:max_bytes(150000):strip_icc():format(webp)/AIrendering_CROPPED_Guillaume_GettyImages-1418477818-d0a9c5ce09584a1099f21a5f1f690a88.jpg)
2024 Approved Elevate Your Designs with Feather Shapes in After Effects

Elevate Your Designs with Feather Shapes in After Effects
Feathering shapes in After Effects can greatly enhance your designs’ overall look and feel. This technique involves creating a soft, blurred edge around the shapes, which adds a sense of depth and dimension. Whether you’re a beginner or an experienced After Effects user, understanding how to feather shapes is a valuable skill to have in your arsenal.
This guide will cover everything you need about feathering shapes in After Effects. From the basics to advanced techniques, you’ll learn how to add a professional touch to your designs and take your skills to the next level.
Whether you’re creating a logo, animation, or visual effect, the ability to feather shapes will help you achieve the desired look and feel for your project. So, let’s dive in and explore the world of feathering in After Effects!
What Is Mask Edge Feather in After Effects?
Mask Edge Feather in After Effects is a feature that enables you to create a soft or blurred transition between the masked and unmasked areas of your composition. The mask feather setting can be found in the properties and is measured in pixels. Increasing the feather value increases the softness or blurriness of the mask’s edges, creating a smoother transition between the masked and unmasked parts of the image.
One of the key benefits of feathering masks is that it allows you to blend the masked object with its background, making the effect look more natural and convincing. The mask feather tool can also create custom feather shapes anywhere along the edge of the mask. To access the mask feather tool, switch to the pen tool by pressing the “G“ key and selecting the feather pen.
The mask edge feather feature in After Effects is a powerful and versatile tool that can help you achieve a wide range of creative effects. Whether you’re creating an animation or visual effect, or want to add a professional touch to your designs, understanding how to use the mask feather tool is an essential skill in your After Effects toolkit.
How To Feather a Shape in After Effects?
Feathering a shape in After Effects is a simple process that can greatly enhance the look and feel of your designs. By following these steps, you’ll be able to easily feather shapes in After Effects and add a professional touch to your designs.
Keep in mind that the feather value can be adjusted to your preference and the needs of your project, so feel free to experiment and see what works best for you.
There are two options to feather the edge in After Effects:
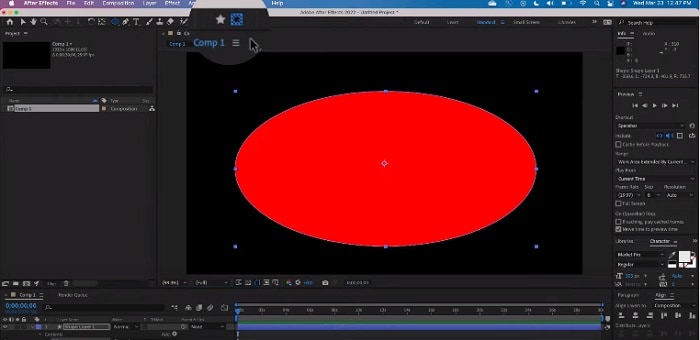
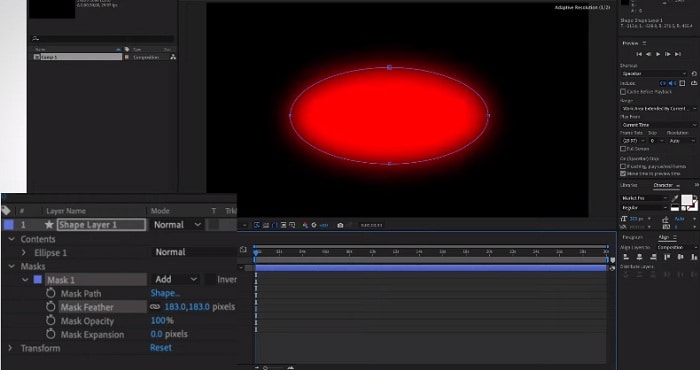
A. Adding a Mask to Shape Layer
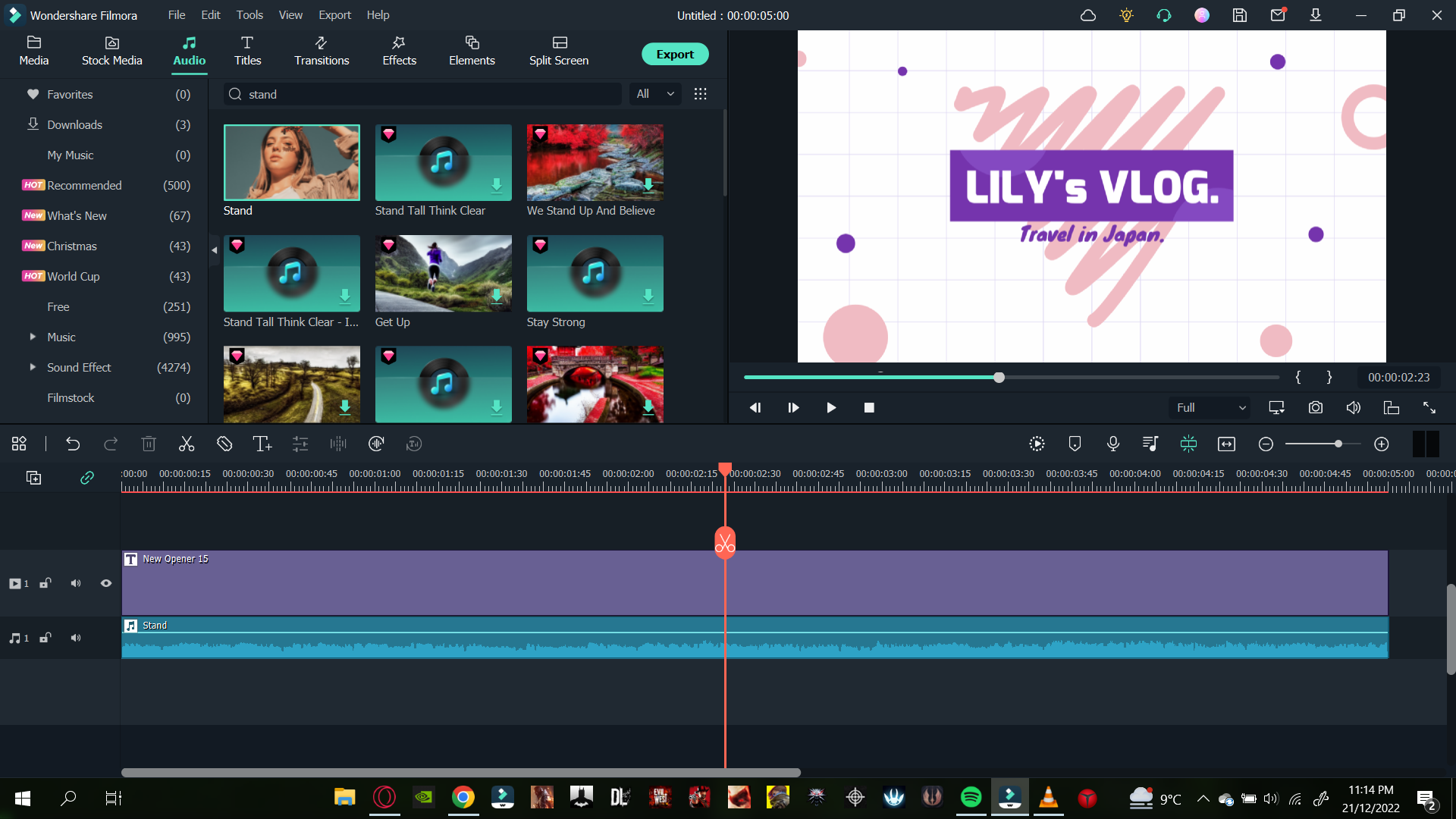
Step1 Add a mask to create a feathered edge.

Step2 Edit the feather parameter under the mask in the composition panel.

B. Applying Fast Box Blur Effect
Step1 Go to the “Effects and Preset“ tab and search for the “Fast Box Blur“ effect.
Step2 Increase the “Blur Radius“ to see the edges feather.
How To Use Variable Mask Feather in After Effects?
Variable mask feather in After Effects allows you to create masks with variable feathering. It means you can have different feather values for different parts of the same mask. This feature gives you greater control and flexibility over your masks, allowing you to easily create complex effects and transitions.
With variable mask feathers, you can create complex effects, such as a shape that feathers more in one direction than the other. Or you can create a mask with a soft transition in one area and a hard transition in another.
By experimenting with different feather values and mask shapes, you can achieve a wide range of creative effects in After Effects. To use variable mask feather in After Effects, you’ll need to follow these steps:
Step1 Use the pen tool to create corner points.
Step2 Create the Mask Feather points.
Step3 Adjust the Feather Parameter.
Step4 Go to “Pen Tool“ > “Mask Feather Tool“ and click anywhere on the mask path.
Step5 Drag the mask point feathering around the focus.
This tutorial came from Crish Design . For more tutorials about After Effects tips and techniques, you can refer to the Crish Design YouTube channel.
Need an Alternative? Try Wondershare Filmora
If you’re looking for a more accessible and user-friendly alternative to After Effects, consider using Wondershare Filmora . Filmora is a powerful video editing software that offers many of the same features as After Effects, including an edge feather feature that’s a great alternative to the mask edge feather in After Effects.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
The edge feather in Filmora is known as the “Blur Strength” and can be found in the “Masks” tab of the editor. Like the mask edge feather in After Effects, the Blur Strength in Filmora is measured in pixels and determines the softness or blurriness of the edges of the mask.

Filmora also offers a wide range of other features that make it a great choice for video editings, such as a user-friendly interface, an extensive library of special effects, and support for multiple file formats. Whether you’re a beginner or an experienced editor, Filmora has everything you need to create professional-quality videos.
So, if you’re looking for an alternative to After Effects that’s easier to use and more accessible, consider giving Wondershare Filmora a try. Its powerful edge-feature feature and user-friendly interface make it the perfect choice for creating professional-quality videos without the hassle of using complex and time-consuming software.
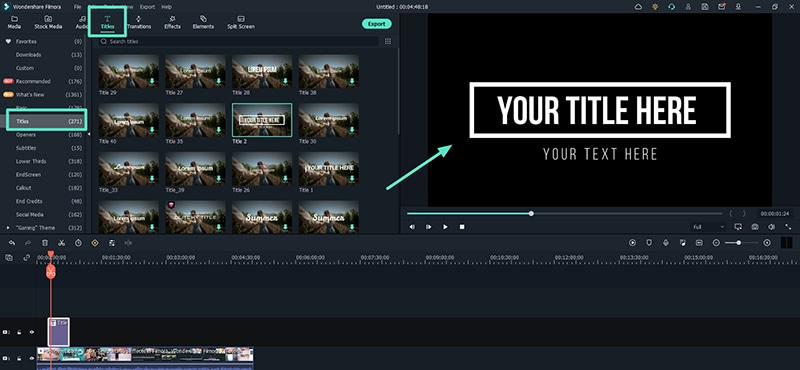
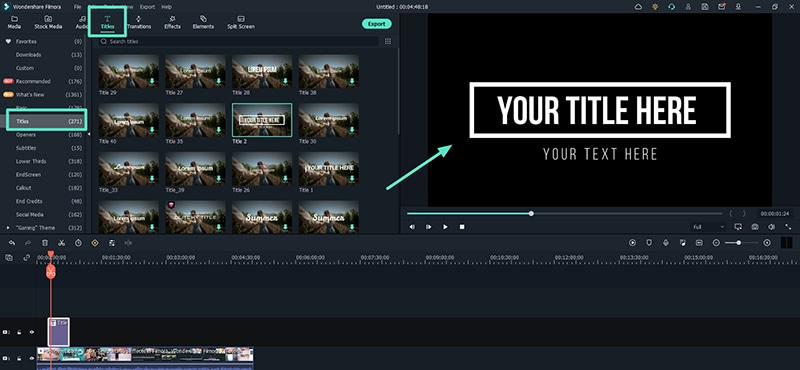
How To Use Shape Feather Tool in Wondershare Filmora?
The Shape Feather Tool in Wondershare Filmora is a great way to create a soft, gradual transition between different shapes in your video. This tool can be used to create a variety of effects, from gentle fades to complex animations.
Whether creating a simple animation or a complex visual effect, this tool gives you the control and flexibility you need to create professional-quality videos. To use the Shape Feather Tool in Filmora, follow these steps:
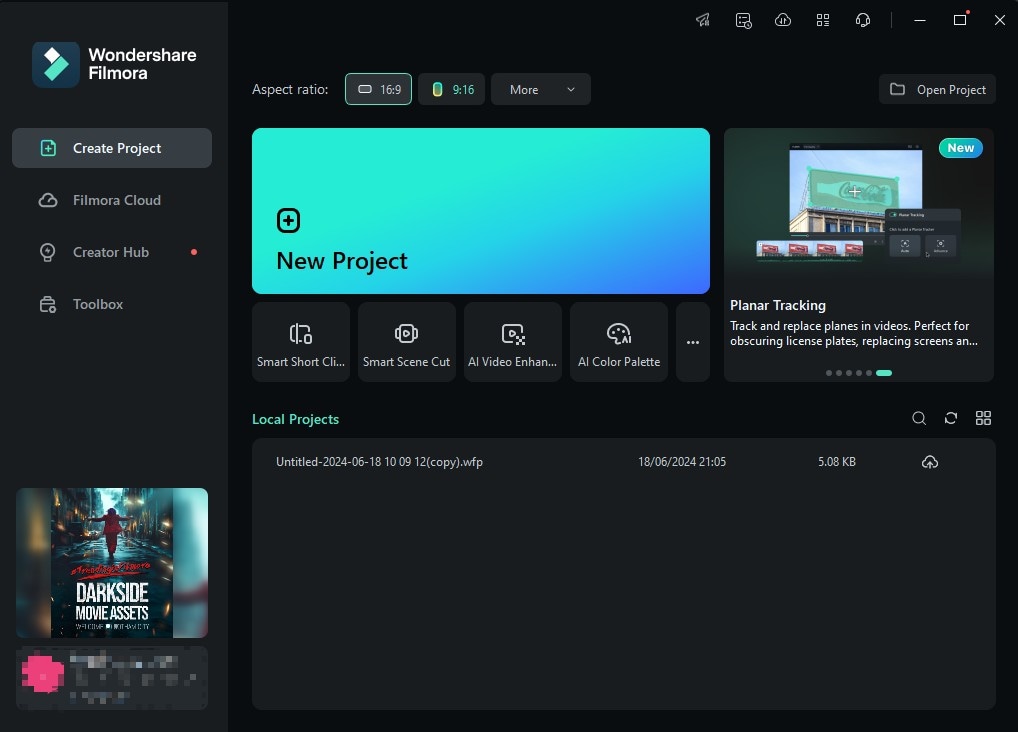
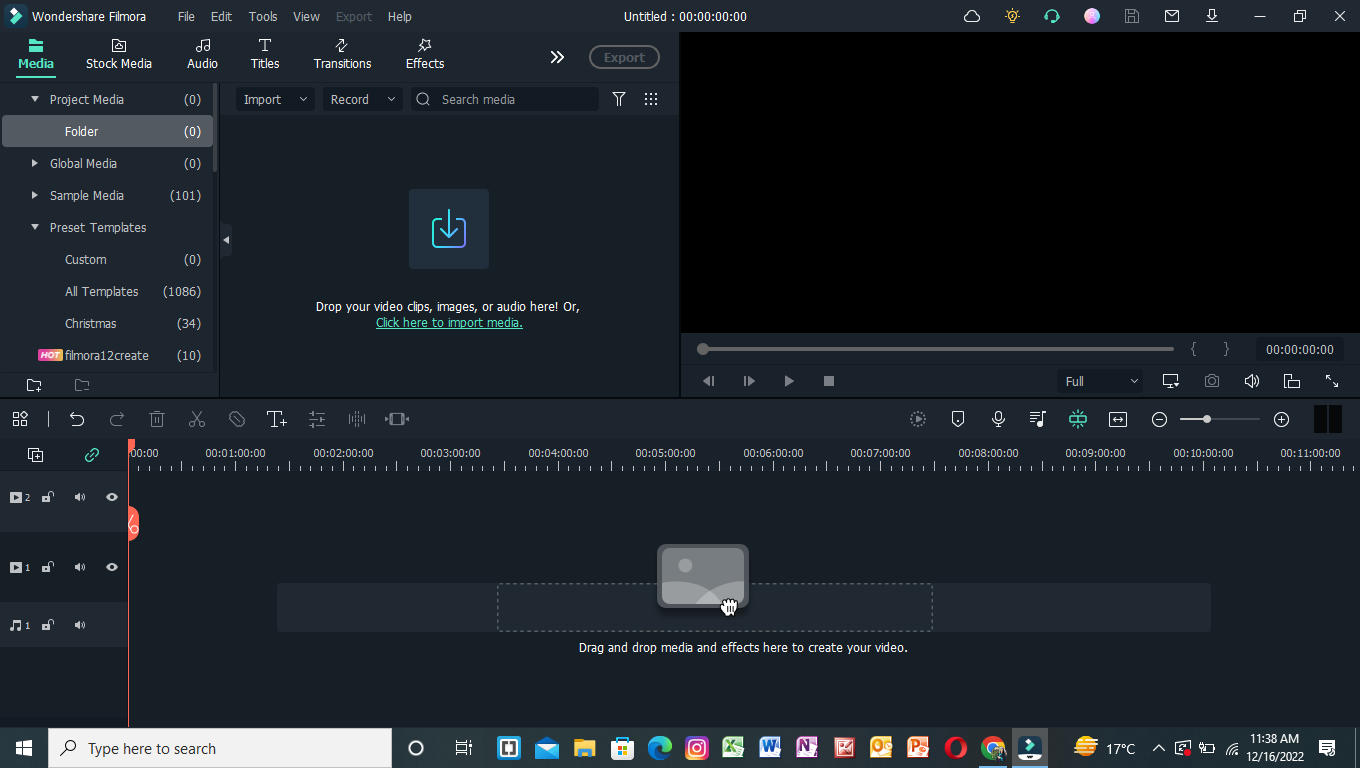
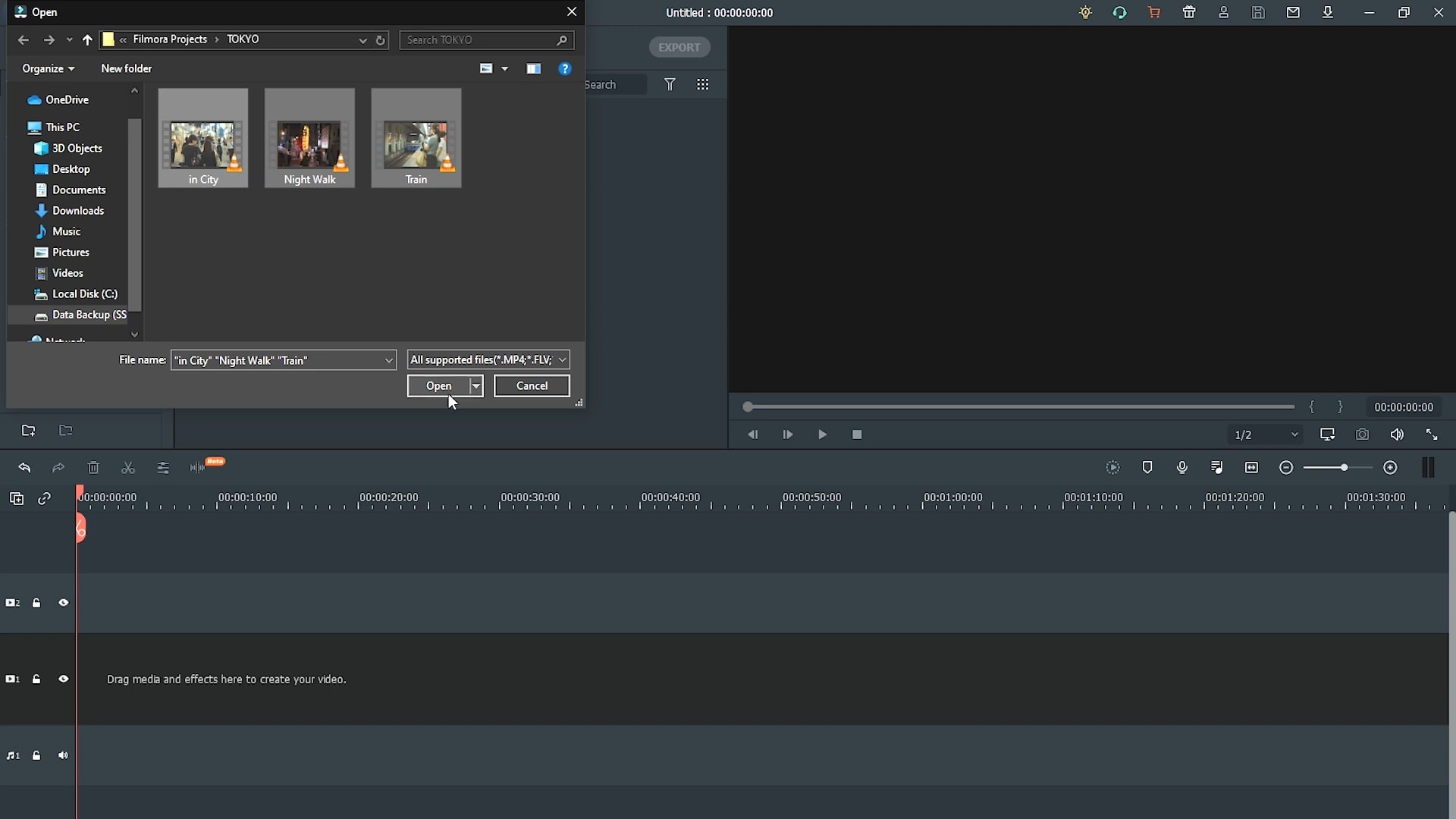
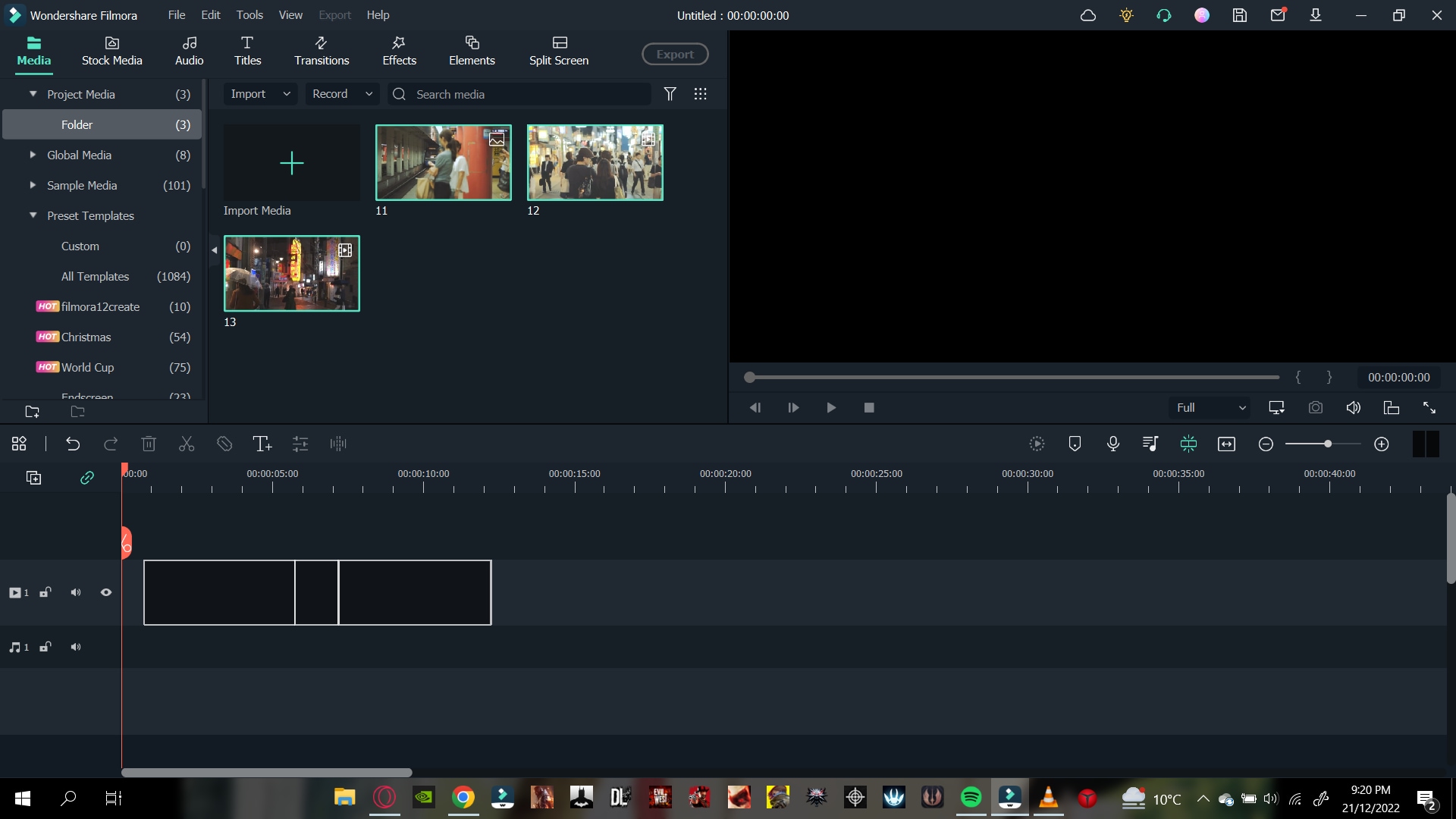
Step1 Open Wondershare Filmora and create a new project. Import the video and drag it to the timeline.

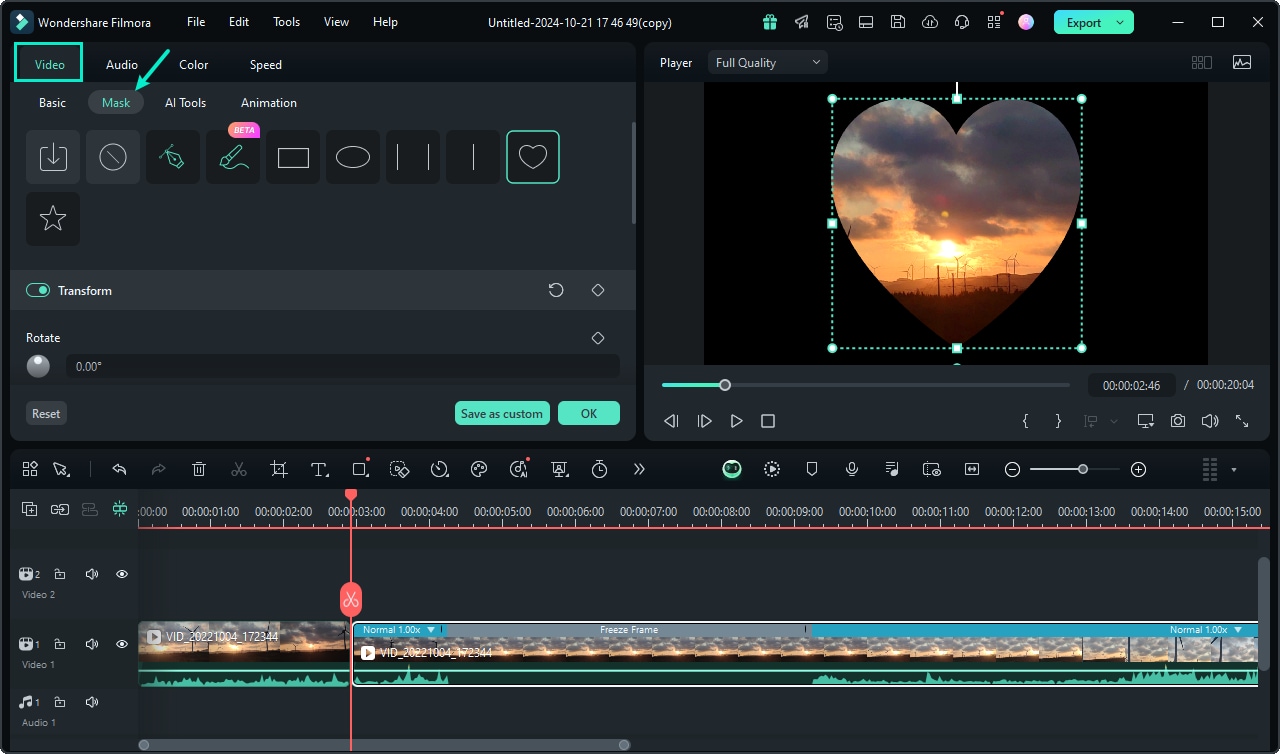
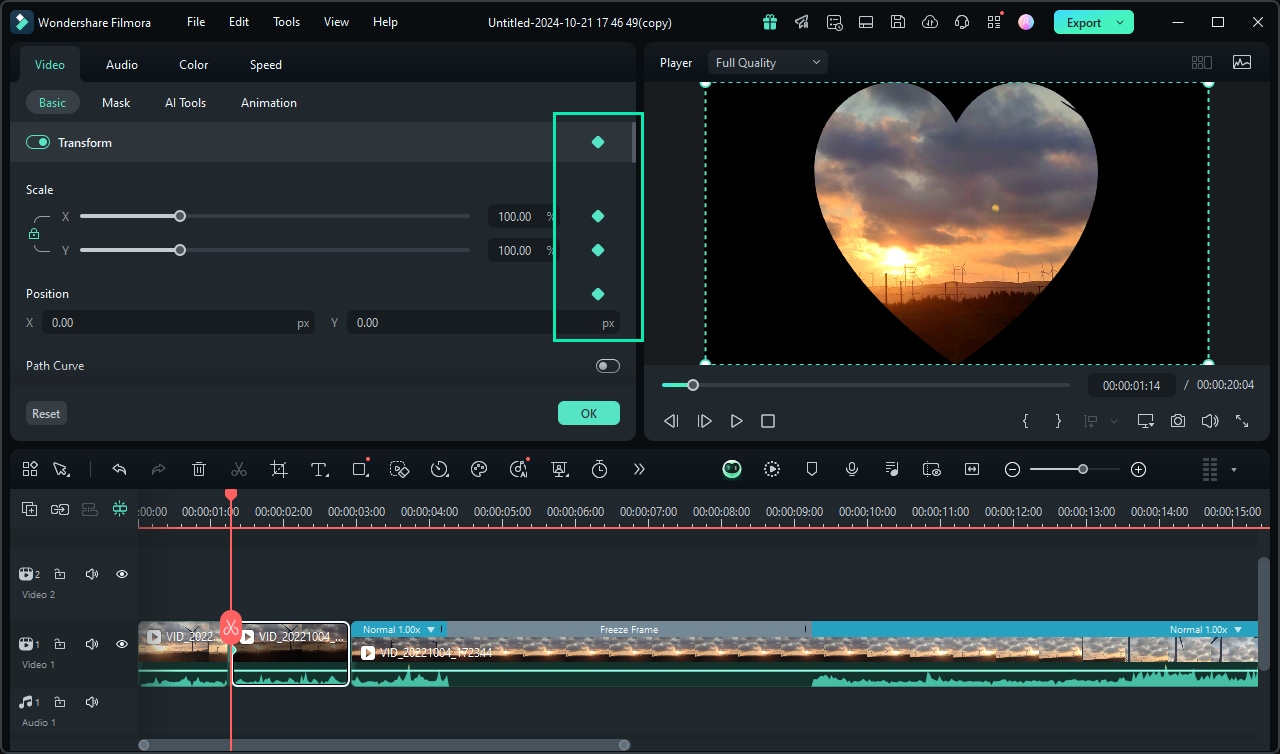
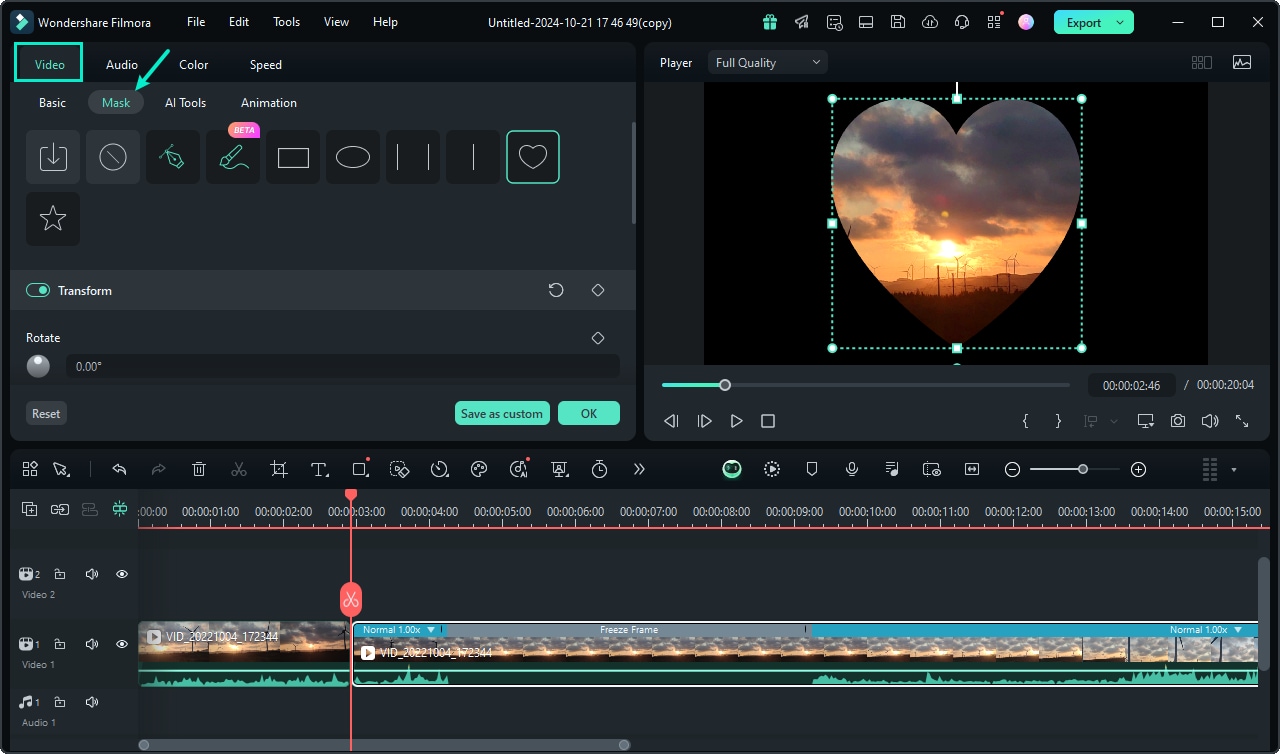
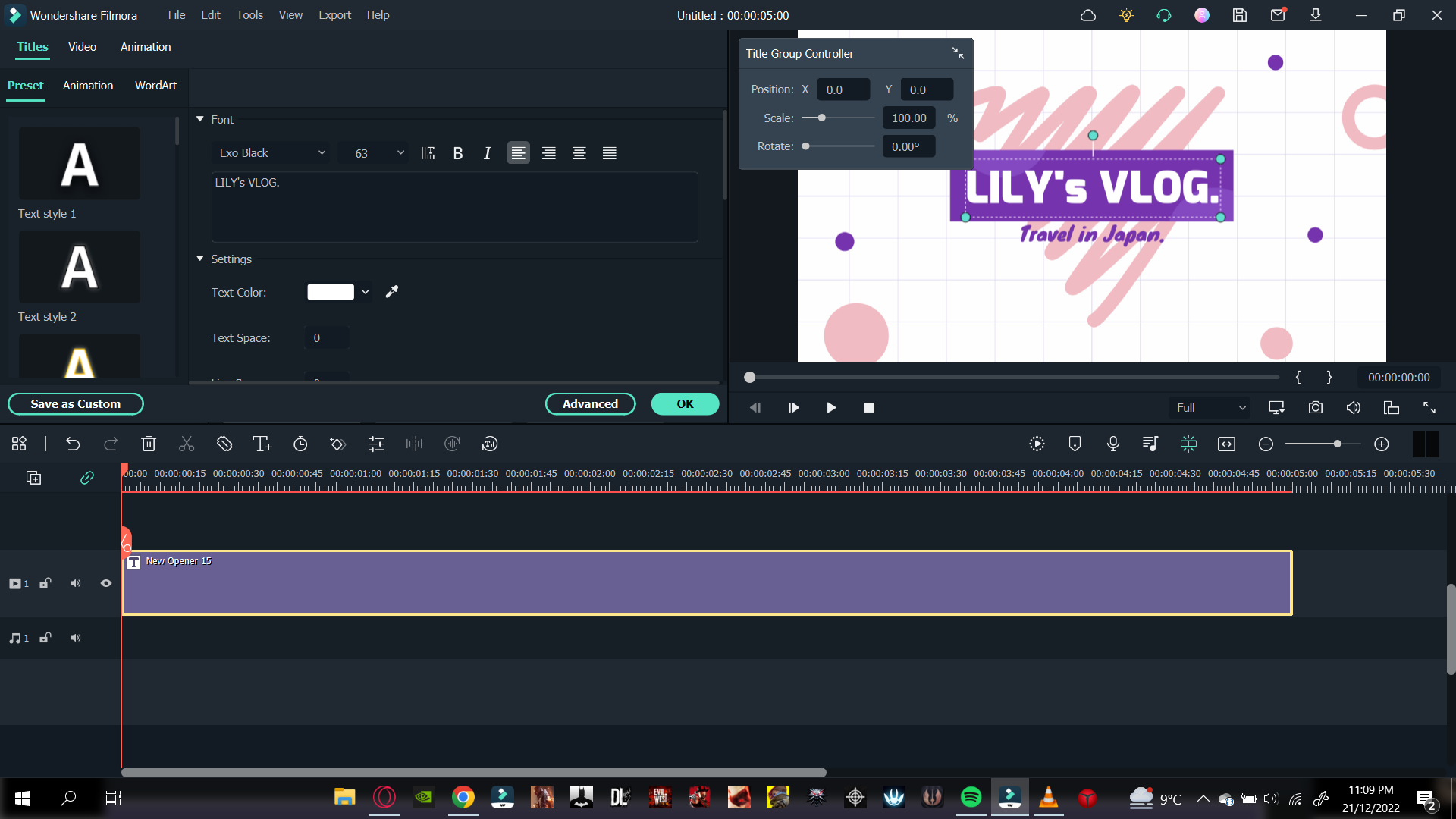
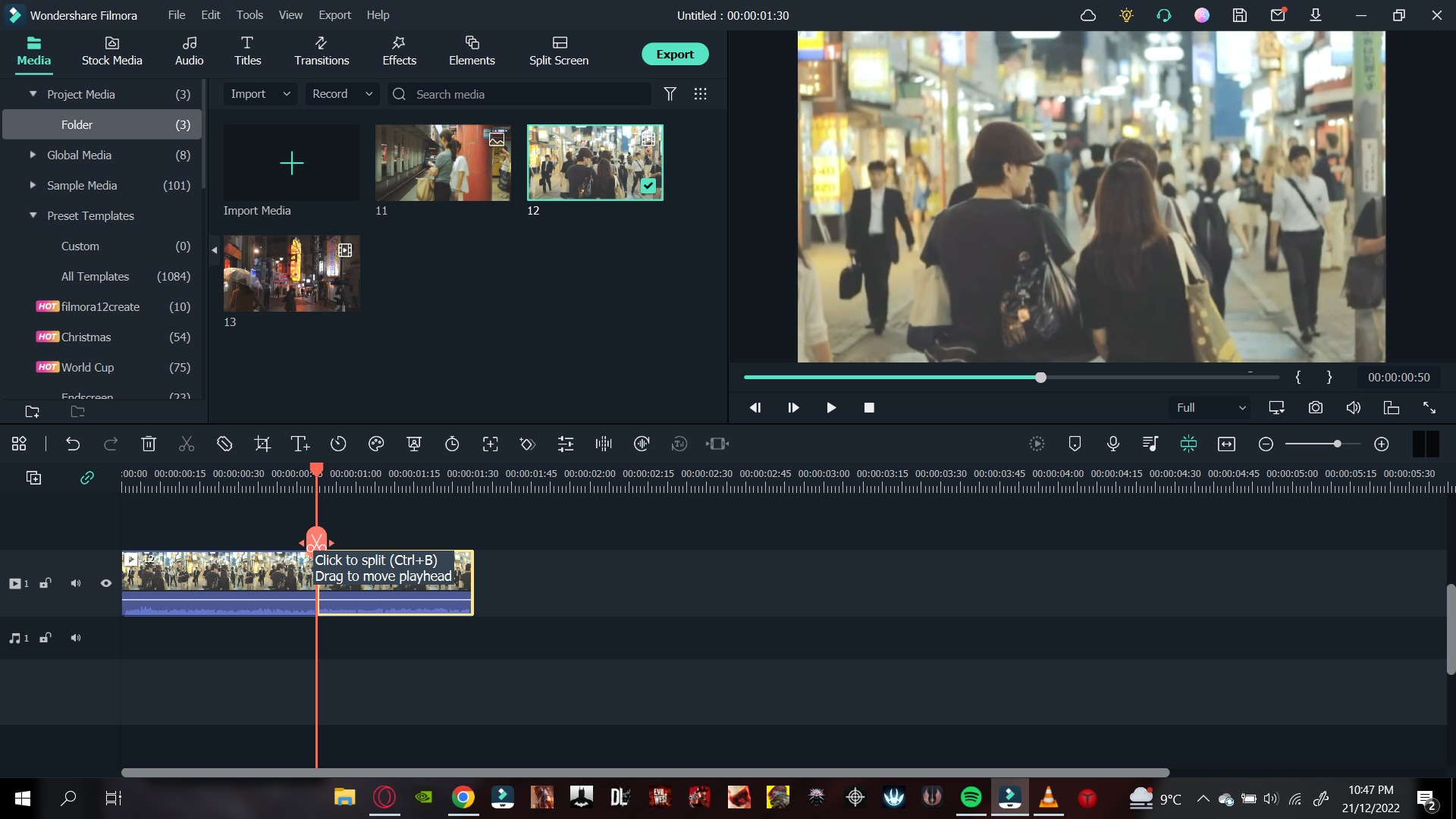
Step2 Double-click the video in the Player Window. In the editing window, click “Video“> “Mask“ and add a shape mask.

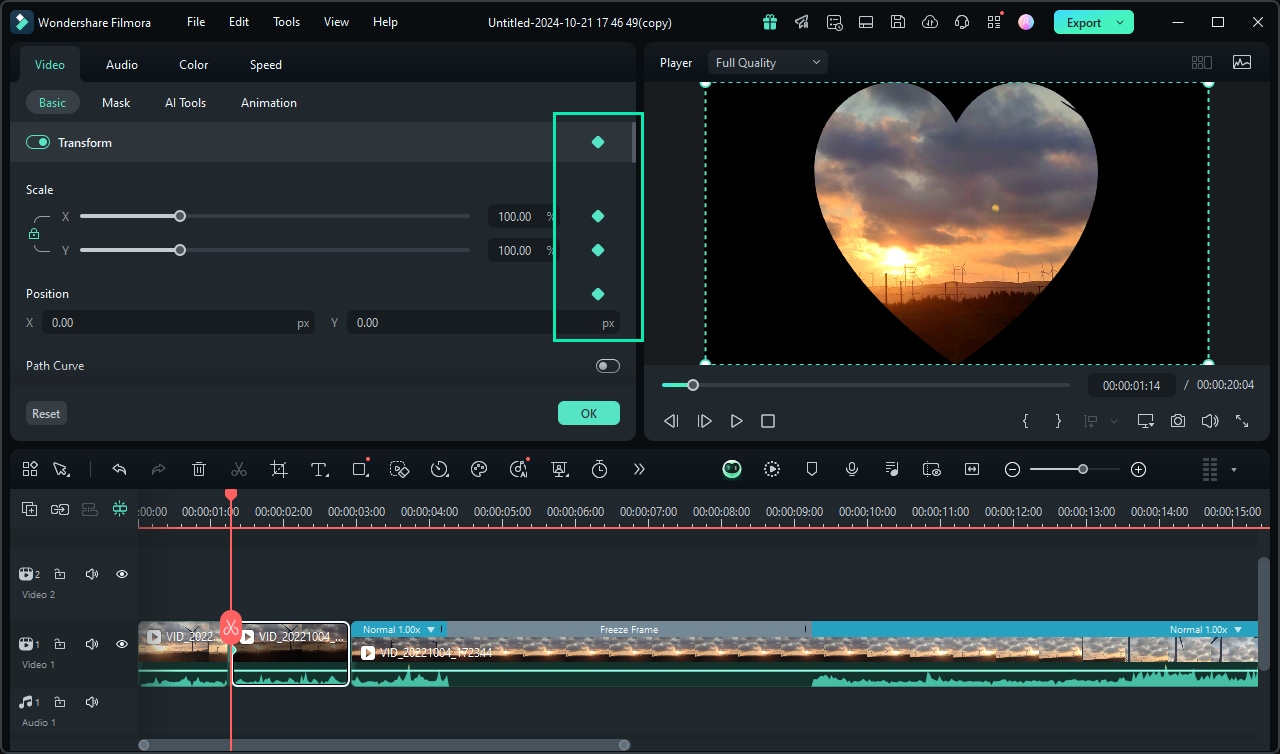
Step3 Scroll down to find the “Blur Strength“ option, and adjust the blur value.

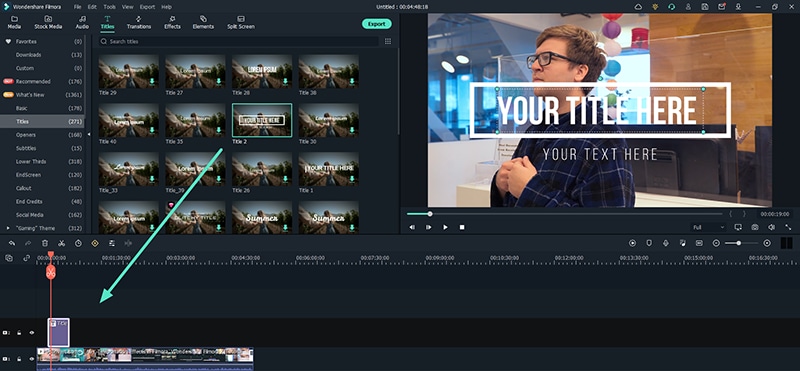
How To Use Variable Mask Feather in Wondershare Filmora?
Wondershare Filmora also allows you to use variable mask feathers to create a smooth, gradual transition between different parts of your video.
But first, understand the process of using the pen tool. When using the pen tool to draw shapes in Filmora, you can customize the shape and feather to your specifications. To do this, select the pen tool and use it to draw the shape you want. You can adjust the feathering by moving the feathering control points and fine-tuning the Blur Strength in the “Mask“ tab.
To use Variable Mask Feather in Filmora, follow these steps:
Step1 Select the “Draw Mask“ option under the Mask tab, and use the pen tool to draw whatever shape you like in the video.

Step2 Adjust the “Blur Strength“ value.

Conclusion
Feathering shapes in After Effects and Wondershare Filmora are powerful tools for creating smooth, seamless transitions in your videos. With the mask feather setting in After Effects and the Shape Feather Tool in Filmora, you have the flexibility and control you need to create the exact look you want.
Whether you’re looking to feather shapes in After Effects or prefer the convenience of using Wondershare Filmora, there’s a solution for you. So why wait? Start feathering your shapes today and bring your video editing skills to the next level!
Free Download For macOS 10.14 or later
The edge feather in Filmora is known as the “Blur Strength” and can be found in the “Masks” tab of the editor. Like the mask edge feather in After Effects, the Blur Strength in Filmora is measured in pixels and determines the softness or blurriness of the edges of the mask.

Filmora also offers a wide range of other features that make it a great choice for video editings, such as a user-friendly interface, an extensive library of special effects, and support for multiple file formats. Whether you’re a beginner or an experienced editor, Filmora has everything you need to create professional-quality videos.
So, if you’re looking for an alternative to After Effects that’s easier to use and more accessible, consider giving Wondershare Filmora a try. Its powerful edge-feature feature and user-friendly interface make it the perfect choice for creating professional-quality videos without the hassle of using complex and time-consuming software.
How To Use Shape Feather Tool in Wondershare Filmora?
The Shape Feather Tool in Wondershare Filmora is a great way to create a soft, gradual transition between different shapes in your video. This tool can be used to create a variety of effects, from gentle fades to complex animations.
Whether creating a simple animation or a complex visual effect, this tool gives you the control and flexibility you need to create professional-quality videos. To use the Shape Feather Tool in Filmora, follow these steps:
Step1 Open Wondershare Filmora and create a new project. Import the video and drag it to the timeline.

Step2 Double-click the video in the Player Window. In the editing window, click “Video“> “Mask“ and add a shape mask.

Step3 Scroll down to find the “Blur Strength“ option, and adjust the blur value.

How To Use Variable Mask Feather in Wondershare Filmora?
Wondershare Filmora also allows you to use variable mask feathers to create a smooth, gradual transition between different parts of your video.
But first, understand the process of using the pen tool. When using the pen tool to draw shapes in Filmora, you can customize the shape and feather to your specifications. To do this, select the pen tool and use it to draw the shape you want. You can adjust the feathering by moving the feathering control points and fine-tuning the Blur Strength in the “Mask“ tab.
To use Variable Mask Feather in Filmora, follow these steps:
Step1 Select the “Draw Mask“ option under the Mask tab, and use the pen tool to draw whatever shape you like in the video.

Step2 Adjust the “Blur Strength“ value.

Conclusion
Feathering shapes in After Effects and Wondershare Filmora are powerful tools for creating smooth, seamless transitions in your videos. With the mask feather setting in After Effects and the Shape Feather Tool in Filmora, you have the flexibility and control you need to create the exact look you want.
Whether you’re looking to feather shapes in After Effects or prefer the convenience of using Wondershare Filmora, there’s a solution for you. So why wait? Start feathering your shapes today and bring your video editing skills to the next level!
Ideas That Will Help You Out in Making Transparent Image
Ideas That Will Help You Out in Making Transparent Image
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
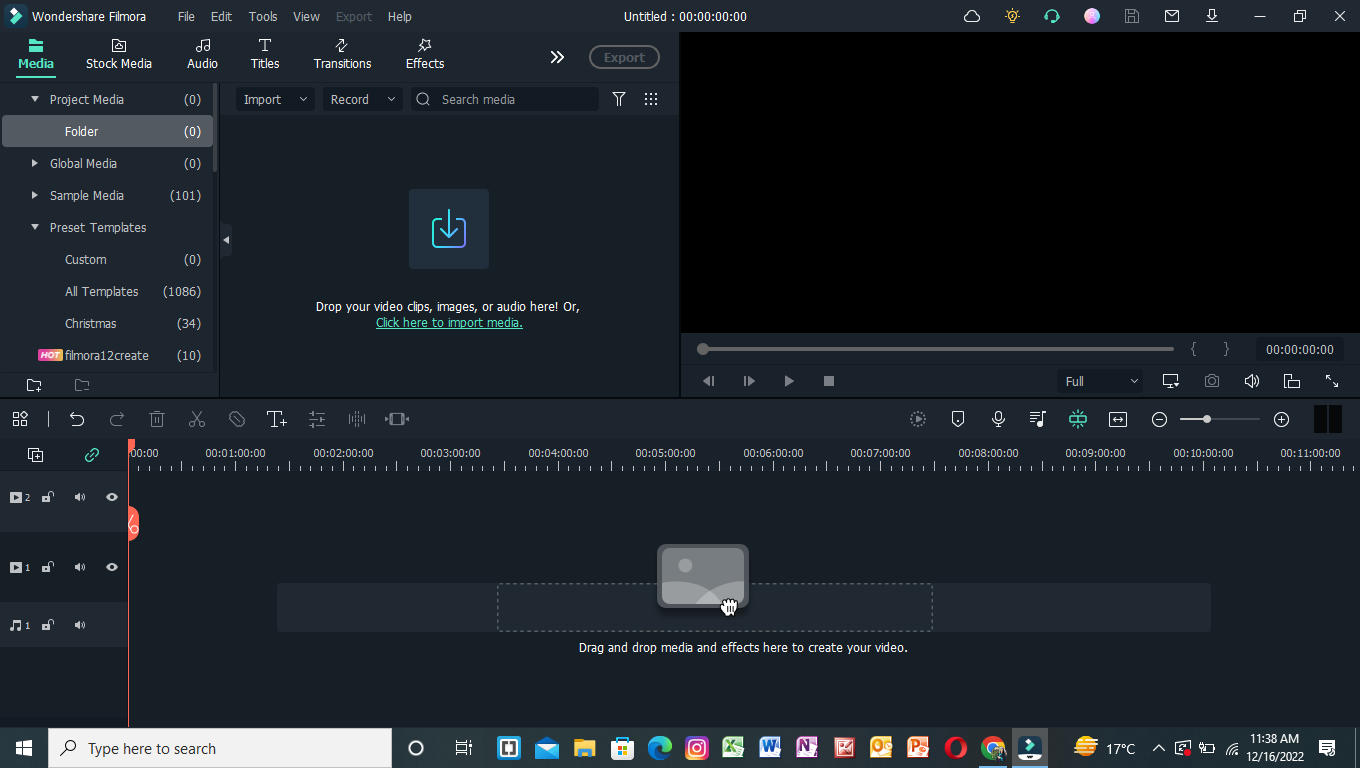
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
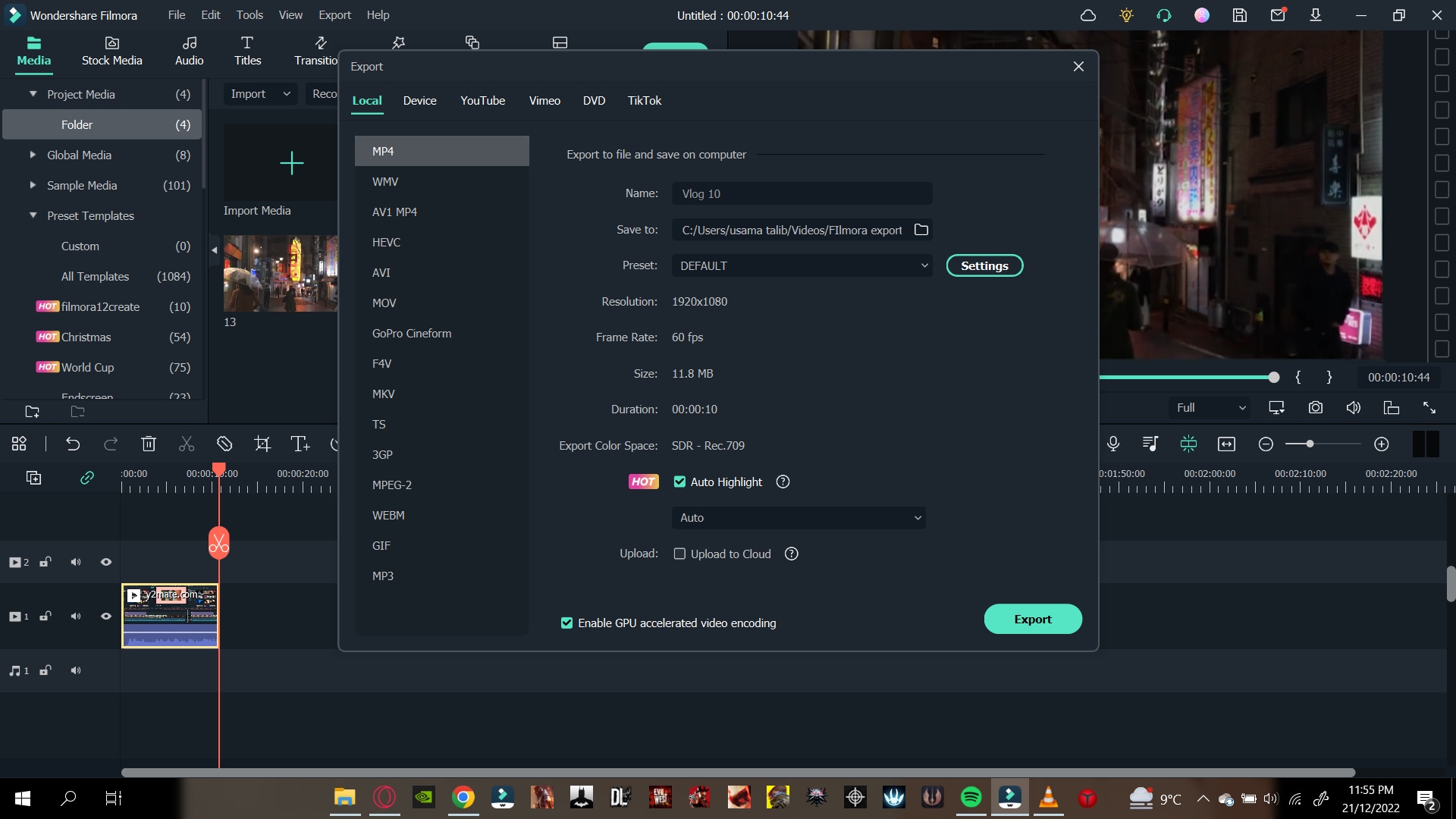
Step 4: Media Export
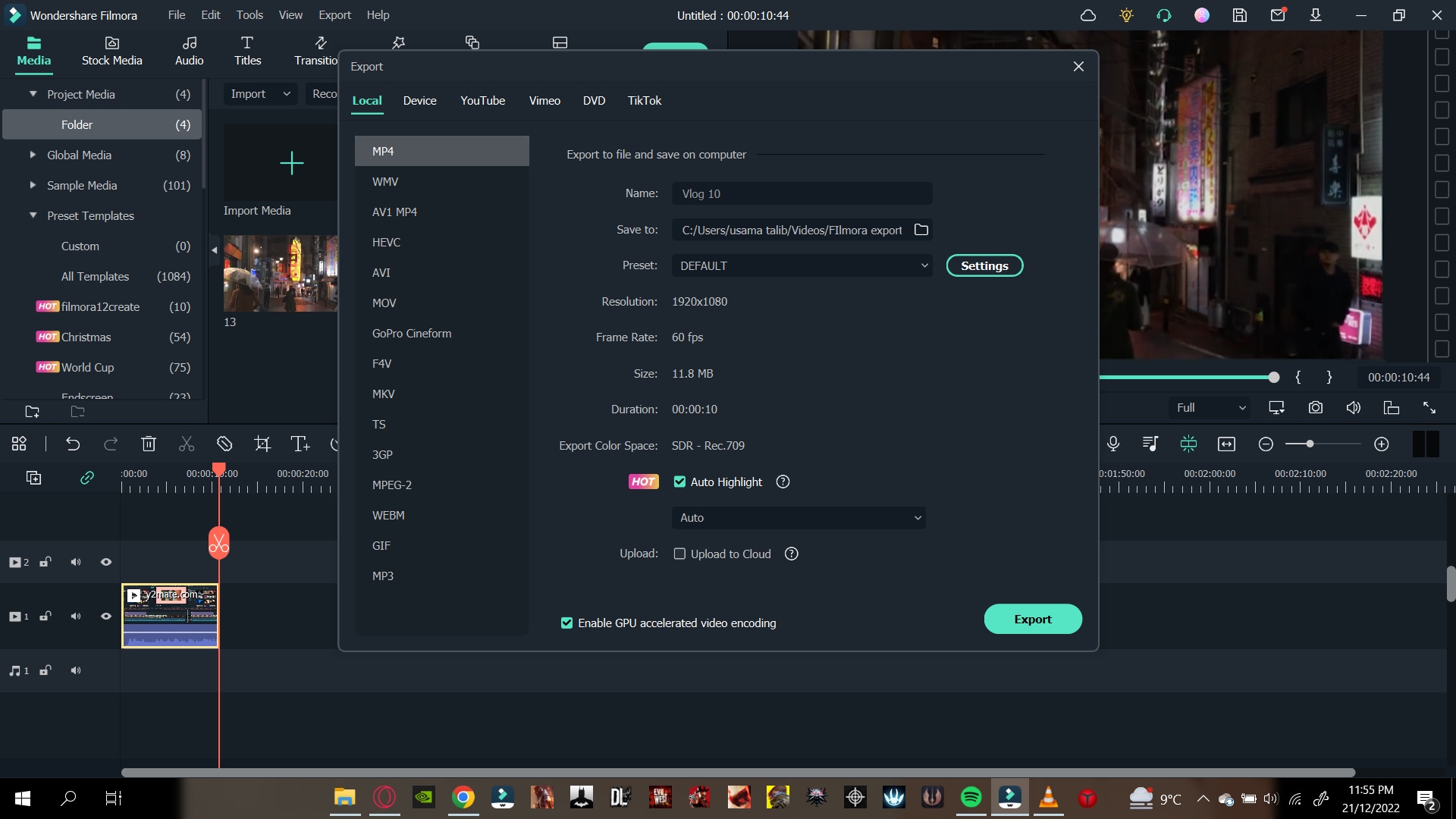
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
How to Add Text in Adobe Rush
Adobe Premiere Rush is a tool designed to make it easier to make simple video edits on desktop and mobile devices. But most users who are used to video editing using Adobe Premiere may find Adobe Rush a little complicated. This includes simple tasks like adding text to your video , which can be difficult unless you know how to do it.
In this article, we will share with you how you can add text to a video using Adobe Rush. We will also share with you an Adobe Rush alternative solution that is much simpler to use.
How to Add Text in Adobe Rush
To easily add text to your Adobe Premiere Rush project, follow these very simple steps. These steps apply to both desktop and mobile versions of Adobe Rush.
Step 1Open Adobe Premiere Rush on your computer and then open the video project you are working on.
Step 2With the project open, click on the blue “Plus” icon under the main menu. On mobile devices, the icon would be at the bottom of the main page.
![]()
Step 3Select “Graphics” from the options that appear

Step 4Click on “More” under “Titles” and then search for “Basic Default Title.” Tap “Add” to add a title to the video’s sequence.

Step 5Once the title is in the sequence, you will be able to make changes to it any way you want. To do that, just drag the title in the preview and tap on it. You should then be able to see options to change the color, size, font, and more in the submenu.

For the purpose of this tutorial, we chose to use the basic title, but Adobe Premiere Rush allows you to choose from a wide range of titles and styling effects to suit your project’s requirements. You also have the choice to add numerous graphics and effects to the title.
You can also very easily duplicate the formatted text as many times as you need to. Just right-click on the formatted text and select “duplicate” to create a copy.
Alternative Way to Add Text Effects to a Video
If Adobe Rush is not a viable solution for you, perhaps because of the cost of the program or even its complexity, we have a video editing platform that is easy to use and has all the features you would find on Adobe Rush and so much more.
This video editing suite is Wondershare Filmora , an easy-to-use and highly effective solution that offers numerous ways to edit videos. The following simple steps show you how you can use Filmora to add text effects to your video project;
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step 1Install Wondershare Filmora
Start by installing Wondershare Filmora on your computer. You can download the setup file from the main website and then follow the instructions on the installation Wizard to install the program on your computer.
When the installation is complete, open Filmora on your computer.
Step 2Import the Video Files
On the main screen, click on “New Project” to start editing your video.
At this point, you may want to adjust several settings such as the aspect ratio and frame rates. You can do that in the “Project Settings” window.
Once you have all the settings as needed depending on your project, click “Import” to select the video that you would like to edit.
You can also just drag and drop the video into the main window to open it.

Step 3Add the Video/Videos to the Timeline
To edit the video and any of its components, you will need to add the video to the timeline. You can do that by simply dragging and dropping the video clips from the media library to the timeline below.
This will allow you to see the locations within the video that you can add and effects to.
Step 4Select Text Presets and Add Your Text
With the video in the timeline, you are now ready to add your text. To do that, click on the “Titles” tab and then open the “Text & Title” presets.
Filmora offers more than 200+ text effects that apply to various types of videos. Find the title preset that you would like to use and double-click on it and you should be able to see the effect in the “Preview” window.

If you like what you see, place your Playhead icon where you want the add the text and title in the timeline, and then drag and drop the track above the video.
Step 5Select the Duration of the Text
The default duration of any text overlay that you add to the project is 5 seconds. But you can extend this timeline to fit your needs.
To change the duration of the text overlay, select the text in the timeline and click on the “Timer” icon.

Step 6Edit and Customize Your Text
You also have the option to customize your text in various ways including changing the text font, color, and size.
To edit the text, double-click on the “Title” frame in the timeline, and in the window that appears, make as many changes as you want. There are more than 20 text effects to choose from. Just select one and then double-click on any style to apply it to the text.

You can also use the “Animation” icon if you want to change the animation of the text overlay.
You can also click on the “Advanced” tab to get more advanced editing options for the text that you add to the video. In the advanced options window, you can apply a preset and animation or even customize the Text Fill, Border, and Shadow elements of your text.
Step 7Export Your Video
Once you’ve made all the changes you wanted to make to the video, you can click on the “Play” icon to see a preview of the video to make sure it is just the way you want it to be.
If you are happy with everything and you don’t need to make any more changes, click on the “Export” button. In the window that appears, select the output format for the video and if you need to, you can also select other parameters including the Bit Rate, Encoder, Resolution, and more.
Once all your settings are just how you want them to be, click on “Export” to name the video and save all the changes that you just made.
Filmora also gives you the option to upload the video directly to YouTube and you can also choose to burn the video to DVD. If you will be playing the video on mobile devices, click on the “Devices” tab and select the device you will be using from the options listed here including iPhone, iPad, Samsung Galaxy, and more.
Related FAQs
1. Can I Add Captions in Adobe Rush?
Yes. Adobe Premiere Rush does allow you to add captions and subtitles to any video project. The process is very easy, just open the video in Adobe Rush and add an unformatted “Title” as we did in part 1 above. You can then move the title to any section of the screen and format it any way you want. Ensure that you extend the text to cover the full length of the video. Then simply copy and paste the subtitles from the video’s SRT file to the Title. Set the timing of the text to correspond to the video’s duration and you’re all set.
2. Can You Move Text in Adobe Rush?
Yes, you can easily move text in Adobe Rush. Add the text to the video as described in the first part of this article and once it is on the timeline, you can simply drag the text clip to any desired area on the timeline to change its location.
3. How Do I Add a Title in Adobe Rush Mobile?
One of the greatest advantages of choosing Adobe Rush over other video editors is that it can be very easy to use on mobile devices. The steps to add a title using Adobe Rush for mobile are just as simple as the steps to do it on a desktop. Just open Adobe Rush on your mobile device and then open the video you want to edit, tap on the blue “+” icon at the bottom and select “Graphics > More > Basic Default Title” and then tap “Add” to add your title. You also get the same options to edit the text in various ways including the font size, color, and effects.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
Step 1Install Wondershare Filmora
Start by installing Wondershare Filmora on your computer. You can download the setup file from the main website and then follow the instructions on the installation Wizard to install the program on your computer.
When the installation is complete, open Filmora on your computer.
Step 2Import the Video Files
On the main screen, click on “New Project” to start editing your video.
At this point, you may want to adjust several settings such as the aspect ratio and frame rates. You can do that in the “Project Settings” window.
Once you have all the settings as needed depending on your project, click “Import” to select the video that you would like to edit.
You can also just drag and drop the video into the main window to open it.

Step 3Add the Video/Videos to the Timeline
To edit the video and any of its components, you will need to add the video to the timeline. You can do that by simply dragging and dropping the video clips from the media library to the timeline below.
This will allow you to see the locations within the video that you can add and effects to.
Step 4Select Text Presets and Add Your Text
With the video in the timeline, you are now ready to add your text. To do that, click on the “Titles” tab and then open the “Text & Title” presets.
Filmora offers more than 200+ text effects that apply to various types of videos. Find the title preset that you would like to use and double-click on it and you should be able to see the effect in the “Preview” window.

If you like what you see, place your Playhead icon where you want the add the text and title in the timeline, and then drag and drop the track above the video.
Step 5Select the Duration of the Text
The default duration of any text overlay that you add to the project is 5 seconds. But you can extend this timeline to fit your needs.
To change the duration of the text overlay, select the text in the timeline and click on the “Timer” icon.

Step 6Edit and Customize Your Text
You also have the option to customize your text in various ways including changing the text font, color, and size.
To edit the text, double-click on the “Title” frame in the timeline, and in the window that appears, make as many changes as you want. There are more than 20 text effects to choose from. Just select one and then double-click on any style to apply it to the text.

You can also use the “Animation” icon if you want to change the animation of the text overlay.
You can also click on the “Advanced” tab to get more advanced editing options for the text that you add to the video. In the advanced options window, you can apply a preset and animation or even customize the Text Fill, Border, and Shadow elements of your text.
Step 7Export Your Video
Once you’ve made all the changes you wanted to make to the video, you can click on the “Play” icon to see a preview of the video to make sure it is just the way you want it to be.
If you are happy with everything and you don’t need to make any more changes, click on the “Export” button. In the window that appears, select the output format for the video and if you need to, you can also select other parameters including the Bit Rate, Encoder, Resolution, and more.
Once all your settings are just how you want them to be, click on “Export” to name the video and save all the changes that you just made.
Filmora also gives you the option to upload the video directly to YouTube and you can also choose to burn the video to DVD. If you will be playing the video on mobile devices, click on the “Devices” tab and select the device you will be using from the options listed here including iPhone, iPad, Samsung Galaxy, and more.
Related FAQs
1. Can I Add Captions in Adobe Rush?
Yes. Adobe Premiere Rush does allow you to add captions and subtitles to any video project. The process is very easy, just open the video in Adobe Rush and add an unformatted “Title” as we did in part 1 above. You can then move the title to any section of the screen and format it any way you want. Ensure that you extend the text to cover the full length of the video. Then simply copy and paste the subtitles from the video’s SRT file to the Title. Set the timing of the text to correspond to the video’s duration and you’re all set.
2. Can You Move Text in Adobe Rush?
Yes, you can easily move text in Adobe Rush. Add the text to the video as described in the first part of this article and once it is on the timeline, you can simply drag the text clip to any desired area on the timeline to change its location.
3. How Do I Add a Title in Adobe Rush Mobile?
One of the greatest advantages of choosing Adobe Rush over other video editors is that it can be very easy to use on mobile devices. The steps to add a title using Adobe Rush for mobile are just as simple as the steps to do it on a desktop. Just open Adobe Rush on your mobile device and then open the video you want to edit, tap on the blue “+” icon at the bottom and select “Graphics > More > Basic Default Title” and then tap “Add” to add your title. You also get the same options to edit the text in various ways including the font size, color, and effects.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Guide To Make a YouTube Intro by Filmora
You are starting a YouTube channel and looking to create a video intro. Then, this article will allow you to experience the magic of Wondershare Filmora in creating a YouTube intro. Wondershare Filmora allows you to access the range of opener templates you can edit to create engaging YouTube intros. This will help to hook up your audience till the end.
But before we learn how to create a YouTube intro, let’s understand what makes an Intro creative and exciting.
Part 1. What Is a Creative YouTube Intro?
A good intro is a crucial feature of a good YouTube video. Whenever a viewer or a subscriber clicks on your video, the YouTube intro is the first thing they see. And a successful channel’s secret is to captivate the viewer from the start.
What Goes Into a Creative YouTube Intro?
A good YouTube intro consists of the following qualities:
- Graphic: The intro text will be written on the graphics template.
- Text: This text will be your channel’s name. Or, if it’s a Vlog, it could be its number. Such as i.e., Vlog #2.
- Images: If you use plain templates, you can add pictures behind them to make them pop up even more.
- Catchy music: To spice up the video and make it more pleasing, the music will be added to hook the audience in the intro section.
You must have an engaging YouTube intro. You will need a few things to create a YouTube intro.
Part 2. What Do You Need to Make a Creative YouTube Intro?
You are all set to engage the audience, then you need the following essentials to create an exemplary YouTube intro:
Requirement 1. Wondershare Filmora
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
First, you will need to have a good video editor. Wondershare Filmora is the best for editing your videos. It enables you to make creative and appealing videos.
It has a very engaging system UI that allows even novices to quickly get the hang of it. Also, it has a wide range of stock media. Thus, it allows you to access the intro templates and customise features.

Requirement 2. Footage for Intro
When creating content for your YouTube videos, remember that you will also need some footage for your intro. Intros need to be as captivating as possible.
So to hook the audience from the start, you will need an entertaining start. These video clips can be the exciting moments that you cut before the climax or landscapes of the scenery. The choice is yours.
Part 3. Step-by-Step Guide to Creating a YouTube Intro
You can create a YouTube intro in two ways.
- Create a YouTube intro with an opener template.
- By using video clips from your library.
To use both of these methods, you will need Wondershare Filmora. For this, read below to get your hands on it!
Create a YouTube Intro with an opener template
Opener templates are full of fancy graphics and animations that you can change according to your style. The library provides you with the most vibrant and simplest form of opener templates.
Step1 Download Wondershare Filmora
Before all, you need to have access to Filmora. If you don’t have then follow the below actions:
- First, download and install the Wondershare Filmora.
- Then, on your PC or Mac, run this application.
Step2 Preview The Intro Template
After downloading the Wondershare Filmora, you must select an intro template. To perform this action, you will need to preview it first as:
- Click on the Title icon above the Import window.
- On the left column, scroll down to Titles > Openers.
- Double-click on any intro template to preview it.
After previewing the opener, we need to insert it into the timeline. Simply click on an intro you like and place it in the timeline below. Here you can edit the Opener.
Step3 Edit The Text
After adding the opener to the timeline, your goal is to type in your text. This text will appear in the intro. To perform this action, follow the steps mentioned below:
- Double-click on the opener added to the timeline.
- This will open the settings menu in the import window.
- Type in the text box your channel’s or vlog’s name.

- Then change the font of text if you want.
- You can also edit the sub-heading. Here you can write a short description of your video.
- Once you are done typing the text, click on OK to confirm your changes.
After you have typed in the text for your opener, it is time to add some music to it.
Step4 Add Music into Clip
Music will spice up your intro video and give more pleasing effect. To proceed it further, follow the following steps:
- Click on the Audio icon above the import window and Audio library will pop up.
- Here, you can see the variety of Royalty-free music available.
- Browse through the library and choose whatever you like.
- After you have selected the music for your video, click to drop it below your opener in the timeline.
- Trim the music to the length of the opener.
- Play the opener from the start to confirm your changes.

This is how you can create an opener intro for your YouTube videos. Choose the graphics that most suit your video’s vibe.
Now that we have learned how to make an opener by template, let’s look at how to create an intro using clips in your library.
Create an Intro with Video Clips in Your Library
Wondershare Filmora also allows you to edit your videos to turn them into openers. This will enable your intros to be more personal and unique, giving you the edge of creativity.
Creating an intro by using video clips is an easy task. You just need suitable video clips to use as an intro, and you are good to go.
Follow the steps as mentioned to create an intro using Video clips:
Step1 Import the Video Clips
After downloading Wondershare Filmora, your next step is to import your video clips. To perform this, follow the steps as mentioned below:
- On the Filmora Home Interface, find the Import icon on the top left side and select it.
- This will direct you to your PC library.
- Select the photos and videos you want to edit and click OK.

Step2 Add The Video Clips to the Timeline
Once you have imported clips in the Import window, your next step is simply to add them to the timeline. For this, follow the steps mentioned below:
- Drag and select the clips in the import window.
- Then, drop them in the timeline.

Once in the timeline, your video is ready to go into editing mode. But before we insert the template of our intro, we need another step as shown!
Step3 Trim The Video Clips
As it’s the intro, we need to trim the video clips, so they are concise. You may have recorded longer video clips, but we need clips that are no longer than 5 seconds.
To trim the video clips, follow the steps mentioned:
- Move the playhead on the video clip to where you want to trim.
- Click on the scissors icon on the Playhead.
This will split your video clip into two parts. Now, you can delete whatever part you like and keep the other one.
![]()
Note: To measure the time of the video clip, keep an eye on the Time map above the Playhead.

When you have trimmed your video clips to your liking, it’s time to add the Title text that will act as an intro to your video!
Step4 Add The Title Text
You will need a title template to add text to your video clips. For this,perform the following actions:
- First, click on the Title icon above the import window.
- On the left column explore and browse the animated title as you want.
- Double-click on a title template to preview it.
- Once you have selected the Title template, drag it above the start of your timeline above the video clip and it’ll all set.
After you have added the title, the next step is to add your intro text.
Step5 Type The Intro Text
For specifications of the video and ongoing content, you have to tell the audience before starting. For this, you need to type the intro text as shown:
- Double-click on the title template.
- Type in the text you want in the text box.

Play the video clip from the beginning to confirm your changes. Now that we have created a graphic text, it’s time to add the audio.
Step6 Add Music
To give more pleasing look and effect, you must add the music into it. Follow the steps below to proceed it further:
- First select the Audio icon above the import window. This will direct you to Filmora’s Audio library.
- Browse the library and pick whatever royalty-free music you want.
- After you’ve chosen the music for your video, drag it to the timeline below the video clip.
- Cut the music to match the length of the intro and it’s all done.

Once you are done adding the music, hit the play button to ensure everything is according to your need.

Step7 Export The Video
Its time to export the video and share it with your audience. For this, check below steps:
- Click on the export icon on the top right of the import window.
- This will pop-up another window of settings.
- Select the settings your want your video to be exported in.
![]()
Note: You can also change the name of your intro.
- When you are done, click on Export.
- Wait till Filmora finishes exporting your video.

Congratulations! You have successfully created a YouTube intro. Now you can use them freely in your YouTube videos and please your audience.
Conclusion
YouTube intros are a great way to attract the viewer at first glance. The more creative the YouTube Intro is, the more the chances of your video getting views.
By following the steps mentioned in the article above, you can easily create YouTube intros by Wondershare Filmora. Try with new features and stock media to make your video more exemplary!
Free Download For macOS 10.14 or later
First, you will need to have a good video editor. Wondershare Filmora is the best for editing your videos. It enables you to make creative and appealing videos.
It has a very engaging system UI that allows even novices to quickly get the hang of it. Also, it has a wide range of stock media. Thus, it allows you to access the intro templates and customise features.

Requirement 2. Footage for Intro
When creating content for your YouTube videos, remember that you will also need some footage for your intro. Intros need to be as captivating as possible.
So to hook the audience from the start, you will need an entertaining start. These video clips can be the exciting moments that you cut before the climax or landscapes of the scenery. The choice is yours.
Part 3. Step-by-Step Guide to Creating a YouTube Intro
You can create a YouTube intro in two ways.
- Create a YouTube intro with an opener template.
- By using video clips from your library.
To use both of these methods, you will need Wondershare Filmora. For this, read below to get your hands on it!
Create a YouTube Intro with an opener template
Opener templates are full of fancy graphics and animations that you can change according to your style. The library provides you with the most vibrant and simplest form of opener templates.
Step1 Download Wondershare Filmora
Before all, you need to have access to Filmora. If you don’t have then follow the below actions:
- First, download and install the Wondershare Filmora.
- Then, on your PC or Mac, run this application.
Step2 Preview The Intro Template
After downloading the Wondershare Filmora, you must select an intro template. To perform this action, you will need to preview it first as:
- Click on the Title icon above the Import window.
- On the left column, scroll down to Titles > Openers.
- Double-click on any intro template to preview it.
After previewing the opener, we need to insert it into the timeline. Simply click on an intro you like and place it in the timeline below. Here you can edit the Opener.
Step3 Edit The Text
After adding the opener to the timeline, your goal is to type in your text. This text will appear in the intro. To perform this action, follow the steps mentioned below:
- Double-click on the opener added to the timeline.
- This will open the settings menu in the import window.
- Type in the text box your channel’s or vlog’s name.

- Then change the font of text if you want.
- You can also edit the sub-heading. Here you can write a short description of your video.
- Once you are done typing the text, click on OK to confirm your changes.
After you have typed in the text for your opener, it is time to add some music to it.
Step4 Add Music into Clip
Music will spice up your intro video and give more pleasing effect. To proceed it further, follow the following steps:
- Click on the Audio icon above the import window and Audio library will pop up.
- Here, you can see the variety of Royalty-free music available.
- Browse through the library and choose whatever you like.
- After you have selected the music for your video, click to drop it below your opener in the timeline.
- Trim the music to the length of the opener.
- Play the opener from the start to confirm your changes.

This is how you can create an opener intro for your YouTube videos. Choose the graphics that most suit your video’s vibe.
Now that we have learned how to make an opener by template, let’s look at how to create an intro using clips in your library.
Create an Intro with Video Clips in Your Library
Wondershare Filmora also allows you to edit your videos to turn them into openers. This will enable your intros to be more personal and unique, giving you the edge of creativity.
Creating an intro by using video clips is an easy task. You just need suitable video clips to use as an intro, and you are good to go.
Follow the steps as mentioned to create an intro using Video clips:
Step1 Import the Video Clips
After downloading Wondershare Filmora, your next step is to import your video clips. To perform this, follow the steps as mentioned below:
- On the Filmora Home Interface, find the Import icon on the top left side and select it.
- This will direct you to your PC library.
- Select the photos and videos you want to edit and click OK.

Step2 Add The Video Clips to the Timeline
Once you have imported clips in the Import window, your next step is simply to add them to the timeline. For this, follow the steps mentioned below:
- Drag and select the clips in the import window.
- Then, drop them in the timeline.

Once in the timeline, your video is ready to go into editing mode. But before we insert the template of our intro, we need another step as shown!
Step3 Trim The Video Clips
As it’s the intro, we need to trim the video clips, so they are concise. You may have recorded longer video clips, but we need clips that are no longer than 5 seconds.
To trim the video clips, follow the steps mentioned:
- Move the playhead on the video clip to where you want to trim.
- Click on the scissors icon on the Playhead.
This will split your video clip into two parts. Now, you can delete whatever part you like and keep the other one.
![]()
Note: To measure the time of the video clip, keep an eye on the Time map above the Playhead.

When you have trimmed your video clips to your liking, it’s time to add the Title text that will act as an intro to your video!
Step4 Add The Title Text
You will need a title template to add text to your video clips. For this,perform the following actions:
- First, click on the Title icon above the import window.
- On the left column explore and browse the animated title as you want.
- Double-click on a title template to preview it.
- Once you have selected the Title template, drag it above the start of your timeline above the video clip and it’ll all set.
After you have added the title, the next step is to add your intro text.
Step5 Type The Intro Text
For specifications of the video and ongoing content, you have to tell the audience before starting. For this, you need to type the intro text as shown:
- Double-click on the title template.
- Type in the text you want in the text box.

Play the video clip from the beginning to confirm your changes. Now that we have created a graphic text, it’s time to add the audio.
Step6 Add Music
To give more pleasing look and effect, you must add the music into it. Follow the steps below to proceed it further:
- First select the Audio icon above the import window. This will direct you to Filmora’s Audio library.
- Browse the library and pick whatever royalty-free music you want.
- After you’ve chosen the music for your video, drag it to the timeline below the video clip.
- Cut the music to match the length of the intro and it’s all done.

Once you are done adding the music, hit the play button to ensure everything is according to your need.

Step7 Export The Video
Its time to export the video and share it with your audience. For this, check below steps:
- Click on the export icon on the top right of the import window.
- This will pop-up another window of settings.
- Select the settings your want your video to be exported in.
![]()
Note: You can also change the name of your intro.
- When you are done, click on Export.
- Wait till Filmora finishes exporting your video.

Congratulations! You have successfully created a YouTube intro. Now you can use them freely in your YouTube videos and please your audience.
Conclusion
YouTube intros are a great way to attract the viewer at first glance. The more creative the YouTube Intro is, the more the chances of your video getting views.
By following the steps mentioned in the article above, you can easily create YouTube intros by Wondershare Filmora. Try with new features and stock media to make your video more exemplary!
Also read:
- Steps to Rotate Videos in Lightworks
- How Much Wedding Videographer Cost
- Updated Do You Have Any Idea About Changing the Video Speed Using the Editors? Had You Worked with the VLC Playback Speed? This Article Enlightens You with the Best Video Edits Using the Perfect Tool in the Digital Space for 2024
- In 2024, Top Ways to Make Fast Motion Video on iPhone Solved
- In 2024, Adding a Spooky Shadow Effect with Filmora
- New Create Intro Video with Flixpress for 2024
- New Create Amazing Slow-Motion Videos 8 Affordable Slow-Motion Cameras for 2024
- Step-By-Step Guide To Creating Halftone Effects In Photoshop for 2024
- Updated In 2024, Vintage Film Effect 1980S - How to Create
- New Learn How to Make Your CSGO Montage Impressive for 2024
- Updated In 2024, Do You Want to Apply BRAW LUTs to Your Pictures and Video Footage? Here We Will Discuss some of the Best Options Available to Help You Choose the Right One
- New In 2024, DaVinci Resolve Scopes Have Undergone Significant Improvements. Find Out How to Use These Scopes and Improve Your Video Editing Skills
- New In 2024, Best Green Screen Software for Beginner on Mac
- New 2024 Approved Online Video Makers to Use
- 2024 Approved Some Top Methods to Create AI Slow Motion Videos
- New 3 Best Motion Blur Plugins for Adobe After Effects for 2024
- 2024 Approved How to Create LUTs with LUTs Generator
- Updated In 2024, Everything That You Need to Know About Video Montages- Ideas, Techniqu
- Updated Have You Ever Wondered How Those PowerPoint, Looping Slideshows You See in Conferences and Reception Areas Display and Move to the Next Slide Automatically without Clicking a Mouse? You Dont Have to Be Amazed at This for 2024
- 2024 Approved MP3 Cutter Download
- New 2024 Approved How to Select and Use The Best BRAW LUTs
- Updated Want to Make Use of a Lovely Background for Your Image by Removing the Background or Making It Transparent? Here Is Something You Need to Cover
- Updated 2024 Approved Do You Want to Remove the Video Background in Premier Pro Using the Ultra Key but Dont Know About the Whole Process? Please Read Our Complete Step-by-Step Tutorial and Learn From Scratch as a Beginner
- 2024 Approved What Is a Transparent Logo and Why Do You Need It
- In 2024, Do You Want to Experiment with Various Sky Backgrounds for Your Footage? Learn About Sky Replacement After Effects in This Article with a Step-by-Step Guide
- In 2024, Forgot Pattern Lock? Heres How You Can Unlock Xiaomi 14 Pattern Lock Screen
- A Quick Guide to Samsung Galaxy M14 4G FRP Bypass Instantly
- A Perfect Guide To Remove or Disable Google Smart Lock On Samsung
- Easy Way to Copy Trades of Equal Lot Size for All Accounts
- How To Bypass Activation Lock On Apple Watch Or iPhone 6?
- In 2024, How I Transferred Messages from Samsung Galaxy A14 4G to iPhone 12/XS (Max) in Seconds | Dr.fone
- The way to recover deleted contacts on Galaxy Z Flip 5 without backup.
- Best Video Repair tool to Fix and Repair Corrupt MP4,MOV,AVI video files of X Flip
- Additional Tips About Sinnoh Stone For Vivo V27 | Dr.fone
- Hassle-Free Ways to Remove FRP Lock on Samsung Galaxy F14 5Gwith/without a PC
- Top IMEI Unlokers for Your Oppo Find N3 Flip Phone
- The Best Android Unlock Software For Samsung Galaxy A15 4G Device Top 5 Picks to Remove Android Locks
- Read This Guide to Find a Reliable Alternative to Fake GPS On Sony Xperia 1 V | Dr.fone
- Fix Cant Take Screenshot Due to Security Policy on Honor 90 Pro | Dr.fone
- Guide on How To Remove Apple ID From iPhone 14 Pro
- In 2024, Forgot Pattern Lock? Heres How You Can Unlock Nokia G22 Pattern Lock Screen
- Methods to Change GPS Location On Honor 70 Lite 5G | Dr.fone
- The Magnificent Art of Pokemon Go Streaming On OnePlus Nord N30 SE? | Dr.fone
- How to Unlock SIM Card on Apple iPhone SE (2022) online without jailbreak
- In 2024, How to Track Xiaomi Civi 3 Disney 100th Anniversary Edition Location by Number | Dr.fone
- In 2024, Pattern Locks Are Unsafe Secure Your Samsung Galaxy A15 4G Phone Now with These Tips
- Title: 2024 Approved Elevate Your Designs with Feather Shapes in After Effects
- Author: Morgan
- Created at : 2024-05-19 05:11:58
- Updated at : 2024-05-20 05:11:58
- Link: https://ai-video-editing.techidaily.com/2024-approved-elevate-your-designs-with-feather-shapes-in-after-effects/
- License: This work is licensed under CC BY-NC-SA 4.0.






























