:max_bytes(150000):strip_icc():format(webp)/social-media-text-588a94263df78caebc620f05.jpg)
Guide To Cropping and Combining Content in Wondershare Filmora Latest for 2024

Guide To Cropping and Combining Content in Wondershare Filmora [Latest]
Video editing is one of the most essential tasks in a video project. It plays a role in creating videos that leave a lasting impression on your audience. From the initial raw footage to the final product, a video goes through several processes. One vital aspect of video editing is trimming and merging, which holds great importance for any video project.
The editing process changes the whole narrative of a video by adding more depth and feel to it. Through editing, you can remove unwanted segments, rearrange clips, and much more. Capturing and recording video is one thing, but bringing the best out of the raw files is another. To make your raw footage somewhat stunning, you have to sit in the editing room.
Part 1: How Does Trimming or Merging Videos Help Users?
Merging and trimming videos is an editing technique that offers many benefits. Here’s how these actions can help you in so many ways. Find out how it helps the users when they merge or trim a video:
Trimming Videos
- Trimming allows users to remove unwanted portions of a video. You can eliminate mistakes, irrelevant footage, or unnecessary pauses in the video. It also helps streamline the content and improve its overall quality.
- It can help adjust the pacing of a video by removing or shortening sections that may be too slow or lengthy. This ensures a more engaging and dynamic viewing experience.
- By trimming, you can select the best moments from a longer video. You can also create highlight reels that showcase the most important or exciting parts.
- Many social media platforms have specific time limitations for videos. It allows you to meet these requirements and share their content without compromising its essence.
Merging Videos
- The merging of videos enables you to combine multiple clips or segments into a single video. This technique is useful when users want to compile footage from different sources. It also creates a uniform narrative from separate scenes.
- Merging allows you to create montages or collages that showcase various moments or perspectives. This is often used in music videos, compilations, or video presentations.
- Doing this can make seamless transitions between different shots or scenes. This further creates a visually fluid experience for the viewer.
- It also helps you create a coherent storyline by combining different clips. You can use this technique to communicate ideas, emotions, or messages effectively.
Part 2: Wondershare Filmora: An Introduction to A Great Video Editor
Wondershare Filmora is a video editing tool that is created for almost everyone. This tool has it all, from simple edit options to more complicated ones. You can apply various kinds of filters and effects to your video. Additionally, you can change the color tone of your video project by making a few adjustments. However, this is not it, as you can even do trimming and merging in your project.
Trimming or Merging Videos Editor A cross-platform for making videos anywhere for all creators, providing trimming and merging videos functions.
Free Download Free Download Learn More

Besides all this, the tool offers more than you’re expectations. It exists for professionals, enthusiasts, and even those who have started learning how to edit. Moreover, you can import and export videos up to 4K resolution using Wondershare Filmora. Choose a suitable template, import your media files, and start editing your videos with this tool.
Key Features
- Almost all tools provide effects and filters, but Wondershare Filmora offers more. The tool provides free media assets, overlays, transitions, stickers, and more.
- Filmora enables you to add keyframes to your video. This feature will allow you to make changes and add effects to the particular frame.
- Moreover, you can add a virtual green screen in Wondershare Filmora. By using this feature, you can add VFX and other motion effects to your video.
Part 3: Guide to Cropping and Trimming Videos on Wondershare Filmora
You’re in luck if you want to learn about trimming and cropping videos using Wondershare Filmora. This portion will let you know how to crop a video and trim parts of it using this tool.
Filmora Tutorial - Basic Editing in Filmora
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step 1Guide to Cropping Videos
To start cropping your video, open Wondershare Filmora and select “New Project” to create a new editing project. Import your video file by dragging and dropping it into the tool. Further, locate your video file in the tool and drag it into the timeline.

Step 2Proceed To Crop and Zoom Window
In the timeline window, look for the “Crop” button and select it, which is located right next to the “Split” option. However, you can press “Alt + C” as a shortcut to access the next screen. This will help you lead into the “Crop and Zoom” window.

Step 3Adjust the Crop
Crop the video by moving the edges accordingly using your mouse. Click and drag the edges inward or outward to define the new frame of your video. If desired, you can also change the “Ratio” by entering the dimensions in the given boxes. This allows you to set specific dimensions for your cropped video.

Step 4Apply the Crop and Save
When done with the cropping adjustments, click “Apply.” This will save the changes, and your video will be cropped based on your preferences. Lastly, make sure to save your file by selecting the “Export” option.

Trimming Methods and Guide
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
01of 05Method 1: Trim Using Video Layer Edges
Step 1: First, import your video into Wondershare Filmora. Then, drag and drop the video onto the timeline and locate the edge of your video layer.

Step 2: Slide the left or right edge to trim the video according to your requirement. Release the edge when you are satisfied with the trimmed portion. Moreover, save your file by pressing the “Export” button.

02of 05Method 2: Trim Using Playhead Slider
Step 1: After importing your media file into the timeline, place the Playhead slider on your video layer at the desired trimming point. Click the “Scissor” icon displayed on the Playhead. The video will be trimmed at the Playhead position.

Step 2: Delete the unwanted portion of the video by selecting it and pressing the “Delete” key on your keyboard. Don’t forget to save your file by exporting it to your system.

03of 05Method 3: Trim Using Option Menu
Step 1: Once your video is in the timeline, move the Playhead slider to the point where you want to trim the video. Right-click on the video layer in the timeline to open a menu.
Step 2: Select “Trim Start to Playhead” to trim the video from the start to the Playback slider.
Step 3: Alternatively, you can select “Trim End to Playhead” to trim the video from the Playhead slider to the end.

04of 05Method 4: Trim Using Shortcut Keys
Step 1: Move the Playhead slider to the desired trimming point after bringing your video into the timeline.
Step 2: Press “Alt + [“ to trim the video from the beginning to the Playhead position.
Step 3: Contrary, you can press the shortcut keys “Alt + ]“ to trim the video from the Playhead position to the end.
05of 05Method 5: Trim Using Instant Cutter Tool
Step 1: Open Wondershare Filmora and select the “Media” button. Go to the “Import” drop-down menu and choose “Import with Instant Cutter Tool.” A new window will appear.

Step 2: Select “Open File” to import your media file into the new window. Once imported, use the sliders at the edges of the video to trim it. Adjust the sliders as needed to define the trimmed portion. Lastly, press “Export” to add a trimmed video to your project.

Part 4: Manual and Automated Techniques of Merging Content on Wondershare Filmora
Wondershare Filmora is an editing platform that makes editing simple for everyone. If you’re an enthusiast looking to learn basics like merging videos and cropping YouTube videos, you’re at the right place. In the part below, you will learn two methods to merge video in Filmora.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Methods to merge video in Filmora
Manual Method To Merge Video Clips in Wondershare Filmora
Step 1Launch Wondershare Filmora
To merge two or more video clips using Wondershare Filmora, start by launching the software on your computer. In the editing window of Filmora, locate the “Click here to import” option and import the video clips you want to merge. This will bring the video to the preview window.

Step 2Arrange Clips in Timeline
Proceed to drag and drop each video clip, one by one, onto the timeline. Ensure that you place each clip layer right next to each other in the desired merging order.

Step 3Adjust and Export
Adjust the timeframe of your videos, if needed, by trimming or extending them on the timeline. Once you are satisfied with the arrangement, proceed to export the project. By exporting, your multiple video clips will be merged into a single video file.

Automated Method for Merging Videos in Wondershare Filmora
Step 1Importing Videos
Start by going to the import section and clicking the “Import” drop-down menu. As this opens a menu, select the option of “Import with Instant Cutter Tool.”

Step 2Merging Videos
Within the new window, locate the “Merge” option and click on it. Select the video clips you want to merge by accessing “Open.” Filmora will now import your video clips and merge them.

Step 3Exporting the Merged File
After your video clips have been successfully merged, it’s time to export the final result. In the same window, find the “Export” option and click on it. This will export the merged file directly to the editing window of Wondershare Filmora.

Conclusion
To conclude, video editing and post-production are tasks that polish your project. Editing fine-tunes your project, and the result is always better than the raw footage. Wondershare Filmora is a tool that makes it easy to edit your raw footage into an exceptional video. This tool has everything from trimming and merging to more advanced, like an AI-powered edit option.
For those who are in search to crop YouTube videos, they can surely stop by Filmora. They will get their required results in no time in a highly professional environment.
Free Download Free Download Learn More

Besides all this, the tool offers more than you’re expectations. It exists for professionals, enthusiasts, and even those who have started learning how to edit. Moreover, you can import and export videos up to 4K resolution using Wondershare Filmora. Choose a suitable template, import your media files, and start editing your videos with this tool.
Key Features
- Almost all tools provide effects and filters, but Wondershare Filmora offers more. The tool provides free media assets, overlays, transitions, stickers, and more.
- Filmora enables you to add keyframes to your video. This feature will allow you to make changes and add effects to the particular frame.
- Moreover, you can add a virtual green screen in Wondershare Filmora. By using this feature, you can add VFX and other motion effects to your video.
Part 3: Guide to Cropping and Trimming Videos on Wondershare Filmora
You’re in luck if you want to learn about trimming and cropping videos using Wondershare Filmora. This portion will let you know how to crop a video and trim parts of it using this tool.
Filmora Tutorial - Basic Editing in Filmora
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step 1Guide to Cropping Videos
To start cropping your video, open Wondershare Filmora and select “New Project” to create a new editing project. Import your video file by dragging and dropping it into the tool. Further, locate your video file in the tool and drag it into the timeline.

Step 2Proceed To Crop and Zoom Window
In the timeline window, look for the “Crop” button and select it, which is located right next to the “Split” option. However, you can press “Alt + C” as a shortcut to access the next screen. This will help you lead into the “Crop and Zoom” window.

Step 3Adjust the Crop
Crop the video by moving the edges accordingly using your mouse. Click and drag the edges inward or outward to define the new frame of your video. If desired, you can also change the “Ratio” by entering the dimensions in the given boxes. This allows you to set specific dimensions for your cropped video.

Step 4Apply the Crop and Save
When done with the cropping adjustments, click “Apply.” This will save the changes, and your video will be cropped based on your preferences. Lastly, make sure to save your file by selecting the “Export” option.

Trimming Methods and Guide
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
01of 05Method 1: Trim Using Video Layer Edges
Step 1: First, import your video into Wondershare Filmora. Then, drag and drop the video onto the timeline and locate the edge of your video layer.

Step 2: Slide the left or right edge to trim the video according to your requirement. Release the edge when you are satisfied with the trimmed portion. Moreover, save your file by pressing the “Export” button.

02of 05Method 2: Trim Using Playhead Slider
Step 1: After importing your media file into the timeline, place the Playhead slider on your video layer at the desired trimming point. Click the “Scissor” icon displayed on the Playhead. The video will be trimmed at the Playhead position.

Step 2: Delete the unwanted portion of the video by selecting it and pressing the “Delete” key on your keyboard. Don’t forget to save your file by exporting it to your system.

03of 05Method 3: Trim Using Option Menu
Step 1: Once your video is in the timeline, move the Playhead slider to the point where you want to trim the video. Right-click on the video layer in the timeline to open a menu.
Step 2: Select “Trim Start to Playhead” to trim the video from the start to the Playback slider.
Step 3: Alternatively, you can select “Trim End to Playhead” to trim the video from the Playhead slider to the end.

04of 05Method 4: Trim Using Shortcut Keys
Step 1: Move the Playhead slider to the desired trimming point after bringing your video into the timeline.
Step 2: Press “Alt + [“ to trim the video from the beginning to the Playhead position.
Step 3: Contrary, you can press the shortcut keys “Alt + ]“ to trim the video from the Playhead position to the end.
05of 05Method 5: Trim Using Instant Cutter Tool
Step 1: Open Wondershare Filmora and select the “Media” button. Go to the “Import” drop-down menu and choose “Import with Instant Cutter Tool.” A new window will appear.

Step 2: Select “Open File” to import your media file into the new window. Once imported, use the sliders at the edges of the video to trim it. Adjust the sliders as needed to define the trimmed portion. Lastly, press “Export” to add a trimmed video to your project.

Part 4: Manual and Automated Techniques of Merging Content on Wondershare Filmora
Wondershare Filmora is an editing platform that makes editing simple for everyone. If you’re an enthusiast looking to learn basics like merging videos and cropping YouTube videos, you’re at the right place. In the part below, you will learn two methods to merge video in Filmora.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Methods to merge video in Filmora
Manual Method To Merge Video Clips in Wondershare Filmora
Step 1Launch Wondershare Filmora
To merge two or more video clips using Wondershare Filmora, start by launching the software on your computer. In the editing window of Filmora, locate the “Click here to import” option and import the video clips you want to merge. This will bring the video to the preview window.

Step 2Arrange Clips in Timeline
Proceed to drag and drop each video clip, one by one, onto the timeline. Ensure that you place each clip layer right next to each other in the desired merging order.

Step 3Adjust and Export
Adjust the timeframe of your videos, if needed, by trimming or extending them on the timeline. Once you are satisfied with the arrangement, proceed to export the project. By exporting, your multiple video clips will be merged into a single video file.

Automated Method for Merging Videos in Wondershare Filmora
Step 1Importing Videos
Start by going to the import section and clicking the “Import” drop-down menu. As this opens a menu, select the option of “Import with Instant Cutter Tool.”

Step 2Merging Videos
Within the new window, locate the “Merge” option and click on it. Select the video clips you want to merge by accessing “Open.” Filmora will now import your video clips and merge them.

Step 3Exporting the Merged File
After your video clips have been successfully merged, it’s time to export the final result. In the same window, find the “Export” option and click on it. This will export the merged file directly to the editing window of Wondershare Filmora.

Conclusion
To conclude, video editing and post-production are tasks that polish your project. Editing fine-tunes your project, and the result is always better than the raw footage. Wondershare Filmora is a tool that makes it easy to edit your raw footage into an exceptional video. This tool has everything from trimming and merging to more advanced, like an AI-powered edit option.
For those who are in search to crop YouTube videos, they can surely stop by Filmora. They will get their required results in no time in a highly professional environment.
Vintage Film Effect 1980S - How to Create
The 1980s is widely regarded as the golden era of music and film-making. If you play a video recorded in the 80s, you’ll notice graininess, blurriness, and light exposure, giving the footage a dreamy vintage touch. So, in this short tutorial, we’ll learn how to create a vintage 1980-style video with a retro effect that will leave your audience yearning for more.
Preparation

In this tutorial, you’ll need at least two video clips. First, take clear footage of a hoop dancer playing to music and a disco ball footage that you’ll add to the background. You can also add another footage to give your dancing video the perfect transition.
How to create a retro-style music video shot in the 80s:
Step1 Import the video clips on Filmora
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later

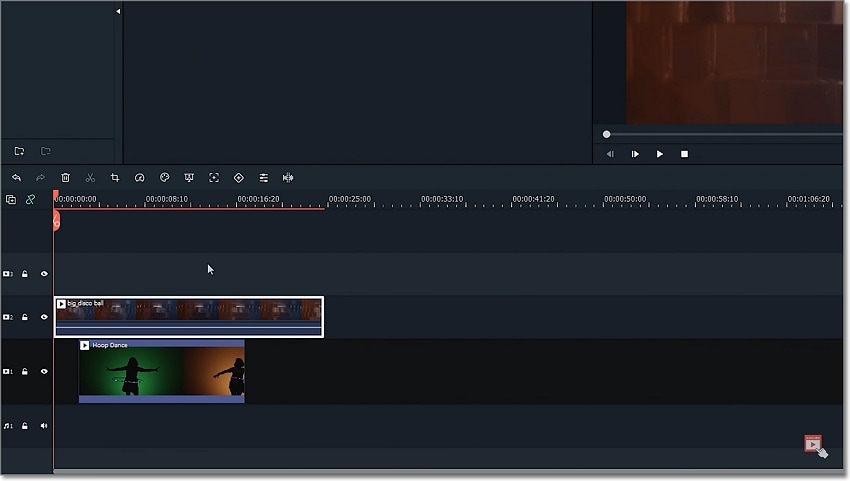
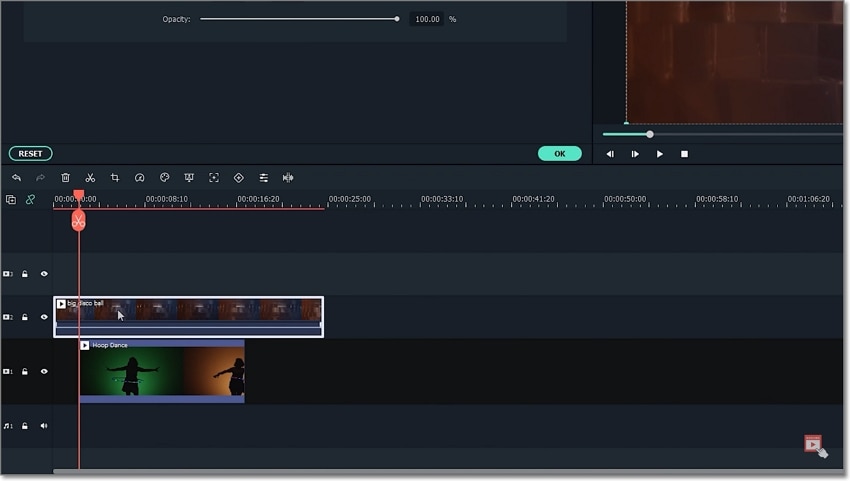
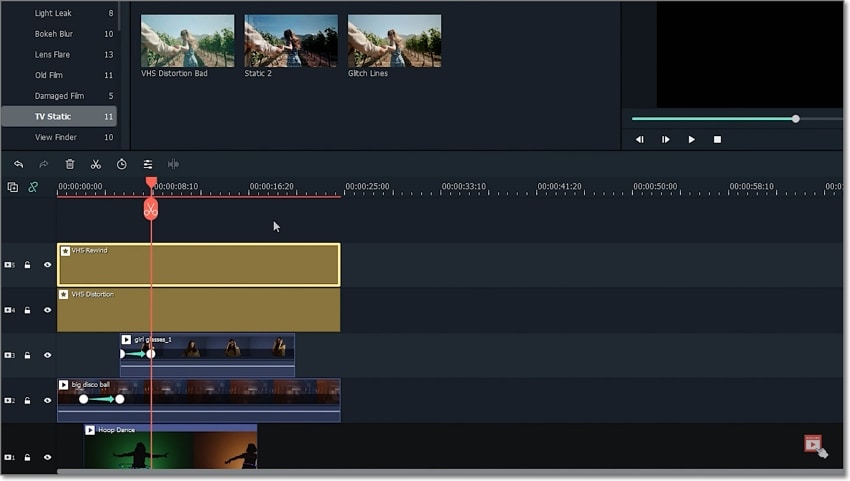
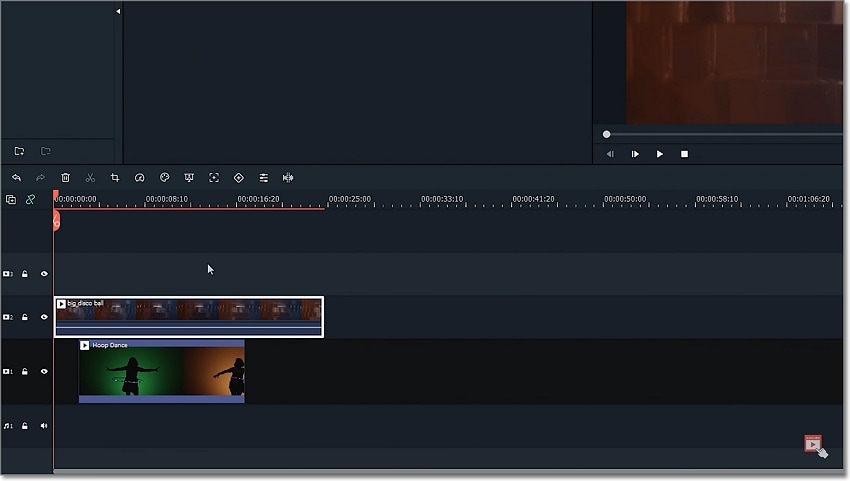
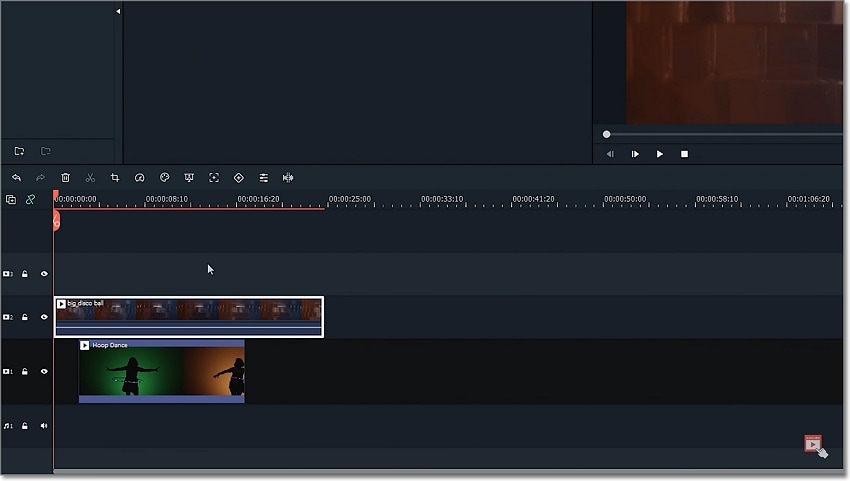
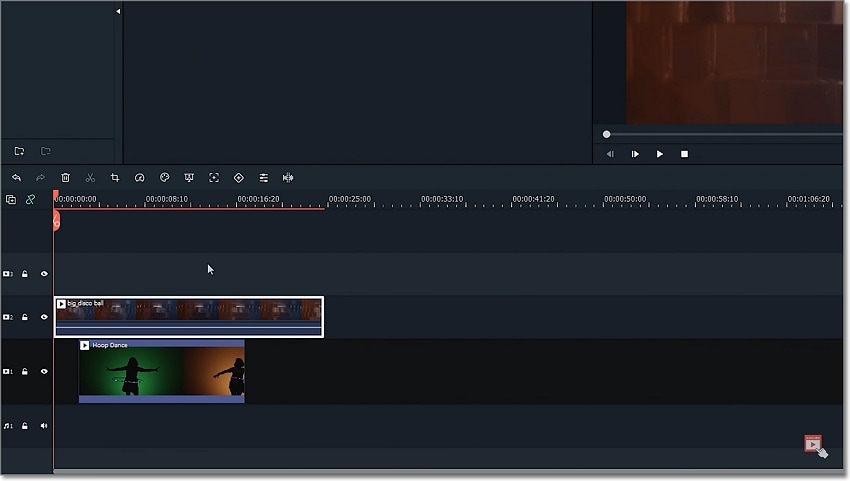
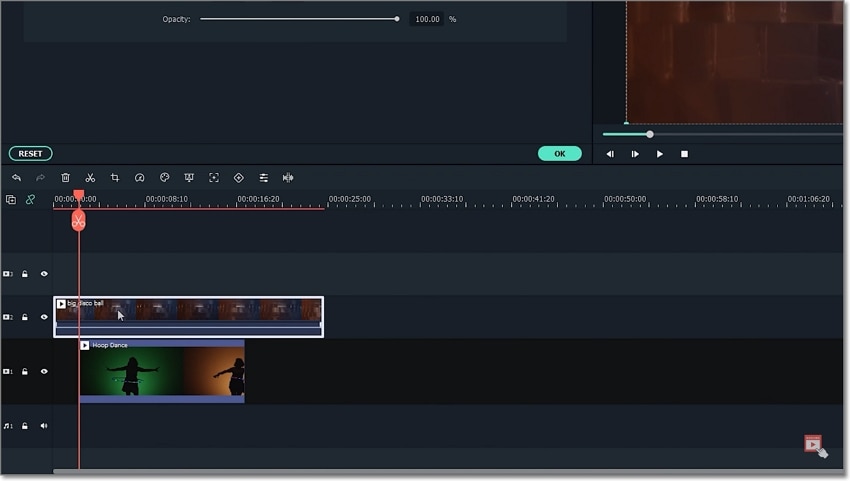
First, run Wondershare Filmora and add the video with the hoop dancer on the first track. Then, move the disco ball footage right above the first video track.
Step2 Add an animation keyframe

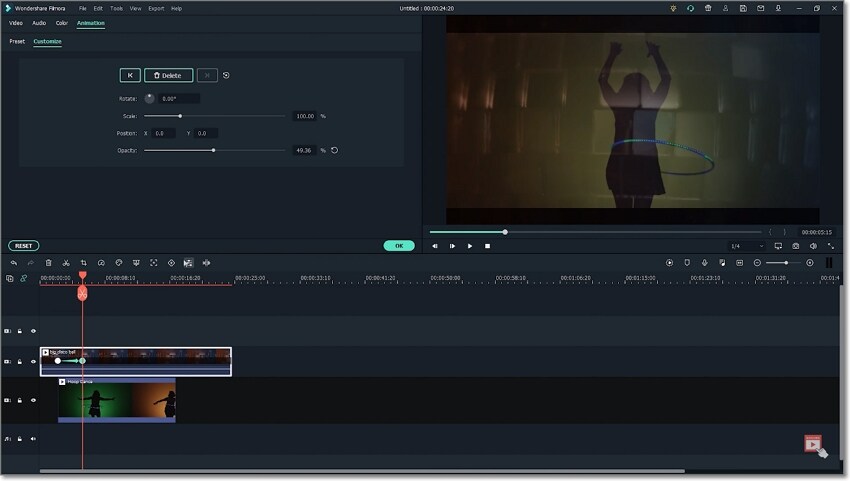
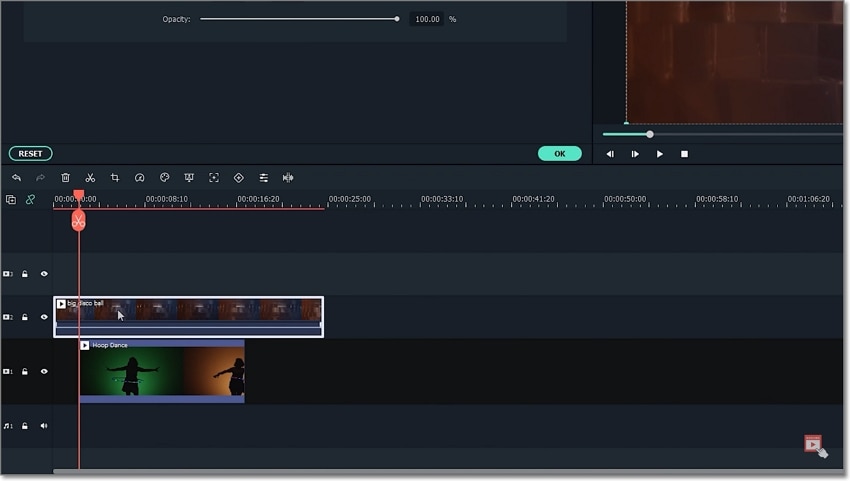
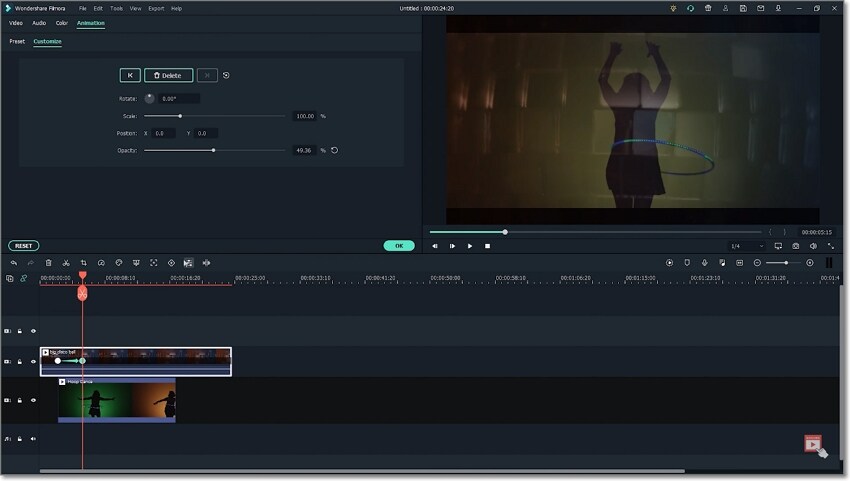
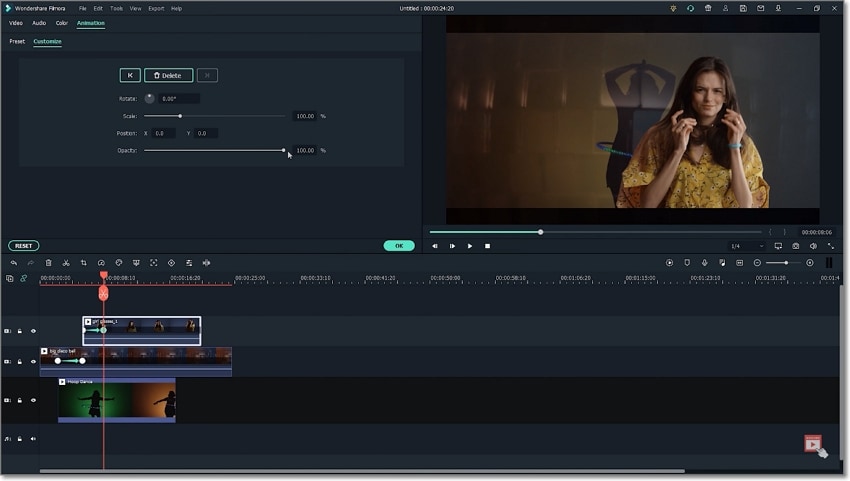
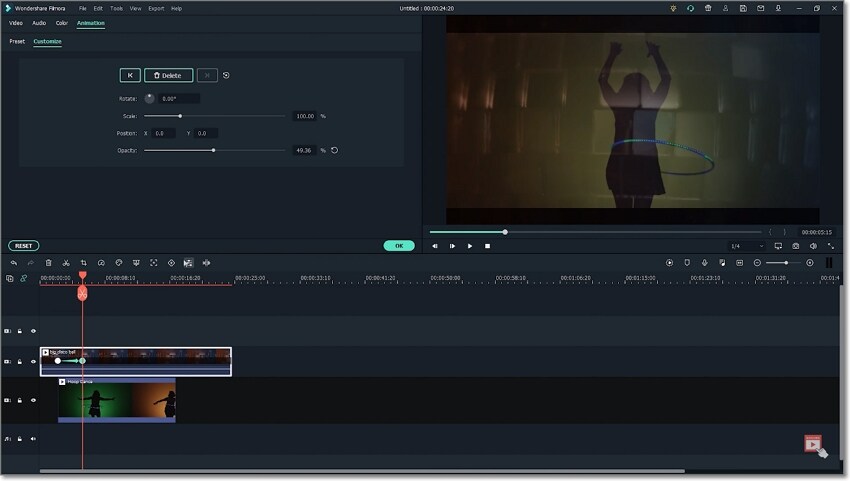
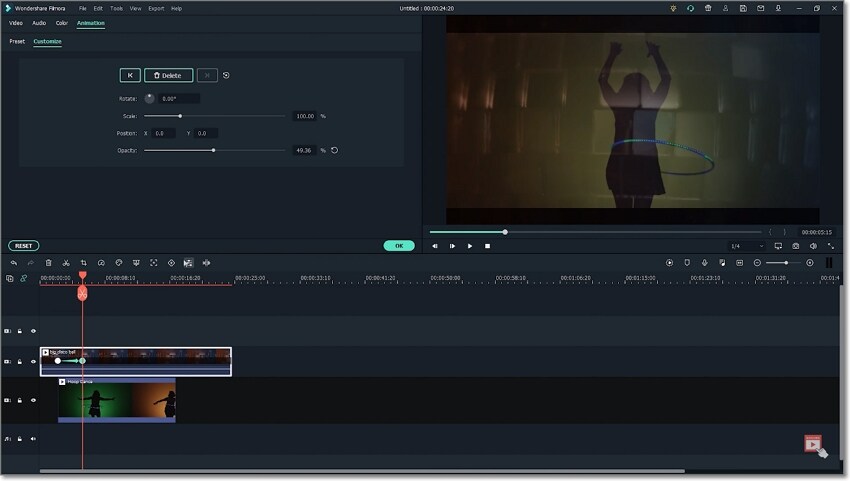
With the two videos imported on Filmora, move the playhead to the point where the hoop dancer begins to dance and double-click the disco ball footage.

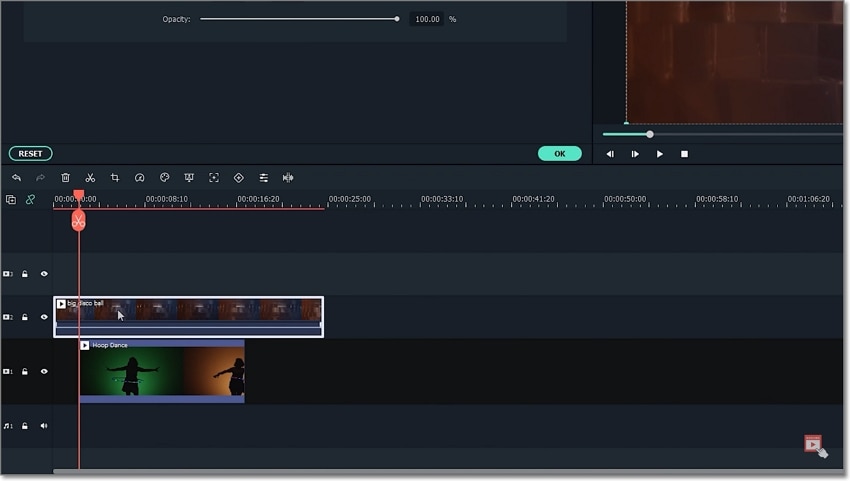
Now find the Animation tab, then click the Customize tab. Next, click Add to apply a keyframe to this point of the video. Don’t stop there. Move the playhead to the right and add another keyframe to the footage before changing the opacity to 50%.

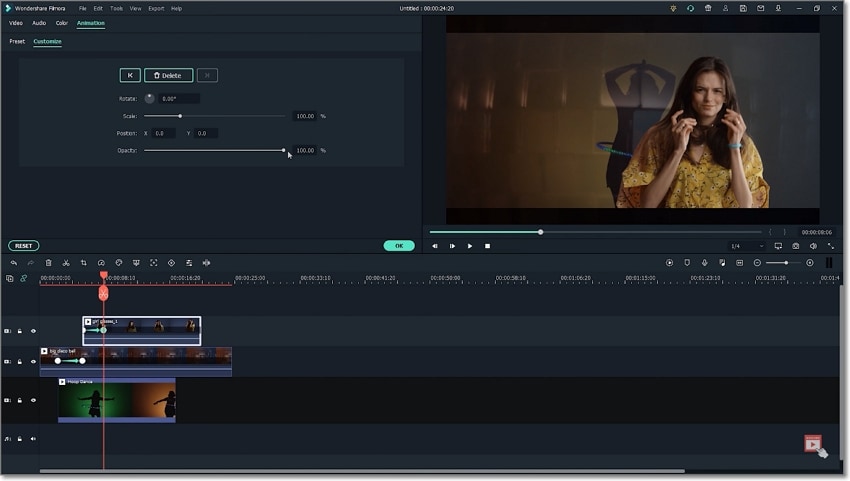
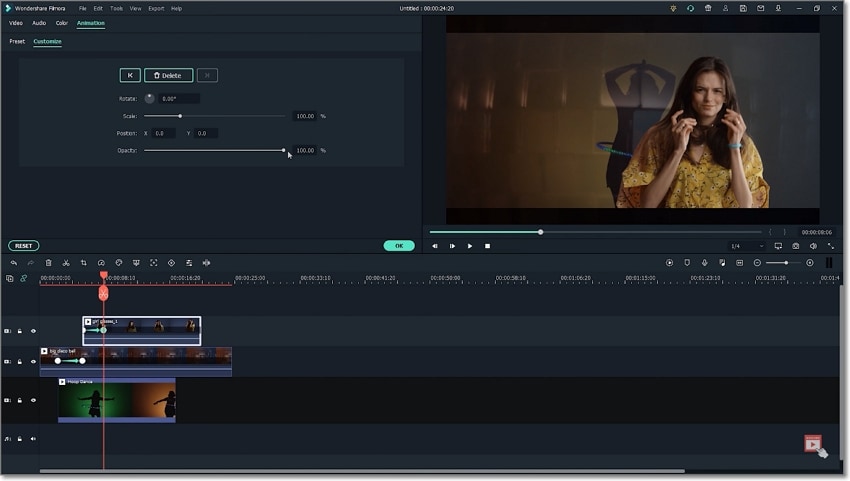
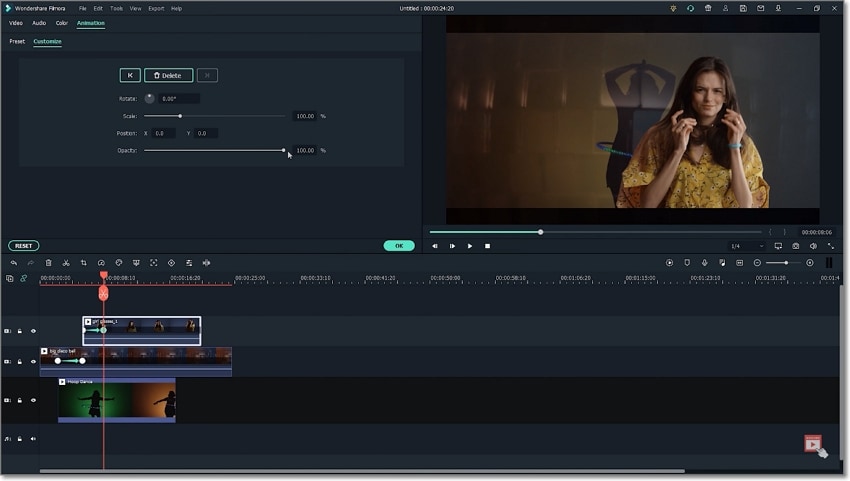
Meanwhile, we’ll add a keyframe to the third video with a lady removing her sunglasses. To do that, add the footage to the third track, then double-click the video track. After that, place the playhead at the start of the video and apply an animation keyframe before changing the opacity to 0%. Move the playhead a few keyframes forward and add another animation keyframe.
Step3 Add retro filters and effects to the video

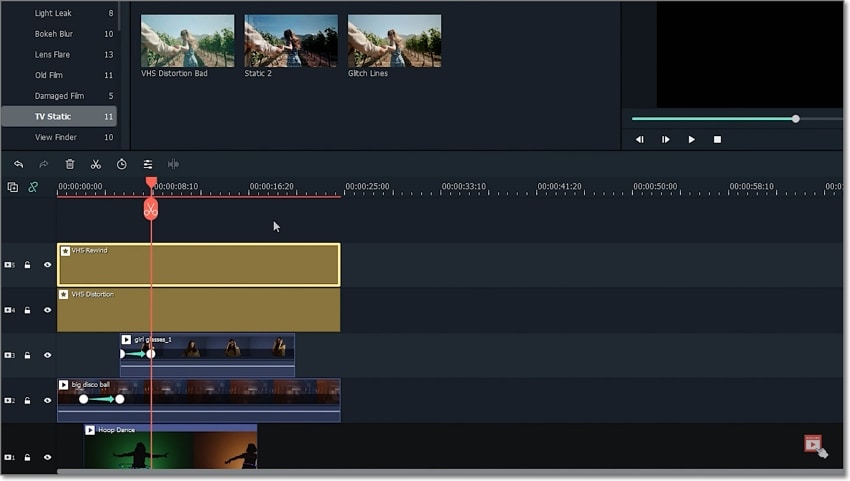
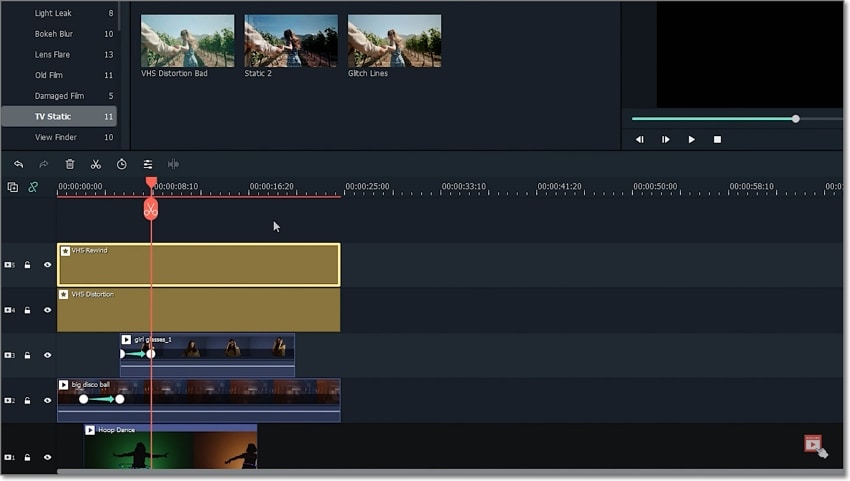
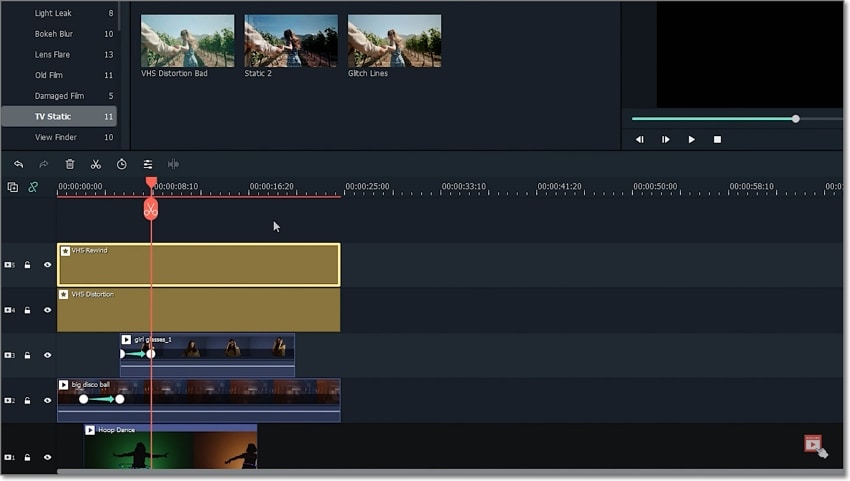
Go to the Effect tab and choose Overlay. Once that is done, select the TV Static option before choosing the VHS Distortion effect. This effect will give your video the retro feeling of the 1980s. Don’t be afraid to try out the TV Static effects to find what works best in your video.
Summary
Creating a retro-style 1980s film is as easy as pie with Wondershare Filmora. You can also check out more 80s-inspired video effects on Wondershare’s Filmstock library. Ready to go back to the 80s? Hope so!
Free Download For macOS 10.14 or later

First, run Wondershare Filmora and add the video with the hoop dancer on the first track. Then, move the disco ball footage right above the first video track.
Step2 Add an animation keyframe

With the two videos imported on Filmora, move the playhead to the point where the hoop dancer begins to dance and double-click the disco ball footage.

Now find the Animation tab, then click the Customize tab. Next, click Add to apply a keyframe to this point of the video. Don’t stop there. Move the playhead to the right and add another keyframe to the footage before changing the opacity to 50%.

Meanwhile, we’ll add a keyframe to the third video with a lady removing her sunglasses. To do that, add the footage to the third track, then double-click the video track. After that, place the playhead at the start of the video and apply an animation keyframe before changing the opacity to 0%. Move the playhead a few keyframes forward and add another animation keyframe.
Step3 Add retro filters and effects to the video

Go to the Effect tab and choose Overlay. Once that is done, select the TV Static option before choosing the VHS Distortion effect. This effect will give your video the retro feeling of the 1980s. Don’t be afraid to try out the TV Static effects to find what works best in your video.
Summary
Creating a retro-style 1980s film is as easy as pie with Wondershare Filmora. You can also check out more 80s-inspired video effects on Wondershare’s Filmstock library. Ready to go back to the 80s? Hope so!
Free Download For macOS 10.14 or later

First, run Wondershare Filmora and add the video with the hoop dancer on the first track. Then, move the disco ball footage right above the first video track.
Step2 Add an animation keyframe

With the two videos imported on Filmora, move the playhead to the point where the hoop dancer begins to dance and double-click the disco ball footage.

Now find the Animation tab, then click the Customize tab. Next, click Add to apply a keyframe to this point of the video. Don’t stop there. Move the playhead to the right and add another keyframe to the footage before changing the opacity to 50%.

Meanwhile, we’ll add a keyframe to the third video with a lady removing her sunglasses. To do that, add the footage to the third track, then double-click the video track. After that, place the playhead at the start of the video and apply an animation keyframe before changing the opacity to 0%. Move the playhead a few keyframes forward and add another animation keyframe.
Step3 Add retro filters and effects to the video

Go to the Effect tab and choose Overlay. Once that is done, select the TV Static option before choosing the VHS Distortion effect. This effect will give your video the retro feeling of the 1980s. Don’t be afraid to try out the TV Static effects to find what works best in your video.
Summary
Creating a retro-style 1980s film is as easy as pie with Wondershare Filmora. You can also check out more 80s-inspired video effects on Wondershare’s Filmstock library. Ready to go back to the 80s? Hope so!
Free Download For macOS 10.14 or later

First, run Wondershare Filmora and add the video with the hoop dancer on the first track. Then, move the disco ball footage right above the first video track.
Step2 Add an animation keyframe

With the two videos imported on Filmora, move the playhead to the point where the hoop dancer begins to dance and double-click the disco ball footage.

Now find the Animation tab, then click the Customize tab. Next, click Add to apply a keyframe to this point of the video. Don’t stop there. Move the playhead to the right and add another keyframe to the footage before changing the opacity to 50%.

Meanwhile, we’ll add a keyframe to the third video with a lady removing her sunglasses. To do that, add the footage to the third track, then double-click the video track. After that, place the playhead at the start of the video and apply an animation keyframe before changing the opacity to 0%. Move the playhead a few keyframes forward and add another animation keyframe.
Step3 Add retro filters and effects to the video

Go to the Effect tab and choose Overlay. Once that is done, select the TV Static option before choosing the VHS Distortion effect. This effect will give your video the retro feeling of the 1980s. Don’t be afraid to try out the TV Static effects to find what works best in your video.
Summary
Creating a retro-style 1980s film is as easy as pie with Wondershare Filmora. You can also check out more 80s-inspired video effects on Wondershare’s Filmstock library. Ready to go back to the 80s? Hope so!
How to Use Color Grading in Final Cut Pro
Have you ever questioned the purpose of those odd video scopes or how to build super grades from the start in Final Cut Pro? In contrast to editing talents, color grading is a technical and difficult ability that takes practice.
In order to help, we decided to compile a thorough beginner’s article to color grading in Final Cut Pro.
With that said, let’s begin!
1. Discover how you color grade in Final Cut Pro
Color grading may be a tedious and time-consuming operation, therefore it’s a skill set that calls for a lot of patience. Some editors won’t conduct any color grading or correction beyond the bare minimum. But even mundane-looking film may look remarkable if you know how to give it a dramatic touch.
A more cinematic grade requires a number of procedures, and there is no one method that works for all situations. We’ll therefore walk you through the process of creating a cinematic color grade in Final Cut Pro, but depending on your material, you might need to add or omit some phases.
Step1Filming
Since the raw video is essential for producing a cinematic image, an outstanding grade begins with the camera.
Use the greatest quality settings your camera offers while recording your video; the more information in your picture, the more you can manipulate it during grading.
While it may seem preferable to shoot with as much color as you can, using a duller color profile is very necessary. Your camera will have color settings, and although the washed-out, drab appearance may not inspire confidence in you, it will offer you a lot more editing possibility.
Step2Create a color profile
After importing your film, you may be concerned about the general dull look of your recordings. The reason for that is because you have not yet matched the color profile of your sequence to the one of your camera. To start on this process, it goes as follows.
- Drag your clip onto your timeline and make sure it is selected. Click on the Inspector icon.
- Then click on the Information tab of the clip.
- Navigate all the way down through the options to find the Color LUT option.
- Then choose the Color profile that matches your clip based on the camera it is filmed with.
- You’re done!
Step3Checking the scopes
The Scopes in Final Cut Pro are panels that display the color information of your shots. They are quite complicated and can be difficult to comprehend if you did not use them ever before. You can activate Video Scopes by clicking View > Show in Viewer > Video Scopes from the View menu. The three components of grading are the highlights, mid-tones, and shadows. Your highlights are shown at the top and your shadows are at the bottom in all grading tools and scopes.
2. Include Color Wheels
Now that your setup is complete, you can begin grading your footage. Grading is done in multiple layers stacked on top of each other. It may take multiple levels to create the desired look. Follow the instructions below to modify your settings to match your clip if you want to give your footage a cinematic look.
You may access a wider range of color manipulation tools with the built-in color wheels, exposure adjustments, including isolation of color selection, RGB modifications across tone ranges, and simple masking.
3. Color board
A vertical color spectrum is shown on the Color Board, and it is intersected by a horizontal line that features four nodes. These are the ranges of the footage that are designated as the Highlights, Midtones, and Shadows, respectively.
Adjusting a node to a new color space has an immediate and noticeable impact on the corresponding section of the image. If you move above the horizontal line, it will increase, and if you go below the line, it will decrease.
You also have control over the Saturation and Exposure settings. These are wonderful to have if you want to increase the contrast in your photographs and make particular colors more vivid or muted.
4. Masks
Using the Shape Masks feature, each of these individual effects can be perfect for particular regions of your footage. In addition, by utilizing a Color Mask, you can alter the appearance of a specific color. It is possible to apply multiple iterations of each color adjustment to a clip and find it listed under the Effect heading.
The order can be changed by dragging and dropping, and either method can be disabled or enabled. Utilizing keyframes allows for the effects of color grading to be specifically timed as well. Last but not least, keep in mind that the quality and color sample depth of the clips determine how much of an overall adjustment you are capable of making to a color.
5. Color Curves
If you are experienced with more advanced picture editing software, such as Adobe Photoshop, you will benefit greatly from using color curves. Adjustments can be made independently to both the Luma (the brightest areas) and the primary composite colors (red, blue, and green).
6. Match Colors
Match Color is an additional choice that may be made from the improvement’s menu. This function will try to replicate the visual style of one video clip in another. First, choose the clip whose color you want to change, click on that clip that has the desired appearance, and last, choose Match Color.
You will still be able to utilize these settings as shortcuts even after you have gained more experience with manual grading and are comfortable making finer adjustments manually. It is important to keep in mind that while using Final Cut Pro X for color grading, effects can be layered on top of one another.
It’s not likely that a single tool or adjustment will solve an issue or produce the desired result; rather, it’s more likely that a number of different impacts will be required. In the same way that different visual effects in Final Cut Pro X may be toggled on and off, any layers that you add to a clip can have their visibility controlled from the Inspector window.
Conclusion
In Final Cut Pro X, you may choose from a wide variety of grading plugins, ranging from more affordable solutions like FCPeffects to more expensive ones like Magic Bullet Looks, which are designed specifically for feature film-style grades.
Additionally, there is a variety of stand-alone applications for color grading, such as DaVinci Resolve and FilmConvert. You might be comfortable with their gear, but you should also know that their professional-grade color package includes some rather complex editing options.
Beginning to experiment with all of Final Cut Pro X’s functions and determining which ones are most useful to you is the best method to gain an understanding of the program’s color grading capabilities. If you don’t currently have a project that requires your attention, you can download stock footage and experiment with it.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
The Only Guide You’ll Ever Need to Learn GIF Design
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
Also read:
- New Step by Step to Add Border to Video Using Premiere Pro
- Updated Transforming a Slow-Motion Video to Normal Mastering the Skill
- New Reviewing Efectum App For Smartphone Users Create Slow Motion Videos for 2024
- Updated 2024 Approved Are You Looking to Make Transparent Background in Canva Then You Can Learn About It in This Article
- Best iOS Slow Motion Apps To Work With
- New Create Slide Masking Effect Intro
- 2024 Approved This Article Discusses What Is Adobe Premiere Pro, How to Download, Install and Use It, and Its Key Features. It Further Discusses Its Alternative for Editing Your Videos and More. Check Out Now
- 2024 Approved Kdenlive Is a Free, Open-Source Video Editing Software Application. Kdenlive Is a Powerful Video Editor that Can Be Used to Create Professional-Quality Videos
- New The Power of Music in Videos (+Filmora Editing Tricks)
- New What Is the Best MP4 Cutter for YouTuber on Mac?
- New Have a Desire to Uplift Your Editing Creativity with Trying Hands at Working with Storyboards? Keep Reading to Have a Comprehensive Understating of the Workflow Through Stepwise User Guides for 2024
- Updated In 2024, Add Green Screen Effects in Final Cut Pro
- Updated An Ultimate Guide To Edit a Music Video Aspect Ratio and First Cut for 2024
- New Create Your Face Zoom TikTok Now for 2024
- New 2024 Approved 10 Best Websites to Discover Free Premiere Pro Video Templates
- New In 2024, Looking for the Best Websites for 3D Text PNG? Weve Covered You with Our Top 8 Picks for Your Upcoming Work
- New How to Merge Audio and Video Using FFmpeg
- 2024 Approved If You Are Looking for Reliable Solutions to Export Your Musical Slideshow Through a DVD Burning Process, Take a Breath, You Have Landed at the Right Place
- New In 2024, Turn Your Text Into a Podcast Made Possible
- New 2024 Approved How to Fade to Black Premiere Pro
- New 2024 Approved How to Create a Special Animated Transition in Filmora in Just 2 Minutes. This Simple Step-by-Step Guide Will Show You the Easy Way
- Updated 2024 Approved Top 10 Sound Extractors to Extract Sound From Video
- New In 2024, Fun & Easy Masking Tricks in Filmora
- Full Solutions to Fix Error Code 920 In Google Play on Vivo Y100i | Dr.fone
- In 2024, Here are Some Pro Tips for Pokemon Go PvP Battles On Tecno Camon 30 Pro 5G | Dr.fone
- In 2024, Here Are Some Reliable Ways to Get Pokemon Go Friend Codes For Honor 90 Lite | Dr.fone
- In 2024, The 6 Best SIM Unlock Services That Actually Work On Your Oppo Find N3 Flip Device
- What Legendaries Are In Pokemon Platinum On Samsung Galaxy M14 5G? | Dr.fone
- 2024 Approved Guide to Generating Speech in Different Languages With the Best Tools
- Have You Seen the Facebook Cartoon App Everyones Using Recently for 2024
- In 2024, Motorola Moto G84 5G ADB Format Tool for PC vs. Other Unlocking Tools Which One is the Best?
- 4 Methods to Turn off Life 360 On Realme Narzo 60x 5G without Anyone Knowing | Dr.fone
- Process of Screen Sharing Vivo X100 to PC- Detailed Steps | Dr.fone
- Spotify Keeps Crashing A Complete List of Fixes You Can Use on Oppo Reno 9A | Dr.fone
- In 2024, The Updated Method to Bypass ZTE Nubia Flip 5G FRP
- How to play AVCHD MTS files on HTC U23?
- Title: Guide To Cropping and Combining Content in Wondershare Filmora Latest for 2024
- Author: Morgan
- Created at : 2024-05-19 05:11:59
- Updated at : 2024-05-20 05:11:59
- Link: https://ai-video-editing.techidaily.com/guide-to-cropping-and-combining-content-in-wondershare-filmora-latest-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.














