:max_bytes(150000):strip_icc():format(webp)/6-things-to-consider-before-buying-a-gaming-pc-5221042-8a79710a1e4549edbc357125123fb04e.jpg)
2024 Approved Text Animation Intro Tutorial in Filmora

Text Animation Intro Tutorial in Filmora
Preparation
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download and Install the Filmora video editor . Then, click on New Project once the program starts.
Step 2
Go to Titles and drag the Default Title to the Timeline. Then, double-click on the Default Title clip to open its settings. Here, type in your text → change the text color to Black → click OK → take a snapshot.

Step 3
Double-click on the Default Title once more and simply change the text color to anything other than black this time. Then, click OK and take another snapshot. After this, delete the Default Title from the Timeline.
Step 4
Next, go to Sample Color and drag the White color to the Timeline. Increase the White Color clip’s duration to 10 seconds by dragging the tail of the clip to the right.

Step 5
For the next step, you need to download a simple Vignette png image . Then, import the Vignette image into Filmora. Go to My Media and click on Import Media. Import it and drag the image to the Timeline. Then, move that clip to Track 3.

Step 6
Drop the Black snapshot you took earlier to Track 2. Double-click on it, go to Animation, and apply these settings. After this, move the Playhead to the end of the clip and change the X-axis value to “-800”.

Step 7
Go to Effects and drag the Square Blur effect to Track 4 on the Timeline. Increase its duration to match the other clips. Then, click on the effect and change its Size bar value to 4. Click OK.

Step 8
Place the Playhead at the beginning of the clip. Go to My Media and drag the Black snapshot to Track 5. Double-click on it → go to Animation and change the settings to look like this. Then, move the Playhead to 9 seconds. Here, change the X-axis to “150” and the Scale to 75%.

Step 9
Now, place the Playhead at the starting point and drag the colored snapshot in Track 6. Double-click on it and change the Scale to 50%. Then, move the Playhead to 9 seconds again and change the Scale to 75%. Click OK.
Step 10
Go to Sample Color and drag “Gradient 4” to Track 7 on the Timeline. Double-click on it → go to the Video tab → change the Blending Mode to Overlay → decrease the Opacity to 25%. Click OK.

Step 11
Drag a Default Title to Track 8 and double-click on it to open its Advanced settings. From here, delete the yellow text clip located under the video. Then, insert a Line shape.

Step 12
Increase the Line’s length to be almost as long as the screen. Then adjust its position until half of the Line is visible on the screen. Like this.

Step 13
Copy this Default Title and paste it into Track 9. Open its Advanced settings and change the Line color to something different than the previous one. Then, move it to the other side of the screen, slightly above the previous line. Click OK.

Step 14
Now, select the Default Title on Track 9, double-click it, and go to the Animation tab. Move the Playhead at the starting point of the Timeline and add a keyframe. Then, move the Playhead to the end of the clip. Drag the X-axis position to the right until the Line shape moves all the way to the right side of the screen.
Do the same for the Default Title on Track 8. But this time, drag the X-axis position toward the other side. When you’re done, press OK.

Step 15
Go to the Effects tab → drag the Luma Sharp effect to Track 10. Click it and change its Intensity to 10.

Step 16
You’re all done. Click on the Render button to render all the clips and finally preview your creation. Congratulations on creating a text animation intro in Filmora.

Summary
What you’ve learned:
- Create a unique text animation intro in Filmora
- Animate text and titles
- How to add and animate different shapes in Filmora
- Edit the advanced settings of elements in the Filmora video editor
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download and Install the Filmora video editor . Then, click on New Project once the program starts.
Step 2
Go to Titles and drag the Default Title to the Timeline. Then, double-click on the Default Title clip to open its settings. Here, type in your text → change the text color to Black → click OK → take a snapshot.

Step 3
Double-click on the Default Title once more and simply change the text color to anything other than black this time. Then, click OK and take another snapshot. After this, delete the Default Title from the Timeline.
Step 4
Next, go to Sample Color and drag the White color to the Timeline. Increase the White Color clip’s duration to 10 seconds by dragging the tail of the clip to the right.

Step 5
For the next step, you need to download a simple Vignette png image . Then, import the Vignette image into Filmora. Go to My Media and click on Import Media. Import it and drag the image to the Timeline. Then, move that clip to Track 3.

Step 6
Drop the Black snapshot you took earlier to Track 2. Double-click on it, go to Animation, and apply these settings. After this, move the Playhead to the end of the clip and change the X-axis value to “-800”.

Step 7
Go to Effects and drag the Square Blur effect to Track 4 on the Timeline. Increase its duration to match the other clips. Then, click on the effect and change its Size bar value to 4. Click OK.

Step 8
Place the Playhead at the beginning of the clip. Go to My Media and drag the Black snapshot to Track 5. Double-click on it → go to Animation and change the settings to look like this. Then, move the Playhead to 9 seconds. Here, change the X-axis to “150” and the Scale to 75%.

Step 9
Now, place the Playhead at the starting point and drag the colored snapshot in Track 6. Double-click on it and change the Scale to 50%. Then, move the Playhead to 9 seconds again and change the Scale to 75%. Click OK.
Step 10
Go to Sample Color and drag “Gradient 4” to Track 7 on the Timeline. Double-click on it → go to the Video tab → change the Blending Mode to Overlay → decrease the Opacity to 25%. Click OK.

Step 11
Drag a Default Title to Track 8 and double-click on it to open its Advanced settings. From here, delete the yellow text clip located under the video. Then, insert a Line shape.

Step 12
Increase the Line’s length to be almost as long as the screen. Then adjust its position until half of the Line is visible on the screen. Like this.

Step 13
Copy this Default Title and paste it into Track 9. Open its Advanced settings and change the Line color to something different than the previous one. Then, move it to the other side of the screen, slightly above the previous line. Click OK.

Step 14
Now, select the Default Title on Track 9, double-click it, and go to the Animation tab. Move the Playhead at the starting point of the Timeline and add a keyframe. Then, move the Playhead to the end of the clip. Drag the X-axis position to the right until the Line shape moves all the way to the right side of the screen.
Do the same for the Default Title on Track 8. But this time, drag the X-axis position toward the other side. When you’re done, press OK.

Step 15
Go to the Effects tab → drag the Luma Sharp effect to Track 10. Click it and change its Intensity to 10.

Step 16
You’re all done. Click on the Render button to render all the clips and finally preview your creation. Congratulations on creating a text animation intro in Filmora.

Summary
What you’ve learned:
- Create a unique text animation intro in Filmora
- Animate text and titles
- How to add and animate different shapes in Filmora
- Edit the advanced settings of elements in the Filmora video editor
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download and Install the Filmora video editor . Then, click on New Project once the program starts.
Step 2
Go to Titles and drag the Default Title to the Timeline. Then, double-click on the Default Title clip to open its settings. Here, type in your text → change the text color to Black → click OK → take a snapshot.

Step 3
Double-click on the Default Title once more and simply change the text color to anything other than black this time. Then, click OK and take another snapshot. After this, delete the Default Title from the Timeline.
Step 4
Next, go to Sample Color and drag the White color to the Timeline. Increase the White Color clip’s duration to 10 seconds by dragging the tail of the clip to the right.

Step 5
For the next step, you need to download a simple Vignette png image . Then, import the Vignette image into Filmora. Go to My Media and click on Import Media. Import it and drag the image to the Timeline. Then, move that clip to Track 3.

Step 6
Drop the Black snapshot you took earlier to Track 2. Double-click on it, go to Animation, and apply these settings. After this, move the Playhead to the end of the clip and change the X-axis value to “-800”.

Step 7
Go to Effects and drag the Square Blur effect to Track 4 on the Timeline. Increase its duration to match the other clips. Then, click on the effect and change its Size bar value to 4. Click OK.

Step 8
Place the Playhead at the beginning of the clip. Go to My Media and drag the Black snapshot to Track 5. Double-click on it → go to Animation and change the settings to look like this. Then, move the Playhead to 9 seconds. Here, change the X-axis to “150” and the Scale to 75%.

Step 9
Now, place the Playhead at the starting point and drag the colored snapshot in Track 6. Double-click on it and change the Scale to 50%. Then, move the Playhead to 9 seconds again and change the Scale to 75%. Click OK.
Step 10
Go to Sample Color and drag “Gradient 4” to Track 7 on the Timeline. Double-click on it → go to the Video tab → change the Blending Mode to Overlay → decrease the Opacity to 25%. Click OK.

Step 11
Drag a Default Title to Track 8 and double-click on it to open its Advanced settings. From here, delete the yellow text clip located under the video. Then, insert a Line shape.

Step 12
Increase the Line’s length to be almost as long as the screen. Then adjust its position until half of the Line is visible on the screen. Like this.

Step 13
Copy this Default Title and paste it into Track 9. Open its Advanced settings and change the Line color to something different than the previous one. Then, move it to the other side of the screen, slightly above the previous line. Click OK.

Step 14
Now, select the Default Title on Track 9, double-click it, and go to the Animation tab. Move the Playhead at the starting point of the Timeline and add a keyframe. Then, move the Playhead to the end of the clip. Drag the X-axis position to the right until the Line shape moves all the way to the right side of the screen.
Do the same for the Default Title on Track 8. But this time, drag the X-axis position toward the other side. When you’re done, press OK.

Step 15
Go to the Effects tab → drag the Luma Sharp effect to Track 10. Click it and change its Intensity to 10.

Step 16
You’re all done. Click on the Render button to render all the clips and finally preview your creation. Congratulations on creating a text animation intro in Filmora.

Summary
What you’ve learned:
- Create a unique text animation intro in Filmora
- Animate text and titles
- How to add and animate different shapes in Filmora
- Edit the advanced settings of elements in the Filmora video editor
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download and Install the Filmora video editor . Then, click on New Project once the program starts.
Step 2
Go to Titles and drag the Default Title to the Timeline. Then, double-click on the Default Title clip to open its settings. Here, type in your text → change the text color to Black → click OK → take a snapshot.

Step 3
Double-click on the Default Title once more and simply change the text color to anything other than black this time. Then, click OK and take another snapshot. After this, delete the Default Title from the Timeline.
Step 4
Next, go to Sample Color and drag the White color to the Timeline. Increase the White Color clip’s duration to 10 seconds by dragging the tail of the clip to the right.

Step 5
For the next step, you need to download a simple Vignette png image . Then, import the Vignette image into Filmora. Go to My Media and click on Import Media. Import it and drag the image to the Timeline. Then, move that clip to Track 3.

Step 6
Drop the Black snapshot you took earlier to Track 2. Double-click on it, go to Animation, and apply these settings. After this, move the Playhead to the end of the clip and change the X-axis value to “-800”.

Step 7
Go to Effects and drag the Square Blur effect to Track 4 on the Timeline. Increase its duration to match the other clips. Then, click on the effect and change its Size bar value to 4. Click OK.

Step 8
Place the Playhead at the beginning of the clip. Go to My Media and drag the Black snapshot to Track 5. Double-click on it → go to Animation and change the settings to look like this. Then, move the Playhead to 9 seconds. Here, change the X-axis to “150” and the Scale to 75%.

Step 9
Now, place the Playhead at the starting point and drag the colored snapshot in Track 6. Double-click on it and change the Scale to 50%. Then, move the Playhead to 9 seconds again and change the Scale to 75%. Click OK.
Step 10
Go to Sample Color and drag “Gradient 4” to Track 7 on the Timeline. Double-click on it → go to the Video tab → change the Blending Mode to Overlay → decrease the Opacity to 25%. Click OK.

Step 11
Drag a Default Title to Track 8 and double-click on it to open its Advanced settings. From here, delete the yellow text clip located under the video. Then, insert a Line shape.

Step 12
Increase the Line’s length to be almost as long as the screen. Then adjust its position until half of the Line is visible on the screen. Like this.

Step 13
Copy this Default Title and paste it into Track 9. Open its Advanced settings and change the Line color to something different than the previous one. Then, move it to the other side of the screen, slightly above the previous line. Click OK.

Step 14
Now, select the Default Title on Track 9, double-click it, and go to the Animation tab. Move the Playhead at the starting point of the Timeline and add a keyframe. Then, move the Playhead to the end of the clip. Drag the X-axis position to the right until the Line shape moves all the way to the right side of the screen.
Do the same for the Default Title on Track 8. But this time, drag the X-axis position toward the other side. When you’re done, press OK.

Step 15
Go to the Effects tab → drag the Luma Sharp effect to Track 10. Click it and change its Intensity to 10.

Step 16
You’re all done. Click on the Render button to render all the clips and finally preview your creation. Congratulations on creating a text animation intro in Filmora.

Summary
What you’ve learned:
- Create a unique text animation intro in Filmora
- Animate text and titles
- How to add and animate different shapes in Filmora
- Edit the advanced settings of elements in the Filmora video editor
Step-by-Step Guide to Storyboard
Step-by-Step Guide to Storyboard
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
In this article
01 [The Fundamentals to Get You Started on Storyboard](#Part 1)
02 [How to Turn a Script into a Storyboard?](#Part 2)
03 [Storyboard Q&A](#Part 3)
Part 1 The Fundamentals to Get You Started on Storyboard
Speaking in the light of blooming your creative skills and abilities, the realm of graphic and video editing has managed to unleash a never ending and dimensionless canvas to experiment with your skills. Talking of the most recent add-ons to the already long list of utilities, storyboards have emerged as a revolution in the field of motion graphic customization and design.
Diving a bit deeper into understanding the credibility of storyboards, let us move ahead with having an insight of different aspects and elements of the same in the upcoming sections of this article:
What is a Storyboard?
Attempting to define a storyboard, you can regard the utility as a sequential setup of sketches, images, elements and illustrations that create a road map to address a video editing task. Dividing the entire process into a series of individual processes, the aforesaid facility caters to ease out the video creation task.
Moving ahead to draft a technical explanation of storyboards, they are a collection of chronologically arranged drawings, supplemented with video customization elements, such as dialogues, camera direction and other allied detailing. The fundamental merit of these visual arrangements lies in the sequential and scene unfolding of a video footage.
This in turn, works to simplify the film creation process, while ensuring the latter’s cohesiveness and facilitating the elimination of errors and inconsistencies. It is a common mistake to regard storyboards as a midway and optional utility, these trial and error representations are quite essential to ensure a flawless video output in the final stage of design. The facility works additionally to minimize unnecessary production delays, while significantly cutting down on the overall creation cost.
Having a visibility more or less similar to a comic strip, storyboards have a varying scale of design, ranging from being modestly simple to explicitly complex, in cohesion with the specific creation requirements. These visual scripts are mostly hand crafted, through there are a host of storyboard creation software packages and programs available in the IT design market, as well as across the web.
Extending our discussion a bit further, let us have a walk-through of the essential storyboard categories and types in what follows next:
● Traditional Storyboards
These are a logically placed sequence of hand crafted drawings in ink or pencil for representing the video filming chronology, prior to the start of the actual creation process. You can conveniently observe the sequential arrangement of your video elements through these storyboards by placing them at a suitable space, like your studio wall.
You are granted the liberty to add as much detailing to these drawings as you wish, while using them for filming either a single or a series of film shots. These easily editable storyboards are often supplemented with written text notes for describing the events of a specific scene.
● Thumbnail Storyboards
These are rather small storyboards, mostly of a postage stamp size, that depict a sequence of the video elements and scenes on separate paper pieces. Owing to their miniature size, these storyboards are relatively easier to craft, require a lesser creation time and have much fewer details in comparison to their traditional counterparts.
This category of storyboards comes credible in catering a quick jot down of video creation ideas, before you proceed to analyze each element in a more comprehensive manner through the traditional alternatives.
● Animated Storyboards
This class of storyboards comes into play when you aim to craft complex video outlines, while supplementing the same with additional elements of music and dialogues. These are designed essentially to depict the general scene flow through the characteristics of time and pace in a series of animated sketches.
As of creating these storyboards, there is a diversity of online and software based utilities to address the concern. Such facilities work to integrate the images within a sketch into a single video, while adding life to the footage within a span of several minutes. The creation process is quite simple, without a download or software learning requirement.
01What are the Advantages of Using a Storyboard?
Now that you have developed a fundamental understanding of what is a storyboard, it is of great importance to know the utility is not just limited to crafting a sequential video script. There are a heap of additional merits that come at your disposal when you opt to create an outline for a visual footage with the facility. Discussing along the line, let us have a walk-through of the benefits of working with storyboards in what follows next:
02Merits of Using Storyboards
● Cut Down on Errors and Unnecessary Costs
Encountering mistakes in the video creation process is a rather common incident, but can cause serious and undesired financial implications. While using the storyboard facility does not absolutely guarantee the absence of errors, it can work to potentially reduce the intensity and financial impact involved in fixing the issue. With a little bit of extra effort and employing your creative assets, you can bring down the cumulative video creation cost to a significant level.
● Get a Futuristic Preview of Your Video
When you have crafted a storyboard for a video you are about to create, it becomes quite easy to visualize the sequential flow of the latter’s elements and scenes. This in turn, grants you the liberty to decide on the suitability of particular shots in a close observation. While you can choose to retain the perfect ones, there is a chance to improvise the video pieces that fall short of the credibility mark.
You are additionally facilitated with the scope of crafting a series of storyboards for a specific video creation idea. This allows a comparative analysis of the different film design prospects, so that you can easily pick the best and most cohesive presentation sequence and style with respect to the liking and interest of your target audience.
● Simplify the Video Creation Process
The storyboard utility is advantageous in providing you with a clear and targeted vision to proceed with the video production process. Functioning more like a road map, the utility caters to guide you at every step of creating, styling, customizing and animating your footage. The overall impact of using the facility is an improved working efficiency, surety of following the right direction and saving a lot of precious time.
● Develop an Enhanced Collaboration with Your Creative Team
If you are working with software based storyboarding assets, most of the times you may be facilitated with an option to share and collaborate your work. Apart from being the perfect stage to discuss the different ideas of video production, storyboard collaboration works to extend a cohesive response from your creative team to deliver a high end video production output by having enough to discuss about crafting, improving and styling the footage.
● Bring In Potential Investors
A well-crafted storyboard is a concise and futuristic representation of a video or film creation project that you are planning to take on the floors. You can use these cost effective ideas to put forward the blueprint of your craft, production creativity and vision in front of your targeted project investors.
This will in turn, give you an exact idea of their funding constraints, while simultaneously letting the investors have a deep insight about what to expect in the final production output. What’s best is, you don’t need high end accessories to showcase your art. An normal paper and pencil drawing will work fine.
03Great and Rare Storyboard Examples
Walking through the significance and benefits of working with storyboards can be a sufficient motivation to try hands at crafting out your own art pieces with the facility. It is however, always a smart choice to observe and study some actual creation examples to improvise your understanding of the concept to proceed with a greater confidence towards the production process.
Adhering to the concern, here are a few state of the art storyboard creation examples to boost up your familiarity and confidence to work with these video scripts. You can additionally draw out a diversity of ideas and thoughts to use in your project from these examples.
● Spiderman 2 Action Sequence
The following is an animated storyboard example from the classic Spiderman 2 movie released in 2004. The drawing represents a fight sequence between the hero Spiderman and Dr Octopus, his villainous counterpart at the top of a high speed moving train. Being a visually spectacular piece of graphic art, the video script aims to showcase a clear depiction of the moving elements within each of the sequentially arranged shots in a specific direction. This facilitates a concise and exact understanding of the final production output requirement by the video creation team.
● Tomorrow Never Dies
The following video storyboard aims at depicting an escape sequence from the Tomorrow Never Dies flick, centered on the adventures of James Bond, the epic fictional detective. While the latter is customary to dramatic refuges, this one claims to be an inaugural attempt under a big production banner.
Extending the lineage of the top rated storyboards, this video script also targets the depiction of the pivotal shots to be filmed out. A few of the elements include James Bond attempting to cut through the rope with a gigantic knife, an inversely panned shot of a banner being torn from the center, and the mid-air swinging of James Bond with his lady love.
● The Sound of Music
If you are fascinated towards creating musical video and film production, referring the following storyboard can present before you an expansive and impressive set of ideas. This storyboard was essentially crafted by Maurice Zuberano for sketching out the musical and dance sequences of the movie, The Sound of Music. While the aforesaid storyboard bears the closest possible resemblance to the original scene in the film, you can take a look at the same to achieve a notable perfection in video scripting.
Part 2 How to Turn a Script into a Storyboard?
Crafting storyboards for video production is a wise step to avail a series of economic and design centered benefits. While the utility works to define a sequential arrangement of shots and elements in a specific video scene, the real effort lies in converting a text centered movie or scene script into a storyboard. Talking of the ways to address this concern, let us discuss about these storyboard essentials in some detail in what follows next:
What Comes First – Script or Storyboard?
Before beginning to comment on the sequence of the aforesaid elements within a film production process, let us first proceed to have an understanding of the terms in a fundamental sense. A script is essentially a text based document that presents a cumulative picture of the video story by unveiling the latter’s storyline and theme. Storyboards on the other hand, are pictorial representations of sequentially arranged shots of the movie with a much more comprehensive detailing.
Going through the above definitions, the obvious and logical sequence of filming out a video is quite clear with scripts preceding the storyboards. Talking a bit on the credibility aspect of these video production stages, the film’s script caters to provide an elementary insight into some of the most essential visual commands. Crafting a storyboard on the other hand, is dedicated towards depicting a detailed follow through of each shot in line with the events described in the script.
Working towards a classic and professional video production task, hence demands a drafting of the latter’s script, which is then succeeded by crafting a storyboard. This facilitates a seamless and easy video creation process with lesser ambiguities. Having talked enough about scripts and storyboards, let us now move ahead with creating storyboards from a film script in the following section:
User’s Guide to Transform a Script into a Storyboard
Step 1: Identify and Pen Down an Amazing Content Idea
Begin with identifying a captivating story idea that you desire of implementing into a video production.
When you have found one, proceed to jot down the same in relatable and cohesive text to keep a record of the same.
This will help you to structurize the plot of your story and decide the flow of the events occurring within.
Step 2: Let’s Start Storyboarding!
Move ahead to planning the sequential placement of shots and scenes of the story in line with the script that you have just created. It is a great idea to pick an array of 4-6 movement shots for a particular scene, so that you can have a sufficient cell spacing to expand the detailing of shot elements. This further caters to a convenient and spatial arrangement of the cells on a standard sized paper.
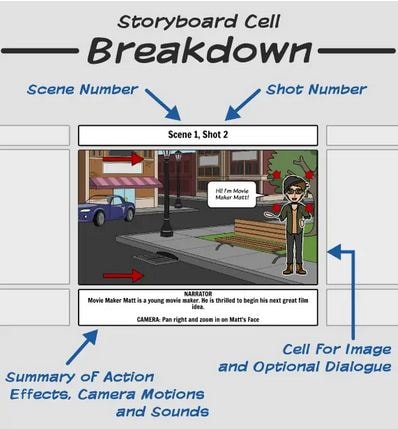
You can now start to create your storyboard by adding labels to the scenes, penning down the directions, including the specific character dialogues and suitable images.
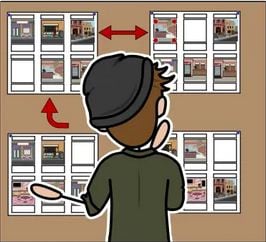
Step 3: Prepare a Layout of Your Storyboards
When you are done with adding all the elements of the script into the storyboard cells, proceed to lay them out in a specific pattern. This step comes quite handy in checking for the continuity and detailing accuracy of the depicted shots. You can further, improvise the elements if needed, or advance to the next step if everything seems fine.
,
Step 4: Revise Your Craft
Being an experienced and professional worker, you may well proceed to start filming your video at this stage. In an otherwise case however, you may need to make a revision of the crafted storyboard for a much more detailed and comprehensive observation. You can work to include an elusive paly of effects, lighting cues, background music and characters, camera motions, and a series of additional elements that seem to uplift your creation.
Paying attention to the aspect or revising your storyboards caters to a much more improvised and professionally sound presentation of your video production idea in front of the target audience. If not so, you can make your roughly crafted storyboard shine on with a little bit of extra and finer detailing, and that is it! Your story is ready to strike the floors!
How Can I Get Better at Storyboarding?
Speaking in the light of film production assets and utilities, storyboarding is more of a creative art rather than a customary process or production stage. While it requires consistent effort and practice to master the craft, adhering to some handy tips and tricks can be of great help to improve your skills at creating expressive and finely detailed storyboards.
Heading towards sorting the aforesaid query, the following section presents a concise description of a few amazing and unique storyboard creation guidelines and tricks to present the storyboarding craft at its best:
● Stop Aiming to Become a Perfectionist
Considering the fact that you are crafting the storyboard just for the purpose of depicting a sequence of video shots, do not aim at defining every element in comprehensive detail. Instead of making a fresh attempt to depict every minor change, pay more attention towards highlighting the significant points of action within a particular scene.
● Prefer Numbering the Storyboard Panels
Since the storyboard you are creating works as a blueprint for the video creation team, it should be convenient to understand and navigate through. Presenting the cells of your storyboard in a numbered sequence tends to provide an easy follow through of the same to the rest of your viewers.
● Explore Your Imagination
Your storyboard happens to be the inaugural representation of your video production idea and script in front of the potential audience. You should hence, proceed with the latter’s crafting process while keeping a close reference with the drafted script. Also, it becomes greatly important to add the imaginative element to your creation to avoid creating an bland and customary impression on the audience.
● Feedback Has a Great Importance
Make sure to showcase your storyboard to your project investors, prior to beginning with the film creation process. This will aid you with an escape from the unnecessary changes that can pop out from the audience at the last minute, leading to an unwanted financial expense. Pay attention to gather and work on the feedback of the viewers and start the actual creation process only after everything seems to be well settled.
● Enjoy Your Work
Enjoying the different aspects of your work is the key to achieve mastery at your craft and a welcoming response from the audience. Accepted that the storyboarding process is mind straining and time consuming, but taking on the challenge with a fun centered attitude will let your hard work shine on in front of the viewers.
Creating Storyboards with Wondershare Filmora
Creating storyboards in the traditional paper and pencil format is undoubtedly an absolute fun activity, but it has the limitations of a customary image drawing. If you want to supplement the contents of your storyboard with additional elements of animations, effects, background themes and music, it would be better to work with storyboard creator software.
Browsing through the heap of alternatives across the web and the IT market, you can conveniently choose to work with the Wondershare Wondershare Filmora Video Editor to address the concern. The obvious reason behind the huge preference ratio of the software is its feature rich library. The editor’s customization space houses a plethora of theme centered storyboard templates, along with extensive diversities of audio-visual effects, filters and elements to adorn your craft with elegance and appropriate detailing at the same time.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Part 3 Storyboard Q&A
● How can the storyboard creation process be quickly addressed?
When aiming to quickly address the concern of creating storyboards, picking up an online template is a better option in comparison to the traditional pencil and paper drawing. As of working with the web based alternatives, you can add sketches, scripts and notes within the storyboard cells to make them more impressive and detailed.
● What should be the ideal expanse of a storyboard?
There is no hard and fast rule to decide the optimum number of cells or pages for your storyboard. The page count may have variations in line with the content and detailing of the scenes they are crafted to showcase.
● Is it essential to include every shot within the storyboard?
On a general note, every shot within your script does not require an inclusion within the storyboard. The answer to this query however, largely depends on the intensity of detailing you wish to add and the diversity of ideas and elements you want to incorporate within the storyboard of a specific film scene.
● What are the essentials of a good storyboard?
When attempting to create a good storyboard, pay attention to the fluent transition of the text centered ideas into pictorial representations. Your video script should possess the right quantity of information to make anyone easily understand the content depiction without having a prior walk-through of your script. Abstain from creating an information overflow either, lest you would end up hiding away the relevant details.
● What are the major parts of a storyboard?
A well-crafted storyboard comprises of 4 important elements. There are namely, the subject of the shot or scene, a suitable and cohesive background, a properly angled camera shot of the main character within the scene and a responsive camera movement.
● Ending Thoughts →
● Storyboards are considered as crucial elements of the video customization process with the domain of professional film production.
● When turning your text based script into a storyboard, pay enough heed towards assuring a seamless transition of words into relevant images.
● If you are concerned about choosing a reliable software alternative to work with crafting storyboards, you can end your search by picking the Wondershare Filmora editor program.
In this article
01 [The Fundamentals to Get You Started on Storyboard](#Part 1)
02 [How to Turn a Script into a Storyboard?](#Part 2)
03 [Storyboard Q&A](#Part 3)
Part 1 The Fundamentals to Get You Started on Storyboard
Speaking in the light of blooming your creative skills and abilities, the realm of graphic and video editing has managed to unleash a never ending and dimensionless canvas to experiment with your skills. Talking of the most recent add-ons to the already long list of utilities, storyboards have emerged as a revolution in the field of motion graphic customization and design.
Diving a bit deeper into understanding the credibility of storyboards, let us move ahead with having an insight of different aspects and elements of the same in the upcoming sections of this article:
What is a Storyboard?
Attempting to define a storyboard, you can regard the utility as a sequential setup of sketches, images, elements and illustrations that create a road map to address a video editing task. Dividing the entire process into a series of individual processes, the aforesaid facility caters to ease out the video creation task.
Moving ahead to draft a technical explanation of storyboards, they are a collection of chronologically arranged drawings, supplemented with video customization elements, such as dialogues, camera direction and other allied detailing. The fundamental merit of these visual arrangements lies in the sequential and scene unfolding of a video footage.
This in turn, works to simplify the film creation process, while ensuring the latter’s cohesiveness and facilitating the elimination of errors and inconsistencies. It is a common mistake to regard storyboards as a midway and optional utility, these trial and error representations are quite essential to ensure a flawless video output in the final stage of design. The facility works additionally to minimize unnecessary production delays, while significantly cutting down on the overall creation cost.
Having a visibility more or less similar to a comic strip, storyboards have a varying scale of design, ranging from being modestly simple to explicitly complex, in cohesion with the specific creation requirements. These visual scripts are mostly hand crafted, through there are a host of storyboard creation software packages and programs available in the IT design market, as well as across the web.
Extending our discussion a bit further, let us have a walk-through of the essential storyboard categories and types in what follows next:
● Traditional Storyboards
These are a logically placed sequence of hand crafted drawings in ink or pencil for representing the video filming chronology, prior to the start of the actual creation process. You can conveniently observe the sequential arrangement of your video elements through these storyboards by placing them at a suitable space, like your studio wall.
You are granted the liberty to add as much detailing to these drawings as you wish, while using them for filming either a single or a series of film shots. These easily editable storyboards are often supplemented with written text notes for describing the events of a specific scene.
● Thumbnail Storyboards
These are rather small storyboards, mostly of a postage stamp size, that depict a sequence of the video elements and scenes on separate paper pieces. Owing to their miniature size, these storyboards are relatively easier to craft, require a lesser creation time and have much fewer details in comparison to their traditional counterparts.
This category of storyboards comes credible in catering a quick jot down of video creation ideas, before you proceed to analyze each element in a more comprehensive manner through the traditional alternatives.
● Animated Storyboards
This class of storyboards comes into play when you aim to craft complex video outlines, while supplementing the same with additional elements of music and dialogues. These are designed essentially to depict the general scene flow through the characteristics of time and pace in a series of animated sketches.
As of creating these storyboards, there is a diversity of online and software based utilities to address the concern. Such facilities work to integrate the images within a sketch into a single video, while adding life to the footage within a span of several minutes. The creation process is quite simple, without a download or software learning requirement.
01What are the Advantages of Using a Storyboard?
Now that you have developed a fundamental understanding of what is a storyboard, it is of great importance to know the utility is not just limited to crafting a sequential video script. There are a heap of additional merits that come at your disposal when you opt to create an outline for a visual footage with the facility. Discussing along the line, let us have a walk-through of the benefits of working with storyboards in what follows next:
02Merits of Using Storyboards
● Cut Down on Errors and Unnecessary Costs
Encountering mistakes in the video creation process is a rather common incident, but can cause serious and undesired financial implications. While using the storyboard facility does not absolutely guarantee the absence of errors, it can work to potentially reduce the intensity and financial impact involved in fixing the issue. With a little bit of extra effort and employing your creative assets, you can bring down the cumulative video creation cost to a significant level.
● Get a Futuristic Preview of Your Video
When you have crafted a storyboard for a video you are about to create, it becomes quite easy to visualize the sequential flow of the latter’s elements and scenes. This in turn, grants you the liberty to decide on the suitability of particular shots in a close observation. While you can choose to retain the perfect ones, there is a chance to improvise the video pieces that fall short of the credibility mark.
You are additionally facilitated with the scope of crafting a series of storyboards for a specific video creation idea. This allows a comparative analysis of the different film design prospects, so that you can easily pick the best and most cohesive presentation sequence and style with respect to the liking and interest of your target audience.
● Simplify the Video Creation Process
The storyboard utility is advantageous in providing you with a clear and targeted vision to proceed with the video production process. Functioning more like a road map, the utility caters to guide you at every step of creating, styling, customizing and animating your footage. The overall impact of using the facility is an improved working efficiency, surety of following the right direction and saving a lot of precious time.
● Develop an Enhanced Collaboration with Your Creative Team
If you are working with software based storyboarding assets, most of the times you may be facilitated with an option to share and collaborate your work. Apart from being the perfect stage to discuss the different ideas of video production, storyboard collaboration works to extend a cohesive response from your creative team to deliver a high end video production output by having enough to discuss about crafting, improving and styling the footage.
● Bring In Potential Investors
A well-crafted storyboard is a concise and futuristic representation of a video or film creation project that you are planning to take on the floors. You can use these cost effective ideas to put forward the blueprint of your craft, production creativity and vision in front of your targeted project investors.
This will in turn, give you an exact idea of their funding constraints, while simultaneously letting the investors have a deep insight about what to expect in the final production output. What’s best is, you don’t need high end accessories to showcase your art. An normal paper and pencil drawing will work fine.
03Great and Rare Storyboard Examples
Walking through the significance and benefits of working with storyboards can be a sufficient motivation to try hands at crafting out your own art pieces with the facility. It is however, always a smart choice to observe and study some actual creation examples to improvise your understanding of the concept to proceed with a greater confidence towards the production process.
Adhering to the concern, here are a few state of the art storyboard creation examples to boost up your familiarity and confidence to work with these video scripts. You can additionally draw out a diversity of ideas and thoughts to use in your project from these examples.
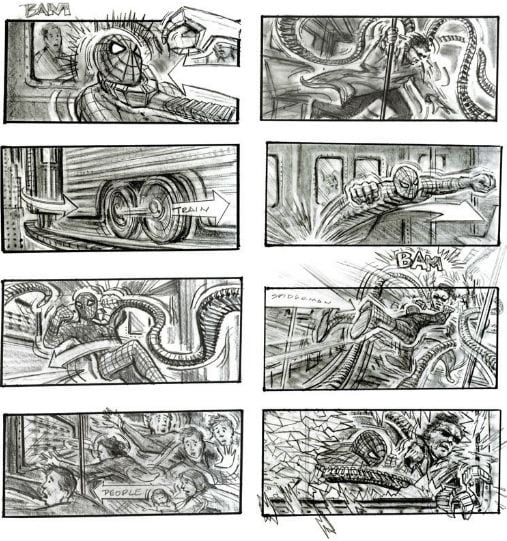
● Spiderman 2 Action Sequence
The following is an animated storyboard example from the classic Spiderman 2 movie released in 2004. The drawing represents a fight sequence between the hero Spiderman and Dr Octopus, his villainous counterpart at the top of a high speed moving train. Being a visually spectacular piece of graphic art, the video script aims to showcase a clear depiction of the moving elements within each of the sequentially arranged shots in a specific direction. This facilitates a concise and exact understanding of the final production output requirement by the video creation team.
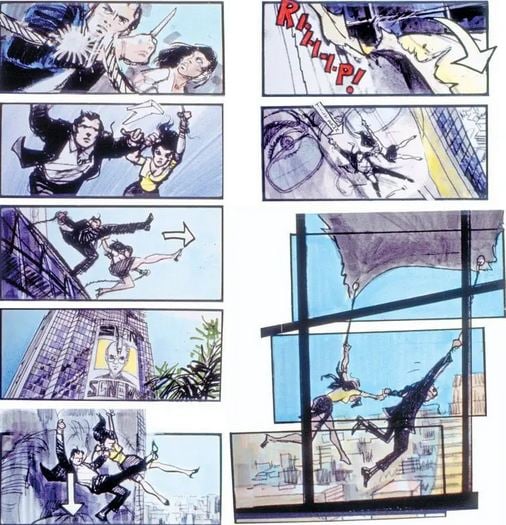
● Tomorrow Never Dies
The following video storyboard aims at depicting an escape sequence from the Tomorrow Never Dies flick, centered on the adventures of James Bond, the epic fictional detective. While the latter is customary to dramatic refuges, this one claims to be an inaugural attempt under a big production banner.
Extending the lineage of the top rated storyboards, this video script also targets the depiction of the pivotal shots to be filmed out. A few of the elements include James Bond attempting to cut through the rope with a gigantic knife, an inversely panned shot of a banner being torn from the center, and the mid-air swinging of James Bond with his lady love.
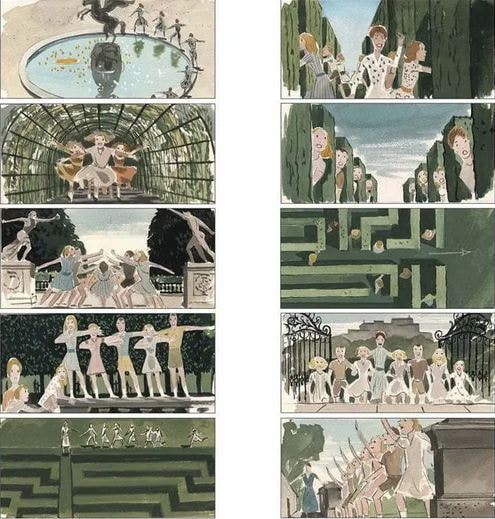
● The Sound of Music
If you are fascinated towards creating musical video and film production, referring the following storyboard can present before you an expansive and impressive set of ideas. This storyboard was essentially crafted by Maurice Zuberano for sketching out the musical and dance sequences of the movie, The Sound of Music. While the aforesaid storyboard bears the closest possible resemblance to the original scene in the film, you can take a look at the same to achieve a notable perfection in video scripting.
Part 2 How to Turn a Script into a Storyboard?
Crafting storyboards for video production is a wise step to avail a series of economic and design centered benefits. While the utility works to define a sequential arrangement of shots and elements in a specific video scene, the real effort lies in converting a text centered movie or scene script into a storyboard. Talking of the ways to address this concern, let us discuss about these storyboard essentials in some detail in what follows next:
What Comes First – Script or Storyboard?
Before beginning to comment on the sequence of the aforesaid elements within a film production process, let us first proceed to have an understanding of the terms in a fundamental sense. A script is essentially a text based document that presents a cumulative picture of the video story by unveiling the latter’s storyline and theme. Storyboards on the other hand, are pictorial representations of sequentially arranged shots of the movie with a much more comprehensive detailing.
Going through the above definitions, the obvious and logical sequence of filming out a video is quite clear with scripts preceding the storyboards. Talking a bit on the credibility aspect of these video production stages, the film’s script caters to provide an elementary insight into some of the most essential visual commands. Crafting a storyboard on the other hand, is dedicated towards depicting a detailed follow through of each shot in line with the events described in the script.
Working towards a classic and professional video production task, hence demands a drafting of the latter’s script, which is then succeeded by crafting a storyboard. This facilitates a seamless and easy video creation process with lesser ambiguities. Having talked enough about scripts and storyboards, let us now move ahead with creating storyboards from a film script in the following section:
User’s Guide to Transform a Script into a Storyboard
Step 1: Identify and Pen Down an Amazing Content Idea
Begin with identifying a captivating story idea that you desire of implementing into a video production.
When you have found one, proceed to jot down the same in relatable and cohesive text to keep a record of the same.
This will help you to structurize the plot of your story and decide the flow of the events occurring within.
Step 2: Let’s Start Storyboarding!
Move ahead to planning the sequential placement of shots and scenes of the story in line with the script that you have just created. It is a great idea to pick an array of 4-6 movement shots for a particular scene, so that you can have a sufficient cell spacing to expand the detailing of shot elements. This further caters to a convenient and spatial arrangement of the cells on a standard sized paper.
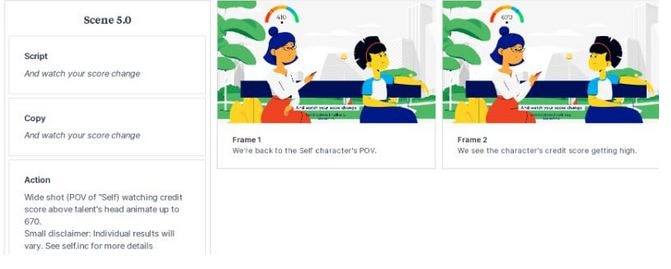
You can now start to create your storyboard by adding labels to the scenes, penning down the directions, including the specific character dialogues and suitable images.
Step 3: Prepare a Layout of Your Storyboards
When you are done with adding all the elements of the script into the storyboard cells, proceed to lay them out in a specific pattern. This step comes quite handy in checking for the continuity and detailing accuracy of the depicted shots. You can further, improvise the elements if needed, or advance to the next step if everything seems fine.
,
Step 4: Revise Your Craft
Being an experienced and professional worker, you may well proceed to start filming your video at this stage. In an otherwise case however, you may need to make a revision of the crafted storyboard for a much more detailed and comprehensive observation. You can work to include an elusive paly of effects, lighting cues, background music and characters, camera motions, and a series of additional elements that seem to uplift your creation.
Paying attention to the aspect or revising your storyboards caters to a much more improvised and professionally sound presentation of your video production idea in front of the target audience. If not so, you can make your roughly crafted storyboard shine on with a little bit of extra and finer detailing, and that is it! Your story is ready to strike the floors!
How Can I Get Better at Storyboarding?
Speaking in the light of film production assets and utilities, storyboarding is more of a creative art rather than a customary process or production stage. While it requires consistent effort and practice to master the craft, adhering to some handy tips and tricks can be of great help to improve your skills at creating expressive and finely detailed storyboards.
Heading towards sorting the aforesaid query, the following section presents a concise description of a few amazing and unique storyboard creation guidelines and tricks to present the storyboarding craft at its best:
● Stop Aiming to Become a Perfectionist
Considering the fact that you are crafting the storyboard just for the purpose of depicting a sequence of video shots, do not aim at defining every element in comprehensive detail. Instead of making a fresh attempt to depict every minor change, pay more attention towards highlighting the significant points of action within a particular scene.
● Prefer Numbering the Storyboard Panels
Since the storyboard you are creating works as a blueprint for the video creation team, it should be convenient to understand and navigate through. Presenting the cells of your storyboard in a numbered sequence tends to provide an easy follow through of the same to the rest of your viewers.
● Explore Your Imagination
Your storyboard happens to be the inaugural representation of your video production idea and script in front of the potential audience. You should hence, proceed with the latter’s crafting process while keeping a close reference with the drafted script. Also, it becomes greatly important to add the imaginative element to your creation to avoid creating an bland and customary impression on the audience.
● Feedback Has a Great Importance
Make sure to showcase your storyboard to your project investors, prior to beginning with the film creation process. This will aid you with an escape from the unnecessary changes that can pop out from the audience at the last minute, leading to an unwanted financial expense. Pay attention to gather and work on the feedback of the viewers and start the actual creation process only after everything seems to be well settled.
● Enjoy Your Work
Enjoying the different aspects of your work is the key to achieve mastery at your craft and a welcoming response from the audience. Accepted that the storyboarding process is mind straining and time consuming, but taking on the challenge with a fun centered attitude will let your hard work shine on in front of the viewers.
Creating Storyboards with Wondershare Filmora
Creating storyboards in the traditional paper and pencil format is undoubtedly an absolute fun activity, but it has the limitations of a customary image drawing. If you want to supplement the contents of your storyboard with additional elements of animations, effects, background themes and music, it would be better to work with storyboard creator software.
Browsing through the heap of alternatives across the web and the IT market, you can conveniently choose to work with the Wondershare Wondershare Filmora Video Editor to address the concern. The obvious reason behind the huge preference ratio of the software is its feature rich library. The editor’s customization space houses a plethora of theme centered storyboard templates, along with extensive diversities of audio-visual effects, filters and elements to adorn your craft with elegance and appropriate detailing at the same time.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Part 3 Storyboard Q&A
● How can the storyboard creation process be quickly addressed?
When aiming to quickly address the concern of creating storyboards, picking up an online template is a better option in comparison to the traditional pencil and paper drawing. As of working with the web based alternatives, you can add sketches, scripts and notes within the storyboard cells to make them more impressive and detailed.
● What should be the ideal expanse of a storyboard?
There is no hard and fast rule to decide the optimum number of cells or pages for your storyboard. The page count may have variations in line with the content and detailing of the scenes they are crafted to showcase.
● Is it essential to include every shot within the storyboard?
On a general note, every shot within your script does not require an inclusion within the storyboard. The answer to this query however, largely depends on the intensity of detailing you wish to add and the diversity of ideas and elements you want to incorporate within the storyboard of a specific film scene.
● What are the essentials of a good storyboard?
When attempting to create a good storyboard, pay attention to the fluent transition of the text centered ideas into pictorial representations. Your video script should possess the right quantity of information to make anyone easily understand the content depiction without having a prior walk-through of your script. Abstain from creating an information overflow either, lest you would end up hiding away the relevant details.
● What are the major parts of a storyboard?
A well-crafted storyboard comprises of 4 important elements. There are namely, the subject of the shot or scene, a suitable and cohesive background, a properly angled camera shot of the main character within the scene and a responsive camera movement.
● Ending Thoughts →
● Storyboards are considered as crucial elements of the video customization process with the domain of professional film production.
● When turning your text based script into a storyboard, pay enough heed towards assuring a seamless transition of words into relevant images.
● If you are concerned about choosing a reliable software alternative to work with crafting storyboards, you can end your search by picking the Wondershare Filmora editor program.
In this article
01 [The Fundamentals to Get You Started on Storyboard](#Part 1)
02 [How to Turn a Script into a Storyboard?](#Part 2)
03 [Storyboard Q&A](#Part 3)
Part 1 The Fundamentals to Get You Started on Storyboard
Speaking in the light of blooming your creative skills and abilities, the realm of graphic and video editing has managed to unleash a never ending and dimensionless canvas to experiment with your skills. Talking of the most recent add-ons to the already long list of utilities, storyboards have emerged as a revolution in the field of motion graphic customization and design.
Diving a bit deeper into understanding the credibility of storyboards, let us move ahead with having an insight of different aspects and elements of the same in the upcoming sections of this article:
What is a Storyboard?
Attempting to define a storyboard, you can regard the utility as a sequential setup of sketches, images, elements and illustrations that create a road map to address a video editing task. Dividing the entire process into a series of individual processes, the aforesaid facility caters to ease out the video creation task.
Moving ahead to draft a technical explanation of storyboards, they are a collection of chronologically arranged drawings, supplemented with video customization elements, such as dialogues, camera direction and other allied detailing. The fundamental merit of these visual arrangements lies in the sequential and scene unfolding of a video footage.
This in turn, works to simplify the film creation process, while ensuring the latter’s cohesiveness and facilitating the elimination of errors and inconsistencies. It is a common mistake to regard storyboards as a midway and optional utility, these trial and error representations are quite essential to ensure a flawless video output in the final stage of design. The facility works additionally to minimize unnecessary production delays, while significantly cutting down on the overall creation cost.
Having a visibility more or less similar to a comic strip, storyboards have a varying scale of design, ranging from being modestly simple to explicitly complex, in cohesion with the specific creation requirements. These visual scripts are mostly hand crafted, through there are a host of storyboard creation software packages and programs available in the IT design market, as well as across the web.
Extending our discussion a bit further, let us have a walk-through of the essential storyboard categories and types in what follows next:
● Traditional Storyboards
These are a logically placed sequence of hand crafted drawings in ink or pencil for representing the video filming chronology, prior to the start of the actual creation process. You can conveniently observe the sequential arrangement of your video elements through these storyboards by placing them at a suitable space, like your studio wall.
You are granted the liberty to add as much detailing to these drawings as you wish, while using them for filming either a single or a series of film shots. These easily editable storyboards are often supplemented with written text notes for describing the events of a specific scene.
● Thumbnail Storyboards
These are rather small storyboards, mostly of a postage stamp size, that depict a sequence of the video elements and scenes on separate paper pieces. Owing to their miniature size, these storyboards are relatively easier to craft, require a lesser creation time and have much fewer details in comparison to their traditional counterparts.
This category of storyboards comes credible in catering a quick jot down of video creation ideas, before you proceed to analyze each element in a more comprehensive manner through the traditional alternatives.
● Animated Storyboards
This class of storyboards comes into play when you aim to craft complex video outlines, while supplementing the same with additional elements of music and dialogues. These are designed essentially to depict the general scene flow through the characteristics of time and pace in a series of animated sketches.
As of creating these storyboards, there is a diversity of online and software based utilities to address the concern. Such facilities work to integrate the images within a sketch into a single video, while adding life to the footage within a span of several minutes. The creation process is quite simple, without a download or software learning requirement.
01What are the Advantages of Using a Storyboard?
Now that you have developed a fundamental understanding of what is a storyboard, it is of great importance to know the utility is not just limited to crafting a sequential video script. There are a heap of additional merits that come at your disposal when you opt to create an outline for a visual footage with the facility. Discussing along the line, let us have a walk-through of the benefits of working with storyboards in what follows next:
02Merits of Using Storyboards
● Cut Down on Errors and Unnecessary Costs
Encountering mistakes in the video creation process is a rather common incident, but can cause serious and undesired financial implications. While using the storyboard facility does not absolutely guarantee the absence of errors, it can work to potentially reduce the intensity and financial impact involved in fixing the issue. With a little bit of extra effort and employing your creative assets, you can bring down the cumulative video creation cost to a significant level.
● Get a Futuristic Preview of Your Video
When you have crafted a storyboard for a video you are about to create, it becomes quite easy to visualize the sequential flow of the latter’s elements and scenes. This in turn, grants you the liberty to decide on the suitability of particular shots in a close observation. While you can choose to retain the perfect ones, there is a chance to improvise the video pieces that fall short of the credibility mark.
You are additionally facilitated with the scope of crafting a series of storyboards for a specific video creation idea. This allows a comparative analysis of the different film design prospects, so that you can easily pick the best and most cohesive presentation sequence and style with respect to the liking and interest of your target audience.
● Simplify the Video Creation Process
The storyboard utility is advantageous in providing you with a clear and targeted vision to proceed with the video production process. Functioning more like a road map, the utility caters to guide you at every step of creating, styling, customizing and animating your footage. The overall impact of using the facility is an improved working efficiency, surety of following the right direction and saving a lot of precious time.
● Develop an Enhanced Collaboration with Your Creative Team
If you are working with software based storyboarding assets, most of the times you may be facilitated with an option to share and collaborate your work. Apart from being the perfect stage to discuss the different ideas of video production, storyboard collaboration works to extend a cohesive response from your creative team to deliver a high end video production output by having enough to discuss about crafting, improving and styling the footage.
● Bring In Potential Investors
A well-crafted storyboard is a concise and futuristic representation of a video or film creation project that you are planning to take on the floors. You can use these cost effective ideas to put forward the blueprint of your craft, production creativity and vision in front of your targeted project investors.
This will in turn, give you an exact idea of their funding constraints, while simultaneously letting the investors have a deep insight about what to expect in the final production output. What’s best is, you don’t need high end accessories to showcase your art. An normal paper and pencil drawing will work fine.
03Great and Rare Storyboard Examples
Walking through the significance and benefits of working with storyboards can be a sufficient motivation to try hands at crafting out your own art pieces with the facility. It is however, always a smart choice to observe and study some actual creation examples to improvise your understanding of the concept to proceed with a greater confidence towards the production process.
Adhering to the concern, here are a few state of the art storyboard creation examples to boost up your familiarity and confidence to work with these video scripts. You can additionally draw out a diversity of ideas and thoughts to use in your project from these examples.
● Spiderman 2 Action Sequence
The following is an animated storyboard example from the classic Spiderman 2 movie released in 2004. The drawing represents a fight sequence between the hero Spiderman and Dr Octopus, his villainous counterpart at the top of a high speed moving train. Being a visually spectacular piece of graphic art, the video script aims to showcase a clear depiction of the moving elements within each of the sequentially arranged shots in a specific direction. This facilitates a concise and exact understanding of the final production output requirement by the video creation team.
● Tomorrow Never Dies
The following video storyboard aims at depicting an escape sequence from the Tomorrow Never Dies flick, centered on the adventures of James Bond, the epic fictional detective. While the latter is customary to dramatic refuges, this one claims to be an inaugural attempt under a big production banner.
Extending the lineage of the top rated storyboards, this video script also targets the depiction of the pivotal shots to be filmed out. A few of the elements include James Bond attempting to cut through the rope with a gigantic knife, an inversely panned shot of a banner being torn from the center, and the mid-air swinging of James Bond with his lady love.
● The Sound of Music
If you are fascinated towards creating musical video and film production, referring the following storyboard can present before you an expansive and impressive set of ideas. This storyboard was essentially crafted by Maurice Zuberano for sketching out the musical and dance sequences of the movie, The Sound of Music. While the aforesaid storyboard bears the closest possible resemblance to the original scene in the film, you can take a look at the same to achieve a notable perfection in video scripting.
Part 2 How to Turn a Script into a Storyboard?
Crafting storyboards for video production is a wise step to avail a series of economic and design centered benefits. While the utility works to define a sequential arrangement of shots and elements in a specific video scene, the real effort lies in converting a text centered movie or scene script into a storyboard. Talking of the ways to address this concern, let us discuss about these storyboard essentials in some detail in what follows next:
What Comes First – Script or Storyboard?
Before beginning to comment on the sequence of the aforesaid elements within a film production process, let us first proceed to have an understanding of the terms in a fundamental sense. A script is essentially a text based document that presents a cumulative picture of the video story by unveiling the latter’s storyline and theme. Storyboards on the other hand, are pictorial representations of sequentially arranged shots of the movie with a much more comprehensive detailing.
Going through the above definitions, the obvious and logical sequence of filming out a video is quite clear with scripts preceding the storyboards. Talking a bit on the credibility aspect of these video production stages, the film’s script caters to provide an elementary insight into some of the most essential visual commands. Crafting a storyboard on the other hand, is dedicated towards depicting a detailed follow through of each shot in line with the events described in the script.
Working towards a classic and professional video production task, hence demands a drafting of the latter’s script, which is then succeeded by crafting a storyboard. This facilitates a seamless and easy video creation process with lesser ambiguities. Having talked enough about scripts and storyboards, let us now move ahead with creating storyboards from a film script in the following section:
User’s Guide to Transform a Script into a Storyboard
Step 1: Identify and Pen Down an Amazing Content Idea
Begin with identifying a captivating story idea that you desire of implementing into a video production.
When you have found one, proceed to jot down the same in relatable and cohesive text to keep a record of the same.
This will help you to structurize the plot of your story and decide the flow of the events occurring within.
Step 2: Let’s Start Storyboarding!
Move ahead to planning the sequential placement of shots and scenes of the story in line with the script that you have just created. It is a great idea to pick an array of 4-6 movement shots for a particular scene, so that you can have a sufficient cell spacing to expand the detailing of shot elements. This further caters to a convenient and spatial arrangement of the cells on a standard sized paper.
You can now start to create your storyboard by adding labels to the scenes, penning down the directions, including the specific character dialogues and suitable images.
Step 3: Prepare a Layout of Your Storyboards
When you are done with adding all the elements of the script into the storyboard cells, proceed to lay them out in a specific pattern. This step comes quite handy in checking for the continuity and detailing accuracy of the depicted shots. You can further, improvise the elements if needed, or advance to the next step if everything seems fine.
,
Step 4: Revise Your Craft
Being an experienced and professional worker, you may well proceed to start filming your video at this stage. In an otherwise case however, you may need to make a revision of the crafted storyboard for a much more detailed and comprehensive observation. You can work to include an elusive paly of effects, lighting cues, background music and characters, camera motions, and a series of additional elements that seem to uplift your creation.
Paying attention to the aspect or revising your storyboards caters to a much more improvised and professionally sound presentation of your video production idea in front of the target audience. If not so, you can make your roughly crafted storyboard shine on with a little bit of extra and finer detailing, and that is it! Your story is ready to strike the floors!
How Can I Get Better at Storyboarding?
Speaking in the light of film production assets and utilities, storyboarding is more of a creative art rather than a customary process or production stage. While it requires consistent effort and practice to master the craft, adhering to some handy tips and tricks can be of great help to improve your skills at creating expressive and finely detailed storyboards.
Heading towards sorting the aforesaid query, the following section presents a concise description of a few amazing and unique storyboard creation guidelines and tricks to present the storyboarding craft at its best:
● Stop Aiming to Become a Perfectionist
Considering the fact that you are crafting the storyboard just for the purpose of depicting a sequence of video shots, do not aim at defining every element in comprehensive detail. Instead of making a fresh attempt to depict every minor change, pay more attention towards highlighting the significant points of action within a particular scene.
● Prefer Numbering the Storyboard Panels
Since the storyboard you are creating works as a blueprint for the video creation team, it should be convenient to understand and navigate through. Presenting the cells of your storyboard in a numbered sequence tends to provide an easy follow through of the same to the rest of your viewers.
● Explore Your Imagination
Your storyboard happens to be the inaugural representation of your video production idea and script in front of the potential audience. You should hence, proceed with the latter’s crafting process while keeping a close reference with the drafted script. Also, it becomes greatly important to add the imaginative element to your creation to avoid creating an bland and customary impression on the audience.
● Feedback Has a Great Importance
Make sure to showcase your storyboard to your project investors, prior to beginning with the film creation process. This will aid you with an escape from the unnecessary changes that can pop out from the audience at the last minute, leading to an unwanted financial expense. Pay attention to gather and work on the feedback of the viewers and start the actual creation process only after everything seems to be well settled.
● Enjoy Your Work
Enjoying the different aspects of your work is the key to achieve mastery at your craft and a welcoming response from the audience. Accepted that the storyboarding process is mind straining and time consuming, but taking on the challenge with a fun centered attitude will let your hard work shine on in front of the viewers.
Creating Storyboards with Wondershare Filmora
Creating storyboards in the traditional paper and pencil format is undoubtedly an absolute fun activity, but it has the limitations of a customary image drawing. If you want to supplement the contents of your storyboard with additional elements of animations, effects, background themes and music, it would be better to work with storyboard creator software.
Browsing through the heap of alternatives across the web and the IT market, you can conveniently choose to work with the Wondershare Wondershare Filmora Video Editor to address the concern. The obvious reason behind the huge preference ratio of the software is its feature rich library. The editor’s customization space houses a plethora of theme centered storyboard templates, along with extensive diversities of audio-visual effects, filters and elements to adorn your craft with elegance and appropriate detailing at the same time.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Part 3 Storyboard Q&A
● How can the storyboard creation process be quickly addressed?
When aiming to quickly address the concern of creating storyboards, picking up an online template is a better option in comparison to the traditional pencil and paper drawing. As of working with the web based alternatives, you can add sketches, scripts and notes within the storyboard cells to make them more impressive and detailed.
● What should be the ideal expanse of a storyboard?
There is no hard and fast rule to decide the optimum number of cells or pages for your storyboard. The page count may have variations in line with the content and detailing of the scenes they are crafted to showcase.
● Is it essential to include every shot within the storyboard?
On a general note, every shot within your script does not require an inclusion within the storyboard. The answer to this query however, largely depends on the intensity of detailing you wish to add and the diversity of ideas and elements you want to incorporate within the storyboard of a specific film scene.
● What are the essentials of a good storyboard?
When attempting to create a good storyboard, pay attention to the fluent transition of the text centered ideas into pictorial representations. Your video script should possess the right quantity of information to make anyone easily understand the content depiction without having a prior walk-through of your script. Abstain from creating an information overflow either, lest you would end up hiding away the relevant details.
● What are the major parts of a storyboard?
A well-crafted storyboard comprises of 4 important elements. There are namely, the subject of the shot or scene, a suitable and cohesive background, a properly angled camera shot of the main character within the scene and a responsive camera movement.
● Ending Thoughts →
● Storyboards are considered as crucial elements of the video customization process with the domain of professional film production.
● When turning your text based script into a storyboard, pay enough heed towards assuring a seamless transition of words into relevant images.
● If you are concerned about choosing a reliable software alternative to work with crafting storyboards, you can end your search by picking the Wondershare Filmora editor program.
In this article
01 [The Fundamentals to Get You Started on Storyboard](#Part 1)
02 [How to Turn a Script into a Storyboard?](#Part 2)
03 [Storyboard Q&A](#Part 3)
Part 1 The Fundamentals to Get You Started on Storyboard
Speaking in the light of blooming your creative skills and abilities, the realm of graphic and video editing has managed to unleash a never ending and dimensionless canvas to experiment with your skills. Talking of the most recent add-ons to the already long list of utilities, storyboards have emerged as a revolution in the field of motion graphic customization and design.
Diving a bit deeper into understanding the credibility of storyboards, let us move ahead with having an insight of different aspects and elements of the same in the upcoming sections of this article:
What is a Storyboard?
Attempting to define a storyboard, you can regard the utility as a sequential setup of sketches, images, elements and illustrations that create a road map to address a video editing task. Dividing the entire process into a series of individual processes, the aforesaid facility caters to ease out the video creation task.
Moving ahead to draft a technical explanation of storyboards, they are a collection of chronologically arranged drawings, supplemented with video customization elements, such as dialogues, camera direction and other allied detailing. The fundamental merit of these visual arrangements lies in the sequential and scene unfolding of a video footage.
This in turn, works to simplify the film creation process, while ensuring the latter’s cohesiveness and facilitating the elimination of errors and inconsistencies. It is a common mistake to regard storyboards as a midway and optional utility, these trial and error representations are quite essential to ensure a flawless video output in the final stage of design. The facility works additionally to minimize unnecessary production delays, while significantly cutting down on the overall creation cost.
Having a visibility more or less similar to a comic strip, storyboards have a varying scale of design, ranging from being modestly simple to explicitly complex, in cohesion with the specific creation requirements. These visual scripts are mostly hand crafted, through there are a host of storyboard creation software packages and programs available in the IT design market, as well as across the web.
Extending our discussion a bit further, let us have a walk-through of the essential storyboard categories and types in what follows next:
● Traditional Storyboards
These are a logically placed sequence of hand crafted drawings in ink or pencil for representing the video filming chronology, prior to the start of the actual creation process. You can conveniently observe the sequential arrangement of your video elements through these storyboards by placing them at a suitable space, like your studio wall.
You are granted the liberty to add as much detailing to these drawings as you wish, while using them for filming either a single or a series of film shots. These easily editable storyboards are often supplemented with written text notes for describing the events of a specific scene.
● Thumbnail Storyboards
These are rather small storyboards, mostly of a postage stamp size, that depict a sequence of the video elements and scenes on separate paper pieces. Owing to their miniature size, these storyboards are relatively easier to craft, require a lesser creation time and have much fewer details in comparison to their traditional counterparts.
This category of storyboards comes credible in catering a quick jot down of video creation ideas, before you proceed to analyze each element in a more comprehensive manner through the traditional alternatives.
● Animated Storyboards
This class of storyboards comes into play when you aim to craft complex video outlines, while supplementing the same with additional elements of music and dialogues. These are designed essentially to depict the general scene flow through the characteristics of time and pace in a series of animated sketches.
As of creating these storyboards, there is a diversity of online and software based utilities to address the concern. Such facilities work to integrate the images within a sketch into a single video, while adding life to the footage within a span of several minutes. The creation process is quite simple, without a download or software learning requirement.
01What are the Advantages of Using a Storyboard?
Now that you have developed a fundamental understanding of what is a storyboard, it is of great importance to know the utility is not just limited to crafting a sequential video script. There are a heap of additional merits that come at your disposal when you opt to create an outline for a visual footage with the facility. Discussing along the line, let us have a walk-through of the benefits of working with storyboards in what follows next:
02Merits of Using Storyboards
● Cut Down on Errors and Unnecessary Costs
Encountering mistakes in the video creation process is a rather common incident, but can cause serious and undesired financial implications. While using the storyboard facility does not absolutely guarantee the absence of errors, it can work to potentially reduce the intensity and financial impact involved in fixing the issue. With a little bit of extra effort and employing your creative assets, you can bring down the cumulative video creation cost to a significant level.
● Get a Futuristic Preview of Your Video
When you have crafted a storyboard for a video you are about to create, it becomes quite easy to visualize the sequential flow of the latter’s elements and scenes. This in turn, grants you the liberty to decide on the suitability of particular shots in a close observation. While you can choose to retain the perfect ones, there is a chance to improvise the video pieces that fall short of the credibility mark.
You are additionally facilitated with the scope of crafting a series of storyboards for a specific video creation idea. This allows a comparative analysis of the different film design prospects, so that you can easily pick the best and most cohesive presentation sequence and style with respect to the liking and interest of your target audience.
● Simplify the Video Creation Process
The storyboard utility is advantageous in providing you with a clear and targeted vision to proceed with the video production process. Functioning more like a road map, the utility caters to guide you at every step of creating, styling, customizing and animating your footage. The overall impact of using the facility is an improved working efficiency, surety of following the right direction and saving a lot of precious time.
● Develop an Enhanced Collaboration with Your Creative Team
If you are working with software based storyboarding assets, most of the times you may be facilitated with an option to share and collaborate your work. Apart from being the perfect stage to discuss the different ideas of video production, storyboard collaboration works to extend a cohesive response from your creative team to deliver a high end video production output by having enough to discuss about crafting, improving and styling the footage.
● Bring In Potential Investors
A well-crafted storyboard is a concise and futuristic representation of a video or film creation project that you are planning to take on the floors. You can use these cost effective ideas to put forward the blueprint of your craft, production creativity and vision in front of your targeted project investors.
This will in turn, give you an exact idea of their funding constraints, while simultaneously letting the investors have a deep insight about what to expect in the final production output. What’s best is, you don’t need high end accessories to showcase your art. An normal paper and pencil drawing will work fine.
03Great and Rare Storyboard Examples
Walking through the significance and benefits of working with storyboards can be a sufficient motivation to try hands at crafting out your own art pieces with the facility. It is however, always a smart choice to observe and study some actual creation examples to improvise your understanding of the concept to proceed with a greater confidence towards the production process.
Adhering to the concern, here are a few state of the art storyboard creation examples to boost up your familiarity and confidence to work with these video scripts. You can additionally draw out a diversity of ideas and thoughts to use in your project from these examples.
● Spiderman 2 Action Sequence
The following is an animated storyboard example from the classic Spiderman 2 movie released in 2004. The drawing represents a fight sequence between the hero Spiderman and Dr Octopus, his villainous counterpart at the top of a high speed moving train. Being a visually spectacular piece of graphic art, the video script aims to showcase a clear depiction of the moving elements within each of the sequentially arranged shots in a specific direction. This facilitates a concise and exact understanding of the final production output requirement by the video creation team.
● Tomorrow Never Dies
The following video storyboard aims at depicting an escape sequence from the Tomorrow Never Dies flick, centered on the adventures of James Bond, the epic fictional detective. While the latter is customary to dramatic refuges, this one claims to be an inaugural attempt under a big production banner.
Extending the lineage of the top rated storyboards, this video script also targets the depiction of the pivotal shots to be filmed out. A few of the elements include James Bond attempting to cut through the rope with a gigantic knife, an inversely panned shot of a banner being torn from the center, and the mid-air swinging of James Bond with his lady love.
● The Sound of Music
If you are fascinated towards creating musical video and film production, referring the following storyboard can present before you an expansive and impressive set of ideas. This storyboard was essentially crafted by Maurice Zuberano for sketching out the musical and dance sequences of the movie, The Sound of Music. While the aforesaid storyboard bears the closest possible resemblance to the original scene in the film, you can take a look at the same to achieve a notable perfection in video scripting.
Part 2 How to Turn a Script into a Storyboard?
Crafting storyboards for video production is a wise step to avail a series of economic and design centered benefits. While the utility works to define a sequential arrangement of shots and elements in a specific video scene, the real effort lies in converting a text centered movie or scene script into a storyboard. Talking of the ways to address this concern, let us discuss about these storyboard essentials in some detail in what follows next:
What Comes First – Script or Storyboard?
Before beginning to comment on the sequence of the aforesaid elements within a film production process, let us first proceed to have an understanding of the terms in a fundamental sense. A script is essentially a text based document that presents a cumulative picture of the video story by unveiling the latter’s storyline and theme. Storyboards on the other hand, are pictorial representations of sequentially arranged shots of the movie with a much more comprehensive detailing.
Going through the above definitions, the obvious and logical sequence of filming out a video is quite clear with scripts preceding the storyboards. Talking a bit on the credibility aspect of these video production stages, the film’s script caters to provide an elementary insight into some of the most essential visual commands. Crafting a storyboard on the other hand, is dedicated towards depicting a detailed follow through of each shot in line with the events described in the script.
Working towards a classic and professional video production task, hence demands a drafting of the latter’s script, which is then succeeded by crafting a storyboard. This facilitates a seamless and easy video creation process with lesser ambiguities. Having talked enough about scripts and storyboards, let us now move ahead with creating storyboards from a film script in the following section:
User’s Guide to Transform a Script into a Storyboard
Step 1: Identify and Pen Down an Amazing Content Idea
Begin with identifying a captivating story idea that you desire of implementing into a video production.
When you have found one, proceed to jot down the same in relatable and cohesive text to keep a record of the same.
This will help you to structurize the plot of your story and decide the flow of the events occurring within.
Step 2: Let’s Start Storyboarding!
Move ahead to planning the sequential placement of shots and scenes of the story in line with the script that you have just created. It is a great idea to pick an array of 4-6 movement shots for a particular scene, so that you can have a sufficient cell spacing to expand the detailing of shot elements. This further caters to a convenient and spatial arrangement of the cells on a standard sized paper.
You can now start to create your storyboard by adding labels to the scenes, penning down the directions, including the specific character dialogues and suitable images.
Step 3: Prepare a Layout of Your Storyboards
When you are done with adding all the elements of the script into the storyboard cells, proceed to lay them out in a specific pattern. This step comes quite handy in checking for the continuity and detailing accuracy of the depicted shots. You can further, improvise the elements if needed, or advance to the next step if everything seems fine.
,
Step 4: Revise Your Craft
Being an experienced and professional worker, you may well proceed to start filming your video at this stage. In an otherwise case however, you may need to make a revision of the crafted storyboard for a much more detailed and comprehensive observation. You can work to include an elusive paly of effects, lighting cues, background music and characters, camera motions, and a series of additional elements that seem to uplift your creation.
Paying attention to the aspect or revising your storyboards caters to a much more improvised and professionally sound presentation of your video production idea in front of the target audience. If not so, you can make your roughly crafted storyboard shine on with a little bit of extra and finer detailing, and that is it! Your story is ready to strike the floors!
How Can I Get Better at Storyboarding?
Speaking in the light of film production assets and utilities, storyboarding is more of a creative art rather than a customary process or production stage. While it requires consistent effort and practice to master the craft, adhering to some handy tips and tricks can be of great help to improve your skills at creating expressive and finely detailed storyboards.
Heading towards sorting the aforesaid query, the following section presents a concise description of a few amazing and unique storyboard creation guidelines and tricks to present the storyboarding craft at its best:
● Stop Aiming to Become a Perfectionist
Considering the fact that you are crafting the storyboard just for the purpose of depicting a sequence of video shots, do not aim at defining every element in comprehensive detail. Instead of making a fresh attempt to depict every minor change, pay more attention towards highlighting the significant points of action within a particular scene.
● Prefer Numbering the Storyboard Panels
Since the storyboard you are creating works as a blueprint for the video creation team, it should be convenient to understand and navigate through. Presenting the cells of your storyboard in a numbered sequence tends to provide an easy follow through of the same to the rest of your viewers.
● Explore Your Imagination
Your storyboard happens to be the inaugural representation of your video production idea and script in front of the potential audience. You should hence, proceed with the latter’s crafting process while keeping a close reference with the drafted script. Also, it becomes greatly important to add the imaginative element to your creation to avoid creating an bland and customary impression on the audience.
● Feedback Has a Great Importance
Make sure to showcase your storyboard to your project investors, prior to beginning with the film creation process. This will aid you with an escape from the unnecessary changes that can pop out from the audience at the last minute, leading to an unwanted financial expense. Pay attention to gather and work on the feedback of the viewers and start the actual creation process only after everything seems to be well settled.
● Enjoy Your Work
Enjoying the different aspects of your work is the key to achieve mastery at your craft and a welcoming response from the audience. Accepted that the storyboarding process is mind straining and time consuming, but taking on the challenge with a fun centered attitude will let your hard work shine on in front of the viewers.
Creating Storyboards with Wondershare Filmora
Creating storyboards in the traditional paper and pencil format is undoubtedly an absolute fun activity, but it has the limitations of a customary image drawing. If you want to supplement the contents of your storyboard with additional elements of animations, effects, background themes and music, it would be better to work with storyboard creator software.
Browsing through the heap of alternatives across the web and the IT market, you can conveniently choose to work with the Wondershare Wondershare Filmora Video Editor to address the concern. The obvious reason behind the huge preference ratio of the software is its feature rich library. The editor’s customization space houses a plethora of theme centered storyboard templates, along with extensive diversities of audio-visual effects, filters and elements to adorn your craft with elegance and appropriate detailing at the same time.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Part 3 Storyboard Q&A
● How can the storyboard creation process be quickly addressed?
When aiming to quickly address the concern of creating storyboards, picking up an online template is a better option in comparison to the traditional pencil and paper drawing. As of working with the web based alternatives, you can add sketches, scripts and notes within the storyboard cells to make them more impressive and detailed.
● What should be the ideal expanse of a storyboard?
There is no hard and fast rule to decide the optimum number of cells or pages for your storyboard. The page count may have variations in line with the content and detailing of the scenes they are crafted to showcase.
● Is it essential to include every shot within the storyboard?
On a general note, every shot within your script does not require an inclusion within the storyboard. The answer to this query however, largely depends on the intensity of detailing you wish to add and the diversity of ideas and elements you want to incorporate within the storyboard of a specific film scene.
● What are the essentials of a good storyboard?
When attempting to create a good storyboard, pay attention to the fluent transition of the text centered ideas into pictorial representations. Your video script should possess the right quantity of information to make anyone easily understand the content depiction without having a prior walk-through of your script. Abstain from creating an information overflow either, lest you would end up hiding away the relevant details.
● What are the major parts of a storyboard?
A well-crafted storyboard comprises of 4 important elements. There are namely, the subject of the shot or scene, a suitable and cohesive background, a properly angled camera shot of the main character within the scene and a responsive camera movement.
● Ending Thoughts →
● Storyboards are considered as crucial elements of the video customization process with the domain of professional film production.
● When turning your text based script into a storyboard, pay enough heed towards assuring a seamless transition of words into relevant images.
● If you are concerned about choosing a reliable software alternative to work with crafting storyboards, you can end your search by picking the Wondershare Filmora editor program.
In This Article, You Will Learn Easy Ways to Edit Videos Using a Mouse in Wondershare Filmora. You Can Do Video Editing without a Keyboard After Reading This Article
Have you ever wondered, what if somehow your keyboard just broken or disappeared? And you’re stuck in the middle of your project with just a mouse. Don’t know how to proceed remaining project with a mouse? Then no worries! We got you.
This article will guide you how to use stock videos and stock audio to create a music video. The catch, you say? We will be doing that only with a use of a mouse.
Things To Know Before Editing
Let us be honest, most shortcuts are not available without the keyboard. To counter that, our approach will need to be more general. General here means you need to know all the necessary controls and panels.

Take the challenge and find a solution together
To counter these difficulties, even if you have a keyboard, you can imagine yourself in a situation. A situation in which we have a keyboard but will not be using it.
Therefore, presenting us with a challenge, so if you someday come across a situation like this, you will be prepared. All in all, you would be learning more things by returning to the roots of your practice, which in most cases, can prove helpful.
Get Ready With the Professional Editing Tool
Before getting into the editing process handicapped from resources, you need to be familiar with the software that we will use. We will use Wondershare Filmora You can click the link below and catch it up.

Create a Music Video Without a Keyboard
Let us get started! Whether you have a real mouseless experience or want to take it as a challenge, let’s get the things clear first.
- We need to create a 20 seconds music video.
- We will only be using the footage from the stock library.
- We will be using music from the Wondershare Filmora library.
- We will have 5 minutes to review the footage and the music available.
- And most importantly, we don’t have a keyboard.
Step 1. Review your footage
Our first and most crucial step will be to use our imagination and creativity. So get those neurons firing, and let us go!

- Head to the stock media folder on the bar mentioned above, the Wondershare Filmora.
- Or you can simply look towards the left window, where you will find the sample videos tab.
- Click on the sample videos tab, and a new window will appear on the library screen.
- Here you will find almost more than 20 videos.
- So apart from using the actual recorded footage, we will work our way with what we have from default.
- For the music, we would be scrolling in the stock audio library.
- Click on the audio tab above and start scrolling.
- You will also find some categories in the left window.
- Choose the category of your choice and listen to the audio.
Do whatever suit you best. Keep in mind you only have 5 minutes.
Step 2. Pick music for your clips
Suppose you have found audio that speaks your vibe. The next step would be to find a video that tallies that audio. Let us suppose we have audio that is of the hip-hop genre. Let that creativity shine now!

If you like to add a more classical vibe, pick a classical song or audio from the audio library.
- After picking the song, move on to the sample videos tab and search for videos that match a classic vibe.
- Now random close-up shots of a piano, cinematic footage of a big orchestra, or simple landscapes with minimalistic movement while focusing on a single object, consider the example below.

Now that a scenario is constructed, our next step is to arrange these clips in the Wondershare Filmora timeline.
Step 3. Download the clips and audio
You have 15 minutes to create the music video. Start the timer! Once you have selected a sample video and audio that matches your scenario, you can download them from the bottom right icon on the thumbnail. Only if you still need to download them.
Step 4. Insert the audio into the timeline
- The first step is to drag the audio to the timeline.
- Now play the audio from the start. If you can work with the audio as a whole, then it’s perfect.
If you want your audio to start at a certain point. You have to follow the below-mentioned steps. It is as simple as that!

- Add your audio to the timeline.
- Then move the timer or the slider where you want your audio to start.
- Right-click on the audio file. Select split.
- Your audio file will split into two parts.
- Delete the prior file and drag the file ahead to the start of the timeline.
The next step is to add the videos to the timeline.
Step 5. Add the video to the timeline
When you have your audio in the timeline, your next step is adding the video. After you have trimmed or split your audio to your wish, follow the below steps.

- Click and drag to drop the video clips where you want the video to start.
- Play the audio first is a good feature for where you want your video to insert.
- Then adjust the timeline slider on that point.
- Simply drag your video and drop it into the timeline.
![]()
Note: now, remember you have multiple videos to match the audio length as we create a music video. The more, the more optimistic. Now, remember you have multiple videos to match the audio length as we create a music video. The more, the more optimistic.
Download the remaining videos that you would wish to be added to the music and follow the steps mentioned above to add the clips where you desire.
Step 6. Finishing touches
You can add some transitions to give your music video a fine touch**.** To add transitions, you can follow the below steps:

- First, click on the transition icon on the bar above. Then, browse as far as your imagination takes you.
- If the effect you want still needs to be downloaded, click on the download icon in the bottom right corner and download the effect.
- Click on the effect and drag it to drop it on your video. It will create a smooth transition while shifting from one video to the other.
Keep going you are almost there!
- Do this for all the videos in the timeline above the audio file.
If you have time, you can also add a few of the effects in the Wondershare Filmora.
- To do so, click on the effect icon on the top bar.
- A window will open to your left, indicating different available effects categories. Select any tab you want that fits your music video scenario.
- Download the effect mentioned above by clicking on the download icon in the bottom right corner of the effect thumbnail.
- Click to drag and drop it on top of your video.
![]()
Note: you can do so as many times as you want for the remaining video clips in the timeline.
It seems our 15 minutes are running out! Play the music video from the beginning and review the edits you made. Then, finalize your edits and Voila. You have successfully created a music video using a mouse on Wondershare Filmora.
So in a rare scenario when you don’t have a keyboard, you can just use your mouse to browse the Wondershare Filmora and put those creative ideas to work.
Conclusion
With just a mouse, you have created a music video! How easy is that? Try different music, audio, and video, and then enjoy the rest! Creativity has no limits if you know how to make the most of it by using the tools at your hand. Tell out more about your creative ideas! We love to hear from your side!
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Download the remaining videos that you would wish to be added to the music and follow the steps mentioned above to add the clips where you desire.
Step 6. Finishing touches
You can add some transitions to give your music video a fine touch**.** To add transitions, you can follow the below steps:

- First, click on the transition icon on the bar above. Then, browse as far as your imagination takes you.
- If the effect you want still needs to be downloaded, click on the download icon in the bottom right corner and download the effect.
- Click on the effect and drag it to drop it on your video. It will create a smooth transition while shifting from one video to the other.
Keep going you are almost there!
- Do this for all the videos in the timeline above the audio file.
If you have time, you can also add a few of the effects in the Wondershare Filmora.
- To do so, click on the effect icon on the top bar.
- A window will open to your left, indicating different available effects categories. Select any tab you want that fits your music video scenario.
- Download the effect mentioned above by clicking on the download icon in the bottom right corner of the effect thumbnail.
- Click to drag and drop it on top of your video.
![]()
Note: you can do so as many times as you want for the remaining video clips in the timeline.
It seems our 15 minutes are running out! Play the music video from the beginning and review the edits you made. Then, finalize your edits and Voila. You have successfully created a music video using a mouse on Wondershare Filmora.
So in a rare scenario when you don’t have a keyboard, you can just use your mouse to browse the Wondershare Filmora and put those creative ideas to work.
Conclusion
With just a mouse, you have created a music video! How easy is that? Try different music, audio, and video, and then enjoy the rest! Creativity has no limits if you know how to make the most of it by using the tools at your hand. Tell out more about your creative ideas! We love to hear from your side!
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Perfect Guide for Beginners to Make a TikTok with Multiple Clips
A “day-in-life” short vlog is insanely increasing on TikTok. People love to create small clips throughout the day and then merge it together as a short vlog. With the right tools and methods, you can also create a perfect TikTok with many clips. Moreover, if you don’t know how to film a TikTok with multiple clips, this article is for you.
Here, we will discuss recording multiple clips on TikTok and editing it. If you do not like the editing with TikTok, consider using a third-party video editor. A tool named Wondershare Filmora can help you a lot with this process.

Part 1: How to Make a TikTok Video with Multiple Clips
With more than 1 billion downloads on Play Store and No.1 in the entertainment charts on App Store, TikTok is loved by many users. The community present worldwide has accepted the addition of TikTok to social media. Generally, TikTok is discovered as a source of small videos.
It is widely used for creating and posting entertaining and interactive videos. Making TikTok videos with multiple clips is not as complicated as it sounds. You don’t have to master any videography skills to complete this task.
Moreover, you don’t have to be concerned about private videos as it allows you to make your TikTok account private or public. Managing followers and the following list is also very easy with TikTok. By using the simplified and easy-to-implement methods, you can record multiple TikTok clips with ease:
Method 1: How to Record Multiple Clips on One TikTok Video
The built-in camera recorder of TikTok holds very astonishing metrics. With it, you can switch the flash on and off and swipe the camera from front and back. Moreover, you can also add filters to make videos more complimentary. Enabling beautify feature will help you in looking more beautiful in the videos. By following the steps listed below, you can record multiple TikTok clips:
Step 1: To start the process, locate TikTok on your device and launch it. From the app’s interface, tap the “+” icon from the bottom center of the screen.

Step 2: From the recording interface, select the time limit from the options of “15s”, “60s,” “3m,” and “10m.” Then, hold onto the “Record” button and capture the scenes you want. You can resume and pause the recording to shoot multiple clips. In case you’ve recorded anything unwanted, select “Back Arrow.” Afterward, select the “Tick” icon from the left side of the record button.

Step 3: Following this, you can customize your videos with the options of editing, text, stickers, effects, filters, and more. Once done with editing the video, tap “Next” and add captions and hashtags of your liking. Then hit “Post,” and you upload a TikTok with multiple clips.

Method 2: Uploading Multiple Videos on Create Page
TikTok is a widely used feature-rich application that gives users a full hand to edit videos. You can not only record multiple clips with TikTok but can also add clips in it from the camera roll. Furthermore, TikTok allows you to edit videos by personalizing their speed and length. Adding and deleting clips is also a very smooth process with this app.
You can also use TikTok’s built-in stickers, effects, and filters to give a video a more creative look. They are the perfect elements to enhance the quality of a video. The steps below help you in editing TikTok with more than one clip:
Step 1: To upload several videos on create page, launch TikTok on your device and tap the “Plus” button. Following this, select “Upload” from the bottom right and hit “Select Multiple.” Keep in mind that you cannot select more than 35 clips. After selecting the clips, choose the “Next” button.

Step 2: Once the clips are uploaded as one video, you can enhance them by accessing the TikTok editor. For sound synchronization, select the “Sound Sync” icon from the bottom screen. Edit, text, overlays, and effects can also be customized here.
Once the video is edited, tap on “Save” and select “Next.” Following this add captions of your choice on the next screen and tap “Post.”

Method 3: How to Add Multiple Clips to a TikTok Video Using a Video Editor App
Although TikTok has diversified editing parameters, some users cannot be satisfied with it. That is why they need to take assistance from a third-party video editor. If you are a person who wants to edit TikTok with multiple clips with a third-party tool, the recommendation lies in Wondershare Filmora . Both Android and iPhone users can use this video editor to make prolific TikTok videos.
Filmora has a smooth and sleek interface, making it the best video editing app. It generally provides a variety of editing features to manage videos. Other than this, the processing speed of this tool is ultra-fast, so you can edit TikTok videos in the least time.
download filmora app for ios ](https://app.adjust.com/b0k9hf2%5F4bsu85t ) download filmora app for android ](https://app.adjust.com/b0k9hf2%5F4bsu85t )
Outstanding Key Features of Wondershare Filmora
- Powerful Video Editing Tools: In this app, you can find all the powerful and innovative video editing tools. It can help you with splitting screens, speed ramping, title editing, and more.
- Magnificent Effects: All the video effects in Wondershare Filmora are beyond expectations. It supports all the latest and exclusive video effects. The use of video effects can make your videos eye-catching. AI Portrait and HumanClone are also some special effects in it.
- Edit Videos with Green Screen: Everyone has their own preferences for video editing. If you are working with a green screen and want to change the video’s background, Filmora can help you. It also helps in trimming and adding subtitles and logos in a video.
- Customize Colors: If your video has no illustrative colors, viewers will not like it. That is why Filmora allows you to add a colorful background without complications. You can also blur your background or add an image as your video background.
Steps to Make TikTok Video with Multiple Clips by Using Filmora
To create and enhance the TikTok video with multiple clips in an appealing way, follow the instructions guided below:
Step 1: Launch Filmora and Import Clips
Access Wondershare Filmora on your mobile and launch it. From the main interface, tap “New Project” and select the clips of your choice. Tap the “Import” button and wait a few seconds.

Step 2: Edit the Video with Multiple Clips
Once the clips are imported to Filmora, you will see that they are in the form of one video. From here, you can edit the video by using several editing tools like trim, music, text stickers, and more. You can also tap “Adjust” to customize metrics like exposure and contrast.

Step 3: Export TikTok Video with Multiple Clips
After editing the video to its full extent, tap the “Resolution” dropdown menu from the above panel. From the given options, select the resolution and frames per second for your video. Select the “Export” button to save the edited TikTok video with various clips.

Conclusion
TikTok is an innovative platform for creating and uploading videos. This article has taught you how to film a TikTok with multiple clips with ease. It also offers numerous editing options to its users for creating effective videos. If you don’t like them, you can use a third-party video editor.
A video editor by which you can create and edit TikTok videos with two or more clips is Wondershare Filmora. It never fails to amaze its users with its intuitive and modern tools.
Outstanding Key Features of Wondershare Filmora
- Powerful Video Editing Tools: In this app, you can find all the powerful and innovative video editing tools. It can help you with splitting screens, speed ramping, title editing, and more.
- Magnificent Effects: All the video effects in Wondershare Filmora are beyond expectations. It supports all the latest and exclusive video effects. The use of video effects can make your videos eye-catching. AI Portrait and HumanClone are also some special effects in it.
- Edit Videos with Green Screen: Everyone has their own preferences for video editing. If you are working with a green screen and want to change the video’s background, Filmora can help you. It also helps in trimming and adding subtitles and logos in a video.
- Customize Colors: If your video has no illustrative colors, viewers will not like it. That is why Filmora allows you to add a colorful background without complications. You can also blur your background or add an image as your video background.
Steps to Make TikTok Video with Multiple Clips by Using Filmora
To create and enhance the TikTok video with multiple clips in an appealing way, follow the instructions guided below:
Step 1: Launch Filmora and Import Clips
Access Wondershare Filmora on your mobile and launch it. From the main interface, tap “New Project” and select the clips of your choice. Tap the “Import” button and wait a few seconds.

Step 2: Edit the Video with Multiple Clips
Once the clips are imported to Filmora, you will see that they are in the form of one video. From here, you can edit the video by using several editing tools like trim, music, text stickers, and more. You can also tap “Adjust” to customize metrics like exposure and contrast.

Step 3: Export TikTok Video with Multiple Clips
After editing the video to its full extent, tap the “Resolution” dropdown menu from the above panel. From the given options, select the resolution and frames per second for your video. Select the “Export” button to save the edited TikTok video with various clips.

Conclusion
TikTok is an innovative platform for creating and uploading videos. This article has taught you how to film a TikTok with multiple clips with ease. It also offers numerous editing options to its users for creating effective videos. If you don’t like them, you can use a third-party video editor.
A video editor by which you can create and edit TikTok videos with two or more clips is Wondershare Filmora. It never fails to amaze its users with its intuitive and modern tools.
Also read:
- Updated How to Make Vintage Film Effect 1950S
- Updated In 2024, Detailed Tutorial to Resize Your Video in VLC
- New In 2024, Learn to Splice Videos Together on iPhone
- It Is Easy to Separate the Audio From the Video in DaVinci Resolve. But, to Avail of This Feature, You Need to Follow Proper Steps, and This Article Is All About It
- Updated 2024 Approved How to Create Photoshop GIF The 100 Easy Way
- New Stunning Glitch Effect and Its Creation Steps for Premiere Pro for 2024
- 2024 Approved Instagram Doesnt Offer Native Support for GIF Files. So, in This Post, Well Learn How to Convert a GIF to a Video for Instagram Using Multiple Methods.
- In 2024, How to Export Video From iMovie
- New A Comprehensive Review of LUTs Finding LUTs Made by Danny Gevirtz for 2024
- 2024 Approved How to Make Stunning Glitch Effect in Photoshop? Ultimate Guide
- New Are You in Search for a Step-by-Step Guide to How to Add Effects in TikTok? Here It Is. To Add some Flavor to Your TikTok Videos. Use These How to Add Effect to TikTok Recommendations for 2024
- Updated In 2024, AI Features of Wondershare Filmora - Silence Detection in Videos
- Guide To Using Luts Perfectly in Final Cut Pro
- Updated In 2024, Best Way to Freeze-Frame in Final Cut Pro
- New You May Want to Create Your Video Tutorial and Share Your Knowledge with Others. Fortunately, You Can Easily Create a Professionally Edited Tutorial Video with Filmora. Keep Reading This Article Since We Will Show You How to Do It for 2024
- Updated In 2024, How to Edit a TikTok Video After Posting
- 2024 Approved Before & After Editing Trick - Filmora
- Updated How to Easily Add VHS Green Screen to Your Video for 2024
- Updated In 2024, The Ultimate Guide to Countdown Animation in Videos
- New 2024 Approved How to Make a Custom Slide Show in PowerPoint
- Updated 2024 Approved Having GoPro Accessories Is Easy, but Editing on GoPro Quik Is Challenging. Read This Guide and, Stepwise, Learn to Use GoPro Slow-Motion for Perfect Shots
- New In 2024, Looking For a Cheap Camera to Make Slow Motion Video? Get It Now
- Updated 2 Solutions to Crop a Video Using After Effects for 2024
- New How to Create Sony Vegas Freeze Frame
- If You Are a Free Video Editor Being a Windows User, VSDC Free Video Editor Is a Great Choice. But Is It the Best Video Editor You Should Use? Find Out From Our VSDC Free Video Editor Review
- New 2024 Approved How To Export Video in Filmora
- Updated Have You Ever Tried DaVinci Resolve for Creating a Motion Blur Effect? Read This Article to Discover How to Use DaVinci Resolve Motion Blur with the Help of Detailed Instructions
- Updated Converting an SRT (SRT/Sorted Reader) Into a DOCX File Is a Process. Here We Will Discuss Converting a Set File to a Docx File and More Details About This
- New 2024 Approved Adding Slow Motion in DaVinci Resolve A Comprehensive Overview
- New Read Through This Post to Know What Frame Rate Is, the Different Variations, and Why 60FPS Is Superior. Also, Know the Tools Available to Make the Conversion for 2024
- New In 2024, How Does the YouTube AI Algorithm Work - AI EXPLAINED
- 2024 Approved Do You Want to Get Green Screen Effects on Your Video without Green Screen Setup in Your Background? Learn How to Get Virtual Green Screen Background and Shoot Videos Like a Pro
- New In 2024, Have You Tried a Discord Boost Before? What Does a Discord Server Boost Entail, and Is It Worthwhile? What Are the Advantages? Heres a Quick Guide to Assist You in Making Your Decision
- Updated How to Denoise in After Effects – Audio & Video Noise Removal for 2024
- In 2024, Top 12 Best Freeze Frame Video Editing Examples
- Updated 12 Best Marketing Slideshow Templates
- 2024 Approved Finding The Best LUTs for Wondershare Filmora
- New Confused as to How to Add Subtitles to a Video on iPhone? No Worries as We Bring You the Best Solution to Get the Task Done for 2024
- Updated In 2024, Top 7 Best GoPro Video Editors for Mac
- Updated In 2024, To Determine or Change the Video Aspect Ratio Online. Use a Ratio Calculator to Calculate Pixel Dimensions and Aspect Ratios of Images or Videos
- Best Video Title Generators
- Updated In 2024, How Long Does It Take To Edit A Video
- New Tips to Make Cinematic Color Grading for 2024
- Kinetic Typography Text Effect 【EASY&FAST】 for 2024
- Updated How to Split a Clip in After Effects
- How To Add Fade In Windows Video Editor for 2024
- Updated How To Edit Youtube Videos In Simple Steps for 2024
- Unlock Your Device iCloud DNS Bypass Explained and Tested, Plus Easy Alternatives On Apple iPhone X
- How Screen Mirroring Apple iPhone 11 Pro to TV or PC? | Dr.fone
- What are Location Permissions Life360 On Samsung Galaxy M54 5G? | Dr.fone
- How To Change Country on App Store for iPhone SE (2020) With 7 Methods
- How to Transfer Photos from Vivo V27e to Laptop Without USB | Dr.fone
- Possible solutions to restore deleted contacts from Vivo Y78+.
- In 2024, Everything You Need to Know about Lock Screen Settings on your Samsung Galaxy F04
- How to Hide/Fake Snapchat Location on Your Honor X9b | Dr.fone
- Updated Step-by-Step Guide to Send Gif WhatsApp on Android for 2024
- 4 Ways to Transfer Contacts from Apple iPhone 6s Plus to iPhone Quickly | Dr.fone
- In 2024, How to Unlock Apple iPhone XR, Apples New iPhone | Dr.fone
- How to Unlock a Network Locked Vivo V29 Phone?
- In 2024, How to Transfer Contacts from Vivo Y27 4G to Other Android Devices Devices? | Dr.fone
- Dose Life360 Notify Me When Someone Checks My Location On Honor Magic 6? | Dr.fone
- Top 4 Android System Repair Software for Realme 11 Pro+ Bricked Devices | Dr.fone
- In 2024, Translate Video From Japanese to English Online for Free
- In 2024, How to Transfer Contacts from Honor Magic 5 Pro to Other Android Devices Using Bluetooth? | Dr.fone
- In 2024, Why is iPogo not working On Nokia XR21? Fixed | Dr.fone
- Updated A Detailed Guide to Making Your Pictures Speak
- The Best 8 VPN Hardware Devices Reviewed On Oppo Reno 10 Pro 5G | Dr.fone
- What are Location Permissions Life360 On Lava Yuva 3? | Dr.fone
- The Best 8 VPN Hardware Devices Reviewed On Poco X6 Pro | Dr.fone
- Undelete lost data from Realme Narzo N55
- How to Reset Vivo Y100 without Losing Data | Dr.fone
- New Finest Text-to-Speech Male Voice Tools for Natural Output for 2024
- In 2024, How To Change Country on App Store for Apple iPhone 13 Pro Max With 7 Methods | Dr.fone
- How to Fake GPS on Android without Mock Location For your ZTE Blade A73 5G | Dr.fone
- 4 Methods to Turn off Life 360 On Vivo S17 Pro without Anyone Knowing | Dr.fone
- Lock Your Infinix Zero 5G 2023 Turbo Phone in Style The Top 5 Gesture Lock Screen Apps
- Troubleshooting Guide How to Fix an Unresponsive Lava Blaze 2 Pro Screen | Dr.fone
- Top 15 Augmented Reality Games Like Pokémon GO To Play On Honor X50 GT | Dr.fone
- 10 Free Location Spoofers to Fake GPS Location on your Vivo Y55s 5G (2023) | Dr.fone
- In 2024, How to Get and Use Pokemon Go Promo Codes On Nubia Red Magic 8S Pro | Dr.fone
- In 2024, Best Anti Tracker Software For Samsung Galaxy S23+ | Dr.fone
- In 2024, 15 Best Strongest Pokémon To Use in Pokémon GO PvP Leagues For Vivo Y200 | Dr.fone
- In 2024, Is pgsharp legal when you are playing pokemon On Samsung Galaxy S21 FE 5G (2023)? | Dr.fone
- In 2024, How to Migrate Android Data From Vivo V27 Pro to New Android Phone? | Dr.fone
- The way to get back lost data from Infinix Note 30 VIP Racing Edition
- How to Rescue Lost Videos from Asus ROG Phone 8
- How to Screen Mirroring Lava Yuva 3 Pro? | Dr.fone
- How to recover old call logs from your Lava ?
- In 2024, How Xiaomi Redmi A2+ Mirror Screen to PC? | Dr.fone
- What You Need To Know To Improve Your Vivo S17 Hard Reset | Dr.fone
- How to Change/Add Location Filters on Snapchat For your Apple iPhone 13 Pro Max | Dr.fone
- Title: 2024 Approved Text Animation Intro Tutorial in Filmora
- Author: Morgan
- Created at : 2024-05-19 05:12:07
- Updated at : 2024-05-20 05:12:07
- Link: https://ai-video-editing.techidaily.com/2024-approved-text-animation-intro-tutorial-in-filmora/
- License: This work is licensed under CC BY-NC-SA 4.0.