:max_bytes(150000):strip_icc():format(webp)/laptop-569944733df78cafda90169f.jpg)
2024 Approved Learn How to Create a Unique Repeated Text Animation in the Filmora Video Editor. Follow the Simple Step-by-Step Instructions

Learn How to Create a Unique Repeated Text Animation in the Filmora Video Editor. Follow the Simple Step-by-Step Instructions
Preparation
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download Filmora . Let it install and wait for it to run. Then, click on “New Project”. Now, you’re ready to edit!
Step 2
First, go to Titles and drag the Default Title to the Timeline.

Step 3
Now, double-click on the Default Title clip. Here, change its font to any bold font. Increase the text size to 120. Type in your text in the box. Scroll a bit down and change the Text Spacing to 8. Click OK.

Step 4
Take a Snapshot of this Default Title.

Step 5
Double-click on the Default Title clip once again. This time, click on its Advanced settings. Here, turn OFF Text Fill → turn ON Outline → change the Outline color to White → reduce Thickness to 1. Click OK. Now, take another Snapshot.

Step 6
Delete the Default Title clip from the Timeline. Now, drag the Outline snapshot that we just created to the Timeline. Open the Crop tool → change the Ratio to Custom → replace “1080” with “540”. Lastly, move the highlighted crop section to the top. Click OK.

Step 7
Double-click on the Snapshot to open its settings panel. Go to the Animation tab. Here, change the value of the Y-axis to “275”**.** Click OK. Now, take a Snapshot.

Step 8
Next, click on the Crop tool again and simply move the highlighted crop section to the bottom part of the screen. Click OK. Then, double-click on the snapshot clip in the Timeline and change the value of the Y-axis from “275” to “-275”**.** Click OK. Take a Snapshot again.
Step 9
Import a background image to My Media. Drag the background image to the Timeline. Double-click on it and drag the Scale bar until the background image covers the whole screen. Click OK. You should cut the background clip to make it 3 seconds long as well.

Step 10
Lock this track in the Timeline by pressing the highlighted button on the left. Then, go to “Track Manager” and add 6 new Tracks to the Timeline. Click OK.

Step 11
Drag the first Snapshot we made before to Track 6. Cut it so it’s 3 seconds long. Then, Lock the Track.

Step 12
Set the Playhead at the 15th frame on the Timeline. Then, drag the Upward Outline snapshot to this point. Double-click on it and change the Y-axis value to “**-4%**”. Then, reduce the Opacity to 0%. Now, move the Playhead 5 frames further. Next, increase the Opacity to 100% and increase the Y-axis value to around “105”. Don’t click OK yet.
Step 13
Move the Playhead to 1 minute and 5 seconds on the Timeline. Add a keyframe by clicking on the “+Add” button. Then, move the Playhead 5 frames forward. Here, change the Zoom Level to 25%.

Step 14
Double-click on the clip in Track 5. Drag the text like in the image below. Then, delete the part of the clip on the right side after 1 minute and 15 seconds.

Step 15
Hide the clips on Track 6 and Track 1 by clicking the “eye” icons next to them. Then, take a Snapshot. Now, drag this Snapshot right next to the clip on Track 5.

Step 16
Move the Playhead 3 frames forward from the starting point of the clip you just added. Unhide Track 6. Double-click on the clip on the right side of Track 5 and click on “+Add”. Move the Playhead 5 seconds forward and adjust the Upward Outline to fit the text.

Step 17
Move the Playhead 5 frames forward again. Drag the Y-axis value to the left until the outline clip overlaps the main text. Then, reduce the Opacity to 0%. Move the Playhead to 2 minutes and 10 seconds. Cut the Track and delete the clip on the right side. Lastly, Lock Track 5.

Step 18
Drag the Downward Outline snapshot to Track 4. Then, repeat the same process as in Step 16 and Step 17.
Step 19
Drag the Upward Outline snapshot to Track 3 at the 17th frame. Double-click on it and change the Opacity to 0%.

Step 20
Now, move 5 frames forward and increase the Opacity back to 100%. Then, drag the Y-axis value to the right until the screen looks like this.

Step 21
Move the Playhead to 1 minute and 5 seconds. Click on “+Add” to add a keyframe. Then, move the Playhead 5 frames forward. Double-click on the clip and stretch it from side to side to match something like this.

Step 22
Move the Playhead to 1 minute and 16 seconds. Split the clip and delete the part on the right side. Hide Track 4, 5, and 6. Then, take a Snapshot. Drag this Snapshot next to the clip on Track 3. Place the Playhead on 1 minute and 18 seconds. Then, unhide Track 4, 5, and 6.
Step 23
Double-click on the clip on the right side of Track 3. Add a keyframe by pressing “+Add”. Move the Playhead to 1 minute and 23 seconds. Now, resize the clip back to its original size by moving the rectangle left and right. Right now, it should look like this.

Step 24
Move the Playhead 5 frames forward. Drag the Y-axis value to the left until the screen looks like this.

Step 25
Move the Playhead 5 frames forward again. Drag the value of the Y-axis to the left until the screen looks like this. Then, change the Opacity to 0%. Finally, split the clip at 2 minutes and 10 seconds. Delete the part on the right side. Lock Track 3.

Step 26
Next, drag the Downward Snapshot on Track 2 and follow the same process as in Steps 19 through 25.
Step 27
Unhide the Background clip at the bottom of the Timeline. Then, Unlock Track 6. Split the clip on Track 6 at the 15th frame.

Step 28
Move the Playhead at the beginning of the Timeline. Click on the first part of the clip on Track 6. Add a keyframe. Drag the X-axis value to the right until the word disappears out of the screen. Like this. 👇Then, move the Playhead to the 6th frame and Reset the X-axis value to 0.0.

Step 29
Take the Playhead to 2 minutes and 10 seconds. Split it. Now, move the Playhead to 2 minutes and 19 seconds and add a keyframe. Lastly, take the Playhead to the very end of the clip and drag the text to the right side until it’s out of the screen once again.

Step 30
Go to the Effects tab. Select Glitch from the panel on the left. Then, apply “Glitch Dispersion” and “Glitch Stripe 2” to the clips at the start and at the end.

Step 31
Finally, Render the video to watch the final preview. And, you’re done! Congratulations on creating a repeated text animation in Filmora.

Summary
What you’ve learned:
- How to create text animations in Filmora
- Applying animation effects
- Make advanced edits on Titles in Filmora
- Hide and lock Tracks and Clips in Filmora
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download Filmora . Let it install and wait for it to run. Then, click on “New Project”. Now, you’re ready to edit!
Step 2
First, go to Titles and drag the Default Title to the Timeline.

Step 3
Now, double-click on the Default Title clip. Here, change its font to any bold font. Increase the text size to 120. Type in your text in the box. Scroll a bit down and change the Text Spacing to 8. Click OK.

Step 4
Take a Snapshot of this Default Title.

Step 5
Double-click on the Default Title clip once again. This time, click on its Advanced settings. Here, turn OFF Text Fill → turn ON Outline → change the Outline color to White → reduce Thickness to 1. Click OK. Now, take another Snapshot.

Step 6
Delete the Default Title clip from the Timeline. Now, drag the Outline snapshot that we just created to the Timeline. Open the Crop tool → change the Ratio to Custom → replace “1080” with “540”. Lastly, move the highlighted crop section to the top. Click OK.

Step 7
Double-click on the Snapshot to open its settings panel. Go to the Animation tab. Here, change the value of the Y-axis to “275”**.** Click OK. Now, take a Snapshot.

Step 8
Next, click on the Crop tool again and simply move the highlighted crop section to the bottom part of the screen. Click OK. Then, double-click on the snapshot clip in the Timeline and change the value of the Y-axis from “275” to “-275”**.** Click OK. Take a Snapshot again.
Step 9
Import a background image to My Media. Drag the background image to the Timeline. Double-click on it and drag the Scale bar until the background image covers the whole screen. Click OK. You should cut the background clip to make it 3 seconds long as well.

Step 10
Lock this track in the Timeline by pressing the highlighted button on the left. Then, go to “Track Manager” and add 6 new Tracks to the Timeline. Click OK.

Step 11
Drag the first Snapshot we made before to Track 6. Cut it so it’s 3 seconds long. Then, Lock the Track.

Step 12
Set the Playhead at the 15th frame on the Timeline. Then, drag the Upward Outline snapshot to this point. Double-click on it and change the Y-axis value to “**-4%**”. Then, reduce the Opacity to 0%. Now, move the Playhead 5 frames further. Next, increase the Opacity to 100% and increase the Y-axis value to around “105”. Don’t click OK yet.
Step 13
Move the Playhead to 1 minute and 5 seconds on the Timeline. Add a keyframe by clicking on the “+Add” button. Then, move the Playhead 5 frames forward. Here, change the Zoom Level to 25%.

Step 14
Double-click on the clip in Track 5. Drag the text like in the image below. Then, delete the part of the clip on the right side after 1 minute and 15 seconds.

Step 15
Hide the clips on Track 6 and Track 1 by clicking the “eye” icons next to them. Then, take a Snapshot. Now, drag this Snapshot right next to the clip on Track 5.

Step 16
Move the Playhead 3 frames forward from the starting point of the clip you just added. Unhide Track 6. Double-click on the clip on the right side of Track 5 and click on “+Add”. Move the Playhead 5 seconds forward and adjust the Upward Outline to fit the text.

Step 17
Move the Playhead 5 frames forward again. Drag the Y-axis value to the left until the outline clip overlaps the main text. Then, reduce the Opacity to 0%. Move the Playhead to 2 minutes and 10 seconds. Cut the Track and delete the clip on the right side. Lastly, Lock Track 5.

Step 18
Drag the Downward Outline snapshot to Track 4. Then, repeat the same process as in Step 16 and Step 17.
Step 19
Drag the Upward Outline snapshot to Track 3 at the 17th frame. Double-click on it and change the Opacity to 0%.

Step 20
Now, move 5 frames forward and increase the Opacity back to 100%. Then, drag the Y-axis value to the right until the screen looks like this.

Step 21
Move the Playhead to 1 minute and 5 seconds. Click on “+Add” to add a keyframe. Then, move the Playhead 5 frames forward. Double-click on the clip and stretch it from side to side to match something like this.

Step 22
Move the Playhead to 1 minute and 16 seconds. Split the clip and delete the part on the right side. Hide Track 4, 5, and 6. Then, take a Snapshot. Drag this Snapshot next to the clip on Track 3. Place the Playhead on 1 minute and 18 seconds. Then, unhide Track 4, 5, and 6.
Step 23
Double-click on the clip on the right side of Track 3. Add a keyframe by pressing “+Add”. Move the Playhead to 1 minute and 23 seconds. Now, resize the clip back to its original size by moving the rectangle left and right. Right now, it should look like this.

Step 24
Move the Playhead 5 frames forward. Drag the Y-axis value to the left until the screen looks like this.

Step 25
Move the Playhead 5 frames forward again. Drag the value of the Y-axis to the left until the screen looks like this. Then, change the Opacity to 0%. Finally, split the clip at 2 minutes and 10 seconds. Delete the part on the right side. Lock Track 3.

Step 26
Next, drag the Downward Snapshot on Track 2 and follow the same process as in Steps 19 through 25.
Step 27
Unhide the Background clip at the bottom of the Timeline. Then, Unlock Track 6. Split the clip on Track 6 at the 15th frame.

Step 28
Move the Playhead at the beginning of the Timeline. Click on the first part of the clip on Track 6. Add a keyframe. Drag the X-axis value to the right until the word disappears out of the screen. Like this. 👇Then, move the Playhead to the 6th frame and Reset the X-axis value to 0.0.

Step 29
Take the Playhead to 2 minutes and 10 seconds. Split it. Now, move the Playhead to 2 minutes and 19 seconds and add a keyframe. Lastly, take the Playhead to the very end of the clip and drag the text to the right side until it’s out of the screen once again.

Step 30
Go to the Effects tab. Select Glitch from the panel on the left. Then, apply “Glitch Dispersion” and “Glitch Stripe 2” to the clips at the start and at the end.

Step 31
Finally, Render the video to watch the final preview. And, you’re done! Congratulations on creating a repeated text animation in Filmora.

Summary
What you’ve learned:
- How to create text animations in Filmora
- Applying animation effects
- Make advanced edits on Titles in Filmora
- Hide and lock Tracks and Clips in Filmora
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download Filmora . Let it install and wait for it to run. Then, click on “New Project”. Now, you’re ready to edit!
Step 2
First, go to Titles and drag the Default Title to the Timeline.

Step 3
Now, double-click on the Default Title clip. Here, change its font to any bold font. Increase the text size to 120. Type in your text in the box. Scroll a bit down and change the Text Spacing to 8. Click OK.

Step 4
Take a Snapshot of this Default Title.

Step 5
Double-click on the Default Title clip once again. This time, click on its Advanced settings. Here, turn OFF Text Fill → turn ON Outline → change the Outline color to White → reduce Thickness to 1. Click OK. Now, take another Snapshot.

Step 6
Delete the Default Title clip from the Timeline. Now, drag the Outline snapshot that we just created to the Timeline. Open the Crop tool → change the Ratio to Custom → replace “1080” with “540”. Lastly, move the highlighted crop section to the top. Click OK.

Step 7
Double-click on the Snapshot to open its settings panel. Go to the Animation tab. Here, change the value of the Y-axis to “275”**.** Click OK. Now, take a Snapshot.

Step 8
Next, click on the Crop tool again and simply move the highlighted crop section to the bottom part of the screen. Click OK. Then, double-click on the snapshot clip in the Timeline and change the value of the Y-axis from “275” to “-275”**.** Click OK. Take a Snapshot again.
Step 9
Import a background image to My Media. Drag the background image to the Timeline. Double-click on it and drag the Scale bar until the background image covers the whole screen. Click OK. You should cut the background clip to make it 3 seconds long as well.

Step 10
Lock this track in the Timeline by pressing the highlighted button on the left. Then, go to “Track Manager” and add 6 new Tracks to the Timeline. Click OK.

Step 11
Drag the first Snapshot we made before to Track 6. Cut it so it’s 3 seconds long. Then, Lock the Track.

Step 12
Set the Playhead at the 15th frame on the Timeline. Then, drag the Upward Outline snapshot to this point. Double-click on it and change the Y-axis value to “**-4%**”. Then, reduce the Opacity to 0%. Now, move the Playhead 5 frames further. Next, increase the Opacity to 100% and increase the Y-axis value to around “105”. Don’t click OK yet.
Step 13
Move the Playhead to 1 minute and 5 seconds on the Timeline. Add a keyframe by clicking on the “+Add” button. Then, move the Playhead 5 frames forward. Here, change the Zoom Level to 25%.

Step 14
Double-click on the clip in Track 5. Drag the text like in the image below. Then, delete the part of the clip on the right side after 1 minute and 15 seconds.

Step 15
Hide the clips on Track 6 and Track 1 by clicking the “eye” icons next to them. Then, take a Snapshot. Now, drag this Snapshot right next to the clip on Track 5.

Step 16
Move the Playhead 3 frames forward from the starting point of the clip you just added. Unhide Track 6. Double-click on the clip on the right side of Track 5 and click on “+Add”. Move the Playhead 5 seconds forward and adjust the Upward Outline to fit the text.

Step 17
Move the Playhead 5 frames forward again. Drag the Y-axis value to the left until the outline clip overlaps the main text. Then, reduce the Opacity to 0%. Move the Playhead to 2 minutes and 10 seconds. Cut the Track and delete the clip on the right side. Lastly, Lock Track 5.

Step 18
Drag the Downward Outline snapshot to Track 4. Then, repeat the same process as in Step 16 and Step 17.
Step 19
Drag the Upward Outline snapshot to Track 3 at the 17th frame. Double-click on it and change the Opacity to 0%.

Step 20
Now, move 5 frames forward and increase the Opacity back to 100%. Then, drag the Y-axis value to the right until the screen looks like this.

Step 21
Move the Playhead to 1 minute and 5 seconds. Click on “+Add” to add a keyframe. Then, move the Playhead 5 frames forward. Double-click on the clip and stretch it from side to side to match something like this.

Step 22
Move the Playhead to 1 minute and 16 seconds. Split the clip and delete the part on the right side. Hide Track 4, 5, and 6. Then, take a Snapshot. Drag this Snapshot next to the clip on Track 3. Place the Playhead on 1 minute and 18 seconds. Then, unhide Track 4, 5, and 6.
Step 23
Double-click on the clip on the right side of Track 3. Add a keyframe by pressing “+Add”. Move the Playhead to 1 minute and 23 seconds. Now, resize the clip back to its original size by moving the rectangle left and right. Right now, it should look like this.

Step 24
Move the Playhead 5 frames forward. Drag the Y-axis value to the left until the screen looks like this.

Step 25
Move the Playhead 5 frames forward again. Drag the value of the Y-axis to the left until the screen looks like this. Then, change the Opacity to 0%. Finally, split the clip at 2 minutes and 10 seconds. Delete the part on the right side. Lock Track 3.

Step 26
Next, drag the Downward Snapshot on Track 2 and follow the same process as in Steps 19 through 25.
Step 27
Unhide the Background clip at the bottom of the Timeline. Then, Unlock Track 6. Split the clip on Track 6 at the 15th frame.

Step 28
Move the Playhead at the beginning of the Timeline. Click on the first part of the clip on Track 6. Add a keyframe. Drag the X-axis value to the right until the word disappears out of the screen. Like this. 👇Then, move the Playhead to the 6th frame and Reset the X-axis value to 0.0.

Step 29
Take the Playhead to 2 minutes and 10 seconds. Split it. Now, move the Playhead to 2 minutes and 19 seconds and add a keyframe. Lastly, take the Playhead to the very end of the clip and drag the text to the right side until it’s out of the screen once again.

Step 30
Go to the Effects tab. Select Glitch from the panel on the left. Then, apply “Glitch Dispersion” and “Glitch Stripe 2” to the clips at the start and at the end.

Step 31
Finally, Render the video to watch the final preview. And, you’re done! Congratulations on creating a repeated text animation in Filmora.

Summary
What you’ve learned:
- How to create text animations in Filmora
- Applying animation effects
- Make advanced edits on Titles in Filmora
- Hide and lock Tracks and Clips in Filmora
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download Filmora . Let it install and wait for it to run. Then, click on “New Project”. Now, you’re ready to edit!
Step 2
First, go to Titles and drag the Default Title to the Timeline.

Step 3
Now, double-click on the Default Title clip. Here, change its font to any bold font. Increase the text size to 120. Type in your text in the box. Scroll a bit down and change the Text Spacing to 8. Click OK.

Step 4
Take a Snapshot of this Default Title.

Step 5
Double-click on the Default Title clip once again. This time, click on its Advanced settings. Here, turn OFF Text Fill → turn ON Outline → change the Outline color to White → reduce Thickness to 1. Click OK. Now, take another Snapshot.

Step 6
Delete the Default Title clip from the Timeline. Now, drag the Outline snapshot that we just created to the Timeline. Open the Crop tool → change the Ratio to Custom → replace “1080” with “540”. Lastly, move the highlighted crop section to the top. Click OK.

Step 7
Double-click on the Snapshot to open its settings panel. Go to the Animation tab. Here, change the value of the Y-axis to “275”**.** Click OK. Now, take a Snapshot.

Step 8
Next, click on the Crop tool again and simply move the highlighted crop section to the bottom part of the screen. Click OK. Then, double-click on the snapshot clip in the Timeline and change the value of the Y-axis from “275” to “-275”**.** Click OK. Take a Snapshot again.
Step 9
Import a background image to My Media. Drag the background image to the Timeline. Double-click on it and drag the Scale bar until the background image covers the whole screen. Click OK. You should cut the background clip to make it 3 seconds long as well.

Step 10
Lock this track in the Timeline by pressing the highlighted button on the left. Then, go to “Track Manager” and add 6 new Tracks to the Timeline. Click OK.

Step 11
Drag the first Snapshot we made before to Track 6. Cut it so it’s 3 seconds long. Then, Lock the Track.

Step 12
Set the Playhead at the 15th frame on the Timeline. Then, drag the Upward Outline snapshot to this point. Double-click on it and change the Y-axis value to “**-4%**”. Then, reduce the Opacity to 0%. Now, move the Playhead 5 frames further. Next, increase the Opacity to 100% and increase the Y-axis value to around “105”. Don’t click OK yet.
Step 13
Move the Playhead to 1 minute and 5 seconds on the Timeline. Add a keyframe by clicking on the “+Add” button. Then, move the Playhead 5 frames forward. Here, change the Zoom Level to 25%.

Step 14
Double-click on the clip in Track 5. Drag the text like in the image below. Then, delete the part of the clip on the right side after 1 minute and 15 seconds.

Step 15
Hide the clips on Track 6 and Track 1 by clicking the “eye” icons next to them. Then, take a Snapshot. Now, drag this Snapshot right next to the clip on Track 5.

Step 16
Move the Playhead 3 frames forward from the starting point of the clip you just added. Unhide Track 6. Double-click on the clip on the right side of Track 5 and click on “+Add”. Move the Playhead 5 seconds forward and adjust the Upward Outline to fit the text.

Step 17
Move the Playhead 5 frames forward again. Drag the Y-axis value to the left until the outline clip overlaps the main text. Then, reduce the Opacity to 0%. Move the Playhead to 2 minutes and 10 seconds. Cut the Track and delete the clip on the right side. Lastly, Lock Track 5.

Step 18
Drag the Downward Outline snapshot to Track 4. Then, repeat the same process as in Step 16 and Step 17.
Step 19
Drag the Upward Outline snapshot to Track 3 at the 17th frame. Double-click on it and change the Opacity to 0%.

Step 20
Now, move 5 frames forward and increase the Opacity back to 100%. Then, drag the Y-axis value to the right until the screen looks like this.

Step 21
Move the Playhead to 1 minute and 5 seconds. Click on “+Add” to add a keyframe. Then, move the Playhead 5 frames forward. Double-click on the clip and stretch it from side to side to match something like this.

Step 22
Move the Playhead to 1 minute and 16 seconds. Split the clip and delete the part on the right side. Hide Track 4, 5, and 6. Then, take a Snapshot. Drag this Snapshot next to the clip on Track 3. Place the Playhead on 1 minute and 18 seconds. Then, unhide Track 4, 5, and 6.
Step 23
Double-click on the clip on the right side of Track 3. Add a keyframe by pressing “+Add”. Move the Playhead to 1 minute and 23 seconds. Now, resize the clip back to its original size by moving the rectangle left and right. Right now, it should look like this.

Step 24
Move the Playhead 5 frames forward. Drag the Y-axis value to the left until the screen looks like this.

Step 25
Move the Playhead 5 frames forward again. Drag the value of the Y-axis to the left until the screen looks like this. Then, change the Opacity to 0%. Finally, split the clip at 2 minutes and 10 seconds. Delete the part on the right side. Lock Track 3.

Step 26
Next, drag the Downward Snapshot on Track 2 and follow the same process as in Steps 19 through 25.
Step 27
Unhide the Background clip at the bottom of the Timeline. Then, Unlock Track 6. Split the clip on Track 6 at the 15th frame.

Step 28
Move the Playhead at the beginning of the Timeline. Click on the first part of the clip on Track 6. Add a keyframe. Drag the X-axis value to the right until the word disappears out of the screen. Like this. 👇Then, move the Playhead to the 6th frame and Reset the X-axis value to 0.0.

Step 29
Take the Playhead to 2 minutes and 10 seconds. Split it. Now, move the Playhead to 2 minutes and 19 seconds and add a keyframe. Lastly, take the Playhead to the very end of the clip and drag the text to the right side until it’s out of the screen once again.

Step 30
Go to the Effects tab. Select Glitch from the panel on the left. Then, apply “Glitch Dispersion” and “Glitch Stripe 2” to the clips at the start and at the end.

Step 31
Finally, Render the video to watch the final preview. And, you’re done! Congratulations on creating a repeated text animation in Filmora.

Summary
What you’ve learned:
- How to create text animations in Filmora
- Applying animation effects
- Make advanced edits on Titles in Filmora
- Hide and lock Tracks and Clips in Filmora
Discover 30+ Amazing Templates for VN Video Editor to Elevate Your Videos. Create Professional-Looking Videos with Ease
Creating engaging and professional-looking videos can be difficult, especially if you need to familiarize yourself with video editing software. However, with the right tools, it can be a breeze. The VN Video Editor is a powerful and user-friendly software that allows you to create stunning videos easily.
One of the best things about VN Video Editor is that this app comes with a wide variety of templates that you can use to make your videos look even better. This article will share amazing templates for VN Video Editor that you can download for free.
These templates have been carefully crafted to help you create professional-looking videos in no time. Whether you’re creating videos for your business or YouTube channel or just for fun, these templates will take your videos to the next level. So, without further ado, let’s dive in and explore the best templates for VN Video Editor that you can use to make your videos stand out.

- Travel Vlog Template in VN Video Editor
- Production Introduction Video Template in VN Video Editor
- VN Cooking Vlog Template
- VN Fashion Video Template
- Beauty Video Template of VN Video Editor
Overview of VN Video Editor and Its Templates
VN Video Editor is a popular video editing software on desktop and mobile devices. The mobile version of VN Video Editor is available on both Google Play Store and App Store. The app’s mobile version is particularly useful for those who want to create and edit videos on the go. The app is user-friendly and intuitive, making it easy for anyone to create professional-looking videos.

One of the best features of VN Video Editor is its wide variety of templates, which makes it easy for users to create videos that look great in just a few minutes. In addition, the templates are very customizable; users can change the color and text and add their media files.
The templates are also useful for those who need to become more familiar with video editing and want to create professional-looking videos without spending much time on the editing process.
The templates include various styles and themes, such as modern, classic, and vintage. They also come with various layouts, such as split-screen and collage. Moreover, these templates can create a wide range of videos, from promotional and product demonstrations to travel vlogs and personal videos.
How To Use & Download VN Video Templates
Using templates in VN Video Editor is a great way to create professional-looking videos quickly and easily. The process is straightforward and can be done in just a few steps. Here’s a quick guide on how to use and download templates in VN Video Editor.
Step1 Download VN Video Editor and launch it on your mobile phone. Tap the “Template“ button.
Step2 Choose the free available templates you want to use.
Step3 Click the “Download“ button to download your template.
Step4 Click the “Use Template“ button to start the editing process.
Step5 Select the images or clips you want and click “Next.”
Step6 Make desired adjustments to your template.
Step7 Click the “Export“ button and adjust the “Export Settings.”
Step8 Click “Save“ and wait for your exported clip.
5 Amazing Templates in VN Video Editor
VN Video Editor is a powerful and user-friendly app with various templates. These templates can create a wide range of videos, from promotional and product demonstrations to travel vlogs and personal videos. This section will introduce you to 5 amazing templates you can use in VN Video Editor to create professional-looking videos.
1. Travel Vlog Template in VN Video Editor

This template is perfect for capturing the essence of your travels. It features a split-screen layout that lets you showcase multiple footage and locations at once, giving your audience a glimpse of all the exciting places you’ve visited. The template also includes customizable text and map animations to help you create a professional and engaging travel vlog.
2. Production Introduction Video Template in VN Video Editor

This template is designed to help you introduce your products or services professionally and engagingly. It features a clean and modern design highlighting your products and services and includes customizable text, product demonstrations, and animations to help create a video that stands out.
3. VN Cooking Vlog Template

This template is perfect for creating cooking videos that are both informative and engaging. It features a split-screen layout that lets you showcase multiple recipes and cooking techniques and includes customizable text and animations to help you create a professional cooking vlog.
4. VN Fashion Video Template

This template is perfect for creating fashion videos that are both stylish and engaging. It features a clean and modern design highlighting the latest fashion trends and includes customizable text and animations to help create a video that stands out in the fashion industry.
5. Beauty Video Template of VN Video Editor

This template is designed to help you create videos that showcase your beauty and skincare products professionally and engagingly. It features a clean and modern design highlighting your products and services and includes customizable text and animations to help create a video that stands out in the beauty industry.
Each template has its unique style and design and can be easily customized to match your brand or style. With the help of these templates, you can create professional-looking videos in no time.
20+ VN Code Video Templates
In addition to the templates that come with VN Video Editor, a wide variety of templates are available from other vloggers and creators. These templates are created by app users who have shared their designs for others to use. These templates are often more specialized and niche-focused than the templates that come with the app, making them ideal for creating videos on specific topics.
1. 10 VN Video Templates for Instagram Reel
This provides access to 10 VN Video Templates for Instagram Reel made by YouTuber Bagus Muhamad. These templates are designed to help you create engaging and professional-looking Instagram Reel videos quickly and easily.
These templates come in various styles and themes, such as modern, classic, and vintage. They also come with various layouts, such as split-screen and collage. All templates are fully customizable with the VN Video Editor. You can change the color and text and add your media files.
These templates are perfect for creating Instagram Reel videos that attract attention. With the help of these templates, you can create professional-looking videos in no time.
2. 10 VN Cinematic Video Templates
This provides access to 10 VN Cinematic Video Templates by YouTuber Dhemusz Official. These templates are designed to help you create cinematic and professional-looking videos quickly and easily.
They come in various styles and themes, such as modern, classic, and vintage. They also come with various layouts, such as split-screen and collage. All templates are fully customizable with the VN Video Editor, and you can change the color and text and add your media files to them.
These templates are perfect for creating videos with a cinematic feel and look, making them great for movie trailers, short films, and more. With the help of these templates, you can create professional-looking videos in no time.
3. 8 VN Video Templates
This provides access to a collection of 8 VN Video Templates created by YouTuber desiwithcamera. These templates offer a unique blend of style and functionality, making it easy for users to create professional-looking videos.
Each template boasts a different aesthetic, including modern, classic, and vintage themes and diverse layout options such as split-screen and collage. The templates are fully customizable with the VN Video Editor, enabling users to incorporate their media files, adjust colors and add texts, thus making it stand out from the crowd.
These templates suit various videos, such as product reviews, personal vlogs, and event videos. With these templates, you can elevate your video editing skills and create visually stunning videos in minutes.
[Bonus] VN’s Best Alternative - Filmora Mobile Video Editor
Filmora Mobile Video Editor is a great alternative to VN Video Editor. It is a powerful and user-friendly video editing app that allows you to create stunning videos on your mobile device. It comes with various templates and features similar to VN Video Editor.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later

Here are some of the key template features of Filmora Mobile Video Editor:
- Variety of Templates: Filmora Mobile Video Editor offers a wide range of templates for various types of videos, such as travel vlogs, product reviews, and personal vlogs.
- Customizable Templates: Filmora Mobile Video Editor’s templates are fully customizable, allowing you to add your media files and text and adjust the colors to match your brand or style.
- Unique Templates: Filmora Mobile Video Editor provides unique templates with different themes and styles that are not commonly found in other video editing apps.
- Animated Templates: Filmora Mobile Video Editor has a variety of animated templates that add dynamic movement to your videos and give them a professional look.
- Split-screen templates: Filmora Mobile Video Editor also has a variety of split-screen templates that allow you to showcase multiple footages at once, giving your videos a unique and interesting look.
Using these templates, you can easily create professional-looking videos that stand out. The templates in Filmora Mobile Video Editor are perfect for those who need to become more familiar with video editing and want to create professional-looking videos without spending much time on the editing process.
Conclusion
VN Video Editor is a powerful and user-friendly video editing app with various templates to choose from. These templates are perfect for creating professional-looking videos quickly and easily.
However, Filmora Mobile Video Editor is also a great alternative for VN. It offers similar features, such as customizable templates and various templates for various types of videos. It also has unique preset templates not commonly found in other video editing apps, and its animated templates add dynamic movement to your videos, giving them a professional look.
Overview of VN Video Editor and Its Templates
VN Video Editor is a popular video editing software on desktop and mobile devices. The mobile version of VN Video Editor is available on both Google Play Store and App Store. The app’s mobile version is particularly useful for those who want to create and edit videos on the go. The app is user-friendly and intuitive, making it easy for anyone to create professional-looking videos.

One of the best features of VN Video Editor is its wide variety of templates, which makes it easy for users to create videos that look great in just a few minutes. In addition, the templates are very customizable; users can change the color and text and add their media files.
The templates are also useful for those who need to become more familiar with video editing and want to create professional-looking videos without spending much time on the editing process.
The templates include various styles and themes, such as modern, classic, and vintage. They also come with various layouts, such as split-screen and collage. Moreover, these templates can create a wide range of videos, from promotional and product demonstrations to travel vlogs and personal videos.
How To Use & Download VN Video Templates
Using templates in VN Video Editor is a great way to create professional-looking videos quickly and easily. The process is straightforward and can be done in just a few steps. Here’s a quick guide on how to use and download templates in VN Video Editor.
Step1 Download VN Video Editor and launch it on your mobile phone. Tap the “Template“ button.
Step2 Choose the free available templates you want to use.
Step3 Click the “Download“ button to download your template.
Step4 Click the “Use Template“ button to start the editing process.
Step5 Select the images or clips you want and click “Next.”
Step6 Make desired adjustments to your template.
Step7 Click the “Export“ button and adjust the “Export Settings.”
Step8 Click “Save“ and wait for your exported clip.
5 Amazing Templates in VN Video Editor
VN Video Editor is a powerful and user-friendly app with various templates. These templates can create a wide range of videos, from promotional and product demonstrations to travel vlogs and personal videos. This section will introduce you to 5 amazing templates you can use in VN Video Editor to create professional-looking videos.
1. Travel Vlog Template in VN Video Editor

This template is perfect for capturing the essence of your travels. It features a split-screen layout that lets you showcase multiple footage and locations at once, giving your audience a glimpse of all the exciting places you’ve visited. The template also includes customizable text and map animations to help you create a professional and engaging travel vlog.
2. Production Introduction Video Template in VN Video Editor

This template is designed to help you introduce your products or services professionally and engagingly. It features a clean and modern design highlighting your products and services and includes customizable text, product demonstrations, and animations to help create a video that stands out.
3. VN Cooking Vlog Template

This template is perfect for creating cooking videos that are both informative and engaging. It features a split-screen layout that lets you showcase multiple recipes and cooking techniques and includes customizable text and animations to help you create a professional cooking vlog.
4. VN Fashion Video Template

This template is perfect for creating fashion videos that are both stylish and engaging. It features a clean and modern design highlighting the latest fashion trends and includes customizable text and animations to help create a video that stands out in the fashion industry.
5. Beauty Video Template of VN Video Editor

This template is designed to help you create videos that showcase your beauty and skincare products professionally and engagingly. It features a clean and modern design highlighting your products and services and includes customizable text and animations to help create a video that stands out in the beauty industry.
Each template has its unique style and design and can be easily customized to match your brand or style. With the help of these templates, you can create professional-looking videos in no time.
20+ VN Code Video Templates
In addition to the templates that come with VN Video Editor, a wide variety of templates are available from other vloggers and creators. These templates are created by app users who have shared their designs for others to use. These templates are often more specialized and niche-focused than the templates that come with the app, making them ideal for creating videos on specific topics.
1. 10 VN Video Templates for Instagram Reel
This provides access to 10 VN Video Templates for Instagram Reel made by YouTuber Bagus Muhamad. These templates are designed to help you create engaging and professional-looking Instagram Reel videos quickly and easily.
These templates come in various styles and themes, such as modern, classic, and vintage. They also come with various layouts, such as split-screen and collage. All templates are fully customizable with the VN Video Editor. You can change the color and text and add your media files.
These templates are perfect for creating Instagram Reel videos that attract attention. With the help of these templates, you can create professional-looking videos in no time.
2. 10 VN Cinematic Video Templates
This provides access to 10 VN Cinematic Video Templates by YouTuber Dhemusz Official. These templates are designed to help you create cinematic and professional-looking videos quickly and easily.
They come in various styles and themes, such as modern, classic, and vintage. They also come with various layouts, such as split-screen and collage. All templates are fully customizable with the VN Video Editor, and you can change the color and text and add your media files to them.
These templates are perfect for creating videos with a cinematic feel and look, making them great for movie trailers, short films, and more. With the help of these templates, you can create professional-looking videos in no time.
3. 8 VN Video Templates
This provides access to a collection of 8 VN Video Templates created by YouTuber desiwithcamera. These templates offer a unique blend of style and functionality, making it easy for users to create professional-looking videos.
Each template boasts a different aesthetic, including modern, classic, and vintage themes and diverse layout options such as split-screen and collage. The templates are fully customizable with the VN Video Editor, enabling users to incorporate their media files, adjust colors and add texts, thus making it stand out from the crowd.
These templates suit various videos, such as product reviews, personal vlogs, and event videos. With these templates, you can elevate your video editing skills and create visually stunning videos in minutes.
[Bonus] VN’s Best Alternative - Filmora Mobile Video Editor
Filmora Mobile Video Editor is a great alternative to VN Video Editor. It is a powerful and user-friendly video editing app that allows you to create stunning videos on your mobile device. It comes with various templates and features similar to VN Video Editor.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later

Here are some of the key template features of Filmora Mobile Video Editor:
- Variety of Templates: Filmora Mobile Video Editor offers a wide range of templates for various types of videos, such as travel vlogs, product reviews, and personal vlogs.
- Customizable Templates: Filmora Mobile Video Editor’s templates are fully customizable, allowing you to add your media files and text and adjust the colors to match your brand or style.
- Unique Templates: Filmora Mobile Video Editor provides unique templates with different themes and styles that are not commonly found in other video editing apps.
- Animated Templates: Filmora Mobile Video Editor has a variety of animated templates that add dynamic movement to your videos and give them a professional look.
- Split-screen templates: Filmora Mobile Video Editor also has a variety of split-screen templates that allow you to showcase multiple footages at once, giving your videos a unique and interesting look.
Using these templates, you can easily create professional-looking videos that stand out. The templates in Filmora Mobile Video Editor are perfect for those who need to become more familiar with video editing and want to create professional-looking videos without spending much time on the editing process.
Conclusion
VN Video Editor is a powerful and user-friendly video editing app with various templates to choose from. These templates are perfect for creating professional-looking videos quickly and easily.
However, Filmora Mobile Video Editor is also a great alternative for VN. It offers similar features, such as customizable templates and various templates for various types of videos. It also has unique preset templates not commonly found in other video editing apps, and its animated templates add dynamic movement to your videos, giving them a professional look.
Complete Tutorial on After Effects Countdown Timer Adding
Countdown timers in a video add up to the excitement and the fun element, while in many others they become a necessity to show how fast the time is running out. After Effects is one of the most sorted out and widely used tools for adding a countdown timer.
There are different ways using which AE allows adding countdown timer and this article will help you learn in detail about all. So, whether you want to create a video showing launch of an important event or your wedding day, the below will be a good read.
- Method 1. Adding Countdown Timer in After Effects using Expression
- Method 2. Adding Countdown Timer in After Effects using the Timecode plugin
- Method 3. Creating a simple Countdown in After Effects
- Why Countdown timer is not working in After Effects
- The best After Effects alternative to make a countdown Timer
- The best 6 After Effects countdown timer templates
- Cinematic Countdown
- Neon Countdown
- Cyber Countdown
- Digital Countdown Pack
- Glitch Countdown Transition
- Flashing Light Countdown
Part 1: How to Make a Countdown timer in After Effects
Developed by Adobe, After Effects is one of the most widely used animation software that is used for creating and editing videos using a wide range of functions supported by the application. Among other functions, After Effects facilitates adding a countdown timer to your videos and this task can be done in multiple ways.
Listed below are these different methods.
Method 1. Adding Countdown Timer in After Effects using Expression
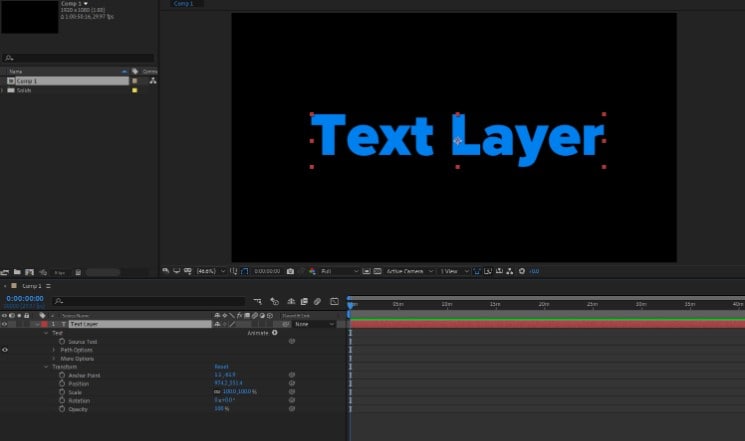
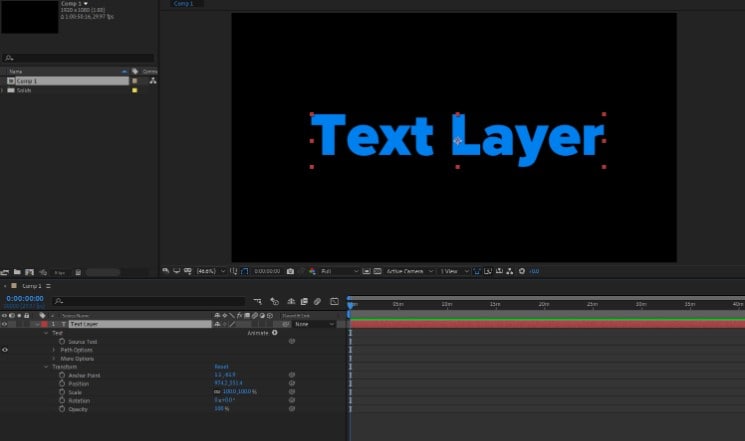
Step1 Launch the software and then choose to Create a new Text Layer.

Step2 Open the text options and click on Alt + Click on your PC (For the Mac -Option + Click) on the stopwatch of the Source Text.
Step3 Next, you need to insert the expression - timeToCurrentFormat() inside the expression area.
Step4 Now, set the composition frame rate to 60fps which will make it look like an actual countdown timer.
Step5 Now count it down, pre-compose everything and then reverse the speed of the composition.
Composition speed can be reversed, right-click on the same, go to Time and then choose Time Reverse Layer.

Above are the steps for timer expression after effects process.
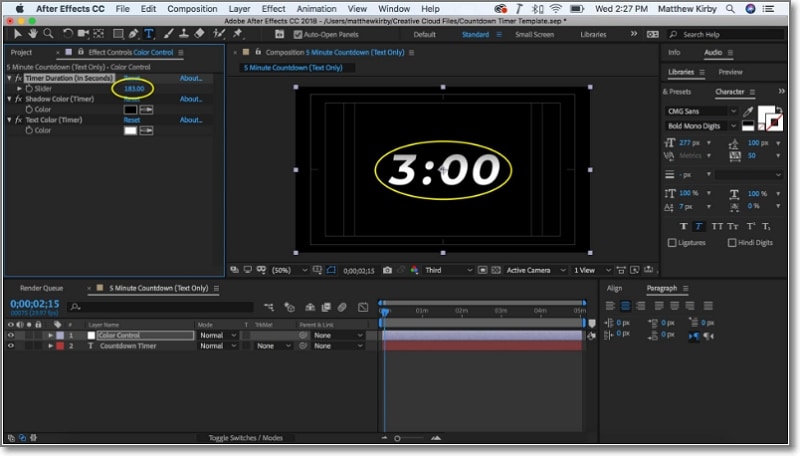
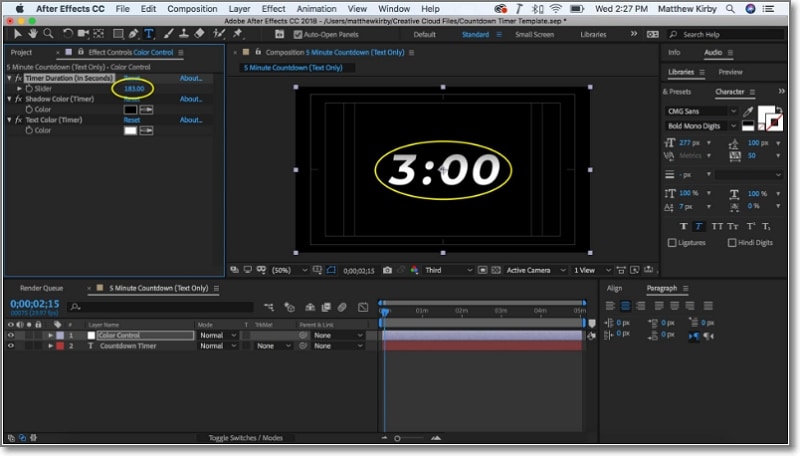
Method 2. Adding Countdown Timer in After Effects using the Timecode plugin
In this method, you can use the Timecode plugin instead of using the “**timeToCurrentFormat()**” expression.
While using this after effects timer method, you would need to add a plugin to the New Solid that will create a timer layout automatically.
Next, follow the process as in the previous steps, and a countdown timer can be added.
Method 3. Creating a simple Countdown in After Effects
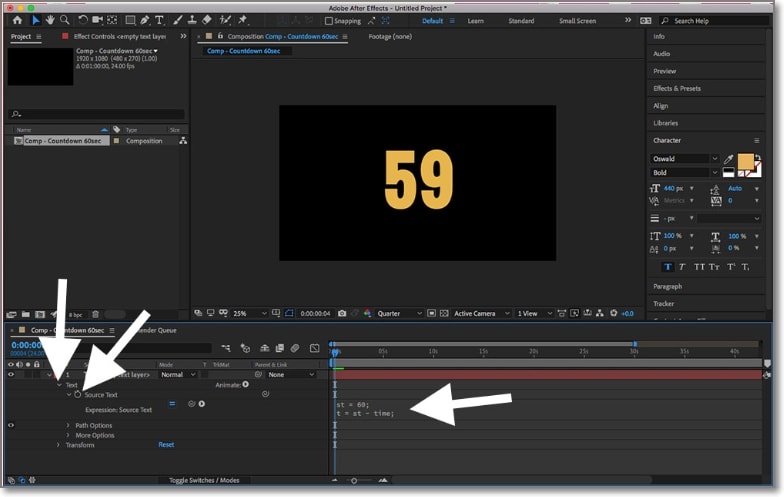
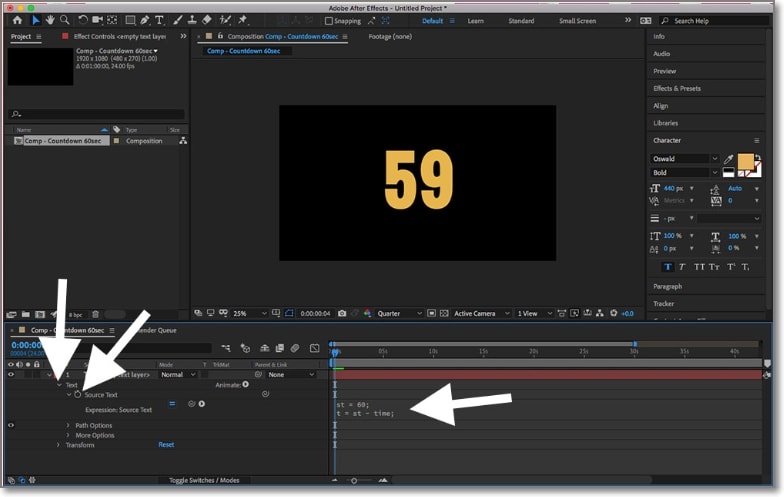
Step1 First of all, launch the software and then create a Text Layer.
Step2 Next, open the text options using Alt + Click for PC and Option + Click for Mac at the stopwatch of Source Text.
Step3 Next, at the expression area insert the expression- Math. Floor(-time) +10. Here in the place of 10, you can choose any number desired and this will be the starting countdown value.
Above we have learned 3 ways by which After Effects can be used for adding a countdown timer. Though these are workable methods, at times you may have issues with them and thus an alternate tool may be needed.

Part 2: Why Countdown timer is not working in After Effects
Though a lot of people use After Effects for creating countdown times, there are situations when the software will not serve your purpose. We have collected some of the common reasons that lead to the countdown timer not working in After Effects.
Software version out of date
If the software version of After Effects is out of date, then several features including Countdown Timer may be missing or have issues with the same.
Incorrect values or command
If the value for the countdown or the statement is incorrect while using After Effects, the countdown timer will not work properly.
The steep learning curve of the software
After Effects comes in with a wide range of features, but you need to have a thorough knowledge of the procedure to use the tool. Thus, the software has a steep learning curve which can be a problem for a lot of users and have issues while creating a countdown timer.
Part 3: The best After Effects alternative to make a countdown Timer
If you have also tried After Effects and it’s not working, no need to worry as there is an excellent tool that works as the best alternative to After Effects- Wondershare Filmora . Compatible with Windows and Mac, Wondershare Filmora is a video editing software that lets you create professional-looking videos with ease.
Using the advanced features of the tool along with video effects, transitions, and a stock library of media files, your desired video will be ready in no time. One of the latest features added to the software is a countdown timer that allows creating the countdown timer in a hassle-free and quick manner. Additionally, you can also add music/sound effects to the timer and even preview it before exporting it.
Steps to create countdown timer using Wondershare Filmora
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
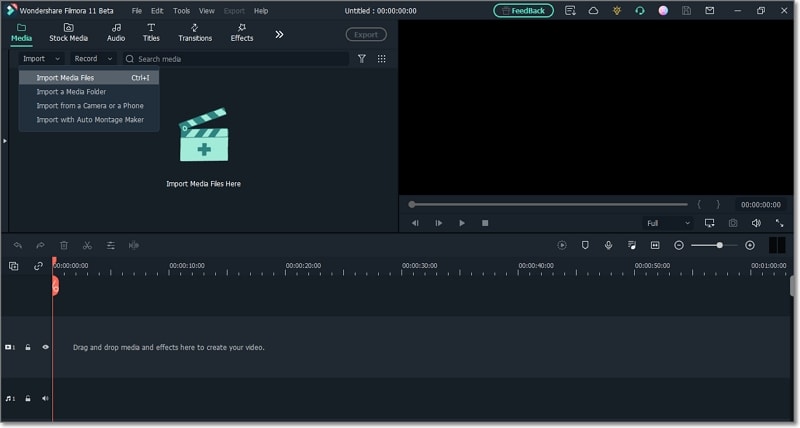
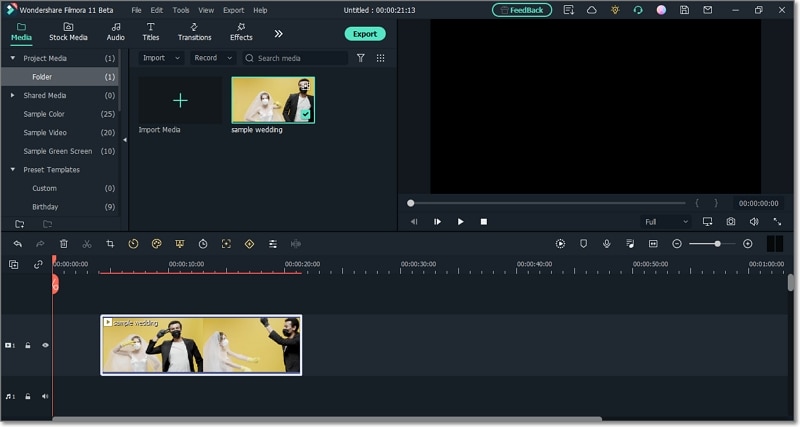
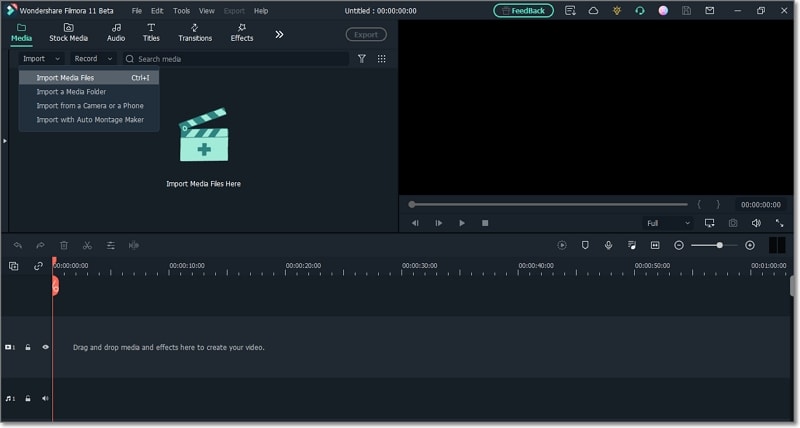
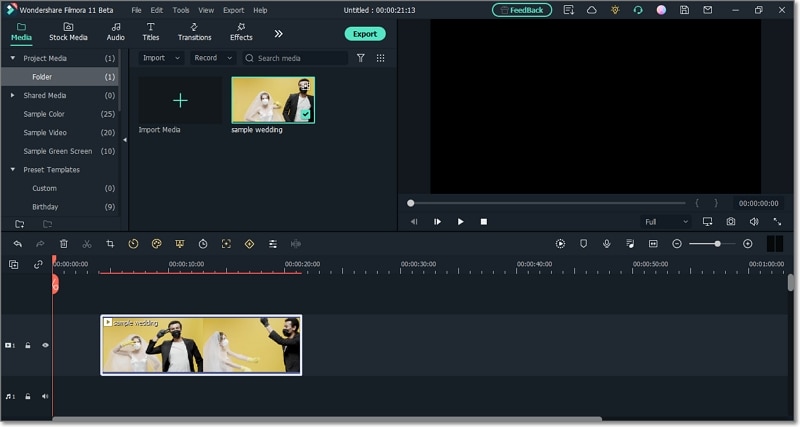
Step1 Launch the installed software and then add the desired video to which the timer has to be added by using the Import Media area. The added video now needs to be dragged and dropped to the timeline.


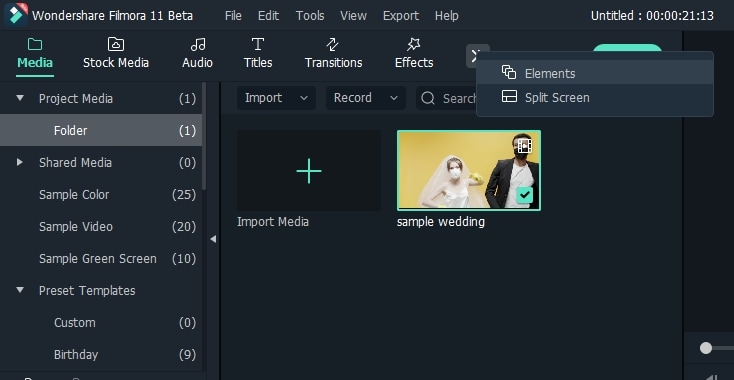
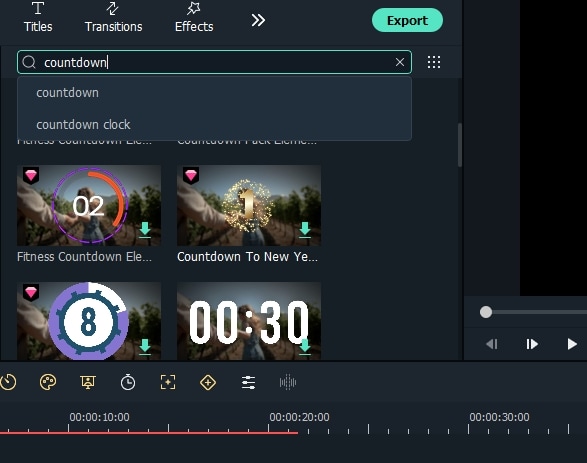
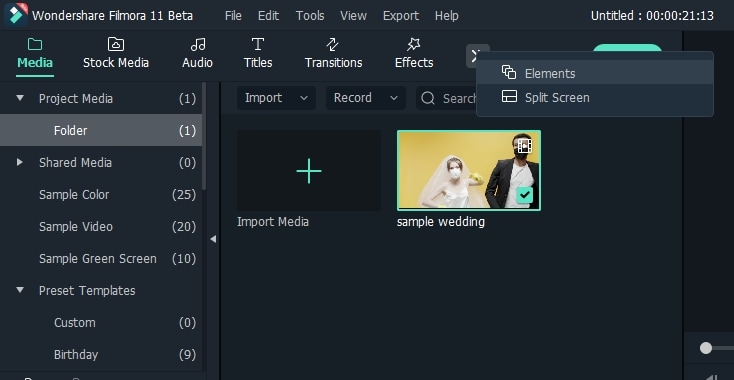
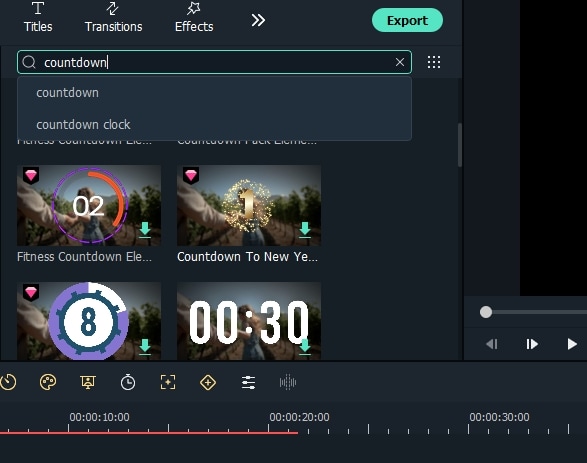
Step2 In this step, you need to select the type and design of the countdown. Tap on the double arrow button and then select the elements option. Multiple designs will be opened from which you can choose the one desired.


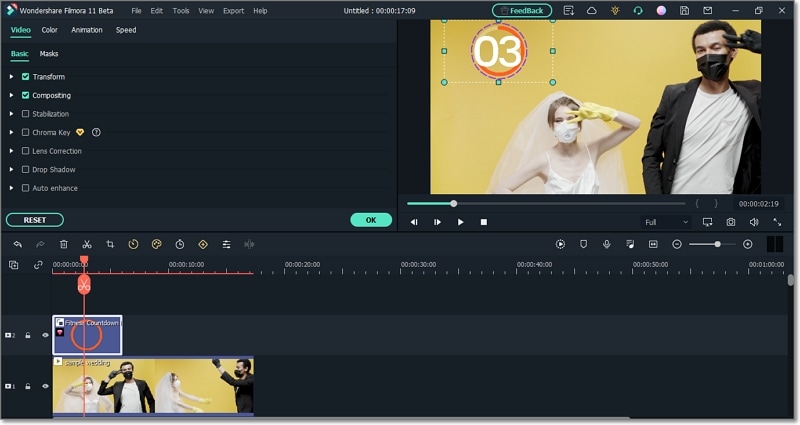
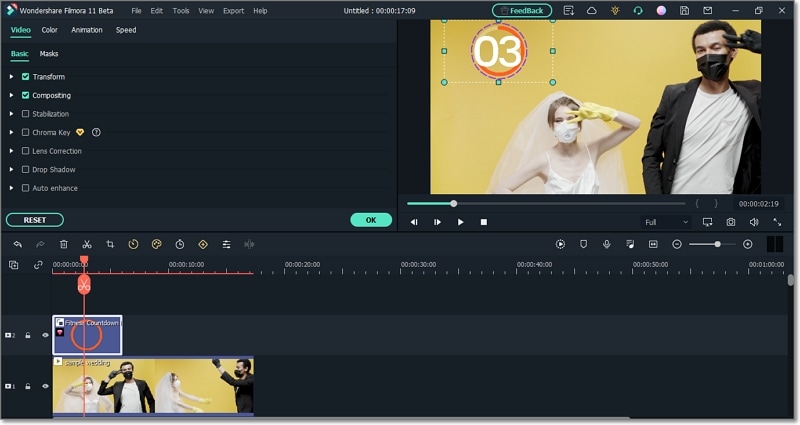
Step3 The selected design now needs to be resized and then relocated by double-clicking on it. On your video, place the countdown design at your choice of location.

Step4 Now comes the step to add numbers to the countdown. You need to select it from the Title tab and then move it to the timeline above the elements overlay.
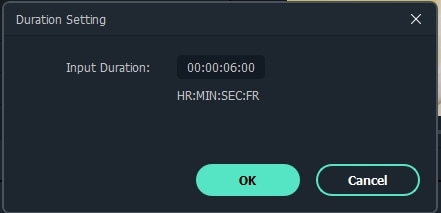
Step5 Next, adjust and change the number duration to 1 second. Select the text and then using copy-paste add as many numbers for the countdown needed. If you double-click the text, the number will change.

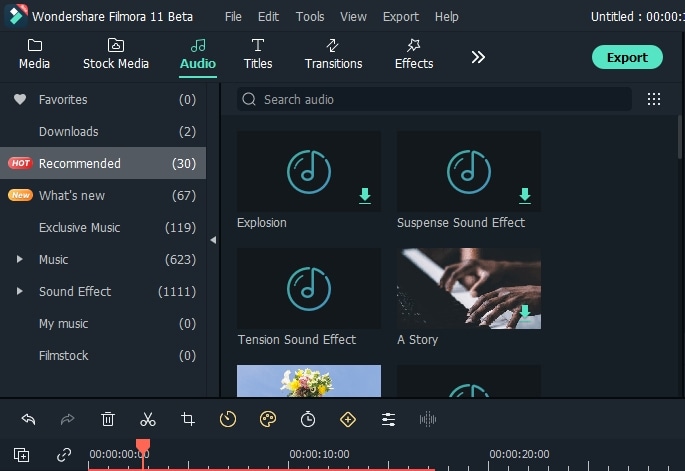
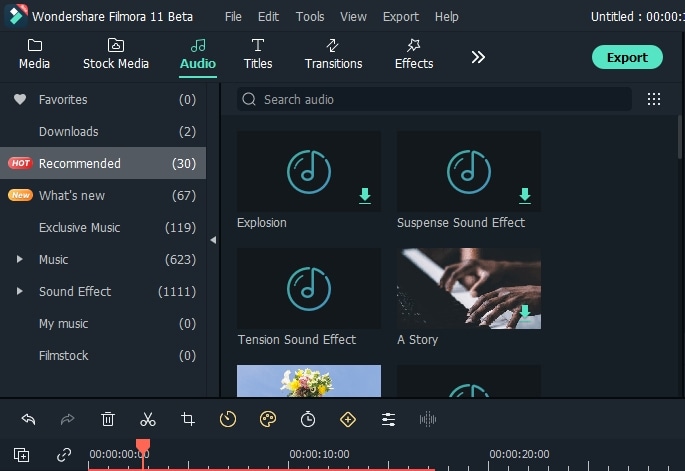
Step6 Using the Audio tab, add the desired music or sound effect to your countdown.

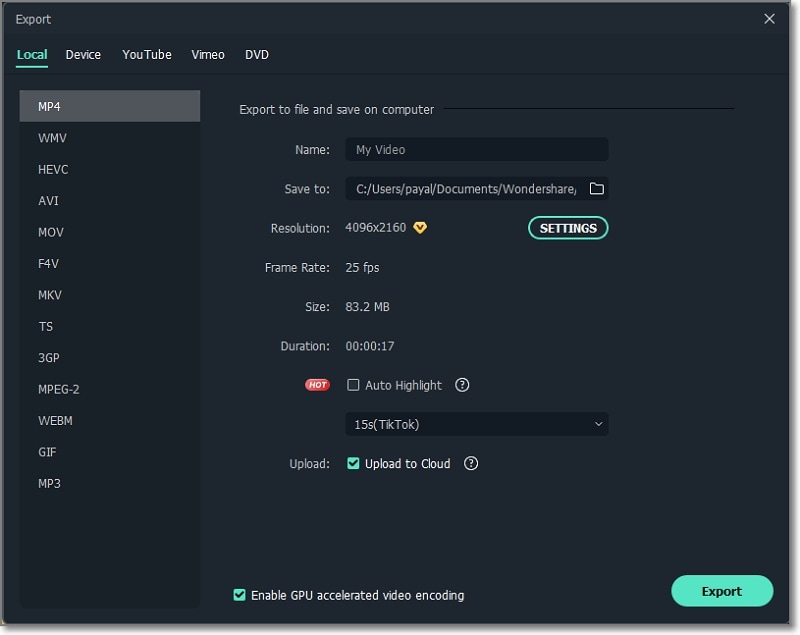
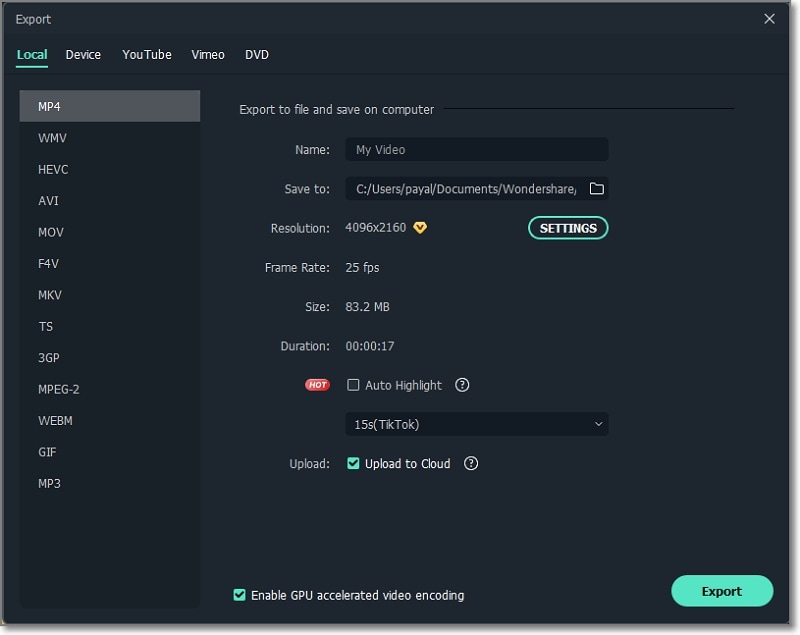
Step7 You can now check and preview the create file and then tap on the Export button to start the processing and add the countdown with the music of your video.

Part 4: The best 6 After Effects countdown timer templates
If you wish to make your countdown timers more stylish and interesting, there are several templates available. These templates are readymade designs where you just need to enter your details and your countdown timer will be ready.
Below we have shortlisted the best After Effects Countdown Timer Templates. Check them out and apply it directly to your videos in Wondershare Filmora.
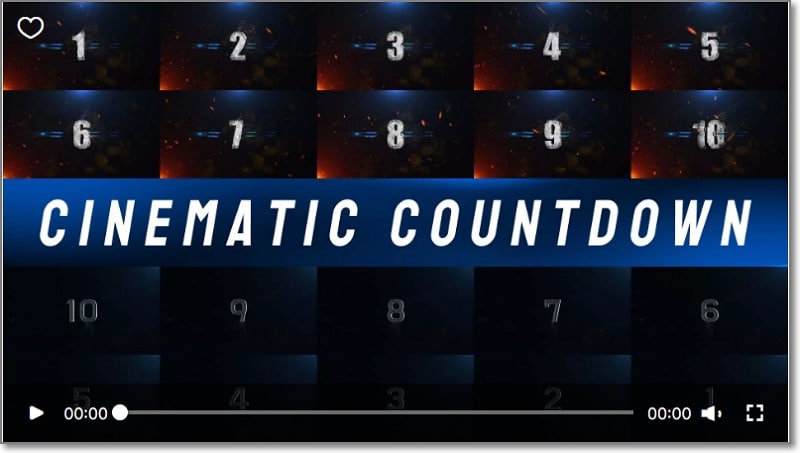
1. Cinematic Countdown

2. Neon Countdown

3. Cyber Countdown

4. Digital Countdown Pack

5. Glitch Countdown Transition

6. Flashing Light Countdown

Final Words
So, all set!! You now know the best tools for creating the countdown timer and also have details about the best templates. Go and create some stylish, and eye-grabbing timers in no time. If you have installed Wondershare Filmora , there are several other options that can be used for editing your videos like a pro.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
- Cinematic Countdown
- Neon Countdown
- Cyber Countdown
- Digital Countdown Pack
- Glitch Countdown Transition
- Flashing Light Countdown
Part 1: How to Make a Countdown timer in After Effects
Developed by Adobe, After Effects is one of the most widely used animation software that is used for creating and editing videos using a wide range of functions supported by the application. Among other functions, After Effects facilitates adding a countdown timer to your videos and this task can be done in multiple ways.
Listed below are these different methods.
Method 1. Adding Countdown Timer in After Effects using Expression
Step1 Launch the software and then choose to Create a new Text Layer.

Step2 Open the text options and click on Alt + Click on your PC (For the Mac -Option + Click) on the stopwatch of the Source Text.
Step3 Next, you need to insert the expression - timeToCurrentFormat() inside the expression area.
Step4 Now, set the composition frame rate to 60fps which will make it look like an actual countdown timer.
Step5 Now count it down, pre-compose everything and then reverse the speed of the composition.
Composition speed can be reversed, right-click on the same, go to Time and then choose Time Reverse Layer.

Above are the steps for timer expression after effects process.
Method 2. Adding Countdown Timer in After Effects using the Timecode plugin
In this method, you can use the Timecode plugin instead of using the “**timeToCurrentFormat()**” expression.
While using this after effects timer method, you would need to add a plugin to the New Solid that will create a timer layout automatically.
Next, follow the process as in the previous steps, and a countdown timer can be added.
Method 3. Creating a simple Countdown in After Effects
Step1 First of all, launch the software and then create a Text Layer.
Step2 Next, open the text options using Alt + Click for PC and Option + Click for Mac at the stopwatch of Source Text.
Step3 Next, at the expression area insert the expression- Math. Floor(-time) +10. Here in the place of 10, you can choose any number desired and this will be the starting countdown value.
Above we have learned 3 ways by which After Effects can be used for adding a countdown timer. Though these are workable methods, at times you may have issues with them and thus an alternate tool may be needed.

Part 2: Why Countdown timer is not working in After Effects
Though a lot of people use After Effects for creating countdown times, there are situations when the software will not serve your purpose. We have collected some of the common reasons that lead to the countdown timer not working in After Effects.
Software version out of date
If the software version of After Effects is out of date, then several features including Countdown Timer may be missing or have issues with the same.
Incorrect values or command
If the value for the countdown or the statement is incorrect while using After Effects, the countdown timer will not work properly.
The steep learning curve of the software
After Effects comes in with a wide range of features, but you need to have a thorough knowledge of the procedure to use the tool. Thus, the software has a steep learning curve which can be a problem for a lot of users and have issues while creating a countdown timer.
Part 3: The best After Effects alternative to make a countdown Timer
If you have also tried After Effects and it’s not working, no need to worry as there is an excellent tool that works as the best alternative to After Effects- Wondershare Filmora . Compatible with Windows and Mac, Wondershare Filmora is a video editing software that lets you create professional-looking videos with ease.
Using the advanced features of the tool along with video effects, transitions, and a stock library of media files, your desired video will be ready in no time. One of the latest features added to the software is a countdown timer that allows creating the countdown timer in a hassle-free and quick manner. Additionally, you can also add music/sound effects to the timer and even preview it before exporting it.
Steps to create countdown timer using Wondershare Filmora
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1 Launch the installed software and then add the desired video to which the timer has to be added by using the Import Media area. The added video now needs to be dragged and dropped to the timeline.


Step2 In this step, you need to select the type and design of the countdown. Tap on the double arrow button and then select the elements option. Multiple designs will be opened from which you can choose the one desired.


Step3 The selected design now needs to be resized and then relocated by double-clicking on it. On your video, place the countdown design at your choice of location.

Step4 Now comes the step to add numbers to the countdown. You need to select it from the Title tab and then move it to the timeline above the elements overlay.
Step5 Next, adjust and change the number duration to 1 second. Select the text and then using copy-paste add as many numbers for the countdown needed. If you double-click the text, the number will change.

Step6 Using the Audio tab, add the desired music or sound effect to your countdown.

Step7 You can now check and preview the create file and then tap on the Export button to start the processing and add the countdown with the music of your video.

Part 4: The best 6 After Effects countdown timer templates
If you wish to make your countdown timers more stylish and interesting, there are several templates available. These templates are readymade designs where you just need to enter your details and your countdown timer will be ready.
Below we have shortlisted the best After Effects Countdown Timer Templates. Check them out and apply it directly to your videos in Wondershare Filmora.
1. Cinematic Countdown

2. Neon Countdown

3. Cyber Countdown

4. Digital Countdown Pack

5. Glitch Countdown Transition

6. Flashing Light Countdown

Final Words
So, all set!! You now know the best tools for creating the countdown timer and also have details about the best templates. Go and create some stylish, and eye-grabbing timers in no time. If you have installed Wondershare Filmora , there are several other options that can be used for editing your videos like a pro.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
How to Make a DIY Vlog or Video
Personally, this is a fun way vlog the DIY vlog because you can make anything that is on your own knowledge, share to the public what they don’t know yet. You See and hear DIY everywhere, and you probably already know what it stands for “Do it Yourself” it’s a pretty straightforward video concept. DIY is about so many things, basically DIY means that you’re choosing to do that task or create those products yourself with no direct help from the experts. DIY is really about you seeking out the knowledge and developing the skills you need to do something that you would normally pay someone else to do for you. Personally, when I think about DIY video, my mind goes to home improvements, things like painting, crafting or how to videos.
In this article I share to you my tips on how to make a DIY vlog or video.
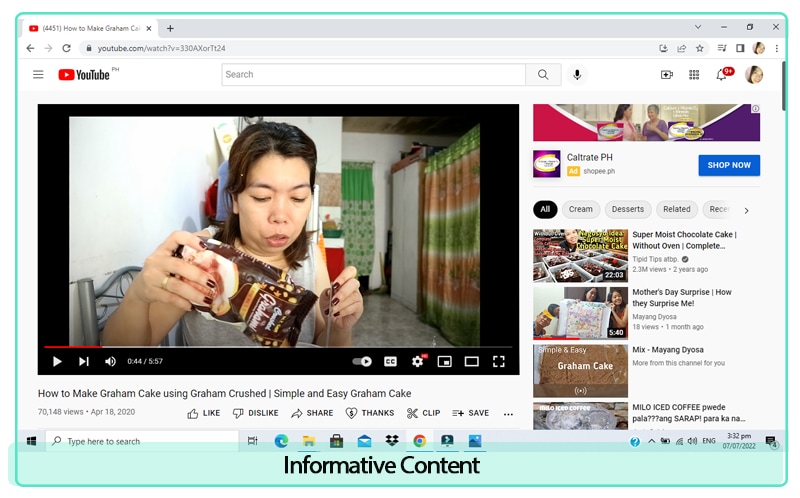
- Informative Content
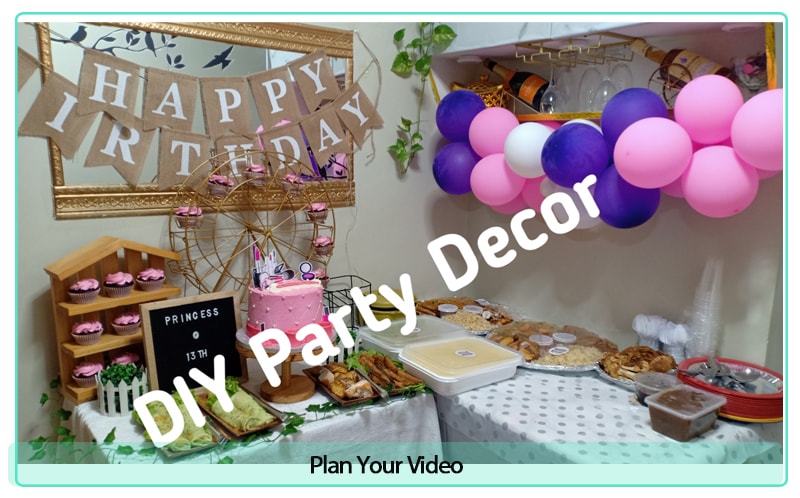
- Plan your Video
- Write a script
- Make your Video short but full of information
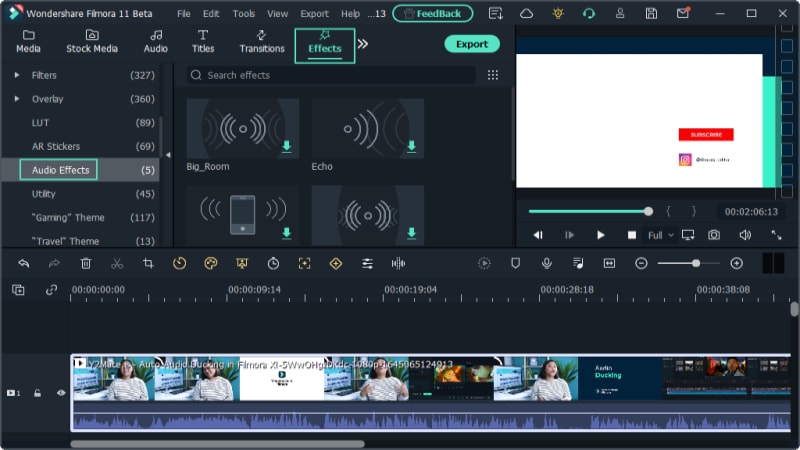
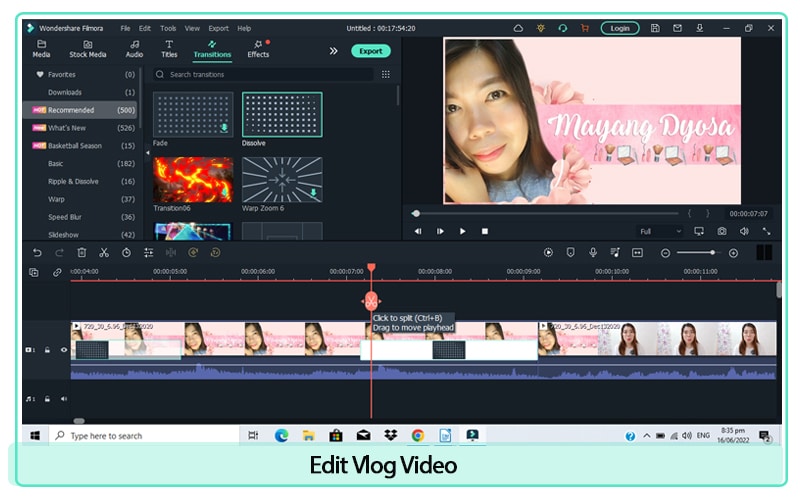
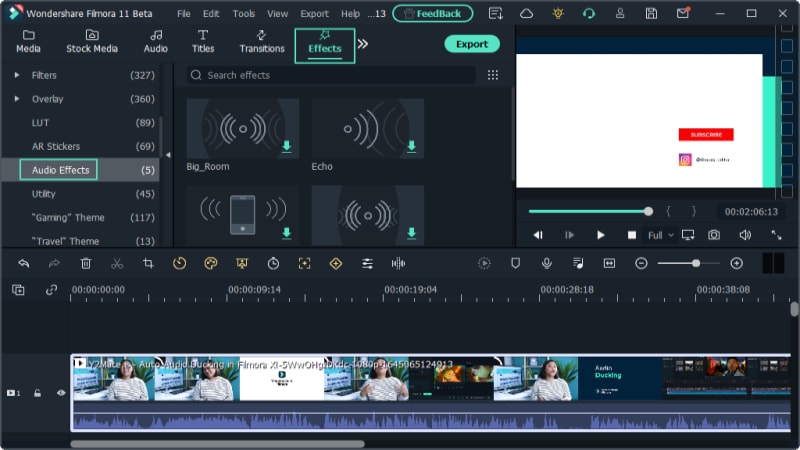
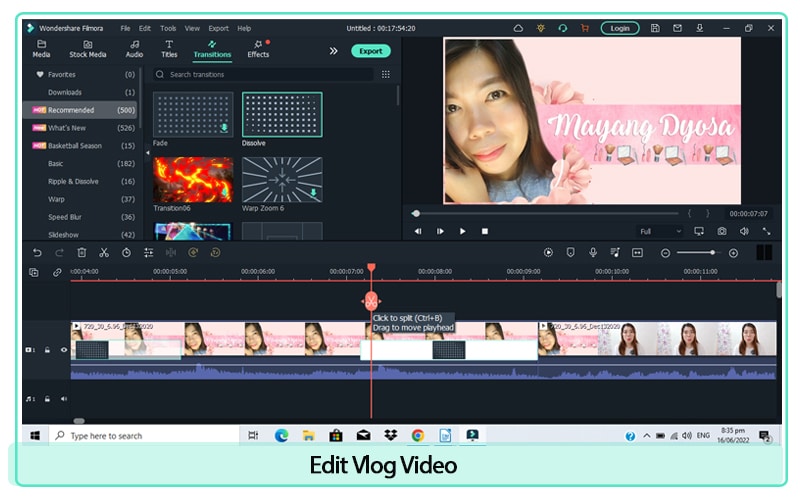
- Edit and Personalize your video
Samples of DIY Vlogs
- How to Videos
- Crafts
- Recycling Handmade Stuff
- Life hacks
- Trick and trips
Here are few tips for creating DIY Vlogs
- Informative Content
- Plan your Video
- Write a script
- Make your Video short but full of information
- Edit and Personalize your video with Filmora
Informative Content
A DIY video should be purely educational. Your audience will forgive your poor production values if they’re learning great information. Be sure your DIY video is full of meaty content that’s meaningful to the viewer. Think of advice, tips or recommendations, this type of video has an instructive and educational content that is both shareable and easy to retain. Information video are good for educating you audience about certain topics related to your video content.

Plan your video
Ask yourself first of what you are trying to accomplish by producing the video. Remember that video is a tool and that it can hurt your channel if you don’t take it seriously and come properly prepared. Get organized and take down note if you have to.
Understand your target audience you need to know who you’ll be speaking to through your video content. Make sure that you really understand what you are doing, by this kind of video content is in need your expertise. You have to share to your audience what your knowledge and experience about your video topic. This is the time where its ok to make or create a script and to map out a storyboard to guide you.


Write a script
Making a script in your video is one way guide for you not to rattle or messed up everything, for me DIY vlog is different from product reviews or unboxing vlog. You can either write a word-by-word script for the video or just the general topics you aim to cover in the video. Either way, the point is to have a reference note so you don’t accidentally forget to cover an essential topic when you begin filming the video. DIY vlogs need to plan and make scripting because this is a more on tutorial video and you don’t like to missed one instruction on your video that is why making a script is a must unless you already doing it over and over again. You don’t have to be perfect and you don’t have to memorize any script. You just have to be relatable and authentic, yet professional.
Make You Video Short but full of information
Make your video short but demand more attentions to your viewers because modern viewers have short attention spans specially when they’re on social media and there is always another video to see. Just make sure to grab your viewers attention by creating a catching footage.
As long as you know well your topic then that’s good enough because it take some guts to get in front of the camera and be confident.
Editing and Personalize your DIY Video
The last step is the process of editing and personalize your video content. There are a number of great video editing apps and programs out there, and with a quick internet search, you should be able to find one that meet your needs, skills level and budget. Editing is what really takes a video to the next level, use a powerful video editing software.
I will recommend Wondershare Filmora because of its great tools that will create your video stand out to others. Enable you to add transitions to your videos, color grade them, add tittles, subtitles intros and outros.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Adding in background music always helps liven up a video, just make sure the music isn’t copyrighted. Filmora has a lot of recommended music that is royalty free stock music, you can use this music without worrying and you can add more music if you want to.

Add in your logo and branding to the video, it will make your video seem professional and customized and reminds you’re viewers of your legitimacy and expertise. Edit this one at Filmora Title and Filter tab you can create an extra ordinary branding that you like, make it creative and catchy so your audience will always remember your channel.

Verdict
Some studies say that making DIY project help reduce stress and improve your mood, that’s why a lot of people are watching DIY vlogs or video. DIY projects require you to use your hands, you’ll be able to learn new techniques and methods to put something together. This could also help you with future projects and you can even teach others how to use those skills as well.
People usually looking for a tutorial that is in video form because in this case it is easy for them to follow step by step the video instruction. Video now a days is used as a valuable marketing tool of businesses today. Online marketing efforts are relying on video content more than ever as a suitable replacement of face-to-face communication. So almost everyone now when there is a need or there are wants to do that cannot afford to do alone, they’re looking for tutorial online.
Now that you know what kind of DIY videos you want to create, be ready and be professional on making your first DIY video.
Samples of DIY Vlogs
- How to Videos
- Crafts
- Recycling Handmade Stuff
- Life hacks
- Trick and trips
Here are few tips for creating DIY Vlogs
- Informative Content
- Plan your Video
- Write a script
- Make your Video short but full of information
- Edit and Personalize your video with Filmora
Informative Content
A DIY video should be purely educational. Your audience will forgive your poor production values if they’re learning great information. Be sure your DIY video is full of meaty content that’s meaningful to the viewer. Think of advice, tips or recommendations, this type of video has an instructive and educational content that is both shareable and easy to retain. Information video are good for educating you audience about certain topics related to your video content.

Plan your video
Ask yourself first of what you are trying to accomplish by producing the video. Remember that video is a tool and that it can hurt your channel if you don’t take it seriously and come properly prepared. Get organized and take down note if you have to.
Understand your target audience you need to know who you’ll be speaking to through your video content. Make sure that you really understand what you are doing, by this kind of video content is in need your expertise. You have to share to your audience what your knowledge and experience about your video topic. This is the time where its ok to make or create a script and to map out a storyboard to guide you.


Write a script
Making a script in your video is one way guide for you not to rattle or messed up everything, for me DIY vlog is different from product reviews or unboxing vlog. You can either write a word-by-word script for the video or just the general topics you aim to cover in the video. Either way, the point is to have a reference note so you don’t accidentally forget to cover an essential topic when you begin filming the video. DIY vlogs need to plan and make scripting because this is a more on tutorial video and you don’t like to missed one instruction on your video that is why making a script is a must unless you already doing it over and over again. You don’t have to be perfect and you don’t have to memorize any script. You just have to be relatable and authentic, yet professional.
Make You Video Short but full of information
Make your video short but demand more attentions to your viewers because modern viewers have short attention spans specially when they’re on social media and there is always another video to see. Just make sure to grab your viewers attention by creating a catching footage.
As long as you know well your topic then that’s good enough because it take some guts to get in front of the camera and be confident.
Editing and Personalize your DIY Video
The last step is the process of editing and personalize your video content. There are a number of great video editing apps and programs out there, and with a quick internet search, you should be able to find one that meet your needs, skills level and budget. Editing is what really takes a video to the next level, use a powerful video editing software.
I will recommend Wondershare Filmora because of its great tools that will create your video stand out to others. Enable you to add transitions to your videos, color grade them, add tittles, subtitles intros and outros.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Adding in background music always helps liven up a video, just make sure the music isn’t copyrighted. Filmora has a lot of recommended music that is royalty free stock music, you can use this music without worrying and you can add more music if you want to.

Add in your logo and branding to the video, it will make your video seem professional and customized and reminds you’re viewers of your legitimacy and expertise. Edit this one at Filmora Title and Filter tab you can create an extra ordinary branding that you like, make it creative and catchy so your audience will always remember your channel.

Verdict
Some studies say that making DIY project help reduce stress and improve your mood, that’s why a lot of people are watching DIY vlogs or video. DIY projects require you to use your hands, you’ll be able to learn new techniques and methods to put something together. This could also help you with future projects and you can even teach others how to use those skills as well.
People usually looking for a tutorial that is in video form because in this case it is easy for them to follow step by step the video instruction. Video now a days is used as a valuable marketing tool of businesses today. Online marketing efforts are relying on video content more than ever as a suitable replacement of face-to-face communication. So almost everyone now when there is a need or there are wants to do that cannot afford to do alone, they’re looking for tutorial online.
Now that you know what kind of DIY videos you want to create, be ready and be professional on making your first DIY video.
Also read:
- Gif to Svg, Svg to Gif, Convert Gif to Svg, Animated Svg to Gif, Convert Svg to Gif, Svg to Gif Converter, Svg to Gif Animation, Svg Animation to Gif, Gif to Svg Converter
- New How To Use Slow Zoom Effect in Your Video?
- In 2024, How to Create a Light Sweep (Shine) Effect
- Updated 10 Best Meme Text to Speech Tools Windows, Mac, Android, iPhone
- What Is Motion Blur in the Game for 2024 Do You Really Need It?
- New 2024 Approved Kinetic Typography Text Effect 【EASY&FAST】
- Updated In 2024, How to Add the Popular Video Text Effects to Your Video?
- Being an After Effects Editor, You Often Find Yourself the Need to Add Motion Blur After Effects. This Guide Has Got You Covered. Follow to Find Out How to Add Motion Blur in After Effects for 2024
- Updated The Ultimate Guide to Using AR Emoji Stickers in Your Videos
- Updated Wondershare Filmora Tutorial | Using The AI Auto Reframe Feature
- Updated How to Use Lumetri Color in Adobe After Effects
- New Basic Introduction for LumaFusion Color Grading
- Top 16 Motion Blur Apps for Videos & Photos
- 2024 Approved How to Create a Text Effect Video with Filmora
- 2024 Approved Blender Is a 3D Animation Software that Can Be Used to Create Stunning 3D Models and Videos
- How to Change Location On Facebook Dating for your Samsung Galaxy XCover 7 | Dr.fone
- Video File Repair - How to Fix Corrupted video files of ZTE Blade A73 5G on Mac?
- Possible solutions to restore deleted call logs from Samsung Galaxy Z Flip 5
- 11 Ways to Fix it When My Vivo S18 Wont Charge | Dr.fone
- In 2024, Full Guide to Fix iToolab AnyGO Not Working On Nubia Red Magic 9 Pro | Dr.fone
- Disabled Apple iPhone 15 Pro How to Unlock a Disabled Apple iPhone 15 Pro?
- How To Deal With the Poco M6 5G Screen Black But Still Works? | Dr.fone
- Full Guide to Unlock Your Vivo Y56 5G
- How to Recover iPhone 15 Pro Max Data From iOS iTunes Backup? | Dr.fone
- Fixes for Apps Keep Crashing on Motorola G54 5G | Dr.fone
- In 2024, How to Transfer Data After Switching From Motorola Edge 40 Neo to Latest Samsung | Dr.fone
- In 2024, Still Using Pattern Locks with Vivo X Flip? Tips, Tricks and Helpful Advice
- 5 Easy Ways to Change Location on YouTube TV On Vivo Y17s | Dr.fone
- How to Track Vivo V29 Pro Location without Installing Software? | Dr.fone
- Title: 2024 Approved Learn How to Create a Unique Repeated Text Animation in the Filmora Video Editor. Follow the Simple Step-by-Step Instructions
- Author: Morgan
- Created at : 2024-05-19 05:12:39
- Updated at : 2024-05-20 05:12:39
- Link: https://ai-video-editing.techidaily.com/2024-approved-learn-how-to-create-a-unique-repeated-text-animation-in-the-filmora-video-editor-follow-the-simple-step-by-step-instructions/
- License: This work is licensed under CC BY-NC-SA 4.0.









