:max_bytes(150000):strip_icc():format(webp)/GettyImages-1135364530-dec5678c0c2c427ba18ae21452ff6326.jpg)
2024 Approved Learn How to Create Your Own Unique Video in Cinematic Text Intro in Filmora. Its a Simple Process that Will Offer Professional-Level Intros of Your Own

Learn How to Create Your Own Unique Video in Cinematic Text Intro in Filmora. It’s a Simple Process that Will Offer Professional-Level Intros of Your Own
Preparation
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Visit filmora.wondershare.com and download the Filmora video editor . Hit Install. When it’s done installing, the app will start automatically. When it does, click on New Project.
Step 2
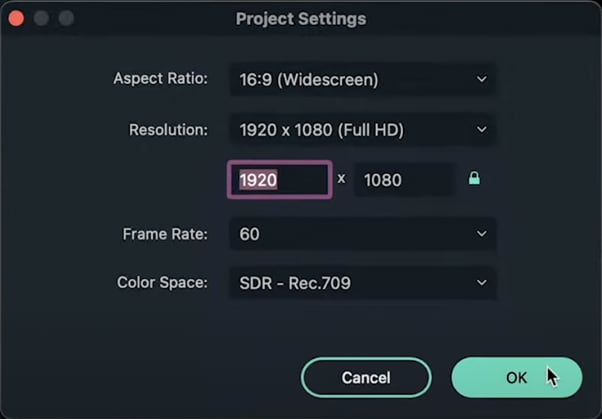
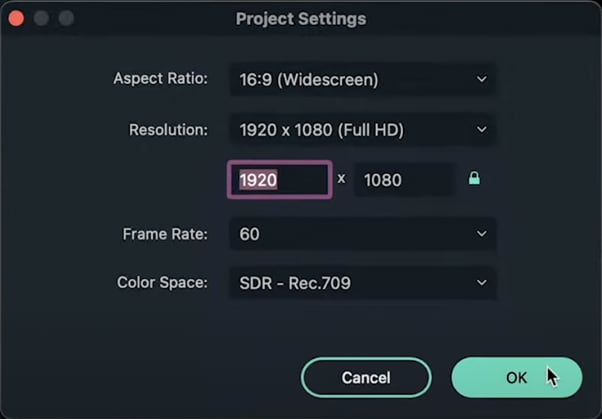
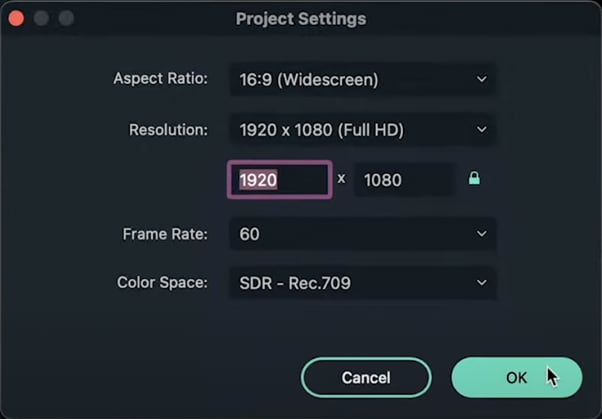
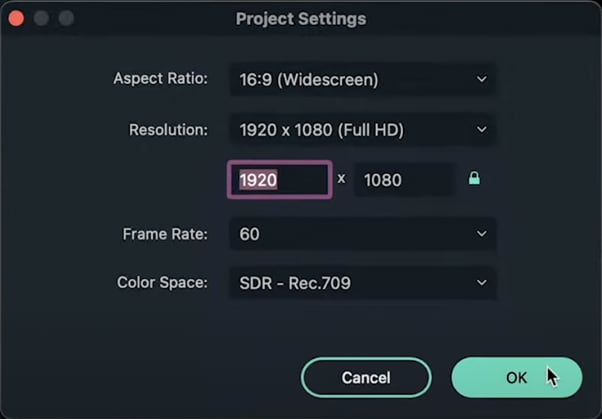
Before we start editing, go to File from the navigation panel at the top and select Project Settings. Then, set the resolution settings like in the example here.

Step 3
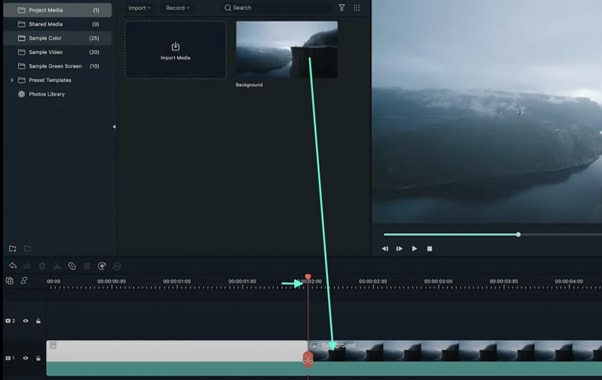
Now, download any background image you want. Make sure its resolution is 1920x1080. Import it and drag it to the Timeline.
Step 4
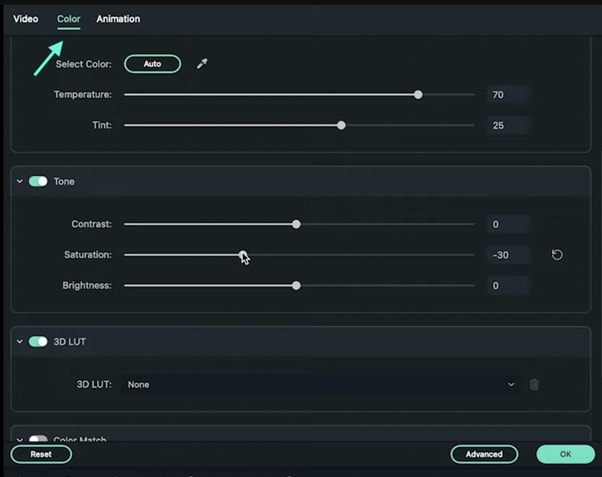
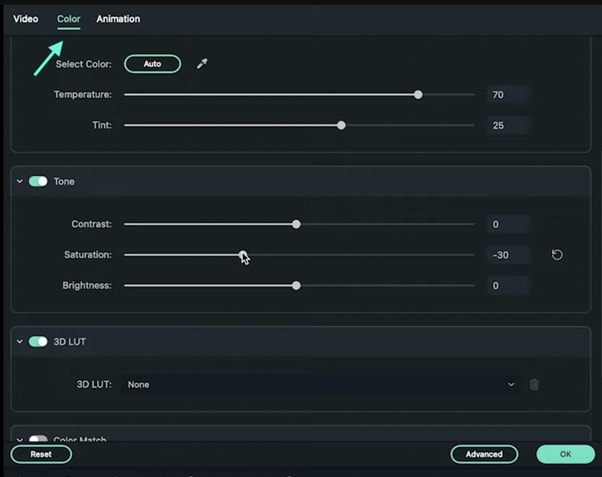
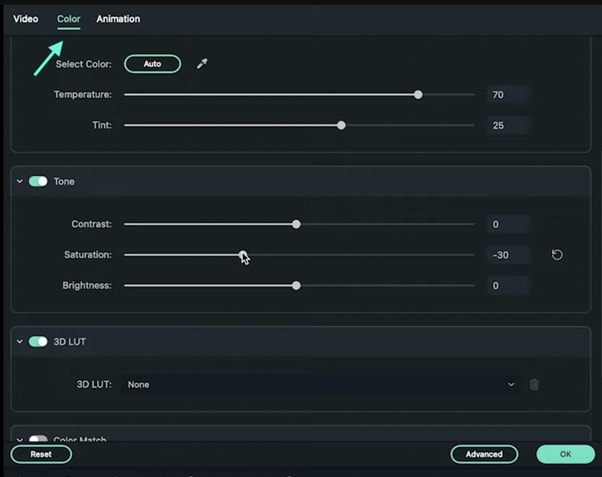
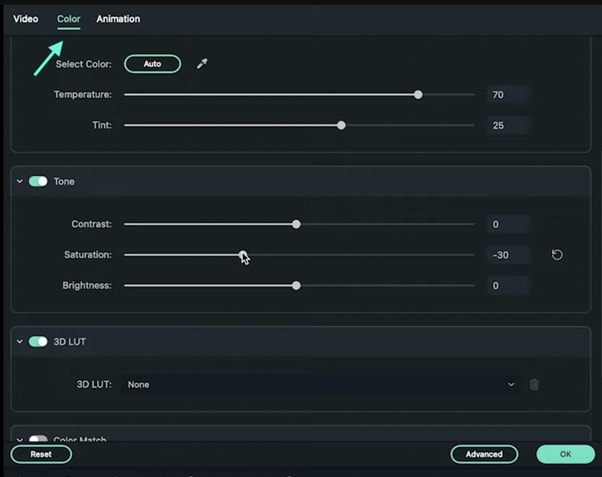
From the Timeline, double-click on the Background clip and decrease its opacity to 70%. Then, click on Color from the upper-left corner and change the settings as you wish.

Step 5
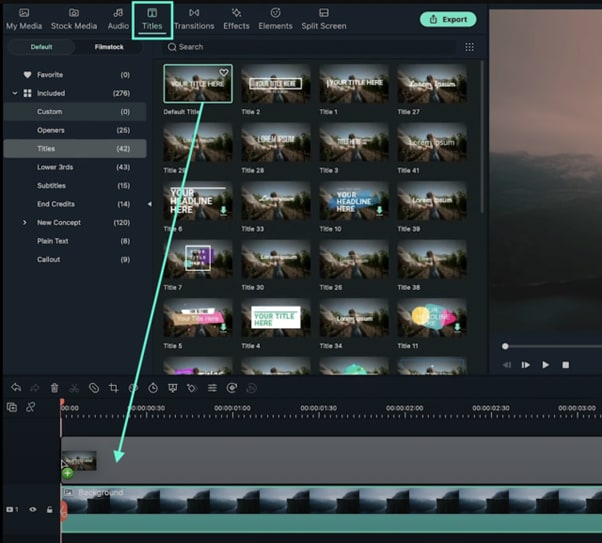
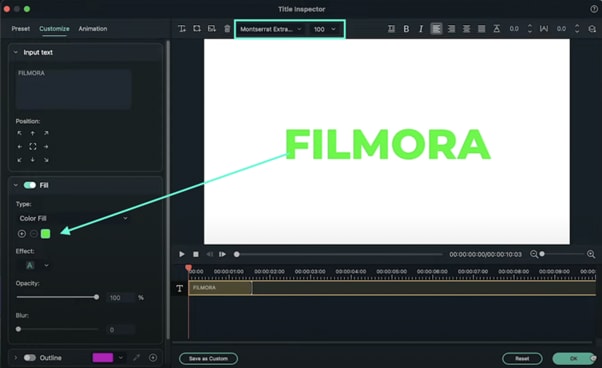
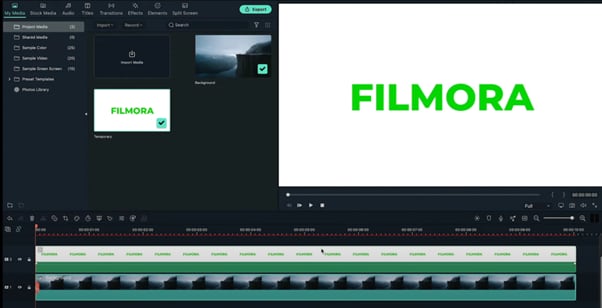
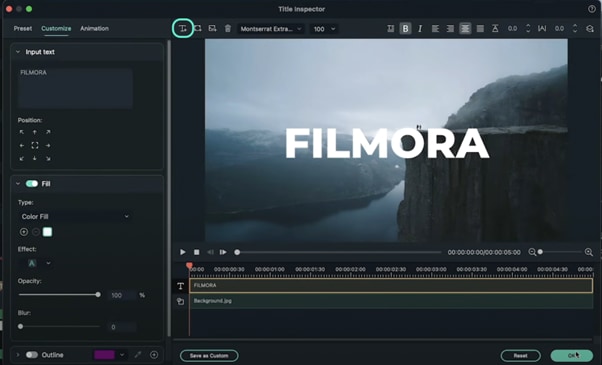
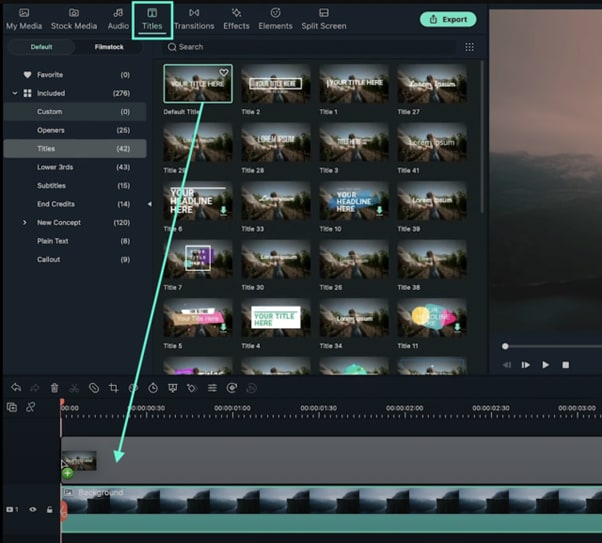
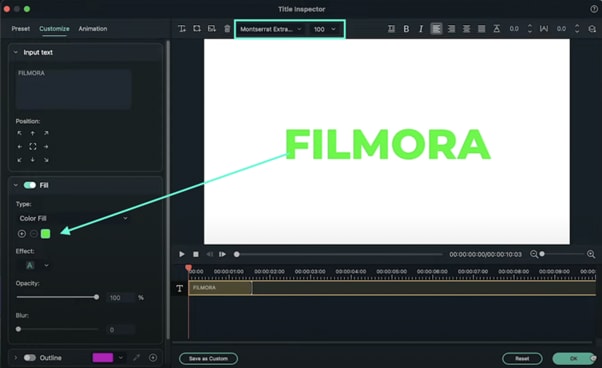
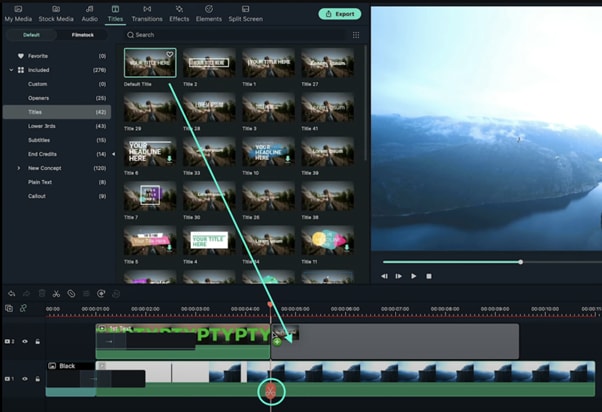
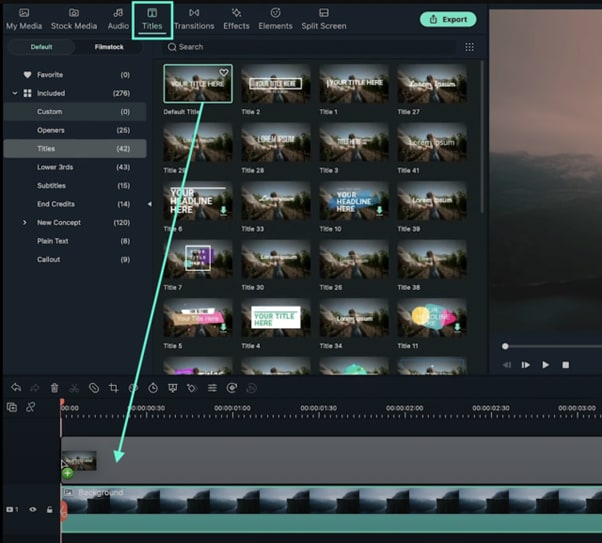
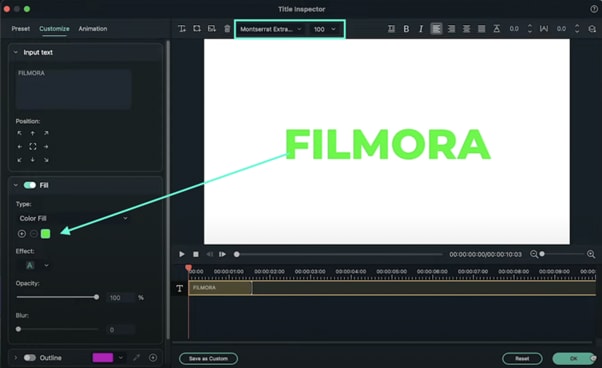
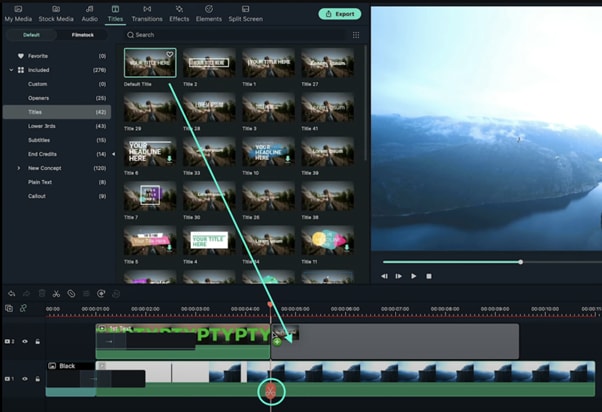
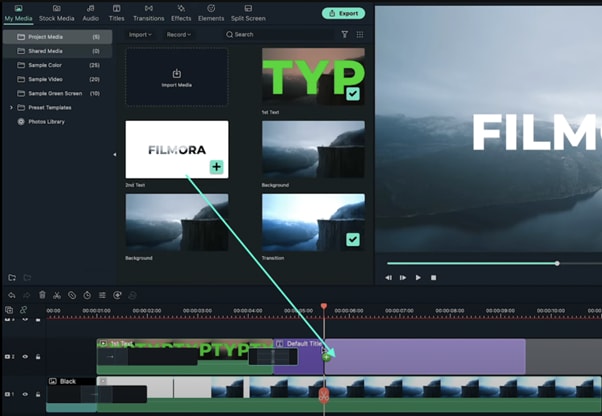
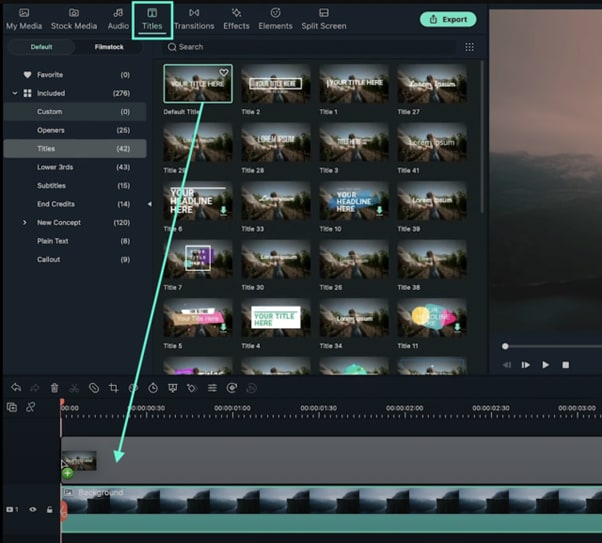
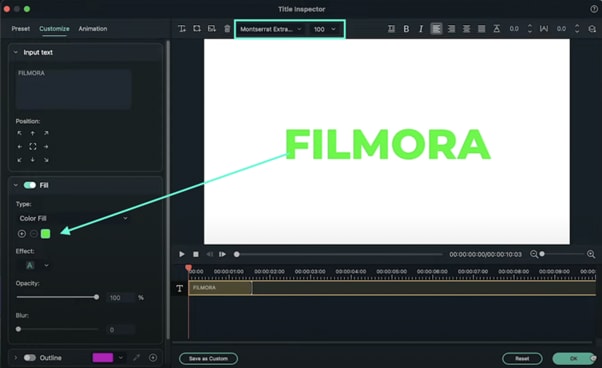
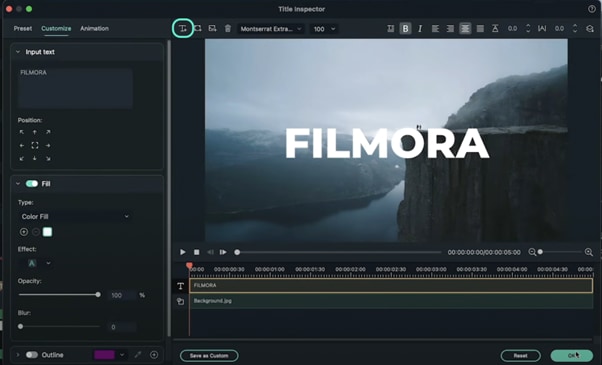
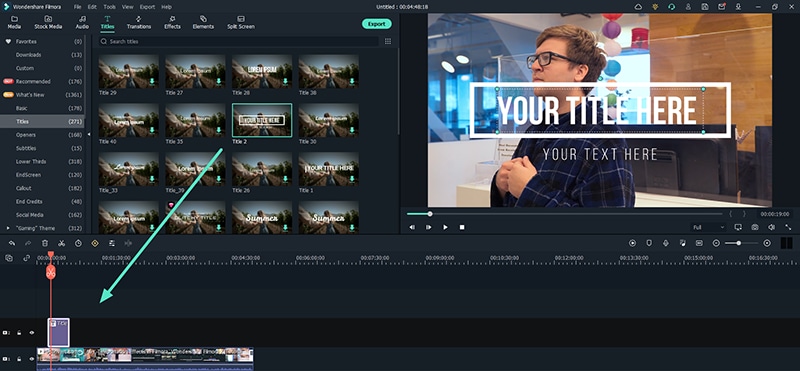
Go to the Titles tab and drag the Default Title to the Timeline. Double-click on the Default Title clip and change fonts, type in your text, etc.

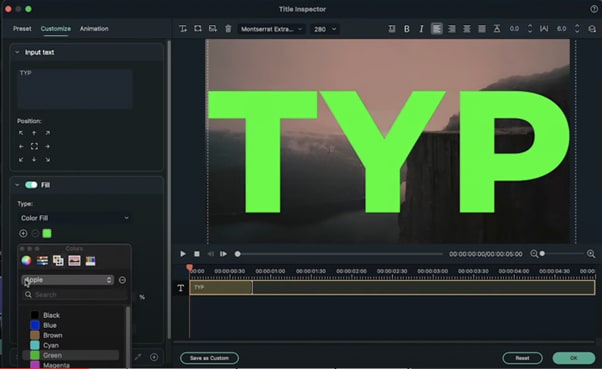
Step 6
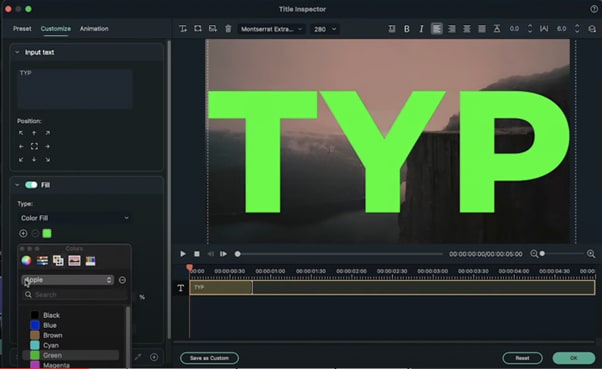
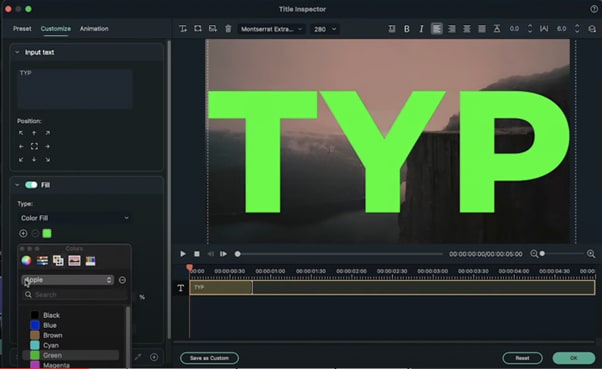
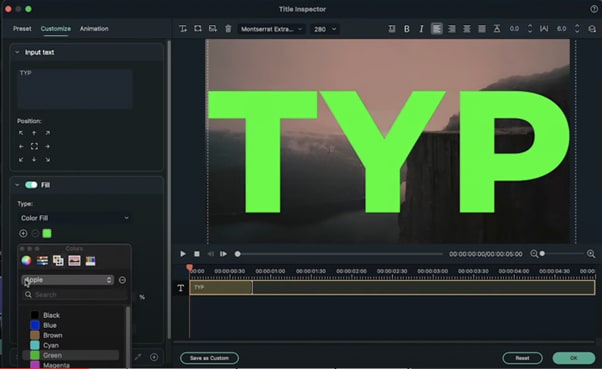
Drag the text to enlarge it so it fits the entire screen. Then, change its color to green. Press OK. Now, Export this clip and name it “1st Text”.

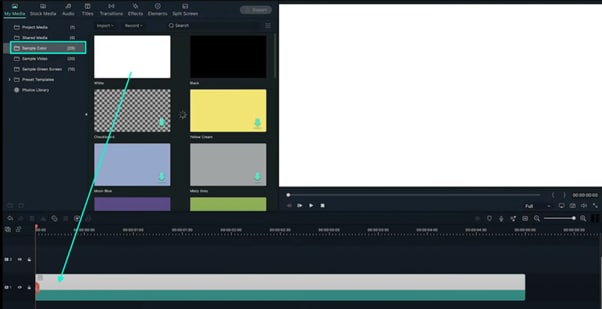
Step 7
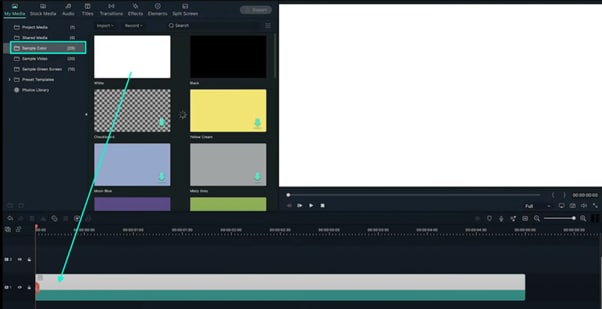
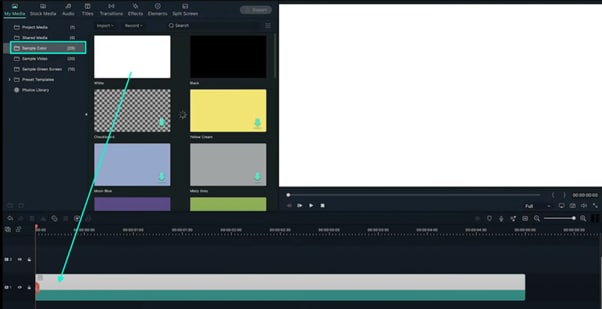
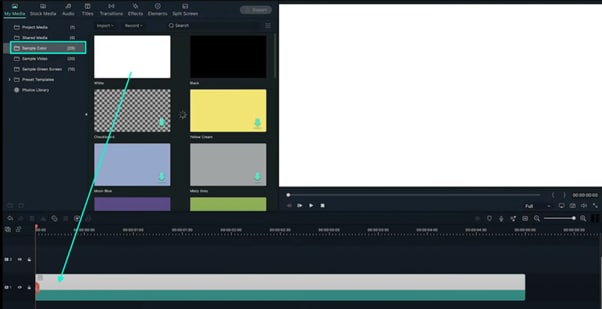
Now, open a new Filmora project and edit the Project Settings like we did before. Then, go to Sample Color and drag the white color to the Timeline.

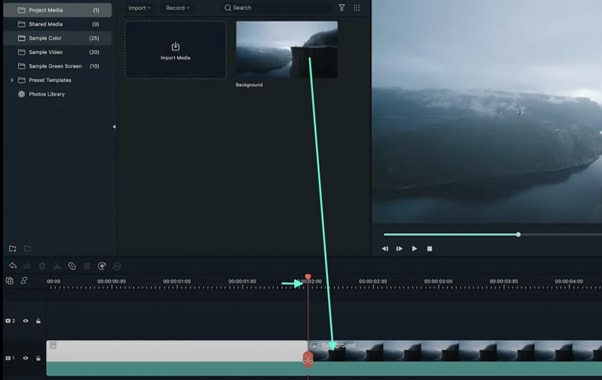
Step 8
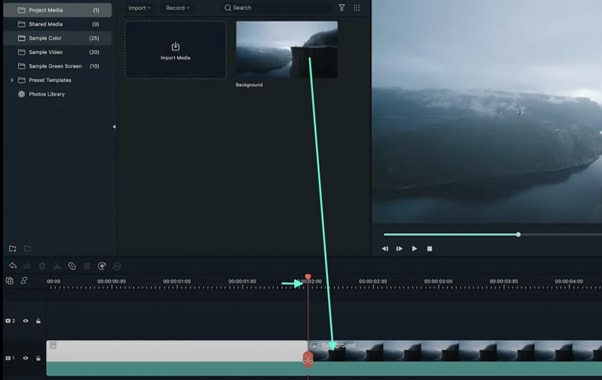
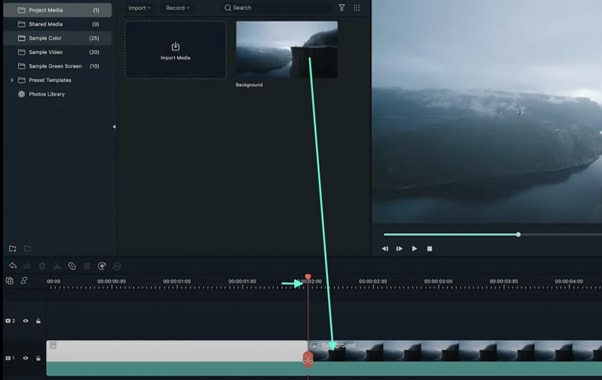
Drag the Playhead to the 2-second marker. Drag the same Background image as before to this point. Then, double-click on the Background clip and increase the Brightness and Saturation bars to 50. Click OK.

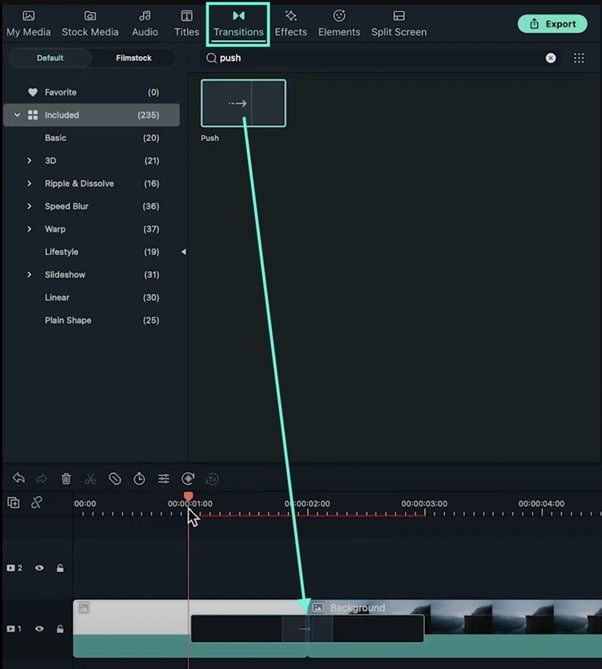
Step 9
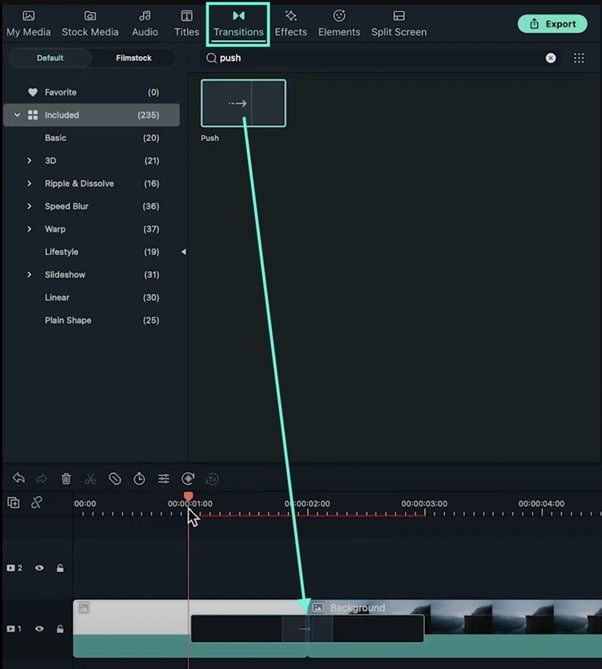
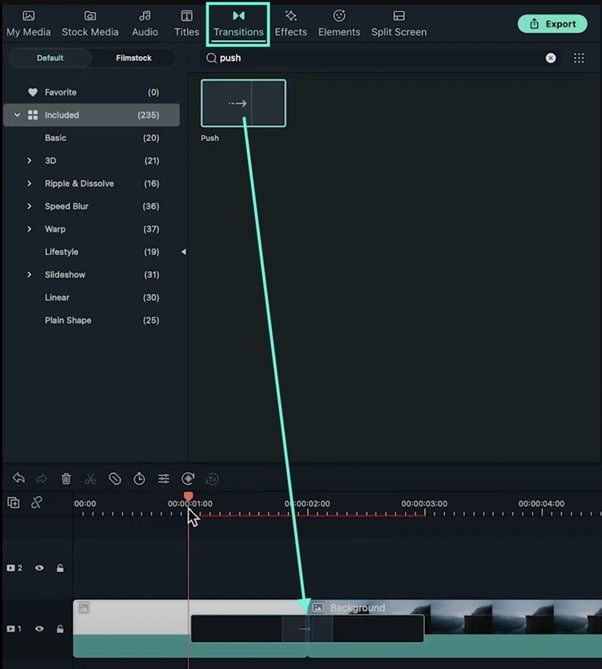
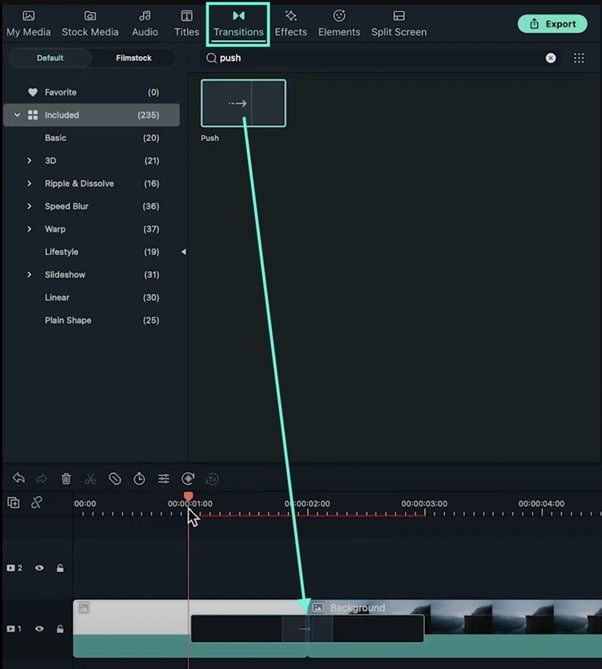
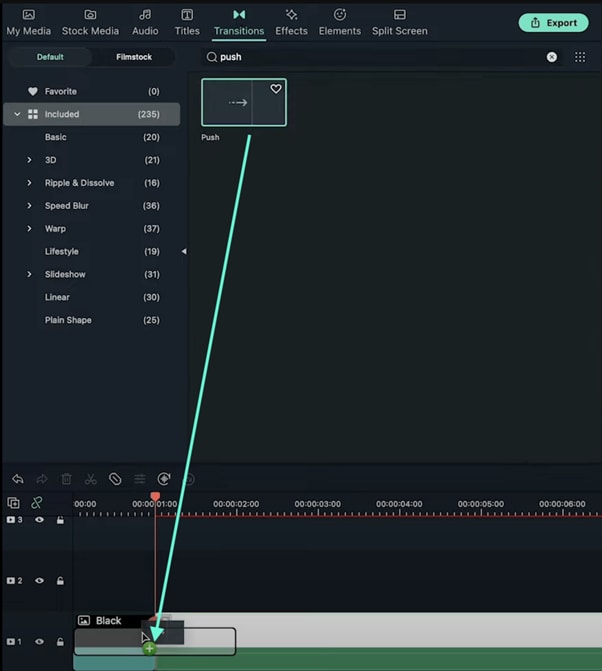
Go to Transitions and type in “Push”. Drag the Push transition between the White layer and your Background image. Click on Export once again and name this clip “Transition”.

Step 10
Open a new Filmora project and adjust the Project Settings like we did the first time. Then, go to Sample Color and drag the White color to the Timeline once more.
Step 11
Go to Titles and drag the Default Title to the Timeline, above the White Sample Color clip. Now, double-click the Default Title clip and go to ADVANCED. Here, set the text color to green, choose a font you like, and increase the text size. Click OK. Export it and name it “Temporary”.

Step 12
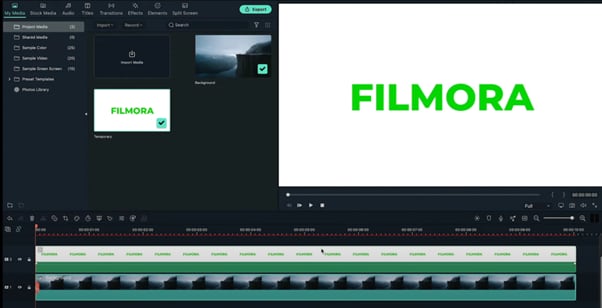
Open a new project in Filmora. Import and Drag the same background image you used before to the Timeline. Double-click on it and drag the Saturation bar to -100. Now, drag the file you named “Temporary” into the Timeline.

Step 13
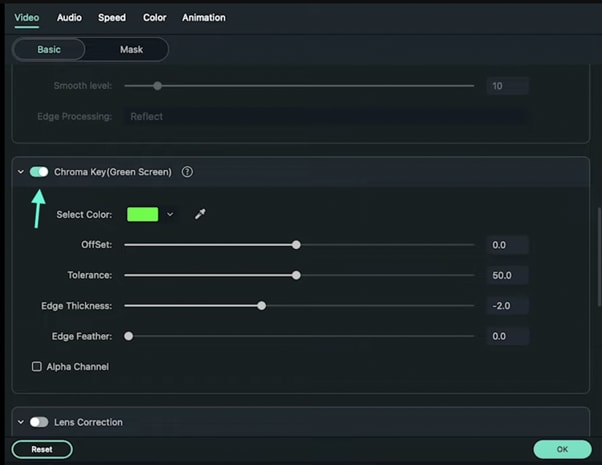
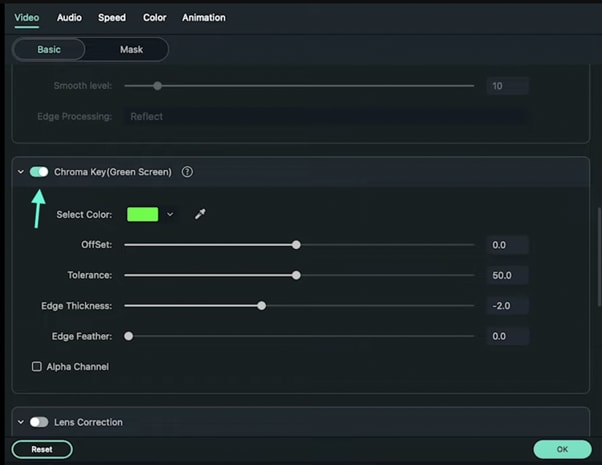
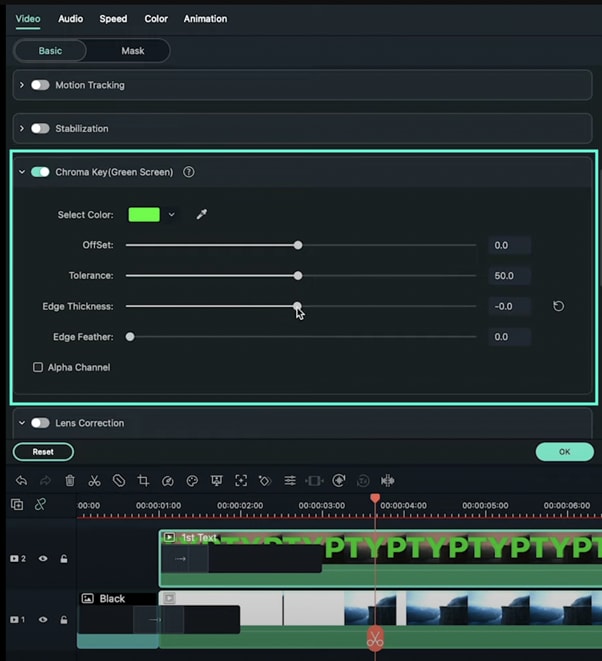
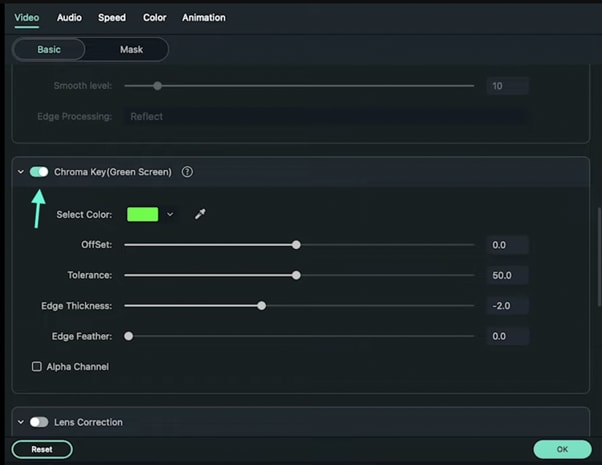
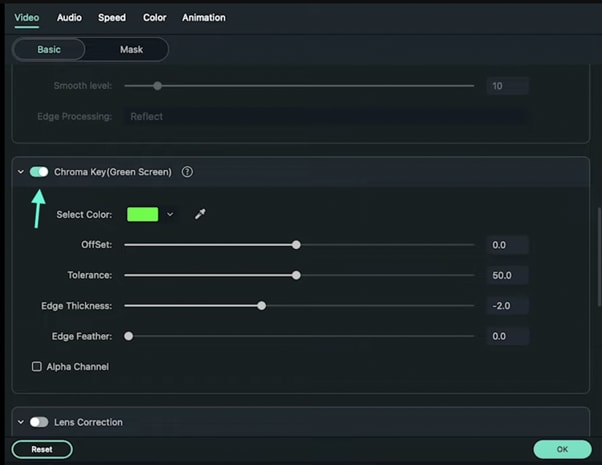
Double-click on the Temporary clip, scroll down when the new window appears, and find the Chroma key section. Enable this. Now, drag the Edge Feather bar to 0. Export this video and name it “2nd Text”.

Step 14
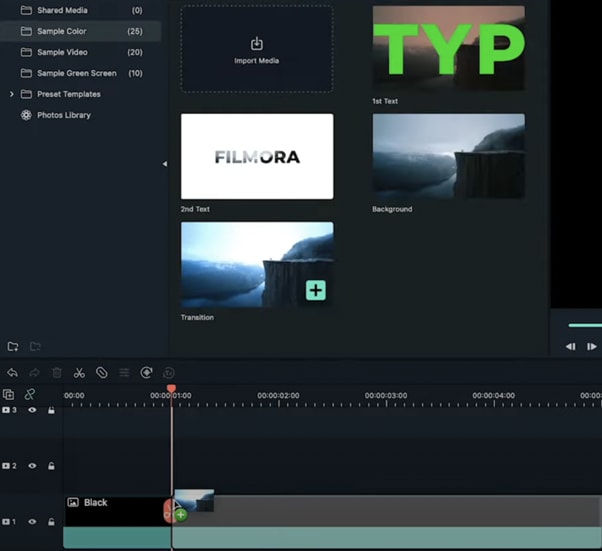
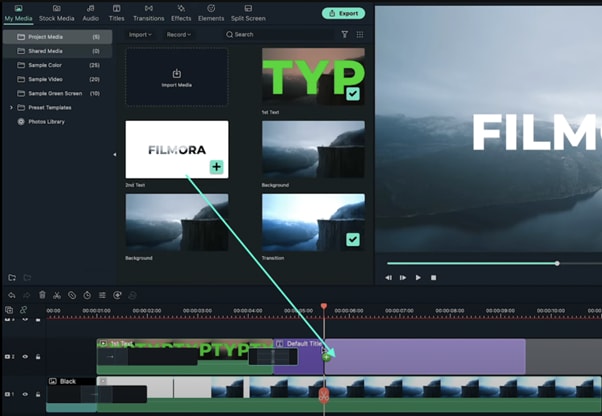
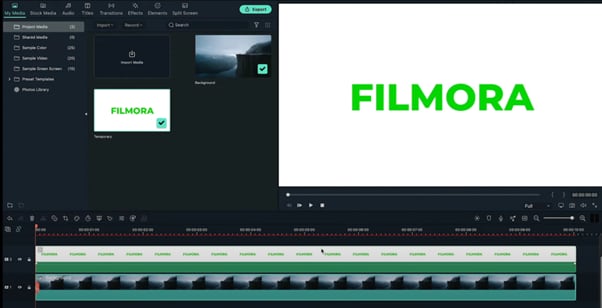
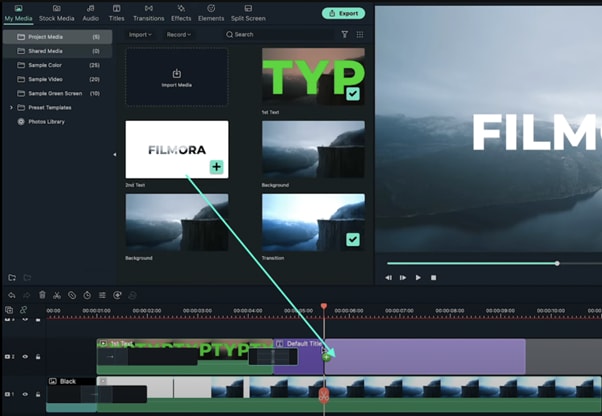
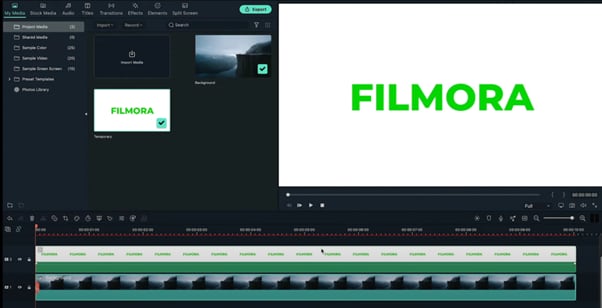
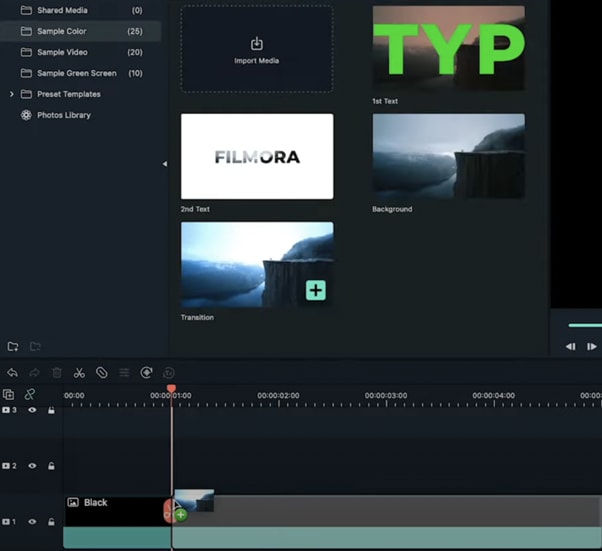
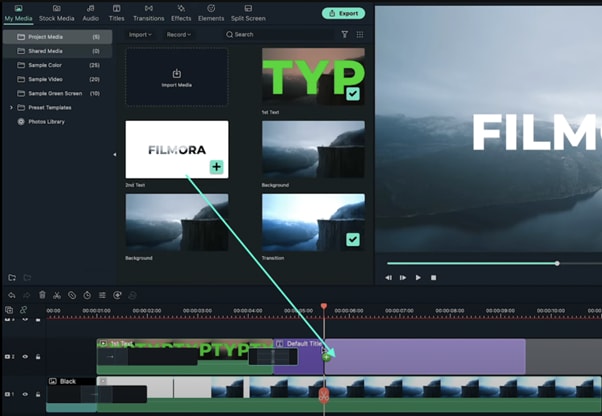
Open one more new project in Filmora and import the following files. There should be four, titled “Background”, “Transition”, “1st Text”, and “2nd Text”.
Step 15
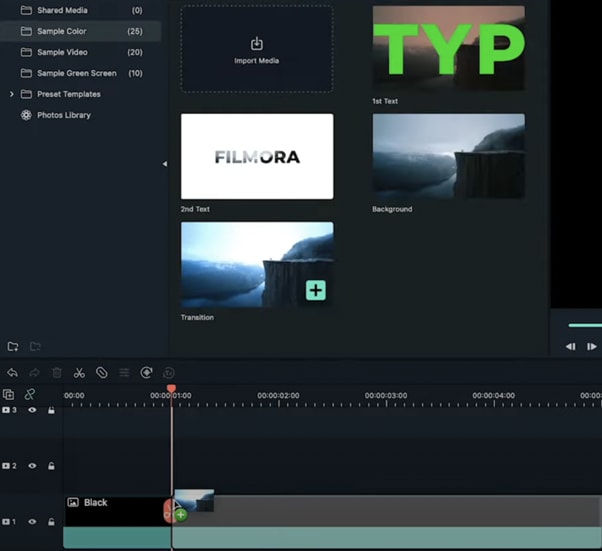
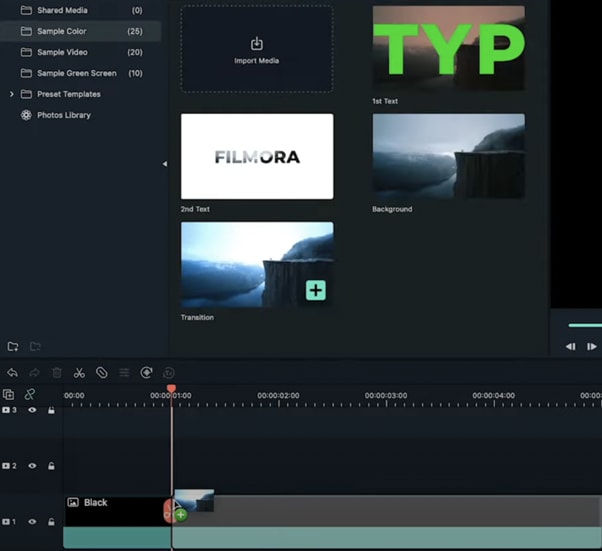
Click on Sample Color and drag the Black color to the 1st Track of the Timeline. Then, move the Playhead to the 1-second marker and drag the “Transition” clip to the same Track within the Timeline.

Step 16
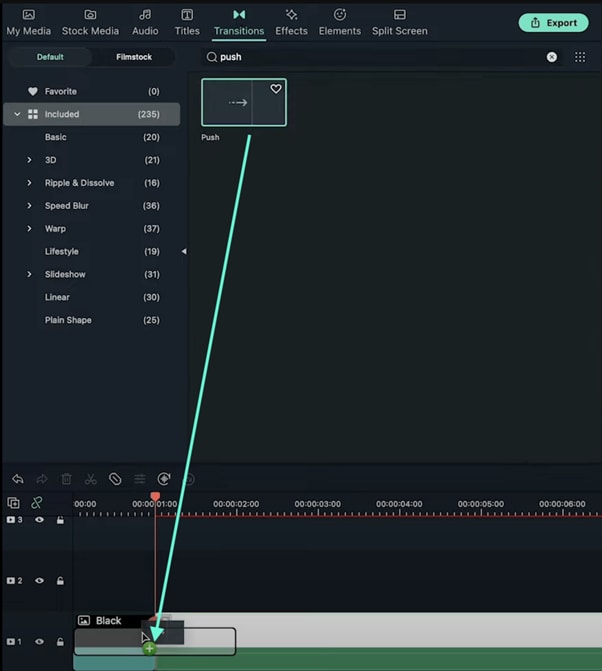
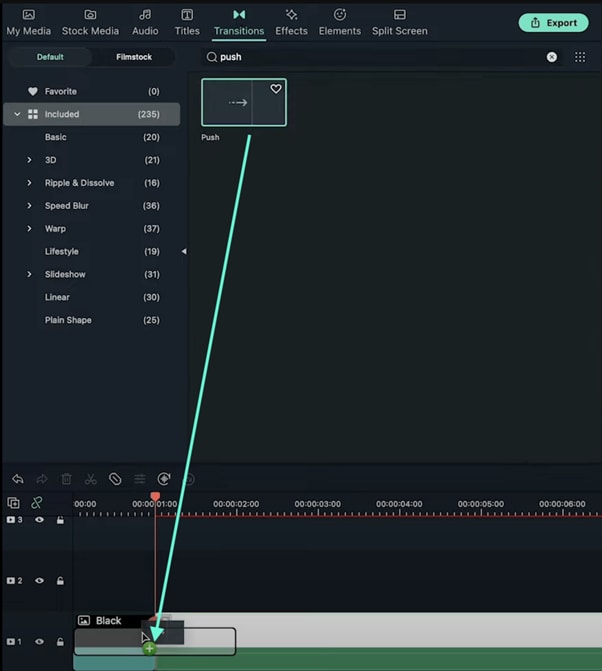
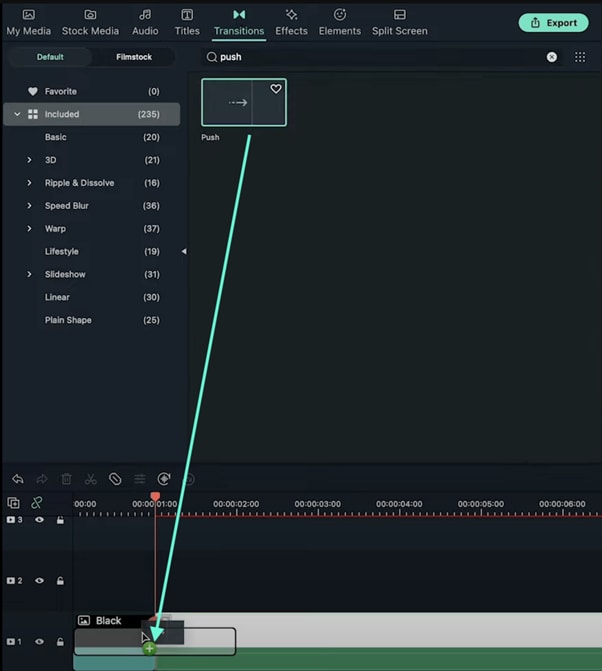
From the Transitions tab, select the Push transition and drag it to the Timeline.

Step 17
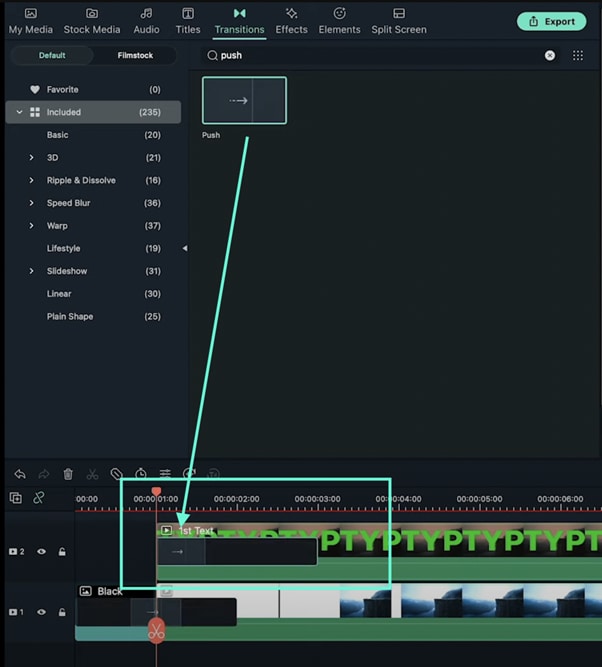
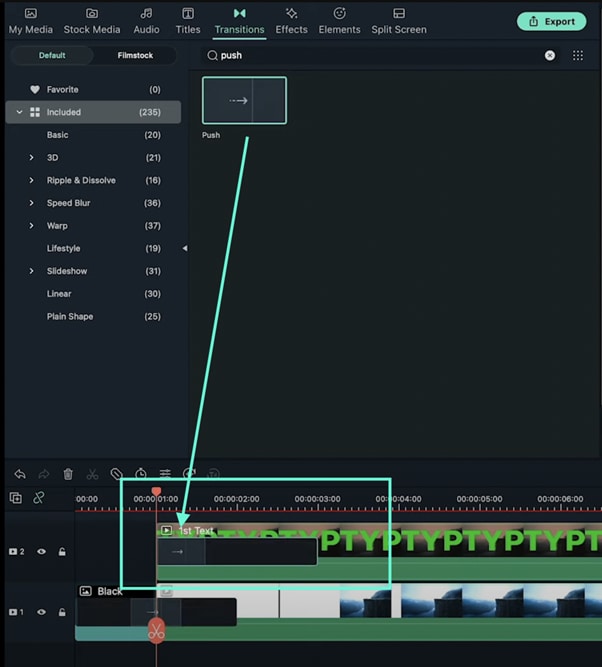
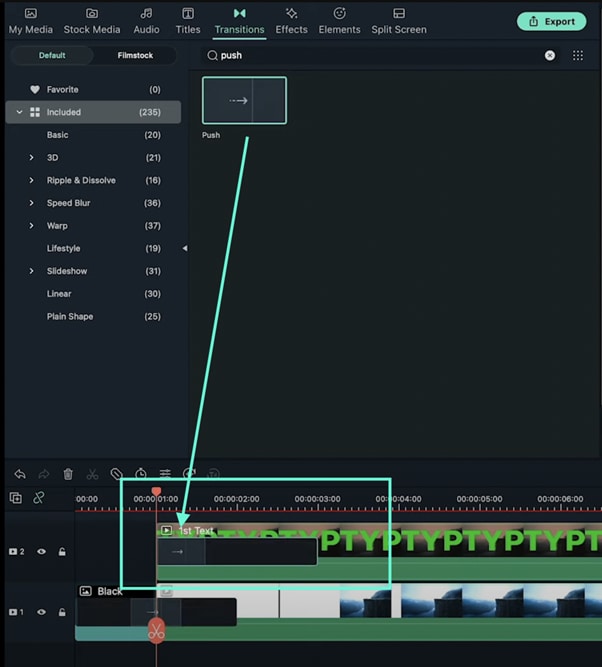
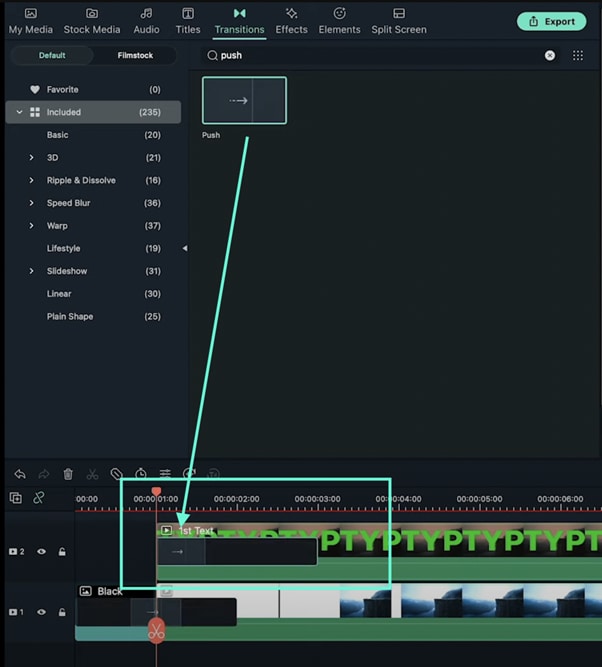
Set the Playhead at the 1-second marker once again. First, add the “1st Text” clip into Track 2 of the Timeline. Then, add another Push transition at the beginning of this clip.

Step 18
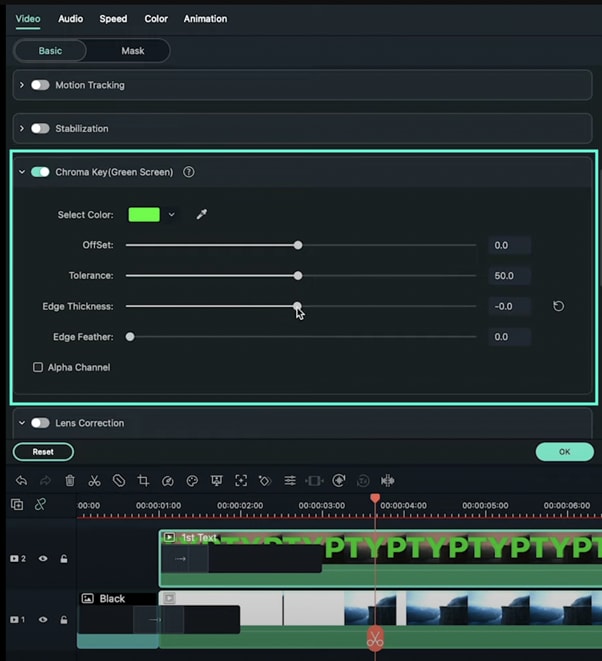
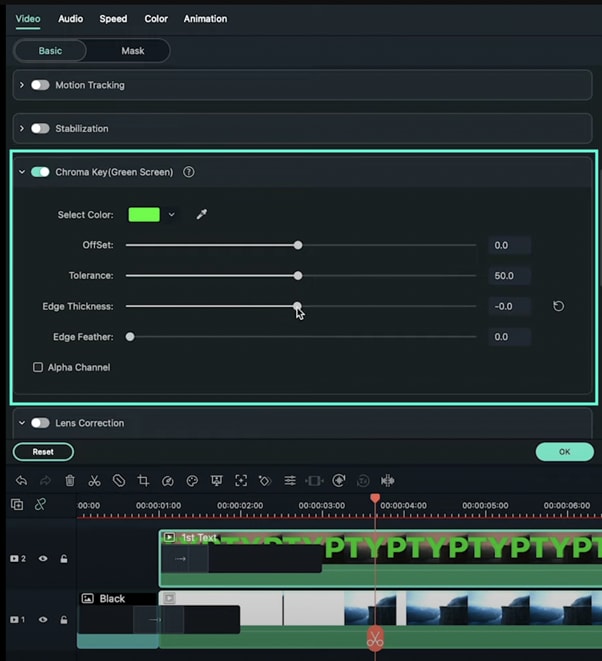
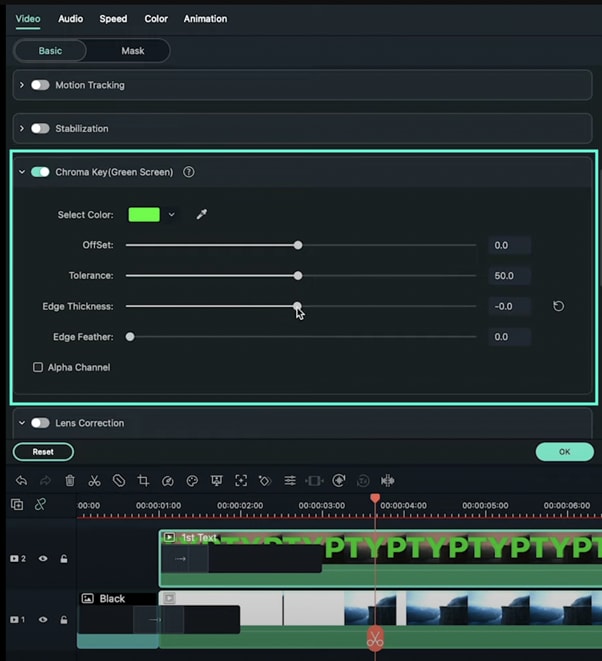
Now, double-click on the “1st Text” clip and enable the Chroma Key option. Then, set the Edge Thickness and Edge Feather bars to 0.

Step 19
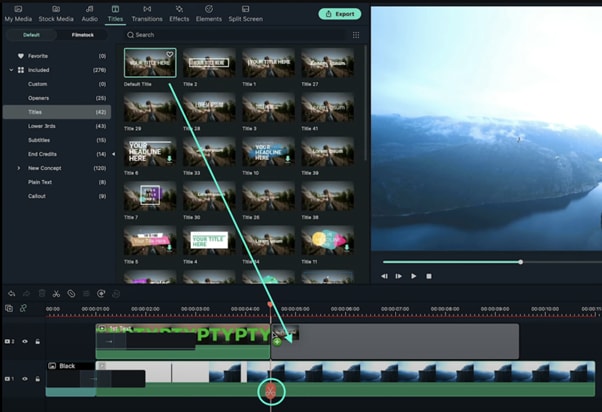
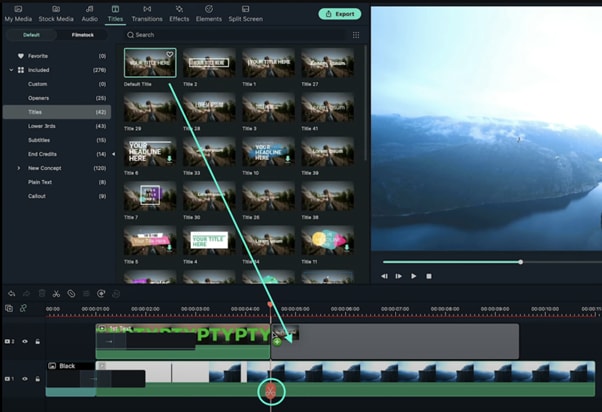
Set the Playhead at 4.5 seconds. Snip the Timeline. Then, add a new Default Title on the right side of the Playhead on Track 2.

Step 20
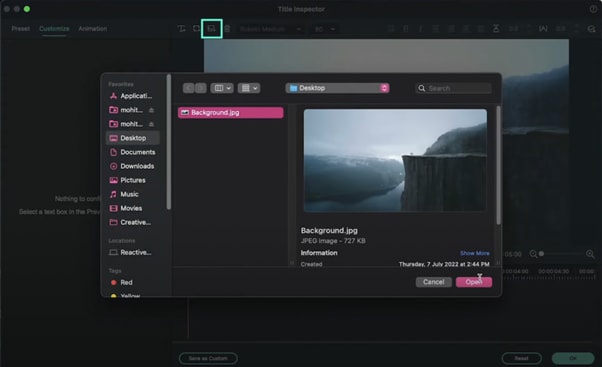
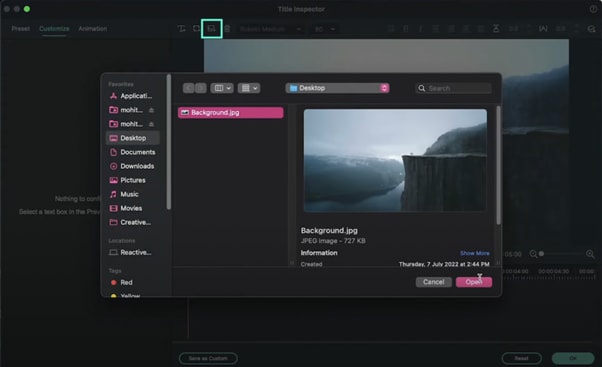
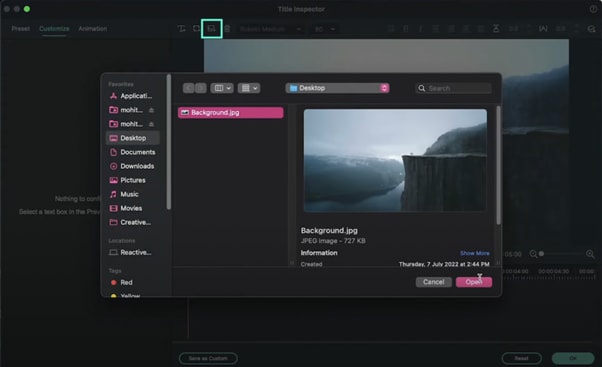
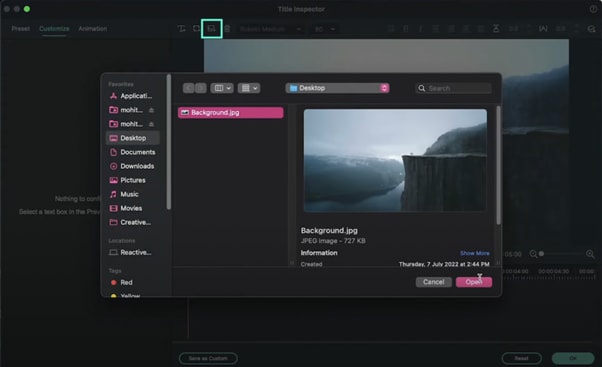
Double-click on the Default Title and go to Advanced settings. From there, delete the default text and click on the highlighted button like in the image below to add a new background to this clip. Add the same background you’ve used throughout the entire video.

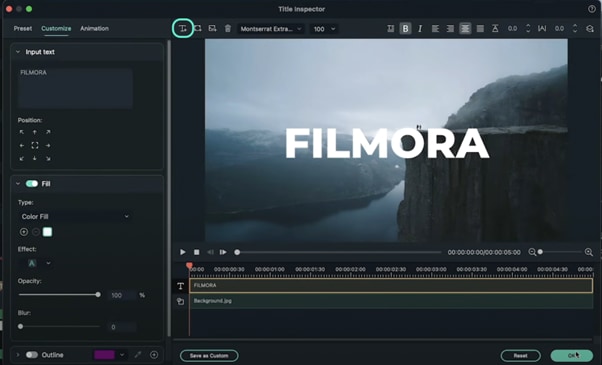
Step 21
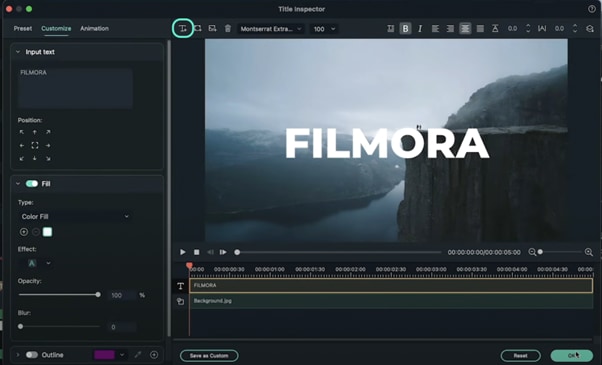
Add a new text here and customize it to match the text style in your “2nd Text” clip you exported earlier. Click OK.

Step 22
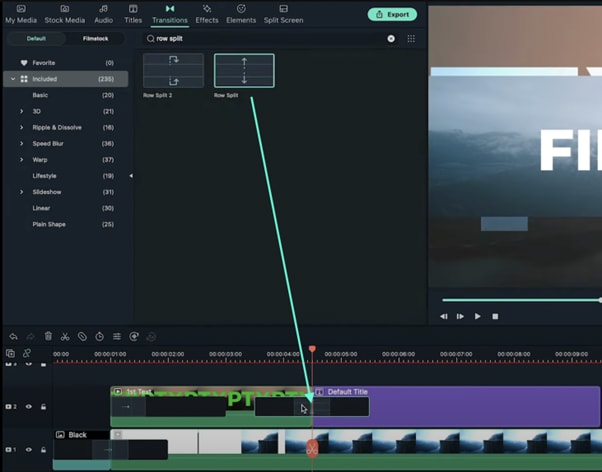
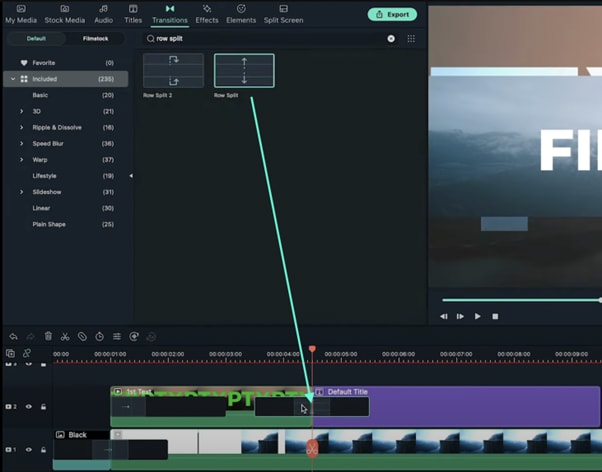
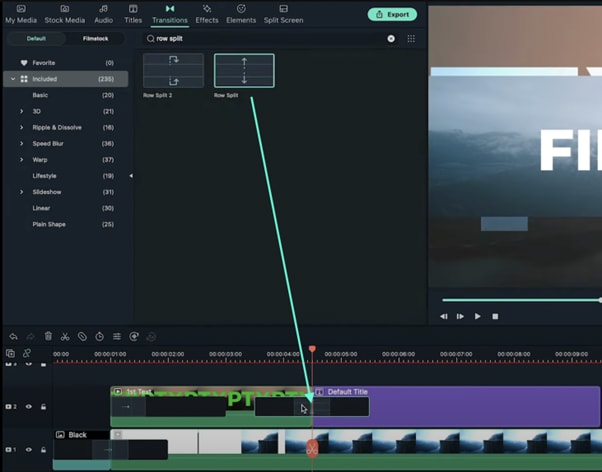
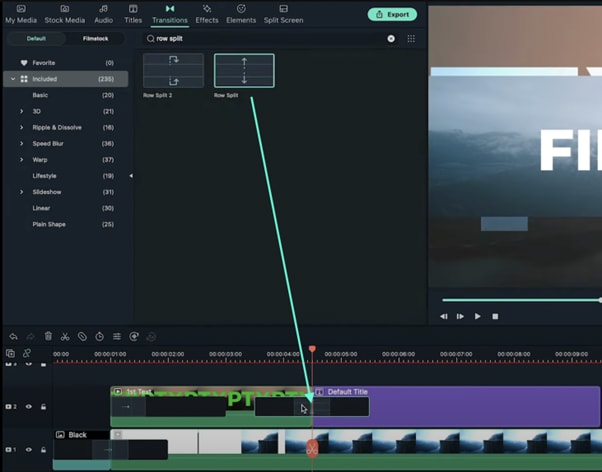
Next, go to the Transitions tab and drag the “Row Split” transition clip between Track 2 and the New Default Title you just created. Then, double-click on the transition and change its duration to 1 second.

Step 23
Set the Playhead to the 5.5 seconds marker. Drag the “2nd Text” clip you exported earlier here. Then, simply add another Row Split transition between this clip and the Default Title.

Step 24
That’s it! You’re done. All that’s left is to Render and export the video. Congratulations on creating a video in text cinematic intro in Filmora.
Summary
What you’ve learned:
- How to make advanced edits on titles in Filmora
- Basics of using green screen effects on text
- Using transitions in Filmora
- Exporting and re-using edited clips
- Creating a unique video in text cinematic intro
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Visit filmora.wondershare.com and download the Filmora video editor . Hit Install. When it’s done installing, the app will start automatically. When it does, click on New Project.
Step 2
Before we start editing, go to File from the navigation panel at the top and select Project Settings. Then, set the resolution settings like in the example here.

Step 3
Now, download any background image you want. Make sure its resolution is 1920x1080. Import it and drag it to the Timeline.
Step 4
From the Timeline, double-click on the Background clip and decrease its opacity to 70%. Then, click on Color from the upper-left corner and change the settings as you wish.

Step 5
Go to the Titles tab and drag the Default Title to the Timeline. Double-click on the Default Title clip and change fonts, type in your text, etc.

Step 6
Drag the text to enlarge it so it fits the entire screen. Then, change its color to green. Press OK. Now, Export this clip and name it “1st Text”.

Step 7
Now, open a new Filmora project and edit the Project Settings like we did before. Then, go to Sample Color and drag the white color to the Timeline.

Step 8
Drag the Playhead to the 2-second marker. Drag the same Background image as before to this point. Then, double-click on the Background clip and increase the Brightness and Saturation bars to 50. Click OK.

Step 9
Go to Transitions and type in “Push”. Drag the Push transition between the White layer and your Background image. Click on Export once again and name this clip “Transition”.

Step 10
Open a new Filmora project and adjust the Project Settings like we did the first time. Then, go to Sample Color and drag the White color to the Timeline once more.
Step 11
Go to Titles and drag the Default Title to the Timeline, above the White Sample Color clip. Now, double-click the Default Title clip and go to ADVANCED. Here, set the text color to green, choose a font you like, and increase the text size. Click OK. Export it and name it “Temporary”.

Step 12
Open a new project in Filmora. Import and Drag the same background image you used before to the Timeline. Double-click on it and drag the Saturation bar to -100. Now, drag the file you named “Temporary” into the Timeline.

Step 13
Double-click on the Temporary clip, scroll down when the new window appears, and find the Chroma key section. Enable this. Now, drag the Edge Feather bar to 0. Export this video and name it “2nd Text”.

Step 14
Open one more new project in Filmora and import the following files. There should be four, titled “Background”, “Transition”, “1st Text”, and “2nd Text”.
Step 15
Click on Sample Color and drag the Black color to the 1st Track of the Timeline. Then, move the Playhead to the 1-second marker and drag the “Transition” clip to the same Track within the Timeline.

Step 16
From the Transitions tab, select the Push transition and drag it to the Timeline.

Step 17
Set the Playhead at the 1-second marker once again. First, add the “1st Text” clip into Track 2 of the Timeline. Then, add another Push transition at the beginning of this clip.

Step 18
Now, double-click on the “1st Text” clip and enable the Chroma Key option. Then, set the Edge Thickness and Edge Feather bars to 0.

Step 19
Set the Playhead at 4.5 seconds. Snip the Timeline. Then, add a new Default Title on the right side of the Playhead on Track 2.

Step 20
Double-click on the Default Title and go to Advanced settings. From there, delete the default text and click on the highlighted button like in the image below to add a new background to this clip. Add the same background you’ve used throughout the entire video.

Step 21
Add a new text here and customize it to match the text style in your “2nd Text” clip you exported earlier. Click OK.

Step 22
Next, go to the Transitions tab and drag the “Row Split” transition clip between Track 2 and the New Default Title you just created. Then, double-click on the transition and change its duration to 1 second.

Step 23
Set the Playhead to the 5.5 seconds marker. Drag the “2nd Text” clip you exported earlier here. Then, simply add another Row Split transition between this clip and the Default Title.

Step 24
That’s it! You’re done. All that’s left is to Render and export the video. Congratulations on creating a video in text cinematic intro in Filmora.
Summary
What you’ve learned:
- How to make advanced edits on titles in Filmora
- Basics of using green screen effects on text
- Using transitions in Filmora
- Exporting and re-using edited clips
- Creating a unique video in text cinematic intro
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Visit filmora.wondershare.com and download the Filmora video editor . Hit Install. When it’s done installing, the app will start automatically. When it does, click on New Project.
Step 2
Before we start editing, go to File from the navigation panel at the top and select Project Settings. Then, set the resolution settings like in the example here.

Step 3
Now, download any background image you want. Make sure its resolution is 1920x1080. Import it and drag it to the Timeline.
Step 4
From the Timeline, double-click on the Background clip and decrease its opacity to 70%. Then, click on Color from the upper-left corner and change the settings as you wish.

Step 5
Go to the Titles tab and drag the Default Title to the Timeline. Double-click on the Default Title clip and change fonts, type in your text, etc.

Step 6
Drag the text to enlarge it so it fits the entire screen. Then, change its color to green. Press OK. Now, Export this clip and name it “1st Text”.

Step 7
Now, open a new Filmora project and edit the Project Settings like we did before. Then, go to Sample Color and drag the white color to the Timeline.

Step 8
Drag the Playhead to the 2-second marker. Drag the same Background image as before to this point. Then, double-click on the Background clip and increase the Brightness and Saturation bars to 50. Click OK.

Step 9
Go to Transitions and type in “Push”. Drag the Push transition between the White layer and your Background image. Click on Export once again and name this clip “Transition”.

Step 10
Open a new Filmora project and adjust the Project Settings like we did the first time. Then, go to Sample Color and drag the White color to the Timeline once more.
Step 11
Go to Titles and drag the Default Title to the Timeline, above the White Sample Color clip. Now, double-click the Default Title clip and go to ADVANCED. Here, set the text color to green, choose a font you like, and increase the text size. Click OK. Export it and name it “Temporary”.

Step 12
Open a new project in Filmora. Import and Drag the same background image you used before to the Timeline. Double-click on it and drag the Saturation bar to -100. Now, drag the file you named “Temporary” into the Timeline.

Step 13
Double-click on the Temporary clip, scroll down when the new window appears, and find the Chroma key section. Enable this. Now, drag the Edge Feather bar to 0. Export this video and name it “2nd Text”.

Step 14
Open one more new project in Filmora and import the following files. There should be four, titled “Background”, “Transition”, “1st Text”, and “2nd Text”.
Step 15
Click on Sample Color and drag the Black color to the 1st Track of the Timeline. Then, move the Playhead to the 1-second marker and drag the “Transition” clip to the same Track within the Timeline.

Step 16
From the Transitions tab, select the Push transition and drag it to the Timeline.

Step 17
Set the Playhead at the 1-second marker once again. First, add the “1st Text” clip into Track 2 of the Timeline. Then, add another Push transition at the beginning of this clip.

Step 18
Now, double-click on the “1st Text” clip and enable the Chroma Key option. Then, set the Edge Thickness and Edge Feather bars to 0.

Step 19
Set the Playhead at 4.5 seconds. Snip the Timeline. Then, add a new Default Title on the right side of the Playhead on Track 2.

Step 20
Double-click on the Default Title and go to Advanced settings. From there, delete the default text and click on the highlighted button like in the image below to add a new background to this clip. Add the same background you’ve used throughout the entire video.

Step 21
Add a new text here and customize it to match the text style in your “2nd Text” clip you exported earlier. Click OK.

Step 22
Next, go to the Transitions tab and drag the “Row Split” transition clip between Track 2 and the New Default Title you just created. Then, double-click on the transition and change its duration to 1 second.

Step 23
Set the Playhead to the 5.5 seconds marker. Drag the “2nd Text” clip you exported earlier here. Then, simply add another Row Split transition between this clip and the Default Title.

Step 24
That’s it! You’re done. All that’s left is to Render and export the video. Congratulations on creating a video in text cinematic intro in Filmora.
Summary
What you’ve learned:
- How to make advanced edits on titles in Filmora
- Basics of using green screen effects on text
- Using transitions in Filmora
- Exporting and re-using edited clips
- Creating a unique video in text cinematic intro
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Visit filmora.wondershare.com and download the Filmora video editor . Hit Install. When it’s done installing, the app will start automatically. When it does, click on New Project.
Step 2
Before we start editing, go to File from the navigation panel at the top and select Project Settings. Then, set the resolution settings like in the example here.

Step 3
Now, download any background image you want. Make sure its resolution is 1920x1080. Import it and drag it to the Timeline.
Step 4
From the Timeline, double-click on the Background clip and decrease its opacity to 70%. Then, click on Color from the upper-left corner and change the settings as you wish.

Step 5
Go to the Titles tab and drag the Default Title to the Timeline. Double-click on the Default Title clip and change fonts, type in your text, etc.

Step 6
Drag the text to enlarge it so it fits the entire screen. Then, change its color to green. Press OK. Now, Export this clip and name it “1st Text”.

Step 7
Now, open a new Filmora project and edit the Project Settings like we did before. Then, go to Sample Color and drag the white color to the Timeline.

Step 8
Drag the Playhead to the 2-second marker. Drag the same Background image as before to this point. Then, double-click on the Background clip and increase the Brightness and Saturation bars to 50. Click OK.

Step 9
Go to Transitions and type in “Push”. Drag the Push transition between the White layer and your Background image. Click on Export once again and name this clip “Transition”.

Step 10
Open a new Filmora project and adjust the Project Settings like we did the first time. Then, go to Sample Color and drag the White color to the Timeline once more.
Step 11
Go to Titles and drag the Default Title to the Timeline, above the White Sample Color clip. Now, double-click the Default Title clip and go to ADVANCED. Here, set the text color to green, choose a font you like, and increase the text size. Click OK. Export it and name it “Temporary”.

Step 12
Open a new project in Filmora. Import and Drag the same background image you used before to the Timeline. Double-click on it and drag the Saturation bar to -100. Now, drag the file you named “Temporary” into the Timeline.

Step 13
Double-click on the Temporary clip, scroll down when the new window appears, and find the Chroma key section. Enable this. Now, drag the Edge Feather bar to 0. Export this video and name it “2nd Text”.

Step 14
Open one more new project in Filmora and import the following files. There should be four, titled “Background”, “Transition”, “1st Text”, and “2nd Text”.
Step 15
Click on Sample Color and drag the Black color to the 1st Track of the Timeline. Then, move the Playhead to the 1-second marker and drag the “Transition” clip to the same Track within the Timeline.

Step 16
From the Transitions tab, select the Push transition and drag it to the Timeline.

Step 17
Set the Playhead at the 1-second marker once again. First, add the “1st Text” clip into Track 2 of the Timeline. Then, add another Push transition at the beginning of this clip.

Step 18
Now, double-click on the “1st Text” clip and enable the Chroma Key option. Then, set the Edge Thickness and Edge Feather bars to 0.

Step 19
Set the Playhead at 4.5 seconds. Snip the Timeline. Then, add a new Default Title on the right side of the Playhead on Track 2.

Step 20
Double-click on the Default Title and go to Advanced settings. From there, delete the default text and click on the highlighted button like in the image below to add a new background to this clip. Add the same background you’ve used throughout the entire video.

Step 21
Add a new text here and customize it to match the text style in your “2nd Text” clip you exported earlier. Click OK.

Step 22
Next, go to the Transitions tab and drag the “Row Split” transition clip between Track 2 and the New Default Title you just created. Then, double-click on the transition and change its duration to 1 second.

Step 23
Set the Playhead to the 5.5 seconds marker. Drag the “2nd Text” clip you exported earlier here. Then, simply add another Row Split transition between this clip and the Default Title.

Step 24
That’s it! You’re done. All that’s left is to Render and export the video. Congratulations on creating a video in text cinematic intro in Filmora.
Summary
What you’ve learned:
- How to make advanced edits on titles in Filmora
- Basics of using green screen effects on text
- Using transitions in Filmora
- Exporting and re-using edited clips
- Creating a unique video in text cinematic intro
Top Free LUTs To Use in Shotcut: An Overview
In this content-driven age, people love to express their emotions through high-quality videos and photos. You can also share your experiences of a trip with other people in the form of videos. Yet to make that video higher quality and engaging, you need vibrant colors. There is no better way to make videos more captivating than to use Shotcut LUTs.
Here on these pages, you will find detailed information about LUTs for Shotcut. Other than we will also guide you about applying LUTs on the videos without any complications.
Part 1: What Do You Know About LUTs in General? What are Their Use Cases
LUTs are the shorter term for Lookup Tables and are used for image processing and video editing. LUTs are mathematical algorithms or tables that can set the color values of the media content to make it more engaging. There are diversified ways through which you can control and customize several metrics of your videos, such as color, brightness, and more.
In addition, LUTs offer a wide array of formats, including 1D, 3D and other LUTs. If you are working on a professional-grade video, you can use the 3D LUTs. However, the 1D LUTs have enough capabilities to make your videos more engaging. You can also use DaVinci Resolve, Shotcut, Adobe Photoshop, or other software to apply LUTs to the videos.
Use Cases of the LUTs
Here are several cases in which you can use the Shotcut LUTs:
- Color Grading and Film Emulation: With LUTs, you can emulate the look of any video in a limited time. Above all, LUTs can also help in color grading, enhancing the video’s overall look. Other than this, you can also control the color metrics, which can lead to a customized look of shots.
- Cinematic Looks and Correction: By using the latest LUTs, you can employ a natural cinematic look in the videos. Above all, they also have the capability to add an aesthetic look to the videos, which can create consistency. Moreover, you can also fix the color problems with LUTs.
- Color Processing and VFX: Along with adding visual effects in videos, you can also streamline your workflow efficiency with it. Moreover, you can also discriminate the color processing and fix all the color issues.
- Calibration and Stimulation: To ensure accurate color representation, you need to adjust the colors and gamma response. Luckily, LUTs can help you to do this without issue. You can also utilize it to enhance important scenes and conditions.
Empower your videos with a new mood using different LUTs. Filmora now offers 100+ top-quality 3D LUTs cover a broad range of scenarios. Transform your videos with Filmora’s powerful 3D LUTs.
Apply LUT on Videos Apply LUT on Videos Learn More

Part 2: Finding the Best LUTs for Using in Shotcut
If you are new in the field of video editing, you must be looking for LUTs that can enhance your Shotcut videos. You can put your concerns to rest as we are going to introduce the LUTs Shotcut in this section. By using the LUTs discussed here, you can upgrade the coloring metrics of your videos in no time:
1. Cinematic LUTs
If you need to make the videos more captivating and attractive, cinematic LUT is the option of recommendation. With these LUTs, you can add stunning effects to the videos. Moreover, it is equipped with modernized colors, so you don’t have to worry about making extra efforts to make your video rank. The dimensions of this LUT are 1920x1080 (HD), so you can make videos of higher quality.

2. Indie Film LUTs
With Indie Film LUTs, you can add the filmy touch to simple videos. It can also be used to convert low-quality videos into the highest-quality films. This adds to you make your videos blockbuster and has optimized file size capability. Furthermore, it can work on video captured with any camera, so there is no restriction on device compatibility.

3. Moody LUTs Pack
Moody LUTs can add the most savage feelings in your simplest videos and photos. It not only changes the colors in the video but also presents the video with a moody feel. Moreover, you can use this LUT for both personal and professional use. It also enhances the details in the videos, which makes the characters more notable.

4. Urban LUTs
If you are an age-town girl in the city and want to present your videos in city style, Urban LUTs can aid you. It can add a realistic look to the videos and work with RAW and LOG. It can also give an aesthetic look to the videos and add consistency. You can also use it for inspiration and references.

5. Portrait LUTs
If you love to create portrait-oriented videos, these LUTs can help you a lot. You can implement your creativity and imagination into the videos and present it to the audience. Above all, it can work with several video editing software, which also makes it a better choice. It also has the capability to add a filmy, lush, grainy, and warm look to the videos.

6. Luxury Grey LUTs
As the name indicates, you can give the most luxurious outlook to the video with it. This LUT can also work on any video without facing any restrictions. Moreover, it is perfect for promoting a product to gain more marketing value. You can add it to marketing ads for several products, such as watches, glasses, and more.

7. Nature LUTs
When working with landscapes or nature videos, sunlight or other lightening issues can impact the video quality. To cater to this, you can take assistance from Nature LUTs. It can add nutty, alive, bamboo, hazel, or many other effects to the videos. The quality of this LUT is also a term to discuss, which plays an essential role in making it unique.

8. Bright Food LUTs for Photo & Video
Food bloggers can never be satisfied with the quality of their food videos. Thus, you can rest easy because this LUT can handle the quality issues of your videos. You can use it to make the food look more delightful and tasty in the videos. It can also be used to add the Bon Appetite effects, which can escalate the engagement ratio of the videos.

Part 3: How to Apply LUTs in Shotcut: A Guide
Is your video extra bright, and now you wish to optimize its color quality? Worry no more because you can take assistance from free LUTs Shotcut to get through this. However, many of you don’t know the procedure to apply LUTs to the videos with Shotcut.
The instructions given below are specifically designed to help you with applying LUTs on video. Follow the steps here to get the work done:
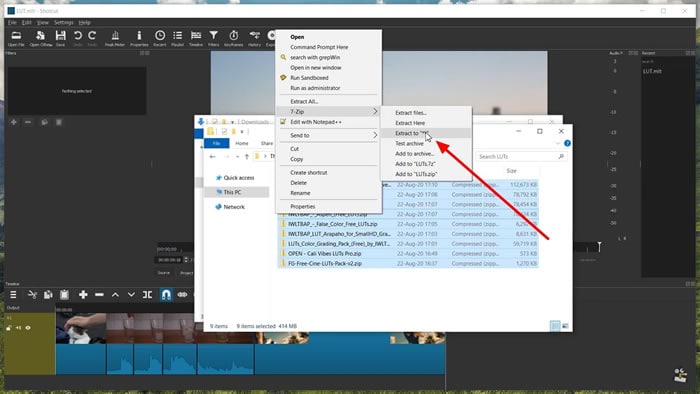
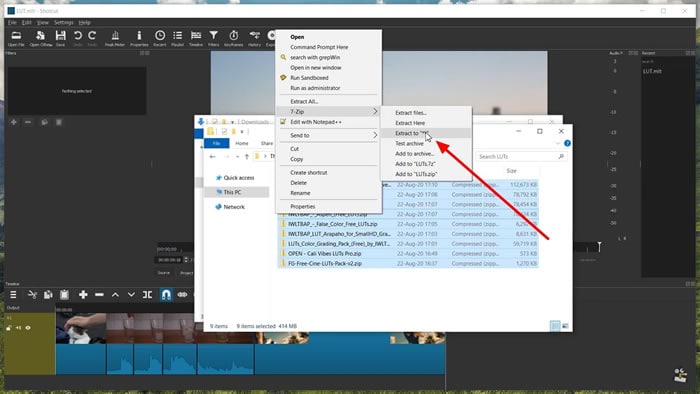
Step 1: First and foremost, find the LUTs that suit the theme of the videos and download it. Following this, go to “Downloads” and right-click “LUTs Files.” Hit the “Extract Here” option to extract the LUTs.

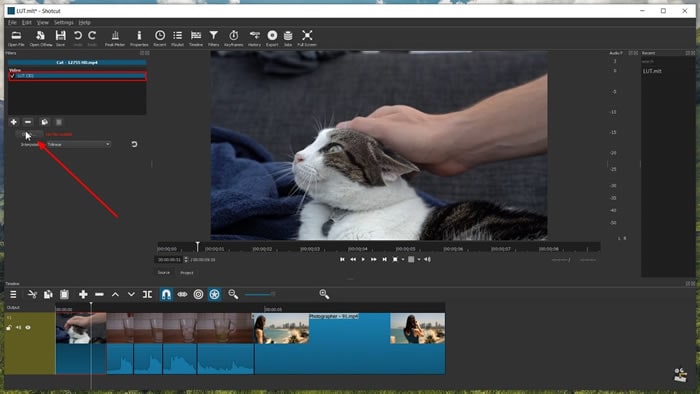
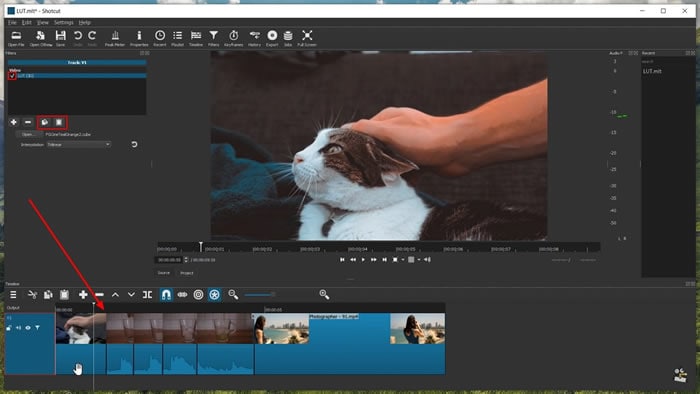
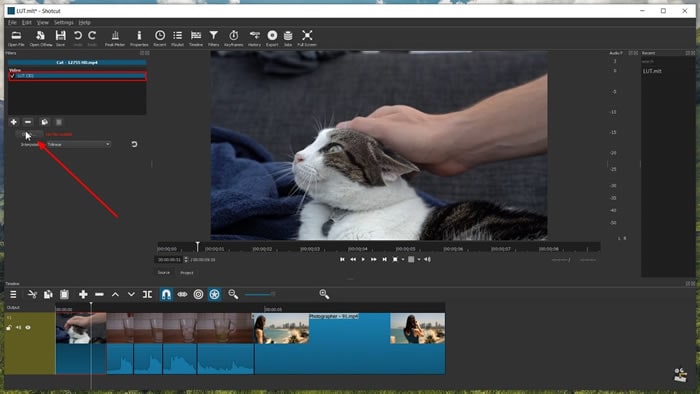
Step 2: Open Shotcut on your computer and import the video. Once the video is opened with Shotcut, click on the “Add a Filter” icon and select “LUT (3D)” while you are in the “Videos” section. Again, select “LUT (3D)” and tap on the “Open” button.

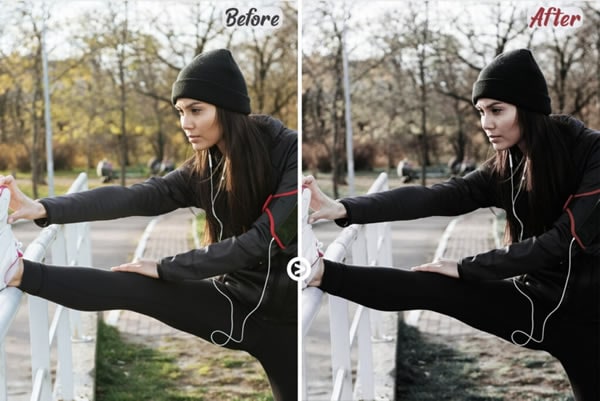
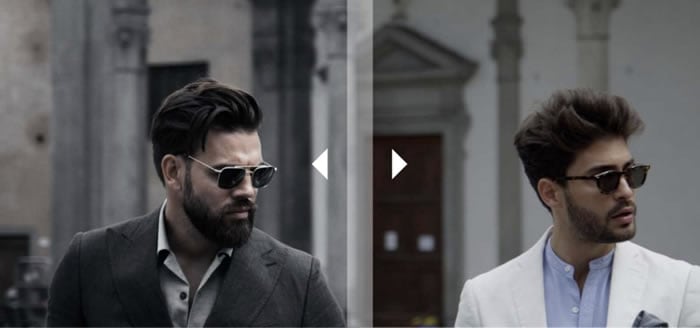
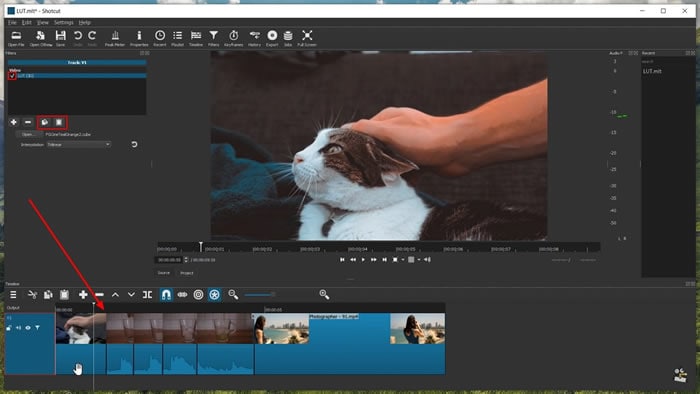
Step 3: To proceed, select the “LUT” from the prompt window and click “Open.” Once the LUT is added, mark the “Checkbox” to enable it. You can also notice the difference in the video before and after adding the LUTs. If you are working on multiple small clips and wish to apply the same LUT on them, select the “Copy” icon.
After this, tap on the clip and select the “Paste” icon. Again, mark the “Checkbox” to apply LUT on the entire video. In case you want to apply the different LUT, choose the clip in “Timeline” and again follow the above procedure to add LUTs.

Conclusion
To sum up everything, you can use the Shotcut LUTs to escalate the quality of your video in no time. Moreover, it can also fix all the color grading issues from the videos and photos. You can also use them for professional purposes, as the LUTs never impact the overlays and content of the video.
There are uncountable LUTs on the web, and you can find some of the commonly used ones above. Moreover, the procedure to apply LUTs to the videos using Shotcut is also discussed above for your ease. You can follow the steps above to maximize your video’s attractiveness in no time.
You can try another video editor - Filmora to add LUTs on videos.
Add LUTs on Video For Win 7 or later(64-bit)
Add LUTs on Video For macOS 10.14 or later
Apply LUT on Videos Apply LUT on Videos Learn More

Part 2: Finding the Best LUTs for Using in Shotcut
If you are new in the field of video editing, you must be looking for LUTs that can enhance your Shotcut videos. You can put your concerns to rest as we are going to introduce the LUTs Shotcut in this section. By using the LUTs discussed here, you can upgrade the coloring metrics of your videos in no time:
1. Cinematic LUTs
If you need to make the videos more captivating and attractive, cinematic LUT is the option of recommendation. With these LUTs, you can add stunning effects to the videos. Moreover, it is equipped with modernized colors, so you don’t have to worry about making extra efforts to make your video rank. The dimensions of this LUT are 1920x1080 (HD), so you can make videos of higher quality.

2. Indie Film LUTs
With Indie Film LUTs, you can add the filmy touch to simple videos. It can also be used to convert low-quality videos into the highest-quality films. This adds to you make your videos blockbuster and has optimized file size capability. Furthermore, it can work on video captured with any camera, so there is no restriction on device compatibility.

3. Moody LUTs Pack
Moody LUTs can add the most savage feelings in your simplest videos and photos. It not only changes the colors in the video but also presents the video with a moody feel. Moreover, you can use this LUT for both personal and professional use. It also enhances the details in the videos, which makes the characters more notable.

4. Urban LUTs
If you are an age-town girl in the city and want to present your videos in city style, Urban LUTs can aid you. It can add a realistic look to the videos and work with RAW and LOG. It can also give an aesthetic look to the videos and add consistency. You can also use it for inspiration and references.

5. Portrait LUTs
If you love to create portrait-oriented videos, these LUTs can help you a lot. You can implement your creativity and imagination into the videos and present it to the audience. Above all, it can work with several video editing software, which also makes it a better choice. It also has the capability to add a filmy, lush, grainy, and warm look to the videos.

6. Luxury Grey LUTs
As the name indicates, you can give the most luxurious outlook to the video with it. This LUT can also work on any video without facing any restrictions. Moreover, it is perfect for promoting a product to gain more marketing value. You can add it to marketing ads for several products, such as watches, glasses, and more.

7. Nature LUTs
When working with landscapes or nature videos, sunlight or other lightening issues can impact the video quality. To cater to this, you can take assistance from Nature LUTs. It can add nutty, alive, bamboo, hazel, or many other effects to the videos. The quality of this LUT is also a term to discuss, which plays an essential role in making it unique.

8. Bright Food LUTs for Photo & Video
Food bloggers can never be satisfied with the quality of their food videos. Thus, you can rest easy because this LUT can handle the quality issues of your videos. You can use it to make the food look more delightful and tasty in the videos. It can also be used to add the Bon Appetite effects, which can escalate the engagement ratio of the videos.

Part 3: How to Apply LUTs in Shotcut: A Guide
Is your video extra bright, and now you wish to optimize its color quality? Worry no more because you can take assistance from free LUTs Shotcut to get through this. However, many of you don’t know the procedure to apply LUTs to the videos with Shotcut.
The instructions given below are specifically designed to help you with applying LUTs on video. Follow the steps here to get the work done:
Step 1: First and foremost, find the LUTs that suit the theme of the videos and download it. Following this, go to “Downloads” and right-click “LUTs Files.” Hit the “Extract Here” option to extract the LUTs.

Step 2: Open Shotcut on your computer and import the video. Once the video is opened with Shotcut, click on the “Add a Filter” icon and select “LUT (3D)” while you are in the “Videos” section. Again, select “LUT (3D)” and tap on the “Open” button.

Step 3: To proceed, select the “LUT” from the prompt window and click “Open.” Once the LUT is added, mark the “Checkbox” to enable it. You can also notice the difference in the video before and after adding the LUTs. If you are working on multiple small clips and wish to apply the same LUT on them, select the “Copy” icon.
After this, tap on the clip and select the “Paste” icon. Again, mark the “Checkbox” to apply LUT on the entire video. In case you want to apply the different LUT, choose the clip in “Timeline” and again follow the above procedure to add LUTs.

Conclusion
To sum up everything, you can use the Shotcut LUTs to escalate the quality of your video in no time. Moreover, it can also fix all the color grading issues from the videos and photos. You can also use them for professional purposes, as the LUTs never impact the overlays and content of the video.
There are uncountable LUTs on the web, and you can find some of the commonly used ones above. Moreover, the procedure to apply LUTs to the videos using Shotcut is also discussed above for your ease. You can follow the steps above to maximize your video’s attractiveness in no time.
You can try another video editor - Filmora to add LUTs on videos.
Add LUTs on Video For Win 7 or later(64-bit)
Add LUTs on Video For macOS 10.14 or later
Best Ai Generated Memes
Memes are the most popular elements you will come across on social media platforms. People get a laugh out of them, share them with their friends through instant messages and group messages and make them go completely viral. In fact, you will see most video creators using popular memes in their videos to entertain their viewers. However, instead of sharing the regular and already seen memes, you can create your own memes with AI meme generator and make them popular.
If you do not have the time or the skills and creativity required to come up with memes that can go viral, you can take the help of artificial intelligence to generate new memes in a few steps. Therefore, you can have the choice to check AI generator meme and reject it to move on to the next one. We will illustrate how you can create AI generated memes using the popular AI meme generators.
Part 1. Use Super Meme AI Generator
Super Meme AI Generator is one of the most popular online platforms where you can create computer generated memes instantly. The platform supports 110+ languages in which you can create memes and share on your social media accounts.
All you need to do is to select a theme based on your meme genre, select a template or upload a relatable image, and Super Meme will generate random meme for you. Here are the simple steps that you can perform from your mobile devices as well.
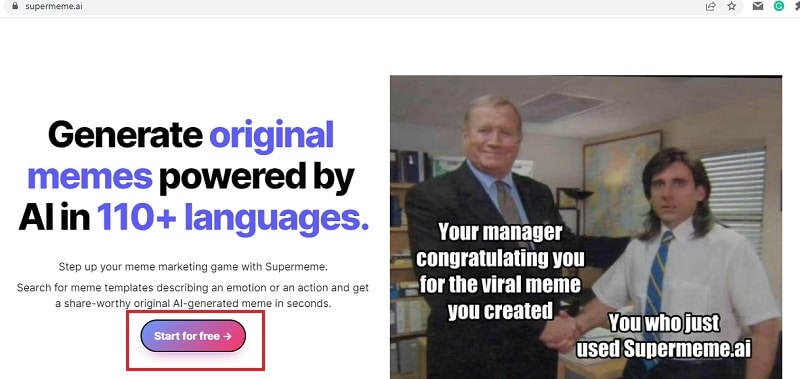
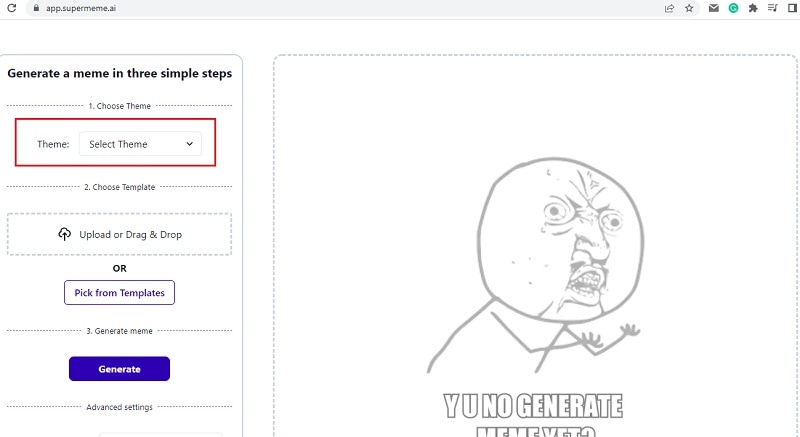
Step1Open your web browser and visit “www.supermeme.ai” . Click on Start for Free button.

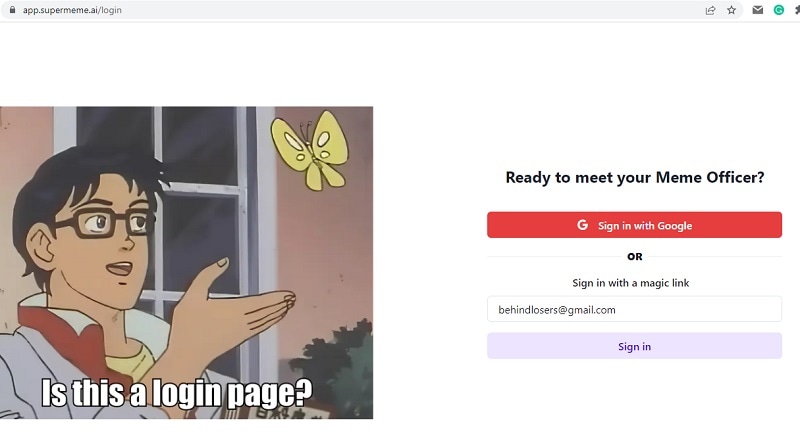
Step2You need to sign in with your email address to proceed. Type in your email address and you will get a link in your email to get started.

Step3Once Super Meme editor opens, select a theme for your meme from the left panel.

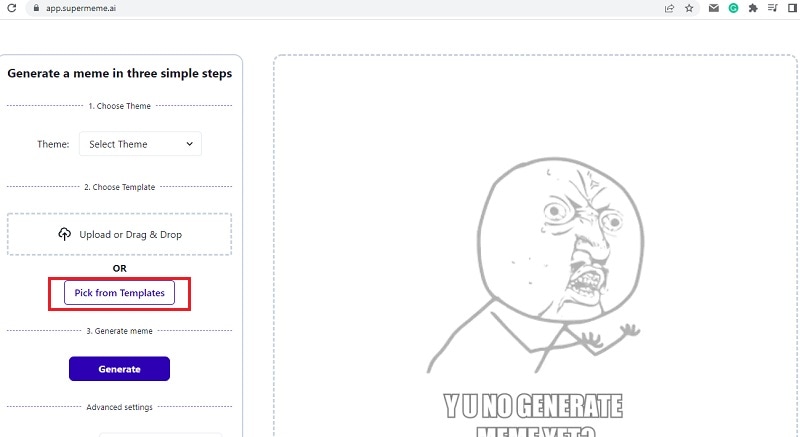
Step4Click on Pick from Templates button to select a built-in meme background.

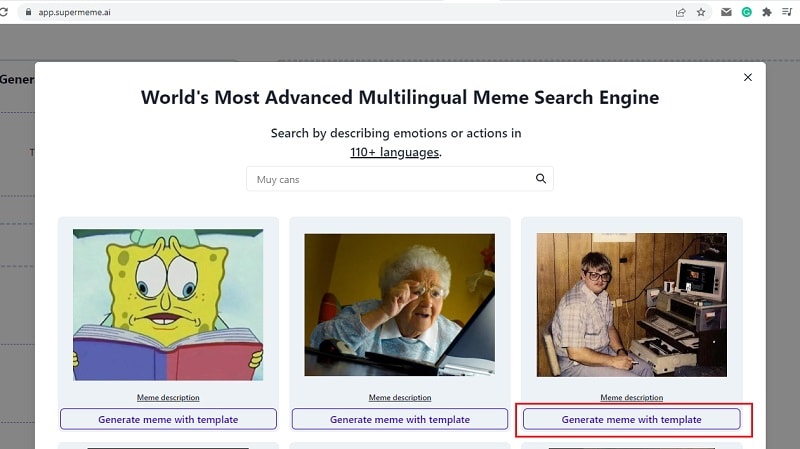
Click on Generate meme with template button. Otherwise, you can drag and drop an image from your device to set as the meme background.

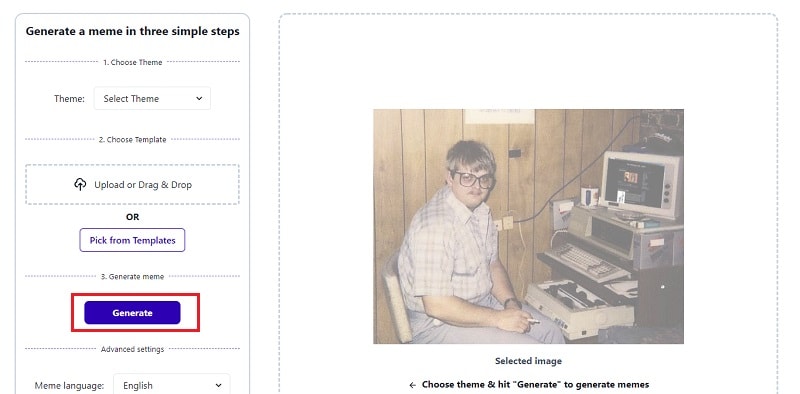
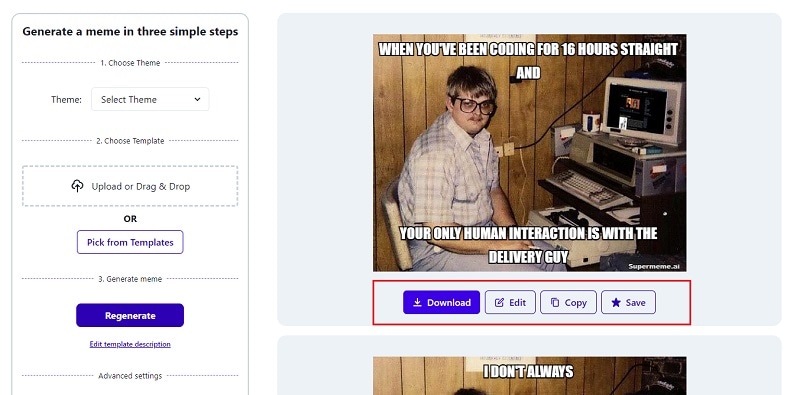
Step5Finally, click on Generate button to get the AI generated meme on your select background. You will get three memes based on the same background.

Step6Click on Download button to save them on your device. You can even edit them as well as copy them to share anywhere you want.

Part 2. Use Dalle Mini Meme Tool
You might have seen on social media platforms that people use photo memes to reply to any post or comment sarcastically. Not just on social media, you will find users using creative meme photos on instant messaging apps. If you are wondering how and where they get those out-of-the-box memes, well, most of them use meme generator AI.
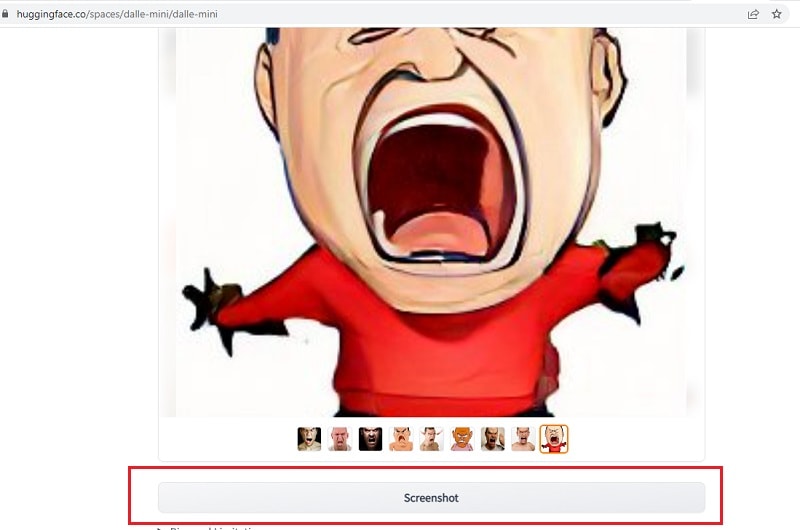
Dalle Mini Meme Tool is a great platform where you can mention the type of meme you want, and it will automatically generate memes based on your mentioned keyword. You can copy and paste them anywhere you want instantly, and you will surely get traction and appreciation for using creative memes. Here are the steps to generate computer generated memes using Dalle Mini Meme Tool.
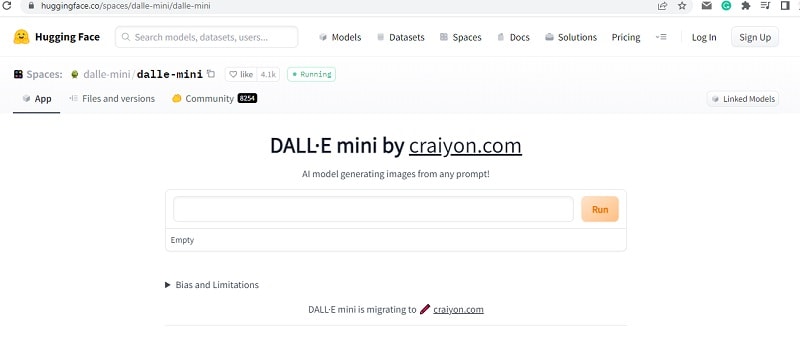
Step1Open your web browser and visit “huggingface.co/spaces/dalle-mini/dalle-mini”.

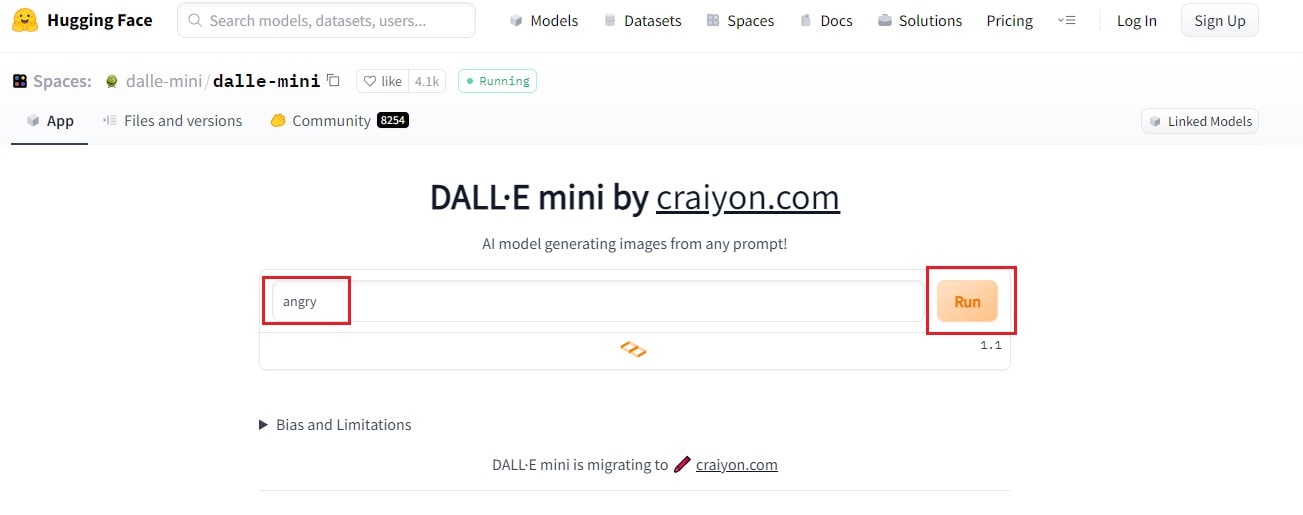
Step2Type the genre of the meme that you want to generate and click on Run button.

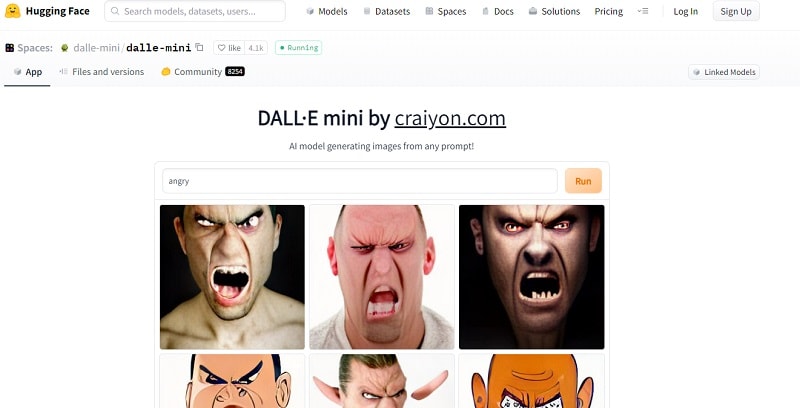
Step3Wait for a few seconds for the platform to generate memes based on your keyword. You can click on Run button multiple times using the same keyword to get new memes every single time.

Step4If you want to copy any meme, click on it and click on Screenshot button to copy it. You can paste it anywhere you want.

Part 3. Extra Info: Create Meme Video on Computer
So far, we have mentioned online AI meme generator where you can create meme images only. However, if you want to create meme videos on your computer for social media platforms as well as video streaming platforms, we recommend Wondershare Filmora . You can select from video templates and animated memes and add funny texts and titles to create your desired meme video. Here are the steps to create meme video on computer using Filmora.
Step1Filmora is available for both Windows and Mac and download accordingly and install Filmora on your computer.
Launch Filmora after installation and click on New Project button from the welcome screen. Otherwise, you can go to File> New Project option to start creating meme video.

Step2If you want to start from scratch, select any preferred video template from Stock Media> Pexels > Videos. You can also select from Pixabay. In fact, there are also background photos available to use as meme background.

Step3If you want to add any trending animated memes, go to Stock Media> GIPHY and drop your selected GIF into the Timeline. Copy and paste it multiple times to stretch its duration.
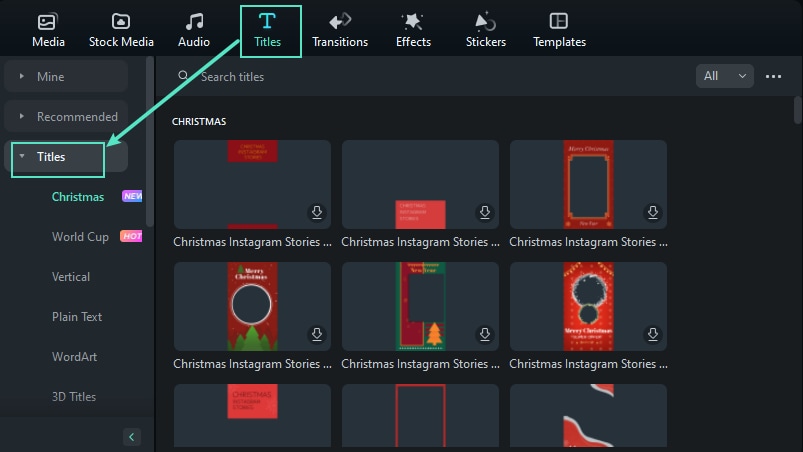
Step4Go to Titles> Social Media and drop any title template on the Timeline. If the title template has a background, delete it by selecting it from Viewer. You can also move around the texts to place them exactly where you want them.

Step5Double-click on the Title template located on the Timeline and edit the meme text. You can select different styles, animations, WordArt and much more.
You can also check out Elements, Effects, and Audio options located at the top to add them to your video wherever appropriate.
Step6Click on OK button and play the video. Click on Export button to save the video.
Takeaway
Generating creative and refreshing memes is no more a monopoly on professional meme creators. You can create meme images on any genre or keyword instantly with meme generator AI. We have stated how you can create static memes with artificial intelligence instantly from online platforms. If you want to create meme video on your computer, we recommend Wondershare Filmora where you can create creative meme videos instantly.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
How to Use Zoom in Google
Zoom in and out is a feature in every presentation/editing tool, but we generally forget its importance until it is unavailable, and you will need alternatives. You imagine a situation where you will have to zoom in on the sheet in the presentation because your client is sitting far from the projector. After the presentation, you will have to zoom out, so the sheet becomes normal. Zoom in google is our daily activity on a computer.
Previously there were no such options in Google sheet to zoom or out. But, now Google has come up with this new feature. This article will explore the steps to zoom in and out of the whole page and the elements of Google Chrome. Now we will know about several ways of using the Zoom control. Let’s start.
Part 1: 6 Steps for using Zoom control in Google
Step1Using the keyboard to use the zoom control
The Easiest and quickest way of using Zoom control is keyboard shortcuts. You will have to press Ctrl and then “+” sign to zoom in; to zoom out, you will have to press Ctrl and – sign. If you want to return to the default size, click on Ctrl and press “0”.
Step2Using Zoom control from the menu
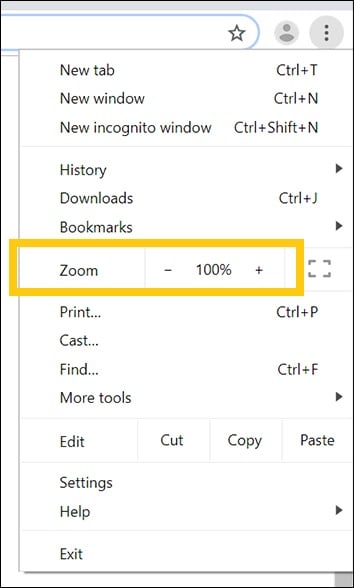
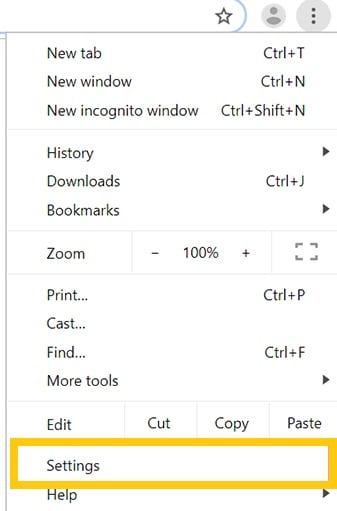
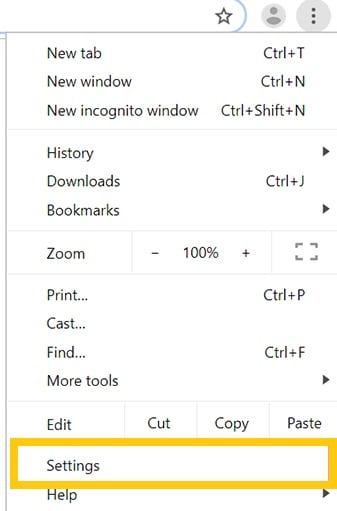
Users can even use Google Zoom to control their main menu if you want to find the zoom control, tap or click on the Menu button of chrome.
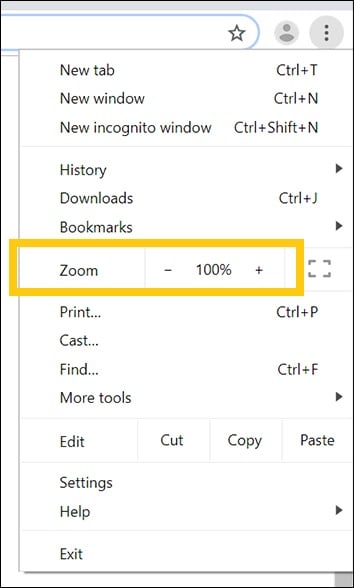
Step3Using zoom control
In the zoom-in Google section, you will have to tap or click on the “+” option to zoom in and click on the – sign to zoom out. After completion, you can press the ESC key to hide the menu.

Step4Making Zoom adjustments
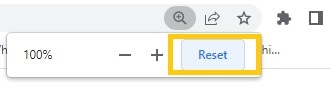
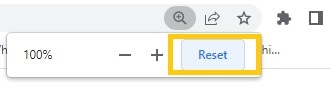
Once you are done using Google Zoom, users can make adjustments using a magnifying glass, which appears in the address bar. Click on that and press “+” to zoom in and – to zoom out, or you can press the reset button to come back to default level.

Step5Changing the Zoom level
You can even set the custom zoom level so that each web page opens up with the text at a large size while launching. You can click on the menu button of chrome, then tap on the Settings option.

Step6Set zoom level
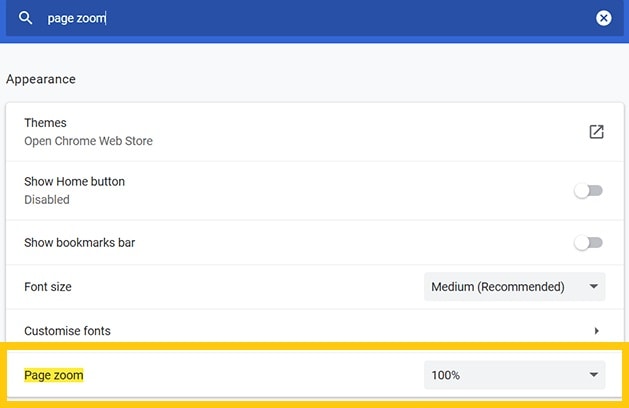
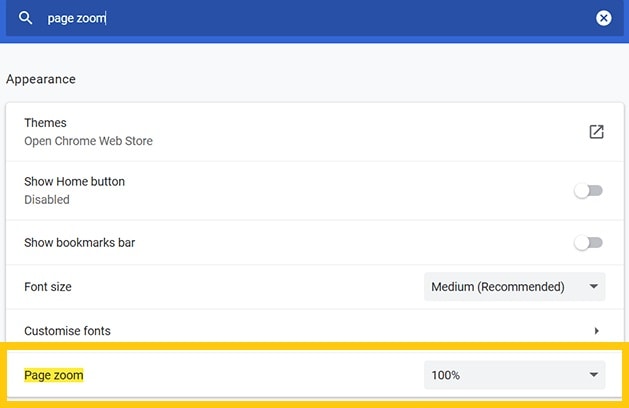
You can type “Page Zoom” in the search box. You can even click on the appearance on the left side. Click on the drop-down menu and tap on default zoom.

Part 2: How to Use the Zoom Control on Google Docs
Step1Open the document.
Step2Click on the Zoom button.
Step3Select the zoom level.
This article will discuss the information on Zoom into Google Docs.
Several options are shared in all Google Apps. Users can share the Google files such as slideshows, spreadsheets, and documents from Google Drive or in-app. You can derive the zoom settings and many more in the app or drive.
Many productive applications we use on the PC will have a hundred percent zoom level which is the default. Depending upon the distance you sit from your monitor or the visual quality, the zoom level will be decided. If you find reading the word on the PC screen difficult, you must change the zoom level in your Google Docs.
Most applications specify a hundred percent as their default zoom level. But if you want to change the size to more minor or more extensive, you can use the zoom controller. Let’s see the steps of zoom into Google docs.
Step1Sign in to Google Drive and open your documents where you want to zoom in or out.
Step2Click or Tap on the zoom button in the toolbar above the document and then choose the predefined zoom levels, or you can manually enter the preferred zoom level in the space.
1. Use the zoom controller in Google sheets with Built-in Functionality?
It is a functionality of Google sheets that allows using the zoom controller. Here are the steps of using the Zoom feature in Google sheets:
Step1Tap on the Zoom option in the toolbar. It will show a drop-down option with several zoom levels.
Step2Choose the level you wish. You can choose from the existing one or manually enter the value. You must know that if you prefer more petite than a hundred percent, it will get smaller, and if you choose more than a hundred, it will get bigger.
Step3You can even veg the same options while you click File Tab and linger the cursor on zoom options.
2. Use the zoom controller manually in Google Sheets by using the browser?
You can even change the zoom level by changing the zoom value manually in the browser. Here are some steps for changing the zoom level on the Google sheets in the chrome browser:
Step1Tap on the control and customize icon in the Google browser to control the Zoom controller in chrome.
Step2In options, you can change the zoom level by tapping on the minus or plus sign.
Step3You can even find a similar option to zoom in on other browsers.
3. How to use the Zoom controller in Mobile
When you are using an iOS or Android device, you can pinch the screen to zoom in and slide two fingers apart to zoom out.
4. How to make Google earth zoom-in video
Do you also want to make a fantastic Google earth zoom-in video? Then let’s see the steps for making this:
- Open the Google Earth pro
- Click on tools
- In the drop-down, click on “movie maker.” After clicking on this, a pop-up will appear.
- Click on the first option, “live keyboard and mouse.”
- Then, click on browse to save the file.
- Type the place name on the left-hand search bar.
- Tap on “Earth.” It will take you to the place.
- Zoom out the earth, open the “Movie maker” box, and click on “Create Movie.”
- Click on the city name to see the Google earth zoom-in video.
- After the video is done, you can click on “Stop Recording.”
Conclusion
This article covers how to enlarge and reduce the screen size in Google Chrome. You can enlarge and reduce your images’ display using the Zoom feature if you want to control the size of a browser page’s content. If you’re using a touchscreen device, zoom in and then use two fingers to navigate the browser screen. Moreover, if you want to see the zoom level in the sheet, it can automatically become the new default. Users can zoom out the spreadsheet by VIEW>Zoom.
Zoom in and out is a feature in every presentation/editing tool, but we generally forget its importance until it is unavailable, and you will need alternatives. You imagine a situation where you will have to zoom in on the sheet in the presentation because your client is sitting far from the projector. After the presentation, you will have to zoom out, so the sheet becomes normal. Zoom in google is our daily activity on a computer.
Previously there were no such options in Google sheet to zoom or out. But, now Google has come up with this new feature. This article will explore the steps to zoom in and out of the whole page and the elements of Google Chrome. Now we will know about several ways of using the Zoom control. Let’s start.
Part 1: 6 Steps for using Zoom control in Google
Step1Using the keyboard to use the zoom control
The Easiest and quickest way of using Zoom control is keyboard shortcuts. You will have to press Ctrl and then “+” sign to zoom in; to zoom out, you will have to press Ctrl and – sign. If you want to return to the default size, click on Ctrl and press “0”.
Step2Using Zoom control from the menu
Users can even use Google Zoom to control their main menu if you want to find the zoom control, tap or click on the Menu button of chrome.
Step3Using zoom control
In the zoom-in Google section, you will have to tap or click on the “+” option to zoom in and click on the – sign to zoom out. After completion, you can press the ESC key to hide the menu.

Step4Making Zoom adjustments
Once you are done using Google Zoom, users can make adjustments using a magnifying glass, which appears in the address bar. Click on that and press “+” to zoom in and – to zoom out, or you can press the reset button to come back to default level.

Step5Changing the Zoom level
You can even set the custom zoom level so that each web page opens up with the text at a large size while launching. You can click on the menu button of chrome, then tap on the Settings option.

Step6Set zoom level
You can type “Page Zoom” in the search box. You can even click on the appearance on the left side. Click on the drop-down menu and tap on default zoom.

Part 2: How to Use the Zoom Control on Google Docs
Step1Open the document.
Step2Click on the Zoom button.
Step3Select the zoom level.
This article will discuss the information on Zoom into Google Docs.
Several options are shared in all Google Apps. Users can share the Google files such as slideshows, spreadsheets, and documents from Google Drive or in-app. You can derive the zoom settings and many more in the app or drive.
Many productive applications we use on the PC will have a hundred percent zoom level which is the default. Depending upon the distance you sit from your monitor or the visual quality, the zoom level will be decided. If you find reading the word on the PC screen difficult, you must change the zoom level in your Google Docs.
Most applications specify a hundred percent as their default zoom level. But if you want to change the size to more minor or more extensive, you can use the zoom controller. Let’s see the steps of zoom into Google docs.
Step1Sign in to Google Drive and open your documents where you want to zoom in or out.
Step2Click or Tap on the zoom button in the toolbar above the document and then choose the predefined zoom levels, or you can manually enter the preferred zoom level in the space.
1. Use the zoom controller in Google sheets with Built-in Functionality?
It is a functionality of Google sheets that allows using the zoom controller. Here are the steps of using the Zoom feature in Google sheets:
Step1Tap on the Zoom option in the toolbar. It will show a drop-down option with several zoom levels.
Step2Choose the level you wish. You can choose from the existing one or manually enter the value. You must know that if you prefer more petite than a hundred percent, it will get smaller, and if you choose more than a hundred, it will get bigger.
Step3You can even veg the same options while you click File Tab and linger the cursor on zoom options.
2. Use the zoom controller manually in Google Sheets by using the browser?
You can even change the zoom level by changing the zoom value manually in the browser. Here are some steps for changing the zoom level on the Google sheets in the chrome browser:
Step1Tap on the control and customize icon in the Google browser to control the Zoom controller in chrome.
Step2In options, you can change the zoom level by tapping on the minus or plus sign.
Step3You can even find a similar option to zoom in on other browsers.
3. How to use the Zoom controller in Mobile
When you are using an iOS or Android device, you can pinch the screen to zoom in and slide two fingers apart to zoom out.
4. How to make Google earth zoom-in video
Do you also want to make a fantastic Google earth zoom-in video? Then let’s see the steps for making this:
- Open the Google Earth pro
- Click on tools
- In the drop-down, click on “movie maker.” After clicking on this, a pop-up will appear.
- Click on the first option, “live keyboard and mouse.”
- Then, click on browse to save the file.
- Type the place name on the left-hand search bar.
- Tap on “Earth.” It will take you to the place.
- Zoom out the earth, open the “Movie maker” box, and click on “Create Movie.”
- Click on the city name to see the Google earth zoom-in video.
- After the video is done, you can click on “Stop Recording.”
Conclusion
This article covers how to enlarge and reduce the screen size in Google Chrome. You can enlarge and reduce your images’ display using the Zoom feature if you want to control the size of a browser page’s content. If you’re using a touchscreen device, zoom in and then use two fingers to navigate the browser screen. Moreover, if you want to see the zoom level in the sheet, it can automatically become the new default. Users can zoom out the spreadsheet by VIEW>Zoom.
Also read:
- Updated 2024 Approved Do You Want to Explore some Available Opportunities to Create Slow Motion? Discover the Best Slow-Motion Video Editors for Desktop, Android, and iPhone Here
- Updated Bored of Extraneous Software Downloads and Program Installations to Edit Your Videos? The Best Video Editing Online Utilities Are Here at Your Rescue for 2024
- How to Edit Facebook eCommerce Video Ads
- In 2024, How to Create An Eye-Catching Intro Videos with InVideo
- If You Want an App to Make Videos with Pictures and Music for Social Media Posts, We Are with the Best Apps to Make Videos with Music and Pictures for 2024
- Updated How To Blur Background in Adobe Premiere Pro Detailed Guide
- Guide of 8 Photo Collage Apps for PC
- Updated How to Be a YouTube Vlogger
- In 2024, General Knowledge About MP4 Format and Best MP4 Video Editor
- New How to Add Slideshow in PowerPoint for 2024
- Updated Best 8 AI Video Denoise Software for 2024
- New In 2024, 15 Best Vloggers That You Should Follow for Travel
- Updated This Article Will Show You How to Clone Yourslef in Videos with Filmora for 2024
- Replacing Sky Background Using Adobe Photoshop A Comprehensive Guide
- New Wondershare Filmora Tutorial | Using The AI Auto Reframe Feature
- 2024 Approved Learn How to Change Aspect Ratio in iMovie on Mac, iPad, and iPhone in This Guide. And You Can Also Use iMovie Alternatives Like Wondershare Filmora to Edit Your Videos
- New Easy Guide to Overlay Videos in Premiere Pro
- Updated In 2024, If You Want to Color Grading Your Video, Adobe Lightroom Will Be the Right Choice. This Article Will Teach You How to Use Lightroom to Apply Color Grading to Videos with Ease
- In 2024, How to Do Masking in After Effects Alternative Provided
- New How to Use Lumetri Color in After Effects
- How To Upgrade or Downgrade iPhone 6s Plus? | Dr.fone
- In 2024, The 10 Best Tools to Bypass iCloud Activation Lock From iPhone 14 Pro Max You Should Try Out
- 3 Ways to Change Location on Facebook Marketplace for Vivo Y100t | Dr.fone
- About Samsung Galaxy Z Flip 5 FRP Bypass
- 7 Fixes for Unfortunately, Phone Has Stopped on Nokia G42 5G | Dr.fone
- In 2024, Why is iPogo not working On Honor Magic 6? Fixed | Dr.fone
- The Easiest Methods to Hard Reset Vivo Y02T | Dr.fone
- In 2024, Top 10 Password Cracking Tools For Nokia C22
- In 2024, Complete Tutorial to Use GPS Joystick to Fake GPS Location On Itel S23+ | Dr.fone
- How to Track WhatsApp Messages on Nokia 130 Music Without Them Knowing? | Dr.fone
- In 2024, Complete Tutorial to Use VPNa to Fake GPS Location On Vivo T2x 5G | Dr.fone
- In 2024, The Best iSpoofer Alternative to Try On Motorola Moto G84 5G | Dr.fone
- In 2024, Pokemon Go Error 12 Failed to Detect Location On Honor Play 8T? | Dr.fone
- How Can We Bypass Lava Blaze 2 FRP?
- A Detailed Guide on Faking Your Location in Mozilla Firefox On Samsung Galaxy A25 5G | Dr.fone
- Title: 2024 Approved Learn How to Create Your Own Unique Video in Cinematic Text Intro in Filmora. Its a Simple Process that Will Offer Professional-Level Intros of Your Own
- Author: Morgan
- Created at : 2024-05-19 05:12:39
- Updated at : 2024-05-20 05:12:39
- Link: https://ai-video-editing.techidaily.com/2024-approved-learn-how-to-create-your-own-unique-video-in-cinematic-text-intro-in-filmora-its-a-simple-process-that-will-offer-professional-level-intros-of/
- License: This work is licensed under CC BY-NC-SA 4.0.



