:max_bytes(150000):strip_icc():format(webp)/GettyImages-664800650-4349941504c24712b81975694798236b.jpg)
Best Ways to Convert Video Frame Rate to 60FPS Software and Online Choices for 2024

Best Ways to Convert Video Frame Rate to 60FPS [Software and Online Choices]
One of the primary things that differentiate a good video from a low-quality one is its frame rate or burst rate. This refers to the frequency of a series of images or frames consecutively appearing during display. A low frame rate per second or FPS causes issues in most display screens, so you will need a 60 FPS video converter to update it.
You need to convert or make video 60FPS online through tools and software to improve the sharpness of frame speed and make it suitable for streaming sites like YouTube that play 60FPS only or create UHD/4K videos. Plus, most high-definition screens for gaming, computers, tablets, and smartphones require high FPS.
This article will teach you the best solutions to make the conversion possible. Choose your option after a full evaluation.

Part I. What does 60 FPS mean?
Before discussing the best tools available for frame rate conversion, you should know what frame rate is. Also known as update rate, this signifies the frequency of the display of consecutive series of frames or images. The speed of how they appear determines the fluid play of the video with no interruption or lag.
In the context of video and film cameras, motion capture systems, and computer graphics, you should try to convert video to 60FPS. There are multiple types available, like the low 24FPS or 30FPS or the higher 60FPS or 120FPS. 60FPS is the most accepted option for diverse operating systems, screens, and graphics.
Differences between 24FPS, 30FPS, and 60FPS
Here are the differences you will note between the three common frame rates per second in videos. For a simple overview, these differences are expressed in tabular form.
| 24FPS | 30FPS | 60FPS | |
|---|---|---|---|
| Description | This universally acceptable frame rate choice is used for transferring video signals to film. | 30FPS is a slightly higher frame rate choice for animations and show videos that are suitable for television viewing and online platforms. | Videos at 60FPS have better fluency and smoother definition, with sharp videos that work during gaming, high-definition streaming, and UHD/4K video editing. |
| Types of videos | Older videos and films. | Online videos, TV shows, and news. | HD-quality movies, online videos, and games. |
| Users | Movie suppliers | Entertainment and Media professionals. | Movie producers, video editors, gaming software developers, etc. |
Why Should You Convert Videos into 60FPS?
In the context of video FPS, the three variations- 30FPS, 60FPS, and 24FPS are the most common. However, there are specific reasons why 60FPS is the best option you should use, and take the time to convert your files with this frame rate.
- Playing 24FPS or 30FPS videos on LCD screens have more prominent motion blur, the sharpness of transition is low and rough, etc.
- Well-known streaming sites like YouTube set their standard for videos at 60FPS. If you use a file with a higher FPS, it will compress to 60FPS automatically. Anything lower than that is unacceptable since it creates a laggy video transition.
- Creating high-quality movies in UHD or 4K resolution requires a high FPS like 60FPS. Movies shot with 24FPS do not assure the best display in the native frame rate and need pulldown conversion. This causes judder, which affects video quality. Converting the video to 60fps ai online is a better choice.
- Modern devices like computers, smartphones, and tablets have a high refresh rate. So, these, including some gaming monitors and television varieties, accept videos with 60FPS best.
- In animation, most creators run 3-4 images per drawing, which means 6 or 8 drawings per second. For the best transition between shorts and images, converting the animation videos to 60FPS is useful.
If you want to know more about these FPS options and which one to select for long-term usage, read through the comprehensive review .
Part II. How to convert A Video to 60fps?
If you plan to use a 60fps video converter, luckily, multiple capable choices are available in the market. Here, we present the top options you can use with an accurate conversion that occurs quickly and with limited errors.
1. Best Software Converters
The following are the best software-based platforms that you can try out.
One notable ai 60fps converter that users find extremely useful all around for optimized video editing is Wondershare UniConverter. The tool comes with varying AI-powered tools you can try to change.
With this software, you can easily make changes to the file during the conversion, like upgrading the FPS and bitrate of various video codecs, adjusting the contrast, contrast, etc., for output. Plus, it is possible to change the speed of the videos you are editing through the Editing timeline, between 0.25X - 3X speed options.

- User Base: Professional video editors, social media vloggers, businesses, students, beginner-level users, etc.
Watch this video to get a visual representation of how the tool works for FPS conversion and other editing functions.
How to use Wondershare UniConverter for converting FPS?
Step1 Download and launch the Wondershare UniConverter software on your device after completing all installation steps.
Step2 Click or drag and drop the video file of which you will change the frame rate.

Step3 To make changes to the video, click the Edit button and do them- like speed change, cutting sections, etc.
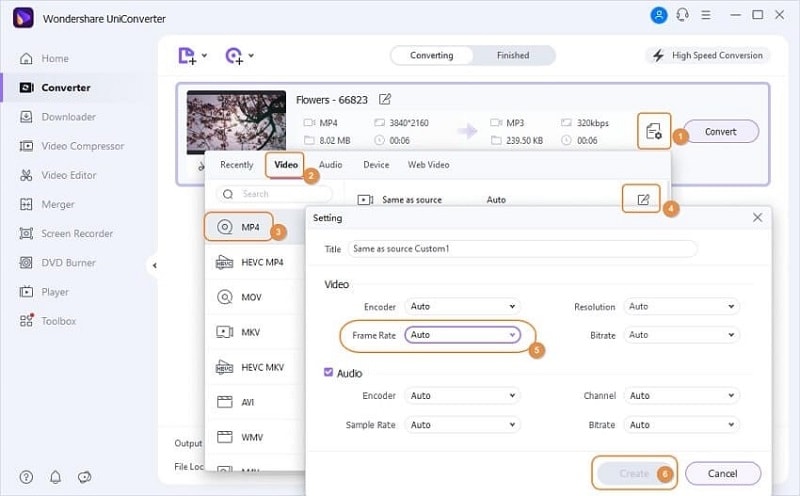
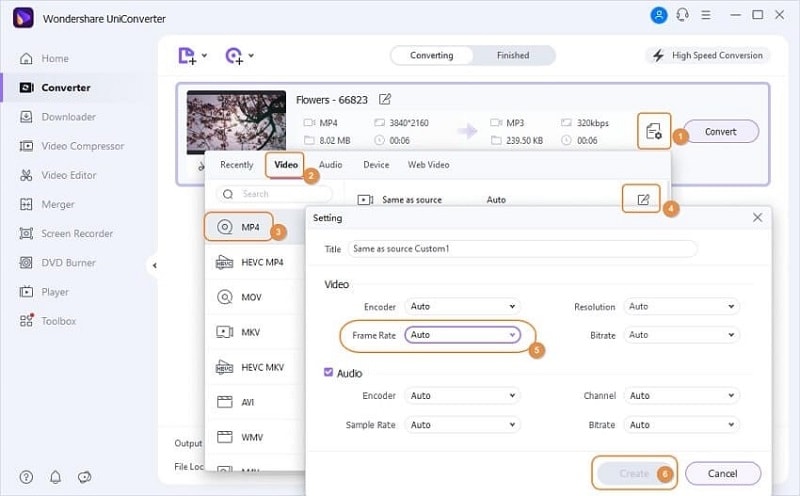
Step4 Then press the Settings button. Choose the Video option and then select the format like MP4.
Step5 Tap the setting icon beside the format choice and set the frame rate option as 60FPS. Then, press the Create button.

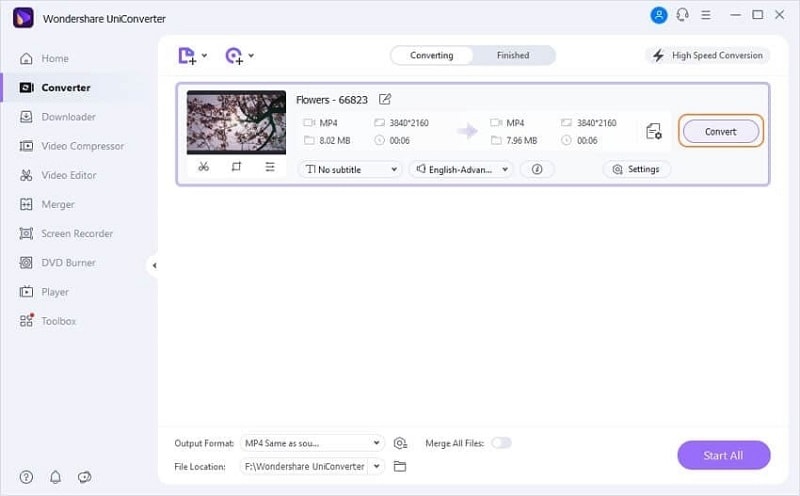
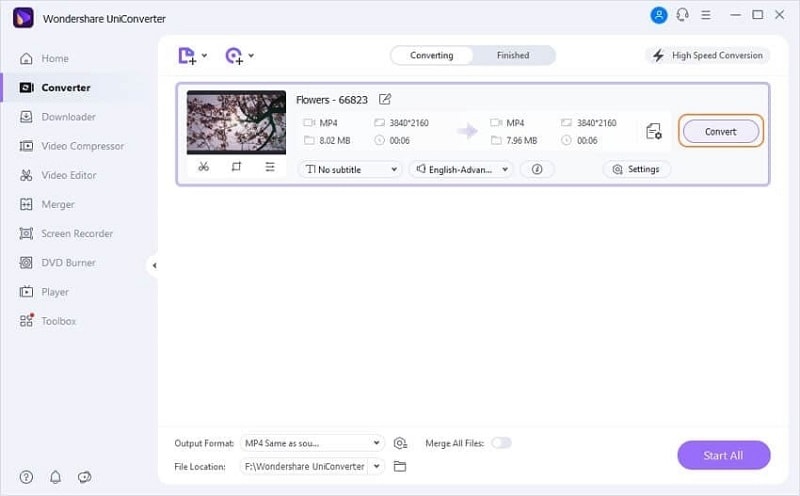
Step6 To convert the file further, click the Convert button and choose the destination file format. Press Convert.

Features:
- Convert between different file formats.
- Edit or split the files.
- Change the speed of the video between various speed modes.
- Download files at high resolution as per customization.
Pros
- Easy to use for non-technical users.
- The free software includes most of the conversion functions.
- Zero quality loss or lagging FPS playthrough in the converted file.
Cons
- GPU acceleration and High-Speed Conversion are available for Pro users only.
- You can resize the file for social media platforms like YouTube once using the Free Trial version.
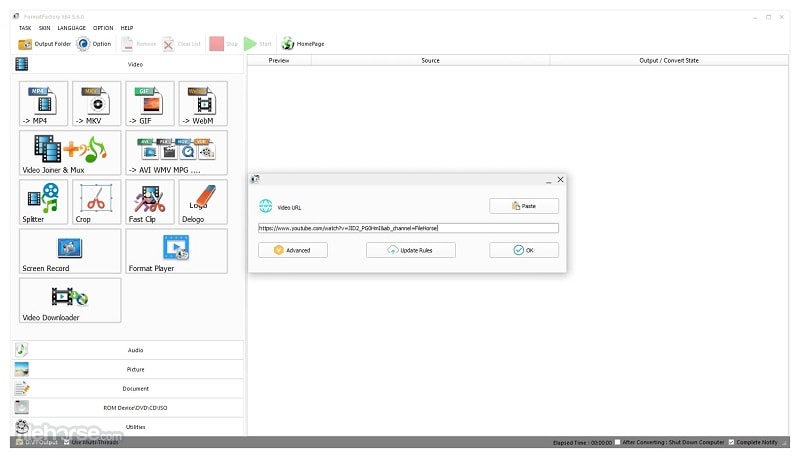
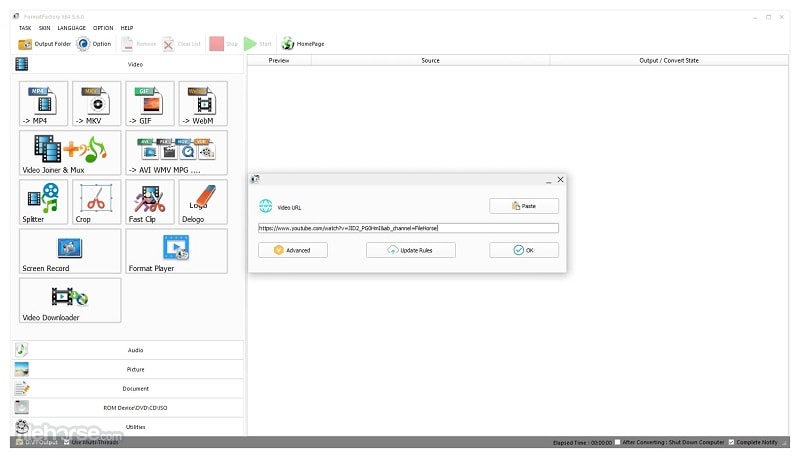
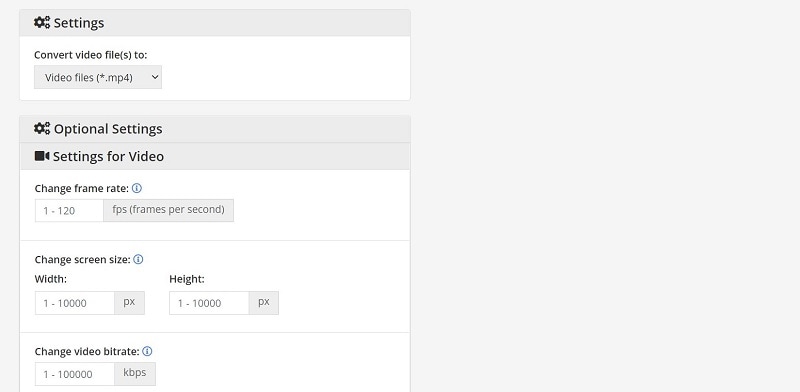
Another FPS video maker and converter tool that you must try is Format Factory. This professional-quality video and audio converter tool are useful for various levels of video editing, including specifications like the frame rate per second.
You can clip and join your video section and do audio mixing steps. Easily adjust your video frame speed to ensure top-grade video playback with limited to no resolution loss. You can easily set the frame rate to 60FPS after downloading YouTube videos and making adjustments.

Pros
- Compress file size with settings changes for frame rate.
- Supports different video formats.
- Compatible with HEIC and WEBP formats for conversion.
Cons
- Only suitable for Windows users.
- Slightly complex to try for beginner-level users.
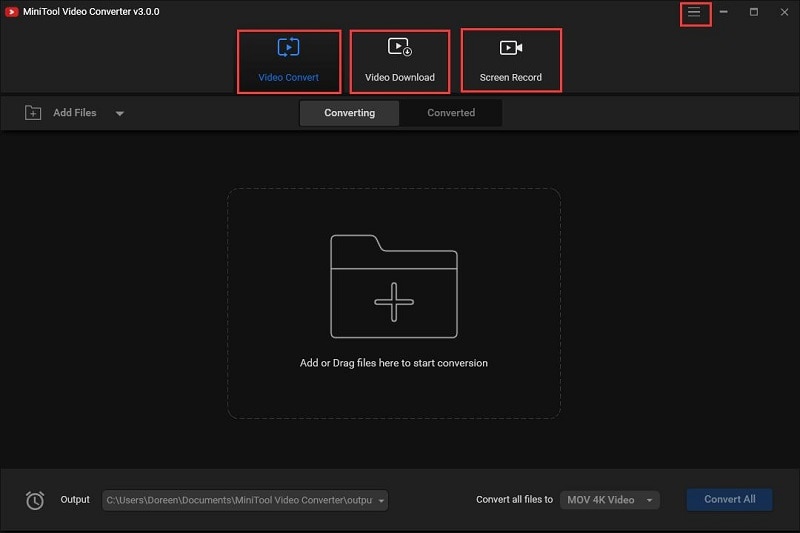
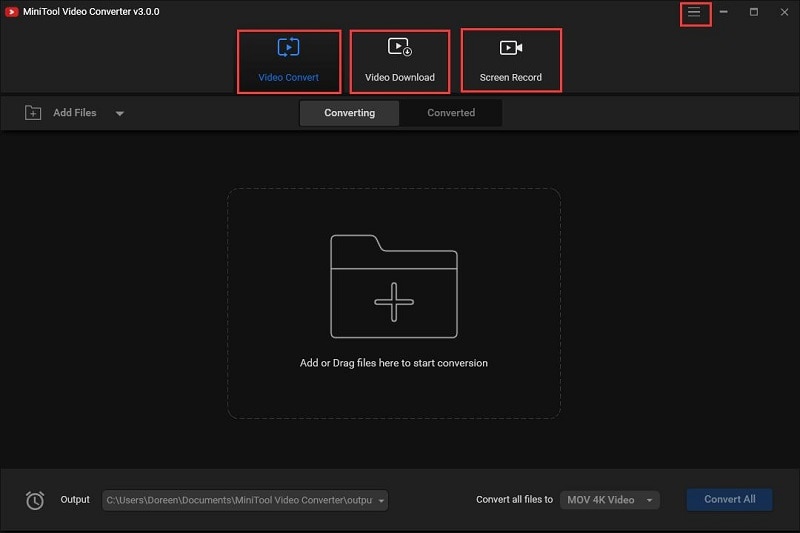
One of the best 60fps video editor options available in the market is MiniTool Video Converter. This Windows-based native software can make multiple advanced changes to your video file during conversion. Not to mention, it supports quick batch processing, with zero drop in quality after the process.
You can easily change the frame rate speed to 60FPS or other speed options during the exporting process. Adding effects will maintain a strong frame rate frequency that you can also preview.

Pros
- Supports a variety of video formats for conversion.
- Batch conversion is supported here.
- No loss of quality when you change the frame rate or bitrate.
Cons
- The process will lag if there is not at least 1 GB of free storage space in your device.
- Only works on Windows devices.
2. Best Online Converters
If you want to use a 60fps video converter online, there are tools available for that as well. These converters come with limited advanced mechanisms or features. However, in terms of changing the FPS of videos, web-based tools are easier to operate and do straightforward tasks.
Plus, you will not need to register or download third-party software here- the tools are accessible through any browser or device.
1) AI Video Frame Rate Converter
One of the best tools for online video frame rate conversion is the AI Video Frame Rate Converter. With this online tool, you can easily insert your file into the tool you access on any browser of your choice.
Then, choose the conversion FPS like 60FPS for your video and get high-resolution video quality in the final file. The software does not keep the file on the server, which assures good privacy protection for users with their files and data.

Pros
- No need to install the software.
- Easily choose the FPS option to convert the file.
- The quick conversion process.
Cons
- The free version only allows 5 credits for users to try.
- No tools to enhance video quality with the free tool.
2) Video2Edit
Another top 60fps converter online that users should give a chance is Video2Edit. This tool is accessible through any web browser and allows one to change various aspects of the video they are converting, including the frame rate.
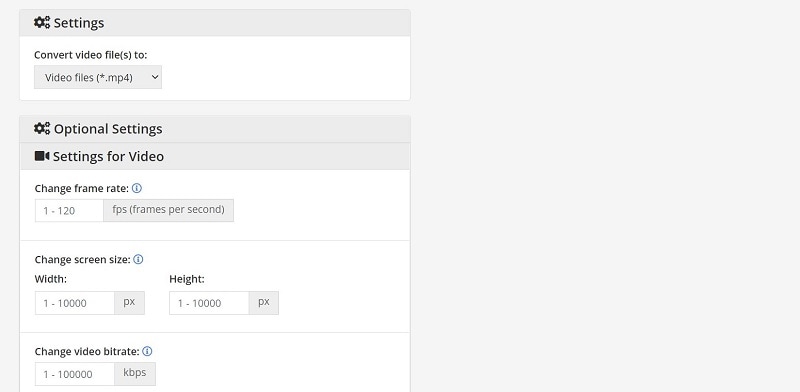
You can choose 60FPS as the target frame rate choice for the video that you add to your device’s tool. It also supports 120FPS and other options lower than 60FPS- the final converter file is still a high definition.

Pros
- Choose the frame rate per second for your video.
- Make settings changes for your video audio additionally.
- The tool is easily accessible and free to use.
Cons
- You have to take more steps for customization instead of directly getting the FPS changing option.
- Cannot convert multiple files simultaneously.
3) Aconvert
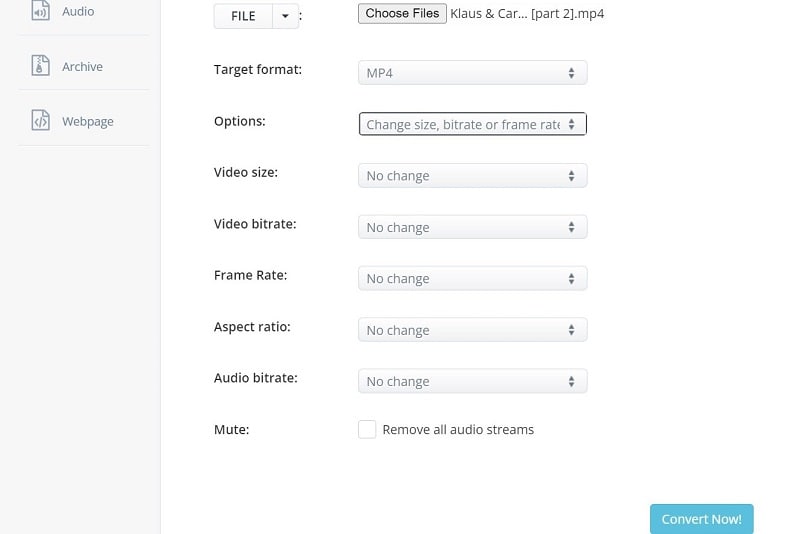
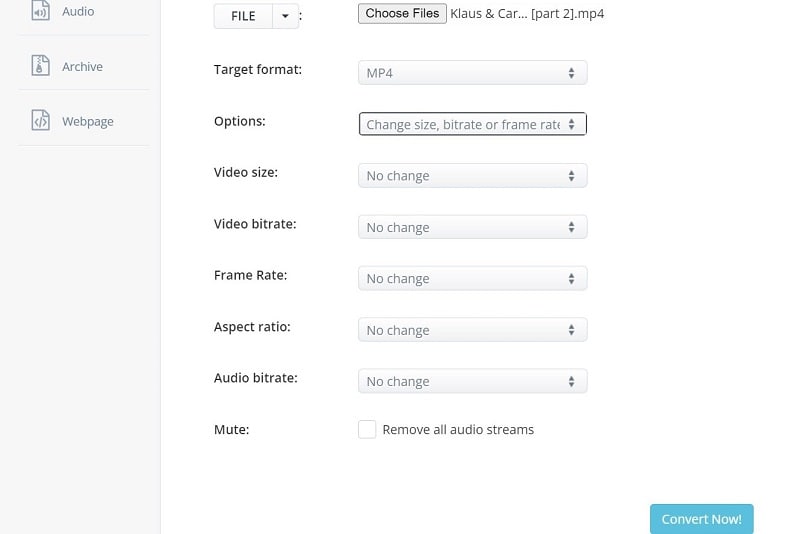
Users can try out this online video to 60fps converter to change elements of videos quickly during conversion. You can insert your file from a cloud account, device, or URL and choose the video format to convert.
Plus, it is much easier to directly set the frame rate you want to change in the video. This tool supports up to 60FPS for the change, and you can choose a custom FPS if necessary.

Pros
- Can convert video codec settings like bitrate, etc., for different file formats.
- Easily add a file from the device, URL, or cloud.
- Quick processing speed for the conversion.
Cons
- No batch conversion for multiple files.
- Big files can get slow to convert.
Bonus Tip. Use Wondershare Filmora to Create High-Quality Videos with 60FPS Support
If you plan to make further edits to your video clips and directly create a project with 60FPS support, using a capable 60fps maker software is necessary. Wondershare Filmora is suitable software for video editing professionals and regular users to try to make videos easily.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
You can use the different features available for quick and customized video projects. Here, you can try the Instant Mode feature for instantaneous video edits or directly try out the editor timeline with diverse features like Edit icon or Speed Ramping to make changes. As for adjusting the frame rate, you can make those changes during export.
Watch this video to know how to use Filmora for further video editing.
How to Change Frame Rate to 60FPS in Filmora?
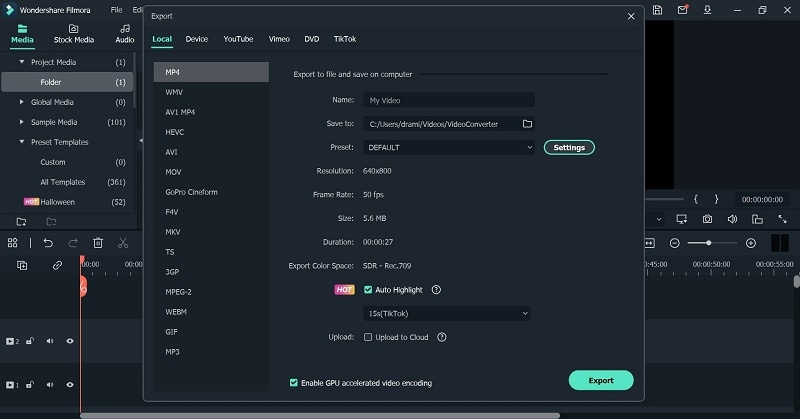
Step1 After you have completed all of the edits, click on the Export button in the editor timeline of Filmora.
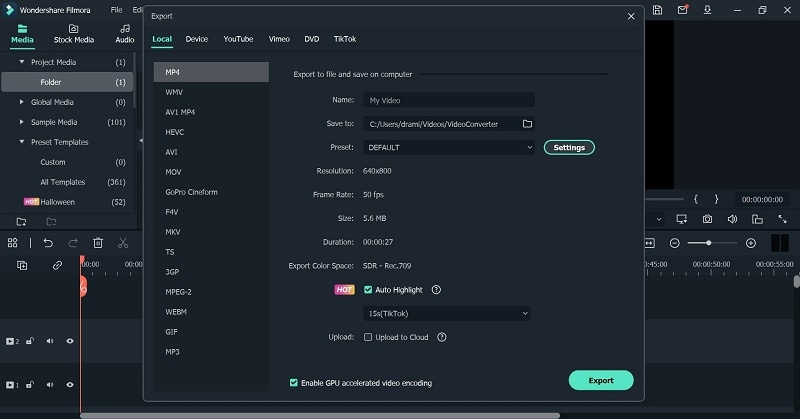
Step2 Choose the output format you will download the video file, e.g., MP4, from the Local tab.

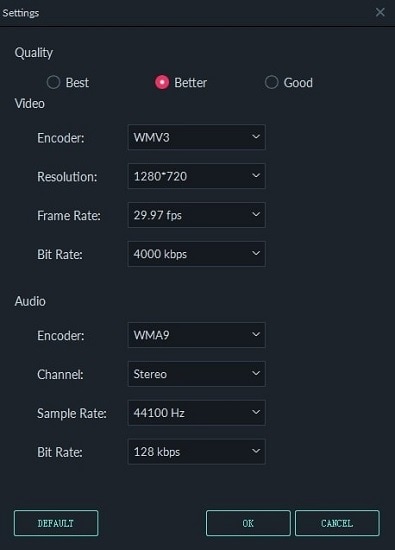
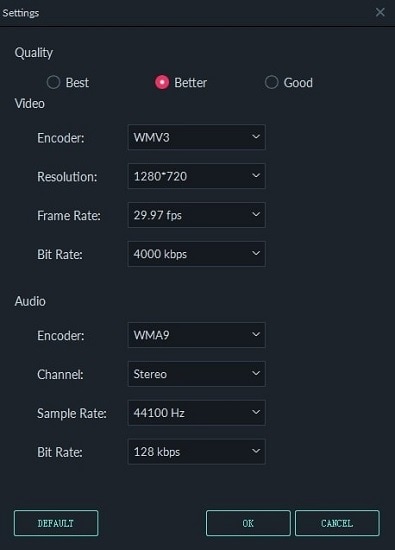
Step3 Click on the Settings button. Adjust the specification of the video, like frame rate, and change to 60FPS. Make other changes if needed, and press OK.

Step4 Click on Export to download the file or directly upload it via Vimeo or YouTube through those tabs.
Conclusion
Indeed, adjusting the frame rate of your video will help you create high-quality videos with a fluid and lag-less transition. You should convert your file to 60FPS if it is a lower version at the time to improve sharpness and make it compatible with most screen types, 4K movie playing, and streaming.
Use the available online and native software options to make these changes quickly and efficiently. Additionally, if you want to create a file directly at 60FPS, you can do so using Filmora.
Give these tools a try first to get a better experience with the features and process.
Why Should You Convert Videos into 60FPS?
In the context of video FPS, the three variations- 30FPS, 60FPS, and 24FPS are the most common. However, there are specific reasons why 60FPS is the best option you should use, and take the time to convert your files with this frame rate.
- Playing 24FPS or 30FPS videos on LCD screens have more prominent motion blur, the sharpness of transition is low and rough, etc.
- Well-known streaming sites like YouTube set their standard for videos at 60FPS. If you use a file with a higher FPS, it will compress to 60FPS automatically. Anything lower than that is unacceptable since it creates a laggy video transition.
- Creating high-quality movies in UHD or 4K resolution requires a high FPS like 60FPS. Movies shot with 24FPS do not assure the best display in the native frame rate and need pulldown conversion. This causes judder, which affects video quality. Converting the video to 60fps ai online is a better choice.
- Modern devices like computers, smartphones, and tablets have a high refresh rate. So, these, including some gaming monitors and television varieties, accept videos with 60FPS best.
- In animation, most creators run 3-4 images per drawing, which means 6 or 8 drawings per second. For the best transition between shorts and images, converting the animation videos to 60FPS is useful.
If you want to know more about these FPS options and which one to select for long-term usage, read through the comprehensive review .
Part II. How to convert A Video to 60fps?
If you plan to use a 60fps video converter, luckily, multiple capable choices are available in the market. Here, we present the top options you can use with an accurate conversion that occurs quickly and with limited errors.
1. Best Software Converters
The following are the best software-based platforms that you can try out.
One notable ai 60fps converter that users find extremely useful all around for optimized video editing is Wondershare UniConverter. The tool comes with varying AI-powered tools you can try to change.
With this software, you can easily make changes to the file during the conversion, like upgrading the FPS and bitrate of various video codecs, adjusting the contrast, contrast, etc., for output. Plus, it is possible to change the speed of the videos you are editing through the Editing timeline, between 0.25X - 3X speed options.

- User Base: Professional video editors, social media vloggers, businesses, students, beginner-level users, etc.
Watch this video to get a visual representation of how the tool works for FPS conversion and other editing functions.
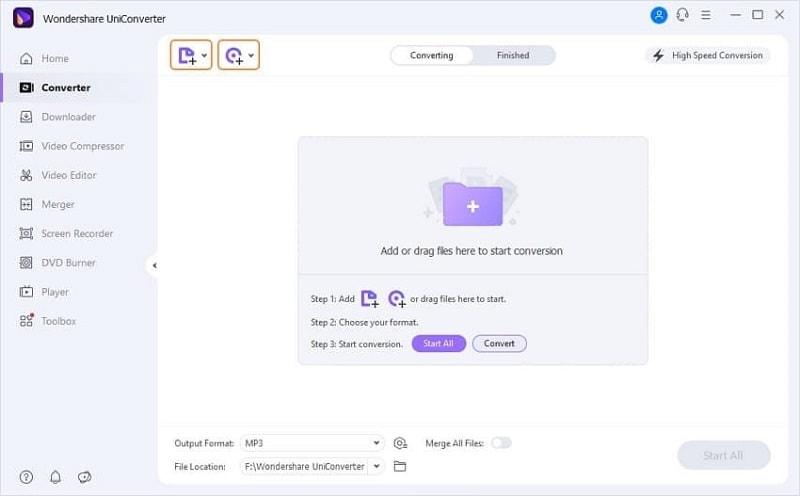
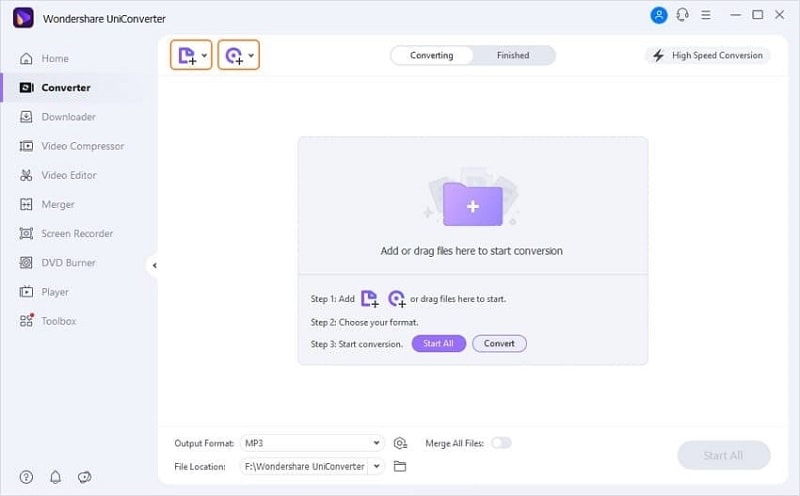
How to use Wondershare UniConverter for converting FPS?
Step1 Download and launch the Wondershare UniConverter software on your device after completing all installation steps.
Step2 Click or drag and drop the video file of which you will change the frame rate.

Step3 To make changes to the video, click the Edit button and do them- like speed change, cutting sections, etc.
Step4 Then press the Settings button. Choose the Video option and then select the format like MP4.
Step5 Tap the setting icon beside the format choice and set the frame rate option as 60FPS. Then, press the Create button.

Step6 To convert the file further, click the Convert button and choose the destination file format. Press Convert.

Features:
- Convert between different file formats.
- Edit or split the files.
- Change the speed of the video between various speed modes.
- Download files at high resolution as per customization.
Pros
- Easy to use for non-technical users.
- The free software includes most of the conversion functions.
- Zero quality loss or lagging FPS playthrough in the converted file.
Cons
- GPU acceleration and High-Speed Conversion are available for Pro users only.
- You can resize the file for social media platforms like YouTube once using the Free Trial version.
Another FPS video maker and converter tool that you must try is Format Factory. This professional-quality video and audio converter tool are useful for various levels of video editing, including specifications like the frame rate per second.
You can clip and join your video section and do audio mixing steps. Easily adjust your video frame speed to ensure top-grade video playback with limited to no resolution loss. You can easily set the frame rate to 60FPS after downloading YouTube videos and making adjustments.

Pros
- Compress file size with settings changes for frame rate.
- Supports different video formats.
- Compatible with HEIC and WEBP formats for conversion.
Cons
- Only suitable for Windows users.
- Slightly complex to try for beginner-level users.
One of the best 60fps video editor options available in the market is MiniTool Video Converter. This Windows-based native software can make multiple advanced changes to your video file during conversion. Not to mention, it supports quick batch processing, with zero drop in quality after the process.
You can easily change the frame rate speed to 60FPS or other speed options during the exporting process. Adding effects will maintain a strong frame rate frequency that you can also preview.

Pros
- Supports a variety of video formats for conversion.
- Batch conversion is supported here.
- No loss of quality when you change the frame rate or bitrate.
Cons
- The process will lag if there is not at least 1 GB of free storage space in your device.
- Only works on Windows devices.
2. Best Online Converters
If you want to use a 60fps video converter online, there are tools available for that as well. These converters come with limited advanced mechanisms or features. However, in terms of changing the FPS of videos, web-based tools are easier to operate and do straightforward tasks.
Plus, you will not need to register or download third-party software here- the tools are accessible through any browser or device.
1) AI Video Frame Rate Converter
One of the best tools for online video frame rate conversion is the AI Video Frame Rate Converter. With this online tool, you can easily insert your file into the tool you access on any browser of your choice.
Then, choose the conversion FPS like 60FPS for your video and get high-resolution video quality in the final file. The software does not keep the file on the server, which assures good privacy protection for users with their files and data.

Pros
- No need to install the software.
- Easily choose the FPS option to convert the file.
- The quick conversion process.
Cons
- The free version only allows 5 credits for users to try.
- No tools to enhance video quality with the free tool.
2) Video2Edit
Another top 60fps converter online that users should give a chance is Video2Edit. This tool is accessible through any web browser and allows one to change various aspects of the video they are converting, including the frame rate.
You can choose 60FPS as the target frame rate choice for the video that you add to your device’s tool. It also supports 120FPS and other options lower than 60FPS- the final converter file is still a high definition.

Pros
- Choose the frame rate per second for your video.
- Make settings changes for your video audio additionally.
- The tool is easily accessible and free to use.
Cons
- You have to take more steps for customization instead of directly getting the FPS changing option.
- Cannot convert multiple files simultaneously.
3) Aconvert
Users can try out this online video to 60fps converter to change elements of videos quickly during conversion. You can insert your file from a cloud account, device, or URL and choose the video format to convert.
Plus, it is much easier to directly set the frame rate you want to change in the video. This tool supports up to 60FPS for the change, and you can choose a custom FPS if necessary.

Pros
- Can convert video codec settings like bitrate, etc., for different file formats.
- Easily add a file from the device, URL, or cloud.
- Quick processing speed for the conversion.
Cons
- No batch conversion for multiple files.
- Big files can get slow to convert.
Bonus Tip. Use Wondershare Filmora to Create High-Quality Videos with 60FPS Support
If you plan to make further edits to your video clips and directly create a project with 60FPS support, using a capable 60fps maker software is necessary. Wondershare Filmora is suitable software for video editing professionals and regular users to try to make videos easily.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
You can use the different features available for quick and customized video projects. Here, you can try the Instant Mode feature for instantaneous video edits or directly try out the editor timeline with diverse features like Edit icon or Speed Ramping to make changes. As for adjusting the frame rate, you can make those changes during export.
Watch this video to know how to use Filmora for further video editing.
How to Change Frame Rate to 60FPS in Filmora?
Step1 After you have completed all of the edits, click on the Export button in the editor timeline of Filmora.
Step2 Choose the output format you will download the video file, e.g., MP4, from the Local tab.

Step3 Click on the Settings button. Adjust the specification of the video, like frame rate, and change to 60FPS. Make other changes if needed, and press OK.

Step4 Click on Export to download the file or directly upload it via Vimeo or YouTube through those tabs.
Conclusion
Indeed, adjusting the frame rate of your video will help you create high-quality videos with a fluid and lag-less transition. You should convert your file to 60FPS if it is a lower version at the time to improve sharpness and make it compatible with most screen types, 4K movie playing, and streaming.
Use the available online and native software options to make these changes quickly and efficiently. Additionally, if you want to create a file directly at 60FPS, you can do so using Filmora.
Give these tools a try first to get a better experience with the features and process.
How to Make Foggy Text Reflection Effect
Preparation
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download the Filmora video editor → run it → and click on “New Project”.
Step 2
Go to Titles → drag the Default Title to the Timeline below. Double-click on the clip to open its settings. Here, type in your text → change the font to Montserrat Light. Scroll down and increase Text Spacing to 5.0. Now, select only the first word in the box where you typed your text. Then, change its font to Montserrat Bold. Click OK.

Step 3
Take a Snapshot of the text you just created. Now, delete the Default Title clip from the Timeline and drag the Snapshot you took to the Timeline.

Step 4
Double-click the Snapshot clip → go to the Video tab → click the highlighted button below to flip the text. Then, take a Snapshot of this flipped version of the text and delete the clip from the Timeline.

Step 5
Visit the free stock footage site Mixkit and download any smoke or fog background video you like. Then, go to Filmora → My Media → Import Media → and select the footage you downloaded to import it into the video editor. Then, drag the Smoke clip to the Timeline and make it 6 seconds long.

Step 6
Double-click on the clip → go to Color. Now, change Contrast to “49”, Saturation to “100”, and Brightness to “18”. Below, set the 3D LUT option to “Game of Thrones”. Click OK.

Step 7
Drag the other Smoke clip to Track 2 of the Timeline. Make it 6 seconds long. Then, move the Playhead to the starting point of the video.

Step 8
Double-click on the new smoke clip. Go to Animation. Decrease the Opacity to 0%. Move the Playhead 10 frames forward → increase the Opacity to 6%. Don’t click OK yet.

Step 9
Move the Playhead to 5 seconds. Click on “**+Add**” to add a keyframe to the clip. Then, move the Playhead to the next-to-last frame and increase the Opacity to 100%. Click OK.

Step 10
Set the Playhead to the second frame and drop the first Snapshot we took earlier at that starting point. Drag the clip to be 6 seconds long. Then, double-click on the clip and adjust the settings exactly as you see in this image here. Don’t click on OK yet.

Step 11
Move the Playhead at the 17th frame → increase the Opacity to 6%. Move the Playhead to 5 seconds and 23rd frame → change the X-axis value to “1973”. Click OK.

Step 12
Drag the same Snapshot file to Track 4, directly on top of the clip in Track 3. Make its duration the same too. Now, double-click on this clip and apply the exact same settings as in the image here. Don’t click on OK yet.

Step 13
Move the Playhead to the 17th frame → increase the Opacity to 6%. Now, move the Playhead to 5 seconds and 23rd frame → change X-axis value to “-1944” and the Opacity to 0%. Click OK.

Step 14
Go to Sample Color and drag the White color on Track 6 in the Timeline. Place this clip at the same starting point as the snapshots below it. Set its duration the same as the clips below too. Then, move the Playhead at its starting point.

Step 15
Double-click on the Sample Color clip → go to Video → Mask → Import. Here, select the first Snapshot we created earlier in this tutorial.

Step 16
Now, go straight to the Animation tab and click the “**+Add**” button to add a keyframe. Then, compress the text in the preview screen until it’s not visible anymore on the screen.

Step 17
Add keyframes at the 1-second position and at the 5-second position. Then, move the Playhead once more to the 5-second and 22nd frame. Reduce the Opacity to 1%. Click OK.

Step 18
Drag another White Sample Color to Track 5 this time. Adjust its duration and starting point to be the same as the clip above it. Double-click on it → go to Video → Mask → Import. Here, select the flipped text Snapshot we created earlier.
Step 19
Now, go to Animation and add a keyframe at the starting point. Then, compress the text on the preview screen exactly as we did before with the other one. Then, add a keyframe at the 1-second position of the clip. Then, adjust the Y-axis position to create a reflection effect, just like this.

Step 20
Move the Playhead to the 5-second position and add a keyframe. Now, move the Playhead directly to 5-seconds and 22 frames. Here, reduce the Opacity to 0%.
Step 21
Go back to the Video tab from the upper-left corner of the panel. Now, move the Playhead to the clip’s starting point. Select the Mask tab. Add a keyframe. Move the Playhead to 1 second and set the Blur Strength to 6%.

Step 22
Move the Playhead to 3 seconds. Scroll down and set Vertical to 259%. Set Y-axis to “-157”. Then, increase Blur Strength to 25%. Click OK.

Step 23
Click on the Sample Color in Track 5 and change the Opacity to 40% for the second and third keyframes. You can move between the keyframes on the arrows highlighted below. Click OK.

Step 24
Go to Sample Color and drag the “Gradient 4” color to Track 7 on the Timeline. Allow this clip to start from the very beginning and adjust its end time to be the same as all the other clips.
Step 25
Double-click on the Gradient 4 clip → go to Video → Basic. Change the Blending Mode to “Soft Light”. Reduce the Opacity to 42%. Click OK.

Step 26
Go to Project Media and drag the white smoke clip on Track 8. Place the Playhead at the starting point and double-click on the clip.

Step 27
Change its Blending Mode to “Screen”. Go to the Animation tab and decrease the Opacity to 0%. Move the Playhead to frame 10 → increase Opacity to 12%. Move the Playhead to the 5-second position → add a keyframe. Then, move the Playhead at 5 seconds and 23rd frame → increase the Opacity back to 100%. Click OK.
Step 28
Go to Effects and drag the Cinema effect to Track 9. Adjust its duration to match all the other clips. Double-click on the clip and increase its Border Height to “0.10”. Click OK.

Step 29
Finally, Render the video and watch the final result. You’re done! Congratulations on resting a foggy text reflection effect in Filmora.

Summary
What you’ve learned:
- Create a foggy text reflection effect in the Filmora video editor
- Add and adjust keyframes to clips
- Edit and customize text
- Take and edit snapshots
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download the Filmora video editor → run it → and click on “New Project”.
Step 2
Go to Titles → drag the Default Title to the Timeline below. Double-click on the clip to open its settings. Here, type in your text → change the font to Montserrat Light. Scroll down and increase Text Spacing to 5.0. Now, select only the first word in the box where you typed your text. Then, change its font to Montserrat Bold. Click OK.

Step 3
Take a Snapshot of the text you just created. Now, delete the Default Title clip from the Timeline and drag the Snapshot you took to the Timeline.

Step 4
Double-click the Snapshot clip → go to the Video tab → click the highlighted button below to flip the text. Then, take a Snapshot of this flipped version of the text and delete the clip from the Timeline.

Step 5
Visit the free stock footage site Mixkit and download any smoke or fog background video you like. Then, go to Filmora → My Media → Import Media → and select the footage you downloaded to import it into the video editor. Then, drag the Smoke clip to the Timeline and make it 6 seconds long.

Step 6
Double-click on the clip → go to Color. Now, change Contrast to “49”, Saturation to “100”, and Brightness to “18”. Below, set the 3D LUT option to “Game of Thrones”. Click OK.

Step 7
Drag the other Smoke clip to Track 2 of the Timeline. Make it 6 seconds long. Then, move the Playhead to the starting point of the video.

Step 8
Double-click on the new smoke clip. Go to Animation. Decrease the Opacity to 0%. Move the Playhead 10 frames forward → increase the Opacity to 6%. Don’t click OK yet.

Step 9
Move the Playhead to 5 seconds. Click on “**+Add**” to add a keyframe to the clip. Then, move the Playhead to the next-to-last frame and increase the Opacity to 100%. Click OK.

Step 10
Set the Playhead to the second frame and drop the first Snapshot we took earlier at that starting point. Drag the clip to be 6 seconds long. Then, double-click on the clip and adjust the settings exactly as you see in this image here. Don’t click on OK yet.

Step 11
Move the Playhead at the 17th frame → increase the Opacity to 6%. Move the Playhead to 5 seconds and 23rd frame → change the X-axis value to “1973”. Click OK.

Step 12
Drag the same Snapshot file to Track 4, directly on top of the clip in Track 3. Make its duration the same too. Now, double-click on this clip and apply the exact same settings as in the image here. Don’t click on OK yet.

Step 13
Move the Playhead to the 17th frame → increase the Opacity to 6%. Now, move the Playhead to 5 seconds and 23rd frame → change X-axis value to “-1944” and the Opacity to 0%. Click OK.

Step 14
Go to Sample Color and drag the White color on Track 6 in the Timeline. Place this clip at the same starting point as the snapshots below it. Set its duration the same as the clips below too. Then, move the Playhead at its starting point.

Step 15
Double-click on the Sample Color clip → go to Video → Mask → Import. Here, select the first Snapshot we created earlier in this tutorial.

Step 16
Now, go straight to the Animation tab and click the “**+Add**” button to add a keyframe. Then, compress the text in the preview screen until it’s not visible anymore on the screen.

Step 17
Add keyframes at the 1-second position and at the 5-second position. Then, move the Playhead once more to the 5-second and 22nd frame. Reduce the Opacity to 1%. Click OK.

Step 18
Drag another White Sample Color to Track 5 this time. Adjust its duration and starting point to be the same as the clip above it. Double-click on it → go to Video → Mask → Import. Here, select the flipped text Snapshot we created earlier.
Step 19
Now, go to Animation and add a keyframe at the starting point. Then, compress the text on the preview screen exactly as we did before with the other one. Then, add a keyframe at the 1-second position of the clip. Then, adjust the Y-axis position to create a reflection effect, just like this.

Step 20
Move the Playhead to the 5-second position and add a keyframe. Now, move the Playhead directly to 5-seconds and 22 frames. Here, reduce the Opacity to 0%.
Step 21
Go back to the Video tab from the upper-left corner of the panel. Now, move the Playhead to the clip’s starting point. Select the Mask tab. Add a keyframe. Move the Playhead to 1 second and set the Blur Strength to 6%.

Step 22
Move the Playhead to 3 seconds. Scroll down and set Vertical to 259%. Set Y-axis to “-157”. Then, increase Blur Strength to 25%. Click OK.

Step 23
Click on the Sample Color in Track 5 and change the Opacity to 40% for the second and third keyframes. You can move between the keyframes on the arrows highlighted below. Click OK.

Step 24
Go to Sample Color and drag the “Gradient 4” color to Track 7 on the Timeline. Allow this clip to start from the very beginning and adjust its end time to be the same as all the other clips.
Step 25
Double-click on the Gradient 4 clip → go to Video → Basic. Change the Blending Mode to “Soft Light”. Reduce the Opacity to 42%. Click OK.

Step 26
Go to Project Media and drag the white smoke clip on Track 8. Place the Playhead at the starting point and double-click on the clip.

Step 27
Change its Blending Mode to “Screen”. Go to the Animation tab and decrease the Opacity to 0%. Move the Playhead to frame 10 → increase Opacity to 12%. Move the Playhead to the 5-second position → add a keyframe. Then, move the Playhead at 5 seconds and 23rd frame → increase the Opacity back to 100%. Click OK.
Step 28
Go to Effects and drag the Cinema effect to Track 9. Adjust its duration to match all the other clips. Double-click on the clip and increase its Border Height to “0.10”. Click OK.

Step 29
Finally, Render the video and watch the final result. You’re done! Congratulations on resting a foggy text reflection effect in Filmora.

Summary
What you’ve learned:
- Create a foggy text reflection effect in the Filmora video editor
- Add and adjust keyframes to clips
- Edit and customize text
- Take and edit snapshots
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download the Filmora video editor → run it → and click on “New Project”.
Step 2
Go to Titles → drag the Default Title to the Timeline below. Double-click on the clip to open its settings. Here, type in your text → change the font to Montserrat Light. Scroll down and increase Text Spacing to 5.0. Now, select only the first word in the box where you typed your text. Then, change its font to Montserrat Bold. Click OK.

Step 3
Take a Snapshot of the text you just created. Now, delete the Default Title clip from the Timeline and drag the Snapshot you took to the Timeline.

Step 4
Double-click the Snapshot clip → go to the Video tab → click the highlighted button below to flip the text. Then, take a Snapshot of this flipped version of the text and delete the clip from the Timeline.

Step 5
Visit the free stock footage site Mixkit and download any smoke or fog background video you like. Then, go to Filmora → My Media → Import Media → and select the footage you downloaded to import it into the video editor. Then, drag the Smoke clip to the Timeline and make it 6 seconds long.

Step 6
Double-click on the clip → go to Color. Now, change Contrast to “49”, Saturation to “100”, and Brightness to “18”. Below, set the 3D LUT option to “Game of Thrones”. Click OK.

Step 7
Drag the other Smoke clip to Track 2 of the Timeline. Make it 6 seconds long. Then, move the Playhead to the starting point of the video.

Step 8
Double-click on the new smoke clip. Go to Animation. Decrease the Opacity to 0%. Move the Playhead 10 frames forward → increase the Opacity to 6%. Don’t click OK yet.

Step 9
Move the Playhead to 5 seconds. Click on “**+Add**” to add a keyframe to the clip. Then, move the Playhead to the next-to-last frame and increase the Opacity to 100%. Click OK.

Step 10
Set the Playhead to the second frame and drop the first Snapshot we took earlier at that starting point. Drag the clip to be 6 seconds long. Then, double-click on the clip and adjust the settings exactly as you see in this image here. Don’t click on OK yet.

Step 11
Move the Playhead at the 17th frame → increase the Opacity to 6%. Move the Playhead to 5 seconds and 23rd frame → change the X-axis value to “1973”. Click OK.

Step 12
Drag the same Snapshot file to Track 4, directly on top of the clip in Track 3. Make its duration the same too. Now, double-click on this clip and apply the exact same settings as in the image here. Don’t click on OK yet.

Step 13
Move the Playhead to the 17th frame → increase the Opacity to 6%. Now, move the Playhead to 5 seconds and 23rd frame → change X-axis value to “-1944” and the Opacity to 0%. Click OK.

Step 14
Go to Sample Color and drag the White color on Track 6 in the Timeline. Place this clip at the same starting point as the snapshots below it. Set its duration the same as the clips below too. Then, move the Playhead at its starting point.

Step 15
Double-click on the Sample Color clip → go to Video → Mask → Import. Here, select the first Snapshot we created earlier in this tutorial.

Step 16
Now, go straight to the Animation tab and click the “**+Add**” button to add a keyframe. Then, compress the text in the preview screen until it’s not visible anymore on the screen.

Step 17
Add keyframes at the 1-second position and at the 5-second position. Then, move the Playhead once more to the 5-second and 22nd frame. Reduce the Opacity to 1%. Click OK.

Step 18
Drag another White Sample Color to Track 5 this time. Adjust its duration and starting point to be the same as the clip above it. Double-click on it → go to Video → Mask → Import. Here, select the flipped text Snapshot we created earlier.
Step 19
Now, go to Animation and add a keyframe at the starting point. Then, compress the text on the preview screen exactly as we did before with the other one. Then, add a keyframe at the 1-second position of the clip. Then, adjust the Y-axis position to create a reflection effect, just like this.

Step 20
Move the Playhead to the 5-second position and add a keyframe. Now, move the Playhead directly to 5-seconds and 22 frames. Here, reduce the Opacity to 0%.
Step 21
Go back to the Video tab from the upper-left corner of the panel. Now, move the Playhead to the clip’s starting point. Select the Mask tab. Add a keyframe. Move the Playhead to 1 second and set the Blur Strength to 6%.

Step 22
Move the Playhead to 3 seconds. Scroll down and set Vertical to 259%. Set Y-axis to “-157”. Then, increase Blur Strength to 25%. Click OK.

Step 23
Click on the Sample Color in Track 5 and change the Opacity to 40% for the second and third keyframes. You can move between the keyframes on the arrows highlighted below. Click OK.

Step 24
Go to Sample Color and drag the “Gradient 4” color to Track 7 on the Timeline. Allow this clip to start from the very beginning and adjust its end time to be the same as all the other clips.
Step 25
Double-click on the Gradient 4 clip → go to Video → Basic. Change the Blending Mode to “Soft Light”. Reduce the Opacity to 42%. Click OK.

Step 26
Go to Project Media and drag the white smoke clip on Track 8. Place the Playhead at the starting point and double-click on the clip.

Step 27
Change its Blending Mode to “Screen”. Go to the Animation tab and decrease the Opacity to 0%. Move the Playhead to frame 10 → increase Opacity to 12%. Move the Playhead to the 5-second position → add a keyframe. Then, move the Playhead at 5 seconds and 23rd frame → increase the Opacity back to 100%. Click OK.
Step 28
Go to Effects and drag the Cinema effect to Track 9. Adjust its duration to match all the other clips. Double-click on the clip and increase its Border Height to “0.10”. Click OK.

Step 29
Finally, Render the video and watch the final result. You’re done! Congratulations on resting a foggy text reflection effect in Filmora.

Summary
What you’ve learned:
- Create a foggy text reflection effect in the Filmora video editor
- Add and adjust keyframes to clips
- Edit and customize text
- Take and edit snapshots
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download the Filmora video editor → run it → and click on “New Project”.
Step 2
Go to Titles → drag the Default Title to the Timeline below. Double-click on the clip to open its settings. Here, type in your text → change the font to Montserrat Light. Scroll down and increase Text Spacing to 5.0. Now, select only the first word in the box where you typed your text. Then, change its font to Montserrat Bold. Click OK.

Step 3
Take a Snapshot of the text you just created. Now, delete the Default Title clip from the Timeline and drag the Snapshot you took to the Timeline.

Step 4
Double-click the Snapshot clip → go to the Video tab → click the highlighted button below to flip the text. Then, take a Snapshot of this flipped version of the text and delete the clip from the Timeline.

Step 5
Visit the free stock footage site Mixkit and download any smoke or fog background video you like. Then, go to Filmora → My Media → Import Media → and select the footage you downloaded to import it into the video editor. Then, drag the Smoke clip to the Timeline and make it 6 seconds long.

Step 6
Double-click on the clip → go to Color. Now, change Contrast to “49”, Saturation to “100”, and Brightness to “18”. Below, set the 3D LUT option to “Game of Thrones”. Click OK.

Step 7
Drag the other Smoke clip to Track 2 of the Timeline. Make it 6 seconds long. Then, move the Playhead to the starting point of the video.

Step 8
Double-click on the new smoke clip. Go to Animation. Decrease the Opacity to 0%. Move the Playhead 10 frames forward → increase the Opacity to 6%. Don’t click OK yet.

Step 9
Move the Playhead to 5 seconds. Click on “**+Add**” to add a keyframe to the clip. Then, move the Playhead to the next-to-last frame and increase the Opacity to 100%. Click OK.

Step 10
Set the Playhead to the second frame and drop the first Snapshot we took earlier at that starting point. Drag the clip to be 6 seconds long. Then, double-click on the clip and adjust the settings exactly as you see in this image here. Don’t click on OK yet.

Step 11
Move the Playhead at the 17th frame → increase the Opacity to 6%. Move the Playhead to 5 seconds and 23rd frame → change the X-axis value to “1973”. Click OK.

Step 12
Drag the same Snapshot file to Track 4, directly on top of the clip in Track 3. Make its duration the same too. Now, double-click on this clip and apply the exact same settings as in the image here. Don’t click on OK yet.

Step 13
Move the Playhead to the 17th frame → increase the Opacity to 6%. Now, move the Playhead to 5 seconds and 23rd frame → change X-axis value to “-1944” and the Opacity to 0%. Click OK.

Step 14
Go to Sample Color and drag the White color on Track 6 in the Timeline. Place this clip at the same starting point as the snapshots below it. Set its duration the same as the clips below too. Then, move the Playhead at its starting point.

Step 15
Double-click on the Sample Color clip → go to Video → Mask → Import. Here, select the first Snapshot we created earlier in this tutorial.

Step 16
Now, go straight to the Animation tab and click the “**+Add**” button to add a keyframe. Then, compress the text in the preview screen until it’s not visible anymore on the screen.

Step 17
Add keyframes at the 1-second position and at the 5-second position. Then, move the Playhead once more to the 5-second and 22nd frame. Reduce the Opacity to 1%. Click OK.

Step 18
Drag another White Sample Color to Track 5 this time. Adjust its duration and starting point to be the same as the clip above it. Double-click on it → go to Video → Mask → Import. Here, select the flipped text Snapshot we created earlier.
Step 19
Now, go to Animation and add a keyframe at the starting point. Then, compress the text on the preview screen exactly as we did before with the other one. Then, add a keyframe at the 1-second position of the clip. Then, adjust the Y-axis position to create a reflection effect, just like this.

Step 20
Move the Playhead to the 5-second position and add a keyframe. Now, move the Playhead directly to 5-seconds and 22 frames. Here, reduce the Opacity to 0%.
Step 21
Go back to the Video tab from the upper-left corner of the panel. Now, move the Playhead to the clip’s starting point. Select the Mask tab. Add a keyframe. Move the Playhead to 1 second and set the Blur Strength to 6%.

Step 22
Move the Playhead to 3 seconds. Scroll down and set Vertical to 259%. Set Y-axis to “-157”. Then, increase Blur Strength to 25%. Click OK.

Step 23
Click on the Sample Color in Track 5 and change the Opacity to 40% for the second and third keyframes. You can move between the keyframes on the arrows highlighted below. Click OK.

Step 24
Go to Sample Color and drag the “Gradient 4” color to Track 7 on the Timeline. Allow this clip to start from the very beginning and adjust its end time to be the same as all the other clips.
Step 25
Double-click on the Gradient 4 clip → go to Video → Basic. Change the Blending Mode to “Soft Light”. Reduce the Opacity to 42%. Click OK.

Step 26
Go to Project Media and drag the white smoke clip on Track 8. Place the Playhead at the starting point and double-click on the clip.

Step 27
Change its Blending Mode to “Screen”. Go to the Animation tab and decrease the Opacity to 0%. Move the Playhead to frame 10 → increase Opacity to 12%. Move the Playhead to the 5-second position → add a keyframe. Then, move the Playhead at 5 seconds and 23rd frame → increase the Opacity back to 100%. Click OK.
Step 28
Go to Effects and drag the Cinema effect to Track 9. Adjust its duration to match all the other clips. Double-click on the clip and increase its Border Height to “0.10”. Click OK.

Step 29
Finally, Render the video and watch the final result. You’re done! Congratulations on resting a foggy text reflection effect in Filmora.

Summary
What you’ve learned:
- Create a foggy text reflection effect in the Filmora video editor
- Add and adjust keyframes to clips
- Edit and customize text
- Take and edit snapshots
How to Use Lumetri Color in Adobe After Effects
Create High-Quality Video - Wondershare Filmora
An easy and powerful YouTube video editor
Numerous video and audio effects to choose from
Detailed tutorials provided by the official channel
When going forth with film post-production, video game creation, and television production, almost every video editor’s goal is to produce outstanding results. Usually, this cannot be achieved by using mediocre tools. One of the top-notch software video editors need to use is Adobe After Effect. Adobe After Effect is a motion graphics, digital visual effect, and compositing application developed by the Adobe system.
Adobe After Effects has tons of tools, and an exceptional one is a Lumetri color. With this functionality, you can easily carry out your color correction and color grading. Read this article and get to the bottom line on how to use Lumetri Color in Adobe After Effects.
Let’s dig in!
In this article
01 Does After Effects have Lumetri Color?
02 How to use Lumetri Color in Adobe After Effects
03 Is there a simple way to Unionise the Color of my Video?
Does After Effects have Lumetri Color?
Yes, there is lumetri color in After Effects. Lumetri Color allows you to adjust contrast, light, and color to your video based on your preference. With After Effects, you can carry out various color customizations in the Lumerti panel without exiting your current project.
Furthermore, the Lumetri color panel in Adobe After Effects allows you to export your settings to another different premiere pro project wholly. Usually, the file is exported as a .cube file – This relieves you from the wearisomeness of creating new grading features.
How to use Lumetri Color in Adobe After Effects
You don’t need to be a pro for you to use Lumetri Color in Adobe After Effects. The color workspace in Adobe After Effect is designed to be straightforward and user-friendly.
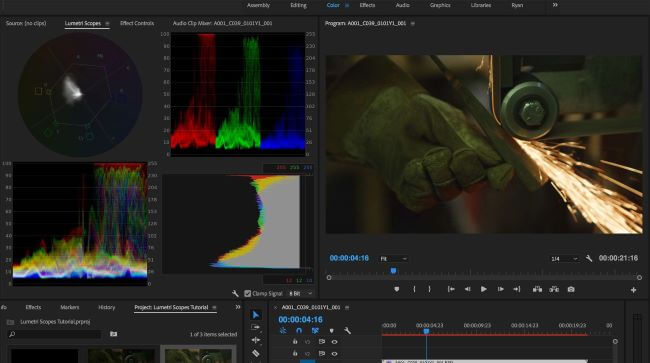
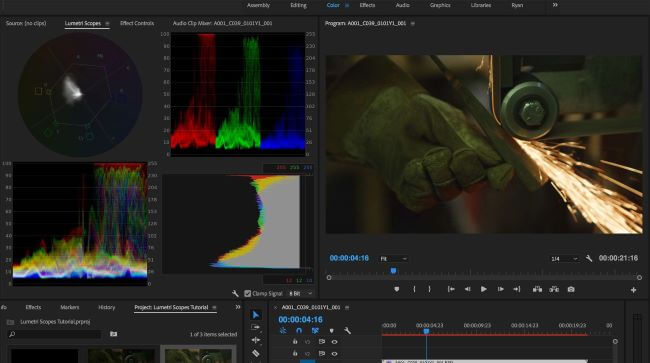
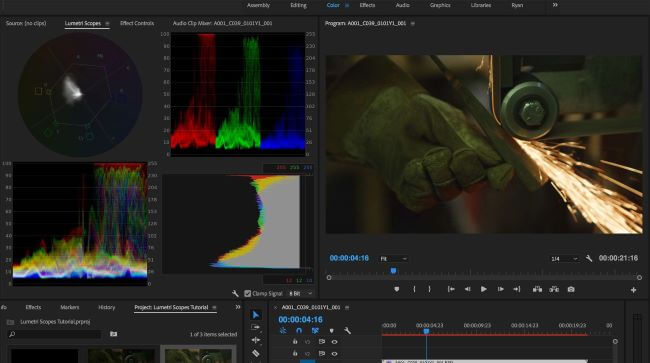
The Lumetri Color panel in Adobe contains the histogram, vectorscope, parade scope, and waveform monitor. The histogram, parade scope, and waveform monitor display image intensity, whereas the vectorscope display hue and color saturation.
Lumetri Color is considered an ultimate choice by most editors due to its wide range of functionalities. Some of the functionalities in the Lumetri panel include:
1. Vignettes
Vignette is an outstanding feature that effortlessly allows Lumetri users to adjust lightness and darkness using sliders.
Vignettes allow you to darken the borders and highlight certain parts. You will therefore create more emphasis on highlighted parts in your clip.
2. HSL Secondary
When you want to get exceptional footage controls, HSL Secondary (Hue, Saturation, and Luminance) is often the best functionality. HSL Secondary easily separates your footage and works on a selected piece.
With the functionality, you can easily manipulate the skin tones in your footage and refocus images.

3. Curves
The Lumetri panel in Adobe After Effects renders its users the curves functionality. There are two curves in the Lumetri Panel, i.e., Hue Saturation curves and luminesce curves.
The Hue/Saturation curve uses the red, green, and blue (RBG) flagship, whereas the luminance curve helps manage the frame curve’s tone.

4. Fx Bypass
Fx Bypass is a new functionality feature in the Lumetri panel. It allows you to bypass and reset effects without switching to the controls panel.
How to use Lumetri Color
With your Adobe After Effects, you can make quick and advanced color changes to your clips. Here are the simple steps on how to use Lumetri Color.
Step 1. Add your footage to the timeline
First, open your Adobe After Effect and add your video file to the software. Drag and drop to add it to the timeline.

Step 2. Open Lumetri Color
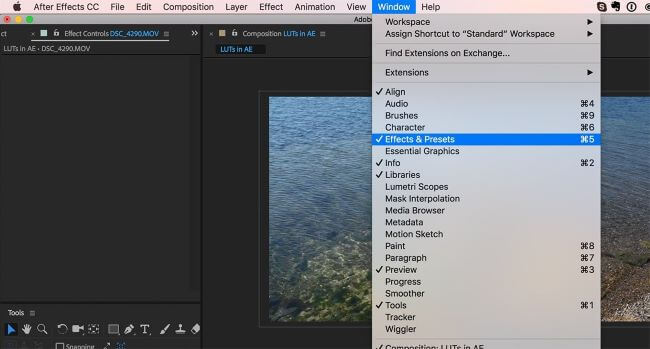
Here, you highlight your video in the timeline, then head over to the “Window” menu. From the drop-down menu, select “Effects & presets” > “Lumetri Color.”
Alternatively, you can go to the “Effects” menu, which is at the left-hand side of your interface, then select “Color Correction”> “Lumetri Color.”

Step 3. Carry out your Color Grading and Saturation
With the “Lumetri Color” functionality, you can carry out various adjustable settings such as tone, hue, saturation and color grading.
To carry out saturation:
Click on the “ Hue/Saturation “ from the drop-down menu in “Lumetri Color.” You can change the color of the entire footage by adjusting the “Master Hue” from the Effects Control Panel.
Alternatively, you can opt to fine-tune the freshly selected color by using the “Master Saturation” and Master Lightness.”
To carry out color grading:
- After opening the “Lumetri Color” panel as in step 2 above, click on the eyedropper to select the curve you want to use.
- Click the color in your footage that you wish to adjust. Usually, when you use the eyedropper, three points will be added to the graph. The two bottom points restrict color selection to a minimum range, whereas the first represents your selected color.
How to Use Lumetri Scope
Besides the Lumetric Color, Lumetric Scope is another essential tool for post-film production in Adobe After Effects. The color correcting tool, Lumetric scope guarantees its users’ accurate results when used correctly.
When carrying out color corrections in films, it is advisable to use quality monitor calibrators and paint your workspace walls neutral grey. Usually, it reduces lighting distraction and the external color effect, respectively.
However, not every editor can meet all the required basics, and that is where Lumetri scope comes in. Lumetri Scope allows one to get the best color results in their videos. Here are the steps on how to use Lumetri Scope:

Step 1. Open Lumetric Scope
First, open your Adobe After Effect application and add your footage to the timeline. Go to the “ Window “ menu at the top-left-hand side of your interface.
In the drop-down menu, select “Lumetri Scopes” or “Workspaces,” then click on the “Color” option.
The Lumetri Scope tab will be displayed adjacent to the timeline footage.
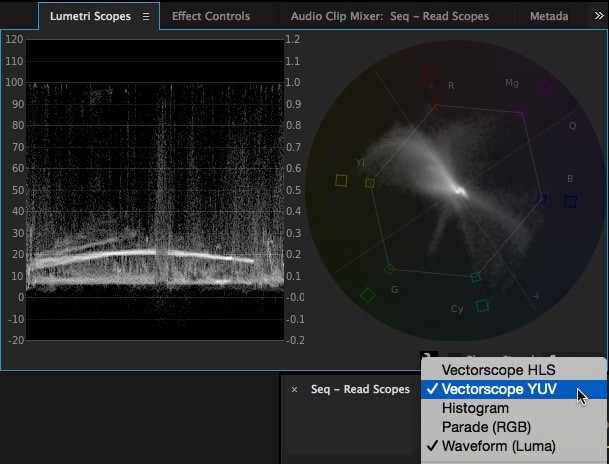
Step 2. Evaluate Hue and Saturation using Vectorscope
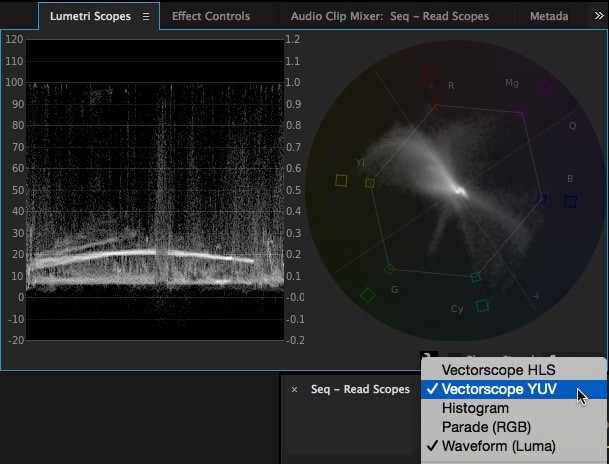
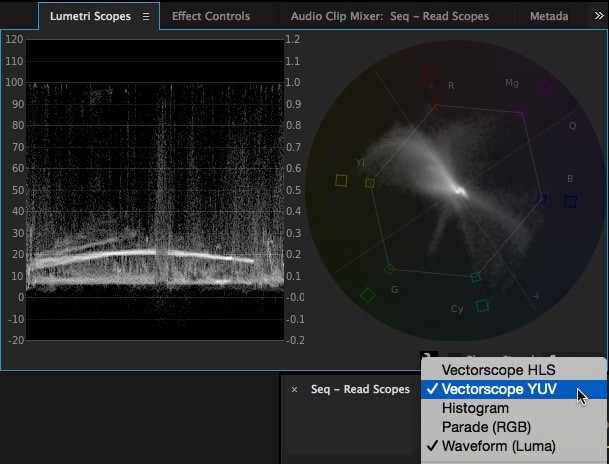
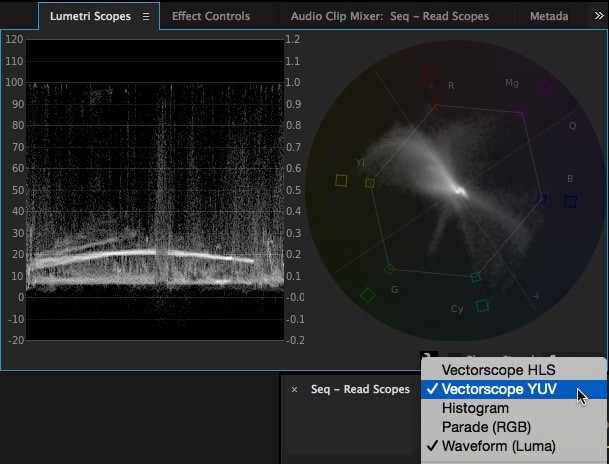
In the Lumetri Scope tab, click on the wrench icon, and a drop-down menu will be displayed. From the menu, select “Vectorscope YUV” and read the saturation. When reading saturation, begin from the center going outwards.
Hue, on the other hand, is read in a circular direction.

Step 3. Evaluate the tonal values and Brightness using Histogram
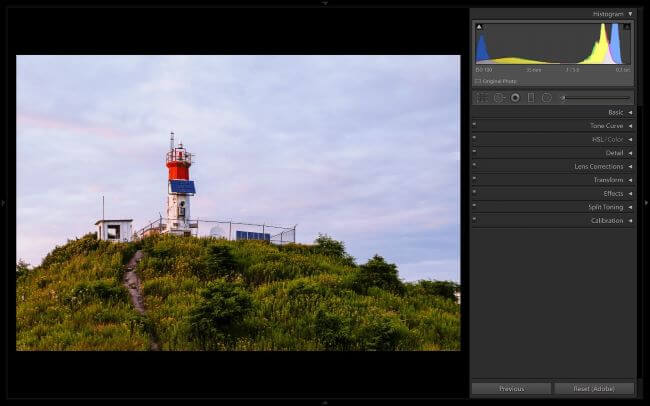
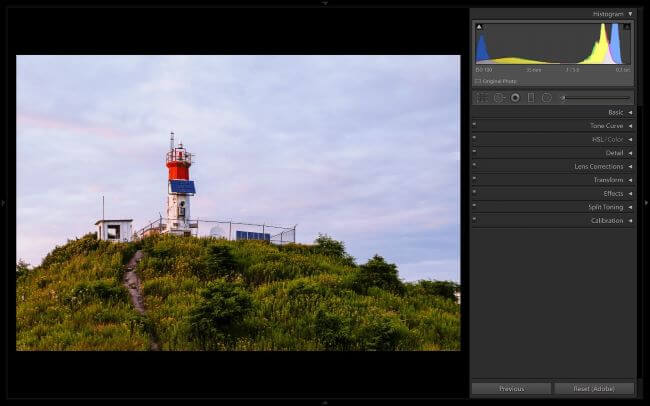
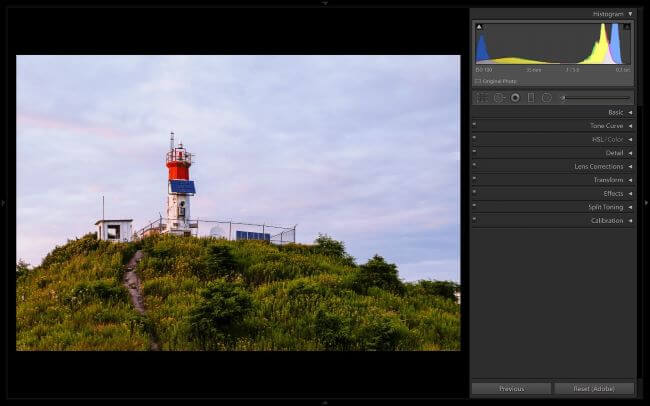
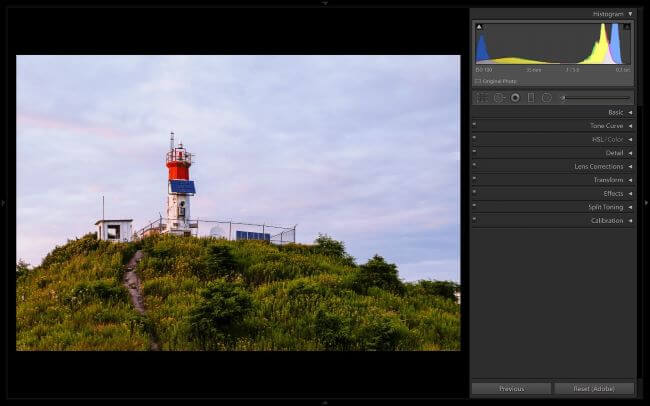
The histogram in Lumetri Scope displays an image’s tonal values and brightness levels.
To measure the brightness and tonal values, go back to the Lumetri Scope panel and click on the wrench icon. Click on “Presets” from the drop-down menu and select “Histogram.”
The scale in the histogram starts from 0 (pure black) to 225 (pure white). You, therefore, need to view the number of pixels for every color horizontally when reading.

Step 4. Evaluate Color and Brightness Intensities using Waveform Monitor
The color and brightness are read from the bottom to the top in the waveform monitor.
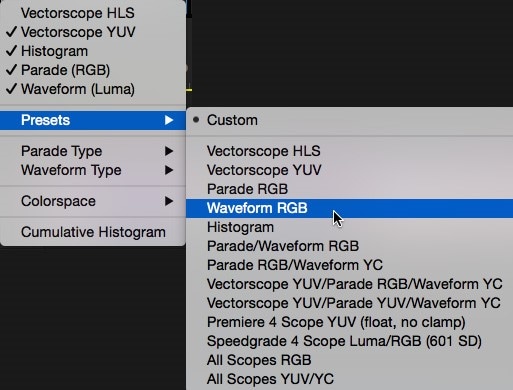
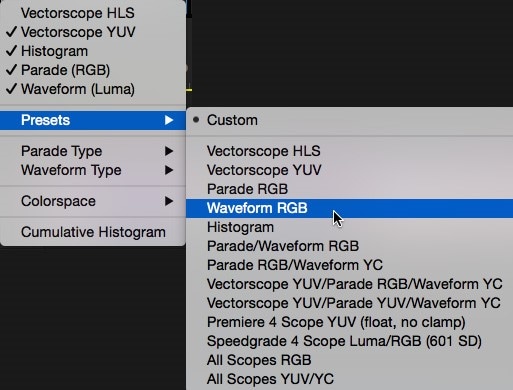
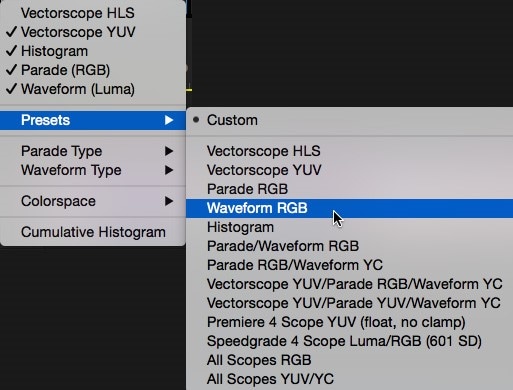
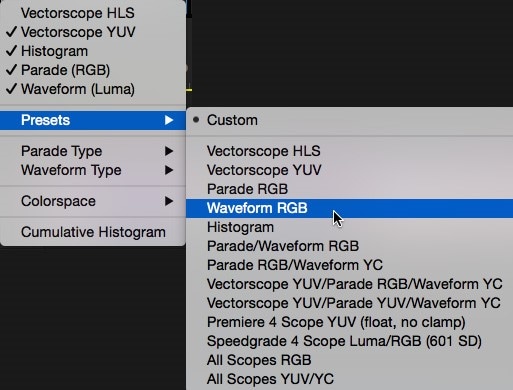
Click on the wrench icon to view the intensities, then pick the “Presets” option > “Waveform RBG.” A drop-down menu (RGB, YC, Luma, and YC no Chroma) will be displayed that allows you to do the readings.
Reading the IRE scale is usually done in ascension (0 to 100).

Step 5. Evaluate the Individual color channels using Parade Scope
Here, click on the wrench icon in the Lumetri Scopes panel, then select the “Presets”> “Parade RGB.” Select from the alternate Lumetri scope combinations of RGB, RGB-White, YUV, YUV white.
Is there a simple way to Unionise the Color of my Video?
Have you tried color grading and color correction in Lumetri using Adobe After Effects, but your efforts are bearing no fruits? It would be best not to worry since there is a simple way out. So, Yes! There is a simple way to unionize the color of your video – it is by using Wondershare Filmora .
Wondershare Filmora is a professional application to edit videos with a wide range of tools that allows its users to create stunning videos with ease. From its simple and intuitive design to its wide range of functionalities and affordability, Filmora users have every reason to stick to the software.
Some of the functionality features that make Wondershare Filmora easy to use include:
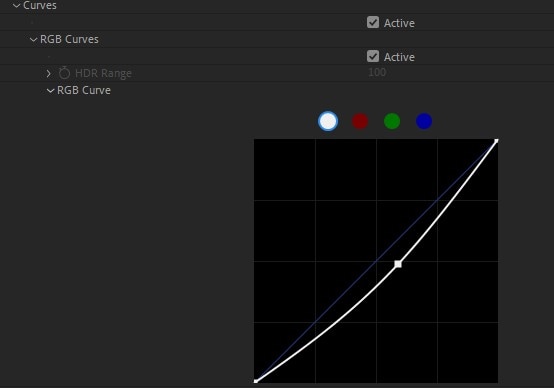
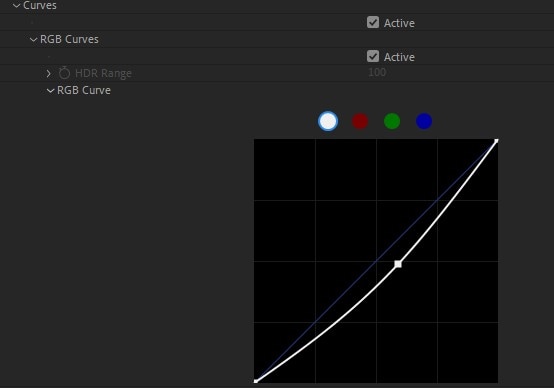
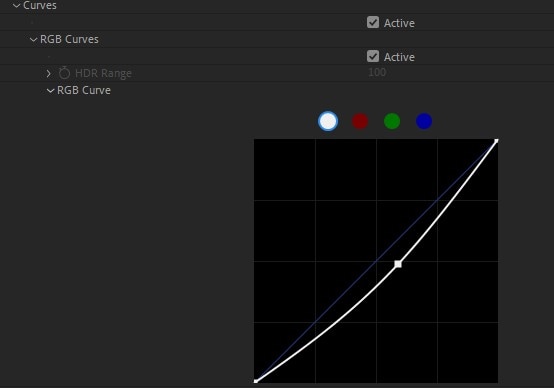
Curve Section
Filmora has way simpler curves than Adobe After Effects. Filmora has two presets, i.e., One that creates an S-curve over the graph, and the other resets graph to a straight linear line. Usually, the S-curve represents soft contrasts.
YUV color correction
The YUV color correction feature in Filmora functions straightforwardly when compared to Adobe After Effects. The Y and V channels in Filmora stores color data, whereas the U channel carries the brightness data. Editors find it effortlessly using the YUV color correction in Filmora.
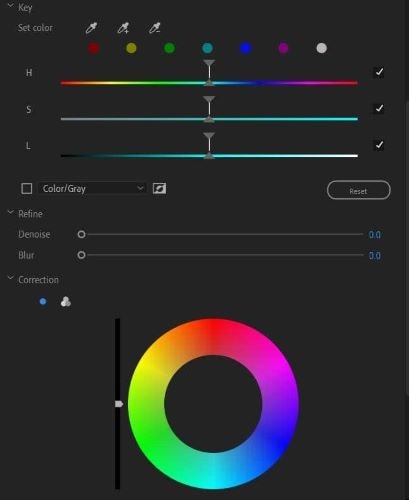
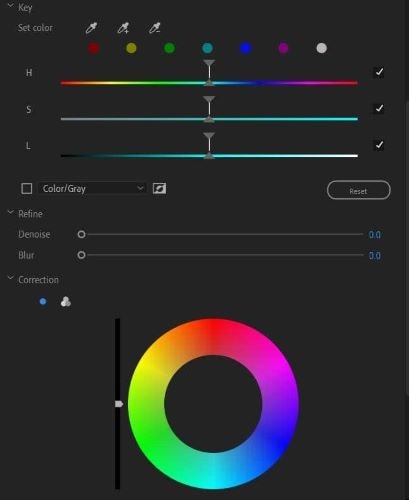
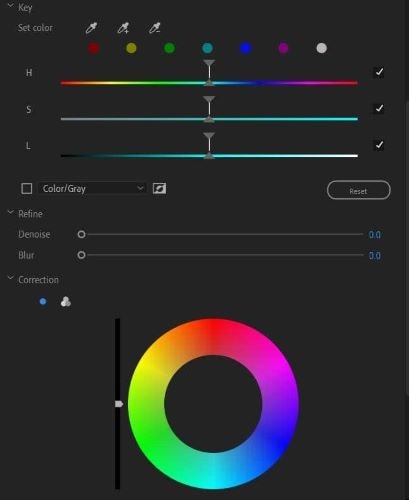
Hue and Saturation
Hue, saturation, and lightness levels in Wondershare Filmora are undeniably very easy to understand unline other premiere software applications.
In Filmora, the Hue shift plays an essential role in shuffling the colors, whereas the Saturation defines the overall intensity of colors in an image.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Conclusion
● With the above illustrations, you need not find it challenging to use Lumetri Color in Adobe After Effect. But if you are getting your head stuck when using Adobe After Effects, you need not stress out. There is an ultimate solution, and that is Wondershare Filmora. Incorporate this easy-to-use and pocket-friendly software in your edits. Besides, you will not have to go through the user guide to get started.
When going forth with film post-production, video game creation, and television production, almost every video editor’s goal is to produce outstanding results. Usually, this cannot be achieved by using mediocre tools. One of the top-notch software video editors need to use is Adobe After Effect. Adobe After Effect is a motion graphics, digital visual effect, and compositing application developed by the Adobe system.
Adobe After Effects has tons of tools, and an exceptional one is a Lumetri color. With this functionality, you can easily carry out your color correction and color grading. Read this article and get to the bottom line on how to use Lumetri Color in Adobe After Effects.
Let’s dig in!
In this article
01 Does After Effects have Lumetri Color?
02 How to use Lumetri Color in Adobe After Effects
03 Is there a simple way to Unionise the Color of my Video?
Does After Effects have Lumetri Color?
Yes, there is lumetri color in After Effects. Lumetri Color allows you to adjust contrast, light, and color to your video based on your preference. With After Effects, you can carry out various color customizations in the Lumerti panel without exiting your current project.
Furthermore, the Lumetri color panel in Adobe After Effects allows you to export your settings to another different premiere pro project wholly. Usually, the file is exported as a .cube file – This relieves you from the wearisomeness of creating new grading features.
How to use Lumetri Color in Adobe After Effects
You don’t need to be a pro for you to use Lumetri Color in Adobe After Effects. The color workspace in Adobe After Effect is designed to be straightforward and user-friendly.
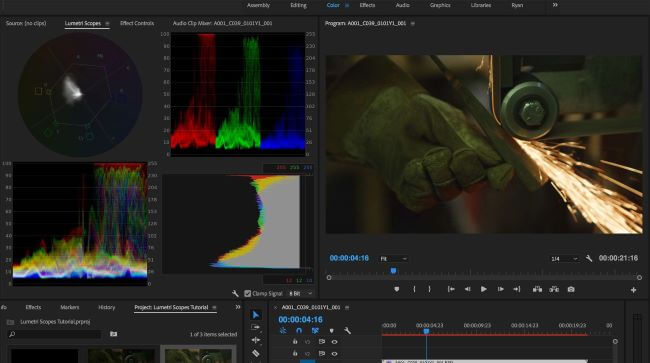
The Lumetri Color panel in Adobe contains the histogram, vectorscope, parade scope, and waveform monitor. The histogram, parade scope, and waveform monitor display image intensity, whereas the vectorscope display hue and color saturation.
Lumetri Color is considered an ultimate choice by most editors due to its wide range of functionalities. Some of the functionalities in the Lumetri panel include:
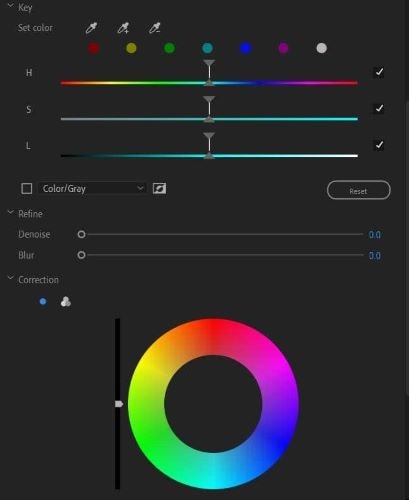
1. Vignettes
Vignette is an outstanding feature that effortlessly allows Lumetri users to adjust lightness and darkness using sliders.
Vignettes allow you to darken the borders and highlight certain parts. You will therefore create more emphasis on highlighted parts in your clip.
2. HSL Secondary
When you want to get exceptional footage controls, HSL Secondary (Hue, Saturation, and Luminance) is often the best functionality. HSL Secondary easily separates your footage and works on a selected piece.
With the functionality, you can easily manipulate the skin tones in your footage and refocus images.

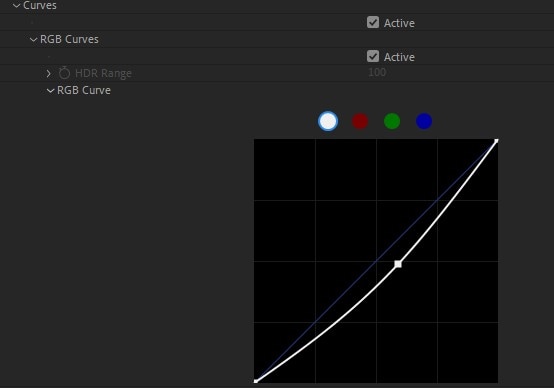
3. Curves
The Lumetri panel in Adobe After Effects renders its users the curves functionality. There are two curves in the Lumetri Panel, i.e., Hue Saturation curves and luminesce curves.
The Hue/Saturation curve uses the red, green, and blue (RBG) flagship, whereas the luminance curve helps manage the frame curve’s tone.

4. Fx Bypass
Fx Bypass is a new functionality feature in the Lumetri panel. It allows you to bypass and reset effects without switching to the controls panel.
How to use Lumetri Color
With your Adobe After Effects, you can make quick and advanced color changes to your clips. Here are the simple steps on how to use Lumetri Color.
Step 1. Add your footage to the timeline
First, open your Adobe After Effect and add your video file to the software. Drag and drop to add it to the timeline.

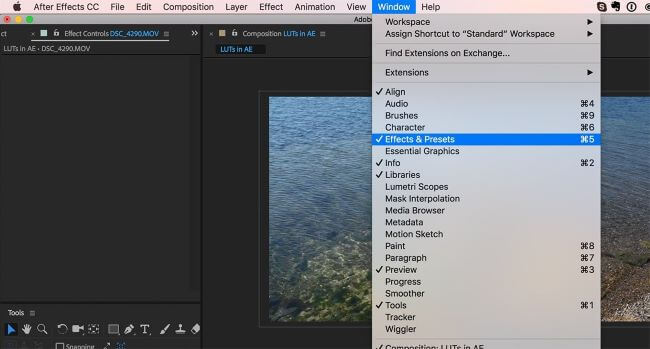
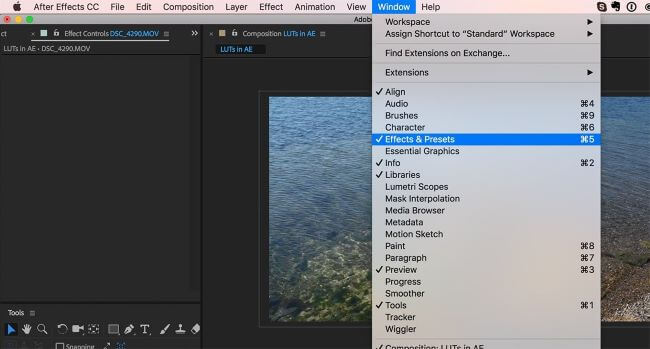
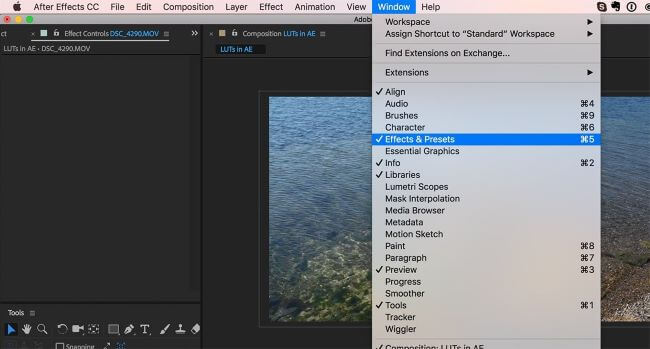
Step 2. Open Lumetri Color
Here, you highlight your video in the timeline, then head over to the “Window” menu. From the drop-down menu, select “Effects & presets” > “Lumetri Color.”
Alternatively, you can go to the “Effects” menu, which is at the left-hand side of your interface, then select “Color Correction”> “Lumetri Color.”

Step 3. Carry out your Color Grading and Saturation
With the “Lumetri Color” functionality, you can carry out various adjustable settings such as tone, hue, saturation and color grading.
To carry out saturation:
Click on the “ Hue/Saturation “ from the drop-down menu in “Lumetri Color.” You can change the color of the entire footage by adjusting the “Master Hue” from the Effects Control Panel.
Alternatively, you can opt to fine-tune the freshly selected color by using the “Master Saturation” and Master Lightness.”
To carry out color grading:
- After opening the “Lumetri Color” panel as in step 2 above, click on the eyedropper to select the curve you want to use.
- Click the color in your footage that you wish to adjust. Usually, when you use the eyedropper, three points will be added to the graph. The two bottom points restrict color selection to a minimum range, whereas the first represents your selected color.
How to Use Lumetri Scope
Besides the Lumetric Color, Lumetric Scope is another essential tool for post-film production in Adobe After Effects. The color correcting tool, Lumetric scope guarantees its users’ accurate results when used correctly.
When carrying out color corrections in films, it is advisable to use quality monitor calibrators and paint your workspace walls neutral grey. Usually, it reduces lighting distraction and the external color effect, respectively.
However, not every editor can meet all the required basics, and that is where Lumetri scope comes in. Lumetri Scope allows one to get the best color results in their videos. Here are the steps on how to use Lumetri Scope:

Step 1. Open Lumetric Scope
First, open your Adobe After Effect application and add your footage to the timeline. Go to the “ Window “ menu at the top-left-hand side of your interface.
In the drop-down menu, select “Lumetri Scopes” or “Workspaces,” then click on the “Color” option.
The Lumetri Scope tab will be displayed adjacent to the timeline footage.
Step 2. Evaluate Hue and Saturation using Vectorscope
In the Lumetri Scope tab, click on the wrench icon, and a drop-down menu will be displayed. From the menu, select “Vectorscope YUV” and read the saturation. When reading saturation, begin from the center going outwards.
Hue, on the other hand, is read in a circular direction.

Step 3. Evaluate the tonal values and Brightness using Histogram
The histogram in Lumetri Scope displays an image’s tonal values and brightness levels.
To measure the brightness and tonal values, go back to the Lumetri Scope panel and click on the wrench icon. Click on “Presets” from the drop-down menu and select “Histogram.”
The scale in the histogram starts from 0 (pure black) to 225 (pure white). You, therefore, need to view the number of pixels for every color horizontally when reading.

Step 4. Evaluate Color and Brightness Intensities using Waveform Monitor
The color and brightness are read from the bottom to the top in the waveform monitor.
Click on the wrench icon to view the intensities, then pick the “Presets” option > “Waveform RBG.” A drop-down menu (RGB, YC, Luma, and YC no Chroma) will be displayed that allows you to do the readings.
Reading the IRE scale is usually done in ascension (0 to 100).

Step 5. Evaluate the Individual color channels using Parade Scope
Here, click on the wrench icon in the Lumetri Scopes panel, then select the “Presets”> “Parade RGB.” Select from the alternate Lumetri scope combinations of RGB, RGB-White, YUV, YUV white.
Is there a simple way to Unionise the Color of my Video?
Have you tried color grading and color correction in Lumetri using Adobe After Effects, but your efforts are bearing no fruits? It would be best not to worry since there is a simple way out. So, Yes! There is a simple way to unionize the color of your video – it is by using Wondershare Filmora .
Wondershare Filmora is a professional application to edit videos with a wide range of tools that allows its users to create stunning videos with ease. From its simple and intuitive design to its wide range of functionalities and affordability, Filmora users have every reason to stick to the software.
Some of the functionality features that make Wondershare Filmora easy to use include:
Curve Section
Filmora has way simpler curves than Adobe After Effects. Filmora has two presets, i.e., One that creates an S-curve over the graph, and the other resets graph to a straight linear line. Usually, the S-curve represents soft contrasts.
YUV color correction
The YUV color correction feature in Filmora functions straightforwardly when compared to Adobe After Effects. The Y and V channels in Filmora stores color data, whereas the U channel carries the brightness data. Editors find it effortlessly using the YUV color correction in Filmora.
Hue and Saturation
Hue, saturation, and lightness levels in Wondershare Filmora are undeniably very easy to understand unline other premiere software applications.
In Filmora, the Hue shift plays an essential role in shuffling the colors, whereas the Saturation defines the overall intensity of colors in an image.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Conclusion
● With the above illustrations, you need not find it challenging to use Lumetri Color in Adobe After Effect. But if you are getting your head stuck when using Adobe After Effects, you need not stress out. There is an ultimate solution, and that is Wondershare Filmora. Incorporate this easy-to-use and pocket-friendly software in your edits. Besides, you will not have to go through the user guide to get started.
When going forth with film post-production, video game creation, and television production, almost every video editor’s goal is to produce outstanding results. Usually, this cannot be achieved by using mediocre tools. One of the top-notch software video editors need to use is Adobe After Effect. Adobe After Effect is a motion graphics, digital visual effect, and compositing application developed by the Adobe system.
Adobe After Effects has tons of tools, and an exceptional one is a Lumetri color. With this functionality, you can easily carry out your color correction and color grading. Read this article and get to the bottom line on how to use Lumetri Color in Adobe After Effects.
Let’s dig in!
In this article
01 Does After Effects have Lumetri Color?
02 How to use Lumetri Color in Adobe After Effects
03 Is there a simple way to Unionise the Color of my Video?
Does After Effects have Lumetri Color?
Yes, there is lumetri color in After Effects. Lumetri Color allows you to adjust contrast, light, and color to your video based on your preference. With After Effects, you can carry out various color customizations in the Lumerti panel without exiting your current project.
Furthermore, the Lumetri color panel in Adobe After Effects allows you to export your settings to another different premiere pro project wholly. Usually, the file is exported as a .cube file – This relieves you from the wearisomeness of creating new grading features.
How to use Lumetri Color in Adobe After Effects
You don’t need to be a pro for you to use Lumetri Color in Adobe After Effects. The color workspace in Adobe After Effect is designed to be straightforward and user-friendly.
The Lumetri Color panel in Adobe contains the histogram, vectorscope, parade scope, and waveform monitor. The histogram, parade scope, and waveform monitor display image intensity, whereas the vectorscope display hue and color saturation.
Lumetri Color is considered an ultimate choice by most editors due to its wide range of functionalities. Some of the functionalities in the Lumetri panel include:
1. Vignettes
Vignette is an outstanding feature that effortlessly allows Lumetri users to adjust lightness and darkness using sliders.
Vignettes allow you to darken the borders and highlight certain parts. You will therefore create more emphasis on highlighted parts in your clip.
2. HSL Secondary
When you want to get exceptional footage controls, HSL Secondary (Hue, Saturation, and Luminance) is often the best functionality. HSL Secondary easily separates your footage and works on a selected piece.
With the functionality, you can easily manipulate the skin tones in your footage and refocus images.

3. Curves
The Lumetri panel in Adobe After Effects renders its users the curves functionality. There are two curves in the Lumetri Panel, i.e., Hue Saturation curves and luminesce curves.
The Hue/Saturation curve uses the red, green, and blue (RBG) flagship, whereas the luminance curve helps manage the frame curve’s tone.

4. Fx Bypass
Fx Bypass is a new functionality feature in the Lumetri panel. It allows you to bypass and reset effects without switching to the controls panel.
How to use Lumetri Color
With your Adobe After Effects, you can make quick and advanced color changes to your clips. Here are the simple steps on how to use Lumetri Color.
Step 1. Add your footage to the timeline
First, open your Adobe After Effect and add your video file to the software. Drag and drop to add it to the timeline.

Step 2. Open Lumetri Color
Here, you highlight your video in the timeline, then head over to the “Window” menu. From the drop-down menu, select “Effects & presets” > “Lumetri Color.”
Alternatively, you can go to the “Effects” menu, which is at the left-hand side of your interface, then select “Color Correction”> “Lumetri Color.”

Step 3. Carry out your Color Grading and Saturation
With the “Lumetri Color” functionality, you can carry out various adjustable settings such as tone, hue, saturation and color grading.
To carry out saturation:
Click on the “ Hue/Saturation “ from the drop-down menu in “Lumetri Color.” You can change the color of the entire footage by adjusting the “Master Hue” from the Effects Control Panel.
Alternatively, you can opt to fine-tune the freshly selected color by using the “Master Saturation” and Master Lightness.”
To carry out color grading:
- After opening the “Lumetri Color” panel as in step 2 above, click on the eyedropper to select the curve you want to use.
- Click the color in your footage that you wish to adjust. Usually, when you use the eyedropper, three points will be added to the graph. The two bottom points restrict color selection to a minimum range, whereas the first represents your selected color.
How to Use Lumetri Scope
Besides the Lumetric Color, Lumetric Scope is another essential tool for post-film production in Adobe After Effects. The color correcting tool, Lumetric scope guarantees its users’ accurate results when used correctly.
When carrying out color corrections in films, it is advisable to use quality monitor calibrators and paint your workspace walls neutral grey. Usually, it reduces lighting distraction and the external color effect, respectively.
However, not every editor can meet all the required basics, and that is where Lumetri scope comes in. Lumetri Scope allows one to get the best color results in their videos. Here are the steps on how to use Lumetri Scope:

Step 1. Open Lumetric Scope
First, open your Adobe After Effect application and add your footage to the timeline. Go to the “ Window “ menu at the top-left-hand side of your interface.
In the drop-down menu, select “Lumetri Scopes” or “Workspaces,” then click on the “Color” option.
The Lumetri Scope tab will be displayed adjacent to the timeline footage.
Step 2. Evaluate Hue and Saturation using Vectorscope
In the Lumetri Scope tab, click on the wrench icon, and a drop-down menu will be displayed. From the menu, select “Vectorscope YUV” and read the saturation. When reading saturation, begin from the center going outwards.
Hue, on the other hand, is read in a circular direction.

Step 3. Evaluate the tonal values and Brightness using Histogram
The histogram in Lumetri Scope displays an image’s tonal values and brightness levels.
To measure the brightness and tonal values, go back to the Lumetri Scope panel and click on the wrench icon. Click on “Presets” from the drop-down menu and select “Histogram.”
The scale in the histogram starts from 0 (pure black) to 225 (pure white). You, therefore, need to view the number of pixels for every color horizontally when reading.

Step 4. Evaluate Color and Brightness Intensities using Waveform Monitor
The color and brightness are read from the bottom to the top in the waveform monitor.
Click on the wrench icon to view the intensities, then pick the “Presets” option > “Waveform RBG.” A drop-down menu (RGB, YC, Luma, and YC no Chroma) will be displayed that allows you to do the readings.
Reading the IRE scale is usually done in ascension (0 to 100).

Step 5. Evaluate the Individual color channels using Parade Scope
Here, click on the wrench icon in the Lumetri Scopes panel, then select the “Presets”> “Parade RGB.” Select from the alternate Lumetri scope combinations of RGB, RGB-White, YUV, YUV white.
Is there a simple way to Unionise the Color of my Video?
Have you tried color grading and color correction in Lumetri using Adobe After Effects, but your efforts are bearing no fruits? It would be best not to worry since there is a simple way out. So, Yes! There is a simple way to unionize the color of your video – it is by using Wondershare Filmora .
Wondershare Filmora is a professional application to edit videos with a wide range of tools that allows its users to create stunning videos with ease. From its simple and intuitive design to its wide range of functionalities and affordability, Filmora users have every reason to stick to the software.
Some of the functionality features that make Wondershare Filmora easy to use include:
Curve Section
Filmora has way simpler curves than Adobe After Effects. Filmora has two presets, i.e., One that creates an S-curve over the graph, and the other resets graph to a straight linear line. Usually, the S-curve represents soft contrasts.
YUV color correction
The YUV color correction feature in Filmora functions straightforwardly when compared to Adobe After Effects. The Y and V channels in Filmora stores color data, whereas the U channel carries the brightness data. Editors find it effortlessly using the YUV color correction in Filmora.
Hue and Saturation
Hue, saturation, and lightness levels in Wondershare Filmora are undeniably very easy to understand unline other premiere software applications.
In Filmora, the Hue shift plays an essential role in shuffling the colors, whereas the Saturation defines the overall intensity of colors in an image.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Conclusion
● With the above illustrations, you need not find it challenging to use Lumetri Color in Adobe After Effect. But if you are getting your head stuck when using Adobe After Effects, you need not stress out. There is an ultimate solution, and that is Wondershare Filmora. Incorporate this easy-to-use and pocket-friendly software in your edits. Besides, you will not have to go through the user guide to get started.
When going forth with film post-production, video game creation, and television production, almost every video editor’s goal is to produce outstanding results. Usually, this cannot be achieved by using mediocre tools. One of the top-notch software video editors need to use is Adobe After Effect. Adobe After Effect is a motion graphics, digital visual effect, and compositing application developed by the Adobe system.
Adobe After Effects has tons of tools, and an exceptional one is a Lumetri color. With this functionality, you can easily carry out your color correction and color grading. Read this article and get to the bottom line on how to use Lumetri Color in Adobe After Effects.
Let’s dig in!
In this article
01 Does After Effects have Lumetri Color?
02 How to use Lumetri Color in Adobe After Effects
03 Is there a simple way to Unionise the Color of my Video?
Does After Effects have Lumetri Color?
Yes, there is lumetri color in After Effects. Lumetri Color allows you to adjust contrast, light, and color to your video based on your preference. With After Effects, you can carry out various color customizations in the Lumerti panel without exiting your current project.
Furthermore, the Lumetri color panel in Adobe After Effects allows you to export your settings to another different premiere pro project wholly. Usually, the file is exported as a .cube file – This relieves you from the wearisomeness of creating new grading features.
How to use Lumetri Color in Adobe After Effects
You don’t need to be a pro for you to use Lumetri Color in Adobe After Effects. The color workspace in Adobe After Effect is designed to be straightforward and user-friendly.
The Lumetri Color panel in Adobe contains the histogram, vectorscope, parade scope, and waveform monitor. The histogram, parade scope, and waveform monitor display image intensity, whereas the vectorscope display hue and color saturation.
Lumetri Color is considered an ultimate choice by most editors due to its wide range of functionalities. Some of the functionalities in the Lumetri panel include:
1. Vignettes
Vignette is an outstanding feature that effortlessly allows Lumetri users to adjust lightness and darkness using sliders.
Vignettes allow you to darken the borders and highlight certain parts. You will therefore create more emphasis on highlighted parts in your clip.
2. HSL Secondary
When you want to get exceptional footage controls, HSL Secondary (Hue, Saturation, and Luminance) is often the best functionality. HSL Secondary easily separates your footage and works on a selected piece.
With the functionality, you can easily manipulate the skin tones in your footage and refocus images.

3. Curves
The Lumetri panel in Adobe After Effects renders its users the curves functionality. There are two curves in the Lumetri Panel, i.e., Hue Saturation curves and luminesce curves.
The Hue/Saturation curve uses the red, green, and blue (RBG) flagship, whereas the luminance curve helps manage the frame curve’s tone.

4. Fx Bypass
Fx Bypass is a new functionality feature in the Lumetri panel. It allows you to bypass and reset effects without switching to the controls panel.
How to use Lumetri Color
With your Adobe After Effects, you can make quick and advanced color changes to your clips. Here are the simple steps on how to use Lumetri Color.
Step 1. Add your footage to the timeline
First, open your Adobe After Effect and add your video file to the software. Drag and drop to add it to the timeline.

Step 2. Open Lumetri Color
Here, you highlight your video in the timeline, then head over to the “Window” menu. From the drop-down menu, select “Effects & presets” > “Lumetri Color.”
Alternatively, you can go to the “Effects” menu, which is at the left-hand side of your interface, then select “Color Correction”> “Lumetri Color.”

Step 3. Carry out your Color Grading and Saturation
With the “Lumetri Color” functionality, you can carry out various adjustable settings such as tone, hue, saturation and color grading.
To carry out saturation:
Click on the “ Hue/Saturation “ from the drop-down menu in “Lumetri Color.” You can change the color of the entire footage by adjusting the “Master Hue” from the Effects Control Panel.
Alternatively, you can opt to fine-tune the freshly selected color by using the “Master Saturation” and Master Lightness.”
To carry out color grading:
- After opening the “Lumetri Color” panel as in step 2 above, click on the eyedropper to select the curve you want to use.
- Click the color in your footage that you wish to adjust. Usually, when you use the eyedropper, three points will be added to the graph. The two bottom points restrict color selection to a minimum range, whereas the first represents your selected color.
How to Use Lumetri Scope
Besides the Lumetric Color, Lumetric Scope is another essential tool for post-film production in Adobe After Effects. The color correcting tool, Lumetric scope guarantees its users’ accurate results when used correctly.
When carrying out color corrections in films, it is advisable to use quality monitor calibrators and paint your workspace walls neutral grey. Usually, it reduces lighting distraction and the external color effect, respectively.
However, not every editor can meet all the required basics, and that is where Lumetri scope comes in. Lumetri Scope allows one to get the best color results in their videos. Here are the steps on how to use Lumetri Scope:

Step 1. Open Lumetric Scope
First, open your Adobe After Effect application and add your footage to the timeline. Go to the “ Window “ menu at the top-left-hand side of your interface.
In the drop-down menu, select “Lumetri Scopes” or “Workspaces,” then click on the “Color” option.
The Lumetri Scope tab will be displayed adjacent to the timeline footage.
Step 2. Evaluate Hue and Saturation using Vectorscope
In the Lumetri Scope tab, click on the wrench icon, and a drop-down menu will be displayed. From the menu, select “Vectorscope YUV” and read the saturation. When reading saturation, begin from the center going outwards.
Hue, on the other hand, is read in a circular direction.

Step 3. Evaluate the tonal values and Brightness using Histogram
The histogram in Lumetri Scope displays an image’s tonal values and brightness levels.
To measure the brightness and tonal values, go back to the Lumetri Scope panel and click on the wrench icon. Click on “Presets” from the drop-down menu and select “Histogram.”
The scale in the histogram starts from 0 (pure black) to 225 (pure white). You, therefore, need to view the number of pixels for every color horizontally when reading.

Step 4. Evaluate Color and Brightness Intensities using Waveform Monitor
The color and brightness are read from the bottom to the top in the waveform monitor.
Click on the wrench icon to view the intensities, then pick the “Presets” option > “Waveform RBG.” A drop-down menu (RGB, YC, Luma, and YC no Chroma) will be displayed that allows you to do the readings.
Reading the IRE scale is usually done in ascension (0 to 100).

Step 5. Evaluate the Individual color channels using Parade Scope
Here, click on the wrench icon in the Lumetri Scopes panel, then select the “Presets”> “Parade RGB.” Select from the alternate Lumetri scope combinations of RGB, RGB-White, YUV, YUV white.
Is there a simple way to Unionise the Color of my Video?
Have you tried color grading and color correction in Lumetri using Adobe After Effects, but your efforts are bearing no fruits? It would be best not to worry since there is a simple way out. So, Yes! There is a simple way to unionize the color of your video – it is by using Wondershare Filmora .
Wondershare Filmora is a professional application to edit videos with a wide range of tools that allows its users to create stunning videos with ease. From its simple and intuitive design to its wide range of functionalities and affordability, Filmora users have every reason to stick to the software.
Some of the functionality features that make Wondershare Filmora easy to use include:
Curve Section
Filmora has way simpler curves than Adobe After Effects. Filmora has two presets, i.e., One that creates an S-curve over the graph, and the other resets graph to a straight linear line. Usually, the S-curve represents soft contrasts.
YUV color correction
The YUV color correction feature in Filmora functions straightforwardly when compared to Adobe After Effects. The Y and V channels in Filmora stores color data, whereas the U channel carries the brightness data. Editors find it effortlessly using the YUV color correction in Filmora.
Hue and Saturation
Hue, saturation, and lightness levels in Wondershare Filmora are undeniably very easy to understand unline other premiere software applications.
In Filmora, the Hue shift plays an essential role in shuffling the colors, whereas the Saturation defines the overall intensity of colors in an image.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Conclusion
● With the above illustrations, you need not find it challenging to use Lumetri Color in Adobe After Effect. But if you are getting your head stuck when using Adobe After Effects, you need not stress out. There is an ultimate solution, and that is Wondershare Filmora. Incorporate this easy-to-use and pocket-friendly software in your edits. Besides, you will not have to go through the user guide to get started.
Ideas That Help You Out in Making Transparent Image
Ideas That Will Help You Out in Making Transparent Image
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Also read:
- Updated Guide Add LUTs in Premiere Pro with Ease
- New 2024 Approved Learn How to Change Aspect Ratio in iMovie on Mac, iPad, and iPhone in This Guide. And You Can Also Use iMovie Alternatives Like Wondershare Filmora to Edit Your Videos
- In 2024, How To Make a Timelapse in After Effects
- Updated In 2024, Any Video May Be Enhanced Using Adobe Premiere Transitions. If You Are Looking to Learn How to Add Fade to Black in Premiere Pro? Then, Check Out This Fade to Black Transition Premiere Pro Guide to Learn the Trick
- Need to Learn About Halftone Effects? Learn How to Quickly Create a Halftone Effect in Adobe Photoshop with Simple, Easy-to-Follow Instructions
- 2024 Approved Guide To Using Luts Perfectly in Final Cut Pro
- Tutorial | How to Make a Smooth Speed Ramping in Premiere Pro for 2024
- New In 2024, Do You Know How AI Is Helping Video Editors and Enthusiasts? Many Video Editing Software Allows an Auto Reframe Option to Use that Can Help Manage Videos
- Updated GIF Splitting Into Frames Is an Interesting Activity to Do with the Right Tools. Convert GIFs Into Frames Easily with Tools and Use Them as Needed
- New 8 Free Title Makers to Use for 2024
- New A Full Review of Leeming LUT Pro for 2024
- 2024 Approved Looking for Ways to Compress Your Videos for Instagram? Keep Reading to Know About some of the Best Video Compressors for Instagram
- New You Can Splice Video on the iPhone Using Various Applications. This Article Will Guide You Through the Steps Necessary to Splice Your Videos
- Updated VSCO Slow Motion
- Updated In 2024, How Can You Create Outstanding Educational Teaching Videos?
- New Learn How to Create a Kinetic Typography Text Effect in Filmora, One of the Best Video Editors for All Skill Levels. Check Out This Simple Step-by-Step Guide
- Updated To Find the Best Tool Out of Hundreds of Online and Offline GIF to Video Converters, You Need to Check These Specifications. Read This Review and Get the Best Out of the Best
- 2024 Approved To Help You Perform This Action, in This Article, We List the Steps You Will Need for Cropping Into Video Clips with PowerDirector. As an Added Bonus, We Have Also Included the Method to Perform the Same Actions in WonderShare Filmora
- New 2024 Approved Best Movie Title Maker
- New Steps to Create Makeup Videos
- Guide To Slowing Down Videos in Snapchat Discussing the Details
- New 2024 Approved 10 BEST TEXT TO SPEECH VIDEO MAKERS
- How to Add Video Effects with Movavi Slideshow Maker for 2024
- 2024 Approved How to Add Subtitles to MKV Videos on All Platforms
- The Complete Guide to Slideshow Maker with Music for 2024
- 2024 Approved Dubbing Videos With Voiceovers | Wondershare Filmora Tutorial
- New In 2024, Best 8 Srt File Creators
- Updated In 2024, Top 10 Secret Tips & Tricks to Use in Wondershare Filmora
- Updated How to Color Grading in Final Cut Pro
- New 2024 Approved Top 8 Augmented Reality Video Games
- New Camtasia Review – Is It The Best Video Editor, In 2024
- New Best 8 Augmented Reality Video Games for 2024
- Top 10 Movie Trailer Voice Generators Windows, Mac, Android, iPhone
- New Want to Speed up Your Video to Create Short-Duration Instagram Reels? Here Is How You Can Change the Speed of Pre-Recorded and Live Videos on Instagram Reels
- Updated 2024 Approved Convert Slow Motion Videos to Regular Videos in Your iOS Device |A How
- Updated Top 5 Free Online Video Filter Editors
- Updated Can You Enhance Your Drone Footage with Cinematic Drone LUTs? This Article Discusses Top Drone LUTs Recommendations to Simplify Video Editing
- New 2024 Approved How to Color Grading in Final Cut Pro
- Updated 3 Ways To Stream And Record At The Same Time
- Updated In 2024, How to Add Subtitles to Videos With Kapwing
- 2024 Approved Create an Awesome Logo Reveal with Logo Intro Templates
- New Do You Want to Add Voiceovers to Your Video Project? Wondershare Filmora Is an Amazing Tool that Lets You Add Audio Files, Including Voiceovers
- New In 2024, 8 Unexpected Ways to Add Emoji to Photo Online
- New In 2024, Learn How to Change Aspect Ratio in iMovie on Mac, iPad, and iPhone in This Guide. And You Can Also Use iMovie Alternatives Like Wondershare Filmora to Edit Your Videos
- 2024 Approved Create A Freeze Frame Sequence In Your Videos
- Updated The Complete Guide to Making Fortnite Montage for 2024
- New In 2024, Best Movie Title Maker
- Slow Motion Video Editors To Look Out For
- New Create Your Face Zoom TikTok Now for 2024
- How To Fake GPS On Oppo Reno 8T 5G For Mobile Legends? | Dr.fone
- Best 3 Tecno Pova 5 Pro Emulator for Mac to Run Your Wanted Android Apps | Dr.fone
- In 2024, Removing Device From Apple ID For your Apple iPhone 14 Plus
- Realme 12+ 5G Stuck on Screen – Finding Solutions For Stuck on Boot | Dr.fone
- Full guide to iPhone XS iCloud Bypass
- New In 2024, Best Tool to Translate YouTube Video to Arabic
- In 2024, 5 Solutions For Samsung Galaxy A14 5G Unlock Without Password
- Which is the Best Fake GPS Joystick App On Vivo Y100 5G? | Dr.fone
- Ultimate Guide from Huawei Nova Y71 FRP Bypass
- How to Spy on Text Messages from Computer & Realme C55 | Dr.fone
- A Complete Guide To OEM Unlocking on Vivo S18e
- 6 Proven Ways to Unlock Google Pixel 8 Phone When You Forget the Password
- In 2024, A Step-by-Step Guide on Using ADB and Fastboot to Remove FRP Lock from your Vivo Y77t
- In 2024, Top 15 Apps To Hack WiFi Password On Samsung Galaxy S24 Ultra
- In 2024, The Complete Guide to Sony Xperia 10 V FRP Bypass Everything You Need to Know
- In 2024, Ways to trade pokemon go from far away On Apple iPhone 11? | Dr.fone
- In 2024, Here are Some of the Best Pokemon Discord Servers to Join On Honor X8b | Dr.fone
- In 2024, How does the stardust trade cost In pokemon go On OnePlus Nord CE 3 Lite 5G? | Dr.fone
- In 2024, Easy Guide to Nokia FRP Bypass With Best Methods
- New 2024 Approved What Is an AI Presentation Maker?
- In 2024, The Best Android Unlock Software For Nokia 150 (2023) Device Top 5 Picks to Remove Android Locks
- Dose Life360 Notify Me When Someone Checks My Location On Xiaomi Redmi K70E? | Dr.fone
- In 2024, How To Change Your Apple ID on Apple iPhone XS Max With or Without Password
- In 2024, How To Change Samsung Galaxy F34 5G Lock Screen Password?
- Apply These Techniques to Improve How to Detect Fake GPS Location On Vivo Y77t | Dr.fone
- How To Repair iOS of Apple iPhone SE? | Dr.fone
- The Updated Method to Bypass Oppo Reno 10 5G FRP
- 3 Smart and Simple Ways to Change Home Address on Apple iPhone 6s | Dr.fone
- In 2024, 9 Mind-Blowing Tricks to Hatch Eggs in Pokemon Go Without Walking On Apple iPhone 13 Pro | Dr.fone
- In 2024, How to Transfer Contacts from Vivo Y100t to Other Android Devices Devices? | Dr.fone
- How to Unlock Poco M6 Pro 4G PIN Code/Pattern Lock/Password
- 7 Solutions to Fix Error Code 963 on Google Play Of Xiaomi Redmi A2+ | Dr.fone
- In 2024, How PGSharp Save You from Ban While Spoofing Pokemon Go On Nokia C32? | Dr.fone
- The Best 8 VPN Hardware Devices Reviewed On Motorola Moto G13 | Dr.fone
- In 2024, How to Transfer Contacts from Lava Yuva 2 Pro to iPhone XS/11 | Dr.fone
- In 2024, How to Change Your Oppo Reno 11 Pro 5G Location on life360 Without Anyone Knowing? | Dr.fone
- 5 Ways to Track Motorola Moto G04 without App | Dr.fone
- 5 Ways to Restart Samsung Galaxy A34 5G Without Power Button | Dr.fone
- Title: Best Ways to Convert Video Frame Rate to 60FPS Software and Online Choices for 2024
- Author: Morgan
- Created at : 2024-05-19 05:11:56
- Updated at : 2024-05-20 05:11:56
- Link: https://ai-video-editing.techidaily.com/best-ways-to-convert-video-frame-rate-to-60fps-software-and-online-choices-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.























