:max_bytes(150000):strip_icc():format(webp)/GettyImages-917461864-7141ebd3ec944ce6a431b8d485cc9cdb.jpg)
A Detailed Guide to Do Color Correction in OBS for 2024

A Detailed Guide to Do Color Correction in OBS
Create High-Quality Video - Wondershare Filmora
An easy and powerful YouTube video editor
Numerous video and audio effects to choose from
Detailed tutorials are provided by the official channel
Color Correction is an outstanding functionality that allows editing photos and videos by altering their consistency to match a particular standard. Besides, color correction is available in the premium tool and free applications. And one of the established free software tools with color correction is the OBS.
Even though the Open Broadcaster Software is mainly known for live streaming and offline video recording, it also offers color correction functionality from its open canvas. Read this article to completion and get to the bottom line of how to do color correction in OBS.
More about OBS
In this article
01 What is OBS?
What is OBS?
Open Broadcaster Software (OBS) is free and open-source software that allows users to record videos and live stream events right at their comfort. The software functions effectively on Mac, Windows, and Linux computers.
Open Broadcaster Software (OBS) is free and open-source software that allows users to record videos and live stream events right at their comfort. The software functions effectively on Mac, Windows, and Linux computers.
Since its initial launch in 2012, OBS has made tremendous moves – This is not only from the constant release of its new versions but also the relentless increase in the functionality features. Besides, OBS is equipped with a robust API that enables plugins and scripts which provide extensive customization to precisely suit one’s needs.
However, OBS being a free application can function to date due to enough support from sponsors and backers.
How to Apply Color Correction in OBS
When you carry out basic edits to your videos or images with OBS and realize that your project has poor shade, color, or tone, you don’t have to export it to another software to correct it. Instead, you can use filters for color correction in OBS.
Apart from using OBS filters to color correct video clips and images, you can correct games, browser sources, and video capture devices.
There are various aspects of color correction in OBS. It includes:
1. Gamma
Gamma is a fundamental aspect in OBS that functions by balancing the brightness of an image through contrast. To be precise, Gamma works almost similarly to change in brightness while simultaneously increasing or decreasing the contrast.
In editing, Gamma is applicable mainly for removing shiny foreheads and webcam footage in gaming and browsing.
High Gamma is represented by “L,” whereas low Gamm is represented by “R.”
2. Contrast
Contrast is the difference in the degree of colors and tones in an image. Usually, the low contrast image has a narrow color range, whereas the high contrast images have dark shadows and bright highlights.
“L” represents high contrast in OBS contrast, whereas “R” represents low contrast.
3. Brightness
Brightness is the degree to how light or dark a picture is. To be able to understand an image clearly, it is best to correct its brightness. A change in brightness of a picture has a simultaneous change in pixels of that image.
High brightness in OBS is denounced by the letter “L,” whereas Low brightness is denounced by “R.”
4. Saturation
Saturation is the intensity of colors in a video or an image. High saturated images are bright, strong, and are rich, whereas the low saturated photos appear washed out. Black and white (grayscale) photos have no color saturation. In OBS, high saturation and low saturation are represented as “L” and “R.”
5. Hue Shift
Hue shift is the change in an image’s saturation, lightness, and hue colors. Hue shifting occurs when highlighting or shading images. In OBS, you can use the hue shift functionality to reimage your image with a completely different color palette.
With the hue shift functionality in OBS, you can place the image on top of another and have an 80% opacity. It means that you will still see the first image when you place the second one on top of it.
The “L” sign in the OBS hue shift represents 50% opacity, while the “R” represents 100% Opacity.
Color Grade in OBS
Color grading is the process of enhancing the appearance of an image through attributes such as contrast, saturation, and color, making them enchanting for presentations. Color grading is not only done for still images but also for motion pictures and images.
Color grading functionality in OBS is encompassed with several tools – This includes:
1. Lift tool
As the name suggests, lift tools are used in lifting or removing specific colors from an image. It does so without necessarily affecting other colors in an image.
With this tool, you can selectively remove unwanted colors from your image or video, replace them with your desired ones, and create astonishing results.
2. Offset
Offset is another outstanding tool in OBS color grading that controls the blacks/Shadows of an image. It functions by altering the brightness levels and leaving the highlights and the mid-tones unaffected.
3. Gain
A gain is a tool in OBS color correction that functions by only adjusting the white levels in an image. With the gain tool, brighter colors become brighter or darker.
Many people, especially beginner editors, experience difficulty differentiating between the Gamma and Offset tools. Yes, there is a closer similarity between the two, and for you to be on the safe side, you need to know that Gamma goes with the mid-tones (middle gray levels) whereas the Gain goes with highlights/whites.
How to Apply LUTs in OBS
Look up tables (LUTs) is a functionality feature that allows editors, colorists, and filmmakers to save certain colors as their templates. Therefore, when working on a particular project, they don’t have to create new working color grades; instead, you pick it from your LUT.
Using LUTs OBS is not rocket science. With LUTs, you can create unique projects with a vibrant feel. Here are the simple steps of using LUTs in OBS.
Step 1. Prepare your LUT
First, check and establish whether you have your LUT ready. If you don’t have it, you can download one from the internet. Make sure you download it as a folder. Even though OBS has LUT, It has limited color grades; therefore, it is best to download one. You can extract it to an OBS folder if you downloaded it in a zip file.
Step 2. Add your project to the OBS timeline
Open your OBS software and add your project file. Drag and drop your file to the OBS timeline.

Step 3. Add LUTs to your project
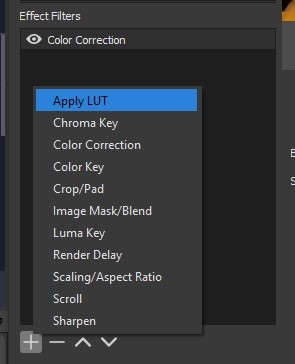
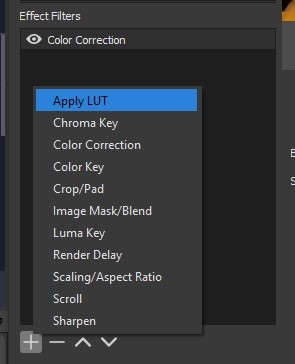
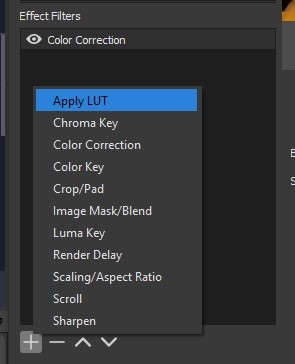
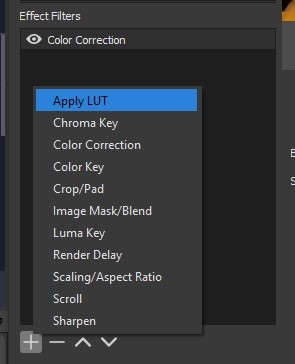
Right-click on the area in your project that you wish to apply LUTs, then click on “Filters.” Select “Apply LUT” from the drop-down menu,” which is usually at the top of the list.

Step 4. Apply your LUT as a filter
On the LUTs section, click on the browser, then open your downloaded LUT folder. Usually, the LUT is in the form of a .cube file. You can adjust your LUT by simply clicking on the “Adjust” option.
Bonus! How to Apply Color Correction for Webcam and Camera
People who primarily use their computers for recording sessions often find it difficult to capture quality videos. It is because most computer cameras are not straightforward. To do away with purchasing a new camera due to poor quality video capture, they can freely use OBS LUTs. For their camera and webcam. LUTs for webcam play a vital role in correcting the quality of photos and videos by using filters.
Here are the simple steps on how to use LUTs for color correction in webcam and camera
Step 1. Check whether your camera has additional software
Most webcams and cameras are controlled by external software, so you first need to check whether yours is also controlled. A thing with these cameras are controlled by their software is that the software determines the color settings and the specific image.
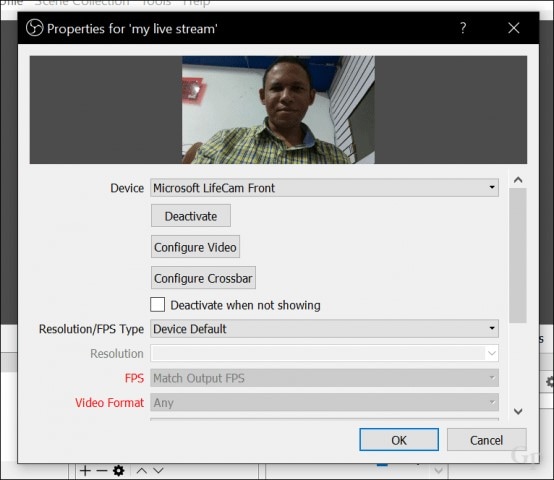
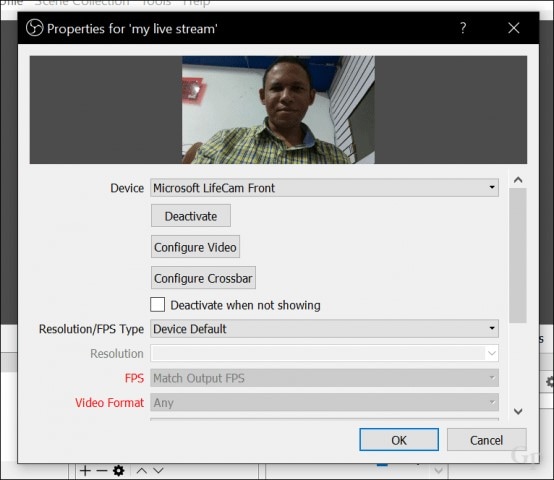
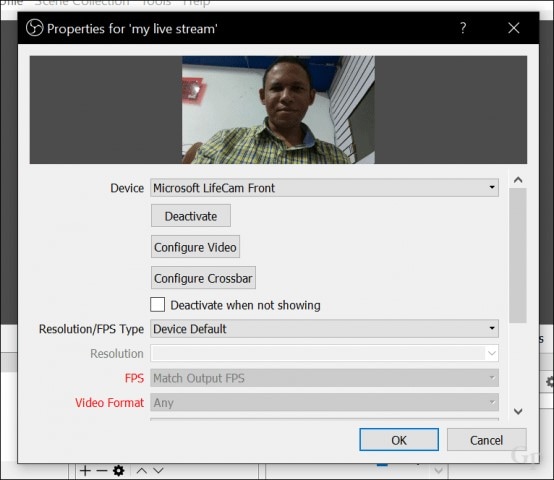
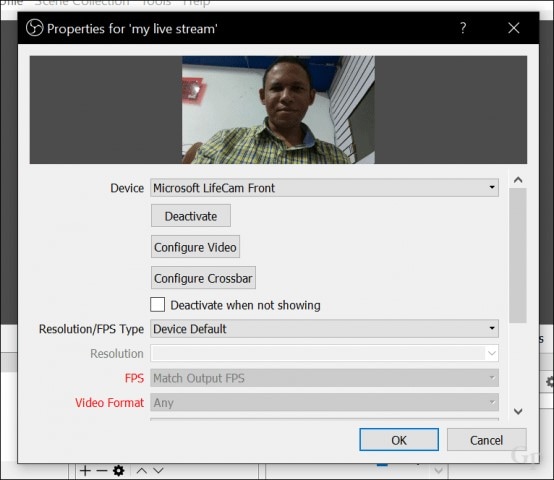
Double click on camera source and select “Configure video.” Computers with external software cameras will have a pop-up window that displays various customizable settings. Here, you can adjust the different settings based on your preference.

Step 2. Download your LUTs
Download online the LUTs you want to use. Download them as folders and extract the files you downloaded as zip files. Save them in the OBS folder.
Step 3. Apply your LUTs
Still, in your OBS software, open your camera and then right-click on it. From the displayed menu, click on “Filters.”
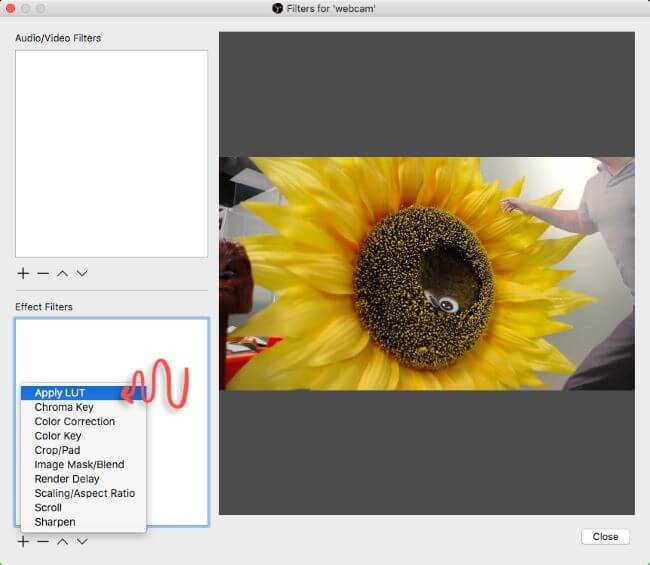
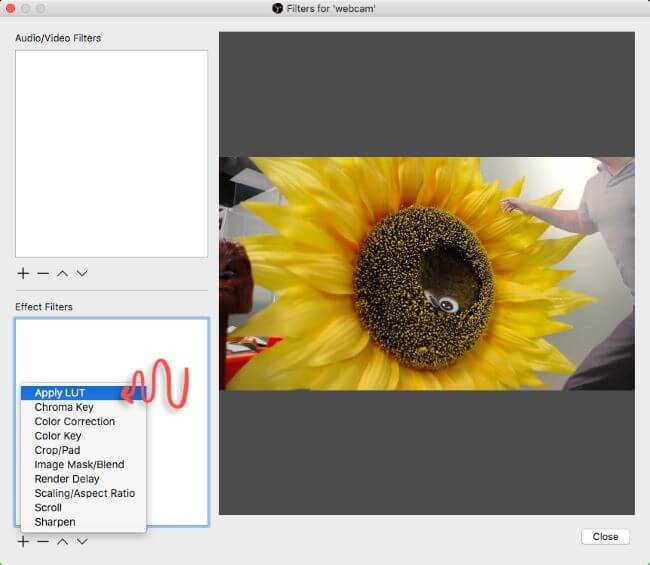
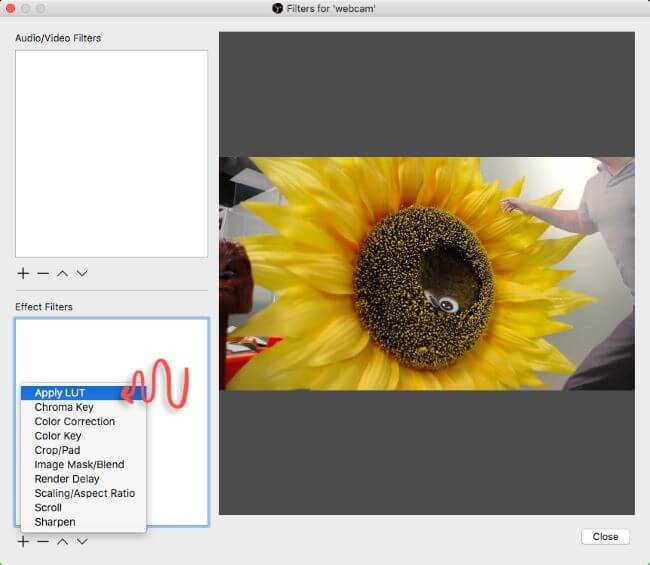
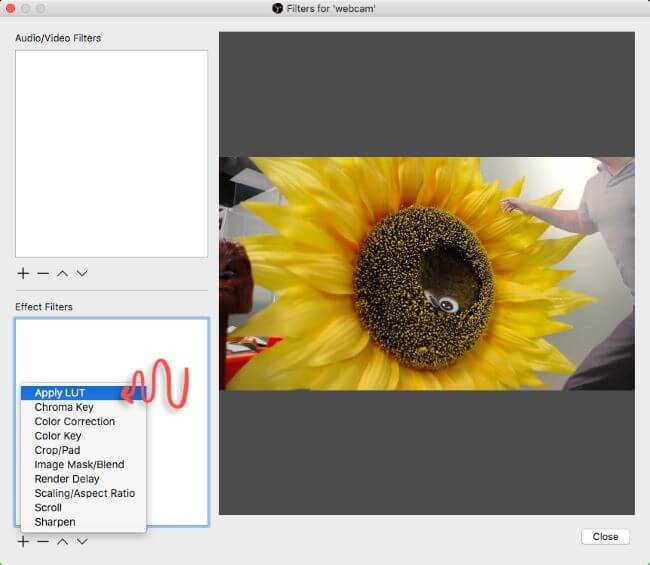
On the bottom left corner of your interface, hit the “+” sign, then select “Apply LUTs” > “Browse.”
Open your already downloaded OBS files. Usually, there is an “Adjust” that allows you to regulate the intensity of the LUT by sliding it.

Step 4. Start recording with LUTs on
After turning on your LUT, you can start recording videos and taking photos. There is an eye icon on the left-hand side of your screen. You can use it to turn on or off LUT.
Conclusion
● And that is how to do color correction in OBS. Besides, you do not have to go to the extremes of getting a new camera because of your webcam faultiness. With OBS, you can correct your camera and webcam and get outstanding results.
● Download LUTs from the internet and use them as a template in OBS. Besides, you don’t have to pay for the LUTs, but you can use the free ones.
Color Correction is an outstanding functionality that allows editing photos and videos by altering their consistency to match a particular standard. Besides, color correction is available in the premium tool and free applications. And one of the established free software tools with color correction is the OBS.
Even though the Open Broadcaster Software is mainly known for live streaming and offline video recording, it also offers color correction functionality from its open canvas. Read this article to completion and get to the bottom line of how to do color correction in OBS.
More about OBS
In this article
01 What is OBS?
What is OBS?
Open Broadcaster Software (OBS) is free and open-source software that allows users to record videos and live stream events right at their comfort. The software functions effectively on Mac, Windows, and Linux computers.
Open Broadcaster Software (OBS) is free and open-source software that allows users to record videos and live stream events right at their comfort. The software functions effectively on Mac, Windows, and Linux computers.
Since its initial launch in 2012, OBS has made tremendous moves – This is not only from the constant release of its new versions but also the relentless increase in the functionality features. Besides, OBS is equipped with a robust API that enables plugins and scripts which provide extensive customization to precisely suit one’s needs.
However, OBS being a free application can function to date due to enough support from sponsors and backers.
How to Apply Color Correction in OBS
When you carry out basic edits to your videos or images with OBS and realize that your project has poor shade, color, or tone, you don’t have to export it to another software to correct it. Instead, you can use filters for color correction in OBS.
Apart from using OBS filters to color correct video clips and images, you can correct games, browser sources, and video capture devices.
There are various aspects of color correction in OBS. It includes:
1. Gamma
Gamma is a fundamental aspect in OBS that functions by balancing the brightness of an image through contrast. To be precise, Gamma works almost similarly to change in brightness while simultaneously increasing or decreasing the contrast.
In editing, Gamma is applicable mainly for removing shiny foreheads and webcam footage in gaming and browsing.
High Gamma is represented by “L,” whereas low Gamm is represented by “R.”
2. Contrast
Contrast is the difference in the degree of colors and tones in an image. Usually, the low contrast image has a narrow color range, whereas the high contrast images have dark shadows and bright highlights.
“L” represents high contrast in OBS contrast, whereas “R” represents low contrast.
3. Brightness
Brightness is the degree to how light or dark a picture is. To be able to understand an image clearly, it is best to correct its brightness. A change in brightness of a picture has a simultaneous change in pixels of that image.
High brightness in OBS is denounced by the letter “L,” whereas Low brightness is denounced by “R.”
4. Saturation
Saturation is the intensity of colors in a video or an image. High saturated images are bright, strong, and are rich, whereas the low saturated photos appear washed out. Black and white (grayscale) photos have no color saturation. In OBS, high saturation and low saturation are represented as “L” and “R.”
5. Hue Shift
Hue shift is the change in an image’s saturation, lightness, and hue colors. Hue shifting occurs when highlighting or shading images. In OBS, you can use the hue shift functionality to reimage your image with a completely different color palette.
With the hue shift functionality in OBS, you can place the image on top of another and have an 80% opacity. It means that you will still see the first image when you place the second one on top of it.
The “L” sign in the OBS hue shift represents 50% opacity, while the “R” represents 100% Opacity.
Color Grade in OBS
Color grading is the process of enhancing the appearance of an image through attributes such as contrast, saturation, and color, making them enchanting for presentations. Color grading is not only done for still images but also for motion pictures and images.
Color grading functionality in OBS is encompassed with several tools – This includes:
1. Lift tool
As the name suggests, lift tools are used in lifting or removing specific colors from an image. It does so without necessarily affecting other colors in an image.
With this tool, you can selectively remove unwanted colors from your image or video, replace them with your desired ones, and create astonishing results.
2. Offset
Offset is another outstanding tool in OBS color grading that controls the blacks/Shadows of an image. It functions by altering the brightness levels and leaving the highlights and the mid-tones unaffected.
3. Gain
A gain is a tool in OBS color correction that functions by only adjusting the white levels in an image. With the gain tool, brighter colors become brighter or darker.
Many people, especially beginner editors, experience difficulty differentiating between the Gamma and Offset tools. Yes, there is a closer similarity between the two, and for you to be on the safe side, you need to know that Gamma goes with the mid-tones (middle gray levels) whereas the Gain goes with highlights/whites.
How to Apply LUTs in OBS
Look up tables (LUTs) is a functionality feature that allows editors, colorists, and filmmakers to save certain colors as their templates. Therefore, when working on a particular project, they don’t have to create new working color grades; instead, you pick it from your LUT.
Using LUTs OBS is not rocket science. With LUTs, you can create unique projects with a vibrant feel. Here are the simple steps of using LUTs in OBS.
Step 1. Prepare your LUT
First, check and establish whether you have your LUT ready. If you don’t have it, you can download one from the internet. Make sure you download it as a folder. Even though OBS has LUT, It has limited color grades; therefore, it is best to download one. You can extract it to an OBS folder if you downloaded it in a zip file.
Step 2. Add your project to the OBS timeline
Open your OBS software and add your project file. Drag and drop your file to the OBS timeline.

Step 3. Add LUTs to your project
Right-click on the area in your project that you wish to apply LUTs, then click on “Filters.” Select “Apply LUT” from the drop-down menu,” which is usually at the top of the list.

Step 4. Apply your LUT as a filter
On the LUTs section, click on the browser, then open your downloaded LUT folder. Usually, the LUT is in the form of a .cube file. You can adjust your LUT by simply clicking on the “Adjust” option.
Bonus! How to Apply Color Correction for Webcam and Camera
People who primarily use their computers for recording sessions often find it difficult to capture quality videos. It is because most computer cameras are not straightforward. To do away with purchasing a new camera due to poor quality video capture, they can freely use OBS LUTs. For their camera and webcam. LUTs for webcam play a vital role in correcting the quality of photos and videos by using filters.
Here are the simple steps on how to use LUTs for color correction in webcam and camera
Step 1. Check whether your camera has additional software
Most webcams and cameras are controlled by external software, so you first need to check whether yours is also controlled. A thing with these cameras are controlled by their software is that the software determines the color settings and the specific image.
Double click on camera source and select “Configure video.” Computers with external software cameras will have a pop-up window that displays various customizable settings. Here, you can adjust the different settings based on your preference.

Step 2. Download your LUTs
Download online the LUTs you want to use. Download them as folders and extract the files you downloaded as zip files. Save them in the OBS folder.
Step 3. Apply your LUTs
Still, in your OBS software, open your camera and then right-click on it. From the displayed menu, click on “Filters.”
On the bottom left corner of your interface, hit the “+” sign, then select “Apply LUTs” > “Browse.”
Open your already downloaded OBS files. Usually, there is an “Adjust” that allows you to regulate the intensity of the LUT by sliding it.

Step 4. Start recording with LUTs on
After turning on your LUT, you can start recording videos and taking photos. There is an eye icon on the left-hand side of your screen. You can use it to turn on or off LUT.
Conclusion
● And that is how to do color correction in OBS. Besides, you do not have to go to the extremes of getting a new camera because of your webcam faultiness. With OBS, you can correct your camera and webcam and get outstanding results.
● Download LUTs from the internet and use them as a template in OBS. Besides, you don’t have to pay for the LUTs, but you can use the free ones.
Color Correction is an outstanding functionality that allows editing photos and videos by altering their consistency to match a particular standard. Besides, color correction is available in the premium tool and free applications. And one of the established free software tools with color correction is the OBS.
Even though the Open Broadcaster Software is mainly known for live streaming and offline video recording, it also offers color correction functionality from its open canvas. Read this article to completion and get to the bottom line of how to do color correction in OBS.
More about OBS
In this article
01 What is OBS?
What is OBS?
Open Broadcaster Software (OBS) is free and open-source software that allows users to record videos and live stream events right at their comfort. The software functions effectively on Mac, Windows, and Linux computers.
Open Broadcaster Software (OBS) is free and open-source software that allows users to record videos and live stream events right at their comfort. The software functions effectively on Mac, Windows, and Linux computers.
Since its initial launch in 2012, OBS has made tremendous moves – This is not only from the constant release of its new versions but also the relentless increase in the functionality features. Besides, OBS is equipped with a robust API that enables plugins and scripts which provide extensive customization to precisely suit one’s needs.
However, OBS being a free application can function to date due to enough support from sponsors and backers.
How to Apply Color Correction in OBS
When you carry out basic edits to your videos or images with OBS and realize that your project has poor shade, color, or tone, you don’t have to export it to another software to correct it. Instead, you can use filters for color correction in OBS.
Apart from using OBS filters to color correct video clips and images, you can correct games, browser sources, and video capture devices.
There are various aspects of color correction in OBS. It includes:
1. Gamma
Gamma is a fundamental aspect in OBS that functions by balancing the brightness of an image through contrast. To be precise, Gamma works almost similarly to change in brightness while simultaneously increasing or decreasing the contrast.
In editing, Gamma is applicable mainly for removing shiny foreheads and webcam footage in gaming and browsing.
High Gamma is represented by “L,” whereas low Gamm is represented by “R.”
2. Contrast
Contrast is the difference in the degree of colors and tones in an image. Usually, the low contrast image has a narrow color range, whereas the high contrast images have dark shadows and bright highlights.
“L” represents high contrast in OBS contrast, whereas “R” represents low contrast.
3. Brightness
Brightness is the degree to how light or dark a picture is. To be able to understand an image clearly, it is best to correct its brightness. A change in brightness of a picture has a simultaneous change in pixels of that image.
High brightness in OBS is denounced by the letter “L,” whereas Low brightness is denounced by “R.”
4. Saturation
Saturation is the intensity of colors in a video or an image. High saturated images are bright, strong, and are rich, whereas the low saturated photos appear washed out. Black and white (grayscale) photos have no color saturation. In OBS, high saturation and low saturation are represented as “L” and “R.”
5. Hue Shift
Hue shift is the change in an image’s saturation, lightness, and hue colors. Hue shifting occurs when highlighting or shading images. In OBS, you can use the hue shift functionality to reimage your image with a completely different color palette.
With the hue shift functionality in OBS, you can place the image on top of another and have an 80% opacity. It means that you will still see the first image when you place the second one on top of it.
The “L” sign in the OBS hue shift represents 50% opacity, while the “R” represents 100% Opacity.
Color Grade in OBS
Color grading is the process of enhancing the appearance of an image through attributes such as contrast, saturation, and color, making them enchanting for presentations. Color grading is not only done for still images but also for motion pictures and images.
Color grading functionality in OBS is encompassed with several tools – This includes:
1. Lift tool
As the name suggests, lift tools are used in lifting or removing specific colors from an image. It does so without necessarily affecting other colors in an image.
With this tool, you can selectively remove unwanted colors from your image or video, replace them with your desired ones, and create astonishing results.
2. Offset
Offset is another outstanding tool in OBS color grading that controls the blacks/Shadows of an image. It functions by altering the brightness levels and leaving the highlights and the mid-tones unaffected.
3. Gain
A gain is a tool in OBS color correction that functions by only adjusting the white levels in an image. With the gain tool, brighter colors become brighter or darker.
Many people, especially beginner editors, experience difficulty differentiating between the Gamma and Offset tools. Yes, there is a closer similarity between the two, and for you to be on the safe side, you need to know that Gamma goes with the mid-tones (middle gray levels) whereas the Gain goes with highlights/whites.
How to Apply LUTs in OBS
Look up tables (LUTs) is a functionality feature that allows editors, colorists, and filmmakers to save certain colors as their templates. Therefore, when working on a particular project, they don’t have to create new working color grades; instead, you pick it from your LUT.
Using LUTs OBS is not rocket science. With LUTs, you can create unique projects with a vibrant feel. Here are the simple steps of using LUTs in OBS.
Step 1. Prepare your LUT
First, check and establish whether you have your LUT ready. If you don’t have it, you can download one from the internet. Make sure you download it as a folder. Even though OBS has LUT, It has limited color grades; therefore, it is best to download one. You can extract it to an OBS folder if you downloaded it in a zip file.
Step 2. Add your project to the OBS timeline
Open your OBS software and add your project file. Drag and drop your file to the OBS timeline.

Step 3. Add LUTs to your project
Right-click on the area in your project that you wish to apply LUTs, then click on “Filters.” Select “Apply LUT” from the drop-down menu,” which is usually at the top of the list.

Step 4. Apply your LUT as a filter
On the LUTs section, click on the browser, then open your downloaded LUT folder. Usually, the LUT is in the form of a .cube file. You can adjust your LUT by simply clicking on the “Adjust” option.
Bonus! How to Apply Color Correction for Webcam and Camera
People who primarily use their computers for recording sessions often find it difficult to capture quality videos. It is because most computer cameras are not straightforward. To do away with purchasing a new camera due to poor quality video capture, they can freely use OBS LUTs. For their camera and webcam. LUTs for webcam play a vital role in correcting the quality of photos and videos by using filters.
Here are the simple steps on how to use LUTs for color correction in webcam and camera
Step 1. Check whether your camera has additional software
Most webcams and cameras are controlled by external software, so you first need to check whether yours is also controlled. A thing with these cameras are controlled by their software is that the software determines the color settings and the specific image.
Double click on camera source and select “Configure video.” Computers with external software cameras will have a pop-up window that displays various customizable settings. Here, you can adjust the different settings based on your preference.

Step 2. Download your LUTs
Download online the LUTs you want to use. Download them as folders and extract the files you downloaded as zip files. Save them in the OBS folder.
Step 3. Apply your LUTs
Still, in your OBS software, open your camera and then right-click on it. From the displayed menu, click on “Filters.”
On the bottom left corner of your interface, hit the “+” sign, then select “Apply LUTs” > “Browse.”
Open your already downloaded OBS files. Usually, there is an “Adjust” that allows you to regulate the intensity of the LUT by sliding it.

Step 4. Start recording with LUTs on
After turning on your LUT, you can start recording videos and taking photos. There is an eye icon on the left-hand side of your screen. You can use it to turn on or off LUT.
Conclusion
● And that is how to do color correction in OBS. Besides, you do not have to go to the extremes of getting a new camera because of your webcam faultiness. With OBS, you can correct your camera and webcam and get outstanding results.
● Download LUTs from the internet and use them as a template in OBS. Besides, you don’t have to pay for the LUTs, but you can use the free ones.
Color Correction is an outstanding functionality that allows editing photos and videos by altering their consistency to match a particular standard. Besides, color correction is available in the premium tool and free applications. And one of the established free software tools with color correction is the OBS.
Even though the Open Broadcaster Software is mainly known for live streaming and offline video recording, it also offers color correction functionality from its open canvas. Read this article to completion and get to the bottom line of how to do color correction in OBS.
More about OBS
In this article
01 What is OBS?
What is OBS?
Open Broadcaster Software (OBS) is free and open-source software that allows users to record videos and live stream events right at their comfort. The software functions effectively on Mac, Windows, and Linux computers.
Open Broadcaster Software (OBS) is free and open-source software that allows users to record videos and live stream events right at their comfort. The software functions effectively on Mac, Windows, and Linux computers.
Since its initial launch in 2012, OBS has made tremendous moves – This is not only from the constant release of its new versions but also the relentless increase in the functionality features. Besides, OBS is equipped with a robust API that enables plugins and scripts which provide extensive customization to precisely suit one’s needs.
However, OBS being a free application can function to date due to enough support from sponsors and backers.
How to Apply Color Correction in OBS
When you carry out basic edits to your videos or images with OBS and realize that your project has poor shade, color, or tone, you don’t have to export it to another software to correct it. Instead, you can use filters for color correction in OBS.
Apart from using OBS filters to color correct video clips and images, you can correct games, browser sources, and video capture devices.
There are various aspects of color correction in OBS. It includes:
1. Gamma
Gamma is a fundamental aspect in OBS that functions by balancing the brightness of an image through contrast. To be precise, Gamma works almost similarly to change in brightness while simultaneously increasing or decreasing the contrast.
In editing, Gamma is applicable mainly for removing shiny foreheads and webcam footage in gaming and browsing.
High Gamma is represented by “L,” whereas low Gamm is represented by “R.”
2. Contrast
Contrast is the difference in the degree of colors and tones in an image. Usually, the low contrast image has a narrow color range, whereas the high contrast images have dark shadows and bright highlights.
“L” represents high contrast in OBS contrast, whereas “R” represents low contrast.
3. Brightness
Brightness is the degree to how light or dark a picture is. To be able to understand an image clearly, it is best to correct its brightness. A change in brightness of a picture has a simultaneous change in pixels of that image.
High brightness in OBS is denounced by the letter “L,” whereas Low brightness is denounced by “R.”
4. Saturation
Saturation is the intensity of colors in a video or an image. High saturated images are bright, strong, and are rich, whereas the low saturated photos appear washed out. Black and white (grayscale) photos have no color saturation. In OBS, high saturation and low saturation are represented as “L” and “R.”
5. Hue Shift
Hue shift is the change in an image’s saturation, lightness, and hue colors. Hue shifting occurs when highlighting or shading images. In OBS, you can use the hue shift functionality to reimage your image with a completely different color palette.
With the hue shift functionality in OBS, you can place the image on top of another and have an 80% opacity. It means that you will still see the first image when you place the second one on top of it.
The “L” sign in the OBS hue shift represents 50% opacity, while the “R” represents 100% Opacity.
Color Grade in OBS
Color grading is the process of enhancing the appearance of an image through attributes such as contrast, saturation, and color, making them enchanting for presentations. Color grading is not only done for still images but also for motion pictures and images.
Color grading functionality in OBS is encompassed with several tools – This includes:
1. Lift tool
As the name suggests, lift tools are used in lifting or removing specific colors from an image. It does so without necessarily affecting other colors in an image.
With this tool, you can selectively remove unwanted colors from your image or video, replace them with your desired ones, and create astonishing results.
2. Offset
Offset is another outstanding tool in OBS color grading that controls the blacks/Shadows of an image. It functions by altering the brightness levels and leaving the highlights and the mid-tones unaffected.
3. Gain
A gain is a tool in OBS color correction that functions by only adjusting the white levels in an image. With the gain tool, brighter colors become brighter or darker.
Many people, especially beginner editors, experience difficulty differentiating between the Gamma and Offset tools. Yes, there is a closer similarity between the two, and for you to be on the safe side, you need to know that Gamma goes with the mid-tones (middle gray levels) whereas the Gain goes with highlights/whites.
How to Apply LUTs in OBS
Look up tables (LUTs) is a functionality feature that allows editors, colorists, and filmmakers to save certain colors as their templates. Therefore, when working on a particular project, they don’t have to create new working color grades; instead, you pick it from your LUT.
Using LUTs OBS is not rocket science. With LUTs, you can create unique projects with a vibrant feel. Here are the simple steps of using LUTs in OBS.
Step 1. Prepare your LUT
First, check and establish whether you have your LUT ready. If you don’t have it, you can download one from the internet. Make sure you download it as a folder. Even though OBS has LUT, It has limited color grades; therefore, it is best to download one. You can extract it to an OBS folder if you downloaded it in a zip file.
Step 2. Add your project to the OBS timeline
Open your OBS software and add your project file. Drag and drop your file to the OBS timeline.

Step 3. Add LUTs to your project
Right-click on the area in your project that you wish to apply LUTs, then click on “Filters.” Select “Apply LUT” from the drop-down menu,” which is usually at the top of the list.

Step 4. Apply your LUT as a filter
On the LUTs section, click on the browser, then open your downloaded LUT folder. Usually, the LUT is in the form of a .cube file. You can adjust your LUT by simply clicking on the “Adjust” option.
Bonus! How to Apply Color Correction for Webcam and Camera
People who primarily use their computers for recording sessions often find it difficult to capture quality videos. It is because most computer cameras are not straightforward. To do away with purchasing a new camera due to poor quality video capture, they can freely use OBS LUTs. For their camera and webcam. LUTs for webcam play a vital role in correcting the quality of photos and videos by using filters.
Here are the simple steps on how to use LUTs for color correction in webcam and camera
Step 1. Check whether your camera has additional software
Most webcams and cameras are controlled by external software, so you first need to check whether yours is also controlled. A thing with these cameras are controlled by their software is that the software determines the color settings and the specific image.
Double click on camera source and select “Configure video.” Computers with external software cameras will have a pop-up window that displays various customizable settings. Here, you can adjust the different settings based on your preference.

Step 2. Download your LUTs
Download online the LUTs you want to use. Download them as folders and extract the files you downloaded as zip files. Save them in the OBS folder.
Step 3. Apply your LUTs
Still, in your OBS software, open your camera and then right-click on it. From the displayed menu, click on “Filters.”
On the bottom left corner of your interface, hit the “+” sign, then select “Apply LUTs” > “Browse.”
Open your already downloaded OBS files. Usually, there is an “Adjust” that allows you to regulate the intensity of the LUT by sliding it.

Step 4. Start recording with LUTs on
After turning on your LUT, you can start recording videos and taking photos. There is an eye icon on the left-hand side of your screen. You can use it to turn on or off LUT.
Conclusion
● And that is how to do color correction in OBS. Besides, you do not have to go to the extremes of getting a new camera because of your webcam faultiness. With OBS, you can correct your camera and webcam and get outstanding results.
● Download LUTs from the internet and use them as a template in OBS. Besides, you don’t have to pay for the LUTs, but you can use the free ones.
Do You Often Feel Fascinated to Try Hands at Anime Character Design to Spark up Your Editing Skills, or Just for a Fun-Filled Activity? Stay Here for the Best Inspirations You Can Ever Get
10 Amazing Anime Character Designs to Inspire You
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
In this article
01 [What Attracts You the Most?](#Part 1)
02 [Stop Wasting Time and Money on Drawing Your Own Anime Character](#Part 2)
03 [Character Design Q&A](#Part 3)
Part 1 What Attracts You the Most?
Anime characters are the latest trends to improvise graphic design and storytelling in an expressive manner. When designing an anime character, there are a series of aspects to be held into the light. Considering the fact that these elements add spark and engagement into the story being depicted, enough focus should be laid on crafting out the minute details that are essential to infuse liveliness and suitability into the character.
Anime characters are created to foretell a customary tale in a fantasizing manner, depicting all the superficial elements that you may possibly never imagine of coming across in real life. Another aspect is the animation element that happens to be the pivot of anime designing. All these put together on a single palette work to bring out an amazing anime story to life. But that’s not all.
No doubt on the significance of the aforesaid elements in crafting the most perfect anime design, but an essential fact that naturally goes unnoticed is the creator’s own interpretations and thoughts about the specific anime characters that are responsible for delivering a captivating story. Talking of specific character design, the key is to include the exact and accurate details of style, physical features, body language, costumes and other nuances that are crucial factors to comment on how the audience relates and responds to the character.
Respecting the diversity in the realm of anime design, each character tends to portray a completely distinguished appeal from the others. As of the likehood factor, while some characters receive a moderate attention, there are others who conveniently succeed in creating a long lasting impact. Moving ahead with our discussion along the same line, let us talk about some of the most loved and stand out anime character designs in what follows next:
01My Hero Academia
Main Attractive Design Features
● Character design has a significant influence of Western comics
● Special attention is paid on the hair styling and costume selection of each character
● The characters have a unique color crafting for a stand out recognition
Starting off with the list, My Hero Academia is an anime that draws its inspiration from the Western comics and the same is reflected in the latter’s character design. Moving along the line, this anime artwork dedicates itself to follow the exact footprints of the Western caricature art form in every aspect of character improvisation, right from color crafting to dynamic styling.
Another significant element of character design that is laid special focus on by the aforesaid anime flick, of course in cohesion with the Western comics is the hairstyle and costumes of the characters. Such elements are used to raise up the personality of the characters, while simultaneously sparking up their powers.
02Miss Kobayashi’s Dragon Maid
Main Attractive Design Features
● The series is a classic school level anime series with a reflective character design
● The character formations have a minute and distinguished detailing in physical features and body language
● The costumes, shade summaries and specific personality etiquettes work to set up a subtle communication among the characters
Centered greatly on school level anime creation, the most reflective aspects of Kyoto Animation character designs are present in the quick apparel changes and impressive body language. For instance, a simple flip of the hair can say a lot about a character’s personality of being lazy or active. It is however, interesting to note that Kyoto Animation did not have a significant recognition in character design before the advent of Miss Kobayashi’s Dragon Maid.
The aforesaid anime series opened massive doors for the animation company to try hands at experimenting with the epic cuteness that the latter is known for in today’s times. Be it the character costumes, color patterns, or even a quick shine in the eye, everything works so perfectly to build up a subtle communication among the dragon girls of this series.
The minute detailing works to highlight the differences between the respective personalities of these characters, along with setting each one miles apart from the other in a hoard of aspects.
03Kill La Kill
Main Attractive Design Features
● The animation character design of this anime series is inspired by the art style of Studio Trigger
● The best thing about the aforesaid character formations is the flawless homogeneity among the apparel design, color coding and line work
● The character frames are also quite impressive and neatly adopted to the formations
The character design schematics of Kill La Kill attempts to display the best version of Studio Trigger’s art style. As of the specific design form, the latter works to strike the closest communication between the line work, color and costume design. A significant amount of character information can be drawn out with just a close observation of these details.
For instance, you can figure out the silly nature of Mayo, or the jittery one of Ryuko by sparing a mere look at their specific character outlines. Moving ahead, you can make out a clear difference among each of the Student Council Members. The expressive play of vibrant shades in the characters’ costumes makes them appear no less than those of a fight sequence.
No doubt on the animation expertise of Studio Trigger; yet the latter has worked a lot on their character frames as well. The anime flick has a neat adoption of these elusive character design aspects to put forward a masterpiece of art.
04Naruto
Main Attractive Design Features
● The Naruto anime series has succeeded in showcasing the Shonen Jump character design in possibly the best possible manner
● The character design aims to bind together the characters’ personalities with their abilities and the contemporary culture
● The character design is a balanced play of character communication and formation diversities
One of the 3 major anime productions that have incorporated the Shonen Jump’s style of character design, Naruto is credited with the depicting the best play of art through its set of the closest resembling characters. Talking of the impersonation of the other two flicks, One Piece showcases a vibrant but quite a caricaturized character formation.
Bleach on the other hand, excels on the artwork parameter, but relies much on customarily jumping character designs. Being far ahead of these two, Naruto succeeds to strike a balance between the expanded diversity of character formations, along with establishing an intimate communication between culture, abilities and specific character personalities.
A few classic examples of the expressive character sketches from the series include Konoha’s green vest, the robe-themed costume of the Village Hidden in the Sand, and the mufflers of the Village Hidden by Sound. The main leads have some distinctive and classic costume designs of their own. Having the most distinguished and catchy appeal, such elusive character designs are not going to be forgotten anytime soon.
05Monogatari
Main Attractive Design Features
● The character design takes its inspiration from the Studio Shaft anime character formations
● The body language and dressing of each character are in line with the flow of the story, giving the characters their explicit communication space
● The unique dressing style of each character is distinguished enough to clearly differentiate among personalities with a similar profile
Though another member in the list of high school anime series; Monogatari is no way similar to the customary, school centered anime creations. The credit undeniably goes to the exquisite character design of Studio Shaft that solely resolved to craft a unique piece of artwork for the series. An additional factor working in favor of the series is the effective communication between the latter’s student characters.
Regardless of the fact that the series features high school pupils as the main characters, they are gifted with a wide canvas to express their specific characterizations. Be it the body language, or the distinguished costume style, each character has its own space to communicate with the story.
Whether it is the extravagant dress of Kiss Shot, Karen’s egg braid and track suit in yellow, or the explicitly visible difference between Hanekawa and Senjougahara’s eye looks, everyone has its own signature style or appearance. It is impossible to have confusion between 2 characters of the series, or a 3rd one on a parallel space.
06Hunter X Hunter
Main Attractive Design Features
● The aforesaid series showcases affordably the weirdest character designs ever, but that’s what the captivating factor
● The character styling and costume design is centered on an animal theme
● The body language of the non-animal characters is no less in adding to the uniqueness of character formations
Looking from the character design aspect, the aforesaid anime series may appear more as an odd synchronization of styling elements to most of us. However, this very weirdness is the catchy cue of the special character formations of the Hunter X Hunter storyline. Consisting of the most influential members of the Hunter Association, the character assimilation is entirely centered on the animal theme picked by the chairman.
The characters are made to wear some the most oddly pronounced looks, like that of Cheadle, who appears to be a dog. The striking attraction of the character design is however, the non-animal costumes of some characters, who talk better with their attitudes. A few instances include the uncomfortably clean behavior of Pariston, and Ging’s ugly, beggar-like appearance.
The weird and overly pronounced character design draws its inspiration from the dark designs of the Phantom Troop, the Zoldyck’s ghastly stares in casual attire, and the absence of any sort of biological resemblances in the Chimera Ants.
07Akame Ga Kill
Main Attractive Design Features
● The character design of this anime series is based on a personality centered color coding
● The physical features and accessories used by the characters are most specific and highly pronounced
● The character design is engaging enough to captivate the audience to a not so impressive storyline
When the talk is about classic and memorable anime series, the aforesaid story would apparently fail to secure a spot in the list. While there was nothing as weird with the plot, it just could not click instantly to the audiences in a manner similar to most of the contemporary classics. The engaging character design and elegant artwork of the series however, has managed to carve out a space in the viewers’ mind even in the current times.
All the members of Night Raid are given an extremely distinguished appearance; to such an extent that each one seems to have a personality centered shade code. An identical characterization works for the police forces of The Empire, who have a list of reprobates with a diversity of their own facial expressions and armors.
08Zombieland Saga
Main Attractive Design Features
● The character design of the following anime series is crafted in line with the demands of the idol industry
● The character formations are subtle enough to retain the cuteness and presentability of the idol’s inherent personality
● The character craft aims to integrate the aspects of the anime and idol industries within a single frame
The liberty to have elusive and mind-blowing character designs is well granted to idol series, with a diversity of potential candidates. The character design here is centered on the fact that the idol industry demands its characters to be cute and presentable with a distinguished personality at the same time. The essence of idol characterization is a curated trial to create a similar buzz among the audience, as enjoyed by the anime characters.
The aforesaid aspect however, witnesses amplification on the integration of these two equally significant realms of character crafting and artwork styling. Talking of the Zombieland Saga, the latter is a classic example of character design in the combination genre. The series attempts to integrate the shadowy aesthetics of zombies with the delightful idol designs to put forward a jazzy fusion that can never be forgotten.
09Beastars
Main Attractive Design Features
● The aforesaid anime series attempts a cut down on crafting human character designs
● The character formations are dedicated towards integrating the human character abilities into animal species for expressing the latter’s plight
● The character sketches further aim to put forward the dressing style, culture, expressions, instincts and anatomy of animal creatures
As we approach towards the end of the list, here is the Beastars anime series with a stunningly amazing style of character design. The series is regarded more as an attempt of cutting down on crafting human character formations. One of the most buzzed out works credited to Studio Orange, the aforesaid anime series succeeded notably in paving the way for showcasing the predicament of animal species.
The medium employed here was however, the grand conversation styles of the human characters. Not limited to the incarnation of humanized characteristics on animal creatures, the character design of the series aims at portraying the culture, instincts and anatomy of the animal species. The formations work further to depict the sense of expressions, costumes and body language in a more pronounced manner through impressive character formations.
10Jojo’s Bizarre Adventure
Main Attractive Design Features
● The character design differentiates between strong and lean characters through buffed up and slim formations respectively
● The variations in costumes and character centered shade coding are helpful aids of specific character recognition
● The body language of the characters is pronounced enough to provide an extra bit of firmness to their already strong personalities
When it comes to user preferences, the aforesaid anime series has a lot to offer. For instance, some viewers appreciate the latter’s Shonen format, while others find the musical references more appealing. There’s also a separate category of audience that clings to the series for understanding memes. The exquisite and diversified character design of the series however, bags the credit of an evergreen favoritism.
The series boasts of an expanded character dimension which depicts the strong and physically well-built characters healthy enough, while portraying the thinner ones with a crane-like slim physique. All the characters can be conveniently recognized and distinguished from the others, thanks to the diversity in costumes and specific color coding.
The pronounced postures and body language give a much more firm appearance to the statues, while making the Stands all the more ecstatic with a range of additional features. All in all, the series has one of a kind character design, that’s simply hard to overlook.
Part 2 Stop Wasting Time and Money on Drawing Your Own Anime Character
For Win 7 or later (64-bit)
For macOS 10.12 or later
Anime characters are a novel trend in motion graphic design, that claim of conveniently engaging the audience with their subtle formations and precise representations. As is evident that there are hoards of content varieties that can be projected in their best appearances exclusively through anime characters, there is no doubt on the credibility of these characters in the motion graphic industry. There are however, dual aspects to everything.
It is important to note that film production or series development requires a collective contribution of a number of elements and factors in a viable balance. Talking with special focus on the financial aspect, anime character design is no pocket friendly affair. It takes huge economic investment to craft a perfect anime character, and it is obviously not the end. You will need a hoard of such character formations with acute detailing to put up a good show.
Speaking in the light of the fact, it is a much better and financially stable idea to look forward to crafting anime characters of your own. While the idea lets you polish your graphic design creativity on one hand, it opens limitless possibilities to experiment on as many character designs as you please, on the other. When wondering about how to try hands at beginning with the craft, here’s a concrete discussion on the major aspects and stepwise details of the anime character design process in what follows next:
01Some Stunning Animations to Demonstrate Anime Character Design
As already stated, anime character design is a fascinating means of uplifting and experimenting with your motion graphic creativity. Apart from this, such a craft is also helpful in cutting down on your financial investments if you are aiming to design an anime character of your own for a professional project.
Before entering into the domain of mainstream character design for anime, let us have a look at some of the stunningly classic animation examples to have a clearer insight into the artwork and styling aspects of these character formations. The following section elaborates on the same through expressive images and concise descriptions:
● Character Illustrations
Viewed more as a classification than a character design style, the 3D character formations are getting a rapid grip in the world of motion graphics and animation. Talking of the underlying concept, the 3D effect comes into play with the complementary usage if the shading and shadow techniques, ensuring a much pronounced viewer engagement.
● Flat Character Illustrations
These character designs create an effect in an absolute contrast to the 3D illustrations discussed above. This particular style of character formation does not cater any sort of lifelike imagery or character movement. Nevertheless, these designs are expressive enough to convey direct and precise messages to the audience. Graphic symbols and icons fall into this category of character design.
● Abstract Character Illustrations
Such a style of character design is used to complement the liberty of abstraction in line with some particular aspect of a character. The catchy and engaging design aims to infuse the element of interest among the audience, while often demanding a bit of effort from the viewers’ part to exactly comprehend the underlying message. The concept works best to address the concerns of logo design.
● Hand Drawn Character Illustrations
This style of anime character design is more suited to a craft oriented application that generally has a personal touch and appeal. While such designs deliver a somewhat vague interpretation of the character’s personality, they are well and good to work as supplementary elements to a creative expression of business ideas. The advent of novel software packages for graphic design applications allow you to create such character designs digitally, ahead of paper.
● Pattern Character Illustrations
Patterned character designs are aimed at differentiating between sections of a drawing in a rather interesting manner. Patterns can be created in shapes and shades, like circles and cross hatching, etc. Such design ideas are a fresh change that grants the liberty of imagination to the audience, instead of leaving them with a block of customary shades to comprehend upon.
● Doodle Character Illustrations
Doodle character designs are mostly centered on adding the funny aspect to the character being created. Such designs are a bit different from the normal styles of character drawings. They are often more liberalized and leave the artists free to use his creative imagery. Being oddly distinguished from the logical and bland digital art, this form of character design has a promising scope with the latest and high tech software packages for anime drawing and painting.
The realm of character design in the anime world has limitless possibilities and there are a host of illustration categories and examples ahead of the ones discussed above. Some of the prominent ones include outline, vintage, monochrome, geometry, pixel, manga, paint, sketch, isomeric, texture, style mix, color mix, etc., among many others.
02How to Design Your Own Anime Character
Having witnessed the amazing animation characters with their outstanding designs in a cohesive play of shades, postures and personalities, let us now move ahead with crafting an anime character design in what follows next:
03User’s Guide to Create an Anime Character Design
Adhere to the following guide for a stepwise assistance towards creating your own anime character design in a quick time span:
Step 1: Create a Character Outline
Start with planning out the fundamental image and appearance of your character. Pen down the minimum details that the character is supposed to retain, of course in line with the message it has to deliver. Moving a bit deeper, point out the essentials of the character’s basic personality, like, the costumes, accessories, postures and physical features.
In case you are focused on designing a human character formation, take care to punch in some fundamental information about the same in your design. Moving in to add more comprehensive detailing, you can include the elements of age, occupation, etc. When everything is set and you have all the requisite details at one place, it’s time to proceed towards the next step.
Step 2: Sketch Out a Rough Design
Having all the character details by your side, proceed to club them in a rough sketch. You are free to select the viewing angle and posture of your character in line with your specific preferences. it is a smart idea to design a minimum of one complete figure sketch and a few variations of close up facial expressions.
Some specific character designs require having a particular size preference for the character, like that of it being specifically small or big. In such a case, you can have a better analysis of your character’s height by sketching them out in parallel with an additional character with an average size. It is further advisable to work with a minimum detailing of the different aspects of your character, lest you may end up with a complicated design.
If, at a later stage, the character comes out with a bland appearance, there is always a scope of adding extra details. When you have a host of character sketches portraying specific elements, you can move ahead with selecting the best pieces and combining the same into a single character design.
Step 3: Develop Your Character Design
The basic design of an anime character is sufficiently crafted in Step 2. However, if you wish to spark up your character design with some extra detailing, move ahead with working on the postures of your character. Sketch the front, back and both sides of your character. It is important to note that should not skip drawing any of the side poses unless you a creating a mirrored effect with the character, where both the sides appear exactly same.
You can further, add some additional posture views from different angles. Trying out the anterior, posterior, top and lateral viewing angles can be of great help when designing complex characters with a comprehensive detailing. Experimenting with a diversity of postures and viewing angles aids to fetch an all-round character design that can be used to work with the same character in different motion graphic applications.
To craft your character’s design in even proportion across different formation views, you can attempt to work with a simple, 2-step process. Draw guidelines of a particular body part in a specific view, followed by using these guidelines to sketch out the same body part in a different view. You should significantly realize the fact that the difference in perspectives does not allow the perfect alignment of specific portions of a character design to its counterparts, when looked through different viewing angles.
As in the following figure, you can easily observe the misalignment of the character’s feet on account of being viewed from the front view. You can also notice the sketches to move a bit ahead of the guideline as the character approaches forward in the front view.
Step 4: Complement Your Design With Perfect Shades
In the specific case of manga character design, the formations mostly go well with a black and white color arrangement. You can however, add a tint of complementary shades when creating a character design for a cover page. When proceeding to open the color palette for your character design, there are a variety of aspects worth paying attention.
It is always a smart idea to choose complementary colors that are a perfect mix and match for each other. When picking complementary colors; look for the shades that lie across of each other on the color wheel. Such color arrangements are the preferences of almost any popular anime character you normally come across.
It is of course not necessary to pick your color scheme in perfect cohesion with the color wheel. You are free to select the desired variation of a specific color if the latter corresponds with the elements of your character design. Black and white is the safest choices, as they can go well with almost every color scheme and design specifications.
It would be wise enough to select your shades in line with the overall personality and appeal that your character is aimed at portraying. Colors are often linked with setting a specific mood for your creation. For instance, choosing a shade of blue would imbibe a sense of your character being cool, which picking a red tint on the other hand, adds an effect of warmth to the same.
Understating this with an example, you would generally refrain from adding shades of red in a character design that is centered on ice magic fantasy. Instead, picking a blue tint would work a lot better and complementary for this particular character design.
Part 3 Character Design Q&A
● What are the fundamental elements of a classic character design?
A good character design is one which is aimed at striking a perfect balance among elements of outline, color coding and amplification. Although there are a host of other aspects that are worthy of attention, the aforesaid 3 constituents are pivotal in making your character design everlasting and memorable.
● What is the main objective behind creating character designs?
Character design essentially aims at projecting the look of a scripted character on a visual platform. Such designs may include the physical features, specific personality traits, etc. character design is a craft that works to bring out a character from the creator’s mind onto a physically realizable space.
● What is the concept of shape with respect to character design?
Shapes are important elements of communication in the world of motion graphics and animation oriented artwork. As of character design, these elements are used to tell stories, depict personalities and even imbibe emotions and feelings in the audience, ahead of using words to explain the same thing.
● What are the means and ways to illustrate a character design?
The perfect illustrations of a character design come out with a story telling personality, simple yet effective use of lines and shapes, proper character outlines, proportionate exaggeration, conveying expressions, communicative body language and stance, design scale and a perfect play of complementary shades.
● What are the fundamental categories of characters in animation designs?
When talking about classifying character designs, there are a host of parameters to address the concern. A smart way to categorize the same is however, based on the changes encountered in the characters with the progression of the story. According to the movement parameter, character designs are classified as, symbolic, stock, static, round and dynamic.
● Ending Thoughts →
● Anime character design is a vast and trending realm to explore your skills in motion graphics, with the dual benefits of fun and expertise.
● When looking forward to pick a perfect character design to take suggestions and understand the animation design concept, there are hoard of elusive design examples across the web.
● Crafting your own character design is a smart idea to cut down on creation expenses. When attempting the same, adhering to the specific design guidelines is really very important.
In this article
01 [What Attracts You the Most?](#Part 1)
02 [Stop Wasting Time and Money on Drawing Your Own Anime Character](#Part 2)
03 [Character Design Q&A](#Part 3)
Part 1 What Attracts You the Most?
Anime characters are the latest trends to improvise graphic design and storytelling in an expressive manner. When designing an anime character, there are a series of aspects to be held into the light. Considering the fact that these elements add spark and engagement into the story being depicted, enough focus should be laid on crafting out the minute details that are essential to infuse liveliness and suitability into the character.
Anime characters are created to foretell a customary tale in a fantasizing manner, depicting all the superficial elements that you may possibly never imagine of coming across in real life. Another aspect is the animation element that happens to be the pivot of anime designing. All these put together on a single palette work to bring out an amazing anime story to life. But that’s not all.
No doubt on the significance of the aforesaid elements in crafting the most perfect anime design, but an essential fact that naturally goes unnoticed is the creator’s own interpretations and thoughts about the specific anime characters that are responsible for delivering a captivating story. Talking of specific character design, the key is to include the exact and accurate details of style, physical features, body language, costumes and other nuances that are crucial factors to comment on how the audience relates and responds to the character.
Respecting the diversity in the realm of anime design, each character tends to portray a completely distinguished appeal from the others. As of the likehood factor, while some characters receive a moderate attention, there are others who conveniently succeed in creating a long lasting impact. Moving ahead with our discussion along the same line, let us talk about some of the most loved and stand out anime character designs in what follows next:
01My Hero Academia
Main Attractive Design Features
● Character design has a significant influence of Western comics
● Special attention is paid on the hair styling and costume selection of each character
● The characters have a unique color crafting for a stand out recognition
Starting off with the list, My Hero Academia is an anime that draws its inspiration from the Western comics and the same is reflected in the latter’s character design. Moving along the line, this anime artwork dedicates itself to follow the exact footprints of the Western caricature art form in every aspect of character improvisation, right from color crafting to dynamic styling.
Another significant element of character design that is laid special focus on by the aforesaid anime flick, of course in cohesion with the Western comics is the hairstyle and costumes of the characters. Such elements are used to raise up the personality of the characters, while simultaneously sparking up their powers.
02Miss Kobayashi’s Dragon Maid
Main Attractive Design Features
● The series is a classic school level anime series with a reflective character design
● The character formations have a minute and distinguished detailing in physical features and body language
● The costumes, shade summaries and specific personality etiquettes work to set up a subtle communication among the characters
Centered greatly on school level anime creation, the most reflective aspects of Kyoto Animation character designs are present in the quick apparel changes and impressive body language. For instance, a simple flip of the hair can say a lot about a character’s personality of being lazy or active. It is however, interesting to note that Kyoto Animation did not have a significant recognition in character design before the advent of Miss Kobayashi’s Dragon Maid.
The aforesaid anime series opened massive doors for the animation company to try hands at experimenting with the epic cuteness that the latter is known for in today’s times. Be it the character costumes, color patterns, or even a quick shine in the eye, everything works so perfectly to build up a subtle communication among the dragon girls of this series.
The minute detailing works to highlight the differences between the respective personalities of these characters, along with setting each one miles apart from the other in a hoard of aspects.
03Kill La Kill
Main Attractive Design Features
● The animation character design of this anime series is inspired by the art style of Studio Trigger
● The best thing about the aforesaid character formations is the flawless homogeneity among the apparel design, color coding and line work
● The character frames are also quite impressive and neatly adopted to the formations
The character design schematics of Kill La Kill attempts to display the best version of Studio Trigger’s art style. As of the specific design form, the latter works to strike the closest communication between the line work, color and costume design. A significant amount of character information can be drawn out with just a close observation of these details.
For instance, you can figure out the silly nature of Mayo, or the jittery one of Ryuko by sparing a mere look at their specific character outlines. Moving ahead, you can make out a clear difference among each of the Student Council Members. The expressive play of vibrant shades in the characters’ costumes makes them appear no less than those of a fight sequence.
No doubt on the animation expertise of Studio Trigger; yet the latter has worked a lot on their character frames as well. The anime flick has a neat adoption of these elusive character design aspects to put forward a masterpiece of art.
04Naruto
Main Attractive Design Features
● The Naruto anime series has succeeded in showcasing the Shonen Jump character design in possibly the best possible manner
● The character design aims to bind together the characters’ personalities with their abilities and the contemporary culture
● The character design is a balanced play of character communication and formation diversities
One of the 3 major anime productions that have incorporated the Shonen Jump’s style of character design, Naruto is credited with the depicting the best play of art through its set of the closest resembling characters. Talking of the impersonation of the other two flicks, One Piece showcases a vibrant but quite a caricaturized character formation.
Bleach on the other hand, excels on the artwork parameter, but relies much on customarily jumping character designs. Being far ahead of these two, Naruto succeeds to strike a balance between the expanded diversity of character formations, along with establishing an intimate communication between culture, abilities and specific character personalities.
A few classic examples of the expressive character sketches from the series include Konoha’s green vest, the robe-themed costume of the Village Hidden in the Sand, and the mufflers of the Village Hidden by Sound. The main leads have some distinctive and classic costume designs of their own. Having the most distinguished and catchy appeal, such elusive character designs are not going to be forgotten anytime soon.
05Monogatari
Main Attractive Design Features
● The character design takes its inspiration from the Studio Shaft anime character formations
● The body language and dressing of each character are in line with the flow of the story, giving the characters their explicit communication space
● The unique dressing style of each character is distinguished enough to clearly differentiate among personalities with a similar profile
Though another member in the list of high school anime series; Monogatari is no way similar to the customary, school centered anime creations. The credit undeniably goes to the exquisite character design of Studio Shaft that solely resolved to craft a unique piece of artwork for the series. An additional factor working in favor of the series is the effective communication between the latter’s student characters.
Regardless of the fact that the series features high school pupils as the main characters, they are gifted with a wide canvas to express their specific characterizations. Be it the body language, or the distinguished costume style, each character has its own space to communicate with the story.
Whether it is the extravagant dress of Kiss Shot, Karen’s egg braid and track suit in yellow, or the explicitly visible difference between Hanekawa and Senjougahara’s eye looks, everyone has its own signature style or appearance. It is impossible to have confusion between 2 characters of the series, or a 3rd one on a parallel space.
06Hunter X Hunter
Main Attractive Design Features
● The aforesaid series showcases affordably the weirdest character designs ever, but that’s what the captivating factor
● The character styling and costume design is centered on an animal theme
● The body language of the non-animal characters is no less in adding to the uniqueness of character formations
Looking from the character design aspect, the aforesaid anime series may appear more as an odd synchronization of styling elements to most of us. However, this very weirdness is the catchy cue of the special character formations of the Hunter X Hunter storyline. Consisting of the most influential members of the Hunter Association, the character assimilation is entirely centered on the animal theme picked by the chairman.
The characters are made to wear some the most oddly pronounced looks, like that of Cheadle, who appears to be a dog. The striking attraction of the character design is however, the non-animal costumes of some characters, who talk better with their attitudes. A few instances include the uncomfortably clean behavior of Pariston, and Ging’s ugly, beggar-like appearance.
The weird and overly pronounced character design draws its inspiration from the dark designs of the Phantom Troop, the Zoldyck’s ghastly stares in casual attire, and the absence of any sort of biological resemblances in the Chimera Ants.
07Akame Ga Kill
Main Attractive Design Features
● The character design of this anime series is based on a personality centered color coding
● The physical features and accessories used by the characters are most specific and highly pronounced
● The character design is engaging enough to captivate the audience to a not so impressive storyline
When the talk is about classic and memorable anime series, the aforesaid story would apparently fail to secure a spot in the list. While there was nothing as weird with the plot, it just could not click instantly to the audiences in a manner similar to most of the contemporary classics. The engaging character design and elegant artwork of the series however, has managed to carve out a space in the viewers’ mind even in the current times.
All the members of Night Raid are given an extremely distinguished appearance; to such an extent that each one seems to have a personality centered shade code. An identical characterization works for the police forces of The Empire, who have a list of reprobates with a diversity of their own facial expressions and armors.
08Zombieland Saga
Main Attractive Design Features
● The character design of the following anime series is crafted in line with the demands of the idol industry
● The character formations are subtle enough to retain the cuteness and presentability of the idol’s inherent personality
● The character craft aims to integrate the aspects of the anime and idol industries within a single frame
The liberty to have elusive and mind-blowing character designs is well granted to idol series, with a diversity of potential candidates. The character design here is centered on the fact that the idol industry demands its characters to be cute and presentable with a distinguished personality at the same time. The essence of idol characterization is a curated trial to create a similar buzz among the audience, as enjoyed by the anime characters.
The aforesaid aspect however, witnesses amplification on the integration of these two equally significant realms of character crafting and artwork styling. Talking of the Zombieland Saga, the latter is a classic example of character design in the combination genre. The series attempts to integrate the shadowy aesthetics of zombies with the delightful idol designs to put forward a jazzy fusion that can never be forgotten.
09Beastars
Main Attractive Design Features
● The aforesaid anime series attempts a cut down on crafting human character designs
● The character formations are dedicated towards integrating the human character abilities into animal species for expressing the latter’s plight
● The character sketches further aim to put forward the dressing style, culture, expressions, instincts and anatomy of animal creatures
As we approach towards the end of the list, here is the Beastars anime series with a stunningly amazing style of character design. The series is regarded more as an attempt of cutting down on crafting human character formations. One of the most buzzed out works credited to Studio Orange, the aforesaid anime series succeeded notably in paving the way for showcasing the predicament of animal species.
The medium employed here was however, the grand conversation styles of the human characters. Not limited to the incarnation of humanized characteristics on animal creatures, the character design of the series aims at portraying the culture, instincts and anatomy of the animal species. The formations work further to depict the sense of expressions, costumes and body language in a more pronounced manner through impressive character formations.
10Jojo’s Bizarre Adventure
Main Attractive Design Features
● The character design differentiates between strong and lean characters through buffed up and slim formations respectively
● The variations in costumes and character centered shade coding are helpful aids of specific character recognition
● The body language of the characters is pronounced enough to provide an extra bit of firmness to their already strong personalities
When it comes to user preferences, the aforesaid anime series has a lot to offer. For instance, some viewers appreciate the latter’s Shonen format, while others find the musical references more appealing. There’s also a separate category of audience that clings to the series for understanding memes. The exquisite and diversified character design of the series however, bags the credit of an evergreen favoritism.
The series boasts of an expanded character dimension which depicts the strong and physically well-built characters healthy enough, while portraying the thinner ones with a crane-like slim physique. All the characters can be conveniently recognized and distinguished from the others, thanks to the diversity in costumes and specific color coding.
The pronounced postures and body language give a much more firm appearance to the statues, while making the Stands all the more ecstatic with a range of additional features. All in all, the series has one of a kind character design, that’s simply hard to overlook.
Part 2 Stop Wasting Time and Money on Drawing Your Own Anime Character
For Win 7 or later (64-bit)
For macOS 10.12 or later
Anime characters are a novel trend in motion graphic design, that claim of conveniently engaging the audience with their subtle formations and precise representations. As is evident that there are hoards of content varieties that can be projected in their best appearances exclusively through anime characters, there is no doubt on the credibility of these characters in the motion graphic industry. There are however, dual aspects to everything.
It is important to note that film production or series development requires a collective contribution of a number of elements and factors in a viable balance. Talking with special focus on the financial aspect, anime character design is no pocket friendly affair. It takes huge economic investment to craft a perfect anime character, and it is obviously not the end. You will need a hoard of such character formations with acute detailing to put up a good show.
Speaking in the light of the fact, it is a much better and financially stable idea to look forward to crafting anime characters of your own. While the idea lets you polish your graphic design creativity on one hand, it opens limitless possibilities to experiment on as many character designs as you please, on the other. When wondering about how to try hands at beginning with the craft, here’s a concrete discussion on the major aspects and stepwise details of the anime character design process in what follows next:
01Some Stunning Animations to Demonstrate Anime Character Design
As already stated, anime character design is a fascinating means of uplifting and experimenting with your motion graphic creativity. Apart from this, such a craft is also helpful in cutting down on your financial investments if you are aiming to design an anime character of your own for a professional project.
Before entering into the domain of mainstream character design for anime, let us have a look at some of the stunningly classic animation examples to have a clearer insight into the artwork and styling aspects of these character formations. The following section elaborates on the same through expressive images and concise descriptions:
● Character Illustrations
Viewed more as a classification than a character design style, the 3D character formations are getting a rapid grip in the world of motion graphics and animation. Talking of the underlying concept, the 3D effect comes into play with the complementary usage if the shading and shadow techniques, ensuring a much pronounced viewer engagement.
● Flat Character Illustrations
These character designs create an effect in an absolute contrast to the 3D illustrations discussed above. This particular style of character formation does not cater any sort of lifelike imagery or character movement. Nevertheless, these designs are expressive enough to convey direct and precise messages to the audience. Graphic symbols and icons fall into this category of character design.
● Abstract Character Illustrations
Such a style of character design is used to complement the liberty of abstraction in line with some particular aspect of a character. The catchy and engaging design aims to infuse the element of interest among the audience, while often demanding a bit of effort from the viewers’ part to exactly comprehend the underlying message. The concept works best to address the concerns of logo design.
● Hand Drawn Character Illustrations
This style of anime character design is more suited to a craft oriented application that generally has a personal touch and appeal. While such designs deliver a somewhat vague interpretation of the character’s personality, they are well and good to work as supplementary elements to a creative expression of business ideas. The advent of novel software packages for graphic design applications allow you to create such character designs digitally, ahead of paper.
● Pattern Character Illustrations
Patterned character designs are aimed at differentiating between sections of a drawing in a rather interesting manner. Patterns can be created in shapes and shades, like circles and cross hatching, etc. Such design ideas are a fresh change that grants the liberty of imagination to the audience, instead of leaving them with a block of customary shades to comprehend upon.
● Doodle Character Illustrations
Doodle character designs are mostly centered on adding the funny aspect to the character being created. Such designs are a bit different from the normal styles of character drawings. They are often more liberalized and leave the artists free to use his creative imagery. Being oddly distinguished from the logical and bland digital art, this form of character design has a promising scope with the latest and high tech software packages for anime drawing and painting.
The realm of character design in the anime world has limitless possibilities and there are a host of illustration categories and examples ahead of the ones discussed above. Some of the prominent ones include outline, vintage, monochrome, geometry, pixel, manga, paint, sketch, isomeric, texture, style mix, color mix, etc., among many others.
02How to Design Your Own Anime Character
Having witnessed the amazing animation characters with their outstanding designs in a cohesive play of shades, postures and personalities, let us now move ahead with crafting an anime character design in what follows next:
03User’s Guide to Create an Anime Character Design
Adhere to the following guide for a stepwise assistance towards creating your own anime character design in a quick time span:
Step 1: Create a Character Outline
Start with planning out the fundamental image and appearance of your character. Pen down the minimum details that the character is supposed to retain, of course in line with the message it has to deliver. Moving a bit deeper, point out the essentials of the character’s basic personality, like, the costumes, accessories, postures and physical features.
In case you are focused on designing a human character formation, take care to punch in some fundamental information about the same in your design. Moving in to add more comprehensive detailing, you can include the elements of age, occupation, etc. When everything is set and you have all the requisite details at one place, it’s time to proceed towards the next step.
Step 2: Sketch Out a Rough Design
Having all the character details by your side, proceed to club them in a rough sketch. You are free to select the viewing angle and posture of your character in line with your specific preferences. it is a smart idea to design a minimum of one complete figure sketch and a few variations of close up facial expressions.
Some specific character designs require having a particular size preference for the character, like that of it being specifically small or big. In such a case, you can have a better analysis of your character’s height by sketching them out in parallel with an additional character with an average size. It is further advisable to work with a minimum detailing of the different aspects of your character, lest you may end up with a complicated design.
If, at a later stage, the character comes out with a bland appearance, there is always a scope of adding extra details. When you have a host of character sketches portraying specific elements, you can move ahead with selecting the best pieces and combining the same into a single character design.
Step 3: Develop Your Character Design
The basic design of an anime character is sufficiently crafted in Step 2. However, if you wish to spark up your character design with some extra detailing, move ahead with working on the postures of your character. Sketch the front, back and both sides of your character. It is important to note that should not skip drawing any of the side poses unless you a creating a mirrored effect with the character, where both the sides appear exactly same.
You can further, add some additional posture views from different angles. Trying out the anterior, posterior, top and lateral viewing angles can be of great help when designing complex characters with a comprehensive detailing. Experimenting with a diversity of postures and viewing angles aids to fetch an all-round character design that can be used to work with the same character in different motion graphic applications.
To craft your character’s design in even proportion across different formation views, you can attempt to work with a simple, 2-step process. Draw guidelines of a particular body part in a specific view, followed by using these guidelines to sketch out the same body part in a different view. You should significantly realize the fact that the difference in perspectives does not allow the perfect alignment of specific portions of a character design to its counterparts, when looked through different viewing angles.
As in the following figure, you can easily observe the misalignment of the character’s feet on account of being viewed from the front view. You can also notice the sketches to move a bit ahead of the guideline as the character approaches forward in the front view.
Step 4: Complement Your Design With Perfect Shades
In the specific case of manga character design, the formations mostly go well with a black and white color arrangement. You can however, add a tint of complementary shades when creating a character design for a cover page. When proceeding to open the color palette for your character design, there are a variety of aspects worth paying attention.
It is always a smart idea to choose complementary colors that are a perfect mix and match for each other. When picking complementary colors; look for the shades that lie across of each other on the color wheel. Such color arrangements are the preferences of almost any popular anime character you normally come across.
It is of course not necessary to pick your color scheme in perfect cohesion with the color wheel. You are free to select the desired variation of a specific color if the latter corresponds with the elements of your character design. Black and white is the safest choices, as they can go well with almost every color scheme and design specifications.
It would be wise enough to select your shades in line with the overall personality and appeal that your character is aimed at portraying. Colors are often linked with setting a specific mood for your creation. For instance, choosing a shade of blue would imbibe a sense of your character being cool, which picking a red tint on the other hand, adds an effect of warmth to the same.
Understating this with an example, you would generally refrain from adding shades of red in a character design that is centered on ice magic fantasy. Instead, picking a blue tint would work a lot better and complementary for this particular character design.
Part 3 Character Design Q&A
● What are the fundamental elements of a classic character design?
A good character design is one which is aimed at striking a perfect balance among elements of outline, color coding and amplification. Although there are a host of other aspects that are worthy of attention, the aforesaid 3 constituents are pivotal in making your character design everlasting and memorable.
● What is the main objective behind creating character designs?
Character design essentially aims at projecting the look of a scripted character on a visual platform. Such designs may include the physical features, specific personality traits, etc. character design is a craft that works to bring out a character from the creator’s mind onto a physically realizable space.
● What is the concept of shape with respect to character design?
Shapes are important elements of communication in the world of motion graphics and animation oriented artwork. As of character design, these elements are used to tell stories, depict personalities and even imbibe emotions and feelings in the audience, ahead of using words to explain the same thing.
● What are the means and ways to illustrate a character design?
The perfect illustrations of a character design come out with a story telling personality, simple yet effective use of lines and shapes, proper character outlines, proportionate exaggeration, conveying expressions, communicative body language and stance, design scale and a perfect play of complementary shades.
● What are the fundamental categories of characters in animation designs?
When talking about classifying character designs, there are a host of parameters to address the concern. A smart way to categorize the same is however, based on the changes encountered in the characters with the progression of the story. According to the movement parameter, character designs are classified as, symbolic, stock, static, round and dynamic.
● Ending Thoughts →
● Anime character design is a vast and trending realm to explore your skills in motion graphics, with the dual benefits of fun and expertise.
● When looking forward to pick a perfect character design to take suggestions and understand the animation design concept, there are hoard of elusive design examples across the web.
● Crafting your own character design is a smart idea to cut down on creation expenses. When attempting the same, adhering to the specific design guidelines is really very important.
In this article
01 [What Attracts You the Most?](#Part 1)
02 [Stop Wasting Time and Money on Drawing Your Own Anime Character](#Part 2)
03 [Character Design Q&A](#Part 3)
Part 1 What Attracts You the Most?
Anime characters are the latest trends to improvise graphic design and storytelling in an expressive manner. When designing an anime character, there are a series of aspects to be held into the light. Considering the fact that these elements add spark and engagement into the story being depicted, enough focus should be laid on crafting out the minute details that are essential to infuse liveliness and suitability into the character.
Anime characters are created to foretell a customary tale in a fantasizing manner, depicting all the superficial elements that you may possibly never imagine of coming across in real life. Another aspect is the animation element that happens to be the pivot of anime designing. All these put together on a single palette work to bring out an amazing anime story to life. But that’s not all.
No doubt on the significance of the aforesaid elements in crafting the most perfect anime design, but an essential fact that naturally goes unnoticed is the creator’s own interpretations and thoughts about the specific anime characters that are responsible for delivering a captivating story. Talking of specific character design, the key is to include the exact and accurate details of style, physical features, body language, costumes and other nuances that are crucial factors to comment on how the audience relates and responds to the character.
Respecting the diversity in the realm of anime design, each character tends to portray a completely distinguished appeal from the others. As of the likehood factor, while some characters receive a moderate attention, there are others who conveniently succeed in creating a long lasting impact. Moving ahead with our discussion along the same line, let us talk about some of the most loved and stand out anime character designs in what follows next:
01My Hero Academia
Main Attractive Design Features
● Character design has a significant influence of Western comics
● Special attention is paid on the hair styling and costume selection of each character
● The characters have a unique color crafting for a stand out recognition
Starting off with the list, My Hero Academia is an anime that draws its inspiration from the Western comics and the same is reflected in the latter’s character design. Moving along the line, this anime artwork dedicates itself to follow the exact footprints of the Western caricature art form in every aspect of character improvisation, right from color crafting to dynamic styling.
Another significant element of character design that is laid special focus on by the aforesaid anime flick, of course in cohesion with the Western comics is the hairstyle and costumes of the characters. Such elements are used to raise up the personality of the characters, while simultaneously sparking up their powers.
02Miss Kobayashi’s Dragon Maid
Main Attractive Design Features
● The series is a classic school level anime series with a reflective character design
● The character formations have a minute and distinguished detailing in physical features and body language
● The costumes, shade summaries and specific personality etiquettes work to set up a subtle communication among the characters
Centered greatly on school level anime creation, the most reflective aspects of Kyoto Animation character designs are present in the quick apparel changes and impressive body language. For instance, a simple flip of the hair can say a lot about a character’s personality of being lazy or active. It is however, interesting to note that Kyoto Animation did not have a significant recognition in character design before the advent of Miss Kobayashi’s Dragon Maid.
The aforesaid anime series opened massive doors for the animation company to try hands at experimenting with the epic cuteness that the latter is known for in today’s times. Be it the character costumes, color patterns, or even a quick shine in the eye, everything works so perfectly to build up a subtle communication among the dragon girls of this series.
The minute detailing works to highlight the differences between the respective personalities of these characters, along with setting each one miles apart from the other in a hoard of aspects.
03Kill La Kill
Main Attractive Design Features
● The animation character design of this anime series is inspired by the art style of Studio Trigger
● The best thing about the aforesaid character formations is the flawless homogeneity among the apparel design, color coding and line work
● The character frames are also quite impressive and neatly adopted to the formations
The character design schematics of Kill La Kill attempts to display the best version of Studio Trigger’s art style. As of the specific design form, the latter works to strike the closest communication between the line work, color and costume design. A significant amount of character information can be drawn out with just a close observation of these details.
For instance, you can figure out the silly nature of Mayo, or the jittery one of Ryuko by sparing a mere look at their specific character outlines. Moving ahead, you can make out a clear difference among each of the Student Council Members. The expressive play of vibrant shades in the characters’ costumes makes them appear no less than those of a fight sequence.
No doubt on the animation expertise of Studio Trigger; yet the latter has worked a lot on their character frames as well. The anime flick has a neat adoption of these elusive character design aspects to put forward a masterpiece of art.
04Naruto
Main Attractive Design Features
● The Naruto anime series has succeeded in showcasing the Shonen Jump character design in possibly the best possible manner
● The character design aims to bind together the characters’ personalities with their abilities and the contemporary culture
● The character design is a balanced play of character communication and formation diversities
One of the 3 major anime productions that have incorporated the Shonen Jump’s style of character design, Naruto is credited with the depicting the best play of art through its set of the closest resembling characters. Talking of the impersonation of the other two flicks, One Piece showcases a vibrant but quite a caricaturized character formation.
Bleach on the other hand, excels on the artwork parameter, but relies much on customarily jumping character designs. Being far ahead of these two, Naruto succeeds to strike a balance between the expanded diversity of character formations, along with establishing an intimate communication between culture, abilities and specific character personalities.
A few classic examples of the expressive character sketches from the series include Konoha’s green vest, the robe-themed costume of the Village Hidden in the Sand, and the mufflers of the Village Hidden by Sound. The main leads have some distinctive and classic costume designs of their own. Having the most distinguished and catchy appeal, such elusive character designs are not going to be forgotten anytime soon.
05Monogatari
Main Attractive Design Features
● The character design takes its inspiration from the Studio Shaft anime character formations
● The body language and dressing of each character are in line with the flow of the story, giving the characters their explicit communication space
● The unique dressing style of each character is distinguished enough to clearly differentiate among personalities with a similar profile
Though another member in the list of high school anime series; Monogatari is no way similar to the customary, school centered anime creations. The credit undeniably goes to the exquisite character design of Studio Shaft that solely resolved to craft a unique piece of artwork for the series. An additional factor working in favor of the series is the effective communication between the latter’s student characters.
Regardless of the fact that the series features high school pupils as the main characters, they are gifted with a wide canvas to express their specific characterizations. Be it the body language, or the distinguished costume style, each character has its own space to communicate with the story.
Whether it is the extravagant dress of Kiss Shot, Karen’s egg braid and track suit in yellow, or the explicitly visible difference between Hanekawa and Senjougahara’s eye looks, everyone has its own signature style or appearance. It is impossible to have confusion between 2 characters of the series, or a 3rd one on a parallel space.
06Hunter X Hunter
Main Attractive Design Features
● The aforesaid series showcases affordably the weirdest character designs ever, but that’s what the captivating factor
● The character styling and costume design is centered on an animal theme
● The body language of the non-animal characters is no less in adding to the uniqueness of character formations
Looking from the character design aspect, the aforesaid anime series may appear more as an odd synchronization of styling elements to most of us. However, this very weirdness is the catchy cue of the special character formations of the Hunter X Hunter storyline. Consisting of the most influential members of the Hunter Association, the character assimilation is entirely centered on the animal theme picked by the chairman.
The characters are made to wear some the most oddly pronounced looks, like that of Cheadle, who appears to be a dog. The striking attraction of the character design is however, the non-animal costumes of some characters, who talk better with their attitudes. A few instances include the uncomfortably clean behavior of Pariston, and Ging’s ugly, beggar-like appearance.
The weird and overly pronounced character design draws its inspiration from the dark designs of the Phantom Troop, the Zoldyck’s ghastly stares in casual attire, and the absence of any sort of biological resemblances in the Chimera Ants.
07Akame Ga Kill
Main Attractive Design Features
● The character design of this anime series is based on a personality centered color coding
● The physical features and accessories used by the characters are most specific and highly pronounced
● The character design is engaging enough to captivate the audience to a not so impressive storyline
When the talk is about classic and memorable anime series, the aforesaid story would apparently fail to secure a spot in the list. While there was nothing as weird with the plot, it just could not click instantly to the audiences in a manner similar to most of the contemporary classics. The engaging character design and elegant artwork of the series however, has managed to carve out a space in the viewers’ mind even in the current times.
All the members of Night Raid are given an extremely distinguished appearance; to such an extent that each one seems to have a personality centered shade code. An identical characterization works for the police forces of The Empire, who have a list of reprobates with a diversity of their own facial expressions and armors.
08Zombieland Saga
Main Attractive Design Features
● The character design of the following anime series is crafted in line with the demands of the idol industry
● The character formations are subtle enough to retain the cuteness and presentability of the idol’s inherent personality
● The character craft aims to integrate the aspects of the anime and idol industries within a single frame
The liberty to have elusive and mind-blowing character designs is well granted to idol series, with a diversity of potential candidates. The character design here is centered on the fact that the idol industry demands its characters to be cute and presentable with a distinguished personality at the same time. The essence of idol characterization is a curated trial to create a similar buzz among the audience, as enjoyed by the anime characters.
The aforesaid aspect however, witnesses amplification on the integration of these two equally significant realms of character crafting and artwork styling. Talking of the Zombieland Saga, the latter is a classic example of character design in the combination genre. The series attempts to integrate the shadowy aesthetics of zombies with the delightful idol designs to put forward a jazzy fusion that can never be forgotten.
09Beastars
Main Attractive Design Features
● The aforesaid anime series attempts a cut down on crafting human character designs
● The character formations are dedicated towards integrating the human character abilities into animal species for expressing the latter’s plight
● The character sketches further aim to put forward the dressing style, culture, expressions, instincts and anatomy of animal creatures
As we approach towards the end of the list, here is the Beastars anime series with a stunningly amazing style of character design. The series is regarded more as an attempt of cutting down on crafting human character formations. One of the most buzzed out works credited to Studio Orange, the aforesaid anime series succeeded notably in paving the way for showcasing the predicament of animal species.
The medium employed here was however, the grand conversation styles of the human characters. Not limited to the incarnation of humanized characteristics on animal creatures, the character design of the series aims at portraying the culture, instincts and anatomy of the animal species. The formations work further to depict the sense of expressions, costumes and body language in a more pronounced manner through impressive character formations.
10Jojo’s Bizarre Adventure
Main Attractive Design Features
● The character design differentiates between strong and lean characters through buffed up and slim formations respectively
● The variations in costumes and character centered shade coding are helpful aids of specific character recognition
● The body language of the characters is pronounced enough to provide an extra bit of firmness to their already strong personalities
When it comes to user preferences, the aforesaid anime series has a lot to offer. For instance, some viewers appreciate the latter’s Shonen format, while others find the musical references more appealing. There’s also a separate category of audience that clings to the series for understanding memes. The exquisite and diversified character design of the series however, bags the credit of an evergreen favoritism.
The series boasts of an expanded character dimension which depicts the strong and physically well-built characters healthy enough, while portraying the thinner ones with a crane-like slim physique. All the characters can be conveniently recognized and distinguished from the others, thanks to the diversity in costumes and specific color coding.
The pronounced postures and body language give a much more firm appearance to the statues, while making the Stands all the more ecstatic with a range of additional features. All in all, the series has one of a kind character design, that’s simply hard to overlook.
Part 2 Stop Wasting Time and Money on Drawing Your Own Anime Character
For Win 7 or later (64-bit)
For macOS 10.12 or later
Anime characters are a novel trend in motion graphic design, that claim of conveniently engaging the audience with their subtle formations and precise representations. As is evident that there are hoards of content varieties that can be projected in their best appearances exclusively through anime characters, there is no doubt on the credibility of these characters in the motion graphic industry. There are however, dual aspects to everything.
It is important to note that film production or series development requires a collective contribution of a number of elements and factors in a viable balance. Talking with special focus on the financial aspect, anime character design is no pocket friendly affair. It takes huge economic investment to craft a perfect anime character, and it is obviously not the end. You will need a hoard of such character formations with acute detailing to put up a good show.
Speaking in the light of the fact, it is a much better and financially stable idea to look forward to crafting anime characters of your own. While the idea lets you polish your graphic design creativity on one hand, it opens limitless possibilities to experiment on as many character designs as you please, on the other. When wondering about how to try hands at beginning with the craft, here’s a concrete discussion on the major aspects and stepwise details of the anime character design process in what follows next:
01Some Stunning Animations to Demonstrate Anime Character Design
As already stated, anime character design is a fascinating means of uplifting and experimenting with your motion graphic creativity. Apart from this, such a craft is also helpful in cutting down on your financial investments if you are aiming to design an anime character of your own for a professional project.
Before entering into the domain of mainstream character design for anime, let us have a look at some of the stunningly classic animation examples to have a clearer insight into the artwork and styling aspects of these character formations. The following section elaborates on the same through expressive images and concise descriptions:
● Character Illustrations
Viewed more as a classification than a character design style, the 3D character formations are getting a rapid grip in the world of motion graphics and animation. Talking of the underlying concept, the 3D effect comes into play with the complementary usage if the shading and shadow techniques, ensuring a much pronounced viewer engagement.
● Flat Character Illustrations
These character designs create an effect in an absolute contrast to the 3D illustrations discussed above. This particular style of character formation does not cater any sort of lifelike imagery or character movement. Nevertheless, these designs are expressive enough to convey direct and precise messages to the audience. Graphic symbols and icons fall into this category of character design.
● Abstract Character Illustrations
Such a style of character design is used to complement the liberty of abstraction in line with some particular aspect of a character. The catchy and engaging design aims to infuse the element of interest among the audience, while often demanding a bit of effort from the viewers’ part to exactly comprehend the underlying message. The concept works best to address the concerns of logo design.
● Hand Drawn Character Illustrations
This style of anime character design is more suited to a craft oriented application that generally has a personal touch and appeal. While such designs deliver a somewhat vague interpretation of the character’s personality, they are well and good to work as supplementary elements to a creative expression of business ideas. The advent of novel software packages for graphic design applications allow you to create such character designs digitally, ahead of paper.
● Pattern Character Illustrations
Patterned character designs are aimed at differentiating between sections of a drawing in a rather interesting manner. Patterns can be created in shapes and shades, like circles and cross hatching, etc. Such design ideas are a fresh change that grants the liberty of imagination to the audience, instead of leaving them with a block of customary shades to comprehend upon.
● Doodle Character Illustrations
Doodle character designs are mostly centered on adding the funny aspect to the character being created. Such designs are a bit different from the normal styles of character drawings. They are often more liberalized and leave the artists free to use his creative imagery. Being oddly distinguished from the logical and bland digital art, this form of character design has a promising scope with the latest and high tech software packages for anime drawing and painting.
The realm of character design in the anime world has limitless possibilities and there are a host of illustration categories and examples ahead of the ones discussed above. Some of the prominent ones include outline, vintage, monochrome, geometry, pixel, manga, paint, sketch, isomeric, texture, style mix, color mix, etc., among many others.
02How to Design Your Own Anime Character
Having witnessed the amazing animation characters with their outstanding designs in a cohesive play of shades, postures and personalities, let us now move ahead with crafting an anime character design in what follows next:
03User’s Guide to Create an Anime Character Design
Adhere to the following guide for a stepwise assistance towards creating your own anime character design in a quick time span:
Step 1: Create a Character Outline
Start with planning out the fundamental image and appearance of your character. Pen down the minimum details that the character is supposed to retain, of course in line with the message it has to deliver. Moving a bit deeper, point out the essentials of the character’s basic personality, like, the costumes, accessories, postures and physical features.
In case you are focused on designing a human character formation, take care to punch in some fundamental information about the same in your design. Moving in to add more comprehensive detailing, you can include the elements of age, occupation, etc. When everything is set and you have all the requisite details at one place, it’s time to proceed towards the next step.
Step 2: Sketch Out a Rough Design
Having all the character details by your side, proceed to club them in a rough sketch. You are free to select the viewing angle and posture of your character in line with your specific preferences. it is a smart idea to design a minimum of one complete figure sketch and a few variations of close up facial expressions.
Some specific character designs require having a particular size preference for the character, like that of it being specifically small or big. In such a case, you can have a better analysis of your character’s height by sketching them out in parallel with an additional character with an average size. It is further advisable to work with a minimum detailing of the different aspects of your character, lest you may end up with a complicated design.
If, at a later stage, the character comes out with a bland appearance, there is always a scope of adding extra details. When you have a host of character sketches portraying specific elements, you can move ahead with selecting the best pieces and combining the same into a single character design.
Step 3: Develop Your Character Design
The basic design of an anime character is sufficiently crafted in Step 2. However, if you wish to spark up your character design with some extra detailing, move ahead with working on the postures of your character. Sketch the front, back and both sides of your character. It is important to note that should not skip drawing any of the side poses unless you a creating a mirrored effect with the character, where both the sides appear exactly same.
You can further, add some additional posture views from different angles. Trying out the anterior, posterior, top and lateral viewing angles can be of great help when designing complex characters with a comprehensive detailing. Experimenting with a diversity of postures and viewing angles aids to fetch an all-round character design that can be used to work with the same character in different motion graphic applications.
To craft your character’s design in even proportion across different formation views, you can attempt to work with a simple, 2-step process. Draw guidelines of a particular body part in a specific view, followed by using these guidelines to sketch out the same body part in a different view. You should significantly realize the fact that the difference in perspectives does not allow the perfect alignment of specific portions of a character design to its counterparts, when looked through different viewing angles.
As in the following figure, you can easily observe the misalignment of the character’s feet on account of being viewed from the front view. You can also notice the sketches to move a bit ahead of the guideline as the character approaches forward in the front view.
Step 4: Complement Your Design With Perfect Shades
In the specific case of manga character design, the formations mostly go well with a black and white color arrangement. You can however, add a tint of complementary shades when creating a character design for a cover page. When proceeding to open the color palette for your character design, there are a variety of aspects worth paying attention.
It is always a smart idea to choose complementary colors that are a perfect mix and match for each other. When picking complementary colors; look for the shades that lie across of each other on the color wheel. Such color arrangements are the preferences of almost any popular anime character you normally come across.
It is of course not necessary to pick your color scheme in perfect cohesion with the color wheel. You are free to select the desired variation of a specific color if the latter corresponds with the elements of your character design. Black and white is the safest choices, as they can go well with almost every color scheme and design specifications.
It would be wise enough to select your shades in line with the overall personality and appeal that your character is aimed at portraying. Colors are often linked with setting a specific mood for your creation. For instance, choosing a shade of blue would imbibe a sense of your character being cool, which picking a red tint on the other hand, adds an effect of warmth to the same.
Understating this with an example, you would generally refrain from adding shades of red in a character design that is centered on ice magic fantasy. Instead, picking a blue tint would work a lot better and complementary for this particular character design.
Part 3 Character Design Q&A
● What are the fundamental elements of a classic character design?
A good character design is one which is aimed at striking a perfect balance among elements of outline, color coding and amplification. Although there are a host of other aspects that are worthy of attention, the aforesaid 3 constituents are pivotal in making your character design everlasting and memorable.
● What is the main objective behind creating character designs?
Character design essentially aims at projecting the look of a scripted character on a visual platform. Such designs may include the physical features, specific personality traits, etc. character design is a craft that works to bring out a character from the creator’s mind onto a physically realizable space.
● What is the concept of shape with respect to character design?
Shapes are important elements of communication in the world of motion graphics and animation oriented artwork. As of character design, these elements are used to tell stories, depict personalities and even imbibe emotions and feelings in the audience, ahead of using words to explain the same thing.
● What are the means and ways to illustrate a character design?
The perfect illustrations of a character design come out with a story telling personality, simple yet effective use of lines and shapes, proper character outlines, proportionate exaggeration, conveying expressions, communicative body language and stance, design scale and a perfect play of complementary shades.
● What are the fundamental categories of characters in animation designs?
When talking about classifying character designs, there are a host of parameters to address the concern. A smart way to categorize the same is however, based on the changes encountered in the characters with the progression of the story. According to the movement parameter, character designs are classified as, symbolic, stock, static, round and dynamic.
● Ending Thoughts →
● Anime character design is a vast and trending realm to explore your skills in motion graphics, with the dual benefits of fun and expertise.
● When looking forward to pick a perfect character design to take suggestions and understand the animation design concept, there are hoard of elusive design examples across the web.
● Crafting your own character design is a smart idea to cut down on creation expenses. When attempting the same, adhering to the specific design guidelines is really very important.
In this article
01 [What Attracts You the Most?](#Part 1)
02 [Stop Wasting Time and Money on Drawing Your Own Anime Character](#Part 2)
03 [Character Design Q&A](#Part 3)
Part 1 What Attracts You the Most?
Anime characters are the latest trends to improvise graphic design and storytelling in an expressive manner. When designing an anime character, there are a series of aspects to be held into the light. Considering the fact that these elements add spark and engagement into the story being depicted, enough focus should be laid on crafting out the minute details that are essential to infuse liveliness and suitability into the character.
Anime characters are created to foretell a customary tale in a fantasizing manner, depicting all the superficial elements that you may possibly never imagine of coming across in real life. Another aspect is the animation element that happens to be the pivot of anime designing. All these put together on a single palette work to bring out an amazing anime story to life. But that’s not all.
No doubt on the significance of the aforesaid elements in crafting the most perfect anime design, but an essential fact that naturally goes unnoticed is the creator’s own interpretations and thoughts about the specific anime characters that are responsible for delivering a captivating story. Talking of specific character design, the key is to include the exact and accurate details of style, physical features, body language, costumes and other nuances that are crucial factors to comment on how the audience relates and responds to the character.
Respecting the diversity in the realm of anime design, each character tends to portray a completely distinguished appeal from the others. As of the likehood factor, while some characters receive a moderate attention, there are others who conveniently succeed in creating a long lasting impact. Moving ahead with our discussion along the same line, let us talk about some of the most loved and stand out anime character designs in what follows next:
01My Hero Academia
Main Attractive Design Features
● Character design has a significant influence of Western comics
● Special attention is paid on the hair styling and costume selection of each character
● The characters have a unique color crafting for a stand out recognition
Starting off with the list, My Hero Academia is an anime that draws its inspiration from the Western comics and the same is reflected in the latter’s character design. Moving along the line, this anime artwork dedicates itself to follow the exact footprints of the Western caricature art form in every aspect of character improvisation, right from color crafting to dynamic styling.
Another significant element of character design that is laid special focus on by the aforesaid anime flick, of course in cohesion with the Western comics is the hairstyle and costumes of the characters. Such elements are used to raise up the personality of the characters, while simultaneously sparking up their powers.
02Miss Kobayashi’s Dragon Maid
Main Attractive Design Features
● The series is a classic school level anime series with a reflective character design
● The character formations have a minute and distinguished detailing in physical features and body language
● The costumes, shade summaries and specific personality etiquettes work to set up a subtle communication among the characters
Centered greatly on school level anime creation, the most reflective aspects of Kyoto Animation character designs are present in the quick apparel changes and impressive body language. For instance, a simple flip of the hair can say a lot about a character’s personality of being lazy or active. It is however, interesting to note that Kyoto Animation did not have a significant recognition in character design before the advent of Miss Kobayashi’s Dragon Maid.
The aforesaid anime series opened massive doors for the animation company to try hands at experimenting with the epic cuteness that the latter is known for in today’s times. Be it the character costumes, color patterns, or even a quick shine in the eye, everything works so perfectly to build up a subtle communication among the dragon girls of this series.
The minute detailing works to highlight the differences between the respective personalities of these characters, along with setting each one miles apart from the other in a hoard of aspects.
03Kill La Kill
Main Attractive Design Features
● The animation character design of this anime series is inspired by the art style of Studio Trigger
● The best thing about the aforesaid character formations is the flawless homogeneity among the apparel design, color coding and line work
● The character frames are also quite impressive and neatly adopted to the formations
The character design schematics of Kill La Kill attempts to display the best version of Studio Trigger’s art style. As of the specific design form, the latter works to strike the closest communication between the line work, color and costume design. A significant amount of character information can be drawn out with just a close observation of these details.
For instance, you can figure out the silly nature of Mayo, or the jittery one of Ryuko by sparing a mere look at their specific character outlines. Moving ahead, you can make out a clear difference among each of the Student Council Members. The expressive play of vibrant shades in the characters’ costumes makes them appear no less than those of a fight sequence.
No doubt on the animation expertise of Studio Trigger; yet the latter has worked a lot on their character frames as well. The anime flick has a neat adoption of these elusive character design aspects to put forward a masterpiece of art.
04Naruto
Main Attractive Design Features
● The Naruto anime series has succeeded in showcasing the Shonen Jump character design in possibly the best possible manner
● The character design aims to bind together the characters’ personalities with their abilities and the contemporary culture
● The character design is a balanced play of character communication and formation diversities
One of the 3 major anime productions that have incorporated the Shonen Jump’s style of character design, Naruto is credited with the depicting the best play of art through its set of the closest resembling characters. Talking of the impersonation of the other two flicks, One Piece showcases a vibrant but quite a caricaturized character formation.
Bleach on the other hand, excels on the artwork parameter, but relies much on customarily jumping character designs. Being far ahead of these two, Naruto succeeds to strike a balance between the expanded diversity of character formations, along with establishing an intimate communication between culture, abilities and specific character personalities.
A few classic examples of the expressive character sketches from the series include Konoha’s green vest, the robe-themed costume of the Village Hidden in the Sand, and the mufflers of the Village Hidden by Sound. The main leads have some distinctive and classic costume designs of their own. Having the most distinguished and catchy appeal, such elusive character designs are not going to be forgotten anytime soon.
05Monogatari
Main Attractive Design Features
● The character design takes its inspiration from the Studio Shaft anime character formations
● The body language and dressing of each character are in line with the flow of the story, giving the characters their explicit communication space
● The unique dressing style of each character is distinguished enough to clearly differentiate among personalities with a similar profile
Though another member in the list of high school anime series; Monogatari is no way similar to the customary, school centered anime creations. The credit undeniably goes to the exquisite character design of Studio Shaft that solely resolved to craft a unique piece of artwork for the series. An additional factor working in favor of the series is the effective communication between the latter’s student characters.
Regardless of the fact that the series features high school pupils as the main characters, they are gifted with a wide canvas to express their specific characterizations. Be it the body language, or the distinguished costume style, each character has its own space to communicate with the story.
Whether it is the extravagant dress of Kiss Shot, Karen’s egg braid and track suit in yellow, or the explicitly visible difference between Hanekawa and Senjougahara’s eye looks, everyone has its own signature style or appearance. It is impossible to have confusion between 2 characters of the series, or a 3rd one on a parallel space.
06Hunter X Hunter
Main Attractive Design Features
● The aforesaid series showcases affordably the weirdest character designs ever, but that’s what the captivating factor
● The character styling and costume design is centered on an animal theme
● The body language of the non-animal characters is no less in adding to the uniqueness of character formations
Looking from the character design aspect, the aforesaid anime series may appear more as an odd synchronization of styling elements to most of us. However, this very weirdness is the catchy cue of the special character formations of the Hunter X Hunter storyline. Consisting of the most influential members of the Hunter Association, the character assimilation is entirely centered on the animal theme picked by the chairman.
The characters are made to wear some the most oddly pronounced looks, like that of Cheadle, who appears to be a dog. The striking attraction of the character design is however, the non-animal costumes of some characters, who talk better with their attitudes. A few instances include the uncomfortably clean behavior of Pariston, and Ging’s ugly, beggar-like appearance.
The weird and overly pronounced character design draws its inspiration from the dark designs of the Phantom Troop, the Zoldyck’s ghastly stares in casual attire, and the absence of any sort of biological resemblances in the Chimera Ants.
07Akame Ga Kill
Main Attractive Design Features
● The character design of this anime series is based on a personality centered color coding
● The physical features and accessories used by the characters are most specific and highly pronounced
● The character design is engaging enough to captivate the audience to a not so impressive storyline
When the talk is about classic and memorable anime series, the aforesaid story would apparently fail to secure a spot in the list. While there was nothing as weird with the plot, it just could not click instantly to the audiences in a manner similar to most of the contemporary classics. The engaging character design and elegant artwork of the series however, has managed to carve out a space in the viewers’ mind even in the current times.
All the members of Night Raid are given an extremely distinguished appearance; to such an extent that each one seems to have a personality centered shade code. An identical characterization works for the police forces of The Empire, who have a list of reprobates with a diversity of their own facial expressions and armors.
08Zombieland Saga
Main Attractive Design Features
● The character design of the following anime series is crafted in line with the demands of the idol industry
● The character formations are subtle enough to retain the cuteness and presentability of the idol’s inherent personality
● The character craft aims to integrate the aspects of the anime and idol industries within a single frame
The liberty to have elusive and mind-blowing character designs is well granted to idol series, with a diversity of potential candidates. The character design here is centered on the fact that the idol industry demands its characters to be cute and presentable with a distinguished personality at the same time. The essence of idol characterization is a curated trial to create a similar buzz among the audience, as enjoyed by the anime characters.
The aforesaid aspect however, witnesses amplification on the integration of these two equally significant realms of character crafting and artwork styling. Talking of the Zombieland Saga, the latter is a classic example of character design in the combination genre. The series attempts to integrate the shadowy aesthetics of zombies with the delightful idol designs to put forward a jazzy fusion that can never be forgotten.
09Beastars
Main Attractive Design Features
● The aforesaid anime series attempts a cut down on crafting human character designs
● The character formations are dedicated towards integrating the human character abilities into animal species for expressing the latter’s plight
● The character sketches further aim to put forward the dressing style, culture, expressions, instincts and anatomy of animal creatures
As we approach towards the end of the list, here is the Beastars anime series with a stunningly amazing style of character design. The series is regarded more as an attempt of cutting down on crafting human character formations. One of the most buzzed out works credited to Studio Orange, the aforesaid anime series succeeded notably in paving the way for showcasing the predicament of animal species.
The medium employed here was however, the grand conversation styles of the human characters. Not limited to the incarnation of humanized characteristics on animal creatures, the character design of the series aims at portraying the culture, instincts and anatomy of the animal species. The formations work further to depict the sense of expressions, costumes and body language in a more pronounced manner through impressive character formations.
10Jojo’s Bizarre Adventure
Main Attractive Design Features
● The character design differentiates between strong and lean characters through buffed up and slim formations respectively
● The variations in costumes and character centered shade coding are helpful aids of specific character recognition
● The body language of the characters is pronounced enough to provide an extra bit of firmness to their already strong personalities
When it comes to user preferences, the aforesaid anime series has a lot to offer. For instance, some viewers appreciate the latter’s Shonen format, while others find the musical references more appealing. There’s also a separate category of audience that clings to the series for understanding memes. The exquisite and diversified character design of the series however, bags the credit of an evergreen favoritism.
The series boasts of an expanded character dimension which depicts the strong and physically well-built characters healthy enough, while portraying the thinner ones with a crane-like slim physique. All the characters can be conveniently recognized and distinguished from the others, thanks to the diversity in costumes and specific color coding.
The pronounced postures and body language give a much more firm appearance to the statues, while making the Stands all the more ecstatic with a range of additional features. All in all, the series has one of a kind character design, that’s simply hard to overlook.
Part 2 Stop Wasting Time and Money on Drawing Your Own Anime Character
For Win 7 or later (64-bit)
For macOS 10.12 or later
Anime characters are a novel trend in motion graphic design, that claim of conveniently engaging the audience with their subtle formations and precise representations. As is evident that there are hoards of content varieties that can be projected in their best appearances exclusively through anime characters, there is no doubt on the credibility of these characters in the motion graphic industry. There are however, dual aspects to everything.
It is important to note that film production or series development requires a collective contribution of a number of elements and factors in a viable balance. Talking with special focus on the financial aspect, anime character design is no pocket friendly affair. It takes huge economic investment to craft a perfect anime character, and it is obviously not the end. You will need a hoard of such character formations with acute detailing to put up a good show.
Speaking in the light of the fact, it is a much better and financially stable idea to look forward to crafting anime characters of your own. While the idea lets you polish your graphic design creativity on one hand, it opens limitless possibilities to experiment on as many character designs as you please, on the other. When wondering about how to try hands at beginning with the craft, here’s a concrete discussion on the major aspects and stepwise details of the anime character design process in what follows next:
01Some Stunning Animations to Demonstrate Anime Character Design
As already stated, anime character design is a fascinating means of uplifting and experimenting with your motion graphic creativity. Apart from this, such a craft is also helpful in cutting down on your financial investments if you are aiming to design an anime character of your own for a professional project.
Before entering into the domain of mainstream character design for anime, let us have a look at some of the stunningly classic animation examples to have a clearer insight into the artwork and styling aspects of these character formations. The following section elaborates on the same through expressive images and concise descriptions:
● Character Illustrations
Viewed more as a classification than a character design style, the 3D character formations are getting a rapid grip in the world of motion graphics and animation. Talking of the underlying concept, the 3D effect comes into play with the complementary usage if the shading and shadow techniques, ensuring a much pronounced viewer engagement.
● Flat Character Illustrations
These character designs create an effect in an absolute contrast to the 3D illustrations discussed above. This particular style of character formation does not cater any sort of lifelike imagery or character movement. Nevertheless, these designs are expressive enough to convey direct and precise messages to the audience. Graphic symbols and icons fall into this category of character design.
● Abstract Character Illustrations
Such a style of character design is used to complement the liberty of abstraction in line with some particular aspect of a character. The catchy and engaging design aims to infuse the element of interest among the audience, while often demanding a bit of effort from the viewers’ part to exactly comprehend the underlying message. The concept works best to address the concerns of logo design.
● Hand Drawn Character Illustrations
This style of anime character design is more suited to a craft oriented application that generally has a personal touch and appeal. While such designs deliver a somewhat vague interpretation of the character’s personality, they are well and good to work as supplementary elements to a creative expression of business ideas. The advent of novel software packages for graphic design applications allow you to create such character designs digitally, ahead of paper.
● Pattern Character Illustrations
Patterned character designs are aimed at differentiating between sections of a drawing in a rather interesting manner. Patterns can be created in shapes and shades, like circles and cross hatching, etc. Such design ideas are a fresh change that grants the liberty of imagination to the audience, instead of leaving them with a block of customary shades to comprehend upon.
● Doodle Character Illustrations
Doodle character designs are mostly centered on adding the funny aspect to the character being created. Such designs are a bit different from the normal styles of character drawings. They are often more liberalized and leave the artists free to use his creative imagery. Being oddly distinguished from the logical and bland digital art, this form of character design has a promising scope with the latest and high tech software packages for anime drawing and painting.
The realm of character design in the anime world has limitless possibilities and there are a host of illustration categories and examples ahead of the ones discussed above. Some of the prominent ones include outline, vintage, monochrome, geometry, pixel, manga, paint, sketch, isomeric, texture, style mix, color mix, etc., among many others.
02How to Design Your Own Anime Character
Having witnessed the amazing animation characters with their outstanding designs in a cohesive play of shades, postures and personalities, let us now move ahead with crafting an anime character design in what follows next:
03User’s Guide to Create an Anime Character Design
Adhere to the following guide for a stepwise assistance towards creating your own anime character design in a quick time span:
Step 1: Create a Character Outline
Start with planning out the fundamental image and appearance of your character. Pen down the minimum details that the character is supposed to retain, of course in line with the message it has to deliver. Moving a bit deeper, point out the essentials of the character’s basic personality, like, the costumes, accessories, postures and physical features.
In case you are focused on designing a human character formation, take care to punch in some fundamental information about the same in your design. Moving in to add more comprehensive detailing, you can include the elements of age, occupation, etc. When everything is set and you have all the requisite details at one place, it’s time to proceed towards the next step.
Step 2: Sketch Out a Rough Design
Having all the character details by your side, proceed to club them in a rough sketch. You are free to select the viewing angle and posture of your character in line with your specific preferences. it is a smart idea to design a minimum of one complete figure sketch and a few variations of close up facial expressions.
Some specific character designs require having a particular size preference for the character, like that of it being specifically small or big. In such a case, you can have a better analysis of your character’s height by sketching them out in parallel with an additional character with an average size. It is further advisable to work with a minimum detailing of the different aspects of your character, lest you may end up with a complicated design.
If, at a later stage, the character comes out with a bland appearance, there is always a scope of adding extra details. When you have a host of character sketches portraying specific elements, you can move ahead with selecting the best pieces and combining the same into a single character design.
Step 3: Develop Your Character Design
The basic design of an anime character is sufficiently crafted in Step 2. However, if you wish to spark up your character design with some extra detailing, move ahead with working on the postures of your character. Sketch the front, back and both sides of your character. It is important to note that should not skip drawing any of the side poses unless you a creating a mirrored effect with the character, where both the sides appear exactly same.
You can further, add some additional posture views from different angles. Trying out the anterior, posterior, top and lateral viewing angles can be of great help when designing complex characters with a comprehensive detailing. Experimenting with a diversity of postures and viewing angles aids to fetch an all-round character design that can be used to work with the same character in different motion graphic applications.
To craft your character’s design in even proportion across different formation views, you can attempt to work with a simple, 2-step process. Draw guidelines of a particular body part in a specific view, followed by using these guidelines to sketch out the same body part in a different view. You should significantly realize the fact that the difference in perspectives does not allow the perfect alignment of specific portions of a character design to its counterparts, when looked through different viewing angles.
As in the following figure, you can easily observe the misalignment of the character’s feet on account of being viewed from the front view. You can also notice the sketches to move a bit ahead of the guideline as the character approaches forward in the front view.
Step 4: Complement Your Design With Perfect Shades
In the specific case of manga character design, the formations mostly go well with a black and white color arrangement. You can however, add a tint of complementary shades when creating a character design for a cover page. When proceeding to open the color palette for your character design, there are a variety of aspects worth paying attention.
It is always a smart idea to choose complementary colors that are a perfect mix and match for each other. When picking complementary colors; look for the shades that lie across of each other on the color wheel. Such color arrangements are the preferences of almost any popular anime character you normally come across.
It is of course not necessary to pick your color scheme in perfect cohesion with the color wheel. You are free to select the desired variation of a specific color if the latter corresponds with the elements of your character design. Black and white is the safest choices, as they can go well with almost every color scheme and design specifications.
It would be wise enough to select your shades in line with the overall personality and appeal that your character is aimed at portraying. Colors are often linked with setting a specific mood for your creation. For instance, choosing a shade of blue would imbibe a sense of your character being cool, which picking a red tint on the other hand, adds an effect of warmth to the same.
Understating this with an example, you would generally refrain from adding shades of red in a character design that is centered on ice magic fantasy. Instead, picking a blue tint would work a lot better and complementary for this particular character design.
Part 3 Character Design Q&A
● What are the fundamental elements of a classic character design?
A good character design is one which is aimed at striking a perfect balance among elements of outline, color coding and amplification. Although there are a host of other aspects that are worthy of attention, the aforesaid 3 constituents are pivotal in making your character design everlasting and memorable.
● What is the main objective behind creating character designs?
Character design essentially aims at projecting the look of a scripted character on a visual platform. Such designs may include the physical features, specific personality traits, etc. character design is a craft that works to bring out a character from the creator’s mind onto a physically realizable space.
● What is the concept of shape with respect to character design?
Shapes are important elements of communication in the world of motion graphics and animation oriented artwork. As of character design, these elements are used to tell stories, depict personalities and even imbibe emotions and feelings in the audience, ahead of using words to explain the same thing.
● What are the means and ways to illustrate a character design?
The perfect illustrations of a character design come out with a story telling personality, simple yet effective use of lines and shapes, proper character outlines, proportionate exaggeration, conveying expressions, communicative body language and stance, design scale and a perfect play of complementary shades.
● What are the fundamental categories of characters in animation designs?
When talking about classifying character designs, there are a host of parameters to address the concern. A smart way to categorize the same is however, based on the changes encountered in the characters with the progression of the story. According to the movement parameter, character designs are classified as, symbolic, stock, static, round and dynamic.
● Ending Thoughts →
● Anime character design is a vast and trending realm to explore your skills in motion graphics, with the dual benefits of fun and expertise.
● When looking forward to pick a perfect character design to take suggestions and understand the animation design concept, there are hoard of elusive design examples across the web.
● Crafting your own character design is a smart idea to cut down on creation expenses. When attempting the same, adhering to the specific design guidelines is really very important.
Best Animated Video Makers
Animations can be a great way to get your work to stand out and the best animated video maker can help you get this effect very easily. Here, we will be helping you find the best way to create animated videos for your particular project.
It is important to point out that there are very many animation programs in the market and choosing the best one will depend on your needs, your style, the feature and tools you need, the cost of the program, and even the export options that each tool gives you.
Before we look at the best ways to create animated videos, let’s start by examining why you would need to use an animated video maker in the first place.
When to Use an Animated Video Maker
There are several reasons why you would want to create an animated video, rather than use traditional video solutions. The following are the most important from a digital marketing standpoint;
Improve Conversion and Sales
Animated videos are engaging enough to improve your conversion and sales. Studies have shown that an animated video can increase both conversion and sales by up to 80%. It may therefore be a good idea to use an animated explainer video to show your potential customers how to purchase a product or service on your website.
Increase Brand Awareness
Because they can be very entertaining and engaging, animated videos can also be a great way to increase brand awareness. And since they can be created very easily and cheaply, they can be a good way to reach potential customers.
Generate Online Leads
Because of the engaging nature of animated videos, you can use them to introduce yourself to potential customers and generate online leads. They have a very high conversion rate, as we have seen before, making them one of the best ways to reach people who would otherwise have never heard of you and your brand.
Explain Complex Processes
It can be very difficult to try to explain very complex ideas such as the mechanical aspect of a certain tool using words. But a well-crafted animated video gives you the chance to explain complex ideas in a fun and engaging way, making it easier for your customers to understand and engage with your brand.
Best Animated Video Makers
The following are the best animated video makers in the market to choose from;
1. Filmora
Created by Wondershare, one of the most popular software companies in the world, you can be certain that Filmora will deliver one of the best video creation and animation experiences you can find anywhere. It is a very easy-to-use, very effective way of creating animated videos that will intrigue your audiences and engage with them in ways traditional video cannot.

To accomplish this, Filmora has numerous features and effects that are not just meant to help you create the perfect video, but also make the process simple, allowing you to create stunning videos in just a few minutes.
For Win 7 or later (64-bit)
For macOS 10.12 or later
The following are some of the key features you can expect when using Filmora;
- Motion Tracking is a feature that you can use to attach an element to a moving object. The auto motion tracking feature ensures that the elements you attach move smoothly as the object moves.
- You can also use Filmora to customize an animation by adding keyframes to change various aspects including the positions, scale, rotations, and even the opacity of a clip.
- The color match feature allows you to match a selected clip’s color to a separate clip from another clip.
- The auto-ducking feature allows you to choose to fade away background music and make foreground narration or dialogue clearer.
- You can also add plain text to any section of the video
- The advanced title editing feature allows you to change the position, rotation, and scale of the video’s title while it is playing.
- You can also create and edit keyboard shortcut keys that you can then use to edit the video more easily.
2. Animaker
Price: Free with limited features. Paid plans from $10 a month
Best For: marketers, presenters, and freelancers
Link: https://www.animaker.com/
If you are looking for a simple way to create interactive presentations and videos, Animaker is a simple solution to choose. It is a particularly simple solution to use as it comes with numerous ways to create and edit the video, including a huge library of templates and elements that include illustrations, gestures, and characters.

The fact that you don’t have to create these animations from scratch makes it an ideal solution even if you have never used this kind of software before. It also comes with more than 200 music tracks and sound effects that you can add to the video.
Pros
- It can be used to create all kinds of animations for all kinds of use including business and personal uses
- It supports the creation of a variety of video styles
- It can be used to create whiteboard videos
- It has numerous animation options to choose from including illustrations, characters, and gestures
- It comes with a free plan
Cons
- You can only create 5 watermarked videos with the free plan
- It is only ideal for creating videos and not animated images
3. Visme
Price: Free plan with limited features. Paid plans start from $15 per month
Best For: Marketers, corporate teams, trainers, teachers, and personal use
Link: https://www.visme.co/
Visme is a cloud-based solution that can be used to create all sorts of animated media including animated videos, animated images, presentations, ads, banners, and more. It has numerous interactive features that are aimed at allowing you to create the perfect designs in a matter of minutes.

Since it is a cloud-based solution, you don’t need to download any software on your computer to use it. it also comes with thousands of premade templates and lots of stock-free images and videos that you can use to create your design.
Pros
- It is an all-in-one solution to create both animated images and videos
- It is a simple soliton even for beginner users
- You get thousands of different resources that can be used to create unique designs limited only by your imagination
- You don’t need to download any software to use it
Cons
- The numerous resources can make it a confusing solution for beginners
- The free plan is very limited
4. Adobe Animate
Price: Starts at $20.99 per month
Best For: Cartoon makers, YouTubers, and game designers
Link: https://www.adobe.com/africa/products/animate.html
Adobe Animate is an improvement on Adobe Flash Professional in every way. It is one of the best ways to create interactive graphics a 2D animations that can then be added to whatever project you are working on.

You can use the numerous tools in Adobe Animate to animate various aspects of your design including characters, shapes, avatars, and other assets. The animations can then be exported in various formats including Flash, HTML5, WebGL, SVG, and more.
Pros
- You have a lot of options when it comes to exporting and sharing the animations you create.
- It allows you to animate elements in numerous ways
- It has an extensive library of tools that can be used to create unique animations
Cons
- Like most Adobe tools, it can be very difficult to use, especially for beginner users
- There is no free trial version
5. Crello
Price: Free plan with limited features. Paid plan starts at $10 a month
Best For: Marketers, freelancers, and business owners
Link: https://create.vista.com/
Also known as VistaCreate, this is a simple solution for creating both animated videos and images. It makes this animation process quick and easy by providing you with a veritable library of templates and thousands of pre-animated characters and objects. It is therefore one of the best solutions to choose even if you don’t have the necessary technical skills to create a credible animated video.

One of the things VistaCreate can do so well is combining videos and animated GIFs with images to create short animated videos that you can share on social media.
Pros
- Create animated videos and export them in various formats, ideal for all devices
- It is one of the best ways to create animated social media posts
- It has a mobile app that allows you to create designs on your device
Cons
- The free version is very limited in creative assets and storage capacity
6. Biteable
Price: Free plan with limited features: Paid plans start from $49 a month
Best For: Marketers, Educators, and Trainers
Link: https://biteable.com/
Biteable is the best option when you want to create simple small animated videos that can be used as Ads or videos that you post to social media. It has numerous premade templates that make creating these simple videos a matter of simply editing one of the templates.

If you feel uninspired, it has thousands of stock footage clips and scenes that you can put together to create a complete. It also has collaborative features that can allow a team to work on the same project.
Pros
- It can be used to make all kinds of marketing videos
- It is an ideal choice for explainer and demo videos
- It provides a wealth of resources to create your videos including stock footage
- It has a free plan
Cons
- The free plan places a watermark on the video
- You can only export the videos in MP4 format.
- At $49 a month, it is a very expensive option.
7. PixTeller
Price: Basic free plan with no animation features. Paid plans start at $12 per month
Best For: Freelancers, marketers, and bloggers
Link: https://pixteller.com/
PixTeller is a great way to animate videos and images for both professional and personal use. if you don’t want the complications that come with a dedicated video editing software, PixTeller is a good option to consider as it is very simple to use.

You can use it to create simple animated short videos by setting frame-by-frame motions and then editing the attributes in each frame. Some of the attributes that you can use PixTeller to edit include colors, opacity, rotation, and more.
Pros
- Editing frame by frame on a timeline makes video creation very easy
- The free version has various editing features
- It can be used to create both animated videos and images
Cons
- It lacks the advanced editing features that you will find on some of the other options on this list
- You can only download the videos in MP4 format
- The free plan doesn’t have animation features
8. Blender
Price: Free
Best For: Scientists, Students, Engineers, Animators, and Artists
Link: https://www.blender.org/download/
If you want to create stunning animations for free, Blender is the open-source software to use. This free program allows users to use the command line to create, render and model 3D animations. It can be used on all platforms including Linux, Windows, and Mac.

Even though it is free, it comes with numerous features including the ability to draw and edit in 3D mode, advanced video editing in VFX, motion tracking, masking, and compositing. But because it uses command-line programming, it may not be an ideal solution for most users.
Pros
- It is a completely free solution
- It has pretty advanced animation and rendering features to create all kinds of videos
Cons
- It may not be the most ideal solution for beginner users even though there are hours of video tutorials to refer to.
Related FAQs
1. How Do I Turn my Video into Animation?
The best way to turn a video into animation is to use one of the animation software solutions that we have outlined above. Each tool has its features and you should choose one that has the necessary features to fit into your video project.
2. How Do I Make an Animated Video for Free?
The only way to make an animated video is to use animation software. And although most programs are not free, there are some open-source solutions like Blender that may be able to help you make an animated video for free.
3. How Do You Animate in PowerPoint?
PowerPoint allows you to add animation to objects and text. To do that, select the object or text that you want to animate and select “Animations.” From the options presented, select the animation that you would like to use and it will be added to the selected object or text. If you would like to add an effect, choose “Effect Options.”
For macOS 10.12 or later
The following are some of the key features you can expect when using Filmora;
- Motion Tracking is a feature that you can use to attach an element to a moving object. The auto motion tracking feature ensures that the elements you attach move smoothly as the object moves.
- You can also use Filmora to customize an animation by adding keyframes to change various aspects including the positions, scale, rotations, and even the opacity of a clip.
- The color match feature allows you to match a selected clip’s color to a separate clip from another clip.
- The auto-ducking feature allows you to choose to fade away background music and make foreground narration or dialogue clearer.
- You can also add plain text to any section of the video
- The advanced title editing feature allows you to change the position, rotation, and scale of the video’s title while it is playing.
- You can also create and edit keyboard shortcut keys that you can then use to edit the video more easily.
2. Animaker
Price: Free with limited features. Paid plans from $10 a month
Best For: marketers, presenters, and freelancers
Link: https://www.animaker.com/
If you are looking for a simple way to create interactive presentations and videos, Animaker is a simple solution to choose. It is a particularly simple solution to use as it comes with numerous ways to create and edit the video, including a huge library of templates and elements that include illustrations, gestures, and characters.

The fact that you don’t have to create these animations from scratch makes it an ideal solution even if you have never used this kind of software before. It also comes with more than 200 music tracks and sound effects that you can add to the video.
Pros
- It can be used to create all kinds of animations for all kinds of use including business and personal uses
- It supports the creation of a variety of video styles
- It can be used to create whiteboard videos
- It has numerous animation options to choose from including illustrations, characters, and gestures
- It comes with a free plan
Cons
- You can only create 5 watermarked videos with the free plan
- It is only ideal for creating videos and not animated images
3. Visme
Price: Free plan with limited features. Paid plans start from $15 per month
Best For: Marketers, corporate teams, trainers, teachers, and personal use
Link: https://www.visme.co/
Visme is a cloud-based solution that can be used to create all sorts of animated media including animated videos, animated images, presentations, ads, banners, and more. It has numerous interactive features that are aimed at allowing you to create the perfect designs in a matter of minutes.

Since it is a cloud-based solution, you don’t need to download any software on your computer to use it. it also comes with thousands of premade templates and lots of stock-free images and videos that you can use to create your design.
Pros
- It is an all-in-one solution to create both animated images and videos
- It is a simple soliton even for beginner users
- You get thousands of different resources that can be used to create unique designs limited only by your imagination
- You don’t need to download any software to use it
Cons
- The numerous resources can make it a confusing solution for beginners
- The free plan is very limited
4. Adobe Animate
Price: Starts at $20.99 per month
Best For: Cartoon makers, YouTubers, and game designers
Link: https://www.adobe.com/africa/products/animate.html
Adobe Animate is an improvement on Adobe Flash Professional in every way. It is one of the best ways to create interactive graphics a 2D animations that can then be added to whatever project you are working on.

You can use the numerous tools in Adobe Animate to animate various aspects of your design including characters, shapes, avatars, and other assets. The animations can then be exported in various formats including Flash, HTML5, WebGL, SVG, and more.
Pros
- You have a lot of options when it comes to exporting and sharing the animations you create.
- It allows you to animate elements in numerous ways
- It has an extensive library of tools that can be used to create unique animations
Cons
- Like most Adobe tools, it can be very difficult to use, especially for beginner users
- There is no free trial version
5. Crello
Price: Free plan with limited features. Paid plan starts at $10 a month
Best For: Marketers, freelancers, and business owners
Link: https://create.vista.com/
Also known as VistaCreate, this is a simple solution for creating both animated videos and images. It makes this animation process quick and easy by providing you with a veritable library of templates and thousands of pre-animated characters and objects. It is therefore one of the best solutions to choose even if you don’t have the necessary technical skills to create a credible animated video.

One of the things VistaCreate can do so well is combining videos and animated GIFs with images to create short animated videos that you can share on social media.
Pros
- Create animated videos and export them in various formats, ideal for all devices
- It is one of the best ways to create animated social media posts
- It has a mobile app that allows you to create designs on your device
Cons
- The free version is very limited in creative assets and storage capacity
6. Biteable
Price: Free plan with limited features: Paid plans start from $49 a month
Best For: Marketers, Educators, and Trainers
Link: https://biteable.com/
Biteable is the best option when you want to create simple small animated videos that can be used as Ads or videos that you post to social media. It has numerous premade templates that make creating these simple videos a matter of simply editing one of the templates.

If you feel uninspired, it has thousands of stock footage clips and scenes that you can put together to create a complete. It also has collaborative features that can allow a team to work on the same project.
Pros
- It can be used to make all kinds of marketing videos
- It is an ideal choice for explainer and demo videos
- It provides a wealth of resources to create your videos including stock footage
- It has a free plan
Cons
- The free plan places a watermark on the video
- You can only export the videos in MP4 format.
- At $49 a month, it is a very expensive option.
7. PixTeller
Price: Basic free plan with no animation features. Paid plans start at $12 per month
Best For: Freelancers, marketers, and bloggers
Link: https://pixteller.com/
PixTeller is a great way to animate videos and images for both professional and personal use. if you don’t want the complications that come with a dedicated video editing software, PixTeller is a good option to consider as it is very simple to use.

You can use it to create simple animated short videos by setting frame-by-frame motions and then editing the attributes in each frame. Some of the attributes that you can use PixTeller to edit include colors, opacity, rotation, and more.
Pros
- Editing frame by frame on a timeline makes video creation very easy
- The free version has various editing features
- It can be used to create both animated videos and images
Cons
- It lacks the advanced editing features that you will find on some of the other options on this list
- You can only download the videos in MP4 format
- The free plan doesn’t have animation features
8. Blender
Price: Free
Best For: Scientists, Students, Engineers, Animators, and Artists
Link: https://www.blender.org/download/
If you want to create stunning animations for free, Blender is the open-source software to use. This free program allows users to use the command line to create, render and model 3D animations. It can be used on all platforms including Linux, Windows, and Mac.

Even though it is free, it comes with numerous features including the ability to draw and edit in 3D mode, advanced video editing in VFX, motion tracking, masking, and compositing. But because it uses command-line programming, it may not be an ideal solution for most users.
Pros
- It is a completely free solution
- It has pretty advanced animation and rendering features to create all kinds of videos
Cons
- It may not be the most ideal solution for beginner users even though there are hours of video tutorials to refer to.
Related FAQs
1. How Do I Turn my Video into Animation?
The best way to turn a video into animation is to use one of the animation software solutions that we have outlined above. Each tool has its features and you should choose one that has the necessary features to fit into your video project.
2. How Do I Make an Animated Video for Free?
The only way to make an animated video is to use animation software. And although most programs are not free, there are some open-source solutions like Blender that may be able to help you make an animated video for free.
3. How Do You Animate in PowerPoint?
PowerPoint allows you to add animation to objects and text. To do that, select the object or text that you want to animate and select “Animations.” From the options presented, select the animation that you would like to use and it will be added to the selected object or text. If you would like to add an effect, choose “Effect Options.”
For macOS 10.12 or later
The following are some of the key features you can expect when using Filmora;
- Motion Tracking is a feature that you can use to attach an element to a moving object. The auto motion tracking feature ensures that the elements you attach move smoothly as the object moves.
- You can also use Filmora to customize an animation by adding keyframes to change various aspects including the positions, scale, rotations, and even the opacity of a clip.
- The color match feature allows you to match a selected clip’s color to a separate clip from another clip.
- The auto-ducking feature allows you to choose to fade away background music and make foreground narration or dialogue clearer.
- You can also add plain text to any section of the video
- The advanced title editing feature allows you to change the position, rotation, and scale of the video’s title while it is playing.
- You can also create and edit keyboard shortcut keys that you can then use to edit the video more easily.
2. Animaker
Price: Free with limited features. Paid plans from $10 a month
Best For: marketers, presenters, and freelancers
Link: https://www.animaker.com/
If you are looking for a simple way to create interactive presentations and videos, Animaker is a simple solution to choose. It is a particularly simple solution to use as it comes with numerous ways to create and edit the video, including a huge library of templates and elements that include illustrations, gestures, and characters.

The fact that you don’t have to create these animations from scratch makes it an ideal solution even if you have never used this kind of software before. It also comes with more than 200 music tracks and sound effects that you can add to the video.
Pros
- It can be used to create all kinds of animations for all kinds of use including business and personal uses
- It supports the creation of a variety of video styles
- It can be used to create whiteboard videos
- It has numerous animation options to choose from including illustrations, characters, and gestures
- It comes with a free plan
Cons
- You can only create 5 watermarked videos with the free plan
- It is only ideal for creating videos and not animated images
3. Visme
Price: Free plan with limited features. Paid plans start from $15 per month
Best For: Marketers, corporate teams, trainers, teachers, and personal use
Link: https://www.visme.co/
Visme is a cloud-based solution that can be used to create all sorts of animated media including animated videos, animated images, presentations, ads, banners, and more. It has numerous interactive features that are aimed at allowing you to create the perfect designs in a matter of minutes.

Since it is a cloud-based solution, you don’t need to download any software on your computer to use it. it also comes with thousands of premade templates and lots of stock-free images and videos that you can use to create your design.
Pros
- It is an all-in-one solution to create both animated images and videos
- It is a simple soliton even for beginner users
- You get thousands of different resources that can be used to create unique designs limited only by your imagination
- You don’t need to download any software to use it
Cons
- The numerous resources can make it a confusing solution for beginners
- The free plan is very limited
4. Adobe Animate
Price: Starts at $20.99 per month
Best For: Cartoon makers, YouTubers, and game designers
Link: https://www.adobe.com/africa/products/animate.html
Adobe Animate is an improvement on Adobe Flash Professional in every way. It is one of the best ways to create interactive graphics a 2D animations that can then be added to whatever project you are working on.

You can use the numerous tools in Adobe Animate to animate various aspects of your design including characters, shapes, avatars, and other assets. The animations can then be exported in various formats including Flash, HTML5, WebGL, SVG, and more.
Pros
- You have a lot of options when it comes to exporting and sharing the animations you create.
- It allows you to animate elements in numerous ways
- It has an extensive library of tools that can be used to create unique animations
Cons
- Like most Adobe tools, it can be very difficult to use, especially for beginner users
- There is no free trial version
5. Crello
Price: Free plan with limited features. Paid plan starts at $10 a month
Best For: Marketers, freelancers, and business owners
Link: https://create.vista.com/
Also known as VistaCreate, this is a simple solution for creating both animated videos and images. It makes this animation process quick and easy by providing you with a veritable library of templates and thousands of pre-animated characters and objects. It is therefore one of the best solutions to choose even if you don’t have the necessary technical skills to create a credible animated video.

One of the things VistaCreate can do so well is combining videos and animated GIFs with images to create short animated videos that you can share on social media.
Pros
- Create animated videos and export them in various formats, ideal for all devices
- It is one of the best ways to create animated social media posts
- It has a mobile app that allows you to create designs on your device
Cons
- The free version is very limited in creative assets and storage capacity
6. Biteable
Price: Free plan with limited features: Paid plans start from $49 a month
Best For: Marketers, Educators, and Trainers
Link: https://biteable.com/
Biteable is the best option when you want to create simple small animated videos that can be used as Ads or videos that you post to social media. It has numerous premade templates that make creating these simple videos a matter of simply editing one of the templates.

If you feel uninspired, it has thousands of stock footage clips and scenes that you can put together to create a complete. It also has collaborative features that can allow a team to work on the same project.
Pros
- It can be used to make all kinds of marketing videos
- It is an ideal choice for explainer and demo videos
- It provides a wealth of resources to create your videos including stock footage
- It has a free plan
Cons
- The free plan places a watermark on the video
- You can only export the videos in MP4 format.
- At $49 a month, it is a very expensive option.
7. PixTeller
Price: Basic free plan with no animation features. Paid plans start at $12 per month
Best For: Freelancers, marketers, and bloggers
Link: https://pixteller.com/
PixTeller is a great way to animate videos and images for both professional and personal use. if you don’t want the complications that come with a dedicated video editing software, PixTeller is a good option to consider as it is very simple to use.

You can use it to create simple animated short videos by setting frame-by-frame motions and then editing the attributes in each frame. Some of the attributes that you can use PixTeller to edit include colors, opacity, rotation, and more.
Pros
- Editing frame by frame on a timeline makes video creation very easy
- The free version has various editing features
- It can be used to create both animated videos and images
Cons
- It lacks the advanced editing features that you will find on some of the other options on this list
- You can only download the videos in MP4 format
- The free plan doesn’t have animation features
8. Blender
Price: Free
Best For: Scientists, Students, Engineers, Animators, and Artists
Link: https://www.blender.org/download/
If you want to create stunning animations for free, Blender is the open-source software to use. This free program allows users to use the command line to create, render and model 3D animations. It can be used on all platforms including Linux, Windows, and Mac.

Even though it is free, it comes with numerous features including the ability to draw and edit in 3D mode, advanced video editing in VFX, motion tracking, masking, and compositing. But because it uses command-line programming, it may not be an ideal solution for most users.
Pros
- It is a completely free solution
- It has pretty advanced animation and rendering features to create all kinds of videos
Cons
- It may not be the most ideal solution for beginner users even though there are hours of video tutorials to refer to.
Related FAQs
1. How Do I Turn my Video into Animation?
The best way to turn a video into animation is to use one of the animation software solutions that we have outlined above. Each tool has its features and you should choose one that has the necessary features to fit into your video project.
2. How Do I Make an Animated Video for Free?
The only way to make an animated video is to use animation software. And although most programs are not free, there are some open-source solutions like Blender that may be able to help you make an animated video for free.
3. How Do You Animate in PowerPoint?
PowerPoint allows you to add animation to objects and text. To do that, select the object or text that you want to animate and select “Animations.” From the options presented, select the animation that you would like to use and it will be added to the selected object or text. If you would like to add an effect, choose “Effect Options.”
For macOS 10.12 or later
The following are some of the key features you can expect when using Filmora;
- Motion Tracking is a feature that you can use to attach an element to a moving object. The auto motion tracking feature ensures that the elements you attach move smoothly as the object moves.
- You can also use Filmora to customize an animation by adding keyframes to change various aspects including the positions, scale, rotations, and even the opacity of a clip.
- The color match feature allows you to match a selected clip’s color to a separate clip from another clip.
- The auto-ducking feature allows you to choose to fade away background music and make foreground narration or dialogue clearer.
- You can also add plain text to any section of the video
- The advanced title editing feature allows you to change the position, rotation, and scale of the video’s title while it is playing.
- You can also create and edit keyboard shortcut keys that you can then use to edit the video more easily.
2. Animaker
Price: Free with limited features. Paid plans from $10 a month
Best For: marketers, presenters, and freelancers
Link: https://www.animaker.com/
If you are looking for a simple way to create interactive presentations and videos, Animaker is a simple solution to choose. It is a particularly simple solution to use as it comes with numerous ways to create and edit the video, including a huge library of templates and elements that include illustrations, gestures, and characters.

The fact that you don’t have to create these animations from scratch makes it an ideal solution even if you have never used this kind of software before. It also comes with more than 200 music tracks and sound effects that you can add to the video.
Pros
- It can be used to create all kinds of animations for all kinds of use including business and personal uses
- It supports the creation of a variety of video styles
- It can be used to create whiteboard videos
- It has numerous animation options to choose from including illustrations, characters, and gestures
- It comes with a free plan
Cons
- You can only create 5 watermarked videos with the free plan
- It is only ideal for creating videos and not animated images
3. Visme
Price: Free plan with limited features. Paid plans start from $15 per month
Best For: Marketers, corporate teams, trainers, teachers, and personal use
Link: https://www.visme.co/
Visme is a cloud-based solution that can be used to create all sorts of animated media including animated videos, animated images, presentations, ads, banners, and more. It has numerous interactive features that are aimed at allowing you to create the perfect designs in a matter of minutes.

Since it is a cloud-based solution, you don’t need to download any software on your computer to use it. it also comes with thousands of premade templates and lots of stock-free images and videos that you can use to create your design.
Pros
- It is an all-in-one solution to create both animated images and videos
- It is a simple soliton even for beginner users
- You get thousands of different resources that can be used to create unique designs limited only by your imagination
- You don’t need to download any software to use it
Cons
- The numerous resources can make it a confusing solution for beginners
- The free plan is very limited
4. Adobe Animate
Price: Starts at $20.99 per month
Best For: Cartoon makers, YouTubers, and game designers
Link: https://www.adobe.com/africa/products/animate.html
Adobe Animate is an improvement on Adobe Flash Professional in every way. It is one of the best ways to create interactive graphics a 2D animations that can then be added to whatever project you are working on.

You can use the numerous tools in Adobe Animate to animate various aspects of your design including characters, shapes, avatars, and other assets. The animations can then be exported in various formats including Flash, HTML5, WebGL, SVG, and more.
Pros
- You have a lot of options when it comes to exporting and sharing the animations you create.
- It allows you to animate elements in numerous ways
- It has an extensive library of tools that can be used to create unique animations
Cons
- Like most Adobe tools, it can be very difficult to use, especially for beginner users
- There is no free trial version
5. Crello
Price: Free plan with limited features. Paid plan starts at $10 a month
Best For: Marketers, freelancers, and business owners
Link: https://create.vista.com/
Also known as VistaCreate, this is a simple solution for creating both animated videos and images. It makes this animation process quick and easy by providing you with a veritable library of templates and thousands of pre-animated characters and objects. It is therefore one of the best solutions to choose even if you don’t have the necessary technical skills to create a credible animated video.

One of the things VistaCreate can do so well is combining videos and animated GIFs with images to create short animated videos that you can share on social media.
Pros
- Create animated videos and export them in various formats, ideal for all devices
- It is one of the best ways to create animated social media posts
- It has a mobile app that allows you to create designs on your device
Cons
- The free version is very limited in creative assets and storage capacity
6. Biteable
Price: Free plan with limited features: Paid plans start from $49 a month
Best For: Marketers, Educators, and Trainers
Link: https://biteable.com/
Biteable is the best option when you want to create simple small animated videos that can be used as Ads or videos that you post to social media. It has numerous premade templates that make creating these simple videos a matter of simply editing one of the templates.

If you feel uninspired, it has thousands of stock footage clips and scenes that you can put together to create a complete. It also has collaborative features that can allow a team to work on the same project.
Pros
- It can be used to make all kinds of marketing videos
- It is an ideal choice for explainer and demo videos
- It provides a wealth of resources to create your videos including stock footage
- It has a free plan
Cons
- The free plan places a watermark on the video
- You can only export the videos in MP4 format.
- At $49 a month, it is a very expensive option.
7. PixTeller
Price: Basic free plan with no animation features. Paid plans start at $12 per month
Best For: Freelancers, marketers, and bloggers
Link: https://pixteller.com/
PixTeller is a great way to animate videos and images for both professional and personal use. if you don’t want the complications that come with a dedicated video editing software, PixTeller is a good option to consider as it is very simple to use.

You can use it to create simple animated short videos by setting frame-by-frame motions and then editing the attributes in each frame. Some of the attributes that you can use PixTeller to edit include colors, opacity, rotation, and more.
Pros
- Editing frame by frame on a timeline makes video creation very easy
- The free version has various editing features
- It can be used to create both animated videos and images
Cons
- It lacks the advanced editing features that you will find on some of the other options on this list
- You can only download the videos in MP4 format
- The free plan doesn’t have animation features
8. Blender
Price: Free
Best For: Scientists, Students, Engineers, Animators, and Artists
Link: https://www.blender.org/download/
If you want to create stunning animations for free, Blender is the open-source software to use. This free program allows users to use the command line to create, render and model 3D animations. It can be used on all platforms including Linux, Windows, and Mac.

Even though it is free, it comes with numerous features including the ability to draw and edit in 3D mode, advanced video editing in VFX, motion tracking, masking, and compositing. But because it uses command-line programming, it may not be an ideal solution for most users.
Pros
- It is a completely free solution
- It has pretty advanced animation and rendering features to create all kinds of videos
Cons
- It may not be the most ideal solution for beginner users even though there are hours of video tutorials to refer to.
Related FAQs
1. How Do I Turn my Video into Animation?
The best way to turn a video into animation is to use one of the animation software solutions that we have outlined above. Each tool has its features and you should choose one that has the necessary features to fit into your video project.
2. How Do I Make an Animated Video for Free?
The only way to make an animated video is to use animation software. And although most programs are not free, there are some open-source solutions like Blender that may be able to help you make an animated video for free.
3. How Do You Animate in PowerPoint?
PowerPoint allows you to add animation to objects and text. To do that, select the object or text that you want to animate and select “Animations.” From the options presented, select the animation that you would like to use and it will be added to the selected object or text. If you would like to add an effect, choose “Effect Options.”
How to Make a Slow Motion Video in Wondershare Filmora
How to make a video slow motion on your PC and other devices? It is easier than most people think. Slow-motion videos are cool and exciting. You could be watching a CGI fight scene or a dog making a face when trying to catch a treat. The slow-moving objects make it more exciting and intriguing. Probably it is a gender reveal party or a dramatic waterfall, and you are wondering how do I make a video slow motion. In this article, we provide you with a guide on how to make video to slow motion quickly and the easy way.
Slow Motion Video Maker Slow your video’s speed with better control of your keyframes to create unique cinematic effects!
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1. Introducing Wondershare Filmora: A Great Help for Making Slow Motion Videos
If you are looking for a solution on how to put videos in slow mo, you need to try Wondershare Filmora. The recent Filmora V13 comes with some brilliant tools that make editing videos easier and fun. The fully-equipped suite is now powered by AI allowing users to effortlessly create outstanding videos in minutes. With new features to realize your ideas and bring them to life, Filmora empowers you to work smarter and not harder.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
How do you make a video slow motion with Filmora? The solution lies in the unique video editing features of the software. From manually editing the speed of the video to using slo mo effects, Filmora is a great choice. Using Filmora for creating slow motion videos has various advantages to your video editing journey:
- Precise speed control: Filmora allows you to precisely set the speed of your videos up to a single frame, giving you creative control over your slo mo effects.
- AI-powered capabilities: Powered by artificial intelligence, FIlmora gives you accurate results quickly and efficiently
- Easy to Use: Filmora is a versatile video editing software that is easy to learn and use
- High-quality output: Filmora offers a wide range of editing features, allowing you to export slo mo video without compromising the quality
- Multiple slow-motion effects: Get access to a variety of slo mo video effects, including speed ramp, time remap, optical flow, and more
Ready to add some epic slow-motion action to your videos? In the next section, we’ll guide you step-by-step through how to make a slo mo video in just a few clicks. You will be turning your ordinary footage into amazing slo-mo clips in the simplest way possible.
Part 2. How to Make a Video Slow Motion: Step-by-Step Guide
Wondershare Filmora allows users to create a video slow motion using the Speed Ramping feature. This feature is specifically designed for adjusting the speed of videos with better control of keyframes, allowing you to create unique cinematic effects. You may want your YouTube clips to look cool or slow down your video for particular reasons. Take your video editing skills to the next level with the Speed Ramping feature. Filmora makes it possible to create slow motions of high quality with smooth transitions for incredible results.
The Speed Ramping feature is effective in:
- Applying Professional Speed Effect: Quickly change the speed of your video by making it more creative.
- Speed Ramping Template Presets: Get access to Filmora’s six present speed ramping effects. They include Bullet Time, Hero Moment, Montage, Flash in, and Jumper. These effects help in creating a professional speed change effect with ease.
- Support for Customized Speed Ramping Template: Filmora allows you to create a unique speed ramping effect for your own and save it for later use.
- Maintaining the Audio Pitch: The Speed Ramping feature by Filmora allows you to maintain the original audio pitch even after changing the speed of the video.
The Speed Ramping feature is quite effective in making video slow motion with Filmora. Let’s have a look at the steps you will need to follow:
Step 1: Find the Speed Ramping Tab
Once you have launched Filmora and imported your files, double clip on the video clip or audio clip you want to create a slow motion from. Then click, Speed followed by Speed Ramping in the pop-up editing window. You may also right-click on the video clip on the timeline and choose Speed Ramping, or click on the Speed icon on the toolbar followed by Speed Ramping.
Step 2: Customize the Speed Ramps
After starting the feature, you need to customize the speed ramps to achieve the desired results. The quickest way is to select a speed ramp present from the available Hero Moment, Montage, Jumper, Bullet Time, Flash Out, and Flash In. Customizing the speed ramps will, however, give you more creative outcomes.
Strp 3: Apply the Speed Ramping
With the speed ramp ready, place the play head where you want to create a slo mo video. Then click the Add icon to add the speed keyframes. Drag the keyframe dot downward or upward as desired to control the point speed. This will give you the specific slow motion video that you want while maintaining the audio pitch. When you are satisfied with the adjustments, click OK to save the settings and export your creation.
Creating slow motion videos with the speed ramping feature can be beneficial in many ways. The slow-motion effects draw attention to specific details of the video. It could be a big reveal happening or a flashback that allows viewers to realize the clues you were giving all along. When you slow down scenes in your video, it lets people focus on specific details, gestures, or objects.
Conclusion
Creating a slow motion video can be exciting. There’s just something that makes slo mo fun and interesting to watch. How to do video slow motion you may ask. With the right software, slowing down videos is a fun and thrilling effect. To this effect, we recommend using Wondershare Filmora to create slow motions in your projects and keep your audience engaged. The Speed ramping feature of Filmors is easy to use and can be customized to achieve specific results.
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1. Introducing Wondershare Filmora: A Great Help for Making Slow Motion Videos
If you are looking for a solution on how to put videos in slow mo, you need to try Wondershare Filmora. The recent Filmora V13 comes with some brilliant tools that make editing videos easier and fun. The fully-equipped suite is now powered by AI allowing users to effortlessly create outstanding videos in minutes. With new features to realize your ideas and bring them to life, Filmora empowers you to work smarter and not harder.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
How do you make a video slow motion with Filmora? The solution lies in the unique video editing features of the software. From manually editing the speed of the video to using slo mo effects, Filmora is a great choice. Using Filmora for creating slow motion videos has various advantages to your video editing journey:
- Precise speed control: Filmora allows you to precisely set the speed of your videos up to a single frame, giving you creative control over your slo mo effects.
- AI-powered capabilities: Powered by artificial intelligence, FIlmora gives you accurate results quickly and efficiently
- Easy to Use: Filmora is a versatile video editing software that is easy to learn and use
- High-quality output: Filmora offers a wide range of editing features, allowing you to export slo mo video without compromising the quality
- Multiple slow-motion effects: Get access to a variety of slo mo video effects, including speed ramp, time remap, optical flow, and more
Ready to add some epic slow-motion action to your videos? In the next section, we’ll guide you step-by-step through how to make a slo mo video in just a few clicks. You will be turning your ordinary footage into amazing slo-mo clips in the simplest way possible.
Part 2. How to Make a Video Slow Motion: Step-by-Step Guide
Wondershare Filmora allows users to create a video slow motion using the Speed Ramping feature. This feature is specifically designed for adjusting the speed of videos with better control of keyframes, allowing you to create unique cinematic effects. You may want your YouTube clips to look cool or slow down your video for particular reasons. Take your video editing skills to the next level with the Speed Ramping feature. Filmora makes it possible to create slow motions of high quality with smooth transitions for incredible results.
The Speed Ramping feature is effective in:
- Applying Professional Speed Effect: Quickly change the speed of your video by making it more creative.
- Speed Ramping Template Presets: Get access to Filmora’s six present speed ramping effects. They include Bullet Time, Hero Moment, Montage, Flash in, and Jumper. These effects help in creating a professional speed change effect with ease.
- Support for Customized Speed Ramping Template: Filmora allows you to create a unique speed ramping effect for your own and save it for later use.
- Maintaining the Audio Pitch: The Speed Ramping feature by Filmora allows you to maintain the original audio pitch even after changing the speed of the video.
The Speed Ramping feature is quite effective in making video slow motion with Filmora. Let’s have a look at the steps you will need to follow:
Step 1: Find the Speed Ramping Tab
Once you have launched Filmora and imported your files, double clip on the video clip or audio clip you want to create a slow motion from. Then click, Speed followed by Speed Ramping in the pop-up editing window. You may also right-click on the video clip on the timeline and choose Speed Ramping, or click on the Speed icon on the toolbar followed by Speed Ramping.
Step 2: Customize the Speed Ramps
After starting the feature, you need to customize the speed ramps to achieve the desired results. The quickest way is to select a speed ramp present from the available Hero Moment, Montage, Jumper, Bullet Time, Flash Out, and Flash In. Customizing the speed ramps will, however, give you more creative outcomes.
Strp 3: Apply the Speed Ramping
With the speed ramp ready, place the play head where you want to create a slo mo video. Then click the Add icon to add the speed keyframes. Drag the keyframe dot downward or upward as desired to control the point speed. This will give you the specific slow motion video that you want while maintaining the audio pitch. When you are satisfied with the adjustments, click OK to save the settings and export your creation.
Creating slow motion videos with the speed ramping feature can be beneficial in many ways. The slow-motion effects draw attention to specific details of the video. It could be a big reveal happening or a flashback that allows viewers to realize the clues you were giving all along. When you slow down scenes in your video, it lets people focus on specific details, gestures, or objects.
Conclusion
Creating a slow motion video can be exciting. There’s just something that makes slo mo fun and interesting to watch. How to do video slow motion you may ask. With the right software, slowing down videos is a fun and thrilling effect. To this effect, we recommend using Wondershare Filmora to create slow motions in your projects and keep your audience engaged. The Speed ramping feature of Filmors is easy to use and can be customized to achieve specific results.
Also read:
- Updated What Do You Prefer More, MKV File Format or MOV? Increase Your Knowledge and Learn More About MKV Format by Ready the Detailed Article Below
- New In 2024, Efficient Ways to Manage Your Timeline
- New 2024 Approved Top GIF to MP4 Converters
- New VN Editor A Prominent Option for Adding Luts for Video Editing
- New In 2024, Do You Want to Make Your Video Look Like Its From the 90S? Then, Make Sure to Add Vintage Overlays and VHS Sound Effects to Give It the Old Feel
- New What Slideshow Templates Teach You About Aesthetic for 2024
- New Mastering DaVinci Resolve Scopes A Comprehensive Guide for 2024
- 2024 Approved How To Speed Up Video With Lightworks Video Editor
- New If You Want to Prompt Your eCommerce Business in Facebook, Then Using Facebook Video Ads Is One of the Effective Methods. This Post Will Show You How to Edit Videos for Facebook Advertisement
- Updated 2024 Approved If You Want to Color Grading Your Video, Final Cut Pro Can Be One of the Best Choices. However, Its Not Easy for Everyone to Use Color Grading Feature, and in This Guide Well Show You How to Do That
- Updated Top 9 Sparkle Effects Photo and Video Editors You Should Know for 2024
- Guaranteed 10 Storyboard Creators To Make Animation Easier for 2024
- New 2024 Approved Detailed Tutorial to Merge Videos in VLC Media Player
- How to Add Subtitles to Videos With Kapwing
- 2024 Approved Are You Eager to Know How to Create an Adjustment Layer in Premiere Pro? This Article Will Highlight the Significance of Adding an Adjustment Layer in Premiere Pro
- 2024 Approved If Youre Trying to Create a Countdown Effect, but Youre Not Sure Where to Start, Then This Post Is Going to Show You some Ways to Create a Countdown Animation for Your Videos
- The Ultimate Wedding Videography Checklist for 2024
- 2024 Approved Best 10 Crazy-Cool Examples of AR Video
- New 2024 Approved How to Use OBS Chroma Key With/Without Green Screen
- Updated This Article Describes Different Ways for Removing Gif Backgrounds, How We Can Use Them, and How This Way Differs From One Another for 2024
- New 2024 Approved 5 Tried-And-True Ways to GIF Making
- Updated 2024 Approved Offering The Best Understanding of Performing iMovie Slow Motion Video
- 10 Best Movie Trailer Voice Generators Windows, Mac, Android, iPhone & Online for 2024
- If You Are Looking Forward to Make Attractive and Customized Slideshows, Lightroom Is One of the Best Options that You Can Consider
- Updated Use This Color Match Paint Technique to Find the Exact Shade of Any Hue You Have in Mind for Your Paint Project. Match the Paint to Your Desired Color Even without Knowing the Paint Name or Brand with Automotive Paint Matching
- Updated 2024 Approved How to Change Video Thumbnail on Google Drive
- 2024 Approved Movavi Video Editor Plus Review
- VSCO Slow Motion for 2024
- If Youre Considering Starting a Podcast Video Recording, You Need to Read This Article and Learn All You Need to Know About Making a Successful Podcast for 2024
- 2024 Approved Learn to Merge Clips in DaVinci Resolve Simple Steps
- New Ultimate Guide to Countdown Animation in Videos for 2024
- Updated Weve Picked up the Best Online as Well as Offline MOV to GIF Converters . These Converters Are Easy to Use and Have No Limitations on Size. Get Your One
- New Are You a Videographer or Video Content Creator? Is Enhancing Your Videography Skills Your Priority? Do You Want to Learn the Basics of LumaFusion Color Grading? Read on to Find All the Information You Need for 2024
- Updated 2024 Approved Learn About some of the Best Apps for Photo Collage for PC
- New In 2024, Most-Used 3 Ways to Compress Video for Instagram Story, Feed, and IGTV
- New 2024 Approved Exploring the Top Professional Tools to Perform Mask Tracking
- Mastering the Art of Video Framing
- Updated Best Tools To Create Blend Image Collage for 2024
- New 2024 Approved What Are AR Emoji Stickers & How to Add Them to Your Video
- Updated 2024 Approved Learn How to Make Modern TikTok Velocity Dance Videos in Filmora Just Like the Ones You See on TikTok and Instagram Reels
- 5 Quick Methods to Bypass Tecno Phantom V Flip FRP
- How To Reset Your Apple iPhone 11 Pro Max Without iTunes? | Dr.fone
- How to Stop Life360 from Tracking You On Tecno Spark 10C? | Dr.fone
- Top 5 Car Locator Apps for Realme V30 | Dr.fone
- In 2024, 3 Ways to Erase iPhone 13 mini When Its Locked Within Seconds | Dr.fone
- List of Pokémon Go Joysticks On Motorola Edge+ (2023) | Dr.fone
- Undelete lost data from Xiaomi Redmi K70
- In 2024, 3 Easy Ways to Factory Reset a Locked iPhone 14 Pro Max Without iTunes | Dr.fone
- New 2024 Approved Top 10 Best and Fast Ways to Turn Image Into Gif
- Updated How to Insert a GIF Into Powerpoint
- Why Apple Account Disabled From your iPhone 13 Pro? How to Fix
- In 2024, Best Vivo V29 Pro Pattern Lock Removal Tools Remove Android Pattern Lock Without Losing Data
- In 2024, How and Where to Find a Shiny Stone Pokémon For Vivo Y27 4G? | Dr.fone
- In 2024, Rootjunky APK To Bypass Google FRP Lock For Poco M6 5G
- 4 Most-Known Ways to Find Someone on Tinder For Poco C55 by Name | Dr.fone
- How to Reset Xiaomi 13 Ultra without Losing Data | Dr.fone
- Best Anti Tracker Software For Vivo Y56 5G | Dr.fone
- In 2024, 4 solution to get rid of pokemon fail to detect location On Realme 12 5G | Dr.fone
- Does Oppo Find N3 Have Find My Friends? | Dr.fone
- How to Bypass Google FRP Lock on Lava Yuva 3 Devices
- How to Transfer Text Messages from Lava Storm 5G to New Phone | Dr.fone
- Process of Screen Sharing Honor Play 40C to PC- Detailed Steps | Dr.fone
- In 2024, How to Reset a Locked Oppo A38 Phone
- In 2024, Unlocking iPhone 14 Passcode without a Computer | Dr.fone
- The Easiest Methods to Hard Reset Poco X6 Pro | Dr.fone
- How to Fix iPhone 7 Plus Passcode not Working? | Dr.fone
- In 2024, Trouble with iPhone 13 Pro Max Swipe-Up? Try These 11 Solutions
- In 2024, Where Is the Best Place to Catch Dratini On Oppo Reno 11 Pro 5G | Dr.fone
- Best Ways on How to Unlock/Bypass/Swipe/Remove Google Pixel 8 Pro Fingerprint Lock
- In 2024, Top 5 Tracking Apps to Track Samsung Galaxy F14 5G without Them Knowing | Dr.fone
- App Wont Open on Your Honor 100? Here Are All Fixes | Dr.fone
- New 2024 Approved Top 10 Cartoon Canvas Painting Ideas for Total Beginners
- How to Retrieve deleted photos on ROG Phone 8
- Why Does My Honor 90 Lite Keep Turning Off By Itself? 6 Fixes Are Here | Dr.fone
- Two Ways to Track My Boyfriends Apple iPhone 15 Pro without Him Knowing | Dr.fone
- Updated In 2024, 15 Top Video to GIF App on iPhone and Android
- In 2024, How to Come up With the Best Pokemon Team On Motorola Edge 2023? | Dr.fone
- A Complete Guide To OEM Unlocking on Gionee F3 Pro
- Does Galaxy A05 support AVCHD video?
- In 2024, How to Use Google Assistant on Your Lock Screen Of Xiaomi Mix Fold 3 Phone
- Title: A Detailed Guide to Do Color Correction in OBS for 2024
- Author: Morgan
- Created at : 2024-05-19 05:11:48
- Updated at : 2024-05-20 05:11:48
- Link: https://ai-video-editing.techidaily.com/a-detailed-guide-to-do-color-correction-in-obs-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.


























