:max_bytes(150000):strip_icc():format(webp)/E-reader-57b936e05f9b58cdfd3e07e1.jpg)
2024 Approved 10 Best Slow-Motion Cameras to Try

10 Best Slow-Motion Cameras to Try
Camera technology is evolving at an increased pace with improved features. Each brand competes in the media industry to release cameras with diverse functionalities. When you keep updated on the latest models, you will get to know different varieties and options. It will also help you stay current with evolving technology for slow-motion videos. Choosing the best slow-motion camera involves considering specific needs like filmmaking or creating slow-motion videos.
In this article, we’ll mention the top 10 best slow mo cameras for filming slow-motion videos. The slow-motion camera is specifically built to capture the moments in perfect frame rates. Furthermore, this article will highlight an innovative way to slow down videos without any camera.
Slow Motion Video Maker Slow your video’s speed with better control of your keyframes to create unique cinematic effects!
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: How Do Slow-Motion Cameras Help in Recording Perfect Slow-Mo Videos?
Slow-motion cameras record videos at much faster speeds than regular cameras. This feature helps create slow-motion videos by slowing down the recorded action when played at normal speed. These slow-motion cameras are popular in filmmaking, sports analysis, science, and content creation. That’s because they capture detailed moments and highlight fast-moving things.
- Higher Frame Rate: Regular videos usually record 24, 30, or 60 frames per second (fps). But slow-motion cameras can capture hundreds or thousands of frames per second. More frames mean more details and smoother slow-motion videos when played back.
- Smooth Playback: Slow-motion videos look smooth and purposeful when played at regular speeds. More frames are recorded initially to achieve this effect. Ultimately, it will preserve all details when the video is played in slow motion.
- High-Resolution Sensors: Lots of slow-motion cameras have high-quality sensors. These sensors ensure that even with more frames captured, the picture stays sharp and detailed in slow-motion videos. This helps capture fine details without losing clarity.
- Creative Control: Slow-motion cameras let filmmakers and videographers control how fast or slow some parts of a scene look. This helps tell stories better, focus on details, and make videos more interesting and attractive to watch.
- Reduced Motion Blur: More frames per second make pictures clearer and sharper. This feature works especially for fast-moving things. This is important when you need to see tiny details or when the lighting isn’t great.
- Temporal Resolution: Slow-motion cameras can record lots of details in quick movements. They’re handy in sports, science, and creative videos where catching fast and detailed actions matter a lot.
Part 2: Finding The Top Slow-Motion Cameras to Use in 2024
If you want a good slow-motion camera, start by checking out the ones with higher frame rates. Also, think about what you’ll be recording and where you’ll share your videos. Buying a new camera can be confusing and perplexing. We hope you’ll find the best slow-motion camera in the list below. We have arranged the top slow-motion cameras to use in 2024 below:
- PowerShot G7 X Mark III Black
- Sony ZV-1 Camera
- GoPro HERO11 Black
- GoPro HERO10 Black
- Panasonic Lumix GH6
- Sony α7R IV
- Fujifilm X-S20
- Canon EOS-1D X Mark III DSLR Camera
- Nikon D6 FX-Format Digital SLR Camera
- Canon DSLR Camera [EOS 90D]
1. PowerShot G7 X Mark III Black
The PowerShot G7 X Mark III Black is a small but powerful camera for taking high-quality slow-motion videos. It has a 20.1 Megapixel camera and a DIGIC 8 Image Processor, which means it shows exceptional clarity even in different lighting. The 4.2x Optical Zoom Kens with Optical Image Stabilizer helps get close-up shots without making them blurry. For videos, it can record in 4K (at 30 frames per second) and Full HD (at 120 frames per second) for super smooth slow-motion shots.

2. Sony ZV-1 Camera
The Sony ZV-1 Camera is made specifically for content creators and vloggers. Although it has a compact design, it is packed with powerful features. This slow-motion video camera has a 1-inch sensor and digital and optical image stabilization. This means your pictures and videos will be clear and steady even if things are moving fast.
The camera’s results are sharp and colorful thanks to its 20.1 MP resolution and BIONZ X Image Processor. Also, it has a Fast Hybrid AF System that quickly focuses accurately, perfect for both photos and videos.

3. GoPro HERO11 Black
The GoPro HERO11 Black is an awesome slow-motion camera perfect for all kinds of adventures. It takes clear videos up to 5.3K resolution and sharp 27MP photos. The camera has great stabilization, so your videos always look smooth. You can change how wide your shots are and switch lenses digitally while keeping things clear.
GoPro HERO11 Black has cool effects for nighttime shots, making them look artistic. The camera is tough, waterproof up to 33 feet, and has a long-lasting battery that works well even in cold weather.

4. GoPro HERO10 Black
The GoPro HERO10 Black has a faster processor for smoother use and better touch controls. It can record super clear videos at higher speeds: 5.3K at 60fps and 4K at 120fps. You can also shoot camera slow-motion videos at 240fps in 2.7K resolution. The camera’s sensor is better, too, making photos sharper and allowing you to grab 15.8MP pictures from videos. It keeps footage perfectly steady with its excellent stabilization.

5. Panasonic LUMIX GH6
The LUMIX GH6 is an inspiring innovation in the LUMIX camera series, packed with amazing upgrades. It records high-quality videos internally in ProRes 422 HQ and ProRes 422, making them look great and easier to work with on computers later. This slow-mo video camera is faster due to a new engine, making pictures look better with less noise and better colors.
It’s great for professional video making, offering top-notch recording options. It also has image stabilization, a flexible rear monitor, and slots for different memory cards.

6. Sony α7R IV
The Sony A7R IV is a top-notch mirrorless camera appreciated by videography experts. It takes super clear pictures with its 20MP full-frame sensor. Also, it has a feature that prevents shaky photos and helps videos stay steady. You can control how long the shutter stays open, which helps in different lighting.
This slow-motion video camera lets you choose different ways to measure light for better pictures. Small and adaptable, it is high-tech and has great performance in digital photography.

7. Fujifilm X-S20
The Fujifilm X-S20 is a versatile camera that is equipped with advanced features and is easy to carry. This slow-motion camera has a 26.1MP sensor for really clear pictures. The screen is a vary-angle touchscreen of 3.0 inches and 1.84m-dot. You can connect it to Wi-Fi and Bluetooth to share and control the camera from a distance.
It’s perfect for videos, too, recording in high-quality up to 6.2K resolution. The camera is small and compact at 127.7 x 85.1 x 65.4mm and weighs only 491g.

8. Canon EOS-1D X Mark III DSLR Camera
The Canon EOS-1D X Mark III is a top choice for professionals in photography and videography. It has a powerful 20.1 Megapixel Full-frame CMOS sensor that ensures high-quality images. The DIGIC X Image Processor handles low-light situations exceptionally well. Adding on, it offers a wide ISO range for great performance.
Its advanced autofocus system with deep learning technology tracks subjects accurately. This slow-mo camera supports impressive 4K UHD 2160p video recording.

9. Nikon D6 FX-Format Digital SLR Camera
The Nikon D6 FX-Format Digital SLR Camera Body is made for professionals who promise top-notch performance. It has a powerful 20.8 Megapixel Full-frame CMOS sensor for high-quality photos. Also, it can work as a webcam with a maximum resolution of 16 MP and performs well in different situations.
Using digital image stabilization, the slow-motion video camera helps prevent blur. Moreover, it has a quick shutter speed of 1/8000 seconds for precise control over exposure.

10. Canon DSLR Camera [EOS 90D]
The Canon 90D Body is a slow-mo camera for both filmmakers and videographers. It has a 32.5-megapixel CMOS APS-C sensor for clear and detailed images. Furthermore, it supports recording videos in 4K UHD 30P and Full HD 120P, which helps in delivering excellent video quality. With a 45-Point All Cross-type AF System, the 90D provides precise autofocus across the entire frame.

Part 3: What To Do If You Do Not Have a Camera? Use Filmora for Slow-Mo Video Making
Sometimes, getting an affordable slow-motion camera for shooting videos can be tricky. But don’t worry! You can still create slow-motion videos without having a specific camera. Wondershare Filmora is an excellent solution to make fantastic slow-motion videos, even if you don’t own a special slow-motion camera.
You can adjust the speed of your videos easily to make certain moments slower, making your clips look cool. Filmora isn’t just about changing the speed of your videos. It’s a powerful editing software that lets you do lots of things to make your videos better.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Steps Required to Slow Down Video Professionally with Speed Ramping
Filmora Speed Ramping feature allows you to control your clip’s speed. It gives the flexibility to either slow down the entire video or specific segments. Here’s a guide on executing slow-motion in the Filmora video editing interface.
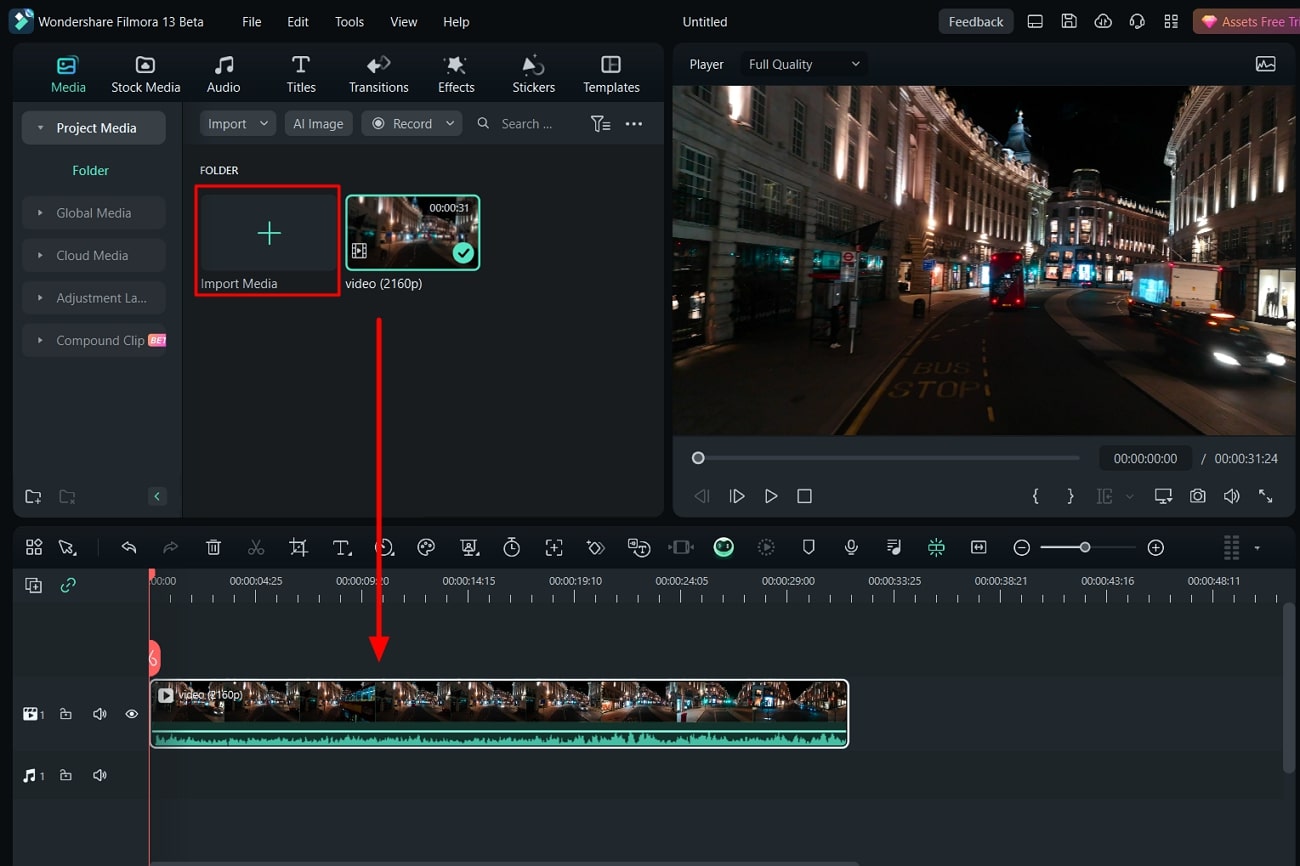
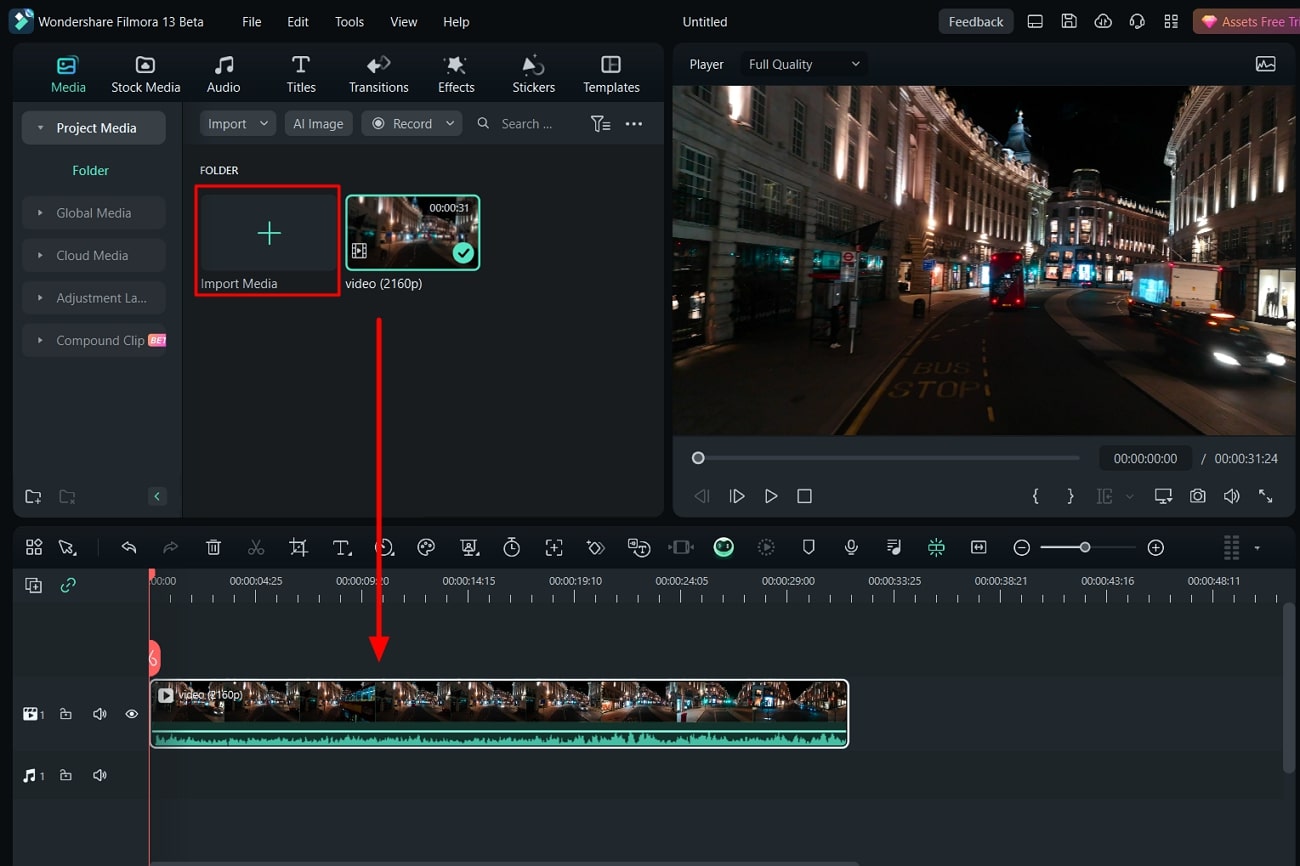
Step 1Set Up Project and Import Footage
Start by launching Wondershare Filmora and creating a new project. Then, import your video by clicking the “+” icon. After that, select “Match to Media” to ensure your project settings align with your clip’s resolution.

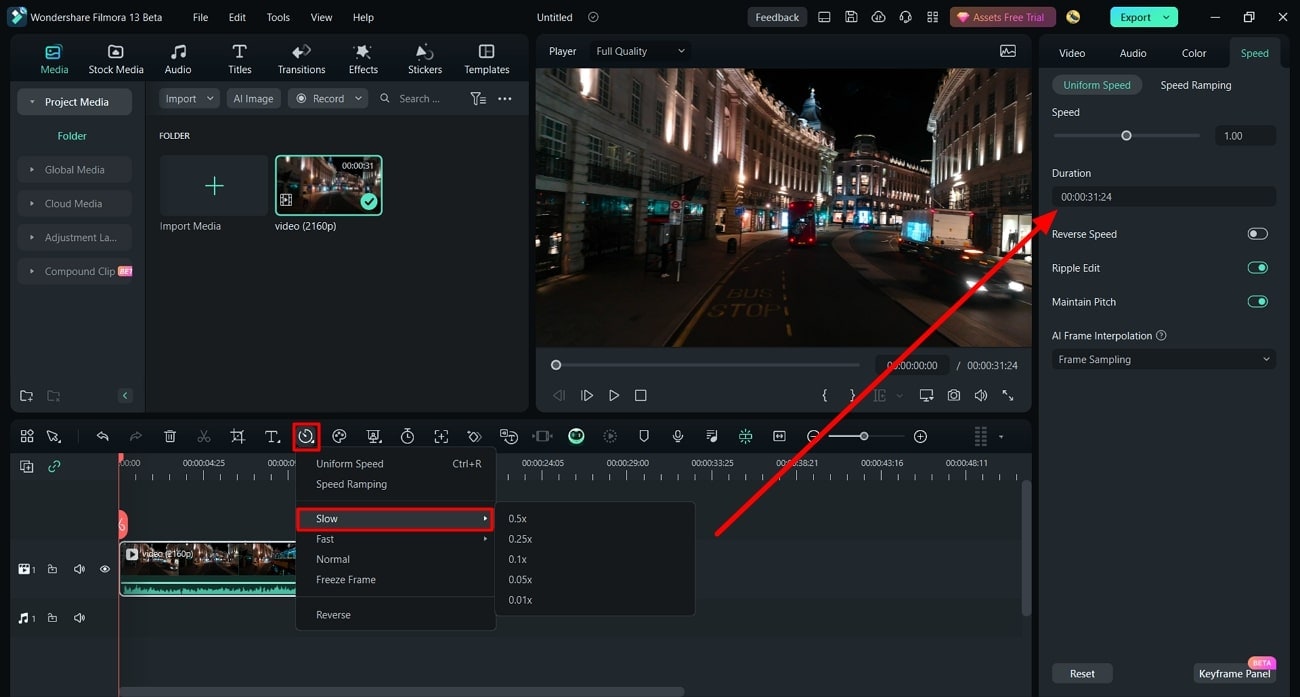
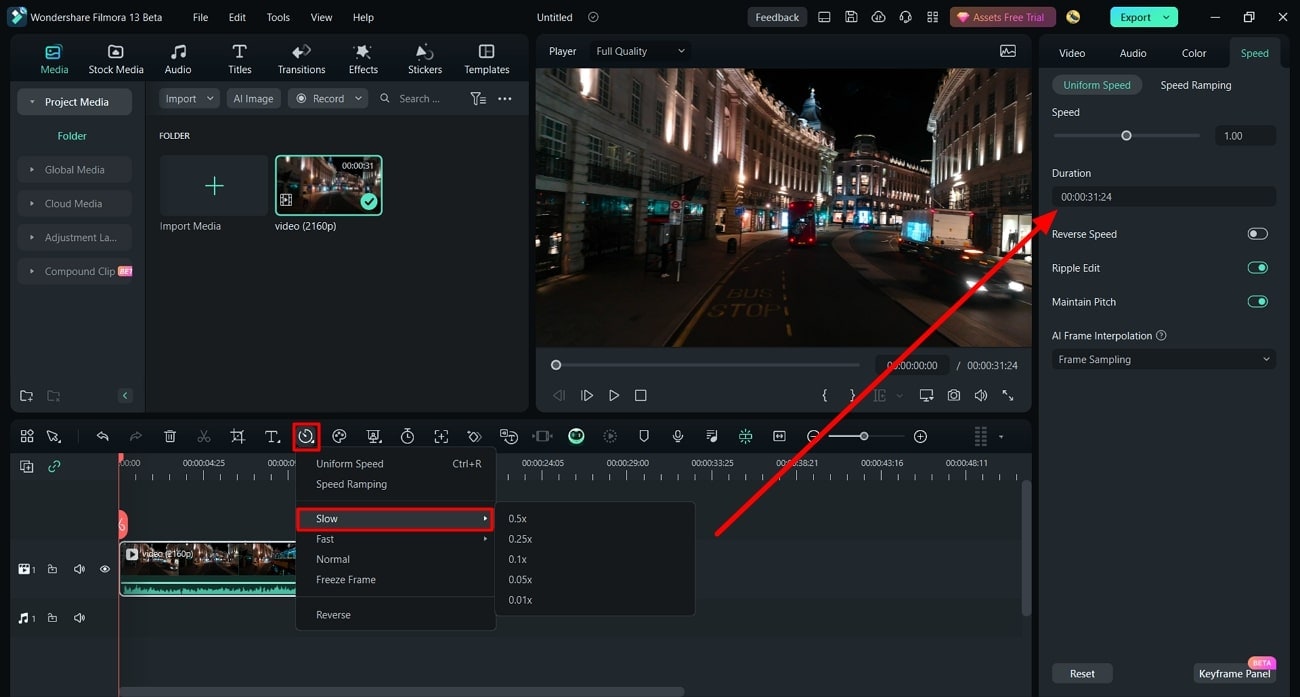
Step 2Apply Slow-Motion Effect to Slow Down Video
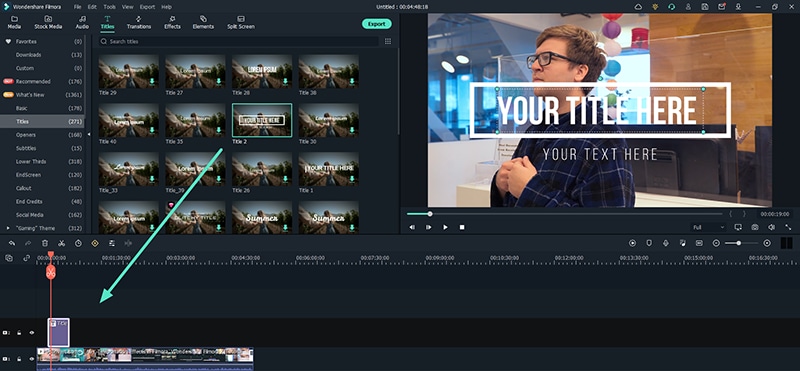
In the next step, add the imported video to the timeline and access the “Speed” icon. Choose a preset, such as 0.5x from the “Slow” menu, to apply a slow-motion effect to the entire clip. Alternatively, right-click on the video, go to “Speed,” followed by “Uniform Speed,” and adjust the slider leftwards for slow motion.

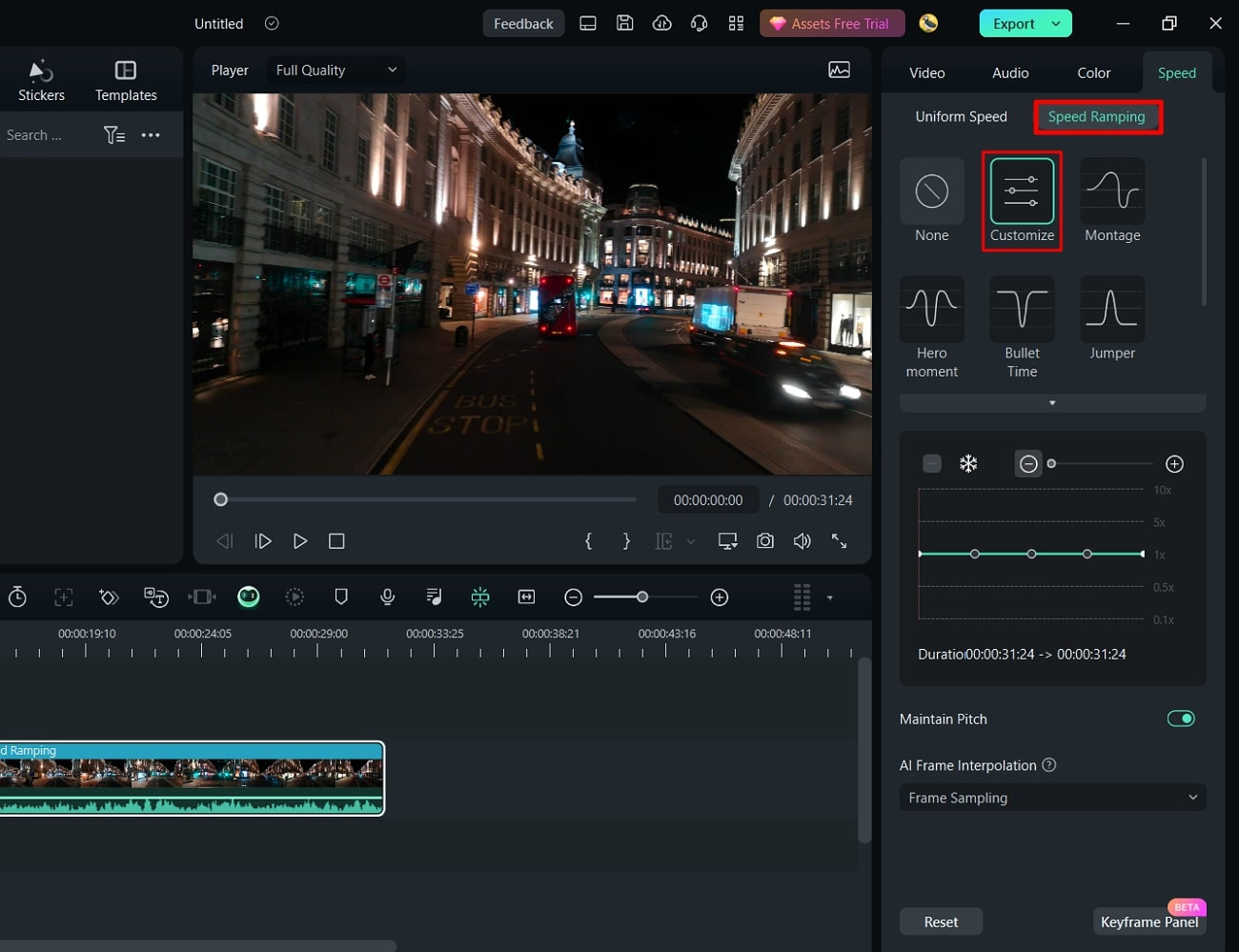
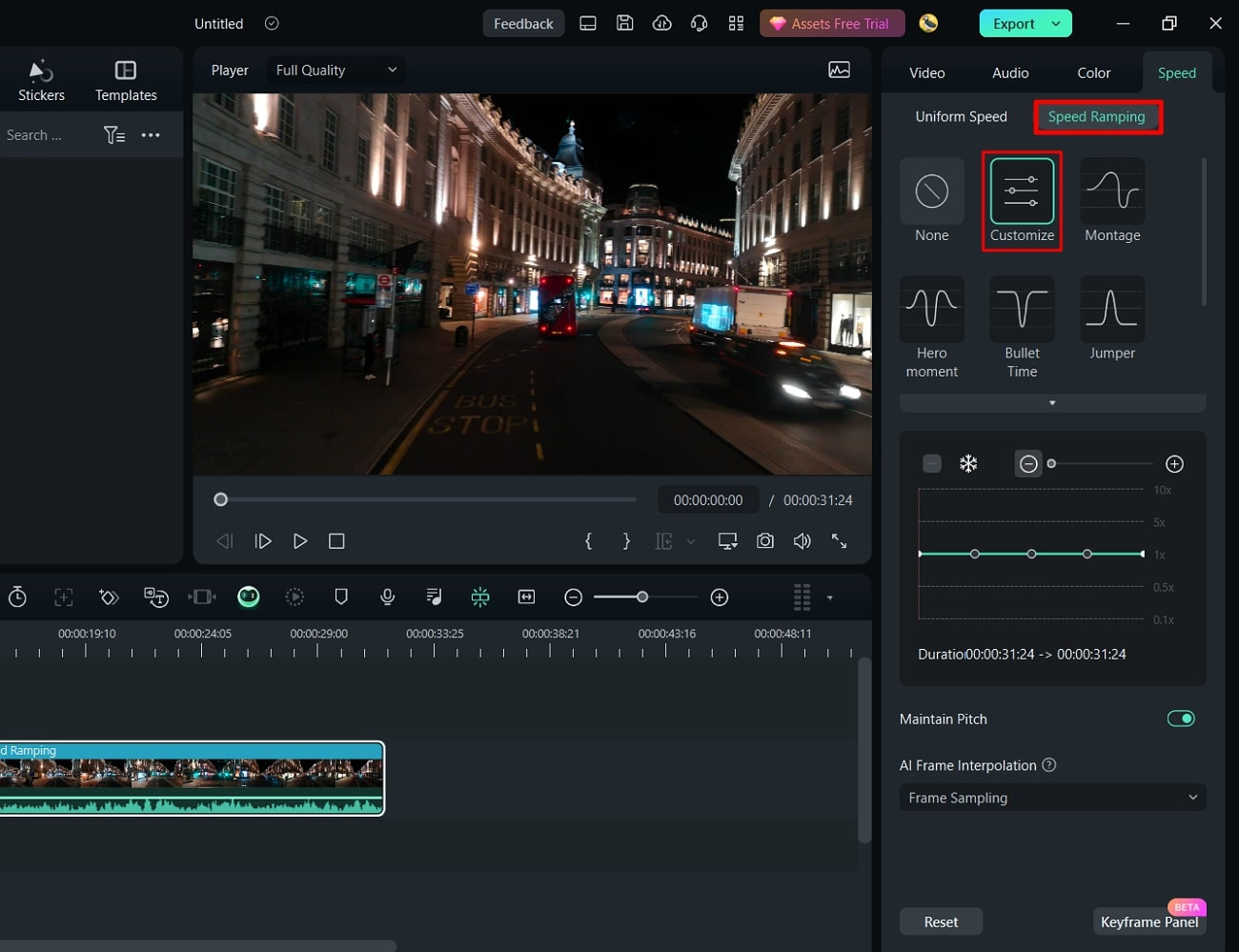
Step 3Customize Speed for Specific Segments
To create slow-motion effects for specific parts or frames within your video, navigate to the “Speed Ramping” window. Then, choose “Customize” and modify the speed by dragging the points along the line.

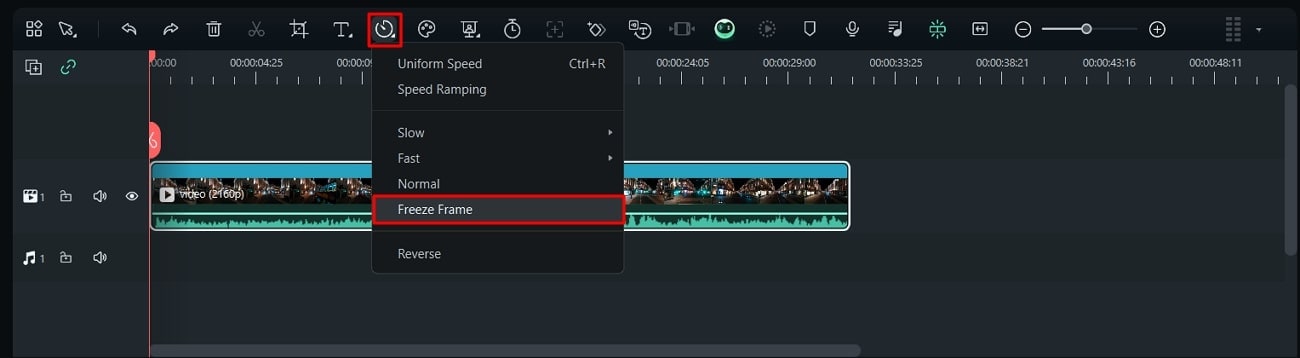
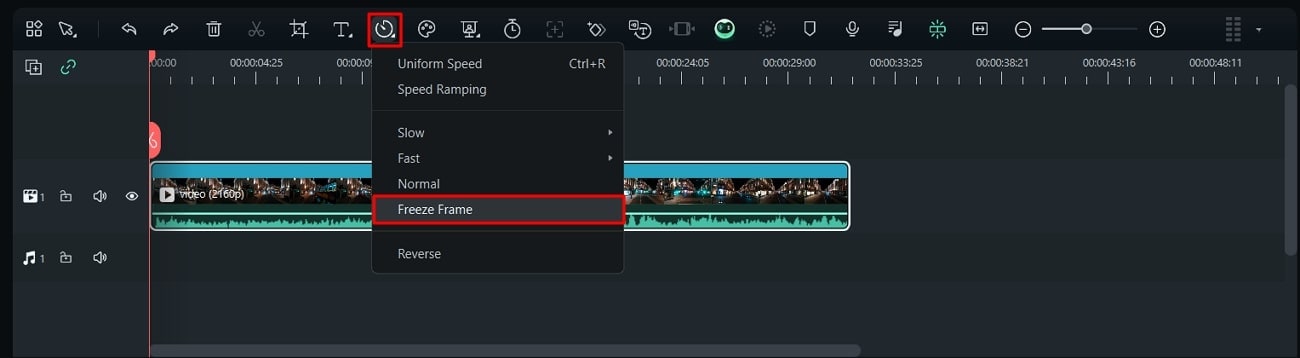
Step 4Add Freeze Frame at Required Position
For freezing a frame, position the play head at the desired spot. Select “Add Freeze Frame,” then set the freeze duration in the “Freeze Time Field” and adjust its placement as required. Save changes by clicking “OK.”

Top Features Offered by Filmora
Wondershare Filmora offers its users a variety of advanced features to perform an edit conveniently. It enhances creativity and productivity with the help of AI-equipped in it. Described below are some of these features to know about Filmora:
1. AI Smart Masking
AI Smart Masking simplifies the process of adding high-quality transitions and effects. By contrast, it can be complex with manual editing. By activating this feature, it automatically handles the masking task. Once AI masking is enabled and the desired area is specified, it swiftly completes the process. This allows you to apply transitions and effects to the unmasked area afterward.
2. AI Copywriting
Filmora AI Copywriting is a new tool that incorporates ChatGPT API. It uses AI to create scripts, providing tons of ideas for creators to improve their video storytelling. This tool seamlessly integrates AI-generated text and narration into the editing process. With Filmora AI Copywriting, creators can quickly develop catchy YouTube titles and descriptions.
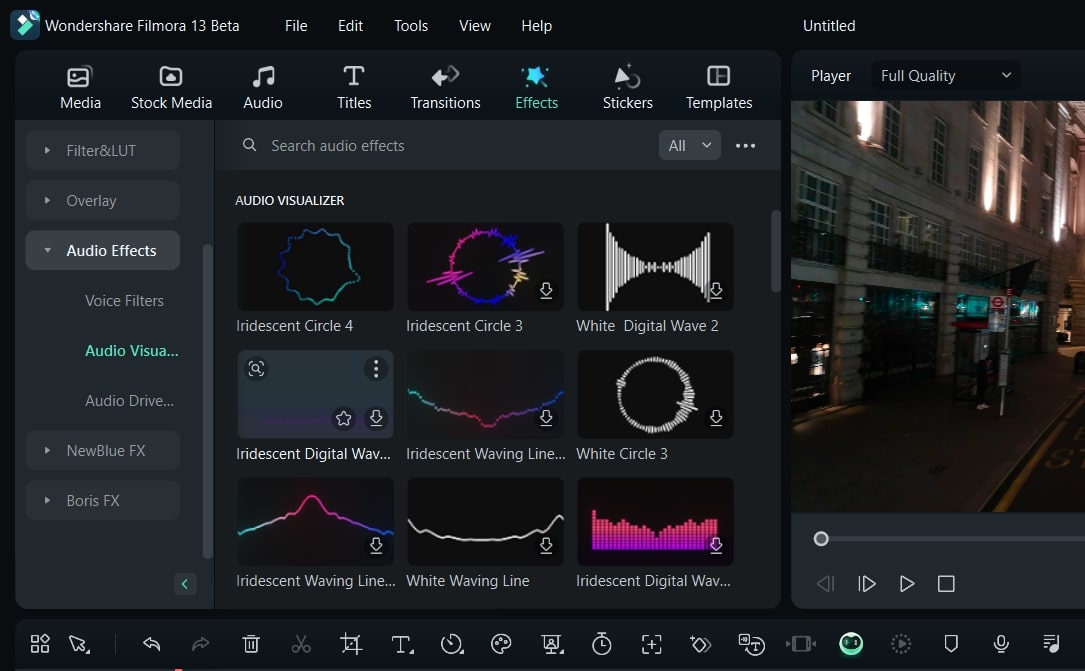
3. Audio Visualizer
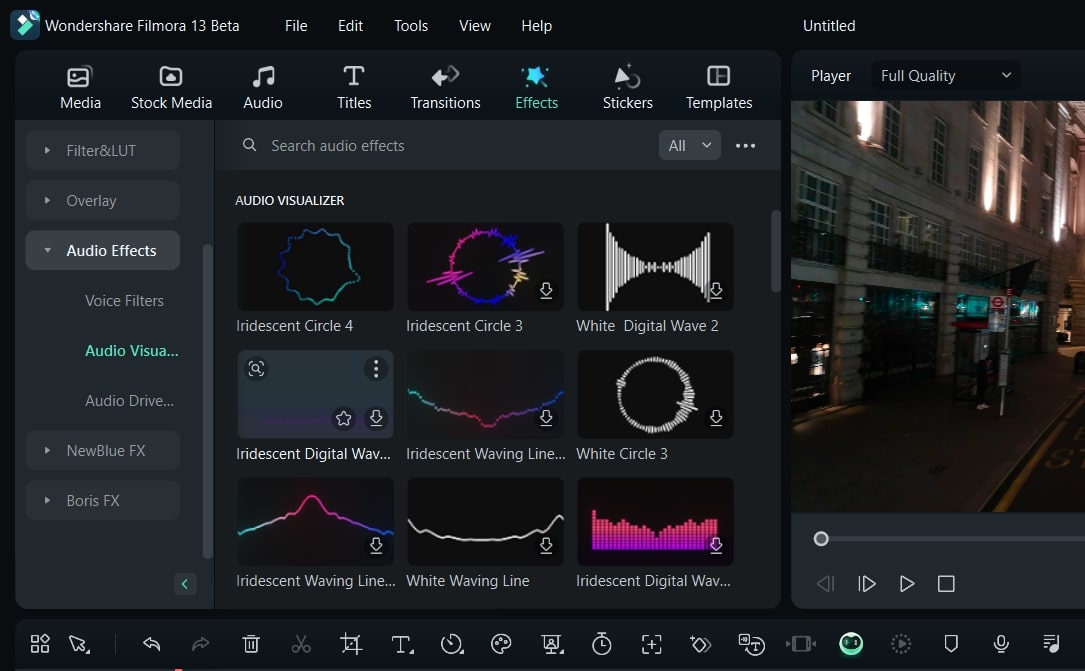
Filmora Audio Visualizer is an innovative tool for music videos on how you experience sound and visuals together. It works by matching the visuals to the sound in your video. The Audio Visualizer analyzes the audio and syncs with the music’s beats and rhythm. This creates an amazing display that makes watching and listening more enjoyable.

4. Speech-To-Text
The Filmora Speech-To-Text (STT) feature is a huge help for video editors who want to work more efficiently. With just one click, this tool changes spoken words in videos into written text. It saves a lot of time by avoiding the manual work of typing subtitles. This feature not only saves time but also ensures that subtitles match what’s being said in the video accurately.
Conclusion
In summary, slow-motion videography is an amazing way to tell stories visually. Mixing technology and your ideas helps create videos that capture people’s attention. For that reason, we have provided 10 slow-motion video cameras to help you capture slow-motion videos. Additionally, we also highlighted the perfect solution if you don’t have a camera: Wondershare Filmora. You can easily generate a slow-motion video using our simple guide with this tool.
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: How Do Slow-Motion Cameras Help in Recording Perfect Slow-Mo Videos?
Slow-motion cameras record videos at much faster speeds than regular cameras. This feature helps create slow-motion videos by slowing down the recorded action when played at normal speed. These slow-motion cameras are popular in filmmaking, sports analysis, science, and content creation. That’s because they capture detailed moments and highlight fast-moving things.
- Higher Frame Rate: Regular videos usually record 24, 30, or 60 frames per second (fps). But slow-motion cameras can capture hundreds or thousands of frames per second. More frames mean more details and smoother slow-motion videos when played back.
- Smooth Playback: Slow-motion videos look smooth and purposeful when played at regular speeds. More frames are recorded initially to achieve this effect. Ultimately, it will preserve all details when the video is played in slow motion.
- High-Resolution Sensors: Lots of slow-motion cameras have high-quality sensors. These sensors ensure that even with more frames captured, the picture stays sharp and detailed in slow-motion videos. This helps capture fine details without losing clarity.
- Creative Control: Slow-motion cameras let filmmakers and videographers control how fast or slow some parts of a scene look. This helps tell stories better, focus on details, and make videos more interesting and attractive to watch.
- Reduced Motion Blur: More frames per second make pictures clearer and sharper. This feature works especially for fast-moving things. This is important when you need to see tiny details or when the lighting isn’t great.
- Temporal Resolution: Slow-motion cameras can record lots of details in quick movements. They’re handy in sports, science, and creative videos where catching fast and detailed actions matter a lot.
Part 2: Finding The Top Slow-Motion Cameras to Use in 2024
If you want a good slow-motion camera, start by checking out the ones with higher frame rates. Also, think about what you’ll be recording and where you’ll share your videos. Buying a new camera can be confusing and perplexing. We hope you’ll find the best slow-motion camera in the list below. We have arranged the top slow-motion cameras to use in 2024 below:
- PowerShot G7 X Mark III Black
- Sony ZV-1 Camera
- GoPro HERO11 Black
- GoPro HERO10 Black
- Panasonic Lumix GH6
- Sony α7R IV
- Fujifilm X-S20
- Canon EOS-1D X Mark III DSLR Camera
- Nikon D6 FX-Format Digital SLR Camera
- Canon DSLR Camera [EOS 90D]
1. PowerShot G7 X Mark III Black
The PowerShot G7 X Mark III Black is a small but powerful camera for taking high-quality slow-motion videos. It has a 20.1 Megapixel camera and a DIGIC 8 Image Processor, which means it shows exceptional clarity even in different lighting. The 4.2x Optical Zoom Kens with Optical Image Stabilizer helps get close-up shots without making them blurry. For videos, it can record in 4K (at 30 frames per second) and Full HD (at 120 frames per second) for super smooth slow-motion shots.

2. Sony ZV-1 Camera
The Sony ZV-1 Camera is made specifically for content creators and vloggers. Although it has a compact design, it is packed with powerful features. This slow-motion video camera has a 1-inch sensor and digital and optical image stabilization. This means your pictures and videos will be clear and steady even if things are moving fast.
The camera’s results are sharp and colorful thanks to its 20.1 MP resolution and BIONZ X Image Processor. Also, it has a Fast Hybrid AF System that quickly focuses accurately, perfect for both photos and videos.

3. GoPro HERO11 Black
The GoPro HERO11 Black is an awesome slow-motion camera perfect for all kinds of adventures. It takes clear videos up to 5.3K resolution and sharp 27MP photos. The camera has great stabilization, so your videos always look smooth. You can change how wide your shots are and switch lenses digitally while keeping things clear.
GoPro HERO11 Black has cool effects for nighttime shots, making them look artistic. The camera is tough, waterproof up to 33 feet, and has a long-lasting battery that works well even in cold weather.

4. GoPro HERO10 Black
The GoPro HERO10 Black has a faster processor for smoother use and better touch controls. It can record super clear videos at higher speeds: 5.3K at 60fps and 4K at 120fps. You can also shoot camera slow-motion videos at 240fps in 2.7K resolution. The camera’s sensor is better, too, making photos sharper and allowing you to grab 15.8MP pictures from videos. It keeps footage perfectly steady with its excellent stabilization.

5. Panasonic LUMIX GH6
The LUMIX GH6 is an inspiring innovation in the LUMIX camera series, packed with amazing upgrades. It records high-quality videos internally in ProRes 422 HQ and ProRes 422, making them look great and easier to work with on computers later. This slow-mo video camera is faster due to a new engine, making pictures look better with less noise and better colors.
It’s great for professional video making, offering top-notch recording options. It also has image stabilization, a flexible rear monitor, and slots for different memory cards.

6. Sony α7R IV
The Sony A7R IV is a top-notch mirrorless camera appreciated by videography experts. It takes super clear pictures with its 20MP full-frame sensor. Also, it has a feature that prevents shaky photos and helps videos stay steady. You can control how long the shutter stays open, which helps in different lighting.
This slow-motion video camera lets you choose different ways to measure light for better pictures. Small and adaptable, it is high-tech and has great performance in digital photography.

7. Fujifilm X-S20
The Fujifilm X-S20 is a versatile camera that is equipped with advanced features and is easy to carry. This slow-motion camera has a 26.1MP sensor for really clear pictures. The screen is a vary-angle touchscreen of 3.0 inches and 1.84m-dot. You can connect it to Wi-Fi and Bluetooth to share and control the camera from a distance.
It’s perfect for videos, too, recording in high-quality up to 6.2K resolution. The camera is small and compact at 127.7 x 85.1 x 65.4mm and weighs only 491g.

8. Canon EOS-1D X Mark III DSLR Camera
The Canon EOS-1D X Mark III is a top choice for professionals in photography and videography. It has a powerful 20.1 Megapixel Full-frame CMOS sensor that ensures high-quality images. The DIGIC X Image Processor handles low-light situations exceptionally well. Adding on, it offers a wide ISO range for great performance.
Its advanced autofocus system with deep learning technology tracks subjects accurately. This slow-mo camera supports impressive 4K UHD 2160p video recording.

9. Nikon D6 FX-Format Digital SLR Camera
The Nikon D6 FX-Format Digital SLR Camera Body is made for professionals who promise top-notch performance. It has a powerful 20.8 Megapixel Full-frame CMOS sensor for high-quality photos. Also, it can work as a webcam with a maximum resolution of 16 MP and performs well in different situations.
Using digital image stabilization, the slow-motion video camera helps prevent blur. Moreover, it has a quick shutter speed of 1/8000 seconds for precise control over exposure.

10. Canon DSLR Camera [EOS 90D]
The Canon 90D Body is a slow-mo camera for both filmmakers and videographers. It has a 32.5-megapixel CMOS APS-C sensor for clear and detailed images. Furthermore, it supports recording videos in 4K UHD 30P and Full HD 120P, which helps in delivering excellent video quality. With a 45-Point All Cross-type AF System, the 90D provides precise autofocus across the entire frame.

Part 3: What To Do If You Do Not Have a Camera? Use Filmora for Slow-Mo Video Making
Sometimes, getting an affordable slow-motion camera for shooting videos can be tricky. But don’t worry! You can still create slow-motion videos without having a specific camera. Wondershare Filmora is an excellent solution to make fantastic slow-motion videos, even if you don’t own a special slow-motion camera.
You can adjust the speed of your videos easily to make certain moments slower, making your clips look cool. Filmora isn’t just about changing the speed of your videos. It’s a powerful editing software that lets you do lots of things to make your videos better.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Steps Required to Slow Down Video Professionally with Speed Ramping
Filmora Speed Ramping feature allows you to control your clip’s speed. It gives the flexibility to either slow down the entire video or specific segments. Here’s a guide on executing slow-motion in the Filmora video editing interface.
Step 1Set Up Project and Import Footage
Start by launching Wondershare Filmora and creating a new project. Then, import your video by clicking the “+” icon. After that, select “Match to Media” to ensure your project settings align with your clip’s resolution.

Step 2Apply Slow-Motion Effect to Slow Down Video
In the next step, add the imported video to the timeline and access the “Speed” icon. Choose a preset, such as 0.5x from the “Slow” menu, to apply a slow-motion effect to the entire clip. Alternatively, right-click on the video, go to “Speed,” followed by “Uniform Speed,” and adjust the slider leftwards for slow motion.

Step 3Customize Speed for Specific Segments
To create slow-motion effects for specific parts or frames within your video, navigate to the “Speed Ramping” window. Then, choose “Customize” and modify the speed by dragging the points along the line.

Step 4Add Freeze Frame at Required Position
For freezing a frame, position the play head at the desired spot. Select “Add Freeze Frame,” then set the freeze duration in the “Freeze Time Field” and adjust its placement as required. Save changes by clicking “OK.”

Top Features Offered by Filmora
Wondershare Filmora offers its users a variety of advanced features to perform an edit conveniently. It enhances creativity and productivity with the help of AI-equipped in it. Described below are some of these features to know about Filmora:
1. AI Smart Masking
AI Smart Masking simplifies the process of adding high-quality transitions and effects. By contrast, it can be complex with manual editing. By activating this feature, it automatically handles the masking task. Once AI masking is enabled and the desired area is specified, it swiftly completes the process. This allows you to apply transitions and effects to the unmasked area afterward.
2. AI Copywriting
Filmora AI Copywriting is a new tool that incorporates ChatGPT API. It uses AI to create scripts, providing tons of ideas for creators to improve their video storytelling. This tool seamlessly integrates AI-generated text and narration into the editing process. With Filmora AI Copywriting, creators can quickly develop catchy YouTube titles and descriptions.
3. Audio Visualizer
Filmora Audio Visualizer is an innovative tool for music videos on how you experience sound and visuals together. It works by matching the visuals to the sound in your video. The Audio Visualizer analyzes the audio and syncs with the music’s beats and rhythm. This creates an amazing display that makes watching and listening more enjoyable.

4. Speech-To-Text
The Filmora Speech-To-Text (STT) feature is a huge help for video editors who want to work more efficiently. With just one click, this tool changes spoken words in videos into written text. It saves a lot of time by avoiding the manual work of typing subtitles. This feature not only saves time but also ensures that subtitles match what’s being said in the video accurately.
Conclusion
In summary, slow-motion videography is an amazing way to tell stories visually. Mixing technology and your ideas helps create videos that capture people’s attention. For that reason, we have provided 10 slow-motion video cameras to help you capture slow-motion videos. Additionally, we also highlighted the perfect solution if you don’t have a camera: Wondershare Filmora. You can easily generate a slow-motion video using our simple guide with this tool.
Ideas That Will Help You Out in Making Transparent Image
Ideas That Will Help You Out in Making Transparent Image
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
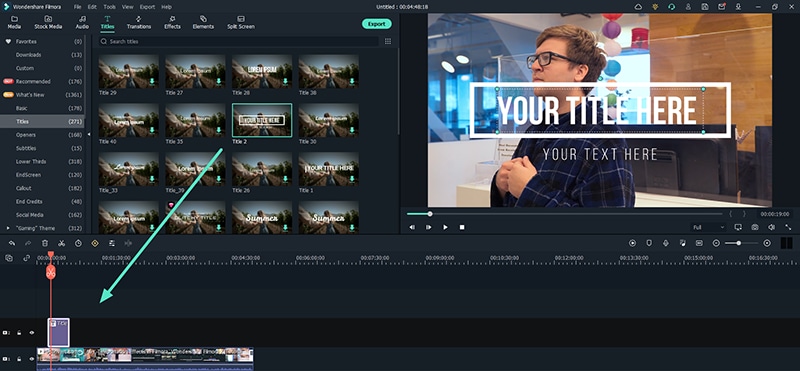
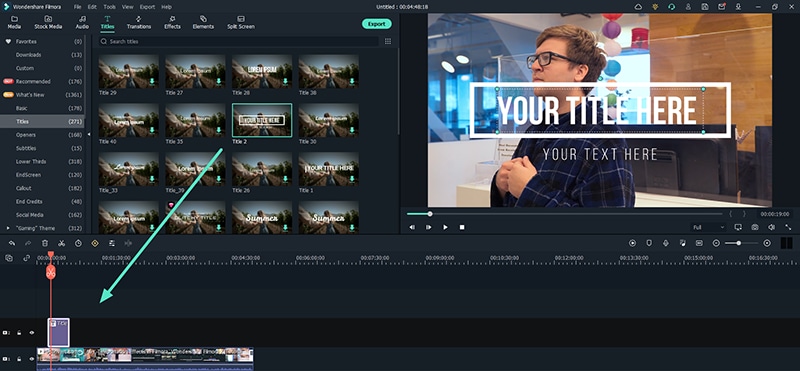
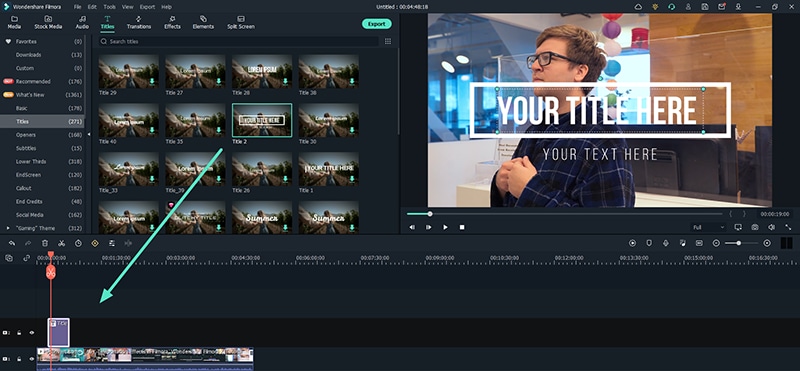
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
The Best Cinematic LUTs in The Market
With the development of new editing tools and apps, we all want our content to look different and better from others. Moreover, increasing social media usage has also made people more concerned about their photos and videos. However, besides editing tools, you can add layers of adjustments and apply LUTs, filters, and more to your content.
With different LUTs, such as cinematic LUTs, you can give your digital content a professional look. These LUTs also give a dramatic feel and add depth to your photos and videos.
Part 1: What are Cinematic LUTs Used for?
Cinematic LUTs have several uses, including creating a specific mood or look. They can be used to make the footage look vintage or retro or to create a dark, moody atmosphere or a bright, colorful tone. Furthermore, these cinematic LUTs can match the footage’s colors and tones so they all look the same. They can also be used to contrast and color your photos and images.
It can also make your media files look like they were filmed on a real film camera, giving them a more natural, organic feel. These are useful tools for making videos or images look a certain way. They can improve the color quality and make the story more interesting.
Empower your videos with a new mood using different LUTs. Filmora now offers 100+ top-quality 3D LUTs cover a broad range of scenarios. Transform your videos with Filmora’s powerful 3D LUTs.
Apply LUT on Videos Apply LUT on Videos Learn More

Part 2: Top Cinematic LUT Pack to Consider for Your Media
Many LUTs give a cinematic feel when applied to your digital content. These LUTs add depth and emotion to your images and videos. There are many cinematic LUT packs that you can download and use them.
1. Cinematic LUTs Pack 2023
Many free cinematic LUTs are available to download, but this one differs. The Cinematic LUTs Pack 2023 has various Hollywood-style color grading options available. This pack has different color correction layers that give you a modern cinematic feel. Moreover, you can darken the highlights to enhance the subject in your content.

2. Cinematic LUT
Another LUT that gives your content the cinematic feel you want is this exceptional collection. This LUT fades the colors in your photos and videos to give a rusty look. It gives your media files a West Hollywood-style look to give them a cinematic look. Furthermore, it also enhances certain colors to improve the color grading in your video footage or images.

3. 20 FREE Travel LUTs for Cinematic Looks
It is a great LUT pack if you want multiple options to add cinematic-style LUTs to your digital media content. You get 20 different cinematic LUTs for your travel photos and videos. With the right amount of tan, shadows, highlights, and grains, your videos will look like they are from a movie clip. It improves your travel videos and photos by giving them movie-like color adjustments.

4. Sandstorm
As the name suggests, it gives your media files the golden cinematic shade. It is a LUT, which highlights golden, orange, and brown colors to add a warm tone to your files. This LUT will give your pictures and videos a warm cinematic feel. You can use your photos and videos to apply this adjustment layer to make them look like Hollywood content.

5. Vintage Vibe
Last but not least, Vintage Vibe is a great LUT that adds depth to your photos and videos. It creates an ambiance of an old-style cinematic touch to your digital files. You can improve your story by adding emotion and depth to your content with this LUT. Moreover, you can add this vintage color correction layer to give your content a unique and creative style.

Part 3: 3D LUT Creator: An Effective Cinematic LUTs Software
3D LUT Creator is a powerful tool packed with amazing color correction features for photo and video editing. This tool offers different cinematic LUTs to use and apply to your content. Moreover, users can create their LUTs according to their style and preference. Another impressive feature is its plugin support for different editing software.
Furthermore, the tool also comes with seven color gradients, a color wheel option, and A/B and C/L grids. These options allow you to change and distribute colors to their media files. Additionally, its AI retouching plugin can retouch and beautify your image. With all these features, you can create one of the best cinematic LUTs without hassle.

Part 4: Wondershare Filmora: A Good Platform to Consume Cinematic LUTs
Wondershare Filmora is a great professional editing software. You can easily achieve a cinematic look for your videos with its color grading upgrades and LUT intensity adjustments. Furthermore, the color wheel feature allows you to make professional-looking color grading adjustments. It even offers a cinematic LUTs download option to the users.
Add LUTs on Video For Win 7 or later(64-bit)
Add LUTs on Video For macOS 10.14 or later
Additionally, it has a sharpening tool that sharpens your digital media files. With its new update, you can have many editing options, including over 200 LUTs and other color correction features. Besides this, you have so many different color grading options that you can choose from the LUTs library.

Key Features of Wondershare Filmora To Keep Notice of
- It has a unique feature that lets you denoise any background sounds or voices in your video file. This useful feature removes background noise distortion from a video file.
- Furthermore, silent detection is another unique feature that you can use. It analyzes your video content and removes unnecessary pauses. You can automatically remove awkward pauses and silent moments from your video to make it look professional.
- Additionally, you can access and use its free stock media library. This library has over 10 billion free stock media files you can use in your content.
Conclusion
In conclusion, cinematic LUTs have become essential. With multiple options available in the market, selecting the best cinematic LUT pack can be difficult. However, 3D LUT Creator is a great tool offering plugin options for multiple editing software. In contrast, Wondershare Filmora is an excellent option for creating and consuming cinematic LUTs.
Add LUTs on Video For Win 7 or later(64-bit)
Add LUTs on Video For macOS 10.14 or later
Apply LUT on Videos Apply LUT on Videos Learn More

Part 2: Top Cinematic LUT Pack to Consider for Your Media
Many LUTs give a cinematic feel when applied to your digital content. These LUTs add depth and emotion to your images and videos. There are many cinematic LUT packs that you can download and use them.
1. Cinematic LUTs Pack 2023
Many free cinematic LUTs are available to download, but this one differs. The Cinematic LUTs Pack 2023 has various Hollywood-style color grading options available. This pack has different color correction layers that give you a modern cinematic feel. Moreover, you can darken the highlights to enhance the subject in your content.

2. Cinematic LUT
Another LUT that gives your content the cinematic feel you want is this exceptional collection. This LUT fades the colors in your photos and videos to give a rusty look. It gives your media files a West Hollywood-style look to give them a cinematic look. Furthermore, it also enhances certain colors to improve the color grading in your video footage or images.

3. 20 FREE Travel LUTs for Cinematic Looks
It is a great LUT pack if you want multiple options to add cinematic-style LUTs to your digital media content. You get 20 different cinematic LUTs for your travel photos and videos. With the right amount of tan, shadows, highlights, and grains, your videos will look like they are from a movie clip. It improves your travel videos and photos by giving them movie-like color adjustments.

4. Sandstorm
As the name suggests, it gives your media files the golden cinematic shade. It is a LUT, which highlights golden, orange, and brown colors to add a warm tone to your files. This LUT will give your pictures and videos a warm cinematic feel. You can use your photos and videos to apply this adjustment layer to make them look like Hollywood content.

5. Vintage Vibe
Last but not least, Vintage Vibe is a great LUT that adds depth to your photos and videos. It creates an ambiance of an old-style cinematic touch to your digital files. You can improve your story by adding emotion and depth to your content with this LUT. Moreover, you can add this vintage color correction layer to give your content a unique and creative style.

Part 3: 3D LUT Creator: An Effective Cinematic LUTs Software
3D LUT Creator is a powerful tool packed with amazing color correction features for photo and video editing. This tool offers different cinematic LUTs to use and apply to your content. Moreover, users can create their LUTs according to their style and preference. Another impressive feature is its plugin support for different editing software.
Furthermore, the tool also comes with seven color gradients, a color wheel option, and A/B and C/L grids. These options allow you to change and distribute colors to their media files. Additionally, its AI retouching plugin can retouch and beautify your image. With all these features, you can create one of the best cinematic LUTs without hassle.

Part 4: Wondershare Filmora: A Good Platform to Consume Cinematic LUTs
Wondershare Filmora is a great professional editing software. You can easily achieve a cinematic look for your videos with its color grading upgrades and LUT intensity adjustments. Furthermore, the color wheel feature allows you to make professional-looking color grading adjustments. It even offers a cinematic LUTs download option to the users.
Add LUTs on Video For Win 7 or later(64-bit)
Add LUTs on Video For macOS 10.14 or later
Additionally, it has a sharpening tool that sharpens your digital media files. With its new update, you can have many editing options, including over 200 LUTs and other color correction features. Besides this, you have so many different color grading options that you can choose from the LUTs library.

Key Features of Wondershare Filmora To Keep Notice of
- It has a unique feature that lets you denoise any background sounds or voices in your video file. This useful feature removes background noise distortion from a video file.
- Furthermore, silent detection is another unique feature that you can use. It analyzes your video content and removes unnecessary pauses. You can automatically remove awkward pauses and silent moments from your video to make it look professional.
- Additionally, you can access and use its free stock media library. This library has over 10 billion free stock media files you can use in your content.
Conclusion
In conclusion, cinematic LUTs have become essential. With multiple options available in the market, selecting the best cinematic LUT pack can be difficult. However, 3D LUT Creator is a great tool offering plugin options for multiple editing software. In contrast, Wondershare Filmora is an excellent option for creating and consuming cinematic LUTs.
Add LUTs on Video For Win 7 or later(64-bit)
Add LUTs on Video For macOS 10.14 or later
Adobe Premiere Pro Download and Use Guide [In Depth]
Video streaming platforms are becoming quite popular nowadays and with this, the demand for good video content is also growing. There are dozens of applications available in the market that facilitate the users with video editing tools. Adobe Premiere Pro is one such application that stands from others with its unique features as well as an easy-to-use interface.
Adobe is known to develop the best in the industry tools and Adobe Premiere Pro is no exception in showing its excellence. For content creators and filmmakers, Adobe Premiere Pro has been the first choice to edit stunning videos. And for new users, it provides pre-sets and other tools to easily produce an elegant video. In this Adobe Premiere Pro editing tutorial, we have it all covered:
1. How to Download and Install Adobe Premiere Pro
Adobe Premiere Pro is very useful to video creators by facilitating different editing tools and presets for instant effect in the video. It also has an easy-to-use interface that enables new users to use the tools available very effectively. And if you are also looking for a video editing application that can help you with creating excellent visual content, then Adobe Premiere Pro is a perfect choice. Here is how you can download and install Adobe Premiere Pro on your device:
Step-wise process
First, open your browser on your PC and then type “Adobe Premiere Pro” in the search bar. Then hit the enter button and the first results shown should be from the official website of Adobe. Click on that and you will be headed to the download page of Adobe Premiere Pro.
Here you will see an option to download the “free trial” version of the Adobe Premiere Pro which will have a limited number of tools available for video editing. And along with that, there will also be an option to “Buy” the Adobe Premiere Pro application.

Click on the free or paid version as per your preference and your download will begin shortly. After the application is downloaded to your PC, navigate to the download folder of your PC.

Here find the Adobe Premiere Pro application file and click on it to start the installation process. This will take some time and once the application is installed on your PC, you will be able to use Adobe Premiere Pro without any issue.

2. Key Features of Adobe Premiere Pro
Some of the key features of Adobe Premiere Pro are as follows:
- Multiple format support for both importing and exporting
- Video titling, graphics, transitions, and many useful tools
- Seamless cropping, adding and trimming multiple clips
- VR editing support for creating VR enabled video content
- Regional closed-captions availability for subtitles
- Motion graphics templates availability for instant access
- Simultaneously Multiple projects support in real-time
- Lumetri support along with direct publishing feature
3. How to Edit Videos with Adobe Premiere Pro
Adobe Premiere Pro features some of the best editing tools that are available in any application. These tools are arranged in an intuitive interface that can be used even by new users. These tools also can help in creating cinematic shots that can satisfy the demand for good visual content on social media platforms.
The different tools available in Adobe Premiere Pro may seem overwhelming. However, you can follow these steps on how to use adobe premiere pro to edit and share your videos very easily:
Step-wise process
First, open the Adobe Premiere pro edit video tool on your PC.
Now, click on the “Import” option and select the frame size for your project.

By default, the clips or media files you import to the Adobe Premiere Pro interface will be saved under a project file and you can create multiple projects as well as libraries simultaneously.
After the import is finished, you will need to arrange the video clips according to your desired sequence.

The clips will be displayed at the bottom of your screen on a timeline as small thumbnails. You can crop, trim or change the speed of each clip as per your requirements by dragging the intro and outro bars available on the timeline bar.
You can also add music, and voiceovers as well as video overlay on your video clips. Along with this there are options for different effects and presets that you can apply to your videos.
Transitions are another important tool that can help you make stunning cinematic videos. There are other tools such as motion graphics and VR editing tools to edit 3D videos on your PC.

After you are done with all these graphics and visual features of your video, you can navigate to the “Titles” tool to add texts to your video.
When you are done with all the necessary changes to your video and you are satisfied with all the visual effects, you can select the format and quality of the output video from the “Settings” tab.
Then click on the “export” option available on the menu bar and the video will be saved to your device in a short time.
4. Easy Alternative to Edit Videos
Though Adobe Premiere Pro is an excellent application for editing videos in any desired format, some features aren’t covered in the Adobe Premiere Pro package even if you pay a subscription fee. And if you are looking for an alternative to Adobe Premiere Pro that can satisfy all your video editing needs, then Filmora can be the best application for all your needs. You can use Filmora to edit your videos by following these steps:

For Win 7 or later (64-bit)
For macOS 10.12 or later
- First, go to your browser and search for Filmora in the search bar. Then navigate to the official website of Filmora from the search results and click on that. This will take you to the download page of Filmora.
- On the download page, click on the “free trial” or “Buy Filmora” as per your preference and then download it to your device. After the download process is completed, install it from the download folder on your PC.
- After Filmora is installed on your device, open it and select the “New Project” option available in the interface. Then this will ask you to import the media file that you want to edit. Select the video files that you want to edit and they will be imported to the Filmora interface.
- Then arrange the clips according to the required sequence by swapping the thumbnails given in the timeline bar on the bottom of your screen. You can also select and trim the videos from the same area of your screen.
- After that, you can add graphics, transitions, texts, and different effects to your video by clicking on the respective tools given in the user interface. There is also the feature of adding presets to your videos that are available by default.
- After you are done with all the visual tools in editing, you can add music or voiceover to your video by clicking the “Audio” tool available on the screen.
- When you are done with editing and merging all your video clips, click on the “Settings” tab to select the export quality. Then click on the “Export project” option and the video will be saved to your device in the desired format.
5. FAQs about Adobe Premiere Pro
1.Is Adobe Premiere Pro a good video editor?
Adobe Premiere Pro is believed to be one of the most popular video editing applications and it is used both by video content creators as well as filmmakers. It is a very effective editor for creators because of its versatile set of tools in video editing.
2.How do I edit videos using Adobe Premiere Pro?
To edit videos using Adobe Premiere Pro you will first need to import your media file to the interface. Then, you can apply the changes using different tools available in the application. The detailed process of editing video in Adobe Premiere Pro has been explained in the previous section of this article.
3.What is the price for Adobe Premiere Pro?
Currently Adobe Premiere Pro costs around $20.99 per month and if you want any other plans for buying, then the details of the listing price are available on the official website of Adobe.
Conclusion
Adobe Premiere Pro is one of the most downloaded and used video editing applications that is used by millions of users around the world. It is known for its versatility in tools and export format. This article discussed some of the best Adobe Premiere Pro editing tips to edit any video content. We also have provided the alternative of Adobe Premiere Pro that you can use for video editing. Hopefully, you will find this article helpful in creating cinematic and amazing visual content.
3. How to Edit Videos with Adobe Premiere Pro
Adobe Premiere Pro features some of the best editing tools that are available in any application. These tools are arranged in an intuitive interface that can be used even by new users. These tools also can help in creating cinematic shots that can satisfy the demand for good visual content on social media platforms.
The different tools available in Adobe Premiere Pro may seem overwhelming. However, you can follow these steps on how to use adobe premiere pro to edit and share your videos very easily:
Step-wise process
First, open the Adobe Premiere pro edit video tool on your PC.
Now, click on the “Import” option and select the frame size for your project.

By default, the clips or media files you import to the Adobe Premiere Pro interface will be saved under a project file and you can create multiple projects as well as libraries simultaneously.
After the import is finished, you will need to arrange the video clips according to your desired sequence.

The clips will be displayed at the bottom of your screen on a timeline as small thumbnails. You can crop, trim or change the speed of each clip as per your requirements by dragging the intro and outro bars available on the timeline bar.
You can also add music, and voiceovers as well as video overlay on your video clips. Along with this there are options for different effects and presets that you can apply to your videos.
Transitions are another important tool that can help you make stunning cinematic videos. There are other tools such as motion graphics and VR editing tools to edit 3D videos on your PC.

After you are done with all these graphics and visual features of your video, you can navigate to the “Titles” tool to add texts to your video.
When you are done with all the necessary changes to your video and you are satisfied with all the visual effects, you can select the format and quality of the output video from the “Settings” tab.
Then click on the “export” option available on the menu bar and the video will be saved to your device in a short time.
4. Easy Alternative to Edit Videos
Though Adobe Premiere Pro is an excellent application for editing videos in any desired format, some features aren’t covered in the Adobe Premiere Pro package even if you pay a subscription fee. And if you are looking for an alternative to Adobe Premiere Pro that can satisfy all your video editing needs, then Filmora can be the best application for all your needs. You can use Filmora to edit your videos by following these steps:

For Win 7 or later (64-bit)
For macOS 10.12 or later
- First, go to your browser and search for Filmora in the search bar. Then navigate to the official website of Filmora from the search results and click on that. This will take you to the download page of Filmora.
- On the download page, click on the “free trial” or “Buy Filmora” as per your preference and then download it to your device. After the download process is completed, install it from the download folder on your PC.
- After Filmora is installed on your device, open it and select the “New Project” option available in the interface. Then this will ask you to import the media file that you want to edit. Select the video files that you want to edit and they will be imported to the Filmora interface.
- Then arrange the clips according to the required sequence by swapping the thumbnails given in the timeline bar on the bottom of your screen. You can also select and trim the videos from the same area of your screen.
- After that, you can add graphics, transitions, texts, and different effects to your video by clicking on the respective tools given in the user interface. There is also the feature of adding presets to your videos that are available by default.
- After you are done with all the visual tools in editing, you can add music or voiceover to your video by clicking the “Audio” tool available on the screen.
- When you are done with editing and merging all your video clips, click on the “Settings” tab to select the export quality. Then click on the “Export project” option and the video will be saved to your device in the desired format.
5. FAQs about Adobe Premiere Pro
1.Is Adobe Premiere Pro a good video editor?
Adobe Premiere Pro is believed to be one of the most popular video editing applications and it is used both by video content creators as well as filmmakers. It is a very effective editor for creators because of its versatile set of tools in video editing.
2.How do I edit videos using Adobe Premiere Pro?
To edit videos using Adobe Premiere Pro you will first need to import your media file to the interface. Then, you can apply the changes using different tools available in the application. The detailed process of editing video in Adobe Premiere Pro has been explained in the previous section of this article.
3.What is the price for Adobe Premiere Pro?
Currently Adobe Premiere Pro costs around $20.99 per month and if you want any other plans for buying, then the details of the listing price are available on the official website of Adobe.
Conclusion
Adobe Premiere Pro is one of the most downloaded and used video editing applications that is used by millions of users around the world. It is known for its versatility in tools and export format. This article discussed some of the best Adobe Premiere Pro editing tips to edit any video content. We also have provided the alternative of Adobe Premiere Pro that you can use for video editing. Hopefully, you will find this article helpful in creating cinematic and amazing visual content.
3. How to Edit Videos with Adobe Premiere Pro
Adobe Premiere Pro features some of the best editing tools that are available in any application. These tools are arranged in an intuitive interface that can be used even by new users. These tools also can help in creating cinematic shots that can satisfy the demand for good visual content on social media platforms.
The different tools available in Adobe Premiere Pro may seem overwhelming. However, you can follow these steps on how to use adobe premiere pro to edit and share your videos very easily:
Step-wise process
First, open the Adobe Premiere pro edit video tool on your PC.
Now, click on the “Import” option and select the frame size for your project.

By default, the clips or media files you import to the Adobe Premiere Pro interface will be saved under a project file and you can create multiple projects as well as libraries simultaneously.
After the import is finished, you will need to arrange the video clips according to your desired sequence.

The clips will be displayed at the bottom of your screen on a timeline as small thumbnails. You can crop, trim or change the speed of each clip as per your requirements by dragging the intro and outro bars available on the timeline bar.
You can also add music, and voiceovers as well as video overlay on your video clips. Along with this there are options for different effects and presets that you can apply to your videos.
Transitions are another important tool that can help you make stunning cinematic videos. There are other tools such as motion graphics and VR editing tools to edit 3D videos on your PC.

After you are done with all these graphics and visual features of your video, you can navigate to the “Titles” tool to add texts to your video.
When you are done with all the necessary changes to your video and you are satisfied with all the visual effects, you can select the format and quality of the output video from the “Settings” tab.
Then click on the “export” option available on the menu bar and the video will be saved to your device in a short time.
4. Easy Alternative to Edit Videos
Though Adobe Premiere Pro is an excellent application for editing videos in any desired format, some features aren’t covered in the Adobe Premiere Pro package even if you pay a subscription fee. And if you are looking for an alternative to Adobe Premiere Pro that can satisfy all your video editing needs, then Filmora can be the best application for all your needs. You can use Filmora to edit your videos by following these steps:

For Win 7 or later (64-bit)
For macOS 10.12 or later
- First, go to your browser and search for Filmora in the search bar. Then navigate to the official website of Filmora from the search results and click on that. This will take you to the download page of Filmora.
- On the download page, click on the “free trial” or “Buy Filmora” as per your preference and then download it to your device. After the download process is completed, install it from the download folder on your PC.
- After Filmora is installed on your device, open it and select the “New Project” option available in the interface. Then this will ask you to import the media file that you want to edit. Select the video files that you want to edit and they will be imported to the Filmora interface.
- Then arrange the clips according to the required sequence by swapping the thumbnails given in the timeline bar on the bottom of your screen. You can also select and trim the videos from the same area of your screen.
- After that, you can add graphics, transitions, texts, and different effects to your video by clicking on the respective tools given in the user interface. There is also the feature of adding presets to your videos that are available by default.
- After you are done with all the visual tools in editing, you can add music or voiceover to your video by clicking the “Audio” tool available on the screen.
- When you are done with editing and merging all your video clips, click on the “Settings” tab to select the export quality. Then click on the “Export project” option and the video will be saved to your device in the desired format.
5. FAQs about Adobe Premiere Pro
1.Is Adobe Premiere Pro a good video editor?
Adobe Premiere Pro is believed to be one of the most popular video editing applications and it is used both by video content creators as well as filmmakers. It is a very effective editor for creators because of its versatile set of tools in video editing.
2.How do I edit videos using Adobe Premiere Pro?
To edit videos using Adobe Premiere Pro you will first need to import your media file to the interface. Then, you can apply the changes using different tools available in the application. The detailed process of editing video in Adobe Premiere Pro has been explained in the previous section of this article.
3.What is the price for Adobe Premiere Pro?
Currently Adobe Premiere Pro costs around $20.99 per month and if you want any other plans for buying, then the details of the listing price are available on the official website of Adobe.
Conclusion
Adobe Premiere Pro is one of the most downloaded and used video editing applications that is used by millions of users around the world. It is known for its versatility in tools and export format. This article discussed some of the best Adobe Premiere Pro editing tips to edit any video content. We also have provided the alternative of Adobe Premiere Pro that you can use for video editing. Hopefully, you will find this article helpful in creating cinematic and amazing visual content.
3. How to Edit Videos with Adobe Premiere Pro
Adobe Premiere Pro features some of the best editing tools that are available in any application. These tools are arranged in an intuitive interface that can be used even by new users. These tools also can help in creating cinematic shots that can satisfy the demand for good visual content on social media platforms.
The different tools available in Adobe Premiere Pro may seem overwhelming. However, you can follow these steps on how to use adobe premiere pro to edit and share your videos very easily:
Step-wise process
First, open the Adobe Premiere pro edit video tool on your PC.
Now, click on the “Import” option and select the frame size for your project.

By default, the clips or media files you import to the Adobe Premiere Pro interface will be saved under a project file and you can create multiple projects as well as libraries simultaneously.
After the import is finished, you will need to arrange the video clips according to your desired sequence.

The clips will be displayed at the bottom of your screen on a timeline as small thumbnails. You can crop, trim or change the speed of each clip as per your requirements by dragging the intro and outro bars available on the timeline bar.
You can also add music, and voiceovers as well as video overlay on your video clips. Along with this there are options for different effects and presets that you can apply to your videos.
Transitions are another important tool that can help you make stunning cinematic videos. There are other tools such as motion graphics and VR editing tools to edit 3D videos on your PC.

After you are done with all these graphics and visual features of your video, you can navigate to the “Titles” tool to add texts to your video.
When you are done with all the necessary changes to your video and you are satisfied with all the visual effects, you can select the format and quality of the output video from the “Settings” tab.
Then click on the “export” option available on the menu bar and the video will be saved to your device in a short time.
4. Easy Alternative to Edit Videos
Though Adobe Premiere Pro is an excellent application for editing videos in any desired format, some features aren’t covered in the Adobe Premiere Pro package even if you pay a subscription fee. And if you are looking for an alternative to Adobe Premiere Pro that can satisfy all your video editing needs, then Filmora can be the best application for all your needs. You can use Filmora to edit your videos by following these steps:

For Win 7 or later (64-bit)
For macOS 10.12 or later
- First, go to your browser and search for Filmora in the search bar. Then navigate to the official website of Filmora from the search results and click on that. This will take you to the download page of Filmora.
- On the download page, click on the “free trial” or “Buy Filmora” as per your preference and then download it to your device. After the download process is completed, install it from the download folder on your PC.
- After Filmora is installed on your device, open it and select the “New Project” option available in the interface. Then this will ask you to import the media file that you want to edit. Select the video files that you want to edit and they will be imported to the Filmora interface.
- Then arrange the clips according to the required sequence by swapping the thumbnails given in the timeline bar on the bottom of your screen. You can also select and trim the videos from the same area of your screen.
- After that, you can add graphics, transitions, texts, and different effects to your video by clicking on the respective tools given in the user interface. There is also the feature of adding presets to your videos that are available by default.
- After you are done with all the visual tools in editing, you can add music or voiceover to your video by clicking the “Audio” tool available on the screen.
- When you are done with editing and merging all your video clips, click on the “Settings” tab to select the export quality. Then click on the “Export project” option and the video will be saved to your device in the desired format.
5. FAQs about Adobe Premiere Pro
1.Is Adobe Premiere Pro a good video editor?
Adobe Premiere Pro is believed to be one of the most popular video editing applications and it is used both by video content creators as well as filmmakers. It is a very effective editor for creators because of its versatile set of tools in video editing.
2.How do I edit videos using Adobe Premiere Pro?
To edit videos using Adobe Premiere Pro you will first need to import your media file to the interface. Then, you can apply the changes using different tools available in the application. The detailed process of editing video in Adobe Premiere Pro has been explained in the previous section of this article.
3.What is the price for Adobe Premiere Pro?
Currently Adobe Premiere Pro costs around $20.99 per month and if you want any other plans for buying, then the details of the listing price are available on the official website of Adobe.
Conclusion
Adobe Premiere Pro is one of the most downloaded and used video editing applications that is used by millions of users around the world. It is known for its versatility in tools and export format. This article discussed some of the best Adobe Premiere Pro editing tips to edit any video content. We also have provided the alternative of Adobe Premiere Pro that you can use for video editing. Hopefully, you will find this article helpful in creating cinematic and amazing visual content.
Also read:
- Updated Learn How to Add Fun and Personalized AR Emoji Stickers to Your Videos. Discover Tips and Tricks for Using These Stickers Like a Pro and Making Your Videos Stand Out for 2024
- Are You a Vlogger Looking for Good Color Correction and Video Grading Presets? Here Youll Find Different Vlog LUTs that You Can Use for Your Videos
- 2024 Approved How to Make Video Fade to Black in Movie Maker
- 2024 Approved Step by Step to Cut a Video in Lightworks
- New Guide To Scaling and Setting Videos in Filmora | Tutorial
- Updated How to Build A Video Editing Career for 2024
- Updated 2024 Approved This Article Introduce You the Best Video Trimmers to Use on Different Devices, Check Them Out and Choose Your Favoriate One
- New How to Loop a Video on Vimeo, In 2024
- New How To Zoom In On TikTok Videos, In 2024
- New 2024 Approved Add Green Screen Effects in Final Cut Pro
- New In 2024, 10 Innovative AR Teaching Examples to Tell You What Is AR in Teaching
- Updated In 2024, A Comprehensive Review of LUTs Finding LUTs Made by Danny Gevirtz
- In 2024, In This Article, We Shall Take a Look at the Various Steps of Making a Photo Collage in Microsoft Word, and Also at Other Details of the Process, Which Might Be Relevant
- Updated 2024 Approved Time Lapse Videos Play an Important Part in Videography. If You Want to Start Video Shooting, Then You Shouldnt Miss Time Lapse Video. This Article Will Show You some Ideas over This
- Recommended Video Background Online Changers for 2024
- New 2024 Approved The Power of Music in Videos (+Filmora Editing Tricks)
- New In 2024, Are You Trying to Make Slow-Mo Videos on Instagram? In This Article, We Will Discuss Top-Rated Ways to Produce Perfect Slow-Motion Videos for Instagram
- Updated 2024 Approved An Ultimate Guide to Edit a Music Video Aspect Ratio and First Cut
- New 2024 Approved Want to Add Motion Effects to Your Texts in Your Video? Learn the Simple Steps to Create Motion Text Effects in Popular Video Editors
- New 2024 Approved Top LUTs for Sony HLG to Download
- Updated Want to Make Use of a Lovely Background for Your Image by Removing the Background or Making It Transparent? Here Is Something You Need to Cover
- New What Is the Best Voice Changer for WhatsApp? Discover the Seven (7) Best Voice Changers for WhatsApp Here in This Post
- New Looking for a Way to Edit Your Profile Picture for Telegram? Heres an Easy and Quick Guide on How to Change, Delete and Hide Your Profile Picture with Simple Steps for 2024
- Updated Detailed Tutorial to Rotate Videos in Cyberlink PowerDirector
- Updated Turn Your Text Into a Podcast Made Possible for 2024
- Best 10 Video Quiz Makers 2024 Add Quiz To Videos Easily
- Updated How to Windows Online Movie Maker Complete Guide for 2024
- New Detailed Steps to Rotate Videos Using OBS for 2024
- New Easy Way to Combine Several Xvid Files Into One Windows, Mac,Android
- In 2024, Detailed Tutorial to Rotate a Video in Cyberlink PowerDirector
- Updated How to Use LUTS to Color Grade on Your iPhone
- 2024 Approved Are You Looking for the Best Way to Add Subtitles to Your Video? The Top SRT File Creators Can Help You Do That
- In 2024, Steps to Create Gold Text Effects After Effects
- In 2024, When Struggling to Find a Suitable Game Recorder for Your PC, You Might Come Across Many Options. Explore the Best Game Recorders for Sharing Game Highlights
- Step by Step to Add Border to Video Using Premiere Pro
- New In 2024, 4K Videos Are the in Thing because of Their Flexibility and High Resolution. Stick Around to Learn How to Choose the Best Frame Rate for 4K Videos
- New In 2024, How to Create Loop Videos with Filmora
- New We All Know Very Well that a 1-Second-Video Has Several Images in a Single Row. Even with iMovie Time-Lapse, You Can Create This! So, without Any Further Ado, Lets Learn How to Make a Timelapse in iMovie for 2024
- Updated In 2024, Guide Add LUTs in Premiere Pro with Ease
- A Review of Efectum App Making Slow Motion Video
- New In 2024, Color Matching Is the Trickiest Part of Graphic Designing. Learn in Detail About Using Canva Color Match Ideally While Working on Your Pins, Social Media Posts, and Other Designs
- Updated 2024 Approved Tips & Tricks To Perfectly Use the Audio Mixer in Filmora
- Easy Tutorial for Activating iCloud from Apple iPhone 15 Pro Safe and Legal
- In 2024, Demystifying AI Game Generators
- In 2024, How Honor 90 Mirror Screen to PC? | Dr.fone
- New The Top 10 AI Avatar Generators for 2024
- Ultimate Guide to Catch the Regional-Located Pokemon For OnePlus 11R | Dr.fone
- In 2024, How to Fake Snapchat Location on Apple iPhone XS | Dr.fone
- How To Revive Your Bricked Samsung Galaxy F04 in Minutes | Dr.fone
- In 2024, Sim Unlock Nokia C210 Phones without Code 2 Ways to Remove Android Sim Lock
- 8 Solutions to Solve YouTube App Crashing on Honor 90 | Dr.fone
- In 2024, How to Unlock Vivo Y100t Phone without Google Account?
- How To Upgrade or Downgrade Apple iPhone 6s Plus Without Losing Data? | Dr.fone
- In 2024, How to Change your Realme 11 5G Location on Twitter | Dr.fone
- In 2024, How To Pause Life360 Location Sharing For Apple iPhone 13 Pro | Dr.fone
- How To Change ZTE Nubia Z60 Ultra Lock Screen Clock in Seconds
- Title: 2024 Approved 10 Best Slow-Motion Cameras to Try
- Author: Morgan
- Created at : 2024-05-19 05:11:44
- Updated at : 2024-05-20 05:11:44
- Link: https://ai-video-editing.techidaily.com/2024-approved-10-best-slow-motion-cameras-to-try/
- License: This work is licensed under CC BY-NC-SA 4.0.

























