:max_bytes(150000):strip_icc():format(webp)/how-to-see-who-shared-your-tiktok-5271091-8fc5445938ed433d830a2b5275079c62.jpg)
Create a Transparent Image in Minimal Steps with Right Tools. Try Out Best Transparent Maker and Know How to Use Them. In No Time, the Desired Image Will Be Right There with You for 2024

Create a Transparent Image in Minimal Steps with Right Tools. Try Out Best Transparent Maker and Know How to Use Them. In No Time, the Desired Image Will Be Right There with You
Tactics to Make Transparent Image in Minimal Steps
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
We always want to have the images that give us the power to do customizations as needed. Until and unless an image with appropriate adjustments is not there, we cannot think of editing them as wanted. But how can we forget sometimes the images are already occupied that we cannot make the changes. This sometimes makes us feel annoyed too. But don’t worry about it as now different tools to make pictures transparent are available. After making the image transparent, you can add on the effects as needed.
If you are having confusion how to use these tools or anything else, then keep reading till the last. In this read, we are discussing some transparent image makers that will help you to do it seamlessly. Let’s get started!
In this article
01 [Similarities and Differences Between PNG Vs. JPG Vs. GIF](#Part 1)
02 [Minimal Steps to Make Background Transparent](#Part 2)
03 [How to Insert Transparent Image in Video](#Part 3)
Part 1 Similarities and Differences Between PNG Vs. JPG Vs. GIF
As we all know, there are so many formats in which these images are available. But sometimes it happens we are not aware of the similarities and differences corresponding to them. This confusion sometimes let us chooses the wrong format. But not anymore, and in this section, we are discussing the similarities and differences between PNG Vs. JPG Vs. GIF.
● PNG
PNG is a lossless compression format which means that it can be compressed without losing any data. It also supports transparency. The compression ratio is usually higher than JPG and GIF.
● JPG
JPG is a lossy compression format which means that it can be compressed without losing any data, but the image quality will suffer because of the loss of information. It supports transparency but is not as good as PNG.
● GIF
GIF is a lossless or lossy compression format which means that it can be compressed without losing any data or quality respectively. It does not support transparency and has a limited color range compared to PNG or JPG.
Part 2 Minimal Steps to Make Background Transparent
In this section, we are discussing the steps that you need to follow with transparent image-makers. Here we discuss some of the best tools available so that you can feel a bit confident in utilizing them for editing. This list includes:-
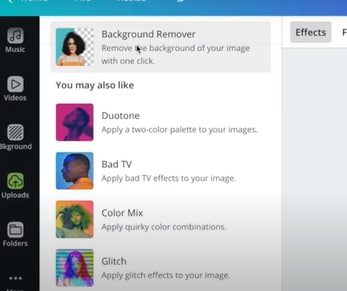
● Canva
Canva is a graphic design tool that helps users creates professional-quality designs. It has easy to use templates and fonts that are free to use. Users can also customize their own templates and fonts, add images and videos, make collages, infographics, and other designs.
Steps to Make in Canva
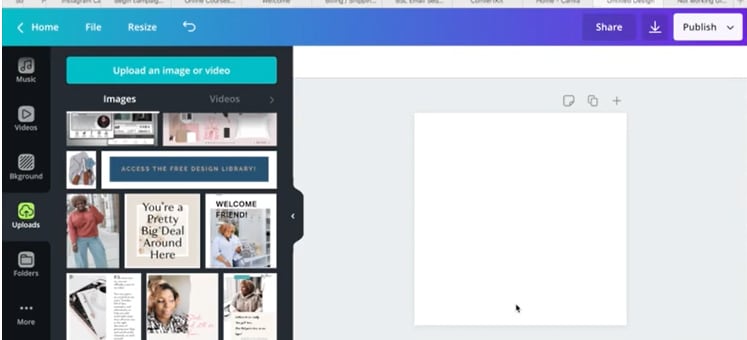
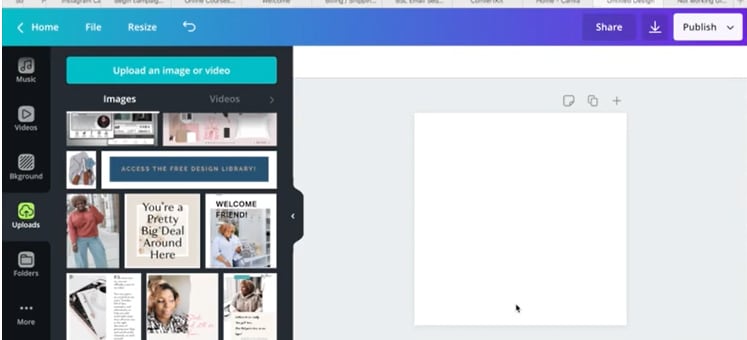
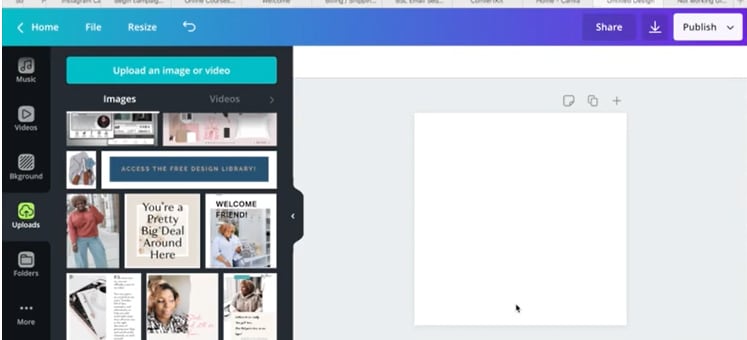
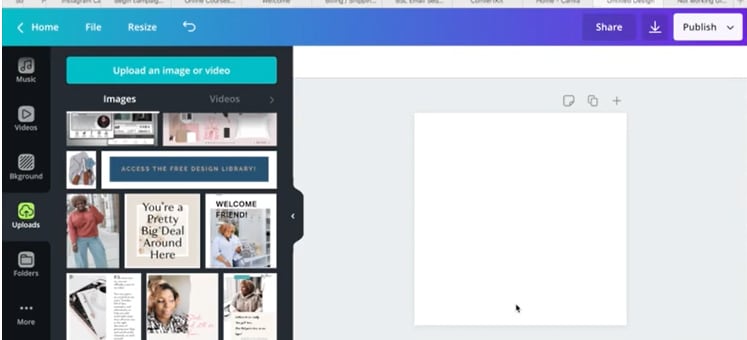
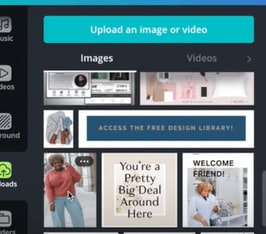
Step 1: Get “Canva” available on your system and open it.

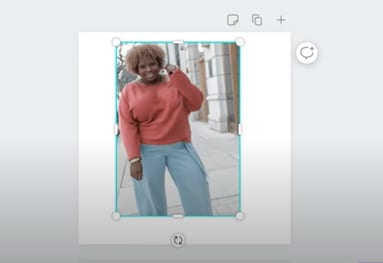
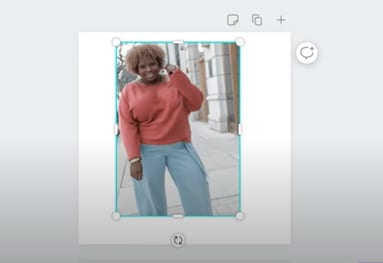
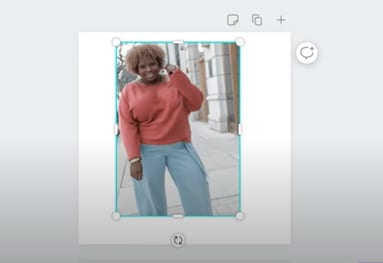
Step 2: Mode to “Edit Image” and “upload the image” in which you wish to make the background transparent.

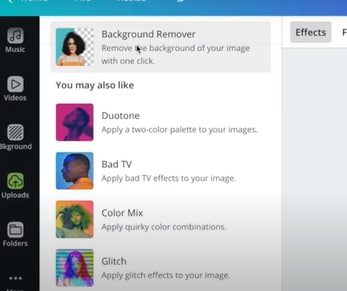
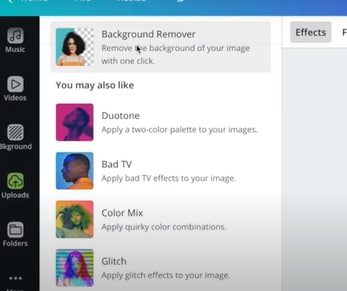
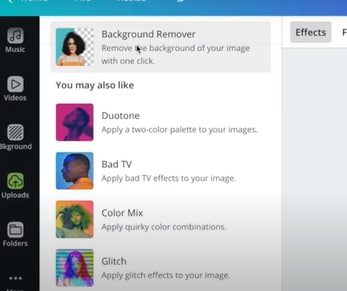
Step 3: Choose the “Effect tab” and select the “background remover” option.


Step 4: If you wish to add on any other effect, do it.
Step 5: Click on the “Download icon” and save it for future use.
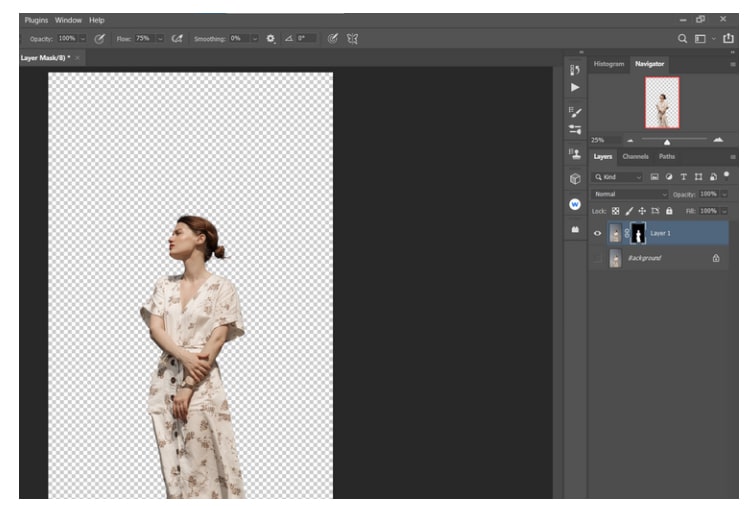
● Photoshop
Photoshop can be used to edit video footage and create special effects. You can cut video clips together and shape them into a movie sequence by adding transitions and overlays to visualize the actions between shots. You can also use it to add graphics or other visual elements, like animations or even text. But don’t forget this tool also gives you the option to make the backgrounds transparent.
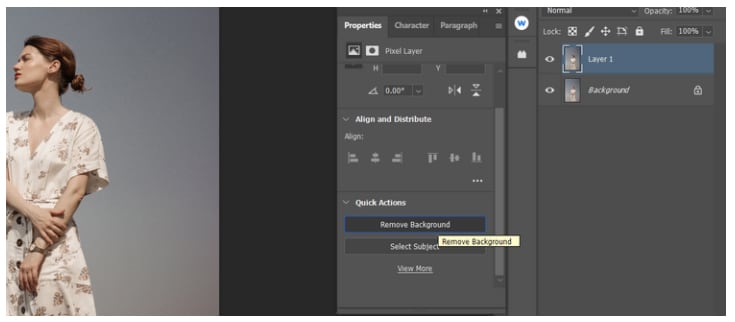
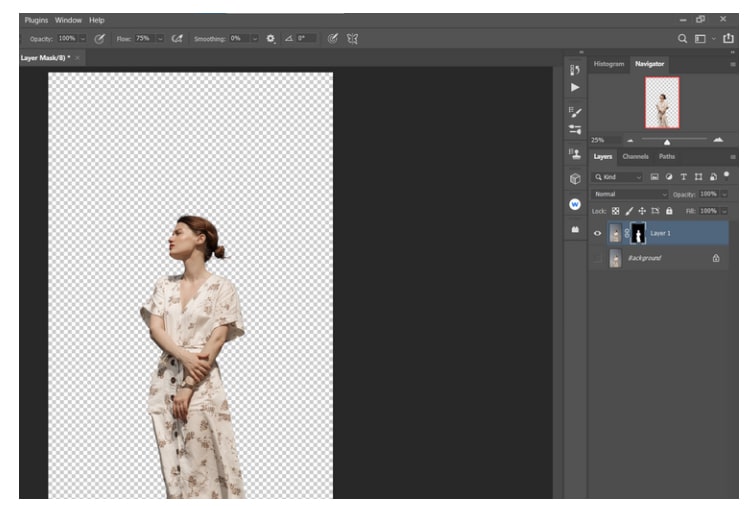
Steps to Make in Photoshop
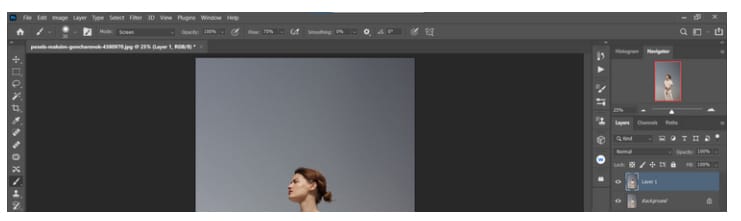
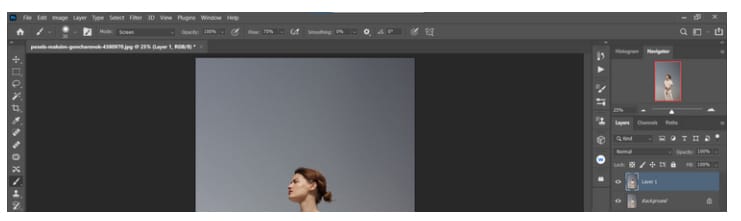
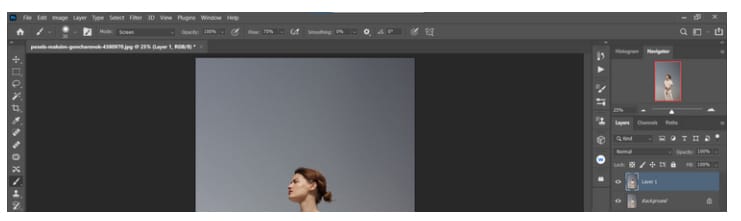
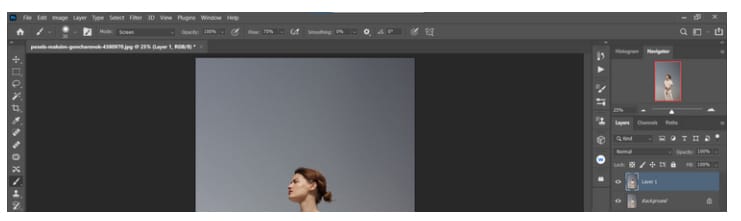
Step 1: Get Photoshop o your system and import the image you wish to edit.
Step 2: Press Ctrl+J in order to create duplicate layers. (This is important in order to keep an eye on the section you are doing for making the editing.)

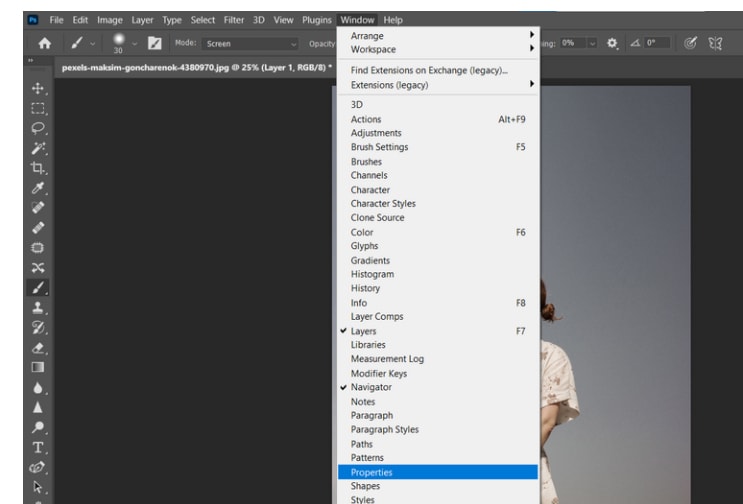
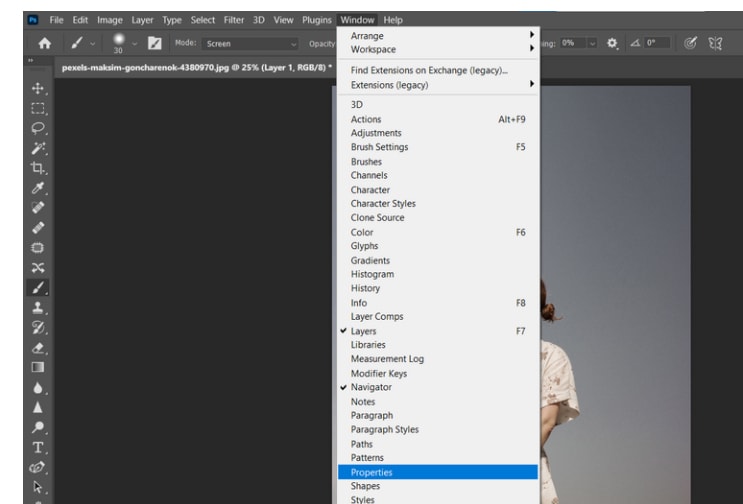
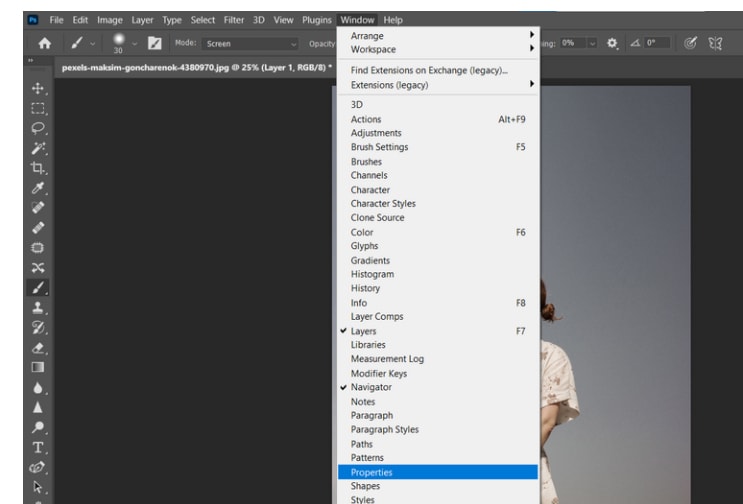
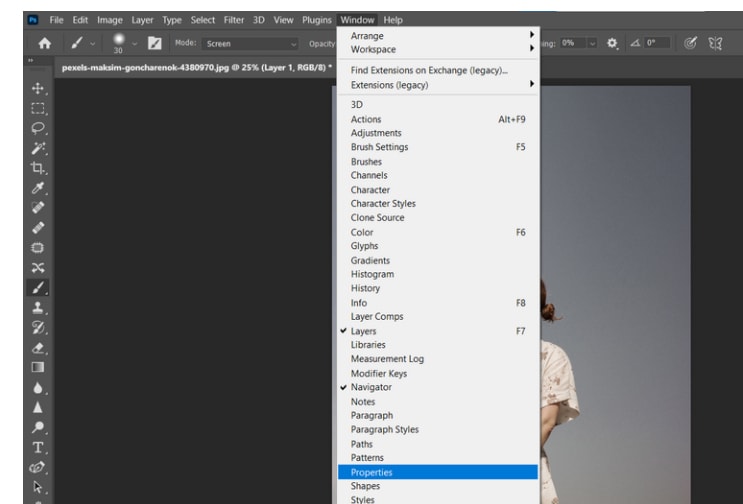
Step 3: Move to “Windows” and click on “Properties”

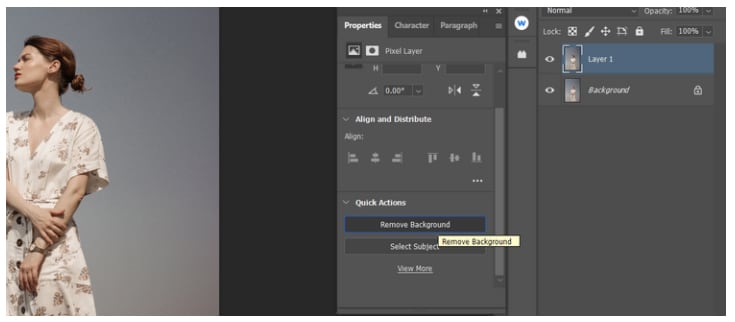
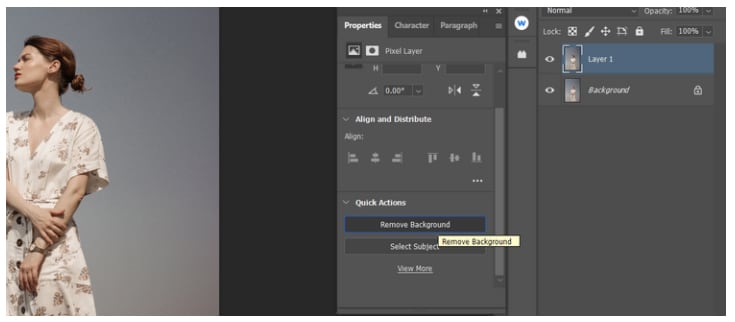
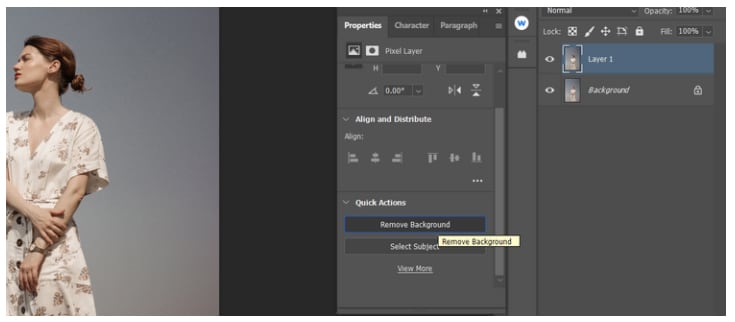
Step 4: From the list of options, hit on “Remove Background”

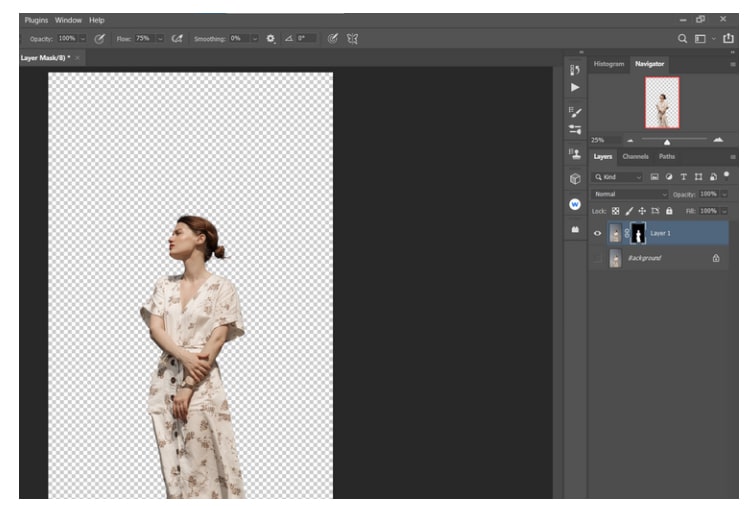
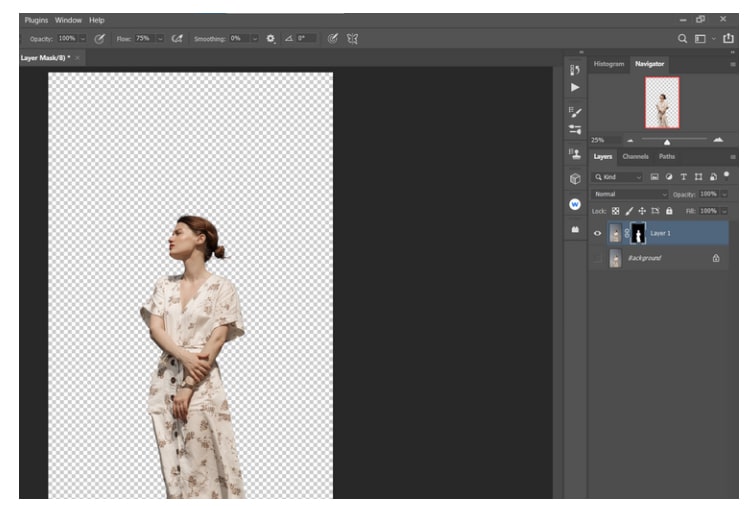
Step 5: Click on the “Eye icon” to view the transparent image.

Step 6: Save the image for future use.
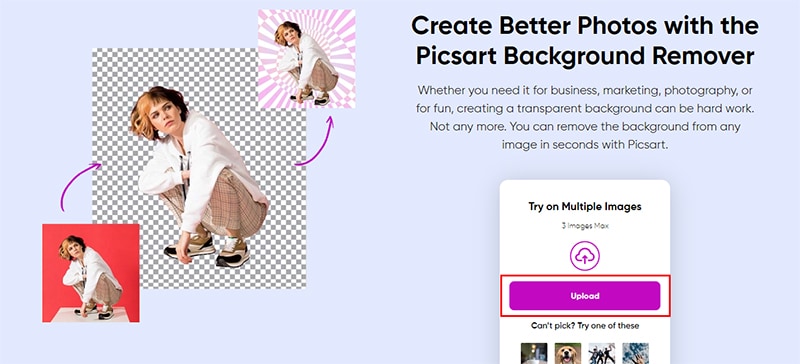
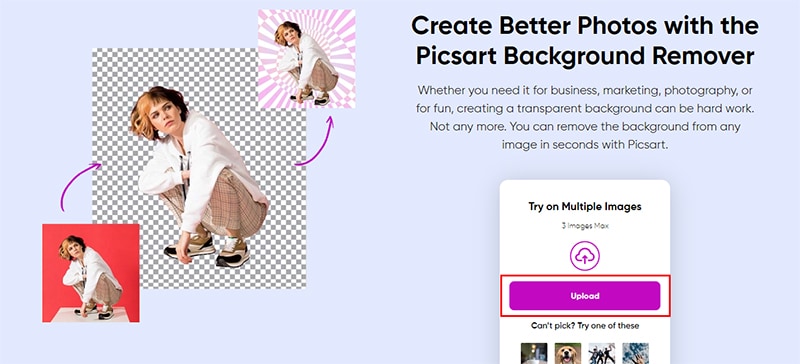
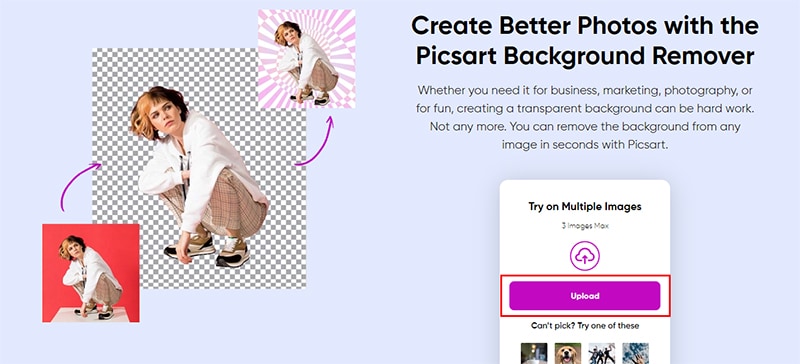
● Picsart
Picsart is a robust photo editing app which has features such as filters, stickers, and overlays. It also has the ability to create collages and videos. The app also has a feature called “edit & share” which allows the user to edit the photo right in the app, then share it with their friends on social media. Picsart doesn’t require any special knowledge or expertise in photography; so anyone can pick up the basics of using it in no time.
Steps to use Picsart
Step 1: Get the Picsart app in your device or visit the online portal.
Step 2: Upload the image you wish to edit.

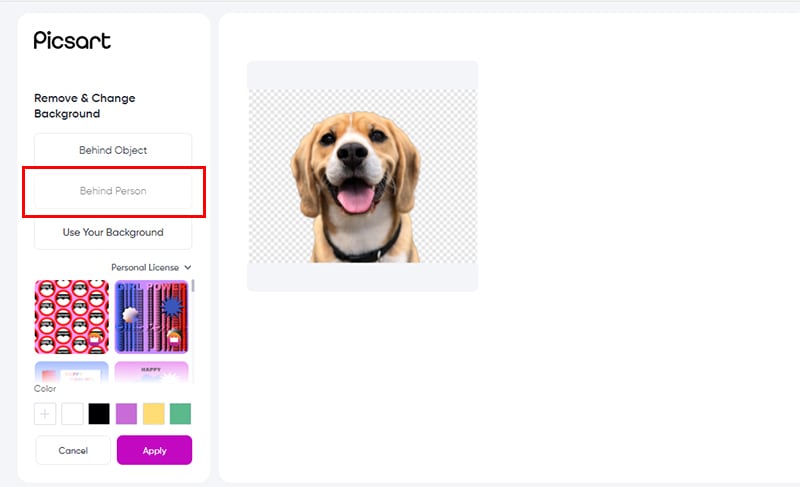
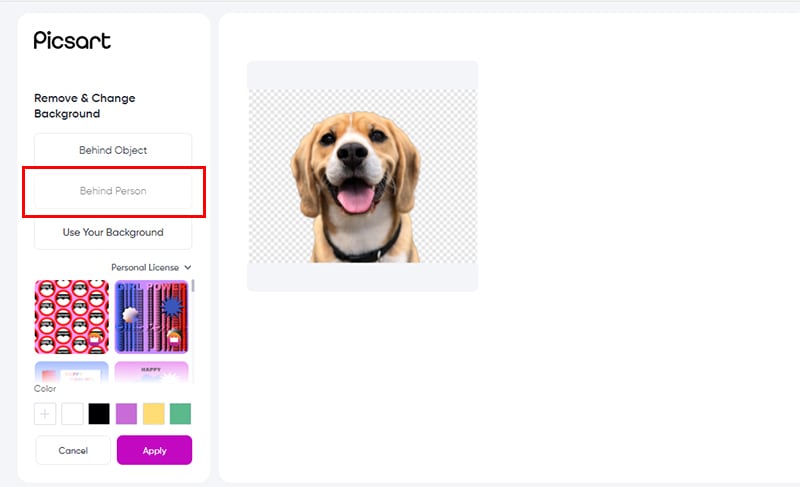
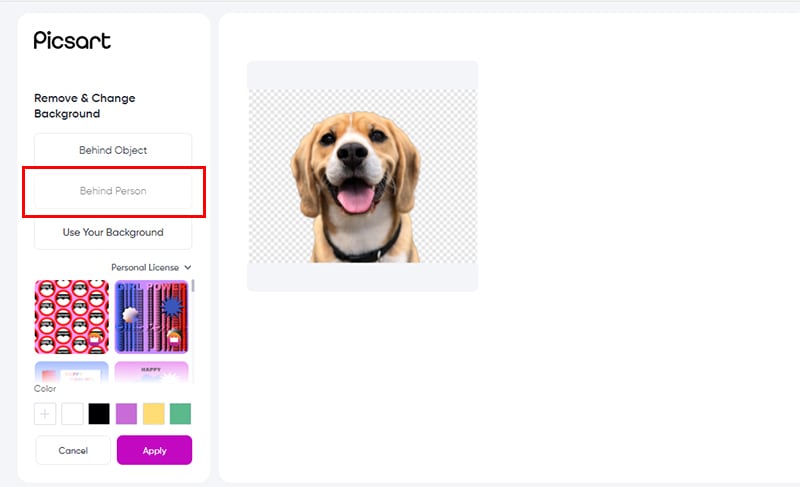
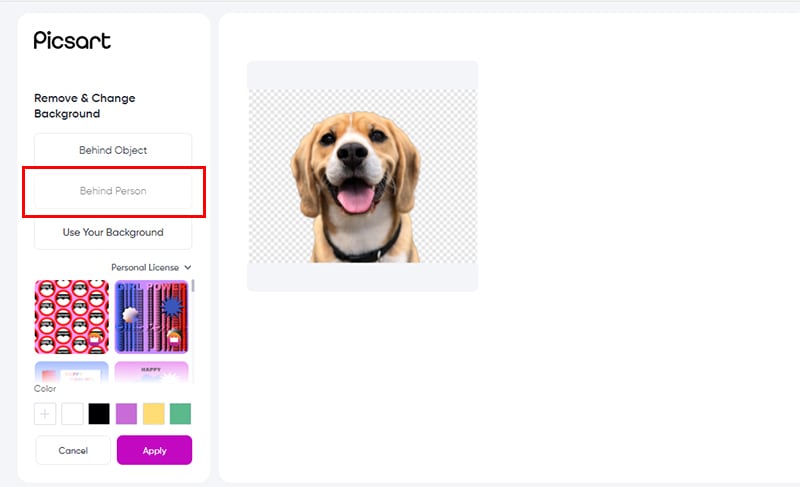
Step 3: Click on “Start Editing” button and then choose either of the option from “Behind Person” or “Behind Object” as per your situation.


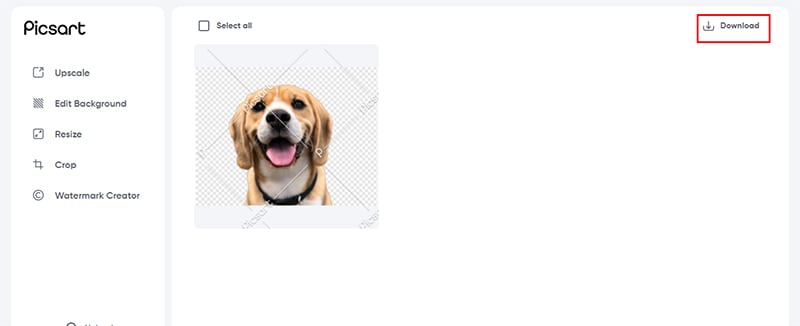
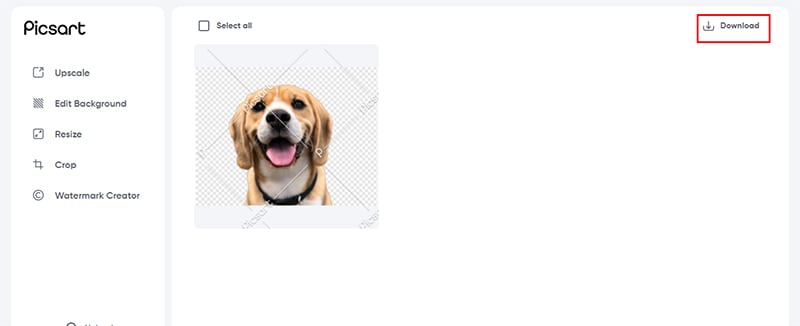
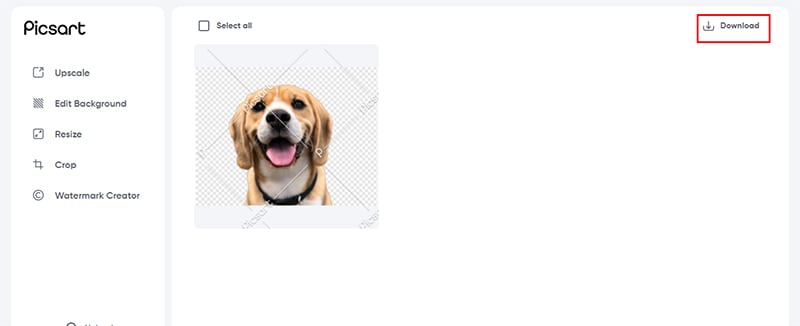
Step 4: The tool will automatically remove the background and make it transparent. Download the image now.

Part 3 How to Insert Transparent Image in Video
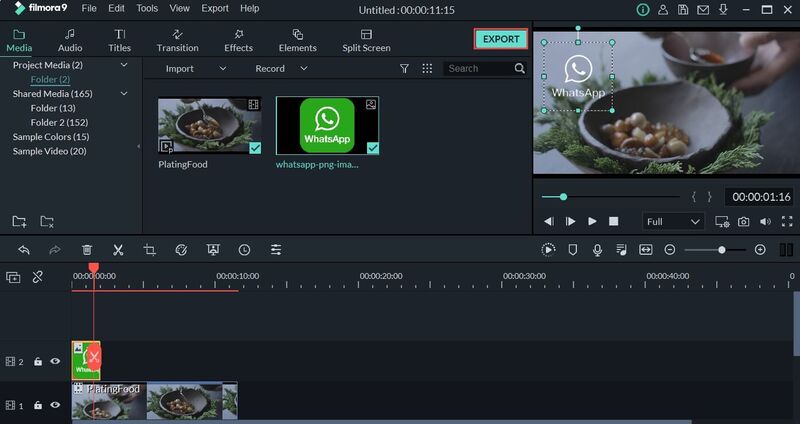
After creating outstanding video content, there is a possibility that you might be looking forward to integrating any transparent image into it. Well, in this case, it is important that you have access to the best tool. Until and unless the best software or tool is not here, you cannot think of getting the task done. Don’t worry because for catering to this need, Filmora is one of the best options to choose.
Wondershare Filmora Video Editor is all-in-one video editing software to help people edit their videos and make them look professional. The best thing about this software is that it doesn’t require any expertise or knowledge of video editing before using it. The user can create a video from scratch just by importing the photos and videos from their camera roll, which are automatically combined into a single video with transitions and music in just a few steps.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Also, this software is both intuitive and easy to use. It also provides many features that you can customize depending on what outcome you want. In addition, this tool also includes tutorials and support services via phone, email or chat line, so all your questions are answered quickly and efficiently.
Furthermore, this allows you to make your videos better by inserting transparent images or graphics in them. You can achieve amazing effects and superimpose without having to spend hours editing your video. With Filmora, it’s simple to create professional-quality videos without using any other software and spending too much time on the editing process.
● Steps to use Filmora
Step 1: After browsing all these features, you might be curious to try out the features integrated into it. The steps you need to follow are:-
Step 2: Get Filmora available on your system. It is compatible with Windows and Mac both.
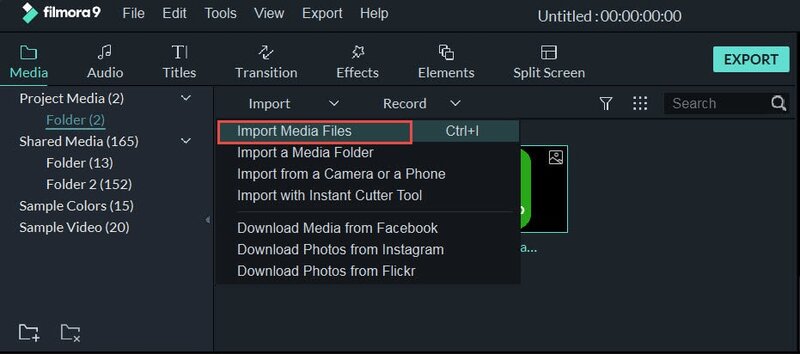
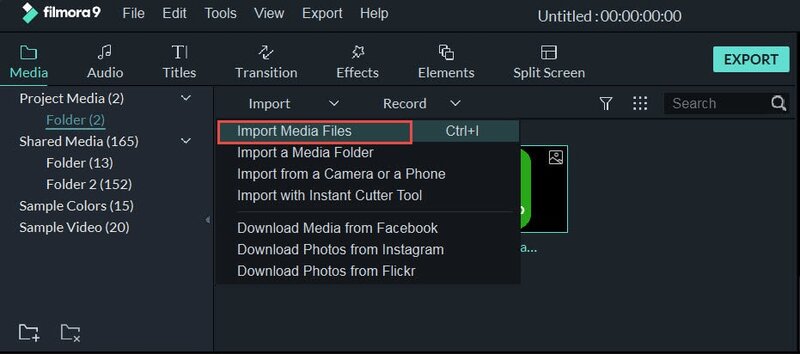
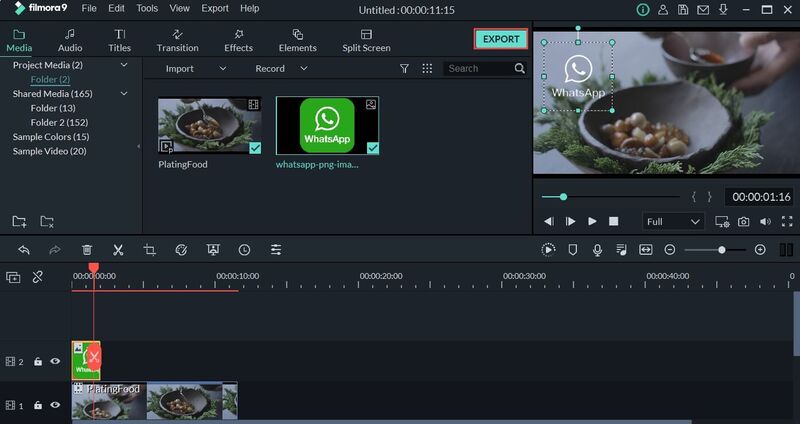
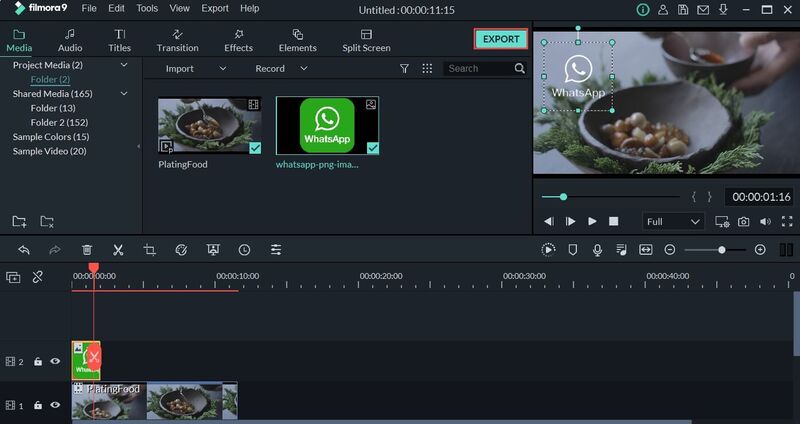
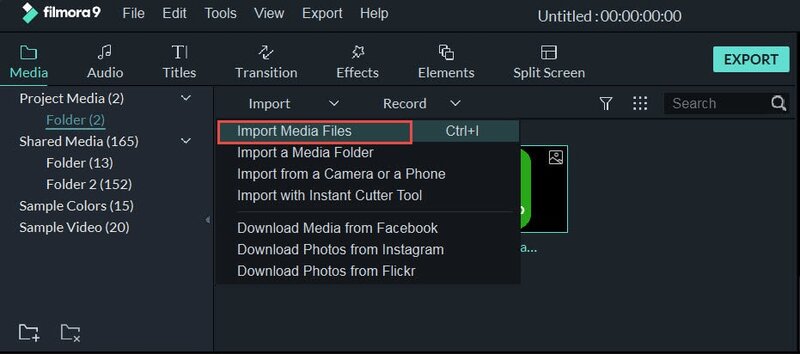
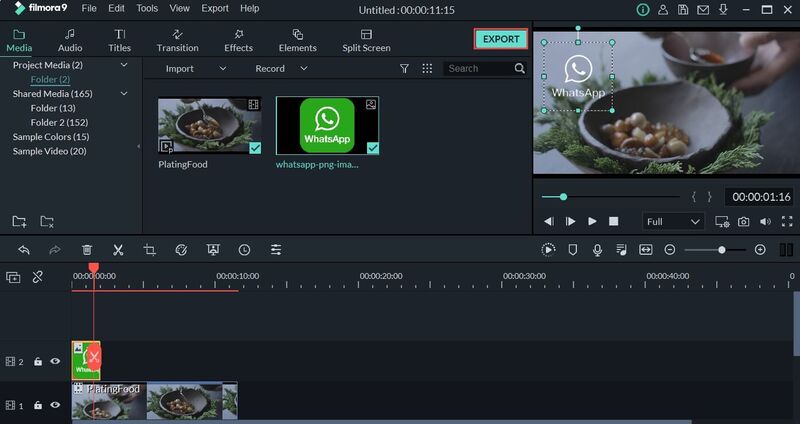
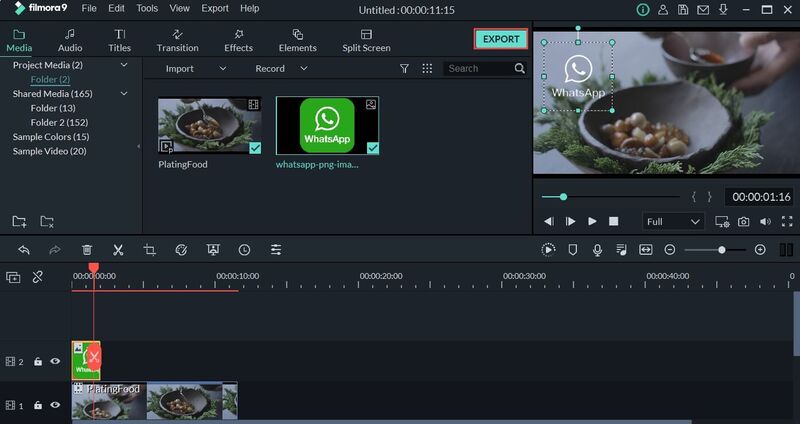
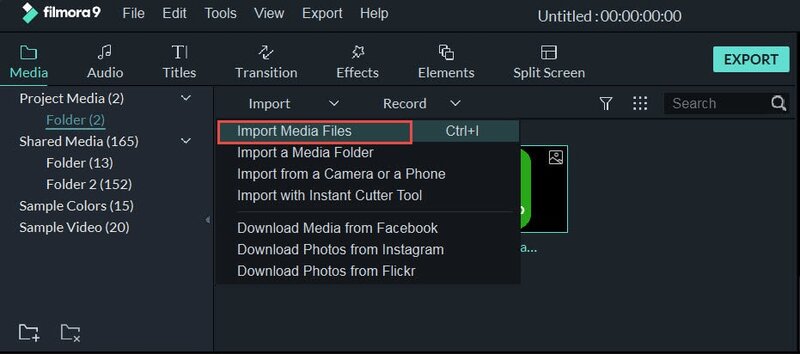
Step 3: Open Filmora and select “Import-Import Media Files”.

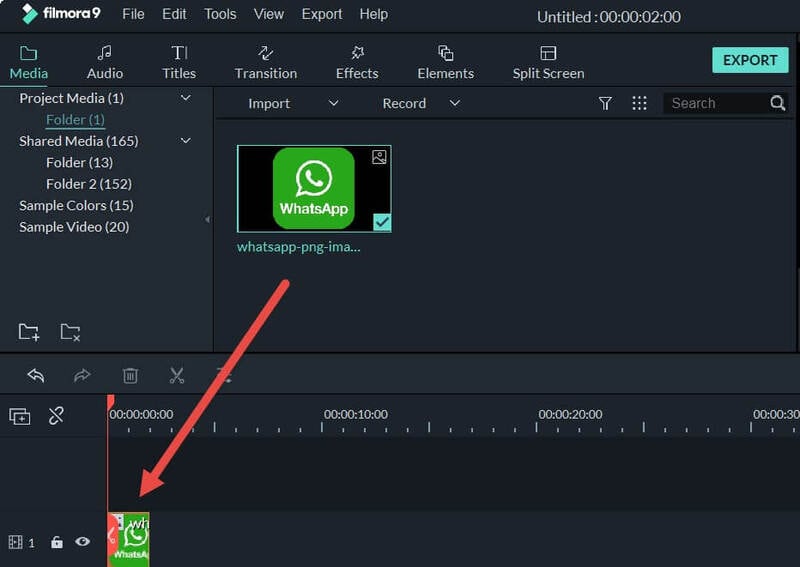
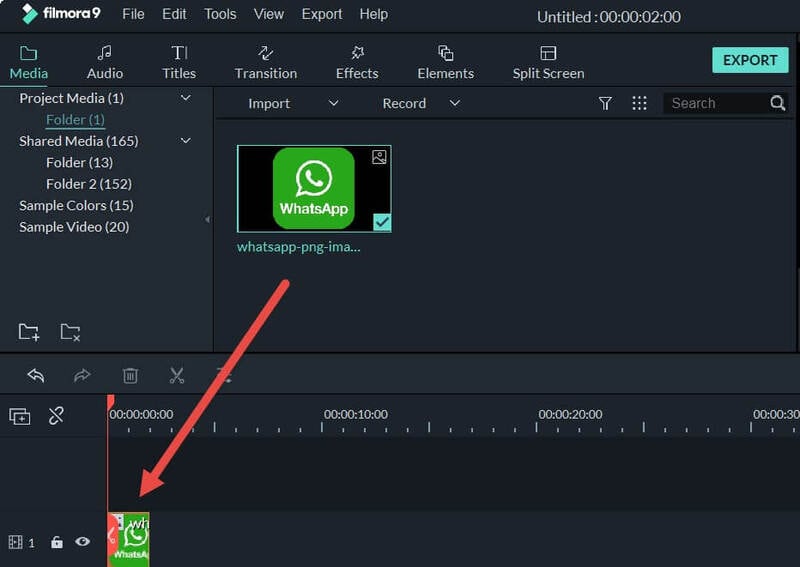
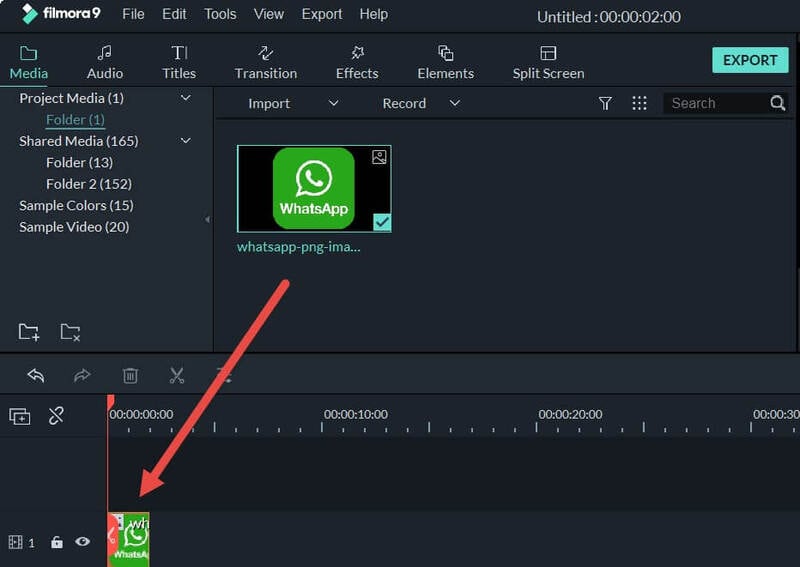
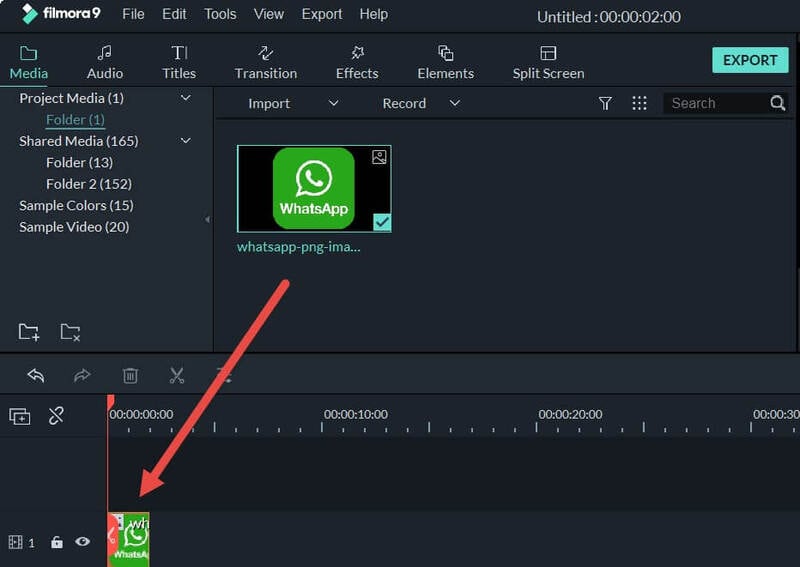
Step 4: Add the imported images. You can do this by doing the right-click and selecting the insert image option. Alternatively you can do it u drag and drop option too.

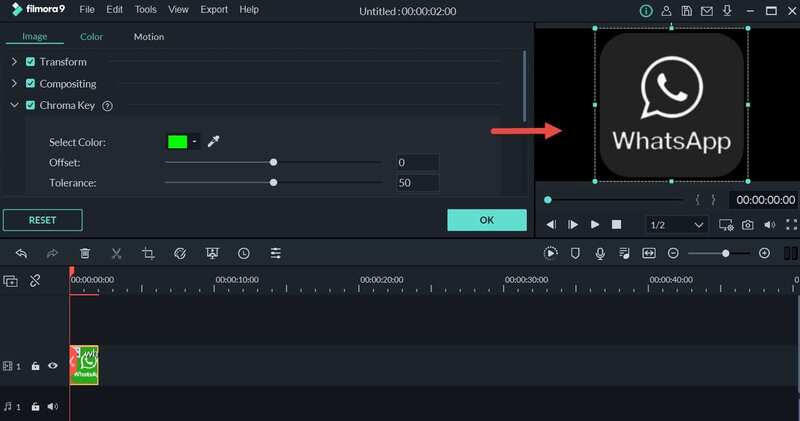
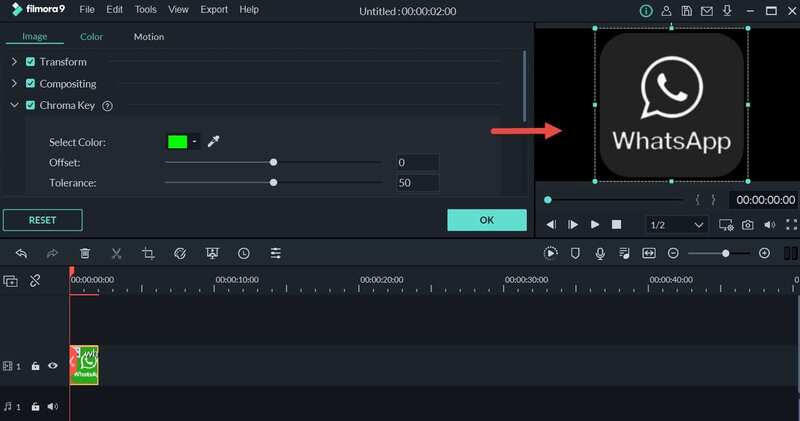
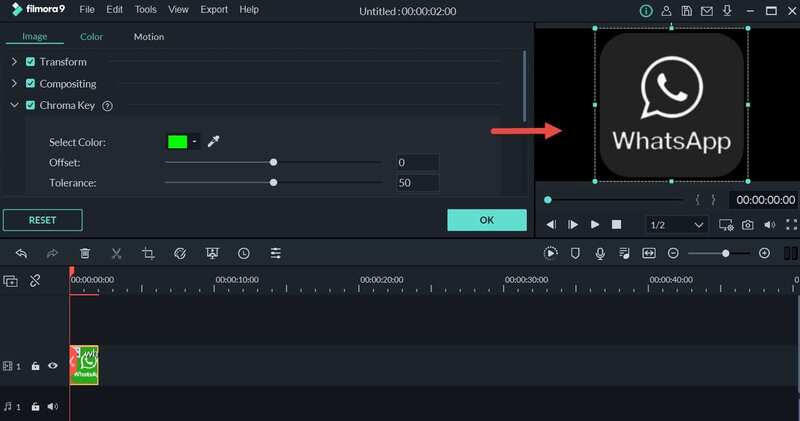
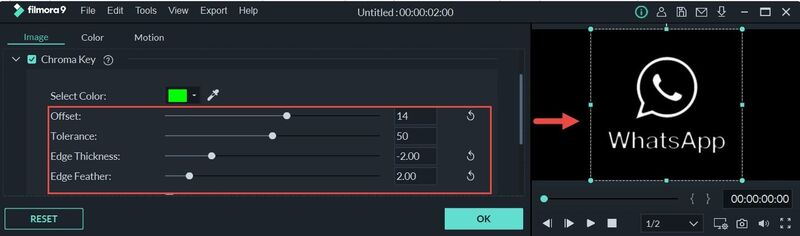
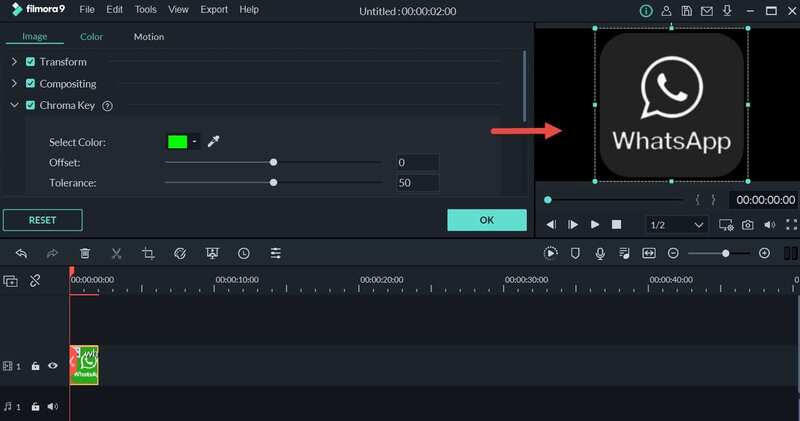
Step 5: The inserted images will appear in the timeline, and double click on them. The settings menu appear to select the “Chroma key” and enable it.

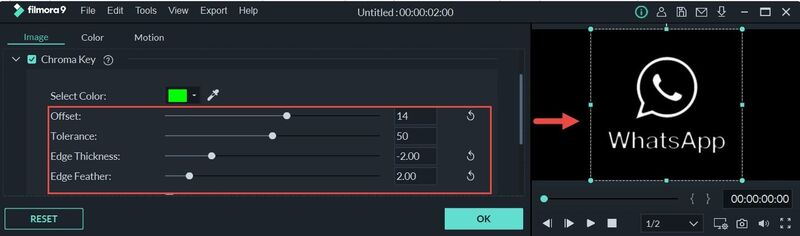
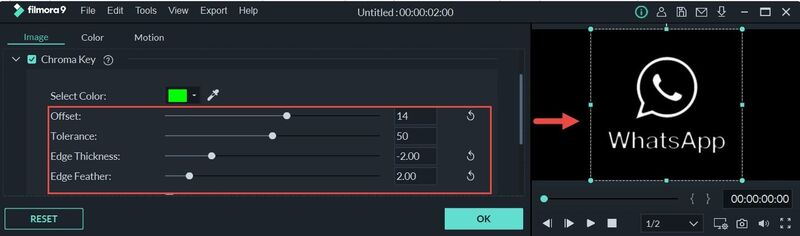
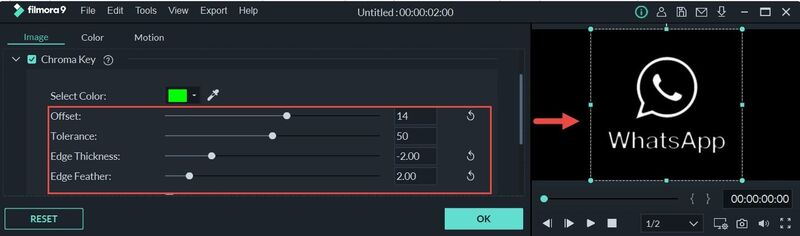
Step 6: The image will get transparent in no time. If you wish to add on any extra colour or effect to the image, choose it from the editing menu available. The “Color Picker” option is also there that will be helpful in adding the colors.
Step 7: Click on “Ok” to make the changes saved.

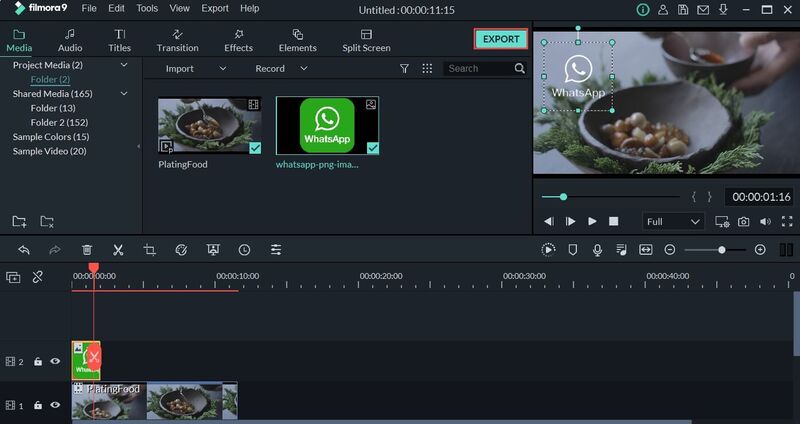
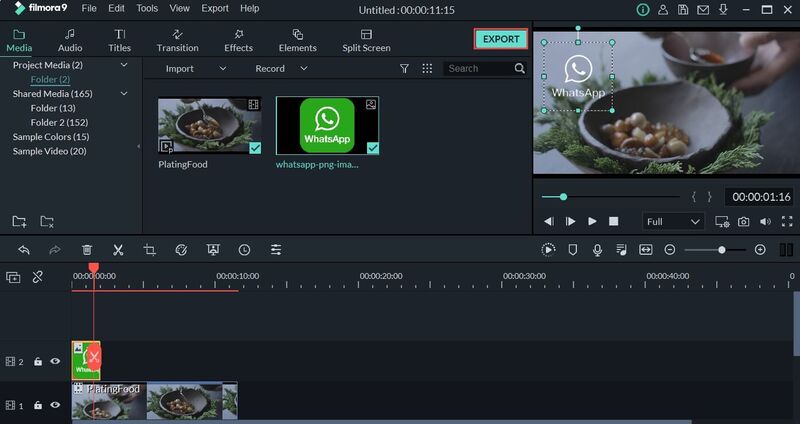
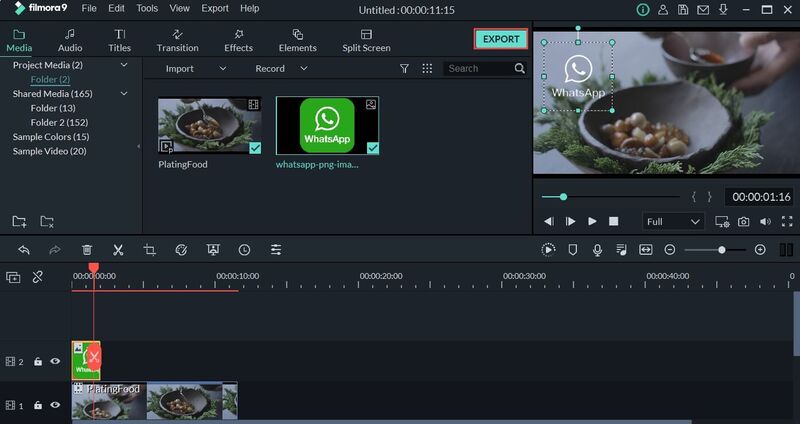
Step 7: After getting the expected transparent image, you can simply overlay it into the video.

● Ending Thoughts →
● Transparent images give you the chance to make the editing as required. This simply means there will be no need for you to occupy the image with unnecessary stuff because after making the image transparent only the required content will have a pace on it.
● Filmora is the best tool to insert transparent images in the video. This tool have innovative interface and let users have the best options to make the editing in the video they are creating. Along with making the background transparent, this tool has other editing features too.
● Making transparent images is just a matter of a few steps. One just needs to be sure of the right tools. If they are not having the right tool gett9ing the expected outcome will not be their thing.
We always want to have the images that give us the power to do customizations as needed. Until and unless an image with appropriate adjustments is not there, we cannot think of editing them as wanted. But how can we forget sometimes the images are already occupied that we cannot make the changes. This sometimes makes us feel annoyed too. But don’t worry about it as now different tools to make pictures transparent are available. After making the image transparent, you can add on the effects as needed.
If you are having confusion how to use these tools or anything else, then keep reading till the last. In this read, we are discussing some transparent image makers that will help you to do it seamlessly. Let’s get started!
In this article
01 [Similarities and Differences Between PNG Vs. JPG Vs. GIF](#Part 1)
02 [Minimal Steps to Make Background Transparent](#Part 2)
03 [How to Insert Transparent Image in Video](#Part 3)
Part 1 Similarities and Differences Between PNG Vs. JPG Vs. GIF
As we all know, there are so many formats in which these images are available. But sometimes it happens we are not aware of the similarities and differences corresponding to them. This confusion sometimes let us chooses the wrong format. But not anymore, and in this section, we are discussing the similarities and differences between PNG Vs. JPG Vs. GIF.
● PNG
PNG is a lossless compression format which means that it can be compressed without losing any data. It also supports transparency. The compression ratio is usually higher than JPG and GIF.
● JPG
JPG is a lossy compression format which means that it can be compressed without losing any data, but the image quality will suffer because of the loss of information. It supports transparency but is not as good as PNG.
● GIF
GIF is a lossless or lossy compression format which means that it can be compressed without losing any data or quality respectively. It does not support transparency and has a limited color range compared to PNG or JPG.
Part 2 Minimal Steps to Make Background Transparent
In this section, we are discussing the steps that you need to follow with transparent image-makers. Here we discuss some of the best tools available so that you can feel a bit confident in utilizing them for editing. This list includes:-
● Canva
Canva is a graphic design tool that helps users creates professional-quality designs. It has easy to use templates and fonts that are free to use. Users can also customize their own templates and fonts, add images and videos, make collages, infographics, and other designs.
Steps to Make in Canva
Step 1: Get “Canva” available on your system and open it.

Step 2: Mode to “Edit Image” and “upload the image” in which you wish to make the background transparent.

Step 3: Choose the “Effect tab” and select the “background remover” option.


Step 4: If you wish to add on any other effect, do it.
Step 5: Click on the “Download icon” and save it for future use.
● Photoshop
Photoshop can be used to edit video footage and create special effects. You can cut video clips together and shape them into a movie sequence by adding transitions and overlays to visualize the actions between shots. You can also use it to add graphics or other visual elements, like animations or even text. But don’t forget this tool also gives you the option to make the backgrounds transparent.
Steps to Make in Photoshop
Step 1: Get Photoshop o your system and import the image you wish to edit.
Step 2: Press Ctrl+J in order to create duplicate layers. (This is important in order to keep an eye on the section you are doing for making the editing.)

Step 3: Move to “Windows” and click on “Properties”

Step 4: From the list of options, hit on “Remove Background”

Step 5: Click on the “Eye icon” to view the transparent image.

Step 6: Save the image for future use.
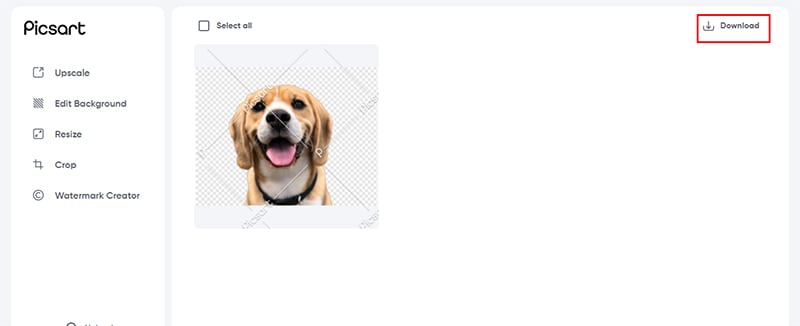
● Picsart
Picsart is a robust photo editing app which has features such as filters, stickers, and overlays. It also has the ability to create collages and videos. The app also has a feature called “edit & share” which allows the user to edit the photo right in the app, then share it with their friends on social media. Picsart doesn’t require any special knowledge or expertise in photography; so anyone can pick up the basics of using it in no time.
Steps to use Picsart
Step 1: Get the Picsart app in your device or visit the online portal.
Step 2: Upload the image you wish to edit.

Step 3: Click on “Start Editing” button and then choose either of the option from “Behind Person” or “Behind Object” as per your situation.


Step 4: The tool will automatically remove the background and make it transparent. Download the image now.

Part 3 How to Insert Transparent Image in Video
After creating outstanding video content, there is a possibility that you might be looking forward to integrating any transparent image into it. Well, in this case, it is important that you have access to the best tool. Until and unless the best software or tool is not here, you cannot think of getting the task done. Don’t worry because for catering to this need, Filmora is one of the best options to choose.
Wondershare Filmora Video Editor is all-in-one video editing software to help people edit their videos and make them look professional. The best thing about this software is that it doesn’t require any expertise or knowledge of video editing before using it. The user can create a video from scratch just by importing the photos and videos from their camera roll, which are automatically combined into a single video with transitions and music in just a few steps.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Also, this software is both intuitive and easy to use. It also provides many features that you can customize depending on what outcome you want. In addition, this tool also includes tutorials and support services via phone, email or chat line, so all your questions are answered quickly and efficiently.
Furthermore, this allows you to make your videos better by inserting transparent images or graphics in them. You can achieve amazing effects and superimpose without having to spend hours editing your video. With Filmora, it’s simple to create professional-quality videos without using any other software and spending too much time on the editing process.
● Steps to use Filmora
Step 1: After browsing all these features, you might be curious to try out the features integrated into it. The steps you need to follow are:-
Step 2: Get Filmora available on your system. It is compatible with Windows and Mac both.
Step 3: Open Filmora and select “Import-Import Media Files”.

Step 4: Add the imported images. You can do this by doing the right-click and selecting the insert image option. Alternatively you can do it u drag and drop option too.

Step 5: The inserted images will appear in the timeline, and double click on them. The settings menu appear to select the “Chroma key” and enable it.

Step 6: The image will get transparent in no time. If you wish to add on any extra colour or effect to the image, choose it from the editing menu available. The “Color Picker” option is also there that will be helpful in adding the colors.
Step 7: Click on “Ok” to make the changes saved.

Step 7: After getting the expected transparent image, you can simply overlay it into the video.

● Ending Thoughts →
● Transparent images give you the chance to make the editing as required. This simply means there will be no need for you to occupy the image with unnecessary stuff because after making the image transparent only the required content will have a pace on it.
● Filmora is the best tool to insert transparent images in the video. This tool have innovative interface and let users have the best options to make the editing in the video they are creating. Along with making the background transparent, this tool has other editing features too.
● Making transparent images is just a matter of a few steps. One just needs to be sure of the right tools. If they are not having the right tool gett9ing the expected outcome will not be their thing.
We always want to have the images that give us the power to do customizations as needed. Until and unless an image with appropriate adjustments is not there, we cannot think of editing them as wanted. But how can we forget sometimes the images are already occupied that we cannot make the changes. This sometimes makes us feel annoyed too. But don’t worry about it as now different tools to make pictures transparent are available. After making the image transparent, you can add on the effects as needed.
If you are having confusion how to use these tools or anything else, then keep reading till the last. In this read, we are discussing some transparent image makers that will help you to do it seamlessly. Let’s get started!
In this article
01 [Similarities and Differences Between PNG Vs. JPG Vs. GIF](#Part 1)
02 [Minimal Steps to Make Background Transparent](#Part 2)
03 [How to Insert Transparent Image in Video](#Part 3)
Part 1 Similarities and Differences Between PNG Vs. JPG Vs. GIF
As we all know, there are so many formats in which these images are available. But sometimes it happens we are not aware of the similarities and differences corresponding to them. This confusion sometimes let us chooses the wrong format. But not anymore, and in this section, we are discussing the similarities and differences between PNG Vs. JPG Vs. GIF.
● PNG
PNG is a lossless compression format which means that it can be compressed without losing any data. It also supports transparency. The compression ratio is usually higher than JPG and GIF.
● JPG
JPG is a lossy compression format which means that it can be compressed without losing any data, but the image quality will suffer because of the loss of information. It supports transparency but is not as good as PNG.
● GIF
GIF is a lossless or lossy compression format which means that it can be compressed without losing any data or quality respectively. It does not support transparency and has a limited color range compared to PNG or JPG.
Part 2 Minimal Steps to Make Background Transparent
In this section, we are discussing the steps that you need to follow with transparent image-makers. Here we discuss some of the best tools available so that you can feel a bit confident in utilizing them for editing. This list includes:-
● Canva
Canva is a graphic design tool that helps users creates professional-quality designs. It has easy to use templates and fonts that are free to use. Users can also customize their own templates and fonts, add images and videos, make collages, infographics, and other designs.
Steps to Make in Canva
Step 1: Get “Canva” available on your system and open it.

Step 2: Mode to “Edit Image” and “upload the image” in which you wish to make the background transparent.

Step 3: Choose the “Effect tab” and select the “background remover” option.


Step 4: If you wish to add on any other effect, do it.
Step 5: Click on the “Download icon” and save it for future use.
● Photoshop
Photoshop can be used to edit video footage and create special effects. You can cut video clips together and shape them into a movie sequence by adding transitions and overlays to visualize the actions between shots. You can also use it to add graphics or other visual elements, like animations or even text. But don’t forget this tool also gives you the option to make the backgrounds transparent.
Steps to Make in Photoshop
Step 1: Get Photoshop o your system and import the image you wish to edit.
Step 2: Press Ctrl+J in order to create duplicate layers. (This is important in order to keep an eye on the section you are doing for making the editing.)

Step 3: Move to “Windows” and click on “Properties”

Step 4: From the list of options, hit on “Remove Background”

Step 5: Click on the “Eye icon” to view the transparent image.

Step 6: Save the image for future use.
● Picsart
Picsart is a robust photo editing app which has features such as filters, stickers, and overlays. It also has the ability to create collages and videos. The app also has a feature called “edit & share” which allows the user to edit the photo right in the app, then share it with their friends on social media. Picsart doesn’t require any special knowledge or expertise in photography; so anyone can pick up the basics of using it in no time.
Steps to use Picsart
Step 1: Get the Picsart app in your device or visit the online portal.
Step 2: Upload the image you wish to edit.

Step 3: Click on “Start Editing” button and then choose either of the option from “Behind Person” or “Behind Object” as per your situation.


Step 4: The tool will automatically remove the background and make it transparent. Download the image now.

Part 3 How to Insert Transparent Image in Video
After creating outstanding video content, there is a possibility that you might be looking forward to integrating any transparent image into it. Well, in this case, it is important that you have access to the best tool. Until and unless the best software or tool is not here, you cannot think of getting the task done. Don’t worry because for catering to this need, Filmora is one of the best options to choose.
Wondershare Filmora Video Editor is all-in-one video editing software to help people edit their videos and make them look professional. The best thing about this software is that it doesn’t require any expertise or knowledge of video editing before using it. The user can create a video from scratch just by importing the photos and videos from their camera roll, which are automatically combined into a single video with transitions and music in just a few steps.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Also, this software is both intuitive and easy to use. It also provides many features that you can customize depending on what outcome you want. In addition, this tool also includes tutorials and support services via phone, email or chat line, so all your questions are answered quickly and efficiently.
Furthermore, this allows you to make your videos better by inserting transparent images or graphics in them. You can achieve amazing effects and superimpose without having to spend hours editing your video. With Filmora, it’s simple to create professional-quality videos without using any other software and spending too much time on the editing process.
● Steps to use Filmora
Step 1: After browsing all these features, you might be curious to try out the features integrated into it. The steps you need to follow are:-
Step 2: Get Filmora available on your system. It is compatible with Windows and Mac both.
Step 3: Open Filmora and select “Import-Import Media Files”.

Step 4: Add the imported images. You can do this by doing the right-click and selecting the insert image option. Alternatively you can do it u drag and drop option too.

Step 5: The inserted images will appear in the timeline, and double click on them. The settings menu appear to select the “Chroma key” and enable it.

Step 6: The image will get transparent in no time. If you wish to add on any extra colour or effect to the image, choose it from the editing menu available. The “Color Picker” option is also there that will be helpful in adding the colors.
Step 7: Click on “Ok” to make the changes saved.

Step 7: After getting the expected transparent image, you can simply overlay it into the video.

● Ending Thoughts →
● Transparent images give you the chance to make the editing as required. This simply means there will be no need for you to occupy the image with unnecessary stuff because after making the image transparent only the required content will have a pace on it.
● Filmora is the best tool to insert transparent images in the video. This tool have innovative interface and let users have the best options to make the editing in the video they are creating. Along with making the background transparent, this tool has other editing features too.
● Making transparent images is just a matter of a few steps. One just needs to be sure of the right tools. If they are not having the right tool gett9ing the expected outcome will not be their thing.
We always want to have the images that give us the power to do customizations as needed. Until and unless an image with appropriate adjustments is not there, we cannot think of editing them as wanted. But how can we forget sometimes the images are already occupied that we cannot make the changes. This sometimes makes us feel annoyed too. But don’t worry about it as now different tools to make pictures transparent are available. After making the image transparent, you can add on the effects as needed.
If you are having confusion how to use these tools or anything else, then keep reading till the last. In this read, we are discussing some transparent image makers that will help you to do it seamlessly. Let’s get started!
In this article
01 [Similarities and Differences Between PNG Vs. JPG Vs. GIF](#Part 1)
02 [Minimal Steps to Make Background Transparent](#Part 2)
03 [How to Insert Transparent Image in Video](#Part 3)
Part 1 Similarities and Differences Between PNG Vs. JPG Vs. GIF
As we all know, there are so many formats in which these images are available. But sometimes it happens we are not aware of the similarities and differences corresponding to them. This confusion sometimes let us chooses the wrong format. But not anymore, and in this section, we are discussing the similarities and differences between PNG Vs. JPG Vs. GIF.
● PNG
PNG is a lossless compression format which means that it can be compressed without losing any data. It also supports transparency. The compression ratio is usually higher than JPG and GIF.
● JPG
JPG is a lossy compression format which means that it can be compressed without losing any data, but the image quality will suffer because of the loss of information. It supports transparency but is not as good as PNG.
● GIF
GIF is a lossless or lossy compression format which means that it can be compressed without losing any data or quality respectively. It does not support transparency and has a limited color range compared to PNG or JPG.
Part 2 Minimal Steps to Make Background Transparent
In this section, we are discussing the steps that you need to follow with transparent image-makers. Here we discuss some of the best tools available so that you can feel a bit confident in utilizing them for editing. This list includes:-
● Canva
Canva is a graphic design tool that helps users creates professional-quality designs. It has easy to use templates and fonts that are free to use. Users can also customize their own templates and fonts, add images and videos, make collages, infographics, and other designs.
Steps to Make in Canva
Step 1: Get “Canva” available on your system and open it.

Step 2: Mode to “Edit Image” and “upload the image” in which you wish to make the background transparent.

Step 3: Choose the “Effect tab” and select the “background remover” option.


Step 4: If you wish to add on any other effect, do it.
Step 5: Click on the “Download icon” and save it for future use.
● Photoshop
Photoshop can be used to edit video footage and create special effects. You can cut video clips together and shape them into a movie sequence by adding transitions and overlays to visualize the actions between shots. You can also use it to add graphics or other visual elements, like animations or even text. But don’t forget this tool also gives you the option to make the backgrounds transparent.
Steps to Make in Photoshop
Step 1: Get Photoshop o your system and import the image you wish to edit.
Step 2: Press Ctrl+J in order to create duplicate layers. (This is important in order to keep an eye on the section you are doing for making the editing.)

Step 3: Move to “Windows” and click on “Properties”

Step 4: From the list of options, hit on “Remove Background”

Step 5: Click on the “Eye icon” to view the transparent image.

Step 6: Save the image for future use.
● Picsart
Picsart is a robust photo editing app which has features such as filters, stickers, and overlays. It also has the ability to create collages and videos. The app also has a feature called “edit & share” which allows the user to edit the photo right in the app, then share it with their friends on social media. Picsart doesn’t require any special knowledge or expertise in photography; so anyone can pick up the basics of using it in no time.
Steps to use Picsart
Step 1: Get the Picsart app in your device or visit the online portal.
Step 2: Upload the image you wish to edit.

Step 3: Click on “Start Editing” button and then choose either of the option from “Behind Person” or “Behind Object” as per your situation.


Step 4: The tool will automatically remove the background and make it transparent. Download the image now.

Part 3 How to Insert Transparent Image in Video
After creating outstanding video content, there is a possibility that you might be looking forward to integrating any transparent image into it. Well, in this case, it is important that you have access to the best tool. Until and unless the best software or tool is not here, you cannot think of getting the task done. Don’t worry because for catering to this need, Filmora is one of the best options to choose.
Wondershare Filmora Video Editor is all-in-one video editing software to help people edit their videos and make them look professional. The best thing about this software is that it doesn’t require any expertise or knowledge of video editing before using it. The user can create a video from scratch just by importing the photos and videos from their camera roll, which are automatically combined into a single video with transitions and music in just a few steps.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Also, this software is both intuitive and easy to use. It also provides many features that you can customize depending on what outcome you want. In addition, this tool also includes tutorials and support services via phone, email or chat line, so all your questions are answered quickly and efficiently.
Furthermore, this allows you to make your videos better by inserting transparent images or graphics in them. You can achieve amazing effects and superimpose without having to spend hours editing your video. With Filmora, it’s simple to create professional-quality videos without using any other software and spending too much time on the editing process.
● Steps to use Filmora
Step 1: After browsing all these features, you might be curious to try out the features integrated into it. The steps you need to follow are:-
Step 2: Get Filmora available on your system. It is compatible with Windows and Mac both.
Step 3: Open Filmora and select “Import-Import Media Files”.

Step 4: Add the imported images. You can do this by doing the right-click and selecting the insert image option. Alternatively you can do it u drag and drop option too.

Step 5: The inserted images will appear in the timeline, and double click on them. The settings menu appear to select the “Chroma key” and enable it.

Step 6: The image will get transparent in no time. If you wish to add on any extra colour or effect to the image, choose it from the editing menu available. The “Color Picker” option is also there that will be helpful in adding the colors.
Step 7: Click on “Ok” to make the changes saved.

Step 7: After getting the expected transparent image, you can simply overlay it into the video.

● Ending Thoughts →
● Transparent images give you the chance to make the editing as required. This simply means there will be no need for you to occupy the image with unnecessary stuff because after making the image transparent only the required content will have a pace on it.
● Filmora is the best tool to insert transparent images in the video. This tool have innovative interface and let users have the best options to make the editing in the video they are creating. Along with making the background transparent, this tool has other editing features too.
● Making transparent images is just a matter of a few steps. One just needs to be sure of the right tools. If they are not having the right tool gett9ing the expected outcome will not be their thing.
How to Create After Effects Gifs
How to Create After Effects Gifs
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
How to Add a Lower Third to Your Video
Want to bump up the quality and level of your videos? Adding a lower third is one of the easiest ways to impress your audience and improve the quality of your videos. It makes it look like you spent a ton of money on video editing, but in reality, it’s really easy to do.
When you first start video editing, it may seem like a daunting task with so much to learn. The good news is you can cut that learning curve down significantly by using intuitive editing software like Wondershare’s Filmora. Clear and streamlined, Filmora is the choice of many filmmakers.
Until recently, you needed expensive enterprise level software like Sony Vegas or Final Cut Pro to create lower thirds, especially lower thirds with movement. But Filmora makes it easier than ever.
- Use Readable Font
- Don’t Make It Too Long
- Use Branding
- Use Templates
- Keep It Simple
- Emphasize With Your Lower Third
- Step By Step To Explain Filmora
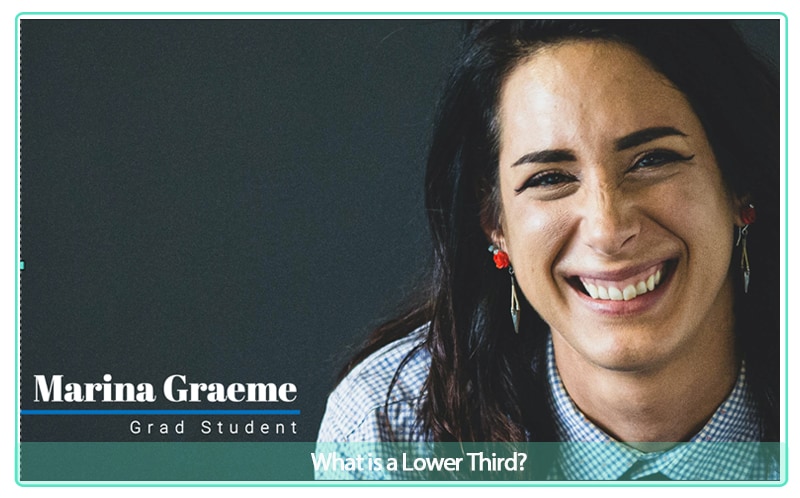
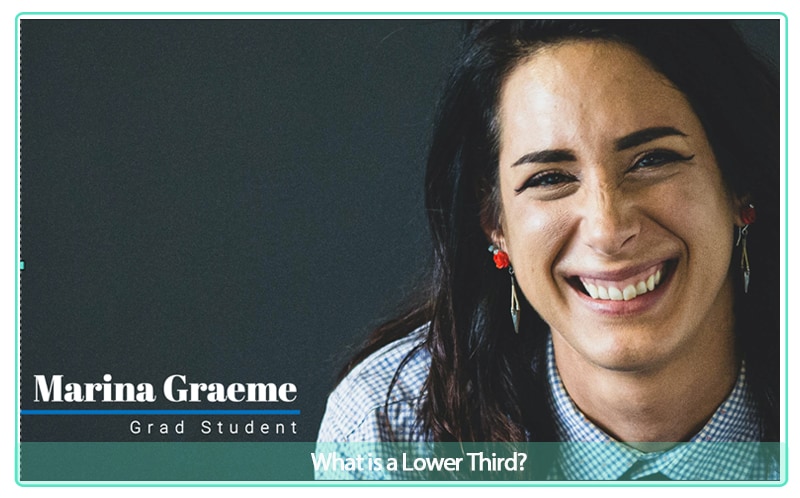
1. What is a Lower Third?

What is a Lower Third
A lower third is text and/or a graphical element put on top of your video for the purpose of sharing information with your audience.
A lower third provides important information but is done without distracting from the actual video content.
Take a look at the shot below. The lower third is used to convey the speaker’s name and profession. This is a type of lower third often used in documentary films and newscasts.
2. Why Add A Lower Third
So the next question a new filmmaker might ask is, “Why add a lower third?”
Funnily enough, despite its name, a lower third does not have to be in the lower third of the video but can be found in other areas of the screen.
In the shot below, the viewer automatically knows he is looking at the rooftops of Alfama, a neighborhood in Lisbon, without someone having to say it - no distractions from the video content.

Why Add A Lower Third
Lower thirds can also create movement. Many lower thirds come gliding onto the screen and add visual interest to a plain shot.
As simple as it may sound, seeing an overlay on a screen or a moving lower third adds professionalism to even the simplest videos. It gives the audience a sense of polish and high perceived value.
![]()
Tips: A lower third lasts approximately 3-6 seconds and is placed in the “title safe area” of your video. A quick explanation of the “title safe area” is that if the video is cropped to fit certain resolutions, your lower third will still appear without the fear of it being cropped out and losing pertinent information for the audience.
3. 6 Quick Tips to Add A Lower Third
As simple as putting in a lower third sounds, here are 6 quick tips to ensure a lower third is effective and conveys the right message.
Wondershare Filmora Video Editor comes equipped with pre-built video-based lower thirds in a ton of unique styles and colors. The cool thing is that you can customize the text easily and quickly, including changing the text color and font style – so you can match your style perfectly.
Tip #1
Use Readable Font
Part of communicating information without distraction is to make sure the font used in the lower third is readable. A lower third only graces the screen for 3-6 seconds, so you want it to be short and easy to read at a glance.
Tip #2
Don’t Make It Too Long
There is a limited amount of space to use. If you need to communicate more information, consider using a title slide instead which will give you more space to communicate your ideas. Less is more when it comes to lower thirds.
Tip #3
Use Branding
A lower third is another way to have people remember and recognize your brand. If you have your own branding colors and logo, use it in your lower third.
Tip #4
Use Templates
Pick one style and stick with it. Consistency in video editing helps communicate trust to your audience. It’s fun to use different styles sometimes, but it can be disjointed. With Filmora you can add elements like lower thirds and title to your favorites – so they are easy to use on your different video projects.
Tip #5
Keep It Simple
Remember the purpose of your lower third - to convey information without being distracting. Don’t use a lot of text. Brevity is the key. Usually, lower thirds are used to detail a name, profession or a location. The most you want is 2 lines of text. Sometimes you may want to use just one line.
Tip #6
Emphasize With Your Lower Third
Often, I might use a lower third to emphasize a certain point, or to use different wording (than I used in my video) if I think it makes the point clearer. This can be helpful if you make a small mistake in your original video and it makes more sense than adding b-roll over the video.
4. Step By Step To Explain Filmora
Using Wondershare Filmora Video Editor it is extremely easy to create a lower third for your video.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
The following step-by-step tutorial already assumes that you are familiar with some of the workings of Filmora like how to start a project and how to place your media onto the empty timeline.
So here’s how simple it is to add a lower third.
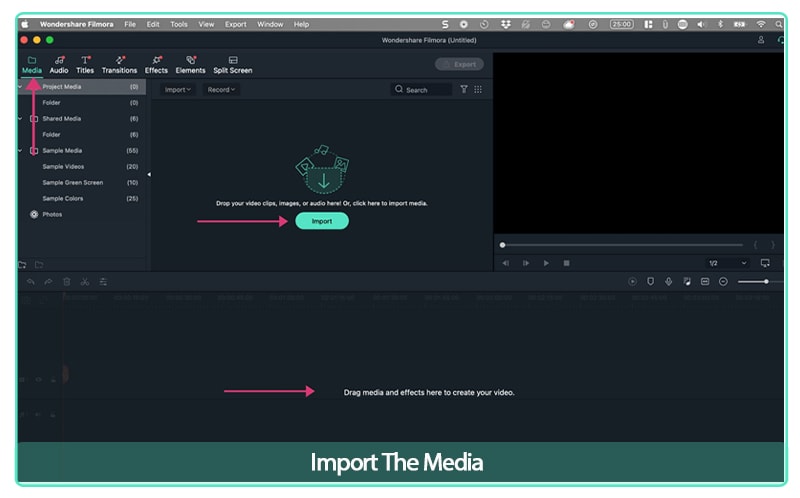
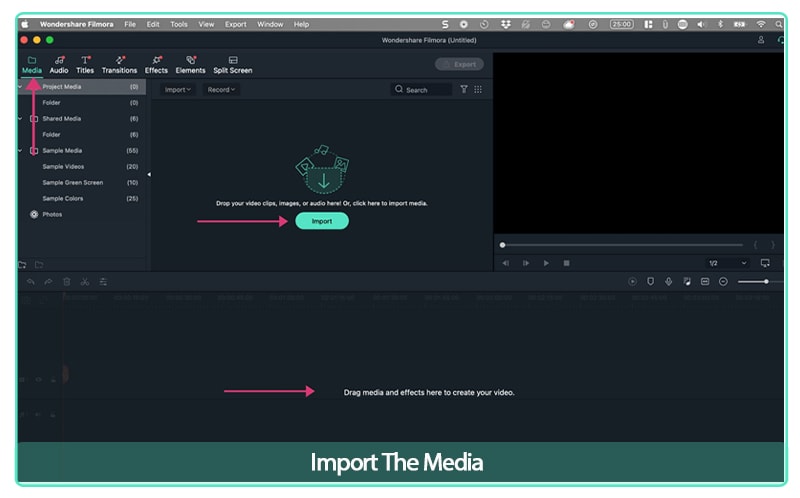
Step 1: Import The Media
In this step, you will create a new project and then import the media and place it on your timeline.

Import The Media
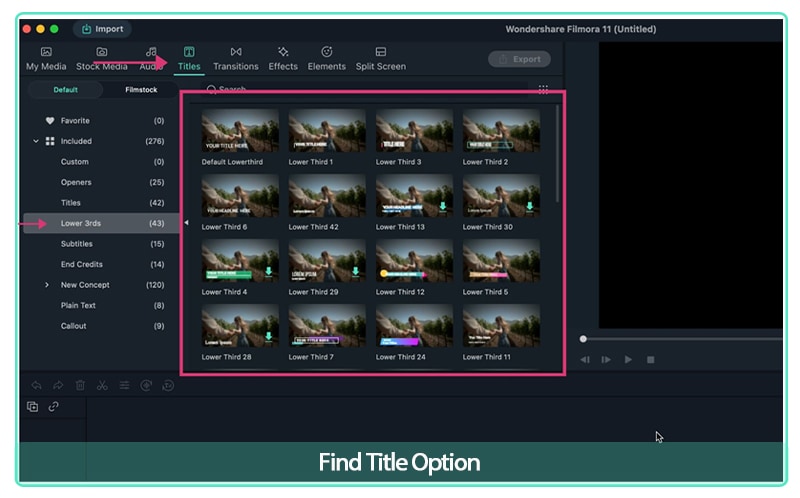
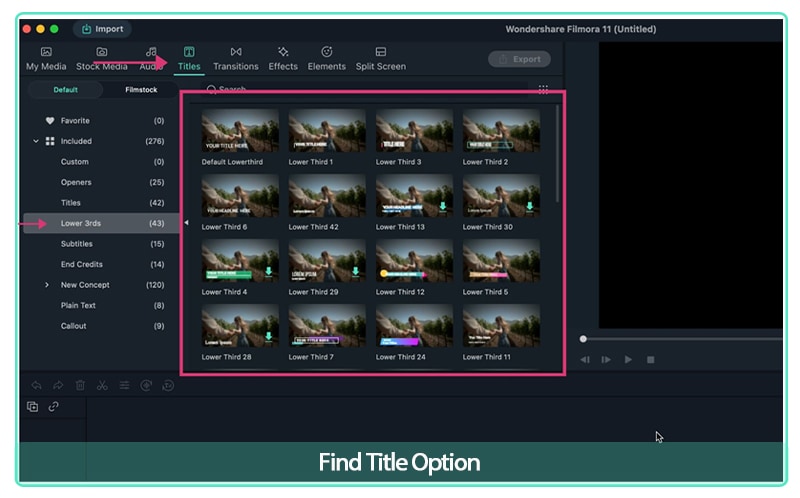
Step 2: Find Title Option
Once you have placed your media onto the project, you will go to the top navigation and click on titles.
It will then open up and you will see a number of choices for titles, including “lower thirds.”

Find Title Option
For lower thirds you want to choose the template that will best compliment your video.
Things to consider are your branding colors and the information you want to convey.
Currently, there are many options to choose from with 43 lower third templates to choose from in Filmora.
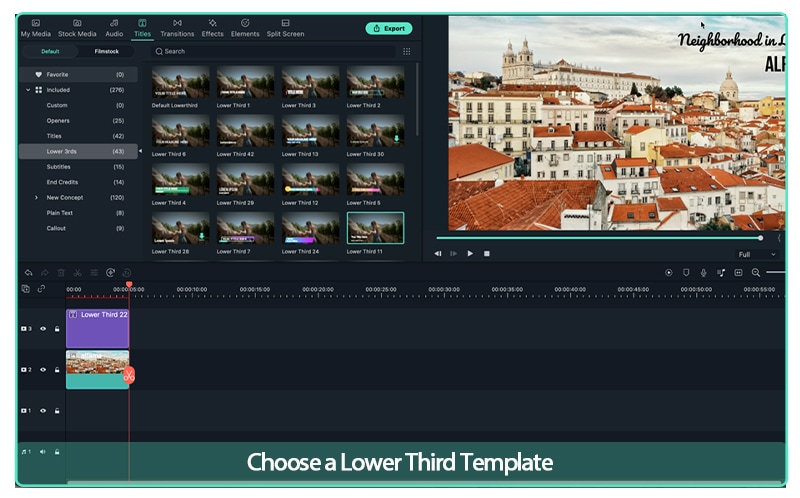
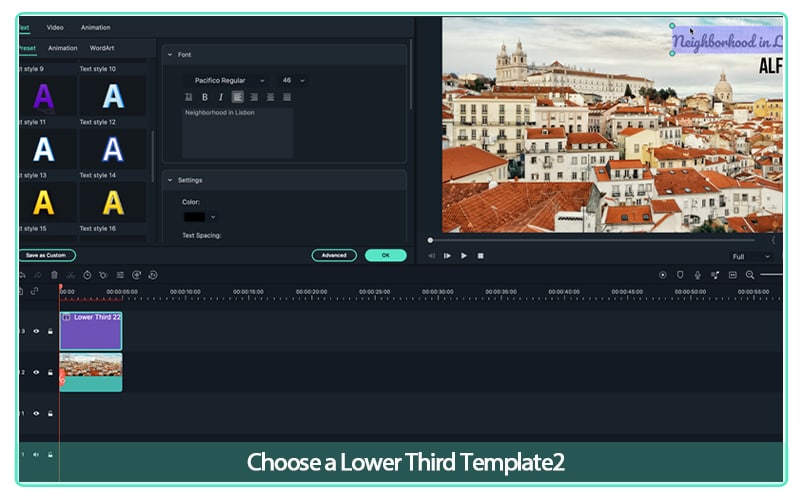
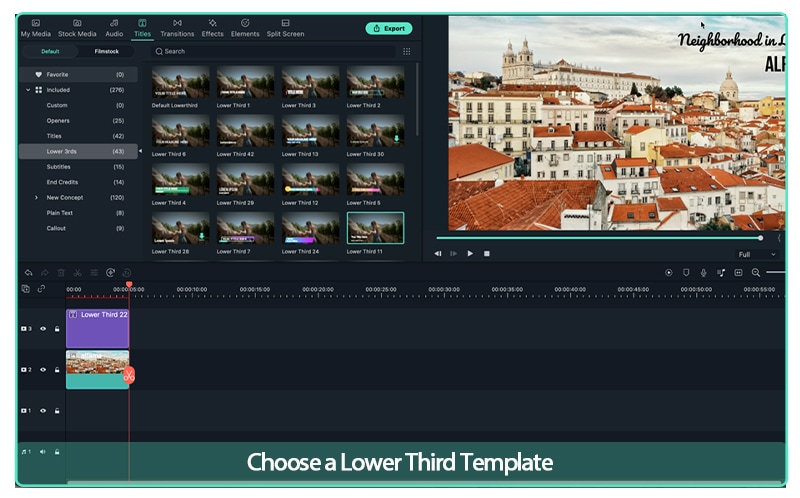
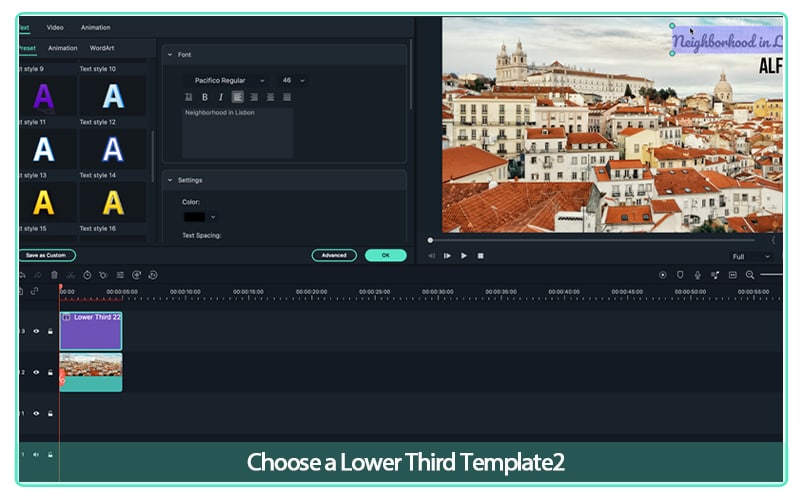
Step 3: Choose a Lower Third Template
Choose a lower third template and drag it on top of your media in the timeline. The next step is to edit the template.
Double click on the template and it will allow you to edit the text.

Choose a Lower Third Template

Choose a Lower Third Template2
Also, when deciding how often you need to use a lower third, you only need to use the lower third once - if the speaker appears on the screen again, it only needs to be shown that one time.
You did it. With this new skill you’ve now mastered the quickest way to impress your audience and increase the quality of your videos.
The key is to practice and you’ll get better quickly.
5. Start Using Lower Thirds Today
Lower thirds are a simple but powerful way to enhance your videos.
Using the tips above, start adding lower thirds to your video.
Wrap Up
Whether you are a new filmmaker/editor or a seasoned pro, Wondershare’s Filmora can help take your video editing to the next level. It’s packed with pro-level features that are easy and intuitive to use.
If you’re not using Filmora, download it today and discover how to make your videos look better as you build your audience.
Step By Step To Explain Filmora
1. What is a Lower Third?

What is a Lower Third
A lower third is text and/or a graphical element put on top of your video for the purpose of sharing information with your audience.
A lower third provides important information but is done without distracting from the actual video content.
Take a look at the shot below. The lower third is used to convey the speaker’s name and profession. This is a type of lower third often used in documentary films and newscasts.
2. Why Add A Lower Third
So the next question a new filmmaker might ask is, “Why add a lower third?”
Funnily enough, despite its name, a lower third does not have to be in the lower third of the video but can be found in other areas of the screen.
In the shot below, the viewer automatically knows he is looking at the rooftops of Alfama, a neighborhood in Lisbon, without someone having to say it - no distractions from the video content.

Why Add A Lower Third
Lower thirds can also create movement. Many lower thirds come gliding onto the screen and add visual interest to a plain shot.
As simple as it may sound, seeing an overlay on a screen or a moving lower third adds professionalism to even the simplest videos. It gives the audience a sense of polish and high perceived value.
![]()
Tips: A lower third lasts approximately 3-6 seconds and is placed in the “title safe area” of your video. A quick explanation of the “title safe area” is that if the video is cropped to fit certain resolutions, your lower third will still appear without the fear of it being cropped out and losing pertinent information for the audience.
3. 6 Quick Tips to Add A Lower Third
As simple as putting in a lower third sounds, here are 6 quick tips to ensure a lower third is effective and conveys the right message.
Wondershare Filmora Video Editor comes equipped with pre-built video-based lower thirds in a ton of unique styles and colors. The cool thing is that you can customize the text easily and quickly, including changing the text color and font style – so you can match your style perfectly.
Tip #1
Use Readable Font
Part of communicating information without distraction is to make sure the font used in the lower third is readable. A lower third only graces the screen for 3-6 seconds, so you want it to be short and easy to read at a glance.
Tip #2
Don’t Make It Too Long
There is a limited amount of space to use. If you need to communicate more information, consider using a title slide instead which will give you more space to communicate your ideas. Less is more when it comes to lower thirds.
Tip #3
Use Branding
A lower third is another way to have people remember and recognize your brand. If you have your own branding colors and logo, use it in your lower third.
Tip #4
Use Templates
Pick one style and stick with it. Consistency in video editing helps communicate trust to your audience. It’s fun to use different styles sometimes, but it can be disjointed. With Filmora you can add elements like lower thirds and title to your favorites – so they are easy to use on your different video projects.
Tip #5
Keep It Simple
Remember the purpose of your lower third - to convey information without being distracting. Don’t use a lot of text. Brevity is the key. Usually, lower thirds are used to detail a name, profession or a location. The most you want is 2 lines of text. Sometimes you may want to use just one line.
Tip #6
Emphasize With Your Lower Third
Often, I might use a lower third to emphasize a certain point, or to use different wording (than I used in my video) if I think it makes the point clearer. This can be helpful if you make a small mistake in your original video and it makes more sense than adding b-roll over the video.
4. Step By Step To Explain Filmora
Using Wondershare Filmora Video Editor it is extremely easy to create a lower third for your video.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
The following step-by-step tutorial already assumes that you are familiar with some of the workings of Filmora like how to start a project and how to place your media onto the empty timeline.
So here’s how simple it is to add a lower third.
Step 1: Import The Media
In this step, you will create a new project and then import the media and place it on your timeline.

Import The Media
Step 2: Find Title Option
Once you have placed your media onto the project, you will go to the top navigation and click on titles.
It will then open up and you will see a number of choices for titles, including “lower thirds.”

Find Title Option
For lower thirds you want to choose the template that will best compliment your video.
Things to consider are your branding colors and the information you want to convey.
Currently, there are many options to choose from with 43 lower third templates to choose from in Filmora.
Step 3: Choose a Lower Third Template
Choose a lower third template and drag it on top of your media in the timeline. The next step is to edit the template.
Double click on the template and it will allow you to edit the text.

Choose a Lower Third Template

Choose a Lower Third Template2
Also, when deciding how often you need to use a lower third, you only need to use the lower third once - if the speaker appears on the screen again, it only needs to be shown that one time.
You did it. With this new skill you’ve now mastered the quickest way to impress your audience and increase the quality of your videos.
The key is to practice and you’ll get better quickly.
5. Start Using Lower Thirds Today
Lower thirds are a simple but powerful way to enhance your videos.
Using the tips above, start adding lower thirds to your video.
Wrap Up
- Whether you are a new filmmaker/editor or a seasoned pro, Wondershare’s Filmora can help take your video editing to the next level. It’s packed with pro-level features that are easy and intuitive to use.
- If you’re not using Filmora, download it today and discover how to make your videos look better as you build your audience.
How to Create a Vacation Slideshow in 5 Minutes
How to Make a Vocation Slideshow in Minutes
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Who does not love vacations, but the saddest part of it is getting over? So, to relive your vacation memories and also share them with your dear ones is by creating a slideshow. With an interesting slideshow, you can present all your special vacation moments in an interesting and creative manner.

To create a vacation slideshow quickly and easily there are several factors that can be considered. Keep reading below to learn about these.
In this article
01 Tips for Creating a Vacation Slideshow in 5 Minutes
02 [Best Software for Creating a Vacation Slideshow in 5 Minutes- Wondershare Filmora](#Part 2)
Part 1 Tips For Creating A Vacation Slideshow In 5 Minutes
There are several useful tips that can help you create a vacation slideshow in just a few minutes. Check them below.

01Choose A Theme And Select Relevant Pictures
First of all, select a story or a theme for your holiday slideshow, and then choose the most relevant images and videos that can be included in the slideshow. With hundreds of images and videos for any particular trip selecting a few is the most cumbersome task and once you have a story in mind, picking up a few images becomes easy.
01Use Templates
Use a template for creating a slideshow as the readymade design will already help you get half the task done. Once you have the desired template, you simply need to add the pictures and other elements. There are several sites and tools where you can get travel, vacation, and holiday templates in different styles.
01Use A Professional Software For Editing And Creating A Software
To create a traveling sideshow that is eye-catchy, interesting, and also can be created in no time, a professional tool works as the best option. These programs have built-in features for image and video editing and in just a few simple clicks, you can create a professional-looking slideshow of your choice.
Part 2 Best Software For Creating A Vacation Slideshow In 5 Minutes- Wondershare Filmora
Creating a slideshow may sound like a simple task of adding a few pictures and videos, but in actual when you sit and start with the process it becomes quite hassled and time-consuming. As discussed above, the use of professional software will make the task simpler and quicker. One such software that we recommend here for creating a slideshow, editing videos, and other similar tasks is Wondershare Filmora Video Editor .
This Windows and Mac-based software can edit your videos like a pro and can help you create a slideshow with interesting elements like overlays, effects, templates, and more. The interface is user-friendly, which makes the software apt for all users.
You can add interesting transitions, and effects, edit images and videos and also share your created slideshow on YouTube and other sites.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Steps for creating a vacation slideshow using Wondershare Filmora
Step 1. Download, install and launch the software on your system. Choose the New Project option from the main interface of the software.
Step 2. The images and the videos that have to be added to the slideshow have to be imported and added to the software Media Library. These files can be edited using the features like rotate, crop, and others. If needed you can even change the order of the files.
Step 3. Next, move the images and videos to the timeline by simply dragging them.
Step 4. Now add the transitions from the available designs, effects, filters, and also the music. You can add a local audio file or can also use it from the built-in library at the site.
Step 5. Finally, export and save the created slideshow to the local system or a DVD. There is also an option to share the slideshow directly to Vimeo or YouTube.
● Ending Thoughts →
● A vacation slideshow is a great way to bring together memorable pictures of your trip in a creative manner.
● To create an impressive slideshow quickly use a template, pick up a story, and make use of professional software.
● Wondershare Filmora is an excellent tool for creating a slideshow in just 5 minutes and in a hassle-free manner.
Who does not love vacations, but the saddest part of it is getting over? So, to relive your vacation memories and also share them with your dear ones is by creating a slideshow. With an interesting slideshow, you can present all your special vacation moments in an interesting and creative manner.

To create a vacation slideshow quickly and easily there are several factors that can be considered. Keep reading below to learn about these.
In this article
01 Tips for Creating a Vacation Slideshow in 5 Minutes
02 [Best Software for Creating a Vacation Slideshow in 5 Minutes- Wondershare Filmora](#Part 2)
Part 1 Tips For Creating A Vacation Slideshow In 5 Minutes
There are several useful tips that can help you create a vacation slideshow in just a few minutes. Check them below.

01Choose A Theme And Select Relevant Pictures
First of all, select a story or a theme for your holiday slideshow, and then choose the most relevant images and videos that can be included in the slideshow. With hundreds of images and videos for any particular trip selecting a few is the most cumbersome task and once you have a story in mind, picking up a few images becomes easy.
01Use Templates
Use a template for creating a slideshow as the readymade design will already help you get half the task done. Once you have the desired template, you simply need to add the pictures and other elements. There are several sites and tools where you can get travel, vacation, and holiday templates in different styles.
01Use A Professional Software For Editing And Creating A Software
To create a traveling sideshow that is eye-catchy, interesting, and also can be created in no time, a professional tool works as the best option. These programs have built-in features for image and video editing and in just a few simple clicks, you can create a professional-looking slideshow of your choice.
Part 2 Best Software For Creating A Vacation Slideshow In 5 Minutes- Wondershare Filmora
Creating a slideshow may sound like a simple task of adding a few pictures and videos, but in actual when you sit and start with the process it becomes quite hassled and time-consuming. As discussed above, the use of professional software will make the task simpler and quicker. One such software that we recommend here for creating a slideshow, editing videos, and other similar tasks is Wondershare Filmora Video Editor .
This Windows and Mac-based software can edit your videos like a pro and can help you create a slideshow with interesting elements like overlays, effects, templates, and more. The interface is user-friendly, which makes the software apt for all users.
You can add interesting transitions, and effects, edit images and videos and also share your created slideshow on YouTube and other sites.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Steps for creating a vacation slideshow using Wondershare Filmora
Step 1. Download, install and launch the software on your system. Choose the New Project option from the main interface of the software.
Step 2. The images and the videos that have to be added to the slideshow have to be imported and added to the software Media Library. These files can be edited using the features like rotate, crop, and others. If needed you can even change the order of the files.
Step 3. Next, move the images and videos to the timeline by simply dragging them.
Step 4. Now add the transitions from the available designs, effects, filters, and also the music. You can add a local audio file or can also use it from the built-in library at the site.
Step 5. Finally, export and save the created slideshow to the local system or a DVD. There is also an option to share the slideshow directly to Vimeo or YouTube.
● Ending Thoughts →
● A vacation slideshow is a great way to bring together memorable pictures of your trip in a creative manner.
● To create an impressive slideshow quickly use a template, pick up a story, and make use of professional software.
● Wondershare Filmora is an excellent tool for creating a slideshow in just 5 minutes and in a hassle-free manner.
Who does not love vacations, but the saddest part of it is getting over? So, to relive your vacation memories and also share them with your dear ones is by creating a slideshow. With an interesting slideshow, you can present all your special vacation moments in an interesting and creative manner.

To create a vacation slideshow quickly and easily there are several factors that can be considered. Keep reading below to learn about these.
In this article
01 Tips for Creating a Vacation Slideshow in 5 Minutes
02 [Best Software for Creating a Vacation Slideshow in 5 Minutes- Wondershare Filmora](#Part 2)
Part 1 Tips For Creating A Vacation Slideshow In 5 Minutes
There are several useful tips that can help you create a vacation slideshow in just a few minutes. Check them below.

01Choose A Theme And Select Relevant Pictures
First of all, select a story or a theme for your holiday slideshow, and then choose the most relevant images and videos that can be included in the slideshow. With hundreds of images and videos for any particular trip selecting a few is the most cumbersome task and once you have a story in mind, picking up a few images becomes easy.
01Use Templates
Use a template for creating a slideshow as the readymade design will already help you get half the task done. Once you have the desired template, you simply need to add the pictures and other elements. There are several sites and tools where you can get travel, vacation, and holiday templates in different styles.
01Use A Professional Software For Editing And Creating A Software
To create a traveling sideshow that is eye-catchy, interesting, and also can be created in no time, a professional tool works as the best option. These programs have built-in features for image and video editing and in just a few simple clicks, you can create a professional-looking slideshow of your choice.
Part 2 Best Software For Creating A Vacation Slideshow In 5 Minutes- Wondershare Filmora
Creating a slideshow may sound like a simple task of adding a few pictures and videos, but in actual when you sit and start with the process it becomes quite hassled and time-consuming. As discussed above, the use of professional software will make the task simpler and quicker. One such software that we recommend here for creating a slideshow, editing videos, and other similar tasks is Wondershare Filmora Video Editor .
This Windows and Mac-based software can edit your videos like a pro and can help you create a slideshow with interesting elements like overlays, effects, templates, and more. The interface is user-friendly, which makes the software apt for all users.
You can add interesting transitions, and effects, edit images and videos and also share your created slideshow on YouTube and other sites.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Steps for creating a vacation slideshow using Wondershare Filmora
Step 1. Download, install and launch the software on your system. Choose the New Project option from the main interface of the software.
Step 2. The images and the videos that have to be added to the slideshow have to be imported and added to the software Media Library. These files can be edited using the features like rotate, crop, and others. If needed you can even change the order of the files.
Step 3. Next, move the images and videos to the timeline by simply dragging them.
Step 4. Now add the transitions from the available designs, effects, filters, and also the music. You can add a local audio file or can also use it from the built-in library at the site.
Step 5. Finally, export and save the created slideshow to the local system or a DVD. There is also an option to share the slideshow directly to Vimeo or YouTube.
● Ending Thoughts →
● A vacation slideshow is a great way to bring together memorable pictures of your trip in a creative manner.
● To create an impressive slideshow quickly use a template, pick up a story, and make use of professional software.
● Wondershare Filmora is an excellent tool for creating a slideshow in just 5 minutes and in a hassle-free manner.
Who does not love vacations, but the saddest part of it is getting over? So, to relive your vacation memories and also share them with your dear ones is by creating a slideshow. With an interesting slideshow, you can present all your special vacation moments in an interesting and creative manner.

To create a vacation slideshow quickly and easily there are several factors that can be considered. Keep reading below to learn about these.
In this article
01 Tips for Creating a Vacation Slideshow in 5 Minutes
02 [Best Software for Creating a Vacation Slideshow in 5 Minutes- Wondershare Filmora](#Part 2)
Part 1 Tips For Creating A Vacation Slideshow In 5 Minutes
There are several useful tips that can help you create a vacation slideshow in just a few minutes. Check them below.

01Choose A Theme And Select Relevant Pictures
First of all, select a story or a theme for your holiday slideshow, and then choose the most relevant images and videos that can be included in the slideshow. With hundreds of images and videos for any particular trip selecting a few is the most cumbersome task and once you have a story in mind, picking up a few images becomes easy.
01Use Templates
Use a template for creating a slideshow as the readymade design will already help you get half the task done. Once you have the desired template, you simply need to add the pictures and other elements. There are several sites and tools where you can get travel, vacation, and holiday templates in different styles.
01Use A Professional Software For Editing And Creating A Software
To create a traveling sideshow that is eye-catchy, interesting, and also can be created in no time, a professional tool works as the best option. These programs have built-in features for image and video editing and in just a few simple clicks, you can create a professional-looking slideshow of your choice.
Part 2 Best Software For Creating A Vacation Slideshow In 5 Minutes- Wondershare Filmora
Creating a slideshow may sound like a simple task of adding a few pictures and videos, but in actual when you sit and start with the process it becomes quite hassled and time-consuming. As discussed above, the use of professional software will make the task simpler and quicker. One such software that we recommend here for creating a slideshow, editing videos, and other similar tasks is Wondershare Filmora Video Editor .
This Windows and Mac-based software can edit your videos like a pro and can help you create a slideshow with interesting elements like overlays, effects, templates, and more. The interface is user-friendly, which makes the software apt for all users.
You can add interesting transitions, and effects, edit images and videos and also share your created slideshow on YouTube and other sites.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Steps for creating a vacation slideshow using Wondershare Filmora
Step 1. Download, install and launch the software on your system. Choose the New Project option from the main interface of the software.
Step 2. The images and the videos that have to be added to the slideshow have to be imported and added to the software Media Library. These files can be edited using the features like rotate, crop, and others. If needed you can even change the order of the files.
Step 3. Next, move the images and videos to the timeline by simply dragging them.
Step 4. Now add the transitions from the available designs, effects, filters, and also the music. You can add a local audio file or can also use it from the built-in library at the site.
Step 5. Finally, export and save the created slideshow to the local system or a DVD. There is also an option to share the slideshow directly to Vimeo or YouTube.
● Ending Thoughts →
● A vacation slideshow is a great way to bring together memorable pictures of your trip in a creative manner.
● To create an impressive slideshow quickly use a template, pick up a story, and make use of professional software.
● Wondershare Filmora is an excellent tool for creating a slideshow in just 5 minutes and in a hassle-free manner.
Also read:
- New How To Blur The Video Background in After Effects
- In 2024, Through Speed Ramping, Create a Smooth Transition in Slow-Motion Videos. Follow This Guide and Learn About Premiere Pro Slow Motion and a Better Alternative
- New 2024 Approved Ultimate Guide To Make A Political Video
- New You Can Easily Cut or Crop a Part of Your Video by Using Its Editing Tools Such as Crop (To Remove Unwanted Black Borders), Trim (To Remove the Unwanted Front and End Parts of Your Video Clip) for 2024
- New In 2024, Adding Shake Effects to Your Video With Alight Motion
- New In 2024, The Most Efficient Ways to Manage Your Timeline
- New VSCO Slow Motion
- Updated Create a Kickass COD Warzone Thumbnail for Free
- Want to Make Your Canva Slideshow More Attractive? Follow the Given Discussion to Know Everything About Making the Best Slideshows with Canva
- 2024 Approved How to Add Subtitles in Canva?
- How to Add Transitions in Adobe Premiere Pro for 2024
- Updated Steps to Make a Neon Dance Effect With Filmora
- Want to Immediately Know Something About Discord GIF, In 2024
- 2024 Approved Ideas That Help You Out in Converting AVI to GIF
- In 2024, What Is HDRI? Everything You Need to Know About HDRI
- Updated Transforming a Slow-Motion Video to Normal Mastering the Skill
- New Top 10 Picks for Flawless Slow Motion Video Generation for 2024
- 2024 Approved How to Create a Text Effect Video with Filmora
- 2024 Approved How to Create Your Own LUTs for Your Video with Filmora
- 2024 Approved Camtasia Vs Captivate Which Is Better
- New In 2024, Best Slow Motion Camera Apps for Best Content Creation
- Mastering the Technique Playing Videos in Slow Motion on Your iPhone Like a Pro
- 2024 Approved Sometimes It May Happen to You that You Are Watching a Video that Has Very Low Graphics or, in Other Words, Low Visual Quality. You Might Wish to Change, Instead Improve the Video Quality. Here, AI Upscaling Video Comes to Use
- 2024 Approved Want to Skip the Typing Hustle with a Convenient and Instant Conversion of Your Words Into Text? Stay Here to Learn About some Irresistible Software Solutions to Address the Concern
- New Cropping Videos in VLC Step by Step for 2024
- New Best Practical Tips to Improve Your Lighting in the Sun
- Updated In 2024, How to Use Filmora Slideshow Maker for Making Slideshow? What Is Slideshow Filmora? Know the Steps to Make Filmora Slideshow. What Are Steps to Make Filmora Slideshow Template?
- New Are You Looking for the Best Way to Add Subtitles to Your Video? The Top SRT File Creators Can Help You Do That for 2024
- In 2024, A Full Review for iTools Virtual Location and Top 5 Alternatives For Apple iPhone XS Max/iPad | Dr.fone
- Pokemon Go Error 12 Failed to Detect Location On Apple iPhone 6 Plus? | Dr.fone
- How To Deal With the Asus ROG Phone 8 Screen Black But Still Works? | Dr.fone
- Three Ways to Sim Unlock Motorola Edge 40
- 2 Ways to Monitor Oppo A78 Activity | Dr.fone
- The Easiest Methods to Hard Reset Honor Play 40C | Dr.fone
- In 2024, 7 Ways to Lock Apps on iPhone 11 Pro Max and iPad Securely | Dr.fone
- How to Downgrade Apple iPhone 14 Pro without Losing Data? | Dr.fone
- How to Transfer Data from Vivo S17 to Other Android Devices? | Dr.fone
- New Live Chat With WooCommerce Leading Into the Live Selling World
- How to Recover Deleted Photos from Android Gallery App on Motorola Razr 40 Ultra
- In 2024, How To Change Your SIM PIN Code on Your Asus ROG Phone 8 Pro Phone
- Hard Resetting an Lava Agni 2 5G Device Made Easy | Dr.fone
- Spark 20 Pro Music Recovery - Recover Deleted Music from Spark 20 Pro
- Easy Guide How To Bypass Tecno Spark 20 Pro+ FRP Android 10/11/12/13
- A Perfect Guide To Remove or Disable Google Smart Lock On Samsung Galaxy S24+
- How to bypass Asus ROG Phone 7 Ultimate’s lock screen pattern, PIN or password
- What You Need To Know To Improve Your Lenovo ThinkPhone Hard Reset | Dr.fone
- How to use Pokemon Go Joystick on Lava Yuva 2? | Dr.fone
- How to Check Distance and Radius on Google Maps For your Oppo K11x | Dr.fone
- In 2024, Full Guide to Catch 100 IV Pokémon Using a Map On Vivo Y200 | Dr.fone
- Ultimate Guide on Vivo V27e FRP Bypass
- In 2024, Easy Tutorial for Activating iCloud on iPhone SE (2022) Safe and Legal
- Title: Create a Transparent Image in Minimal Steps with Right Tools. Try Out Best Transparent Maker and Know How to Use Them. In No Time, the Desired Image Will Be Right There with You for 2024
- Author: Morgan
- Created at : 2024-05-19 05:12:31
- Updated at : 2024-05-20 05:12:31
- Link: https://ai-video-editing.techidaily.com/1713949001307-create-a-transparent-image-in-minimal-steps-with-right-tools-try-out-best-transparent-maker-and-know-how-to-use-them-in-no-time-the-desired-image-will-be-ri/
- License: This work is licensed under CC BY-NC-SA 4.0.

