:max_bytes(150000):strip_icc():format(webp)/bestfirestickapps-5bcba08546e0fb005177a983-0591296fac8241ccb8497f9f29901acd.jpg)
2024 Approved Bored with Those Normal Background Images and that Ordinary Still Capture Feel? Take Your Creativity to the Next Level with Amazing Image Transparency Ideas

Bored with Those Normal Background Images and that Ordinary Still Capture Feel? Take Your Creativity to the Next Level with Amazing Image Transparency Ideas
Ideas That Will Help You Out in Making Transparent Image
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
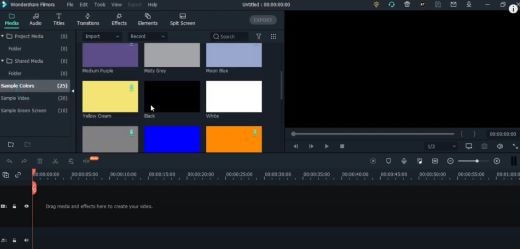
Step 2: Import Media File
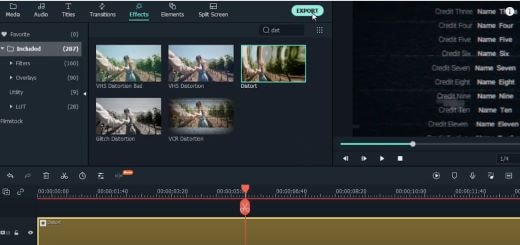
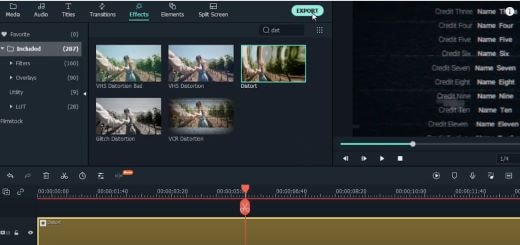
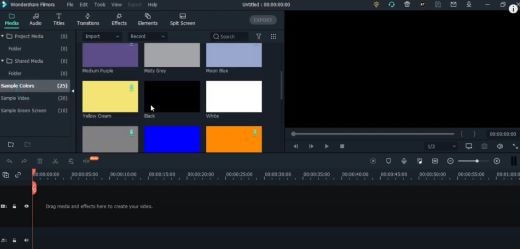
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
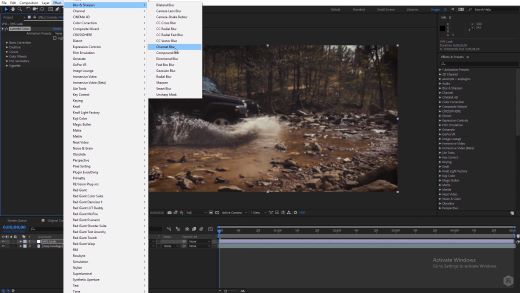
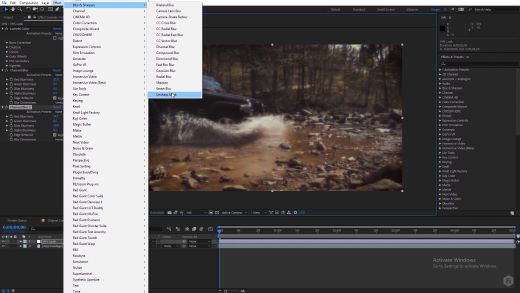
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
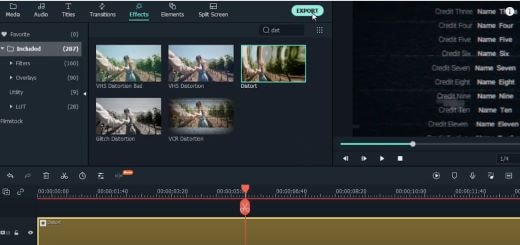
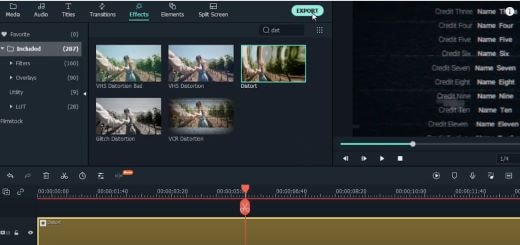
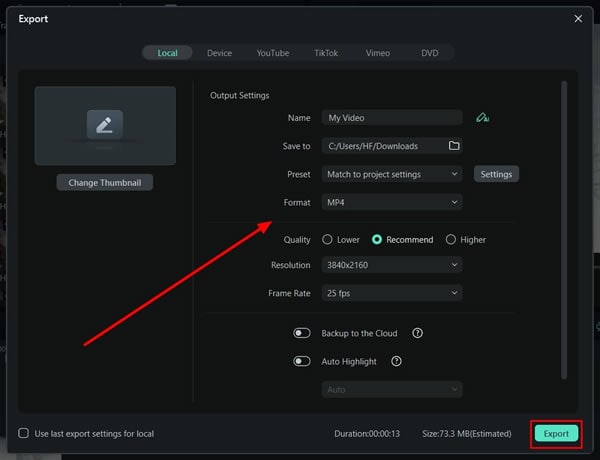
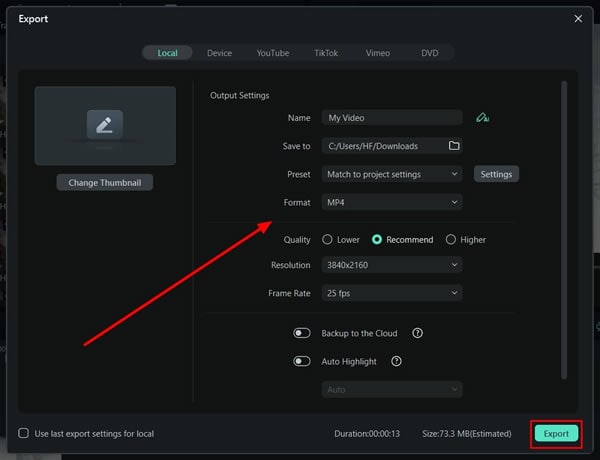
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
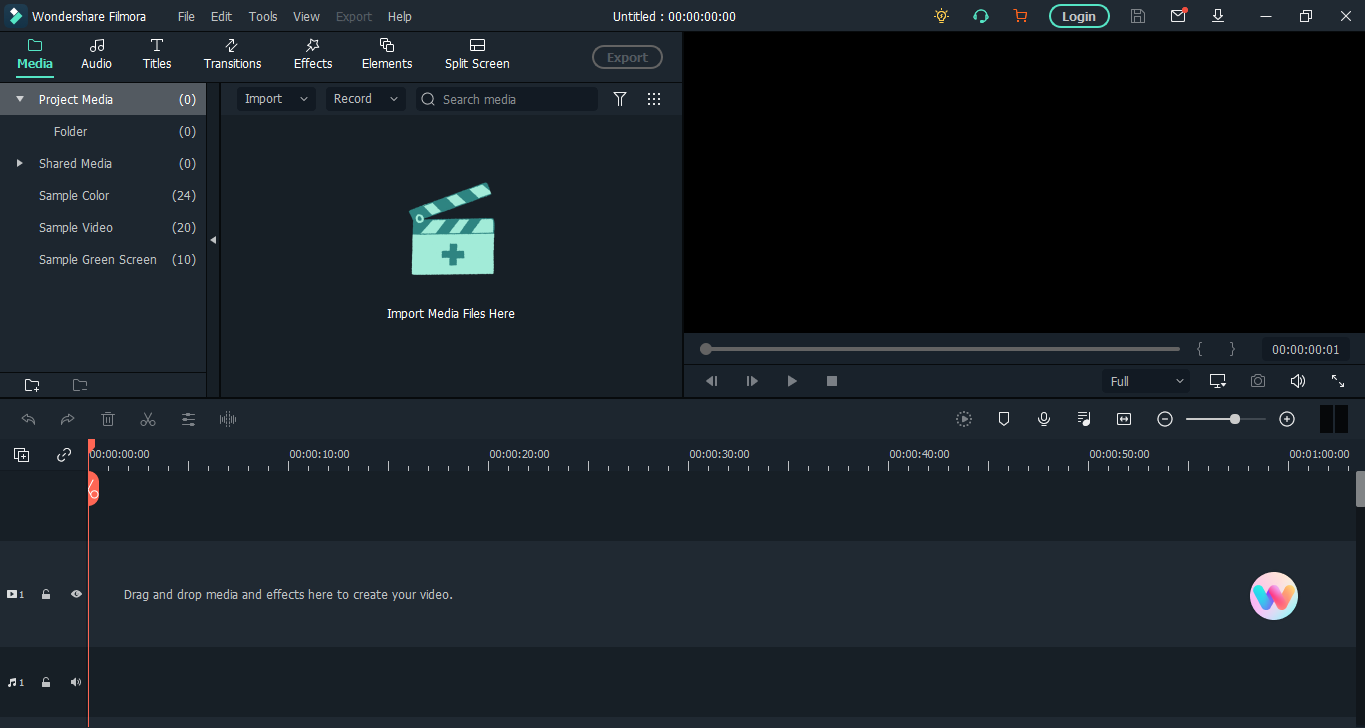
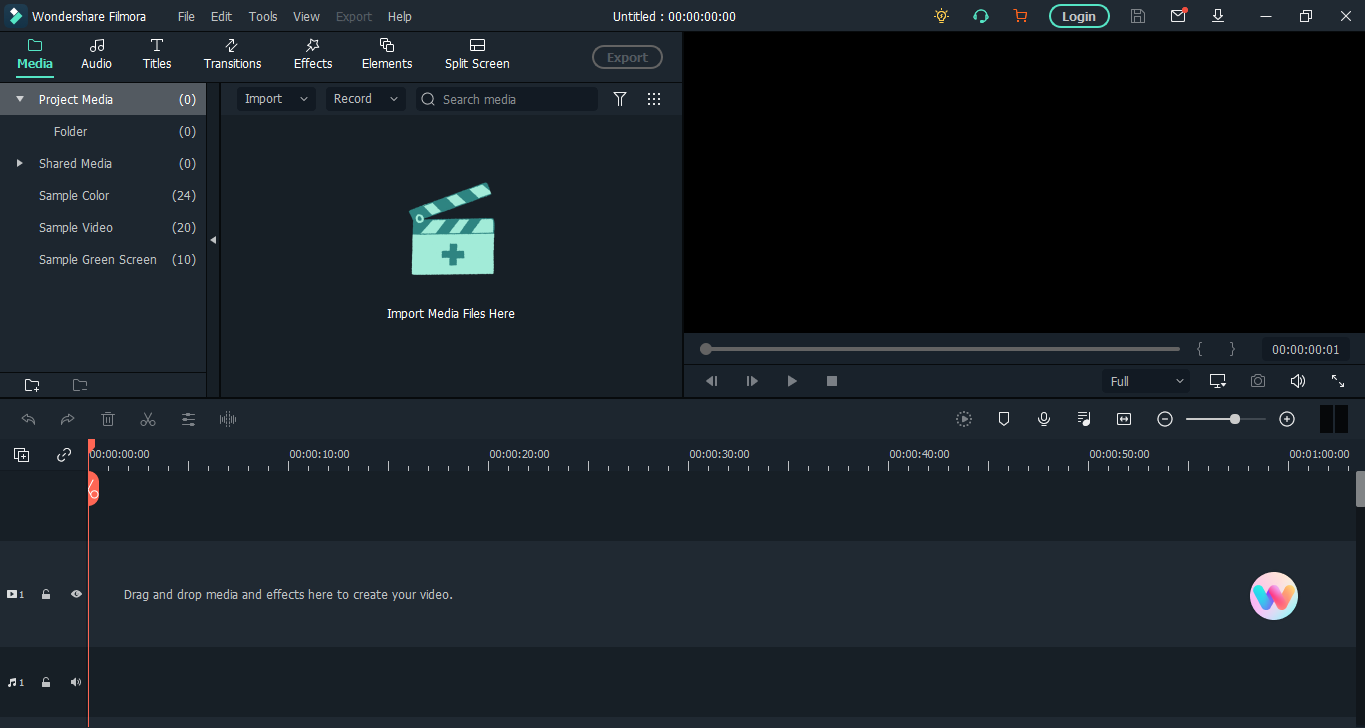
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
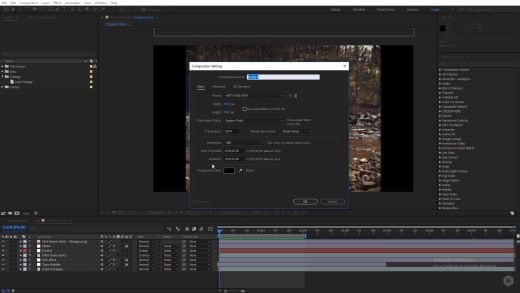
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
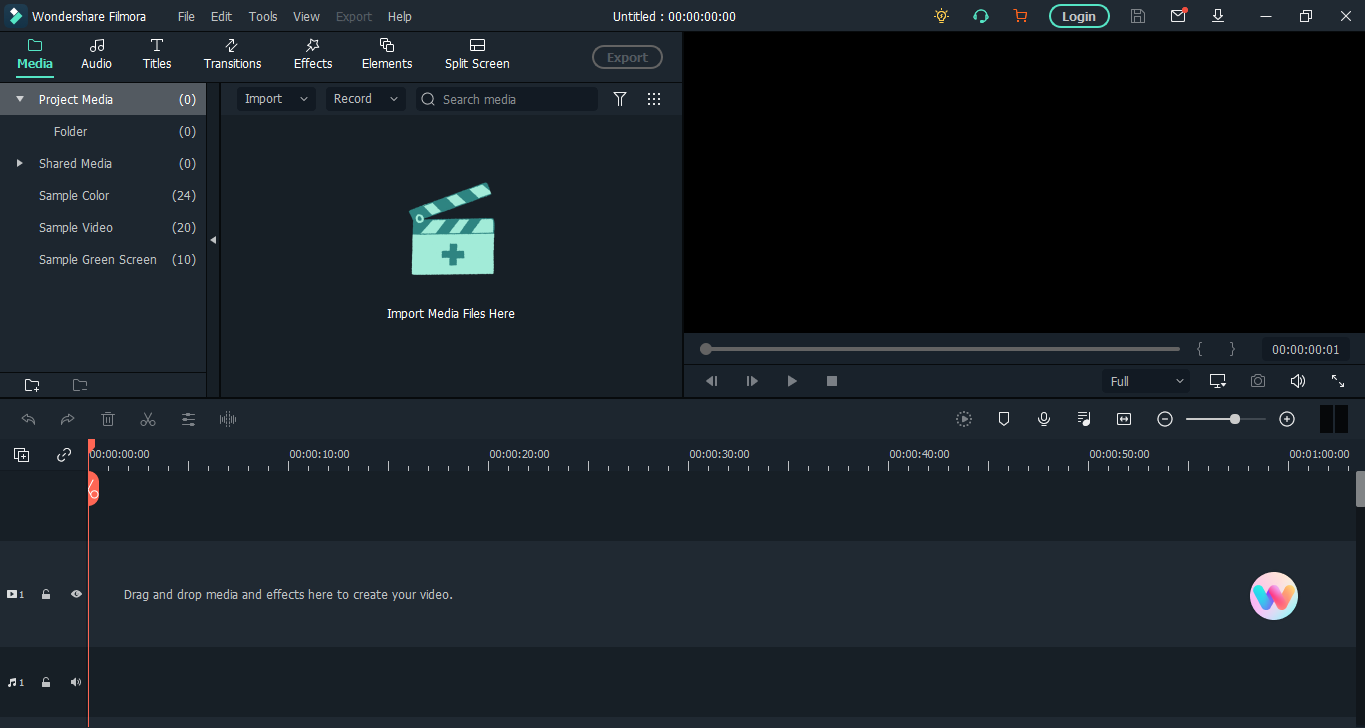
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Step by Step to Split Clips in VLC
The VLC media player is top-rated as it is freely available and operates on different platforms efficiently. Its framework helps play almost all the audios, videos, DVDs and various resources available on your systems. Even optimizing the videos and audio as the playback from your devices is possible. There is also a possibility of integrating a number of programs along with the streaming services.
You can even search the album covers. With the functionality of the playlist, you can play a number of films one after the other. This feature is helpful when you have downloaded the whole film in parts or watched different short films. The best part is to know it is not just a video player. It is an editor; yes, you heard it right. VLC is the correct choice for splitting or cutting your videos without facing any difficulties.
The article is a guide about the split of the videos in VLC. There is also a particular description of its alternative: Wondershare Filmora. It is suitable as well as reasonable.
How can you split the video clips in VLC?
VLC Media player has all the amazing tools for playing back the audios and videos regardless of the format. It is still on top of all the media players because of its simple interface. Below are the very easy steps to split the videos in the VLC media player.
Step 1: After completing the download, install the updated version of the VLC media player if it is not on your PC. Once it is installed, you need to double click on its icon for launching it.
Step 2: This step is the activation of the advanced controls in the media player. Click on “View” visible on the menu bar. Click on the “Advanced Controls” and appears the menu of four additional buttons more than the button for play or pause.

Step 3: Now, you can easily play the video simply by clicking the “Open File” option present in the media menu. The drag and drop option is available inside the VLC media player.
You should start playing the video now and recording the parts with the help of a decoder. Look for the position from where you want to begin the recording and press both Play and Pause buttons one after the other.
Even the Frame-by-Frame button is also available. It is the last one in the advance controls for navigating the actual frame from where you want to begin the recording.

Step 4:
Press the button “Record” again whenever you want the recording to stop. This is the final step for cutting the videos in VLC. The split video from the actual video saves automatically as the MP4 video file in the folder of Libraries or Videos if you are using Windows operating system.
Almost all, playing any video and audio format is possible in VLC media player. It includes AVI, MP4, FLV, WMV, RMVB and Quick time. You can even play the videos partially or preview them even before completing the downloads.

An easier way to split the video
The whole process of splitting the video into a VLC media player is extremely easy for managing and handling without any requirement of technical knowledge. But unfortunately, you can apply the frame-by-frame technique on the short videos. Monitoring is essential during the split and looking at the complete process whenever the recording is in VLC.
This causes the loss of quality. Here, the substitute that is also available is Filmora Video Editor . It is the recommendation of the graphic designers, web developers and videographers because it is freely available and lightweight software for the systems. You can apply its features to your images and videos. This includes the cutting, rotating and resizing of your videos along with the images.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Features:
- There are 300+ special effects available
- Splitting of the screens and video clips
- Adding and tracking the motion graphics
- Unlimitedly sharing of the videos
- Addition of the transitional effects
- Dragging and dropping the video contents
- Customization of the effects
You can easily split and cut the large videos in Wondershare Filmora simply. There is no loss of video quality. Follow the steps below for splitting the video from Wondershare Filmora:
Step 1:
Import your videos to Filmora Video Cutter After installing the video cutter, launch it and select New Project to enter the video editing interface. Now, you need to import the video that needs to cut into several parts.

Step 2:
Drag and drop the videos in the timeline to start the splitting. Click the Split icon (scissor icon) on the toolbar or the Split button on the playhead to split the video

Apart from splitting the videos, you can even combine and merge different videos into one. Even the rotation of the videos is possible.
Therefore, Wondershare Filmora has received recognition due to its simple features. It is available for everyone, whether for individual, educational, or business purposes. It can help you in changing the look of your brand completely. Even adding the logos in the videos is also possible, along with adjusting the sizes. There is a huge range of features without any watermark, and all the upgrades are freely available.
Also, tech support is available for any assistance you need. Edit your images and videos on the social media platforms with ease, along with the adjusting tool. The perfect video editor is Wondershare Filmora, as it has compatibility with both Windows and Mac users. Correct and match the colour with the customization tools. Start using the Wondershare Filmora today without being concerned regarding the format of the video clips. You will definitely enjoy using it.
Step 3: Now, you can easily play the video simply by clicking the “Open File” option present in the media menu. The drag and drop option is available inside the VLC media player.
You should start playing the video now and recording the parts with the help of a decoder. Look for the position from where you want to begin the recording and press both Play and Pause buttons one after the other.
Even the Frame-by-Frame button is also available. It is the last one in the advance controls for navigating the actual frame from where you want to begin the recording.

Step 4:
Press the button “Record” again whenever you want the recording to stop. This is the final step for cutting the videos in VLC. The split video from the actual video saves automatically as the MP4 video file in the folder of Libraries or Videos if you are using Windows operating system.
Almost all, playing any video and audio format is possible in VLC media player. It includes AVI, MP4, FLV, WMV, RMVB and Quick time. You can even play the videos partially or preview them even before completing the downloads.

An easier way to split the video
The whole process of splitting the video into a VLC media player is extremely easy for managing and handling without any requirement of technical knowledge. But unfortunately, you can apply the frame-by-frame technique on the short videos. Monitoring is essential during the split and looking at the complete process whenever the recording is in VLC.
This causes the loss of quality. Here, the substitute that is also available is Filmora Video Editor . It is the recommendation of the graphic designers, web developers and videographers because it is freely available and lightweight software for the systems. You can apply its features to your images and videos. This includes the cutting, rotating and resizing of your videos along with the images.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Features:
- There are 300+ special effects available
- Splitting of the screens and video clips
- Adding and tracking the motion graphics
- Unlimitedly sharing of the videos
- Addition of the transitional effects
- Dragging and dropping the video contents
- Customization of the effects
You can easily split and cut the large videos in Wondershare Filmora simply. There is no loss of video quality. Follow the steps below for splitting the video from Wondershare Filmora:
Step 1:
Import your videos to Filmora Video Cutter After installing the video cutter, launch it and select New Project to enter the video editing interface. Now, you need to import the video that needs to cut into several parts.

Step 2:
Drag and drop the videos in the timeline to start the splitting. Click the Split icon (scissor icon) on the toolbar or the Split button on the playhead to split the video

Apart from splitting the videos, you can even combine and merge different videos into one. Even the rotation of the videos is possible.
Therefore, Wondershare Filmora has received recognition due to its simple features. It is available for everyone, whether for individual, educational, or business purposes. It can help you in changing the look of your brand completely. Even adding the logos in the videos is also possible, along with adjusting the sizes. There is a huge range of features without any watermark, and all the upgrades are freely available.
Also, tech support is available for any assistance you need. Edit your images and videos on the social media platforms with ease, along with the adjusting tool. The perfect video editor is Wondershare Filmora, as it has compatibility with both Windows and Mac users. Correct and match the colour with the customization tools. Start using the Wondershare Filmora today without being concerned regarding the format of the video clips. You will definitely enjoy using it.
Step 3: Now, you can easily play the video simply by clicking the “Open File” option present in the media menu. The drag and drop option is available inside the VLC media player.
You should start playing the video now and recording the parts with the help of a decoder. Look for the position from where you want to begin the recording and press both Play and Pause buttons one after the other.
Even the Frame-by-Frame button is also available. It is the last one in the advance controls for navigating the actual frame from where you want to begin the recording.

Step 4:
Press the button “Record” again whenever you want the recording to stop. This is the final step for cutting the videos in VLC. The split video from the actual video saves automatically as the MP4 video file in the folder of Libraries or Videos if you are using Windows operating system.
Almost all, playing any video and audio format is possible in VLC media player. It includes AVI, MP4, FLV, WMV, RMVB and Quick time. You can even play the videos partially or preview them even before completing the downloads.

An easier way to split the video
The whole process of splitting the video into a VLC media player is extremely easy for managing and handling without any requirement of technical knowledge. But unfortunately, you can apply the frame-by-frame technique on the short videos. Monitoring is essential during the split and looking at the complete process whenever the recording is in VLC.
This causes the loss of quality. Here, the substitute that is also available is Filmora Video Editor . It is the recommendation of the graphic designers, web developers and videographers because it is freely available and lightweight software for the systems. You can apply its features to your images and videos. This includes the cutting, rotating and resizing of your videos along with the images.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Features:
- There are 300+ special effects available
- Splitting of the screens and video clips
- Adding and tracking the motion graphics
- Unlimitedly sharing of the videos
- Addition of the transitional effects
- Dragging and dropping the video contents
- Customization of the effects
You can easily split and cut the large videos in Wondershare Filmora simply. There is no loss of video quality. Follow the steps below for splitting the video from Wondershare Filmora:
Step 1:
Import your videos to Filmora Video Cutter After installing the video cutter, launch it and select New Project to enter the video editing interface. Now, you need to import the video that needs to cut into several parts.

Step 2:
Drag and drop the videos in the timeline to start the splitting. Click the Split icon (scissor icon) on the toolbar or the Split button on the playhead to split the video

Apart from splitting the videos, you can even combine and merge different videos into one. Even the rotation of the videos is possible.
Therefore, Wondershare Filmora has received recognition due to its simple features. It is available for everyone, whether for individual, educational, or business purposes. It can help you in changing the look of your brand completely. Even adding the logos in the videos is also possible, along with adjusting the sizes. There is a huge range of features without any watermark, and all the upgrades are freely available.
Also, tech support is available for any assistance you need. Edit your images and videos on the social media platforms with ease, along with the adjusting tool. The perfect video editor is Wondershare Filmora, as it has compatibility with both Windows and Mac users. Correct and match the colour with the customization tools. Start using the Wondershare Filmora today without being concerned regarding the format of the video clips. You will definitely enjoy using it.
Step 3: Now, you can easily play the video simply by clicking the “Open File” option present in the media menu. The drag and drop option is available inside the VLC media player.
You should start playing the video now and recording the parts with the help of a decoder. Look for the position from where you want to begin the recording and press both Play and Pause buttons one after the other.
Even the Frame-by-Frame button is also available. It is the last one in the advance controls for navigating the actual frame from where you want to begin the recording.

Step 4:
Press the button “Record” again whenever you want the recording to stop. This is the final step for cutting the videos in VLC. The split video from the actual video saves automatically as the MP4 video file in the folder of Libraries or Videos if you are using Windows operating system.
Almost all, playing any video and audio format is possible in VLC media player. It includes AVI, MP4, FLV, WMV, RMVB and Quick time. You can even play the videos partially or preview them even before completing the downloads.

An easier way to split the video
The whole process of splitting the video into a VLC media player is extremely easy for managing and handling without any requirement of technical knowledge. But unfortunately, you can apply the frame-by-frame technique on the short videos. Monitoring is essential during the split and looking at the complete process whenever the recording is in VLC.
This causes the loss of quality. Here, the substitute that is also available is Filmora Video Editor . It is the recommendation of the graphic designers, web developers and videographers because it is freely available and lightweight software for the systems. You can apply its features to your images and videos. This includes the cutting, rotating and resizing of your videos along with the images.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Features:
- There are 300+ special effects available
- Splitting of the screens and video clips
- Adding and tracking the motion graphics
- Unlimitedly sharing of the videos
- Addition of the transitional effects
- Dragging and dropping the video contents
- Customization of the effects
You can easily split and cut the large videos in Wondershare Filmora simply. There is no loss of video quality. Follow the steps below for splitting the video from Wondershare Filmora:
Step 1:
Import your videos to Filmora Video Cutter After installing the video cutter, launch it and select New Project to enter the video editing interface. Now, you need to import the video that needs to cut into several parts.

Step 2:
Drag and drop the videos in the timeline to start the splitting. Click the Split icon (scissor icon) on the toolbar or the Split button on the playhead to split the video

Apart from splitting the videos, you can even combine and merge different videos into one. Even the rotation of the videos is possible.
Therefore, Wondershare Filmora has received recognition due to its simple features. It is available for everyone, whether for individual, educational, or business purposes. It can help you in changing the look of your brand completely. Even adding the logos in the videos is also possible, along with adjusting the sizes. There is a huge range of features without any watermark, and all the upgrades are freely available.
Also, tech support is available for any assistance you need. Edit your images and videos on the social media platforms with ease, along with the adjusting tool. The perfect video editor is Wondershare Filmora, as it has compatibility with both Windows and Mac users. Correct and match the colour with the customization tools. Start using the Wondershare Filmora today without being concerned regarding the format of the video clips. You will definitely enjoy using it.
How to DIY VHS Overlay in After Effects?
The 90s generation is familiar with Video Home System video. Today, Moviemakers use VHS static overlay to give their videos an antique and vintage look.
The VHS glitch overlay has become increasingly popular as it changes the video’s theme, tone, and whole look. Let’s see how we can add DIY VHS overlay in after effects-
Part 1:Step by Step DIY VHS Overlay in After Effects?
The retro “VHS Look” has become relatively trendy in recent years. The memories associated with the popular VHS trend has helped the trend make a comeback. Creating this effect in After Effects may seem to be a complicated process if you have not tried it before. But we have made it easier for you to add VHS overlay in Adobe After Effects. Follow the steps to add it in after effects-
Before you begin, download and install VHS preset if you haven’t already. Remember that VHS preset only works with After Effects CC 2018 and up. So, make sure you have the recent version of After Effects or the one not older than the 2018 version.
Step 1: To create a VHS look on your video, drop any video of your choice into the project panel and give it a name, let’s say, “VCR static overlay”. Set the width and height to 1920 and 1080 px, respectively.

Step 2: Right-click on your video and select New Comp from Selection. Drag your video to a new composition and then go to Lumetri Color < Basic Correction. Add some contrast. You can set it to 50 or any other number of your choice. Then bring the white level down to -55.

Then open the Creative tab. Increase the faded film to 40. Set sharpening to -70. Bring vibrance to -30.
Note: Here, I changed the number to get the effect I wanted. You can change the numbers and set the values as per your requirements.
Now, click on the Curves option. Drag down the white curve and then align it with the original curve. Move the green curve up a bit and bring down the blue curve. Then comes the Vignette tab. Open it and set the number to -1.

Step 3: Now, we will give our video a subtle RGB spit appearance. For that, we need to use the Channel Blur effect twice. First, go to Effect < Blur & Sharpen < Channel Blur. Set red blurriness to 20. Turn on the repeat edge pixels. Then change the Blur Dimensions from horizontal and vertical to vertical.

Step 4: Again, go to Effect < Blur & Sharpen < Channel Blur. Set blue blurriness to 30. Repeat the process of checking the repeat edge pixels box. Change the Blue Dimensions from horizontal and vertical to horizontal.
Step 5: Next comes giving the video artificial sharpening look using Unsharp Mask. So, go to Effect < Blur & Sharpen < Unsharp Mask. Under the Unmask Mask menu, set the amount to 100 and the radius to 10.

Step 6: To add a font to your video, simply search VHS font on Google. Look for the one you want to use in your video and download it. To give your video that authentic VHS-style look, we suggest downloading free VCR OSD Mono font and installing the font on your system.
Step 7: Go to Layer < New < Solid and choose any color. We chose white. Now, under Effects & Presets, search for a number. Drag it to the white solid. Choose the font VCR OSD Mono. You can change the number to time or date. You can also add time manually. Select the text tool, go to the source text, hold alt, and click on the stopwatch. Write “timeToCurrentFormat() and time will be displayed on the video. Let us say we want to see the date on the video instead of time. So, change the time to date. Drag the date to the bottom right of the video to give it the look of an old VHS tape.
If you are a beginner and want a simple VHS effect, you can follow these easy steps and create the VHS video that will transport you back to the 90s.
BONUS TIP: How to Add VHS Overlays and Glitch Effects to Make Retro Videos in Filmora Video Editor?
Do you remember the look of the VHS and miss it? You can bring your memories back! With Wondershare Filmora, you can add this effect easily to your videos. Adding a VHS overlay transparent brings drama and creates an atmosphere of distortion. It can significantly change the appearance and feel of your video.
So, if you want to create professional-looking VHS overlay free, the only thing you need is Filmora video editing software . Filmora allows you to add three different overlay VHS effects that you can use along with other overlays to create retro videos.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Do you want to add retro videos on Filmora? It is simple!
To create a VHS overlay video, you should first download the Filmora app for free if you haven’t! Let’s learn how the effect can transform your video. You will have to choose various effects and values to get the final VHS overlay video. These effects can be added to any lyric video, intro, outro, and many others.
Let’s look at the steps:
Open your draft in Filmora software and select sample colors from the Media tab on the top left.

You can drag and drop the photo on a track on the timeline. Then adjust the trim handles to change the duration to match the section of the video to be transformed.
In sequence, add these three overlays by dragging them from the Effects panel at the top to their own individual tracks on the timeline: VHS Distortion Bad (alpha = 25), VHS Distortion (alpha = 35), and VHS Rewind (alpha = 10).
You can also add effects like Strong Glitch, Chromatic Aberration, Glitch Distortion, Distort, etc., to enhance the vintage look of the video.
When finished, click export and choose the format and target folder to save the processed file with the added effects.

The smart generation has access to HD videos and high-tech devices, yet VHS is an exciting concept for them. The videos created with this effect resemble those from the 90s era. You have to customize everything when you add a VHS effect, including the title, background noise, overlay, and credits.
By choosing a video-editing software like Wondershare Filmora, users can make such videos and add retro glitch overlay professionally. You can also access Filmstock to download any video effects, stock media, templates, or sound effects for Filmora.
Conclusion
Video editing is now easy and fun. The trend of VCR overlay is now back as VHR overlay. With Wondershare Filmora, you can easily create classic videos with 90’s effects. Take your video editing to the next big level with Filmora Video Editor. We can help you make the best use of this tool to create glitch effect videos and add a VHS tape overlay.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
For macOS 10.12 or later
Do you want to add retro videos on Filmora? It is simple!
To create a VHS overlay video, you should first download the Filmora app for free if you haven’t! Let’s learn how the effect can transform your video. You will have to choose various effects and values to get the final VHS overlay video. These effects can be added to any lyric video, intro, outro, and many others.
Let’s look at the steps:
Open your draft in Filmora software and select sample colors from the Media tab on the top left.

You can drag and drop the photo on a track on the timeline. Then adjust the trim handles to change the duration to match the section of the video to be transformed.
In sequence, add these three overlays by dragging them from the Effects panel at the top to their own individual tracks on the timeline: VHS Distortion Bad (alpha = 25), VHS Distortion (alpha = 35), and VHS Rewind (alpha = 10).
You can also add effects like Strong Glitch, Chromatic Aberration, Glitch Distortion, Distort, etc., to enhance the vintage look of the video.
When finished, click export and choose the format and target folder to save the processed file with the added effects.

The smart generation has access to HD videos and high-tech devices, yet VHS is an exciting concept for them. The videos created with this effect resemble those from the 90s era. You have to customize everything when you add a VHS effect, including the title, background noise, overlay, and credits.
By choosing a video-editing software like Wondershare Filmora, users can make such videos and add retro glitch overlay professionally. You can also access Filmstock to download any video effects, stock media, templates, or sound effects for Filmora.
Conclusion
Video editing is now easy and fun. The trend of VCR overlay is now back as VHR overlay. With Wondershare Filmora, you can easily create classic videos with 90’s effects. Take your video editing to the next big level with Filmora Video Editor. We can help you make the best use of this tool to create glitch effect videos and add a VHS tape overlay.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
For macOS 10.12 or later
Do you want to add retro videos on Filmora? It is simple!
To create a VHS overlay video, you should first download the Filmora app for free if you haven’t! Let’s learn how the effect can transform your video. You will have to choose various effects and values to get the final VHS overlay video. These effects can be added to any lyric video, intro, outro, and many others.
Let’s look at the steps:
Open your draft in Filmora software and select sample colors from the Media tab on the top left.

You can drag and drop the photo on a track on the timeline. Then adjust the trim handles to change the duration to match the section of the video to be transformed.
In sequence, add these three overlays by dragging them from the Effects panel at the top to their own individual tracks on the timeline: VHS Distortion Bad (alpha = 25), VHS Distortion (alpha = 35), and VHS Rewind (alpha = 10).
You can also add effects like Strong Glitch, Chromatic Aberration, Glitch Distortion, Distort, etc., to enhance the vintage look of the video.
When finished, click export and choose the format and target folder to save the processed file with the added effects.

The smart generation has access to HD videos and high-tech devices, yet VHS is an exciting concept for them. The videos created with this effect resemble those from the 90s era. You have to customize everything when you add a VHS effect, including the title, background noise, overlay, and credits.
By choosing a video-editing software like Wondershare Filmora, users can make such videos and add retro glitch overlay professionally. You can also access Filmstock to download any video effects, stock media, templates, or sound effects for Filmora.
Conclusion
Video editing is now easy and fun. The trend of VCR overlay is now back as VHR overlay. With Wondershare Filmora, you can easily create classic videos with 90’s effects. Take your video editing to the next big level with Filmora Video Editor. We can help you make the best use of this tool to create glitch effect videos and add a VHS tape overlay.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
For macOS 10.12 or later
Do you want to add retro videos on Filmora? It is simple!
To create a VHS overlay video, you should first download the Filmora app for free if you haven’t! Let’s learn how the effect can transform your video. You will have to choose various effects and values to get the final VHS overlay video. These effects can be added to any lyric video, intro, outro, and many others.
Let’s look at the steps:
Open your draft in Filmora software and select sample colors from the Media tab on the top left.

You can drag and drop the photo on a track on the timeline. Then adjust the trim handles to change the duration to match the section of the video to be transformed.
In sequence, add these three overlays by dragging them from the Effects panel at the top to their own individual tracks on the timeline: VHS Distortion Bad (alpha = 25), VHS Distortion (alpha = 35), and VHS Rewind (alpha = 10).
You can also add effects like Strong Glitch, Chromatic Aberration, Glitch Distortion, Distort, etc., to enhance the vintage look of the video.
When finished, click export and choose the format and target folder to save the processed file with the added effects.

The smart generation has access to HD videos and high-tech devices, yet VHS is an exciting concept for them. The videos created with this effect resemble those from the 90s era. You have to customize everything when you add a VHS effect, including the title, background noise, overlay, and credits.
By choosing a video-editing software like Wondershare Filmora, users can make such videos and add retro glitch overlay professionally. You can also access Filmstock to download any video effects, stock media, templates, or sound effects for Filmora.
Conclusion
Video editing is now easy and fun. The trend of VCR overlay is now back as VHR overlay. With Wondershare Filmora, you can easily create classic videos with 90’s effects. Take your video editing to the next big level with Filmora Video Editor. We can help you make the best use of this tool to create glitch effect videos and add a VHS tape overlay.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Are You Excited to Find Out the Top-Class VHS Video Effects Maker? Put Your Worries at Rest because This Article Will Provide the Best VHS Effect Makers
VHS effects are the trendiest and most highly usable effects for videos through which you can add retro qualities in simple videos. You must have noticed the classical yet smooth distortion in the famous music videos. This smoother distortion that gives a retro vibe in the video is possible with the VHS effects. You don’t have to spend millions on this as many VHS effect online tools are at your disposal.
This discussion aims to familiarize you with the most known and reliable VHS filter online tools. You will also discover much-needed and significant knowledge of VHS effects. The offline tool through which you can add VHS effects in videos like never before will also be discussed here.
Part 1: What Do You Know About VHS Effects?
The VHS effects are the visual and auditory artifacts, along with smoother playback video distortion. The term VHS indicates the technology “Video Home System tapes.” From the 1980s-1990s, these effects were well-known and readily used in digital content. Moreover, in recent years, the vintage appeal of the videos has been achieved with these VHS effects. You can learn more about this from the provided information:
- Lines of VHS: The lines in VHS are tracking lines, and it is used to implement distortion effects in the videos. You can notice that these lines often run vertically in the video effects.
- Vintage Frames: You may have seen the darkening and faded effects on the edges in the VHS-integrated videos. The playback equipment limitation initially caused it; however, many videographers apply these effects in videos to give them a vintage look.
- Glitching Effects: VHS effects are not completed without comprehension of glitching effects. This includes rolling bars and sudden statics. This also gives the look of tape damage and signal interface and is perfect for flashbacks.
- Nostalgic Provocation: With this effect, you can add nostalgic feelings. If you are going to make movies regarding history, it can also help you by adding retro effects. It also replicates imperfections to give a unique look to videos.
Add VHS Effect to Video
Simply add video effects on Video with Filmora Video Effect Editor ! Experience the magic of cool yet outstanding video effects, where your videos come to life in beautiful visuals.
Apply VHS Effect Apply VHS Effect Learn More >

Part 2: Top VHS Video Effect Online Tools to Use in 2024
A substantial inventory of tools can confuse you and make it harder to select the best tool. We wish to bring peace and harmony to your videography career and wish you to get familiar with the VHS effect online video tools without getting confused. You can find the industry-grade tool for making videos visually appealing here:
| 1. Veed.io | 2. Kapwing |
|---|---|
| 3. Clideo | 4. FlexClip |
| 5. Fastreel | 6. CreatorKit |
1. Veed.io
Veed.io lets you transform simple-looking videos into a masterpiece of aesthetics and retros with its VHS overlays. With this online VHS effect tool, you can also add perfect flashbacks along with VHS to engage users. Creating the loops of videos and adding VHS overlays is also possible with this. It also helps to add customized subtitles to the videos to make it more understandable.
Some Prominent Characteristics of Veed.io
- It is an all-in-one video editor through which you can add modern modifications to create stunning and powerful videos. This tool can help in creating marketing, training, TikTok, and demos.
- You can also optimize the videos by trimming, cropping, rotating, and splitting them. Other than this, you can add customized audio in simple videos.
- Removing unnecessary background noises and awkward pauses is also possible with Veed.io. You can also upgrade your productivity by using its pre-built templates.

2. Kapwing
To add VHS effects to video online for free, you can get assistance from this premium grade tool - Kapwing . It also supports timeline-based nondestructive editing, which gives you a free hand in customization. Other than this, you can also create the layers in the videos and add VHS effects where needed. If you have some unique idea in mind, don’t hesitate to choose a blank canvas.
Some Prominent Characteristics of Kapwing
- Kapwing lets you import videos from different sources. You can use Google Drive, Google Photos, or your device’s gallery to add a video.
- Using its preset templates, you can create high-quality videos without investing extra time. It also supports diversified plugins to boost your productivity.
- There are versatile shapes, emojis, and elements in it that you can use as per your need. This also lets you add customized text and subtitles to videos.

3. Clideo
This fast and secure VHS effect online video tool helps you add realistic VHS effects to videos. You can not only add the effects but can also change the format of videos without any issues. Other than this, you also apply several intuitive filters to make videos more studio friendly. Clideo can edit diversified metrics of the videos and work as a reputable video editor.
Some Prominent Characteristics of Clideo
- With this tool, you can add text to a video, change its fonts and colors, or make a picture in a picture split screen.
- It also assists you in merging lengthy videos into smaller ones. You can also compress the large-sized videos to make them more shareable.
- Creating memes, managing the speed of videos, resizing their dimensions, or cropping unrequired parts is also possible with this.

4. FlexClip
Distorted video quality is much adored in today’s world, and you can also add these effects to your videos. You can deploy this effect to represent something in the past, and it can boost your engagement in the entertainment industry. If you are worried that the quality of the video will be compromised with FlexClip , you can use its duplicating feature so the original video is preserved.
Some Prominent Characteristics of FlexClip
- It supports the text-to-speech feature through which you can not only add voiceover but can also customize the voice style.
- If you want to make videos more engaging, you can use the previously existing soundtracks of FlexClip. You can also search for the required soundtrack through specific genres.
- There are versatile effects, logos, shapes, cooperative, decorative, and title overlays, so you can make videos more illustrative.

5. Fastreel
This online-based platform can escalate your user experience by adding VHS effects to the videos. You can add high-quality VHS effects in videos and create perfect slideshows. Not only personally, but you can also use the capabilities of this tool to expand your professional life. Fastreel also lets you merge multiple videos and then apply the VHS effects.
Some Prominent Characteristics of Fastreel
- This tool works like an all-in-one video editor, as you can reverse, crop, resize, flip, and loop videos.
- If you are a slow-motion video lover, you can also make slow and stop-motion videos with built-in features.
- Fastreel can also convert images into videos or make video collages for you. Other than this, you are also free to add music to videos.

6. CreatorKit
Along with hundreds of promotional templates for high-quality VHS effects, this VHS filter online tool never fails to amaze users with its higher functionality. CreatorKit can create engaging product videos with intuitive text styles. You can use its background removal if you want to create transparent-grade videos.
Some Prominent Characteristics of CreatorKit
- To create optimized videos, you can use its Shopify integrations to access more elements and other things.
- It can add animated price tags along with showcasing product features. You can also create intros and outros with this.
- There are several colors generated and gradient-generating bases that can assist you in showcasing the brand colors without any issues.

Part 3: Software Alternative: Insert Best VHS Effects Using Wondershare Filmora
It will not be inappropriate to say that Wondershare Filmora is the top-ranked video editor in the market. With Filmora, you can add several types of VHS effects in videos, such as horror filters, distortion bad, static, lines, vintage, and more. You can also search for customized effects by adding keywords and their subscription status.
Add VHS Video Effect For Win 7 or later(64-bit)
Add VHS Video Effect For macOS 10.14 or later
Wondershare Filmora is also a better option than other VHS effect online tools because you can also access versatile stock media files in it. There are tons of pre-built templates in Filmora, and you can also access all your previous projects from Filmora Cloud. Adding high-quality audio to videos is also possible with this tool.
Instructions to Add VHS Effects in Videos with Filmora
The instructions through which you can add the VHS effects in videos with any complications are given here:
Step 1Launch Filmora and Add a Video
To get started, install and launch Wondershare Filmora on your device. Make sure you use the updated version of Filmora. Next, click the “New Project” button and select “Click here to import media.” Next, add the video of your choice on which you wish to apply the VHS effect.

Step 2Add Video to Timeline and Apply Effect
Following this, drag the video to the “Timeline,” click on “Effects” from the above panel and go to “Search Bar.” From there, search for “VHS Effects” and select the effect from the available options. After selecting it, drag it on the video present in the timeline.

Step 3Download the VHS Effect Integrated Video
To continue, you can also modify it to a further extent by clicking on the added effect. There are several features that can help you with modification, such as Transitions, Stickers, and more. Afterward, click the “Export” button, customize the “Name,” “Save To,” “Format,” Quality,” and other metrics of videos. Finally, hit the “Export” button and save the video on your device.

Conclusion
To summarize, it can be said that you can use the VHS effect online video tools to create cinematic-level videos. VHS effects are smooth distortion effects that are used in several videos. You can learn more about this from the above information. Besides this, several online tools such as Veed.io, Clideo, FlexClip, and more can help you add VHS effects to videos.
To learn more about these tools, look at the information provided above. In case you wish to add the VHS effects to videos without facing any complications, don’t refrain from using the top-class tool named Wondershare Filmora. The steps to accomplish this task in a flawless manner are also discussed above for you.
Apply VHS Effect Apply VHS Effect Learn More >

Part 2: Top VHS Video Effect Online Tools to Use in 2024
A substantial inventory of tools can confuse you and make it harder to select the best tool. We wish to bring peace and harmony to your videography career and wish you to get familiar with the VHS effect online video tools without getting confused. You can find the industry-grade tool for making videos visually appealing here:
| 1. Veed.io | 2. Kapwing |
|---|---|
| 3. Clideo | 4. FlexClip |
| 5. Fastreel | 6. CreatorKit |
1. Veed.io
Veed.io lets you transform simple-looking videos into a masterpiece of aesthetics and retros with its VHS overlays. With this online VHS effect tool, you can also add perfect flashbacks along with VHS to engage users. Creating the loops of videos and adding VHS overlays is also possible with this. It also helps to add customized subtitles to the videos to make it more understandable.
Some Prominent Characteristics of Veed.io
- It is an all-in-one video editor through which you can add modern modifications to create stunning and powerful videos. This tool can help in creating marketing, training, TikTok, and demos.
- You can also optimize the videos by trimming, cropping, rotating, and splitting them. Other than this, you can add customized audio in simple videos.
- Removing unnecessary background noises and awkward pauses is also possible with Veed.io. You can also upgrade your productivity by using its pre-built templates.

2. Kapwing
To add VHS effects to video online for free, you can get assistance from this premium grade tool - Kapwing . It also supports timeline-based nondestructive editing, which gives you a free hand in customization. Other than this, you can also create the layers in the videos and add VHS effects where needed. If you have some unique idea in mind, don’t hesitate to choose a blank canvas.
Some Prominent Characteristics of Kapwing
- Kapwing lets you import videos from different sources. You can use Google Drive, Google Photos, or your device’s gallery to add a video.
- Using its preset templates, you can create high-quality videos without investing extra time. It also supports diversified plugins to boost your productivity.
- There are versatile shapes, emojis, and elements in it that you can use as per your need. This also lets you add customized text and subtitles to videos.

3. Clideo
This fast and secure VHS effect online video tool helps you add realistic VHS effects to videos. You can not only add the effects but can also change the format of videos without any issues. Other than this, you also apply several intuitive filters to make videos more studio friendly. Clideo can edit diversified metrics of the videos and work as a reputable video editor.
Some Prominent Characteristics of Clideo
- With this tool, you can add text to a video, change its fonts and colors, or make a picture in a picture split screen.
- It also assists you in merging lengthy videos into smaller ones. You can also compress the large-sized videos to make them more shareable.
- Creating memes, managing the speed of videos, resizing their dimensions, or cropping unrequired parts is also possible with this.

4. FlexClip
Distorted video quality is much adored in today’s world, and you can also add these effects to your videos. You can deploy this effect to represent something in the past, and it can boost your engagement in the entertainment industry. If you are worried that the quality of the video will be compromised with FlexClip , you can use its duplicating feature so the original video is preserved.
Some Prominent Characteristics of FlexClip
- It supports the text-to-speech feature through which you can not only add voiceover but can also customize the voice style.
- If you want to make videos more engaging, you can use the previously existing soundtracks of FlexClip. You can also search for the required soundtrack through specific genres.
- There are versatile effects, logos, shapes, cooperative, decorative, and title overlays, so you can make videos more illustrative.

5. Fastreel
This online-based platform can escalate your user experience by adding VHS effects to the videos. You can add high-quality VHS effects in videos and create perfect slideshows. Not only personally, but you can also use the capabilities of this tool to expand your professional life. Fastreel also lets you merge multiple videos and then apply the VHS effects.
Some Prominent Characteristics of Fastreel
- This tool works like an all-in-one video editor, as you can reverse, crop, resize, flip, and loop videos.
- If you are a slow-motion video lover, you can also make slow and stop-motion videos with built-in features.
- Fastreel can also convert images into videos or make video collages for you. Other than this, you are also free to add music to videos.

6. CreatorKit
Along with hundreds of promotional templates for high-quality VHS effects, this VHS filter online tool never fails to amaze users with its higher functionality. CreatorKit can create engaging product videos with intuitive text styles. You can use its background removal if you want to create transparent-grade videos.
Some Prominent Characteristics of CreatorKit
- To create optimized videos, you can use its Shopify integrations to access more elements and other things.
- It can add animated price tags along with showcasing product features. You can also create intros and outros with this.
- There are several colors generated and gradient-generating bases that can assist you in showcasing the brand colors without any issues.

Part 3: Software Alternative: Insert Best VHS Effects Using Wondershare Filmora
It will not be inappropriate to say that Wondershare Filmora is the top-ranked video editor in the market. With Filmora, you can add several types of VHS effects in videos, such as horror filters, distortion bad, static, lines, vintage, and more. You can also search for customized effects by adding keywords and their subscription status.
Add VHS Video Effect For Win 7 or later(64-bit)
Add VHS Video Effect For macOS 10.14 or later
Wondershare Filmora is also a better option than other VHS effect online tools because you can also access versatile stock media files in it. There are tons of pre-built templates in Filmora, and you can also access all your previous projects from Filmora Cloud. Adding high-quality audio to videos is also possible with this tool.
Instructions to Add VHS Effects in Videos with Filmora
The instructions through which you can add the VHS effects in videos with any complications are given here:
Step 1Launch Filmora and Add a Video
To get started, install and launch Wondershare Filmora on your device. Make sure you use the updated version of Filmora. Next, click the “New Project” button and select “Click here to import media.” Next, add the video of your choice on which you wish to apply the VHS effect.

Step 2Add Video to Timeline and Apply Effect
Following this, drag the video to the “Timeline,” click on “Effects” from the above panel and go to “Search Bar.” From there, search for “VHS Effects” and select the effect from the available options. After selecting it, drag it on the video present in the timeline.

Step 3Download the VHS Effect Integrated Video
To continue, you can also modify it to a further extent by clicking on the added effect. There are several features that can help you with modification, such as Transitions, Stickers, and more. Afterward, click the “Export” button, customize the “Name,” “Save To,” “Format,” Quality,” and other metrics of videos. Finally, hit the “Export” button and save the video on your device.

Conclusion
To summarize, it can be said that you can use the VHS effect online video tools to create cinematic-level videos. VHS effects are smooth distortion effects that are used in several videos. You can learn more about this from the above information. Besides this, several online tools such as Veed.io, Clideo, FlexClip, and more can help you add VHS effects to videos.
To learn more about these tools, look at the information provided above. In case you wish to add the VHS effects to videos without facing any complications, don’t refrain from using the top-class tool named Wondershare Filmora. The steps to accomplish this task in a flawless manner are also discussed above for you.
Also read:
- 2024 Approved How to Do Censor Effects with Filmora
- Unraveling How the Slow Motion Guys Have Revolutionized The Slow Motion Game
- Updated Recommended Video Background Changers
- 2024 Approved How to Make Cool COD Warzone Thumbnail
- Updated 2024 Approved Are You Finding It Challenging to Upload and Create a Link for Your Video? Well, This Detailed Upload Video to Link Guide Will Help You with This. Check It Out Now
- Updated 2024 Approved Splitting Video Into Frames with the FFmpeg Step by Step
- Updated 2024 Approved Ultimate Guide to Making Cinematography for Music Video
- Updated In 2024, Read and Learn How to Convert a Slow-Motion Video to Normal in This Guide. Besides, Find the Best Desktop Solution to Adjust Video Speed Quickly and Easily
- Updated Fascinated About Exploring Your Graphic Creativity by Experimenting with Designing Slideshow Presentations on a Variety of Software Programs? Stay Here to Get the Know-How of Using Clideo for 2024
- In 2024, Step by Step to Rotate Videos in Windows Media Player
- New Do You Want to Learn How to Use Premiere Pro Distortion Effects in Your Videos? We Have Provided a List of Distortion Premiere Pro Effects and How to Use Them for 2024
- 2024 Approved The Most Efficient Ways to Manage Your Timeline
- 2024 Approved Before & After Editing Trick - Filmora
- Updated In 2024, Useful Guide to Speed Up/Down Videos in VLC
- Updated In 2024, 8 Ways To Live Stream Pre-Recorded Video
- New In 2024, How to Make a Video Loop in QuickTime
- How to Split a Clip in DaVinci Resolve Step by Step
- 2024 Approved Cropping Video in VLC Step by Step
- New How To Use Voicemod On Discord Desktop+Mobile for 2024
- Updated Guide to Synchronizing Your Audio And Videos Properly?
- 2024 Approved How to Do Motion Graphics in Filmora
- How to Upload the Video to Twitch? Well, if You Dont Know the Process, This Detailed Guide Will Help You. While Explaining the Process, This Article Will Also Let You Know some Twitch Video Upload Guidelines
- Updated 2024 Approved Guiding Principles of Track Matte and Tracking in Adobe After Effects
- The Article Introduces Three Recommended Apps to Download Royalty-Free Cinematic Music and Covers an Extensive Procedure to Create a Cinematic Travel Intro for a Travel Vlog for 2024
- New In 2024, It Is Crucial to Introduce Your Kids to the Different Colors and Practice the Color Matching Game. So, Here Are the Various Factors Related to Color Matching for Your Child with a Tool to Help You in It Ideally
- Updated 2024 Approved Ways to Learn Discord Game Bots – Even if Youre Just Starting Out
- Updated In 2024, How To Mirror a Video Clip in Premiere Pro
- New Simple Step by Step Tutorial on Creating a Lightroom Collage for 2024
- Best 16 Motion Blur Apps for Videos & Photos for 2024
- In 2024, Can You Make an Fcpx Slideshow? Undoubtedly Yes, with the Unlimited Best Fcpx Slideshow Templates Available. To Know How to, Follow the Discussion Below
- In 2024, How Many Attempts To Unlock Apple iPhone 15 Pro | Dr.fone
- In 2024, A Comprehensive Guide to Apple iPhone X Blacklist Removal Tips and Tools | Dr.fone
- Which is the Best Fake GPS Joystick App On Motorola Moto G13? | Dr.fone
- How to Hard Reset Nokia G22 Without Password | Dr.fone
- Complete guide for recovering pictures files on Realme .
- Can Life360 Track Or See Text Messages? What Can You Do with Life360 On Oppo A56s 5G? | Dr.fone
- In 2024, Here Are Some Reliable Ways to Get Pokemon Go Friend Codes For Apple iPhone 15 Pro Max | Dr.fone
- Top 10 AirPlay Apps in Lava Blaze 2 Pro for Streaming | Dr.fone
- Downloading SamFw FRP Tool 3.0 for Vivo X100 Pro
- In 2024, How to Bypass FRP from ZTE Axon 40 Lite?
- How to Change Credit Card from Your iPhone 8 Plus Apple ID and Apple Pay
- Possible solutions to restore deleted call logs from Oppo Reno 10 5G
- Simple ways to get lost music back from Poco F5 Pro 5G
- Change Location on Yik Yak For your Nokia G310 to Enjoy More Fun | Dr.fone
- How to recover deleted photos from Android Gallery after format on V29e
- 11 Ways to Fix it When My Asus ROG Phone 7 Ultimate Wont Charge | Dr.fone
- In 2024, How to Fake Snapchat Location without Jailbreak On Apple iPhone 11 Pro | Dr.fone
- In 2024, How to Remove and Reset Face ID on iPhone 6 Plus
- Complete guide for recovering music files on Oppo Reno 11 Pro 5G
- In 2024, 3 Things You Must Know about Fake Snapchat Location On Apple iPhone 11 Pro | Dr.fone
- Useful ways that can help to effectively recover deleted files from Vivo S17t
- Google Play Services Wont Update? 12 Fixes are Here on OnePlus Nord CE 3 Lite 5G | Dr.fone
- 8 Ultimate Fixes for Google Play Your Nubia Z50S Pro Isnt Compatible | Dr.fone
- Things You Dont Know About Realme Narzo N53 Reset Code | Dr.fone
- Title: 2024 Approved Bored with Those Normal Background Images and that Ordinary Still Capture Feel? Take Your Creativity to the Next Level with Amazing Image Transparency Ideas
- Author: Morgan
- Created at : 2024-05-19 05:12:31
- Updated at : 2024-05-20 05:12:31
- Link: https://ai-video-editing.techidaily.com/2024-approved-bored-with-those-normal-background-images-and-that-ordinary-still-capture-feel-take-your-creativity-to-the-next-level-with-amazing-image-trans/
- License: This work is licensed under CC BY-NC-SA 4.0.

























