
New Have You Ever Used Premiere Pro to Create Slow-Motion Effects? This Article Will Provide a Guide on Producing Slow-Motion Effects by Using Adobe Premiere Pro for 2024

Have You Ever Used Premiere Pro to Create Slow-Motion Effects? This Article Will Provide a Guide on Producing Slow-Motion Effects by Using Adobe Premiere Pro
Adobe Premiere Pro is a famous video editing program in the media industry. It includes professional-quality features that enable advanced video editing. Due to its impressive performance, many content creators use this tool to add slow-motion effects to the videos. If you are at a beginner stage of video editing, you may not know how to operate Premiere Pro slow-motion effects. Thus, this guide will provide you with basic yet accurate instructions.
To create slow-motion effects in Premiere Pro, the guide will describe the instructions in a simple way. We will also highlight the templates of this tool providing slow-motion effects in Premiere Pro for videos. Hence, keep discovering this guide to learn more details.
Slow Motion Video Maker Slow your video’s speed with better control of your keyframes to create unique cinematic effects!
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: How To Perform Slow Motion on Adobe Premiere Pro?
Adobe Premiere Pro offers an advanced user interface to perform complex functions. It contains a wide range of features supporting non-destructive video editing. Its auto-correct feature lets you adjust the color patterns of the video in a smart way. Moreover, it contains a comparison view to analyze the before and after visual effects. You can also add adjustment layers in the timeline to change many clips at once.
On Premiere Pro, you can also connect third-party plugins for more features. It also supports many professional-grade formats to offer flexibility for video editors. Among other features, it can also apply slow-motion effects to the video. To make Premiere Pro slow-motion effects, you can use the following steps:
Step 1: On Premiere Pro, upload the video in which you want to create a slow-motion effect. To proceed, drag it to the timeline with your cursor. At the start of the timeline, right-click on the small icon saying FX on the left side. From there, select “Time Remapping” and then “Speed.”

Step 2: Now, add the keyframe where you want to begin and end the slow-motion effect. To do so, press “CTRL + Click” on the timeline. To add a ramp, click on the added keyframes and drag them a little to the right side.

Step 3: To proceed, move to the central part of the two added keyframes. Afterward, click on the central part and drag it downwards. By doing so, you can see the reduced percentage number on the timeline. To add a more slow-motion effect, pull down the central part of the timeline. For more adjustments in the length within the keyframes, you can go to the effects control. By doing so, you can determine how smoothly you want to create a slow-motion effect.

Part 2:Leading Templates Offering Quick Slow Motion Effect in Premiere Pro
In this section, you can find popular slow-motion effect Premiere Pro templates. After accessing the templates, you can customize them as per your needs. Hence, let’s dig into the details below:
This template is perfect for use in the intros of videos, presentations, slideshows, etc. It contains 9 different scenes of outdoor areas. Moreover, it offers 16 media placeholders and 7 text placeholders to add custom content. You can promote your brand by using its 2 placeholder logos. Hence, it’s a perfect slow-motion video template with HD-quality resolution.

The slow-motion explosion logo opener is an attractive template featuring vibrant colors. It contains a hand-drawn animated logo with suitable backgrounds. Along with the logo reveal, it includes background music that matches the theme of the video. It also offers media and text placeholders to let you introduce your brand.

Do you want to create a modern video on Premiere Pro? Well, this slow-motion template features freeze frames to offer viewers a unique look. The template gives a glimpse of urban life with energetic background music. It’s available in full HD resolution with eye-catching urban locations. Hence, try this template for demos, fashion, and action videos.

Dynamic Sport is one of the famous slow-motion Premiere Pro templates. With a modern outlook, it includes simple text animation. Moreover, it uses many transitioning effects to produce a stunning video. You can insert extra content with its 8 editable text placeholders. Thus, download this template and customize it in Premiere Pro.

This planet-themed template introduces cinematic spinning planets. With 8 text placeholders, you can write content related to your shows, movies, and events. It contains intriguing background music that can grasp the attention of your audience. In full HD resolution, this template can help you produce cinematic slow-motion videos with minimal effort.

Part 3: Tutorial: Perform Slow Motion in Filmora Video Editing
Are you ready to perform slow-motion effects in Premiere Pro in Filmora? Check the directions below to add a slow-motion effect to your video .
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step 1Browse and Import the File
After the launch of Filmora, click on the “New Project” button. Click on the “Import Media” section to browse the video file. Once done, drag the video to the timeline to start the editing process.

Step 2Open Speed Ramping Settings
Go to the right panel of the screen to open the settings. From there, go to the “Speed” tab and select “Speed Ramping”. It will display the speed ramping settings below.

Step 3Adjust the Video Speed
The presets are available for speed ramping in the above section. Choose “Customize” and then proceed to the small graph given below. Here, you can move the points to adjust the video’s speed. By pulling down the points, you can reduce the video’s speed. Continue the process until you achieve your desired speed.

Step 4Render the Video
Expand the option of “AI Frame Interpolation” and choose “Optical Flow.” Once done, click on “Render Preview” from the timeline’s toolbar to see the highest-quality results.

Conclusion
Slow-motion effect Premiere Pro can produce high-end results for professionals. Yet, this tool is not ideal for every kind of user. In contrast, Filmora is the most flexible tool due to its friendly user interface. Without extensive manual efforts, you can produce slow-motion videos within a few clicks. Moreover, it features many AI options to let you increase your productivity.
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: How To Perform Slow Motion on Adobe Premiere Pro?
Adobe Premiere Pro offers an advanced user interface to perform complex functions. It contains a wide range of features supporting non-destructive video editing. Its auto-correct feature lets you adjust the color patterns of the video in a smart way. Moreover, it contains a comparison view to analyze the before and after visual effects. You can also add adjustment layers in the timeline to change many clips at once.
On Premiere Pro, you can also connect third-party plugins for more features. It also supports many professional-grade formats to offer flexibility for video editors. Among other features, it can also apply slow-motion effects to the video. To make Premiere Pro slow-motion effects, you can use the following steps:
Step 1: On Premiere Pro, upload the video in which you want to create a slow-motion effect. To proceed, drag it to the timeline with your cursor. At the start of the timeline, right-click on the small icon saying FX on the left side. From there, select “Time Remapping” and then “Speed.”

Step 2: Now, add the keyframe where you want to begin and end the slow-motion effect. To do so, press “CTRL + Click” on the timeline. To add a ramp, click on the added keyframes and drag them a little to the right side.

Step 3: To proceed, move to the central part of the two added keyframes. Afterward, click on the central part and drag it downwards. By doing so, you can see the reduced percentage number on the timeline. To add a more slow-motion effect, pull down the central part of the timeline. For more adjustments in the length within the keyframes, you can go to the effects control. By doing so, you can determine how smoothly you want to create a slow-motion effect.

Part 2:Leading Templates Offering Quick Slow Motion Effect in Premiere Pro
In this section, you can find popular slow-motion effect Premiere Pro templates. After accessing the templates, you can customize them as per your needs. Hence, let’s dig into the details below:
This template is perfect for use in the intros of videos, presentations, slideshows, etc. It contains 9 different scenes of outdoor areas. Moreover, it offers 16 media placeholders and 7 text placeholders to add custom content. You can promote your brand by using its 2 placeholder logos. Hence, it’s a perfect slow-motion video template with HD-quality resolution.

The slow-motion explosion logo opener is an attractive template featuring vibrant colors. It contains a hand-drawn animated logo with suitable backgrounds. Along with the logo reveal, it includes background music that matches the theme of the video. It also offers media and text placeholders to let you introduce your brand.

Do you want to create a modern video on Premiere Pro? Well, this slow-motion template features freeze frames to offer viewers a unique look. The template gives a glimpse of urban life with energetic background music. It’s available in full HD resolution with eye-catching urban locations. Hence, try this template for demos, fashion, and action videos.

Dynamic Sport is one of the famous slow-motion Premiere Pro templates. With a modern outlook, it includes simple text animation. Moreover, it uses many transitioning effects to produce a stunning video. You can insert extra content with its 8 editable text placeholders. Thus, download this template and customize it in Premiere Pro.

This planet-themed template introduces cinematic spinning planets. With 8 text placeholders, you can write content related to your shows, movies, and events. It contains intriguing background music that can grasp the attention of your audience. In full HD resolution, this template can help you produce cinematic slow-motion videos with minimal effort.

Part 3: Tutorial: Perform Slow Motion in Filmora Video Editing
Are you ready to perform slow-motion effects in Premiere Pro in Filmora? Check the directions below to add a slow-motion effect to your video .
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step 1Browse and Import the File
After the launch of Filmora, click on the “New Project” button. Click on the “Import Media” section to browse the video file. Once done, drag the video to the timeline to start the editing process.

Step 2Open Speed Ramping Settings
Go to the right panel of the screen to open the settings. From there, go to the “Speed” tab and select “Speed Ramping”. It will display the speed ramping settings below.

Step 3Adjust the Video Speed
The presets are available for speed ramping in the above section. Choose “Customize” and then proceed to the small graph given below. Here, you can move the points to adjust the video’s speed. By pulling down the points, you can reduce the video’s speed. Continue the process until you achieve your desired speed.

Step 4Render the Video
Expand the option of “AI Frame Interpolation” and choose “Optical Flow.” Once done, click on “Render Preview” from the timeline’s toolbar to see the highest-quality results.

Conclusion
Slow-motion effect Premiere Pro can produce high-end results for professionals. Yet, this tool is not ideal for every kind of user. In contrast, Filmora is the most flexible tool due to its friendly user interface. Without extensive manual efforts, you can produce slow-motion videos within a few clicks. Moreover, it features many AI options to let you increase your productivity.
Easy Way to Create a DIY Green Screen Video Effect
No matter how big the budget of a Hollywood movie is, at the end of the day, it has to rely on the humble green screens for special video effects. The stunning studios from where your favorite YouTubers and gamers stream their videos are graphical video effects created through green screens. Even the studios that you see on TV channels are a graphical creation of green screens. You must be wondering how they could achieve such awesome graphics with a simple green screen.
All you need is a good-quality green fabric, a professional video editing software, and a camera. You may not believe it, but that is all you need for creating DIY green screen video effect. You do not have to be a professional video editor to edit the green screen on your videos and add any special video effect. In this article, you will learn how to create your own DIY green backdrop.
What Is Green Screen Technique?
A green screen is nothing but a green fabric. In a video, a green screen is placed in the background behind the subject. In the editing phase of the video, the green screen is replaced with any background image or video effect that stays intact in the video as long as possible. In short, the green screen technique involves superimposing photos and videos on the green screen in a video.
Starting from the video game industry, movie industry to video streaming and TV channels, the green screen technique is used everywhere. The stunning graphical component of these industries is totally dependent on the green screen technique. In fact, DIY green screen for zoom meetings and video conferencing is widely used. Along with that, YouTubers and Twitch streamers use DIY green screen for streaming live.
Technically speaking, instead of a green screen, you can use any other color of screen. However, green screens are widely used, and it has become a norm. The main point to remember when using a green screen is that nothing else should have green color such as the dresses the subject is wearing. Therefore, in technical terms, the green screen is referred to as Chroma Key, and you will find Chroma Key option instead of green screen in most video editors.
Why Use Green Screen Technique?
The main reason why the green screen technique is used in movie and video making is that the video editor can replace the entire background at once instead of replacing the background frame by frame. Once you replace a green screen with an image or video effect, it stays the same throughout the video as long as required.
Therefore, the video editor can save a lot of time in editing and the editing stays uniform throughout which gives a realistic effect. If the green screen technique is not used and editing is done frame by frame of a video, there could be a manual error, inconsistent, and graphical glitches.
You can replace green screens with anything you want. It could be a still image of a beautiful studio with 3D effect like you see in case of YouTubers and gamers. It could be a moving, real-life landscape on any place in the world instead of a beautiful background picture. Similarly, it could be replaced by video effects such as explosions, stadiums full of people, battlefields, and likewise. At times, it could be live animations as you see on TV channels.
How To Create DIY Green Screen Stand Setup and Add Green Screen Effect?
If you want to have a green screen setup for your video, you need to have the following things ready.
- A green cloth that is large enough to cover the entire background.
- A video editing software to replace green screen in your video with anything.
- External light for more video clarity and a good camera with mic.
Step 1: Setup DIY Green Backdrop
Your green fabric should be soft and bright. If you are going to be the subject of the video, make sure you are not wearing anything green. Moreover, do not keep any object within the video frame that is green in color. If there are too many green objects, you can use a blue screen.
When it comes to hanging the green cloth in the background, people find it very difficult. If your video frame is going to be a close-up to the subject, you can use a green screen panel to hang green cloth. A green screen panel generally has a collapsible structure for easy storage and transportation.
Otherwise, you need to install hooks in the wall if you are planning to replace the green screen with a studio-like scene so that the entire background of the video frame stays covered with green screen. You should opt for multiple green screens and stitch them together to cover the background completely.
Step 2: Setup Camera and Light
Whether you are shooting with a DSLR camera or smartphone camera or webcam, make sure you are shooting at least HD video quality so that the editing could be great. Lights are important when you are using green screen though they are not a necessity. The video quality and brightness get enhanced with lights. Diffused lights work the best and the background should be well-lit.
Most importantly, you have to place the lights in such a way that your body arms should not be casting any shadow on the green screen. You can either stand very close to the green screen or away from the green screen so that your shadow does not go till the green screen. Instead of starting to shoot the video from the very beginning, you should capture for a few seconds and make sure everything is perfect including the camera angle.
Step 3: Get The Best Video Editor For Green Screen Effect
There are various video editors available, but not all of them are suitable for green screen effect. We recommend Wondershare Filmora as the best video editor to apply green screen effects on your video while editing. The reason behind the recommendation is that the steps to replace the green screen with any image or video are super simple and anyone can do it. There is no need to be a professional video editor.
Wondershare Filmora also lets you capture video through webcam and you can also capture your screen. It is perfect for recording gameplay as well as your reaction and commentary. Similarly, you can record demonstrations, tutorial videos, as well as video conferences. You can apply green screen effects to your recorded video instantly and publish on different platforms. In fact, you can adjust all the parameters such as color scheme, audio ducking, keyframing, motion tracking and much more to enhance the video output quality.
Conclusion
Making videos with DIY green screen stand is no more an esoteric concept. You can set it up anywhere and start shooting video. The magic begins in the post-production stage where you can use Wondershare Filmora to replace the green screen with video effects that will blow the mind of your viewers and followers. Filmora has intuitive options and controls through which you can apply green screen effect in simple steps.
Step 1: Setup DIY Green Backdrop
Your green fabric should be soft and bright. If you are going to be the subject of the video, make sure you are not wearing anything green. Moreover, do not keep any object within the video frame that is green in color. If there are too many green objects, you can use a blue screen.
When it comes to hanging the green cloth in the background, people find it very difficult. If your video frame is going to be a close-up to the subject, you can use a green screen panel to hang green cloth. A green screen panel generally has a collapsible structure for easy storage and transportation.
Otherwise, you need to install hooks in the wall if you are planning to replace the green screen with a studio-like scene so that the entire background of the video frame stays covered with green screen. You should opt for multiple green screens and stitch them together to cover the background completely.
Step 2: Setup Camera and Light
Whether you are shooting with a DSLR camera or smartphone camera or webcam, make sure you are shooting at least HD video quality so that the editing could be great. Lights are important when you are using green screen though they are not a necessity. The video quality and brightness get enhanced with lights. Diffused lights work the best and the background should be well-lit.
Most importantly, you have to place the lights in such a way that your body arms should not be casting any shadow on the green screen. You can either stand very close to the green screen or away from the green screen so that your shadow does not go till the green screen. Instead of starting to shoot the video from the very beginning, you should capture for a few seconds and make sure everything is perfect including the camera angle.
Step 3: Get The Best Video Editor For Green Screen Effect
There are various video editors available, but not all of them are suitable for green screen effect. We recommend Wondershare Filmora as the best video editor to apply green screen effects on your video while editing. The reason behind the recommendation is that the steps to replace the green screen with any image or video are super simple and anyone can do it. There is no need to be a professional video editor.
Wondershare Filmora also lets you capture video through webcam and you can also capture your screen. It is perfect for recording gameplay as well as your reaction and commentary. Similarly, you can record demonstrations, tutorial videos, as well as video conferences. You can apply green screen effects to your recorded video instantly and publish on different platforms. In fact, you can adjust all the parameters such as color scheme, audio ducking, keyframing, motion tracking and much more to enhance the video output quality.
Conclusion
Making videos with DIY green screen stand is no more an esoteric concept. You can set it up anywhere and start shooting video. The magic begins in the post-production stage where you can use Wondershare Filmora to replace the green screen with video effects that will blow the mind of your viewers and followers. Filmora has intuitive options and controls through which you can apply green screen effect in simple steps.
Step 1: Setup DIY Green Backdrop
Your green fabric should be soft and bright. If you are going to be the subject of the video, make sure you are not wearing anything green. Moreover, do not keep any object within the video frame that is green in color. If there are too many green objects, you can use a blue screen.
When it comes to hanging the green cloth in the background, people find it very difficult. If your video frame is going to be a close-up to the subject, you can use a green screen panel to hang green cloth. A green screen panel generally has a collapsible structure for easy storage and transportation.
Otherwise, you need to install hooks in the wall if you are planning to replace the green screen with a studio-like scene so that the entire background of the video frame stays covered with green screen. You should opt for multiple green screens and stitch them together to cover the background completely.
Step 2: Setup Camera and Light
Whether you are shooting with a DSLR camera or smartphone camera or webcam, make sure you are shooting at least HD video quality so that the editing could be great. Lights are important when you are using green screen though they are not a necessity. The video quality and brightness get enhanced with lights. Diffused lights work the best and the background should be well-lit.
Most importantly, you have to place the lights in such a way that your body arms should not be casting any shadow on the green screen. You can either stand very close to the green screen or away from the green screen so that your shadow does not go till the green screen. Instead of starting to shoot the video from the very beginning, you should capture for a few seconds and make sure everything is perfect including the camera angle.
Step 3: Get The Best Video Editor For Green Screen Effect
There are various video editors available, but not all of them are suitable for green screen effect. We recommend Wondershare Filmora as the best video editor to apply green screen effects on your video while editing. The reason behind the recommendation is that the steps to replace the green screen with any image or video are super simple and anyone can do it. There is no need to be a professional video editor.
Wondershare Filmora also lets you capture video through webcam and you can also capture your screen. It is perfect for recording gameplay as well as your reaction and commentary. Similarly, you can record demonstrations, tutorial videos, as well as video conferences. You can apply green screen effects to your recorded video instantly and publish on different platforms. In fact, you can adjust all the parameters such as color scheme, audio ducking, keyframing, motion tracking and much more to enhance the video output quality.
Conclusion
Making videos with DIY green screen stand is no more an esoteric concept. You can set it up anywhere and start shooting video. The magic begins in the post-production stage where you can use Wondershare Filmora to replace the green screen with video effects that will blow the mind of your viewers and followers. Filmora has intuitive options and controls through which you can apply green screen effect in simple steps.
Step 1: Setup DIY Green Backdrop
Your green fabric should be soft and bright. If you are going to be the subject of the video, make sure you are not wearing anything green. Moreover, do not keep any object within the video frame that is green in color. If there are too many green objects, you can use a blue screen.
When it comes to hanging the green cloth in the background, people find it very difficult. If your video frame is going to be a close-up to the subject, you can use a green screen panel to hang green cloth. A green screen panel generally has a collapsible structure for easy storage and transportation.
Otherwise, you need to install hooks in the wall if you are planning to replace the green screen with a studio-like scene so that the entire background of the video frame stays covered with green screen. You should opt for multiple green screens and stitch them together to cover the background completely.
Step 2: Setup Camera and Light
Whether you are shooting with a DSLR camera or smartphone camera or webcam, make sure you are shooting at least HD video quality so that the editing could be great. Lights are important when you are using green screen though they are not a necessity. The video quality and brightness get enhanced with lights. Diffused lights work the best and the background should be well-lit.
Most importantly, you have to place the lights in such a way that your body arms should not be casting any shadow on the green screen. You can either stand very close to the green screen or away from the green screen so that your shadow does not go till the green screen. Instead of starting to shoot the video from the very beginning, you should capture for a few seconds and make sure everything is perfect including the camera angle.
Step 3: Get The Best Video Editor For Green Screen Effect
There are various video editors available, but not all of them are suitable for green screen effect. We recommend Wondershare Filmora as the best video editor to apply green screen effects on your video while editing. The reason behind the recommendation is that the steps to replace the green screen with any image or video are super simple and anyone can do it. There is no need to be a professional video editor.
Wondershare Filmora also lets you capture video through webcam and you can also capture your screen. It is perfect for recording gameplay as well as your reaction and commentary. Similarly, you can record demonstrations, tutorial videos, as well as video conferences. You can apply green screen effects to your recorded video instantly and publish on different platforms. In fact, you can adjust all the parameters such as color scheme, audio ducking, keyframing, motion tracking and much more to enhance the video output quality.
Conclusion
Making videos with DIY green screen stand is no more an esoteric concept. You can set it up anywhere and start shooting video. The magic begins in the post-production stage where you can use Wondershare Filmora to replace the green screen with video effects that will blow the mind of your viewers and followers. Filmora has intuitive options and controls through which you can apply green screen effect in simple steps.
Green Screen Is a Widely Used Effect in After Effects. Many Professional Photographers Use It to Make Creative Video Effects. This Guide Will Show You How to Use Green Screen to Videos in After Effects
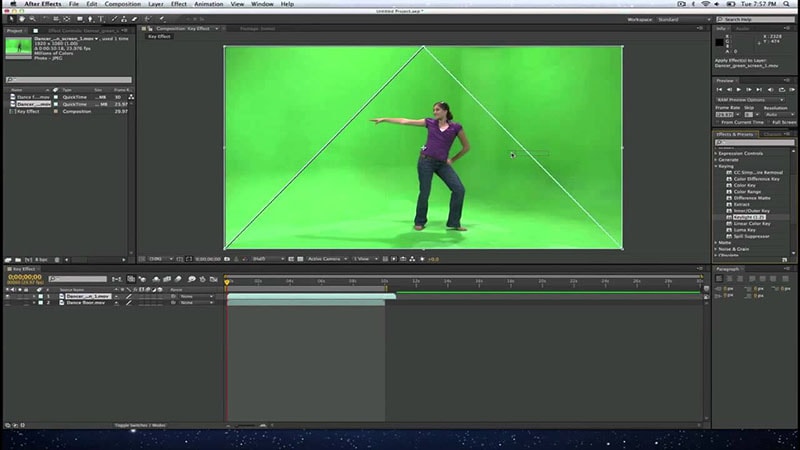
You’ll probably get the finest results in After Effects out of all the editing programs. Working with green screen footage in After Effects can be done in a variety of ways. Utilizing a built-in preset that combines three effects is advised by Adobe. Due to its ability to deliver speedy (and typically excellent) outcomes, this strategy is great for both beginners and specialists. We’ll demonstrate how to do easily for you.
Let’s start off!
1. Importing your footage
After you have imported your material into the After Effects project, you should next create a new composition using the footage. In the following stage, you have the option of either adding each plugin one at a time or doing it all at once. You may find them grouped together as Keylight, Key Cleaner, and Advanced Spill Suppressor in the Animation Presets box, which is located under the “Image Utilities” heading.

2. Remove the green color
After Effects users can get rid of a green screen by going to the “Animation Presets” window, searching for the “Keylight” preset, dragging, and dropping it over the clip, and then shifting their focus to the “Effects Controls” window. Make sure the Screen Colour is set to the color of your screen’s background (which, in this case, is green). You may do this with the color selector.

3. Clean up the shot
You have no doubt observed that some of the remaining parts do not have the correct keying installed in them. In order to get rid of them, you need to put the view into the Combined Matte mode and turn the Screen Gain up a notch.
Because everything that is not transparent is turned white by Combined Matte, any remaining debris can be seen very clearly after it has been applied. After you have finished cleaning the frame, you should change the view to Intermediate Result. Your footage may become contaminated with artifacts if the Final Result view is inadvertently switched on.

You can go to the “Screen Matte” area if you feel like the frame still needs more tweaking after you’ve applied the previous ones. You can accomplish that with the assistance of Clip Black and Clip White. Feel free to turn the Clip Black dial all the way to the right and turn the Clip White dial to the left. You can also adjust the other settings, if necessary, but based on my observations, everything should be working properly at this point.
The Bottom Line
After completing this lesson, you should have a better understanding of what a chroma key is, how to get rid of a green screen in After Effects, and how to adjust some settings if something goes wrong. Keep in mind that if the footage is not captured properly, you will not be able to successfully key out the green screen in the final video. Extra caution should be taken with the lights, and spills should be avoided at all costs!
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
How to Make Custom Lower Thirds with Filmora
As a video creator, there are times when you need to use Lower Thirds. Although many lower-third presets are available, making unique and personalized ones can ensure your video stands out.
So, to empower your inner video creator, this article will show you how to make your own Lower Thirds in Filmora.
Part 1: What is Lower Third
A Lower Third is a mix of motion graphic design and texts that are placed in the lower area of the screen. It provides additional information, such as a person’s name or other relevant information, without distracting the audience from the main content.
Lower Thirds can be used in various settings, such as news broadcasts or interviews, to help provide viewers with additional context.
Part 2: How to Make Your Own Lower Thirds in Filmora
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
(1) A simple line and texts

Step1 Create a simple line
Go to the Media library > Sample Media folder > choose a color sample. For this tutorial, we will select the white color. Then, drag and drop this sample color onto the upper video track.

Double-click the white sample clip to open the settings and scale it to 30%. Then, reposition the white bar to your desired place.

Step2 Mask the white sample
Since we want to create a thin horizontal shape, you need to make some adjustments to the white sample by using an image mask. So, go to the Effect window > Utility > Image Mask. Then, drag and drop the “Image Mask” onto the white color sample.

After that, double-click the white sample on the timeline and find the Image Mask setting. Choose the shape that works best for your needs. For this tutorial, we are going to use this one. Then, adjust the X and Y-axis scale numbers until it becomes a thin white line. Click OK.

Step3 Add a text for your lower thirds
Go to Titles > Plain Text > Basic 6 and drop it onto the second video track above the white line clip. Don’t worry about the exact position yet. We can adjust it later.

Double-click on the text clip to open the settings, then type some text there and adjust the size and font.

Step4 Add animation to the text
Click Advanced > Animation > Up Down 1 animation. Adjust the animation length by dragging the two brackets on the timeline on the right side. Click Ok.

Step5 Add keyframes to the white line clip when entering
Double-click on the white line clip on the timeline to show the animation keyframe setting window. Then, playback the animation of the text, find a position before the text animation starts and move the play head there. Make sure it is close enough to when the texts show up so the white line enters the keyframe right before the text enters.

Click to add a keyframe, double-check to make sure it is the final position you want, and the opacity should be 100 at this point.
After that, move the play head to the left for a few frames and click add again. To make sure the white line is out of the frame before entering, you need to change the Y-axis number. Change the opacity to 0 as the white line starts in transparent color.

These two keyframes will create an effect of the line entering the frame while turning from transparent to white. Playback the animation and adjust the keyframes marks by dragging them to the left or right until you feel the timing looks good.
Step6 Add keyframes to the white line clip when exiting
Playback again to find where the texts disappear, then move the play head to a position after it. Also, make sure it’s close enough to where the texts disappear so you can ensure the white line exits right after the texts disappear. Then, add the keyframe.

You don’t need to change the setting this time because this keyframe is used to keep the position and opacity unchanged.
Instead, move the play head again to the right for a few frames and add another keyframe. Move the texts out of the frame by changing the y-axis number, then change the opacity to 0. This keyframe is used to create the white line animation exiting the frame and turning back to transparent in the meantime.

Playback the video and see how it looks.
(2) A name card with a solid background

Sometimes you might want to create a name card with a solid background like the sample above. To create it, we can use the same method. Here’s how to do it:
Step1 Make the lower third background
Select the white color sample from the sample color folder and drop it onto the upper video track of the video.

Change the scale to 30%, then reposition the white sample to your desired place. Click OK.

Step2 Create an image mask for the lower third background
Drag and drop the Image Mask onto the white sample clip on the timeline.

Double-click on the white sample clip to activate the video setting window and find the Image Mask settings. Then, choose the mask shape you need. You can also adjust its size by changing the X or Y-axis.

Step3 Add some text
Once the background card is in place, go to Titles > Plain Text > ‘Basic 6’ and drop it onto the third video track.

Now, type in the texts as needed. Reposition and scale the texts to make sure they are on top of the background shape.

Step4 Add animation to the text
Click Advanced > Animation > Push. Then, adjust the animation length accordingly. Click Ok.

Double-click on the background clip to show the animation tab setting. Then, playback the text animation and find a position earlier than the start and add a keyframe.

Similar to the tutorial before, move the play head again a few frames earlier to the left and add another keyframe. If you want to have the name card flying in from the left while expanding, you can change the X-axis and scale of the background card to 0. Change the opacity to 0 to create a color change from transparent to white.

To let the background card exit the frame, add two more keyframes to the background card. Add a keyframe with no changes to settings. Move the play head to the right for a few frames and add another keyframe.

If you want the name card to exit to the bottom, change the Y-axis number until it exits. Change the scale and opacity to 0. Then, playback and adjust the keyframes.
Finally, you can add a Subscribe button from the new default Filmora element pack “Social Media.”

Wrapping up
These are two ways you can create your own Lower Thirds in FIlmora. You can also change the keyframe settings to customize your lower thirds even more. Now, it’s time to try it yourself, and let us know what you think!
Free Download For macOS 10.14 or later
(1) A simple line and texts

Step1 Create a simple line
Go to the Media library > Sample Media folder > choose a color sample. For this tutorial, we will select the white color. Then, drag and drop this sample color onto the upper video track.

Double-click the white sample clip to open the settings and scale it to 30%. Then, reposition the white bar to your desired place.

Step2 Mask the white sample
Since we want to create a thin horizontal shape, you need to make some adjustments to the white sample by using an image mask. So, go to the Effect window > Utility > Image Mask. Then, drag and drop the “Image Mask” onto the white color sample.

After that, double-click the white sample on the timeline and find the Image Mask setting. Choose the shape that works best for your needs. For this tutorial, we are going to use this one. Then, adjust the X and Y-axis scale numbers until it becomes a thin white line. Click OK.

Step3 Add a text for your lower thirds
Go to Titles > Plain Text > Basic 6 and drop it onto the second video track above the white line clip. Don’t worry about the exact position yet. We can adjust it later.

Double-click on the text clip to open the settings, then type some text there and adjust the size and font.

Step4 Add animation to the text
Click Advanced > Animation > Up Down 1 animation. Adjust the animation length by dragging the two brackets on the timeline on the right side. Click Ok.

Step5 Add keyframes to the white line clip when entering
Double-click on the white line clip on the timeline to show the animation keyframe setting window. Then, playback the animation of the text, find a position before the text animation starts and move the play head there. Make sure it is close enough to when the texts show up so the white line enters the keyframe right before the text enters.

Click to add a keyframe, double-check to make sure it is the final position you want, and the opacity should be 100 at this point.
After that, move the play head to the left for a few frames and click add again. To make sure the white line is out of the frame before entering, you need to change the Y-axis number. Change the opacity to 0 as the white line starts in transparent color.

These two keyframes will create an effect of the line entering the frame while turning from transparent to white. Playback the animation and adjust the keyframes marks by dragging them to the left or right until you feel the timing looks good.
Step6 Add keyframes to the white line clip when exiting
Playback again to find where the texts disappear, then move the play head to a position after it. Also, make sure it’s close enough to where the texts disappear so you can ensure the white line exits right after the texts disappear. Then, add the keyframe.

You don’t need to change the setting this time because this keyframe is used to keep the position and opacity unchanged.
Instead, move the play head again to the right for a few frames and add another keyframe. Move the texts out of the frame by changing the y-axis number, then change the opacity to 0. This keyframe is used to create the white line animation exiting the frame and turning back to transparent in the meantime.

Playback the video and see how it looks.
(2) A name card with a solid background

Sometimes you might want to create a name card with a solid background like the sample above. To create it, we can use the same method. Here’s how to do it:
Step1 Make the lower third background
Select the white color sample from the sample color folder and drop it onto the upper video track of the video.

Change the scale to 30%, then reposition the white sample to your desired place. Click OK.

Step2 Create an image mask for the lower third background
Drag and drop the Image Mask onto the white sample clip on the timeline.

Double-click on the white sample clip to activate the video setting window and find the Image Mask settings. Then, choose the mask shape you need. You can also adjust its size by changing the X or Y-axis.

Step3 Add some text
Once the background card is in place, go to Titles > Plain Text > ‘Basic 6’ and drop it onto the third video track.

Now, type in the texts as needed. Reposition and scale the texts to make sure they are on top of the background shape.

Step4 Add animation to the text
Click Advanced > Animation > Push. Then, adjust the animation length accordingly. Click Ok.

Double-click on the background clip to show the animation tab setting. Then, playback the text animation and find a position earlier than the start and add a keyframe.

Similar to the tutorial before, move the play head again a few frames earlier to the left and add another keyframe. If you want to have the name card flying in from the left while expanding, you can change the X-axis and scale of the background card to 0. Change the opacity to 0 to create a color change from transparent to white.

To let the background card exit the frame, add two more keyframes to the background card. Add a keyframe with no changes to settings. Move the play head to the right for a few frames and add another keyframe.

If you want the name card to exit to the bottom, change the Y-axis number until it exits. Change the scale and opacity to 0. Then, playback and adjust the keyframes.
Finally, you can add a Subscribe button from the new default Filmora element pack “Social Media.”

Wrapping up
These are two ways you can create your own Lower Thirds in FIlmora. You can also change the keyframe settings to customize your lower thirds even more. Now, it’s time to try it yourself, and let us know what you think!
Also read:
- [New] 2024 Approved The Ultimate Guide to Trending Hashtags on Instagram
- [Updated] 10 Best Web-Based Tools for Clearing Up Fuzzy Images
- Direct Connection: How to Integrate Disney Plus Onto Your Chromecast Device
- In 2024, Best Free Screen Recording Apps Reviewed & Ranked
- Microsoft Surface Pro 7 Examined: Reliable Upgrade with Familiar Features
- New 2024 Approved WMV File Format Has Many Benefits over the Video Industry. If You Are Excited to Know More About the Format and Its Pros and Cons, Then Lets Start the Discussion
- New In 2024, Exploring Tools to Integrate Special Mask Effects Into Your Content. Read the Following Article to Master some Tools Experts in Mask Tracking
- Quick Methods Syncing iOS Images & Movies to Windows
- Repairing a Stand-Alone Headphone
- Simple Steps: Setting Up Your iPhone as a Wi-Fi Hotspot
- Updated Do You Want to Create Slow-Motion Videos? This Article Shows Methods to Create Slow-Mo Videos without Changing the Medias Quality for 2024
- Updated Stop Worrying if Your Adobe Premiere Playback Slows Down. This Guide Will Show You the Best Solutions to Resolve This Issue and a Perfect Alternative for 2024
- Title: New Have You Ever Used Premiere Pro to Create Slow-Motion Effects? This Article Will Provide a Guide on Producing Slow-Motion Effects by Using Adobe Premiere Pro for 2024
- Author: Morgan
- Created at : 2024-09-24 22:09:40
- Updated at : 2024-09-30 22:26:13
- Link: https://ai-video-editing.techidaily.com/1713963240441-new-have-you-ever-used-premiere-pro-to-create-slow-motion-effects-this-article-will-provide-a-guide-on-producing-slow-motion-effects-by-using-adobe-premiere/
- License: This work is licensed under CC BY-NC-SA 4.0.