
2024 Approved A Complete Guide to the Best Brand Story Videos |2023|

A Complete Guide to the Best Brand Story Videos |2023|
With the advent of streaming content accessible anytime, anywhere, conventional marketing has somewhat lost grip on its performance. Consumers are now savvy as they now take a step further, like using ad blockers or tuning out ads.
However, it doesn’t imply the end of advertising as a brand promotion tool altogether. Individuals still desire best-in-class deals and products and spend their money shopping. All they need is to get informed about the product or service more entertainingly and innovatively.
This is one of the reasons why many established brands are now shifting toward their brand storytelling. And there’s no better and highly effective way to portray your brand story than with video. Simply making a video resembling any conventional TV commercial ad with an irritating ‘Call Today’ voiceover won’t be enough to get results.
Modern-day consumers are much more educated and sophisticated than before. You must learn how many creative and successful brands are infusing their branding and storytelling strategies to engage their customers. If you’re reading this article, you’re aiming to build your own brand storytelling video and are wondering how to make it a successful one.
Take no worries as the further sections will clear all your doubts and give you the perfect answer. So, let’s start.

Source : https://www.pexels.com/photo/business-plan-printed-on-paper-on-a-clipboard-8970679/
- Spotify - All Ears On You
- Airbnb - The Story of a Symbol of Belonging
- Apple - Chase
- Nike - Most Powerful Brand Story Videos
- Bells - Reader
- Dove - You’re More Beautiful Than You Think
- El Gordo - The Spanish Christmas Lottery Ad 2021
Part I. The Most Successful Video Practises of Brand Storytelling
1. Spotify - All Ears On You
Since 2008, Spotify has continued gathering as much information (personal preferences, likes, and dislikes) about their audiences as possible. It has helped them set personalized ad campaigns that will best fit their customers’ interests.
One of their latest, popular campaigns is ‘All Ears On You.’ Take a glimpse of this video to check how the video ad appears. Launched in June, this campaign focuses on celebrating your weird listening habits. It leveraged the users’ in-app experience to let them be proud of their unique choices. This helped Spotify to strengthen its emotional relationship with its listeners.
Learn From Spotify’s Famous Marketing Practices:
- Get the Most Out of Big Data: The customer insights and data helped Spotify make precise, on-point ads. Your firm should also acquire customers’ data and later leverage it to amplify the user experience and make marketing campaigns more relatable.
- Leverage User-Generated Content: Your audience is more interested in what other customers think and say about your business. The most successful video ads don’t involve facts about the company but the customers instead. Make a video using clips where your customers tell a story about themselves and their experience with your brand.
- Utilize The Trending Hashtags & Topics: Social medial trends and news feed is what attracts today’s customers the most. Spotify’s advertisement team always wraps their ad campaigns into a package of top-events-and-stories. Find the most popular and trending hashtags and topics related to your business niche and incorporate them in your brand storytelling video.
Some other marketing practices that teach valuable lessons to businesses for brand video marketing include:
- Leveraging the mentions on social media platforms
- Going for a customer-centric marketing approach with personalized interactions
2. Airbnb - The Story of a Symbol of Belonging
The center of focus of Airbnb’s brand story revolves around the basic ideology of ‘belonging.’ The brand found its mission - to shape the world into a place where individuals can ‘belong anywhere.’
Their official tagline also turned out to be ‘Belong Anywhere,’ which eventually led to the development of their whole brand story and new logo. This symbol was created to make sure it’s instantly recognizable.
Valuable Storytelling Lessons From Airbnb’s Marketing Practices:
- Let Your Customers Be At The Heart Of Your Organization: After interviewing users, Airbnb found out that no one can better inform them about their company than the community of their regular users. The conversations and interviews with such users helped Airbnb to prepare its entire brand story. Thus, you should, too, keep your customers at your core.
- It’s Never Too Late To Discover Your Story: Although launched in 2008, the company Airbnb realized they’d need to discover their business mission to scale and progress. They are an example that it’s never too late for your brand to find the brand story.
- Content Is The King: Airbnb always keeps posting content on its own blog and YouTube channel. Most of their content is based on user experiences and revolves around stories from within the brand’s community. Such high-quality content helped them to engage with the customers more efficiently.
3. Apple - Chase
Chase recently announced via email their latest introduction to the market - Apple Pay. They introduced it in collaboration with Apple as the new mode to pay. Chase leveraged this email communication to inform people about their latest collaboration with Apple.
They also used email to reinforce their commitment to helping people to buy Apple products like the iPhone 14 pro with accessible funds. While ensuring to align with Apple’s marketing strategy for the Apple Pay service announcement (primarily based on social media), Chase put more emphasis on real-time media.
Their marketing practice used direct, real-time media to connect with the on-the-go audience seemingly ready to buy an Apple product with a quick source of funds. Their brand story ad focused more on the ‘on-the-go’ audience who would readily agree to make such a purchase.
4. Nike - Most Powerful Brand Story Videos
If you’ve watched a Nike video ad featuring LeBron James or others, you’ll know how much emphasis on emotions and inspiration. They don’t go for the direct marketing of their brand and products. Instead, they produce video ads with a powerful message drawn from a compelling storyline.
This makes Nike unique from numerous other brands as it has been an expert in brand storytelling for years now. Every piece of video ad from their collection triggers the audience’s feelings and emotions, which can only be met and satisfied by using Nike products.
There’s a lot of power within emotional branding, and Nike has shaped and transformed its whole marketing model into a storytelling form that motivates the audience to take action - ‘Just do it with Nike products. Some of the marketing strategies that have helped them grow over the years include the following:
- They promote the advantages of their product’s features rather than simply highlighting and promoting the features. This is called benefit-based marketing practice.
- They sell brand stories more than their products, which has always been their primary marketing strategy.
- Nike is very strong in the social media game. They leverage user-generated content to create their video ads.
- Collaborating with influencers like LeBron James and Cristiano Ronaldo has always been at the core of their marketing strategy.
5. Bells - Reader
The marketing manager of Bell - Thami Silwana - revealed that the idea behind the ‘Bells-Reader’ campaign is to assist men in acknowledging, comprehending, and speaking about their personal victories.
They realized that sometimes it could be troublesome for men to interact with one another and acknowledge their inside feeling and emotions when one of them have achieved something. Their tagline, ‘Give That Man a Bell, ’ best fits in terms of a man-to-man acknowledging something worth the celebration.
Here is what the video ad director Greg incorporated in the video to make it hit the marketing campaign’s motto:
Sentimentality:
- Greg incorporated an excellent blend of drama, emotion, and sentimentality in this two minutes video ad, which was as good as a two-hour Hollywood movie.
- The video hit the emotions on so many levels that you’ll feel like drinking a glass of whisky at the end of the ad.
- Your brand should also create a brand story video where you help your customers to acknowledge themselves by hitting their emotions at different levels.
- To know how just take a look at the ad yourself: https://www.youtube.com/watch .
6. Dove - You’re More Beautiful Than You Think
The Real Beauty Ad Campaign by Dove focuses on women’s natural charisma and beauty. The ad emphasizes promoting the self-esteem of every woman. In their ‘Dove Real Beauty Sketches’ video ad, you’ll find the events to be chosen, arranged, connected, and assessed as meaningful for a specific set of audience.
Although the video ad’s primary focus is women’s empowerment, it’s still a commercial that promotes Dove products. The ad ends with the phrase ‘you’re more beautiful than you think,’ and a Dove brand logo appears.
Significantly, Dove desires women to know that they are always encouraged, supported, and acknowledged for their real beauty. This storytelling helped Dove boost its product sales without making any direct references.
7. El Gordo - The Spanish Christmas Lottery Ad 2021
Conventionally, you’ll get to know about the arrival of Christmas in Spain when you’ll find the Spanish Christmas Lottery hitting the screens as a commercial. The Christmas Lottery’s 2021 ad version was recorded and created in the picturesque and snowy town of Elizondo.
The ad signifies the spirit of the Christmas festive season and amazingly resonates with the motto of El Gordo - the greatest prize is to share it. They used aesthetics and scenic beauty to allure the viewers and drive them into buying the lottery.
They used the marketing practice of hitting people’s emotions during Christmas when they could truly immerse themselves into enjoying things like winning the lottery.
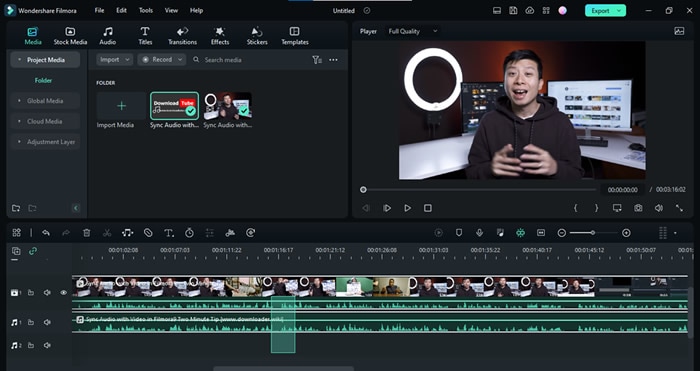
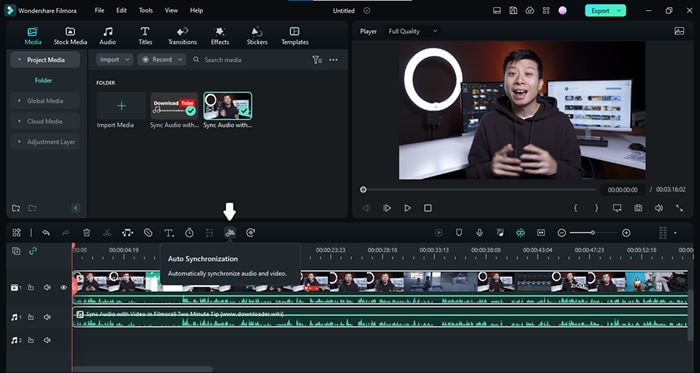
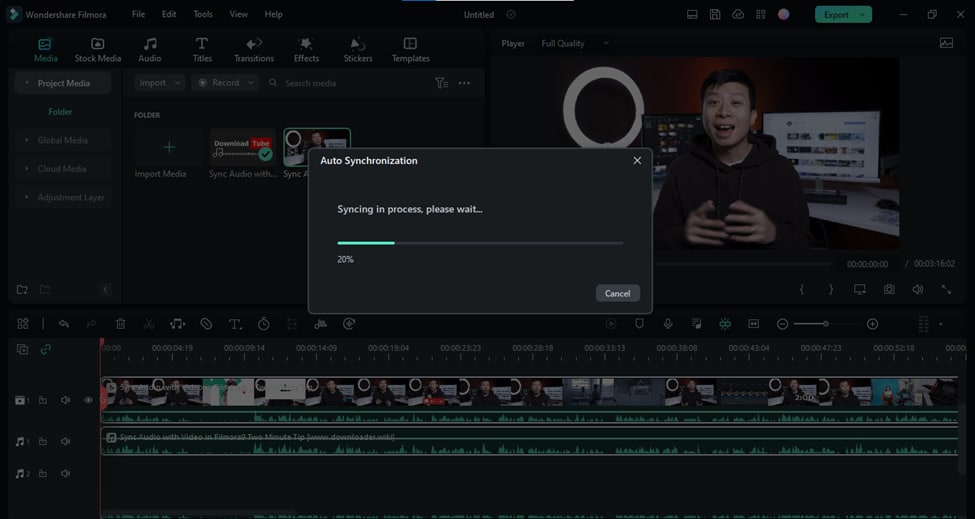
Part 2. Need Pro-Quality Video Result From Your Video Maker? Try Filmora - The Best in the Market
If you seek pro-quality video results from your video maker for the ‘best-in-class’ brand story videos, use Filmora. It has emerged as the leading video-making tool for global marketers where you can create, edit, and save all sorts of ‘state-of-the-art,’ ‘next-level’ marketing brand videos.

Try Filmora to ensure brand awareness, advertise your business, introduce the audience to your brand and its products, and boost sales. One software, multiple benefits. Here are some features of Filmora that can effectively help you make your brand story videos.
- Numerous Resources: Filmora is an excellent platform to explore your inner creativity as it has thousands of video assets accessible to its users. The widespread availability of unique advanced and basic features will help you create the most appealing brand story video.
- Green Screen: Your brand storytelling videos will become bland if you miss out on adding a unique background. Thanks to the Green Screen feature by Filmora, it takes only a few simple clicks to add such attractive backgrounds to your videos.
- Split Screen: When making your brand story video, it’s more likely that you’ll want to show a comparison of two products side-by-side. In that case, the Split Screen feature from Filmora comes in handy. It lets you incorporate two or more video footage or clips in the video.
- Audio Ducking: Your brand story will involve several key pointers that you’ll want to highlight for the audience. With Filmora’s Audio Ducking feature, you can easily highlight the dialogues and speeches during the video. This will help you to emphasize those video parts so that the audience can hear them with clarity. Of course, the feature fades the background music for those speech and dialogue parts.
- Color Grading: The more appealing the brand story video, the more the viewers. That’s precisely what the color grading feature does for you. It allows you to adjust the tint, 3D Luts, temperature, and lights in all your marketing videos. Introduce mesmerizing cinematographic effects in your videos with Fimora’s ‘state-of-the-art’ color tuning features.
Telling your brand story via videos has just become simpler and faster than ever with Filmora. Try the software for magical results.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Conclusion
Telling your brand story is more crucial than ever as it lets you reach new levels of personalization and establish deeper bonds and connections with your clients or customers.
With the ideal brand storytelling strategy and the best video maker tool, you can easily connect with the audience and let them know all about your brand, its products, and its purpose. So, get started today!
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Part I. The Most Successful Video Practises of Brand Storytelling
1. Spotify - All Ears On You
Since 2008, Spotify has continued gathering as much information (personal preferences, likes, and dislikes) about their audiences as possible. It has helped them set personalized ad campaigns that will best fit their customers’ interests.
One of their latest, popular campaigns is ‘All Ears On You.’ Take a glimpse of this video to check how the video ad appears. Launched in June, this campaign focuses on celebrating your weird listening habits. It leveraged the users’ in-app experience to let them be proud of their unique choices. This helped Spotify to strengthen its emotional relationship with its listeners.
Learn From Spotify’s Famous Marketing Practices:
- Get the Most Out of Big Data: The customer insights and data helped Spotify make precise, on-point ads. Your firm should also acquire customers’ data and later leverage it to amplify the user experience and make marketing campaigns more relatable.
- Leverage User-Generated Content: Your audience is more interested in what other customers think and say about your business. The most successful video ads don’t involve facts about the company but the customers instead. Make a video using clips where your customers tell a story about themselves and their experience with your brand.
- Utilize The Trending Hashtags & Topics: Social medial trends and news feed is what attracts today’s customers the most. Spotify’s advertisement team always wraps their ad campaigns into a package of top-events-and-stories. Find the most popular and trending hashtags and topics related to your business niche and incorporate them in your brand storytelling video.
Some other marketing practices that teach valuable lessons to businesses for brand video marketing include:
- Leveraging the mentions on social media platforms
- Going for a customer-centric marketing approach with personalized interactions
2. Airbnb - The Story of a Symbol of Belonging
The center of focus of Airbnb’s brand story revolves around the basic ideology of ‘belonging.’ The brand found its mission - to shape the world into a place where individuals can ‘belong anywhere.’
Their official tagline also turned out to be ‘Belong Anywhere,’ which eventually led to the development of their whole brand story and new logo. This symbol was created to make sure it’s instantly recognizable.
Valuable Storytelling Lessons From Airbnb’s Marketing Practices:
- Let Your Customers Be At The Heart Of Your Organization: After interviewing users, Airbnb found out that no one can better inform them about their company than the community of their regular users. The conversations and interviews with such users helped Airbnb to prepare its entire brand story. Thus, you should, too, keep your customers at your core.
- It’s Never Too Late To Discover Your Story: Although launched in 2008, the company Airbnb realized they’d need to discover their business mission to scale and progress. They are an example that it’s never too late for your brand to find the brand story.
- Content Is The King: Airbnb always keeps posting content on its own blog and YouTube channel. Most of their content is based on user experiences and revolves around stories from within the brand’s community. Such high-quality content helped them to engage with the customers more efficiently.
3. Apple - Chase
Chase recently announced via email their latest introduction to the market - Apple Pay. They introduced it in collaboration with Apple as the new mode to pay. Chase leveraged this email communication to inform people about their latest collaboration with Apple.
They also used email to reinforce their commitment to helping people to buy Apple products like the iPhone 14 pro with accessible funds. While ensuring to align with Apple’s marketing strategy for the Apple Pay service announcement (primarily based on social media), Chase put more emphasis on real-time media.
Their marketing practice used direct, real-time media to connect with the on-the-go audience seemingly ready to buy an Apple product with a quick source of funds. Their brand story ad focused more on the ‘on-the-go’ audience who would readily agree to make such a purchase.
4. Nike - Most Powerful Brand Story Videos
If you’ve watched a Nike video ad featuring LeBron James or others, you’ll know how much emphasis on emotions and inspiration. They don’t go for the direct marketing of their brand and products. Instead, they produce video ads with a powerful message drawn from a compelling storyline.
This makes Nike unique from numerous other brands as it has been an expert in brand storytelling for years now. Every piece of video ad from their collection triggers the audience’s feelings and emotions, which can only be met and satisfied by using Nike products.
There’s a lot of power within emotional branding, and Nike has shaped and transformed its whole marketing model into a storytelling form that motivates the audience to take action - ‘Just do it with Nike products. Some of the marketing strategies that have helped them grow over the years include the following:
- They promote the advantages of their product’s features rather than simply highlighting and promoting the features. This is called benefit-based marketing practice.
- They sell brand stories more than their products, which has always been their primary marketing strategy.
- Nike is very strong in the social media game. They leverage user-generated content to create their video ads.
- Collaborating with influencers like LeBron James and Cristiano Ronaldo has always been at the core of their marketing strategy.
5. Bells - Reader
The marketing manager of Bell - Thami Silwana - revealed that the idea behind the ‘Bells-Reader’ campaign is to assist men in acknowledging, comprehending, and speaking about their personal victories.
They realized that sometimes it could be troublesome for men to interact with one another and acknowledge their inside feeling and emotions when one of them have achieved something. Their tagline, ‘Give That Man a Bell, ’ best fits in terms of a man-to-man acknowledging something worth the celebration.
Here is what the video ad director Greg incorporated in the video to make it hit the marketing campaign’s motto:
Sentimentality:
- Greg incorporated an excellent blend of drama, emotion, and sentimentality in this two minutes video ad, which was as good as a two-hour Hollywood movie.
- The video hit the emotions on so many levels that you’ll feel like drinking a glass of whisky at the end of the ad.
- Your brand should also create a brand story video where you help your customers to acknowledge themselves by hitting their emotions at different levels.
- To know how just take a look at the ad yourself: https://www.youtube.com/watch .
6. Dove - You’re More Beautiful Than You Think
The Real Beauty Ad Campaign by Dove focuses on women’s natural charisma and beauty. The ad emphasizes promoting the self-esteem of every woman. In their ‘Dove Real Beauty Sketches’ video ad, you’ll find the events to be chosen, arranged, connected, and assessed as meaningful for a specific set of audience.
Although the video ad’s primary focus is women’s empowerment, it’s still a commercial that promotes Dove products. The ad ends with the phrase ‘you’re more beautiful than you think,’ and a Dove brand logo appears.
Significantly, Dove desires women to know that they are always encouraged, supported, and acknowledged for their real beauty. This storytelling helped Dove boost its product sales without making any direct references.
7. El Gordo - The Spanish Christmas Lottery Ad 2021
Conventionally, you’ll get to know about the arrival of Christmas in Spain when you’ll find the Spanish Christmas Lottery hitting the screens as a commercial. The Christmas Lottery’s 2021 ad version was recorded and created in the picturesque and snowy town of Elizondo.
The ad signifies the spirit of the Christmas festive season and amazingly resonates with the motto of El Gordo - the greatest prize is to share it. They used aesthetics and scenic beauty to allure the viewers and drive them into buying the lottery.
They used the marketing practice of hitting people’s emotions during Christmas when they could truly immerse themselves into enjoying things like winning the lottery.
Part 2. Need Pro-Quality Video Result From Your Video Maker? Try Filmora - The Best in the Market
If you seek pro-quality video results from your video maker for the ‘best-in-class’ brand story videos, use Filmora. It has emerged as the leading video-making tool for global marketers where you can create, edit, and save all sorts of ‘state-of-the-art,’ ‘next-level’ marketing brand videos.

Try Filmora to ensure brand awareness, advertise your business, introduce the audience to your brand and its products, and boost sales. One software, multiple benefits. Here are some features of Filmora that can effectively help you make your brand story videos.
- Numerous Resources: Filmora is an excellent platform to explore your inner creativity as it has thousands of video assets accessible to its users. The widespread availability of unique advanced and basic features will help you create the most appealing brand story video.
- Green Screen: Your brand storytelling videos will become bland if you miss out on adding a unique background. Thanks to the Green Screen feature by Filmora, it takes only a few simple clicks to add such attractive backgrounds to your videos.
- Split Screen: When making your brand story video, it’s more likely that you’ll want to show a comparison of two products side-by-side. In that case, the Split Screen feature from Filmora comes in handy. It lets you incorporate two or more video footage or clips in the video.
- Audio Ducking: Your brand story will involve several key pointers that you’ll want to highlight for the audience. With Filmora’s Audio Ducking feature, you can easily highlight the dialogues and speeches during the video. This will help you to emphasize those video parts so that the audience can hear them with clarity. Of course, the feature fades the background music for those speech and dialogue parts.
- Color Grading: The more appealing the brand story video, the more the viewers. That’s precisely what the color grading feature does for you. It allows you to adjust the tint, 3D Luts, temperature, and lights in all your marketing videos. Introduce mesmerizing cinematographic effects in your videos with Fimora’s ‘state-of-the-art’ color tuning features.
Telling your brand story via videos has just become simpler and faster than ever with Filmora. Try the software for magical results.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Conclusion
Telling your brand story is more crucial than ever as it lets you reach new levels of personalization and establish deeper bonds and connections with your clients or customers.
With the ideal brand storytelling strategy and the best video maker tool, you can easily connect with the audience and let them know all about your brand, its products, and its purpose. So, get started today!
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Ideas That Help You Out in Making Transparent Image
Ideas That Will Help You Out in Making Transparent Image
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
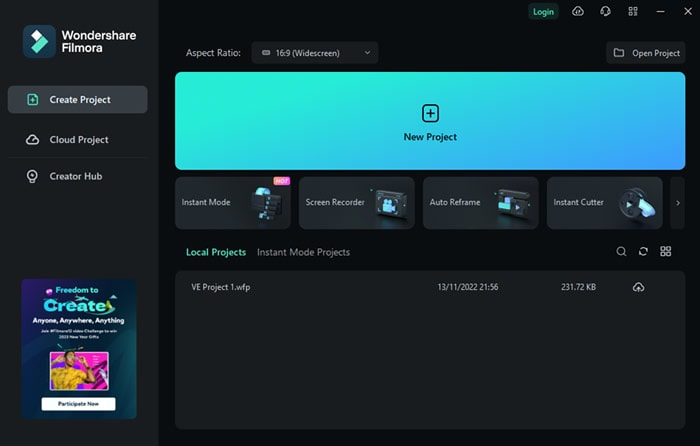
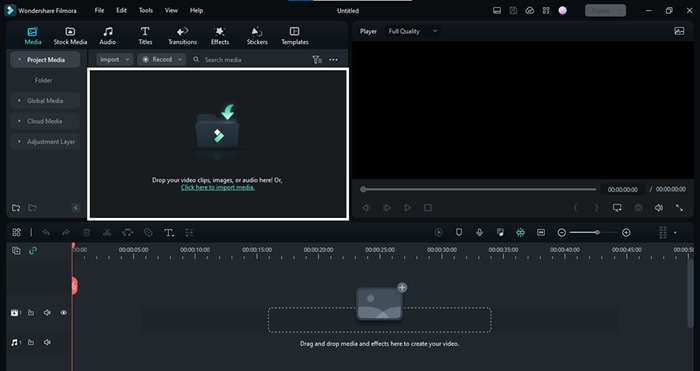
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
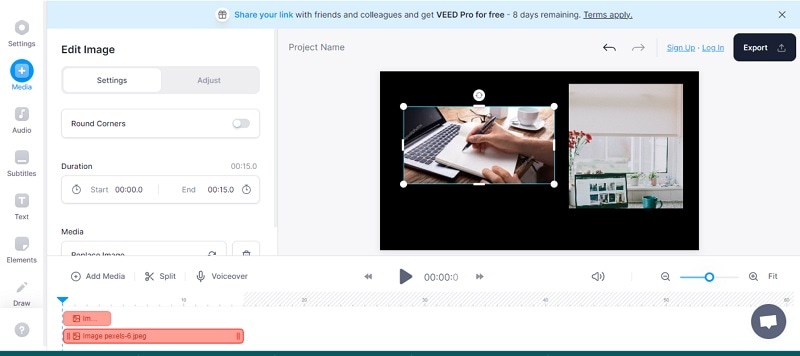
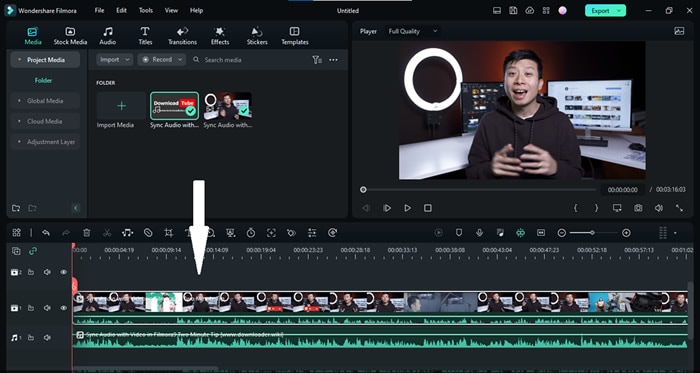
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
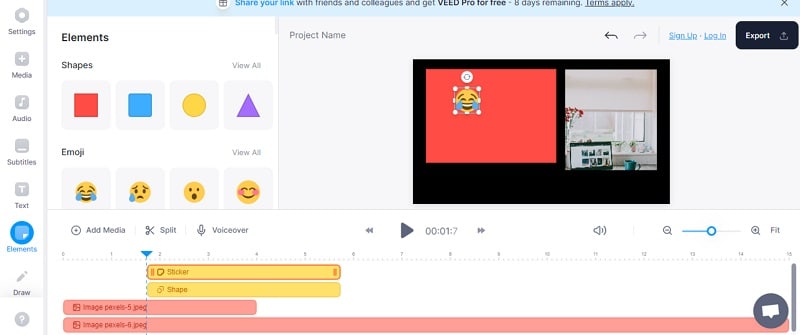
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
5 Tools to Create a Time-Lapse Video Online
If you’re looking for a way to create a time-lapse video online, you have come to the right place. There are different reasons why people use online time-lapse video makers. Let us take an example, if you want to make a time-lapse video of someone holding a phone in their hand then this would be pretty easy to do with the help of an online time-lapse maker.
Why do people use an online time-lapse maker because they want to get some good quality videos without spending much money on them? That’s something that many people who are just starting their business can do easily since it can be done by anyone who knows how to use online time-lapse makers properly! Let’s have a look at some online tools on which you can make time-lapse videos online.
1. Clideo Timelapse Video Tool
A video timelapse video is a type of video that shows the progression of time. It allows you to create an engaging experience for your viewers, and it can also be used to promote your business. Whether you’re a content creator, brand manager, or just a fan of videos, creating a time-lapse video is one of the most popular and effective ways to produce impressive content.
With Clideo Time-lapse Video Tool you can create incredible videos with ease. You can choose from dozens of beautiful templates, music tracks, transitions, and more. You can also add your photos or video clips and make your unique time-lapse video. By using this tool, you can:
- Capture your events in real-time and save them for later. Once captured, you can use the timeline function to move backward or forwards through the events of your day.
- Add filters and effects such as blur or freeze frame.
- Share your videos on social media with ease!
Steps to make a time-lapse video on Clideo:
Step1 Open Clideo and Create an account
You can use this online time-lapse maker from any browser e.g Google Chrome, Mozilla Firefox, Internet Explorer, etc. After that you don’t have an account on it then you have to create it first. You can Sign in by using different platforms like Google, Facebook, apple, etc.

Step2 Create a project and select a tool
When you create an account on Clideo, a page appears where you will get the option of creating a project. A list of several features will be provided by this online time-lapse video maker. You will get to add subtitles, compress videos, resize the video, and many more features in it.

Step3 Create a video on Clideo
If you want to create a video then click on video maker and after that choose a file whether it is an image, video, gif, or music.

Step4 Edit the video and export
With Clideo, you can make amazing videos with just one click. You can choose the length of your video, as well as the format, and save it to your computer’s hard drive.
You can also adjust the duration of your video and add music to make it more interesting. This way you can make sure that your video is the right length for the content you’re putting in it.

2. Flixier Timelapse Video Maker
Flixier Timelapse Video Maker is the easiest way to create beautiful timelapse videos. You can create beautiful, high-quality videos with ease. What’s more, you don’t have to know any programming languages! You’ll be able to export your videos in just one step.
The program’s intuitive user interface makes it easy for beginners to get started while still providing advanced features that professionals will love. The program supports drag-and-drop editing and has an intuitive layout designed for maximum efficiency.
Step1 Create a video without having an account
Flixier Timelapse Video Maker is a powerful video editing tool that allows you to create beautiful, high-quality timelapse videos. The best thing about Flixier is it does not require any account. You can easily click on Get Started and move on to the next step.

Step2 Drop and Browse any file
The Flixier Timelapse Video Maker is a new and exciting way to create HD videos from your favorite photos. It makes it easy for you to choose the photo you want to use, and then attach it to your video.
Flixier works with all of your favorite services: Google Drive, Google Photos, Dropbox, Flowplayer, and more! Flixier has a massive library of videos that you can use as inspiration for your project. There are thousands of them, some of which are free.

Step3 Edit the video and save it
This online time-lapse maker is easy to use, and it allows you to edit your videos in a few simple steps. You can add text, motion, position, and scale to your videos in just a few clicks. After that, you can export it to your hard drive.

Flixier has tons of useful features for creating content for social media marketing. You can upload multiple clips at once and easily customize the length and format of each clip. You can also add music to your videos and adjust the volume levels for each clip individually so that they blend seamlessly when viewed as a whole.
3. Kapwing
Are you looking for a way to speed up and down your video without having to rewind and fast-forward? Kapwing is the tool that can help you do just that. With Kapwing, you can change the speed of your video from 1x to 10x faster. And because it’s easy to use and can be used on any device, you can take your videos anywhere!
There’s nothing worse than having your video slowdown in the middle of a high-speed chase. That’s why, this tool can speed up and down your videos as much as you want, whenever you want it. Now move to steps that how can we use it:
Step1 Sign in and export the file
If you’re looking for a way to speed up your video editing process, look no further. Kapwing Video Speed Changer is here to help!
With Kapwing, you have to create an account, add media like pictures and videos, and then easily tweak the speed of your video without ever having to create a new one.

Step2 Create video and change speed
Kapwing is a video editing software that lets you create videos as well as control the speed according to your needs. This feature makes it easy for you to create videos with different features. You can create videos with size, transitions, layers, and fonts. You can add text to your video as well as record audio from your computer’s microphone.
The software also includes other tools such as watermarking and adding subtitles to your video.

Step3 Export the video
This online tool provides you with different formats to export your video like mp4, mp3, GIF, and JPEG. You can download or export your video in full HD form. It provides you full resolution video.

4. Veed.io Video Speed Controller
Are you looking to speed up or slow down your videos? We’ve got you covered. With Veed.io, you can easily adjust the speed of your video to your liking. You can also use a slider to control the speed of the video itself, which allows for more flexibility and control.
To use this tool, all you have to do is enter the URL of your video and select how fast you want it to be played back. And if you need even more flexibility, go ahead and add buttons so that you can easily change between faster and slower speeds without having to pause or rewind your video at all!
How can we control the speed on Veed.io let’s have a look at some steps:
Step1 Open the tool and create an account
Check out Veed.io Video Speed Controller, a new tool that allows you to control the speed of your videos. It’s super easy to use and can be accessed from any browser. Just create an account and you’ll be able to adjust the speed of your video on the go!

Step2 Create, edit the video and add subtitles
Veed.io is a video speed controller that allows you to create videos, edit your footage, and add voice-over in one simple app.
This is perfect for content creators who want to create more engaging videos and increase their profits by selling subscriptions or advertising within their content. With Veed.io, you can use the built-in editor to easily add text overlays, adjust the speed of your video, and add voice-over effects to create professional videos that people will love watching!

Step3 Add elements, and emojis in the video
Are you tired of your videos just being boring? Worried that they’re not engaging enough? Don’t worry, Veed.io has a solution for that.
With this editor, you can add elements to your videos to increase engagement and make them more interesting. You can also select the size and color of each element, so you can customize the look of your video to stand out from the crowd!

Step4 Export video without the watermark
After all the editing you can export or download the video without watermarks. The resolution of the video will be HD.

5. Typito Time Lapse Maker
Typito Time Lapse Maker is a tool that allows you to create videos with a timelapse effect. It is easy to use, and the interface is extremely simple. The first step is to select your video source and output format. You can choose from several different video formats, including MP4, MOV, and AVI.
Next, you’ll be prompted to select what you want your video to do. You have the option of creating a looping video or not it’s up to you! Once you’ve made your choices, you will be taken to the final step: entering text into the text editor for your video. This is where you can add captions or text overlays to spice up your video’s storyline.
Move to steps to create a lapse video online:
Step1 Create an account and make a video
Firstly, create an account on Typito and once you are done with the creation of the account click on the “Create Video” button in the middle of the screen. The video creation tool will begin loading, so please be patient!

Step2 Add media, title, elements, music
Time-lapse is a great way to create visual content. But how do you do it without spending a fortune? Typito Time Lapse Maker can help you make your time-lapse videos with the click of a button!
Just select media, add titles, elements, and anything else you want, and we’ll handle the rest—whether you’re using your music or not. You can add music according to your taste.

Step3 Export video and re-edit
When you are done with the video export it. And the great thing is video can be re-edited again and again. You can apply changes many times.

Conclusion
We hope that these ideas can motivate you to make timelapse videos. If you want to create a time-lapse video but don’t want to use a big and expensive camera just set up your online time-lapse. Moreover, there are lots of excellent platforms out there to share the finished product. Refer to the above recommendations to choose your favorite one.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
Easily Sync Audio With Video With Filmora
Syncing audio with video is an integral part of video editing for any video creator. But believe me; it’s not such a difficult task if you know what to do. The point is IF YOU KNOW WHAT TO DO.
That’s why in this brief guide, we’ll show you the simplest way to sync audio with video using a fantastic video editor easily. But wait a minute, some of you might be confused about why we even need to sync separate audio & video when a single camera can record both. So let’s first answer this simple question.
Part 1: Why Do We Need to Sync Separate Audio & Video?
Creating great video needs extraordinary video graphics, content, and top-notch audio. And you can’t expect a single camera to achieve all these goals. That’s why all professional video creators use a specialized camera for recording with a separate audio recording device.
You might think it’s an exaggeration, but this small change can have massive effects on the quality of your video. Especially the background noise removal effect of separate external microphones.

But the downside of using this method is that after the recording is complete, you must sync these audio and video files. And if you don’t do it right, all the effort goes to the drain within a split second. Well, nobody wants to watch a video with an audio lag. Isn’t it?
Correctly synching an audio file with a video is easier than you think. You just need to prepare beforehand and use a suitable video editing tool. So considering these factors, let’s first see what preparations we need. After that, we’ll recommend a top-class video editing tool to achieve this goal in detailed steps. Why are we still waiting? Let’s begin our journey.
Part 2: Preparation for Syncing Audio With Video During Recording
You must make some preparations to sync an audio file with a video properly. It’s to have a sound spike to match the footage properly with the separate audio file. And it might look disturbing, but even a simple Clap might do the job.
And if you want a professional way, just imagine the clapper board. You must have seen it in the film industry. This clapper board is used not only to mark the shot but also to create a sound spike when it claps. We use this audio spike as a reference to sync the audio files with the video.

Every time you cut your shot, remember to clap on camera again the next time you roll. It’s best to clap before you say “Action” or speak so that it’s easy to find and sync when editing. But if you forget, you can also clap at the end of the shot before you cut. That is called a Tail Slate!!!
After you’ve recorded your video like this, the next step is pretty simple. The video editor we recommend is no other than the world’s leading tool in the market, Wondershare Filmora. Let’s move forward and see how to sync audio with video using Filmora .
Part 3: How To Sync Audio With Video Using Filmora
Before we dive into the step-by-step guide, here’s a brief overview of Filmora.
Wondershare Filmora
Filmora is one of the most used video editors that can help all video creators to deliver the best they can. This incredible software from Wondershare contains multiple features that can polish any video.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Moreover, the vast arsenal of video effects, images, short clips, AI avatars, and many other things are also available. You just have to pick out the one you like and add it to your video with just a single click.
On top of that, you can also adjust the audio files like audio ducking, silent detection, audio mixing, and synching audio with the video files.

As far as the audio synching is concerned, you can do it either manually or with auto synchronization. And we will explain both of these processes in a stepwise manner to give you complete mastery over your audio synching. Let’s start with the manual process first.
Steps To Manually Sync Audio With Video Using Filmora
Step1Download & install
If you haven’t downloaded the latest version of Filmora yet, click the button below to download it without any cost. And after the download is completed, you can install it on your device right away.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step2Import your files
The next step is to import all the files. Launch the Filmora and click on the “New Project” button from the opening interface.

When a new project is created, you’ll see an “Import Media” section on it. Click on this section to browse your audio and video files from the computer. Or you can also drag and drop these files here to import them.

Step3Prepare your files
Now, it’s time to prepare our files for synchronization. First, drag the video file down to the timeline from the “Import Media” section. After that, drag the audio file in the same way below the video on the panel.

Step4Sync the audio & video files using the audio spike
Now that the video and audio files are on the timeline, you’ll have to find the moment you clap your hands. Look at the waveform from the in-camera audio and the independent audio track. At the moment you clap, we’ll see a spike.
Bonus Tip: If you can’t find the audio spike, zoom the panel to make it easier.

Now take the independent audio clip and align it so that both the spikes match.

That’s it! We just need to remove the in-camera audio now. Let’s see how to do it now.
Step5Remove the audio from the video footage
To detach the audio in the video footage, right-click on this file and select the “Detach Audio” option. Or you can also use the “Ctrl+Alt+D” as the hotkey.

Once the audio file has been separated, you can move forward and delete it. To delete this audio, right-click on it and select “Delete.”

Step6Enjoy your video with the new audio track
So here we go. Our video file has been synced with the high-quality audio file. You can now hit the Export button to get this edited file. But wait a minute. Didn’t we say we’ll show you a method to automatically sync audio with video? Let’s start this method now.
Steps To Automatically Sync Audio With Video Using Filmora
Did you find the above method troubling? Well, be assured because Wondershare Filmora can also automatically sync your audio file with video in a single click. Here are the steps to achieve this feat.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1Prepare your files
This method’s starting process is the same as the previous one. You’ll need to download the Filmora and prepare your file on the timeline by importing them on a New Project.
Step2Select both audio & video files
Once you’ve got everything ready, select both your audio and files from the timeline.

Step3Click on the auto synchronization icon
When you select these files, you’ll see that the “Auto Synchronization” icon has appeared on the toolbar below the Import Media section. Click on this icon and wait for the magic.

Remember that you need a Premium ID of Wondershare Filmora to use the Auto Synchronization option.
Step4Wait until the syncing is completed
Filmora will start synchronizing your files, and you’ll see the “Synchronization in process” prompt on the screen. Wait until the process is completed.

Step5Finish your editing
You can finish your editing when the separate audio file perfectly aligns with the video file. Delete the audio from the in-camera video file and hit the “Export” button.
Congratulations! We have successfully synced separate audio and video files. Now let’s take a look at some hot FAQs before we end our guide.
Part 4: FAQs About Synching Audio With Video
Is auto synchronization better than manual syncing?
Well, auto synchronization is no doubt easier than manual syncing. But that doesn’t mean you don’t need the manual process anymore. Many situations may arise where you may be left with no choice but to use the manual syncing of separate audio and video files. So make sure to properly learn both these methods, and each one of them will definitely come in handy someday.
How can we sync audio & video for free?
Syncing audio and video files for free is not a difficult task. Download the Filmora right now, and after installation, you can freely sync any Audio file with its corresponding video file by using the manual method described above.
Conclusion
For any video creator, knowing how to sync audio with video is a must. That’s because most creators record audio and video separately for higher quality.
This brief guide has covered all the details about how to sync audio and video files using an outstanding video editor, Wondershare Filmora . We hope it comes in handy.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
Moreover, the vast arsenal of video effects, images, short clips, AI avatars, and many other things are also available. You just have to pick out the one you like and add it to your video with just a single click.
On top of that, you can also adjust the audio files like audio ducking, silent detection, audio mixing, and synching audio with the video files.

As far as the audio synching is concerned, you can do it either manually or with auto synchronization. And we will explain both of these processes in a stepwise manner to give you complete mastery over your audio synching. Let’s start with the manual process first.
Steps To Manually Sync Audio With Video Using Filmora
Step1Download & install
If you haven’t downloaded the latest version of Filmora yet, click the button below to download it without any cost. And after the download is completed, you can install it on your device right away.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step2Import your files
The next step is to import all the files. Launch the Filmora and click on the “New Project” button from the opening interface.

When a new project is created, you’ll see an “Import Media” section on it. Click on this section to browse your audio and video files from the computer. Or you can also drag and drop these files here to import them.

Step3Prepare your files
Now, it’s time to prepare our files for synchronization. First, drag the video file down to the timeline from the “Import Media” section. After that, drag the audio file in the same way below the video on the panel.

Step4Sync the audio & video files using the audio spike
Now that the video and audio files are on the timeline, you’ll have to find the moment you clap your hands. Look at the waveform from the in-camera audio and the independent audio track. At the moment you clap, we’ll see a spike.
Bonus Tip: If you can’t find the audio spike, zoom the panel to make it easier.

Now take the independent audio clip and align it so that both the spikes match.

That’s it! We just need to remove the in-camera audio now. Let’s see how to do it now.
Step5Remove the audio from the video footage
To detach the audio in the video footage, right-click on this file and select the “Detach Audio” option. Or you can also use the “Ctrl+Alt+D” as the hotkey.

Once the audio file has been separated, you can move forward and delete it. To delete this audio, right-click on it and select “Delete.”

Step6Enjoy your video with the new audio track
So here we go. Our video file has been synced with the high-quality audio file. You can now hit the Export button to get this edited file. But wait a minute. Didn’t we say we’ll show you a method to automatically sync audio with video? Let’s start this method now.
Steps To Automatically Sync Audio With Video Using Filmora
Did you find the above method troubling? Well, be assured because Wondershare Filmora can also automatically sync your audio file with video in a single click. Here are the steps to achieve this feat.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1Prepare your files
This method’s starting process is the same as the previous one. You’ll need to download the Filmora and prepare your file on the timeline by importing them on a New Project.
Step2Select both audio & video files
Once you’ve got everything ready, select both your audio and files from the timeline.

Step3Click on the auto synchronization icon
When you select these files, you’ll see that the “Auto Synchronization” icon has appeared on the toolbar below the Import Media section. Click on this icon and wait for the magic.

Remember that you need a Premium ID of Wondershare Filmora to use the Auto Synchronization option.
Step4Wait until the syncing is completed
Filmora will start synchronizing your files, and you’ll see the “Synchronization in process” prompt on the screen. Wait until the process is completed.

Step5Finish your editing
You can finish your editing when the separate audio file perfectly aligns with the video file. Delete the audio from the in-camera video file and hit the “Export” button.
Congratulations! We have successfully synced separate audio and video files. Now let’s take a look at some hot FAQs before we end our guide.
Part 4: FAQs About Synching Audio With Video
Is auto synchronization better than manual syncing?
Well, auto synchronization is no doubt easier than manual syncing. But that doesn’t mean you don’t need the manual process anymore. Many situations may arise where you may be left with no choice but to use the manual syncing of separate audio and video files. So make sure to properly learn both these methods, and each one of them will definitely come in handy someday.
How can we sync audio & video for free?
Syncing audio and video files for free is not a difficult task. Download the Filmora right now, and after installation, you can freely sync any Audio file with its corresponding video file by using the manual method described above.
Conclusion
For any video creator, knowing how to sync audio with video is a must. That’s because most creators record audio and video separately for higher quality.
This brief guide has covered all the details about how to sync audio and video files using an outstanding video editor, Wondershare Filmora . We hope it comes in handy.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Also read:
- Here We Will Investigate AI-Based Video Interview, How It Is Being Used, and How to Master an Artificial Intelligence Video Interview Act
- New In 2024, Based on Preferences, You Can Adjust the Speed of YouTube Videos. Learn How to Produce a YouTube Slow-Motion Video in This Article
- Updated In 2024, Have You Been Looking for Online YouTube Video Trimmer? You Will Be Introduced to Different Ways to Trim YouTube Videos as Introduced by YouTube Itself and some Online and Desktop Software to Help You Learn Video Trimming in This Article
- New In 2024, Different Ways to Crop TikTok Video in High-Quality
- New 2024 Approved Find Out How to Create Your Own Custom Motion Graphics in Filmora. Add Unique Objects, Manipulate Text, and Animate Anything You Want
- New 2024 Approved Do You Know Adding Subtitles Can Benefit Video Content? Meanwhile, for Adding Subtitles to a Video, Wondershare Filmora Can Help You
- New Are You a Teacher? Are You Looking for Educational Background Music? This Article Has Everything You Will Need to Know for Creating Outstanding Educational Teaching Videos
- New Comprehensive Guide to Add LUTs in Premiere Pro with Ease for 2024
- New 2024 Approved Do You Know You Can Add LUTs for Cinematic Color Grading on Your Smartphones? With VN Editor You Can, You Can Add LUTs. Choose the Option VN LUTs Free Download
- New Here, You Will Get the Basic Steps to Use the Speed Ramping Effect in Your Videos by Wondershare Filmora Software. In This Article, You Get a Guide to Adding the BCC Glitch Effect to Give Your Sports Montages a More Professional Look
- Detailed Tutorial to Resize Your Video in VLC
- New Do You Want to Replace the Sky in Your Media? Read the Article to Learn How to Change the Sky App on Your Mobile Phone for 2024
- In 2024, The Top Tips for Becoming a Good Podcast Host Are Presented in This Article. How to Start and End the Podcast Show Is All Set Below. You Can Also Learn About the Ways to Call Guests to Your Show
- New In 2024, AI Has Influenced All Video Editors to Speed up Editing. This Article Discusses the Significance of AI Slow Motion and the Tools that Offer It
- Updated | Zoom In and Zoom Out on YouTube for 2024
- Updated 2024 Approved Do You Want to Know How to Add a VHS Effect Premiere Look? You Can Easily Apply the VHS Effect to Your Videos Using Adobe Premiere Pro
- New 5 Excellent Tools To Convert Video to 60 FPS for 2024
- Updated This Article Presents the Guide to Using Magic Effects for Creating Competent Films with Step-by-Step Instructions and Filmoras Grow and Win Program Contest
- New In 2024, Learning Some Perfect Ways to Convert a Slow-Motion Video to Normal
- Updated In 2024, Vintage Film Effect 1980S - How to Create
- Updated In 2024, Here, You Will Get the Basic Steps to Use the Speed Ramping Effect in Your Videos by Wondershare Filmora Software. In This Article, You Get a Guide to Adding the BCC Glitch Effect to Give Your Sports Montages a More Professional Look
- How To Create Quiz Videos Detailed Guide
- New Looking for Ways to Enhance Overall Look for Your Contents Professionally? Then Coming up with These Cool PowerPoint Templates Can Help You a Lot
- New 2024 Approved Add Stylish Text to Videos
- New How To Zoom In On TikTok Videos, In 2024
- Updated In 2024, How to Create Sports Intro and Outro for YouTube Video?
- New Looking for the Best Quiz-Making Tools? Read Our Full Review to Find Out the 10 Best Video Quiz Makers Available for 2024
- Updated 2024 Approved Top 10 Old Film Overlays to Make Your Videos Look Vintage
- Are You Looking for Ways to Add Background to Green Screen Video Online? Worry Not, as in This Article; We Shall Discuss Using a Green Screen Background Adder in Filmora
- 2024 Approved Learn How to Use and Download KineMaster Templates Like a Pro. Discover Alternative Video Templates to Elevate Your Video Creation
- In 2024, iSpoofer is not working On Samsung Galaxy S24 Ultra? Fixed | Dr.fone
- Easily Unlock Your Tecno Pova 5 Device SIM
- How To Track IMEI Number Of Itel Through Google Earth?
- Which Pokémon can Evolve with a Moon Stone For Samsung Galaxy Z Fold 5? | Dr.fone
- Full Guide to Hard Reset Your Xiaomi Redmi 12 | Dr.fone
- Tips and Tricks for Apple ID Locked Issue From iPhone 13 mini
- Thinking About Changing Your Netflix Region Without a VPN On Apple iPhone 12 Pro Max? | Dr.fone
- How To Transfer WhatsApp From iPhone 15 Plus to other iPhone? | Dr.fone
- In 2024, How to Change/Add Location Filters on Snapchat For your Nokia 130 Music | Dr.fone
- How to Unlock Xiaomi Redmi 12 Pattern Lock if Forgotten? 6 Ways
- How to Unlock Xiaomi Redmi Note 12R Phone without Any Data Loss
- In 2024, For People Wanting to Mock GPS on Vivo Y100 5G Devices | Dr.fone
- Best Ways on How to Unlock/Bypass/Swipe/Remove Vivo X Fold 2 Fingerprint Lock
- How to Unlock iPhone SE (2022), Apples New iPhone
- In 2024, Unlock Your Realme Note 50 Phone with Ease The 3 Best Lock Screen Removal Tools
- How to Upgrade iPhone 11 Pro without Data Loss? | Dr.fone
- In 2024, 8 Ways to Transfer Photos from Vivo Y100t to iPhone Easily | Dr.fone
- How to Hard Reset Vivo Y78+ Without Password | Dr.fone
- 5 Ways to Reset Samsung Galaxy F34 5G Without Volume Buttons | Dr.fone
- In 2024, 3 Solutions to Find Your Xiaomi 13T Current Location of a Mobile Number | Dr.fone
- In 2024, How to Erase an iPhone 13 mini without Apple ID?
- Best Ways on How to Unlock/Bypass/Swipe/Remove Xiaomi Redmi 13C Fingerprint Lock
- In 2024, How to Unlock SIM Card on Samsung Galaxy A54 5G online without jailbreak
- In 2024, Fake the Location to Get Around the MLB Blackouts on Infinix GT 10 Pro | Dr.fone
- In 2024, How to Fake GPS on Android without Mock Location For your Oppo Find X7 Ultra | Dr.fone
- New 10 Great MP4 to GIF Converters to Get Perfect-Made GIF
- In 2024, 2 Ways to Monitor Apple iPhone 13 Pro Activity | Dr.fone
- How to Change Your Realme V30 Location on life360 Without Anyone Knowing? | Dr.fone
- Update your hardware drivers with Device Manager in Windows 11
- In 2024, The Most Useful Tips for Pokemon Go Ultra League On Nokia XR21 | Dr.fone
- Title: 2024 Approved A Complete Guide to the Best Brand Story Videos |2023|
- Author: Morgan
- Created at : 2024-06-15 18:56:18
- Updated at : 2024-06-16 18:56:18
- Link: https://ai-video-editing.techidaily.com/2024-approved-a-complete-guide-to-the-best-brand-story-videos-2023/
- License: This work is licensed under CC BY-NC-SA 4.0.























