:max_bytes(150000):strip_icc():format(webp)/GettyImages-591408071-5bc7767d4cedfd0026a2ce3f.jpg)
Updated 2024 Approved Phone Aspect Ratio Vertical Definition, Types & Tips

Phone Aspect Ratio Vertical Definition, Types & Tips
Versatile Video Editor - Wondershare Filmora
If you are a professional video or image creator, you know what aspect ratio is and why aspect ratio is important. Even people passionate about their cameras and visual art enthusiasts know it. If you are a newbie, Let us make it easy for you. This article will talk about the vertical phone aspect ratio ratio, its definition, types, iPhone vertical video dimensions, etc. We’ll also provide you solid tips on mobile vertical video size and how to create phone vertical videos easily. Let’s jump into the topic and see what you can learn.
In this article
01 [What is Phone Aspect Ratio Vertical?](#Part 1)
02 [Types of Phone Aspect Ratio Vertical](#Part 2)
03 [Tips to Create Phone Vertical Videos](#Part 3)
Part 1 What is Phone Aspect Ratio Vertical?
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
Back in the television days, you might have seen certain old pictures with black padding on either side of the screen. It was just that they were shot in different aspect ratios and your television screen had different aspect ratios.
Aspect Ratio Vs Resolution
Remember that aspect ratio does not refer to the physical size of an image or its dimensions in pixels (resolution). So aspect ratio 3:1 does not refer to the actual width and height of the image or video; it just describes their relationship.
You are wrong if you think aspect ratio is just another fancy name for resolution. Think again. Check out how it is calculated.
“
| | Aspect Ratio | Resolution | |
| ————— | ————————————————————– | ———————————————————————————- |
| Definition | The Ratio of the width of an image to the height of the image. | Total number of pixels displayed on your screen (computer, cell phone, television) |
| Commonly Used | ● 1:1 ● 3:1 ● 3:2 ● 4:3 ● 5:4 ● 9:1 ● 16:9 | ● 640x480 ● 800x600 ● 1024x768 |
Aspect Ratio Calculator
To get the resolution, you need to multiply width times the height. To get aspect ratio, the formula is: Divide the width by the height or simply divide the long side by the short side.
There are multiple online aspect ratio calculators available. Check out the value for both the images and the videos generated through the photo ratio calculator for your ease.
| Common Aspect Ratio | AR Width | AR Height | Image Width | Image Height |
|---|---|---|---|---|
| 1:1(square) | 1 | 1 | 1920 | 1920 |
| 5:4 (large and medium format cameras) | 5 | 4 | 1920 | 1536 |
| 4:3 Standard | 4 | 3 | 1920 | 1440 |
| 3:2 (35mm camera) | 3 | 2 | 1920 | 1280 |
| 16:9 | 16 | 9 | 1920 | 1080 |
| 3:1 Panoramic | 3 | 1 | 1920 | 640 |
| 9:16 | 9 | 16 | 1080 | 1920 |
For example, the aspect ratio of 3:1 may be an image of 3m wide and 1m high. At the same time it can be 3 feet wide and 1 foot high. For further simplification, consider dimensions in pixels: a 6000×4000 image has 3:2 aspect ratios.
Always remember this small but crucial point. The aspect ratio refers to the image or video you captured or recorded and the display (or screen) in which your video or image would be displayed.
Why is the aspect ratio important?
In the age of web content, asking why aspect ratio is important? Some may consider it naïve. Images need to be uploaded at different aspect ratios for different uses (desktop vs. mobile or blog vs. social media). Incorrect aspect ratio affects your final image and end-user experience.
Choice of the wrong aspect ratio can eliminate the potential for editing (cropping and resizing). In addition, using the correct aspect ratios saves you from facing the trouble of distortion or clipping.
Part 2 Types of Phone Aspect Ratio Vertical
Image Aspect Ratios
The aspect ratio decides and changes the entire composition and how the audience perceives the image. First, let us see some common image aspect ratios.

● 1:1 Ratio

If you have seen a square-shaped image, it had probably a 1:1 aspect ratio. It simply means both sides (width and height of the image) are equal. It was initially the aspect ratio of square television sets. However, this is commonly used for print photos, mobile screens, and social platforms.
● 3:2 Ratio

Initially used for classic 35 mm film and still photography, aspect ratio 3:5 is still used on some laptops, tablets, and handheld game consoles. The famous example of this aspect ratio Images framed at 1080×720 pixels or 6″x4″.
● 5:4 Ratio

It was commonly used for photography and art prints. For Images having dimensions, 8″x10″ and 16x20 have the 5:4 aspect ratios.
Video Aspect Ratios

Like the image aspect ratios, video aspect ratios would also profoundly affect its composition and thus how your directed viewers perceive it. Some common mobile vertical video size or video aspect ratios are given below.
● 16:9 Ratio

If you have seen presentation slides, computer monitors, or widescreee seen this slimmer and more elongated rectangular-shaped 16:9 Ratio. This is the standardized widescreen aspect ratio that you see everywhere on the web. In terms of pixel common dimension for 16:9 is 1920×1080 pixels and 1280×720 pixels.
● 9:16 Ratio (Vertical)

When smartphones started coming with video capabilities, this Ratio became popular. Likewise, today this Ratio is trendy for social media platforms with video story capabilities.
The Instagram story typically consists of 1080x1920 pixels, which in terms of aspect ratio is 9:16. Most phones, such as iPhone, have a feature that allows you to record footage in both (16:9 as well as 9:16).
Phone aspect ratio vertical
Back in the day, taking aspect ratio vertical (portrait mode) footage was considered unprofessional and a sign of an amateur. But the digital revolution has changed that. Now from unforgivable sin, the vewayal mode has practically become a mainstream media sensation. Vertical style has now become the dominant format.

Phone aspect ratio vertical simply means taller screen than wider. The most common type is 9:16 (1080x1920 pixels), a typical vertical videos aspect ratio. Although this phone aspect ratio vertical comes in a few more shapes and sizes such as 4:5, 2:3.
Part 3 Tips to Create Phone Vertical Videos
Creating vertical videos is crucial for getting engagements and growing your brand. It is easy with a phone because most smartphones, by default, record in 9:16, which is the standard vertical aspect ratio. But with a camera, you have to manually edit to the correct aspect ratio before you shoot it.
You can also shoot horizontally and then change it to vertical, but it needs professional videographer expertise.
Who wants to rotate their phones watching videos? Well, as far as the trend, Let us see some tiny but handy tips for creating vertical phone videos.
1. Choose the correct aspect ratio
Video taller than the 1:1 aspect ratio is commonly considered Vertical video. Types of these vertical aspects ratio include 4:5 (social), 2:3 and 9:16. They are all taller than they are wide, thus vertical.
Choosing the correct aspect ratio for your vertical video, always think about why and where you intend to use the video. The second important thing you should consider is your plans for editing that video.
Cropping horizontal can be irritating and sometimes disappointing at the same time. Producing a 9:16 vertical frame at HD resolution from a horizontal HD frame may result in very pixelated and low-quality footage.
If, for some reason, you still want first to shoot it horizontal and then change it back to mobile vertical video size. You may need to shoot in 4K horizontally to get extra pixels to work with. It can later be cropped in the sides to 9:16 (Vertical phone aspect ratio). Plus, you won’t need to scale it anymore.
2. Direct your viewer’s eyes
For hooking social media viewers, you need to put your most interesting visual upfront. These include GIFs, colourful stop-motion or looping animation. Always try to match your first couple of shots with your overall brand personality.
3. Screen splitting into two or more

A tall vertical screen can be styled with multiple horizontal clips on top of each other. These clips must relate to your relevant content and overall look. Natural lines or patterns can help display them in the most creative ways.
4. Be close to your subject
For producing an intimate experience with the vertical frame, you should get closer to the subject. Most of the action will be positioned to the centre as your viewers scroll. Do not let cut off or cover up your main subject by any text and make sure you leave enough room for text, emojis and stickers.
5. Filling the vertical space
First, make sure that your subject is vertical-friendly. Then get closer and fill the space within the vertical frame. The vertical frame can be filled through the following:
● Up-close shot (if the subject is personal).
● Raising the camera high and tilting it down (to film things like a long, empty road).
● Bird’s-eye view from above.
5. Rule of Third

This photography rule says not to place the main subject directly in the center of the frame. Create more dynamic composition by creating imaginary (Horizontal & Vertical) lines that divide your frame into thirds.
You have to place your subject either on the lines or where the lines meet up. And guess what? You don’t need to draw imaginary nowadays. Most cameras and smartphones provide you with this option.
6. Avoid Shaking
You do not want to distract your viewers with shaky camera moments. Normal pan and 360-degree rotation are acceptable or maybe even essential. But moving side to side too quickly will make it difficult for the camera to process that information. You better use a selfie stick or gimbal.
Now, check out the best vertical video ratios for various social platforms.
Best video aspect ratios for Facebook

● 1:1 or 4:5 (Feed)
● 9:16 (Stories) Full portrait/Vertical
● 1:1 (Video Carousel)
● 16:9 (In streams, ads) -> Full landscape
● 9:16 (Audience Network)
● 2:3 (Vertical)
Best video aspect ratios for Instagram
● 1:1 (Feed)
● 4:5 (Feed ads)
● 9:16 (Stories)
● 9:16 (Reels)
● 9:16 (ICTV)
Best video aspect ratios for Twitter

● 1:1 (Promoted Videos)
● 1:1 or 9:16 (Sponsorship)
● 16:9 (Live Videos)
● 1:11 or 16:9 (Video Posts)
Best video aspect ratios for TikTok
● 9:16, 1:1, or 16:9 (For ads)
● 9:16 (For organic videos)
Wondershare Filmora
Being a newbie and producing perfect and professional vertical video content can be challenging, especially for the social platform. And then perfection requires delicate skills. If you want to change the aspect ratio after capturing an image or shooting a video, you need post-processing software.
There are tons of post-processing software available that have aspect ratio tools. As a tech geek, I even want essential tools that can serve all my needs and are also simple to use. Wondershare Filmora (iOS and Android) and Wondershare Filmora (Windows) is just that platform where you simply record, edit and share right away. It is loaded with easy-to-use editing features, special effects, social media integration options, and your desired music.
The best thing about Filmora Go is that it is for every skill level, unlike the other video editing software. Moreover, it lets you build unique custom build animation without breaking a sweat. So if you have a horizontal video, Filmora Go makes it easy to edit it into a Vertical one.
Features:
● Allows users to make videos anywhere using your iOS or Android device.
● The powerful editing tools of Filmora and Filmora help you create excellent iPhone vertical video dimensions.
● A dynamic music library helps users to add great background music in the videos.
● Both Filmora and Filmora (Desktop) have a user-friendly and intuitive user interface.
● The new Video Beautification feature helps you modify the shape of your face, lips, or nose in the picture.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Conclusion
The vertical phone aspect ratio may seem avoidable, but you need a near-perfect influence on your desired audience to engage and grow. Thus, the Aspect ratio is not something to avoid if you want to compete in the business. Smartphone digital evolution has shifted the balance towards the phone aspect ratio vertical. In this article, we also talked about iPhone video dimensions vertical, hope it will help you. Platforms like Filmora provides comprehensive and easy editing solutions to edit aspect ratio as desired.
If you are a professional video or image creator, you know what aspect ratio is and why aspect ratio is important. Even people passionate about their cameras and visual art enthusiasts know it. If you are a newbie, Let us make it easy for you. This article will talk about the vertical phone aspect ratio ratio, its definition, types, iPhone vertical video dimensions, etc. We’ll also provide you solid tips on mobile vertical video size and how to create phone vertical videos easily. Let’s jump into the topic and see what you can learn.
In this article
01 [What is Phone Aspect Ratio Vertical?](#Part 1)
02 [Types of Phone Aspect Ratio Vertical](#Part 2)
03 [Tips to Create Phone Vertical Videos](#Part 3)
Part 1 What is Phone Aspect Ratio Vertical?
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
Back in the television days, you might have seen certain old pictures with black padding on either side of the screen. It was just that they were shot in different aspect ratios and your television screen had different aspect ratios.
Aspect Ratio Vs Resolution
Remember that aspect ratio does not refer to the physical size of an image or its dimensions in pixels (resolution). So aspect ratio 3:1 does not refer to the actual width and height of the image or video; it just describes their relationship.
You are wrong if you think aspect ratio is just another fancy name for resolution. Think again. Check out how it is calculated.
“
| | Aspect Ratio | Resolution | |
| ————— | ————————————————————– | ———————————————————————————- |
| Definition | The Ratio of the width of an image to the height of the image. | Total number of pixels displayed on your screen (computer, cell phone, television) |
| Commonly Used | ● 1:1 ● 3:1 ● 3:2 ● 4:3 ● 5:4 ● 9:1 ● 16:9 | ● 640x480 ● 800x600 ● 1024x768 |
Aspect Ratio Calculator
To get the resolution, you need to multiply width times the height. To get aspect ratio, the formula is: Divide the width by the height or simply divide the long side by the short side.
There are multiple online aspect ratio calculators available. Check out the value for both the images and the videos generated through the photo ratio calculator for your ease.
| Common Aspect Ratio | AR Width | AR Height | Image Width | Image Height |
|---|---|---|---|---|
| 1:1(square) | 1 | 1 | 1920 | 1920 |
| 5:4 (large and medium format cameras) | 5 | 4 | 1920 | 1536 |
| 4:3 Standard | 4 | 3 | 1920 | 1440 |
| 3:2 (35mm camera) | 3 | 2 | 1920 | 1280 |
| 16:9 | 16 | 9 | 1920 | 1080 |
| 3:1 Panoramic | 3 | 1 | 1920 | 640 |
| 9:16 | 9 | 16 | 1080 | 1920 |
For example, the aspect ratio of 3:1 may be an image of 3m wide and 1m high. At the same time it can be 3 feet wide and 1 foot high. For further simplification, consider dimensions in pixels: a 6000×4000 image has 3:2 aspect ratios.
Always remember this small but crucial point. The aspect ratio refers to the image or video you captured or recorded and the display (or screen) in which your video or image would be displayed.
Why is the aspect ratio important?
In the age of web content, asking why aspect ratio is important? Some may consider it naïve. Images need to be uploaded at different aspect ratios for different uses (desktop vs. mobile or blog vs. social media). Incorrect aspect ratio affects your final image and end-user experience.
Choice of the wrong aspect ratio can eliminate the potential for editing (cropping and resizing). In addition, using the correct aspect ratios saves you from facing the trouble of distortion or clipping.
Part 2 Types of Phone Aspect Ratio Vertical
Image Aspect Ratios
The aspect ratio decides and changes the entire composition and how the audience perceives the image. First, let us see some common image aspect ratios.

● 1:1 Ratio

If you have seen a square-shaped image, it had probably a 1:1 aspect ratio. It simply means both sides (width and height of the image) are equal. It was initially the aspect ratio of square television sets. However, this is commonly used for print photos, mobile screens, and social platforms.
● 3:2 Ratio

Initially used for classic 35 mm film and still photography, aspect ratio 3:5 is still used on some laptops, tablets, and handheld game consoles. The famous example of this aspect ratio Images framed at 1080×720 pixels or 6″x4″.
● 5:4 Ratio

It was commonly used for photography and art prints. For Images having dimensions, 8″x10″ and 16x20 have the 5:4 aspect ratios.
Video Aspect Ratios

Like the image aspect ratios, video aspect ratios would also profoundly affect its composition and thus how your directed viewers perceive it. Some common mobile vertical video size or video aspect ratios are given below.
● 16:9 Ratio

If you have seen presentation slides, computer monitors, or widescreee seen this slimmer and more elongated rectangular-shaped 16:9 Ratio. This is the standardized widescreen aspect ratio that you see everywhere on the web. In terms of pixel common dimension for 16:9 is 1920×1080 pixels and 1280×720 pixels.
● 9:16 Ratio (Vertical)

When smartphones started coming with video capabilities, this Ratio became popular. Likewise, today this Ratio is trendy for social media platforms with video story capabilities.
The Instagram story typically consists of 1080x1920 pixels, which in terms of aspect ratio is 9:16. Most phones, such as iPhone, have a feature that allows you to record footage in both (16:9 as well as 9:16).
Phone aspect ratio vertical
Back in the day, taking aspect ratio vertical (portrait mode) footage was considered unprofessional and a sign of an amateur. But the digital revolution has changed that. Now from unforgivable sin, the vewayal mode has practically become a mainstream media sensation. Vertical style has now become the dominant format.

Phone aspect ratio vertical simply means taller screen than wider. The most common type is 9:16 (1080x1920 pixels), a typical vertical videos aspect ratio. Although this phone aspect ratio vertical comes in a few more shapes and sizes such as 4:5, 2:3.
Part 3 Tips to Create Phone Vertical Videos
Creating vertical videos is crucial for getting engagements and growing your brand. It is easy with a phone because most smartphones, by default, record in 9:16, which is the standard vertical aspect ratio. But with a camera, you have to manually edit to the correct aspect ratio before you shoot it.
You can also shoot horizontally and then change it to vertical, but it needs professional videographer expertise.
Who wants to rotate their phones watching videos? Well, as far as the trend, Let us see some tiny but handy tips for creating vertical phone videos.
1. Choose the correct aspect ratio
Video taller than the 1:1 aspect ratio is commonly considered Vertical video. Types of these vertical aspects ratio include 4:5 (social), 2:3 and 9:16. They are all taller than they are wide, thus vertical.
Choosing the correct aspect ratio for your vertical video, always think about why and where you intend to use the video. The second important thing you should consider is your plans for editing that video.
Cropping horizontal can be irritating and sometimes disappointing at the same time. Producing a 9:16 vertical frame at HD resolution from a horizontal HD frame may result in very pixelated and low-quality footage.
If, for some reason, you still want first to shoot it horizontal and then change it back to mobile vertical video size. You may need to shoot in 4K horizontally to get extra pixels to work with. It can later be cropped in the sides to 9:16 (Vertical phone aspect ratio). Plus, you won’t need to scale it anymore.
2. Direct your viewer’s eyes
For hooking social media viewers, you need to put your most interesting visual upfront. These include GIFs, colourful stop-motion or looping animation. Always try to match your first couple of shots with your overall brand personality.
3. Screen splitting into two or more

A tall vertical screen can be styled with multiple horizontal clips on top of each other. These clips must relate to your relevant content and overall look. Natural lines or patterns can help display them in the most creative ways.
4. Be close to your subject
For producing an intimate experience with the vertical frame, you should get closer to the subject. Most of the action will be positioned to the centre as your viewers scroll. Do not let cut off or cover up your main subject by any text and make sure you leave enough room for text, emojis and stickers.
5. Filling the vertical space
First, make sure that your subject is vertical-friendly. Then get closer and fill the space within the vertical frame. The vertical frame can be filled through the following:
● Up-close shot (if the subject is personal).
● Raising the camera high and tilting it down (to film things like a long, empty road).
● Bird’s-eye view from above.
5. Rule of Third

This photography rule says not to place the main subject directly in the center of the frame. Create more dynamic composition by creating imaginary (Horizontal & Vertical) lines that divide your frame into thirds.
You have to place your subject either on the lines or where the lines meet up. And guess what? You don’t need to draw imaginary nowadays. Most cameras and smartphones provide you with this option.
6. Avoid Shaking
You do not want to distract your viewers with shaky camera moments. Normal pan and 360-degree rotation are acceptable or maybe even essential. But moving side to side too quickly will make it difficult for the camera to process that information. You better use a selfie stick or gimbal.
Now, check out the best vertical video ratios for various social platforms.
Best video aspect ratios for Facebook

● 1:1 or 4:5 (Feed)
● 9:16 (Stories) Full portrait/Vertical
● 1:1 (Video Carousel)
● 16:9 (In streams, ads) -> Full landscape
● 9:16 (Audience Network)
● 2:3 (Vertical)
Best video aspect ratios for Instagram
● 1:1 (Feed)
● 4:5 (Feed ads)
● 9:16 (Stories)
● 9:16 (Reels)
● 9:16 (ICTV)
Best video aspect ratios for Twitter

● 1:1 (Promoted Videos)
● 1:1 or 9:16 (Sponsorship)
● 16:9 (Live Videos)
● 1:11 or 16:9 (Video Posts)
Best video aspect ratios for TikTok
● 9:16, 1:1, or 16:9 (For ads)
● 9:16 (For organic videos)
Wondershare Filmora
Being a newbie and producing perfect and professional vertical video content can be challenging, especially for the social platform. And then perfection requires delicate skills. If you want to change the aspect ratio after capturing an image or shooting a video, you need post-processing software.
There are tons of post-processing software available that have aspect ratio tools. As a tech geek, I even want essential tools that can serve all my needs and are also simple to use. Wondershare Filmora (iOS and Android) and Wondershare Filmora (Windows) is just that platform where you simply record, edit and share right away. It is loaded with easy-to-use editing features, special effects, social media integration options, and your desired music.
The best thing about Filmora Go is that it is for every skill level, unlike the other video editing software. Moreover, it lets you build unique custom build animation without breaking a sweat. So if you have a horizontal video, Filmora Go makes it easy to edit it into a Vertical one.
Features:
● Allows users to make videos anywhere using your iOS or Android device.
● The powerful editing tools of Filmora and Filmora help you create excellent iPhone vertical video dimensions.
● A dynamic music library helps users to add great background music in the videos.
● Both Filmora and Filmora (Desktop) have a user-friendly and intuitive user interface.
● The new Video Beautification feature helps you modify the shape of your face, lips, or nose in the picture.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Conclusion
The vertical phone aspect ratio may seem avoidable, but you need a near-perfect influence on your desired audience to engage and grow. Thus, the Aspect ratio is not something to avoid if you want to compete in the business. Smartphone digital evolution has shifted the balance towards the phone aspect ratio vertical. In this article, we also talked about iPhone video dimensions vertical, hope it will help you. Platforms like Filmora provides comprehensive and easy editing solutions to edit aspect ratio as desired.
If you are a professional video or image creator, you know what aspect ratio is and why aspect ratio is important. Even people passionate about their cameras and visual art enthusiasts know it. If you are a newbie, Let us make it easy for you. This article will talk about the vertical phone aspect ratio ratio, its definition, types, iPhone vertical video dimensions, etc. We’ll also provide you solid tips on mobile vertical video size and how to create phone vertical videos easily. Let’s jump into the topic and see what you can learn.
In this article
01 [What is Phone Aspect Ratio Vertical?](#Part 1)
02 [Types of Phone Aspect Ratio Vertical](#Part 2)
03 [Tips to Create Phone Vertical Videos](#Part 3)
Part 1 What is Phone Aspect Ratio Vertical?
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
Back in the television days, you might have seen certain old pictures with black padding on either side of the screen. It was just that they were shot in different aspect ratios and your television screen had different aspect ratios.
Aspect Ratio Vs Resolution
Remember that aspect ratio does not refer to the physical size of an image or its dimensions in pixels (resolution). So aspect ratio 3:1 does not refer to the actual width and height of the image or video; it just describes their relationship.
You are wrong if you think aspect ratio is just another fancy name for resolution. Think again. Check out how it is calculated.
“
| | Aspect Ratio | Resolution | |
| ————— | ————————————————————– | ———————————————————————————- |
| Definition | The Ratio of the width of an image to the height of the image. | Total number of pixels displayed on your screen (computer, cell phone, television) |
| Commonly Used | ● 1:1 ● 3:1 ● 3:2 ● 4:3 ● 5:4 ● 9:1 ● 16:9 | ● 640x480 ● 800x600 ● 1024x768 |
Aspect Ratio Calculator
To get the resolution, you need to multiply width times the height. To get aspect ratio, the formula is: Divide the width by the height or simply divide the long side by the short side.
There are multiple online aspect ratio calculators available. Check out the value for both the images and the videos generated through the photo ratio calculator for your ease.
| Common Aspect Ratio | AR Width | AR Height | Image Width | Image Height |
|---|---|---|---|---|
| 1:1(square) | 1 | 1 | 1920 | 1920 |
| 5:4 (large and medium format cameras) | 5 | 4 | 1920 | 1536 |
| 4:3 Standard | 4 | 3 | 1920 | 1440 |
| 3:2 (35mm camera) | 3 | 2 | 1920 | 1280 |
| 16:9 | 16 | 9 | 1920 | 1080 |
| 3:1 Panoramic | 3 | 1 | 1920 | 640 |
| 9:16 | 9 | 16 | 1080 | 1920 |
For example, the aspect ratio of 3:1 may be an image of 3m wide and 1m high. At the same time it can be 3 feet wide and 1 foot high. For further simplification, consider dimensions in pixels: a 6000×4000 image has 3:2 aspect ratios.
Always remember this small but crucial point. The aspect ratio refers to the image or video you captured or recorded and the display (or screen) in which your video or image would be displayed.
Why is the aspect ratio important?
In the age of web content, asking why aspect ratio is important? Some may consider it naïve. Images need to be uploaded at different aspect ratios for different uses (desktop vs. mobile or blog vs. social media). Incorrect aspect ratio affects your final image and end-user experience.
Choice of the wrong aspect ratio can eliminate the potential for editing (cropping and resizing). In addition, using the correct aspect ratios saves you from facing the trouble of distortion or clipping.
Part 2 Types of Phone Aspect Ratio Vertical
Image Aspect Ratios
The aspect ratio decides and changes the entire composition and how the audience perceives the image. First, let us see some common image aspect ratios.

● 1:1 Ratio

If you have seen a square-shaped image, it had probably a 1:1 aspect ratio. It simply means both sides (width and height of the image) are equal. It was initially the aspect ratio of square television sets. However, this is commonly used for print photos, mobile screens, and social platforms.
● 3:2 Ratio

Initially used for classic 35 mm film and still photography, aspect ratio 3:5 is still used on some laptops, tablets, and handheld game consoles. The famous example of this aspect ratio Images framed at 1080×720 pixels or 6″x4″.
● 5:4 Ratio

It was commonly used for photography and art prints. For Images having dimensions, 8″x10″ and 16x20 have the 5:4 aspect ratios.
Video Aspect Ratios

Like the image aspect ratios, video aspect ratios would also profoundly affect its composition and thus how your directed viewers perceive it. Some common mobile vertical video size or video aspect ratios are given below.
● 16:9 Ratio

If you have seen presentation slides, computer monitors, or widescreee seen this slimmer and more elongated rectangular-shaped 16:9 Ratio. This is the standardized widescreen aspect ratio that you see everywhere on the web. In terms of pixel common dimension for 16:9 is 1920×1080 pixels and 1280×720 pixels.
● 9:16 Ratio (Vertical)

When smartphones started coming with video capabilities, this Ratio became popular. Likewise, today this Ratio is trendy for social media platforms with video story capabilities.
The Instagram story typically consists of 1080x1920 pixels, which in terms of aspect ratio is 9:16. Most phones, such as iPhone, have a feature that allows you to record footage in both (16:9 as well as 9:16).
Phone aspect ratio vertical
Back in the day, taking aspect ratio vertical (portrait mode) footage was considered unprofessional and a sign of an amateur. But the digital revolution has changed that. Now from unforgivable sin, the vewayal mode has practically become a mainstream media sensation. Vertical style has now become the dominant format.

Phone aspect ratio vertical simply means taller screen than wider. The most common type is 9:16 (1080x1920 pixels), a typical vertical videos aspect ratio. Although this phone aspect ratio vertical comes in a few more shapes and sizes such as 4:5, 2:3.
Part 3 Tips to Create Phone Vertical Videos
Creating vertical videos is crucial for getting engagements and growing your brand. It is easy with a phone because most smartphones, by default, record in 9:16, which is the standard vertical aspect ratio. But with a camera, you have to manually edit to the correct aspect ratio before you shoot it.
You can also shoot horizontally and then change it to vertical, but it needs professional videographer expertise.
Who wants to rotate their phones watching videos? Well, as far as the trend, Let us see some tiny but handy tips for creating vertical phone videos.
1. Choose the correct aspect ratio
Video taller than the 1:1 aspect ratio is commonly considered Vertical video. Types of these vertical aspects ratio include 4:5 (social), 2:3 and 9:16. They are all taller than they are wide, thus vertical.
Choosing the correct aspect ratio for your vertical video, always think about why and where you intend to use the video. The second important thing you should consider is your plans for editing that video.
Cropping horizontal can be irritating and sometimes disappointing at the same time. Producing a 9:16 vertical frame at HD resolution from a horizontal HD frame may result in very pixelated and low-quality footage.
If, for some reason, you still want first to shoot it horizontal and then change it back to mobile vertical video size. You may need to shoot in 4K horizontally to get extra pixels to work with. It can later be cropped in the sides to 9:16 (Vertical phone aspect ratio). Plus, you won’t need to scale it anymore.
2. Direct your viewer’s eyes
For hooking social media viewers, you need to put your most interesting visual upfront. These include GIFs, colourful stop-motion or looping animation. Always try to match your first couple of shots with your overall brand personality.
3. Screen splitting into two or more

A tall vertical screen can be styled with multiple horizontal clips on top of each other. These clips must relate to your relevant content and overall look. Natural lines or patterns can help display them in the most creative ways.
4. Be close to your subject
For producing an intimate experience with the vertical frame, you should get closer to the subject. Most of the action will be positioned to the centre as your viewers scroll. Do not let cut off or cover up your main subject by any text and make sure you leave enough room for text, emojis and stickers.
5. Filling the vertical space
First, make sure that your subject is vertical-friendly. Then get closer and fill the space within the vertical frame. The vertical frame can be filled through the following:
● Up-close shot (if the subject is personal).
● Raising the camera high and tilting it down (to film things like a long, empty road).
● Bird’s-eye view from above.
5. Rule of Third

This photography rule says not to place the main subject directly in the center of the frame. Create more dynamic composition by creating imaginary (Horizontal & Vertical) lines that divide your frame into thirds.
You have to place your subject either on the lines or where the lines meet up. And guess what? You don’t need to draw imaginary nowadays. Most cameras and smartphones provide you with this option.
6. Avoid Shaking
You do not want to distract your viewers with shaky camera moments. Normal pan and 360-degree rotation are acceptable or maybe even essential. But moving side to side too quickly will make it difficult for the camera to process that information. You better use a selfie stick or gimbal.
Now, check out the best vertical video ratios for various social platforms.
Best video aspect ratios for Facebook

● 1:1 or 4:5 (Feed)
● 9:16 (Stories) Full portrait/Vertical
● 1:1 (Video Carousel)
● 16:9 (In streams, ads) -> Full landscape
● 9:16 (Audience Network)
● 2:3 (Vertical)
Best video aspect ratios for Instagram
● 1:1 (Feed)
● 4:5 (Feed ads)
● 9:16 (Stories)
● 9:16 (Reels)
● 9:16 (ICTV)
Best video aspect ratios for Twitter

● 1:1 (Promoted Videos)
● 1:1 or 9:16 (Sponsorship)
● 16:9 (Live Videos)
● 1:11 or 16:9 (Video Posts)
Best video aspect ratios for TikTok
● 9:16, 1:1, or 16:9 (For ads)
● 9:16 (For organic videos)
Wondershare Filmora
Being a newbie and producing perfect and professional vertical video content can be challenging, especially for the social platform. And then perfection requires delicate skills. If you want to change the aspect ratio after capturing an image or shooting a video, you need post-processing software.
There are tons of post-processing software available that have aspect ratio tools. As a tech geek, I even want essential tools that can serve all my needs and are also simple to use. Wondershare Filmora (iOS and Android) and Wondershare Filmora (Windows) is just that platform where you simply record, edit and share right away. It is loaded with easy-to-use editing features, special effects, social media integration options, and your desired music.
The best thing about Filmora Go is that it is for every skill level, unlike the other video editing software. Moreover, it lets you build unique custom build animation without breaking a sweat. So if you have a horizontal video, Filmora Go makes it easy to edit it into a Vertical one.
Features:
● Allows users to make videos anywhere using your iOS or Android device.
● The powerful editing tools of Filmora and Filmora help you create excellent iPhone vertical video dimensions.
● A dynamic music library helps users to add great background music in the videos.
● Both Filmora and Filmora (Desktop) have a user-friendly and intuitive user interface.
● The new Video Beautification feature helps you modify the shape of your face, lips, or nose in the picture.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Conclusion
The vertical phone aspect ratio may seem avoidable, but you need a near-perfect influence on your desired audience to engage and grow. Thus, the Aspect ratio is not something to avoid if you want to compete in the business. Smartphone digital evolution has shifted the balance towards the phone aspect ratio vertical. In this article, we also talked about iPhone video dimensions vertical, hope it will help you. Platforms like Filmora provides comprehensive and easy editing solutions to edit aspect ratio as desired.
If you are a professional video or image creator, you know what aspect ratio is and why aspect ratio is important. Even people passionate about their cameras and visual art enthusiasts know it. If you are a newbie, Let us make it easy for you. This article will talk about the vertical phone aspect ratio ratio, its definition, types, iPhone vertical video dimensions, etc. We’ll also provide you solid tips on mobile vertical video size and how to create phone vertical videos easily. Let’s jump into the topic and see what you can learn.
In this article
01 [What is Phone Aspect Ratio Vertical?](#Part 1)
02 [Types of Phone Aspect Ratio Vertical](#Part 2)
03 [Tips to Create Phone Vertical Videos](#Part 3)
Part 1 What is Phone Aspect Ratio Vertical?
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
Back in the television days, you might have seen certain old pictures with black padding on either side of the screen. It was just that they were shot in different aspect ratios and your television screen had different aspect ratios.
Aspect Ratio Vs Resolution
Remember that aspect ratio does not refer to the physical size of an image or its dimensions in pixels (resolution). So aspect ratio 3:1 does not refer to the actual width and height of the image or video; it just describes their relationship.
You are wrong if you think aspect ratio is just another fancy name for resolution. Think again. Check out how it is calculated.
“
| | Aspect Ratio | Resolution | |
| ————— | ————————————————————– | ———————————————————————————- |
| Definition | The Ratio of the width of an image to the height of the image. | Total number of pixels displayed on your screen (computer, cell phone, television) |
| Commonly Used | ● 1:1 ● 3:1 ● 3:2 ● 4:3 ● 5:4 ● 9:1 ● 16:9 | ● 640x480 ● 800x600 ● 1024x768 |
Aspect Ratio Calculator
To get the resolution, you need to multiply width times the height. To get aspect ratio, the formula is: Divide the width by the height or simply divide the long side by the short side.
There are multiple online aspect ratio calculators available. Check out the value for both the images and the videos generated through the photo ratio calculator for your ease.
| Common Aspect Ratio | AR Width | AR Height | Image Width | Image Height |
|---|---|---|---|---|
| 1:1(square) | 1 | 1 | 1920 | 1920 |
| 5:4 (large and medium format cameras) | 5 | 4 | 1920 | 1536 |
| 4:3 Standard | 4 | 3 | 1920 | 1440 |
| 3:2 (35mm camera) | 3 | 2 | 1920 | 1280 |
| 16:9 | 16 | 9 | 1920 | 1080 |
| 3:1 Panoramic | 3 | 1 | 1920 | 640 |
| 9:16 | 9 | 16 | 1080 | 1920 |
For example, the aspect ratio of 3:1 may be an image of 3m wide and 1m high. At the same time it can be 3 feet wide and 1 foot high. For further simplification, consider dimensions in pixels: a 6000×4000 image has 3:2 aspect ratios.
Always remember this small but crucial point. The aspect ratio refers to the image or video you captured or recorded and the display (or screen) in which your video or image would be displayed.
Why is the aspect ratio important?
In the age of web content, asking why aspect ratio is important? Some may consider it naïve. Images need to be uploaded at different aspect ratios for different uses (desktop vs. mobile or blog vs. social media). Incorrect aspect ratio affects your final image and end-user experience.
Choice of the wrong aspect ratio can eliminate the potential for editing (cropping and resizing). In addition, using the correct aspect ratios saves you from facing the trouble of distortion or clipping.
Part 2 Types of Phone Aspect Ratio Vertical
Image Aspect Ratios
The aspect ratio decides and changes the entire composition and how the audience perceives the image. First, let us see some common image aspect ratios.

● 1:1 Ratio

If you have seen a square-shaped image, it had probably a 1:1 aspect ratio. It simply means both sides (width and height of the image) are equal. It was initially the aspect ratio of square television sets. However, this is commonly used for print photos, mobile screens, and social platforms.
● 3:2 Ratio

Initially used for classic 35 mm film and still photography, aspect ratio 3:5 is still used on some laptops, tablets, and handheld game consoles. The famous example of this aspect ratio Images framed at 1080×720 pixels or 6″x4″.
● 5:4 Ratio

It was commonly used for photography and art prints. For Images having dimensions, 8″x10″ and 16x20 have the 5:4 aspect ratios.
Video Aspect Ratios

Like the image aspect ratios, video aspect ratios would also profoundly affect its composition and thus how your directed viewers perceive it. Some common mobile vertical video size or video aspect ratios are given below.
● 16:9 Ratio

If you have seen presentation slides, computer monitors, or widescreee seen this slimmer and more elongated rectangular-shaped 16:9 Ratio. This is the standardized widescreen aspect ratio that you see everywhere on the web. In terms of pixel common dimension for 16:9 is 1920×1080 pixels and 1280×720 pixels.
● 9:16 Ratio (Vertical)

When smartphones started coming with video capabilities, this Ratio became popular. Likewise, today this Ratio is trendy for social media platforms with video story capabilities.
The Instagram story typically consists of 1080x1920 pixels, which in terms of aspect ratio is 9:16. Most phones, such as iPhone, have a feature that allows you to record footage in both (16:9 as well as 9:16).
Phone aspect ratio vertical
Back in the day, taking aspect ratio vertical (portrait mode) footage was considered unprofessional and a sign of an amateur. But the digital revolution has changed that. Now from unforgivable sin, the vewayal mode has practically become a mainstream media sensation. Vertical style has now become the dominant format.

Phone aspect ratio vertical simply means taller screen than wider. The most common type is 9:16 (1080x1920 pixels), a typical vertical videos aspect ratio. Although this phone aspect ratio vertical comes in a few more shapes and sizes such as 4:5, 2:3.
Part 3 Tips to Create Phone Vertical Videos
Creating vertical videos is crucial for getting engagements and growing your brand. It is easy with a phone because most smartphones, by default, record in 9:16, which is the standard vertical aspect ratio. But with a camera, you have to manually edit to the correct aspect ratio before you shoot it.
You can also shoot horizontally and then change it to vertical, but it needs professional videographer expertise.
Who wants to rotate their phones watching videos? Well, as far as the trend, Let us see some tiny but handy tips for creating vertical phone videos.
1. Choose the correct aspect ratio
Video taller than the 1:1 aspect ratio is commonly considered Vertical video. Types of these vertical aspects ratio include 4:5 (social), 2:3 and 9:16. They are all taller than they are wide, thus vertical.
Choosing the correct aspect ratio for your vertical video, always think about why and where you intend to use the video. The second important thing you should consider is your plans for editing that video.
Cropping horizontal can be irritating and sometimes disappointing at the same time. Producing a 9:16 vertical frame at HD resolution from a horizontal HD frame may result in very pixelated and low-quality footage.
If, for some reason, you still want first to shoot it horizontal and then change it back to mobile vertical video size. You may need to shoot in 4K horizontally to get extra pixels to work with. It can later be cropped in the sides to 9:16 (Vertical phone aspect ratio). Plus, you won’t need to scale it anymore.
2. Direct your viewer’s eyes
For hooking social media viewers, you need to put your most interesting visual upfront. These include GIFs, colourful stop-motion or looping animation. Always try to match your first couple of shots with your overall brand personality.
3. Screen splitting into two or more

A tall vertical screen can be styled with multiple horizontal clips on top of each other. These clips must relate to your relevant content and overall look. Natural lines or patterns can help display them in the most creative ways.
4. Be close to your subject
For producing an intimate experience with the vertical frame, you should get closer to the subject. Most of the action will be positioned to the centre as your viewers scroll. Do not let cut off or cover up your main subject by any text and make sure you leave enough room for text, emojis and stickers.
5. Filling the vertical space
First, make sure that your subject is vertical-friendly. Then get closer and fill the space within the vertical frame. The vertical frame can be filled through the following:
● Up-close shot (if the subject is personal).
● Raising the camera high and tilting it down (to film things like a long, empty road).
● Bird’s-eye view from above.
5. Rule of Third

This photography rule says not to place the main subject directly in the center of the frame. Create more dynamic composition by creating imaginary (Horizontal & Vertical) lines that divide your frame into thirds.
You have to place your subject either on the lines or where the lines meet up. And guess what? You don’t need to draw imaginary nowadays. Most cameras and smartphones provide you with this option.
6. Avoid Shaking
You do not want to distract your viewers with shaky camera moments. Normal pan and 360-degree rotation are acceptable or maybe even essential. But moving side to side too quickly will make it difficult for the camera to process that information. You better use a selfie stick or gimbal.
Now, check out the best vertical video ratios for various social platforms.
Best video aspect ratios for Facebook

● 1:1 or 4:5 (Feed)
● 9:16 (Stories) Full portrait/Vertical
● 1:1 (Video Carousel)
● 16:9 (In streams, ads) -> Full landscape
● 9:16 (Audience Network)
● 2:3 (Vertical)
Best video aspect ratios for Instagram
● 1:1 (Feed)
● 4:5 (Feed ads)
● 9:16 (Stories)
● 9:16 (Reels)
● 9:16 (ICTV)
Best video aspect ratios for Twitter

● 1:1 (Promoted Videos)
● 1:1 or 9:16 (Sponsorship)
● 16:9 (Live Videos)
● 1:11 or 16:9 (Video Posts)
Best video aspect ratios for TikTok
● 9:16, 1:1, or 16:9 (For ads)
● 9:16 (For organic videos)
Wondershare Filmora
Being a newbie and producing perfect and professional vertical video content can be challenging, especially for the social platform. And then perfection requires delicate skills. If you want to change the aspect ratio after capturing an image or shooting a video, you need post-processing software.
There are tons of post-processing software available that have aspect ratio tools. As a tech geek, I even want essential tools that can serve all my needs and are also simple to use. Wondershare Filmora (iOS and Android) and Wondershare Filmora (Windows) is just that platform where you simply record, edit and share right away. It is loaded with easy-to-use editing features, special effects, social media integration options, and your desired music.
The best thing about Filmora Go is that it is for every skill level, unlike the other video editing software. Moreover, it lets you build unique custom build animation without breaking a sweat. So if you have a horizontal video, Filmora Go makes it easy to edit it into a Vertical one.
Features:
● Allows users to make videos anywhere using your iOS or Android device.
● The powerful editing tools of Filmora and Filmora help you create excellent iPhone vertical video dimensions.
● A dynamic music library helps users to add great background music in the videos.
● Both Filmora and Filmora (Desktop) have a user-friendly and intuitive user interface.
● The new Video Beautification feature helps you modify the shape of your face, lips, or nose in the picture.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Conclusion
The vertical phone aspect ratio may seem avoidable, but you need a near-perfect influence on your desired audience to engage and grow. Thus, the Aspect ratio is not something to avoid if you want to compete in the business. Smartphone digital evolution has shifted the balance towards the phone aspect ratio vertical. In this article, we also talked about iPhone video dimensions vertical, hope it will help you. Platforms like Filmora provides comprehensive and easy editing solutions to edit aspect ratio as desired.
Want to Know the Full Process of Adding the Falling Text Effect as a Video Introduction? Detailed Guidelines on All the Steps Are Mentioned Here for Filmora Users
Indeed, there are different elements of a video that has the potential to make it stand out to viewers. The title you add to the video, content information in the slides, and other elements are some parts that capture one’s interest.
But seeing only the text in single lines or paragraphs can get repetitive and unappealing, especially with so many videos having the same style. In this context, the fun falling text effect is a unique and exciting approach to making your titles in videos engaging. It creates a fun look when the viewer clicks into the video and is met with this styling title effect.
On Wondershare Filmora , there is a feature available for users to apply this effect to videos in a more straightforward sequence of steps than other editors. Yet, knowing how it works is still valid, even for experienced editing professionals. In this post, we shall detail all of the steps that go into creating this effect in videos, with examples.
Launch Filmora on the Device
Before getting started with the editing steps, you need to download and install this third-party editing software into your device. Filmora works on both Mac and Windows-based computers. (Download here:
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
After switching on your device and going to your preferred browser, search for Wonderhsare Filmora’s official website. Upon accessing it, you will see the “Download” button at the top of the screen. Click on it, and the respective Filmora installer will download into your device instantly, depending on your OS type.
Then, you have to double-click on the installer file you will find in the Downloads folder. This will open the software installation problem window. Click on the Install button and then tap the Agree option for the terms & conditions that appear next on the screen. After that, the software will begin installing automatically.

Finally, press the Start Now button on the installation complete prompt window. The software will then launch automatically.
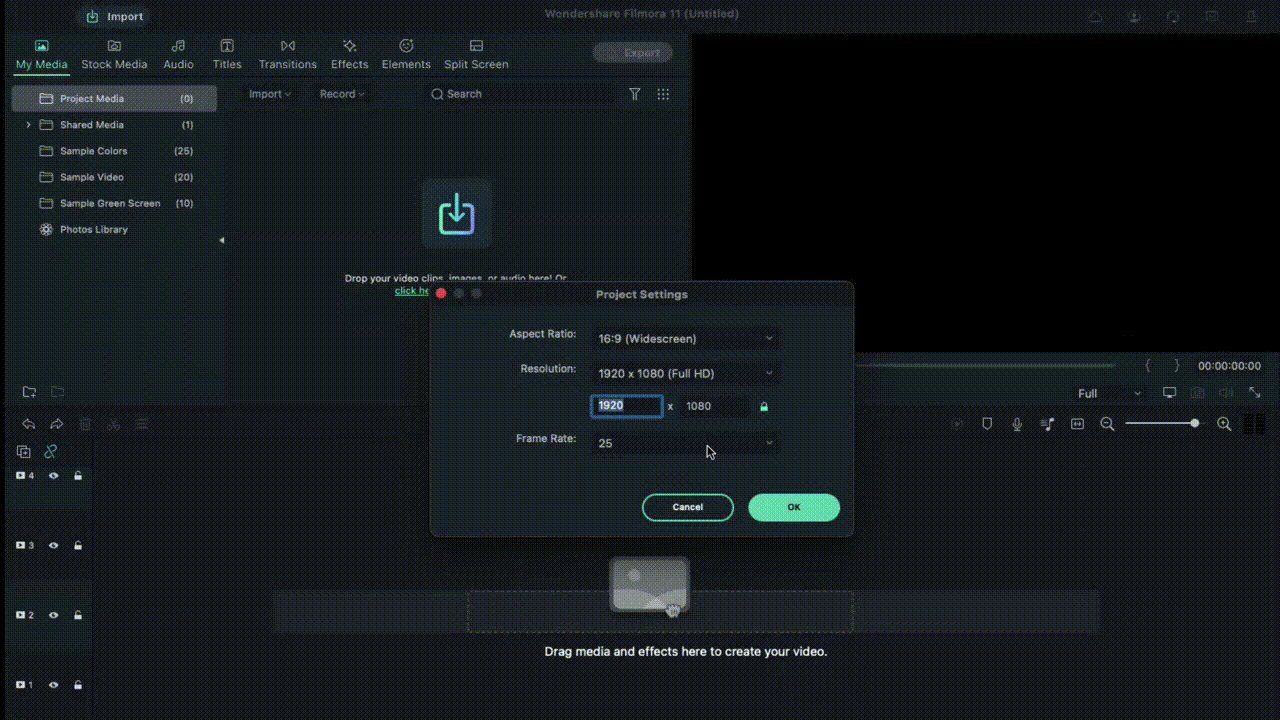
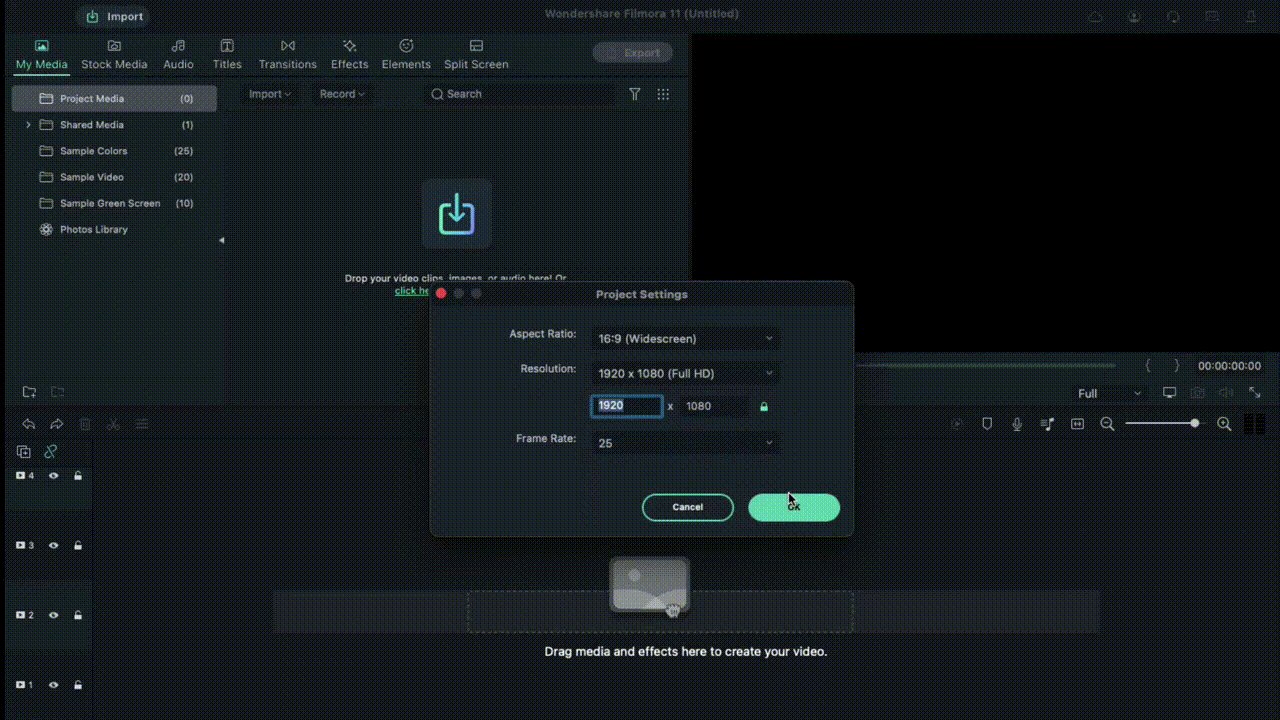
Adjust the project settings
After the software launches on your device, you should tap on the Create New Project button. Before you add the video file you will edit from your device through; you should take time to change some aspects of the project settings.
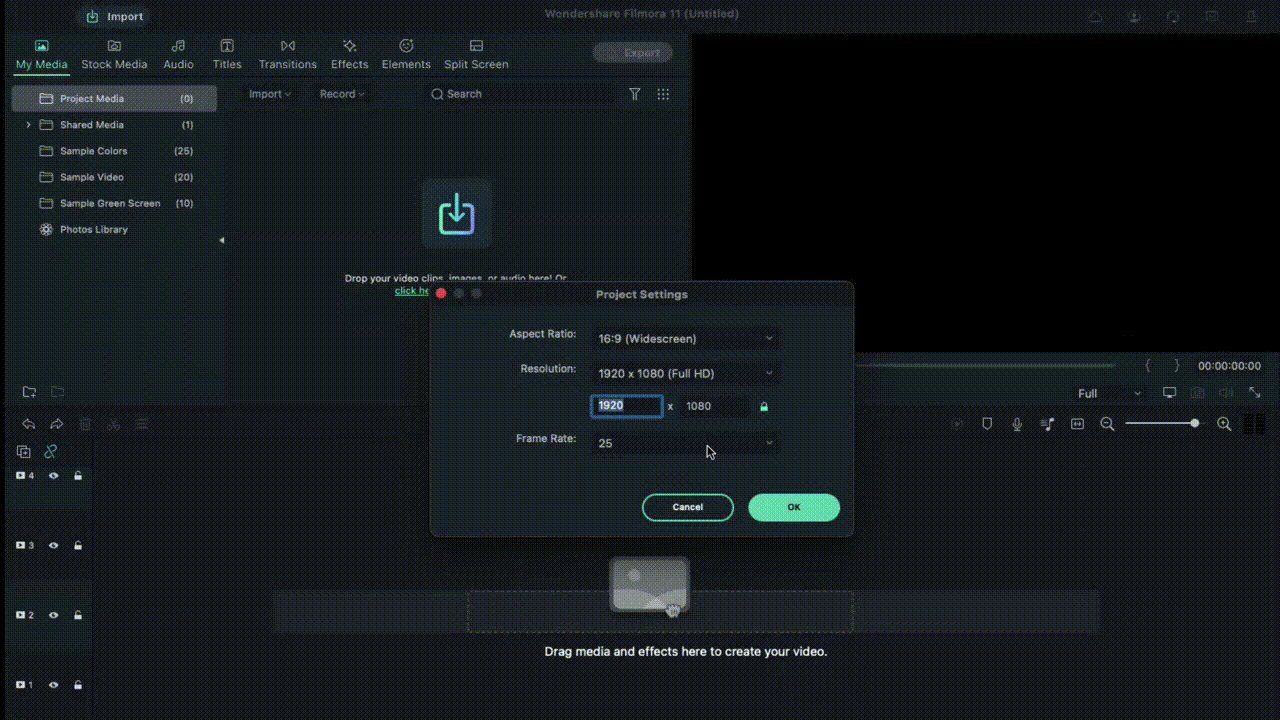
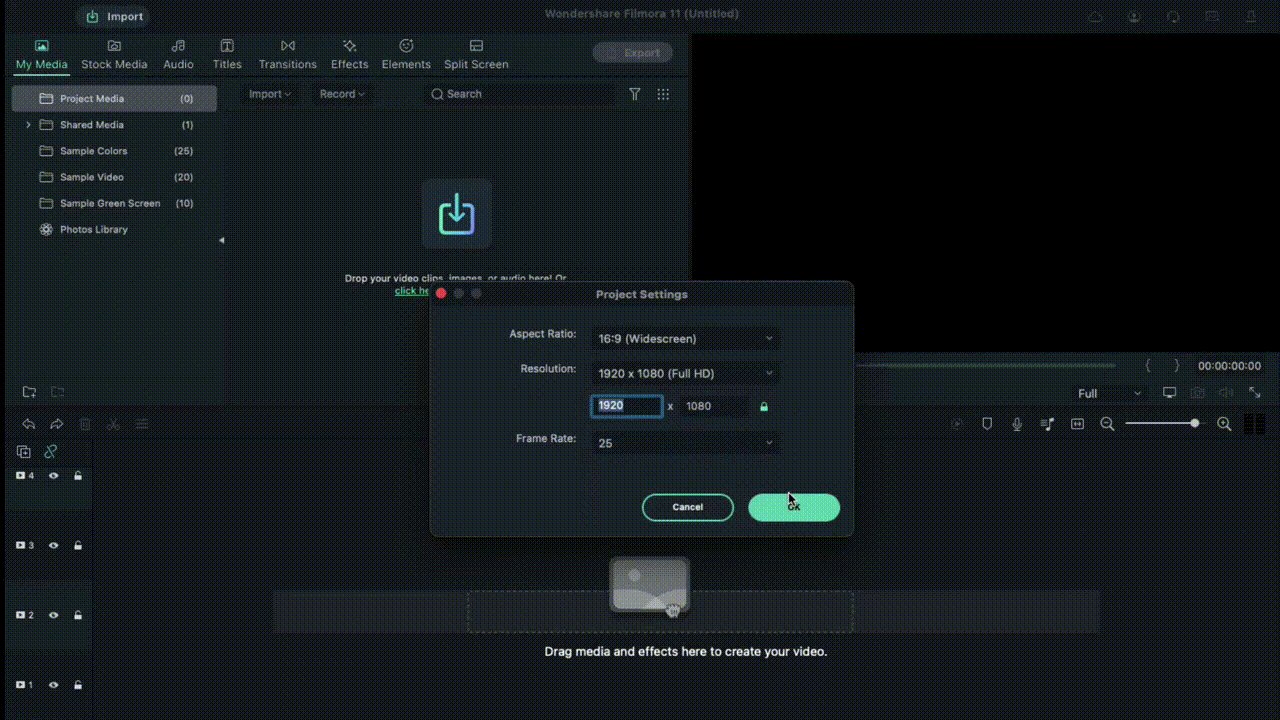
For this, click on the File tab at the top-most toolbar in the editor window. You should click on the Project Settings option from the drop-down menu, which will open the dialog box. Under the resolution option, you will see the Frame Rate element. Click on the drop-down menu and adjust the video’s frame rate to 25 FPS. After you are done, tap the OK button.

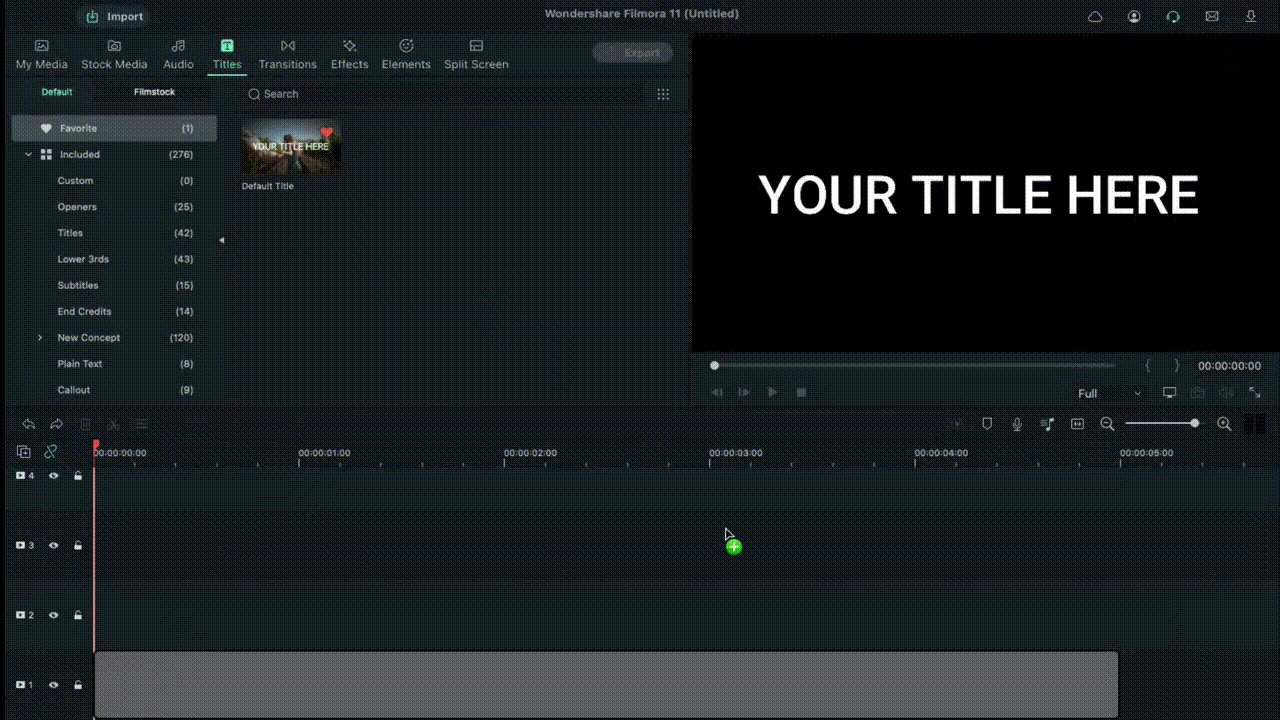
Add the Title
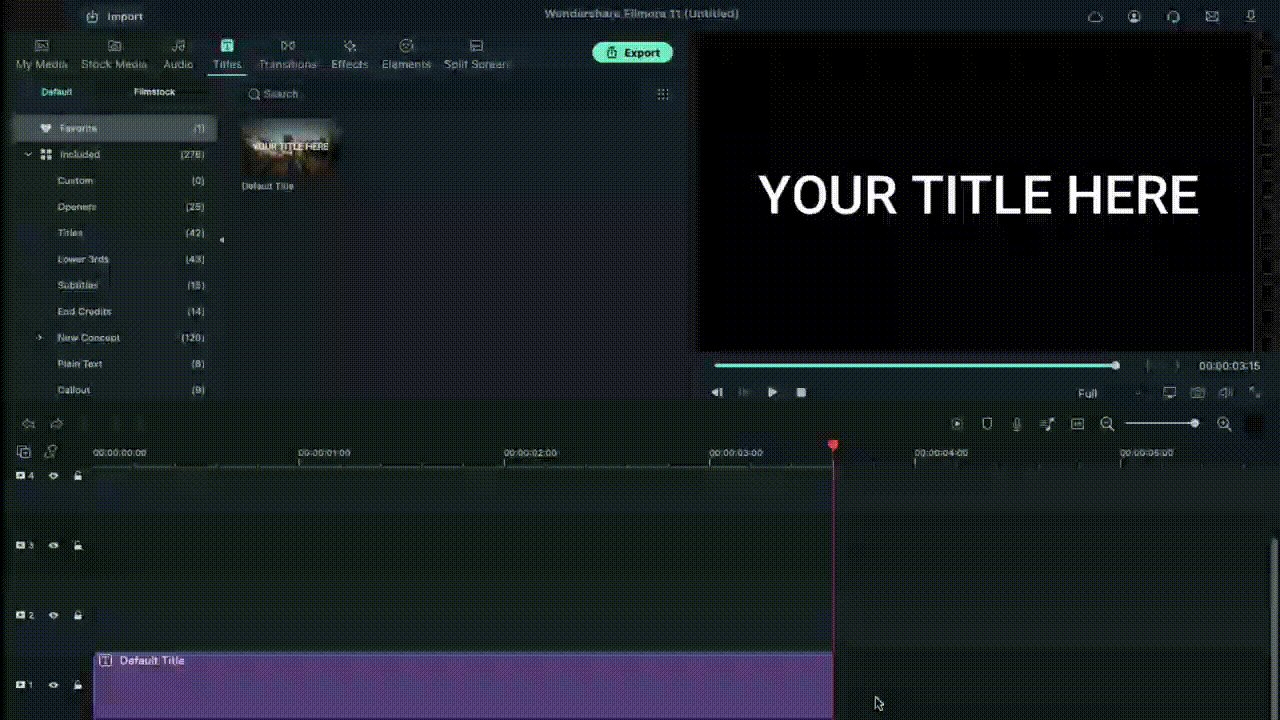
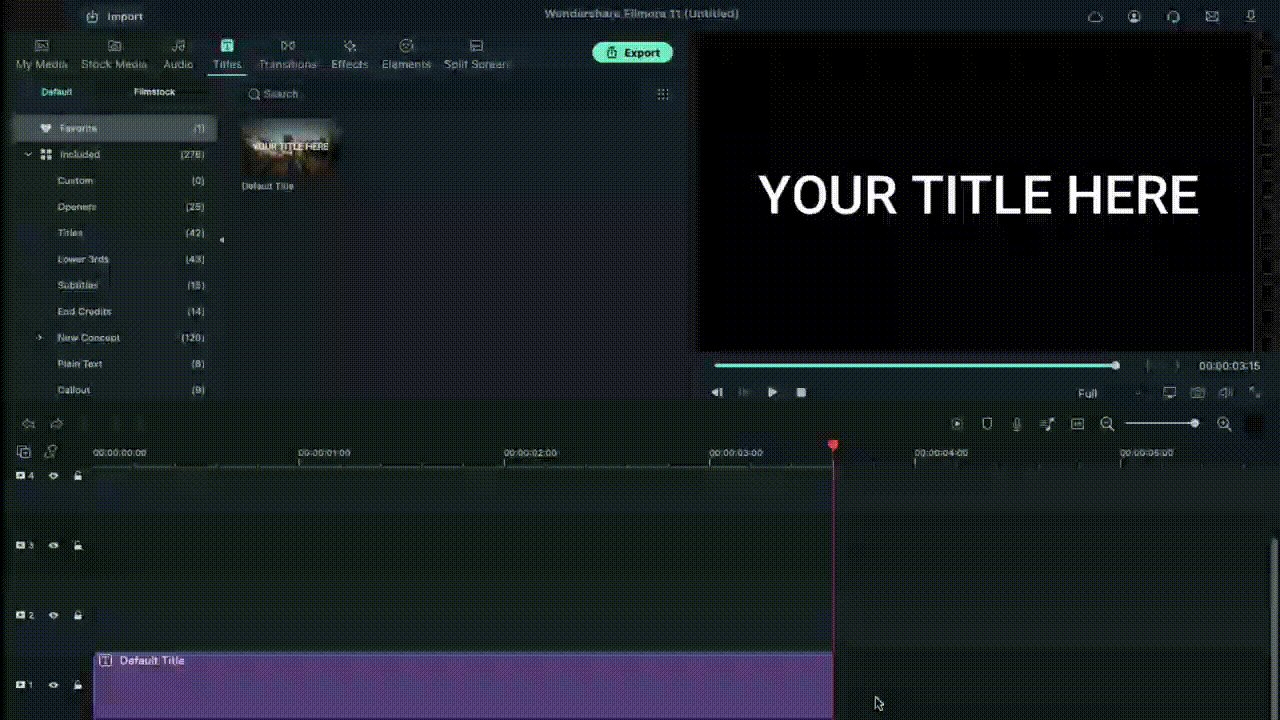
Following this, you must click on the Titles tab at the top toolbar on the editor. Different title templates, like Custom, Openers, End Credits, etc., will appear. Choose the default title of your liking and download it.
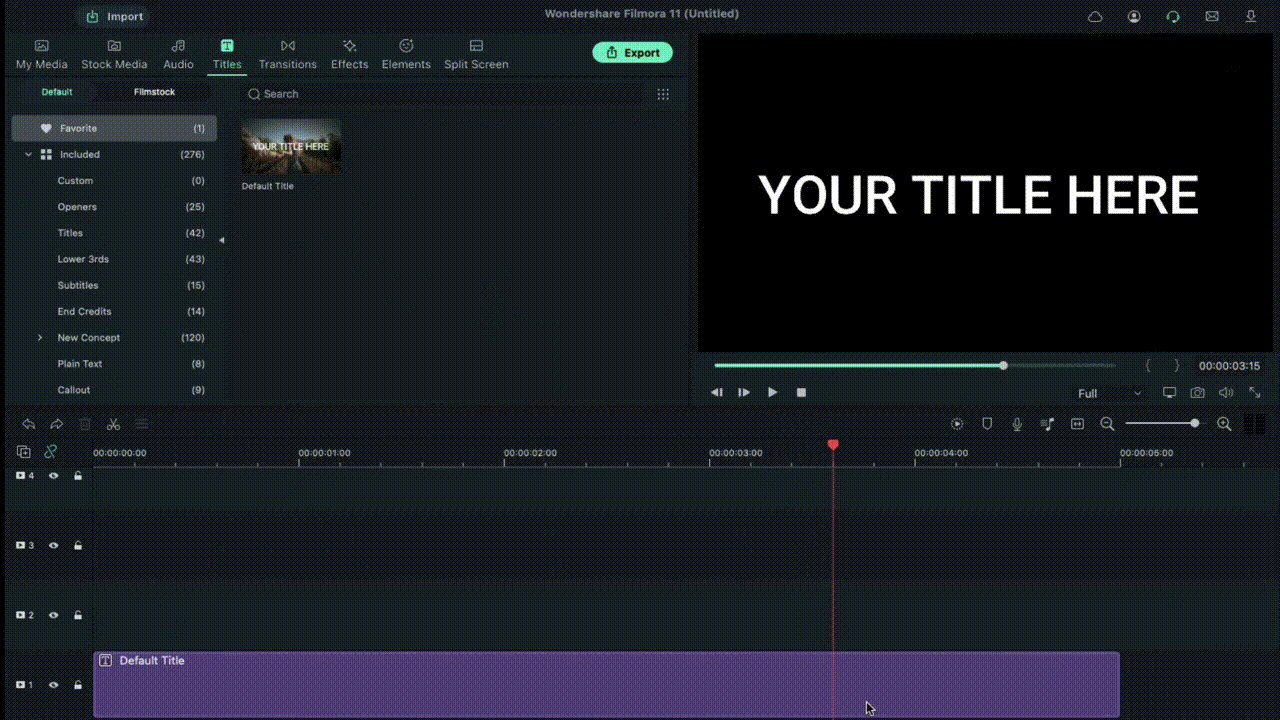
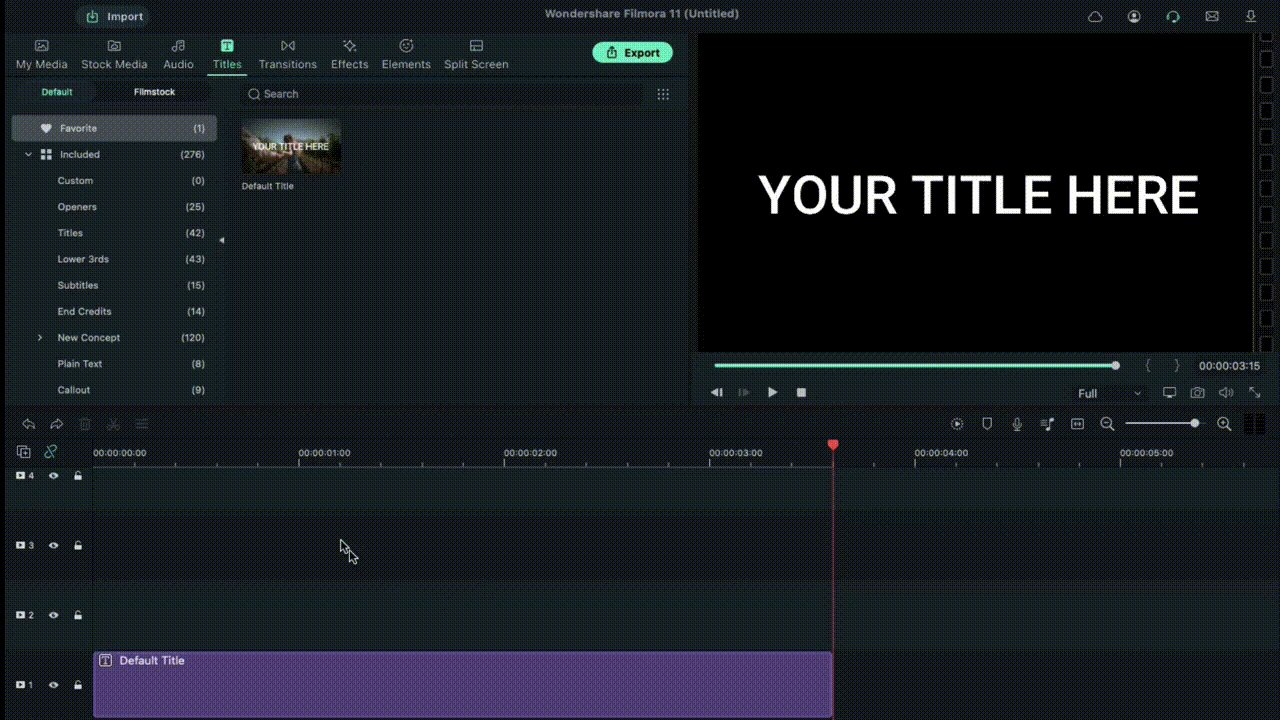
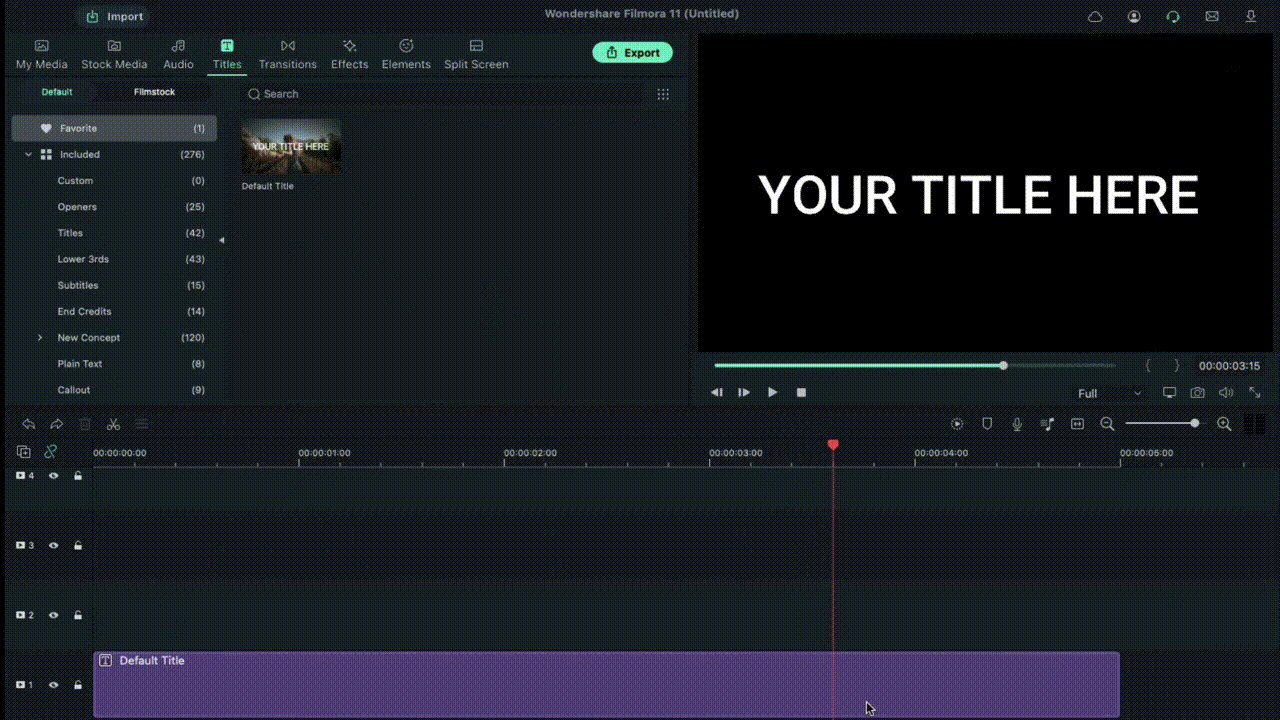
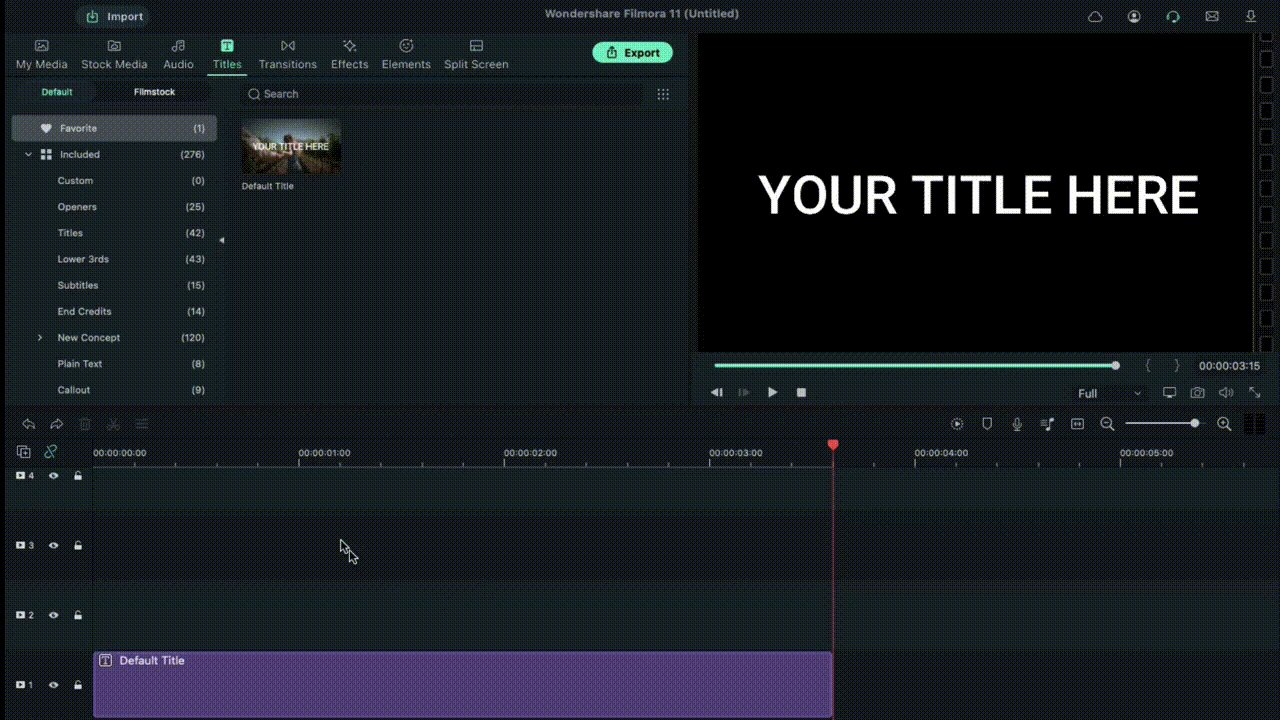
Next, hold the title that appears in the library window and then drag it to the first layer of the editing timeline. Clip the title short by moving the play head to the 3-second and 15 frames mark and shape the title to that length. Then, delete the rest of the part.

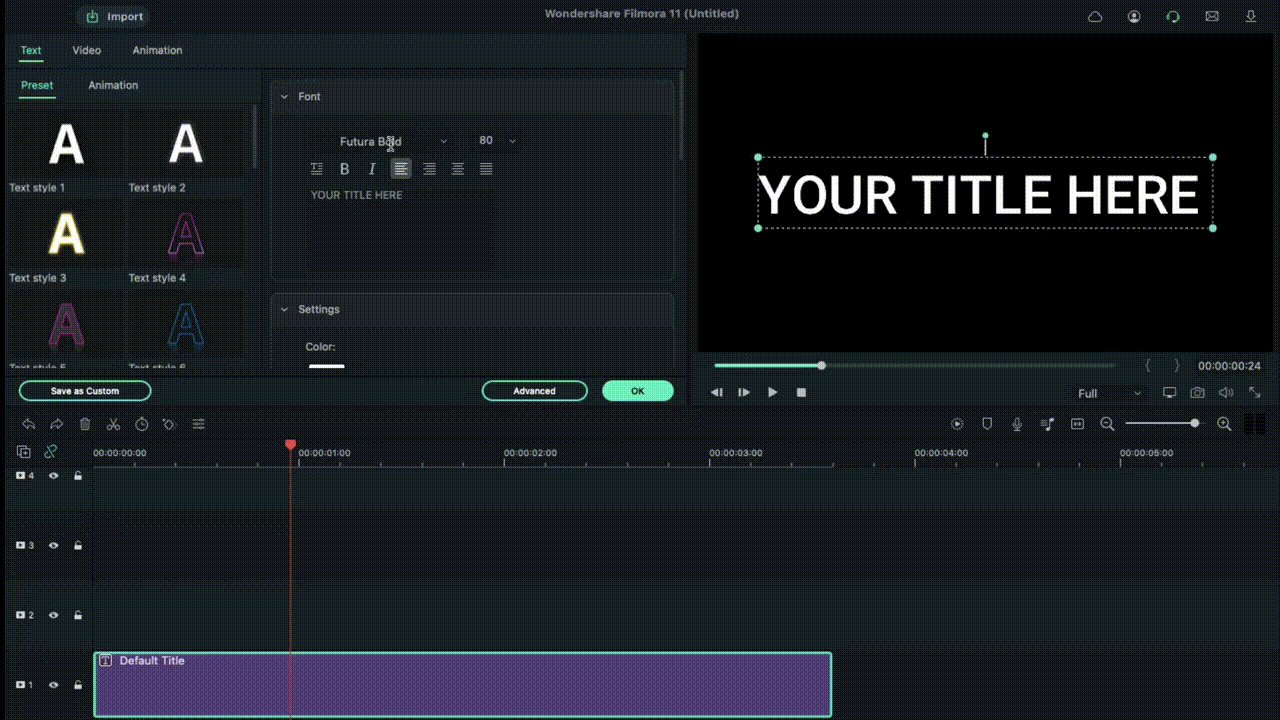
Edit the Title
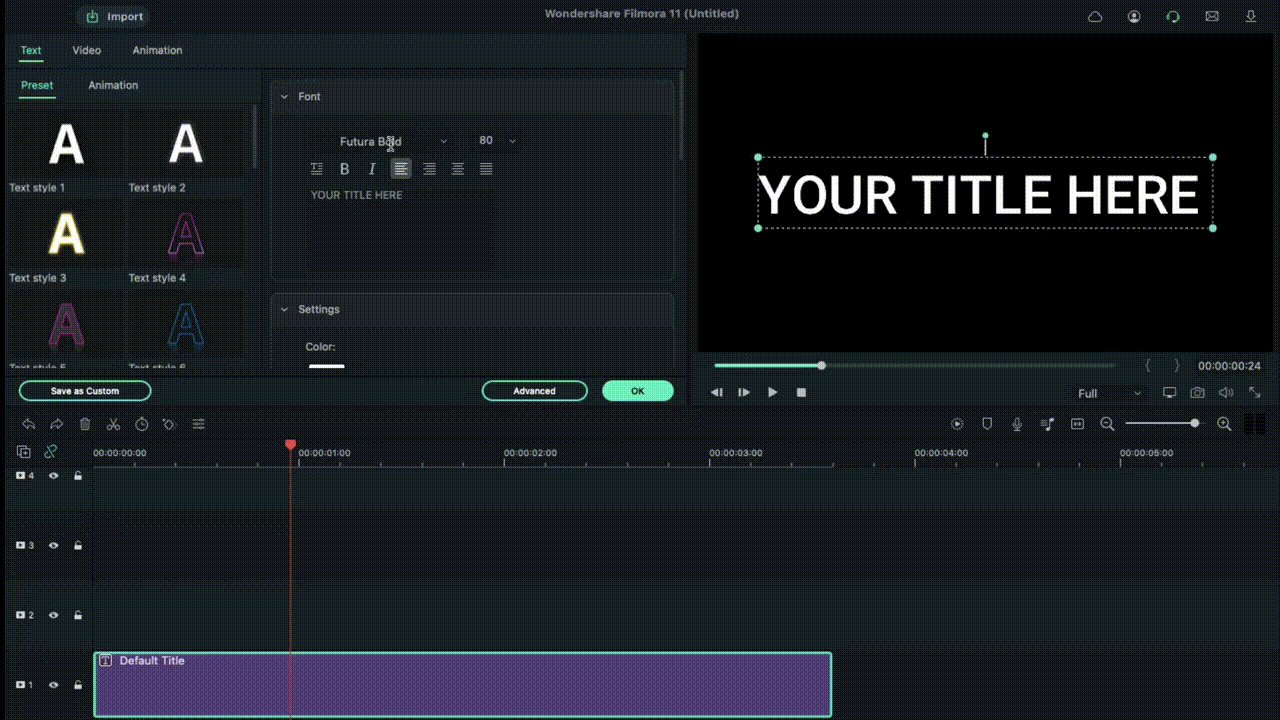
After this, you have to double-click on the top of the default title in your Track 1 timeline. A window will appear for editing the title. Click on the Text tab in this window and tap on the Font options. You should change the font of your title to Futura Bold or any other option that you would prefer.

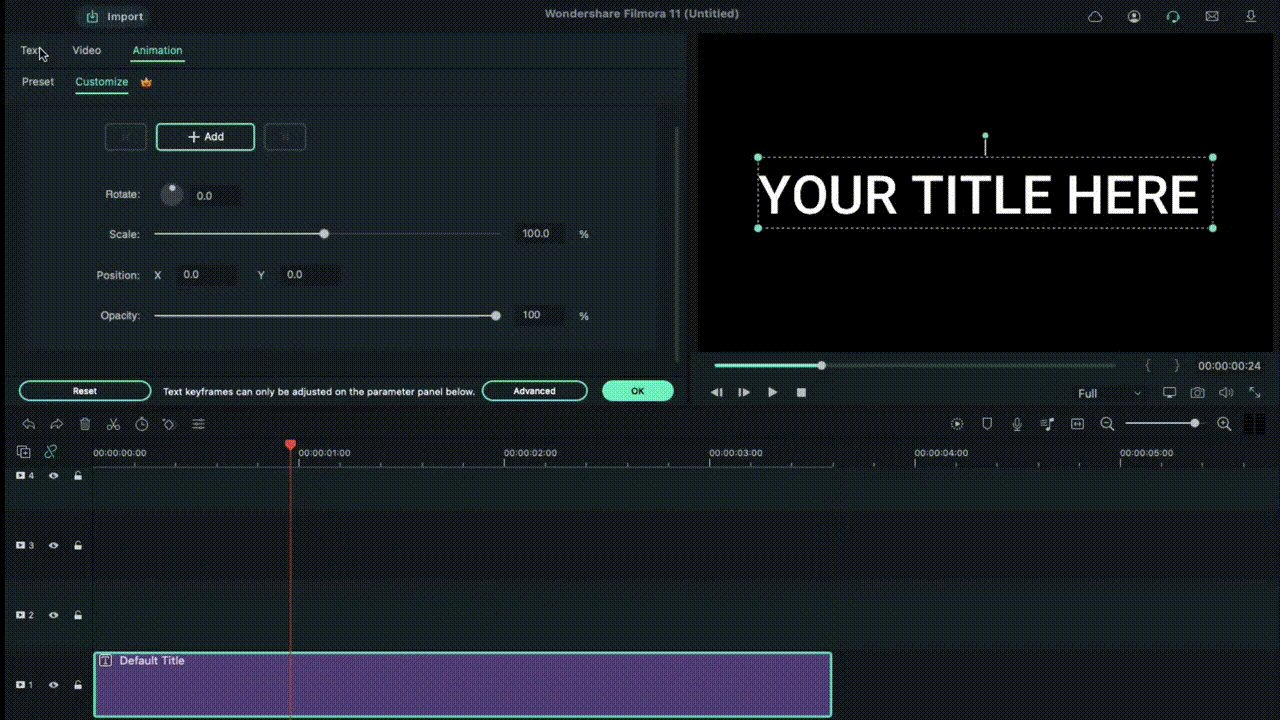
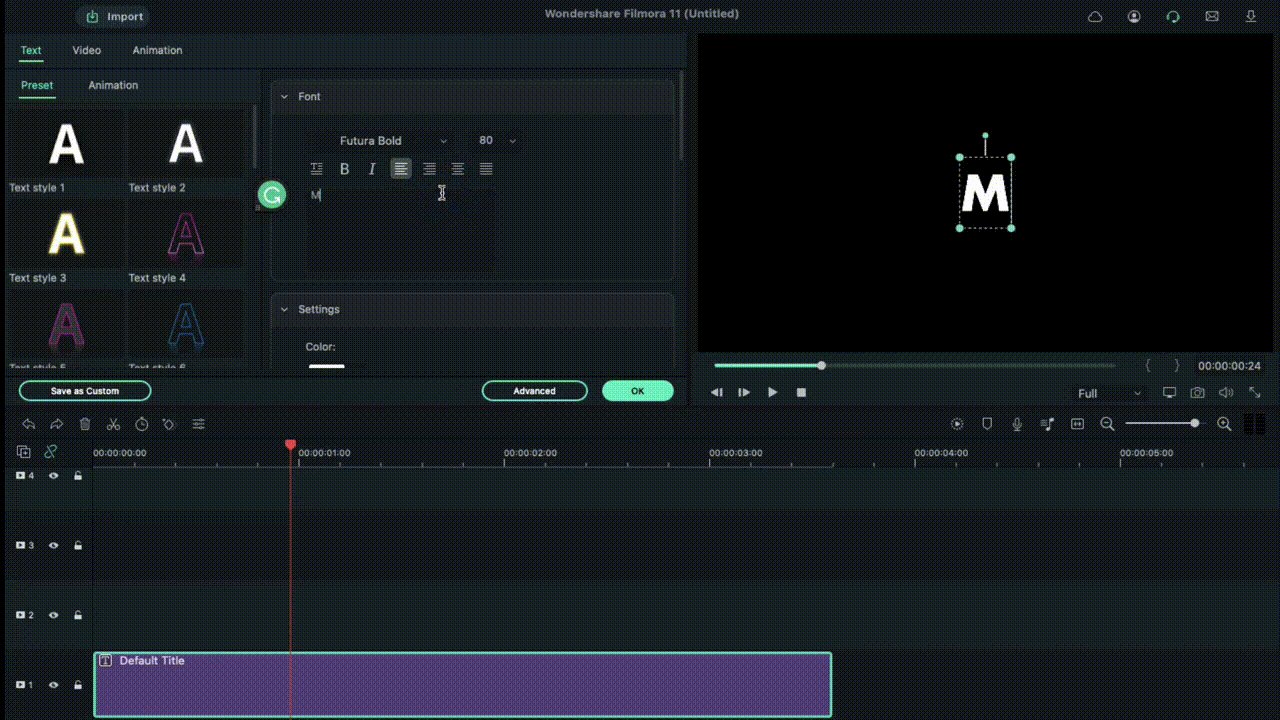
Animate the characters
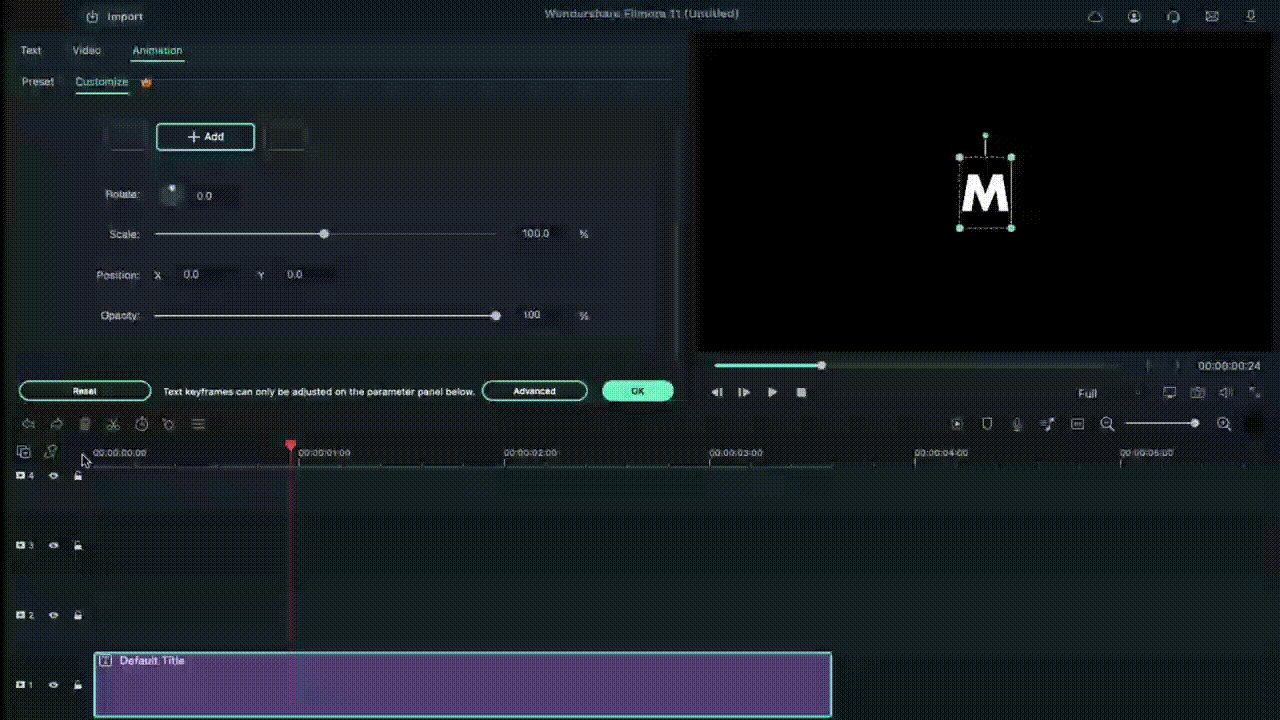
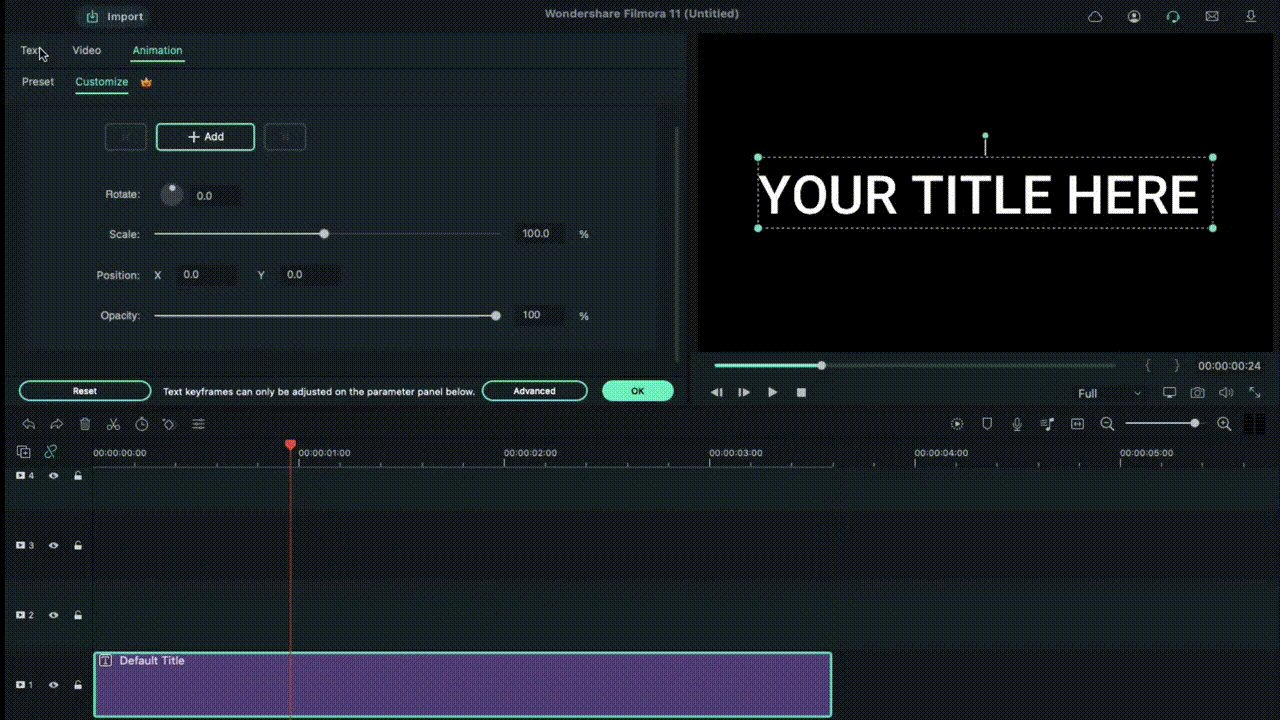
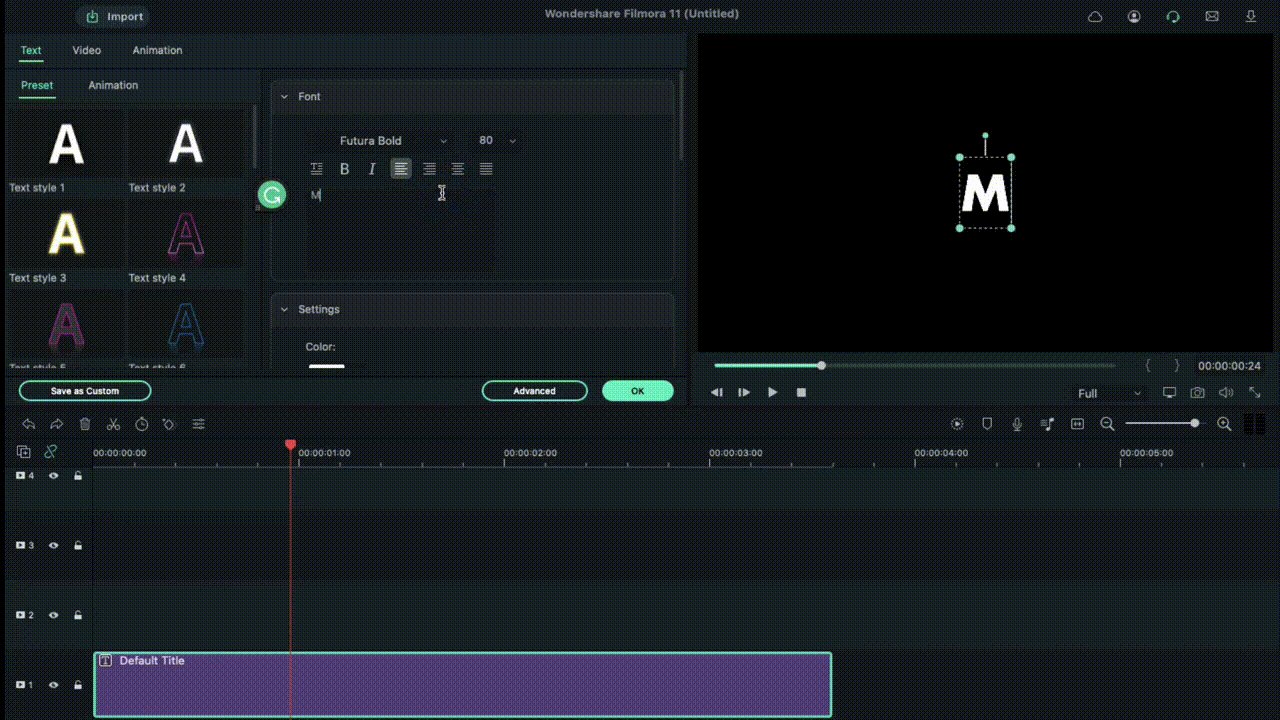
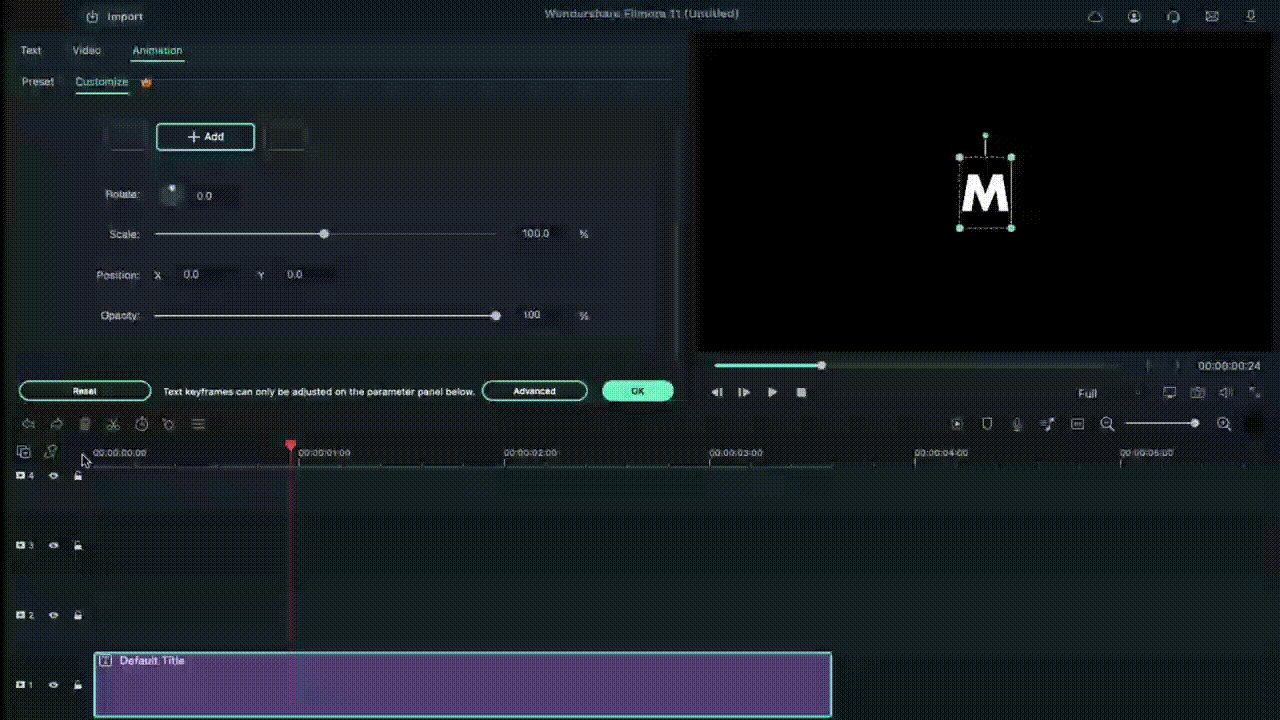
When this part is done, in the text field, add the first letter of the text you will add to your animated introduction. After inserting the first letter only, click on the Animation tab next. Following that, you have to move the playhead on your timeline to the very front. You will see the Position parameter in the Animation settings and change the number in the Y axis until it goes out of the top frame of the video.

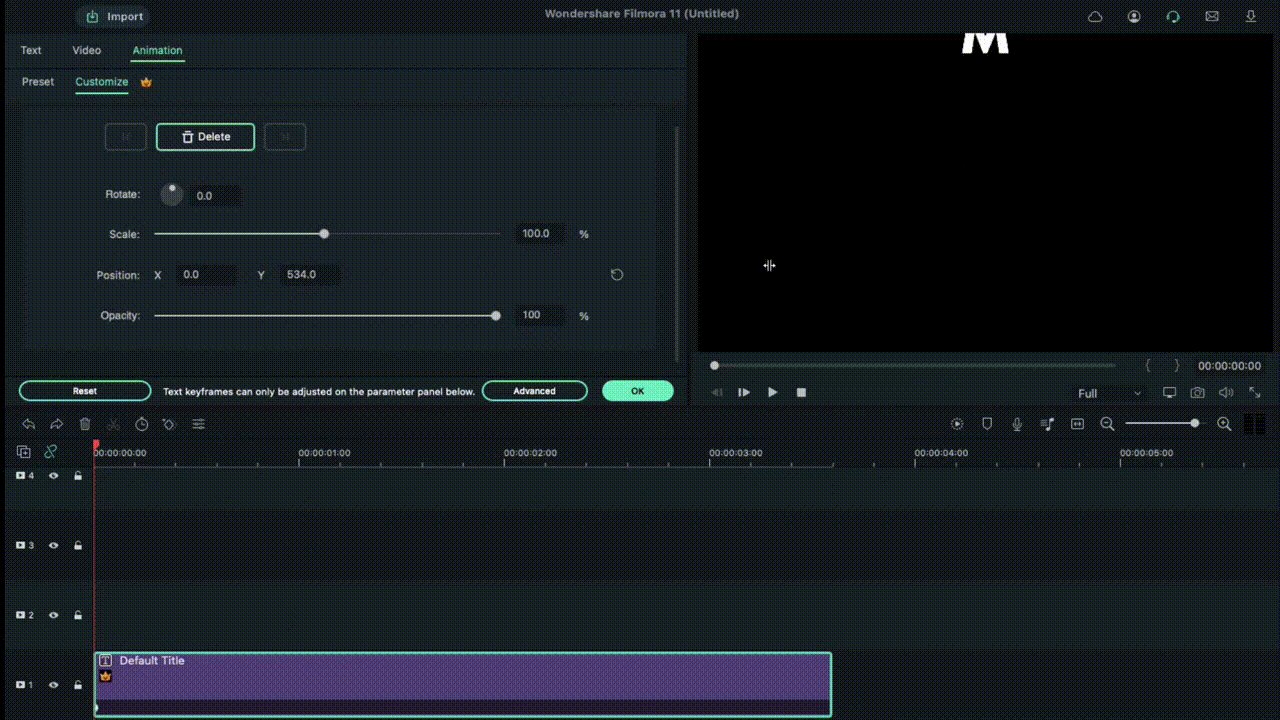
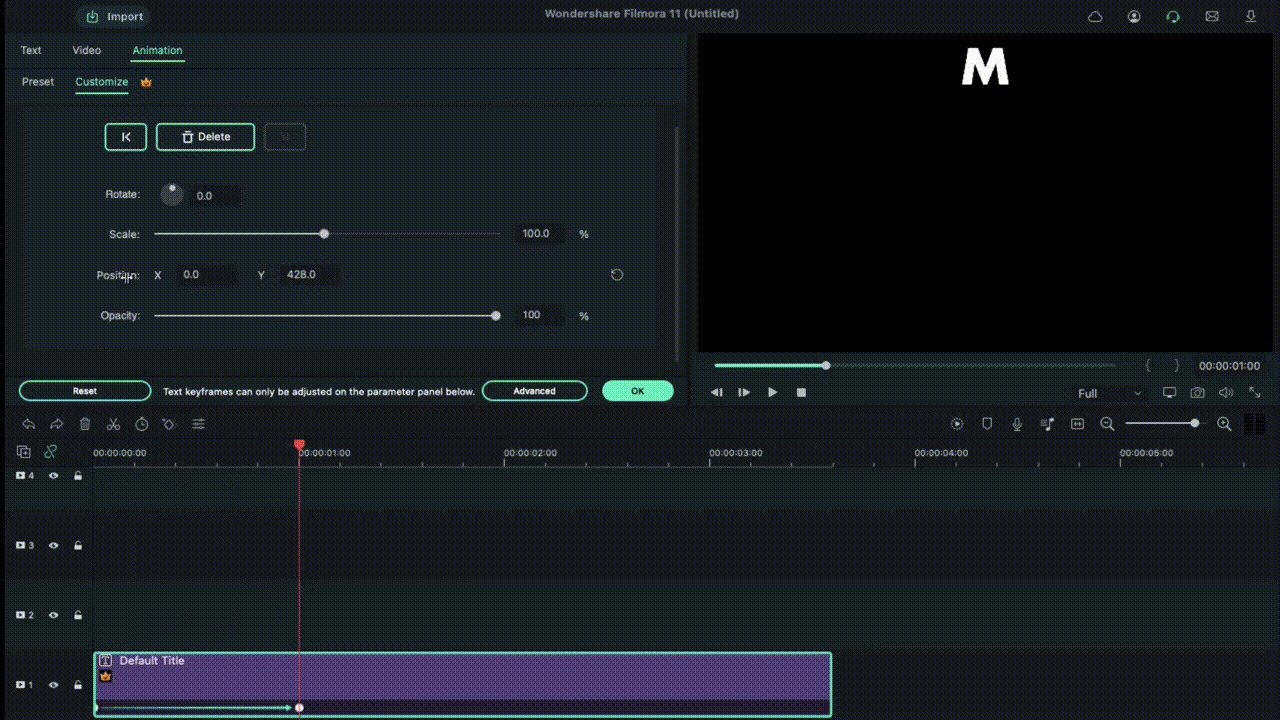
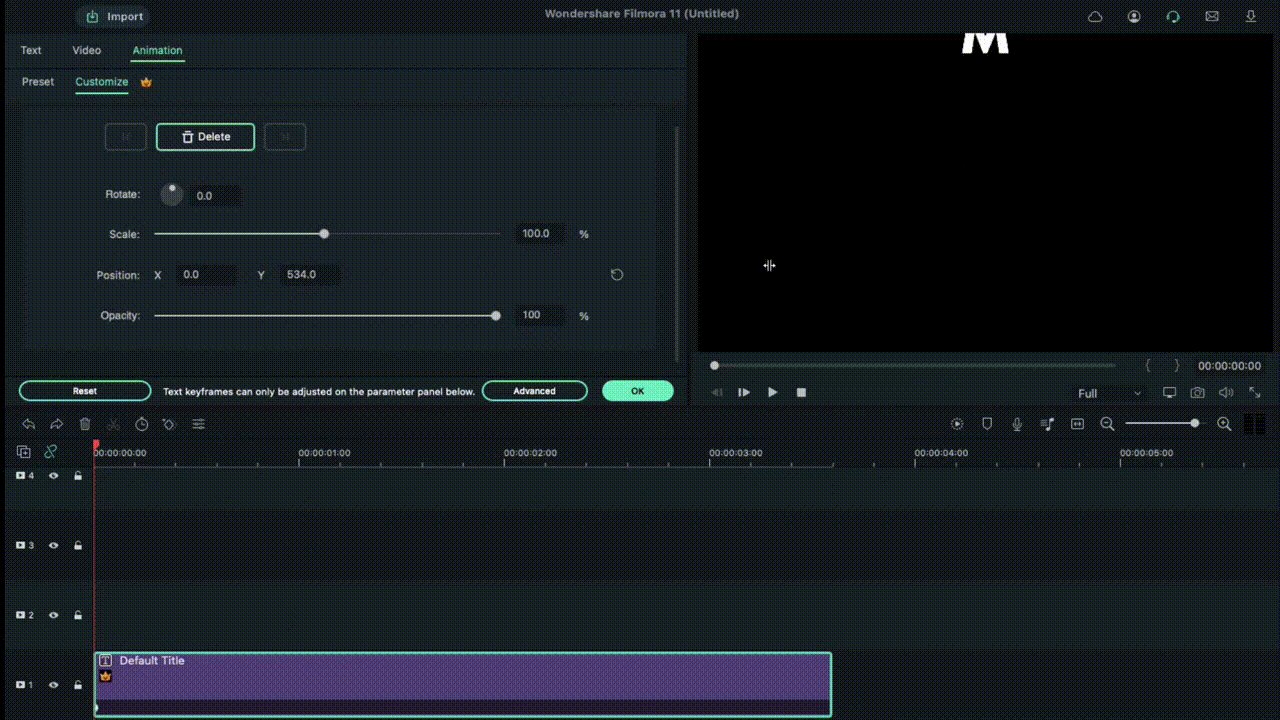
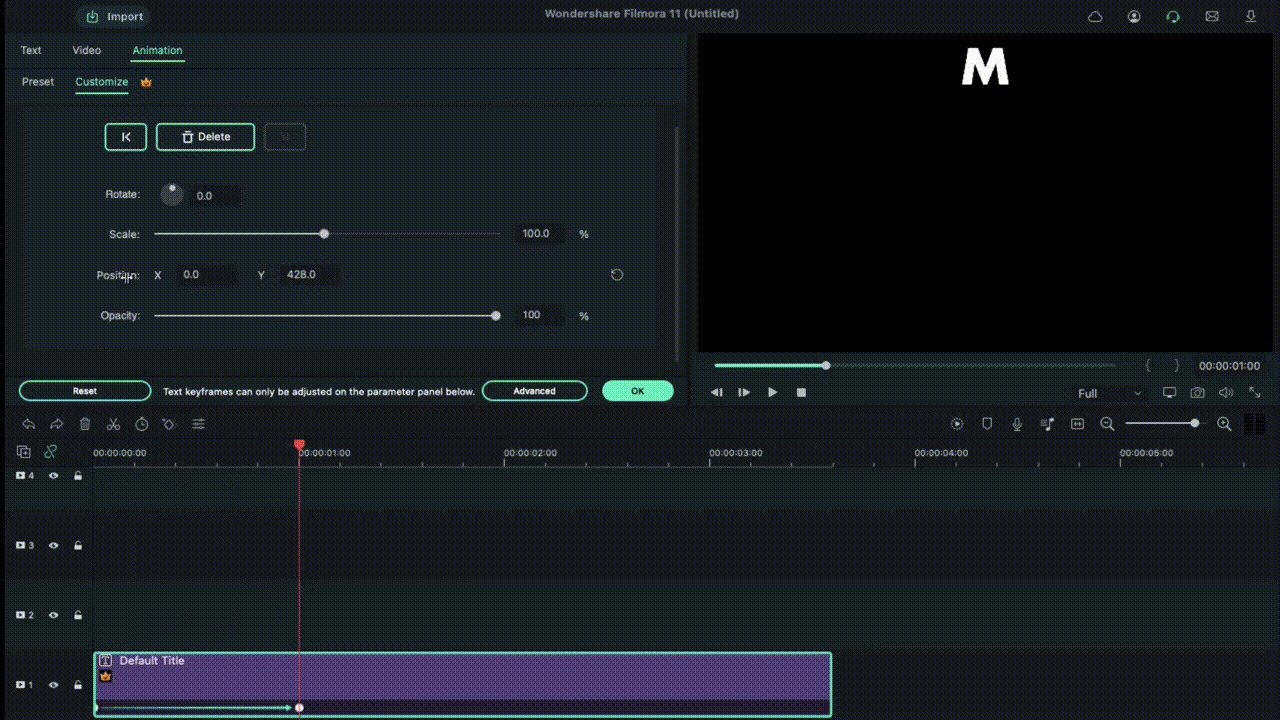
Next, you must move the play head to the 1-second position in the timeline. Here, you must change the number Y axis to a lower position and adjust the Rotate element as per your preference. After that, move the playhead again to 15 frames from the 1-second mark. It would be best if you changed the Y-axis position digit to 0 and adjusted the Rotation value slightly.
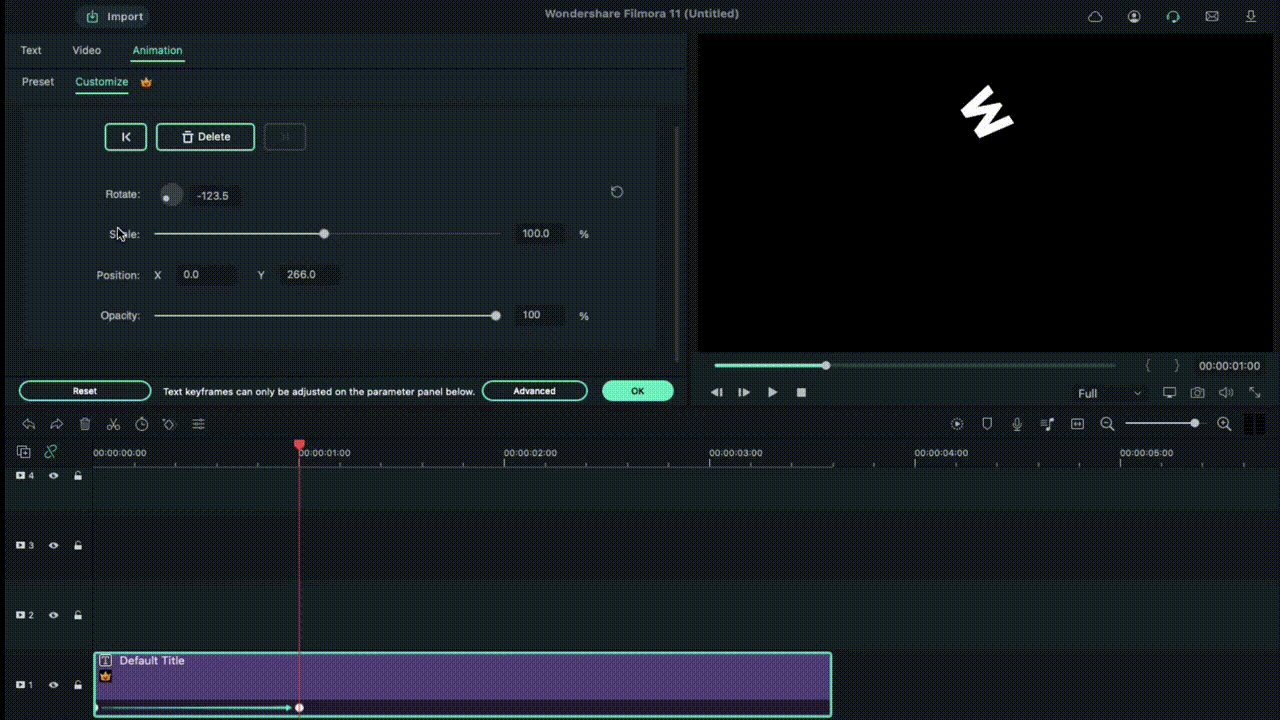
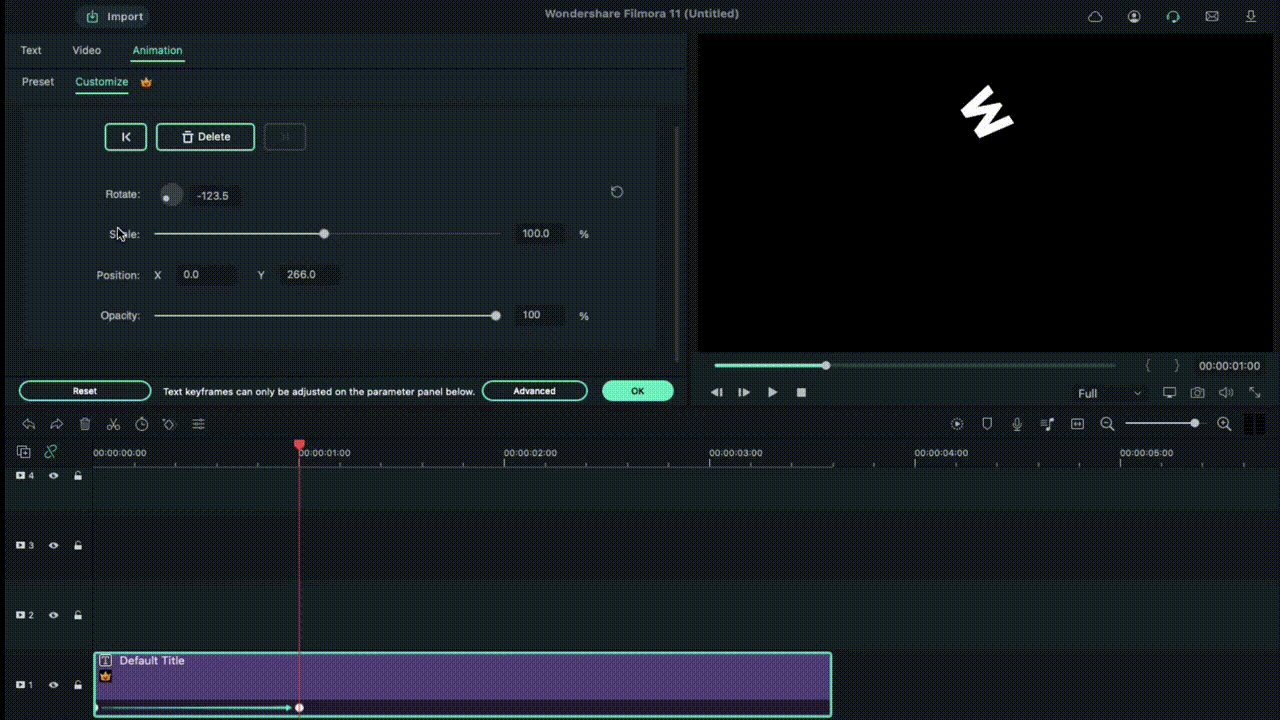
Following that, move the playhead again by 15 frames ahead. Rotate the letter again and change the Y-axis value until the letter rests at the bottom of the screen. Again, you have to move the play head on the timeline to 10 frames ahead and adjust the Y-axis and Rotation values to a higher point. Then, continue the step like this at ten frames forward, this time making the character move to the ground again. Press the OK button to complete.

Repeat for the next letters
After you are done with this editing process for the first letter, hold the default title in the library and drag and drop it into Track 2 on the timeline. Adjust the starting point for this layer to frame five from the beginning, and move the file to that starting point. In the end, cut the title length at the same position as layer one was, at 3.15 seconds.
Follow the process explained in the previous section for the first letter, i.e., moving the playhead at specific frames and changing the Y-axis and Rotation value multiple times.
After editing the second letter in the title, repeat the process of holding and dragging the default title to Track 3 in the timeline and adjusting starting position at the 10th frame. Again, follow the process of animating the letter like for Letter 1 and Letter 2. Continue doing this process for multiple more letters in your title text.

Tap on the Play button under the Preview screen to see how the letters have the falling text effect.
Add Screenshot
Next, you have to click on the hide button for Tracks 2 and up. Tap on the Snapshot icon in the editing timeline of the first letter. Then, when it appears in the library window, click on it and move it beside the Track 1 Title file that you were editing. Move the play head to the 1-second position of this file in the timeline.
Hide Track 1 again and click the Unhide button on Track 2. Repeat the snapshot function and add it to Layer 2. Adjust the end as per Track 1. After this, follow these steps for the subsequent letters as well.

Adjust Keyframing
Follow the animation process for all of the title clips and screenshots you did before. Move the play head to the point where the Tracks end and the Screenshots on the timeline start. Choose the first letter and click on the Keyframe icon in the editing window under Animation. Then, make adjustments to the values of Position, Rotation, etc.
Continue this keyframing step for all of the letters in sequence. After you are done here, click on the Render Preview icon on the right-hand side of the toolbar above the editing timeline. See how the falling text effects line up.

After that, you can export the final file to your device or do further editing work through the Export button.
Final Words
Indeed, adding the falling text effect should allow you to create a stunning, dynamic, and engaging video project. While the feature is available in many other editing software, you can expect a better user experience on Filmora, especially as a beginner-level user.
The UI on this software is simple to navigate, with all features easily accessible. Besides the falling text customization benefits, you will also use other effects, filters, and title presets in videos with some simple taps. So, install it soon and give it a try.
Free Download For macOS 10.14 or later
After switching on your device and going to your preferred browser, search for Wonderhsare Filmora’s official website. Upon accessing it, you will see the “Download” button at the top of the screen. Click on it, and the respective Filmora installer will download into your device instantly, depending on your OS type.
Then, you have to double-click on the installer file you will find in the Downloads folder. This will open the software installation problem window. Click on the Install button and then tap the Agree option for the terms & conditions that appear next on the screen. After that, the software will begin installing automatically.

Finally, press the Start Now button on the installation complete prompt window. The software will then launch automatically.
Adjust the project settings
After the software launches on your device, you should tap on the Create New Project button. Before you add the video file you will edit from your device through; you should take time to change some aspects of the project settings.
For this, click on the File tab at the top-most toolbar in the editor window. You should click on the Project Settings option from the drop-down menu, which will open the dialog box. Under the resolution option, you will see the Frame Rate element. Click on the drop-down menu and adjust the video’s frame rate to 25 FPS. After you are done, tap the OK button.

Add the Title
Following this, you must click on the Titles tab at the top toolbar on the editor. Different title templates, like Custom, Openers, End Credits, etc., will appear. Choose the default title of your liking and download it.
Next, hold the title that appears in the library window and then drag it to the first layer of the editing timeline. Clip the title short by moving the play head to the 3-second and 15 frames mark and shape the title to that length. Then, delete the rest of the part.

Edit the Title
After this, you have to double-click on the top of the default title in your Track 1 timeline. A window will appear for editing the title. Click on the Text tab in this window and tap on the Font options. You should change the font of your title to Futura Bold or any other option that you would prefer.

Animate the characters
When this part is done, in the text field, add the first letter of the text you will add to your animated introduction. After inserting the first letter only, click on the Animation tab next. Following that, you have to move the playhead on your timeline to the very front. You will see the Position parameter in the Animation settings and change the number in the Y axis until it goes out of the top frame of the video.

Next, you must move the play head to the 1-second position in the timeline. Here, you must change the number Y axis to a lower position and adjust the Rotate element as per your preference. After that, move the playhead again to 15 frames from the 1-second mark. It would be best if you changed the Y-axis position digit to 0 and adjusted the Rotation value slightly.
Following that, move the playhead again by 15 frames ahead. Rotate the letter again and change the Y-axis value until the letter rests at the bottom of the screen. Again, you have to move the play head on the timeline to 10 frames ahead and adjust the Y-axis and Rotation values to a higher point. Then, continue the step like this at ten frames forward, this time making the character move to the ground again. Press the OK button to complete.

Repeat for the next letters
After you are done with this editing process for the first letter, hold the default title in the library and drag and drop it into Track 2 on the timeline. Adjust the starting point for this layer to frame five from the beginning, and move the file to that starting point. In the end, cut the title length at the same position as layer one was, at 3.15 seconds.
Follow the process explained in the previous section for the first letter, i.e., moving the playhead at specific frames and changing the Y-axis and Rotation value multiple times.
After editing the second letter in the title, repeat the process of holding and dragging the default title to Track 3 in the timeline and adjusting starting position at the 10th frame. Again, follow the process of animating the letter like for Letter 1 and Letter 2. Continue doing this process for multiple more letters in your title text.

Tap on the Play button under the Preview screen to see how the letters have the falling text effect.
Add Screenshot
Next, you have to click on the hide button for Tracks 2 and up. Tap on the Snapshot icon in the editing timeline of the first letter. Then, when it appears in the library window, click on it and move it beside the Track 1 Title file that you were editing. Move the play head to the 1-second position of this file in the timeline.
Hide Track 1 again and click the Unhide button on Track 2. Repeat the snapshot function and add it to Layer 2. Adjust the end as per Track 1. After this, follow these steps for the subsequent letters as well.

Adjust Keyframing
Follow the animation process for all of the title clips and screenshots you did before. Move the play head to the point where the Tracks end and the Screenshots on the timeline start. Choose the first letter and click on the Keyframe icon in the editing window under Animation. Then, make adjustments to the values of Position, Rotation, etc.
Continue this keyframing step for all of the letters in sequence. After you are done here, click on the Render Preview icon on the right-hand side of the toolbar above the editing timeline. See how the falling text effects line up.

After that, you can export the final file to your device or do further editing work through the Export button.
Final Words
Indeed, adding the falling text effect should allow you to create a stunning, dynamic, and engaging video project. While the feature is available in many other editing software, you can expect a better user experience on Filmora, especially as a beginner-level user.
The UI on this software is simple to navigate, with all features easily accessible. Besides the falling text customization benefits, you will also use other effects, filters, and title presets in videos with some simple taps. So, install it soon and give it a try.
How to Uue Adobe Lightroom Color Grading
The main focus of color grading is changing the colors and tones in your photographs. Recent updates to Lightroom and Photoshop’s color grading functionality have improved its use and increased its capabilities. Color grading is ideal for giving your photograph a bit extra interest and improving the lighting.
All forms of photography benefit from and depend on color grading. The color grading tools in Lightroom and Photoshop will be especially appreciated by landscape and portrait photographers. If you’re wondering what happened to split toning, it was replaced by the Color Grading module, which is why split toning is now referred to as color grading.
1. Getting to Color Grading
Select the photo you want to modify and go to the develop module in Lightroom to access the Color Grading tool. Then, move your cursor down to the Color Grading menu on the right side of the screen. To see three separate color wheels, choose this.
The same choices are available in Photoshop’s Camera Raw Filter. Simply scroll down on the right side of the screen once you’ve opened a photo in the Camera Raw Filter until you see Color Grading. The process of color grading is identical in Photoshop and Lightroom. I’ll be using Lightroom to demonstrate the example photographs for the purposes of this blog article.
2. How to Use Color Grading
The first thing you’ll notice is that there are actually three identical color wheels. Each color wheel, though, has a distinct purpose. Midtones are controlled by the top wheel, shadows, and highlights by the left and right wheels, respectively.
Before moving on to the color grading stage, it’s crucial to notice that you should balance the temperature and tint of your image. Instead of balancing the colors to create the image, color grading is a technique for enhancing the colors in the image.
Avoid using the midtones color wheel when using the Color Grading tool for the first time. First, try modifying only the highlights and shadows wheel. Warm hues in the highlights and cold colors in the shadows appear great in the majority of photographs. However, when using these sliders to create some truly incredible photos, you may let your creativity run wild!
I’ve added some yellow (warmth) to the highlights and some blue (coolness) to the shadows in this particular example. As a result, the sunlight in my image appears to be very warm and inviting, and the shadows take on a colder, bluer appearance.
The color wheels are actually fairly easy to use. To select a color, merely click and drag it anywhere on the color wheel. The color will become stronger the further you are from the circle’s center. Each circle has a hidden slider bar underneath it. This modifies the related color wheel’s brightness value. In other words, you can brighten or darken the highlights by adjusting the bar underneath the highlights color wheel. The ability to quickly change the brightness levels in the highlights, shadows, or midtones is a convenient feature.
Blending and balancing are the other two parameters that you can modify. You can alter how well the color in the highlights, midtones, or shadows blend with one another with the blending slider. The colors will blend in more naturally by moving the blending slider higher.
The amount of the image that is judged to be in the highlights, shadows, or midtones can be changed with the balance slider. For instance, if I move the balance slider to the right, less of the highlights will show the adjustment. Only the highlights with the highest brightness will be affected by the change.
3. HSL/Color Panel
Move to the HSL/Color Panel, which stands for Hue, Saturation, and Luminance, after your image is ready to use. It is located under Tone Curve in the Develop Panel. This adjustment panel, in contrast to the ones stated before, will let you change different colors in your image independently of one another. Hue, Saturation, and Luminance are the three modifications that each color will receive.
4. Hue
Hue is measured in terms of the color wheel’s degrees. It’s possible to change the color’s real shade in this panel. For instance, you can modify the turquoise or blue to a more greenish tone if your scenario is a beach (as in our example photo). It’s advisable to begin making adjustments to your panel’s Hue before moving on to the others.
5. Saturation
The strength of the hue is known as saturation. (Remember that this HSL panel modification only affects the saturation of individual colors, not the saturation of the entire image.) In order to achieve a more subdued, muted appearance for this example, I reduced the Saturation on the aqua, blue, and green hues. To increase the intensity of your shot, you can do the exact reverse. Find the tweaks that suit your photo and the appearance you want to achieve best.
6. Luminance
Each color’s luminance measures how brightly it reflects light. Use this tool to brighten or darken specific areas of your image (it works especially well to provide contrast to black and white images). To make the water and sky behind the model darker in this example photograph, I decreased the Luminance setting on the aqua panel.
7. Adjustment Brush
Further isolate a section of your image using the Adjustment Brush so that you can change the Hue and any other parameters you like. Your Adjustment Brush is the final brush icon on the top of your editing panel. Adjust your Hue and begin painting on your image where you wish to change the color to begin color grading.(At the bottom of the Adjustment Brush Panel, you can adjust the brush’s size or feathering.)
This is perfect if you only want to edit one part of your shot. You can keep using the adjustments after you’ve painted your image to witness more changes as they happen in real time.
Here are a few tips to set you on the correct course because color grading might take some time and practice to master. Shooting in RAW will give you the most dynamic control over your colors, so be sure to do this. Try your best to start with a good photograph and to alter your default settings so that the canvas is even. Use color psychology to visually transmit the mood or feeling you wish to portray through color grading.
Utilize each panel to practice and experiment. There is no right or wrong method to color grade; it all depends on how you want your photographs to look stylistically. Press the Reset button in the right -hand corner of your panel to return to your original image.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
Discover the Ultimate LUTs for Wondershare Filmora: Uncover the Answer
Colors play an important role by bringing life and vibrancy to our videos and photos. They can add emotions, set moods, and create appealing content. That is why color grading is important, allowing us to refine and transform the colors. Additionally, color grading is the application of Look-Up Tables, commonly known as LUTs.
There are various types of LUTs, each offering a different color tone and scheme. Moreover, for utilizing LUTs and color grading, Wondershare Filmora is a popular choice. You can download LUTs from its in-built library with over 200 LUTs available. However, there are also numerous Filmora LUTs available on the internet that can be downloaded and used.
- Part 2: How to Use 3D LUTs on Wondershare Filmora?
- Part 3: The Best LUTs Available for Filmora - Comprehensive List
- Part 4: Top Build-in Resource LUTs of Wondershare Filmora
Part 1: What Is Wondershare Filmora Offering in the LUTs Section?
Enhancing the visual appeal of your videos through color grading is essential. It adds mood and emotion, creating amazing content. Wondershare Filmora , a popular video editing tool, allows applying LUTs directly onto your files. You can explore a wide range of over 200 LUTs available in Filmora’s library. Additionally, you can download various LUTs from the internet and even change their intensity.
Apart from Filmora LUTs, it also offers other remarkable video editing capabilities. With this tool, you can effortlessly change the background of your video without a green screen. Furthermore, it provides filters and effects that you can apply to improve your edits. In addition, this fantastic tool offers over 10 billion stock media files you can use.
Key Features of Wondershare Filmora
- Wondershare Filmora has amazing features, such as the AI Audio Stretch feature. This feature stretches your background songs to fit the length of your videos.
- Another amazing feature is that you can reframe any video easily. With its Auto Reframe, you can change the aspect ratio of your videos automatically.
- Moreover, this tool can detect silence in your videos. Its silence detection features detect awkward silences or pauses in your videos and trim that part.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Part 2: How to Use 3D LUTs on Wondershare Filmora
You can apply LUTs directly onto your videos using Wondershare Filmora. To apply Filmora X LUTs on your media files, follow these steps. There are two different methods for using 3D LUTs using this tool.
Method 1: The Effects Tab Method
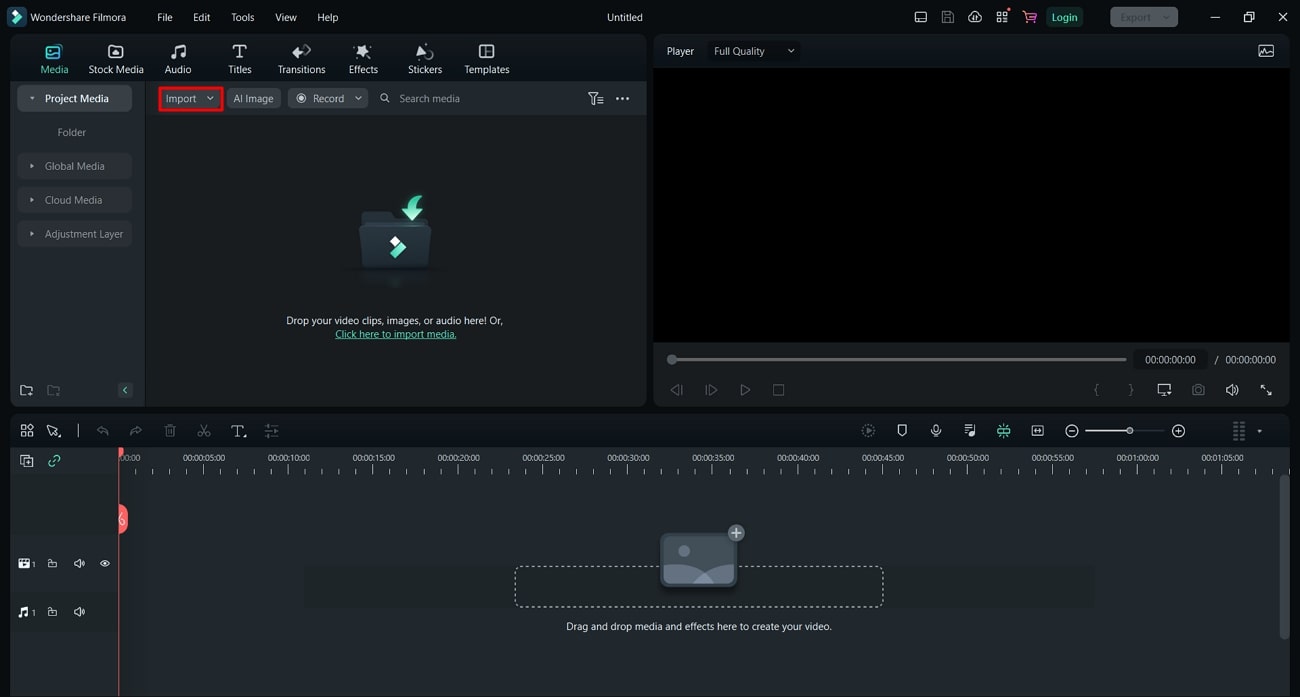
Step1 Import Your Video
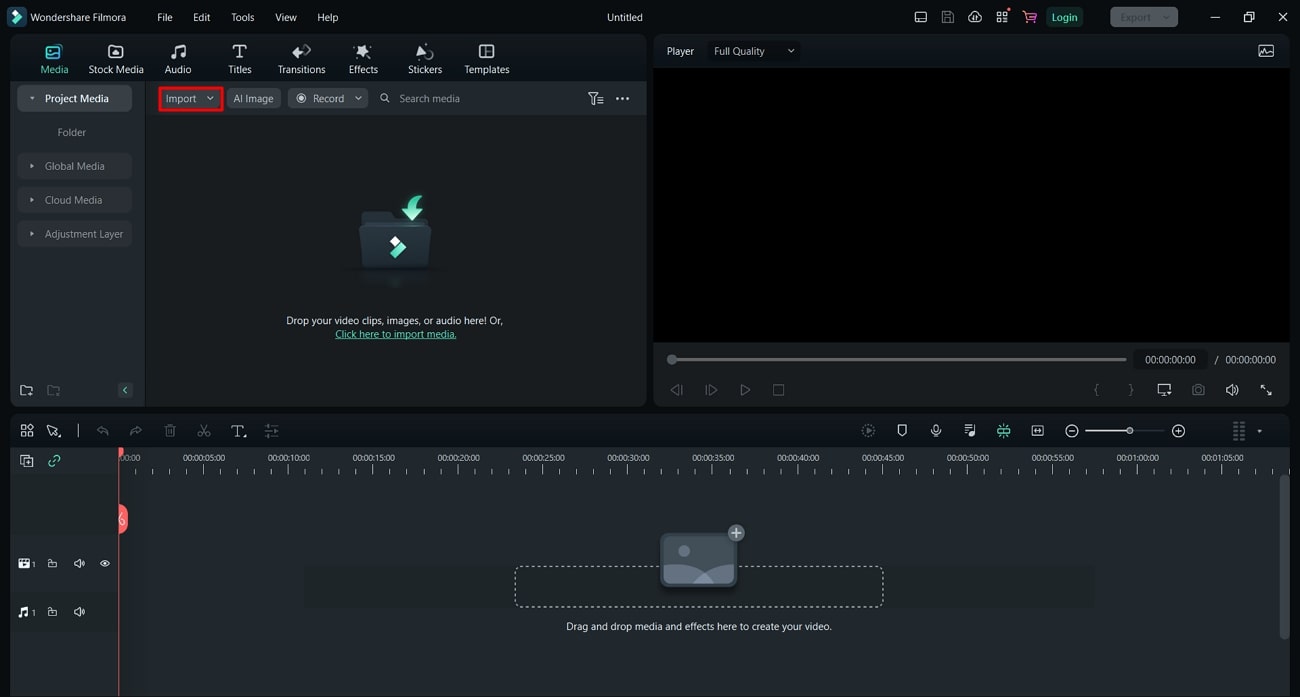
To import your video to apply LUTs, firstly, you have to open Wondershare Filmora. Once opened, go to the “Create Project” section and select “New Project.” After that, a new window will pop up. Furthermore, select the “Import” button in this window to import your video.

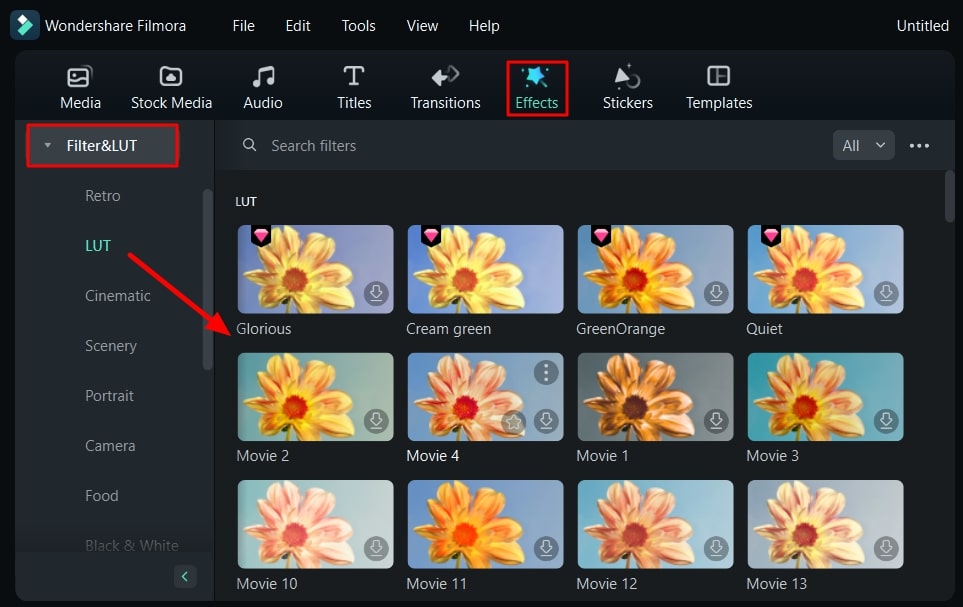
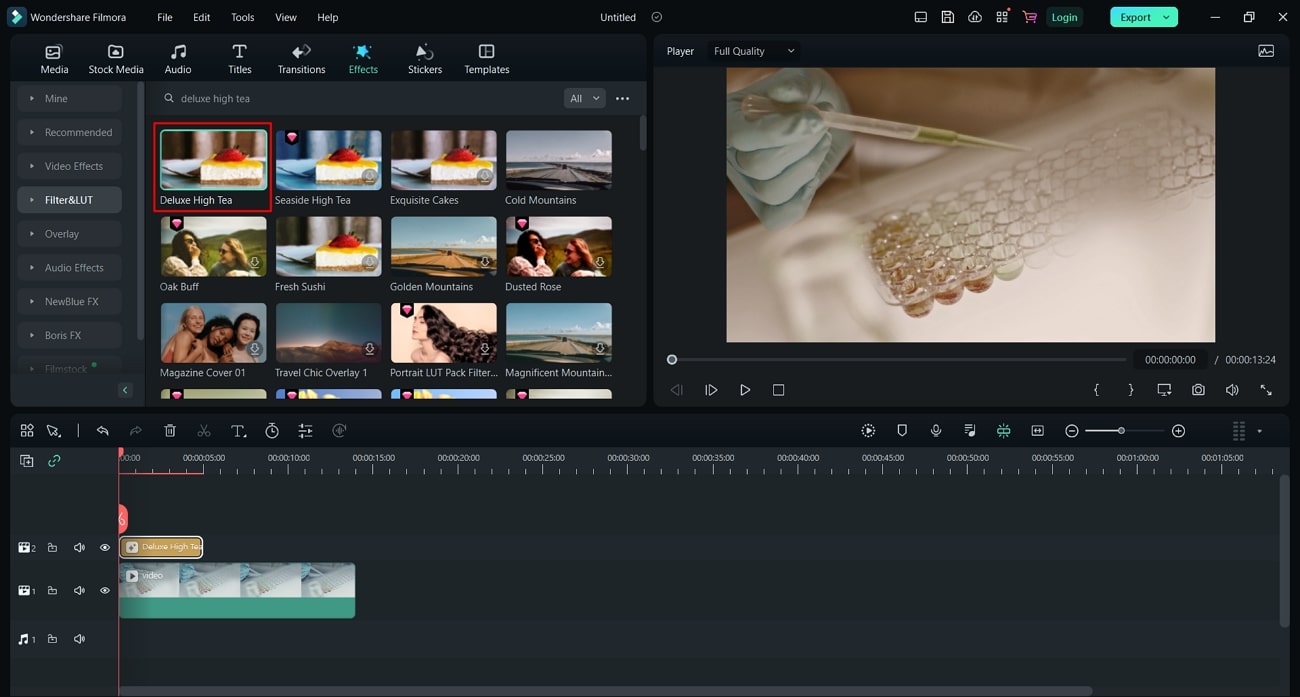
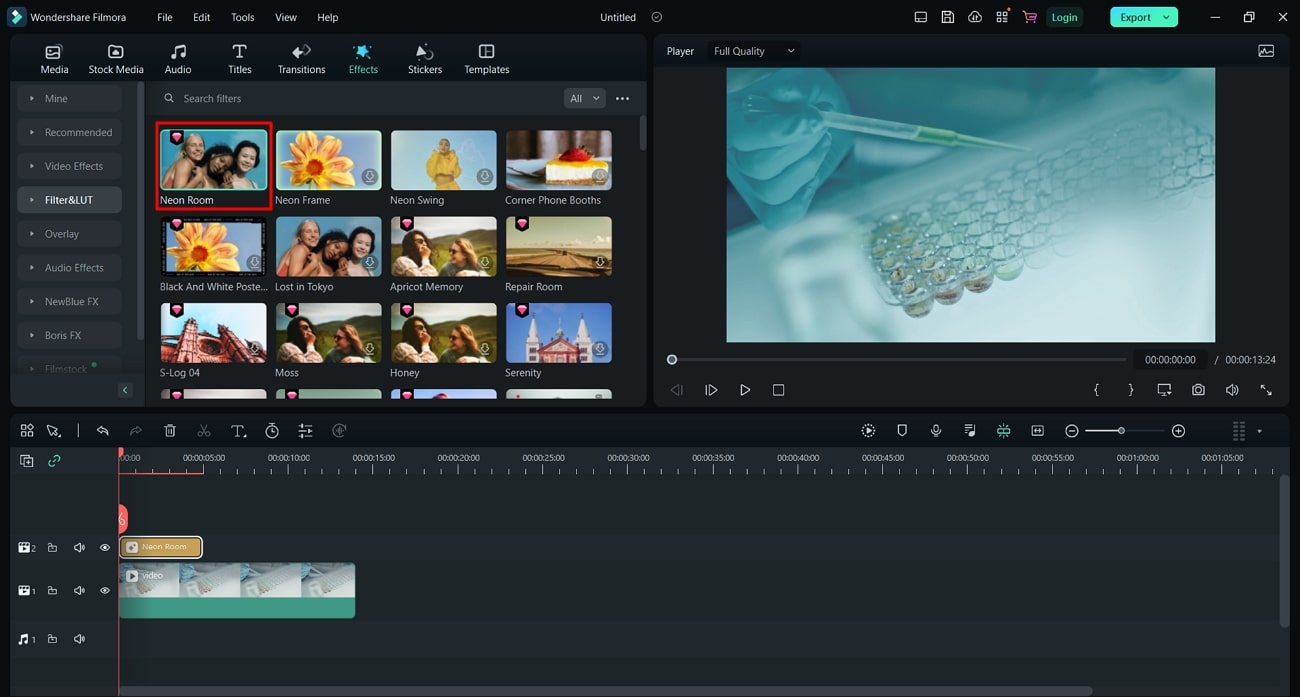
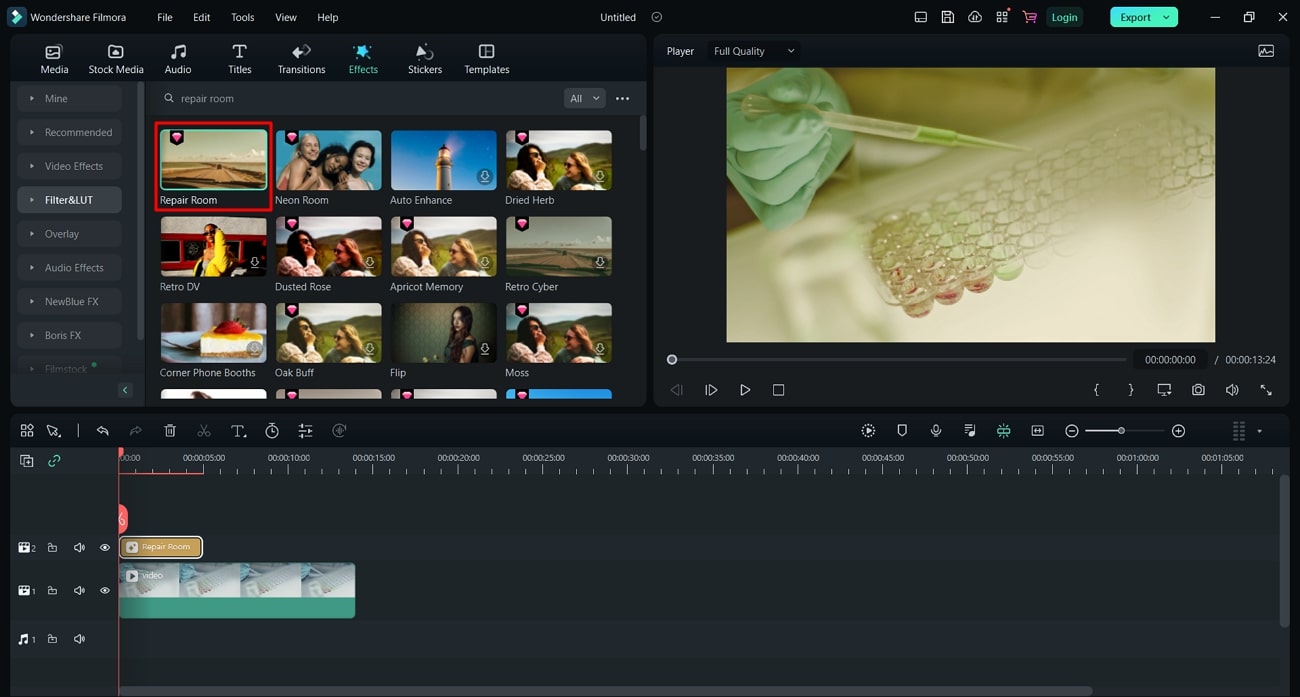
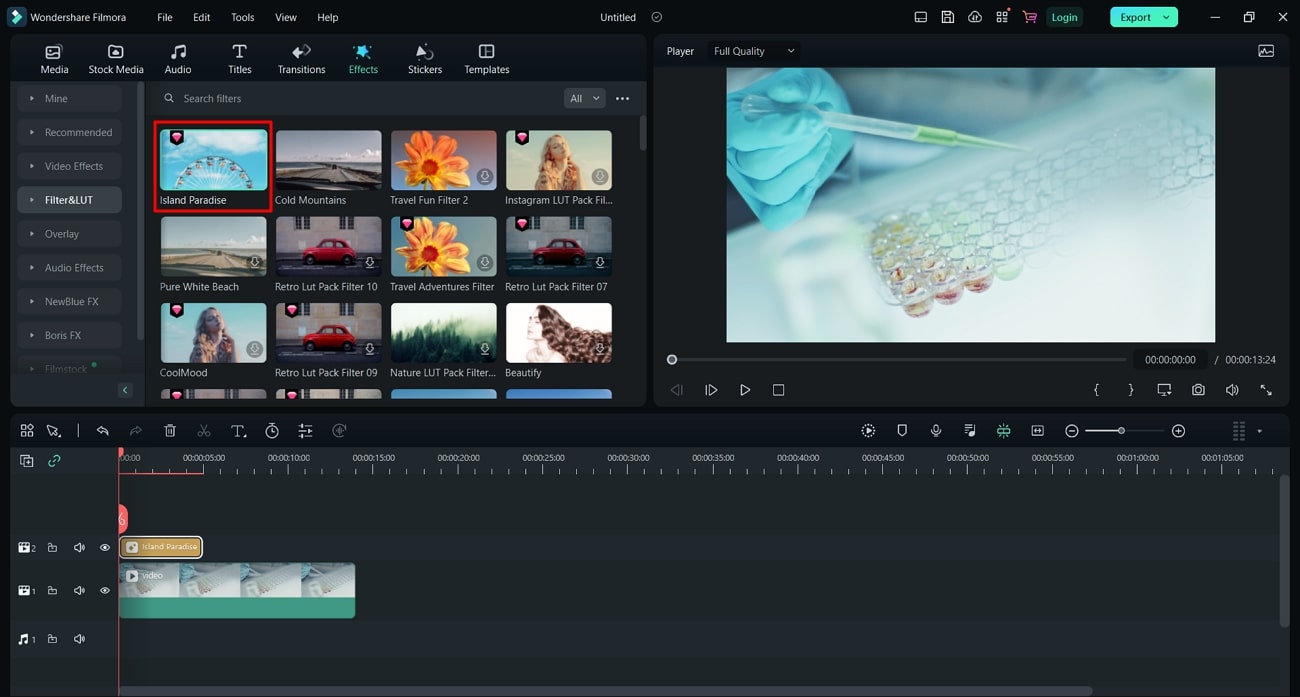
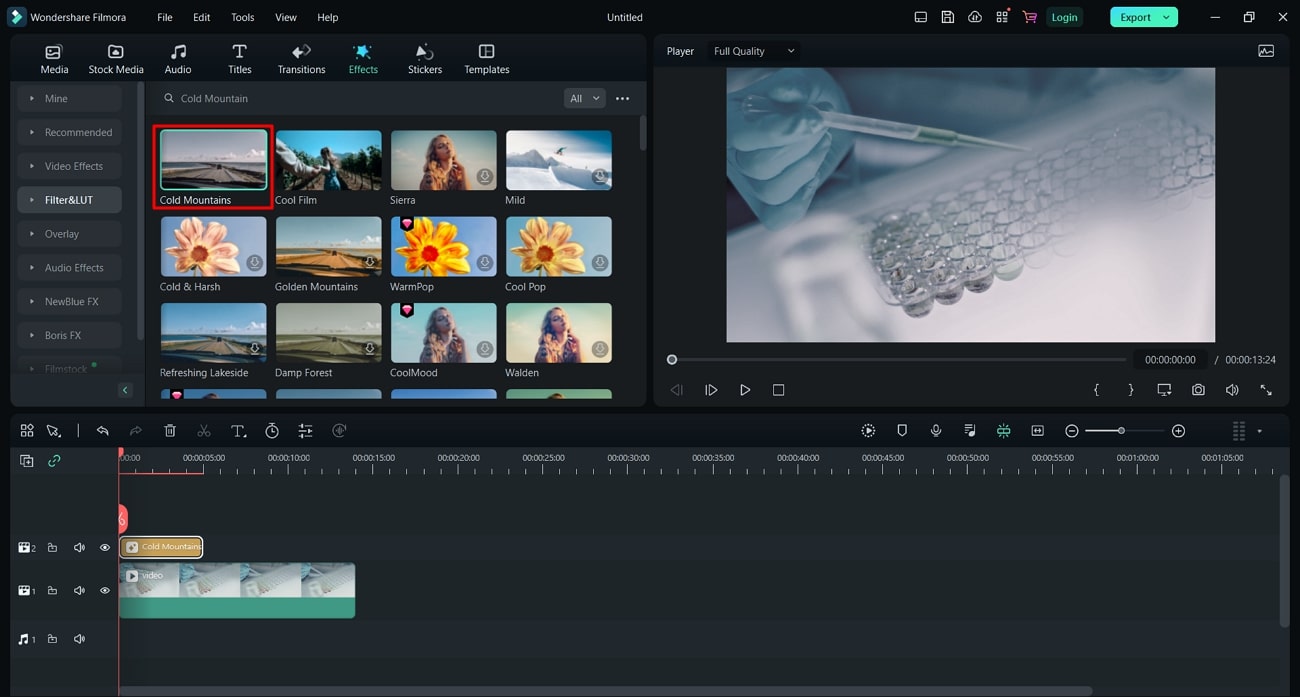
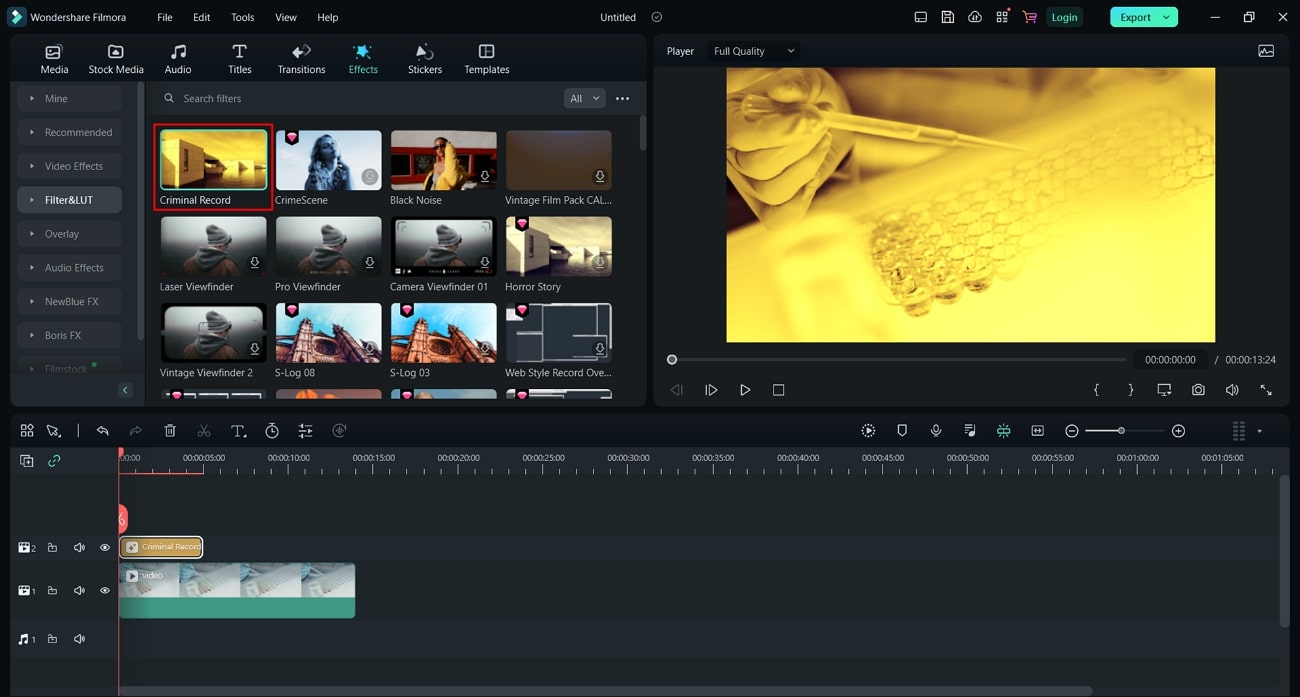
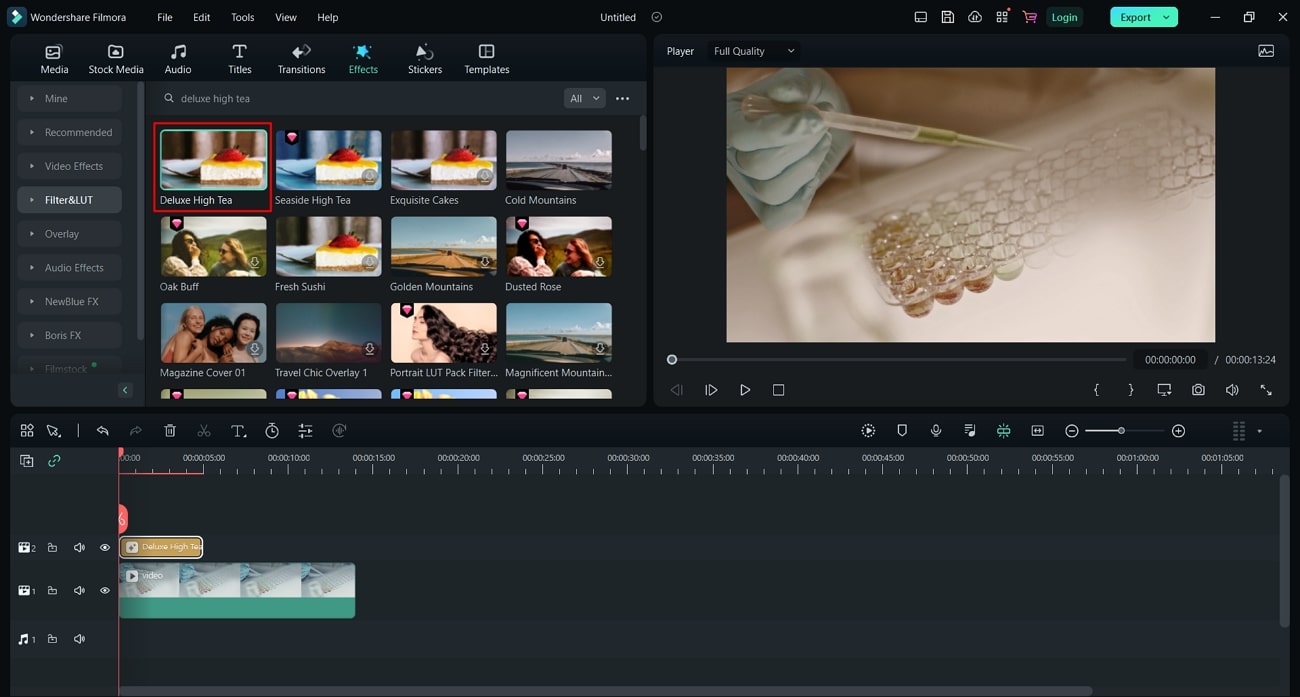
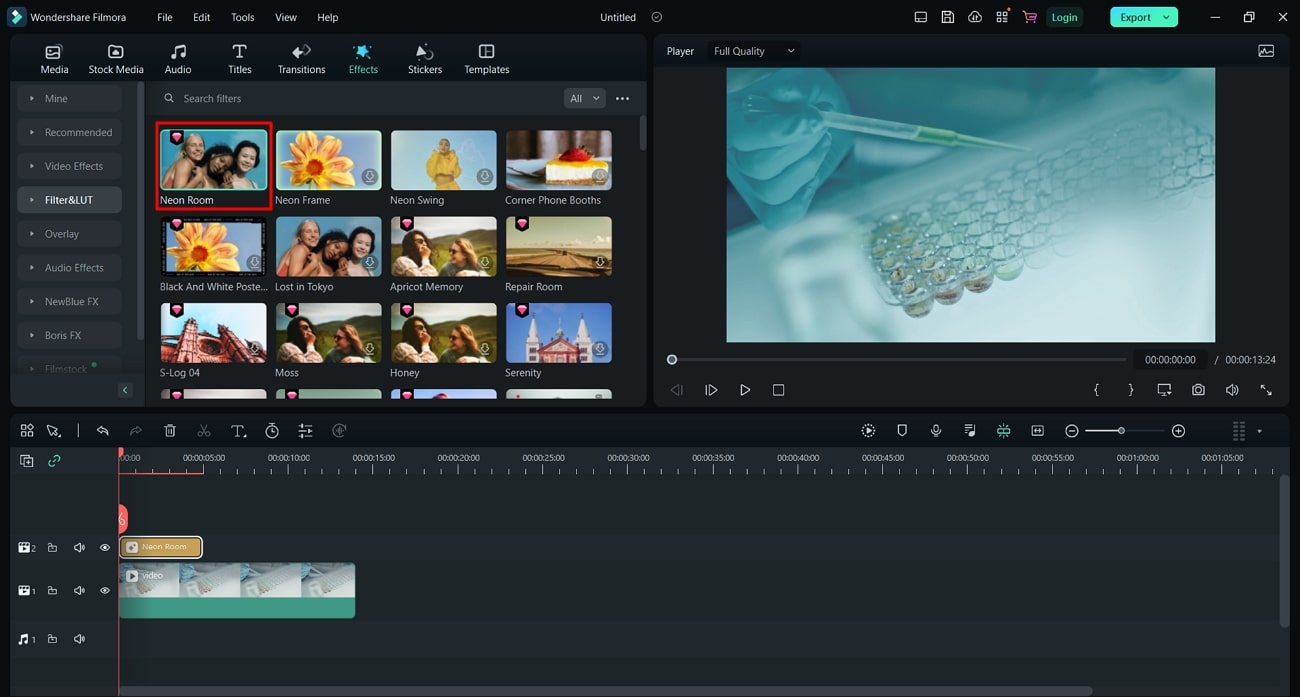
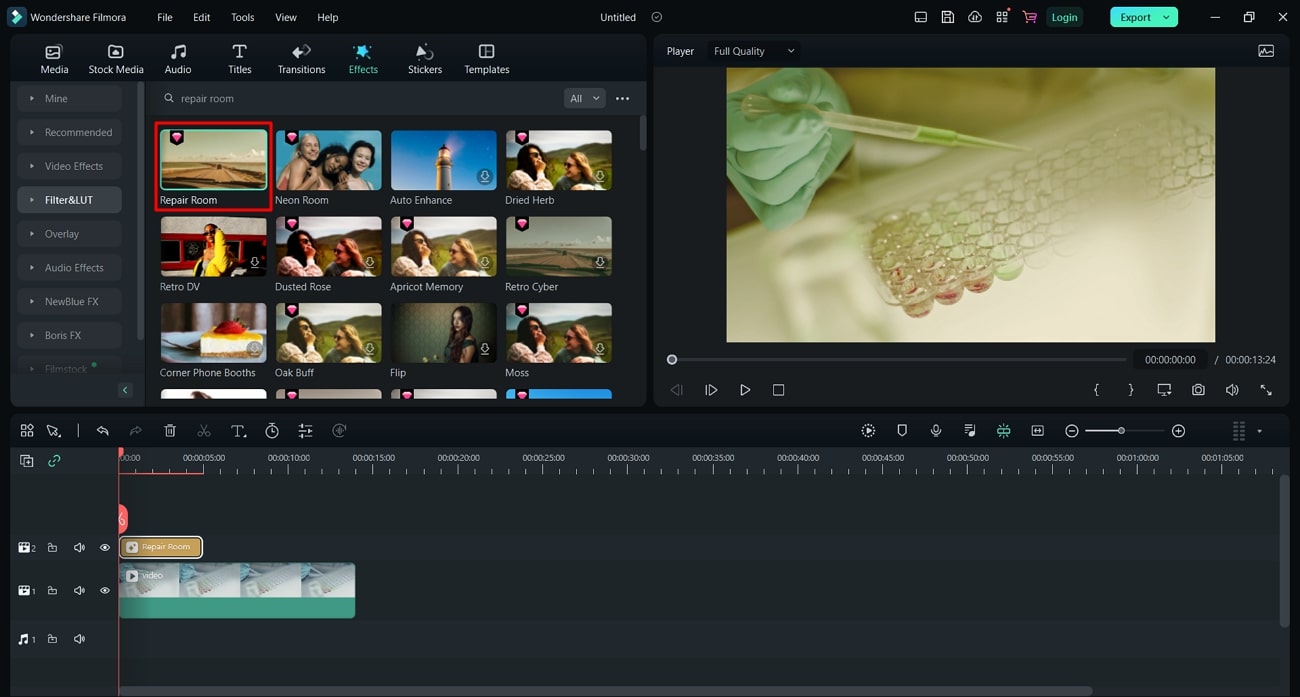
Step2 Choose Your LUT from the Effects Tab
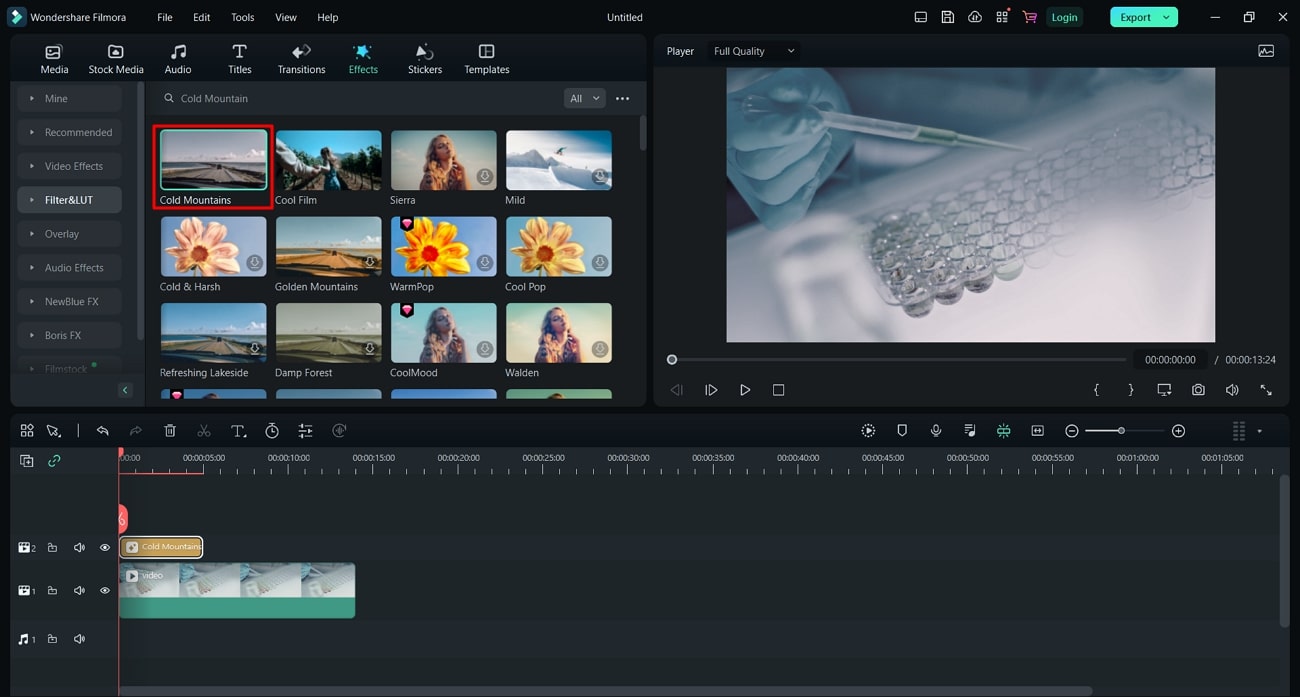
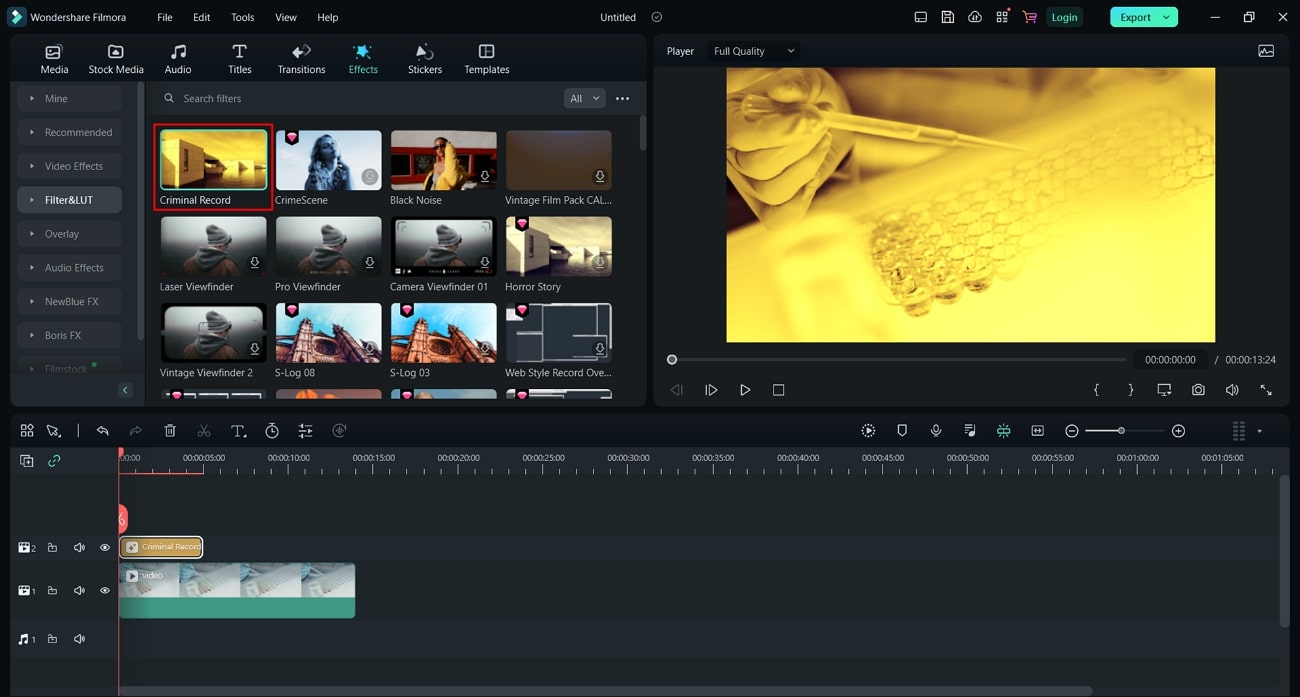
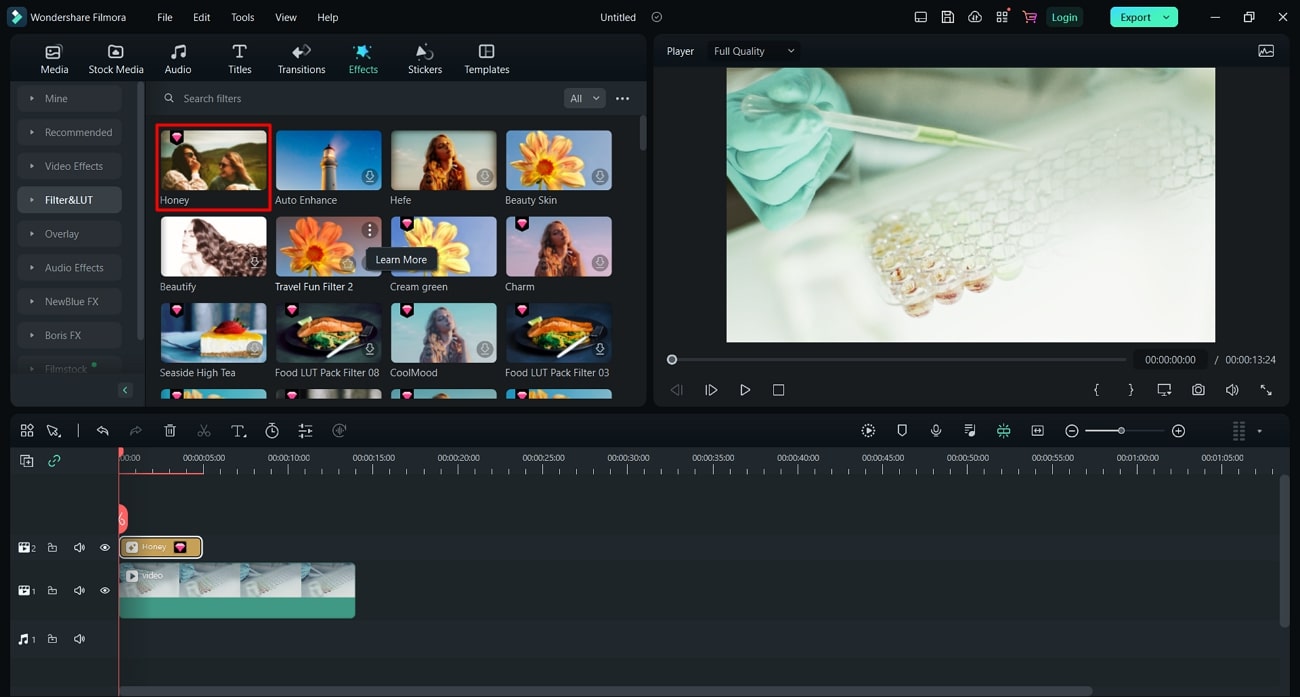
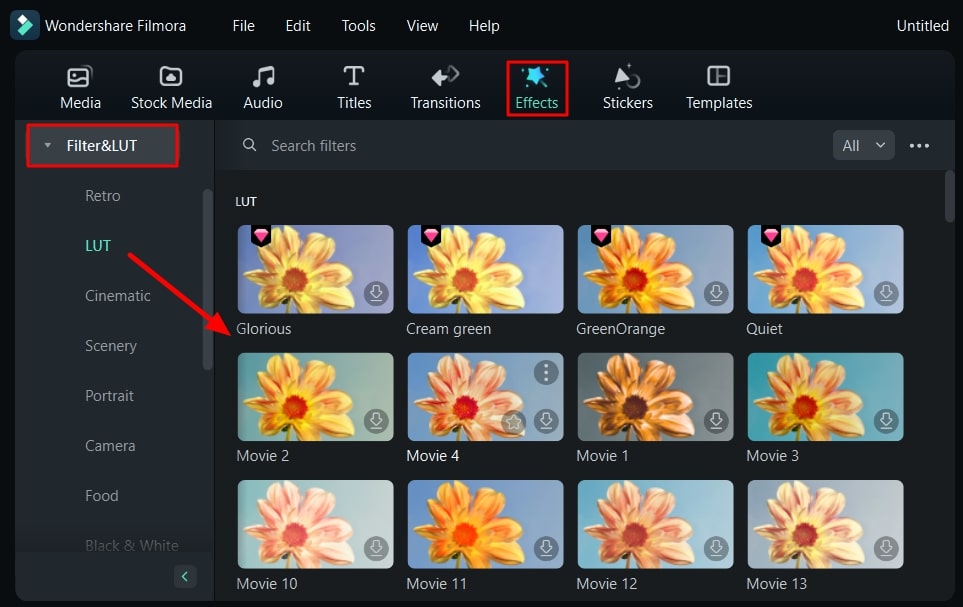
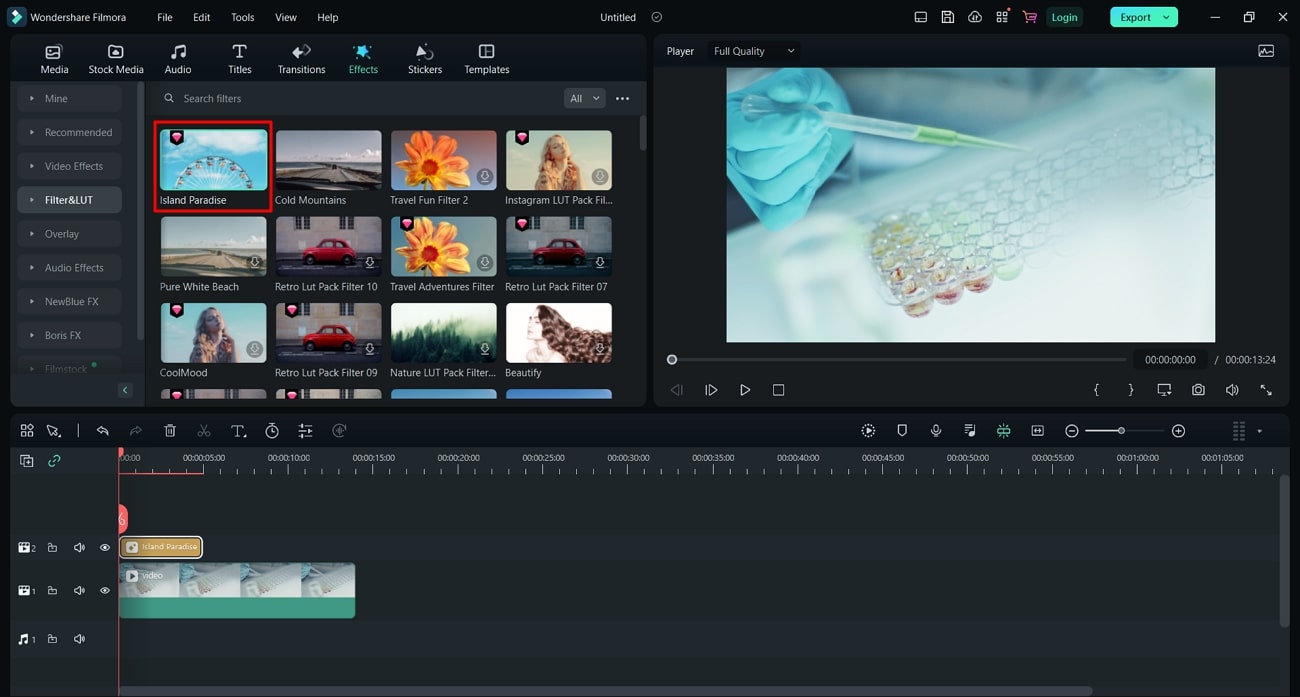
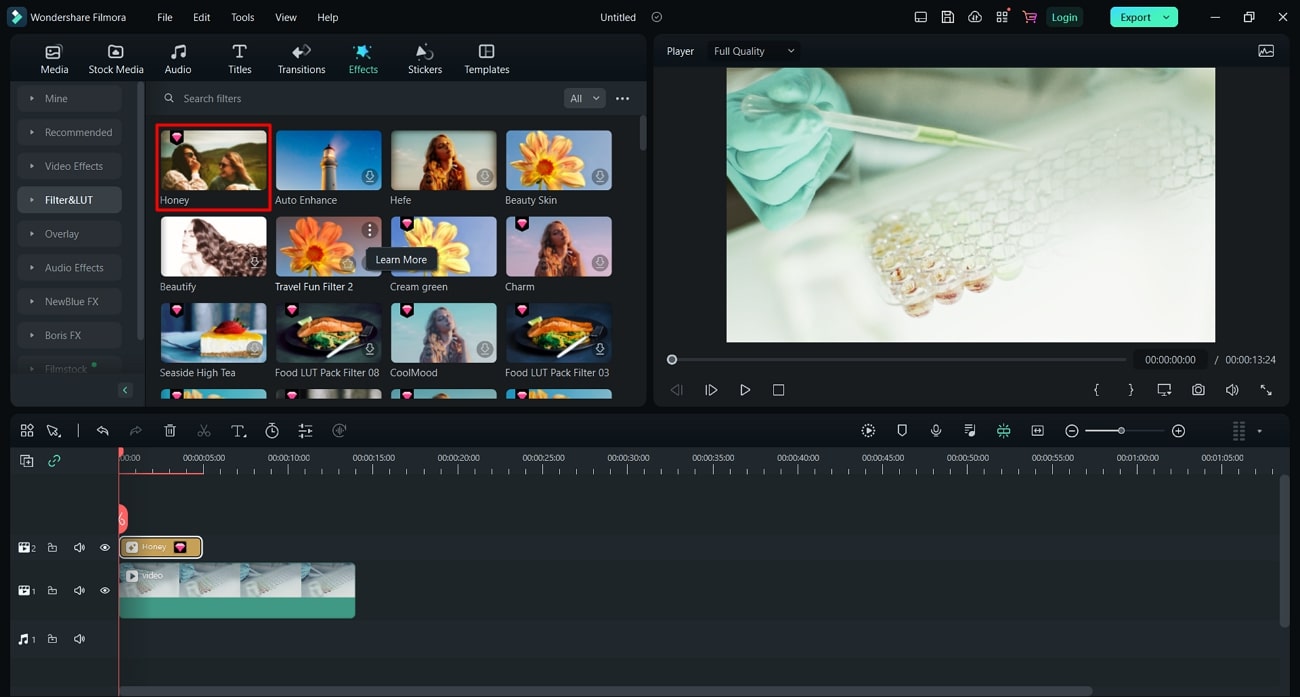
Once you’ve imported your media into the tool, on the top of the screen, select the “Effects” tab. Furthermore, select the “Filters&LUT” option on the left sidebar and go to the “LUT” option. There you will see different LUTs that you can apply. Choose your desired LUT from the section.

Step3 Apply Your LUT
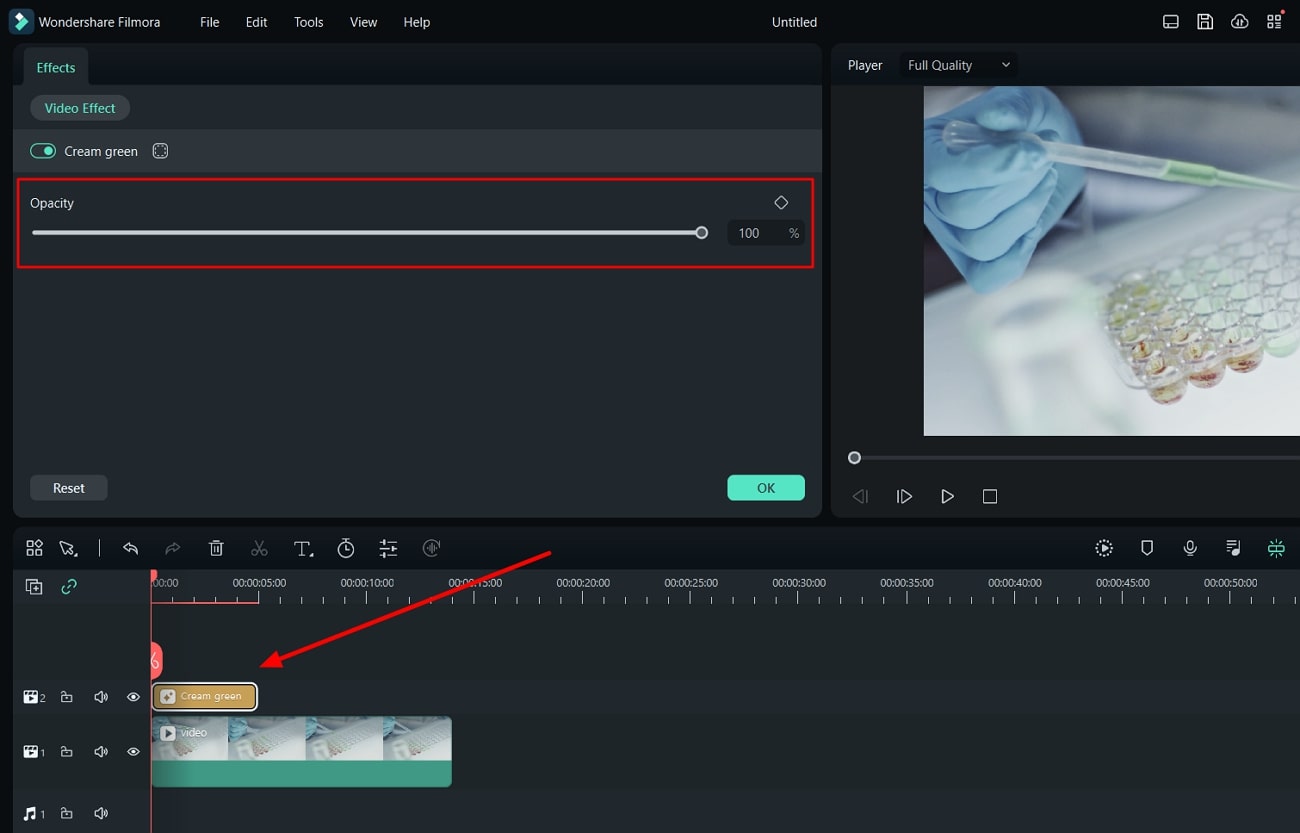
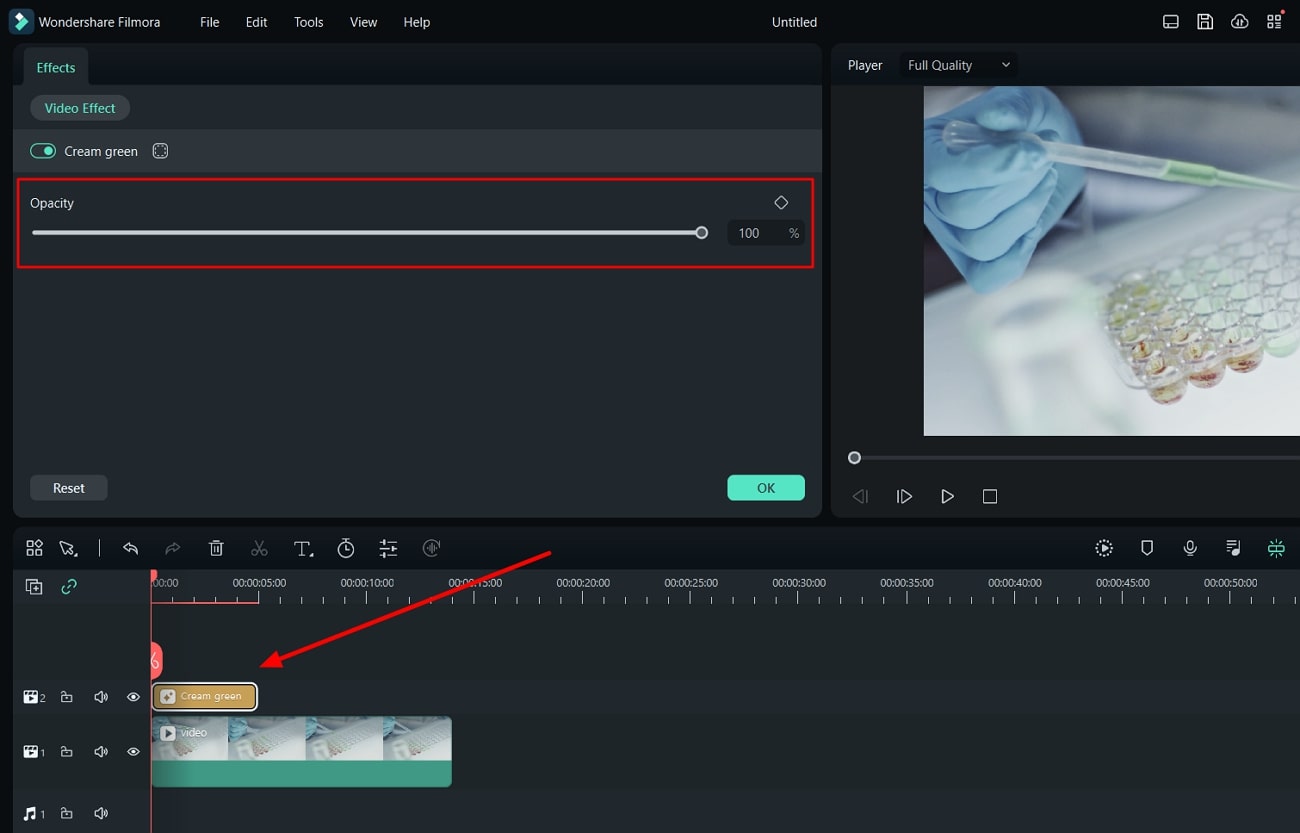
After selecting your desired LUT, click on the “Download” button. Once downloaded, drag that LUT and drop it on top of your video to apply the LUT. You can change your LUT’s intensity by double-clicking your LUT and moving the “Opacity” slider.

Method 2: The Video Settings Method
Step1 Access Video Settings
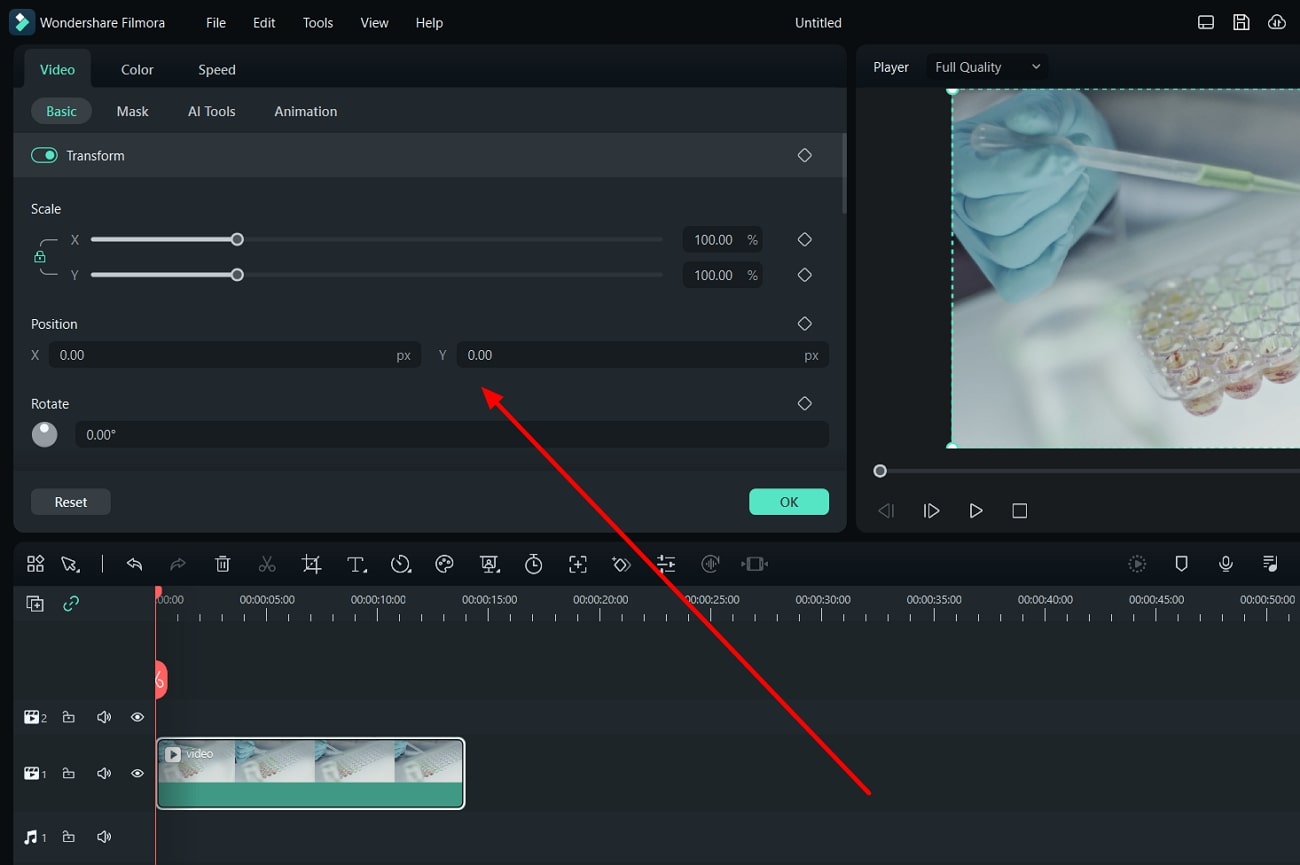
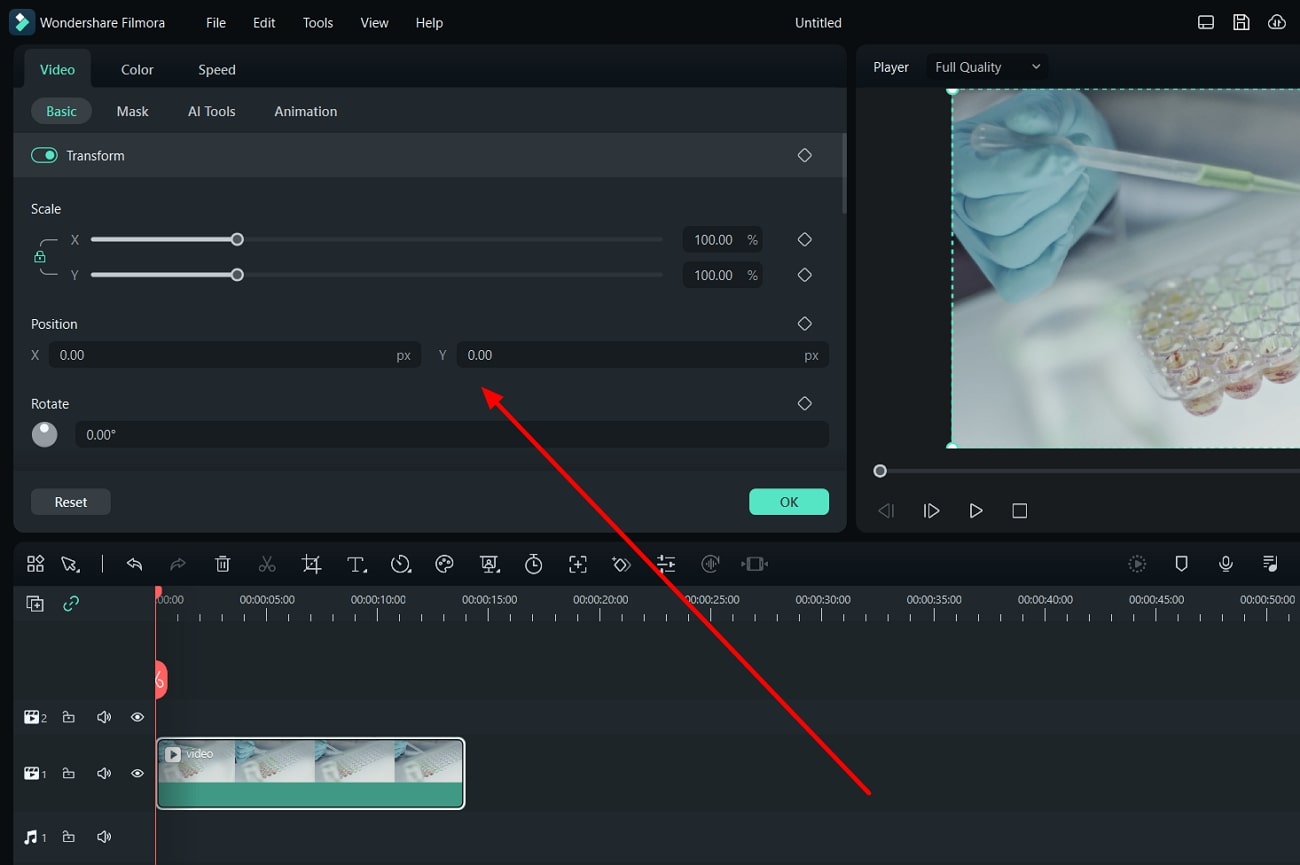
Open the tool and add your video to the timeline. Once you have imported the video, double-click the video, this will open the video settings.

Step2 Open LUT Settings
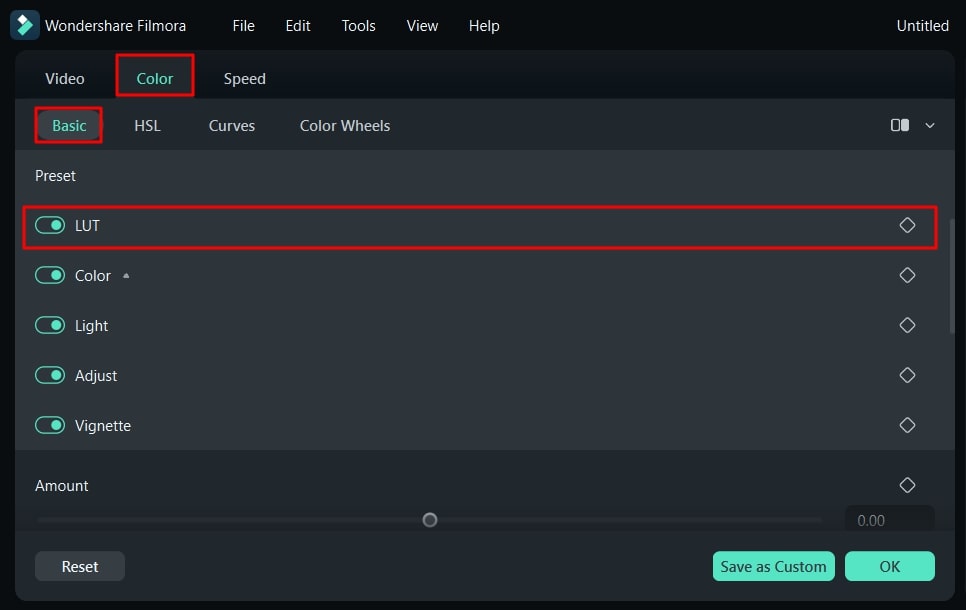
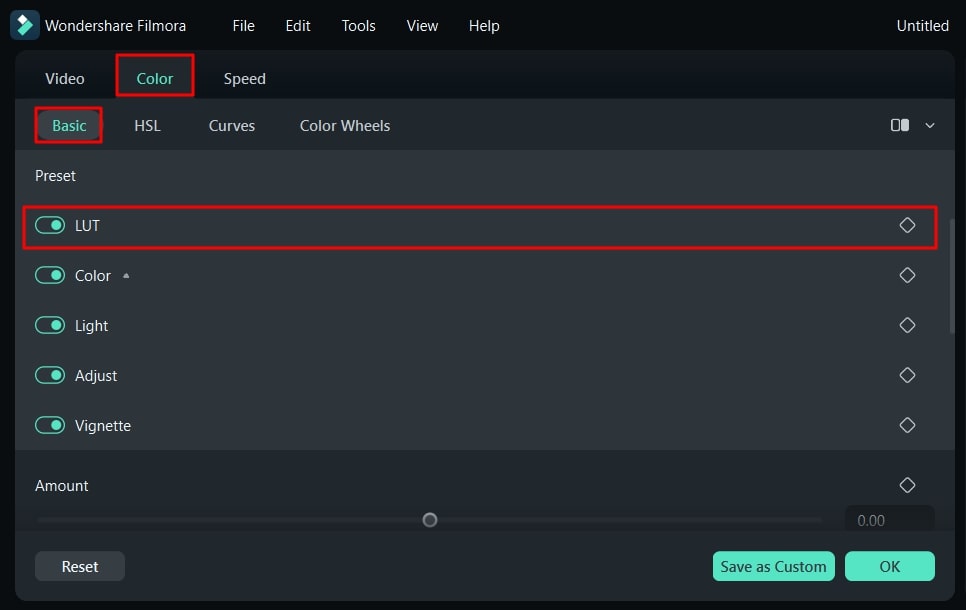
In the video settings window, navigate to the “Color” section. Furthermore, go to the “Basic” tab and toggle right to turn on the “LUT” option.

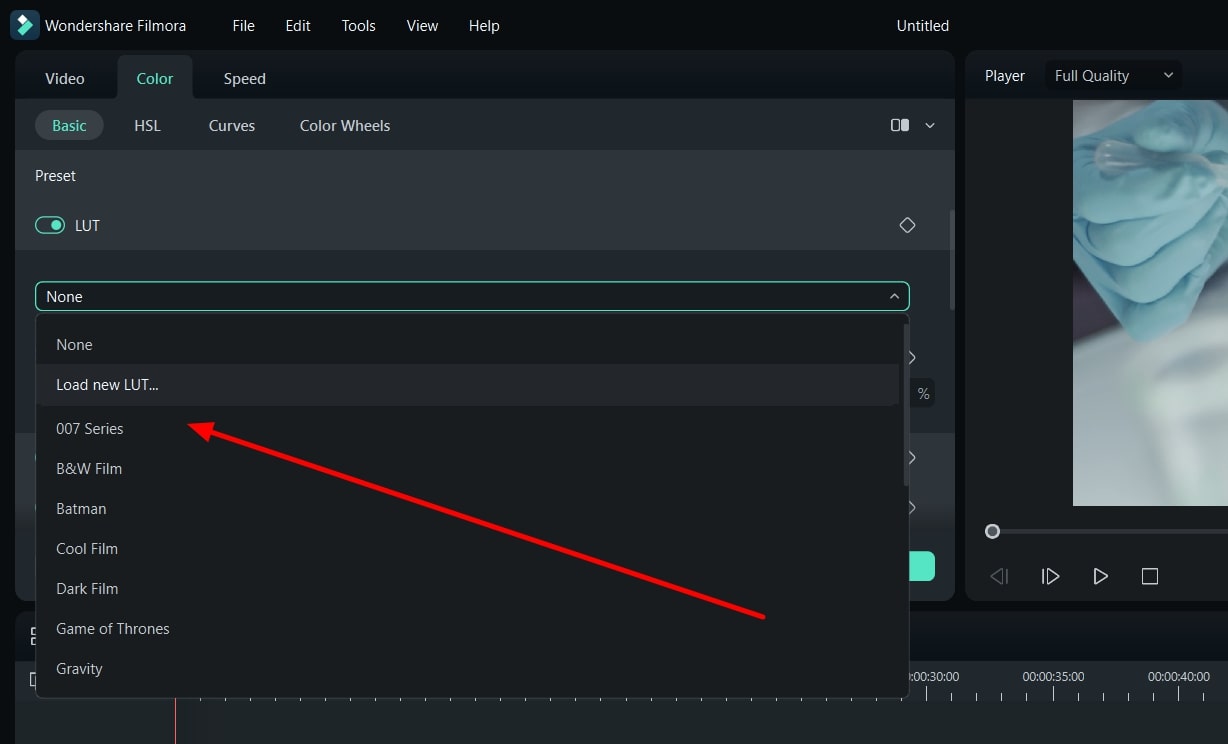
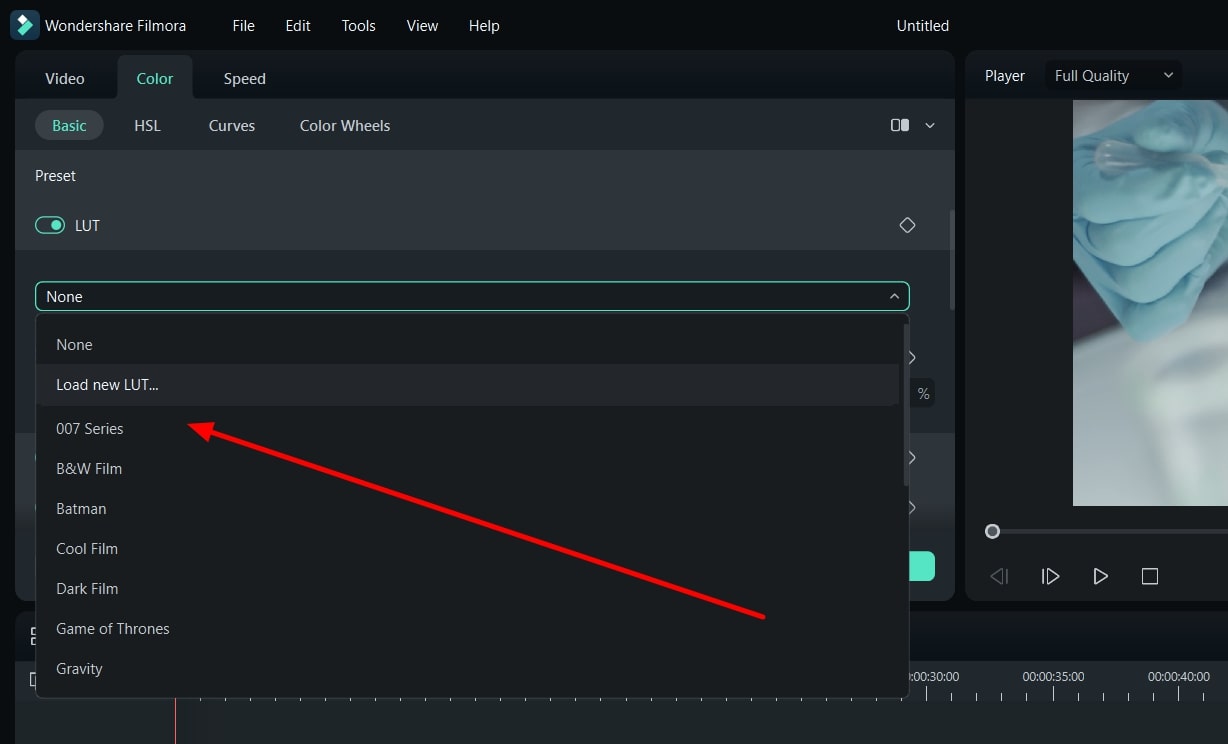
Step3 Apply the Desired LUT
To continue applying LUT, choose your desired LUT from the list. Additionally, you can add your favorite LUT from your system by choosing the “Load new LUT” option from the drop-down menu. In this way, you can apply the LUT to your video.

Part 3: Top Build-in Resource LUTs of Wondershare Filmora
There are 200+ LUTs available that can be imported from the in-built resources of the video editor. These presets come in different styles and color tones. Here are some of the top color grading presets that you can download.
Cold Mountains 01
It is a great LUT pack that you can download for free using Wondershare Filmora. This color grading preset adds a hint of blushing tone to your videos. Moreover, this LUT increases the contrasts and enhances the shadows. With this, you get the perfect dramatic look with a hint of blue tone.

Criminal Record 01
If you want to give your videos the late 90s crime movies vibe, this is the right preset. Criminal Record is a LUT that will transform your color tone into monochrome. It will change your color scheme into a yellow hue, giving them the Hollywood crime movie touch.

Deluxe High Tea 01
It is yet another amazing LUT preset that you can use for free. This LUT is designed to give your food the right color scheme. Furthermore, it brightens color and increases the intensity of redness in your videos. Moreover, it gives your food a fresher look by enhancing colors.

Neon Room 01
Neon Room is a LUT that gives your videos a cinematic feel. It is a paid LUT, which adds green shades to your content. Moreover, it corrects the white balance so your videos don’t look overexposed. Furthermore, it increases contrast and underexposes to give your video a more professional feel.

Repair Room 01
This is one of the best LUT available on Filmora to give your content a retro feel. One unique about this LUT is that it does not add black and white or sepia effect to your videos. Contrary to this, it fades the colors and highlights the red colors in your videos. Moreover, the faded redness creates a vintage 80s look.

Island Paradise Filter 01
It is a great LUT if you are a fan of more loud and vibrant colors. This preset makes your color speak out by enhancing their intensity. Moreover, it increases the vibrance of your colors to give you an extra hit of colors. Additionally, it makes your color live and pop out more in your videos.

Honey Filter 01
If you are looking to add a vintage golden glow to your digital media, then this is the LUT for you. You can achieve the perfect honey-like golden color grading with this LUT. In addition, this LUT enhances the brown and yellowish shades to give your media an old yet glowy-look.

Empower your videos with a new mood using different LUTs. Filmora now offers 100+ top-quality 3D LUTs cover a broad range of scenarios. Transform your videos with Filmora’s powerful 3D LUTs.
Apply LUT on Videos Apply LUT on Videos Learn More

Part 4: The Best LUTs Available for Filmora - Comprehensive List
Apart from hundreds of in-built LUTs in Filmora, you can also load customized LUTs into Filmora. You don’t need to keep searching the web for the best LUTs for Filmora. This list will provide you with some of the best LUTs available for Wondershare Filmora.
FREE Warm Tone Video LUTs
This pack of LUTs is characterized by its warm and inviting color composition. It adds a cozy and warm atmosphere to your videos and photos. Moreover, it is a perfect pack for capturing memorable family moments or creating a cozy feel. Furthermore, this pack has three free LUTs that create a sense of warmth and an inviting environment.

Natural Outdoor Video LUTs Pack
Natural Outdoor Video LUTs Pack offers a cool and serene color grading. This pack enhances the natural beauty of landscapes and outdoor scenes. Additionally, it gives your videos a calmer and more peaceful feel. You don’t need to manually change your camera setting when you have this color grading pack. Moreover, it will help you achieve a refreshing and soothing color tone.

Film Look LUTs & Footages
If you aim to give your videos a professional and cinematic touch, Film Look LUTs is a great choice. It matches the color grading of popular movies to give your media a cinematic look. In addition to this, Film Look LUTs offers over 30 different cinematic LUTs. You can use these LUTs to improve your storytelling by highlighting the emotions with suitable color grading.

Bold & Vibrant LUTs for Photo & Video
The pack offers a vibrant and dynamic color scheme for photos and videos. This pack can inject energy and liveliness into your media files. It is perfect for capturing energetic events and celebrations or creating content that demands attention. Moreover, the Bold & Vibrant LUT pack brings the best out of your content with its bold and expressive tones.

Conclusion
In conclusion, colors are a vital component of our digital media to improve our work. You can change and refine colors through color grading to achieve specific looks and moods. LUTs are essential tools in this process, allowing us to apply predefined color transformations. Moreover, you can color-grade your content with the availability of LUTs for Filmora.
- Part 3: The Best LUTs Available for Filmora - Comprehensive List
- Part 4: Top Build-in Resource LUTs of Wondershare Filmora
Part 1: What Is Wondershare Filmora Offering in the LUTs Section?
Enhancing the visual appeal of your videos through color grading is essential. It adds mood and emotion, creating amazing content. Wondershare Filmora , a popular video editing tool, allows applying LUTs directly onto your files. You can explore a wide range of over 200 LUTs available in Filmora’s library. Additionally, you can download various LUTs from the internet and even change their intensity.
Apart from Filmora LUTs, it also offers other remarkable video editing capabilities. With this tool, you can effortlessly change the background of your video without a green screen. Furthermore, it provides filters and effects that you can apply to improve your edits. In addition, this fantastic tool offers over 10 billion stock media files you can use.
Key Features of Wondershare Filmora
- Wondershare Filmora has amazing features, such as the AI Audio Stretch feature. This feature stretches your background songs to fit the length of your videos.
- Another amazing feature is that you can reframe any video easily. With its Auto Reframe, you can change the aspect ratio of your videos automatically.
- Moreover, this tool can detect silence in your videos. Its silence detection features detect awkward silences or pauses in your videos and trim that part.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Part 2: How to Use 3D LUTs on Wondershare Filmora
You can apply LUTs directly onto your videos using Wondershare Filmora. To apply Filmora X LUTs on your media files, follow these steps. There are two different methods for using 3D LUTs using this tool.
Method 1: The Effects Tab Method
Step1 Import Your Video
To import your video to apply LUTs, firstly, you have to open Wondershare Filmora. Once opened, go to the “Create Project” section and select “New Project.” After that, a new window will pop up. Furthermore, select the “Import” button in this window to import your video.

Step2 Choose Your LUT from the Effects Tab
Once you’ve imported your media into the tool, on the top of the screen, select the “Effects” tab. Furthermore, select the “Filters&LUT” option on the left sidebar and go to the “LUT” option. There you will see different LUTs that you can apply. Choose your desired LUT from the section.

Step3 Apply Your LUT
After selecting your desired LUT, click on the “Download” button. Once downloaded, drag that LUT and drop it on top of your video to apply the LUT. You can change your LUT’s intensity by double-clicking your LUT and moving the “Opacity” slider.

Method 2: The Video Settings Method
Step1 Access Video Settings
Open the tool and add your video to the timeline. Once you have imported the video, double-click the video, this will open the video settings.

Step2 Open LUT Settings
In the video settings window, navigate to the “Color” section. Furthermore, go to the “Basic” tab and toggle right to turn on the “LUT” option.

Step3 Apply the Desired LUT
To continue applying LUT, choose your desired LUT from the list. Additionally, you can add your favorite LUT from your system by choosing the “Load new LUT” option from the drop-down menu. In this way, you can apply the LUT to your video.

Part 3: Top Build-in Resource LUTs of Wondershare Filmora
There are 200+ LUTs available that can be imported from the in-built resources of the video editor. These presets come in different styles and color tones. Here are some of the top color grading presets that you can download.
Cold Mountains 01
It is a great LUT pack that you can download for free using Wondershare Filmora. This color grading preset adds a hint of blushing tone to your videos. Moreover, this LUT increases the contrasts and enhances the shadows. With this, you get the perfect dramatic look with a hint of blue tone.

Criminal Record 01
If you want to give your videos the late 90s crime movies vibe, this is the right preset. Criminal Record is a LUT that will transform your color tone into monochrome. It will change your color scheme into a yellow hue, giving them the Hollywood crime movie touch.

Deluxe High Tea 01
It is yet another amazing LUT preset that you can use for free. This LUT is designed to give your food the right color scheme. Furthermore, it brightens color and increases the intensity of redness in your videos. Moreover, it gives your food a fresher look by enhancing colors.

Neon Room 01
Neon Room is a LUT that gives your videos a cinematic feel. It is a paid LUT, which adds green shades to your content. Moreover, it corrects the white balance so your videos don’t look overexposed. Furthermore, it increases contrast and underexposes to give your video a more professional feel.

Repair Room 01
This is one of the best LUT available on Filmora to give your content a retro feel. One unique about this LUT is that it does not add black and white or sepia effect to your videos. Contrary to this, it fades the colors and highlights the red colors in your videos. Moreover, the faded redness creates a vintage 80s look.

Island Paradise Filter 01
It is a great LUT if you are a fan of more loud and vibrant colors. This preset makes your color speak out by enhancing their intensity. Moreover, it increases the vibrance of your colors to give you an extra hit of colors. Additionally, it makes your color live and pop out more in your videos.

Honey Filter 01
If you are looking to add a vintage golden glow to your digital media, then this is the LUT for you. You can achieve the perfect honey-like golden color grading with this LUT. In addition, this LUT enhances the brown and yellowish shades to give your media an old yet glowy-look.

Empower your videos with a new mood using different LUTs. Filmora now offers 100+ top-quality 3D LUTs cover a broad range of scenarios. Transform your videos with Filmora’s powerful 3D LUTs.
Apply LUT on Videos Apply LUT on Videos Learn More

Part 4: The Best LUTs Available for Filmora - Comprehensive List
Apart from hundreds of in-built LUTs in Filmora, you can also load customized LUTs into Filmora. You don’t need to keep searching the web for the best LUTs for Filmora. This list will provide you with some of the best LUTs available for Wondershare Filmora.
FREE Warm Tone Video LUTs
This pack of LUTs is characterized by its warm and inviting color composition. It adds a cozy and warm atmosphere to your videos and photos. Moreover, it is a perfect pack for capturing memorable family moments or creating a cozy feel. Furthermore, this pack has three free LUTs that create a sense of warmth and an inviting environment.

Natural Outdoor Video LUTs Pack
Natural Outdoor Video LUTs Pack offers a cool and serene color grading. This pack enhances the natural beauty of landscapes and outdoor scenes. Additionally, it gives your videos a calmer and more peaceful feel. You don’t need to manually change your camera setting when you have this color grading pack. Moreover, it will help you achieve a refreshing and soothing color tone.

Film Look LUTs & Footages
If you aim to give your videos a professional and cinematic touch, Film Look LUTs is a great choice. It matches the color grading of popular movies to give your media a cinematic look. In addition to this, Film Look LUTs offers over 30 different cinematic LUTs. You can use these LUTs to improve your storytelling by highlighting the emotions with suitable color grading.

Bold & Vibrant LUTs for Photo & Video
The pack offers a vibrant and dynamic color scheme for photos and videos. This pack can inject energy and liveliness into your media files. It is perfect for capturing energetic events and celebrations or creating content that demands attention. Moreover, the Bold & Vibrant LUT pack brings the best out of your content with its bold and expressive tones.

Conclusion
In conclusion, colors are a vital component of our digital media to improve our work. You can change and refine colors through color grading to achieve specific looks and moods. LUTs are essential tools in this process, allowing us to apply predefined color transformations. Moreover, you can color-grade your content with the availability of LUTs for Filmora.
Also read:
- Updated 2024 Approved Hard to Remove Black Background in After Effects? Heres the Best Way to Deal With It
- Updated 2024 Approved Want to Make a Fun and Cinematic Video with an Introductory Text Title? Learn the Stages of Editing with Filmora for This Effect Here
- Updated How to Use Rules of Thirds
- New In 2024, How to Make a Transparent Background in Paint. How 3D Paint Transparent Background Can Be Made. How to Save an Image with Transparent Background?
- New Several Tips Can Facilitate How You Edit Videos Faster and Easier. All You Need to Do Is to Read This Article to Find Out What They Are
- New In 2024, Time Lapse Video Is Very Interesting and Creative, Which Usually Attracts More Attention. This Article Will Show You How to Make a Time Lapse Video with Adobe After Effects
- 2024 Approved If You Have a Low Budget but Want to Create a Filmy Appearance of the Video, Then Read 6 Ways to Get Professional Filming Equipment by Using Household Objects
- Updated 2024 Approved Best 8 AR Apps for Android and iOS | Help You See the World of AR
- Updated 2024 Approved Are You Looking to Make Transparent Background in Canva Then You Can Learn About It in This Article
- Updated In 2024, A Guide To Motion Tracking Using The Best Video Editors
- New How to Add Filter to Video Online
- New 2024 Approved How to Merge Videos in HandBrake? Expectation Vs. Reality
- Updated What Are the 10 Best GIF Creator, In 2024
- Updated So, without Wasting Time, Let Me Show You How to Mask a Video in Wondershare Filmora. Lets Get Started for 2024
- Best Ways to Merge FLV Files Windows, Mac,Android, iPhone & Online for 2024
- 2024 Approved Top 10 Transparent Image Online Tools That Give You an Advantage
- In 2024, VN Editor A Prominent Option for Adding Luts for Video Editing
- Updated Best MOV to GIF Converters for 2024
- New In 2024, Make Your Presentation More Attractive with Best Google Slideshows Templates. How to Make a Google Slideshow in Simple Step? Do You Know How to Create Google Images Slideshow?
- New In 2024, Fast Method to Match Color in Photoshop
- Updated In 2024, How to Change Frame Rate in Premiere Pro
- Updated 2024 Approved Easy Steps to Create Intro Video with After Effects
- Updated In 2024, This Article Provides Helpful Tips for Creating Better Film Footage in Public Places. Learn How to Choose the Right Angle and Re-Record the Audio with Filmora
- 2024 Approved Discover Gaseous Release Audio Representation
- Updated In 2024, Cricket Audio Adventures Finding Quality Sound Effects
- A-Listers Voice Alteration Essentials Comprehensive Guides to Transforming Your Singing Style for 2024
- 9 Best Free Android Monitoring Apps to Monitor Phone Remotely For your Samsung Galaxy Z Fold 5 | Dr.fone
- How Can You Cast Your Apple iPhone XR to Windows PC With Ease? | Dr.fone
- New In 2024, 6 Instant Mp4 to GIF Online Tools for You
- Life360 Learn How Everything Works On OnePlus 11 5G | Dr.fone
- Guide to Mirror Your Lava Yuva 3 to Other Android devices | Dr.fone
- In 2024, Latest way to get Shiny Meltan Box in Pokémon Go Mystery Box On Lava Agni 2 5G | Dr.fone
- In 2024, List of Pokémon Go Joysticks On Realme 11 Pro+ | Dr.fone
- Complementing Your Visual Storytelling with Cost-Free Melodies Techniques for PC/Mobile Devices
- What is Fake GPS Location Pro and Is It Good On Motorola Defy 2? | Dr.fone
- Premiere ANIMOVES The Leading Voice Changer Applications on Desktops and Phones for the Year 2024
- In 2024, How Can We Unlock Our Nubia Z50 Ultra Phone Screen?
- In 2024, How to Unlock Oppo A79 5G Phone Password Without Factory Reset?
- New Unhappy with Windows 10 Photos? Check Out These 8 Fantastic Alternatives for 2024
- How To Teleport Your GPS Location On Tecno Spark 20? | Dr.fone
- Updated 2024 Approved Free and Easy Video Editing Tools for Beginners Desktop/Online/Mobile
- How to Repair Broken video files of Samsung on Mac?
- Top 10 Video Rotation Tools for a Dynamic Online Presence
- Universal Unlock Pattern for Samsung Galaxy A14 5G
- New Best Photo Video Makers for Stunning Visual Stories for 2024
- In 2024, Reasons why Pokémon GPS does not Work On Oppo A79 5G? | Dr.fone
- Title: Updated 2024 Approved Phone Aspect Ratio Vertical Definition, Types & Tips
- Author: Morgan
- Created at : 2024-05-19 05:13:03
- Updated at : 2024-05-20 05:13:03
- Link: https://ai-video-editing.techidaily.com/1713960077321-updated-2024-approved-phone-aspect-ratio-vertical-definition-types-and-tips/
- License: This work is licensed under CC BY-NC-SA 4.0.



