebook, YouTube, or even burn to DVD. Its key features include the ability to add text, music, transitions, and effects. Although it has a lot of music and materials, you have to upgrade to get access to them.

Features:
● Beginners friendly.
● The slideshow templates from Kizoa are excellent.
Part 4 How to Create a Photo Slideshow with Music
If you’re looking for the greatest free slideshow software, we’d recommend Wondershare Filmora Video Editor . It makes it simple to generate high-quality videos as well as slideshows. Furthermore, its user-friendly interface and extensive feature set make it suitable for users of all skill levels, allowing anyone to create a video slideshow in only a few minutes.
For Win 7 or later (64-bit)
For macOS 10.12 or later
The benefits of using Filmora to create a video slideshow include:
The sound effects and music tracks in the royalty-free audio library are suitable for a variety of scenarios.
● There are a lot of transitions and filters to make the slideshow look amazing.
● There are various text templates to help you annotate more effectively.
Let your imagination run wild with editing tools that are both powerful and easy to use.
Step 1: Uploading Images and Videos to Filmora
Once the video editor has loaded, go to the Media tab’s Import menu and select Import a Media Folder. Navigate to the folder containing the materials for your slideshow, select it with a click, then hit OK to import it into your project.
Step 2: Position the Media Files on the Timeline
Simply select a file to be added to the timeline and drag and drop it to the preferred location. Repeat this method for all of the images you’d like to include in your slideshow, then organise them in the same order as they’ll appear in the presentation.
Step 3: Avoid Hard Cuts Between Slides by Using Transitions
A hard cut between two photographs can break the flow of your slideshow, but you can simply correct this by transitioning gently from one slide to the next.
If you double-click a transition after it’s been added to the timeline, you’ll be sent to the Transition Setting Window, where you can define the default duration for all transitions you add to a slideshow and choose your preferred transition mode.
Step 4: Enhance the colours in your slideshow with filters and overlays.
The Effects tab, which is next to the Transitions tab, contains a variety of visual effects that desaturate or brighten the colours in your images. Filmora’s visual effects are divided into filter and overlay categories, each with its own subcategories such as Lomography, Sepia Tone, and Light Leaks.
Step 5: Incorporating Motion Graphics Elements into Slides
Hundreds of motion graphics templates are available in the Elements tab, which you can rapidly add to the timeline.
Step 6: Creating Slideshow Soundtracks and Recording Voiceovers
Select the Record Voiceover tool from the Record drop-down menu on the Media tab. When the Record Audio window appears on the screen, select the microphone you’ll use to record the narration and press the Record button.
You may use Filmora’s large library of music and sound effects for free. Simply navigate to the Audio tab and browse the subcategories of Electronic, Young & Bright, and Rock until you select the perfect song for the slideshow’s soundtrack.
Step 7: Exporting Slideshows from Filmora
The final step in the process of creating a slideshow in Filmora is to export the project. Click on the Export button and wait for the Export window to appear on the screen. You can then select the output file format, set a preferred frame rate or resolution for your slideshow, or export
● Ending Thoughts →
● Bye-bye to the limits and restraints of other slideshow creators.
● Instead, download the slideshow generator with music that suits your needs and requirements from our revised apps and software today and start producing unique, customized slideshows.
● Let us know what we missed and stay in touch with us for more such blogs.
A slideshow maker can also work towards developing an engaging professional presentation. Something to pique the interest of your co-workers at your next meeting or persuade potential clients that you are the best choice for their business.
If the tool you’re using doesn’t include a simple drag-and-drop feature, extensive formatting options, or smooth transitions, coming up with a customised slideshow can take a long time. As a result, we researched and reviewed the finest slideshow-creating software for Windows and Mac, apps for iPhone and Android, as well as an online slideshow maker with music.
In this article
01 [5 Slideshows Created with Music Software](#Part 1)
02 [The Top 5 Apps for Creating a Music Slideshow](#Part 2)
03 [5 Online Slideshows Made with Music Maker](#Part 3)
04 [How to Create a Photo Slideshow with Music](#Part 4)
Part 1 Slideshows Created with Music Software
● SmartSHOW in 3D
SmartSHOW 3D allows you to combine your favourite photos and music to create amazing presentations to share with friends and family. You don’t need to have any technical knowledge to add motion to your still photographs. Fade-ins, wipes, gradients, and 3D transitions are some of the transition effects you can use. Even if you’re not tech-savvy, SmartSHOW 3D allows you to create a professional slideshow with music.

Compatibility: Windows
Features:
● Make slideshows from photos, videos, and music.
● Effects and templates
● Various music tracks
● Burn the DVD after it has been converted to DVD format.
● PhotoStage Slideshow Creator
PhotoStage is another software programme for creating slideshows. Thousands of photographs and video snippets can be used to create presentations. Text, effects, music, and voice-over can all be easily added. Brightness, saturation, colour, and other aspects of your photographs and movies can all be tweaked.
Quick Create allows you to quickly create a slideshow, including pans, zooms, and fades. After that, you can burn your slideshow on a CD, upload it to the internet, or save it.

Compatibility: Windows, Mac.
Features:
● The Slidehow Wizard
● Image editing software
● Effects and transitions
● Optimize for the web and mobile devices, burn to a DVD, or save as a video.
● Kizoa-Slideshow Maker Online
Adapt your slides to any screen with up to seven different aspect ratios with Kizoa. No matter what kind of TV, computer, smartphone, or tablet you use, you’ll have the standard size slideshow.
The intelligent cropping tool will recommend the optimal cropping option for your photos based on the format you select, allowing you to fill the screen as much as possible without leaving out important details.

Compatibility: Windows, Mac.
Features:
● Seven different aspect ratios are available.
● Slideshows can be viewed on television.
● Variety of formats.
● PowerDirector
There are hundreds of transitions, video effects, and themed slideshow templates to pick from in this free slideshow maker. Instead of generic slides and monotonous text, professionals may use PowerDirector to create compelling corporate slideshows for meetings, professional showcases, and industry conferences.

Compatibility: Windows, Mac.
Features:
● Interfaces for Storyboards, Timelines, and Slideshows
● Overlays, titles, and transitions
● The ability to generate a wide range of visual effects
● Audio and colour correction software.
● SlideLab
The high-quality transitions, filters, and music in SlideLab make it a great choice for beginners who enjoy sharing their lives with their friends. The app also includes a built-in sharing platform that allows users to make and share films on Instagram or YouTube with a single swipe.
SlideLab has the ability to export projects as PDF and PPTX files, which can then be opened in PowerPoint and Keynote.

Compatibility: Windows, Mac
Features:
● Professional interactive presentations.
● Workflow and export are both simple.
● Share it with one click.
Part 2 The Top 5 Apps for Creating a Music Slideshow
Here are five of the greatest free slideshow makers with music applications for iPhone users to check out:
01SlideLab
SlideLab is a fantastic presentation software with music. According to Vine and Instagram, you can change the start point of your music or the length of the slideshow video.
The programme also includes fantastic features that make your job easier. Awesome photo filters, various transitions, photo zooming, cropping, rotating, and flipping tools, and more are included.

02Pic Music
Pic Music is one of the most popular slideshow, video, and quotation generators for SnapChat, Instagram, Tumblr, and Viddy. The entertaining and user-friendly app lets you combine music and images to create a film.
Users can upload music from their libraries or record their own voices, and they can even select which part of the audio/song to play. Slideshow previews will also be available within the app.

03Filmora
The quick and easy video editor is ideal for mixing video clips, images, effects, and audio into a single film. In comparison to other alternatives, it enables users to incorporate lengthier popular music snippets, and users can choose the right soundtrack for their videos.
After you’ve downloaded Filmora, you’ll be able to take use of its extensive features, which will make your job easier. It allows you to apply filters, reorder your greatest bits, zoom and crop your videos/photos, combine selfies/snaps into a single film with your favorite song, and publish the resulting slideshow video to practically all social media sites, among other things.

04Slide-show video maker
Slide-show Video Maker is an excellent choice if you want to make photo or video slideshows from your Photo Library, Instagram, or Facebook and afterwards add your own music. It allows you to quickly and easily create slideshow videos.
Simply choose your videos and photographs, add transitions and music, choose the slideshow duration, filters, and text if wanted.

05Animoto
Animoto lets you create slideshow films with music using various video clips and photographs from your camera roll or iCloud.
The software includes a built-in music library with hundreds of songs, over 50 slick video styles to pick from, a video clip cutter, captions for photographs, intro cards, and several other useful features. Email, SMS, Facebook, and Twitter can all be used to share the final slideshow videos.

Here are 5 of the greatest video slideshow generator apps for Android users to download for free:
06Magisto Video Editor
Magisto Video Editor turns videos and photos into marvelous video stories that you can share with your friends and family. After you’ve uploaded photographs or videos from your gallery, the app lets you to add music from the Magisto music library or your iPhone to create a stunning presentation. You may then send them to your friends and family via WhatsApp, YouTube, Facebook and Instagram.

07KlipMix Free Video Editor
KlipMix is a fantastic, user-friendly tool. In just a minute, anyone can combine several photos/videos, add their preferred music, and make an incredible slideshow presentation. It allows you to change the duration of each photo or video’s display, unselect and rearrange photos with touch and drag and share the final slideshow video with family and friends.

08Slidegram
You can upload 100 photographs at a time and combine them in one video with Slidegram loaded on your smartphone. The slideshow pictures with music consists of only a few stages, including selecting photographs from a gallery, previewing and sorting them, adding your favorite music, setting the slideshow video’s time, and sharing it on social media.

09PicMotion
PicMotion makes professional video slideshows and photo slideshows with music that can be uploaded on any social networking platform. After installing the programme, you may build slideshows from photos or videos and enhance them by adding music from your collection or recording and adding your charming voice to the movie.

10Slideshow Maker
This music slideshow programme is simple to use, and everyone can make beautiful videos from images in under a minute. It’s absolutely free, and your slideshows will not have a watermark. Users can add their preferred music to the slideshow and the finished product can be shared with their friends on YouTube or Facebook. The f t Free Slideshow Maker enables you to rotate images, unselect and reorganize them using touch and drag, as well as change the duration of each picture’s display.

Part 3 Online Slideshows Made with Music Maker
01FlexClip
FlexClip is a music-and-effects-enabled internet slideshow creator. It’s at the top because current video templates allow anyone to make a slideshow by dragging and dropping, and effects like transitions, animations, filters, frames, and extensive music resources can help those who are specialists in slideshow creation realize all of their ideas. Aside from that, all layouts, effects, and music are completely free!

Features:
● Watermark free
● Supports HD resolution
02Renderforest
Professional presentation software Renderforest promotes simplicity as well. Choose a stunning template, and then add photographs and music to complete your photo slideshow. It features a lot of 3D effects that make your presentation look more professional. The music selection may be limited.

Features:
● Beautiful templates are available on.
● Making a photo slideshow is quite simple.
03Smilebox
Smilebox’s slideshow creator has templates for any event, including family gatherings, holidays, and simply for fun. You may need to upgrade to the premium edition of this slideshow generator to gain access to the music collection and some effects.

Features:
● The user interface is simple and straightforward.
● Numerous templates to choose from.
● All templates are categorized so you can quickly find the ones you need.
04Motionden
Motionden includes a large picture media library and numerous stunning templates. It’s also a three-step slideshow builder that you can use to quickly create a slideshow.

Features:
● All of the templates are lovely.
● All of the templates have intros so you know where to use them.
05Kizoa
Kizoa allows you to make slideshows with images, movies, and music, which you can then distribute via email, blogs, Facebook, YouTube, or even burn to DVD. Its key features include the ability to add text, music, transitions, and effects. Although it has a lot of music and materials, you have to upgrade to get access to them.

Features:
● Beginners friendly.
● The slideshow templates from Kizoa are excellent.
Part 4 How to Create a Photo Slideshow with Music
If you’re looking for the greatest free slideshow software, we’d recommend Wondershare Filmora Video Editor . It makes it simple to generate high-quality videos as well as slideshows. Furthermore, its user-friendly interface and extensive feature set make it suitable for users of all skill levels, allowing anyone to create a video slideshow in only a few minutes.
For Win 7 or later (64-bit)
For macOS 10.12 or later
The benefits of using Filmora to create a video slideshow include:
The sound effects and music tracks in the royalty-free audio library are suitable for a variety of scenarios.
● There are a lot of transitions and filters to make the slideshow look amazing.
● There are various text templates to help you annotate more effectively.
Let your imagination run wild with editing tools that are both powerful and easy to use.
Step 1: Uploading Images and Videos to Filmora
Once the video editor has loaded, go to the Media tab’s Import menu and select Import a Media Folder. Navigate to the folder containing the materials for your slideshow, select it with a click, then hit OK to import it into your project.
Step 2: Position the Media Files on the Timeline
Simply select a file to be added to the timeline and drag and drop it to the preferred location. Repeat this method for all of the images you’d like to include in your slideshow, then organise them in the same order as they’ll appear in the presentation.
Step 3: Avoid Hard Cuts Between Slides by Using Transitions
A hard cut between two photographs can break the flow of your slideshow, but you can simply correct this by transitioning gently from one slide to the next.
If you double-click a transition after it’s been added to the timeline, you’ll be sent to the Transition Setting Window, where you can define the default duration for all transitions you add to a slideshow and choose your preferred transition mode.
Step 4: Enhance the colours in your slideshow with filters and overlays.
The Effects tab, which is next to the Transitions tab, contains a variety of visual effects that desaturate or brighten the colours in your images. Filmora’s visual effects are divided into filter and overlay categories, each with its own subcategories such as Lomography, Sepia Tone, and Light Leaks.
Step 5: Incorporating Motion Graphics Elements into Slides
Hundreds of motion graphics templates are available in the Elements tab, which you can rapidly add to the timeline.
Step 6: Creating Slideshow Soundtracks and Recording Voiceovers
Select the Record Voiceover tool from the Record drop-down menu on the Media tab. When the Record Audio window appears on the screen, select the microphone you’ll use to record the narration and press the Record button.
You may use Filmora’s large library of music and sound effects for free. Simply navigate to the Audio tab and browse the subcategories of Electronic, Young & Bright, and Rock until you select the perfect song for the slideshow’s soundtrack.
Step 7: Exporting Slideshows from Filmora
The final step in the process of creating a slideshow in Filmora is to export the project. Click on the Export button and wait for the Export window to appear on the screen. You can then select the output file format, set a preferred frame rate or resolution for your slideshow, or export
● Ending Thoughts →
● Bye-bye to the limits and restraints of other slideshow creators.
● Instead, download the slideshow generator with music that suits your needs and requirements from our revised apps and software today and start producing unique, customized slideshows.
● Let us know what we missed and stay in touch with us for more such blogs.
Also read:
- New In 2024, You May Want to Change the Speed of Certain Portions of Your Video. This Article Enlightens You on How to Splice and Speed up the Video in Simple Ways
- New How to Merge Audio and Video Using FFmpeg
- Updated 2024 Approved How to Use Kahoot! On Zoom
- VLC Media Player How to Merge Audio and Video Like a Pro
- Updated In 2024, Storyboards Are Amazing Way if You Want to Present Your Story in a Visual Way, Like Explaining Any Process or Giving Any Information. It Is a Graphic Layout to Tell You a Story
- New In 2024, Efficient Ways to Manage Your Timeline
- Updated Do You Know About some Efficient Slow-Motion Video Editors? Read This Article to Find Out the Best Slow-Motion Video Editing Tools that You Can Try for 2024
- New 2024 Approved How to Make Text Reveal Effect for Your Video
- New 2024 Approved Best 5 Tools to Help You Know More Freeze-Frame Video Editing Skills
- Updated Bored of Extraneous Software Downloads and Program Installations to Edit Your Videos? The Best Video Editing Online Utilities Are Here at Your Rescue for 2024
- Updated How to Record Clips Using Your Camera and Edit Them Using Wondershare Filmora to Make a Loop Video? A Complete Guide for Beginners
- Updated In 2024, 33 Best Video Splitter Recommended
- New This Article Provides Helpful Tips for Creating Better Film Footage in Public Places. Learn How to Choose the Right Angle and Re-Record the Audio with Filmora
- New Best 8 Educational Video Websites for Teachers for 2024
- Things About Transparent PNG Remove and Convert for 2024
- 2024 Approved What Is a Transparent Logo and Why Do You Need It
- New Are You Looking for Funny Discord Emojis to Massively Improve Your Discord Experience? Using some Fun Bots for Discord Is an Excellent Way of Doing That! Thus, We Compiled a List of 10 Fun Discord Bots You Need for 2024
- New In 2024, Step-by-Step Guide | Control Playback Speed in Premiere Pro
- 2024 Approved Create Perfect Slow Motion Videos With The Best CapCut Templates
- Updated 2024 Approved Exploring Tools to Integrate Special Mask Effects Into Your Content. Read the Following Article to Master some Tools Experts in Mask Tracking
- Ideas That Will Help You Out in Converting AVI to GIF
- In 2024, Shotcut Video Editor Review
- Updated In 2024, 10 Best Sony LUT for Different Purposes
- New How to Denoise in After Effects – Audio and Video Noise Removal for 2024
- Polish and Enshrine Your Music Videos with the Best Editing Software, Filmora. Add Cuts to Your Beat, Light Leaks, and Much More
- New 2024 Approved Splice App for Android - Guide to Download & Use
- Updated How to Create a Freeze Frame Sequence Effect
- If You Are a Teacher or People Who Want to Share Their Ideas via Vides, You Can Always Make It on Your Own. This Article Will Share You 7 Tips to Create an Educational Video Easily for 2024
- Learn How to Extract Sound From Video Using the Different Online and Software Tools. Details About Their Features, Pros/Cons, and More Are Given
- New 2024 Approved 10 Best Innovative AR Video Effects to Check Out
- Updated How to Speed Up Pictures on TikTok Slideshow
- Updated In 2024, Mask Tracking with Adobe Premiere Pro A Detailed Guide
- Updated In 2024, Want to Immediately Know Something About Discord GIF?
- Top LUTs for Sony HLG for 2024
- 2024 Approved 10 Best Voice Over Generators Windows, Mac, Android, iPhone, and Online
- Updated How To Make a Video by Mouse in Filmora?
- In 2024, The Updated Method to Bypass Google Pixel Fold FRP
- In 2024, How To Delete iCloud Account Remove Your Apple ID Permanently On Apple iPhone 15 Pro Max
- In 2024, CatchEmAll Celebrate National Pokémon Day with Virtual Location On Vivo Y78+ (T1) Edition | Dr.fone
- In 2024, 10 Free Location Spoofers to Fake GPS Location on your OnePlus Nord CE 3 5G | Dr.fone
- Possible solutions to restore deleted pictures from Realme C53.
- How to Cast Samsung Galaxy XCover 7 Screen to PC Using WiFi | Dr.fone
- 10 Easy-to-Use FRP Bypass Tools for Unlocking Google Accounts On Vivo X100 Pro
- 3 Solutions to Find Your Realme V30 Current Location of a Mobile Number | Dr.fone
- Fix Unfortunately Settings Has Stopped on Nokia C110 Quickly | Dr.fone
- In 2024, How to Remove and Reset Face ID on iPhone 14 Pro
- In 2024, Top 12 Prominent Realme 12 5G Fingerprint Not Working Solutions
- In 2024, Effective Ways To Fix Checkra1n Error 31 From Apple iPhone SE
- How to Turn Off Find My iPhone SE when Phone is Broken? | Dr.fone
- How to Unlock iPhone XS Max without Passcode or Face ID
- 5 Hassle-Free Solutions to Fake Location on Find My Friends Of Vivo S17t | Dr.fone
- In 2024, Is Your iPhone 8 Plus in Security Lockout? Proper Ways To Unlock | Dr.fone
- 3 Ways for Android Pokemon Go Spoofing On Infinix Smart 8 Plus | Dr.fone
- Identify malfunctioning your drivers with Windows Device Manager on Windows 7
- All Must-Knows to Use Fake GPS GO Location Spoofer On Vivo V27e | Dr.fone
- How to Change/Add Location Filters on Snapchat For your Sony Xperia 10 V | Dr.fone
- How can I get more stardust in pokemon go On Tecno Camon 20? | Dr.fone
- 2024 Approved Convert Animated GIF From Video
- In 2024, 7 Ways to Lock Apps on iPhone 8 Plus and iPad Securely
- Full Guide to Catch 100 IV Pokémon Using a Map On Vivo Y78+ | Dr.fone
- What are Location Permissions Life360 On Vivo Y55s 5G (2023)? | Dr.fone
- 7 Fixes to No GPS - Showing Approximate Location on Apple iPhone X Waze | Dr.fone
- How to Unlock Vivo Y02T Phone with Broken Screen
- Complete Tutorial to Use GPS Joystick to Fake GPS Location On Realme 12 Pro+ 5G | Dr.fone
- In 2024, How To Track IMEI Number Of Vivo Y36i Through Google Earth?
- Title: Being an After Effects Editor, You Often Find Yourself the Need to Add Motion Blur After Effects. This Guide Has Got You Covered. Follow to Find Out How to Add Motion Blur in After Effects for 2024
- Author: Morgan
- Created at : 2024-05-19 05:12:31
- Updated at : 2024-05-20 05:12:31
- Link: https://ai-video-editing.techidaily.com/1713948867761-being-an-after-effects-editor-you-often-find-yourself-the-need-to-add-motion-blur-after-effects-this-guide-has-got-you-covered-follow-to-find-out-how-to-add/
- License: This work is licensed under CC BY-NC-SA 4.0.























