:max_bytes(150000):strip_icc():format(webp)/sofya-NomETWcv2Fo-unsplash-be3fc2855a7e477db0273993fd22e822.jpg)
Updated Want to Know the Simplest Way to Match the Colors of Your Photos in Photoshop? The Following Discussion Will Help Match Color in Photoshop, Almost Effortlessly for 2024

Want to Know the Simplest Way to Match the Colors of Your Photos in Photoshop? The Following Discussion Will Help Match Color in Photoshop, Almost Effortlessly
Fast and Easy Method to Match Color in Photoshop
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Photoshop is one such editing tool where we can easily edit our photos and videos. And Photoshop matches can colour in the same image, which is one of the most incredible features of this tool. And in the following discussion, we will be talking about how you can color match photos online with the help of Photoshop.
And lastly, we will be introducing you to another proficient tool that has the perfect feature to help you edit and colour match photos. So, let us get started with our discussion without any further delay.
In this article
01 [What Scene is Photoshop’s Color Matching Generally Used For?](#Part 1)
02 [How to perfectly match colors in Photoshop when combining photos?](#Part 2)
03 [Is There Any Other Ways to Use Color Matching?](#Part 3)
Part 1 What Scene is Photoshop’s Color Matching Generally Used For?
You can match color in Photoshop in just a few simple steps. And as far as the question of what scene can be used for it, you can use any and every photo you want to match the colour for. And the following steps will be noting how you can adjust the color of an image in Photoshop.
Step Open both the images, the one you want to alter and the one you want to change it with. And if it is just one image, open and select that one image.
Step Choose the “Image” and then select the “Adjustment” option. And after you choose the “Adjustment” option, go to the “Match Colour” option. You will be noticing the target photo that you have opted for.
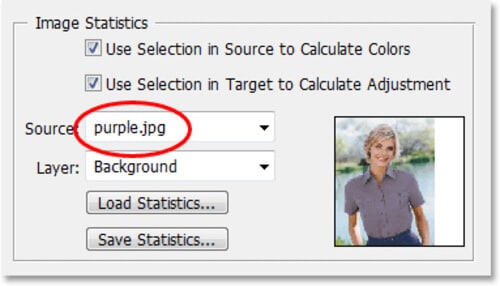
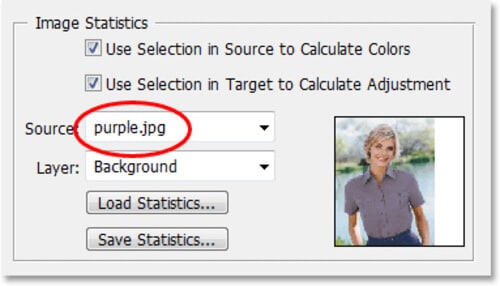
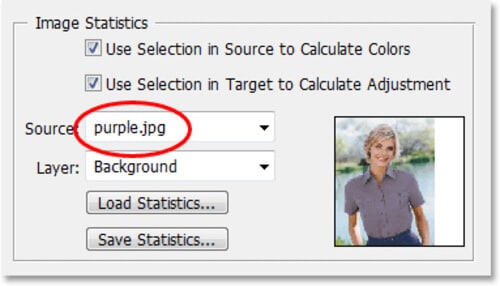
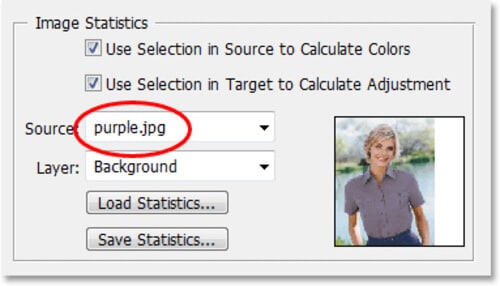
Step You will find the “Image Statistics” portion in the dialogue portion. Opt for the “Source” list and select the image name consisting of the shades and hues you would want your image to be altered. You will notice a thumbnail appearing in the dialogue as you do so. And you will automatically see the colours of the photo have changed.
Step Now use the “Preview” feature to see the photoshop match colour tone, and then you will be done with adjusting the colour!
Part 2 How to perfectly match colors in Photoshop when combining photos
Now, we will be discussing the different steps that will help you match color from photo in Photoshop, with absolute precision and effortlessness. Here is the list of steps that you would need to follow to match skin tone in Photoshop most perfectly.
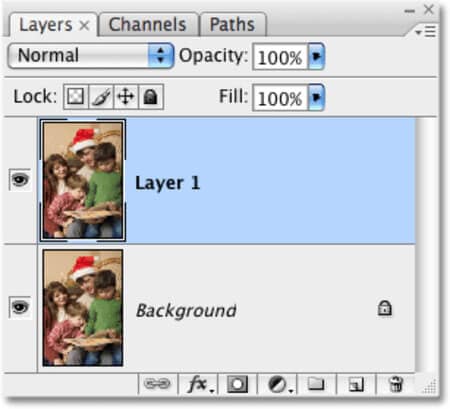
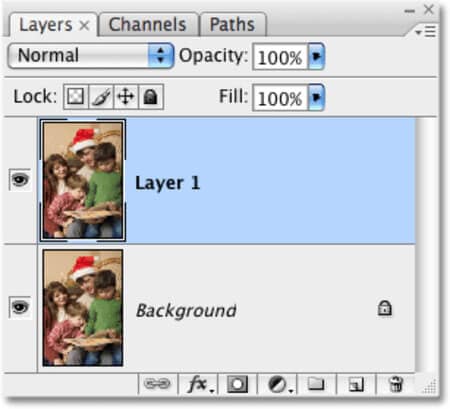
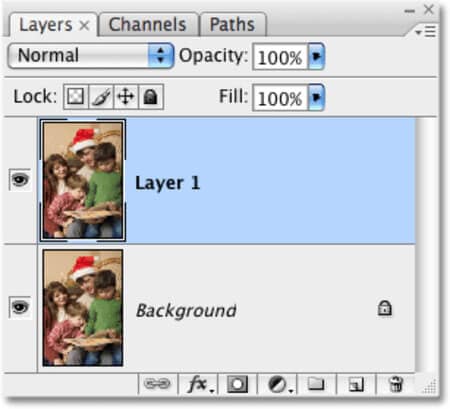
Step 1 Duplicate the background of the original photo
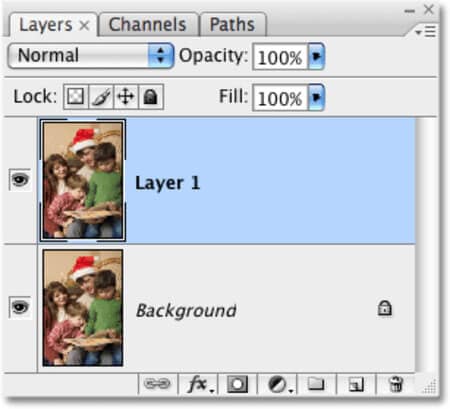
The first and the most essential step to match lighting photoshop or the colour or any other editing task is to duplicate the background of the original image. The reason for this is that without this step, we might lose out on the original background information, which is essential for the image.
And to duplicate the background of an image in Photoshop, you need to use a few shortcuts of your keyboard. If you are using a Windows device, then the shortcut for this will be “Ctrl+J”, and if you are using Mac, then the shortcut will be “ Command+J”.

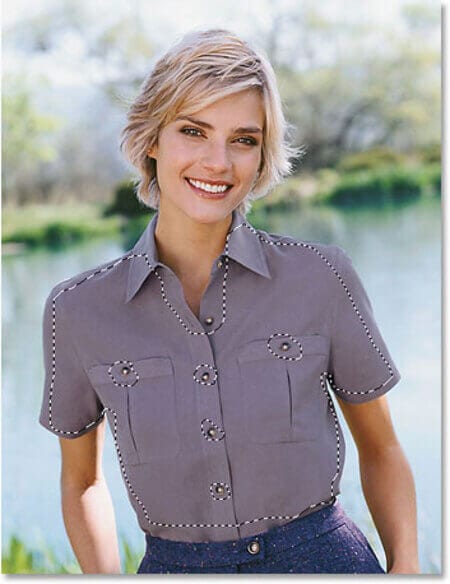
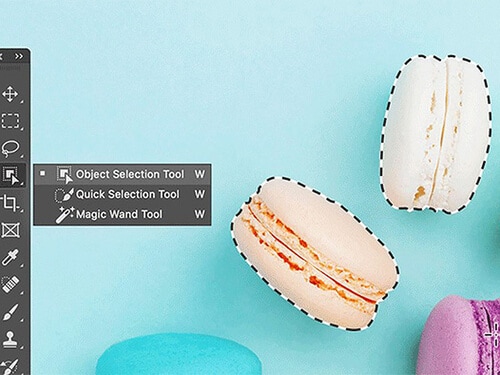
Step 2 Select the Image whose colour you want to change.
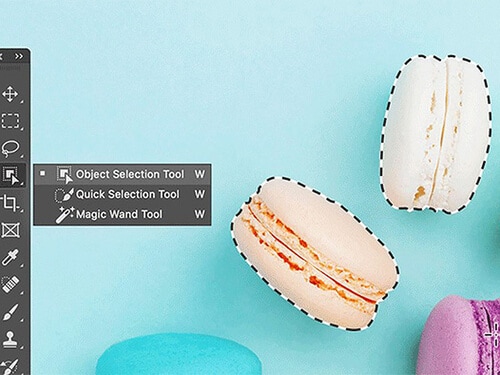
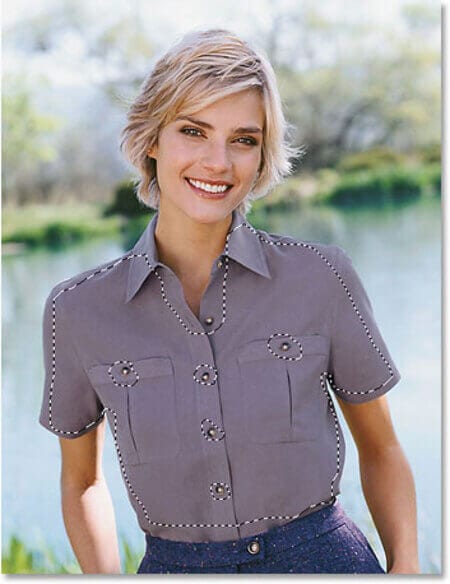
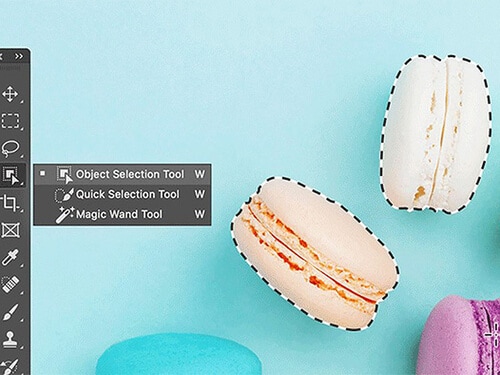
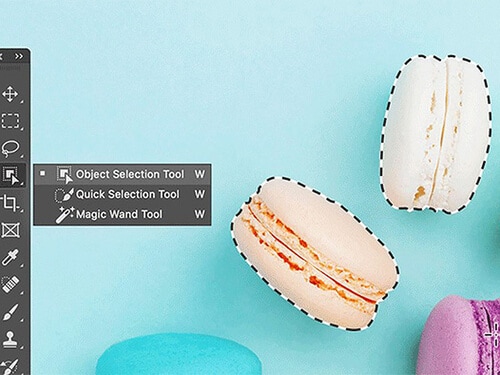
Photoshop has several selection tools. Choose one of the many selection tools. You might choose the “Pen Tool” or the “Lasso Tool” or anything else. Select the image with the tool by drawing along the image with the tool. And when you are done with tracing the image with the selection tool of your choice, you will see a border marching around the image.

Step 3 Select the area of the second image
You will need the selection tool again. The second image is the one that consists of the colour you would want the original image to match with. So, use the selection tool again to trace out an area in the second picture with the colour you want.
Ensure that you trace out a substantial area with the colour you need. You need not be highly precise with selecting the area. Instead, focus on covering a large area so that you can cover up the different shades and hues of the colour.

Step 4 Move back to the original picture
We will proceed with the “Colour Match” feature in Photoshop, but before that, you must make sure that you have the original image selected. The technical term to use here is “Focus”. So, ensure that the original image is in focus.
You can bring the original image into “focus” by clicking anywhere inside the document’s window where the original image is present. And that will automatically bring back the focus to the original image.
Step 5 Bring the “Colour Match” command into function
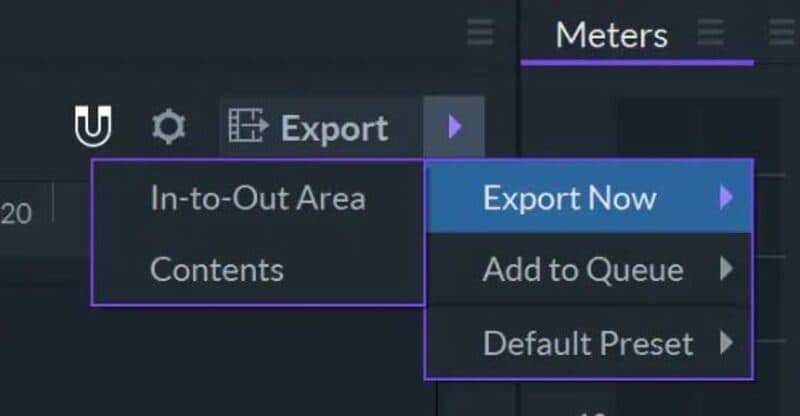
After selecting the original image, reach out to the “Image” option and click on the “Adjustments” option. You will find the “Match Colour” option; click on it.
There are two sections of the “Color Match” option. One is the “Image Statistics” portion, and the other is the “Destination Image”. The “destination Image” portion consists of the name of the original image and a few image settings as well. The options include “luminescence”, “color intensity”, “fade”, and “neutralize”.
Step 6 Head to the “Image Statistics” portion
The “Image Statistics” portion consists of the “Source” option. It is present in the bottom down part of the “Image Statistics” box. It is a drop-down box, and you will have to click on it. Tap on the small downward arrow beside the “Source” option and then choose the second image where you traced out the area of the colour you would want your original image to have.

Your image might have more than one layer, and if so, you will have to opt for the correct layer from the “Layer” option of Photoshop.
Step 7 Select the correct options in the “Image Statistics” area
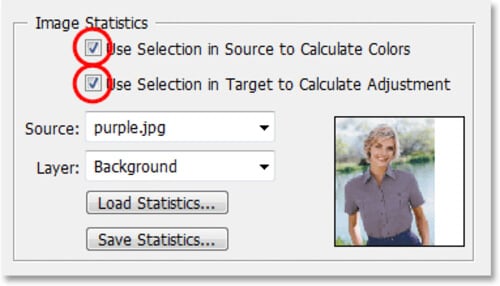
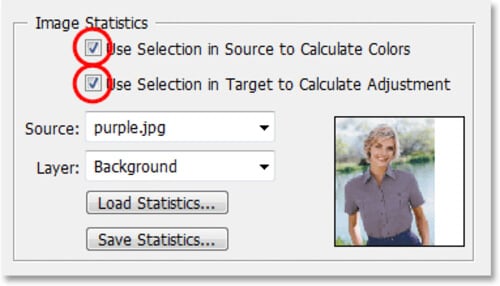
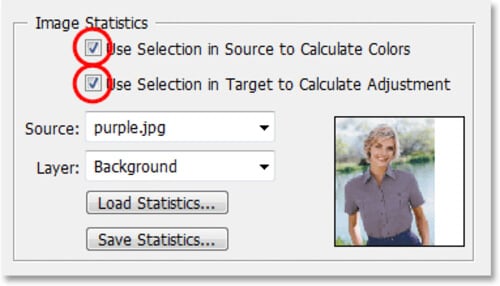
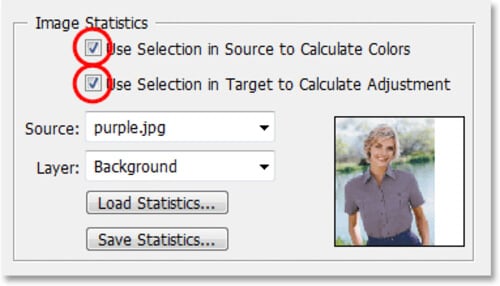
In the “Image Statistics” portion, you will find some options, such as “Use Selection in Source to Calculate Colours” and “Use Selection In Target To Calculate Adjustment”. You will have to click on this option and agree to them. It will instruct Photoshop to follow these instructions and colour match photos accordingly.

Click on “OK” after doing the changes mentioned above and exit the dialogue box to proceed with the next step.
Step 8 Add “Adjustment Layer”
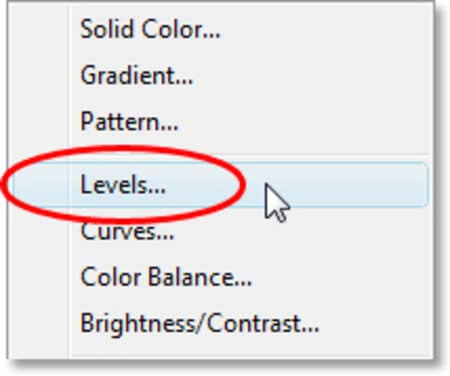
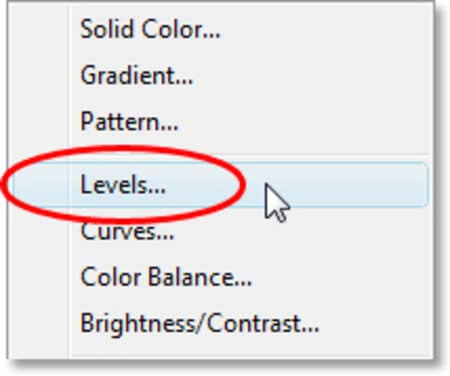
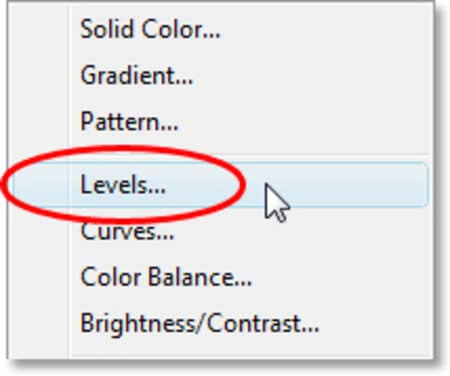
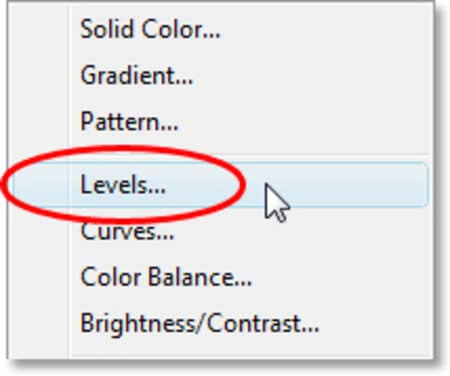
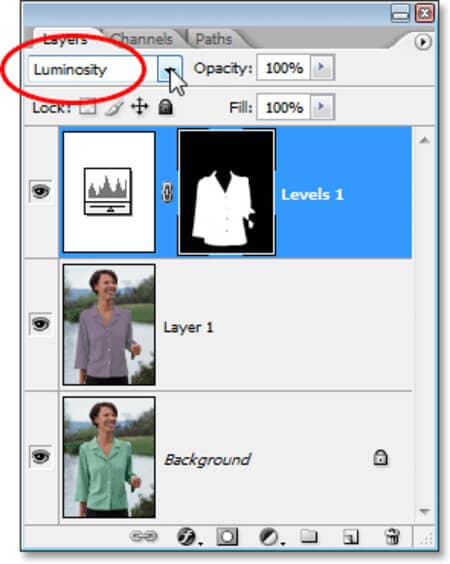
Go to the “Layers” option and then opt for the “Layers Palette” present at the bottom. Then select “New Adjustment Layer” and click on the “Levels” option.

Step 9 Adjust the Pointers
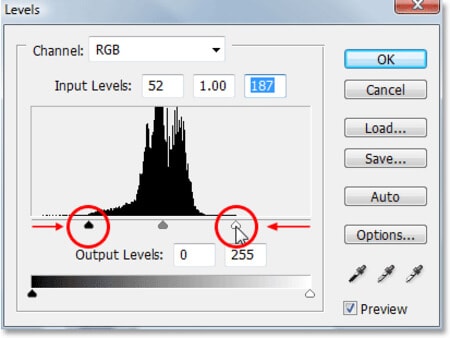
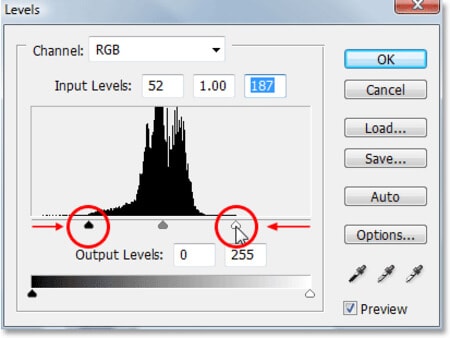
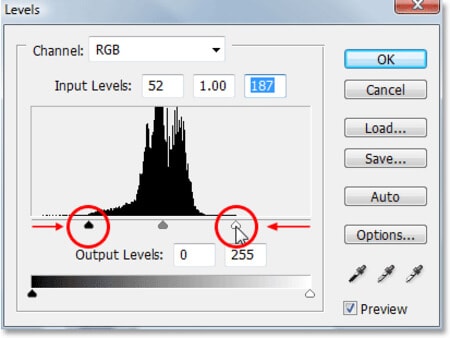
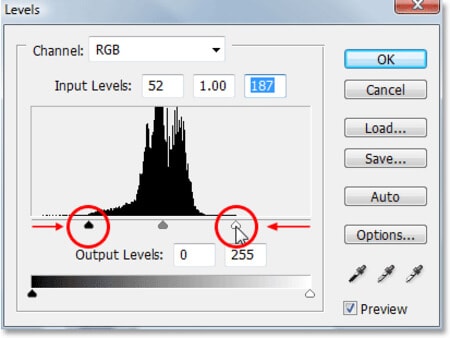
You will find two pointers, one black and the other white. You will have to bring both the pointers to the centre of the line.
Then click on “OK” and exit the box to proceed with the next step.

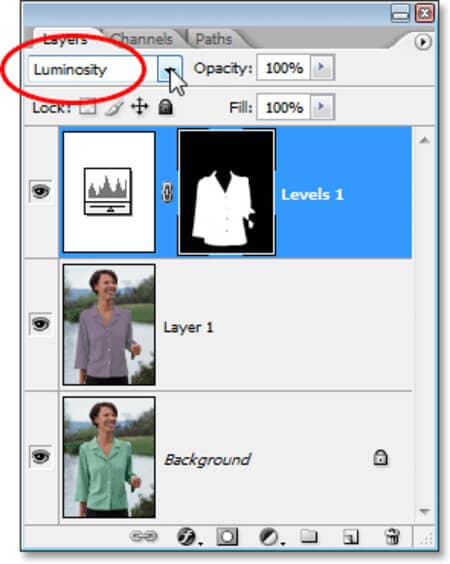
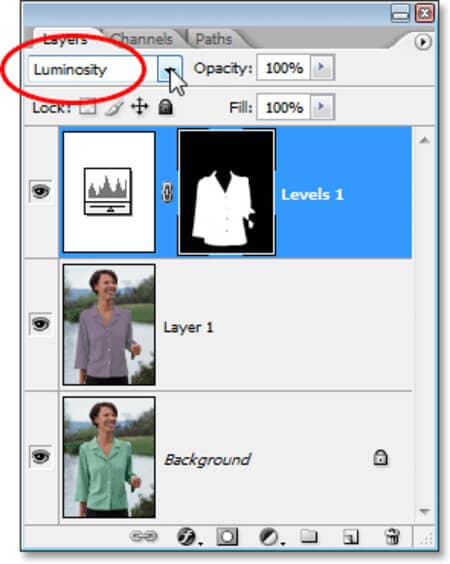
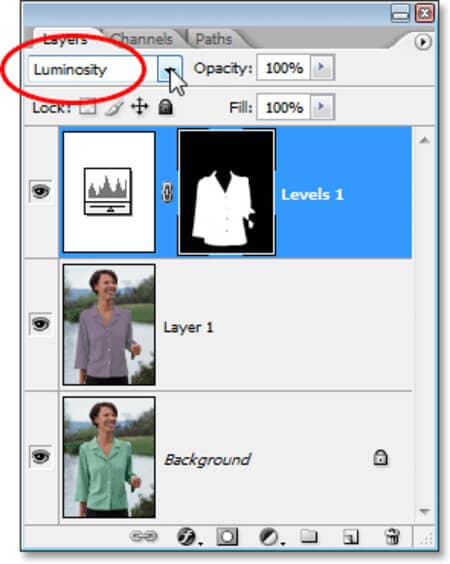
Step 10 Select “Luminosity”
You will find the “Blend Mode” in the “Layers palette”. Select the “Blend Mode” from there. You will find it reflecting “Normal”, which is the default setting. You need to click on the small drop-down arrow and change the option from “Normal” to “Luminosity”.

Step 11 Deselect
Now, use the keyboard shortcut “Ctrl+D” if you are using windows and “Command+D” working on a Mac device. And this completes the entire process of colour matching in photoshop.
Part 3 Is There Any Other Ways to Use Color Matching?
You will find numerous other tools that give you the opportunity of editing images and videos. But there are only a few that will offer you the quality of precise and proficient features. And if you ask us whether there are any other ways of using colour matching, we would like to introduce to you one of the best photo editing tools- Filmora 11!
It has an incredible feature of “Colour Matching” that will offer you the ease of altering colours of your pictures in the most effortless way, with the quality of original intact and even sometimes enhanced. And now, we will be discussing the “Colour Matching” feature of Filmora 11.
If you want to change the color of a clipping, then Filmora 11’s “Color Matching” allows you to extract the clip and then match colors in just a few steps.
You can use the filters of this tool, and it allows you to match color from to 10as well. So, the efficiency and quality are incomparable.
It has an adaptive scene change, and no matter in which device you use Filmora to edit our images, it will work with equal proficiency.
● Key Takeaways from This Episode →
● In this discussion, we have enveloped the following topics.
● We discussed the scene in which you can match colors in Photoshop.
● Then we proceeded with the steps to help you use the “Color Match” feature of Photoshop.
● And lastly, we introduced o you to Filmora 1the best photo and video editing tool, and its incredible feature of “Color Matching”.
Photoshop is one such editing tool where we can easily edit our photos and videos. And Photoshop matches can colour in the same image, which is one of the most incredible features of this tool. And in the following discussion, we will be talking about how you can color match photos online with the help of Photoshop.
And lastly, we will be introducing you to another proficient tool that has the perfect feature to help you edit and colour match photos. So, let us get started with our discussion without any further delay.
In this article
01 [What Scene is Photoshop’s Color Matching Generally Used For?](#Part 1)
02 [How to perfectly match colors in Photoshop when combining photos?](#Part 2)
03 [Is There Any Other Ways to Use Color Matching?](#Part 3)
Part 1 What Scene is Photoshop’s Color Matching Generally Used For?
You can match color in Photoshop in just a few simple steps. And as far as the question of what scene can be used for it, you can use any and every photo you want to match the colour for. And the following steps will be noting how you can adjust the color of an image in Photoshop.
Step Open both the images, the one you want to alter and the one you want to change it with. And if it is just one image, open and select that one image.
Step Choose the “Image” and then select the “Adjustment” option. And after you choose the “Adjustment” option, go to the “Match Colour” option. You will be noticing the target photo that you have opted for.
Step You will find the “Image Statistics” portion in the dialogue portion. Opt for the “Source” list and select the image name consisting of the shades and hues you would want your image to be altered. You will notice a thumbnail appearing in the dialogue as you do so. And you will automatically see the colours of the photo have changed.
Step Now use the “Preview” feature to see the photoshop match colour tone, and then you will be done with adjusting the colour!
Part 2 How to perfectly match colors in Photoshop when combining photos
Now, we will be discussing the different steps that will help you match color from photo in Photoshop, with absolute precision and effortlessness. Here is the list of steps that you would need to follow to match skin tone in Photoshop most perfectly.
Step 1 Duplicate the background of the original photo
The first and the most essential step to match lighting photoshop or the colour or any other editing task is to duplicate the background of the original image. The reason for this is that without this step, we might lose out on the original background information, which is essential for the image.
And to duplicate the background of an image in Photoshop, you need to use a few shortcuts of your keyboard. If you are using a Windows device, then the shortcut for this will be “Ctrl+J”, and if you are using Mac, then the shortcut will be “ Command+J”.

Step 2 Select the Image whose colour you want to change.
Photoshop has several selection tools. Choose one of the many selection tools. You might choose the “Pen Tool” or the “Lasso Tool” or anything else. Select the image with the tool by drawing along the image with the tool. And when you are done with tracing the image with the selection tool of your choice, you will see a border marching around the image.

Step 3 Select the area of the second image
You will need the selection tool again. The second image is the one that consists of the colour you would want the original image to match with. So, use the selection tool again to trace out an area in the second picture with the colour you want.
Ensure that you trace out a substantial area with the colour you need. You need not be highly precise with selecting the area. Instead, focus on covering a large area so that you can cover up the different shades and hues of the colour.

Step 4 Move back to the original picture
We will proceed with the “Colour Match” feature in Photoshop, but before that, you must make sure that you have the original image selected. The technical term to use here is “Focus”. So, ensure that the original image is in focus.
You can bring the original image into “focus” by clicking anywhere inside the document’s window where the original image is present. And that will automatically bring back the focus to the original image.
Step 5 Bring the “Colour Match” command into function
After selecting the original image, reach out to the “Image” option and click on the “Adjustments” option. You will find the “Match Colour” option; click on it.
There are two sections of the “Color Match” option. One is the “Image Statistics” portion, and the other is the “Destination Image”. The “destination Image” portion consists of the name of the original image and a few image settings as well. The options include “luminescence”, “color intensity”, “fade”, and “neutralize”.
Step 6 Head to the “Image Statistics” portion
The “Image Statistics” portion consists of the “Source” option. It is present in the bottom down part of the “Image Statistics” box. It is a drop-down box, and you will have to click on it. Tap on the small downward arrow beside the “Source” option and then choose the second image where you traced out the area of the colour you would want your original image to have.

Your image might have more than one layer, and if so, you will have to opt for the correct layer from the “Layer” option of Photoshop.
Step 7 Select the correct options in the “Image Statistics” area
In the “Image Statistics” portion, you will find some options, such as “Use Selection in Source to Calculate Colours” and “Use Selection In Target To Calculate Adjustment”. You will have to click on this option and agree to them. It will instruct Photoshop to follow these instructions and colour match photos accordingly.

Click on “OK” after doing the changes mentioned above and exit the dialogue box to proceed with the next step.
Step 8 Add “Adjustment Layer”
Go to the “Layers” option and then opt for the “Layers Palette” present at the bottom. Then select “New Adjustment Layer” and click on the “Levels” option.

Step 9 Adjust the Pointers
You will find two pointers, one black and the other white. You will have to bring both the pointers to the centre of the line.
Then click on “OK” and exit the box to proceed with the next step.

Step 10 Select “Luminosity”
You will find the “Blend Mode” in the “Layers palette”. Select the “Blend Mode” from there. You will find it reflecting “Normal”, which is the default setting. You need to click on the small drop-down arrow and change the option from “Normal” to “Luminosity”.

Step 11 Deselect
Now, use the keyboard shortcut “Ctrl+D” if you are using windows and “Command+D” working on a Mac device. And this completes the entire process of colour matching in photoshop.
Part 3 Is There Any Other Ways to Use Color Matching?
You will find numerous other tools that give you the opportunity of editing images and videos. But there are only a few that will offer you the quality of precise and proficient features. And if you ask us whether there are any other ways of using colour matching, we would like to introduce to you one of the best photo editing tools- Filmora 11!
It has an incredible feature of “Colour Matching” that will offer you the ease of altering colours of your pictures in the most effortless way, with the quality of original intact and even sometimes enhanced. And now, we will be discussing the “Colour Matching” feature of Filmora 11.
If you want to change the color of a clipping, then Filmora 11’s “Color Matching” allows you to extract the clip and then match colors in just a few steps.
You can use the filters of this tool, and it allows you to match color from to 10as well. So, the efficiency and quality are incomparable.
It has an adaptive scene change, and no matter in which device you use Filmora to edit our images, it will work with equal proficiency.
● Key Takeaways from This Episode →
● In this discussion, we have enveloped the following topics.
● We discussed the scene in which you can match colors in Photoshop.
● Then we proceeded with the steps to help you use the “Color Match” feature of Photoshop.
● And lastly, we introduced o you to Filmora 1the best photo and video editing tool, and its incredible feature of “Color Matching”.
Photoshop is one such editing tool where we can easily edit our photos and videos. And Photoshop matches can colour in the same image, which is one of the most incredible features of this tool. And in the following discussion, we will be talking about how you can color match photos online with the help of Photoshop.
And lastly, we will be introducing you to another proficient tool that has the perfect feature to help you edit and colour match photos. So, let us get started with our discussion without any further delay.
In this article
01 [What Scene is Photoshop’s Color Matching Generally Used For?](#Part 1)
02 [How to perfectly match colors in Photoshop when combining photos?](#Part 2)
03 [Is There Any Other Ways to Use Color Matching?](#Part 3)
Part 1 What Scene is Photoshop’s Color Matching Generally Used For?
You can match color in Photoshop in just a few simple steps. And as far as the question of what scene can be used for it, you can use any and every photo you want to match the colour for. And the following steps will be noting how you can adjust the color of an image in Photoshop.
Step Open both the images, the one you want to alter and the one you want to change it with. And if it is just one image, open and select that one image.
Step Choose the “Image” and then select the “Adjustment” option. And after you choose the “Adjustment” option, go to the “Match Colour” option. You will be noticing the target photo that you have opted for.
Step You will find the “Image Statistics” portion in the dialogue portion. Opt for the “Source” list and select the image name consisting of the shades and hues you would want your image to be altered. You will notice a thumbnail appearing in the dialogue as you do so. And you will automatically see the colours of the photo have changed.
Step Now use the “Preview” feature to see the photoshop match colour tone, and then you will be done with adjusting the colour!
Part 2 How to perfectly match colors in Photoshop when combining photos
Now, we will be discussing the different steps that will help you match color from photo in Photoshop, with absolute precision and effortlessness. Here is the list of steps that you would need to follow to match skin tone in Photoshop most perfectly.
Step 1 Duplicate the background of the original photo
The first and the most essential step to match lighting photoshop or the colour or any other editing task is to duplicate the background of the original image. The reason for this is that without this step, we might lose out on the original background information, which is essential for the image.
And to duplicate the background of an image in Photoshop, you need to use a few shortcuts of your keyboard. If you are using a Windows device, then the shortcut for this will be “Ctrl+J”, and if you are using Mac, then the shortcut will be “ Command+J”.

Step 2 Select the Image whose colour you want to change.
Photoshop has several selection tools. Choose one of the many selection tools. You might choose the “Pen Tool” or the “Lasso Tool” or anything else. Select the image with the tool by drawing along the image with the tool. And when you are done with tracing the image with the selection tool of your choice, you will see a border marching around the image.

Step 3 Select the area of the second image
You will need the selection tool again. The second image is the one that consists of the colour you would want the original image to match with. So, use the selection tool again to trace out an area in the second picture with the colour you want.
Ensure that you trace out a substantial area with the colour you need. You need not be highly precise with selecting the area. Instead, focus on covering a large area so that you can cover up the different shades and hues of the colour.

Step 4 Move back to the original picture
We will proceed with the “Colour Match” feature in Photoshop, but before that, you must make sure that you have the original image selected. The technical term to use here is “Focus”. So, ensure that the original image is in focus.
You can bring the original image into “focus” by clicking anywhere inside the document’s window where the original image is present. And that will automatically bring back the focus to the original image.
Step 5 Bring the “Colour Match” command into function
After selecting the original image, reach out to the “Image” option and click on the “Adjustments” option. You will find the “Match Colour” option; click on it.
There are two sections of the “Color Match” option. One is the “Image Statistics” portion, and the other is the “Destination Image”. The “destination Image” portion consists of the name of the original image and a few image settings as well. The options include “luminescence”, “color intensity”, “fade”, and “neutralize”.
Step 6 Head to the “Image Statistics” portion
The “Image Statistics” portion consists of the “Source” option. It is present in the bottom down part of the “Image Statistics” box. It is a drop-down box, and you will have to click on it. Tap on the small downward arrow beside the “Source” option and then choose the second image where you traced out the area of the colour you would want your original image to have.

Your image might have more than one layer, and if so, you will have to opt for the correct layer from the “Layer” option of Photoshop.
Step 7 Select the correct options in the “Image Statistics” area
In the “Image Statistics” portion, you will find some options, such as “Use Selection in Source to Calculate Colours” and “Use Selection In Target To Calculate Adjustment”. You will have to click on this option and agree to them. It will instruct Photoshop to follow these instructions and colour match photos accordingly.

Click on “OK” after doing the changes mentioned above and exit the dialogue box to proceed with the next step.
Step 8 Add “Adjustment Layer”
Go to the “Layers” option and then opt for the “Layers Palette” present at the bottom. Then select “New Adjustment Layer” and click on the “Levels” option.

Step 9 Adjust the Pointers
You will find two pointers, one black and the other white. You will have to bring both the pointers to the centre of the line.
Then click on “OK” and exit the box to proceed with the next step.

Step 10 Select “Luminosity”
You will find the “Blend Mode” in the “Layers palette”. Select the “Blend Mode” from there. You will find it reflecting “Normal”, which is the default setting. You need to click on the small drop-down arrow and change the option from “Normal” to “Luminosity”.

Step 11 Deselect
Now, use the keyboard shortcut “Ctrl+D” if you are using windows and “Command+D” working on a Mac device. And this completes the entire process of colour matching in photoshop.
Part 3 Is There Any Other Ways to Use Color Matching?
You will find numerous other tools that give you the opportunity of editing images and videos. But there are only a few that will offer you the quality of precise and proficient features. And if you ask us whether there are any other ways of using colour matching, we would like to introduce to you one of the best photo editing tools- Filmora 11!
It has an incredible feature of “Colour Matching” that will offer you the ease of altering colours of your pictures in the most effortless way, with the quality of original intact and even sometimes enhanced. And now, we will be discussing the “Colour Matching” feature of Filmora 11.
If you want to change the color of a clipping, then Filmora 11’s “Color Matching” allows you to extract the clip and then match colors in just a few steps.
You can use the filters of this tool, and it allows you to match color from to 10as well. So, the efficiency and quality are incomparable.
It has an adaptive scene change, and no matter in which device you use Filmora to edit our images, it will work with equal proficiency.
● Key Takeaways from This Episode →
● In this discussion, we have enveloped the following topics.
● We discussed the scene in which you can match colors in Photoshop.
● Then we proceeded with the steps to help you use the “Color Match” feature of Photoshop.
● And lastly, we introduced o you to Filmora 1the best photo and video editing tool, and its incredible feature of “Color Matching”.
Photoshop is one such editing tool where we can easily edit our photos and videos. And Photoshop matches can colour in the same image, which is one of the most incredible features of this tool. And in the following discussion, we will be talking about how you can color match photos online with the help of Photoshop.
And lastly, we will be introducing you to another proficient tool that has the perfect feature to help you edit and colour match photos. So, let us get started with our discussion without any further delay.
In this article
01 [What Scene is Photoshop’s Color Matching Generally Used For?](#Part 1)
02 [How to perfectly match colors in Photoshop when combining photos?](#Part 2)
03 [Is There Any Other Ways to Use Color Matching?](#Part 3)
Part 1 What Scene is Photoshop’s Color Matching Generally Used For?
You can match color in Photoshop in just a few simple steps. And as far as the question of what scene can be used for it, you can use any and every photo you want to match the colour for. And the following steps will be noting how you can adjust the color of an image in Photoshop.
Step Open both the images, the one you want to alter and the one you want to change it with. And if it is just one image, open and select that one image.
Step Choose the “Image” and then select the “Adjustment” option. And after you choose the “Adjustment” option, go to the “Match Colour” option. You will be noticing the target photo that you have opted for.
Step You will find the “Image Statistics” portion in the dialogue portion. Opt for the “Source” list and select the image name consisting of the shades and hues you would want your image to be altered. You will notice a thumbnail appearing in the dialogue as you do so. And you will automatically see the colours of the photo have changed.
Step Now use the “Preview” feature to see the photoshop match colour tone, and then you will be done with adjusting the colour!
Part 2 How to perfectly match colors in Photoshop when combining photos
Now, we will be discussing the different steps that will help you match color from photo in Photoshop, with absolute precision and effortlessness. Here is the list of steps that you would need to follow to match skin tone in Photoshop most perfectly.
Step 1 Duplicate the background of the original photo
The first and the most essential step to match lighting photoshop or the colour or any other editing task is to duplicate the background of the original image. The reason for this is that without this step, we might lose out on the original background information, which is essential for the image.
And to duplicate the background of an image in Photoshop, you need to use a few shortcuts of your keyboard. If you are using a Windows device, then the shortcut for this will be “Ctrl+J”, and if you are using Mac, then the shortcut will be “ Command+J”.

Step 2 Select the Image whose colour you want to change.
Photoshop has several selection tools. Choose one of the many selection tools. You might choose the “Pen Tool” or the “Lasso Tool” or anything else. Select the image with the tool by drawing along the image with the tool. And when you are done with tracing the image with the selection tool of your choice, you will see a border marching around the image.

Step 3 Select the area of the second image
You will need the selection tool again. The second image is the one that consists of the colour you would want the original image to match with. So, use the selection tool again to trace out an area in the second picture with the colour you want.
Ensure that you trace out a substantial area with the colour you need. You need not be highly precise with selecting the area. Instead, focus on covering a large area so that you can cover up the different shades and hues of the colour.

Step 4 Move back to the original picture
We will proceed with the “Colour Match” feature in Photoshop, but before that, you must make sure that you have the original image selected. The technical term to use here is “Focus”. So, ensure that the original image is in focus.
You can bring the original image into “focus” by clicking anywhere inside the document’s window where the original image is present. And that will automatically bring back the focus to the original image.
Step 5 Bring the “Colour Match” command into function
After selecting the original image, reach out to the “Image” option and click on the “Adjustments” option. You will find the “Match Colour” option; click on it.
There are two sections of the “Color Match” option. One is the “Image Statistics” portion, and the other is the “Destination Image”. The “destination Image” portion consists of the name of the original image and a few image settings as well. The options include “luminescence”, “color intensity”, “fade”, and “neutralize”.
Step 6 Head to the “Image Statistics” portion
The “Image Statistics” portion consists of the “Source” option. It is present in the bottom down part of the “Image Statistics” box. It is a drop-down box, and you will have to click on it. Tap on the small downward arrow beside the “Source” option and then choose the second image where you traced out the area of the colour you would want your original image to have.

Your image might have more than one layer, and if so, you will have to opt for the correct layer from the “Layer” option of Photoshop.
Step 7 Select the correct options in the “Image Statistics” area
In the “Image Statistics” portion, you will find some options, such as “Use Selection in Source to Calculate Colours” and “Use Selection In Target To Calculate Adjustment”. You will have to click on this option and agree to them. It will instruct Photoshop to follow these instructions and colour match photos accordingly.

Click on “OK” after doing the changes mentioned above and exit the dialogue box to proceed with the next step.
Step 8 Add “Adjustment Layer”
Go to the “Layers” option and then opt for the “Layers Palette” present at the bottom. Then select “New Adjustment Layer” and click on the “Levels” option.

Step 9 Adjust the Pointers
You will find two pointers, one black and the other white. You will have to bring both the pointers to the centre of the line.
Then click on “OK” and exit the box to proceed with the next step.

Step 10 Select “Luminosity”
You will find the “Blend Mode” in the “Layers palette”. Select the “Blend Mode” from there. You will find it reflecting “Normal”, which is the default setting. You need to click on the small drop-down arrow and change the option from “Normal” to “Luminosity”.

Step 11 Deselect
Now, use the keyboard shortcut “Ctrl+D” if you are using windows and “Command+D” working on a Mac device. And this completes the entire process of colour matching in photoshop.
Part 3 Is There Any Other Ways to Use Color Matching?
You will find numerous other tools that give you the opportunity of editing images and videos. But there are only a few that will offer you the quality of precise and proficient features. And if you ask us whether there are any other ways of using colour matching, we would like to introduce to you one of the best photo editing tools- Filmora 11!
It has an incredible feature of “Colour Matching” that will offer you the ease of altering colours of your pictures in the most effortless way, with the quality of original intact and even sometimes enhanced. And now, we will be discussing the “Colour Matching” feature of Filmora 11.
If you want to change the color of a clipping, then Filmora 11’s “Color Matching” allows you to extract the clip and then match colors in just a few steps.
You can use the filters of this tool, and it allows you to match color from to 10as well. So, the efficiency and quality are incomparable.
It has an adaptive scene change, and no matter in which device you use Filmora to edit our images, it will work with equal proficiency.
● Key Takeaways from This Episode →
● In this discussion, we have enveloped the following topics.
● We discussed the scene in which you can match colors in Photoshop.
● Then we proceeded with the steps to help you use the “Color Match” feature of Photoshop.
● And lastly, we introduced o you to Filmora 1the best photo and video editing tool, and its incredible feature of “Color Matching”.
The Ultimate Guide to Countdown Animation in Videos
Many online marketers find that the animated countdown timer is the perfect way to bring a visual element to their videos while maintaining the quality and effectiveness of the video itself.
There are many ways to show a countdown timer on videos using animated GIFs. But they can be hard to implement or could cost a lot of money. You can use some free services, but they are limited in terms of features.
But not to worry, this post will go through a detailed process of creating an animated timer with 3 different methods. Before that, let’s discuss the benefits of using a timer for videos.
- Method 1: Make a Countdown Animation with a Professional Video Editing Software
- Method 2: Generate the timer with Free Online Countdown Timer Video Generators
- Method 3: Make a Countdown Timer with a Graphic Design Platform
What are the benefits of using a countdown timer for videos/live streams?
Countdowns are a great way to get your message across and get your viewers excited about your product or service. A countdown timer provides a very simple visual cue to help motivate yourself and your audience to start watching the video.
It also works well with vlogs and YouTube, seamlessly transitioning from one part of your video to the next. This works best when your video isn’t about the product itself (but rather a review, a demo, or something else that lends itself well to a countdown).
As you can see, the Vlogger uses a countdown timer at the beginning of his video. Vlogger uses a countdown timer to make it appear as if the time is running out because it adds urgency and suspense. As a viewer, you’ll want to hurry up and watch this video, so you don’t miss out on anything.
Let’s now dive deep into methods of creating countdown animation for videos.
Method 1: Make a Countdown Animation with a Professional Video Editing Software
The most common trend today is video content creation, and it’s everywhere. Videos are not only entertaining, but they have a significant impact on audience retention.
With a video editor, you can create compelling content that will entice your viewers to watch the whole thing. Moreover, it can also help you get started by adding captions, transitions, effects, etc.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
If you’re ready to make your next project more engaging and interactive, you can try the best video editing software, Wondershare Filmora !

Wondershare Filmora is the industry standard when it comes to editing video. The video editing software industry is filled with features that promise to be faster, smarter, and easier to use than others.
Moreover, Wondershare has Filmstock effects that have revolutionized the world of video creators.
Filmstock is a collection of videos ready to be used with Filmora that contains more than 1,000 free stock footage clips of various scenes and locations, plus video effects, transitions, and titles, to make creating professional-quality videos faster and easier.
Let’s see some of its features that help us make animation countdown timers easily.
- Rich effects for you to choose customizing countdown animation at ease.
- You’re not stuck with traditional slow motion in your videos; you can add dynamism and energy to your videos with smooth animations.
- It has various countdown animation templates simplify the whole process, just drag-and-drop, everything gets done.
How to make a countdown animation with Filmora
You’re looking for an animated countdown timer for your website or your very first YouTube video, but you want one that stands out. You don’t want your visitors to think it’s generic or boring, so you’re thinking about how to make your countdown timer more interesting.
That’s where Filmora comes in. It’s an amazing tool that makes it easy to create countdown animations on websites or videos for almost any purpose. Let’s look at how to create your own cool, creative countdown timers using Filmora.
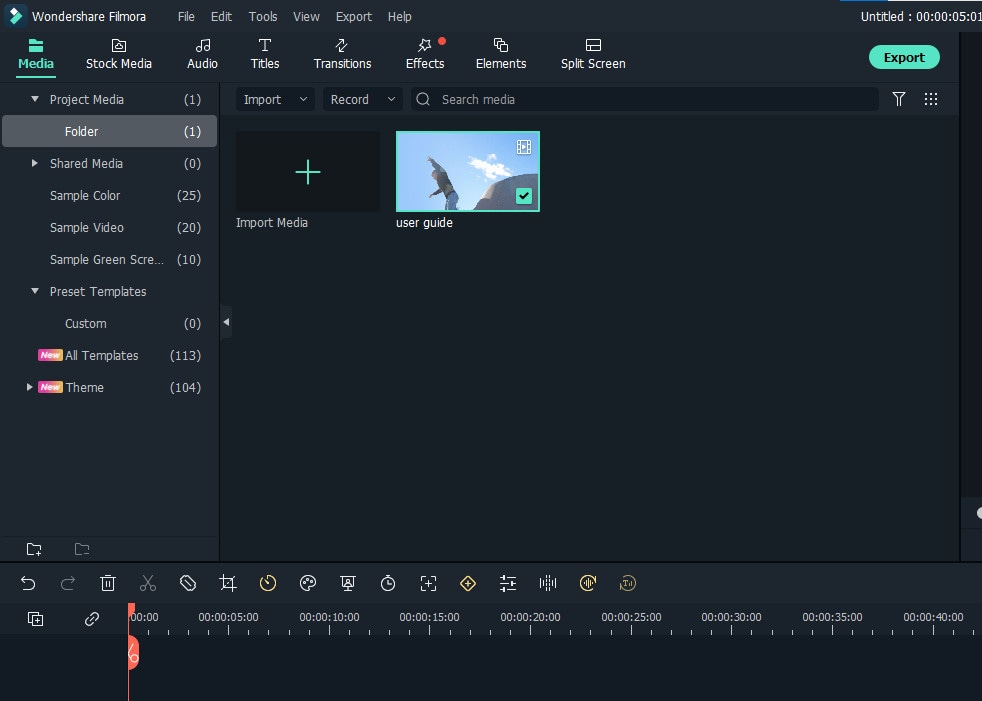
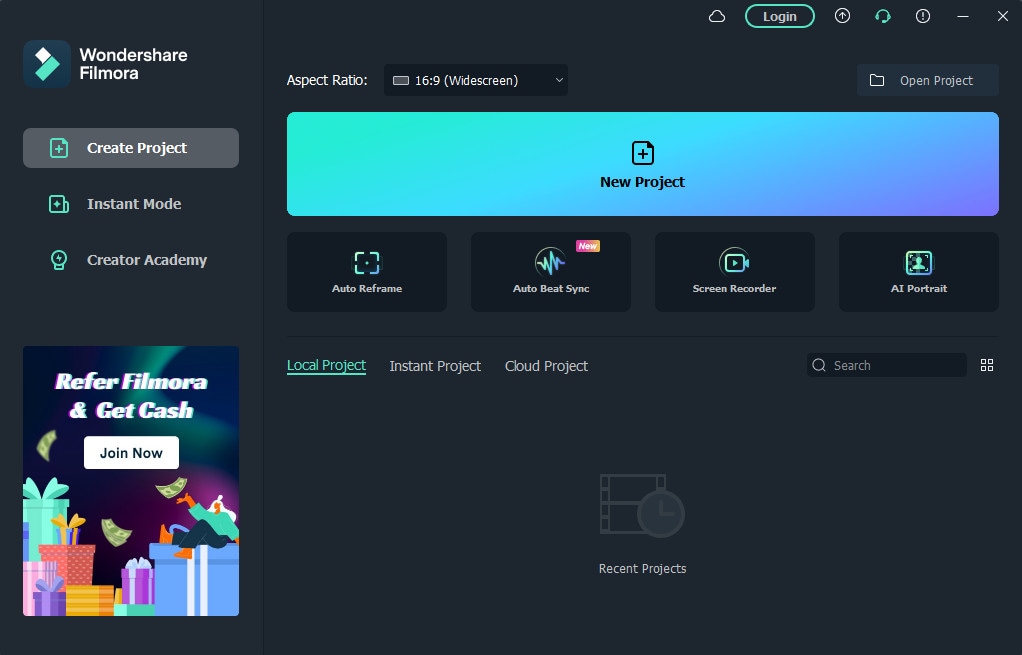
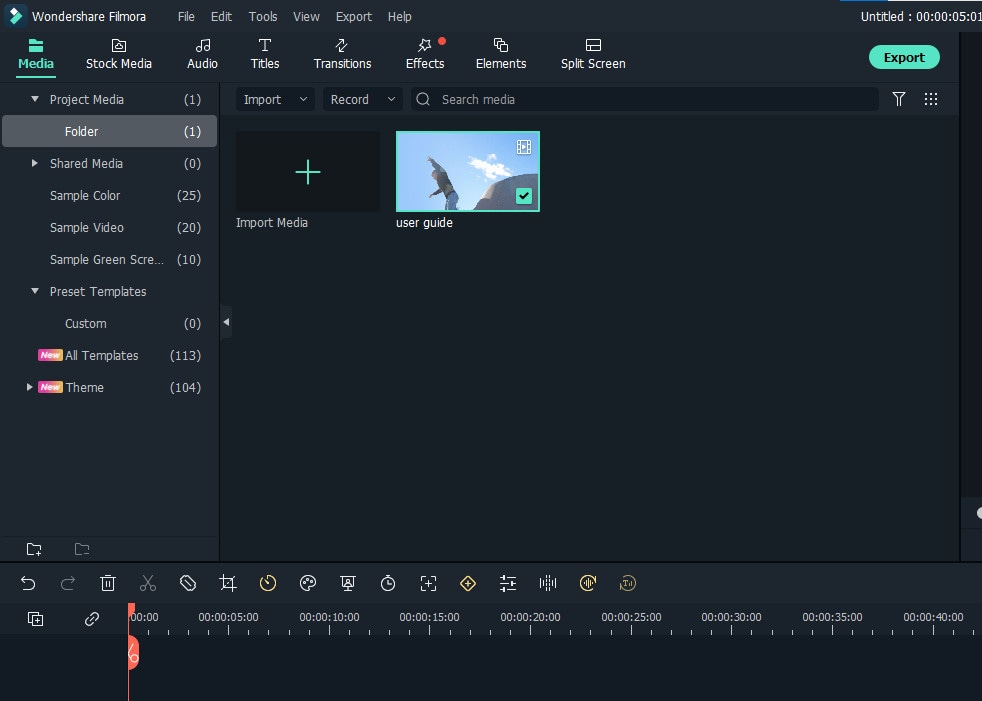
Step1Open Filmora and import the background video file from the media section.

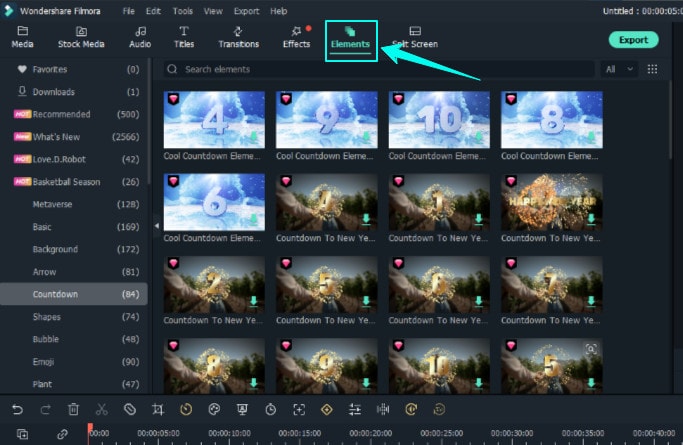
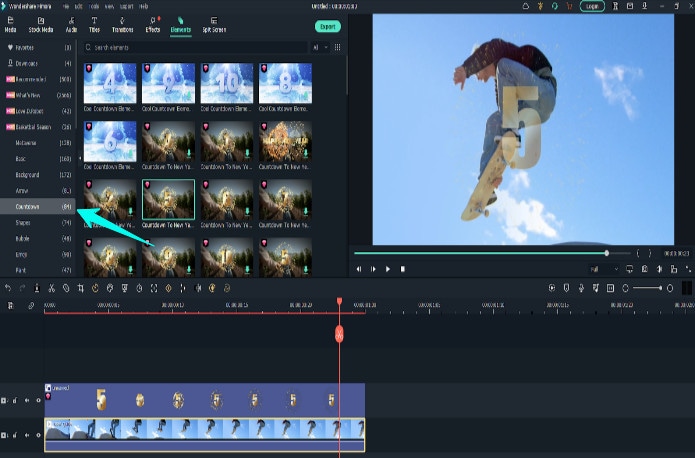
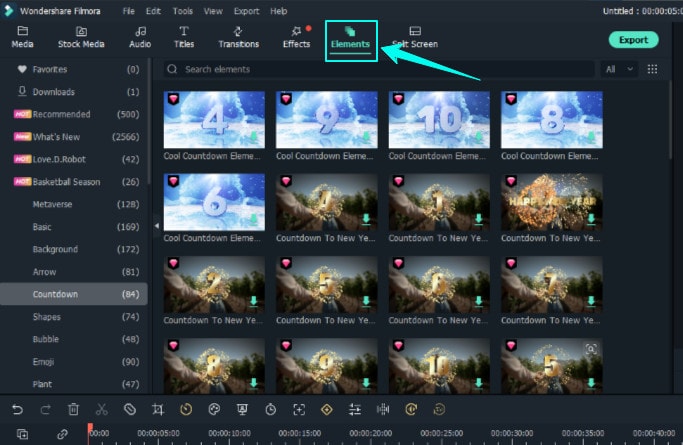
Step2After importing the video, go to elements options from the top tab.

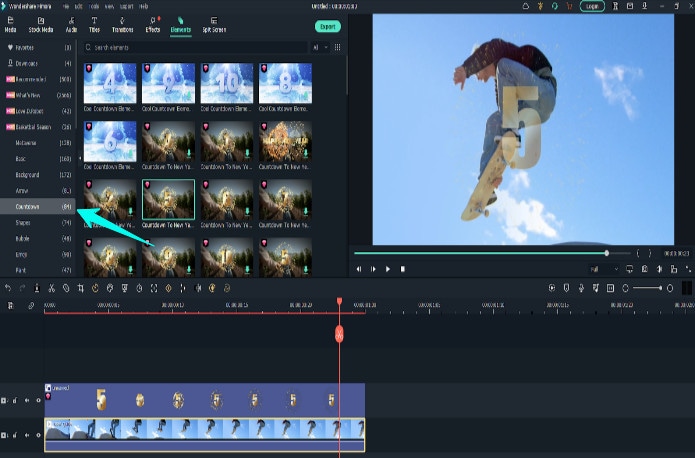
Step3After choosing elements, you’ll see the countdown tab on your left. Click on the countdown and choose any animation. You can adjust the animation duration, size, and audio.

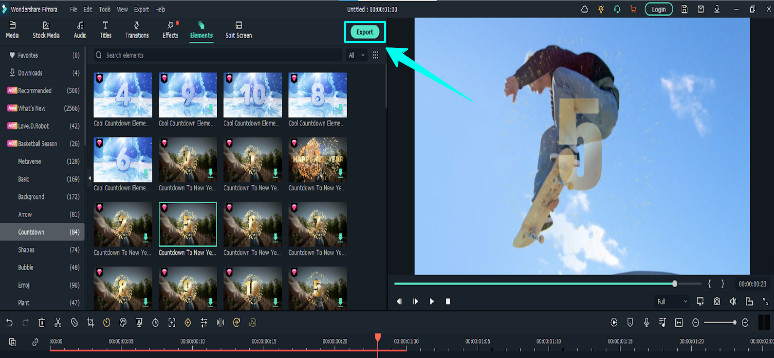
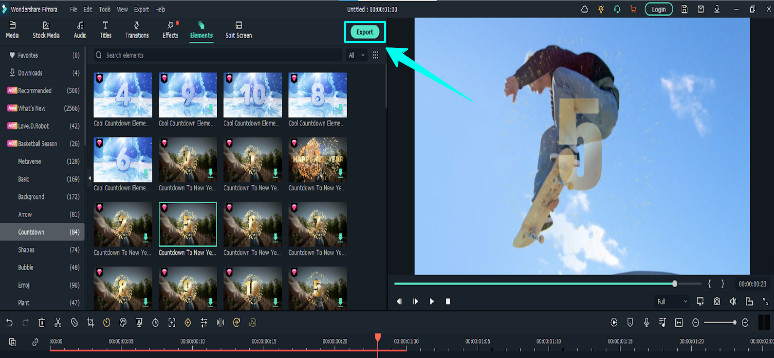
Step4Adjust the animation duration according to the background video, and finally, export your animated countdown timer.

Pros and Cons of using Video Editing Software to make a countdown animation
Pros
- You can save any countdown effects project as a project to be used in future videos.
- You can create a vision of your brand concept in your way.
- Free templates are available according to your brand and target audience.
- More stable.
Cons
- Standard out-of-the-box video editing software isn’t enough to create a professional-quality video.
Method 2: Generate the timer with Free Online Countdown Timer Video Generators
If you’re trying to catch your audience’s attention by giving them a reason to ‘countdown’ to something, then you’ll want to use a countdown timer with some great free online countdown videos.
There are many countdown timer websites like;Biteable ,Kapwing ,Movavi ,and MakeWebVideo . But we’ve rounded up the best countdown video generator site you’ll ever see:
FlexClip

FlexClip is a powerful yet easy-to-use online video editor. Its music library is versatile and high-quality. It lets you pick and add favorite tracks without infringing worries. Apply interesting editing to make your videos look better by adding transitions, filters, text, and more.
FlexClip’s biggest advantage is its extensive amount of free media assets. Whether you’re a master or rookie with FlexClip, you’re capable of producing excellent videos with music. You can be a video guru or a video beginner. You’re capable of producing awesome videos with great sound using FlexClip.
Key Features:
- Provides a complete set of video-making processes.
- A diverse range of royalty-free music selection
- Loads of handy editing tools
- Thousands of ready-made templates
- Multiple advanced features like adding text, emoji, effects, and more
How to make a countdown animation with FlexClip
The FlexClip countdown creator is a leading video editor with many powerful features. To make your countdown video, click the Create a Video button below.
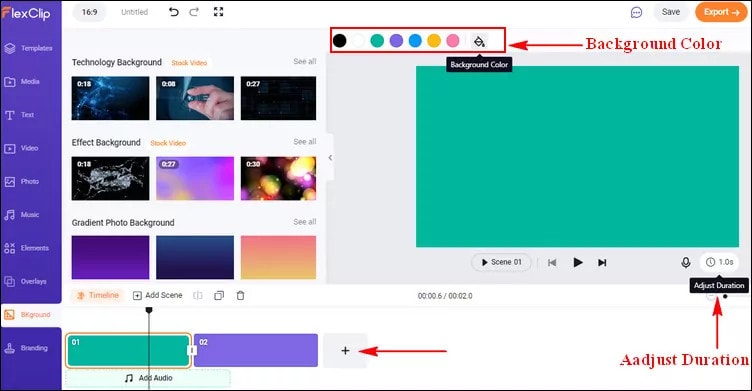
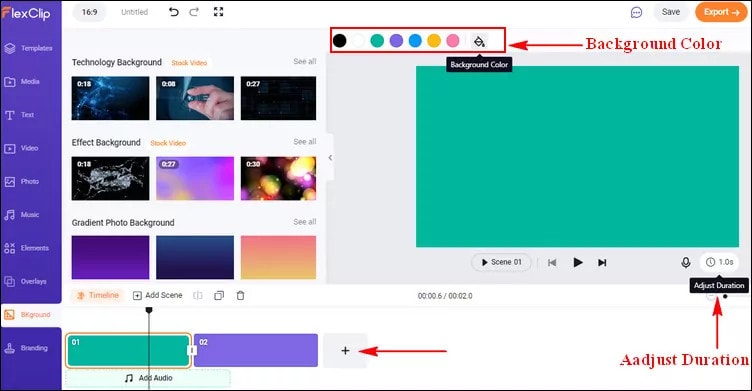
Step1Set Your Countdown Video Background
Set your timer to how long you want your message to start your countdown. Usually, it’s 10 seconds.
Then add scenes and adjust the duration of scenes to make them all length. You can use the background color to make it more appealing to your audience.

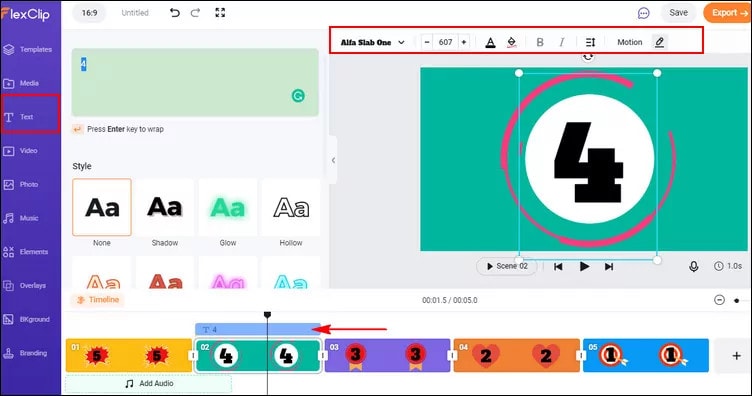
Step2Highlight Your Countdown with Animated Elements
Using the amazing elements, you can make your countdown interactive and much more fun. Just go to the sidebar and switch to the Elements options. Apply the elements you want, then customize them on size, position, and color.

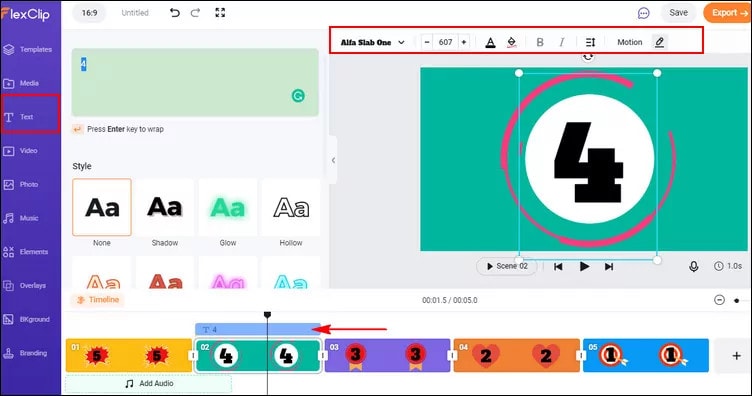
Step3Add the Number to Your Countdown
Now, add the numbers for the countdown, e.g., if you want a 10-second countdown, type in the number “10”. You can pick a basic text effect and manually enter the number.
After you’ve created the number, go to the timeline and control how long the number will appear and when it will disappear.

Step4Add Music or Sound Effects to Your Countdown Video
FlexClip lets you upload your audio files from a local folder, or you can select one from FlexClip’s library. Once you’re done adding the countdown music, you can trim the duration, set it to start and end at any time, and use the fade-in/out effect to make the music match your countdown. Plus, you can also adjust the volume to make the music softer.

Step5Preview and Export Your Countdown Video
You can preview it to see how the countdown video will look in the end, finally, hit export, and you’re done!
Method 3: Make a Countdown Timer with a Graphic Design Platform
Today’s graphic design platforms give designers more options than ever before, but many designers struggle to make the most of these resources. Let us share some tips and tricks on designing a countdown timer using the tools available through Canva, a graphic design platform.
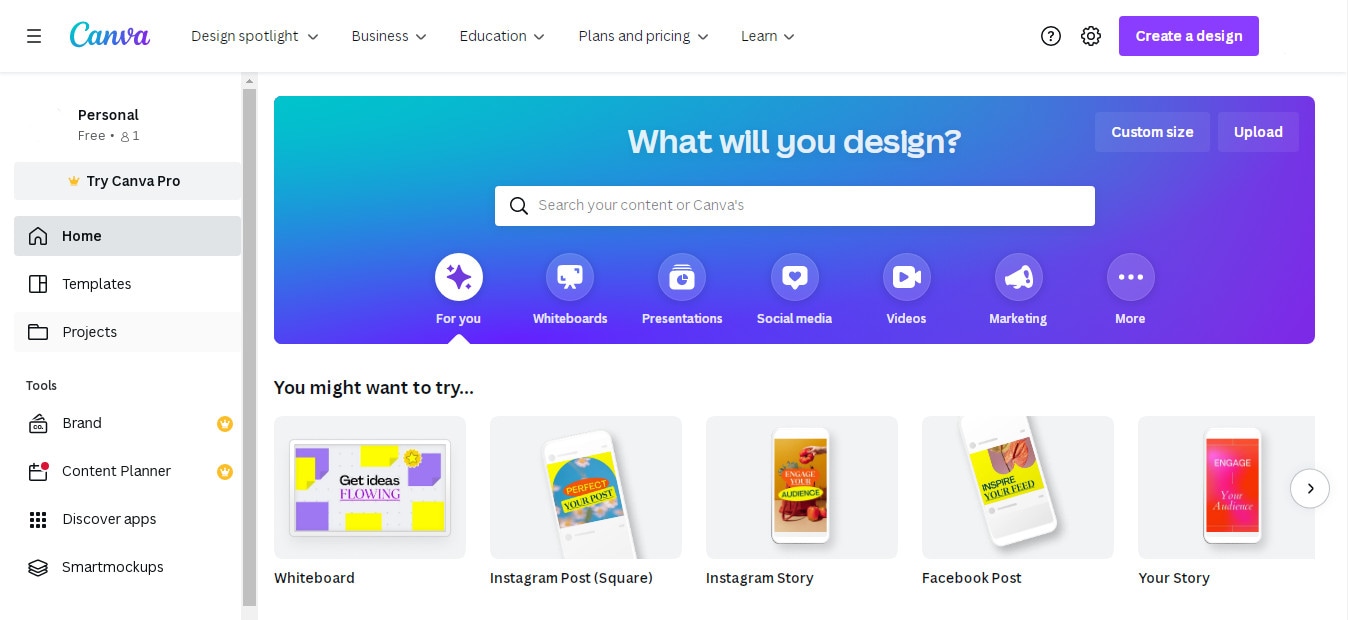
Canva

Many types of graphic design software are available, and Canva is one of the best. While its critics may disagree, Canva is an undeniable tool to help millions of business owners and marketers improve their social media graphics and redesign their brand image without needing to learn graphic design.
Key Features:
- Drag and drop feature
- Free templates
- Background Removal Tool
- Canva Brand Kit
- Magic Resizing
How to make a countdown animation with Canva
Canva offers a range of great-looking countdown templates that’ll help you create one in just a few minutes. And if you need a simple countdown animation, you can download one of their free templates. Let’s make it from scratch:
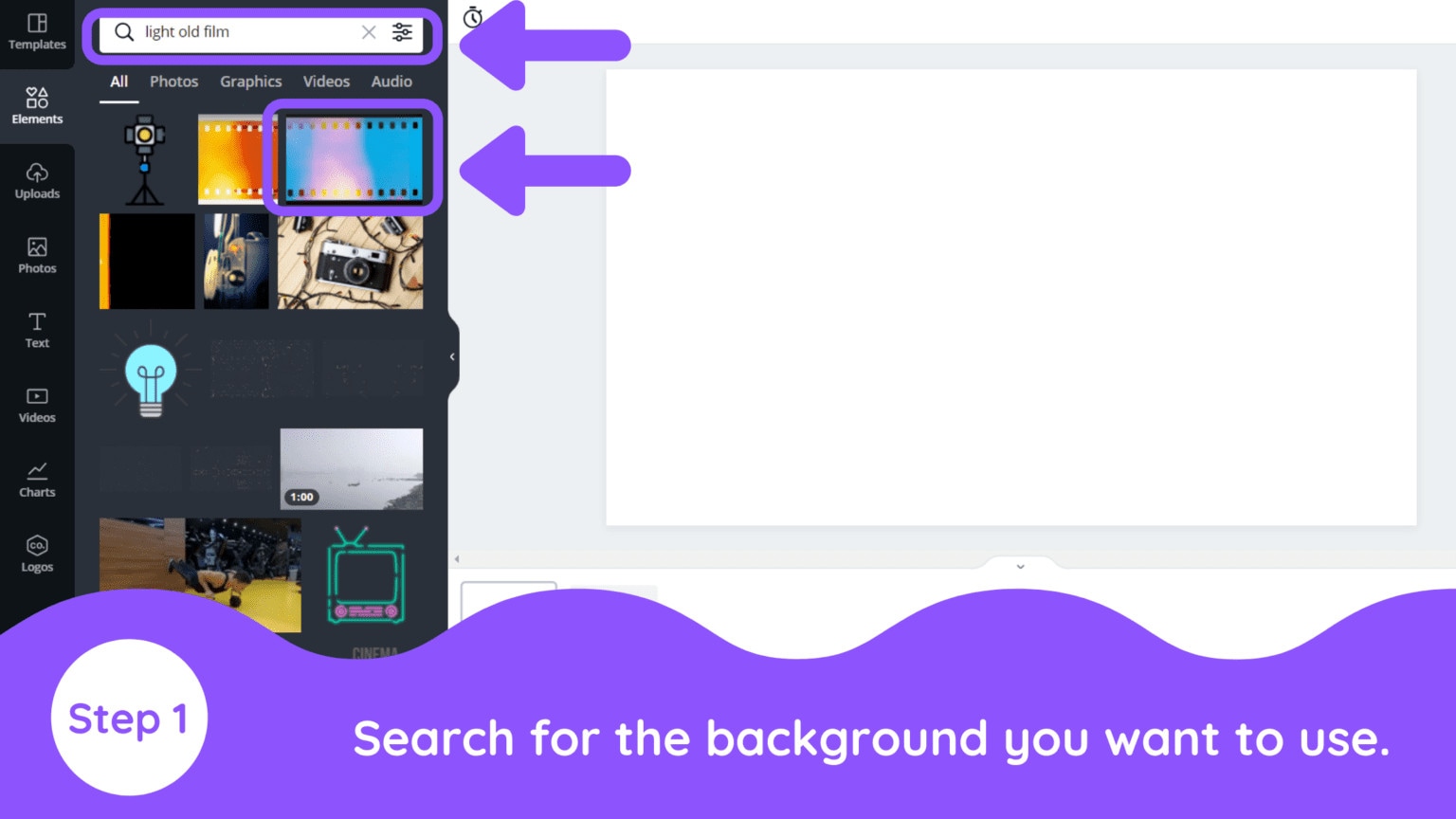
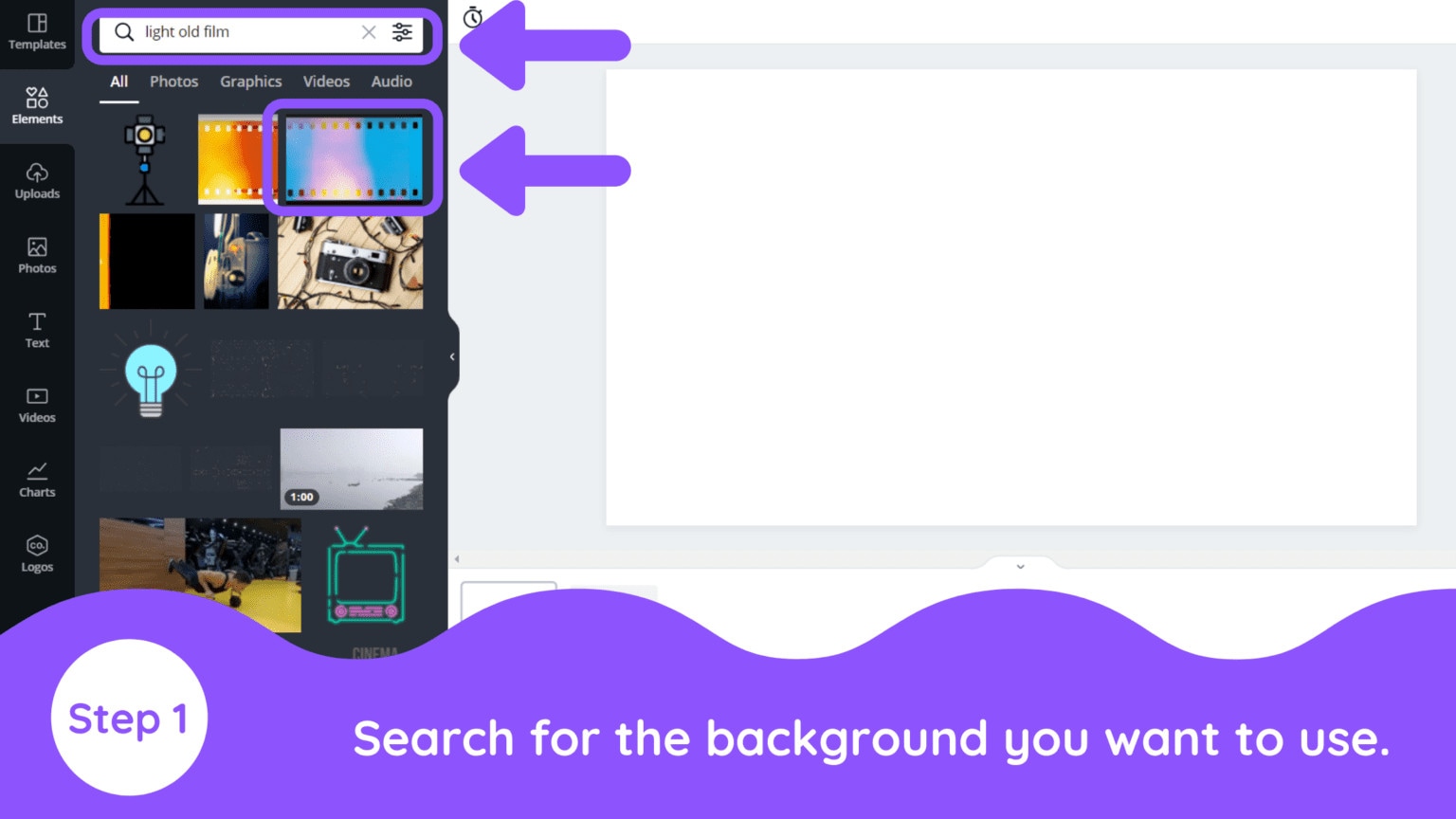
Step1Select The Background
With Canva, you get a wide range of free backgrounds. Click on the button labeled “Search.” Now choose the “light old film” background element and click Add.

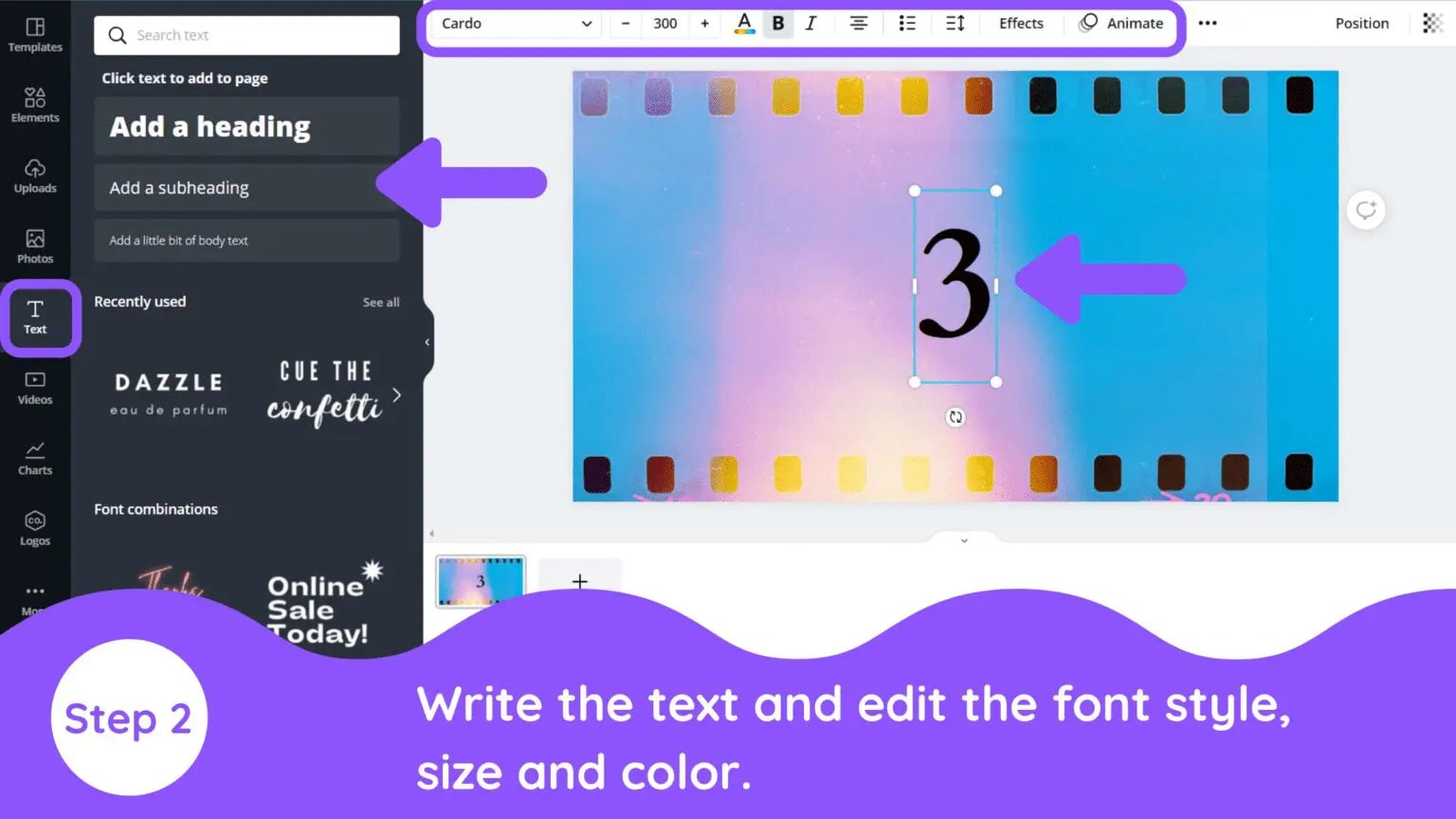
Step2Enter Your Text (Number)
Then select the text tab and choose any font style, color, and size.

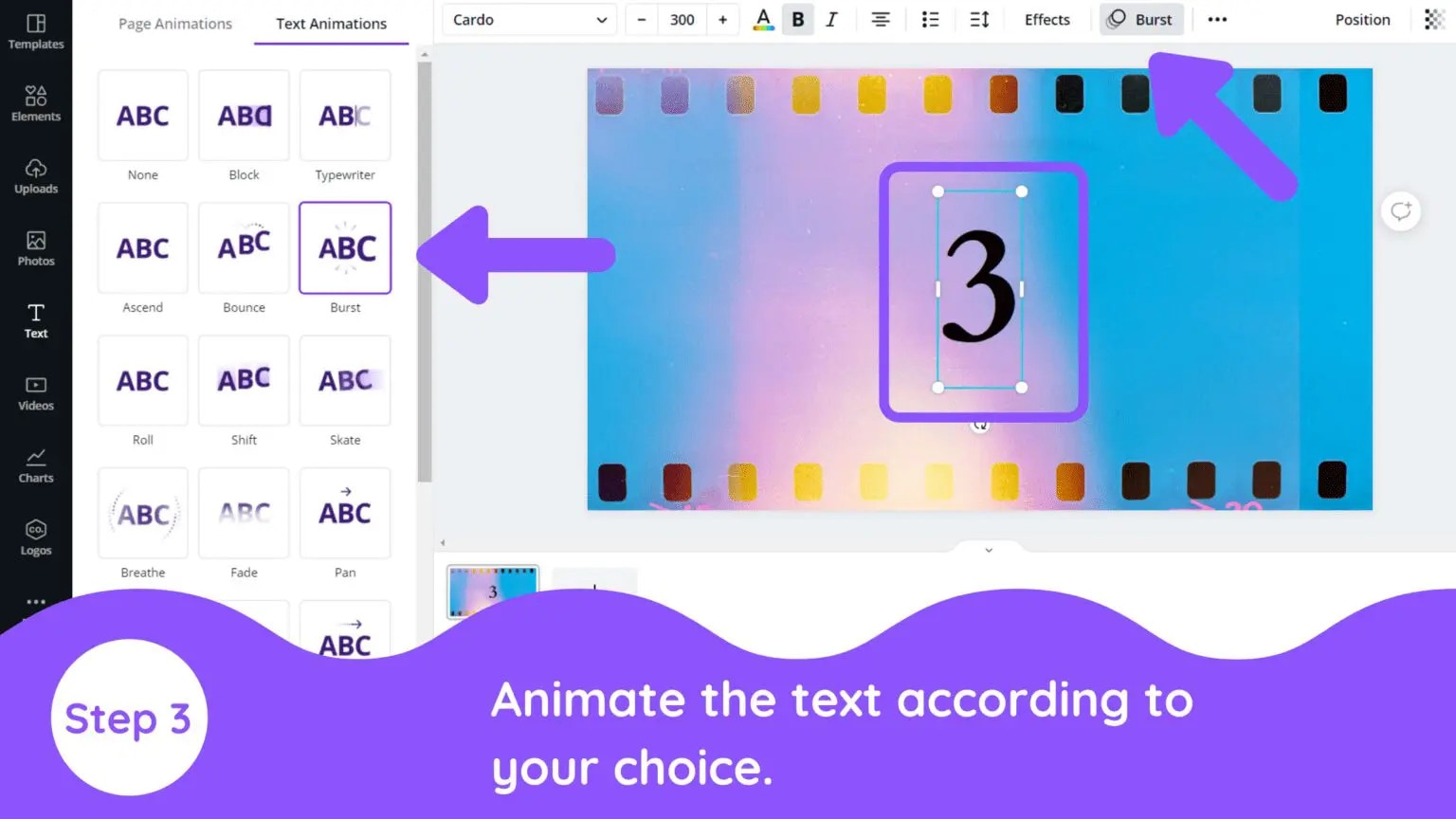
Step3Animate Text
Next, select the font again, and then, at the top, there’s an option for Text Animation.
Adding text animation to your countdown timer will make it more realistic and match your background better than a straight-up countdown timer.

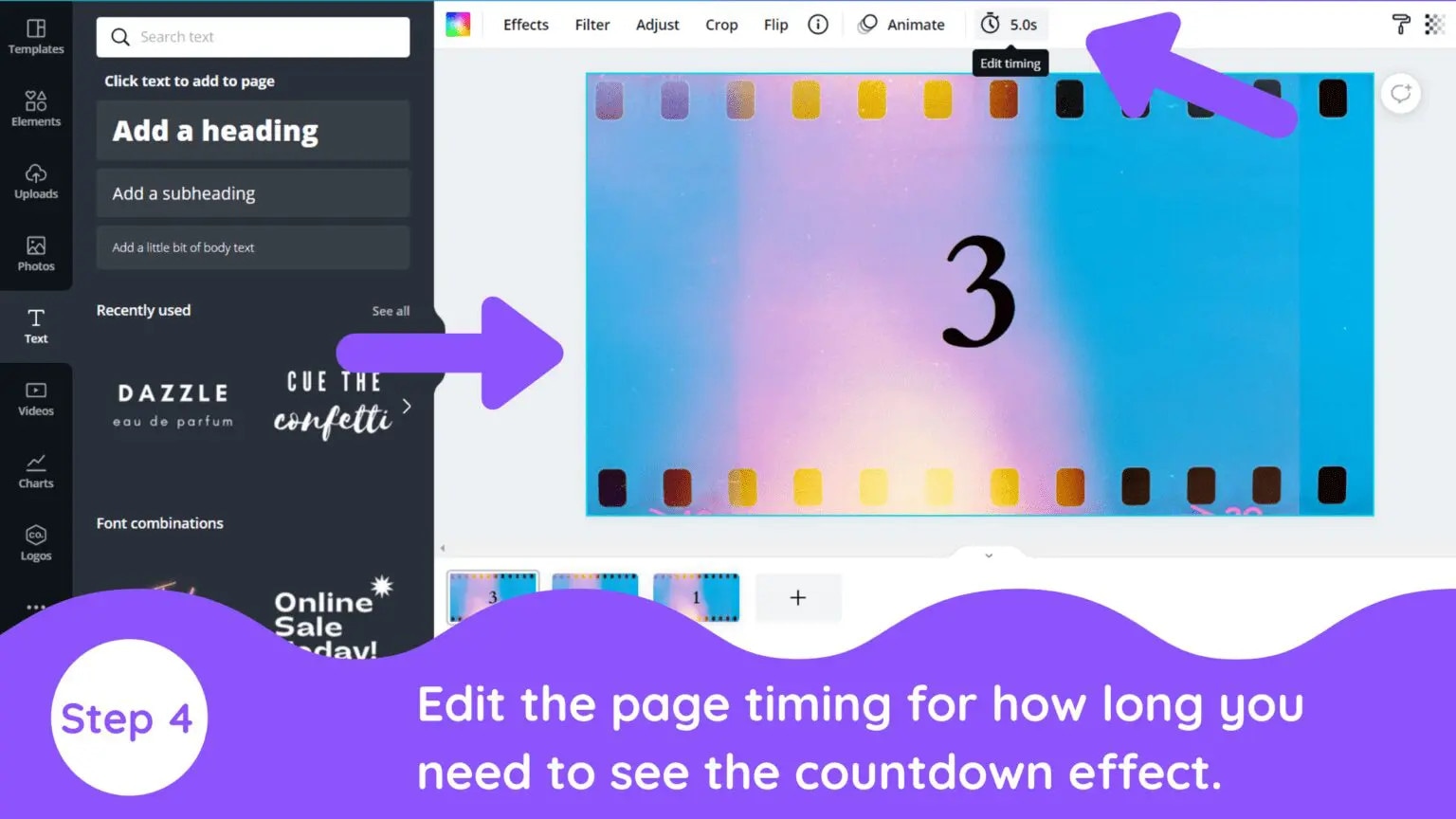
Step4Edit The Page Timing
Next, click on the “Edit Timing” option. You can set the timer for each page as per your choice

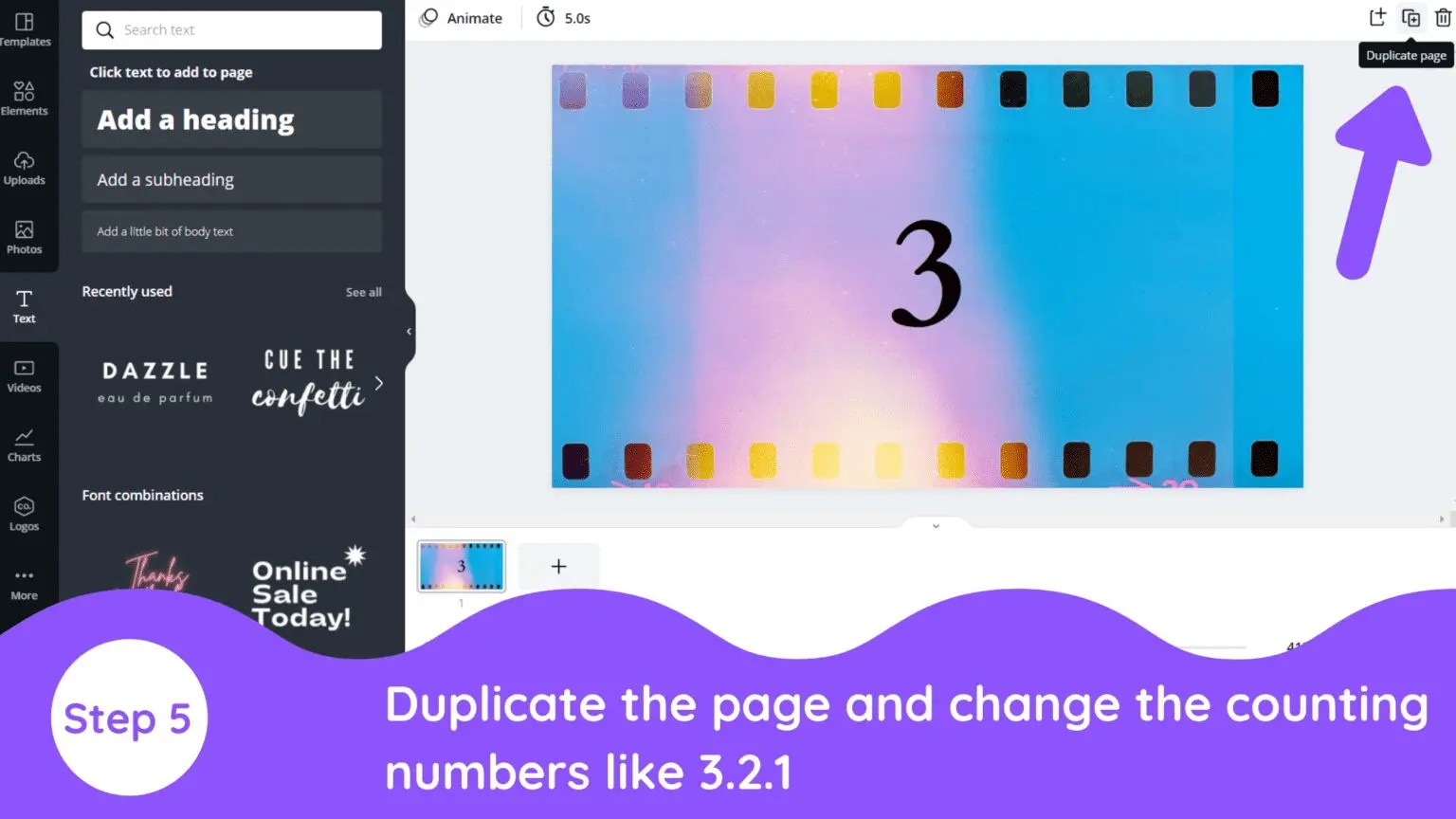
Step5Duplicate The Page
Now, select the duplicate page option and change the number of duplicate pages from 3 to 2,1, with the same design and formatting.

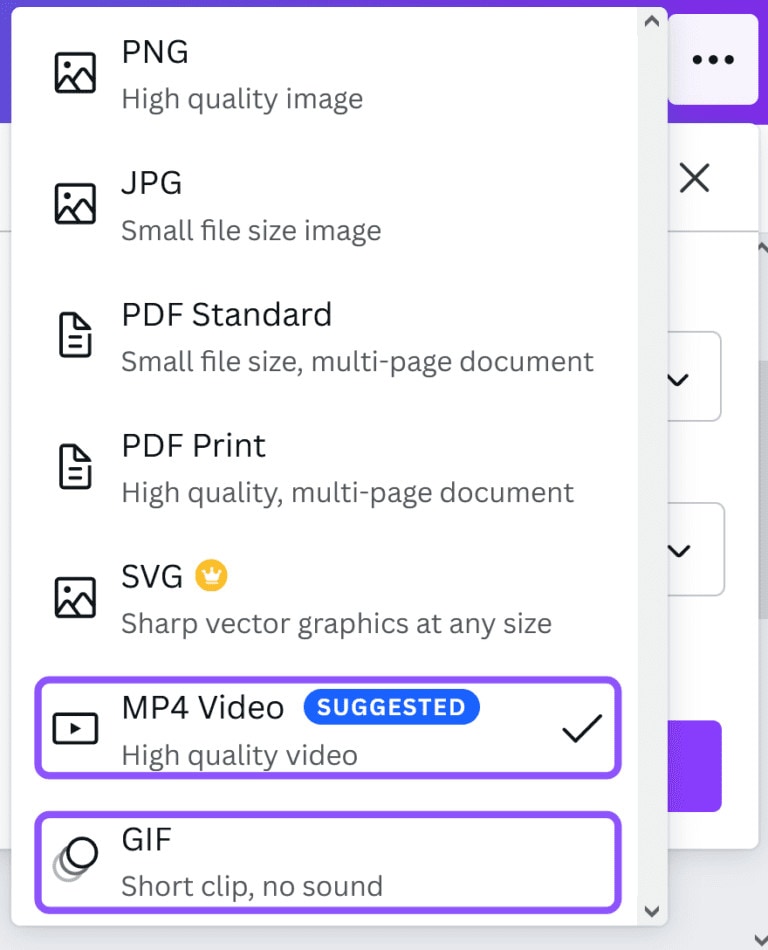
Step6Export / Download Video
You’re finally done! Click the Download button to export your design.
The background of this photo is not a static image, so you cannot select the JPG, PNG, or SVG. You must choose an MP4 video or a GIF when creating an animation.

Top 10 animated countdown effects to make your video like a Pro
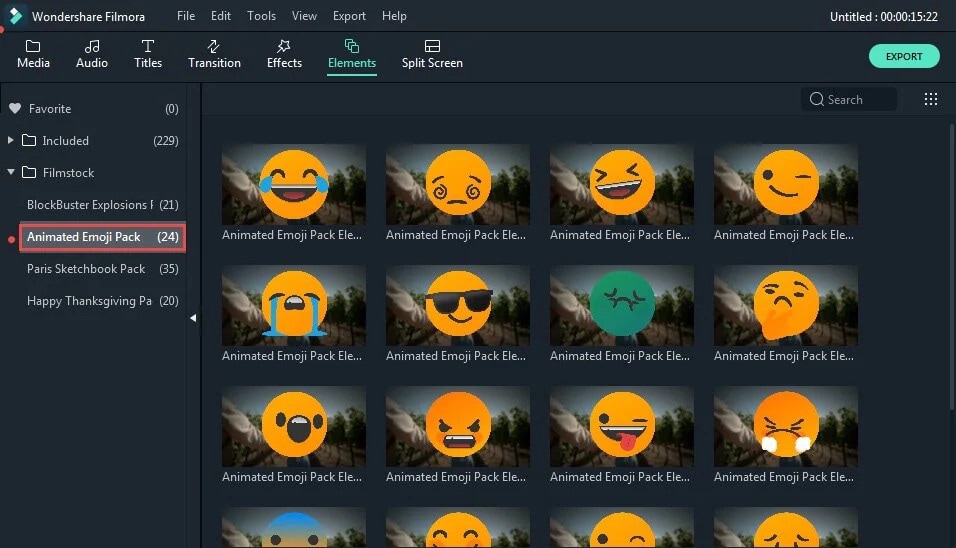
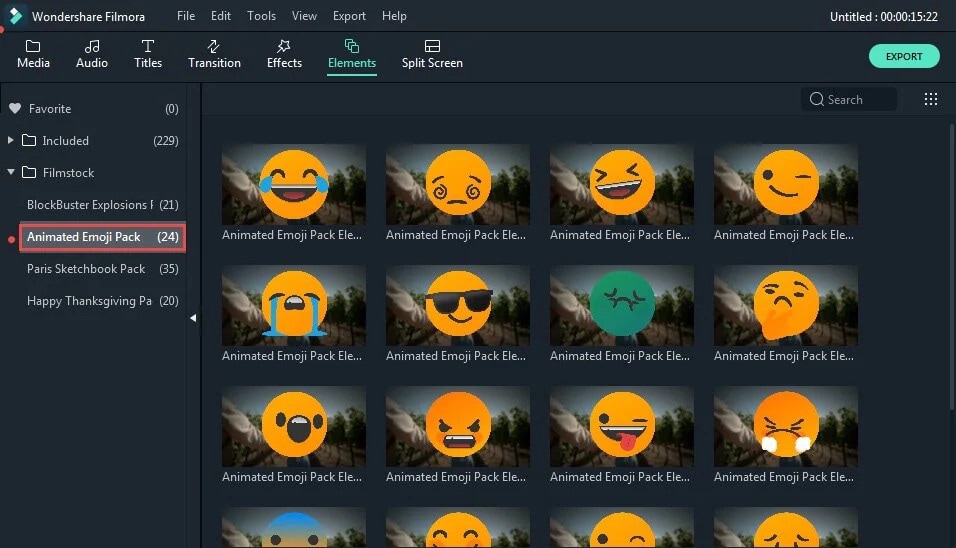
Animated countdown effects are a great way to add some “pizzazz” to a simple video. They look awesome and are extremely effective in creating a memorable video. When used well, they can add some excitement to a boring video. We’ll go over the top 10 animated countdown effects from Filmstock










How to use these effects in Wondershare Filmora
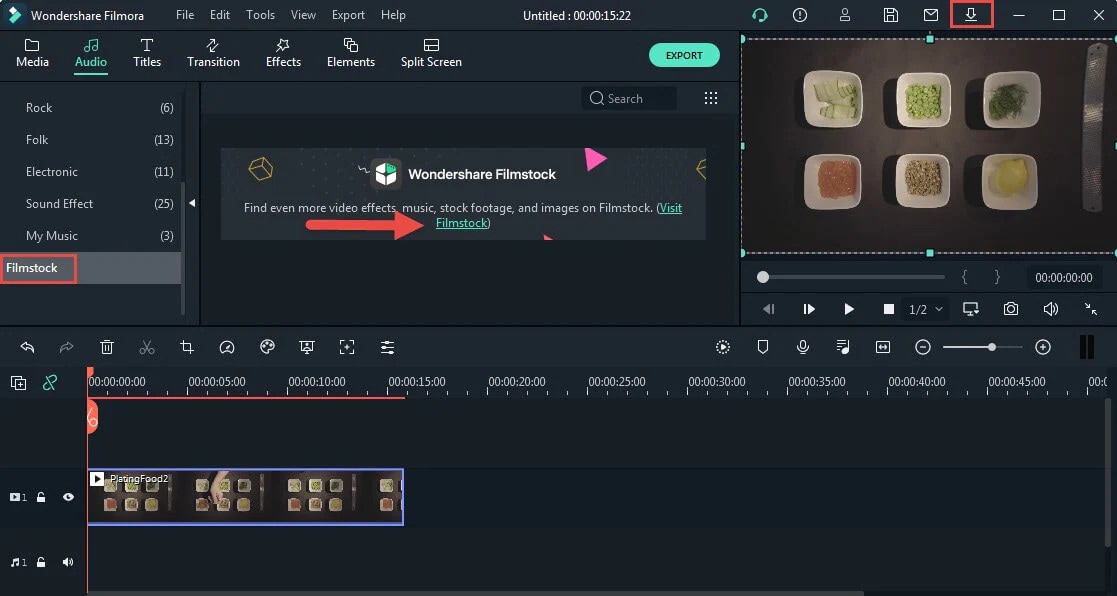
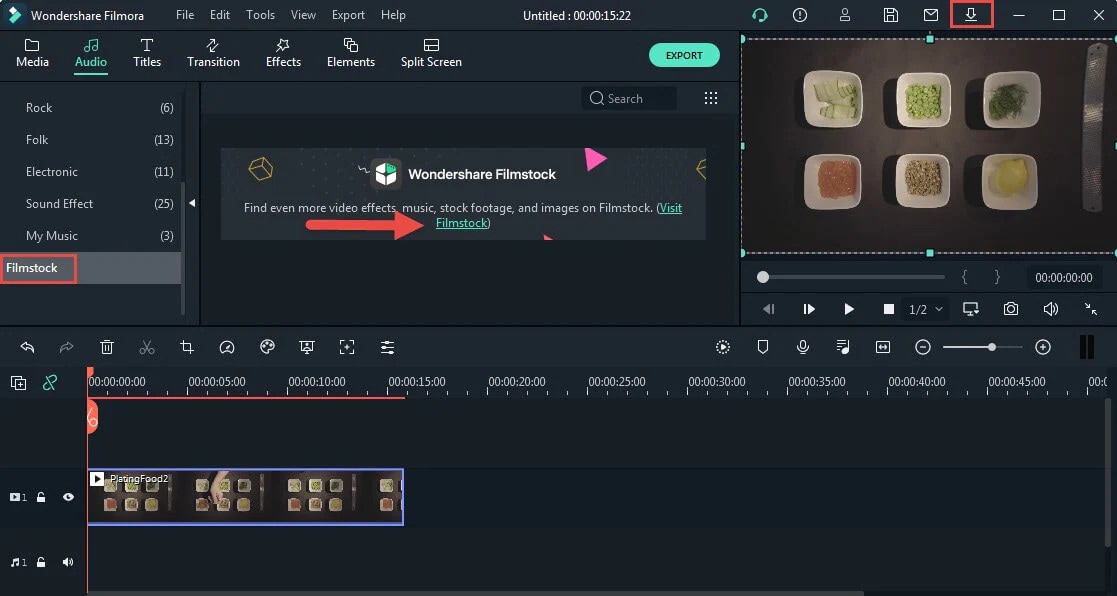
You can access Filmstock directly from the Filmora application or by visiting the website:
- Create a new project by clicking Filmora Video Editor in the menu.
- Select the audio effects tab, or go to the Audio tab, title tab. You will see the film stock option.
- Click the Visit Filmstock button, and you will be taken to the Filmstock website.

- Log in to Filmstock using your Wondershare account.

- After the download, the new effects will be added to your project in the appropriate section (Audio, Title, Transitions, and Elements). You’ll also be able to preview each effect from this window.

![]()
Note: It is highly recommended to log in to Filmstock and Filmora with the same Wondershare ID.
Final Words
A countdown is a powerful tool to add suspense to your videos. It gives your audience more incentive to watch your video all the way through. Get this article, as it is the ultimate guide to making your countdown animations, plus the best video editing software, Wondershare Filmora.
Wondershare Filmora is an excellent place to be creative and make some terrific countdown timers that can improve your viewers’ overall experience. Use their templates to create a strong and engaging online presence. Your audience won’t be able to resist the mesmerizing, hypnotizing, and enthralling effects of Wondershare Filmora.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
What are the benefits of using a countdown timer for videos/live streams?
Countdowns are a great way to get your message across and get your viewers excited about your product or service. A countdown timer provides a very simple visual cue to help motivate yourself and your audience to start watching the video.
It also works well with vlogs and YouTube, seamlessly transitioning from one part of your video to the next. This works best when your video isn’t about the product itself (but rather a review, a demo, or something else that lends itself well to a countdown).
As you can see, the Vlogger uses a countdown timer at the beginning of his video. Vlogger uses a countdown timer to make it appear as if the time is running out because it adds urgency and suspense. As a viewer, you’ll want to hurry up and watch this video, so you don’t miss out on anything.
Let’s now dive deep into methods of creating countdown animation for videos.
Method 1: Make a Countdown Animation with a Professional Video Editing Software
The most common trend today is video content creation, and it’s everywhere. Videos are not only entertaining, but they have a significant impact on audience retention.
With a video editor, you can create compelling content that will entice your viewers to watch the whole thing. Moreover, it can also help you get started by adding captions, transitions, effects, etc.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
If you’re ready to make your next project more engaging and interactive, you can try the best video editing software, Wondershare Filmora !

Wondershare Filmora is the industry standard when it comes to editing video. The video editing software industry is filled with features that promise to be faster, smarter, and easier to use than others.
Moreover, Wondershare has Filmstock effects that have revolutionized the world of video creators.
Filmstock is a collection of videos ready to be used with Filmora that contains more than 1,000 free stock footage clips of various scenes and locations, plus video effects, transitions, and titles, to make creating professional-quality videos faster and easier.
Let’s see some of its features that help us make animation countdown timers easily.
- Rich effects for you to choose customizing countdown animation at ease.
- You’re not stuck with traditional slow motion in your videos; you can add dynamism and energy to your videos with smooth animations.
- It has various countdown animation templates simplify the whole process, just drag-and-drop, everything gets done.
How to make a countdown animation with Filmora
You’re looking for an animated countdown timer for your website or your very first YouTube video, but you want one that stands out. You don’t want your visitors to think it’s generic or boring, so you’re thinking about how to make your countdown timer more interesting.
That’s where Filmora comes in. It’s an amazing tool that makes it easy to create countdown animations on websites or videos for almost any purpose. Let’s look at how to create your own cool, creative countdown timers using Filmora.
Step1Open Filmora and import the background video file from the media section.

Step2After importing the video, go to elements options from the top tab.

Step3After choosing elements, you’ll see the countdown tab on your left. Click on the countdown and choose any animation. You can adjust the animation duration, size, and audio.

Step4Adjust the animation duration according to the background video, and finally, export your animated countdown timer.

Pros and Cons of using Video Editing Software to make a countdown animation
Pros
- You can save any countdown effects project as a project to be used in future videos.
- You can create a vision of your brand concept in your way.
- Free templates are available according to your brand and target audience.
- More stable.
Cons
- Standard out-of-the-box video editing software isn’t enough to create a professional-quality video.
Method 2: Generate the timer with Free Online Countdown Timer Video Generators
If you’re trying to catch your audience’s attention by giving them a reason to ‘countdown’ to something, then you’ll want to use a countdown timer with some great free online countdown videos.
There are many countdown timer websites like;Biteable ,Kapwing ,Movavi ,and MakeWebVideo . But we’ve rounded up the best countdown video generator site you’ll ever see:
FlexClip

FlexClip is a powerful yet easy-to-use online video editor. Its music library is versatile and high-quality. It lets you pick and add favorite tracks without infringing worries. Apply interesting editing to make your videos look better by adding transitions, filters, text, and more.
FlexClip’s biggest advantage is its extensive amount of free media assets. Whether you’re a master or rookie with FlexClip, you’re capable of producing excellent videos with music. You can be a video guru or a video beginner. You’re capable of producing awesome videos with great sound using FlexClip.
Key Features:
- Provides a complete set of video-making processes.
- A diverse range of royalty-free music selection
- Loads of handy editing tools
- Thousands of ready-made templates
- Multiple advanced features like adding text, emoji, effects, and more
How to make a countdown animation with FlexClip
The FlexClip countdown creator is a leading video editor with many powerful features. To make your countdown video, click the Create a Video button below.
Step1Set Your Countdown Video Background
Set your timer to how long you want your message to start your countdown. Usually, it’s 10 seconds.
Then add scenes and adjust the duration of scenes to make them all length. You can use the background color to make it more appealing to your audience.

Step2Highlight Your Countdown with Animated Elements
Using the amazing elements, you can make your countdown interactive and much more fun. Just go to the sidebar and switch to the Elements options. Apply the elements you want, then customize them on size, position, and color.

Step3Add the Number to Your Countdown
Now, add the numbers for the countdown, e.g., if you want a 10-second countdown, type in the number “10”. You can pick a basic text effect and manually enter the number.
After you’ve created the number, go to the timeline and control how long the number will appear and when it will disappear.

Step4Add Music or Sound Effects to Your Countdown Video
FlexClip lets you upload your audio files from a local folder, or you can select one from FlexClip’s library. Once you’re done adding the countdown music, you can trim the duration, set it to start and end at any time, and use the fade-in/out effect to make the music match your countdown. Plus, you can also adjust the volume to make the music softer.

Step5Preview and Export Your Countdown Video
You can preview it to see how the countdown video will look in the end, finally, hit export, and you’re done!
Method 3: Make a Countdown Timer with a Graphic Design Platform
Today’s graphic design platforms give designers more options than ever before, but many designers struggle to make the most of these resources. Let us share some tips and tricks on designing a countdown timer using the tools available through Canva, a graphic design platform.
Canva

Many types of graphic design software are available, and Canva is one of the best. While its critics may disagree, Canva is an undeniable tool to help millions of business owners and marketers improve their social media graphics and redesign their brand image without needing to learn graphic design.
Key Features:
- Drag and drop feature
- Free templates
- Background Removal Tool
- Canva Brand Kit
- Magic Resizing
How to make a countdown animation with Canva
Canva offers a range of great-looking countdown templates that’ll help you create one in just a few minutes. And if you need a simple countdown animation, you can download one of their free templates. Let’s make it from scratch:
Step1Select The Background
With Canva, you get a wide range of free backgrounds. Click on the button labeled “Search.” Now choose the “light old film” background element and click Add.

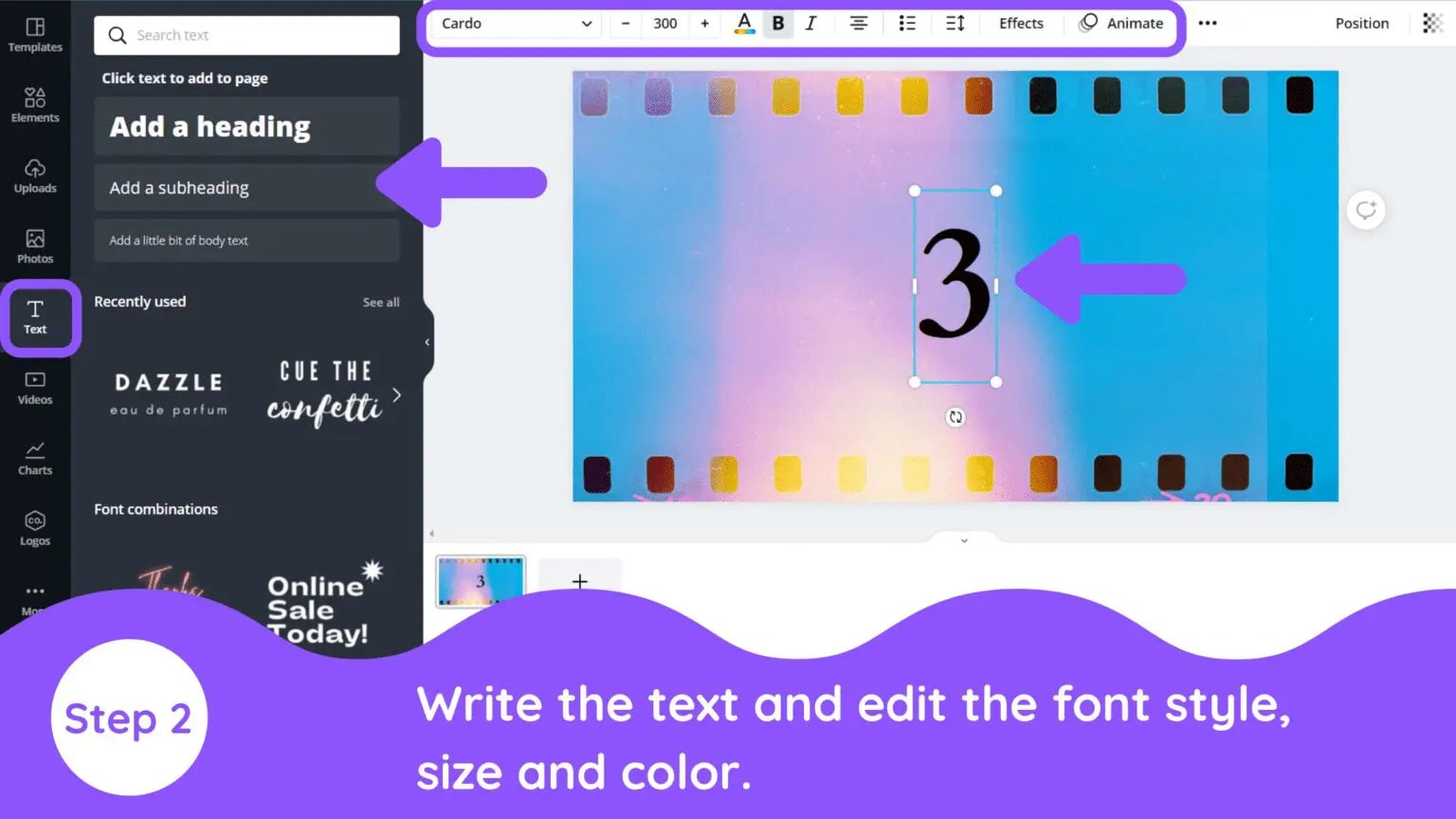
Step2Enter Your Text (Number)
Then select the text tab and choose any font style, color, and size.

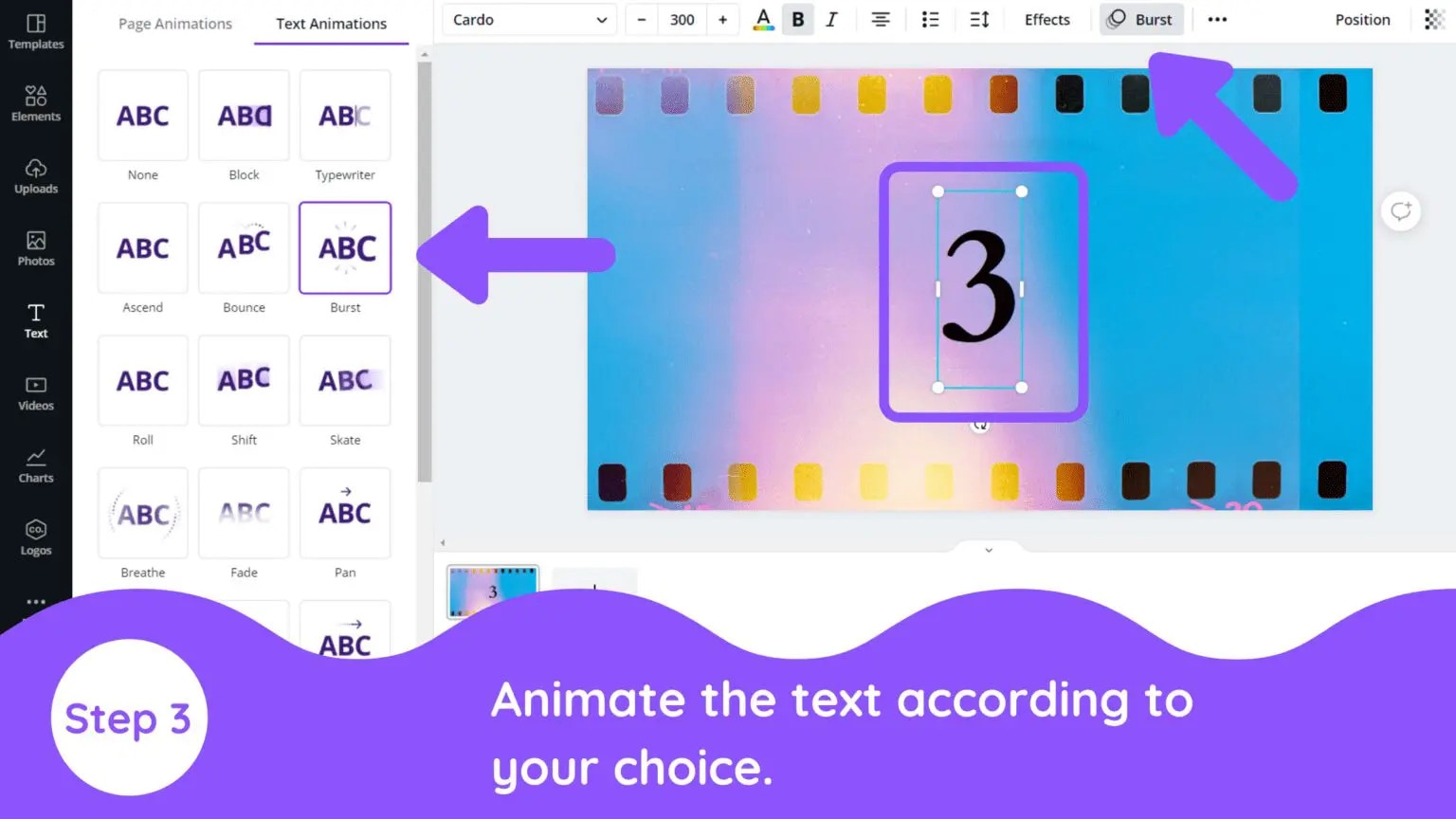
Step3Animate Text
Next, select the font again, and then, at the top, there’s an option for Text Animation.
Adding text animation to your countdown timer will make it more realistic and match your background better than a straight-up countdown timer.

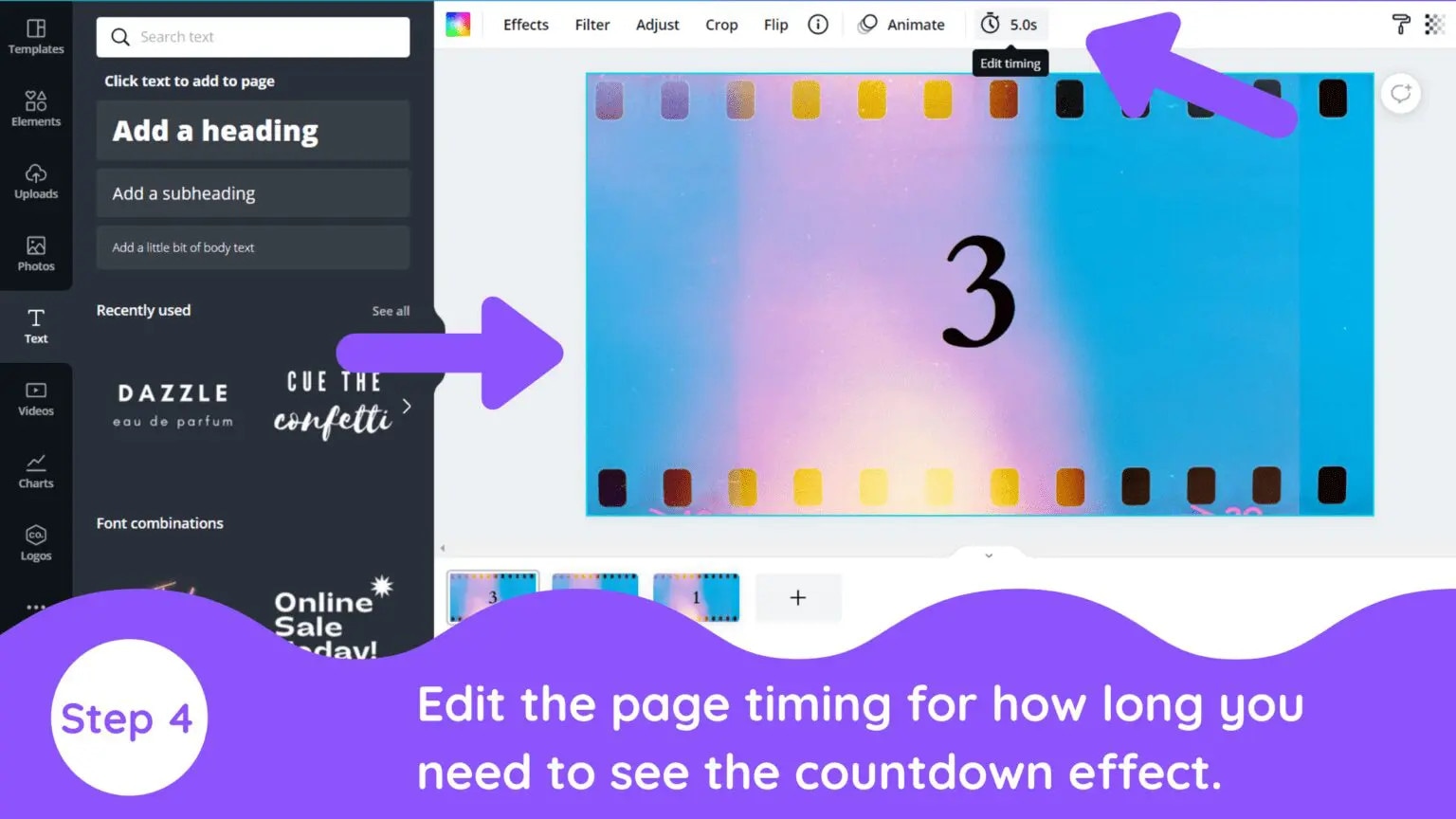
Step4Edit The Page Timing
Next, click on the “Edit Timing” option. You can set the timer for each page as per your choice

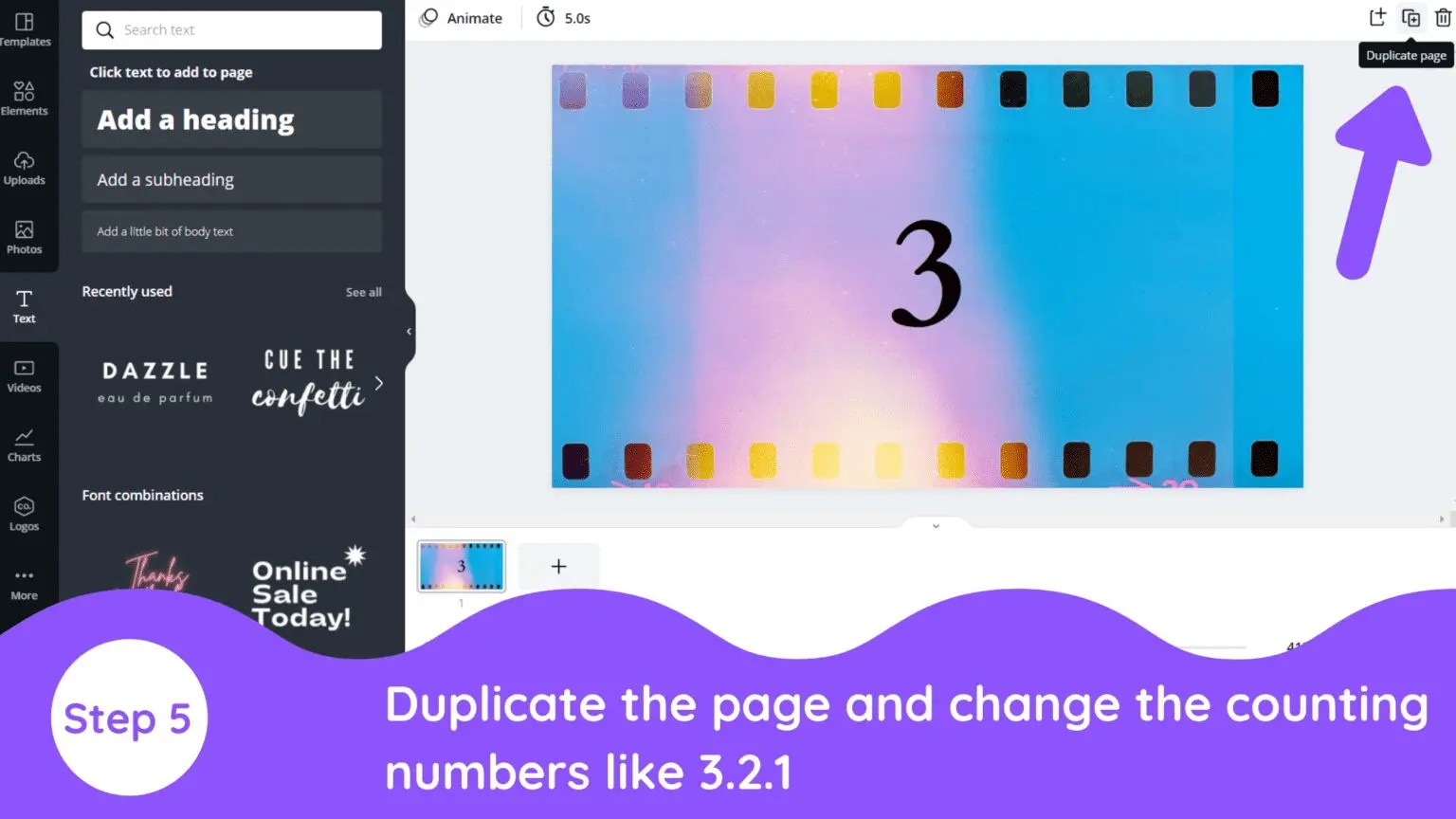
Step5Duplicate The Page
Now, select the duplicate page option and change the number of duplicate pages from 3 to 2,1, with the same design and formatting.

Step6Export / Download Video
You’re finally done! Click the Download button to export your design.
The background of this photo is not a static image, so you cannot select the JPG, PNG, or SVG. You must choose an MP4 video or a GIF when creating an animation.

Top 10 animated countdown effects to make your video like a Pro
Animated countdown effects are a great way to add some “pizzazz” to a simple video. They look awesome and are extremely effective in creating a memorable video. When used well, they can add some excitement to a boring video. We’ll go over the top 10 animated countdown effects from Filmstock










How to use these effects in Wondershare Filmora
You can access Filmstock directly from the Filmora application or by visiting the website:
- Create a new project by clicking Filmora Video Editor in the menu.
- Select the audio effects tab, or go to the Audio tab, title tab. You will see the film stock option.
- Click the Visit Filmstock button, and you will be taken to the Filmstock website.

- Log in to Filmstock using your Wondershare account.

- After the download, the new effects will be added to your project in the appropriate section (Audio, Title, Transitions, and Elements). You’ll also be able to preview each effect from this window.

![]()
Note: It is highly recommended to log in to Filmstock and Filmora with the same Wondershare ID.
Final Words
A countdown is a powerful tool to add suspense to your videos. It gives your audience more incentive to watch your video all the way through. Get this article, as it is the ultimate guide to making your countdown animations, plus the best video editing software, Wondershare Filmora.
Wondershare Filmora is an excellent place to be creative and make some terrific countdown timers that can improve your viewers’ overall experience. Use their templates to create a strong and engaging online presence. Your audience won’t be able to resist the mesmerizing, hypnotizing, and enthralling effects of Wondershare Filmora.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
How to Make Custom Lower Thirds with Filmora
As a video creator, there are times when you need to use Lower Thirds. Although many lower-third presets are available, making unique and personalized ones can ensure your video stands out.
So, to empower your inner video creator, this article will show you how to make your own Lower Thirds in Filmora.
Part 1: What is Lower Third
A Lower Third is a mix of motion graphic design and texts that are placed in the lower area of the screen. It provides additional information, such as a person’s name or other relevant information, without distracting the audience from the main content.
Lower Thirds can be used in various settings, such as news broadcasts or interviews, to help provide viewers with additional context.
Part 2: How to Make Your Own Lower Thirds in Filmora
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
(1) A simple line and texts

Step1 Create a simple line
Go to the Media library > Sample Media folder > choose a color sample. For this tutorial, we will select the white color. Then, drag and drop this sample color onto the upper video track.

Double-click the white sample clip to open the settings and scale it to 30%. Then, reposition the white bar to your desired place.

Step2 Mask the white sample
Since we want to create a thin horizontal shape, you need to make some adjustments to the white sample by using an image mask. So, go to the Effect window > Utility > Image Mask. Then, drag and drop the “Image Mask” onto the white color sample.

After that, double-click the white sample on the timeline and find the Image Mask setting. Choose the shape that works best for your needs. For this tutorial, we are going to use this one. Then, adjust the X and Y-axis scale numbers until it becomes a thin white line. Click OK.

Step3 Add a text for your lower thirds
Go to Titles > Plain Text > Basic 6 and drop it onto the second video track above the white line clip. Don’t worry about the exact position yet. We can adjust it later.

Double-click on the text clip to open the settings, then type some text there and adjust the size and font.

Step4 Add animation to the text
Click Advanced > Animation > Up Down 1 animation. Adjust the animation length by dragging the two brackets on the timeline on the right side. Click Ok.

Step5 Add keyframes to the white line clip when entering
Double-click on the white line clip on the timeline to show the animation keyframe setting window. Then, playback the animation of the text, find a position before the text animation starts and move the play head there. Make sure it is close enough to when the texts show up so the white line enters the keyframe right before the text enters.

Click to add a keyframe, double-check to make sure it is the final position you want, and the opacity should be 100 at this point.
After that, move the play head to the left for a few frames and click add again. To make sure the white line is out of the frame before entering, you need to change the Y-axis number. Change the opacity to 0 as the white line starts in transparent color.

These two keyframes will create an effect of the line entering the frame while turning from transparent to white. Playback the animation and adjust the keyframes marks by dragging them to the left or right until you feel the timing looks good.
Step6 Add keyframes to the white line clip when exiting
Playback again to find where the texts disappear, then move the play head to a position after it. Also, make sure it’s close enough to where the texts disappear so you can ensure the white line exits right after the texts disappear. Then, add the keyframe.

You don’t need to change the setting this time because this keyframe is used to keep the position and opacity unchanged.
Instead, move the play head again to the right for a few frames and add another keyframe. Move the texts out of the frame by changing the y-axis number, then change the opacity to 0. This keyframe is used to create the white line animation exiting the frame and turning back to transparent in the meantime.

Playback the video and see how it looks.
(2) A name card with a solid background

Sometimes you might want to create a name card with a solid background like the sample above. To create it, we can use the same method. Here’s how to do it:
Step1 Make the lower third background
Select the white color sample from the sample color folder and drop it onto the upper video track of the video.

Change the scale to 30%, then reposition the white sample to your desired place. Click OK.

Step2 Create an image mask for the lower third background
Drag and drop the Image Mask onto the white sample clip on the timeline.

Double-click on the white sample clip to activate the video setting window and find the Image Mask settings. Then, choose the mask shape you need. You can also adjust its size by changing the X or Y-axis.

Step3 Add some text
Once the background card is in place, go to Titles > Plain Text > ‘Basic 6’ and drop it onto the third video track.

Now, type in the texts as needed. Reposition and scale the texts to make sure they are on top of the background shape.

Step4 Add animation to the text
Click Advanced > Animation > Push. Then, adjust the animation length accordingly. Click Ok.

Double-click on the background clip to show the animation tab setting. Then, playback the text animation and find a position earlier than the start and add a keyframe.

Similar to the tutorial before, move the play head again a few frames earlier to the left and add another keyframe. If you want to have the name card flying in from the left while expanding, you can change the X-axis and scale of the background card to 0. Change the opacity to 0 to create a color change from transparent to white.

To let the background card exit the frame, add two more keyframes to the background card. Add a keyframe with no changes to settings. Move the play head to the right for a few frames and add another keyframe.

If you want the name card to exit to the bottom, change the Y-axis number until it exits. Change the scale and opacity to 0. Then, playback and adjust the keyframes.
Finally, you can add a Subscribe button from the new default Filmora element pack “Social Media.”

Wrapping up
These are two ways you can create your own Lower Thirds in FIlmora. You can also change the keyframe settings to customize your lower thirds even more. Now, it’s time to try it yourself, and let us know what you think!
Free Download For macOS 10.14 or later
(1) A simple line and texts

Step1 Create a simple line
Go to the Media library > Sample Media folder > choose a color sample. For this tutorial, we will select the white color. Then, drag and drop this sample color onto the upper video track.

Double-click the white sample clip to open the settings and scale it to 30%. Then, reposition the white bar to your desired place.

Step2 Mask the white sample
Since we want to create a thin horizontal shape, you need to make some adjustments to the white sample by using an image mask. So, go to the Effect window > Utility > Image Mask. Then, drag and drop the “Image Mask” onto the white color sample.

After that, double-click the white sample on the timeline and find the Image Mask setting. Choose the shape that works best for your needs. For this tutorial, we are going to use this one. Then, adjust the X and Y-axis scale numbers until it becomes a thin white line. Click OK.

Step3 Add a text for your lower thirds
Go to Titles > Plain Text > Basic 6 and drop it onto the second video track above the white line clip. Don’t worry about the exact position yet. We can adjust it later.

Double-click on the text clip to open the settings, then type some text there and adjust the size and font.

Step4 Add animation to the text
Click Advanced > Animation > Up Down 1 animation. Adjust the animation length by dragging the two brackets on the timeline on the right side. Click Ok.

Step5 Add keyframes to the white line clip when entering
Double-click on the white line clip on the timeline to show the animation keyframe setting window. Then, playback the animation of the text, find a position before the text animation starts and move the play head there. Make sure it is close enough to when the texts show up so the white line enters the keyframe right before the text enters.

Click to add a keyframe, double-check to make sure it is the final position you want, and the opacity should be 100 at this point.
After that, move the play head to the left for a few frames and click add again. To make sure the white line is out of the frame before entering, you need to change the Y-axis number. Change the opacity to 0 as the white line starts in transparent color.

These two keyframes will create an effect of the line entering the frame while turning from transparent to white. Playback the animation and adjust the keyframes marks by dragging them to the left or right until you feel the timing looks good.
Step6 Add keyframes to the white line clip when exiting
Playback again to find where the texts disappear, then move the play head to a position after it. Also, make sure it’s close enough to where the texts disappear so you can ensure the white line exits right after the texts disappear. Then, add the keyframe.

You don’t need to change the setting this time because this keyframe is used to keep the position and opacity unchanged.
Instead, move the play head again to the right for a few frames and add another keyframe. Move the texts out of the frame by changing the y-axis number, then change the opacity to 0. This keyframe is used to create the white line animation exiting the frame and turning back to transparent in the meantime.

Playback the video and see how it looks.
(2) A name card with a solid background

Sometimes you might want to create a name card with a solid background like the sample above. To create it, we can use the same method. Here’s how to do it:
Step1 Make the lower third background
Select the white color sample from the sample color folder and drop it onto the upper video track of the video.

Change the scale to 30%, then reposition the white sample to your desired place. Click OK.

Step2 Create an image mask for the lower third background
Drag and drop the Image Mask onto the white sample clip on the timeline.

Double-click on the white sample clip to activate the video setting window and find the Image Mask settings. Then, choose the mask shape you need. You can also adjust its size by changing the X or Y-axis.

Step3 Add some text
Once the background card is in place, go to Titles > Plain Text > ‘Basic 6’ and drop it onto the third video track.

Now, type in the texts as needed. Reposition and scale the texts to make sure they are on top of the background shape.

Step4 Add animation to the text
Click Advanced > Animation > Push. Then, adjust the animation length accordingly. Click Ok.

Double-click on the background clip to show the animation tab setting. Then, playback the text animation and find a position earlier than the start and add a keyframe.

Similar to the tutorial before, move the play head again a few frames earlier to the left and add another keyframe. If you want to have the name card flying in from the left while expanding, you can change the X-axis and scale of the background card to 0. Change the opacity to 0 to create a color change from transparent to white.

To let the background card exit the frame, add two more keyframes to the background card. Add a keyframe with no changes to settings. Move the play head to the right for a few frames and add another keyframe.

If you want the name card to exit to the bottom, change the Y-axis number until it exits. Change the scale and opacity to 0. Then, playback and adjust the keyframes.
Finally, you can add a Subscribe button from the new default Filmora element pack “Social Media.”

Wrapping up
These are two ways you can create your own Lower Thirds in FIlmora. You can also change the keyframe settings to customize your lower thirds even more. Now, it’s time to try it yourself, and let us know what you think!
Best Shortcut Towards Timeline Template
Best Shortcut Towards Timeline Template
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
In this article
01 [Best Tips To Become A Timeline Designer Now?](#Part 1)
02 [12 Editable Timeline Templates](#Part 2)
03 [How to Create a Timeline?](#Part 3)
04 [Time Template Q&A](#Part 4)
Part 1 Best Tips To Become A Timeline Designer Now?
If you desire to become an expert timeline designer, it is essential to hone your skills. Here are some tips that will help you in boosting your skills and become an expert.
01Keep it Simple
Keeping it simple looks beautiful, helps in communicating messages more clearly. Using required elements without making it look cluttered, will help to understand the messages more quickly. Adding space where it is necessary will make it look clean and you can fully focus on the content. Focus on the fonts as it will represent your content.
If you want to create some serious look, you can use black and white colors. This will make it look simpler. If you want to highlight specific content you can add your desired colors to it. This will make the specific content to stand out.
02Enlarge the images to wider dimension
Adding high quality images is not a big deal now. Images play an important role in design as they add context, and emotion and then you can communicate a message more easily. Try to display the images in full size so that it looks more impactful. Display the images as much as you can and take advantage from it, displaying them on full size gives a luxurious look.
If you want to make your images look more professional, add layers. Add an overlay to your images to change them in unicolor.
03Use simple shapes
Using simple shapes will enhance the look of the design. There are a lot of shapes from which you can choose like geometric, organic shapes etc. Geometric shapes include basic shapes like square, circle, rectangle and triangle. Circles are the best shapes as they don’t have any sharp corners or edges. Circles help to keep the content separate and look neat.
04Using dark color
Using dark color can be challenging to work on but it looks sophisticated. Using dark color with dark color text can be difficult to read and thus it should be avoided. Try to add a contrast color with a dark color background. Use dark color as your background and light color like grey, orange or yellow to highlight the specific content.
05Add borders
Borders are a set of designs shapes, boundaries of text boxes, lines, etc. that can make your document look more beautiful and attractive. Adding a border can enhance the look of the content and theme of the menu. You can customize the design and thickness of the page. It totally depends on you that if you want add colorful border, text border, picture border, text border and custom border then you can add them. Adding a border will make it look more clean and simple.
Part 2 Editable Timeline Templates
06Handwritten Circles Timeline PowerPoint Template
The handwritten circles timeline PowerPoint template is suitable for envisioning projects, goals, events etc. Business companies use this handwritten timeline template to represent business growth in their presentation. The companies use this timeline template for making their high level projects according to the schedule. Timeline template presentations are used in business, schools, organizations etc.
The timeline template of hand writing circles is editable. You can customize its colors in background, and can also change its hand drawn shapes. Inside the circle the text boxes can be switchable from the clipart icons.
07One Pager Vertical Timeline Slide Timeline
This vertical timeline template displays the connected curves as a path in vertical timeline. It is used for presenting the events, goals etc. in a sequence. A person from any field can use this curved timeline in vertical order. This one page vertical timeline slide can be used for teaching process or explaining historic events in which you can display year, decay or anything related to that event.
This is an editable PowerPoint vertical timeline and you can customize it as you want. The sky blue and white combination looks professional but if you don’t like it you can change its color according to the business presentation. Business can use this timeline template to represent their business strategy, goals or projects.
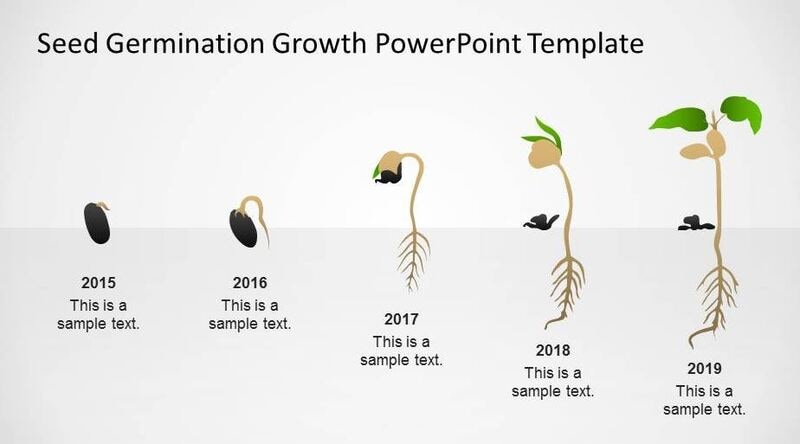
08Seed Germination Growth PowerPoint Template
Seed germination growth PowerPoint template is very innovative template which shows the growth metaphor of the seed and by using it you can make a beautiful presentation. Each and every object is created from the PowerPoint shapes so that the user can customize it according to him. You can present it to your audience in a very professional way.
09Creative Timeline Template for PowerPoint
The Creative Timeline Template for PowerPoint is a selection of milestone shapes arranged in a sequence to give you a professional timeline. You can track the growth and progress of any company by using this template. They are used to give you directions. In the other way, they can be represented in the form of events. These events are in running order, which means it can happen one after the other. Between the two milestones, a gap is been displayed. Milestone can involve the dates, people etc. The template can be customized using PowerPoint shapes. The user can change its color and texts as well using its editable features.
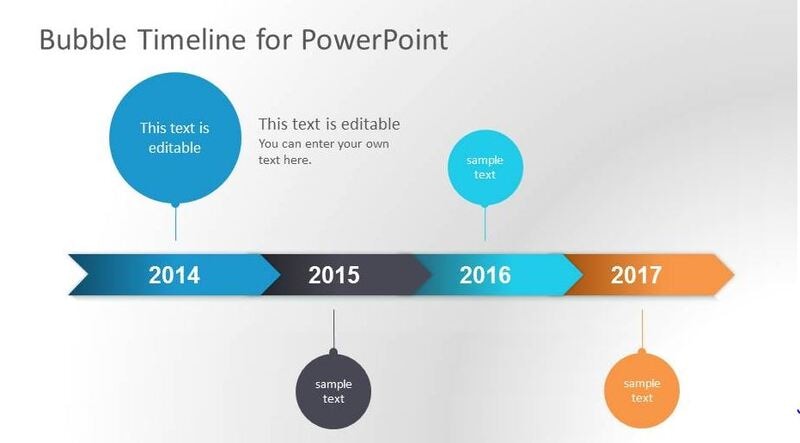
10Bubble Timeline PowerPoint Template
This timeline PowerPoint template has a bubble style and comes with a clean design. This timeline template for PowerPoint has different slides with timeline graphics. You can make changes or edit this timeline as you want. Some slides designs include a series of bars to represent the important milestones in the form of bubble.
11Clean Timeline Template for PowerPoint
Clean timeline template for PowerPoint is a beautiful template with simple design. In this PowerPoint presentation template, you will get 6 slide designs with amazing layouts which have been created from the PowerPoint shapes.
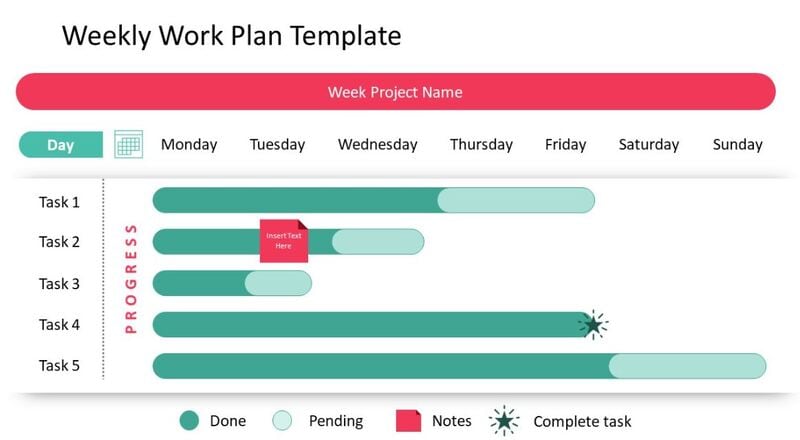
12Weekly Work Plan Template
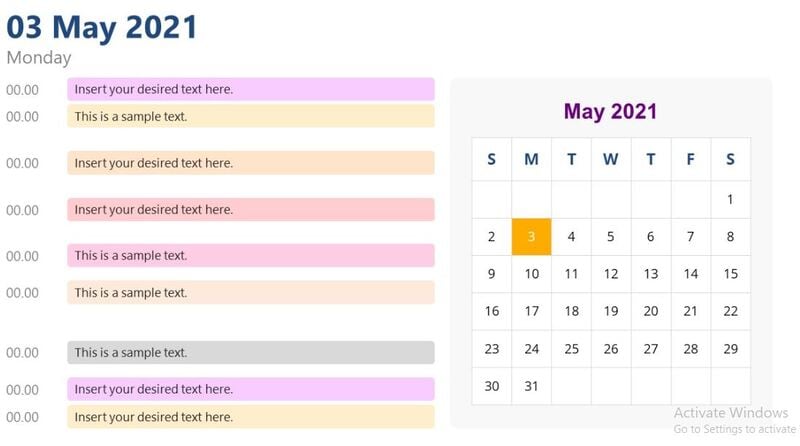
The Weekly Work Plan Template is designed to present the progress of weekly tasks. It helps you in planning your week efficiently and also not to miss out on important tasks. The design of this template has a horizontal bar graph, with different horizontal shapes showing the progress of the particular event or task. Users can also change the colors or the objects if they wish their plan a personalized touch. It can also be used by professionals or by teachers to present their weekly goals or progress.
13Work Plan Slides PowerPoint Templates
The Work Plan Slides PowerPoint Templates come in four designs which can be used by professionals to present their work plans. Professionals can customize this Work Plan Slides PowerPoint Templates according to how they want to present their work plan. Teachers and organizations can also edit this template to design this. This There are several elements that can also be changed. Users can modify background, text font, shapes and colors as they wish.
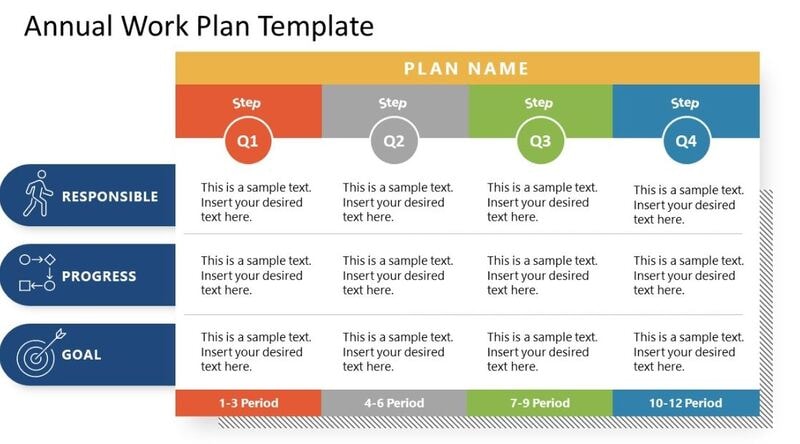
14Annual Work Plan Template for PowerPoint
You can represent the annual strategy plan by customizing the Annual Work Plan Template. The annual work plan template represents the most important achievement predicted throughout the year. It is an organization plan for 12 months which includes the budget details, responsibilities, and progress expectations.
Any changes like color, font style, design or background changes are customizable. Use this template for preparing an annual work plan for your organization.
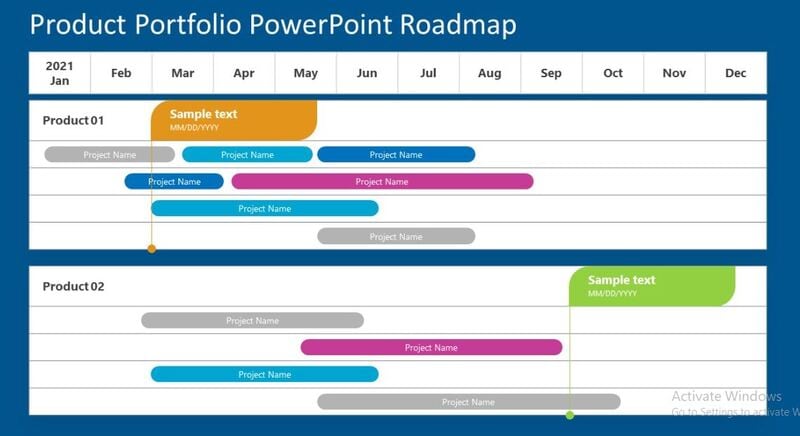
15 10. Product Portfolio Timeline Template
The Product Portfolio Timeline Template is a Gantt chart presentation for any product portfolio. The product portfolio timeline envisions the development strategy and processes to deliver a product. It gives you an overview of the product stages regarding its progress over time. This is an editable template with white and blue PowerPoint backgrounds. Users can customize the timeline according to their presentation theme.
16Arrows Milestone Timeline Template
The Arrow Milestone Timeline Template is a set of arrows PowerPoint diagram. These timeline templates are very helpful in highlighting the workflow. The timeline template is convenient for providing information in order to understand the growth, change, or recurring events. Ready to use timeline templates will help you save your time and energy and by simply changing its textual content. Users can also edit the timeline by changing its color, font style, and background and shape effects.
17Scheduled Day View Calendar PowerPoint Template
Scheduled Day View Calendar PowerPoint Template is available in three designs. These are the templates which help the individuals and corporate in time management. These templates make it easy for the busy individuals to manage their activities. It will keep you updated with all the events which are happening around you. A daily calendar PowerPoint template will help you ti make and present to- do- list. The template of day schedule will represent the day chores, activities and work which is happened throughout the day. The Schedule Day View Calendar PowerPoint Template is customizable making it easy for you to manage the tasks in a creative manner.
Part 3 How To Create A Timeline?
Creating a timeline can be easy of you use a software like Wondershare Filmora Video Editor . This software comes loaded with a lot of features that will allow you to design a creative timeline to manage your tasks. All you need to do is to go to the editor panel in which you can access different tools.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Below listed are the tools and how you can use them for creating a timeline.
Working with the Time Ruler
You can check the duration of the project on the Time Ruler, which is located on the top side of the timeline. Play head’s present position will be changed when you will click on the time ruler. It allows you to select video clip which you want to be displayed on the Viewer Panel. On the Time Ruler, dragging a playhead to any particular location will let you traverse through your project and preview your clips before you make any other changes at that particular location.
Working with Scaling and Panning on Timeline
The Zoom bar is used to scale the timeline. You can zoom in or out depending on your comfortability and preview your project how it will look on the Timeline. There is no need to put the video clips onto the timeline before you scale it. Adding a video clip to a video track on a timeline will let you know how much you have to zoom in or out. You can pan the video and audio when you zoom in on a certain segment on the Timeline by using Hand Tool and Scroll Bars. Scaling and panning options in the Editor’s panel can help you in editing the video.
Choosing the Work Area
On the Time Ruler, you will see the light gray area which shows the selected work area. You can export only that part of the timeline, once you have selected the work area. In the viewer panel, you can also loop your selected area; it is another way to analyze your work. If you want to loop a work area, from the viewer select the loop playback icon.
Export your Video
At the upper right corner of the Editor Panel, there is an Export Button which has two options which will let you choose the portion of timeline you want to add to export line.
You have to select the work area on the timeline to make use of the Export option. You can select the area by simply pressing I button then drag the slider on the point on the timeline where you want the work area to end by pressing the O button. When you are done with this, click on the Export button and select the In-Out option. From the Export Option, it will only export the section on the Timeline which is selected by the work area.
Part 4 Time template Q&A
What are the different things that should be involved in a timeline?
A. A timeline template should include the events or activities that you want represent in your presentation along with their date and time, so that audience will get the idea of when and at what time it is going to happen.
What are the most important elements of a timeline?
A. The most important elements of a timeline are:
● The task lists should be completely mentioned with all the required details.
● Mention the date and time so that audience can get an idea of when will this task take place.
● Mention the length of each task and the person who will be responsible for this task.
What is the aim of using a timeline?
A. A time is an important tool as it represents the events and activities. We use timeline for any kind of research, study, business projects or event planning. Timelines make things easier to explain it to anyone in an orderly manner.
What are the various types of timeline?
A. There are different types of timelines:
● Gantt Chart Timeline
● Chronology Chart
● Static Timeline
● Interactive timeline
● Vertical Bar Chart Timeline
In what way a timeline will help a team to achieve its goals?
A. Team members will get an idea of the events that whether they are on track or not. Setting deadlines of a project to complete it on time. Timeline will help them in making strategies for the company project if it is required.
● Ending Thoughts →
● Timeline Templates are very helpful in telling stories, any sort of development or growth which is very helpful in understanding the previous and present things.
● There are a lot of editable Timeline Templates which you can customize it according to your needs.
● Most important things of the Timeline Templates are dates and time of the tasks, and the duration of the tasks which helps you in better time management.
In this article
01 [Best Tips To Become A Timeline Designer Now?](#Part 1)
02 [12 Editable Timeline Templates](#Part 2)
03 [How to Create a Timeline?](#Part 3)
04 [Time Template Q&A](#Part 4)
Part 1 Best Tips To Become A Timeline Designer Now?
If you desire to become an expert timeline designer, it is essential to hone your skills. Here are some tips that will help you in boosting your skills and become an expert.
01Keep it Simple
Keeping it simple looks beautiful, helps in communicating messages more clearly. Using required elements without making it look cluttered, will help to understand the messages more quickly. Adding space where it is necessary will make it look clean and you can fully focus on the content. Focus on the fonts as it will represent your content.
If you want to create some serious look, you can use black and white colors. This will make it look simpler. If you want to highlight specific content you can add your desired colors to it. This will make the specific content to stand out.
02Enlarge the images to wider dimension
Adding high quality images is not a big deal now. Images play an important role in design as they add context, and emotion and then you can communicate a message more easily. Try to display the images in full size so that it looks more impactful. Display the images as much as you can and take advantage from it, displaying them on full size gives a luxurious look.
If you want to make your images look more professional, add layers. Add an overlay to your images to change them in unicolor.
03Use simple shapes
Using simple shapes will enhance the look of the design. There are a lot of shapes from which you can choose like geometric, organic shapes etc. Geometric shapes include basic shapes like square, circle, rectangle and triangle. Circles are the best shapes as they don’t have any sharp corners or edges. Circles help to keep the content separate and look neat.
04Using dark color
Using dark color can be challenging to work on but it looks sophisticated. Using dark color with dark color text can be difficult to read and thus it should be avoided. Try to add a contrast color with a dark color background. Use dark color as your background and light color like grey, orange or yellow to highlight the specific content.
05Add borders
Borders are a set of designs shapes, boundaries of text boxes, lines, etc. that can make your document look more beautiful and attractive. Adding a border can enhance the look of the content and theme of the menu. You can customize the design and thickness of the page. It totally depends on you that if you want add colorful border, text border, picture border, text border and custom border then you can add them. Adding a border will make it look more clean and simple.
Part 2 Editable Timeline Templates
06Handwritten Circles Timeline PowerPoint Template
The handwritten circles timeline PowerPoint template is suitable for envisioning projects, goals, events etc. Business companies use this handwritten timeline template to represent business growth in their presentation. The companies use this timeline template for making their high level projects according to the schedule. Timeline template presentations are used in business, schools, organizations etc.
The timeline template of hand writing circles is editable. You can customize its colors in background, and can also change its hand drawn shapes. Inside the circle the text boxes can be switchable from the clipart icons.
07One Pager Vertical Timeline Slide Timeline
This vertical timeline template displays the connected curves as a path in vertical timeline. It is used for presenting the events, goals etc. in a sequence. A person from any field can use this curved timeline in vertical order. This one page vertical timeline slide can be used for teaching process or explaining historic events in which you can display year, decay or anything related to that event.
This is an editable PowerPoint vertical timeline and you can customize it as you want. The sky blue and white combination looks professional but if you don’t like it you can change its color according to the business presentation. Business can use this timeline template to represent their business strategy, goals or projects.
08Seed Germination Growth PowerPoint Template
Seed germination growth PowerPoint template is very innovative template which shows the growth metaphor of the seed and by using it you can make a beautiful presentation. Each and every object is created from the PowerPoint shapes so that the user can customize it according to him. You can present it to your audience in a very professional way.
09Creative Timeline Template for PowerPoint
The Creative Timeline Template for PowerPoint is a selection of milestone shapes arranged in a sequence to give you a professional timeline. You can track the growth and progress of any company by using this template. They are used to give you directions. In the other way, they can be represented in the form of events. These events are in running order, which means it can happen one after the other. Between the two milestones, a gap is been displayed. Milestone can involve the dates, people etc. The template can be customized using PowerPoint shapes. The user can change its color and texts as well using its editable features.
10Bubble Timeline PowerPoint Template
This timeline PowerPoint template has a bubble style and comes with a clean design. This timeline template for PowerPoint has different slides with timeline graphics. You can make changes or edit this timeline as you want. Some slides designs include a series of bars to represent the important milestones in the form of bubble.
11Clean Timeline Template for PowerPoint
Clean timeline template for PowerPoint is a beautiful template with simple design. In this PowerPoint presentation template, you will get 6 slide designs with amazing layouts which have been created from the PowerPoint shapes.
12Weekly Work Plan Template
The Weekly Work Plan Template is designed to present the progress of weekly tasks. It helps you in planning your week efficiently and also not to miss out on important tasks. The design of this template has a horizontal bar graph, with different horizontal shapes showing the progress of the particular event or task. Users can also change the colors or the objects if they wish their plan a personalized touch. It can also be used by professionals or by teachers to present their weekly goals or progress.
13Work Plan Slides PowerPoint Templates
The Work Plan Slides PowerPoint Templates come in four designs which can be used by professionals to present their work plans. Professionals can customize this Work Plan Slides PowerPoint Templates according to how they want to present their work plan. Teachers and organizations can also edit this template to design this. This There are several elements that can also be changed. Users can modify background, text font, shapes and colors as they wish.
14Annual Work Plan Template for PowerPoint
You can represent the annual strategy plan by customizing the Annual Work Plan Template. The annual work plan template represents the most important achievement predicted throughout the year. It is an organization plan for 12 months which includes the budget details, responsibilities, and progress expectations.
Any changes like color, font style, design or background changes are customizable. Use this template for preparing an annual work plan for your organization.
15 10. Product Portfolio Timeline Template
The Product Portfolio Timeline Template is a Gantt chart presentation for any product portfolio. The product portfolio timeline envisions the development strategy and processes to deliver a product. It gives you an overview of the product stages regarding its progress over time. This is an editable template with white and blue PowerPoint backgrounds. Users can customize the timeline according to their presentation theme.
16Arrows Milestone Timeline Template
The Arrow Milestone Timeline Template is a set of arrows PowerPoint diagram. These timeline templates are very helpful in highlighting the workflow. The timeline template is convenient for providing information in order to understand the growth, change, or recurring events. Ready to use timeline templates will help you save your time and energy and by simply changing its textual content. Users can also edit the timeline by changing its color, font style, and background and shape effects.
17Scheduled Day View Calendar PowerPoint Template
Scheduled Day View Calendar PowerPoint Template is available in three designs. These are the templates which help the individuals and corporate in time management. These templates make it easy for the busy individuals to manage their activities. It will keep you updated with all the events which are happening around you. A daily calendar PowerPoint template will help you ti make and present to- do- list. The template of day schedule will represent the day chores, activities and work which is happened throughout the day. The Schedule Day View Calendar PowerPoint Template is customizable making it easy for you to manage the tasks in a creative manner.
Part 3 How To Create A Timeline?
Creating a timeline can be easy of you use a software like Wondershare Filmora Video Editor . This software comes loaded with a lot of features that will allow you to design a creative timeline to manage your tasks. All you need to do is to go to the editor panel in which you can access different tools.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Below listed are the tools and how you can use them for creating a timeline.
Working with the Time Ruler
You can check the duration of the project on the Time Ruler, which is located on the top side of the timeline. Play head’s present position will be changed when you will click on the time ruler. It allows you to select video clip which you want to be displayed on the Viewer Panel. On the Time Ruler, dragging a playhead to any particular location will let you traverse through your project and preview your clips before you make any other changes at that particular location.
Working with Scaling and Panning on Timeline
The Zoom bar is used to scale the timeline. You can zoom in or out depending on your comfortability and preview your project how it will look on the Timeline. There is no need to put the video clips onto the timeline before you scale it. Adding a video clip to a video track on a timeline will let you know how much you have to zoom in or out. You can pan the video and audio when you zoom in on a certain segment on the Timeline by using Hand Tool and Scroll Bars. Scaling and panning options in the Editor’s panel can help you in editing the video.
Choosing the Work Area
On the Time Ruler, you will see the light gray area which shows the selected work area. You can export only that part of the timeline, once you have selected the work area. In the viewer panel, you can also loop your selected area; it is another way to analyze your work. If you want to loop a work area, from the viewer select the loop playback icon.
Export your Video
At the upper right corner of the Editor Panel, there is an Export Button which has two options which will let you choose the portion of timeline you want to add to export line.
You have to select the work area on the timeline to make use of the Export option. You can select the area by simply pressing I button then drag the slider on the point on the timeline where you want the work area to end by pressing the O button. When you are done with this, click on the Export button and select the In-Out option. From the Export Option, it will only export the section on the Timeline which is selected by the work area.
Part 4 Time template Q&A
What are the different things that should be involved in a timeline?
A. A timeline template should include the events or activities that you want represent in your presentation along with their date and time, so that audience will get the idea of when and at what time it is going to happen.
What are the most important elements of a timeline?
A. The most important elements of a timeline are:
● The task lists should be completely mentioned with all the required details.
● Mention the date and time so that audience can get an idea of when will this task take place.
● Mention the length of each task and the person who will be responsible for this task.
What is the aim of using a timeline?
A. A time is an important tool as it represents the events and activities. We use timeline for any kind of research, study, business projects or event planning. Timelines make things easier to explain it to anyone in an orderly manner.
What are the various types of timeline?
A. There are different types of timelines:
● Gantt Chart Timeline
● Chronology Chart
● Static Timeline
● Interactive timeline
● Vertical Bar Chart Timeline
In what way a timeline will help a team to achieve its goals?
A. Team members will get an idea of the events that whether they are on track or not. Setting deadlines of a project to complete it on time. Timeline will help them in making strategies for the company project if it is required.
● Ending Thoughts →
● Timeline Templates are very helpful in telling stories, any sort of development or growth which is very helpful in understanding the previous and present things.
● There are a lot of editable Timeline Templates which you can customize it according to your needs.
● Most important things of the Timeline Templates are dates and time of the tasks, and the duration of the tasks which helps you in better time management.
In this article
01 [Best Tips To Become A Timeline Designer Now?](#Part 1)
02 [12 Editable Timeline Templates](#Part 2)
03 [How to Create a Timeline?](#Part 3)
04 [Time Template Q&A](#Part 4)
Part 1 Best Tips To Become A Timeline Designer Now?
If you desire to become an expert timeline designer, it is essential to hone your skills. Here are some tips that will help you in boosting your skills and become an expert.
01Keep it Simple
Keeping it simple looks beautiful, helps in communicating messages more clearly. Using required elements without making it look cluttered, will help to understand the messages more quickly. Adding space where it is necessary will make it look clean and you can fully focus on the content. Focus on the fonts as it will represent your content.
If you want to create some serious look, you can use black and white colors. This will make it look simpler. If you want to highlight specific content you can add your desired colors to it. This will make the specific content to stand out.
02Enlarge the images to wider dimension
Adding high quality images is not a big deal now. Images play an important role in design as they add context, and emotion and then you can communicate a message more easily. Try to display the images in full size so that it looks more impactful. Display the images as much as you can and take advantage from it, displaying them on full size gives a luxurious look.
If you want to make your images look more professional, add layers. Add an overlay to your images to change them in unicolor.
03Use simple shapes
Using simple shapes will enhance the look of the design. There are a lot of shapes from which you can choose like geometric, organic shapes etc. Geometric shapes include basic shapes like square, circle, rectangle and triangle. Circles are the best shapes as they don’t have any sharp corners or edges. Circles help to keep the content separate and look neat.
04Using dark color
Using dark color can be challenging to work on but it looks sophisticated. Using dark color with dark color text can be difficult to read and thus it should be avoided. Try to add a contrast color with a dark color background. Use dark color as your background and light color like grey, orange or yellow to highlight the specific content.
05Add borders
Borders are a set of designs shapes, boundaries of text boxes, lines, etc. that can make your document look more beautiful and attractive. Adding a border can enhance the look of the content and theme of the menu. You can customize the design and thickness of the page. It totally depends on you that if you want add colorful border, text border, picture border, text border and custom border then you can add them. Adding a border will make it look more clean and simple.
Part 2 Editable Timeline Templates
06Handwritten Circles Timeline PowerPoint Template
The handwritten circles timeline PowerPoint template is suitable for envisioning projects, goals, events etc. Business companies use this handwritten timeline template to represent business growth in their presentation. The companies use this timeline template for making their high level projects according to the schedule. Timeline template presentations are used in business, schools, organizations etc.
The timeline template of hand writing circles is editable. You can customize its colors in background, and can also change its hand drawn shapes. Inside the circle the text boxes can be switchable from the clipart icons.
07One Pager Vertical Timeline Slide Timeline
This vertical timeline template displays the connected curves as a path in vertical timeline. It is used for presenting the events, goals etc. in a sequence. A person from any field can use this curved timeline in vertical order. This one page vertical timeline slide can be used for teaching process or explaining historic events in which you can display year, decay or anything related to that event.
This is an editable PowerPoint vertical timeline and you can customize it as you want. The sky blue and white combination looks professional but if you don’t like it you can change its color according to the business presentation. Business can use this timeline template to represent their business strategy, goals or projects.
08Seed Germination Growth PowerPoint Template
Seed germination growth PowerPoint template is very innovative template which shows the growth metaphor of the seed and by using it you can make a beautiful presentation. Each and every object is created from the PowerPoint shapes so that the user can customize it according to him. You can present it to your audience in a very professional way.
09Creative Timeline Template for PowerPoint
The Creative Timeline Template for PowerPoint is a selection of milestone shapes arranged in a sequence to give you a professional timeline. You can track the growth and progress of any company by using this template. They are used to give you directions. In the other way, they can be represented in the form of events. These events are in running order, which means it can happen one after the other. Between the two milestones, a gap is been displayed. Milestone can involve the dates, people etc. The template can be customized using PowerPoint shapes. The user can change its color and texts as well using its editable features.
10Bubble Timeline PowerPoint Template
This timeline PowerPoint template has a bubble style and comes with a clean design. This timeline template for PowerPoint has different slides with timeline graphics. You can make changes or edit this timeline as you want. Some slides designs include a series of bars to represent the important milestones in the form of bubble.
11Clean Timeline Template for PowerPoint
Clean timeline template for PowerPoint is a beautiful template with simple design. In this PowerPoint presentation template, you will get 6 slide designs with amazing layouts which have been created from the PowerPoint shapes.
12Weekly Work Plan Template
The Weekly Work Plan Template is designed to present the progress of weekly tasks. It helps you in planning your week efficiently and also not to miss out on important tasks. The design of this template has a horizontal bar graph, with different horizontal shapes showing the progress of the particular event or task. Users can also change the colors or the objects if they wish their plan a personalized touch. It can also be used by professionals or by teachers to present their weekly goals or progress.
13Work Plan Slides PowerPoint Templates
The Work Plan Slides PowerPoint Templates come in four designs which can be used by professionals to present their work plans. Professionals can customize this Work Plan Slides PowerPoint Templates according to how they want to present their work plan. Teachers and organizations can also edit this template to design this. This There are several elements that can also be changed. Users can modify background, text font, shapes and colors as they wish.
14Annual Work Plan Template for PowerPoint
You can represent the annual strategy plan by customizing the Annual Work Plan Template. The annual work plan template represents the most important achievement predicted throughout the year. It is an organization plan for 12 months which includes the budget details, responsibilities, and progress expectations.
Any changes like color, font style, design or background changes are customizable. Use this template for preparing an annual work plan for your organization.
15 10. Product Portfolio Timeline Template
The Product Portfolio Timeline Template is a Gantt chart presentation for any product portfolio. The product portfolio timeline envisions the development strategy and processes to deliver a product. It gives you an overview of the product stages regarding its progress over time. This is an editable template with white and blue PowerPoint backgrounds. Users can customize the timeline according to their presentation theme.
16Arrows Milestone Timeline Template
The Arrow Milestone Timeline Template is a set of arrows PowerPoint diagram. These timeline templates are very helpful in highlighting the workflow. The timeline template is convenient for providing information in order to understand the growth, change, or recurring events. Ready to use timeline templates will help you save your time and energy and by simply changing its textual content. Users can also edit the timeline by changing its color, font style, and background and shape effects.
17Scheduled Day View Calendar PowerPoint Template
Scheduled Day View Calendar PowerPoint Template is available in three designs. These are the templates which help the individuals and corporate in time management. These templates make it easy for the busy individuals to manage their activities. It will keep you updated with all the events which are happening around you. A daily calendar PowerPoint template will help you ti make and present to- do- list. The template of day schedule will represent the day chores, activities and work which is happened throughout the day. The Schedule Day View Calendar PowerPoint Template is customizable making it easy for you to manage the tasks in a creative manner.
Part 3 How To Create A Timeline?
Creating a timeline can be easy of you use a software like Wondershare Filmora Video Editor . This software comes loaded with a lot of features that will allow you to design a creative timeline to manage your tasks. All you need to do is to go to the editor panel in which you can access different tools.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Below listed are the tools and how you can use them for creating a timeline.
Working with the Time Ruler
You can check the duration of the project on the Time Ruler, which is located on the top side of the timeline. Play head’s present position will be changed when you will click on the time ruler. It allows you to select video clip which you want to be displayed on the Viewer Panel. On the Time Ruler, dragging a playhead to any particular location will let you traverse through your project and preview your clips before you make any other changes at that particular location.
Working with Scaling and Panning on Timeline
The Zoom bar is used to scale the timeline. You can zoom in or out depending on your comfortability and preview your project how it will look on the Timeline. There is no need to put the video clips onto the timeline before you scale it. Adding a video clip to a video track on a timeline will let you know how much you have to zoom in or out. You can pan the video and audio when you zoom in on a certain segment on the Timeline by using Hand Tool and Scroll Bars. Scaling and panning options in the Editor’s panel can help you in editing the video.
Choosing the Work Area
On the Time Ruler, you will see the light gray area which shows the selected work area. You can export only that part of the timeline, once you have selected the work area. In the viewer panel, you can also loop your selected area; it is another way to analyze your work. If you want to loop a work area, from the viewer select the loop playback icon.
Export your Video
At the upper right corner of the Editor Panel, there is an Export Button which has two options which will let you choose the portion of timeline you want to add to export line.
You have to select the work area on the timeline to make use of the Export option. You can select the area by simply pressing I button then drag the slider on the point on the timeline where you want the work area to end by pressing the O button. When you are done with this, click on the Export button and select the In-Out option. From the Export Option, it will only export the section on the Timeline which is selected by the work area.
Part 4 Time template Q&A
What are the different things that should be involved in a timeline?
A. A timeline template should include the events or activities that you want represent in your presentation along with their date and time, so that audience will get the idea of when and at what time it is going to happen.
What are the most important elements of a timeline?
A. The most important elements of a timeline are:
● The task lists should be completely mentioned with all the required details.
● Mention the date and time so that audience can get an idea of when will this task take place.
● Mention the length of each task and the person who will be responsible for this task.
What is the aim of using a timeline?
A. A time is an important tool as it represents the events and activities. We use timeline for any kind of research, study, business projects or event planning. Timelines make things easier to explain it to anyone in an orderly manner.
What are the various types of timeline?
A. There are different types of timelines:
● Gantt Chart Timeline
● Chronology Chart
● Static Timeline
● Interactive timeline
● Vertical Bar Chart Timeline
In what way a timeline will help a team to achieve its goals?
A. Team members will get an idea of the events that whether they are on track or not. Setting deadlines of a project to complete it on time. Timeline will help them in making strategies for the company project if it is required.
● Ending Thoughts →
● Timeline Templates are very helpful in telling stories, any sort of development or growth which is very helpful in understanding the previous and present things.
● There are a lot of editable Timeline Templates which you can customize it according to your needs.
● Most important things of the Timeline Templates are dates and time of the tasks, and the duration of the tasks which helps you in better time management.
In this article
01 [Best Tips To Become A Timeline Designer Now?](#Part 1)
02 [12 Editable Timeline Templates](#Part 2)
03 [How to Create a Timeline?](#Part 3)
04 [Time Template Q&A](#Part 4)
Part 1 Best Tips To Become A Timeline Designer Now?
If you desire to become an expert timeline designer, it is essential to hone your skills. Here are some tips that will help you in boosting your skills and become an expert.
01Keep it Simple
Keeping it simple looks beautiful, helps in communicating messages more clearly. Using required elements without making it look cluttered, will help to understand the messages more quickly. Adding space where it is necessary will make it look clean and you can fully focus on the content. Focus on the fonts as it will represent your content.
If you want to create some serious look, you can use black and white colors. This will make it look simpler. If you want to highlight specific content you can add your desired colors to it. This will make the specific content to stand out.
02Enlarge the images to wider dimension
Adding high quality images is not a big deal now. Images play an important role in design as they add context, and emotion and then you can communicate a message more easily. Try to display the images in full size so that it looks more impactful. Display the images as much as you can and take advantage from it, displaying them on full size gives a luxurious look.
If you want to make your images look more professional, add layers. Add an overlay to your images to change them in unicolor.
03Use simple shapes
Using simple shapes will enhance the look of the design. There are a lot of shapes from which you can choose like geometric, organic shapes etc. Geometric shapes include basic shapes like square, circle, rectangle and triangle. Circles are the best shapes as they don’t have any sharp corners or edges. Circles help to keep the content separate and look neat.
04Using dark color
Using dark color can be challenging to work on but it looks sophisticated. Using dark color with dark color text can be difficult to read and thus it should be avoided. Try to add a contrast color with a dark color background. Use dark color as your background and light color like grey, orange or yellow to highlight the specific content.
05Add borders
Borders are a set of designs shapes, boundaries of text boxes, lines, etc. that can make your document look more beautiful and attractive. Adding a border can enhance the look of the content and theme of the menu. You can customize the design and thickness of the page. It totally depends on you that if you want add colorful border, text border, picture border, text border and custom border then you can add them. Adding a border will make it look more clean and simple.
Part 2 Editable Timeline Templates
06Handwritten Circles Timeline PowerPoint Template
The handwritten circles timeline PowerPoint template is suitable for envisioning projects, goals, events etc. Business companies use this handwritten timeline template to represent business growth in their presentation. The companies use this timeline template for making their high level projects according to the schedule. Timeline template presentations are used in business, schools, organizations etc.
The timeline template of hand writing circles is editable. You can customize its colors in background, and can also change its hand drawn shapes. Inside the circle the text boxes can be switchable from the clipart icons.
07One Pager Vertical Timeline Slide Timeline
This vertical timeline template displays the connected curves as a path in vertical timeline. It is used for presenting the events, goals etc. in a sequence. A person from any field can use this curved timeline in vertical order. This one page vertical timeline slide can be used for teaching process or explaining historic events in which you can display year, decay or anything related to that event.
This is an editable PowerPoint vertical timeline and you can customize it as you want. The sky blue and white combination looks professional but if you don’t like it you can change its color according to the business presentation. Business can use this timeline template to represent their business strategy, goals or projects.
08Seed Germination Growth PowerPoint Template
Seed germination growth PowerPoint template is very innovative template which shows the growth metaphor of the seed and by using it you can make a beautiful presentation. Each and every object is created from the PowerPoint shapes so that the user can customize it according to him. You can present it to your audience in a very professional way.
09Creative Timeline Template for PowerPoint
The Creative Timeline Template for PowerPoint is a selection of milestone shapes arranged in a sequence to give you a professional timeline. You can track the growth and progress of any company by using this template. They are used to give you directions. In the other way, they can be represented in the form of events. These events are in running order, which means it can happen one after the other. Between the two milestones, a gap is been displayed. Milestone can involve the dates, people etc. The template can be customized using PowerPoint shapes. The user can change its color and texts as well using its editable features.
10Bubble Timeline PowerPoint Template
This timeline PowerPoint template has a bubble style and comes with a clean design. This timeline template for PowerPoint has different slides with timeline graphics. You can make changes or edit this timeline as you want. Some slides designs include a series of bars to represent the important milestones in the form of bubble.
11Clean Timeline Template for PowerPoint
Clean timeline template for PowerPoint is a beautiful template with simple design. In this PowerPoint presentation template, you will get 6 slide designs with amazing layouts which have been created from the PowerPoint shapes.
12Weekly Work Plan Template
The Weekly Work Plan Template is designed to present the progress of weekly tasks. It helps you in planning your week efficiently and also not to miss out on important tasks. The design of this template has a horizontal bar graph, with different horizontal shapes showing the progress of the particular event or task. Users can also change the colors or the objects if they wish their plan a personalized touch. It can also be used by professionals or by teachers to present their weekly goals or progress.
13Work Plan Slides PowerPoint Templates
The Work Plan Slides PowerPoint Templates come in four designs which can be used by professionals to present their work plans. Professionals can customize this Work Plan Slides PowerPoint Templates according to how they want to present their work plan. Teachers and organizations can also edit this template to design this. This There are several elements that can also be changed. Users can modify background, text font, shapes and colors as they wish.
14Annual Work Plan Template for PowerPoint
You can represent the annual strategy plan by customizing the Annual Work Plan Template. The annual work plan template represents the most important achievement predicted throughout the year. It is an organization plan for 12 months which includes the budget details, responsibilities, and progress expectations.
Any changes like color, font style, design or background changes are customizable. Use this template for preparing an annual work plan for your organization.
15 10. Product Portfolio Timeline Template
The Product Portfolio Timeline Template is a Gantt chart presentation for any product portfolio. The product portfolio timeline envisions the development strategy and processes to deliver a product. It gives you an overview of the product stages regarding its progress over time. This is an editable template with white and blue PowerPoint backgrounds. Users can customize the timeline according to their presentation theme.
16Arrows Milestone Timeline Template
The Arrow Milestone Timeline Template is a set of arrows PowerPoint diagram. These timeline templates are very helpful in highlighting the workflow. The timeline template is convenient for providing information in order to understand the growth, change, or recurring events. Ready to use timeline templates will help you save your time and energy and by simply changing its textual content. Users can also edit the timeline by changing its color, font style, and background and shape effects.
17Scheduled Day View Calendar PowerPoint Template
Scheduled Day View Calendar PowerPoint Template is available in three designs. These are the templates which help the individuals and corporate in time management. These templates make it easy for the busy individuals to manage their activities. It will keep you updated with all the events which are happening around you. A daily calendar PowerPoint template will help you ti make and present to- do- list. The template of day schedule will represent the day chores, activities and work which is happened throughout the day. The Schedule Day View Calendar PowerPoint Template is customizable making it easy for you to manage the tasks in a creative manner.
Part 3 How To Create A Timeline?
Creating a timeline can be easy of you use a software like Wondershare Filmora Video Editor . This software comes loaded with a lot of features that will allow you to design a creative timeline to manage your tasks. All you need to do is to go to the editor panel in which you can access different tools.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Below listed are the tools and how you can use them for creating a timeline.
Working with the Time Ruler
You can check the duration of the project on the Time Ruler, which is located on the top side of the timeline. Play head’s present position will be changed when you will click on the time ruler. It allows you to select video clip which you want to be displayed on the Viewer Panel. On the Time Ruler, dragging a playhead to any particular location will let you traverse through your project and preview your clips before you make any other changes at that particular location.
Working with Scaling and Panning on Timeline
The Zoom bar is used to scale the timeline. You can zoom in or out depending on your comfortability and preview your project how it will look on the Timeline. There is no need to put the video clips onto the timeline before you scale it. Adding a video clip to a video track on a timeline will let you know how much you have to zoom in or out. You can pan the video and audio when you zoom in on a certain segment on the Timeline by using Hand Tool and Scroll Bars. Scaling and panning options in the Editor’s panel can help you in editing the video.
Choosing the Work Area
On the Time Ruler, you will see the light gray area which shows the selected work area. You can export only that part of the timeline, once you have selected the work area. In the viewer panel, you can also loop your selected area; it is another way to analyze your work. If you want to loop a work area, from the viewer select the loop playback icon.
Export your Video
At the upper right corner of the Editor Panel, there is an Export Button which has two options which will let you choose the portion of timeline you want to add to export line.
You have to select the work area on the timeline to make use of the Export option. You can select the area by simply pressing I button then drag the slider on the point on the timeline where you want the work area to end by pressing the O button. When you are done with this, click on the Export button and select the In-Out option. From the Export Option, it will only export the section on the Timeline which is selected by the work area.
Part 4 Time template Q&A
What are the different things that should be involved in a timeline?
A. A timeline template should include the events or activities that you want represent in your presentation along with their date and time, so that audience will get the idea of when and at what time it is going to happen.
What are the most important elements of a timeline?
A. The most important elements of a timeline are:
● The task lists should be completely mentioned with all the required details.
● Mention the date and time so that audience can get an idea of when will this task take place.
● Mention the length of each task and the person who will be responsible for this task.
What is the aim of using a timeline?
A. A time is an important tool as it represents the events and activities. We use timeline for any kind of research, study, business projects or event planning. Timelines make things easier to explain it to anyone in an orderly manner.
What are the various types of timeline?
A. There are different types of timelines:
● Gantt Chart Timeline
● Chronology Chart
● Static Timeline
● Interactive timeline
● Vertical Bar Chart Timeline
In what way a timeline will help a team to achieve its goals?
A. Team members will get an idea of the events that whether they are on track or not. Setting deadlines of a project to complete it on time. Timeline will help them in making strategies for the company project if it is required.
● Ending Thoughts →
● Timeline Templates are very helpful in telling stories, any sort of development or growth which is very helpful in understanding the previous and present things.
● There are a lot of editable Timeline Templates which you can customize it according to your needs.
● Most important things of the Timeline Templates are dates and time of the tasks, and the duration of the tasks which helps you in better time management.
Also read:
- New Best GIF to AVI Converters
- Best iOS Slow Motion Apps To Work With
- How to Add Customized Transitions to OBS for 2024
- 2024 Approved Easy Way to Create a DIY Green Screen Video Effect
- New Converting Files Is Easy with the Right Tools, and Likewise, GIF to JPG Conversion Is. Choose the Best Tool and Get the Expected Results Within the Blink of an Eye for 2024
- New 8 Tips to Apply Cinematic Color Grading to Your Video for 2024
- Updated In 2024, 2 Effective Ways to Easily Convert VTT to SRT
- Updated How to Upload Videos to Twitch? Heres a Guide for Beginner for 2024
- New Premiere Pro Best Slow Motion Effects To Use
- 2024 Approved Create Risograph Effect In Photoshop A Beginners Guide
- Ideas for Time-Lapse Video for 2024
- Updated 6 Instant Mp4 to GIF Online Tools for 2024
- Updated Powerpoint Supported Video Format and Advanced User Tips
- In 2024, 20 Best Text To Speech Software Windows, Mac, Android, iPhone & O
- 2024 Approved Create Your Face Zoom TikTok Now
- In 2024, This Article Will Show You How to Make a Tattoo Disappear on Your Body Magically
- 2024 Approved 6 Instant Mp4 to GIF Online Tools
- Learn 4 Proven Methods for Creating Engaging and Memorable Recap Videos. Elevate Your Event Coverage and Engage Your Audience with These Tips and Tricks for 2024
- 2024 Approved How to Create Liquid Water Reveal Intro?
- New The Best Jump Cut Editing Tricks Make Your Videos Snappy! For 2024
- New Guide To Using Luts Perfectly in Final Cut Pro
- New 2024 Approved Tips That Show Anybody How To Create Youtube Slideshow – Guaranteed
- Practical Ways to Resize Video in Handbrake
- Updated 2024 Approved 2 Easy Methods | How To Zoom In On TikTok Videos?
- How Can You Create Outstanding Educational Teaching Videos?
- New FLV Editor for Windows 11/10/8.1/8/7 Easily Edit FLV Videos on PC
- Updated With Everything Centered Around Videos on the Digital Platform, the Use and the Need for AI-Based Editing Tools Have Also Increased Manifold. We Have Curated a List of the Top Programs that Can Help You with AI Video Editing
- Updated | Top GIF to MP4 Converters
- Are You Finding It Difficult to Freeze-Frame in After Effects? Note that Freeze-Frame Takes only a Few Seconds, and, in This Tutorial, We Will Guide You on How to Create and Add Frame Hold in After Effects
- New Top 15 Best Free MP4 Video Rotators Windows, Mac, Android, iPhone & Online
- New 2024 Approved How to Use Rule of Thirds in Video
- In 2024, How to Bypass Google FRP Lock from Xiaomi Devices
- How to Unlock Apple ID Activation Lock On iPhone 12?
- How to Retrieve deleted photos on Realme 11 Pro+
- How to Bypass iCloud Lock on iPhone 14 Plus
- In 2024, Ultimate Guide from Gionee F3 Pro FRP Bypass
- How to Unlock Vivo Y100A PIN Code/Pattern Lock/Password
- Best Video Repair tool to Fix and Repair Corrupt MP4,MOV,AVI video files of Infinix Note 30 VIP
- Does find my friends work on Infinix Smart 8 | Dr.fone
- In 2024, How to use Pokemon Go Joystick on Vivo X100? | Dr.fone
- new 5 Best Apps for Voice Translation From English to Bangla
- Updated How to Create YouTube Intro Animation Like a Pro for 2024
- Oppo A2 Bootloop Problem, How to Fix it Without Data Loss | Dr.fone
- How and Where to Find a Shiny Stone Pokémon For OnePlus 12R? | Dr.fone
- In 2024, 6 Ways To Transfer Contacts From OnePlus Nord CE 3 5G to iPhone | Dr.fone
- Updated Top AI Rap Voice Generators Upgrade Your Rap for 2024
- Top 7 Skype Hacker to Hack Any Skype Account On your Vivo S17e | Dr.fone
- How to Quickly Fix Bluetooth Not Working on Tecno Spark Go (2023) | Dr.fone
- In 2024, Full Guide on Mirroring Your Sony Xperia 5 V to Your PC/Mac | Dr.fone
- How to Recover Apple iPhone 6 Plus Data From iOS iTunes? | Dr.fone
- Updated In 2024, Maximize Your User Engagement With Instagram Live Shopping Expert Tips
- Reasons for Oppo A79 5G Stuck on Startup Screen and Ways To Fix Them | Dr.fone
- New Breakthrough How to Make A Picture Speak
- In 2024, 8 Best Apps for Screen Mirroring Samsung Galaxy A15 4G PC | Dr.fone
- In 2024, Change Location on Yik Yak For your Oppo A56s 5G to Enjoy More Fun | Dr.fone
- Unlock Apple ID without Phone Number On Apple iPhone 12 Pro
- Will the iPogo Get You Banned and How to Solve It On Vivo Y27 4G | Dr.fone
- In 2024, Ultimate Guide to Catch the Regional-Located Pokemon For Apple iPhone 15 | Dr.fone
- Ultimate Guide from Vivo V30 Pro FRP Bypass
- In 2024, Top 7 Skype Hacker to Hack Any Skype Account On your Realme C55 | Dr.fone
- 7 Solutions to Fix Chrome Crashes or Wont Open on Motorola Edge 40 Neo | Dr.fone
- Title: Updated Want to Know the Simplest Way to Match the Colors of Your Photos in Photoshop? The Following Discussion Will Help Match Color in Photoshop, Almost Effortlessly for 2024
- Author: Morgan
- Created at : 2024-04-24 01:11:48
- Updated at : 2024-04-25 01:11:48
- Link: https://ai-video-editing.techidaily.com/1713965638581-updated-want-to-know-the-simplest-way-to-match-the-colors-of-your-photos-in-photoshop-the-following-discussion-will-help-match-color-in-photoshop-almost-eff/
- License: This work is licensed under CC BY-NC-SA 4.0.