:max_bytes(150000):strip_icc():format(webp)/GettyImages-527803604-ad6f389c89ff4be1b953a3c2cdc64c09.jpg)
Gimp Green Screen

Gimp Green Screen
Chroma key with gimp green screen is the method by which photographers (and videographers) use a monochromatic backdrop, then replace the blue or green “screen” with a virtual background. This is the method employed during every evening weather broadcast: the newscaster is standing in front of a blank screen, but the viewers at home see a weather map.
Green screen Chroma key can also be used with photography. Subjects can be photographed in front of a monochromatic screen, and a virtual background can be put behind the subject once the screen is removed. For example, a duck can be photographed in front of a green or blue tarp, which is then replaced by a photograph of a river.
Filmora Audio Recorder
Record computer system audio
Capture microphone audio
Customize recording volume
Record screen and webcam as well
How to use green screen in gimp
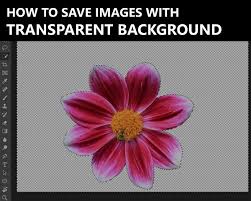
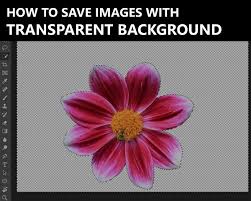
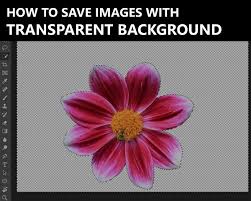
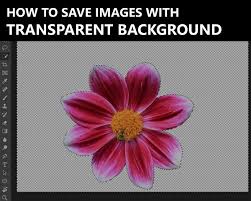
If you take a picture with a solid colored background (blue or green works best), then you can have a computer program pull out the blue or green pixels and replace them with another color or a transparent layer. This process is called “chroma key” and is used in weather forecasts and other special effects. The terms “green screen” and “blue screen” also refer to the chroma key process.
These directions outlined below describe how to use GIMP to add a transparent layer and remove blue or green pixels from an image. This allows you to layer images on different backgrounds or use pictures as Sprites in Scratch or Greenfoot.
Brief outline of process:
- Start GIMP
- Open the picture file.
- Create an “Alpha Channel” (Transparent Pixels)
- Select “Like Colored Pixels” (Click on the Green or Blue background)
- Control->K to delete the pixels and reveal the Transparent background.
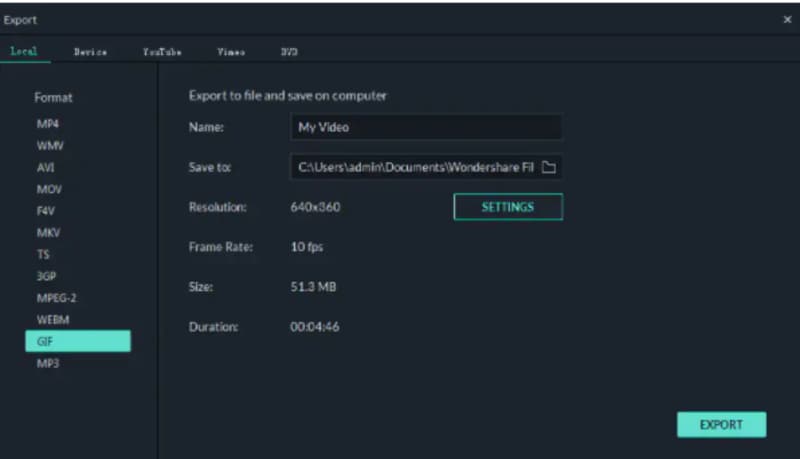
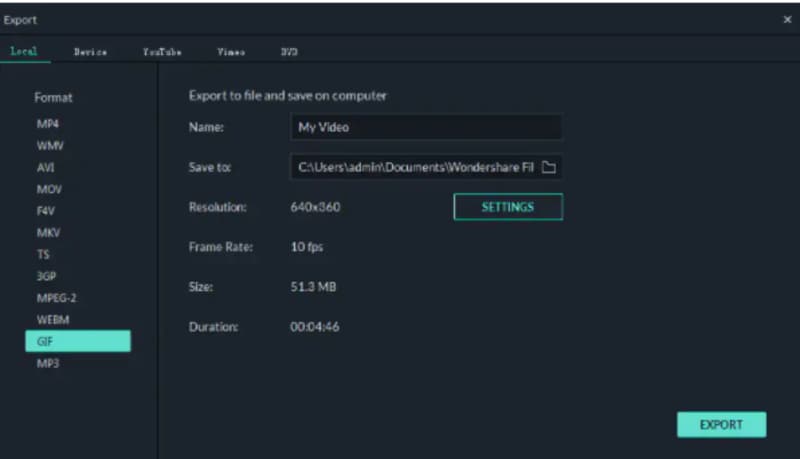
- Save the picture as a .gif file. (Not .jpg!)
Detailed Directions:
- Start GIMP: (The “Gnu Image Manipulation Program”)
- Click the “K” menu
- Select “Graphics”
- Select “GIMP Image Editor”
Note about the GIMP:
Most computer applications run in one window. GIMP will run different windows for each function or object you are working with. (Separate windows for paintbrush menus, images, backgrounds, etc . . .)
- Select “File-> Open”
- Navigate to your File Area and select a chroma key picture
- Once your picture opens, add the “Alpha Channel”
a. Select “Layer” from the picture menu bar
b. Select “Transparency”
c. Select “Add Alpha Channel” - Click the “Select Region by Color” icon.
- Click once on the green or blue color in the background.
- Press “Control -> K” on the keyboard to delete the colors. The background will appear as a gray checkerboard pattern.
- Repeat the click and “Control-K” process to remove the background colors.
- Once the background colors are removed, save the picture:
a. Select “File-Save As” from the menu bar.
b. Type “LastnamePicture.gif” as the filename. - Select “Convert to Indexed” - Click Export
- Click “OK”
- the picture should save.
- You can now use this picture in Scratch for a sprite, or in other graphics projects to combine with backgrounds.
Best GIMP alternative to edit images
Krita
Krita is an application for image creation and image manipulation. We focus on painting, illustration, concept art and other creative work. This is a short an incomplete list of the most important features Krita provides.
Krita provides an OpenGL based canvas in addition to an unaccelerated canvas. Krita’s filters, histogram computation and image recomposion are multi-threaded and make use of multiple cores if available. The effect of filters is previewed on-canvas.
Key Features
- File Formats
Krita has support for a variety of file formats. Not all file formats are supported equally well, and for some there is only import, not export. Krita supports metadata for kra, ora, tiff, jpeg and png file formats.
- Color models
Krita does not support indexed color models. In general, Krita does not support color models without an alpha channel. Krita supports different channel depths, from 8 bits integer to 32 bits floating point per channel.
- Layer types
Krita supports the both layers and masks. Masks are associated with a single layer, while layers are grouped in a hierarchy.
- Tools
There are several types of tools: vector tools, raster tools, guidance tools, canvas tools and selection tools. Note some types of content are not implement as tools but as “shapes” that can be inserted, for instance richt text, text-on-a-path or geometric shapes.
- Brush engines
Krita is different from other applications in that it supports brush engine plugins. These brush engines are used in the pixel tools to stroke your painting.
- Filters
Krita provides filters that can be used directly, i.e. destructively on the pixels of a layer, when painting, or dynamically as a filter layer or filter mask.
Paint.Net
Paint.net is a free and very capable image editing software for Windows. Great alternative to Photoshop for people that do not need all the stuff PS offers.
In order to handle multiple images easily, Paint.NET uses a tabbed document interface. The tabs display a live thumbnail of the image instead of a text description. This makes navigation very simple and fast. Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
Key Features
- **Performance
Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
- **Layers
Usually only found on expensive or complicated professional software, layers form the basis for a rich image composition experience. You may think of them as a stack of transparency slides that, when viewed together at the same time, form one image.
- **Automatically Updated
Updates are free, and contain new features, performance improvements, and bug fixes. Upgrading to the latest version is very simple, requiring only two clicks of the mouse.
- **Special Effects
Many special effects are included for enhancing and perfecting your images. Everything from blurring, sharpening, red-eye removal, distortion, noise, and embossing are included. Also included is our unique 3D Rotate/Zoom effect that makes it very easy to add perspective and tilting. Adjustments are also included which help you tweak an image’s brightness, contrast, hue, saturation, curves, and levels. You can also convert an image to black and white, or sepia-toned.
- **Powerful Tools
Paint.NET includes simple tools for drawing shapes, including an easy-to-use curve tool for drawing splines or Bezier curves. The Gradient tool, new for 3.0, has been cited as an innovative improvement over similar tools provided by other software. The facilities for creating and working with selections is powerful, yet still simple enough to be picked up quickly. Other powerful tools include the Magic Wand for selecting regions of similar color, and the Clone Stamp for copying or erasing portions of an image. There is also a simple text editor, a tool for zooming, and a Recolor tool.
- **Unlimited History
Everybody makes mistakes, and everybody changes their mind. To accommodate this, _every action you perform on an image is recorded in the History window and may be undone. Once you’ve undone an action, you can also redo it. The length of the history is only limited by available disk space.
Adobe Photoshop
Adobe Photoshop is the commercial image editor that set the standard in creative illustration and design work with a sophisticated, layer-based workflow and robust, professional feature set.
Over the years, Photoshop developed from a small photo editing tool to an Industry-leading software that dictates the global graphic designing and multimedia industries. With every new version, Adobe introduces in the Photoshop; the graphic designing communities wait to check out the next big leap where Photoshop can take them.
Key Features of Adobe Photoshop
- Layers
With Layers palette, you can draw or design various elements of your document independently in layers and stack them up as per the order of display. With this advantage, control over every single object is catered at the click of a mouse. Mistakes happen, but the effects of the mistake are limited to the part of the canvas; you can choose to work on the particular part and leave the rest of the canvas as it is. This benefit is lacking in the traditional painting method. Artists are not allowed to relax at any part of the drawing or painting once their concentration is diverted and a stroke of painting goes wrong! They are bound to change the whole canvas.
- Selection Tools
Photoshop’s selection tools are so handy to use that designers worldwide are addicted to the set of selection tools Photoshop offers. However, there are a bunch of competitive software and open-source software designed to give tough competition for Photoshop. Users are still stuck with Adobe’s torch bearer software due to the ease its tools provide.
- Pen Tool
Today, Photoshop cannot be imagined without a Pen tool. Though the pen tool, by nature, works for drawing paths along with the anchor points, the creative scope it provides is limitless. The tool is designed so flexibly that the designer can draw any shape or edit the existing shapes as good as he is using his bare hand. The amount of control we have through placing the anchor points in the right places is taken further with the three types of Anchor points that can allow you to draw and edit paths precisely.
- Shapes
The outlook of the shape layers in Photoshop may be limited, but the capabilities of the feature go a step further than what we assume about it. In the traditional marquee selection tools, the selection is limited to the raster process, and in many cases, the output will result in the sharp pixilated edges, which are never good looking. But the shape layers can act as an individual object within the document with its attribute to maintain the finest quality.
- Vector Mask
The layer masks create a masking portion of an object by using the grayscale color combination (Shades of Gray). Once the masking part is done, the area of the object under the layer mask disappears.
- Retouching Tools
Retouching tools are an accumulation of various tools such as Stamp tool, Pattern Stamp tool, Spot Healing tool, Healing tool, Patch tool, Redeye tool and much more. Though the numbers are more, every tool has its importance. The development of retouching tools did not happen overnight. Adobe was working hard identifying the problems of the photographers and finding the solutions for the problems from time to time.
Affinity Photo
Affinity Photo is a professional, full-featured raster graphics editor. Working in Affinity Photo is always live and you can pan and zoom at 60fps, with live previews and non-destructive application.
Whatever your genre of choice, be it landscapes, portraits, macro or anything else, Affinity not only has an unbeatable set of tools to help you, but it’s also laid out in an intuitive way that is ideal for newcomers and those switching from other software alike. There are a series of modules, called Personas, that bring you dedicated interfaces, such as Tone Mapping, RAW Developing and even a powerful liquify interface that makes complex reshaping a breeze! Even better, you can take the full functionality of the desktop app on the road, thanks to the iPad version, which is the most powerful mobile editing solution available. With so much on offer for so little, it’s time that you incorporated Affinity Photo into your workflow and moved your photography to the next step. To get you started, we’re going to give you some great tips to get the most from this brilliant software and get you well on the way to creating your own Masterpieces.
- **Develop RAW Files Like A Pro
The first milestone in any photographer’s journey is unquestionably learning to shoot RAW. This image format captures even more data than JPEG and can be tweaked to create the perfect image or a solid base for further editing. To take advantage, all you need to do is open up your RAW file of choice into Affinity Photo and the Develop Persona will load up automatically. From here you can apply exposure adjustments, recover highlights and shadows and even craft a split toning effect. There’s a Curves adjustment for precision tweaks, a savvy noise reduction component and a lens correction module to combat distortion. It has everything you need for that all-important first step to brilliance.
- **Professional Skin Retouching At The Click Of A Button
If you shoot portraits, you’ll doubtless know about the power of frequency separation. This technique is favored by many pros to get that glossy high-end look that screams professional. While it may sound complicated, in Affinity Photo it’s as simple as going to the Photo Persona and clicking on Filters>Frequency Separation. Once you’ve done this, you can set your Gaussian Blur amount in real-time, click Apply and the software will split your shot into two layers, one with the color and one with the detail. From here, you can remove blemishes, add your own dodge and burn and tidy up colors – a game changer!
- **Ramp Up Your Dynamic Range With Tone Mapping
Amazingly, Affinity Photo has its very own Tone Mapping Persona with a full suite of tools to get your well on the way to high dynamic range images, whether you have a series of bracketed shots – identical photos taken at different exposures – or a single shot as we’ve used. Opening this Persona brings up a toolbar on the right-hand side with the usual exposure and enhancement tools, though also gives you access to Tone Compression, Local Contrast and detail sliders. There’s even a series of presets to get you started. Like most of Affinity, the effects can be seen in real-time and are completely reversible, meaning there’s no such thing as a permanent mistake. What we love most about the Tone Mapping Persona is the subtlety compared to others on offer, meaning you’re able to keep your shots looking natural while still getting the most from your work!
- **Adjustments Are Plentiful And Powerful
Adjustments refer to a series of functional layers that apply specific effects to your shots. These can be as simple as Exposure, Vibrance or Brightness and Contrast, which do what they say on the tin, all the way up to more powerful options like Gradient Maps, Channel Mixers and Color Balance for creative effects and color corrections. Because they’re layers, they can be altered at any time in your editing process and moved around as you see fit. They affect any layers below them in the Layer palette but can be set to cast an effect on only a single-pixel layer by using the brilliant Mask to Below feature. You can also stack as many Adjustments as you wish, giving you a huge amount of flexibility to fine-tune your work in any way possible.
- **Layers Offer You The Ultimate Creative Freedom
An editing software that doesn’t allow Layers will really set back your creative choices. Happily, Affinity Photo gives you full control over its layer system. This means that you can bring in additional elements into your scene. You can then take advantage of Affinity’s hugely powerful selection engine to select the parts you wish to cut out or scroll through the full list of Blending Modes for a more refined and creative look. To add the birds to our shot, we took one landscape and added in a shot of birds taken against a white sky. From here, it’s as easy as setting the Blending Mode to Multiply and voila, the white sky has gone. Of course, there’s no need to stop there, and you can find yourself creating in-depth composites that are truly only limited by your imagination - set yourself free!
Pixlr
Pixlr makes it easy to transform everyday images into stunning works of art. Whether you’re applying a quick fix to your photos or adding your personal touch with effects, overlays, or borders, Pixlr has everything you need to make your moments beautiful.
For now, Pixlr is free for all users: individuals to the enterprise. There is no news yet if and when the platform is set to charge people from using it. For content creators and artists on the go, Pixlr is a great app to use. It is free and available on the web. Regardless of your device, you only need an internet connection to get access to a free app but with serious functionalities. You just open your files from your device through the app like you would any popular image editing software and you are good to go. Furthermore, images edited on Pixlr are set to private. This makes your interaction with the app, over the net, is secure. Also, Pixlr does not store any copy of your images in their systems.
Key Features
- **Free and Safe
Pixlr, for now, is free. There is also no indication that the company will charge users soon. It is a legitimate site that does not engage in fraudulent activities or perpetuate any hidden charges. The images that you edit or make on Pixlr are also free for commercial use. For freelance artists and small businesses, this is the perfect starter app. For enterprises with content creators in the field, it is good to let employees know about Pixlr’s no-cost offer.
- **Versatile and Lightweight
Any browser can access Pixlr. Users can access the image editing suite regardless of device type and operating system. If you are on Mac, Windows, or Linux using Safari, Edge, Firefox, or Chrome, Pixlr is available at your disposal. All you need to have is a Flash plug-in.
If you are on mobile using iOS or Android, you can download the native apps. They do not take much of space and memory. It is a true lightweight app that packs a punch when it comes to functionality.
- **Quick Fix
Pixlr is known for being the lightweight app that packs so many editing tools and functionalities at no cost. But, maybe, more importantly, it also includes many tools for quick fixes. This is something essential for people on the go or those that just need minor adjustments. Just open your browser on any device and apply touch-ups. You do not have to open your laptop or go to your desktop for simple needs.
- **Spot heal
Super useful, the spot heal tool can help remove scratches or blemishes by simply clicking on the area. Additional options: Besides size of brush, you have a choice of Pixlr choosing to blend the area with nearby area values or generate a pattern. Generally, you will only want to choose a pattern if you’re blending an area that has a pattern (e.g., a chain-link fence).
- **Dodge
Use the dodge tool to lighten specific areas. Note that this is a tool that deals with contrast (light vs. dark) and not color, although color may sometimes appear to change based on your lightening. Additional options: You can change brush size and exposure settings. You can also choose to focus your lightening on shadows, midtones, or highlights.
- **Sponge
The sponge tool enhances or sops up color, depending on your settings. It’s a great tool for saturating or desaturating specific areas of an image. Additional options: You can change the brush size and brush strength, but the most important setting is whether you want to saturate (increase) or desaturate (decrease) coloring.
Conclusion
When choosing an object for use in chroma key, it is important to verify the background “screen” color does not exist on the object. For example, choosing a blue background for a blue butterfly would be a poor choice: portions of the butterfly would be deleted along with the background.In addition, it would be a good idea to become familiar with basic GIMP functions before attempting this tutorial: a basic knowledge of the Layers dialog and toolbox items is necessary prior to attempting this photo editing technique.
How to use green screen in gimp
If you take a picture with a solid colored background (blue or green works best), then you can have a computer program pull out the blue or green pixels and replace them with another color or a transparent layer. This process is called “chroma key” and is used in weather forecasts and other special effects. The terms “green screen” and “blue screen” also refer to the chroma key process.
These directions outlined below describe how to use GIMP to add a transparent layer and remove blue or green pixels from an image. This allows you to layer images on different backgrounds or use pictures as Sprites in Scratch or Greenfoot.
Brief outline of process:
- Start GIMP
- Open the picture file.
- Create an “Alpha Channel” (Transparent Pixels)
- Select “Like Colored Pixels” (Click on the Green or Blue background)
- Control->K to delete the pixels and reveal the Transparent background.
- Save the picture as a .gif file. (Not .jpg!)
Detailed Directions:
- Start GIMP: (The “Gnu Image Manipulation Program”)
- Click the “K” menu
- Select “Graphics”
- Select “GIMP Image Editor”
Note about the GIMP:
Most computer applications run in one window. GIMP will run different windows for each function or object you are working with. (Separate windows for paintbrush menus, images, backgrounds, etc . . .)
- Select “File-> Open”
- Navigate to your File Area and select a chroma key picture
- Once your picture opens, add the “Alpha Channel”
a. Select “Layer” from the picture menu bar
b. Select “Transparency”
c. Select “Add Alpha Channel” - Click the “Select Region by Color” icon.
- Click once on the green or blue color in the background.
- Press “Control -> K” on the keyboard to delete the colors. The background will appear as a gray checkerboard pattern.
- Repeat the click and “Control-K” process to remove the background colors.
- Once the background colors are removed, save the picture:
a. Select “File-Save As” from the menu bar.
b. Type “LastnamePicture.gif” as the filename. - Select “Convert to Indexed” - Click Export
- Click “OK”
- the picture should save.
- You can now use this picture in Scratch for a sprite, or in other graphics projects to combine with backgrounds.
Best GIMP alternative to edit images
Krita
Krita is an application for image creation and image manipulation. We focus on painting, illustration, concept art and other creative work. This is a short an incomplete list of the most important features Krita provides.
Krita provides an OpenGL based canvas in addition to an unaccelerated canvas. Krita’s filters, histogram computation and image recomposion are multi-threaded and make use of multiple cores if available. The effect of filters is previewed on-canvas.
Key Features
- File Formats
Krita has support for a variety of file formats. Not all file formats are supported equally well, and for some there is only import, not export. Krita supports metadata for kra, ora, tiff, jpeg and png file formats.
- Color models
Krita does not support indexed color models. In general, Krita does not support color models without an alpha channel. Krita supports different channel depths, from 8 bits integer to 32 bits floating point per channel.
- Layer types
Krita supports the both layers and masks. Masks are associated with a single layer, while layers are grouped in a hierarchy.
- Tools
There are several types of tools: vector tools, raster tools, guidance tools, canvas tools and selection tools. Note some types of content are not implement as tools but as “shapes” that can be inserted, for instance richt text, text-on-a-path or geometric shapes.
- Brush engines
Krita is different from other applications in that it supports brush engine plugins. These brush engines are used in the pixel tools to stroke your painting.
- Filters
Krita provides filters that can be used directly, i.e. destructively on the pixels of a layer, when painting, or dynamically as a filter layer or filter mask.
Paint.Net
Paint.net is a free and very capable image editing software for Windows. Great alternative to Photoshop for people that do not need all the stuff PS offers.
In order to handle multiple images easily, Paint.NET uses a tabbed document interface. The tabs display a live thumbnail of the image instead of a text description. This makes navigation very simple and fast. Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
Key Features
- **Performance
Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
- **Layers
Usually only found on expensive or complicated professional software, layers form the basis for a rich image composition experience. You may think of them as a stack of transparency slides that, when viewed together at the same time, form one image.
- **Automatically Updated
Updates are free, and contain new features, performance improvements, and bug fixes. Upgrading to the latest version is very simple, requiring only two clicks of the mouse.
- **Special Effects
Many special effects are included for enhancing and perfecting your images. Everything from blurring, sharpening, red-eye removal, distortion, noise, and embossing are included. Also included is our unique 3D Rotate/Zoom effect that makes it very easy to add perspective and tilting. Adjustments are also included which help you tweak an image’s brightness, contrast, hue, saturation, curves, and levels. You can also convert an image to black and white, or sepia-toned.
- **Powerful Tools
Paint.NET includes simple tools for drawing shapes, including an easy-to-use curve tool for drawing splines or Bezier curves. The Gradient tool, new for 3.0, has been cited as an innovative improvement over similar tools provided by other software. The facilities for creating and working with selections is powerful, yet still simple enough to be picked up quickly. Other powerful tools include the Magic Wand for selecting regions of similar color, and the Clone Stamp for copying or erasing portions of an image. There is also a simple text editor, a tool for zooming, and a Recolor tool.
- **Unlimited History
Everybody makes mistakes, and everybody changes their mind. To accommodate this, _every action you perform on an image is recorded in the History window and may be undone. Once you’ve undone an action, you can also redo it. The length of the history is only limited by available disk space.
Adobe Photoshop
Adobe Photoshop is the commercial image editor that set the standard in creative illustration and design work with a sophisticated, layer-based workflow and robust, professional feature set.
Over the years, Photoshop developed from a small photo editing tool to an Industry-leading software that dictates the global graphic designing and multimedia industries. With every new version, Adobe introduces in the Photoshop; the graphic designing communities wait to check out the next big leap where Photoshop can take them.
Key Features of Adobe Photoshop
- Layers
With Layers palette, you can draw or design various elements of your document independently in layers and stack them up as per the order of display. With this advantage, control over every single object is catered at the click of a mouse. Mistakes happen, but the effects of the mistake are limited to the part of the canvas; you can choose to work on the particular part and leave the rest of the canvas as it is. This benefit is lacking in the traditional painting method. Artists are not allowed to relax at any part of the drawing or painting once their concentration is diverted and a stroke of painting goes wrong! They are bound to change the whole canvas.
- Selection Tools
Photoshop’s selection tools are so handy to use that designers worldwide are addicted to the set of selection tools Photoshop offers. However, there are a bunch of competitive software and open-source software designed to give tough competition for Photoshop. Users are still stuck with Adobe’s torch bearer software due to the ease its tools provide.
- Pen Tool
Today, Photoshop cannot be imagined without a Pen tool. Though the pen tool, by nature, works for drawing paths along with the anchor points, the creative scope it provides is limitless. The tool is designed so flexibly that the designer can draw any shape or edit the existing shapes as good as he is using his bare hand. The amount of control we have through placing the anchor points in the right places is taken further with the three types of Anchor points that can allow you to draw and edit paths precisely.
- Shapes
The outlook of the shape layers in Photoshop may be limited, but the capabilities of the feature go a step further than what we assume about it. In the traditional marquee selection tools, the selection is limited to the raster process, and in many cases, the output will result in the sharp pixilated edges, which are never good looking. But the shape layers can act as an individual object within the document with its attribute to maintain the finest quality.
- Vector Mask
The layer masks create a masking portion of an object by using the grayscale color combination (Shades of Gray). Once the masking part is done, the area of the object under the layer mask disappears.
- Retouching Tools
Retouching tools are an accumulation of various tools such as Stamp tool, Pattern Stamp tool, Spot Healing tool, Healing tool, Patch tool, Redeye tool and much more. Though the numbers are more, every tool has its importance. The development of retouching tools did not happen overnight. Adobe was working hard identifying the problems of the photographers and finding the solutions for the problems from time to time.
Affinity Photo
Affinity Photo is a professional, full-featured raster graphics editor. Working in Affinity Photo is always live and you can pan and zoom at 60fps, with live previews and non-destructive application.
Whatever your genre of choice, be it landscapes, portraits, macro or anything else, Affinity not only has an unbeatable set of tools to help you, but it’s also laid out in an intuitive way that is ideal for newcomers and those switching from other software alike. There are a series of modules, called Personas, that bring you dedicated interfaces, such as Tone Mapping, RAW Developing and even a powerful liquify interface that makes complex reshaping a breeze! Even better, you can take the full functionality of the desktop app on the road, thanks to the iPad version, which is the most powerful mobile editing solution available. With so much on offer for so little, it’s time that you incorporated Affinity Photo into your workflow and moved your photography to the next step. To get you started, we’re going to give you some great tips to get the most from this brilliant software and get you well on the way to creating your own Masterpieces.
- **Develop RAW Files Like A Pro
The first milestone in any photographer’s journey is unquestionably learning to shoot RAW. This image format captures even more data than JPEG and can be tweaked to create the perfect image or a solid base for further editing. To take advantage, all you need to do is open up your RAW file of choice into Affinity Photo and the Develop Persona will load up automatically. From here you can apply exposure adjustments, recover highlights and shadows and even craft a split toning effect. There’s a Curves adjustment for precision tweaks, a savvy noise reduction component and a lens correction module to combat distortion. It has everything you need for that all-important first step to brilliance.
- **Professional Skin Retouching At The Click Of A Button
If you shoot portraits, you’ll doubtless know about the power of frequency separation. This technique is favored by many pros to get that glossy high-end look that screams professional. While it may sound complicated, in Affinity Photo it’s as simple as going to the Photo Persona and clicking on Filters>Frequency Separation. Once you’ve done this, you can set your Gaussian Blur amount in real-time, click Apply and the software will split your shot into two layers, one with the color and one with the detail. From here, you can remove blemishes, add your own dodge and burn and tidy up colors – a game changer!
- **Ramp Up Your Dynamic Range With Tone Mapping
Amazingly, Affinity Photo has its very own Tone Mapping Persona with a full suite of tools to get your well on the way to high dynamic range images, whether you have a series of bracketed shots – identical photos taken at different exposures – or a single shot as we’ve used. Opening this Persona brings up a toolbar on the right-hand side with the usual exposure and enhancement tools, though also gives you access to Tone Compression, Local Contrast and detail sliders. There’s even a series of presets to get you started. Like most of Affinity, the effects can be seen in real-time and are completely reversible, meaning there’s no such thing as a permanent mistake. What we love most about the Tone Mapping Persona is the subtlety compared to others on offer, meaning you’re able to keep your shots looking natural while still getting the most from your work!
- **Adjustments Are Plentiful And Powerful
Adjustments refer to a series of functional layers that apply specific effects to your shots. These can be as simple as Exposure, Vibrance or Brightness and Contrast, which do what they say on the tin, all the way up to more powerful options like Gradient Maps, Channel Mixers and Color Balance for creative effects and color corrections. Because they’re layers, they can be altered at any time in your editing process and moved around as you see fit. They affect any layers below them in the Layer palette but can be set to cast an effect on only a single-pixel layer by using the brilliant Mask to Below feature. You can also stack as many Adjustments as you wish, giving you a huge amount of flexibility to fine-tune your work in any way possible.
- **Layers Offer You The Ultimate Creative Freedom
An editing software that doesn’t allow Layers will really set back your creative choices. Happily, Affinity Photo gives you full control over its layer system. This means that you can bring in additional elements into your scene. You can then take advantage of Affinity’s hugely powerful selection engine to select the parts you wish to cut out or scroll through the full list of Blending Modes for a more refined and creative look. To add the birds to our shot, we took one landscape and added in a shot of birds taken against a white sky. From here, it’s as easy as setting the Blending Mode to Multiply and voila, the white sky has gone. Of course, there’s no need to stop there, and you can find yourself creating in-depth composites that are truly only limited by your imagination - set yourself free!
Pixlr
Pixlr makes it easy to transform everyday images into stunning works of art. Whether you’re applying a quick fix to your photos or adding your personal touch with effects, overlays, or borders, Pixlr has everything you need to make your moments beautiful.
For now, Pixlr is free for all users: individuals to the enterprise. There is no news yet if and when the platform is set to charge people from using it. For content creators and artists on the go, Pixlr is a great app to use. It is free and available on the web. Regardless of your device, you only need an internet connection to get access to a free app but with serious functionalities. You just open your files from your device through the app like you would any popular image editing software and you are good to go. Furthermore, images edited on Pixlr are set to private. This makes your interaction with the app, over the net, is secure. Also, Pixlr does not store any copy of your images in their systems.
Key Features
- **Free and Safe
Pixlr, for now, is free. There is also no indication that the company will charge users soon. It is a legitimate site that does not engage in fraudulent activities or perpetuate any hidden charges. The images that you edit or make on Pixlr are also free for commercial use. For freelance artists and small businesses, this is the perfect starter app. For enterprises with content creators in the field, it is good to let employees know about Pixlr’s no-cost offer.
- **Versatile and Lightweight
Any browser can access Pixlr. Users can access the image editing suite regardless of device type and operating system. If you are on Mac, Windows, or Linux using Safari, Edge, Firefox, or Chrome, Pixlr is available at your disposal. All you need to have is a Flash plug-in.
If you are on mobile using iOS or Android, you can download the native apps. They do not take much of space and memory. It is a true lightweight app that packs a punch when it comes to functionality.
- **Quick Fix
Pixlr is known for being the lightweight app that packs so many editing tools and functionalities at no cost. But, maybe, more importantly, it also includes many tools for quick fixes. This is something essential for people on the go or those that just need minor adjustments. Just open your browser on any device and apply touch-ups. You do not have to open your laptop or go to your desktop for simple needs.
- **Spot heal
Super useful, the spot heal tool can help remove scratches or blemishes by simply clicking on the area. Additional options: Besides size of brush, you have a choice of Pixlr choosing to blend the area with nearby area values or generate a pattern. Generally, you will only want to choose a pattern if you’re blending an area that has a pattern (e.g., a chain-link fence).
- **Dodge
Use the dodge tool to lighten specific areas. Note that this is a tool that deals with contrast (light vs. dark) and not color, although color may sometimes appear to change based on your lightening. Additional options: You can change brush size and exposure settings. You can also choose to focus your lightening on shadows, midtones, or highlights.
- **Sponge
The sponge tool enhances or sops up color, depending on your settings. It’s a great tool for saturating or desaturating specific areas of an image. Additional options: You can change the brush size and brush strength, but the most important setting is whether you want to saturate (increase) or desaturate (decrease) coloring.
Conclusion
When choosing an object for use in chroma key, it is important to verify the background “screen” color does not exist on the object. For example, choosing a blue background for a blue butterfly would be a poor choice: portions of the butterfly would be deleted along with the background.In addition, it would be a good idea to become familiar with basic GIMP functions before attempting this tutorial: a basic knowledge of the Layers dialog and toolbox items is necessary prior to attempting this photo editing technique.
How to use green screen in gimp
If you take a picture with a solid colored background (blue or green works best), then you can have a computer program pull out the blue or green pixels and replace them with another color or a transparent layer. This process is called “chroma key” and is used in weather forecasts and other special effects. The terms “green screen” and “blue screen” also refer to the chroma key process.
These directions outlined below describe how to use GIMP to add a transparent layer and remove blue or green pixels from an image. This allows you to layer images on different backgrounds or use pictures as Sprites in Scratch or Greenfoot.
Brief outline of process:
- Start GIMP
- Open the picture file.
- Create an “Alpha Channel” (Transparent Pixels)
- Select “Like Colored Pixels” (Click on the Green or Blue background)
- Control->K to delete the pixels and reveal the Transparent background.
- Save the picture as a .gif file. (Not .jpg!)
Detailed Directions:
- Start GIMP: (The “Gnu Image Manipulation Program”)
- Click the “K” menu
- Select “Graphics”
- Select “GIMP Image Editor”
Note about the GIMP:
Most computer applications run in one window. GIMP will run different windows for each function or object you are working with. (Separate windows for paintbrush menus, images, backgrounds, etc . . .)
- Select “File-> Open”
- Navigate to your File Area and select a chroma key picture
- Once your picture opens, add the “Alpha Channel”
a. Select “Layer” from the picture menu bar
b. Select “Transparency”
c. Select “Add Alpha Channel” - Click the “Select Region by Color” icon.
- Click once on the green or blue color in the background.
- Press “Control -> K” on the keyboard to delete the colors. The background will appear as a gray checkerboard pattern.
- Repeat the click and “Control-K” process to remove the background colors.
- Once the background colors are removed, save the picture:
a. Select “File-Save As” from the menu bar.
b. Type “LastnamePicture.gif” as the filename. - Select “Convert to Indexed” - Click Export
- Click “OK”
- the picture should save.
- You can now use this picture in Scratch for a sprite, or in other graphics projects to combine with backgrounds.
Best GIMP alternative to edit images
Krita
Krita is an application for image creation and image manipulation. We focus on painting, illustration, concept art and other creative work. This is a short an incomplete list of the most important features Krita provides.
Krita provides an OpenGL based canvas in addition to an unaccelerated canvas. Krita’s filters, histogram computation and image recomposion are multi-threaded and make use of multiple cores if available. The effect of filters is previewed on-canvas.
Key Features
- File Formats
Krita has support for a variety of file formats. Not all file formats are supported equally well, and for some there is only import, not export. Krita supports metadata for kra, ora, tiff, jpeg and png file formats.
- Color models
Krita does not support indexed color models. In general, Krita does not support color models without an alpha channel. Krita supports different channel depths, from 8 bits integer to 32 bits floating point per channel.
- Layer types
Krita supports the both layers and masks. Masks are associated with a single layer, while layers are grouped in a hierarchy.
- Tools
There are several types of tools: vector tools, raster tools, guidance tools, canvas tools and selection tools. Note some types of content are not implement as tools but as “shapes” that can be inserted, for instance richt text, text-on-a-path or geometric shapes.
- Brush engines
Krita is different from other applications in that it supports brush engine plugins. These brush engines are used in the pixel tools to stroke your painting.
- Filters
Krita provides filters that can be used directly, i.e. destructively on the pixels of a layer, when painting, or dynamically as a filter layer or filter mask.
Paint.Net
Paint.net is a free and very capable image editing software for Windows. Great alternative to Photoshop for people that do not need all the stuff PS offers.
In order to handle multiple images easily, Paint.NET uses a tabbed document interface. The tabs display a live thumbnail of the image instead of a text description. This makes navigation very simple and fast. Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
Key Features
- **Performance
Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
- **Layers
Usually only found on expensive or complicated professional software, layers form the basis for a rich image composition experience. You may think of them as a stack of transparency slides that, when viewed together at the same time, form one image.
- **Automatically Updated
Updates are free, and contain new features, performance improvements, and bug fixes. Upgrading to the latest version is very simple, requiring only two clicks of the mouse.
- **Special Effects
Many special effects are included for enhancing and perfecting your images. Everything from blurring, sharpening, red-eye removal, distortion, noise, and embossing are included. Also included is our unique 3D Rotate/Zoom effect that makes it very easy to add perspective and tilting. Adjustments are also included which help you tweak an image’s brightness, contrast, hue, saturation, curves, and levels. You can also convert an image to black and white, or sepia-toned.
- **Powerful Tools
Paint.NET includes simple tools for drawing shapes, including an easy-to-use curve tool for drawing splines or Bezier curves. The Gradient tool, new for 3.0, has been cited as an innovative improvement over similar tools provided by other software. The facilities for creating and working with selections is powerful, yet still simple enough to be picked up quickly. Other powerful tools include the Magic Wand for selecting regions of similar color, and the Clone Stamp for copying or erasing portions of an image. There is also a simple text editor, a tool for zooming, and a Recolor tool.
- **Unlimited History
Everybody makes mistakes, and everybody changes their mind. To accommodate this, _every action you perform on an image is recorded in the History window and may be undone. Once you’ve undone an action, you can also redo it. The length of the history is only limited by available disk space.
Adobe Photoshop
Adobe Photoshop is the commercial image editor that set the standard in creative illustration and design work with a sophisticated, layer-based workflow and robust, professional feature set.
Over the years, Photoshop developed from a small photo editing tool to an Industry-leading software that dictates the global graphic designing and multimedia industries. With every new version, Adobe introduces in the Photoshop; the graphic designing communities wait to check out the next big leap where Photoshop can take them.
Key Features of Adobe Photoshop
- Layers
With Layers palette, you can draw or design various elements of your document independently in layers and stack them up as per the order of display. With this advantage, control over every single object is catered at the click of a mouse. Mistakes happen, but the effects of the mistake are limited to the part of the canvas; you can choose to work on the particular part and leave the rest of the canvas as it is. This benefit is lacking in the traditional painting method. Artists are not allowed to relax at any part of the drawing or painting once their concentration is diverted and a stroke of painting goes wrong! They are bound to change the whole canvas.
- Selection Tools
Photoshop’s selection tools are so handy to use that designers worldwide are addicted to the set of selection tools Photoshop offers. However, there are a bunch of competitive software and open-source software designed to give tough competition for Photoshop. Users are still stuck with Adobe’s torch bearer software due to the ease its tools provide.
- Pen Tool
Today, Photoshop cannot be imagined without a Pen tool. Though the pen tool, by nature, works for drawing paths along with the anchor points, the creative scope it provides is limitless. The tool is designed so flexibly that the designer can draw any shape or edit the existing shapes as good as he is using his bare hand. The amount of control we have through placing the anchor points in the right places is taken further with the three types of Anchor points that can allow you to draw and edit paths precisely.
- Shapes
The outlook of the shape layers in Photoshop may be limited, but the capabilities of the feature go a step further than what we assume about it. In the traditional marquee selection tools, the selection is limited to the raster process, and in many cases, the output will result in the sharp pixilated edges, which are never good looking. But the shape layers can act as an individual object within the document with its attribute to maintain the finest quality.
- Vector Mask
The layer masks create a masking portion of an object by using the grayscale color combination (Shades of Gray). Once the masking part is done, the area of the object under the layer mask disappears.
- Retouching Tools
Retouching tools are an accumulation of various tools such as Stamp tool, Pattern Stamp tool, Spot Healing tool, Healing tool, Patch tool, Redeye tool and much more. Though the numbers are more, every tool has its importance. The development of retouching tools did not happen overnight. Adobe was working hard identifying the problems of the photographers and finding the solutions for the problems from time to time.
Affinity Photo
Affinity Photo is a professional, full-featured raster graphics editor. Working in Affinity Photo is always live and you can pan and zoom at 60fps, with live previews and non-destructive application.
Whatever your genre of choice, be it landscapes, portraits, macro or anything else, Affinity not only has an unbeatable set of tools to help you, but it’s also laid out in an intuitive way that is ideal for newcomers and those switching from other software alike. There are a series of modules, called Personas, that bring you dedicated interfaces, such as Tone Mapping, RAW Developing and even a powerful liquify interface that makes complex reshaping a breeze! Even better, you can take the full functionality of the desktop app on the road, thanks to the iPad version, which is the most powerful mobile editing solution available. With so much on offer for so little, it’s time that you incorporated Affinity Photo into your workflow and moved your photography to the next step. To get you started, we’re going to give you some great tips to get the most from this brilliant software and get you well on the way to creating your own Masterpieces.
- **Develop RAW Files Like A Pro
The first milestone in any photographer’s journey is unquestionably learning to shoot RAW. This image format captures even more data than JPEG and can be tweaked to create the perfect image or a solid base for further editing. To take advantage, all you need to do is open up your RAW file of choice into Affinity Photo and the Develop Persona will load up automatically. From here you can apply exposure adjustments, recover highlights and shadows and even craft a split toning effect. There’s a Curves adjustment for precision tweaks, a savvy noise reduction component and a lens correction module to combat distortion. It has everything you need for that all-important first step to brilliance.
- **Professional Skin Retouching At The Click Of A Button
If you shoot portraits, you’ll doubtless know about the power of frequency separation. This technique is favored by many pros to get that glossy high-end look that screams professional. While it may sound complicated, in Affinity Photo it’s as simple as going to the Photo Persona and clicking on Filters>Frequency Separation. Once you’ve done this, you can set your Gaussian Blur amount in real-time, click Apply and the software will split your shot into two layers, one with the color and one with the detail. From here, you can remove blemishes, add your own dodge and burn and tidy up colors – a game changer!
- **Ramp Up Your Dynamic Range With Tone Mapping
Amazingly, Affinity Photo has its very own Tone Mapping Persona with a full suite of tools to get your well on the way to high dynamic range images, whether you have a series of bracketed shots – identical photos taken at different exposures – or a single shot as we’ve used. Opening this Persona brings up a toolbar on the right-hand side with the usual exposure and enhancement tools, though also gives you access to Tone Compression, Local Contrast and detail sliders. There’s even a series of presets to get you started. Like most of Affinity, the effects can be seen in real-time and are completely reversible, meaning there’s no such thing as a permanent mistake. What we love most about the Tone Mapping Persona is the subtlety compared to others on offer, meaning you’re able to keep your shots looking natural while still getting the most from your work!
- **Adjustments Are Plentiful And Powerful
Adjustments refer to a series of functional layers that apply specific effects to your shots. These can be as simple as Exposure, Vibrance or Brightness and Contrast, which do what they say on the tin, all the way up to more powerful options like Gradient Maps, Channel Mixers and Color Balance for creative effects and color corrections. Because they’re layers, they can be altered at any time in your editing process and moved around as you see fit. They affect any layers below them in the Layer palette but can be set to cast an effect on only a single-pixel layer by using the brilliant Mask to Below feature. You can also stack as many Adjustments as you wish, giving you a huge amount of flexibility to fine-tune your work in any way possible.
- **Layers Offer You The Ultimate Creative Freedom
An editing software that doesn’t allow Layers will really set back your creative choices. Happily, Affinity Photo gives you full control over its layer system. This means that you can bring in additional elements into your scene. You can then take advantage of Affinity’s hugely powerful selection engine to select the parts you wish to cut out or scroll through the full list of Blending Modes for a more refined and creative look. To add the birds to our shot, we took one landscape and added in a shot of birds taken against a white sky. From here, it’s as easy as setting the Blending Mode to Multiply and voila, the white sky has gone. Of course, there’s no need to stop there, and you can find yourself creating in-depth composites that are truly only limited by your imagination - set yourself free!
Pixlr
Pixlr makes it easy to transform everyday images into stunning works of art. Whether you’re applying a quick fix to your photos or adding your personal touch with effects, overlays, or borders, Pixlr has everything you need to make your moments beautiful.
For now, Pixlr is free for all users: individuals to the enterprise. There is no news yet if and when the platform is set to charge people from using it. For content creators and artists on the go, Pixlr is a great app to use. It is free and available on the web. Regardless of your device, you only need an internet connection to get access to a free app but with serious functionalities. You just open your files from your device through the app like you would any popular image editing software and you are good to go. Furthermore, images edited on Pixlr are set to private. This makes your interaction with the app, over the net, is secure. Also, Pixlr does not store any copy of your images in their systems.
Key Features
- **Free and Safe
Pixlr, for now, is free. There is also no indication that the company will charge users soon. It is a legitimate site that does not engage in fraudulent activities or perpetuate any hidden charges. The images that you edit or make on Pixlr are also free for commercial use. For freelance artists and small businesses, this is the perfect starter app. For enterprises with content creators in the field, it is good to let employees know about Pixlr’s no-cost offer.
- **Versatile and Lightweight
Any browser can access Pixlr. Users can access the image editing suite regardless of device type and operating system. If you are on Mac, Windows, or Linux using Safari, Edge, Firefox, or Chrome, Pixlr is available at your disposal. All you need to have is a Flash plug-in.
If you are on mobile using iOS or Android, you can download the native apps. They do not take much of space and memory. It is a true lightweight app that packs a punch when it comes to functionality.
- **Quick Fix
Pixlr is known for being the lightweight app that packs so many editing tools and functionalities at no cost. But, maybe, more importantly, it also includes many tools for quick fixes. This is something essential for people on the go or those that just need minor adjustments. Just open your browser on any device and apply touch-ups. You do not have to open your laptop or go to your desktop for simple needs.
- **Spot heal
Super useful, the spot heal tool can help remove scratches or blemishes by simply clicking on the area. Additional options: Besides size of brush, you have a choice of Pixlr choosing to blend the area with nearby area values or generate a pattern. Generally, you will only want to choose a pattern if you’re blending an area that has a pattern (e.g., a chain-link fence).
- **Dodge
Use the dodge tool to lighten specific areas. Note that this is a tool that deals with contrast (light vs. dark) and not color, although color may sometimes appear to change based on your lightening. Additional options: You can change brush size and exposure settings. You can also choose to focus your lightening on shadows, midtones, or highlights.
- **Sponge
The sponge tool enhances or sops up color, depending on your settings. It’s a great tool for saturating or desaturating specific areas of an image. Additional options: You can change the brush size and brush strength, but the most important setting is whether you want to saturate (increase) or desaturate (decrease) coloring.
Conclusion
When choosing an object for use in chroma key, it is important to verify the background “screen” color does not exist on the object. For example, choosing a blue background for a blue butterfly would be a poor choice: portions of the butterfly would be deleted along with the background.In addition, it would be a good idea to become familiar with basic GIMP functions before attempting this tutorial: a basic knowledge of the Layers dialog and toolbox items is necessary prior to attempting this photo editing technique.
How to use green screen in gimp
If you take a picture with a solid colored background (blue or green works best), then you can have a computer program pull out the blue or green pixels and replace them with another color or a transparent layer. This process is called “chroma key” and is used in weather forecasts and other special effects. The terms “green screen” and “blue screen” also refer to the chroma key process.
These directions outlined below describe how to use GIMP to add a transparent layer and remove blue or green pixels from an image. This allows you to layer images on different backgrounds or use pictures as Sprites in Scratch or Greenfoot.
Brief outline of process:
- Start GIMP
- Open the picture file.
- Create an “Alpha Channel” (Transparent Pixels)
- Select “Like Colored Pixels” (Click on the Green or Blue background)
- Control->K to delete the pixels and reveal the Transparent background.
- Save the picture as a .gif file. (Not .jpg!)
Detailed Directions:
- Start GIMP: (The “Gnu Image Manipulation Program”)
- Click the “K” menu
- Select “Graphics”
- Select “GIMP Image Editor”
Note about the GIMP:
Most computer applications run in one window. GIMP will run different windows for each function or object you are working with. (Separate windows for paintbrush menus, images, backgrounds, etc . . .)
- Select “File-> Open”
- Navigate to your File Area and select a chroma key picture
- Once your picture opens, add the “Alpha Channel”
a. Select “Layer” from the picture menu bar
b. Select “Transparency”
c. Select “Add Alpha Channel” - Click the “Select Region by Color” icon.
- Click once on the green or blue color in the background.
- Press “Control -> K” on the keyboard to delete the colors. The background will appear as a gray checkerboard pattern.
- Repeat the click and “Control-K” process to remove the background colors.
- Once the background colors are removed, save the picture:
a. Select “File-Save As” from the menu bar.
b. Type “LastnamePicture.gif” as the filename. - Select “Convert to Indexed” - Click Export
- Click “OK”
- the picture should save.
- You can now use this picture in Scratch for a sprite, or in other graphics projects to combine with backgrounds.
Best GIMP alternative to edit images
Krita
Krita is an application for image creation and image manipulation. We focus on painting, illustration, concept art and other creative work. This is a short an incomplete list of the most important features Krita provides.
Krita provides an OpenGL based canvas in addition to an unaccelerated canvas. Krita’s filters, histogram computation and image recomposion are multi-threaded and make use of multiple cores if available. The effect of filters is previewed on-canvas.
Key Features
- File Formats
Krita has support for a variety of file formats. Not all file formats are supported equally well, and for some there is only import, not export. Krita supports metadata for kra, ora, tiff, jpeg and png file formats.
- Color models
Krita does not support indexed color models. In general, Krita does not support color models without an alpha channel. Krita supports different channel depths, from 8 bits integer to 32 bits floating point per channel.
- Layer types
Krita supports the both layers and masks. Masks are associated with a single layer, while layers are grouped in a hierarchy.
- Tools
There are several types of tools: vector tools, raster tools, guidance tools, canvas tools and selection tools. Note some types of content are not implement as tools but as “shapes” that can be inserted, for instance richt text, text-on-a-path or geometric shapes.
- Brush engines
Krita is different from other applications in that it supports brush engine plugins. These brush engines are used in the pixel tools to stroke your painting.
- Filters
Krita provides filters that can be used directly, i.e. destructively on the pixels of a layer, when painting, or dynamically as a filter layer or filter mask.
Paint.Net
Paint.net is a free and very capable image editing software for Windows. Great alternative to Photoshop for people that do not need all the stuff PS offers.
In order to handle multiple images easily, Paint.NET uses a tabbed document interface. The tabs display a live thumbnail of the image instead of a text description. This makes navigation very simple and fast. Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
Key Features
- **Performance
Extensive work has gone into making Paint.NET the fastest image editor available. Whether you have a netbook with a power-conscious Atom CPU, or a Dual Intel Xeon workstation with 16+ blazingly fast processing cores, you can expect Paint.NET to start up quickly and be responsive to every mouse click.
- **Layers
Usually only found on expensive or complicated professional software, layers form the basis for a rich image composition experience. You may think of them as a stack of transparency slides that, when viewed together at the same time, form one image.
- **Automatically Updated
Updates are free, and contain new features, performance improvements, and bug fixes. Upgrading to the latest version is very simple, requiring only two clicks of the mouse.
- **Special Effects
Many special effects are included for enhancing and perfecting your images. Everything from blurring, sharpening, red-eye removal, distortion, noise, and embossing are included. Also included is our unique 3D Rotate/Zoom effect that makes it very easy to add perspective and tilting. Adjustments are also included which help you tweak an image’s brightness, contrast, hue, saturation, curves, and levels. You can also convert an image to black and white, or sepia-toned.
- **Powerful Tools
Paint.NET includes simple tools for drawing shapes, including an easy-to-use curve tool for drawing splines or Bezier curves. The Gradient tool, new for 3.0, has been cited as an innovative improvement over similar tools provided by other software. The facilities for creating and working with selections is powerful, yet still simple enough to be picked up quickly. Other powerful tools include the Magic Wand for selecting regions of similar color, and the Clone Stamp for copying or erasing portions of an image. There is also a simple text editor, a tool for zooming, and a Recolor tool.
- **Unlimited History
Everybody makes mistakes, and everybody changes their mind. To accommodate this, _every action you perform on an image is recorded in the History window and may be undone. Once you’ve undone an action, you can also redo it. The length of the history is only limited by available disk space.
Adobe Photoshop
Adobe Photoshop is the commercial image editor that set the standard in creative illustration and design work with a sophisticated, layer-based workflow and robust, professional feature set.
Over the years, Photoshop developed from a small photo editing tool to an Industry-leading software that dictates the global graphic designing and multimedia industries. With every new version, Adobe introduces in the Photoshop; the graphic designing communities wait to check out the next big leap where Photoshop can take them.
Key Features of Adobe Photoshop
- Layers
With Layers palette, you can draw or design various elements of your document independently in layers and stack them up as per the order of display. With this advantage, control over every single object is catered at the click of a mouse. Mistakes happen, but the effects of the mistake are limited to the part of the canvas; you can choose to work on the particular part and leave the rest of the canvas as it is. This benefit is lacking in the traditional painting method. Artists are not allowed to relax at any part of the drawing or painting once their concentration is diverted and a stroke of painting goes wrong! They are bound to change the whole canvas.
- Selection Tools
Photoshop’s selection tools are so handy to use that designers worldwide are addicted to the set of selection tools Photoshop offers. However, there are a bunch of competitive software and open-source software designed to give tough competition for Photoshop. Users are still stuck with Adobe’s torch bearer software due to the ease its tools provide.
- Pen Tool
Today, Photoshop cannot be imagined without a Pen tool. Though the pen tool, by nature, works for drawing paths along with the anchor points, the creative scope it provides is limitless. The tool is designed so flexibly that the designer can draw any shape or edit the existing shapes as good as he is using his bare hand. The amount of control we have through placing the anchor points in the right places is taken further with the three types of Anchor points that can allow you to draw and edit paths precisely.
- Shapes
The outlook of the shape layers in Photoshop may be limited, but the capabilities of the feature go a step further than what we assume about it. In the traditional marquee selection tools, the selection is limited to the raster process, and in many cases, the output will result in the sharp pixilated edges, which are never good looking. But the shape layers can act as an individual object within the document with its attribute to maintain the finest quality.
- Vector Mask
The layer masks create a masking portion of an object by using the grayscale color combination (Shades of Gray). Once the masking part is done, the area of the object under the layer mask disappears.
- Retouching Tools
Retouching tools are an accumulation of various tools such as Stamp tool, Pattern Stamp tool, Spot Healing tool, Healing tool, Patch tool, Redeye tool and much more. Though the numbers are more, every tool has its importance. The development of retouching tools did not happen overnight. Adobe was working hard identifying the problems of the photographers and finding the solutions for the problems from time to time.
Affinity Photo
Affinity Photo is a professional, full-featured raster graphics editor. Working in Affinity Photo is always live and you can pan and zoom at 60fps, with live previews and non-destructive application.
Whatever your genre of choice, be it landscapes, portraits, macro or anything else, Affinity not only has an unbeatable set of tools to help you, but it’s also laid out in an intuitive way that is ideal for newcomers and those switching from other software alike. There are a series of modules, called Personas, that bring you dedicated interfaces, such as Tone Mapping, RAW Developing and even a powerful liquify interface that makes complex reshaping a breeze! Even better, you can take the full functionality of the desktop app on the road, thanks to the iPad version, which is the most powerful mobile editing solution available. With so much on offer for so little, it’s time that you incorporated Affinity Photo into your workflow and moved your photography to the next step. To get you started, we’re going to give you some great tips to get the most from this brilliant software and get you well on the way to creating your own Masterpieces.
- **Develop RAW Files Like A Pro
The first milestone in any photographer’s journey is unquestionably learning to shoot RAW. This image format captures even more data than JPEG and can be tweaked to create the perfect image or a solid base for further editing. To take advantage, all you need to do is open up your RAW file of choice into Affinity Photo and the Develop Persona will load up automatically. From here you can apply exposure adjustments, recover highlights and shadows and even craft a split toning effect. There’s a Curves adjustment for precision tweaks, a savvy noise reduction component and a lens correction module to combat distortion. It has everything you need for that all-important first step to brilliance.
- **Professional Skin Retouching At The Click Of A Button
If you shoot portraits, you’ll doubtless know about the power of frequency separation. This technique is favored by many pros to get that glossy high-end look that screams professional. While it may sound complicated, in Affinity Photo it’s as simple as going to the Photo Persona and clicking on Filters>Frequency Separation. Once you’ve done this, you can set your Gaussian Blur amount in real-time, click Apply and the software will split your shot into two layers, one with the color and one with the detail. From here, you can remove blemishes, add your own dodge and burn and tidy up colors – a game changer!
- **Ramp Up Your Dynamic Range With Tone Mapping
Amazingly, Affinity Photo has its very own Tone Mapping Persona with a full suite of tools to get your well on the way to high dynamic range images, whether you have a series of bracketed shots – identical photos taken at different exposures – or a single shot as we’ve used. Opening this Persona brings up a toolbar on the right-hand side with the usual exposure and enhancement tools, though also gives you access to Tone Compression, Local Contrast and detail sliders. There’s even a series of presets to get you started. Like most of Affinity, the effects can be seen in real-time and are completely reversible, meaning there’s no such thing as a permanent mistake. What we love most about the Tone Mapping Persona is the subtlety compared to others on offer, meaning you’re able to keep your shots looking natural while still getting the most from your work!
- **Adjustments Are Plentiful And Powerful
Adjustments refer to a series of functional layers that apply specific effects to your shots. These can be as simple as Exposure, Vibrance or Brightness and Contrast, which do what they say on the tin, all the way up to more powerful options like Gradient Maps, Channel Mixers and Color Balance for creative effects and color corrections. Because they’re layers, they can be altered at any time in your editing process and moved around as you see fit. They affect any layers below them in the Layer palette but can be set to cast an effect on only a single-pixel layer by using the brilliant Mask to Below feature. You can also stack as many Adjustments as you wish, giving you a huge amount of flexibility to fine-tune your work in any way possible.
- **Layers Offer You The Ultimate Creative Freedom
An editing software that doesn’t allow Layers will really set back your creative choices. Happily, Affinity Photo gives you full control over its layer system. This means that you can bring in additional elements into your scene. You can then take advantage of Affinity’s hugely powerful selection engine to select the parts you wish to cut out or scroll through the full list of Blending Modes for a more refined and creative look. To add the birds to our shot, we took one landscape and added in a shot of birds taken against a white sky. From here, it’s as easy as setting the Blending Mode to Multiply and voila, the white sky has gone. Of course, there’s no need to stop there, and you can find yourself creating in-depth composites that are truly only limited by your imagination - set yourself free!
Pixlr
Pixlr makes it easy to transform everyday images into stunning works of art. Whether you’re applying a quick fix to your photos or adding your personal touch with effects, overlays, or borders, Pixlr has everything you need to make your moments beautiful.
For now, Pixlr is free for all users: individuals to the enterprise. There is no news yet if and when the platform is set to charge people from using it. For content creators and artists on the go, Pixlr is a great app to use. It is free and available on the web. Regardless of your device, you only need an internet connection to get access to a free app but with serious functionalities. You just open your files from your device through the app like you would any popular image editing software and you are good to go. Furthermore, images edited on Pixlr are set to private. This makes your interaction with the app, over the net, is secure. Also, Pixlr does not store any copy of your images in their systems.
Key Features
- **Free and Safe
Pixlr, for now, is free. There is also no indication that the company will charge users soon. It is a legitimate site that does not engage in fraudulent activities or perpetuate any hidden charges. The images that you edit or make on Pixlr are also free for commercial use. For freelance artists and small businesses, this is the perfect starter app. For enterprises with content creators in the field, it is good to let employees know about Pixlr’s no-cost offer.
- **Versatile and Lightweight
Any browser can access Pixlr. Users can access the image editing suite regardless of device type and operating system. If you are on Mac, Windows, or Linux using Safari, Edge, Firefox, or Chrome, Pixlr is available at your disposal. All you need to have is a Flash plug-in.
If you are on mobile using iOS or Android, you can download the native apps. They do not take much of space and memory. It is a true lightweight app that packs a punch when it comes to functionality.
- **Quick Fix
Pixlr is known for being the lightweight app that packs so many editing tools and functionalities at no cost. But, maybe, more importantly, it also includes many tools for quick fixes. This is something essential for people on the go or those that just need minor adjustments. Just open your browser on any device and apply touch-ups. You do not have to open your laptop or go to your desktop for simple needs.
- **Spot heal
Super useful, the spot heal tool can help remove scratches or blemishes by simply clicking on the area. Additional options: Besides size of brush, you have a choice of Pixlr choosing to blend the area with nearby area values or generate a pattern. Generally, you will only want to choose a pattern if you’re blending an area that has a pattern (e.g., a chain-link fence).
- **Dodge
Use the dodge tool to lighten specific areas. Note that this is a tool that deals with contrast (light vs. dark) and not color, although color may sometimes appear to change based on your lightening. Additional options: You can change brush size and exposure settings. You can also choose to focus your lightening on shadows, midtones, or highlights.
- **Sponge
The sponge tool enhances or sops up color, depending on your settings. It’s a great tool for saturating or desaturating specific areas of an image. Additional options: You can change the brush size and brush strength, but the most important setting is whether you want to saturate (increase) or desaturate (decrease) coloring.
Conclusion
When choosing an object for use in chroma key, it is important to verify the background “screen” color does not exist on the object. For example, choosing a blue background for a blue butterfly would be a poor choice: portions of the butterfly would be deleted along with the background.In addition, it would be a good idea to become familiar with basic GIMP functions before attempting this tutorial: a basic knowledge of the Layers dialog and toolbox items is necessary prior to attempting this photo editing technique.
Do You Waste Time Making Transparent Background in Paint
Do You Still Waste Time Making Transparent Background in Paint
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Transparent background can be made easily with paint. Make background transparent paint 3d in simple steps. Learn to make background of a picture transparent with paintbrush.
In this article
01 [What’s Paint and What Advantages Does It Have for Making Transparent Background](#Part 1)
02 [How to Save a Picture with a Transparent Background?](#Part 2)
03 [How to Make Background Transparent in Paint?](#Part 3)
Part 1 What’s Paint and What Advantages Does It Have for Making Transparent Background

MS paint is one of the widest programs of Microsoft used for creating and editing pictures at the computer. It is also used to add text to the images. It’s features like ease to use and simplicity has made it so popular among the people. It’s simple drawing tool help to draw pictures on the blank space or on existing image. The various editing tools such as cropping, resizing and rotating help in manipulating images. Wide range of colors, fonts and combinations option with color make it a great choice for the users to make and edit pictures. It also comes with various built in applications that are good for various versions of Windows.
Due to its various advantages, good painters can create beautiful pictures with special effects. One can easily add or edit pictures by adding attractive picture effects as it can be done with other applications. Some of the advantages of using paint to add transparent backgrounds are:
● Paint is pre-installed at every computer and thus a user who wish to do painting or edit in the images, they need not to deal with the installation process.
● It has basic drawing and editing tools such as shapes, cropping, sizing and coloring which support maximum file types such as JPG, GIF, BMP and PNG.
● Paint is a simple program and can be learned by anyone. Thus, it is user friendly, simple and one of the most cost effective programs.
● Eraser, magnifier, pencil, paintbrush, spray, fonts, shapes and color palette are some of the tools that can even be used to add some customized features to the pictures.
● The best thing with paint is that a user can start making a picture from scratch. The files can be easily used easily from various sources such as digital camera, scanner or any other source. A user is not required to download any other software or application to add creating and editing features in a picture.
● One can change the image’s dimensions, captions, and switch color images to black and white. Transparent Background Paint is also a feature in the MS paint which can make any picture more attractive.
● Paint has support system also that can help painter to master over the brush and paints.
Part 2 How to Save a Picture with a Transparent Background?

A picture made with paint splatter transparent background can be saved easily by following simple steps beginning from creating a picture with transparent background. The steps to be followed are:
● Open the image in paint which you require to add transparent background.
● Go to the image selection under select option. Click on “Transparent selection”.
● Pick the image area which is required to made transparent and press Delete.
● You will get the blank background and this need to be saved at the MS word file to make the background transparent.
● Insert the image into the word document, select ‘Format’ and click on ‘Remove background’.
● After having preview of the image, click on ‘Save changes’
● In the last step to save image, select ‘Save as Picture’. This will be the final image with a transparent background.
So, this way one can save image with transparent background paint.
Part 3 How to Make Background Transparent in Paint?

MS paint has plenty of features and tools to make a picture visually good. With high definition pictures coming into light now-a-days, 3D pictures are in trends. Giving a transparent background to a picture makes it very attractive. To paint 3d make background transparent, Ms Paint is a program that can be used by a new beginner and an experienced painter.
Let’s see how to make a picture background transparent in different styles.
01Make Background Transparent Using MS Paint
Learning to add transparent background to images? It can be done in simple steps:
● Click the Cortana, which is visual assistant and open Paint.
● Search paint in the search box and select it to open the Paint.
● To open the image in which background is to be added, move on to click on file and then open the image
● Press “Select button” and click the transparent selection option.
● Go to Select button’s menu and select the Free-form selection.
● Trace the area for background creation with the cursor and save the original picture. This can be done by holding the left mouse button.
● The rest of picture will be meant for having a transparent background.
● A rectangle will appear at the selected area. Right click on that. Then select cut that come in context menu. It will remove the selected foreground appearing the picture.
● Open a new image in Paint.
● Using Ctrl + V hotkey, you need to paste the traced foreground area from the first image.
● You can see the picture with transparent background.
● Left-click on the pasted foreground image and adjust it to a place on the background picture.
02Make Background Transparent Using Paint 3d
Transparent background can be made using Paint 3D. Let’s see how to do it:
● Search Paint 3D in Windows 10’s search box.
● It can also be done by adding the app to Windows 10
● Select to open the Paint 3D app.
● Go to Menu, select the image required and open it in Paint 3D
● Open the sidebar by pressing the Canvas button.
● Go to Transparent canvas setting.
● Through Select button drag the selection rectangle over an area of the image required to delete.
● Use Ctrl + X hotkey to cut out the area from the picture.
● You have a blank transparent area that can be filled with background layer.
● Go to Menu. Save it and select the 2D PNG option.
● Save by adding a title in the text box.
● Go to Menu and select, open the transparent image saved.
● You can find the transparent image on top of the background layer.
● The transparent area is filled by the background image layer.
● It can be resized also moving and dragging cursor.
A blank area remains in Paint leaves when picture is cut. It does not become transparent background. This blank region can be utilized for layers in the other image. This can be done through various images editing software. Thus, this way transparent background paint 3d can be made easily.
There are various applications and software to add transparent background to the images. One of the trendy applications to edit pictures and paint splash transparent background is Filmora. This application can be even used to paint brush transparent background and remove background in paint 3d. Let’s learn and know about Wondershare Filmora Video Editor .
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora is one of the best picture and video editing software. It is trending and becoming popular due to its extraordinary features and editing tools. Colour tuning, editing support, advanced text editor, and its basic color grading features make it best for editing pictures. With filmora people can even add 3D effects on the pictures. It has Action camera tools which has camera shake, slow motion and reverse features. The professional color correction tool help in adjusting saturation, brightness and contrast. Faster editing with low resolution is also one of the features of the application. This software or application can add movement and new advance appearance to the picture that can make it more visually appealing.
This application is very useful for both the beginners as well as semi pros. They can turn their creativity into reality by using Filmora. Different versions of the application are available based on the suitability of the users. Filmora can be used to add transparent background to any images. With so many image editing and coloring tools and features, this becomes a must have application in any mobile device or Desktop.
● Ending Thoughts →
● MS paint from Microsoft is widely used program or software for creating and editing pictures. Due to its simple drawing tool and editing features, still it is first choice for the beginners and professional artists. Color, font, text and editing features in paint can be easily understood and therefore it has various advantages as compared to rest of the software or application.
● Ms Paint can be used for editing pictures and it is good when you need to add transparent background to any image. Paint 3d is one of the advanced version of the paint and it gives 3d effects to any image. It can be done by following simple steps. It can be learned easily through support provided by MS paint. The steps are simple and can be learned by anyone.
● Although there are various image editing software and applications for adding transparent background to an image. Filmora is one of the emerging application for editing pictures and videos. It is used to add some amazing effects to any picture or video. One can customize image as per their requirement through advanced settings. It can be easily installed and worked flow is good wit Filmora.
Transparent background can be made easily with paint. Make background transparent paint 3d in simple steps. Learn to make background of a picture transparent with paintbrush.
In this article
01 [What’s Paint and What Advantages Does It Have for Making Transparent Background](#Part 1)
02 [How to Save a Picture with a Transparent Background?](#Part 2)
03 [How to Make Background Transparent in Paint?](#Part 3)
Part 1 What’s Paint and What Advantages Does It Have for Making Transparent Background

MS paint is one of the widest programs of Microsoft used for creating and editing pictures at the computer. It is also used to add text to the images. It’s features like ease to use and simplicity has made it so popular among the people. It’s simple drawing tool help to draw pictures on the blank space or on existing image. The various editing tools such as cropping, resizing and rotating help in manipulating images. Wide range of colors, fonts and combinations option with color make it a great choice for the users to make and edit pictures. It also comes with various built in applications that are good for various versions of Windows.
Due to its various advantages, good painters can create beautiful pictures with special effects. One can easily add or edit pictures by adding attractive picture effects as it can be done with other applications. Some of the advantages of using paint to add transparent backgrounds are:
● Paint is pre-installed at every computer and thus a user who wish to do painting or edit in the images, they need not to deal with the installation process.
● It has basic drawing and editing tools such as shapes, cropping, sizing and coloring which support maximum file types such as JPG, GIF, BMP and PNG.
● Paint is a simple program and can be learned by anyone. Thus, it is user friendly, simple and one of the most cost effective programs.
● Eraser, magnifier, pencil, paintbrush, spray, fonts, shapes and color palette are some of the tools that can even be used to add some customized features to the pictures.
● The best thing with paint is that a user can start making a picture from scratch. The files can be easily used easily from various sources such as digital camera, scanner or any other source. A user is not required to download any other software or application to add creating and editing features in a picture.
● One can change the image’s dimensions, captions, and switch color images to black and white. Transparent Background Paint is also a feature in the MS paint which can make any picture more attractive.
● Paint has support system also that can help painter to master over the brush and paints.
Part 2 How to Save a Picture with a Transparent Background?

A picture made with paint splatter transparent background can be saved easily by following simple steps beginning from creating a picture with transparent background. The steps to be followed are:
● Open the image in paint which you require to add transparent background.
● Go to the image selection under select option. Click on “Transparent selection”.
● Pick the image area which is required to made transparent and press Delete.
● You will get the blank background and this need to be saved at the MS word file to make the background transparent.
● Insert the image into the word document, select ‘Format’ and click on ‘Remove background’.
● After having preview of the image, click on ‘Save changes’
● In the last step to save image, select ‘Save as Picture’. This will be the final image with a transparent background.
So, this way one can save image with transparent background paint.
Part 3 How to Make Background Transparent in Paint?

MS paint has plenty of features and tools to make a picture visually good. With high definition pictures coming into light now-a-days, 3D pictures are in trends. Giving a transparent background to a picture makes it very attractive. To paint 3d make background transparent, Ms Paint is a program that can be used by a new beginner and an experienced painter.
Let’s see how to make a picture background transparent in different styles.
01Make Background Transparent Using MS Paint
Learning to add transparent background to images? It can be done in simple steps:
● Click the Cortana, which is visual assistant and open Paint.
● Search paint in the search box and select it to open the Paint.
● To open the image in which background is to be added, move on to click on file and then open the image
● Press “Select button” and click the transparent selection option.
● Go to Select button’s menu and select the Free-form selection.
● Trace the area for background creation with the cursor and save the original picture. This can be done by holding the left mouse button.
● The rest of picture will be meant for having a transparent background.
● A rectangle will appear at the selected area. Right click on that. Then select cut that come in context menu. It will remove the selected foreground appearing the picture.
● Open a new image in Paint.
● Using Ctrl + V hotkey, you need to paste the traced foreground area from the first image.
● You can see the picture with transparent background.
● Left-click on the pasted foreground image and adjust it to a place on the background picture.
02Make Background Transparent Using Paint 3d
Transparent background can be made using Paint 3D. Let’s see how to do it:
● Search Paint 3D in Windows 10’s search box.
● It can also be done by adding the app to Windows 10
● Select to open the Paint 3D app.
● Go to Menu, select the image required and open it in Paint 3D
● Open the sidebar by pressing the Canvas button.
● Go to Transparent canvas setting.
● Through Select button drag the selection rectangle over an area of the image required to delete.
● Use Ctrl + X hotkey to cut out the area from the picture.
● You have a blank transparent area that can be filled with background layer.
● Go to Menu. Save it and select the 2D PNG option.
● Save by adding a title in the text box.
● Go to Menu and select, open the transparent image saved.
● You can find the transparent image on top of the background layer.
● The transparent area is filled by the background image layer.
● It can be resized also moving and dragging cursor.
A blank area remains in Paint leaves when picture is cut. It does not become transparent background. This blank region can be utilized for layers in the other image. This can be done through various images editing software. Thus, this way transparent background paint 3d can be made easily.
There are various applications and software to add transparent background to the images. One of the trendy applications to edit pictures and paint splash transparent background is Filmora. This application can be even used to paint brush transparent background and remove background in paint 3d. Let’s learn and know about Wondershare Filmora Video Editor .
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora is one of the best picture and video editing software. It is trending and becoming popular due to its extraordinary features and editing tools. Colour tuning, editing support, advanced text editor, and its basic color grading features make it best for editing pictures. With filmora people can even add 3D effects on the pictures. It has Action camera tools which has camera shake, slow motion and reverse features. The professional color correction tool help in adjusting saturation, brightness and contrast. Faster editing with low resolution is also one of the features of the application. This software or application can add movement and new advance appearance to the picture that can make it more visually appealing.
This application is very useful for both the beginners as well as semi pros. They can turn their creativity into reality by using Filmora. Different versions of the application are available based on the suitability of the users. Filmora can be used to add transparent background to any images. With so many image editing and coloring tools and features, this becomes a must have application in any mobile device or Desktop.
● Ending Thoughts →
● MS paint from Microsoft is widely used program or software for creating and editing pictures. Due to its simple drawing tool and editing features, still it is first choice for the beginners and professional artists. Color, font, text and editing features in paint can be easily understood and therefore it has various advantages as compared to rest of the software or application.
● Ms Paint can be used for editing pictures and it is good when you need to add transparent background to any image. Paint 3d is one of the advanced version of the paint and it gives 3d effects to any image. It can be done by following simple steps. It can be learned easily through support provided by MS paint. The steps are simple and can be learned by anyone.
● Although there are various image editing software and applications for adding transparent background to an image. Filmora is one of the emerging application for editing pictures and videos. It is used to add some amazing effects to any picture or video. One can customize image as per their requirement through advanced settings. It can be easily installed and worked flow is good wit Filmora.
Transparent background can be made easily with paint. Make background transparent paint 3d in simple steps. Learn to make background of a picture transparent with paintbrush.
In this article
01 [What’s Paint and What Advantages Does It Have for Making Transparent Background](#Part 1)
02 [How to Save a Picture with a Transparent Background?](#Part 2)
03 [How to Make Background Transparent in Paint?](#Part 3)
Part 1 What’s Paint and What Advantages Does It Have for Making Transparent Background

MS paint is one of the widest programs of Microsoft used for creating and editing pictures at the computer. It is also used to add text to the images. It’s features like ease to use and simplicity has made it so popular among the people. It’s simple drawing tool help to draw pictures on the blank space or on existing image. The various editing tools such as cropping, resizing and rotating help in manipulating images. Wide range of colors, fonts and combinations option with color make it a great choice for the users to make and edit pictures. It also comes with various built in applications that are good for various versions of Windows.
Due to its various advantages, good painters can create beautiful pictures with special effects. One can easily add or edit pictures by adding attractive picture effects as it can be done with other applications. Some of the advantages of using paint to add transparent backgrounds are:
● Paint is pre-installed at every computer and thus a user who wish to do painting or edit in the images, they need not to deal with the installation process.
● It has basic drawing and editing tools such as shapes, cropping, sizing and coloring which support maximum file types such as JPG, GIF, BMP and PNG.
● Paint is a simple program and can be learned by anyone. Thus, it is user friendly, simple and one of the most cost effective programs.
● Eraser, magnifier, pencil, paintbrush, spray, fonts, shapes and color palette are some of the tools that can even be used to add some customized features to the pictures.
● The best thing with paint is that a user can start making a picture from scratch. The files can be easily used easily from various sources such as digital camera, scanner or any other source. A user is not required to download any other software or application to add creating and editing features in a picture.
● One can change the image’s dimensions, captions, and switch color images to black and white. Transparent Background Paint is also a feature in the MS paint which can make any picture more attractive.
● Paint has support system also that can help painter to master over the brush and paints.
Part 2 How to Save a Picture with a Transparent Background?

A picture made with paint splatter transparent background can be saved easily by following simple steps beginning from creating a picture with transparent background. The steps to be followed are:
● Open the image in paint which you require to add transparent background.
● Go to the image selection under select option. Click on “Transparent selection”.
● Pick the image area which is required to made transparent and press Delete.
● You will get the blank background and this need to be saved at the MS word file to make the background transparent.
● Insert the image into the word document, select ‘Format’ and click on ‘Remove background’.
● After having preview of the image, click on ‘Save changes’
● In the last step to save image, select ‘Save as Picture’. This will be the final image with a transparent background.
So, this way one can save image with transparent background paint.
Part 3 How to Make Background Transparent in Paint?

MS paint has plenty of features and tools to make a picture visually good. With high definition pictures coming into light now-a-days, 3D pictures are in trends. Giving a transparent background to a picture makes it very attractive. To paint 3d make background transparent, Ms Paint is a program that can be used by a new beginner and an experienced painter.
Let’s see how to make a picture background transparent in different styles.
01Make Background Transparent Using MS Paint
Learning to add transparent background to images? It can be done in simple steps:
● Click the Cortana, which is visual assistant and open Paint.
● Search paint in the search box and select it to open the Paint.
● To open the image in which background is to be added, move on to click on file and then open the image
● Press “Select button” and click the transparent selection option.
● Go to Select button’s menu and select the Free-form selection.
● Trace the area for background creation with the cursor and save the original picture. This can be done by holding the left mouse button.
● The rest of picture will be meant for having a transparent background.
● A rectangle will appear at the selected area. Right click on that. Then select cut that come in context menu. It will remove the selected foreground appearing the picture.
● Open a new image in Paint.
● Using Ctrl + V hotkey, you need to paste the traced foreground area from the first image.
● You can see the picture with transparent background.
● Left-click on the pasted foreground image and adjust it to a place on the background picture.
02Make Background Transparent Using Paint 3d
Transparent background can be made using Paint 3D. Let’s see how to do it:
● Search Paint 3D in Windows 10’s search box.
● It can also be done by adding the app to Windows 10
● Select to open the Paint 3D app.
● Go to Menu, select the image required and open it in Paint 3D
● Open the sidebar by pressing the Canvas button.
● Go to Transparent canvas setting.
● Through Select button drag the selection rectangle over an area of the image required to delete.
● Use Ctrl + X hotkey to cut out the area from the picture.
● You have a blank transparent area that can be filled with background layer.
● Go to Menu. Save it and select the 2D PNG option.
● Save by adding a title in the text box.
● Go to Menu and select, open the transparent image saved.
● You can find the transparent image on top of the background layer.
● The transparent area is filled by the background image layer.
● It can be resized also moving and dragging cursor.
A blank area remains in Paint leaves when picture is cut. It does not become transparent background. This blank region can be utilized for layers in the other image. This can be done through various images editing software. Thus, this way transparent background paint 3d can be made easily.
There are various applications and software to add transparent background to the images. One of the trendy applications to edit pictures and paint splash transparent background is Filmora. This application can be even used to paint brush transparent background and remove background in paint 3d. Let’s learn and know about Wondershare Filmora Video Editor .
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora is one of the best picture and video editing software. It is trending and becoming popular due to its extraordinary features and editing tools. Colour tuning, editing support, advanced text editor, and its basic color grading features make it best for editing pictures. With filmora people can even add 3D effects on the pictures. It has Action camera tools which has camera shake, slow motion and reverse features. The professional color correction tool help in adjusting saturation, brightness and contrast. Faster editing with low resolution is also one of the features of the application. This software or application can add movement and new advance appearance to the picture that can make it more visually appealing.
This application is very useful for both the beginners as well as semi pros. They can turn their creativity into reality by using Filmora. Different versions of the application are available based on the suitability of the users. Filmora can be used to add transparent background to any images. With so many image editing and coloring tools and features, this becomes a must have application in any mobile device or Desktop.
● Ending Thoughts →
● MS paint from Microsoft is widely used program or software for creating and editing pictures. Due to its simple drawing tool and editing features, still it is first choice for the beginners and professional artists. Color, font, text and editing features in paint can be easily understood and therefore it has various advantages as compared to rest of the software or application.
● Ms Paint can be used for editing pictures and it is good when you need to add transparent background to any image. Paint 3d is one of the advanced version of the paint and it gives 3d effects to any image. It can be done by following simple steps. It can be learned easily through support provided by MS paint. The steps are simple and can be learned by anyone.
● Although there are various image editing software and applications for adding transparent background to an image. Filmora is one of the emerging application for editing pictures and videos. It is used to add some amazing effects to any picture or video. One can customize image as per their requirement through advanced settings. It can be easily installed and worked flow is good wit Filmora.
Transparent background can be made easily with paint. Make background transparent paint 3d in simple steps. Learn to make background of a picture transparent with paintbrush.
In this article
01 [What’s Paint and What Advantages Does It Have for Making Transparent Background](#Part 1)
02 [How to Save a Picture with a Transparent Background?](#Part 2)
03 [How to Make Background Transparent in Paint?](#Part 3)
Part 1 What’s Paint and What Advantages Does It Have for Making Transparent Background

MS paint is one of the widest programs of Microsoft used for creating and editing pictures at the computer. It is also used to add text to the images. It’s features like ease to use and simplicity has made it so popular among the people. It’s simple drawing tool help to draw pictures on the blank space or on existing image. The various editing tools such as cropping, resizing and rotating help in manipulating images. Wide range of colors, fonts and combinations option with color make it a great choice for the users to make and edit pictures. It also comes with various built in applications that are good for various versions of Windows.
Due to its various advantages, good painters can create beautiful pictures with special effects. One can easily add or edit pictures by adding attractive picture effects as it can be done with other applications. Some of the advantages of using paint to add transparent backgrounds are:
● Paint is pre-installed at every computer and thus a user who wish to do painting or edit in the images, they need not to deal with the installation process.
● It has basic drawing and editing tools such as shapes, cropping, sizing and coloring which support maximum file types such as JPG, GIF, BMP and PNG.
● Paint is a simple program and can be learned by anyone. Thus, it is user friendly, simple and one of the most cost effective programs.
● Eraser, magnifier, pencil, paintbrush, spray, fonts, shapes and color palette are some of the tools that can even be used to add some customized features to the pictures.
● The best thing with paint is that a user can start making a picture from scratch. The files can be easily used easily from various sources such as digital camera, scanner or any other source. A user is not required to download any other software or application to add creating and editing features in a picture.
● One can change the image’s dimensions, captions, and switch color images to black and white. Transparent Background Paint is also a feature in the MS paint which can make any picture more attractive.
● Paint has support system also that can help painter to master over the brush and paints.
Part 2 How to Save a Picture with a Transparent Background?

A picture made with paint splatter transparent background can be saved easily by following simple steps beginning from creating a picture with transparent background. The steps to be followed are:
● Open the image in paint which you require to add transparent background.
● Go to the image selection under select option. Click on “Transparent selection”.
● Pick the image area which is required to made transparent and press Delete.
● You will get the blank background and this need to be saved at the MS word file to make the background transparent.
● Insert the image into the word document, select ‘Format’ and click on ‘Remove background’.
● After having preview of the image, click on ‘Save changes’
● In the last step to save image, select ‘Save as Picture’. This will be the final image with a transparent background.
So, this way one can save image with transparent background paint.
Part 3 How to Make Background Transparent in Paint?

MS paint has plenty of features and tools to make a picture visually good. With high definition pictures coming into light now-a-days, 3D pictures are in trends. Giving a transparent background to a picture makes it very attractive. To paint 3d make background transparent, Ms Paint is a program that can be used by a new beginner and an experienced painter.
Let’s see how to make a picture background transparent in different styles.
01Make Background Transparent Using MS Paint
Learning to add transparent background to images? It can be done in simple steps:
● Click the Cortana, which is visual assistant and open Paint.
● Search paint in the search box and select it to open the Paint.
● To open the image in which background is to be added, move on to click on file and then open the image
● Press “Select button” and click the transparent selection option.
● Go to Select button’s menu and select the Free-form selection.
● Trace the area for background creation with the cursor and save the original picture. This can be done by holding the left mouse button.
● The rest of picture will be meant for having a transparent background.
● A rectangle will appear at the selected area. Right click on that. Then select cut that come in context menu. It will remove the selected foreground appearing the picture.
● Open a new image in Paint.
● Using Ctrl + V hotkey, you need to paste the traced foreground area from the first image.
● You can see the picture with transparent background.
● Left-click on the pasted foreground image and adjust it to a place on the background picture.
02Make Background Transparent Using Paint 3d
Transparent background can be made using Paint 3D. Let’s see how to do it:
● Search Paint 3D in Windows 10’s search box.
● It can also be done by adding the app to Windows 10
● Select to open the Paint 3D app.
● Go to Menu, select the image required and open it in Paint 3D
● Open the sidebar by pressing the Canvas button.
● Go to Transparent canvas setting.
● Through Select button drag the selection rectangle over an area of the image required to delete.
● Use Ctrl + X hotkey to cut out the area from the picture.
● You have a blank transparent area that can be filled with background layer.
● Go to Menu. Save it and select the 2D PNG option.
● Save by adding a title in the text box.
● Go to Menu and select, open the transparent image saved.
● You can find the transparent image on top of the background layer.
● The transparent area is filled by the background image layer.
● It can be resized also moving and dragging cursor.
A blank area remains in Paint leaves when picture is cut. It does not become transparent background. This blank region can be utilized for layers in the other image. This can be done through various images editing software. Thus, this way transparent background paint 3d can be made easily.
There are various applications and software to add transparent background to the images. One of the trendy applications to edit pictures and paint splash transparent background is Filmora. This application can be even used to paint brush transparent background and remove background in paint 3d. Let’s learn and know about Wondershare Filmora Video Editor .
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora is one of the best picture and video editing software. It is trending and becoming popular due to its extraordinary features and editing tools. Colour tuning, editing support, advanced text editor, and its basic color grading features make it best for editing pictures. With filmora people can even add 3D effects on the pictures. It has Action camera tools which has camera shake, slow motion and reverse features. The professional color correction tool help in adjusting saturation, brightness and contrast. Faster editing with low resolution is also one of the features of the application. This software or application can add movement and new advance appearance to the picture that can make it more visually appealing.
This application is very useful for both the beginners as well as semi pros. They can turn their creativity into reality by using Filmora. Different versions of the application are available based on the suitability of the users. Filmora can be used to add transparent background to any images. With so many image editing and coloring tools and features, this becomes a must have application in any mobile device or Desktop.
● Ending Thoughts →
● MS paint from Microsoft is widely used program or software for creating and editing pictures. Due to its simple drawing tool and editing features, still it is first choice for the beginners and professional artists. Color, font, text and editing features in paint can be easily understood and therefore it has various advantages as compared to rest of the software or application.
● Ms Paint can be used for editing pictures and it is good when you need to add transparent background to any image. Paint 3d is one of the advanced version of the paint and it gives 3d effects to any image. It can be done by following simple steps. It can be learned easily through support provided by MS paint. The steps are simple and can be learned by anyone.
● Although there are various image editing software and applications for adding transparent background to an image. Filmora is one of the emerging application for editing pictures and videos. It is used to add some amazing effects to any picture or video. One can customize image as per their requirement through advanced settings. It can be easily installed and worked flow is good wit Filmora.
How to Create Discord Logo GIF
How to Make Discord Logo GIF
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The craze to get a personalized Discord animated icon is increasing with time. As it can deliver your favorite vibe to you and your friends, it’s exciting. Moreover, there are so many options in logos to choose from.
But what if you want a Discord GIF icon for your account? Maybe you’ve seen your friends using it and it’s stunning, isn’t it? That’s why this article is containing all the latest and easiest tricks to make the desired GIF icons Discord. Get the three best ways to make your own Discord logo. And let your friends ask you for the secret.
In this article
01 [Why Discord GIF Become Popular Recently?](#Part 1)
02 [How to Make an Animated Discord Logo Icon (Free Template)](#Part 2)
03 [How to Get Animated Discord PFP](#Part 3)
04 [How to Make Your Discord PFP a GIF on Wondershare Filmora](#Part 4)
Part 1 Why Discord GIF Become Popular Recently?
Think of one online entertainment that Discord is not serving right now. It’s hard to get one in mind. From chatting with friends to watching a movie together, from listening to music to playing together, all the entertainment is under a roof. And who doesn’t want the best appearance on such an engaging platform?
On the other hand, animated icons Discord is immensely popular as they can replicate your expression and mood as you want. Normal profile pictures are back-dated now as these GIFs can make the profile more interesting. You can pick any character or Discord animated icon as per your wish. Moreover, many of these are for free. While using these GIFs on multiple online chatting platforms, users can express their exact thoughts behind a message or reaction. Similarly, by using Discord icons GIFs, people can make their profile more lively and personalized.
Not sure of using GIFs? Imagine your Discord profile with your favorite anime character or a suitable clip. On some social media platforms, we need to be formal out of the profession. But on Discord, you can chill, so your profile. So, why not give it a try?
If you’re here to know the quick guide to set your Discord logo GIF or if you’re facing any error while setting the logo, this article will help you in no time.
Part 2 How to Make an Animated Discord Logo Icon (Free Template)
If you have already decided what will be the type of GIF icon Discord you want, that’s great. Otherwise, decide whether you need something funny or relaxed or it depends on a brand. This decision would help you to pick the template. Similarly, you can make the best Discord GIF icon with the following steps.
● To make a GIF with your choice, use this tool and click on “Edit this template”. This will let you make a customized GIF from any video from your personal collection or download from the Internet.

● In the next step, you have to choose the template size from the right-hand side of the window. You can keep to the custom 512x512 size as well.
● Now, on the topmost bar in the window, you can find an option named “Upload”. Click on this option to upload the video from where you want to make your Discord icon GIF.

● You can upload the video from the gallery or drag-and-drop to the uploader window. You can also get videos from Google Drive.
● Now, as the video gets uploaded, you need to edit within the edit window. You can set the frame, time, and size from the tools highlighted in the image.

● Now, from the top-right side of the window, get the “Export Video” button. Click on the green arrow beside the button to get a drop-down list. From there click on the “Export as GIF” button to save your Discord icon GIF.

● You can check the download status from the next window.

● To save the recent GIF, click on “Download”. It will take some seconds to get saved to your system.

● Now, open Discord in your system and right-click on your “Server” icon from the left-hand side of the window. As a drop-down menu appears, select “Server Settings” followed by “Overview”.

● A new window will be opened with the existing profile picture of the server. To add the GIF icon Discord, click on “Upload Image”.

● From the location where you’ve saved the GIF, select it. Then, click on “Apply” to upload the GIF icon to the server profile.

● When uploading is completed, click on the green button named “Save Changes” to save the GIF icons Discord. Make sure that your GIF file size is less than 10.24 MB. Otherwise, you cannot save the GIF and have to resize it again.

Part 3 How to Get Animated Discord PFP
To set an exciting avatar in your Discord profile, you need to go through the following quick steps. Firstly, note that you need to have Discord Nitro to set a Discord logo GIF in your user profile. Without Nitro, GIF cannot be used as a PFP. Get all the answers for how to use Discord Nitro or how to get animated Discord PFP here.
● Open Discord and from the bottom-left side panel, click on the “Gear” icon that is the “User Settings”. It will present beside your user name on the “Home” window itself.

● As the new window gets opened, go to “Discord Nitro” under “Payment Settings”.

● If you don’t have activated Nitro, then click on “Subscribe” to get a suitable subscription to initiate animated icons Discord for your profile.

● Then, you’ll be redirected to the subscription options. Choose “Monthly” or “Yearly” subscription and to confirm it, click “Select”. If you choose the yearly plan, you’ll get an additional 16% off.

● As Discord Nitro is activated after payment and agreeing to the terms and conditions, you can see a pop-up window. Click on “Sweet” to get started.

● To set your profile avatar with GIF icon Discord, you need some GIFs downloaded to your system. So, make your GIF according to the last technique we mentioned. Or you can search for GIFs on the Internet like Giphy”, “Tenor”, or “Gfycat”. Save the GIFs as images to the system.
● Go the the “Gear” icon like the 1st step and open “User Settings”. Then, Go to the second option under user settings, “User Profile”. In this window, you can find a blue button named “Change Avatar”. Click on this button to set the Discord icon GIF.

● Now, you need to find the desired GIF from the “File Explorer” opened. Go to the folder where you saved the GIF file. Then, select it and click on “Open”.

● You can edit the frame of your Discord animated icons in the “edit image’ pop-up window. Then, click on “Apply” to set it finally. If you don’t want to edit the size, click on “Skip” to save the GIF as your profile picture on Discord.

● Check your profile picture now and match it with your expectations. Then click on “Save Changes” to save the icon. If you want some changes, click on “Change Avatar” and select any GIF from the saved discord icons GIF from the file explorer.

Part 4 How to Make Your Discord PFP a GIF on Wondershare Filmora
Wondershare Filmora Video Editor is the latest software where you can create a GIF easily to set as a discord GIF icon. Instead of using the same, existing GIFs, you can make your own now. It will help you to make a unique impression and be satisfied with your personalized account. Moreover, this software is just 4 KB in storage size. So, instan5 download and installation is not a problem at all.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Let’s go through the steps to understand the procedure to make GIF icons discord on Wondershare Filmora.
● Download and Install Wondershare Filmora in your system. It won’t take more than 10 minutes for the complete installation process. This software is available for both Windows and Mac OS.

● You can observe the installation status on your screen.

● As the installation is done, click on “Start Now” to open the software on the computer. A new black window will be opened on the screen.

● Click on the “Import Media Files Here” section to select an editable video file or a collection of photos to make the GIF.

● As you select the desired video or images to make a discord animated icon from, you can find plenty of editing tools in the bottom section of the window. You can “crop”, “edit”, change the “duration” or apply “chroma-key” to the selected file. You can observe the respective changes on the right-hand side of the window.

● When you complete the editing process, move to the right-hand section to play the GIF with the triangular-shaped button. It will give you a preview of your edited GIF for discord.

● If you want to add text to your GIF to make it more interactive, it’s possible with Wondershare Filmora. Firstly, select the “T” button or “Title” option from the menubar in the window. There’ll be multiple title templates available. Choose any one of them and click on the green “Down arrow” on the template.

● The template will be loaded and then you can click on the small, green “+” button on the selected template to add it to your GIF. Now, click on the GIF frame to edit the text. Then click on “OK”.

● Now, save the discord icon GIF with a proper gif extension and then upload it as your profile picture.

● Ending Thoughts →
● This article includes three different ways to make discord icons GIF easily to make a customized avatar.
● There’s no need to stick to the old profile picture in your discord account.
● With these quick and easy steps, creating and setting a GIF as a profile icon would be very easy.
The craze to get a personalized Discord animated icon is increasing with time. As it can deliver your favorite vibe to you and your friends, it’s exciting. Moreover, there are so many options in logos to choose from.
But what if you want a Discord GIF icon for your account? Maybe you’ve seen your friends using it and it’s stunning, isn’t it? That’s why this article is containing all the latest and easiest tricks to make the desired GIF icons Discord. Get the three best ways to make your own Discord logo. And let your friends ask you for the secret.
In this article
01 [Why Discord GIF Become Popular Recently?](#Part 1)
02 [How to Make an Animated Discord Logo Icon (Free Template)](#Part 2)
03 [How to Get Animated Discord PFP](#Part 3)
04 [How to Make Your Discord PFP a GIF on Wondershare Filmora](#Part 4)
Part 1 Why Discord GIF Become Popular Recently?
Think of one online entertainment that Discord is not serving right now. It’s hard to get one in mind. From chatting with friends to watching a movie together, from listening to music to playing together, all the entertainment is under a roof. And who doesn’t want the best appearance on such an engaging platform?
On the other hand, animated icons Discord is immensely popular as they can replicate your expression and mood as you want. Normal profile pictures are back-dated now as these GIFs can make the profile more interesting. You can pick any character or Discord animated icon as per your wish. Moreover, many of these are for free. While using these GIFs on multiple online chatting platforms, users can express their exact thoughts behind a message or reaction. Similarly, by using Discord icons GIFs, people can make their profile more lively and personalized.
Not sure of using GIFs? Imagine your Discord profile with your favorite anime character or a suitable clip. On some social media platforms, we need to be formal out of the profession. But on Discord, you can chill, so your profile. So, why not give it a try?
If you’re here to know the quick guide to set your Discord logo GIF or if you’re facing any error while setting the logo, this article will help you in no time.
Part 2 How to Make an Animated Discord Logo Icon (Free Template)
If you have already decided what will be the type of GIF icon Discord you want, that’s great. Otherwise, decide whether you need something funny or relaxed or it depends on a brand. This decision would help you to pick the template. Similarly, you can make the best Discord GIF icon with the following steps.
● To make a GIF with your choice, use this tool and click on “Edit this template”. This will let you make a customized GIF from any video from your personal collection or download from the Internet.

● In the next step, you have to choose the template size from the right-hand side of the window. You can keep to the custom 512x512 size as well.
● Now, on the topmost bar in the window, you can find an option named “Upload”. Click on this option to upload the video from where you want to make your Discord icon GIF.

● You can upload the video from the gallery or drag-and-drop to the uploader window. You can also get videos from Google Drive.
● Now, as the video gets uploaded, you need to edit within the edit window. You can set the frame, time, and size from the tools highlighted in the image.

● Now, from the top-right side of the window, get the “Export Video” button. Click on the green arrow beside the button to get a drop-down list. From there click on the “Export as GIF” button to save your Discord icon GIF.

● You can check the download status from the next window.

● To save the recent GIF, click on “Download”. It will take some seconds to get saved to your system.

● Now, open Discord in your system and right-click on your “Server” icon from the left-hand side of the window. As a drop-down menu appears, select “Server Settings” followed by “Overview”.

● A new window will be opened with the existing profile picture of the server. To add the GIF icon Discord, click on “Upload Image”.

● From the location where you’ve saved the GIF, select it. Then, click on “Apply” to upload the GIF icon to the server profile.

● When uploading is completed, click on the green button named “Save Changes” to save the GIF icons Discord. Make sure that your GIF file size is less than 10.24 MB. Otherwise, you cannot save the GIF and have to resize it again.

Part 3 How to Get Animated Discord PFP
To set an exciting avatar in your Discord profile, you need to go through the following quick steps. Firstly, note that you need to have Discord Nitro to set a Discord logo GIF in your user profile. Without Nitro, GIF cannot be used as a PFP. Get all the answers for how to use Discord Nitro or how to get animated Discord PFP here.
● Open Discord and from the bottom-left side panel, click on the “Gear” icon that is the “User Settings”. It will present beside your user name on the “Home” window itself.

● As the new window gets opened, go to “Discord Nitro” under “Payment Settings”.

● If you don’t have activated Nitro, then click on “Subscribe” to get a suitable subscription to initiate animated icons Discord for your profile.

● Then, you’ll be redirected to the subscription options. Choose “Monthly” or “Yearly” subscription and to confirm it, click “Select”. If you choose the yearly plan, you’ll get an additional 16% off.

● As Discord Nitro is activated after payment and agreeing to the terms and conditions, you can see a pop-up window. Click on “Sweet” to get started.

● To set your profile avatar with GIF icon Discord, you need some GIFs downloaded to your system. So, make your GIF according to the last technique we mentioned. Or you can search for GIFs on the Internet like Giphy”, “Tenor”, or “Gfycat”. Save the GIFs as images to the system.
● Go the the “Gear” icon like the 1st step and open “User Settings”. Then, Go to the second option under user settings, “User Profile”. In this window, you can find a blue button named “Change Avatar”. Click on this button to set the Discord icon GIF.

● Now, you need to find the desired GIF from the “File Explorer” opened. Go to the folder where you saved the GIF file. Then, select it and click on “Open”.

● You can edit the frame of your Discord animated icons in the “edit image’ pop-up window. Then, click on “Apply” to set it finally. If you don’t want to edit the size, click on “Skip” to save the GIF as your profile picture on Discord.

● Check your profile picture now and match it with your expectations. Then click on “Save Changes” to save the icon. If you want some changes, click on “Change Avatar” and select any GIF from the saved discord icons GIF from the file explorer.

Part 4 How to Make Your Discord PFP a GIF on Wondershare Filmora
Wondershare Filmora Video Editor is the latest software where you can create a GIF easily to set as a discord GIF icon. Instead of using the same, existing GIFs, you can make your own now. It will help you to make a unique impression and be satisfied with your personalized account. Moreover, this software is just 4 KB in storage size. So, instan5 download and installation is not a problem at all.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Let’s go through the steps to understand the procedure to make GIF icons discord on Wondershare Filmora.
● Download and Install Wondershare Filmora in your system. It won’t take more than 10 minutes for the complete installation process. This software is available for both Windows and Mac OS.

● You can observe the installation status on your screen.

● As the installation is done, click on “Start Now” to open the software on the computer. A new black window will be opened on the screen.

● Click on the “Import Media Files Here” section to select an editable video file or a collection of photos to make the GIF.

● As you select the desired video or images to make a discord animated icon from, you can find plenty of editing tools in the bottom section of the window. You can “crop”, “edit”, change the “duration” or apply “chroma-key” to the selected file. You can observe the respective changes on the right-hand side of the window.

● When you complete the editing process, move to the right-hand section to play the GIF with the triangular-shaped button. It will give you a preview of your edited GIF for discord.

● If you want to add text to your GIF to make it more interactive, it’s possible with Wondershare Filmora. Firstly, select the “T” button or “Title” option from the menubar in the window. There’ll be multiple title templates available. Choose any one of them and click on the green “Down arrow” on the template.

● The template will be loaded and then you can click on the small, green “+” button on the selected template to add it to your GIF. Now, click on the GIF frame to edit the text. Then click on “OK”.

● Now, save the discord icon GIF with a proper gif extension and then upload it as your profile picture.

● Ending Thoughts →
● This article includes three different ways to make discord icons GIF easily to make a customized avatar.
● There’s no need to stick to the old profile picture in your discord account.
● With these quick and easy steps, creating and setting a GIF as a profile icon would be very easy.
The craze to get a personalized Discord animated icon is increasing with time. As it can deliver your favorite vibe to you and your friends, it’s exciting. Moreover, there are so many options in logos to choose from.
But what if you want a Discord GIF icon for your account? Maybe you’ve seen your friends using it and it’s stunning, isn’t it? That’s why this article is containing all the latest and easiest tricks to make the desired GIF icons Discord. Get the three best ways to make your own Discord logo. And let your friends ask you for the secret.
In this article
01 [Why Discord GIF Become Popular Recently?](#Part 1)
02 [How to Make an Animated Discord Logo Icon (Free Template)](#Part 2)
03 [How to Get Animated Discord PFP](#Part 3)
04 [How to Make Your Discord PFP a GIF on Wondershare Filmora](#Part 4)
Part 1 Why Discord GIF Become Popular Recently?
Think of one online entertainment that Discord is not serving right now. It’s hard to get one in mind. From chatting with friends to watching a movie together, from listening to music to playing together, all the entertainment is under a roof. And who doesn’t want the best appearance on such an engaging platform?
On the other hand, animated icons Discord is immensely popular as they can replicate your expression and mood as you want. Normal profile pictures are back-dated now as these GIFs can make the profile more interesting. You can pick any character or Discord animated icon as per your wish. Moreover, many of these are for free. While using these GIFs on multiple online chatting platforms, users can express their exact thoughts behind a message or reaction. Similarly, by using Discord icons GIFs, people can make their profile more lively and personalized.
Not sure of using GIFs? Imagine your Discord profile with your favorite anime character or a suitable clip. On some social media platforms, we need to be formal out of the profession. But on Discord, you can chill, so your profile. So, why not give it a try?
If you’re here to know the quick guide to set your Discord logo GIF or if you’re facing any error while setting the logo, this article will help you in no time.
Part 2 How to Make an Animated Discord Logo Icon (Free Template)
If you have already decided what will be the type of GIF icon Discord you want, that’s great. Otherwise, decide whether you need something funny or relaxed or it depends on a brand. This decision would help you to pick the template. Similarly, you can make the best Discord GIF icon with the following steps.
● To make a GIF with your choice, use this tool and click on “Edit this template”. This will let you make a customized GIF from any video from your personal collection or download from the Internet.

● In the next step, you have to choose the template size from the right-hand side of the window. You can keep to the custom 512x512 size as well.
● Now, on the topmost bar in the window, you can find an option named “Upload”. Click on this option to upload the video from where you want to make your Discord icon GIF.

● You can upload the video from the gallery or drag-and-drop to the uploader window. You can also get videos from Google Drive.
● Now, as the video gets uploaded, you need to edit within the edit window. You can set the frame, time, and size from the tools highlighted in the image.

● Now, from the top-right side of the window, get the “Export Video” button. Click on the green arrow beside the button to get a drop-down list. From there click on the “Export as GIF” button to save your Discord icon GIF.

● You can check the download status from the next window.

● To save the recent GIF, click on “Download”. It will take some seconds to get saved to your system.

● Now, open Discord in your system and right-click on your “Server” icon from the left-hand side of the window. As a drop-down menu appears, select “Server Settings” followed by “Overview”.

● A new window will be opened with the existing profile picture of the server. To add the GIF icon Discord, click on “Upload Image”.

● From the location where you’ve saved the GIF, select it. Then, click on “Apply” to upload the GIF icon to the server profile.

● When uploading is completed, click on the green button named “Save Changes” to save the GIF icons Discord. Make sure that your GIF file size is less than 10.24 MB. Otherwise, you cannot save the GIF and have to resize it again.

Part 3 How to Get Animated Discord PFP
To set an exciting avatar in your Discord profile, you need to go through the following quick steps. Firstly, note that you need to have Discord Nitro to set a Discord logo GIF in your user profile. Without Nitro, GIF cannot be used as a PFP. Get all the answers for how to use Discord Nitro or how to get animated Discord PFP here.
● Open Discord and from the bottom-left side panel, click on the “Gear” icon that is the “User Settings”. It will present beside your user name on the “Home” window itself.

● As the new window gets opened, go to “Discord Nitro” under “Payment Settings”.

● If you don’t have activated Nitro, then click on “Subscribe” to get a suitable subscription to initiate animated icons Discord for your profile.

● Then, you’ll be redirected to the subscription options. Choose “Monthly” or “Yearly” subscription and to confirm it, click “Select”. If you choose the yearly plan, you’ll get an additional 16% off.

● As Discord Nitro is activated after payment and agreeing to the terms and conditions, you can see a pop-up window. Click on “Sweet” to get started.

● To set your profile avatar with GIF icon Discord, you need some GIFs downloaded to your system. So, make your GIF according to the last technique we mentioned. Or you can search for GIFs on the Internet like Giphy”, “Tenor”, or “Gfycat”. Save the GIFs as images to the system.
● Go the the “Gear” icon like the 1st step and open “User Settings”. Then, Go to the second option under user settings, “User Profile”. In this window, you can find a blue button named “Change Avatar”. Click on this button to set the Discord icon GIF.

● Now, you need to find the desired GIF from the “File Explorer” opened. Go to the folder where you saved the GIF file. Then, select it and click on “Open”.

● You can edit the frame of your Discord animated icons in the “edit image’ pop-up window. Then, click on “Apply” to set it finally. If you don’t want to edit the size, click on “Skip” to save the GIF as your profile picture on Discord.

● Check your profile picture now and match it with your expectations. Then click on “Save Changes” to save the icon. If you want some changes, click on “Change Avatar” and select any GIF from the saved discord icons GIF from the file explorer.

Part 4 How to Make Your Discord PFP a GIF on Wondershare Filmora
Wondershare Filmora Video Editor is the latest software where you can create a GIF easily to set as a discord GIF icon. Instead of using the same, existing GIFs, you can make your own now. It will help you to make a unique impression and be satisfied with your personalized account. Moreover, this software is just 4 KB in storage size. So, instan5 download and installation is not a problem at all.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Let’s go through the steps to understand the procedure to make GIF icons discord on Wondershare Filmora.
● Download and Install Wondershare Filmora in your system. It won’t take more than 10 minutes for the complete installation process. This software is available for both Windows and Mac OS.

● You can observe the installation status on your screen.

● As the installation is done, click on “Start Now” to open the software on the computer. A new black window will be opened on the screen.

● Click on the “Import Media Files Here” section to select an editable video file or a collection of photos to make the GIF.

● As you select the desired video or images to make a discord animated icon from, you can find plenty of editing tools in the bottom section of the window. You can “crop”, “edit”, change the “duration” or apply “chroma-key” to the selected file. You can observe the respective changes on the right-hand side of the window.

● When you complete the editing process, move to the right-hand section to play the GIF with the triangular-shaped button. It will give you a preview of your edited GIF for discord.

● If you want to add text to your GIF to make it more interactive, it’s possible with Wondershare Filmora. Firstly, select the “T” button or “Title” option from the menubar in the window. There’ll be multiple title templates available. Choose any one of them and click on the green “Down arrow” on the template.

● The template will be loaded and then you can click on the small, green “+” button on the selected template to add it to your GIF. Now, click on the GIF frame to edit the text. Then click on “OK”.

● Now, save the discord icon GIF with a proper gif extension and then upload it as your profile picture.

● Ending Thoughts →
● This article includes three different ways to make discord icons GIF easily to make a customized avatar.
● There’s no need to stick to the old profile picture in your discord account.
● With these quick and easy steps, creating and setting a GIF as a profile icon would be very easy.
The craze to get a personalized Discord animated icon is increasing with time. As it can deliver your favorite vibe to you and your friends, it’s exciting. Moreover, there are so many options in logos to choose from.
But what if you want a Discord GIF icon for your account? Maybe you’ve seen your friends using it and it’s stunning, isn’t it? That’s why this article is containing all the latest and easiest tricks to make the desired GIF icons Discord. Get the three best ways to make your own Discord logo. And let your friends ask you for the secret.
In this article
01 [Why Discord GIF Become Popular Recently?](#Part 1)
02 [How to Make an Animated Discord Logo Icon (Free Template)](#Part 2)
03 [How to Get Animated Discord PFP](#Part 3)
04 [How to Make Your Discord PFP a GIF on Wondershare Filmora](#Part 4)
Part 1 Why Discord GIF Become Popular Recently?
Think of one online entertainment that Discord is not serving right now. It’s hard to get one in mind. From chatting with friends to watching a movie together, from listening to music to playing together, all the entertainment is under a roof. And who doesn’t want the best appearance on such an engaging platform?
On the other hand, animated icons Discord is immensely popular as they can replicate your expression and mood as you want. Normal profile pictures are back-dated now as these GIFs can make the profile more interesting. You can pick any character or Discord animated icon as per your wish. Moreover, many of these are for free. While using these GIFs on multiple online chatting platforms, users can express their exact thoughts behind a message or reaction. Similarly, by using Discord icons GIFs, people can make their profile more lively and personalized.
Not sure of using GIFs? Imagine your Discord profile with your favorite anime character or a suitable clip. On some social media platforms, we need to be formal out of the profession. But on Discord, you can chill, so your profile. So, why not give it a try?
If you’re here to know the quick guide to set your Discord logo GIF or if you’re facing any error while setting the logo, this article will help you in no time.
Part 2 How to Make an Animated Discord Logo Icon (Free Template)
If you have already decided what will be the type of GIF icon Discord you want, that’s great. Otherwise, decide whether you need something funny or relaxed or it depends on a brand. This decision would help you to pick the template. Similarly, you can make the best Discord GIF icon with the following steps.
● To make a GIF with your choice, use this tool and click on “Edit this template”. This will let you make a customized GIF from any video from your personal collection or download from the Internet.

● In the next step, you have to choose the template size from the right-hand side of the window. You can keep to the custom 512x512 size as well.
● Now, on the topmost bar in the window, you can find an option named “Upload”. Click on this option to upload the video from where you want to make your Discord icon GIF.

● You can upload the video from the gallery or drag-and-drop to the uploader window. You can also get videos from Google Drive.
● Now, as the video gets uploaded, you need to edit within the edit window. You can set the frame, time, and size from the tools highlighted in the image.

● Now, from the top-right side of the window, get the “Export Video” button. Click on the green arrow beside the button to get a drop-down list. From there click on the “Export as GIF” button to save your Discord icon GIF.

● You can check the download status from the next window.

● To save the recent GIF, click on “Download”. It will take some seconds to get saved to your system.

● Now, open Discord in your system and right-click on your “Server” icon from the left-hand side of the window. As a drop-down menu appears, select “Server Settings” followed by “Overview”.

● A new window will be opened with the existing profile picture of the server. To add the GIF icon Discord, click on “Upload Image”.

● From the location where you’ve saved the GIF, select it. Then, click on “Apply” to upload the GIF icon to the server profile.

● When uploading is completed, click on the green button named “Save Changes” to save the GIF icons Discord. Make sure that your GIF file size is less than 10.24 MB. Otherwise, you cannot save the GIF and have to resize it again.

Part 3 How to Get Animated Discord PFP
To set an exciting avatar in your Discord profile, you need to go through the following quick steps. Firstly, note that you need to have Discord Nitro to set a Discord logo GIF in your user profile. Without Nitro, GIF cannot be used as a PFP. Get all the answers for how to use Discord Nitro or how to get animated Discord PFP here.
● Open Discord and from the bottom-left side panel, click on the “Gear” icon that is the “User Settings”. It will present beside your user name on the “Home” window itself.

● As the new window gets opened, go to “Discord Nitro” under “Payment Settings”.

● If you don’t have activated Nitro, then click on “Subscribe” to get a suitable subscription to initiate animated icons Discord for your profile.

● Then, you’ll be redirected to the subscription options. Choose “Monthly” or “Yearly” subscription and to confirm it, click “Select”. If you choose the yearly plan, you’ll get an additional 16% off.

● As Discord Nitro is activated after payment and agreeing to the terms and conditions, you can see a pop-up window. Click on “Sweet” to get started.

● To set your profile avatar with GIF icon Discord, you need some GIFs downloaded to your system. So, make your GIF according to the last technique we mentioned. Or you can search for GIFs on the Internet like Giphy”, “Tenor”, or “Gfycat”. Save the GIFs as images to the system.
● Go the the “Gear” icon like the 1st step and open “User Settings”. Then, Go to the second option under user settings, “User Profile”. In this window, you can find a blue button named “Change Avatar”. Click on this button to set the Discord icon GIF.

● Now, you need to find the desired GIF from the “File Explorer” opened. Go to the folder where you saved the GIF file. Then, select it and click on “Open”.

● You can edit the frame of your Discord animated icons in the “edit image’ pop-up window. Then, click on “Apply” to set it finally. If you don’t want to edit the size, click on “Skip” to save the GIF as your profile picture on Discord.

● Check your profile picture now and match it with your expectations. Then click on “Save Changes” to save the icon. If you want some changes, click on “Change Avatar” and select any GIF from the saved discord icons GIF from the file explorer.

Part 4 How to Make Your Discord PFP a GIF on Wondershare Filmora
Wondershare Filmora Video Editor is the latest software where you can create a GIF easily to set as a discord GIF icon. Instead of using the same, existing GIFs, you can make your own now. It will help you to make a unique impression and be satisfied with your personalized account. Moreover, this software is just 4 KB in storage size. So, instan5 download and installation is not a problem at all.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Let’s go through the steps to understand the procedure to make GIF icons discord on Wondershare Filmora.
● Download and Install Wondershare Filmora in your system. It won’t take more than 10 minutes for the complete installation process. This software is available for both Windows and Mac OS.

● You can observe the installation status on your screen.

● As the installation is done, click on “Start Now” to open the software on the computer. A new black window will be opened on the screen.

● Click on the “Import Media Files Here” section to select an editable video file or a collection of photos to make the GIF.

● As you select the desired video or images to make a discord animated icon from, you can find plenty of editing tools in the bottom section of the window. You can “crop”, “edit”, change the “duration” or apply “chroma-key” to the selected file. You can observe the respective changes on the right-hand side of the window.

● When you complete the editing process, move to the right-hand section to play the GIF with the triangular-shaped button. It will give you a preview of your edited GIF for discord.

● If you want to add text to your GIF to make it more interactive, it’s possible with Wondershare Filmora. Firstly, select the “T” button or “Title” option from the menubar in the window. There’ll be multiple title templates available. Choose any one of them and click on the green “Down arrow” on the template.

● The template will be loaded and then you can click on the small, green “+” button on the selected template to add it to your GIF. Now, click on the GIF frame to edit the text. Then click on “OK”.

● Now, save the discord icon GIF with a proper gif extension and then upload it as your profile picture.

● Ending Thoughts →
● This article includes three different ways to make discord icons GIF easily to make a customized avatar.
● There’s no need to stick to the old profile picture in your discord account.
● With these quick and easy steps, creating and setting a GIF as a profile icon would be very easy.
Easily Sync Audio With Video With Filmora
Syncing audio with video is an integral part of video editing for any video creator. But believe me; it’s not such a difficult task if you know what to do. The point is IF YOU KNOW WHAT TO DO.
That’s why in this brief guide, we’ll show you the simplest way to sync audio with video using a fantastic video editor easily. But wait a minute, some of you might be confused about why we even need to sync separate audio & video when a single camera can record both. So let’s first answer this simple question.
Part 1: Why Do We Need to Sync Separate Audio & Video?
Creating great video needs extraordinary video graphics, content, and top-notch audio. And you can’t expect a single camera to achieve all these goals. That’s why all professional video creators use a specialized camera for recording with a separate audio recording device.
You might think it’s an exaggeration, but this small change can have massive effects on the quality of your video. Especially the background noise removal effect of separate external microphones.

But the downside of using this method is that after the recording is complete, you must sync these audio and video files. And if you don’t do it right, all the effort goes to the drain within a split second. Well, nobody wants to watch a video with an audio lag. Isn’t it?
Correctly synching an audio file with a video is easier than you think. You just need to prepare beforehand and use a suitable video editing tool. So considering these factors, let’s first see what preparations we need. After that, we’ll recommend a top-class video editing tool to achieve this goal in detailed steps. Why are we still waiting? Let’s begin our journey.
Part 2: Preparation for Syncing Audio With Video During Recording
You must make some preparations to sync an audio file with a video properly. It’s to have a sound spike to match the footage properly with the separate audio file. And it might look disturbing, but even a simple Clap might do the job.
And if you want a professional way, just imagine the clapper board. You must have seen it in the film industry. This clapper board is used not only to mark the shot but also to create a sound spike when it claps. We use this audio spike as a reference to sync the audio files with the video.

Every time you cut your shot, remember to clap on camera again the next time you roll. It’s best to clap before you say “Action” or speak so that it’s easy to find and sync when editing. But if you forget, you can also clap at the end of the shot before you cut. That is called a Tail Slate!!!
After you’ve recorded your video like this, the next step is pretty simple. The video editor we recommend is no other than the world’s leading tool in the market, Wondershare Filmora. Let’s move forward and see how to sync audio with video using Filmora .
Part 3: How To Sync Audio With Video Using Filmora
Before we dive into the step-by-step guide, here’s a brief overview of Filmora.
Wondershare Filmora
Filmora is one of the most used video editors that can help all video creators to deliver the best they can. This incredible software from Wondershare contains multiple features that can polish any video.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Moreover, the vast arsenal of video effects, images, short clips, AI avatars, and many other things are also available. You just have to pick out the one you like and add it to your video with just a single click.
On top of that, you can also adjust the audio files like audio ducking, silent detection, audio mixing, and synching audio with the video files.

As far as the audio synching is concerned, you can do it either manually or with auto synchronization. And we will explain both of these processes in a stepwise manner to give you complete mastery over your audio synching. Let’s start with the manual process first.
Steps To Manually Sync Audio With Video Using Filmora
Step1Download & install
If you haven’t downloaded the latest version of Filmora yet, click the button below to download it without any cost. And after the download is completed, you can install it on your device right away.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step2Import your files
The next step is to import all the files. Launch the Filmora and click on the “New Project” button from the opening interface.

When a new project is created, you’ll see an “Import Media” section on it. Click on this section to browse your audio and video files from the computer. Or you can also drag and drop these files here to import them.

Step3Prepare your files
Now, it’s time to prepare our files for synchronization. First, drag the video file down to the timeline from the “Import Media” section. After that, drag the audio file in the same way below the video on the panel.

Step4Sync the audio & video files using the audio spike
Now that the video and audio files are on the timeline, you’ll have to find the moment you clap your hands. Look at the waveform from the in-camera audio and the independent audio track. At the moment you clap, we’ll see a spike.
Bonus Tip: If you can’t find the audio spike, zoom the panel to make it easier.

Now take the independent audio clip and align it so that both the spikes match.

That’s it! We just need to remove the in-camera audio now. Let’s see how to do it now.
Step5Remove the audio from the video footage
To detach the audio in the video footage, right-click on this file and select the “Detach Audio” option. Or you can also use the “Ctrl+Alt+D” as the hotkey.

Once the audio file has been separated, you can move forward and delete it. To delete this audio, right-click on it and select “Delete.”

Step6Enjoy your video with the new audio track
So here we go. Our video file has been synced with the high-quality audio file. You can now hit the Export button to get this edited file. But wait a minute. Didn’t we say we’ll show you a method to automatically sync audio with video? Let’s start this method now.
Steps To Automatically Sync Audio With Video Using Filmora
Did you find the above method troubling? Well, be assured because Wondershare Filmora can also automatically sync your audio file with video in a single click. Here are the steps to achieve this feat.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1Prepare your files
This method’s starting process is the same as the previous one. You’ll need to download the Filmora and prepare your file on the timeline by importing them on a New Project.
Step2Select both audio & video files
Once you’ve got everything ready, select both your audio and files from the timeline.

Step3Click on the auto synchronization icon
When you select these files, you’ll see that the “Auto Synchronization” icon has appeared on the toolbar below the Import Media section. Click on this icon and wait for the magic.

Remember that you need a Premium ID of Wondershare Filmora to use the Auto Synchronization option.
Step4Wait until the syncing is completed
Filmora will start synchronizing your files, and you’ll see the “Synchronization in process” prompt on the screen. Wait until the process is completed.

Step5Finish your editing
You can finish your editing when the separate audio file perfectly aligns with the video file. Delete the audio from the in-camera video file and hit the “Export” button.
Congratulations! We have successfully synced separate audio and video files. Now let’s take a look at some hot FAQs before we end our guide.
Part 4: FAQs About Synching Audio With Video
Is auto synchronization better than manual syncing?
Well, auto synchronization is no doubt easier than manual syncing. But that doesn’t mean you don’t need the manual process anymore. Many situations may arise where you may be left with no choice but to use the manual syncing of separate audio and video files. So make sure to properly learn both these methods, and each one of them will definitely come in handy someday.
How can we sync audio & video for free?
Syncing audio and video files for free is not a difficult task. Download the Filmora right now, and after installation, you can freely sync any Audio file with its corresponding video file by using the manual method described above.
Conclusion
For any video creator, knowing how to sync audio with video is a must. That’s because most creators record audio and video separately for higher quality.
This brief guide has covered all the details about how to sync audio and video files using an outstanding video editor, Wondershare Filmora . We hope it comes in handy.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
Moreover, the vast arsenal of video effects, images, short clips, AI avatars, and many other things are also available. You just have to pick out the one you like and add it to your video with just a single click.
On top of that, you can also adjust the audio files like audio ducking, silent detection, audio mixing, and synching audio with the video files.

As far as the audio synching is concerned, you can do it either manually or with auto synchronization. And we will explain both of these processes in a stepwise manner to give you complete mastery over your audio synching. Let’s start with the manual process first.
Steps To Manually Sync Audio With Video Using Filmora
Step1Download & install
If you haven’t downloaded the latest version of Filmora yet, click the button below to download it without any cost. And after the download is completed, you can install it on your device right away.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step2Import your files
The next step is to import all the files. Launch the Filmora and click on the “New Project” button from the opening interface.

When a new project is created, you’ll see an “Import Media” section on it. Click on this section to browse your audio and video files from the computer. Or you can also drag and drop these files here to import them.

Step3Prepare your files
Now, it’s time to prepare our files for synchronization. First, drag the video file down to the timeline from the “Import Media” section. After that, drag the audio file in the same way below the video on the panel.

Step4Sync the audio & video files using the audio spike
Now that the video and audio files are on the timeline, you’ll have to find the moment you clap your hands. Look at the waveform from the in-camera audio and the independent audio track. At the moment you clap, we’ll see a spike.
Bonus Tip: If you can’t find the audio spike, zoom the panel to make it easier.

Now take the independent audio clip and align it so that both the spikes match.

That’s it! We just need to remove the in-camera audio now. Let’s see how to do it now.
Step5Remove the audio from the video footage
To detach the audio in the video footage, right-click on this file and select the “Detach Audio” option. Or you can also use the “Ctrl+Alt+D” as the hotkey.

Once the audio file has been separated, you can move forward and delete it. To delete this audio, right-click on it and select “Delete.”

Step6Enjoy your video with the new audio track
So here we go. Our video file has been synced with the high-quality audio file. You can now hit the Export button to get this edited file. But wait a minute. Didn’t we say we’ll show you a method to automatically sync audio with video? Let’s start this method now.
Steps To Automatically Sync Audio With Video Using Filmora
Did you find the above method troubling? Well, be assured because Wondershare Filmora can also automatically sync your audio file with video in a single click. Here are the steps to achieve this feat.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1Prepare your files
This method’s starting process is the same as the previous one. You’ll need to download the Filmora and prepare your file on the timeline by importing them on a New Project.
Step2Select both audio & video files
Once you’ve got everything ready, select both your audio and files from the timeline.

Step3Click on the auto synchronization icon
When you select these files, you’ll see that the “Auto Synchronization” icon has appeared on the toolbar below the Import Media section. Click on this icon and wait for the magic.

Remember that you need a Premium ID of Wondershare Filmora to use the Auto Synchronization option.
Step4Wait until the syncing is completed
Filmora will start synchronizing your files, and you’ll see the “Synchronization in process” prompt on the screen. Wait until the process is completed.

Step5Finish your editing
You can finish your editing when the separate audio file perfectly aligns with the video file. Delete the audio from the in-camera video file and hit the “Export” button.
Congratulations! We have successfully synced separate audio and video files. Now let’s take a look at some hot FAQs before we end our guide.
Part 4: FAQs About Synching Audio With Video
Is auto synchronization better than manual syncing?
Well, auto synchronization is no doubt easier than manual syncing. But that doesn’t mean you don’t need the manual process anymore. Many situations may arise where you may be left with no choice but to use the manual syncing of separate audio and video files. So make sure to properly learn both these methods, and each one of them will definitely come in handy someday.
How can we sync audio & video for free?
Syncing audio and video files for free is not a difficult task. Download the Filmora right now, and after installation, you can freely sync any Audio file with its corresponding video file by using the manual method described above.
Conclusion
For any video creator, knowing how to sync audio with video is a must. That’s because most creators record audio and video separately for higher quality.
This brief guide has covered all the details about how to sync audio and video files using an outstanding video editor, Wondershare Filmora . We hope it comes in handy.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Also read:
- New 2024 Approved How to Add Filter to Video in Premiere Pro?
- How to Change Video Thumbnail in Google Drive for 2024
- 2024 Approved Do You Find Choosing a Good LUT to Color-Correct Your Media Files Difficult? Discover some of the Best Professional LUTs From 3D LUT Creator to Download
- Updated 2024 Approved Do You Want to Use a Professional Tool to Add Subtitles? Read This Article to Discover the Best Reliable Tool to Create Subtitles in Your Desired Manner
- In 2024, Add Effects to Video Online
- New 2024 Approved This Article Introduce You the Best Video Trimmers to Use on Different Devices, Check Them Out and Choose Your Favoriate One
- Updated Learn How to Extract Sound From Video Using the Different Online and Software Tools. Details About Their Features, Pros/Cons, and More Are Given for 2024
- Updated How to Make a Time-Lapse Video Online for 2024
- New This Article Shares Valuable Insight Into the Best Brand Story Videos. Also, It Highlights the Importance of a Video Maker in Your Brand Story Video Ad-Making Process and Why Filmora Should Be Your Go-To Choice
- Updated How to Create Fantastic Glitch Effects with Filmora? Read This Guide to Find Out How to Apply Glitch Effects on Your Videos and Make Custom Glitch Effects
- New The Craziest 10 AI Editors Youve Ever Seen for 2024
- New In 2024, Are You Seeking Free Lumetri Presets to Enhance Your Videos? Find Out All About Lumetri Color Presets and How to Use Them in Presenting Proper Color Grading
- New In 2024, Learning How to Slow Down a Video on iPhone Properly
- New How to Loop Videos on Android Phones
- 2024 Approved Step by Step to Rotate Video in Google Photos
- Where To Find The Best Free Canon LUTs? Learn More for 2024
- 2024 Approved Best 5 Tips to Freeze-Frame in After Effects
- New How to Add Subtitles to MKV Videos on All Platforms for 2024
- New Looking Forward to Making up Your Career in Video Editing? Land in Here to Learn About the Credibility of some Popular Video Editing Courses
- 2024 Approved 5 Tried-And-True Methods to GIF Making
- A Guide to Find a High-Quality Video Marketing Agency
- How To Quick Guide for Creating Google Slideshows for 2024
- New Simple Step by Step Tutorial on Creating a Lightroom Collage for 2024
- Updated 2024 Approved What Are the Top 15 Slideshow Presentation Examples Your Audience Will
- New 2024 Approved How to Make A Jaw-Dropping Time Lapse Video?
- New 6 Websites to Free Download Motivational Video Footage
- Updated Best Youtube Video Meme Maker for 2024
- Updated 2024 Approved Are You Looking to Make Subscribe Channel Graphics? Here Is a Complete Guide on How to Make One on Your Own
- In This Article, We Will Show You How to Rotate Videos Using Obs for 2024
- Updated In 2024, After Reading This Article, You Can Add a B-Roll Feature From Filmora and Captivate More Audience. Explanation Video B-Roll and Story-Telling B-Roll Are Well Illustrated
- New In 2024, A Comprehensive Guide to Slow Motion YouTube Videos and How to Manage Them
- New 2024 Approved Denoise Video in Adobe Premiere Pro – Audio and Video Noise Removal
- New How to Make GIF With Transparent Background?
- New In 2024, Learn How to Perform Velocity Edits on Your PC
- SRT File Translation Could Be a Tedious Task if You Dont Know the Right Steps. Lets Discuss Few Effective Ways to Do It Like a Pro
- New As a Designer, Color Is the Most Powerful and the Most Diverse Tool at Your Disposal. Here Are Ten Matching Color Combinations to Get You Started on Your Next Project for 2024
- In 2024, Here We Are, Now the Main Topic of Interest of This Article - How to Put Together Several Videos so that They Become One? This Case, Unlike Other Possibilities We Discussed Above, Is More Complicated, so We Will Study This Feature Step by Step
- New Find Out How to Create Your Own Custom Motion Graphics in Filmora. Add Unique Objects, Manipulate Text, and Animate Anything You Want for 2024
- New In 2024, Best 5 Solutions on How to Add Emojis to iPhone
- Updated 2024 Approved How to Remove Echo with Premiere Pro? Full Guide Here
- Updated How to Make Discord GIF PFP
- New In 2024, 3GP Video Format What Is 3GP Format And How To Open It?
- 2024 Approved Do You Know Anything About the Video Format Supported by WhatsApp? If Not, Then This Is the Right Time to Learn About WhatsApp-Supported Video Formats
- How Can We Unlock Our Itel A60 Phone Screen?
- In 2024, How to Bypass FRP from OnePlus 11 5G?
- In 2024, How to Unlock iPhone 8 Without Passcode? | Dr.fone
- Issues playing H.265 HEVC video on U23 Pro
- In 2024, Easiest Guide How to Clone Xiaomi Redmi Note 13 Pro+ 5G Phone? | Dr.fone
- How to Resolve Nokia G22 Screen Not Working | Dr.fone
- In 2024, How Lava Yuva 2 Pro Mirror Screen to PC? | Dr.fone
- How Can I Use a Fake GPS Without Mock Location On Tecno Pova 5 Pro? | Dr.fone
- In 2024, How to Fake GPS on Android without Mock Location For your Poco M6 Pro 5G | Dr.fone
- In 2024, How To Change Your Apple ID on Apple iPhone 6 Plus With or Without Password
- In 2024, How to Delete iCloud Account From iPhone X without Password?
- 3 Best Tools to Hard Reset Xiaomi Redmi K70 | Dr.fone
- In 2024, Top 4 Ways to Trace Nokia C300 Location | Dr.fone
- In 2024, How to Copy Contacts from Apple iPhone 6 Plus to SIM? | Dr.fone
- How to Mirror PC Screen to OnePlus 12R Phones? | Dr.fone
- Apple ID Locked or Disabled From Apple iPhone 12 mini? 7 Mehtods You Cant-Miss
- Bypassing Google Account With vnROM Bypass For Motorola Edge 40 Neo
- 7 Top Ways To Resolve Apple ID Not Active Issue For Apple iPhone 14 Plus | Dr.fone
- In 2024, iCloud Unlocker Download Unlock iCloud Lock for your Apple iPhone 13 mini
- In 2024, 4 solution to get rid of pokemon fail to detect location On Sony Xperia 10 V | Dr.fone
- How to fix Pivot Table Field Name is not Valid error in Excel 2019? | Stellar
- In 2024, How to Change Location on TikTok to See More Content On your Samsung Galaxy A15 5G | Dr.fone
- Why Apple Account Disabled From your Apple iPhone 8 Plus? How to Fix
- In 2024, Can I Bypass a Forgotten Phone Password Of Poco C51?
- In 2024, Best Poco X6 Pattern Lock Removal Tools Remove Android Pattern Lock Without Losing Data
- In 2024, 7 Top Ways To Resolve Apple ID Not Active Issue For iPhone SE (2022)
- In 2024, Does Life360 Notify When You Log Out On Itel P40? | Dr.fone
- How To Install the Latest iOS/iPadOS Beta Version on Apple iPhone 14 Pro? | Dr.fone
- New AI Portrait Generator Getting Closer to the Artistic Marvels
- In 2024, 6 Methods to Share Apple iPhone 15 Pro Screen with PC | Dr.fone
- Undelete lost call logs from Asus ROG Phone 8
- 6 Methods to Mirror Apple iPhone 11 Pro to your Windows PC | Dr.fone
- In 2024, Android to Apple How To Transfer Photos From Poco M6 5G to iPad Easily | Dr.fone
- 3 Ways to Fake GPS Without Root On Xiaomi 13T Pro | Dr.fone
- Possible solutions to restore deleted call logs from Infinix Hot 30i
- In 2024, How to Fix Apple iPhone 14 Pro Passcode not Working?
- Title: Gimp Green Screen
- Author: Morgan
- Created at : 2024-05-19 05:11:34
- Updated at : 2024-05-20 05:11:34
- Link: https://ai-video-editing.techidaily.com/gimp-green-screen/
- License: This work is licensed under CC BY-NC-SA 4.0.



