:max_bytes(150000):strip_icc():format(webp)/GettyImages-1443716794-411cf2c5404b4f35b2a1153826e5a280.jpg)
How to Create a Freeze Frame Sequence Effect for 2024

How to Create a Freeze Frame Sequence Effect
One can add different effects to videos to create a more appealing movie style. One of the most well-liked and widely used effects is the freeze frame effect, which creates a short frozen frame effect on clips.
You can use different video editing software to create this effect in videos. But not all of them come close to the easy-to-use functionality of Wondershare Filmora . On a video, you can utilize this feature to freeze a specific reaction of the character on screen or add a dramatic effect for a pivotal moment, like scoring a touchdown.
Upon enabling this effect, the video clip automatically splits at the frozen moments. Users insert another image file for that duration and activate the background audio and effects. If you are wondering how to carry out this feature on Filmora, read all the steps involved here.
Launching the Software
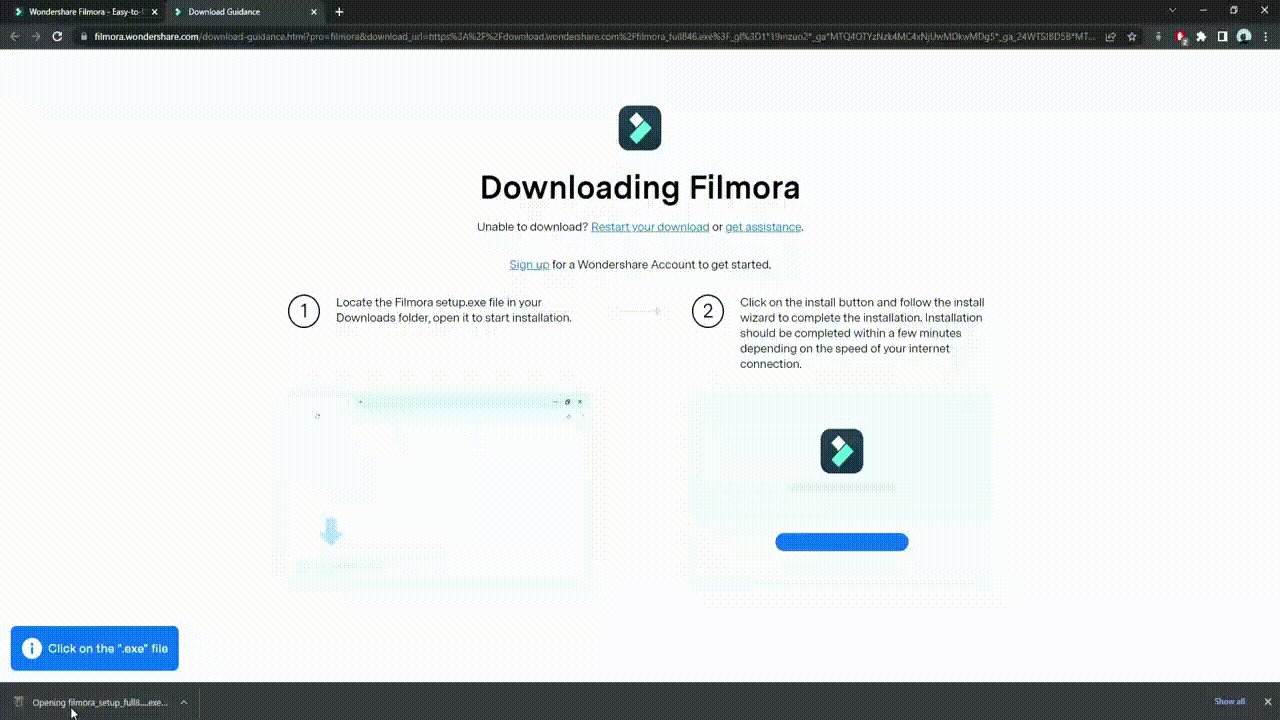
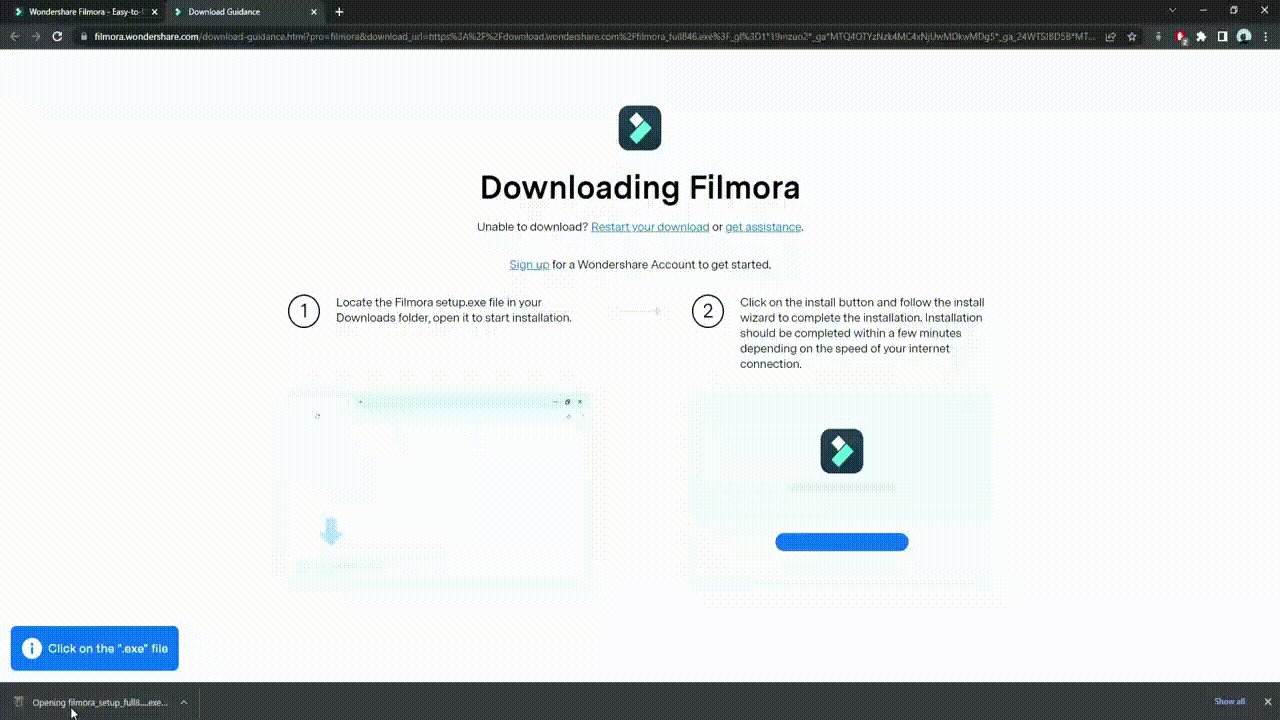
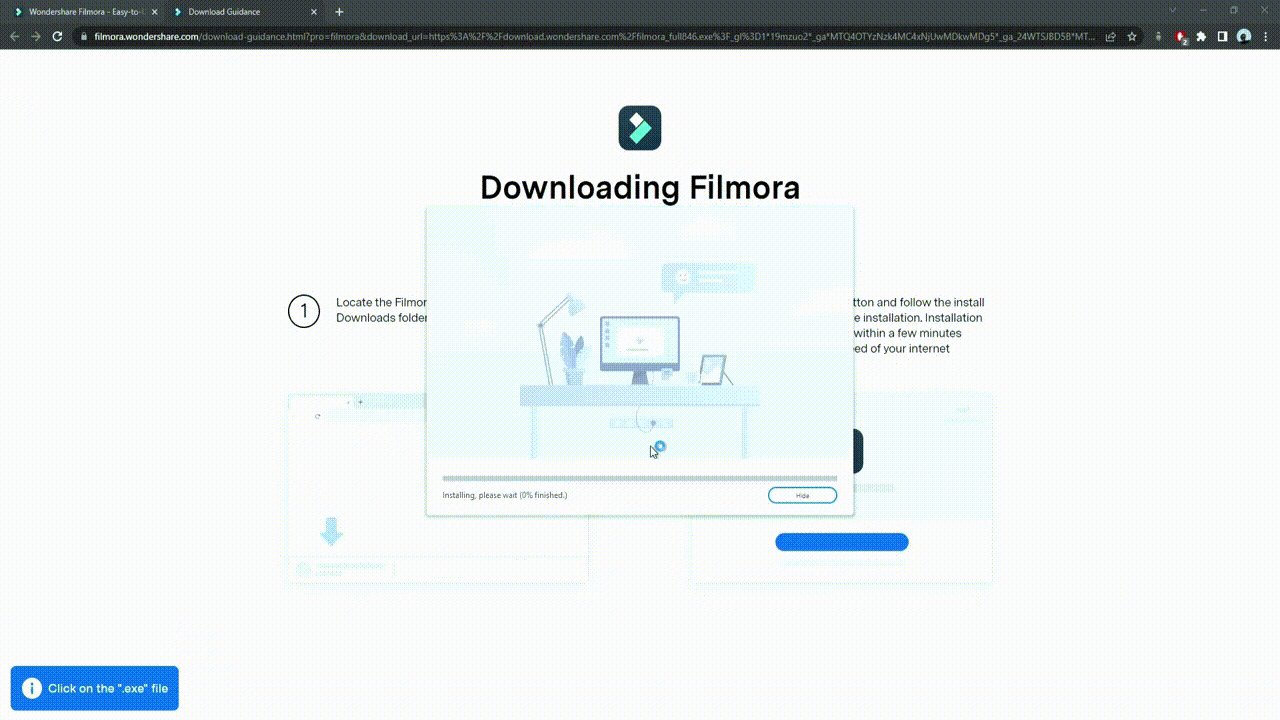
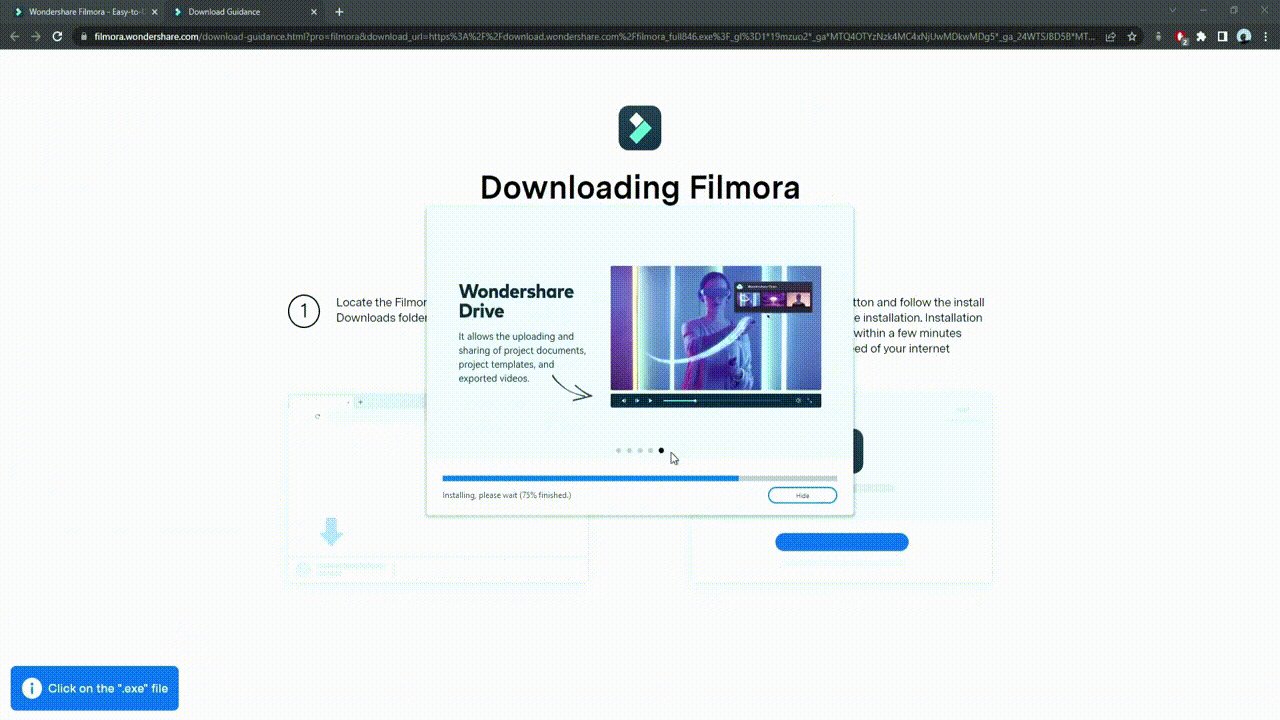
The first step is downloading the software on your computer, whether it is macOS-powered or Windows. Go to the software’s official website and click on the blue Download button at the top of the home page.
You do not have to do a lot of steps to complete this process since an installer of the app will automatically download into your device at this step. Make sure you are downloading the Wondershare Filmora 11 version since it is the latest version of the software with advanced upgrades, like the Freeze Frame support.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
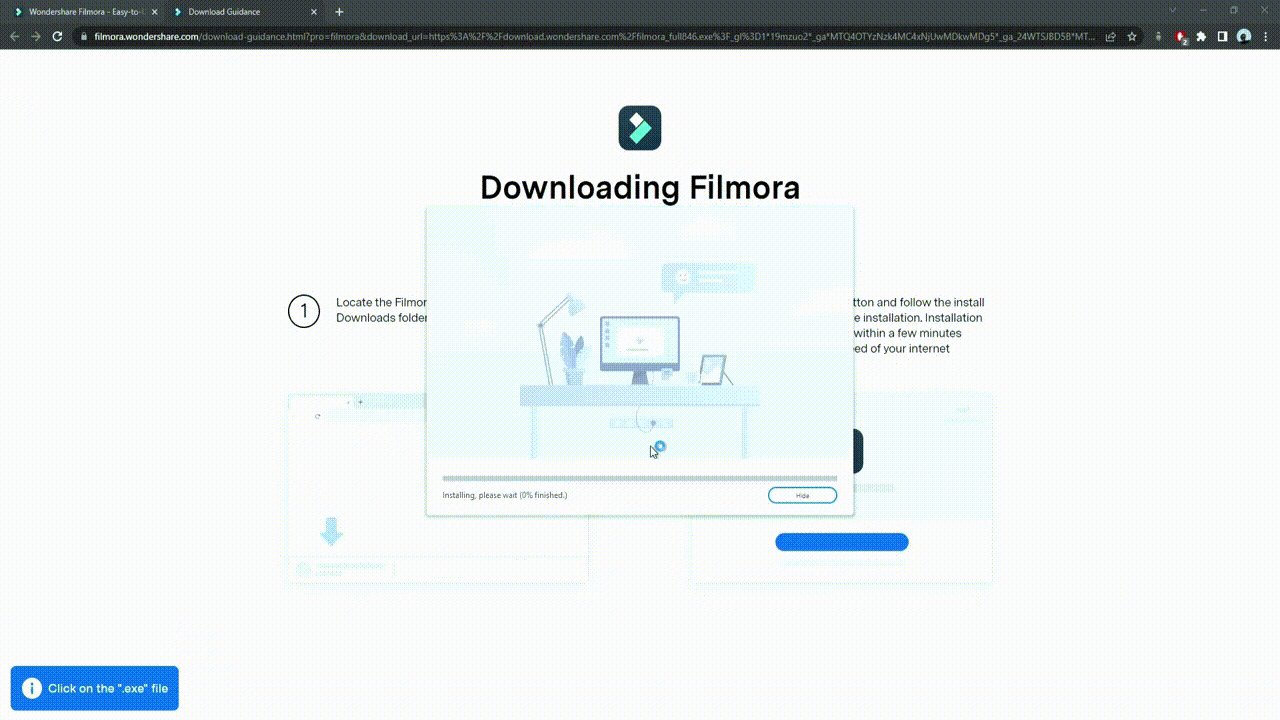
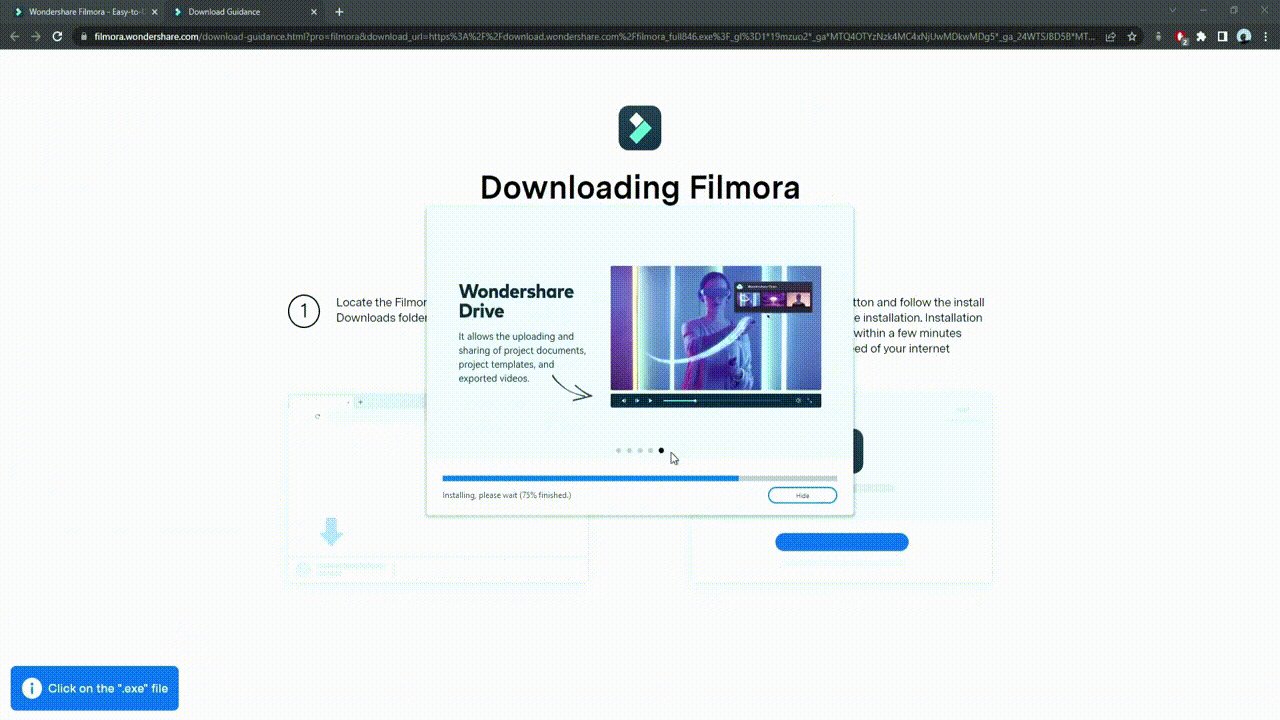
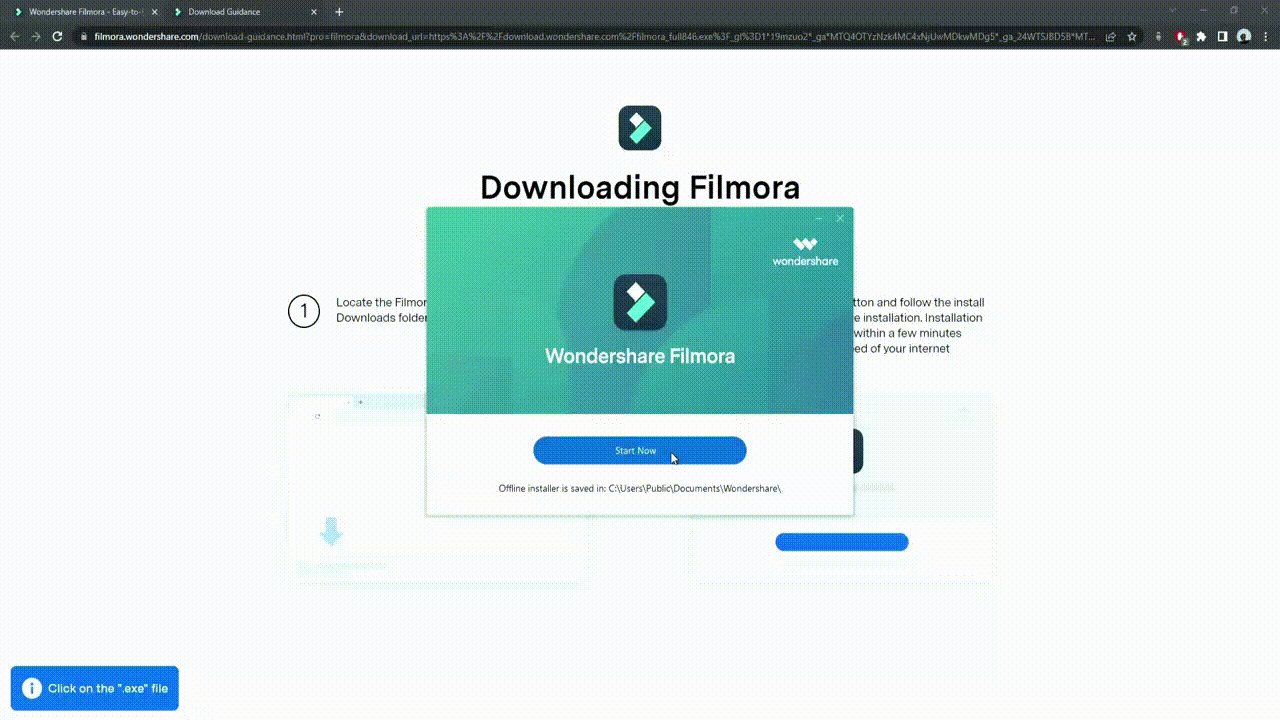
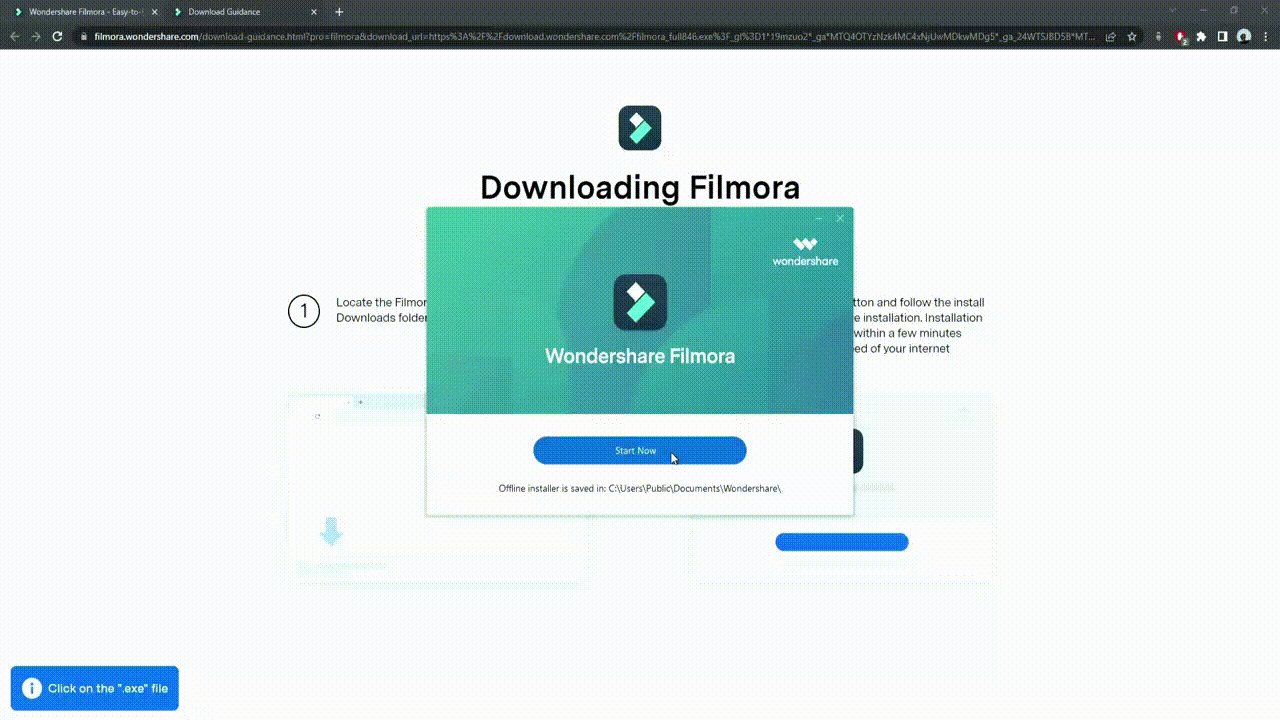
To install the software, you have to double-click on the app installer that got downloaded and agree to the permissions that it prompts. Then, the installation process will continue. The software will launch automatically after the process ends and you press Start Now.

Adding the footage
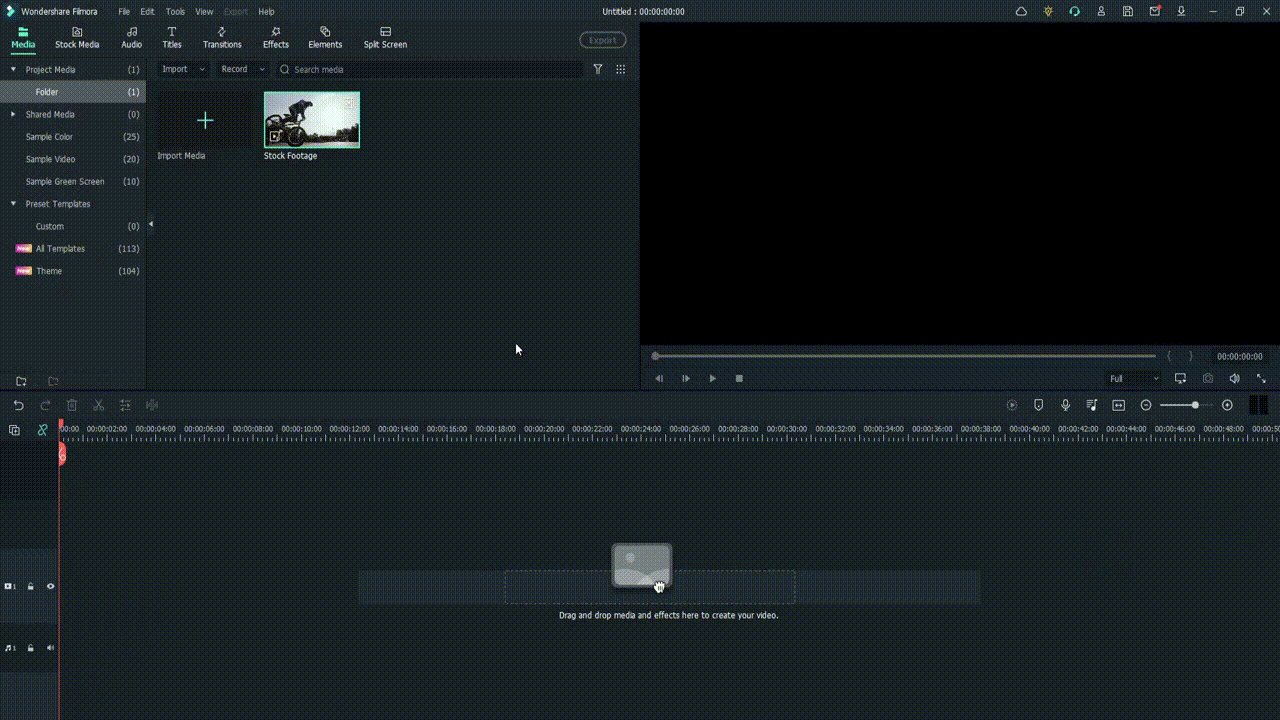
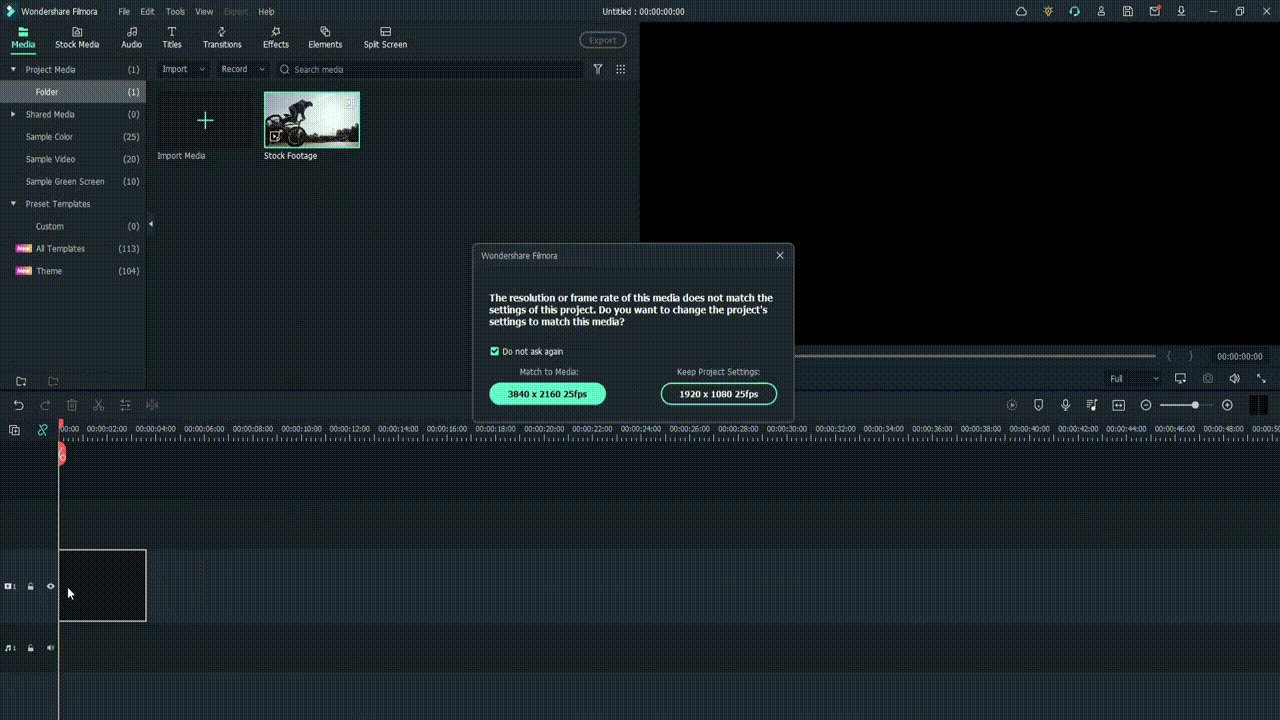
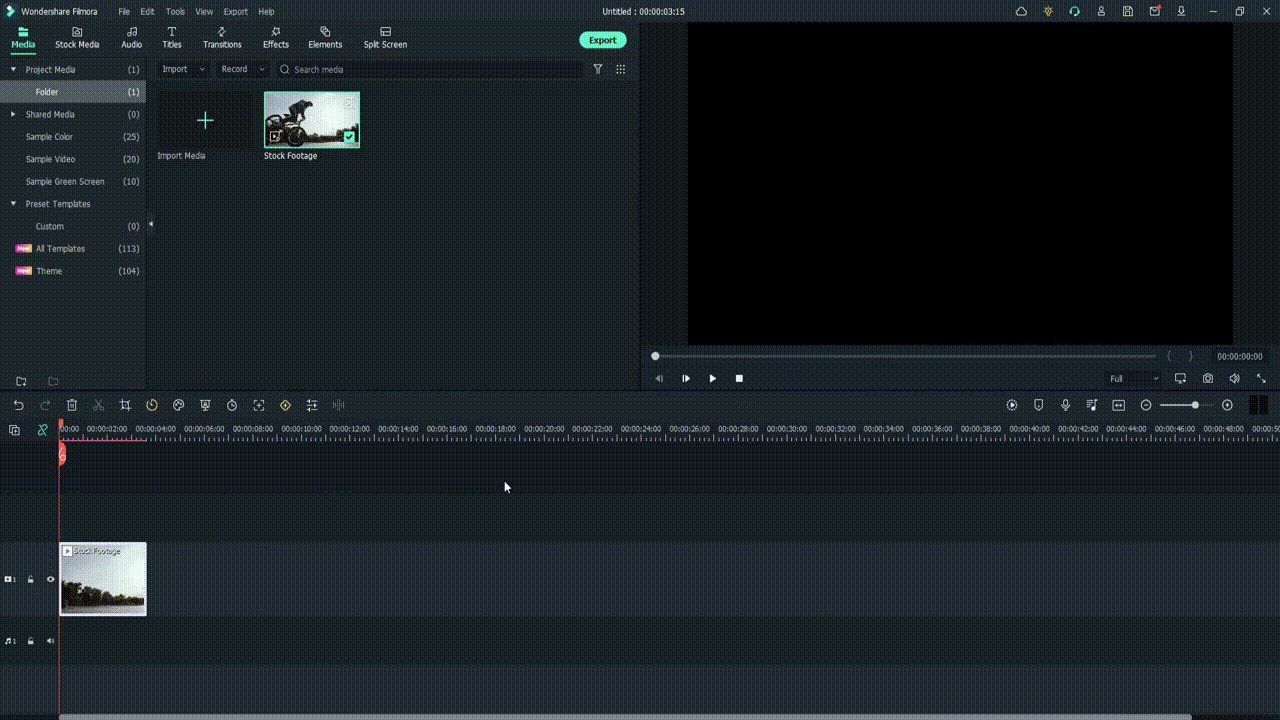
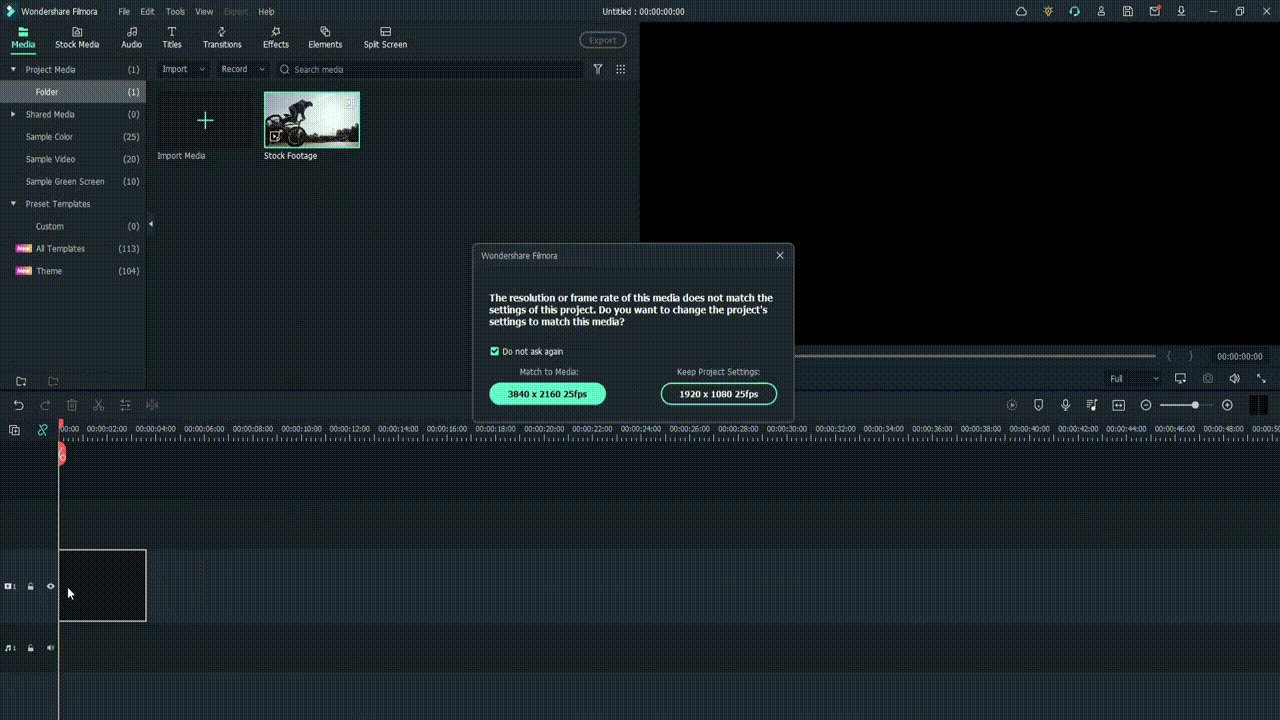
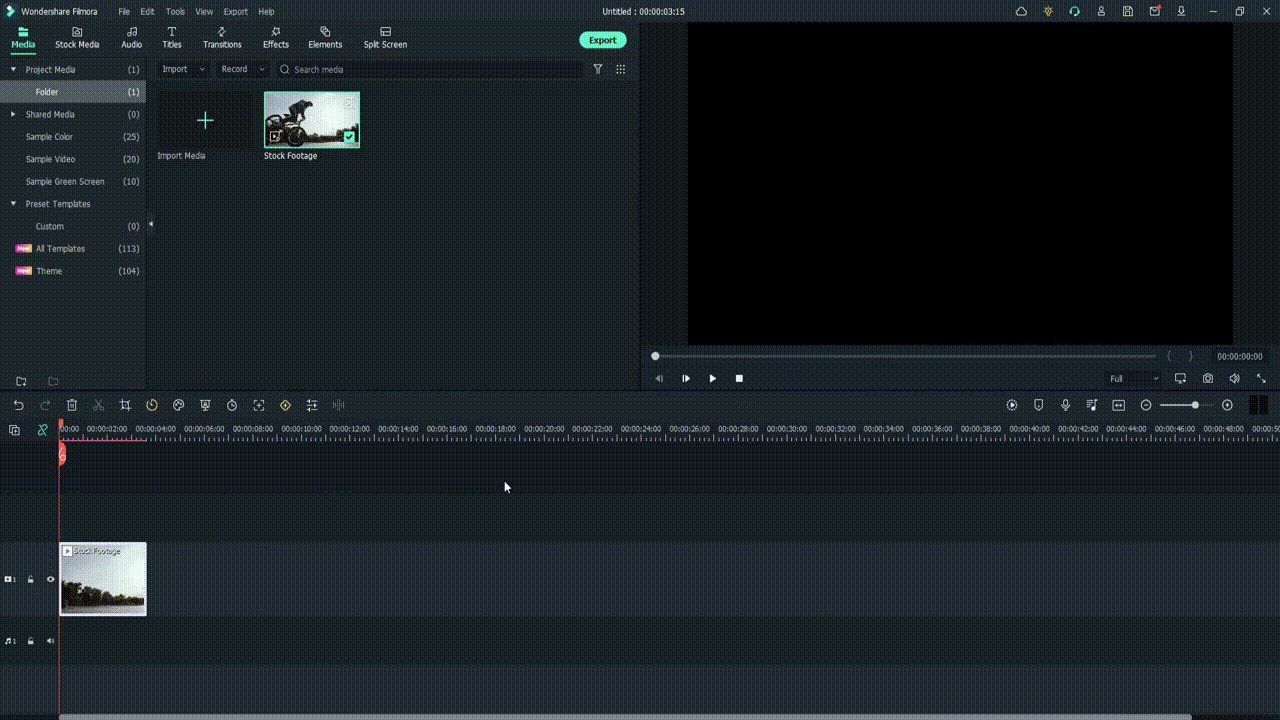
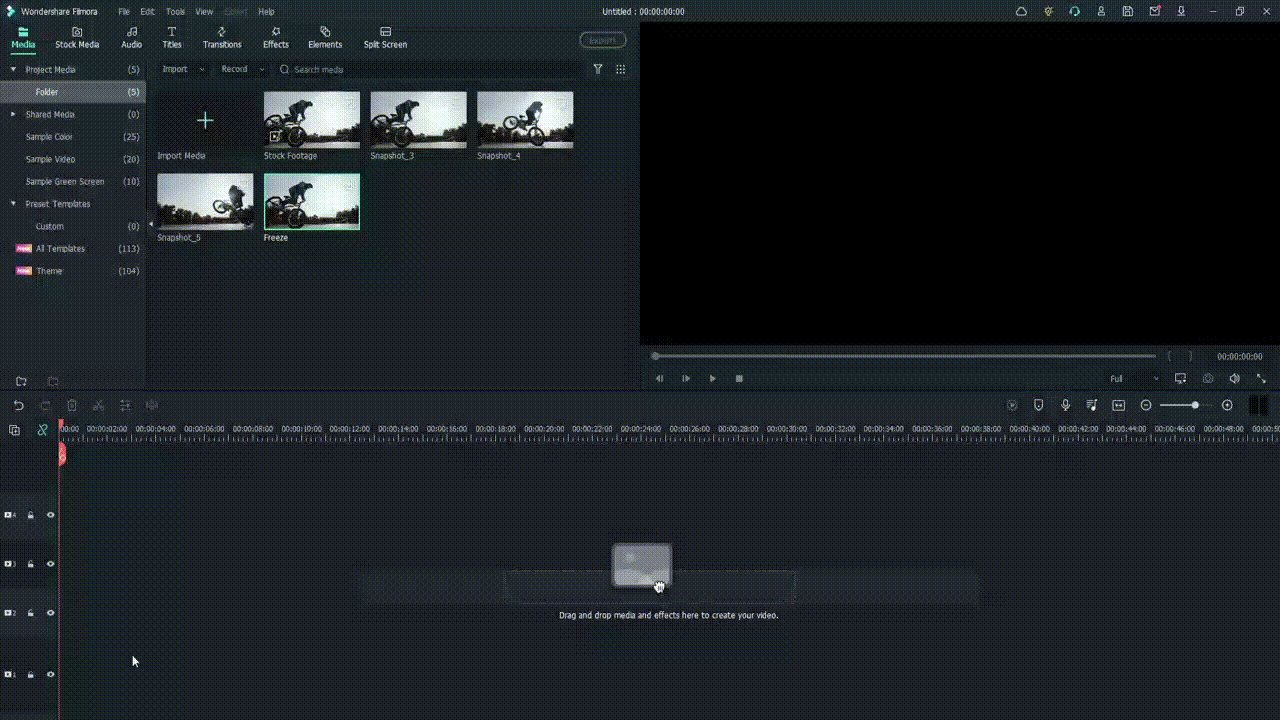
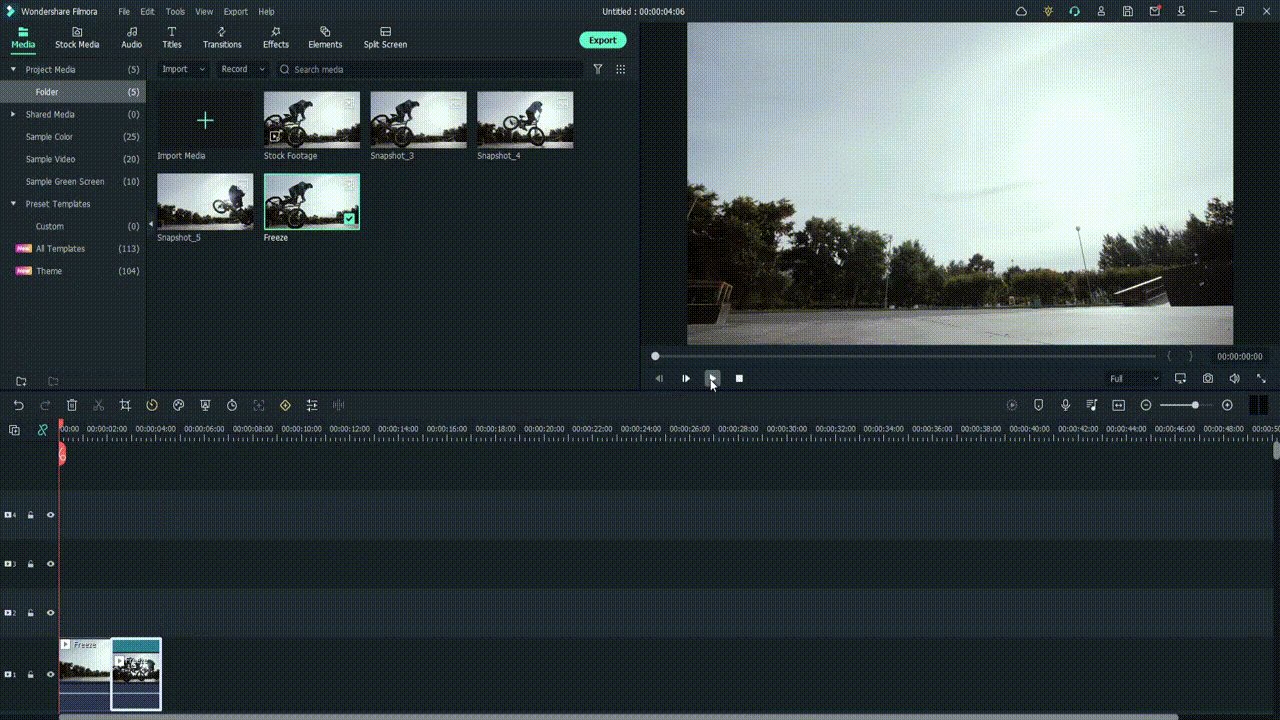
Next, your main step is to add the video you will edit into the Filmora software. First, you must click the Create New Project tab on the homepage. When the editor opens, tap on the “Click here to import media” button and insert the video you will edit from your device. Next, drag it down to the editing timeline for making further changes. Choose the Keep project settings option when the prompt comes up to ensure the same quality of the video.

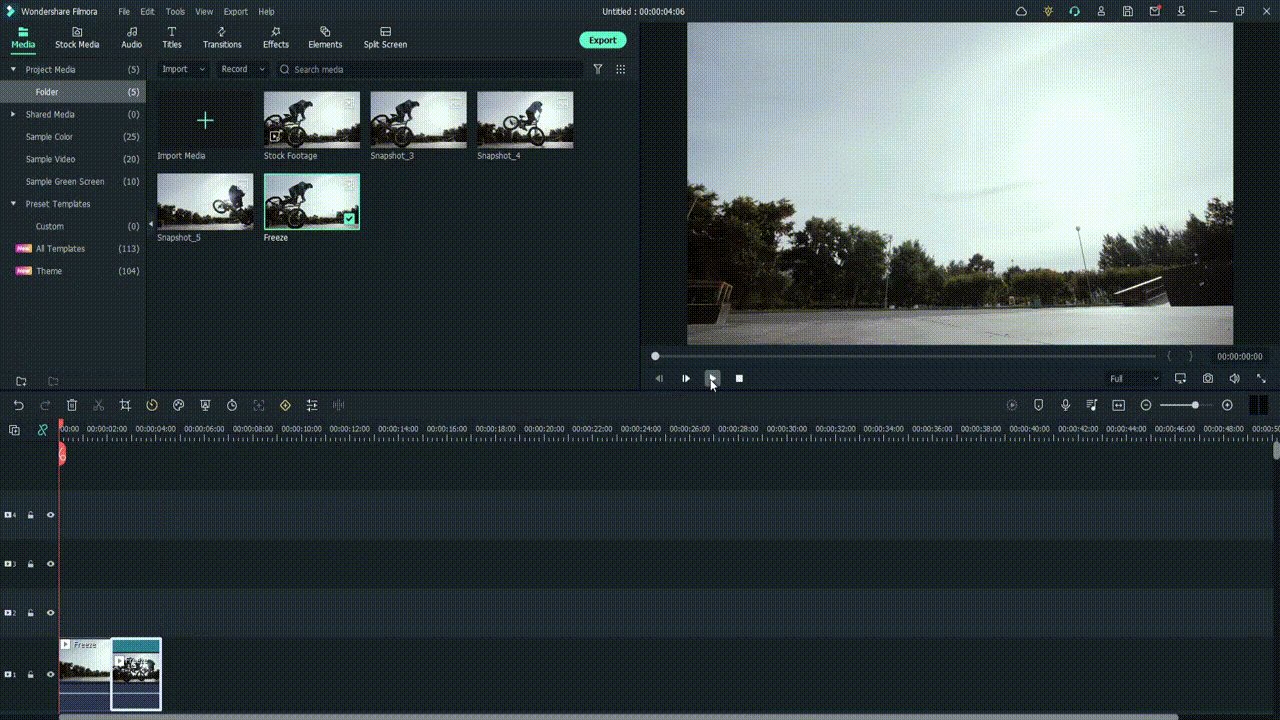
Still, it would help if you tapped the play button on the screen to see a Preview of the video clip to check its stability and quality. Also, ensure that your main subject is darker than the backdrop in the video clip.
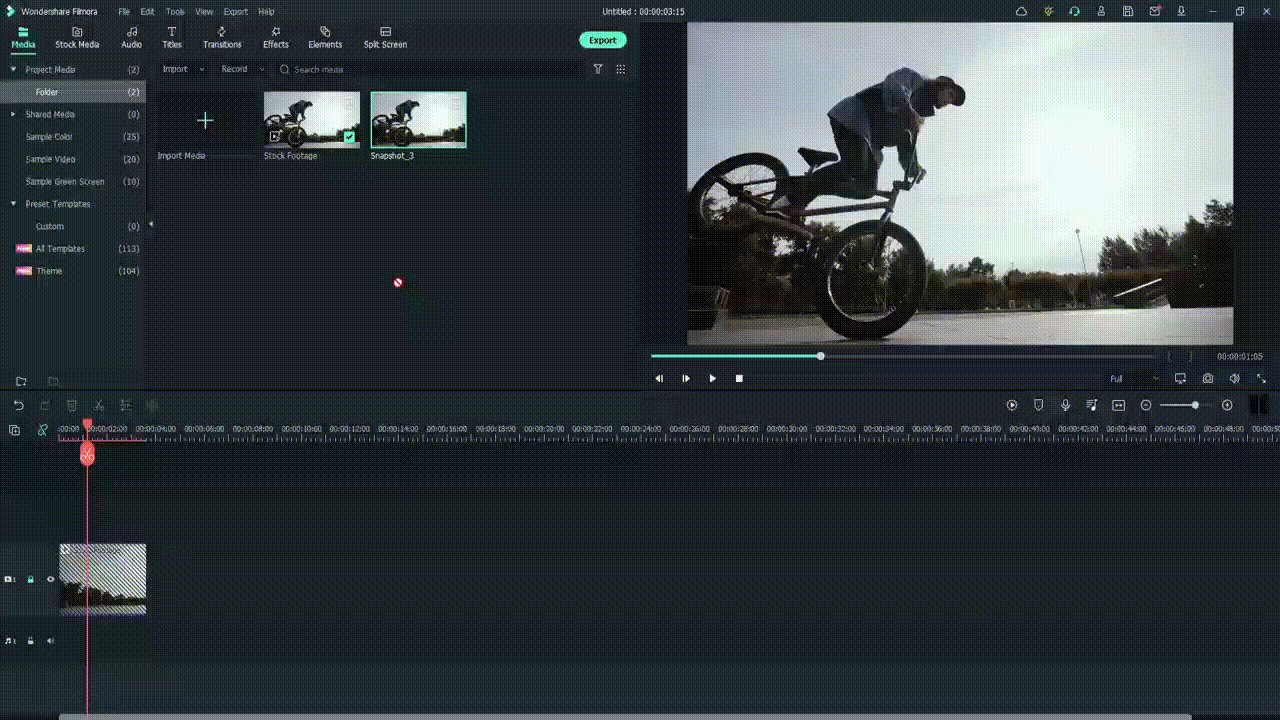
Adjust the playhead location
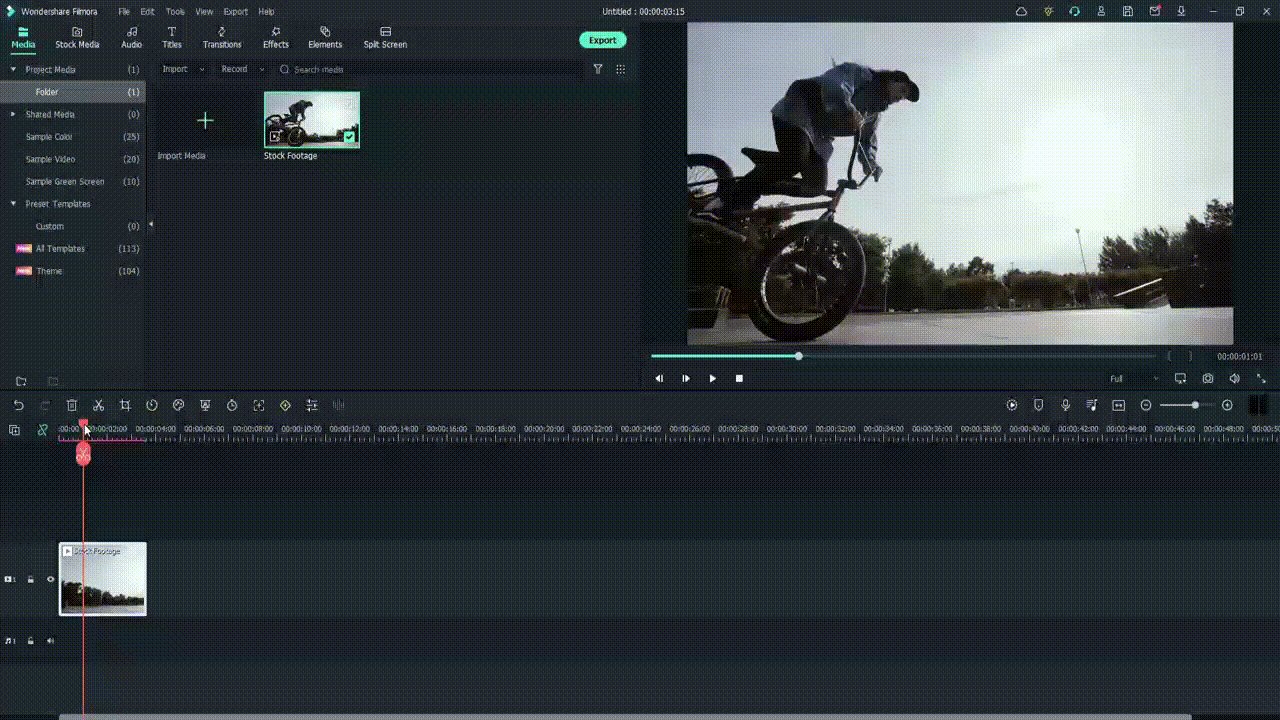
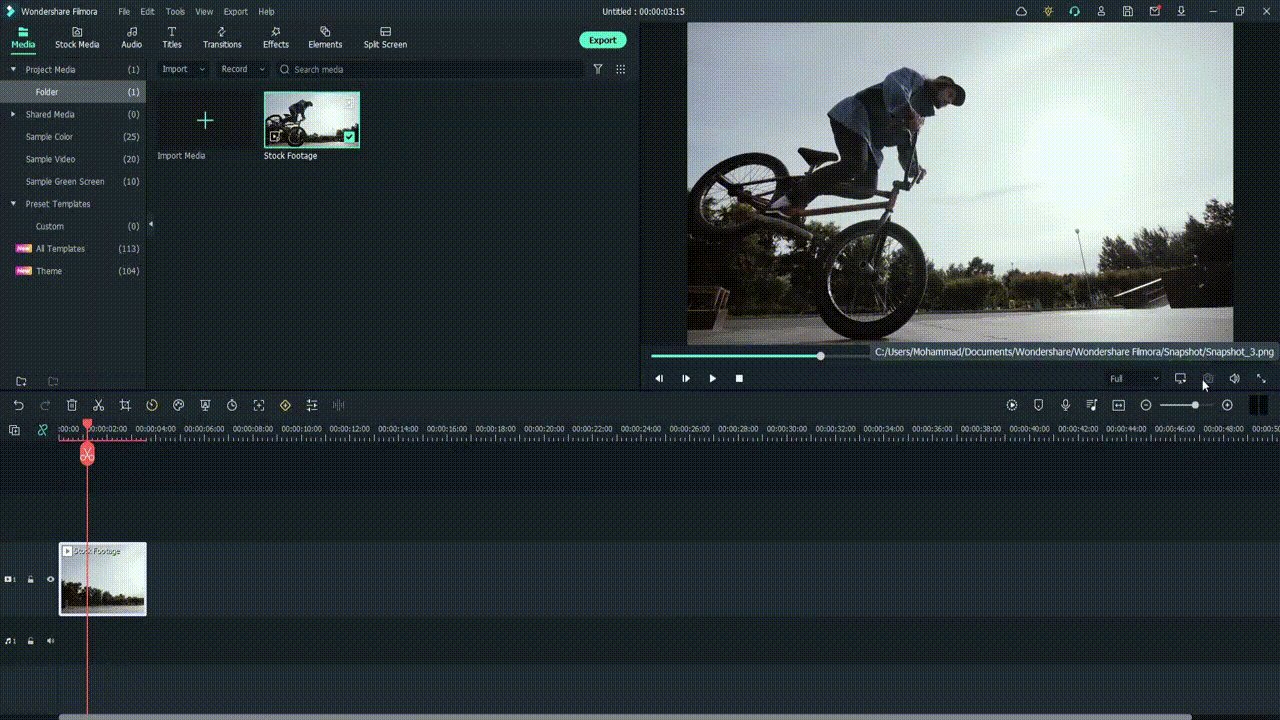
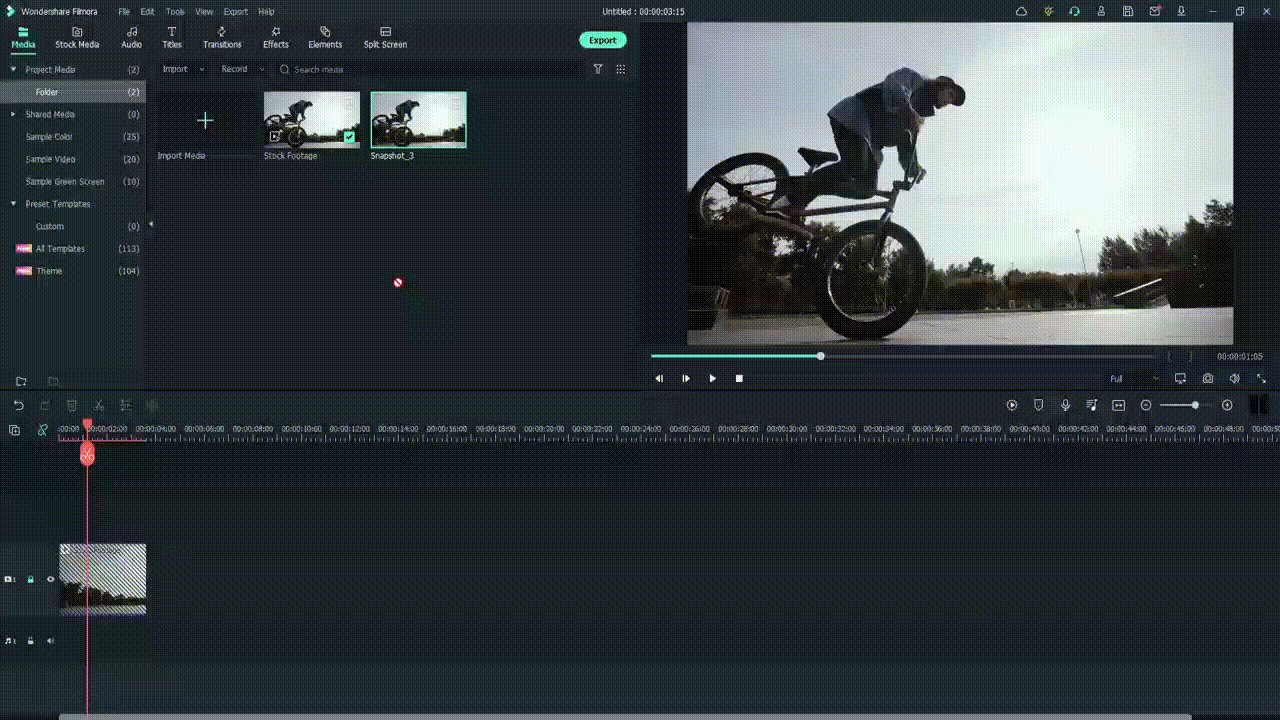
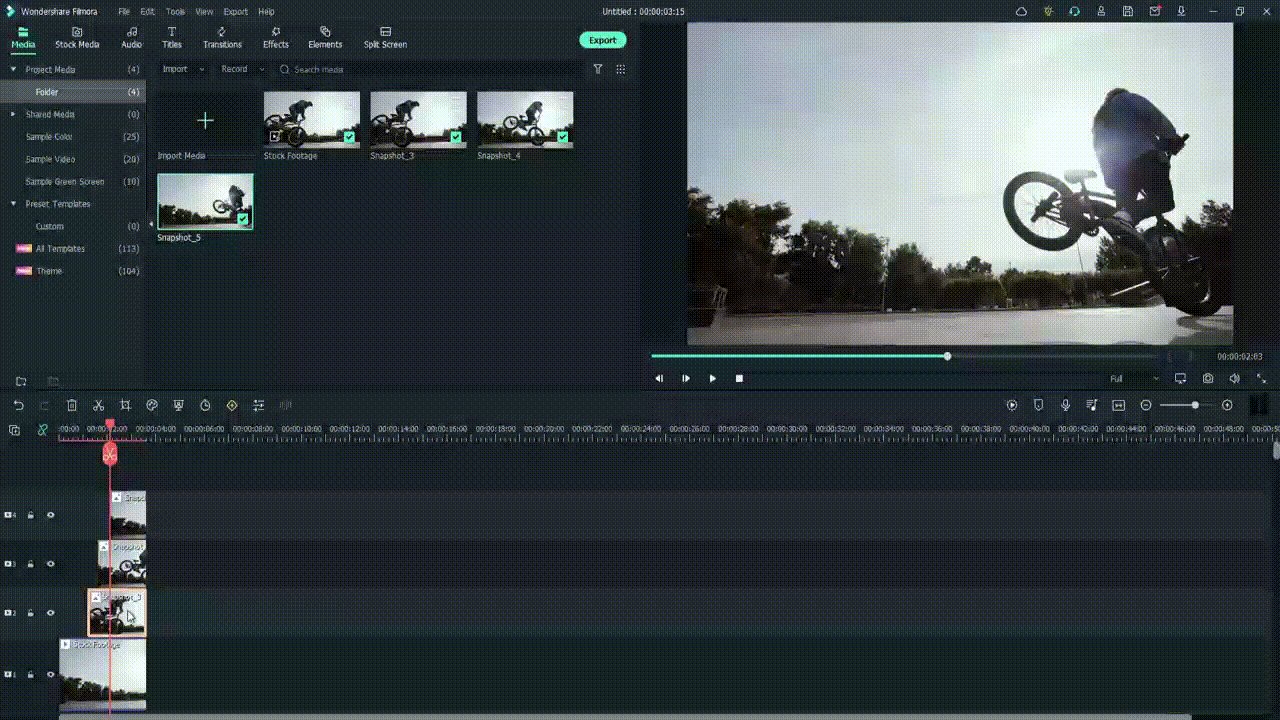
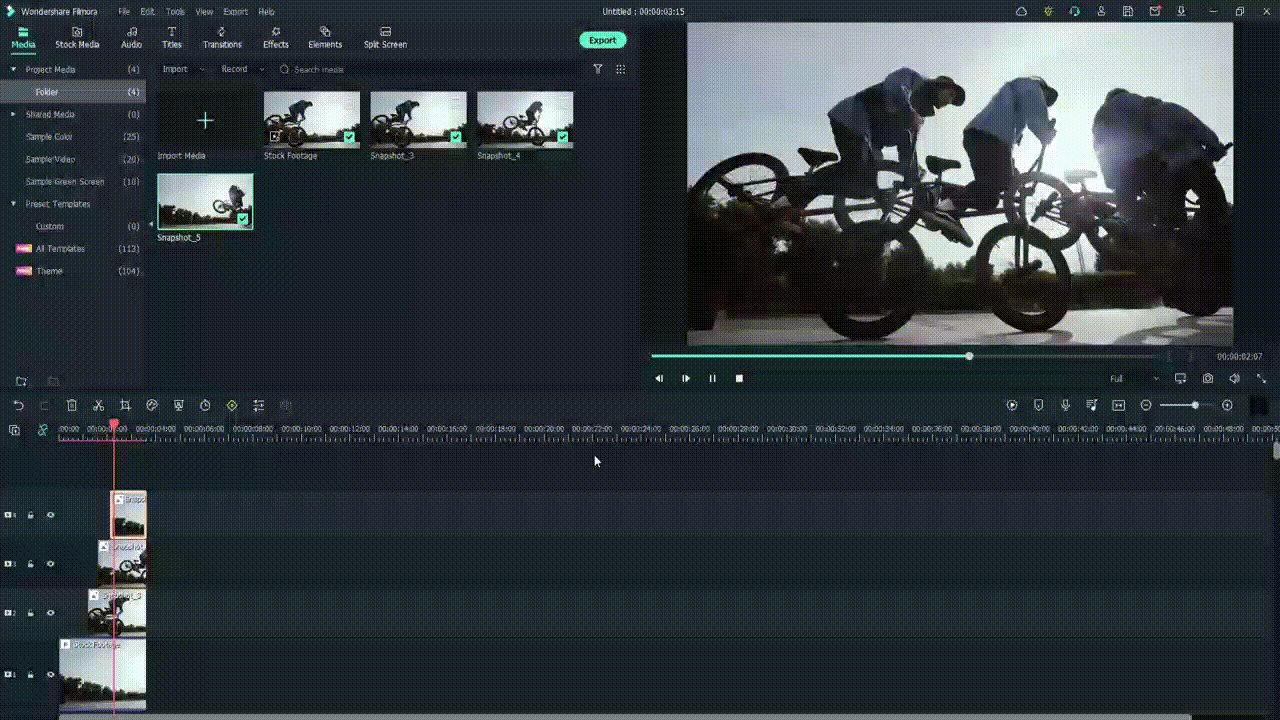
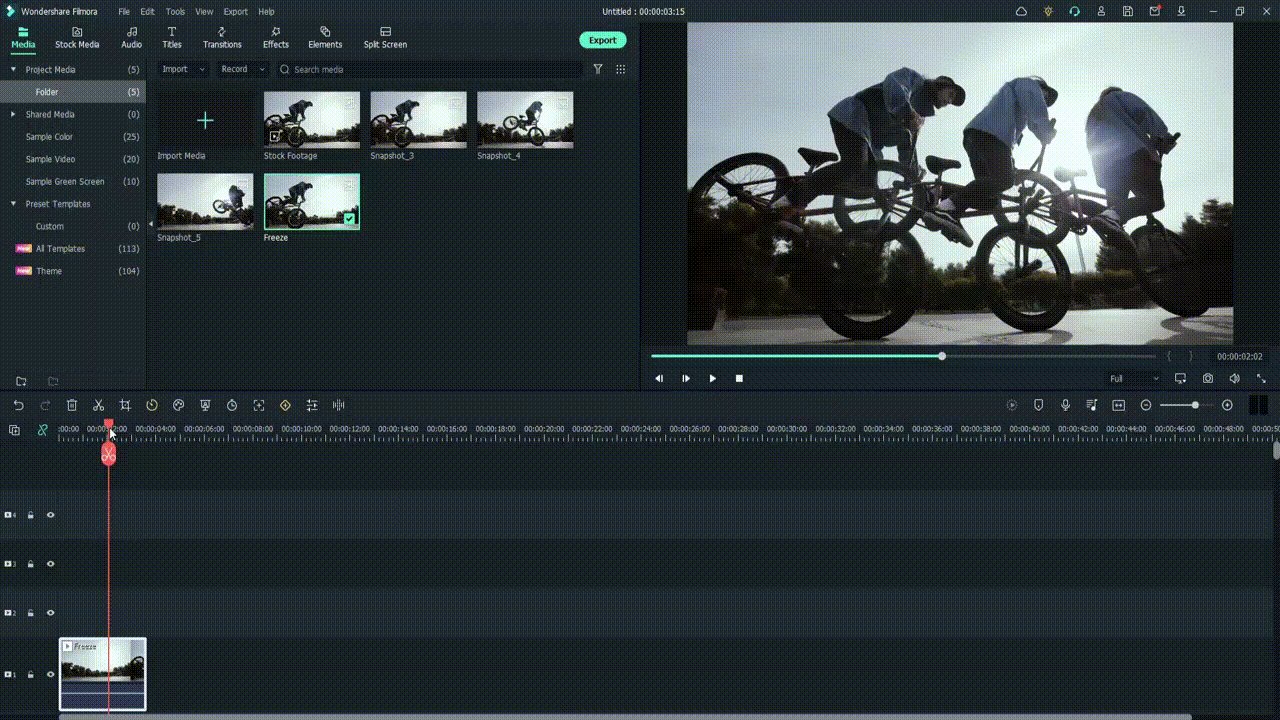
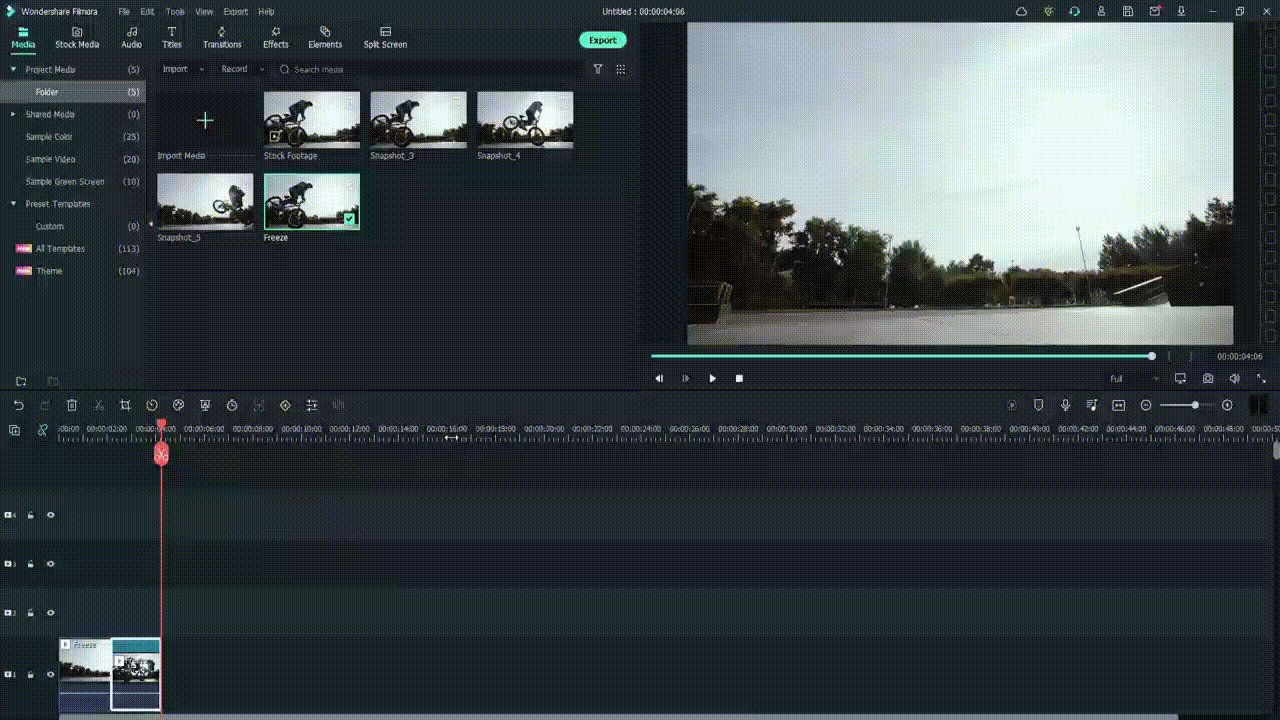
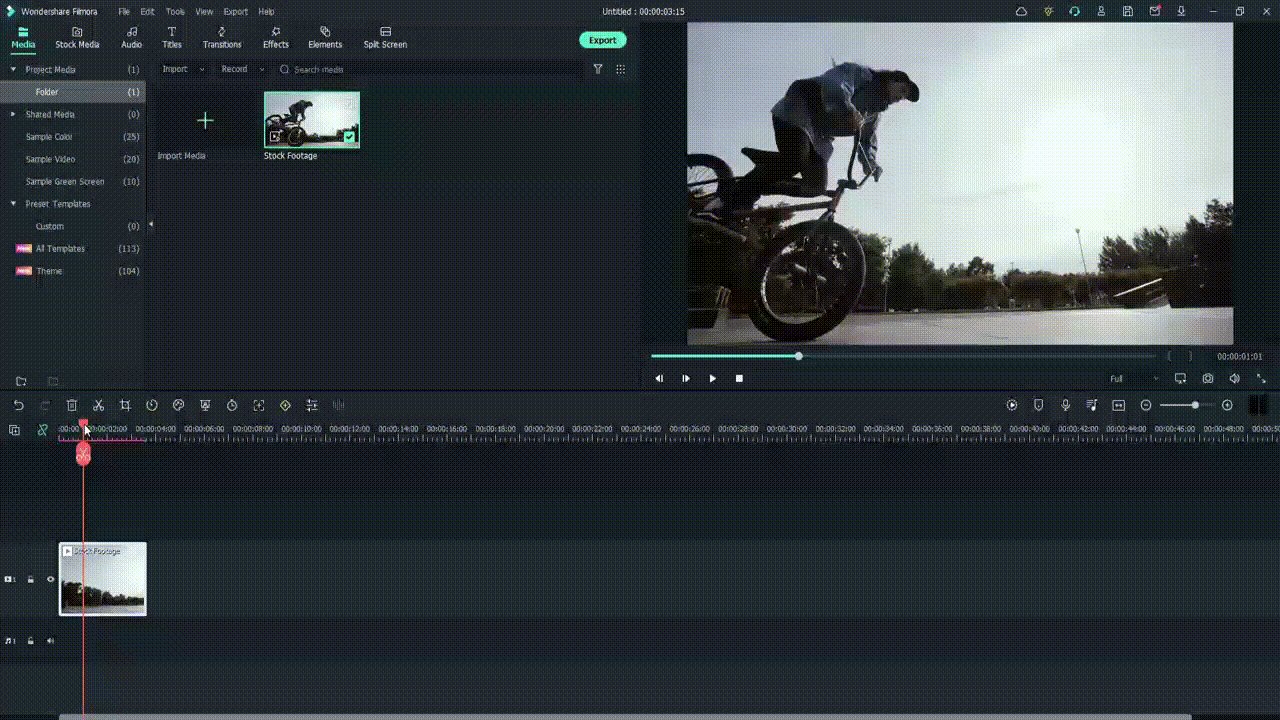
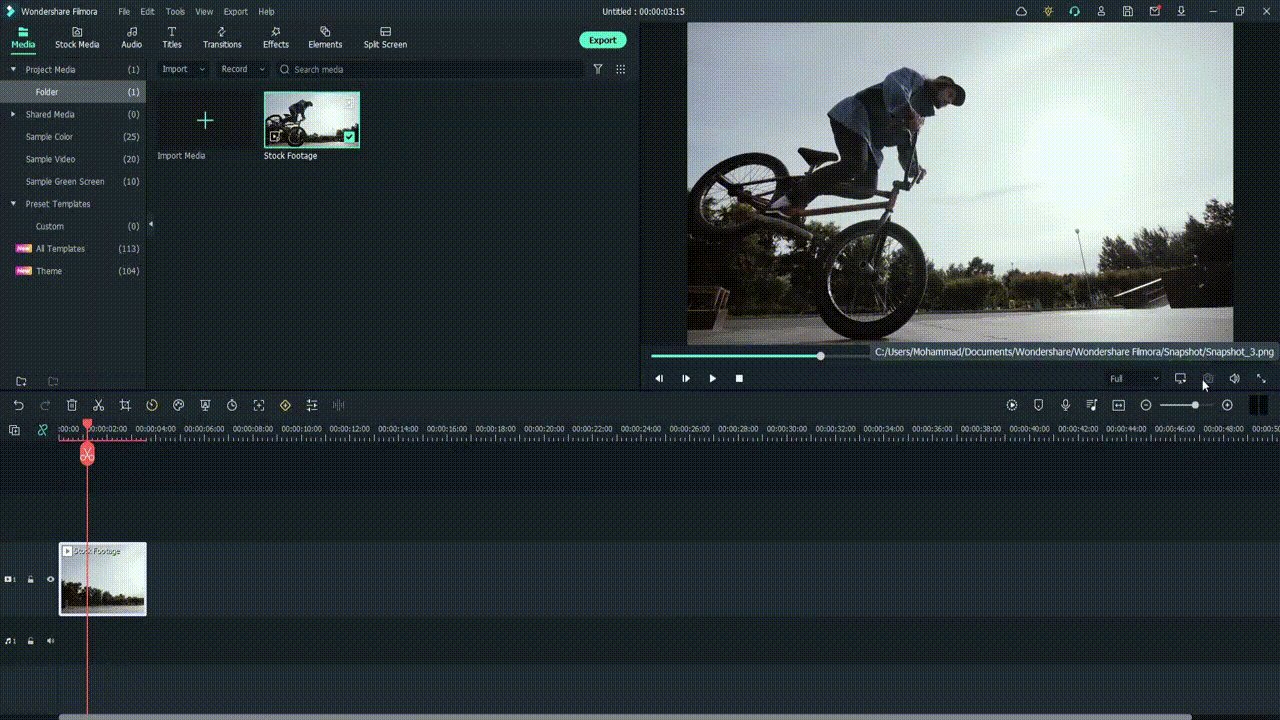
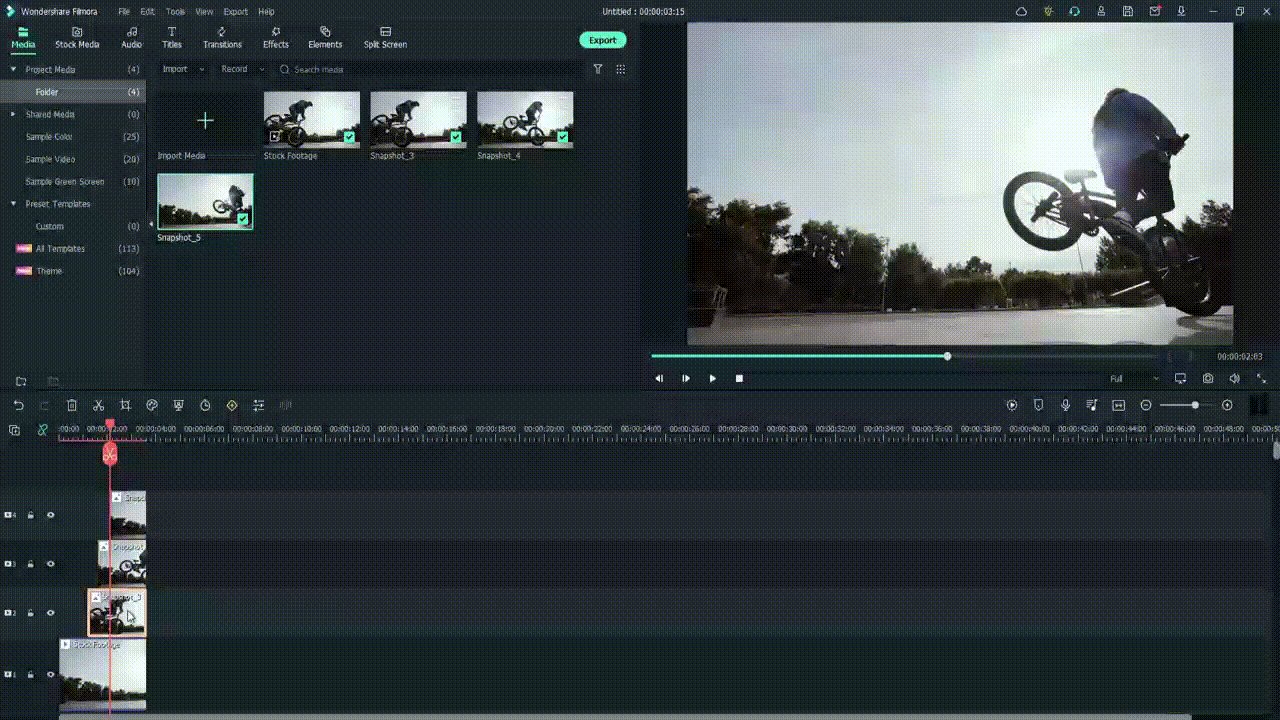
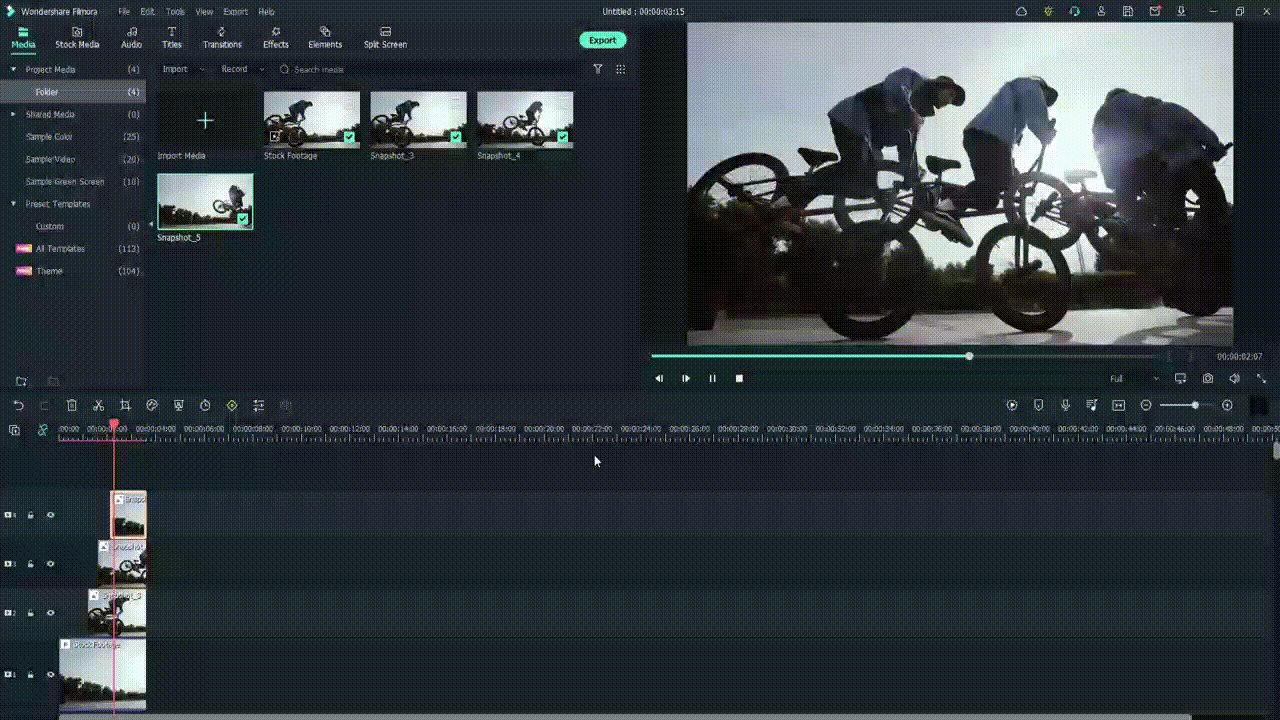
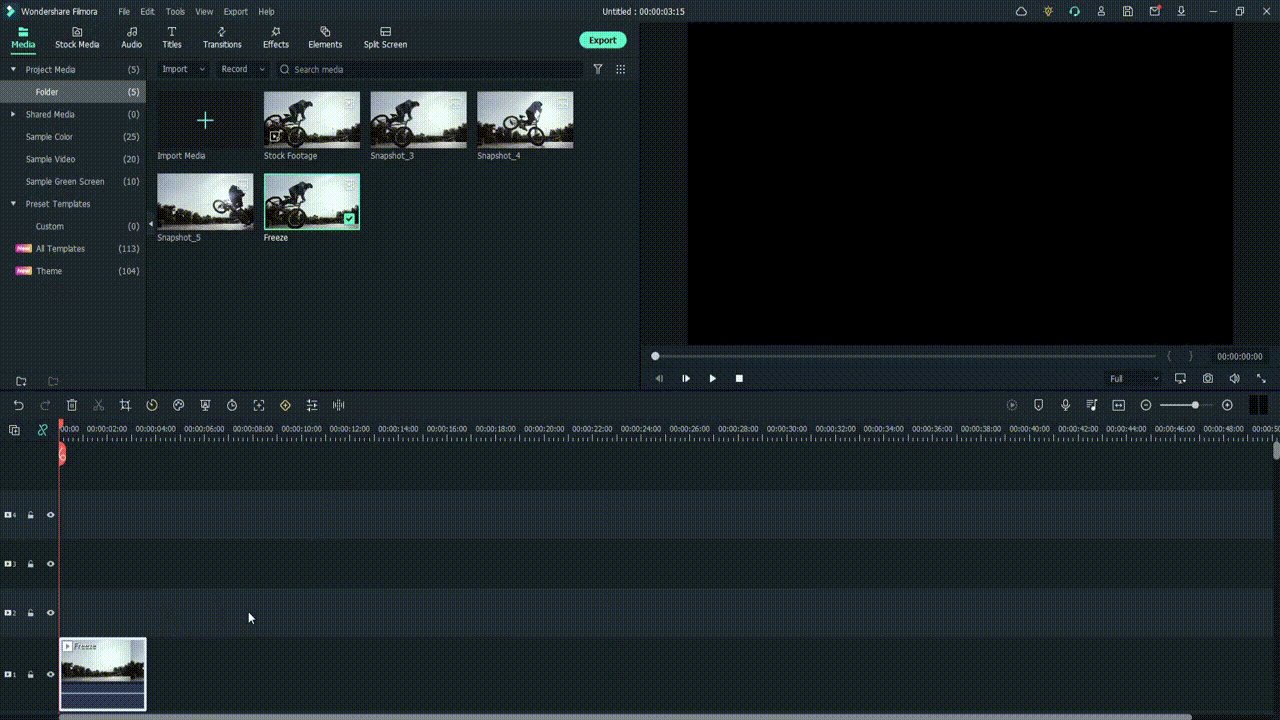
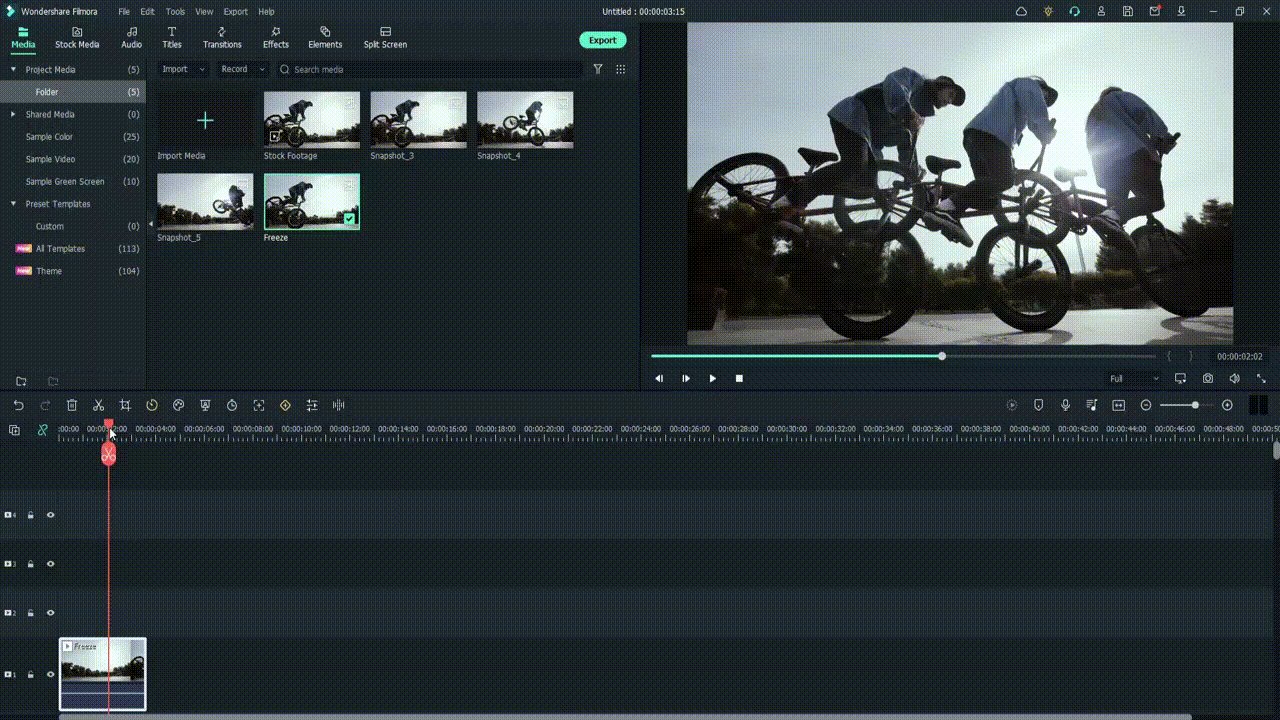
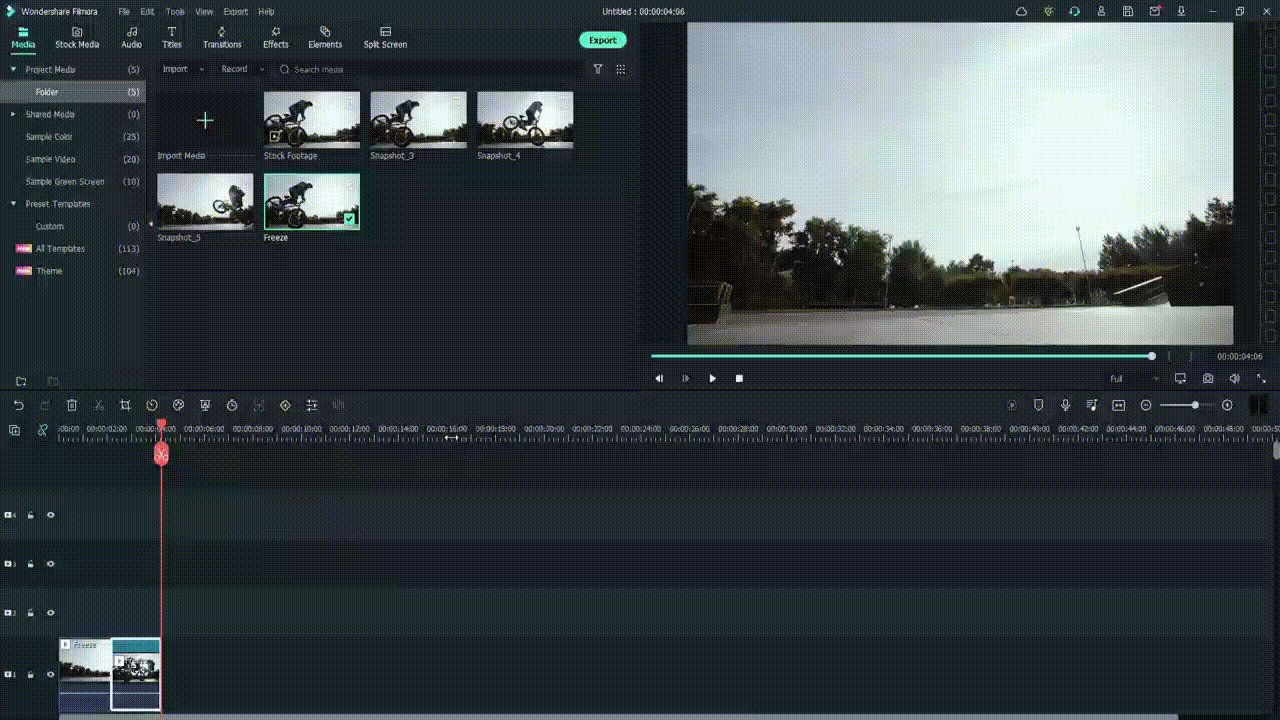
On the video clip, you added to the editing timeline, click on the playhead. Then, drag it to move it to the specific point in the video where you will freeze the frame. Click on the Snapshot icon at the right end of the preview window to capture the frame. Press the Lock Track icon after that.

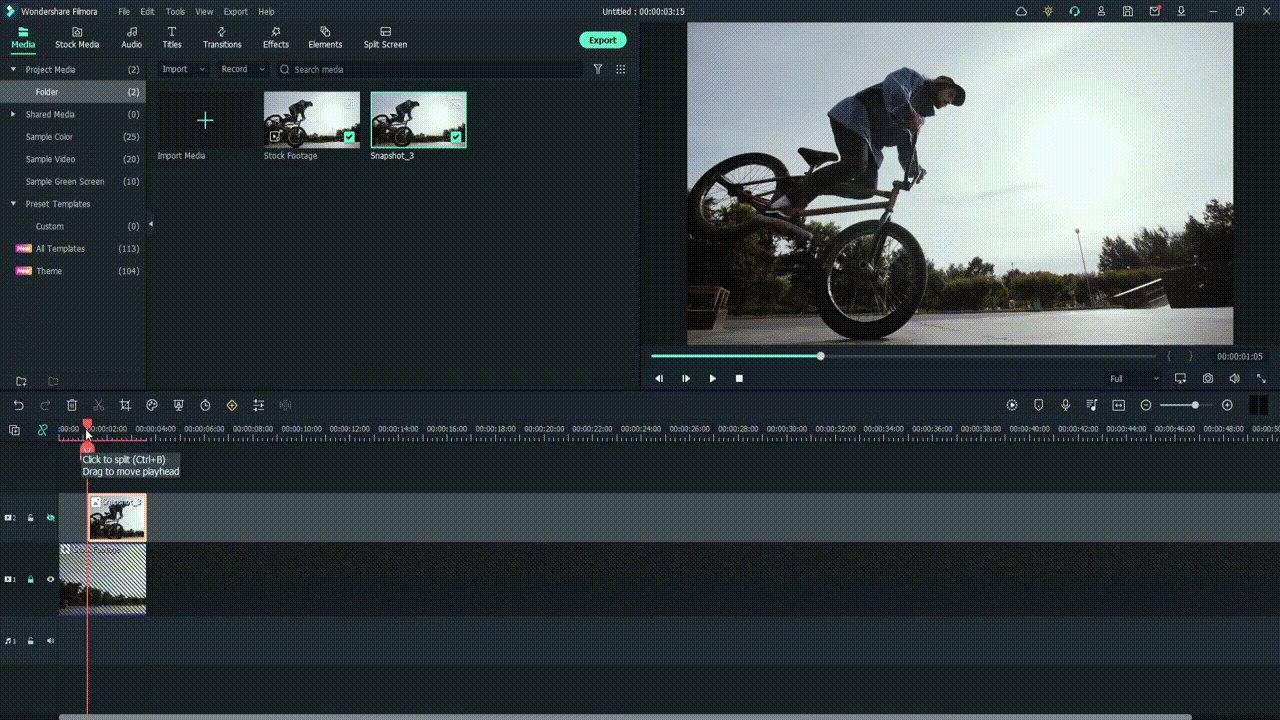
Move the image in place
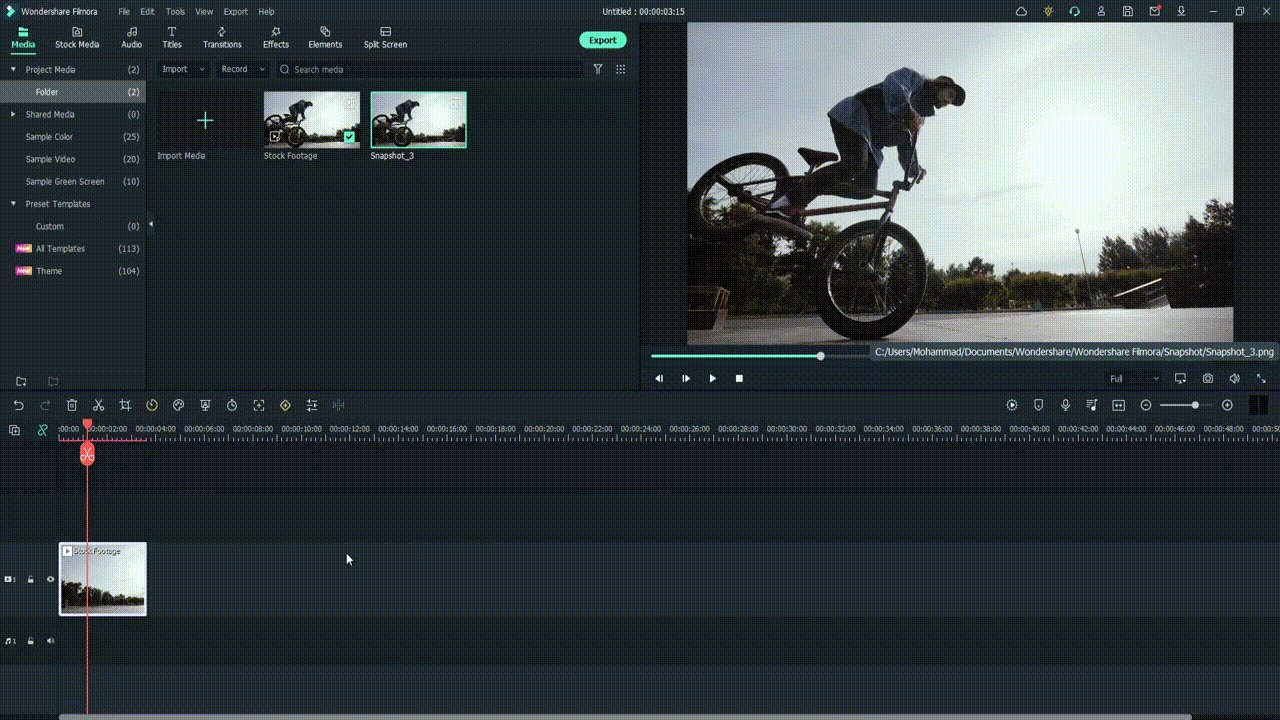
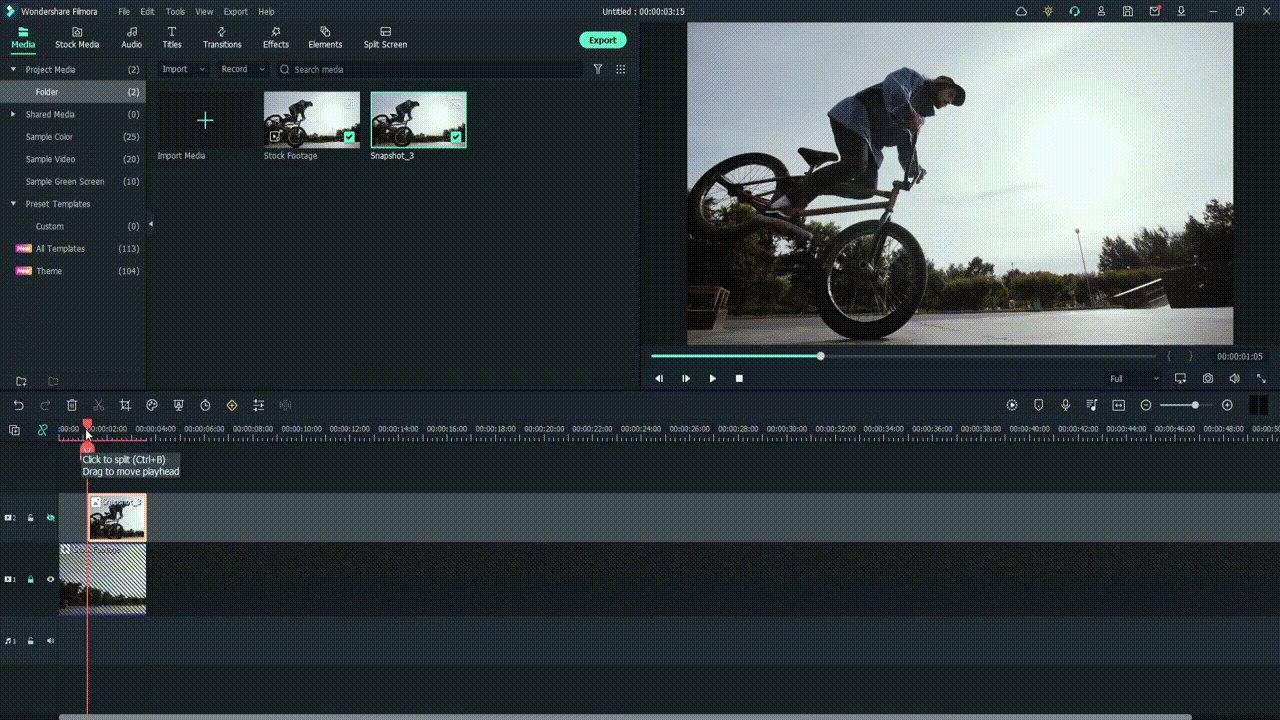
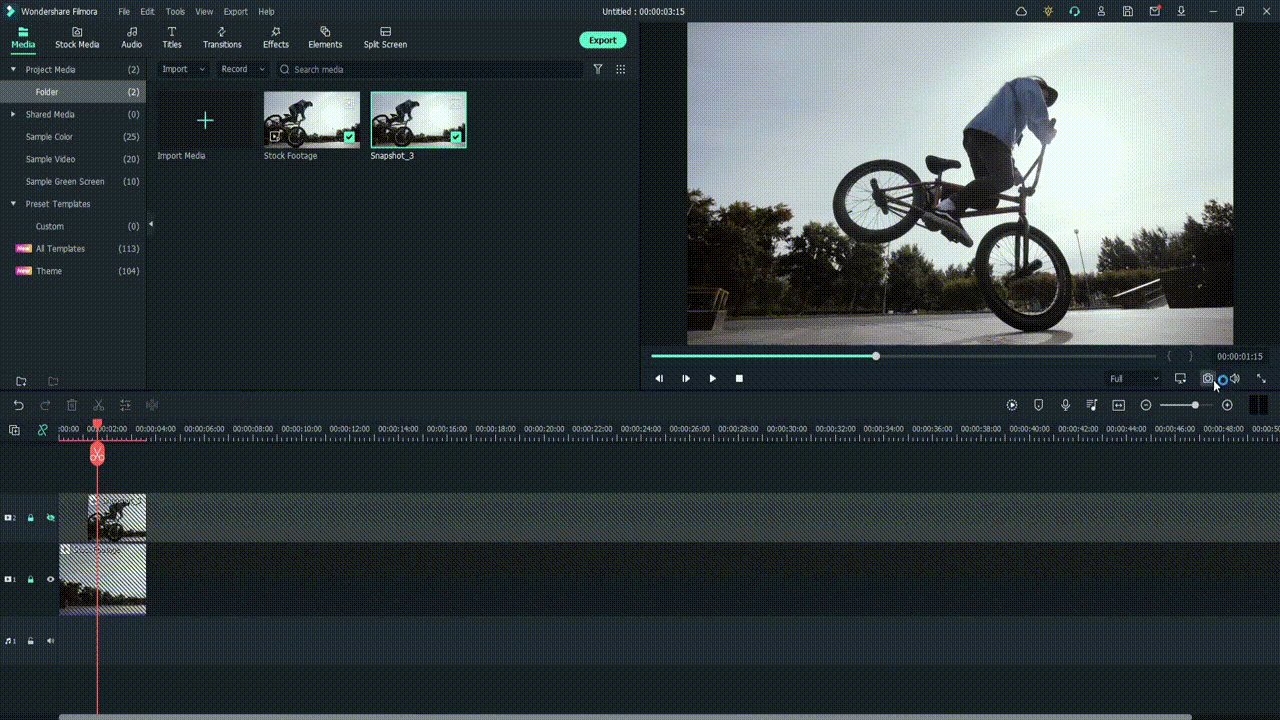
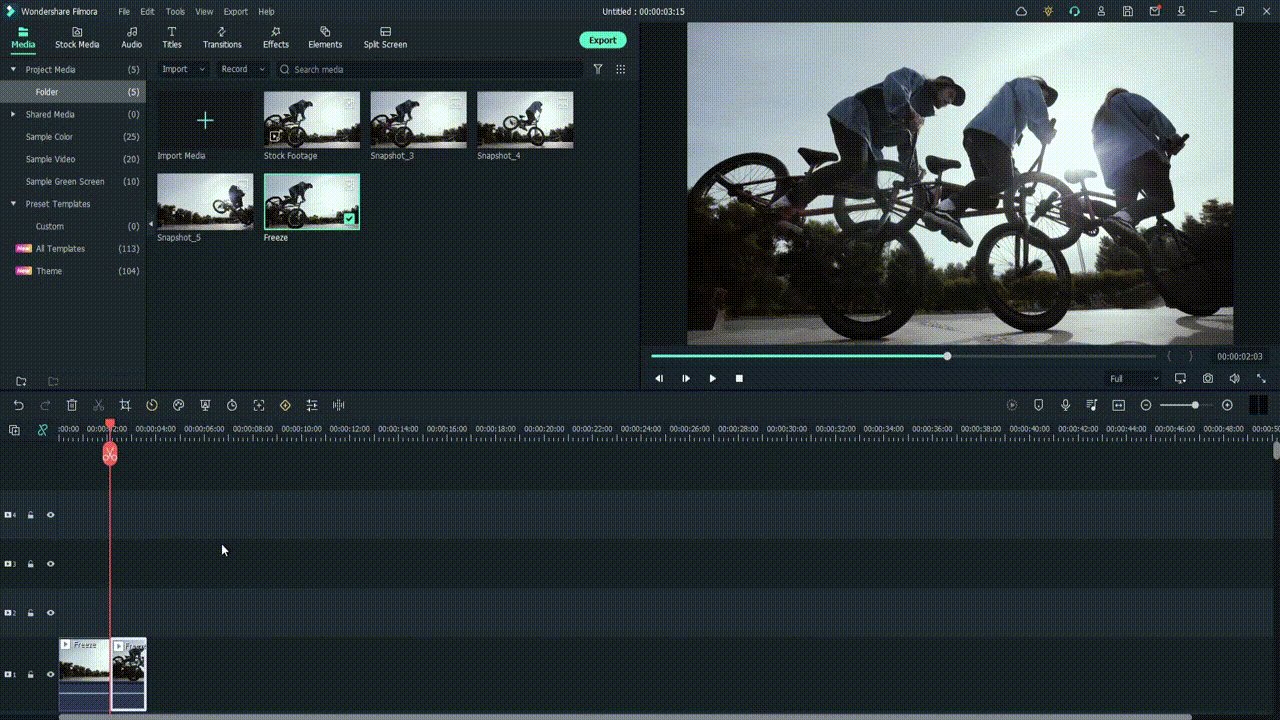
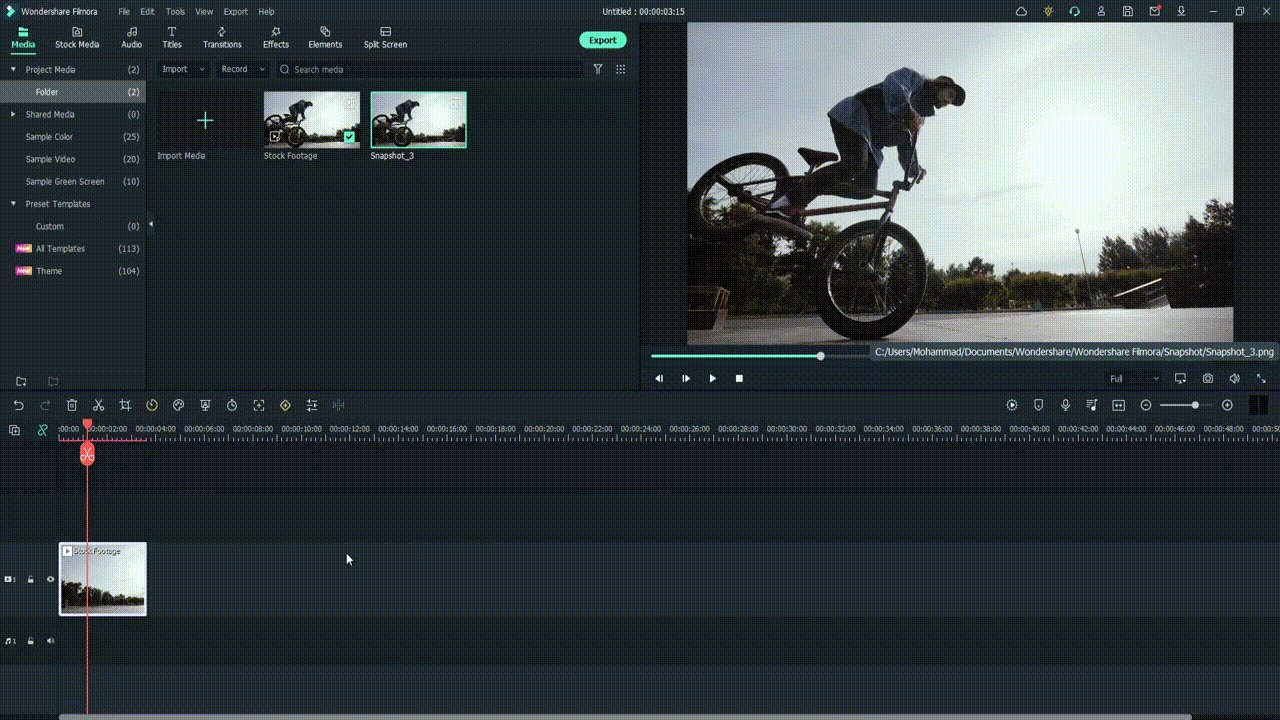
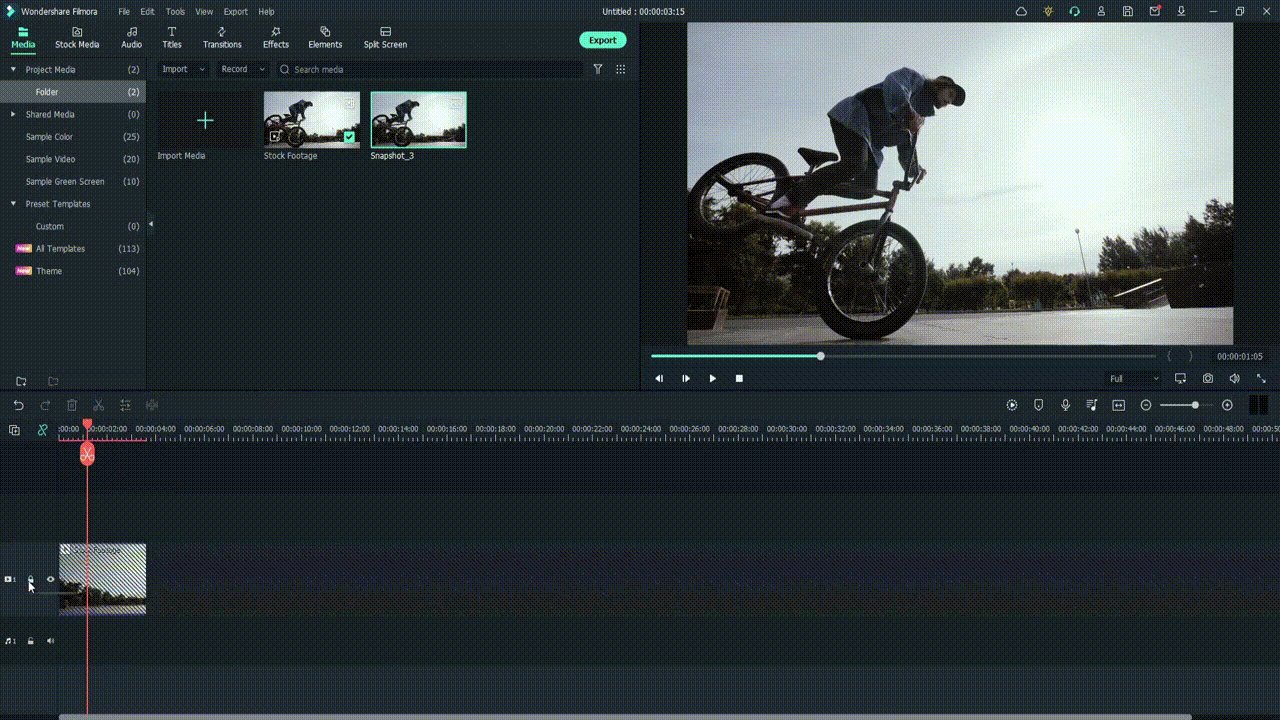
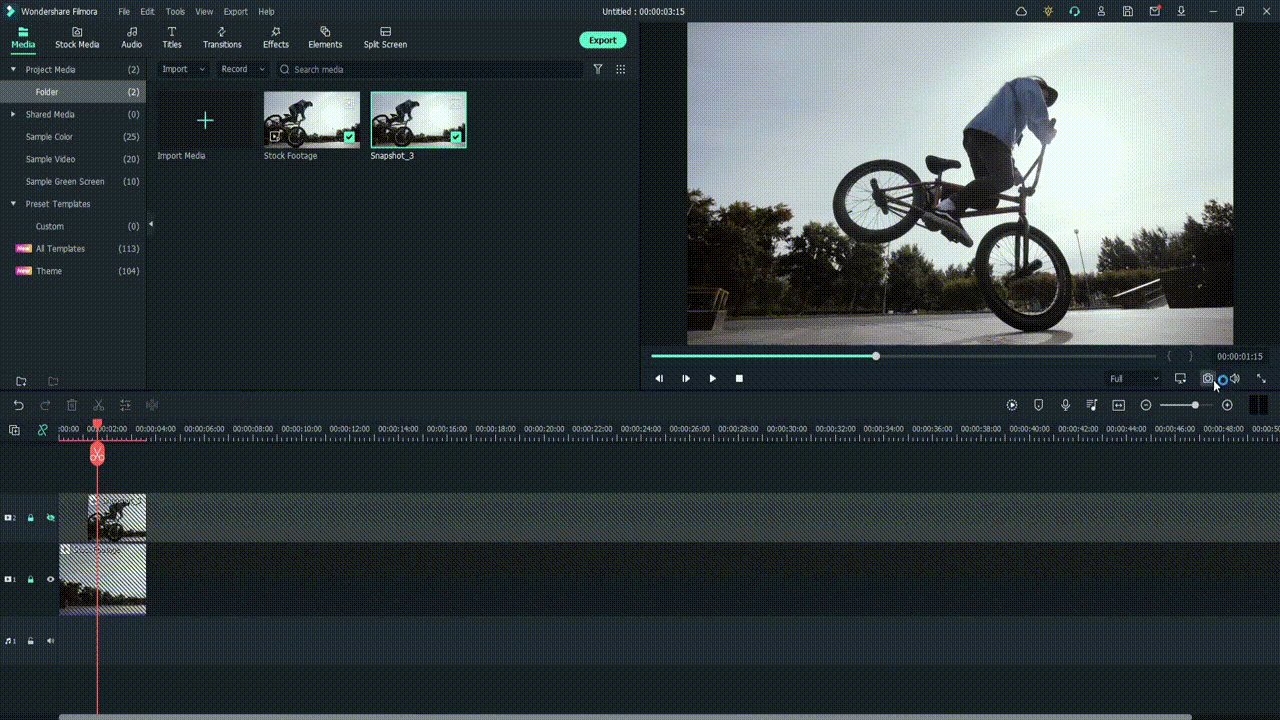
After the previously mentioned step, you should drag the snapshot you just captured to the second layer on the timeline above the clip. Make sure to place the image where the playhead is, marking the point of the freeze frame. Then, drag the slider at the end of the image clip you added to the timeline to match its length with the video clip.
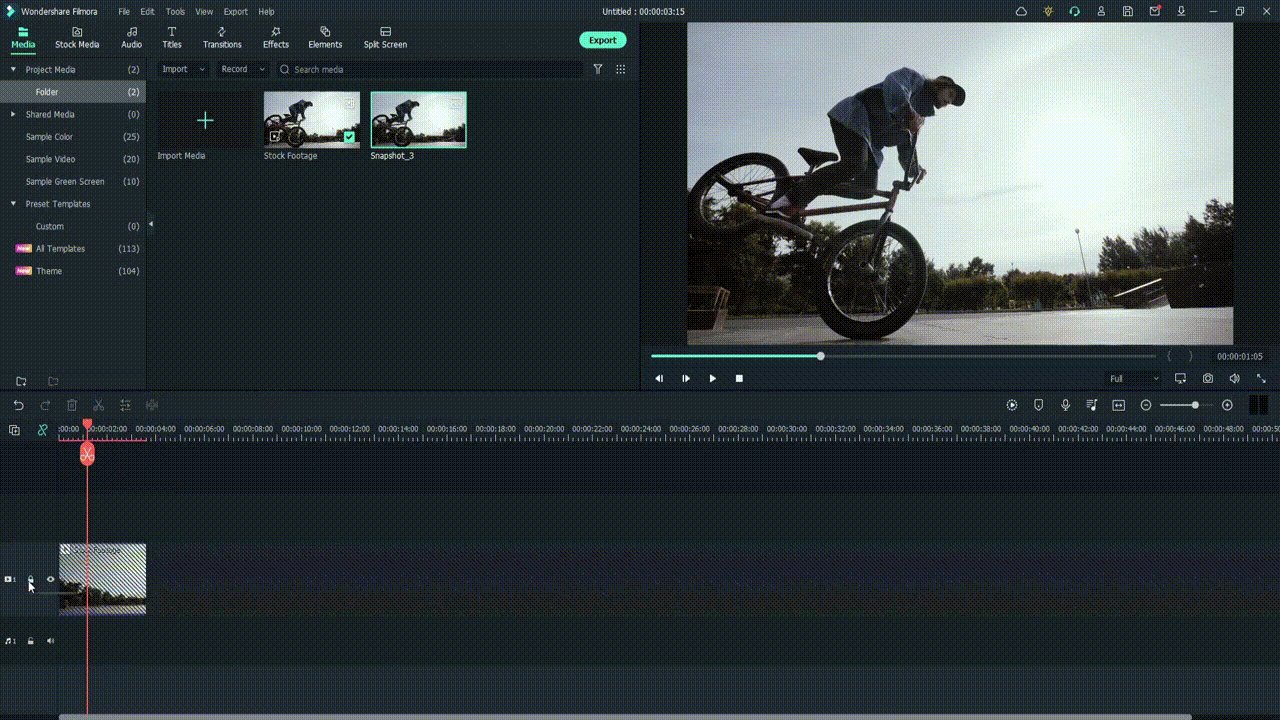
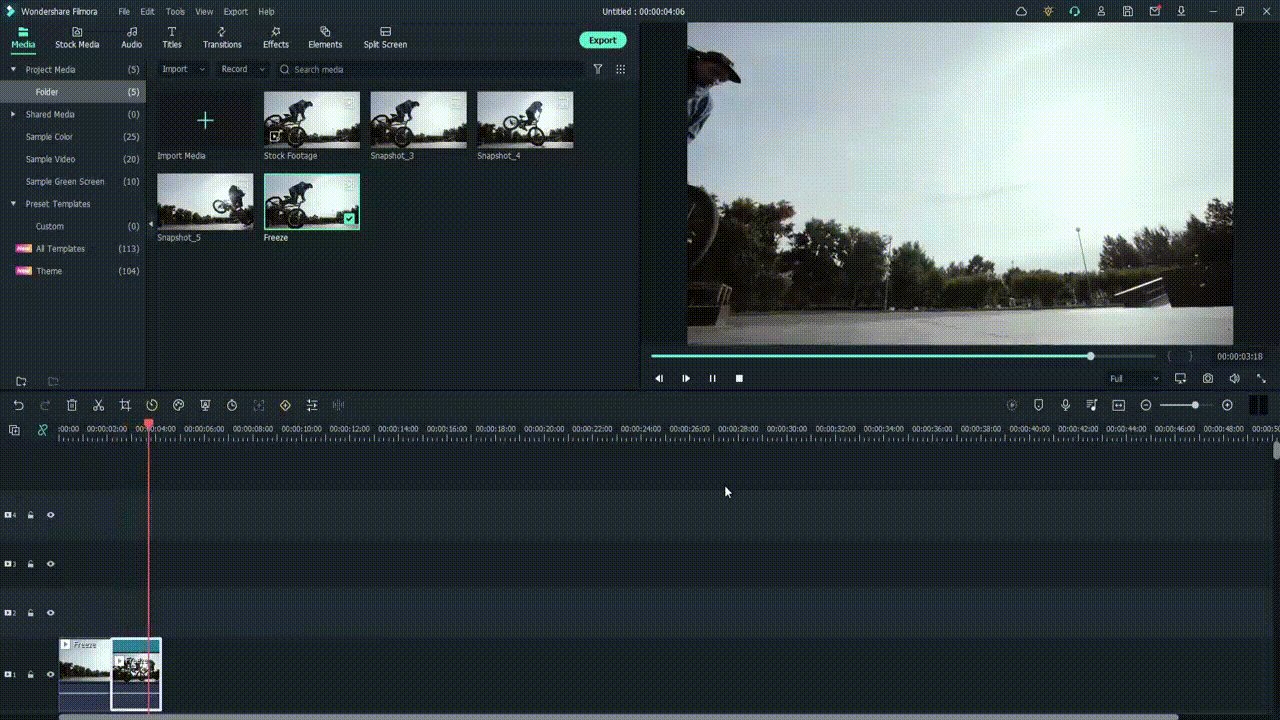
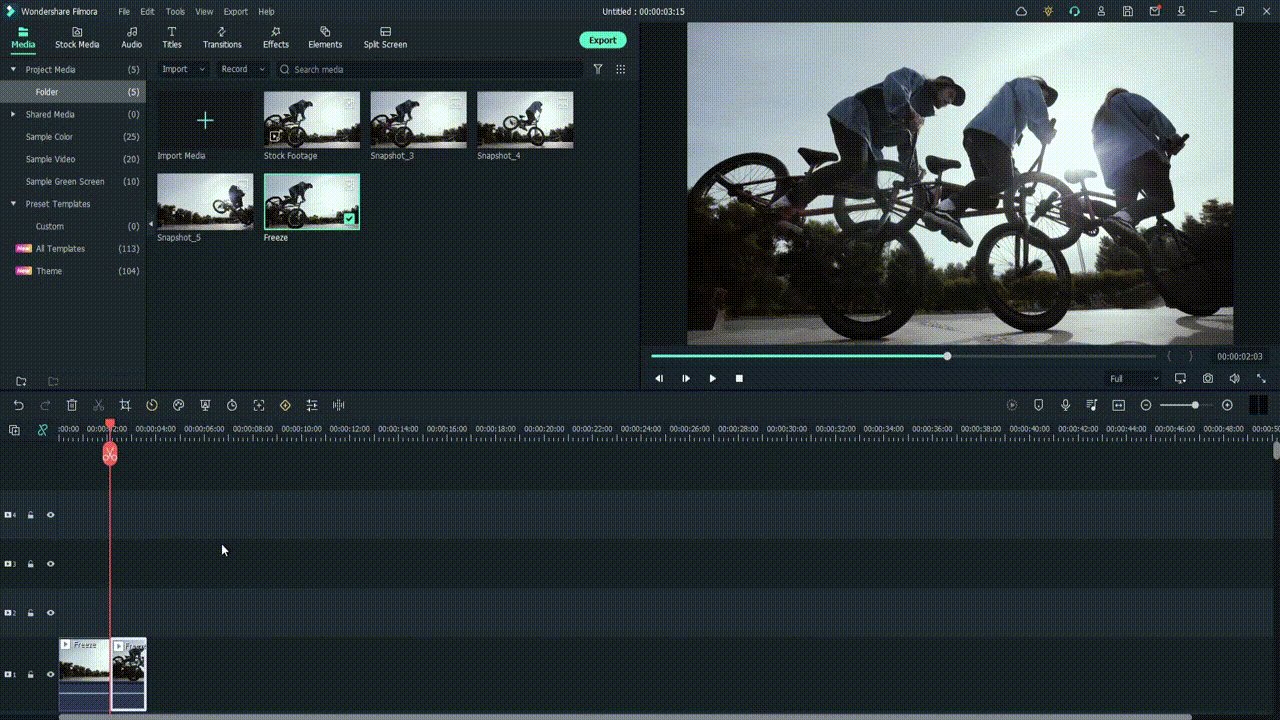
Afterward, you should click on the playhead and move it a little ahead by a few frames. Again, tap the “Lock Track” icon beside the image file to keep it in place. Following that, take another snapshot of the image via the Snapshot icon.

Unlock the layers
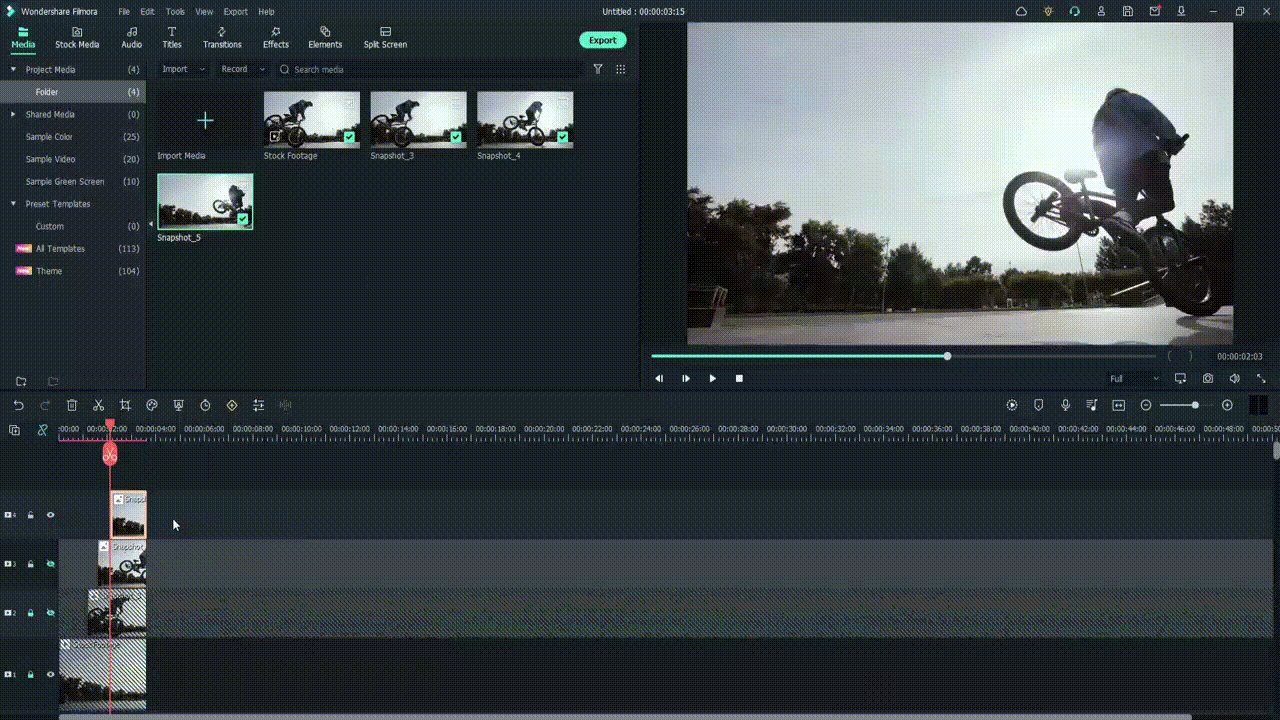
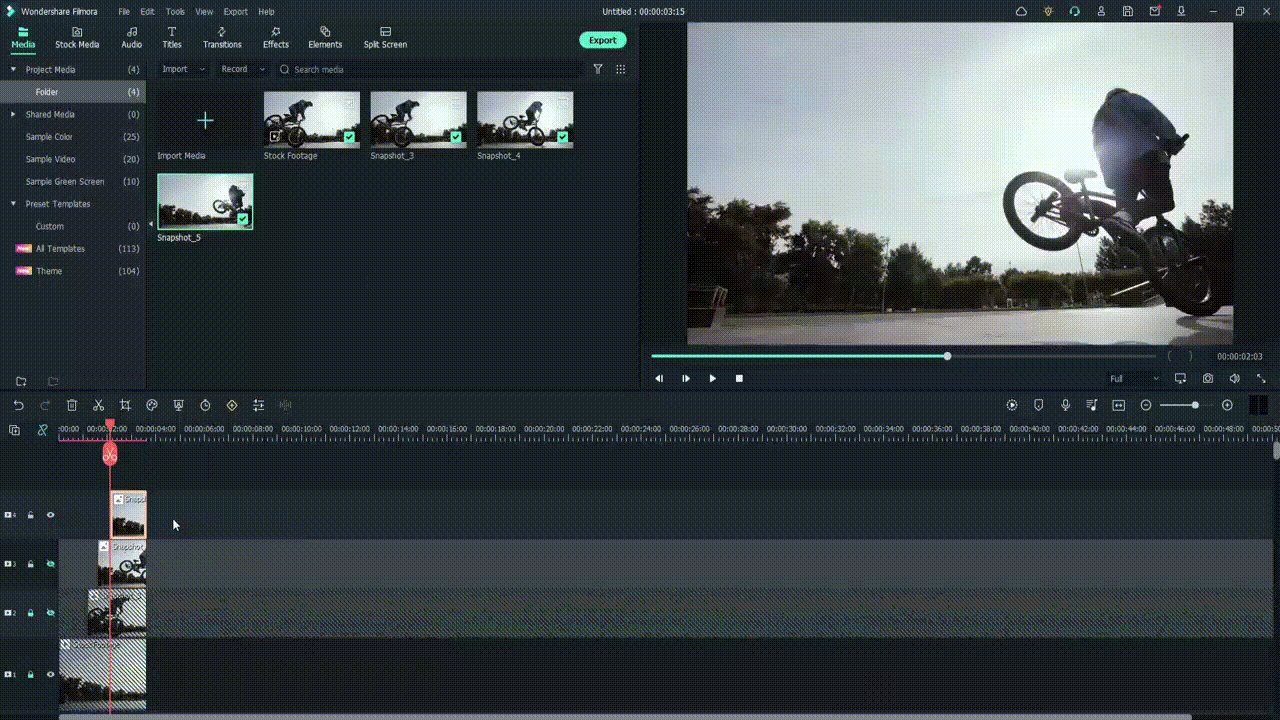
Repeat this step for a few more layers, like dragging the snapshot image to the timeline > moving the playhead by some frames > Snapshot > Lock Track. Then, after you are done with the number of stages possible with your video clip, unlock all of the locked track layers sequentially from top to bottom.
Editing the layers
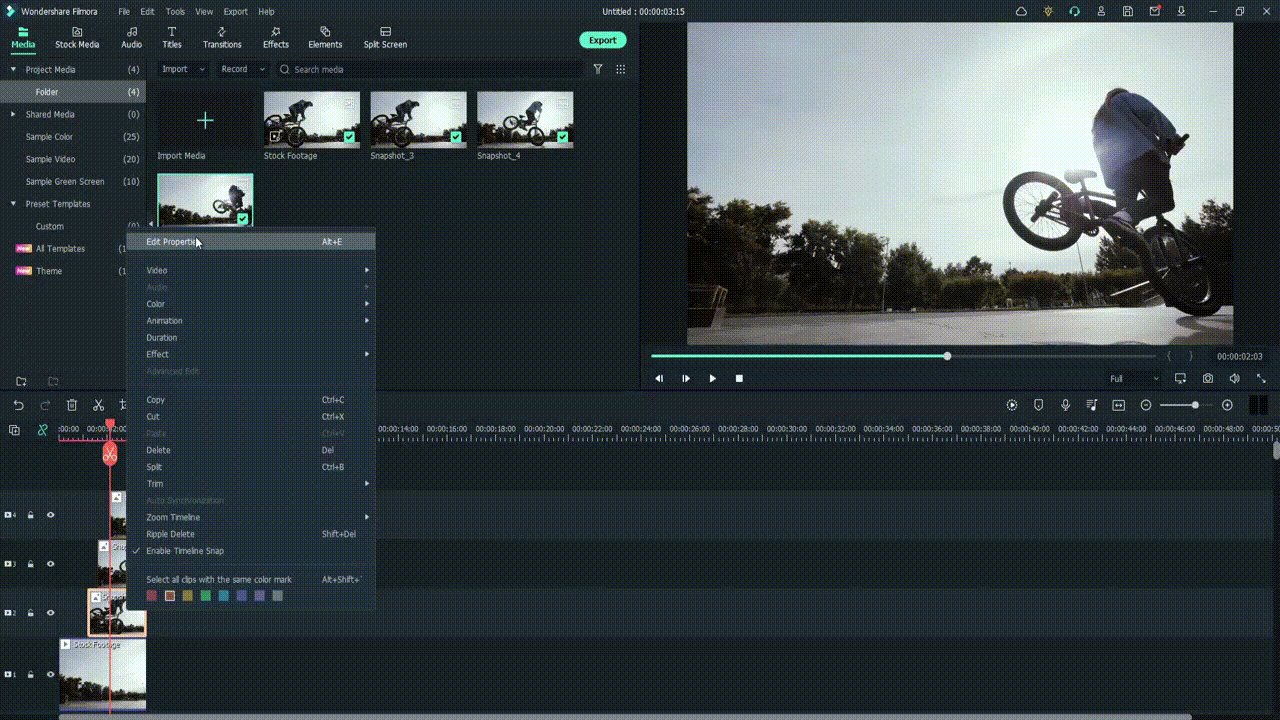
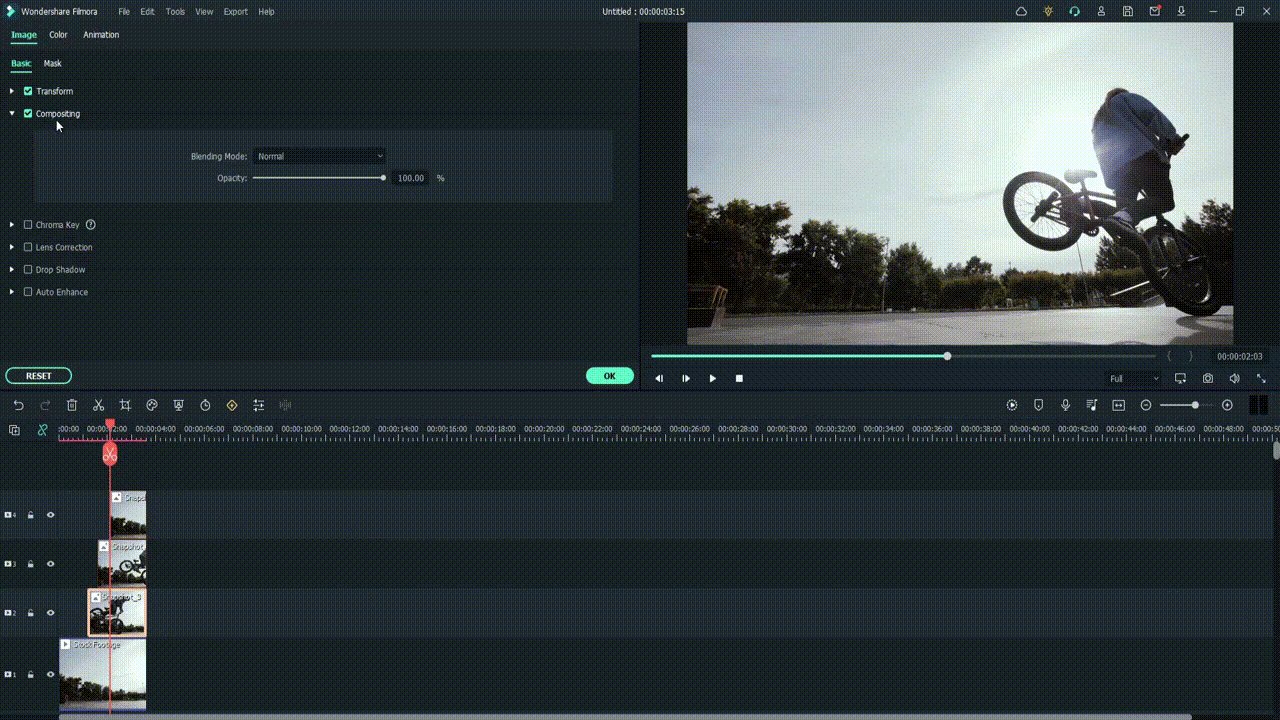
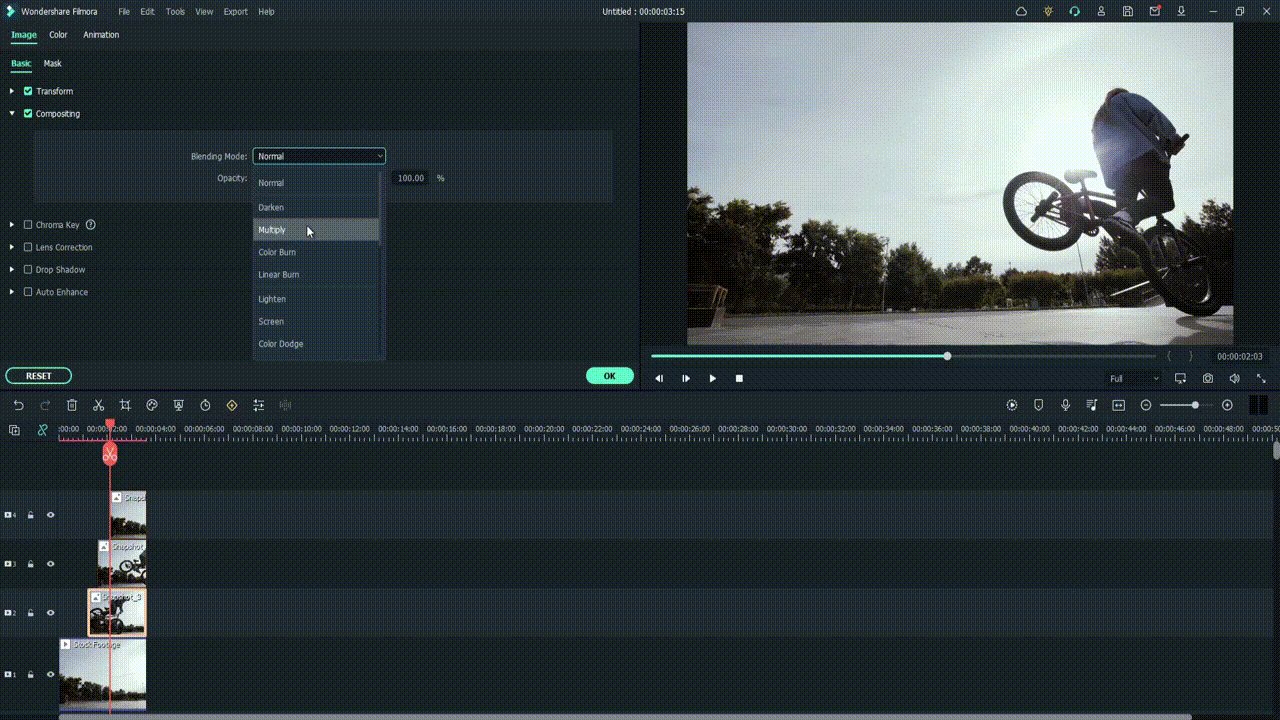
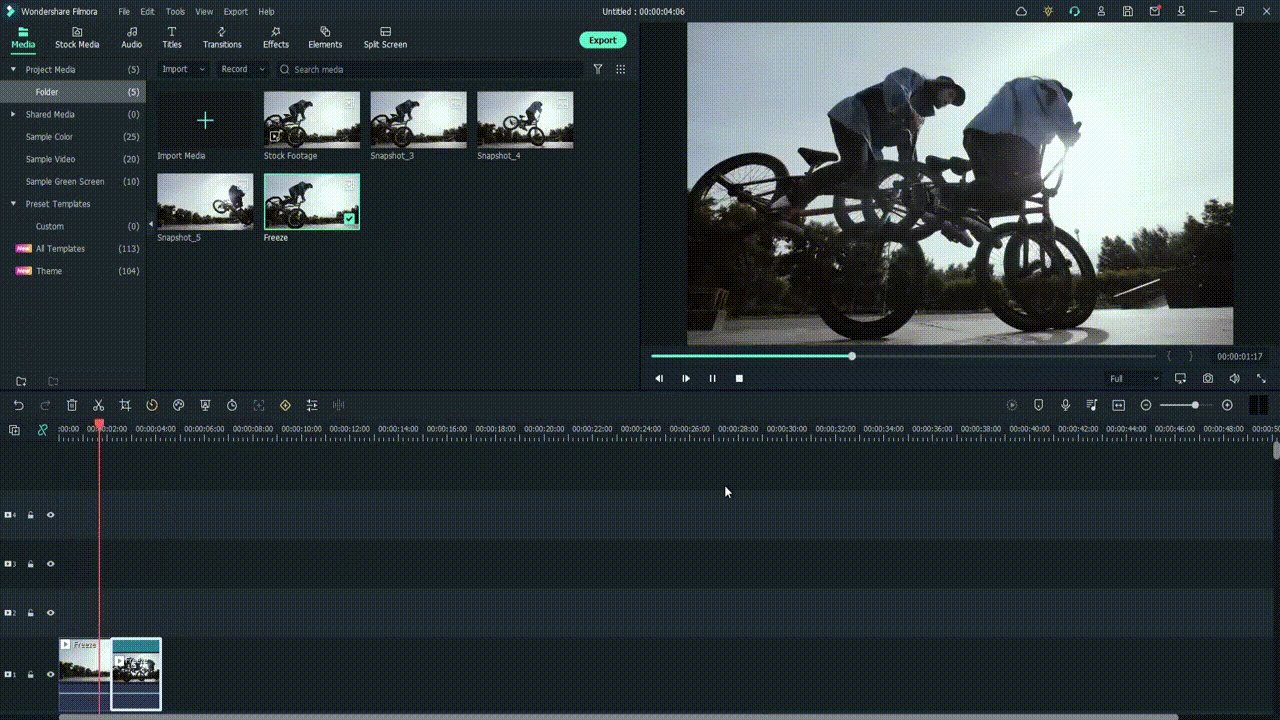
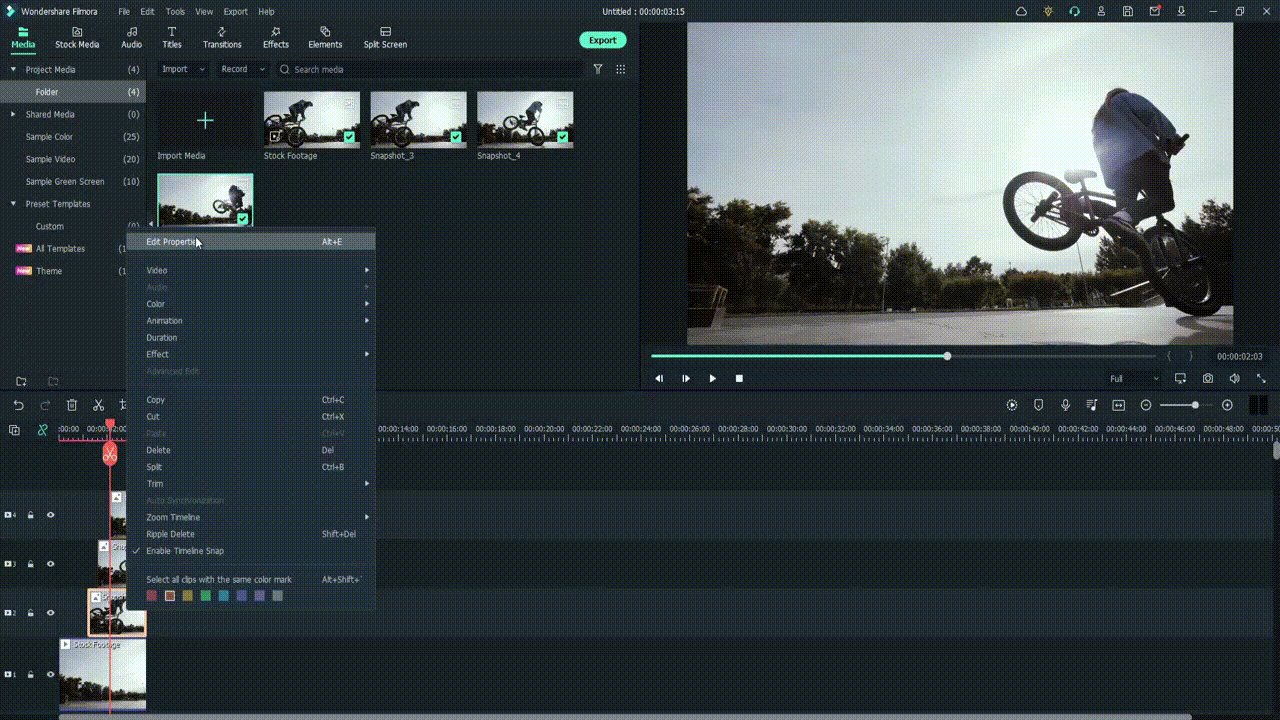
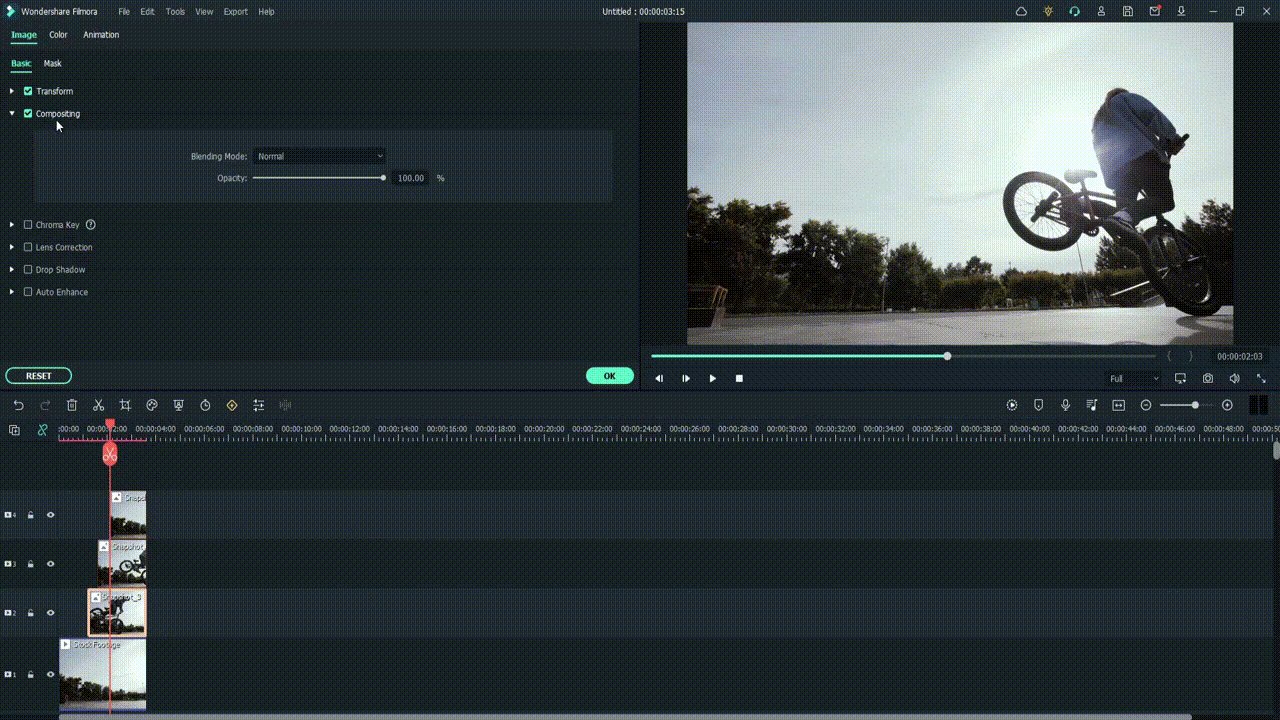
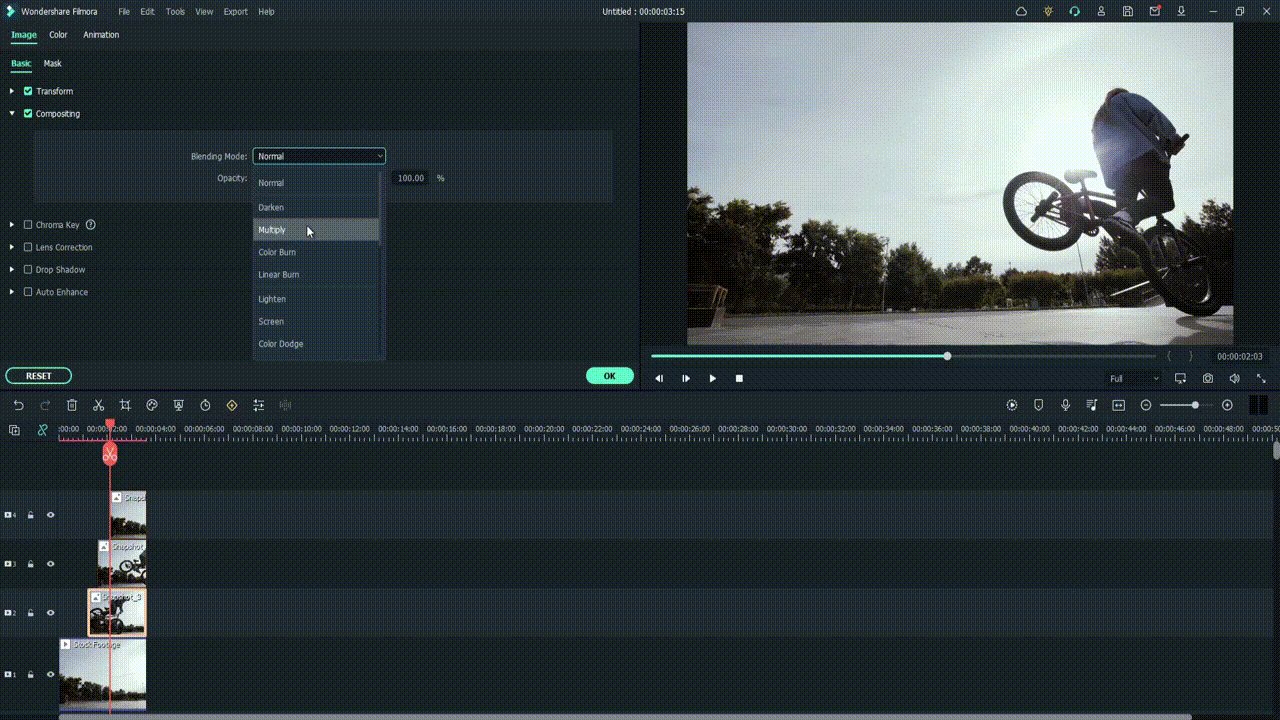
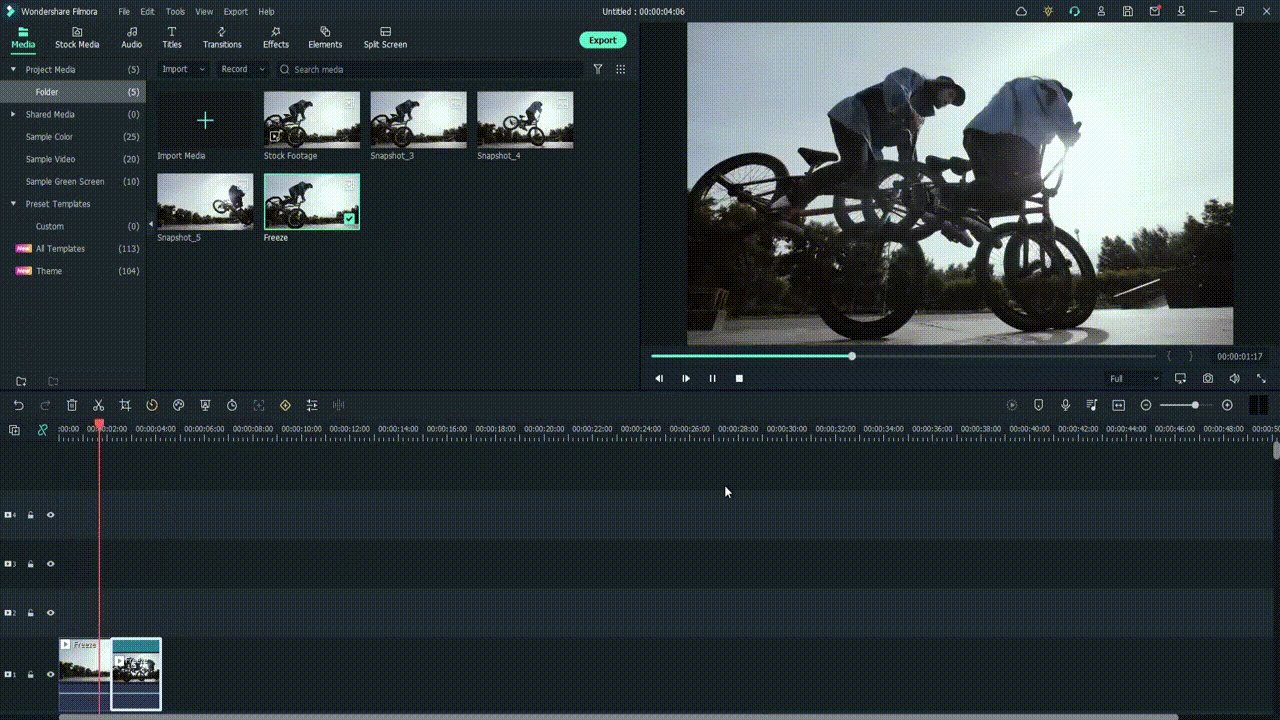
After this, click on the second clip in the layers. Right-click on the top of the clip in the timeline and choose “Edit Properties” from the drop-down menu. Next, click on the Compositing option and tap the tickmark beside it. Then, select the drop-down menu for the Blending Mode option and change Normal to Darken. Press the OK button after you are done.

Following that, repeat the same for all of the layers of the snapshots to choose the blending mode parameter for them to Darken. After you are done, click on the Preview play button to see how the process worked for creating the freeze frame effect in your video clip.
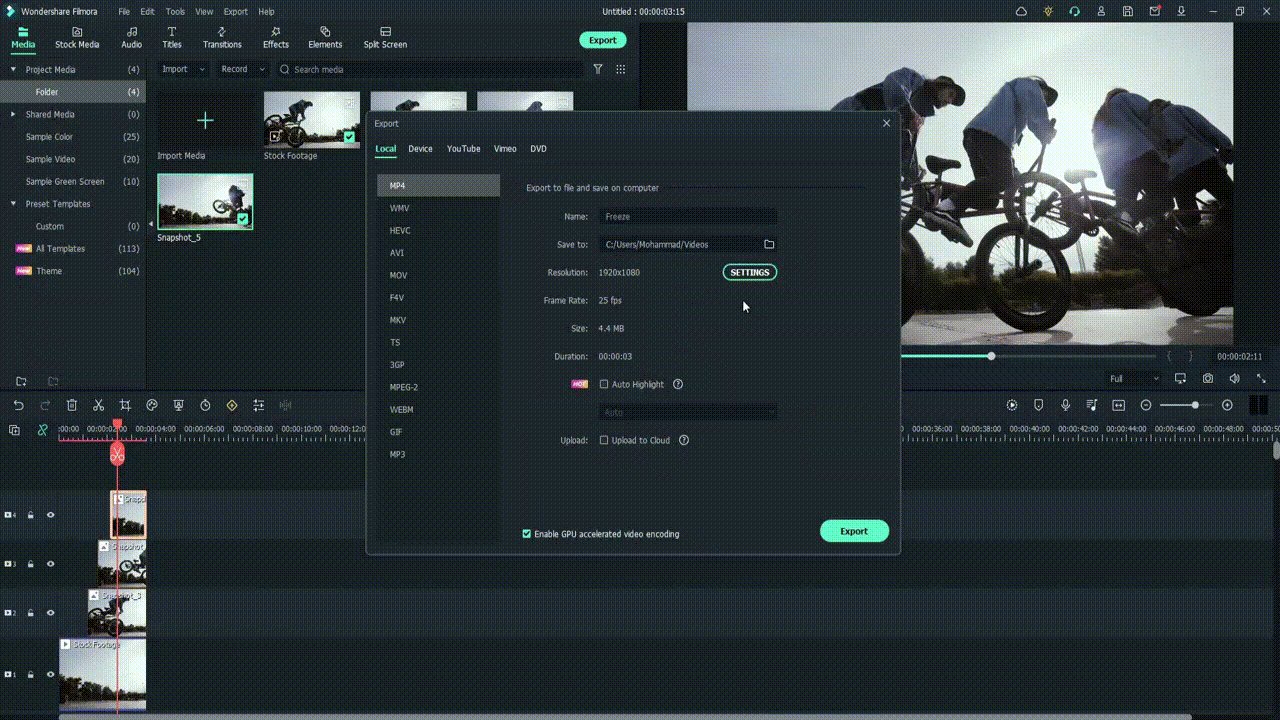
Exporting the effect the first time
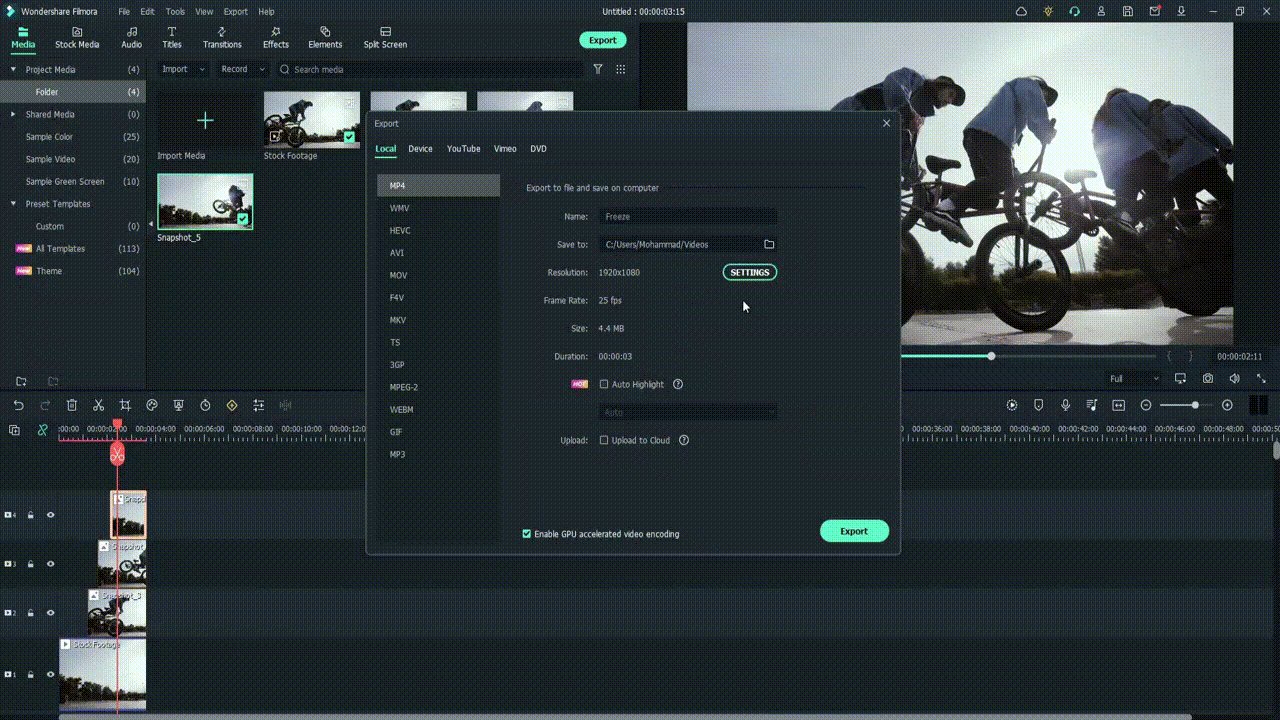
After completing all the editing steps, you should select the Export button at the top of the screen. Then, choose the Local tab and click on the MP4 as the video file format. Make settings-based changes if needed and press the Export button.

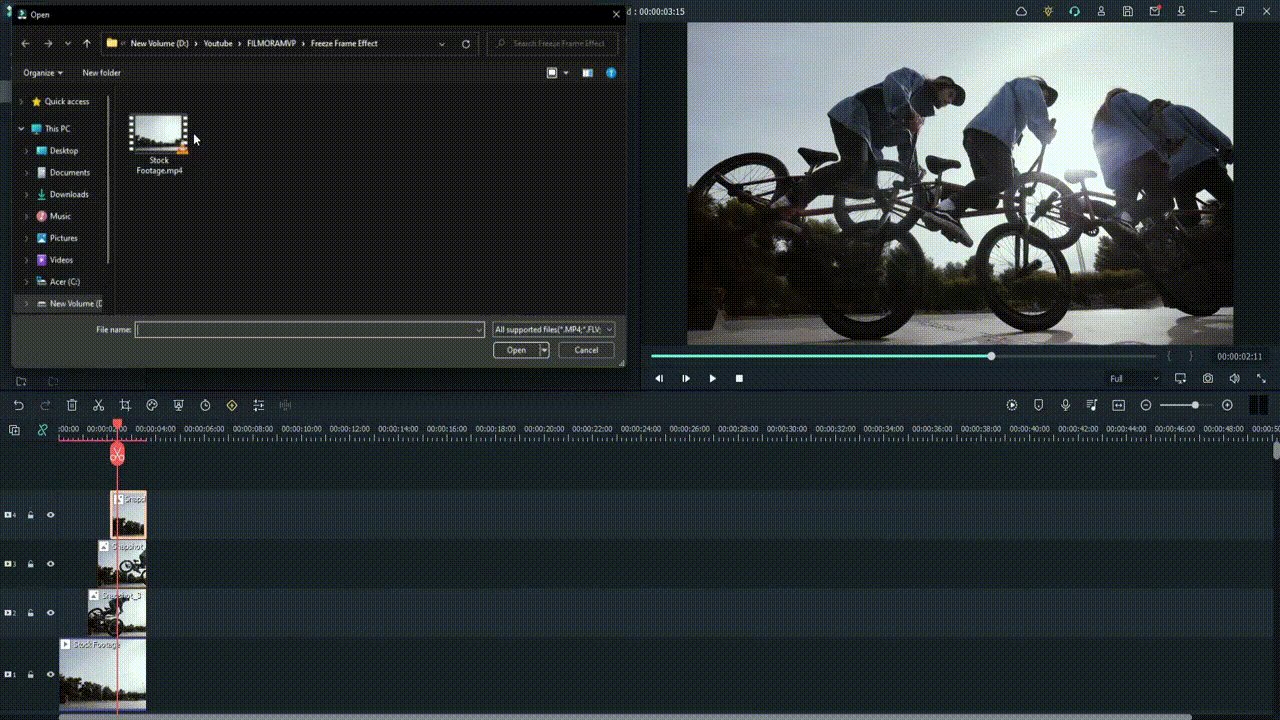
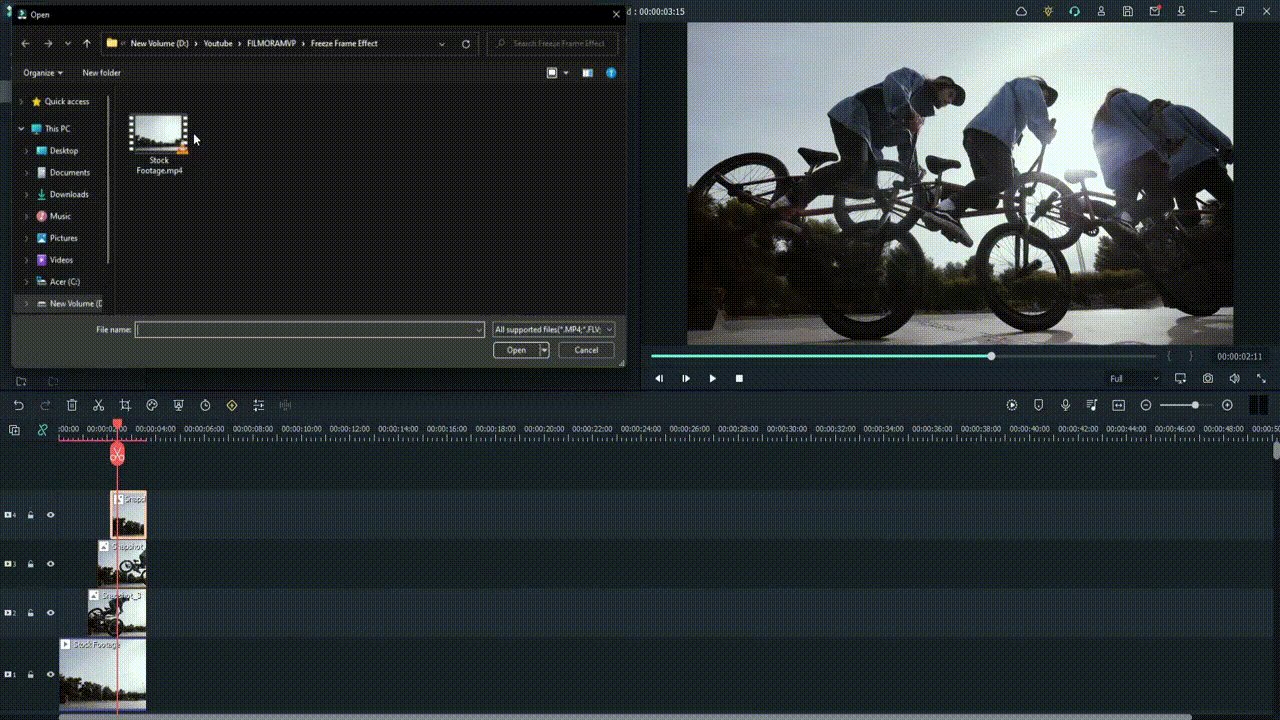
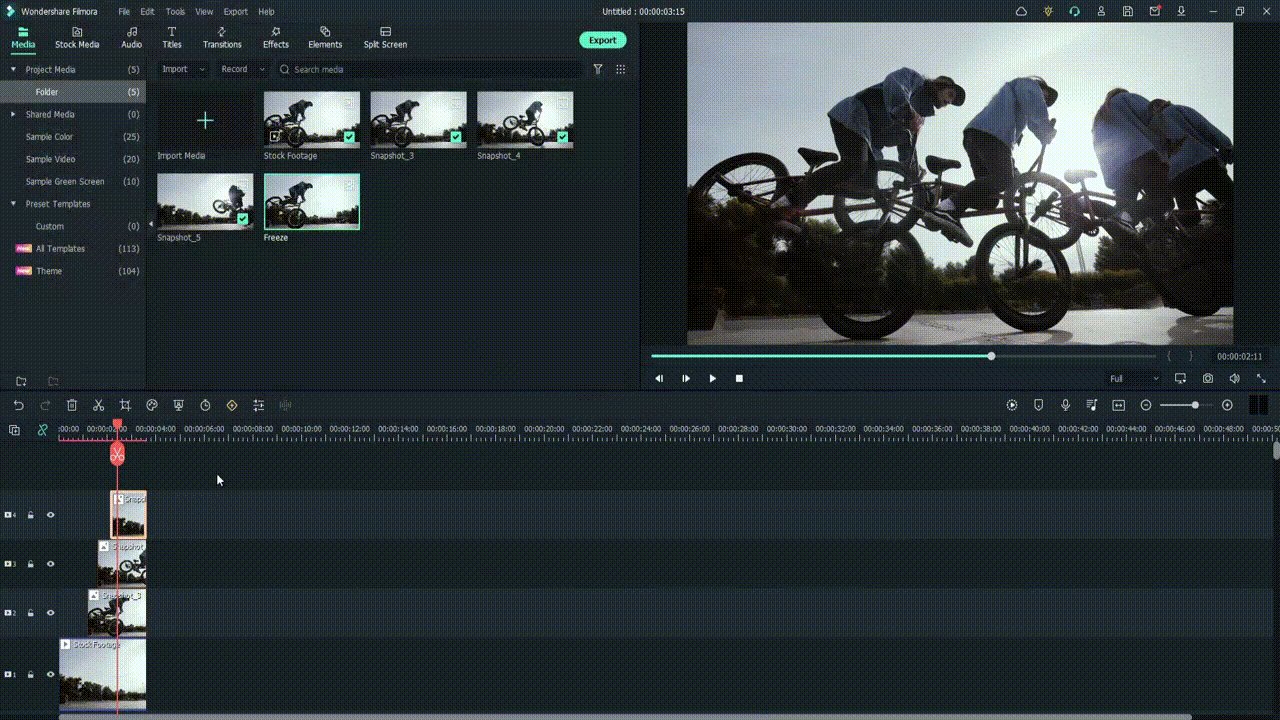
After that, however, import the edited file to Filmora from your device again.
Edit the freeze frame video clip
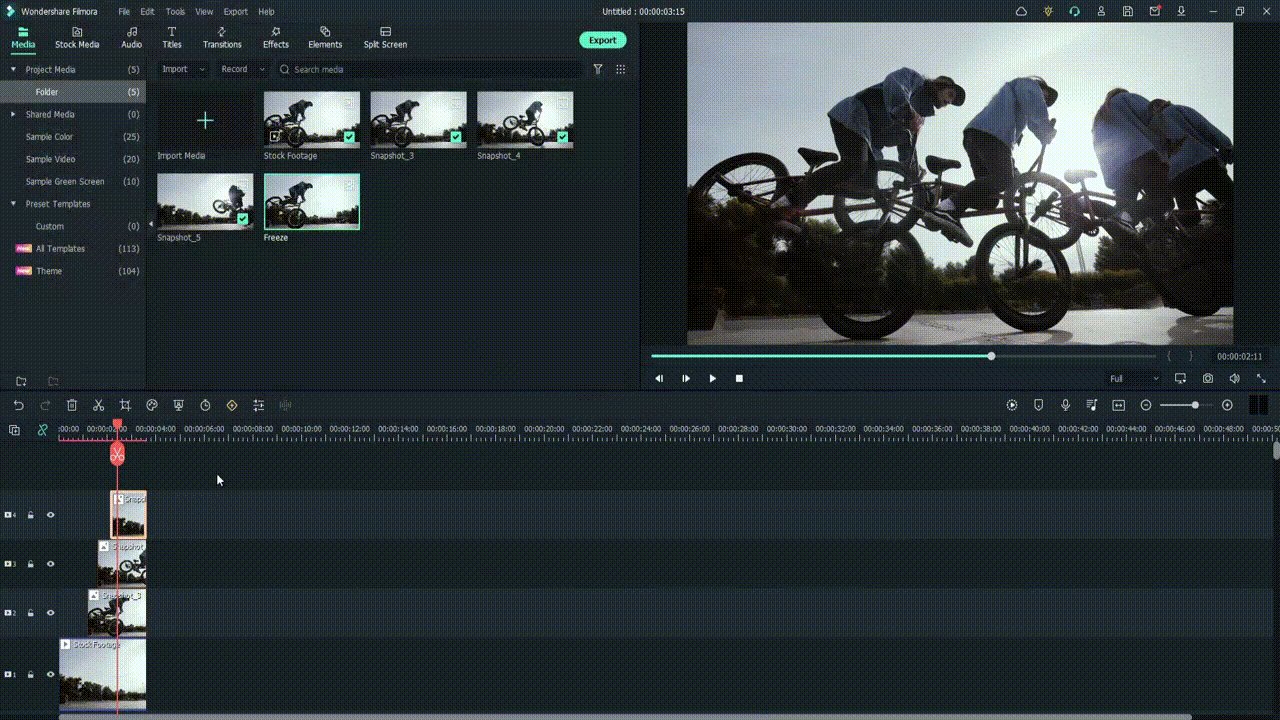
Choose all of the video clip sections you edited on Filmora from the timeline after adding the recently edited video clip to the editor. Then, drag this clip to the primary editing timeline layer on the timeline and drop it.
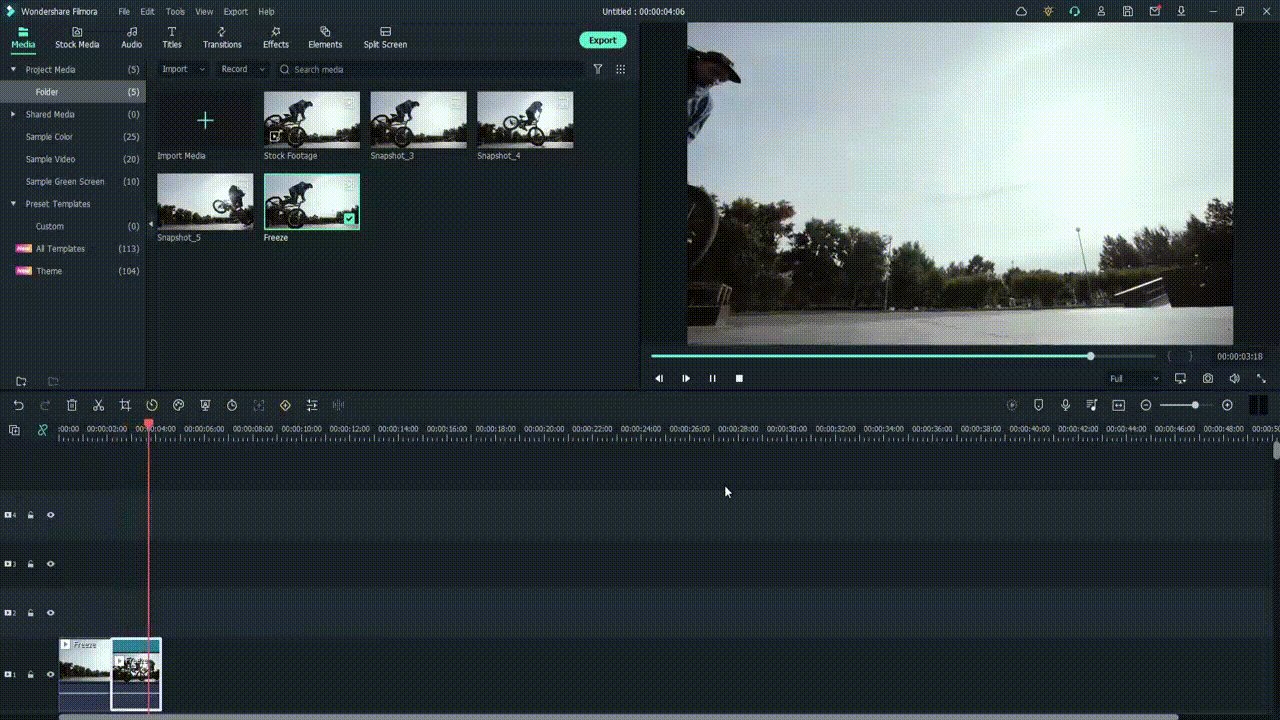
Then, drag the playhead on the clip to the frame at which the third freeze frame occurs. For this, you can play the Preview of the clip to verify. After placing the playhead at that exact moment, click on the Split icon from the toolbar above the editor timeline or the Scissor icon. Then, remove the second half of the clip.

Create the freeze frame to reverse the speed effect
After this, right-click on the top of the remaining video clip on your timeline. From the drop-down menu that appears, tap on the Copy option. Then, paste the second half beside the first half on the same layer.
After that, right-click on the second copied clip and choose the Speed option > Click on Reverse. After that, play the Preview to see how the effect appears in your video. Finally, export the video from Filmora.

Conclusion
The process of creating a freeze-frame effect can typically get complex. But it is relatively simple to achieve on Filmora if you follow the steps diligently. Furthermore, on this software, whether you are using a Windows or Mac device, there are various video editing features, including the freeze-frame effect. They all assure quick and advanced optimization of video projects, so you should try the platform.
Free Download For macOS 10.14 or later
To install the software, you have to double-click on the app installer that got downloaded and agree to the permissions that it prompts. Then, the installation process will continue. The software will launch automatically after the process ends and you press Start Now.

Adding the footage
Next, your main step is to add the video you will edit into the Filmora software. First, you must click the Create New Project tab on the homepage. When the editor opens, tap on the “Click here to import media” button and insert the video you will edit from your device. Next, drag it down to the editing timeline for making further changes. Choose the Keep project settings option when the prompt comes up to ensure the same quality of the video.

Still, it would help if you tapped the play button on the screen to see a Preview of the video clip to check its stability and quality. Also, ensure that your main subject is darker than the backdrop in the video clip.
Adjust the playhead location
On the video clip, you added to the editing timeline, click on the playhead. Then, drag it to move it to the specific point in the video where you will freeze the frame. Click on the Snapshot icon at the right end of the preview window to capture the frame. Press the Lock Track icon after that.

Move the image in place
After the previously mentioned step, you should drag the snapshot you just captured to the second layer on the timeline above the clip. Make sure to place the image where the playhead is, marking the point of the freeze frame. Then, drag the slider at the end of the image clip you added to the timeline to match its length with the video clip.
Afterward, you should click on the playhead and move it a little ahead by a few frames. Again, tap the “Lock Track” icon beside the image file to keep it in place. Following that, take another snapshot of the image via the Snapshot icon.

Unlock the layers
Repeat this step for a few more layers, like dragging the snapshot image to the timeline > moving the playhead by some frames > Snapshot > Lock Track. Then, after you are done with the number of stages possible with your video clip, unlock all of the locked track layers sequentially from top to bottom.
Editing the layers
After this, click on the second clip in the layers. Right-click on the top of the clip in the timeline and choose “Edit Properties” from the drop-down menu. Next, click on the Compositing option and tap the tickmark beside it. Then, select the drop-down menu for the Blending Mode option and change Normal to Darken. Press the OK button after you are done.

Following that, repeat the same for all of the layers of the snapshots to choose the blending mode parameter for them to Darken. After you are done, click on the Preview play button to see how the process worked for creating the freeze frame effect in your video clip.
Exporting the effect the first time
After completing all the editing steps, you should select the Export button at the top of the screen. Then, choose the Local tab and click on the MP4 as the video file format. Make settings-based changes if needed and press the Export button.

After that, however, import the edited file to Filmora from your device again.
Edit the freeze frame video clip
Choose all of the video clip sections you edited on Filmora from the timeline after adding the recently edited video clip to the editor. Then, drag this clip to the primary editing timeline layer on the timeline and drop it.
Then, drag the playhead on the clip to the frame at which the third freeze frame occurs. For this, you can play the Preview of the clip to verify. After placing the playhead at that exact moment, click on the Split icon from the toolbar above the editor timeline or the Scissor icon. Then, remove the second half of the clip.

Create the freeze frame to reverse the speed effect
After this, right-click on the top of the remaining video clip on your timeline. From the drop-down menu that appears, tap on the Copy option. Then, paste the second half beside the first half on the same layer.
After that, right-click on the second copied clip and choose the Speed option > Click on Reverse. After that, play the Preview to see how the effect appears in your video. Finally, export the video from Filmora.

Conclusion
The process of creating a freeze-frame effect can typically get complex. But it is relatively simple to achieve on Filmora if you follow the steps diligently. Furthermore, on this software, whether you are using a Windows or Mac device, there are various video editing features, including the freeze-frame effect. They all assure quick and advanced optimization of video projects, so you should try the platform.
Video in Text Cinematic Intro【Filmora Tutorial】
Preparation
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Visit filmora.wondershare.com and download the Filmora video editor . Hit Install. When it’s done installing, the app will start automatically. When it does, click on New Project.
Step 2
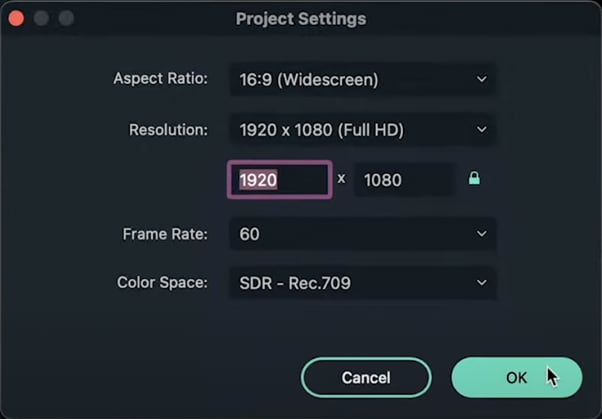
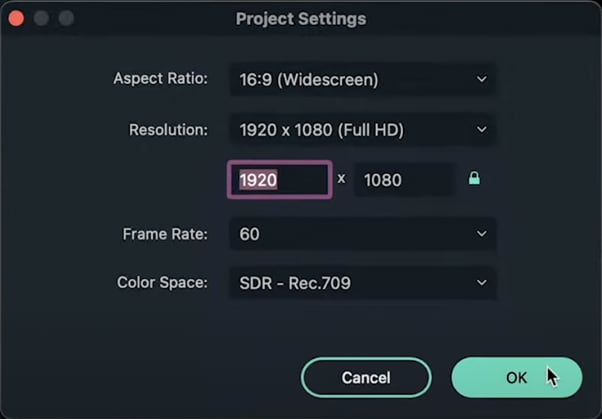
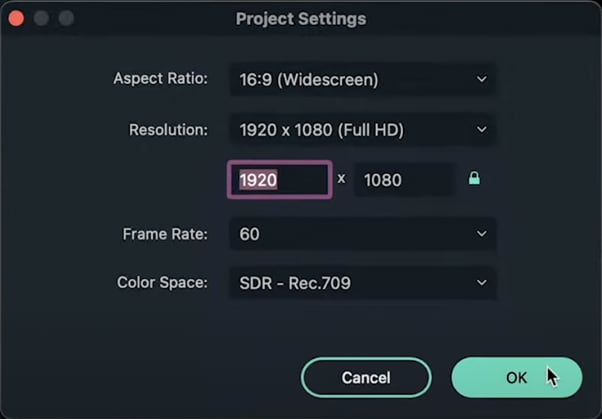
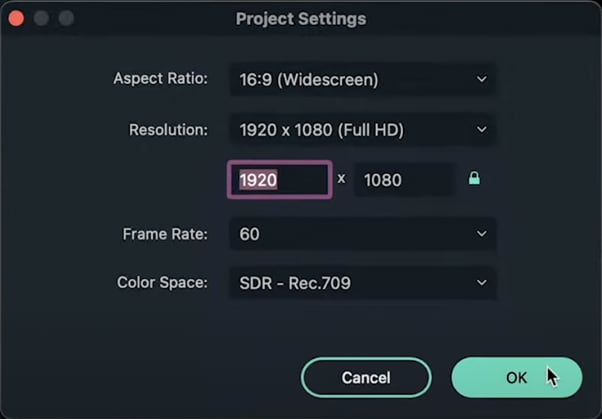
Before we start editing, go to File from the navigation panel at the top and select Project Settings. Then, set the resolution settings like in the example here.

Step 3
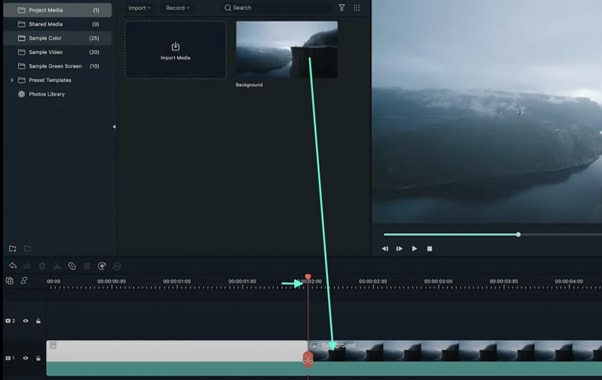
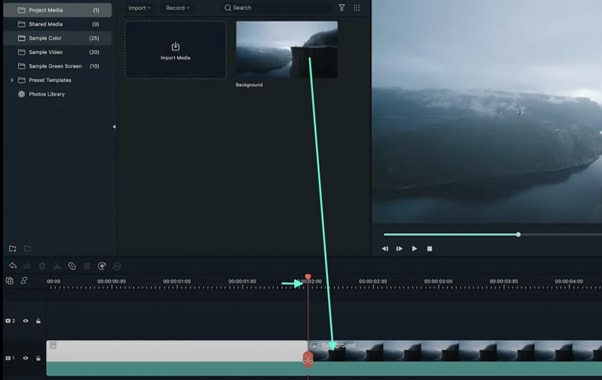
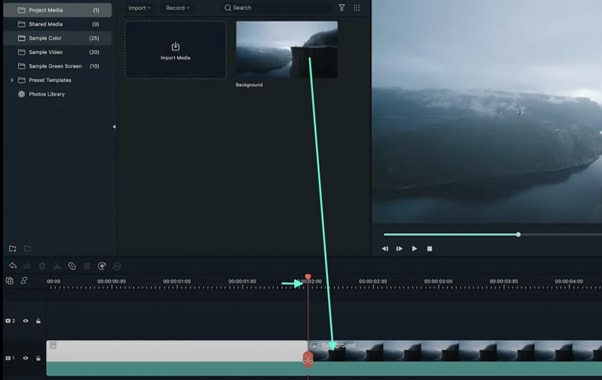
Now, download any background image you want. Make sure its resolution is 1920x1080. Import it and drag it to the Timeline.
Step 4
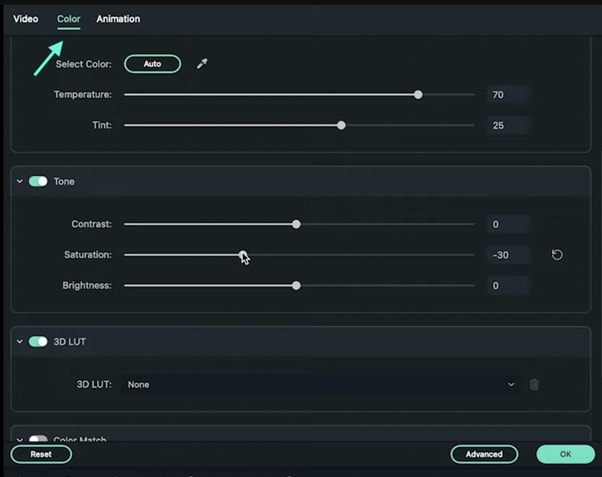
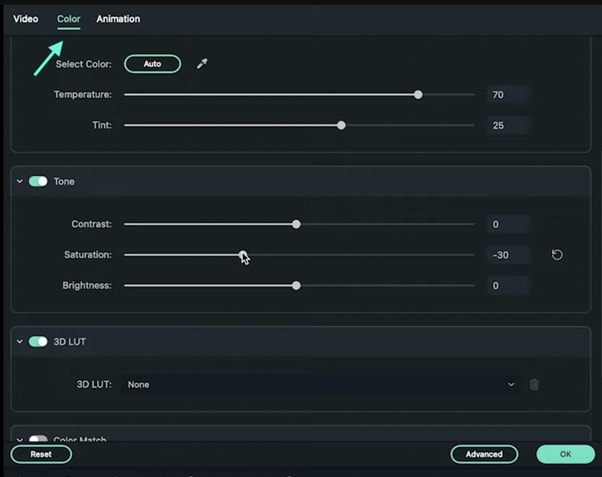
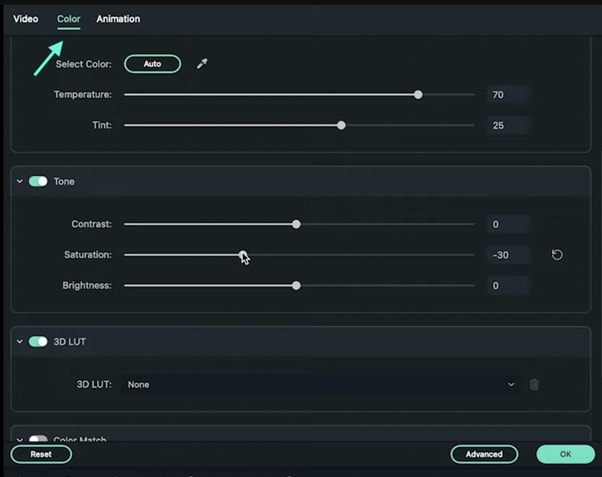
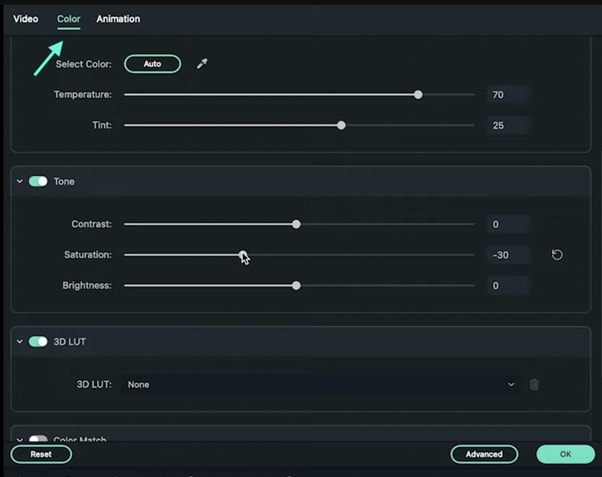
From the Timeline, double-click on the Background clip and decrease its opacity to 70%. Then, click on Color from the upper-left corner and change the settings as you wish.

Step 5
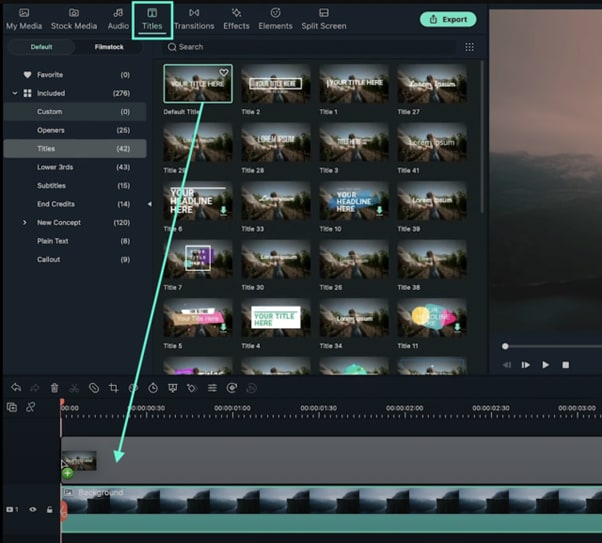
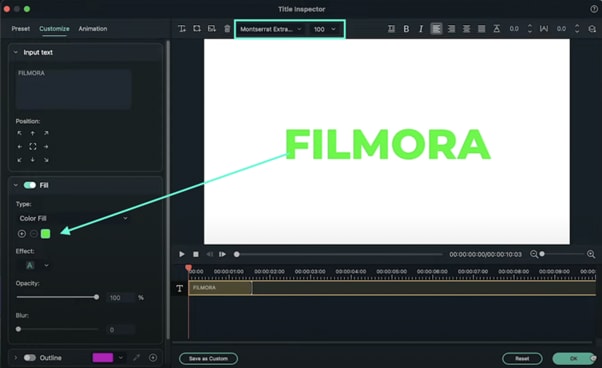
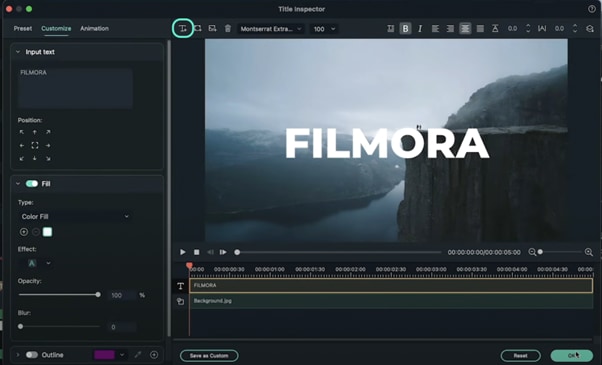
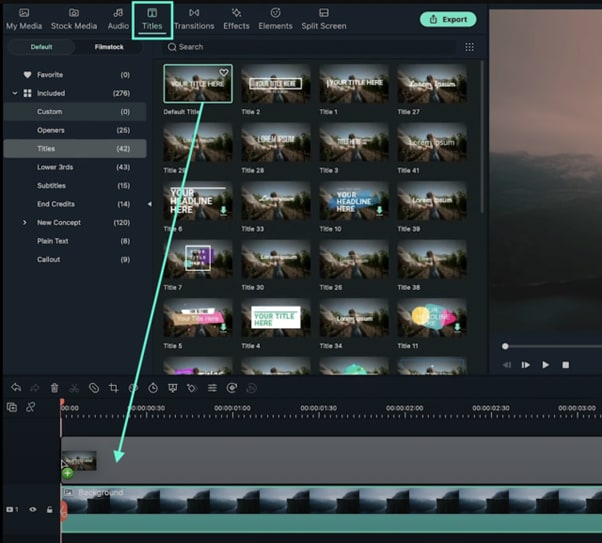
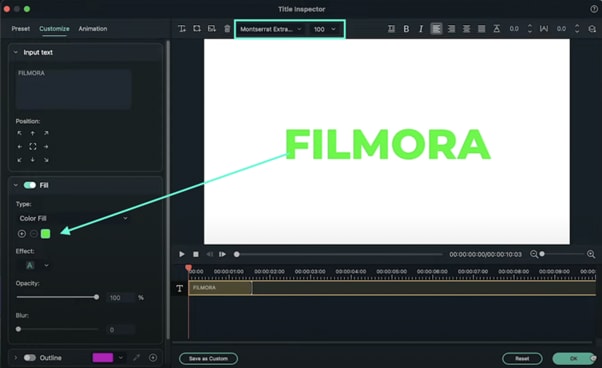
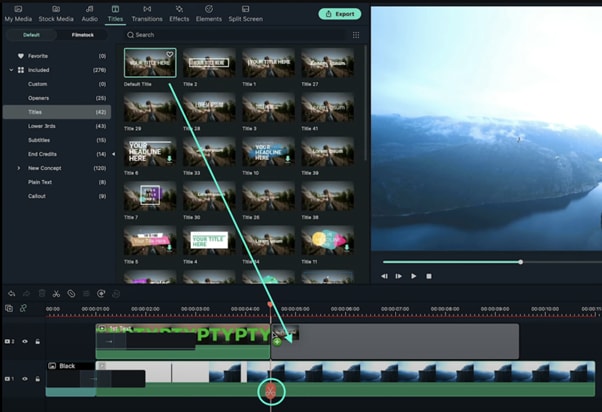
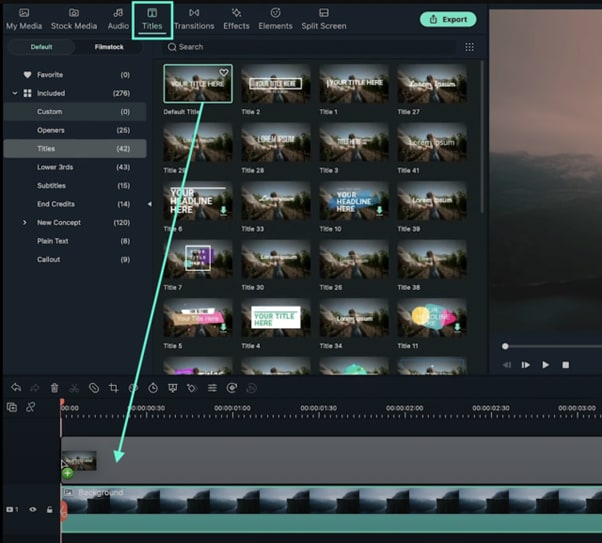
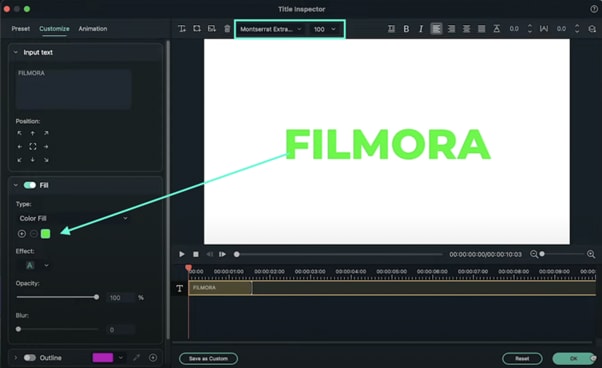
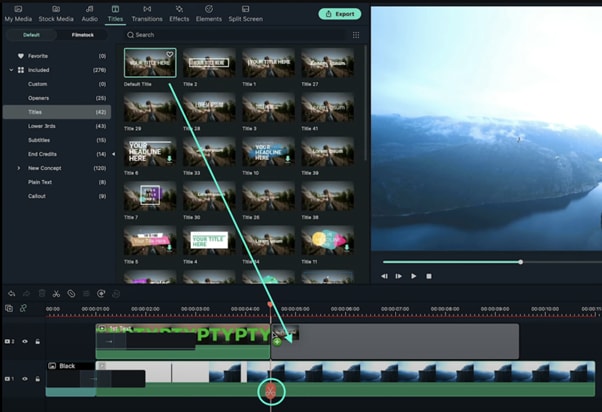
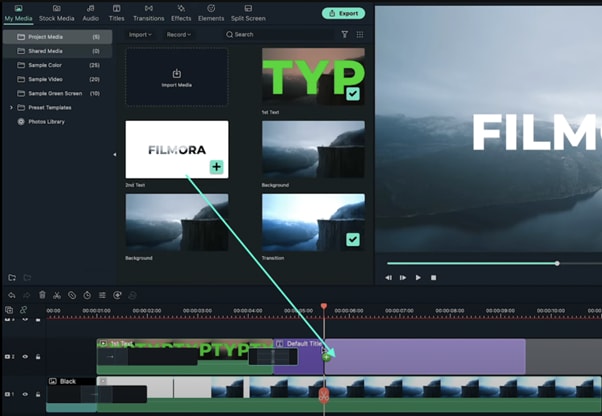
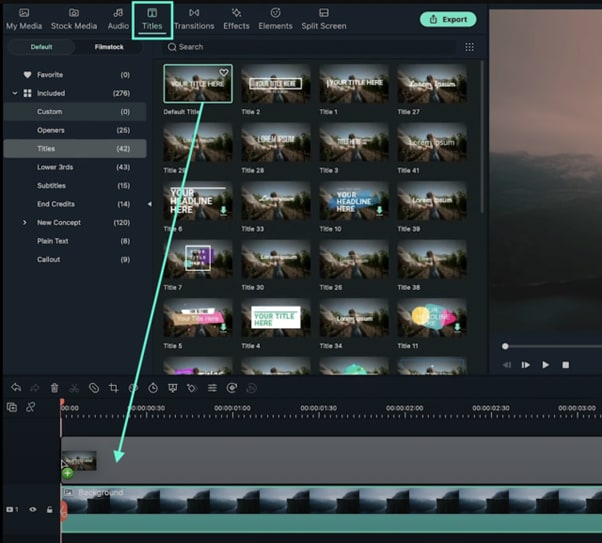
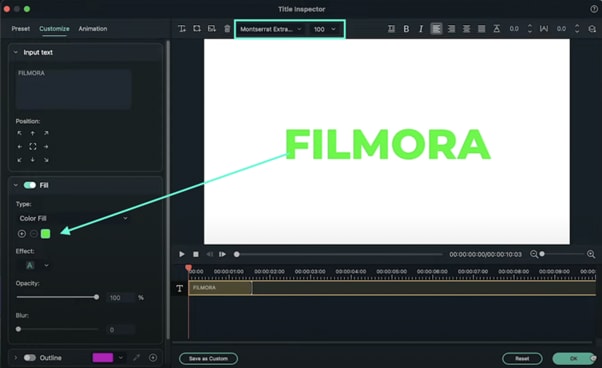
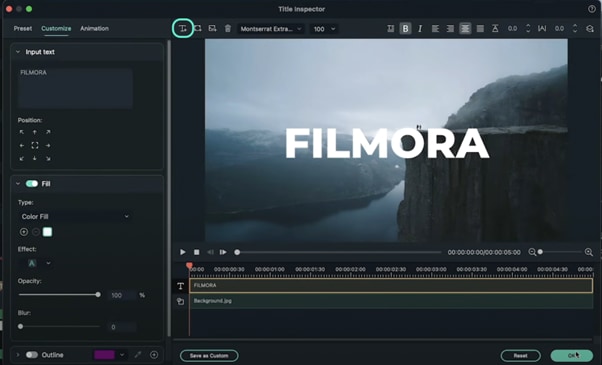
Go to the Titles tab and drag the Default Title to the Timeline. Double-click on the Default Title clip and change fonts, type in your text, etc.

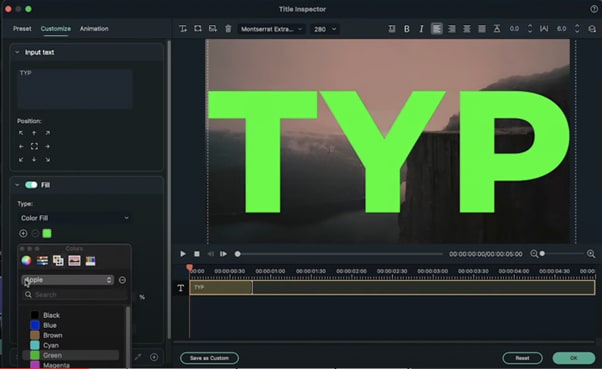
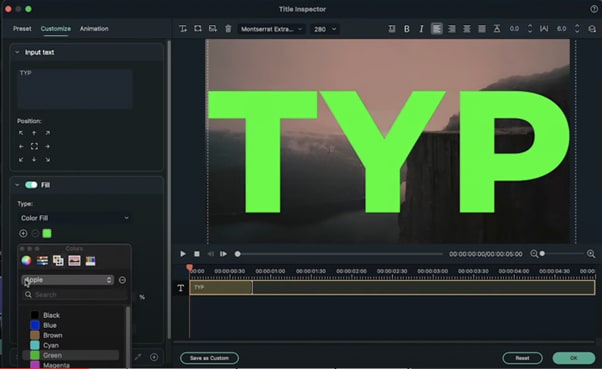
Step 6
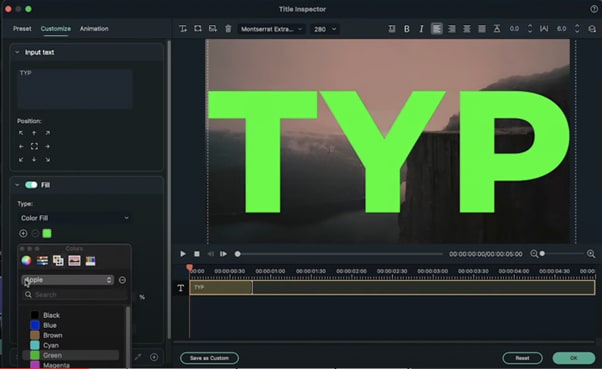
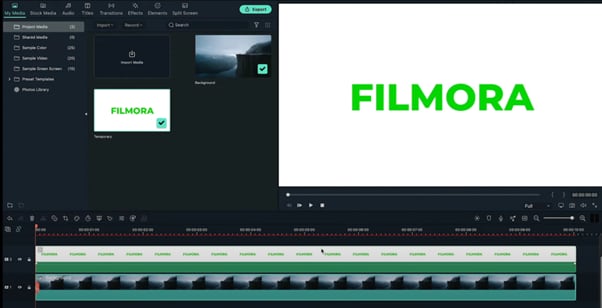
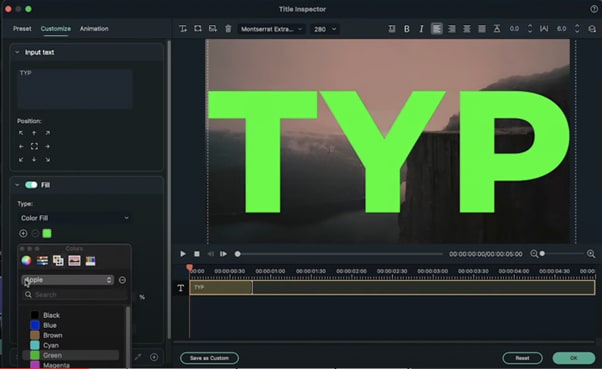
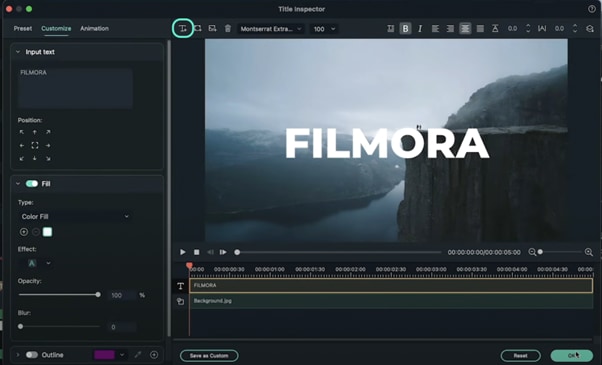
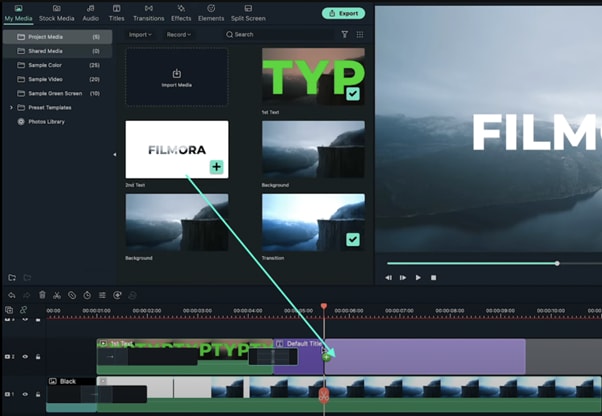
Drag the text to enlarge it so it fits the entire screen. Then, change its color to green. Press OK. Now, Export this clip and name it “1st Text”.

Step 7
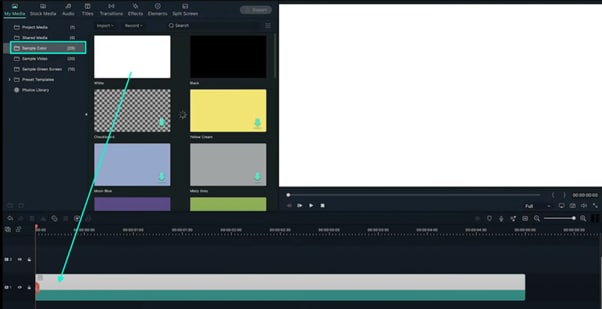
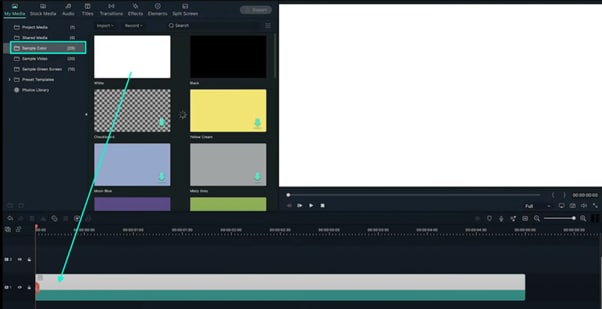
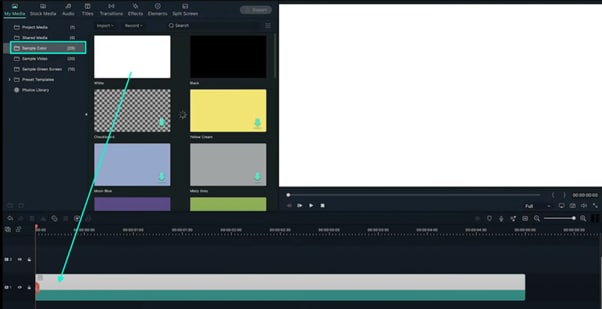
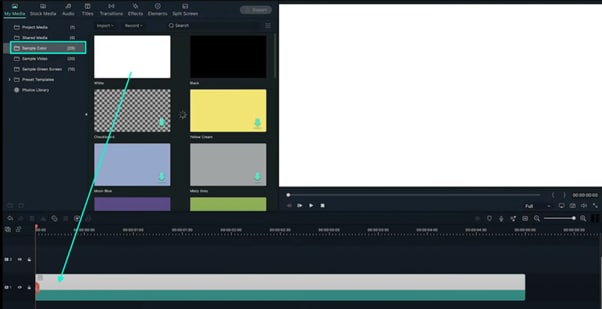
Now, open a new Filmora project and edit the Project Settings like we did before. Then, go to Sample Color and drag the white color to the Timeline.

Step 8
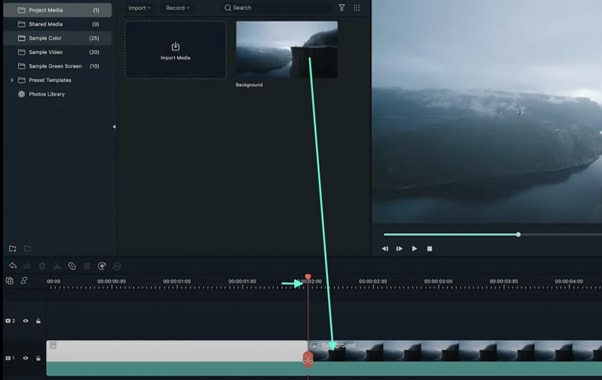
Drag the Playhead to the 2-second marker. Drag the same Background image as before to this point. Then, double-click on the Background clip and increase the Brightness and Saturation bars to 50. Click OK.

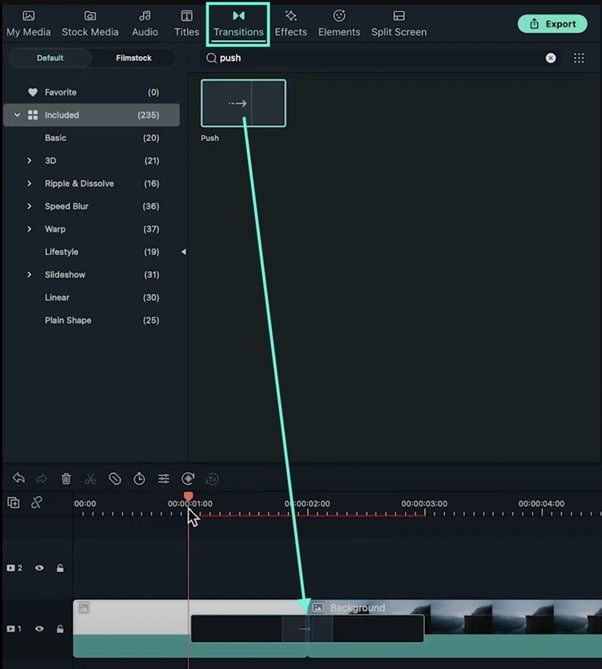
Step 9
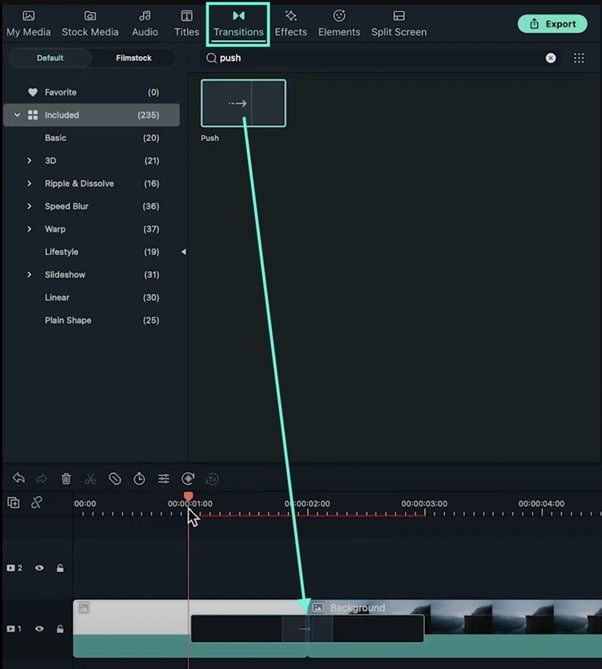
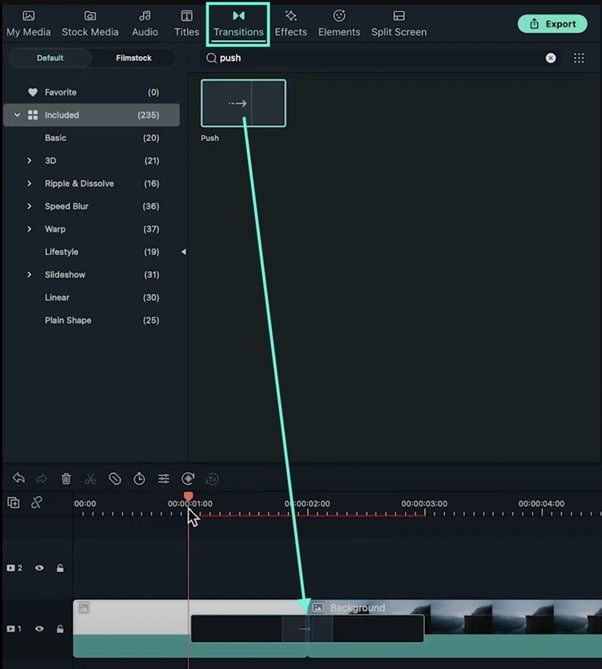
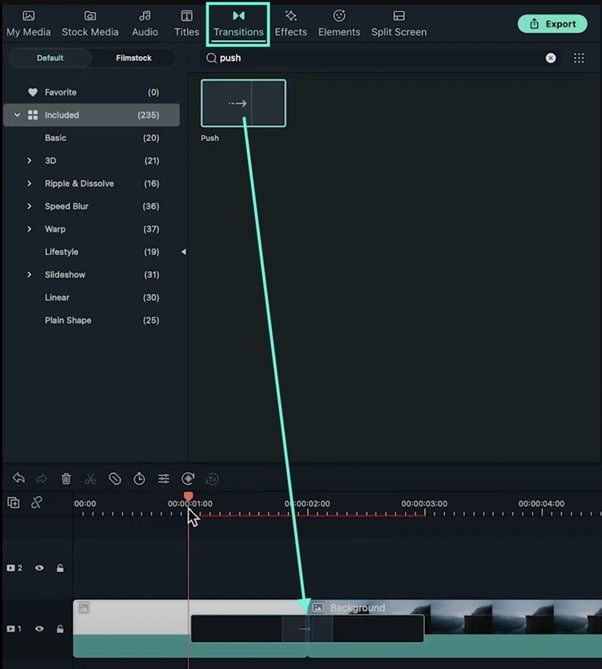
Go to Transitions and type in “Push”. Drag the Push transition between the White layer and your Background image. Click on Export once again and name this clip “Transition”.

Step 10
Open a new Filmora project and adjust the Project Settings like we did the first time. Then, go to Sample Color and drag the White color to the Timeline once more.
Step 11
Go to Titles and drag the Default Title to the Timeline, above the White Sample Color clip. Now, double-click the Default Title clip and go to ADVANCED. Here, set the text color to green, choose a font you like, and increase the text size. Click OK. Export it and name it “Temporary”.

Step 12
Open a new project in Filmora. Import and Drag the same background image you used before to the Timeline. Double-click on it and drag the Saturation bar to -100. Now, drag the file you named “Temporary” into the Timeline.

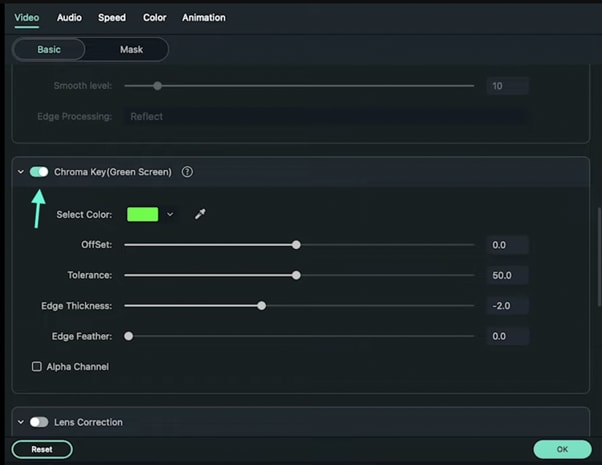
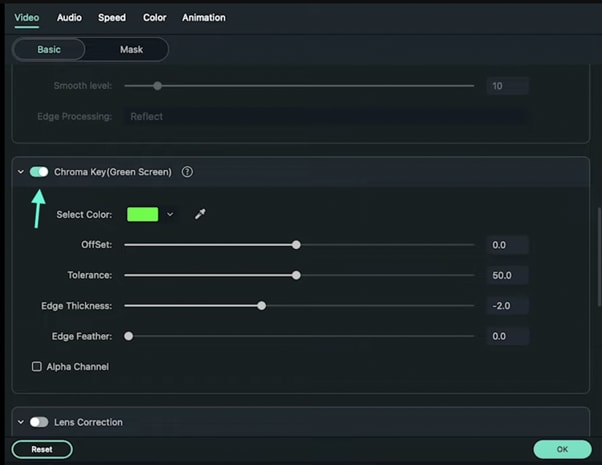
Step 13
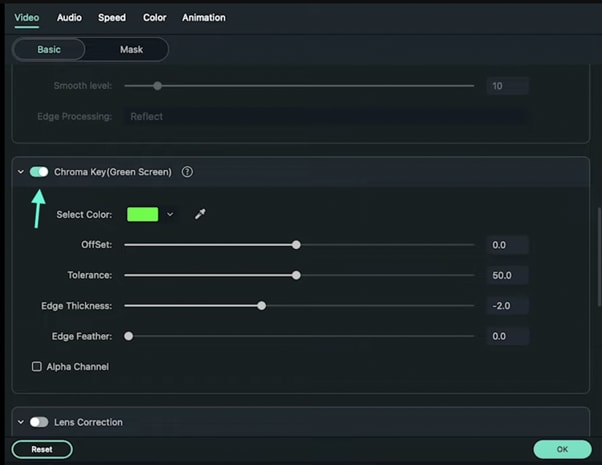
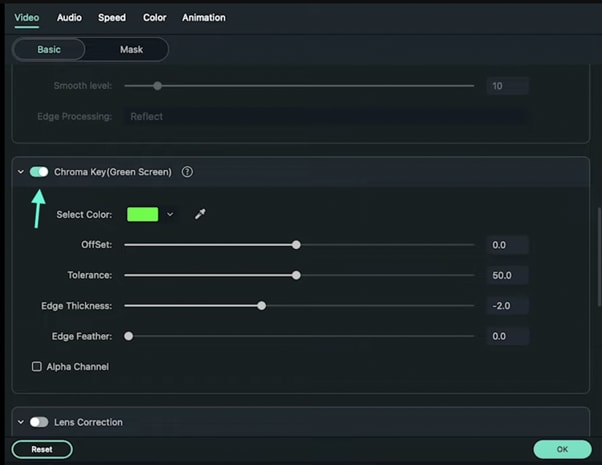
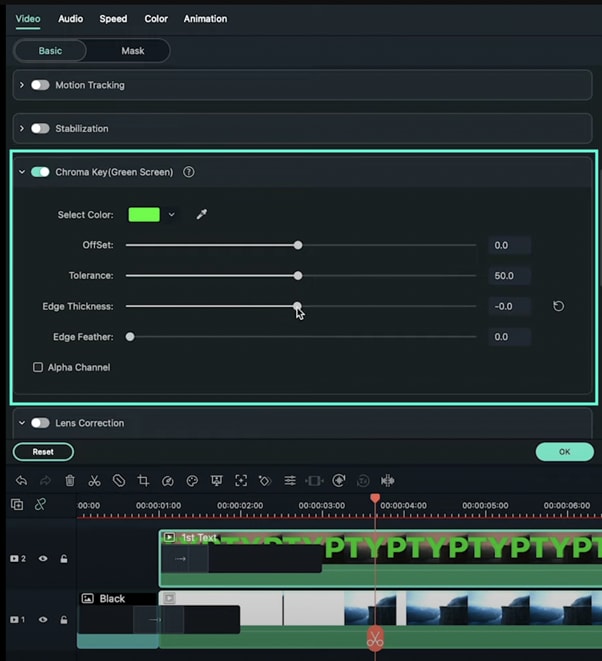
Double-click on the Temporary clip, scroll down when the new window appears, and find the Chroma key section. Enable this. Now, drag the Edge Feather bar to 0. Export this video and name it “2nd Text”.

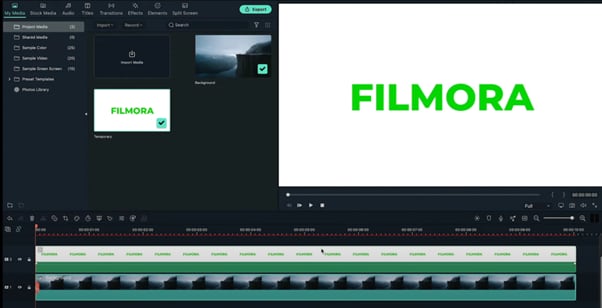
Step 14
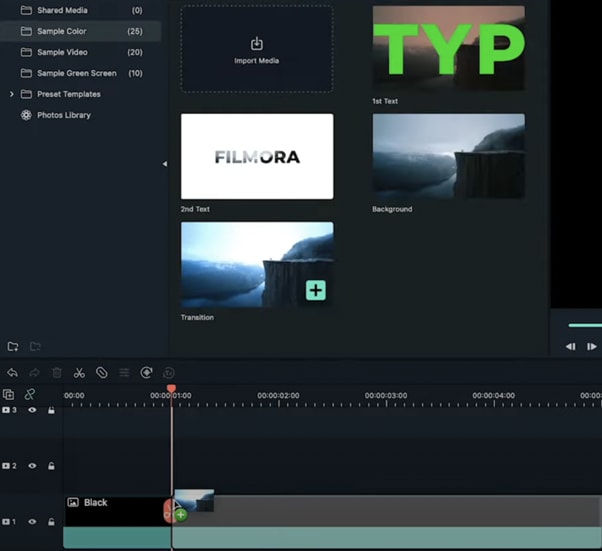
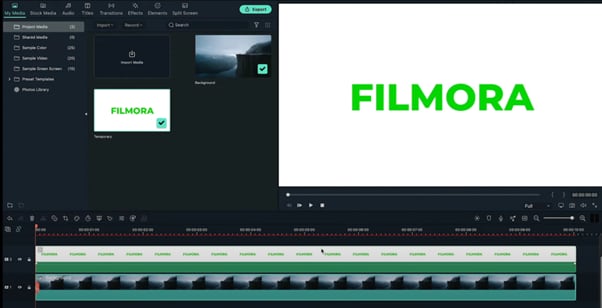
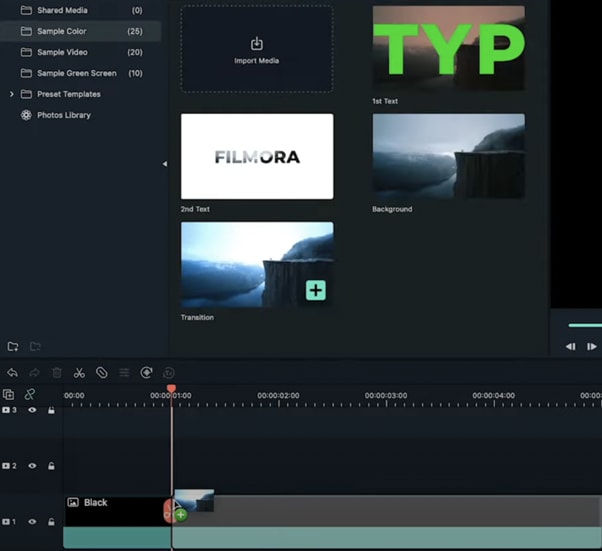
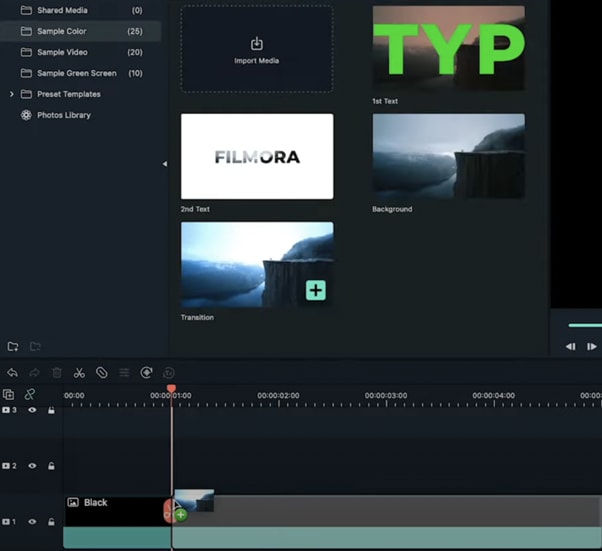
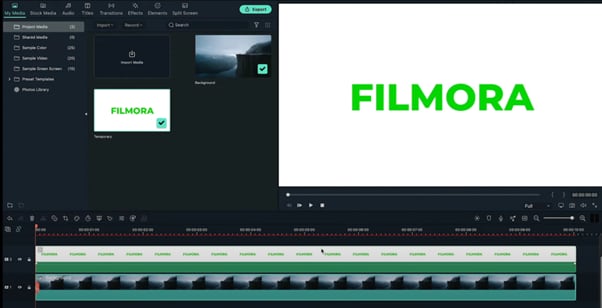
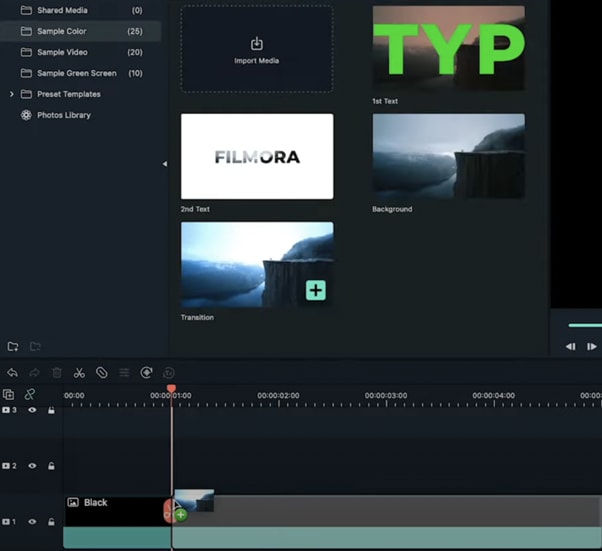
Open one more new project in Filmora and import the following files. There should be four, titled “Background”, “Transition”, “1st Text”, and “2nd Text”.
Step 15
Click on Sample Color and drag the Black color to the 1st Track of the Timeline. Then, move the Playhead to the 1-second marker and drag the “Transition” clip to the same Track within the Timeline.

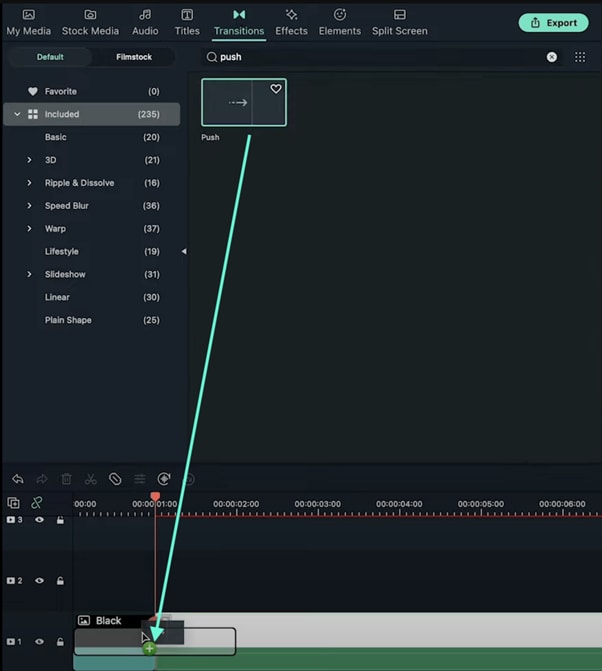
Step 16
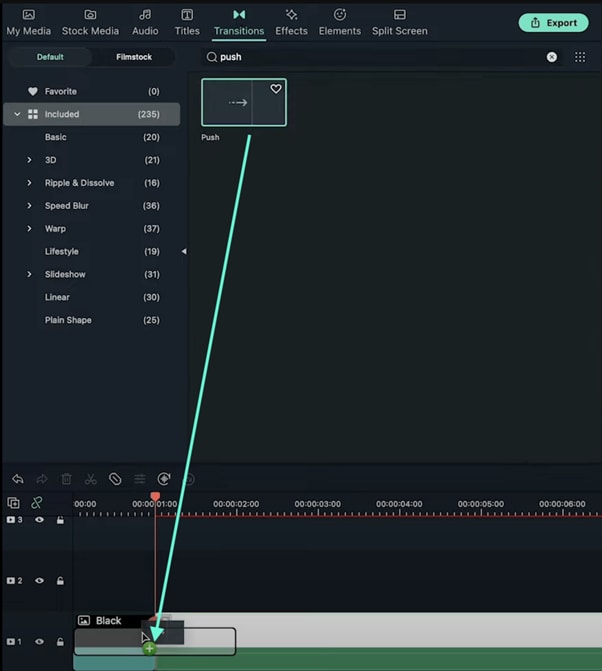
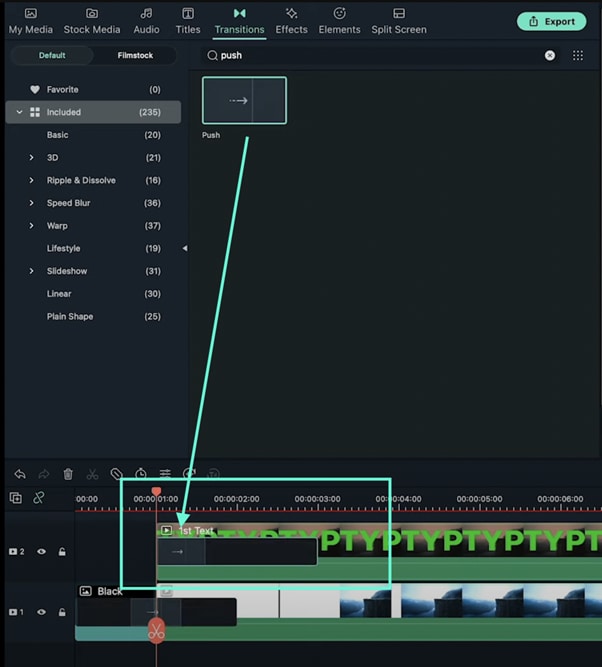
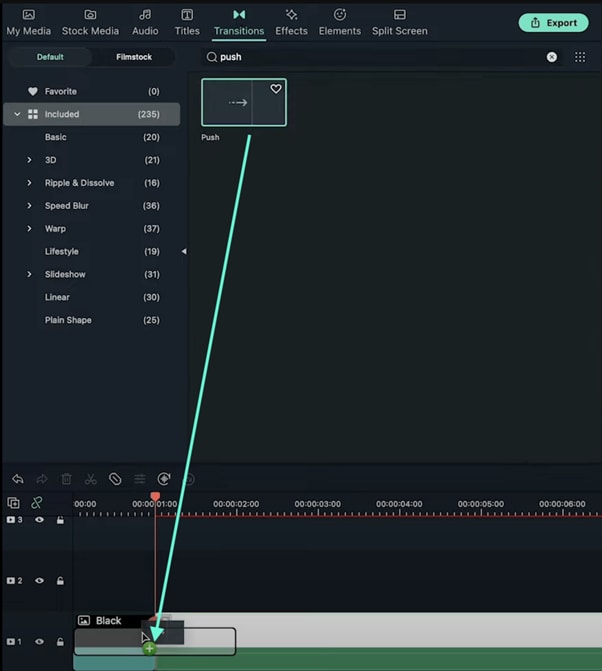
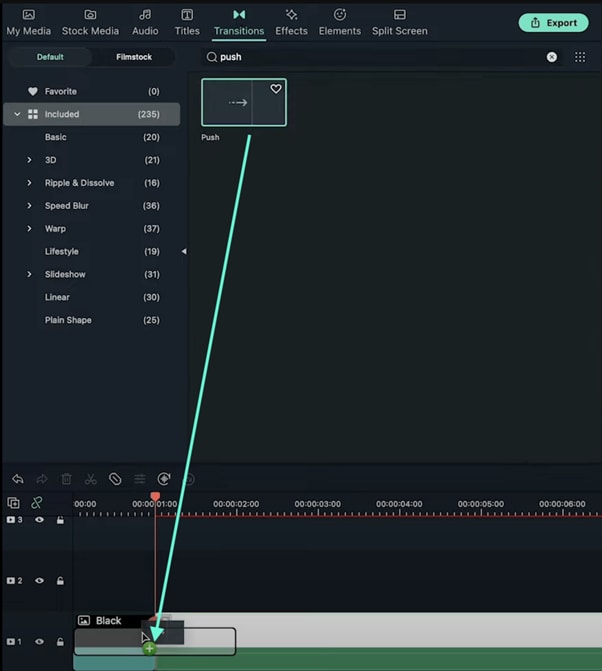
From the Transitions tab, select the Push transition and drag it to the Timeline.

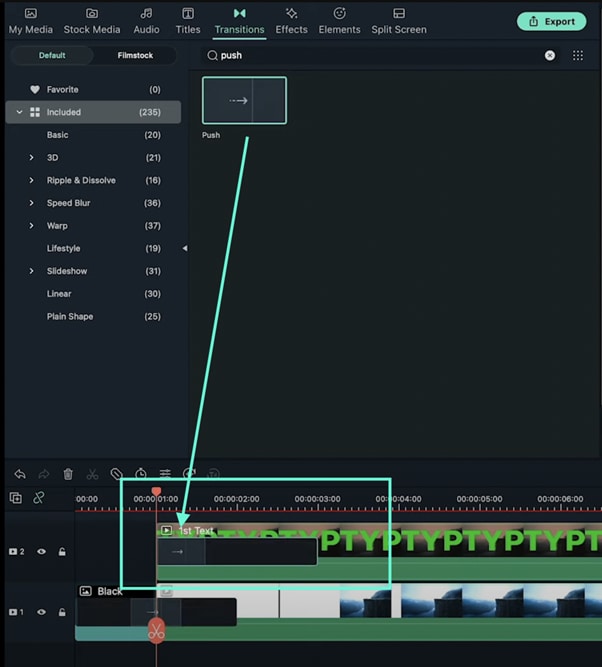
Step 17
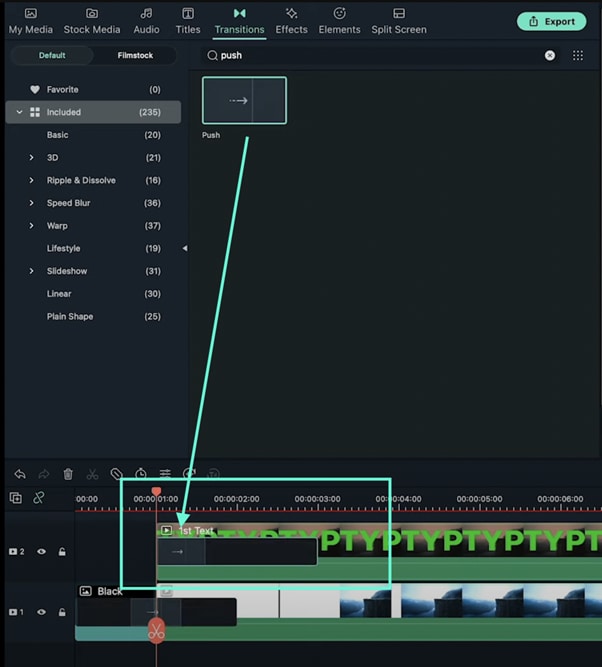
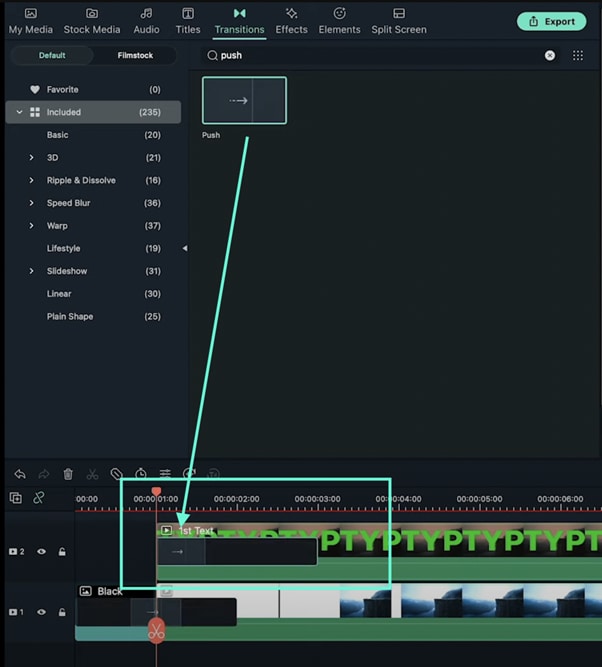
Set the Playhead at the 1-second marker once again. First, add the “1st Text” clip into Track 2 of the Timeline. Then, add another Push transition at the beginning of this clip.

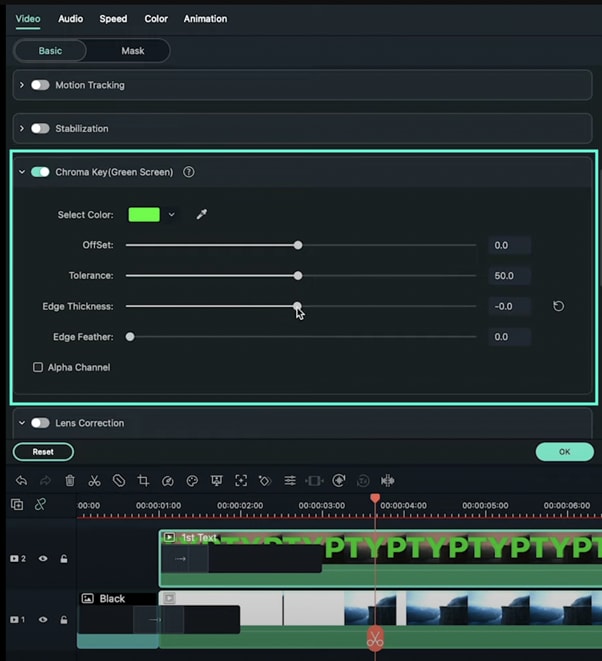
Step 18
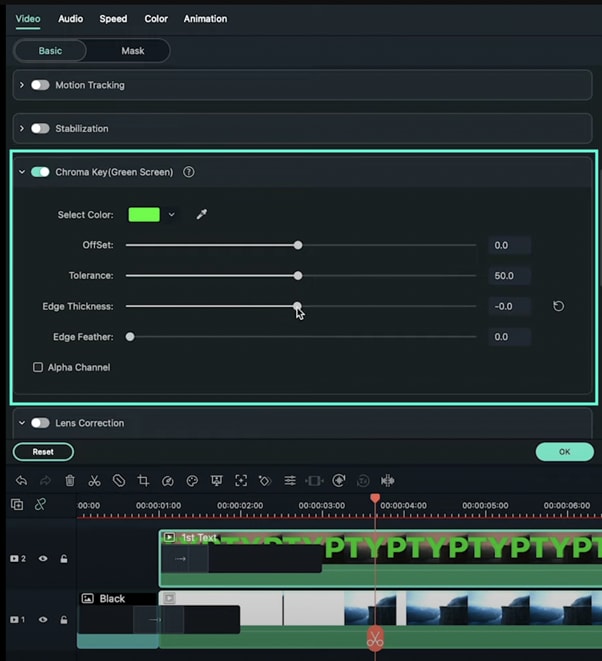
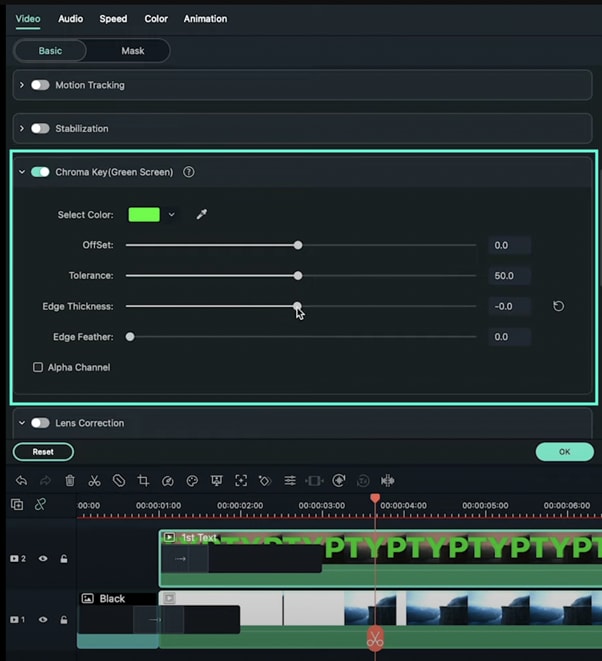
Now, double-click on the “1st Text” clip and enable the Chroma Key option. Then, set the Edge Thickness and Edge Feather bars to 0.

Step 19
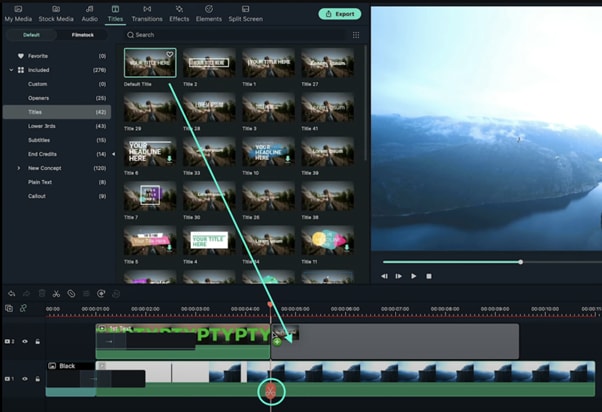
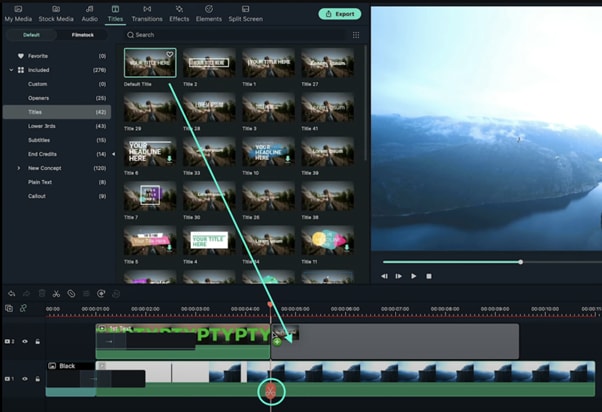
Set the Playhead at 4.5 seconds. Snip the Timeline. Then, add a new Default Title on the right side of the Playhead on Track 2.

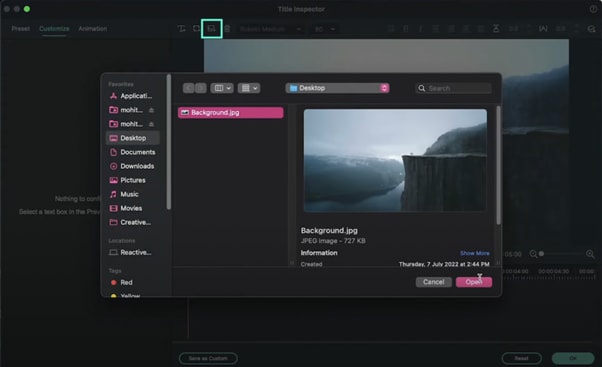
Step 20
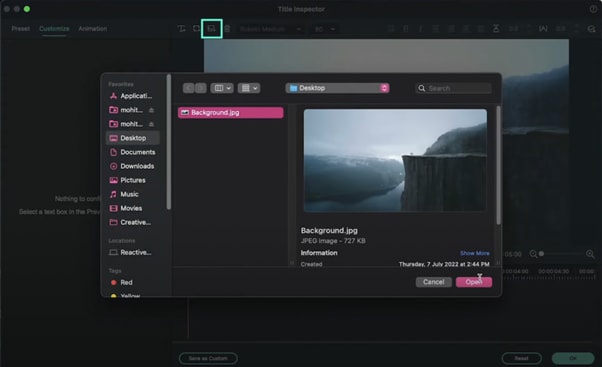
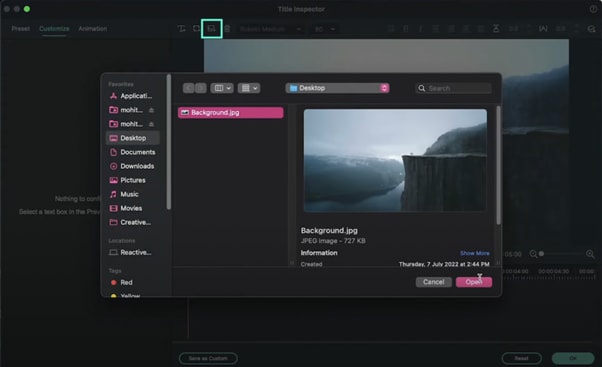
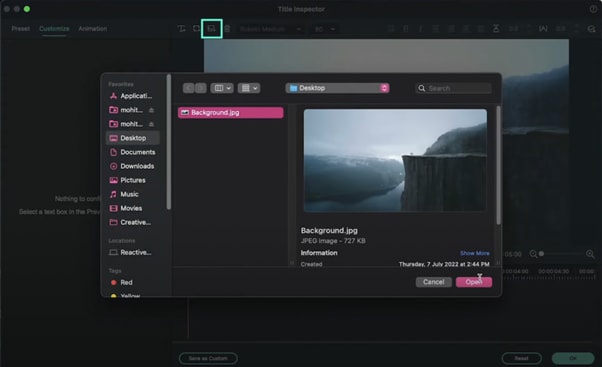
Double-click on the Default Title and go to Advanced settings. From there, delete the default text and click on the highlighted button like in the image below to add a new background to this clip. Add the same background you’ve used throughout the entire video.

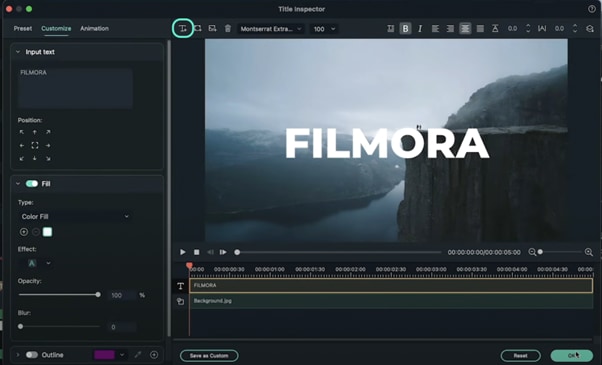
Step 21
Add a new text here and customize it to match the text style in your “2nd Text” clip you exported earlier. Click OK.

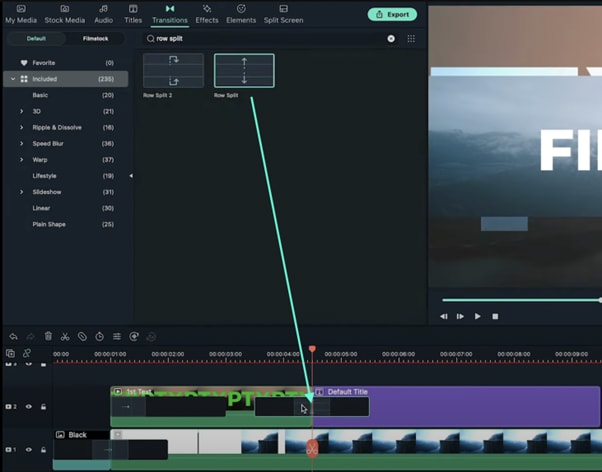
Step 22
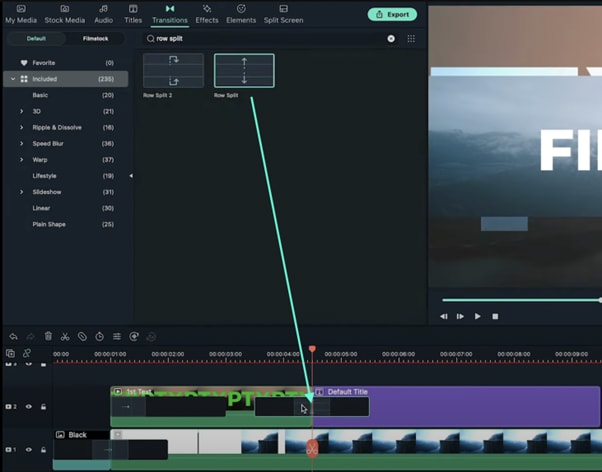
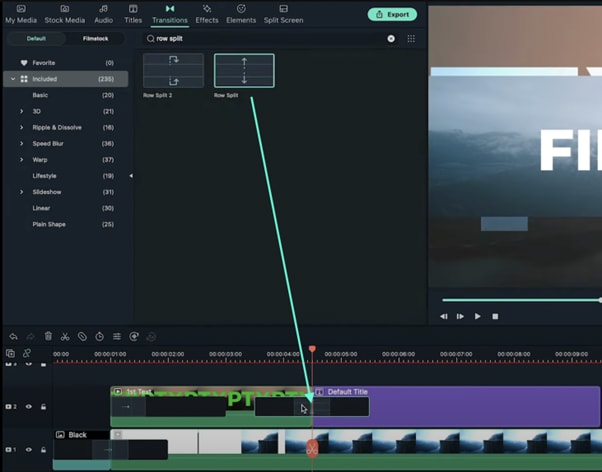
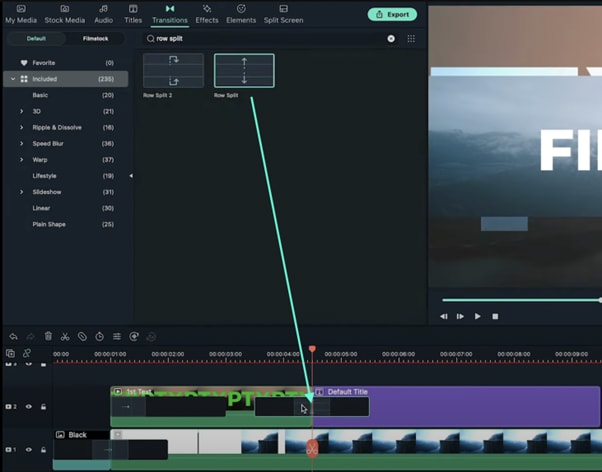
Next, go to the Transitions tab and drag the “Row Split” transition clip between Track 2 and the New Default Title you just created. Then, double-click on the transition and change its duration to 1 second.

Step 23
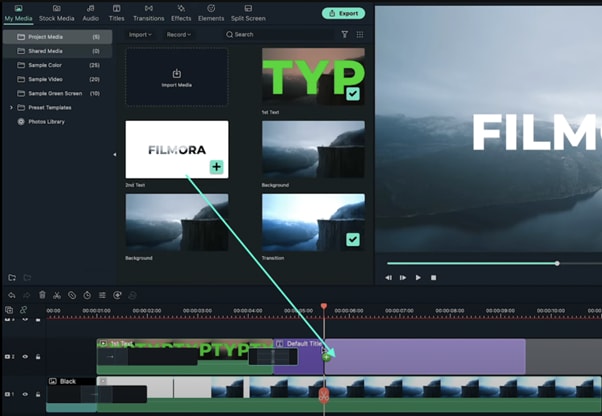
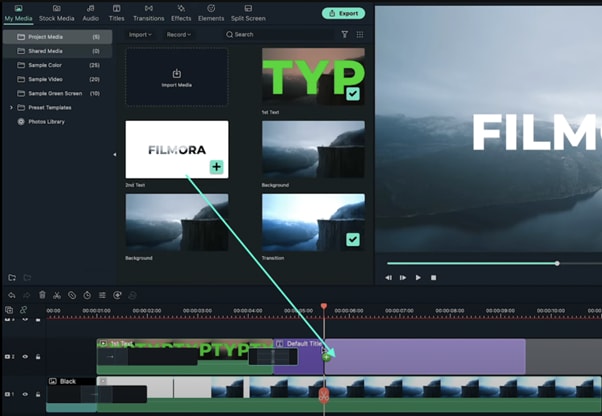
Set the Playhead to the 5.5 seconds marker. Drag the “2nd Text” clip you exported earlier here. Then, simply add another Row Split transition between this clip and the Default Title.

Step 24
That’s it! You’re done. All that’s left is to Render and export the video. Congratulations on creating a video in text cinematic intro in Filmora.
Summary
What you’ve learned:
- How to make advanced edits on titles in Filmora
- Basics of using green screen effects on text
- Using transitions in Filmora
- Exporting and re-using edited clips
- Creating a unique video in text cinematic intro
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Visit filmora.wondershare.com and download the Filmora video editor . Hit Install. When it’s done installing, the app will start automatically. When it does, click on New Project.
Step 2
Before we start editing, go to File from the navigation panel at the top and select Project Settings. Then, set the resolution settings like in the example here.

Step 3
Now, download any background image you want. Make sure its resolution is 1920x1080. Import it and drag it to the Timeline.
Step 4
From the Timeline, double-click on the Background clip and decrease its opacity to 70%. Then, click on Color from the upper-left corner and change the settings as you wish.

Step 5
Go to the Titles tab and drag the Default Title to the Timeline. Double-click on the Default Title clip and change fonts, type in your text, etc.

Step 6
Drag the text to enlarge it so it fits the entire screen. Then, change its color to green. Press OK. Now, Export this clip and name it “1st Text”.

Step 7
Now, open a new Filmora project and edit the Project Settings like we did before. Then, go to Sample Color and drag the white color to the Timeline.

Step 8
Drag the Playhead to the 2-second marker. Drag the same Background image as before to this point. Then, double-click on the Background clip and increase the Brightness and Saturation bars to 50. Click OK.

Step 9
Go to Transitions and type in “Push”. Drag the Push transition between the White layer and your Background image. Click on Export once again and name this clip “Transition”.

Step 10
Open a new Filmora project and adjust the Project Settings like we did the first time. Then, go to Sample Color and drag the White color to the Timeline once more.
Step 11
Go to Titles and drag the Default Title to the Timeline, above the White Sample Color clip. Now, double-click the Default Title clip and go to ADVANCED. Here, set the text color to green, choose a font you like, and increase the text size. Click OK. Export it and name it “Temporary”.

Step 12
Open a new project in Filmora. Import and Drag the same background image you used before to the Timeline. Double-click on it and drag the Saturation bar to -100. Now, drag the file you named “Temporary” into the Timeline.

Step 13
Double-click on the Temporary clip, scroll down when the new window appears, and find the Chroma key section. Enable this. Now, drag the Edge Feather bar to 0. Export this video and name it “2nd Text”.

Step 14
Open one more new project in Filmora and import the following files. There should be four, titled “Background”, “Transition”, “1st Text”, and “2nd Text”.
Step 15
Click on Sample Color and drag the Black color to the 1st Track of the Timeline. Then, move the Playhead to the 1-second marker and drag the “Transition” clip to the same Track within the Timeline.

Step 16
From the Transitions tab, select the Push transition and drag it to the Timeline.

Step 17
Set the Playhead at the 1-second marker once again. First, add the “1st Text” clip into Track 2 of the Timeline. Then, add another Push transition at the beginning of this clip.

Step 18
Now, double-click on the “1st Text” clip and enable the Chroma Key option. Then, set the Edge Thickness and Edge Feather bars to 0.

Step 19
Set the Playhead at 4.5 seconds. Snip the Timeline. Then, add a new Default Title on the right side of the Playhead on Track 2.

Step 20
Double-click on the Default Title and go to Advanced settings. From there, delete the default text and click on the highlighted button like in the image below to add a new background to this clip. Add the same background you’ve used throughout the entire video.

Step 21
Add a new text here and customize it to match the text style in your “2nd Text” clip you exported earlier. Click OK.

Step 22
Next, go to the Transitions tab and drag the “Row Split” transition clip between Track 2 and the New Default Title you just created. Then, double-click on the transition and change its duration to 1 second.

Step 23
Set the Playhead to the 5.5 seconds marker. Drag the “2nd Text” clip you exported earlier here. Then, simply add another Row Split transition between this clip and the Default Title.

Step 24
That’s it! You’re done. All that’s left is to Render and export the video. Congratulations on creating a video in text cinematic intro in Filmora.
Summary
What you’ve learned:
- How to make advanced edits on titles in Filmora
- Basics of using green screen effects on text
- Using transitions in Filmora
- Exporting and re-using edited clips
- Creating a unique video in text cinematic intro
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Visit filmora.wondershare.com and download the Filmora video editor . Hit Install. When it’s done installing, the app will start automatically. When it does, click on New Project.
Step 2
Before we start editing, go to File from the navigation panel at the top and select Project Settings. Then, set the resolution settings like in the example here.

Step 3
Now, download any background image you want. Make sure its resolution is 1920x1080. Import it and drag it to the Timeline.
Step 4
From the Timeline, double-click on the Background clip and decrease its opacity to 70%. Then, click on Color from the upper-left corner and change the settings as you wish.

Step 5
Go to the Titles tab and drag the Default Title to the Timeline. Double-click on the Default Title clip and change fonts, type in your text, etc.

Step 6
Drag the text to enlarge it so it fits the entire screen. Then, change its color to green. Press OK. Now, Export this clip and name it “1st Text”.

Step 7
Now, open a new Filmora project and edit the Project Settings like we did before. Then, go to Sample Color and drag the white color to the Timeline.

Step 8
Drag the Playhead to the 2-second marker. Drag the same Background image as before to this point. Then, double-click on the Background clip and increase the Brightness and Saturation bars to 50. Click OK.

Step 9
Go to Transitions and type in “Push”. Drag the Push transition between the White layer and your Background image. Click on Export once again and name this clip “Transition”.

Step 10
Open a new Filmora project and adjust the Project Settings like we did the first time. Then, go to Sample Color and drag the White color to the Timeline once more.
Step 11
Go to Titles and drag the Default Title to the Timeline, above the White Sample Color clip. Now, double-click the Default Title clip and go to ADVANCED. Here, set the text color to green, choose a font you like, and increase the text size. Click OK. Export it and name it “Temporary”.

Step 12
Open a new project in Filmora. Import and Drag the same background image you used before to the Timeline. Double-click on it and drag the Saturation bar to -100. Now, drag the file you named “Temporary” into the Timeline.

Step 13
Double-click on the Temporary clip, scroll down when the new window appears, and find the Chroma key section. Enable this. Now, drag the Edge Feather bar to 0. Export this video and name it “2nd Text”.

Step 14
Open one more new project in Filmora and import the following files. There should be four, titled “Background”, “Transition”, “1st Text”, and “2nd Text”.
Step 15
Click on Sample Color and drag the Black color to the 1st Track of the Timeline. Then, move the Playhead to the 1-second marker and drag the “Transition” clip to the same Track within the Timeline.

Step 16
From the Transitions tab, select the Push transition and drag it to the Timeline.

Step 17
Set the Playhead at the 1-second marker once again. First, add the “1st Text” clip into Track 2 of the Timeline. Then, add another Push transition at the beginning of this clip.

Step 18
Now, double-click on the “1st Text” clip and enable the Chroma Key option. Then, set the Edge Thickness and Edge Feather bars to 0.

Step 19
Set the Playhead at 4.5 seconds. Snip the Timeline. Then, add a new Default Title on the right side of the Playhead on Track 2.

Step 20
Double-click on the Default Title and go to Advanced settings. From there, delete the default text and click on the highlighted button like in the image below to add a new background to this clip. Add the same background you’ve used throughout the entire video.

Step 21
Add a new text here and customize it to match the text style in your “2nd Text” clip you exported earlier. Click OK.

Step 22
Next, go to the Transitions tab and drag the “Row Split” transition clip between Track 2 and the New Default Title you just created. Then, double-click on the transition and change its duration to 1 second.

Step 23
Set the Playhead to the 5.5 seconds marker. Drag the “2nd Text” clip you exported earlier here. Then, simply add another Row Split transition between this clip and the Default Title.

Step 24
That’s it! You’re done. All that’s left is to Render and export the video. Congratulations on creating a video in text cinematic intro in Filmora.
Summary
What you’ve learned:
- How to make advanced edits on titles in Filmora
- Basics of using green screen effects on text
- Using transitions in Filmora
- Exporting and re-using edited clips
- Creating a unique video in text cinematic intro
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Visit filmora.wondershare.com and download the Filmora video editor . Hit Install. When it’s done installing, the app will start automatically. When it does, click on New Project.
Step 2
Before we start editing, go to File from the navigation panel at the top and select Project Settings. Then, set the resolution settings like in the example here.

Step 3
Now, download any background image you want. Make sure its resolution is 1920x1080. Import it and drag it to the Timeline.
Step 4
From the Timeline, double-click on the Background clip and decrease its opacity to 70%. Then, click on Color from the upper-left corner and change the settings as you wish.

Step 5
Go to the Titles tab and drag the Default Title to the Timeline. Double-click on the Default Title clip and change fonts, type in your text, etc.

Step 6
Drag the text to enlarge it so it fits the entire screen. Then, change its color to green. Press OK. Now, Export this clip and name it “1st Text”.

Step 7
Now, open a new Filmora project and edit the Project Settings like we did before. Then, go to Sample Color and drag the white color to the Timeline.

Step 8
Drag the Playhead to the 2-second marker. Drag the same Background image as before to this point. Then, double-click on the Background clip and increase the Brightness and Saturation bars to 50. Click OK.

Step 9
Go to Transitions and type in “Push”. Drag the Push transition between the White layer and your Background image. Click on Export once again and name this clip “Transition”.

Step 10
Open a new Filmora project and adjust the Project Settings like we did the first time. Then, go to Sample Color and drag the White color to the Timeline once more.
Step 11
Go to Titles and drag the Default Title to the Timeline, above the White Sample Color clip. Now, double-click the Default Title clip and go to ADVANCED. Here, set the text color to green, choose a font you like, and increase the text size. Click OK. Export it and name it “Temporary”.

Step 12
Open a new project in Filmora. Import and Drag the same background image you used before to the Timeline. Double-click on it and drag the Saturation bar to -100. Now, drag the file you named “Temporary” into the Timeline.

Step 13
Double-click on the Temporary clip, scroll down when the new window appears, and find the Chroma key section. Enable this. Now, drag the Edge Feather bar to 0. Export this video and name it “2nd Text”.

Step 14
Open one more new project in Filmora and import the following files. There should be four, titled “Background”, “Transition”, “1st Text”, and “2nd Text”.
Step 15
Click on Sample Color and drag the Black color to the 1st Track of the Timeline. Then, move the Playhead to the 1-second marker and drag the “Transition” clip to the same Track within the Timeline.

Step 16
From the Transitions tab, select the Push transition and drag it to the Timeline.

Step 17
Set the Playhead at the 1-second marker once again. First, add the “1st Text” clip into Track 2 of the Timeline. Then, add another Push transition at the beginning of this clip.

Step 18
Now, double-click on the “1st Text” clip and enable the Chroma Key option. Then, set the Edge Thickness and Edge Feather bars to 0.

Step 19
Set the Playhead at 4.5 seconds. Snip the Timeline. Then, add a new Default Title on the right side of the Playhead on Track 2.

Step 20
Double-click on the Default Title and go to Advanced settings. From there, delete the default text and click on the highlighted button like in the image below to add a new background to this clip. Add the same background you’ve used throughout the entire video.

Step 21
Add a new text here and customize it to match the text style in your “2nd Text” clip you exported earlier. Click OK.

Step 22
Next, go to the Transitions tab and drag the “Row Split” transition clip between Track 2 and the New Default Title you just created. Then, double-click on the transition and change its duration to 1 second.

Step 23
Set the Playhead to the 5.5 seconds marker. Drag the “2nd Text” clip you exported earlier here. Then, simply add another Row Split transition between this clip and the Default Title.

Step 24
That’s it! You’re done. All that’s left is to Render and export the video. Congratulations on creating a video in text cinematic intro in Filmora.
Summary
What you’ve learned:
- How to make advanced edits on titles in Filmora
- Basics of using green screen effects on text
- Using transitions in Filmora
- Exporting and re-using edited clips
- Creating a unique video in text cinematic intro
Discover How to Change Sky Background with The Best Applications? A Review
Sky replacement apps have become popular among content creators and social media influencers. Posting natural-looking pictures in front of the sky has become the new aesthetic of 2024, like the clean girl makeup. Many people try to get a flawless shot of themselves in front of the sky. But it’s hard to get the perfect and aesthetically pleasing photos and videos because of the background objects and extra bright or dull sky lightning.
This article will tell you about sky change apps and which apps you should consider. Read the article if you want to create an aesthetic sky picture using a replace sky app.
Sky Replacement A cross-platform works like magic for background removal or sky replacement photos!
Free Download Free Download Learn More

Part 1: Finding The Best iOS Apps to Change Sky Background in Media
Sky replacement apps are a fantastic way to give your pictures an entirely new viewpoint. Here are some of the top sky-changing applications for iOS:
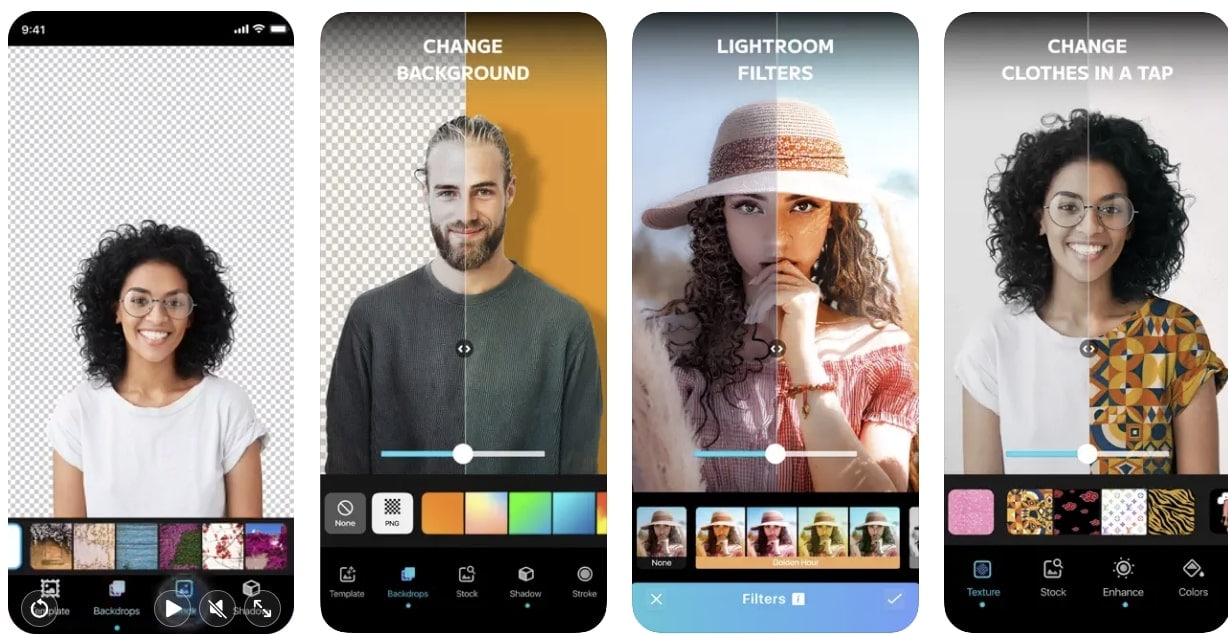
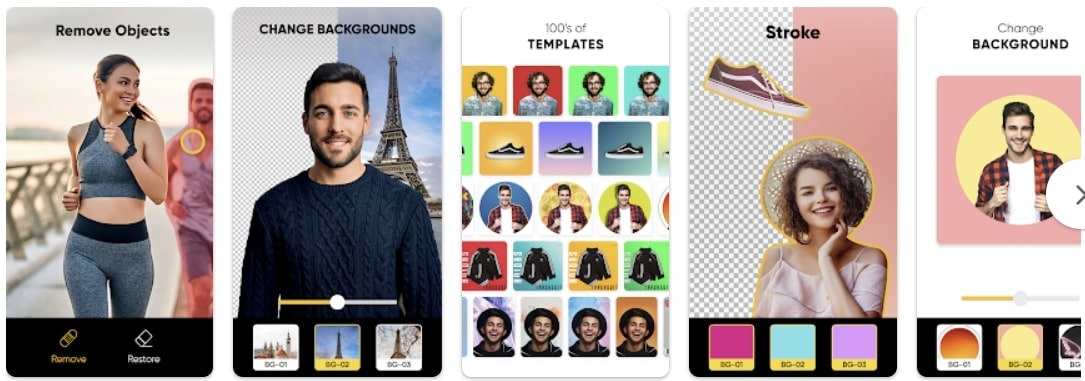
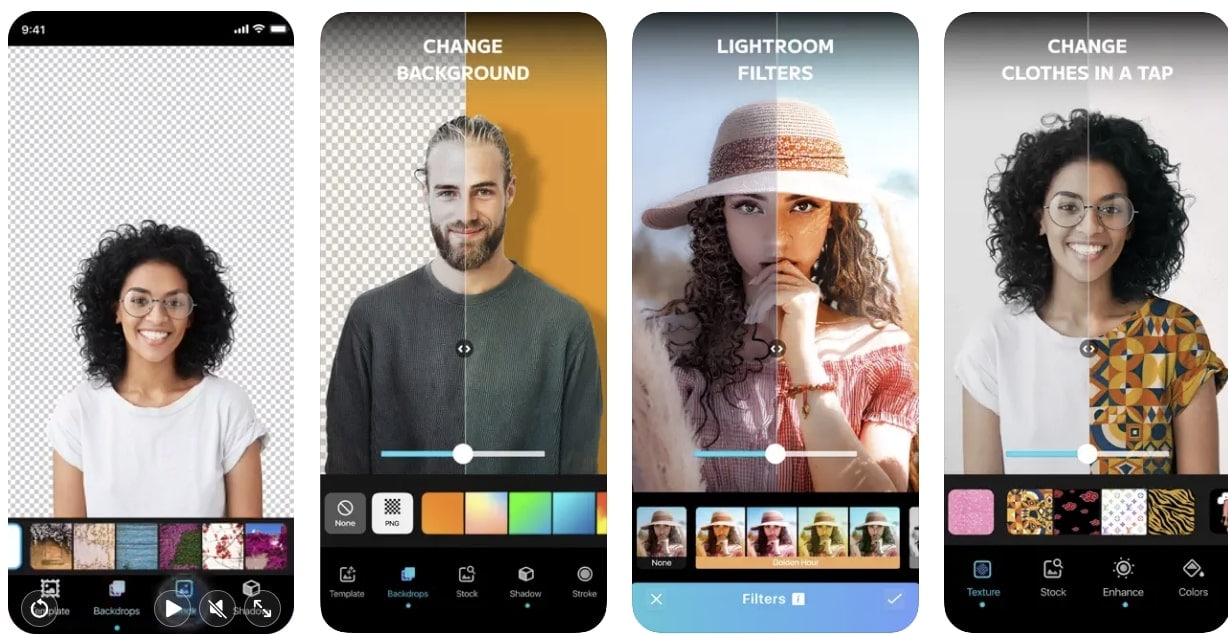
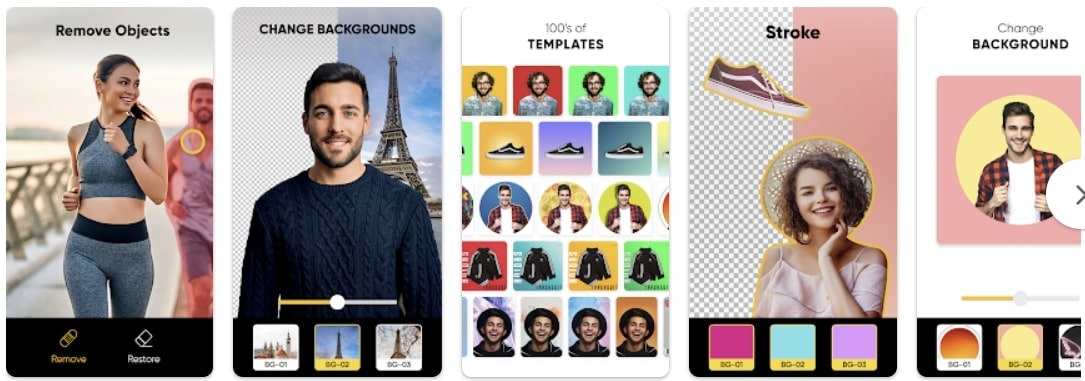
- Background Changer & Eraser
- Bazaart: Design, Photo & Video
- Easy Photo Background Editor
- Superimpose+: Background Eraser
- Background Eraser: BG Remover
1. Background Changer & Eraser
Background Changer & Eraser is your go-to editor if you want to alter the backdrop, create incredible effects and overlays, apply filters, and modify the lighting in your pictures. Everyone who wishes to have gorgeous photos like those edited by a pro can do so with only one click using the one-click background changer and photo editing solution.

Pros
- Erases even the smallest part of a snapshot, easily trims out objects and fixes faults.
- With the extensive selection of overlays, including sparkles, lens flare, and glitter, you can add a little glitz to your photos.
Cons
- The app tends to become glitchy when you keep using it.
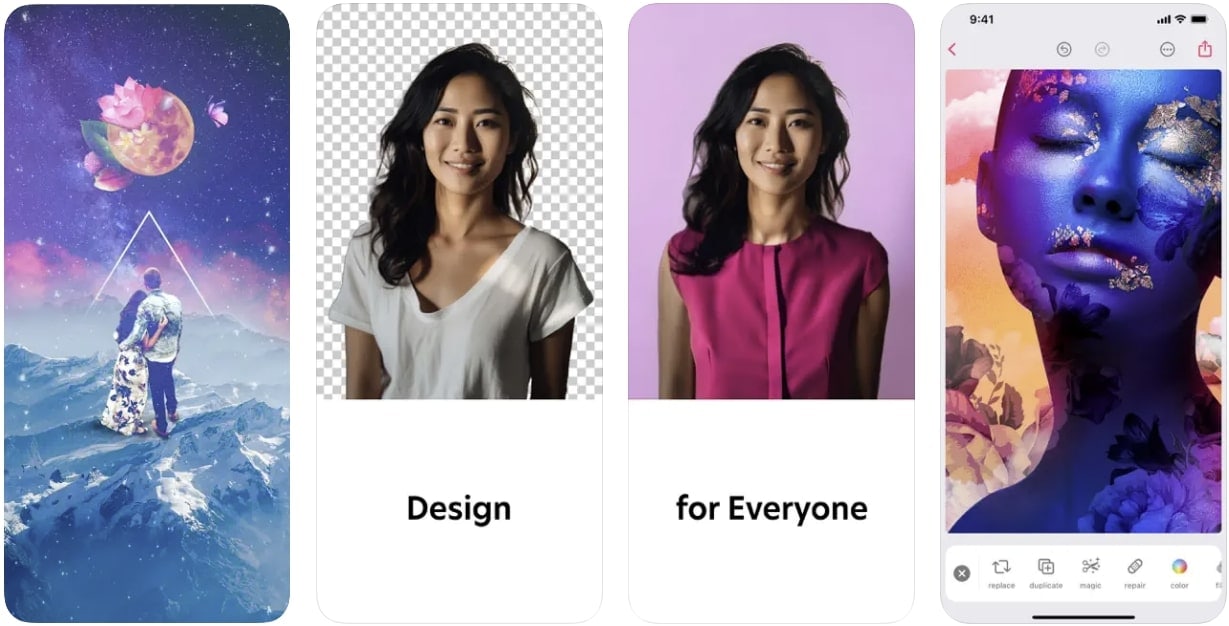
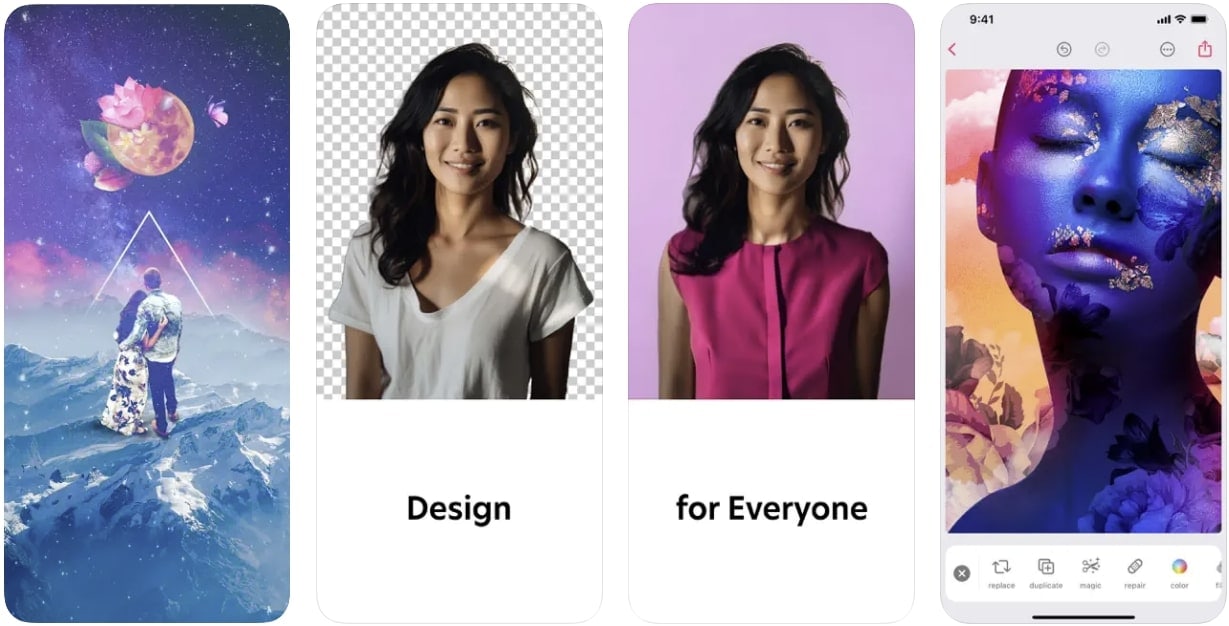
2. Bazaart: Design, Photo & Video
Bazaart is a one-stop app for all your design needs that combines the functions of a picture editor, video editor, and design studio. You can create stop motion films, GIFs, stickers, AI art, Reels, stories, logos, posters, flyers, memes, profile pictures, and product photography. Bazaart can assist with anything from digital marketing to social media posting to online sales.

Pros
- The app lets you personalize images and videos by changing exposure, color, highlights, and blur to enhance the media.
- You can add as many as 100 pictures and five video layers; each layer can be edited separately.
Cons
- The tool doesn’t cut out the edges so smoothly. The small leaves or messy hair are not fully cropped out.
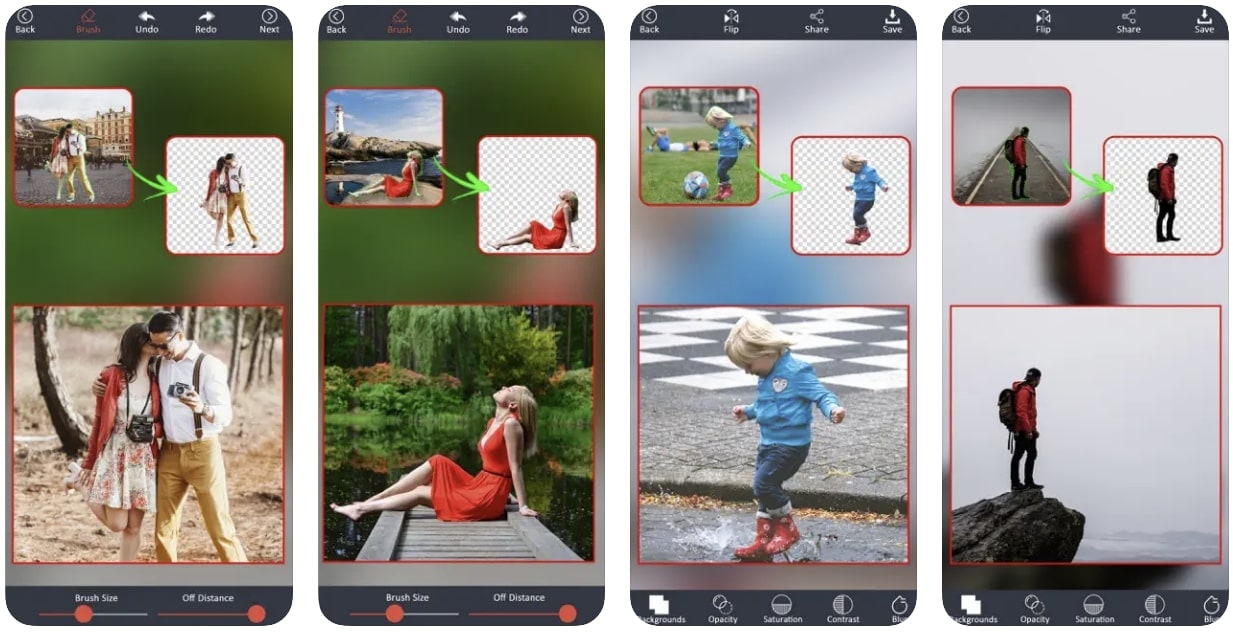
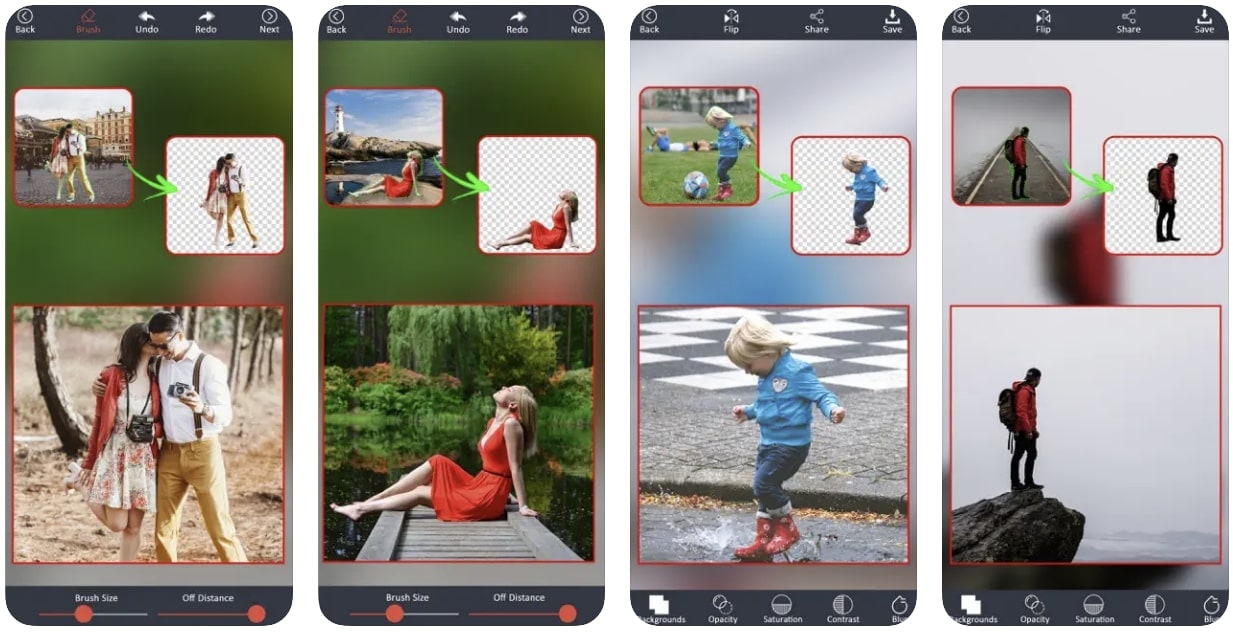
3. Easy Photo Background Editor
With the Easy Photo Background Editor, you can share your photos with others by altering their backgrounds like a pro. This image and video sky change app can create beautiful and artistic photos and videos. Thanks to the app’s fantastic capabilities, users can quickly and effortlessly switch out their backgrounds with various high-quality, free HD backdrops available within the app.

Pros
- You can efficiently change the background of your media and adjust it with the foreground.
- The app has a collection of backgrounds you can choose and add if you don’t have one.
Cons
- The undo button can take a long time to react, which is risky, and you may need to edit your photos again.
4. Superimpose+: Background Eraser
Superimpose+: Background Eraser is an automatic sky replacement tool. People, animals, vehicles, and other objects can all be removed with a single tap. It doesn’t leave a watermark behind, so your photos and videos don’t get ruined. It lets you overlay numerous images and eliminate photo backgrounds within seconds. It also includes simple, automatic, and manual options for removing backgrounds.

Pros
- The app offers batch processing so that you can add multiple photos and videos and edit them.
- The app replaces or removes your background precisely with a single click.
Cons
- Too many advertisements are shown when editing the media files, which can be annoying.
5. Background Eraser: BG Remover
The background eraser app can quickly remove photos and let your imagination go wild. It is an AI-powered backdrop removal but can also do manual editing. You can add colorful background replacements and immediately share your photos with your viewers. It is one of the best weather apps to replace the dark sky when you are working on an iOS device.

Pros
- You can replace the sky background of your picture with a solid color or gradient shade.
- The auto background accurately recognizes the object and separates the background from it.
Cons
- The tool provides very limited editing options in the free version.
Part 2: Finding The Best Android Apps to Change Sky Background in Media
If you’re an Android user looking for a weather app to replace the dark sky, this is your lucky day. This part is dedicated to telling you about the apps you can use to replace the sky:
- Photo Background Change Editor
- Background Eraser Photo Editor
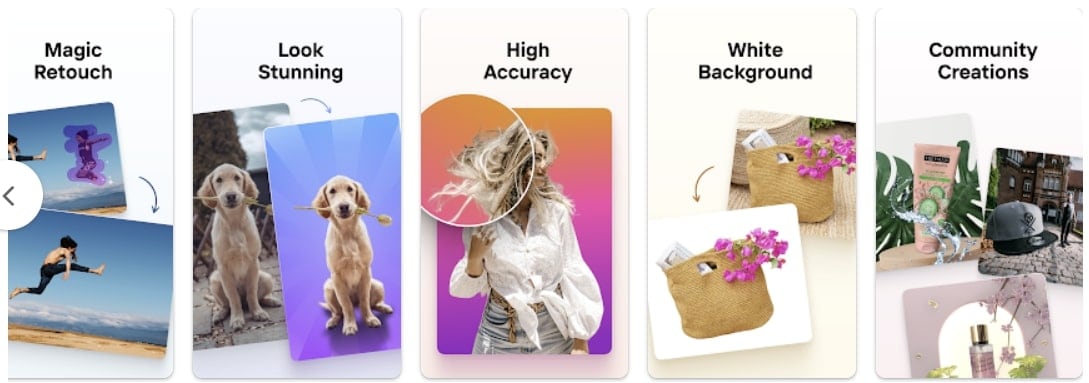
- PhotoRoom AI Photo Editor
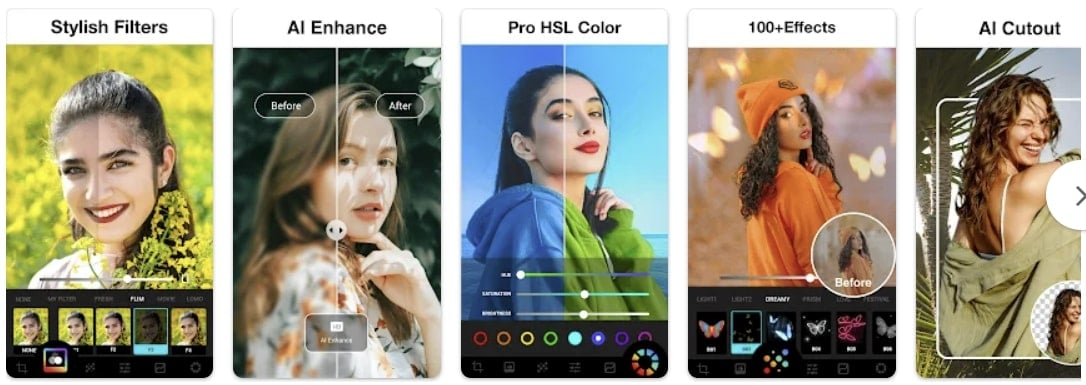
- Photo Editor – Lumii
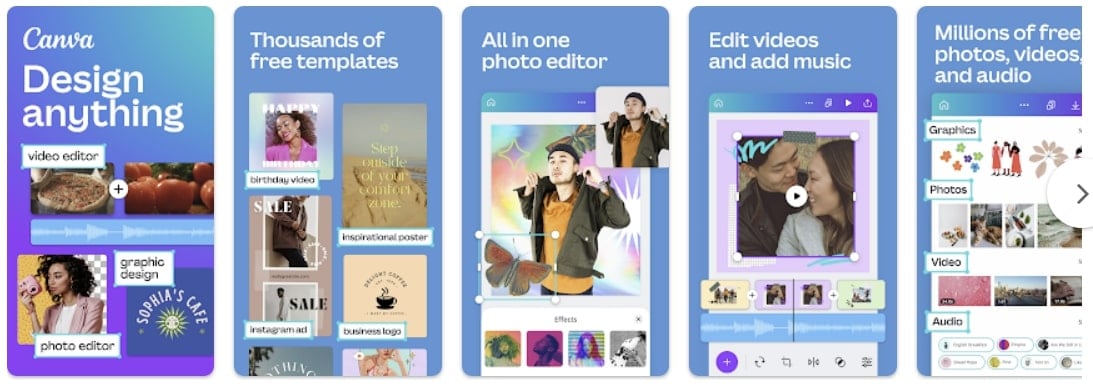
- Canva
1. Photo Background Change Editor
With the help of the Background Eraser and Changer, you can automatically crop images, eliminate backgrounds, and produce transparent PNG stamps that are precise to each pixel. With just one touch, the app can identify and eliminate your photo’s background, allowing you to swap out dull backdrops for an infinite number of 4K/HD backgrounds that will elevate your images.

Pros
- The tool offers 100+ background templates. You can choose solid colors, gradients, or images as backdrops.
- You can edit the sky in the background and enhance its look to match the picture.
Cons
- It removes the background with finger smearing, making it hard to remove the backdrop precisely.
2. Background Eraser Photo Editor
The app can cut out pictures automatically and is dedicated to becoming your only photo backdrop eraser and switcher. With over 10 million users, Background Eraser Photo Editor is an incredibly user-friendly tool for changing and editing photos’ backgrounds. Additionally, it has a library of more than 200 images, including sky pictures, which makes it a great dark sky app replacement tool.

Pros
- The app provides high-quality results by using AI-powered background remover.
- You can directly export and share your creation to popular social media platforms.
Cons
- The tool can only be used to remove the background of the images. You need a different tool for video background removal.
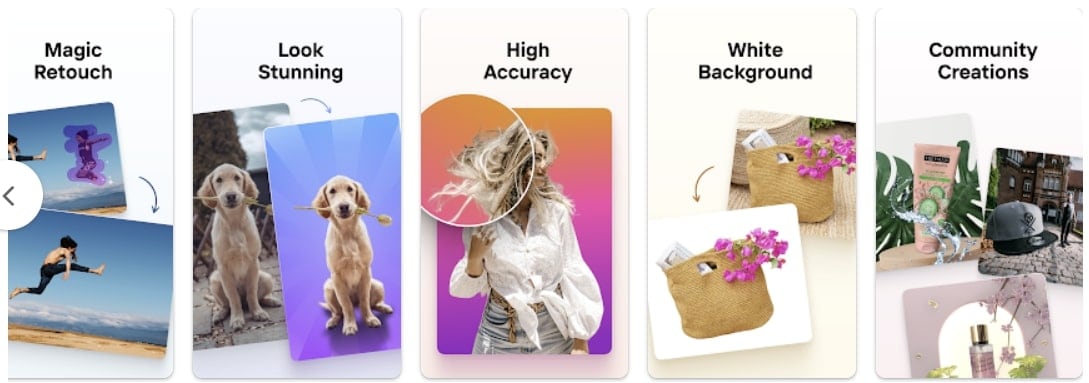
3. PhotoRoom AI Photo Editor
With PhotoRoom, you can manage your business from your phone by editing, designing, and optimizing high-quality visual content all in one app. You can apply presets, cut out or remove photo backgrounds, and produce content. You no longer need to be an expert photographer or designer because PhotoRoom lets you quickly convert your images into high-quality content.

Pros
- The app magically removes the unwanted objects from the background by brushing the magic re-toucher.
- It is a great app to change the sky You can replace it with another sky image from the app’s library.
Cons
- The quality of the images decreases, and the background looks glitchy and blurry due to that.
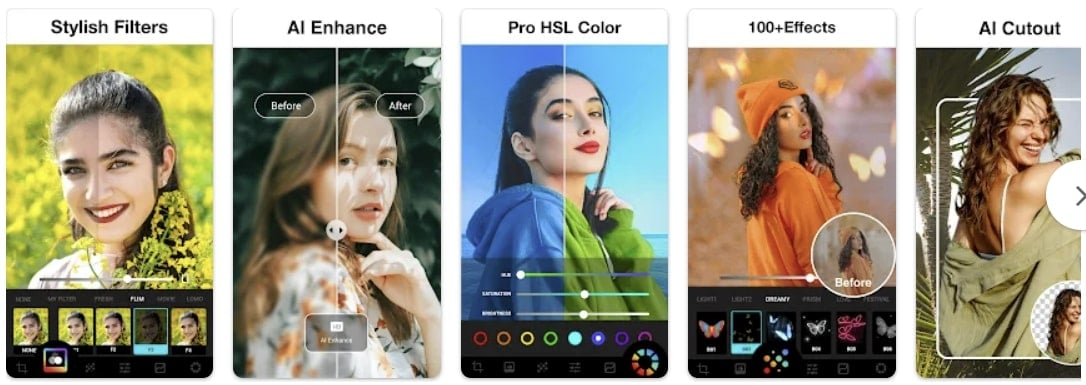
4. Photo Editor – Lumii
Lumii is a potent photo editor pro that offers trendy picture filters. It’s a great photo editing app that lets you alter photographs with over 100 gorgeous preset filters. Whether you are a beginner or an expert in photo editing and background removal, you can generate images that satisfy your aesthetic requirements using expert editing tools like BG Cutout, HSL, Curve, and Doodle.

Pros
- AI enhancement tools can automatically enhance the look of your picture and blend the object with the background.
- AI cutout isolates the object from the background with jaw-dropping accuracy.
Cons
- You must watch several advertisements if you want to access the pre-made filters in the app.
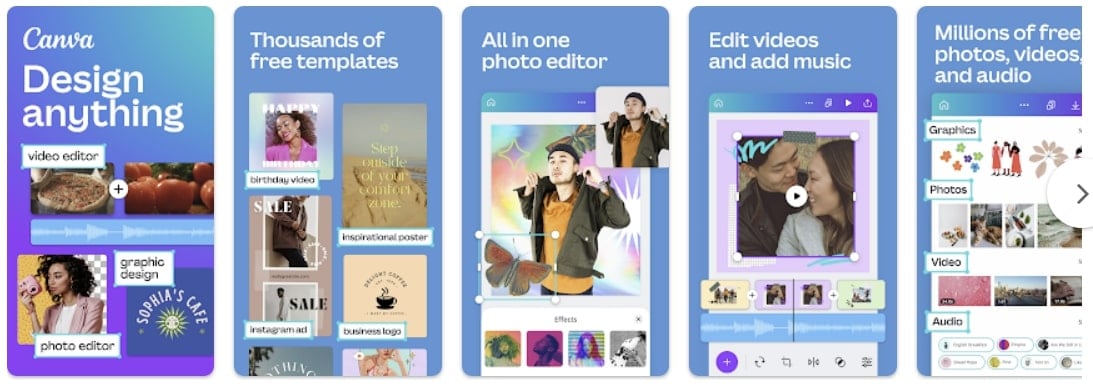
5. Canva
Canva is a free graphic design program that combines a photo editor, logo creator, and video editor all in one place. You can access the potent magic AI tools and use editable templates to create gorgeous pictures, videos, social network posts, and collages. The logo creator develops your brand or hones your graphic design talents. Moreover, you can use the Canva app to change the sky in photos and videos.

Pros
- The app offers efficient and professional editing and background removal for photos and videos.
- It has millions of photos, video templates, and fun elements to add to your media.
Cons
- It takes up huge space in your phone and provides limited features on the mobile app.
Bonus Part: A Perfect Background Changing Application For PC: Wondershare Filmora
Many professional users prefer editing their media through a PC as it is much easier, and computer editing software offers many more features. But most professional apps cost too much, and paying for them every month is hard. In this confusing situation, only one app comes to mind that can save us from all these troubles and give high-quality results: Wondershare Filmora .
The tool offers many royalty-free editing services that you can use to change the landscape of your video. It is the app that changes the sky and replaces the background of your media with perfection. You can enhance and upscale your video with this pro app and impress your viewers.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Other Features of Wondershare Filmora to Look Out For
Wondershare Filmora has many amazing functions. Following are a few of its features that can assist you in creating wonderful content:
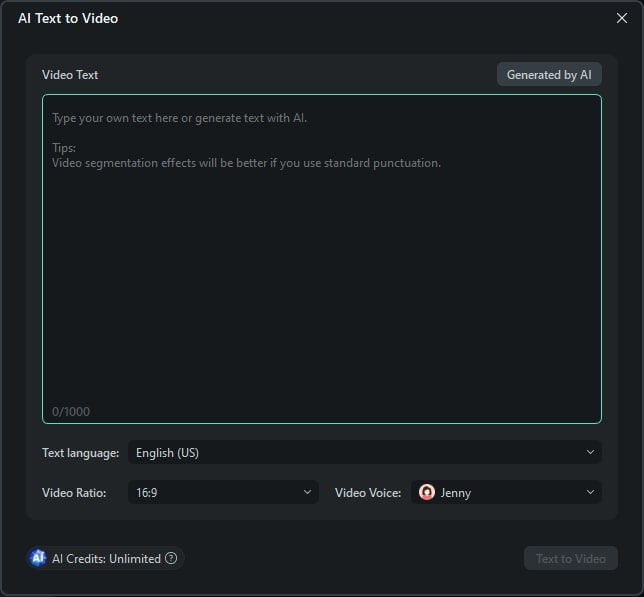
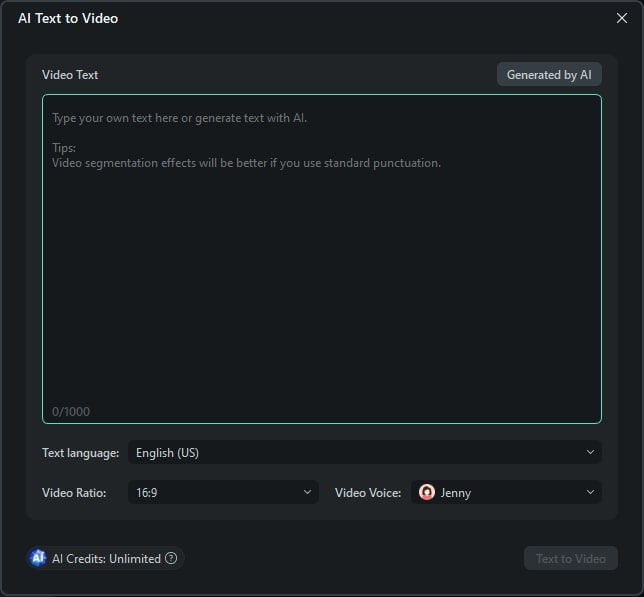
- AI Text-to-Video: This feature uses AI algorithms to examine data, including text, photographs, and videos. It then applies machine learning and computer vision techniques to produce a video.

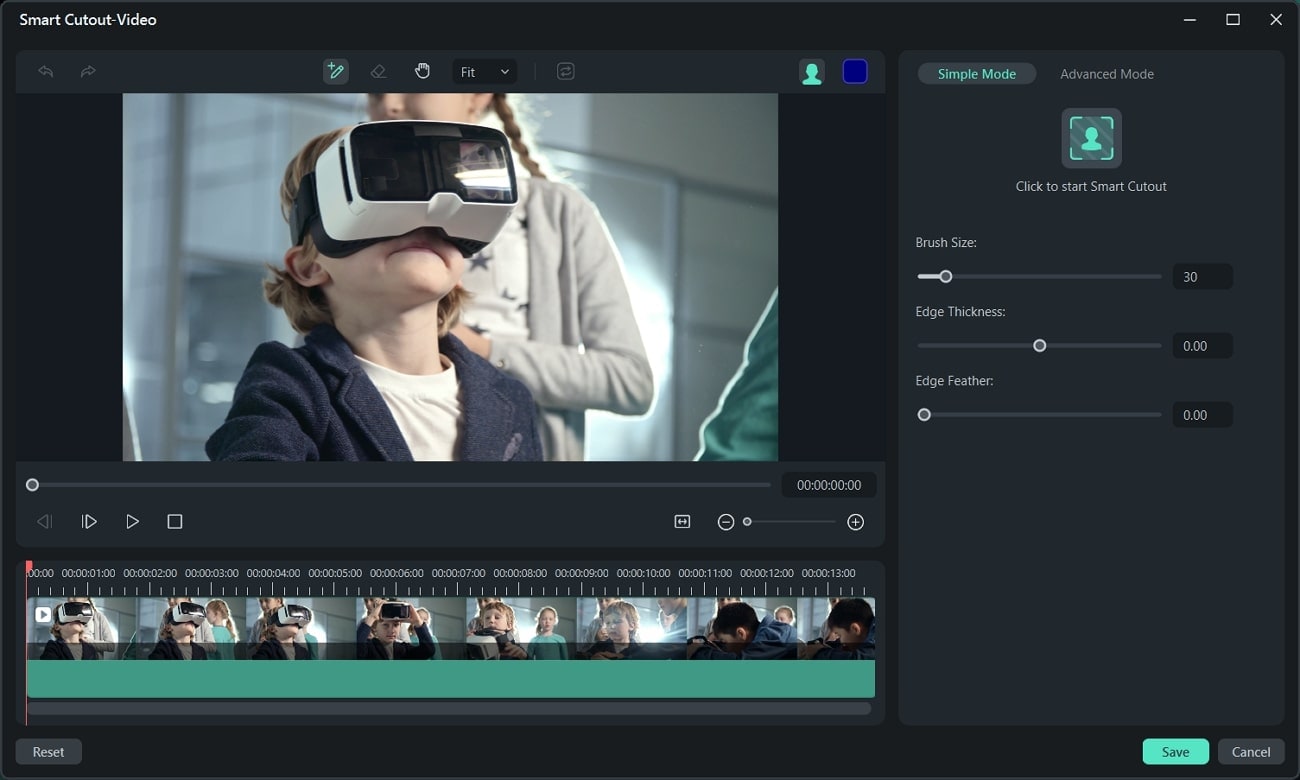
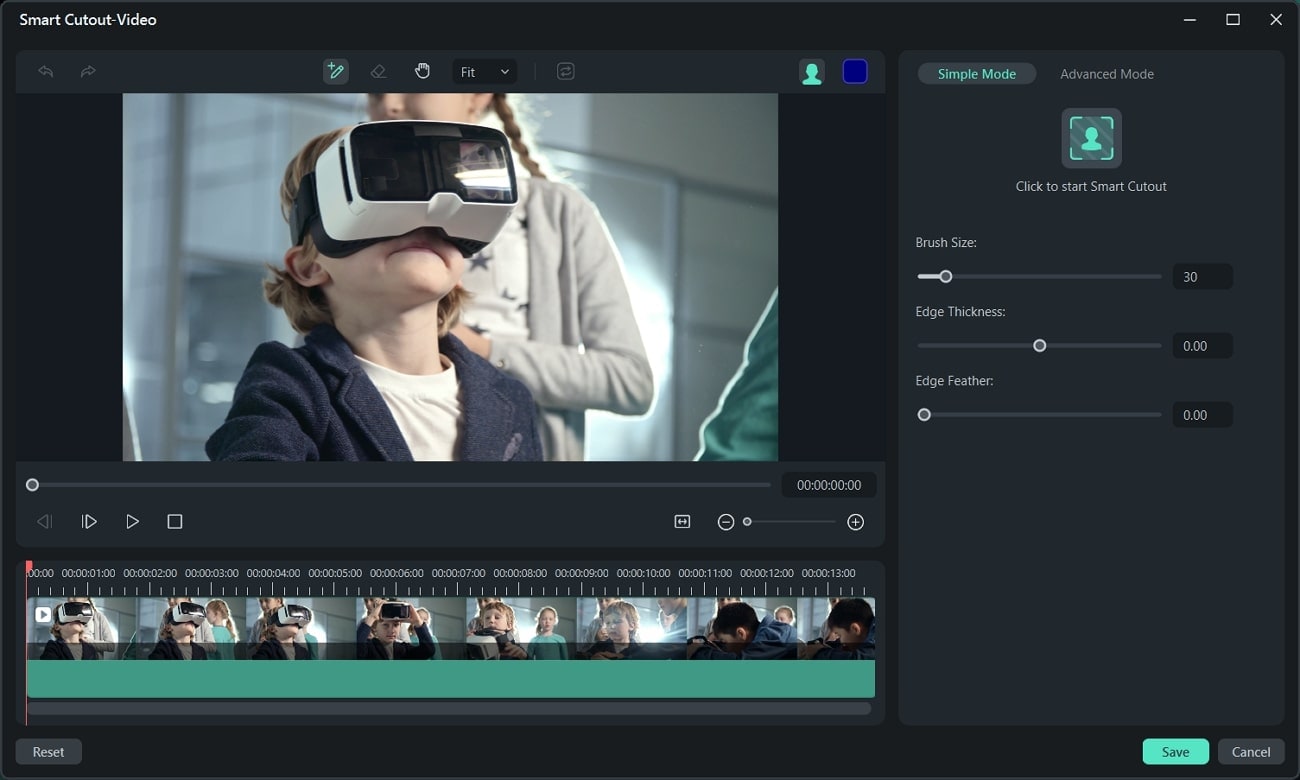
- AI Smart Cutout: Filmora’s AI Smart Cutout makes identifying and removing any undesired backdrop or item from your videos and photos simple. It marks and cuts the object precisely using AI services.

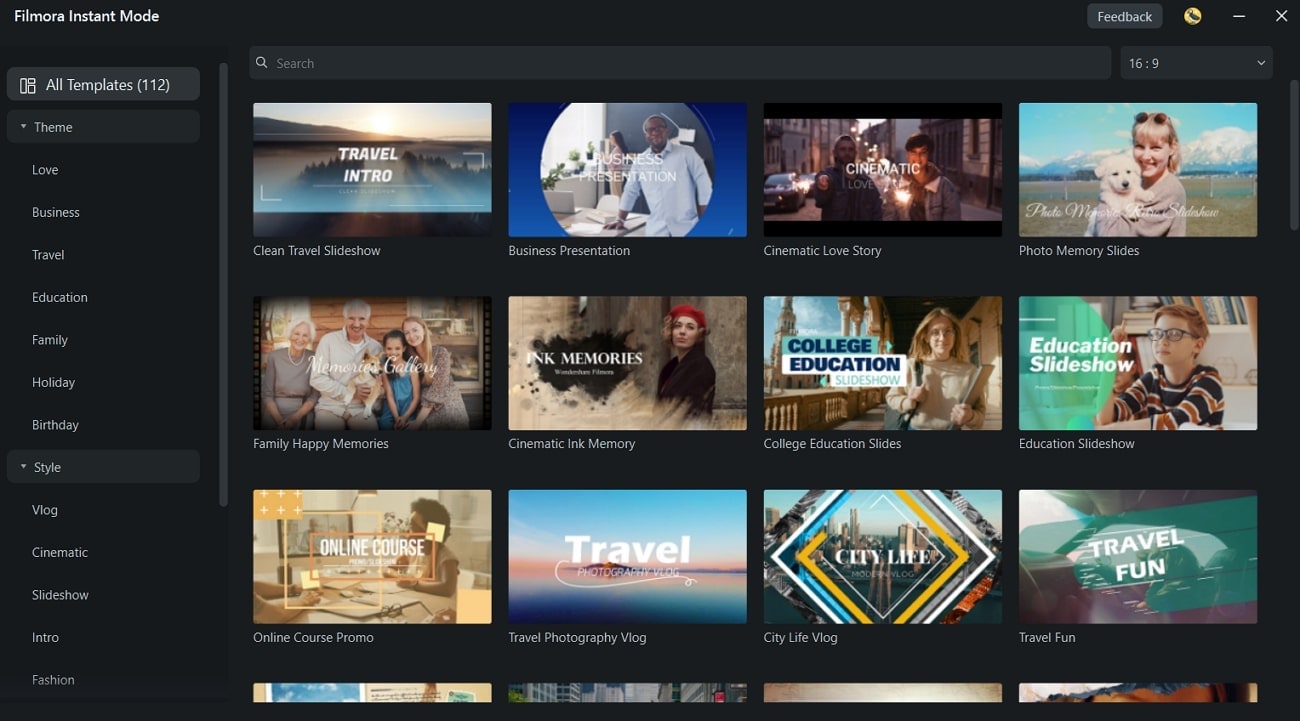
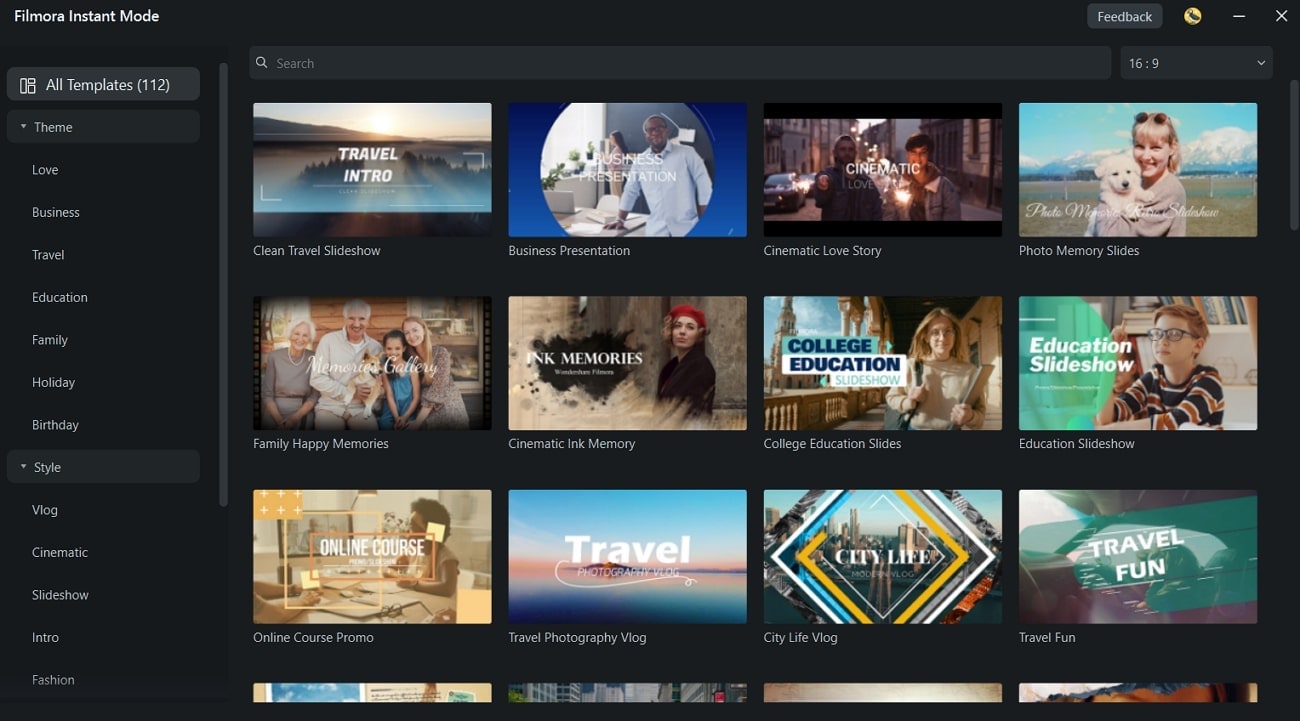
- Instant Mode: Making a video with an Instant Mode doesn’t require any editing experience. Filmora will instantly create a video by adding the media you wish to display.

- AI Vocal Remover: With sophisticated algorithms, Filmora’s AI Vocal Remover can effectively remove vocals from background music without sacrificing a noticeable amount of audio quality.

- Background Remover: You can extract your object or eliminate the background from films using Filmora’s cutting-edge AI technology. Just import a photograph or a movie, and the AI will take care of the rest.

Steps To Change Background Using AI Portrait in Filmora
Wondershare Filmora provides a great replacement for the dark sky and keeps the quality of the media intact. Look at the easy guideline below to remove and replace the sky background.
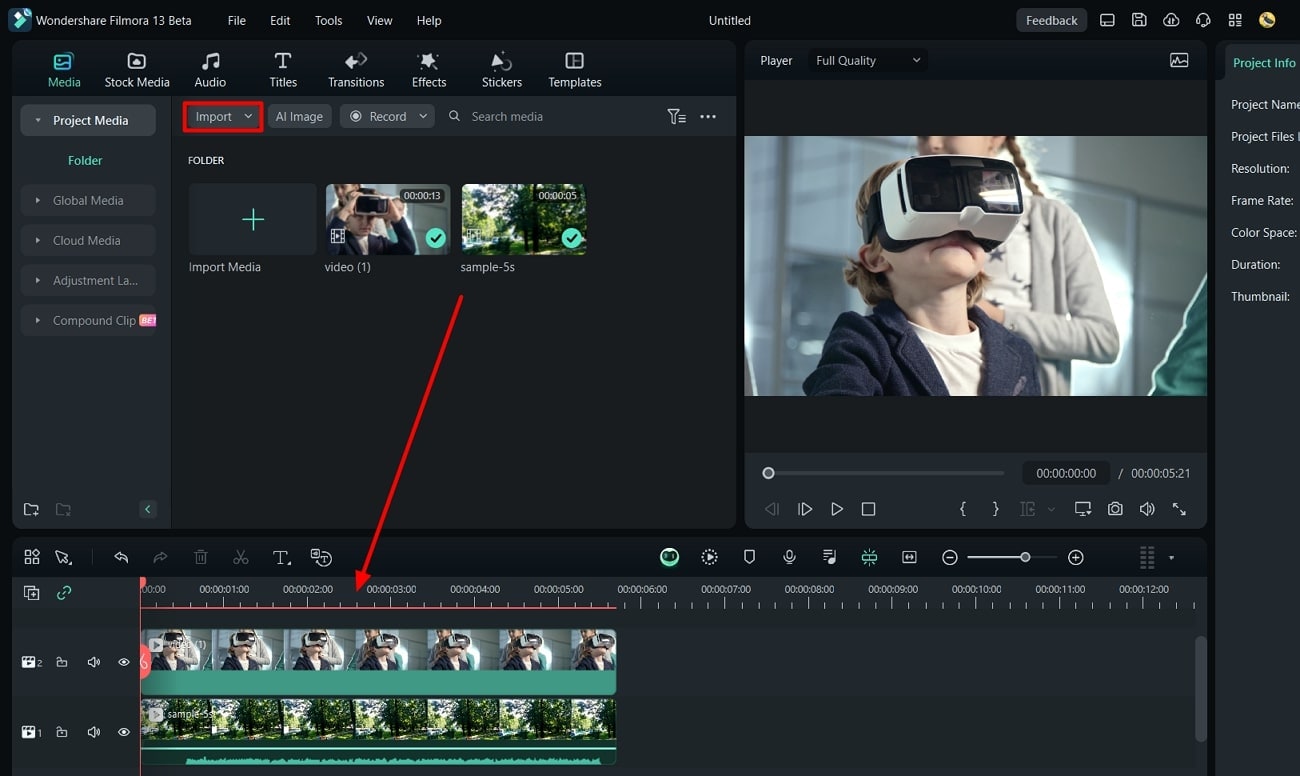
Step 1: Bring In Media to Filmora
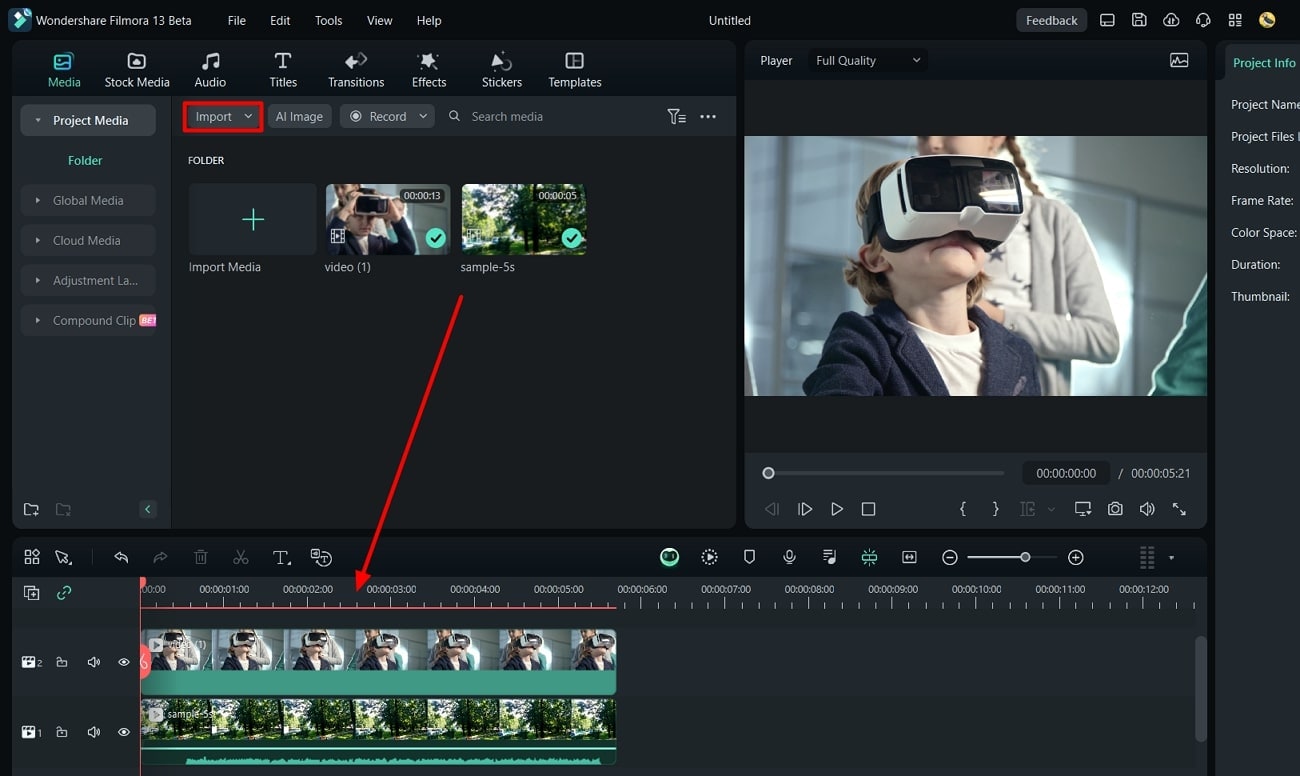
Open Filmora on your computer and click “New Project.” Now import the media whose background you want to change. After that, bring in the new background. Now, drag and drop the media and background into the editing timeline.

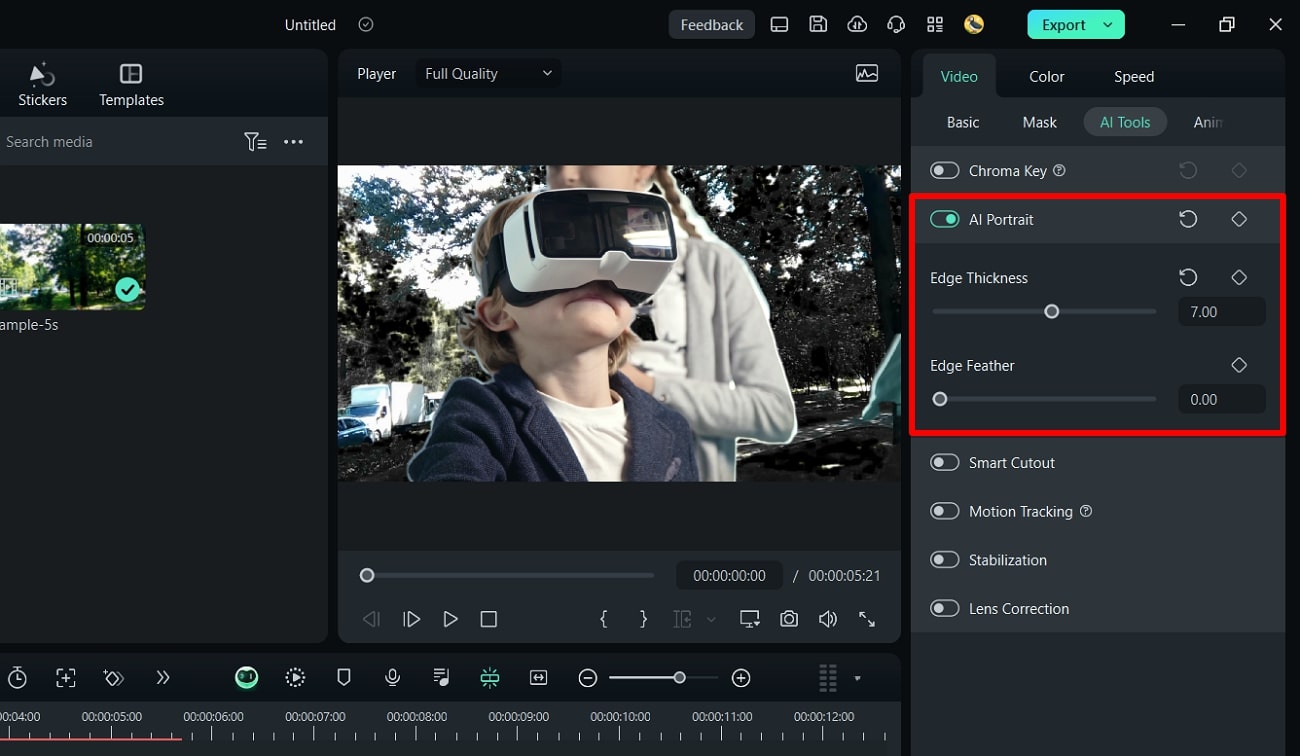
Step 2: Replace Background Using AI Portrait
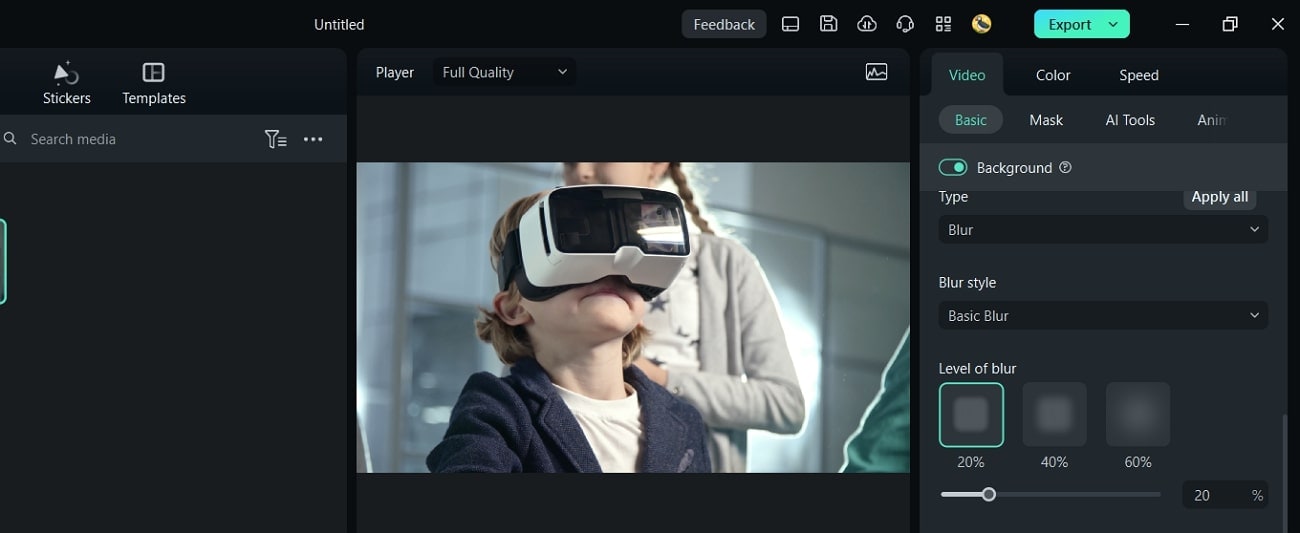
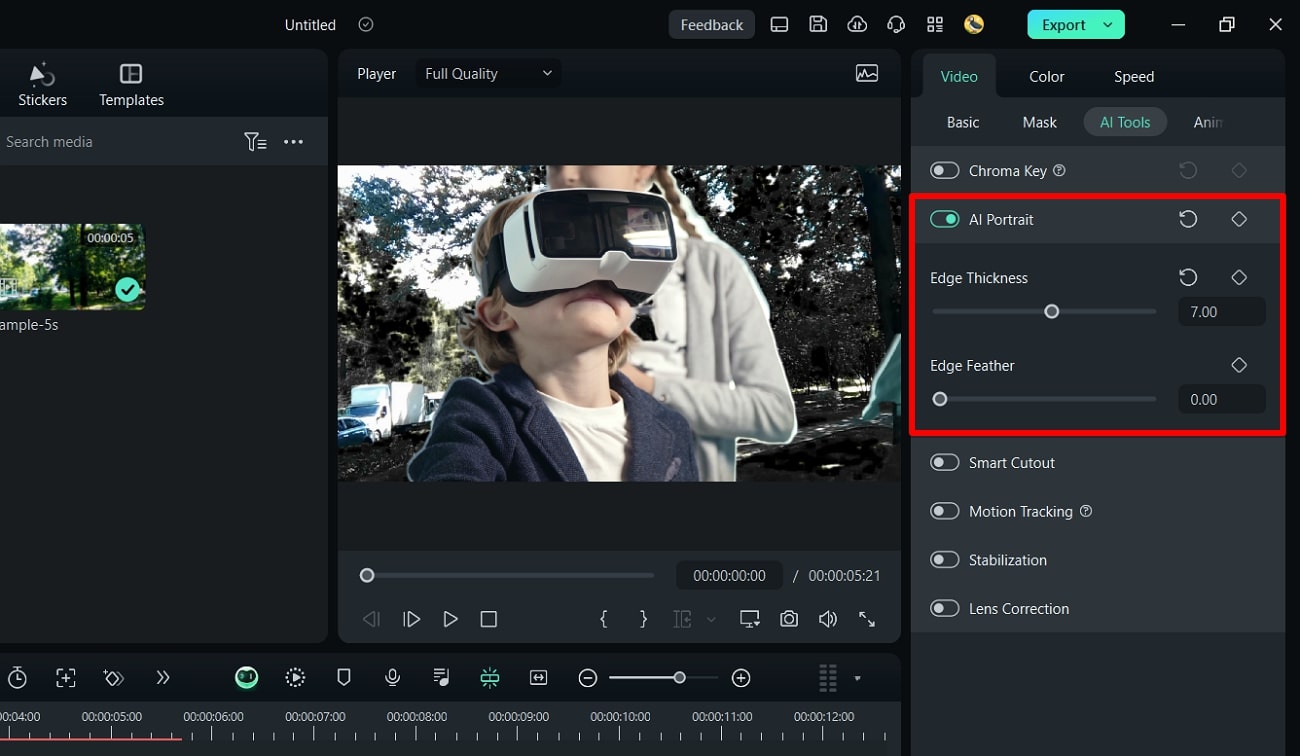
Select the media that needs background changing. On the right side of the screen, you will see an editing option; click on “AI Tools” from the top right of the screen. Now go down and enable “AI Portrait.” Once you do it, the background of your media file will automatically change.

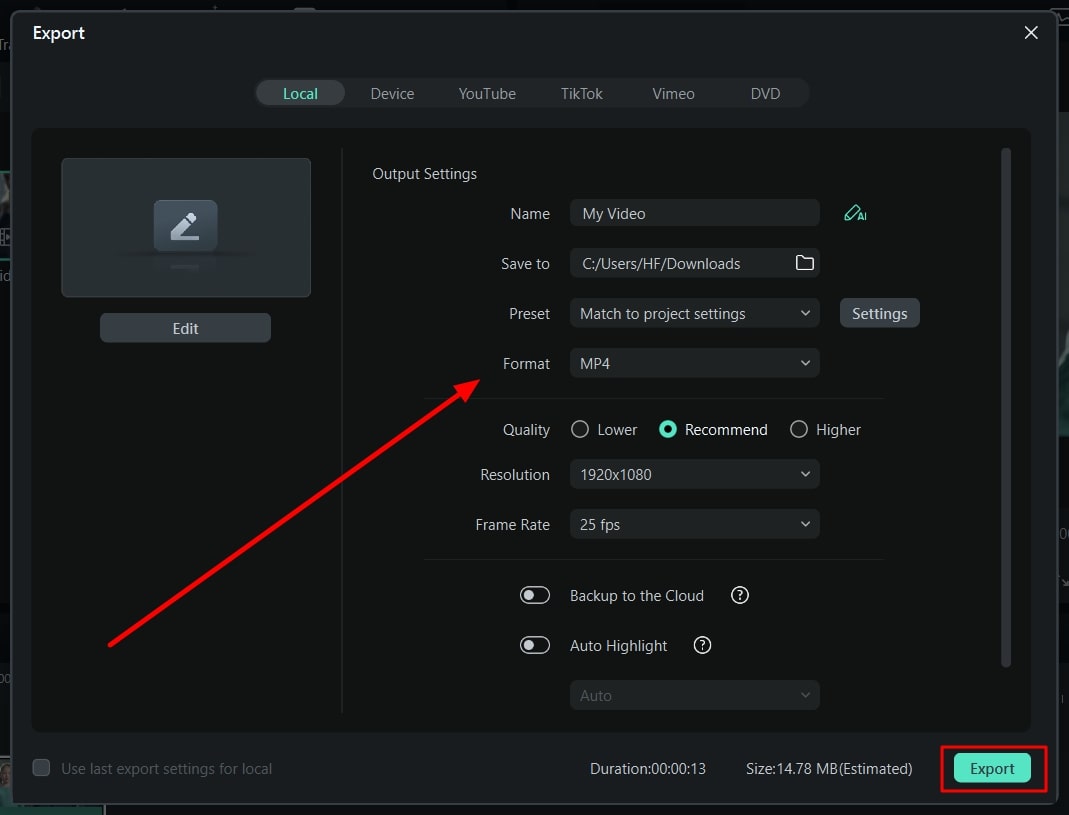
Step 3: Preview and Save
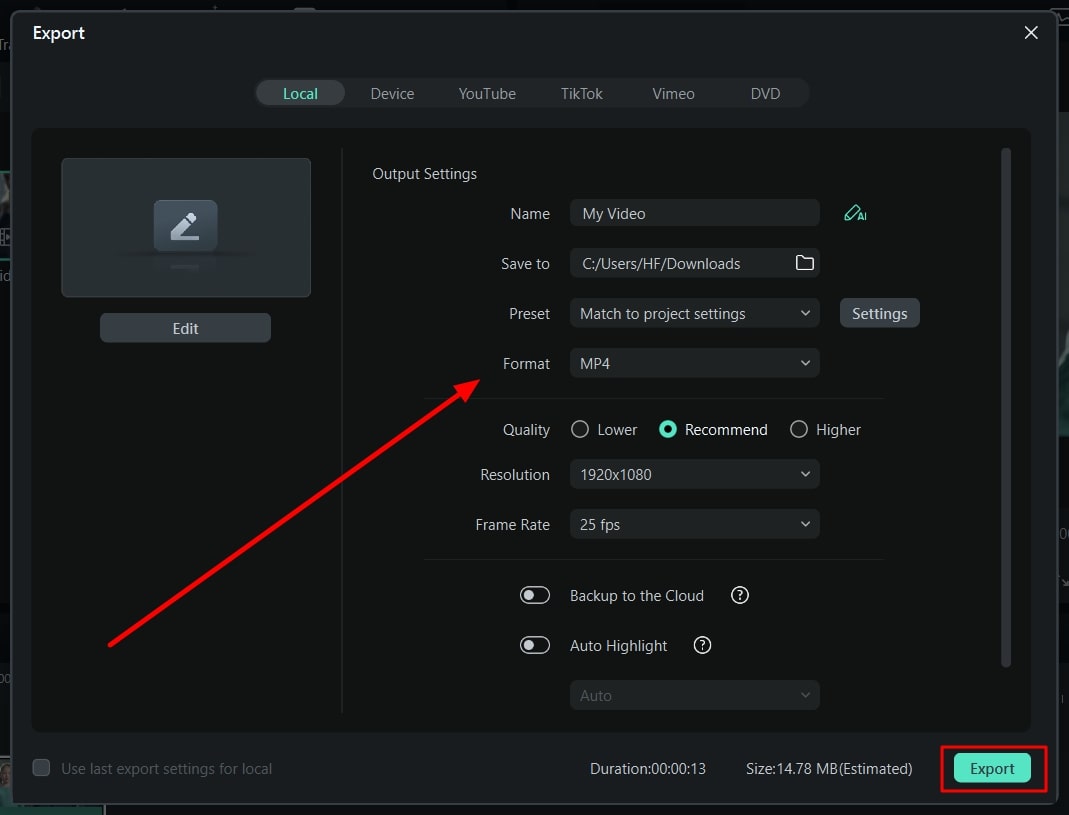
You can check to see if it is everything you were hoping for. After that, click “Export” from the top right of the screen and save the video on your computer.

Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Conclusion
Changing the sky background can lift the tone of your image and video. Sky photos are the main element of the ‘soft girl aesthetic’ era. As a content creator, you must always search for a reliable editor to remove background and change your photos and videos.
This article introduces the best apps to replace dark sky in Android and iOS. You will also find a bonus part that can change your content editing journey.
Free Download Free Download Learn More

Part 1: Finding The Best iOS Apps to Change Sky Background in Media
Sky replacement apps are a fantastic way to give your pictures an entirely new viewpoint. Here are some of the top sky-changing applications for iOS:
- Background Changer & Eraser
- Bazaart: Design, Photo & Video
- Easy Photo Background Editor
- Superimpose+: Background Eraser
- Background Eraser: BG Remover
1. Background Changer & Eraser
Background Changer & Eraser is your go-to editor if you want to alter the backdrop, create incredible effects and overlays, apply filters, and modify the lighting in your pictures. Everyone who wishes to have gorgeous photos like those edited by a pro can do so with only one click using the one-click background changer and photo editing solution.

Pros
- Erases even the smallest part of a snapshot, easily trims out objects and fixes faults.
- With the extensive selection of overlays, including sparkles, lens flare, and glitter, you can add a little glitz to your photos.
Cons
- The app tends to become glitchy when you keep using it.
2. Bazaart: Design, Photo & Video
Bazaart is a one-stop app for all your design needs that combines the functions of a picture editor, video editor, and design studio. You can create stop motion films, GIFs, stickers, AI art, Reels, stories, logos, posters, flyers, memes, profile pictures, and product photography. Bazaart can assist with anything from digital marketing to social media posting to online sales.

Pros
- The app lets you personalize images and videos by changing exposure, color, highlights, and blur to enhance the media.
- You can add as many as 100 pictures and five video layers; each layer can be edited separately.
Cons
- The tool doesn’t cut out the edges so smoothly. The small leaves or messy hair are not fully cropped out.
3. Easy Photo Background Editor
With the Easy Photo Background Editor, you can share your photos with others by altering their backgrounds like a pro. This image and video sky change app can create beautiful and artistic photos and videos. Thanks to the app’s fantastic capabilities, users can quickly and effortlessly switch out their backgrounds with various high-quality, free HD backdrops available within the app.

Pros
- You can efficiently change the background of your media and adjust it with the foreground.
- The app has a collection of backgrounds you can choose and add if you don’t have one.
Cons
- The undo button can take a long time to react, which is risky, and you may need to edit your photos again.
4. Superimpose+: Background Eraser
Superimpose+: Background Eraser is an automatic sky replacement tool. People, animals, vehicles, and other objects can all be removed with a single tap. It doesn’t leave a watermark behind, so your photos and videos don’t get ruined. It lets you overlay numerous images and eliminate photo backgrounds within seconds. It also includes simple, automatic, and manual options for removing backgrounds.

Pros
- The app offers batch processing so that you can add multiple photos and videos and edit them.
- The app replaces or removes your background precisely with a single click.
Cons
- Too many advertisements are shown when editing the media files, which can be annoying.
5. Background Eraser: BG Remover
The background eraser app can quickly remove photos and let your imagination go wild. It is an AI-powered backdrop removal but can also do manual editing. You can add colorful background replacements and immediately share your photos with your viewers. It is one of the best weather apps to replace the dark sky when you are working on an iOS device.

Pros
- You can replace the sky background of your picture with a solid color or gradient shade.
- The auto background accurately recognizes the object and separates the background from it.
Cons
- The tool provides very limited editing options in the free version.
Part 2: Finding The Best Android Apps to Change Sky Background in Media
If you’re an Android user looking for a weather app to replace the dark sky, this is your lucky day. This part is dedicated to telling you about the apps you can use to replace the sky:
- Photo Background Change Editor
- Background Eraser Photo Editor
- PhotoRoom AI Photo Editor
- Photo Editor – Lumii
- Canva
1. Photo Background Change Editor
With the help of the Background Eraser and Changer, you can automatically crop images, eliminate backgrounds, and produce transparent PNG stamps that are precise to each pixel. With just one touch, the app can identify and eliminate your photo’s background, allowing you to swap out dull backdrops for an infinite number of 4K/HD backgrounds that will elevate your images.

Pros
- The tool offers 100+ background templates. You can choose solid colors, gradients, or images as backdrops.
- You can edit the sky in the background and enhance its look to match the picture.
Cons
- It removes the background with finger smearing, making it hard to remove the backdrop precisely.
2. Background Eraser Photo Editor
The app can cut out pictures automatically and is dedicated to becoming your only photo backdrop eraser and switcher. With over 10 million users, Background Eraser Photo Editor is an incredibly user-friendly tool for changing and editing photos’ backgrounds. Additionally, it has a library of more than 200 images, including sky pictures, which makes it a great dark sky app replacement tool.

Pros
- The app provides high-quality results by using AI-powered background remover.
- You can directly export and share your creation to popular social media platforms.
Cons
- The tool can only be used to remove the background of the images. You need a different tool for video background removal.
3. PhotoRoom AI Photo Editor
With PhotoRoom, you can manage your business from your phone by editing, designing, and optimizing high-quality visual content all in one app. You can apply presets, cut out or remove photo backgrounds, and produce content. You no longer need to be an expert photographer or designer because PhotoRoom lets you quickly convert your images into high-quality content.

Pros
- The app magically removes the unwanted objects from the background by brushing the magic re-toucher.
- It is a great app to change the sky You can replace it with another sky image from the app’s library.
Cons
- The quality of the images decreases, and the background looks glitchy and blurry due to that.
4. Photo Editor – Lumii
Lumii is a potent photo editor pro that offers trendy picture filters. It’s a great photo editing app that lets you alter photographs with over 100 gorgeous preset filters. Whether you are a beginner or an expert in photo editing and background removal, you can generate images that satisfy your aesthetic requirements using expert editing tools like BG Cutout, HSL, Curve, and Doodle.

Pros
- AI enhancement tools can automatically enhance the look of your picture and blend the object with the background.
- AI cutout isolates the object from the background with jaw-dropping accuracy.
Cons
- You must watch several advertisements if you want to access the pre-made filters in the app.
5. Canva
Canva is a free graphic design program that combines a photo editor, logo creator, and video editor all in one place. You can access the potent magic AI tools and use editable templates to create gorgeous pictures, videos, social network posts, and collages. The logo creator develops your brand or hones your graphic design talents. Moreover, you can use the Canva app to change the sky in photos and videos.

Pros
- The app offers efficient and professional editing and background removal for photos and videos.
- It has millions of photos, video templates, and fun elements to add to your media.
Cons
- It takes up huge space in your phone and provides limited features on the mobile app.
Bonus Part: A Perfect Background Changing Application For PC: Wondershare Filmora
Many professional users prefer editing their media through a PC as it is much easier, and computer editing software offers many more features. But most professional apps cost too much, and paying for them every month is hard. In this confusing situation, only one app comes to mind that can save us from all these troubles and give high-quality results: Wondershare Filmora .
The tool offers many royalty-free editing services that you can use to change the landscape of your video. It is the app that changes the sky and replaces the background of your media with perfection. You can enhance and upscale your video with this pro app and impress your viewers.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Other Features of Wondershare Filmora to Look Out For
Wondershare Filmora has many amazing functions. Following are a few of its features that can assist you in creating wonderful content:
- AI Text-to-Video: This feature uses AI algorithms to examine data, including text, photographs, and videos. It then applies machine learning and computer vision techniques to produce a video.

- AI Smart Cutout: Filmora’s AI Smart Cutout makes identifying and removing any undesired backdrop or item from your videos and photos simple. It marks and cuts the object precisely using AI services.

- Instant Mode: Making a video with an Instant Mode doesn’t require any editing experience. Filmora will instantly create a video by adding the media you wish to display.

- AI Vocal Remover: With sophisticated algorithms, Filmora’s AI Vocal Remover can effectively remove vocals from background music without sacrificing a noticeable amount of audio quality.

- Background Remover: You can extract your object or eliminate the background from films using Filmora’s cutting-edge AI technology. Just import a photograph or a movie, and the AI will take care of the rest.

Steps To Change Background Using AI Portrait in Filmora
Wondershare Filmora provides a great replacement for the dark sky and keeps the quality of the media intact. Look at the easy guideline below to remove and replace the sky background.
Step 1: Bring In Media to Filmora
Open Filmora on your computer and click “New Project.” Now import the media whose background you want to change. After that, bring in the new background. Now, drag and drop the media and background into the editing timeline.

Step 2: Replace Background Using AI Portrait
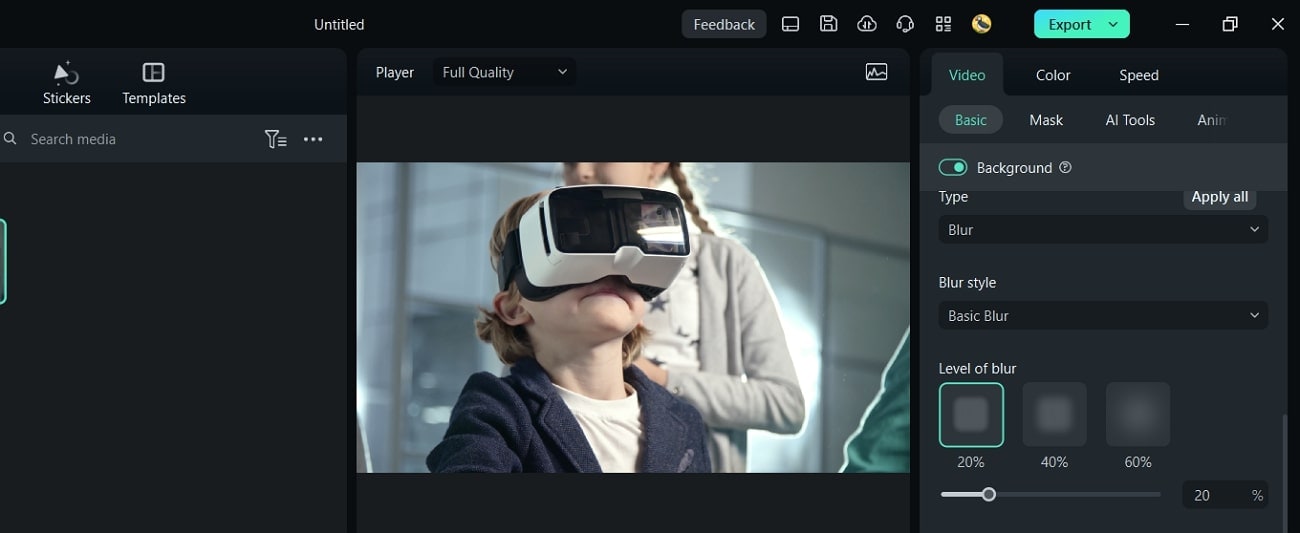
Select the media that needs background changing. On the right side of the screen, you will see an editing option; click on “AI Tools” from the top right of the screen. Now go down and enable “AI Portrait.” Once you do it, the background of your media file will automatically change.

Step 3: Preview and Save
You can check to see if it is everything you were hoping for. After that, click “Export” from the top right of the screen and save the video on your computer.

Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Conclusion
Changing the sky background can lift the tone of your image and video. Sky photos are the main element of the ‘soft girl aesthetic’ era. As a content creator, you must always search for a reliable editor to remove background and change your photos and videos.
This article introduces the best apps to replace dark sky in Android and iOS. You will also find a bonus part that can change your content editing journey.
How to Make Stunning Glitch Effect in Photoshop? [Ultimate Guide]
Many of us are fascinated by glitch art. The aesthetic effect it adds to your content is unmatched. You can add color and class to your pictures with glitch picture effects. Someone who isn’t aware of the glitch effect is inspired by any technical mishap or digital error. The damage that the malfunctioning of a system causes is used as an art and an effect to beautify things.
You can add the glitch image effect to your photos easily. There are multiple cool templates available on the internet that could be used. You can also make your own stunning yet customized glitch effect Photoshop. If this has impressed you, then stay here because we will talk a lot about glitch photo editors.
In this article
01 Part 1. How Do You Do Photo Glitch Effect in Photoshop?
02 Part 2. 5 Awesome Glitch Effect Photoshop Actions.
Part 1. How Do You Do Photo Glitch Effect in Photoshop?
The jagged lines, the colorful pixels, frozen visuals, and also the distorted colors, everything perfectly blends to make a glitch effect. Usually, this is how all the glitch templates are, but if you get an opportunity to customize your image glitch effect and make your special effect, what will you do?
The best option to adopt in any such circumstances is Photoshop. With Photoshop, you can create a stunning and mind-blowing Photoshop VHS effect. If you want to learn about its steps, then continue reading.
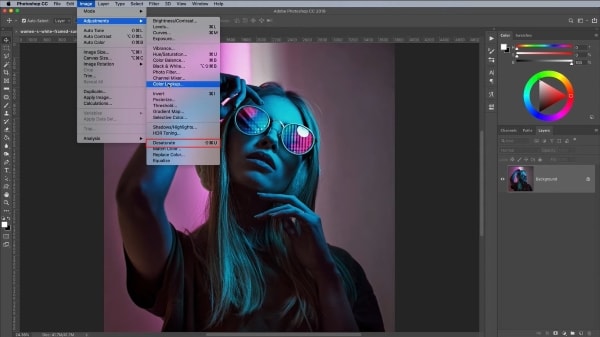
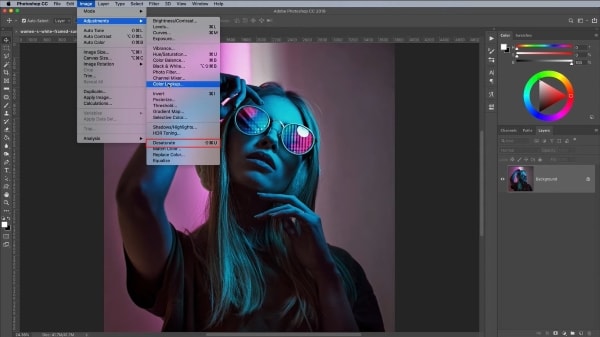
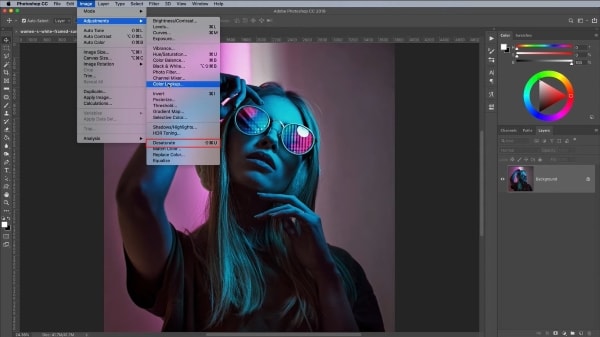
Step 1: The process starts by importing the image to Photoshop on which you plan to add the photo glitch effect. Then you should always convert the image from colorful to black and white. This could be done quickly by going into the ‘Image’ menu from the menu bar. Next, go for the ‘Adjustments’ option and select ‘Desaturate.’

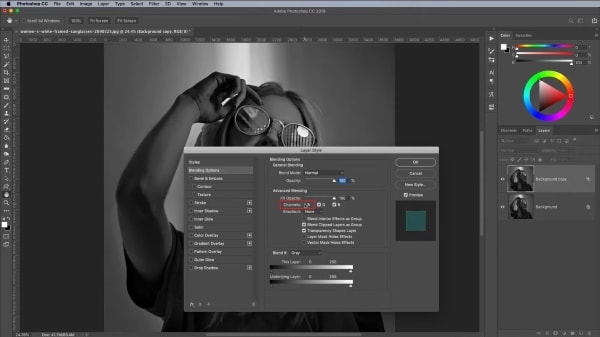
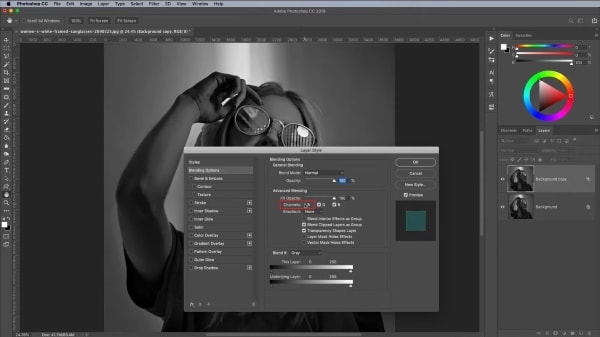
Step 2: Now duplicate the image by dragging it onto the New Layer icon in the Layers Panel. Then double click on the duplicated image. This will open a ‘Layer Style’ settings menu. Here, click on the icon for ‘R Channel’ and deselect it.

Step 3: Now, it’s time to add the first glitch element. For that, hold the ‘Shift’ key and move the image by using the left/right cursor keys on the keyboard. This will offset the image layer from the original.

Step 4: You can now select the ‘Mark’ tool from the left side. Make a rectangle anywhere on the image with the Mark tool and then switch back to the ‘Move’ tool. Then again, nudge the rectangular portion left or right to offset it. You can repeat this process multiple times on different areas of the image.

Step 5: At this point, make a New Layer and fill it with White. Now right-click on this white layer and select the option of ‘Convert to Smart Object.’

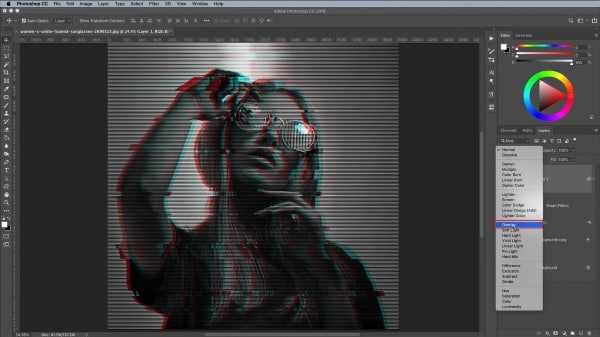
Step 6: Move to the menu bar at the top and go to the ‘Filter’ section. From there, select the option of ‘Filter Gallery.’ A new window will show up. Head to the ‘Sketch’ category, and there change the ‘Pattern Type’ to ‘Line.’ You can also play with the ‘Contrast’ and the ‘Size’ of the lines.

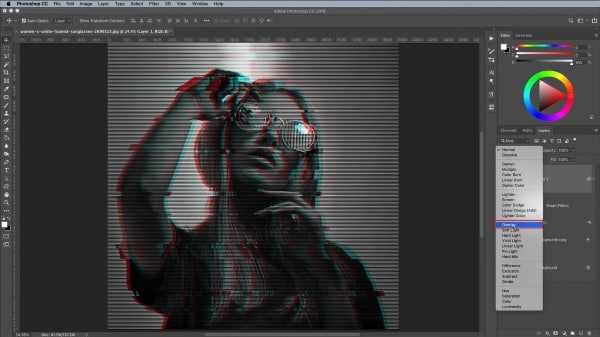
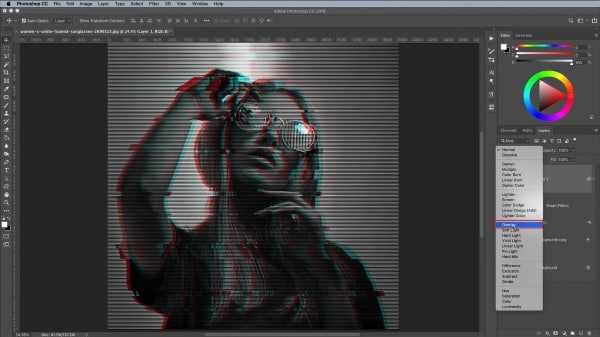
Step 7: Now, in the ‘Layers Panel,’ select the option of ‘Overlay’ from the dropdown menu so that the different layers can show through. You can adjust the visibility of the lines by adjusting the number on the scale.

Step 8: After setting everything for the glitch effect in your image, you can now add colors using the ‘Gradient Map.’ Or you can also import some graphic textures to Photoshop and add them to the image. Don’t forget to change the ‘Binding Mode’ to ‘Overlay.’ You can then play with the color and graphic settings.

Step 9: Once all the color adjustments have satisfied you, it’s time to add some text to your glitch image. For that, head to the ‘Text’ tool from the left menu and type in your text. Edit it as you did to your image so that you can make a cool glitch text effect Photoshop and with this, you are all done with making the most stunning glitch effect Photoshop.

Part 2. 5 Awesome Glitch Effect Photoshop Actions
With Photoshop, you can create your photo glitch effect as you prefer instead of using the available standard templates. What if you don’t have enough time to create the effect? Are you going to use the basic and standard templates?
If you are looking for some jaw-dropping glitch picture effects rather than using the basic effects, then this section of the article is perfect for you. We are going to talk about 5 fantastic glitch effects Photoshop action.
1. Distorted Glitch Photoshop Action
The first effect we will discuss is Distorted Glitch Photoshop Action. The effect is very easy to use. You can set it with just one click action. The effect allows you to do adjustment settings with very easy steps to edit it.
The effect has all the dark, distorted, and disturbance-related elements that make it an amazing effect to add glitch effect to image.

2. Geometric Glitch Photoshop Action
If glitch effect with lines is too mainstream for you, then this next effect will surely impress you. This effect is the Geometric Glitch Photoshop Action. You can edit this effect. All its colors, layers, and even elements are fully editable.
You can create a modern yet professional glitch image with this stunning effect. The effect lets you add shapes, abstract styles, and also glitch lines to make cool images.

3. Animated Glitch Photoshop Action
If you are looking for a glitch effect to add to animated content, then nothing is better than Animated Glitch Photoshop Action. The effect template is fully editable with 12 distinct color options. The animated effect has a very organized structure of layers, color coding, etc.
By using this effect, you can add a great vibe to your image. The template greatly shows the distortion, digital error, etc. You can play around with RGB to make it look crazy brilliant.

4. Futuristic Photoshop Action
The next effect in line to be discussed is Futuristic Photoshop Action. This effect has all the bright and neon colors. The effect could be added easily to your images regardless of the type of your content. Graphic designers and photographers use the Futuristic Effect to create stunning and professional glitch images.

5. Glitch Art Photoshop Action
The last effect template that we are going to shed light on is Glitch Art Photoshop Action. The effect is fully editable with 10 different abstract elements. The template has absolutely professional results. The effect delivers complete glitchy vibes.
The distortion, the abstract elements, the digital error, and everything else in effect represents all the glitchy vibes.

Final Words
This article is everything one person needs if they want to learn about glitch effect Photoshop. We have talked about creating a jaw-dropping glitch effect in Photoshop. The steps to create a stunning glitch effect have been mentioned above.
We then shared 5 incredible glitch effects that could be used in case you don’t want to create your own effect.
02 Part 2. 5 Awesome Glitch Effect Photoshop Actions.
Part 1. How Do You Do Photo Glitch Effect in Photoshop?
The jagged lines, the colorful pixels, frozen visuals, and also the distorted colors, everything perfectly blends to make a glitch effect. Usually, this is how all the glitch templates are, but if you get an opportunity to customize your image glitch effect and make your special effect, what will you do?
The best option to adopt in any such circumstances is Photoshop. With Photoshop, you can create a stunning and mind-blowing Photoshop VHS effect. If you want to learn about its steps, then continue reading.
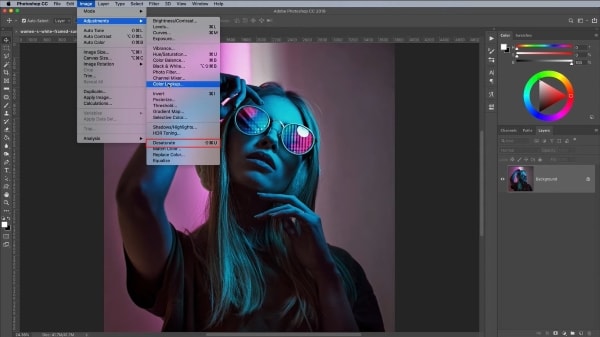
Step 1: The process starts by importing the image to Photoshop on which you plan to add the photo glitch effect. Then you should always convert the image from colorful to black and white. This could be done quickly by going into the ‘Image’ menu from the menu bar. Next, go for the ‘Adjustments’ option and select ‘Desaturate.’

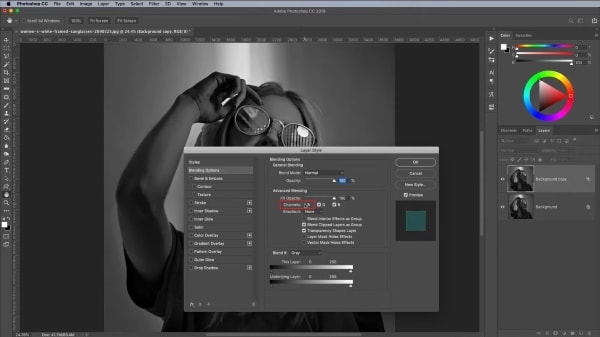
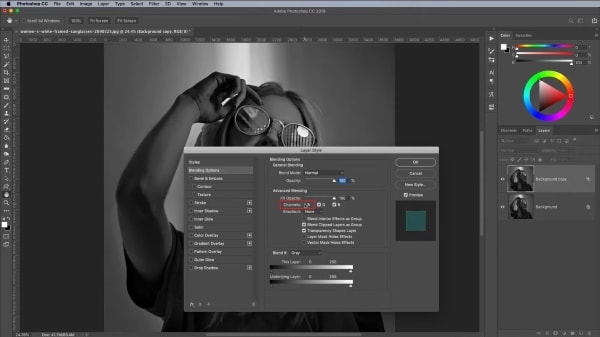
Step 2: Now duplicate the image by dragging it onto the New Layer icon in the Layers Panel. Then double click on the duplicated image. This will open a ‘Layer Style’ settings menu. Here, click on the icon for ‘R Channel’ and deselect it.

Step 3: Now, it’s time to add the first glitch element. For that, hold the ‘Shift’ key and move the image by using the left/right cursor keys on the keyboard. This will offset the image layer from the original.

Step 4: You can now select the ‘Mark’ tool from the left side. Make a rectangle anywhere on the image with the Mark tool and then switch back to the ‘Move’ tool. Then again, nudge the rectangular portion left or right to offset it. You can repeat this process multiple times on different areas of the image.

Step 5: At this point, make a New Layer and fill it with White. Now right-click on this white layer and select the option of ‘Convert to Smart Object.’

Step 6: Move to the menu bar at the top and go to the ‘Filter’ section. From there, select the option of ‘Filter Gallery.’ A new window will show up. Head to the ‘Sketch’ category, and there change the ‘Pattern Type’ to ‘Line.’ You can also play with the ‘Contrast’ and the ‘Size’ of the lines.

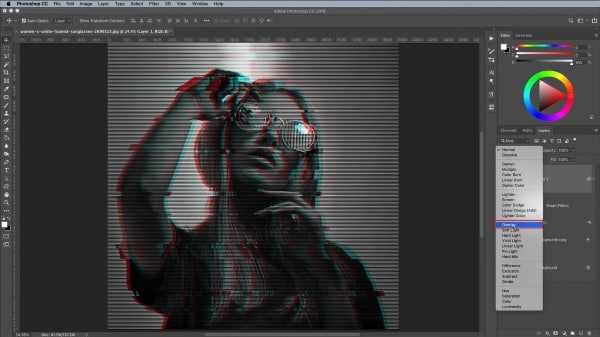
Step 7: Now, in the ‘Layers Panel,’ select the option of ‘Overlay’ from the dropdown menu so that the different layers can show through. You can adjust the visibility of the lines by adjusting the number on the scale.

Step 8: After setting everything for the glitch effect in your image, you can now add colors using the ‘Gradient Map.’ Or you can also import some graphic textures to Photoshop and add them to the image. Don’t forget to change the ‘Binding Mode’ to ‘Overlay.’ You can then play with the color and graphic settings.

Step 9: Once all the color adjustments have satisfied you, it’s time to add some text to your glitch image. For that, head to the ‘Text’ tool from the left menu and type in your text. Edit it as you did to your image so that you can make a cool glitch text effect Photoshop and with this, you are all done with making the most stunning glitch effect Photoshop.

Part 2. 5 Awesome Glitch Effect Photoshop Actions
With Photoshop, you can create your photo glitch effect as you prefer instead of using the available standard templates. What if you don’t have enough time to create the effect? Are you going to use the basic and standard templates?
If you are looking for some jaw-dropping glitch picture effects rather than using the basic effects, then this section of the article is perfect for you. We are going to talk about 5 fantastic glitch effects Photoshop action.
1. Distorted Glitch Photoshop Action
The first effect we will discuss is Distorted Glitch Photoshop Action. The effect is very easy to use. You can set it with just one click action. The effect allows you to do adjustment settings with very easy steps to edit it.
The effect has all the dark, distorted, and disturbance-related elements that make it an amazing effect to add glitch effect to image.

2. Geometric Glitch Photoshop Action
If glitch effect with lines is too mainstream for you, then this next effect will surely impress you. This effect is the Geometric Glitch Photoshop Action. You can edit this effect. All its colors, layers, and even elements are fully editable.
You can create a modern yet professional glitch image with this stunning effect. The effect lets you add shapes, abstract styles, and also glitch lines to make cool images.

3. Animated Glitch Photoshop Action
If you are looking for a glitch effect to add to animated content, then nothing is better than Animated Glitch Photoshop Action. The effect template is fully editable with 12 distinct color options. The animated effect has a very organized structure of layers, color coding, etc.
By using this effect, you can add a great vibe to your image. The template greatly shows the distortion, digital error, etc. You can play around with RGB to make it look crazy brilliant.

4. Futuristic Photoshop Action
The next effect in line to be discussed is Futuristic Photoshop Action. This effect has all the bright and neon colors. The effect could be added easily to your images regardless of the type of your content. Graphic designers and photographers use the Futuristic Effect to create stunning and professional glitch images.

5. Glitch Art Photoshop Action
The last effect template that we are going to shed light on is Glitch Art Photoshop Action. The effect is fully editable with 10 different abstract elements. The template has absolutely professional results. The effect delivers complete glitchy vibes.
The distortion, the abstract elements, the digital error, and everything else in effect represents all the glitchy vibes.

Final Words
This article is everything one person needs if they want to learn about glitch effect Photoshop. We have talked about creating a jaw-dropping glitch effect in Photoshop. The steps to create a stunning glitch effect have been mentioned above.
We then shared 5 incredible glitch effects that could be used in case you don’t want to create your own effect.
02 Part 2. 5 Awesome Glitch Effect Photoshop Actions.
Part 1. How Do You Do Photo Glitch Effect in Photoshop?
The jagged lines, the colorful pixels, frozen visuals, and also the distorted colors, everything perfectly blends to make a glitch effect. Usually, this is how all the glitch templates are, but if you get an opportunity to customize your image glitch effect and make your special effect, what will you do?
The best option to adopt in any such circumstances is Photoshop. With Photoshop, you can create a stunning and mind-blowing Photoshop VHS effect. If you want to learn about its steps, then continue reading.
Step 1: The process starts by importing the image to Photoshop on which you plan to add the photo glitch effect. Then you should always convert the image from colorful to black and white. This could be done quickly by going into the ‘Image’ menu from the menu bar. Next, go for the ‘Adjustments’ option and select ‘Desaturate.’

Step 2: Now duplicate the image by dragging it onto the New Layer icon in the Layers Panel. Then double click on the duplicated image. This will open a ‘Layer Style’ settings menu. Here, click on the icon for ‘R Channel’ and deselect it.

Step 3: Now, it’s time to add the first glitch element. For that, hold the ‘Shift’ key and move the image by using the left/right cursor keys on the keyboard. This will offset the image layer from the original.

Step 4: You can now select the ‘Mark’ tool from the left side. Make a rectangle anywhere on the image with the Mark tool and then switch back to the ‘Move’ tool. Then again, nudge the rectangular portion left or right to offset it. You can repeat this process multiple times on different areas of the image.

Step 5: At this point, make a New Layer and fill it with White. Now right-click on this white layer and select the option of ‘Convert to Smart Object.’

Step 6: Move to the menu bar at the top and go to the ‘Filter’ section. From there, select the option of ‘Filter Gallery.’ A new window will show up. Head to the ‘Sketch’ category, and there change the ‘Pattern Type’ to ‘Line.’ You can also play with the ‘Contrast’ and the ‘Size’ of the lines.

Step 7: Now, in the ‘Layers Panel,’ select the option of ‘Overlay’ from the dropdown menu so that the different layers can show through. You can adjust the visibility of the lines by adjusting the number on the scale.

Step 8: After setting everything for the glitch effect in your image, you can now add colors using the ‘Gradient Map.’ Or you can also import some graphic textures to Photoshop and add them to the image. Don’t forget to change the ‘Binding Mode’ to ‘Overlay.’ You can then play with the color and graphic settings.

Step 9: Once all the color adjustments have satisfied you, it’s time to add some text to your glitch image. For that, head to the ‘Text’ tool from the left menu and type in your text. Edit it as you did to your image so that you can make a cool glitch text effect Photoshop and with this, you are all done with making the most stunning glitch effect Photoshop.

Part 2. 5 Awesome Glitch Effect Photoshop Actions
With Photoshop, you can create your photo glitch effect as you prefer instead of using the available standard templates. What if you don’t have enough time to create the effect? Are you going to use the basic and standard templates?
If you are looking for some jaw-dropping glitch picture effects rather than using the basic effects, then this section of the article is perfect for you. We are going to talk about 5 fantastic glitch effects Photoshop action.
1. Distorted Glitch Photoshop Action
The first effect we will discuss is Distorted Glitch Photoshop Action. The effect is very easy to use. You can set it with just one click action. The effect allows you to do adjustment settings with very easy steps to edit it.
The effect has all the dark, distorted, and disturbance-related elements that make it an amazing effect to add glitch effect to image.

2. Geometric Glitch Photoshop Action
If glitch effect with lines is too mainstream for you, then this next effect will surely impress you. This effect is the Geometric Glitch Photoshop Action. You can edit this effect. All its colors, layers, and even elements are fully editable.
You can create a modern yet professional glitch image with this stunning effect. The effect lets you add shapes, abstract styles, and also glitch lines to make cool images.

3. Animated Glitch Photoshop Action
If you are looking for a glitch effect to add to animated content, then nothing is better than Animated Glitch Photoshop Action. The effect template is fully editable with 12 distinct color options. The animated effect has a very organized structure of layers, color coding, etc.
By using this effect, you can add a great vibe to your image. The template greatly shows the distortion, digital error, etc. You can play around with RGB to make it look crazy brilliant.

4. Futuristic Photoshop Action
The next effect in line to be discussed is Futuristic Photoshop Action. This effect has all the bright and neon colors. The effect could be added easily to your images regardless of the type of your content. Graphic designers and photographers use the Futuristic Effect to create stunning and professional glitch images.

5. Glitch Art Photoshop Action
The last effect template that we are going to shed light on is Glitch Art Photoshop Action. The effect is fully editable with 10 different abstract elements. The template has absolutely professional results. The effect delivers complete glitchy vibes.
The distortion, the abstract elements, the digital error, and everything else in effect represents all the glitchy vibes.

Final Words
This article is everything one person needs if they want to learn about glitch effect Photoshop. We have talked about creating a jaw-dropping glitch effect in Photoshop. The steps to create a stunning glitch effect have been mentioned above.
We then shared 5 incredible glitch effects that could be used in case you don’t want to create your own effect.
02 Part 2. 5 Awesome Glitch Effect Photoshop Actions.
Part 1. How Do You Do Photo Glitch Effect in Photoshop?
The jagged lines, the colorful pixels, frozen visuals, and also the distorted colors, everything perfectly blends to make a glitch effect. Usually, this is how all the glitch templates are, but if you get an opportunity to customize your image glitch effect and make your special effect, what will you do?
The best option to adopt in any such circumstances is Photoshop. With Photoshop, you can create a stunning and mind-blowing Photoshop VHS effect. If you want to learn about its steps, then continue reading.
Step 1: The process starts by importing the image to Photoshop on which you plan to add the photo glitch effect. Then you should always convert the image from colorful to black and white. This could be done quickly by going into the ‘Image’ menu from the menu bar. Next, go for the ‘Adjustments’ option and select ‘Desaturate.’

Step 2: Now duplicate the image by dragging it onto the New Layer icon in the Layers Panel. Then double click on the duplicated image. This will open a ‘Layer Style’ settings menu. Here, click on the icon for ‘R Channel’ and deselect it.

Step 3: Now, it’s time to add the first glitch element. For that, hold the ‘Shift’ key and move the image by using the left/right cursor keys on the keyboard. This will offset the image layer from the original.

Step 4: You can now select the ‘Mark’ tool from the left side. Make a rectangle anywhere on the image with the Mark tool and then switch back to the ‘Move’ tool. Then again, nudge the rectangular portion left or right to offset it. You can repeat this process multiple times on different areas of the image.

Step 5: At this point, make a New Layer and fill it with White. Now right-click on this white layer and select the option of ‘Convert to Smart Object.’

Step 6: Move to the menu bar at the top and go to the ‘Filter’ section. From there, select the option of ‘Filter Gallery.’ A new window will show up. Head to the ‘Sketch’ category, and there change the ‘Pattern Type’ to ‘Line.’ You can also play with the ‘Contrast’ and the ‘Size’ of the lines.

Step 7: Now, in the ‘Layers Panel,’ select the option of ‘Overlay’ from the dropdown menu so that the different layers can show through. You can adjust the visibility of the lines by adjusting the number on the scale.

Step 8: After setting everything for the glitch effect in your image, you can now add colors using the ‘Gradient Map.’ Or you can also import some graphic textures to Photoshop and add them to the image. Don’t forget to change the ‘Binding Mode’ to ‘Overlay.’ You can then play with the color and graphic settings.

Step 9: Once all the color adjustments have satisfied you, it’s time to add some text to your glitch image. For that, head to the ‘Text’ tool from the left menu and type in your text. Edit it as you did to your image so that you can make a cool glitch text effect Photoshop and with this, you are all done with making the most stunning glitch effect Photoshop.

Part 2. 5 Awesome Glitch Effect Photoshop Actions
With Photoshop, you can create your photo glitch effect as you prefer instead of using the available standard templates. What if you don’t have enough time to create the effect? Are you going to use the basic and standard templates?
If you are looking for some jaw-dropping glitch picture effects rather than using the basic effects, then this section of the article is perfect for you. We are going to talk about 5 fantastic glitch effects Photoshop action.
1. Distorted Glitch Photoshop Action
The first effect we will discuss is Distorted Glitch Photoshop Action. The effect is very easy to use. You can set it with just one click action. The effect allows you to do adjustment settings with very easy steps to edit it.
The effect has all the dark, distorted, and disturbance-related elements that make it an amazing effect to add glitch effect to image.

2. Geometric Glitch Photoshop Action
If glitch effect with lines is too mainstream for you, then this next effect will surely impress you. This effect is the Geometric Glitch Photoshop Action. You can edit this effect. All its colors, layers, and even elements are fully editable.
You can create a modern yet professional glitch image with this stunning effect. The effect lets you add shapes, abstract styles, and also glitch lines to make cool images.

3. Animated Glitch Photoshop Action
If you are looking for a glitch effect to add to animated content, then nothing is better than Animated Glitch Photoshop Action. The effect template is fully editable with 12 distinct color options. The animated effect has a very organized structure of layers, color coding, etc.
By using this effect, you can add a great vibe to your image. The template greatly shows the distortion, digital error, etc. You can play around with RGB to make it look crazy brilliant.

4. Futuristic Photoshop Action
The next effect in line to be discussed is Futuristic Photoshop Action. This effect has all the bright and neon colors. The effect could be added easily to your images regardless of the type of your content. Graphic designers and photographers use the Futuristic Effect to create stunning and professional glitch images.

5. Glitch Art Photoshop Action
The last effect template that we are going to shed light on is Glitch Art Photoshop Action. The effect is fully editable with 10 different abstract elements. The template has absolutely professional results. The effect delivers complete glitchy vibes.
The distortion, the abstract elements, the digital error, and everything else in effect represents all the glitchy vibes.

Final Words
This article is everything one person needs if they want to learn about glitch effect Photoshop. We have talked about creating a jaw-dropping glitch effect in Photoshop. The steps to create a stunning glitch effect have been mentioned above.
We then shared 5 incredible glitch effects that could be used in case you don’t want to create your own effect.
Also read:
- New How to Loop a Video on Vimeo, In 2024
- Updated In 2024, Video Inspiration for Birthday Slideshow
- Updated Do You Want to Know About the Best Filmic Pro LUTs for Video Editing? This Article Provides Details on the Best Recommendations
- Step by Step to Add Border to Video Using Premiere Pro for 2024
- In 2024, Create the Stranger Things Upside Down Effect Video
- New How to Add VHS Green Screen to Your Video
- New In 2024, How to Record Clips Using Your Camera and Edit Them Using Wondershare Filmora to Make a Loop Video? A Complete Guide for Beginners
- Updated How to Make Vintage Film Effect 1950S
- New 2024 Approved Understanding the Dynamics Underlying in AI Slow Motion Editing
- Updated How to Get Motion Blur in Valorant?
- In 2024, Makeup Video Is One of the Video Types that Many Vloggers Are Creating. If You Are Also the One Who Wants to Share Makeup Experiences in Videos, Then You Can Follow the Guide Below to Make a Makeup Video with Simple Steps
- Top Ever Ways Make Tiktok Slideshow Solved
- 2024 Approved Top Online Video Background Changers Transform Your Videos with Ease
- In 2024, Top Free Video Editing Software Enhance Your Content with These Essential Tools
- Updated 2024 Approved Premiere Pro Best Slow Motion Effects To Use
- New 2024 Approved Top 10 TEXT TO SPEECH VIDEO MAKERS
- New Transform Your Videos Into 90S VHS Nostalgia for Free! Learn Where to Get Overlays and Use Filmoras Built-In Presets. Dive Into the Retro Realm Now for 2024
- New In 2024, Best Ideas on Using Green Screen with Filmora
- New Use Your Social Media App and Make Slow-Motion Videos by Reading This Guide. Besides Learning Slow-Motion Snapchat, Get Useful Apps Serving the Same Purposes
- Updated 2024 Approved There Are 10 Slideshow Makers Coming with Beautiful Music for Creating a Stunning Slideshow
- Updated 2024 Approved Converting an SRT File to VTT Is Extremely Easy. The Article Enlists Various Methods You Can Use to Convert an SRT File to VTT, Introducing You to Filmora, Which Allows You to Edit Your SRT Files
- Updated In 2024, How to Make a Slideshow with Movavi Slideshow Maker
- In 2024, Reasons why Pokémon GPS does not Work On OnePlus 12? | Dr.fone
- In 2024, How to get the dragon scale and evolution-enabled pokemon On Honor 90 GT? | Dr.fone
- How to Transfer Photos from Vivo G2 to Laptop Without USB | Dr.fone
- In 2024, Top 10 Motorola Razr 40 Ultra Android SIM Unlock APK
- How to restore wiped messages on OnePlus Ace 2
- Complete Tutorial to Use VPNa to Fake GPS Location On Vivo Y100 | Dr.fone
- In 2024, 10 Easy-to-Use FRP Bypass Tools for Unlocking Google Accounts On Poco C55
- New In 2024, Ways You Can Master to Make Claymation Videos
- Top 7 Phone Number Locators To Track Vivo T2 Pro 5G Location | Dr.fone
- Cellular Network Not Available for Voice Calls On Oppo Find X6 Pro | Dr.fone
- In 2024, How to Transfer Data from Google Pixel 8 Pro to Any iOS Devices | Dr.fone
- In 2024, Best Vivo S18 Pattern Lock Removal Tools Remove Android Pattern Lock Without Losing Data
- Unlock Your Device iCloud DNS Bypass Explained and Tested, Plus Easy Alternatives From Apple iPhone 6
- In 2024, Top 6 Apps/Services to Trace Any Realme 12+ 5G Location By Mobile Number | Dr.fone
- In 2024, Top 11 Free Apps to Check IMEI on Oppo Reno 11 Pro 5G Phones
- Top 10 Password Cracking Tools For Xiaomi 14
- What to Do if Google Play Services Keeps Stopping on Vivo Y100t | Dr.fone
- Title: How to Create a Freeze Frame Sequence Effect for 2024
- Author: Morgan
- Created at : 2024-05-19 05:12:16
- Updated at : 2024-05-20 05:12:16
- Link: https://ai-video-editing.techidaily.com/how-to-create-a-freeze-frame-sequence-effect-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.

