:max_bytes(150000):strip_icc():format(webp)/GettyImages-664800650-4349941504c24712b81975694798236b.jpg)
New Learn About Open Broadcaster Software and How to Perform Obs Color Correction. Also, Explore the Various Aspects of Color Correction Like Contrast, Brightness, Saturation, Among Others for 2024

Learn About Open Broadcaster Software and How to Perform Obs Color Correction. Also, Explore the Various Aspects of Color Correction Like Contrast, Brightness, Saturation, Among Others
Create High-Quality Video - Wondershare Filmora
An easy and powerful YouTube video editor
Numerous video and audio effects to choose from
Detailed tutorials are provided by the official channel
Color Correction is an outstanding functionality that allows editing photos and videos by altering their consistency to match a particular standard. Besides, color correction is available in the premium tool and free applications. And one of the established free software tools with color correction is the OBS.
Even though the Open Broadcaster Software is mainly known for live streaming and offline video recording, it also offers color correction functionality from its open canvas. Read this article to completion and get to the bottom line of how to do color correction in OBS.
More about OBS
In this article
01 What is OBS?
What is OBS?
Open Broadcaster Software (OBS) is free and open-source software that allows users to record videos and live stream events right at their comfort. The software functions effectively on Mac, Windows, and Linux computers.
Open Broadcaster Software (OBS) is free and open-source software that allows users to record videos and live stream events right at their comfort. The software functions effectively on Mac, Windows, and Linux computers.
Since its initial launch in 2012, OBS has made tremendous moves – This is not only from the constant release of its new versions but also the relentless increase in the functionality features. Besides, OBS is equipped with a robust API that enables plugins and scripts which provide extensive customization to precisely suit one’s needs.
However, OBS being a free application can function to date due to enough support from sponsors and backers.
How to Apply Color Correction in OBS
When you carry out basic edits to your videos or images with OBS and realize that your project has poor shade, color, or tone, you don’t have to export it to another software to correct it. Instead, you can use filters for color correction in OBS.
Apart from using OBS filters to color correct video clips and images, you can correct games, browser sources, and video capture devices.
There are various aspects of color correction in OBS. It includes:
1. Gamma
Gamma is a fundamental aspect in OBS that functions by balancing the brightness of an image through contrast. To be precise, Gamma works almost similarly to change in brightness while simultaneously increasing or decreasing the contrast.
In editing, Gamma is applicable mainly for removing shiny foreheads and webcam footage in gaming and browsing.
High Gamma is represented by “L,” whereas low Gamm is represented by “R.”
2. Contrast
Contrast is the difference in the degree of colors and tones in an image. Usually, the low contrast image has a narrow color range, whereas the high contrast images have dark shadows and bright highlights.
“L” represents high contrast in OBS contrast, whereas “R” represents low contrast.
3. Brightness
Brightness is the degree to how light or dark a picture is. To be able to understand an image clearly, it is best to correct its brightness. A change in brightness of a picture has a simultaneous change in pixels of that image.
High brightness in OBS is denounced by the letter “L,” whereas Low brightness is denounced by “R.”
4. Saturation
Saturation is the intensity of colors in a video or an image. High saturated images are bright, strong, and are rich, whereas the low saturated photos appear washed out. Black and white (grayscale) photos have no color saturation. In OBS, high saturation and low saturation are represented as “L” and “R.”
5. Hue Shift
Hue shift is the change in an image’s saturation, lightness, and hue colors. Hue shifting occurs when highlighting or shading images. In OBS, you can use the hue shift functionality to reimage your image with a completely different color palette.
With the hue shift functionality in OBS, you can place the image on top of another and have an 80% opacity. It means that you will still see the first image when you place the second one on top of it.
The “L” sign in the OBS hue shift represents 50% opacity, while the “R” represents 100% Opacity.
Color Grade in OBS
Color grading is the process of enhancing the appearance of an image through attributes such as contrast, saturation, and color, making them enchanting for presentations. Color grading is not only done for still images but also for motion pictures and images.
Color grading functionality in OBS is encompassed with several tools – This includes:
1. Lift tool
As the name suggests, lift tools are used in lifting or removing specific colors from an image. It does so without necessarily affecting other colors in an image.
With this tool, you can selectively remove unwanted colors from your image or video, replace them with your desired ones, and create astonishing results.
2. Offset
Offset is another outstanding tool in OBS color grading that controls the blacks/Shadows of an image. It functions by altering the brightness levels and leaving the highlights and the mid-tones unaffected.
3. Gain
A gain is a tool in OBS color correction that functions by only adjusting the white levels in an image. With the gain tool, brighter colors become brighter or darker.
Many people, especially beginner editors, experience difficulty differentiating between the Gamma and Offset tools. Yes, there is a closer similarity between the two, and for you to be on the safe side, you need to know that Gamma goes with the mid-tones (middle gray levels) whereas the Gain goes with highlights/whites.
How to Apply LUTs in OBS
Look up tables (LUTs) is a functionality feature that allows editors, colorists, and filmmakers to save certain colors as their templates. Therefore, when working on a particular project, they don’t have to create new working color grades; instead, you pick it from your LUT.
Using LUTs OBS is not rocket science. With LUTs, you can create unique projects with a vibrant feel. Here are the simple steps of using LUTs in OBS.
Step 1. Prepare your LUT
First, check and establish whether you have your LUT ready. If you don’t have it, you can download one from the internet. Make sure you download it as a folder. Even though OBS has LUT, It has limited color grades; therefore, it is best to download one. You can extract it to an OBS folder if you downloaded it in a zip file.
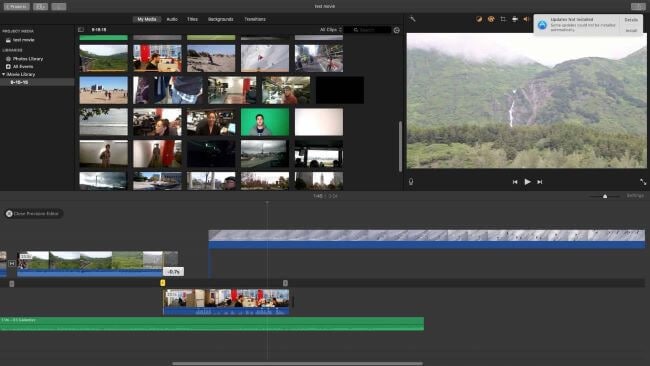
Step 2. Add your project to the OBS timeline
Open your OBS software and add your project file. Drag and drop your file to the OBS timeline.

Step 3. Add LUTs to your project
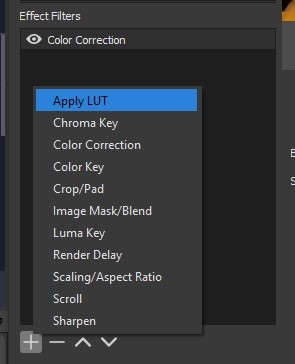
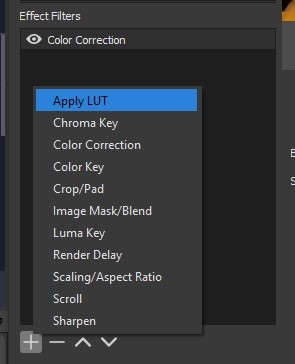
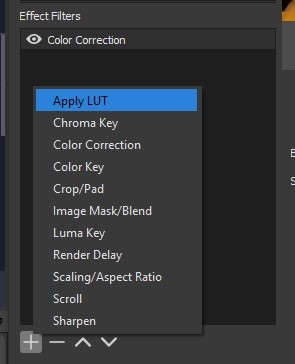
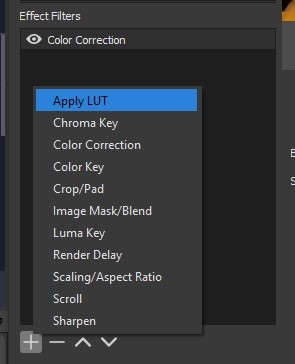
Right-click on the area in your project that you wish to apply LUTs, then click on “Filters.” Select “Apply LUT” from the drop-down menu,” which is usually at the top of the list.

Step 4. Apply your LUT as a filter
On the LUTs section, click on the browser, then open your downloaded LUT folder. Usually, the LUT is in the form of a .cube file. You can adjust your LUT by simply clicking on the “Adjust” option.
Bonus! How to Apply Color Correction for Webcam and Camera
People who primarily use their computers for recording sessions often find it difficult to capture quality videos. It is because most computer cameras are not straightforward. To do away with purchasing a new camera due to poor quality video capture, they can freely use OBS LUTs. For their camera and webcam. LUTs for webcam play a vital role in correcting the quality of photos and videos by using filters.
Here are the simple steps on how to use LUTs for color correction in webcam and camera
Step 1. Check whether your camera has additional software
Most webcams and cameras are controlled by external software, so you first need to check whether yours is also controlled. A thing with these cameras are controlled by their software is that the software determines the color settings and the specific image.
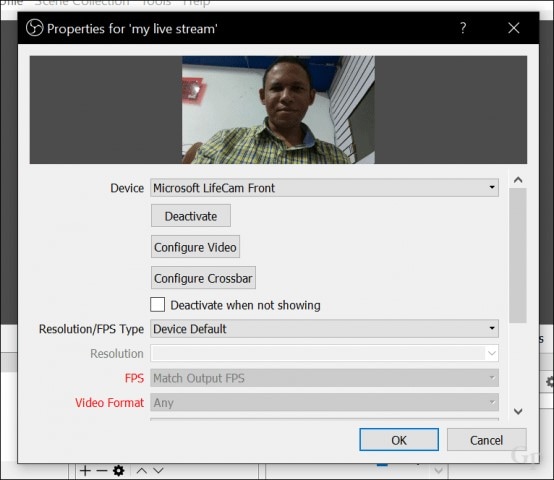
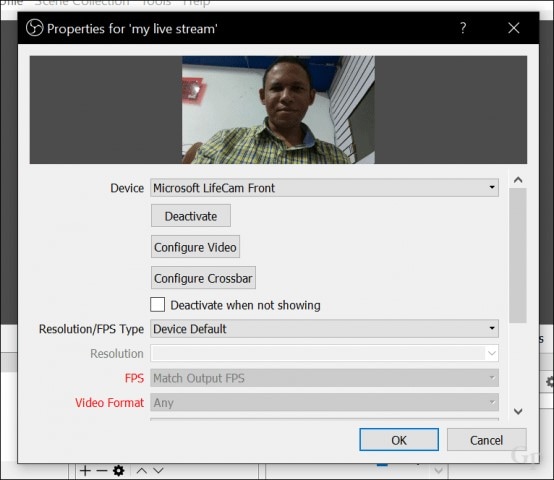
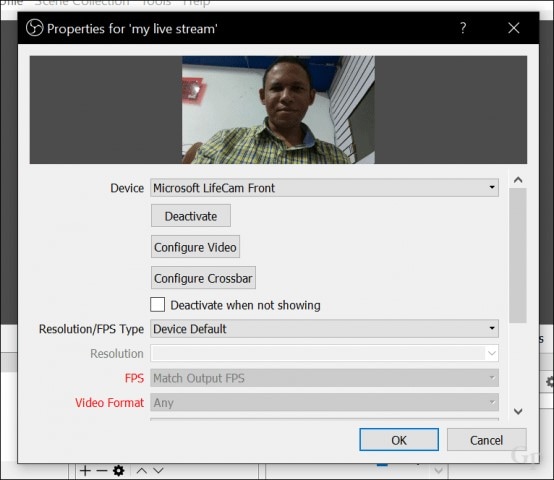
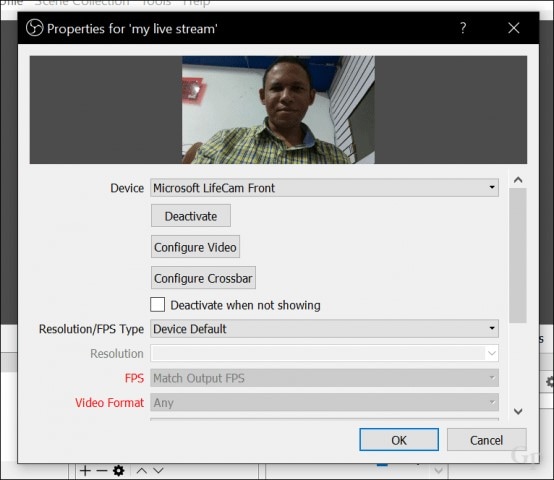
Double click on camera source and select “Configure video.” Computers with external software cameras will have a pop-up window that displays various customizable settings. Here, you can adjust the different settings based on your preference.

Step 2. Download your LUTs
Download online the LUTs you want to use. Download them as folders and extract the files you downloaded as zip files. Save them in the OBS folder.
Step 3. Apply your LUTs
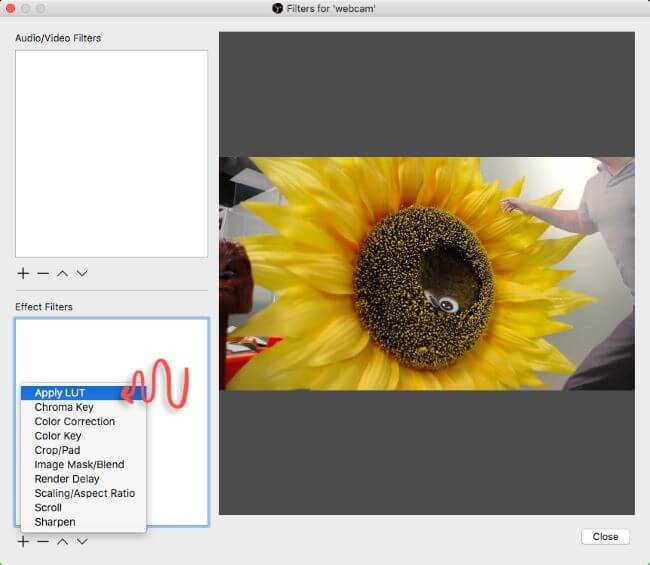
Still, in your OBS software, open your camera and then right-click on it. From the displayed menu, click on “Filters.”
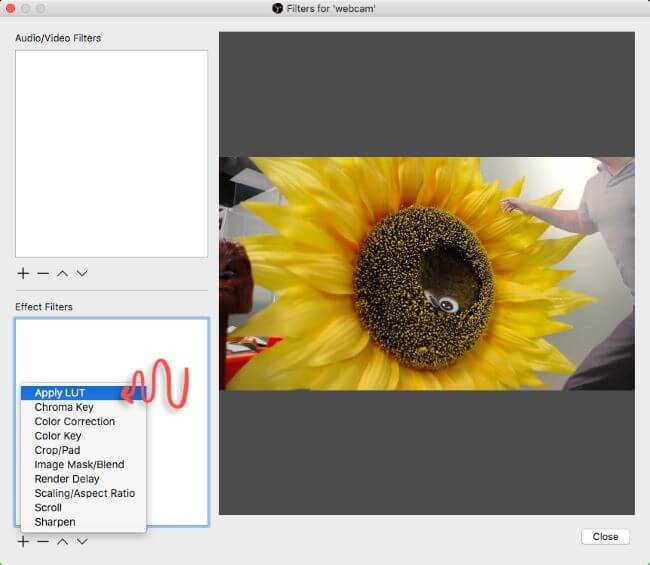
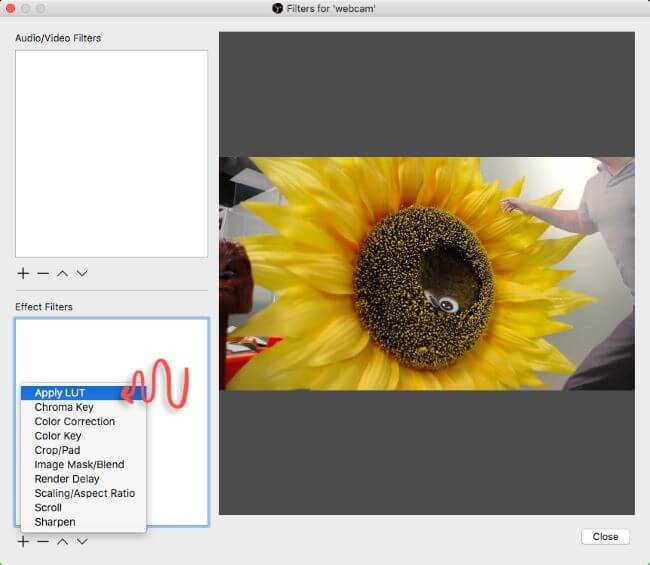
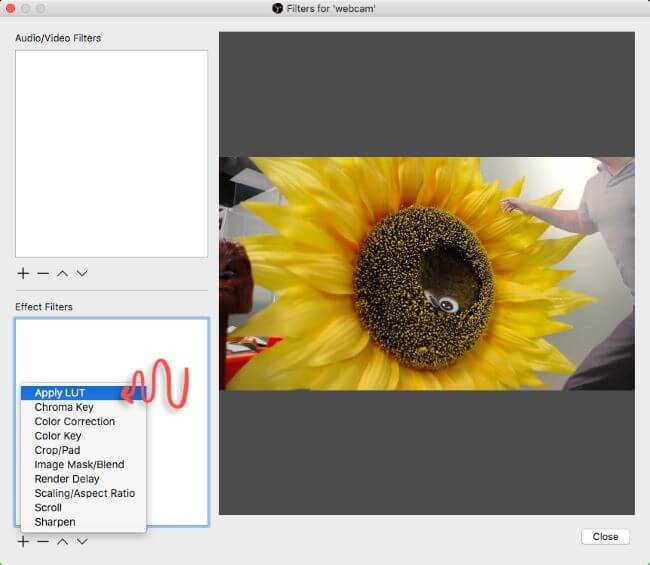
On the bottom left corner of your interface, hit the “+” sign, then select “Apply LUTs” > “Browse.”
Open your already downloaded OBS files. Usually, there is an “Adjust” that allows you to regulate the intensity of the LUT by sliding it.

Step 4. Start recording with LUTs on
After turning on your LUT, you can start recording videos and taking photos. There is an eye icon on the left-hand side of your screen. You can use it to turn on or off LUT.
Conclusion
● And that is how to do color correction in OBS. Besides, you do not have to go to the extremes of getting a new camera because of your webcam faultiness. With OBS, you can correct your camera and webcam and get outstanding results.
● Download LUTs from the internet and use them as a template in OBS. Besides, you don’t have to pay for the LUTs, but you can use the free ones.
Color Correction is an outstanding functionality that allows editing photos and videos by altering their consistency to match a particular standard. Besides, color correction is available in the premium tool and free applications. And one of the established free software tools with color correction is the OBS.
Even though the Open Broadcaster Software is mainly known for live streaming and offline video recording, it also offers color correction functionality from its open canvas. Read this article to completion and get to the bottom line of how to do color correction in OBS.
More about OBS
In this article
01 What is OBS?
What is OBS?
Open Broadcaster Software (OBS) is free and open-source software that allows users to record videos and live stream events right at their comfort. The software functions effectively on Mac, Windows, and Linux computers.
Open Broadcaster Software (OBS) is free and open-source software that allows users to record videos and live stream events right at their comfort. The software functions effectively on Mac, Windows, and Linux computers.
Since its initial launch in 2012, OBS has made tremendous moves – This is not only from the constant release of its new versions but also the relentless increase in the functionality features. Besides, OBS is equipped with a robust API that enables plugins and scripts which provide extensive customization to precisely suit one’s needs.
However, OBS being a free application can function to date due to enough support from sponsors and backers.
How to Apply Color Correction in OBS
When you carry out basic edits to your videos or images with OBS and realize that your project has poor shade, color, or tone, you don’t have to export it to another software to correct it. Instead, you can use filters for color correction in OBS.
Apart from using OBS filters to color correct video clips and images, you can correct games, browser sources, and video capture devices.
There are various aspects of color correction in OBS. It includes:
1. Gamma
Gamma is a fundamental aspect in OBS that functions by balancing the brightness of an image through contrast. To be precise, Gamma works almost similarly to change in brightness while simultaneously increasing or decreasing the contrast.
In editing, Gamma is applicable mainly for removing shiny foreheads and webcam footage in gaming and browsing.
High Gamma is represented by “L,” whereas low Gamm is represented by “R.”
2. Contrast
Contrast is the difference in the degree of colors and tones in an image. Usually, the low contrast image has a narrow color range, whereas the high contrast images have dark shadows and bright highlights.
“L” represents high contrast in OBS contrast, whereas “R” represents low contrast.
3. Brightness
Brightness is the degree to how light or dark a picture is. To be able to understand an image clearly, it is best to correct its brightness. A change in brightness of a picture has a simultaneous change in pixels of that image.
High brightness in OBS is denounced by the letter “L,” whereas Low brightness is denounced by “R.”
4. Saturation
Saturation is the intensity of colors in a video or an image. High saturated images are bright, strong, and are rich, whereas the low saturated photos appear washed out. Black and white (grayscale) photos have no color saturation. In OBS, high saturation and low saturation are represented as “L” and “R.”
5. Hue Shift
Hue shift is the change in an image’s saturation, lightness, and hue colors. Hue shifting occurs when highlighting or shading images. In OBS, you can use the hue shift functionality to reimage your image with a completely different color palette.
With the hue shift functionality in OBS, you can place the image on top of another and have an 80% opacity. It means that you will still see the first image when you place the second one on top of it.
The “L” sign in the OBS hue shift represents 50% opacity, while the “R” represents 100% Opacity.
Color Grade in OBS
Color grading is the process of enhancing the appearance of an image through attributes such as contrast, saturation, and color, making them enchanting for presentations. Color grading is not only done for still images but also for motion pictures and images.
Color grading functionality in OBS is encompassed with several tools – This includes:
1. Lift tool
As the name suggests, lift tools are used in lifting or removing specific colors from an image. It does so without necessarily affecting other colors in an image.
With this tool, you can selectively remove unwanted colors from your image or video, replace them with your desired ones, and create astonishing results.
2. Offset
Offset is another outstanding tool in OBS color grading that controls the blacks/Shadows of an image. It functions by altering the brightness levels and leaving the highlights and the mid-tones unaffected.
3. Gain
A gain is a tool in OBS color correction that functions by only adjusting the white levels in an image. With the gain tool, brighter colors become brighter or darker.
Many people, especially beginner editors, experience difficulty differentiating between the Gamma and Offset tools. Yes, there is a closer similarity between the two, and for you to be on the safe side, you need to know that Gamma goes with the mid-tones (middle gray levels) whereas the Gain goes with highlights/whites.
How to Apply LUTs in OBS
Look up tables (LUTs) is a functionality feature that allows editors, colorists, and filmmakers to save certain colors as their templates. Therefore, when working on a particular project, they don’t have to create new working color grades; instead, you pick it from your LUT.
Using LUTs OBS is not rocket science. With LUTs, you can create unique projects with a vibrant feel. Here are the simple steps of using LUTs in OBS.
Step 1. Prepare your LUT
First, check and establish whether you have your LUT ready. If you don’t have it, you can download one from the internet. Make sure you download it as a folder. Even though OBS has LUT, It has limited color grades; therefore, it is best to download one. You can extract it to an OBS folder if you downloaded it in a zip file.
Step 2. Add your project to the OBS timeline
Open your OBS software and add your project file. Drag and drop your file to the OBS timeline.

Step 3. Add LUTs to your project
Right-click on the area in your project that you wish to apply LUTs, then click on “Filters.” Select “Apply LUT” from the drop-down menu,” which is usually at the top of the list.

Step 4. Apply your LUT as a filter
On the LUTs section, click on the browser, then open your downloaded LUT folder. Usually, the LUT is in the form of a .cube file. You can adjust your LUT by simply clicking on the “Adjust” option.
Bonus! How to Apply Color Correction for Webcam and Camera
People who primarily use their computers for recording sessions often find it difficult to capture quality videos. It is because most computer cameras are not straightforward. To do away with purchasing a new camera due to poor quality video capture, they can freely use OBS LUTs. For their camera and webcam. LUTs for webcam play a vital role in correcting the quality of photos and videos by using filters.
Here are the simple steps on how to use LUTs for color correction in webcam and camera
Step 1. Check whether your camera has additional software
Most webcams and cameras are controlled by external software, so you first need to check whether yours is also controlled. A thing with these cameras are controlled by their software is that the software determines the color settings and the specific image.
Double click on camera source and select “Configure video.” Computers with external software cameras will have a pop-up window that displays various customizable settings. Here, you can adjust the different settings based on your preference.

Step 2. Download your LUTs
Download online the LUTs you want to use. Download them as folders and extract the files you downloaded as zip files. Save them in the OBS folder.
Step 3. Apply your LUTs
Still, in your OBS software, open your camera and then right-click on it. From the displayed menu, click on “Filters.”
On the bottom left corner of your interface, hit the “+” sign, then select “Apply LUTs” > “Browse.”
Open your already downloaded OBS files. Usually, there is an “Adjust” that allows you to regulate the intensity of the LUT by sliding it.

Step 4. Start recording with LUTs on
After turning on your LUT, you can start recording videos and taking photos. There is an eye icon on the left-hand side of your screen. You can use it to turn on or off LUT.
Conclusion
● And that is how to do color correction in OBS. Besides, you do not have to go to the extremes of getting a new camera because of your webcam faultiness. With OBS, you can correct your camera and webcam and get outstanding results.
● Download LUTs from the internet and use them as a template in OBS. Besides, you don’t have to pay for the LUTs, but you can use the free ones.
Color Correction is an outstanding functionality that allows editing photos and videos by altering their consistency to match a particular standard. Besides, color correction is available in the premium tool and free applications. And one of the established free software tools with color correction is the OBS.
Even though the Open Broadcaster Software is mainly known for live streaming and offline video recording, it also offers color correction functionality from its open canvas. Read this article to completion and get to the bottom line of how to do color correction in OBS.
More about OBS
In this article
01 What is OBS?
What is OBS?
Open Broadcaster Software (OBS) is free and open-source software that allows users to record videos and live stream events right at their comfort. The software functions effectively on Mac, Windows, and Linux computers.
Open Broadcaster Software (OBS) is free and open-source software that allows users to record videos and live stream events right at their comfort. The software functions effectively on Mac, Windows, and Linux computers.
Since its initial launch in 2012, OBS has made tremendous moves – This is not only from the constant release of its new versions but also the relentless increase in the functionality features. Besides, OBS is equipped with a robust API that enables plugins and scripts which provide extensive customization to precisely suit one’s needs.
However, OBS being a free application can function to date due to enough support from sponsors and backers.
How to Apply Color Correction in OBS
When you carry out basic edits to your videos or images with OBS and realize that your project has poor shade, color, or tone, you don’t have to export it to another software to correct it. Instead, you can use filters for color correction in OBS.
Apart from using OBS filters to color correct video clips and images, you can correct games, browser sources, and video capture devices.
There are various aspects of color correction in OBS. It includes:
1. Gamma
Gamma is a fundamental aspect in OBS that functions by balancing the brightness of an image through contrast. To be precise, Gamma works almost similarly to change in brightness while simultaneously increasing or decreasing the contrast.
In editing, Gamma is applicable mainly for removing shiny foreheads and webcam footage in gaming and browsing.
High Gamma is represented by “L,” whereas low Gamm is represented by “R.”
2. Contrast
Contrast is the difference in the degree of colors and tones in an image. Usually, the low contrast image has a narrow color range, whereas the high contrast images have dark shadows and bright highlights.
“L” represents high contrast in OBS contrast, whereas “R” represents low contrast.
3. Brightness
Brightness is the degree to how light or dark a picture is. To be able to understand an image clearly, it is best to correct its brightness. A change in brightness of a picture has a simultaneous change in pixels of that image.
High brightness in OBS is denounced by the letter “L,” whereas Low brightness is denounced by “R.”
4. Saturation
Saturation is the intensity of colors in a video or an image. High saturated images are bright, strong, and are rich, whereas the low saturated photos appear washed out. Black and white (grayscale) photos have no color saturation. In OBS, high saturation and low saturation are represented as “L” and “R.”
5. Hue Shift
Hue shift is the change in an image’s saturation, lightness, and hue colors. Hue shifting occurs when highlighting or shading images. In OBS, you can use the hue shift functionality to reimage your image with a completely different color palette.
With the hue shift functionality in OBS, you can place the image on top of another and have an 80% opacity. It means that you will still see the first image when you place the second one on top of it.
The “L” sign in the OBS hue shift represents 50% opacity, while the “R” represents 100% Opacity.
Color Grade in OBS
Color grading is the process of enhancing the appearance of an image through attributes such as contrast, saturation, and color, making them enchanting for presentations. Color grading is not only done for still images but also for motion pictures and images.
Color grading functionality in OBS is encompassed with several tools – This includes:
1. Lift tool
As the name suggests, lift tools are used in lifting or removing specific colors from an image. It does so without necessarily affecting other colors in an image.
With this tool, you can selectively remove unwanted colors from your image or video, replace them with your desired ones, and create astonishing results.
2. Offset
Offset is another outstanding tool in OBS color grading that controls the blacks/Shadows of an image. It functions by altering the brightness levels and leaving the highlights and the mid-tones unaffected.
3. Gain
A gain is a tool in OBS color correction that functions by only adjusting the white levels in an image. With the gain tool, brighter colors become brighter or darker.
Many people, especially beginner editors, experience difficulty differentiating between the Gamma and Offset tools. Yes, there is a closer similarity between the two, and for you to be on the safe side, you need to know that Gamma goes with the mid-tones (middle gray levels) whereas the Gain goes with highlights/whites.
How to Apply LUTs in OBS
Look up tables (LUTs) is a functionality feature that allows editors, colorists, and filmmakers to save certain colors as their templates. Therefore, when working on a particular project, they don’t have to create new working color grades; instead, you pick it from your LUT.
Using LUTs OBS is not rocket science. With LUTs, you can create unique projects with a vibrant feel. Here are the simple steps of using LUTs in OBS.
Step 1. Prepare your LUT
First, check and establish whether you have your LUT ready. If you don’t have it, you can download one from the internet. Make sure you download it as a folder. Even though OBS has LUT, It has limited color grades; therefore, it is best to download one. You can extract it to an OBS folder if you downloaded it in a zip file.
Step 2. Add your project to the OBS timeline
Open your OBS software and add your project file. Drag and drop your file to the OBS timeline.

Step 3. Add LUTs to your project
Right-click on the area in your project that you wish to apply LUTs, then click on “Filters.” Select “Apply LUT” from the drop-down menu,” which is usually at the top of the list.

Step 4. Apply your LUT as a filter
On the LUTs section, click on the browser, then open your downloaded LUT folder. Usually, the LUT is in the form of a .cube file. You can adjust your LUT by simply clicking on the “Adjust” option.
Bonus! How to Apply Color Correction for Webcam and Camera
People who primarily use their computers for recording sessions often find it difficult to capture quality videos. It is because most computer cameras are not straightforward. To do away with purchasing a new camera due to poor quality video capture, they can freely use OBS LUTs. For their camera and webcam. LUTs for webcam play a vital role in correcting the quality of photos and videos by using filters.
Here are the simple steps on how to use LUTs for color correction in webcam and camera
Step 1. Check whether your camera has additional software
Most webcams and cameras are controlled by external software, so you first need to check whether yours is also controlled. A thing with these cameras are controlled by their software is that the software determines the color settings and the specific image.
Double click on camera source and select “Configure video.” Computers with external software cameras will have a pop-up window that displays various customizable settings. Here, you can adjust the different settings based on your preference.

Step 2. Download your LUTs
Download online the LUTs you want to use. Download them as folders and extract the files you downloaded as zip files. Save them in the OBS folder.
Step 3. Apply your LUTs
Still, in your OBS software, open your camera and then right-click on it. From the displayed menu, click on “Filters.”
On the bottom left corner of your interface, hit the “+” sign, then select “Apply LUTs” > “Browse.”
Open your already downloaded OBS files. Usually, there is an “Adjust” that allows you to regulate the intensity of the LUT by sliding it.

Step 4. Start recording with LUTs on
After turning on your LUT, you can start recording videos and taking photos. There is an eye icon on the left-hand side of your screen. You can use it to turn on or off LUT.
Conclusion
● And that is how to do color correction in OBS. Besides, you do not have to go to the extremes of getting a new camera because of your webcam faultiness. With OBS, you can correct your camera and webcam and get outstanding results.
● Download LUTs from the internet and use them as a template in OBS. Besides, you don’t have to pay for the LUTs, but you can use the free ones.
Color Correction is an outstanding functionality that allows editing photos and videos by altering their consistency to match a particular standard. Besides, color correction is available in the premium tool and free applications. And one of the established free software tools with color correction is the OBS.
Even though the Open Broadcaster Software is mainly known for live streaming and offline video recording, it also offers color correction functionality from its open canvas. Read this article to completion and get to the bottom line of how to do color correction in OBS.
More about OBS
In this article
01 What is OBS?
What is OBS?
Open Broadcaster Software (OBS) is free and open-source software that allows users to record videos and live stream events right at their comfort. The software functions effectively on Mac, Windows, and Linux computers.
Open Broadcaster Software (OBS) is free and open-source software that allows users to record videos and live stream events right at their comfort. The software functions effectively on Mac, Windows, and Linux computers.
Since its initial launch in 2012, OBS has made tremendous moves – This is not only from the constant release of its new versions but also the relentless increase in the functionality features. Besides, OBS is equipped with a robust API that enables plugins and scripts which provide extensive customization to precisely suit one’s needs.
However, OBS being a free application can function to date due to enough support from sponsors and backers.
How to Apply Color Correction in OBS
When you carry out basic edits to your videos or images with OBS and realize that your project has poor shade, color, or tone, you don’t have to export it to another software to correct it. Instead, you can use filters for color correction in OBS.
Apart from using OBS filters to color correct video clips and images, you can correct games, browser sources, and video capture devices.
There are various aspects of color correction in OBS. It includes:
1. Gamma
Gamma is a fundamental aspect in OBS that functions by balancing the brightness of an image through contrast. To be precise, Gamma works almost similarly to change in brightness while simultaneously increasing or decreasing the contrast.
In editing, Gamma is applicable mainly for removing shiny foreheads and webcam footage in gaming and browsing.
High Gamma is represented by “L,” whereas low Gamm is represented by “R.”
2. Contrast
Contrast is the difference in the degree of colors and tones in an image. Usually, the low contrast image has a narrow color range, whereas the high contrast images have dark shadows and bright highlights.
“L” represents high contrast in OBS contrast, whereas “R” represents low contrast.
3. Brightness
Brightness is the degree to how light or dark a picture is. To be able to understand an image clearly, it is best to correct its brightness. A change in brightness of a picture has a simultaneous change in pixels of that image.
High brightness in OBS is denounced by the letter “L,” whereas Low brightness is denounced by “R.”
4. Saturation
Saturation is the intensity of colors in a video or an image. High saturated images are bright, strong, and are rich, whereas the low saturated photos appear washed out. Black and white (grayscale) photos have no color saturation. In OBS, high saturation and low saturation are represented as “L” and “R.”
5. Hue Shift
Hue shift is the change in an image’s saturation, lightness, and hue colors. Hue shifting occurs when highlighting or shading images. In OBS, you can use the hue shift functionality to reimage your image with a completely different color palette.
With the hue shift functionality in OBS, you can place the image on top of another and have an 80% opacity. It means that you will still see the first image when you place the second one on top of it.
The “L” sign in the OBS hue shift represents 50% opacity, while the “R” represents 100% Opacity.
Color Grade in OBS
Color grading is the process of enhancing the appearance of an image through attributes such as contrast, saturation, and color, making them enchanting for presentations. Color grading is not only done for still images but also for motion pictures and images.
Color grading functionality in OBS is encompassed with several tools – This includes:
1. Lift tool
As the name suggests, lift tools are used in lifting or removing specific colors from an image. It does so without necessarily affecting other colors in an image.
With this tool, you can selectively remove unwanted colors from your image or video, replace them with your desired ones, and create astonishing results.
2. Offset
Offset is another outstanding tool in OBS color grading that controls the blacks/Shadows of an image. It functions by altering the brightness levels and leaving the highlights and the mid-tones unaffected.
3. Gain
A gain is a tool in OBS color correction that functions by only adjusting the white levels in an image. With the gain tool, brighter colors become brighter or darker.
Many people, especially beginner editors, experience difficulty differentiating between the Gamma and Offset tools. Yes, there is a closer similarity between the two, and for you to be on the safe side, you need to know that Gamma goes with the mid-tones (middle gray levels) whereas the Gain goes with highlights/whites.
How to Apply LUTs in OBS
Look up tables (LUTs) is a functionality feature that allows editors, colorists, and filmmakers to save certain colors as their templates. Therefore, when working on a particular project, they don’t have to create new working color grades; instead, you pick it from your LUT.
Using LUTs OBS is not rocket science. With LUTs, you can create unique projects with a vibrant feel. Here are the simple steps of using LUTs in OBS.
Step 1. Prepare your LUT
First, check and establish whether you have your LUT ready. If you don’t have it, you can download one from the internet. Make sure you download it as a folder. Even though OBS has LUT, It has limited color grades; therefore, it is best to download one. You can extract it to an OBS folder if you downloaded it in a zip file.
Step 2. Add your project to the OBS timeline
Open your OBS software and add your project file. Drag and drop your file to the OBS timeline.

Step 3. Add LUTs to your project
Right-click on the area in your project that you wish to apply LUTs, then click on “Filters.” Select “Apply LUT” from the drop-down menu,” which is usually at the top of the list.

Step 4. Apply your LUT as a filter
On the LUTs section, click on the browser, then open your downloaded LUT folder. Usually, the LUT is in the form of a .cube file. You can adjust your LUT by simply clicking on the “Adjust” option.
Bonus! How to Apply Color Correction for Webcam and Camera
People who primarily use their computers for recording sessions often find it difficult to capture quality videos. It is because most computer cameras are not straightforward. To do away with purchasing a new camera due to poor quality video capture, they can freely use OBS LUTs. For their camera and webcam. LUTs for webcam play a vital role in correcting the quality of photos and videos by using filters.
Here are the simple steps on how to use LUTs for color correction in webcam and camera
Step 1. Check whether your camera has additional software
Most webcams and cameras are controlled by external software, so you first need to check whether yours is also controlled. A thing with these cameras are controlled by their software is that the software determines the color settings and the specific image.
Double click on camera source and select “Configure video.” Computers with external software cameras will have a pop-up window that displays various customizable settings. Here, you can adjust the different settings based on your preference.

Step 2. Download your LUTs
Download online the LUTs you want to use. Download them as folders and extract the files you downloaded as zip files. Save them in the OBS folder.
Step 3. Apply your LUTs
Still, in your OBS software, open your camera and then right-click on it. From the displayed menu, click on “Filters.”
On the bottom left corner of your interface, hit the “+” sign, then select “Apply LUTs” > “Browse.”
Open your already downloaded OBS files. Usually, there is an “Adjust” that allows you to regulate the intensity of the LUT by sliding it.

Step 4. Start recording with LUTs on
After turning on your LUT, you can start recording videos and taking photos. There is an eye icon on the left-hand side of your screen. You can use it to turn on or off LUT.
Conclusion
● And that is how to do color correction in OBS. Besides, you do not have to go to the extremes of getting a new camera because of your webcam faultiness. With OBS, you can correct your camera and webcam and get outstanding results.
● Download LUTs from the internet and use them as a template in OBS. Besides, you don’t have to pay for the LUTs, but you can use the free ones.
Looking for Exciting Methods to Create Alluring GIFs Worthy of Making a Mass Appeal? Here’s All About GIF Design You Will Ever Want to Know and Learn
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
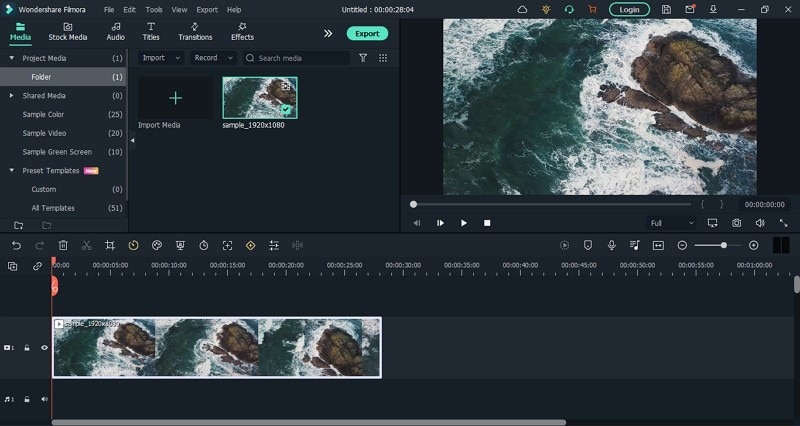
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
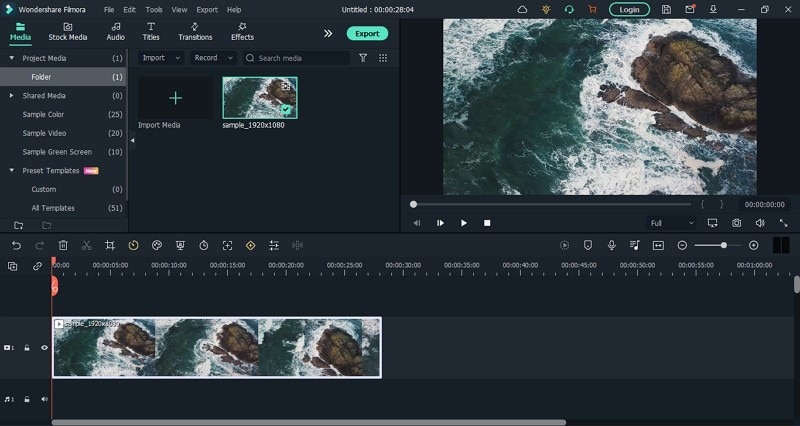
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
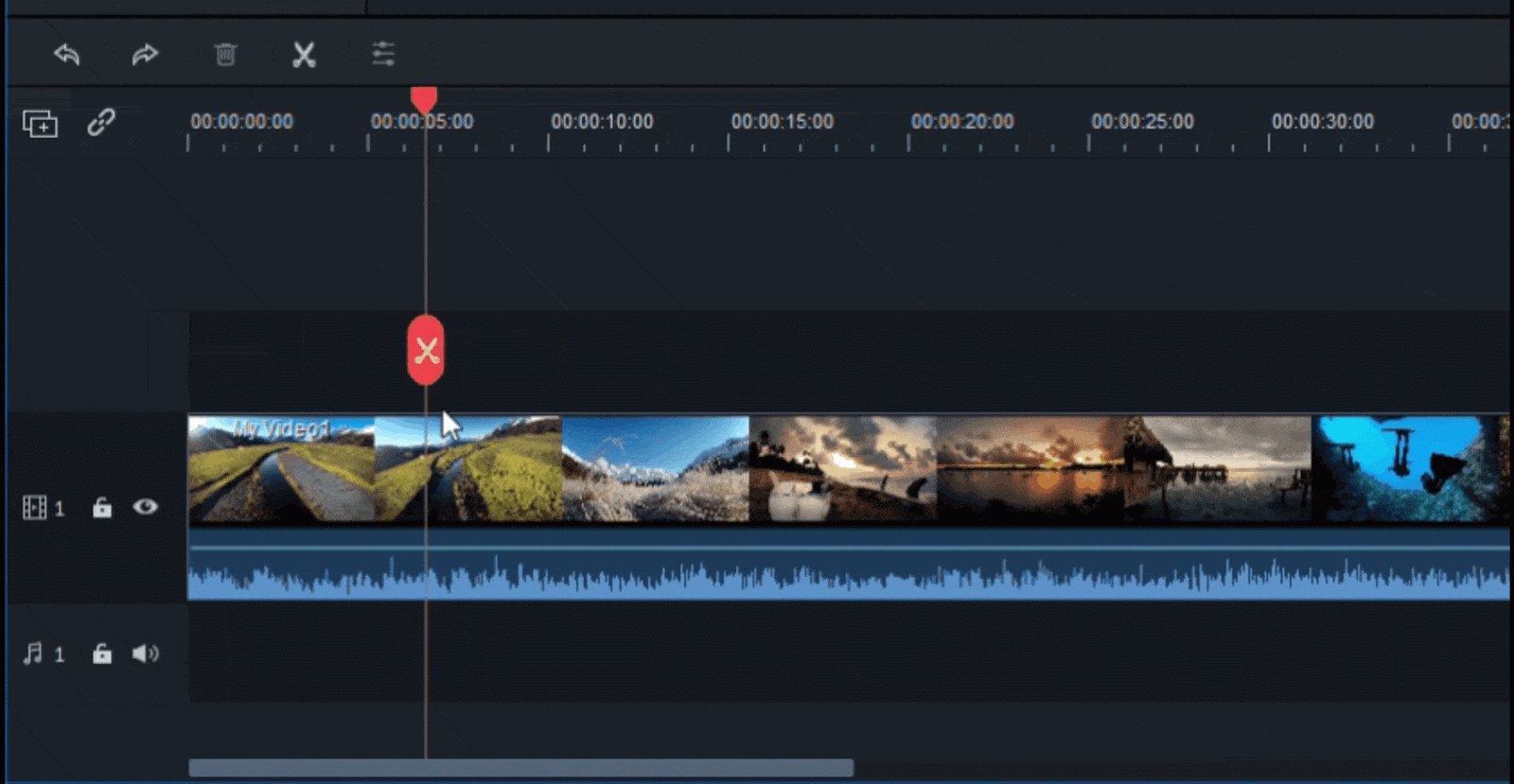
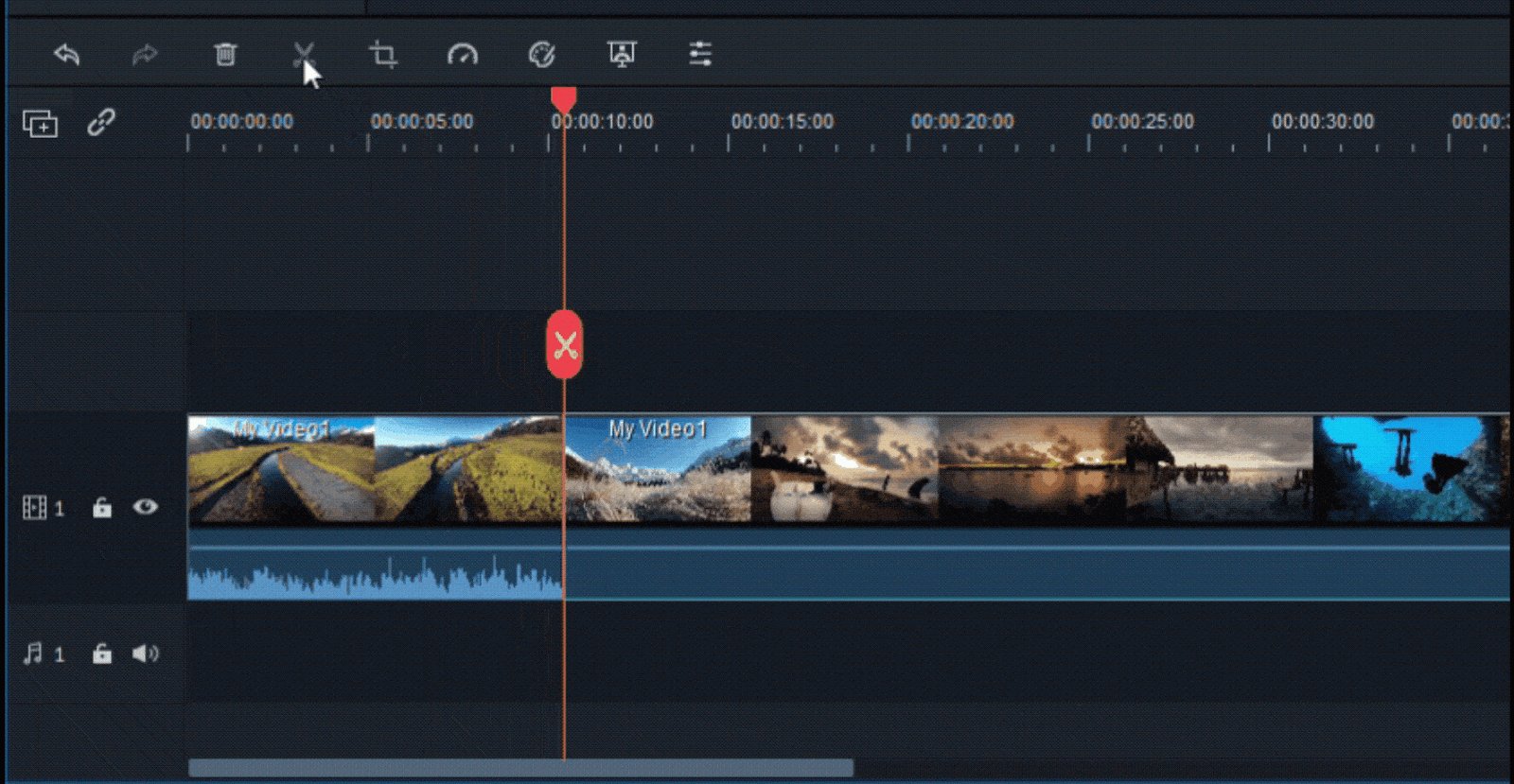
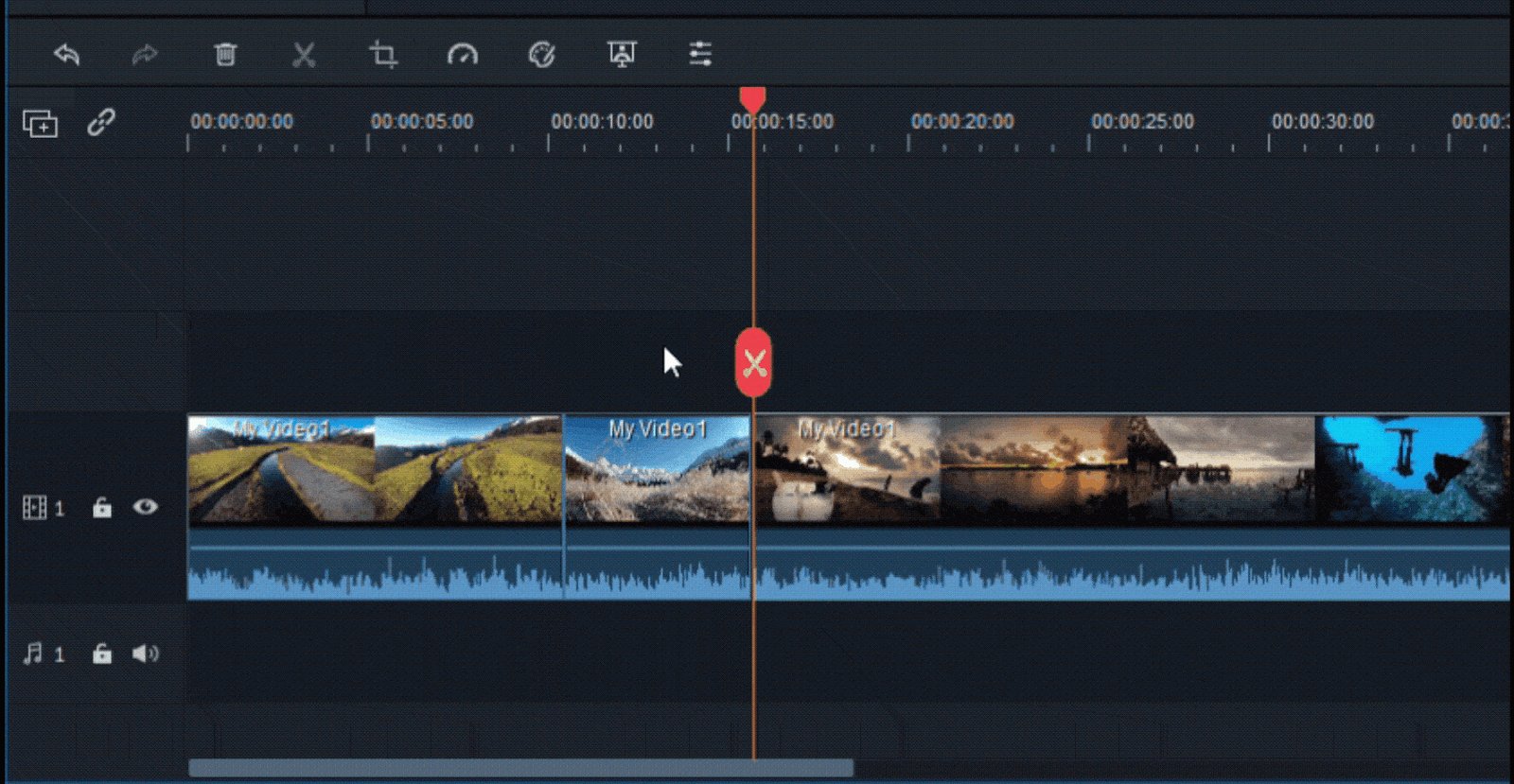
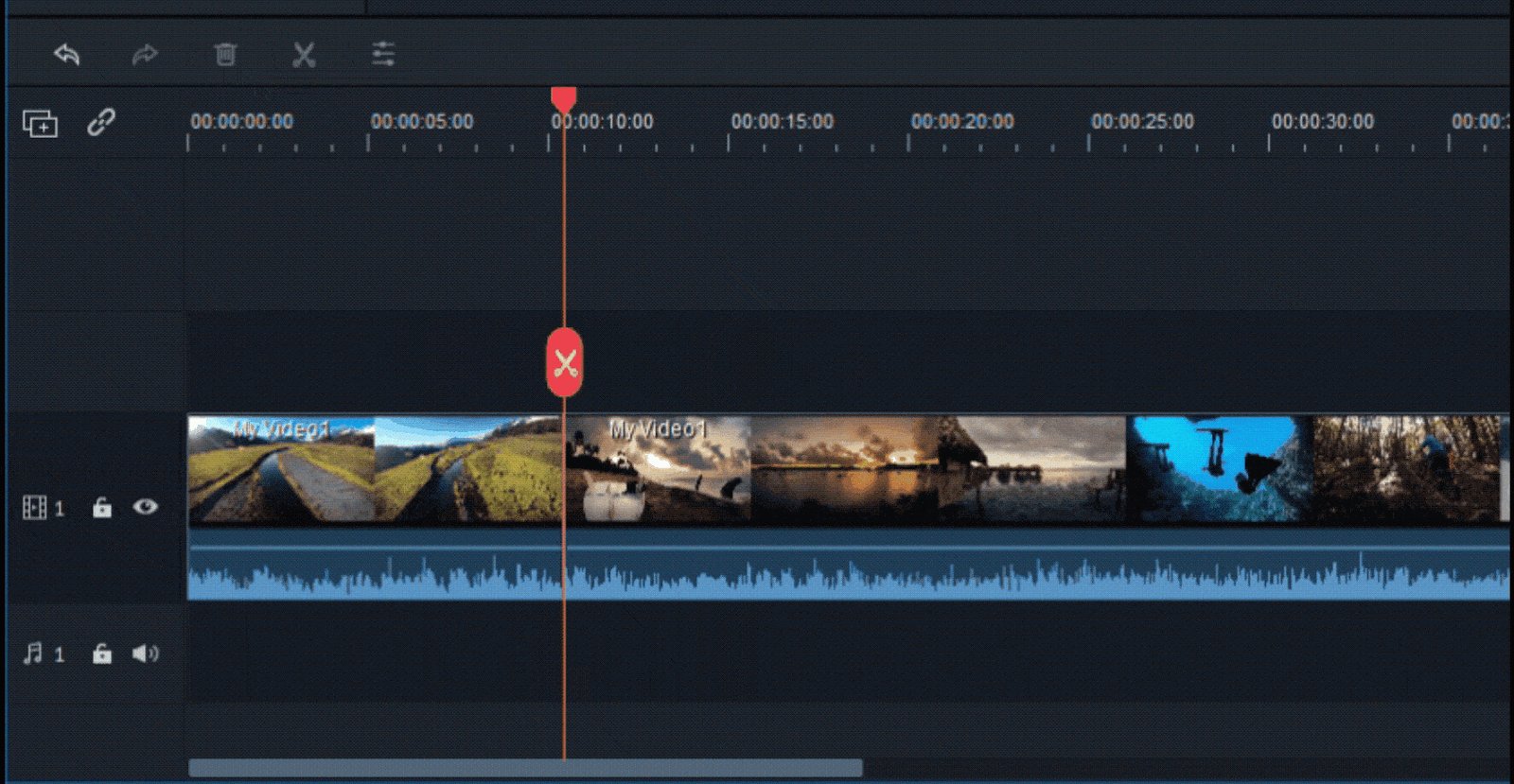
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
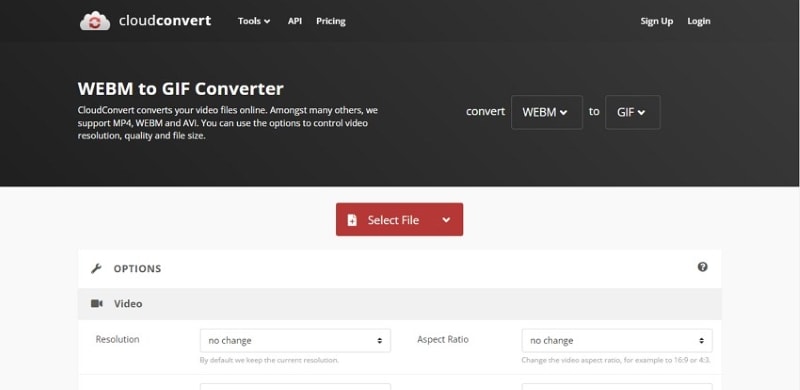
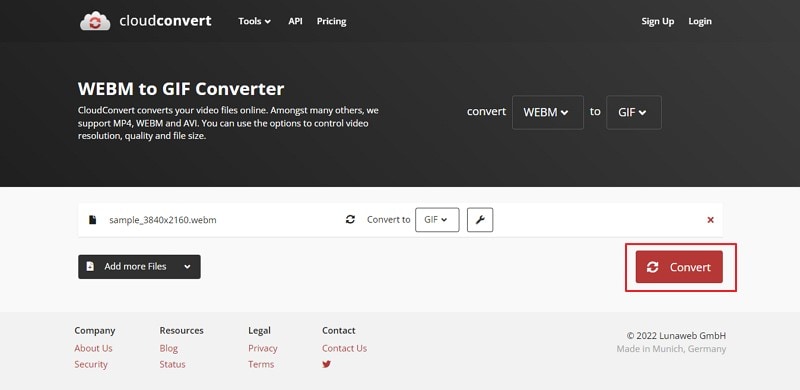
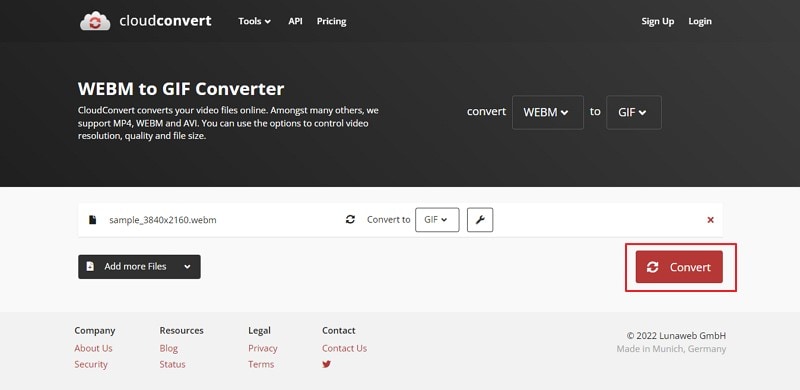
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
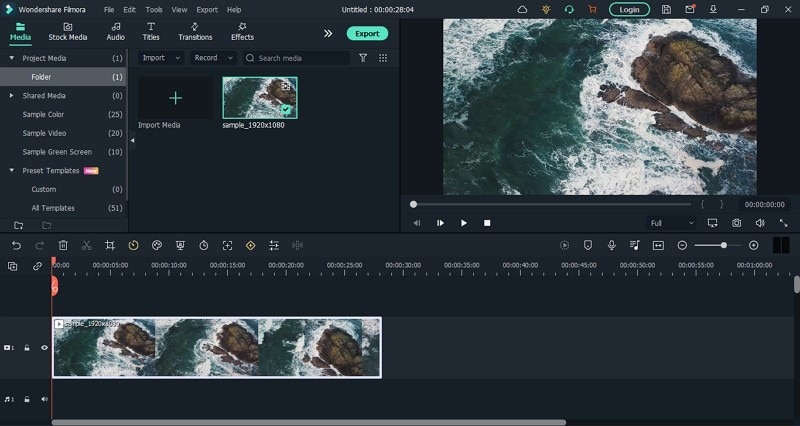
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
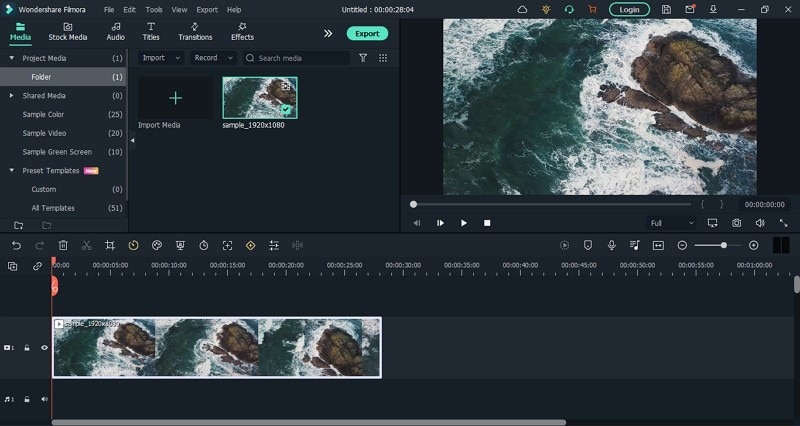
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
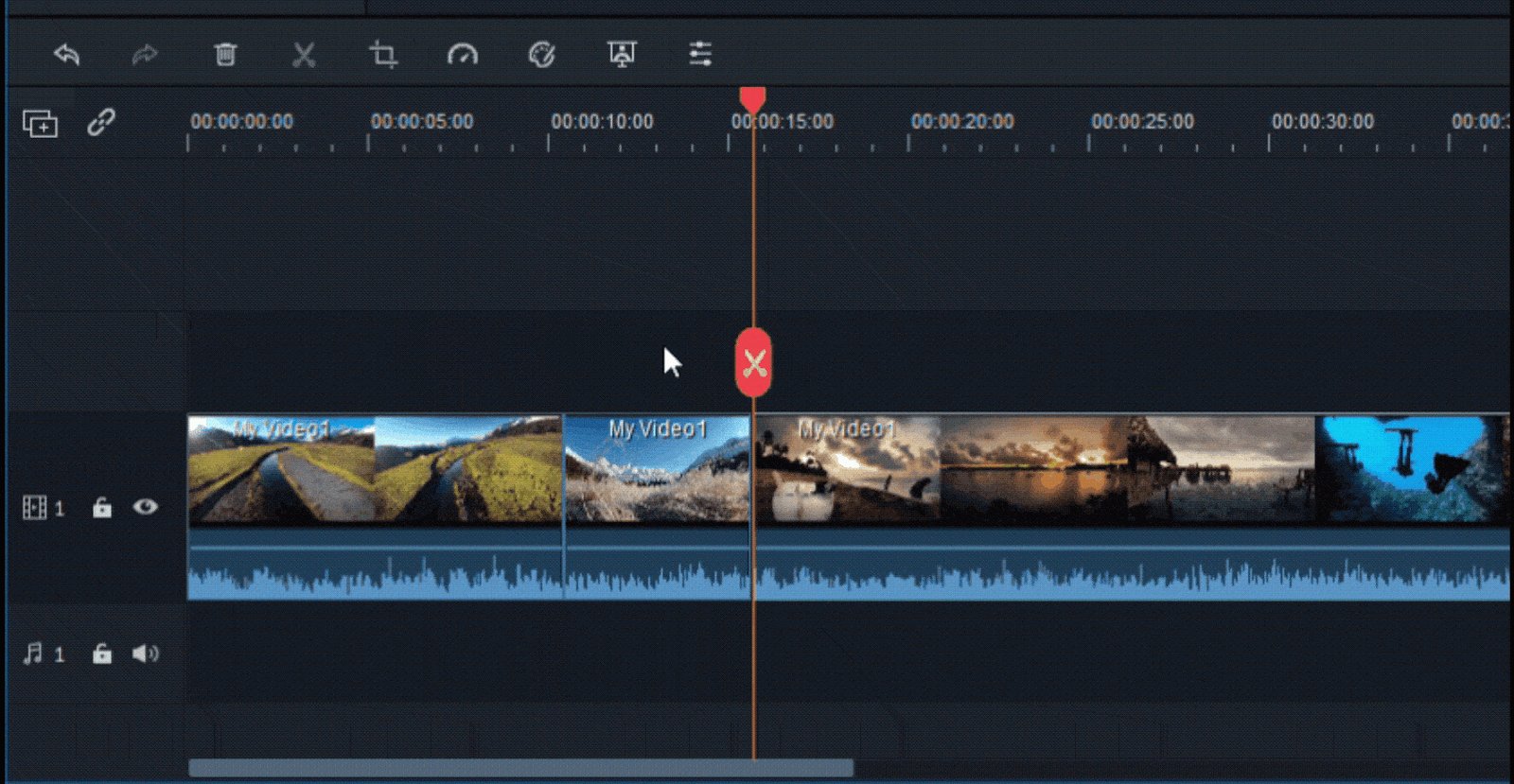
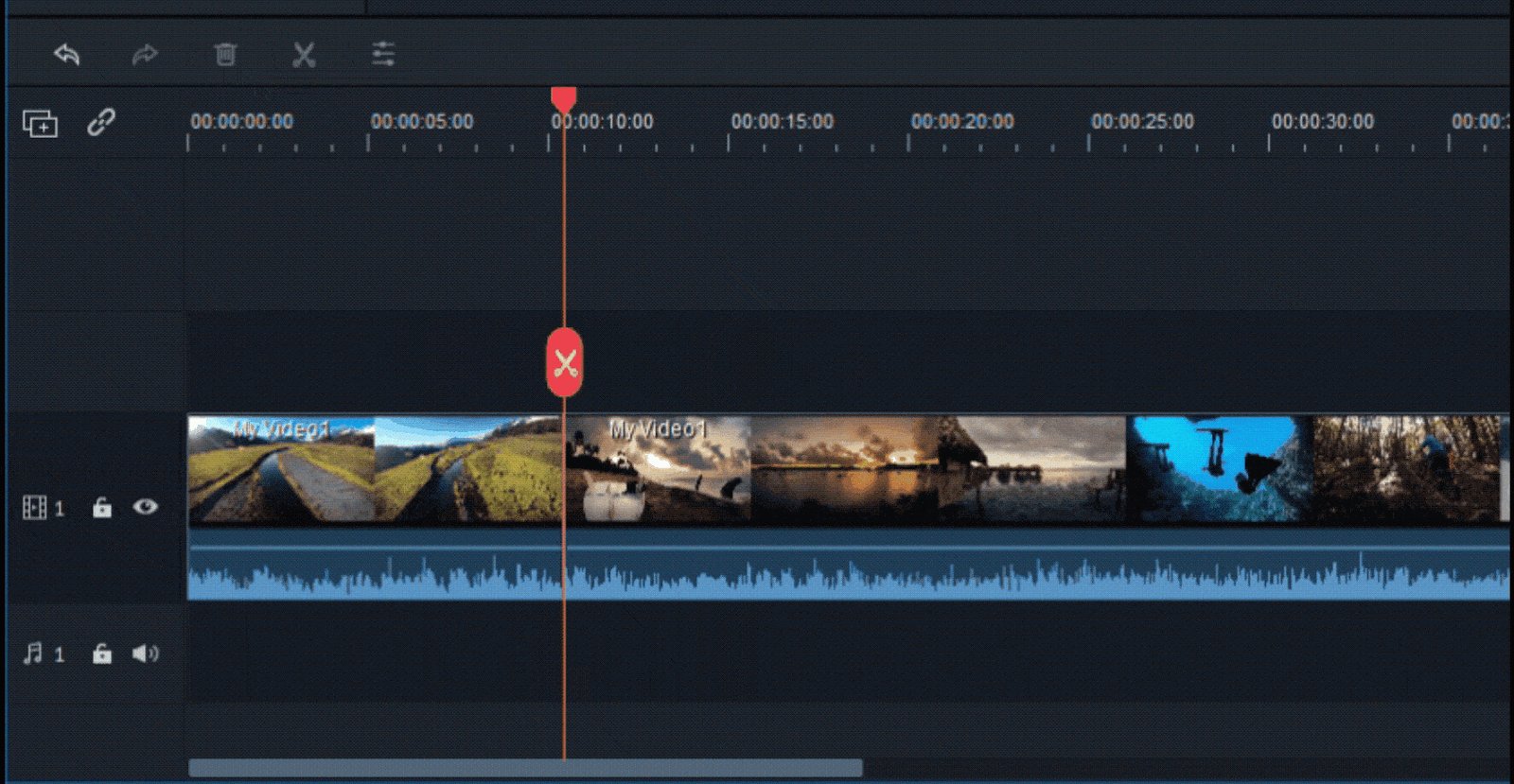
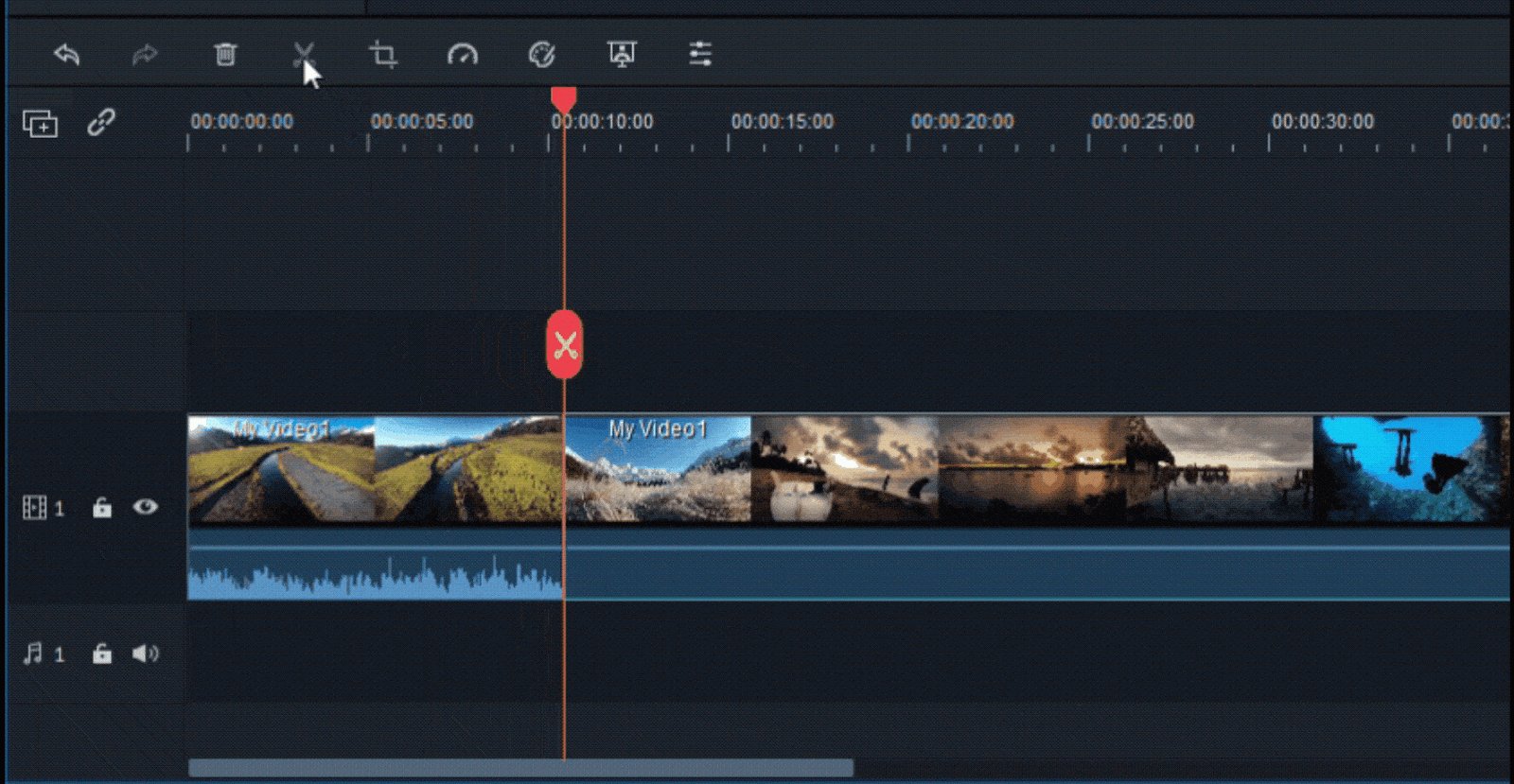
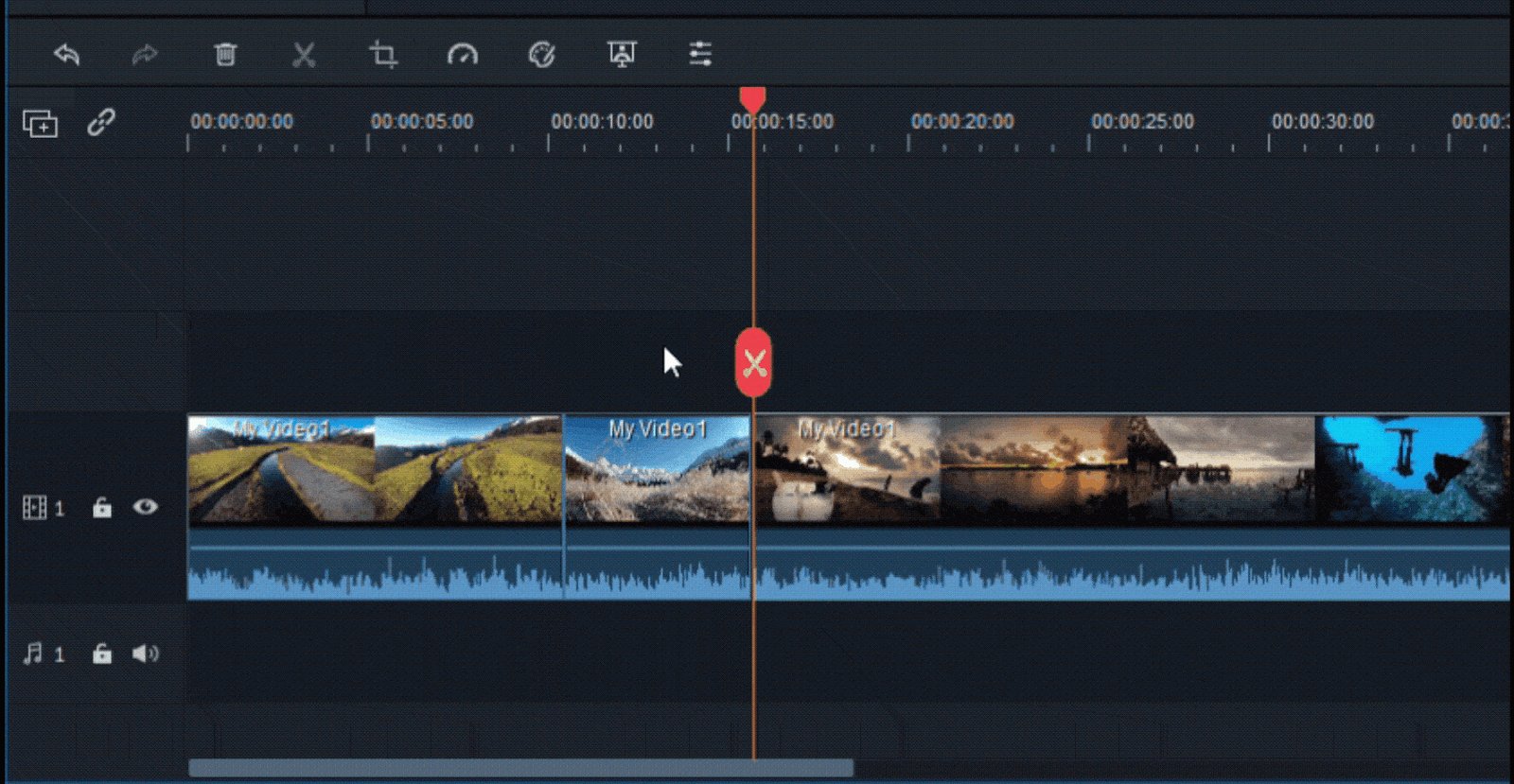
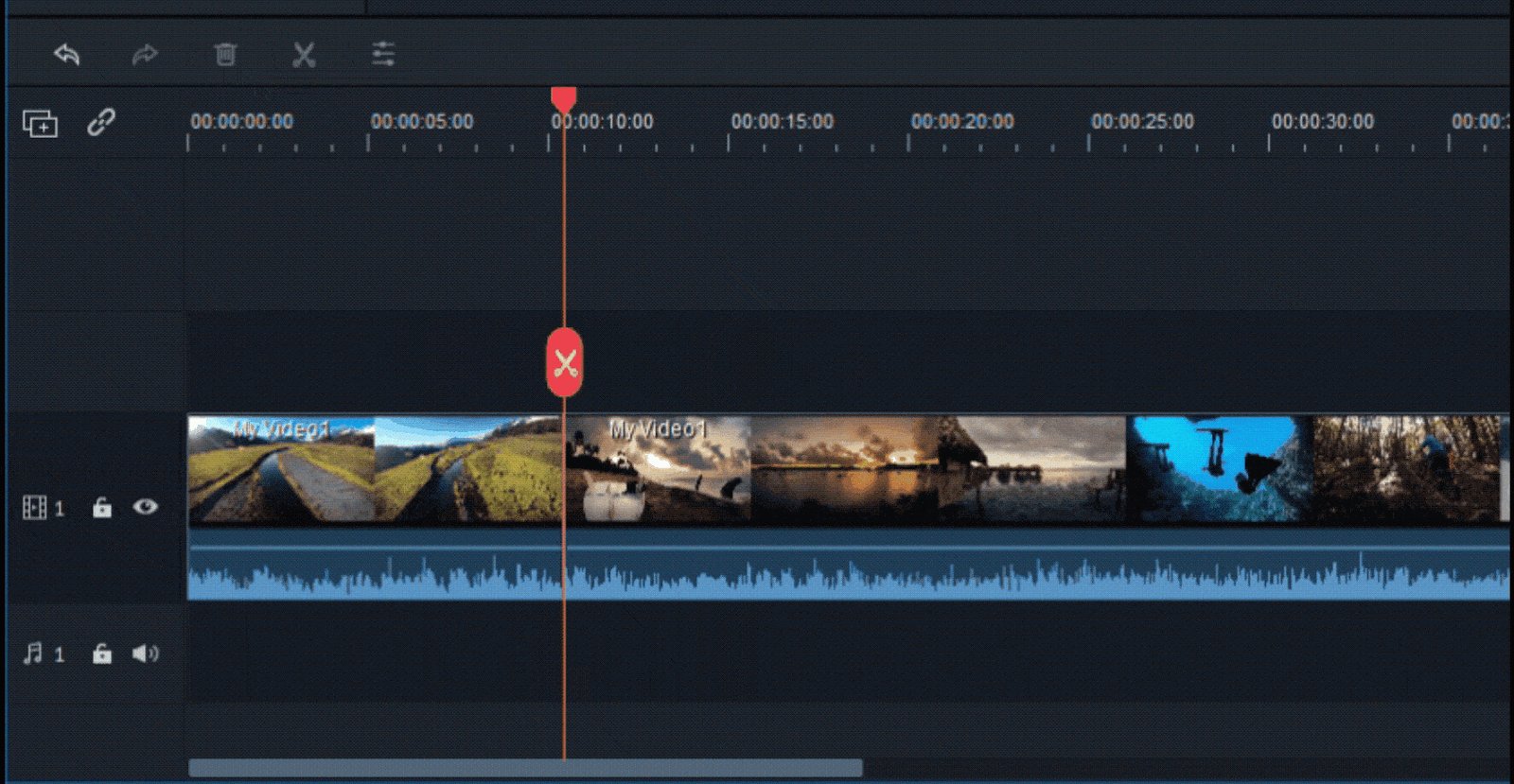
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
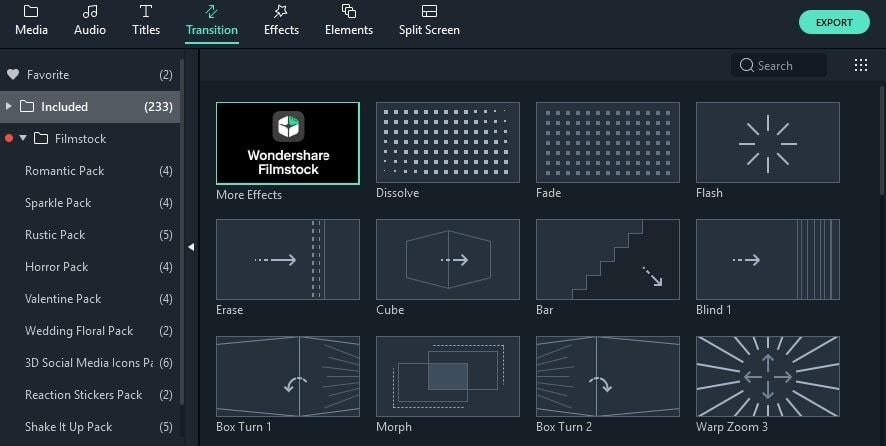
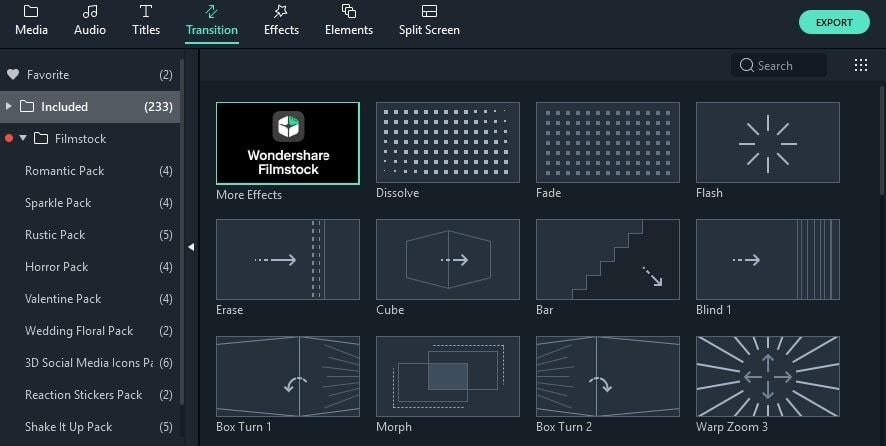
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
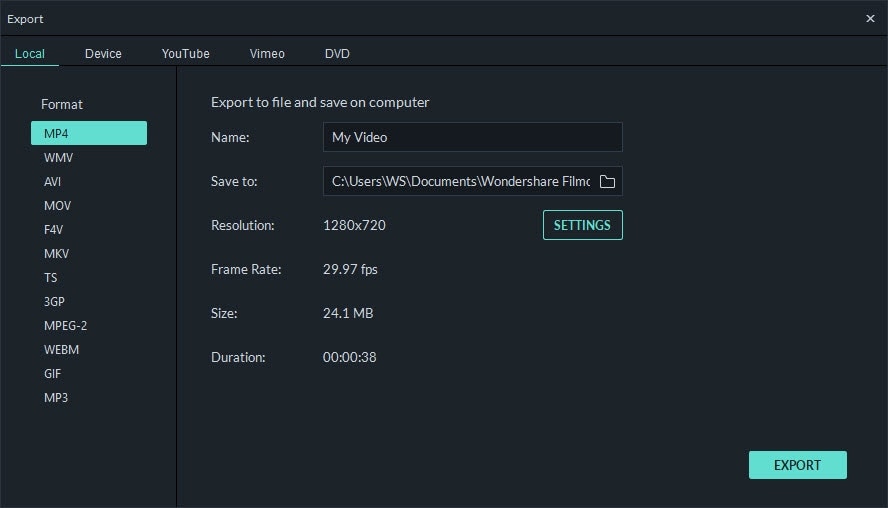
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
WebM to GIF Converters (Online and Offline Solutions)
Powerful Video Editor - Wondershare Filmora
Provide abundant video effects - A creative video editor
Powerful color correction and grading
Detailed tutorials provided by the official channel
Video content has become an essential element on almost every platform. With its growing rise to fame, multiple video file formats are now available, including MP4, WebM, and GIF files. The WebM video format is helpful in web-based scenarios due to its high quality and smaller file size support.
Most browsers with HTML5 support the WebM format. In contrast, GIF formats offer a much smaller file size and increased compatibility with all web browsers. If you want to convert your WebM to a GIF file, you can use the various format converter tools available. Here, discover some of the best WebM to GIF converter tools to help you with the task.
In this article
Part 1: Best 3 WebM to GIF Converter Software
Part 2: Top 3 WebM to GIF Converters
Part 3: How to Convert WebM to GIF Using CloudConvert?
Part 1: Best 3 WebM to GIF Converter Software
We have some info for you if you are looking for software that can help convert WebM to GIF files. Here are our top picks for programs that you can easily use as WebM to GIF converters:
1. Wondershare Filmora
| Compatibility | Pricing |
|---|---|
| Windows/Mac | $28.98/Monthly $68.98/Annual $98.98/Perpetual |
Wondershare Filmora is one of the most prestigious video editing software that can also act as a WebM to GIF converter tool. Filmora offers its users various visual effects, stock footage, intuitive templates, and more to enhance their video content. Users can create robust and lively videos suited to their skill level using Filmora.
Filmora can turn all your video storytelling dreams into reality with its creative assets and easy-to-use features. After editing a WebM video on Filmora, you can export it to your local system’s library into several file formats, including GIF. Thus, you can convert WebM to GIF files efficiently and instantly using Filmora.

Pros
Filmora offers built-in templates and creative assets for an easy start.
You can add smooth transitions and effects to your video using Filmora’s keyframing.
Filmora offers powerful motion tracking tools for better quality realistic visuals.
Filmora’s Auto Reframe option lets you resize your videos easily and automatically.
Cons
The free version of Filmora retains a watermark on the video.
2. Adobe Premium Pro
| Compatibility | Pricing |
|---|---|
| Windows/Mac | $20.99/Monthly |
Adobe Premium Pro is a professional-level video editor and filmmaking software. Premium Pro can help you with everything from creating marketing content to cinematic masterpieces. You can shape your stories with Adobe’s one-of-a-kind tools. Premium Pro contains everything you might need to make your content shine, from audio tools to professional templates.
If you want to convert WebM to GIF, Premium Pro can help you. Using Adobe’s powerful features, you can import your WebM file to the program’s interface and customize its various aspects. Once you have finished the conversion, you can export your video file into a format of your choice, i.e., the GIF file format.

Pros
Premium Pro now offers up to 100GB of cloud storage with Adobe’s Creative Cloud.
You can edit up to five projects at a time, accompanied by live sharing.
Premium Pro allows powerful and accurate auto color adjustments on your projects.
You can send your camera’s feed directly to Premium Pro for live processing.
Cons
The software requires technical skills and is not well-suited for beginners.
3. Movavi Video Editor Plus
| Compatibility | Pricing |
|---|---|
| Windows/Mac | $49.95/Year $69.95/Lifetime |
Movavi is a great video editing software that can help harness your creative abilities and inspirations into meaningful content. Movavi can also act as a WebM to GIF converter tool for both Mac and Windows computers. With its unique special effects, animations, and templates, you can bring all your intuitive ideas to life.
Movavi offers fast processing and high-quality results. The program supports multiple formats that can be converted into one another, such as WebM to GIF and vice versa. Once you import your WebM file into Movavi’s interface, you can customize every aspect of the video to enhance your vision and export it to a GIF format with just a few clicks.

Pros
You can record your desktop screens and add them to your video using Movavi.
It offers various advanced editing options such as Chroma key and motion tracking.
Using its Stabilization feature, you can fix motion distortion and shakes in your video.
Movavi lets you adjust the audio and normalize the audio volume using its Equalizer tool.
Cons
Movavi offers limited control over some effects, such as title additions.
Part 2: Top 3 WebM to GIF Converters
If you are looking for web-based tools dedicated to video file format conversions, we have a lot in store for you. Below, you can find the top 3 WebM to GIF online converter tools to make your task easier.
1. CloudConvert
CloudConvert is a notable file converter tool that offers services across the web. The tool features an easy-to-use and interactive user interface. CloudConvert provides extensive support to help convert your WebM files into GIF images in a few simple clicks. You can use it to transform your WebM to GIF without losing the quality of the product.

Pros
CloudConvert offers up to 25 free conversions per day, with premium quality results.
It supports more than 200 file formats for images, videos, audio, etc.
CloudConvert offers enhanced security for your file without the risk of viruses, redirects, popups, etc.
Before conversion, you can change your file’s various aspects, including the resolution and frame rate.
Cons
CloudConvert does not offer support for batch conversion.
2. Convertio
An incredible web-based tool that can help you convert WebM to GIF files is Convertio. This tool offers high-quality conversion from a wide range of supported formats. Compatible with all modern browsers and OS, Convertio features a simple interface that ensures a smooth and trouble-free conversion process.

Pros
Convertio offers major Cloud Storage services integration, including Google Drive and Dropbox.
The tool offers batch processing support so you can convert multiple files at the same time.
It is highly versatile and offers conversions for multiple file types.
Convertio also offers a video compression feature.
Cons
You can only upload maximum file size of 100MBs on Convertio.
3. EZGIF.com
Another notable online tool that you can use as a WebM to GIF converter is EZGIF.com. It is an intuitive website dedicated to GIF file format. You can access this free web-based service to convert a file into GIF format or edit your created GIFs in virtually every way possible. The conversion process is also quick and straightforward on EZGIF.com.

Pros
You can easily adjust your output file’s size and dimensions on EZGIF.
The tool offers easy markers and pauses options to help you accurately select the start and end positions for your GIF.
You can crop, rotate, or trim your video prior to conversion.
EZGIF can also help you create GIFs from images.
Cons
The website currently does not offer integration with Cloud Storage services.
Part 3: How to Convert WebM to GIF Using CloudConvert?
CloudConvert is a remarkable WebM to GIF converter tool that offers web-based services across multiple platforms. If you want to convert your WebM video file to a GIF format, here is how you can do that using CloudConvert:
Step 1: Upload Video
After opening the website on your device, click on the “Select File” button on the program’s interface. You can choose to upload your file from the local computer, by a URL, or through a cloud storage service.

Step 2: Specify Options
You can now select the specifications of your video, such as choosing the resolution, aspect ratio, and frame rate. CloudConvert also allows you to trim your video during the conversion process.

Step 3: Convert to GIF and Save
Once you have specified your video details, hit the “Convert option.” When CloudConvert has converted your video format from WebM to GIF, click “Download” to save your file.

Conclusion
The choice of a suitable file format depends greatly on the final use of your video. Your video file type can influence the quality and the file size of your content. Format converters are handy tools if your file is incompatible with your chosen platform.
If you want to convert WebM to GIF files, you can do so effectively with the converter software and websites mentioned above. If you’re going to refine your video with post-processing further, you can try the wonderful features offered by Wondershare Filmora. The software comes loaded with remarkable tools to help your video content stand apart.
Video content has become an essential element on almost every platform. With its growing rise to fame, multiple video file formats are now available, including MP4, WebM, and GIF files. The WebM video format is helpful in web-based scenarios due to its high quality and smaller file size support.
Most browsers with HTML5 support the WebM format. In contrast, GIF formats offer a much smaller file size and increased compatibility with all web browsers. If you want to convert your WebM to a GIF file, you can use the various format converter tools available. Here, discover some of the best WebM to GIF converter tools to help you with the task.
In this article
Part 1: Best 3 WebM to GIF Converter Software
Part 2: Top 3 WebM to GIF Converters
Part 3: How to Convert WebM to GIF Using CloudConvert?
Part 1: Best 3 WebM to GIF Converter Software
We have some info for you if you are looking for software that can help convert WebM to GIF files. Here are our top picks for programs that you can easily use as WebM to GIF converters:
1. Wondershare Filmora
| Compatibility | Pricing |
|---|---|
| Windows/Mac | $28.98/Monthly $68.98/Annual $98.98/Perpetual |
Wondershare Filmora is one of the most prestigious video editing software that can also act as a WebM to GIF converter tool. Filmora offers its users various visual effects, stock footage, intuitive templates, and more to enhance their video content. Users can create robust and lively videos suited to their skill level using Filmora.
Filmora can turn all your video storytelling dreams into reality with its creative assets and easy-to-use features. After editing a WebM video on Filmora, you can export it to your local system’s library into several file formats, including GIF. Thus, you can convert WebM to GIF files efficiently and instantly using Filmora.

Pros
Filmora offers built-in templates and creative assets for an easy start.
You can add smooth transitions and effects to your video using Filmora’s keyframing.
Filmora offers powerful motion tracking tools for better quality realistic visuals.
Filmora’s Auto Reframe option lets you resize your videos easily and automatically.
Cons
The free version of Filmora retains a watermark on the video.
2. Adobe Premium Pro
| Compatibility | Pricing |
|---|---|
| Windows/Mac | $20.99/Monthly |
Adobe Premium Pro is a professional-level video editor and filmmaking software. Premium Pro can help you with everything from creating marketing content to cinematic masterpieces. You can shape your stories with Adobe’s one-of-a-kind tools. Premium Pro contains everything you might need to make your content shine, from audio tools to professional templates.
If you want to convert WebM to GIF, Premium Pro can help you. Using Adobe’s powerful features, you can import your WebM file to the program’s interface and customize its various aspects. Once you have finished the conversion, you can export your video file into a format of your choice, i.e., the GIF file format.

Pros
Premium Pro now offers up to 100GB of cloud storage with Adobe’s Creative Cloud.
You can edit up to five projects at a time, accompanied by live sharing.
Premium Pro allows powerful and accurate auto color adjustments on your projects.
You can send your camera’s feed directly to Premium Pro for live processing.
Cons
The software requires technical skills and is not well-suited for beginners.
3. Movavi Video Editor Plus
| Compatibility | Pricing |
|---|---|
| Windows/Mac | $49.95/Year $69.95/Lifetime |
Movavi is a great video editing software that can help harness your creative abilities and inspirations into meaningful content. Movavi can also act as a WebM to GIF converter tool for both Mac and Windows computers. With its unique special effects, animations, and templates, you can bring all your intuitive ideas to life.
Movavi offers fast processing and high-quality results. The program supports multiple formats that can be converted into one another, such as WebM to GIF and vice versa. Once you import your WebM file into Movavi’s interface, you can customize every aspect of the video to enhance your vision and export it to a GIF format with just a few clicks.

Pros
You can record your desktop screens and add them to your video using Movavi.
It offers various advanced editing options such as Chroma key and motion tracking.
Using its Stabilization feature, you can fix motion distortion and shakes in your video.
Movavi lets you adjust the audio and normalize the audio volume using its Equalizer tool.
Cons
Movavi offers limited control over some effects, such as title additions.
Part 2: Top 3 WebM to GIF Converters
If you are looking for web-based tools dedicated to video file format conversions, we have a lot in store for you. Below, you can find the top 3 WebM to GIF online converter tools to make your task easier.
1. CloudConvert
CloudConvert is a notable file converter tool that offers services across the web. The tool features an easy-to-use and interactive user interface. CloudConvert provides extensive support to help convert your WebM files into GIF images in a few simple clicks. You can use it to transform your WebM to GIF without losing the quality of the product.

Pros
CloudConvert offers up to 25 free conversions per day, with premium quality results.
It supports more than 200 file formats for images, videos, audio, etc.
CloudConvert offers enhanced security for your file without the risk of viruses, redirects, popups, etc.
Before conversion, you can change your file’s various aspects, including the resolution and frame rate.
Cons
CloudConvert does not offer support for batch conversion.
2. Convertio
An incredible web-based tool that can help you convert WebM to GIF files is Convertio. This tool offers high-quality conversion from a wide range of supported formats. Compatible with all modern browsers and OS, Convertio features a simple interface that ensures a smooth and trouble-free conversion process.

Pros
Convertio offers major Cloud Storage services integration, including Google Drive and Dropbox.
The tool offers batch processing support so you can convert multiple files at the same time.
It is highly versatile and offers conversions for multiple file types.
Convertio also offers a video compression feature.
Cons
You can only upload maximum file size of 100MBs on Convertio.
3. EZGIF.com
Another notable online tool that you can use as a WebM to GIF converter is EZGIF.com. It is an intuitive website dedicated to GIF file format. You can access this free web-based service to convert a file into GIF format or edit your created GIFs in virtually every way possible. The conversion process is also quick and straightforward on EZGIF.com.

Pros
You can easily adjust your output file’s size and dimensions on EZGIF.
The tool offers easy markers and pauses options to help you accurately select the start and end positions for your GIF.
You can crop, rotate, or trim your video prior to conversion.
EZGIF can also help you create GIFs from images.
Cons
The website currently does not offer integration with Cloud Storage services.
Part 3: How to Convert WebM to GIF Using CloudConvert?
CloudConvert is a remarkable WebM to GIF converter tool that offers web-based services across multiple platforms. If you want to convert your WebM video file to a GIF format, here is how you can do that using CloudConvert:
Step 1: Upload Video
After opening the website on your device, click on the “Select File” button on the program’s interface. You can choose to upload your file from the local computer, by a URL, or through a cloud storage service.

Step 2: Specify Options
You can now select the specifications of your video, such as choosing the resolution, aspect ratio, and frame rate. CloudConvert also allows you to trim your video during the conversion process.

Step 3: Convert to GIF and Save
Once you have specified your video details, hit the “Convert option.” When CloudConvert has converted your video format from WebM to GIF, click “Download” to save your file.

Conclusion
The choice of a suitable file format depends greatly on the final use of your video. Your video file type can influence the quality and the file size of your content. Format converters are handy tools if your file is incompatible with your chosen platform.
If you want to convert WebM to GIF files, you can do so effectively with the converter software and websites mentioned above. If you’re going to refine your video with post-processing further, you can try the wonderful features offered by Wondershare Filmora. The software comes loaded with remarkable tools to help your video content stand apart.
Video content has become an essential element on almost every platform. With its growing rise to fame, multiple video file formats are now available, including MP4, WebM, and GIF files. The WebM video format is helpful in web-based scenarios due to its high quality and smaller file size support.
Most browsers with HTML5 support the WebM format. In contrast, GIF formats offer a much smaller file size and increased compatibility with all web browsers. If you want to convert your WebM to a GIF file, you can use the various format converter tools available. Here, discover some of the best WebM to GIF converter tools to help you with the task.
In this article
Part 1: Best 3 WebM to GIF Converter Software
Part 2: Top 3 WebM to GIF Converters
Part 3: How to Convert WebM to GIF Using CloudConvert?
Part 1: Best 3 WebM to GIF Converter Software
We have some info for you if you are looking for software that can help convert WebM to GIF files. Here are our top picks for programs that you can easily use as WebM to GIF converters:
1. Wondershare Filmora
| Compatibility | Pricing |
|---|---|
| Windows/Mac | $28.98/Monthly $68.98/Annual $98.98/Perpetual |
Wondershare Filmora is one of the most prestigious video editing software that can also act as a WebM to GIF converter tool. Filmora offers its users various visual effects, stock footage, intuitive templates, and more to enhance their video content. Users can create robust and lively videos suited to their skill level using Filmora.
Filmora can turn all your video storytelling dreams into reality with its creative assets and easy-to-use features. After editing a WebM video on Filmora, you can export it to your local system’s library into several file formats, including GIF. Thus, you can convert WebM to GIF files efficiently and instantly using Filmora.

Pros
Filmora offers built-in templates and creative assets for an easy start.
You can add smooth transitions and effects to your video using Filmora’s keyframing.
Filmora offers powerful motion tracking tools for better quality realistic visuals.
Filmora’s Auto Reframe option lets you resize your videos easily and automatically.
Cons
The free version of Filmora retains a watermark on the video.
2. Adobe Premium Pro
| Compatibility | Pricing |
|---|---|
| Windows/Mac | $20.99/Monthly |
Adobe Premium Pro is a professional-level video editor and filmmaking software. Premium Pro can help you with everything from creating marketing content to cinematic masterpieces. You can shape your stories with Adobe’s one-of-a-kind tools. Premium Pro contains everything you might need to make your content shine, from audio tools to professional templates.
If you want to convert WebM to GIF, Premium Pro can help you. Using Adobe’s powerful features, you can import your WebM file to the program’s interface and customize its various aspects. Once you have finished the conversion, you can export your video file into a format of your choice, i.e., the GIF file format.

Pros
Premium Pro now offers up to 100GB of cloud storage with Adobe’s Creative Cloud.
You can edit up to five projects at a time, accompanied by live sharing.
Premium Pro allows powerful and accurate auto color adjustments on your projects.
You can send your camera’s feed directly to Premium Pro for live processing.
Cons
The software requires technical skills and is not well-suited for beginners.
3. Movavi Video Editor Plus
| Compatibility | Pricing |
|---|---|
| Windows/Mac | $49.95/Year $69.95/Lifetime |
Movavi is a great video editing software that can help harness your creative abilities and inspirations into meaningful content. Movavi can also act as a WebM to GIF converter tool for both Mac and Windows computers. With its unique special effects, animations, and templates, you can bring all your intuitive ideas to life.
Movavi offers fast processing and high-quality results. The program supports multiple formats that can be converted into one another, such as WebM to GIF and vice versa. Once you import your WebM file into Movavi’s interface, you can customize every aspect of the video to enhance your vision and export it to a GIF format with just a few clicks.

Pros
You can record your desktop screens and add them to your video using Movavi.
It offers various advanced editing options such as Chroma key and motion tracking.
Using its Stabilization feature, you can fix motion distortion and shakes in your video.
Movavi lets you adjust the audio and normalize the audio volume using its Equalizer tool.
Cons
Movavi offers limited control over some effects, such as title additions.
Part 2: Top 3 WebM to GIF Converters
If you are looking for web-based tools dedicated to video file format conversions, we have a lot in store for you. Below, you can find the top 3 WebM to GIF online converter tools to make your task easier.
1. CloudConvert
CloudConvert is a notable file converter tool that offers services across the web. The tool features an easy-to-use and interactive user interface. CloudConvert provides extensive support to help convert your WebM files into GIF images in a few simple clicks. You can use it to transform your WebM to GIF without losing the quality of the product.

Pros
CloudConvert offers up to 25 free conversions per day, with premium quality results.
It supports more than 200 file formats for images, videos, audio, etc.
CloudConvert offers enhanced security for your file without the risk of viruses, redirects, popups, etc.
Before conversion, you can change your file’s various aspects, including the resolution and frame rate.
Cons
CloudConvert does not offer support for batch conversion.
2. Convertio
An incredible web-based tool that can help you convert WebM to GIF files is Convertio. This tool offers high-quality conversion from a wide range of supported formats. Compatible with all modern browsers and OS, Convertio features a simple interface that ensures a smooth and trouble-free conversion process.

Pros
Convertio offers major Cloud Storage services integration, including Google Drive and Dropbox.
The tool offers batch processing support so you can convert multiple files at the same time.
It is highly versatile and offers conversions for multiple file types.
Convertio also offers a video compression feature.
Cons
You can only upload maximum file size of 100MBs on Convertio.
3. EZGIF.com
Another notable online tool that you can use as a WebM to GIF converter is EZGIF.com. It is an intuitive website dedicated to GIF file format. You can access this free web-based service to convert a file into GIF format or edit your created GIFs in virtually every way possible. The conversion process is also quick and straightforward on EZGIF.com.

Pros
You can easily adjust your output file’s size and dimensions on EZGIF.
The tool offers easy markers and pauses options to help you accurately select the start and end positions for your GIF.
You can crop, rotate, or trim your video prior to conversion.
EZGIF can also help you create GIFs from images.
Cons
The website currently does not offer integration with Cloud Storage services.
Part 3: How to Convert WebM to GIF Using CloudConvert?
CloudConvert is a remarkable WebM to GIF converter tool that offers web-based services across multiple platforms. If you want to convert your WebM video file to a GIF format, here is how you can do that using CloudConvert:
Step 1: Upload Video
After opening the website on your device, click on the “Select File” button on the program’s interface. You can choose to upload your file from the local computer, by a URL, or through a cloud storage service.

Step 2: Specify Options
You can now select the specifications of your video, such as choosing the resolution, aspect ratio, and frame rate. CloudConvert also allows you to trim your video during the conversion process.

Step 3: Convert to GIF and Save
Once you have specified your video details, hit the “Convert option.” When CloudConvert has converted your video format from WebM to GIF, click “Download” to save your file.

Conclusion
The choice of a suitable file format depends greatly on the final use of your video. Your video file type can influence the quality and the file size of your content. Format converters are handy tools if your file is incompatible with your chosen platform.
If you want to convert WebM to GIF files, you can do so effectively with the converter software and websites mentioned above. If you’re going to refine your video with post-processing further, you can try the wonderful features offered by Wondershare Filmora. The software comes loaded with remarkable tools to help your video content stand apart.
Video content has become an essential element on almost every platform. With its growing rise to fame, multiple video file formats are now available, including MP4, WebM, and GIF files. The WebM video format is helpful in web-based scenarios due to its high quality and smaller file size support.
Most browsers with HTML5 support the WebM format. In contrast, GIF formats offer a much smaller file size and increased compatibility with all web browsers. If you want to convert your WebM to a GIF file, you can use the various format converter tools available. Here, discover some of the best WebM to GIF converter tools to help you with the task.
In this article
Part 1: Best 3 WebM to GIF Converter Software
Part 2: Top 3 WebM to GIF Converters
Part 3: How to Convert WebM to GIF Using CloudConvert?
Part 1: Best 3 WebM to GIF Converter Software
We have some info for you if you are looking for software that can help convert WebM to GIF files. Here are our top picks for programs that you can easily use as WebM to GIF converters:
1. Wondershare Filmora
| Compatibility | Pricing |
|---|---|
| Windows/Mac | $28.98/Monthly $68.98/Annual $98.98/Perpetual |
Wondershare Filmora is one of the most prestigious video editing software that can also act as a WebM to GIF converter tool. Filmora offers its users various visual effects, stock footage, intuitive templates, and more to enhance their video content. Users can create robust and lively videos suited to their skill level using Filmora.
Filmora can turn all your video storytelling dreams into reality with its creative assets and easy-to-use features. After editing a WebM video on Filmora, you can export it to your local system’s library into several file formats, including GIF. Thus, you can convert WebM to GIF files efficiently and instantly using Filmora.

Pros
Filmora offers built-in templates and creative assets for an easy start.
You can add smooth transitions and effects to your video using Filmora’s keyframing.
Filmora offers powerful motion tracking tools for better quality realistic visuals.
Filmora’s Auto Reframe option lets you resize your videos easily and automatically.
Cons
The free version of Filmora retains a watermark on the video.
2. Adobe Premium Pro
| Compatibility | Pricing |
|---|---|
| Windows/Mac | $20.99/Monthly |
Adobe Premium Pro is a professional-level video editor and filmmaking software. Premium Pro can help you with everything from creating marketing content to cinematic masterpieces. You can shape your stories with Adobe’s one-of-a-kind tools. Premium Pro contains everything you might need to make your content shine, from audio tools to professional templates.
If you want to convert WebM to GIF, Premium Pro can help you. Using Adobe’s powerful features, you can import your WebM file to the program’s interface and customize its various aspects. Once you have finished the conversion, you can export your video file into a format of your choice, i.e., the GIF file format.

Pros
Premium Pro now offers up to 100GB of cloud storage with Adobe’s Creative Cloud.
You can edit up to five projects at a time, accompanied by live sharing.
Premium Pro allows powerful and accurate auto color adjustments on your projects.
You can send your camera’s feed directly to Premium Pro for live processing.
Cons
The software requires technical skills and is not well-suited for beginners.
3. Movavi Video Editor Plus
| Compatibility | Pricing |
|---|---|
| Windows/Mac | $49.95/Year $69.95/Lifetime |
Movavi is a great video editing software that can help harness your creative abilities and inspirations into meaningful content. Movavi can also act as a WebM to GIF converter tool for both Mac and Windows computers. With its unique special effects, animations, and templates, you can bring all your intuitive ideas to life.
Movavi offers fast processing and high-quality results. The program supports multiple formats that can be converted into one another, such as WebM to GIF and vice versa. Once you import your WebM file into Movavi’s interface, you can customize every aspect of the video to enhance your vision and export it to a GIF format with just a few clicks.

Pros
You can record your desktop screens and add them to your video using Movavi.
It offers various advanced editing options such as Chroma key and motion tracking.
Using its Stabilization feature, you can fix motion distortion and shakes in your video.
Movavi lets you adjust the audio and normalize the audio volume using its Equalizer tool.
Cons
Movavi offers limited control over some effects, such as title additions.
Part 2: Top 3 WebM to GIF Converters
If you are looking for web-based tools dedicated to video file format conversions, we have a lot in store for you. Below, you can find the top 3 WebM to GIF online converter tools to make your task easier.
1. CloudConvert
CloudConvert is a notable file converter tool that offers services across the web. The tool features an easy-to-use and interactive user interface. CloudConvert provides extensive support to help convert your WebM files into GIF images in a few simple clicks. You can use it to transform your WebM to GIF without losing the quality of the product.

Pros
CloudConvert offers up to 25 free conversions per day, with premium quality results.
It supports more than 200 file formats for images, videos, audio, etc.
CloudConvert offers enhanced security for your file without the risk of viruses, redirects, popups, etc.
Before conversion, you can change your file’s various aspects, including the resolution and frame rate.
Cons
CloudConvert does not offer support for batch conversion.
2. Convertio
An incredible web-based tool that can help you convert WebM to GIF files is Convertio. This tool offers high-quality conversion from a wide range of supported formats. Compatible with all modern browsers and OS, Convertio features a simple interface that ensures a smooth and trouble-free conversion process.

Pros
Convertio offers major Cloud Storage services integration, including Google Drive and Dropbox.
The tool offers batch processing support so you can convert multiple files at the same time.
It is highly versatile and offers conversions for multiple file types.
Convertio also offers a video compression feature.
Cons
You can only upload maximum file size of 100MBs on Convertio.
3. EZGIF.com
Another notable online tool that you can use as a WebM to GIF converter is EZGIF.com. It is an intuitive website dedicated to GIF file format. You can access this free web-based service to convert a file into GIF format or edit your created GIFs in virtually every way possible. The conversion process is also quick and straightforward on EZGIF.com.

Pros
You can easily adjust your output file’s size and dimensions on EZGIF.
The tool offers easy markers and pauses options to help you accurately select the start and end positions for your GIF.
You can crop, rotate, or trim your video prior to conversion.
EZGIF can also help you create GIFs from images.
Cons
The website currently does not offer integration with Cloud Storage services.
Part 3: How to Convert WebM to GIF Using CloudConvert?
CloudConvert is a remarkable WebM to GIF converter tool that offers web-based services across multiple platforms. If you want to convert your WebM video file to a GIF format, here is how you can do that using CloudConvert:
Step 1: Upload Video
After opening the website on your device, click on the “Select File” button on the program’s interface. You can choose to upload your file from the local computer, by a URL, or through a cloud storage service.

Step 2: Specify Options
You can now select the specifications of your video, such as choosing the resolution, aspect ratio, and frame rate. CloudConvert also allows you to trim your video during the conversion process.

Step 3: Convert to GIF and Save
Once you have specified your video details, hit the “Convert option.” When CloudConvert has converted your video format from WebM to GIF, click “Download” to save your file.

Conclusion
The choice of a suitable file format depends greatly on the final use of your video. Your video file type can influence the quality and the file size of your content. Format converters are handy tools if your file is incompatible with your chosen platform.
If you want to convert WebM to GIF files, you can do so effectively with the converter software and websites mentioned above. If you’re going to refine your video with post-processing further, you can try the wonderful features offered by Wondershare Filmora. The software comes loaded with remarkable tools to help your video content stand apart.
Splitting the Clips in Adobe After Effects [Step by Step]
Adobe After Effects is a complete software that is helpful in composition and animations, particularly for designers, web developers and animators. You can depend on Adobe After Effects to apply a number of effects and the availability of templates related to the motion graphics. It is among the tools of Adobe Creative Cloud and declared as the standard in videography.
Being a user offers a number of amazing effects that bring your images and videos into reality. This article is regarding the guideline for splitting the video clips in Adobe After Effects. Here, you will also know about the most appropriate substitute, Wondershare Filmora. Being economical, you can also use it practically.
How you can split the video clips in After Effects
The After Effects is versatile in terms of tools and complete potential for creating high-quality content. It can be the addition of the animation, making the effects of virtual reality, immersion of the graphics and improvement in the text input.
It is challenging to do editing in After Effects, but the tool kit is indeed powerful. You need to use this to create beautiful effects, and still, you need proper guidelines for several functionalities. Such as trimming and splitting of the video clips. Following are the easy steps to split the videos in the After Effects:
Step 1: After Effects, the main menu appears on the screen that consists of different projects. Now, you can proceed towards the number of settings after selecting “New Composition”. Adjust the frame rate, duration, resolution, background colour, and various options available to create your composition.

You can import the required video file. Simply click on “File”à ImportàFile. Now, this is the time to drag your video file on the timeline.

Step 2: After the first step, you need to drag the video file from the file box of “Project” that is on the top-left to the “Composition” box. Now, the video clip is visible on the new layer on the frame of the “Composition”.

Step 4: This is the actual step of selecting that point in the timings where you are looking for splitting the clip in After Effects. If you are using a PC, simply press CTRL +SHIFT+D. According to the selection, your required split video clip is now in two layers.

One more technique for splitting the videos in After Effects:
Splitting the video clips is also easily possible by duplicating and pressing CTRL+D. Do this action when it is in your timeline. Now there are similar copies of the clips and present in two layers. To cut down the layer according to the timeline marker, press ALT + or [ either].
An easier way to split the video clips
After Effects is, of course, a wonderful tool for editing videos and images, but the users are finding the pricing of After Effects unsuitable. Luckily, similar software is available that Filmora Video Editor considered an alternative.
It is capable of splitting the videos without losing their quality. The most important point about Wondershare Filmora is its assistance in completing all the tasks in a perfect manner. Apart from being a powerful tool, Wondershare Filmora can also split the video into different famous formats such as MP4, AVI, MPG, FLV and others. Export the videos after adding the effects of your own choice.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Features:
- Editing of the text from advanced tools
- Controls available for controlling the speed of video and audio
- Importing the files to the social networking websites
- Splitting and layering of the video clips
- Mixing of the audio
- Recording of the screen and removing the noise
Wondershare Filmora is a proper selection if you are looking for trimming or want to split your videos. Following are the steps in complete detail regarding cutting the videos simply and a short time:
Step 1: Your video clips are on your timeline when you click on “Import” and drag them.
Step 2: In this step, selecting the clip is essential after dragging the video on the timeline. Keep moving the play head at the correct location from the ending of the first area and the starting of the other one. Now, you need to click on the “Split” button (the scissor icon is visible on the toolbar). It is for separating the videos into parts. You can also use this step with even larger video clips to make small video clips.

Step 3: After splitting the video, select any part of it and click on the Delete icon present on the toolbar for removing. Even, you can also add transitional effects at this stage.

Step 4: Save the video in the format of your choice. Select the format from the list available on the export window. After saving the clips from the complete video, it is easier to load the project again and export it individually.

Even though a number of editing software are available, Wondershare Filmora is the first choice for every user. No matter whether you are using it at the beginner or professional level. This is just due to the simplicity of the Wondershare Filmora. It also has advanced features that fulfil the demands and requirements of the user.
The whole interface is easy, straightforward, and suitable for Windows and Mac operating systems. There are a number of tools present in the Wondershare Filmora that is helpful in deleting the particular video clips, crop, changing the speed, and much more. Even, you can export your videos on your YouTube channels directly through the Wondershare Filmora. You can start using it without any assistance and proceed towards your editing tasks.
You can import the required video file. Simply click on “File”à ImportàFile. Now, this is the time to drag your video file on the timeline.

Step 2: After the first step, you need to drag the video file from the file box of “Project” that is on the top-left to the “Composition” box. Now, the video clip is visible on the new layer on the frame of the “Composition”.

Step 4: This is the actual step of selecting that point in the timings where you are looking for splitting the clip in After Effects. If you are using a PC, simply press CTRL +SHIFT+D. According to the selection, your required split video clip is now in two layers.

One more technique for splitting the videos in After Effects:
Splitting the video clips is also easily possible by duplicating and pressing CTRL+D. Do this action when it is in your timeline. Now there are similar copies of the clips and present in two layers. To cut down the layer according to the timeline marker, press ALT + or [ either].
An easier way to split the video clips
After Effects is, of course, a wonderful tool for editing videos and images, but the users are finding the pricing of After Effects unsuitable. Luckily, similar software is available that Filmora Video Editor considered an alternative.
It is capable of splitting the videos without losing their quality. The most important point about Wondershare Filmora is its assistance in completing all the tasks in a perfect manner. Apart from being a powerful tool, Wondershare Filmora can also split the video into different famous formats such as MP4, AVI, MPG, FLV and others. Export the videos after adding the effects of your own choice.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Features:
- Editing of the text from advanced tools
- Controls available for controlling the speed of video and audio
- Importing the files to the social networking websites
- Splitting and layering of the video clips
- Mixing of the audio
- Recording of the screen and removing the noise
Wondershare Filmora is a proper selection if you are looking for trimming or want to split your videos. Following are the steps in complete detail regarding cutting the videos simply and a short time:
Step 1: Your video clips are on your timeline when you click on “Import” and drag them.
Step 2: In this step, selecting the clip is essential after dragging the video on the timeline. Keep moving the play head at the correct location from the ending of the first area and the starting of the other one. Now, you need to click on the “Split” button (the scissor icon is visible on the toolbar). It is for separating the videos into parts. You can also use this step with even larger video clips to make small video clips.

Step 3: After splitting the video, select any part of it and click on the Delete icon present on the toolbar for removing. Even, you can also add transitional effects at this stage.

Step 4: Save the video in the format of your choice. Select the format from the list available on the export window. After saving the clips from the complete video, it is easier to load the project again and export it individually.

Even though a number of editing software are available, Wondershare Filmora is the first choice for every user. No matter whether you are using it at the beginner or professional level. This is just due to the simplicity of the Wondershare Filmora. It also has advanced features that fulfil the demands and requirements of the user.
The whole interface is easy, straightforward, and suitable for Windows and Mac operating systems. There are a number of tools present in the Wondershare Filmora that is helpful in deleting the particular video clips, crop, changing the speed, and much more. Even, you can export your videos on your YouTube channels directly through the Wondershare Filmora. You can start using it without any assistance and proceed towards your editing tasks.
You can import the required video file. Simply click on “File”à ImportàFile. Now, this is the time to drag your video file on the timeline.

Step 2: After the first step, you need to drag the video file from the file box of “Project” that is on the top-left to the “Composition” box. Now, the video clip is visible on the new layer on the frame of the “Composition”.

Step 4: This is the actual step of selecting that point in the timings where you are looking for splitting the clip in After Effects. If you are using a PC, simply press CTRL +SHIFT+D. According to the selection, your required split video clip is now in two layers.

One more technique for splitting the videos in After Effects:
Splitting the video clips is also easily possible by duplicating and pressing CTRL+D. Do this action when it is in your timeline. Now there are similar copies of the clips and present in two layers. To cut down the layer according to the timeline marker, press ALT + or [ either].
An easier way to split the video clips
After Effects is, of course, a wonderful tool for editing videos and images, but the users are finding the pricing of After Effects unsuitable. Luckily, similar software is available that Filmora Video Editor considered an alternative.
It is capable of splitting the videos without losing their quality. The most important point about Wondershare Filmora is its assistance in completing all the tasks in a perfect manner. Apart from being a powerful tool, Wondershare Filmora can also split the video into different famous formats such as MP4, AVI, MPG, FLV and others. Export the videos after adding the effects of your own choice.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Features:
- Editing of the text from advanced tools
- Controls available for controlling the speed of video and audio
- Importing the files to the social networking websites
- Splitting and layering of the video clips
- Mixing of the audio
- Recording of the screen and removing the noise
Wondershare Filmora is a proper selection if you are looking for trimming or want to split your videos. Following are the steps in complete detail regarding cutting the videos simply and a short time:
Step 1: Your video clips are on your timeline when you click on “Import” and drag them.
Step 2: In this step, selecting the clip is essential after dragging the video on the timeline. Keep moving the play head at the correct location from the ending of the first area and the starting of the other one. Now, you need to click on the “Split” button (the scissor icon is visible on the toolbar). It is for separating the videos into parts. You can also use this step with even larger video clips to make small video clips.

Step 3: After splitting the video, select any part of it and click on the Delete icon present on the toolbar for removing. Even, you can also add transitional effects at this stage.

Step 4: Save the video in the format of your choice. Select the format from the list available on the export window. After saving the clips from the complete video, it is easier to load the project again and export it individually.

Even though a number of editing software are available, Wondershare Filmora is the first choice for every user. No matter whether you are using it at the beginner or professional level. This is just due to the simplicity of the Wondershare Filmora. It also has advanced features that fulfil the demands and requirements of the user.
The whole interface is easy, straightforward, and suitable for Windows and Mac operating systems. There are a number of tools present in the Wondershare Filmora that is helpful in deleting the particular video clips, crop, changing the speed, and much more. Even, you can export your videos on your YouTube channels directly through the Wondershare Filmora. You can start using it without any assistance and proceed towards your editing tasks.
You can import the required video file. Simply click on “File”à ImportàFile. Now, this is the time to drag your video file on the timeline.

Step 2: After the first step, you need to drag the video file from the file box of “Project” that is on the top-left to the “Composition” box. Now, the video clip is visible on the new layer on the frame of the “Composition”.

Step 4: This is the actual step of selecting that point in the timings where you are looking for splitting the clip in After Effects. If you are using a PC, simply press CTRL +SHIFT+D. According to the selection, your required split video clip is now in two layers.

One more technique for splitting the videos in After Effects:
Splitting the video clips is also easily possible by duplicating and pressing CTRL+D. Do this action when it is in your timeline. Now there are similar copies of the clips and present in two layers. To cut down the layer according to the timeline marker, press ALT + or [ either].
An easier way to split the video clips
After Effects is, of course, a wonderful tool for editing videos and images, but the users are finding the pricing of After Effects unsuitable. Luckily, similar software is available that Filmora Video Editor considered an alternative.
It is capable of splitting the videos without losing their quality. The most important point about Wondershare Filmora is its assistance in completing all the tasks in a perfect manner. Apart from being a powerful tool, Wondershare Filmora can also split the video into different famous formats such as MP4, AVI, MPG, FLV and others. Export the videos after adding the effects of your own choice.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Features:
- Editing of the text from advanced tools
- Controls available for controlling the speed of video and audio
- Importing the files to the social networking websites
- Splitting and layering of the video clips
- Mixing of the audio
- Recording of the screen and removing the noise
Wondershare Filmora is a proper selection if you are looking for trimming or want to split your videos. Following are the steps in complete detail regarding cutting the videos simply and a short time:
Step 1: Your video clips are on your timeline when you click on “Import” and drag them.
Step 2: In this step, selecting the clip is essential after dragging the video on the timeline. Keep moving the play head at the correct location from the ending of the first area and the starting of the other one. Now, you need to click on the “Split” button (the scissor icon is visible on the toolbar). It is for separating the videos into parts. You can also use this step with even larger video clips to make small video clips.

Step 3: After splitting the video, select any part of it and click on the Delete icon present on the toolbar for removing. Even, you can also add transitional effects at this stage.

Step 4: Save the video in the format of your choice. Select the format from the list available on the export window. After saving the clips from the complete video, it is easier to load the project again and export it individually.

Even though a number of editing software are available, Wondershare Filmora is the first choice for every user. No matter whether you are using it at the beginner or professional level. This is just due to the simplicity of the Wondershare Filmora. It also has advanced features that fulfil the demands and requirements of the user.
The whole interface is easy, straightforward, and suitable for Windows and Mac operating systems. There are a number of tools present in the Wondershare Filmora that is helpful in deleting the particular video clips, crop, changing the speed, and much more. Even, you can export your videos on your YouTube channels directly through the Wondershare Filmora. You can start using it without any assistance and proceed towards your editing tasks.
Also read:
- New Guide Create The Perfect VHS Effect Look in Premiere Pro
- New The Ultimate Guide to Countdown Animation in Videos for 2024
- New 2024 Approved Exploring the Top Professional Tools to Perform Mask Tracking
- Updated Explore the Advanced Tools to Help You Reshape the Art of Sky Replacement in Digital Imagery. Discover Methods to Enhance Your Visual Narratives Through AI for 2024
- Updated Create Risograph Effect In Photoshop A Beginners Guide
- Updated 2024 Approved 2 Easy Methods | How To Zoom In On TikTok Videos?
- New The Best Cinematic LUTs in The Market
- Updated 2024 Approved Best 12 Sony Vegas Slideshow Templates for Free Download
- Updated 2024 Approved How To Remove Audio From Video
- Updated In 2024, Trailer Guide for Creators and Developers
- Discover the Ultimate LUTs for Wondershare Filmora Uncover the Answer for 2024
- In 2024, The Actual Discussion Is Regarding the Splitting of the Video by Using the VSDC. Also, Recommendation of Using Wondershare Filmora as the Better Substitute in Place of VSDC
- Updated 2024 Approved Best Cinematic LUTs For Premiere Pro You Can Come Across
- 2024 Approved Easy Way to Create a DIY Green Screen Video Effect
- Updated 2024 Approved Introduction to LUTs Their Overview and Benefits
- Updated 2024 Approved OpenCV Object Tracking The Complete Guide
- Easy Way to Add Transitions to Videos for 2024
- How to Make Video Slow Motion for 2024
- New In 2024, In This Guidepost, Youll Learn What an HDRI Photo Is and How to Use the Best Free HDRI Program to Edit Photos. Youll Also Know the Difference Between HDR and HDRI
- New 2024 Approved When Struggling to Find a Suitable Game Recorder for Your PC, You Might Come Across Many Options. Explore the Best Game Recorders for Sharing Game Highlights
- New 2024 Approved How to Save As MP4 File on Windows Movie Maker?
- New Which Is the Best Video Slideshow Maker Available Online? Methods to Prepare Custom Slideshows for Google Presentation. How to Make a Slide Show Video?
- New Want to Convert MP4 Video To 60 FPS GIF? Read This
- Updated Recording Videos with Your Smartphones Is Fun and Fantastic. But Did You Know that Recording in Slo-Mo Has Become a Trend Nowadays? Read More to Learn About How to Convert Videos to Slow Motion Here for 2024
- 2024 Approved Easy Way to Create an Alternate Reality Effect
- Updated 2024 Approved Easy Guide to Use a Stabilization Tool in Filmora
- How to Add Adjustment Layer (Clip) in DaVinci Resolve for 2024
- New In 2024, How to Make Coin Magic With Filmora
- New For Artists Who Are Making Videos for Show Their Knowledge or Projects, Add some Effects for the Video Can Always Provoke Interests and Attention. This Article Will Show You How to Do that Easily
- Updated In 2024, Mask Tracking with Adobe Premiere Pro A Detailed Guide
- 2024 Approved A Guide to Adding Audio in Wondershare Filmora
- How to Turn On/Off Motion Blur in Minecraft?
- In 2024, Top 10 Audio Visualizers Windows, Mac, Android, iPhone & Online
- New Do You Want to Know How to Add Captivating Audio in Simple Videos? Nothing to Be Concerned About because This Article Will Help You in This Matter for 2024
- Ways to stop parent tracking your Oppo A78 5G | Dr.fone
- How to Unlock iCloud lock from your Apple iPhone 13 Pro Max and iPad?
- How To Deal With the Vivo T2x 5G Screen Black But Still Works? | Dr.fone
- Prevent Cross-Site Tracking on Realme C51 and Browser | Dr.fone
- Top 8 Live Selling Platforms & Beginners Tool Suggestion for 2024
- In 2024, Forgot Your Apple ID Password and Email From iPhone SE? Heres the Best Fixes
- In 2024, iPhone SE (2022) Asking for Passcode after iOS 17/14 Update, What to Do? | Dr.fone
- In 2024, 3 Effective Methods to Fake GPS location on Android For your Nokia C12 | Dr.fone
- How to Use Google Assistant on Your Lock Screen Of Nokia C32 Phone
- In 2024, How to Bypass Android Lock Screen Using Emergency Call On Realme C55?
- In 2024, Ways to trade pokemon go from far away On Poco X6 Pro? | Dr.fone
- Here are Some of the Best Pokemon Discord Servers to Join On Lava Agni 2 5G | Dr.fone
- Title: New Learn About Open Broadcaster Software and How to Perform Obs Color Correction. Also, Explore the Various Aspects of Color Correction Like Contrast, Brightness, Saturation, Among Others for 2024
- Author: Morgan
- Created at : 2024-04-24 01:10:27
- Updated at : 2024-04-25 01:10:27
- Link: https://ai-video-editing.techidaily.com/1713964015504-new-learn-about-open-broadcaster-software-and-how-to-perform-obs-color-correction-also-explore-the-various-aspects-of-color-correction-like-contrast-brightn/
- License: This work is licensed under CC BY-NC-SA 4.0.














