
Updated Lets Create a New Premiere Pro Project, Import some Video, and Control Video Playback Speed. Also, Find Alternative Software (WonderShare Filmora) to Control Playback Speed in Minutes for 2024

Let’s Create a New Premiere Pro Project, Import some Video, and Control Video Playback Speed. Also, Find Alternative Software (WonderShare Filmora) to Control Playback Speed in Minutes
Versatile Video Editor - Wondershare Filmora
An easy and powerful editor
Numerous effects to choose from
Detailed tutorials are provided by the official channel
According to the business, Adobe Premiere Pro is one of the most widely used video editing products on the market today. The option to speed up or slow down individual clips is one of the most important capabilities of Premiere Pro.

In terms of video editing, Adobe Premiere Pro is one of the most powerful applications on the market, and it’s well-known for its versatility. Speeding up movies is one of the program’s many features required for the insertion of special effects and transitions. A lot of ways are there for you to pick from while using premiere pro to speed up the film as desired.

You can’t overwrite or replace your media files by doing anything in Premiere Pro, which means that nothing you do will have an effect on your media files. The point remains: a copy of your project and all its media assets should always be kept on hand just in case.
Adobe Premiere Pro is an excellent editing tool in terms of its functionality and capabilities. Still, it has a steep hill to climb that makes it difficult for newbies and users without previous editing experience. To get the most out of Adobe Premiere Pro, one must thoroughly understand the product.

No need to worry, folks; as in this article, we will be looking at how we can alter premiere pro speed.
Fast Forward or Speed up Playback Speed in Premiere Pro
On analog editing systems, the speed of film could permanently be altered; but, because of the limitations of the technology, if you slowed anything down too much, the frame rate at which it was taken may become evident, and the image quality would begin to suffer as a consequence.
Adobe Premiere Pro is a feature-rich and professional video editor designed for the Macintosh platform. It has a variety of editing features built-in. Adobe Premiere Pro lets you change and control the speed at which movies are played back.
Premiere provides three choices for adjusting the tempo of a movie or speeding it up. We’ll go over them one by one as we scroll down the page.

Method 1
- Download and Install Adobe Premiere Pro. Launch the application on your system.
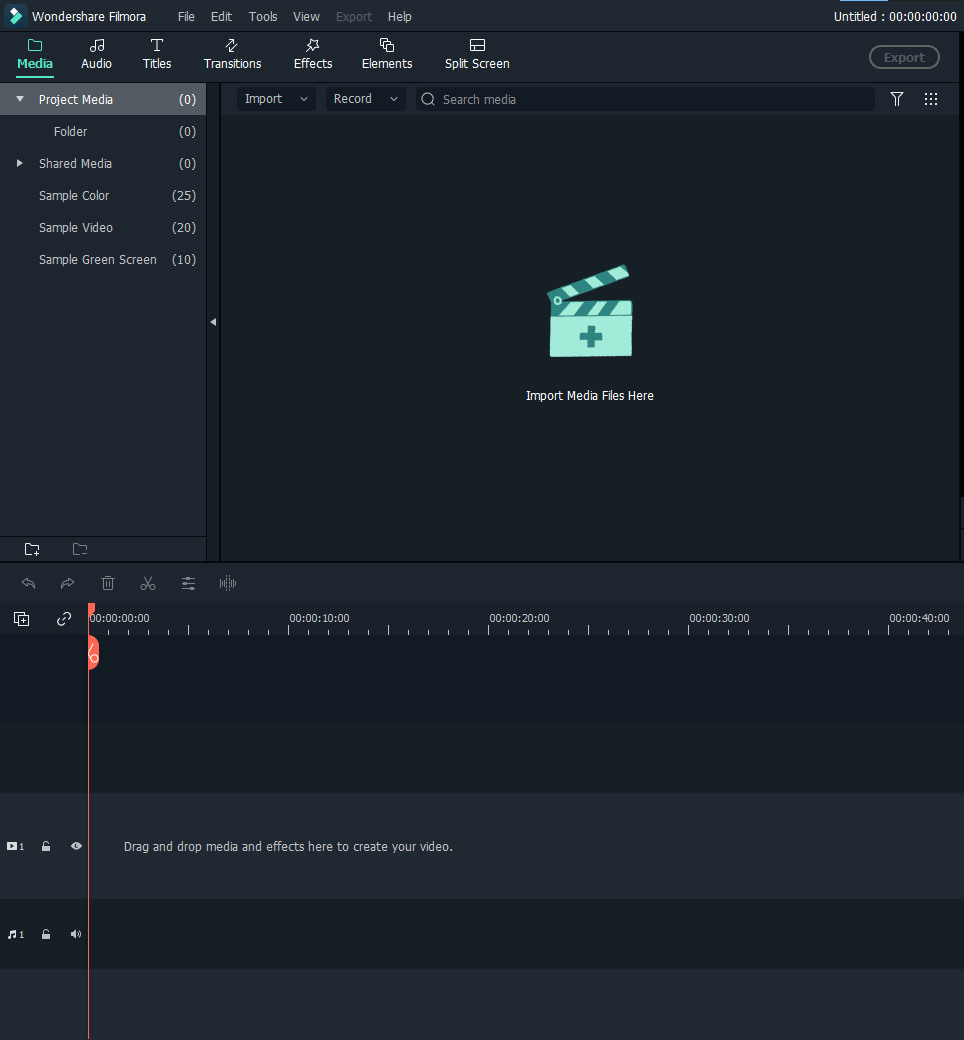
- Once you’ve set up a new project in Adobe Premiere Pro, import the video you want to edit.
- In order to place the video where you want it, drag the necessary video clips into the timeline. In the end, you’ll have a new series to call your own.
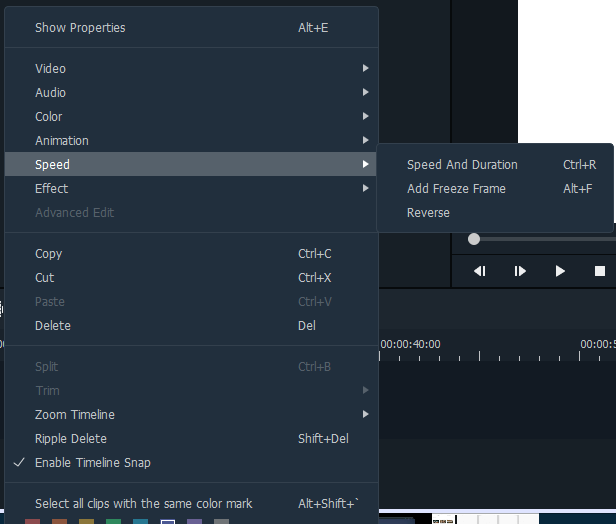
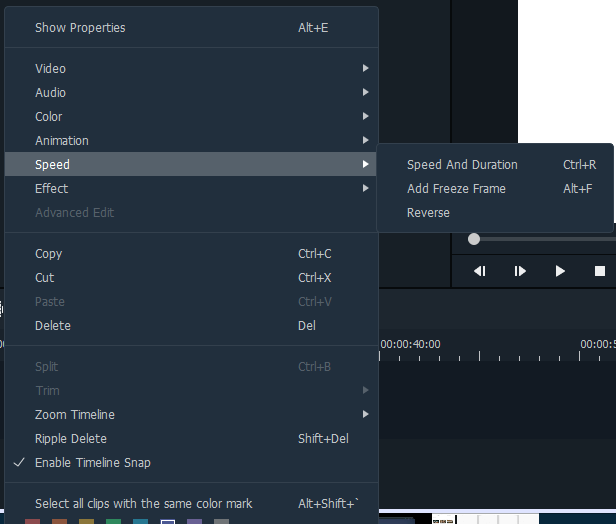
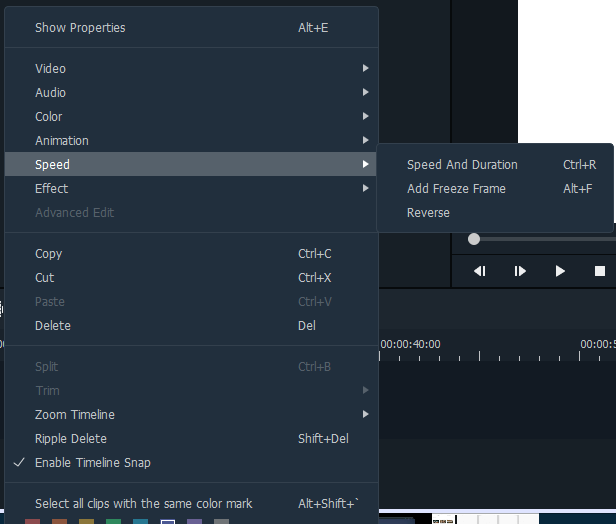
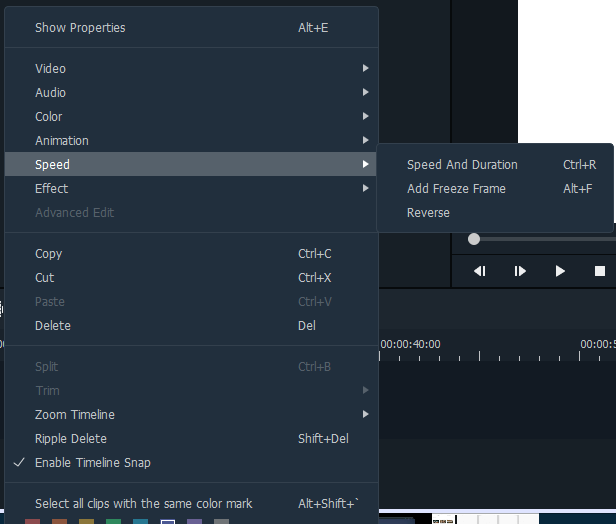
- Using the right-click menu, you may choose the whole movie or only a portion of it that you wish to edit.
- The popup dialog box will display if you choose Speed/Duration from the context menu list.
- Choose Clip> Speed Duration instead from the program’s drop-down menu.
- The Speed field should be raised, and then the OK button should be pressed to accept the change.
Method 2: Rate Stretch Tool
Adobe Premiere Pro has a Rate Stretch feature that lets you manually alter the movie’s tempo by sliding the trim bar along the timeline. To utilize the Rate Stretch tool to speed up a video clip, you must first divide the movie into pieces.
Here’s a quick method for altering the video speed so that it fits under the time limit:
- Launch the application on your respective systems.
- Drag and drop the selected video onto the timeline in Premiere Pro.
- Then, choose the Ripple Edit Tool from the toolbar, followed by the Rate Stretch Tool by clicking and holding the Ripple Edit Tool. Click the Rate Stretch button on the timeline’s left side to begin a timer.
- You may also use the R key on your keyboard to activate the Rate Stretch Tool, which is a shortcut key.
- Drag the video’s start and endpoints to their respective ends on the right and left sides to prolong or reduce the duration. As a consequence, the video speed will be improved. The bigger the period of time the video is dragged inwards, the faster it rises.
Method 3: Time Remapping Tool
In Adobe Premiere Pro, the time remapping tool is where you go to speed up a selected video section. With a video clip, this function may be utilized to create the illusion of speed and slowness.
- It’s time to fire up Adobe Premiere Pro and start fiddling with your footage.
- Simply right-click on it to bring up the context menu, and then choose Show Clip Keyframes from the display list. Afterward, choose Time Remapping from the context menu that opens.
- Click on it to make it go faster. The video will be colored blue, and a horizontal rubber band line will be drawn down its center if this option is selected. One of the video’s frame rate lines may be found here.
- A white speed-control track may be seen just below the title bar in the upper part of the video. If you can’t see it well when zooming in, you may try again. The rubber band may be dragged higher in Premiere Pro to speed up the video.
The tooltip will show how long it has been since the change happened compared to the original speed. As the movie progresses, so does the speed at which it is shown, and the duration of the video fluctuates as well. The audio remains unaltered and tied to the video when using Time Remapping.
How to Slow Down A Video in Premiere Pro?
Now, let’s discuss how to slow down a video in premiere pro
Time stretch
A one-second video clip at 60 frames per second is an example of this situation. When the game is being played at a reasonable speed on any given platform or software, 60 frames will be shown. Because of this, each frame will take twice as long to play at a 0.5X slower pace.
To put it another way, you’d see 30 frames in a second that weren’t repeated. A second has been added to the video’s duration, which will now be 2 seconds instead of 1. There will be no deterioration in quality in this situation.
- Create a new project in Premiere Pro on your PC.
- To import a video file, choose Import from the File menu at the top of the screen. After that, drag the video into either the timeline or the project panel, whichever you like.
- Right-clicking and choosing the Duration/Speed option causes the video to begin playing.
- This stage necessitates a decrease in speed from 100% to a lower percentage.
Using Keyframes
When you attempt to slow down a video by adjusting the frame rate, you are essentially eliminating frames from the video stream. This procedure will allow you to slow down a movie to your desired speed without sacrificing quality.
- After downloading and installing Adobe Premiere Pro, the first step is to launch the program. Later, you’ll need to choose a specific video that you’d want to have slowed down.
- After you’ve chosen it, you may upload it to Premiere Pro. After importing the video, you must drag and drop it into the timeline in Premiere.
- By right-clicking the mouse, choose Modify > Interpret from the drop-down menu.
- You’ll need to make some changes to the frame information now. Hit the Assume this frame rate button and input a value that is lower than the original video frame rate.
Utlizing Time Remapping
The remapping tool is a very common tool for creating slow-motion videos. It may be found in many video editing programs. It gives you the option of selecting a particular section of a video clip and then slowing down the video clip.
- Launching Adobe Premiere Pro is the initial step once it has been downloaded and installed on your computer. A particular video that you’d want slow-motioned will need to be selected later on in the process.
- After dragging the video to the timeline, you’ll need to choose the area of the movie that you want to slow down.
- Now you must choose the Key Frames and Speed from your video by clicking on the video’s right-click menu.
- Only the “Pen Tool” must be used to lock the specific region you wish to slow down in order to push the Speed Line through the Selection tool to slow down the video during this phase.
Why Is Premiere Pro Playback Fast?
If this issue arises in your program, you’ll notice choppy playback, a character that speaks too rapidly, and audio that skips frames in the narration.
The multimedia editor Premiere Pro is one of the best currently available on the market. In addition to creating YouTube videos, feature films, music videos, and other sorts of content, many professionals turn to it.
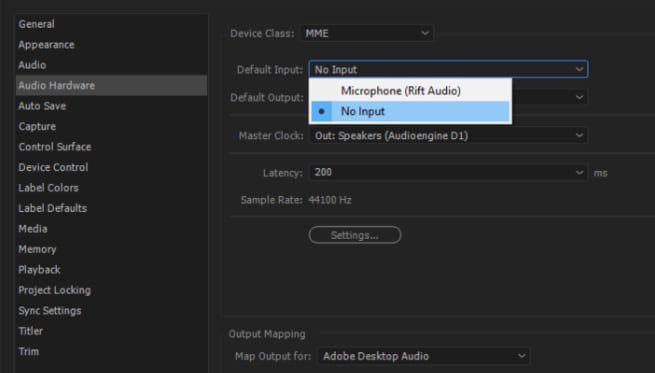
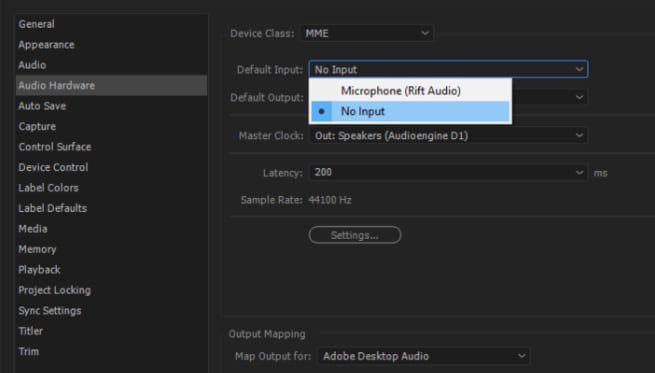
It is said that Adobe Premiere Pro suffers from a playback issue. It has the ability to make the video creation process more complicated and demanding than it should be. Let me show you how to fix this easy error in just two simple steps.
Start the program on your computer’s operating system.
Select Edit from the drop-down menu.
Look towards preference
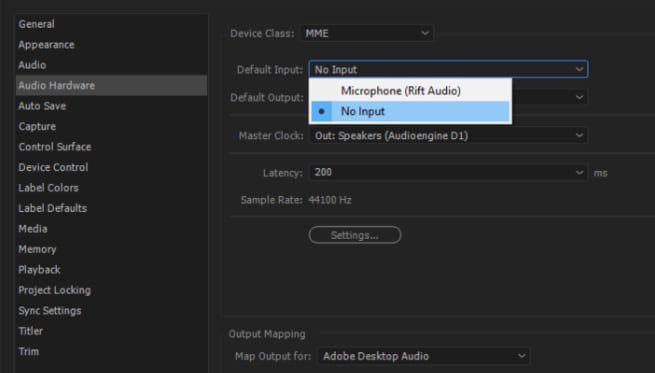
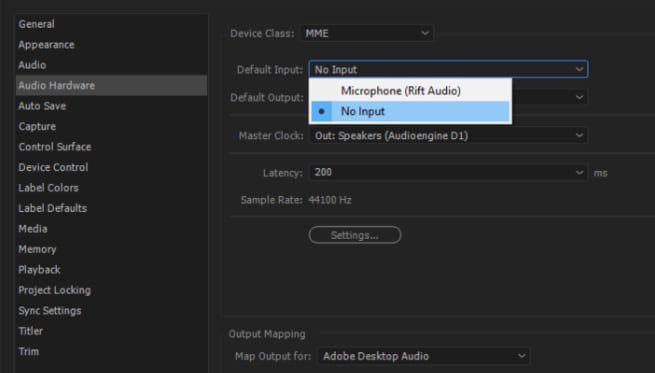
Afterward, choose audio hardware.
No input should be used as the default input, regardless of what it is currently set to.
When you click on Playback your film, you will notice that the issue has been rectified.

How can we Alter the speed of Videos in WonderShare Filmora?
Before understanding the process of speed altering in WonderShare Filmora, let’s have an overview of “what WonderShare Filmora is”.
What is Wondershare Filmora?

Wondershare Filmora is the best video editor for content creators who are just getting started and those who want to produce Hollywood-quality visuals and content without having to invest years in training and certification. WonderShare Filmora streamlines the video editing process through the use of intelligent, intuitive features that can automate repetitive tasks and save time.
Individuals can subscribe to WonderShare Filmora for a one-year fee of $68.98 per year. Filmora is well-known as a straightforward video editor designed for novice users and social media influencers who want to devote more time to their creative endeavors. A few new features have been added, and we can now create professional-looking videos without having to go through a lengthy learning curve.
Features that Stand Out
For both new and experienced film creators, WonderShare Filmora has been designed to offer a scalable environment. Even if you’ve never edited a movie before, you can start doing so right now.
Millions of Free Media to Choose From:
Over 10 million media files are available in the stock media library of WonderShare Filmora, making it easy for filmmakers to bring their visions to life. Speed ramping and auto beat sync are also included.
Toolbar Quick Access:
After the application is installed on your computer, the toolbar allows rapid access to all the program’s capabilities. These features include media and audio files, titles, effects, split-screen formatting, components, transitions, and other elements.
Quick Editing Feature:
For content producers who don’t want to spend hours on video editing and instead want to concentrate on other areas of their work, WonderShare Filmora is the appropriate solution.
Use Animated Transitions to Bring Life into Your Videos:
Your video may get tedious if you repeatedly use the same frame. Animated transitions may be added to video and photo collages using the Split Screen feature. Using this feature, you may divide your screen into as many as six individual displays.
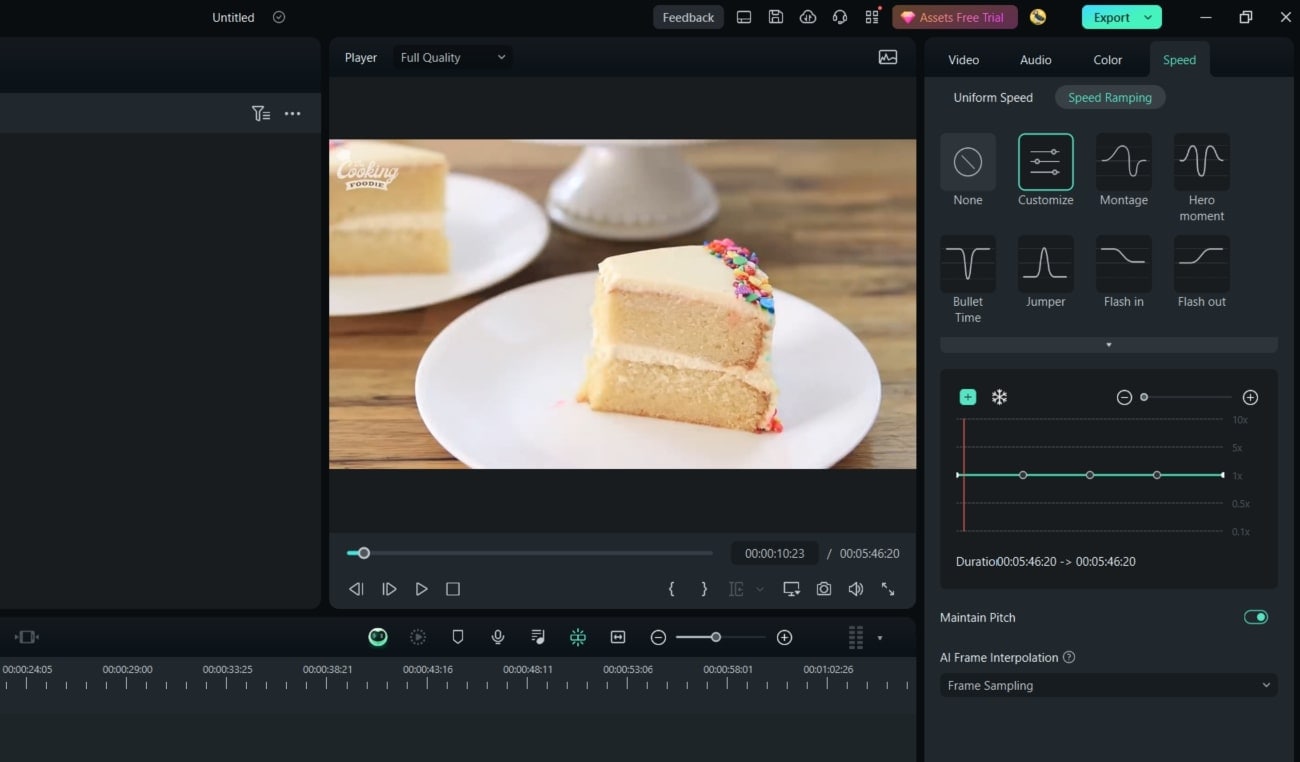
Improved Speed Ramping Function:
WonderShare Filmora’s new speed ramping functionality is one of the most intriguing new additions. The speed of a video clip may be gradually increased or decreased with this tool, and the transition between the various speed levels is smooth.
Capture Every Scene with Ease:
Using a slew of cameras, skilled videographers may capture the same topic from a variety of vantage points. A single camera may be used in certain circumstances to record the whole scene and a close-up, while others may be used to capture a variety of views and expressions.
Automation at its Best:
With WonderShare Filmora, you don’t have to manually synchronize the audio and video from many cameras, saving you time and effort.
Enhance Your Creativity with Masking:
Masking” is a new feature that is included in this version. Using a mask to combine different clips helps you to expand your creative horizons. You could get something fantastic, particularly if you use effects that are used in commercial ads.”
Hundred’s of Themes to Choose from:
WonderShare Filmora has 115 video themes, including business, travel, vlogging, slideshows, and many more. It’s possible to make a whole movie using Filmora AI by letting it figure out the best way to edit your video.
In short, the most popular features that it offers are:
- Motion Tracking
- Split Screen
- Audio Ducking
- Speed Ramping
- Green screen
- Color Grading
- Third-Party Stock media
- Auto Synchronization
- Masking
- Color Match
How to speed up Playback in Filmora?
In Filmora, you can also modify the length of the video clip, which allows you to change the video speed.
For a “close up in time,” the slow-motion effect may be the best choice, while the fast-forward effect may be used to make dramatic or humorous videos, depending on your tastes.
Filmora’s user-friendly interface and simple editing capabilities have made it a popular choice for professionals throughout the globe. As a result, many people prefer it over alternative editing software.
Steps
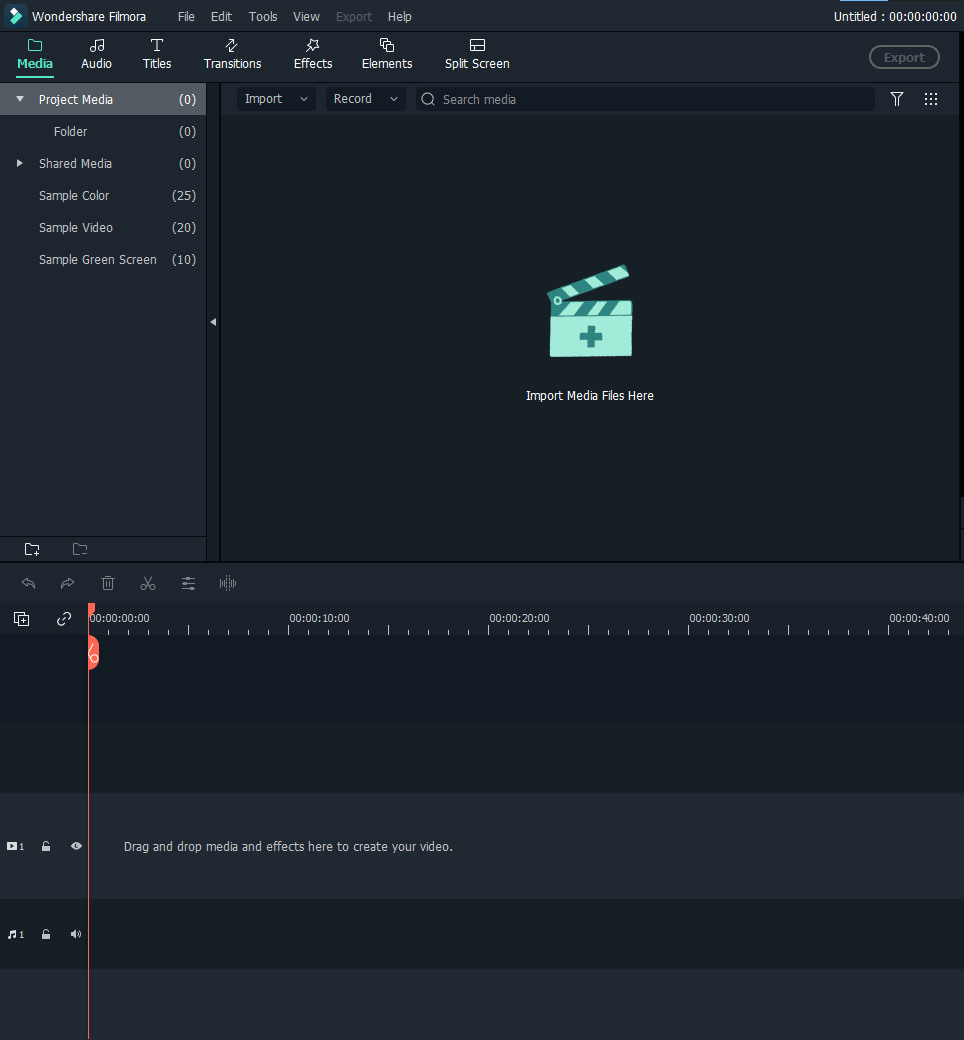
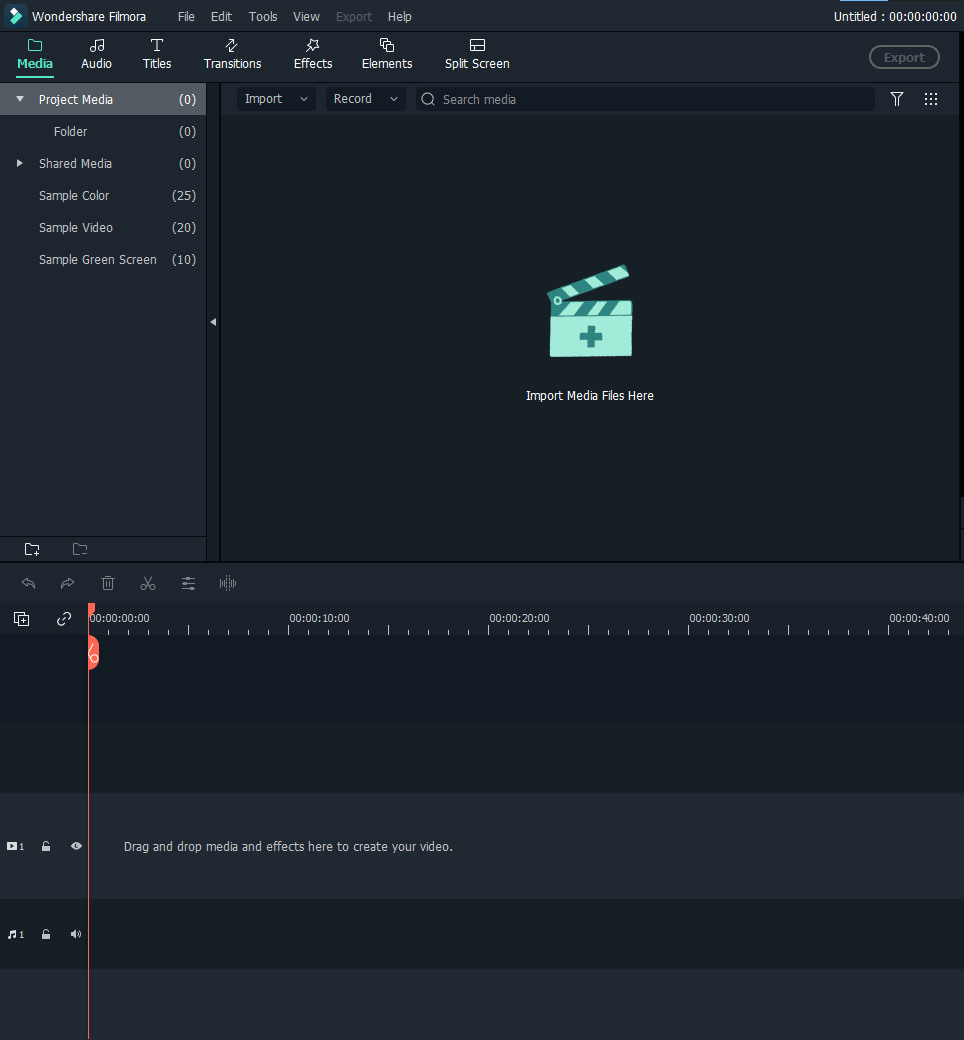
- Download and Install The latest version of Filmora.
- Launch the application on your respective system

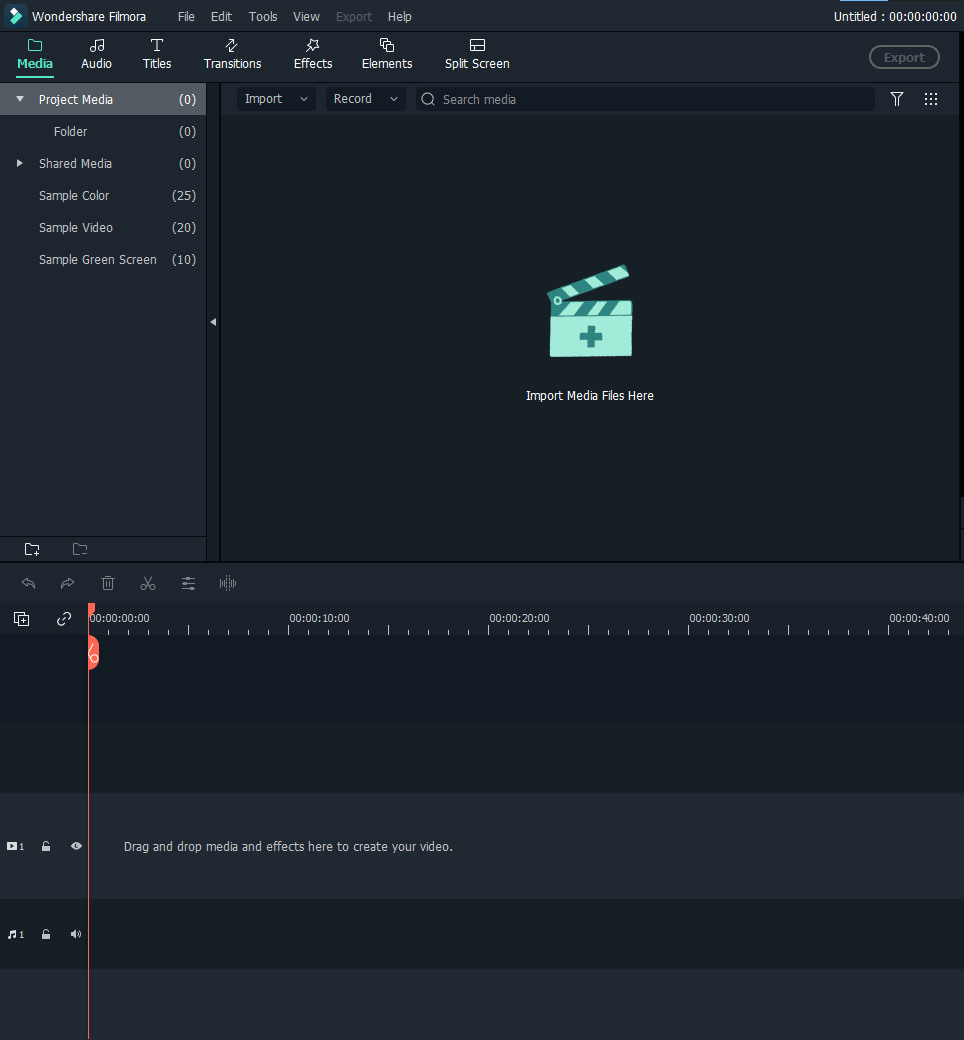
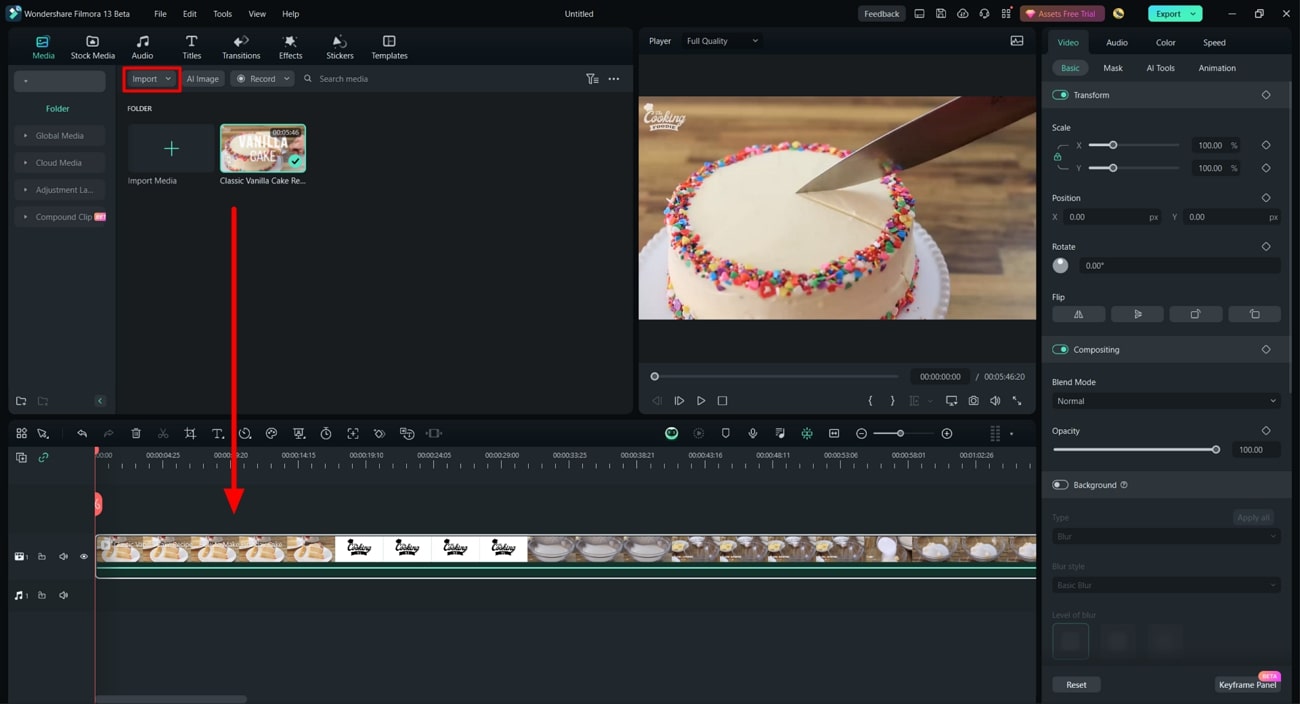
Among the many formats that Wondershare Filmora can handle are MP4 and AVI, WMV and MOV, and even FLV and M4V. Go to your computer’s media library and choose Import from the Import menu to begin the process of bringing in videos from your computer.
Alternatively, you may just drag & drop the file you want.
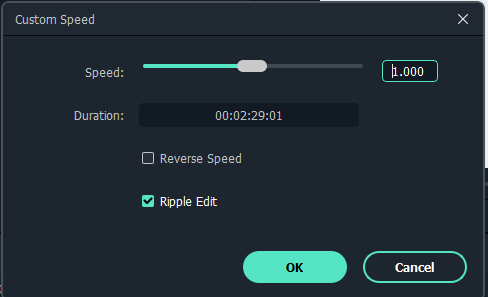
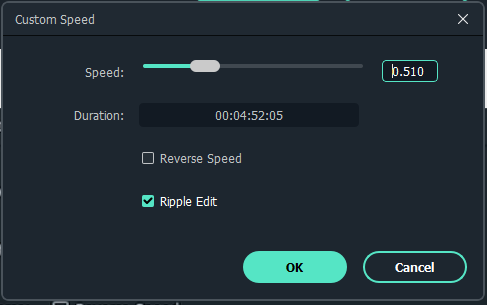
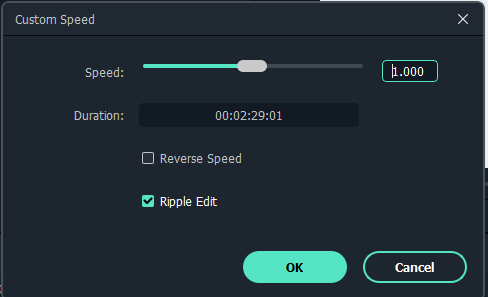
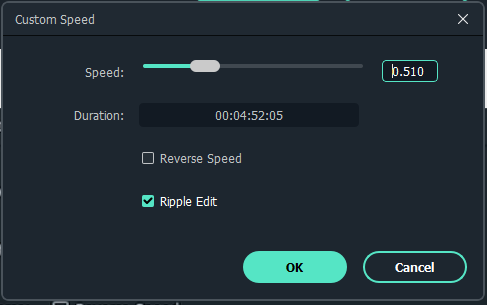
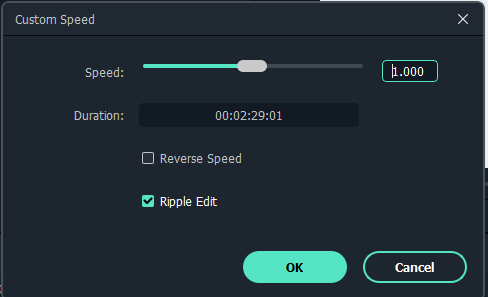
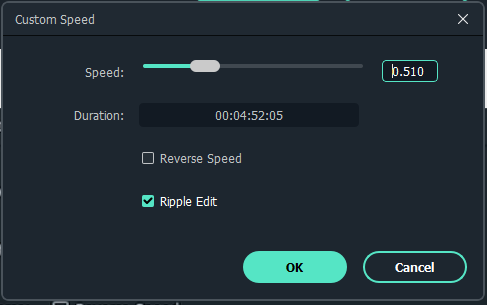
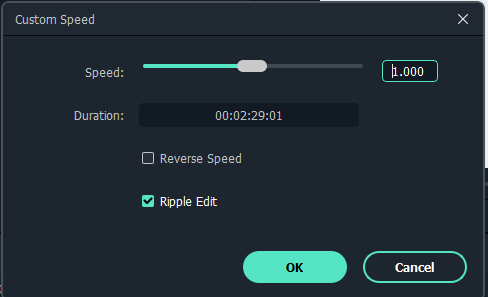
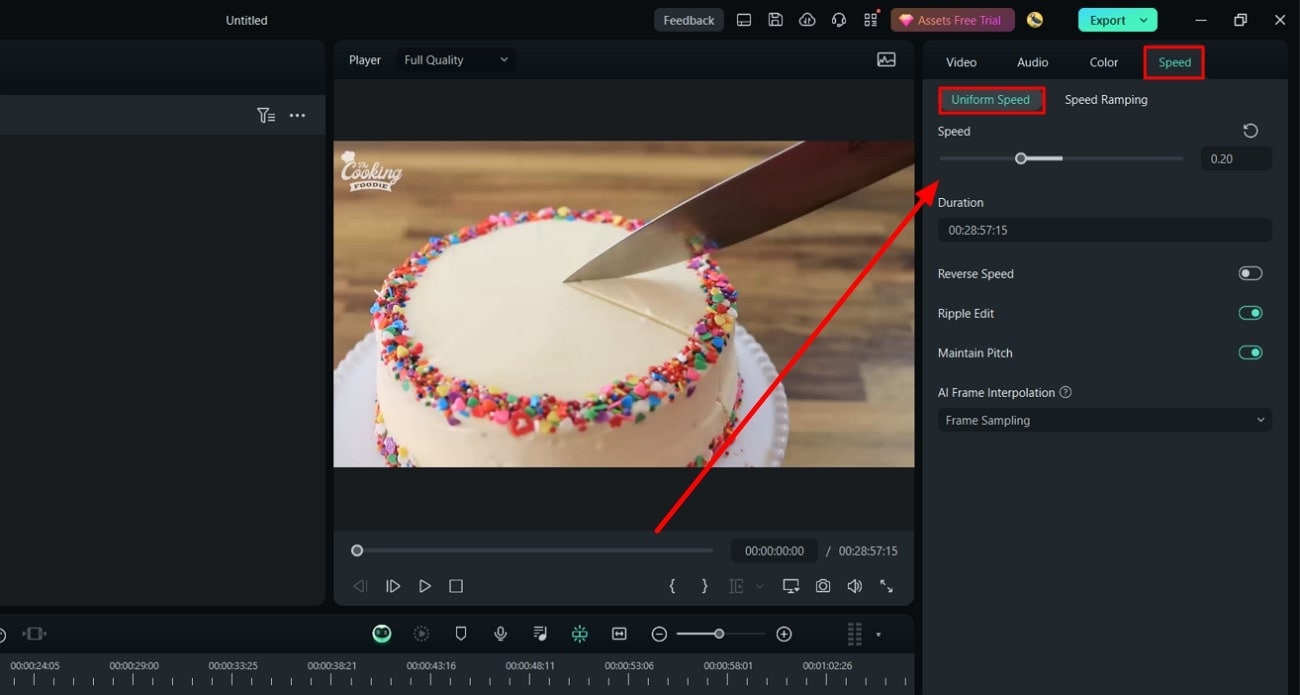
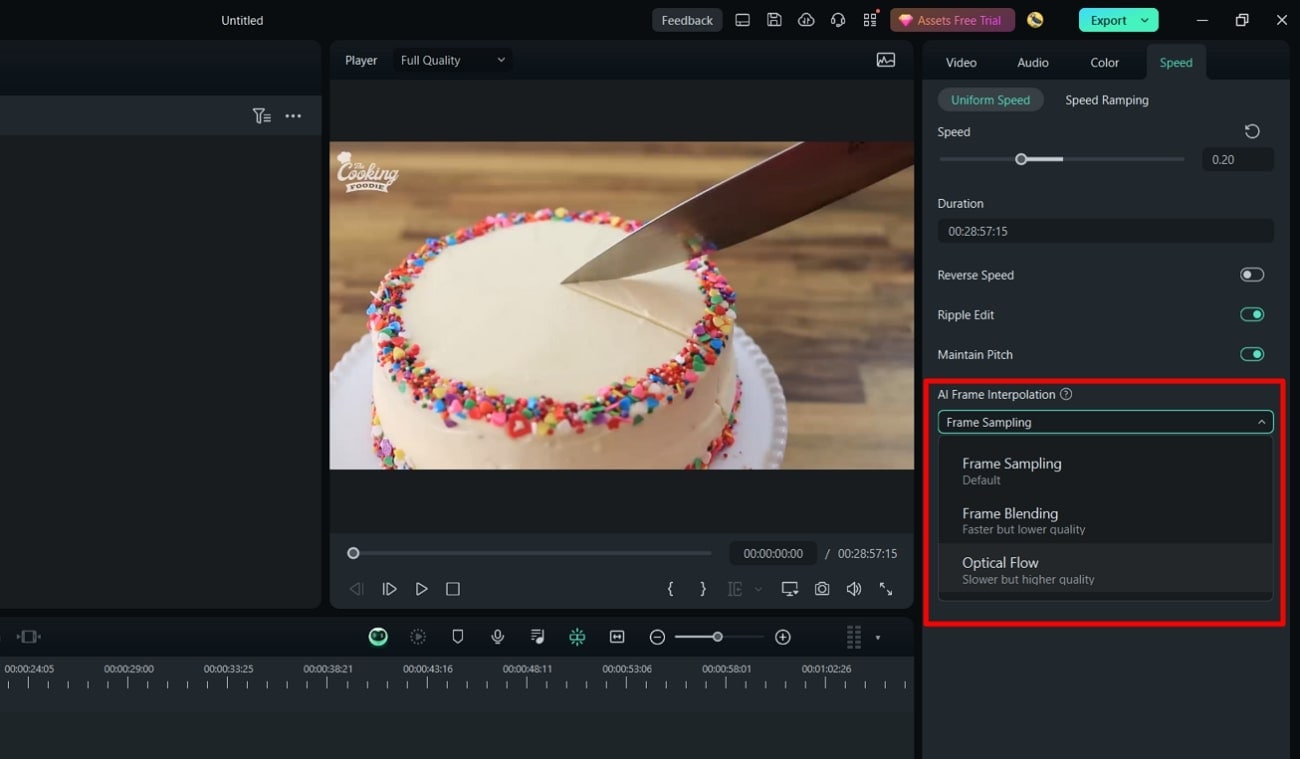
Drag movies from your User’s Album onto a video track on the Timeline to access the Speed and Duration settings for that track’s duration.

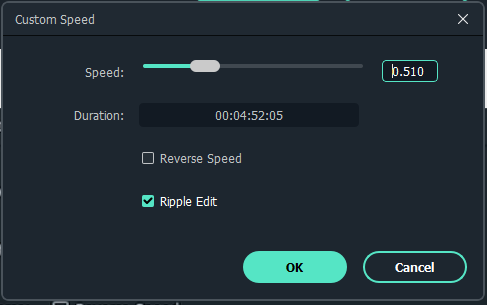
- A pop-up window will appear. In order to determine the speed at which a motion effect is moving, you may use the speed numbers provided. After then, it’s up to you how fast or slow you want to go. To see how sped-up or slowed-down videos will seem, just click on the preview box. It’s a good balance if you think the present speed is too high: 0.5 speed.


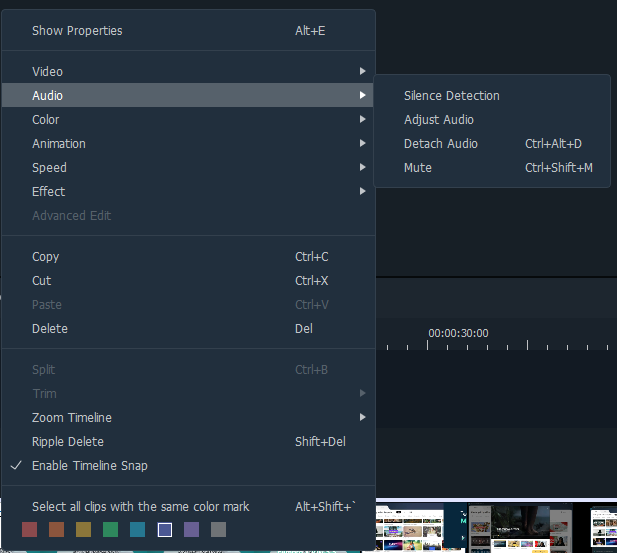
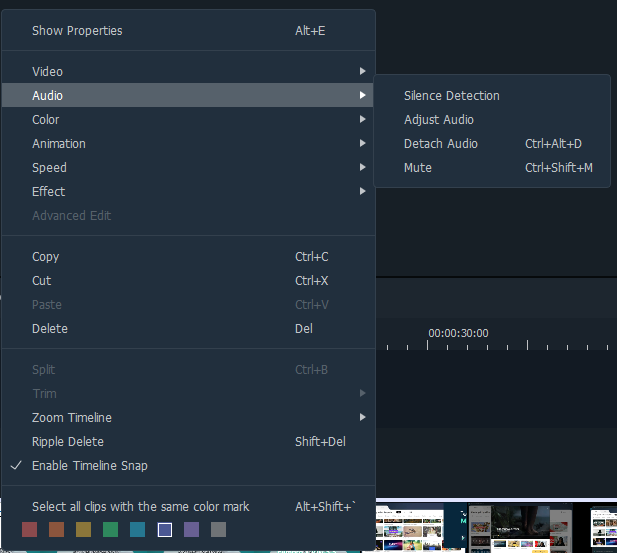
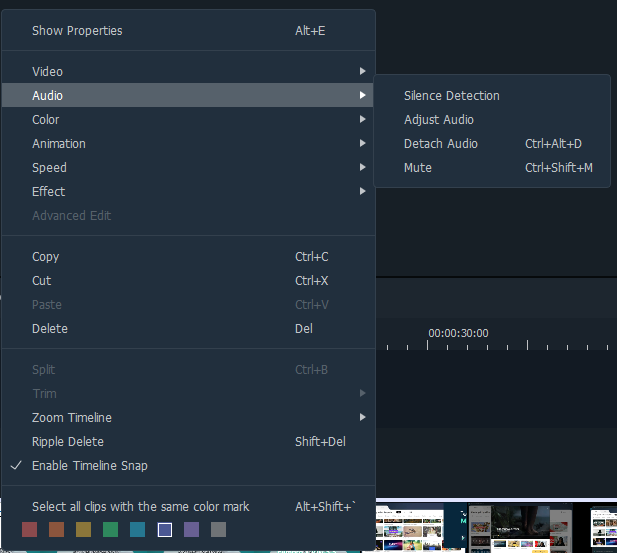
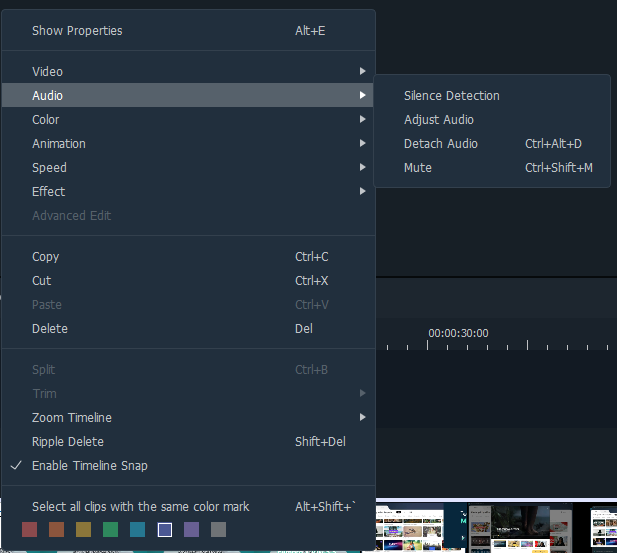
- The speed at which video is played back affects the speed at which audio is played back in a similar manner. Remove the video’s audio if you want the video’s audio to play at the same speed as it did before.

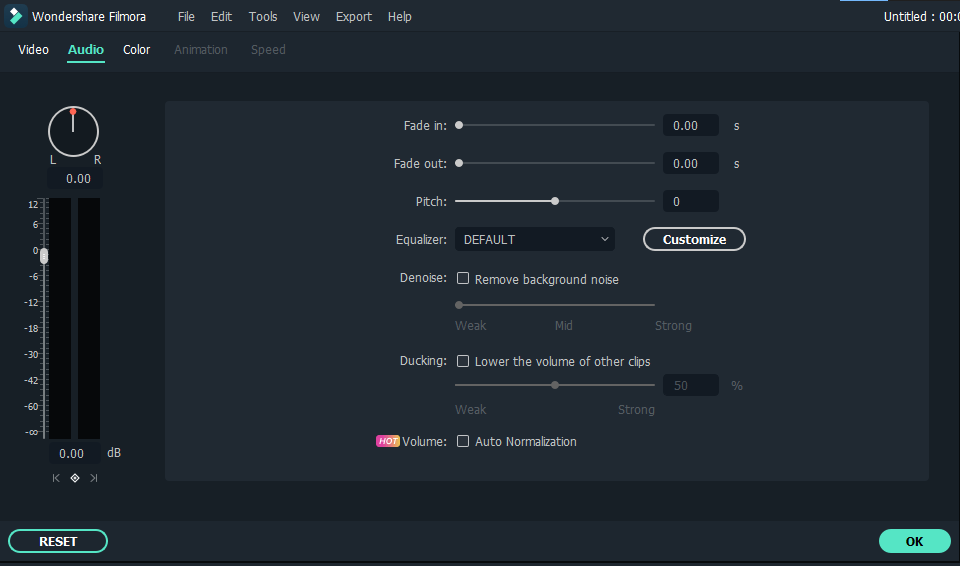
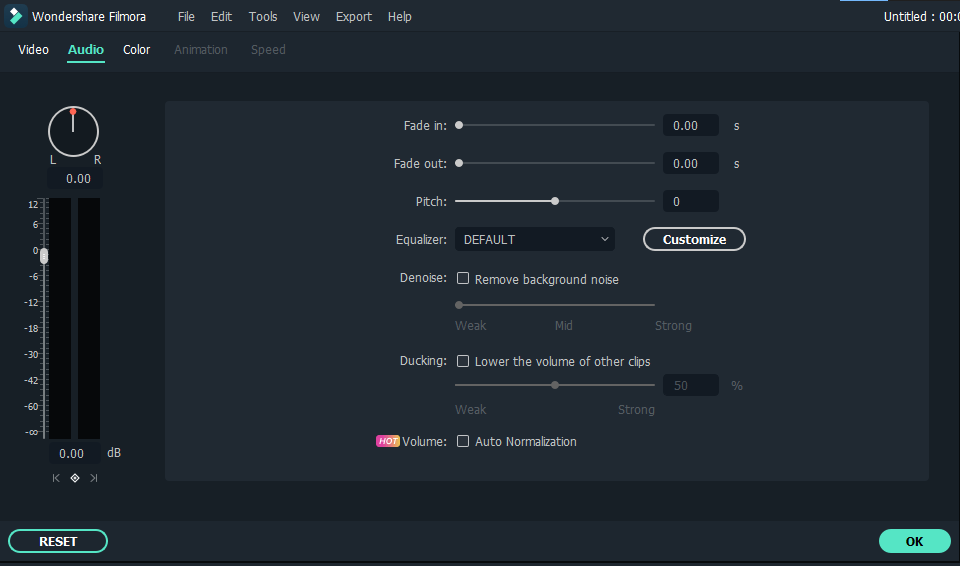
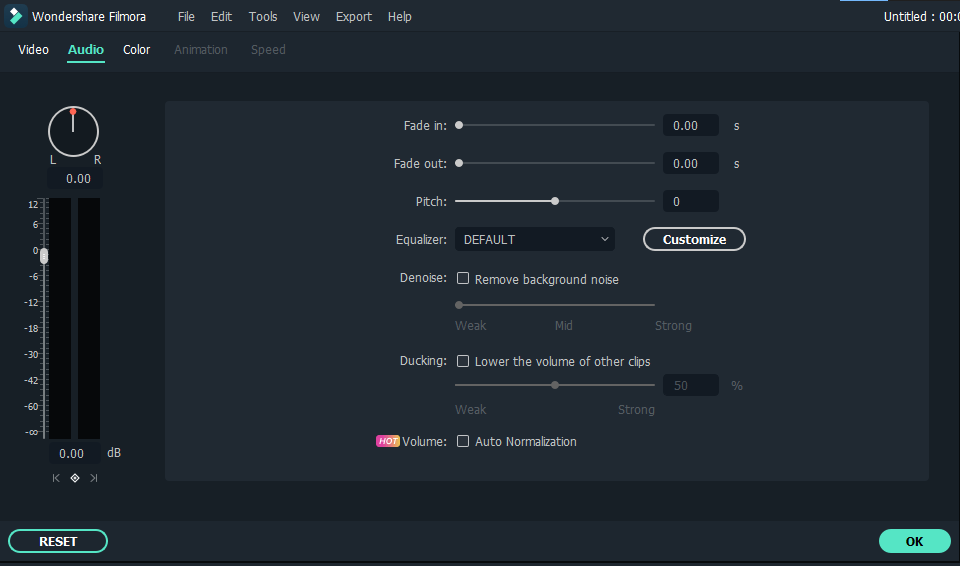
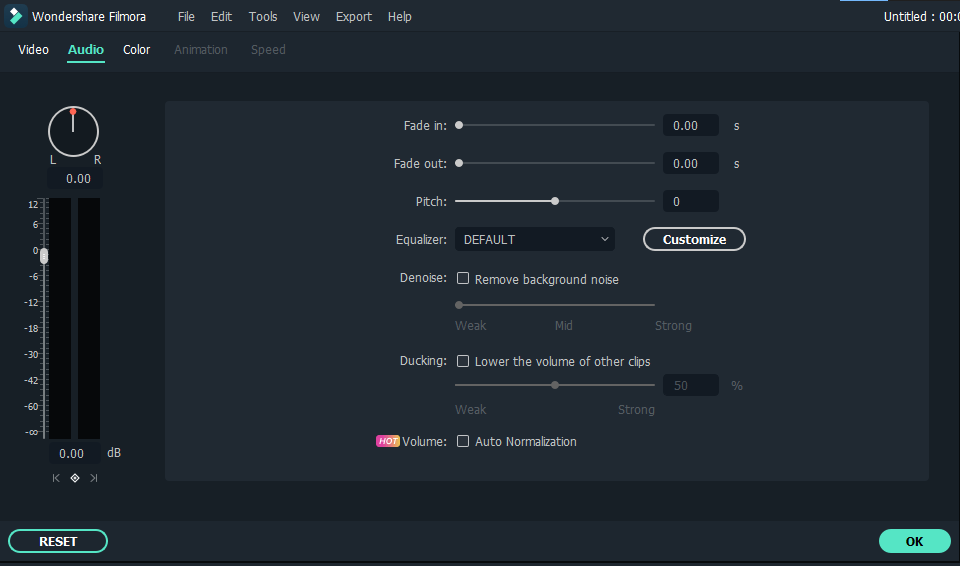
- You must first double-click an audio clip in the audio editing window to begin making changes to it. Fade in and out effects, as well as reducing background noise may all be added or removed. ‘

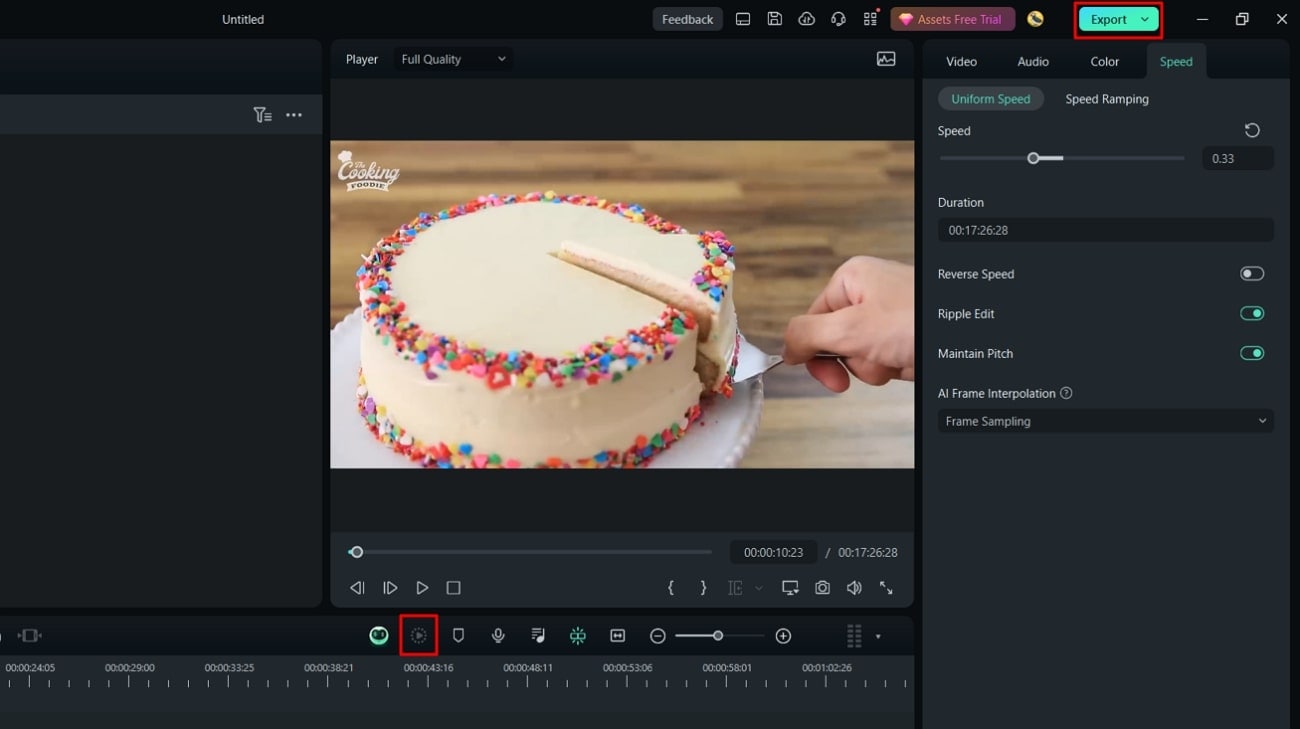
- Once you’ve finished adjusting the speed of your movie, click “Export.” When editing a movie, choose Format from the File menu to save it in a standard format.

- It can also post your videos to sites like YouTube and Vimeo, as well as create a DVD if you so like.

- Using the drop-down menu, choose the proper symbol for your iPod, iPhone, or iPad to view your new video output (if you have one of these devices).
Conclusion
This tutorial looked at how to slow down a video in Premiere Pro using the Video Speed Controller plugin for Windows. It also emphasizes how Filmora may assist you in achieving your goal in a more efficient manner.
Aside from video effects like as rapid motion and slow motion, Filmora also allows you to do some simple and complex editing tasks such as rotating, reversing, chroma-keying, etc.
WonderShare Filmora is a substantial improvement and redesign of the previous Filmora Video Editor, released in 2008. One of the most endearing aspects of Filmora has always been that, although having a robust set of functions, the developers stayed committed to making the program essential in the design and straightforward to learn and use.
A large number of new features have been included in WonderShare Filmora to meet customer demand, and it has been necessary to incorporate access to those functions into the user interface as well.
According to the business, Adobe Premiere Pro is one of the most widely used video editing products on the market today. The option to speed up or slow down individual clips is one of the most important capabilities of Premiere Pro.

In terms of video editing, Adobe Premiere Pro is one of the most powerful applications on the market, and it’s well-known for its versatility. Speeding up movies is one of the program’s many features required for the insertion of special effects and transitions. A lot of ways are there for you to pick from while using premiere pro to speed up the film as desired.

You can’t overwrite or replace your media files by doing anything in Premiere Pro, which means that nothing you do will have an effect on your media files. The point remains: a copy of your project and all its media assets should always be kept on hand just in case.
Adobe Premiere Pro is an excellent editing tool in terms of its functionality and capabilities. Still, it has a steep hill to climb that makes it difficult for newbies and users without previous editing experience. To get the most out of Adobe Premiere Pro, one must thoroughly understand the product.

No need to worry, folks; as in this article, we will be looking at how we can alter premiere pro speed.
Fast Forward or Speed up Playback Speed in Premiere Pro
On analog editing systems, the speed of film could permanently be altered; but, because of the limitations of the technology, if you slowed anything down too much, the frame rate at which it was taken may become evident, and the image quality would begin to suffer as a consequence.
Adobe Premiere Pro is a feature-rich and professional video editor designed for the Macintosh platform. It has a variety of editing features built-in. Adobe Premiere Pro lets you change and control the speed at which movies are played back.
Premiere provides three choices for adjusting the tempo of a movie or speeding it up. We’ll go over them one by one as we scroll down the page.

Method 1
- Download and Install Adobe Premiere Pro. Launch the application on your system.
- Once you’ve set up a new project in Adobe Premiere Pro, import the video you want to edit.
- In order to place the video where you want it, drag the necessary video clips into the timeline. In the end, you’ll have a new series to call your own.
- Using the right-click menu, you may choose the whole movie or only a portion of it that you wish to edit.
- The popup dialog box will display if you choose Speed/Duration from the context menu list.
- Choose Clip> Speed Duration instead from the program’s drop-down menu.
- The Speed field should be raised, and then the OK button should be pressed to accept the change.
Method 2: Rate Stretch Tool
Adobe Premiere Pro has a Rate Stretch feature that lets you manually alter the movie’s tempo by sliding the trim bar along the timeline. To utilize the Rate Stretch tool to speed up a video clip, you must first divide the movie into pieces.
Here’s a quick method for altering the video speed so that it fits under the time limit:
- Launch the application on your respective systems.
- Drag and drop the selected video onto the timeline in Premiere Pro.
- Then, choose the Ripple Edit Tool from the toolbar, followed by the Rate Stretch Tool by clicking and holding the Ripple Edit Tool. Click the Rate Stretch button on the timeline’s left side to begin a timer.
- You may also use the R key on your keyboard to activate the Rate Stretch Tool, which is a shortcut key.
- Drag the video’s start and endpoints to their respective ends on the right and left sides to prolong or reduce the duration. As a consequence, the video speed will be improved. The bigger the period of time the video is dragged inwards, the faster it rises.
Method 3: Time Remapping Tool
In Adobe Premiere Pro, the time remapping tool is where you go to speed up a selected video section. With a video clip, this function may be utilized to create the illusion of speed and slowness.
- It’s time to fire up Adobe Premiere Pro and start fiddling with your footage.
- Simply right-click on it to bring up the context menu, and then choose Show Clip Keyframes from the display list. Afterward, choose Time Remapping from the context menu that opens.
- Click on it to make it go faster. The video will be colored blue, and a horizontal rubber band line will be drawn down its center if this option is selected. One of the video’s frame rate lines may be found here.
- A white speed-control track may be seen just below the title bar in the upper part of the video. If you can’t see it well when zooming in, you may try again. The rubber band may be dragged higher in Premiere Pro to speed up the video.
The tooltip will show how long it has been since the change happened compared to the original speed. As the movie progresses, so does the speed at which it is shown, and the duration of the video fluctuates as well. The audio remains unaltered and tied to the video when using Time Remapping.
How to Slow Down A Video in Premiere Pro?
Now, let’s discuss how to slow down a video in premiere pro
Time stretch
A one-second video clip at 60 frames per second is an example of this situation. When the game is being played at a reasonable speed on any given platform or software, 60 frames will be shown. Because of this, each frame will take twice as long to play at a 0.5X slower pace.
To put it another way, you’d see 30 frames in a second that weren’t repeated. A second has been added to the video’s duration, which will now be 2 seconds instead of 1. There will be no deterioration in quality in this situation.
- Create a new project in Premiere Pro on your PC.
- To import a video file, choose Import from the File menu at the top of the screen. After that, drag the video into either the timeline or the project panel, whichever you like.
- Right-clicking and choosing the Duration/Speed option causes the video to begin playing.
- This stage necessitates a decrease in speed from 100% to a lower percentage.
Using Keyframes
When you attempt to slow down a video by adjusting the frame rate, you are essentially eliminating frames from the video stream. This procedure will allow you to slow down a movie to your desired speed without sacrificing quality.
- After downloading and installing Adobe Premiere Pro, the first step is to launch the program. Later, you’ll need to choose a specific video that you’d want to have slowed down.
- After you’ve chosen it, you may upload it to Premiere Pro. After importing the video, you must drag and drop it into the timeline in Premiere.
- By right-clicking the mouse, choose Modify > Interpret from the drop-down menu.
- You’ll need to make some changes to the frame information now. Hit the Assume this frame rate button and input a value that is lower than the original video frame rate.
Utlizing Time Remapping
The remapping tool is a very common tool for creating slow-motion videos. It may be found in many video editing programs. It gives you the option of selecting a particular section of a video clip and then slowing down the video clip.
- Launching Adobe Premiere Pro is the initial step once it has been downloaded and installed on your computer. A particular video that you’d want slow-motioned will need to be selected later on in the process.
- After dragging the video to the timeline, you’ll need to choose the area of the movie that you want to slow down.
- Now you must choose the Key Frames and Speed from your video by clicking on the video’s right-click menu.
- Only the “Pen Tool” must be used to lock the specific region you wish to slow down in order to push the Speed Line through the Selection tool to slow down the video during this phase.
Why Is Premiere Pro Playback Fast?
If this issue arises in your program, you’ll notice choppy playback, a character that speaks too rapidly, and audio that skips frames in the narration.
The multimedia editor Premiere Pro is one of the best currently available on the market. In addition to creating YouTube videos, feature films, music videos, and other sorts of content, many professionals turn to it.
It is said that Adobe Premiere Pro suffers from a playback issue. It has the ability to make the video creation process more complicated and demanding than it should be. Let me show you how to fix this easy error in just two simple steps.
Start the program on your computer’s operating system.
Select Edit from the drop-down menu.
Look towards preference
Afterward, choose audio hardware.
No input should be used as the default input, regardless of what it is currently set to.
When you click on Playback your film, you will notice that the issue has been rectified.

How can we Alter the speed of Videos in WonderShare Filmora?
Before understanding the process of speed altering in WonderShare Filmora, let’s have an overview of “what WonderShare Filmora is”.
What is Wondershare Filmora?

Wondershare Filmora is the best video editor for content creators who are just getting started and those who want to produce Hollywood-quality visuals and content without having to invest years in training and certification. WonderShare Filmora streamlines the video editing process through the use of intelligent, intuitive features that can automate repetitive tasks and save time.
Individuals can subscribe to WonderShare Filmora for a one-year fee of $68.98 per year. Filmora is well-known as a straightforward video editor designed for novice users and social media influencers who want to devote more time to their creative endeavors. A few new features have been added, and we can now create professional-looking videos without having to go through a lengthy learning curve.
Features that Stand Out
For both new and experienced film creators, WonderShare Filmora has been designed to offer a scalable environment. Even if you’ve never edited a movie before, you can start doing so right now.
Millions of Free Media to Choose From:
Over 10 million media files are available in the stock media library of WonderShare Filmora, making it easy for filmmakers to bring their visions to life. Speed ramping and auto beat sync are also included.
Toolbar Quick Access:
After the application is installed on your computer, the toolbar allows rapid access to all the program’s capabilities. These features include media and audio files, titles, effects, split-screen formatting, components, transitions, and other elements.
Quick Editing Feature:
For content producers who don’t want to spend hours on video editing and instead want to concentrate on other areas of their work, WonderShare Filmora is the appropriate solution.
Use Animated Transitions to Bring Life into Your Videos:
Your video may get tedious if you repeatedly use the same frame. Animated transitions may be added to video and photo collages using the Split Screen feature. Using this feature, you may divide your screen into as many as six individual displays.
Improved Speed Ramping Function:
WonderShare Filmora’s new speed ramping functionality is one of the most intriguing new additions. The speed of a video clip may be gradually increased or decreased with this tool, and the transition between the various speed levels is smooth.
Capture Every Scene with Ease:
Using a slew of cameras, skilled videographers may capture the same topic from a variety of vantage points. A single camera may be used in certain circumstances to record the whole scene and a close-up, while others may be used to capture a variety of views and expressions.
Automation at its Best:
With WonderShare Filmora, you don’t have to manually synchronize the audio and video from many cameras, saving you time and effort.
Enhance Your Creativity with Masking:
Masking” is a new feature that is included in this version. Using a mask to combine different clips helps you to expand your creative horizons. You could get something fantastic, particularly if you use effects that are used in commercial ads.”
Hundred’s of Themes to Choose from:
WonderShare Filmora has 115 video themes, including business, travel, vlogging, slideshows, and many more. It’s possible to make a whole movie using Filmora AI by letting it figure out the best way to edit your video.
In short, the most popular features that it offers are:
- Motion Tracking
- Split Screen
- Audio Ducking
- Speed Ramping
- Green screen
- Color Grading
- Third-Party Stock media
- Auto Synchronization
- Masking
- Color Match
How to speed up Playback in Filmora?
In Filmora, you can also modify the length of the video clip, which allows you to change the video speed.
For a “close up in time,” the slow-motion effect may be the best choice, while the fast-forward effect may be used to make dramatic or humorous videos, depending on your tastes.
Filmora’s user-friendly interface and simple editing capabilities have made it a popular choice for professionals throughout the globe. As a result, many people prefer it over alternative editing software.
Steps
- Download and Install The latest version of Filmora.
- Launch the application on your respective system

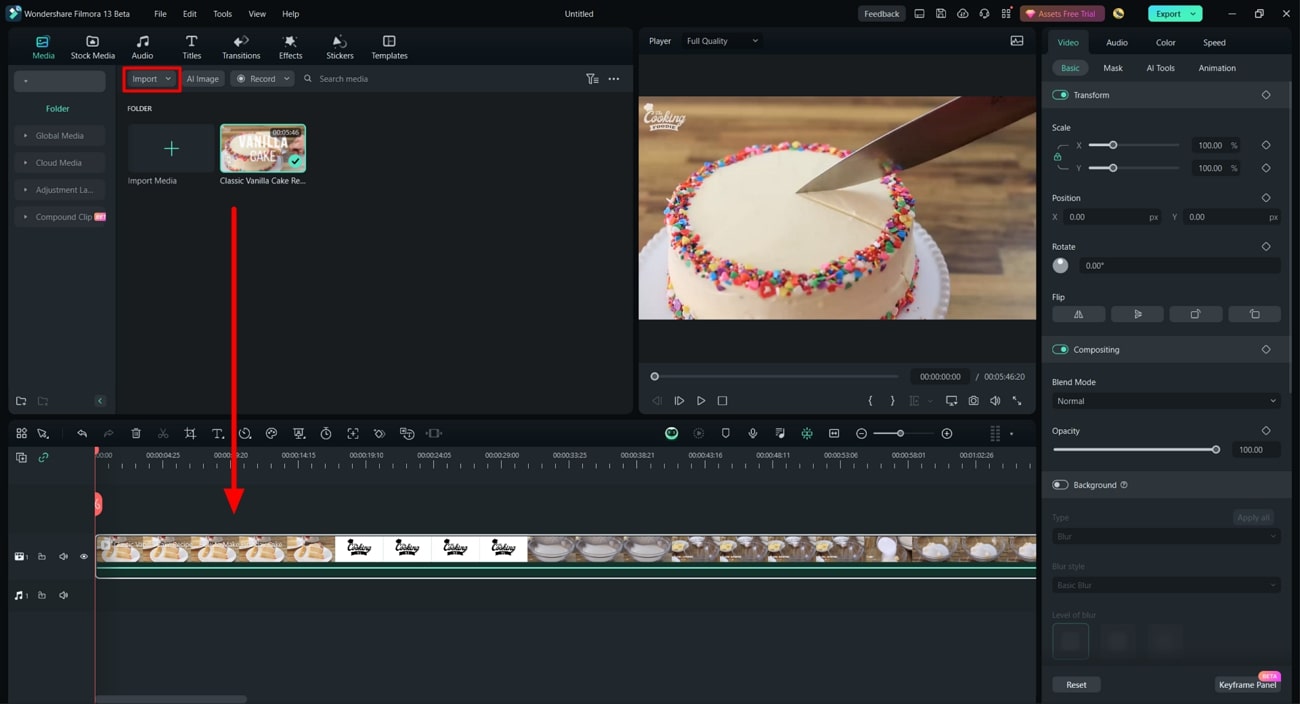
Among the many formats that Wondershare Filmora can handle are MP4 and AVI, WMV and MOV, and even FLV and M4V. Go to your computer’s media library and choose Import from the Import menu to begin the process of bringing in videos from your computer.
Alternatively, you may just drag & drop the file you want.
Drag movies from your User’s Album onto a video track on the Timeline to access the Speed and Duration settings for that track’s duration.

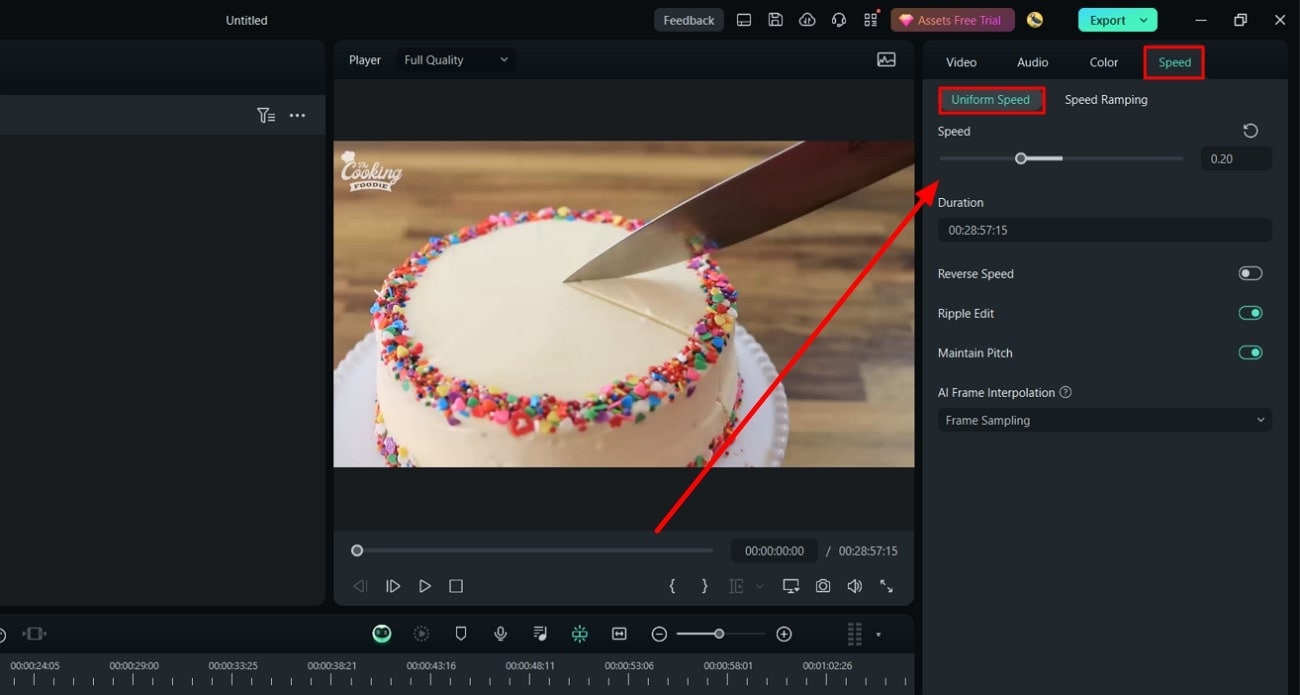
- A pop-up window will appear. In order to determine the speed at which a motion effect is moving, you may use the speed numbers provided. After then, it’s up to you how fast or slow you want to go. To see how sped-up or slowed-down videos will seem, just click on the preview box. It’s a good balance if you think the present speed is too high: 0.5 speed.


- The speed at which video is played back affects the speed at which audio is played back in a similar manner. Remove the video’s audio if you want the video’s audio to play at the same speed as it did before.

- You must first double-click an audio clip in the audio editing window to begin making changes to it. Fade in and out effects, as well as reducing background noise may all be added or removed. ‘

- Once you’ve finished adjusting the speed of your movie, click “Export.” When editing a movie, choose Format from the File menu to save it in a standard format.

- It can also post your videos to sites like YouTube and Vimeo, as well as create a DVD if you so like.

- Using the drop-down menu, choose the proper symbol for your iPod, iPhone, or iPad to view your new video output (if you have one of these devices).
Conclusion
This tutorial looked at how to slow down a video in Premiere Pro using the Video Speed Controller plugin for Windows. It also emphasizes how Filmora may assist you in achieving your goal in a more efficient manner.
Aside from video effects like as rapid motion and slow motion, Filmora also allows you to do some simple and complex editing tasks such as rotating, reversing, chroma-keying, etc.
WonderShare Filmora is a substantial improvement and redesign of the previous Filmora Video Editor, released in 2008. One of the most endearing aspects of Filmora has always been that, although having a robust set of functions, the developers stayed committed to making the program essential in the design and straightforward to learn and use.
A large number of new features have been included in WonderShare Filmora to meet customer demand, and it has been necessary to incorporate access to those functions into the user interface as well.
According to the business, Adobe Premiere Pro is one of the most widely used video editing products on the market today. The option to speed up or slow down individual clips is one of the most important capabilities of Premiere Pro.

In terms of video editing, Adobe Premiere Pro is one of the most powerful applications on the market, and it’s well-known for its versatility. Speeding up movies is one of the program’s many features required for the insertion of special effects and transitions. A lot of ways are there for you to pick from while using premiere pro to speed up the film as desired.

You can’t overwrite or replace your media files by doing anything in Premiere Pro, which means that nothing you do will have an effect on your media files. The point remains: a copy of your project and all its media assets should always be kept on hand just in case.
Adobe Premiere Pro is an excellent editing tool in terms of its functionality and capabilities. Still, it has a steep hill to climb that makes it difficult for newbies and users without previous editing experience. To get the most out of Adobe Premiere Pro, one must thoroughly understand the product.

No need to worry, folks; as in this article, we will be looking at how we can alter premiere pro speed.
Fast Forward or Speed up Playback Speed in Premiere Pro
On analog editing systems, the speed of film could permanently be altered; but, because of the limitations of the technology, if you slowed anything down too much, the frame rate at which it was taken may become evident, and the image quality would begin to suffer as a consequence.
Adobe Premiere Pro is a feature-rich and professional video editor designed for the Macintosh platform. It has a variety of editing features built-in. Adobe Premiere Pro lets you change and control the speed at which movies are played back.
Premiere provides three choices for adjusting the tempo of a movie or speeding it up. We’ll go over them one by one as we scroll down the page.

Method 1
- Download and Install Adobe Premiere Pro. Launch the application on your system.
- Once you’ve set up a new project in Adobe Premiere Pro, import the video you want to edit.
- In order to place the video where you want it, drag the necessary video clips into the timeline. In the end, you’ll have a new series to call your own.
- Using the right-click menu, you may choose the whole movie or only a portion of it that you wish to edit.
- The popup dialog box will display if you choose Speed/Duration from the context menu list.
- Choose Clip> Speed Duration instead from the program’s drop-down menu.
- The Speed field should be raised, and then the OK button should be pressed to accept the change.
Method 2: Rate Stretch Tool
Adobe Premiere Pro has a Rate Stretch feature that lets you manually alter the movie’s tempo by sliding the trim bar along the timeline. To utilize the Rate Stretch tool to speed up a video clip, you must first divide the movie into pieces.
Here’s a quick method for altering the video speed so that it fits under the time limit:
- Launch the application on your respective systems.
- Drag and drop the selected video onto the timeline in Premiere Pro.
- Then, choose the Ripple Edit Tool from the toolbar, followed by the Rate Stretch Tool by clicking and holding the Ripple Edit Tool. Click the Rate Stretch button on the timeline’s left side to begin a timer.
- You may also use the R key on your keyboard to activate the Rate Stretch Tool, which is a shortcut key.
- Drag the video’s start and endpoints to their respective ends on the right and left sides to prolong or reduce the duration. As a consequence, the video speed will be improved. The bigger the period of time the video is dragged inwards, the faster it rises.
Method 3: Time Remapping Tool
In Adobe Premiere Pro, the time remapping tool is where you go to speed up a selected video section. With a video clip, this function may be utilized to create the illusion of speed and slowness.
- It’s time to fire up Adobe Premiere Pro and start fiddling with your footage.
- Simply right-click on it to bring up the context menu, and then choose Show Clip Keyframes from the display list. Afterward, choose Time Remapping from the context menu that opens.
- Click on it to make it go faster. The video will be colored blue, and a horizontal rubber band line will be drawn down its center if this option is selected. One of the video’s frame rate lines may be found here.
- A white speed-control track may be seen just below the title bar in the upper part of the video. If you can’t see it well when zooming in, you may try again. The rubber band may be dragged higher in Premiere Pro to speed up the video.
The tooltip will show how long it has been since the change happened compared to the original speed. As the movie progresses, so does the speed at which it is shown, and the duration of the video fluctuates as well. The audio remains unaltered and tied to the video when using Time Remapping.
How to Slow Down A Video in Premiere Pro?
Now, let’s discuss how to slow down a video in premiere pro
Time stretch
A one-second video clip at 60 frames per second is an example of this situation. When the game is being played at a reasonable speed on any given platform or software, 60 frames will be shown. Because of this, each frame will take twice as long to play at a 0.5X slower pace.
To put it another way, you’d see 30 frames in a second that weren’t repeated. A second has been added to the video’s duration, which will now be 2 seconds instead of 1. There will be no deterioration in quality in this situation.
- Create a new project in Premiere Pro on your PC.
- To import a video file, choose Import from the File menu at the top of the screen. After that, drag the video into either the timeline or the project panel, whichever you like.
- Right-clicking and choosing the Duration/Speed option causes the video to begin playing.
- This stage necessitates a decrease in speed from 100% to a lower percentage.
Using Keyframes
When you attempt to slow down a video by adjusting the frame rate, you are essentially eliminating frames from the video stream. This procedure will allow you to slow down a movie to your desired speed without sacrificing quality.
- After downloading and installing Adobe Premiere Pro, the first step is to launch the program. Later, you’ll need to choose a specific video that you’d want to have slowed down.
- After you’ve chosen it, you may upload it to Premiere Pro. After importing the video, you must drag and drop it into the timeline in Premiere.
- By right-clicking the mouse, choose Modify > Interpret from the drop-down menu.
- You’ll need to make some changes to the frame information now. Hit the Assume this frame rate button and input a value that is lower than the original video frame rate.
Utlizing Time Remapping
The remapping tool is a very common tool for creating slow-motion videos. It may be found in many video editing programs. It gives you the option of selecting a particular section of a video clip and then slowing down the video clip.
- Launching Adobe Premiere Pro is the initial step once it has been downloaded and installed on your computer. A particular video that you’d want slow-motioned will need to be selected later on in the process.
- After dragging the video to the timeline, you’ll need to choose the area of the movie that you want to slow down.
- Now you must choose the Key Frames and Speed from your video by clicking on the video’s right-click menu.
- Only the “Pen Tool” must be used to lock the specific region you wish to slow down in order to push the Speed Line through the Selection tool to slow down the video during this phase.
Why Is Premiere Pro Playback Fast?
If this issue arises in your program, you’ll notice choppy playback, a character that speaks too rapidly, and audio that skips frames in the narration.
The multimedia editor Premiere Pro is one of the best currently available on the market. In addition to creating YouTube videos, feature films, music videos, and other sorts of content, many professionals turn to it.
It is said that Adobe Premiere Pro suffers from a playback issue. It has the ability to make the video creation process more complicated and demanding than it should be. Let me show you how to fix this easy error in just two simple steps.
Start the program on your computer’s operating system.
Select Edit from the drop-down menu.
Look towards preference
Afterward, choose audio hardware.
No input should be used as the default input, regardless of what it is currently set to.
When you click on Playback your film, you will notice that the issue has been rectified.

How can we Alter the speed of Videos in WonderShare Filmora?
Before understanding the process of speed altering in WonderShare Filmora, let’s have an overview of “what WonderShare Filmora is”.
What is Wondershare Filmora?

Wondershare Filmora is the best video editor for content creators who are just getting started and those who want to produce Hollywood-quality visuals and content without having to invest years in training and certification. WonderShare Filmora streamlines the video editing process through the use of intelligent, intuitive features that can automate repetitive tasks and save time.
Individuals can subscribe to WonderShare Filmora for a one-year fee of $68.98 per year. Filmora is well-known as a straightforward video editor designed for novice users and social media influencers who want to devote more time to their creative endeavors. A few new features have been added, and we can now create professional-looking videos without having to go through a lengthy learning curve.
Features that Stand Out
For both new and experienced film creators, WonderShare Filmora has been designed to offer a scalable environment. Even if you’ve never edited a movie before, you can start doing so right now.
Millions of Free Media to Choose From:
Over 10 million media files are available in the stock media library of WonderShare Filmora, making it easy for filmmakers to bring their visions to life. Speed ramping and auto beat sync are also included.
Toolbar Quick Access:
After the application is installed on your computer, the toolbar allows rapid access to all the program’s capabilities. These features include media and audio files, titles, effects, split-screen formatting, components, transitions, and other elements.
Quick Editing Feature:
For content producers who don’t want to spend hours on video editing and instead want to concentrate on other areas of their work, WonderShare Filmora is the appropriate solution.
Use Animated Transitions to Bring Life into Your Videos:
Your video may get tedious if you repeatedly use the same frame. Animated transitions may be added to video and photo collages using the Split Screen feature. Using this feature, you may divide your screen into as many as six individual displays.
Improved Speed Ramping Function:
WonderShare Filmora’s new speed ramping functionality is one of the most intriguing new additions. The speed of a video clip may be gradually increased or decreased with this tool, and the transition between the various speed levels is smooth.
Capture Every Scene with Ease:
Using a slew of cameras, skilled videographers may capture the same topic from a variety of vantage points. A single camera may be used in certain circumstances to record the whole scene and a close-up, while others may be used to capture a variety of views and expressions.
Automation at its Best:
With WonderShare Filmora, you don’t have to manually synchronize the audio and video from many cameras, saving you time and effort.
Enhance Your Creativity with Masking:
Masking” is a new feature that is included in this version. Using a mask to combine different clips helps you to expand your creative horizons. You could get something fantastic, particularly if you use effects that are used in commercial ads.”
Hundred’s of Themes to Choose from:
WonderShare Filmora has 115 video themes, including business, travel, vlogging, slideshows, and many more. It’s possible to make a whole movie using Filmora AI by letting it figure out the best way to edit your video.
In short, the most popular features that it offers are:
- Motion Tracking
- Split Screen
- Audio Ducking
- Speed Ramping
- Green screen
- Color Grading
- Third-Party Stock media
- Auto Synchronization
- Masking
- Color Match
How to speed up Playback in Filmora?
In Filmora, you can also modify the length of the video clip, which allows you to change the video speed.
For a “close up in time,” the slow-motion effect may be the best choice, while the fast-forward effect may be used to make dramatic or humorous videos, depending on your tastes.
Filmora’s user-friendly interface and simple editing capabilities have made it a popular choice for professionals throughout the globe. As a result, many people prefer it over alternative editing software.
Steps
- Download and Install The latest version of Filmora.
- Launch the application on your respective system

Among the many formats that Wondershare Filmora can handle are MP4 and AVI, WMV and MOV, and even FLV and M4V. Go to your computer’s media library and choose Import from the Import menu to begin the process of bringing in videos from your computer.
Alternatively, you may just drag & drop the file you want.
Drag movies from your User’s Album onto a video track on the Timeline to access the Speed and Duration settings for that track’s duration.

- A pop-up window will appear. In order to determine the speed at which a motion effect is moving, you may use the speed numbers provided. After then, it’s up to you how fast or slow you want to go. To see how sped-up or slowed-down videos will seem, just click on the preview box. It’s a good balance if you think the present speed is too high: 0.5 speed.


- The speed at which video is played back affects the speed at which audio is played back in a similar manner. Remove the video’s audio if you want the video’s audio to play at the same speed as it did before.

- You must first double-click an audio clip in the audio editing window to begin making changes to it. Fade in and out effects, as well as reducing background noise may all be added or removed. ‘

- Once you’ve finished adjusting the speed of your movie, click “Export.” When editing a movie, choose Format from the File menu to save it in a standard format.

- It can also post your videos to sites like YouTube and Vimeo, as well as create a DVD if you so like.

- Using the drop-down menu, choose the proper symbol for your iPod, iPhone, or iPad to view your new video output (if you have one of these devices).
Conclusion
This tutorial looked at how to slow down a video in Premiere Pro using the Video Speed Controller plugin for Windows. It also emphasizes how Filmora may assist you in achieving your goal in a more efficient manner.
Aside from video effects like as rapid motion and slow motion, Filmora also allows you to do some simple and complex editing tasks such as rotating, reversing, chroma-keying, etc.
WonderShare Filmora is a substantial improvement and redesign of the previous Filmora Video Editor, released in 2008. One of the most endearing aspects of Filmora has always been that, although having a robust set of functions, the developers stayed committed to making the program essential in the design and straightforward to learn and use.
A large number of new features have been included in WonderShare Filmora to meet customer demand, and it has been necessary to incorporate access to those functions into the user interface as well.
According to the business, Adobe Premiere Pro is one of the most widely used video editing products on the market today. The option to speed up or slow down individual clips is one of the most important capabilities of Premiere Pro.

In terms of video editing, Adobe Premiere Pro is one of the most powerful applications on the market, and it’s well-known for its versatility. Speeding up movies is one of the program’s many features required for the insertion of special effects and transitions. A lot of ways are there for you to pick from while using premiere pro to speed up the film as desired.

You can’t overwrite or replace your media files by doing anything in Premiere Pro, which means that nothing you do will have an effect on your media files. The point remains: a copy of your project and all its media assets should always be kept on hand just in case.
Adobe Premiere Pro is an excellent editing tool in terms of its functionality and capabilities. Still, it has a steep hill to climb that makes it difficult for newbies and users without previous editing experience. To get the most out of Adobe Premiere Pro, one must thoroughly understand the product.

No need to worry, folks; as in this article, we will be looking at how we can alter premiere pro speed.
Fast Forward or Speed up Playback Speed in Premiere Pro
On analog editing systems, the speed of film could permanently be altered; but, because of the limitations of the technology, if you slowed anything down too much, the frame rate at which it was taken may become evident, and the image quality would begin to suffer as a consequence.
Adobe Premiere Pro is a feature-rich and professional video editor designed for the Macintosh platform. It has a variety of editing features built-in. Adobe Premiere Pro lets you change and control the speed at which movies are played back.
Premiere provides three choices for adjusting the tempo of a movie or speeding it up. We’ll go over them one by one as we scroll down the page.

Method 1
- Download and Install Adobe Premiere Pro. Launch the application on your system.
- Once you’ve set up a new project in Adobe Premiere Pro, import the video you want to edit.
- In order to place the video where you want it, drag the necessary video clips into the timeline. In the end, you’ll have a new series to call your own.
- Using the right-click menu, you may choose the whole movie or only a portion of it that you wish to edit.
- The popup dialog box will display if you choose Speed/Duration from the context menu list.
- Choose Clip> Speed Duration instead from the program’s drop-down menu.
- The Speed field should be raised, and then the OK button should be pressed to accept the change.
Method 2: Rate Stretch Tool
Adobe Premiere Pro has a Rate Stretch feature that lets you manually alter the movie’s tempo by sliding the trim bar along the timeline. To utilize the Rate Stretch tool to speed up a video clip, you must first divide the movie into pieces.
Here’s a quick method for altering the video speed so that it fits under the time limit:
- Launch the application on your respective systems.
- Drag and drop the selected video onto the timeline in Premiere Pro.
- Then, choose the Ripple Edit Tool from the toolbar, followed by the Rate Stretch Tool by clicking and holding the Ripple Edit Tool. Click the Rate Stretch button on the timeline’s left side to begin a timer.
- You may also use the R key on your keyboard to activate the Rate Stretch Tool, which is a shortcut key.
- Drag the video’s start and endpoints to their respective ends on the right and left sides to prolong or reduce the duration. As a consequence, the video speed will be improved. The bigger the period of time the video is dragged inwards, the faster it rises.
Method 3: Time Remapping Tool
In Adobe Premiere Pro, the time remapping tool is where you go to speed up a selected video section. With a video clip, this function may be utilized to create the illusion of speed and slowness.
- It’s time to fire up Adobe Premiere Pro and start fiddling with your footage.
- Simply right-click on it to bring up the context menu, and then choose Show Clip Keyframes from the display list. Afterward, choose Time Remapping from the context menu that opens.
- Click on it to make it go faster. The video will be colored blue, and a horizontal rubber band line will be drawn down its center if this option is selected. One of the video’s frame rate lines may be found here.
- A white speed-control track may be seen just below the title bar in the upper part of the video. If you can’t see it well when zooming in, you may try again. The rubber band may be dragged higher in Premiere Pro to speed up the video.
The tooltip will show how long it has been since the change happened compared to the original speed. As the movie progresses, so does the speed at which it is shown, and the duration of the video fluctuates as well. The audio remains unaltered and tied to the video when using Time Remapping.
How to Slow Down A Video in Premiere Pro?
Now, let’s discuss how to slow down a video in premiere pro
Time stretch
A one-second video clip at 60 frames per second is an example of this situation. When the game is being played at a reasonable speed on any given platform or software, 60 frames will be shown. Because of this, each frame will take twice as long to play at a 0.5X slower pace.
To put it another way, you’d see 30 frames in a second that weren’t repeated. A second has been added to the video’s duration, which will now be 2 seconds instead of 1. There will be no deterioration in quality in this situation.
- Create a new project in Premiere Pro on your PC.
- To import a video file, choose Import from the File menu at the top of the screen. After that, drag the video into either the timeline or the project panel, whichever you like.
- Right-clicking and choosing the Duration/Speed option causes the video to begin playing.
- This stage necessitates a decrease in speed from 100% to a lower percentage.
Using Keyframes
When you attempt to slow down a video by adjusting the frame rate, you are essentially eliminating frames from the video stream. This procedure will allow you to slow down a movie to your desired speed without sacrificing quality.
- After downloading and installing Adobe Premiere Pro, the first step is to launch the program. Later, you’ll need to choose a specific video that you’d want to have slowed down.
- After you’ve chosen it, you may upload it to Premiere Pro. After importing the video, you must drag and drop it into the timeline in Premiere.
- By right-clicking the mouse, choose Modify > Interpret from the drop-down menu.
- You’ll need to make some changes to the frame information now. Hit the Assume this frame rate button and input a value that is lower than the original video frame rate.
Utlizing Time Remapping
The remapping tool is a very common tool for creating slow-motion videos. It may be found in many video editing programs. It gives you the option of selecting a particular section of a video clip and then slowing down the video clip.
- Launching Adobe Premiere Pro is the initial step once it has been downloaded and installed on your computer. A particular video that you’d want slow-motioned will need to be selected later on in the process.
- After dragging the video to the timeline, you’ll need to choose the area of the movie that you want to slow down.
- Now you must choose the Key Frames and Speed from your video by clicking on the video’s right-click menu.
- Only the “Pen Tool” must be used to lock the specific region you wish to slow down in order to push the Speed Line through the Selection tool to slow down the video during this phase.
Why Is Premiere Pro Playback Fast?
If this issue arises in your program, you’ll notice choppy playback, a character that speaks too rapidly, and audio that skips frames in the narration.
The multimedia editor Premiere Pro is one of the best currently available on the market. In addition to creating YouTube videos, feature films, music videos, and other sorts of content, many professionals turn to it.
It is said that Adobe Premiere Pro suffers from a playback issue. It has the ability to make the video creation process more complicated and demanding than it should be. Let me show you how to fix this easy error in just two simple steps.
Start the program on your computer’s operating system.
Select Edit from the drop-down menu.
Look towards preference
Afterward, choose audio hardware.
No input should be used as the default input, regardless of what it is currently set to.
When you click on Playback your film, you will notice that the issue has been rectified.

How can we Alter the speed of Videos in WonderShare Filmora?
Before understanding the process of speed altering in WonderShare Filmora, let’s have an overview of “what WonderShare Filmora is”.
What is Wondershare Filmora?

Wondershare Filmora is the best video editor for content creators who are just getting started and those who want to produce Hollywood-quality visuals and content without having to invest years in training and certification. WonderShare Filmora streamlines the video editing process through the use of intelligent, intuitive features that can automate repetitive tasks and save time.
Individuals can subscribe to WonderShare Filmora for a one-year fee of $68.98 per year. Filmora is well-known as a straightforward video editor designed for novice users and social media influencers who want to devote more time to their creative endeavors. A few new features have been added, and we can now create professional-looking videos without having to go through a lengthy learning curve.
Features that Stand Out
For both new and experienced film creators, WonderShare Filmora has been designed to offer a scalable environment. Even if you’ve never edited a movie before, you can start doing so right now.
Millions of Free Media to Choose From:
Over 10 million media files are available in the stock media library of WonderShare Filmora, making it easy for filmmakers to bring their visions to life. Speed ramping and auto beat sync are also included.
Toolbar Quick Access:
After the application is installed on your computer, the toolbar allows rapid access to all the program’s capabilities. These features include media and audio files, titles, effects, split-screen formatting, components, transitions, and other elements.
Quick Editing Feature:
For content producers who don’t want to spend hours on video editing and instead want to concentrate on other areas of their work, WonderShare Filmora is the appropriate solution.
Use Animated Transitions to Bring Life into Your Videos:
Your video may get tedious if you repeatedly use the same frame. Animated transitions may be added to video and photo collages using the Split Screen feature. Using this feature, you may divide your screen into as many as six individual displays.
Improved Speed Ramping Function:
WonderShare Filmora’s new speed ramping functionality is one of the most intriguing new additions. The speed of a video clip may be gradually increased or decreased with this tool, and the transition between the various speed levels is smooth.
Capture Every Scene with Ease:
Using a slew of cameras, skilled videographers may capture the same topic from a variety of vantage points. A single camera may be used in certain circumstances to record the whole scene and a close-up, while others may be used to capture a variety of views and expressions.
Automation at its Best:
With WonderShare Filmora, you don’t have to manually synchronize the audio and video from many cameras, saving you time and effort.
Enhance Your Creativity with Masking:
Masking” is a new feature that is included in this version. Using a mask to combine different clips helps you to expand your creative horizons. You could get something fantastic, particularly if you use effects that are used in commercial ads.”
Hundred’s of Themes to Choose from:
WonderShare Filmora has 115 video themes, including business, travel, vlogging, slideshows, and many more. It’s possible to make a whole movie using Filmora AI by letting it figure out the best way to edit your video.
In short, the most popular features that it offers are:
- Motion Tracking
- Split Screen
- Audio Ducking
- Speed Ramping
- Green screen
- Color Grading
- Third-Party Stock media
- Auto Synchronization
- Masking
- Color Match
How to speed up Playback in Filmora?
In Filmora, you can also modify the length of the video clip, which allows you to change the video speed.
For a “close up in time,” the slow-motion effect may be the best choice, while the fast-forward effect may be used to make dramatic or humorous videos, depending on your tastes.
Filmora’s user-friendly interface and simple editing capabilities have made it a popular choice for professionals throughout the globe. As a result, many people prefer it over alternative editing software.
Steps
- Download and Install The latest version of Filmora.
- Launch the application on your respective system

Among the many formats that Wondershare Filmora can handle are MP4 and AVI, WMV and MOV, and even FLV and M4V. Go to your computer’s media library and choose Import from the Import menu to begin the process of bringing in videos from your computer.
Alternatively, you may just drag & drop the file you want.
Drag movies from your User’s Album onto a video track on the Timeline to access the Speed and Duration settings for that track’s duration.

- A pop-up window will appear. In order to determine the speed at which a motion effect is moving, you may use the speed numbers provided. After then, it’s up to you how fast or slow you want to go. To see how sped-up or slowed-down videos will seem, just click on the preview box. It’s a good balance if you think the present speed is too high: 0.5 speed.


- The speed at which video is played back affects the speed at which audio is played back in a similar manner. Remove the video’s audio if you want the video’s audio to play at the same speed as it did before.

- You must first double-click an audio clip in the audio editing window to begin making changes to it. Fade in and out effects, as well as reducing background noise may all be added or removed. ‘

- Once you’ve finished adjusting the speed of your movie, click “Export.” When editing a movie, choose Format from the File menu to save it in a standard format.

- It can also post your videos to sites like YouTube and Vimeo, as well as create a DVD if you so like.

- Using the drop-down menu, choose the proper symbol for your iPod, iPhone, or iPad to view your new video output (if you have one of these devices).
Conclusion
This tutorial looked at how to slow down a video in Premiere Pro using the Video Speed Controller plugin for Windows. It also emphasizes how Filmora may assist you in achieving your goal in a more efficient manner.
Aside from video effects like as rapid motion and slow motion, Filmora also allows you to do some simple and complex editing tasks such as rotating, reversing, chroma-keying, etc.
WonderShare Filmora is a substantial improvement and redesign of the previous Filmora Video Editor, released in 2008. One of the most endearing aspects of Filmora has always been that, although having a robust set of functions, the developers stayed committed to making the program essential in the design and straightforward to learn and use.
A large number of new features have been included in WonderShare Filmora to meet customer demand, and it has been necessary to incorporate access to those functions into the user interface as well.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
How to Create a DIY Green Screen Video Effect?
No matter how big the budget of a Hollywood movie is, at the end of the day, it has to rely on the humble green screens for special video effects. The stunning studios from where your favorite YouTubers and gamers stream their videos are graphical video effects created through green screens. Even the studios that you see on TV channels are a graphical creation of green screens. You must be wondering how they could achieve such awesome graphics with a simple green screen.
All you need is a good-quality green fabric, a professional video editing software, and a camera. You may not believe it, but that is all you need for creating DIY green screen video effect. You do not have to be a professional video editor to edit the green screen on your videos and add any special video effect. In this article, you will learn how to create your own DIY green backdrop.
What Is Green Screen Technique?
A green screen is nothing but a green fabric. In a video, a green screen is placed in the background behind the subject. In the editing phase of the video, the green screen is replaced with any background image or video effect that stays intact in the video as long as possible. In short, the green screen technique involves superimposing photos and videos on the green screen in a video.
Starting from the video game industry, movie industry to video streaming and TV channels, the green screen technique is used everywhere. The stunning graphical component of these industries is totally dependent on the green screen technique. In fact, DIY green screen for zoom meetings and video conferencing is widely used. Along with that, YouTubers and Twitch streamers use DIY green screen for streaming live.
Technically speaking, instead of a green screen, you can use any other color of screen. However, green screens are widely used, and it has become a norm. The main point to remember when using a green screen is that nothing else should have green color such as the dresses the subject is wearing. Therefore, in technical terms, the green screen is referred to as Chroma Key, and you will find Chroma Key option instead of green screen in most video editors.
Why Use Green Screen Technique?
The main reason why the green screen technique is used in movie and video making is that the video editor can replace the entire background at once instead of replacing the background frame by frame. Once you replace a green screen with an image or video effect, it stays the same throughout the video as long as required.
Therefore, the video editor can save a lot of time in editing and the editing stays uniform throughout which gives a realistic effect. If the green screen technique is not used and editing is done frame by frame of a video, there could be a manual error, inconsistent, and graphical glitches.
You can replace green screens with anything you want. It could be a still image of a beautiful studio with 3D effect like you see in case of YouTubers and gamers. It could be a moving, real-life landscape on any place in the world instead of a beautiful background picture. Similarly, it could be replaced by video effects such as explosions, stadiums full of people, battlefields, and likewise. At times, it could be live animations as you see on TV channels.
How To Create DIY Green Screen Stand Setup and Add Green Screen Effect?
If you want to have a green screen setup for your video, you need to have the following things ready.
- A green cloth that is large enough to cover the entire background.
- A video editing software to replace green screen in your video with anything.
- External light for more video clarity and a good camera with mic.
Step 1: Setup DIY Green Backdrop
Your green fabric should be soft and bright. If you are going to be the subject of the video, make sure you are not wearing anything green. Moreover, do not keep any object within the video frame that is green in color. If there are too many green objects, you can use a blue screen.
When it comes to hanging the green cloth in the background, people find it very difficult. If your video frame is going to be a close-up to the subject, you can use a green screen panel to hang green cloth. A green screen panel generally has a collapsible structure for easy storage and transportation.
Otherwise, you need to install hooks in the wall if you are planning to replace the green screen with a studio-like scene so that the entire background of the video frame stays covered with green screen. You should opt for multiple green screens and stitch them together to cover the background completely.
Step 2: Setup Camera and Light
Whether you are shooting with a DSLR camera or smartphone camera or webcam, make sure you are shooting at least HD video quality so that the editing could be great. Lights are important when you are using green screen though they are not a necessity. The video quality and brightness get enhanced with lights. Diffused lights work the best and the background should be well-lit.
Most importantly, you have to place the lights in such a way that your body arms should not be casting any shadow on the green screen. You can either stand very close to the green screen or away from the green screen so that your shadow does not go till the green screen. Instead of starting to shoot the video from the very beginning, you should capture for a few seconds and make sure everything is perfect including the camera angle.
Step 3: Get The Best Video Editor For Green Screen Effect
There are various video editors available, but not all of them are suitable for green screen effect. We recommend Wondershare Filmora as the best video editor to apply green screen effects on your video while editing. The reason behind the recommendation is that the steps to replace the green screen with any image or video are super simple and anyone can do it. There is no need to be a professional video editor.
Wondershare Filmora also lets you capture video through webcam and you can also capture your screen. It is perfect for recording gameplay as well as your reaction and commentary. Similarly, you can record demonstrations, tutorial videos, as well as video conferences. You can apply green screen effects to your recorded video instantly and publish on different platforms. In fact, you can adjust all the parameters such as color scheme, audio ducking, keyframing, motion tracking and much more to enhance the video output quality.
Conclusion
Making videos with DIY green screen stand is no more an esoteric concept. You can set it up anywhere and start shooting video. The magic begins in the post-production stage where you can use Wondershare Filmora to replace the green screen with video effects that will blow the mind of your viewers and followers. Filmora has intuitive options and controls through which you can apply green screen effect in simple steps.
Step 1: Setup DIY Green Backdrop
Your green fabric should be soft and bright. If you are going to be the subject of the video, make sure you are not wearing anything green. Moreover, do not keep any object within the video frame that is green in color. If there are too many green objects, you can use a blue screen.
When it comes to hanging the green cloth in the background, people find it very difficult. If your video frame is going to be a close-up to the subject, you can use a green screen panel to hang green cloth. A green screen panel generally has a collapsible structure for easy storage and transportation.
Otherwise, you need to install hooks in the wall if you are planning to replace the green screen with a studio-like scene so that the entire background of the video frame stays covered with green screen. You should opt for multiple green screens and stitch them together to cover the background completely.
Step 2: Setup Camera and Light
Whether you are shooting with a DSLR camera or smartphone camera or webcam, make sure you are shooting at least HD video quality so that the editing could be great. Lights are important when you are using green screen though they are not a necessity. The video quality and brightness get enhanced with lights. Diffused lights work the best and the background should be well-lit.
Most importantly, you have to place the lights in such a way that your body arms should not be casting any shadow on the green screen. You can either stand very close to the green screen or away from the green screen so that your shadow does not go till the green screen. Instead of starting to shoot the video from the very beginning, you should capture for a few seconds and make sure everything is perfect including the camera angle.
Step 3: Get The Best Video Editor For Green Screen Effect
There are various video editors available, but not all of them are suitable for green screen effect. We recommend Wondershare Filmora as the best video editor to apply green screen effects on your video while editing. The reason behind the recommendation is that the steps to replace the green screen with any image or video are super simple and anyone can do it. There is no need to be a professional video editor.
Wondershare Filmora also lets you capture video through webcam and you can also capture your screen. It is perfect for recording gameplay as well as your reaction and commentary. Similarly, you can record demonstrations, tutorial videos, as well as video conferences. You can apply green screen effects to your recorded video instantly and publish on different platforms. In fact, you can adjust all the parameters such as color scheme, audio ducking, keyframing, motion tracking and much more to enhance the video output quality.
Conclusion
Making videos with DIY green screen stand is no more an esoteric concept. You can set it up anywhere and start shooting video. The magic begins in the post-production stage where you can use Wondershare Filmora to replace the green screen with video effects that will blow the mind of your viewers and followers. Filmora has intuitive options and controls through which you can apply green screen effect in simple steps.
Step 1: Setup DIY Green Backdrop
Your green fabric should be soft and bright. If you are going to be the subject of the video, make sure you are not wearing anything green. Moreover, do not keep any object within the video frame that is green in color. If there are too many green objects, you can use a blue screen.
When it comes to hanging the green cloth in the background, people find it very difficult. If your video frame is going to be a close-up to the subject, you can use a green screen panel to hang green cloth. A green screen panel generally has a collapsible structure for easy storage and transportation.
Otherwise, you need to install hooks in the wall if you are planning to replace the green screen with a studio-like scene so that the entire background of the video frame stays covered with green screen. You should opt for multiple green screens and stitch them together to cover the background completely.
Step 2: Setup Camera and Light
Whether you are shooting with a DSLR camera or smartphone camera or webcam, make sure you are shooting at least HD video quality so that the editing could be great. Lights are important when you are using green screen though they are not a necessity. The video quality and brightness get enhanced with lights. Diffused lights work the best and the background should be well-lit.
Most importantly, you have to place the lights in such a way that your body arms should not be casting any shadow on the green screen. You can either stand very close to the green screen or away from the green screen so that your shadow does not go till the green screen. Instead of starting to shoot the video from the very beginning, you should capture for a few seconds and make sure everything is perfect including the camera angle.
Step 3: Get The Best Video Editor For Green Screen Effect
There are various video editors available, but not all of them are suitable for green screen effect. We recommend Wondershare Filmora as the best video editor to apply green screen effects on your video while editing. The reason behind the recommendation is that the steps to replace the green screen with any image or video are super simple and anyone can do it. There is no need to be a professional video editor.
Wondershare Filmora also lets you capture video through webcam and you can also capture your screen. It is perfect for recording gameplay as well as your reaction and commentary. Similarly, you can record demonstrations, tutorial videos, as well as video conferences. You can apply green screen effects to your recorded video instantly and publish on different platforms. In fact, you can adjust all the parameters such as color scheme, audio ducking, keyframing, motion tracking and much more to enhance the video output quality.
Conclusion
Making videos with DIY green screen stand is no more an esoteric concept. You can set it up anywhere and start shooting video. The magic begins in the post-production stage where you can use Wondershare Filmora to replace the green screen with video effects that will blow the mind of your viewers and followers. Filmora has intuitive options and controls through which you can apply green screen effect in simple steps.
Step 1: Setup DIY Green Backdrop
Your green fabric should be soft and bright. If you are going to be the subject of the video, make sure you are not wearing anything green. Moreover, do not keep any object within the video frame that is green in color. If there are too many green objects, you can use a blue screen.
When it comes to hanging the green cloth in the background, people find it very difficult. If your video frame is going to be a close-up to the subject, you can use a green screen panel to hang green cloth. A green screen panel generally has a collapsible structure for easy storage and transportation.
Otherwise, you need to install hooks in the wall if you are planning to replace the green screen with a studio-like scene so that the entire background of the video frame stays covered with green screen. You should opt for multiple green screens and stitch them together to cover the background completely.
Step 2: Setup Camera and Light
Whether you are shooting with a DSLR camera or smartphone camera or webcam, make sure you are shooting at least HD video quality so that the editing could be great. Lights are important when you are using green screen though they are not a necessity. The video quality and brightness get enhanced with lights. Diffused lights work the best and the background should be well-lit.
Most importantly, you have to place the lights in such a way that your body arms should not be casting any shadow on the green screen. You can either stand very close to the green screen or away from the green screen so that your shadow does not go till the green screen. Instead of starting to shoot the video from the very beginning, you should capture for a few seconds and make sure everything is perfect including the camera angle.
Step 3: Get The Best Video Editor For Green Screen Effect
There are various video editors available, but not all of them are suitable for green screen effect. We recommend Wondershare Filmora as the best video editor to apply green screen effects on your video while editing. The reason behind the recommendation is that the steps to replace the green screen with any image or video are super simple and anyone can do it. There is no need to be a professional video editor.
Wondershare Filmora also lets you capture video through webcam and you can also capture your screen. It is perfect for recording gameplay as well as your reaction and commentary. Similarly, you can record demonstrations, tutorial videos, as well as video conferences. You can apply green screen effects to your recorded video instantly and publish on different platforms. In fact, you can adjust all the parameters such as color scheme, audio ducking, keyframing, motion tracking and much more to enhance the video output quality.
Conclusion
Making videos with DIY green screen stand is no more an esoteric concept. You can set it up anywhere and start shooting video. The magic begins in the post-production stage where you can use Wondershare Filmora to replace the green screen with video effects that will blow the mind of your viewers and followers. Filmora has intuitive options and controls through which you can apply green screen effect in simple steps.
A Comprehensive Guide to Slow Motion YouTube Videos and How to Manage Them
Everyone loves slow-mo scenes, dance videos, and content in related genres. Creativity is embedded in slow-motion videos to elevate your content. Not only do they refine the quality of your videos, but they also improve comprehension. YouTube is one of the well-known sources for gaining information. To understand a practical procedure, it offers a YouTube slow-motion option.
This option involves adjusting the playback speed of video for YouTube slo-mo. This article sheds light on how to slow down a YouTube video . There will be a detailed discussion on reducing YouTube video speed. In addition, we will introduce a high-performance video editor to perform this task. Keep reading this article to expand your creative horizons about slow YouTube videos.
Slow Motion Video Maker Slow your video’s speed with better control of your keyframes to create unique cinematic effects!
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: How to Slow Down Videos in YouTube?
If you watch YouTube videos often, you must have been aware of the YouTube slow-down feature. The playback adjustment option on YouTube helps with that. By enabling that option, the whole YouTube video slows down. For adding slow-motion effects at specific durations, you can use Wondershare Filmora . In this part, we’ll explore both methods of slowing down a YouTube video:
Method 1. Direct Method
If you have the YouTube application, you can commence this action straight. If not, you can also open YouTube on your browser. Given below are the steps to play YouTube in slow motion:
Step 1
Once you play a YouTube video, navigate towards the bottom of this video. Afterward, click on the “Settings” option and select the “Playback speed” option.

Step 2
From the expansion menu, select a playback speed option as per preferences. You can select a speed between 0.75, 0.5, and 0.25. Afterward, play your video and see if the speed is right. This is the simplest method for YouTube video slow motion.

Method 2. Using Wondershare Filmora
In Wondershare Filmora, there are two methods to slow down YouTube videos. You can either use the Uniform Speed option or the Speed Ramping option. Moreover, you can add the Optical Flow effect to ensure a smooth, slow motion. In this section, we will first familiarize you with downloading a YouTube video. Here are the three major steps to create slow-motion in Filmora:
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step 1Downloading a YouTube Video
YouTube doesn’t allow users to download a YouTube video on their devices. Hence, you will need third-party support to do so. Many sites offer YouTube video download services. We are using the y2mate.com , and here are the steps for it:
1. Copy the YouTube Video Link
First, access the respective video that you want to download from YouTube. Locate the “Share” option at the bottom of this video and select it. Then click the “Copy” option to copy your video’s link.

2. Access the Site
After copying the video’s link, access the site using your web browser. In the “Search or paste link here” box, paste the video link and click “Start.” From the download options appearing at the bottom, select a suitable option. Click on the “Download” button adjacent to your option.

Step 2Slow Down YouTube Video in Filmora
Once you have downloaded the video on your device, it is time to slow down the YouTube video. Filmora offers a plain and simple method to slow down a video. Here is a step-by-step guide to help you create video slow-mo in Filmora:
1. Import the YouTube Video
Since Wondershare Filmora is a desktop tool, you must download it first. Initiate it and click the “New Project” option to reach its editing interface. Click on the “Import” option to import the video you downloaded. Afterward, bring this video to the timeline using the drag-and-drop technique.

2. Access Uniform Speed
Select the video in the timeline and direct it toward the settings panel appearing on the right side. From the given tabs, go to the “Speed” tab and select “Uniform Speed.” Further, adjust the “Speed” slider or its value in the given box. This will slow down your video, and you can preview it to adjust further.

Step 3Smoothing Out the YouTube Slow-Mo
Upon previewing the YouTube slo-mo, you might notice some roughness in it. For creating a smooth slow-mo, use the Optical Flow option. Here are the steps to enable this option in Filmora:
1. Enable the Optical Flow Option
Navigate toward the “AI Frame Interpolation” section. You can find it at the bottom of the Uniform Speed tab. Afterward, expand this section and select the “Optical Flow” option.

2. Render the YouTube Slow-Mo
Once you have enabled optical flow, direct it toward the timeline tool panel. Select the “Render Preview” option from there and see your video afterward. You’ll have a professional-level slow YouTube slow-motion video.

Part 2: Other Features Offered by Wondershare Filmora
Wondershare Filmora is a professional video editor that offers AI editing options. You can bring so much creativity to your videos with its effects and colors. It offers AI Chroma Key or AI Background Remover features to change backgrounds. Moreover, it runs on a timeline editing interface that helps with precise cut and trim.
You can slow down a video and increase its speed to save time. Wondershare Filmora is all about video editing, and there is no limit to its creativity. Let’s dive into this section to learn about some of those AI features below:
1. AI Thumbnail Creator
When creating a YouTube video for your channel, thumbnails play an important role. Filmora allows you to generate creative thumbnails for your videos. Through the support of AI, it opts for the finest frame out of your video as a thumbnail. Afterward, it offers you built-in templates that fit many content categories.

2. Speed Ramping
This function also allows you to slow down YouTube videos precisely. Using this feature, you can slow down specific parts of a video. It offers pre-designed speed options; however, you can also customize it. Montage, Hero moment, Bullet Time, Jumper, and other options exist as presets. Afterward, you can manipulate the frame speed option for a smooth outlook.

3. Silence Detection
Silent pauses or loud breath noise in videos is often disturbing. Such elements decrease the audio and overall quality of a video clip or audio track. To avoid this, Filmora offers a Silence Detection feature backed by AI. It robotically spots the silent pauses, hums, and breaths in audio and eliminates them. This will save you from audience backlash and maintain content quality.

4. Speech-to-Text
This feature belongs in the text editing category of Wondershare Filmora. The STT tool of Filmora has many applications in the field of filmmaking. It uses AI technology and NLP systems to analyze speech and convert it to text. You can use this text to create captions and subtitles for YouTube videos. In addition, you can use this feature for text-based editing in Filmora or other tools.

Conclusion
After reading this article, users have a comprehensive knowledge of YouTube slow motion. We discussed certain advantages of slowing down videos. The article also discussed how to slow down a YouTube video with precision. It was explained using a professional-grade video editor with a detailed guide. If you want to create a perfect YouTube slow-mo or slow down a specific part, use Filmora.
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: How to Slow Down Videos in YouTube?
If you watch YouTube videos often, you must have been aware of the YouTube slow-down feature. The playback adjustment option on YouTube helps with that. By enabling that option, the whole YouTube video slows down. For adding slow-motion effects at specific durations, you can use Wondershare Filmora . In this part, we’ll explore both methods of slowing down a YouTube video:
Method 1. Direct Method
If you have the YouTube application, you can commence this action straight. If not, you can also open YouTube on your browser. Given below are the steps to play YouTube in slow motion:
Step 1
Once you play a YouTube video, navigate towards the bottom of this video. Afterward, click on the “Settings” option and select the “Playback speed” option.

Step 2
From the expansion menu, select a playback speed option as per preferences. You can select a speed between 0.75, 0.5, and 0.25. Afterward, play your video and see if the speed is right. This is the simplest method for YouTube video slow motion.

Method 2. Using Wondershare Filmora
In Wondershare Filmora, there are two methods to slow down YouTube videos. You can either use the Uniform Speed option or the Speed Ramping option. Moreover, you can add the Optical Flow effect to ensure a smooth, slow motion. In this section, we will first familiarize you with downloading a YouTube video. Here are the three major steps to create slow-motion in Filmora:
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step 1Downloading a YouTube Video
YouTube doesn’t allow users to download a YouTube video on their devices. Hence, you will need third-party support to do so. Many sites offer YouTube video download services. We are using the y2mate.com , and here are the steps for it:
1. Copy the YouTube Video Link
First, access the respective video that you want to download from YouTube. Locate the “Share” option at the bottom of this video and select it. Then click the “Copy” option to copy your video’s link.

2. Access the Site
After copying the video’s link, access the site using your web browser. In the “Search or paste link here” box, paste the video link and click “Start.” From the download options appearing at the bottom, select a suitable option. Click on the “Download” button adjacent to your option.

Step 2Slow Down YouTube Video in Filmora
Once you have downloaded the video on your device, it is time to slow down the YouTube video. Filmora offers a plain and simple method to slow down a video. Here is a step-by-step guide to help you create video slow-mo in Filmora:
1. Import the YouTube Video
Since Wondershare Filmora is a desktop tool, you must download it first. Initiate it and click the “New Project” option to reach its editing interface. Click on the “Import” option to import the video you downloaded. Afterward, bring this video to the timeline using the drag-and-drop technique.

2. Access Uniform Speed
Select the video in the timeline and direct it toward the settings panel appearing on the right side. From the given tabs, go to the “Speed” tab and select “Uniform Speed.” Further, adjust the “Speed” slider or its value in the given box. This will slow down your video, and you can preview it to adjust further.

Step 3Smoothing Out the YouTube Slow-Mo
Upon previewing the YouTube slo-mo, you might notice some roughness in it. For creating a smooth slow-mo, use the Optical Flow option. Here are the steps to enable this option in Filmora:
1. Enable the Optical Flow Option
Navigate toward the “AI Frame Interpolation” section. You can find it at the bottom of the Uniform Speed tab. Afterward, expand this section and select the “Optical Flow” option.

2. Render the YouTube Slow-Mo
Once you have enabled optical flow, direct it toward the timeline tool panel. Select the “Render Preview” option from there and see your video afterward. You’ll have a professional-level slow YouTube slow-motion video.

Part 2: Other Features Offered by Wondershare Filmora
Wondershare Filmora is a professional video editor that offers AI editing options. You can bring so much creativity to your videos with its effects and colors. It offers AI Chroma Key or AI Background Remover features to change backgrounds. Moreover, it runs on a timeline editing interface that helps with precise cut and trim.
You can slow down a video and increase its speed to save time. Wondershare Filmora is all about video editing, and there is no limit to its creativity. Let’s dive into this section to learn about some of those AI features below:
1. AI Thumbnail Creator
When creating a YouTube video for your channel, thumbnails play an important role. Filmora allows you to generate creative thumbnails for your videos. Through the support of AI, it opts for the finest frame out of your video as a thumbnail. Afterward, it offers you built-in templates that fit many content categories.

2. Speed Ramping
This function also allows you to slow down YouTube videos precisely. Using this feature, you can slow down specific parts of a video. It offers pre-designed speed options; however, you can also customize it. Montage, Hero moment, Bullet Time, Jumper, and other options exist as presets. Afterward, you can manipulate the frame speed option for a smooth outlook.

3. Silence Detection
Silent pauses or loud breath noise in videos is often disturbing. Such elements decrease the audio and overall quality of a video clip or audio track. To avoid this, Filmora offers a Silence Detection feature backed by AI. It robotically spots the silent pauses, hums, and breaths in audio and eliminates them. This will save you from audience backlash and maintain content quality.

4. Speech-to-Text
This feature belongs in the text editing category of Wondershare Filmora. The STT tool of Filmora has many applications in the field of filmmaking. It uses AI technology and NLP systems to analyze speech and convert it to text. You can use this text to create captions and subtitles for YouTube videos. In addition, you can use this feature for text-based editing in Filmora or other tools.

Conclusion
After reading this article, users have a comprehensive knowledge of YouTube slow motion. We discussed certain advantages of slowing down videos. The article also discussed how to slow down a YouTube video with precision. It was explained using a professional-grade video editor with a detailed guide. If you want to create a perfect YouTube slow-mo or slow down a specific part, use Filmora.
Also read:
- Updated In 2024, 10 Catchy Pixel Art Wallpapers and How to Custom Your Own with Ease
- Cropping Videos in VLC Step by Step
- 2024 Approved Exploring the Best Slow-Motion App
- Updated Online Calculate and Change Video Aspect Ratio
- Updated In 2024, How to Add Subtitles to MKV Videos on All Platforms
- New 2024 Approved How To Zoom In On TikTok Videos?
- Updated In 2024, Ultimate Guidelines to Help You Better Use VLC Media Player
- Updated This Article Talks in Detail About How to Export iMovie Video From iPhone, Mac, Etc. It Also Covers the Process of Using iMovie Alternative to Edit Videos on Mac. Check Out Now
- Updated Have You Ever Wanted to Speed up or Slow Down a Video? Maybe It Was Too Long, or You Wanted to Draw Out an Exciting Part of the Video without Having to Watch the Boring Parts
- New 2024 Approved Top LUTs for Sony HLG to Download
- Updated Best 8 Top Premiere Pro Slideshow Templates for 2024
- New 2024 Approved Top Ways to Make Fast Motion Video on iPhone Solved
- Updated How to Add Custom Subtitles to Netflix
- New How to Make a Video Slideshow in iMovie
- In 2024, Which 10 Best Video Editing Online Makers Is Worth Your Attention?
- Updated What Are The Stages Of Film Production for 2024
- Updated How to Create Your Own Subscribe Channel Graphics
- New 2024 Approved There Are Several Video Players that You Can Use to Watch Videos on Your PC. To Have a Better Experience Viewing Videos and Enhancing Them Across a Similar Platform, You Can Try Out VLC Media Player for PC
- In 2024, Logo Intro Videos Are the Hottest Trend in Town and Are Gaining Popularity Quickly. Keep Reading This Article to Learn Their Importance and How to Design One
- New The Article Introduces Three Recommended Apps to Download Royalty-Free Cinematic Music and Covers an Extensive Procedure to Create a Cinematic Travel Intro for a Travel Vlog for 2024
- How to Record Video Streams With FFmpeg on Windows and Mac for 2024
- Updated 2024 Approved How to Convert Images Into Video - Kapwing Tutorial
- New In 2024, Separate Audio From Video in DaVinci Resolve Step by Step
- Updated What Is TS Format and How To Play TS Files?
- Updated How to Use a Stabilization Tool in Filmora for 2024
- Updated The Definite Guide to Craig Bot Discord
- 2024 Approved Best 8 Free Video Editing Software Reddit
- Updated 12 Best Marketing Slideshow Templates
- New Easiest Fix Included! Top 5 Ways to Convert HDR to SDR Videos
- 2024 Approved Want an Insight Into Designing High-End, Instant Slideshow Creation on Your Mac-Compatible Devices? Dive in to Have an Understanding of Everything Related to Instant Mac Slideshows
- 2024 Approved Follow the Trend of Making Slow-Motion Videos with a Camera Lenta CapCut Template. Learn Everything About CapCut and Find Its Alternatives in This Article
- How to Add Subtitles to Videos With Kapwing
- New How to Brighten a Video in Windows 10 | Step-By-Step Guide
- New Want to Learn How to Create the Random Letter Reveal Intro? Read Through the Stages of Preparing This Effect via Filmora in This Guide for 2024
- Updated In 2024, Best iPhone LUTs App to Use
- Best Method to Split the Video Into Parts Online for 2024
- 2024 Approved Online Calculate and Change Video Aspect Ratio
- Troubleshooting Guide How to Fix an Unresponsive Motorola Moto G84 5G Screen | Dr.fone
- How To Erase Private Data From Apple iPhone 8 | Dr.fone
- A Complete Guide To OEM Unlocking on Realme 12 Pro 5G
- Updated Banishing Breeze-Related Anomalies in Video Quality A Cross-Platform Guide for 2024
- How To Unlink Your iPhone 6 From Your Apple ID
- New In 2024, How To Translate Videos in Tamil for a Wider Reach
- Step by Step to Cut a Video in QuickTime for 2024
- Reasons for Motorola Moto G14 Stuck on Boot Screen and Ways To Fix Them | Dr.fone
- New 2024 Approved Perfecting Your Digital Identity Step-by-Step for the Voxal Voice Changer
- Maximize Your Reach Optimal Twitter Video Aspect Ratio Uncovered
- In 2024, How to Transfer Contacts from Infinix Smart 8 to Other Android Devices Devices? | Dr.fone
- 2024 Approved Edit MP4 on Mac Mavericks A Comprehensive Video Editing Guide
- Fixing Foneazy MockGo Not Working On Nokia C32 | Dr.fone
- Still Using Pattern Locks with Itel A60s? Tips, Tricks and Helpful Advice
- In 2024, Life360 Circle Everything You Need to Know On Poco X6 Pro | Dr.fone
- Device unlock Oppo F23 5G
- How To Fix OEM Unlock Missing on Vivo V30?
- In 2024, How to Unlock Your iPhone XR Passcode 4 Easy Methods (With or Without iTunes)
- Updated Comcast vs TiVo Which DVR Reigns Supreme for 2024
- Does find my friends work on Poco F5 Pro 5G | Dr.fone
- New Create a Sense of Urgency Adding a Countdown Timer in FCPX for 2024
- In 2024, The Ultimate List 16 Best Free Video Makers for Creating Stunning Videos
- Updated Edit Like a Pro The Ultimate Free Guide to GoPro Video Editing
- How to Fake Snapchat Location on Vivo Y56 5G | Dr.fone
- Updated Time-Saving Strategies for Modifying Audio Durations
- Updated In 2024, Edit Like a Pro Without Spending a Dime Top 10 Free Open-Source Video Editors
- In 2024, How to Reset a Samsung Galaxy XCover 6 Pro Tactical Edition Phone that is Locked?
- Unveiling the Purpose and Capabilities of Google Podcast App
- How to Unlock Vivo Y27 5G Phone without Any Data Loss
- Logo Intro Videos Are the Hottest Trend in Town and Are Gaining Popularity Quickly. Keep Reading This Article to Learn Their Importance and How to Design One
- How to Create Fantastic Glitch Effects with Filmora? Read This Guide to Find Out How to Apply Glitch Effects on Your Videos and Make Custom Glitch Effects
- Full Tutorial to Bypass Your Oppo Reno 8T 5G Face Lock?
- Forgot Your Apple ID Password and Email On Apple iPhone SE (2022)? Heres the Best Fixes
- In 2024, How to Change Google Play Location On Tecno Pova 5 Pro | Dr.fone
- Easy steps to recover deleted messages from V29e
- In 2024, 5 Ways Change Your Home Address in Google/Apple Map on Apple iPhone 14 Plus/iPad | Dr.fone
- Title: Updated Lets Create a New Premiere Pro Project, Import some Video, and Control Video Playback Speed. Also, Find Alternative Software (WonderShare Filmora) to Control Playback Speed in Minutes for 2024
- Author: Morgan
- Created at : 2024-06-15 18:56:26
- Updated at : 2024-06-16 18:56:26
- Link: https://ai-video-editing.techidaily.com/1713964236747-updated-lets-create-a-new-premiere-pro-project-import-some-video-and-control-video-playback-speed-also-find-alternative-software-wondershare-filmora-to-cont/
- License: This work is licensed under CC BY-NC-SA 4.0.














