:max_bytes(150000):strip_icc():format(webp)/how-to-increase-internet-speed-5181475-b6fd84098c634a04a6934302184c5b1b.jpg)
2024 Approved Create Your Face Zoom TikTok Now

Create Your Face Zoom TikTok Now
Abundant Video Effects - Wondershare Filmora
Provide abundant video effects - A creative video editor
Powerful color correction and grading
Detailed tutorials are provided by the official channel
TikTok videos are very popular across the youth of the world. With millions of users in support of the platform, there are many content creators that gained popularity through making small videos on TikTok. These videos are, however, incomplete without the existence of a proper effect on them. To emphasize something across a video, the zoom effect is always preferred in the market.
This article discusses the face zoom effect of TikTok and provides users with the appropriate methods that can be adapted to utilize this function to perfection. With this feature, you can make your perfect videos with an emphasis on the important elements to view on the screen.
In this article
Part 1: What is TikTok Face Zoom?
Part 2: Create A Face Zoom TikTok Video in Minutes
Part 3: Bonus | Create Face Zoom Video in Wondershare Filmora
Part 1: What is TikTok Face Zoom?
The face zoom TikTok effect is referred to the zooming effect that is covered by putting the focus on the facial presence within the video. The use of the face zoom effect on TikTok has a significant utility in highlighting the importance of the person within the video and creating an illusion that would make people watch the video all along.
Many TikTokers like using this effect in scenes where they wish to highlight something new about their face, e.g., new makeup.
Part 2: Create A Face Zoom TikTok Video in Minutes
There are some direct approaches to zooming the face across a TikTok video. To understand these methods, you should go through the provided details and understand the face zoom effect on TikTok.
Method 1: Create A Face Zoom TikTok Video in Minutes
Step 1: Before coming onto adding effects across your TikTok video, you need to record it across the social platform or have it recorded before on your smartphone under the requirements of TikTok.
Step 2: For uploading a video on TikTok, you need to continue by clicking the “+” icon and locating the “Upload” button for adding a pre-recorded video across TikTok.

Step 3: Once you have added the video for editing, navigate into the “Effects” section and find yourselves in the “Visuals” section. Let the cursor of the video be at the point where the facial features are prominent, and you wish to face zoom the video from there. With the cursor across the required place, find the “Zoom” effect in the list and hold the button until you’ve successfully added the effect across the required length of the video.

Step 4: After editing the video and adding the face zoom effect successfully, you need to click on “Save” to preview the video before you click “Next” to share it across the necessary platforms. TikTok provides you with the ability to share your videos across Instagram, Facebook, or WhatsApp.

Method 2: Do Face Zoom Easily by Finding a Face Zoom Video
Step 1: To use the TikTok face zoom effect on your video, you need to launch the platform and click on “Discover” present on the bottom of the screen. In the search bar, you need to type “Face Zoom” to locate the effect across TikTok.

Step 2: Once you have found the effect, open it on another screen. Locate the “Try this effect” button to use a similar effect across your video.

Step 3: Record the video on TikTok by clicking on the red recording button. Make changes to the recorded video and save the video on your device or share it across the social media platforms as desired.

Part 3: Bonus | Create Face Zoom Video in Wondershare Filmora
TikTok produces impressive content that can be commended for many reasons. This, however, does not make the professional video that you might be looking for. What to do if you cannot create such a professional video that would help you get the right reach you are looking for? Wondershare Filmora includes an exceptional experience of using the TikTok face zoom effect across its easy-to-use platform with the right set of tools.
To understand how you can successfully execute the procedure without putting yourselves in any difficulty, go through the steps as shown below:
Step 1: Download and Install Wondershare Filmora
For starters, you need to have Wondershare Filmora installed on your computer. Proceed to launch it and click on the “New Project” button to start a new project.

Step 2: Upload Media
As a new window opens up on the front, you need to click on the arrowhead icon against the “Media” tab to import the video that is to be edited across Wondershare Filmora. On adding it, drag it across the timeline successfully.

Step 3: Track the Face using Motion Tracking
To track the facial features across the video, you need to double-click the video on the timeline and proceed to open the “Motion Tracking” menu that you can find across the pane. Enable the option if necessary and set the position of the box across the “Preview” window that would track the face. Click on “Start Tracking” to successfully motion track the face.

Step 4: Add Magnify Effect to the Face
Proceed into the “Effects” tab and write “Magnify” in the search bar. Select the effect and place it across the video in the timeline. To align the effect with the face, you need to double-click the video and move into the “Motion Tracking” section again. Select the specific magnify effect in the drop-down menu and select “Start Tracking.”

Step 5: Preview and Export the Face Zoom Video
Once you are done editing the video, preview it across the window to check if any edits are required. Once confirmed, click on the “Export” button to save the video across the computer.

Conclusion
The TikTok face zoom effect can be quite impressive if used perfectly. However, since the intent is to highlight the facial parts in the video, the appropriate use of the effect can give an exceptional result. For this, the article has discussed the best methods that can be applied to understanding how to use face zoom in TikTok with ease.
TikTok videos are very popular across the youth of the world. With millions of users in support of the platform, there are many content creators that gained popularity through making small videos on TikTok. These videos are, however, incomplete without the existence of a proper effect on them. To emphasize something across a video, the zoom effect is always preferred in the market.
This article discusses the face zoom effect of TikTok and provides users with the appropriate methods that can be adapted to utilize this function to perfection. With this feature, you can make your perfect videos with an emphasis on the important elements to view on the screen.
In this article
Part 1: What is TikTok Face Zoom?
Part 2: Create A Face Zoom TikTok Video in Minutes
Part 3: Bonus | Create Face Zoom Video in Wondershare Filmora
Part 1: What is TikTok Face Zoom?
The face zoom TikTok effect is referred to the zooming effect that is covered by putting the focus on the facial presence within the video. The use of the face zoom effect on TikTok has a significant utility in highlighting the importance of the person within the video and creating an illusion that would make people watch the video all along.
Many TikTokers like using this effect in scenes where they wish to highlight something new about their face, e.g., new makeup.
Part 2: Create A Face Zoom TikTok Video in Minutes
There are some direct approaches to zooming the face across a TikTok video. To understand these methods, you should go through the provided details and understand the face zoom effect on TikTok.
Method 1: Create A Face Zoom TikTok Video in Minutes
Step 1: Before coming onto adding effects across your TikTok video, you need to record it across the social platform or have it recorded before on your smartphone under the requirements of TikTok.
Step 2: For uploading a video on TikTok, you need to continue by clicking the “+” icon and locating the “Upload” button for adding a pre-recorded video across TikTok.

Step 3: Once you have added the video for editing, navigate into the “Effects” section and find yourselves in the “Visuals” section. Let the cursor of the video be at the point where the facial features are prominent, and you wish to face zoom the video from there. With the cursor across the required place, find the “Zoom” effect in the list and hold the button until you’ve successfully added the effect across the required length of the video.

Step 4: After editing the video and adding the face zoom effect successfully, you need to click on “Save” to preview the video before you click “Next” to share it across the necessary platforms. TikTok provides you with the ability to share your videos across Instagram, Facebook, or WhatsApp.

Method 2: Do Face Zoom Easily by Finding a Face Zoom Video
Step 1: To use the TikTok face zoom effect on your video, you need to launch the platform and click on “Discover” present on the bottom of the screen. In the search bar, you need to type “Face Zoom” to locate the effect across TikTok.

Step 2: Once you have found the effect, open it on another screen. Locate the “Try this effect” button to use a similar effect across your video.

Step 3: Record the video on TikTok by clicking on the red recording button. Make changes to the recorded video and save the video on your device or share it across the social media platforms as desired.

Part 3: Bonus | Create Face Zoom Video in Wondershare Filmora
TikTok produces impressive content that can be commended for many reasons. This, however, does not make the professional video that you might be looking for. What to do if you cannot create such a professional video that would help you get the right reach you are looking for? Wondershare Filmora includes an exceptional experience of using the TikTok face zoom effect across its easy-to-use platform with the right set of tools.
To understand how you can successfully execute the procedure without putting yourselves in any difficulty, go through the steps as shown below:
Step 1: Download and Install Wondershare Filmora
For starters, you need to have Wondershare Filmora installed on your computer. Proceed to launch it and click on the “New Project” button to start a new project.

Step 2: Upload Media
As a new window opens up on the front, you need to click on the arrowhead icon against the “Media” tab to import the video that is to be edited across Wondershare Filmora. On adding it, drag it across the timeline successfully.

Step 3: Track the Face using Motion Tracking
To track the facial features across the video, you need to double-click the video on the timeline and proceed to open the “Motion Tracking” menu that you can find across the pane. Enable the option if necessary and set the position of the box across the “Preview” window that would track the face. Click on “Start Tracking” to successfully motion track the face.

Step 4: Add Magnify Effect to the Face
Proceed into the “Effects” tab and write “Magnify” in the search bar. Select the effect and place it across the video in the timeline. To align the effect with the face, you need to double-click the video and move into the “Motion Tracking” section again. Select the specific magnify effect in the drop-down menu and select “Start Tracking.”

Step 5: Preview and Export the Face Zoom Video
Once you are done editing the video, preview it across the window to check if any edits are required. Once confirmed, click on the “Export” button to save the video across the computer.

Conclusion
The TikTok face zoom effect can be quite impressive if used perfectly. However, since the intent is to highlight the facial parts in the video, the appropriate use of the effect can give an exceptional result. For this, the article has discussed the best methods that can be applied to understanding how to use face zoom in TikTok with ease.
TikTok videos are very popular across the youth of the world. With millions of users in support of the platform, there are many content creators that gained popularity through making small videos on TikTok. These videos are, however, incomplete without the existence of a proper effect on them. To emphasize something across a video, the zoom effect is always preferred in the market.
This article discusses the face zoom effect of TikTok and provides users with the appropriate methods that can be adapted to utilize this function to perfection. With this feature, you can make your perfect videos with an emphasis on the important elements to view on the screen.
In this article
Part 1: What is TikTok Face Zoom?
Part 2: Create A Face Zoom TikTok Video in Minutes
Part 3: Bonus | Create Face Zoom Video in Wondershare Filmora
Part 1: What is TikTok Face Zoom?
The face zoom TikTok effect is referred to the zooming effect that is covered by putting the focus on the facial presence within the video. The use of the face zoom effect on TikTok has a significant utility in highlighting the importance of the person within the video and creating an illusion that would make people watch the video all along.
Many TikTokers like using this effect in scenes where they wish to highlight something new about their face, e.g., new makeup.
Part 2: Create A Face Zoom TikTok Video in Minutes
There are some direct approaches to zooming the face across a TikTok video. To understand these methods, you should go through the provided details and understand the face zoom effect on TikTok.
Method 1: Create A Face Zoom TikTok Video in Minutes
Step 1: Before coming onto adding effects across your TikTok video, you need to record it across the social platform or have it recorded before on your smartphone under the requirements of TikTok.
Step 2: For uploading a video on TikTok, you need to continue by clicking the “+” icon and locating the “Upload” button for adding a pre-recorded video across TikTok.

Step 3: Once you have added the video for editing, navigate into the “Effects” section and find yourselves in the “Visuals” section. Let the cursor of the video be at the point where the facial features are prominent, and you wish to face zoom the video from there. With the cursor across the required place, find the “Zoom” effect in the list and hold the button until you’ve successfully added the effect across the required length of the video.

Step 4: After editing the video and adding the face zoom effect successfully, you need to click on “Save” to preview the video before you click “Next” to share it across the necessary platforms. TikTok provides you with the ability to share your videos across Instagram, Facebook, or WhatsApp.

Method 2: Do Face Zoom Easily by Finding a Face Zoom Video
Step 1: To use the TikTok face zoom effect on your video, you need to launch the platform and click on “Discover” present on the bottom of the screen. In the search bar, you need to type “Face Zoom” to locate the effect across TikTok.

Step 2: Once you have found the effect, open it on another screen. Locate the “Try this effect” button to use a similar effect across your video.

Step 3: Record the video on TikTok by clicking on the red recording button. Make changes to the recorded video and save the video on your device or share it across the social media platforms as desired.

Part 3: Bonus | Create Face Zoom Video in Wondershare Filmora
TikTok produces impressive content that can be commended for many reasons. This, however, does not make the professional video that you might be looking for. What to do if you cannot create such a professional video that would help you get the right reach you are looking for? Wondershare Filmora includes an exceptional experience of using the TikTok face zoom effect across its easy-to-use platform with the right set of tools.
To understand how you can successfully execute the procedure without putting yourselves in any difficulty, go through the steps as shown below:
Step 1: Download and Install Wondershare Filmora
For starters, you need to have Wondershare Filmora installed on your computer. Proceed to launch it and click on the “New Project” button to start a new project.

Step 2: Upload Media
As a new window opens up on the front, you need to click on the arrowhead icon against the “Media” tab to import the video that is to be edited across Wondershare Filmora. On adding it, drag it across the timeline successfully.

Step 3: Track the Face using Motion Tracking
To track the facial features across the video, you need to double-click the video on the timeline and proceed to open the “Motion Tracking” menu that you can find across the pane. Enable the option if necessary and set the position of the box across the “Preview” window that would track the face. Click on “Start Tracking” to successfully motion track the face.

Step 4: Add Magnify Effect to the Face
Proceed into the “Effects” tab and write “Magnify” in the search bar. Select the effect and place it across the video in the timeline. To align the effect with the face, you need to double-click the video and move into the “Motion Tracking” section again. Select the specific magnify effect in the drop-down menu and select “Start Tracking.”

Step 5: Preview and Export the Face Zoom Video
Once you are done editing the video, preview it across the window to check if any edits are required. Once confirmed, click on the “Export” button to save the video across the computer.

Conclusion
The TikTok face zoom effect can be quite impressive if used perfectly. However, since the intent is to highlight the facial parts in the video, the appropriate use of the effect can give an exceptional result. For this, the article has discussed the best methods that can be applied to understanding how to use face zoom in TikTok with ease.
TikTok videos are very popular across the youth of the world. With millions of users in support of the platform, there are many content creators that gained popularity through making small videos on TikTok. These videos are, however, incomplete without the existence of a proper effect on them. To emphasize something across a video, the zoom effect is always preferred in the market.
This article discusses the face zoom effect of TikTok and provides users with the appropriate methods that can be adapted to utilize this function to perfection. With this feature, you can make your perfect videos with an emphasis on the important elements to view on the screen.
In this article
Part 1: What is TikTok Face Zoom?
Part 2: Create A Face Zoom TikTok Video in Minutes
Part 3: Bonus | Create Face Zoom Video in Wondershare Filmora
Part 1: What is TikTok Face Zoom?
The face zoom TikTok effect is referred to the zooming effect that is covered by putting the focus on the facial presence within the video. The use of the face zoom effect on TikTok has a significant utility in highlighting the importance of the person within the video and creating an illusion that would make people watch the video all along.
Many TikTokers like using this effect in scenes where they wish to highlight something new about their face, e.g., new makeup.
Part 2: Create A Face Zoom TikTok Video in Minutes
There are some direct approaches to zooming the face across a TikTok video. To understand these methods, you should go through the provided details and understand the face zoom effect on TikTok.
Method 1: Create A Face Zoom TikTok Video in Minutes
Step 1: Before coming onto adding effects across your TikTok video, you need to record it across the social platform or have it recorded before on your smartphone under the requirements of TikTok.
Step 2: For uploading a video on TikTok, you need to continue by clicking the “+” icon and locating the “Upload” button for adding a pre-recorded video across TikTok.

Step 3: Once you have added the video for editing, navigate into the “Effects” section and find yourselves in the “Visuals” section. Let the cursor of the video be at the point where the facial features are prominent, and you wish to face zoom the video from there. With the cursor across the required place, find the “Zoom” effect in the list and hold the button until you’ve successfully added the effect across the required length of the video.

Step 4: After editing the video and adding the face zoom effect successfully, you need to click on “Save” to preview the video before you click “Next” to share it across the necessary platforms. TikTok provides you with the ability to share your videos across Instagram, Facebook, or WhatsApp.

Method 2: Do Face Zoom Easily by Finding a Face Zoom Video
Step 1: To use the TikTok face zoom effect on your video, you need to launch the platform and click on “Discover” present on the bottom of the screen. In the search bar, you need to type “Face Zoom” to locate the effect across TikTok.

Step 2: Once you have found the effect, open it on another screen. Locate the “Try this effect” button to use a similar effect across your video.

Step 3: Record the video on TikTok by clicking on the red recording button. Make changes to the recorded video and save the video on your device or share it across the social media platforms as desired.

Part 3: Bonus | Create Face Zoom Video in Wondershare Filmora
TikTok produces impressive content that can be commended for many reasons. This, however, does not make the professional video that you might be looking for. What to do if you cannot create such a professional video that would help you get the right reach you are looking for? Wondershare Filmora includes an exceptional experience of using the TikTok face zoom effect across its easy-to-use platform with the right set of tools.
To understand how you can successfully execute the procedure without putting yourselves in any difficulty, go through the steps as shown below:
Step 1: Download and Install Wondershare Filmora
For starters, you need to have Wondershare Filmora installed on your computer. Proceed to launch it and click on the “New Project” button to start a new project.

Step 2: Upload Media
As a new window opens up on the front, you need to click on the arrowhead icon against the “Media” tab to import the video that is to be edited across Wondershare Filmora. On adding it, drag it across the timeline successfully.

Step 3: Track the Face using Motion Tracking
To track the facial features across the video, you need to double-click the video on the timeline and proceed to open the “Motion Tracking” menu that you can find across the pane. Enable the option if necessary and set the position of the box across the “Preview” window that would track the face. Click on “Start Tracking” to successfully motion track the face.

Step 4: Add Magnify Effect to the Face
Proceed into the “Effects” tab and write “Magnify” in the search bar. Select the effect and place it across the video in the timeline. To align the effect with the face, you need to double-click the video and move into the “Motion Tracking” section again. Select the specific magnify effect in the drop-down menu and select “Start Tracking.”

Step 5: Preview and Export the Face Zoom Video
Once you are done editing the video, preview it across the window to check if any edits are required. Once confirmed, click on the “Export” button to save the video across the computer.

Conclusion
The TikTok face zoom effect can be quite impressive if used perfectly. However, since the intent is to highlight the facial parts in the video, the appropriate use of the effect can give an exceptional result. For this, the article has discussed the best methods that can be applied to understanding how to use face zoom in TikTok with ease.
Do You Want to Know All About Video Frame Rates and Speed? Wondershare Filmora Will Help You to Get More Information on This Matter
Ensuring smoother playback along with enhanced fluidity is a crucial part of boosting the engagement of videos. You also need to add the slow-motion effect at some points in videos. Along with this, syncing audio to video is also essential. Thus, you can take assistance from frame rates and speed to ensure you have these key features in the videos.
There is no need to be concerned about what video editor to choose because Wondershare Filmora can help you with this issue. In this article, you will find basic information about Filmora and the uses of frame rate and speed ramping. We will also provide the procedure for changing video frame rates with Filmora.
- Part 1: What is Frame Rate and How Important It Is In Videos?
- Part 2: What Are The Different Uses of Speed Ramping in Video Editing?
- Part 3: Perform Basic Speed Adjustments and Speed Ramping on Wondershare Filmora
- Part 4: [Basic] How to Change The Frame Rate in Wondershare Filmora?
- Conclusion
Part 1: What is Frame Rate and How Important It Is In Videos?
One of the most important metrics in videos is the frame rate. This term refers to the individual frames present in the video. While the frame represents a single second, this defines the frequency of the video. This is the display of consecutive frames every second, which brings up the illusion of motion for the viewers. In this way, the entire frame rate is explained as terminology to users new to video editing.
Importance of Frame Rate in Videos
We will highlight some prominent points explaining the importance of video frame rates. Continuing with these points, this will help users understand how essential video frame rate is:
01of 04Defines Smoothness in Videos
Having a higher frame rate in a video is equivalent to a smooth video. Users who consider having smoothness in their videos always consider the frame rates. Higher frame rates have better transitions and seamless motion.
02of 04The detail in the Video
If you have a low frame rate in your video, you cannot observe the details in the fast-moving objects. In such a scenario, you need to have a video with a good frame rate. This will help display the explicit details of the video, which cannot be viewed under every frame rate quality.
03of 04Realistic Effects
Old videos never had the kick that made them feel real. Videos with higher frame rates have changed the dynamics in the current system. Realism and immersive video experience are prominent getaways achieved with better frame rates.
04of 04Realistic Effects
The use of better frame rates gives the option of improving the effects of the video. Videos that did not have impressive frame rates are not able to display the mood or atmosphere. Better frame rates help display the environment better, thus explaining the importance.
Changing Video Frame Rates And Speed Editor A wonderful video editor - Wondershare Filmora providing frame rate and speed ramping features for all creators.
Free Download Free Download Learn More

Part 2: What Are The Different Uses of Speed Ramping in Video Editing?
Speed ramping and video frame rate are one of the most known techniques which are widely used in video editing. You must be wondering why paying attention to speed ramping is so important. Nothing to worry about because this part will give you the most implementable uses of speed ramping in video editing. Have a look below to discover further information about this:
Highlighting Actions and Dramas
You can use speed ramping to emphasize the actional and dramatic sequences. It also helps you draw the audience’s attention and make the essential factors more notable. Above all, the speed ramping also integrates the useable effects which can add a drastic touch of drama to your videos,
Transitions and Motion Tracking
With the good use of speed ramping, you can achieve a smooth transition in videos. It also helps you add seamless transitions in the videos to add a sense of consistency. One of the best things is adding slow-motion and motion-tracking effects in simple videos.
Syncing Audios
Syncing the audio beats with videos is crucial to enhance the user experience. Speed ramping offers capabilities through which you can easily sync the audio to the length of videos. As it never compromises the content or layout of videos, you don’t have to worry about anything.
Emphasized Storytelling
If you need to induce a sense of storytelling and optimize the video quality, consider speed ramping. You can control the overall speed of actions and dramas and convey a particular narrative to add depth to videos. It also helps to increase the frame rate of video.
Part 3: Perform Basic Speed Adjustments and Speed Ramping on Wondershare Filmora
Wondershare Filmora is a great video editor providing exquisite features and details to users. It embeds simple video editing tools and AI functionalities to provide a quick editing experience. However, the focus on the details is not lacking in this tool. Filmora provides a comprehensive set of effects, transitions, and elements to induce in videos.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Along with that, it also includes multiple functionalities which cannot be observed in many video editors. However, since we are putting our focus on discussing the speed adjustments in Filmora, let’s look at the comprehensive steps explained below:
Method 1: Uniform Speed Adjustments in Videos
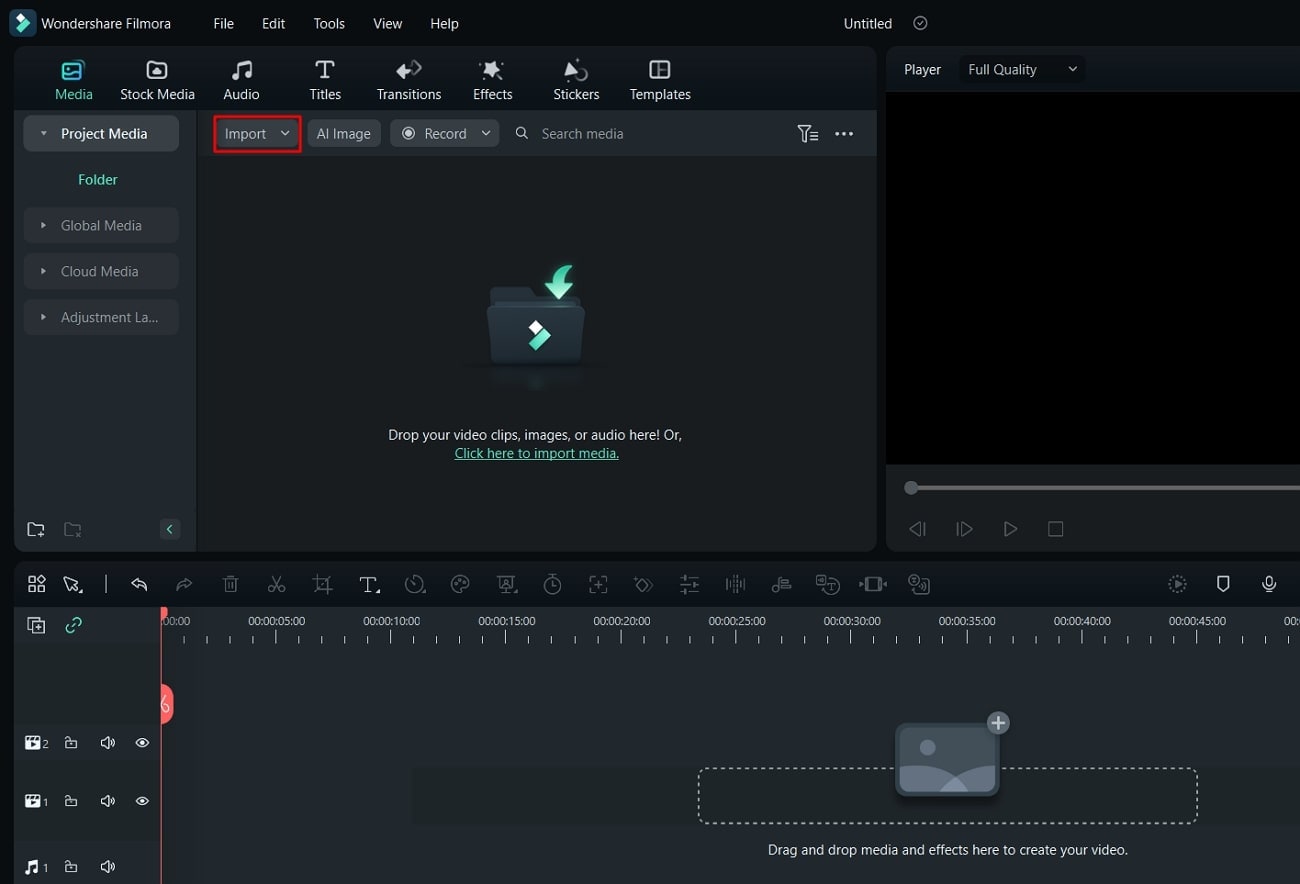
Step 1Import Video on Filmora for Speed Adjustments
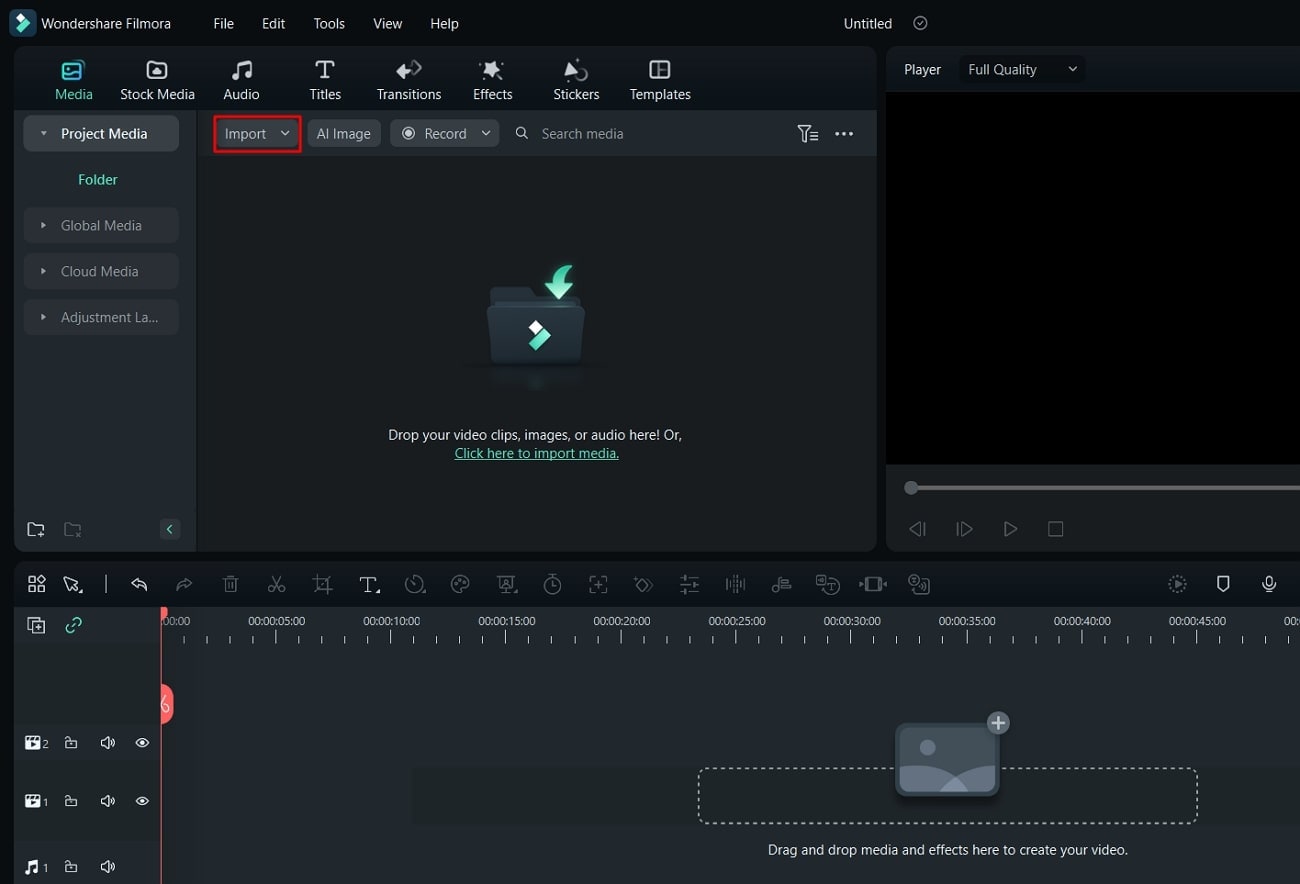
Firstly, launch Wondershare Filmora on your computer and continue to open a new project. Once a window enters the display, lead into the “Import” section for importing the media files that need adjustment.

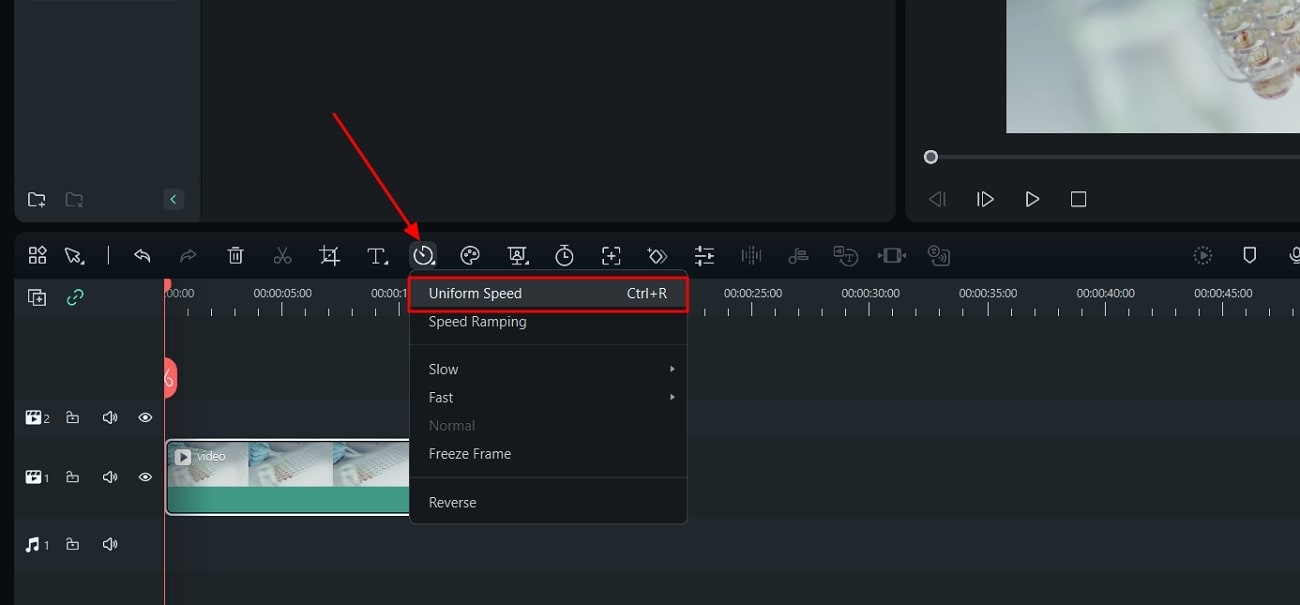
Step 2Select the Speed Option
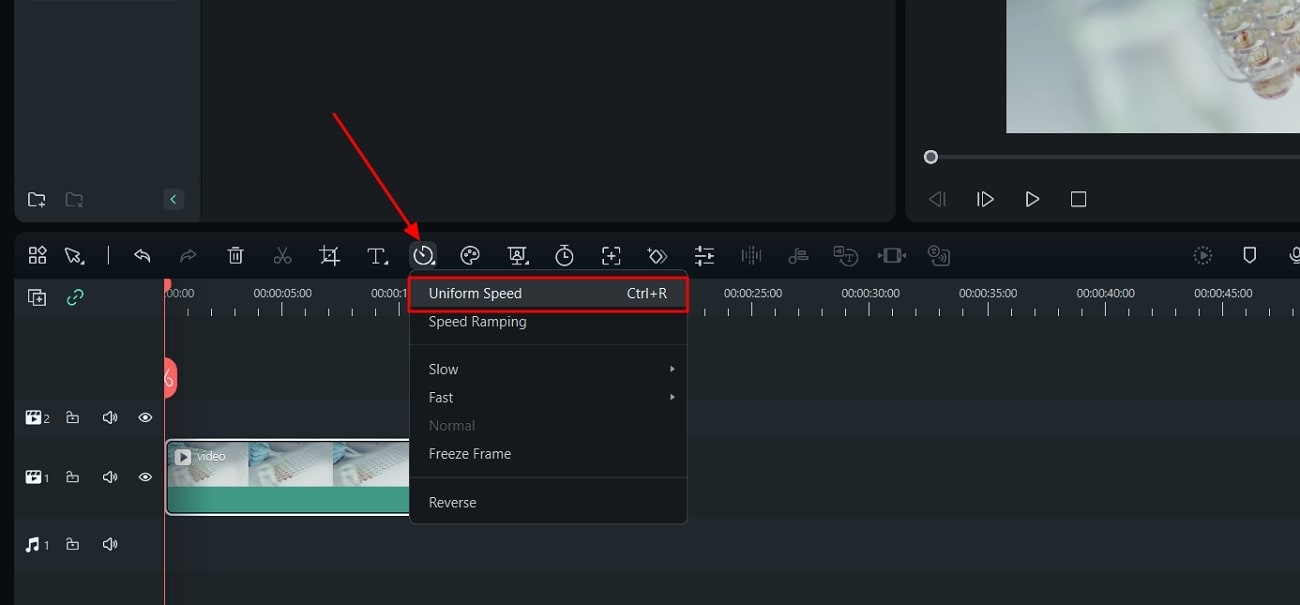
After adding the videos and dragging them to the timeline, continue to locate the “Speed “ option in the bar above the timeline. This opens a drop-down menu where you have to select “Uniform Speed” or use “Ctrl + R.”

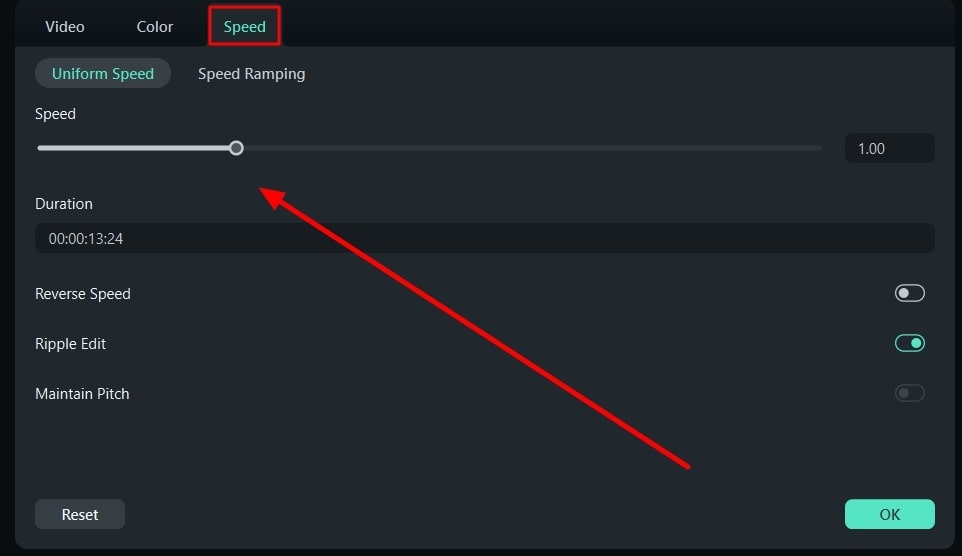
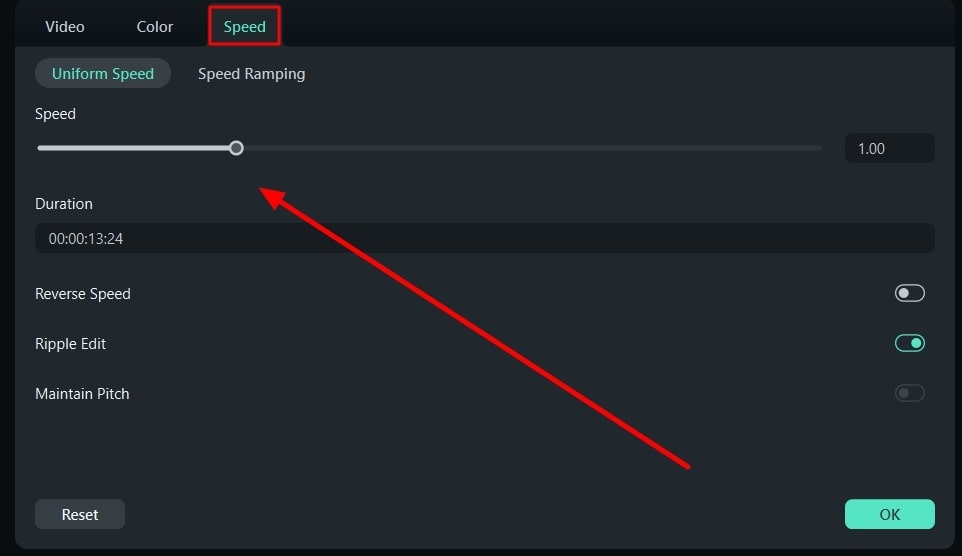
Step 3Manage Speed Uniformly
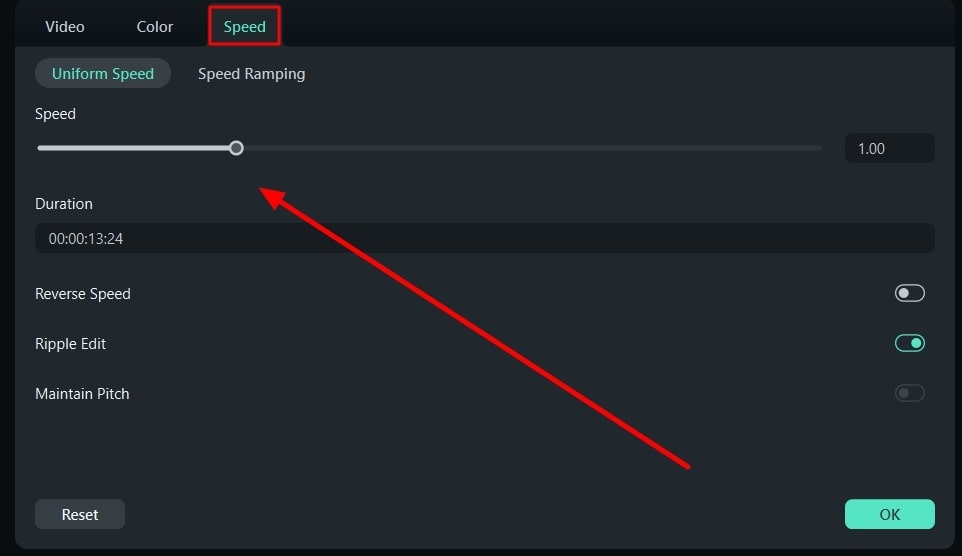
A new section opens on the video editor where you can define the speed using the slider. Also, you can activate options like “Reverse Speed,” “Ripple Edit,” and “Maintain Pitch,” if needed.

Method 2: Utilize the Option of Speed Ramping
Step 1Access Speed Ramping Option
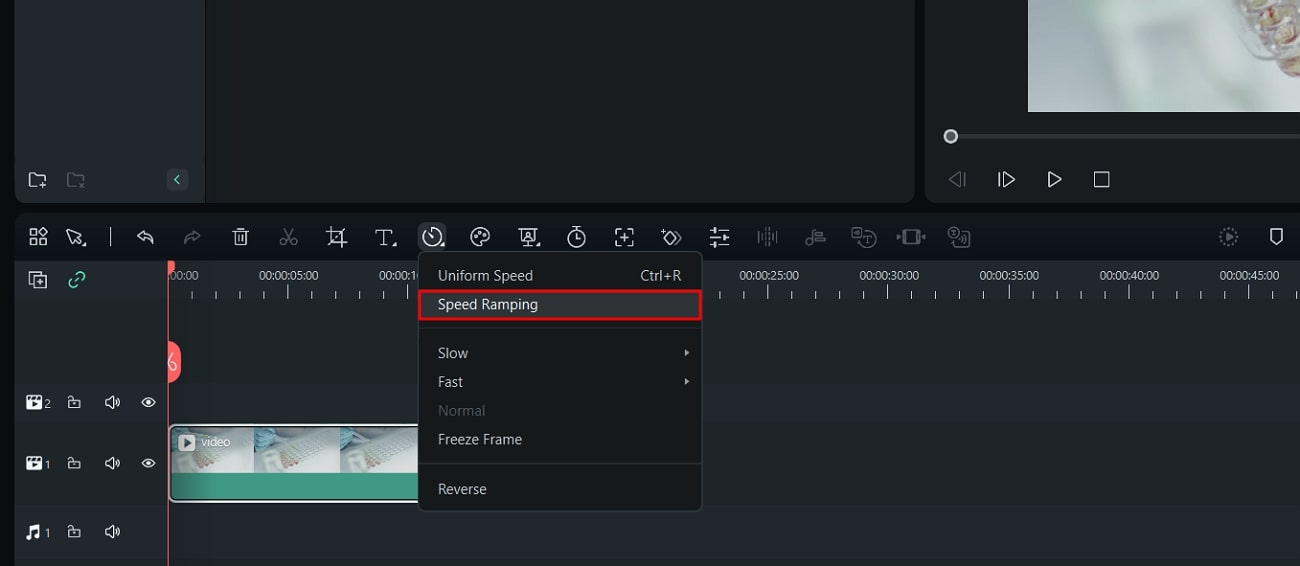
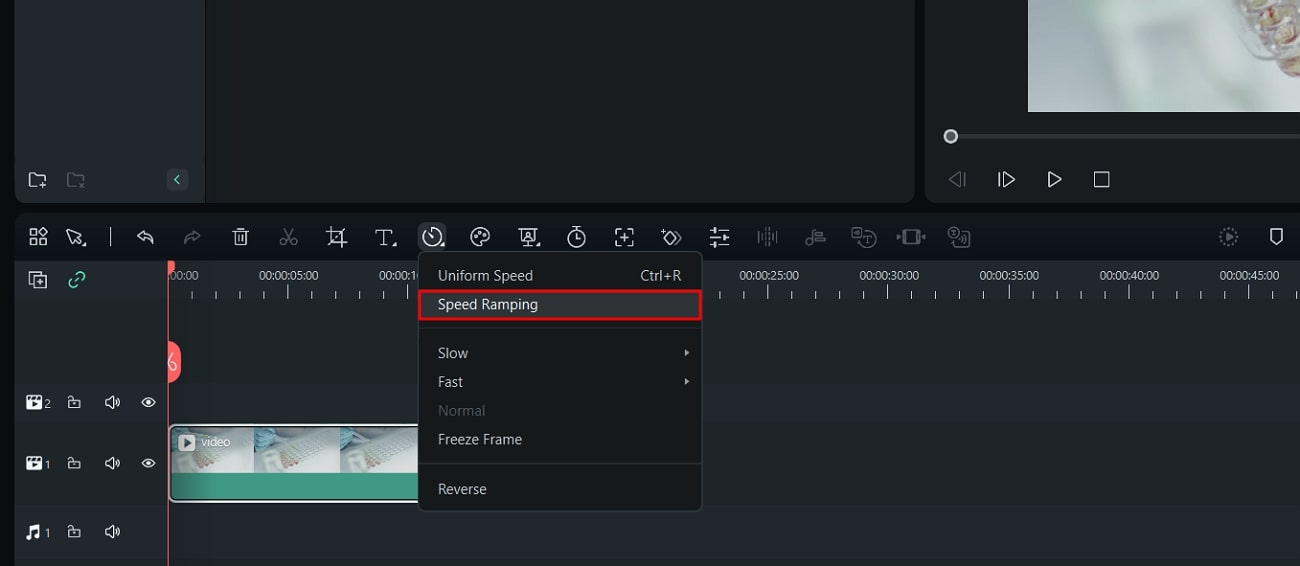
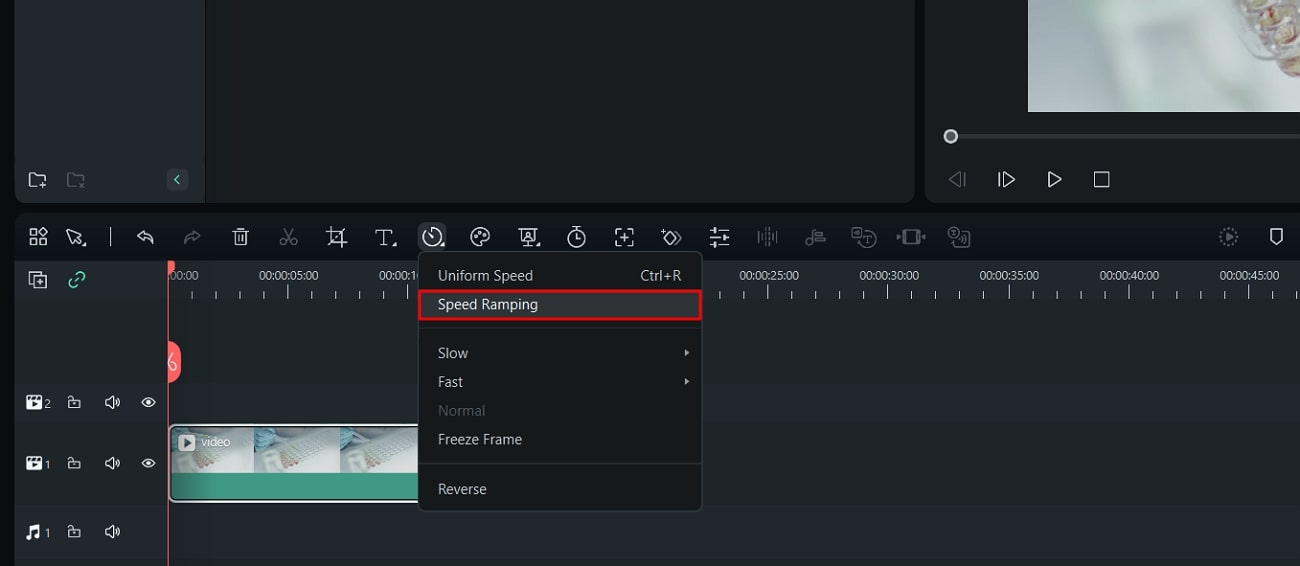
Once you have opened Filmora and imported a video on the timeline, lead to the “Speed” button again. Select the option of “Speed Ramping ” in the drop-down to continue.

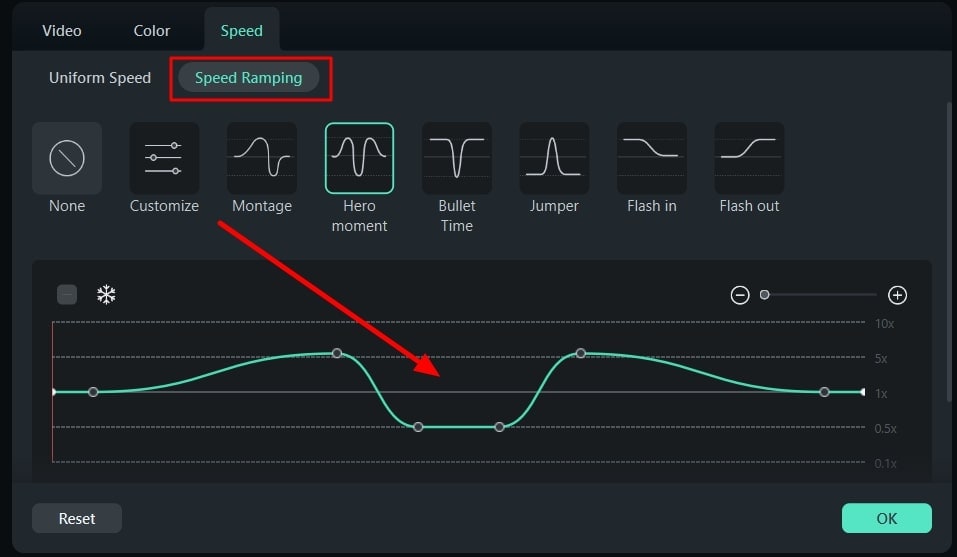
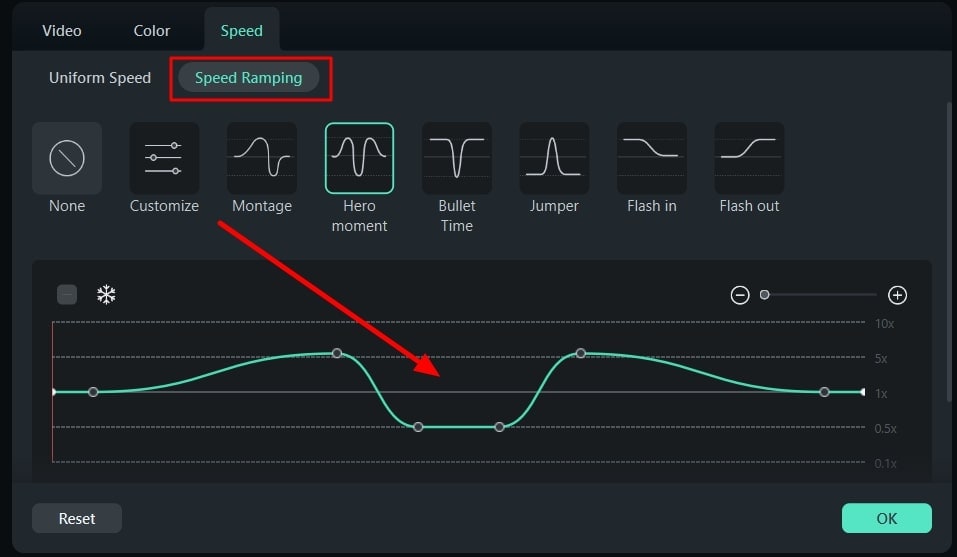
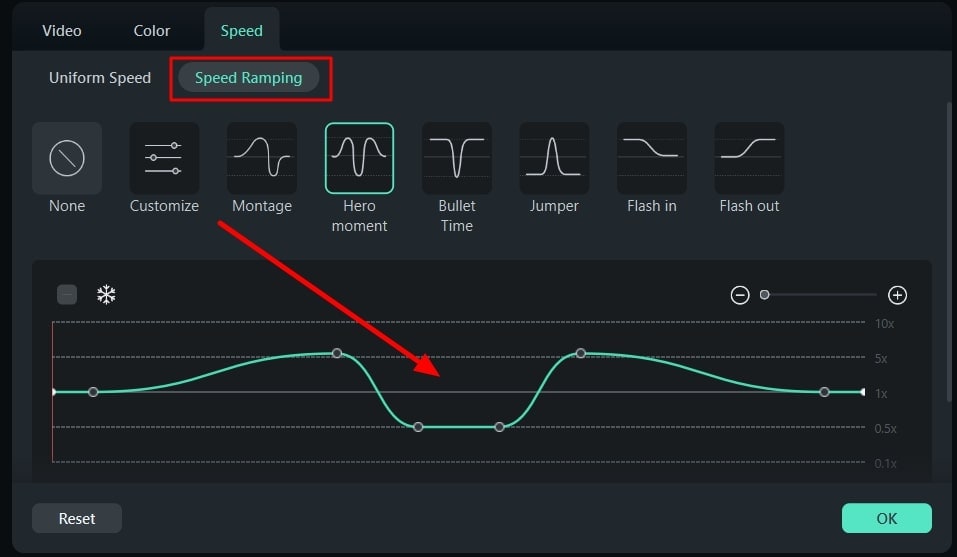
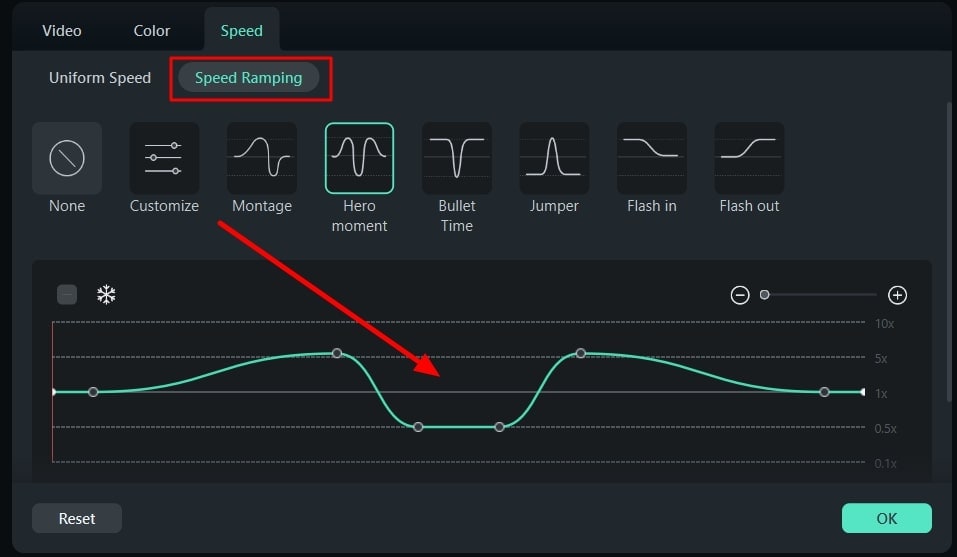
Step 2Manage Speed Ramping of Video
As you find a new screen on your front, select the type of Speed Ramping you want to perform. Adjust the speed ramp on the line graph that comes in display and click “OK” to conclude.

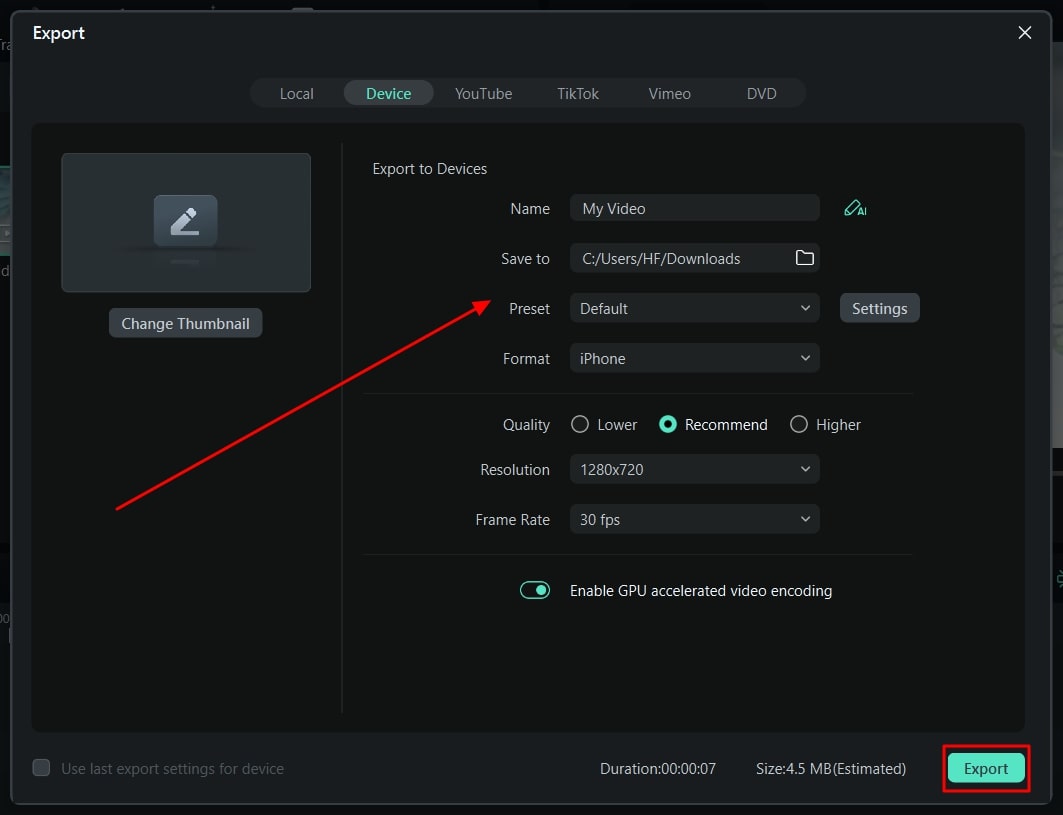
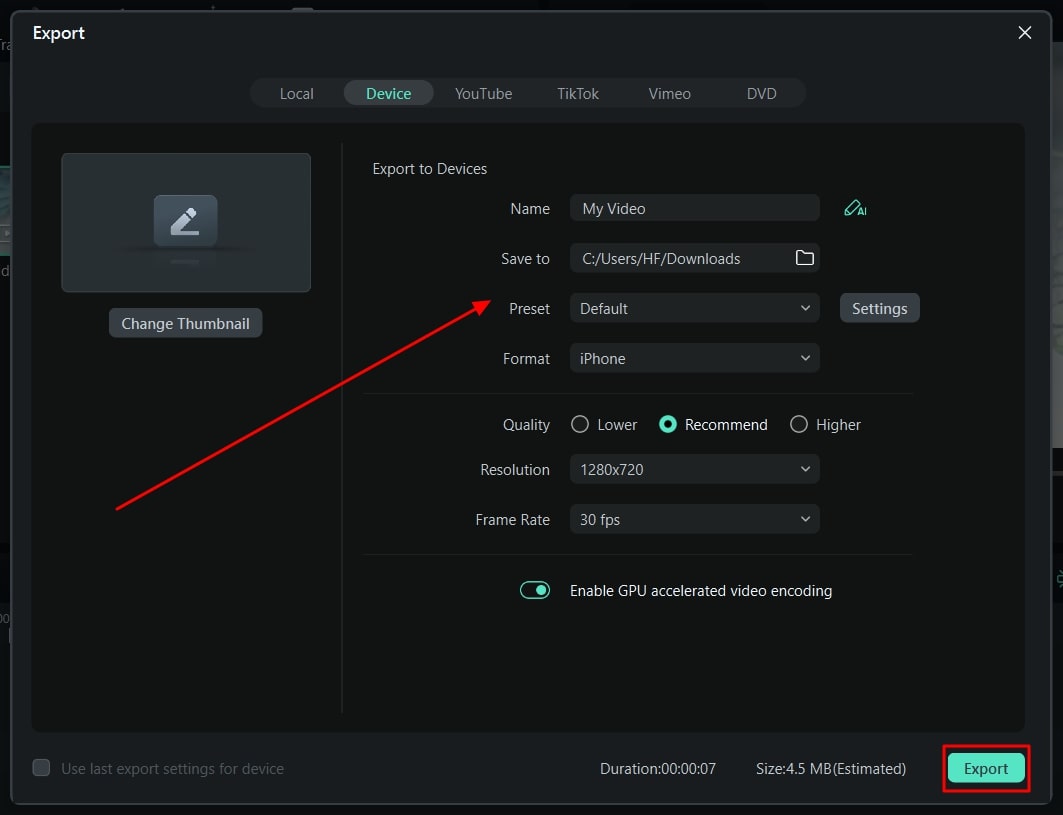
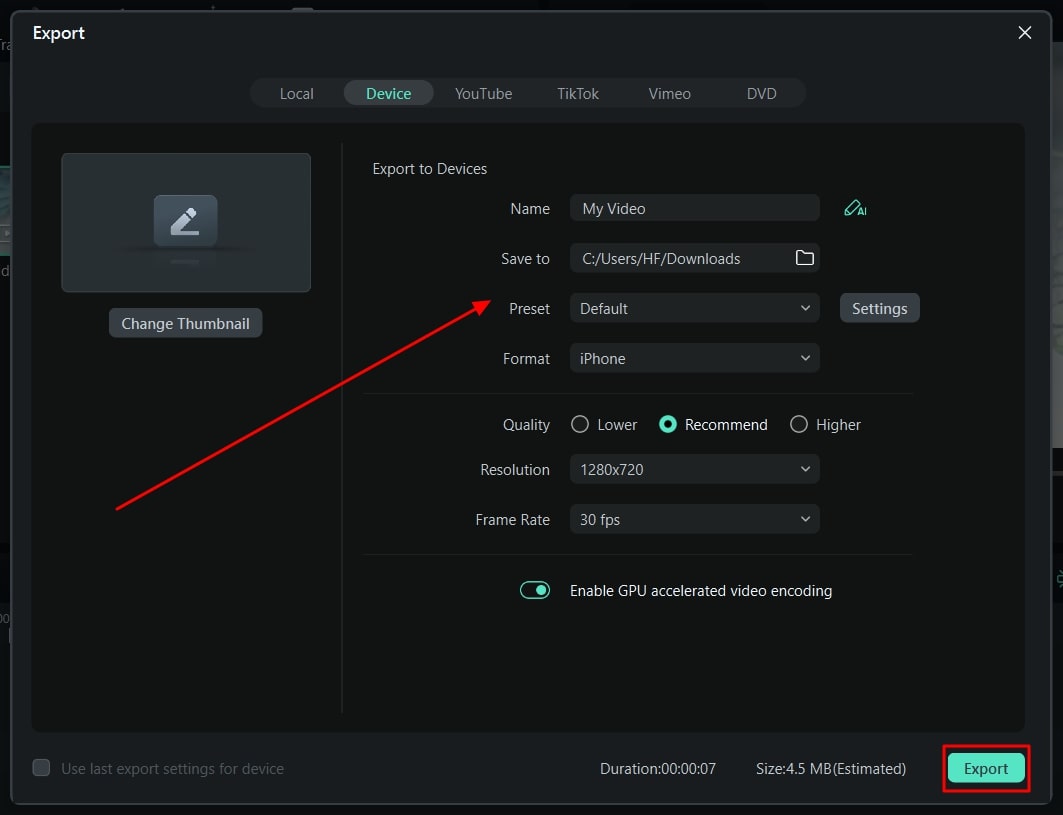
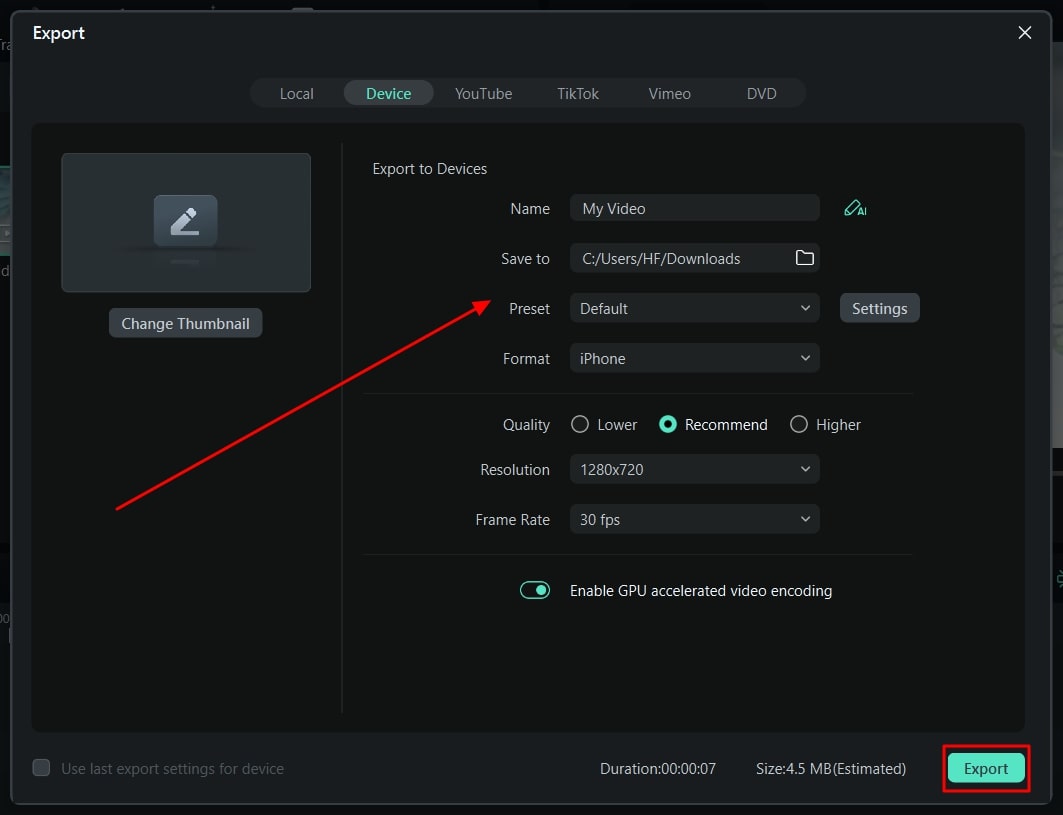
Step 3Export the Final Video
Once you are done editing your videos, lead to the “Export” button to save the videos on the device.

Part 4: [Basic] How to Change The Frame Rate in Wondershare Filmora?
While you find out the ways to change the speed of your videos, you can also change their frame rate. Filmora offers dedicated options on its platform to its users, which can be understood in the steps below:
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
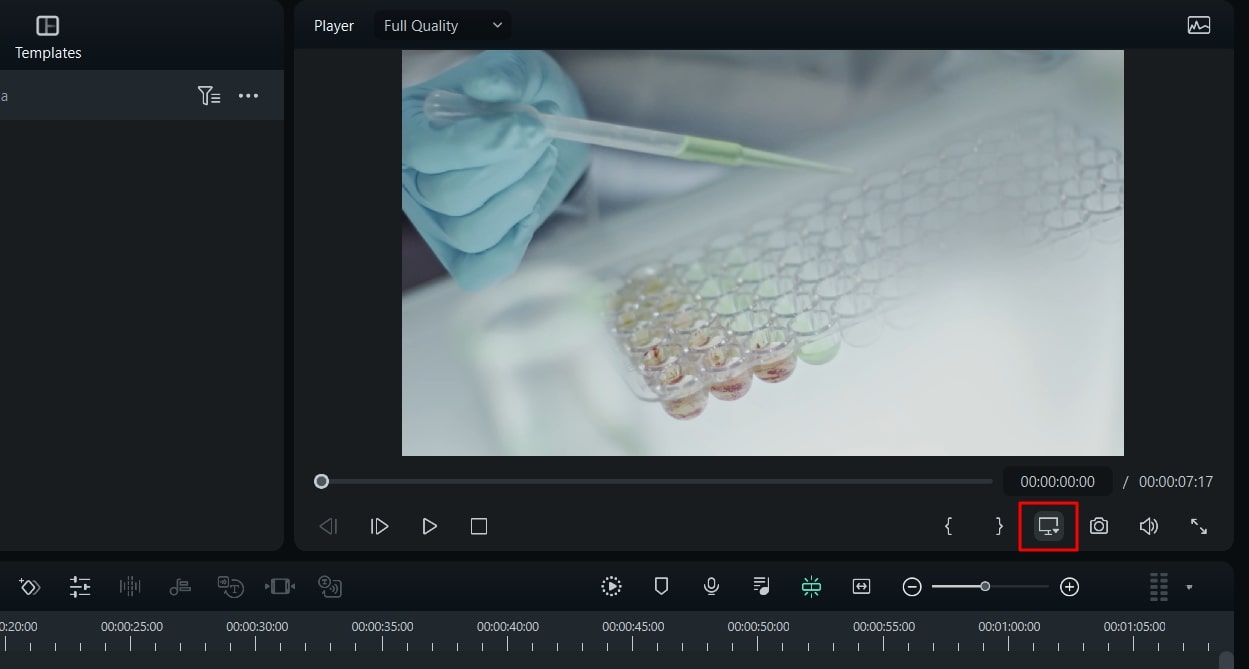
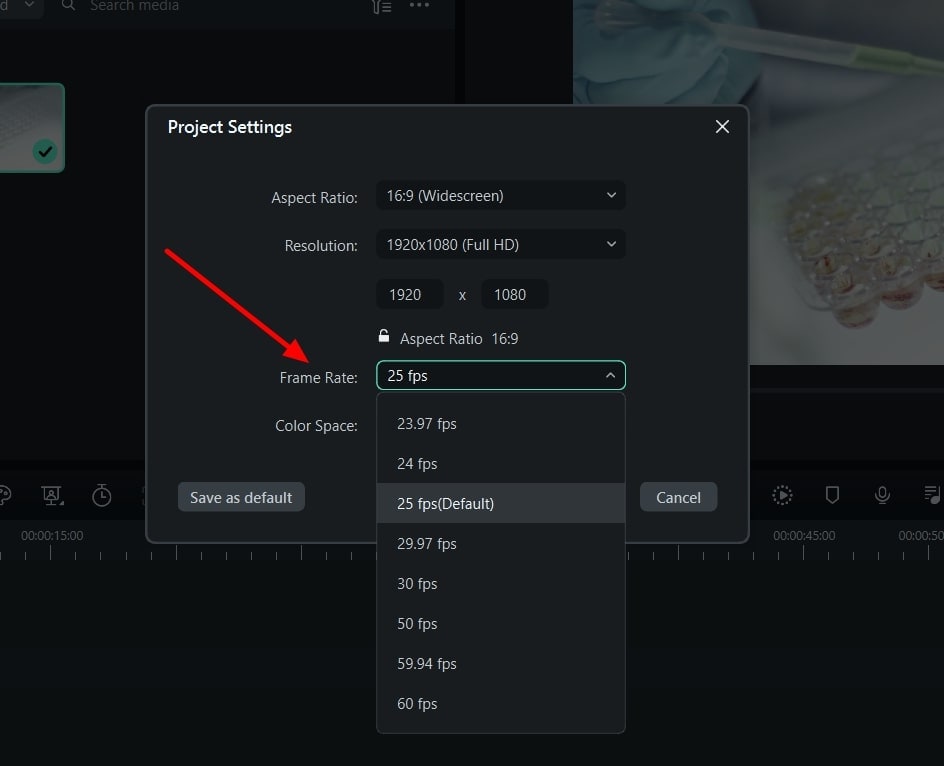
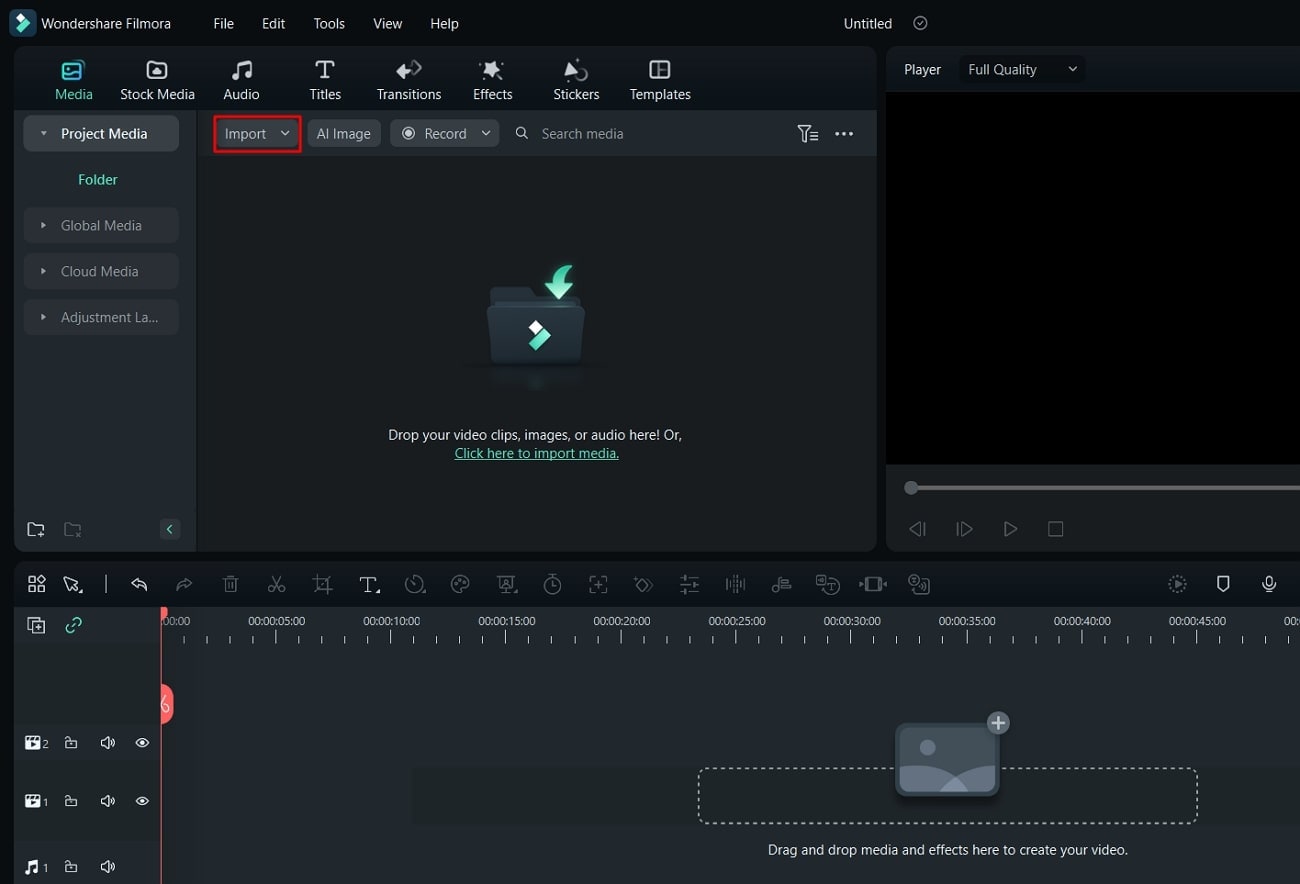
Step 1Open Settings For Changing Frame Rate
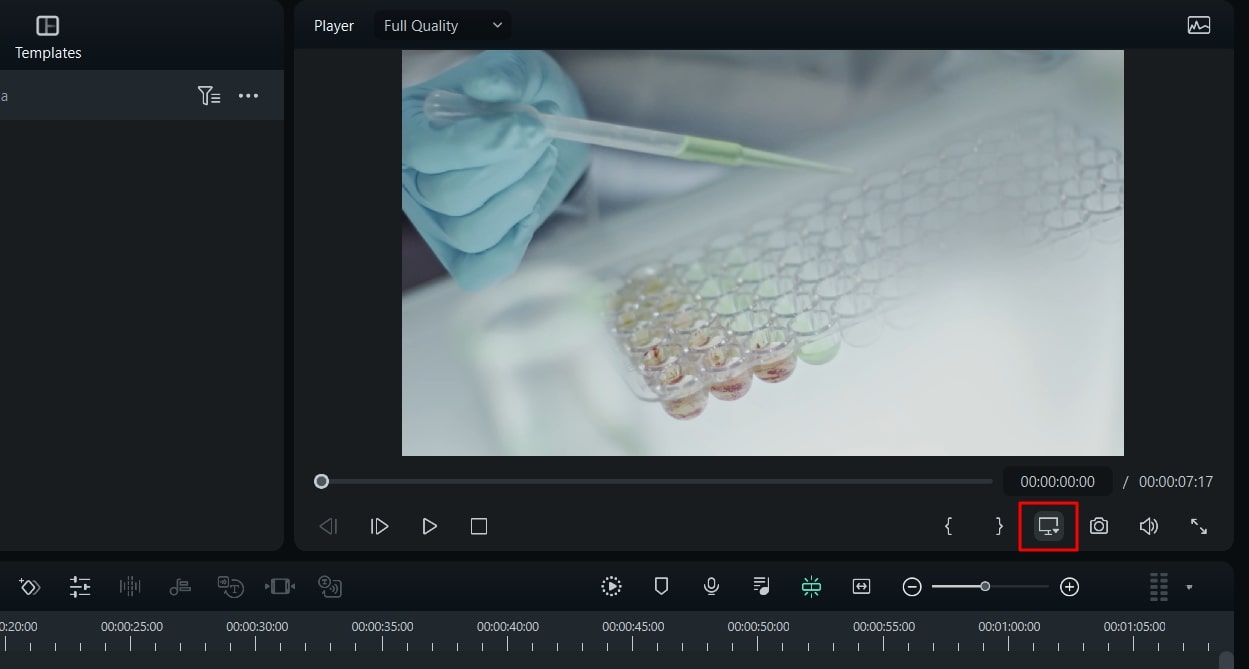
As you open Filmora and import a video, drag it to the timeline. Once the video is imported, lead to the “Preview quality and display settings” button on the right side of the screen.

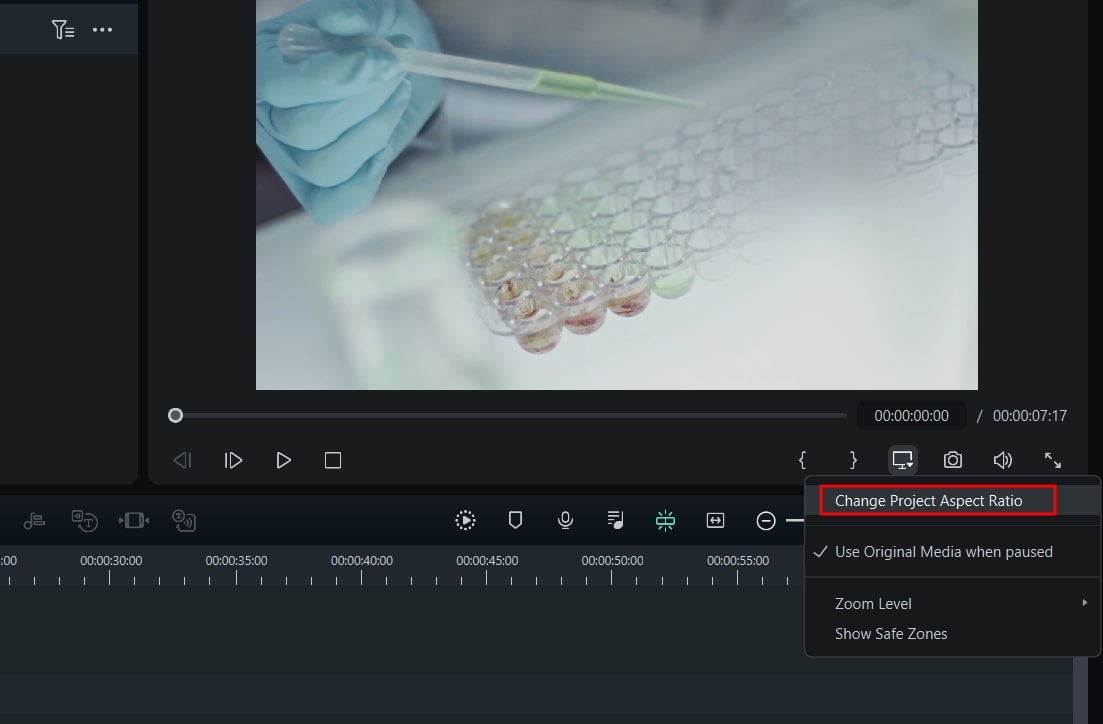
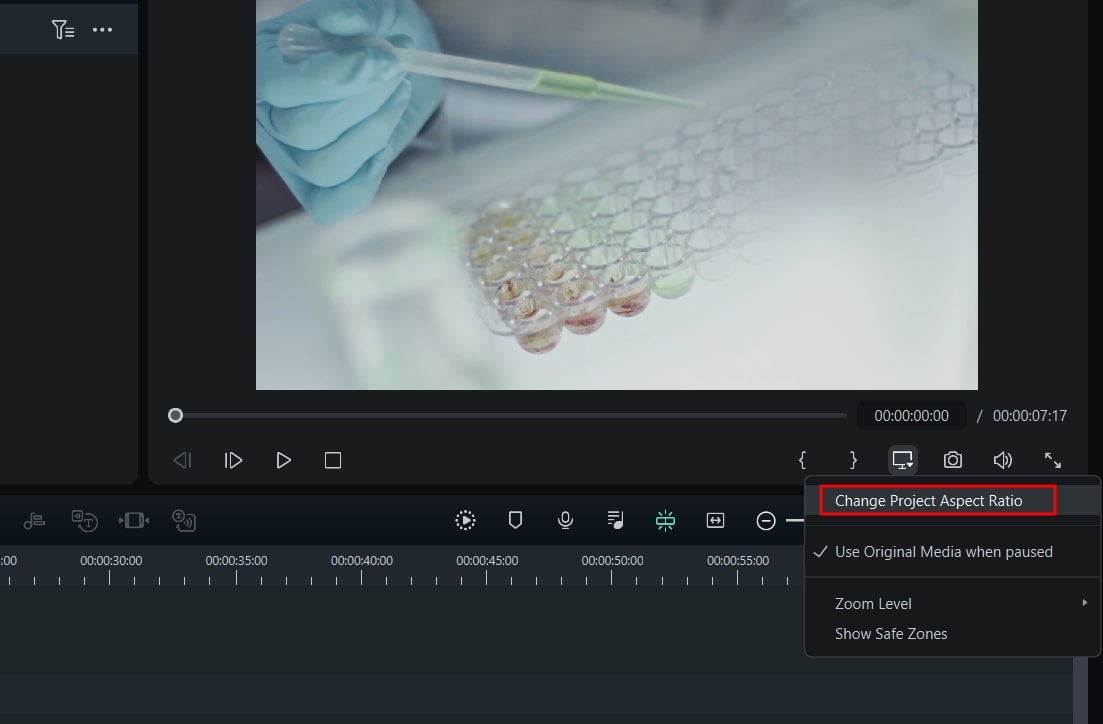
Step 2Manage Speed Ramping of Video
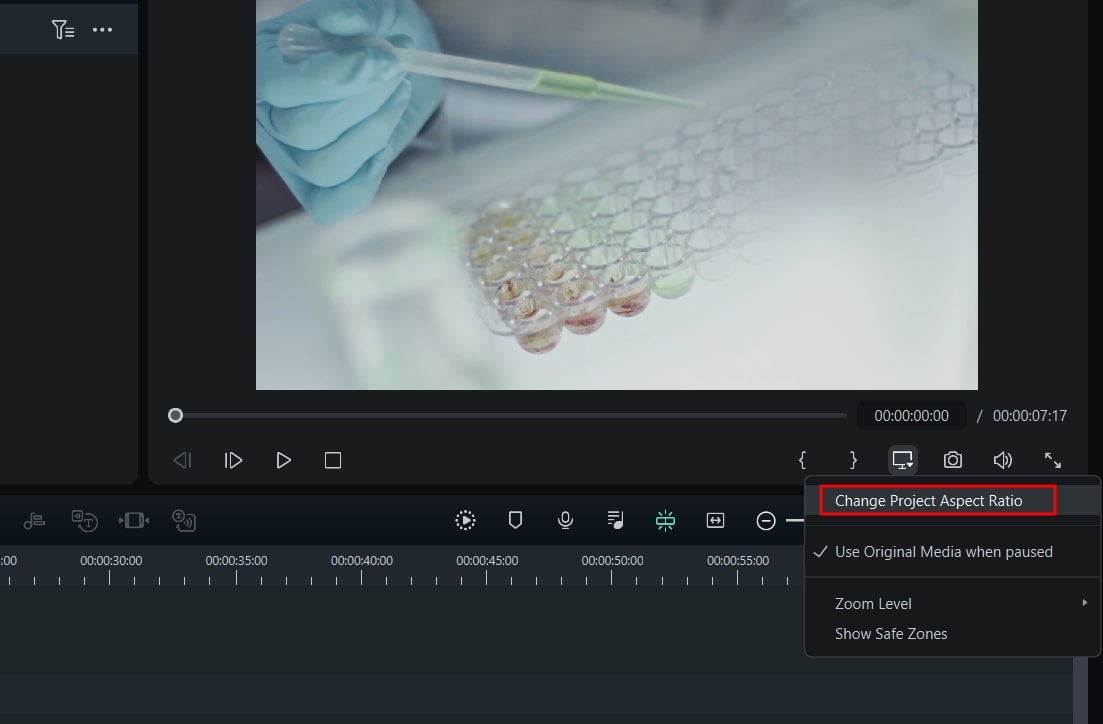
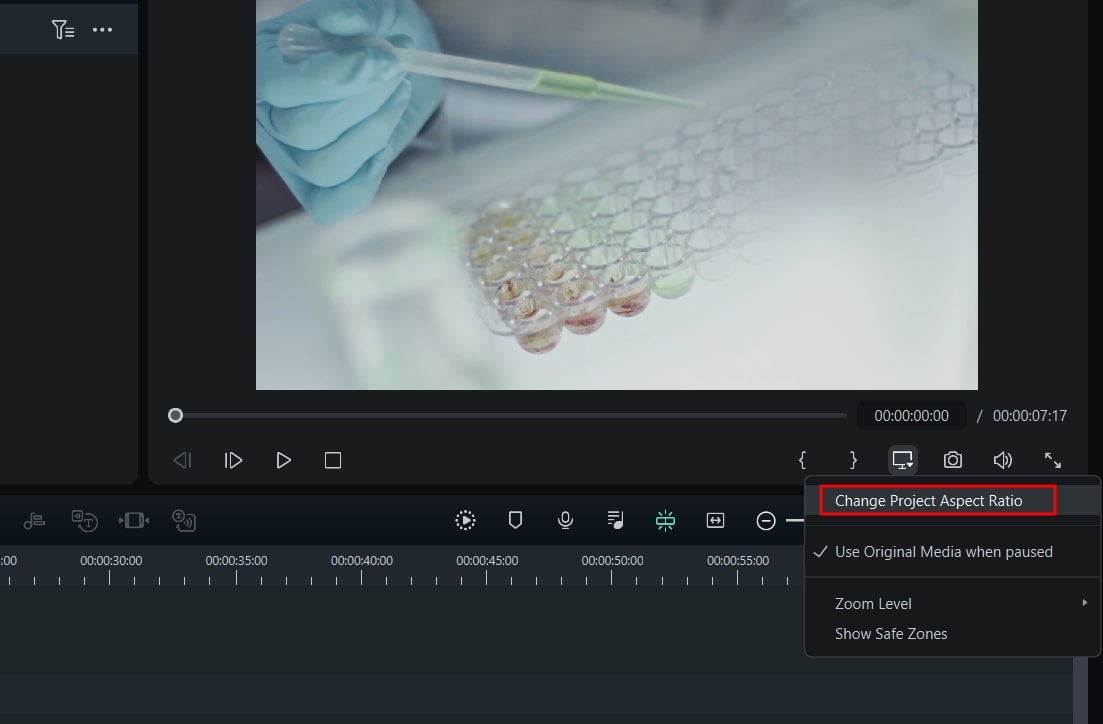
This opens a drop-down menu where you have to select the option “Change Project Aspect Ratio.”

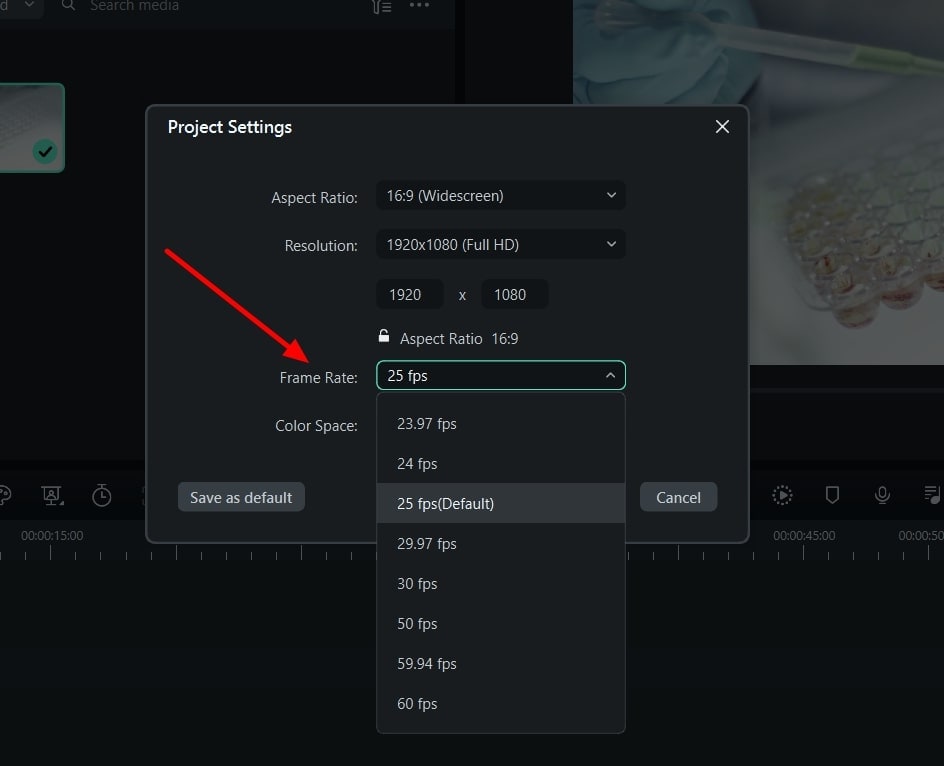
Step 3Change Frame Rate Successfully
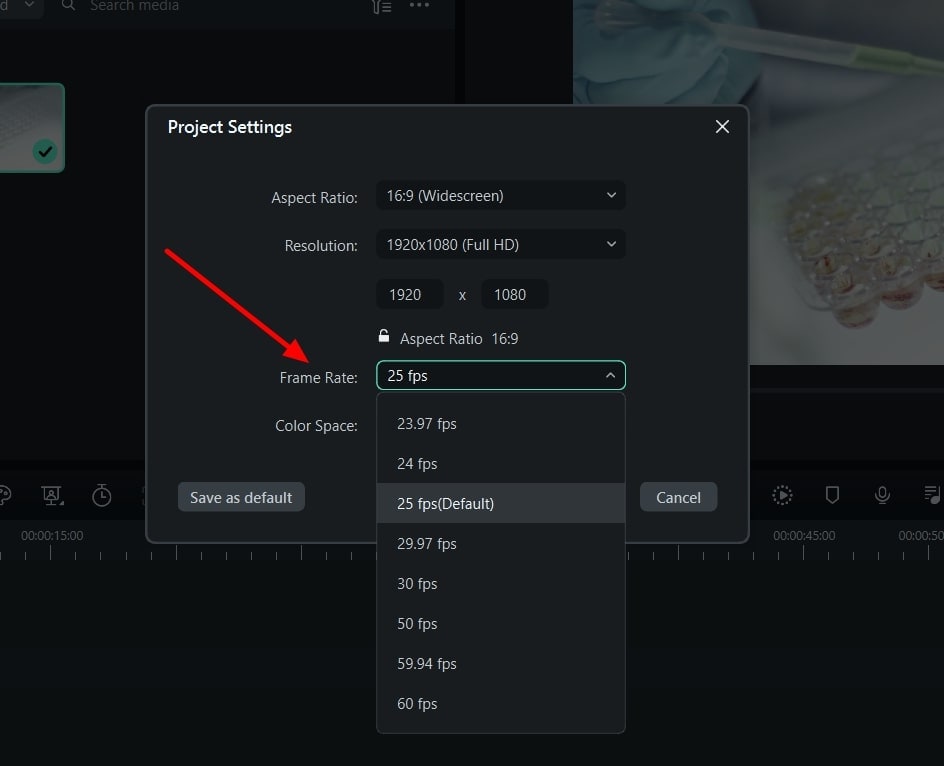
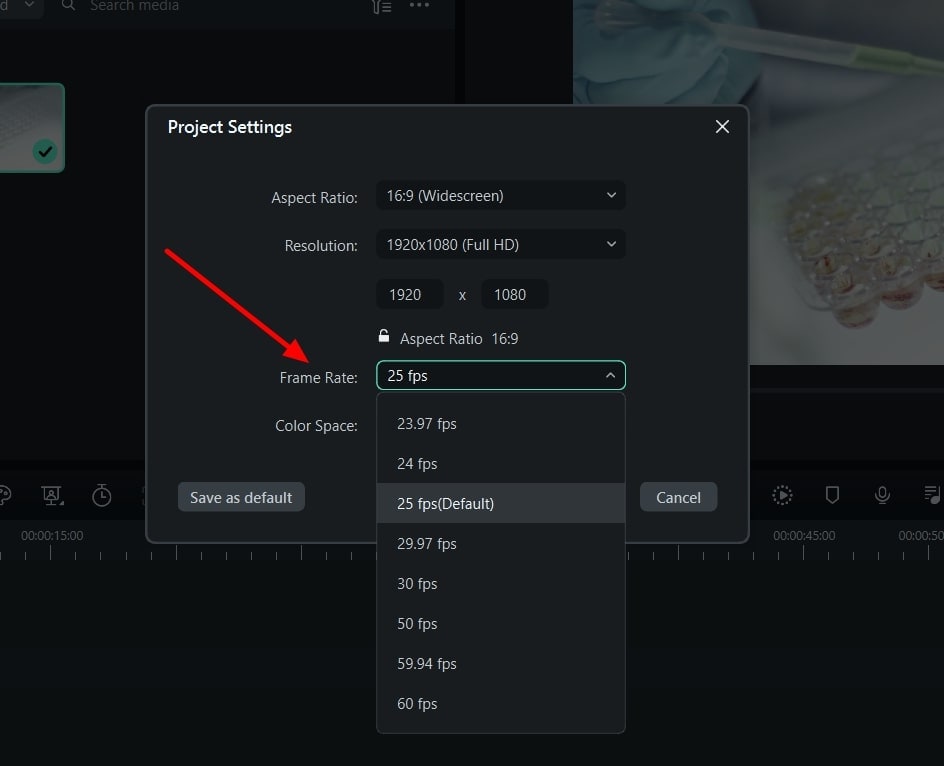
You will be led to a new screen where you can find the option of “Frame Rate” in the list. Change the frame rate according to the requirements and options available and click “OK.” The frame rate of your video will be changed using Filmora.

Conclusion
This article has displayed a conspicuous detail of what the frame rate in the video is and how it implicates video editing. Wondershare Filmora has been observed as the perfect way to manage the speeds of videos. Video frame rates can also be managed using the exquisite video editor. Those who wish to manage such features of the videos should consider using this tool.
Part 1: What is Frame Rate and How Important It Is In Videos?
One of the most important metrics in videos is the frame rate. This term refers to the individual frames present in the video. While the frame represents a single second, this defines the frequency of the video. This is the display of consecutive frames every second, which brings up the illusion of motion for the viewers. In this way, the entire frame rate is explained as terminology to users new to video editing.
Importance of Frame Rate in Videos
We will highlight some prominent points explaining the importance of video frame rates. Continuing with these points, this will help users understand how essential video frame rate is:
01of 04Defines Smoothness in Videos
Having a higher frame rate in a video is equivalent to a smooth video. Users who consider having smoothness in their videos always consider the frame rates. Higher frame rates have better transitions and seamless motion.
02of 04The detail in the Video
If you have a low frame rate in your video, you cannot observe the details in the fast-moving objects. In such a scenario, you need to have a video with a good frame rate. This will help display the explicit details of the video, which cannot be viewed under every frame rate quality.
03of 04Realistic Effects
Old videos never had the kick that made them feel real. Videos with higher frame rates have changed the dynamics in the current system. Realism and immersive video experience are prominent getaways achieved with better frame rates.
04of 04Realistic Effects
The use of better frame rates gives the option of improving the effects of the video. Videos that did not have impressive frame rates are not able to display the mood or atmosphere. Better frame rates help display the environment better, thus explaining the importance.
Changing Video Frame Rates And Speed Editor A wonderful video editor - Wondershare Filmora providing frame rate and speed ramping features for all creators.
Free Download Free Download Learn More

Part 2: What Are The Different Uses of Speed Ramping in Video Editing?
Speed ramping and video frame rate are one of the most known techniques which are widely used in video editing. You must be wondering why paying attention to speed ramping is so important. Nothing to worry about because this part will give you the most implementable uses of speed ramping in video editing. Have a look below to discover further information about this:
Highlighting Actions and Dramas
You can use speed ramping to emphasize the actional and dramatic sequences. It also helps you draw the audience’s attention and make the essential factors more notable. Above all, the speed ramping also integrates the useable effects which can add a drastic touch of drama to your videos,
Transitions and Motion Tracking
With the good use of speed ramping, you can achieve a smooth transition in videos. It also helps you add seamless transitions in the videos to add a sense of consistency. One of the best things is adding slow-motion and motion-tracking effects in simple videos.
Syncing Audios
Syncing the audio beats with videos is crucial to enhance the user experience. Speed ramping offers capabilities through which you can easily sync the audio to the length of videos. As it never compromises the content or layout of videos, you don’t have to worry about anything.
Emphasized Storytelling
If you need to induce a sense of storytelling and optimize the video quality, consider speed ramping. You can control the overall speed of actions and dramas and convey a particular narrative to add depth to videos. It also helps to increase the frame rate of video.
Part 3: Perform Basic Speed Adjustments and Speed Ramping on Wondershare Filmora
Wondershare Filmora is a great video editor providing exquisite features and details to users. It embeds simple video editing tools and AI functionalities to provide a quick editing experience. However, the focus on the details is not lacking in this tool. Filmora provides a comprehensive set of effects, transitions, and elements to induce in videos.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Along with that, it also includes multiple functionalities which cannot be observed in many video editors. However, since we are putting our focus on discussing the speed adjustments in Filmora, let’s look at the comprehensive steps explained below:
Method 1: Uniform Speed Adjustments in Videos
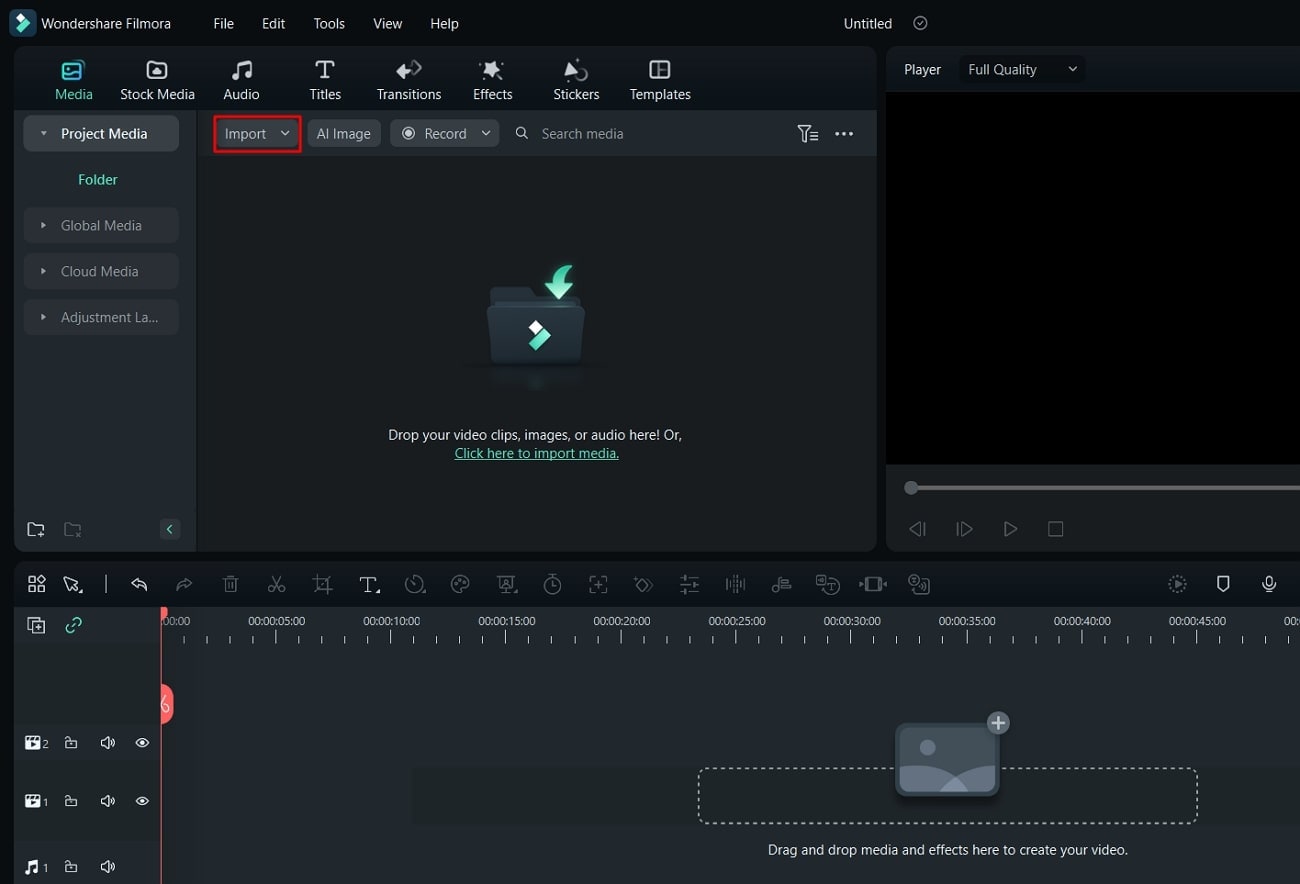
Step 1Import Video on Filmora for Speed Adjustments
Firstly, launch Wondershare Filmora on your computer and continue to open a new project. Once a window enters the display, lead into the “Import” section for importing the media files that need adjustment.

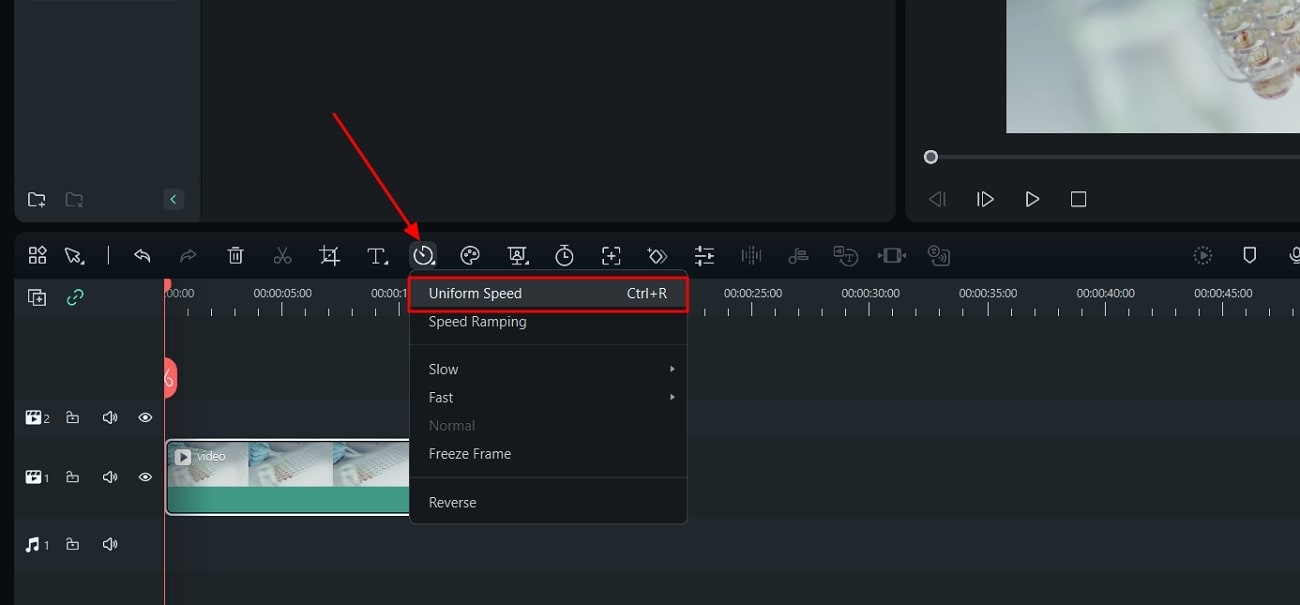
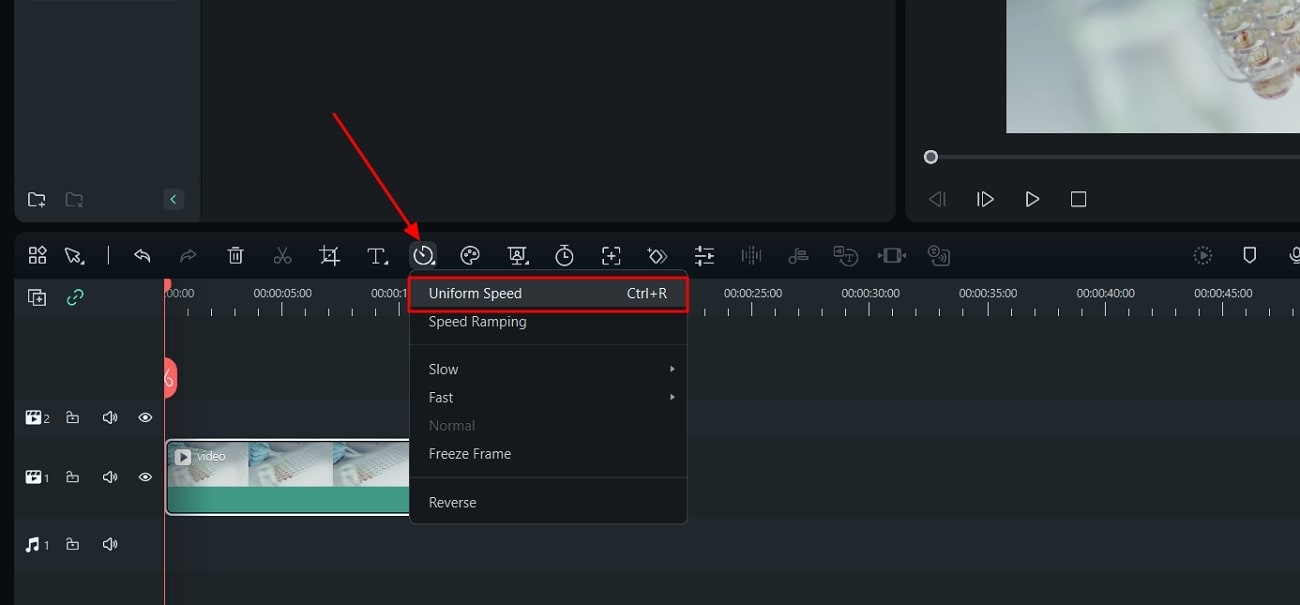
Step 2Select the Speed Option
After adding the videos and dragging them to the timeline, continue to locate the “Speed “ option in the bar above the timeline. This opens a drop-down menu where you have to select “Uniform Speed” or use “Ctrl + R.”

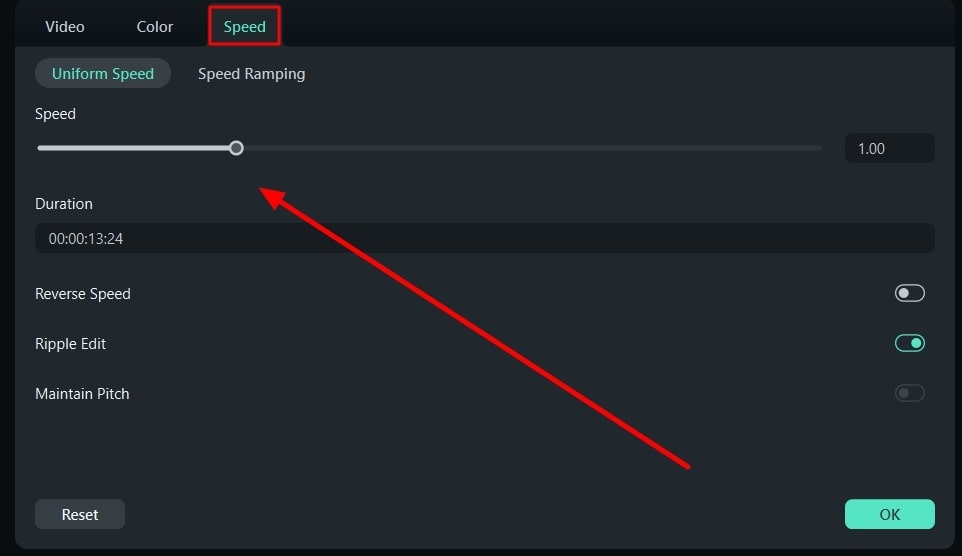
Step 3Manage Speed Uniformly
A new section opens on the video editor where you can define the speed using the slider. Also, you can activate options like “Reverse Speed,” “Ripple Edit,” and “Maintain Pitch,” if needed.

Method 2: Utilize the Option of Speed Ramping
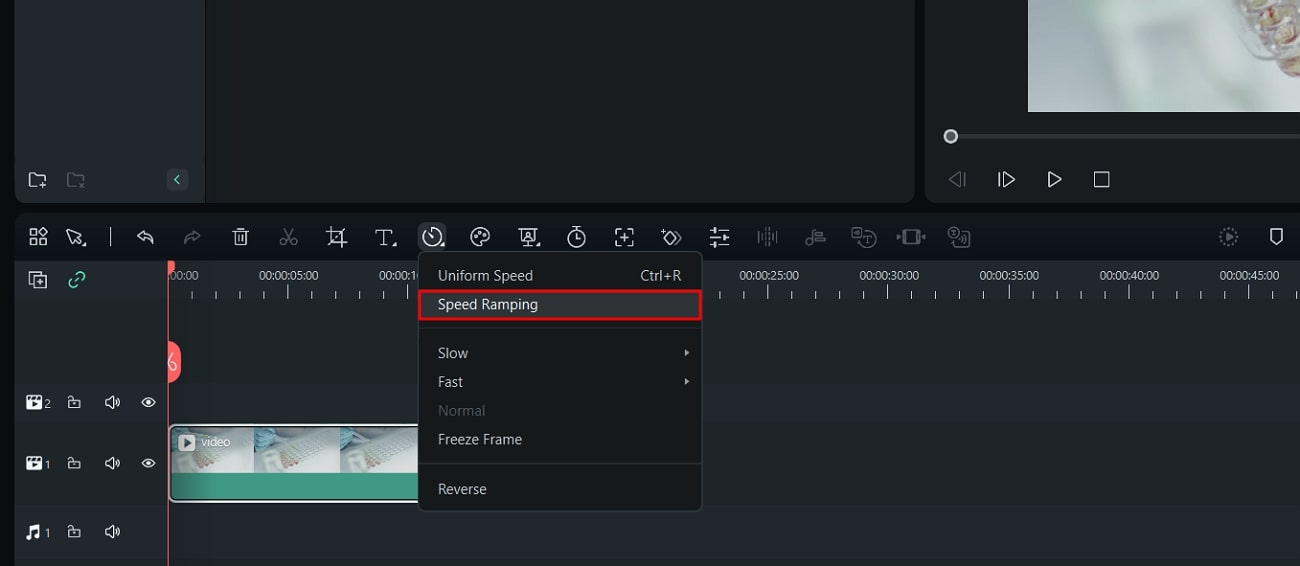
Step 1Access Speed Ramping Option
Once you have opened Filmora and imported a video on the timeline, lead to the “Speed” button again. Select the option of “Speed Ramping ” in the drop-down to continue.

Step 2Manage Speed Ramping of Video
As you find a new screen on your front, select the type of Speed Ramping you want to perform. Adjust the speed ramp on the line graph that comes in display and click “OK” to conclude.

Step 3Export the Final Video
Once you are done editing your videos, lead to the “Export” button to save the videos on the device.

Part 4: [Basic] How to Change The Frame Rate in Wondershare Filmora?
While you find out the ways to change the speed of your videos, you can also change their frame rate. Filmora offers dedicated options on its platform to its users, which can be understood in the steps below:
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step 1Open Settings For Changing Frame Rate
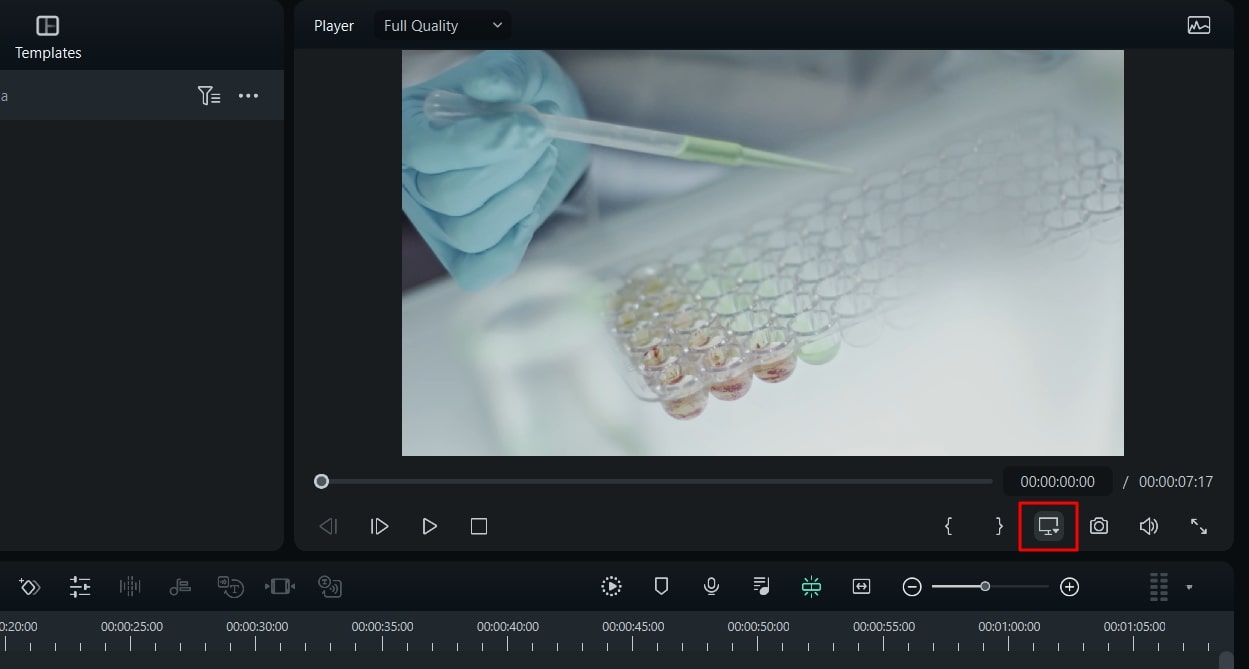
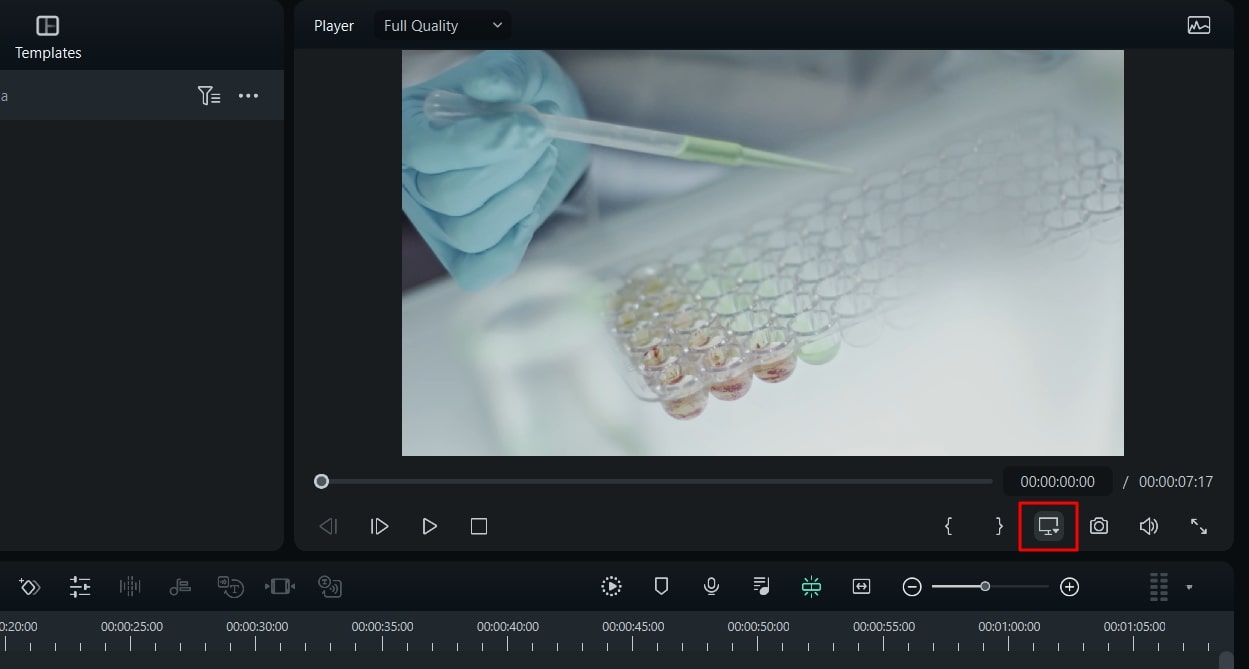
As you open Filmora and import a video, drag it to the timeline. Once the video is imported, lead to the “Preview quality and display settings” button on the right side of the screen.

Step 2Manage Speed Ramping of Video
This opens a drop-down menu where you have to select the option “Change Project Aspect Ratio.”

Step 3Change Frame Rate Successfully
You will be led to a new screen where you can find the option of “Frame Rate” in the list. Change the frame rate according to the requirements and options available and click “OK.” The frame rate of your video will be changed using Filmora.

Conclusion
This article has displayed a conspicuous detail of what the frame rate in the video is and how it implicates video editing. Wondershare Filmora has been observed as the perfect way to manage the speeds of videos. Video frame rates can also be managed using the exquisite video editor. Those who wish to manage such features of the videos should consider using this tool.
Part 1: What is Frame Rate and How Important It Is In Videos?
One of the most important metrics in videos is the frame rate. This term refers to the individual frames present in the video. While the frame represents a single second, this defines the frequency of the video. This is the display of consecutive frames every second, which brings up the illusion of motion for the viewers. In this way, the entire frame rate is explained as terminology to users new to video editing.
Importance of Frame Rate in Videos
We will highlight some prominent points explaining the importance of video frame rates. Continuing with these points, this will help users understand how essential video frame rate is:
01of 04Defines Smoothness in Videos
Having a higher frame rate in a video is equivalent to a smooth video. Users who consider having smoothness in their videos always consider the frame rates. Higher frame rates have better transitions and seamless motion.
02of 04The detail in the Video
If you have a low frame rate in your video, you cannot observe the details in the fast-moving objects. In such a scenario, you need to have a video with a good frame rate. This will help display the explicit details of the video, which cannot be viewed under every frame rate quality.
03of 04Realistic Effects
Old videos never had the kick that made them feel real. Videos with higher frame rates have changed the dynamics in the current system. Realism and immersive video experience are prominent getaways achieved with better frame rates.
04of 04Realistic Effects
The use of better frame rates gives the option of improving the effects of the video. Videos that did not have impressive frame rates are not able to display the mood or atmosphere. Better frame rates help display the environment better, thus explaining the importance.
Changing Video Frame Rates And Speed Editor A wonderful video editor - Wondershare Filmora providing frame rate and speed ramping features for all creators.
Free Download Free Download Learn More

Part 2: What Are The Different Uses of Speed Ramping in Video Editing?
Speed ramping and video frame rate are one of the most known techniques which are widely used in video editing. You must be wondering why paying attention to speed ramping is so important. Nothing to worry about because this part will give you the most implementable uses of speed ramping in video editing. Have a look below to discover further information about this:
Highlighting Actions and Dramas
You can use speed ramping to emphasize the actional and dramatic sequences. It also helps you draw the audience’s attention and make the essential factors more notable. Above all, the speed ramping also integrates the useable effects which can add a drastic touch of drama to your videos,
Transitions and Motion Tracking
With the good use of speed ramping, you can achieve a smooth transition in videos. It also helps you add seamless transitions in the videos to add a sense of consistency. One of the best things is adding slow-motion and motion-tracking effects in simple videos.
Syncing Audios
Syncing the audio beats with videos is crucial to enhance the user experience. Speed ramping offers capabilities through which you can easily sync the audio to the length of videos. As it never compromises the content or layout of videos, you don’t have to worry about anything.
Emphasized Storytelling
If you need to induce a sense of storytelling and optimize the video quality, consider speed ramping. You can control the overall speed of actions and dramas and convey a particular narrative to add depth to videos. It also helps to increase the frame rate of video.
Part 3: Perform Basic Speed Adjustments and Speed Ramping on Wondershare Filmora
Wondershare Filmora is a great video editor providing exquisite features and details to users. It embeds simple video editing tools and AI functionalities to provide a quick editing experience. However, the focus on the details is not lacking in this tool. Filmora provides a comprehensive set of effects, transitions, and elements to induce in videos.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Along with that, it also includes multiple functionalities which cannot be observed in many video editors. However, since we are putting our focus on discussing the speed adjustments in Filmora, let’s look at the comprehensive steps explained below:
Method 1: Uniform Speed Adjustments in Videos
Step 1Import Video on Filmora for Speed Adjustments
Firstly, launch Wondershare Filmora on your computer and continue to open a new project. Once a window enters the display, lead into the “Import” section for importing the media files that need adjustment.

Step 2Select the Speed Option
After adding the videos and dragging them to the timeline, continue to locate the “Speed “ option in the bar above the timeline. This opens a drop-down menu where you have to select “Uniform Speed” or use “Ctrl + R.”

Step 3Manage Speed Uniformly
A new section opens on the video editor where you can define the speed using the slider. Also, you can activate options like “Reverse Speed,” “Ripple Edit,” and “Maintain Pitch,” if needed.

Method 2: Utilize the Option of Speed Ramping
Step 1Access Speed Ramping Option
Once you have opened Filmora and imported a video on the timeline, lead to the “Speed” button again. Select the option of “Speed Ramping ” in the drop-down to continue.

Step 2Manage Speed Ramping of Video
As you find a new screen on your front, select the type of Speed Ramping you want to perform. Adjust the speed ramp on the line graph that comes in display and click “OK” to conclude.

Step 3Export the Final Video
Once you are done editing your videos, lead to the “Export” button to save the videos on the device.

Part 4: [Basic] How to Change The Frame Rate in Wondershare Filmora?
While you find out the ways to change the speed of your videos, you can also change their frame rate. Filmora offers dedicated options on its platform to its users, which can be understood in the steps below:
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step 1Open Settings For Changing Frame Rate
As you open Filmora and import a video, drag it to the timeline. Once the video is imported, lead to the “Preview quality and display settings” button on the right side of the screen.

Step 2Manage Speed Ramping of Video
This opens a drop-down menu where you have to select the option “Change Project Aspect Ratio.”

Step 3Change Frame Rate Successfully
You will be led to a new screen where you can find the option of “Frame Rate” in the list. Change the frame rate according to the requirements and options available and click “OK.” The frame rate of your video will be changed using Filmora.

Conclusion
This article has displayed a conspicuous detail of what the frame rate in the video is and how it implicates video editing. Wondershare Filmora has been observed as the perfect way to manage the speeds of videos. Video frame rates can also be managed using the exquisite video editor. Those who wish to manage such features of the videos should consider using this tool.
Part 1: What is Frame Rate and How Important It Is In Videos?
One of the most important metrics in videos is the frame rate. This term refers to the individual frames present in the video. While the frame represents a single second, this defines the frequency of the video. This is the display of consecutive frames every second, which brings up the illusion of motion for the viewers. In this way, the entire frame rate is explained as terminology to users new to video editing.
Importance of Frame Rate in Videos
We will highlight some prominent points explaining the importance of video frame rates. Continuing with these points, this will help users understand how essential video frame rate is:
01of 04Defines Smoothness in Videos
Having a higher frame rate in a video is equivalent to a smooth video. Users who consider having smoothness in their videos always consider the frame rates. Higher frame rates have better transitions and seamless motion.
02of 04The detail in the Video
If you have a low frame rate in your video, you cannot observe the details in the fast-moving objects. In such a scenario, you need to have a video with a good frame rate. This will help display the explicit details of the video, which cannot be viewed under every frame rate quality.
03of 04Realistic Effects
Old videos never had the kick that made them feel real. Videos with higher frame rates have changed the dynamics in the current system. Realism and immersive video experience are prominent getaways achieved with better frame rates.
04of 04Realistic Effects
The use of better frame rates gives the option of improving the effects of the video. Videos that did not have impressive frame rates are not able to display the mood or atmosphere. Better frame rates help display the environment better, thus explaining the importance.
Changing Video Frame Rates And Speed Editor A wonderful video editor - Wondershare Filmora providing frame rate and speed ramping features for all creators.
Free Download Free Download Learn More

Part 2: What Are The Different Uses of Speed Ramping in Video Editing?
Speed ramping and video frame rate are one of the most known techniques which are widely used in video editing. You must be wondering why paying attention to speed ramping is so important. Nothing to worry about because this part will give you the most implementable uses of speed ramping in video editing. Have a look below to discover further information about this:
Highlighting Actions and Dramas
You can use speed ramping to emphasize the actional and dramatic sequences. It also helps you draw the audience’s attention and make the essential factors more notable. Above all, the speed ramping also integrates the useable effects which can add a drastic touch of drama to your videos,
Transitions and Motion Tracking
With the good use of speed ramping, you can achieve a smooth transition in videos. It also helps you add seamless transitions in the videos to add a sense of consistency. One of the best things is adding slow-motion and motion-tracking effects in simple videos.
Syncing Audios
Syncing the audio beats with videos is crucial to enhance the user experience. Speed ramping offers capabilities through which you can easily sync the audio to the length of videos. As it never compromises the content or layout of videos, you don’t have to worry about anything.
Emphasized Storytelling
If you need to induce a sense of storytelling and optimize the video quality, consider speed ramping. You can control the overall speed of actions and dramas and convey a particular narrative to add depth to videos. It also helps to increase the frame rate of video.
Part 3: Perform Basic Speed Adjustments and Speed Ramping on Wondershare Filmora
Wondershare Filmora is a great video editor providing exquisite features and details to users. It embeds simple video editing tools and AI functionalities to provide a quick editing experience. However, the focus on the details is not lacking in this tool. Filmora provides a comprehensive set of effects, transitions, and elements to induce in videos.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Along with that, it also includes multiple functionalities which cannot be observed in many video editors. However, since we are putting our focus on discussing the speed adjustments in Filmora, let’s look at the comprehensive steps explained below:
Method 1: Uniform Speed Adjustments in Videos
Step 1Import Video on Filmora for Speed Adjustments
Firstly, launch Wondershare Filmora on your computer and continue to open a new project. Once a window enters the display, lead into the “Import” section for importing the media files that need adjustment.

Step 2Select the Speed Option
After adding the videos and dragging them to the timeline, continue to locate the “Speed “ option in the bar above the timeline. This opens a drop-down menu where you have to select “Uniform Speed” or use “Ctrl + R.”

Step 3Manage Speed Uniformly
A new section opens on the video editor where you can define the speed using the slider. Also, you can activate options like “Reverse Speed,” “Ripple Edit,” and “Maintain Pitch,” if needed.

Method 2: Utilize the Option of Speed Ramping
Step 1Access Speed Ramping Option
Once you have opened Filmora and imported a video on the timeline, lead to the “Speed” button again. Select the option of “Speed Ramping ” in the drop-down to continue.

Step 2Manage Speed Ramping of Video
As you find a new screen on your front, select the type of Speed Ramping you want to perform. Adjust the speed ramp on the line graph that comes in display and click “OK” to conclude.

Step 3Export the Final Video
Once you are done editing your videos, lead to the “Export” button to save the videos on the device.

Part 4: [Basic] How to Change The Frame Rate in Wondershare Filmora?
While you find out the ways to change the speed of your videos, you can also change their frame rate. Filmora offers dedicated options on its platform to its users, which can be understood in the steps below:
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step 1Open Settings For Changing Frame Rate
As you open Filmora and import a video, drag it to the timeline. Once the video is imported, lead to the “Preview quality and display settings” button on the right side of the screen.

Step 2Manage Speed Ramping of Video
This opens a drop-down menu where you have to select the option “Change Project Aspect Ratio.”

Step 3Change Frame Rate Successfully
You will be led to a new screen where you can find the option of “Frame Rate” in the list. Change the frame rate according to the requirements and options available and click “OK.” The frame rate of your video will be changed using Filmora.

Conclusion
This article has displayed a conspicuous detail of what the frame rate in the video is and how it implicates video editing. Wondershare Filmora has been observed as the perfect way to manage the speeds of videos. Video frame rates can also be managed using the exquisite video editor. Those who wish to manage such features of the videos should consider using this tool.
Ideas That Help You Out in Making Transparent Image
Ideas That Will Help You Out in Making Transparent Image
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Simple Tricks Make 3D GIF Production of Inspiration Pop up Constantly
Simple Tricks Make 3d GIF Production of Inspiration Pop up Constantly
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Making and sharing animated GIFs that practically pop out on your friend’s screen can be just the magic one needs to start their day.
3D animated GIFs are growing in popularity and surprisingly, because of a simple trick that even you can try out.
What separates 3D text GIFs or 3D animation GIFs from your regular GIFs is that they are bit more difficult but far more fun to make.
3D GIFs are where it feels like the picture is coming out of your screen. Of course, this is just a visual illusion which can be recreated over any video GIF that meets specific parameters.
In this article
01 [8 Examples of Inspiration for Fun 3D Gifs?](#Part 1)
02 [Top 5 Ways to Make 3D GIF](#Part 2)
03 [How to Make 3D Gifs in Videos More Textured](#Part 3)
Part 1 Examples of Inspiration for Fun 3D Gifs?
Remember that simple trick we mentioned earlier? This approach lets you create convincing 3D GIFs in an easy but deceptive way.
The actual magic behind this trick is the use of white lines that act as reference points separating 3 panels in the image.
Now, any animated elements of the GIF image will seem like they are popping out beyond the pre-set white lines and towards the viewer.
These white lines are used as referencing lines on the screen allowing our brains to bewilder at a passive 3D GIFs coming at us from the screen.
You can recreate this same affect with a few popular GIF makers.
Just to give you a taste of what it looks like, we have enlisted few trending pop culture 3D GIFs that are trending;
● We have all heard of Earth’s Mightiest Heroes, and Cap’ throwing his shield is certainly a fan favourite 3D GIF.

● Heard of Skull Island? Then you better call Skull Pest Control.

● Who wouldn’t love puppies? Well, here’s two.


● When you’re tangled up in things you don’t understand.

● You definitely don’t want to see this squirrel in your backyard.

● Make sure to get a good shot of caffeine when commuting through Elm Street.

● Ray Advertising is getting more innovative each year.

Part 2 Top 5 Ways to Make 3D GIF
The most instantaneous thing you can do to start making GIFs in your own free time is by using a GIF maker online. Online platforms like GIPHY and Imgflip (three more mentioned below) uses pre uploaded image and video content to create GIFs with the help of filters, texts, emoji’s and background effects.
You can simply create creative GIFs and share them directly to your social media pages. Of course if you are running your own business, you can choose to hire your own GIF animator for more personal banners and adverts.
On the other hand, if you are just sparking your creativity using a GIF creator to start out making simple animation GIFs. You can also use a GIF generator to create your GIFs from existing videos.
Now buckle up your imagination and let’s get GIFing.
01Wave.Video

This GIF creator earns its place among the best with sheer convenience. It is by far the easiest GIF maker to use on this list. You can get used to its editing interface in a shorter span of time and make amazing 3D GIFs using versatile features that are bound to impress your friends. Sharing your GIF is quite effortless with Wave.Video. You can take on small portions of your video and make a GIF out of it. It offers an amazing library of stock footage which you can use for a lot of other things too like creating intros for your videos.
02Make a GIF

If you have an image or a URL of a video and you wish to make an animated GIF out of it then Make a GIF is the GIF creator you need. Using this online free tool you can make GIFs out of any Facebook image or video URL. The Make a GIF interface also facilitates using your device’s webcam to click pictures and short clips for our GIFs and add them to the interface using drag and drop facility. You can select from pre uploaded stock samples from over a dozen different categories.
03Imgflip

When you not only need a GIF creator but an Editor as well, go for Imgflip. You can adjust and make changes in your GIF while creating it. It has tools designed into its interface that enables you to adjust the quality of the pictures you upload, their height and width as well. In terms of editing video GIFs you can tweak with the animation time and make adjustments in terms of placement of images using some of Imgflips amazing free tools.
04GIFMaker.me

Yet another animated GIF generator which simplifies your path to unlocking your GIF creativity skills a lot faster using images and videos. GIFMaker.me is compatible with all operating systems namely Windows, Mac and Linux. Although its arsenal of tools is quite basic and lets you only size/resize and reverse your GIFs. GIF maker has a very basic interface but can fulfil a fair average of your GIF creation needs.
05GIPHY

We kept the best for last and even if you type in making GIFs on Google, you might come across this search name quite often as pretty much lot of people are using it. Spark off your GIF creating drive with GIPHY which is an all-rounder in this arena. GIPHY has several awesome features that let you create GIFs by uploading images, videos and even URLs from YouTube or Vimeo or GIPHY itself. Its interface is simple and hassle free to use and lets you add filters, text, stickers and drawings to your GIFs.
Part 3 How to Make 3D Gifs in Videos More Textured
You can use GIF makers to create loops in videos you upload but the trick to making your 3D GIF stand out is about to be explained in the following.
● Step 1: Choosing an Image.
The first step in creating a 3D image is to carefully sort out which moment in your video you wish to convert into 3D. Pick an images or video clips that already have an element that pops out in a forward moving motion.
● Step 2: It should have a smart composition.
Becoming a creator means you need to know more about composition. This can be applicable to anything from making virtual designs to creating GIFs. 3D GIFs requires you to use a special Tumblr ‘frame’ that adds two breaks to the image which creates three horizontal panels. In exceptional cases, you could also use three break points and divide the image into four panels.
● Step 3: Become a content creator.
It’s okay to feel a bit off beat when trying out new skills but the prospects are rewarding. Try taking your own video footage, edit in Photoshop or any similar editing software. You can also opt for instant GIF creator apps that directly converts the footage or image you clicked into a GIF.
● Step 4: Making the split.
The next step would be splitting the image or frame into three panels as guideline for the 3D effects. In Photoshop you can import a GIF and choose ‘View’ from the navigation menu and then click on ‘New Guide’ from the drop down menu. Set the guide to 33% at first and 66% in the second.
● Step 5: Placingthe magical white lines over the guides.
From the shape menu on the sidebar, select the rectangle tool. Right click on this tool to get the shapes menu. Set ‘Fill Colour’ to white and set the weight to five pixels. Click and drag the lines over the guides.
● Step 6: For the final touch.
Merge these line layers and add a layer mask. The objective here is to only mask the panel where the main 3D element of the image which will be moving beyond the guides. How it is done is that you make copies of the frames where the animation goes beyond the guidelines and mask the layers where the element is over the visible layer.
● Step 7: Enjoy your GIF.
Once you are done masking every frame that you have copied. Replay your GIF to see if everything is in order.
Bonus Tip: Use Wondershare Filmora Video Editor to easily edit your videos using amazing tools, filters and affects. You can then make cool 3D GIFs from the videos you make.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● Animated GIFs are interesting and fun to share with friends. They also make for effective advertising banners and conceptual promotions. So there are lot of applications for learning this skillset and is certainly is fun none the less.
● The easiest way to creating GIFs quick and easy would be by using a GIF creator. There are several amazing GIF creators online with fantastic features you can leverage to make amazing 3D GIFs.
● The basic trick which you should remember is using horizontal guidelines and an element which is moving towards the viewer. Keeping this in mind you can recreate amazing videos in fun GIF moments.
Making and sharing animated GIFs that practically pop out on your friend’s screen can be just the magic one needs to start their day.
3D animated GIFs are growing in popularity and surprisingly, because of a simple trick that even you can try out.
What separates 3D text GIFs or 3D animation GIFs from your regular GIFs is that they are bit more difficult but far more fun to make.
3D GIFs are where it feels like the picture is coming out of your screen. Of course, this is just a visual illusion which can be recreated over any video GIF that meets specific parameters.
In this article
01 [8 Examples of Inspiration for Fun 3D Gifs?](#Part 1)
02 [Top 5 Ways to Make 3D GIF](#Part 2)
03 [How to Make 3D Gifs in Videos More Textured](#Part 3)
Part 1 Examples of Inspiration for Fun 3D Gifs?
Remember that simple trick we mentioned earlier? This approach lets you create convincing 3D GIFs in an easy but deceptive way.
The actual magic behind this trick is the use of white lines that act as reference points separating 3 panels in the image.
Now, any animated elements of the GIF image will seem like they are popping out beyond the pre-set white lines and towards the viewer.
These white lines are used as referencing lines on the screen allowing our brains to bewilder at a passive 3D GIFs coming at us from the screen.
You can recreate this same affect with a few popular GIF makers.
Just to give you a taste of what it looks like, we have enlisted few trending pop culture 3D GIFs that are trending;
● We have all heard of Earth’s Mightiest Heroes, and Cap’ throwing his shield is certainly a fan favourite 3D GIF.

● Heard of Skull Island? Then you better call Skull Pest Control.

● Who wouldn’t love puppies? Well, here’s two.


● When you’re tangled up in things you don’t understand.

● You definitely don’t want to see this squirrel in your backyard.

● Make sure to get a good shot of caffeine when commuting through Elm Street.

● Ray Advertising is getting more innovative each year.

Part 2 Top 5 Ways to Make 3D GIF
The most instantaneous thing you can do to start making GIFs in your own free time is by using a GIF maker online. Online platforms like GIPHY and Imgflip (three more mentioned below) uses pre uploaded image and video content to create GIFs with the help of filters, texts, emoji’s and background effects.
You can simply create creative GIFs and share them directly to your social media pages. Of course if you are running your own business, you can choose to hire your own GIF animator for more personal banners and adverts.
On the other hand, if you are just sparking your creativity using a GIF creator to start out making simple animation GIFs. You can also use a GIF generator to create your GIFs from existing videos.
Now buckle up your imagination and let’s get GIFing.
01Wave.Video

This GIF creator earns its place among the best with sheer convenience. It is by far the easiest GIF maker to use on this list. You can get used to its editing interface in a shorter span of time and make amazing 3D GIFs using versatile features that are bound to impress your friends. Sharing your GIF is quite effortless with Wave.Video. You can take on small portions of your video and make a GIF out of it. It offers an amazing library of stock footage which you can use for a lot of other things too like creating intros for your videos.
02Make a GIF

If you have an image or a URL of a video and you wish to make an animated GIF out of it then Make a GIF is the GIF creator you need. Using this online free tool you can make GIFs out of any Facebook image or video URL. The Make a GIF interface also facilitates using your device’s webcam to click pictures and short clips for our GIFs and add them to the interface using drag and drop facility. You can select from pre uploaded stock samples from over a dozen different categories.
03Imgflip

When you not only need a GIF creator but an Editor as well, go for Imgflip. You can adjust and make changes in your GIF while creating it. It has tools designed into its interface that enables you to adjust the quality of the pictures you upload, their height and width as well. In terms of editing video GIFs you can tweak with the animation time and make adjustments in terms of placement of images using some of Imgflips amazing free tools.
04GIFMaker.me

Yet another animated GIF generator which simplifies your path to unlocking your GIF creativity skills a lot faster using images and videos. GIFMaker.me is compatible with all operating systems namely Windows, Mac and Linux. Although its arsenal of tools is quite basic and lets you only size/resize and reverse your GIFs. GIF maker has a very basic interface but can fulfil a fair average of your GIF creation needs.
05GIPHY

We kept the best for last and even if you type in making GIFs on Google, you might come across this search name quite often as pretty much lot of people are using it. Spark off your GIF creating drive with GIPHY which is an all-rounder in this arena. GIPHY has several awesome features that let you create GIFs by uploading images, videos and even URLs from YouTube or Vimeo or GIPHY itself. Its interface is simple and hassle free to use and lets you add filters, text, stickers and drawings to your GIFs.
Part 3 How to Make 3D Gifs in Videos More Textured
You can use GIF makers to create loops in videos you upload but the trick to making your 3D GIF stand out is about to be explained in the following.
● Step 1: Choosing an Image.
The first step in creating a 3D image is to carefully sort out which moment in your video you wish to convert into 3D. Pick an images or video clips that already have an element that pops out in a forward moving motion.
● Step 2: It should have a smart composition.
Becoming a creator means you need to know more about composition. This can be applicable to anything from making virtual designs to creating GIFs. 3D GIFs requires you to use a special Tumblr ‘frame’ that adds two breaks to the image which creates three horizontal panels. In exceptional cases, you could also use three break points and divide the image into four panels.
● Step 3: Become a content creator.
It’s okay to feel a bit off beat when trying out new skills but the prospects are rewarding. Try taking your own video footage, edit in Photoshop or any similar editing software. You can also opt for instant GIF creator apps that directly converts the footage or image you clicked into a GIF.
● Step 4: Making the split.
The next step would be splitting the image or frame into three panels as guideline for the 3D effects. In Photoshop you can import a GIF and choose ‘View’ from the navigation menu and then click on ‘New Guide’ from the drop down menu. Set the guide to 33% at first and 66% in the second.
● Step 5: Placingthe magical white lines over the guides.
From the shape menu on the sidebar, select the rectangle tool. Right click on this tool to get the shapes menu. Set ‘Fill Colour’ to white and set the weight to five pixels. Click and drag the lines over the guides.
● Step 6: For the final touch.
Merge these line layers and add a layer mask. The objective here is to only mask the panel where the main 3D element of the image which will be moving beyond the guides. How it is done is that you make copies of the frames where the animation goes beyond the guidelines and mask the layers where the element is over the visible layer.
● Step 7: Enjoy your GIF.
Once you are done masking every frame that you have copied. Replay your GIF to see if everything is in order.
Bonus Tip: Use Wondershare Filmora Video Editor to easily edit your videos using amazing tools, filters and affects. You can then make cool 3D GIFs from the videos you make.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● Animated GIFs are interesting and fun to share with friends. They also make for effective advertising banners and conceptual promotions. So there are lot of applications for learning this skillset and is certainly is fun none the less.
● The easiest way to creating GIFs quick and easy would be by using a GIF creator. There are several amazing GIF creators online with fantastic features you can leverage to make amazing 3D GIFs.
● The basic trick which you should remember is using horizontal guidelines and an element which is moving towards the viewer. Keeping this in mind you can recreate amazing videos in fun GIF moments.
Making and sharing animated GIFs that practically pop out on your friend’s screen can be just the magic one needs to start their day.
3D animated GIFs are growing in popularity and surprisingly, because of a simple trick that even you can try out.
What separates 3D text GIFs or 3D animation GIFs from your regular GIFs is that they are bit more difficult but far more fun to make.
3D GIFs are where it feels like the picture is coming out of your screen. Of course, this is just a visual illusion which can be recreated over any video GIF that meets specific parameters.
In this article
01 [8 Examples of Inspiration for Fun 3D Gifs?](#Part 1)
02 [Top 5 Ways to Make 3D GIF](#Part 2)
03 [How to Make 3D Gifs in Videos More Textured](#Part 3)
Part 1 Examples of Inspiration for Fun 3D Gifs?
Remember that simple trick we mentioned earlier? This approach lets you create convincing 3D GIFs in an easy but deceptive way.
The actual magic behind this trick is the use of white lines that act as reference points separating 3 panels in the image.
Now, any animated elements of the GIF image will seem like they are popping out beyond the pre-set white lines and towards the viewer.
These white lines are used as referencing lines on the screen allowing our brains to bewilder at a passive 3D GIFs coming at us from the screen.
You can recreate this same affect with a few popular GIF makers.
Just to give you a taste of what it looks like, we have enlisted few trending pop culture 3D GIFs that are trending;
● We have all heard of Earth’s Mightiest Heroes, and Cap’ throwing his shield is certainly a fan favourite 3D GIF.

● Heard of Skull Island? Then you better call Skull Pest Control.

● Who wouldn’t love puppies? Well, here’s two.


● When you’re tangled up in things you don’t understand.

● You definitely don’t want to see this squirrel in your backyard.

● Make sure to get a good shot of caffeine when commuting through Elm Street.

● Ray Advertising is getting more innovative each year.

Part 2 Top 5 Ways to Make 3D GIF
The most instantaneous thing you can do to start making GIFs in your own free time is by using a GIF maker online. Online platforms like GIPHY and Imgflip (three more mentioned below) uses pre uploaded image and video content to create GIFs with the help of filters, texts, emoji’s and background effects.
You can simply create creative GIFs and share them directly to your social media pages. Of course if you are running your own business, you can choose to hire your own GIF animator for more personal banners and adverts.
On the other hand, if you are just sparking your creativity using a GIF creator to start out making simple animation GIFs. You can also use a GIF generator to create your GIFs from existing videos.
Now buckle up your imagination and let’s get GIFing.
01Wave.Video

This GIF creator earns its place among the best with sheer convenience. It is by far the easiest GIF maker to use on this list. You can get used to its editing interface in a shorter span of time and make amazing 3D GIFs using versatile features that are bound to impress your friends. Sharing your GIF is quite effortless with Wave.Video. You can take on small portions of your video and make a GIF out of it. It offers an amazing library of stock footage which you can use for a lot of other things too like creating intros for your videos.
02Make a GIF

If you have an image or a URL of a video and you wish to make an animated GIF out of it then Make a GIF is the GIF creator you need. Using this online free tool you can make GIFs out of any Facebook image or video URL. The Make a GIF interface also facilitates using your device’s webcam to click pictures and short clips for our GIFs and add them to the interface using drag and drop facility. You can select from pre uploaded stock samples from over a dozen different categories.
03Imgflip

When you not only need a GIF creator but an Editor as well, go for Imgflip. You can adjust and make changes in your GIF while creating it. It has tools designed into its interface that enables you to adjust the quality of the pictures you upload, their height and width as well. In terms of editing video GIFs you can tweak with the animation time and make adjustments in terms of placement of images using some of Imgflips amazing free tools.
04GIFMaker.me

Yet another animated GIF generator which simplifies your path to unlocking your GIF creativity skills a lot faster using images and videos. GIFMaker.me is compatible with all operating systems namely Windows, Mac and Linux. Although its arsenal of tools is quite basic and lets you only size/resize and reverse your GIFs. GIF maker has a very basic interface but can fulfil a fair average of your GIF creation needs.
05GIPHY

We kept the best for last and even if you type in making GIFs on Google, you might come across this search name quite often as pretty much lot of people are using it. Spark off your GIF creating drive with GIPHY which is an all-rounder in this arena. GIPHY has several awesome features that let you create GIFs by uploading images, videos and even URLs from YouTube or Vimeo or GIPHY itself. Its interface is simple and hassle free to use and lets you add filters, text, stickers and drawings to your GIFs.
Part 3 How to Make 3D Gifs in Videos More Textured
You can use GIF makers to create loops in videos you upload but the trick to making your 3D GIF stand out is about to be explained in the following.
● Step 1: Choosing an Image.
The first step in creating a 3D image is to carefully sort out which moment in your video you wish to convert into 3D. Pick an images or video clips that already have an element that pops out in a forward moving motion.
● Step 2: It should have a smart composition.
Becoming a creator means you need to know more about composition. This can be applicable to anything from making virtual designs to creating GIFs. 3D GIFs requires you to use a special Tumblr ‘frame’ that adds two breaks to the image which creates three horizontal panels. In exceptional cases, you could also use three break points and divide the image into four panels.
● Step 3: Become a content creator.
It’s okay to feel a bit off beat when trying out new skills but the prospects are rewarding. Try taking your own video footage, edit in Photoshop or any similar editing software. You can also opt for instant GIF creator apps that directly converts the footage or image you clicked into a GIF.
● Step 4: Making the split.
The next step would be splitting the image or frame into three panels as guideline for the 3D effects. In Photoshop you can import a GIF and choose ‘View’ from the navigation menu and then click on ‘New Guide’ from the drop down menu. Set the guide to 33% at first and 66% in the second.
● Step 5: Placingthe magical white lines over the guides.
From the shape menu on the sidebar, select the rectangle tool. Right click on this tool to get the shapes menu. Set ‘Fill Colour’ to white and set the weight to five pixels. Click and drag the lines over the guides.
● Step 6: For the final touch.
Merge these line layers and add a layer mask. The objective here is to only mask the panel where the main 3D element of the image which will be moving beyond the guides. How it is done is that you make copies of the frames where the animation goes beyond the guidelines and mask the layers where the element is over the visible layer.
● Step 7: Enjoy your GIF.
Once you are done masking every frame that you have copied. Replay your GIF to see if everything is in order.
Bonus Tip: Use Wondershare Filmora Video Editor to easily edit your videos using amazing tools, filters and affects. You can then make cool 3D GIFs from the videos you make.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● Animated GIFs are interesting and fun to share with friends. They also make for effective advertising banners and conceptual promotions. So there are lot of applications for learning this skillset and is certainly is fun none the less.
● The easiest way to creating GIFs quick and easy would be by using a GIF creator. There are several amazing GIF creators online with fantastic features you can leverage to make amazing 3D GIFs.
● The basic trick which you should remember is using horizontal guidelines and an element which is moving towards the viewer. Keeping this in mind you can recreate amazing videos in fun GIF moments.
Making and sharing animated GIFs that practically pop out on your friend’s screen can be just the magic one needs to start their day.
3D animated GIFs are growing in popularity and surprisingly, because of a simple trick that even you can try out.
What separates 3D text GIFs or 3D animation GIFs from your regular GIFs is that they are bit more difficult but far more fun to make.
3D GIFs are where it feels like the picture is coming out of your screen. Of course, this is just a visual illusion which can be recreated over any video GIF that meets specific parameters.
In this article
01 [8 Examples of Inspiration for Fun 3D Gifs?](#Part 1)
02 [Top 5 Ways to Make 3D GIF](#Part 2)
03 [How to Make 3D Gifs in Videos More Textured](#Part 3)
Part 1 Examples of Inspiration for Fun 3D Gifs?
Remember that simple trick we mentioned earlier? This approach lets you create convincing 3D GIFs in an easy but deceptive way.
The actual magic behind this trick is the use of white lines that act as reference points separating 3 panels in the image.
Now, any animated elements of the GIF image will seem like they are popping out beyond the pre-set white lines and towards the viewer.
These white lines are used as referencing lines on the screen allowing our brains to bewilder at a passive 3D GIFs coming at us from the screen.
You can recreate this same affect with a few popular GIF makers.
Just to give you a taste of what it looks like, we have enlisted few trending pop culture 3D GIFs that are trending;
● We have all heard of Earth’s Mightiest Heroes, and Cap’ throwing his shield is certainly a fan favourite 3D GIF.

● Heard of Skull Island? Then you better call Skull Pest Control.

● Who wouldn’t love puppies? Well, here’s two.


● When you’re tangled up in things you don’t understand.

● You definitely don’t want to see this squirrel in your backyard.

● Make sure to get a good shot of caffeine when commuting through Elm Street.

● Ray Advertising is getting more innovative each year.

Part 2 Top 5 Ways to Make 3D GIF
The most instantaneous thing you can do to start making GIFs in your own free time is by using a GIF maker online. Online platforms like GIPHY and Imgflip (three more mentioned below) uses pre uploaded image and video content to create GIFs with the help of filters, texts, emoji’s and background effects.
You can simply create creative GIFs and share them directly to your social media pages. Of course if you are running your own business, you can choose to hire your own GIF animator for more personal banners and adverts.
On the other hand, if you are just sparking your creativity using a GIF creator to start out making simple animation GIFs. You can also use a GIF generator to create your GIFs from existing videos.
Now buckle up your imagination and let’s get GIFing.
01Wave.Video

This GIF creator earns its place among the best with sheer convenience. It is by far the easiest GIF maker to use on this list. You can get used to its editing interface in a shorter span of time and make amazing 3D GIFs using versatile features that are bound to impress your friends. Sharing your GIF is quite effortless with Wave.Video. You can take on small portions of your video and make a GIF out of it. It offers an amazing library of stock footage which you can use for a lot of other things too like creating intros for your videos.
02Make a GIF

If you have an image or a URL of a video and you wish to make an animated GIF out of it then Make a GIF is the GIF creator you need. Using this online free tool you can make GIFs out of any Facebook image or video URL. The Make a GIF interface also facilitates using your device’s webcam to click pictures and short clips for our GIFs and add them to the interface using drag and drop facility. You can select from pre uploaded stock samples from over a dozen different categories.
03Imgflip

When you not only need a GIF creator but an Editor as well, go for Imgflip. You can adjust and make changes in your GIF while creating it. It has tools designed into its interface that enables you to adjust the quality of the pictures you upload, their height and width as well. In terms of editing video GIFs you can tweak with the animation time and make adjustments in terms of placement of images using some of Imgflips amazing free tools.
04GIFMaker.me

Yet another animated GIF generator which simplifies your path to unlocking your GIF creativity skills a lot faster using images and videos. GIFMaker.me is compatible with all operating systems namely Windows, Mac and Linux. Although its arsenal of tools is quite basic and lets you only size/resize and reverse your GIFs. GIF maker has a very basic interface but can fulfil a fair average of your GIF creation needs.
05GIPHY

We kept the best for last and even if you type in making GIFs on Google, you might come across this search name quite often as pretty much lot of people are using it. Spark off your GIF creating drive with GIPHY which is an all-rounder in this arena. GIPHY has several awesome features that let you create GIFs by uploading images, videos and even URLs from YouTube or Vimeo or GIPHY itself. Its interface is simple and hassle free to use and lets you add filters, text, stickers and drawings to your GIFs.
Part 3 How to Make 3D Gifs in Videos More Textured
You can use GIF makers to create loops in videos you upload but the trick to making your 3D GIF stand out is about to be explained in the following.
● Step 1: Choosing an Image.
The first step in creating a 3D image is to carefully sort out which moment in your video you wish to convert into 3D. Pick an images or video clips that already have an element that pops out in a forward moving motion.
● Step 2: It should have a smart composition.
Becoming a creator means you need to know more about composition. This can be applicable to anything from making virtual designs to creating GIFs. 3D GIFs requires you to use a special Tumblr ‘frame’ that adds two breaks to the image which creates three horizontal panels. In exceptional cases, you could also use three break points and divide the image into four panels.
● Step 3: Become a content creator.
It’s okay to feel a bit off beat when trying out new skills but the prospects are rewarding. Try taking your own video footage, edit in Photoshop or any similar editing software. You can also opt for instant GIF creator apps that directly converts the footage or image you clicked into a GIF.
● Step 4: Making the split.
The next step would be splitting the image or frame into three panels as guideline for the 3D effects. In Photoshop you can import a GIF and choose ‘View’ from the navigation menu and then click on ‘New Guide’ from the drop down menu. Set the guide to 33% at first and 66% in the second.
● Step 5: Placingthe magical white lines over the guides.
From the shape menu on the sidebar, select the rectangle tool. Right click on this tool to get the shapes menu. Set ‘Fill Colour’ to white and set the weight to five pixels. Click and drag the lines over the guides.
● Step 6: For the final touch.
Merge these line layers and add a layer mask. The objective here is to only mask the panel where the main 3D element of the image which will be moving beyond the guides. How it is done is that you make copies of the frames where the animation goes beyond the guidelines and mask the layers where the element is over the visible layer.
● Step 7: Enjoy your GIF.
Once you are done masking every frame that you have copied. Replay your GIF to see if everything is in order.
Bonus Tip: Use Wondershare Filmora Video Editor to easily edit your videos using amazing tools, filters and affects. You can then make cool 3D GIFs from the videos you make.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● Animated GIFs are interesting and fun to share with friends. They also make for effective advertising banners and conceptual promotions. So there are lot of applications for learning this skillset and is certainly is fun none the less.
● The easiest way to creating GIFs quick and easy would be by using a GIF creator. There are several amazing GIF creators online with fantastic features you can leverage to make amazing 3D GIFs.
● The basic trick which you should remember is using horizontal guidelines and an element which is moving towards the viewer. Keeping this in mind you can recreate amazing videos in fun GIF moments.
Also read:
- Updated Recommended Video Background Changers
- Updated 2024 Approved Guide to Making Cinematography for Music Video
- In 2024, How to Add Slideshow in PowerPoint
- Updated In 2024, Applications and Software Take up Your Devices Storage to Create Slow-Mo. Explore This Piece to Learn About some Slow-Motion Video Online Makers
- Updated 2024 Approved 3D Ray Traced Settings In After Effects
- Updated 4 Solutions to Crop a Video on Android Easily for 2024
- Updated 2024 Approved How Can You Get VHS Filter and Glitch Filter to Your Images or Videos?
- In 2024, 10 Best Free GIF Background Remover for PC and Online
- Updated 2024 Approved How to Do Datamoshing Effect in After Effects?
- In 2024, Step by Step to Rotate Videos Using OBS
- In 2024, Splice Video Editor Online - Get Your Videos Splice Easily
- Blender Is a 3D Animation Software that Can Be Used to Create Stunning 3D Models and Videos for 2024
- Updated Do You Know How to Create a Lol Montage Video? Had You Ever Tried that Video Type Before? Connect with This Article to Study the Tips and Tricks Associated with the Making of Montage Videos for 2024
- New In 2024, How to Make a Video with My Phone
- New How to Merge Audio and Video Using FFmpeg
- Updated Best Online YouTube Video Trimmer 2024
- 2024 Approved How to Add Green Screen Effects In Phhotoshop
- Free Drone LUTs For Perfect Drone Footage for 2024
- Updated How to Create Emoji on Mac That Take Less Than 10 Mins for 2024
- New 2024 Approved How to Use a Stabilization Tool in Filmora
- Updated In 2024, How to Do Datamoshing Effect in After Effects?
- How to Edit Recorded Video
- New In 2024, Tips That Show Anybody How To Create Youtube Slideshow – Guaranteed
- Updated In 2024, Change Speed of a Video on iPhone
- Updated In 2024, Complete Guide to Change Video Resolution in Filmora
- 2024 Approved How to Clone Yourself in Videos with Filmora?
- In 2024, This Article Will Help You Understand How to Create Flying Objects Using Editing Tools Such as Wondershare Filmora
- In 2024, We All Know Very Well that a 1-Second-Video Has Several Images in a Single Row. Even with iMovie Time-Lapse, You Can Create This! So, without Any Further Ado, Lets Learn How to Make a Timelapse in iMovie
- New Want to Apply a Filter on Your Video Using Your iPhone or Mac? Here Are the Simple Steps to Put Add Filters on iMovie. Find Out a Better iMovie Alternative with More Filters for 2024
- Updated In 2024, Leveraging the Vectorscope for Better Color Correction in Premiere Pro
- Updated In 2024, Are You Surfing for some Way to Make Your Animated Emoji Discord Using Videos, GIFs, Images, or Text? Read Through This Article as Well Guide You Through the Process
- New Do You Know that Google Photos App Can Be Used to Edit and Stabilize Shaky Videos? In This Article, I Will Show You a Step by Step Tutorial About How to Use Google Photos to Stabilize Videos
- New In 2024, Want to Create an Impressive Video Collage but Clueless About the Best Tools? No Worries as We Are Here and Will Help You to Learn About the Best Video Collage Maker PC Tools
- New 2024 Approved How to Use LUTs in Lumafusion & Free Resource
- Updated In 2024, The Best 10 GIF to JPGPNG Converters
- In 2024, Are You Looking to Make a Thumbnail for Your Fortnite Video? This Article Features a Guide Explaining Creating a Fortnite Motion Blur Thumbnail
- 2024 Approved Do You Have Any Idea About Changing the Video Speed Using the Editors? Had You Worked with the VLC Playback Speed? This Article Enlightens You with the Best Video Edits Using the Perfect Tool in the Digital Space
- New Templates Increase the Editing Possibilities for Beginners and Professionals. Read This Article to Learn About some Customizable Slow-Motion CapCut Templates
- Updated 2024 Approved Ways to Make Canva Collages
- New 2024 Approved Easy Way to Create an Alternate Reality Effect
- How and Where to Find a Shiny Stone Pokémon For Apple iPhone 13 Pro Max? | Dr.fone
- In 2024, Universal Unlock Pattern for Infinix Hot 30 5G
- In 2024, Process of Screen Sharing Vivo X100 to PC- Detailed Steps | Dr.fone
- In 2024, How To Do Nokia C32 Screen Sharing | Dr.fone
- Best Pokemons for PVP Matches in Pokemon Go For Vivo X100 Pro | Dr.fone
- In 2024, A Step-by-Step Guide on Using ADB and Fastboot to Remove FRP Lock on your Samsung Galaxy A14 5G
- In 2024, Ultimate Guide from Samsung Galaxy A05 FRP Bypass
- In 2024, How to Fake Snapchat Location on Motorola Moto G14 | Dr.fone
- Top Apps and Online Tools To Track Samsung Galaxy M34 5G Phone With/Without IMEI Number
- Bypass/Reset Xiaomi Phone Screen Passcode/Pattern/Pin
- In 2024, Can I Bypass a Forgotten Phone Password Of Xiaomi Redmi Note 12 5G?
- In 2024, How I Transferred Messages from Huawei Nova Y91 to iPhone 12/XS (Max) in Seconds | Dr.fone
- In 2024, How to Transfer Everything from Apple iPhone 15 Plus to iPhone | Dr.fone
- Recover Apple iPhone 14 Pro Data From iTunes | Dr.fone
- Top 5 Tracking Apps to Track Xiaomi Redmi K70 without Them Knowing | Dr.fone
- 5 Best Route Generator Apps You Should Try On Oppo F23 5G | Dr.fone
- Updated 2024 Approved Guide Learning the Right Ways To Start Facebook Live Shopping
- Remove the Lock Screen Fingerprint Of Your Honor Magic 6 Pro
- Easy Steps on How To Create a New Apple ID Account On iPhone SE (2020)
- PassFab iPhone 14 Pro Backup Unlocker Top 4 Alternatives | Dr.fone
- Factory Reset Apple iPhone 13 mini | Dr.fone
- What Legendaries Are In Pokemon Platinum On Nokia C02? | Dr.fone
- MOV files are unwatchable on Xiaomi Redmi Note 13 5G
- Android Call History Recovery - recover deleted call logs from Gionee F3 Pro
- A Detailed Guide on Faking Your Location in Mozilla Firefox On Motorola Moto G34 5G | Dr.fone
- 10 Best Fake GPS Location Spoofers for Samsung Galaxy M34 | Dr.fone
- Top 10 AirPlay Apps in Honor X8b for Streaming | Dr.fone
- The Ultimate Guide How to Bypass Swipe Screen to Unlock on Realme 10T 5G Device
- How to use iSpoofer on Realme 11X 5G? | Dr.fone
- How to Stop Life360 from Tracking You On Honor X8b? | Dr.fone
- How to recover old call logs from your Xiaomi 13T?
- How to Unlock Apple iPhone 6s Plus Passcode Screen?
- In 2024, Guide on How To Remove Apple ID From Apple iPhone X
- Title: 2024 Approved Create Your Face Zoom TikTok Now
- Author: Morgan
- Created at : 2024-05-19 05:11:57
- Updated at : 2024-05-20 05:11:57
- Link: https://ai-video-editing.techidaily.com/2024-approved-create-your-face-zoom-tiktok-now/
- License: This work is licensed under CC BY-NC-SA 4.0.























