:max_bytes(150000):strip_icc():format(webp)/GettyImages-758317893-3ab5c26f770448db8b4a58205fb549f1.jpg)
New 2024 Approved Phone Aspect Ratio Vertical Definition, Types & Tips

Phone Aspect Ratio Vertical Definition, Types & Tips
Versatile Video Editor - Wondershare Filmora
If you are a professional video or image creator, you know what aspect ratio is and why aspect ratio is important. Even people passionate about their cameras and visual art enthusiasts know it. If you are a newbie, Let us make it easy for you. This article will talk about the vertical phone aspect ratio ratio, its definition, types, iPhone vertical video dimensions, etc. We’ll also provide you solid tips on mobile vertical video size and how to create phone vertical videos easily. Let’s jump into the topic and see what you can learn.
In this article
01 [What is Phone Aspect Ratio Vertical?](#Part 1)
02 [Types of Phone Aspect Ratio Vertical](#Part 2)
03 [Tips to Create Phone Vertical Videos](#Part 3)
Part 1 What is Phone Aspect Ratio Vertical?
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
Back in the television days, you might have seen certain old pictures with black padding on either side of the screen. It was just that they were shot in different aspect ratios and your television screen had different aspect ratios.
Aspect Ratio Vs Resolution
Remember that aspect ratio does not refer to the physical size of an image or its dimensions in pixels (resolution). So aspect ratio 3:1 does not refer to the actual width and height of the image or video; it just describes their relationship.
You are wrong if you think aspect ratio is just another fancy name for resolution. Think again. Check out how it is calculated.
“
| | Aspect Ratio | Resolution | |
| ————— | ————————————————————– | ———————————————————————————- |
| Definition | The Ratio of the width of an image to the height of the image. | Total number of pixels displayed on your screen (computer, cell phone, television) |
| Commonly Used | ● 1:1 ● 3:1 ● 3:2 ● 4:3 ● 5:4 ● 9:1 ● 16:9 | ● 640x480 ● 800x600 ● 1024x768 |
Aspect Ratio Calculator
To get the resolution, you need to multiply width times the height. To get aspect ratio, the formula is: Divide the width by the height or simply divide the long side by the short side.
There are multiple online aspect ratio calculators available. Check out the value for both the images and the videos generated through the photo ratio calculator for your ease.
| Common Aspect Ratio | AR Width | AR Height | Image Width | Image Height |
|---|---|---|---|---|
| 1:1(square) | 1 | 1 | 1920 | 1920 |
| 5:4 (large and medium format cameras) | 5 | 4 | 1920 | 1536 |
| 4:3 Standard | 4 | 3 | 1920 | 1440 |
| 3:2 (35mm camera) | 3 | 2 | 1920 | 1280 |
| 16:9 | 16 | 9 | 1920 | 1080 |
| 3:1 Panoramic | 3 | 1 | 1920 | 640 |
| 9:16 | 9 | 16 | 1080 | 1920 |
For example, the aspect ratio of 3:1 may be an image of 3m wide and 1m high. At the same time it can be 3 feet wide and 1 foot high. For further simplification, consider dimensions in pixels: a 6000×4000 image has 3:2 aspect ratios.
Always remember this small but crucial point. The aspect ratio refers to the image or video you captured or recorded and the display (or screen) in which your video or image would be displayed.
Why is the aspect ratio important?
In the age of web content, asking why aspect ratio is important? Some may consider it naïve. Images need to be uploaded at different aspect ratios for different uses (desktop vs. mobile or blog vs. social media). Incorrect aspect ratio affects your final image and end-user experience.
Choice of the wrong aspect ratio can eliminate the potential for editing (cropping and resizing). In addition, using the correct aspect ratios saves you from facing the trouble of distortion or clipping.
Part 2 Types of Phone Aspect Ratio Vertical
Image Aspect Ratios
The aspect ratio decides and changes the entire composition and how the audience perceives the image. First, let us see some common image aspect ratios.

● 1:1 Ratio

If you have seen a square-shaped image, it had probably a 1:1 aspect ratio. It simply means both sides (width and height of the image) are equal. It was initially the aspect ratio of square television sets. However, this is commonly used for print photos, mobile screens, and social platforms.
● 3:2 Ratio

Initially used for classic 35 mm film and still photography, aspect ratio 3:5 is still used on some laptops, tablets, and handheld game consoles. The famous example of this aspect ratio Images framed at 1080×720 pixels or 6″x4″.
● 5:4 Ratio

It was commonly used for photography and art prints. For Images having dimensions, 8″x10″ and 16x20 have the 5:4 aspect ratios.
Video Aspect Ratios

Like the image aspect ratios, video aspect ratios would also profoundly affect its composition and thus how your directed viewers perceive it. Some common mobile vertical video size or video aspect ratios are given below.
● 16:9 Ratio

If you have seen presentation slides, computer monitors, or widescreee seen this slimmer and more elongated rectangular-shaped 16:9 Ratio. This is the standardized widescreen aspect ratio that you see everywhere on the web. In terms of pixel common dimension for 16:9 is 1920×1080 pixels and 1280×720 pixels.
● 9:16 Ratio (Vertical)

When smartphones started coming with video capabilities, this Ratio became popular. Likewise, today this Ratio is trendy for social media platforms with video story capabilities.
The Instagram story typically consists of 1080x1920 pixels, which in terms of aspect ratio is 9:16. Most phones, such as iPhone, have a feature that allows you to record footage in both (16:9 as well as 9:16).
Phone aspect ratio vertical
Back in the day, taking aspect ratio vertical (portrait mode) footage was considered unprofessional and a sign of an amateur. But the digital revolution has changed that. Now from unforgivable sin, the vewayal mode has practically become a mainstream media sensation. Vertical style has now become the dominant format.

Phone aspect ratio vertical simply means taller screen than wider. The most common type is 9:16 (1080x1920 pixels), a typical vertical videos aspect ratio. Although this phone aspect ratio vertical comes in a few more shapes and sizes such as 4:5, 2:3.
Part 3 Tips to Create Phone Vertical Videos
Creating vertical videos is crucial for getting engagements and growing your brand. It is easy with a phone because most smartphones, by default, record in 9:16, which is the standard vertical aspect ratio. But with a camera, you have to manually edit to the correct aspect ratio before you shoot it.
You can also shoot horizontally and then change it to vertical, but it needs professional videographer expertise.
Who wants to rotate their phones watching videos? Well, as far as the trend, Let us see some tiny but handy tips for creating vertical phone videos.
1. Choose the correct aspect ratio
Video taller than the 1:1 aspect ratio is commonly considered Vertical video. Types of these vertical aspects ratio include 4:5 (social), 2:3 and 9:16. They are all taller than they are wide, thus vertical.
Choosing the correct aspect ratio for your vertical video, always think about why and where you intend to use the video. The second important thing you should consider is your plans for editing that video.
Cropping horizontal can be irritating and sometimes disappointing at the same time. Producing a 9:16 vertical frame at HD resolution from a horizontal HD frame may result in very pixelated and low-quality footage.
If, for some reason, you still want first to shoot it horizontal and then change it back to mobile vertical video size. You may need to shoot in 4K horizontally to get extra pixels to work with. It can later be cropped in the sides to 9:16 (Vertical phone aspect ratio). Plus, you won’t need to scale it anymore.
2. Direct your viewer’s eyes
For hooking social media viewers, you need to put your most interesting visual upfront. These include GIFs, colourful stop-motion or looping animation. Always try to match your first couple of shots with your overall brand personality.
3. Screen splitting into two or more

A tall vertical screen can be styled with multiple horizontal clips on top of each other. These clips must relate to your relevant content and overall look. Natural lines or patterns can help display them in the most creative ways.
4. Be close to your subject
For producing an intimate experience with the vertical frame, you should get closer to the subject. Most of the action will be positioned to the centre as your viewers scroll. Do not let cut off or cover up your main subject by any text and make sure you leave enough room for text, emojis and stickers.
5. Filling the vertical space
First, make sure that your subject is vertical-friendly. Then get closer and fill the space within the vertical frame. The vertical frame can be filled through the following:
● Up-close shot (if the subject is personal).
● Raising the camera high and tilting it down (to film things like a long, empty road).
● Bird’s-eye view from above.
5. Rule of Third

This photography rule says not to place the main subject directly in the center of the frame. Create more dynamic composition by creating imaginary (Horizontal & Vertical) lines that divide your frame into thirds.
You have to place your subject either on the lines or where the lines meet up. And guess what? You don’t need to draw imaginary nowadays. Most cameras and smartphones provide you with this option.
6. Avoid Shaking
You do not want to distract your viewers with shaky camera moments. Normal pan and 360-degree rotation are acceptable or maybe even essential. But moving side to side too quickly will make it difficult for the camera to process that information. You better use a selfie stick or gimbal.
Now, check out the best vertical video ratios for various social platforms.
Best video aspect ratios for Facebook

● 1:1 or 4:5 (Feed)
● 9:16 (Stories) Full portrait/Vertical
● 1:1 (Video Carousel)
● 16:9 (In streams, ads) -> Full landscape
● 9:16 (Audience Network)
● 2:3 (Vertical)
Best video aspect ratios for Instagram
● 1:1 (Feed)
● 4:5 (Feed ads)
● 9:16 (Stories)
● 9:16 (Reels)
● 9:16 (ICTV)
Best video aspect ratios for Twitter

● 1:1 (Promoted Videos)
● 1:1 or 9:16 (Sponsorship)
● 16:9 (Live Videos)
● 1:11 or 16:9 (Video Posts)
Best video aspect ratios for TikTok
● 9:16, 1:1, or 16:9 (For ads)
● 9:16 (For organic videos)
Wondershare Filmora
Being a newbie and producing perfect and professional vertical video content can be challenging, especially for the social platform. And then perfection requires delicate skills. If you want to change the aspect ratio after capturing an image or shooting a video, you need post-processing software.
There are tons of post-processing software available that have aspect ratio tools. As a tech geek, I even want essential tools that can serve all my needs and are also simple to use. Wondershare Filmora (iOS and Android) and Wondershare Filmora (Windows) is just that platform where you simply record, edit and share right away. It is loaded with easy-to-use editing features, special effects, social media integration options, and your desired music.
The best thing about Filmora Go is that it is for every skill level, unlike the other video editing software. Moreover, it lets you build unique custom build animation without breaking a sweat. So if you have a horizontal video, Filmora Go makes it easy to edit it into a Vertical one.
Features:
● Allows users to make videos anywhere using your iOS or Android device.
● The powerful editing tools of Filmora and Filmora help you create excellent iPhone vertical video dimensions.
● A dynamic music library helps users to add great background music in the videos.
● Both Filmora and Filmora (Desktop) have a user-friendly and intuitive user interface.
● The new Video Beautification feature helps you modify the shape of your face, lips, or nose in the picture.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Conclusion
The vertical phone aspect ratio may seem avoidable, but you need a near-perfect influence on your desired audience to engage and grow. Thus, the Aspect ratio is not something to avoid if you want to compete in the business. Smartphone digital evolution has shifted the balance towards the phone aspect ratio vertical. In this article, we also talked about iPhone video dimensions vertical, hope it will help you. Platforms like Filmora provides comprehensive and easy editing solutions to edit aspect ratio as desired.
If you are a professional video or image creator, you know what aspect ratio is and why aspect ratio is important. Even people passionate about their cameras and visual art enthusiasts know it. If you are a newbie, Let us make it easy for you. This article will talk about the vertical phone aspect ratio ratio, its definition, types, iPhone vertical video dimensions, etc. We’ll also provide you solid tips on mobile vertical video size and how to create phone vertical videos easily. Let’s jump into the topic and see what you can learn.
In this article
01 [What is Phone Aspect Ratio Vertical?](#Part 1)
02 [Types of Phone Aspect Ratio Vertical](#Part 2)
03 [Tips to Create Phone Vertical Videos](#Part 3)
Part 1 What is Phone Aspect Ratio Vertical?
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
Back in the television days, you might have seen certain old pictures with black padding on either side of the screen. It was just that they were shot in different aspect ratios and your television screen had different aspect ratios.
Aspect Ratio Vs Resolution
Remember that aspect ratio does not refer to the physical size of an image or its dimensions in pixels (resolution). So aspect ratio 3:1 does not refer to the actual width and height of the image or video; it just describes their relationship.
You are wrong if you think aspect ratio is just another fancy name for resolution. Think again. Check out how it is calculated.
“
| | Aspect Ratio | Resolution | |
| ————— | ————————————————————– | ———————————————————————————- |
| Definition | The Ratio of the width of an image to the height of the image. | Total number of pixels displayed on your screen (computer, cell phone, television) |
| Commonly Used | ● 1:1 ● 3:1 ● 3:2 ● 4:3 ● 5:4 ● 9:1 ● 16:9 | ● 640x480 ● 800x600 ● 1024x768 |
Aspect Ratio Calculator
To get the resolution, you need to multiply width times the height. To get aspect ratio, the formula is: Divide the width by the height or simply divide the long side by the short side.
There are multiple online aspect ratio calculators available. Check out the value for both the images and the videos generated through the photo ratio calculator for your ease.
| Common Aspect Ratio | AR Width | AR Height | Image Width | Image Height |
|---|---|---|---|---|
| 1:1(square) | 1 | 1 | 1920 | 1920 |
| 5:4 (large and medium format cameras) | 5 | 4 | 1920 | 1536 |
| 4:3 Standard | 4 | 3 | 1920 | 1440 |
| 3:2 (35mm camera) | 3 | 2 | 1920 | 1280 |
| 16:9 | 16 | 9 | 1920 | 1080 |
| 3:1 Panoramic | 3 | 1 | 1920 | 640 |
| 9:16 | 9 | 16 | 1080 | 1920 |
For example, the aspect ratio of 3:1 may be an image of 3m wide and 1m high. At the same time it can be 3 feet wide and 1 foot high. For further simplification, consider dimensions in pixels: a 6000×4000 image has 3:2 aspect ratios.
Always remember this small but crucial point. The aspect ratio refers to the image or video you captured or recorded and the display (or screen) in which your video or image would be displayed.
Why is the aspect ratio important?
In the age of web content, asking why aspect ratio is important? Some may consider it naïve. Images need to be uploaded at different aspect ratios for different uses (desktop vs. mobile or blog vs. social media). Incorrect aspect ratio affects your final image and end-user experience.
Choice of the wrong aspect ratio can eliminate the potential for editing (cropping and resizing). In addition, using the correct aspect ratios saves you from facing the trouble of distortion or clipping.
Part 2 Types of Phone Aspect Ratio Vertical
Image Aspect Ratios
The aspect ratio decides and changes the entire composition and how the audience perceives the image. First, let us see some common image aspect ratios.

● 1:1 Ratio

If you have seen a square-shaped image, it had probably a 1:1 aspect ratio. It simply means both sides (width and height of the image) are equal. It was initially the aspect ratio of square television sets. However, this is commonly used for print photos, mobile screens, and social platforms.
● 3:2 Ratio

Initially used for classic 35 mm film and still photography, aspect ratio 3:5 is still used on some laptops, tablets, and handheld game consoles. The famous example of this aspect ratio Images framed at 1080×720 pixels or 6″x4″.
● 5:4 Ratio

It was commonly used for photography and art prints. For Images having dimensions, 8″x10″ and 16x20 have the 5:4 aspect ratios.
Video Aspect Ratios

Like the image aspect ratios, video aspect ratios would also profoundly affect its composition and thus how your directed viewers perceive it. Some common mobile vertical video size or video aspect ratios are given below.
● 16:9 Ratio

If you have seen presentation slides, computer monitors, or widescreee seen this slimmer and more elongated rectangular-shaped 16:9 Ratio. This is the standardized widescreen aspect ratio that you see everywhere on the web. In terms of pixel common dimension for 16:9 is 1920×1080 pixels and 1280×720 pixels.
● 9:16 Ratio (Vertical)

When smartphones started coming with video capabilities, this Ratio became popular. Likewise, today this Ratio is trendy for social media platforms with video story capabilities.
The Instagram story typically consists of 1080x1920 pixels, which in terms of aspect ratio is 9:16. Most phones, such as iPhone, have a feature that allows you to record footage in both (16:9 as well as 9:16).
Phone aspect ratio vertical
Back in the day, taking aspect ratio vertical (portrait mode) footage was considered unprofessional and a sign of an amateur. But the digital revolution has changed that. Now from unforgivable sin, the vewayal mode has practically become a mainstream media sensation. Vertical style has now become the dominant format.

Phone aspect ratio vertical simply means taller screen than wider. The most common type is 9:16 (1080x1920 pixels), a typical vertical videos aspect ratio. Although this phone aspect ratio vertical comes in a few more shapes and sizes such as 4:5, 2:3.
Part 3 Tips to Create Phone Vertical Videos
Creating vertical videos is crucial for getting engagements and growing your brand. It is easy with a phone because most smartphones, by default, record in 9:16, which is the standard vertical aspect ratio. But with a camera, you have to manually edit to the correct aspect ratio before you shoot it.
You can also shoot horizontally and then change it to vertical, but it needs professional videographer expertise.
Who wants to rotate their phones watching videos? Well, as far as the trend, Let us see some tiny but handy tips for creating vertical phone videos.
1. Choose the correct aspect ratio
Video taller than the 1:1 aspect ratio is commonly considered Vertical video. Types of these vertical aspects ratio include 4:5 (social), 2:3 and 9:16. They are all taller than they are wide, thus vertical.
Choosing the correct aspect ratio for your vertical video, always think about why and where you intend to use the video. The second important thing you should consider is your plans for editing that video.
Cropping horizontal can be irritating and sometimes disappointing at the same time. Producing a 9:16 vertical frame at HD resolution from a horizontal HD frame may result in very pixelated and low-quality footage.
If, for some reason, you still want first to shoot it horizontal and then change it back to mobile vertical video size. You may need to shoot in 4K horizontally to get extra pixels to work with. It can later be cropped in the sides to 9:16 (Vertical phone aspect ratio). Plus, you won’t need to scale it anymore.
2. Direct your viewer’s eyes
For hooking social media viewers, you need to put your most interesting visual upfront. These include GIFs, colourful stop-motion or looping animation. Always try to match your first couple of shots with your overall brand personality.
3. Screen splitting into two or more

A tall vertical screen can be styled with multiple horizontal clips on top of each other. These clips must relate to your relevant content and overall look. Natural lines or patterns can help display them in the most creative ways.
4. Be close to your subject
For producing an intimate experience with the vertical frame, you should get closer to the subject. Most of the action will be positioned to the centre as your viewers scroll. Do not let cut off or cover up your main subject by any text and make sure you leave enough room for text, emojis and stickers.
5. Filling the vertical space
First, make sure that your subject is vertical-friendly. Then get closer and fill the space within the vertical frame. The vertical frame can be filled through the following:
● Up-close shot (if the subject is personal).
● Raising the camera high and tilting it down (to film things like a long, empty road).
● Bird’s-eye view from above.
5. Rule of Third

This photography rule says not to place the main subject directly in the center of the frame. Create more dynamic composition by creating imaginary (Horizontal & Vertical) lines that divide your frame into thirds.
You have to place your subject either on the lines or where the lines meet up. And guess what? You don’t need to draw imaginary nowadays. Most cameras and smartphones provide you with this option.
6. Avoid Shaking
You do not want to distract your viewers with shaky camera moments. Normal pan and 360-degree rotation are acceptable or maybe even essential. But moving side to side too quickly will make it difficult for the camera to process that information. You better use a selfie stick or gimbal.
Now, check out the best vertical video ratios for various social platforms.
Best video aspect ratios for Facebook

● 1:1 or 4:5 (Feed)
● 9:16 (Stories) Full portrait/Vertical
● 1:1 (Video Carousel)
● 16:9 (In streams, ads) -> Full landscape
● 9:16 (Audience Network)
● 2:3 (Vertical)
Best video aspect ratios for Instagram
● 1:1 (Feed)
● 4:5 (Feed ads)
● 9:16 (Stories)
● 9:16 (Reels)
● 9:16 (ICTV)
Best video aspect ratios for Twitter

● 1:1 (Promoted Videos)
● 1:1 or 9:16 (Sponsorship)
● 16:9 (Live Videos)
● 1:11 or 16:9 (Video Posts)
Best video aspect ratios for TikTok
● 9:16, 1:1, or 16:9 (For ads)
● 9:16 (For organic videos)
Wondershare Filmora
Being a newbie and producing perfect and professional vertical video content can be challenging, especially for the social platform. And then perfection requires delicate skills. If you want to change the aspect ratio after capturing an image or shooting a video, you need post-processing software.
There are tons of post-processing software available that have aspect ratio tools. As a tech geek, I even want essential tools that can serve all my needs and are also simple to use. Wondershare Filmora (iOS and Android) and Wondershare Filmora (Windows) is just that platform where you simply record, edit and share right away. It is loaded with easy-to-use editing features, special effects, social media integration options, and your desired music.
The best thing about Filmora Go is that it is for every skill level, unlike the other video editing software. Moreover, it lets you build unique custom build animation without breaking a sweat. So if you have a horizontal video, Filmora Go makes it easy to edit it into a Vertical one.
Features:
● Allows users to make videos anywhere using your iOS or Android device.
● The powerful editing tools of Filmora and Filmora help you create excellent iPhone vertical video dimensions.
● A dynamic music library helps users to add great background music in the videos.
● Both Filmora and Filmora (Desktop) have a user-friendly and intuitive user interface.
● The new Video Beautification feature helps you modify the shape of your face, lips, or nose in the picture.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Conclusion
The vertical phone aspect ratio may seem avoidable, but you need a near-perfect influence on your desired audience to engage and grow. Thus, the Aspect ratio is not something to avoid if you want to compete in the business. Smartphone digital evolution has shifted the balance towards the phone aspect ratio vertical. In this article, we also talked about iPhone video dimensions vertical, hope it will help you. Platforms like Filmora provides comprehensive and easy editing solutions to edit aspect ratio as desired.
If you are a professional video or image creator, you know what aspect ratio is and why aspect ratio is important. Even people passionate about their cameras and visual art enthusiasts know it. If you are a newbie, Let us make it easy for you. This article will talk about the vertical phone aspect ratio ratio, its definition, types, iPhone vertical video dimensions, etc. We’ll also provide you solid tips on mobile vertical video size and how to create phone vertical videos easily. Let’s jump into the topic and see what you can learn.
In this article
01 [What is Phone Aspect Ratio Vertical?](#Part 1)
02 [Types of Phone Aspect Ratio Vertical](#Part 2)
03 [Tips to Create Phone Vertical Videos](#Part 3)
Part 1 What is Phone Aspect Ratio Vertical?
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
Back in the television days, you might have seen certain old pictures with black padding on either side of the screen. It was just that they were shot in different aspect ratios and your television screen had different aspect ratios.
Aspect Ratio Vs Resolution
Remember that aspect ratio does not refer to the physical size of an image or its dimensions in pixels (resolution). So aspect ratio 3:1 does not refer to the actual width and height of the image or video; it just describes their relationship.
You are wrong if you think aspect ratio is just another fancy name for resolution. Think again. Check out how it is calculated.
“
| | Aspect Ratio | Resolution | |
| ————— | ————————————————————– | ———————————————————————————- |
| Definition | The Ratio of the width of an image to the height of the image. | Total number of pixels displayed on your screen (computer, cell phone, television) |
| Commonly Used | ● 1:1 ● 3:1 ● 3:2 ● 4:3 ● 5:4 ● 9:1 ● 16:9 | ● 640x480 ● 800x600 ● 1024x768 |
Aspect Ratio Calculator
To get the resolution, you need to multiply width times the height. To get aspect ratio, the formula is: Divide the width by the height or simply divide the long side by the short side.
There are multiple online aspect ratio calculators available. Check out the value for both the images and the videos generated through the photo ratio calculator for your ease.
| Common Aspect Ratio | AR Width | AR Height | Image Width | Image Height |
|---|---|---|---|---|
| 1:1(square) | 1 | 1 | 1920 | 1920 |
| 5:4 (large and medium format cameras) | 5 | 4 | 1920 | 1536 |
| 4:3 Standard | 4 | 3 | 1920 | 1440 |
| 3:2 (35mm camera) | 3 | 2 | 1920 | 1280 |
| 16:9 | 16 | 9 | 1920 | 1080 |
| 3:1 Panoramic | 3 | 1 | 1920 | 640 |
| 9:16 | 9 | 16 | 1080 | 1920 |
For example, the aspect ratio of 3:1 may be an image of 3m wide and 1m high. At the same time it can be 3 feet wide and 1 foot high. For further simplification, consider dimensions in pixels: a 6000×4000 image has 3:2 aspect ratios.
Always remember this small but crucial point. The aspect ratio refers to the image or video you captured or recorded and the display (or screen) in which your video or image would be displayed.
Why is the aspect ratio important?
In the age of web content, asking why aspect ratio is important? Some may consider it naïve. Images need to be uploaded at different aspect ratios for different uses (desktop vs. mobile or blog vs. social media). Incorrect aspect ratio affects your final image and end-user experience.
Choice of the wrong aspect ratio can eliminate the potential for editing (cropping and resizing). In addition, using the correct aspect ratios saves you from facing the trouble of distortion or clipping.
Part 2 Types of Phone Aspect Ratio Vertical
Image Aspect Ratios
The aspect ratio decides and changes the entire composition and how the audience perceives the image. First, let us see some common image aspect ratios.

● 1:1 Ratio

If you have seen a square-shaped image, it had probably a 1:1 aspect ratio. It simply means both sides (width and height of the image) are equal. It was initially the aspect ratio of square television sets. However, this is commonly used for print photos, mobile screens, and social platforms.
● 3:2 Ratio

Initially used for classic 35 mm film and still photography, aspect ratio 3:5 is still used on some laptops, tablets, and handheld game consoles. The famous example of this aspect ratio Images framed at 1080×720 pixels or 6″x4″.
● 5:4 Ratio

It was commonly used for photography and art prints. For Images having dimensions, 8″x10″ and 16x20 have the 5:4 aspect ratios.
Video Aspect Ratios

Like the image aspect ratios, video aspect ratios would also profoundly affect its composition and thus how your directed viewers perceive it. Some common mobile vertical video size or video aspect ratios are given below.
● 16:9 Ratio

If you have seen presentation slides, computer monitors, or widescreee seen this slimmer and more elongated rectangular-shaped 16:9 Ratio. This is the standardized widescreen aspect ratio that you see everywhere on the web. In terms of pixel common dimension for 16:9 is 1920×1080 pixels and 1280×720 pixels.
● 9:16 Ratio (Vertical)

When smartphones started coming with video capabilities, this Ratio became popular. Likewise, today this Ratio is trendy for social media platforms with video story capabilities.
The Instagram story typically consists of 1080x1920 pixels, which in terms of aspect ratio is 9:16. Most phones, such as iPhone, have a feature that allows you to record footage in both (16:9 as well as 9:16).
Phone aspect ratio vertical
Back in the day, taking aspect ratio vertical (portrait mode) footage was considered unprofessional and a sign of an amateur. But the digital revolution has changed that. Now from unforgivable sin, the vewayal mode has practically become a mainstream media sensation. Vertical style has now become the dominant format.

Phone aspect ratio vertical simply means taller screen than wider. The most common type is 9:16 (1080x1920 pixels), a typical vertical videos aspect ratio. Although this phone aspect ratio vertical comes in a few more shapes and sizes such as 4:5, 2:3.
Part 3 Tips to Create Phone Vertical Videos
Creating vertical videos is crucial for getting engagements and growing your brand. It is easy with a phone because most smartphones, by default, record in 9:16, which is the standard vertical aspect ratio. But with a camera, you have to manually edit to the correct aspect ratio before you shoot it.
You can also shoot horizontally and then change it to vertical, but it needs professional videographer expertise.
Who wants to rotate their phones watching videos? Well, as far as the trend, Let us see some tiny but handy tips for creating vertical phone videos.
1. Choose the correct aspect ratio
Video taller than the 1:1 aspect ratio is commonly considered Vertical video. Types of these vertical aspects ratio include 4:5 (social), 2:3 and 9:16. They are all taller than they are wide, thus vertical.
Choosing the correct aspect ratio for your vertical video, always think about why and where you intend to use the video. The second important thing you should consider is your plans for editing that video.
Cropping horizontal can be irritating and sometimes disappointing at the same time. Producing a 9:16 vertical frame at HD resolution from a horizontal HD frame may result in very pixelated and low-quality footage.
If, for some reason, you still want first to shoot it horizontal and then change it back to mobile vertical video size. You may need to shoot in 4K horizontally to get extra pixels to work with. It can later be cropped in the sides to 9:16 (Vertical phone aspect ratio). Plus, you won’t need to scale it anymore.
2. Direct your viewer’s eyes
For hooking social media viewers, you need to put your most interesting visual upfront. These include GIFs, colourful stop-motion or looping animation. Always try to match your first couple of shots with your overall brand personality.
3. Screen splitting into two or more

A tall vertical screen can be styled with multiple horizontal clips on top of each other. These clips must relate to your relevant content and overall look. Natural lines or patterns can help display them in the most creative ways.
4. Be close to your subject
For producing an intimate experience with the vertical frame, you should get closer to the subject. Most of the action will be positioned to the centre as your viewers scroll. Do not let cut off or cover up your main subject by any text and make sure you leave enough room for text, emojis and stickers.
5. Filling the vertical space
First, make sure that your subject is vertical-friendly. Then get closer and fill the space within the vertical frame. The vertical frame can be filled through the following:
● Up-close shot (if the subject is personal).
● Raising the camera high and tilting it down (to film things like a long, empty road).
● Bird’s-eye view from above.
5. Rule of Third

This photography rule says not to place the main subject directly in the center of the frame. Create more dynamic composition by creating imaginary (Horizontal & Vertical) lines that divide your frame into thirds.
You have to place your subject either on the lines or where the lines meet up. And guess what? You don’t need to draw imaginary nowadays. Most cameras and smartphones provide you with this option.
6. Avoid Shaking
You do not want to distract your viewers with shaky camera moments. Normal pan and 360-degree rotation are acceptable or maybe even essential. But moving side to side too quickly will make it difficult for the camera to process that information. You better use a selfie stick or gimbal.
Now, check out the best vertical video ratios for various social platforms.
Best video aspect ratios for Facebook

● 1:1 or 4:5 (Feed)
● 9:16 (Stories) Full portrait/Vertical
● 1:1 (Video Carousel)
● 16:9 (In streams, ads) -> Full landscape
● 9:16 (Audience Network)
● 2:3 (Vertical)
Best video aspect ratios for Instagram
● 1:1 (Feed)
● 4:5 (Feed ads)
● 9:16 (Stories)
● 9:16 (Reels)
● 9:16 (ICTV)
Best video aspect ratios for Twitter

● 1:1 (Promoted Videos)
● 1:1 or 9:16 (Sponsorship)
● 16:9 (Live Videos)
● 1:11 or 16:9 (Video Posts)
Best video aspect ratios for TikTok
● 9:16, 1:1, or 16:9 (For ads)
● 9:16 (For organic videos)
Wondershare Filmora
Being a newbie and producing perfect and professional vertical video content can be challenging, especially for the social platform. And then perfection requires delicate skills. If you want to change the aspect ratio after capturing an image or shooting a video, you need post-processing software.
There are tons of post-processing software available that have aspect ratio tools. As a tech geek, I even want essential tools that can serve all my needs and are also simple to use. Wondershare Filmora (iOS and Android) and Wondershare Filmora (Windows) is just that platform where you simply record, edit and share right away. It is loaded with easy-to-use editing features, special effects, social media integration options, and your desired music.
The best thing about Filmora Go is that it is for every skill level, unlike the other video editing software. Moreover, it lets you build unique custom build animation without breaking a sweat. So if you have a horizontal video, Filmora Go makes it easy to edit it into a Vertical one.
Features:
● Allows users to make videos anywhere using your iOS or Android device.
● The powerful editing tools of Filmora and Filmora help you create excellent iPhone vertical video dimensions.
● A dynamic music library helps users to add great background music in the videos.
● Both Filmora and Filmora (Desktop) have a user-friendly and intuitive user interface.
● The new Video Beautification feature helps you modify the shape of your face, lips, or nose in the picture.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Conclusion
The vertical phone aspect ratio may seem avoidable, but you need a near-perfect influence on your desired audience to engage and grow. Thus, the Aspect ratio is not something to avoid if you want to compete in the business. Smartphone digital evolution has shifted the balance towards the phone aspect ratio vertical. In this article, we also talked about iPhone video dimensions vertical, hope it will help you. Platforms like Filmora provides comprehensive and easy editing solutions to edit aspect ratio as desired.
If you are a professional video or image creator, you know what aspect ratio is and why aspect ratio is important. Even people passionate about their cameras and visual art enthusiasts know it. If you are a newbie, Let us make it easy for you. This article will talk about the vertical phone aspect ratio ratio, its definition, types, iPhone vertical video dimensions, etc. We’ll also provide you solid tips on mobile vertical video size and how to create phone vertical videos easily. Let’s jump into the topic and see what you can learn.
In this article
01 [What is Phone Aspect Ratio Vertical?](#Part 1)
02 [Types of Phone Aspect Ratio Vertical](#Part 2)
03 [Tips to Create Phone Vertical Videos](#Part 3)
Part 1 What is Phone Aspect Ratio Vertical?
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
Back in the television days, you might have seen certain old pictures with black padding on either side of the screen. It was just that they were shot in different aspect ratios and your television screen had different aspect ratios.
Aspect Ratio Vs Resolution
Remember that aspect ratio does not refer to the physical size of an image or its dimensions in pixels (resolution). So aspect ratio 3:1 does not refer to the actual width and height of the image or video; it just describes their relationship.
You are wrong if you think aspect ratio is just another fancy name for resolution. Think again. Check out how it is calculated.
“
| | Aspect Ratio | Resolution | |
| ————— | ————————————————————– | ———————————————————————————- |
| Definition | The Ratio of the width of an image to the height of the image. | Total number of pixels displayed on your screen (computer, cell phone, television) |
| Commonly Used | ● 1:1 ● 3:1 ● 3:2 ● 4:3 ● 5:4 ● 9:1 ● 16:9 | ● 640x480 ● 800x600 ● 1024x768 |
Aspect Ratio Calculator
To get the resolution, you need to multiply width times the height. To get aspect ratio, the formula is: Divide the width by the height or simply divide the long side by the short side.
There are multiple online aspect ratio calculators available. Check out the value for both the images and the videos generated through the photo ratio calculator for your ease.
| Common Aspect Ratio | AR Width | AR Height | Image Width | Image Height |
|---|---|---|---|---|
| 1:1(square) | 1 | 1 | 1920 | 1920 |
| 5:4 (large and medium format cameras) | 5 | 4 | 1920 | 1536 |
| 4:3 Standard | 4 | 3 | 1920 | 1440 |
| 3:2 (35mm camera) | 3 | 2 | 1920 | 1280 |
| 16:9 | 16 | 9 | 1920 | 1080 |
| 3:1 Panoramic | 3 | 1 | 1920 | 640 |
| 9:16 | 9 | 16 | 1080 | 1920 |
For example, the aspect ratio of 3:1 may be an image of 3m wide and 1m high. At the same time it can be 3 feet wide and 1 foot high. For further simplification, consider dimensions in pixels: a 6000×4000 image has 3:2 aspect ratios.
Always remember this small but crucial point. The aspect ratio refers to the image or video you captured or recorded and the display (or screen) in which your video or image would be displayed.
Why is the aspect ratio important?
In the age of web content, asking why aspect ratio is important? Some may consider it naïve. Images need to be uploaded at different aspect ratios for different uses (desktop vs. mobile or blog vs. social media). Incorrect aspect ratio affects your final image and end-user experience.
Choice of the wrong aspect ratio can eliminate the potential for editing (cropping and resizing). In addition, using the correct aspect ratios saves you from facing the trouble of distortion or clipping.
Part 2 Types of Phone Aspect Ratio Vertical
Image Aspect Ratios
The aspect ratio decides and changes the entire composition and how the audience perceives the image. First, let us see some common image aspect ratios.

● 1:1 Ratio

If you have seen a square-shaped image, it had probably a 1:1 aspect ratio. It simply means both sides (width and height of the image) are equal. It was initially the aspect ratio of square television sets. However, this is commonly used for print photos, mobile screens, and social platforms.
● 3:2 Ratio

Initially used for classic 35 mm film and still photography, aspect ratio 3:5 is still used on some laptops, tablets, and handheld game consoles. The famous example of this aspect ratio Images framed at 1080×720 pixels or 6″x4″.
● 5:4 Ratio

It was commonly used for photography and art prints. For Images having dimensions, 8″x10″ and 16x20 have the 5:4 aspect ratios.
Video Aspect Ratios

Like the image aspect ratios, video aspect ratios would also profoundly affect its composition and thus how your directed viewers perceive it. Some common mobile vertical video size or video aspect ratios are given below.
● 16:9 Ratio

If you have seen presentation slides, computer monitors, or widescreee seen this slimmer and more elongated rectangular-shaped 16:9 Ratio. This is the standardized widescreen aspect ratio that you see everywhere on the web. In terms of pixel common dimension for 16:9 is 1920×1080 pixels and 1280×720 pixels.
● 9:16 Ratio (Vertical)

When smartphones started coming with video capabilities, this Ratio became popular. Likewise, today this Ratio is trendy for social media platforms with video story capabilities.
The Instagram story typically consists of 1080x1920 pixels, which in terms of aspect ratio is 9:16. Most phones, such as iPhone, have a feature that allows you to record footage in both (16:9 as well as 9:16).
Phone aspect ratio vertical
Back in the day, taking aspect ratio vertical (portrait mode) footage was considered unprofessional and a sign of an amateur. But the digital revolution has changed that. Now from unforgivable sin, the vewayal mode has practically become a mainstream media sensation. Vertical style has now become the dominant format.

Phone aspect ratio vertical simply means taller screen than wider. The most common type is 9:16 (1080x1920 pixels), a typical vertical videos aspect ratio. Although this phone aspect ratio vertical comes in a few more shapes and sizes such as 4:5, 2:3.
Part 3 Tips to Create Phone Vertical Videos
Creating vertical videos is crucial for getting engagements and growing your brand. It is easy with a phone because most smartphones, by default, record in 9:16, which is the standard vertical aspect ratio. But with a camera, you have to manually edit to the correct aspect ratio before you shoot it.
You can also shoot horizontally and then change it to vertical, but it needs professional videographer expertise.
Who wants to rotate their phones watching videos? Well, as far as the trend, Let us see some tiny but handy tips for creating vertical phone videos.
1. Choose the correct aspect ratio
Video taller than the 1:1 aspect ratio is commonly considered Vertical video. Types of these vertical aspects ratio include 4:5 (social), 2:3 and 9:16. They are all taller than they are wide, thus vertical.
Choosing the correct aspect ratio for your vertical video, always think about why and where you intend to use the video. The second important thing you should consider is your plans for editing that video.
Cropping horizontal can be irritating and sometimes disappointing at the same time. Producing a 9:16 vertical frame at HD resolution from a horizontal HD frame may result in very pixelated and low-quality footage.
If, for some reason, you still want first to shoot it horizontal and then change it back to mobile vertical video size. You may need to shoot in 4K horizontally to get extra pixels to work with. It can later be cropped in the sides to 9:16 (Vertical phone aspect ratio). Plus, you won’t need to scale it anymore.
2. Direct your viewer’s eyes
For hooking social media viewers, you need to put your most interesting visual upfront. These include GIFs, colourful stop-motion or looping animation. Always try to match your first couple of shots with your overall brand personality.
3. Screen splitting into two or more

A tall vertical screen can be styled with multiple horizontal clips on top of each other. These clips must relate to your relevant content and overall look. Natural lines or patterns can help display them in the most creative ways.
4. Be close to your subject
For producing an intimate experience with the vertical frame, you should get closer to the subject. Most of the action will be positioned to the centre as your viewers scroll. Do not let cut off or cover up your main subject by any text and make sure you leave enough room for text, emojis and stickers.
5. Filling the vertical space
First, make sure that your subject is vertical-friendly. Then get closer and fill the space within the vertical frame. The vertical frame can be filled through the following:
● Up-close shot (if the subject is personal).
● Raising the camera high and tilting it down (to film things like a long, empty road).
● Bird’s-eye view from above.
5. Rule of Third

This photography rule says not to place the main subject directly in the center of the frame. Create more dynamic composition by creating imaginary (Horizontal & Vertical) lines that divide your frame into thirds.
You have to place your subject either on the lines or where the lines meet up. And guess what? You don’t need to draw imaginary nowadays. Most cameras and smartphones provide you with this option.
6. Avoid Shaking
You do not want to distract your viewers with shaky camera moments. Normal pan and 360-degree rotation are acceptable or maybe even essential. But moving side to side too quickly will make it difficult for the camera to process that information. You better use a selfie stick or gimbal.
Now, check out the best vertical video ratios for various social platforms.
Best video aspect ratios for Facebook

● 1:1 or 4:5 (Feed)
● 9:16 (Stories) Full portrait/Vertical
● 1:1 (Video Carousel)
● 16:9 (In streams, ads) -> Full landscape
● 9:16 (Audience Network)
● 2:3 (Vertical)
Best video aspect ratios for Instagram
● 1:1 (Feed)
● 4:5 (Feed ads)
● 9:16 (Stories)
● 9:16 (Reels)
● 9:16 (ICTV)
Best video aspect ratios for Twitter

● 1:1 (Promoted Videos)
● 1:1 or 9:16 (Sponsorship)
● 16:9 (Live Videos)
● 1:11 or 16:9 (Video Posts)
Best video aspect ratios for TikTok
● 9:16, 1:1, or 16:9 (For ads)
● 9:16 (For organic videos)
Wondershare Filmora
Being a newbie and producing perfect and professional vertical video content can be challenging, especially for the social platform. And then perfection requires delicate skills. If you want to change the aspect ratio after capturing an image or shooting a video, you need post-processing software.
There are tons of post-processing software available that have aspect ratio tools. As a tech geek, I even want essential tools that can serve all my needs and are also simple to use. Wondershare Filmora (iOS and Android) and Wondershare Filmora (Windows) is just that platform where you simply record, edit and share right away. It is loaded with easy-to-use editing features, special effects, social media integration options, and your desired music.
The best thing about Filmora Go is that it is for every skill level, unlike the other video editing software. Moreover, it lets you build unique custom build animation without breaking a sweat. So if you have a horizontal video, Filmora Go makes it easy to edit it into a Vertical one.
Features:
● Allows users to make videos anywhere using your iOS or Android device.
● The powerful editing tools of Filmora and Filmora help you create excellent iPhone vertical video dimensions.
● A dynamic music library helps users to add great background music in the videos.
● Both Filmora and Filmora (Desktop) have a user-friendly and intuitive user interface.
● The new Video Beautification feature helps you modify the shape of your face, lips, or nose in the picture.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Conclusion
The vertical phone aspect ratio may seem avoidable, but you need a near-perfect influence on your desired audience to engage and grow. Thus, the Aspect ratio is not something to avoid if you want to compete in the business. Smartphone digital evolution has shifted the balance towards the phone aspect ratio vertical. In this article, we also talked about iPhone video dimensions vertical, hope it will help you. Platforms like Filmora provides comprehensive and easy editing solutions to edit aspect ratio as desired.
Easy Steps to Make Glitch Effect with Filmora
You don’t need outdated VCRs or any other broken technology to produce glitch effects. Instead, you can use a video editing program for Mac and PCs, such as Filmora , to transform your videos into glitch-effect masterpieces. You can also use the glitch effects to provide striking shot transitions or opening titles. Keep reading this article on how to apply various glitch video effects in Filmora 11:
Part 1: What is a Glitch Effect?
A glitch effect occurs when a section of your video temporarily changes look or “glitches” for a short while. Although transient glitches are typical, they can occasionally linger for a few seconds or more.

You can use a glitch effect to temporarily change the appearance of the image in the video to give the impression that a machine is processing it. Additionally, it gives your finished piece a fantastic, dreamlike aspect.
Part 2: When Should you Apply a Glitch Effect?
A few years back, we had no choice but to watch glitchy movies on rusty VCR devices. Nowadays, retro video effects are very popular in TV movies and even games. You can use these effects in many ways, like making fake vintage footage or emulating a glitching computer.
Filmmakers frequently employ glitching in their videos to give the impression that a character has been affected by a technical abnormality, is having a flashback, or is being watched by someone else via a digital camera system. Something happens when the person or image flashes, often without their knowledge. In addition, you can apply the glitch effect to a composition to evoke a feeling of dramatic irony.
Part 3: Tutorial to Chromatic Aberration Effect
Chromatic aberration refers to how old lenses tend to split colors. This effect is very common in Old media like VHS or LaserDisc.

Here is a complete breakdown of each component of the Retro look and how you can make your glitch effects in Filmora 11:
Step1 Download Wondersshare Filmora 11 on your Pc by visiting filmora.wondershare.com.

Step2 Open Filmora and click on the Effects tab.
Step3 Search Chromatic aberration and drag the effect right onto your clip. It will give you a fantastic pre-made version of the effect.
Part 4: How to Customize Glitch Effect with Filmora
You can add final touches to your video clips by customizing Filmora’s effects to take your glitch effect to the next level. You can mix and match different effects in your video to create your custom glitch effect in Filmora 11.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
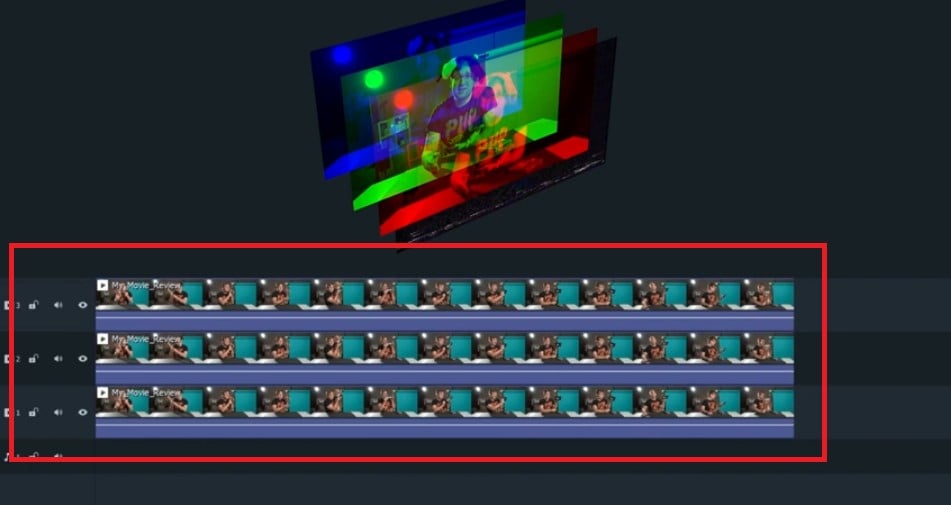
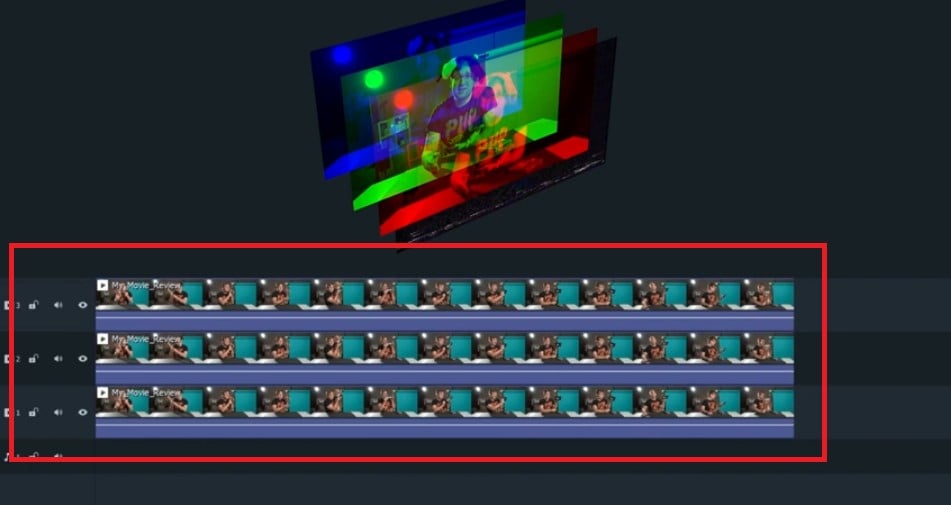
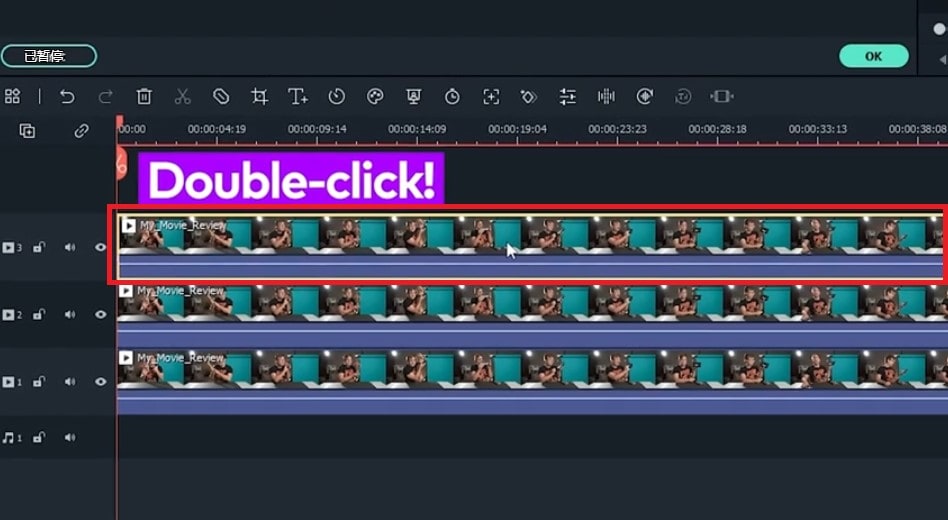
Step1 Once you have your clip on the timeline, select your clip and click on Edit. Now choose Duplicate to create two more copies.

Step2 Put the new copies on the layer above the others and make sure everything is lined up exactly. To create the glitch effect, separate the color channels on your Clips into the primary colors red, green, and blue.

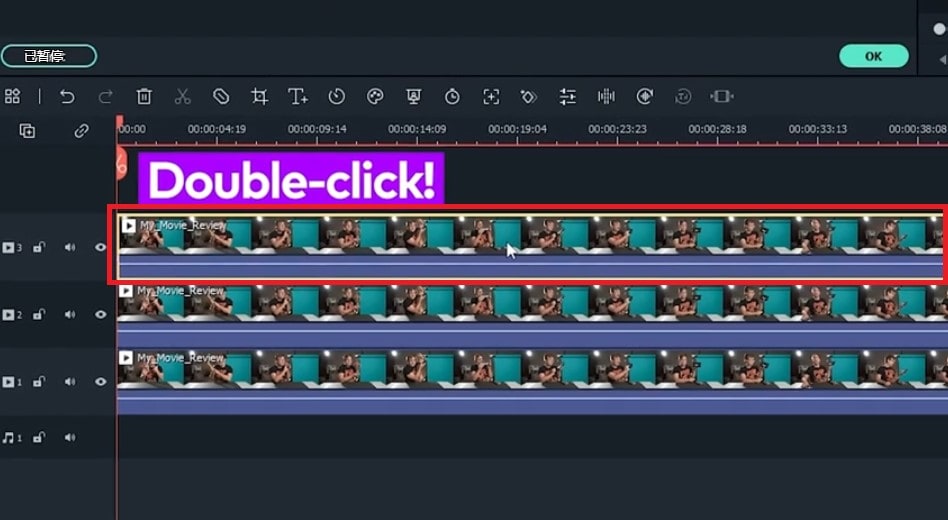
Step3 Double-click on the top clip.

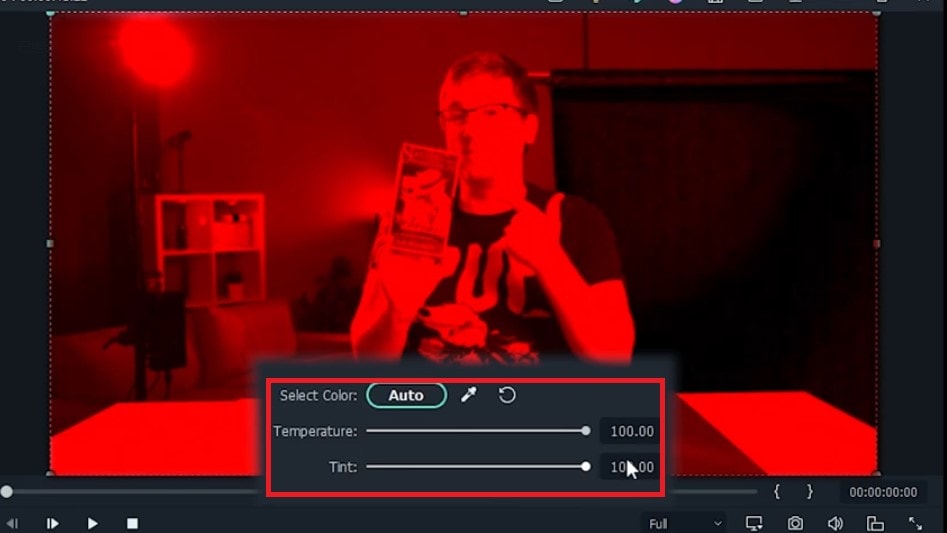
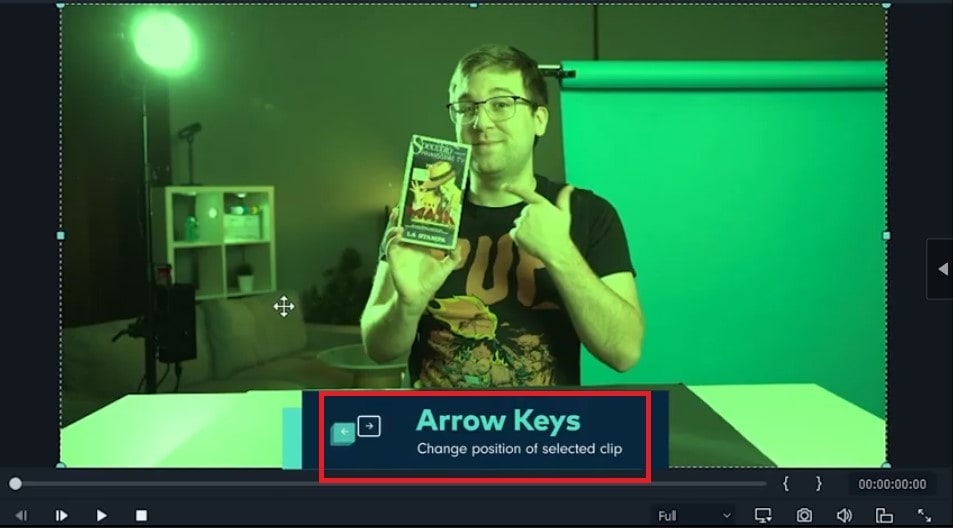
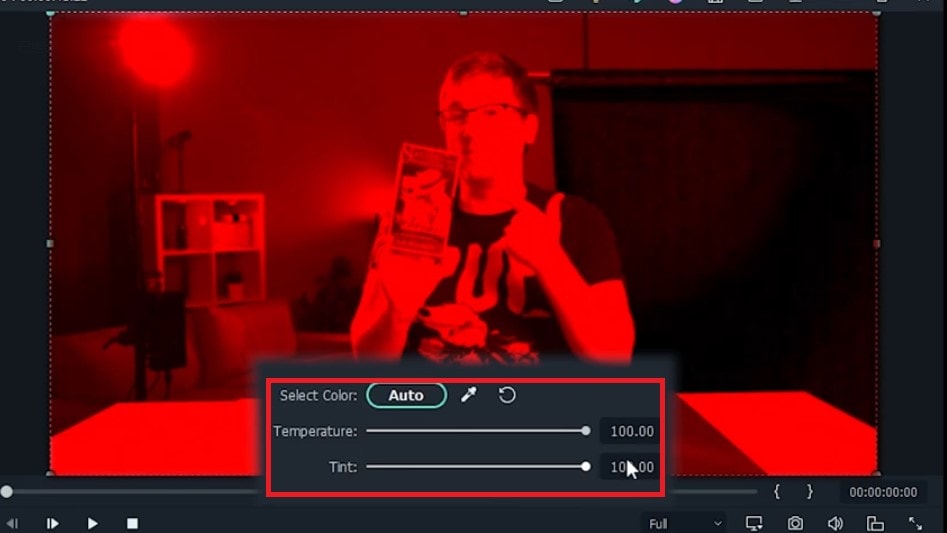
Go to Color and open the White Balance option to make this layer completely red. Next, drag both Temperature and Tint sliders to a hundred.

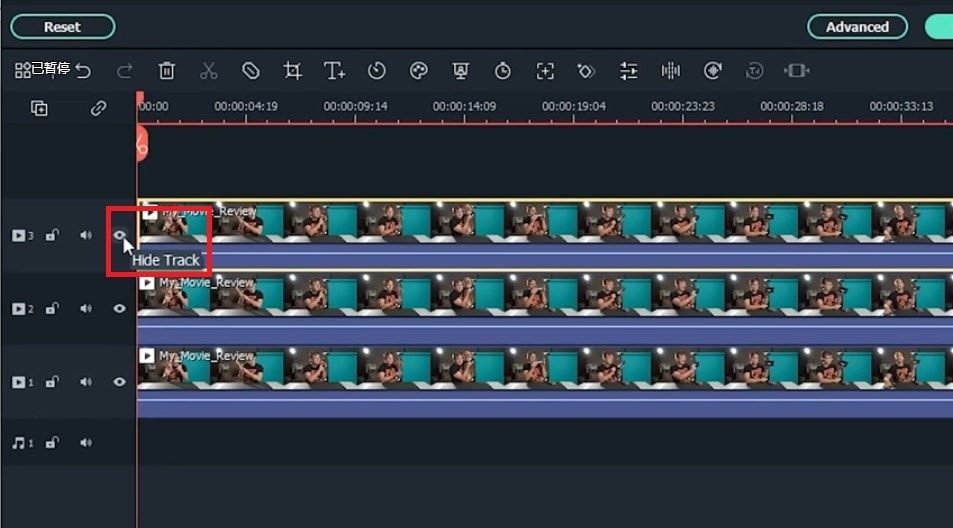
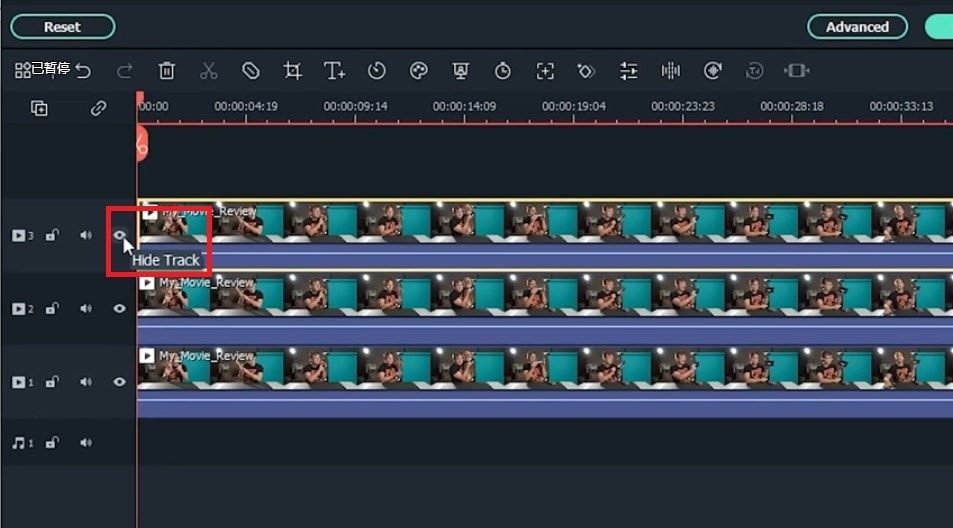
Step4 Now click the little eye icon on the timeline to hide the top layer and move on to the middle layer.
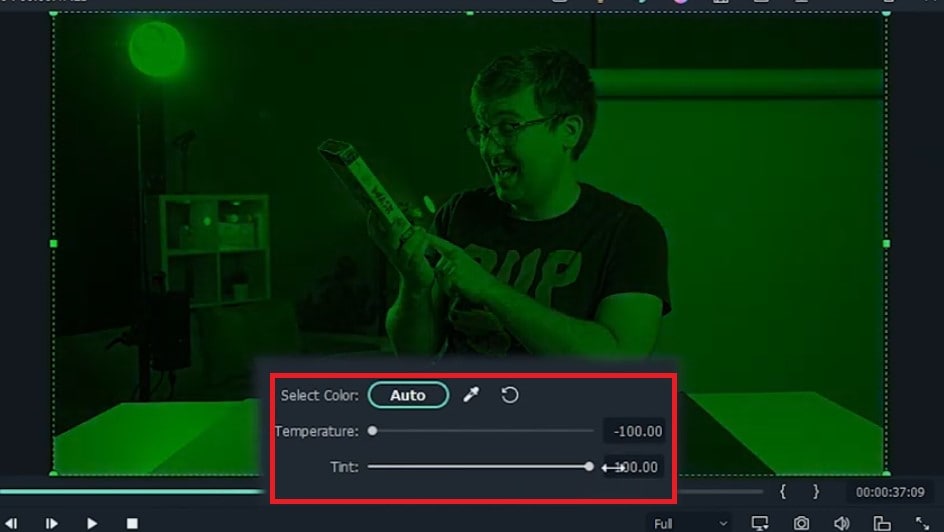
Step5 Double-click on your middle clip and go to Color, then select White Balance and set your Temperature to -100 and your Tint to 100.

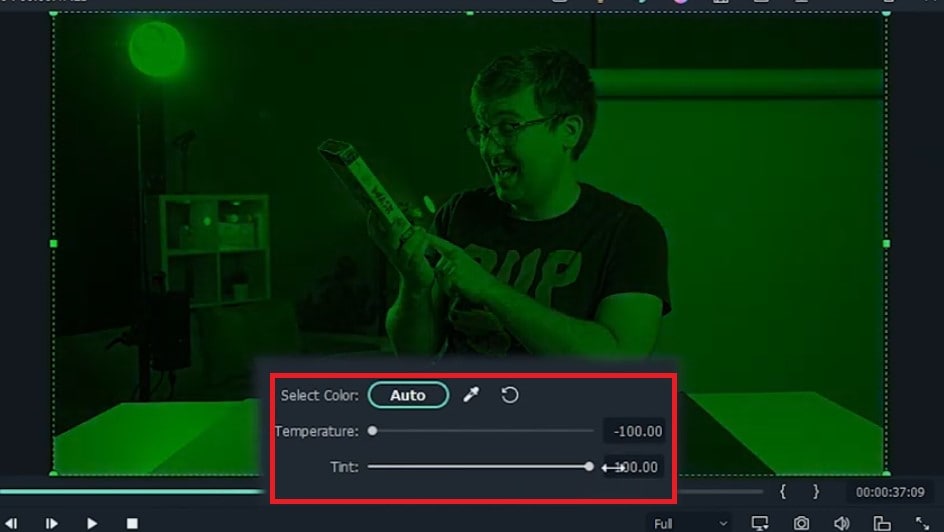
Step6 Finally, hide this layer just like before. Repeat the same steps for the last clip but make this clip the blue layer by leaving the Temperature at zero and setting the Tint to -100.

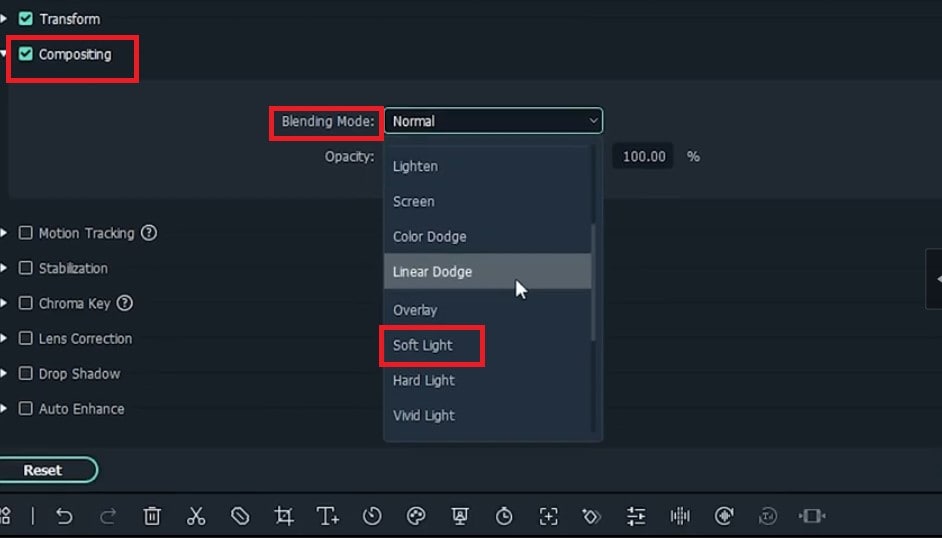
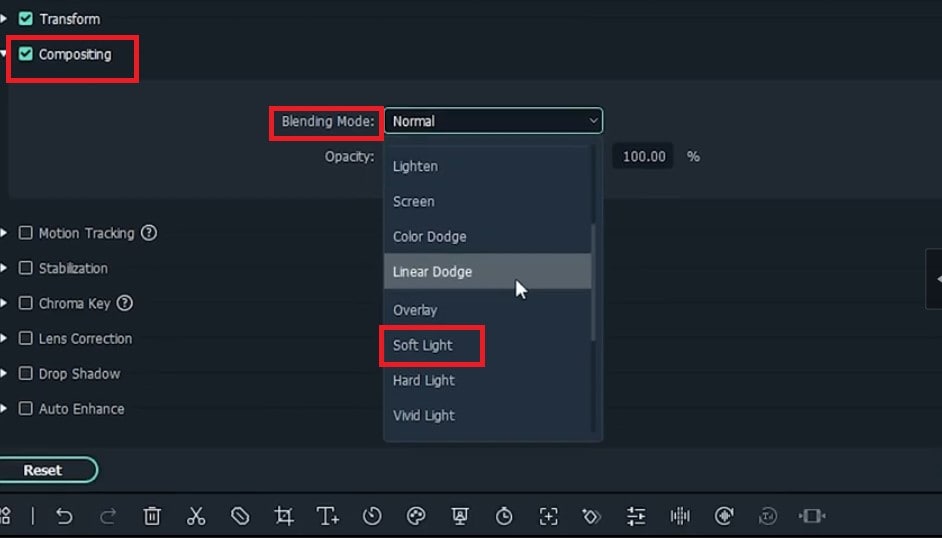
Step7 Double-click the clip in the top layer, click the Video Tab, and open the Compositing options. Set the Blending Mode of this top layer to Soft Light.

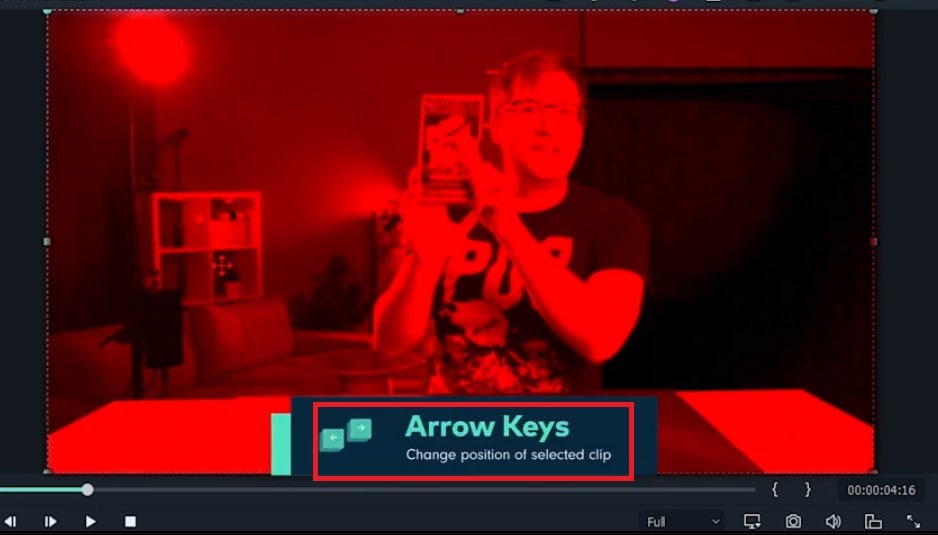
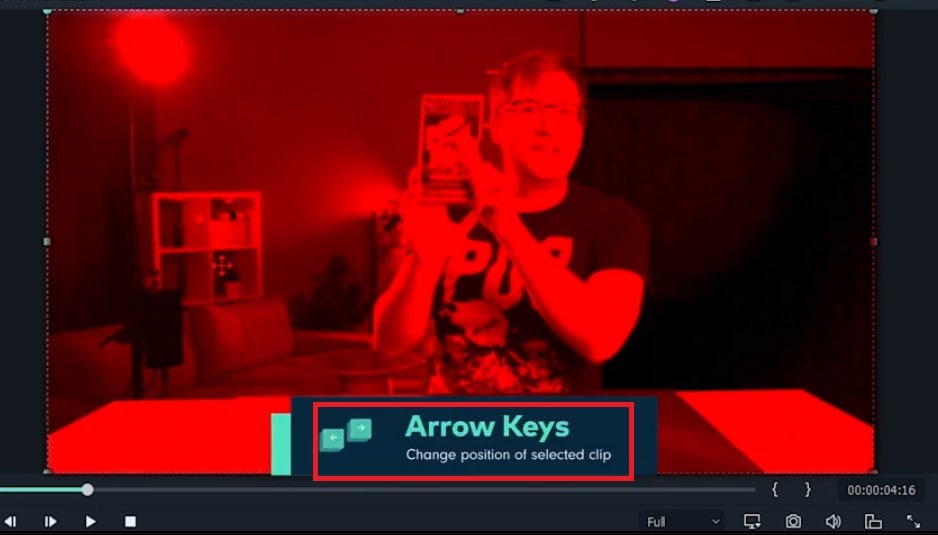
Now click on the clip in your preview window and move the image over by pressing the left Arrow key on your keyboard a few times. Once you’re happy with the top clip, hide that layer by clicking the eye icon.

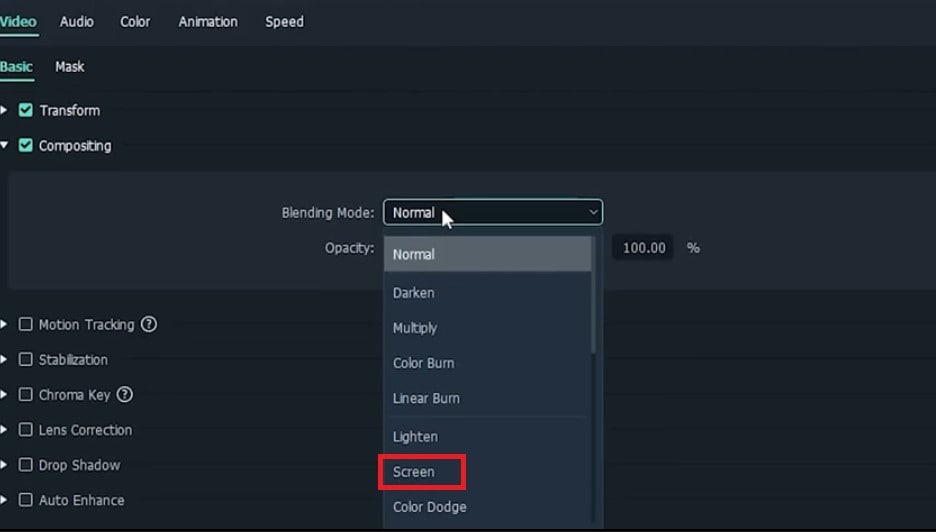
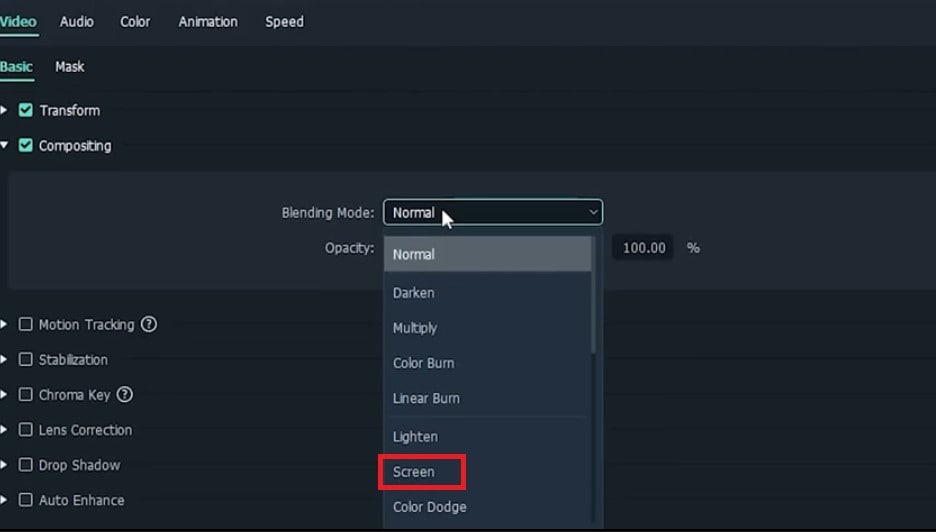
Step8 To make the middle layer visible, double-click the clip in your mid layer and set the Blending Mode of this layer to Screen.

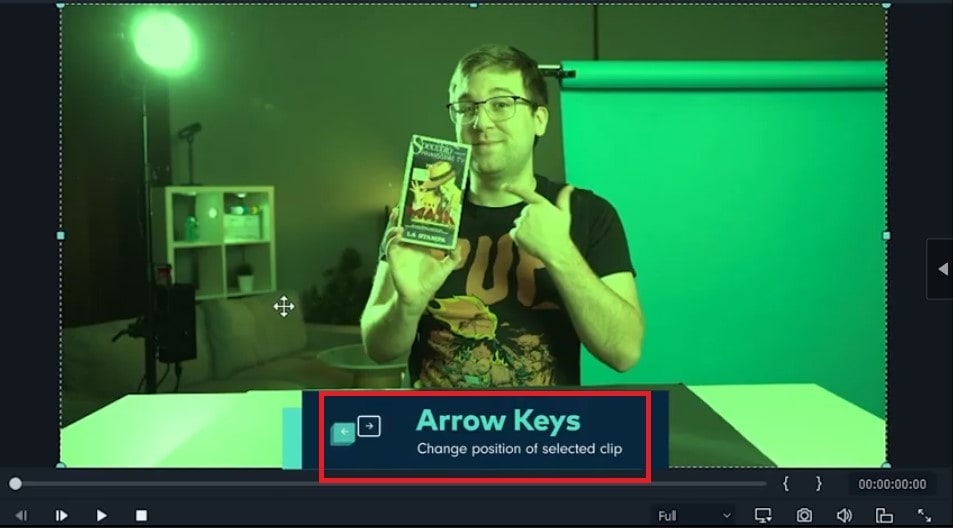
Now click on your clip in the preview window and press the Right key as many times as you did before. Finally, make all the layers visible by clicking the eye icon.

Vignette
A vignette is a dark border that fades around the frame’s edges in Filmora. You can easily add a vignette effect to your video by using these steps:
Step1 First, click the Effects Tab and type in Vignette.
Step2 Next, drag the Vignette Radius effect to a layer above your previous three layers.
Step3 Now adjust the length to match the other clips.
VHS static effects
A VHS effect is a grainy distortion that resembles an old analog video cassette recording. To apply the VHS static effects:
Step1 Click the Effects tab.
Step2 Search for the VHS static and drag it to a new layer above everything else.
Step3 Extend one of the effects to match the length of your previous clips.
VCR Distortion
VCR Distortion effect will make your video look highly glitched. To apply this effect:
Step1 Click on the Effects tab.
Step2 Search for VCR Distortion, then drag and drop this effect over your previous layer.
Part 5: Tips to Create Awesome Glitch Effects
- One of the best ways to use the VCR Distortion effect is to cut it short and intersperse it around your video in random parts.
- The glitch Distortion effect is very intense, so we recommend cutting this effect very short and dropping it at random parts of your video.
- You can also use these effects as a sneaky way to hide Cuts in your video.
Summary
You can use glitch effects created or inspired by faulty video equipment as a powerful storytelling tool. These effects can help you change the tone of the entire video by adding a specific visual aesthetic and making the narrative simpler to convey and more approachable for the audience.
We recommend using Filmora 11 for adding built-in glitch effects. You can also use this app to create custom glitch effects within a few minutes.
Free Download For macOS 10.14 or later
Step1 Once you have your clip on the timeline, select your clip and click on Edit. Now choose Duplicate to create two more copies.

Step2 Put the new copies on the layer above the others and make sure everything is lined up exactly. To create the glitch effect, separate the color channels on your Clips into the primary colors red, green, and blue.

Step3 Double-click on the top clip.

Go to Color and open the White Balance option to make this layer completely red. Next, drag both Temperature and Tint sliders to a hundred.

Step4 Now click the little eye icon on the timeline to hide the top layer and move on to the middle layer.
Step5 Double-click on your middle clip and go to Color, then select White Balance and set your Temperature to -100 and your Tint to 100.

Step6 Finally, hide this layer just like before. Repeat the same steps for the last clip but make this clip the blue layer by leaving the Temperature at zero and setting the Tint to -100.

Step7 Double-click the clip in the top layer, click the Video Tab, and open the Compositing options. Set the Blending Mode of this top layer to Soft Light.

Now click on the clip in your preview window and move the image over by pressing the left Arrow key on your keyboard a few times. Once you’re happy with the top clip, hide that layer by clicking the eye icon.

Step8 To make the middle layer visible, double-click the clip in your mid layer and set the Blending Mode of this layer to Screen.

Now click on your clip in the preview window and press the Right key as many times as you did before. Finally, make all the layers visible by clicking the eye icon.

Vignette
A vignette is a dark border that fades around the frame’s edges in Filmora. You can easily add a vignette effect to your video by using these steps:
Step1 First, click the Effects Tab and type in Vignette.
Step2 Next, drag the Vignette Radius effect to a layer above your previous three layers.
Step3 Now adjust the length to match the other clips.
VHS static effects
A VHS effect is a grainy distortion that resembles an old analog video cassette recording. To apply the VHS static effects:
Step1 Click the Effects tab.
Step2 Search for the VHS static and drag it to a new layer above everything else.
Step3 Extend one of the effects to match the length of your previous clips.
VCR Distortion
VCR Distortion effect will make your video look highly glitched. To apply this effect:
Step1 Click on the Effects tab.
Step2 Search for VCR Distortion, then drag and drop this effect over your previous layer.
Part 5: Tips to Create Awesome Glitch Effects
- One of the best ways to use the VCR Distortion effect is to cut it short and intersperse it around your video in random parts.
- The glitch Distortion effect is very intense, so we recommend cutting this effect very short and dropping it at random parts of your video.
- You can also use these effects as a sneaky way to hide Cuts in your video.
Summary
You can use glitch effects created or inspired by faulty video equipment as a powerful storytelling tool. These effects can help you change the tone of the entire video by adding a specific visual aesthetic and making the narrative simpler to convey and more approachable for the audience.
We recommend using Filmora 11 for adding built-in glitch effects. You can also use this app to create custom glitch effects within a few minutes.
10 Crazy-Cool Examples of AR Video
10 Crazy-Cool Examples of AR Video
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Revolutions in technology have brought about the integration of augmented and virtual reality into marketing strategies. Stay tuned to learn about the most amazing AR video examples!
In this article
01 [What Is AR and the Technology Used for Augmented Reality Development?](#Part 1)
02 [What Is the Difference Between Augmented Reality and Virtual Reality?](#Part 2)
03 [10 Examples of Augmented Reality (AR) In Marketing](#Part 3)
Part 1 What is AR and the Technology Used for Augmented Reality Development?
Expanding the acronym, AR stands for Augmented Reality, a relatively newer concept in the world of graphic imaging and other computer based real-time applications. Talking of the exact explanation, augmented reality refers to a responsive synchronization of real world elements into digital platforms, while upgrading the same with high end perceptual information generated from specialized computer systems.
The entire concept of augmented reality rests on 3 major aspects, viz., a synchronized combination of the virtual and real world environments, a responsive interaction of associated elements in real-time, and a precise 3-dimensional registration of virtual and real elements. The aforesaid aspects of augmented reality are often guaranteed by a number of sensory modalities, like that of auditory, visual, somatosensory, olfactory and haptic ones.
Technology Behind Augmented Reality
As far as the technology behind the development of augmented reality video is concerned, the overall implementation is categorized into 3 different tasks. The process is initiated with generating concise, high resolution images of real world elements, followed by creating an overlay of computer generated 3D images on the previously generated real world images. This is further succeeded by facilitating an interactive user engagement and interaction within the simulated surroundings.
The process of technology implementation is seconded by a responsive display mechanism which can be done conveniently on any one among glasses, smartphones, screens, head-mounted displays and handheld devices. Concerning the factor of output credibility, head-mounted displays take the credit of generating a much more immersive augmented reality in comparison to the other display alternatives.
Part 2 What Is the Difference Between Augmented Reality and Virtual Reality?
Advancements in technology has treated the world with a multitude of concepts to simulate real-time elements into digital environments. In addition to augmented reality, the techniques of virtual and alternate reality have come into focus in recent times to address the diversely specific needs of digital and real world integration.
Lack of proper awareness, however, leads to the treatment of these fundamentally different concepts as one and the same thing. Considering the credibility of such technologies towards addressing certain specific purposes, it becomes important to understand the difference among these apparently similar concepts. Having said that, let us make an attempt to realise the dissimilarity between augmented and virtual reality in the following section:
● Underlying Concept
Stressing on the parameter of conceptual utility, augmented reality refers to the integration of digital aspects into a real-time surrounding, most probably through a smartphone or camera, whereas, virtual reality on the other hand, is responsible for the replacement of a real-time setting with a simulated environment.
● Existence Constraints
Talking about augmented reality, the technique showcases the coexistence of the real and virtual surroundings, with the primary goal of supplying extra information about the real-time environment, which can be accessed without a content search. Conversely, virtual reality is predominantly concerned with bringing about a complete shift of the user’s actual ambiances to an entirely fabricated environment that undertakes an independent existence.
● User Control
Speaking on the extent of user control, augmented reality allows you to monitor your real world presence, mostly with a smartphone, while users of virtual reality are entirely controlled by the system, with strictly no self-access. Also, you would require a headset equipment to make use of virtual reality.
Part 3 Examples of Augmented Reality (AR) In Marketing
Having discussed enough about the fundamental aspects of augmented reality, let us proceed towards understanding the credibility of augmented video in the light of modern day information centered applications. While there are manifold varieties of augmented reality usage, the following section highlights the best examples of integrating AR into brand marketing:
01Walmart- Inventory Control
With the aim to examine the dual credibility of its brand stores as online fulfillment as well as physical shopping centers, Walmart in October 2020, announced the proposition of its 4 shopping units as ‘test centers’ of augmented reality, where the latter was supposed to aid in the management and tracking of company inventories.
The technology was implemented through a smartphone application to quicken the transportation process of item packages from the inventory to the sales area. The utility works when the employees hold a handheld device that highlights the dispatch ready boxes in an augmented reality stock video, instead of scanning each box individually.
02Snap- City Painter
Launched in London in October 2020, the City Painter utility lands among the best augmented reality video examples, allowing you to spray paint on and decorate street shops with pre-designed wall paintings, through the use of augmented reality. The most striking aspect of the aforesaid application is its information sharing feature, which allows the changes introduced by you to be seen by fellow users if the app in real time.
The utility is regarded as first step of Snap towards its aim of developing a shared virtual space via a mapping of potential landmarks. The tool has a progressive future in travel and tourism sector, with brand wanting to invest capital on the newly introduced customer needs of adventure and exploration.
03Asos- See My Fit
While the company is a renowned name in the domain of mobile technology and augmented reality innovation since 2009, the ‘See My Fit’ tool was launched by the latter in the year 2020 amid the pandemic period to assist the company’s models who were bound to work from home during the calamity.
Talking of the application, the tool makes use of augmented reality to fit apparels on the models in a digital manner. Additionally, the app works to provide the customers with a realistic insight into the appearance of the products with respect to size and body structure, which further aids to increase the company sales, while minimizing the return risks.
04 Pull & Bear- Console Game
This one is a famous retail brand, whose owner Inditex, has collaborated with the ‘Creative Shop’ utility of Facebook to launch ‘Pacific Game’, a console relish, with the implementation of augmented reality. The gameplay requires you to undertake a journey from California to Tokyo, where the travel obstacles need to be escaped through cohesive head movements to earn game points.
The game was essentially designed as a social media attraction and can be enjoyed on Instagram, as a Facebook AR video, and even on the official Pull & Bear website. If you are playing the dame on Instagram, do try on using the latter’s front camera feature for a more enhanced gaming experience.
05Burberry- Olympia Pop Up at Harrods
The current post pandemic period is witnessing a creative use of augmented reality by brand companies to attract their customers back to the retail shops. To complement the launch of its Olympia Bag, Burberry had introduced a pronounced AR utility at the Harrods. Customers visiting the shop are allowed to witness the Elphis statue walks in real-time environment through an in-store QR code.
The customers can additionally, click pictures and create videos of the same to share on their social media handles. The integration of augmented reality into retail shopping in such innovative ways has guaranteed an immersive experience of the otherwise ordinary store purchases, with a simultaneous benefit to both, product companies and customers.
06IKEA Studio Application
IKEA is known to have integrated augmented reality into its working protocol for a long time now. Space 10, the company’s design laboratory has recently planned a more immersive relaunch of its AR facility with its brand new IKEA Studio application that allows you to capture and redesign room plans in 3D space, including the finest details of door frames, windows, floor rugs and wall colors.
The application is conceptualized considering the inclusion of LiDAR, that is, Light Detection and Ranging sensors in iPhones and is visibly seen as a precursor to the Apple Glass, a more comprehensive application that promised an escalated and realistic experience of augmented reality.
07Amazon- Hair Coloring and Amazon Salon
Boasting of being the largest e-commerce platform, Amazon took its first step into experimenting with augmented reality by introducing the Amazon Salon. Realized as a digital marketplace, the utility works through a ‘Point and Learn’ approach where customers and view and select any product on the tool’s display shelf to get a detailed information about the same through educational content and brand videos on the product display screen.
If you are interested in buying a particular product, you need to scan the latter’s QR code on the display shelf, which will redirect you to the product’s e-commerce page on Amazon’s official website. The AR utility implemented here also allows you to examine the look of various hair shades, before you actually get into choosing a suitable one for the perfect hairdo.
08Gucci- Virtual Sneakers
Gucci lands among the first luxury retail brands to implement augmented reality in its operation model for facilitating its customers with a comprehensive and informed product buying experience. The company incorporated a feature of ‘try on sneakers’ in its retail application, which allowed users to get an insight into the product’s appearance in real-time, thus reducing the return risks while simultaneously ensuring a better customer satisfaction.
The recently launched ‘virtual sneakers’ on the Gucci app are created to be tried and shared exclusively on the online store. Designed with the collaborative efforts of Gucci and the augmented reality fashion house Wanna, this ‘digital only’ footwear is available on Gucci’s online app for customer buying.
09Wayfair- View in Room
This one is essentially a furniture retail company that makes use of augmented reality to provide its customers with a wholesome shopping experience at the comfort of their homes. Wayfair incorporates the AR utility through the upgraded version of its ‘View in Room’ application that works on the LiDAR and RealityKit technologies to provide an authentic and a better realistic product view to the customers.
A few AR incorporated features of the app include precise cast lighting in real-time, product stacking and a real world interface to stand before and examine the overall product appearance, as the customers would actually do in real-time; thus ensuring a personalized product experience to the potential buyers.
10Machine A- Virtual Concept Store
This one is more of a digital platform to showcase the modern day developments in fashion design. Based in London, the Machine-A virtual store was conceptualized to allow the access of relevant audience to the works of new talent in the fashion field, when the Covid-19 pandemic caused a shutdown of the London Fashion Week.
The store was launched as a virtual boutique that could be visited by interested audience through a QR code, which could be scanned from billboards and posters around the London city, and allowed them to view the latest works of the associated fashion designers through an augmented reality concept video. The major success of the utility lies in the enhancement of the consumer-brand relationship, while focusing primarily on product awareness and customer engagement.
● Working With Augmented Reality Videos in Filmora
If you are keen on exploring your editing creativity in augmented reality with video, do consider working with the Wondershare Filmora Video Editor program. The software is affordably the best AR video editing tools available to you free of cost. While the application greets you with the most responsive and clean interfaces, with a plethora of professional quality video editing features that promise to effectively address your most diverse AR video editing requirements.
The software package comes with an inbuilt screen recorder, which you can use to capture specific video snippets and later on edit them with a variety of audio-visual effects from the app’s huge effects library. Not to forget, the application also grants you the liberty to share and export the edits to your social media handles.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Augmented reality is an interactive means of integrating the real world with digitally simulated components.
● There are a hoard of applications that augmented reality can be put to, marketing field being a significant one among them.
● You can comfortably work with the Wondershare Filmora video editing program to add a variety of AR elements to your videos.
Revolutions in technology have brought about the integration of augmented and virtual reality into marketing strategies. Stay tuned to learn about the most amazing AR video examples!
In this article
01 [What Is AR and the Technology Used for Augmented Reality Development?](#Part 1)
02 [What Is the Difference Between Augmented Reality and Virtual Reality?](#Part 2)
03 [10 Examples of Augmented Reality (AR) In Marketing](#Part 3)
Part 1 What is AR and the Technology Used for Augmented Reality Development?
Expanding the acronym, AR stands for Augmented Reality, a relatively newer concept in the world of graphic imaging and other computer based real-time applications. Talking of the exact explanation, augmented reality refers to a responsive synchronization of real world elements into digital platforms, while upgrading the same with high end perceptual information generated from specialized computer systems.
The entire concept of augmented reality rests on 3 major aspects, viz., a synchronized combination of the virtual and real world environments, a responsive interaction of associated elements in real-time, and a precise 3-dimensional registration of virtual and real elements. The aforesaid aspects of augmented reality are often guaranteed by a number of sensory modalities, like that of auditory, visual, somatosensory, olfactory and haptic ones.
Technology Behind Augmented Reality
As far as the technology behind the development of augmented reality video is concerned, the overall implementation is categorized into 3 different tasks. The process is initiated with generating concise, high resolution images of real world elements, followed by creating an overlay of computer generated 3D images on the previously generated real world images. This is further succeeded by facilitating an interactive user engagement and interaction within the simulated surroundings.
The process of technology implementation is seconded by a responsive display mechanism which can be done conveniently on any one among glasses, smartphones, screens, head-mounted displays and handheld devices. Concerning the factor of output credibility, head-mounted displays take the credit of generating a much more immersive augmented reality in comparison to the other display alternatives.
Part 2 What Is the Difference Between Augmented Reality and Virtual Reality?
Advancements in technology has treated the world with a multitude of concepts to simulate real-time elements into digital environments. In addition to augmented reality, the techniques of virtual and alternate reality have come into focus in recent times to address the diversely specific needs of digital and real world integration.
Lack of proper awareness, however, leads to the treatment of these fundamentally different concepts as one and the same thing. Considering the credibility of such technologies towards addressing certain specific purposes, it becomes important to understand the difference among these apparently similar concepts. Having said that, let us make an attempt to realise the dissimilarity between augmented and virtual reality in the following section:
● Underlying Concept
Stressing on the parameter of conceptual utility, augmented reality refers to the integration of digital aspects into a real-time surrounding, most probably through a smartphone or camera, whereas, virtual reality on the other hand, is responsible for the replacement of a real-time setting with a simulated environment.
● Existence Constraints
Talking about augmented reality, the technique showcases the coexistence of the real and virtual surroundings, with the primary goal of supplying extra information about the real-time environment, which can be accessed without a content search. Conversely, virtual reality is predominantly concerned with bringing about a complete shift of the user’s actual ambiances to an entirely fabricated environment that undertakes an independent existence.
● User Control
Speaking on the extent of user control, augmented reality allows you to monitor your real world presence, mostly with a smartphone, while users of virtual reality are entirely controlled by the system, with strictly no self-access. Also, you would require a headset equipment to make use of virtual reality.
Part 3 Examples of Augmented Reality (AR) In Marketing
Having discussed enough about the fundamental aspects of augmented reality, let us proceed towards understanding the credibility of augmented video in the light of modern day information centered applications. While there are manifold varieties of augmented reality usage, the following section highlights the best examples of integrating AR into brand marketing:
01Walmart- Inventory Control
With the aim to examine the dual credibility of its brand stores as online fulfillment as well as physical shopping centers, Walmart in October 2020, announced the proposition of its 4 shopping units as ‘test centers’ of augmented reality, where the latter was supposed to aid in the management and tracking of company inventories.
The technology was implemented through a smartphone application to quicken the transportation process of item packages from the inventory to the sales area. The utility works when the employees hold a handheld device that highlights the dispatch ready boxes in an augmented reality stock video, instead of scanning each box individually.
02Snap- City Painter
Launched in London in October 2020, the City Painter utility lands among the best augmented reality video examples, allowing you to spray paint on and decorate street shops with pre-designed wall paintings, through the use of augmented reality. The most striking aspect of the aforesaid application is its information sharing feature, which allows the changes introduced by you to be seen by fellow users if the app in real time.
The utility is regarded as first step of Snap towards its aim of developing a shared virtual space via a mapping of potential landmarks. The tool has a progressive future in travel and tourism sector, with brand wanting to invest capital on the newly introduced customer needs of adventure and exploration.
03Asos- See My Fit
While the company is a renowned name in the domain of mobile technology and augmented reality innovation since 2009, the ‘See My Fit’ tool was launched by the latter in the year 2020 amid the pandemic period to assist the company’s models who were bound to work from home during the calamity.
Talking of the application, the tool makes use of augmented reality to fit apparels on the models in a digital manner. Additionally, the app works to provide the customers with a realistic insight into the appearance of the products with respect to size and body structure, which further aids to increase the company sales, while minimizing the return risks.
04 Pull & Bear- Console Game
This one is a famous retail brand, whose owner Inditex, has collaborated with the ‘Creative Shop’ utility of Facebook to launch ‘Pacific Game’, a console relish, with the implementation of augmented reality. The gameplay requires you to undertake a journey from California to Tokyo, where the travel obstacles need to be escaped through cohesive head movements to earn game points.
The game was essentially designed as a social media attraction and can be enjoyed on Instagram, as a Facebook AR video, and even on the official Pull & Bear website. If you are playing the dame on Instagram, do try on using the latter’s front camera feature for a more enhanced gaming experience.
05Burberry- Olympia Pop Up at Harrods
The current post pandemic period is witnessing a creative use of augmented reality by brand companies to attract their customers back to the retail shops. To complement the launch of its Olympia Bag, Burberry had introduced a pronounced AR utility at the Harrods. Customers visiting the shop are allowed to witness the Elphis statue walks in real-time environment through an in-store QR code.
The customers can additionally, click pictures and create videos of the same to share on their social media handles. The integration of augmented reality into retail shopping in such innovative ways has guaranteed an immersive experience of the otherwise ordinary store purchases, with a simultaneous benefit to both, product companies and customers.
06IKEA Studio Application
IKEA is known to have integrated augmented reality into its working protocol for a long time now. Space 10, the company’s design laboratory has recently planned a more immersive relaunch of its AR facility with its brand new IKEA Studio application that allows you to capture and redesign room plans in 3D space, including the finest details of door frames, windows, floor rugs and wall colors.
The application is conceptualized considering the inclusion of LiDAR, that is, Light Detection and Ranging sensors in iPhones and is visibly seen as a precursor to the Apple Glass, a more comprehensive application that promised an escalated and realistic experience of augmented reality.
07Amazon- Hair Coloring and Amazon Salon
Boasting of being the largest e-commerce platform, Amazon took its first step into experimenting with augmented reality by introducing the Amazon Salon. Realized as a digital marketplace, the utility works through a ‘Point and Learn’ approach where customers and view and select any product on the tool’s display shelf to get a detailed information about the same through educational content and brand videos on the product display screen.
If you are interested in buying a particular product, you need to scan the latter’s QR code on the display shelf, which will redirect you to the product’s e-commerce page on Amazon’s official website. The AR utility implemented here also allows you to examine the look of various hair shades, before you actually get into choosing a suitable one for the perfect hairdo.
08Gucci- Virtual Sneakers
Gucci lands among the first luxury retail brands to implement augmented reality in its operation model for facilitating its customers with a comprehensive and informed product buying experience. The company incorporated a feature of ‘try on sneakers’ in its retail application, which allowed users to get an insight into the product’s appearance in real-time, thus reducing the return risks while simultaneously ensuring a better customer satisfaction.
The recently launched ‘virtual sneakers’ on the Gucci app are created to be tried and shared exclusively on the online store. Designed with the collaborative efforts of Gucci and the augmented reality fashion house Wanna, this ‘digital only’ footwear is available on Gucci’s online app for customer buying.
09Wayfair- View in Room
This one is essentially a furniture retail company that makes use of augmented reality to provide its customers with a wholesome shopping experience at the comfort of their homes. Wayfair incorporates the AR utility through the upgraded version of its ‘View in Room’ application that works on the LiDAR and RealityKit technologies to provide an authentic and a better realistic product view to the customers.
A few AR incorporated features of the app include precise cast lighting in real-time, product stacking and a real world interface to stand before and examine the overall product appearance, as the customers would actually do in real-time; thus ensuring a personalized product experience to the potential buyers.
10Machine A- Virtual Concept Store
This one is more of a digital platform to showcase the modern day developments in fashion design. Based in London, the Machine-A virtual store was conceptualized to allow the access of relevant audience to the works of new talent in the fashion field, when the Covid-19 pandemic caused a shutdown of the London Fashion Week.
The store was launched as a virtual boutique that could be visited by interested audience through a QR code, which could be scanned from billboards and posters around the London city, and allowed them to view the latest works of the associated fashion designers through an augmented reality concept video. The major success of the utility lies in the enhancement of the consumer-brand relationship, while focusing primarily on product awareness and customer engagement.
● Working With Augmented Reality Videos in Filmora
If you are keen on exploring your editing creativity in augmented reality with video, do consider working with the Wondershare Filmora Video Editor program. The software is affordably the best AR video editing tools available to you free of cost. While the application greets you with the most responsive and clean interfaces, with a plethora of professional quality video editing features that promise to effectively address your most diverse AR video editing requirements.
The software package comes with an inbuilt screen recorder, which you can use to capture specific video snippets and later on edit them with a variety of audio-visual effects from the app’s huge effects library. Not to forget, the application also grants you the liberty to share and export the edits to your social media handles.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Augmented reality is an interactive means of integrating the real world with digitally simulated components.
● There are a hoard of applications that augmented reality can be put to, marketing field being a significant one among them.
● You can comfortably work with the Wondershare Filmora video editing program to add a variety of AR elements to your videos.
Revolutions in technology have brought about the integration of augmented and virtual reality into marketing strategies. Stay tuned to learn about the most amazing AR video examples!
In this article
01 [What Is AR and the Technology Used for Augmented Reality Development?](#Part 1)
02 [What Is the Difference Between Augmented Reality and Virtual Reality?](#Part 2)
03 [10 Examples of Augmented Reality (AR) In Marketing](#Part 3)
Part 1 What is AR and the Technology Used for Augmented Reality Development?
Expanding the acronym, AR stands for Augmented Reality, a relatively newer concept in the world of graphic imaging and other computer based real-time applications. Talking of the exact explanation, augmented reality refers to a responsive synchronization of real world elements into digital platforms, while upgrading the same with high end perceptual information generated from specialized computer systems.
The entire concept of augmented reality rests on 3 major aspects, viz., a synchronized combination of the virtual and real world environments, a responsive interaction of associated elements in real-time, and a precise 3-dimensional registration of virtual and real elements. The aforesaid aspects of augmented reality are often guaranteed by a number of sensory modalities, like that of auditory, visual, somatosensory, olfactory and haptic ones.
Technology Behind Augmented Reality
As far as the technology behind the development of augmented reality video is concerned, the overall implementation is categorized into 3 different tasks. The process is initiated with generating concise, high resolution images of real world elements, followed by creating an overlay of computer generated 3D images on the previously generated real world images. This is further succeeded by facilitating an interactive user engagement and interaction within the simulated surroundings.
The process of technology implementation is seconded by a responsive display mechanism which can be done conveniently on any one among glasses, smartphones, screens, head-mounted displays and handheld devices. Concerning the factor of output credibility, head-mounted displays take the credit of generating a much more immersive augmented reality in comparison to the other display alternatives.
Part 2 What Is the Difference Between Augmented Reality and Virtual Reality?
Advancements in technology has treated the world with a multitude of concepts to simulate real-time elements into digital environments. In addition to augmented reality, the techniques of virtual and alternate reality have come into focus in recent times to address the diversely specific needs of digital and real world integration.
Lack of proper awareness, however, leads to the treatment of these fundamentally different concepts as one and the same thing. Considering the credibility of such technologies towards addressing certain specific purposes, it becomes important to understand the difference among these apparently similar concepts. Having said that, let us make an attempt to realise the dissimilarity between augmented and virtual reality in the following section:
● Underlying Concept
Stressing on the parameter of conceptual utility, augmented reality refers to the integration of digital aspects into a real-time surrounding, most probably through a smartphone or camera, whereas, virtual reality on the other hand, is responsible for the replacement of a real-time setting with a simulated environment.
● Existence Constraints
Talking about augmented reality, the technique showcases the coexistence of the real and virtual surroundings, with the primary goal of supplying extra information about the real-time environment, which can be accessed without a content search. Conversely, virtual reality is predominantly concerned with bringing about a complete shift of the user’s actual ambiances to an entirely fabricated environment that undertakes an independent existence.
● User Control
Speaking on the extent of user control, augmented reality allows you to monitor your real world presence, mostly with a smartphone, while users of virtual reality are entirely controlled by the system, with strictly no self-access. Also, you would require a headset equipment to make use of virtual reality.
Part 3 Examples of Augmented Reality (AR) In Marketing
Having discussed enough about the fundamental aspects of augmented reality, let us proceed towards understanding the credibility of augmented video in the light of modern day information centered applications. While there are manifold varieties of augmented reality usage, the following section highlights the best examples of integrating AR into brand marketing:
01Walmart- Inventory Control
With the aim to examine the dual credibility of its brand stores as online fulfillment as well as physical shopping centers, Walmart in October 2020, announced the proposition of its 4 shopping units as ‘test centers’ of augmented reality, where the latter was supposed to aid in the management and tracking of company inventories.
The technology was implemented through a smartphone application to quicken the transportation process of item packages from the inventory to the sales area. The utility works when the employees hold a handheld device that highlights the dispatch ready boxes in an augmented reality stock video, instead of scanning each box individually.
02Snap- City Painter
Launched in London in October 2020, the City Painter utility lands among the best augmented reality video examples, allowing you to spray paint on and decorate street shops with pre-designed wall paintings, through the use of augmented reality. The most striking aspect of the aforesaid application is its information sharing feature, which allows the changes introduced by you to be seen by fellow users if the app in real time.
The utility is regarded as first step of Snap towards its aim of developing a shared virtual space via a mapping of potential landmarks. The tool has a progressive future in travel and tourism sector, with brand wanting to invest capital on the newly introduced customer needs of adventure and exploration.
03Asos- See My Fit
While the company is a renowned name in the domain of mobile technology and augmented reality innovation since 2009, the ‘See My Fit’ tool was launched by the latter in the year 2020 amid the pandemic period to assist the company’s models who were bound to work from home during the calamity.
Talking of the application, the tool makes use of augmented reality to fit apparels on the models in a digital manner. Additionally, the app works to provide the customers with a realistic insight into the appearance of the products with respect to size and body structure, which further aids to increase the company sales, while minimizing the return risks.
04 Pull & Bear- Console Game
This one is a famous retail brand, whose owner Inditex, has collaborated with the ‘Creative Shop’ utility of Facebook to launch ‘Pacific Game’, a console relish, with the implementation of augmented reality. The gameplay requires you to undertake a journey from California to Tokyo, where the travel obstacles need to be escaped through cohesive head movements to earn game points.
The game was essentially designed as a social media attraction and can be enjoyed on Instagram, as a Facebook AR video, and even on the official Pull & Bear website. If you are playing the dame on Instagram, do try on using the latter’s front camera feature for a more enhanced gaming experience.
05Burberry- Olympia Pop Up at Harrods
The current post pandemic period is witnessing a creative use of augmented reality by brand companies to attract their customers back to the retail shops. To complement the launch of its Olympia Bag, Burberry had introduced a pronounced AR utility at the Harrods. Customers visiting the shop are allowed to witness the Elphis statue walks in real-time environment through an in-store QR code.
The customers can additionally, click pictures and create videos of the same to share on their social media handles. The integration of augmented reality into retail shopping in such innovative ways has guaranteed an immersive experience of the otherwise ordinary store purchases, with a simultaneous benefit to both, product companies and customers.
06IKEA Studio Application
IKEA is known to have integrated augmented reality into its working protocol for a long time now. Space 10, the company’s design laboratory has recently planned a more immersive relaunch of its AR facility with its brand new IKEA Studio application that allows you to capture and redesign room plans in 3D space, including the finest details of door frames, windows, floor rugs and wall colors.
The application is conceptualized considering the inclusion of LiDAR, that is, Light Detection and Ranging sensors in iPhones and is visibly seen as a precursor to the Apple Glass, a more comprehensive application that promised an escalated and realistic experience of augmented reality.
07Amazon- Hair Coloring and Amazon Salon
Boasting of being the largest e-commerce platform, Amazon took its first step into experimenting with augmented reality by introducing the Amazon Salon. Realized as a digital marketplace, the utility works through a ‘Point and Learn’ approach where customers and view and select any product on the tool’s display shelf to get a detailed information about the same through educational content and brand videos on the product display screen.
If you are interested in buying a particular product, you need to scan the latter’s QR code on the display shelf, which will redirect you to the product’s e-commerce page on Amazon’s official website. The AR utility implemented here also allows you to examine the look of various hair shades, before you actually get into choosing a suitable one for the perfect hairdo.
08Gucci- Virtual Sneakers
Gucci lands among the first luxury retail brands to implement augmented reality in its operation model for facilitating its customers with a comprehensive and informed product buying experience. The company incorporated a feature of ‘try on sneakers’ in its retail application, which allowed users to get an insight into the product’s appearance in real-time, thus reducing the return risks while simultaneously ensuring a better customer satisfaction.
The recently launched ‘virtual sneakers’ on the Gucci app are created to be tried and shared exclusively on the online store. Designed with the collaborative efforts of Gucci and the augmented reality fashion house Wanna, this ‘digital only’ footwear is available on Gucci’s online app for customer buying.
09Wayfair- View in Room
This one is essentially a furniture retail company that makes use of augmented reality to provide its customers with a wholesome shopping experience at the comfort of their homes. Wayfair incorporates the AR utility through the upgraded version of its ‘View in Room’ application that works on the LiDAR and RealityKit technologies to provide an authentic and a better realistic product view to the customers.
A few AR incorporated features of the app include precise cast lighting in real-time, product stacking and a real world interface to stand before and examine the overall product appearance, as the customers would actually do in real-time; thus ensuring a personalized product experience to the potential buyers.
10Machine A- Virtual Concept Store
This one is more of a digital platform to showcase the modern day developments in fashion design. Based in London, the Machine-A virtual store was conceptualized to allow the access of relevant audience to the works of new talent in the fashion field, when the Covid-19 pandemic caused a shutdown of the London Fashion Week.
The store was launched as a virtual boutique that could be visited by interested audience through a QR code, which could be scanned from billboards and posters around the London city, and allowed them to view the latest works of the associated fashion designers through an augmented reality concept video. The major success of the utility lies in the enhancement of the consumer-brand relationship, while focusing primarily on product awareness and customer engagement.
● Working With Augmented Reality Videos in Filmora
If you are keen on exploring your editing creativity in augmented reality with video, do consider working with the Wondershare Filmora Video Editor program. The software is affordably the best AR video editing tools available to you free of cost. While the application greets you with the most responsive and clean interfaces, with a plethora of professional quality video editing features that promise to effectively address your most diverse AR video editing requirements.
The software package comes with an inbuilt screen recorder, which you can use to capture specific video snippets and later on edit them with a variety of audio-visual effects from the app’s huge effects library. Not to forget, the application also grants you the liberty to share and export the edits to your social media handles.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Augmented reality is an interactive means of integrating the real world with digitally simulated components.
● There are a hoard of applications that augmented reality can be put to, marketing field being a significant one among them.
● You can comfortably work with the Wondershare Filmora video editing program to add a variety of AR elements to your videos.
Revolutions in technology have brought about the integration of augmented and virtual reality into marketing strategies. Stay tuned to learn about the most amazing AR video examples!
In this article
01 [What Is AR and the Technology Used for Augmented Reality Development?](#Part 1)
02 [What Is the Difference Between Augmented Reality and Virtual Reality?](#Part 2)
03 [10 Examples of Augmented Reality (AR) In Marketing](#Part 3)
Part 1 What is AR and the Technology Used for Augmented Reality Development?
Expanding the acronym, AR stands for Augmented Reality, a relatively newer concept in the world of graphic imaging and other computer based real-time applications. Talking of the exact explanation, augmented reality refers to a responsive synchronization of real world elements into digital platforms, while upgrading the same with high end perceptual information generated from specialized computer systems.
The entire concept of augmented reality rests on 3 major aspects, viz., a synchronized combination of the virtual and real world environments, a responsive interaction of associated elements in real-time, and a precise 3-dimensional registration of virtual and real elements. The aforesaid aspects of augmented reality are often guaranteed by a number of sensory modalities, like that of auditory, visual, somatosensory, olfactory and haptic ones.
Technology Behind Augmented Reality
As far as the technology behind the development of augmented reality video is concerned, the overall implementation is categorized into 3 different tasks. The process is initiated with generating concise, high resolution images of real world elements, followed by creating an overlay of computer generated 3D images on the previously generated real world images. This is further succeeded by facilitating an interactive user engagement and interaction within the simulated surroundings.
The process of technology implementation is seconded by a responsive display mechanism which can be done conveniently on any one among glasses, smartphones, screens, head-mounted displays and handheld devices. Concerning the factor of output credibility, head-mounted displays take the credit of generating a much more immersive augmented reality in comparison to the other display alternatives.
Part 2 What Is the Difference Between Augmented Reality and Virtual Reality?
Advancements in technology has treated the world with a multitude of concepts to simulate real-time elements into digital environments. In addition to augmented reality, the techniques of virtual and alternate reality have come into focus in recent times to address the diversely specific needs of digital and real world integration.
Lack of proper awareness, however, leads to the treatment of these fundamentally different concepts as one and the same thing. Considering the credibility of such technologies towards addressing certain specific purposes, it becomes important to understand the difference among these apparently similar concepts. Having said that, let us make an attempt to realise the dissimilarity between augmented and virtual reality in the following section:
● Underlying Concept
Stressing on the parameter of conceptual utility, augmented reality refers to the integration of digital aspects into a real-time surrounding, most probably through a smartphone or camera, whereas, virtual reality on the other hand, is responsible for the replacement of a real-time setting with a simulated environment.
● Existence Constraints
Talking about augmented reality, the technique showcases the coexistence of the real and virtual surroundings, with the primary goal of supplying extra information about the real-time environment, which can be accessed without a content search. Conversely, virtual reality is predominantly concerned with bringing about a complete shift of the user’s actual ambiances to an entirely fabricated environment that undertakes an independent existence.
● User Control
Speaking on the extent of user control, augmented reality allows you to monitor your real world presence, mostly with a smartphone, while users of virtual reality are entirely controlled by the system, with strictly no self-access. Also, you would require a headset equipment to make use of virtual reality.
Part 3 Examples of Augmented Reality (AR) In Marketing
Having discussed enough about the fundamental aspects of augmented reality, let us proceed towards understanding the credibility of augmented video in the light of modern day information centered applications. While there are manifold varieties of augmented reality usage, the following section highlights the best examples of integrating AR into brand marketing:
01Walmart- Inventory Control
With the aim to examine the dual credibility of its brand stores as online fulfillment as well as physical shopping centers, Walmart in October 2020, announced the proposition of its 4 shopping units as ‘test centers’ of augmented reality, where the latter was supposed to aid in the management and tracking of company inventories.
The technology was implemented through a smartphone application to quicken the transportation process of item packages from the inventory to the sales area. The utility works when the employees hold a handheld device that highlights the dispatch ready boxes in an augmented reality stock video, instead of scanning each box individually.
02Snap- City Painter
Launched in London in October 2020, the City Painter utility lands among the best augmented reality video examples, allowing you to spray paint on and decorate street shops with pre-designed wall paintings, through the use of augmented reality. The most striking aspect of the aforesaid application is its information sharing feature, which allows the changes introduced by you to be seen by fellow users if the app in real time.
The utility is regarded as first step of Snap towards its aim of developing a shared virtual space via a mapping of potential landmarks. The tool has a progressive future in travel and tourism sector, with brand wanting to invest capital on the newly introduced customer needs of adventure and exploration.
03Asos- See My Fit
While the company is a renowned name in the domain of mobile technology and augmented reality innovation since 2009, the ‘See My Fit’ tool was launched by the latter in the year 2020 amid the pandemic period to assist the company’s models who were bound to work from home during the calamity.
Talking of the application, the tool makes use of augmented reality to fit apparels on the models in a digital manner. Additionally, the app works to provide the customers with a realistic insight into the appearance of the products with respect to size and body structure, which further aids to increase the company sales, while minimizing the return risks.
04 Pull & Bear- Console Game
This one is a famous retail brand, whose owner Inditex, has collaborated with the ‘Creative Shop’ utility of Facebook to launch ‘Pacific Game’, a console relish, with the implementation of augmented reality. The gameplay requires you to undertake a journey from California to Tokyo, where the travel obstacles need to be escaped through cohesive head movements to earn game points.
The game was essentially designed as a social media attraction and can be enjoyed on Instagram, as a Facebook AR video, and even on the official Pull & Bear website. If you are playing the dame on Instagram, do try on using the latter’s front camera feature for a more enhanced gaming experience.
05Burberry- Olympia Pop Up at Harrods
The current post pandemic period is witnessing a creative use of augmented reality by brand companies to attract their customers back to the retail shops. To complement the launch of its Olympia Bag, Burberry had introduced a pronounced AR utility at the Harrods. Customers visiting the shop are allowed to witness the Elphis statue walks in real-time environment through an in-store QR code.
The customers can additionally, click pictures and create videos of the same to share on their social media handles. The integration of augmented reality into retail shopping in such innovative ways has guaranteed an immersive experience of the otherwise ordinary store purchases, with a simultaneous benefit to both, product companies and customers.
06IKEA Studio Application
IKEA is known to have integrated augmented reality into its working protocol for a long time now. Space 10, the company’s design laboratory has recently planned a more immersive relaunch of its AR facility with its brand new IKEA Studio application that allows you to capture and redesign room plans in 3D space, including the finest details of door frames, windows, floor rugs and wall colors.
The application is conceptualized considering the inclusion of LiDAR, that is, Light Detection and Ranging sensors in iPhones and is visibly seen as a precursor to the Apple Glass, a more comprehensive application that promised an escalated and realistic experience of augmented reality.
07Amazon- Hair Coloring and Amazon Salon
Boasting of being the largest e-commerce platform, Amazon took its first step into experimenting with augmented reality by introducing the Amazon Salon. Realized as a digital marketplace, the utility works through a ‘Point and Learn’ approach where customers and view and select any product on the tool’s display shelf to get a detailed information about the same through educational content and brand videos on the product display screen.
If you are interested in buying a particular product, you need to scan the latter’s QR code on the display shelf, which will redirect you to the product’s e-commerce page on Amazon’s official website. The AR utility implemented here also allows you to examine the look of various hair shades, before you actually get into choosing a suitable one for the perfect hairdo.
08Gucci- Virtual Sneakers
Gucci lands among the first luxury retail brands to implement augmented reality in its operation model for facilitating its customers with a comprehensive and informed product buying experience. The company incorporated a feature of ‘try on sneakers’ in its retail application, which allowed users to get an insight into the product’s appearance in real-time, thus reducing the return risks while simultaneously ensuring a better customer satisfaction.
The recently launched ‘virtual sneakers’ on the Gucci app are created to be tried and shared exclusively on the online store. Designed with the collaborative efforts of Gucci and the augmented reality fashion house Wanna, this ‘digital only’ footwear is available on Gucci’s online app for customer buying.
09Wayfair- View in Room
This one is essentially a furniture retail company that makes use of augmented reality to provide its customers with a wholesome shopping experience at the comfort of their homes. Wayfair incorporates the AR utility through the upgraded version of its ‘View in Room’ application that works on the LiDAR and RealityKit technologies to provide an authentic and a better realistic product view to the customers.
A few AR incorporated features of the app include precise cast lighting in real-time, product stacking and a real world interface to stand before and examine the overall product appearance, as the customers would actually do in real-time; thus ensuring a personalized product experience to the potential buyers.
10Machine A- Virtual Concept Store
This one is more of a digital platform to showcase the modern day developments in fashion design. Based in London, the Machine-A virtual store was conceptualized to allow the access of relevant audience to the works of new talent in the fashion field, when the Covid-19 pandemic caused a shutdown of the London Fashion Week.
The store was launched as a virtual boutique that could be visited by interested audience through a QR code, which could be scanned from billboards and posters around the London city, and allowed them to view the latest works of the associated fashion designers through an augmented reality concept video. The major success of the utility lies in the enhancement of the consumer-brand relationship, while focusing primarily on product awareness and customer engagement.
● Working With Augmented Reality Videos in Filmora
If you are keen on exploring your editing creativity in augmented reality with video, do consider working with the Wondershare Filmora Video Editor program. The software is affordably the best AR video editing tools available to you free of cost. While the application greets you with the most responsive and clean interfaces, with a plethora of professional quality video editing features that promise to effectively address your most diverse AR video editing requirements.
The software package comes with an inbuilt screen recorder, which you can use to capture specific video snippets and later on edit them with a variety of audio-visual effects from the app’s huge effects library. Not to forget, the application also grants you the liberty to share and export the edits to your social media handles.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Augmented reality is an interactive means of integrating the real world with digitally simulated components.
● There are a hoard of applications that augmented reality can be put to, marketing field being a significant one among them.
● You can comfortably work with the Wondershare Filmora video editing program to add a variety of AR elements to your videos.
What Is Color Finale
The question of which is superior between Color Finale and DaVinci Resolve may have crossed your mind if you’re considering upgrading your color grading software. That’s very natural, too! These two programs for color grading and color correction are among the best options for intermediate to advanced video editors. And with good cause. But what distinguishes each piece of software? Keep reading to find out.
1. What is color finale?
One of the best color grading and correction programs is Color Finale from Color Trix. It can only be used with Final Cut Pro X at the moment and is downloaded as a plug-in. Therefore, Color Finale is something you should definitely think about employing if you’re currently using FCPX to edit your video. Color Finale 2, the most recent edition, is incredibly potent. Compared to the default Final Cut Pro coloring tools, it offers a significantly more detailed coloring experience. It’s also shockingly simple to use. After installing it, Color Finale 2 will be accessible under “Video Effects.” Simply drag and drop it onto the desired clips to use it. Alternately, make an adjustment layer and apply it to your entire video.
The use of curves, vectors, color wheels, and HSL curves will be available to editors. These can all be utilized in layers. Additionally, rearranging and modifying the layers is simple. The masking and an enhanced LUTs browser are two of Color Finale 2’s finest additions. Masks are easy to handle and apply to video clips, and they have a great tracking capability. This makes it simpler for editors to isolate particular colors or sections inside film for intricate coloring.
Additionally, with Color Finale 1, the LUTs browser has been improved. LUTs are now much simpler to go through and preview. Additionally, Color Finale can be shown the location of your computer’s favorite LUTs for rapid application. Alternately, you might make your own LUTs and store them for use in later projects. These resources offer a wide range of color options.
The nicest part about it all, though, is how easy Color Finale is to use. Numerous excellent Color Finale instructions may also be found on their YouTube channel. The base version of Color Finale 2 software costs $99 to buy. Alternately, spend $149 once to get the full feature set of Color Finale 2 Pro.
2. Ease of use color finale 2.0
In this division, Color Finale 2 is the undisputed champion. All you have to do to use FCPX editors is download the software. It will be accessible when you launch FCPX the following time. Additionally, editors more experienced with Premiere Pro will still find Color Finale to be simpler to use than DaVinci Resolve. This is due to the fact that DaVinci Resolve uses an entirely unique method than other tools for editing videos. With Resolve, there is a very high learning curve. But with Color Finale 2, you can get started after watching a few tutorials.
3. Features
On the timeline of your Final Cut Pro project, a comprehensive range of professional color grading tools.
Image quality: Avoid problems with color management or image compression that could cause degradation between the editing and grading systems.
Speed: When compared to the conventional color tools found in Final Cut Pro, the color toolset in this extension has been fine-tuned and their user interface has been optimized for a speedier grading workflow.
Efficiency: Keep your project in Final Cut Pro for all of your high-end color grading needs, and there will be no need for round-tripping.
Transcoder: Color Finale Transcoder is an FCPX addon that lets you preview, alter, and transcode RAW files. BRAW, ARRIRAW, and CinemaDNG are supported. As Final Cut Pro X natively supports R3D/ProRes RAW files, there’s no necessity to support them. Inside the extension, you can change the transcoding codec, color space, output file resolution, delayering mode, and highlight recovery. Color Finale Transcoder lets you change RAW files’ color temperature/tint, ISO, and sharpness/detail. Import a preview LUT to see how your film will look.
Value: Included are brand new tools for image processing as well as picture analysis - there is no requirement to buy any other plugins.
4. Color Finale 2
The color correction tool known as Color Finale 2 is a plug-in that can only be used with Apple’s Final Cut Pro software. It is superior to the color correcting capabilities that are incorporated into Final Cut Pro and transform the software into a professional grading solution. There is a Standard version and a Pro version of Color Finale 2 available for purchase.
This article may refer to some features that are only available in the Pro edition; thus, please visit our website for a comparison of the features included in each of the two versions. Color Finale 2 Pro will interact with Tangent hardware control surfaces, in addition to the differences in features that are already there. Both Final Cut Pro and Motion have an option to install Color Finale 2 as a video effect filter, known as a plug-in. It also installs a separate Color Finale application, which is necessary for the program to function properly within the framework of macOS. This application is only used to check for and apply updates to Color Finale 2, therefore the user will not ordinarily need to access it. The Color Finale 2 effect can be applied to any video clip, compound clip, title, generator, or adjustment layer (title effect) on the timeline by dragging and dropping the Color Finale 2 or Color Finale 2 Pro** effect from the effects panel in Final Cut Pro.
The interface of Color Finale 2 is split into two sections: a control panel that can be found in the Final Cut Pro inspector and a layer editing panel that can be moved around and resized. These panels make use of a design language for the interface that is similar to that of Final Cut Pro. Both have contextual pulldown pickers and contextual menus, in addition to return arrows that are located next to the majority of the parameters in order to reset their values to the default (identified by three vertical dots).
5. Minimum system requirements?
Apple Mac 2012 or newer OS X 10.13 and later Requires graphics card sold by Apple supporting Graphics card with Metal support Final Cut Pro X 10.4 or later 4 GB of RAM.
6. Availability and price
The ability to produce high-quality results within Color Finale without the need to round-trip to another program is the primary advantage of utilizing this software. Doing all of your editing, grading, and finishing work right within FCPX may save you a ton of time and effort, which is especially helpful when you’re working under strict time constraints. The price of Color Finale is only $99, which is very affordable.
Conclusion
Color Finale includes several high-end color suite capabilities. Color Finale includes standard color tools including 3-way color wheels and RGB curves, plus a basic LUT option and a six-channel vector grading feature. Using this vector tool, it’s easy to brighten skies, adjust building colors, or enhance skin tones.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
Also read:
- New Best Youtube Video Meme Maker
- New 2024 Approved What Anime Character Are You Look Like?
- New 2024 Approved Doable Ways to Make Transparent Background in Procreate
- New Troubleshoot Snapchat Camera Zoomed in Issue 4 Tips for 2024
- Updated How To Edit Youtube Videos In Easy Steps for 2024
- Updated How to Make Censor Effects with Filmora
- Updated In 2024, 15 Best Video Editing Courses Online with Certificate Free $ Paid
- In 2024, Whatre the Best Alternatives to Pexels?
- Updated Best CapCut Templates for Slow Motion Video Trend
- New In 2024, Do You Waste Time Making Transparent Background in Paint
- Some Facts About GIF Background You Didnt Know
- Hard to Remove Black Background in After Effects? Heres the Best Way to Deal With It
- Updated 2024 Approved Step by Step to Split Clips in VLC
- 2024 Approved Best AR Video App - Top 10 Picks
- New In 2024, Make Eye Zoom Transition Effect with Filmora
- How to Vlog? A Ultimate Guide for Beginners
- Updated In 2024, 5 Ways to Denoise a Video
- New In 2024, Have You Ever Wanted to Speed up or Slow Down a Video? Maybe It Was Too Long, or You Wanted to Draw Out an Exciting Part of the Video without Having to Watch the Boring Parts
- In 2024, How to Edit FLV Video Files with FLV Editor Windows, Mac,Android, iPhone & Online
- New Expolring Top 6 Best Alternatives to Clownfish Voice Changer
- New In 2024, 7 Solutions Cut Video For Instagram On Mac
- New You May Want to Change the Speed of Certain Portions of Your Video. This Article Enlightens You on How to Splice and Speed up the Video in Simple Ways for 2024
- New Make Videos with Pictures and Music-10 Apps for 2024
- New 2024 Approved Guide To Scaling and Setting Videos in Filmora | Tutorial
- In 2024, Want to Create an Impressive Video Collage but Clueless About the Best Tools? No Worries as We Are Here and Will Help You to Learn About the Best Video Collage Maker PC Tools
- In 2024, Add Effects to Video Online
- Updated List of Whatsapp Video Format That You May Need to Know
- 7 Solutions Cut Video For Instagram On Mac for 2024
- New In 2024, Best Movie Title Maker
- Updated In 2024, Do You Want to Know How to Add a VHS Effect Premiere Look? You Can Easily Apply the VHS Effect to Your Videos Using Adobe Premiere Pro
- In 2024, How To Activate and Use Life360 Ghost Mode On Vivo Y56 5G | Dr.fone
- Why Your OnePlus Ace 2 Pro Screen Might be Unresponsive and How to Fix It | Dr.fone
- A Step-by-Step Guide on Using ADB and Fastboot to Remove FRP Lock from your Xiaomi Civi 3
- In 2024, How to Track Nokia C22 Location by Number | Dr.fone
- Remove FRP Lock on Vivo Y78t
- How to Unlock Infinix Smart 8 Phone without PIN
- Does Airplane Mode Turn off GPS Location On Itel A05s? | Dr.fone
- In 2024, Forgot iPhone Passcode Again? Unlock iPhone XS Without Passcode Now | Dr.fone
- CatchEmAll Celebrate National Pokémon Day with Virtual Location On Itel P55+ | Dr.fone
- In 2024, Top 5 Car Locator Apps for Apple iPhone 13 Pro | Dr.fone
- Ultimate Guide to Free PPTP VPN For Beginners On Tecno Camon 20 Premier 5G | Dr.fone
- In 2024, How to Remove a Previously Synced Google Account from Your Itel A60s
- In 2024, 6 Ways To Transfer Contacts From Oppo Reno 11 Pro 5G to iPhone | Dr.fone
- Best Android Data Recovery - Retrieve Lost Contacts from Samsung Galaxy S24 Ultra.
- In 2024, How To Track IMEI Number Of Poco C50 Through Google Earth?
- In 2024, How To Create an Apple Developer Account On Apple iPhone 6s
- In 2024, 3 Effective Methods to Fake GPS location on Android For your Tecno Spark 20C | Dr.fone
- In 2024, How To Factory Unlock Your Telstra iPhone 15 Plus
- Title: New 2024 Approved Phone Aspect Ratio Vertical Definition, Types & Tips
- Author: Morgan
- Created at : 2024-04-24 01:07:05
- Updated at : 2024-04-25 01:07:05
- Link: https://ai-video-editing.techidaily.com/1713960076527-new-2024-approved-phone-aspect-ratio-vertical-definition-types-and-tips/
- License: This work is licensed under CC BY-NC-SA 4.0.











