:max_bytes(150000):strip_icc():format(webp)/Unlockedphone_mikkelwilliam_Getty_Eplus-bd0f806b392b4069ab6618d3b520f5b7.jpg)
Updated 2024 Approved Ultimate Guide on How To Plan and Storyboard a Music Video

Ultimate Guide on How To Plan and Storyboard a Music Video
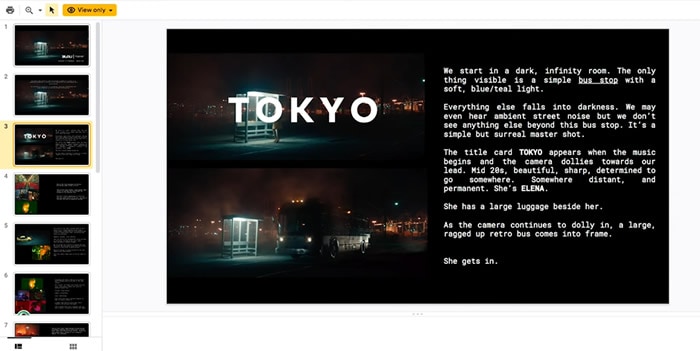
Do you want to bring your music to life on the big screen? Do you want to create something visually striking? Making a music video seems like a big task. Sometimes, the artist you’re working with might not have a clear idea for their music video. It’s your job to help guide the creative process.
But don’t worry! This guide is going to make it easy for you to plan and storyboard your music video step by step with the help of Filmora . So let’s get started and make an amazing music video together!
Plan and develop initial ideas
The first and essential step in creating a music video is planning. This is where you will lay the foundation of your music video. You need to figure out what your video is about and what you want to convey to the audience. It involves a concept or theme for the video, research, and reference material. You can also explore different ideas to make your video unique and engaging.

Step1Research and gather information
You can begin by researching and gathering information from other music videos. This will help you to know what has been done before and what is currently popular. You can also figure out how you can do it differently.
Step2Brainstorm and concept development
Once you understand the current trends and styles in the music video. It’s time to start brainstorming ideas. You can do it alone or with the help of your team. But remember that you have to think out of the box to make it creative.
Step3Consider the lyrics and message
In the planning stage, it is also important to consider the lyrics and message of the song. It would be best if you plan according to the feel and vibe of the song. It will help you to create a concept tied to the song and will help enhance its meaning.
Step4Experiment and find the right direction
Once you have a general concept, it’s time to develop it further. You can do it by creating rough sketches or storyboards. You can also film test footage to see how the concept will look on screen.
Step5Effort and attention to detail
Remember, this step is the foundation of your music video. So, take your time and don’t rush through it. By putting in effort and attention to detail, you’ll be able to create a visually stunning and closely tied to the song’s music video.
Choose a style for your music video
While creating ideas for the music video, it’s also important to consider the style of the music video. There are two main styles of music videos:

1.Performance-style music video
If you want to showcase energy and charisma in your music video, go for a performance-style music video. This video style focuses on you and your band performing live in front of an audience. You can shoot a video in a single take with minimal cuts or feature different angles and shots. The key is to capture the raw energy and emotion of the performance.
2.Narrative-style music video
A narrative-style music video tells a story or conveys a message along with the music. The story can be a visual representation of the lyrics or a multi-layered narrative. You can choose this style to convey a deeper message or story.
You can shoot this video in different locations and can include different scenes. The main motive is to create a video that emotionally connects with the audience.
Once you have an idea of what you want your music video to be about, you can put together a treatment to show the artist what your initial plan for the music video is.

If the artist approves the direction of the video, it’s time to move on to storyboarding!
Storyboard your music video
Once you are done with the style and concept of the video, the next step is storyboarding! It allows you to break down your music video visually and highlight key visual moments. It can save time and money and convey a clear idea to the team. You can do this on paper, a computer, or a tablet, whatever works best for you. Let’s see how to do it with the help of Filmora .
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later

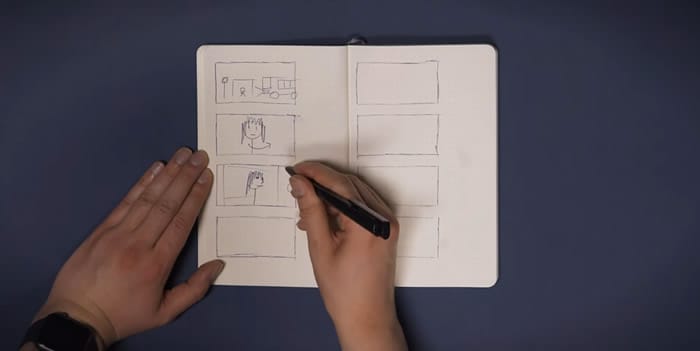
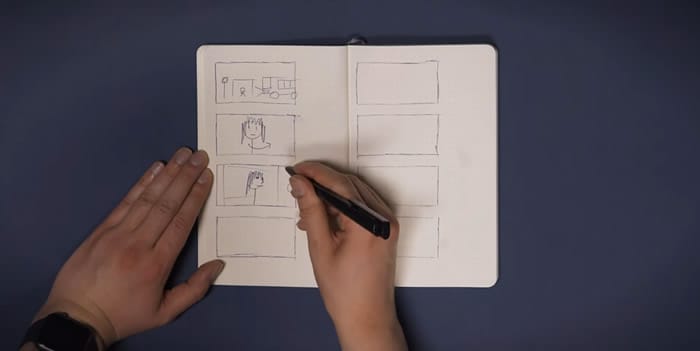
Step1Draw your ideas
You are supposed to break your video idea into different scenes. For each scene, you should draw a picture of what the shot will look like and draw them within the rectangles.

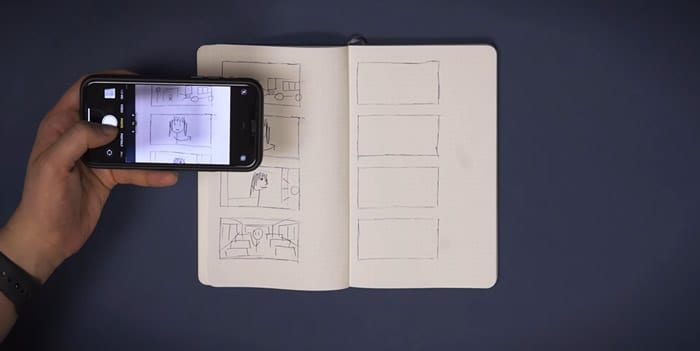
Step2Take pictures
After doing your storyboarding on paper, take photos of each shot in a sequence and import them to your computer.

Before going to the next step, make sure to download Wondershare Filmora. It is powerful editing software that can help you easily make a storyboard. With its wide range of features, you can also customize your clips with special effects, transitions, and more.

Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
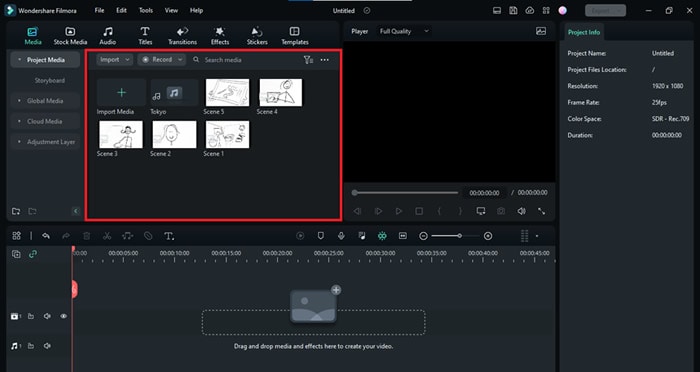
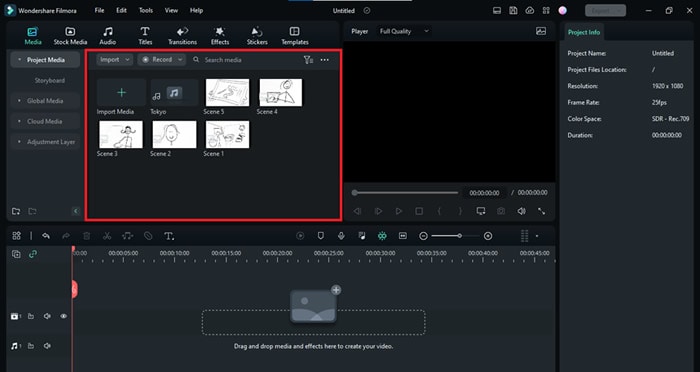
Step3Import pictures to Filmora
Now import all the scenes and music to Filmora. You can also create separate folders if you have multiple concepts for a single video.

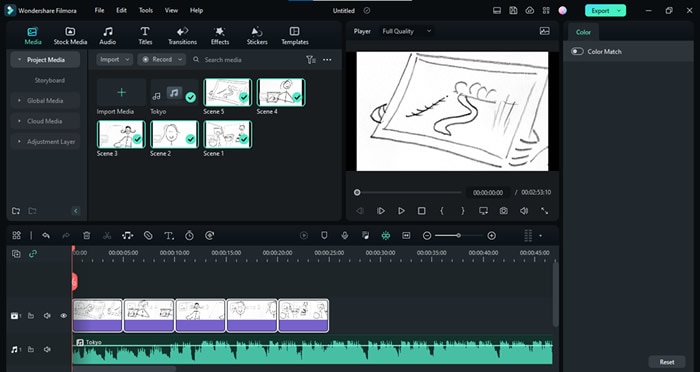
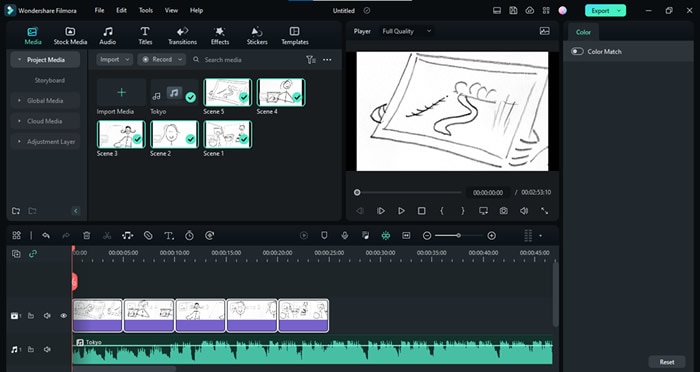
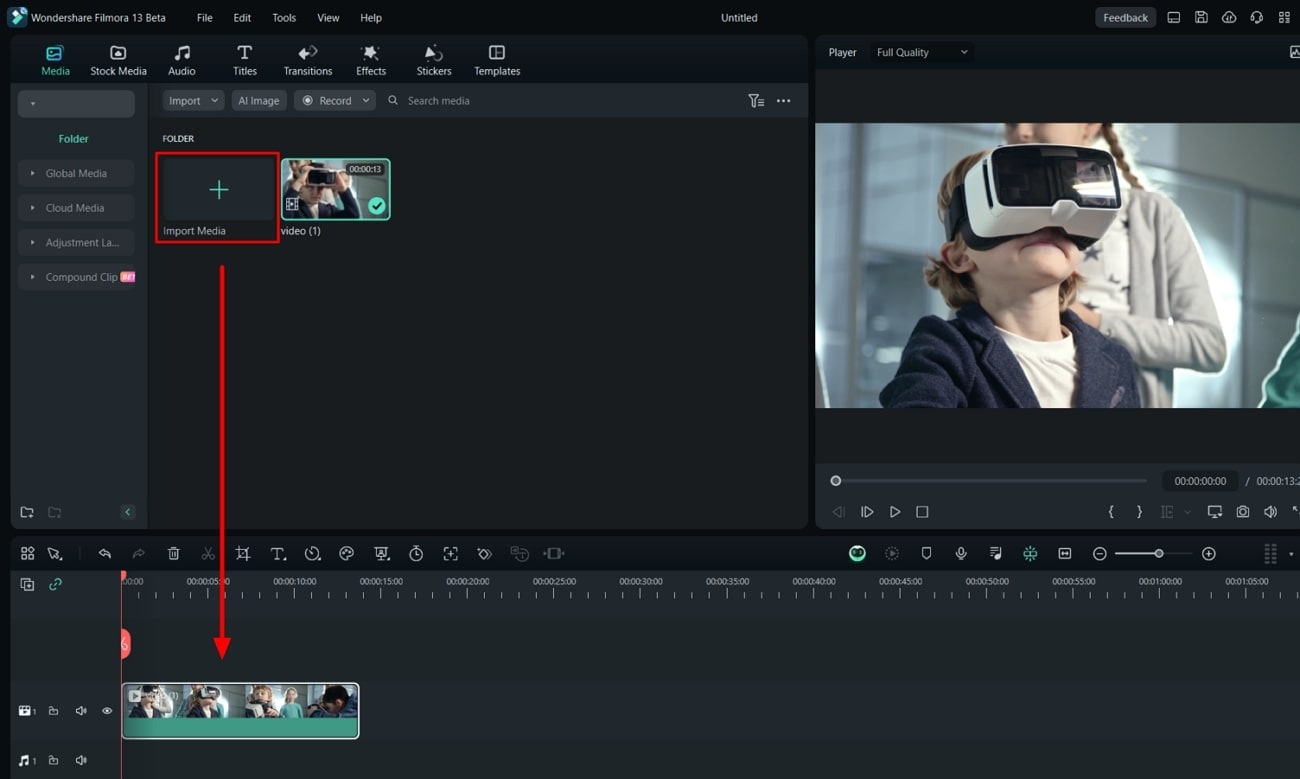
Step4Drop your media onto the timeline
Drag and drop the song to the audio timeline. Then press shift, select all images, and drop them into the picture timeline. If you realize you are missing enough clips to complete the song, you can draw and add more shots.

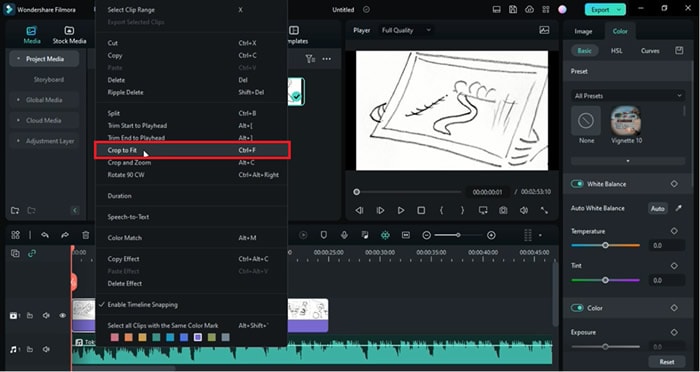
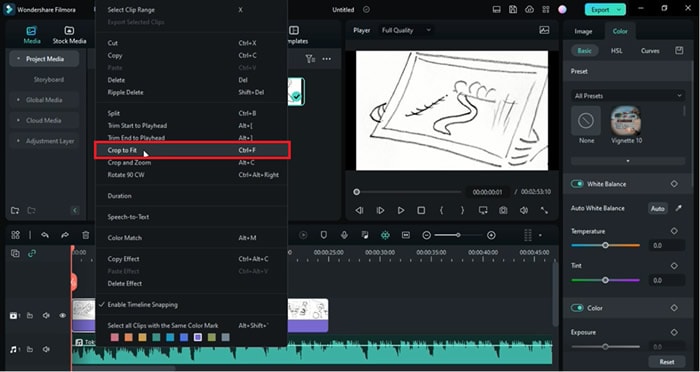
Step5Adjust the frame
You can right-click on the picture’s timeline and select Crop to fit to adjust the image on the screen. You can also adjust the scenes according to the song.

Step6Add effects
You can also simulate transitions and effects in the clips. Let’s suppose you want to show a zoom-in shot. Then you would click on the picture frame and the keyframe option just above the timeline. Now keyframe the position and scale of the clip according to you.

Once you feel like your clips sync with the song, you are ready to start planning for the production of your music video.
Conclusion
We hope this blog has given you a better understanding of how planning and storyboarding can help make your music videos better. You can ensure that your vision is clearly communicated to the audience by planning and storyboarding your music videos properly. Now that you know what to do, it’s time to put that knowledge into action. Take a pencil and paper and start sketching the shots and scenes you want to create.
Free Download For macOS 10.14 or later

Step1Draw your ideas
You are supposed to break your video idea into different scenes. For each scene, you should draw a picture of what the shot will look like and draw them within the rectangles.

Step2Take pictures
After doing your storyboarding on paper, take photos of each shot in a sequence and import them to your computer.

Before going to the next step, make sure to download Wondershare Filmora. It is powerful editing software that can help you easily make a storyboard. With its wide range of features, you can also customize your clips with special effects, transitions, and more.

Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step3Import pictures to Filmora
Now import all the scenes and music to Filmora. You can also create separate folders if you have multiple concepts for a single video.

Step4Drop your media onto the timeline
Drag and drop the song to the audio timeline. Then press shift, select all images, and drop them into the picture timeline. If you realize you are missing enough clips to complete the song, you can draw and add more shots.

Step5Adjust the frame
You can right-click on the picture’s timeline and select Crop to fit to adjust the image on the screen. You can also adjust the scenes according to the song.

Step6Add effects
You can also simulate transitions and effects in the clips. Let’s suppose you want to show a zoom-in shot. Then you would click on the picture frame and the keyframe option just above the timeline. Now keyframe the position and scale of the clip according to you.

Once you feel like your clips sync with the song, you are ready to start planning for the production of your music video.
Conclusion
We hope this blog has given you a better understanding of how planning and storyboarding can help make your music videos better. You can ensure that your vision is clearly communicated to the audience by planning and storyboarding your music videos properly. Now that you know what to do, it’s time to put that knowledge into action. Take a pencil and paper and start sketching the shots and scenes you want to create.
Competitive Guide To Use Slow Motion in After Effects
A slow-motion effect in the videos can enhance the viewing experience. It can highlight a certain action by providing closer details. Moreover, it also evokes an emotional impact in any video scene. Along with creating a dramatic effect, a slow-mo effect also brings aesthetic appeal. Thus, the slow-motion effect can grasp the attention of the audience in an effortless manner.
This article will discuss how to create a slow-motion effect with Adobe After Effects. It’s a well-recognized tool for modifying videos with its powerful features. Hence, keep reading this guide to learn about After Effects slow motion.
Slow Motion Video Maker Slow your video’s speed with better control of your keyframes to create unique cinematic effects!
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: What Does A Perfect Slow Motion Video Contains?
To create a perfect slow-motion video, you must consider several factors. In this section, you can come across some elements through which you can generate an accurate slow-motion effect.
- Resolution: Make sure to record your video in high resolution. By doing so, the slow-motion effect will add more visual clarity. Thus, the minimum resolution should be 1080p or 4K.
- Accurate Lighting: Perfect lighting can make a video look impactful. You can either use natural or artificial lighting to make a well-exposed slow-mo effect.
- Choosing Subject: To grasp the attention, choose the subject carefully. A slow-motion effect in sports activities or water droplets can look eye-catching. Thus, you should choose a subject that looks appealing in a slow-mo effect.
- Sound Selection: A slow-mo effect will look more convincing with a relevant sound design. You should search for slow-mo sound effects to generate attractive results. Also, ensure that the speed of sound effects with the video is managed smartly.
- Frame Rate: A frame rate plays a vital role in creating slow-motion effect. Higher frame rates influence a smooth, slow-motion effect. Thus, use 240fps or higher to create a seamless slow-mo effect.
Part 2: Creating Slow Motion Effect in Adobe After Effects
Adobe After Effects is a famous program used in post-production of video making. It contains many motion graphics effects to enhance a video. You can add animated shapes and text to the video with this tool. Many people use this platform to create VFX in their videos to create stunning videos. It also supports 2D and 3D elements to produce realistic effects.
Furthermore, it offers many tools for compositing and keying. Users can change the color patterns in their videos with this robust software. Moreover, it can create After Effects slow motion with perfect accuracy. You can manually adjust the timing and speed of the slow-motion effect with this tool. Thus, Adobe After Effects is a comprehensive tool for video editing.
Here are the instructions that can guide you to produce slow-motion effects After Effects. Thus, let’s dig into the details:
Step 1
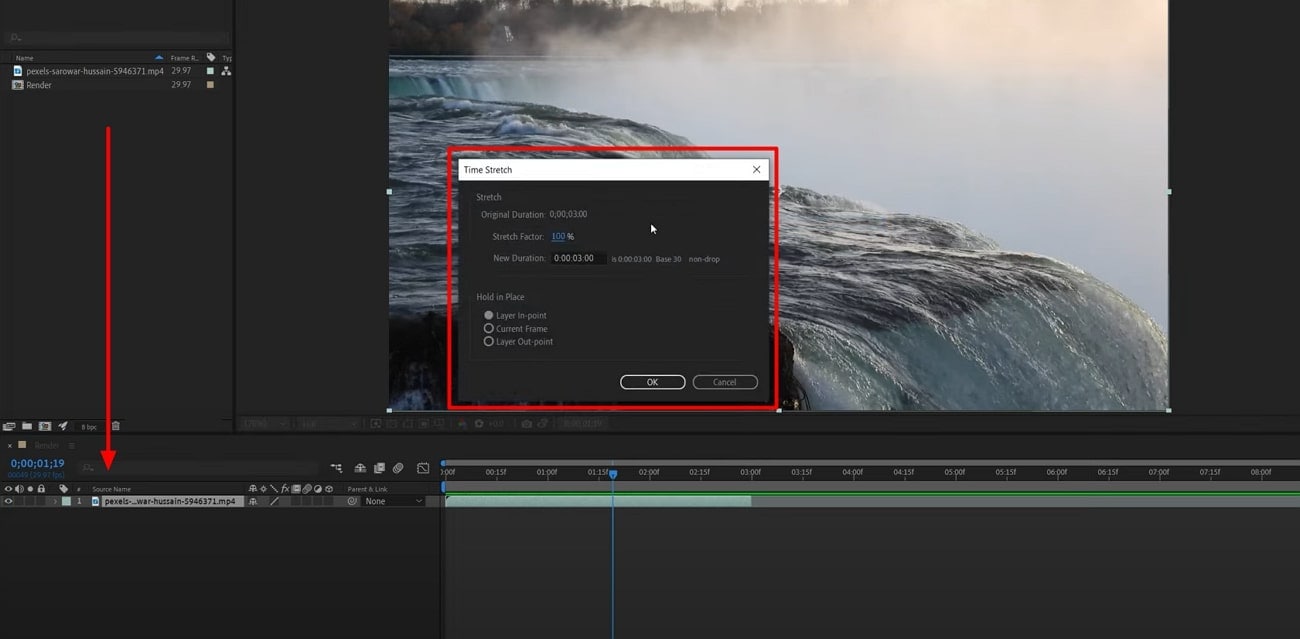
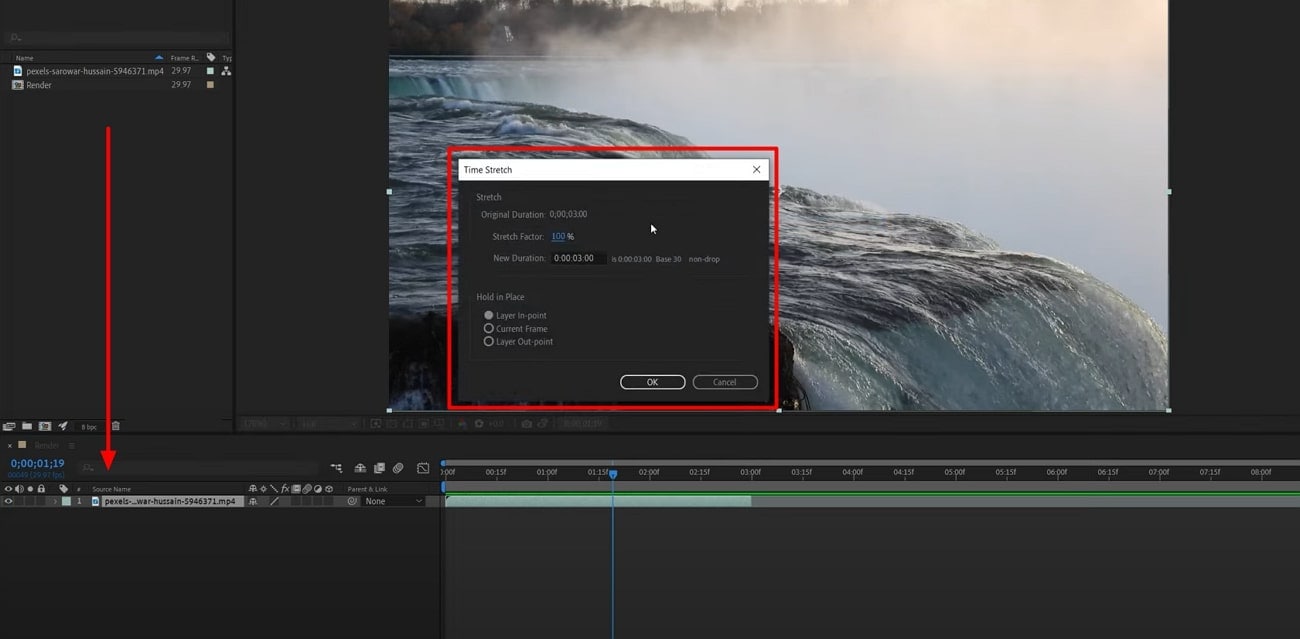
Start by uploading a video on After Effects. Drag it to the timeline and edit it in a desired manner. Now, place the cursor in the timeline to begin the process. Right-click on the timeline layer and select “Time” from the pop-up menu. From there, select “Time Stretch.” It will open a Time Stretch window on the screen.

Step 2
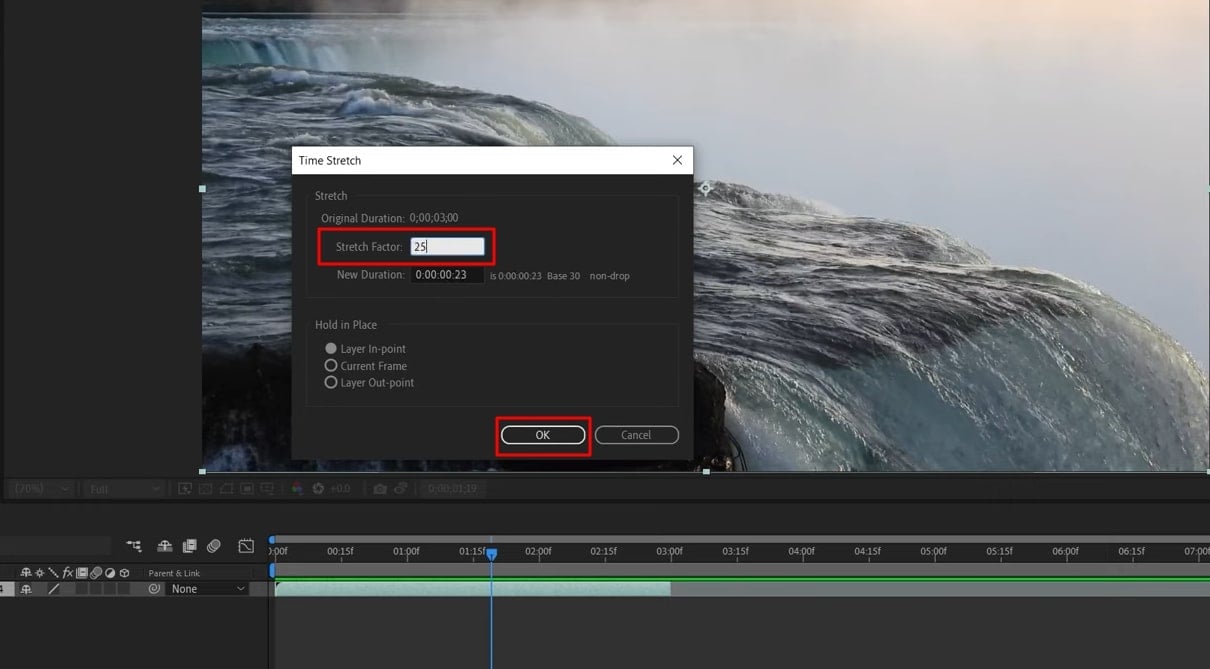
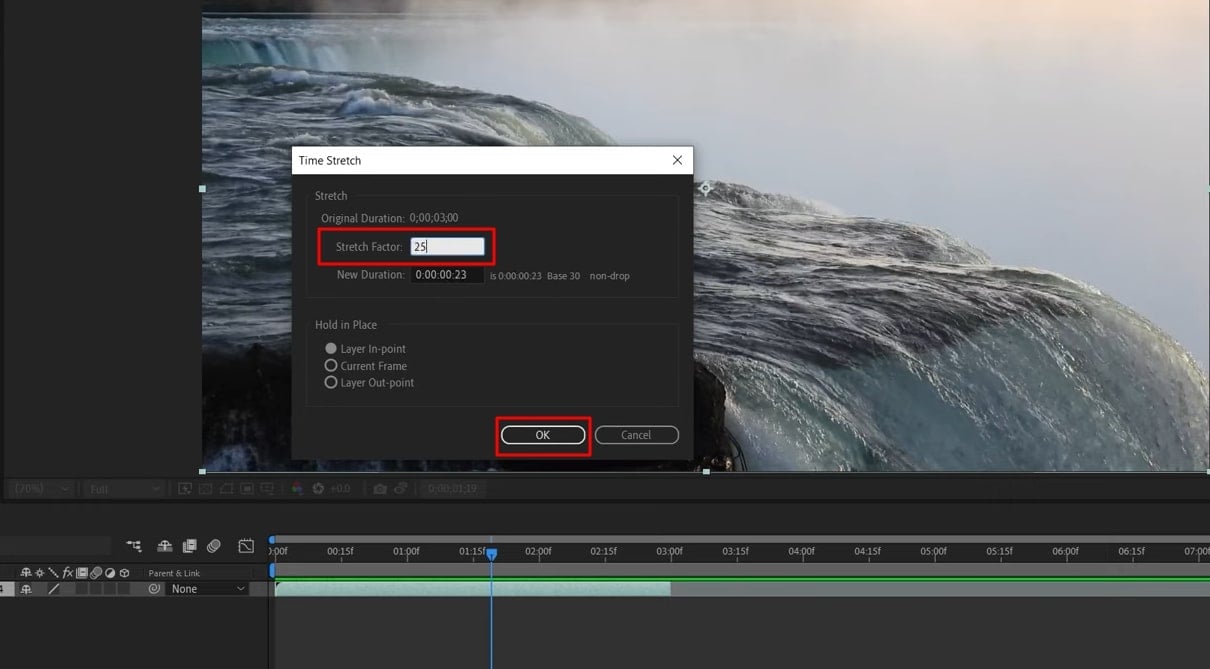
On the Time Stretch window, make the “Stretch Factor” value to 250. Once done, press the “OK” button.

Step 3
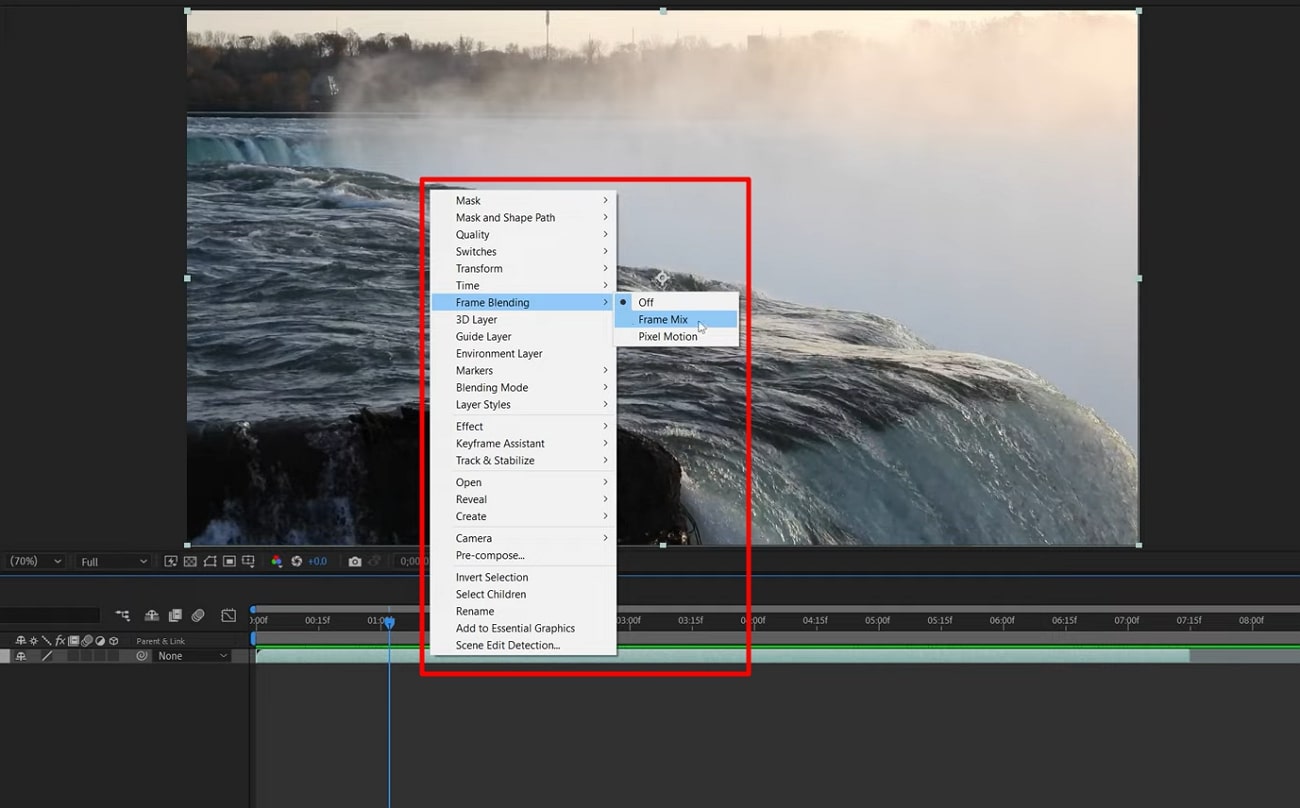
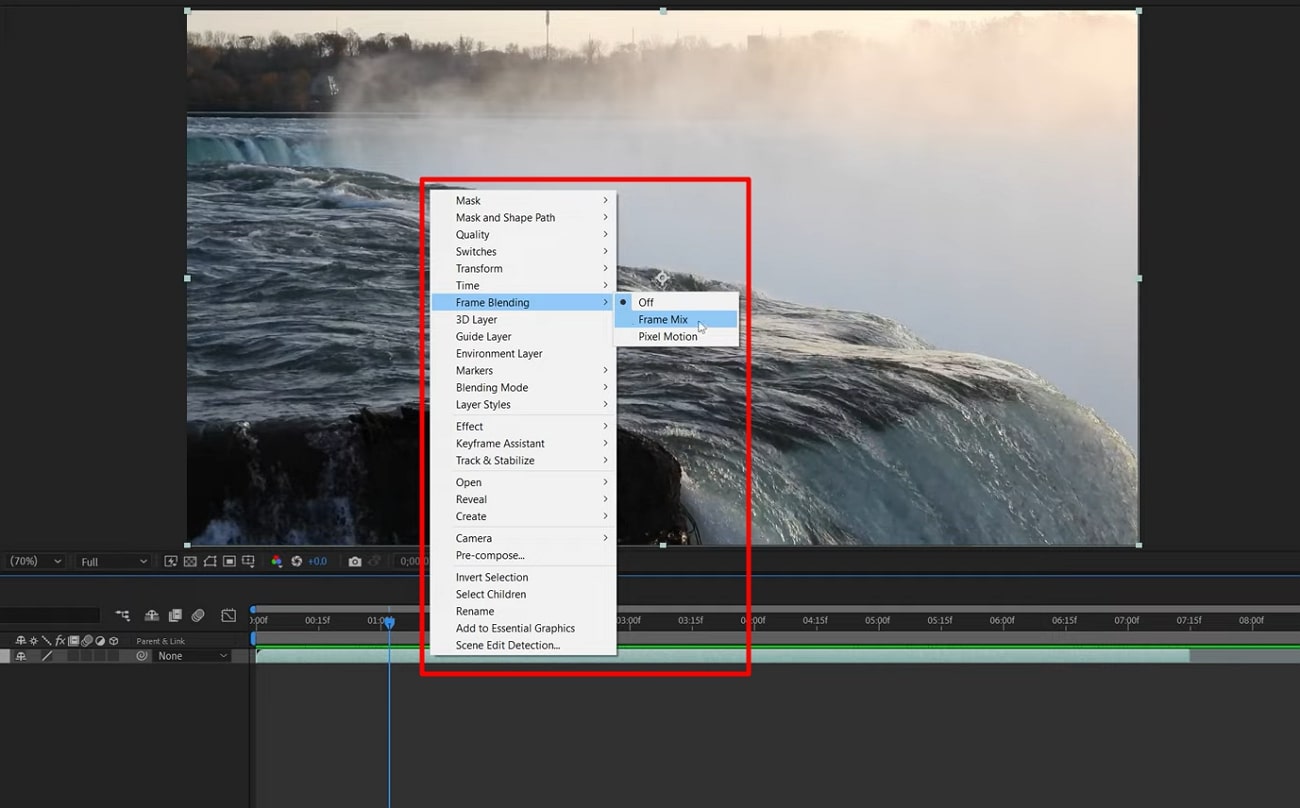
For high-quality results, enable the “Frame Blending” option. Right-click on the layer and select “Frame Blending” from the pop-up menu. Here, you can select two options: Frame Mix and Pixel Motion. After the frame blending, you can render the final output. Select a suitable format and then export the video.

Part 3: Quick and Unique Alternative: Making Slow Motion Effect with Wondershare Filmora
An excellent alternative to After Effects is Wondershare Filmora . With the release of its Volume 13, you can enjoy many premium features. To boost your productivity, the tool offers many AI features. You can use its AI copywriting feature to produce video outlines. By doing so, you can have AI-generated content for video production. Furthermore, it provides a smooth performance with its robust interface.
It contains a wide range of filters and overlays. It also allows you to apply transitions in the video clip from various options. To replace backgrounds in the video, try its Green Screen feature. This advanced feature can add realistic backgrounds to the videos easily. Moreover, you can color-correct the video to add perfect exposure properties. You can modify brightness, saturation, and other elements in the color-correct options.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
How to Add Slow-Motion Effect With Filmora
Are you ready to create a slow-mo effect in Filmora? Read the following section to learn how to create a slow-motion effect using this tool.
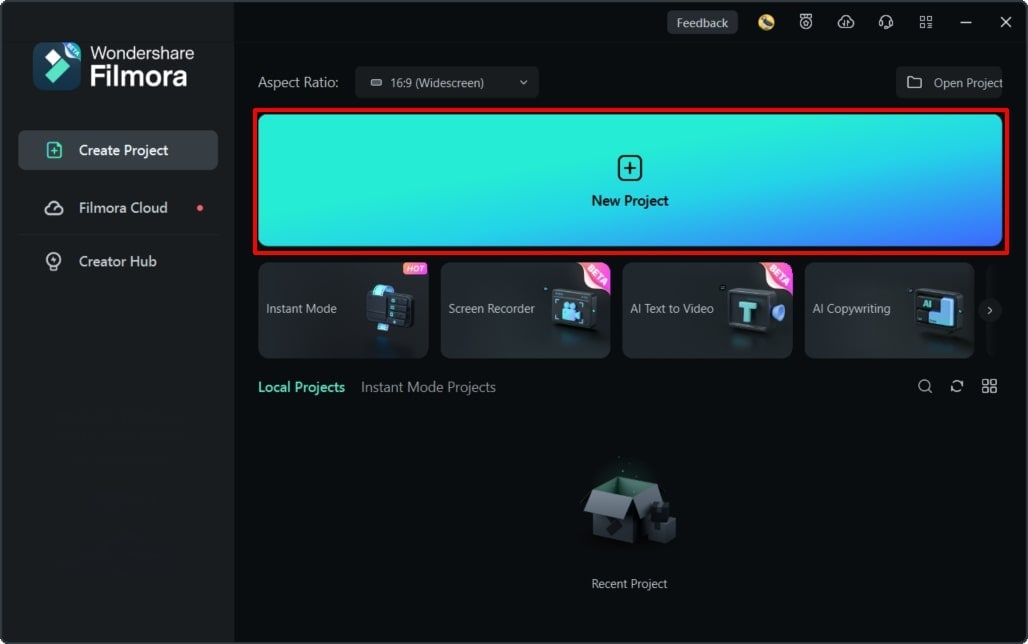
Step 1: Select New Project
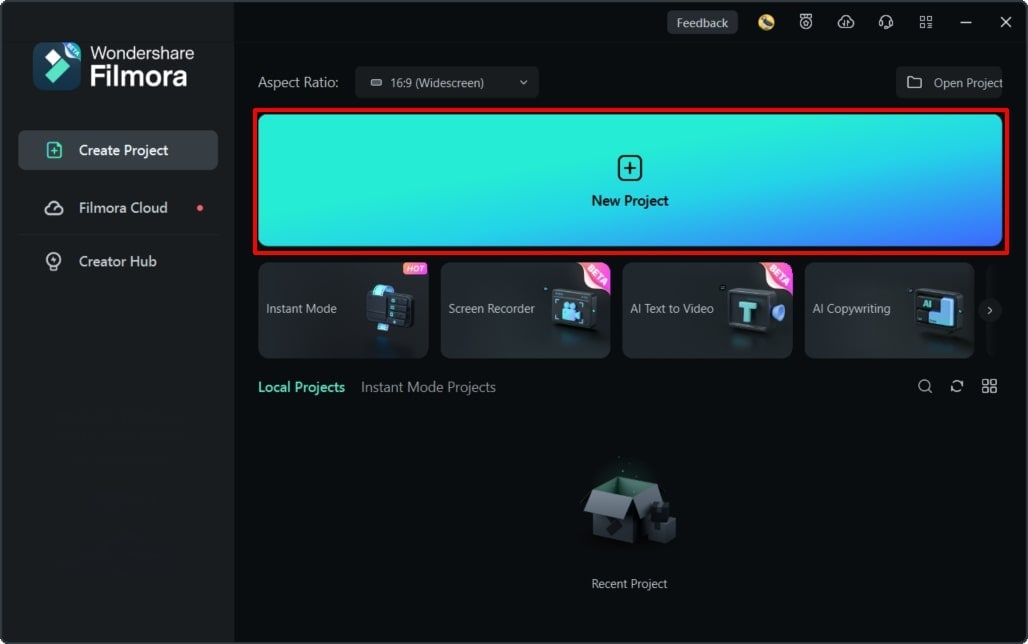
Begin by launching this desktop tool on your PC. Choose the “Profile” icon from the top and sign into the tool. Continue to select the “New Project” button on the main screen to open a new editing window.

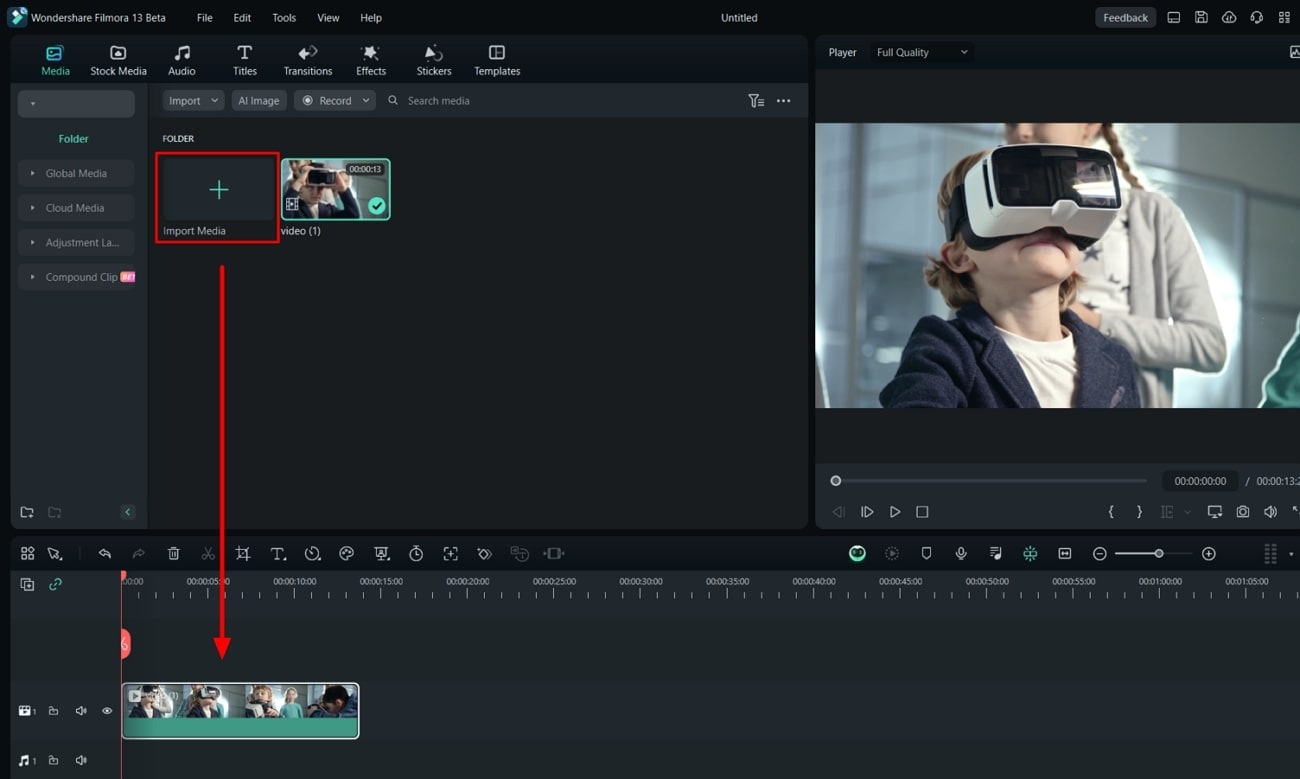
Step 2: Import Video to Filmora
On the main interface, press “Ctrl + I” from your keyboard. By doing so, you can import the video clip from your PC. Once done, drag and drop the imported video to the timeline.

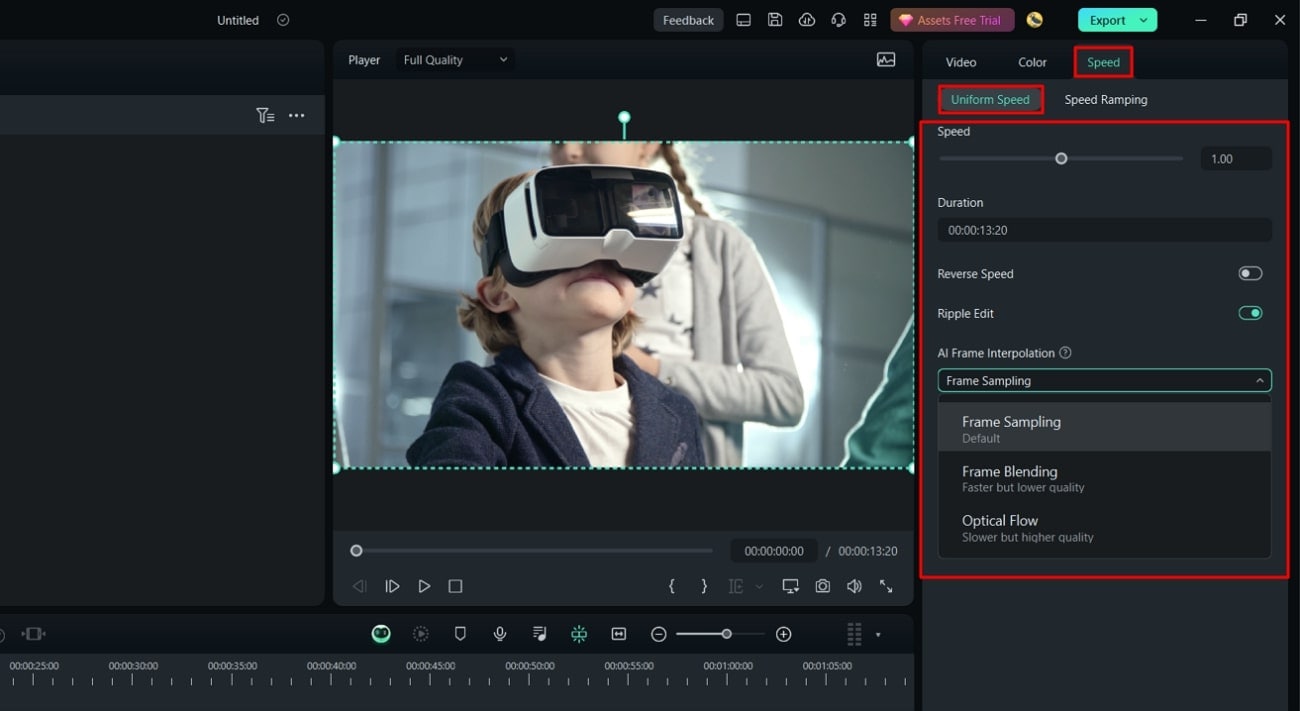
Step 3: Choose Optical Flow
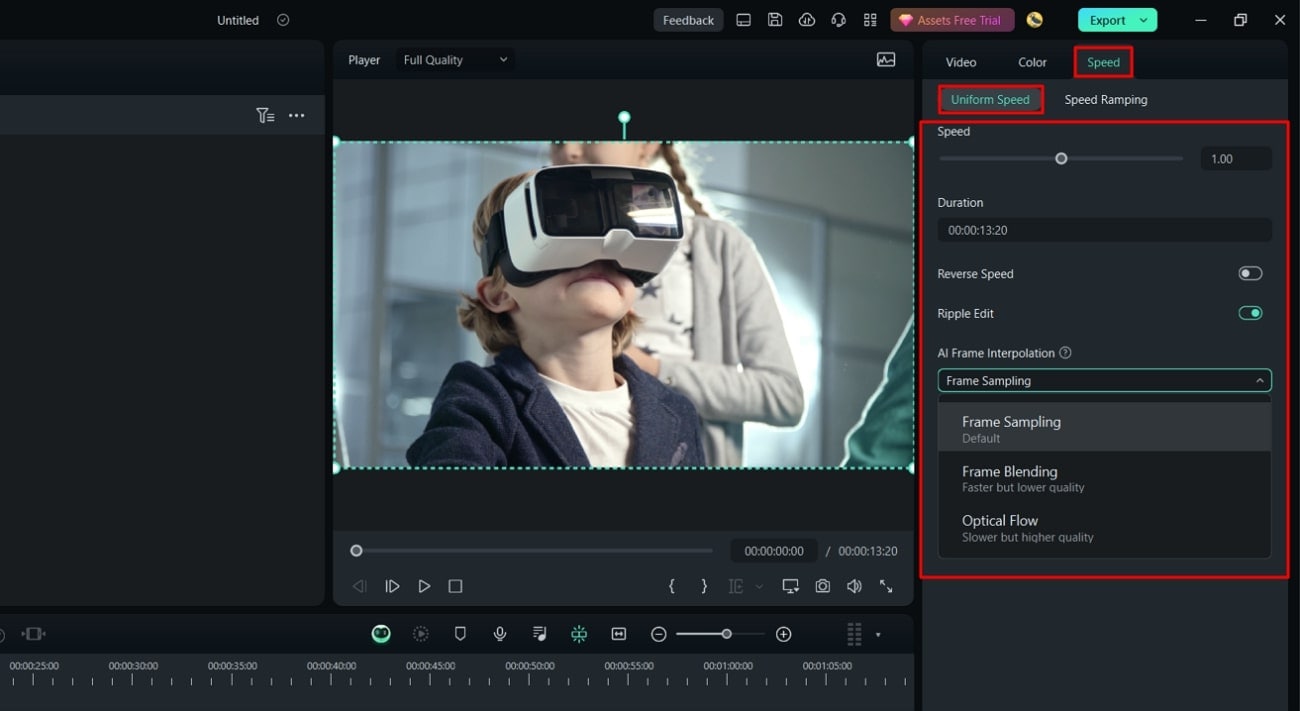
Now, select the video you have dragged to the timeline. Go to the right panel and choose the “Speed” tab. Look through the “Uniform Speed” tab and look for the “AI Frame Interpolation” option. By expanding this option, choose “Optical Flow.”

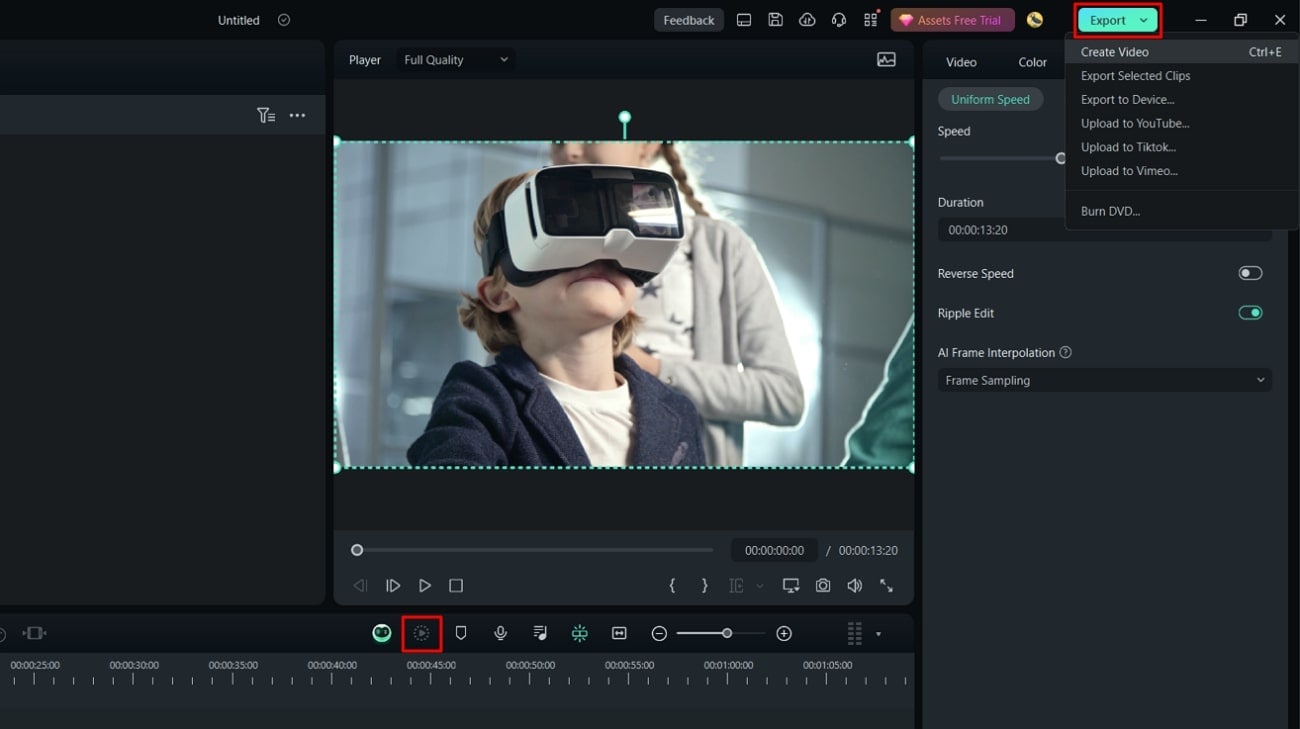
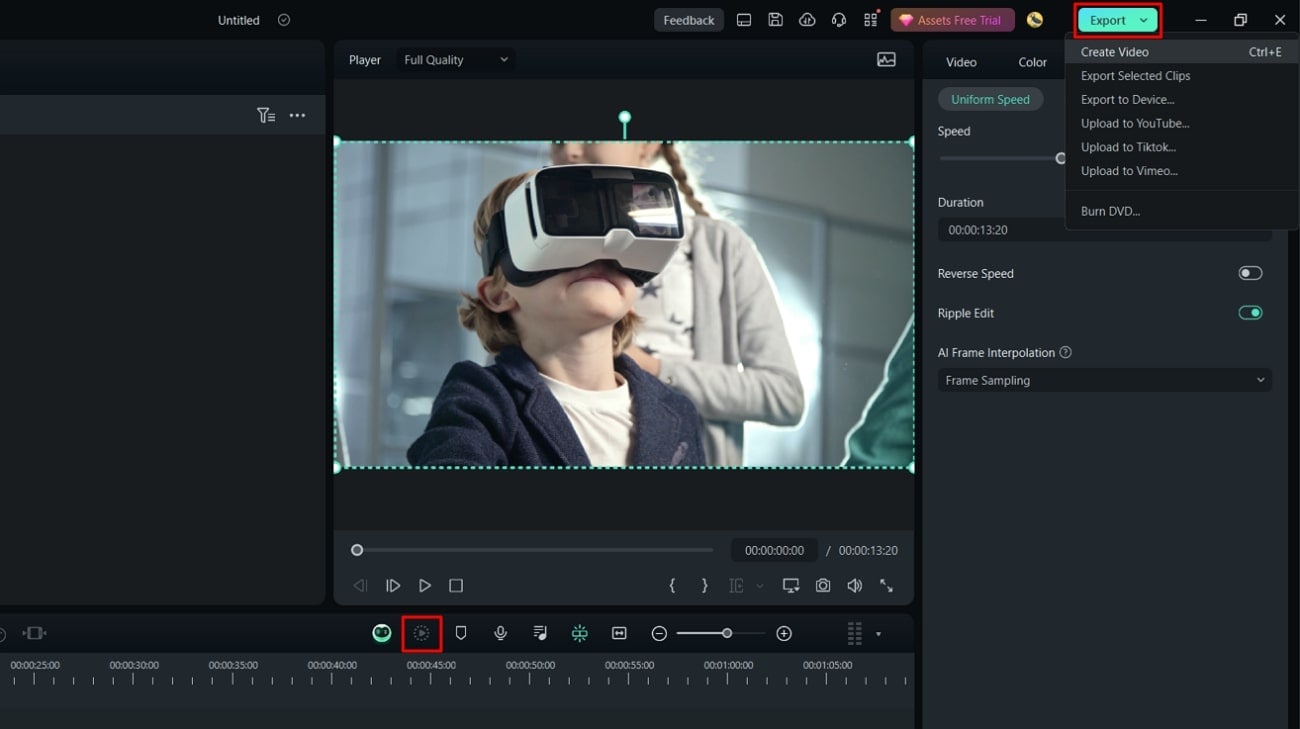
Step 4: Render and Export the Video
Now, head to the toolbar of the timeline. From there, tap on “Render Preview,” through which you can see the final results. Once done, you can export the video to the desired platform.

With the new upgrade, you can add an accurate slow-mo effect from Filmora. It uses AI technology to achieve the best results. Hence, this editing tool is a game-changer in the video production industry.
Exceptional Features of Filmora
AI Music Generator: This tool allows you to create custom music sounds. To do so, select your music style and genre from the given options. Afterward, you can edit the music by adjusting its volume and other parameters.
Screen Recorder: Do you want to capture the on-screen activities of your PC? The screen recorder of this software can capture any area of the screen. It also allows webcam and microphone recording. Afterward, you can edit the screen recording with its basic tools.
Silence Detection: To add more clarity to your videos, try the Silence Detection feature. This option removes the silent parts from your video. The process is automatic and does not need your manual efforts. Thus, with a single tap, you can eradicate unwanted parts from the video.
Speech-to-Text: The STT feature transcribes the video in the selected language. You can add subtitles to the videos in up to 26 languages. This feature increases your editing efficiency and offers great accuracy.
Conclusion
A slow-motion effect can highlight an action in a video clip. It can engage the viewers by generating a cinematic impact. The After Effects is a common program to add a slow-mo effect in videos. However, to create a more captivating slow-motion effect, we suggest Filmora. Its latest version has introduced many premium features for video editing. With AI algorithms, you can add a smooth, slow-motion effect to your videos. The process is automatic, which saves you from manual work.
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: What Does A Perfect Slow Motion Video Contains?
To create a perfect slow-motion video, you must consider several factors. In this section, you can come across some elements through which you can generate an accurate slow-motion effect.
- Resolution: Make sure to record your video in high resolution. By doing so, the slow-motion effect will add more visual clarity. Thus, the minimum resolution should be 1080p or 4K.
- Accurate Lighting: Perfect lighting can make a video look impactful. You can either use natural or artificial lighting to make a well-exposed slow-mo effect.
- Choosing Subject: To grasp the attention, choose the subject carefully. A slow-motion effect in sports activities or water droplets can look eye-catching. Thus, you should choose a subject that looks appealing in a slow-mo effect.
- Sound Selection: A slow-mo effect will look more convincing with a relevant sound design. You should search for slow-mo sound effects to generate attractive results. Also, ensure that the speed of sound effects with the video is managed smartly.
- Frame Rate: A frame rate plays a vital role in creating slow-motion effect. Higher frame rates influence a smooth, slow-motion effect. Thus, use 240fps or higher to create a seamless slow-mo effect.
Part 2: Creating Slow Motion Effect in Adobe After Effects
Adobe After Effects is a famous program used in post-production of video making. It contains many motion graphics effects to enhance a video. You can add animated shapes and text to the video with this tool. Many people use this platform to create VFX in their videos to create stunning videos. It also supports 2D and 3D elements to produce realistic effects.
Furthermore, it offers many tools for compositing and keying. Users can change the color patterns in their videos with this robust software. Moreover, it can create After Effects slow motion with perfect accuracy. You can manually adjust the timing and speed of the slow-motion effect with this tool. Thus, Adobe After Effects is a comprehensive tool for video editing.
Here are the instructions that can guide you to produce slow-motion effects After Effects. Thus, let’s dig into the details:
Step 1
Start by uploading a video on After Effects. Drag it to the timeline and edit it in a desired manner. Now, place the cursor in the timeline to begin the process. Right-click on the timeline layer and select “Time” from the pop-up menu. From there, select “Time Stretch.” It will open a Time Stretch window on the screen.

Step 2
On the Time Stretch window, make the “Stretch Factor” value to 250. Once done, press the “OK” button.

Step 3
For high-quality results, enable the “Frame Blending” option. Right-click on the layer and select “Frame Blending” from the pop-up menu. Here, you can select two options: Frame Mix and Pixel Motion. After the frame blending, you can render the final output. Select a suitable format and then export the video.

Part 3: Quick and Unique Alternative: Making Slow Motion Effect with Wondershare Filmora
An excellent alternative to After Effects is Wondershare Filmora . With the release of its Volume 13, you can enjoy many premium features. To boost your productivity, the tool offers many AI features. You can use its AI copywriting feature to produce video outlines. By doing so, you can have AI-generated content for video production. Furthermore, it provides a smooth performance with its robust interface.
It contains a wide range of filters and overlays. It also allows you to apply transitions in the video clip from various options. To replace backgrounds in the video, try its Green Screen feature. This advanced feature can add realistic backgrounds to the videos easily. Moreover, you can color-correct the video to add perfect exposure properties. You can modify brightness, saturation, and other elements in the color-correct options.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
How to Add Slow-Motion Effect With Filmora
Are you ready to create a slow-mo effect in Filmora? Read the following section to learn how to create a slow-motion effect using this tool.
Step 1: Select New Project
Begin by launching this desktop tool on your PC. Choose the “Profile” icon from the top and sign into the tool. Continue to select the “New Project” button on the main screen to open a new editing window.

Step 2: Import Video to Filmora
On the main interface, press “Ctrl + I” from your keyboard. By doing so, you can import the video clip from your PC. Once done, drag and drop the imported video to the timeline.

Step 3: Choose Optical Flow
Now, select the video you have dragged to the timeline. Go to the right panel and choose the “Speed” tab. Look through the “Uniform Speed” tab and look for the “AI Frame Interpolation” option. By expanding this option, choose “Optical Flow.”

Step 4: Render and Export the Video
Now, head to the toolbar of the timeline. From there, tap on “Render Preview,” through which you can see the final results. Once done, you can export the video to the desired platform.

With the new upgrade, you can add an accurate slow-mo effect from Filmora. It uses AI technology to achieve the best results. Hence, this editing tool is a game-changer in the video production industry.
Exceptional Features of Filmora
AI Music Generator: This tool allows you to create custom music sounds. To do so, select your music style and genre from the given options. Afterward, you can edit the music by adjusting its volume and other parameters.
Screen Recorder: Do you want to capture the on-screen activities of your PC? The screen recorder of this software can capture any area of the screen. It also allows webcam and microphone recording. Afterward, you can edit the screen recording with its basic tools.
Silence Detection: To add more clarity to your videos, try the Silence Detection feature. This option removes the silent parts from your video. The process is automatic and does not need your manual efforts. Thus, with a single tap, you can eradicate unwanted parts from the video.
Speech-to-Text: The STT feature transcribes the video in the selected language. You can add subtitles to the videos in up to 26 languages. This feature increases your editing efficiency and offers great accuracy.
Conclusion
A slow-motion effect can highlight an action in a video clip. It can engage the viewers by generating a cinematic impact. The After Effects is a common program to add a slow-mo effect in videos. However, to create a more captivating slow-motion effect, we suggest Filmora. Its latest version has introduced many premium features for video editing. With AI algorithms, you can add a smooth, slow-motion effect to your videos. The process is automatic, which saves you from manual work.
How to Create Datamoshing Effect to Your Footage in After Effects?
Experimenting with new effects and filters has become part and parcel of life, especially for creative professionals. Datamoshing is a similar effect that displays errors and flaws in the video clips to leave an impression on the audience. In most terms, the datamoshing effect shares similarities with the glitch effect.
Henceforth, the write-up shall focus on the introduction of this effect along with its workability. The procedure to create datamosh After Effects would also be covered. So, let us begin!
In this article
01 What is the Datamoshing Effect?
02 How Does Datamoshing Effect Work?
03 Step by Step to Create Datamoshing Effect in After Effects (Without Plugin)
04 How to Do Datamoshing Effect with Datamosh Plugin in After Effects
Part 1: What is the Datamoshing Effect?
Before going into the depths of workability and operation of the datamoshing effect in After Effects, let us understand the effect in detail. The datamoshing effect plays with the video compression to corrupt the pixels of the footage.
In this effect, the pixels glitch and appear to melt, duplicate, and create a projection organically. Also known as databending, it is a complicated technique in which movement of one layer is introduced to another layer of the video clip.
Lossy compression and removed frames help develop a psychedelic result effortlessly. Presently, datamosh After Effects has gained popularity as it helps bring change to the video and engages the audience.
Part 2: How Does Datamoshing Effect Work?
The sub-section informs the content creators and creative professionals regarding the workability of the datamoshing effect in video clips. Hence, let us commence this.
Datamoshing eliminates the new picture frame and keeps those frames that control the movement of the pixels. It leads to the picture pixels going into different directions instead of the usual one, thus, creating a glitch effect. These glitch effects are used in unique mediums to create a classy yet ancient vibe.
The datamoshing effect can be noticed between the cuts and motion. It is the process of corrupting the imagery in which the I-frames are replaced and P-frames are applied in the wrong picture. Let us dive right into two types of datamoshing.
The first type of datamoshing is created when the I-frame of the video is removed. In this scenario, the pixels from the previous scene are projected into the next scene smoothly. It gives the impression that the pixels have been tracked into the next shot.
The second kind of datamoshing, known to humankind, is when the d-frame of the video is duplicated. It leads the footage to show images and colors being bloomed together as the pixels are equivalent, coming through the same motion path.
Part 3: Step by Step to Create Datamoshing Effect in After Effects (Without Plugin)
Understanding the datamosh After Effects is one thing, and incorporating it in your footage is another. The section shall walk you through the step-by-step guide to create the After Effects’ datamoshing effect without a plugin. So, let’s go, shall we?
Step 1: Preliminary Process
The first step is easy. Open After Effects from your system. Import the targeted video that needs the datamosh effect. After that, head to the “Content-Aware Fill” to begin the process.

Step 2: Creating the Reference Frame
Use the playhead where you wish to create the effect, and then click on “Create Reference Frame.” The picture frame opens in Photoshop, and the user is expected to save it. Now, go back to the After Effects.

Step 3: Smearing Process
Now, hide the top layer so that the smearing can occur. Turn the Masks to “None” so that you can perform the masking. Split the second layer to duplicate the layer as we make changes to it. Set the “Masks” to “Subtract and then add a refine soft matte.

Step 4: Pre-composing the Clip
It is important to pre-compose the clip, so right-click on the timeline and hit “Pre-compose” to the menu list that appears. Tick mark “Move all attributes into the new composition” and rename the clip afterward. Hit “OK.”

Step 5: Rendering Queue
Double-click on the timeline, hold shift and drag it until the clip snaps. Press “B” on your keyboard and “N” on the other side to snap the work area. Navigate to “File” and “Export” and then click on “Render Queue.”

Step 6: Generating Fill Layer
Import the file when it is done rendering and drag it to the timeline. Trim the work area again using B and N buttons from the keyboard. Ensure that the fill method is “Surface,” and the range is “Work Area.” Click on “Generate Fill Layer” to start the analyzing process.

Step 7: Creating the Transition
The user is expected to create a transition between the two shots. Use the track matte to make solid and fractal noise. In the “Noise and Grain” section, click on “Fractal noise” and then switch the fractal type to “Basic.” Now, keyframe the “Brightness” and simultaneously turn its level to black and white to create a transition.

Step 8: Achieving a Glitchy Effect
To give the glitchy effect, head to the “Effects and Presets” and hit “Posterize,” and reduce its level to a couple of integers. Pull the transition down to the fill layer and set it to “Luma Matte.” It will showcase the halo sign that we masked around the image.

Step 9: Have a Finer Imprint
To eliminate it, use the “Set Matte” channel and alter its layer to the one we pre-composed. Now, invert the matte. Moving on, navigate to the “Simple Choker” and reduce it to one pixel. For perfection, duplicate it and get a finer imprint.

Step 10: Final Process
Duplicate the grey solid and then extend the second clip to our fill. In the last step, change the layer of the second clip to “Luma Matte” and save the video. You are done with the process.

Part 4: How to Do Datamoshing Effect with Datamosh Plugin in After Effects
With its plugin, this sub-section revolves around creating the datamosh effect in After Effects. So, let us begin!
Step 1: Rendering the Work Area
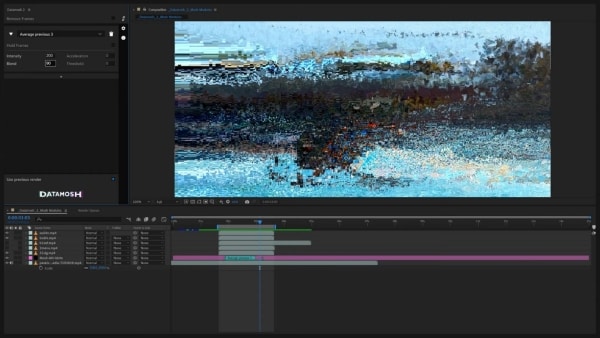
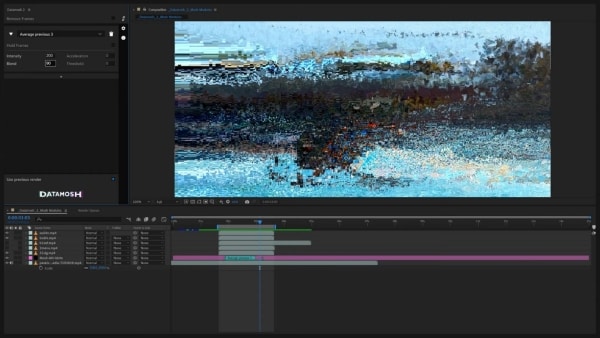
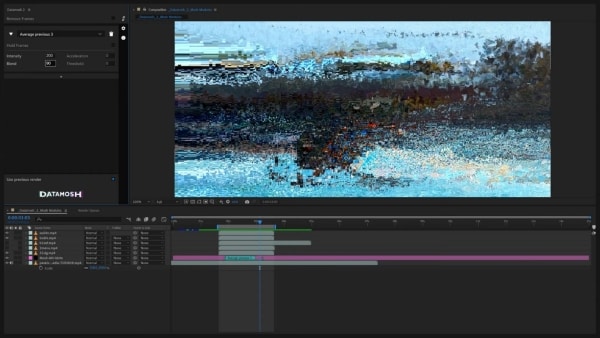
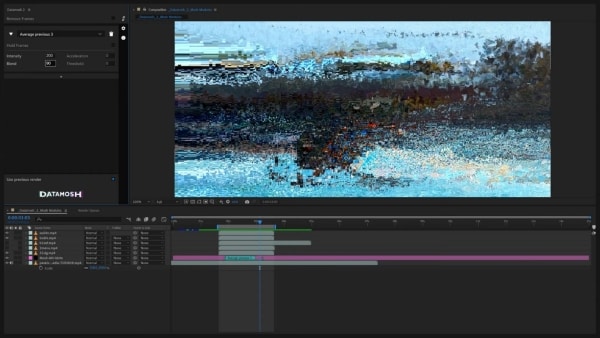
Open After Effects and click on the (+) sign to set the in and out points. Click on the “Datamosh” to render the work area. The timeline will showcase the clip. Click on “Remove Frames” from the left panel and add a new mosh marker by pressing the (+) button beside “Remove Frames.”

Step 2: I-Frame Removal
The new remove frame marker will be on the timeline. Drag it to the new scene and then hit “Datamosh.” The I-frame removal effect can be shown on the screen. Again, click on (+) to add a new mosh module. Press “Multiply” and then “Average” from the menus that appear. Hit “Average previous 3” afterward.

Step 3: Using the Hold Frames Function
Set the in and out points of this mosh marker and again hit “Datamosh.” The work area will be rendered. Now, open the mosh module and toggle on the “Hold Frames” feature. Also, toggle on the previous render. Press the “Datamosh” again.

Step 4: Injecting the Frames
Toggle the “Inject Frames” on and press use previous render. Hit “Datamosh” afterward. In this way, the clip will hold the frames and inject them into the transition. Enhance the intensity of the moshing algorithm and eliminate “Remove Frames” and “Inject Frames.” Use the previous render and again hit “Datamosh.”

Step 5: Playing with the Acceleration
Increase the acceleration and bring the intensity back to what it was. Again, use the previous render and click “Datamosh.” Now, improve the intensity and set the acceleration back to 0. Alter the “Blend” as much you need to mix the original and present motion of the transition. Press the “Datamosh.”

Step 6: Changing the Threshold
Moving on to the threshold feature, this function is a gatekeeper and decides if a pixel will be moshed. Inverse the intensity of the clip, change the blend to be 0, and set the threshold to be a small integer to find out the impact first. It can be enhanced later on. Uncheck the previous render if you are using the new clip for threshold. Hit “Datamosh” again. Now, export the video, and you are done with the datamoshing.

Conclusion
YouTubers and content creators use the Datamoshing effect to offer magic to the workplace. The article offered an extensive guide to effortlessly adding this effect in After Effects. The foundation and workability of the datamosh effect were also the cruces of the article. It is recommended that the user properly know the software before getting into the process.
02 How Does Datamoshing Effect Work?
03 Step by Step to Create Datamoshing Effect in After Effects (Without Plugin)
04 How to Do Datamoshing Effect with Datamosh Plugin in After Effects
Part 1: What is the Datamoshing Effect?
Before going into the depths of workability and operation of the datamoshing effect in After Effects, let us understand the effect in detail. The datamoshing effect plays with the video compression to corrupt the pixels of the footage.
In this effect, the pixels glitch and appear to melt, duplicate, and create a projection organically. Also known as databending, it is a complicated technique in which movement of one layer is introduced to another layer of the video clip.
Lossy compression and removed frames help develop a psychedelic result effortlessly. Presently, datamosh After Effects has gained popularity as it helps bring change to the video and engages the audience.
Part 2: How Does Datamoshing Effect Work?
The sub-section informs the content creators and creative professionals regarding the workability of the datamoshing effect in video clips. Hence, let us commence this.
Datamoshing eliminates the new picture frame and keeps those frames that control the movement of the pixels. It leads to the picture pixels going into different directions instead of the usual one, thus, creating a glitch effect. These glitch effects are used in unique mediums to create a classy yet ancient vibe.
The datamoshing effect can be noticed between the cuts and motion. It is the process of corrupting the imagery in which the I-frames are replaced and P-frames are applied in the wrong picture. Let us dive right into two types of datamoshing.
The first type of datamoshing is created when the I-frame of the video is removed. In this scenario, the pixels from the previous scene are projected into the next scene smoothly. It gives the impression that the pixels have been tracked into the next shot.
The second kind of datamoshing, known to humankind, is when the d-frame of the video is duplicated. It leads the footage to show images and colors being bloomed together as the pixels are equivalent, coming through the same motion path.
Part 3: Step by Step to Create Datamoshing Effect in After Effects (Without Plugin)
Understanding the datamosh After Effects is one thing, and incorporating it in your footage is another. The section shall walk you through the step-by-step guide to create the After Effects’ datamoshing effect without a plugin. So, let’s go, shall we?
Step 1: Preliminary Process
The first step is easy. Open After Effects from your system. Import the targeted video that needs the datamosh effect. After that, head to the “Content-Aware Fill” to begin the process.

Step 2: Creating the Reference Frame
Use the playhead where you wish to create the effect, and then click on “Create Reference Frame.” The picture frame opens in Photoshop, and the user is expected to save it. Now, go back to the After Effects.

Step 3: Smearing Process
Now, hide the top layer so that the smearing can occur. Turn the Masks to “None” so that you can perform the masking. Split the second layer to duplicate the layer as we make changes to it. Set the “Masks” to “Subtract and then add a refine soft matte.

Step 4: Pre-composing the Clip
It is important to pre-compose the clip, so right-click on the timeline and hit “Pre-compose” to the menu list that appears. Tick mark “Move all attributes into the new composition” and rename the clip afterward. Hit “OK.”

Step 5: Rendering Queue
Double-click on the timeline, hold shift and drag it until the clip snaps. Press “B” on your keyboard and “N” on the other side to snap the work area. Navigate to “File” and “Export” and then click on “Render Queue.”

Step 6: Generating Fill Layer
Import the file when it is done rendering and drag it to the timeline. Trim the work area again using B and N buttons from the keyboard. Ensure that the fill method is “Surface,” and the range is “Work Area.” Click on “Generate Fill Layer” to start the analyzing process.

Step 7: Creating the Transition
The user is expected to create a transition between the two shots. Use the track matte to make solid and fractal noise. In the “Noise and Grain” section, click on “Fractal noise” and then switch the fractal type to “Basic.” Now, keyframe the “Brightness” and simultaneously turn its level to black and white to create a transition.

Step 8: Achieving a Glitchy Effect
To give the glitchy effect, head to the “Effects and Presets” and hit “Posterize,” and reduce its level to a couple of integers. Pull the transition down to the fill layer and set it to “Luma Matte.” It will showcase the halo sign that we masked around the image.

Step 9: Have a Finer Imprint
To eliminate it, use the “Set Matte” channel and alter its layer to the one we pre-composed. Now, invert the matte. Moving on, navigate to the “Simple Choker” and reduce it to one pixel. For perfection, duplicate it and get a finer imprint.

Step 10: Final Process
Duplicate the grey solid and then extend the second clip to our fill. In the last step, change the layer of the second clip to “Luma Matte” and save the video. You are done with the process.

Part 4: How to Do Datamoshing Effect with Datamosh Plugin in After Effects
With its plugin, this sub-section revolves around creating the datamosh effect in After Effects. So, let us begin!
Step 1: Rendering the Work Area
Open After Effects and click on the (+) sign to set the in and out points. Click on the “Datamosh” to render the work area. The timeline will showcase the clip. Click on “Remove Frames” from the left panel and add a new mosh marker by pressing the (+) button beside “Remove Frames.”

Step 2: I-Frame Removal
The new remove frame marker will be on the timeline. Drag it to the new scene and then hit “Datamosh.” The I-frame removal effect can be shown on the screen. Again, click on (+) to add a new mosh module. Press “Multiply” and then “Average” from the menus that appear. Hit “Average previous 3” afterward.

Step 3: Using the Hold Frames Function
Set the in and out points of this mosh marker and again hit “Datamosh.” The work area will be rendered. Now, open the mosh module and toggle on the “Hold Frames” feature. Also, toggle on the previous render. Press the “Datamosh” again.

Step 4: Injecting the Frames
Toggle the “Inject Frames” on and press use previous render. Hit “Datamosh” afterward. In this way, the clip will hold the frames and inject them into the transition. Enhance the intensity of the moshing algorithm and eliminate “Remove Frames” and “Inject Frames.” Use the previous render and again hit “Datamosh.”

Step 5: Playing with the Acceleration
Increase the acceleration and bring the intensity back to what it was. Again, use the previous render and click “Datamosh.” Now, improve the intensity and set the acceleration back to 0. Alter the “Blend” as much you need to mix the original and present motion of the transition. Press the “Datamosh.”

Step 6: Changing the Threshold
Moving on to the threshold feature, this function is a gatekeeper and decides if a pixel will be moshed. Inverse the intensity of the clip, change the blend to be 0, and set the threshold to be a small integer to find out the impact first. It can be enhanced later on. Uncheck the previous render if you are using the new clip for threshold. Hit “Datamosh” again. Now, export the video, and you are done with the datamoshing.

Conclusion
YouTubers and content creators use the Datamoshing effect to offer magic to the workplace. The article offered an extensive guide to effortlessly adding this effect in After Effects. The foundation and workability of the datamosh effect were also the cruces of the article. It is recommended that the user properly know the software before getting into the process.
02 How Does Datamoshing Effect Work?
03 Step by Step to Create Datamoshing Effect in After Effects (Without Plugin)
04 How to Do Datamoshing Effect with Datamosh Plugin in After Effects
Part 1: What is the Datamoshing Effect?
Before going into the depths of workability and operation of the datamoshing effect in After Effects, let us understand the effect in detail. The datamoshing effect plays with the video compression to corrupt the pixels of the footage.
In this effect, the pixels glitch and appear to melt, duplicate, and create a projection organically. Also known as databending, it is a complicated technique in which movement of one layer is introduced to another layer of the video clip.
Lossy compression and removed frames help develop a psychedelic result effortlessly. Presently, datamosh After Effects has gained popularity as it helps bring change to the video and engages the audience.
Part 2: How Does Datamoshing Effect Work?
The sub-section informs the content creators and creative professionals regarding the workability of the datamoshing effect in video clips. Hence, let us commence this.
Datamoshing eliminates the new picture frame and keeps those frames that control the movement of the pixels. It leads to the picture pixels going into different directions instead of the usual one, thus, creating a glitch effect. These glitch effects are used in unique mediums to create a classy yet ancient vibe.
The datamoshing effect can be noticed between the cuts and motion. It is the process of corrupting the imagery in which the I-frames are replaced and P-frames are applied in the wrong picture. Let us dive right into two types of datamoshing.
The first type of datamoshing is created when the I-frame of the video is removed. In this scenario, the pixels from the previous scene are projected into the next scene smoothly. It gives the impression that the pixels have been tracked into the next shot.
The second kind of datamoshing, known to humankind, is when the d-frame of the video is duplicated. It leads the footage to show images and colors being bloomed together as the pixels are equivalent, coming through the same motion path.
Part 3: Step by Step to Create Datamoshing Effect in After Effects (Without Plugin)
Understanding the datamosh After Effects is one thing, and incorporating it in your footage is another. The section shall walk you through the step-by-step guide to create the After Effects’ datamoshing effect without a plugin. So, let’s go, shall we?
Step 1: Preliminary Process
The first step is easy. Open After Effects from your system. Import the targeted video that needs the datamosh effect. After that, head to the “Content-Aware Fill” to begin the process.

Step 2: Creating the Reference Frame
Use the playhead where you wish to create the effect, and then click on “Create Reference Frame.” The picture frame opens in Photoshop, and the user is expected to save it. Now, go back to the After Effects.

Step 3: Smearing Process
Now, hide the top layer so that the smearing can occur. Turn the Masks to “None” so that you can perform the masking. Split the second layer to duplicate the layer as we make changes to it. Set the “Masks” to “Subtract and then add a refine soft matte.

Step 4: Pre-composing the Clip
It is important to pre-compose the clip, so right-click on the timeline and hit “Pre-compose” to the menu list that appears. Tick mark “Move all attributes into the new composition” and rename the clip afterward. Hit “OK.”

Step 5: Rendering Queue
Double-click on the timeline, hold shift and drag it until the clip snaps. Press “B” on your keyboard and “N” on the other side to snap the work area. Navigate to “File” and “Export” and then click on “Render Queue.”

Step 6: Generating Fill Layer
Import the file when it is done rendering and drag it to the timeline. Trim the work area again using B and N buttons from the keyboard. Ensure that the fill method is “Surface,” and the range is “Work Area.” Click on “Generate Fill Layer” to start the analyzing process.

Step 7: Creating the Transition
The user is expected to create a transition between the two shots. Use the track matte to make solid and fractal noise. In the “Noise and Grain” section, click on “Fractal noise” and then switch the fractal type to “Basic.” Now, keyframe the “Brightness” and simultaneously turn its level to black and white to create a transition.

Step 8: Achieving a Glitchy Effect
To give the glitchy effect, head to the “Effects and Presets” and hit “Posterize,” and reduce its level to a couple of integers. Pull the transition down to the fill layer and set it to “Luma Matte.” It will showcase the halo sign that we masked around the image.

Step 9: Have a Finer Imprint
To eliminate it, use the “Set Matte” channel and alter its layer to the one we pre-composed. Now, invert the matte. Moving on, navigate to the “Simple Choker” and reduce it to one pixel. For perfection, duplicate it and get a finer imprint.

Step 10: Final Process
Duplicate the grey solid and then extend the second clip to our fill. In the last step, change the layer of the second clip to “Luma Matte” and save the video. You are done with the process.

Part 4: How to Do Datamoshing Effect with Datamosh Plugin in After Effects
With its plugin, this sub-section revolves around creating the datamosh effect in After Effects. So, let us begin!
Step 1: Rendering the Work Area
Open After Effects and click on the (+) sign to set the in and out points. Click on the “Datamosh” to render the work area. The timeline will showcase the clip. Click on “Remove Frames” from the left panel and add a new mosh marker by pressing the (+) button beside “Remove Frames.”

Step 2: I-Frame Removal
The new remove frame marker will be on the timeline. Drag it to the new scene and then hit “Datamosh.” The I-frame removal effect can be shown on the screen. Again, click on (+) to add a new mosh module. Press “Multiply” and then “Average” from the menus that appear. Hit “Average previous 3” afterward.

Step 3: Using the Hold Frames Function
Set the in and out points of this mosh marker and again hit “Datamosh.” The work area will be rendered. Now, open the mosh module and toggle on the “Hold Frames” feature. Also, toggle on the previous render. Press the “Datamosh” again.

Step 4: Injecting the Frames
Toggle the “Inject Frames” on and press use previous render. Hit “Datamosh” afterward. In this way, the clip will hold the frames and inject them into the transition. Enhance the intensity of the moshing algorithm and eliminate “Remove Frames” and “Inject Frames.” Use the previous render and again hit “Datamosh.”

Step 5: Playing with the Acceleration
Increase the acceleration and bring the intensity back to what it was. Again, use the previous render and click “Datamosh.” Now, improve the intensity and set the acceleration back to 0. Alter the “Blend” as much you need to mix the original and present motion of the transition. Press the “Datamosh.”

Step 6: Changing the Threshold
Moving on to the threshold feature, this function is a gatekeeper and decides if a pixel will be moshed. Inverse the intensity of the clip, change the blend to be 0, and set the threshold to be a small integer to find out the impact first. It can be enhanced later on. Uncheck the previous render if you are using the new clip for threshold. Hit “Datamosh” again. Now, export the video, and you are done with the datamoshing.

Conclusion
YouTubers and content creators use the Datamoshing effect to offer magic to the workplace. The article offered an extensive guide to effortlessly adding this effect in After Effects. The foundation and workability of the datamosh effect were also the cruces of the article. It is recommended that the user properly know the software before getting into the process.
02 How Does Datamoshing Effect Work?
03 Step by Step to Create Datamoshing Effect in After Effects (Without Plugin)
04 How to Do Datamoshing Effect with Datamosh Plugin in After Effects
Part 1: What is the Datamoshing Effect?
Before going into the depths of workability and operation of the datamoshing effect in After Effects, let us understand the effect in detail. The datamoshing effect plays with the video compression to corrupt the pixels of the footage.
In this effect, the pixels glitch and appear to melt, duplicate, and create a projection organically. Also known as databending, it is a complicated technique in which movement of one layer is introduced to another layer of the video clip.
Lossy compression and removed frames help develop a psychedelic result effortlessly. Presently, datamosh After Effects has gained popularity as it helps bring change to the video and engages the audience.
Part 2: How Does Datamoshing Effect Work?
The sub-section informs the content creators and creative professionals regarding the workability of the datamoshing effect in video clips. Hence, let us commence this.
Datamoshing eliminates the new picture frame and keeps those frames that control the movement of the pixels. It leads to the picture pixels going into different directions instead of the usual one, thus, creating a glitch effect. These glitch effects are used in unique mediums to create a classy yet ancient vibe.
The datamoshing effect can be noticed between the cuts and motion. It is the process of corrupting the imagery in which the I-frames are replaced and P-frames are applied in the wrong picture. Let us dive right into two types of datamoshing.
The first type of datamoshing is created when the I-frame of the video is removed. In this scenario, the pixels from the previous scene are projected into the next scene smoothly. It gives the impression that the pixels have been tracked into the next shot.
The second kind of datamoshing, known to humankind, is when the d-frame of the video is duplicated. It leads the footage to show images and colors being bloomed together as the pixels are equivalent, coming through the same motion path.
Part 3: Step by Step to Create Datamoshing Effect in After Effects (Without Plugin)
Understanding the datamosh After Effects is one thing, and incorporating it in your footage is another. The section shall walk you through the step-by-step guide to create the After Effects’ datamoshing effect without a plugin. So, let’s go, shall we?
Step 1: Preliminary Process
The first step is easy. Open After Effects from your system. Import the targeted video that needs the datamosh effect. After that, head to the “Content-Aware Fill” to begin the process.

Step 2: Creating the Reference Frame
Use the playhead where you wish to create the effect, and then click on “Create Reference Frame.” The picture frame opens in Photoshop, and the user is expected to save it. Now, go back to the After Effects.

Step 3: Smearing Process
Now, hide the top layer so that the smearing can occur. Turn the Masks to “None” so that you can perform the masking. Split the second layer to duplicate the layer as we make changes to it. Set the “Masks” to “Subtract and then add a refine soft matte.

Step 4: Pre-composing the Clip
It is important to pre-compose the clip, so right-click on the timeline and hit “Pre-compose” to the menu list that appears. Tick mark “Move all attributes into the new composition” and rename the clip afterward. Hit “OK.”

Step 5: Rendering Queue
Double-click on the timeline, hold shift and drag it until the clip snaps. Press “B” on your keyboard and “N” on the other side to snap the work area. Navigate to “File” and “Export” and then click on “Render Queue.”

Step 6: Generating Fill Layer
Import the file when it is done rendering and drag it to the timeline. Trim the work area again using B and N buttons from the keyboard. Ensure that the fill method is “Surface,” and the range is “Work Area.” Click on “Generate Fill Layer” to start the analyzing process.

Step 7: Creating the Transition
The user is expected to create a transition between the two shots. Use the track matte to make solid and fractal noise. In the “Noise and Grain” section, click on “Fractal noise” and then switch the fractal type to “Basic.” Now, keyframe the “Brightness” and simultaneously turn its level to black and white to create a transition.

Step 8: Achieving a Glitchy Effect
To give the glitchy effect, head to the “Effects and Presets” and hit “Posterize,” and reduce its level to a couple of integers. Pull the transition down to the fill layer and set it to “Luma Matte.” It will showcase the halo sign that we masked around the image.

Step 9: Have a Finer Imprint
To eliminate it, use the “Set Matte” channel and alter its layer to the one we pre-composed. Now, invert the matte. Moving on, navigate to the “Simple Choker” and reduce it to one pixel. For perfection, duplicate it and get a finer imprint.

Step 10: Final Process
Duplicate the grey solid and then extend the second clip to our fill. In the last step, change the layer of the second clip to “Luma Matte” and save the video. You are done with the process.

Part 4: How to Do Datamoshing Effect with Datamosh Plugin in After Effects
With its plugin, this sub-section revolves around creating the datamosh effect in After Effects. So, let us begin!
Step 1: Rendering the Work Area
Open After Effects and click on the (+) sign to set the in and out points. Click on the “Datamosh” to render the work area. The timeline will showcase the clip. Click on “Remove Frames” from the left panel and add a new mosh marker by pressing the (+) button beside “Remove Frames.”

Step 2: I-Frame Removal
The new remove frame marker will be on the timeline. Drag it to the new scene and then hit “Datamosh.” The I-frame removal effect can be shown on the screen. Again, click on (+) to add a new mosh module. Press “Multiply” and then “Average” from the menus that appear. Hit “Average previous 3” afterward.

Step 3: Using the Hold Frames Function
Set the in and out points of this mosh marker and again hit “Datamosh.” The work area will be rendered. Now, open the mosh module and toggle on the “Hold Frames” feature. Also, toggle on the previous render. Press the “Datamosh” again.

Step 4: Injecting the Frames
Toggle the “Inject Frames” on and press use previous render. Hit “Datamosh” afterward. In this way, the clip will hold the frames and inject them into the transition. Enhance the intensity of the moshing algorithm and eliminate “Remove Frames” and “Inject Frames.” Use the previous render and again hit “Datamosh.”

Step 5: Playing with the Acceleration
Increase the acceleration and bring the intensity back to what it was. Again, use the previous render and click “Datamosh.” Now, improve the intensity and set the acceleration back to 0. Alter the “Blend” as much you need to mix the original and present motion of the transition. Press the “Datamosh.”

Step 6: Changing the Threshold
Moving on to the threshold feature, this function is a gatekeeper and decides if a pixel will be moshed. Inverse the intensity of the clip, change the blend to be 0, and set the threshold to be a small integer to find out the impact first. It can be enhanced later on. Uncheck the previous render if you are using the new clip for threshold. Hit “Datamosh” again. Now, export the video, and you are done with the datamoshing.

Conclusion
YouTubers and content creators use the Datamoshing effect to offer magic to the workplace. The article offered an extensive guide to effortlessly adding this effect in After Effects. The foundation and workability of the datamosh effect were also the cruces of the article. It is recommended that the user properly know the software before getting into the process.
Color Match Game Tips for You
Color Match Game Top Tips for You
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
A child is like a soft, unmolded clay; how you shape them, they will acquire precisely those features. And so, it is necessary to introduce them to the different and crucial tasks and activities that are beneficial for them.
And one of the various tasks is the Color Match Game which helps them get introduced to and familiar with the different colors. Children need something fun and exciting every time, and so, when you make them learn the color through a game, they learn about the color with enthusiasm and will.
We have put forth the following discussion about this fun activity; including the name of the six best color matching games and the best tool for it as well. So, without any further delay, let us start with our discussion.
In this article
01 [Why is Learning about Colors Useful for Children?](#Part 1)
02 [Top 6 Color Match Games](#Part 2)
03 [Where to Experience Professional Color Match Function?](#Part 3)
Part 1 Why is Learning about Colors Useful for Children?
There is always a reason behind every beneficial or a ‘must-do’ task. So, there are reasons behind introducing your child and making them aware of colours as well. So, we will be starting our discussing by understanding and discussing why it is useful for the children to learn about different colours.

The following list points out the importance of learning colours for children.
● Integrates basic knowledge
Knowing about the different colours is the basic and the most initial information that every child must have. We need colours in every instance of our lives. Therefore, it is vital for the children to learn about them from the initial stages of their lives.
So, learning about the colours integrates the basic knowledge of colours in their minds which is to stay with them throughout their lives and utilize them as and when the necessity arises.
● Offers them a means for verbal communication
When a child learns about colours, they attain a way to describe the world around them. Therefore, it helps in enhancing their method of communication. As a result, it also nurtures and improves their verbal skills to a large extent.
When they know about the colours, it inaugurates a novel hallway of set communicating and knowing about the world around them.
● Offers a way of describing the world
For the children, this world is an absolutely new place. They have been introduced to this planet quite recently and are exploring and discovering the different aspects. And one of the major aspects of the world is its colour.
So, when they learn about colours, they tend to find a way to describe the environment. It gives them a better understanding of the world and their surrounding as they learn about the colours.
● Learning to classify and sort
When a child learns about colours, they tend to learn about sorting things and classifying the different objects based on colours. For example, they might be able to separate blue balloons from the red ones from a bunch of balloons in front of them.
Though it is based on colours, they learn the process of classification and sorting, which then gets applied to the other factors in life.
● Learning about safety and health through colours
The colour red is commonly associated with danger, and the colour danger is associated with safety. And this is generalized across almost all cultures. That is commonly reflected through the traffic lights, where we stop at red colour, get ready to move in the colour tallow and the green colour gives us the signal to move or the message of being out of danger.
Also, the colour blue indicates paleness or bruises in the skin. The colour red indicates rashes or blood. So, the knowledge of colour helps the children learn about safety and health.
● Learn about association
The above point of learning about health and safety with the help of colours includes learning another important aspect in life, which is association. If a child is unable to understand that the colour red is associated with danger, green is associated with safety and the like; then the knowledge will be of no use.
So, when the child learns about colours and connects them to the different safety and health measures, they automatically learn how to associate one thing with another. This process is crucial and will benefit them throughout their lives.
● Learn about letters
Eventually, as the child learns about colours, they would spell them as well. So, as a result, they will learn how to spell different colours. That will be a way to practice spelling, and this will result in them learning about letters and words a lot more efficiently and excitingly.
Part 2 Top 6 Color Match Games
Now that we have discussed about the importance and benefits of learning colors for the kids, it is important that we know about the top six such Color Match Games that will help your children learn about learn in the most exciting way.
Here is the list of the top 6 color matching games online.
01Blendoku
Blendoku is one of the simplest yet most exciting color games for your children. This color matching game was designed based on color principles. The children are provided with a grid and blocks of varied colors in the game. Their task is to put the color blocks in their appropriate location on the grid.
Here, your children have to study the shades of the colors and arrange the color blocks to show lighter shades to the darker shades. The game includes four levels, and you can play each of them whenever you want. The levels are simple, medium, hard and master level.

02Pigments
Pigments is an exciting game that involves creativity and skills as well. In this game, one needs to mix two primary colors to form a secondary color. And then, the secondary color they create is the color of the pigment they need to strike away.
For example, in the game, you can mix yellow and blue colors, which are primary colors, which will form the color blue, a secondary color. And then, you will have to stroke off the blue color. It gives your kids a chance to explore, be creative and learn the vast sphere of colors, hues and shades.

03Color Kids: Coloring Game
Color Kids: Coloring Game is the best coloring video game for kids. The concept of this game is simple. It requires your children to color the different shapes. The design of the game is simple and emphasizes the matching, tracing, and building skills essential for your kids.

04I Love Hue
I Love Hue is the prettiest color matching game online based on arranging the colour tiles based on their shades, similar to that of Blendoku. You get a specified time limit or a particular number of lives for the game.
So, along with the knowledge of colors, your kids can also gain time management from the very initial levels of their lives.

05Polyforge
Polyforge has a fantastic outlook, and it deals with it just colors but also geometrical shapes. Thus, one gets to know about the different hues and at the same time about the shapes as well. This game also acts as a way of bringing peace and relaxation. So, this color matching game is a multi-purpose game indeed!

06Kami
Kami is a Japanese art-styled, origami puzzle game involving colors. Here, adding to the unique art style of the game, there is soothing Japanese zen music that relaxes. The rule of the game is pretty simple. One has to turn the papers into the same color.

Part 3 Where to Experience Professional Color Match Function?
Did you know you too can play with colors, match them and create incredible videos? And that is possible through the most wonderful video editing tool- Wondershare Filmora Video Editor . Its “Color Match” feature enables you to color correct the videos effectively and here are the steps for it.
● Drag the photos or the videos you want to edit
● Choose the portion of the video you want to edit and select the “Color Match” feature
● Opt for a frame as a reference page and then click on the “Match” option.
● You can compare and edit the video’s color settings or the image after using the “Color Match” function and make your videos and photos the way you want!
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● In the above discussion, we have enveloped the following topics.
● We discussed why it is necessary for the kids to be introduced to colors, why it is essential to learn about the use of colors, and how this knowledge will benefit them in their lives.
● Next, we discussed the top 6 color matching games online that are fun, exciting and interesting to play.
● Lastly, we introduced Filmora 1which can help you create beautiful videos and edit them in the most creative and colorful way you want through its color match function!
A child is like a soft, unmolded clay; how you shape them, they will acquire precisely those features. And so, it is necessary to introduce them to the different and crucial tasks and activities that are beneficial for them.
And one of the various tasks is the Color Match Game which helps them get introduced to and familiar with the different colors. Children need something fun and exciting every time, and so, when you make them learn the color through a game, they learn about the color with enthusiasm and will.
We have put forth the following discussion about this fun activity; including the name of the six best color matching games and the best tool for it as well. So, without any further delay, let us start with our discussion.
In this article
01 [Why is Learning about Colors Useful for Children?](#Part 1)
02 [Top 6 Color Match Games](#Part 2)
03 [Where to Experience Professional Color Match Function?](#Part 3)
Part 1 Why is Learning about Colors Useful for Children?
There is always a reason behind every beneficial or a ‘must-do’ task. So, there are reasons behind introducing your child and making them aware of colours as well. So, we will be starting our discussing by understanding and discussing why it is useful for the children to learn about different colours.

The following list points out the importance of learning colours for children.
● Integrates basic knowledge
Knowing about the different colours is the basic and the most initial information that every child must have. We need colours in every instance of our lives. Therefore, it is vital for the children to learn about them from the initial stages of their lives.
So, learning about the colours integrates the basic knowledge of colours in their minds which is to stay with them throughout their lives and utilize them as and when the necessity arises.
● Offers them a means for verbal communication
When a child learns about colours, they attain a way to describe the world around them. Therefore, it helps in enhancing their method of communication. As a result, it also nurtures and improves their verbal skills to a large extent.
When they know about the colours, it inaugurates a novel hallway of set communicating and knowing about the world around them.
● Offers a way of describing the world
For the children, this world is an absolutely new place. They have been introduced to this planet quite recently and are exploring and discovering the different aspects. And one of the major aspects of the world is its colour.
So, when they learn about colours, they tend to find a way to describe the environment. It gives them a better understanding of the world and their surrounding as they learn about the colours.
● Learning to classify and sort
When a child learns about colours, they tend to learn about sorting things and classifying the different objects based on colours. For example, they might be able to separate blue balloons from the red ones from a bunch of balloons in front of them.
Though it is based on colours, they learn the process of classification and sorting, which then gets applied to the other factors in life.
● Learning about safety and health through colours
The colour red is commonly associated with danger, and the colour danger is associated with safety. And this is generalized across almost all cultures. That is commonly reflected through the traffic lights, where we stop at red colour, get ready to move in the colour tallow and the green colour gives us the signal to move or the message of being out of danger.
Also, the colour blue indicates paleness or bruises in the skin. The colour red indicates rashes or blood. So, the knowledge of colour helps the children learn about safety and health.
● Learn about association
The above point of learning about health and safety with the help of colours includes learning another important aspect in life, which is association. If a child is unable to understand that the colour red is associated with danger, green is associated with safety and the like; then the knowledge will be of no use.
So, when the child learns about colours and connects them to the different safety and health measures, they automatically learn how to associate one thing with another. This process is crucial and will benefit them throughout their lives.
● Learn about letters
Eventually, as the child learns about colours, they would spell them as well. So, as a result, they will learn how to spell different colours. That will be a way to practice spelling, and this will result in them learning about letters and words a lot more efficiently and excitingly.
Part 2 Top 6 Color Match Games
Now that we have discussed about the importance and benefits of learning colors for the kids, it is important that we know about the top six such Color Match Games that will help your children learn about learn in the most exciting way.
Here is the list of the top 6 color matching games online.
01Blendoku
Blendoku is one of the simplest yet most exciting color games for your children. This color matching game was designed based on color principles. The children are provided with a grid and blocks of varied colors in the game. Their task is to put the color blocks in their appropriate location on the grid.
Here, your children have to study the shades of the colors and arrange the color blocks to show lighter shades to the darker shades. The game includes four levels, and you can play each of them whenever you want. The levels are simple, medium, hard and master level.

02Pigments
Pigments is an exciting game that involves creativity and skills as well. In this game, one needs to mix two primary colors to form a secondary color. And then, the secondary color they create is the color of the pigment they need to strike away.
For example, in the game, you can mix yellow and blue colors, which are primary colors, which will form the color blue, a secondary color. And then, you will have to stroke off the blue color. It gives your kids a chance to explore, be creative and learn the vast sphere of colors, hues and shades.

03Color Kids: Coloring Game
Color Kids: Coloring Game is the best coloring video game for kids. The concept of this game is simple. It requires your children to color the different shapes. The design of the game is simple and emphasizes the matching, tracing, and building skills essential for your kids.

04I Love Hue
I Love Hue is the prettiest color matching game online based on arranging the colour tiles based on their shades, similar to that of Blendoku. You get a specified time limit or a particular number of lives for the game.
So, along with the knowledge of colors, your kids can also gain time management from the very initial levels of their lives.

05Polyforge
Polyforge has a fantastic outlook, and it deals with it just colors but also geometrical shapes. Thus, one gets to know about the different hues and at the same time about the shapes as well. This game also acts as a way of bringing peace and relaxation. So, this color matching game is a multi-purpose game indeed!

06Kami
Kami is a Japanese art-styled, origami puzzle game involving colors. Here, adding to the unique art style of the game, there is soothing Japanese zen music that relaxes. The rule of the game is pretty simple. One has to turn the papers into the same color.

Part 3 Where to Experience Professional Color Match Function?
Did you know you too can play with colors, match them and create incredible videos? And that is possible through the most wonderful video editing tool- Wondershare Filmora Video Editor . Its “Color Match” feature enables you to color correct the videos effectively and here are the steps for it.
● Drag the photos or the videos you want to edit
● Choose the portion of the video you want to edit and select the “Color Match” feature
● Opt for a frame as a reference page and then click on the “Match” option.
● You can compare and edit the video’s color settings or the image after using the “Color Match” function and make your videos and photos the way you want!
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● In the above discussion, we have enveloped the following topics.
● We discussed why it is necessary for the kids to be introduced to colors, why it is essential to learn about the use of colors, and how this knowledge will benefit them in their lives.
● Next, we discussed the top 6 color matching games online that are fun, exciting and interesting to play.
● Lastly, we introduced Filmora 1which can help you create beautiful videos and edit them in the most creative and colorful way you want through its color match function!
A child is like a soft, unmolded clay; how you shape them, they will acquire precisely those features. And so, it is necessary to introduce them to the different and crucial tasks and activities that are beneficial for them.
And one of the various tasks is the Color Match Game which helps them get introduced to and familiar with the different colors. Children need something fun and exciting every time, and so, when you make them learn the color through a game, they learn about the color with enthusiasm and will.
We have put forth the following discussion about this fun activity; including the name of the six best color matching games and the best tool for it as well. So, without any further delay, let us start with our discussion.
In this article
01 [Why is Learning about Colors Useful for Children?](#Part 1)
02 [Top 6 Color Match Games](#Part 2)
03 [Where to Experience Professional Color Match Function?](#Part 3)
Part 1 Why is Learning about Colors Useful for Children?
There is always a reason behind every beneficial or a ‘must-do’ task. So, there are reasons behind introducing your child and making them aware of colours as well. So, we will be starting our discussing by understanding and discussing why it is useful for the children to learn about different colours.

The following list points out the importance of learning colours for children.
● Integrates basic knowledge
Knowing about the different colours is the basic and the most initial information that every child must have. We need colours in every instance of our lives. Therefore, it is vital for the children to learn about them from the initial stages of their lives.
So, learning about the colours integrates the basic knowledge of colours in their minds which is to stay with them throughout their lives and utilize them as and when the necessity arises.
● Offers them a means for verbal communication
When a child learns about colours, they attain a way to describe the world around them. Therefore, it helps in enhancing their method of communication. As a result, it also nurtures and improves their verbal skills to a large extent.
When they know about the colours, it inaugurates a novel hallway of set communicating and knowing about the world around them.
● Offers a way of describing the world
For the children, this world is an absolutely new place. They have been introduced to this planet quite recently and are exploring and discovering the different aspects. And one of the major aspects of the world is its colour.
So, when they learn about colours, they tend to find a way to describe the environment. It gives them a better understanding of the world and their surrounding as they learn about the colours.
● Learning to classify and sort
When a child learns about colours, they tend to learn about sorting things and classifying the different objects based on colours. For example, they might be able to separate blue balloons from the red ones from a bunch of balloons in front of them.
Though it is based on colours, they learn the process of classification and sorting, which then gets applied to the other factors in life.
● Learning about safety and health through colours
The colour red is commonly associated with danger, and the colour danger is associated with safety. And this is generalized across almost all cultures. That is commonly reflected through the traffic lights, where we stop at red colour, get ready to move in the colour tallow and the green colour gives us the signal to move or the message of being out of danger.
Also, the colour blue indicates paleness or bruises in the skin. The colour red indicates rashes or blood. So, the knowledge of colour helps the children learn about safety and health.
● Learn about association
The above point of learning about health and safety with the help of colours includes learning another important aspect in life, which is association. If a child is unable to understand that the colour red is associated with danger, green is associated with safety and the like; then the knowledge will be of no use.
So, when the child learns about colours and connects them to the different safety and health measures, they automatically learn how to associate one thing with another. This process is crucial and will benefit them throughout their lives.
● Learn about letters
Eventually, as the child learns about colours, they would spell them as well. So, as a result, they will learn how to spell different colours. That will be a way to practice spelling, and this will result in them learning about letters and words a lot more efficiently and excitingly.
Part 2 Top 6 Color Match Games
Now that we have discussed about the importance and benefits of learning colors for the kids, it is important that we know about the top six such Color Match Games that will help your children learn about learn in the most exciting way.
Here is the list of the top 6 color matching games online.
01Blendoku
Blendoku is one of the simplest yet most exciting color games for your children. This color matching game was designed based on color principles. The children are provided with a grid and blocks of varied colors in the game. Their task is to put the color blocks in their appropriate location on the grid.
Here, your children have to study the shades of the colors and arrange the color blocks to show lighter shades to the darker shades. The game includes four levels, and you can play each of them whenever you want. The levels are simple, medium, hard and master level.

02Pigments
Pigments is an exciting game that involves creativity and skills as well. In this game, one needs to mix two primary colors to form a secondary color. And then, the secondary color they create is the color of the pigment they need to strike away.
For example, in the game, you can mix yellow and blue colors, which are primary colors, which will form the color blue, a secondary color. And then, you will have to stroke off the blue color. It gives your kids a chance to explore, be creative and learn the vast sphere of colors, hues and shades.

03Color Kids: Coloring Game
Color Kids: Coloring Game is the best coloring video game for kids. The concept of this game is simple. It requires your children to color the different shapes. The design of the game is simple and emphasizes the matching, tracing, and building skills essential for your kids.

04I Love Hue
I Love Hue is the prettiest color matching game online based on arranging the colour tiles based on their shades, similar to that of Blendoku. You get a specified time limit or a particular number of lives for the game.
So, along with the knowledge of colors, your kids can also gain time management from the very initial levels of their lives.

05Polyforge
Polyforge has a fantastic outlook, and it deals with it just colors but also geometrical shapes. Thus, one gets to know about the different hues and at the same time about the shapes as well. This game also acts as a way of bringing peace and relaxation. So, this color matching game is a multi-purpose game indeed!

06Kami
Kami is a Japanese art-styled, origami puzzle game involving colors. Here, adding to the unique art style of the game, there is soothing Japanese zen music that relaxes. The rule of the game is pretty simple. One has to turn the papers into the same color.

Part 3 Where to Experience Professional Color Match Function?
Did you know you too can play with colors, match them and create incredible videos? And that is possible through the most wonderful video editing tool- Wondershare Filmora Video Editor . Its “Color Match” feature enables you to color correct the videos effectively and here are the steps for it.
● Drag the photos or the videos you want to edit
● Choose the portion of the video you want to edit and select the “Color Match” feature
● Opt for a frame as a reference page and then click on the “Match” option.
● You can compare and edit the video’s color settings or the image after using the “Color Match” function and make your videos and photos the way you want!
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● In the above discussion, we have enveloped the following topics.
● We discussed why it is necessary for the kids to be introduced to colors, why it is essential to learn about the use of colors, and how this knowledge will benefit them in their lives.
● Next, we discussed the top 6 color matching games online that are fun, exciting and interesting to play.
● Lastly, we introduced Filmora 1which can help you create beautiful videos and edit them in the most creative and colorful way you want through its color match function!
A child is like a soft, unmolded clay; how you shape them, they will acquire precisely those features. And so, it is necessary to introduce them to the different and crucial tasks and activities that are beneficial for them.
And one of the various tasks is the Color Match Game which helps them get introduced to and familiar with the different colors. Children need something fun and exciting every time, and so, when you make them learn the color through a game, they learn about the color with enthusiasm and will.
We have put forth the following discussion about this fun activity; including the name of the six best color matching games and the best tool for it as well. So, without any further delay, let us start with our discussion.
In this article
01 [Why is Learning about Colors Useful for Children?](#Part 1)
02 [Top 6 Color Match Games](#Part 2)
03 [Where to Experience Professional Color Match Function?](#Part 3)
Part 1 Why is Learning about Colors Useful for Children?
There is always a reason behind every beneficial or a ‘must-do’ task. So, there are reasons behind introducing your child and making them aware of colours as well. So, we will be starting our discussing by understanding and discussing why it is useful for the children to learn about different colours.

The following list points out the importance of learning colours for children.
● Integrates basic knowledge
Knowing about the different colours is the basic and the most initial information that every child must have. We need colours in every instance of our lives. Therefore, it is vital for the children to learn about them from the initial stages of their lives.
So, learning about the colours integrates the basic knowledge of colours in their minds which is to stay with them throughout their lives and utilize them as and when the necessity arises.
● Offers them a means for verbal communication
When a child learns about colours, they attain a way to describe the world around them. Therefore, it helps in enhancing their method of communication. As a result, it also nurtures and improves their verbal skills to a large extent.
When they know about the colours, it inaugurates a novel hallway of set communicating and knowing about the world around them.
● Offers a way of describing the world
For the children, this world is an absolutely new place. They have been introduced to this planet quite recently and are exploring and discovering the different aspects. And one of the major aspects of the world is its colour.
So, when they learn about colours, they tend to find a way to describe the environment. It gives them a better understanding of the world and their surrounding as they learn about the colours.
● Learning to classify and sort
When a child learns about colours, they tend to learn about sorting things and classifying the different objects based on colours. For example, they might be able to separate blue balloons from the red ones from a bunch of balloons in front of them.
Though it is based on colours, they learn the process of classification and sorting, which then gets applied to the other factors in life.
● Learning about safety and health through colours
The colour red is commonly associated with danger, and the colour danger is associated with safety. And this is generalized across almost all cultures. That is commonly reflected through the traffic lights, where we stop at red colour, get ready to move in the colour tallow and the green colour gives us the signal to move or the message of being out of danger.
Also, the colour blue indicates paleness or bruises in the skin. The colour red indicates rashes or blood. So, the knowledge of colour helps the children learn about safety and health.
● Learn about association
The above point of learning about health and safety with the help of colours includes learning another important aspect in life, which is association. If a child is unable to understand that the colour red is associated with danger, green is associated with safety and the like; then the knowledge will be of no use.
So, when the child learns about colours and connects them to the different safety and health measures, they automatically learn how to associate one thing with another. This process is crucial and will benefit them throughout their lives.
● Learn about letters
Eventually, as the child learns about colours, they would spell them as well. So, as a result, they will learn how to spell different colours. That will be a way to practice spelling, and this will result in them learning about letters and words a lot more efficiently and excitingly.
Part 2 Top 6 Color Match Games
Now that we have discussed about the importance and benefits of learning colors for the kids, it is important that we know about the top six such Color Match Games that will help your children learn about learn in the most exciting way.
Here is the list of the top 6 color matching games online.
01Blendoku
Blendoku is one of the simplest yet most exciting color games for your children. This color matching game was designed based on color principles. The children are provided with a grid and blocks of varied colors in the game. Their task is to put the color blocks in their appropriate location on the grid.
Here, your children have to study the shades of the colors and arrange the color blocks to show lighter shades to the darker shades. The game includes four levels, and you can play each of them whenever you want. The levels are simple, medium, hard and master level.

02Pigments
Pigments is an exciting game that involves creativity and skills as well. In this game, one needs to mix two primary colors to form a secondary color. And then, the secondary color they create is the color of the pigment they need to strike away.
For example, in the game, you can mix yellow and blue colors, which are primary colors, which will form the color blue, a secondary color. And then, you will have to stroke off the blue color. It gives your kids a chance to explore, be creative and learn the vast sphere of colors, hues and shades.

03Color Kids: Coloring Game
Color Kids: Coloring Game is the best coloring video game for kids. The concept of this game is simple. It requires your children to color the different shapes. The design of the game is simple and emphasizes the matching, tracing, and building skills essential for your kids.

04I Love Hue
I Love Hue is the prettiest color matching game online based on arranging the colour tiles based on their shades, similar to that of Blendoku. You get a specified time limit or a particular number of lives for the game.
So, along with the knowledge of colors, your kids can also gain time management from the very initial levels of their lives.

05Polyforge
Polyforge has a fantastic outlook, and it deals with it just colors but also geometrical shapes. Thus, one gets to know about the different hues and at the same time about the shapes as well. This game also acts as a way of bringing peace and relaxation. So, this color matching game is a multi-purpose game indeed!

06Kami
Kami is a Japanese art-styled, origami puzzle game involving colors. Here, adding to the unique art style of the game, there is soothing Japanese zen music that relaxes. The rule of the game is pretty simple. One has to turn the papers into the same color.

Part 3 Where to Experience Professional Color Match Function?
Did you know you too can play with colors, match them and create incredible videos? And that is possible through the most wonderful video editing tool- Wondershare Filmora Video Editor . Its “Color Match” feature enables you to color correct the videos effectively and here are the steps for it.
● Drag the photos or the videos you want to edit
● Choose the portion of the video you want to edit and select the “Color Match” feature
● Opt for a frame as a reference page and then click on the “Match” option.
● You can compare and edit the video’s color settings or the image after using the “Color Match” function and make your videos and photos the way you want!
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● In the above discussion, we have enveloped the following topics.
● We discussed why it is necessary for the kids to be introduced to colors, why it is essential to learn about the use of colors, and how this knowledge will benefit them in their lives.
● Next, we discussed the top 6 color matching games online that are fun, exciting and interesting to play.
● Lastly, we introduced Filmora 1which can help you create beautiful videos and edit them in the most creative and colorful way you want through its color match function!
Also read:
- Updated Are You Trying to Make Slow-Mo Videos on Instagram? In This Article, We Will Discuss Top-Rated Ways to Produce Perfect Slow-Motion Videos for Instagram
- In 2024, A Full Review of Leeming LUT Pro
- 2024 Approved Interested in Adding a Cinematic Strobe Light Effect to Your Movie or Video Title? Follow the Steps Explained in Detail Here
- Updated In 2024, How to Make a Bokeh Effect
- Updated In 2024, How to Do Datamoshing Effect in After Effects?
- New In 2024, Finding The Best Filmic Pro LUTs For Video Editing
- New 2024 Approved How to DIY VHS Overlay in After Effects?
- New Control Playback Speed in Premiere Pro
- Guide to Synchronizing Your Audio And Videos Properly, In 2024
- New 2 Ways to Add Custom Subtitles to Netflix for 2024
- Updated In 2024, Best Video Title Generators
- Updated 2024 Approved Are You in a Funny Chat with a Friend and Want to Send a GIF but Couldnt Find One? Here We Will Provide You with the Top Image for GIF Converters. So, Let Us See How to Turn Images Into GIFs Very Quickly
- New Best 10 Mind-Blowing Video Collage Maker for PC for 2024
- Are You in a Funny Chat with a Friend and Want to Send a GIF but Couldnt Find One? Here We Will Provide You with the Top Image for GIF Converters. So, Let Us See How to Turn Images Into GIFs Very Quickly for 2024
- 2024 Approved How To Quickly Create A Screen Print Effect In Photoshop Detailed Guide
- 2024 Approved Explore Our Comprehensive Guide to the 10 Best Cameras . Unlock the World of Advanced Technology Perfect for Capturing Slow-Motion Footage in Various Scenarios
- Top 22 Free Video Editing Software for 2024
- New How to Add Subtitles in QuickTime Player?
- Updated Looking For a Cheap Camera to Make Slow Motion Video? Get It Now for 2024
- Updated | Zoom In and Zoom Out on YouTube for 2024
- Updated 2024 Approved This Article Discusses What Is Adobe Premiere Pro, How to Download, Install and Use It, and Its Key Features. It Further Discusses Its Alternative for Editing Your Videos and More. Check Out Now
- Updated 2024 Approved How to Share YouTube Video on Zoom?
- Tutorial Guides for Video Maker with Song
- Updated In 2024, Step by Step to Crop Videos with CyberLink PowerDirector
- Updated In 2024, Do You Like Clouds or Sky and Want to Use Them as a Video Background? Explore This Article to Learn About the Sky Change Video in Filmora
- In 2024, Looking for the Different Ar Video Effects to Include in Your Film? Check Out This Article for the Best 10 Augmented Reality Effects and the Fun Ar Effects in Filmora
- This Article Will Help You Understand How to Create Video Contents that Convert Sales
- New 2024 Approved How to Create Cooking Video Intro and Outro for YouTube Channel?
- In 2024, Secret Tips & Tricks to Use in Filmora
- Updated 2024 Approved Want to Learn How to Create the Random Letter Reveal Intro? Read Through the Stages of Preparing This Effect via Filmora in This Guide
- New 8 Free Photo Collage with Music Video Maker for 2024
- Updated 2024 Approved Do You Want to Remove the Video Background in Premier Pro Using the Ultra Key but Dont Know About the Whole Process? Please Read Our Complete Step-by-Step Tutorial and Learn From Scratch as a Beginner
- New 2024 Approved Detailed Tutorial to Crop Videos Using Openshot?
- New If You Are a Free Video Editor Being a Windows User, VSDC Free Video Editor Is a Great Choice. But Is It the Best Video Editor You Should Use? Find Out From Our VSDC Free Video Editor Review
- In 2024, Do You Know You Can Add LUTs for Cinematic Color Grading on Your Smartphones? With VN Editor You Can, You Can Add LUTs. Choose the Option VN LUTs Free Download
- How to Transfer Data from Nokia 130 Music to Any iOS Devices | Dr.fone
- How to Transfer Photos From Oppo Reno 9A to Samsung Galaxy S21 Ultra | Dr.fone
- Why Is My Samsung Galaxy XCover 6 Pro Tactical Edition Offline? Troubleshooting Guide | Dr.fone
- 4 Feasible Ways to Fake Location on Facebook For your Samsung Galaxy A24 | Dr.fone
- In 2024, Latest way to get Shiny Meltan Box in Pokémon Go Mystery Box On Xiaomi Redmi A2 | Dr.fone
- How to Fix the Soft Bricked Realme C67 4G? | Dr.fone
- Android Unlock Code Sim Unlock Your Honor X50 GT Phone and Remove Locked Screen
- How to Change Lock Screen Wallpaper on Samsung Galaxy XCover 7
- In 2024, Top 6 Apps/Services to Trace Any Oppo Reno 8T 5G Location By Mobile Number | Dr.fone
- In 2024, Top Apps and Online Tools To Track Nubia Red Magic 8S Pro Phone With/Without IMEI Number
- All About Factory Reset, What Is It and What It Does to Your Xiaomi Redmi K70 Pro? | Dr.fone
- Home Button Not Working on Oppo Find X7 Ultra? Here Are Real Fixes | Dr.fone
- A Step-by-Step Guide on Using ADB and Fastboot to Remove FRP Lock on your Vivo X Flip
- Detailed Guide on Removing Apple iPhone 12 Activation Lock without Previous Owner?
- In 2024, How to Reset Apple ID and Apple Password From Apple iPhone 8
- Is pgsharp legal when you are playing pokemon On Vivo V30? | Dr.fone
- Can I Bypass a Forgotten Phone Password Of Tecno Pova 6 Pro 5G?
- How to Access Your iPhone 14 When You Forget the Passcode? | Dr.fone
- Title: Updated 2024 Approved Ultimate Guide on How To Plan and Storyboard a Music Video
- Author: Morgan
- Created at : 2024-05-19 05:13:00
- Updated at : 2024-05-20 05:13:00
- Link: https://ai-video-editing.techidaily.com/1713954214628-updated-2024-approved-ultimate-guide-on-how-to-plan-and-storyboard-a-music-video/
- License: This work is licensed under CC BY-NC-SA 4.0.

