:max_bytes(150000):strip_icc():format(webp)/macOS-Sonoma-Banner-fe4ffda2caaf4040b81ae0b66f2d6dc0.jpg)
Updated Bored with Those Normal Background Images and that Ordinary Still Capture Feel? Take Your Creativity to the Next Level with Amazing Image Transparency Ideas for 2024

Bored with Those Normal Background Images and that Ordinary Still Capture Feel? Take Your Creativity to the Next Level with Amazing Image Transparency Ideas
Ideas That Will Help You Out in Making Transparent Image
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
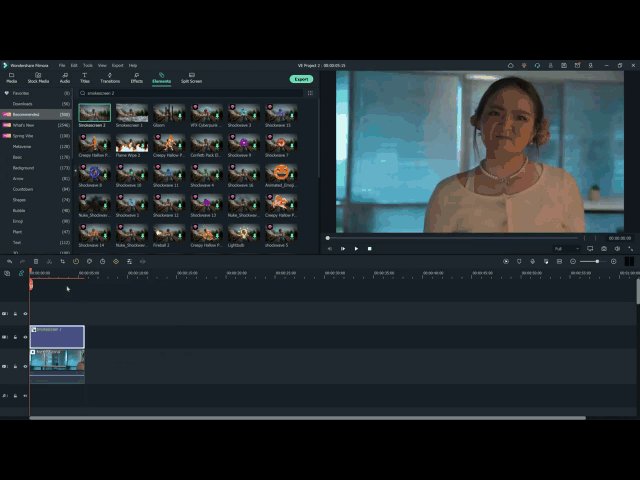
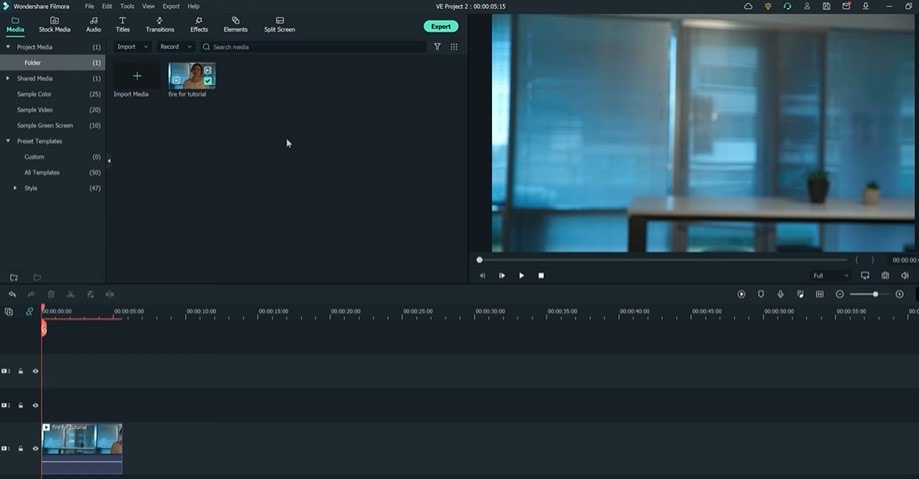
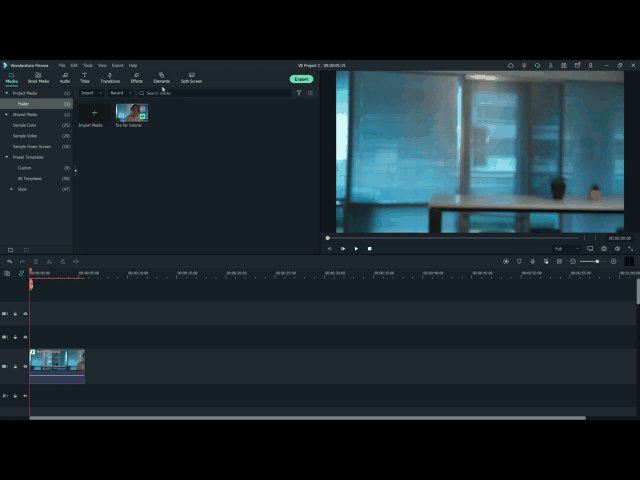
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
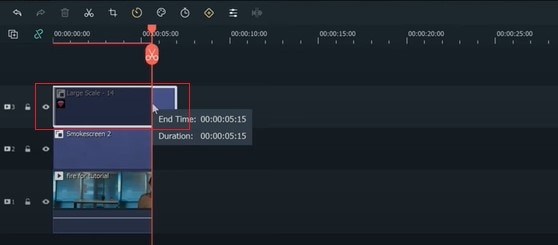
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
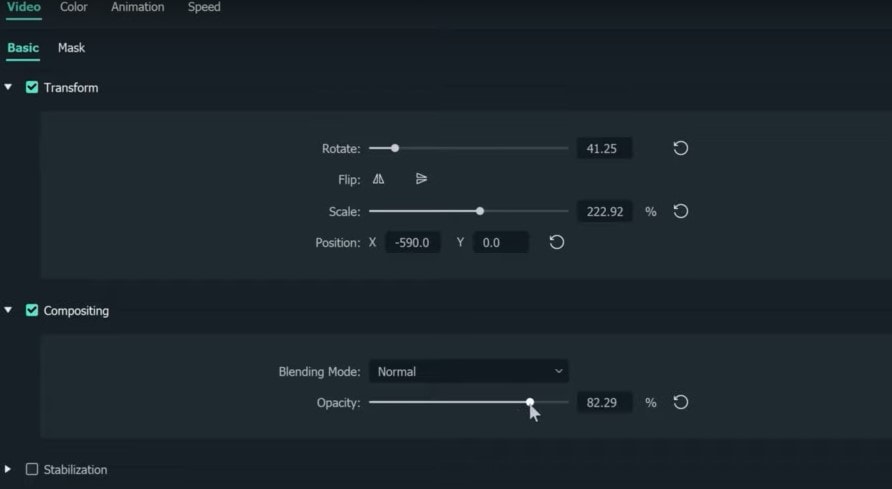
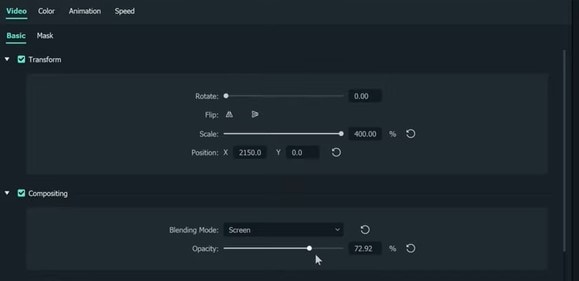
Step 3: Transparency Adjustments
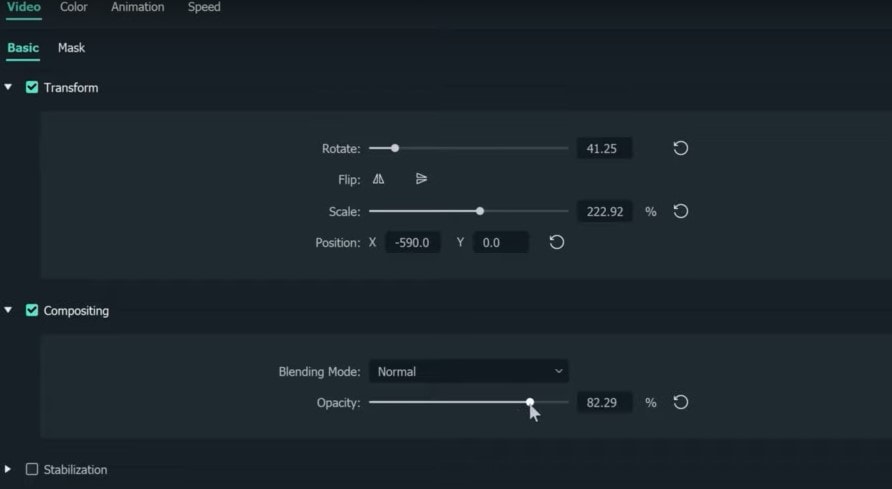
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
How to Create Realistic Fire Effects
Do you know that many cinema films and big-budget companies use visual effects to create realistic fires? It saves them from potential danger in production and helps them manage the time required to create a project. In this article, you will get pro tips and easy ways to add Fire effects by Wondershare Filmora.
![]()
Note: let’s not count Michael Bay and Christopher Nolan productions because their movies have a higher budget, and creating fake fire is easy.
Part 1. What do you need to create fire effects?
Using simple tools such as Filmora and visual effects, you can create a realistic fire effect with an easy setup. For filming the effect, we will need
- A good camera
- A light source
- Video editing software - Wondershare Filmora
- Basic editing skills
However, the light source is key to the fire effects. It will be beneficial if you have a warmer color light or a light that can change its temperature. You can use tungsten light bulbs or small circular LEDs that are pretty famous with Vloggers and tick-tock users.
Part 2. How to make a realistic effect fire?
After getting prepared, it’s time to do the real things. Follow the steps below to create a realistic fire effect like a pro.
Step1 Record your footage
While recording the video, you can slightly shake your light source, which will give it the flickering effect of the flame. Here, you can do this in two ways.
Shaking the light manually
Just make sure when you are shaking the light, it is not shaken aggressively, or it will lose its realism to a real fire.

Shaking the light using a dimmer
You can also use some skills to create the flickering effect of the fire without literally shaking the LED light. Dimmers come to help. A dimmer is a device that enables you to change the temperature of the LED light. If you have a dimmer, your work will be more accessible.
A regulator on the dimmer will help you switch between low and high tones. It will flicker the light on the object like a flame and make it look like it was placed in front of a real fire.

Step2 Record the object
Our next step will be to record the object on which the effect is taking place. Ensure the camera is placed under a good light source so that the picture is not dim and the object is exposed. Make sure the camera is placed at the level of the eye so that it will help you record your video clearly and accurately.
Also, keep in mind to zoom out the camera lens, which will fix the frame of the video so that the object or the person is entirely on the screen. Another tip for creating a realistic fire effect would be the person acting as the object. The more natural the acting is, the more realistic would be the fire effect.
Step3 Edit the footage
We are being safe and saving time by not using actual fire. The goal of creating a fake fire would be the effect and reaction of the object or the actor.
1. Download a professional video editing software - Wondershare Filmora
Visit Wondershare Filmora official site if you haven’t already downloaded it.
![]()
Note: download the latest version of filmora. It will give you a pro version and help you to create more realistic fire effects.
2. Create a new project and import the recorded clips
Before adding the fire effects to your video, you must ensure that you are familiar with the editing software. Your first step would be to add your clips to the timeline. Drag the footage from the library and enter it into the timeline.

3. create the fire effect more realistic by adding smoke
The next step would be to add smoke to the fire. As it is only fair that the fire makes the smoke so. Adding the smoke will create the fire effect more realistic. Follow the below steps to get your cinematic video!
#Step1 Search for smoke effects
To add the smoke effect, click on the element’s icon on the bar above and search for smokescreen 2.
#Step2 Add a smoke effect
Once you have searched and found the smoke screen 2 effects, then import that effect onto your timeline so that you can begin editing.

Once you’ve added the fire effect, you will notice the change on the screen in the top right corner.
#Step3 Add duration
The next step would be to set the duration of the smokescreen effect so that it matches the length of the video. To do so,
- Click on the edge of the smoke screen effect.
- Drag it to the right if the effect appears smaller than the video clip.
- And drag it to the left if it is larger than the video clip.
- As soon as it matches the length of the video, leave the drag, and it will fit right into place.
#Step4 Make some changes to the smoke effect
Once you have matched the duration of the smoke screen effect to the video clip, our next step would be to make some changes. These changes will make the smokescreen appear more pleasing—double-click on the smokescreen effect, which will open the transform menu.
We would first focus on the transform panel. Here you would have many options, but our focus would be on rotation, scale, and position.
![]()
Note: make sure to rotate the smoke screen effect by simply sliding the slider or dragging the slider right or left to your desire.
- You would have created an angle of the smokescreen to make it more natural.
- Now, we would have to adjust the scale of the smokescreen effect.
- Drag the slider to the right to expand the smoke to spread on the screen. It will help the smoke screen do appear more natural.
- You can adjust how much the smoke screen is visible on the screen by decreasing the opacity.
Adjust the slider to the left so it blends in with the flickering of the light we created. Now playback the video from the big screen to get an idea of the effect you added. And here are our parameters for reference.

Cool, isn’t it? Now we have added smoke to our timeline. Combined with the flickering light effect, we are closer to our goal.
Step4 Add flames or sparks
To mimic a real fire, we also have one more element that is missing, And that will be the sparks and the flames. And if you want to bring the fire effect of your video to the pro level, we would have to use the film stock effects. Flames and sparks are also available in the Wondershare Filmora.
#Step1 Search for Fire Tab

- To do so, click on the bar above the element’s icon.
- Once you have opened the elements tab, look to your left window, where further options are available.
- From these options, click on the fire tab.
- A new window will pop up in the library panel.
#Step2 Add the flame to the timeline
Click on a large scale 14 and drag it into your timeline above the smoke effect and the clip. Doing so would have created two extra layers after the video tab.

#Step3 Adjust the flame effect
Now, we have to do steps similar to the ones above the first job. But first, you have to click on the edges of the effect. Then, match it to the length of your video.
Now, remember if the length of the effect is more than that of the video clip. You can adjust it by clicking on the edge and dragging it to the left. And if it appears to be smaller than the video clip, drag the edge to the right to match the length.
#Step4 Blend the video
When you look at the effect as you play the video from the start, you will notice that the effect is a little more intense than we want. To change it to your desires, you can follow the following steps.
- First of all, double-click and open the transform
- Experiment with the rotation and the scale and position; make your choice.
- Then move on to the compositing panel and focus on the blending mode.
- Here, you will notice a drop-down panel and select the screen option from all the other options.
- Doing so would help you blend the spark effect video much better.
If you focus on the spark effect that appears on the screen, you will notice that it seems to be much more intense than we require. If you want to blend it further, you can use the opacity adjuster and decrease the transparency. Then, adjust the slider till you feel it to be just right.
And the following are ideal parameters of our adjustment just for you to refer to.

Final results
Now can easily create a realistic-looking fire effect by Wondershare Filmora.

Best editing views
See how easy it was to create a fire effect without using real fire. A fire effect you can use:
- To make your car catch on fire.
- You are screaming at the top of your lungs in a yard where your garden is on fire.
- Act like your husband forgot to watch the stove on with the dish in the kitchen.
You can create all these scenarios by using camera tricks and lighting effects. And a few skills in video editing, easily! How cool is that?
If you are a beginner or a frequent user of Wondershare Filmora, following the steps explained above will help you quickly get the hang of how to add fire effects to your videos.
Also, if you have a YouTube channel or a content creator, adding these effects will add unique creativity to your videos and ultimately boost your approach.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Part 1. What do you need to create fire effects?
Using simple tools such as Filmora and visual effects, you can create a realistic fire effect with an easy setup. For filming the effect, we will need
- A good camera
- A light source
- Video editing software - Wondershare Filmora
- Basic editing skills
However, the light source is key to the fire effects. It will be beneficial if you have a warmer color light or a light that can change its temperature. You can use tungsten light bulbs or small circular LEDs that are pretty famous with Vloggers and tick-tock users.
Part 2. How to make a realistic effect fire?
After getting prepared, it’s time to do the real things. Follow the steps below to create a realistic fire effect like a pro.
Step1 Record your footage
While recording the video, you can slightly shake your light source, which will give it the flickering effect of the flame. Here, you can do this in two ways.
Shaking the light manually
Just make sure when you are shaking the light, it is not shaken aggressively, or it will lose its realism to a real fire.

Shaking the light using a dimmer
You can also use some skills to create the flickering effect of the fire without literally shaking the LED light. Dimmers come to help. A dimmer is a device that enables you to change the temperature of the LED light. If you have a dimmer, your work will be more accessible.
A regulator on the dimmer will help you switch between low and high tones. It will flicker the light on the object like a flame and make it look like it was placed in front of a real fire.

Step2 Record the object
Our next step will be to record the object on which the effect is taking place. Ensure the camera is placed under a good light source so that the picture is not dim and the object is exposed. Make sure the camera is placed at the level of the eye so that it will help you record your video clearly and accurately.
Also, keep in mind to zoom out the camera lens, which will fix the frame of the video so that the object or the person is entirely on the screen. Another tip for creating a realistic fire effect would be the person acting as the object. The more natural the acting is, the more realistic would be the fire effect.
Step3 Edit the footage
We are being safe and saving time by not using actual fire. The goal of creating a fake fire would be the effect and reaction of the object or the actor.
1. Download a professional video editing software - Wondershare Filmora
Visit Wondershare Filmora official site if you haven’t already downloaded it.
![]()
Note: download the latest version of filmora. It will give you a pro version and help you to create more realistic fire effects.
2. Create a new project and import the recorded clips
Before adding the fire effects to your video, you must ensure that you are familiar with the editing software. Your first step would be to add your clips to the timeline. Drag the footage from the library and enter it into the timeline.

3. create the fire effect more realistic by adding smoke
The next step would be to add smoke to the fire. As it is only fair that the fire makes the smoke so. Adding the smoke will create the fire effect more realistic. Follow the below steps to get your cinematic video!
#Step1 Search for smoke effects
To add the smoke effect, click on the element’s icon on the bar above and search for smokescreen 2.
#Step2 Add a smoke effect
Once you have searched and found the smoke screen 2 effects, then import that effect onto your timeline so that you can begin editing.

Once you’ve added the fire effect, you will notice the change on the screen in the top right corner.
#Step3 Add duration
The next step would be to set the duration of the smokescreen effect so that it matches the length of the video. To do so,
- Click on the edge of the smoke screen effect.
- Drag it to the right if the effect appears smaller than the video clip.
- And drag it to the left if it is larger than the video clip.
- As soon as it matches the length of the video, leave the drag, and it will fit right into place.
#Step4 Make some changes to the smoke effect
Once you have matched the duration of the smoke screen effect to the video clip, our next step would be to make some changes. These changes will make the smokescreen appear more pleasing—double-click on the smokescreen effect, which will open the transform menu.
We would first focus on the transform panel. Here you would have many options, but our focus would be on rotation, scale, and position.
![]()
Note: make sure to rotate the smoke screen effect by simply sliding the slider or dragging the slider right or left to your desire.
- You would have created an angle of the smokescreen to make it more natural.
- Now, we would have to adjust the scale of the smokescreen effect.
- Drag the slider to the right to expand the smoke to spread on the screen. It will help the smoke screen do appear more natural.
- You can adjust how much the smoke screen is visible on the screen by decreasing the opacity.
Adjust the slider to the left so it blends in with the flickering of the light we created. Now playback the video from the big screen to get an idea of the effect you added. And here are our parameters for reference.

Cool, isn’t it? Now we have added smoke to our timeline. Combined with the flickering light effect, we are closer to our goal.
Step4 Add flames or sparks
To mimic a real fire, we also have one more element that is missing, And that will be the sparks and the flames. And if you want to bring the fire effect of your video to the pro level, we would have to use the film stock effects. Flames and sparks are also available in the Wondershare Filmora.
#Step1 Search for Fire Tab

- To do so, click on the bar above the element’s icon.
- Once you have opened the elements tab, look to your left window, where further options are available.
- From these options, click on the fire tab.
- A new window will pop up in the library panel.
#Step2 Add the flame to the timeline
Click on a large scale 14 and drag it into your timeline above the smoke effect and the clip. Doing so would have created two extra layers after the video tab.

#Step3 Adjust the flame effect
Now, we have to do steps similar to the ones above the first job. But first, you have to click on the edges of the effect. Then, match it to the length of your video.
Now, remember if the length of the effect is more than that of the video clip. You can adjust it by clicking on the edge and dragging it to the left. And if it appears to be smaller than the video clip, drag the edge to the right to match the length.
#Step4 Blend the video
When you look at the effect as you play the video from the start, you will notice that the effect is a little more intense than we want. To change it to your desires, you can follow the following steps.
- First of all, double-click and open the transform
- Experiment with the rotation and the scale and position; make your choice.
- Then move on to the compositing panel and focus on the blending mode.
- Here, you will notice a drop-down panel and select the screen option from all the other options.
- Doing so would help you blend the spark effect video much better.
If you focus on the spark effect that appears on the screen, you will notice that it seems to be much more intense than we require. If you want to blend it further, you can use the opacity adjuster and decrease the transparency. Then, adjust the slider till you feel it to be just right.
And the following are ideal parameters of our adjustment just for you to refer to.

Final results
Now can easily create a realistic-looking fire effect by Wondershare Filmora.

Best editing views
See how easy it was to create a fire effect without using real fire. A fire effect you can use:
- To make your car catch on fire.
- You are screaming at the top of your lungs in a yard where your garden is on fire.
- Act like your husband forgot to watch the stove on with the dish in the kitchen.
You can create all these scenarios by using camera tricks and lighting effects. And a few skills in video editing, easily! How cool is that?
If you are a beginner or a frequent user of Wondershare Filmora, following the steps explained above will help you quickly get the hang of how to add fire effects to your videos.
Also, if you have a YouTube channel or a content creator, adding these effects will add unique creativity to your videos and ultimately boost your approach.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Best AR Video App - Top 10 Picks
Best AR Video App - Top 10 Picks
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
AR i.e. Augmented reality is a unique approach that is trendy for its variety of applications. It is a technology that provides the composite view to the user’s perception of real world images and videos.
It is a great development in the direction of technological advancement. AR is the concept that combines real-life objects with simulated 3D objects. Businesses use this approach to make their products more presentable and lively for the customers. Whereas, it is also very helpful for the users to experiment and have fun. With the evolution of this approach, now there are many applications available in the market that offers AR functionaltiy. Here, we are listing down the top 10 AR video apps which are worth using to experience something unique.
In this article
01 [What Is the Difference Between VR and AR?](#Part 1)
02 [10 Top AR Apps Worth Trying](#Part 2)
03 [What New AR Effects Could Be Found in Filmora](#Part 3)
Part 1 What Is the Difference Between VR and AR?
Both AR and VR use a distinctive approach and consider different use cases. They work on the concept of bringing a simulated environment to the user. Both VR i.e. the virtual reality and AR i.e. augmented reality are technologies used to replace or enhance the real-life environment with the simulated one. Virtual reality is the replacement of real-life environments with simulated ones. Whereas, Augmented reality is the procedure of augmenting the real-life environment with the addition of digital elements to a live view. This can be done by the camera on a smartphone.
The main aim of designing AR is to provide detailed information to the user about the real world. Its whole design is done by considering and adding the elements of the real world. Whereas, virtual reality is an entirely different simulation. It completely replaces the real-world environment with the virtual world.
Even Though both technologies are the simulation of the real world, they use different components of design and also have distinct targeted audiences. The concept behind VR is to distance the user from the real world as much as possible. Whereas, the concept of AR works with the real world to create a simulated environment.
The use of an eye-covering headset and headphones is very common to make an illusion of the real world, in the case of VR. Whereas, AR is usually accomplished with a smartphone or tablet screen. Here, the camera of the phone is focused at a point to capture the live-streaming of a moment on the screen. The captured data is then prepared by adding some useful information.
The applications of VR are architecture and retail, training, product design, etc. Whereas, the applications of AR are diagnostic data, navigation information, repair instructions, etc. The availability of ar video maker also eases the task of the industries for the mentioned purposes.
Part 2 10 Top AR Apps Worth Trying
Here, you can run down the list of top 10 augmented video apps which are best and are worth trying. This list is prepared based on user ratings, reviews, and experiences.
01IKEA Place
The Swedish furniture giant has made a great mark in the AR world with the development of a high-tech app. Ikea Place is a great app that lets the shoppers visualize the placements of products at home before buying. You just need to scan the floor from your mobile phone. Then, the easy drag and drop feature enables you to select the best match. The app makes the selection of furniture and home decors fun.

02YouCam Makeup
YouCam Makeup is an AR assisted app that provides a variety of filters for photos. It also acts as a fashion and makeup assistant. This app allows you to preview a variety of beauty products in real-time. Some top makeup brands such as Urban Decay, Maybelline, and Loreal offer their products in the app for the user to test. The app also has the features of sharing the look, following other users and shopping and reviewing featured products.

03GIPHY World
GIPHY World is a 3D coloring app. It lets the colored picture turn into 3D animated graphics. This app can also be used for social media marketing. With its use, you can make your product more appealing to the audience. The tool is just fun, as it lets you convert the images into a variety of other fun characters.

04Google Lens
Google Lens works on the concept of Google Goggles. It is a very useful AR app widely used by users for various purposes. With standard Google, you can search for anything only by typing in the search bar. But, this tool enables searching by opening the camera of a smartphone. You only need to focus the camera lens on the object or text. The app will then identify it and show the top results. It also shows the link to read details about your object or text. If you are searching for a product, then the tool will also help with the location to buy it.

05Augment
Augment is another best-rated AR video editor app. It secured top ratings just within a short period after launch. The app allows users to create videos by considering the characters of both real and fictional worlds. With this app, the users can use augmented reality for the placement of animated 3D models on the surroundings. It can be used by business owners to create appealing videos of their products.

06Roar
Roar is also a powerful AR weapon for business owners. It generates AR content in addition to video, audio, and 3D content. There are lots of options available for business owners to use this app: creating an AR-powered online store, incorporating AR into print ads, experiencing the most popular categories and products, etc. Also, the shoppers can experience the more detailed content about the product, with pricing, reviews, and also the option of purchasing.

07Amikasa
Amikasa is amongst the best home-furnishing AR apps accessible by iPhone users. Anyone can measure the land areas and create floor plans like professionals, with this app. Also, the professionals can use this tool to generate appealing floor and design plans. For this, they can use AR applications along with their measuring tools. The app has listed down the products from the whole web, rather than focusing on any single brand.

08Snapchat
Snapchat is one of the most popular Augmented reality social media apps. There are a variety of features available in the app which is winning millions of hearts all around the world. The app provides features in the form of lenses to add special effects, filters, and real-time transformations to the video messages. This tool also can be used by businesses for marketing purposes.

09Wanna Kicks
Wanna kicks is the perfect app for sneaker lovers. Online shopping is a more demanded and convenient option these days, but the app allows you to visualize the look of footwear before buying. You can visualize the look of footwear on the foot from any desired angle. You just need to focus the phone’s camera on your feet and use the drag and drop option to select from varied categories.

10Houzz
Houzz is also the best AR video creator in the home goods and furniture category. The app allows you to match the furniture with the layout of your house just by sitting at home. The feature, “View in My Room” lets the user place the products on the picture of shoppers’ homes with AR technology. You can also check the product’s look in different lighting.

Part 3 What New AR Effects Could Be Found in Filmora
Filmora is a wonderful AR video editing app that lets the user create appealing videos with less effort. The tool also has some useful AR features and effects which allow the user to give AR touch to their creation.
01Stock Media
A great addition to the Filmora 11 library is stock media. Stock media got integrated with GIPHY, Unsplash, and Pixabay. It is a unique and interesting feature available in Filmora. With this, you can get royalty-free images, GIFs, and videos inside the video editing tool only.
02AI Portrait
The AI portrait feature of Filmora 11 allows the user to remove the background around the human face. The feature also has several AR stickers such as Cute cat, Zombie teeth, etc and effects such as Human glitch, Human Pixelate, etc to play with.
03Auto Beat Sync
This brand new feature will allow you to sync your video with the rhythm and tempo automatically. You just need to upload a video and music, you wish to sync. Then, the app allows you to specify the video effect such as RGB, glow, video wall, blur, etc to be applied. Now, just click on the “Analyze” button to see the magic. The tool will run an algorithm to create an interesting video.
04Boris FX
Boris FX is a feature containing an array of advanced post-production effects. This feature is only available in some professional video editors like VEGAS Pro. Filmora is also proud to be on the list now. The Boris FX Continuum pack includes great post-production video effects such as Art Looks, Blur, Image Restoration, Lights, Stylize, Particles, etc. To use this high-end feature, you will need a paid version and a high-end workstation.
05NewBlue FX
NewBlue FX is also one of the powerful ar features of Filmora. It is a unique collection of Video Essentials, Video Filters, Video Elements, Video Stylizer, and Title Pro 7. This feature allows you to perform advanced titling, stylizing, color enhancement, composition, color correction, etc, professionally.
06Preset Templates
The Preset Templates feature of Filmora allows users to create professional-looking videos in just hours. This feature enables you to access preset templates such as “Business Outro”, “Game Endscreen”, “How to Paint Intro”, “Birthday Openers”, etc. To provide the desired modifications to your video, just drag and drop the templates and have fun.
Some of the new AR effects found in the latest version of Wondershare Filmora Video Editor are: WordArt Font, Modern Birthday Pack, Broken Effect Pack, 3D Like and Subscribe Sticker, Comic Texts Stickers, Vintage Memories, Hi-Tech Intros Pack, Abstract Bubble Intro, Smooth Big Titles, Cinematic Digital Slideshow, Cinematic Dissolve Effect, 3D Fun Emoji, Illustration VR World Pack, Makeups Pack, Trendy Gaming Endscreen Pack, Birthday Pack Vol 02, Blingbling Pack Vol 02, Raindrop Pack, Pixel Game Transition, The Awakening of Magic, Dynamic Lines Title Pack, Fancy Atmosphere Pack, Basic Sunshine Effects, Old Paper Opener, Qte Gaming Effects, Neon Titles Pack.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Augmented reality is an approach that has never-ending scope. The concept is used in a variety of applications these days. And its applications and uses are increasing with each passing day.
● So, here we have shared the list of the best AR video apps. There are many more apps available. But, these are some highly popular applications for business, consumer as well as entertainment purposes.
● If you are also wishing to contribute a little to the world of AR with your unique creativity and skills, then you should try Filmora. The variety of newly added features allows you to create AR-enabled videos with so much ease.
AR i.e. Augmented reality is a unique approach that is trendy for its variety of applications. It is a technology that provides the composite view to the user’s perception of real world images and videos.
It is a great development in the direction of technological advancement. AR is the concept that combines real-life objects with simulated 3D objects. Businesses use this approach to make their products more presentable and lively for the customers. Whereas, it is also very helpful for the users to experiment and have fun. With the evolution of this approach, now there are many applications available in the market that offers AR functionaltiy. Here, we are listing down the top 10 AR video apps which are worth using to experience something unique.
In this article
01 [What Is the Difference Between VR and AR?](#Part 1)
02 [10 Top AR Apps Worth Trying](#Part 2)
03 [What New AR Effects Could Be Found in Filmora](#Part 3)
Part 1 What Is the Difference Between VR and AR?
Both AR and VR use a distinctive approach and consider different use cases. They work on the concept of bringing a simulated environment to the user. Both VR i.e. the virtual reality and AR i.e. augmented reality are technologies used to replace or enhance the real-life environment with the simulated one. Virtual reality is the replacement of real-life environments with simulated ones. Whereas, Augmented reality is the procedure of augmenting the real-life environment with the addition of digital elements to a live view. This can be done by the camera on a smartphone.
The main aim of designing AR is to provide detailed information to the user about the real world. Its whole design is done by considering and adding the elements of the real world. Whereas, virtual reality is an entirely different simulation. It completely replaces the real-world environment with the virtual world.
Even Though both technologies are the simulation of the real world, they use different components of design and also have distinct targeted audiences. The concept behind VR is to distance the user from the real world as much as possible. Whereas, the concept of AR works with the real world to create a simulated environment.
The use of an eye-covering headset and headphones is very common to make an illusion of the real world, in the case of VR. Whereas, AR is usually accomplished with a smartphone or tablet screen. Here, the camera of the phone is focused at a point to capture the live-streaming of a moment on the screen. The captured data is then prepared by adding some useful information.
The applications of VR are architecture and retail, training, product design, etc. Whereas, the applications of AR are diagnostic data, navigation information, repair instructions, etc. The availability of ar video maker also eases the task of the industries for the mentioned purposes.
Part 2 10 Top AR Apps Worth Trying
Here, you can run down the list of top 10 augmented video apps which are best and are worth trying. This list is prepared based on user ratings, reviews, and experiences.
01IKEA Place
The Swedish furniture giant has made a great mark in the AR world with the development of a high-tech app. Ikea Place is a great app that lets the shoppers visualize the placements of products at home before buying. You just need to scan the floor from your mobile phone. Then, the easy drag and drop feature enables you to select the best match. The app makes the selection of furniture and home decors fun.

02YouCam Makeup
YouCam Makeup is an AR assisted app that provides a variety of filters for photos. It also acts as a fashion and makeup assistant. This app allows you to preview a variety of beauty products in real-time. Some top makeup brands such as Urban Decay, Maybelline, and Loreal offer their products in the app for the user to test. The app also has the features of sharing the look, following other users and shopping and reviewing featured products.

03GIPHY World
GIPHY World is a 3D coloring app. It lets the colored picture turn into 3D animated graphics. This app can also be used for social media marketing. With its use, you can make your product more appealing to the audience. The tool is just fun, as it lets you convert the images into a variety of other fun characters.

04Google Lens
Google Lens works on the concept of Google Goggles. It is a very useful AR app widely used by users for various purposes. With standard Google, you can search for anything only by typing in the search bar. But, this tool enables searching by opening the camera of a smartphone. You only need to focus the camera lens on the object or text. The app will then identify it and show the top results. It also shows the link to read details about your object or text. If you are searching for a product, then the tool will also help with the location to buy it.

05Augment
Augment is another best-rated AR video editor app. It secured top ratings just within a short period after launch. The app allows users to create videos by considering the characters of both real and fictional worlds. With this app, the users can use augmented reality for the placement of animated 3D models on the surroundings. It can be used by business owners to create appealing videos of their products.

06Roar
Roar is also a powerful AR weapon for business owners. It generates AR content in addition to video, audio, and 3D content. There are lots of options available for business owners to use this app: creating an AR-powered online store, incorporating AR into print ads, experiencing the most popular categories and products, etc. Also, the shoppers can experience the more detailed content about the product, with pricing, reviews, and also the option of purchasing.

07Amikasa
Amikasa is amongst the best home-furnishing AR apps accessible by iPhone users. Anyone can measure the land areas and create floor plans like professionals, with this app. Also, the professionals can use this tool to generate appealing floor and design plans. For this, they can use AR applications along with their measuring tools. The app has listed down the products from the whole web, rather than focusing on any single brand.

08Snapchat
Snapchat is one of the most popular Augmented reality social media apps. There are a variety of features available in the app which is winning millions of hearts all around the world. The app provides features in the form of lenses to add special effects, filters, and real-time transformations to the video messages. This tool also can be used by businesses for marketing purposes.

09Wanna Kicks
Wanna kicks is the perfect app for sneaker lovers. Online shopping is a more demanded and convenient option these days, but the app allows you to visualize the look of footwear before buying. You can visualize the look of footwear on the foot from any desired angle. You just need to focus the phone’s camera on your feet and use the drag and drop option to select from varied categories.

10Houzz
Houzz is also the best AR video creator in the home goods and furniture category. The app allows you to match the furniture with the layout of your house just by sitting at home. The feature, “View in My Room” lets the user place the products on the picture of shoppers’ homes with AR technology. You can also check the product’s look in different lighting.

Part 3 What New AR Effects Could Be Found in Filmora
Filmora is a wonderful AR video editing app that lets the user create appealing videos with less effort. The tool also has some useful AR features and effects which allow the user to give AR touch to their creation.
01Stock Media
A great addition to the Filmora 11 library is stock media. Stock media got integrated with GIPHY, Unsplash, and Pixabay. It is a unique and interesting feature available in Filmora. With this, you can get royalty-free images, GIFs, and videos inside the video editing tool only.
02AI Portrait
The AI portrait feature of Filmora 11 allows the user to remove the background around the human face. The feature also has several AR stickers such as Cute cat, Zombie teeth, etc and effects such as Human glitch, Human Pixelate, etc to play with.
03Auto Beat Sync
This brand new feature will allow you to sync your video with the rhythm and tempo automatically. You just need to upload a video and music, you wish to sync. Then, the app allows you to specify the video effect such as RGB, glow, video wall, blur, etc to be applied. Now, just click on the “Analyze” button to see the magic. The tool will run an algorithm to create an interesting video.
04Boris FX
Boris FX is a feature containing an array of advanced post-production effects. This feature is only available in some professional video editors like VEGAS Pro. Filmora is also proud to be on the list now. The Boris FX Continuum pack includes great post-production video effects such as Art Looks, Blur, Image Restoration, Lights, Stylize, Particles, etc. To use this high-end feature, you will need a paid version and a high-end workstation.
05NewBlue FX
NewBlue FX is also one of the powerful ar features of Filmora. It is a unique collection of Video Essentials, Video Filters, Video Elements, Video Stylizer, and Title Pro 7. This feature allows you to perform advanced titling, stylizing, color enhancement, composition, color correction, etc, professionally.
06Preset Templates
The Preset Templates feature of Filmora allows users to create professional-looking videos in just hours. This feature enables you to access preset templates such as “Business Outro”, “Game Endscreen”, “How to Paint Intro”, “Birthday Openers”, etc. To provide the desired modifications to your video, just drag and drop the templates and have fun.
Some of the new AR effects found in the latest version of Wondershare Filmora Video Editor are: WordArt Font, Modern Birthday Pack, Broken Effect Pack, 3D Like and Subscribe Sticker, Comic Texts Stickers, Vintage Memories, Hi-Tech Intros Pack, Abstract Bubble Intro, Smooth Big Titles, Cinematic Digital Slideshow, Cinematic Dissolve Effect, 3D Fun Emoji, Illustration VR World Pack, Makeups Pack, Trendy Gaming Endscreen Pack, Birthday Pack Vol 02, Blingbling Pack Vol 02, Raindrop Pack, Pixel Game Transition, The Awakening of Magic, Dynamic Lines Title Pack, Fancy Atmosphere Pack, Basic Sunshine Effects, Old Paper Opener, Qte Gaming Effects, Neon Titles Pack.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Augmented reality is an approach that has never-ending scope. The concept is used in a variety of applications these days. And its applications and uses are increasing with each passing day.
● So, here we have shared the list of the best AR video apps. There are many more apps available. But, these are some highly popular applications for business, consumer as well as entertainment purposes.
● If you are also wishing to contribute a little to the world of AR with your unique creativity and skills, then you should try Filmora. The variety of newly added features allows you to create AR-enabled videos with so much ease.
AR i.e. Augmented reality is a unique approach that is trendy for its variety of applications. It is a technology that provides the composite view to the user’s perception of real world images and videos.
It is a great development in the direction of technological advancement. AR is the concept that combines real-life objects with simulated 3D objects. Businesses use this approach to make their products more presentable and lively for the customers. Whereas, it is also very helpful for the users to experiment and have fun. With the evolution of this approach, now there are many applications available in the market that offers AR functionaltiy. Here, we are listing down the top 10 AR video apps which are worth using to experience something unique.
In this article
01 [What Is the Difference Between VR and AR?](#Part 1)
02 [10 Top AR Apps Worth Trying](#Part 2)
03 [What New AR Effects Could Be Found in Filmora](#Part 3)
Part 1 What Is the Difference Between VR and AR?
Both AR and VR use a distinctive approach and consider different use cases. They work on the concept of bringing a simulated environment to the user. Both VR i.e. the virtual reality and AR i.e. augmented reality are technologies used to replace or enhance the real-life environment with the simulated one. Virtual reality is the replacement of real-life environments with simulated ones. Whereas, Augmented reality is the procedure of augmenting the real-life environment with the addition of digital elements to a live view. This can be done by the camera on a smartphone.
The main aim of designing AR is to provide detailed information to the user about the real world. Its whole design is done by considering and adding the elements of the real world. Whereas, virtual reality is an entirely different simulation. It completely replaces the real-world environment with the virtual world.
Even Though both technologies are the simulation of the real world, they use different components of design and also have distinct targeted audiences. The concept behind VR is to distance the user from the real world as much as possible. Whereas, the concept of AR works with the real world to create a simulated environment.
The use of an eye-covering headset and headphones is very common to make an illusion of the real world, in the case of VR. Whereas, AR is usually accomplished with a smartphone or tablet screen. Here, the camera of the phone is focused at a point to capture the live-streaming of a moment on the screen. The captured data is then prepared by adding some useful information.
The applications of VR are architecture and retail, training, product design, etc. Whereas, the applications of AR are diagnostic data, navigation information, repair instructions, etc. The availability of ar video maker also eases the task of the industries for the mentioned purposes.
Part 2 10 Top AR Apps Worth Trying
Here, you can run down the list of top 10 augmented video apps which are best and are worth trying. This list is prepared based on user ratings, reviews, and experiences.
01IKEA Place
The Swedish furniture giant has made a great mark in the AR world with the development of a high-tech app. Ikea Place is a great app that lets the shoppers visualize the placements of products at home before buying. You just need to scan the floor from your mobile phone. Then, the easy drag and drop feature enables you to select the best match. The app makes the selection of furniture and home decors fun.

02YouCam Makeup
YouCam Makeup is an AR assisted app that provides a variety of filters for photos. It also acts as a fashion and makeup assistant. This app allows you to preview a variety of beauty products in real-time. Some top makeup brands such as Urban Decay, Maybelline, and Loreal offer their products in the app for the user to test. The app also has the features of sharing the look, following other users and shopping and reviewing featured products.

03GIPHY World
GIPHY World is a 3D coloring app. It lets the colored picture turn into 3D animated graphics. This app can also be used for social media marketing. With its use, you can make your product more appealing to the audience. The tool is just fun, as it lets you convert the images into a variety of other fun characters.

04Google Lens
Google Lens works on the concept of Google Goggles. It is a very useful AR app widely used by users for various purposes. With standard Google, you can search for anything only by typing in the search bar. But, this tool enables searching by opening the camera of a smartphone. You only need to focus the camera lens on the object or text. The app will then identify it and show the top results. It also shows the link to read details about your object or text. If you are searching for a product, then the tool will also help with the location to buy it.

05Augment
Augment is another best-rated AR video editor app. It secured top ratings just within a short period after launch. The app allows users to create videos by considering the characters of both real and fictional worlds. With this app, the users can use augmented reality for the placement of animated 3D models on the surroundings. It can be used by business owners to create appealing videos of their products.

06Roar
Roar is also a powerful AR weapon for business owners. It generates AR content in addition to video, audio, and 3D content. There are lots of options available for business owners to use this app: creating an AR-powered online store, incorporating AR into print ads, experiencing the most popular categories and products, etc. Also, the shoppers can experience the more detailed content about the product, with pricing, reviews, and also the option of purchasing.

07Amikasa
Amikasa is amongst the best home-furnishing AR apps accessible by iPhone users. Anyone can measure the land areas and create floor plans like professionals, with this app. Also, the professionals can use this tool to generate appealing floor and design plans. For this, they can use AR applications along with their measuring tools. The app has listed down the products from the whole web, rather than focusing on any single brand.

08Snapchat
Snapchat is one of the most popular Augmented reality social media apps. There are a variety of features available in the app which is winning millions of hearts all around the world. The app provides features in the form of lenses to add special effects, filters, and real-time transformations to the video messages. This tool also can be used by businesses for marketing purposes.

09Wanna Kicks
Wanna kicks is the perfect app for sneaker lovers. Online shopping is a more demanded and convenient option these days, but the app allows you to visualize the look of footwear before buying. You can visualize the look of footwear on the foot from any desired angle. You just need to focus the phone’s camera on your feet and use the drag and drop option to select from varied categories.

10Houzz
Houzz is also the best AR video creator in the home goods and furniture category. The app allows you to match the furniture with the layout of your house just by sitting at home. The feature, “View in My Room” lets the user place the products on the picture of shoppers’ homes with AR technology. You can also check the product’s look in different lighting.

Part 3 What New AR Effects Could Be Found in Filmora
Filmora is a wonderful AR video editing app that lets the user create appealing videos with less effort. The tool also has some useful AR features and effects which allow the user to give AR touch to their creation.
01Stock Media
A great addition to the Filmora 11 library is stock media. Stock media got integrated with GIPHY, Unsplash, and Pixabay. It is a unique and interesting feature available in Filmora. With this, you can get royalty-free images, GIFs, and videos inside the video editing tool only.
02AI Portrait
The AI portrait feature of Filmora 11 allows the user to remove the background around the human face. The feature also has several AR stickers such as Cute cat, Zombie teeth, etc and effects such as Human glitch, Human Pixelate, etc to play with.
03Auto Beat Sync
This brand new feature will allow you to sync your video with the rhythm and tempo automatically. You just need to upload a video and music, you wish to sync. Then, the app allows you to specify the video effect such as RGB, glow, video wall, blur, etc to be applied. Now, just click on the “Analyze” button to see the magic. The tool will run an algorithm to create an interesting video.
04Boris FX
Boris FX is a feature containing an array of advanced post-production effects. This feature is only available in some professional video editors like VEGAS Pro. Filmora is also proud to be on the list now. The Boris FX Continuum pack includes great post-production video effects such as Art Looks, Blur, Image Restoration, Lights, Stylize, Particles, etc. To use this high-end feature, you will need a paid version and a high-end workstation.
05NewBlue FX
NewBlue FX is also one of the powerful ar features of Filmora. It is a unique collection of Video Essentials, Video Filters, Video Elements, Video Stylizer, and Title Pro 7. This feature allows you to perform advanced titling, stylizing, color enhancement, composition, color correction, etc, professionally.
06Preset Templates
The Preset Templates feature of Filmora allows users to create professional-looking videos in just hours. This feature enables you to access preset templates such as “Business Outro”, “Game Endscreen”, “How to Paint Intro”, “Birthday Openers”, etc. To provide the desired modifications to your video, just drag and drop the templates and have fun.
Some of the new AR effects found in the latest version of Wondershare Filmora Video Editor are: WordArt Font, Modern Birthday Pack, Broken Effect Pack, 3D Like and Subscribe Sticker, Comic Texts Stickers, Vintage Memories, Hi-Tech Intros Pack, Abstract Bubble Intro, Smooth Big Titles, Cinematic Digital Slideshow, Cinematic Dissolve Effect, 3D Fun Emoji, Illustration VR World Pack, Makeups Pack, Trendy Gaming Endscreen Pack, Birthday Pack Vol 02, Blingbling Pack Vol 02, Raindrop Pack, Pixel Game Transition, The Awakening of Magic, Dynamic Lines Title Pack, Fancy Atmosphere Pack, Basic Sunshine Effects, Old Paper Opener, Qte Gaming Effects, Neon Titles Pack.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Augmented reality is an approach that has never-ending scope. The concept is used in a variety of applications these days. And its applications and uses are increasing with each passing day.
● So, here we have shared the list of the best AR video apps. There are many more apps available. But, these are some highly popular applications for business, consumer as well as entertainment purposes.
● If you are also wishing to contribute a little to the world of AR with your unique creativity and skills, then you should try Filmora. The variety of newly added features allows you to create AR-enabled videos with so much ease.
AR i.e. Augmented reality is a unique approach that is trendy for its variety of applications. It is a technology that provides the composite view to the user’s perception of real world images and videos.
It is a great development in the direction of technological advancement. AR is the concept that combines real-life objects with simulated 3D objects. Businesses use this approach to make their products more presentable and lively for the customers. Whereas, it is also very helpful for the users to experiment and have fun. With the evolution of this approach, now there are many applications available in the market that offers AR functionaltiy. Here, we are listing down the top 10 AR video apps which are worth using to experience something unique.
In this article
01 [What Is the Difference Between VR and AR?](#Part 1)
02 [10 Top AR Apps Worth Trying](#Part 2)
03 [What New AR Effects Could Be Found in Filmora](#Part 3)
Part 1 What Is the Difference Between VR and AR?
Both AR and VR use a distinctive approach and consider different use cases. They work on the concept of bringing a simulated environment to the user. Both VR i.e. the virtual reality and AR i.e. augmented reality are technologies used to replace or enhance the real-life environment with the simulated one. Virtual reality is the replacement of real-life environments with simulated ones. Whereas, Augmented reality is the procedure of augmenting the real-life environment with the addition of digital elements to a live view. This can be done by the camera on a smartphone.
The main aim of designing AR is to provide detailed information to the user about the real world. Its whole design is done by considering and adding the elements of the real world. Whereas, virtual reality is an entirely different simulation. It completely replaces the real-world environment with the virtual world.
Even Though both technologies are the simulation of the real world, they use different components of design and also have distinct targeted audiences. The concept behind VR is to distance the user from the real world as much as possible. Whereas, the concept of AR works with the real world to create a simulated environment.
The use of an eye-covering headset and headphones is very common to make an illusion of the real world, in the case of VR. Whereas, AR is usually accomplished with a smartphone or tablet screen. Here, the camera of the phone is focused at a point to capture the live-streaming of a moment on the screen. The captured data is then prepared by adding some useful information.
The applications of VR are architecture and retail, training, product design, etc. Whereas, the applications of AR are diagnostic data, navigation information, repair instructions, etc. The availability of ar video maker also eases the task of the industries for the mentioned purposes.
Part 2 10 Top AR Apps Worth Trying
Here, you can run down the list of top 10 augmented video apps which are best and are worth trying. This list is prepared based on user ratings, reviews, and experiences.
01IKEA Place
The Swedish furniture giant has made a great mark in the AR world with the development of a high-tech app. Ikea Place is a great app that lets the shoppers visualize the placements of products at home before buying. You just need to scan the floor from your mobile phone. Then, the easy drag and drop feature enables you to select the best match. The app makes the selection of furniture and home decors fun.

02YouCam Makeup
YouCam Makeup is an AR assisted app that provides a variety of filters for photos. It also acts as a fashion and makeup assistant. This app allows you to preview a variety of beauty products in real-time. Some top makeup brands such as Urban Decay, Maybelline, and Loreal offer their products in the app for the user to test. The app also has the features of sharing the look, following other users and shopping and reviewing featured products.

03GIPHY World
GIPHY World is a 3D coloring app. It lets the colored picture turn into 3D animated graphics. This app can also be used for social media marketing. With its use, you can make your product more appealing to the audience. The tool is just fun, as it lets you convert the images into a variety of other fun characters.

04Google Lens
Google Lens works on the concept of Google Goggles. It is a very useful AR app widely used by users for various purposes. With standard Google, you can search for anything only by typing in the search bar. But, this tool enables searching by opening the camera of a smartphone. You only need to focus the camera lens on the object or text. The app will then identify it and show the top results. It also shows the link to read details about your object or text. If you are searching for a product, then the tool will also help with the location to buy it.

05Augment
Augment is another best-rated AR video editor app. It secured top ratings just within a short period after launch. The app allows users to create videos by considering the characters of both real and fictional worlds. With this app, the users can use augmented reality for the placement of animated 3D models on the surroundings. It can be used by business owners to create appealing videos of their products.

06Roar
Roar is also a powerful AR weapon for business owners. It generates AR content in addition to video, audio, and 3D content. There are lots of options available for business owners to use this app: creating an AR-powered online store, incorporating AR into print ads, experiencing the most popular categories and products, etc. Also, the shoppers can experience the more detailed content about the product, with pricing, reviews, and also the option of purchasing.

07Amikasa
Amikasa is amongst the best home-furnishing AR apps accessible by iPhone users. Anyone can measure the land areas and create floor plans like professionals, with this app. Also, the professionals can use this tool to generate appealing floor and design plans. For this, they can use AR applications along with their measuring tools. The app has listed down the products from the whole web, rather than focusing on any single brand.

08Snapchat
Snapchat is one of the most popular Augmented reality social media apps. There are a variety of features available in the app which is winning millions of hearts all around the world. The app provides features in the form of lenses to add special effects, filters, and real-time transformations to the video messages. This tool also can be used by businesses for marketing purposes.

09Wanna Kicks
Wanna kicks is the perfect app for sneaker lovers. Online shopping is a more demanded and convenient option these days, but the app allows you to visualize the look of footwear before buying. You can visualize the look of footwear on the foot from any desired angle. You just need to focus the phone’s camera on your feet and use the drag and drop option to select from varied categories.

10Houzz
Houzz is also the best AR video creator in the home goods and furniture category. The app allows you to match the furniture with the layout of your house just by sitting at home. The feature, “View in My Room” lets the user place the products on the picture of shoppers’ homes with AR technology. You can also check the product’s look in different lighting.

Part 3 What New AR Effects Could Be Found in Filmora
Filmora is a wonderful AR video editing app that lets the user create appealing videos with less effort. The tool also has some useful AR features and effects which allow the user to give AR touch to their creation.
01Stock Media
A great addition to the Filmora 11 library is stock media. Stock media got integrated with GIPHY, Unsplash, and Pixabay. It is a unique and interesting feature available in Filmora. With this, you can get royalty-free images, GIFs, and videos inside the video editing tool only.
02AI Portrait
The AI portrait feature of Filmora 11 allows the user to remove the background around the human face. The feature also has several AR stickers such as Cute cat, Zombie teeth, etc and effects such as Human glitch, Human Pixelate, etc to play with.
03Auto Beat Sync
This brand new feature will allow you to sync your video with the rhythm and tempo automatically. You just need to upload a video and music, you wish to sync. Then, the app allows you to specify the video effect such as RGB, glow, video wall, blur, etc to be applied. Now, just click on the “Analyze” button to see the magic. The tool will run an algorithm to create an interesting video.
04Boris FX
Boris FX is a feature containing an array of advanced post-production effects. This feature is only available in some professional video editors like VEGAS Pro. Filmora is also proud to be on the list now. The Boris FX Continuum pack includes great post-production video effects such as Art Looks, Blur, Image Restoration, Lights, Stylize, Particles, etc. To use this high-end feature, you will need a paid version and a high-end workstation.
05NewBlue FX
NewBlue FX is also one of the powerful ar features of Filmora. It is a unique collection of Video Essentials, Video Filters, Video Elements, Video Stylizer, and Title Pro 7. This feature allows you to perform advanced titling, stylizing, color enhancement, composition, color correction, etc, professionally.
06Preset Templates
The Preset Templates feature of Filmora allows users to create professional-looking videos in just hours. This feature enables you to access preset templates such as “Business Outro”, “Game Endscreen”, “How to Paint Intro”, “Birthday Openers”, etc. To provide the desired modifications to your video, just drag and drop the templates and have fun.
Some of the new AR effects found in the latest version of Wondershare Filmora Video Editor are: WordArt Font, Modern Birthday Pack, Broken Effect Pack, 3D Like and Subscribe Sticker, Comic Texts Stickers, Vintage Memories, Hi-Tech Intros Pack, Abstract Bubble Intro, Smooth Big Titles, Cinematic Digital Slideshow, Cinematic Dissolve Effect, 3D Fun Emoji, Illustration VR World Pack, Makeups Pack, Trendy Gaming Endscreen Pack, Birthday Pack Vol 02, Blingbling Pack Vol 02, Raindrop Pack, Pixel Game Transition, The Awakening of Magic, Dynamic Lines Title Pack, Fancy Atmosphere Pack, Basic Sunshine Effects, Old Paper Opener, Qte Gaming Effects, Neon Titles Pack.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Augmented reality is an approach that has never-ending scope. The concept is used in a variety of applications these days. And its applications and uses are increasing with each passing day.
● So, here we have shared the list of the best AR video apps. There are many more apps available. But, these are some highly popular applications for business, consumer as well as entertainment purposes.
● If you are also wishing to contribute a little to the world of AR with your unique creativity and skills, then you should try Filmora. The variety of newly added features allows you to create AR-enabled videos with so much ease.
Easy Guide to Zoom Video in VLC
Even though VLC Media Player is not the default video player in any operating system, most users install VLC Player separately on their computers. This is because VLC Media Player offers several useful and advanced features that the default media player like Windows Media Player lacks. There are situations when users need to zoom into certain parts of a video, and that is where VLC zoom in video feature comes in handy.
You may need to zoom into videos to pay attention to details and focus on parts around the subject that others are missing out. For example, you have recorded a video, and you have played it on VLC to zoom in and ensure that there is nothing distracting before you publish the video. Now, we will illustrate all the different ways on how to zoom in VLC Media Player. We will also suggest a better alternative to zoom into videos easily.
Part 1: Zoom VLC Video Using Interactive Zoom
VLC Media Player comes with Interactive Zoom feature that lets you zoom into a section of a video irrespective of its resolution. You can use Interactive Zoom feature to zoom nearly eight times the original size of the video. While you zoom your video with Interactive Zoom option, VLC Media Player zooms the video digitally, and if the video resolution is not high, you can see some deterioration in video quality as you zoom in. Here are the steps on how to VLC zoom with Interactive Zoom.
Step1First, you have to enable Interactive Zoom feature. Launch VLC Player and go to Tools menu option.
Step2Select Effects and Filters and you will see Adjustments and Effects window open.
Step3Go to Video Effects tab and then go to Geometry tab.
Step4Turn on Interactive Zoom option. Click on Save and Close buttons.

Step5Play a video and you will see a Picture in Picture window in the top-left corner where you can see live preview of the video. You will notice a rectangular box that you can drag around the PiP window to zoom that section of the video.

Step6Wherever you place the rectangular box in PiP window, that part will be zoomed and shown outside the PiP window. You can increase or decrease the level of magnification from the vertical slider present below PiP window.
Part 2: Zoom Video Using VLC Video Menu
Apart from Interactive Zoom, there is also an inbuilt Zoom option available under Video Menu. While Interactive Zoom is for detailed zooming, Zoom through Video menu on VLC is for instant zooming. Moreover, Zoom through Video menu is effective only when you view the video on VLC Player. If you are watching the video on full screen, the zooming effect will not be easily noticeable. Here are the steps on how to zoom in VLC player using VLC Video menu.
Step1Open VLC Media player in windowed mode and play the desired video.
Step2Go to Video menu and select Zoom option.
Step3You will come across several options such as 1:4 quarter, 1:2 half, 1:1 original, and 2:1 double. You can select from one of them as per your requirements.

Otherwise, you can press Shift + Z keys together to try out different zoom options.
Part 3: Zoom VLC Video Using Magnifier
If you are using VLC Media Player on your Windows desktop computer, you can use the inbuilt Magnifier tool to zoom into a video that you are playing on VLC. You can zoom into videos to read any text in the background but this leads to low resolution and distortion. You can zoom in by 16 times which is the highest among all the three methods. Here are the steps on how to VLC zoom video using Magnifier tool.
Step1Open VLC Player and play the desired video.
Step2Go to Start menu on Windows and search for “Magnifier”.

Step3Click on Magnifier App. Once it opens, place the mouse pointer on the video and you will see its magnified version.
Step4Press Windows and “+” keys to zoom in while press Windows and “-“ keys to zoom out.

Part 4: VLC Alternative to Zoom in Videos
If you are not satisfied with VLC Player zoom feature, you can use a video editor to zoom into your video conveniently so that you can check any focused section on your video. You can also read any text on the video comfortably. We recommend Wondershare Filmora as an alternative to VLC Media Player for zooming into videos. Filmora is a professional video editor and here is the list of the steps on how to zoom into videos with Filmora.
Step 1: Download and install Wondershare Filmora and it is available for Windows and Mac users.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step 2: Launch Wondershare and click on New Project option.
Step 3: Import your video on Filmora into Project Media folder by drag and drop option.

Step 4: Drag and drop the video file into Timeline. Click on Crop icon on the top bar of Timeline.
Step 5: Go to Pan & Zoom tab and move the rectangular box and play the video to watch its magnified video. You can also export the video after cropping in your desired file format.

Conclusion
There are several scenarios when you need to zoom into a video to focus on the details. VLC Media Player comes with instant zoom as well as detailed zoom options to satisfy your requirements. You can even use Magnifier App on Windows to zoom into videos. But for the best result, we recommend Wondershare Filmora as the best VLC Player alternative for zooming videos.
Free Download For macOS 10.14 or later
Step 2: Launch Wondershare and click on New Project option.
Step 3: Import your video on Filmora into Project Media folder by drag and drop option.

Step 4: Drag and drop the video file into Timeline. Click on Crop icon on the top bar of Timeline.
Step 5: Go to Pan & Zoom tab and move the rectangular box and play the video to watch its magnified video. You can also export the video after cropping in your desired file format.

Conclusion
There are several scenarios when you need to zoom into a video to focus on the details. VLC Media Player comes with instant zoom as well as detailed zoom options to satisfy your requirements. You can even use Magnifier App on Windows to zoom into videos. But for the best result, we recommend Wondershare Filmora as the best VLC Player alternative for zooming videos.
Also read:
- Updated 2024 Approved Learn How to Make Modern TikTok Velocity Dance Videos in Filmora Just Like the Ones You See on TikTok and Instagram Reels
- How to Make a Neon Dance Effect With Filmora
- Updated The Power of Music in Videos
- Updated How to Do Datamoshing Effect in After Effects, In 2024
- New Top 10 Picks for Flawless Slow Motion Video Generation for 2024
- 2024 Approved Best 12 AI Video Generators to Pick
- Updated 2024 Approved A Comprehensive Guide on Converting Slo-Mo Videos to Normal Speed Videos On iPhone
- New Do You Want to Excel at Using Adobe Premiere Pro Software for Splitting Videos and Audio? Learn About Splitting a Video and Audio Using Different Tools and Add a New Skill to Your Skillset with a Step-by-Step Guide in This Article for 2024
- Updated 2024 Approved Splitting a Video Into Frames with the FFmpeg Step by Step
- Updated In 2024, If You Want to Add an Effect Like a VHS Overlay Free Effect to Enhance Your Videos, You Can Do It on After Effects. Read More to Learn How
- In 2024, Quick Solved How to Add Subtitles to a Video on iPhones
- New In 2024, How To Fade Audio In Kinemaster
- New In 2024, Have the Desire to Create a Stylish Glitch Effect to a Text on Your Video? Use Filmora for the Editing, Following the Given Steps Explained in Detail
- New In 2024, How to Make a Video Loop in QuickTime
- Updated How to Make After Effects Gifs for 2024
- 2024 Approved How to Do Motion Graphics in Filmora
- Updated How to Create Emoji on Mac That Take Less Than 10 Mins for 2024
- New TikTok Velocity Dance Tutorial| Filmora for 2024
- AI Features of Filmora - Silence Detection in Videos for 2024
- Hard to Remove Black Background in After Effects? Heres the Best Way to Deal With It for 2024
- New 2024 Approved What Are The Stages Of Film Production
- Updated In 2024, How to Zoom Desktop Screen
- New Fast Method to Match Color in Photoshop for 2024
- 2024 Approved The Best Laptops For Video Editing
- Updated In 2024, Useful Guide to Speed Up/Down Videos in VLC
- New In 2024, Best 12 Sony Vegas Slideshow Templates for Free Download
- 2024 Approved Mastering FFmpeg How to Merge Audio and Video with Ease
- 2024 Approved 8 Apps to Custom GIF Stickers
- Slow Motion Video Editors To Look Out For
- Updated In 2024, Top 5 Online Video Converter for Instagram
- Updated In 2024, Best 22 Video Editing Tips to Know
- Perfectly Use the Audio Mixer in Filmora
- New 2024 Approved How To Make a Video by Mouse in Filmora?
- Updated Do You Want to Make Your Video Look Like Its From the 90S? Then, Make Sure to Add Vintage Overlays and VHS Sound Effects to Give It the Old Feel
- Updated 15 Free Cinematic LUTs for Your Film
- New Wondering How to Edit a Video to Slow Motion on iPhone and Android Devices? Find Out How to Use Wondershare Filmora to Create and Edit Slo Mo Videos in a Few Clicks
- New What Slideshow Templates Can Teach You About Aesthetic for 2024
- In 2024, Rules of Three or Thirds Is a Classic Trick in Photography, and the Result of Video and Photo Is Really Great. This Article Will Show You How to Use Rule of Thirds to Make a Better Video
- Updated Wondering How to Edit a Video to Slow Motion on iPhone and Android Devices? Find Out How to Use Wondershare Filmora to Create and Edit Slo Mo Videos in a Few Clicks for 2024
- Updated 7 Best MP4 Video Editors on Mac Edit MP4 Videos Easily
- Updated How to Use LUTs in Premiere Pro
- Updated 2024 Approved Simple Tricks Make 3D GIF Production of Inspiration Pop Up
- New How to Loop a Video on Vimeo, In 2024
- Tips to Make Cinematic Color Grading for 2024
- How to Create Your Own LOL Montage Video
- Fixing Foneazy MockGo Not Working On ZTE Nubia Z60 Ultra | Dr.fone
- Does find my friends work on Honor Magic 5 Lite | Dr.fone
- Detailed guide of ispoofer for pogo installation On Infinix Smart 8 Pro | Dr.fone
- In 2024, Three Ways to Sim Unlock Vivo Y17s
- In 2024, Ultimate guide to get the meltan box pokemon go For Realme 11X 5G | Dr.fone
- How to Change GPS Location on Google Pixel 8 Easily & Safely | Dr.fone
- In 2024, 7 Ways to Unlock a Locked Samsung Galaxy F04 Phone
- Easy Guide to Motorola Edge 40 Pro FRP Bypass With Best Methods
- In 2024, 5 Ways to Transfer Music from Xiaomi Redmi Note 12T Pro to Other Android Devices Easily | Dr.fone
- In 2024, How to Successfully Bypass iCloud Activation Lock on Apple iPhone 11
- 9 Best Phone Monitoring Apps for Lava Yuva 2 | Dr.fone
- In 2024, Ways to stop parent tracking your Motorola Moto G23 | Dr.fone
- How To Stream Anything From Xiaomi 13T Pro to Apple TV | Dr.fone
- In 2024, How to Unlock iPhone 14 Pro Passcode without Computer?
- Best Anti Tracker Software For Lava Yuva 3 | Dr.fone
- In 2024, Hassle-Free Ways to Remove FRP Lock on Motorola G54 5G Phones with/without a PC
- In 2024, Full Guide to Catch 100 IV Pokémon Using a Map On Nokia G42 5G | Dr.fone
- How to Fix Pokemon Go Route Not Working On Nokia 105 Classic? | Dr.fone
- Samsung Galaxy M34 Bootloop Problem, How to Fix it Without Data Loss | Dr.fone
- How to Unlock Infinix GT 10 Pro Pattern Lock if Forgotten? 6 Ways
- How to V29 Pro Get Deleted Pictures Back with Ease and Safety?
- Solved Mac Doesnt Recognize my iPhone 12 Pro Max | Stellar
- 6 Ways to Change Spotify Location On Your Apple iPhone 6s | Dr.fone
- In 2024, Apple iPhone 6 iCloud Activation Lock Bypass
- Repair damaged, unplayable video files of Huawei Nova Y71 on Windows
- Unlock android phone if you don't have Honor Play 40C fingerprint
- Complete Guide For iPhone 11 Pro Max Lock Screen
- How to Track a Lost Xiaomi 13 Ultra for Free? | Dr.fone
- 8 Workable Fixes to the SIM not provisioned MM#2 Error on Sony Xperia 1 V | Dr.fone
- How to use Snapchat Location Spoofer to Protect Your Privacy On Motorola Moto G Stylus (2023)? | Dr.fone
- How to Retrieve deleted photos on Lava Storm 5G
- Hard Resetting an Samsung Galaxy S23+ Device Made Easy | Dr.fone
- In 2024, Catch or Beat Sleeping Snorlax on Pokemon Go For Apple iPhone 13 Pro | Dr.fone
- Title: Updated Bored with Those Normal Background Images and that Ordinary Still Capture Feel? Take Your Creativity to the Next Level with Amazing Image Transparency Ideas for 2024
- Author: Morgan
- Created at : 2024-04-24 01:08:41
- Updated at : 2024-04-25 01:08:41
- Link: https://ai-video-editing.techidaily.com/1713961803092-updated-bored-with-those-normal-background-images-and-that-ordinary-still-capture-feel-take-your-creativity-to-the-next-level-with-amazing-image-transparenc/
- License: This work is licensed under CC BY-NC-SA 4.0.























