:max_bytes(150000):strip_icc():format(webp)/Nightbooks-93aa15da6f37406fa34e8c155b1067b3.jpg)
Best Ways to Slow Down Motion in CapCut

Best Ways to Slow Down Motion in CapCut
Since the slow-motion trend captured everyone’s attention, it never went out of fashion. Keeping this in view, many content creators followed the trend and created slo-mos. In filmmaking, slow motion assisted in emphasizing high-action scenes and details. Many tools and software like Adobe After Effects or Adobe Premiere Pro can do this.
Smartphone video editors were introduced to enhance the application of slow motion. One of these editors is CapCut , a multifunctional video editor capable of slo-mo creation. This article will focus on how to do slow-mo in CapCut. With tools brief review, you can find the detailed guide on the CapCut slow-mo effect . Along with learning how to do some in CapCut, we’ll look into its alternative.
Slow Motion Video Maker Slow your video’s speed with better control of your keyframes to create unique cinematic effects!
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: CapCut Video Editor: An Exceptional Mobile App for Video Editing
CapCut is an editing application that caters to the needs of both Android and iPhone users. Whether you are working as a seasoned editor or a team member, it assists all. It harbors numerous video editing tools like the CapCut slow-motion effect. Moreover, users can also access keyframe editor, effects and filters, stock videos, and more.

The tool offers a sleek user interface with cutting-edge AI technology for automated editing. The interface looks artistic and organized for accessible editing. Along with video editing, users can perform audio, text, and image editing. You can access its Resource collection on its site, which is full of tips and tutorials. To give you a broader vision of CapCut slow-mo effect, here are some of its features:
- Video Filters and Effects: CapCut has a free collection of effects and filters to enhance your footage. The video effects and filters add uniqueness and hide any irregularities in videos. The collection keeps updating, and you can use Business, Ads, and other categories.
- Stock Videos: Use CapCut’s free stock media instead of roaming through the internet. If you must show your abilities as an editor, then try its royalty-free videos. These videos are editable, and you can apply multiple pre-installed animations and stickers to them.
- Keyframe Animation: Although CapCut offers a range of stock animations, you can create one. With its keyframe functioning, users can create custom animations. It offers custom settings like scale, position, opacity, and more adjustments.
- Background Remover: If you want to erase messy backgrounds and replace them, CapCut can assist. Its background remover eliminates video backgrounds with accuracy. Moreover, you can replace them with solid or gradient colors, images, and videos.
- Video Upscaler: This tool is available online and enhances video resolution up to 4K. The tool is compatible with diverse video contexts and gives professional outcomes. The tool is backed by AI, and hence, you just need to upload the video for upscaling.
Part 2: How to Create a Slow Mo on CapCut? A Guide
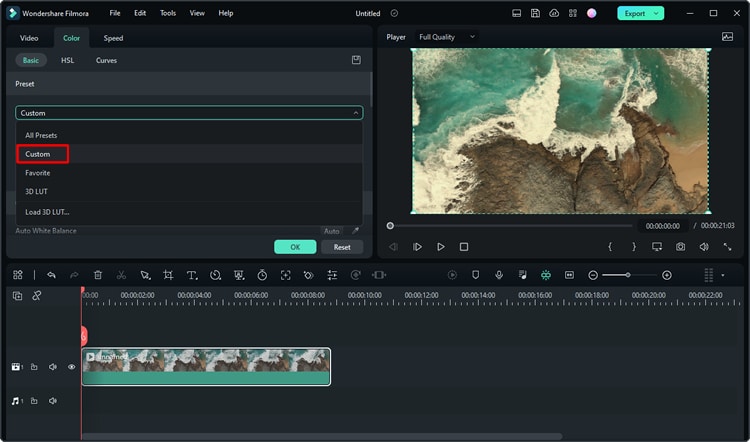
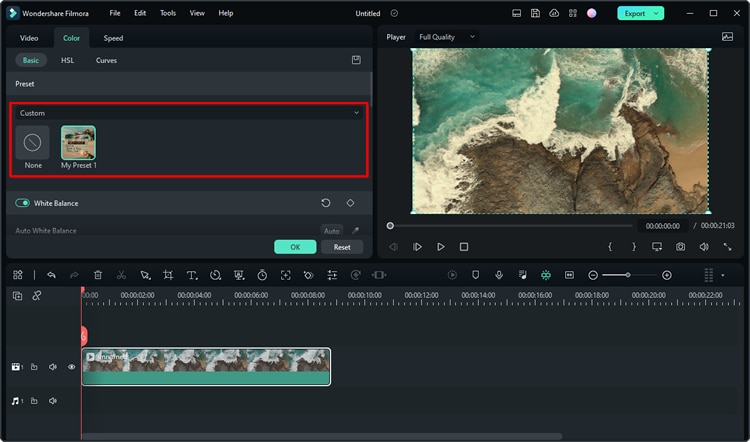
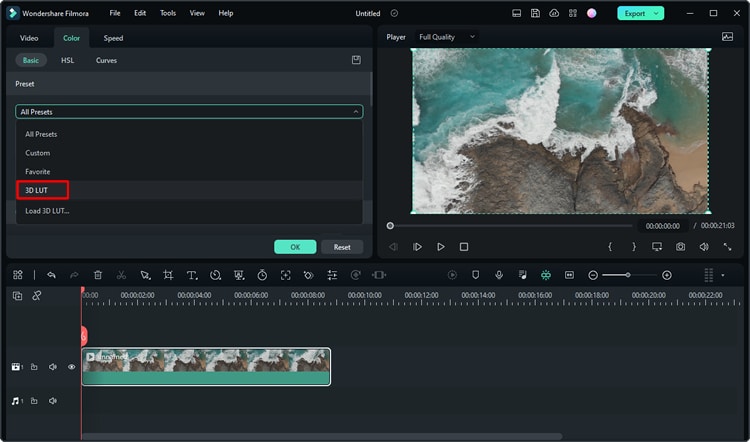
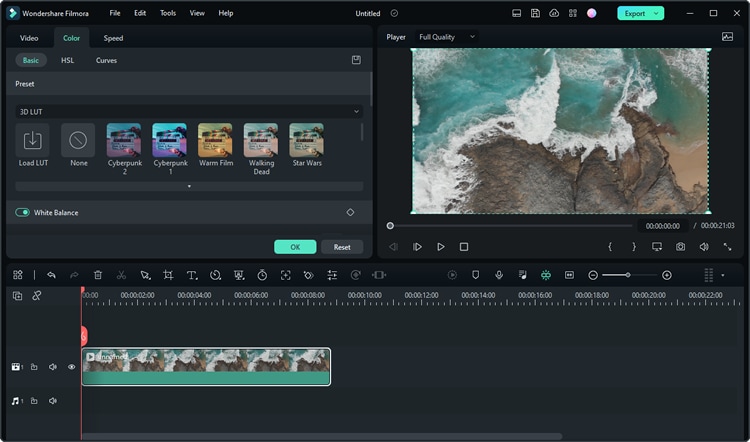
There are two seamless methods of creating slow-mo on CapCut via “Normal” and “Curve” options. The normal method involves slowing down videos via basic playback speed alteration. However, the Curve method involves multiple speed templates for this. If you do not find an expected speed template, you can utilize the “Custom” option. Following is the procedural guide to the CapCut slow-mo effect:
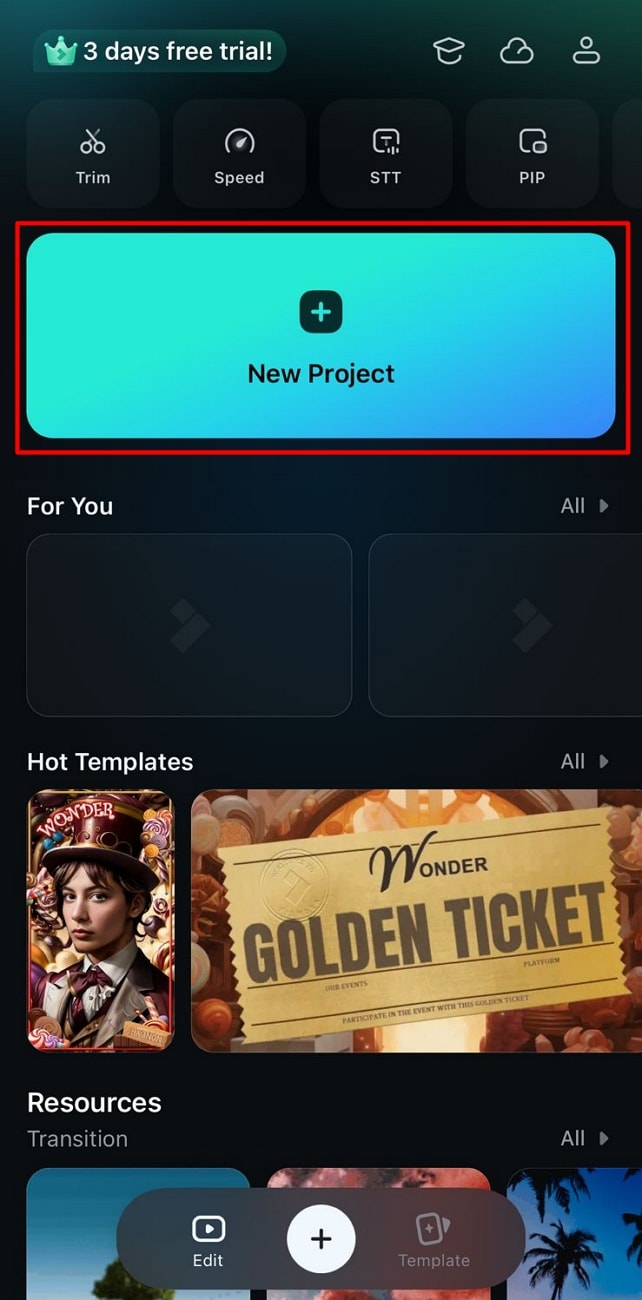
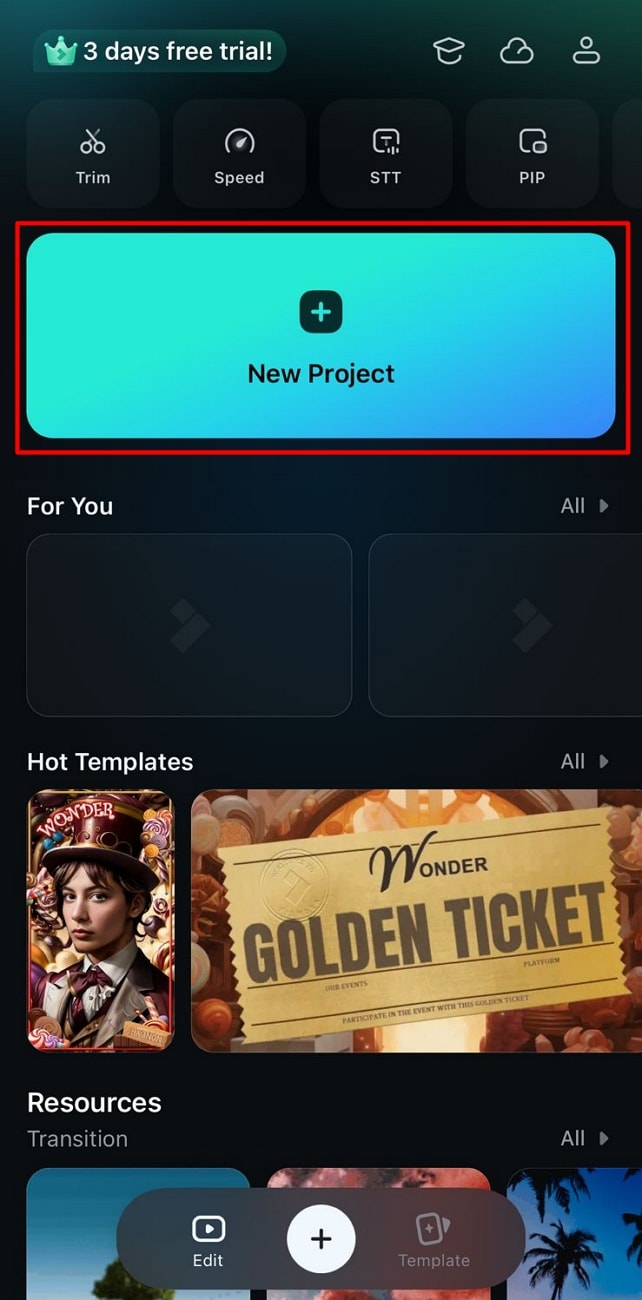
Step 1
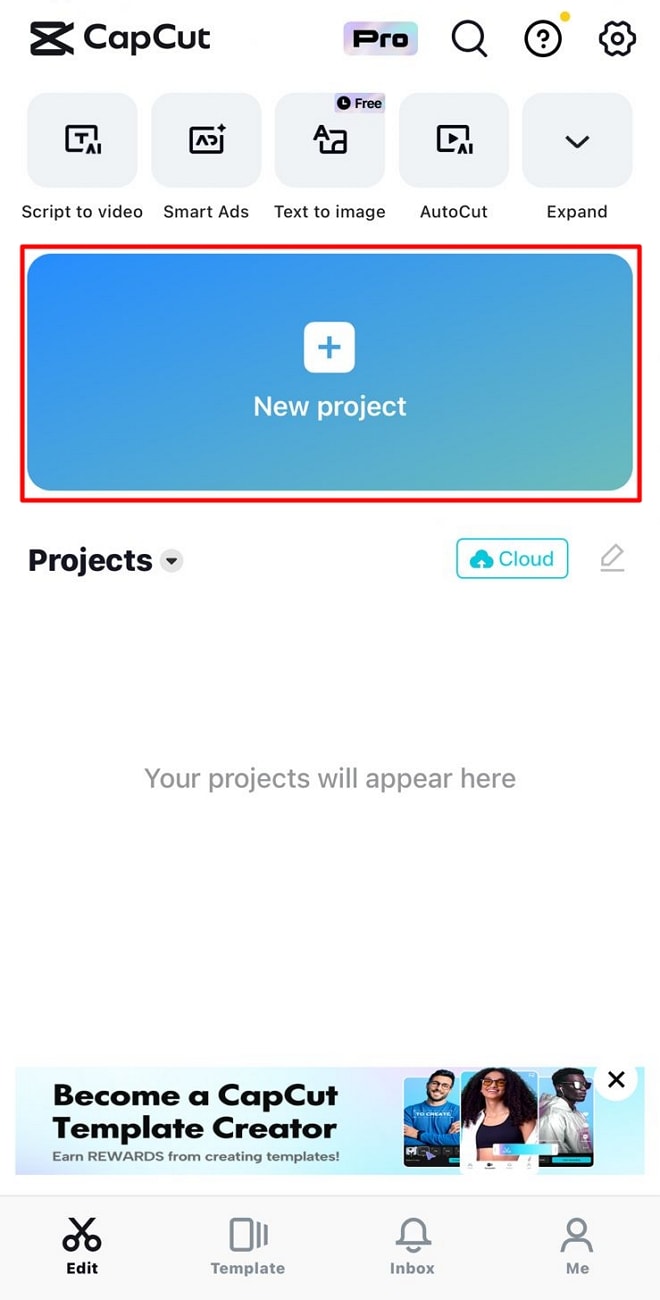
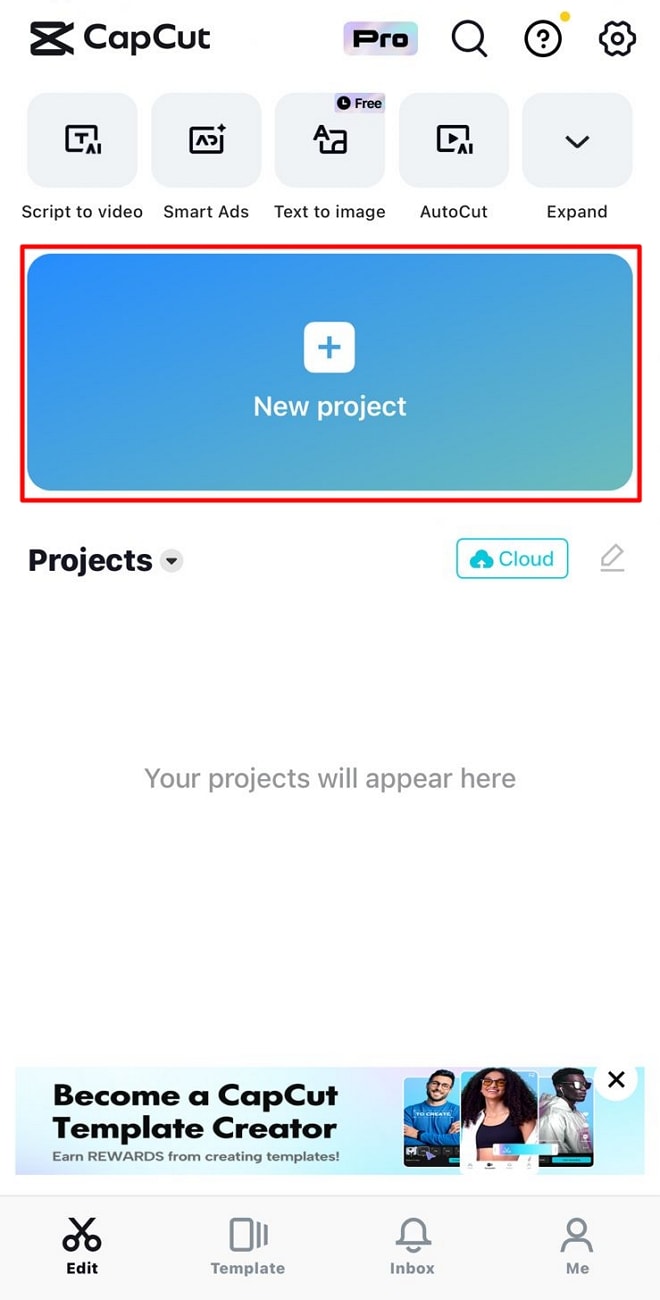
After downloading and launching CapCut on your device, access its main menu. From the main menu, click the “New Project” option and upload a video.

Step 2
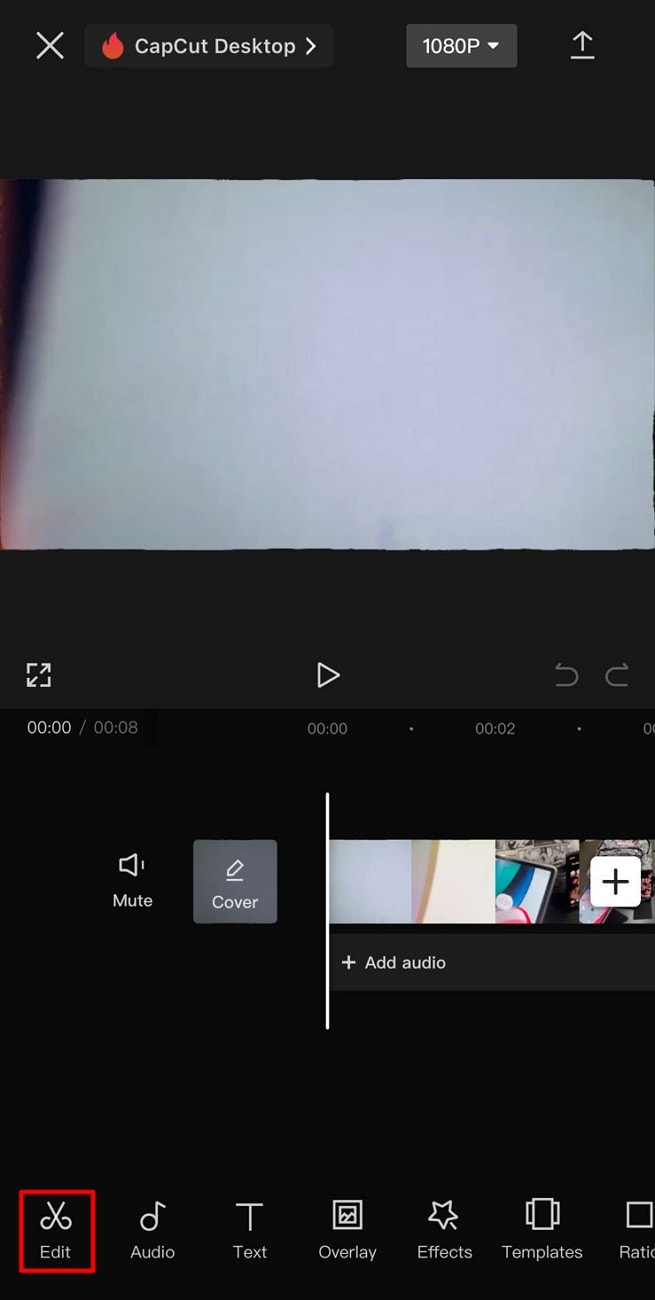
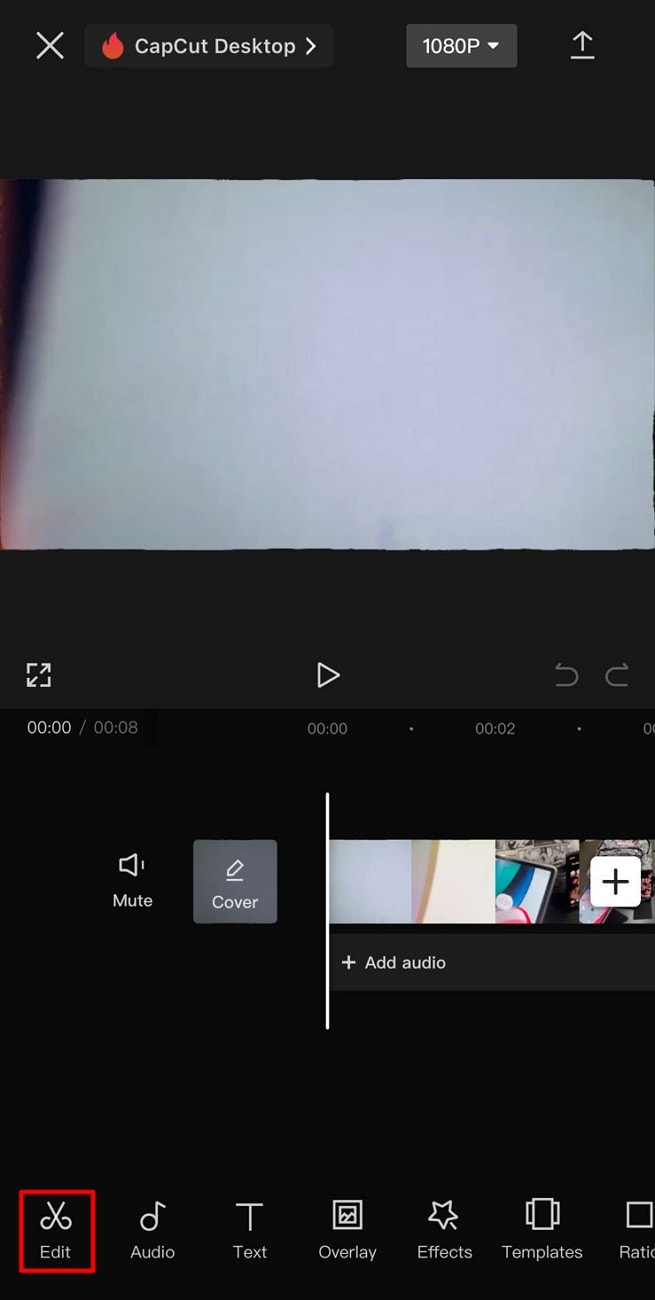
Once you have added the video, navigate towards the toolbar at the bottom. From there, locate and select the “Edit” option.

Step 3
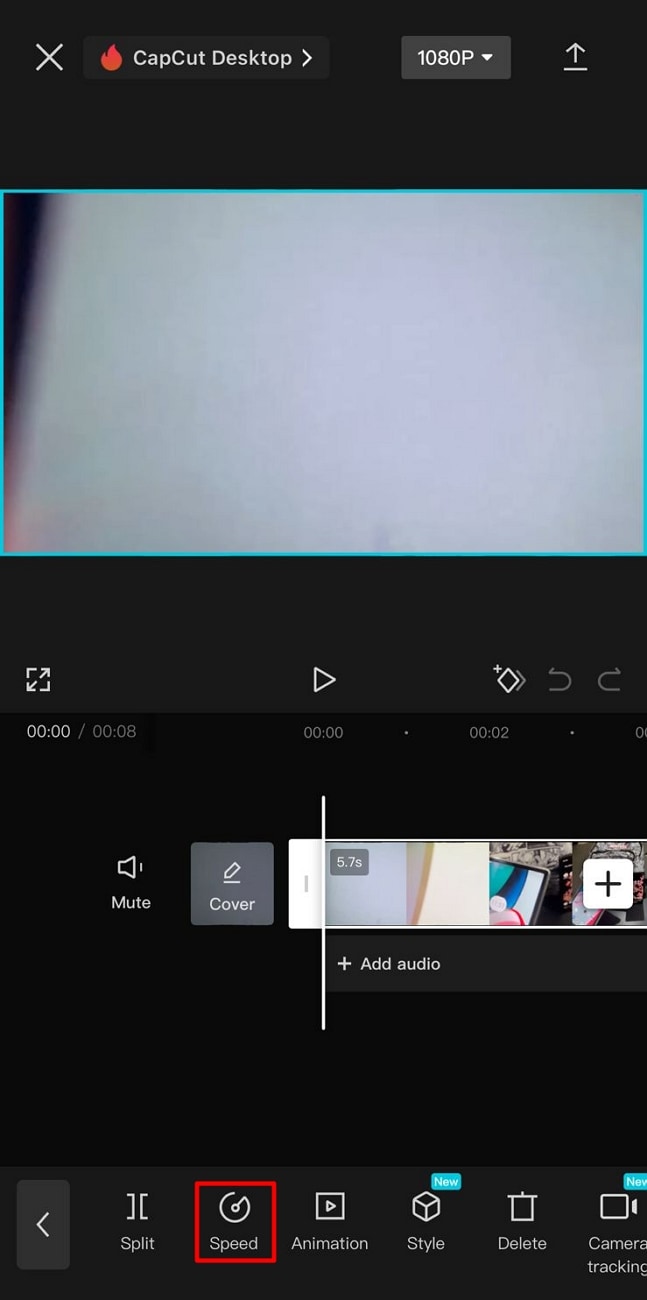
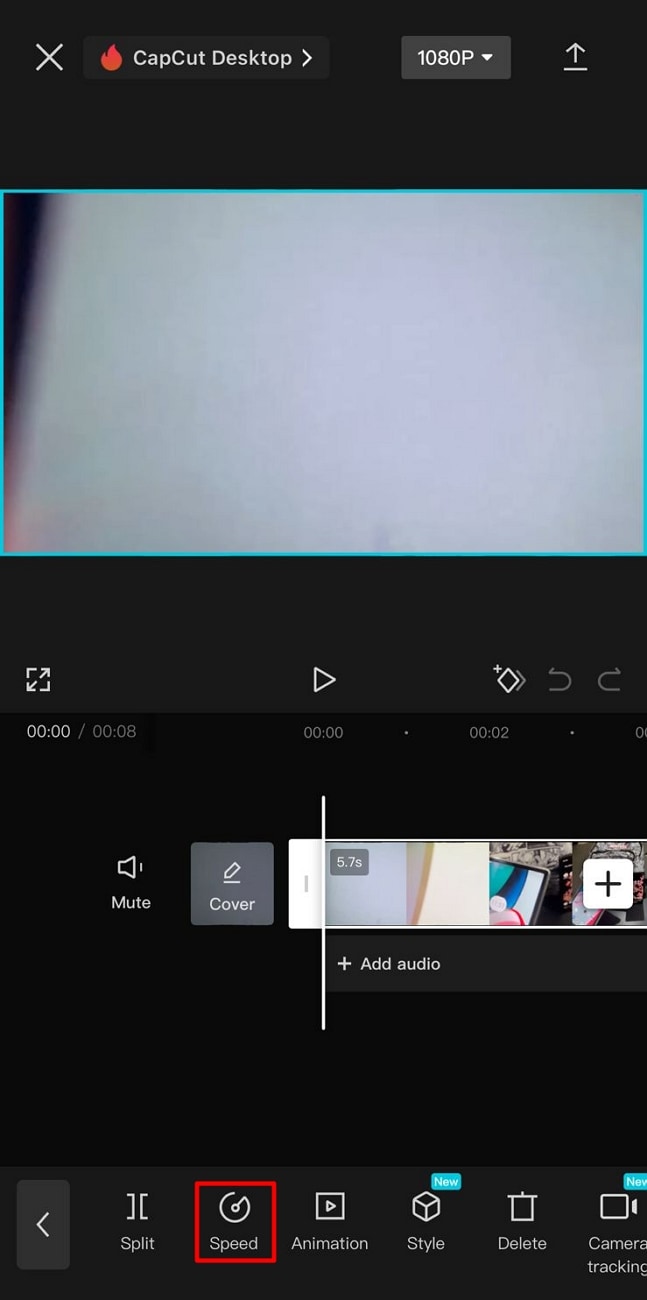
From the appearing options, select the “Speed” option for the CapCut slow-mo effect.

Step 4
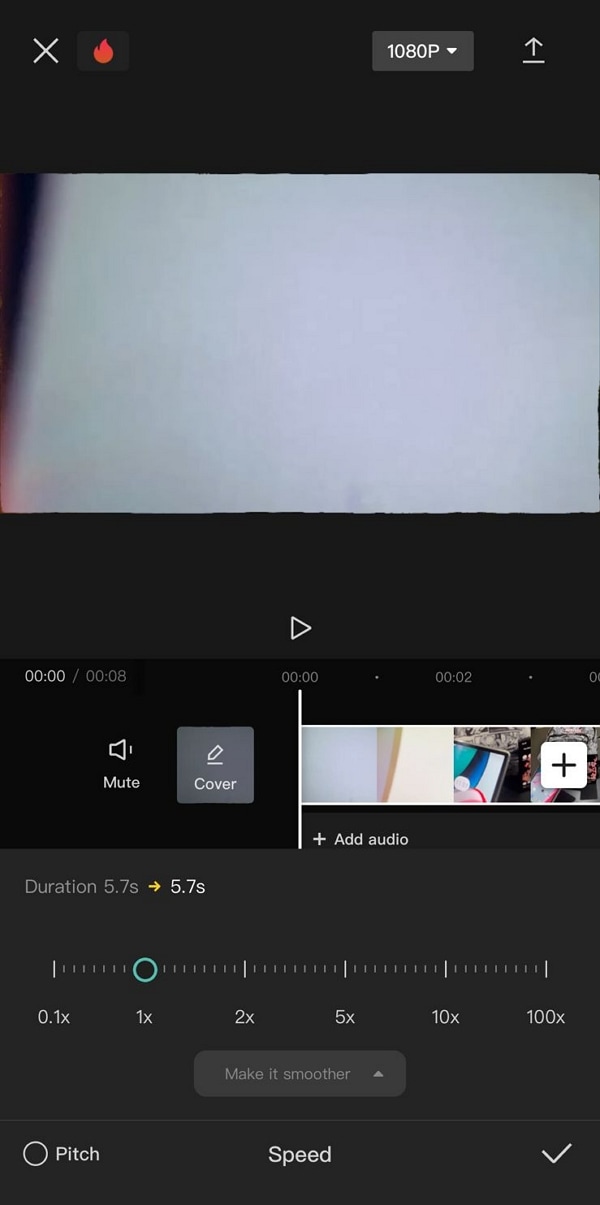
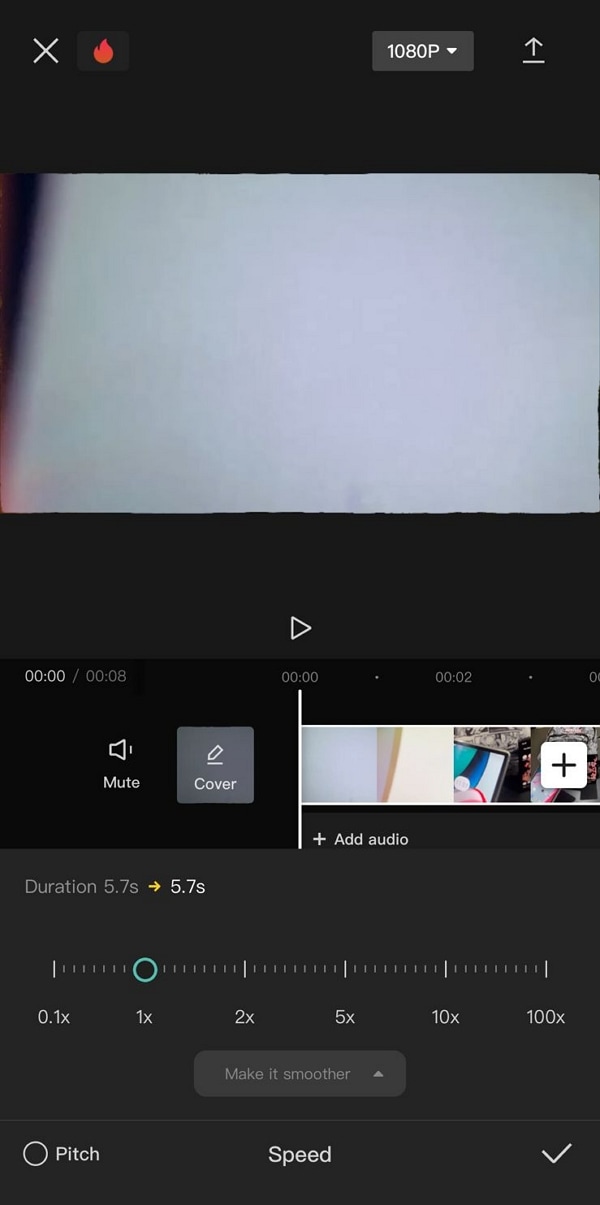
In the speed display, adjust the position of the slider to add the slo-mo effect. Further, go to the “Normal” section to start speed manipulation.

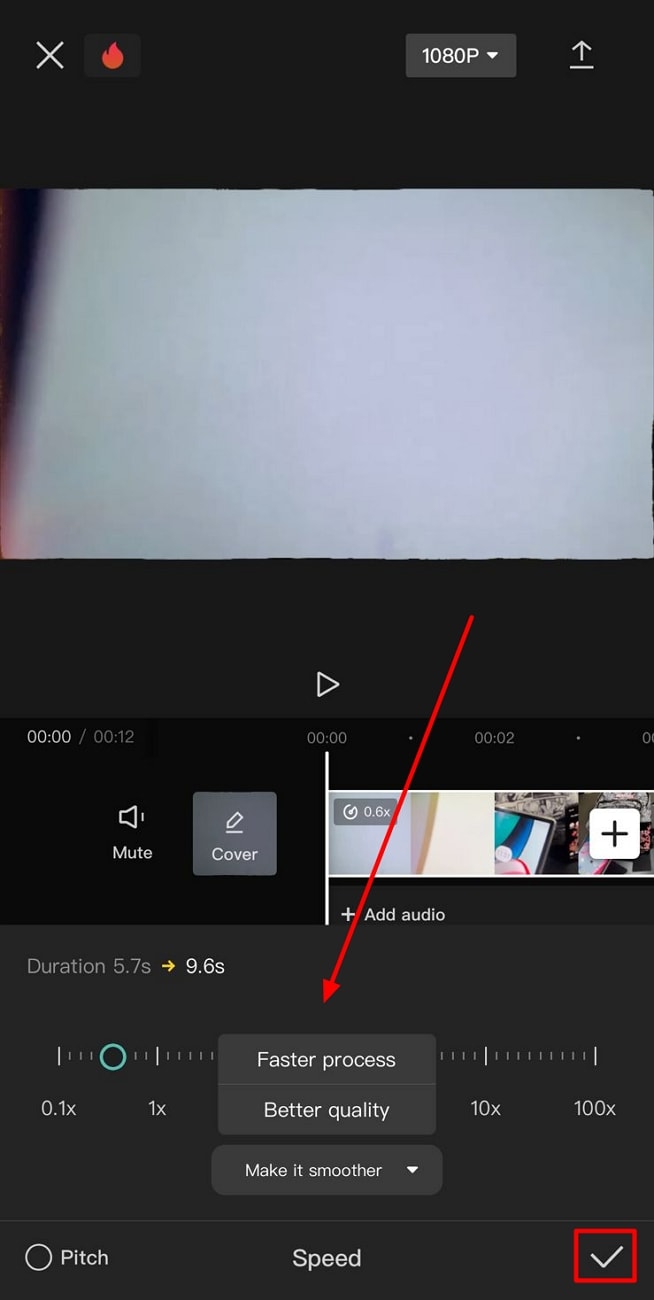
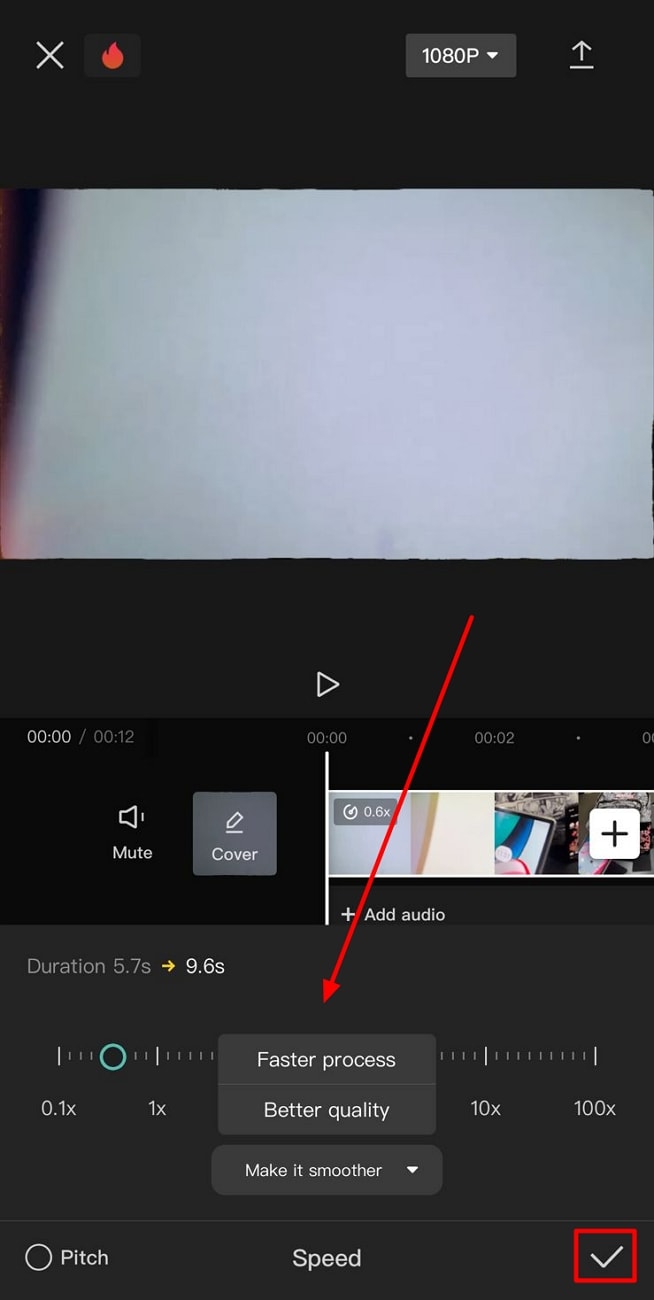
Step 5
Drag the playback speed slider toward the left side of the screen. This will add a slow-mo effect and will increase the video’s duration. In this section, you can also expand the “Make it smoother” option to enhance the quality. Moreover, you can also enable the “Pitch” option to maintain audio quality. Afterward, click the “ü” icon at the bottom right corner to finalize the slo-mo effect.

Part 3: CapCut Slow Mo Alternative: Wondershare Filmora for Smartphone Users
After seeing how to slow down videos on CapCut, you must think that it is so easy. However, there is an alternative editor that offers a minimal interface with similar qualities. Wondershare Filmora is a professional slow-motion creator catered to your needs. Whether you are skilled or just beginning your journey, it can assist you.
Using this CapCut slow-motion video has its benefits, as it offers multiple speed change options. You can change video speed using Normal playback speed or speed “Curve” alteration. In this section, we’ll teach you how to create a slow motion in Filmora. We are going to use the Curve technique to manipulate speed professionally.
Step-by-Step Guide to Slow Down Video in Filmora App
You can find multiple speed templates here to craft a cinematic-level slow motion. By utilizing the Custom speed setting options, this effect is possible. To fashion professional-grade and artistic slow motion in Filmora, follow these steps:
Step 1Import Videos After Creating a New Project
Download the Filmora app from the Play Store or App Store and launch it. Then, click the “New Project” tab and import a video from the device gallery.

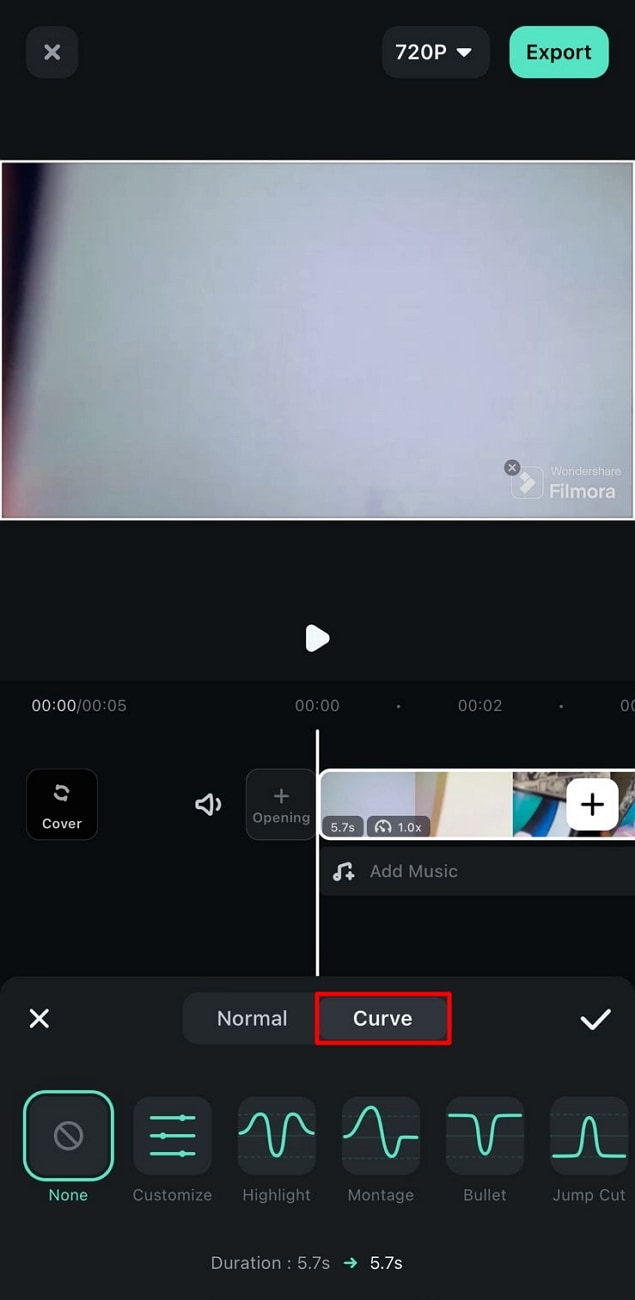
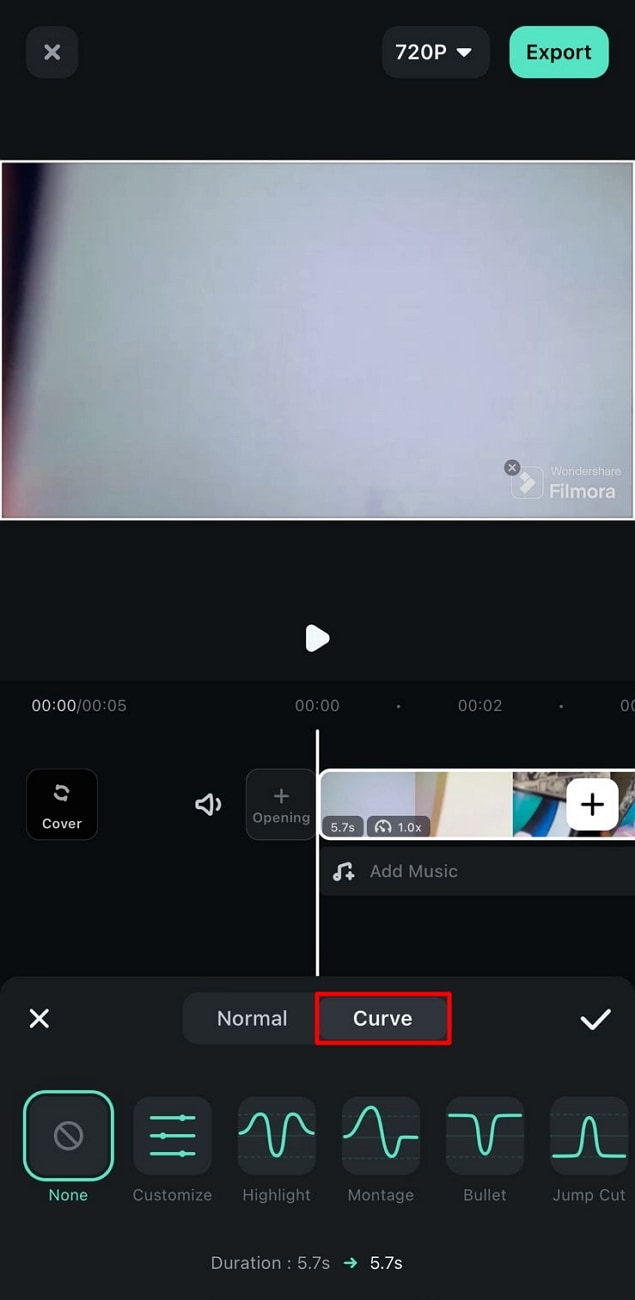
Step 2Access the Speed Curve Option
After importing the video, navigate towards the timeline panel and select the video. From the options appearing in the bar at the bottom, select “Speed.” In the speed section, select the “Curve” section to access speed settings.

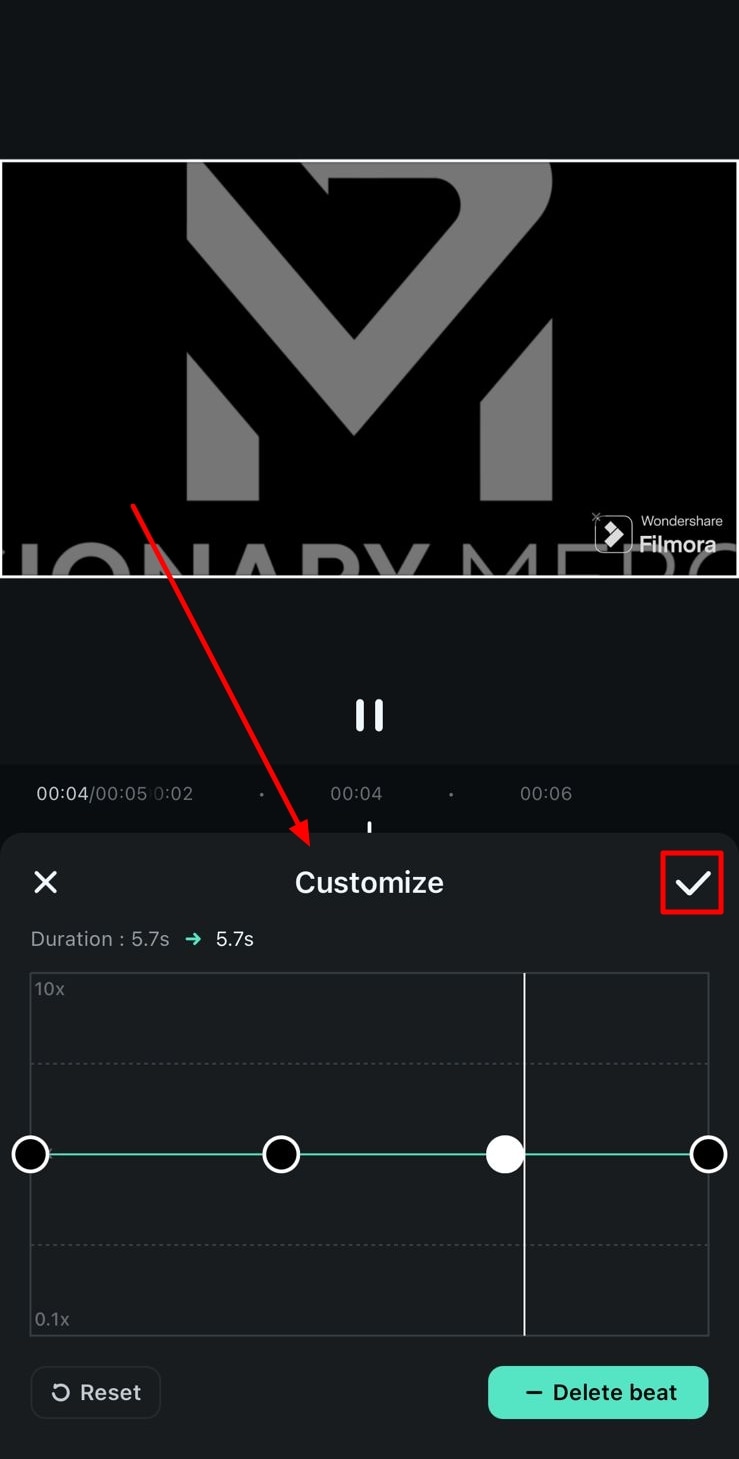
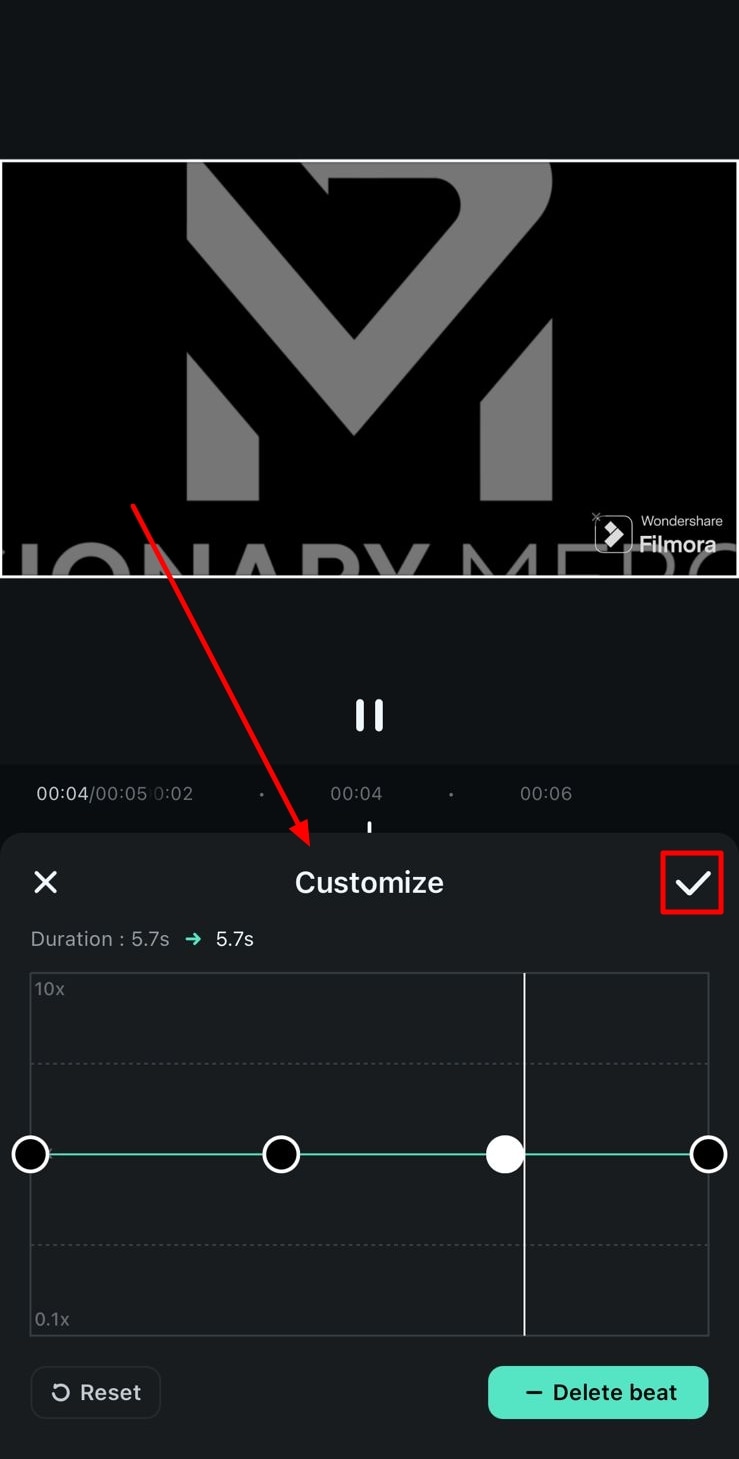
Step 3Adjust the Speed Curve Settings
From the appearing options, click the “Customize” option and start editing. To create the slo-mo effect, drag the slider in the downward direction. If you notice, the slider points are distant from each other. It is to edit videos and slow down videos at different durations. Once you are done editing in this CapCut slow-mo effect alternative, hit “Export.”

Bonus Part: Edit Your Slow Mo Video on Desktop with Filmora Desktop
No doubt Wondershare Filmora offers precise editing features compared to other apps. However, skilled and professional editors just prefer the desktop version to bring precision. In addition, there is an optical flow option and an extensive timeline panel. Both these features ensure professional outcomes and a smooth slow-motion effect.
Wondershare Filmora is a powerful alternative to CapCut slow-motion download. The software has a range of video editing features that open unlimited editing opportunities. With its various effects and filters, you can seize the audience’s attention. In addition, the software is compatible with Linux and macOS devices for diversity.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step-by-Step Guide to Create Slow Motion in Filmora for Desktop
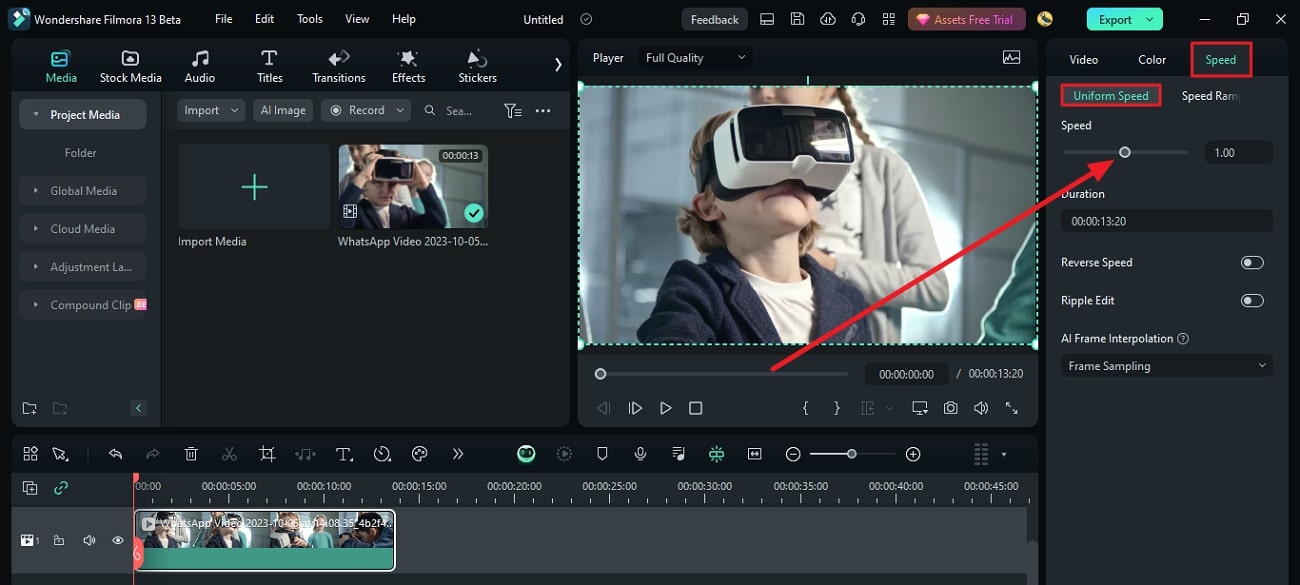
In this method, we’ll use Filmora’s Uniform Speed functionality to generate a slow-motion video. This feature uses a simple speed slider to enhance or decelerate video speed. Find the guide to Filmora’s Uniform Speed feature attached below:
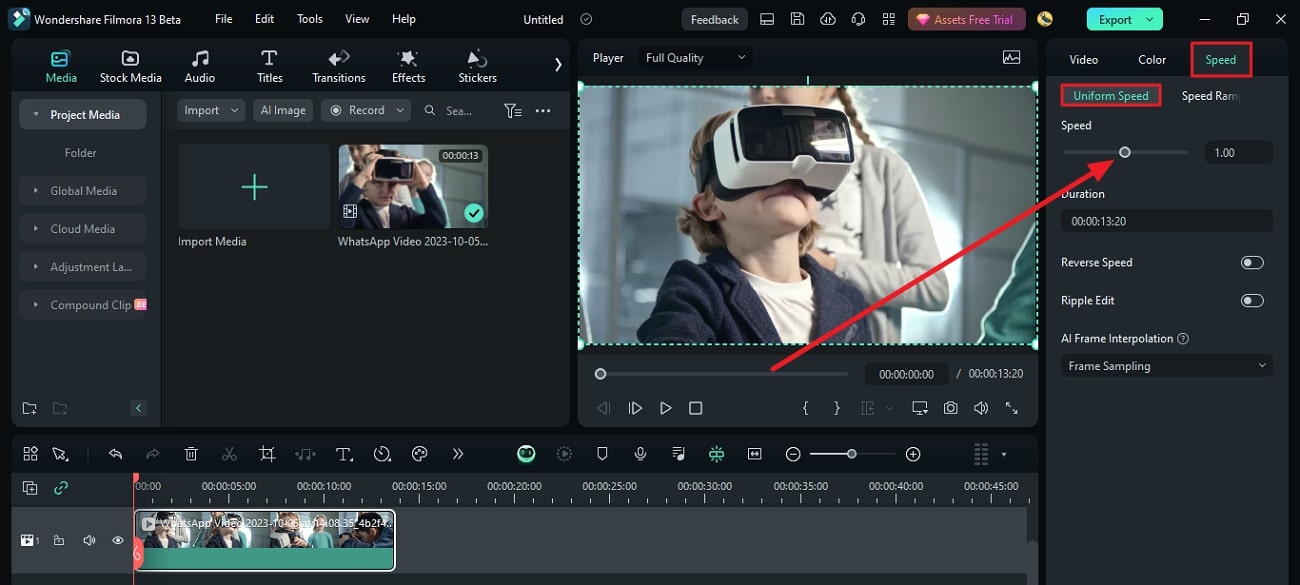
Step 1Access the Speed Tab to Start Editing
After opening a project in Filmora, select the video in the timeline and access the settings panel. From there, go to the “Speed” > “Uniform Speed” option and change the slider’s position. By dragging it towards the left side, you can add a slow-motion effect.

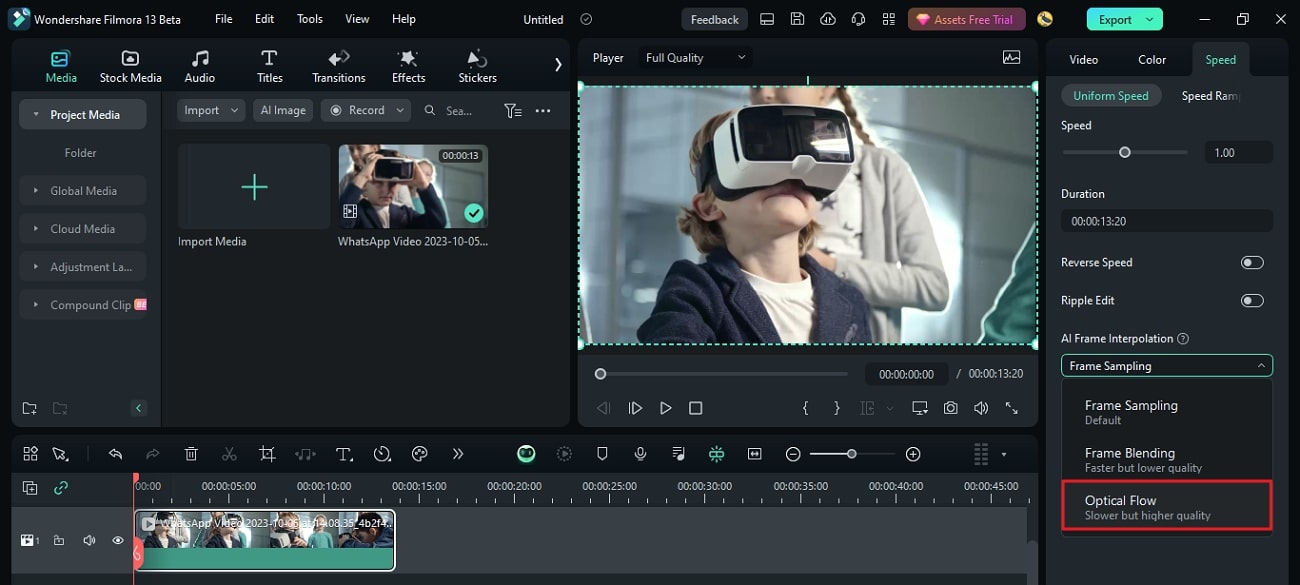
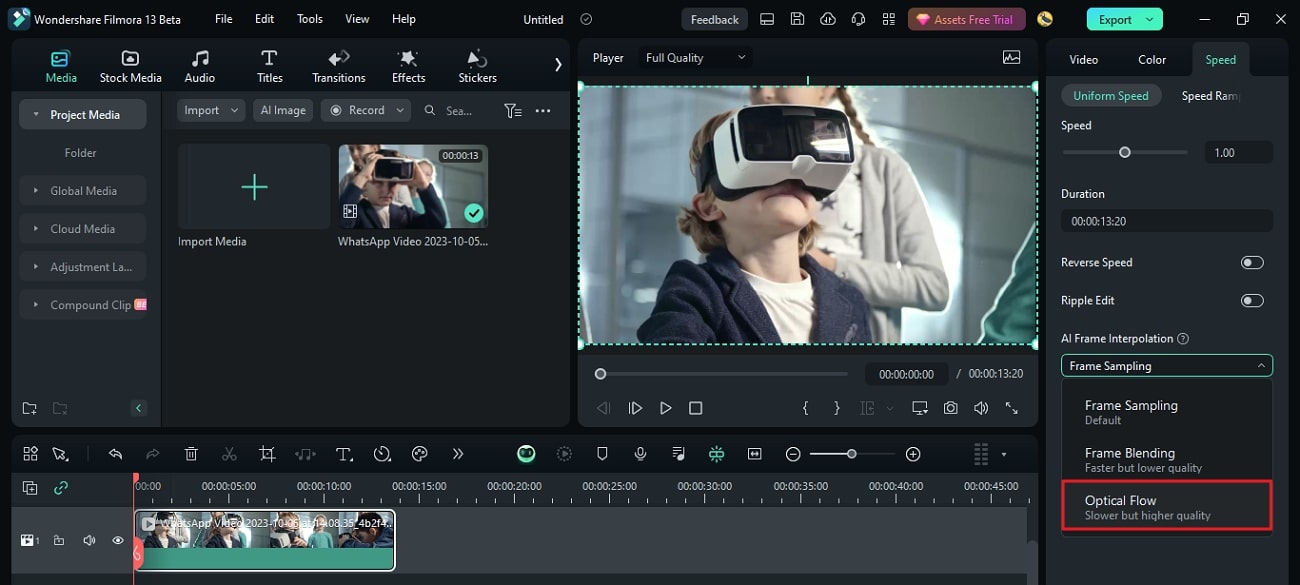
Step 2Add Optical Flow Effect
To add a layer of smoothness to your slow-motion video, access “AI Frame Interpolation.” You can find this option at the bottom of the Uniform Speed tab. Expand this option and select the “Optical Flow” option.

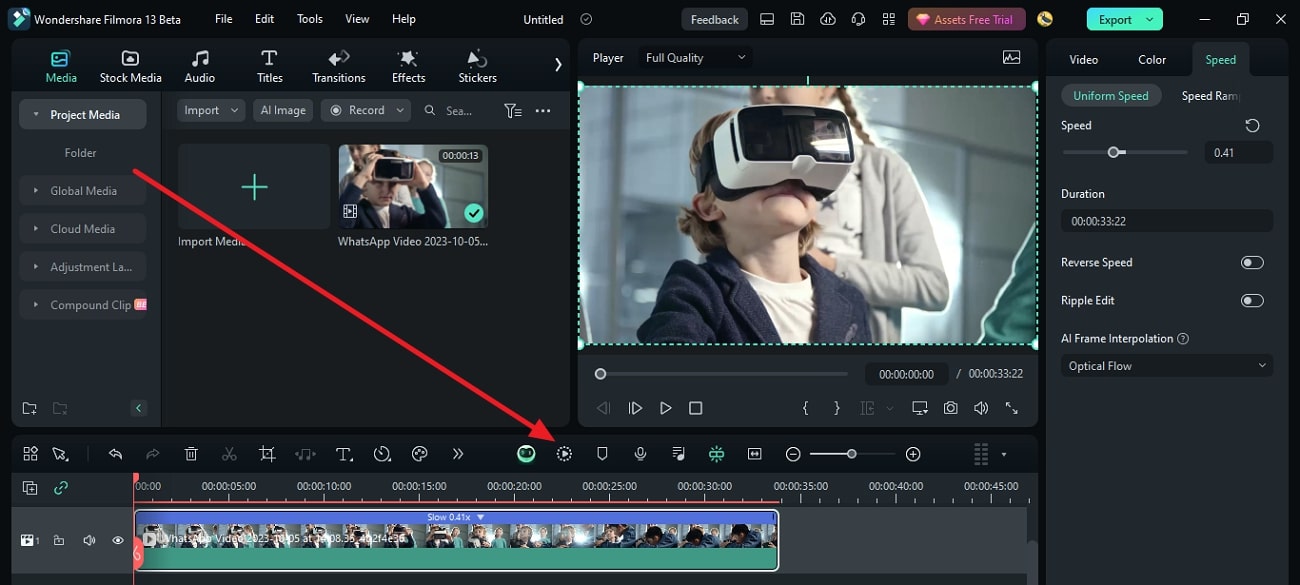
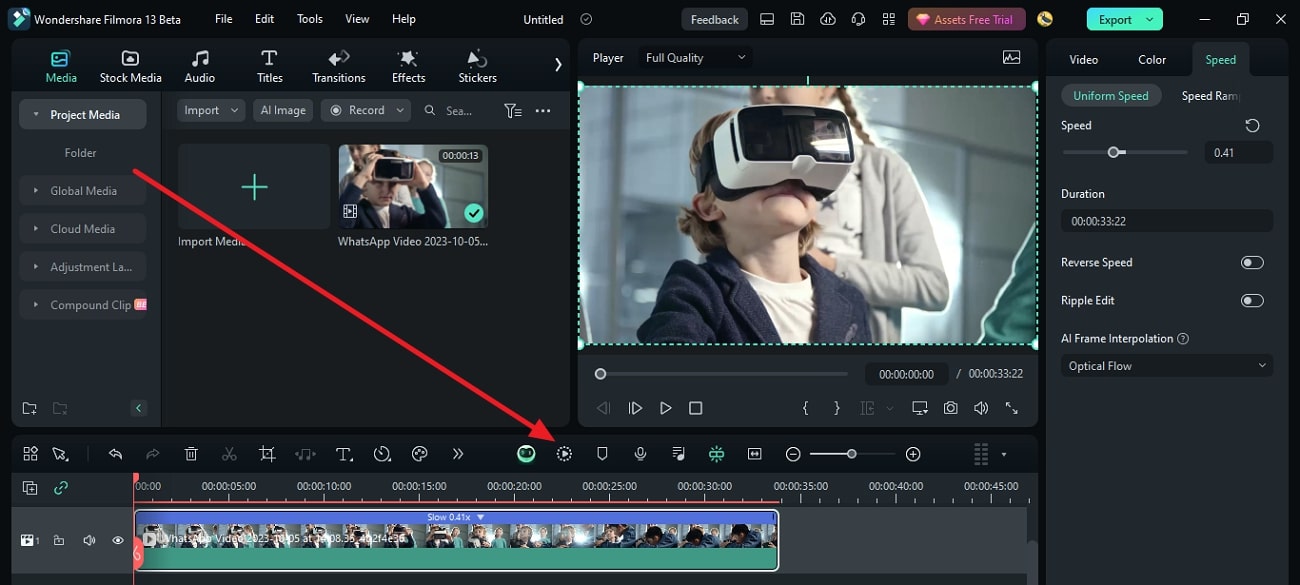
Step 3Activate Rendering and Export Video
To analyze the outcome of activating optical flow, navigate towards the timeline panel. From the given options, click on the “Render Preview” icon and wait for its completion. Once the rendering is complete, click the “Export” button after the preview.

Video Editing Features of Filmora
CapCut and Wondershare Filmora both possess AI powers to ensure seamless video creation. However, Filmora offers more video editing features, and all of them offer customization. The interface is just perfect for every professional or non-professional. With its accessible interface, you must try the following video editing tools:
1. Screen Recorder
For the seamless generation of tutorials and ‘How to” videos, this editor offers a screen recorder. The recorder is embedded with custom settings to cater to each user’s requirements. You can accommodate screen resolution, microphone settings, and cam settings with it.
2. Keyframing
Transform your illustrations into reality using Filmora’s keyframe editing feature. You can add keyframes at different points in the timeline to adjust the movements. There are custom settings like position, scale, opacity, color, and more for each keyframe.
3. Split Screen
Make your videos happening and captivating simultaneously with Filmora’s split screen option. This allows you to add distinct videos and auto-adjust them at different split screens. You can also enable manual visual, audio, and AI editing for each split video.
4. Assets Backup & Sync
Why worry about finishing a project at once when you can edit it later with Filmora? With its cloud backup option, you can start editing a video where you left off. In addition, the tool also offers synchronization across devices. This means you can access your videos, downloaded assets, and other storage data with a simple login.
5. AI Text-Based Editing
As discussed earlier, the AI algorithms allow you to edit with full efficiency. This feature of Filmora enhances productivity via text-to-speech function. It creates captions out of a video and allows you to seamlessly cut videos by removing text.
Conclusion
In conclusion, this article considered how to do slow-mo in CapCut. In addition, we saw how you can create a slow-motion video on a smartphone using CapCut. During times that demand the creation of sophisticated slow-motion content, we suggest Filmora. This editing software offers a myriad of editing tools and techniques, facilitating the creation and adjustment of slow motion.
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: CapCut Video Editor: An Exceptional Mobile App for Video Editing
CapCut is an editing application that caters to the needs of both Android and iPhone users. Whether you are working as a seasoned editor or a team member, it assists all. It harbors numerous video editing tools like the CapCut slow-motion effect. Moreover, users can also access keyframe editor, effects and filters, stock videos, and more.

The tool offers a sleek user interface with cutting-edge AI technology for automated editing. The interface looks artistic and organized for accessible editing. Along with video editing, users can perform audio, text, and image editing. You can access its Resource collection on its site, which is full of tips and tutorials. To give you a broader vision of CapCut slow-mo effect, here are some of its features:
- Video Filters and Effects: CapCut has a free collection of effects and filters to enhance your footage. The video effects and filters add uniqueness and hide any irregularities in videos. The collection keeps updating, and you can use Business, Ads, and other categories.
- Stock Videos: Use CapCut’s free stock media instead of roaming through the internet. If you must show your abilities as an editor, then try its royalty-free videos. These videos are editable, and you can apply multiple pre-installed animations and stickers to them.
- Keyframe Animation: Although CapCut offers a range of stock animations, you can create one. With its keyframe functioning, users can create custom animations. It offers custom settings like scale, position, opacity, and more adjustments.
- Background Remover: If you want to erase messy backgrounds and replace them, CapCut can assist. Its background remover eliminates video backgrounds with accuracy. Moreover, you can replace them with solid or gradient colors, images, and videos.
- Video Upscaler: This tool is available online and enhances video resolution up to 4K. The tool is compatible with diverse video contexts and gives professional outcomes. The tool is backed by AI, and hence, you just need to upload the video for upscaling.
Part 2: How to Create a Slow Mo on CapCut? A Guide
There are two seamless methods of creating slow-mo on CapCut via “Normal” and “Curve” options. The normal method involves slowing down videos via basic playback speed alteration. However, the Curve method involves multiple speed templates for this. If you do not find an expected speed template, you can utilize the “Custom” option. Following is the procedural guide to the CapCut slow-mo effect:
Step 1
After downloading and launching CapCut on your device, access its main menu. From the main menu, click the “New Project” option and upload a video.

Step 2
Once you have added the video, navigate towards the toolbar at the bottom. From there, locate and select the “Edit” option.

Step 3
From the appearing options, select the “Speed” option for the CapCut slow-mo effect.

Step 4
In the speed display, adjust the position of the slider to add the slo-mo effect. Further, go to the “Normal” section to start speed manipulation.

Step 5
Drag the playback speed slider toward the left side of the screen. This will add a slow-mo effect and will increase the video’s duration. In this section, you can also expand the “Make it smoother” option to enhance the quality. Moreover, you can also enable the “Pitch” option to maintain audio quality. Afterward, click the “ü” icon at the bottom right corner to finalize the slo-mo effect.

Part 3: CapCut Slow Mo Alternative: Wondershare Filmora for Smartphone Users
After seeing how to slow down videos on CapCut, you must think that it is so easy. However, there is an alternative editor that offers a minimal interface with similar qualities. Wondershare Filmora is a professional slow-motion creator catered to your needs. Whether you are skilled or just beginning your journey, it can assist you.
Using this CapCut slow-motion video has its benefits, as it offers multiple speed change options. You can change video speed using Normal playback speed or speed “Curve” alteration. In this section, we’ll teach you how to create a slow motion in Filmora. We are going to use the Curve technique to manipulate speed professionally.
Step-by-Step Guide to Slow Down Video in Filmora App
You can find multiple speed templates here to craft a cinematic-level slow motion. By utilizing the Custom speed setting options, this effect is possible. To fashion professional-grade and artistic slow motion in Filmora, follow these steps:
Step 1Import Videos After Creating a New Project
Download the Filmora app from the Play Store or App Store and launch it. Then, click the “New Project” tab and import a video from the device gallery.

Step 2Access the Speed Curve Option
After importing the video, navigate towards the timeline panel and select the video. From the options appearing in the bar at the bottom, select “Speed.” In the speed section, select the “Curve” section to access speed settings.

Step 3Adjust the Speed Curve Settings
From the appearing options, click the “Customize” option and start editing. To create the slo-mo effect, drag the slider in the downward direction. If you notice, the slider points are distant from each other. It is to edit videos and slow down videos at different durations. Once you are done editing in this CapCut slow-mo effect alternative, hit “Export.”

Bonus Part: Edit Your Slow Mo Video on Desktop with Filmora Desktop
No doubt Wondershare Filmora offers precise editing features compared to other apps. However, skilled and professional editors just prefer the desktop version to bring precision. In addition, there is an optical flow option and an extensive timeline panel. Both these features ensure professional outcomes and a smooth slow-motion effect.
Wondershare Filmora is a powerful alternative to CapCut slow-motion download. The software has a range of video editing features that open unlimited editing opportunities. With its various effects and filters, you can seize the audience’s attention. In addition, the software is compatible with Linux and macOS devices for diversity.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step-by-Step Guide to Create Slow Motion in Filmora for Desktop
In this method, we’ll use Filmora’s Uniform Speed functionality to generate a slow-motion video. This feature uses a simple speed slider to enhance or decelerate video speed. Find the guide to Filmora’s Uniform Speed feature attached below:
Step 1Access the Speed Tab to Start Editing
After opening a project in Filmora, select the video in the timeline and access the settings panel. From there, go to the “Speed” > “Uniform Speed” option and change the slider’s position. By dragging it towards the left side, you can add a slow-motion effect.

Step 2Add Optical Flow Effect
To add a layer of smoothness to your slow-motion video, access “AI Frame Interpolation.” You can find this option at the bottom of the Uniform Speed tab. Expand this option and select the “Optical Flow” option.

Step 3Activate Rendering and Export Video
To analyze the outcome of activating optical flow, navigate towards the timeline panel. From the given options, click on the “Render Preview” icon and wait for its completion. Once the rendering is complete, click the “Export” button after the preview.

Video Editing Features of Filmora
CapCut and Wondershare Filmora both possess AI powers to ensure seamless video creation. However, Filmora offers more video editing features, and all of them offer customization. The interface is just perfect for every professional or non-professional. With its accessible interface, you must try the following video editing tools:
1. Screen Recorder
For the seamless generation of tutorials and ‘How to” videos, this editor offers a screen recorder. The recorder is embedded with custom settings to cater to each user’s requirements. You can accommodate screen resolution, microphone settings, and cam settings with it.
2. Keyframing
Transform your illustrations into reality using Filmora’s keyframe editing feature. You can add keyframes at different points in the timeline to adjust the movements. There are custom settings like position, scale, opacity, color, and more for each keyframe.
3. Split Screen
Make your videos happening and captivating simultaneously with Filmora’s split screen option. This allows you to add distinct videos and auto-adjust them at different split screens. You can also enable manual visual, audio, and AI editing for each split video.
4. Assets Backup & Sync
Why worry about finishing a project at once when you can edit it later with Filmora? With its cloud backup option, you can start editing a video where you left off. In addition, the tool also offers synchronization across devices. This means you can access your videos, downloaded assets, and other storage data with a simple login.
5. AI Text-Based Editing
As discussed earlier, the AI algorithms allow you to edit with full efficiency. This feature of Filmora enhances productivity via text-to-speech function. It creates captions out of a video and allows you to seamlessly cut videos by removing text.
Conclusion
In conclusion, this article considered how to do slow-mo in CapCut. In addition, we saw how you can create a slow-motion video on a smartphone using CapCut. During times that demand the creation of sophisticated slow-motion content, we suggest Filmora. This editing software offers a myriad of editing tools and techniques, facilitating the creation and adjustment of slow motion.
Ideas That Will Help You Out in Making Transparent Image
Ideas That Will Help You Out in Making Transparent Image
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
How to Create Your Own LUTs for Your Video with Filmora
Create High-Quality Video - Wondershare Filmora
An easy and powerful YouTube video editor
Numerous video and audio effects to choose from
Detailed tutorials are provided by the official channel
Color grading can feel daunting, especially if you don’t have much experience grading footage. Fortunately, LUTs can help you grade your footage almost effortlessly. Like your favorite Snapchat or Instagram filters, a LUT can instantly transform dull-looking footage into something more vibrant. So, what is a LUT?
LUT is an acronym for “look up table.” A LUT is a preset color that you can apply to footage to transform how it looks. Video editors, colorists, and filmmakers use LUTs to speed up color grading. However, you don’t need to be an experienced professional to use them. With minimal color grading and video editing experience, you can easily apply LUTs to your footage.
LUTs are usually denoted by the .LUT, .CUBE, or. 3DL file extensions. You can create LUTs using several video editing and color grading applications, such as Adobe Premiere Pro, Final Cut Pro, DaVinci Resolve, and Filmora. In this guide, we’ll explore how to create your own LUT and use custom LUTs in Filmora.
In this article
01 Why We Need to Create Our Own LUT
03 How to Use Custom LUTs in Filmora
Why We Need to Create Our Own LUT
Many video editing tools usually come with pre-installed LUTs that you can quickly apply to footage. However, you may need to create your own LUT in some cases. Here are some reasons why you may need to create your own LUT:
1. To Create a Particular Feeling
Clients may want their videos to evoke a particular emotion. If the pre-installed LUTs that come with your video editing software can’t evoke the particular feeling the client wants, you may need to create your own LUT. Some key questions to ask yourself when creating the LUT include:
- What is the genre of the video project?
- What kind of atmosphere do you want to create?
- Are there any colors or tones that you should emphasize?
- Once you ask yourself these questions, you’ll be able to create an appropriate LUT for the client.
For instance, if the genre of the video project is a comedy, you may want to create a LUT that highlights orange, yellow, and its tones to create a cheerful atmosphere.
On the other hand, if the project’s genre is an action video, you may want to create a LUT that highlights blue, green, and other similar tones to evoke a serious feeling.
2. To Showcase Several Looks
Color grading often comes down to preference. There isn’t a one-size-fits-all solution when grading footage, especially if the video project is on a neutral topic.
Creating custom LUTs can allow you to preview different looks for clients and allow them to choose the footage they like.
3. To Speed Up the Color Grading Process
Perhaps the biggest pro of LUTs is their ability to speed up the color grading process. Creating your own LUTs can allow you to use the same LUT for multiple projects that are similar and save time during color grading.
In addition, since color grading can take a considerable amount of time, creating your own LUTs can be helpful if you regularly work on projects with tight deadlines.
And if you’re working with an editor or team of editors, adding your own LUT to the footage can speed up editing and give the final cut a more refined look.
4. When Working with Multiple Editing Tools
Nearly all popular video editing applications support LUTs. If you regularly use several applications for editing and color grading, LUTs can help you quickly achieve the same colors across all the various applications you use.
All editing applications have different color grading tools, so it’s relatively challenging to achieve the same colors across several applications. Creating your own LUTs can make it easier to transfer color values between different software.
How to Create Your Own LUT
Creating LUTs is fairly simple. However, to create effective LUTs, ensure you prepare your source footage to avoid issues down the line when applying the LUT to your footage.
Here are some crucial things you should do when prepping your source footage:
- Ensure your exposure is perfect.
- Ensure your white balance is correct.
- Ensure your lighting reflects an accurate balance of highlights and shadows.
By ensuring these things are in order, you will be able to create a versatile LUT that you can apply across a wide variety of footage.
After prepping your source footage, you can then create your own LUT. Here’s how you can create a LUT in Filmora following a few simple steps:
Tips for Filmora New Version Users
Due to the updating of Filmora, some of the following operations may be different from the operations of the new version, new version users can click on the latest operation guide - Apply 3D LUT in color correction in the User Guide section.
Step 1. Import the Footage
Launch Filmora and click on New Project. In the New Project window that opens, import your footage by clicking on Import and selecting one of the drop-down options.
Step 2. Add the Footage to the Timeline
Drag and drop the footage into your project’s timeline.
Step 3. Open the Color Tab
Double click on the video on the timeline to select it. Then, navigate to the top left panel and click on the Color tab.

Step 4. Create Your LUT
Under the Color tab, choose the ‘3D LUT’ in Basic to customize your own LUTs.

Since you’re creating your own LUT instead of using the pre-built LUTs, scroll down to adjust various things, such as the White Balance, Color, Light, HSL, and Vignette.

Tweak these settings until you’re satisfied with the results. To help you make the adjustments and balance the intensity of the colors in your footage, check the color histogram located at the top right corner of the window.
Step 5. Save Your LUT
If you’re satisfied with the results, click on the ![]() Save button locate in the menu bar.
Save button locate in the menu bar.
You’ll need to name and save your LUT in the new window that opens. Give your LUT a descriptive name and click on OK to save it.

And that’s it! You’ve successfully created your own LUT.
How to Use Custom LUTs in Filmora
Step 1. Import the Footage
Follow steps 1, 2, and 3 in the section on creating your own LUT to launch Filmora, import your footage, add it to the project timeline, and open the Color tab.
Step 2. Apply the Custom LUT
Under the Color tab, click on the All Presets drop-down menu to view all the available preset options.

Click on the Custom option to view the LUT you created. To apply the custom LUT, simply click on it to apply it to your footage.

Step 3. Save the Changes
If you’re pleased with the results, click on the OK button to save the changes.
Filmora will apply the custom LUT to the video in the Preview Monitor.
Step 4. Export the Footage
Finally, you can export the footage by clicking on the Export tab on the main menu and selecting one of the available options on the drop-down menu.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Conclusion
LUTs can make the color grading process easier and quicker. They can prove incredibly useful, especially if you’re unfamiliar with the color grading workflow or hard-pressed for time. They can also elevate your footage and make it look more cinematic.
While many video editing applications come with several pre-installed LUTs, try to create your custom LUTs using the steps above. Creating your LUTs from scratch may take you slightly more time than using pre-created LUTs, but creating the perfect LUT could save you time grading future projects.
When creating your own LUTs, try to create and apply several different LUTs to see which one is suitable for your footage. There usually isn’t a one-size-fits-all LUT option, so creating and testing out different LUTs is the best way to find the perfect custom LUT for your projects.
Color grading can feel daunting, especially if you don’t have much experience grading footage. Fortunately, LUTs can help you grade your footage almost effortlessly. Like your favorite Snapchat or Instagram filters, a LUT can instantly transform dull-looking footage into something more vibrant. So, what is a LUT?
LUT is an acronym for “look up table.” A LUT is a preset color that you can apply to footage to transform how it looks. Video editors, colorists, and filmmakers use LUTs to speed up color grading. However, you don’t need to be an experienced professional to use them. With minimal color grading and video editing experience, you can easily apply LUTs to your footage.
LUTs are usually denoted by the .LUT, .CUBE, or. 3DL file extensions. You can create LUTs using several video editing and color grading applications, such as Adobe Premiere Pro, Final Cut Pro, DaVinci Resolve, and Filmora. In this guide, we’ll explore how to create your own LUT and use custom LUTs in Filmora.
In this article
01 Why We Need to Create Our Own LUT
03 How to Use Custom LUTs in Filmora
Why We Need to Create Our Own LUT
Many video editing tools usually come with pre-installed LUTs that you can quickly apply to footage. However, you may need to create your own LUT in some cases. Here are some reasons why you may need to create your own LUT:
1. To Create a Particular Feeling
Clients may want their videos to evoke a particular emotion. If the pre-installed LUTs that come with your video editing software can’t evoke the particular feeling the client wants, you may need to create your own LUT. Some key questions to ask yourself when creating the LUT include:
- What is the genre of the video project?
- What kind of atmosphere do you want to create?
- Are there any colors or tones that you should emphasize?
- Once you ask yourself these questions, you’ll be able to create an appropriate LUT for the client.
For instance, if the genre of the video project is a comedy, you may want to create a LUT that highlights orange, yellow, and its tones to create a cheerful atmosphere.
On the other hand, if the project’s genre is an action video, you may want to create a LUT that highlights blue, green, and other similar tones to evoke a serious feeling.
2. To Showcase Several Looks
Color grading often comes down to preference. There isn’t a one-size-fits-all solution when grading footage, especially if the video project is on a neutral topic.
Creating custom LUTs can allow you to preview different looks for clients and allow them to choose the footage they like.
3. To Speed Up the Color Grading Process
Perhaps the biggest pro of LUTs is their ability to speed up the color grading process. Creating your own LUTs can allow you to use the same LUT for multiple projects that are similar and save time during color grading.
In addition, since color grading can take a considerable amount of time, creating your own LUTs can be helpful if you regularly work on projects with tight deadlines.
And if you’re working with an editor or team of editors, adding your own LUT to the footage can speed up editing and give the final cut a more refined look.
4. When Working with Multiple Editing Tools
Nearly all popular video editing applications support LUTs. If you regularly use several applications for editing and color grading, LUTs can help you quickly achieve the same colors across all the various applications you use.
All editing applications have different color grading tools, so it’s relatively challenging to achieve the same colors across several applications. Creating your own LUTs can make it easier to transfer color values between different software.
How to Create Your Own LUT
Creating LUTs is fairly simple. However, to create effective LUTs, ensure you prepare your source footage to avoid issues down the line when applying the LUT to your footage.
Here are some crucial things you should do when prepping your source footage:
- Ensure your exposure is perfect.
- Ensure your white balance is correct.
- Ensure your lighting reflects an accurate balance of highlights and shadows.
By ensuring these things are in order, you will be able to create a versatile LUT that you can apply across a wide variety of footage.
After prepping your source footage, you can then create your own LUT. Here’s how you can create a LUT in Filmora following a few simple steps:
Tips for Filmora New Version Users
Due to the updating of Filmora, some of the following operations may be different from the operations of the new version, new version users can click on the latest operation guide - Apply 3D LUT in color correction in the User Guide section.
Step 1. Import the Footage
Launch Filmora and click on New Project. In the New Project window that opens, import your footage by clicking on Import and selecting one of the drop-down options.
Step 2. Add the Footage to the Timeline
Drag and drop the footage into your project’s timeline.
Step 3. Open the Color Tab
Double click on the video on the timeline to select it. Then, navigate to the top left panel and click on the Color tab.

Step 4. Create Your LUT
Under the Color tab, choose the ‘3D LUT’ in Basic to customize your own LUTs.

Since you’re creating your own LUT instead of using the pre-built LUTs, scroll down to adjust various things, such as the White Balance, Color, Light, HSL, and Vignette.

Tweak these settings until you’re satisfied with the results. To help you make the adjustments and balance the intensity of the colors in your footage, check the color histogram located at the top right corner of the window.
Step 5. Save Your LUT
If you’re satisfied with the results, click on the ![]() Save button locate in the menu bar.
Save button locate in the menu bar.
You’ll need to name and save your LUT in the new window that opens. Give your LUT a descriptive name and click on OK to save it.

And that’s it! You’ve successfully created your own LUT.
How to Use Custom LUTs in Filmora
Step 1. Import the Footage
Follow steps 1, 2, and 3 in the section on creating your own LUT to launch Filmora, import your footage, add it to the project timeline, and open the Color tab.
Step 2. Apply the Custom LUT
Under the Color tab, click on the All Presets drop-down menu to view all the available preset options.

Click on the Custom option to view the LUT you created. To apply the custom LUT, simply click on it to apply it to your footage.

Step 3. Save the Changes
If you’re pleased with the results, click on the OK button to save the changes.
Filmora will apply the custom LUT to the video in the Preview Monitor.
Step 4. Export the Footage
Finally, you can export the footage by clicking on the Export tab on the main menu and selecting one of the available options on the drop-down menu.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Conclusion
LUTs can make the color grading process easier and quicker. They can prove incredibly useful, especially if you’re unfamiliar with the color grading workflow or hard-pressed for time. They can also elevate your footage and make it look more cinematic.
While many video editing applications come with several pre-installed LUTs, try to create your custom LUTs using the steps above. Creating your LUTs from scratch may take you slightly more time than using pre-created LUTs, but creating the perfect LUT could save you time grading future projects.
When creating your own LUTs, try to create and apply several different LUTs to see which one is suitable for your footage. There usually isn’t a one-size-fits-all LUT option, so creating and testing out different LUTs is the best way to find the perfect custom LUT for your projects.
Color grading can feel daunting, especially if you don’t have much experience grading footage. Fortunately, LUTs can help you grade your footage almost effortlessly. Like your favorite Snapchat or Instagram filters, a LUT can instantly transform dull-looking footage into something more vibrant. So, what is a LUT?
LUT is an acronym for “look up table.” A LUT is a preset color that you can apply to footage to transform how it looks. Video editors, colorists, and filmmakers use LUTs to speed up color grading. However, you don’t need to be an experienced professional to use them. With minimal color grading and video editing experience, you can easily apply LUTs to your footage.
LUTs are usually denoted by the .LUT, .CUBE, or. 3DL file extensions. You can create LUTs using several video editing and color grading applications, such as Adobe Premiere Pro, Final Cut Pro, DaVinci Resolve, and Filmora. In this guide, we’ll explore how to create your own LUT and use custom LUTs in Filmora.
In this article
01 Why We Need to Create Our Own LUT
03 How to Use Custom LUTs in Filmora
Why We Need to Create Our Own LUT
Many video editing tools usually come with pre-installed LUTs that you can quickly apply to footage. However, you may need to create your own LUT in some cases. Here are some reasons why you may need to create your own LUT:
1. To Create a Particular Feeling
Clients may want their videos to evoke a particular emotion. If the pre-installed LUTs that come with your video editing software can’t evoke the particular feeling the client wants, you may need to create your own LUT. Some key questions to ask yourself when creating the LUT include:
- What is the genre of the video project?
- What kind of atmosphere do you want to create?
- Are there any colors or tones that you should emphasize?
- Once you ask yourself these questions, you’ll be able to create an appropriate LUT for the client.
For instance, if the genre of the video project is a comedy, you may want to create a LUT that highlights orange, yellow, and its tones to create a cheerful atmosphere.
On the other hand, if the project’s genre is an action video, you may want to create a LUT that highlights blue, green, and other similar tones to evoke a serious feeling.
2. To Showcase Several Looks
Color grading often comes down to preference. There isn’t a one-size-fits-all solution when grading footage, especially if the video project is on a neutral topic.
Creating custom LUTs can allow you to preview different looks for clients and allow them to choose the footage they like.
3. To Speed Up the Color Grading Process
Perhaps the biggest pro of LUTs is their ability to speed up the color grading process. Creating your own LUTs can allow you to use the same LUT for multiple projects that are similar and save time during color grading.
In addition, since color grading can take a considerable amount of time, creating your own LUTs can be helpful if you regularly work on projects with tight deadlines.
And if you’re working with an editor or team of editors, adding your own LUT to the footage can speed up editing and give the final cut a more refined look.
4. When Working with Multiple Editing Tools
Nearly all popular video editing applications support LUTs. If you regularly use several applications for editing and color grading, LUTs can help you quickly achieve the same colors across all the various applications you use.
All editing applications have different color grading tools, so it’s relatively challenging to achieve the same colors across several applications. Creating your own LUTs can make it easier to transfer color values between different software.
How to Create Your Own LUT
Creating LUTs is fairly simple. However, to create effective LUTs, ensure you prepare your source footage to avoid issues down the line when applying the LUT to your footage.
Here are some crucial things you should do when prepping your source footage:
- Ensure your exposure is perfect.
- Ensure your white balance is correct.
- Ensure your lighting reflects an accurate balance of highlights and shadows.
By ensuring these things are in order, you will be able to create a versatile LUT that you can apply across a wide variety of footage.
After prepping your source footage, you can then create your own LUT. Here’s how you can create a LUT in Filmora following a few simple steps:
Tips for Filmora New Version Users
Due to the updating of Filmora, some of the following operations may be different from the operations of the new version, new version users can click on the latest operation guide - Apply 3D LUT in color correction in the User Guide section.
Step 1. Import the Footage
Launch Filmora and click on New Project. In the New Project window that opens, import your footage by clicking on Import and selecting one of the drop-down options.
Step 2. Add the Footage to the Timeline
Drag and drop the footage into your project’s timeline.
Step 3. Open the Color Tab
Double click on the video on the timeline to select it. Then, navigate to the top left panel and click on the Color tab.

Step 4. Create Your LUT
Under the Color tab, choose the ‘3D LUT’ in Basic to customize your own LUTs.

Since you’re creating your own LUT instead of using the pre-built LUTs, scroll down to adjust various things, such as the White Balance, Color, Light, HSL, and Vignette.

Tweak these settings until you’re satisfied with the results. To help you make the adjustments and balance the intensity of the colors in your footage, check the color histogram located at the top right corner of the window.
Step 5. Save Your LUT
If you’re satisfied with the results, click on the ![]() Save button locate in the menu bar.
Save button locate in the menu bar.
You’ll need to name and save your LUT in the new window that opens. Give your LUT a descriptive name and click on OK to save it.

And that’s it! You’ve successfully created your own LUT.
How to Use Custom LUTs in Filmora
Step 1. Import the Footage
Follow steps 1, 2, and 3 in the section on creating your own LUT to launch Filmora, import your footage, add it to the project timeline, and open the Color tab.
Step 2. Apply the Custom LUT
Under the Color tab, click on the All Presets drop-down menu to view all the available preset options.

Click on the Custom option to view the LUT you created. To apply the custom LUT, simply click on it to apply it to your footage.

Step 3. Save the Changes
If you’re pleased with the results, click on the OK button to save the changes.
Filmora will apply the custom LUT to the video in the Preview Monitor.
Step 4. Export the Footage
Finally, you can export the footage by clicking on the Export tab on the main menu and selecting one of the available options on the drop-down menu.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Conclusion
LUTs can make the color grading process easier and quicker. They can prove incredibly useful, especially if you’re unfamiliar with the color grading workflow or hard-pressed for time. They can also elevate your footage and make it look more cinematic.
While many video editing applications come with several pre-installed LUTs, try to create your custom LUTs using the steps above. Creating your LUTs from scratch may take you slightly more time than using pre-created LUTs, but creating the perfect LUT could save you time grading future projects.
When creating your own LUTs, try to create and apply several different LUTs to see which one is suitable for your footage. There usually isn’t a one-size-fits-all LUT option, so creating and testing out different LUTs is the best way to find the perfect custom LUT for your projects.
Color grading can feel daunting, especially if you don’t have much experience grading footage. Fortunately, LUTs can help you grade your footage almost effortlessly. Like your favorite Snapchat or Instagram filters, a LUT can instantly transform dull-looking footage into something more vibrant. So, what is a LUT?
LUT is an acronym for “look up table.” A LUT is a preset color that you can apply to footage to transform how it looks. Video editors, colorists, and filmmakers use LUTs to speed up color grading. However, you don’t need to be an experienced professional to use them. With minimal color grading and video editing experience, you can easily apply LUTs to your footage.
LUTs are usually denoted by the .LUT, .CUBE, or. 3DL file extensions. You can create LUTs using several video editing and color grading applications, such as Adobe Premiere Pro, Final Cut Pro, DaVinci Resolve, and Filmora. In this guide, we’ll explore how to create your own LUT and use custom LUTs in Filmora.
In this article
01 Why We Need to Create Our Own LUT
03 How to Use Custom LUTs in Filmora
Why We Need to Create Our Own LUT
Many video editing tools usually come with pre-installed LUTs that you can quickly apply to footage. However, you may need to create your own LUT in some cases. Here are some reasons why you may need to create your own LUT:
1. To Create a Particular Feeling
Clients may want their videos to evoke a particular emotion. If the pre-installed LUTs that come with your video editing software can’t evoke the particular feeling the client wants, you may need to create your own LUT. Some key questions to ask yourself when creating the LUT include:
- What is the genre of the video project?
- What kind of atmosphere do you want to create?
- Are there any colors or tones that you should emphasize?
- Once you ask yourself these questions, you’ll be able to create an appropriate LUT for the client.
For instance, if the genre of the video project is a comedy, you may want to create a LUT that highlights orange, yellow, and its tones to create a cheerful atmosphere.
On the other hand, if the project’s genre is an action video, you may want to create a LUT that highlights blue, green, and other similar tones to evoke a serious feeling.
2. To Showcase Several Looks
Color grading often comes down to preference. There isn’t a one-size-fits-all solution when grading footage, especially if the video project is on a neutral topic.
Creating custom LUTs can allow you to preview different looks for clients and allow them to choose the footage they like.
3. To Speed Up the Color Grading Process
Perhaps the biggest pro of LUTs is their ability to speed up the color grading process. Creating your own LUTs can allow you to use the same LUT for multiple projects that are similar and save time during color grading.
In addition, since color grading can take a considerable amount of time, creating your own LUTs can be helpful if you regularly work on projects with tight deadlines.
And if you’re working with an editor or team of editors, adding your own LUT to the footage can speed up editing and give the final cut a more refined look.
4. When Working with Multiple Editing Tools
Nearly all popular video editing applications support LUTs. If you regularly use several applications for editing and color grading, LUTs can help you quickly achieve the same colors across all the various applications you use.
All editing applications have different color grading tools, so it’s relatively challenging to achieve the same colors across several applications. Creating your own LUTs can make it easier to transfer color values between different software.
How to Create Your Own LUT
Creating LUTs is fairly simple. However, to create effective LUTs, ensure you prepare your source footage to avoid issues down the line when applying the LUT to your footage.
Here are some crucial things you should do when prepping your source footage:
- Ensure your exposure is perfect.
- Ensure your white balance is correct.
- Ensure your lighting reflects an accurate balance of highlights and shadows.
By ensuring these things are in order, you will be able to create a versatile LUT that you can apply across a wide variety of footage.
After prepping your source footage, you can then create your own LUT. Here’s how you can create a LUT in Filmora following a few simple steps:
Tips for Filmora New Version Users
Due to the updating of Filmora, some of the following operations may be different from the operations of the new version, new version users can click on the latest operation guide - Apply 3D LUT in color correction in the User Guide section.
Step 1. Import the Footage
Launch Filmora and click on New Project. In the New Project window that opens, import your footage by clicking on Import and selecting one of the drop-down options.
Step 2. Add the Footage to the Timeline
Drag and drop the footage into your project’s timeline.
Step 3. Open the Color Tab
Double click on the video on the timeline to select it. Then, navigate to the top left panel and click on the Color tab.

Step 4. Create Your LUT
Under the Color tab, choose the ‘3D LUT’ in Basic to customize your own LUTs.

Since you’re creating your own LUT instead of using the pre-built LUTs, scroll down to adjust various things, such as the White Balance, Color, Light, HSL, and Vignette.

Tweak these settings until you’re satisfied with the results. To help you make the adjustments and balance the intensity of the colors in your footage, check the color histogram located at the top right corner of the window.
Step 5. Save Your LUT
If you’re satisfied with the results, click on the ![]() Save button locate in the menu bar.
Save button locate in the menu bar.
You’ll need to name and save your LUT in the new window that opens. Give your LUT a descriptive name and click on OK to save it.

And that’s it! You’ve successfully created your own LUT.
How to Use Custom LUTs in Filmora
Step 1. Import the Footage
Follow steps 1, 2, and 3 in the section on creating your own LUT to launch Filmora, import your footage, add it to the project timeline, and open the Color tab.
Step 2. Apply the Custom LUT
Under the Color tab, click on the All Presets drop-down menu to view all the available preset options.

Click on the Custom option to view the LUT you created. To apply the custom LUT, simply click on it to apply it to your footage.

Step 3. Save the Changes
If you’re pleased with the results, click on the OK button to save the changes.
Filmora will apply the custom LUT to the video in the Preview Monitor.
Step 4. Export the Footage
Finally, you can export the footage by clicking on the Export tab on the main menu and selecting one of the available options on the drop-down menu.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Conclusion
LUTs can make the color grading process easier and quicker. They can prove incredibly useful, especially if you’re unfamiliar with the color grading workflow or hard-pressed for time. They can also elevate your footage and make it look more cinematic.
While many video editing applications come with several pre-installed LUTs, try to create your custom LUTs using the steps above. Creating your LUTs from scratch may take you slightly more time than using pre-created LUTs, but creating the perfect LUT could save you time grading future projects.
When creating your own LUTs, try to create and apply several different LUTs to see which one is suitable for your footage. There usually isn’t a one-size-fits-all LUT option, so creating and testing out different LUTs is the best way to find the perfect custom LUT for your projects.
20 Must-Have Graduation Songs for Slideshow
20 Must-have Graduation Songs for Slideshow
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Graduation years are full of fun, hard work, rallies, friends, studies, night-outs, and much more. Expressing what one has gone through over these years in words is practically not possible but a few emotions can be captured, stored, and shared using a slideshow. Further, adding some amazing songs will further bring back the emotions and feelings of those graduation years.

So, if you too are keen to create a graduation slideshow with some wonderful pictures, videos, and songs, the content below will help you with the best tools and tips to create an excellent slideshow.
In this article
01 [Tips for creating a graduation slideshow](#Part 1)
02 [Top 20 songs for graduation slideshow](#Part 2)
03 [Create Graduation Songs for Slideshow with Filmora](#Part 3)
Part 1 Tips for creating a graduation slideshow
To create an interesting graduation slideshow, check out the below-listed tips.
● A slideshow contains images and videos and thus to create an interesting file, pick up the most interesting images as well as videos. Make sure to include the image and videos from different years of graduation.
● Music adds to the emotion and adding songs to your graduation slideshow will make them even more interesting and catchy.
● Adding some extra elements like text, emoji, slogans and more can further enhance the overall look of the slideshow.
● Add some bright colors and add transitions to your slideshow using good editing software.
● You can even use software that comes with a preset template that can help you create a good graduation slideshow in a simple quick manner.
Part 2 Top 20 songs for graduation slideshow
As we have mentioned above, music is the essence of any slideshow, and the graduation slideshow is no exception to this. So, to bring in the emotions of your graduation years adding the right songs to the slideshow is important. With the myriad of song options available, getting confused and selecting a few can be a difficult task. To help you with this, we have shortlisted the top graduation slideshow songs 2021 that can be used for a graduation slideshow to bring in the feelings.
● Graduation-Friends Forever by Vitamin C
● Schools Out by Alice Cooper
● Graduate by Third Eye Blind
● My Last Semester by The Wonder years
● Graduation Day by Beach Boys
● A Moment Like This by Kelly Clarkson
● Good Riddance Time of Your Life by Green Day
● See You Again by Wiz Khalifa
● Breakaway by Kelly Clarkson
● End of the Road by Boyz II Men
● Closing Time by Semisonic
● The World’s Greatest by R. Kelly
● We are the Champions by Queen
● Don’t Look Back by Boston
● Moment 4Life by Nicky Minaj ft. Drake
● Its Time by Imagine Dragons
● Firework by Katy Perry
● We Are Young by Fun ft. Janelle Monae
● No Such Thing by John Mayer
● I Hope you Dance by Lee Ann Womack

Part 3 Create Graduation Songs for Slideshow with Filmora
To create a memorable slideshow having pictures, videos, and music files, good software is needed and here we recommend Wondershare Filmora Video Editor as the best choice. This Windows and Mac-based video editing tool can be used for several video editing and other tasks including slideshow making.
For Win 7 or later (64-bit)
For macOS 10.12 or later
The tool comes packed in with all the needed features for creating an impressive slideshow-like video editing, image editing, visual effects, filters, overlays, and much more.
01Key features of the software
● Create graduation and other slideshows by adding images, videos, and music files.
● Multiple editing features are supported along with editing functions like overlays, visual effects, texts, filters, and more.
● All key images and other file formats are supported including jpg, png, gif, and more.
● Allows recording your own voice-over to add that special extra effect.
● The slideshow can be cropped, pan and zoom manually or automatically as needed.
● Share the created slideshow over social media platforms.
● Burn DVDs of your created slideshow to be shared as a gift with your friends, teachers, and loved ones.
02Pros and Cons of using the software
Pros:
● Support to a wide range of video and other editing functions.
● All key image formats are supported including BMP, jpg, png, tiff, and more.
● Comes with a built-in library of music files and tracks.
● Multiple options for transitions, filters, and other add-ons are available.
● Windows and Mac support.
Cons
● Paid software
● Need to download and install the software.
03Steps to create a graduation slideshow with music using Wondershare Filmora
Step 1. Download, install and launch the Wondershare Filmora software on your system from the official software page. Tap on the New Project button to start creating a new slideshow.
Step 2. Next, import and add all the images, music, and other media files to the Media Library of the software. These files can be then moved to the timeline. The order of the files can be changed as needed.
The editing features can be used to crop and customize the images and other media files as needed.
Step 3. Now transitions can be added to the slideshow. The software has multiple options available like cross merge, sweep clockwise, and many more to choose from. The duration of the transitions can also be adjusted as needed.

Step 4. Next comes the adding and editing of the background music. You can either add a song of your choice or can also use a music file from the built-in audio library. Voice-over recordings can also be added to give that extra personal touch. The audio files can also be edited using the supported features of the software.

Step 5. Finally, save the created slideshow and you can even export it to social media platforms or create DVDs.
● Ending Thoughts →
● Creating a graduation slideshow will bring back all the wonderful memories of the graduation years.
● Music plays an important part in any slideshow as it helps express emotions.
● Wonderware Filmora is a great tool for creating a wonderful slideshow with images, videos, and music files.
Graduation years are full of fun, hard work, rallies, friends, studies, night-outs, and much more. Expressing what one has gone through over these years in words is practically not possible but a few emotions can be captured, stored, and shared using a slideshow. Further, adding some amazing songs will further bring back the emotions and feelings of those graduation years.

So, if you too are keen to create a graduation slideshow with some wonderful pictures, videos, and songs, the content below will help you with the best tools and tips to create an excellent slideshow.
In this article
01 [Tips for creating a graduation slideshow](#Part 1)
02 [Top 20 songs for graduation slideshow](#Part 2)
03 [Create Graduation Songs for Slideshow with Filmora](#Part 3)
Part 1 Tips for creating a graduation slideshow
To create an interesting graduation slideshow, check out the below-listed tips.
● A slideshow contains images and videos and thus to create an interesting file, pick up the most interesting images as well as videos. Make sure to include the image and videos from different years of graduation.
● Music adds to the emotion and adding songs to your graduation slideshow will make them even more interesting and catchy.
● Adding some extra elements like text, emoji, slogans and more can further enhance the overall look of the slideshow.
● Add some bright colors and add transitions to your slideshow using good editing software.
● You can even use software that comes with a preset template that can help you create a good graduation slideshow in a simple quick manner.
Part 2 Top 20 songs for graduation slideshow
As we have mentioned above, music is the essence of any slideshow, and the graduation slideshow is no exception to this. So, to bring in the emotions of your graduation years adding the right songs to the slideshow is important. With the myriad of song options available, getting confused and selecting a few can be a difficult task. To help you with this, we have shortlisted the top graduation slideshow songs 2021 that can be used for a graduation slideshow to bring in the feelings.
● Graduation-Friends Forever by Vitamin C
● Schools Out by Alice Cooper
● Graduate by Third Eye Blind
● My Last Semester by The Wonder years
● Graduation Day by Beach Boys
● A Moment Like This by Kelly Clarkson
● Good Riddance Time of Your Life by Green Day
● See You Again by Wiz Khalifa
● Breakaway by Kelly Clarkson
● End of the Road by Boyz II Men
● Closing Time by Semisonic
● The World’s Greatest by R. Kelly
● We are the Champions by Queen
● Don’t Look Back by Boston
● Moment 4Life by Nicky Minaj ft. Drake
● Its Time by Imagine Dragons
● Firework by Katy Perry
● We Are Young by Fun ft. Janelle Monae
● No Such Thing by John Mayer
● I Hope you Dance by Lee Ann Womack

Part 3 Create Graduation Songs for Slideshow with Filmora
To create a memorable slideshow having pictures, videos, and music files, good software is needed and here we recommend Wondershare Filmora Video Editor as the best choice. This Windows and Mac-based video editing tool can be used for several video editing and other tasks including slideshow making.
For Win 7 or later (64-bit)
For macOS 10.12 or later
The tool comes packed in with all the needed features for creating an impressive slideshow-like video editing, image editing, visual effects, filters, overlays, and much more.
01Key features of the software
● Create graduation and other slideshows by adding images, videos, and music files.
● Multiple editing features are supported along with editing functions like overlays, visual effects, texts, filters, and more.
● All key images and other file formats are supported including jpg, png, gif, and more.
● Allows recording your own voice-over to add that special extra effect.
● The slideshow can be cropped, pan and zoom manually or automatically as needed.
● Share the created slideshow over social media platforms.
● Burn DVDs of your created slideshow to be shared as a gift with your friends, teachers, and loved ones.
02Pros and Cons of using the software
Pros:
● Support to a wide range of video and other editing functions.
● All key image formats are supported including BMP, jpg, png, tiff, and more.
● Comes with a built-in library of music files and tracks.
● Multiple options for transitions, filters, and other add-ons are available.
● Windows and Mac support.
Cons
● Paid software
● Need to download and install the software.
03Steps to create a graduation slideshow with music using Wondershare Filmora
Step 1. Download, install and launch the Wondershare Filmora software on your system from the official software page. Tap on the New Project button to start creating a new slideshow.
Step 2. Next, import and add all the images, music, and other media files to the Media Library of the software. These files can be then moved to the timeline. The order of the files can be changed as needed.
The editing features can be used to crop and customize the images and other media files as needed.
Step 3. Now transitions can be added to the slideshow. The software has multiple options available like cross merge, sweep clockwise, and many more to choose from. The duration of the transitions can also be adjusted as needed.

Step 4. Next comes the adding and editing of the background music. You can either add a song of your choice or can also use a music file from the built-in audio library. Voice-over recordings can also be added to give that extra personal touch. The audio files can also be edited using the supported features of the software.

Step 5. Finally, save the created slideshow and you can even export it to social media platforms or create DVDs.
● Ending Thoughts →
● Creating a graduation slideshow will bring back all the wonderful memories of the graduation years.
● Music plays an important part in any slideshow as it helps express emotions.
● Wonderware Filmora is a great tool for creating a wonderful slideshow with images, videos, and music files.
Graduation years are full of fun, hard work, rallies, friends, studies, night-outs, and much more. Expressing what one has gone through over these years in words is practically not possible but a few emotions can be captured, stored, and shared using a slideshow. Further, adding some amazing songs will further bring back the emotions and feelings of those graduation years.

So, if you too are keen to create a graduation slideshow with some wonderful pictures, videos, and songs, the content below will help you with the best tools and tips to create an excellent slideshow.
In this article
01 [Tips for creating a graduation slideshow](#Part 1)
02 [Top 20 songs for graduation slideshow](#Part 2)
03 [Create Graduation Songs for Slideshow with Filmora](#Part 3)
Part 1 Tips for creating a graduation slideshow
To create an interesting graduation slideshow, check out the below-listed tips.
● A slideshow contains images and videos and thus to create an interesting file, pick up the most interesting images as well as videos. Make sure to include the image and videos from different years of graduation.
● Music adds to the emotion and adding songs to your graduation slideshow will make them even more interesting and catchy.
● Adding some extra elements like text, emoji, slogans and more can further enhance the overall look of the slideshow.
● Add some bright colors and add transitions to your slideshow using good editing software.
● You can even use software that comes with a preset template that can help you create a good graduation slideshow in a simple quick manner.
Part 2 Top 20 songs for graduation slideshow
As we have mentioned above, music is the essence of any slideshow, and the graduation slideshow is no exception to this. So, to bring in the emotions of your graduation years adding the right songs to the slideshow is important. With the myriad of song options available, getting confused and selecting a few can be a difficult task. To help you with this, we have shortlisted the top graduation slideshow songs 2021 that can be used for a graduation slideshow to bring in the feelings.
● Graduation-Friends Forever by Vitamin C
● Schools Out by Alice Cooper
● Graduate by Third Eye Blind
● My Last Semester by The Wonder years
● Graduation Day by Beach Boys
● A Moment Like This by Kelly Clarkson
● Good Riddance Time of Your Life by Green Day
● See You Again by Wiz Khalifa
● Breakaway by Kelly Clarkson
● End of the Road by Boyz II Men
● Closing Time by Semisonic
● The World’s Greatest by R. Kelly
● We are the Champions by Queen
● Don’t Look Back by Boston
● Moment 4Life by Nicky Minaj ft. Drake
● Its Time by Imagine Dragons
● Firework by Katy Perry
● We Are Young by Fun ft. Janelle Monae
● No Such Thing by John Mayer
● I Hope you Dance by Lee Ann Womack

Part 3 Create Graduation Songs for Slideshow with Filmora
To create a memorable slideshow having pictures, videos, and music files, good software is needed and here we recommend Wondershare Filmora Video Editor as the best choice. This Windows and Mac-based video editing tool can be used for several video editing and other tasks including slideshow making.
For Win 7 or later (64-bit)
For macOS 10.12 or later
The tool comes packed in with all the needed features for creating an impressive slideshow-like video editing, image editing, visual effects, filters, overlays, and much more.
01Key features of the software
● Create graduation and other slideshows by adding images, videos, and music files.
● Multiple editing features are supported along with editing functions like overlays, visual effects, texts, filters, and more.
● All key images and other file formats are supported including jpg, png, gif, and more.
● Allows recording your own voice-over to add that special extra effect.
● The slideshow can be cropped, pan and zoom manually or automatically as needed.
● Share the created slideshow over social media platforms.
● Burn DVDs of your created slideshow to be shared as a gift with your friends, teachers, and loved ones.
02Pros and Cons of using the software
Pros:
● Support to a wide range of video and other editing functions.
● All key image formats are supported including BMP, jpg, png, tiff, and more.
● Comes with a built-in library of music files and tracks.
● Multiple options for transitions, filters, and other add-ons are available.
● Windows and Mac support.
Cons
● Paid software
● Need to download and install the software.
03Steps to create a graduation slideshow with music using Wondershare Filmora
Step 1. Download, install and launch the Wondershare Filmora software on your system from the official software page. Tap on the New Project button to start creating a new slideshow.
Step 2. Next, import and add all the images, music, and other media files to the Media Library of the software. These files can be then moved to the timeline. The order of the files can be changed as needed.
The editing features can be used to crop and customize the images and other media files as needed.
Step 3. Now transitions can be added to the slideshow. The software has multiple options available like cross merge, sweep clockwise, and many more to choose from. The duration of the transitions can also be adjusted as needed.

Step 4. Next comes the adding and editing of the background music. You can either add a song of your choice or can also use a music file from the built-in audio library. Voice-over recordings can also be added to give that extra personal touch. The audio files can also be edited using the supported features of the software.

Step 5. Finally, save the created slideshow and you can even export it to social media platforms or create DVDs.
● Ending Thoughts →
● Creating a graduation slideshow will bring back all the wonderful memories of the graduation years.
● Music plays an important part in any slideshow as it helps express emotions.
● Wonderware Filmora is a great tool for creating a wonderful slideshow with images, videos, and music files.
Graduation years are full of fun, hard work, rallies, friends, studies, night-outs, and much more. Expressing what one has gone through over these years in words is practically not possible but a few emotions can be captured, stored, and shared using a slideshow. Further, adding some amazing songs will further bring back the emotions and feelings of those graduation years.

So, if you too are keen to create a graduation slideshow with some wonderful pictures, videos, and songs, the content below will help you with the best tools and tips to create an excellent slideshow.
In this article
01 [Tips for creating a graduation slideshow](#Part 1)
02 [Top 20 songs for graduation slideshow](#Part 2)
03 [Create Graduation Songs for Slideshow with Filmora](#Part 3)
Part 1 Tips for creating a graduation slideshow
To create an interesting graduation slideshow, check out the below-listed tips.
● A slideshow contains images and videos and thus to create an interesting file, pick up the most interesting images as well as videos. Make sure to include the image and videos from different years of graduation.
● Music adds to the emotion and adding songs to your graduation slideshow will make them even more interesting and catchy.
● Adding some extra elements like text, emoji, slogans and more can further enhance the overall look of the slideshow.
● Add some bright colors and add transitions to your slideshow using good editing software.
● You can even use software that comes with a preset template that can help you create a good graduation slideshow in a simple quick manner.
Part 2 Top 20 songs for graduation slideshow
As we have mentioned above, music is the essence of any slideshow, and the graduation slideshow is no exception to this. So, to bring in the emotions of your graduation years adding the right songs to the slideshow is important. With the myriad of song options available, getting confused and selecting a few can be a difficult task. To help you with this, we have shortlisted the top graduation slideshow songs 2021 that can be used for a graduation slideshow to bring in the feelings.
● Graduation-Friends Forever by Vitamin C
● Schools Out by Alice Cooper
● Graduate by Third Eye Blind
● My Last Semester by The Wonder years
● Graduation Day by Beach Boys
● A Moment Like This by Kelly Clarkson
● Good Riddance Time of Your Life by Green Day
● See You Again by Wiz Khalifa
● Breakaway by Kelly Clarkson
● End of the Road by Boyz II Men
● Closing Time by Semisonic
● The World’s Greatest by R. Kelly
● We are the Champions by Queen
● Don’t Look Back by Boston
● Moment 4Life by Nicky Minaj ft. Drake
● Its Time by Imagine Dragons
● Firework by Katy Perry
● We Are Young by Fun ft. Janelle Monae
● No Such Thing by John Mayer
● I Hope you Dance by Lee Ann Womack

Part 3 Create Graduation Songs for Slideshow with Filmora
To create a memorable slideshow having pictures, videos, and music files, good software is needed and here we recommend Wondershare Filmora Video Editor as the best choice. This Windows and Mac-based video editing tool can be used for several video editing and other tasks including slideshow making.
For Win 7 or later (64-bit)
For macOS 10.12 or later
The tool comes packed in with all the needed features for creating an impressive slideshow-like video editing, image editing, visual effects, filters, overlays, and much more.
01Key features of the software
● Create graduation and other slideshows by adding images, videos, and music files.
● Multiple editing features are supported along with editing functions like overlays, visual effects, texts, filters, and more.
● All key images and other file formats are supported including jpg, png, gif, and more.
● Allows recording your own voice-over to add that special extra effect.
● The slideshow can be cropped, pan and zoom manually or automatically as needed.
● Share the created slideshow over social media platforms.
● Burn DVDs of your created slideshow to be shared as a gift with your friends, teachers, and loved ones.
02Pros and Cons of using the software
Pros:
● Support to a wide range of video and other editing functions.
● All key image formats are supported including BMP, jpg, png, tiff, and more.
● Comes with a built-in library of music files and tracks.
● Multiple options for transitions, filters, and other add-ons are available.
● Windows and Mac support.
Cons
● Paid software
● Need to download and install the software.
03Steps to create a graduation slideshow with music using Wondershare Filmora
Step 1. Download, install and launch the Wondershare Filmora software on your system from the official software page. Tap on the New Project button to start creating a new slideshow.
Step 2. Next, import and add all the images, music, and other media files to the Media Library of the software. These files can be then moved to the timeline. The order of the files can be changed as needed.
The editing features can be used to crop and customize the images and other media files as needed.
Step 3. Now transitions can be added to the slideshow. The software has multiple options available like cross merge, sweep clockwise, and many more to choose from. The duration of the transitions can also be adjusted as needed.

Step 4. Next comes the adding and editing of the background music. You can either add a song of your choice or can also use a music file from the built-in audio library. Voice-over recordings can also be added to give that extra personal touch. The audio files can also be edited using the supported features of the software.

Step 5. Finally, save the created slideshow and you can even export it to social media platforms or create DVDs.
● Ending Thoughts →
● Creating a graduation slideshow will bring back all the wonderful memories of the graduation years.
● Music plays an important part in any slideshow as it helps express emotions.
● Wonderware Filmora is a great tool for creating a wonderful slideshow with images, videos, and music files.
Also read:
- Updated 2024 Approved Best 8 AR Apps for Android and iOS | Help You See the World of AR
- Do You Know How You Can Trim or Merge Using Wondershare Filmora? Trimming and Merging Using This Tool Is an Easy Task; Learn How
- New 2024 Approved Magic Effects Video Making How To
- New 2024 Approved 8 Apps to Custom Your GIF Stickers
- Updated 2024 Approved How to Edit GoPro Videos on Mac
- New In 2024, Ways to Make Canva Collages
- Updated 2024 Approved Best 5 Apps To Add Song To Video
- Looking for the Different Ar Video Effects to Include in Your Film? Check Out This Article for the Best 10 Augmented Reality Effects and the Fun Ar Effects in Filmora
- Updated 2024 Approved You Can Splice Video on the iPhone Using Various Applications. This Article Will Guide You Through the Steps Necessary to Splice Your Videos
- New In 2024, Are You Seeking an Answer for What Is a LUT in the Video? In This Article, We Will Provide You with Detailed Information About LUTs and Their Utility
- New 2024 Approved 10 Best Free Spanish Text To Speech Converter Websites
- In 2024, This Article Aims to Provide a Step-by-Step Guide to Changing a Videos Speed by Using the Speed Adjustment Panel and Duration Panel on Wondershare Filmora
- Updated In 2024, How to Remove Motion Blur In Photoshop
- Updated How to Make Animated Text Video on Computer/iPhone/Android/Online
- Updated In 2024, How to Make Strobe Light Text Effect?
- In 2024, How to Export iMovie?
- Updated Learn How to Perform Velocity Edits on Your PC
- Updated In 2024, 2 Practical Ways to Combine Videos on TikTok
- New Are You Finding It Difficult to Freeze-Frame in After Effects? Note that Freeze-Frame Takes only a Few Seconds, and, in This Tutorial, We Will Guide You on How to Create and Add Frame Hold in After Effects for 2024
- Updated What Slideshow Templates Teach You About Aesthetic
- 2024 Approved Mastering FFmpeg How to Merge Audio and Video with Ease
- 2024 Approved Learn How to Slow Down Time-Lapse Videos on Your iPhone to Make Detailed Slow-Motion Effects in Your Time-Lapse Captures
- Vintage Film Effect 1980S - How to Create
- Updated In 2024, This Article Will Focus on Understanding the Secret Tips in Wondershare Filmora that You Can Use to Edit Videos Faster and More Efficiently
- Updated 2024 Approved Top 10 Best Slideshow Makers with Music
- New Detailed Steps to Rotate Videos in Davinci Resolve
- What Are The Stages Of Film Production - 2023
- Change Location on Yik Yak For your Realme Narzo 60x 5G to Enjoy More Fun | Dr.fone
- 11 Ways to Fix it When My Samsung Galaxy M54 5G Wont Charge | Dr.fone
- How To Fix Unresponsive Touch Screen on Xiaomi Redmi Note 13 5G | Dr.fone
- 8 Ultimate Fixes for Google Play Your Itel A60s Isnt Compatible | Dr.fone
- In 2024, 10 Fake GPS Location Apps on Android Of your Nokia C32 | Dr.fone
- Can I Bypass a Forgotten Phone Password Of Xiaomi Redmi K70E?
- In 2024, 5 Easy Ways to Copy Contacts from Xiaomi Redmi Note 13 5G to iPhone 14 and 15 | Dr.fone
- 3 Effective Ways to Unlock iCloud Account Without Password On Apple iPhone 14 Pro
- The 10 Best Tools to Bypass iCloud Activation Lock On iPhone 14 Pro You Should Try Out
- In 2024, How to Change Realme 12 Pro+ 5G Location on Skout | Dr.fone
- In 2024, Update 6 Best Voice Changers You Cant Miss
- Title: Best Ways to Slow Down Motion in CapCut
- Author: Morgan
- Created at : 2024-05-19 05:11:37
- Updated at : 2024-05-20 05:11:37
- Link: https://ai-video-editing.techidaily.com/best-ways-to-slow-down-motion-in-capcut/
- License: This work is licensed under CC BY-NC-SA 4.0.























