:max_bytes(150000):strip_icc():format(webp)/young-muslim-woman-using-phone-1137305438-75947aa7fb484506bf9da8c38fc68a03.jpg)
How To Add Motion Blur Effect To Photos in GIMP

How To Add Motion Blur Effect To Photos in GIMP
GIMP is a cross-platform image editing software that you can use to edit photos and create graphics. The software is available for Linux, Windows, and macOS and can add a motion blur effect (A sense of movement in the photo), making your pictures look more realistic and professional.
So to help you tone your skills, we’ve written a comprehensive guide on how to apply the GIMP motion blur effect to your photos!
Part I. What Is GIMP?
GIMP software, a GNU Image Manipulation Program, is an open-source raster graphics editor used for image editing and retouching, converting between different image formats, free-form drawing, and more.
GIMP is frequently used as a Photoshop alternative. The software boasts a wide range of features, including support for layers, masks, color management, and third-party plugins.
Key Features
Here are some key features of the GIMP software:
- Quickly hide panels and menus to let you switch to a full-screen mode to preview pictures
- Fixes distorted images
- Available for Windows, Linux, Mac OS, and other operating systems
- Automatic image enhancement tool
- Lets you remove all the panels and tools from the workflow except the one you are working with.
- Released under a license called GNU General Public License v3 and later, which makes it free to use and distribute
- Add overlays and crop or resize an image
- Wide range of file formats that it can read and write, making it a versatile tool for working with images
Part II. How To Add The Motion Blur Effect To Your Photos in GIMP?
Below we’ve provided the step-by-step tutorial to add a motion blur effect to your photos in GIMP:
Step1 In the first step, launch a browser on your device, head to the GIMP website , and download the installation file according to your operating system. Now, click the downloaded installer, install the software on your system and launch it.

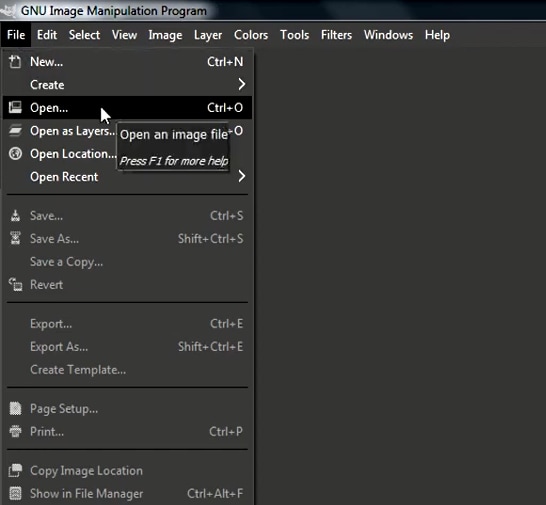
Step2 In the next step, click “File” on the GIMP dashboard, and select “Open” to access the Open Image window. Select your image file from your system and click “Open” to import the file.

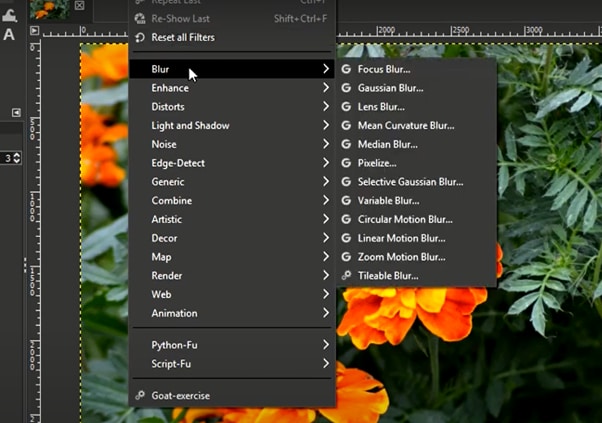
Step3 Next, click the “Filters” option from the top toolbar, select “Blur,” and choose “Motion Blur” from the drop-down menu. A dialogue box will now open where you can preview the effect and adjust the settings, including Blur Type, Blur Center, and Blur Parameters.

Step4 Once you are satisfied with your changes, click “OK” to apply the effect to the image, and make some other edits if needed. Finally, click “File” from the top toolbar, choose “Export As,” click “File Type” to select the format, and select the “Export” option to save your file.
Bonus Tips – The Alternative To GIMP To Create Motion Blur Effect
GIMP is a popular image editor that you can use to create motion blur effects. However, some users find it difficult to use the software for this purpose.
To simplify the process, we recommend usingWondershare Filmora an all-in-one editing software that offers multiple advanced features to help you quickly enhance your project.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Here’s why Filmora is the best alternative to GIMP for creating motion blur effects:
- A user-friendly interface where you can quickly create the motion blur effect without spending hours learning the process
- Advanced video editing tools, such as keyframing, speed ramping, green screen, title editing, motion tracking, screen recorder, and preset templates
- Royalty-free music library where you can access millions of music and soundtracks
- Adds the motion blur effect to your videos as well as images
- Comes with multiple parameters to adjust the effect on your clip or image
To add the radial blur effect to images using Filmora, here are the quick and easy-to-follow steps:
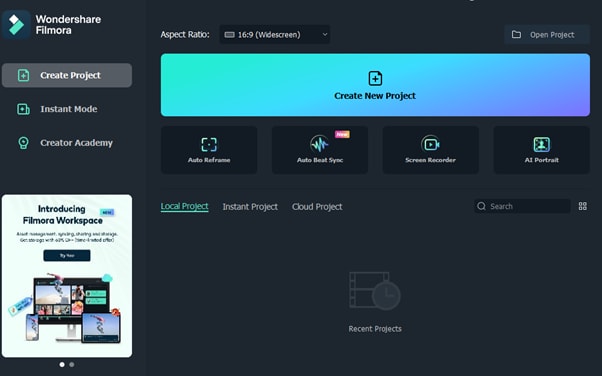
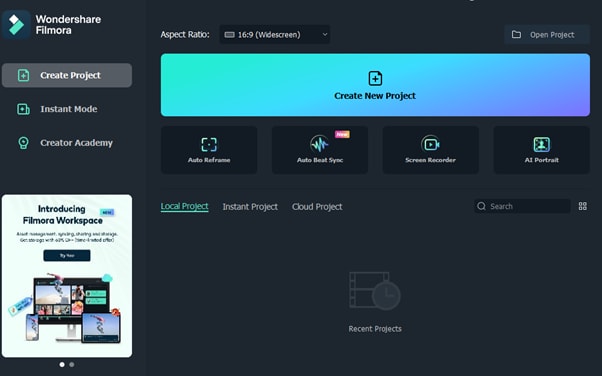
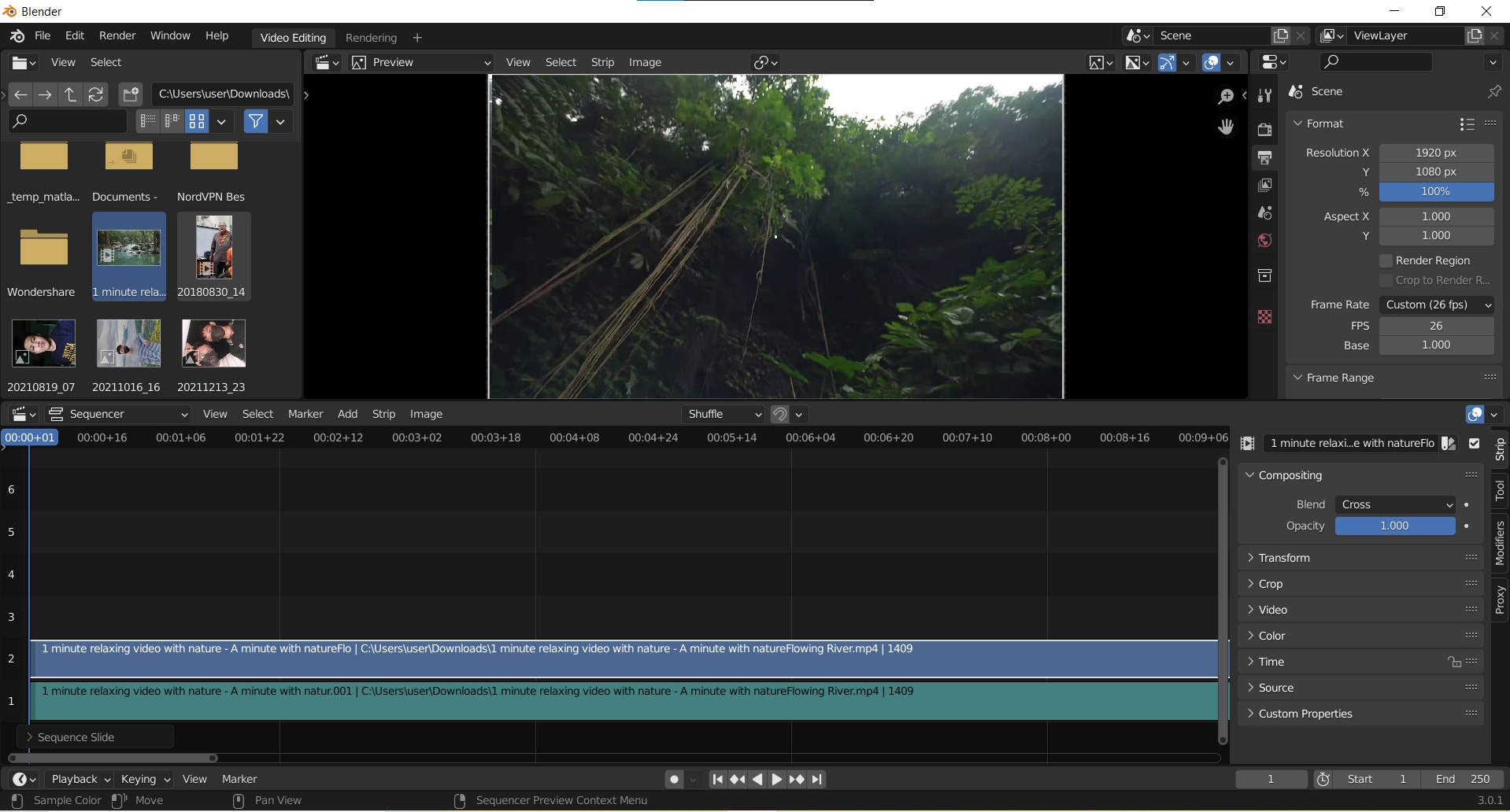
Step1 Download the Filmora software on your PC, launch it, and click “Create New Project” on the main panel. Use the “Click Here to Import your Media File” option to import your photo and drag and drop it into the timeline.

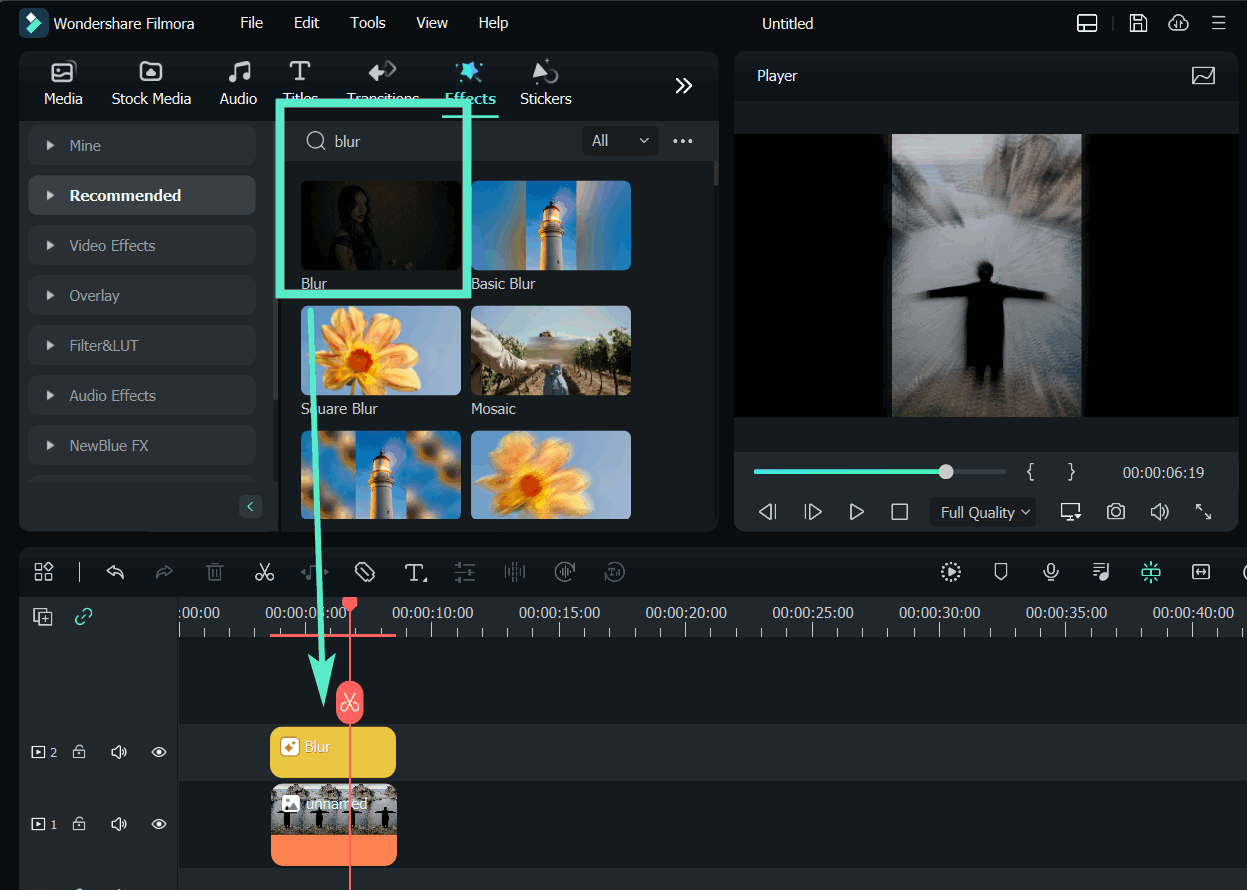
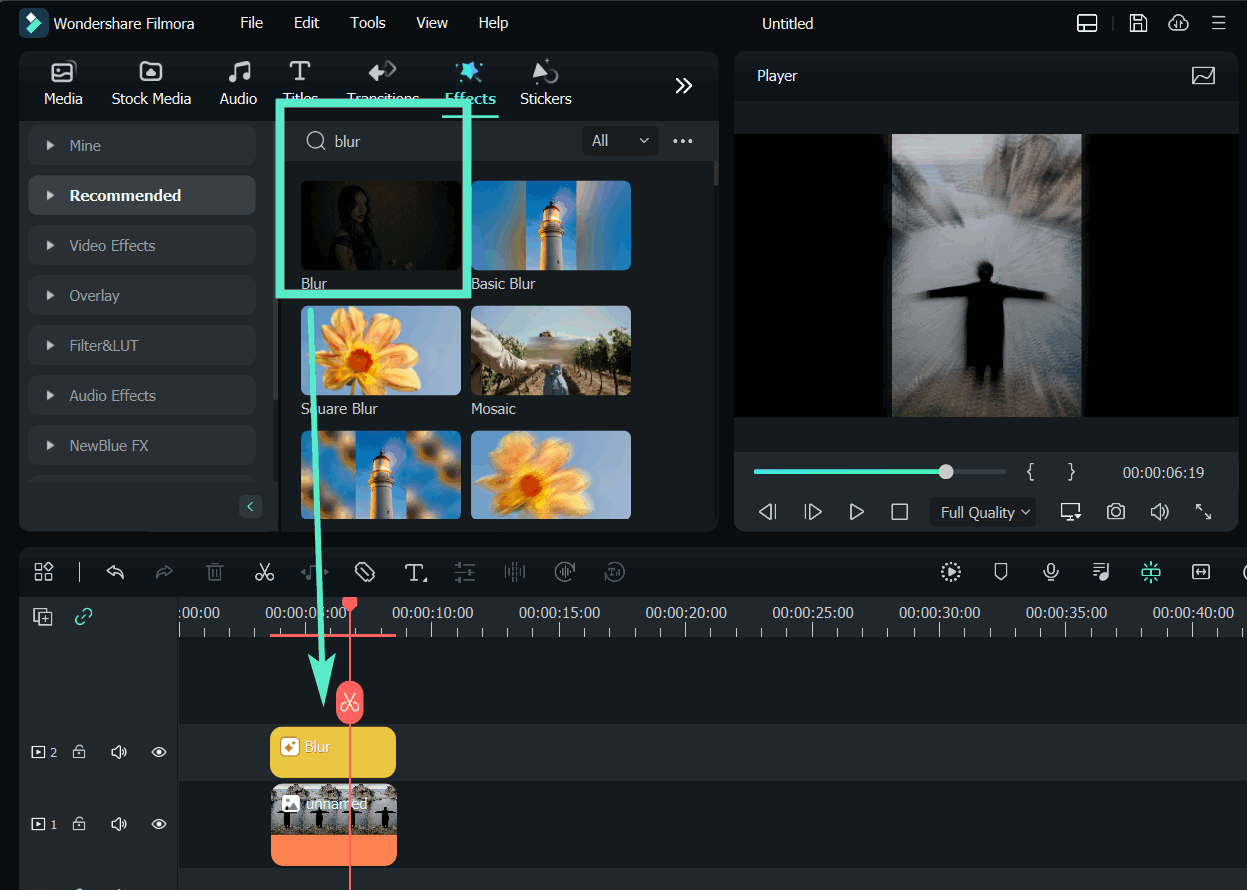
Step2 Now, head to the “Effects” tab from the taskbar. Use the search option to find the Blur effect. Afterward, drag & drop it in the timeline and adjust it on your selected clip.

Step3 Please note that motion blur is now a dynamic effect on the image. That means you can add multiple photos and make them into a slideshow with a blur effect transition. Or, press the “Play” icon to preview your photo and pause the clip where you think motion blur works best.
Step4 Click the effect in the timeline to open its settings. Now, play your clip to preview and adjust the parameters as you want to smooth down the motion effect.
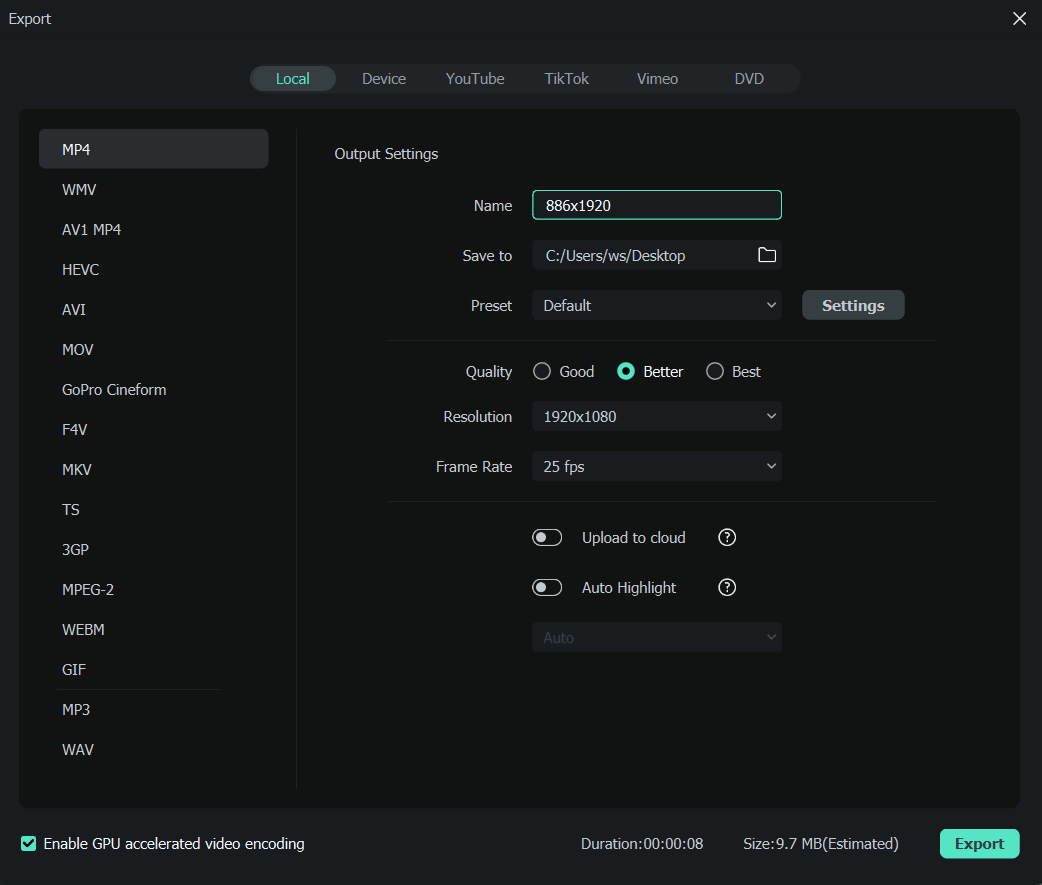
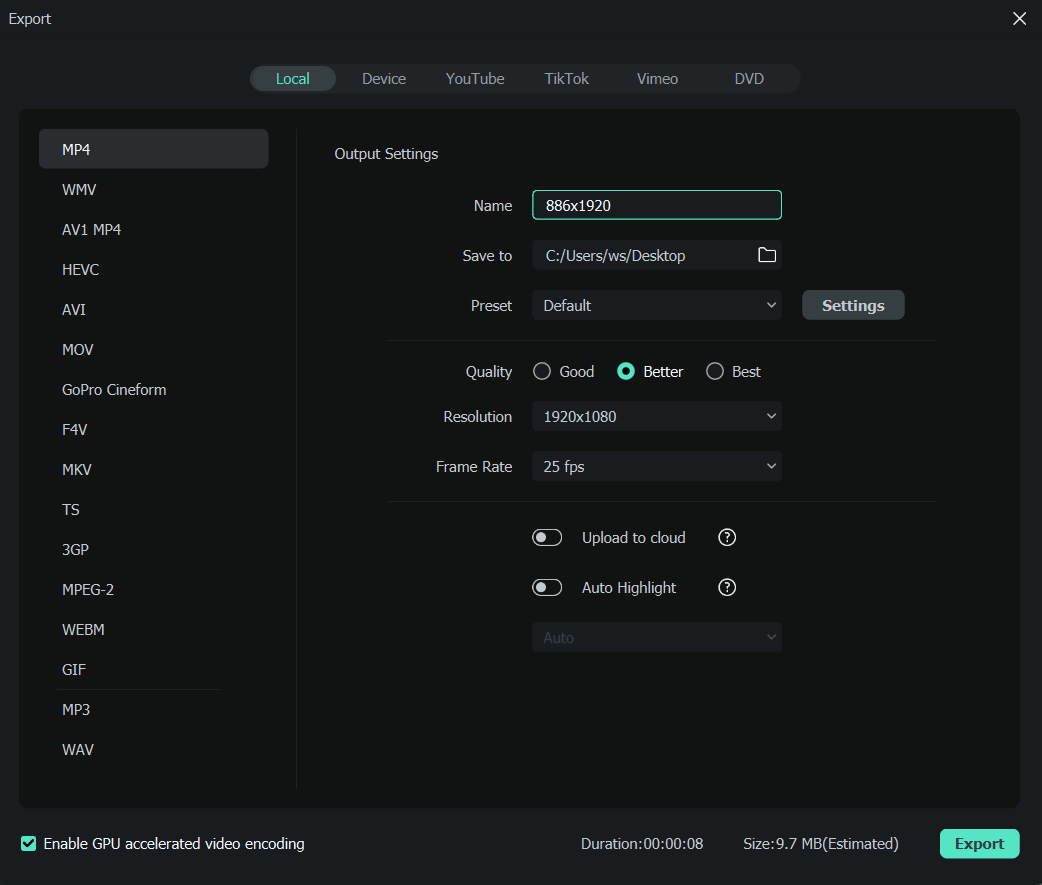
Step5 Once satisfied with the outcome, click the “Export” option, go to the “Local” tab, select a file format to save the images, and click “Export” again to save your project.

Filmora offers many export options, such as your device, YouTube, Vimeo, and DVD, with just a few clicks.
Last Words
In this detailed tutorial, we’ve discussed what GIMP is and its key features. We’ve provided a step-by-step guide to walk you through the process of creating the motion blur effect using the GIMP software.
In addition, we’ve provided a bonus tip to recommend Filmora as the best alternative to GIMP for creating the motion blur effect.
Hopefully, you found this article helpful in resolving your queries, and you can now add a smooth motion blur effect to your images.
Free Download For macOS 10.14 or later
Here’s why Filmora is the best alternative to GIMP for creating motion blur effects:
- A user-friendly interface where you can quickly create the motion blur effect without spending hours learning the process
- Advanced video editing tools, such as keyframing, speed ramping, green screen, title editing, motion tracking, screen recorder, and preset templates
- Royalty-free music library where you can access millions of music and soundtracks
- Adds the motion blur effect to your videos as well as images
- Comes with multiple parameters to adjust the effect on your clip or image
To add the radial blur effect to images using Filmora, here are the quick and easy-to-follow steps:
Step1 Download the Filmora software on your PC, launch it, and click “Create New Project” on the main panel. Use the “Click Here to Import your Media File” option to import your photo and drag and drop it into the timeline.

Step2 Now, head to the “Effects” tab from the taskbar. Use the search option to find the Blur effect. Afterward, drag & drop it in the timeline and adjust it on your selected clip.

Step3 Please note that motion blur is now a dynamic effect on the image. That means you can add multiple photos and make them into a slideshow with a blur effect transition. Or, press the “Play” icon to preview your photo and pause the clip where you think motion blur works best.
Step4 Click the effect in the timeline to open its settings. Now, play your clip to preview and adjust the parameters as you want to smooth down the motion effect.
Step5 Once satisfied with the outcome, click the “Export” option, go to the “Local” tab, select a file format to save the images, and click “Export” again to save your project.

Filmora offers many export options, such as your device, YouTube, Vimeo, and DVD, with just a few clicks.
Last Words
In this detailed tutorial, we’ve discussed what GIMP is and its key features. We’ve provided a step-by-step guide to walk you through the process of creating the motion blur effect using the GIMP software.
In addition, we’ve provided a bonus tip to recommend Filmora as the best alternative to GIMP for creating the motion blur effect.
Hopefully, you found this article helpful in resolving your queries, and you can now add a smooth motion blur effect to your images.
Bored with Those Normal Background Images and that Ordinary Still Capture Feel? Take Your Creativity to the Next Level with Amazing Image Transparency Ideas
Ideas That Will Help You Out in Making Transparent Image
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
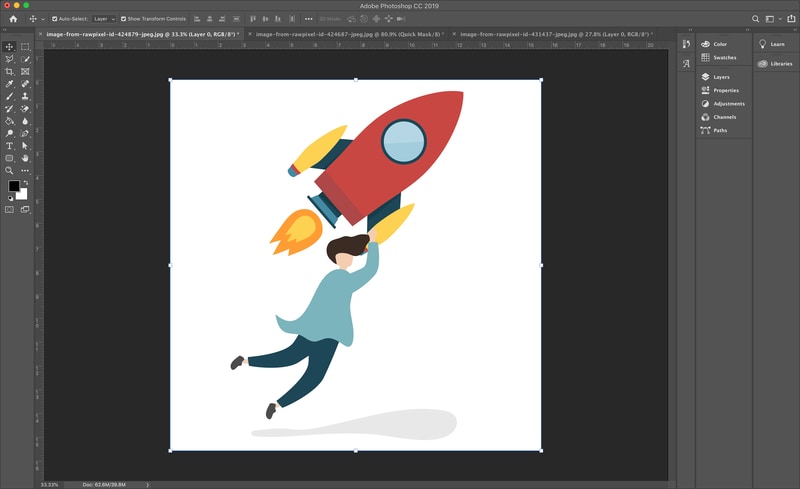
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
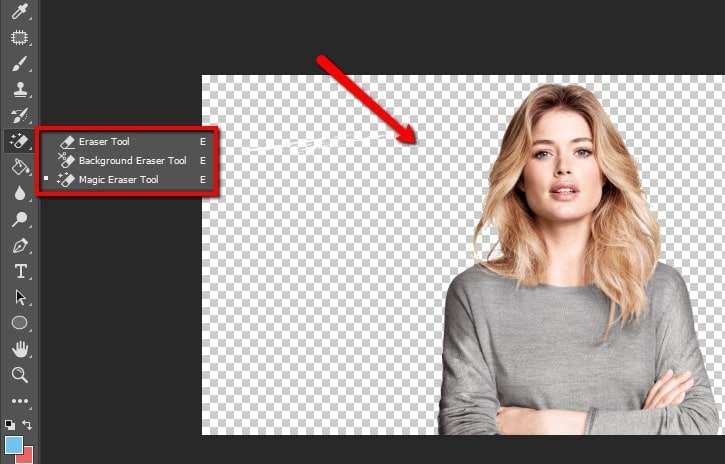
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
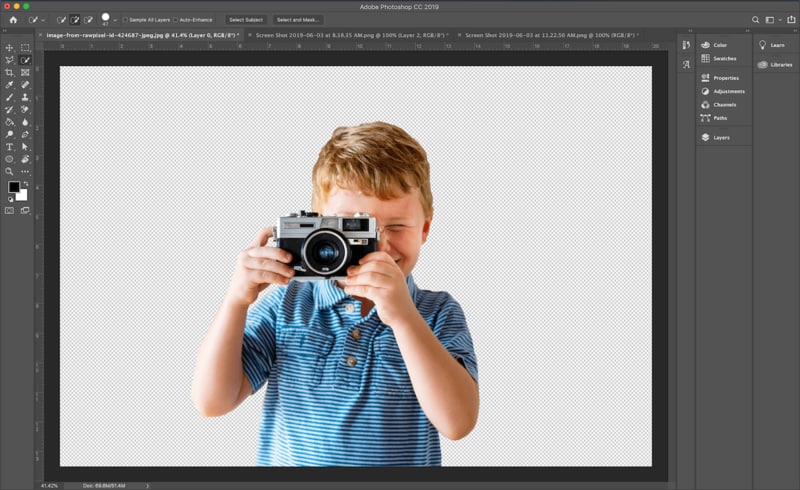
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
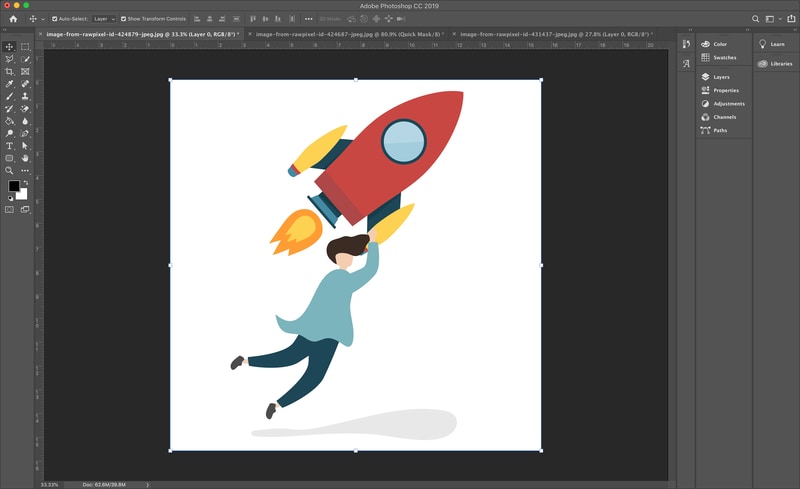
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
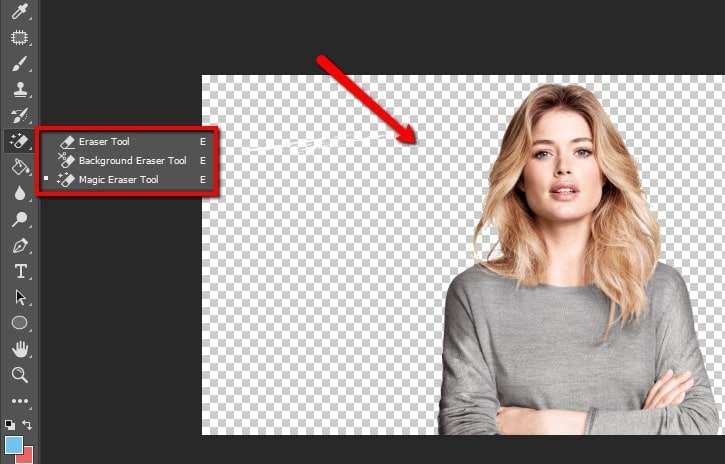
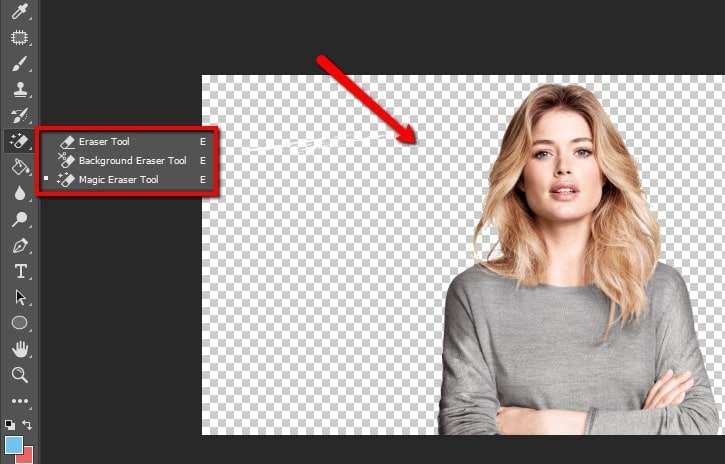
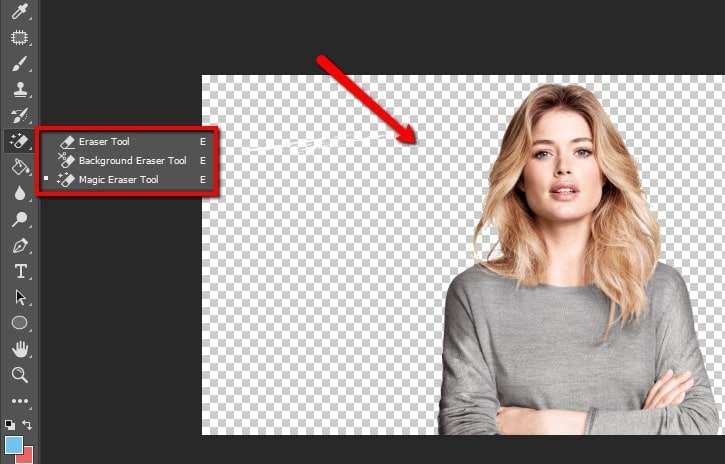
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
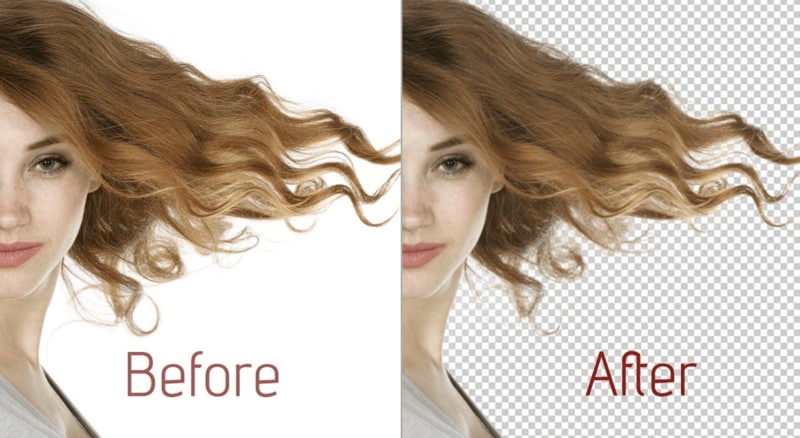
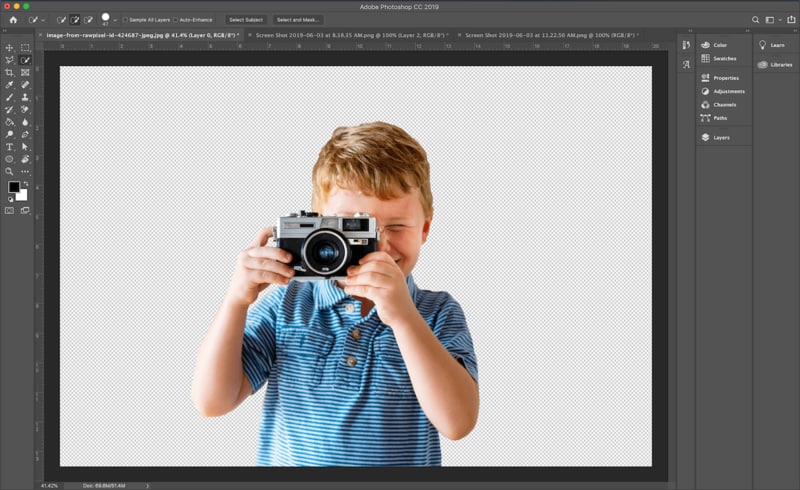
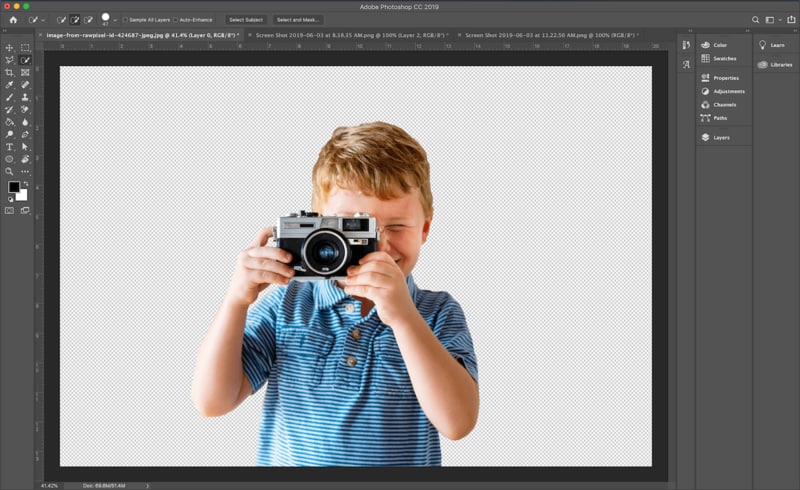
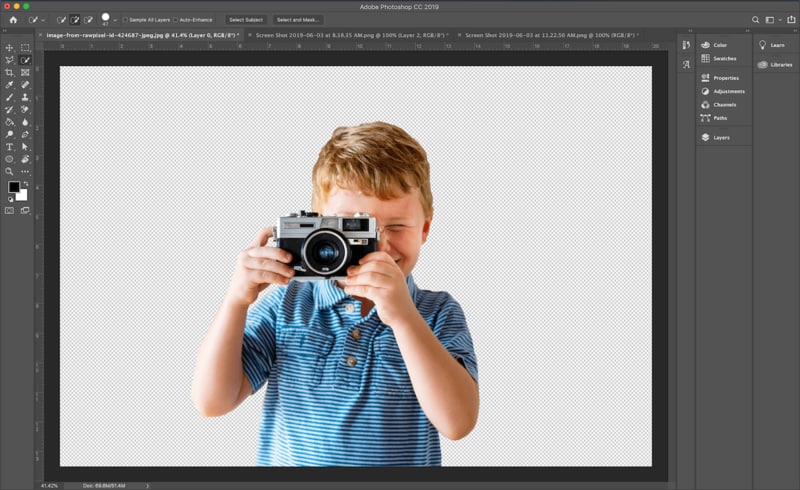
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Blender Is a 3D Animation Software that Can Be Used to Create Stunning 3D Models and Videos
Blender is a 3D animation software that can be used to create stunning 3D models and videos. It is free and open source, which means that it is available to anyone who wants to use it. Blender is also very versatile, and can be used to create anything from simple 3D models to full-blown 3D movies.
One of the biggest benefits of Blender is that it is easy to learn. The interface is intuitive and user-friendly, and there are plenty of tutorials available online that can help you get started. Blender also has a very active community, so if you ever get stuck, there is likely someone out there who can help you. It is a complex software, but there are many online tutorials like this article that can help you get started.
To download Blender, go to https://www.blender.org/download/ . Click on the link that says “Download Blender” and then select the version that you want to download. After you have downloaded Blender, install it on your computer.
Step-by-Step on how to rotate videos in Blender
The first way to rotate a video in Blender is by using the Strip option.
Step 1: To do this, open the video that you want to rotate in Blender.

Step 2: Then, click on the “Strip” menu and select “Transform.”

Step 3: In the Transform Properties window, you will see a list of different tools for the video. Scroll down until you see the “Rotation” property. This is where you can manually rotate the video.

Step 4: Click on Enter to save the rotation of the video.
The second way to rotate a video in Blender is by using the Transform Properties window. To do this…
Step 1: Open the video that you want to rotate in Blender.

Step 2: Next, go to ‘Transform’ in the Active Tool portion of the screen.
Figure 5
Step 3: Go to the ‘Transform’ option in the properties window and adjust based on the rotational angle that you want.

Step 4: Click on ‘Enter’ to apply it to the video.
In this tutorial, we have shown you two different ways to rotate a video in Blender. The first way is by using the Transform Properties window, and the second way is by using the 3D Viewport.
Which method you use is up to you. However, we recommend using the 3D Viewport method, as it is more accurate.
Rotating a video in Blender can be used for other purposes than just rotating it.
Here are some other things that you can do with a rotated video:
- Scale the video up or down
- Flip the video horizontally or vertically
- Change the position of the video in the 3D Viewport
How to rotate videos in Filmora
Meanwhile, you can also use Filmora Video Editor to rotate a video without any watermark. Filmora is a video editing software that lets you rotate videos easily. It is simple to use, and has many powerful features that let you edit your videos like a pro. It also has a built-in video converter that lets you convert your videos to different formats, so they can be played on any device. You can also export your videos in 4K resolution, so they look great no matter what device you are watching them on.
For Win 7 or later (64-bit)
For macOS 10.14 or later
There are two main ways to rotate video in Filmora: through the use of keyframes or by using the Transform Tool.
Step-by-step on how to rotate videos in Filmora
To rotate a video clip using keyframes…
Step 1: Import the video clip you want to rotate to your project.

Step 2: In the timeline, place the playhead at the beginning of the clip.

Step 3: With the playhead still at the beginning of the clip, drag the rotation handle in the preview window to rotate the video.

Step 4: Move the playhead to the end of the clip and drag the rotation handle again to rotate it further.

To rotate a video clip using the Transform Tool…
Select the “Edit” tool from the toolbar.

Go to the “Transform” selection, then select the rotate option.

Adjust the rotation angle using the tool.

Both methods are fairly straightforward and easy to use. Experiment with each to see which works best for your project.
Step 2: Then, click on the “Strip” menu and select “Transform.”

Step 3: In the Transform Properties window, you will see a list of different tools for the video. Scroll down until you see the “Rotation” property. This is where you can manually rotate the video.

Step 4: Click on Enter to save the rotation of the video.
The second way to rotate a video in Blender is by using the Transform Properties window. To do this…
Step 1: Open the video that you want to rotate in Blender.

Step 2: Next, go to ‘Transform’ in the Active Tool portion of the screen.
Figure 5
Step 3: Go to the ‘Transform’ option in the properties window and adjust based on the rotational angle that you want.

Step 4: Click on ‘Enter’ to apply it to the video.
In this tutorial, we have shown you two different ways to rotate a video in Blender. The first way is by using the Transform Properties window, and the second way is by using the 3D Viewport.
Which method you use is up to you. However, we recommend using the 3D Viewport method, as it is more accurate.
Rotating a video in Blender can be used for other purposes than just rotating it.
Here are some other things that you can do with a rotated video:
- Scale the video up or down
- Flip the video horizontally or vertically
- Change the position of the video in the 3D Viewport
How to rotate videos in Filmora
Meanwhile, you can also use Filmora Video Editor to rotate a video without any watermark. Filmora is a video editing software that lets you rotate videos easily. It is simple to use, and has many powerful features that let you edit your videos like a pro. It also has a built-in video converter that lets you convert your videos to different formats, so they can be played on any device. You can also export your videos in 4K resolution, so they look great no matter what device you are watching them on.
For Win 7 or later (64-bit)
For macOS 10.14 or later
There are two main ways to rotate video in Filmora: through the use of keyframes or by using the Transform Tool.
Step-by-step on how to rotate videos in Filmora
To rotate a video clip using keyframes…
Step 1: Import the video clip you want to rotate to your project.

Step 2: In the timeline, place the playhead at the beginning of the clip.

Step 3: With the playhead still at the beginning of the clip, drag the rotation handle in the preview window to rotate the video.

Step 4: Move the playhead to the end of the clip and drag the rotation handle again to rotate it further.

To rotate a video clip using the Transform Tool…
Select the “Edit” tool from the toolbar.

Go to the “Transform” selection, then select the rotate option.

Adjust the rotation angle using the tool.

Both methods are fairly straightforward and easy to use. Experiment with each to see which works best for your project.
Step 2: Then, click on the “Strip” menu and select “Transform.”

Step 3: In the Transform Properties window, you will see a list of different tools for the video. Scroll down until you see the “Rotation” property. This is where you can manually rotate the video.

Step 4: Click on Enter to save the rotation of the video.
The second way to rotate a video in Blender is by using the Transform Properties window. To do this…
Step 1: Open the video that you want to rotate in Blender.

Step 2: Next, go to ‘Transform’ in the Active Tool portion of the screen.
Figure 5
Step 3: Go to the ‘Transform’ option in the properties window and adjust based on the rotational angle that you want.

Step 4: Click on ‘Enter’ to apply it to the video.
In this tutorial, we have shown you two different ways to rotate a video in Blender. The first way is by using the Transform Properties window, and the second way is by using the 3D Viewport.
Which method you use is up to you. However, we recommend using the 3D Viewport method, as it is more accurate.
Rotating a video in Blender can be used for other purposes than just rotating it.
Here are some other things that you can do with a rotated video:
- Scale the video up or down
- Flip the video horizontally or vertically
- Change the position of the video in the 3D Viewport
How to rotate videos in Filmora
Meanwhile, you can also use Filmora Video Editor to rotate a video without any watermark. Filmora is a video editing software that lets you rotate videos easily. It is simple to use, and has many powerful features that let you edit your videos like a pro. It also has a built-in video converter that lets you convert your videos to different formats, so they can be played on any device. You can also export your videos in 4K resolution, so they look great no matter what device you are watching them on.
For Win 7 or later (64-bit)
For macOS 10.14 or later
There are two main ways to rotate video in Filmora: through the use of keyframes or by using the Transform Tool.
Step-by-step on how to rotate videos in Filmora
To rotate a video clip using keyframes…
Step 1: Import the video clip you want to rotate to your project.

Step 2: In the timeline, place the playhead at the beginning of the clip.

Step 3: With the playhead still at the beginning of the clip, drag the rotation handle in the preview window to rotate the video.

Step 4: Move the playhead to the end of the clip and drag the rotation handle again to rotate it further.

To rotate a video clip using the Transform Tool…
Select the “Edit” tool from the toolbar.

Go to the “Transform” selection, then select the rotate option.

Adjust the rotation angle using the tool.

Both methods are fairly straightforward and easy to use. Experiment with each to see which works best for your project.
Step 2: Then, click on the “Strip” menu and select “Transform.”

Step 3: In the Transform Properties window, you will see a list of different tools for the video. Scroll down until you see the “Rotation” property. This is where you can manually rotate the video.

Step 4: Click on Enter to save the rotation of the video.
The second way to rotate a video in Blender is by using the Transform Properties window. To do this…
Step 1: Open the video that you want to rotate in Blender.

Step 2: Next, go to ‘Transform’ in the Active Tool portion of the screen.
Figure 5
Step 3: Go to the ‘Transform’ option in the properties window and adjust based on the rotational angle that you want.

Step 4: Click on ‘Enter’ to apply it to the video.
In this tutorial, we have shown you two different ways to rotate a video in Blender. The first way is by using the Transform Properties window, and the second way is by using the 3D Viewport.
Which method you use is up to you. However, we recommend using the 3D Viewport method, as it is more accurate.
Rotating a video in Blender can be used for other purposes than just rotating it.
Here are some other things that you can do with a rotated video:
- Scale the video up or down
- Flip the video horizontally or vertically
- Change the position of the video in the 3D Viewport
How to rotate videos in Filmora
Meanwhile, you can also use Filmora Video Editor to rotate a video without any watermark. Filmora is a video editing software that lets you rotate videos easily. It is simple to use, and has many powerful features that let you edit your videos like a pro. It also has a built-in video converter that lets you convert your videos to different formats, so they can be played on any device. You can also export your videos in 4K resolution, so they look great no matter what device you are watching them on.
For Win 7 or later (64-bit)
For macOS 10.14 or later
There are two main ways to rotate video in Filmora: through the use of keyframes or by using the Transform Tool.
Step-by-step on how to rotate videos in Filmora
To rotate a video clip using keyframes…
Step 1: Import the video clip you want to rotate to your project.

Step 2: In the timeline, place the playhead at the beginning of the clip.

Step 3: With the playhead still at the beginning of the clip, drag the rotation handle in the preview window to rotate the video.

Step 4: Move the playhead to the end of the clip and drag the rotation handle again to rotate it further.

To rotate a video clip using the Transform Tool…
Select the “Edit” tool from the toolbar.

Go to the “Transform” selection, then select the rotate option.

Adjust the rotation angle using the tool.

Both methods are fairly straightforward and easy to use. Experiment with each to see which works best for your project.
Deleting White Background in Photoshop Is Hard?
Deleting White Background in Photoshop Is Hard? No
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Know how Photoshop make white background transparent. Learn to create transparent background in Photoshop in simple steps. How to delete white background in image?
In this article
01 [Why Shooting with a White Background Makes Sense](#Part 1)
02 [When We Need to Delete White Background and when Not?](#Part 2)
03 [How to Delete White Background in Photoshop (5 Fast Ways)](#Part 3)
04 [Which Photoshop Selection Tool is Best for White Backdrop Removal](#Part 4)
Part 1 Why Shooting with a White Background Makes Sense

Products have gone online with E-commerce and people explore the products over internet more than they pick it from the stores. So, every business needs to showcase their products in a attractive way to get more customers. This needs an attractive photography by experts. Photography for e-commerce products requires expert product photography or commercial photography. They are very important for a business to get success in long run. To do branding the product image should be accurate and attractive.
So, if your company is going online, your products photography should be attractive enough to make buyers purchase your products. Background is essential part of any photography or video making. Whether it is product catalogue, shoot, advertising or commercial videos, white backdrop and white background are always good. With white background one can pay attention to the product. Every details of the product are highlighted when a white background is used.
When you need bright and highlighted images for any commercial videos, using a right technique for background color is must. White background creates a clean and bright commercial photo. If the same is not done correctly, the white background may turn to be off white or grey. A white background is good for isolating an object in the picture.
So, let’s know why shooting with white background make sense. Here are some reasons for it:

Removal of background becomes Easy and quick:
The most important benefit of applying white background is that it can be easily removed or replaced. In place of the blank white background, one can easily apply other background color or make it transparent. The white background has a speciality that it reflects the color of the product better which makes the product image visually good. This can be done with the help of any tool or application. Thus, using a white background gives an opportunity to apply any other background on it.
Promoting product in every occasion: An image with colorful background may not be useful to present in every event or occasion. For example a simple image with colorful background will not look good in a promotional event, while a colorful background will look happening in any festival event celebration. This, a blank background has the option to change as per the need of the occasion.
An image with white background can be changed as per the occasion. This helps a business to use a single image throughout the year without any additional cost for making a different picture. You can just change the white background of any image through various application or software.
Time saving: Removing white background is easy and streamlined as compared to any other color. The reason is that it does not require much editing and work on the edges. So, the steps in removing the white background are less and thus it saves time of the artist and the editors.
Saves location and bulk shooting expenses: When shooting with a white background is done; the same picture with some changes can be reused for number of times in several occasions. Thus, it saves the cost of shooting different in pictures in different location.
Good to celebrate every special day: A picture with white background is perfect and ready to edit for any special day. Whether it I a father’s day, mother’s day or any special day, a single picture can be edited as per the requirement. It will be a great gifting idea also after changing white background of the picture as per the special day.
Part 2 When We Need to Delete White Background and when Not?

A single picture of a person or product cannot be used for a single instance or purpose. Especially when it is a promotional campaign or commercial advertisements, a product is required to be showcased in several marketing campaign for different categories of consumers. Thus, a white background image is good for several purposes while in some circumstances, it requires changes. So, let’s see when to delete white background and when not:
When a picture requires special editing: When a picture requires some special effects like reflection, highlights and shadow effects, the picture with white background is required to be changed. When improvement in picture is requires, the white, transparent and color background can be changed accordingly.
Enhancing the visual impact of the picture: A white background picture grab the attention of the customers. So, it is good for advertising and promotion. While this needs to be removed when one desire to add some visual impact on the pictures or deliver some message to the viewers. So, it requires adding colorful and visually good background in a picture.
Adding more items to a picture: A white background need to be removed when more items are required to be included in it. Special edits and enhancing the pictures requires removing or adding a white background as per the purpose of the picture.
Part 3 How to Delete White Background in Photoshop (5 Fast Ways)

Editing a picture with white background can be done in easy steps through various applications. Deleting white background in Photoshop can be done through various tools. Some of the top 5 fast ways to clear background Photoshop are**:**
With the object selection tool:
● Start Photoshop and open the picture. Select the “object selection” from the tool bar. Hover cursor over subject till it turns blue. The subject is selected.
● Press the shift key to remove the background while selecting the objects which you want in the picture.
● To invert the selection go to Select>Inverse.
● Unlock the image based on what you want in the background. It will no longer be a background. It can be also used to create transparent background Photoshop.
● Click on Erase tool and start erasing the background.
Removing background with quick action
This is the quick method for removing a background when a user is going for own purpose. It is in-built quick action in Photoshop for removing the background. Although it is good for performing work, but the same cannot meet the perfection level that any other method does. It can be done by following the mentioned steps:
● Open the image in Photoshop, right click on background layer and click Duplicate layer. Then click on OK.
● Always try to open the properties panel by going to Window>Properties.
● Click on new layer at Layer panel. Go to Quick action and click on Remove Background.
● The background gets removed with quick action.
● At this point refinements and adjustments can be made.
Using pen tool to remove the background
● Open image in Photoshop, right click on background layer and go to Duplicate Layer. Name the layer and click OK.
● Select the Pen tool from the toolbox. Zoom the area. Start at the edge of subject. Start working on the object; add anchors which will outline the subject.
● Click-hold-drag to produce a curved line.
● Use the Direct Selection tool in the toolbox if you want to adjust an anchor point or directional lines for fine tuning
● Complete the path from where you started and save it by going to Windows>paths. Go to three bar menu, click New Path to name it and then save.
● Go to path panel and right click New Path. Choose Make selection and click OK. This will give the outline of the path.
● Go to Select> Inverse if you don’t want to delete what is inside the selection. An outline can be seen around the image.
● Press delete to delete the background. It can be also done to add Adobe Photoshop transparent background.
With Magnetic Lasso Tool
● Right click Background layer and click duplicate layer on the image opened in Photoshop. Name the layer and then click OK. From the toolbox, select Magic Lasso tool. Start drawing at the edges of subject.
● Move around the subject and complete till the start point. Marching ants can be seen around the selection.
● Go to Selection>Save selection to save and give it a name.
● Select>Inverse to delete the background. Photoshop checkered background is visible now.
With quick selection tool
● Click on Duplicate Layer by right clicking on background layer of the picture opened on the Photoshop. Name the layer and click OK.
● Go to the tool box and select quick selection tool.
● Paint the subject by using tool.
● Clean up the selection path with click by holding the Option key (macOS) or Alt key (Windows).
● Go to Selection>Save selection to save and give it a name.
● Select>Inverse to delete the background. The white background can be seen now.
Part 4 Which Photoshop Selection Tool is Best for White Backdrop Removal

There are various tools available at Photoshop to turn a background white. Each one of them has great utility based on the applications. Background Eraser tool is one of the good tools if there is need of more control over removing the background in Photoshop. It is highly effective and saves time of the user. It gives the desired outcome with perfection to an image. The visualization of image becomes better when the background is turned into white with the help of Background Eraser tool.
The other application that is very helpful in making background white to any image is Filmora.
Filmora is an excellent image and video editing software which helps the users in creating some amazing images and videos. It has wide range of image and video editing tools that can make any user a professional in image and video editing. It has features to add or remove background of an image to make it more visually good. Changing background and adding special effects to images and videos can be easily done through filmora.
Wondershare Filmora Video Editor allows transformation of pictures and videos in a better way by adding filters and graphics. Availability of support, drawing tools, editing tools, special effects and sound make it a complete application for both beginners and professionals. It can be used with various other applications also. Those who wish to know how to make a layer transparent in Photoshop can learn it from Filmora.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Making white background or transparent background adobe photoshop has many benefits like it highlight the picture and make it good for various applications and occasions. It saves money and cost for the image editors and video makers.
● One should also know when to use the white background for images, catalogue and video shoot. Adding and deleting white background can only be done when required as per the demand of the occasion and the category of the user like marketing, media, customers etc.
● Various tools on Photoshop make it easy for the users to add or remove white background of images. Filmora is one of the applications that is very popular for its image editing features. It can be used to give special effects to any image or video.
Know how Photoshop make white background transparent. Learn to create transparent background in Photoshop in simple steps. How to delete white background in image?
In this article
01 [Why Shooting with a White Background Makes Sense](#Part 1)
02 [When We Need to Delete White Background and when Not?](#Part 2)
03 [How to Delete White Background in Photoshop (5 Fast Ways)](#Part 3)
04 [Which Photoshop Selection Tool is Best for White Backdrop Removal](#Part 4)
Part 1 Why Shooting with a White Background Makes Sense

Products have gone online with E-commerce and people explore the products over internet more than they pick it from the stores. So, every business needs to showcase their products in a attractive way to get more customers. This needs an attractive photography by experts. Photography for e-commerce products requires expert product photography or commercial photography. They are very important for a business to get success in long run. To do branding the product image should be accurate and attractive.
So, if your company is going online, your products photography should be attractive enough to make buyers purchase your products. Background is essential part of any photography or video making. Whether it is product catalogue, shoot, advertising or commercial videos, white backdrop and white background are always good. With white background one can pay attention to the product. Every details of the product are highlighted when a white background is used.
When you need bright and highlighted images for any commercial videos, using a right technique for background color is must. White background creates a clean and bright commercial photo. If the same is not done correctly, the white background may turn to be off white or grey. A white background is good for isolating an object in the picture.
So, let’s know why shooting with white background make sense. Here are some reasons for it:

Removal of background becomes Easy and quick:
The most important benefit of applying white background is that it can be easily removed or replaced. In place of the blank white background, one can easily apply other background color or make it transparent. The white background has a speciality that it reflects the color of the product better which makes the product image visually good. This can be done with the help of any tool or application. Thus, using a white background gives an opportunity to apply any other background on it.
Promoting product in every occasion: An image with colorful background may not be useful to present in every event or occasion. For example a simple image with colorful background will not look good in a promotional event, while a colorful background will look happening in any festival event celebration. This, a blank background has the option to change as per the need of the occasion.
An image with white background can be changed as per the occasion. This helps a business to use a single image throughout the year without any additional cost for making a different picture. You can just change the white background of any image through various application or software.
Time saving: Removing white background is easy and streamlined as compared to any other color. The reason is that it does not require much editing and work on the edges. So, the steps in removing the white background are less and thus it saves time of the artist and the editors.
Saves location and bulk shooting expenses: When shooting with a white background is done; the same picture with some changes can be reused for number of times in several occasions. Thus, it saves the cost of shooting different in pictures in different location.
Good to celebrate every special day: A picture with white background is perfect and ready to edit for any special day. Whether it I a father’s day, mother’s day or any special day, a single picture can be edited as per the requirement. It will be a great gifting idea also after changing white background of the picture as per the special day.
Part 2 When We Need to Delete White Background and when Not?

A single picture of a person or product cannot be used for a single instance or purpose. Especially when it is a promotional campaign or commercial advertisements, a product is required to be showcased in several marketing campaign for different categories of consumers. Thus, a white background image is good for several purposes while in some circumstances, it requires changes. So, let’s see when to delete white background and when not:
When a picture requires special editing: When a picture requires some special effects like reflection, highlights and shadow effects, the picture with white background is required to be changed. When improvement in picture is requires, the white, transparent and color background can be changed accordingly.
Enhancing the visual impact of the picture: A white background picture grab the attention of the customers. So, it is good for advertising and promotion. While this needs to be removed when one desire to add some visual impact on the pictures or deliver some message to the viewers. So, it requires adding colorful and visually good background in a picture.
Adding more items to a picture: A white background need to be removed when more items are required to be included in it. Special edits and enhancing the pictures requires removing or adding a white background as per the purpose of the picture.
Part 3 How to Delete White Background in Photoshop (5 Fast Ways)

Editing a picture with white background can be done in easy steps through various applications. Deleting white background in Photoshop can be done through various tools. Some of the top 5 fast ways to clear background Photoshop are**:**
With the object selection tool:
● Start Photoshop and open the picture. Select the “object selection” from the tool bar. Hover cursor over subject till it turns blue. The subject is selected.
● Press the shift key to remove the background while selecting the objects which you want in the picture.
● To invert the selection go to Select>Inverse.
● Unlock the image based on what you want in the background. It will no longer be a background. It can be also used to create transparent background Photoshop.
● Click on Erase tool and start erasing the background.
Removing background with quick action
This is the quick method for removing a background when a user is going for own purpose. It is in-built quick action in Photoshop for removing the background. Although it is good for performing work, but the same cannot meet the perfection level that any other method does. It can be done by following the mentioned steps:
● Open the image in Photoshop, right click on background layer and click Duplicate layer. Then click on OK.
● Always try to open the properties panel by going to Window>Properties.
● Click on new layer at Layer panel. Go to Quick action and click on Remove Background.
● The background gets removed with quick action.
● At this point refinements and adjustments can be made.
Using pen tool to remove the background
● Open image in Photoshop, right click on background layer and go to Duplicate Layer. Name the layer and click OK.
● Select the Pen tool from the toolbox. Zoom the area. Start at the edge of subject. Start working on the object; add anchors which will outline the subject.
● Click-hold-drag to produce a curved line.
● Use the Direct Selection tool in the toolbox if you want to adjust an anchor point or directional lines for fine tuning
● Complete the path from where you started and save it by going to Windows>paths. Go to three bar menu, click New Path to name it and then save.
● Go to path panel and right click New Path. Choose Make selection and click OK. This will give the outline of the path.
● Go to Select> Inverse if you don’t want to delete what is inside the selection. An outline can be seen around the image.
● Press delete to delete the background. It can be also done to add Adobe Photoshop transparent background.
With Magnetic Lasso Tool
● Right click Background layer and click duplicate layer on the image opened in Photoshop. Name the layer and then click OK. From the toolbox, select Magic Lasso tool. Start drawing at the edges of subject.
● Move around the subject and complete till the start point. Marching ants can be seen around the selection.
● Go to Selection>Save selection to save and give it a name.
● Select>Inverse to delete the background. Photoshop checkered background is visible now.
With quick selection tool
● Click on Duplicate Layer by right clicking on background layer of the picture opened on the Photoshop. Name the layer and click OK.
● Go to the tool box and select quick selection tool.
● Paint the subject by using tool.
● Clean up the selection path with click by holding the Option key (macOS) or Alt key (Windows).
● Go to Selection>Save selection to save and give it a name.
● Select>Inverse to delete the background. The white background can be seen now.
Part 4 Which Photoshop Selection Tool is Best for White Backdrop Removal

There are various tools available at Photoshop to turn a background white. Each one of them has great utility based on the applications. Background Eraser tool is one of the good tools if there is need of more control over removing the background in Photoshop. It is highly effective and saves time of the user. It gives the desired outcome with perfection to an image. The visualization of image becomes better when the background is turned into white with the help of Background Eraser tool.
The other application that is very helpful in making background white to any image is Filmora.
Filmora is an excellent image and video editing software which helps the users in creating some amazing images and videos. It has wide range of image and video editing tools that can make any user a professional in image and video editing. It has features to add or remove background of an image to make it more visually good. Changing background and adding special effects to images and videos can be easily done through filmora.
Wondershare Filmora Video Editor allows transformation of pictures and videos in a better way by adding filters and graphics. Availability of support, drawing tools, editing tools, special effects and sound make it a complete application for both beginners and professionals. It can be used with various other applications also. Those who wish to know how to make a layer transparent in Photoshop can learn it from Filmora.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Making white background or transparent background adobe photoshop has many benefits like it highlight the picture and make it good for various applications and occasions. It saves money and cost for the image editors and video makers.
● One should also know when to use the white background for images, catalogue and video shoot. Adding and deleting white background can only be done when required as per the demand of the occasion and the category of the user like marketing, media, customers etc.
● Various tools on Photoshop make it easy for the users to add or remove white background of images. Filmora is one of the applications that is very popular for its image editing features. It can be used to give special effects to any image or video.
Know how Photoshop make white background transparent. Learn to create transparent background in Photoshop in simple steps. How to delete white background in image?
In this article
01 [Why Shooting with a White Background Makes Sense](#Part 1)
02 [When We Need to Delete White Background and when Not?](#Part 2)
03 [How to Delete White Background in Photoshop (5 Fast Ways)](#Part 3)
04 [Which Photoshop Selection Tool is Best for White Backdrop Removal](#Part 4)
Part 1 Why Shooting with a White Background Makes Sense

Products have gone online with E-commerce and people explore the products over internet more than they pick it from the stores. So, every business needs to showcase their products in a attractive way to get more customers. This needs an attractive photography by experts. Photography for e-commerce products requires expert product photography or commercial photography. They are very important for a business to get success in long run. To do branding the product image should be accurate and attractive.
So, if your company is going online, your products photography should be attractive enough to make buyers purchase your products. Background is essential part of any photography or video making. Whether it is product catalogue, shoot, advertising or commercial videos, white backdrop and white background are always good. With white background one can pay attention to the product. Every details of the product are highlighted when a white background is used.
When you need bright and highlighted images for any commercial videos, using a right technique for background color is must. White background creates a clean and bright commercial photo. If the same is not done correctly, the white background may turn to be off white or grey. A white background is good for isolating an object in the picture.
So, let’s know why shooting with white background make sense. Here are some reasons for it:

Removal of background becomes Easy and quick:
The most important benefit of applying white background is that it can be easily removed or replaced. In place of the blank white background, one can easily apply other background color or make it transparent. The white background has a speciality that it reflects the color of the product better which makes the product image visually good. This can be done with the help of any tool or application. Thus, using a white background gives an opportunity to apply any other background on it.
Promoting product in every occasion: An image with colorful background may not be useful to present in every event or occasion. For example a simple image with colorful background will not look good in a promotional event, while a colorful background will look happening in any festival event celebration. This, a blank background has the option to change as per the need of the occasion.
An image with white background can be changed as per the occasion. This helps a business to use a single image throughout the year without any additional cost for making a different picture. You can just change the white background of any image through various application or software.
Time saving: Removing white background is easy and streamlined as compared to any other color. The reason is that it does not require much editing and work on the edges. So, the steps in removing the white background are less and thus it saves time of the artist and the editors.
Saves location and bulk shooting expenses: When shooting with a white background is done; the same picture with some changes can be reused for number of times in several occasions. Thus, it saves the cost of shooting different in pictures in different location.
Good to celebrate every special day: A picture with white background is perfect and ready to edit for any special day. Whether it I a father’s day, mother’s day or any special day, a single picture can be edited as per the requirement. It will be a great gifting idea also after changing white background of the picture as per the special day.
Part 2 When We Need to Delete White Background and when Not?

A single picture of a person or product cannot be used for a single instance or purpose. Especially when it is a promotional campaign or commercial advertisements, a product is required to be showcased in several marketing campaign for different categories of consumers. Thus, a white background image is good for several purposes while in some circumstances, it requires changes. So, let’s see when to delete white background and when not:
When a picture requires special editing: When a picture requires some special effects like reflection, highlights and shadow effects, the picture with white background is required to be changed. When improvement in picture is requires, the white, transparent and color background can be changed accordingly.
Enhancing the visual impact of the picture: A white background picture grab the attention of the customers. So, it is good for advertising and promotion. While this needs to be removed when one desire to add some visual impact on the pictures or deliver some message to the viewers. So, it requires adding colorful and visually good background in a picture.
Adding more items to a picture: A white background need to be removed when more items are required to be included in it. Special edits and enhancing the pictures requires removing or adding a white background as per the purpose of the picture.
Part 3 How to Delete White Background in Photoshop (5 Fast Ways)

Editing a picture with white background can be done in easy steps through various applications. Deleting white background in Photoshop can be done through various tools. Some of the top 5 fast ways to clear background Photoshop are**:**
With the object selection tool:
● Start Photoshop and open the picture. Select the “object selection” from the tool bar. Hover cursor over subject till it turns blue. The subject is selected.
● Press the shift key to remove the background while selecting the objects which you want in the picture.
● To invert the selection go to Select>Inverse.
● Unlock the image based on what you want in the background. It will no longer be a background. It can be also used to create transparent background Photoshop.
● Click on Erase tool and start erasing the background.
Removing background with quick action
This is the quick method for removing a background when a user is going for own purpose. It is in-built quick action in Photoshop for removing the background. Although it is good for performing work, but the same cannot meet the perfection level that any other method does. It can be done by following the mentioned steps:
● Open the image in Photoshop, right click on background layer and click Duplicate layer. Then click on OK.
● Always try to open the properties panel by going to Window>Properties.
● Click on new layer at Layer panel. Go to Quick action and click on Remove Background.
● The background gets removed with quick action.
● At this point refinements and adjustments can be made.
Using pen tool to remove the background
● Open image in Photoshop, right click on background layer and go to Duplicate Layer. Name the layer and click OK.
● Select the Pen tool from the toolbox. Zoom the area. Start at the edge of subject. Start working on the object; add anchors which will outline the subject.
● Click-hold-drag to produce a curved line.
● Use the Direct Selection tool in the toolbox if you want to adjust an anchor point or directional lines for fine tuning
● Complete the path from where you started and save it by going to Windows>paths. Go to three bar menu, click New Path to name it and then save.
● Go to path panel and right click New Path. Choose Make selection and click OK. This will give the outline of the path.
● Go to Select> Inverse if you don’t want to delete what is inside the selection. An outline can be seen around the image.
● Press delete to delete the background. It can be also done to add Adobe Photoshop transparent background.
With Magnetic Lasso Tool
● Right click Background layer and click duplicate layer on the image opened in Photoshop. Name the layer and then click OK. From the toolbox, select Magic Lasso tool. Start drawing at the edges of subject.
● Move around the subject and complete till the start point. Marching ants can be seen around the selection.
● Go to Selection>Save selection to save and give it a name.
● Select>Inverse to delete the background. Photoshop checkered background is visible now.
With quick selection tool
● Click on Duplicate Layer by right clicking on background layer of the picture opened on the Photoshop. Name the layer and click OK.
● Go to the tool box and select quick selection tool.
● Paint the subject by using tool.
● Clean up the selection path with click by holding the Option key (macOS) or Alt key (Windows).
● Go to Selection>Save selection to save and give it a name.
● Select>Inverse to delete the background. The white background can be seen now.
Part 4 Which Photoshop Selection Tool is Best for White Backdrop Removal

There are various tools available at Photoshop to turn a background white. Each one of them has great utility based on the applications. Background Eraser tool is one of the good tools if there is need of more control over removing the background in Photoshop. It is highly effective and saves time of the user. It gives the desired outcome with perfection to an image. The visualization of image becomes better when the background is turned into white with the help of Background Eraser tool.
The other application that is very helpful in making background white to any image is Filmora.
Filmora is an excellent image and video editing software which helps the users in creating some amazing images and videos. It has wide range of image and video editing tools that can make any user a professional in image and video editing. It has features to add or remove background of an image to make it more visually good. Changing background and adding special effects to images and videos can be easily done through filmora.
Wondershare Filmora Video Editor allows transformation of pictures and videos in a better way by adding filters and graphics. Availability of support, drawing tools, editing tools, special effects and sound make it a complete application for both beginners and professionals. It can be used with various other applications also. Those who wish to know how to make a layer transparent in Photoshop can learn it from Filmora.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Making white background or transparent background adobe photoshop has many benefits like it highlight the picture and make it good for various applications and occasions. It saves money and cost for the image editors and video makers.
● One should also know when to use the white background for images, catalogue and video shoot. Adding and deleting white background can only be done when required as per the demand of the occasion and the category of the user like marketing, media, customers etc.
● Various tools on Photoshop make it easy for the users to add or remove white background of images. Filmora is one of the applications that is very popular for its image editing features. It can be used to give special effects to any image or video.
Know how Photoshop make white background transparent. Learn to create transparent background in Photoshop in simple steps. How to delete white background in image?
In this article
01 [Why Shooting with a White Background Makes Sense](#Part 1)
02 [When We Need to Delete White Background and when Not?](#Part 2)
03 [How to Delete White Background in Photoshop (5 Fast Ways)](#Part 3)
04 [Which Photoshop Selection Tool is Best for White Backdrop Removal](#Part 4)
Part 1 Why Shooting with a White Background Makes Sense

Products have gone online with E-commerce and people explore the products over internet more than they pick it from the stores. So, every business needs to showcase their products in a attractive way to get more customers. This needs an attractive photography by experts. Photography for e-commerce products requires expert product photography or commercial photography. They are very important for a business to get success in long run. To do branding the product image should be accurate and attractive.
So, if your company is going online, your products photography should be attractive enough to make buyers purchase your products. Background is essential part of any photography or video making. Whether it is product catalogue, shoot, advertising or commercial videos, white backdrop and white background are always good. With white background one can pay attention to the product. Every details of the product are highlighted when a white background is used.
When you need bright and highlighted images for any commercial videos, using a right technique for background color is must. White background creates a clean and bright commercial photo. If the same is not done correctly, the white background may turn to be off white or grey. A white background is good for isolating an object in the picture.
So, let’s know why shooting with white background make sense. Here are some reasons for it:

Removal of background becomes Easy and quick:
The most important benefit of applying white background is that it can be easily removed or replaced. In place of the blank white background, one can easily apply other background color or make it transparent. The white background has a speciality that it reflects the color of the product better which makes the product image visually good. This can be done with the help of any tool or application. Thus, using a white background gives an opportunity to apply any other background on it.
Promoting product in every occasion: An image with colorful background may not be useful to present in every event or occasion. For example a simple image with colorful background will not look good in a promotional event, while a colorful background will look happening in any festival event celebration. This, a blank background has the option to change as per the need of the occasion.
An image with white background can be changed as per the occasion. This helps a business to use a single image throughout the year without any additional cost for making a different picture. You can just change the white background of any image through various application or software.
Time saving: Removing white background is easy and streamlined as compared to any other color. The reason is that it does not require much editing and work on the edges. So, the steps in removing the white background are less and thus it saves time of the artist and the editors.
Saves location and bulk shooting expenses: When shooting with a white background is done; the same picture with some changes can be reused for number of times in several occasions. Thus, it saves the cost of shooting different in pictures in different location.
Good to celebrate every special day: A picture with white background is perfect and ready to edit for any special day. Whether it I a father’s day, mother’s day or any special day, a single picture can be edited as per the requirement. It will be a great gifting idea also after changing white background of the picture as per the special day.
Part 2 When We Need to Delete White Background and when Not?

A single picture of a person or product cannot be used for a single instance or purpose. Especially when it is a promotional campaign or commercial advertisements, a product is required to be showcased in several marketing campaign for different categories of consumers. Thus, a white background image is good for several purposes while in some circumstances, it requires changes. So, let’s see when to delete white background and when not:
When a picture requires special editing: When a picture requires some special effects like reflection, highlights and shadow effects, the picture with white background is required to be changed. When improvement in picture is requires, the white, transparent and color background can be changed accordingly.
Enhancing the visual impact of the picture: A white background picture grab the attention of the customers. So, it is good for advertising and promotion. While this needs to be removed when one desire to add some visual impact on the pictures or deliver some message to the viewers. So, it requires adding colorful and visually good background in a picture.
Adding more items to a picture: A white background need to be removed when more items are required to be included in it. Special edits and enhancing the pictures requires removing or adding a white background as per the purpose of the picture.
Part 3 How to Delete White Background in Photoshop (5 Fast Ways)

Editing a picture with white background can be done in easy steps through various applications. Deleting white background in Photoshop can be done through various tools. Some of the top 5 fast ways to clear background Photoshop are**:**
With the object selection tool:
● Start Photoshop and open the picture. Select the “object selection” from the tool bar. Hover cursor over subject till it turns blue. The subject is selected.
● Press the shift key to remove the background while selecting the objects which you want in the picture.
● To invert the selection go to Select>Inverse.
● Unlock the image based on what you want in the background. It will no longer be a background. It can be also used to create transparent background Photoshop.
● Click on Erase tool and start erasing the background.
Removing background with quick action
This is the quick method for removing a background when a user is going for own purpose. It is in-built quick action in Photoshop for removing the background. Although it is good for performing work, but the same cannot meet the perfection level that any other method does. It can be done by following the mentioned steps:
● Open the image in Photoshop, right click on background layer and click Duplicate layer. Then click on OK.
● Always try to open the properties panel by going to Window>Properties.
● Click on new layer at Layer panel. Go to Quick action and click on Remove Background.
● The background gets removed with quick action.
● At this point refinements and adjustments can be made.
Using pen tool to remove the background
● Open image in Photoshop, right click on background layer and go to Duplicate Layer. Name the layer and click OK.
● Select the Pen tool from the toolbox. Zoom the area. Start at the edge of subject. Start working on the object; add anchors which will outline the subject.
● Click-hold-drag to produce a curved line.
● Use the Direct Selection tool in the toolbox if you want to adjust an anchor point or directional lines for fine tuning
● Complete the path from where you started and save it by going to Windows>paths. Go to three bar menu, click New Path to name it and then save.
● Go to path panel and right click New Path. Choose Make selection and click OK. This will give the outline of the path.
● Go to Select> Inverse if you don’t want to delete what is inside the selection. An outline can be seen around the image.
● Press delete to delete the background. It can be also done to add Adobe Photoshop transparent background.
With Magnetic Lasso Tool
● Right click Background layer and click duplicate layer on the image opened in Photoshop. Name the layer and then click OK. From the toolbox, select Magic Lasso tool. Start drawing at the edges of subject.
● Move around the subject and complete till the start point. Marching ants can be seen around the selection.
● Go to Selection>Save selection to save and give it a name.
● Select>Inverse to delete the background. Photoshop checkered background is visible now.
With quick selection tool
● Click on Duplicate Layer by right clicking on background layer of the picture opened on the Photoshop. Name the layer and click OK.
● Go to the tool box and select quick selection tool.
● Paint the subject by using tool.
● Clean up the selection path with click by holding the Option key (macOS) or Alt key (Windows).
● Go to Selection>Save selection to save and give it a name.
● Select>Inverse to delete the background. The white background can be seen now.
Part 4 Which Photoshop Selection Tool is Best for White Backdrop Removal

There are various tools available at Photoshop to turn a background white. Each one of them has great utility based on the applications. Background Eraser tool is one of the good tools if there is need of more control over removing the background in Photoshop. It is highly effective and saves time of the user. It gives the desired outcome with perfection to an image. The visualization of image becomes better when the background is turned into white with the help of Background Eraser tool.
The other application that is very helpful in making background white to any image is Filmora.
Filmora is an excellent image and video editing software which helps the users in creating some amazing images and videos. It has wide range of image and video editing tools that can make any user a professional in image and video editing. It has features to add or remove background of an image to make it more visually good. Changing background and adding special effects to images and videos can be easily done through filmora.
Wondershare Filmora Video Editor allows transformation of pictures and videos in a better way by adding filters and graphics. Availability of support, drawing tools, editing tools, special effects and sound make it a complete application for both beginners and professionals. It can be used with various other applications also. Those who wish to know how to make a layer transparent in Photoshop can learn it from Filmora.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Making white background or transparent background adobe photoshop has many benefits like it highlight the picture and make it good for various applications and occasions. It saves money and cost for the image editors and video makers.
● One should also know when to use the white background for images, catalogue and video shoot. Adding and deleting white background can only be done when required as per the demand of the occasion and the category of the user like marketing, media, customers etc.
● Various tools on Photoshop make it easy for the users to add or remove white background of images. Filmora is one of the applications that is very popular for its image editing features. It can be used to give special effects to any image or video.
Also read:
- How to Make Discord Emoji GIF
- Updated Best Tips on How to Design Travel Slideshow for 2024
- Now, You Can Also Apply the Stranger Things Upside Down Effect to Your Video! This Effect Combines Camera Tricks and Video Editing Within Filmora to Transition From the Normal World Into the Upside Down
- Liquid Water Text Reveal Intro Offers an Impressive Opening to Any Video Content. Go Through the Detailed Steps to Create Liquid Water Reveal Intro in Wondershare Filmora
- Updated Top Animated Title Makers
- Updated 2024 Approved Convert Slow Motion Videos to Regular Videos in Your iOS Device |A How
- Updated The Latest 100+ Best TikTok Captions to Improve Your Next Post
- Updated In 2024, How to Blur a Still or Moving Part of Video
- New Learn How to Create a Unique Repeated Text Animation in the Filmora Video Editor. Follow the Simple Step-by-Step Instructions for 2024
- New In 2024, Now, You Can Also Apply the Stranger Things Upside Down Effect to Your Video! This Effect Combines Camera Tricks and Video Editing Within Filmora to Transition From the Normal World Into the Upside Down
- Do You Know How to Zoom on Facebook Livestream Videos? Through This Article, You Will Find Multiple Ways and Detailed Steps to Zoom in on the Facebook Livestream Videos for 2024
- New This Article Will Address Your Questions About the Easiest Way to Turn a Blog Into a Podcast. Lets Begin with the Reasons Why You Should Do a Podcast
- Updated Why Vimeo Slideshow Maker Become Popular
- Updated In 2024, How to Share YouTube Video on Zoom?
- New 2024 Approved Detailed Tutorial to Rotate a Video in Cyberlink PowerDirector
- Updated In 2024, How to Use Blender Green Screen
- 2024 Approved If You Are a Beginner and Want to Familiarise Yourself with Steps and Terms Used in Video Editing, in This Article, We Will Go Through the Steps You Will Need to Cut Your Video File in Adobe Premiere Pro and Wondershare Filmora
- New Guide to Create Freeze Frame Clone Effect Video
- How Did AI Video Games Act More Human Than Human?
- New 15 Amazing GIF Splitter Examples You Need to Bookmark for 2024
- New In 2024, Leading Applications to Create Fast Motion in iPhone
- New Top 8 Sites to Download Glitch Transition for Premiere Pro for 2024
- Updated In 2024, How to Add a Lower Third to Your Video
- Best Software or Website to Convert Video Format for 2024
- 2024 Approved Have You Ever Tried to Remove the Transparent Background of Gif and Failed? This Blog Will Help You with This Issue. Also, We Will Discuss How to Create Animated Gifs and the Best Tools for Them
- Updated 2024 Approved Step by Step to Rotate Videos Using Handbrake
- Updated In 2024, Backup and Organize Your Footage in Minutes
- 2024 Approved How to Create a Clideo Slideshow
- New Steps to Denoise in Final Cut Pro – Reduce Video and Audio Noise
- Updated In 2024, Best Ideas on Using Green Screen with Filmora
- Splitting Audio From a Video in Sony Vegas Step by Step for 2024
- What Can Be Better than Converting Apple Video Format Into Other Formats so that You Can Use the Files Easily. We Have a Few Options that You Can Use for This Purpose for 2024
- New In 2024, Everything That You Need to Know About Video Montages- Ideas, Techniques, and Software
- New In 2024, Learn to Splice Videos Together on iPhone
- 3D LUT Mobile App Review - A Composite Application for Editing Media for 2024
- New 2024 Approved REVIEW Whats Top 10 Software to Make AI Upscaling Video
- New | Top GIF to MP4 Converters
- Updated In 2024, Do You Find Choosing a Good LUT to Color-Correct Your Media Files Difficult? Discover some of the Best Professional LUTs From 3D LUT Creator to Download
- New Camtasia vs Final Cut Pro
- Updated In 2024, Have You Tried a Discord Boost Before? What Does a Discord Server Boost Entail, and Is It Worthwhile? What Are the Advantages? Heres a Quick Guide to Assist You in Making Your Decision
- Updated In 2024, Having Difficulty in Choosing the Most Affordable 3D Slideshow Software? Stay Here for the Best Application Choices of All Times to Create the Most Stunning Slideshows Ever
- How to Zoom in Discord for 2024
- In 2024, Top 8 AR Apps for Android and iOS | Help You See the World of AR
- 2024 Approved A Complete Guideline To Better Use QuickTime Player
- Updated 7 Solutions to Edit GoPro Video on Mac for 2024
- New Detailed Guide to the Best Convertors for Turning GIF Into PDF Files. Know Their Features, Pros, Cons, and More for 2024
- Updated In 2024, What Is an AI Script Generator? | Wondershare Virbo Glossary
- Top-Notch Solutions for Disabled Apple ID From iPhone 12 Making It Possible
- New Get Closer to the Artistic Marvels of AI Portrait Generator
- In 2024, Top IMEI Unlokers for Your Oppo Find X6 Pro Phone
- How to Fix Unfortunately, Contacts Has Stopped Error on Gionee F3 Pro | Dr.fone
- Is pgsharp legal when you are playing pokemon On Realme 12 Pro+ 5G? | Dr.fone
- In 2024, Universal Unlock Pattern for Infinix Zero 5G 2023 Turbo
- Easy Ways to Manage Your Asus ROG Phone 8 Pro Location Settings | Dr.fone
- Full Guide to Unlock Your Nubia Red Magic 9 Pro+
- In 2024, How To Remove or Bypass Knox Enrollment Service On Oppo Reno 11 Pro 5G
- New 2024 Approved Whats Rigging Animation
- How to Make a FLV Photo Slideshow
- Top 10 Best Spy Watches For your Motorola Moto G24 | Dr.fone
- In 2024, How to Mirror Your Vivo X Flip Screen to PC with Chromecast | Dr.fone
- A Working Guide For Pachirisu Pokemon Go Map On Infinix Zero 30 5G | Dr.fone
- In 2024, Hassle-Free Ways to Remove FRP Lock on Asuswith/without a PC
- Why cant I install the ipogo On Apple iPhone SE (2022) | Dr.fone
- 3 Things You Must Know about Fake Snapchat Location On Huawei Nova Y91 | Dr.fone
- Bypass iCloud Activation Lock with IMEI Code From Apple iPhone 11 Pro Max
- How to Cast Oppo Find N3 Flip to Computer for iPhone and Android? | Dr.fone
- Guide to Mirror Your Nokia C22 to Other Android devices | Dr.fone
- In 2024, 4 Feasible Ways to Fake Location on Facebook For your Realme C67 4G | Dr.fone
- In 2024, Here Are Some Reliable Ways to Get Pokemon Go Friend Codes For Vivo Y100 5G | Dr.fone
- In 2024, Will Pokémon Go Ban the Account if You Use PGSharp On Oppo A2 | Dr.fone
- In 2024, Hassle-Free Ways to Remove FRP Lock on Honorwith/without a PC
- In 2024, Overview of the Best Vivo Y100 5G Screen Mirroring App | Dr.fone
- In 2024, 5 Easy Ways to Copy Contacts from Vivo Y02T to iPhone 14 and 15 | Dr.fone
- Tips And Tricks To Tell if Your iPhone 8 Is Unlocked
- Samsung Galaxy S23+ can’t play AVCHD .mts video
- 9 Best Phone Monitoring Apps for ZTE Blade A73 5G | Dr.fone
- How To Deal With the OnePlus Nord N30 SE Screen Black But Still Works? | Dr.fone
- Thinking About Changing Your Netflix Region Without a VPN On Tecno Spark 10C? | Dr.fone
- Stuck at Android System Recovery Of Oppo Find N3 ? Fix It Easily | Dr.fone
- How to Turn Off Google Location to Stop Tracking You on Apple iPhone 11 Pro Max | Dr.fone
- Reset iTunes Backup Password Of Apple iPhone 13 Pro Prevention & Solution | Dr.fone
- How to Change GPS Location on Poco C50 Easily & Safely | Dr.fone
- How to Unlock Apple iPhone X With an Apple Watch & What to Do if It Doesnt Work
- How to Retrieve deleted photos on Infinix Note 30i
- In 2024, The Best Android Unlock Software For Motorola Moto G Stylus 5G (2023) Device Top 5 Picks to Remove Android Locks
- Title: How To Add Motion Blur Effect To Photos in GIMP
- Author: Morgan
- Created at : 2024-05-19 05:11:38
- Updated at : 2024-05-20 05:11:38
- Link: https://ai-video-editing.techidaily.com/how-to-add-motion-blur-effect-to-photos-in-gimp/
- License: This work is licensed under CC BY-NC-SA 4.0.























