:max_bytes(150000):strip_icc():format(webp)/Horserace-56ca33a85f9b5879cc4bcc6e.jpg)
2024 Approved How to Do Motion Graphics in Filmora

How to Do Motion Graphics in Filmora
Preparation
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Visit the filmora.wondershare.com website and download Filmora . Install the program and wait for it to Run. Then, click on New Project.
Step 2
Go to File → Project Settings and set the FPS to 60. Also, ensure that the project is in Full Resolution (1920x1080). Click OK.

Step 3
Open the Titles tab and drag the Default Title to the Timeline. Then, double-click on the Default Title and click on ADVANCED.

Step 4
From the Advanced settings panel, delete the existing text and add a Rectangle shape.

Step 5
Disable the Text Fill and the Shape Border options from the panel on the left side.

Step 6
Click the drop-down arrow on the Shape Fill option and change the Type to Gradient Fill. Then, adjust the two color pallets from lighter to darker to create a gradient effect. Finally, adjust the rectangle to fit the entire screen. Click OK.

Step 7
Go to the Transitions tab → search for “Push” → drag the Push transition to the Default Title in the Timeline. Then, move the Playhead to the 1-second marker and drag another Default Title to that point from the Titles tab.

Step 8
Double-click on the new Default Title → go to Advanced. Delete the default text and add a Circle shape this time instead of a Rectangle. Disable the Text Fill and Shape Fill options this time.
Step 9
Scroll down to Shape Border and increase the Thickness bar all the way up. Then, change the circle’s color to match your background as closely as possible. Click OK.

Step 10
Copy the Title you just edited and paste it into the above layer. Then, double-click on the copied Title and go to its Advanced settings panel.

Step 11
In the Advanced panel, copy the circle and paste it somewhere else on the screen. Change its size if you want, and change the shade of its color to match the background once more. You can add as many new copies of the Default Titles and copy as many circles as you want. Click OK.

Step 12
After you’re done copying and pasting more Default Titles with more Circles inside, you can start animating them. Start with the first one. Double-click on the first Default Title with the Circle inside. Make sure you place the Playhead at the beginning of that clip. Then, go to the Animation tab.

Step 13
You need to add 3 keyframes. Add the first one right now. Just click on the “**+Add” button. Then, move the Playhead somewhere in the middle and click “+Add” again. Last, move the Playhead at the end of the clip, and click “+Add**” again to add the third keyframe.

Step 14
Now, go back to the first keyframe to edit its settings. Click the arrows to move between keyframes. Once you’re at the first one, start decreasing the Scale and the Position values as you move the Playhead toward the second keyframe. There are no rules here. Move each value based on how it looks best to you.
For the second keyframe, just increase the Scale and adjust the Position value based on how it looks on the screen.

Step 15
Now, apply the same method as in Step 14 to all the other circles in your video. Then, adjust the keyframe positions for all layers to create more unique movement throughout the video.

Step 16
Move the Playhead to 1 second and 30 frames. Then, add a new Default Title in the Timeline and go to its Advanced settings panel. From there, Enable the Outline option and Disable the Fill option. In the Outline option, change the color to White, set Opacity to 50%, and decrease Thickness to 1.

Step 17
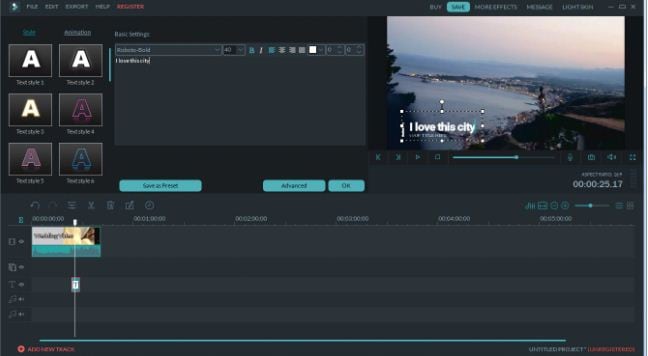
Next, choose your favorite font and type in your text inside the textbox. Then, change the value you see highlighted in this image to “-20”. Finally, increase the text size to almost fit the entire screen. Don’t worry about the fact that you can’t see all of it on the screen.

Step 18
Go to the Animation tab and apply the “Type Writer” animation. Then, drag the yellow lines below just like you see in the image here. The arrows show you the length to which you need to drag these lines. Click OK.

Step 19
Set the Playhead to 1 second and 40 frames. Now, double-click on the last Default Title we just created and go to its Animation settings. NOTE: Don’t open its Advanced settings this time. Next, add a keyframe. Then, move the Playhead near the end of this clip in the Timeline. Now, drag the X position to the left until you see the last letter of your text appear on the screen. Click OK.

Step 20
Now, add another Default Title to the Timeline. Open its Advanced settings and type in your main text. Then, go to its Animation tab and apply the “Random 2” animation. Change its starting and end times according to your preference. Click OK.

Step 21
That’s it. You’re done! Feel free to preview the video and Render it. Congratulations on creating unique motion graphics in Filmora.
Summary
What you’ve learned:
- How to create custom motion graphics in Filmora
- How to edit and add animations to titles in Filmora
- Customize text and shapes in Filmora
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Visit the filmora.wondershare.com website and download Filmora . Install the program and wait for it to Run. Then, click on New Project.
Step 2
Go to File → Project Settings and set the FPS to 60. Also, ensure that the project is in Full Resolution (1920x1080). Click OK.

Step 3
Open the Titles tab and drag the Default Title to the Timeline. Then, double-click on the Default Title and click on ADVANCED.

Step 4
From the Advanced settings panel, delete the existing text and add a Rectangle shape.

Step 5
Disable the Text Fill and the Shape Border options from the panel on the left side.

Step 6
Click the drop-down arrow on the Shape Fill option and change the Type to Gradient Fill. Then, adjust the two color pallets from lighter to darker to create a gradient effect. Finally, adjust the rectangle to fit the entire screen. Click OK.

Step 7
Go to the Transitions tab → search for “Push” → drag the Push transition to the Default Title in the Timeline. Then, move the Playhead to the 1-second marker and drag another Default Title to that point from the Titles tab.

Step 8
Double-click on the new Default Title → go to Advanced. Delete the default text and add a Circle shape this time instead of a Rectangle. Disable the Text Fill and Shape Fill options this time.
Step 9
Scroll down to Shape Border and increase the Thickness bar all the way up. Then, change the circle’s color to match your background as closely as possible. Click OK.

Step 10
Copy the Title you just edited and paste it into the above layer. Then, double-click on the copied Title and go to its Advanced settings panel.

Step 11
In the Advanced panel, copy the circle and paste it somewhere else on the screen. Change its size if you want, and change the shade of its color to match the background once more. You can add as many new copies of the Default Titles and copy as many circles as you want. Click OK.

Step 12
After you’re done copying and pasting more Default Titles with more Circles inside, you can start animating them. Start with the first one. Double-click on the first Default Title with the Circle inside. Make sure you place the Playhead at the beginning of that clip. Then, go to the Animation tab.

Step 13
You need to add 3 keyframes. Add the first one right now. Just click on the “**+Add” button. Then, move the Playhead somewhere in the middle and click “+Add” again. Last, move the Playhead at the end of the clip, and click “+Add**” again to add the third keyframe.

Step 14
Now, go back to the first keyframe to edit its settings. Click the arrows to move between keyframes. Once you’re at the first one, start decreasing the Scale and the Position values as you move the Playhead toward the second keyframe. There are no rules here. Move each value based on how it looks best to you.
For the second keyframe, just increase the Scale and adjust the Position value based on how it looks on the screen.

Step 15
Now, apply the same method as in Step 14 to all the other circles in your video. Then, adjust the keyframe positions for all layers to create more unique movement throughout the video.

Step 16
Move the Playhead to 1 second and 30 frames. Then, add a new Default Title in the Timeline and go to its Advanced settings panel. From there, Enable the Outline option and Disable the Fill option. In the Outline option, change the color to White, set Opacity to 50%, and decrease Thickness to 1.

Step 17
Next, choose your favorite font and type in your text inside the textbox. Then, change the value you see highlighted in this image to “-20”. Finally, increase the text size to almost fit the entire screen. Don’t worry about the fact that you can’t see all of it on the screen.

Step 18
Go to the Animation tab and apply the “Type Writer” animation. Then, drag the yellow lines below just like you see in the image here. The arrows show you the length to which you need to drag these lines. Click OK.

Step 19
Set the Playhead to 1 second and 40 frames. Now, double-click on the last Default Title we just created and go to its Animation settings. NOTE: Don’t open its Advanced settings this time. Next, add a keyframe. Then, move the Playhead near the end of this clip in the Timeline. Now, drag the X position to the left until you see the last letter of your text appear on the screen. Click OK.

Step 20
Now, add another Default Title to the Timeline. Open its Advanced settings and type in your main text. Then, go to its Animation tab and apply the “Random 2” animation. Change its starting and end times according to your preference. Click OK.

Step 21
That’s it. You’re done! Feel free to preview the video and Render it. Congratulations on creating unique motion graphics in Filmora.
Summary
What you’ve learned:
- How to create custom motion graphics in Filmora
- How to edit and add animations to titles in Filmora
- Customize text and shapes in Filmora
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Visit the filmora.wondershare.com website and download Filmora . Install the program and wait for it to Run. Then, click on New Project.
Step 2
Go to File → Project Settings and set the FPS to 60. Also, ensure that the project is in Full Resolution (1920x1080). Click OK.

Step 3
Open the Titles tab and drag the Default Title to the Timeline. Then, double-click on the Default Title and click on ADVANCED.

Step 4
From the Advanced settings panel, delete the existing text and add a Rectangle shape.

Step 5
Disable the Text Fill and the Shape Border options from the panel on the left side.

Step 6
Click the drop-down arrow on the Shape Fill option and change the Type to Gradient Fill. Then, adjust the two color pallets from lighter to darker to create a gradient effect. Finally, adjust the rectangle to fit the entire screen. Click OK.

Step 7
Go to the Transitions tab → search for “Push” → drag the Push transition to the Default Title in the Timeline. Then, move the Playhead to the 1-second marker and drag another Default Title to that point from the Titles tab.

Step 8
Double-click on the new Default Title → go to Advanced. Delete the default text and add a Circle shape this time instead of a Rectangle. Disable the Text Fill and Shape Fill options this time.
Step 9
Scroll down to Shape Border and increase the Thickness bar all the way up. Then, change the circle’s color to match your background as closely as possible. Click OK.

Step 10
Copy the Title you just edited and paste it into the above layer. Then, double-click on the copied Title and go to its Advanced settings panel.

Step 11
In the Advanced panel, copy the circle and paste it somewhere else on the screen. Change its size if you want, and change the shade of its color to match the background once more. You can add as many new copies of the Default Titles and copy as many circles as you want. Click OK.

Step 12
After you’re done copying and pasting more Default Titles with more Circles inside, you can start animating them. Start with the first one. Double-click on the first Default Title with the Circle inside. Make sure you place the Playhead at the beginning of that clip. Then, go to the Animation tab.

Step 13
You need to add 3 keyframes. Add the first one right now. Just click on the “**+Add” button. Then, move the Playhead somewhere in the middle and click “+Add” again. Last, move the Playhead at the end of the clip, and click “+Add**” again to add the third keyframe.

Step 14
Now, go back to the first keyframe to edit its settings. Click the arrows to move between keyframes. Once you’re at the first one, start decreasing the Scale and the Position values as you move the Playhead toward the second keyframe. There are no rules here. Move each value based on how it looks best to you.
For the second keyframe, just increase the Scale and adjust the Position value based on how it looks on the screen.

Step 15
Now, apply the same method as in Step 14 to all the other circles in your video. Then, adjust the keyframe positions for all layers to create more unique movement throughout the video.

Step 16
Move the Playhead to 1 second and 30 frames. Then, add a new Default Title in the Timeline and go to its Advanced settings panel. From there, Enable the Outline option and Disable the Fill option. In the Outline option, change the color to White, set Opacity to 50%, and decrease Thickness to 1.

Step 17
Next, choose your favorite font and type in your text inside the textbox. Then, change the value you see highlighted in this image to “-20”. Finally, increase the text size to almost fit the entire screen. Don’t worry about the fact that you can’t see all of it on the screen.

Step 18
Go to the Animation tab and apply the “Type Writer” animation. Then, drag the yellow lines below just like you see in the image here. The arrows show you the length to which you need to drag these lines. Click OK.

Step 19
Set the Playhead to 1 second and 40 frames. Now, double-click on the last Default Title we just created and go to its Animation settings. NOTE: Don’t open its Advanced settings this time. Next, add a keyframe. Then, move the Playhead near the end of this clip in the Timeline. Now, drag the X position to the left until you see the last letter of your text appear on the screen. Click OK.

Step 20
Now, add another Default Title to the Timeline. Open its Advanced settings and type in your main text. Then, go to its Animation tab and apply the “Random 2” animation. Change its starting and end times according to your preference. Click OK.

Step 21
That’s it. You’re done! Feel free to preview the video and Render it. Congratulations on creating unique motion graphics in Filmora.
Summary
What you’ve learned:
- How to create custom motion graphics in Filmora
- How to edit and add animations to titles in Filmora
- Customize text and shapes in Filmora
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Visit the filmora.wondershare.com website and download Filmora . Install the program and wait for it to Run. Then, click on New Project.
Step 2
Go to File → Project Settings and set the FPS to 60. Also, ensure that the project is in Full Resolution (1920x1080). Click OK.

Step 3
Open the Titles tab and drag the Default Title to the Timeline. Then, double-click on the Default Title and click on ADVANCED.

Step 4
From the Advanced settings panel, delete the existing text and add a Rectangle shape.

Step 5
Disable the Text Fill and the Shape Border options from the panel on the left side.

Step 6
Click the drop-down arrow on the Shape Fill option and change the Type to Gradient Fill. Then, adjust the two color pallets from lighter to darker to create a gradient effect. Finally, adjust the rectangle to fit the entire screen. Click OK.

Step 7
Go to the Transitions tab → search for “Push” → drag the Push transition to the Default Title in the Timeline. Then, move the Playhead to the 1-second marker and drag another Default Title to that point from the Titles tab.

Step 8
Double-click on the new Default Title → go to Advanced. Delete the default text and add a Circle shape this time instead of a Rectangle. Disable the Text Fill and Shape Fill options this time.
Step 9
Scroll down to Shape Border and increase the Thickness bar all the way up. Then, change the circle’s color to match your background as closely as possible. Click OK.

Step 10
Copy the Title you just edited and paste it into the above layer. Then, double-click on the copied Title and go to its Advanced settings panel.

Step 11
In the Advanced panel, copy the circle and paste it somewhere else on the screen. Change its size if you want, and change the shade of its color to match the background once more. You can add as many new copies of the Default Titles and copy as many circles as you want. Click OK.

Step 12
After you’re done copying and pasting more Default Titles with more Circles inside, you can start animating them. Start with the first one. Double-click on the first Default Title with the Circle inside. Make sure you place the Playhead at the beginning of that clip. Then, go to the Animation tab.

Step 13
You need to add 3 keyframes. Add the first one right now. Just click on the “**+Add” button. Then, move the Playhead somewhere in the middle and click “+Add” again. Last, move the Playhead at the end of the clip, and click “+Add**” again to add the third keyframe.

Step 14
Now, go back to the first keyframe to edit its settings. Click the arrows to move between keyframes. Once you’re at the first one, start decreasing the Scale and the Position values as you move the Playhead toward the second keyframe. There are no rules here. Move each value based on how it looks best to you.
For the second keyframe, just increase the Scale and adjust the Position value based on how it looks on the screen.

Step 15
Now, apply the same method as in Step 14 to all the other circles in your video. Then, adjust the keyframe positions for all layers to create more unique movement throughout the video.

Step 16
Move the Playhead to 1 second and 30 frames. Then, add a new Default Title in the Timeline and go to its Advanced settings panel. From there, Enable the Outline option and Disable the Fill option. In the Outline option, change the color to White, set Opacity to 50%, and decrease Thickness to 1.

Step 17
Next, choose your favorite font and type in your text inside the textbox. Then, change the value you see highlighted in this image to “-20”. Finally, increase the text size to almost fit the entire screen. Don’t worry about the fact that you can’t see all of it on the screen.

Step 18
Go to the Animation tab and apply the “Type Writer” animation. Then, drag the yellow lines below just like you see in the image here. The arrows show you the length to which you need to drag these lines. Click OK.

Step 19
Set the Playhead to 1 second and 40 frames. Now, double-click on the last Default Title we just created and go to its Animation settings. NOTE: Don’t open its Advanced settings this time. Next, add a keyframe. Then, move the Playhead near the end of this clip in the Timeline. Now, drag the X position to the left until you see the last letter of your text appear on the screen. Click OK.

Step 20
Now, add another Default Title to the Timeline. Open its Advanced settings and type in your main text. Then, go to its Animation tab and apply the “Random 2” animation. Change its starting and end times according to your preference. Click OK.

Step 21
That’s it. You’re done! Feel free to preview the video and Render it. Congratulations on creating unique motion graphics in Filmora.
Summary
What you’ve learned:
- How to create custom motion graphics in Filmora
- How to edit and add animations to titles in Filmora
- Customize text and shapes in Filmora
Easy Ways to Create Procreate GIFs
Easy Ways to Make Procreate GIFs
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Stay tuned for a complete know-how into making Procreate GIFs.
In this article
01 [How Animation Works in Procreate](#Part 1)
02 [How to Make Animated Gifs in Procreate](#Part 2)
Part 1 How Animation Works in Procreate
GIFs are known to be the top ranked and most intuitive trendsetters in the world of infotainment and media service tools. Be it for fun or a targeted market influence, you can depend on GIFs for a variety of information solutions. Moving to the creative aspect, the experimentation belt with creating GIFs is huge. From making simple static and animated GIFs to creating professionally sound market promotion tools; you can play with your editing skills to extract just anything from these quick snippets.
Having said that, let’s take a dive into creating animated Procreate GIFs. Being a relatively new dimension of GIF editing, a merge of the two produces matchless and classic results. Read through the further article to get a complete guide for working on GIF creation and editing with Procreate.
● Underlying Concept
Before you begin creating a Procreate GIF, let’s get a bit familiar with the concept behind this GIF creation utility. This one is an excellent and advanced means of exploring your skills in digital drawing and animations. It is one of the easiest GIF maker software that helps you to become a pro in animation creativity even if you are beginner and for the ones already into the skill, Procreate is simply heaven.
Procreate allows you to work with animation in its ‘Animation Assist’ tool, where you get a generous workspace with the perfect editing canvas to experiment with a plethora of tools, effects and filters to create exciting GIFs with basic and complex animation craft.
The software allows frame-by-frame animation that refers to working with different frames of a particular illustration, while making minimal changes in each frame. Once you finish, your final creation gets played in a motion loop.
Part 1 How to Make Animated Gifs in Procreate
As is already stated, Procreate is among the most affordable GIF creator and editing software. Creating GIFs here is a few minute stuff within a span of counted steps. Let’s have a broader see through of the creation process. Take the following quick steps and get started to make your exclusive Procreate GIF:
● Step 1: Select an Artwork
Launch the software in your device to reach the Procreate welcome screen, where you need to select an existing static GIF to work on from your device. You can also create a fresh one if you like. Having done that, make a right swipe on the ‘Canvas’ icon and select ‘Duplicate’. This creates a copy of your artwork, preserving all of its layers, so that you are free to make changes or stick to the original one according to your preference.
If you want to use a specific section of your image to animate, you can use the crop tool to remove unwanted portions. Next, you need to put together the specific layers you wish to animate and also remove any unwanted layers you don’t want to use.
● Step 2: Enable Animation Assist Tool
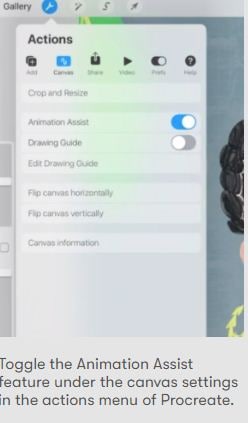
From the Procreate tool gallery at the top, click on the ‘Wrench’ icon and select ‘Canvas’ from the ’Actions’ menu that drops down. In the interface that appears, enable the ‘Animation Assist’ tool with a right toggle. This will cause the ‘Animation Toolbar’ to appear at the bottom of the interface.
● Step 3: Add Frames and Make Image Adjustments
At this instant, you need to make additional adjustments in your selected image and create a copy of the image frames. To get this done, navigate to the ‘Animation Assist Toolbar’ and long press the ‘Add Frame’ button. A duplicate frame will now appear on the screen. Within this frame, you need to move the image elements that you wish to animate. To do this, select an element and drag it to a convenient spot of your choice.
While you go through with object movement, the software simultaneously shows you a semi-transparent preview of your creation through its unique ‘Onion-skin’ feature. You can enjoy playing your animation at this very stage, or continue to create something more exciting.
● Step 4: Enjoying? Let’s Continue.
Repeat Step 3 to create long and smooth GIFs with additional frames. Take caution to create a copy of your latest frame (not the original one), in case you need to make any adjustments later on. Consider playing your GIF to see if you need to add extra frames or implement further changes.
Step 5: Almost There.
You may notice a jerky movement of your final image frames. This is on account of the ‘Default Play’ feature of the Procreate software that initiates a run of your creation from the beginning to end and loops on the same fashion.
To set this right, navigate to the ‘Settings’ tool of the ‘Animation Assist Toolbar’ and tap ‘Ping-Pong’ on the opening interface. Your animated Gif will now play in a forward to backward loop, resulting in a smooth frame movement.
● Step 6: Time to Share.
Once you are happy with your artwork, you can share it across different media platforms. To export your creation, navigate to the Procreate tool gallery and tap the ‘Wrench’ icon and select ‘Share’. In the ‘Sharing Options’ menu, you will be asked to make a format selection. You can share your creation in either of the GIF, PNG or MP4 formats.
You may even require a size modification in the created file with respect to specific sharing platforms. You can either select a web compatible resolution to shrink your file, or create a copy of the file to resize the same.
Once you get familiar with Procreate and its GIF creation basics, you have the liberty to explore the huge effects library offered by the software to give your animated GIFs the classy, professional touch. So why wait? Just get the software and start a never ending spree of Procreating GIFs.
Procreate is undoubtedly an excellent tool for creating animated GIFs, but if you are looking for alternatives, another software to rely on is Wondershare Filmora Video Editor GIF creator.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Filmora GIF Maker
Launched by Wondershare, this one is something you can blindly count upon for creating stunning animated GIFs from image and video files. Packed with tons of amazing features, Filmora is an inventory of audio-visual effects and filters that never runs out of fresh and appealing choices. Available to you as free and clean GIF generator software, this is easily compatible to almost any smart device. Working with Filmora will certainly make you admit that creating GIFs was never easier.
To start creating GIFs with this awesome tool, here’s what you need to do:
● Step 1: Import Necessary Media Files
Either a funny video or a group of stunning still images, you can choose any suitable media to make GIFs in Filmora. All you need to do is import the desired files from your PC or smartphone to the software’s timeline.
● Step 2: Timeline Dragging
Once you are done with importing the required files, you need to drag and drop the same to the ‘Editor Timeline’ of the GIF maker tool, where can improvise them to your heart’s content.
● Step 3: Time to Edit.
The Filmora effects library is simply heaven for the ones with creative instincts. Getting a liberty to browse and apply a glut of effects and filters, you are at the perfect place to create professionally sound and next level animated GIFs. Try hands on creating classy backgrounds with overlays, crop and trim clips to the perfect shot, make frame and time adjustments, add text to intensify your message, or pick up just anything you like, to create magic with your creativity.
● Step 4: Show it to the World.
When finally satisfied, save your artwork file to your device using the .gif extension and receive compliments from friends and peers by sharing it on your Instagram or other social media handles.
● Key Takeaways from This Episode →
● Animated GIFs are among the latest social media frenzy. These short, moving clips are nothing less than a complete entertainment roll-on. When it comes to creating animated GIFs, you can certainly take the Procreate software as a worthy choice.
● This one is a super easy and exciting means of working on animation GIFs that are by default, captivating for every onlooker. Talking of competing alternatives, you can trust on Wondershare Filmora, a handy, quick and clean solution to animated GIF creation.
Stay tuned for a complete know-how into making Procreate GIFs.
In this article
01 [How Animation Works in Procreate](#Part 1)
02 [How to Make Animated Gifs in Procreate](#Part 2)
Part 1 How Animation Works in Procreate
GIFs are known to be the top ranked and most intuitive trendsetters in the world of infotainment and media service tools. Be it for fun or a targeted market influence, you can depend on GIFs for a variety of information solutions. Moving to the creative aspect, the experimentation belt with creating GIFs is huge. From making simple static and animated GIFs to creating professionally sound market promotion tools; you can play with your editing skills to extract just anything from these quick snippets.
Having said that, let’s take a dive into creating animated Procreate GIFs. Being a relatively new dimension of GIF editing, a merge of the two produces matchless and classic results. Read through the further article to get a complete guide for working on GIF creation and editing with Procreate.
● Underlying Concept
Before you begin creating a Procreate GIF, let’s get a bit familiar with the concept behind this GIF creation utility. This one is an excellent and advanced means of exploring your skills in digital drawing and animations. It is one of the easiest GIF maker software that helps you to become a pro in animation creativity even if you are beginner and for the ones already into the skill, Procreate is simply heaven.
Procreate allows you to work with animation in its ‘Animation Assist’ tool, where you get a generous workspace with the perfect editing canvas to experiment with a plethora of tools, effects and filters to create exciting GIFs with basic and complex animation craft.
The software allows frame-by-frame animation that refers to working with different frames of a particular illustration, while making minimal changes in each frame. Once you finish, your final creation gets played in a motion loop.
Part 1 How to Make Animated Gifs in Procreate
As is already stated, Procreate is among the most affordable GIF creator and editing software. Creating GIFs here is a few minute stuff within a span of counted steps. Let’s have a broader see through of the creation process. Take the following quick steps and get started to make your exclusive Procreate GIF:
● Step 1: Select an Artwork
Launch the software in your device to reach the Procreate welcome screen, where you need to select an existing static GIF to work on from your device. You can also create a fresh one if you like. Having done that, make a right swipe on the ‘Canvas’ icon and select ‘Duplicate’. This creates a copy of your artwork, preserving all of its layers, so that you are free to make changes or stick to the original one according to your preference.
If you want to use a specific section of your image to animate, you can use the crop tool to remove unwanted portions. Next, you need to put together the specific layers you wish to animate and also remove any unwanted layers you don’t want to use.
● Step 2: Enable Animation Assist Tool
From the Procreate tool gallery at the top, click on the ‘Wrench’ icon and select ‘Canvas’ from the ’Actions’ menu that drops down. In the interface that appears, enable the ‘Animation Assist’ tool with a right toggle. This will cause the ‘Animation Toolbar’ to appear at the bottom of the interface.
● Step 3: Add Frames and Make Image Adjustments
At this instant, you need to make additional adjustments in your selected image and create a copy of the image frames. To get this done, navigate to the ‘Animation Assist Toolbar’ and long press the ‘Add Frame’ button. A duplicate frame will now appear on the screen. Within this frame, you need to move the image elements that you wish to animate. To do this, select an element and drag it to a convenient spot of your choice.
While you go through with object movement, the software simultaneously shows you a semi-transparent preview of your creation through its unique ‘Onion-skin’ feature. You can enjoy playing your animation at this very stage, or continue to create something more exciting.
● Step 4: Enjoying? Let’s Continue.
Repeat Step 3 to create long and smooth GIFs with additional frames. Take caution to create a copy of your latest frame (not the original one), in case you need to make any adjustments later on. Consider playing your GIF to see if you need to add extra frames or implement further changes.
Step 5: Almost There.
You may notice a jerky movement of your final image frames. This is on account of the ‘Default Play’ feature of the Procreate software that initiates a run of your creation from the beginning to end and loops on the same fashion.
To set this right, navigate to the ‘Settings’ tool of the ‘Animation Assist Toolbar’ and tap ‘Ping-Pong’ on the opening interface. Your animated Gif will now play in a forward to backward loop, resulting in a smooth frame movement.
● Step 6: Time to Share.
Once you are happy with your artwork, you can share it across different media platforms. To export your creation, navigate to the Procreate tool gallery and tap the ‘Wrench’ icon and select ‘Share’. In the ‘Sharing Options’ menu, you will be asked to make a format selection. You can share your creation in either of the GIF, PNG or MP4 formats.
You may even require a size modification in the created file with respect to specific sharing platforms. You can either select a web compatible resolution to shrink your file, or create a copy of the file to resize the same.
Once you get familiar with Procreate and its GIF creation basics, you have the liberty to explore the huge effects library offered by the software to give your animated GIFs the classy, professional touch. So why wait? Just get the software and start a never ending spree of Procreating GIFs.
Procreate is undoubtedly an excellent tool for creating animated GIFs, but if you are looking for alternatives, another software to rely on is Wondershare Filmora Video Editor GIF creator.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Filmora GIF Maker
Launched by Wondershare, this one is something you can blindly count upon for creating stunning animated GIFs from image and video files. Packed with tons of amazing features, Filmora is an inventory of audio-visual effects and filters that never runs out of fresh and appealing choices. Available to you as free and clean GIF generator software, this is easily compatible to almost any smart device. Working with Filmora will certainly make you admit that creating GIFs was never easier.
To start creating GIFs with this awesome tool, here’s what you need to do:
● Step 1: Import Necessary Media Files
Either a funny video or a group of stunning still images, you can choose any suitable media to make GIFs in Filmora. All you need to do is import the desired files from your PC or smartphone to the software’s timeline.
● Step 2: Timeline Dragging
Once you are done with importing the required files, you need to drag and drop the same to the ‘Editor Timeline’ of the GIF maker tool, where can improvise them to your heart’s content.
● Step 3: Time to Edit.
The Filmora effects library is simply heaven for the ones with creative instincts. Getting a liberty to browse and apply a glut of effects and filters, you are at the perfect place to create professionally sound and next level animated GIFs. Try hands on creating classy backgrounds with overlays, crop and trim clips to the perfect shot, make frame and time adjustments, add text to intensify your message, or pick up just anything you like, to create magic with your creativity.
● Step 4: Show it to the World.
When finally satisfied, save your artwork file to your device using the .gif extension and receive compliments from friends and peers by sharing it on your Instagram or other social media handles.
● Key Takeaways from This Episode →
● Animated GIFs are among the latest social media frenzy. These short, moving clips are nothing less than a complete entertainment roll-on. When it comes to creating animated GIFs, you can certainly take the Procreate software as a worthy choice.
● This one is a super easy and exciting means of working on animation GIFs that are by default, captivating for every onlooker. Talking of competing alternatives, you can trust on Wondershare Filmora, a handy, quick and clean solution to animated GIF creation.
Stay tuned for a complete know-how into making Procreate GIFs.
In this article
01 [How Animation Works in Procreate](#Part 1)
02 [How to Make Animated Gifs in Procreate](#Part 2)
Part 1 How Animation Works in Procreate
GIFs are known to be the top ranked and most intuitive trendsetters in the world of infotainment and media service tools. Be it for fun or a targeted market influence, you can depend on GIFs for a variety of information solutions. Moving to the creative aspect, the experimentation belt with creating GIFs is huge. From making simple static and animated GIFs to creating professionally sound market promotion tools; you can play with your editing skills to extract just anything from these quick snippets.
Having said that, let’s take a dive into creating animated Procreate GIFs. Being a relatively new dimension of GIF editing, a merge of the two produces matchless and classic results. Read through the further article to get a complete guide for working on GIF creation and editing with Procreate.
● Underlying Concept
Before you begin creating a Procreate GIF, let’s get a bit familiar with the concept behind this GIF creation utility. This one is an excellent and advanced means of exploring your skills in digital drawing and animations. It is one of the easiest GIF maker software that helps you to become a pro in animation creativity even if you are beginner and for the ones already into the skill, Procreate is simply heaven.
Procreate allows you to work with animation in its ‘Animation Assist’ tool, where you get a generous workspace with the perfect editing canvas to experiment with a plethora of tools, effects and filters to create exciting GIFs with basic and complex animation craft.
The software allows frame-by-frame animation that refers to working with different frames of a particular illustration, while making minimal changes in each frame. Once you finish, your final creation gets played in a motion loop.
Part 1 How to Make Animated Gifs in Procreate
As is already stated, Procreate is among the most affordable GIF creator and editing software. Creating GIFs here is a few minute stuff within a span of counted steps. Let’s have a broader see through of the creation process. Take the following quick steps and get started to make your exclusive Procreate GIF:
● Step 1: Select an Artwork
Launch the software in your device to reach the Procreate welcome screen, where you need to select an existing static GIF to work on from your device. You can also create a fresh one if you like. Having done that, make a right swipe on the ‘Canvas’ icon and select ‘Duplicate’. This creates a copy of your artwork, preserving all of its layers, so that you are free to make changes or stick to the original one according to your preference.
If you want to use a specific section of your image to animate, you can use the crop tool to remove unwanted portions. Next, you need to put together the specific layers you wish to animate and also remove any unwanted layers you don’t want to use.
● Step 2: Enable Animation Assist Tool
From the Procreate tool gallery at the top, click on the ‘Wrench’ icon and select ‘Canvas’ from the ’Actions’ menu that drops down. In the interface that appears, enable the ‘Animation Assist’ tool with a right toggle. This will cause the ‘Animation Toolbar’ to appear at the bottom of the interface.
● Step 3: Add Frames and Make Image Adjustments
At this instant, you need to make additional adjustments in your selected image and create a copy of the image frames. To get this done, navigate to the ‘Animation Assist Toolbar’ and long press the ‘Add Frame’ button. A duplicate frame will now appear on the screen. Within this frame, you need to move the image elements that you wish to animate. To do this, select an element and drag it to a convenient spot of your choice.
While you go through with object movement, the software simultaneously shows you a semi-transparent preview of your creation through its unique ‘Onion-skin’ feature. You can enjoy playing your animation at this very stage, or continue to create something more exciting.
● Step 4: Enjoying? Let’s Continue.
Repeat Step 3 to create long and smooth GIFs with additional frames. Take caution to create a copy of your latest frame (not the original one), in case you need to make any adjustments later on. Consider playing your GIF to see if you need to add extra frames or implement further changes.
Step 5: Almost There.
You may notice a jerky movement of your final image frames. This is on account of the ‘Default Play’ feature of the Procreate software that initiates a run of your creation from the beginning to end and loops on the same fashion.
To set this right, navigate to the ‘Settings’ tool of the ‘Animation Assist Toolbar’ and tap ‘Ping-Pong’ on the opening interface. Your animated Gif will now play in a forward to backward loop, resulting in a smooth frame movement.
● Step 6: Time to Share.
Once you are happy with your artwork, you can share it across different media platforms. To export your creation, navigate to the Procreate tool gallery and tap the ‘Wrench’ icon and select ‘Share’. In the ‘Sharing Options’ menu, you will be asked to make a format selection. You can share your creation in either of the GIF, PNG or MP4 formats.
You may even require a size modification in the created file with respect to specific sharing platforms. You can either select a web compatible resolution to shrink your file, or create a copy of the file to resize the same.
Once you get familiar with Procreate and its GIF creation basics, you have the liberty to explore the huge effects library offered by the software to give your animated GIFs the classy, professional touch. So why wait? Just get the software and start a never ending spree of Procreating GIFs.
Procreate is undoubtedly an excellent tool for creating animated GIFs, but if you are looking for alternatives, another software to rely on is Wondershare Filmora Video Editor GIF creator.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Filmora GIF Maker
Launched by Wondershare, this one is something you can blindly count upon for creating stunning animated GIFs from image and video files. Packed with tons of amazing features, Filmora is an inventory of audio-visual effects and filters that never runs out of fresh and appealing choices. Available to you as free and clean GIF generator software, this is easily compatible to almost any smart device. Working with Filmora will certainly make you admit that creating GIFs was never easier.
To start creating GIFs with this awesome tool, here’s what you need to do:
● Step 1: Import Necessary Media Files
Either a funny video or a group of stunning still images, you can choose any suitable media to make GIFs in Filmora. All you need to do is import the desired files from your PC or smartphone to the software’s timeline.
● Step 2: Timeline Dragging
Once you are done with importing the required files, you need to drag and drop the same to the ‘Editor Timeline’ of the GIF maker tool, where can improvise them to your heart’s content.
● Step 3: Time to Edit.
The Filmora effects library is simply heaven for the ones with creative instincts. Getting a liberty to browse and apply a glut of effects and filters, you are at the perfect place to create professionally sound and next level animated GIFs. Try hands on creating classy backgrounds with overlays, crop and trim clips to the perfect shot, make frame and time adjustments, add text to intensify your message, or pick up just anything you like, to create magic with your creativity.
● Step 4: Show it to the World.
When finally satisfied, save your artwork file to your device using the .gif extension and receive compliments from friends and peers by sharing it on your Instagram or other social media handles.
● Key Takeaways from This Episode →
● Animated GIFs are among the latest social media frenzy. These short, moving clips are nothing less than a complete entertainment roll-on. When it comes to creating animated GIFs, you can certainly take the Procreate software as a worthy choice.
● This one is a super easy and exciting means of working on animation GIFs that are by default, captivating for every onlooker. Talking of competing alternatives, you can trust on Wondershare Filmora, a handy, quick and clean solution to animated GIF creation.
Stay tuned for a complete know-how into making Procreate GIFs.
In this article
01 [How Animation Works in Procreate](#Part 1)
02 [How to Make Animated Gifs in Procreate](#Part 2)
Part 1 How Animation Works in Procreate
GIFs are known to be the top ranked and most intuitive trendsetters in the world of infotainment and media service tools. Be it for fun or a targeted market influence, you can depend on GIFs for a variety of information solutions. Moving to the creative aspect, the experimentation belt with creating GIFs is huge. From making simple static and animated GIFs to creating professionally sound market promotion tools; you can play with your editing skills to extract just anything from these quick snippets.
Having said that, let’s take a dive into creating animated Procreate GIFs. Being a relatively new dimension of GIF editing, a merge of the two produces matchless and classic results. Read through the further article to get a complete guide for working on GIF creation and editing with Procreate.
● Underlying Concept
Before you begin creating a Procreate GIF, let’s get a bit familiar with the concept behind this GIF creation utility. This one is an excellent and advanced means of exploring your skills in digital drawing and animations. It is one of the easiest GIF maker software that helps you to become a pro in animation creativity even if you are beginner and for the ones already into the skill, Procreate is simply heaven.
Procreate allows you to work with animation in its ‘Animation Assist’ tool, where you get a generous workspace with the perfect editing canvas to experiment with a plethora of tools, effects and filters to create exciting GIFs with basic and complex animation craft.
The software allows frame-by-frame animation that refers to working with different frames of a particular illustration, while making minimal changes in each frame. Once you finish, your final creation gets played in a motion loop.
Part 1 How to Make Animated Gifs in Procreate
As is already stated, Procreate is among the most affordable GIF creator and editing software. Creating GIFs here is a few minute stuff within a span of counted steps. Let’s have a broader see through of the creation process. Take the following quick steps and get started to make your exclusive Procreate GIF:
● Step 1: Select an Artwork
Launch the software in your device to reach the Procreate welcome screen, where you need to select an existing static GIF to work on from your device. You can also create a fresh one if you like. Having done that, make a right swipe on the ‘Canvas’ icon and select ‘Duplicate’. This creates a copy of your artwork, preserving all of its layers, so that you are free to make changes or stick to the original one according to your preference.
If you want to use a specific section of your image to animate, you can use the crop tool to remove unwanted portions. Next, you need to put together the specific layers you wish to animate and also remove any unwanted layers you don’t want to use.
● Step 2: Enable Animation Assist Tool
From the Procreate tool gallery at the top, click on the ‘Wrench’ icon and select ‘Canvas’ from the ’Actions’ menu that drops down. In the interface that appears, enable the ‘Animation Assist’ tool with a right toggle. This will cause the ‘Animation Toolbar’ to appear at the bottom of the interface.
● Step 3: Add Frames and Make Image Adjustments
At this instant, you need to make additional adjustments in your selected image and create a copy of the image frames. To get this done, navigate to the ‘Animation Assist Toolbar’ and long press the ‘Add Frame’ button. A duplicate frame will now appear on the screen. Within this frame, you need to move the image elements that you wish to animate. To do this, select an element and drag it to a convenient spot of your choice.
While you go through with object movement, the software simultaneously shows you a semi-transparent preview of your creation through its unique ‘Onion-skin’ feature. You can enjoy playing your animation at this very stage, or continue to create something more exciting.
● Step 4: Enjoying? Let’s Continue.
Repeat Step 3 to create long and smooth GIFs with additional frames. Take caution to create a copy of your latest frame (not the original one), in case you need to make any adjustments later on. Consider playing your GIF to see if you need to add extra frames or implement further changes.
Step 5: Almost There.
You may notice a jerky movement of your final image frames. This is on account of the ‘Default Play’ feature of the Procreate software that initiates a run of your creation from the beginning to end and loops on the same fashion.
To set this right, navigate to the ‘Settings’ tool of the ‘Animation Assist Toolbar’ and tap ‘Ping-Pong’ on the opening interface. Your animated Gif will now play in a forward to backward loop, resulting in a smooth frame movement.
● Step 6: Time to Share.
Once you are happy with your artwork, you can share it across different media platforms. To export your creation, navigate to the Procreate tool gallery and tap the ‘Wrench’ icon and select ‘Share’. In the ‘Sharing Options’ menu, you will be asked to make a format selection. You can share your creation in either of the GIF, PNG or MP4 formats.
You may even require a size modification in the created file with respect to specific sharing platforms. You can either select a web compatible resolution to shrink your file, or create a copy of the file to resize the same.
Once you get familiar with Procreate and its GIF creation basics, you have the liberty to explore the huge effects library offered by the software to give your animated GIFs the classy, professional touch. So why wait? Just get the software and start a never ending spree of Procreating GIFs.
Procreate is undoubtedly an excellent tool for creating animated GIFs, but if you are looking for alternatives, another software to rely on is Wondershare Filmora Video Editor GIF creator.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Filmora GIF Maker
Launched by Wondershare, this one is something you can blindly count upon for creating stunning animated GIFs from image and video files. Packed with tons of amazing features, Filmora is an inventory of audio-visual effects and filters that never runs out of fresh and appealing choices. Available to you as free and clean GIF generator software, this is easily compatible to almost any smart device. Working with Filmora will certainly make you admit that creating GIFs was never easier.
To start creating GIFs with this awesome tool, here’s what you need to do:
● Step 1: Import Necessary Media Files
Either a funny video or a group of stunning still images, you can choose any suitable media to make GIFs in Filmora. All you need to do is import the desired files from your PC or smartphone to the software’s timeline.
● Step 2: Timeline Dragging
Once you are done with importing the required files, you need to drag and drop the same to the ‘Editor Timeline’ of the GIF maker tool, where can improvise them to your heart’s content.
● Step 3: Time to Edit.
The Filmora effects library is simply heaven for the ones with creative instincts. Getting a liberty to browse and apply a glut of effects and filters, you are at the perfect place to create professionally sound and next level animated GIFs. Try hands on creating classy backgrounds with overlays, crop and trim clips to the perfect shot, make frame and time adjustments, add text to intensify your message, or pick up just anything you like, to create magic with your creativity.
● Step 4: Show it to the World.
When finally satisfied, save your artwork file to your device using the .gif extension and receive compliments from friends and peers by sharing it on your Instagram or other social media handles.
● Key Takeaways from This Episode →
● Animated GIFs are among the latest social media frenzy. These short, moving clips are nothing less than a complete entertainment roll-on. When it comes to creating animated GIFs, you can certainly take the Procreate software as a worthy choice.
● This one is a super easy and exciting means of working on animation GIFs that are by default, captivating for every onlooker. Talking of competing alternatives, you can trust on Wondershare Filmora, a handy, quick and clean solution to animated GIF creation.
Finding LUTs Made by Danny Gevirtz
Danny Gevirtz is a talented video editor known for his creative skills that bring videos to life. His unique approach to video editing sets him apart. One factor that makes Danny’s content so amazing is his mastery of color grading. Through his expert use of color, he can transform ordinary videos into extraordinary ones. You can even download Danny Gevirtz LUTs for your work.
In this way, you can apply his signature style to your videos to make them look great. Moreover, you can achieve a cinematic-style look for your media content. There are so many Danny Gevirtz-influenced LUTs available, both paid and free. You can download any one of them to replicate the color grading style of your favorite video editor.
Part 1: Introducing the Basics of LUTs in Video Editing
LUTs are like magic formulas that make your videos and images look better. They tweak the colors and tones in your footage to create a new visual experience. Following are the basic details of using and applying LUTs in basic video editing operations.
Types of LUTs
- Technical LUTs: These are for technical stuff like adjusting color spaces or correcting gamma. They ensure your colors and tones stay consistent across different devices and platforms.
- Creative LUTs: This type is a fun type of LUT. Creative LUTs help you achieve specific looks or styles. They can make your videos look like they were shot on film or create different moods and visual effects.
Apply LUTs with the Correct LUT Format
You can apply LUTs using different video editing software. For instance, there is Adobe Premiere Pro, DaVinci Resolve, Final Cut Pro, and others to apply LUT. Just load the LUT and apply it to your video clips or the whole project. Moreover, you can make adjustments to the LUT according to your preference.
In addition, LUTs come in different file formats, such as .cube, .3dl, .look, or .icc. The most common one is .cube. Furthermore, different video editing tools support different formats. Moreover, choose the right format for your editing software and the colors you want.
Customizing LUTs and Non-Destructive Editing
You don’t have to stick with pre-made LUTs. Additionally, you can create your own or modify existing ones to match your needs and style. Advanced color grading software lets you tweak individual colors, contrast, saturation, and more. Save these adjustments as custom LUTs for future use.
The great thing about LUTs is that they don’t mess with your original video file. They’re like a layer that sits on top, making real-time changes during playback or rendering. Moreover, you can always return to the original footage or make further adjustments without losing data.
Empower your videos with a new mood using different LUTs. Filmora now offers 100+ top-quality 3D LUTs cover a broad range of scenarios. Transform your videos with Filmora’s powerful 3D LUTs.
Apply LUT on Videos Apply LUT on Videos Learn More

Part 2: What are the Benefits and Drawbacks of Having LUTs in Video Editing?
LUTs are an amazing tool in video editing to improve the color scheme of your videos. However, Look-up Tables also have advantages and disadvantages, which are to be discussed as follows.
Advantages of LUTs in Video Editing
1. Time Efficiency: LUTs save time by quickly applying color grading adjustments. Furthermore, it streamlines the editing process, especially for large volumes of media files.
2. Consistent Look: Using the same LUT across multiple clips ensures consistent color and tone. Moreover, even working with different cameras or lighting conditions throughout your video.
3. Creative Flexibility: LUTs offer a wide range of creative options. It allows you to achieve specific moods and styles or emulate film aesthetics. Similarly, you can enhance your storytelling with correct color grading.
4. Real-Time Preview: Moreover, LUTs provide a real-time preview of the final look. It enables you to make informed, creative decisions. Additionally, you can experiment with different looks during the editing process.
Disadvantages of LUTs in Video Editing
1. Generic Look: Pre-made LUTs may not perfectly match your creative vision. Similarly, it results in a generic or overused appearance that lacks uniqueness or creativity.
2. Limited Control: LUTs offer overall color and tone adjustments, but limitations exist. They may not provide precise control over individual color parameters. It limits the customization options for each clip.
3. Compatibility Issues: Not all LUTs are compatible with every editing software or color space. Furthermore, it potentially leads to below-par results. Moreover, it can also lead to compatibility problems with specific file formats.
Part 3: Danny Gevirtz LUTs: An Iconic List of LUTs Available for Effective Video Editing
Does the work of Danny Gevirtz inspire you? Here are some of the most popular Danny Gevirtz-style LUTs you can use for your content.
1. Creative Filmmaking LUTs
The creative Filmmaking LUT pack consists of 7 unique LUTs designed to enhance your videos. Each LUT offers a unique look, from vintage vibes to the iconic Nolan Blue. Inspired by Christopher Nolan’s film “Dunkirk,” the Nolan Blue LUT gives you a similar color grading. Moreover, you can achieve the perfect sunset color grading with the Warm Nostalgia LUT. There are so many more to explore in this pack that you can use.

2. Sellfy Danny Gevirtz Filmmaker LUT Pack
Danny Gevirtz’s color grading inspires this LUT pack. It provides a collection of 8 unique LUTs designed to give your content a different look. Furthermore, this LUT pack has LUTs from moody and cinematic to basic skin tone LUTs. This pack’s Teal and Orange LUT are designed to enhance skin tones in a video or photo. Moreover, this pack also offers LUT for outdoor scenery and nature footage.

Conclusion
To conclude, LUTs that are inspired capture the essence of a particular style of color grading. Choose your favorite content creator by exploring the world of LUTs and color grading. In addition, many influencers have their LUTs available on the internet. One such content creator is Danny Gevirtz, with some amazing color-grading skills. You can search for Danny Gevirtz LUTs free download to download yours.
Apply LUT on Videos Apply LUT on Videos Learn More

Part 2: What are the Benefits and Drawbacks of Having LUTs in Video Editing?
LUTs are an amazing tool in video editing to improve the color scheme of your videos. However, Look-up Tables also have advantages and disadvantages, which are to be discussed as follows.
Advantages of LUTs in Video Editing
1. Time Efficiency: LUTs save time by quickly applying color grading adjustments. Furthermore, it streamlines the editing process, especially for large volumes of media files.
2. Consistent Look: Using the same LUT across multiple clips ensures consistent color and tone. Moreover, even working with different cameras or lighting conditions throughout your video.
3. Creative Flexibility: LUTs offer a wide range of creative options. It allows you to achieve specific moods and styles or emulate film aesthetics. Similarly, you can enhance your storytelling with correct color grading.
4. Real-Time Preview: Moreover, LUTs provide a real-time preview of the final look. It enables you to make informed, creative decisions. Additionally, you can experiment with different looks during the editing process.
Disadvantages of LUTs in Video Editing
1. Generic Look: Pre-made LUTs may not perfectly match your creative vision. Similarly, it results in a generic or overused appearance that lacks uniqueness or creativity.
2. Limited Control: LUTs offer overall color and tone adjustments, but limitations exist. They may not provide precise control over individual color parameters. It limits the customization options for each clip.
3. Compatibility Issues: Not all LUTs are compatible with every editing software or color space. Furthermore, it potentially leads to below-par results. Moreover, it can also lead to compatibility problems with specific file formats.
Part 3: Danny Gevirtz LUTs: An Iconic List of LUTs Available for Effective Video Editing
Does the work of Danny Gevirtz inspire you? Here are some of the most popular Danny Gevirtz-style LUTs you can use for your content.
1. Creative Filmmaking LUTs
The creative Filmmaking LUT pack consists of 7 unique LUTs designed to enhance your videos. Each LUT offers a unique look, from vintage vibes to the iconic Nolan Blue. Inspired by Christopher Nolan’s film “Dunkirk,” the Nolan Blue LUT gives you a similar color grading. Moreover, you can achieve the perfect sunset color grading with the Warm Nostalgia LUT. There are so many more to explore in this pack that you can use.

2. Sellfy Danny Gevirtz Filmmaker LUT Pack
Danny Gevirtz’s color grading inspires this LUT pack. It provides a collection of 8 unique LUTs designed to give your content a different look. Furthermore, this LUT pack has LUTs from moody and cinematic to basic skin tone LUTs. This pack’s Teal and Orange LUT are designed to enhance skin tones in a video or photo. Moreover, this pack also offers LUT for outdoor scenery and nature footage.

Conclusion
To conclude, LUTs that are inspired capture the essence of a particular style of color grading. Choose your favorite content creator by exploring the world of LUTs and color grading. In addition, many influencers have their LUTs available on the internet. One such content creator is Danny Gevirtz, with some amazing color-grading skills. You can search for Danny Gevirtz LUTs free download to download yours.
Easy Steps to Create Intro Video with After Effects

It’s difficult to make an intro in After Effects. To start, you must have a natural beginning that will catch the
viewer’s attention in the film you’ve made right away. Then, you can improve the caliber of your intros by using built-in filters, transition effects, overlays, animation, and more! Therefore, we’re confident that this article will be helpful to you if you’ve been trying to learn how to create After Effects intros of the highest level. Continue reading to learn more.
Let’s start off!
1. Create a new composition for your intro
You must build up your video’s composition based on the output. You can upload the previously recorded video after choosing the composition and the runtime. Right-click again and select “Pre-compose” from the menu that appears. To make it simpler to find later, you can also rename your movie here.
The composition can then include a solid layer. Follow *Layer > New > Solid* to get to this option. Additionally,
you can choose a hue based on the type of video you want to make. Additionally, you may use the Text option to build text layers, which will allow you to split the words at different points in the document. You can edit each word separately when you break it into layers. Finally, you can move the text around and change the color of the reader to make it more appropriate for your films.
After Effects makes it incredibly simple to edit the text composition and import it into the timeline of the film.
A panel appears on the right after importing a text composition. Here, you can alter the text’s color, position,
and size.
2. Add the first transition layer
By include the transition layer, you may use After Effects’ effects templates to apply a variety of effects to your
videos. You can experiment with a variety of transition layers in After Effects before selecting the ideal one (CC Light Wipe is a popular choice).
You can modify the transition after applying it to the layer. For instance, you may decide to apply the second
key transition at a later period in the timeline and configure the first key transition to occur immediately at the start of the timeline. Setting the completion value is crucial since it will influence how long the word will remain displayed in the video.
3. Add the second transition layer
The transition effect you introduced in the first stage can either be maintained here, or you can select an
entirely different one. According to how long you want the text to be displayed, add the layer and adjust
completion. The reader is invisible when the completion value is set to 100%, or the word is said when it is set
to 0%.
A memory sketch
If you want to make a black-and-white video that is more interesting, the memory sketch is a great template to use. You can make a visually beautiful video with its outstanding text captions, fluid transitions, and excellent animations.
Toolkit for Instagram
These days, Instagram is a very popular social media site. Instagram is a platform where reels and videos
flourish, therefore you must make every effort to differentiate your video from the millions of others available.
The Instagram Toolkit template meets the standards of the social media network by being brief, clear, and
appealing.
Lighting sweep
A final transition effect, which can be found in the *Effects > Generate *section, must be added to the video in order to complete the effect. The final flourish can be added in the same way as the other keyframes. In this step, you can use the edge intensity, sweep intensity, and direction. This allows you to seamlessly combine the transition of words with lighting effects.
These are some quick and easy techniques to adding some intros to your videos that look professional. Let’s
also take a look at some well-known templates you may utilize to make perfect video intros. Because the initial few seconds of any video are so important, After Effects has put together some incredible templates that have a variety of video clips, images, text, sound effects, and music tracks. To produce the video you want, you must obtain the ideal template.
The Bottom Line
Utilizing templates will hasten your workflow even though it takes some time to become familiar with After
Effects’ various tools. To gain a feel for how After Effects functions, we advise playing around by adding some
clips and titles. When you do that, you will be well on your way to creating a fantastic intro for your upcoming
video project.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
Also read:
- 2024 Approved 10 Best Camera for YouTube Beginners
- Updated How to Resize FLV Videos EfficientlyWindows, Mac, Android, iPhone & Online
- New Best 5 PDF to GIF Converters You Should Know for 2024
- New How to Create Simple Slideshow Word
- New This Article Has a Detailed Description of How You Can Split the Videos in Lightworks Including the the Discussion of Splitting the Wondershare Filmora as an Alternative. It Is Also a Suitable Choice for 2024
- New Heres All About GIF Keyboard Youll Ever Want to Know
- New How to Create a Freeze Frame Sequence Effect for 2024
- New 10 Best Innovative AR Video Effects to Check Out
- Updated In 2024, How To Add Scrolling Text Effect
- New The Article Introduces Three Recommended Apps to Download Royalty-Free Cinematic Music and Covers an Extensive Procedure to Create a Cinematic Travel Intro for a Travel Vlog
- Updated How to Create Freeze Frame Clone Effect for 2024
- New In 2024, How to Make Discord Emoji GIF
- In 2024, 5 Methods to Make a Fake Facetime Call Video
- New In 2024, Adobe Photoshop Is the Best Photo Editor to Add Green Screen Effect to Your Photo While Wondershare Filmora Is the Best Video Editor to Add Green Screen Effect to Your Video
- New In 2024, The Only Guide Youll Ever Need to Learn GIF Design That Get Shared Like Crazy
- Realme Narzo N53 Camera Not Working Unexpected Error? Fix It Now | Dr.fone
- In 2024, 5 Ways to Transfer Music from Infinix GT 10 Pro to Other Android Devices Easily | Dr.fone
- Still Using Pattern Locks with Tecno Spark Go (2023)? Tips, Tricks and Helpful Advice
- Full Solutions to Fix Error Code 920 In Google Play on Nokia C22 | Dr.fone
- In 2024, How to Transfer Contacts from Tecno Spark Go (2023) To Phone | Dr.fone
- How To Fix OEM Unlock Missing on Nubia Z50 Ultra?
- Complete guide for recovering call logs on Vivo S18e
- In 2024, Latest way to get Shiny Meltan Box in Pokémon Go Mystery Box On Tecno Spark 20 Pro+ | Dr.fone
- AddROM Bypass An Android Tool to Unlock FRP Lock Screen For your Oppo A1x 5G
- Update 6 Best Voice Changers You Cant Miss for 2024
- Removing Device From Apple ID For your Apple iPhone 6s
- How to Recover Deleted Photos, Videos & Music Files from iPhone SE (2020) | Stellar
- A Complete Guide To OEM Unlocking on Nubia Red Magic 8S Pro
- Title: 2024 Approved How to Do Motion Graphics in Filmora
- Author: Morgan
- Created at : 2024-05-19 05:12:17
- Updated at : 2024-05-20 05:12:17
- Link: https://ai-video-editing.techidaily.com/2024-approved-how-to-do-motion-graphics-in-filmora/
- License: This work is licensed under CC BY-NC-SA 4.0.