
2024 Approved Top 9 Best Solutions To Go For When Creating an AI Thumbnail

[Top 9] Best Solutions To Go For When Creating an AI Thumbnail
Thumbnails are a small visual preview of the images, videos, and documents to represent the linked content. They are mostly used in web pages, video playlists, and photo galleries to offer a visual preview to the users. Furthermore, professional YouTube content creators put extra effort into making captivating thumbnails for the videos. Such thumbnails help in click-baiting and gaining maximum viewership on YouTube.
In this article, we will highlight some competent AI thumbnail makers in detail. With such AI tools, you can create desired AI thumbnails in the best visual quality. Hence, consider this guide to use AI thumbnail creator for your YouTube videos without putting in manual effort.
AI Thumbnail Creator Generate template-driven video thumbnails with the help of AI in Filmora.
Free Download Free Download Learn More

Part 1: Some Other Top-Rated Solutions For Generating AI Thumbnails (Online)
Although Filmora provides a wonderful experience creating thumbnails, you must know about other online options. In this section, we will highlight some reliable online AI thumbnail generators with their key features.
1. VEED.io
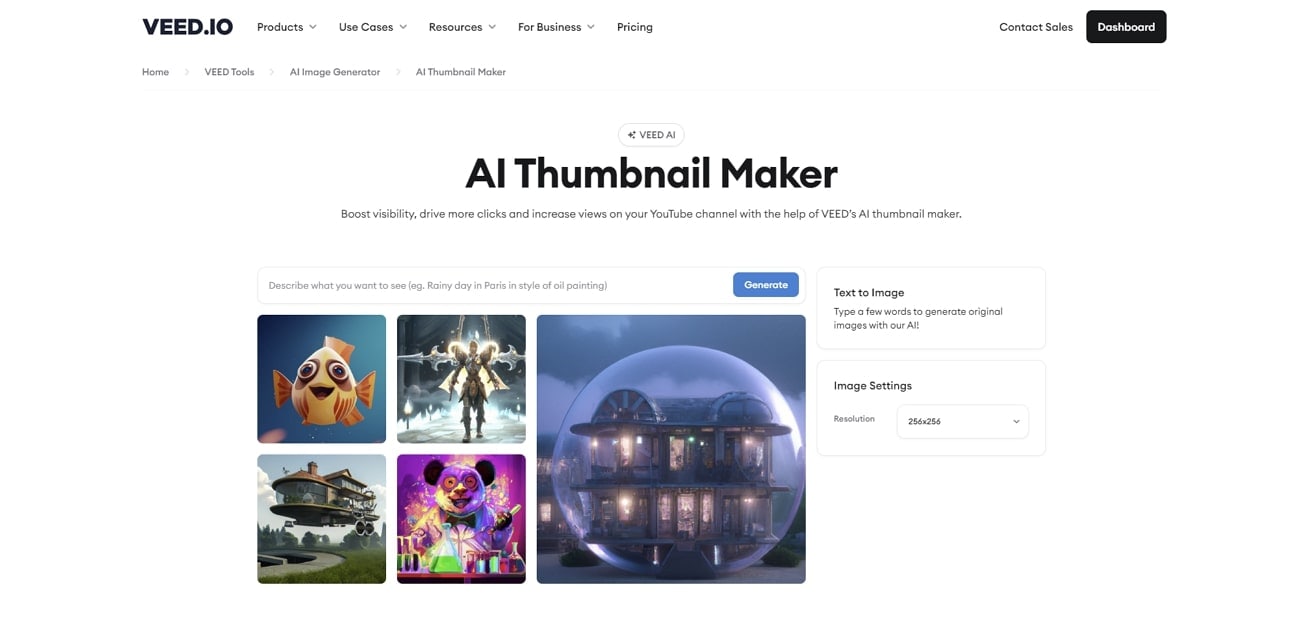
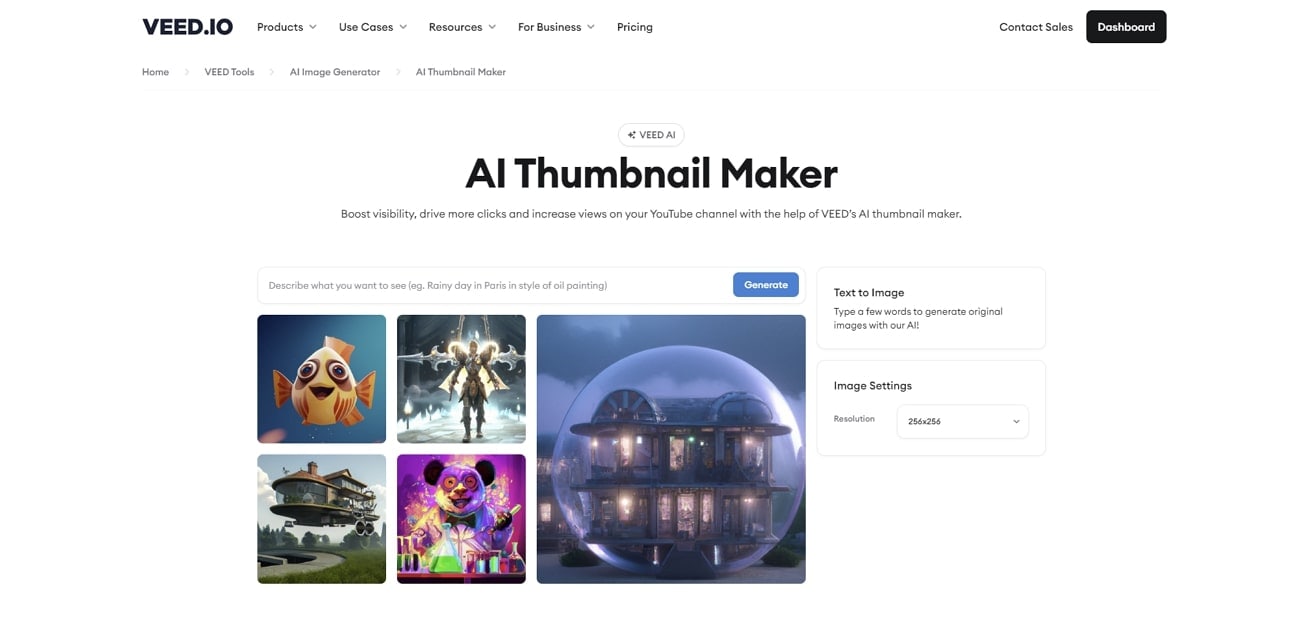
VEED.io is an efficient tool that uses AI-powered algorithms to create thumbnails. These intelligent algorithms bring authentic results within a few minutes. To use this thumbnail generator AI, describe the thumbnail through the text field. You can write multiple words by adding commas to provide a comprehensive description. Once done, click the “Generate” button to craft the AI thumbnail.

Key Features
- io can function as a video editor to alter the settings of your video. Using this tool, you can add subtitles to your video in your preferred language.
- It includes a screen recorder to capture your screen activities in high resolution. Afterward, modify the screen recording with its editing tools.
- To generate vibrant images for your work projects, try its AI image generator. With this tool, describe your imagination through words to craft convincing images.
2. Simplified
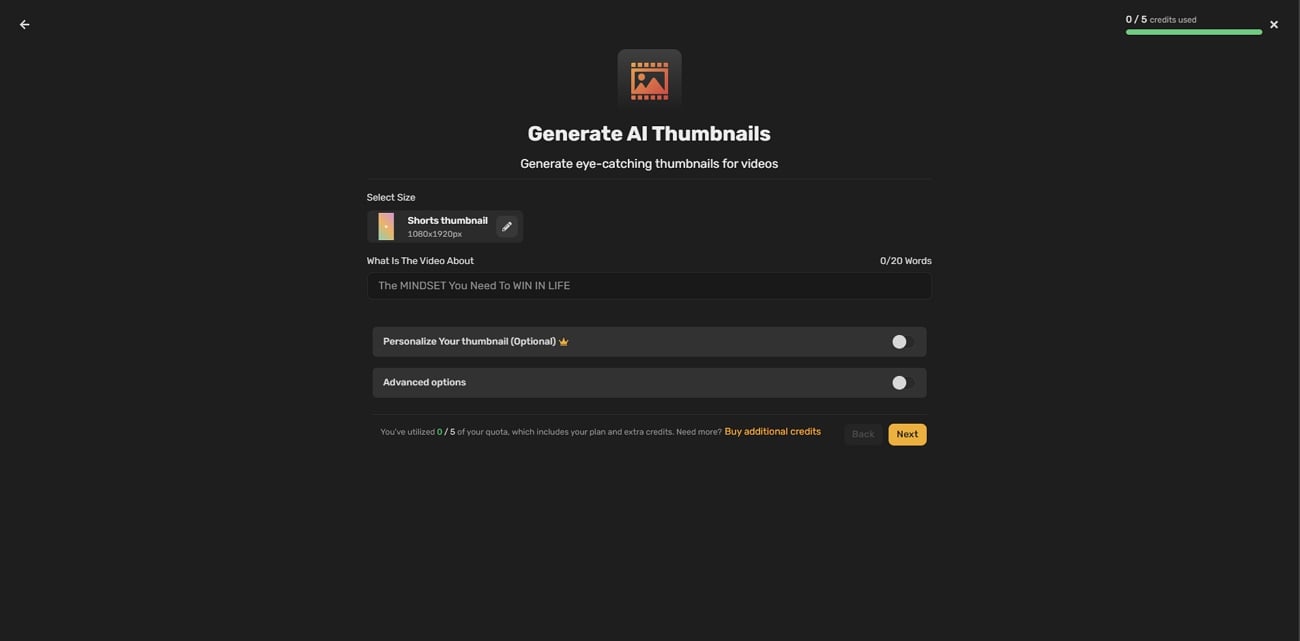
Simplified is a famous platform offering unique features to generate videos and images. By navigating to its AI thumbnail maker, you can select the size of your thumbnail. Once done, explain your video content in the given box. Moreover, you can add personalized colors, text, and images without hassle. This online thumbnail maker AI also offers different options for thumbnail templates to generate attractive results.

Key Features
- This tool offers an AI Writer through which you can create outlines and scripts for the videos. Craft compelling captions for your social media posts with this feature.
- It contains a free graphic design tool on which you can create posts and illustrations in real time. Once done, publish the created design on this online platform.
- To make excellent presentations within a few minutes, try its AI presentation maker. Describe your topic in the text field, and the tool will use AI technology to create presentations.
3. Thumbnail.AI
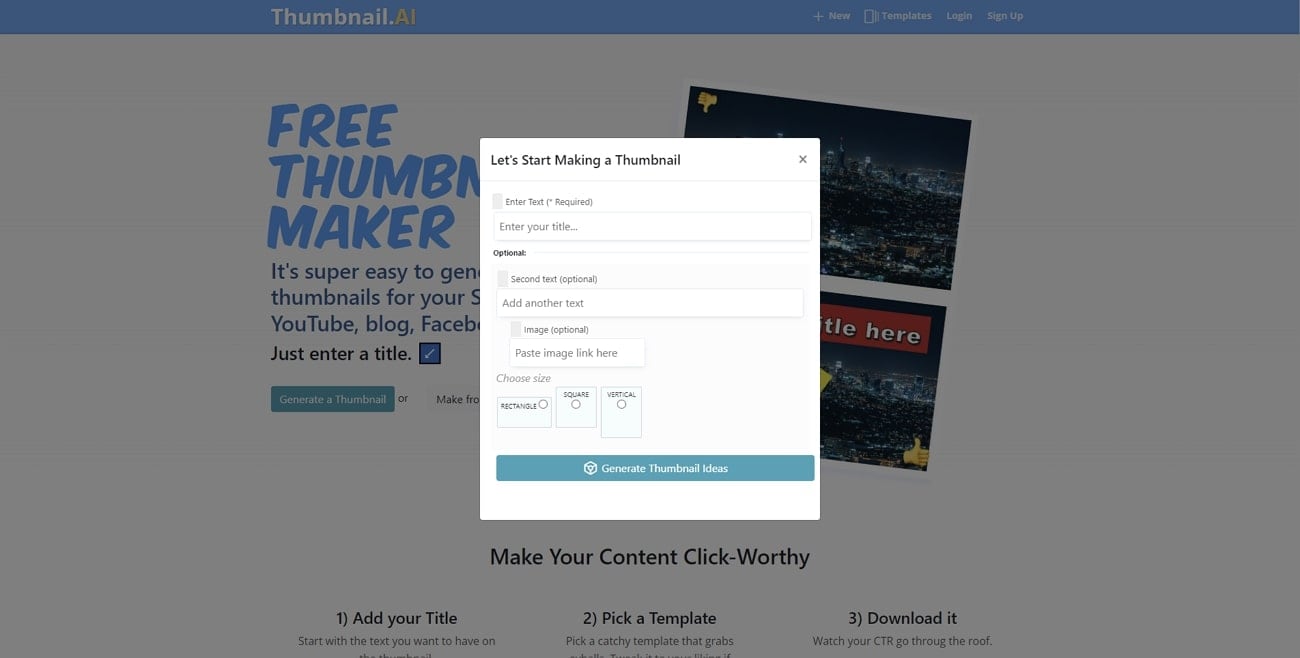
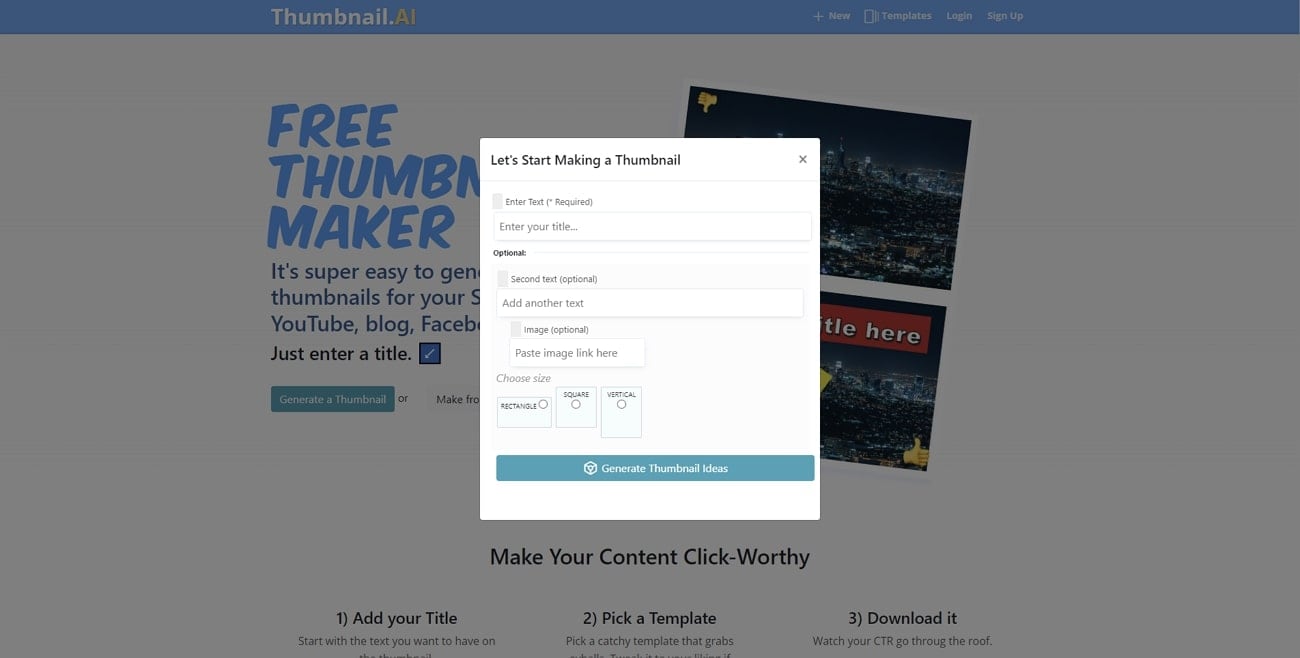
Thumbnail.AI is a basic tool with a beginner-friendly interface. It’s a specialized tool in which you can make both manual and AI thumbnails. For AI generation, you have to add text and additional explanations in the given boxes. Moreover, it offers three thumbnail sizes: square, rectangle, and vertical. To craft more captivating thumbnails, insert images relevant to your content. Thus, this thumbnail generator is the best option for beginners.

Key Features
- To add images to your thumbnail, this tool provides three options. You can search, link, or upload images on this thumbnail AI tool easily.
- While creating thumbnails, the tool allows you to incorporate different elements. You can add icons, shapes, people, and social media banners.
- The customization options let you change the background color of the thumbnail. It also displays multiple options for font presets.
4. Hotpot.AI
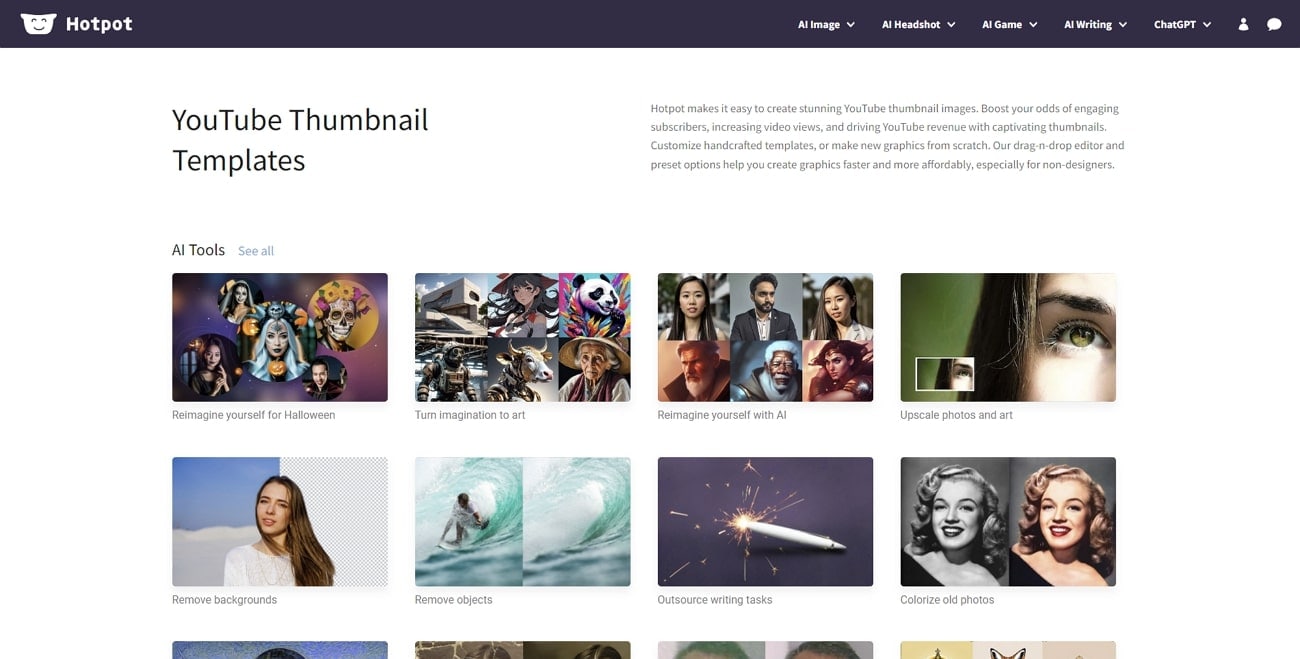
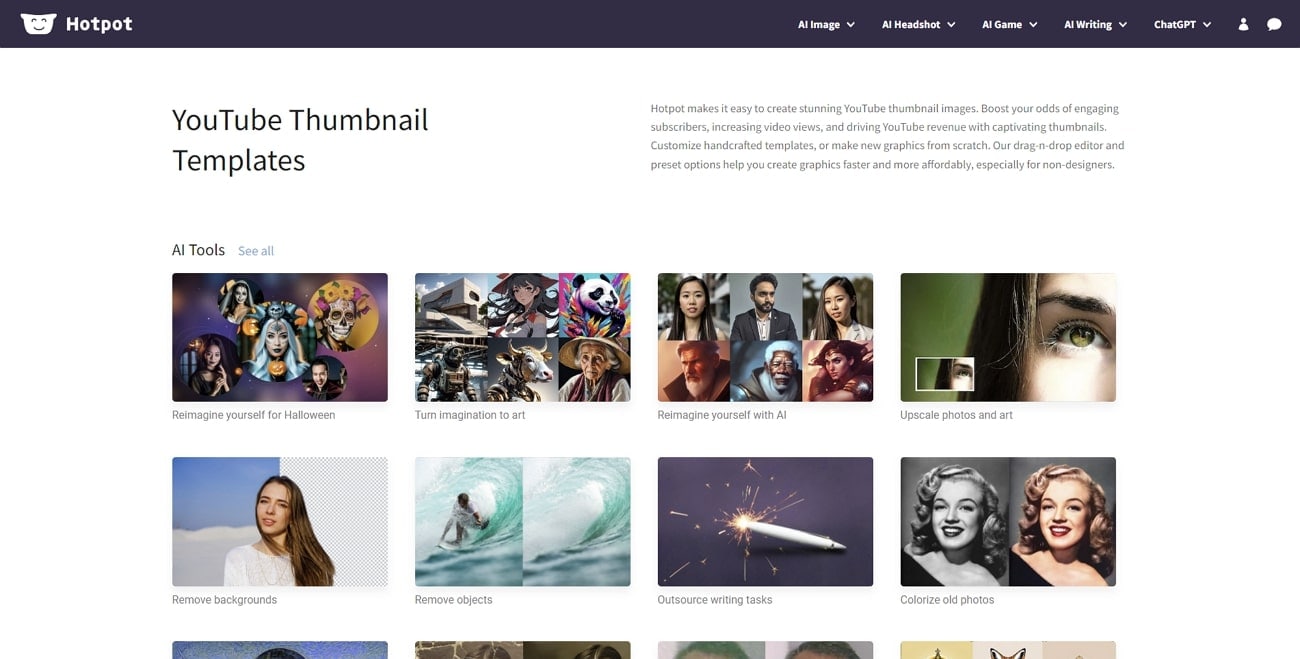
If you want a comprehensive tool to create AI YouTube thumbnails, try Hotpot. It’s a free tool containing hundreds of YouTube thumbnail templates. After choosing the template, you can edit it without any skills. On the editing window, alter the width, height, and background color of the template. Furthermore, apply unique patterns and brand logos to the thumbnail for more effective results.

Key Features
- Are you annoyed by the unwanted people in the background of your videos? If yes, use the AI background remover of this tool to eradicate unnecessary objects from the background in an effective way.
- If you have a collection of vintage or old photos, colorize them with this online tool. With its colorizer feature, you can apply natural colors and shades to old images.
- This tool also includes an option to enhance the quality of facial images. It can remove blurriness, scratches, and tears from the uploaded images.
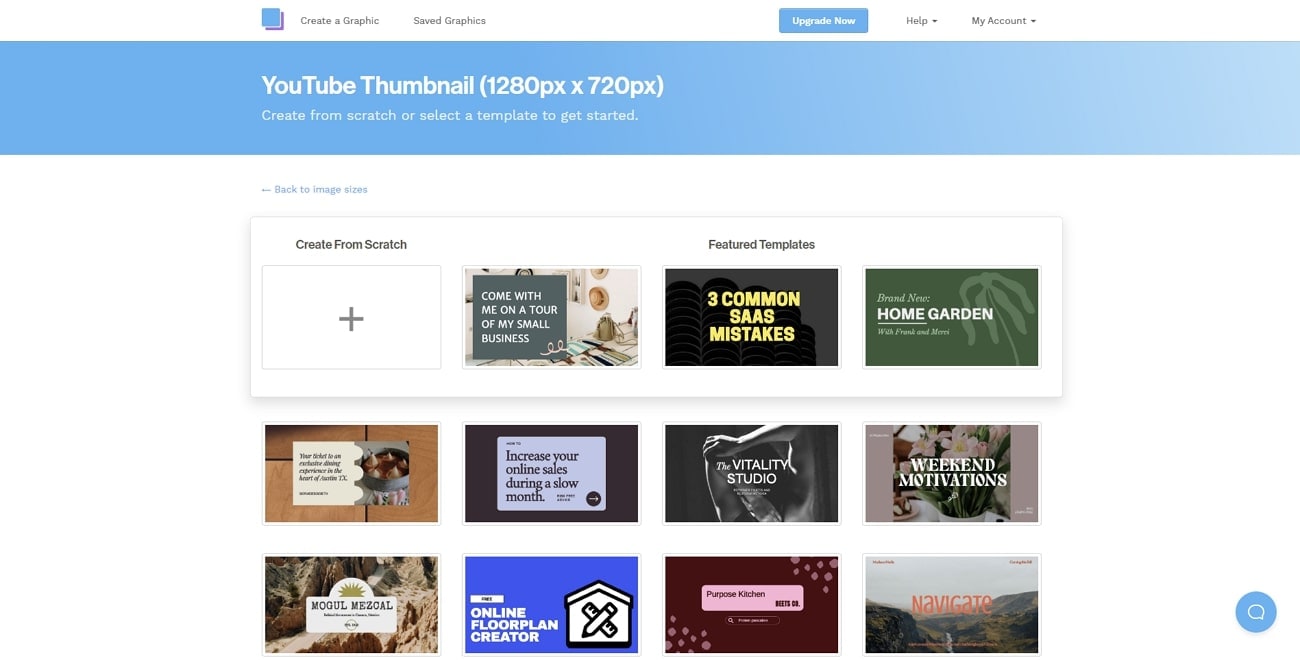
5. Canva
Canva is an all-one tool providing a robust interface to create designs, photos, and videos. By accessing its interface, you can find thousands of templates of multiple categories. You can filter the templates by choosing a specific style and theme. There are different themes for YouTube thumbnails on Canva, such as illustration, company, and business. Furthermore, select a thumbnail designed in your favorite color.

Key Features
- On this thumbnail AI generator, the thumbnail templates are 100% customizable. After editing them, you can download them quickly.
- Canva offers a PDF editor to edit and manage your PDF documents. Perform basic and advanced editing on your PDF files through this tool.
- Using this tool, make photo collages by combining desired photos. You can select attractive borders and styling boards to create collages.
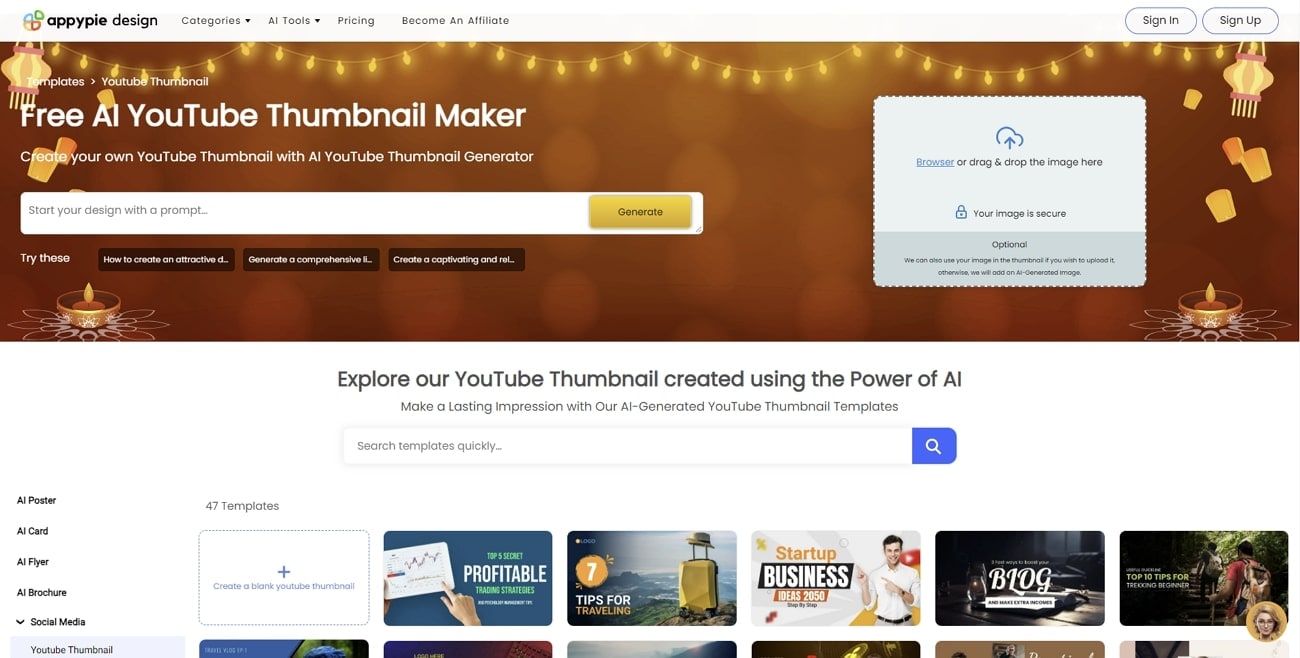
6. Appy Pie
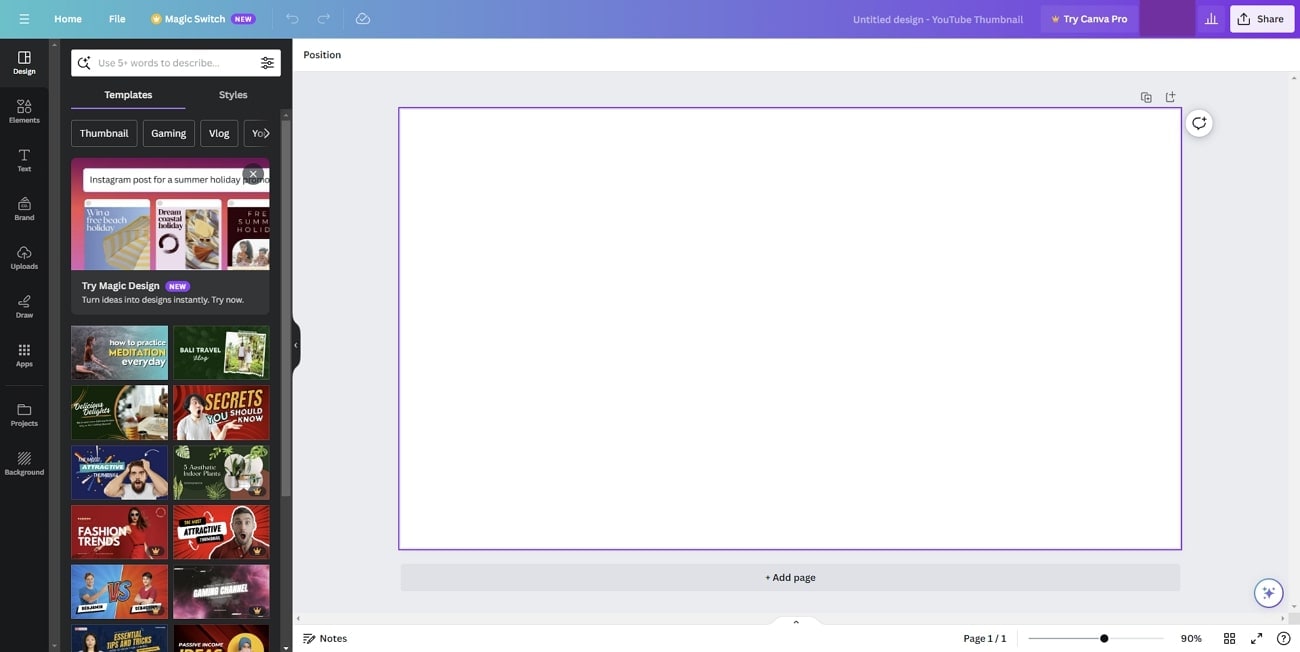
This AI thumbnail generator offers up to 47 thumbnail templates for your YouTube channel. You can preview and edit the thumbnail template within a few clicks. Furthermore, you can also design your own thumbnail by entering the text prompt. On its interface, it gives you the option to drag and drop the relevant images. By doing so, the tool will insert the relevant images on your thumbnail to generate the best results.

Key Features
- Do you want to create captivating avatars? You can try the AI avatar generator of this tool to create a personalized avatar by uploading your own photo.
- This tool consists of an AI text-to-video generator to craft stunning visuals. By using your textual prompt, generate a flawless video. Afterward, you can customize it from the given options.
- Using this online platform, add voiceovers to the videos with AI technology. You can write the narration in text and choose a preferred language. The tool will create a voiceover in natural voices.
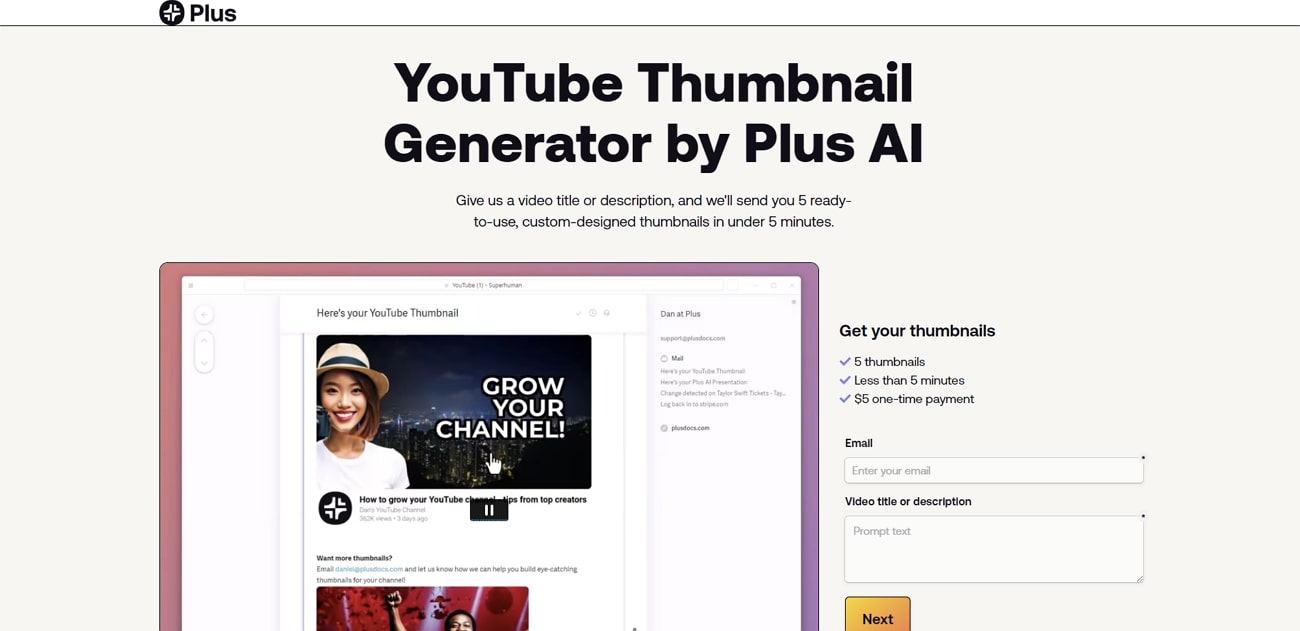
7. AI YouTube Thumbnails
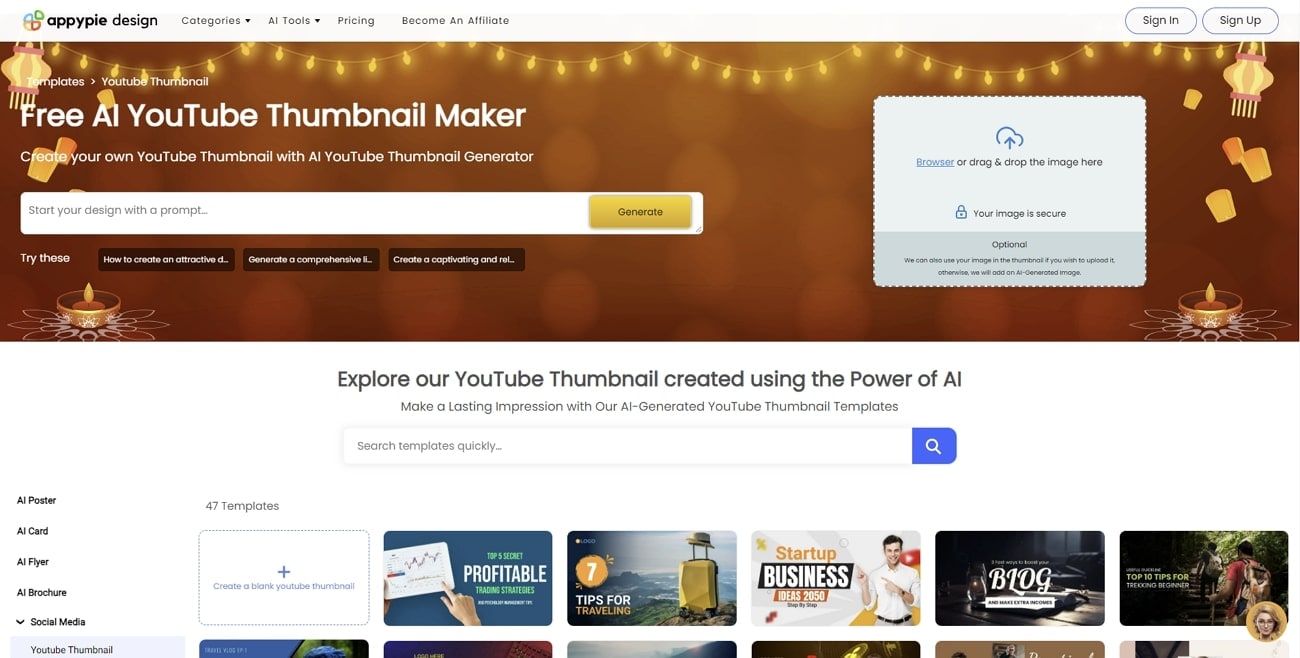
Do you want a professional and expert tool for creating AI thumbnails? This online tool is able to create 5 thumbnails for your video within five minutes. You can enter your video’s title or description in the text field as instructions. Afterward, the tool will email you with five attractive and relevant thumbnails for your video. Hence, it’s an easy-to-use tool to generate eye-catching thumbnails in minimal time.

Key Features
- Using advanced algorithms, this tool can convert the text into AI slides in an efficient manner. You can copy-paste the text, and the tool will generate an AI presentation with a single click.
- It offers advanced options to edit your Google slides to generate compelling results. You can remix layouts and content to create astonishing slides.
- This tool can help you collaborate with your team by sharing custom themes and styles. This will help you to stay on board while designing for your brand or company.
8. Snappa
Snappa is widely used to craft high-resolution images in desired colors and styles. Using this AI platform, create YouTube thumbnails with many templates. You can also start from scratch to display your creativity to the world. Moreover, upload a frame from your video to add a background in the thumbnail. It also offers thousands of royalty-free images, which you can utilize in the creation of thumbnails.

Key Features
- In this AI thumbnail creator, choose different dimensions to create images for social media posts. You can create Facebook, Instagram, LinkedIn, and other posts through this tool.
- To customize the template, add different elements from the options. You can add background, shapes, and effects to personalize the template.
- It provides multiple options to add graphics while designing a thumbnail. Add icons, vectors, photos, and uploads from your PC.
9. Picmaker
Picmaker offers the easiest way to create YouTube thumbnails in the desired manner. In this thumbnail AI maker, you can get perfectly sized YouTube thumbnails in the correct dimensions. You can use fancy colors and stylish text fonts in personalizing the thumbnail templates. Furthermore, download the thumbnail in many formats, such as SVG, PNG, PDF, and JPEG.

Key Features
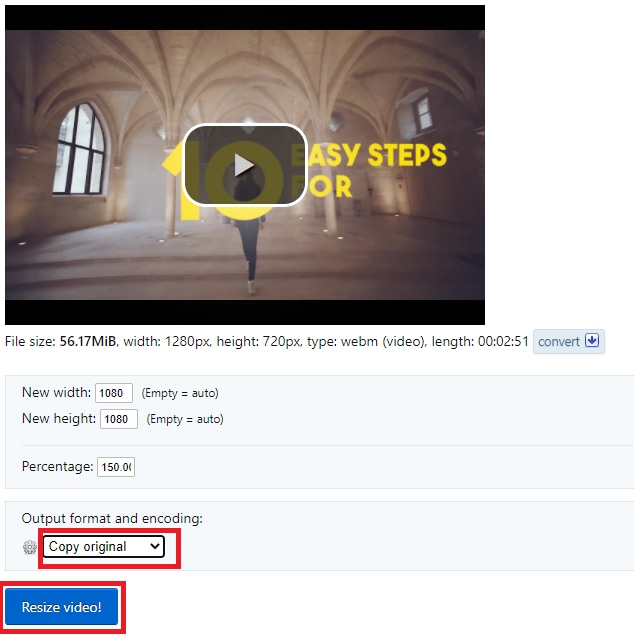
- To create perfect online graphics, try its image resizer tool. Using this tool, you can resize the created digital designs according to the requirements of a particular platform.
- This AI thumbnail generator allows you to create customized brand kits. Create a brand kit by uploading fonts, colors, and logos effectively.
- By using its free photo editor, enhance the visual appearance of your images. You can apply captivating effects to the photos from the listed options. Also, blur the specific parts of the photo to add an aesthetic appeal.
Part 2: What Are The Benefits of Using Thumbnails in Generating Online Content?
Using thumbnails in creating online content can bring you many benefits. More specifically, if you want to generate thumbnails for YouTube videos, it can help you gain massive viewership. To know more about the benefits of thumbnail AI tools, read the below part:
1. Promotion of Brand
If you want to do your brand marketing, adding thumbnails in the videos can make an impact. You can add logos associated with your brand colors and fonts. This will help in gaining trust and credibility from your audience. Furthermore, it will display your professionalism by adding thumbnails relevant to your brand or company.
2. Enhanced Visual Representation
Thumbnails in a video help users browse and locate the content. With improved visibility of the content, users would be able to identify the content of your video. Moreover, it can increase your click-through rate (CTR), which can positively influence your viewership.
3. Offering Aesthetic Value
If you want to grow your YouTube channel or a website, YouTube thumbnail AI can help. They add an aesthetic appeal to your content, which can grasp the attention of viewers. Additionally, it will compel the viewers to explore your channel. As a result, build a strong community on your platform that can influence future progress.
4. Making Your Content Stands Out
In this competitive era, there are millions of channels and websites on online platforms. To gain a competitive edge among other channels, adding professional thumbnails is essential. Hence, make a prominent identity in the crowded online space through thumbnails.
5. Better SEO Ranking
Some online sites encourage the usage of thumbnails in the content. The reason is that thumbnails provide a preview to the users before clicking the video. In such a way, users can browse the content effortlessly. Hence, it can provide an improved SEO ranking that can highlight your content.
Part 3: Wondershare Filmora: The First-Base Solution To AI Thumbnail Making
If you want to experience a desktop-based solution for thumbnail AI creation, Wondershare Filmora is there for you. By launching this tool on Windows or macOS, you can execute professional video editing in its robust interface. Along with basic editing features like trimming and rearranging, utilize its AI tools.
It uses AI technology to provide the best performance in editing videos. It not only boosts your overall productivity but also brings perfection in editing videos. With the latest Filmora V13 launch, you can avail yourself of many game-changing features for video editing.
After this launch, you can modify your videos with the upgraded interface and intuitive controls. The new features include AI Copilot editing, AI copywriting, AI vocal remover, etc. Furthermore, it has also introduced an AI thumbnail maker to craft aesthetic thumbnails for the videos smartly.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
AI Thumbnail Creator Feature
The AI Thumbnail feature of Filmora uses advanced algorithms to recognize the best shots from your video. By doing so, it can capture three thumbnails from your video that are linked to your video content. It also provides many customization options to meet your requirements for generating thumbnails. You can apply desired color schemes, fonts, and design elements.
Filmora also consists of up to 58 thumbnail templates to provide you with inspiring ideas. Moreover, it also supports advanced text and image editing to create flawless thumbnails. Thus, you must try the AI thumbnail generator of this tool for automated results.
Step-by-Step Guide To Use the AI Thumbnail Feature
Do you know how to use the AI thumbnail maker of Filmora? Here are the relevant instructions that can help you in this regard:
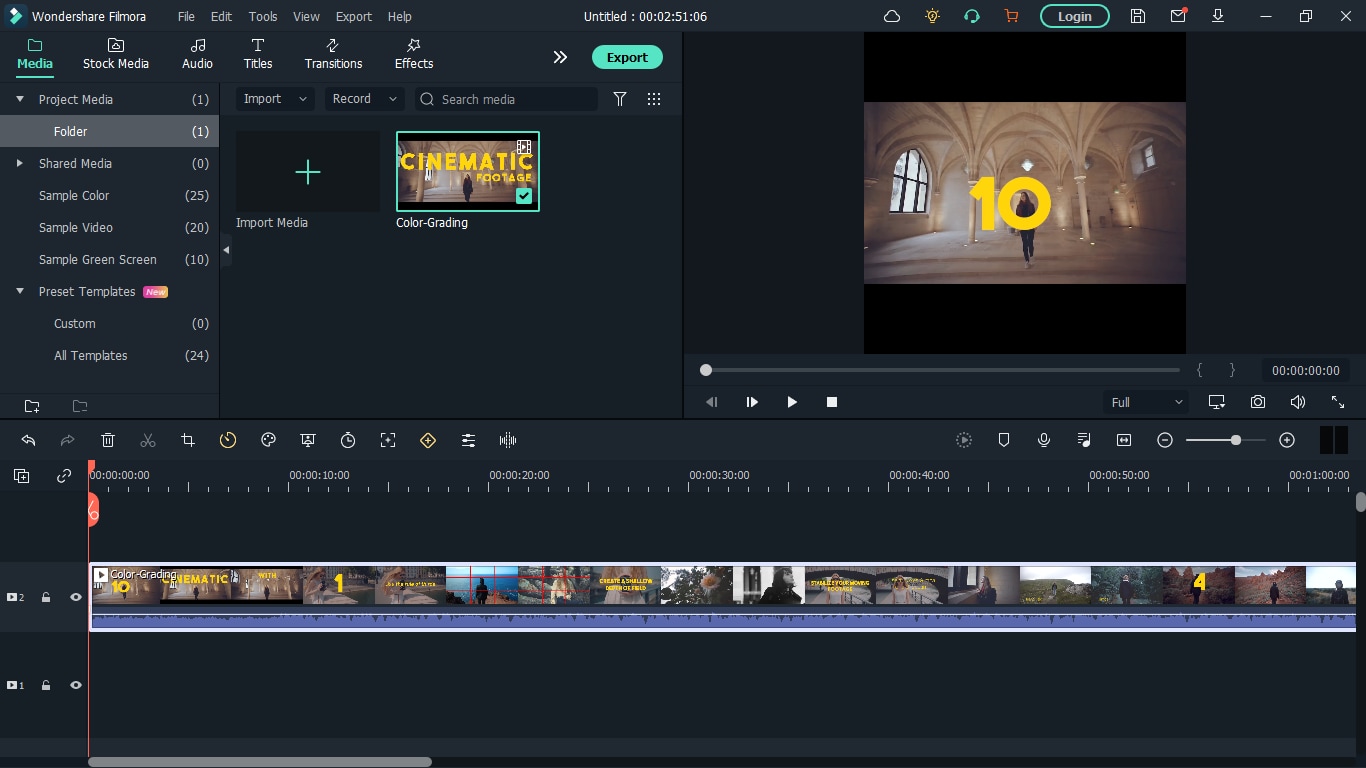
Step 1: Access the Thumbnail Generator
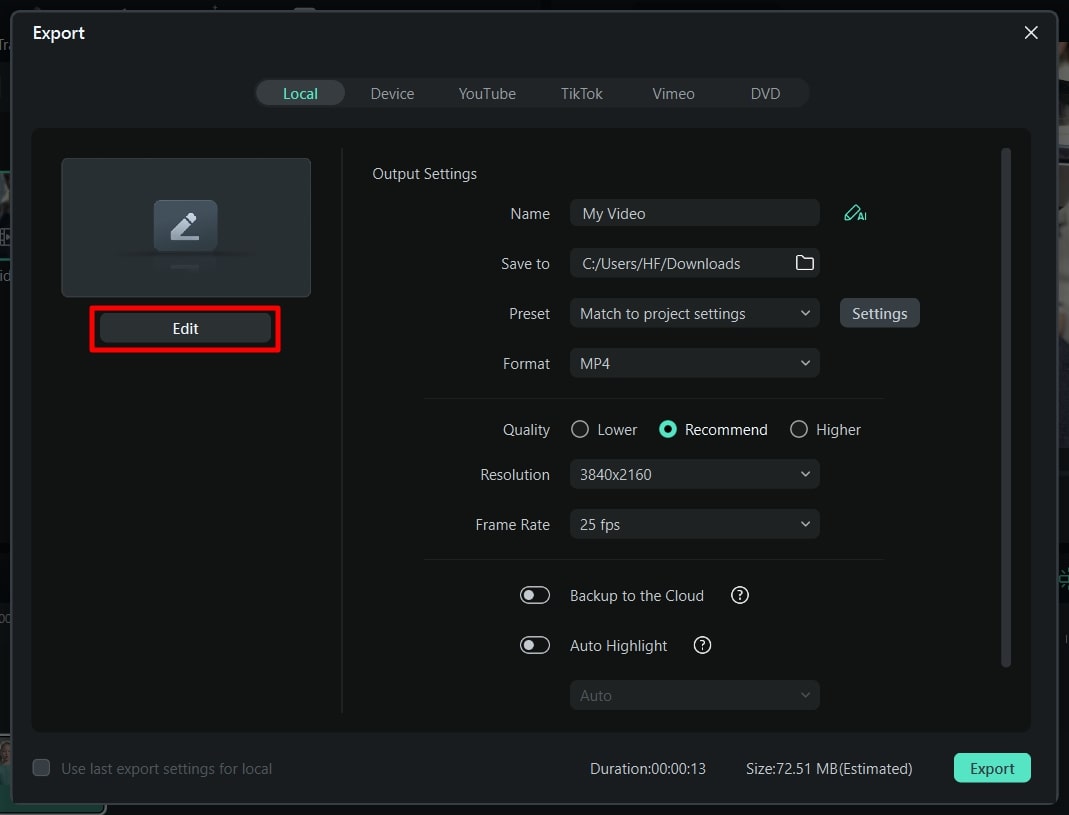
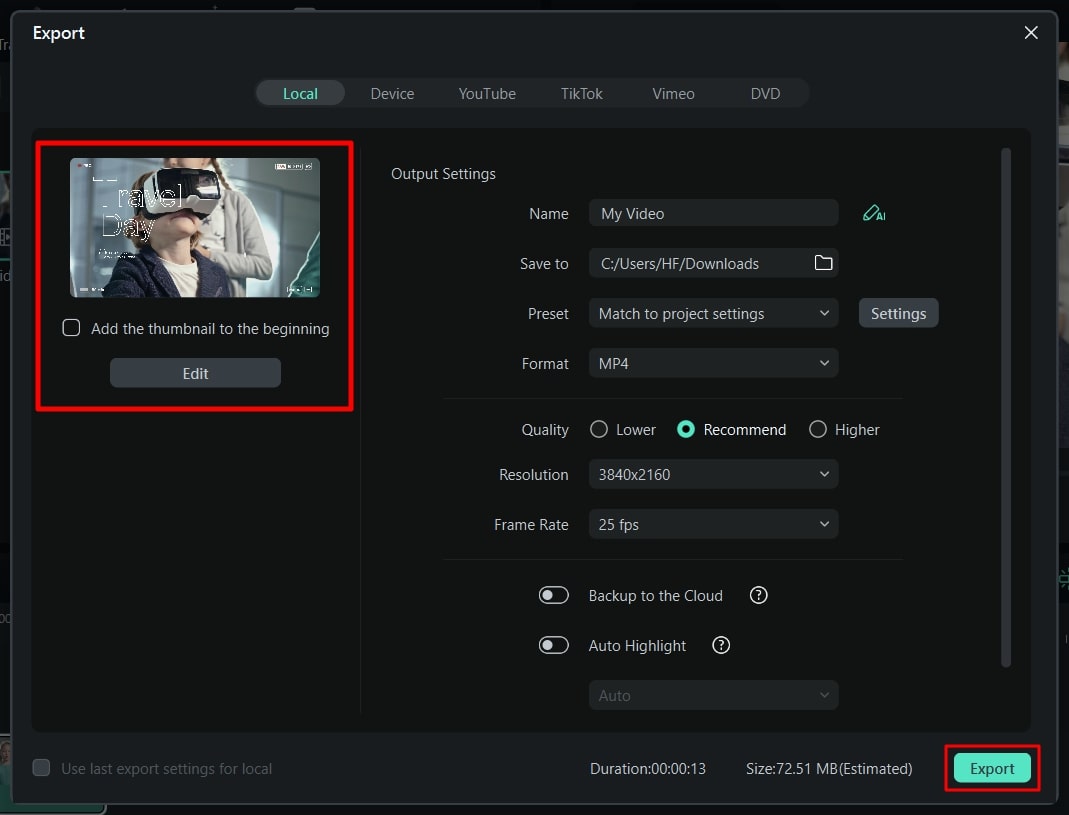
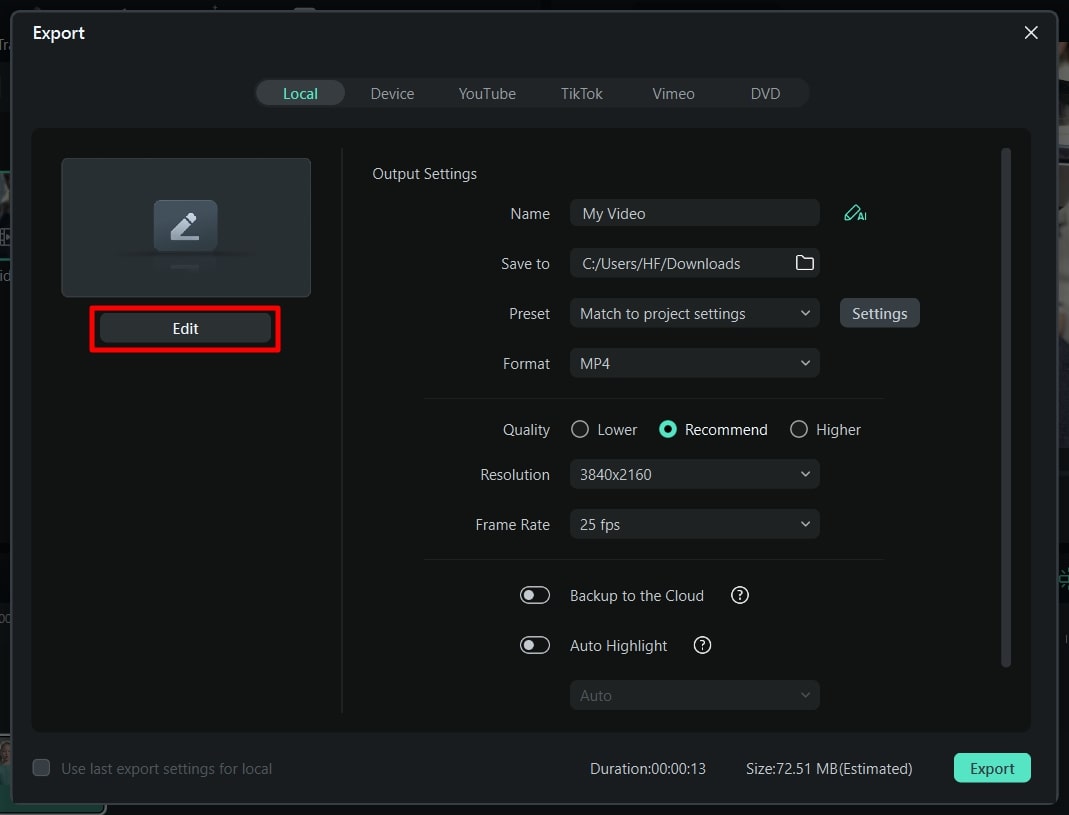
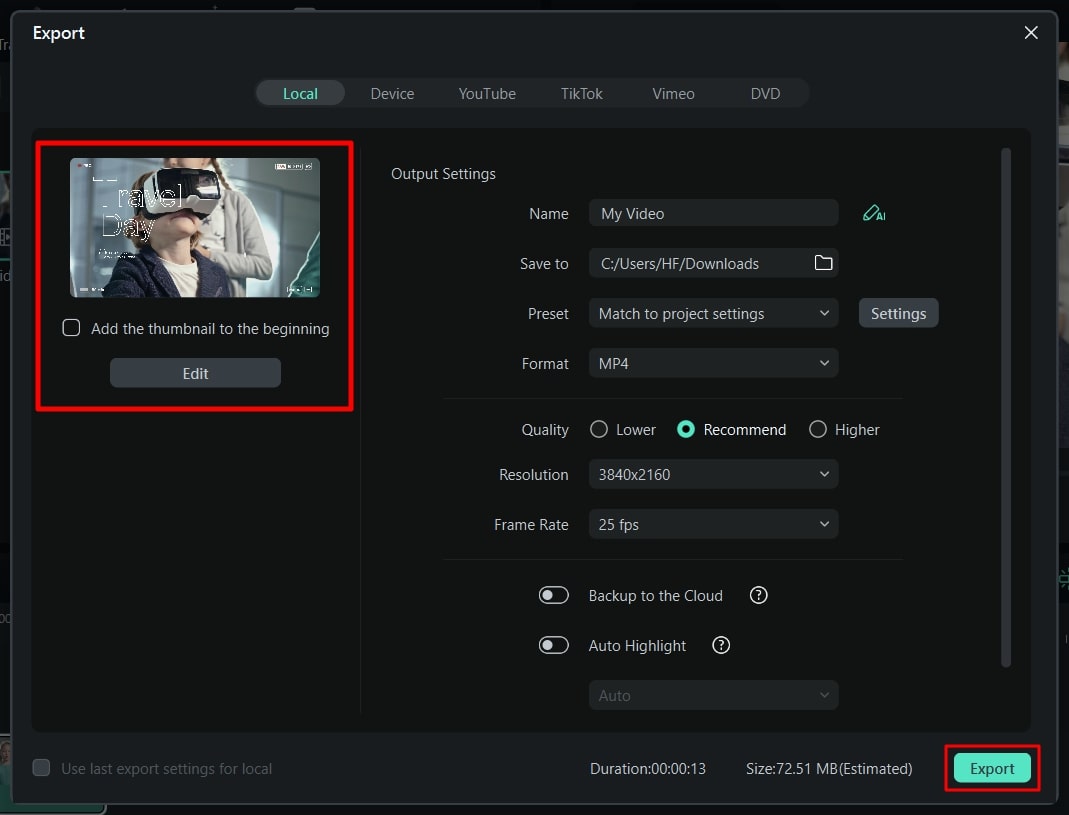
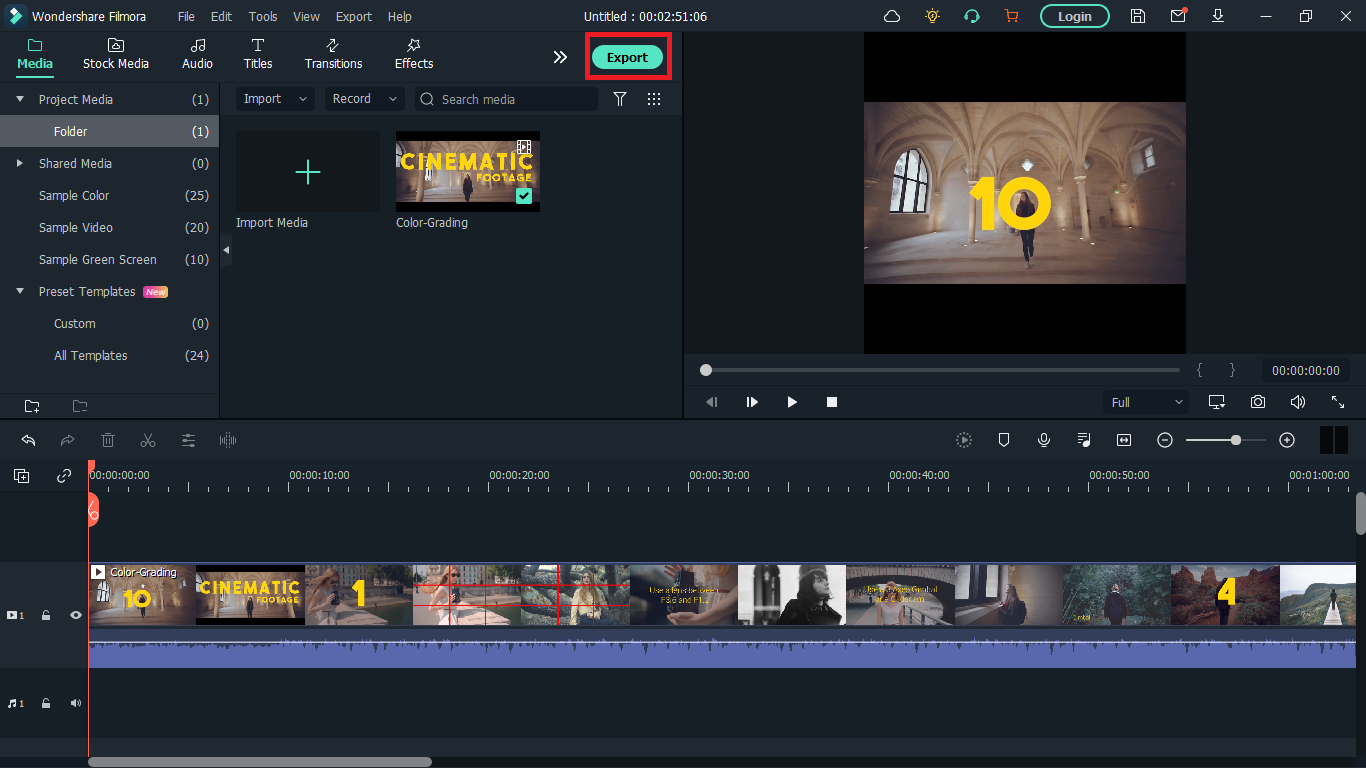
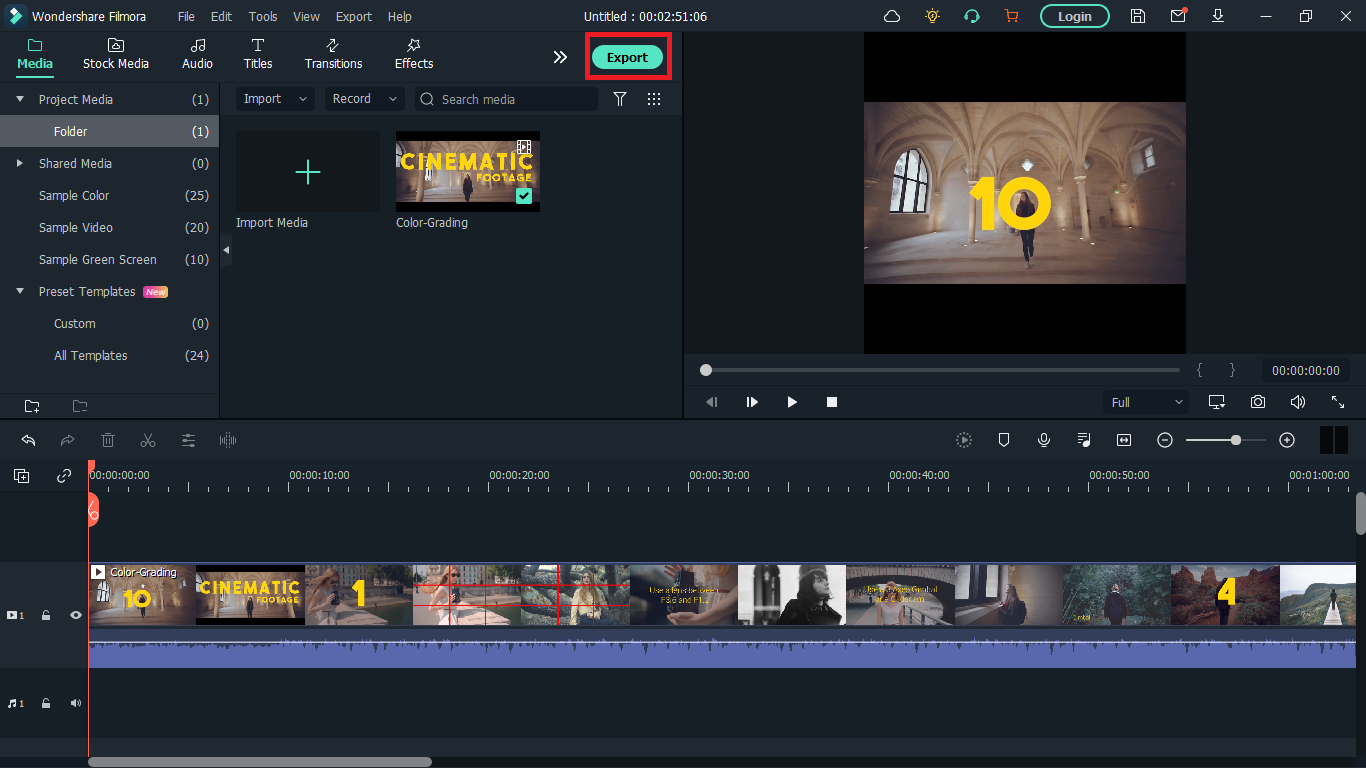
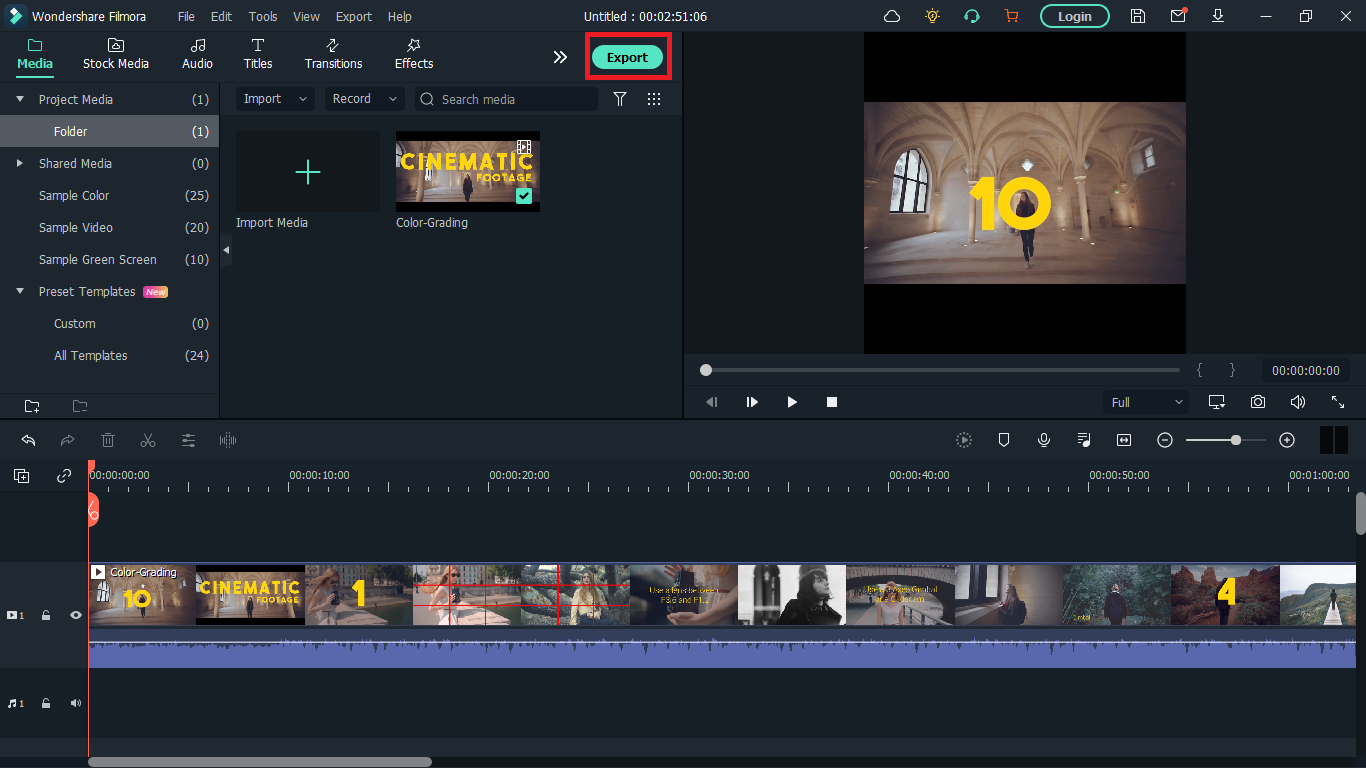
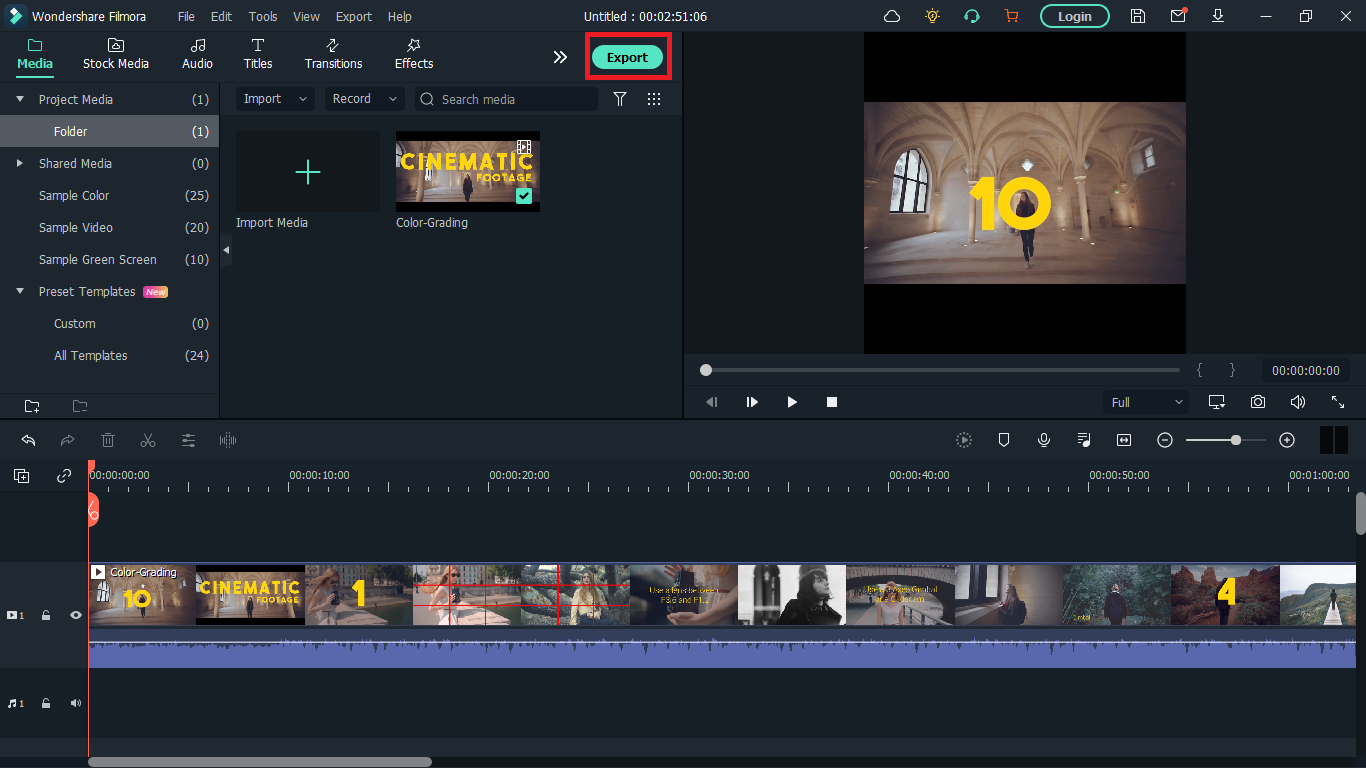
Launch Filmora on your PC and import the desired video. Once done with editing your video, hit the “Export” option. It will instantly open the Export window on your screen. From there, click the “Edit” option in the top left corner. This will open the thumbnail generator of Filmora on your screen.

Step 2: Determine the Desired Video Frame
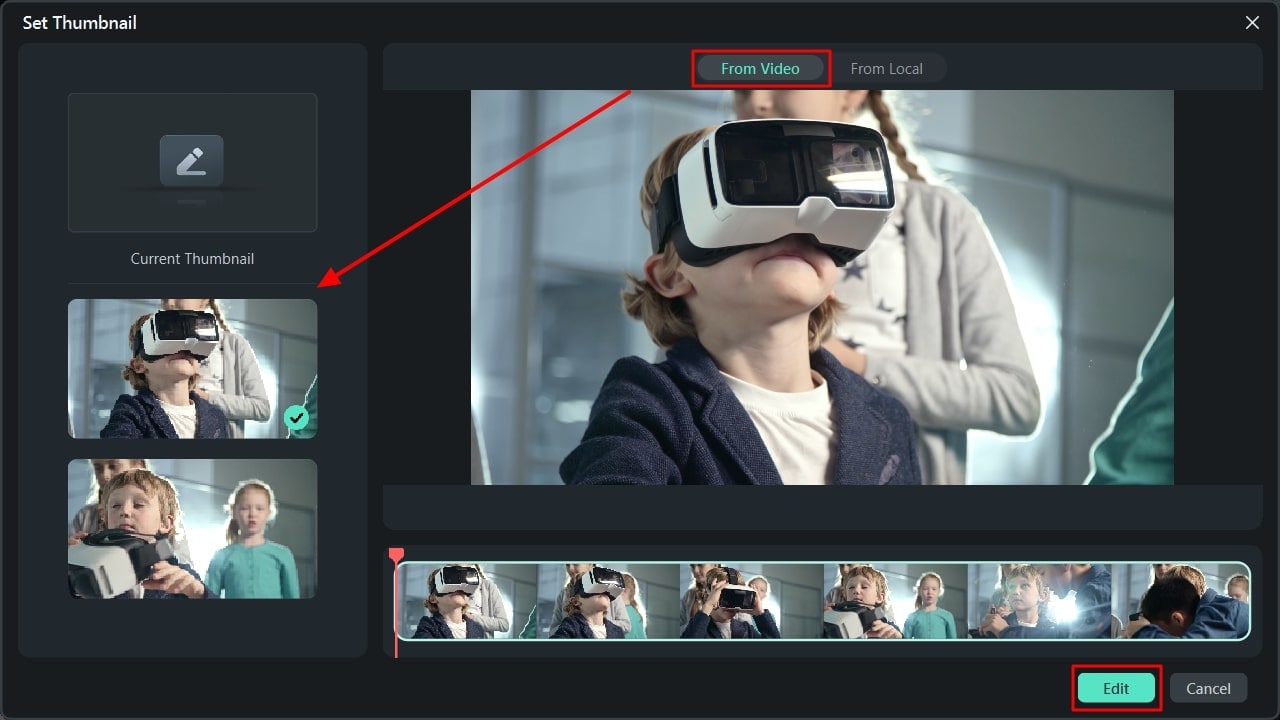
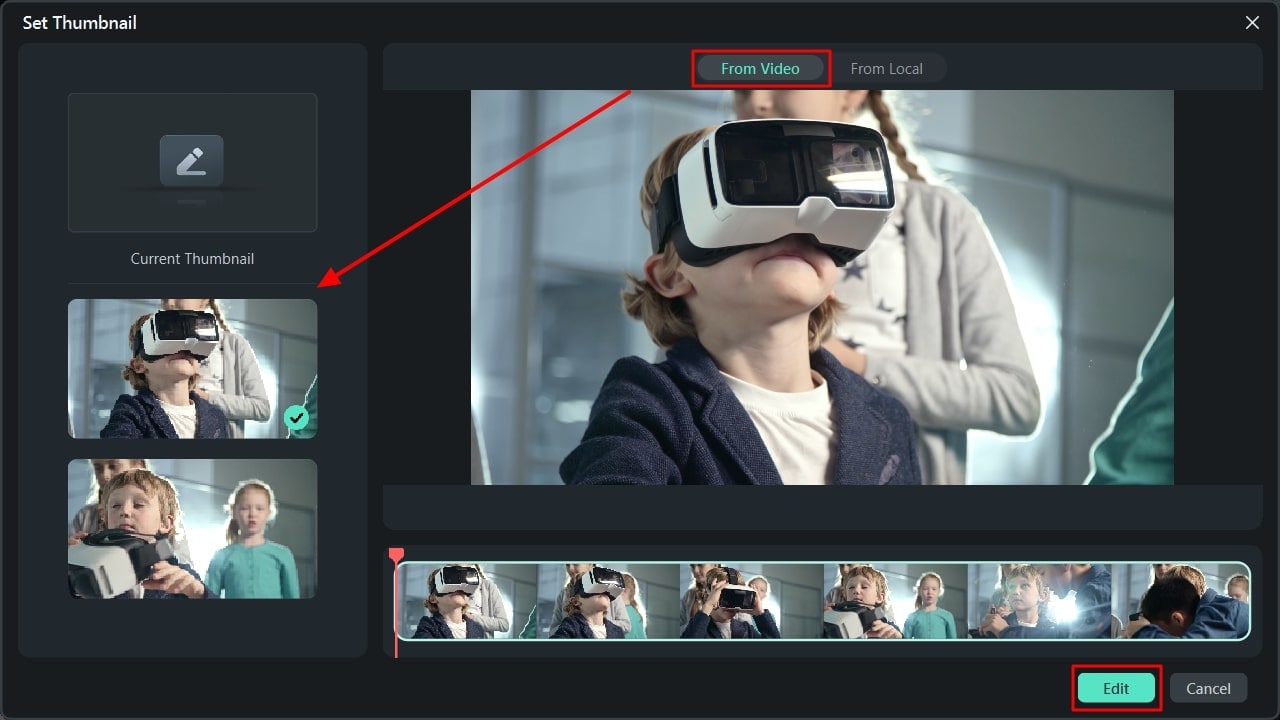
After accessing the thumbnail generator, you can see the best frames of your video on the left side. These frames are gathered by AI technology to bring you the best frame options. While keeping in the “From Video” section, choose your preferred frame and then tap on “Edit.”

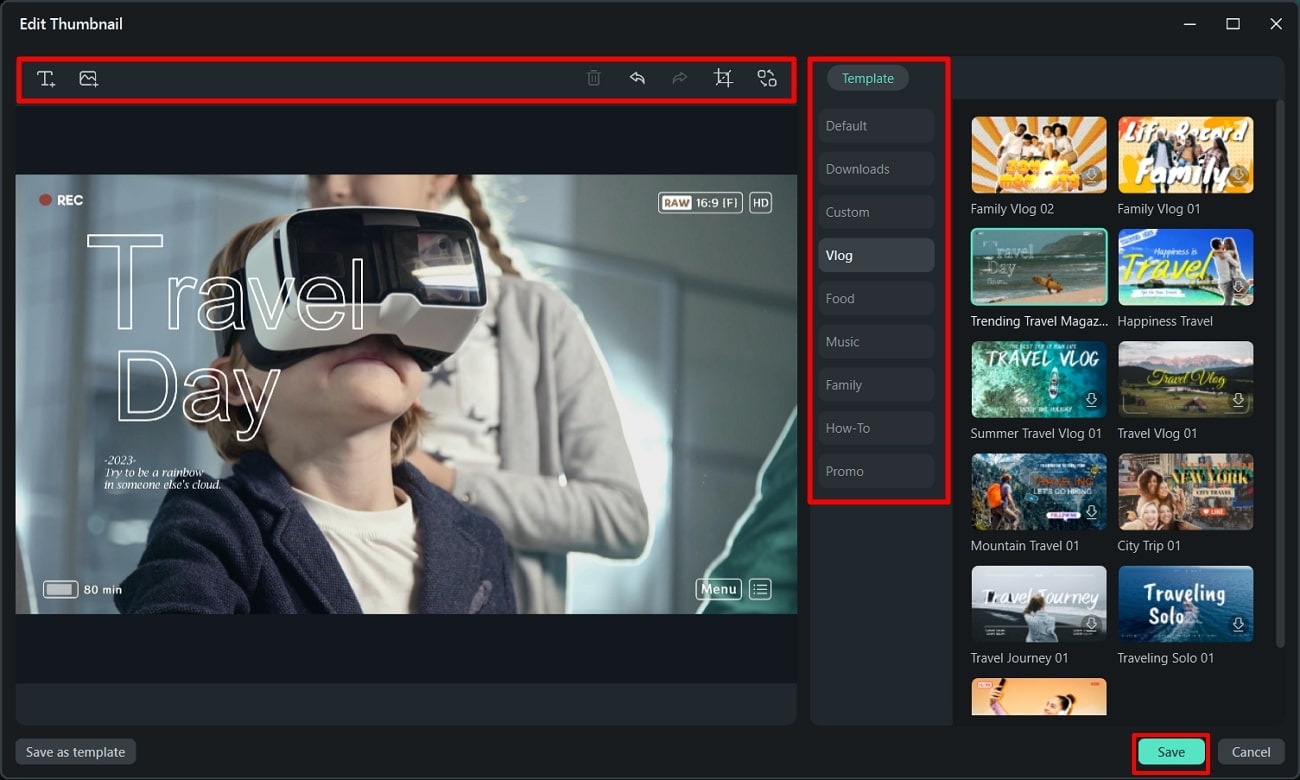
Step 3: Choose a Suitable Template
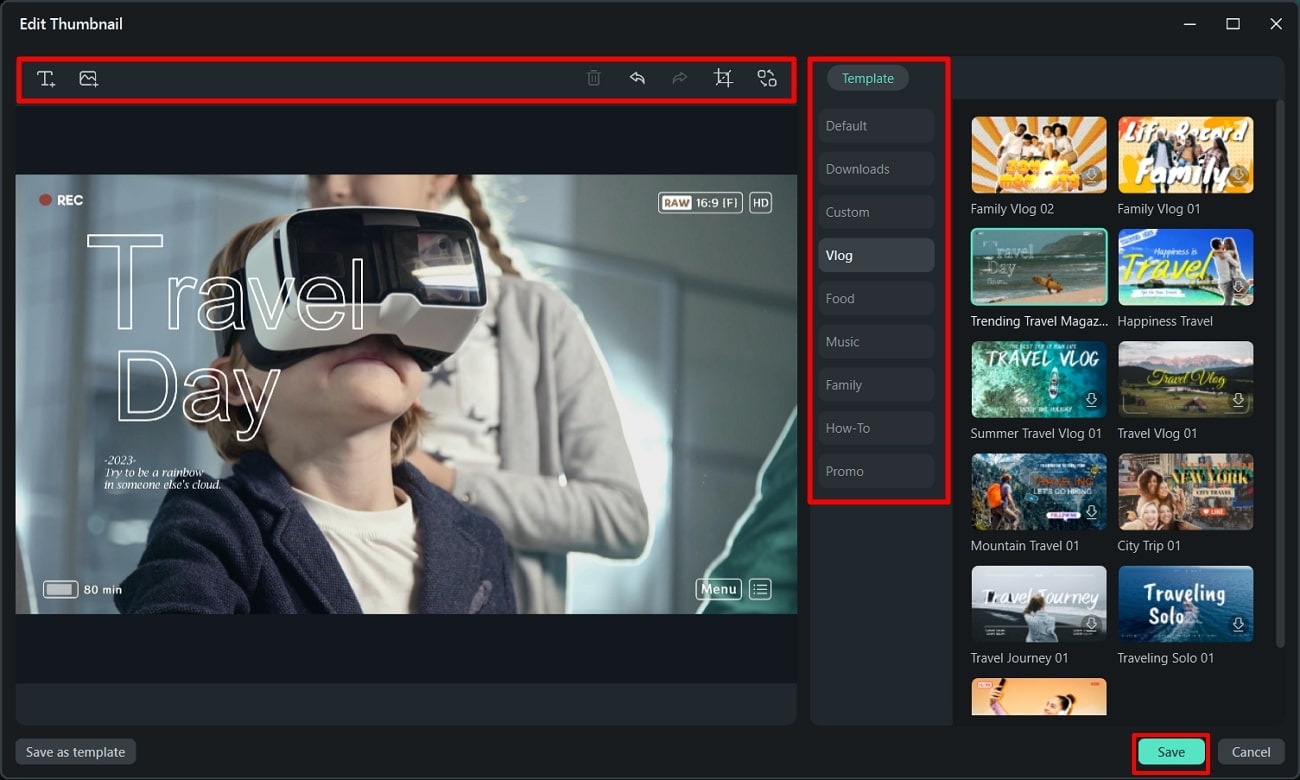
Now, the tool will display the thumbnail templates of different categories. Specify your category and then select the required thumbnail template from the listed options. Once done, tap on the “Save” button.

Step 4: Convert the Frame into a Thumbnail
Once you have saved the thumbnail template, the “Export” window will appear. From this window, click “Export” to convert the video frame into a thumbnail. After the conversion, check the AI-generated thumbnail by clicking the “Open Folder” option.

Conclusion
To make your YouTube videos look aesthetic, you should add relevant thumbnails. This will engage the viewers and help them to locate your content. Thus, being a content creator, you should know about some compelling thumbnail AI tools. By using AI-supported thumbnail creators, you can make attractive and high-quality thumbnails with little effort. Therefore, we highly recommend Filmora, which can create flawless thumbnails with up to 58 templates.
Free Download Free Download Learn More

Part 1: Some Other Top-Rated Solutions For Generating AI Thumbnails (Online)
Although Filmora provides a wonderful experience creating thumbnails, you must know about other online options. In this section, we will highlight some reliable online AI thumbnail generators with their key features.
1. VEED.io
VEED.io is an efficient tool that uses AI-powered algorithms to create thumbnails. These intelligent algorithms bring authentic results within a few minutes. To use this thumbnail generator AI, describe the thumbnail through the text field. You can write multiple words by adding commas to provide a comprehensive description. Once done, click the “Generate” button to craft the AI thumbnail.

Key Features
- io can function as a video editor to alter the settings of your video. Using this tool, you can add subtitles to your video in your preferred language.
- It includes a screen recorder to capture your screen activities in high resolution. Afterward, modify the screen recording with its editing tools.
- To generate vibrant images for your work projects, try its AI image generator. With this tool, describe your imagination through words to craft convincing images.
2. Simplified
Simplified is a famous platform offering unique features to generate videos and images. By navigating to its AI thumbnail maker, you can select the size of your thumbnail. Once done, explain your video content in the given box. Moreover, you can add personalized colors, text, and images without hassle. This online thumbnail maker AI also offers different options for thumbnail templates to generate attractive results.

Key Features
- This tool offers an AI Writer through which you can create outlines and scripts for the videos. Craft compelling captions for your social media posts with this feature.
- It contains a free graphic design tool on which you can create posts and illustrations in real time. Once done, publish the created design on this online platform.
- To make excellent presentations within a few minutes, try its AI presentation maker. Describe your topic in the text field, and the tool will use AI technology to create presentations.
3. Thumbnail.AI
Thumbnail.AI is a basic tool with a beginner-friendly interface. It’s a specialized tool in which you can make both manual and AI thumbnails. For AI generation, you have to add text and additional explanations in the given boxes. Moreover, it offers three thumbnail sizes: square, rectangle, and vertical. To craft more captivating thumbnails, insert images relevant to your content. Thus, this thumbnail generator is the best option for beginners.

Key Features
- To add images to your thumbnail, this tool provides three options. You can search, link, or upload images on this thumbnail AI tool easily.
- While creating thumbnails, the tool allows you to incorporate different elements. You can add icons, shapes, people, and social media banners.
- The customization options let you change the background color of the thumbnail. It also displays multiple options for font presets.
4. Hotpot.AI
If you want a comprehensive tool to create AI YouTube thumbnails, try Hotpot. It’s a free tool containing hundreds of YouTube thumbnail templates. After choosing the template, you can edit it without any skills. On the editing window, alter the width, height, and background color of the template. Furthermore, apply unique patterns and brand logos to the thumbnail for more effective results.

Key Features
- Are you annoyed by the unwanted people in the background of your videos? If yes, use the AI background remover of this tool to eradicate unnecessary objects from the background in an effective way.
- If you have a collection of vintage or old photos, colorize them with this online tool. With its colorizer feature, you can apply natural colors and shades to old images.
- This tool also includes an option to enhance the quality of facial images. It can remove blurriness, scratches, and tears from the uploaded images.
5. Canva
Canva is an all-one tool providing a robust interface to create designs, photos, and videos. By accessing its interface, you can find thousands of templates of multiple categories. You can filter the templates by choosing a specific style and theme. There are different themes for YouTube thumbnails on Canva, such as illustration, company, and business. Furthermore, select a thumbnail designed in your favorite color.

Key Features
- On this thumbnail AI generator, the thumbnail templates are 100% customizable. After editing them, you can download them quickly.
- Canva offers a PDF editor to edit and manage your PDF documents. Perform basic and advanced editing on your PDF files through this tool.
- Using this tool, make photo collages by combining desired photos. You can select attractive borders and styling boards to create collages.
6. Appy Pie
This AI thumbnail generator offers up to 47 thumbnail templates for your YouTube channel. You can preview and edit the thumbnail template within a few clicks. Furthermore, you can also design your own thumbnail by entering the text prompt. On its interface, it gives you the option to drag and drop the relevant images. By doing so, the tool will insert the relevant images on your thumbnail to generate the best results.

Key Features
- Do you want to create captivating avatars? You can try the AI avatar generator of this tool to create a personalized avatar by uploading your own photo.
- This tool consists of an AI text-to-video generator to craft stunning visuals. By using your textual prompt, generate a flawless video. Afterward, you can customize it from the given options.
- Using this online platform, add voiceovers to the videos with AI technology. You can write the narration in text and choose a preferred language. The tool will create a voiceover in natural voices.
7. AI YouTube Thumbnails
Do you want a professional and expert tool for creating AI thumbnails? This online tool is able to create 5 thumbnails for your video within five minutes. You can enter your video’s title or description in the text field as instructions. Afterward, the tool will email you with five attractive and relevant thumbnails for your video. Hence, it’s an easy-to-use tool to generate eye-catching thumbnails in minimal time.

Key Features
- Using advanced algorithms, this tool can convert the text into AI slides in an efficient manner. You can copy-paste the text, and the tool will generate an AI presentation with a single click.
- It offers advanced options to edit your Google slides to generate compelling results. You can remix layouts and content to create astonishing slides.
- This tool can help you collaborate with your team by sharing custom themes and styles. This will help you to stay on board while designing for your brand or company.
8. Snappa
Snappa is widely used to craft high-resolution images in desired colors and styles. Using this AI platform, create YouTube thumbnails with many templates. You can also start from scratch to display your creativity to the world. Moreover, upload a frame from your video to add a background in the thumbnail. It also offers thousands of royalty-free images, which you can utilize in the creation of thumbnails.

Key Features
- In this AI thumbnail creator, choose different dimensions to create images for social media posts. You can create Facebook, Instagram, LinkedIn, and other posts through this tool.
- To customize the template, add different elements from the options. You can add background, shapes, and effects to personalize the template.
- It provides multiple options to add graphics while designing a thumbnail. Add icons, vectors, photos, and uploads from your PC.
9. Picmaker
Picmaker offers the easiest way to create YouTube thumbnails in the desired manner. In this thumbnail AI maker, you can get perfectly sized YouTube thumbnails in the correct dimensions. You can use fancy colors and stylish text fonts in personalizing the thumbnail templates. Furthermore, download the thumbnail in many formats, such as SVG, PNG, PDF, and JPEG.

Key Features
- To create perfect online graphics, try its image resizer tool. Using this tool, you can resize the created digital designs according to the requirements of a particular platform.
- This AI thumbnail generator allows you to create customized brand kits. Create a brand kit by uploading fonts, colors, and logos effectively.
- By using its free photo editor, enhance the visual appearance of your images. You can apply captivating effects to the photos from the listed options. Also, blur the specific parts of the photo to add an aesthetic appeal.
Part 2: What Are The Benefits of Using Thumbnails in Generating Online Content?
Using thumbnails in creating online content can bring you many benefits. More specifically, if you want to generate thumbnails for YouTube videos, it can help you gain massive viewership. To know more about the benefits of thumbnail AI tools, read the below part:
1. Promotion of Brand
If you want to do your brand marketing, adding thumbnails in the videos can make an impact. You can add logos associated with your brand colors and fonts. This will help in gaining trust and credibility from your audience. Furthermore, it will display your professionalism by adding thumbnails relevant to your brand or company.
2. Enhanced Visual Representation
Thumbnails in a video help users browse and locate the content. With improved visibility of the content, users would be able to identify the content of your video. Moreover, it can increase your click-through rate (CTR), which can positively influence your viewership.
3. Offering Aesthetic Value
If you want to grow your YouTube channel or a website, YouTube thumbnail AI can help. They add an aesthetic appeal to your content, which can grasp the attention of viewers. Additionally, it will compel the viewers to explore your channel. As a result, build a strong community on your platform that can influence future progress.
4. Making Your Content Stands Out
In this competitive era, there are millions of channels and websites on online platforms. To gain a competitive edge among other channels, adding professional thumbnails is essential. Hence, make a prominent identity in the crowded online space through thumbnails.
5. Better SEO Ranking
Some online sites encourage the usage of thumbnails in the content. The reason is that thumbnails provide a preview to the users before clicking the video. In such a way, users can browse the content effortlessly. Hence, it can provide an improved SEO ranking that can highlight your content.
Part 3: Wondershare Filmora: The First-Base Solution To AI Thumbnail Making
If you want to experience a desktop-based solution for thumbnail AI creation, Wondershare Filmora is there for you. By launching this tool on Windows or macOS, you can execute professional video editing in its robust interface. Along with basic editing features like trimming and rearranging, utilize its AI tools.
It uses AI technology to provide the best performance in editing videos. It not only boosts your overall productivity but also brings perfection in editing videos. With the latest Filmora V13 launch, you can avail yourself of many game-changing features for video editing.
After this launch, you can modify your videos with the upgraded interface and intuitive controls. The new features include AI Copilot editing, AI copywriting, AI vocal remover, etc. Furthermore, it has also introduced an AI thumbnail maker to craft aesthetic thumbnails for the videos smartly.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
AI Thumbnail Creator Feature
The AI Thumbnail feature of Filmora uses advanced algorithms to recognize the best shots from your video. By doing so, it can capture three thumbnails from your video that are linked to your video content. It also provides many customization options to meet your requirements for generating thumbnails. You can apply desired color schemes, fonts, and design elements.
Filmora also consists of up to 58 thumbnail templates to provide you with inspiring ideas. Moreover, it also supports advanced text and image editing to create flawless thumbnails. Thus, you must try the AI thumbnail generator of this tool for automated results.
Step-by-Step Guide To Use the AI Thumbnail Feature
Do you know how to use the AI thumbnail maker of Filmora? Here are the relevant instructions that can help you in this regard:
Step 1: Access the Thumbnail Generator
Launch Filmora on your PC and import the desired video. Once done with editing your video, hit the “Export” option. It will instantly open the Export window on your screen. From there, click the “Edit” option in the top left corner. This will open the thumbnail generator of Filmora on your screen.

Step 2: Determine the Desired Video Frame
After accessing the thumbnail generator, you can see the best frames of your video on the left side. These frames are gathered by AI technology to bring you the best frame options. While keeping in the “From Video” section, choose your preferred frame and then tap on “Edit.”

Step 3: Choose a Suitable Template
Now, the tool will display the thumbnail templates of different categories. Specify your category and then select the required thumbnail template from the listed options. Once done, tap on the “Save” button.

Step 4: Convert the Frame into a Thumbnail
Once you have saved the thumbnail template, the “Export” window will appear. From this window, click “Export” to convert the video frame into a thumbnail. After the conversion, check the AI-generated thumbnail by clicking the “Open Folder” option.

Conclusion
To make your YouTube videos look aesthetic, you should add relevant thumbnails. This will engage the viewers and help them to locate your content. Thus, being a content creator, you should know about some compelling thumbnail AI tools. By using AI-supported thumbnail creators, you can make attractive and high-quality thumbnails with little effort. Therefore, we highly recommend Filmora, which can create flawless thumbnails with up to 58 templates.
The Complete Guide to Converting GIF to SVG With Ease
The Complete Guide to Converting GIF to SVG With Ease
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The Complete Guide to Converting GIF to SVG With Ease
Are you searching out methods to transform GIF to SVG? Then you are lucky to have found the right article. While Scalable Vector Graphics can help you scale a photograph to any length with very little distortion, editing and playing your animated SVGs documents on a few gadgets can cause compatibility issues. Moreover, SVGs aren’t well suited with all websites, so in case you need to apply it for your weblog or websites wherein they are now no longer supported, then you may want to transform it to an extra handy layout like GIF.
There is plenty of photograph conversion gear and online editors that can help you convert SVG to GIF. However, now no longer all GIF converters and editors are green and clean to apply. In this article, you’ll know about the top SVG to GIF converters that you may use to make GIF images and use them together along with your buddies quickly.
In this article
01 [8 Best Easy GIF to SVG Converters](#Part 1)
02 [5 Best SVG to GIF Converters](#Part 2)
Part 1 Best Easy GIF to SVG Converters
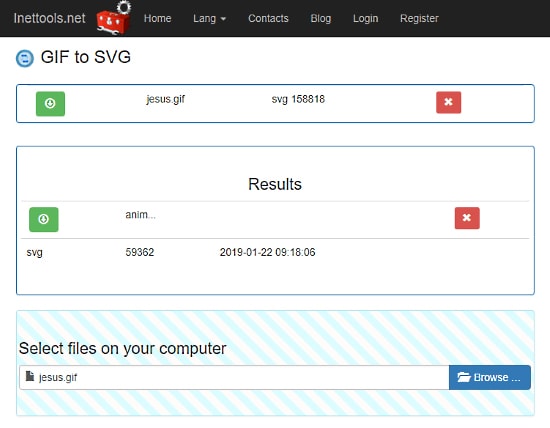
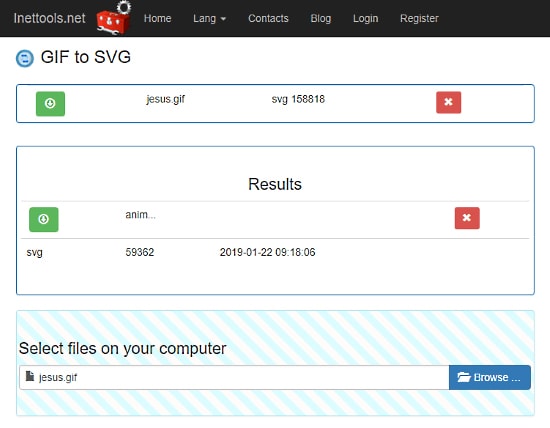
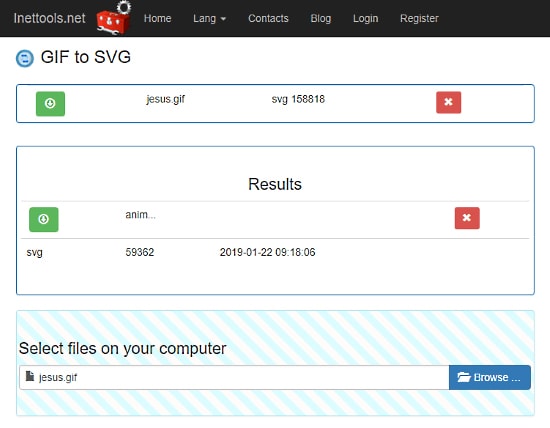
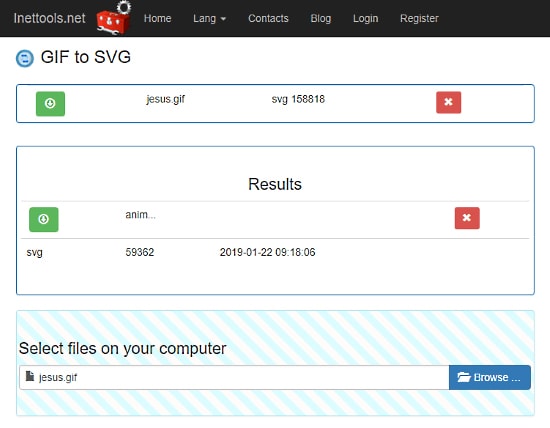
01INetTools.net
It is a very online animated GIF to SVG converter. You get the option to select and upload the GIF from your storage. After uploading, it instantly starts converting it to the SVG and shows you the results when finished. Now, the converted SVG file can be downloaded. This online converter supports multiple conversions such as uploading multiple GIF files at once and converting them to SVG simultaneously. Also, there is no maximum file size limit mentioned anywhere and the SVG has the same colors as the GIF.

02Aconvert.com
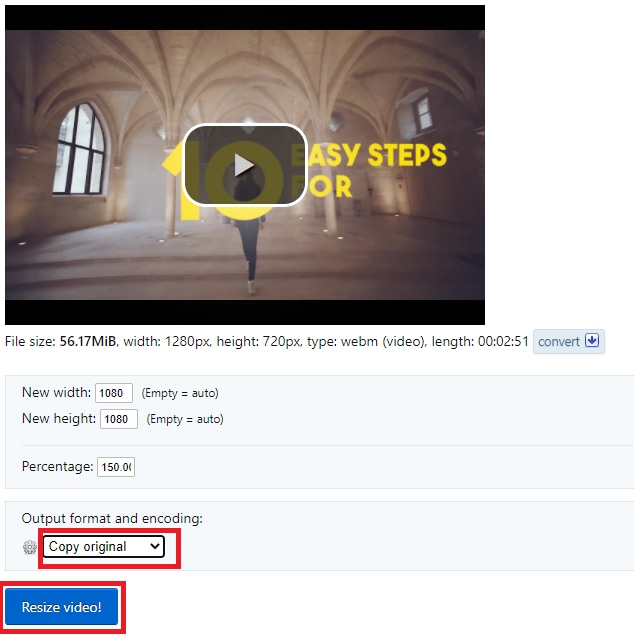
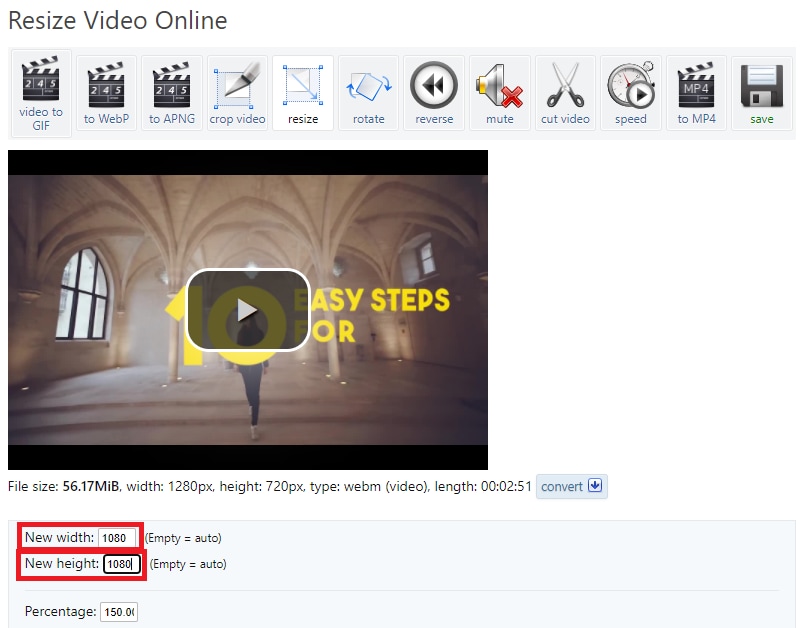
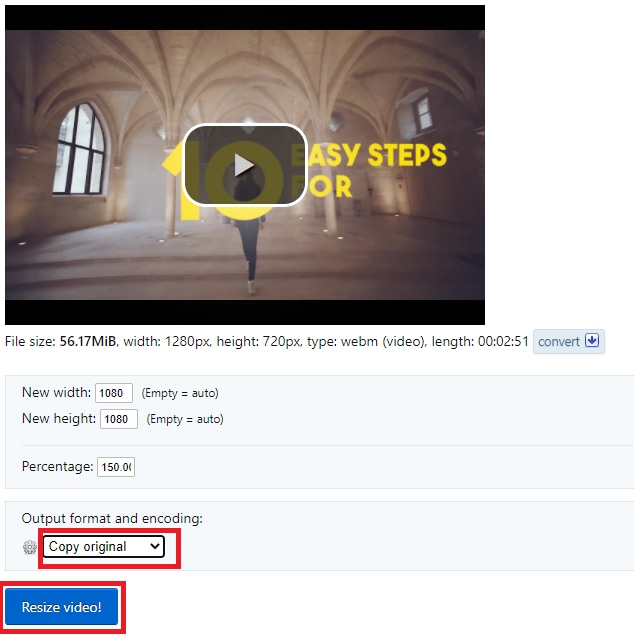
This is the next website you can use to convert GIF to SVG. Multiple input methods are supported by this website. You can upload GIF documents out of your nearby storage, Google Drive, Dropbox, or even fetch a GIF through pasting a URL to it. Apart from a couple of entering methods, this internet site offers you a choice to alternate the picture length for the SVG file. By allowing this option, you could set the scale for the SVG after which the conversion begins. This way, you could convert and resize the SVG in a single step and download the final output.

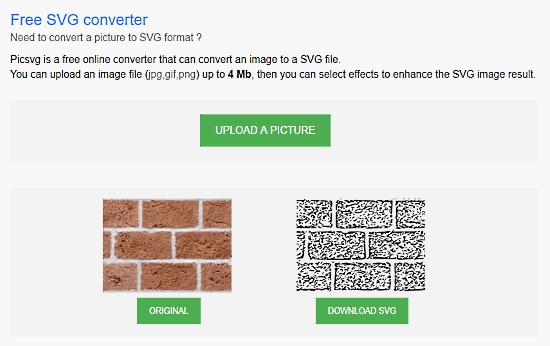
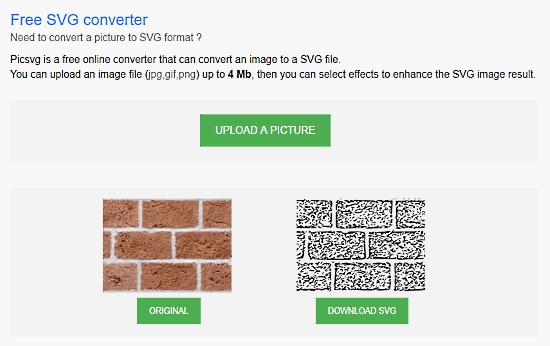
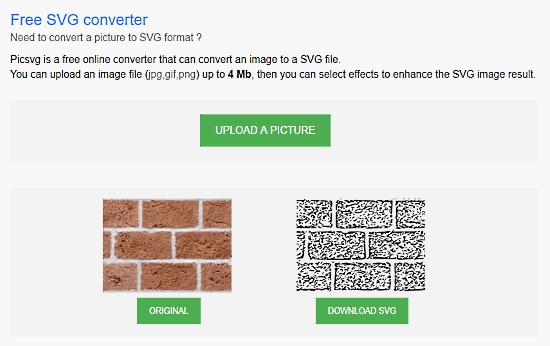
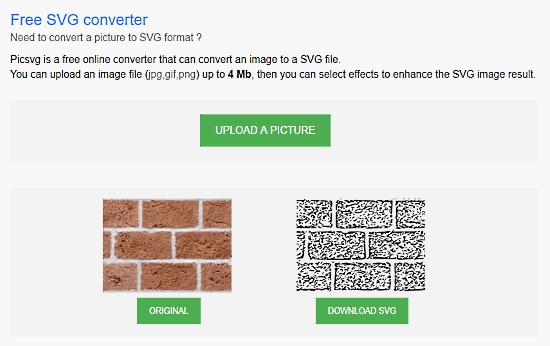
03PicSVG.com
This is another free website to convert SVG to GIF animation. This website converts JPG and PNG files to SVG along with GIFs. But unlike other websites, there is a size limitation on the input file. Here, you can convert GIFs up to 4 MB in size which seems decent enough as most of the GIFs are within 1 MB of size.

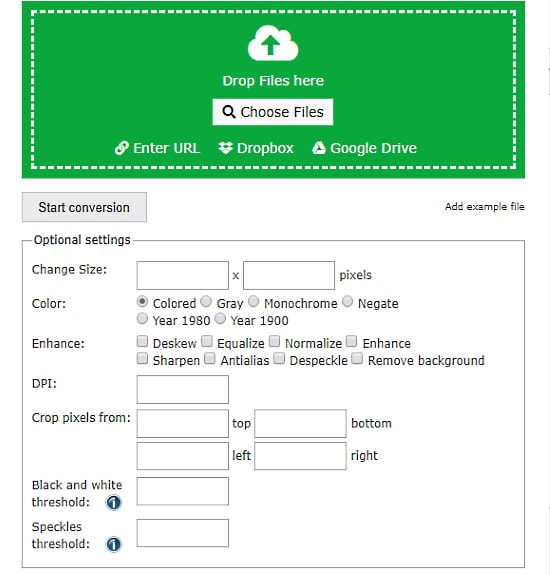
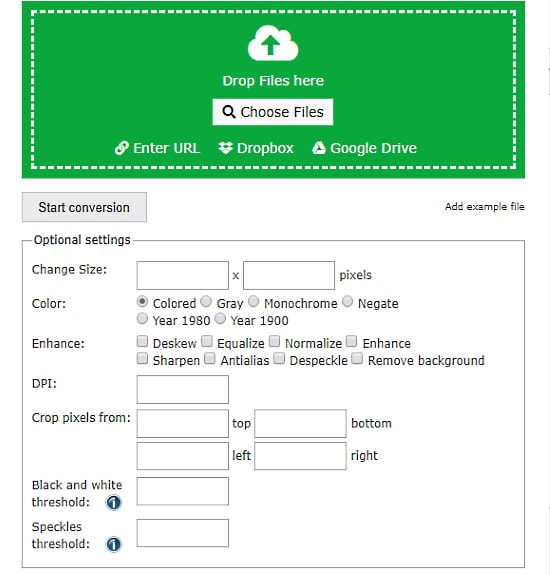
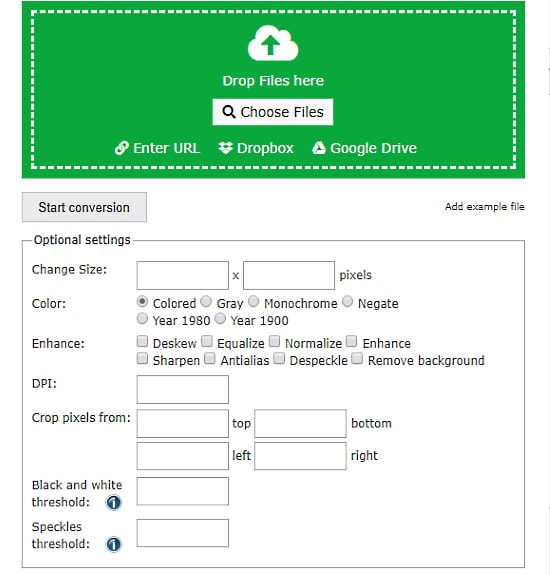
04Online-Convert.com
This is a free cloud converter platform that supports dozens of files types and can animate GIF to SVG. This supports batch conversions and lets you input files from many sources such as local storage, Dropbox, Google Drive, or via a URL. 100 MB is the maximum file size limit which is enough. After adding the GIF files, conversion can be started and you can get the SVGs in the output.
This website has lots of settings that will help you to customize to get the desired output. Along with all these options, you can also set the black and white threshold and speckles threshold for the final SVG output.

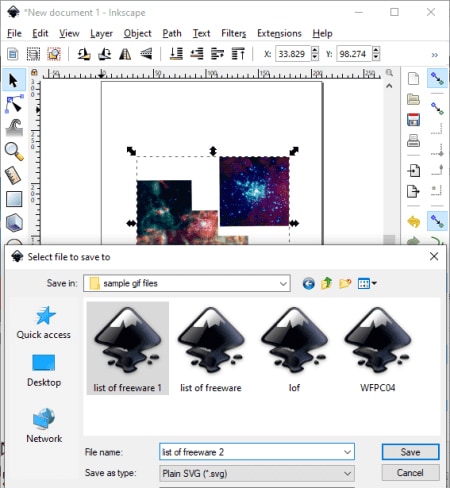
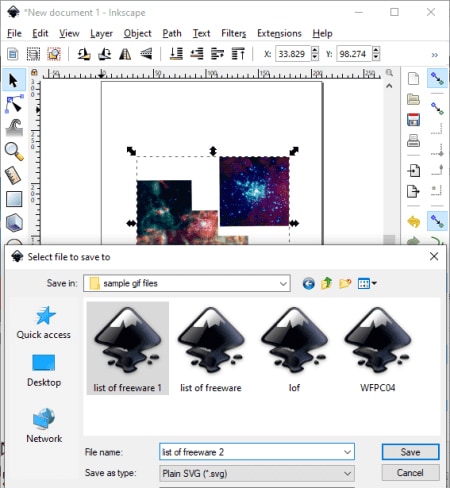
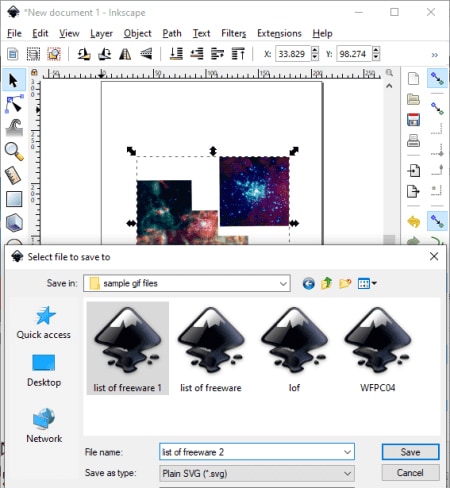
05Inkscape
Inkscape is a GIF to SVG converter software for Windows, Mac, and Linux. Primarily it is used for designing vector graphics. The format of the images can be changed easily as you get the “save as” feature in it. This feature helps you to easily convert GIFs and other images to SVG, PDF, PNG, PS, EPS, DXF, etc. The main advantage of this is that you can convert GIF to different kinds of SVG such as Plain SVG, Optimized SVG, Compressed SVG, etc.
Before converting GIF to SVG, you can edit GIF images using various tools. A lot of filters are provided too which you can apply to the input GIF image, such as bevel, blur, color, distort, pixel tools, etc.

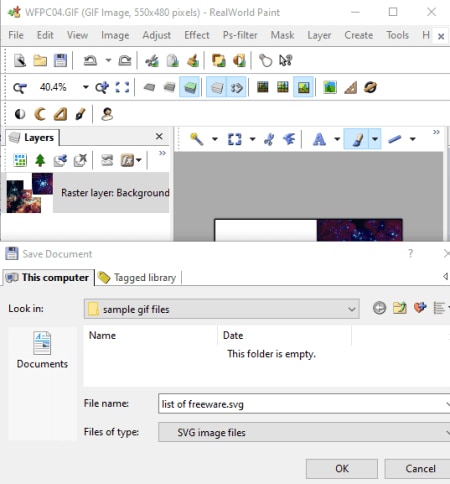
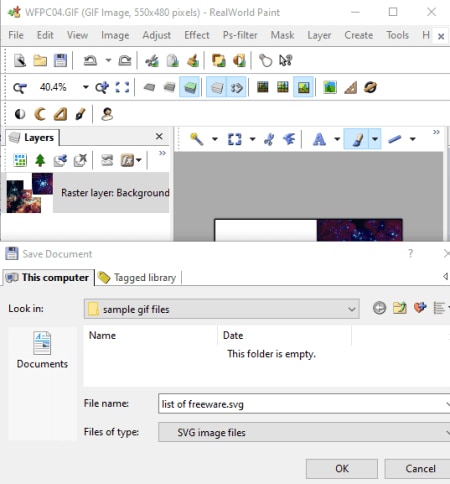
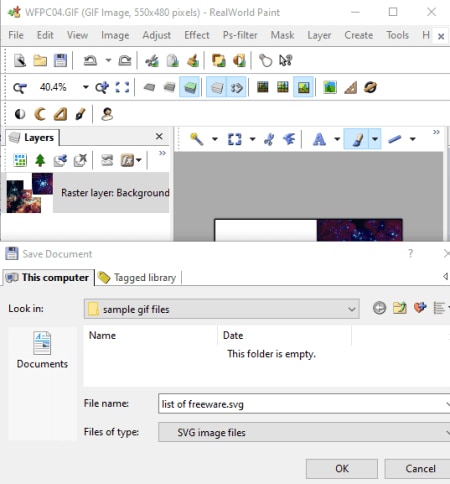
06RealWorld Paint
It is a nice free GIF to SVG converter desktop software. In this, you can view, create, and edit graphics in various formats such as GIF, SVG, WEBP, PNG, JPG, etc. Its “save as” feature can also be used for converting images from one supported format to another.
A good number of image modification tools are also included in it such as resize, crop, rotate, watermarking, filters, and more. Additionally, you can also draw designs over the GIF image using its painting tools.

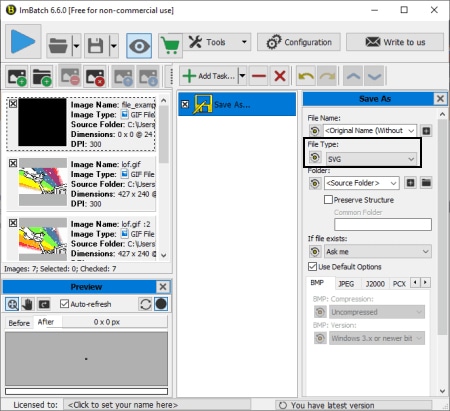
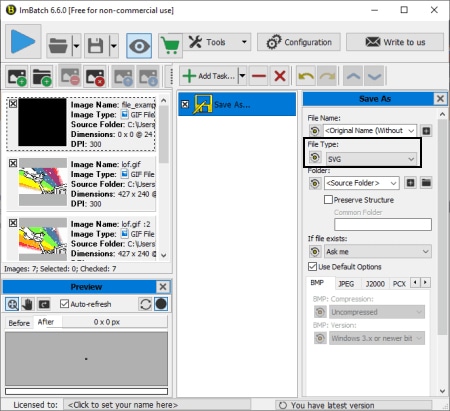
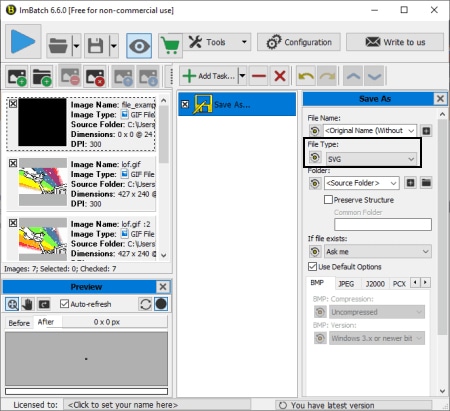
07ImBatch
It is a batch image processor using which can also convert SVG to GIF animation and vice versa. Bulkpictures are used for editing and converting. You can easily add several GIF images to it and convert them all to SVG format at once. Since it lets you edit images, you can modify input GIF files before converting them. A wide number of image formats are supported for batch processing such as camera raw images (DNG, CR2, SR2, NEF, ARW, ORF, etc.), JPG, PNG, BMP, TIFF, and many more.

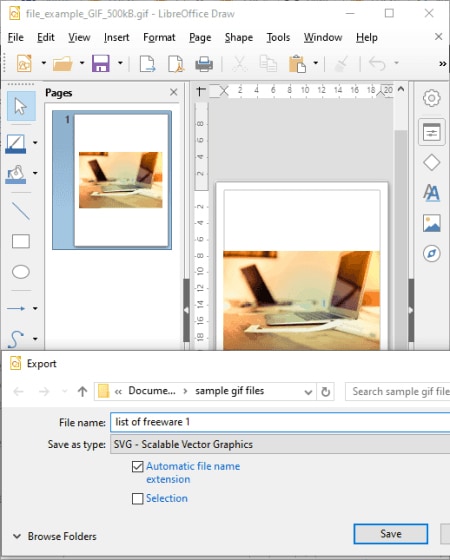
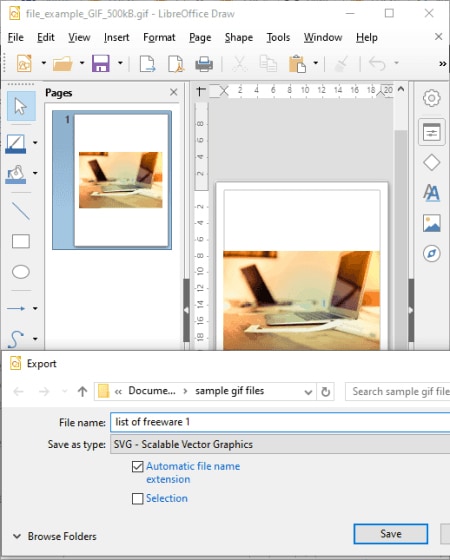
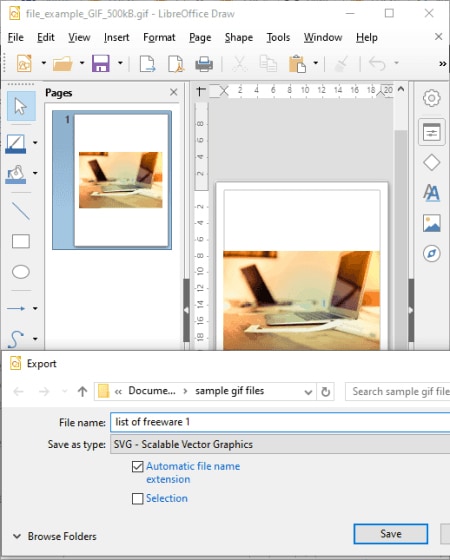
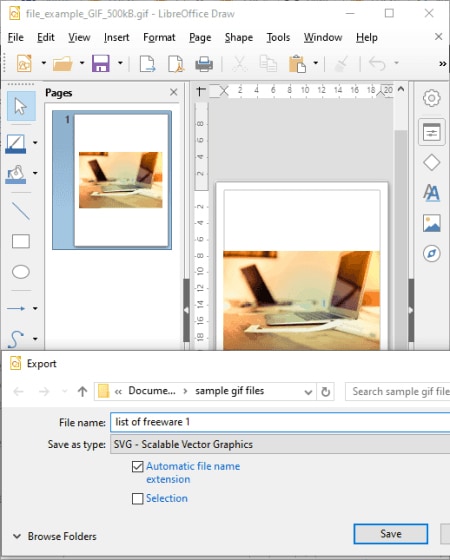
08LibreOffice Draw
LibreOffice Draw is a free GIF to SVG converter software for your desktop. This software comes with the popular free open-source office software called LibreOffice. Many other office-related applications in this package include LibreOffice Writer, LibreOffice Calc, LibreOffice Impress, etc.
When using it, you can simply open a GIF image file in it and then save it in SVG vector format. You can easily edit the input GIF image before the conversion. For eating the image, you can use its drawing tools, transformation tools, text tools, formatting options, etc.

Part 2 Best SVG to GIF Converters
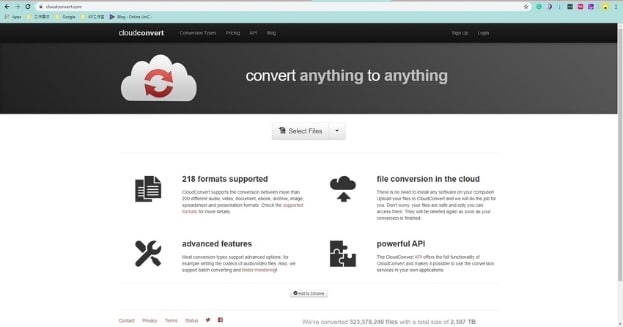
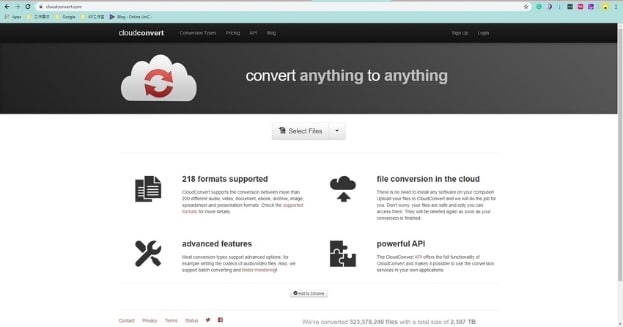
01CloudConvert
This is an easy-to-use online file conversion tool with a robust and scalable API. It is an all-in-one cloud-based converter and supports over 200 different file formats from vectors, audio, and video. With this tool, you can convert SVG to GIF in your browser and email it to yourself or transfer it to combined cloud services like Google Drive and Dropbox.CloudConvert’sfull version starts at $8. You can also use the free trial version to convert your files quickly.

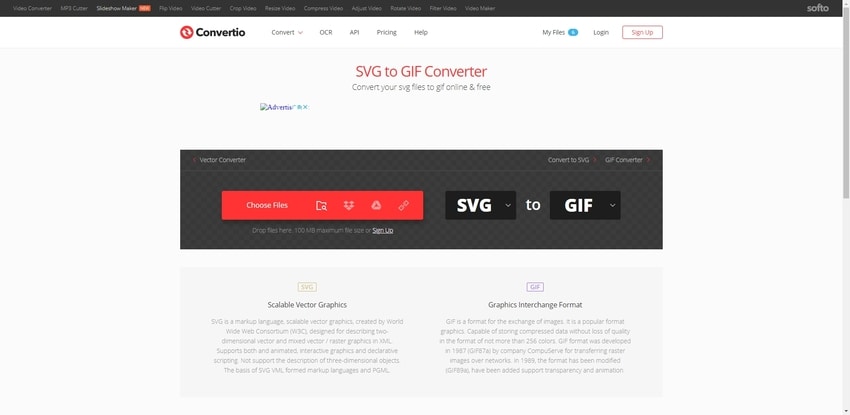
02Convertio
Convertio is an easy file converter that offers both paid and free online versions to convert SVG to GIF animation. The software payment pricing system starts at $7.99and it also works with all file types. More than 300 different file format conversion is applicable and it allows you to upload your converted files to other applications such as Dropbox and Google Drive. 100MB is the maximum file memory size that you can upload to this tool.

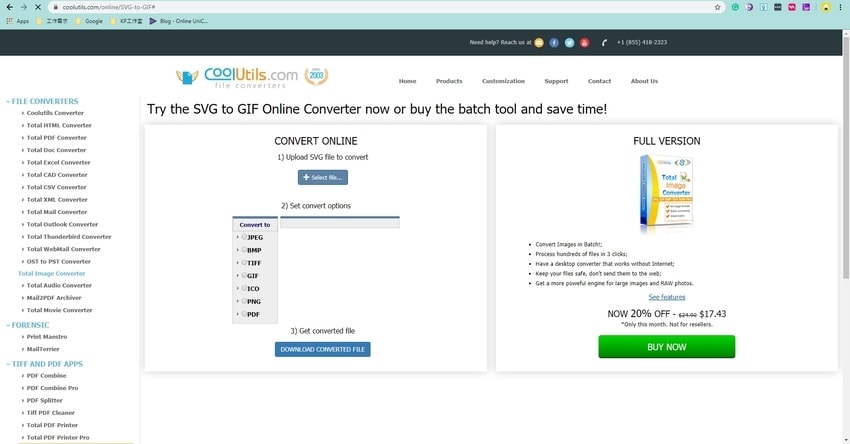
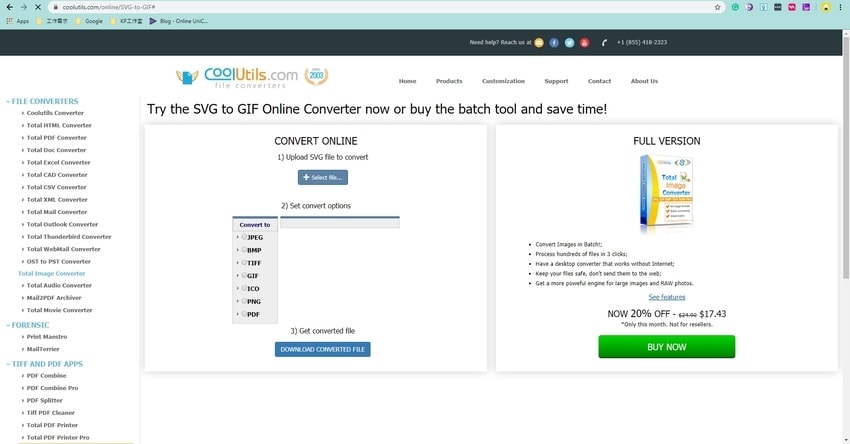
03CoolUtils
It is a powerful desktop SVG to GIF converter that offers a variety of file conversion utilities such as an online file converter to convert your animate SVG to GIF. The tool’s interface is clear and easy to understand, supports a lot of file formats, has reactive support, and features powerful engines that help to process your files in one go.

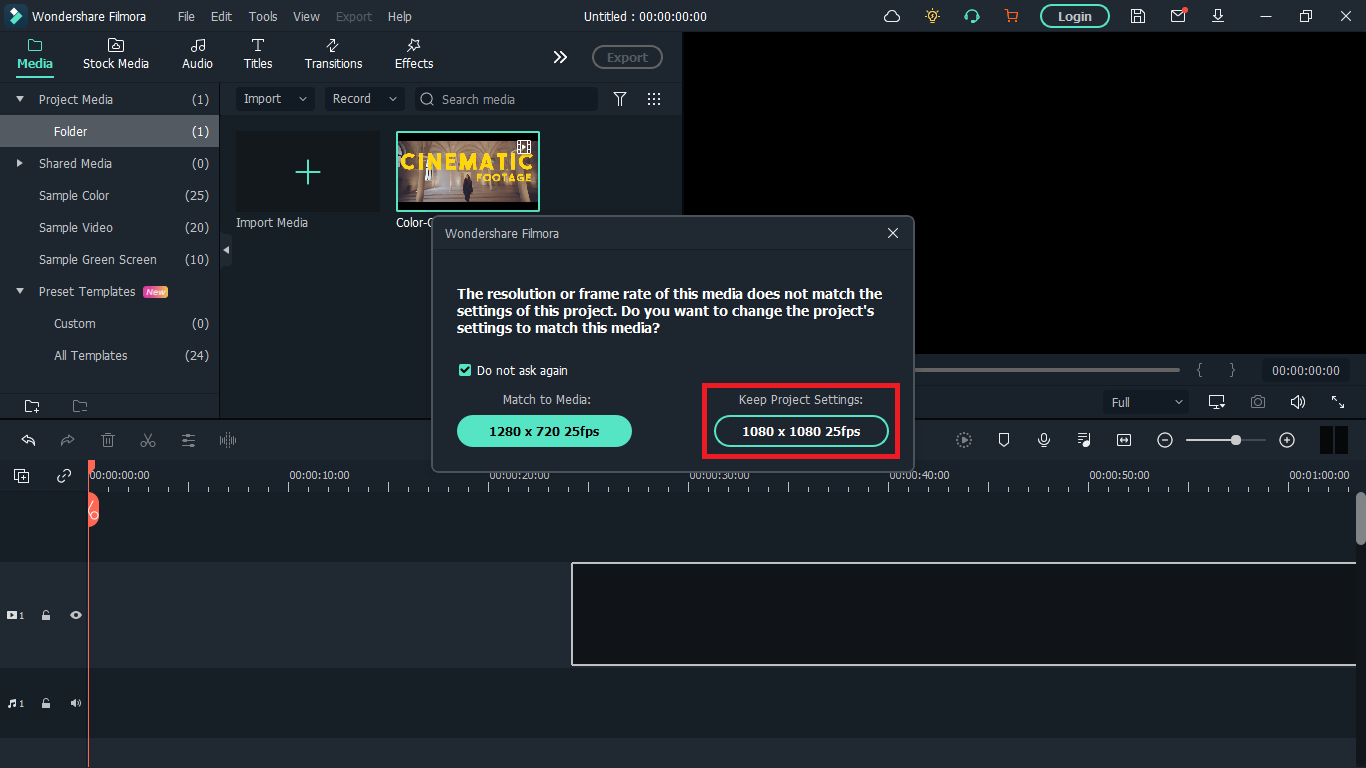
04Wondershare Filmora
It is an easy-to-use and trendy video editing software that gives power to your story and gives amazing results, regardless of you are a beginner or an expert. Wondershare Filmora Video Editor helps you to get started with any new project by importing and editing your video, adding special effects and transitions, and sharing your final creation on social media, mobile devices, or DVDs.
It is an interactive platform and editing tool that is easy to navigate. It gives lots of values and makes the process of converting SVG to GIF easier and more interesting. Filmora is free to download software. After signing up for free, you can edit videos, GIFs, and images without any watermark. It also allows the editing of GIFs to include subtitles, text, or captions.
It is a very remarkable editing tool with a wide set of attractive features that can make your image highly customized. Filmore also allows you to extract still images from video without changing the resolution.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
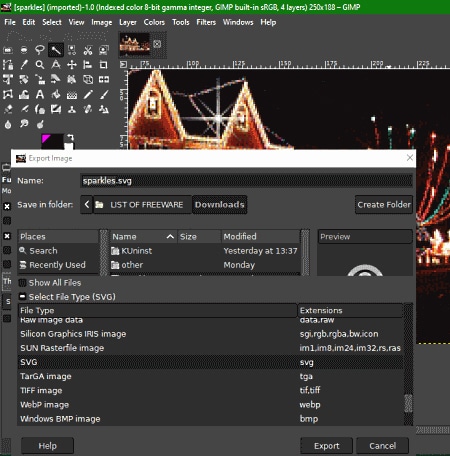
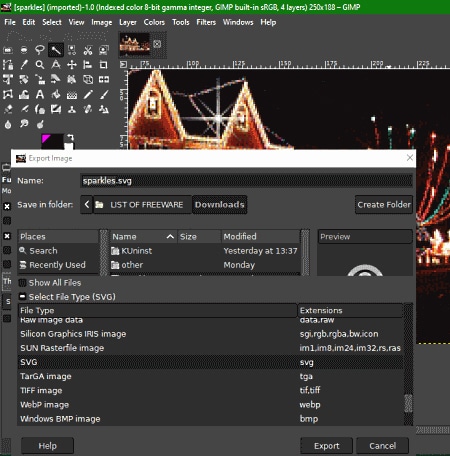
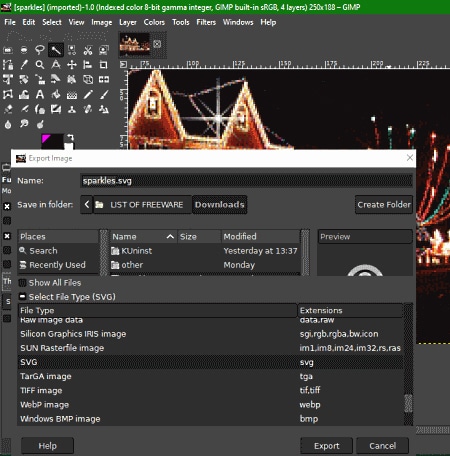
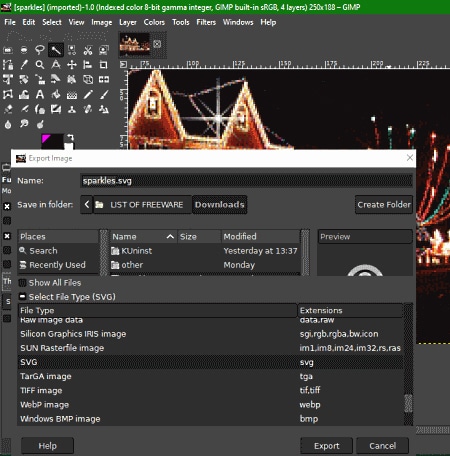
05GIMP
This is another free alternative to an SVG to GIF converter software for Windows, Linux, and Mac. It is a very well-known image editing software with diverse image manipulation and painting tools. By using it, the format of supported images can also be changed with the help of its export feature. Hence, you can also convert SVG to GIFin this software.
However, by default, this software does not support SVG as an output format. So, for converting GIF or any other image file to SVG, you need to install an additional plugin to it.

Part 1 Ending Thoughts
Since you are now reading the end of this article, we are hoping you now know everything about SVG to GIF converter and the best SVG and GIF converter and vice versa that you can turn to and quickly convert your image files and share them with your friends as well as the meaning of SVG.
The Complete Guide to Converting GIF to SVG With Ease
Are you searching out methods to transform GIF to SVG? Then you are lucky to have found the right article. While Scalable Vector Graphics can help you scale a photograph to any length with very little distortion, editing and playing your animated SVGs documents on a few gadgets can cause compatibility issues. Moreover, SVGs aren’t well suited with all websites, so in case you need to apply it for your weblog or websites wherein they are now no longer supported, then you may want to transform it to an extra handy layout like GIF.
There is plenty of photograph conversion gear and online editors that can help you convert SVG to GIF. However, now no longer all GIF converters and editors are green and clean to apply. In this article, you’ll know about the top SVG to GIF converters that you may use to make GIF images and use them together along with your buddies quickly.
In this article
01 [8 Best Easy GIF to SVG Converters](#Part 1)
02 [5 Best SVG to GIF Converters](#Part 2)
Part 1 Best Easy GIF to SVG Converters
01INetTools.net
It is a very online animated GIF to SVG converter. You get the option to select and upload the GIF from your storage. After uploading, it instantly starts converting it to the SVG and shows you the results when finished. Now, the converted SVG file can be downloaded. This online converter supports multiple conversions such as uploading multiple GIF files at once and converting them to SVG simultaneously. Also, there is no maximum file size limit mentioned anywhere and the SVG has the same colors as the GIF.

02Aconvert.com
This is the next website you can use to convert GIF to SVG. Multiple input methods are supported by this website. You can upload GIF documents out of your nearby storage, Google Drive, Dropbox, or even fetch a GIF through pasting a URL to it. Apart from a couple of entering methods, this internet site offers you a choice to alternate the picture length for the SVG file. By allowing this option, you could set the scale for the SVG after which the conversion begins. This way, you could convert and resize the SVG in a single step and download the final output.

03PicSVG.com
This is another free website to convert SVG to GIF animation. This website converts JPG and PNG files to SVG along with GIFs. But unlike other websites, there is a size limitation on the input file. Here, you can convert GIFs up to 4 MB in size which seems decent enough as most of the GIFs are within 1 MB of size.

04Online-Convert.com
This is a free cloud converter platform that supports dozens of files types and can animate GIF to SVG. This supports batch conversions and lets you input files from many sources such as local storage, Dropbox, Google Drive, or via a URL. 100 MB is the maximum file size limit which is enough. After adding the GIF files, conversion can be started and you can get the SVGs in the output.
This website has lots of settings that will help you to customize to get the desired output. Along with all these options, you can also set the black and white threshold and speckles threshold for the final SVG output.

05Inkscape
Inkscape is a GIF to SVG converter software for Windows, Mac, and Linux. Primarily it is used for designing vector graphics. The format of the images can be changed easily as you get the “save as” feature in it. This feature helps you to easily convert GIFs and other images to SVG, PDF, PNG, PS, EPS, DXF, etc. The main advantage of this is that you can convert GIF to different kinds of SVG such as Plain SVG, Optimized SVG, Compressed SVG, etc.
Before converting GIF to SVG, you can edit GIF images using various tools. A lot of filters are provided too which you can apply to the input GIF image, such as bevel, blur, color, distort, pixel tools, etc.

06RealWorld Paint
It is a nice free GIF to SVG converter desktop software. In this, you can view, create, and edit graphics in various formats such as GIF, SVG, WEBP, PNG, JPG, etc. Its “save as” feature can also be used for converting images from one supported format to another.
A good number of image modification tools are also included in it such as resize, crop, rotate, watermarking, filters, and more. Additionally, you can also draw designs over the GIF image using its painting tools.

07ImBatch
It is a batch image processor using which can also convert SVG to GIF animation and vice versa. Bulkpictures are used for editing and converting. You can easily add several GIF images to it and convert them all to SVG format at once. Since it lets you edit images, you can modify input GIF files before converting them. A wide number of image formats are supported for batch processing such as camera raw images (DNG, CR2, SR2, NEF, ARW, ORF, etc.), JPG, PNG, BMP, TIFF, and many more.

08LibreOffice Draw
LibreOffice Draw is a free GIF to SVG converter software for your desktop. This software comes with the popular free open-source office software called LibreOffice. Many other office-related applications in this package include LibreOffice Writer, LibreOffice Calc, LibreOffice Impress, etc.
When using it, you can simply open a GIF image file in it and then save it in SVG vector format. You can easily edit the input GIF image before the conversion. For eating the image, you can use its drawing tools, transformation tools, text tools, formatting options, etc.

Part 2 Best SVG to GIF Converters
01CloudConvert
This is an easy-to-use online file conversion tool with a robust and scalable API. It is an all-in-one cloud-based converter and supports over 200 different file formats from vectors, audio, and video. With this tool, you can convert SVG to GIF in your browser and email it to yourself or transfer it to combined cloud services like Google Drive and Dropbox.CloudConvert’sfull version starts at $8. You can also use the free trial version to convert your files quickly.

02Convertio
Convertio is an easy file converter that offers both paid and free online versions to convert SVG to GIF animation. The software payment pricing system starts at $7.99and it also works with all file types. More than 300 different file format conversion is applicable and it allows you to upload your converted files to other applications such as Dropbox and Google Drive. 100MB is the maximum file memory size that you can upload to this tool.

03CoolUtils
It is a powerful desktop SVG to GIF converter that offers a variety of file conversion utilities such as an online file converter to convert your animate SVG to GIF. The tool’s interface is clear and easy to understand, supports a lot of file formats, has reactive support, and features powerful engines that help to process your files in one go.

04Wondershare Filmora
It is an easy-to-use and trendy video editing software that gives power to your story and gives amazing results, regardless of you are a beginner or an expert. Wondershare Filmora Video Editor helps you to get started with any new project by importing and editing your video, adding special effects and transitions, and sharing your final creation on social media, mobile devices, or DVDs.
It is an interactive platform and editing tool that is easy to navigate. It gives lots of values and makes the process of converting SVG to GIF easier and more interesting. Filmora is free to download software. After signing up for free, you can edit videos, GIFs, and images without any watermark. It also allows the editing of GIFs to include subtitles, text, or captions.
It is a very remarkable editing tool with a wide set of attractive features that can make your image highly customized. Filmore also allows you to extract still images from video without changing the resolution.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
05GIMP
This is another free alternative to an SVG to GIF converter software for Windows, Linux, and Mac. It is a very well-known image editing software with diverse image manipulation and painting tools. By using it, the format of supported images can also be changed with the help of its export feature. Hence, you can also convert SVG to GIFin this software.
However, by default, this software does not support SVG as an output format. So, for converting GIF or any other image file to SVG, you need to install an additional plugin to it.

Part 1 Ending Thoughts
Since you are now reading the end of this article, we are hoping you now know everything about SVG to GIF converter and the best SVG and GIF converter and vice versa that you can turn to and quickly convert your image files and share them with your friends as well as the meaning of SVG.
The Complete Guide to Converting GIF to SVG With Ease
Are you searching out methods to transform GIF to SVG? Then you are lucky to have found the right article. While Scalable Vector Graphics can help you scale a photograph to any length with very little distortion, editing and playing your animated SVGs documents on a few gadgets can cause compatibility issues. Moreover, SVGs aren’t well suited with all websites, so in case you need to apply it for your weblog or websites wherein they are now no longer supported, then you may want to transform it to an extra handy layout like GIF.
There is plenty of photograph conversion gear and online editors that can help you convert SVG to GIF. However, now no longer all GIF converters and editors are green and clean to apply. In this article, you’ll know about the top SVG to GIF converters that you may use to make GIF images and use them together along with your buddies quickly.
In this article
01 [8 Best Easy GIF to SVG Converters](#Part 1)
02 [5 Best SVG to GIF Converters](#Part 2)
Part 1 Best Easy GIF to SVG Converters
01INetTools.net
It is a very online animated GIF to SVG converter. You get the option to select and upload the GIF from your storage. After uploading, it instantly starts converting it to the SVG and shows you the results when finished. Now, the converted SVG file can be downloaded. This online converter supports multiple conversions such as uploading multiple GIF files at once and converting them to SVG simultaneously. Also, there is no maximum file size limit mentioned anywhere and the SVG has the same colors as the GIF.

02Aconvert.com
This is the next website you can use to convert GIF to SVG. Multiple input methods are supported by this website. You can upload GIF documents out of your nearby storage, Google Drive, Dropbox, or even fetch a GIF through pasting a URL to it. Apart from a couple of entering methods, this internet site offers you a choice to alternate the picture length for the SVG file. By allowing this option, you could set the scale for the SVG after which the conversion begins. This way, you could convert and resize the SVG in a single step and download the final output.

03PicSVG.com
This is another free website to convert SVG to GIF animation. This website converts JPG and PNG files to SVG along with GIFs. But unlike other websites, there is a size limitation on the input file. Here, you can convert GIFs up to 4 MB in size which seems decent enough as most of the GIFs are within 1 MB of size.

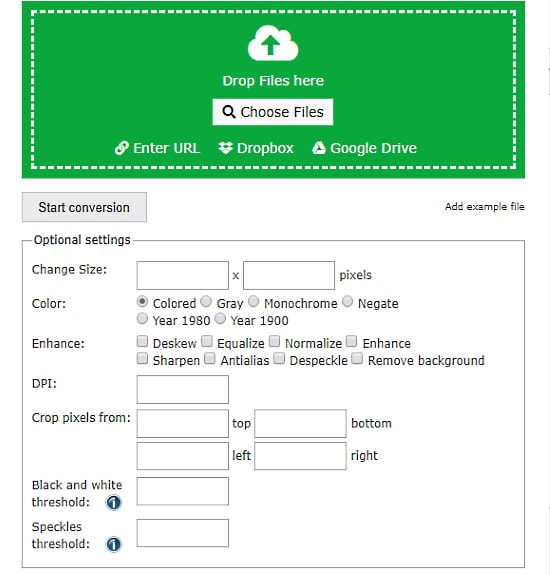
04Online-Convert.com
This is a free cloud converter platform that supports dozens of files types and can animate GIF to SVG. This supports batch conversions and lets you input files from many sources such as local storage, Dropbox, Google Drive, or via a URL. 100 MB is the maximum file size limit which is enough. After adding the GIF files, conversion can be started and you can get the SVGs in the output.
This website has lots of settings that will help you to customize to get the desired output. Along with all these options, you can also set the black and white threshold and speckles threshold for the final SVG output.

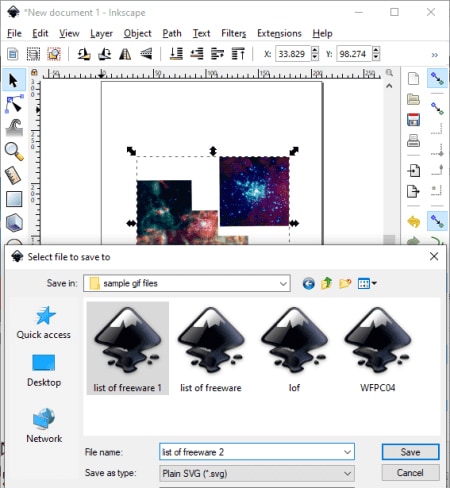
05Inkscape
Inkscape is a GIF to SVG converter software for Windows, Mac, and Linux. Primarily it is used for designing vector graphics. The format of the images can be changed easily as you get the “save as” feature in it. This feature helps you to easily convert GIFs and other images to SVG, PDF, PNG, PS, EPS, DXF, etc. The main advantage of this is that you can convert GIF to different kinds of SVG such as Plain SVG, Optimized SVG, Compressed SVG, etc.
Before converting GIF to SVG, you can edit GIF images using various tools. A lot of filters are provided too which you can apply to the input GIF image, such as bevel, blur, color, distort, pixel tools, etc.

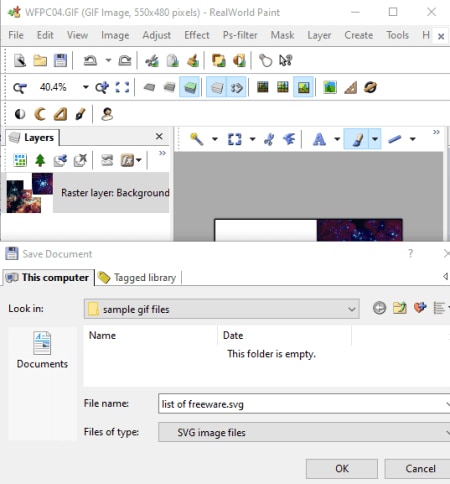
06RealWorld Paint
It is a nice free GIF to SVG converter desktop software. In this, you can view, create, and edit graphics in various formats such as GIF, SVG, WEBP, PNG, JPG, etc. Its “save as” feature can also be used for converting images from one supported format to another.
A good number of image modification tools are also included in it such as resize, crop, rotate, watermarking, filters, and more. Additionally, you can also draw designs over the GIF image using its painting tools.

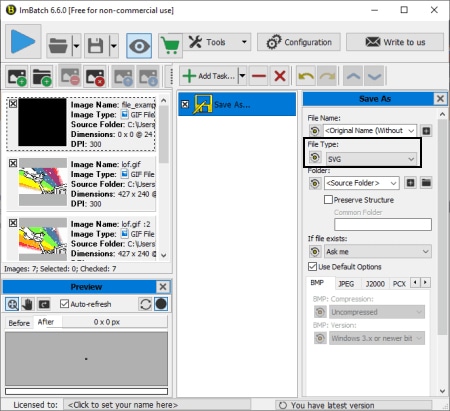
07ImBatch
It is a batch image processor using which can also convert SVG to GIF animation and vice versa. Bulkpictures are used for editing and converting. You can easily add several GIF images to it and convert them all to SVG format at once. Since it lets you edit images, you can modify input GIF files before converting them. A wide number of image formats are supported for batch processing such as camera raw images (DNG, CR2, SR2, NEF, ARW, ORF, etc.), JPG, PNG, BMP, TIFF, and many more.

08LibreOffice Draw
LibreOffice Draw is a free GIF to SVG converter software for your desktop. This software comes with the popular free open-source office software called LibreOffice. Many other office-related applications in this package include LibreOffice Writer, LibreOffice Calc, LibreOffice Impress, etc.
When using it, you can simply open a GIF image file in it and then save it in SVG vector format. You can easily edit the input GIF image before the conversion. For eating the image, you can use its drawing tools, transformation tools, text tools, formatting options, etc.

Part 2 Best SVG to GIF Converters
01CloudConvert
This is an easy-to-use online file conversion tool with a robust and scalable API. It is an all-in-one cloud-based converter and supports over 200 different file formats from vectors, audio, and video. With this tool, you can convert SVG to GIF in your browser and email it to yourself or transfer it to combined cloud services like Google Drive and Dropbox.CloudConvert’sfull version starts at $8. You can also use the free trial version to convert your files quickly.

02Convertio
Convertio is an easy file converter that offers both paid and free online versions to convert SVG to GIF animation. The software payment pricing system starts at $7.99and it also works with all file types. More than 300 different file format conversion is applicable and it allows you to upload your converted files to other applications such as Dropbox and Google Drive. 100MB is the maximum file memory size that you can upload to this tool.

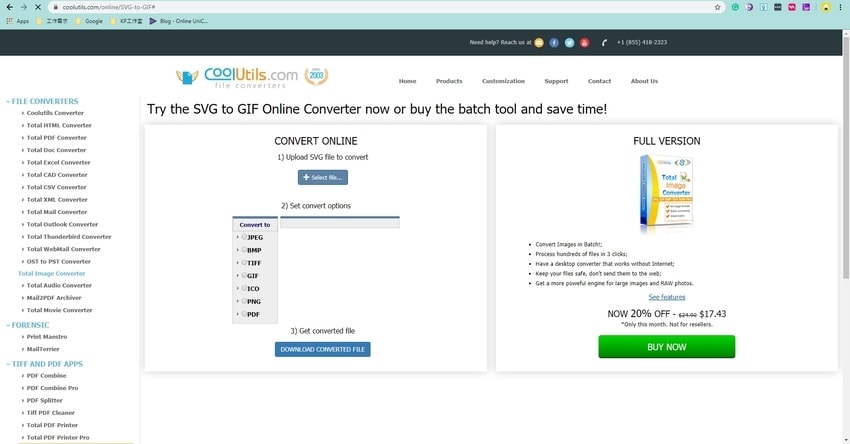
03CoolUtils
It is a powerful desktop SVG to GIF converter that offers a variety of file conversion utilities such as an online file converter to convert your animate SVG to GIF. The tool’s interface is clear and easy to understand, supports a lot of file formats, has reactive support, and features powerful engines that help to process your files in one go.

04Wondershare Filmora
It is an easy-to-use and trendy video editing software that gives power to your story and gives amazing results, regardless of you are a beginner or an expert. Wondershare Filmora Video Editor helps you to get started with any new project by importing and editing your video, adding special effects and transitions, and sharing your final creation on social media, mobile devices, or DVDs.
It is an interactive platform and editing tool that is easy to navigate. It gives lots of values and makes the process of converting SVG to GIF easier and more interesting. Filmora is free to download software. After signing up for free, you can edit videos, GIFs, and images without any watermark. It also allows the editing of GIFs to include subtitles, text, or captions.
It is a very remarkable editing tool with a wide set of attractive features that can make your image highly customized. Filmore also allows you to extract still images from video without changing the resolution.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
05GIMP
This is another free alternative to an SVG to GIF converter software for Windows, Linux, and Mac. It is a very well-known image editing software with diverse image manipulation and painting tools. By using it, the format of supported images can also be changed with the help of its export feature. Hence, you can also convert SVG to GIFin this software.
However, by default, this software does not support SVG as an output format. So, for converting GIF or any other image file to SVG, you need to install an additional plugin to it.

Part 1 Ending Thoughts
Since you are now reading the end of this article, we are hoping you now know everything about SVG to GIF converter and the best SVG and GIF converter and vice versa that you can turn to and quickly convert your image files and share them with your friends as well as the meaning of SVG.
The Complete Guide to Converting GIF to SVG With Ease
Are you searching out methods to transform GIF to SVG? Then you are lucky to have found the right article. While Scalable Vector Graphics can help you scale a photograph to any length with very little distortion, editing and playing your animated SVGs documents on a few gadgets can cause compatibility issues. Moreover, SVGs aren’t well suited with all websites, so in case you need to apply it for your weblog or websites wherein they are now no longer supported, then you may want to transform it to an extra handy layout like GIF.
There is plenty of photograph conversion gear and online editors that can help you convert SVG to GIF. However, now no longer all GIF converters and editors are green and clean to apply. In this article, you’ll know about the top SVG to GIF converters that you may use to make GIF images and use them together along with your buddies quickly.
In this article
01 [8 Best Easy GIF to SVG Converters](#Part 1)
02 [5 Best SVG to GIF Converters](#Part 2)
Part 1 Best Easy GIF to SVG Converters
01INetTools.net
It is a very online animated GIF to SVG converter. You get the option to select and upload the GIF from your storage. After uploading, it instantly starts converting it to the SVG and shows you the results when finished. Now, the converted SVG file can be downloaded. This online converter supports multiple conversions such as uploading multiple GIF files at once and converting them to SVG simultaneously. Also, there is no maximum file size limit mentioned anywhere and the SVG has the same colors as the GIF.

02Aconvert.com
This is the next website you can use to convert GIF to SVG. Multiple input methods are supported by this website. You can upload GIF documents out of your nearby storage, Google Drive, Dropbox, or even fetch a GIF through pasting a URL to it. Apart from a couple of entering methods, this internet site offers you a choice to alternate the picture length for the SVG file. By allowing this option, you could set the scale for the SVG after which the conversion begins. This way, you could convert and resize the SVG in a single step and download the final output.

03PicSVG.com
This is another free website to convert SVG to GIF animation. This website converts JPG and PNG files to SVG along with GIFs. But unlike other websites, there is a size limitation on the input file. Here, you can convert GIFs up to 4 MB in size which seems decent enough as most of the GIFs are within 1 MB of size.

04Online-Convert.com
This is a free cloud converter platform that supports dozens of files types and can animate GIF to SVG. This supports batch conversions and lets you input files from many sources such as local storage, Dropbox, Google Drive, or via a URL. 100 MB is the maximum file size limit which is enough. After adding the GIF files, conversion can be started and you can get the SVGs in the output.
This website has lots of settings that will help you to customize to get the desired output. Along with all these options, you can also set the black and white threshold and speckles threshold for the final SVG output.

05Inkscape
Inkscape is a GIF to SVG converter software for Windows, Mac, and Linux. Primarily it is used for designing vector graphics. The format of the images can be changed easily as you get the “save as” feature in it. This feature helps you to easily convert GIFs and other images to SVG, PDF, PNG, PS, EPS, DXF, etc. The main advantage of this is that you can convert GIF to different kinds of SVG such as Plain SVG, Optimized SVG, Compressed SVG, etc.
Before converting GIF to SVG, you can edit GIF images using various tools. A lot of filters are provided too which you can apply to the input GIF image, such as bevel, blur, color, distort, pixel tools, etc.

06RealWorld Paint
It is a nice free GIF to SVG converter desktop software. In this, you can view, create, and edit graphics in various formats such as GIF, SVG, WEBP, PNG, JPG, etc. Its “save as” feature can also be used for converting images from one supported format to another.
A good number of image modification tools are also included in it such as resize, crop, rotate, watermarking, filters, and more. Additionally, you can also draw designs over the GIF image using its painting tools.

07ImBatch
It is a batch image processor using which can also convert SVG to GIF animation and vice versa. Bulkpictures are used for editing and converting. You can easily add several GIF images to it and convert them all to SVG format at once. Since it lets you edit images, you can modify input GIF files before converting them. A wide number of image formats are supported for batch processing such as camera raw images (DNG, CR2, SR2, NEF, ARW, ORF, etc.), JPG, PNG, BMP, TIFF, and many more.

08LibreOffice Draw
LibreOffice Draw is a free GIF to SVG converter software for your desktop. This software comes with the popular free open-source office software called LibreOffice. Many other office-related applications in this package include LibreOffice Writer, LibreOffice Calc, LibreOffice Impress, etc.
When using it, you can simply open a GIF image file in it and then save it in SVG vector format. You can easily edit the input GIF image before the conversion. For eating the image, you can use its drawing tools, transformation tools, text tools, formatting options, etc.

Part 2 Best SVG to GIF Converters
01CloudConvert
This is an easy-to-use online file conversion tool with a robust and scalable API. It is an all-in-one cloud-based converter and supports over 200 different file formats from vectors, audio, and video. With this tool, you can convert SVG to GIF in your browser and email it to yourself or transfer it to combined cloud services like Google Drive and Dropbox.CloudConvert’sfull version starts at $8. You can also use the free trial version to convert your files quickly.

02Convertio
Convertio is an easy file converter that offers both paid and free online versions to convert SVG to GIF animation. The software payment pricing system starts at $7.99and it also works with all file types. More than 300 different file format conversion is applicable and it allows you to upload your converted files to other applications such as Dropbox and Google Drive. 100MB is the maximum file memory size that you can upload to this tool.

03CoolUtils
It is a powerful desktop SVG to GIF converter that offers a variety of file conversion utilities such as an online file converter to convert your animate SVG to GIF. The tool’s interface is clear and easy to understand, supports a lot of file formats, has reactive support, and features powerful engines that help to process your files in one go.

04Wondershare Filmora
It is an easy-to-use and trendy video editing software that gives power to your story and gives amazing results, regardless of you are a beginner or an expert. Wondershare Filmora Video Editor helps you to get started with any new project by importing and editing your video, adding special effects and transitions, and sharing your final creation on social media, mobile devices, or DVDs.
It is an interactive platform and editing tool that is easy to navigate. It gives lots of values and makes the process of converting SVG to GIF easier and more interesting. Filmora is free to download software. After signing up for free, you can edit videos, GIFs, and images without any watermark. It also allows the editing of GIFs to include subtitles, text, or captions.
It is a very remarkable editing tool with a wide set of attractive features that can make your image highly customized. Filmore also allows you to extract still images from video without changing the resolution.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
05GIMP
This is another free alternative to an SVG to GIF converter software for Windows, Linux, and Mac. It is a very well-known image editing software with diverse image manipulation and painting tools. By using it, the format of supported images can also be changed with the help of its export feature. Hence, you can also convert SVG to GIFin this software.
However, by default, this software does not support SVG as an output format. So, for converting GIF or any other image file to SVG, you need to install an additional plugin to it.

Part 1 Ending Thoughts
Since you are now reading the end of this article, we are hoping you now know everything about SVG to GIF converter and the best SVG and GIF converter and vice versa that you can turn to and quickly convert your image files and share them with your friends as well as the meaning of SVG.
Repeated Text Animation Tutorial
Preparation
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
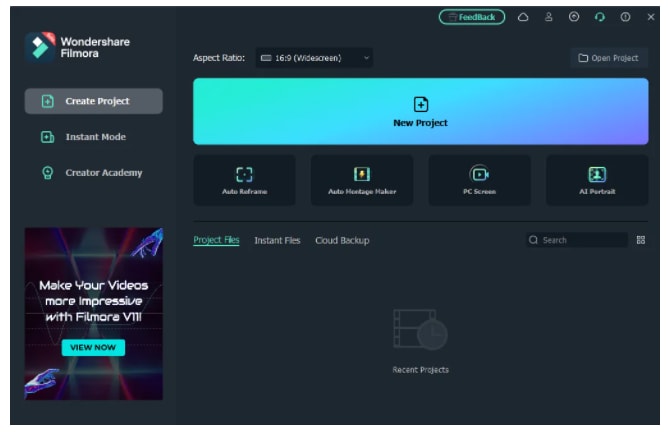
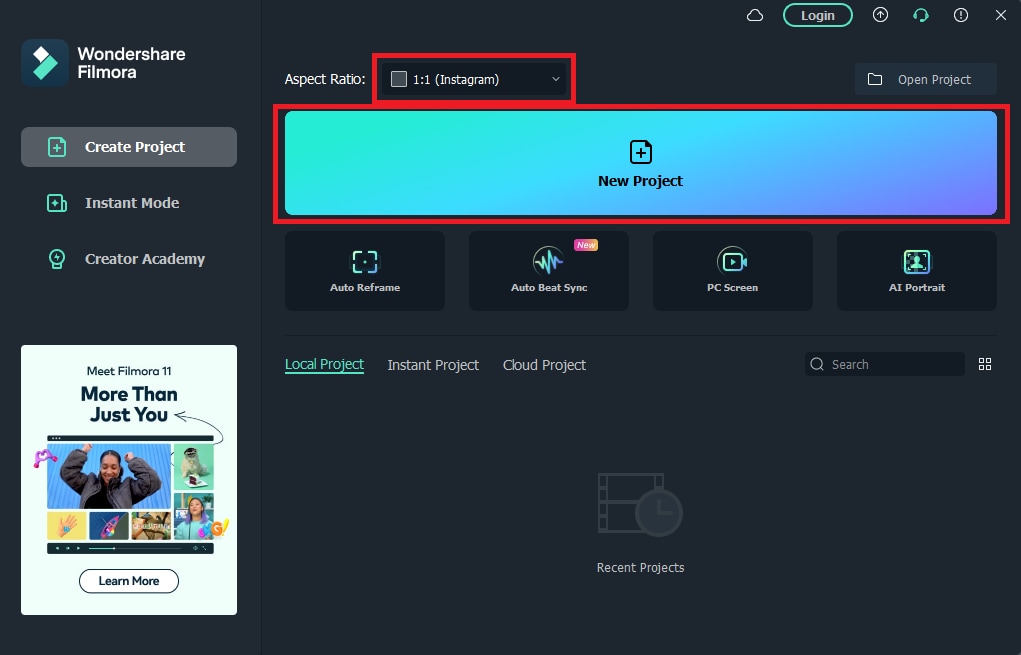
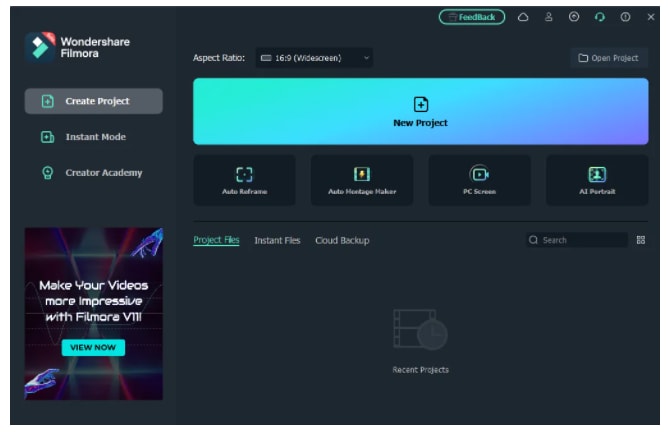
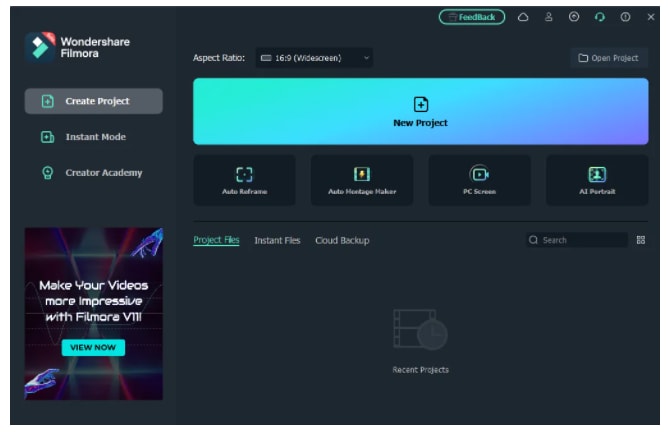
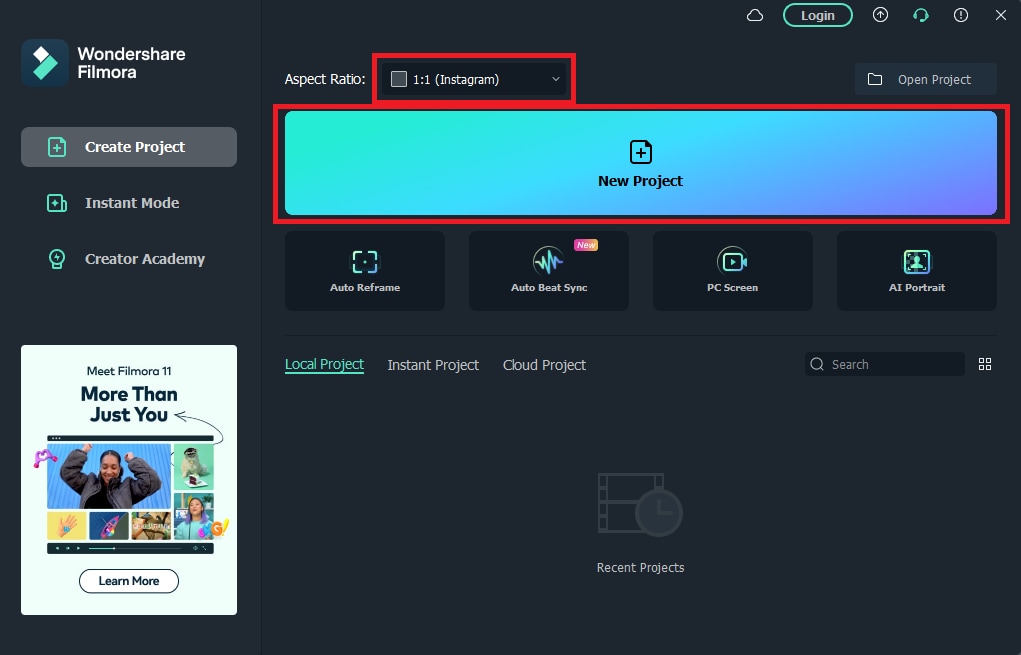
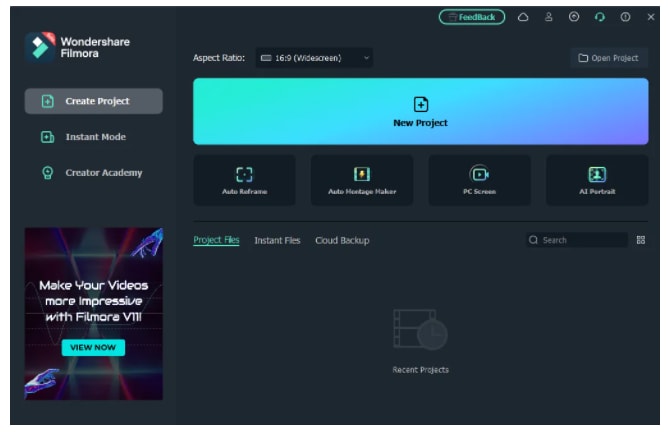
Download Filmora . Let it install and wait for it to run. Then, click on “New Project”. Now, you’re ready to edit!
Step 2
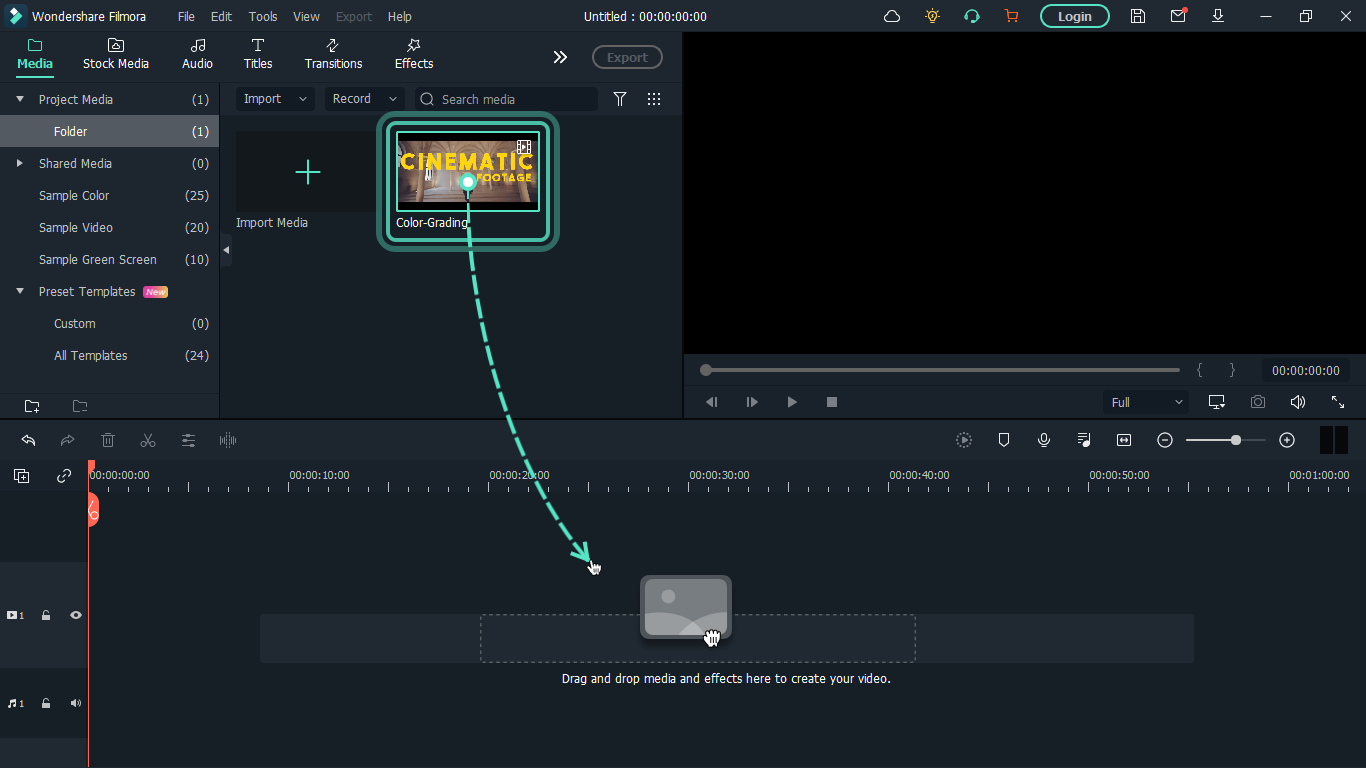
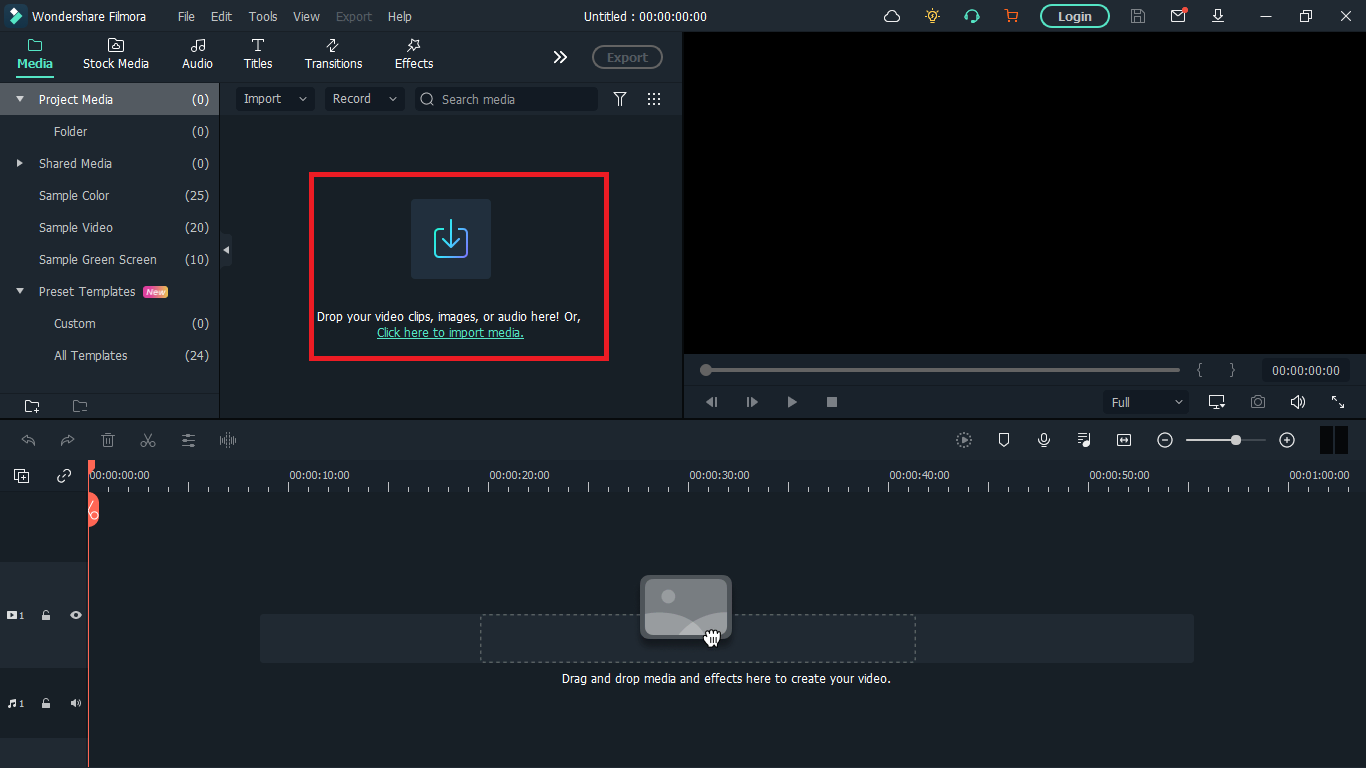
First, go to Titles and drag the Default Title to the Timeline.

Step 3
Now, double-click on the Default Title clip. Here, change its font to any bold font. Increase the text size to 120. Type in your text in the box. Scroll a bit down and change the Text Spacing to 8. Click OK.

Step 4
Take a Snapshot of this Default Title.

Step 5
Double-click on the Default Title clip once again. This time, click on its Advanced settings. Here, turn OFF Text Fill → turn ON Outline → change the Outline color to White → reduce Thickness to 1. Click OK. Now, take another Snapshot.

Step 6
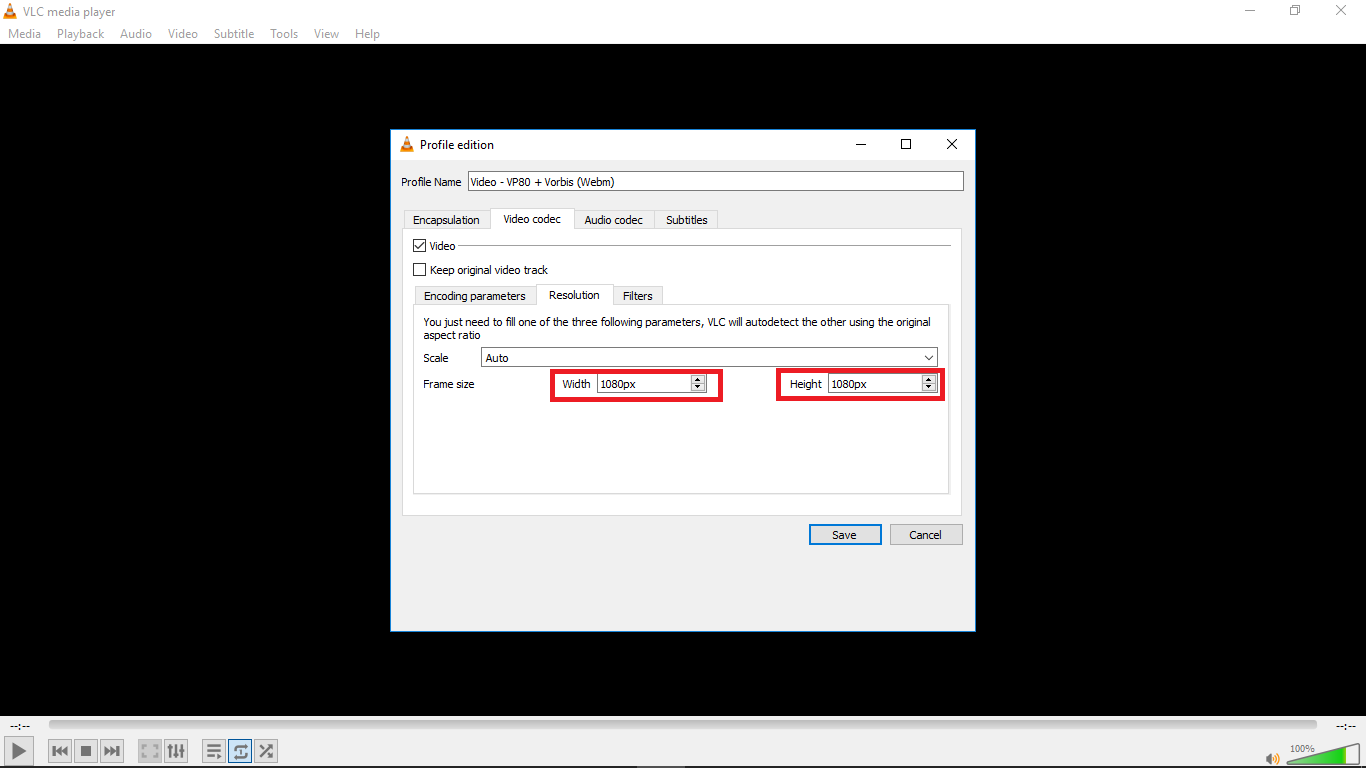
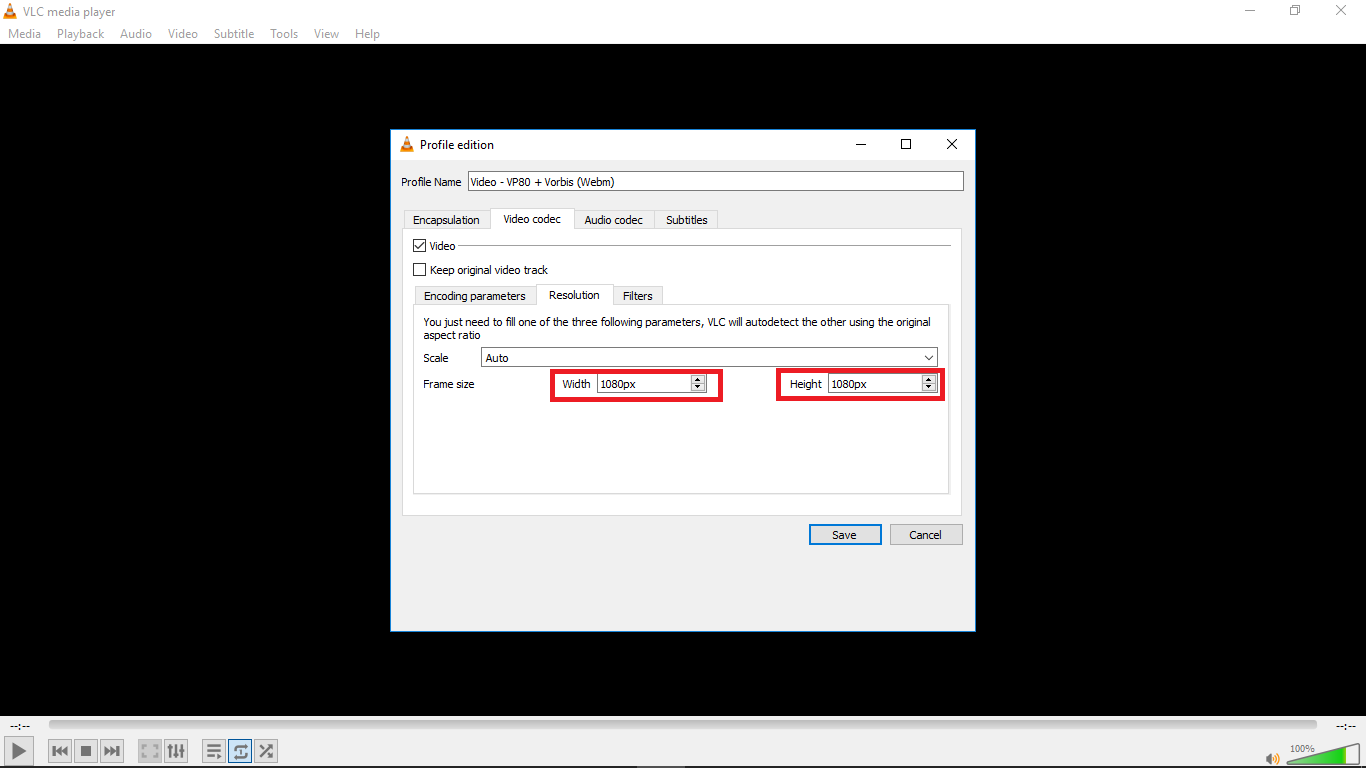
Delete the Default Title clip from the Timeline. Now, drag the Outline snapshot that we just created to the Timeline. Open the Crop tool → change the Ratio to Custom → replace “1080” with “540”. Lastly, move the highlighted crop section to the top. Click OK.

Step 7
Double-click on the Snapshot to open its settings panel. Go to the Animation tab. Here, change the value of the Y-axis to “275”**.** Click OK. Now, take a Snapshot.

Step 8
Next, click on the Crop tool again and simply move the highlighted crop section to the bottom part of the screen. Click OK. Then, double-click on the snapshot clip in the Timeline and change the value of the Y-axis from “275” to “-275”**.** Click OK. Take a Snapshot again.
Step 9
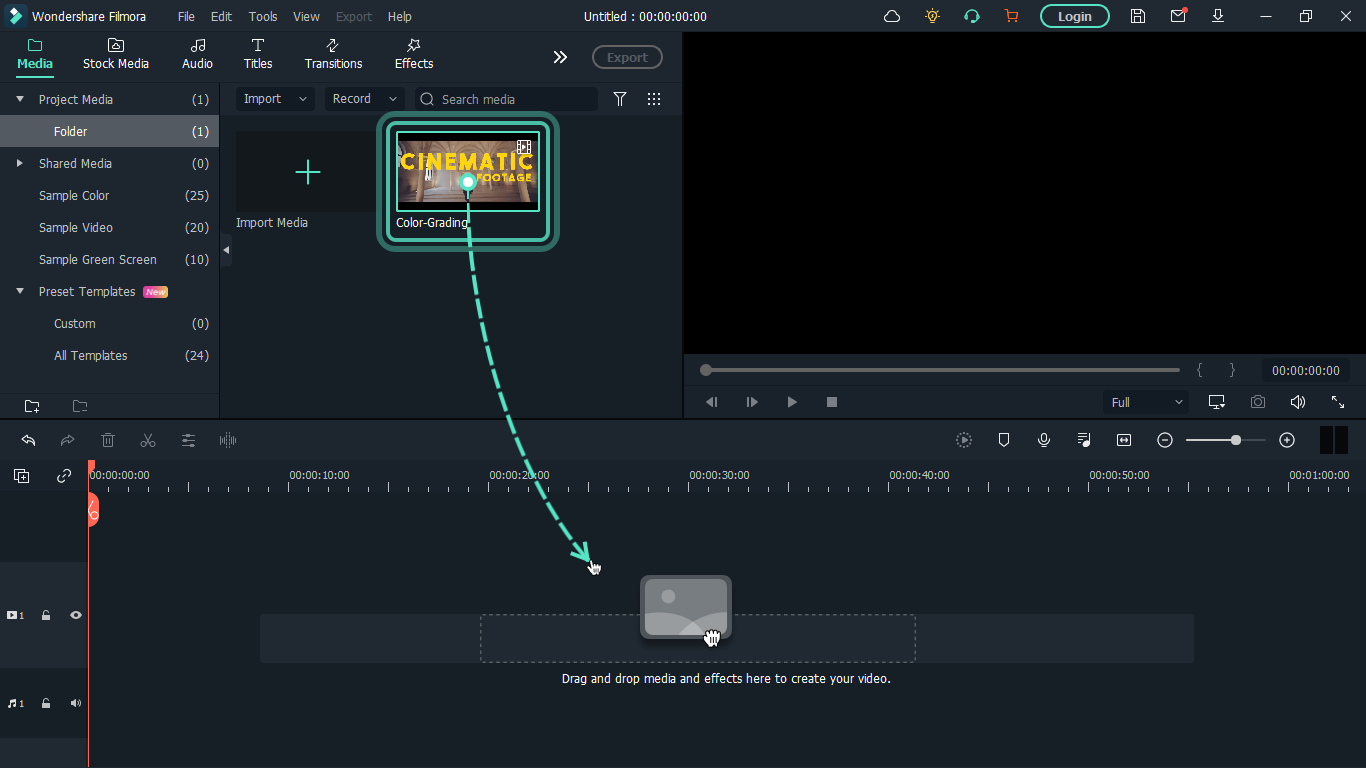
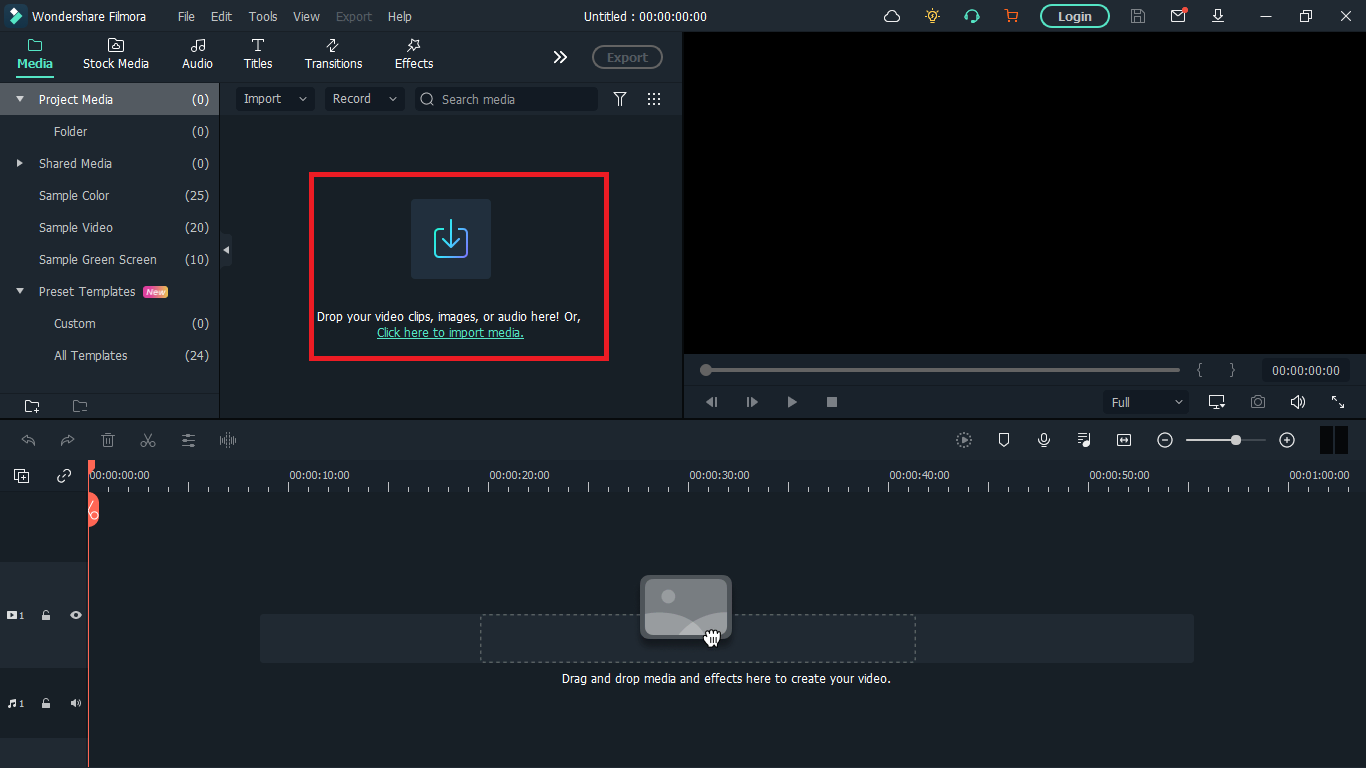
Import a background image to My Media. Drag the background image to the Timeline. Double-click on it and drag the Scale bar until the background image covers the whole screen. Click OK. You should cut the background clip to make it 3 seconds long as well.

Step 10
Lock this track in the Timeline by pressing the highlighted button on the left. Then, go to “Track Manager” and add 6 new Tracks to the Timeline. Click OK.

Step 11
Drag the first Snapshot we made before to Track 6. Cut it so it’s 3 seconds long. Then, Lock the Track.

Step 12
Set the Playhead at the 15th frame on the Timeline. Then, drag the Upward Outline snapshot to this point. Double-click on it and change the Y-axis value to “**-4%**”. Then, reduce the Opacity to 0%. Now, move the Playhead 5 frames further. Next, increase the Opacity to 100% and increase the Y-axis value to around “105”. Don’t click OK yet.
Step 13
Move the Playhead to 1 minute and 5 seconds on the Timeline. Add a keyframe by clicking on the “+Add” button. Then, move the Playhead 5 frames forward. Here, change the Zoom Level to 25%.

Step 14
Double-click on the clip in Track 5. Drag the text like in the image below. Then, delete the part of the clip on the right side after 1 minute and 15 seconds.

Step 15
Hide the clips on Track 6 and Track 1 by clicking the “eye” icons next to them. Then, take a Snapshot. Now, drag this Snapshot right next to the clip on Track 5.

Step 16
Move the Playhead 3 frames forward from the starting point of the clip you just added. Unhide Track 6. Double-click on the clip on the right side of Track 5 and click on “+Add”. Move the Playhead 5 seconds forward and adjust the Upward Outline to fit the text.

Step 17
Move the Playhead 5 frames forward again. Drag the Y-axis value to the left until the outline clip overlaps the main text. Then, reduce the Opacity to 0%. Move the Playhead to 2 minutes and 10 seconds. Cut the Track and delete the clip on the right side. Lastly, Lock Track 5.

Step 18
Drag the Downward Outline snapshot to Track 4. Then, repeat the same process as in Step 16 and Step 17.
Step 19
Drag the Upward Outline snapshot to Track 3 at the 17th frame. Double-click on it and change the Opacity to 0%.

Step 20
Now, move 5 frames forward and increase the Opacity back to 100%. Then, drag the Y-axis value to the right until the screen looks like this.

Step 21
Move the Playhead to 1 minute and 5 seconds. Click on “+Add” to add a keyframe. Then, move the Playhead 5 frames forward. Double-click on the clip and stretch it from side to side to match something like this.

Step 22
Move the Playhead to 1 minute and 16 seconds. Split the clip and delete the part on the right side. Hide Track 4, 5, and 6. Then, take a Snapshot. Drag this Snapshot next to the clip on Track 3. Place the Playhead on 1 minute and 18 seconds. Then, unhide Track 4, 5, and 6.
Step 23
Double-click on the clip on the right side of Track 3. Add a keyframe by pressing “+Add”. Move the Playhead to 1 minute and 23 seconds. Now, resize the clip back to its original size by moving the rectangle left and right. Right now, it should look like this.

Step 24
Move the Playhead 5 frames forward. Drag the Y-axis value to the left until the screen looks like this.

Step 25
Move the Playhead 5 frames forward again. Drag the value of the Y-axis to the left until the screen looks like this. Then, change the Opacity to 0%. Finally, split the clip at 2 minutes and 10 seconds. Delete the part on the right side. Lock Track 3.

Step 26
Next, drag the Downward Snapshot on Track 2 and follow the same process as in Steps 19 through 25.
Step 27
Unhide the Background clip at the bottom of the Timeline. Then, Unlock Track 6. Split the clip on Track 6 at the 15th frame.

Step 28
Move the Playhead at the beginning of the Timeline. Click on the first part of the clip on Track 6. Add a keyframe. Drag the X-axis value to the right until the word disappears out of the screen. Like this. 👇Then, move the Playhead to the 6th frame and Reset the X-axis value to 0.0.

Step 29
Take the Playhead to 2 minutes and 10 seconds. Split it. Now, move the Playhead to 2 minutes and 19 seconds and add a keyframe. Lastly, take the Playhead to the very end of the clip and drag the text to the right side until it’s out of the screen once again.

Step 30
Go to the Effects tab. Select Glitch from the panel on the left. Then, apply “Glitch Dispersion” and “Glitch Stripe 2” to the clips at the start and at the end.

Step 31
Finally, Render the video to watch the final preview. And, you’re done! Congratulations on creating a repeated text animation in Filmora.

Summary
What you’ve learned:
- How to create text animations in Filmora
- Applying animation effects
- Make advanced edits on Titles in Filmora
- Hide and lock Tracks and Clips in Filmora
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download Filmora . Let it install and wait for it to run. Then, click on “New Project”. Now, you’re ready to edit!
Step 2
First, go to Titles and drag the Default Title to the Timeline.

Step 3
Now, double-click on the Default Title clip. Here, change its font to any bold font. Increase the text size to 120. Type in your text in the box. Scroll a bit down and change the Text Spacing to 8. Click OK.

Step 4
Take a Snapshot of this Default Title.

Step 5
Double-click on the Default Title clip once again. This time, click on its Advanced settings. Here, turn OFF Text Fill → turn ON Outline → change the Outline color to White → reduce Thickness to 1. Click OK. Now, take another Snapshot.

Step 6
Delete the Default Title clip from the Timeline. Now, drag the Outline snapshot that we just created to the Timeline. Open the Crop tool → change the Ratio to Custom → replace “1080” with “540”. Lastly, move the highlighted crop section to the top. Click OK.

Step 7
Double-click on the Snapshot to open its settings panel. Go to the Animation tab. Here, change the value of the Y-axis to “275”**.** Click OK. Now, take a Snapshot.

Step 8
Next, click on the Crop tool again and simply move the highlighted crop section to the bottom part of the screen. Click OK. Then, double-click on the snapshot clip in the Timeline and change the value of the Y-axis from “275” to “-275”**.** Click OK. Take a Snapshot again.
Step 9
Import a background image to My Media. Drag the background image to the Timeline. Double-click on it and drag the Scale bar until the background image covers the whole screen. Click OK. You should cut the background clip to make it 3 seconds long as well.

Step 10
Lock this track in the Timeline by pressing the highlighted button on the left. Then, go to “Track Manager” and add 6 new Tracks to the Timeline. Click OK.

Step 11
Drag the first Snapshot we made before to Track 6. Cut it so it’s 3 seconds long. Then, Lock the Track.

Step 12
Set the Playhead at the 15th frame on the Timeline. Then, drag the Upward Outline snapshot to this point. Double-click on it and change the Y-axis value to “**-4%**”. Then, reduce the Opacity to 0%. Now, move the Playhead 5 frames further. Next, increase the Opacity to 100% and increase the Y-axis value to around “105”. Don’t click OK yet.
Step 13
Move the Playhead to 1 minute and 5 seconds on the Timeline. Add a keyframe by clicking on the “+Add” button. Then, move the Playhead 5 frames forward. Here, change the Zoom Level to 25%.

Step 14
Double-click on the clip in Track 5. Drag the text like in the image below. Then, delete the part of the clip on the right side after 1 minute and 15 seconds.

Step 15
Hide the clips on Track 6 and Track 1 by clicking the “eye” icons next to them. Then, take a Snapshot. Now, drag this Snapshot right next to the clip on Track 5.

Step 16
Move the Playhead 3 frames forward from the starting point of the clip you just added. Unhide Track 6. Double-click on the clip on the right side of Track 5 and click on “+Add”. Move the Playhead 5 seconds forward and adjust the Upward Outline to fit the text.

Step 17
Move the Playhead 5 frames forward again. Drag the Y-axis value to the left until the outline clip overlaps the main text. Then, reduce the Opacity to 0%. Move the Playhead to 2 minutes and 10 seconds. Cut the Track and delete the clip on the right side. Lastly, Lock Track 5.

Step 18
Drag the Downward Outline snapshot to Track 4. Then, repeat the same process as in Step 16 and Step 17.
Step 19
Drag the Upward Outline snapshot to Track 3 at the 17th frame. Double-click on it and change the Opacity to 0%.

Step 20
Now, move 5 frames forward and increase the Opacity back to 100%. Then, drag the Y-axis value to the right until the screen looks like this.

Step 21
Move the Playhead to 1 minute and 5 seconds. Click on “+Add” to add a keyframe. Then, move the Playhead 5 frames forward. Double-click on the clip and stretch it from side to side to match something like this.

Step 22
Move the Playhead to 1 minute and 16 seconds. Split the clip and delete the part on the right side. Hide Track 4, 5, and 6. Then, take a Snapshot. Drag this Snapshot next to the clip on Track 3. Place the Playhead on 1 minute and 18 seconds. Then, unhide Track 4, 5, and 6.
Step 23
Double-click on the clip on the right side of Track 3. Add a keyframe by pressing “+Add”. Move the Playhead to 1 minute and 23 seconds. Now, resize the clip back to its original size by moving the rectangle left and right. Right now, it should look like this.

Step 24
Move the Playhead 5 frames forward. Drag the Y-axis value to the left until the screen looks like this.

Step 25
Move the Playhead 5 frames forward again. Drag the value of the Y-axis to the left until the screen looks like this. Then, change the Opacity to 0%. Finally, split the clip at 2 minutes and 10 seconds. Delete the part on the right side. Lock Track 3.

Step 26
Next, drag the Downward Snapshot on Track 2 and follow the same process as in Steps 19 through 25.
Step 27
Unhide the Background clip at the bottom of the Timeline. Then, Unlock Track 6. Split the clip on Track 6 at the 15th frame.

Step 28
Move the Playhead at the beginning of the Timeline. Click on the first part of the clip on Track 6. Add a keyframe. Drag the X-axis value to the right until the word disappears out of the screen. Like this. 👇Then, move the Playhead to the 6th frame and Reset the X-axis value to 0.0.

Step 29
Take the Playhead to 2 minutes and 10 seconds. Split it. Now, move the Playhead to 2 minutes and 19 seconds and add a keyframe. Lastly, take the Playhead to the very end of the clip and drag the text to the right side until it’s out of the screen once again.

Step 30
Go to the Effects tab. Select Glitch from the panel on the left. Then, apply “Glitch Dispersion” and “Glitch Stripe 2” to the clips at the start and at the end.

Step 31
Finally, Render the video to watch the final preview. And, you’re done! Congratulations on creating a repeated text animation in Filmora.

Summary
What you’ve learned:
- How to create text animations in Filmora
- Applying animation effects
- Make advanced edits on Titles in Filmora
- Hide and lock Tracks and Clips in Filmora
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download Filmora . Let it install and wait for it to run. Then, click on “New Project”. Now, you’re ready to edit!
Step 2
First, go to Titles and drag the Default Title to the Timeline.

Step 3
Now, double-click on the Default Title clip. Here, change its font to any bold font. Increase the text size to 120. Type in your text in the box. Scroll a bit down and change the Text Spacing to 8. Click OK.

Step 4
Take a Snapshot of this Default Title.

Step 5
Double-click on the Default Title clip once again. This time, click on its Advanced settings. Here, turn OFF Text Fill → turn ON Outline → change the Outline color to White → reduce Thickness to 1. Click OK. Now, take another Snapshot.

Step 6
Delete the Default Title clip from the Timeline. Now, drag the Outline snapshot that we just created to the Timeline. Open the Crop tool → change the Ratio to Custom → replace “1080” with “540”. Lastly, move the highlighted crop section to the top. Click OK.

Step 7
Double-click on the Snapshot to open its settings panel. Go to the Animation tab. Here, change the value of the Y-axis to “275”**.** Click OK. Now, take a Snapshot.

Step 8
Next, click on the Crop tool again and simply move the highlighted crop section to the bottom part of the screen. Click OK. Then, double-click on the snapshot clip in the Timeline and change the value of the Y-axis from “275” to “-275”**.** Click OK. Take a Snapshot again.
Step 9
Import a background image to My Media. Drag the background image to the Timeline. Double-click on it and drag the Scale bar until the background image covers the whole screen. Click OK. You should cut the background clip to make it 3 seconds long as well.

Step 10
Lock this track in the Timeline by pressing the highlighted button on the left. Then, go to “Track Manager” and add 6 new Tracks to the Timeline. Click OK.

Step 11
Drag the first Snapshot we made before to Track 6. Cut it so it’s 3 seconds long. Then, Lock the Track.

Step 12
Set the Playhead at the 15th frame on the Timeline. Then, drag the Upward Outline snapshot to this point. Double-click on it and change the Y-axis value to “**-4%**”. Then, reduce the Opacity to 0%. Now, move the Playhead 5 frames further. Next, increase the Opacity to 100% and increase the Y-axis value to around “105”. Don’t click OK yet.
Step 13
Move the Playhead to 1 minute and 5 seconds on the Timeline. Add a keyframe by clicking on the “+Add” button. Then, move the Playhead 5 frames forward. Here, change the Zoom Level to 25%.

Step 14
Double-click on the clip in Track 5. Drag the text like in the image below. Then, delete the part of the clip on the right side after 1 minute and 15 seconds.

Step 15
Hide the clips on Track 6 and Track 1 by clicking the “eye” icons next to them. Then, take a Snapshot. Now, drag this Snapshot right next to the clip on Track 5.

Step 16
Move the Playhead 3 frames forward from the starting point of the clip you just added. Unhide Track 6. Double-click on the clip on the right side of Track 5 and click on “+Add”. Move the Playhead 5 seconds forward and adjust the Upward Outline to fit the text.

Step 17
Move the Playhead 5 frames forward again. Drag the Y-axis value to the left until the outline clip overlaps the main text. Then, reduce the Opacity to 0%. Move the Playhead to 2 minutes and 10 seconds. Cut the Track and delete the clip on the right side. Lastly, Lock Track 5.

Step 18
Drag the Downward Outline snapshot to Track 4. Then, repeat the same process as in Step 16 and Step 17.
Step 19
Drag the Upward Outline snapshot to Track 3 at the 17th frame. Double-click on it and change the Opacity to 0%.

Step 20
Now, move 5 frames forward and increase the Opacity back to 100%. Then, drag the Y-axis value to the right until the screen looks like this.

Step 21
Move the Playhead to 1 minute and 5 seconds. Click on “+Add” to add a keyframe. Then, move the Playhead 5 frames forward. Double-click on the clip and stretch it from side to side to match something like this.

Step 22
Move the Playhead to 1 minute and 16 seconds. Split the clip and delete the part on the right side. Hide Track 4, 5, and 6. Then, take a Snapshot. Drag this Snapshot next to the clip on Track 3. Place the Playhead on 1 minute and 18 seconds. Then, unhide Track 4, 5, and 6.
Step 23
Double-click on the clip on the right side of Track 3. Add a keyframe by pressing “+Add”. Move the Playhead to 1 minute and 23 seconds. Now, resize the clip back to its original size by moving the rectangle left and right. Right now, it should look like this.

Step 24
Move the Playhead 5 frames forward. Drag the Y-axis value to the left until the screen looks like this.

Step 25
Move the Playhead 5 frames forward again. Drag the value of the Y-axis to the left until the screen looks like this. Then, change the Opacity to 0%. Finally, split the clip at 2 minutes and 10 seconds. Delete the part on the right side. Lock Track 3.

Step 26
Next, drag the Downward Snapshot on Track 2 and follow the same process as in Steps 19 through 25.
Step 27
Unhide the Background clip at the bottom of the Timeline. Then, Unlock Track 6. Split the clip on Track 6 at the 15th frame.

Step 28
Move the Playhead at the beginning of the Timeline. Click on the first part of the clip on Track 6. Add a keyframe. Drag the X-axis value to the right until the word disappears out of the screen. Like this. 👇Then, move the Playhead to the 6th frame and Reset the X-axis value to 0.0.

Step 29
Take the Playhead to 2 minutes and 10 seconds. Split it. Now, move the Playhead to 2 minutes and 19 seconds and add a keyframe. Lastly, take the Playhead to the very end of the clip and drag the text to the right side until it’s out of the screen once again.

Step 30
Go to the Effects tab. Select Glitch from the panel on the left. Then, apply “Glitch Dispersion” and “Glitch Stripe 2” to the clips at the start and at the end.

Step 31
Finally, Render the video to watch the final preview. And, you’re done! Congratulations on creating a repeated text animation in Filmora.

Summary
What you’ve learned:
- How to create text animations in Filmora
- Applying animation effects
- Make advanced edits on Titles in Filmora
- Hide and lock Tracks and Clips in Filmora
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download Filmora . Let it install and wait for it to run. Then, click on “New Project”. Now, you’re ready to edit!
Step 2
First, go to Titles and drag the Default Title to the Timeline.

Step 3
Now, double-click on the Default Title clip. Here, change its font to any bold font. Increase the text size to 120. Type in your text in the box. Scroll a bit down and change the Text Spacing to 8. Click OK.

Step 4
Take a Snapshot of this Default Title.

Step 5
Double-click on the Default Title clip once again. This time, click on its Advanced settings. Here, turn OFF Text Fill → turn ON Outline → change the Outline color to White → reduce Thickness to 1. Click OK. Now, take another Snapshot.

Step 6
Delete the Default Title clip from the Timeline. Now, drag the Outline snapshot that we just created to the Timeline. Open the Crop tool → change the Ratio to Custom → replace “1080” with “540”. Lastly, move the highlighted crop section to the top. Click OK.

Step 7
Double-click on the Snapshot to open its settings panel. Go to the Animation tab. Here, change the value of the Y-axis to “275”**.** Click OK. Now, take a Snapshot.

Step 8
Next, click on the Crop tool again and simply move the highlighted crop section to the bottom part of the screen. Click OK. Then, double-click on the snapshot clip in the Timeline and change the value of the Y-axis from “275” to “-275”**.** Click OK. Take a Snapshot again.
Step 9
Import a background image to My Media. Drag the background image to the Timeline. Double-click on it and drag the Scale bar until the background image covers the whole screen. Click OK. You should cut the background clip to make it 3 seconds long as well.

Step 10
Lock this track in the Timeline by pressing the highlighted button on the left. Then, go to “Track Manager” and add 6 new Tracks to the Timeline. Click OK.

Step 11
Drag the first Snapshot we made before to Track 6. Cut it so it’s 3 seconds long. Then, Lock the Track.

Step 12
Set the Playhead at the 15th frame on the Timeline. Then, drag the Upward Outline snapshot to this point. Double-click on it and change the Y-axis value to “**-4%**”. Then, reduce the Opacity to 0%. Now, move the Playhead 5 frames further. Next, increase the Opacity to 100% and increase the Y-axis value to around “105”. Don’t click OK yet.
Step 13
Move the Playhead to 1 minute and 5 seconds on the Timeline. Add a keyframe by clicking on the “+Add” button. Then, move the Playhead 5 frames forward. Here, change the Zoom Level to 25%.

Step 14
Double-click on the clip in Track 5. Drag the text like in the image below. Then, delete the part of the clip on the right side after 1 minute and 15 seconds.

Step 15
Hide the clips on Track 6 and Track 1 by clicking the “eye” icons next to them. Then, take a Snapshot. Now, drag this Snapshot right next to the clip on Track 5.

Step 16
Move the Playhead 3 frames forward from the starting point of the clip you just added. Unhide Track 6. Double-click on the clip on the right side of Track 5 and click on “+Add”. Move the Playhead 5 seconds forward and adjust the Upward Outline to fit the text.

Step 17
Move the Playhead 5 frames forward again. Drag the Y-axis value to the left until the outline clip overlaps the main text. Then, reduce the Opacity to 0%. Move the Playhead to 2 minutes and 10 seconds. Cut the Track and delete the clip on the right side. Lastly, Lock Track 5.

Step 18
Drag the Downward Outline snapshot to Track 4. Then, repeat the same process as in Step 16 and Step 17.
Step 19
Drag the Upward Outline snapshot to Track 3 at the 17th frame. Double-click on it and change the Opacity to 0%.

Step 20
Now, move 5 frames forward and increase the Opacity back to 100%. Then, drag the Y-axis value to the right until the screen looks like this.

Step 21
Move the Playhead to 1 minute and 5 seconds. Click on “+Add” to add a keyframe. Then, move the Playhead 5 frames forward. Double-click on the clip and stretch it from side to side to match something like this.

Step 22
Move the Playhead to 1 minute and 16 seconds. Split the clip and delete the part on the right side. Hide Track 4, 5, and 6. Then, take a Snapshot. Drag this Snapshot next to the clip on Track 3. Place the Playhead on 1 minute and 18 seconds. Then, unhide Track 4, 5, and 6.
Step 23
Double-click on the clip on the right side of Track 3. Add a keyframe by pressing “+Add”. Move the Playhead to 1 minute and 23 seconds. Now, resize the clip back to its original size by moving the rectangle left and right. Right now, it should look like this.

Step 24
Move the Playhead 5 frames forward. Drag the Y-axis value to the left until the screen looks like this.

Step 25
Move the Playhead 5 frames forward again. Drag the value of the Y-axis to the left until the screen looks like this. Then, change the Opacity to 0%. Finally, split the clip at 2 minutes and 10 seconds. Delete the part on the right side. Lock Track 3.

Step 26
Next, drag the Downward Snapshot on Track 2 and follow the same process as in Steps 19 through 25.
Step 27
Unhide the Background clip at the bottom of the Timeline. Then, Unlock Track 6. Split the clip on Track 6 at the 15th frame.

Step 28
Move the Playhead at the beginning of the Timeline. Click on the first part of the clip on Track 6. Add a keyframe. Drag the X-axis value to the right until the word disappears out of the screen. Like this. 👇Then, move the Playhead to the 6th frame and Reset the X-axis value to 0.0.

Step 29
Take the Playhead to 2 minutes and 10 seconds. Split it. Now, move the Playhead to 2 minutes and 19 seconds and add a keyframe. Lastly, take the Playhead to the very end of the clip and drag the text to the right side until it’s out of the screen once again.

Step 30
Go to the Effects tab. Select Glitch from the panel on the left. Then, apply “Glitch Dispersion” and “Glitch Stripe 2” to the clips at the start and at the end.

Step 31
Finally, Render the video to watch the final preview. And, you’re done! Congratulations on creating a repeated text animation in Filmora.

Summary
What you’ve learned:
- How to create text animations in Filmora
- Applying animation effects
- Make advanced edits on Titles in Filmora
- Hide and lock Tracks and Clips in Filmora
4 Solutions to Resize a WebM File
People resize videos for many reasons, the most common one being to reduce file size. Others might be to meet a specification, or for compatibility. When you resize a video file, you reduce its file size considerably- making it load faster on devices, reduce processing time, and save a lot of space. Most people prefer watching videos that are smaller in size compared to larger ones, that’s why some social media sites like Instagram, Tiktok, etc have preferred video resolutions, so if you are a user on these sites you might want to resize your video to fit.
The biggest concern most people have about resizing videos is whether it will retain its quality, another concern is that you don’t want to crop out your video while resizing. If the format of the video is mp4, wmv, avi, etc which usually have very large size, resizing it might be a bit of a problem because the video quality will reduce a lot, but if it’s a WebM video file, you can still achieve a good video quality even after multiple compression or changing its resolution, that’s because its codecs- VP8 and VP9 were designed specifically for that, and it’s supported by all browsers.
In the course of this article, we’re assuming you already have a WebM video and you want to resize it, and still maintain its quality so you can upload on your favourite websites without any hassles. We have handpicked some proven methods to help you with that, let’s see them:
Method 1: Resize WebM file with Wondershare Filmora
Wondershare Filmora Video Editor is a great video editing software that comes with a lot of features. You can easily perform basic editing techniques in a few minutes. It also comes with lots of filters to make your videos pop.
For video resizing, Filmora offers you a couple of options: First you have an option of changing the resolution just before you export your video; you also have the option of cropping your videos to your preferred size and cutting out redundant parts of your videos to save space; but the third option is what we’ll show you in this guide, because we imagine you already have your video exported and you just want to resize. You can easily do that by changing the aspect ratio and we’ll show you in a few steps:
For Win 7 or later (64-bit)
For macOS 10.14 or later
Step 1: Go to the official Wondershare Filmora website and download the software.
Step 2: Install Wondershare Filmora on your PC and double click to launch.
Step 3: Change your aspect ratio. When you launch Filmora, you’re allowed to choose your preferred aspect ratio on the start page.

Select your preferred aspect ratio from the list of options- 16:9 (widescreen), 4:3 (standard), 1:1 (Instagram), 9:16 (portrait). For example, if you import a 16:9 video file into Filmora, and set it to 1:1 aspect ratio then, the final output file will be 1:1, which is the perfect aspect ratio for Instagram posts.
You’ll see below that I selected 1:1 for instagram. After you are done selecting your preferred aspect ratio, hit ‘New Project’.

Step 4: Import your WebM video. After you must have selected your preferred aspect ratio, the next step is to import the video you want to resize; you can do this by clicking on the import icon shown below. Once done, drag the video to the timeline also shown below.


A floating window will appear and you’ll be asked to change project settings to match the media. Click on ‘Keep project settings’. Filmora will change the aspect ratio of the original video you imported to your preferred aspect ratio.


Step 5: Save your video. Once the video is now properly placed in the timeline, next thing is hit ‘export’ to save your video. You can go to the ‘format tab’ to change the video output format to WebM or whatever format you choose then hit ‘Export’.

Method 2: How to resize WebM file with VLC
VLC is a free and open source multimedia player. It is arguably the best media player out there and that’s for a reason- it can play almost everything without the need for any external codecs.
The playback feature is amazing but that’s not the only thing it can do. VLC outshines most other media players because of some extra features it possesses. It resizes and converts media files, downloads and adds subtitles, records screen, as well as is customizable in settings and expandable via plugins.
What we want to use in this guide is its media resizing feature, so let’s show you how you can use it in these steps:
Step 1: Download VLC Media player from the official VLC page and install it on your windows or Mac PC.
Step 2: Launch VLC after installing by double-clicking on the software.
Step 3: Click “Media” in the toolbar.
Step 4: Select “Convert / Save”. You can also tap shortcut keys Ctrl + R to quickly open a new window.

Step 5: Click “Add”. You can load one or more video files. Here, I’ll choose a colour grading video on my desktop. You can see it has the extension ‘.webm’. After loading the video file you want to resize, click “Convert / Save” again.


Step 6: Choose your desired output profile type. With VLC, you can resize video to MP4, WebM, TS, and other formats.
Step 8: Click the settings icon to access the settings window and select the video codec where you can adjust parameters like frame rate, bitrate, resolution, etc to change video file size. I changed the frame rate of my video to 30fps which is ideal for high quality videos. Also click the resolution tab and set your desired resolution then click save.



Step 9: Select the destination folder and click start. VLC will resize the video and retain most of its quality.

Method 3: Resize Videos With Ezgif
An alternative way to resize videos is by using Ezgif Video Resizer. If you are looking for a quick way to resize your WebM videos, this is a great tool. Ezgif is a free online video resizer with a very simple interface that can aid easy navigation for new users. The whole video resizing operation is pretty quick so you don’t have to worry about wasting so much time.
Ezgif supports various video formats like MP4, MOV, FLV, WEBM, MPEG, 3GP and more. Aside from the basic size change, it also allows you to rotate, crop, cut, mute, speed, reverse and add subtitles.
Here’s how you can resize your WebM video with Ezgif in a few steps:
Step 1: Go to Ezgif Resize Video on your web browser and add your WebM file by clicking “Choose File” or pasting the video URL.

Step 2: Click “Upload Video”. You’ll see that I chose a colour grading video with the .webm extension which I want to resize. After clicking ‘Upload Video’, a floating window will appear with the video details displayed.

Step 3: Type in specific “New width” and “New height” to confirm a new size.

Step 4: Check “output format and encoding” and press “Resize video!” to save your WebM file.

Whether you are a content creator or a social media influencer, resizing videos is one thing you’ll be doing regularly and these tools will come in handy. Maybe you are a video editor and your client wants a different video format after you are done exporting, these tools will definitely save you all the stress of readjusting and hours or re-exporting.
For macOS 10.14 or later
Step 1: Go to the official Wondershare Filmora website and download the software.
Step 2: Install Wondershare Filmora on your PC and double click to launch.
Step 3: Change your aspect ratio. When you launch Filmora, you’re allowed to choose your preferred aspect ratio on the start page.

Select your preferred aspect ratio from the list of options- 16:9 (widescreen), 4:3 (standard), 1:1 (Instagram), 9:16 (portrait). For example, if you import a 16:9 video file into Filmora, and set it to 1:1 aspect ratio then, the final output file will be 1:1, which is the perfect aspect ratio for Instagram posts.
You’ll see below that I selected 1:1 for instagram. After you are done selecting your preferred aspect ratio, hit ‘New Project’.

Step 4: Import your WebM video. After you must have selected your preferred aspect ratio, the next step is to import the video you want to resize; you can do this by clicking on the import icon shown below. Once done, drag the video to the timeline also shown below.


A floating window will appear and you’ll be asked to change project settings to match the media. Click on ‘Keep project settings’. Filmora will change the aspect ratio of the original video you imported to your preferred aspect ratio.


Step 5: Save your video. Once the video is now properly placed in the timeline, next thing is hit ‘export’ to save your video. You can go to the ‘format tab’ to change the video output format to WebM or whatever format you choose then hit ‘Export’.

Method 2: How to resize WebM file with VLC
VLC is a free and open source multimedia player. It is arguably the best media player out there and that’s for a reason- it can play almost everything without the need for any external codecs.
The playback feature is amazing but that’s not the only thing it can do. VLC outshines most other media players because of some extra features it possesses. It resizes and converts media files, downloads and adds subtitles, records screen, as well as is customizable in settings and expandable via plugins.
What we want to use in this guide is its media resizing feature, so let’s show you how you can use it in these steps:
Step 1: Download VLC Media player from the official VLC page and install it on your windows or Mac PC.
Step 2: Launch VLC after installing by double-clicking on the software.
Step 3: Click “Media” in the toolbar.
Step 4: Select “Convert / Save”. You can also tap shortcut keys Ctrl + R to quickly open a new window.

Step 5: Click “Add”. You can load one or more video files. Here, I’ll choose a colour grading video on my desktop. You can see it has the extension ‘.webm’. After loading the video file you want to resize, click “Convert / Save” again.


Step 6: Choose your desired output profile type. With VLC, you can resize video to MP4, WebM, TS, and other formats.
Step 8: Click the settings icon to access the settings window and select the video codec where you can adjust parameters like frame rate, bitrate, resolution, etc to change video file size. I changed the frame rate of my video to 30fps which is ideal for high quality videos. Also click the resolution tab and set your desired resolution then click save.



Step 9: Select the destination folder and click start. VLC will resize the video and retain most of its quality.

Method 3: Resize Videos With Ezgif
An alternative way to resize videos is by using Ezgif Video Resizer. If you are looking for a quick way to resize your WebM videos, this is a great tool. Ezgif is a free online video resizer with a very simple interface that can aid easy navigation for new users. The whole video resizing operation is pretty quick so you don’t have to worry about wasting so much time.
Ezgif supports various video formats like MP4, MOV, FLV, WEBM, MPEG, 3GP and more. Aside from the basic size change, it also allows you to rotate, crop, cut, mute, speed, reverse and add subtitles.
Here’s how you can resize your WebM video with Ezgif in a few steps:
Step 1: Go to Ezgif Resize Video on your web browser and add your WebM file by clicking “Choose File” or pasting the video URL.

Step 2: Click “Upload Video”. You’ll see that I chose a colour grading video with the .webm extension which I want to resize. After clicking ‘Upload Video’, a floating window will appear with the video details displayed.

Step 3: Type in specific “New width” and “New height” to confirm a new size.

Step 4: Check “output format and encoding” and press “Resize video!” to save your WebM file.

Whether you are a content creator or a social media influencer, resizing videos is one thing you’ll be doing regularly and these tools will come in handy. Maybe you are a video editor and your client wants a different video format after you are done exporting, these tools will definitely save you all the stress of readjusting and hours or re-exporting.
For macOS 10.14 or later
Step 1: Go to the official Wondershare Filmora website and download the software.
Step 2: Install Wondershare Filmora on your PC and double click to launch.
Step 3: Change your aspect ratio. When you launch Filmora, you’re allowed to choose your preferred aspect ratio on the start page.

Select your preferred aspect ratio from the list of options- 16:9 (widescreen), 4:3 (standard), 1:1 (Instagram), 9:16 (portrait). For example, if you import a 16:9 video file into Filmora, and set it to 1:1 aspect ratio then, the final output file will be 1:1, which is the perfect aspect ratio for Instagram posts.
You’ll see below that I selected 1:1 for instagram. After you are done selecting your preferred aspect ratio, hit ‘New Project’.

Step 4: Import your WebM video. After you must have selected your preferred aspect ratio, the next step is to import the video you want to resize; you can do this by clicking on the import icon shown below. Once done, drag the video to the timeline also shown below.


A floating window will appear and you’ll be asked to change project settings to match the media. Click on ‘Keep project settings’. Filmora will change the aspect ratio of the original video you imported to your preferred aspect ratio.


Step 5: Save your video. Once the video is now properly placed in the timeline, next thing is hit ‘export’ to save your video. You can go to the ‘format tab’ to change the video output format to WebM or whatever format you choose then hit ‘Export’.

Method 2: How to resize WebM file with VLC
VLC is a free and open source multimedia player. It is arguably the best media player out there and that’s for a reason- it can play almost everything without the need for any external codecs.
The playback feature is amazing but that’s not the only thing it can do. VLC outshines most other media players because of some extra features it possesses. It resizes and converts media files, downloads and adds subtitles, records screen, as well as is customizable in settings and expandable via plugins.
What we want to use in this guide is its media resizing feature, so let’s show you how you can use it in these steps:
Step 1: Download VLC Media player from the official VLC page and install it on your windows or Mac PC.
Step 2: Launch VLC after installing by double-clicking on the software.
Step 3: Click “Media” in the toolbar.
Step 4: Select “Convert / Save”. You can also tap shortcut keys Ctrl + R to quickly open a new window.

Step 5: Click “Add”. You can load one or more video files. Here, I’ll choose a colour grading video on my desktop. You can see it has the extension ‘.webm’. After loading the video file you want to resize, click “Convert / Save” again.


Step 6: Choose your desired output profile type. With VLC, you can resize video to MP4, WebM, TS, and other formats.
Step 8: Click the settings icon to access the settings window and select the video codec where you can adjust parameters like frame rate, bitrate, resolution, etc to change video file size. I changed the frame rate of my video to 30fps which is ideal for high quality videos. Also click the resolution tab and set your desired resolution then click save.



Step 9: Select the destination folder and click start. VLC will resize the video and retain most of its quality.

Method 3: Resize Videos With Ezgif
An alternative way to resize videos is by using Ezgif Video Resizer. If you are looking for a quick way to resize your WebM videos, this is a great tool. Ezgif is a free online video resizer with a very simple interface that can aid easy navigation for new users. The whole video resizing operation is pretty quick so you don’t have to worry about wasting so much time.
Ezgif supports various video formats like MP4, MOV, FLV, WEBM, MPEG, 3GP and more. Aside from the basic size change, it also allows you to rotate, crop, cut, mute, speed, reverse and add subtitles.
Here’s how you can resize your WebM video with Ezgif in a few steps:
Step 1: Go to Ezgif Resize Video on your web browser and add your WebM file by clicking “Choose File” or pasting the video URL.

Step 2: Click “Upload Video”. You’ll see that I chose a colour grading video with the .webm extension which I want to resize. After clicking ‘Upload Video’, a floating window will appear with the video details displayed.

Step 3: Type in specific “New width” and “New height” to confirm a new size.

Step 4: Check “output format and encoding” and press “Resize video!” to save your WebM file.

Whether you are a content creator or a social media influencer, resizing videos is one thing you’ll be doing regularly and these tools will come in handy. Maybe you are a video editor and your client wants a different video format after you are done exporting, these tools will definitely save you all the stress of readjusting and hours or re-exporting.
For macOS 10.14 or later
Step 1: Go to the official Wondershare Filmora website and download the software.
Step 2: Install Wondershare Filmora on your PC and double click to launch.
Step 3: Change your aspect ratio. When you launch Filmora, you’re allowed to choose your preferred aspect ratio on the start page.

Select your preferred aspect ratio from the list of options- 16:9 (widescreen), 4:3 (standard), 1:1 (Instagram), 9:16 (portrait). For example, if you import a 16:9 video file into Filmora, and set it to 1:1 aspect ratio then, the final output file will be 1:1, which is the perfect aspect ratio for Instagram posts.
You’ll see below that I selected 1:1 for instagram. After you are done selecting your preferred aspect ratio, hit ‘New Project’.

Step 4: Import your WebM video. After you must have selected your preferred aspect ratio, the next step is to import the video you want to resize; you can do this by clicking on the import icon shown below. Once done, drag the video to the timeline also shown below.


A floating window will appear and you’ll be asked to change project settings to match the media. Click on ‘Keep project settings’. Filmora will change the aspect ratio of the original video you imported to your preferred aspect ratio.


Step 5: Save your video. Once the video is now properly placed in the timeline, next thing is hit ‘export’ to save your video. You can go to the ‘format tab’ to change the video output format to WebM or whatever format you choose then hit ‘Export’.

Method 2: How to resize WebM file with VLC
VLC is a free and open source multimedia player. It is arguably the best media player out there and that’s for a reason- it can play almost everything without the need for any external codecs.
The playback feature is amazing but that’s not the only thing it can do. VLC outshines most other media players because of some extra features it possesses. It resizes and converts media files, downloads and adds subtitles, records screen, as well as is customizable in settings and expandable via plugins.
What we want to use in this guide is its media resizing feature, so let’s show you how you can use it in these steps:
Step 1: Download VLC Media player from the official VLC page and install it on your windows or Mac PC.
Step 2: Launch VLC after installing by double-clicking on the software.
Step 3: Click “Media” in the toolbar.
Step 4: Select “Convert / Save”. You can also tap shortcut keys Ctrl + R to quickly open a new window.

Step 5: Click “Add”. You can load one or more video files. Here, I’ll choose a colour grading video on my desktop. You can see it has the extension ‘.webm’. After loading the video file you want to resize, click “Convert / Save” again.


Step 6: Choose your desired output profile type. With VLC, you can resize video to MP4, WebM, TS, and other formats.
Step 8: Click the settings icon to access the settings window and select the video codec where you can adjust parameters like frame rate, bitrate, resolution, etc to change video file size. I changed the frame rate of my video to 30fps which is ideal for high quality videos. Also click the resolution tab and set your desired resolution then click save.



Step 9: Select the destination folder and click start. VLC will resize the video and retain most of its quality.

Method 3: Resize Videos With Ezgif
An alternative way to resize videos is by using Ezgif Video Resizer. If you are looking for a quick way to resize your WebM videos, this is a great tool. Ezgif is a free online video resizer with a very simple interface that can aid easy navigation for new users. The whole video resizing operation is pretty quick so you don’t have to worry about wasting so much time.
Ezgif supports various video formats like MP4, MOV, FLV, WEBM, MPEG, 3GP and more. Aside from the basic size change, it also allows you to rotate, crop, cut, mute, speed, reverse and add subtitles.
Here’s how you can resize your WebM video with Ezgif in a few steps:
Step 1: Go to Ezgif Resize Video on your web browser and add your WebM file by clicking “Choose File” or pasting the video URL.

Step 2: Click “Upload Video”. You’ll see that I chose a colour grading video with the .webm extension which I want to resize. After clicking ‘Upload Video’, a floating window will appear with the video details displayed.

Step 3: Type in specific “New width” and “New height” to confirm a new size.

Step 4: Check “output format and encoding” and press “Resize video!” to save your WebM file.

Whether you are a content creator or a social media influencer, resizing videos is one thing you’ll be doing regularly and these tools will come in handy. Maybe you are a video editor and your client wants a different video format after you are done exporting, these tools will definitely save you all the stress of readjusting and hours or re-exporting.
Also read:
- Updated How To Achieve LumaFusion Color Grading Through LUTs
- New 2024 Approved M31 LUT (Teal and Orange LUT) Free Download
- Updated Best 12 Best Freeze Frame Video Editing Examples
- Updated Deep Learning of AI Video Recognition - Guide
- New In 2024, Easy Guide to Zoom Video in VLC
- In 2024, Unleash the Power of Video Scopes in Your Video Editing Projects. Find the Most Common Video Scopes and How to Use Them on Video Editing Software
- 2024 Approved How to Do Perfect Match Paint 100 the Simple Way
- Updated In 2024, Do You Want to Know About the Best Filmic Pro LUTs for Video Editing? This Article Provides Details on the Best Recommendations
- Updated 2024 Approved How to Animate Text in A Video
- New 2024 Approved Want to Create an Impressive Video Collage but Clueless About the Best Tools? No Worries as We Are Here and Will Help You to Learn About the Best Video Collage Maker PC Tools
- Updated In This Article Ill Share to You some of the Skin Care Vlog Ideas for You to Start Doing a Skin Care Review on Your YouTube Channel. But Before that Ill Share with You How Important Is Skin Care?
- New 2024 Approved Art of Time Manipulation A Guide to After Effects Slow Motion Mastery
- In 2024, You Can Learn How to Color Grade Your Picture in Lightroom Effectively. By Understanding the Process of Color Grading in Lightroom, You Can Create Unique Works, and Improve Your Abilities
- New How To Unlink Audio and Video in DaVinci Resolve
- Updated How to Make a Super Easy Rotating Video Effect for 2024
- Updated 2024 Approved Create Slide Masking Effect Intro
- Updated In 2024, Vintage Film Effect 1990S - How to Make
- Updated Here We Will Investigate AI-Based Video Interview, How It Is Being Used, and How to Master an Artificial Intelligence Video Interview Act for 2024
- New Learning The Details Of How To Replace Sky in Lightroom
- New In 2024, Step by Step to Cut a Video in QuickTime
- New In 2024, Best 5 AI Music Video Examples and Makers to Make Them
- How to Add Subtitles in QuickTime Player for 2024
- New Top 10 TEXT TO SPEECH VIDEO MAKERS
- Do You Want to Apply Professional-Looking Color Grading on Your iPhones Photos and Videos? You Can Use Different iPhone LUTs for Your Pictures and Videos
- Updated Five Thoughts on Discord Create Accounts How-To Questions
- New In 2024, Create a Transparent Image in Minimal Steps with Right Tools. Try Out Best Transparent Maker and Know How to Use Them. In No Time, the Desired Image Will Be Right There with You
- Updated LUTs Can Make Ordinary-Looking Footage Look More Attractive. Read This Guide to Learn How You Can Easily Create Your Own LUTs Using Filmora
- New How To Use Voicemod On Discord Desktop+Mobile for 2024
- New 2024 Approved ReVisionFX ReelSmart Motion Blur Plugin For Premiere Pro
- New In 2024, Want to Apply a Filter on Your Video Using Your iPhone or Mac? Here Are the Simple Steps to Put Add Filters on iMovie. Find Out a Better iMovie Alternative with More Filters
- Updated 2024 Approved Best 8 Top Premiere Pro Slideshow Templates
- In 2024, In This Article, We Will Show You How to Rotate Videos Using Obs
- New 2024 Approved How To Combine Videos On TikTok
- New 2024 Approved Splitting Video Into Frames with the FFmpeg Step by Step
- Updated Split a Clip in DaVinci Resolve Step by Step
- Updated Best 8 Srt File Creators for 2024
- Updated 2024 Approved Track Mattes The Ultimate Guide For After Effects
- Updated All About GIF Keyboard That You May Want to Know for 2024
- New Simple Tricks Make 3D GIF Production of Inspiration Pop Up for 2024
- New Looking for a Way to Edit Your Profile Picture for Telegram? Heres an Easy and Quick Guide on How to Change, Delete and Hide Your Profile Picture with Simple Steps for 2024
- How to Slow Down a Video on iPhone and Android The Easy Way for 2024
- New In 2024, 6 Best MP4 Mergers to Join Videos Easily
- How to Reduce the Size of Video Files Online? In This Article, Well Share the Top 10 Free Online Video Compressors that You Can Use Anywhere at Any Time and on Any Device
- In 2024, Forgot iPhone 12 mini Backup Password? Heres What to Do | Dr.fone
- How to Mirror Honor Magic 5 to Mac? | Dr.fone
- In 2024, A Comprehensive Guide to Apple iPhone 6s Blacklist Removal Tips and Tools | Dr.fone
- How To Pause Life360 Location Sharing For Apple iPhone 13 Pro | Dr.fone
- In 2024, How Can I Catch the Regional Pokémon without Traveling On Oppo Reno 11 Pro 5G | Dr.fone
- In 2024, How to Transfer Contacts from Samsung Galaxy Z Flip 5 to iPhone XS/11 | Dr.fone
- In 2024, Downloading SamFw FRP Tool 3.0 for Vivo V27 Pro
- In 2024, How to Unlock iPhone 7 Online? Here are 6 Easy Ways
- Lock Your Infinix Hot 30i Phone in Style The Top 5 Gesture Lock Screen Apps
- In 2024, Is it Possible to Use Miracast with Apple iPhone 15? | Dr.fone
- Top 5 Car Locator Apps for Vivo S18 Pro | Dr.fone
- In 2024, How to Transfer from Apple iPhone 14 to Samsung Galaxy S20? | Dr.fone
- List of Pokémon Go Joysticks On Motorola Moto G73 5G | Dr.fone
- iSpoofer is not working On Infinix Note 30 VIP Racing Edition? Fixed | Dr.fone
- In 2024, iPogo will be the new iSpoofer On Samsung Galaxy S24+? | Dr.fone
- In 2024, How to Transfer Data from Motorola Moto G 5G (2023) to Any iOS Devices | Dr.fone
- How to Detect and Remove Spyware on Vivo T2x 5G? | Dr.fone
- A Detailed Guide on Faking Your Location in Mozilla Firefox On Realme GT 5 Pro | Dr.fone
- The way to get back lost videos from Y78t
- Bypass iCloud Activation Lock with IMEI Code From your iPhone XS Max
- Life360 Circle Everything You Need to Know On Xiaomi Mix Fold 3 | Dr.fone
- Title: 2024 Approved Top 9 Best Solutions To Go For When Creating an AI Thumbnail
- Author: Morgan
- Created at : 2024-06-24 01:30:08
- Updated at : 2024-06-25 01:30:08
- Link: https://ai-video-editing.techidaily.com/2024-approved-top-9-best-solutions-to-go-for-when-creating-an-ai-thumbnail/
- License: This work is licensed under CC BY-NC-SA 4.0.

