:max_bytes(150000):strip_icc():format(webp)/apple-logo-steering-wheel-25522ee2c5664139948ebfd1cb1df653.jpg)
How to Easily Convert SRT to VTT

How to Easily Convert SRT to VTT
While there are numerous subtitle formats, two of the most commonly used formats are SRT and Web VTT. SRT is also known as SubRip. The format got its name from a DVD ripping software that extracted subtitles from DVDs.
Web VTT stands for Web Video Text Track. Web VTT is a W3C standard that allows you to display the text in sync with the HTML 5
Both of them are quite similar; however, slight differences might make you choose one over the other.
- What Does It Look Like
- Timecode Format
- Metadata
- Basic Text Formats (Bold, Italic, Underline)
- Advanced Styling Fonts
- Support Changing The Position Of Subtitles
- Summary
- How to Convert SRT to VTT Manually
- Video Guide Tutorial to easily Convert SRT to VTT with Subtitle Edit
- Pro Tip: The Best Way to Edit the Styling of Your SRT file and Merge Subtitles with Videos
Is Web VTT the Same as SRT?
While SRT is a popular text file used for captions, Web VTT is not far behind. Web VTT is similar to SRT but includes more styling options and editing. Web VTT works exceptionally well with media players but might not work efficiently on social media platforms.
Besides that, it also contains metadata making it more robust than SRT. But this is not all that is different between SRT and Web VTT. Let’s dive into the details of how both are different even though they are sometimes used interchangeably:
What Does It Look Like
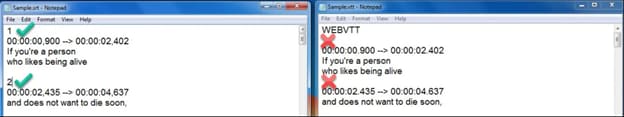
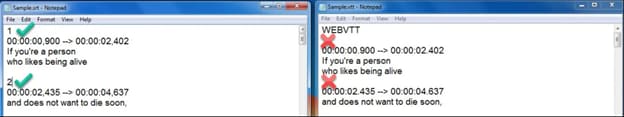
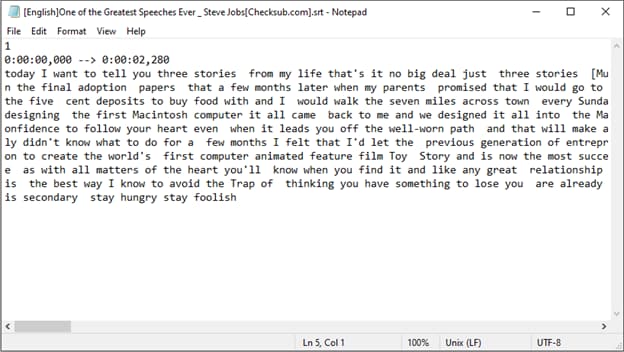
Mostly, SRT and Web VTT files are similar, so one can easily be converted to another or edited. A Web VTT file starts with Web VTT at the top and the file’s title next to it. An SRT file does not have any of that. Then the caption sequences are separated with blank lines in Web VTT files. The SRT file is messy, with captions not separated by lines but all clustered together.

| Features/Subtitle Formats | SRT | VTT |
|---|---|---|
| Timesconde Format | Hours:minutes: seconds. milliseconds | minutes: seconds. milliseconds |
| Metadata | No | Yes |
| Title | No | Yes |
| A Numbering of The Subtitle Lines | Yes | No |
| Basic Text Formats | Not supported | Yes |
| Advanced Styling Fonts | Simple | More robust styling including bold, italics, etc |
| Support Changing the position of subtitles | No | Yes |
Timecode Format
The timecode format for an SRT file begins with hours:minutes: seconds. milliseconds. On the other hand, the timecode format for a Web VTT file is minutes: seconds. milliseconds. This difference in timecode is extremely important to keep in mind while manually editing SRT or Web VTT files.
Metadata
A web VTT file includes metadata, unlike an SRT file. This means that a web VTT file includes extra information like author, title, and additional comments.
Basic Text Formats (Bold, Italic, Underline)
Web VTT is equipped with basic styling formats like bold italic and underline, which makes it more robust than SRT. Its styling formats are supported by all browsers. On the other hand, SRT files do not support any styling.
Advanced Styling Fonts
Web VTT supports a more robust format that includes whistles and bells, distinguishing it from the simpler SRT format. This adds a very nice touch, especially if the text file is for a tv episode.
Support Changing The Position Of Subtitles
Along with all its other fantastic features, Web VTT files also allow you to change the position of the subtitles easily. SRT files do not give you the liberty to do that.
Summary
So, in short, Web VTT is more user friendly offering a lot more than what a simple SRT file may offer. Apart from differences in styling, time, and text formats, Web VTT files are incredibly easier to read and edit. You can also add comments which will remain hidden from the display.
How to Generate VTT Subtitles from SRT using an Online subtitle converter
If you want a quick solution to convert SRT files to Web VTT, then there are a lot of converters available online that will convert your SRT file in seconds, however long it many be. Some notable converters online are given below. Depending on their features and results, you can use the one that suits you the most.
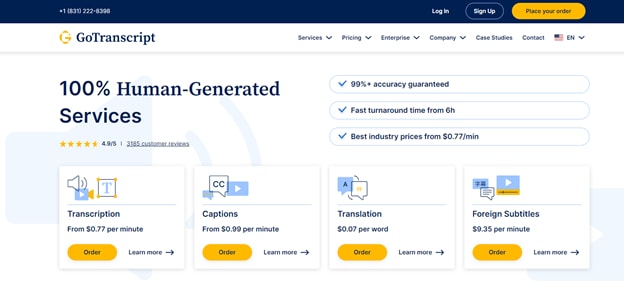
Go Transcript

Go Transcript is an excellent online service that is mainly known for providing transcriptions for audio and videos. Their human transcribers provide transcriptions with almost 100% accuracy, even when the voices are heavily accented.
Apart from that, GoTranscript allows you to convert files into 15 different text formats including csv, srt, vtt, sbv and rt. The website is extremely easy to navigate, and you can upload your file and convert it within minutes.
Pros
- Mobile app is available for use
- Easy to navigate interface
- Free conversions to different file types
Cons
- Lots of extra costs if purchasing premium services
- Web editor is not very great
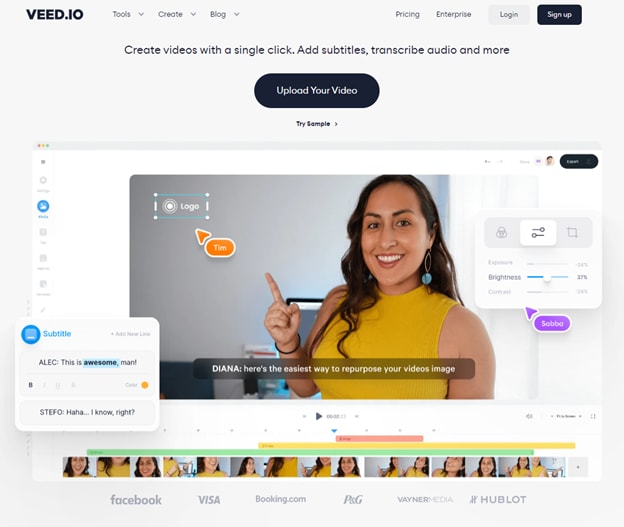
Veed.io
Veed.io is another excellent website for converting SRT files to Web VTT format. The website has a very intuitive interface with everything in front of you. By clicking on the upload button, you can upload your file and convert it. Other than that, you can also download closed captions from the Veed.io website, as it allows you to transcribe audios and edit videos.

Pros
- Easy to Use
- Can be easily integrated with Youtube
- Can download closed captions and use them for other purposes
Cons
- No mobile app is available
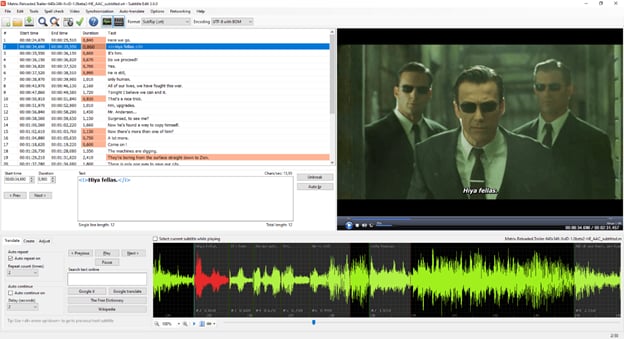
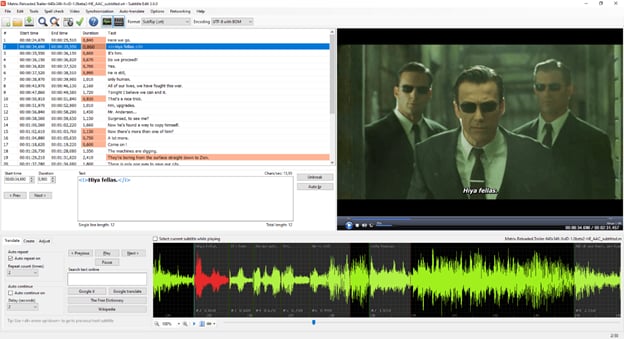
Subtitle Edit
Subtitle Edit is also an online SRT to Web VTT convertor that has an extremely user-friendly interface. Subtitle edit is free of any ads or distractions, allowing you to work on your file with your complete focus. Subtitle Edit also provides transcription and video editing services along with free file conversions.

Pros
- User-friendly
- No clutter or distractions
Cons
- Only creates and edits SRT files
- Expensive premium services
How to Convert SRT to Web VTT using GoTranscript
As mentioned above, GoTranscript is extremely easy to navigate and allows you to quickly convert your files from one format to the other. Here is a detailed process that shows how you can convert your SRT file to Web VTT in GoTranscript.
To convert an SRT file to Web VTT using GoTranscript, follow the steps below:
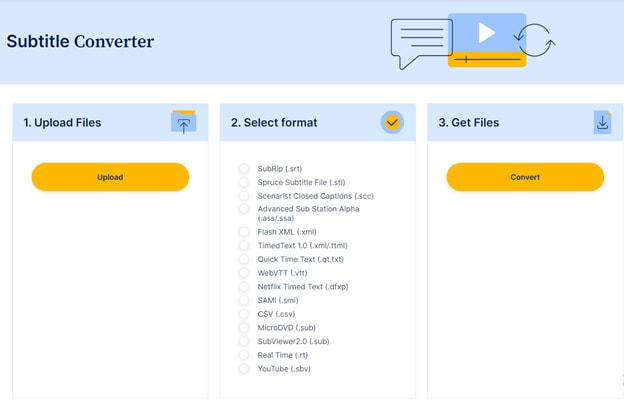
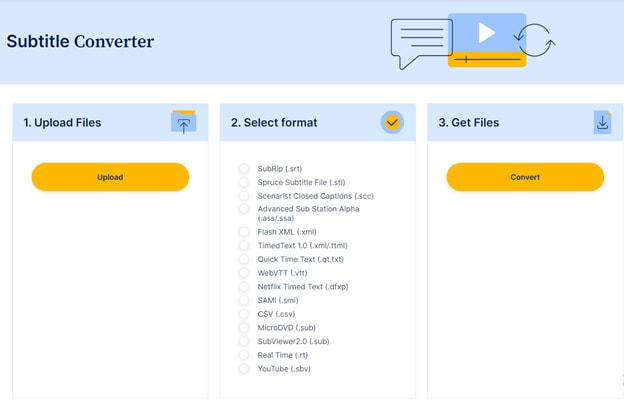
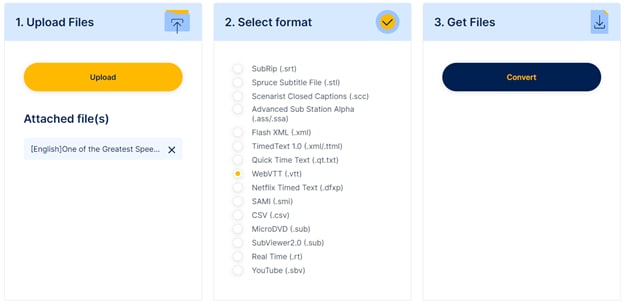
- Open the Gotranscriptsubtitle converter in your browser.
- Now press the Upload button to upload the file to the website.

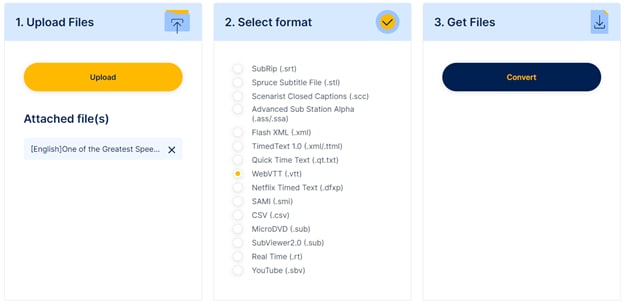
- From the second section, select the file format you want to convert it in. Since you want to convert it to Web VTT format, select “.”

- Lastly, click on Convert to convert your file. Once your file is converted, press download to download the file.
Now the file will be downloaded to your computer and you can use it as you desire.
Online converters are an extremely easy way to convert your SRT files to Web VTT. However, sometimes you might want to manually edit them if you are not satisfied with the results of the online converter.
How to Convert SRT to VTT Manually?
Both SRT and Web VTT files are easily editable in Notepad or TextEdit if you are using Mac, so you can manually change both of them there when needed. SRT and Web VTT files are mostly the same, with just a few distinguishable differences.
By understanding those differences between them, you can easily convert an SRT file to Web VTT or a Web VTT file to SRT. Here is how you can convert an SRT to VTT manually:
Step-by-step guidelines to Convert SRT to VTT Manually
Open in Notepad:
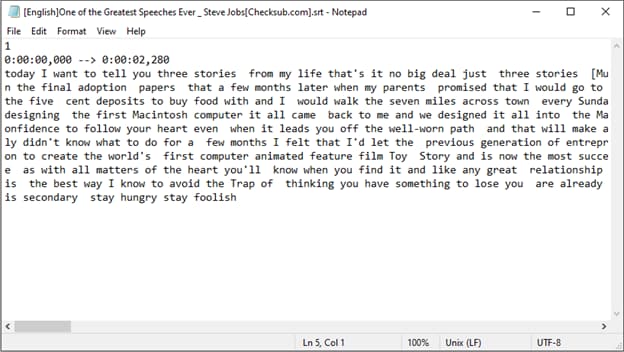
- In order to convert SRT files into VTT manually, search the SRT file in file explorer and open it in Notepad.
Edit the File and save:
- When you open the file, you will see that all the text is quite close together with no black lines to separate sequences. If the file is small, putting blank lines in between would not be too difficult. However, it can be quite a time taking process if the file is large.

- To do it manually, you can add spaces between sequences.
- Replace all the periods with commas. Press Crtl+H on your keyboard to open the replace toolbar and select replace all to replace all periods with commas.
- The next step is adding WebVTT to the top of the file. You can also add a comment or title for the file right next to it.

- Lastly, remove 1 from the start of each time code. For example, if the time code is “100:00:11.580,” write “00:00:11.580”.

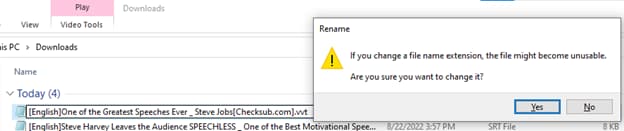
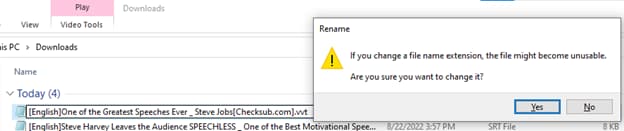
Change the extension from SRT to VVT:
- Now save all the changes, rename it by replacing the suffix “SRT ‘’ with “VVT .’’
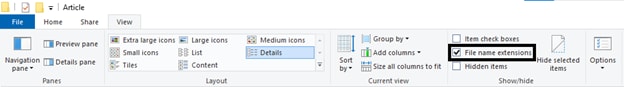
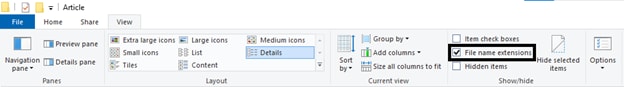
If you do not see the extension in the name of the file,
- Go to the top menu in Windows Explorer
- Go to view
- Click on the check box for “File name extensions”

Now you can easily change the extension from SRT to VVT.

The manual process is not too difficult. It can be extremely time taking to change each time code and adding blank lines in between. However, this is an easy fix when you cannot access a converter.
Video Guide Tutorial to easily Convert SRT to VTT with Subtitle Edit
Here is a video tutorial to guide you to convert SRT to VTT:
How to Easily Convert SRT to VTT and VTT to SRT
Pro Tip: The Best Way to Edit the Styling of Your SRT file and Merge Subtitles with Videos
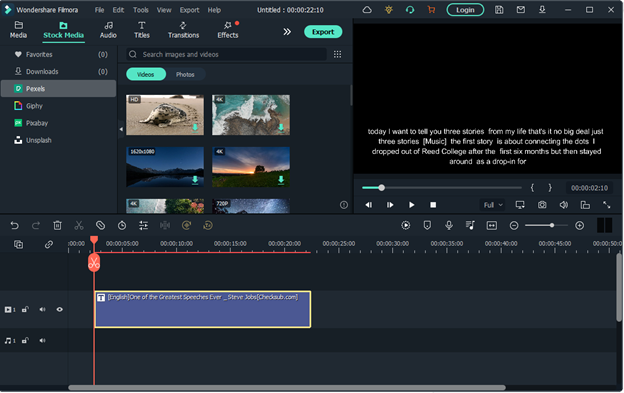
While we have discussed most of the solutions with you, the easiest and the best solution is saved for the last. You must be aware of Wondershare Filmora , but did you know that you can easily edit your SRT file there and merge the subtitles with your video! Filmora offers you to edit SRT files and conveniently arrange the captions however you want.
Wondershare Filmora
Filmora is truly a work of art that allows beginners and professionals to create and edit world class videos. With an easy to navigate interface, you can find everything within seconds, even if you are a novice at video editing.

Filmora is especiially useful in creating YouTube videos, instagram reels, or TikToks that will wow your audience. With such an incredible video editing tool at your hand, all you need to worry about is good content, and Filmora will enhance the rest of the things with its spectacular video editing.
For that part, Filmora offers a range of tools, effects, stickers, and transitions that will give you a professional quality video.
You can also add subtitles, text, or animations to your videos.
As this article focuses on editing your SRT file in Filmora, we will dive directly into that. Here is how you can edit your SRT file in Filmora:
Step-by-step guidelines
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
- Open Wondershare Fimora on your PC. If you do not have the Filmora app on your PC, you can download it from here .
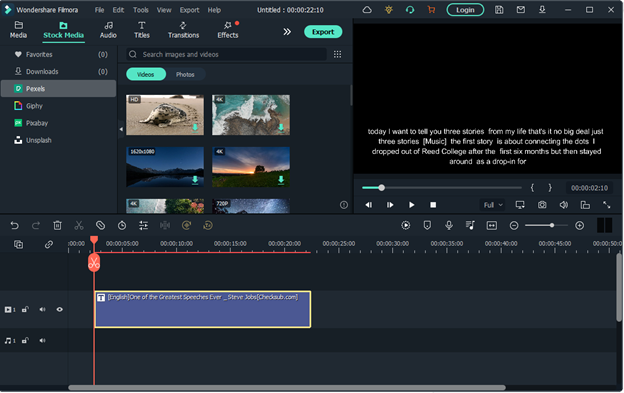
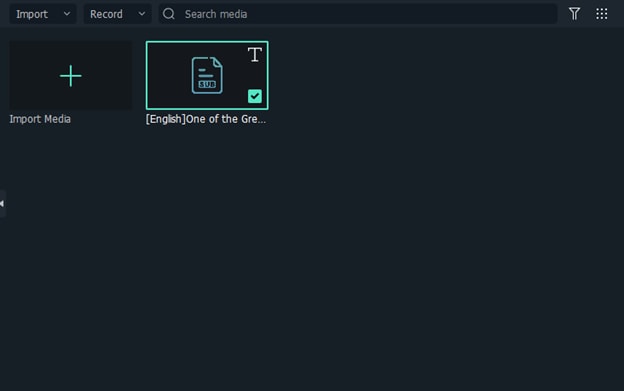
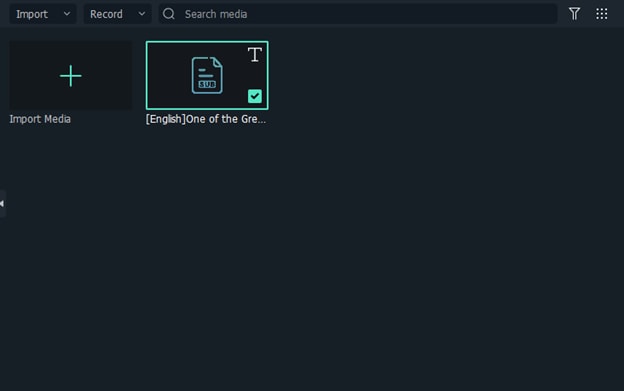
- The first step is uploading the SRT file directly into the media resource area. You can directly import the file using the import media files option.

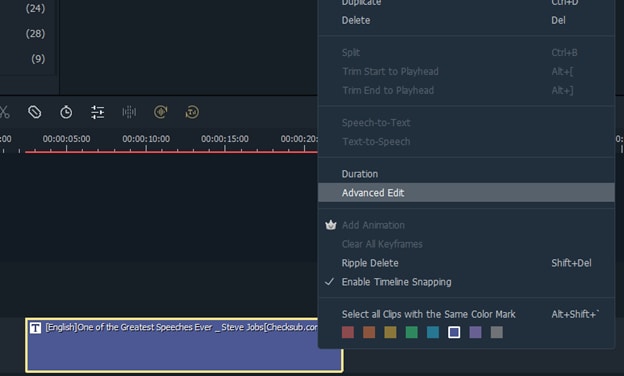
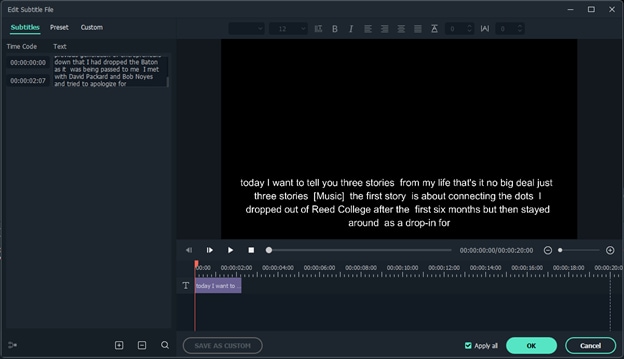
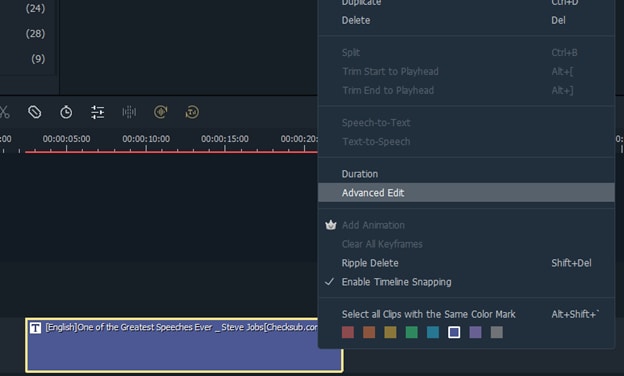
- The next step is editing the file. Drag the SRT file to the timeline and right click on it. Now, select Advanced Edit. You can also double click on the SRT file in the timeline to open Advanced Edit options.

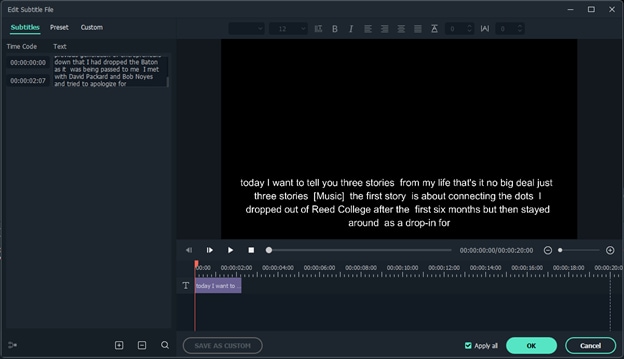
There will be multiple options for you to edit your SRT file in Filmora including:
- Edit Time Code: Here, you can edit the time code and change the placement of your captions depending on when you want them to appear.
- Change Subtitles: You can add new subtitles, remove any or edit a few to make them more accurate.
- Subtitle Style: This option allows you to edit the font and size of your captions. You can change the style to fit your video.
- Merge Subtitles: This option allows you to merge subtitles.

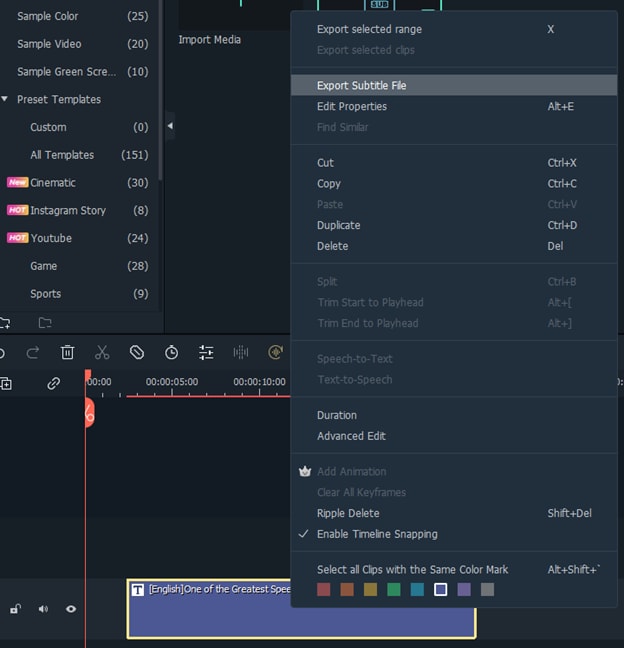
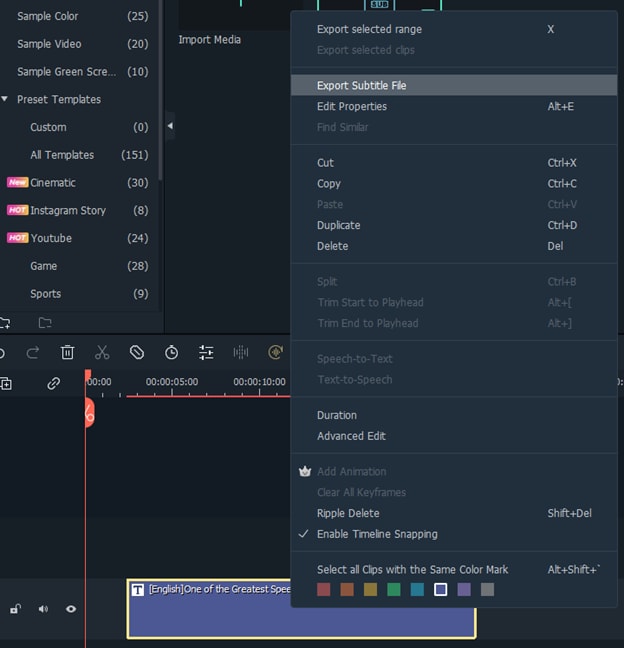
- Once you are done editing the SRT file, right click on the file and click on the Export Subtitle file.

By following the simple steps above you can edit your SRT file conveniently in no time.
Final Words
So, here is all you need to know about converting an SRT file to Web VTT. Hopefully, you will find these methods helpful and easy to convert SRT files to Web VTT on daily basis. Don’t forget to give Filmora a try! Editing your SRT file in Filmora is effortless with all the advanced tools available. You can edit your videos and captions and then download them to your computer in no time.
- Go Transcript
- Veed.io
- Subtitle Edit
- How to Convert SRT to Web VTT usingGoTranscript
- How to Convert SRT to VTT Manually
- Video Guide Tutorial to easily Convert SRT to VTT with Subtitle Edit
- Pro Tip: The Best Way to Edit the Styling of Your SRT file and Merge Subtitles with Videos
Is Web VTT the Same as SRT?
While SRT is a popular text file used for captions, Web VTT is not far behind. Web VTT is similar to SRT but includes more styling options and editing. Web VTT works exceptionally well with media players but might not work efficiently on social media platforms.
Besides that, it also contains metadata making it more robust than SRT. But this is not all that is different between SRT and Web VTT. Let’s dive into the details of how both are different even though they are sometimes used interchangeably:
What Does It Look Like
Mostly, SRT and Web VTT files are similar, so one can easily be converted to another or edited. A Web VTT file starts with Web VTT at the top and the file’s title next to it. An SRT file does not have any of that. Then the caption sequences are separated with blank lines in Web VTT files. The SRT file is messy, with captions not separated by lines but all clustered together.

| Features/Subtitle Formats | SRT | VTT |
|---|---|---|
| Timesconde Format | Hours:minutes: seconds. milliseconds | minutes: seconds. milliseconds |
| Metadata | No | Yes |
| Title | No | Yes |
| A Numbering of The Subtitle Lines | Yes | No |
| Basic Text Formats | Not supported | Yes |
| Advanced Styling Fonts | Simple | More robust styling including bold, italics, etc |
| Support Changing the position of subtitles | No | Yes |
Timecode Format
The timecode format for an SRT file begins with hours:minutes: seconds. milliseconds. On the other hand, the timecode format for a Web VTT file is minutes: seconds. milliseconds. This difference in timecode is extremely important to keep in mind while manually editing SRT or Web VTT files.
Metadata
A web VTT file includes metadata, unlike an SRT file. This means that a web VTT file includes extra information like author, title, and additional comments.
Basic Text Formats (Bold, Italic, Underline)
Web VTT is equipped with basic styling formats like bold italic and underline, which makes it more robust than SRT. Its styling formats are supported by all browsers. On the other hand, SRT files do not support any styling.
Advanced Styling Fonts
Web VTT supports a more robust format that includes whistles and bells, distinguishing it from the simpler SRT format. This adds a very nice touch, especially if the text file is for a tv episode.
Support Changing The Position Of Subtitles
Along with all its other fantastic features, Web VTT files also allow you to change the position of the subtitles easily. SRT files do not give you the liberty to do that.
Summary
So, in short, Web VTT is more user friendly offering a lot more than what a simple SRT file may offer. Apart from differences in styling, time, and text formats, Web VTT files are incredibly easier to read and edit. You can also add comments which will remain hidden from the display.
How to Generate VTT Subtitles from SRT using an Online subtitle converter
If you want a quick solution to convert SRT files to Web VTT, then there are a lot of converters available online that will convert your SRT file in seconds, however long it many be. Some notable converters online are given below. Depending on their features and results, you can use the one that suits you the most.
Go Transcript

Go Transcript is an excellent online service that is mainly known for providing transcriptions for audio and videos. Their human transcribers provide transcriptions with almost 100% accuracy, even when the voices are heavily accented.
Apart from that, GoTranscript allows you to convert files into 15 different text formats including csv, srt, vtt, sbv and rt. The website is extremely easy to navigate, and you can upload your file and convert it within minutes.
Pros
- Mobile app is available for use
- Easy to navigate interface
- Free conversions to different file types
Cons
- Lots of extra costs if purchasing premium services
- Web editor is not very great
Veed.io
Veed.io is another excellent website for converting SRT files to Web VTT format. The website has a very intuitive interface with everything in front of you. By clicking on the upload button, you can upload your file and convert it. Other than that, you can also download closed captions from the Veed.io website, as it allows you to transcribe audios and edit videos.

Pros
- Easy to Use
- Can be easily integrated with Youtube
- Can download closed captions and use them for other purposes
Cons
- No mobile app is available
Subtitle Edit
Subtitle Edit is also an online SRT to Web VTT convertor that has an extremely user-friendly interface. Subtitle edit is free of any ads or distractions, allowing you to work on your file with your complete focus. Subtitle Edit also provides transcription and video editing services along with free file conversions.

Pros
- User-friendly
- No clutter or distractions
Cons
- Only creates and edits SRT files
- Expensive premium services
How to Convert SRT to Web VTT using GoTranscript
As mentioned above, GoTranscript is extremely easy to navigate and allows you to quickly convert your files from one format to the other. Here is a detailed process that shows how you can convert your SRT file to Web VTT in GoTranscript.
To convert an SRT file to Web VTT using GoTranscript, follow the steps below:
- Open the Gotranscriptsubtitle converter in your browser.
- Now press the Upload button to upload the file to the website.

- From the second section, select the file format you want to convert it in. Since you want to convert it to Web VTT format, select “.”

- Lastly, click on Convert to convert your file. Once your file is converted, press download to download the file.
Now the file will be downloaded to your computer and you can use it as you desire.
Online converters are an extremely easy way to convert your SRT files to Web VTT. However, sometimes you might want to manually edit them if you are not satisfied with the results of the online converter.
How to Convert SRT to VTT Manually?
Both SRT and Web VTT files are easily editable in Notepad or TextEdit if you are using Mac, so you can manually change both of them there when needed. SRT and Web VTT files are mostly the same, with just a few distinguishable differences.
By understanding those differences between them, you can easily convert an SRT file to Web VTT or a Web VTT file to SRT. Here is how you can convert an SRT to VTT manually:
Step-by-step guidelines to Convert SRT to VTT Manually
Open in Notepad:
- In order to convert SRT files into VTT manually, search the SRT file in file explorer and open it in Notepad.
Edit the File and save:
- When you open the file, you will see that all the text is quite close together with no black lines to separate sequences. If the file is small, putting blank lines in between would not be too difficult. However, it can be quite a time taking process if the file is large.

- To do it manually, you can add spaces between sequences.
- Replace all the periods with commas. Press Crtl+H on your keyboard to open the replace toolbar and select replace all to replace all periods with commas.
- The next step is adding WebVTT to the top of the file. You can also add a comment or title for the file right next to it.

- Lastly, remove 1 from the start of each time code. For example, if the time code is “100:00:11.580,” write “00:00:11.580”.

Change the extension from SRT to VVT:
- Now save all the changes, rename it by replacing the suffix “SRT ‘’ with “VVT .’’
If you do not see the extension in the name of the file,
- Go to the top menu in Windows Explorer
- Go to view
- Click on the check box for “File name extensions”

Now you can easily change the extension from SRT to VVT.

The manual process is not too difficult. It can be extremely time taking to change each time code and adding blank lines in between. However, this is an easy fix when you cannot access a converter.
Video Guide Tutorial to easily Convert SRT to VTT with Subtitle Edit
Here is a video tutorial to guide you to convert SRT to VTT:
How to Easily Convert SRT to VTT and VTT to SRT
Pro Tip: The Best Way to Edit the Styling of Your SRT file and Merge Subtitles with Videos
While we have discussed most of the solutions with you, the easiest and the best solution is saved for the last. You must be aware of Wondershare Filmora , but did you know that you can easily edit your SRT file there and merge the subtitles with your video! Filmora offers you to edit SRT files and conveniently arrange the captions however you want.
Wondershare Filmora
Filmora is truly a work of art that allows beginners and professionals to create and edit world class videos. With an easy to navigate interface, you can find everything within seconds, even if you are a novice at video editing.

Filmora is especiially useful in creating YouTube videos, instagram reels, or TikToks that will wow your audience. With such an incredible video editing tool at your hand, all you need to worry about is good content, and Filmora will enhance the rest of the things with its spectacular video editing.
For that part, Filmora offers a range of tools, effects, stickers, and transitions that will give you a professional quality video.
You can also add subtitles, text, or animations to your videos.
As this article focuses on editing your SRT file in Filmora, we will dive directly into that. Here is how you can edit your SRT file in Filmora:
Step-by-step guidelines
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
- Open Wondershare Fimora on your PC. If you do not have the Filmora app on your PC, you can download it from here .
- The first step is uploading the SRT file directly into the media resource area. You can directly import the file using the import media files option.

- The next step is editing the file. Drag the SRT file to the timeline and right click on it. Now, select Advanced Edit. You can also double click on the SRT file in the timeline to open Advanced Edit options.

There will be multiple options for you to edit your SRT file in Filmora including:
- Edit Time Code: Here, you can edit the time code and change the placement of your captions depending on when you want them to appear.
- Change Subtitles: You can add new subtitles, remove any or edit a few to make them more accurate.
- Subtitle Style: This option allows you to edit the font and size of your captions. You can change the style to fit your video.
- Merge Subtitles: This option allows you to merge subtitles.

- Once you are done editing the SRT file, right click on the file and click on the Export Subtitle file.

By following the simple steps above you can edit your SRT file conveniently in no time.
Final Words
So, here is all you need to know about converting an SRT file to Web VTT. Hopefully, you will find these methods helpful and easy to convert SRT files to Web VTT on daily basis. Don’t forget to give Filmora a try! Editing your SRT file in Filmora is effortless with all the advanced tools available. You can edit your videos and captions and then download them to your computer in no time.
How to Start a Vlog
I’m Maya of Mayang Dyosa on YouTube channel, vlogger since 2017 and I started my vlogging career out of boredom. I give up my managerial career so that I can watch over my child. That’s the time I thought of videoing what I’m doing at home and uploading it to YouTube for me to watch all over again, I accidentally made the videos public and I was surprised that there were viewers. Until I continued to upload and others requested the video what they want to see on my channel.

How to Start a Vlog
Let us find out what you need to be a vlogger?
You need to be able to add value and focus to the topic. This means that you must tap onto your own experience and talk or showcase that through your vlogs. Do take note you need to ensure that whatever you are voicing out to your vlog is factual and justified. It is easy to others to verify your claims online these days, and the last thing you’ll want to be known for is vlogger who isn’t knowledgeable in his/her field. That is why you need to pick a topic or content that you can explain well and based on your experiences.
Here’s the step or tips on how to start to vlog
- Determine your vlogging Niche
- Create your YouTube channel
- Get the right vlogging equipment
- Shoot & Edit your First Vlog
- Publish and promote your vlog

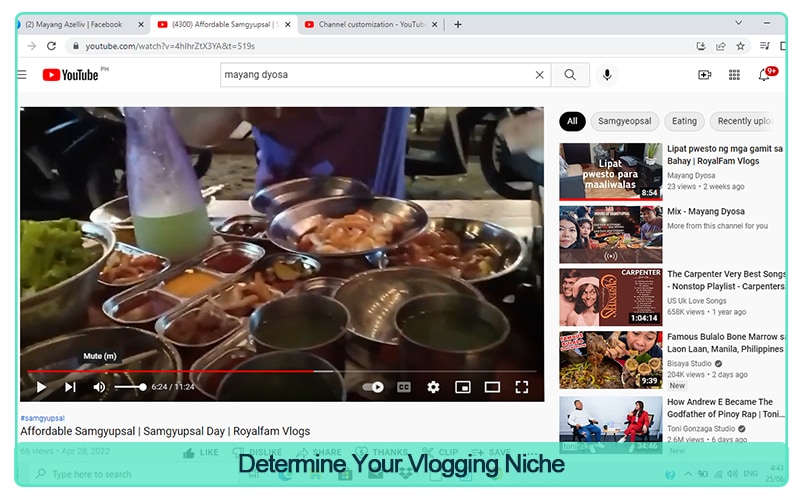
Determine Your Vlogging Niche
1. Determine Your Vlogging Niche
You can refer to some popular vlogger or vlogging categories on YouTube, like gaming fitness, food, make-up travel etc., just picks the best that suits to your interest and experiences. The audience can easily understand what you want to show from your vlog when you have a clear niche, which will give you a greater chance of getting relevant audience to subscribe to your channel

Determine Your Vlogging Niche2
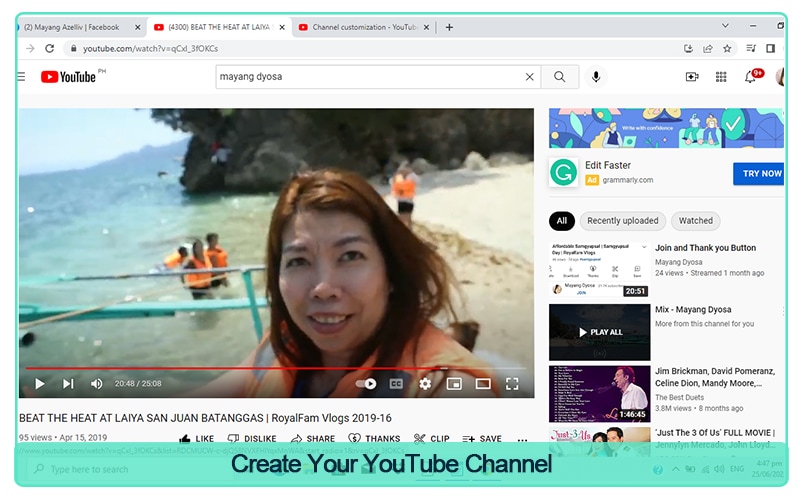
2. Create Your YouTube Channel
You can now create your YouTube channel through Gmail account on YouTube and its free. Make sure to create a unique name and do more customize to make it look like your channel and not someone else’s. You can put profile pictures and a banner to brand yourself and make your vlog channel stand out from the rest. Also you can add subscribe watermark that appears at the bottom right corner of your every video.

Create Your YouTube Channel
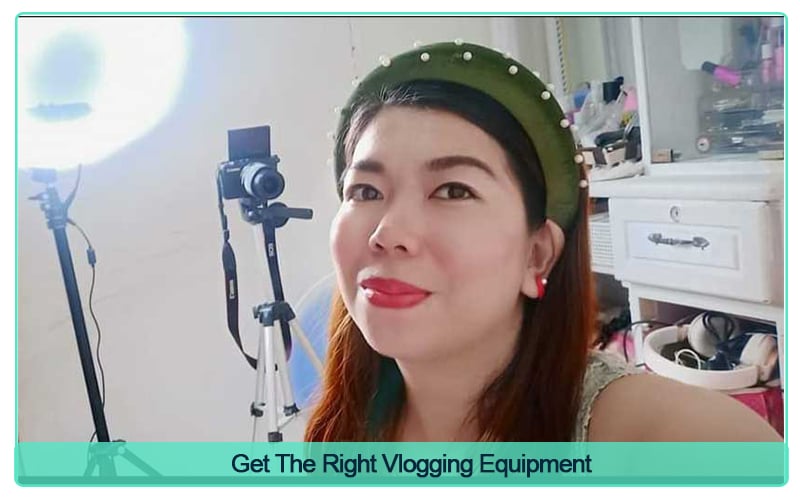
3. Get The Right Vlogging Equipment
If you want to start vlogging make sure to have vlogging equipment, smartphone with clear video and audio to start up will do, a camera tripod or selfie stick, also find a venue or a place where you can vlog without disturbance. Because when your start your first ever vlog, you will be a bit stuttering or you will have difficulty speaking in front of the camera and when there are people you will be ashamed to speak. Last a microphone to ensure you good and clear audio.

Get The Right Vlogging Equipment
4. Shoot And Edit Vlog
When all the equipment is ready you can now start recording your first video. Always make sure to create your intro to attract viewers, be yourself just do want you want to do or to say naturally as if your talking to a friend or a family. Focus on your topic and be true to all information you share to your audience. Don’t forget to have a good lighting and a clear audio so your audience understand what your video all about. And if you’re not comfortable you can try and practice many times. You can say anything and everything, because after that you can also edit and delete unnecessary ones.
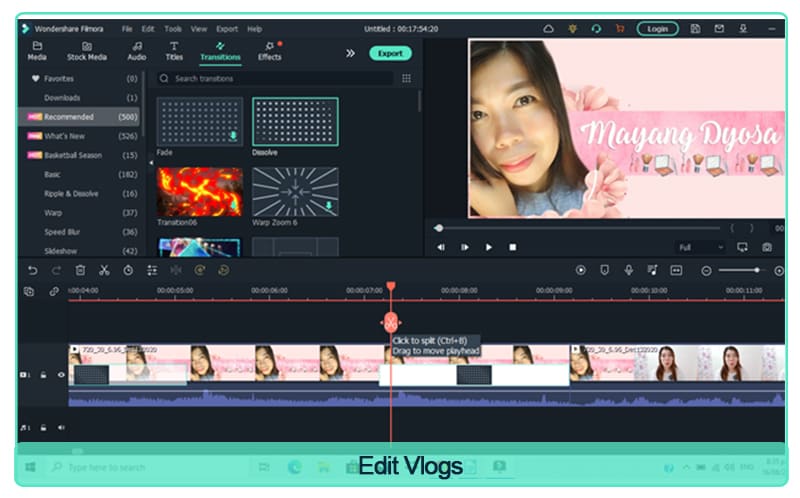
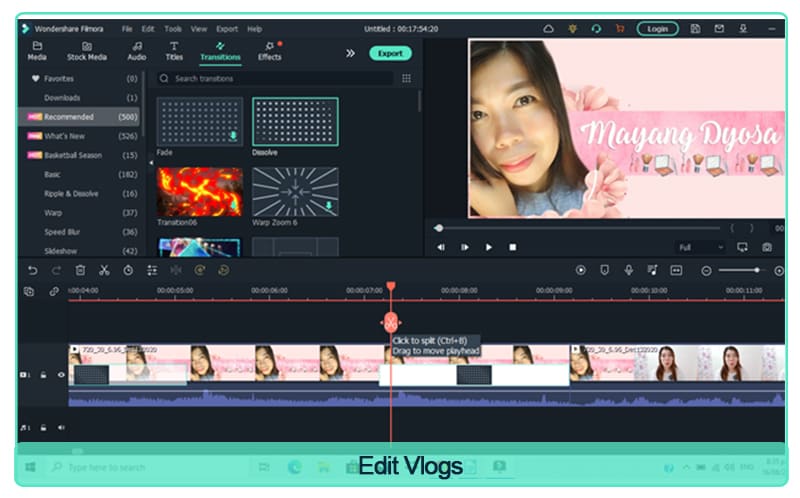
5. Edit Vlogs
One of the most important of being a YouTuber or vlogger is on how to edit a vlog you can refer to my article tittle What is my best vlog editing software?
![]()
Tips: Editing is part of being a vlogger, you need to learn to enhance your videos so you can attract more subscriber. There are a lot of editing software that can be downloaded from google.
I recommend the best ending software that I personally used up until now is Wondershare Filmora.
This fort ware is good for the beginners, because this is easy to use and you will enjoy all the great features of this software. Filmora has so many tools that you can use to enhance your videos and be attractive to your viewers. This may help you create a quality, creative and unique video content.

Edit Vlogs
6. Publish And Promote Your Vlogs
It is very important for us to Publish and to Promote our video publicly so that many can see our hard-earned video.
There are many site where you can promote your video example. Facebook, Instagram, Twitter, Tikor etc. This sites always have many users and this is the best site to promote or to post your video content, just make sure to public your post, put link of your videos and a short description of the video so your viewer can easily understand what your video all about.
![]()
Tips: Remember when many people will notice your video, there are many ways you can get another big opportunity like, you can be a brand ambassador or some sponsorship for you channel.
Conclusion
Conclusion Ⅰ
Vlogging remains one of the most popular ways for creative to have their voices heard. in a short two to three minutes’ video, vloggers can not only showcase a skill or a product, but the can also educate their viewers with visual tips and tricks in their respective fields. For some vloggers, this has become a full time career.
Conclusion Ⅱ
Anyone can be a vlogger what is important is that you have a story to tell and a passion for your topic of interest. Starting out will be though, so you need the determination to see it through. For a lot of vloggers, the view counts at the start may be low, and some may give up at this stage. But if you can recognize your uniqueness and showcase that through your vlogs, your viewership and subscribers will steadily climb. Just be patient and enjoy every step of the way and always remember “Success Doesn’t happen overnight”.
Here’s the step or tips on how to start to vlog
- Determine your vlogging Niche
- Create your YouTube channel
- Get the right vlogging equipment
- Shoot & Edit your First Vlog
- Publish and promote your vlog

Determine Your Vlogging Niche
1. Determine Your Vlogging Niche
You can refer to some popular vlogger or vlogging categories on YouTube, like gaming fitness, food, make-up travel etc., just picks the best that suits to your interest and experiences. The audience can easily understand what you want to show from your vlog when you have a clear niche, which will give you a greater chance of getting relevant audience to subscribe to your channel

Determine Your Vlogging Niche2
2. Create Your YouTube Channel
You can now create your YouTube channel through Gmail account on YouTube and its free. Make sure to create a unique name and do more customize to make it look like your channel and not someone else’s. You can put profile pictures and a banner to brand yourself and make your vlog channel stand out from the rest. Also you can add subscribe watermark that appears at the bottom right corner of your every video.

Create Your YouTube Channel
3. Get The Right Vlogging Equipment
If you want to start vlogging make sure to have vlogging equipment, smartphone with clear video and audio to start up will do, a camera tripod or selfie stick, also find a venue or a place where you can vlog without disturbance. Because when your start your first ever vlog, you will be a bit stuttering or you will have difficulty speaking in front of the camera and when there are people you will be ashamed to speak. Last a microphone to ensure you good and clear audio.

Get The Right Vlogging Equipment
4. Shoot And Edit Vlog
When all the equipment is ready you can now start recording your first video. Always make sure to create your intro to attract viewers, be yourself just do want you want to do or to say naturally as if your talking to a friend or a family. Focus on your topic and be true to all information you share to your audience. Don’t forget to have a good lighting and a clear audio so your audience understand what your video all about. And if you’re not comfortable you can try and practice many times. You can say anything and everything, because after that you can also edit and delete unnecessary ones.
5. Edit Vlogs
One of the most important of being a YouTuber or vlogger is on how to edit a vlog you can refer to my article tittle What is my best vlog editing software?
![]()
Tips: Editing is part of being a vlogger, you need to learn to enhance your videos so you can attract more subscriber. There are a lot of editing software that can be downloaded from google.
I recommend the best ending software that I personally used up until now is Wondershare Filmora.
This fort ware is good for the beginners, because this is easy to use and you will enjoy all the great features of this software. Filmora has so many tools that you can use to enhance your videos and be attractive to your viewers. This may help you create a quality, creative and unique video content.

Edit Vlogs
6. Publish And Promote Your Vlogs
It is very important for us to Publish and to Promote our video publicly so that many can see our hard-earned video.
There are many site where you can promote your video example. Facebook, Instagram, Twitter, Tikor etc. This sites always have many users and this is the best site to promote or to post your video content, just make sure to public your post, put link of your videos and a short description of the video so your viewer can easily understand what your video all about.
![]()
Tips: Remember when many people will notice your video, there are many ways you can get another big opportunity like, you can be a brand ambassador or some sponsorship for you channel.
Conclusion
Conclusion Ⅰ
Vlogging remains one of the most popular ways for creative to have their voices heard. in a short two to three minutes’ video, vloggers can not only showcase a skill or a product, but the can also educate their viewers with visual tips and tricks in their respective fields. For some vloggers, this has become a full time career.
Conclusion Ⅱ
Anyone can be a vlogger what is important is that you have a story to tell and a passion for your topic of interest. Starting out will be though, so you need the determination to see it through. For a lot of vloggers, the view counts at the start may be low, and some may give up at this stage. But if you can recognize your uniqueness and showcase that through your vlogs, your viewership and subscribers will steadily climb. Just be patient and enjoy every step of the way and always remember “Success Doesn’t happen overnight”.
Unlocking the Power of DaVinci Resolve Scopes: Enhance Your Color Grad
How do you set up DaVinci scopes? The internal color scopes in Resolve are flexible and customizable but can be confusing. The built-in DaVinci Resolve scope used to be limited only a few possibilities. However, the new 9-scope view offers a wider range of choice, making them a powerful tool for video editing. In this article, we will explore how to set up DaVinci scopes to achieve better color results.
Color Correction Editor An easy-to-use video editor helps you make color correction and color grading experience for videos!
Free Download Use Vectorscope in Filmora Try Color Correction

Part 1. Unlocking Color Precision: Exploring the Improved Scopes in DaVinci Resolve
The Blackmagic Design continues to improve the Resolve to make it better with every iteration. The new features improve colorist workflow in less powerful ways. The major improvements include a major facelift to the scope, allowing professions to do more with DaVinci resolve. Let’s have a look at some of these changes:
1. CIE 1931 Color Space
The inclusion of the CIE chromaticity diagram is perhaps the biggest change to DaVinci scopes. It displays the gamut of the project as set in the Color Management preferences. This makes it a useful alternate way of looking at the trace of an image to judge when the values are out of legal range. It also functions as an educational tool for learning about the range of color spaces.
2. Low Pass Filter
The wavefront and parade scopes now have a low pass filter, which reduces noise in the trace. This visually sharpens the display of the scopes, allowing easier detection of elements in the frame.
The image above shows the major improvements. The second set of waveforms has more defined lines. These have the low-pass filter activated, which makes the scopes easier to read.
3. High, Mid, and Low Views in Vectorscope
The vectorscope has been added to the ability to toggle the mid-tones, shadows, and highlights of the image independently. You can set the ranges with greater visualization control.
As seen in the picture above, the vectorscope controls allow you to select the low, mid, or high range of the image. You can also set the low and high ranges as desired.
4. Histograms Over Curves
Another great DaVinci scope is the histogram, which now appears outside of the scope panel. The new improvements have embedded the histogram inside the Curves tab on the bottom Palette. Click on the three dots in the Custom Curves tab. The pulldown menu that appears includes the Input or Output of the histogram. With these settings, you can find the element in the frame that helps you make adjustments quickly.
5. Scope Quality
The GPU-accelerated scopes engine allows the scopes to respond quickly. Users have the option to set the quality to high, medium, or low and the scopes will respond to a range of hardware systems. Depending on whether you are working on a stationary short or looking to see how the scopes react in real-time, you will be able to toggle the modes quickly and easily.

6. YRGB View in Histogram and Parade
The histogram and parade now come with the ability to view luminance together with the red, green, and blue channels. Users also have the option for YCbCr mode in the Parade.

7. Extents
These are weak elements in the signore, which are of lesser importance compared to the stronger elements. However, Danvici now allows them to be revealed for a full illustration of the information that lies in the image. Consequently, extents can be used to determine whether the data is being clipped beyond legal limits.

Part 2. Mastering Scopes in DaVinci Resolve: A Brief Guide
DaVinci scopes help you to analyze images as a basis for color correction. When used properly, scopes help in fixing white balance issues and checking saturation. They also allow you to get the correct exposure and check details like skin tone. To use scopes in DaVinci Resolve, go to the color page in the bottom right corner. You can also click on the small graph icon to view the scope. Here is how to use them:
1. Waveform
The Waveform represents the brightness or luminance of your image. In this video scope, the brightest parts are at the top while the darkest are at the bottom. The pixels are represented from left to right.
The Waveform scope on DaVinci Resolve is helpful when you are checking for clipping. This simply means finding out whether the image is too bright or too dark. The waveform also ensures that the image is properly exposed. The colorize feature of the waveform shows the colors of the image while the extent shows the darkest or lightest parts of the image.
2. Parade (RGB)
The RGB Parade comprises 3 waveforms that represent the luminance of red, green, and blue channels. The approach for reading the parade video scope is similar to that of the waveform. However, you now look at the balance between the colors correct the white balance, and check for a color cast.
The Parade works almost in a similar manner as the waveform. It displays the red, green, and blue channels of the image as separate waveforms. This way, you can easily identify and correct color casts while ensuring the colors in the image are balanced. The video scope provides useful information to decide which parts of the image need to be corrected or tweaked further.
3. Vectorscope
Vectorscope in DaVinci Resolve shows hue and saturation on a circular graph. Hues (the colors) are indicated outside of the color wheel for easier color correction. Saturation is indicated by how far the graph extends from the center.
By displaying the hue and saturation of the image as a vector, this video scope helps check skin tones. The scope specifically checks whether skin tones are shifted toward colors such as yellow, magenta, or green. It allows you to make sure that the colors in your subject skin tones are not too saturated or desaturated.
4. Histogram
Histogram is a video scope in DaVinci Resolve that displays the brightness or luminance of an image from left to right for the RGB channel. The video scope is based on the number of pixels that the colors red, blue, and green have in an image.
Using the histogram video scope on DaVinci Resolve allows you to check for overexposure or underexposure in your image. You can also ensure that the image has a good overall brightness range. The scope provides a graphical representation of tonal distribution in each channel. This way, you can evaluate the tone in detail for more accurate brightness and contrast adjustments.
Part 3: Edit Like a Pro: Mastering Video Scopes in Filmora
When working on video projects, Wondershare Filmora is a great editing software. It comes with unique features to color-correct your videos on the go as you edit it. From AI-powered features to royalty-free music, there is so much more you can do with Filmora.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
How to Use Video Scopes on Filmora
Using video scopes on Filmora is easy. The software offers four video scope options, allowing you to color-correct and grade your visual images properly. They include parade RGB, waveform, vectorscope, and histogram. When editing videos on Filmora, the video scopes can be accessed by clicking on the video scopes icon. The icon is found on the top right corner of the media player.
Filmora has made it easy for users to manage video scopes, and color-correct videos quickly. Users can change the layout options of the video scopes to match the editing needs of their project. You can also expand the button to show the name of the scope. As you manage the scopes, you can start with the Parade to make the necessary adjustments. Then move on to waveform, vectorscope, and histogram.
The uses of the video scope on Filmora are as follows:
- Parade – Cahnge the color channel from RBG to YRGB or YCbCr
- Vectorscope – Identify skin tone
- Waveform – Adjust color channels in a different way
- Histogram – Display the multiple color adjustments in a graphical way
Conclusion
Scopes are indeed valuable to video editors and colorists. While viewing images on a monitor can be subjective, scopes allow you to analyze and define them objectively. This gives you the power to color grade and correct to ensure that viewers look at the image with a clear representation. When working on or editing your videos, we recommend Wondershare Filmora. The video editing software comes with a wide range of features and video scopes that allow you to do everything on the same platform.
Free Download Use Vectorscope in Filmora Try Color Correction

Part 1. Unlocking Color Precision: Exploring the Improved Scopes in DaVinci Resolve
The Blackmagic Design continues to improve the Resolve to make it better with every iteration. The new features improve colorist workflow in less powerful ways. The major improvements include a major facelift to the scope, allowing professions to do more with DaVinci resolve. Let’s have a look at some of these changes:
1. CIE 1931 Color Space
The inclusion of the CIE chromaticity diagram is perhaps the biggest change to DaVinci scopes. It displays the gamut of the project as set in the Color Management preferences. This makes it a useful alternate way of looking at the trace of an image to judge when the values are out of legal range. It also functions as an educational tool for learning about the range of color spaces.
2. Low Pass Filter
The wavefront and parade scopes now have a low pass filter, which reduces noise in the trace. This visually sharpens the display of the scopes, allowing easier detection of elements in the frame.
The image above shows the major improvements. The second set of waveforms has more defined lines. These have the low-pass filter activated, which makes the scopes easier to read.
3. High, Mid, and Low Views in Vectorscope
The vectorscope has been added to the ability to toggle the mid-tones, shadows, and highlights of the image independently. You can set the ranges with greater visualization control.
As seen in the picture above, the vectorscope controls allow you to select the low, mid, or high range of the image. You can also set the low and high ranges as desired.
4. Histograms Over Curves
Another great DaVinci scope is the histogram, which now appears outside of the scope panel. The new improvements have embedded the histogram inside the Curves tab on the bottom Palette. Click on the three dots in the Custom Curves tab. The pulldown menu that appears includes the Input or Output of the histogram. With these settings, you can find the element in the frame that helps you make adjustments quickly.
5. Scope Quality
The GPU-accelerated scopes engine allows the scopes to respond quickly. Users have the option to set the quality to high, medium, or low and the scopes will respond to a range of hardware systems. Depending on whether you are working on a stationary short or looking to see how the scopes react in real-time, you will be able to toggle the modes quickly and easily.

6. YRGB View in Histogram and Parade
The histogram and parade now come with the ability to view luminance together with the red, green, and blue channels. Users also have the option for YCbCr mode in the Parade.

7. Extents
These are weak elements in the signore, which are of lesser importance compared to the stronger elements. However, Danvici now allows them to be revealed for a full illustration of the information that lies in the image. Consequently, extents can be used to determine whether the data is being clipped beyond legal limits.

Part 2. Mastering Scopes in DaVinci Resolve: A Brief Guide
DaVinci scopes help you to analyze images as a basis for color correction. When used properly, scopes help in fixing white balance issues and checking saturation. They also allow you to get the correct exposure and check details like skin tone. To use scopes in DaVinci Resolve, go to the color page in the bottom right corner. You can also click on the small graph icon to view the scope. Here is how to use them:
1. Waveform
The Waveform represents the brightness or luminance of your image. In this video scope, the brightest parts are at the top while the darkest are at the bottom. The pixels are represented from left to right.
The Waveform scope on DaVinci Resolve is helpful when you are checking for clipping. This simply means finding out whether the image is too bright or too dark. The waveform also ensures that the image is properly exposed. The colorize feature of the waveform shows the colors of the image while the extent shows the darkest or lightest parts of the image.
2. Parade (RGB)
The RGB Parade comprises 3 waveforms that represent the luminance of red, green, and blue channels. The approach for reading the parade video scope is similar to that of the waveform. However, you now look at the balance between the colors correct the white balance, and check for a color cast.
The Parade works almost in a similar manner as the waveform. It displays the red, green, and blue channels of the image as separate waveforms. This way, you can easily identify and correct color casts while ensuring the colors in the image are balanced. The video scope provides useful information to decide which parts of the image need to be corrected or tweaked further.
3. Vectorscope
Vectorscope in DaVinci Resolve shows hue and saturation on a circular graph. Hues (the colors) are indicated outside of the color wheel for easier color correction. Saturation is indicated by how far the graph extends from the center.
By displaying the hue and saturation of the image as a vector, this video scope helps check skin tones. The scope specifically checks whether skin tones are shifted toward colors such as yellow, magenta, or green. It allows you to make sure that the colors in your subject skin tones are not too saturated or desaturated.
4. Histogram
Histogram is a video scope in DaVinci Resolve that displays the brightness or luminance of an image from left to right for the RGB channel. The video scope is based on the number of pixels that the colors red, blue, and green have in an image.
Using the histogram video scope on DaVinci Resolve allows you to check for overexposure or underexposure in your image. You can also ensure that the image has a good overall brightness range. The scope provides a graphical representation of tonal distribution in each channel. This way, you can evaluate the tone in detail for more accurate brightness and contrast adjustments.
Part 3: Edit Like a Pro: Mastering Video Scopes in Filmora
When working on video projects, Wondershare Filmora is a great editing software. It comes with unique features to color-correct your videos on the go as you edit it. From AI-powered features to royalty-free music, there is so much more you can do with Filmora.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
How to Use Video Scopes on Filmora
Using video scopes on Filmora is easy. The software offers four video scope options, allowing you to color-correct and grade your visual images properly. They include parade RGB, waveform, vectorscope, and histogram. When editing videos on Filmora, the video scopes can be accessed by clicking on the video scopes icon. The icon is found on the top right corner of the media player.
Filmora has made it easy for users to manage video scopes, and color-correct videos quickly. Users can change the layout options of the video scopes to match the editing needs of their project. You can also expand the button to show the name of the scope. As you manage the scopes, you can start with the Parade to make the necessary adjustments. Then move on to waveform, vectorscope, and histogram.
The uses of the video scope on Filmora are as follows:
- Parade – Cahnge the color channel from RBG to YRGB or YCbCr
- Vectorscope – Identify skin tone
- Waveform – Adjust color channels in a different way
- Histogram – Display the multiple color adjustments in a graphical way
Conclusion
Scopes are indeed valuable to video editors and colorists. While viewing images on a monitor can be subjective, scopes allow you to analyze and define them objectively. This gives you the power to color grade and correct to ensure that viewers look at the image with a clear representation. When working on or editing your videos, we recommend Wondershare Filmora. The video editing software comes with a wide range of features and video scopes that allow you to do everything on the same platform.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
Also read:
- There Are Many Aspects to Consider when It Comes to Publishing a Video. Safety and Privacy Aspects Are some of Them. If Youre Looking to Blur Out a Bystander or Cut Out Profanities From Your Video with Filmora, This Is the Right Article for You
- Updated Does the Customary Speed of Your TikTok Slideshow Appear to Be Slow Enough of Late? If Yes, Drop Your Worries Here with the Know-How of Increasing the TikTok Slideshow Speed
- New 2024 Approved Best 10 Crazy-Cool Examples of AR Video
- Updated How to Add Filter to Video in Premiere Pro, In 2024
- Do You Know There Are Websites to Download Free Glitch Transition Effects for Premiere Pro? You Can Easily Download Them and Make Awesome Videos
- Ideas That Help You Out in Converting AVI to GIF
- In 2024, How to Record Clips Using Your Camera and Edit Them Using Wondershare Filmora to Make a Loop Video? A Complete Guide for Beginners
- New In 2024, Top 10 Free WhatsApp Video Converter 2023
- This Article Will Show You How to Make a Tattoo Disappear on Your Body Magically for 2024
- Updated How To Edit Youtube Videos In Simple Steps for 2024
- Updated Learn How to Use Face Tracking in After Effects to Quickly Mask Out Faces, Animate Objects on Faces, and More for 2024
- New How to Make Stunning Glitch Effect in Photoshop? Ultimate Guide
- Introduction to The Best Cinematic LUTs in The Market for 2024
- New Best Online GIF to Image (PNG/JPG) Converter for 2024
- Updated Creating Collages on Canva Is Simple and Quick. The Tool Lets You Create some Amazing Customized Collages as Needed. So, Get Ready to Explore the World of Canva Collages
- Updated Are You Finding It Challenging to Upload and Create a Link for Your Video? Well, This Detailed Upload Video to Link Guide Will Help You with This. Check It Out Now
- New 2024 Approved In This Article Let Me Share with You How to Start a Vlog? Ideas and Any Tips for You to Start Your Own Vlogging Channel
- Updated In 2024, 8 Ways To Live Stream Pre-Recorded Video
- Updated Best 10 Tools To Make Quiz Videos for 2024
- New In 2024, In This Guidepost, Youll Learn What an HDRI Photo Is and How to Use the Best Free HDRI Program to Edit Photos. Youll Also Know the Difference Between HDR and HDRI
- In 2024, Add Background to Video With/Without a Green Screen
- Updated 2024 Approved How to Easily Add VHS Green Screen to Your Video
- Updated How to Make First Impression Review Video
- The Complete Guide to Slideshow Maker with Music for 2024
- New In 2024, Perfecting the Art of Slowing Down Video on Instagram
- Detailed Steps to Rotate Videos Using OBS
- How To Make An Interactive Quiz Video? Step-by-Step Guide
- Updated Top VHS Sound Effect That You Can Use in Video Making for 2024
- In 2024, Have You Ever Played Roblox Games? Read This Article to Find Out How to Get Motion Blur in Roblox Using Simple and Efficient Ways
- 2024 Approved Best Online MPEG to GIF Converters
- New 2024 Approved Ideas to Make A Perfect Café Vlog
- New In 2024, Do You Wish to Convert GIF to Animated PNG? Then, You Need to Know About Using a GIF to APNG Converter to Help You Carry This Process Out in No Time. Read On
- Updated 2024 Approved Make Your Presentation More Attractive with Best Google Slideshows Templates. How to Make a Google Slideshow in Simple Step? Do You Know How to Create Google Images Slideshow?
- YouTube Being One of the Most Used Video Platforms Uses Artificial Intelligence to Recommend Videos. Click Here to Know About YouTube AI in Detail
- How to Add Text Behind Objects in Video for 2024
- New 2024 Approved How Do You Create In-Camera Transitions in Your Videos? A Complete Guide for Beginners to Create These Transitions Using Their Camera at Home
- New In 2024, Do You Want to Use a Professional Tool to Add Subtitles? Read This Article to Discover the Best Reliable Tool to Create Subtitles in Your Desired Manner
- Updated Recording Videos with Your Smartphones Is Fun and Fantastic. But Did You Know that Recording in Slo-Mo Has Become a Trend Nowadays? Read More to Learn About How to Convert Videos to Slow Motion Here for 2024
- How To Make Ninja Jump Effect with Filmora
- New CapCut Lenta Template How It Benefits Slow Motion Video for 2024
- Updated In 2024, VLC Media Player How to Merge Audio and Video Like a Pro
- Updated In 2024, How To Mirror a Video Clip in Premiere Pro
- New Best Online YouTube Video Trimmer
- Updated 2024 Approved How to Make an Instant Slideshow on Mac
- How to Reset iPhone 12 mini without Losing Data? | Stellar
- How to restore wiped messages on Asus ROG Phone 7 Ultimate
- In 2024, Top 9 Xiaomi 13 Ultra Monitoring Apps for Parental Controls | Dr.fone
- Android Safe Mode - How to Turn off Safe Mode on Xiaomi Redmi Note 13 Pro+ 5G? | Dr.fone
- Android Safe Mode - How to Turn off Safe Mode on Tecno Phantom V Fold? | Dr.fone
- 5 Most Effective Methods to Unlock Apple iPhone 7 Plus in Lost Mode | Dr.fone
- Complete Guide to Hard Reset Your Samsung Galaxy S24 | Dr.fone
- In 2024, Easy Fixes How To Recover Forgotten iCloud Password From your Apple iPhone 12 mini
- The Top 5 Android Apps That Use Fingerprint Sensor to Lock Your Apps On Samsung Galaxy M34
- In 2024, Top 5 Car Locator Apps for ZTE Axon 40 Lite | Dr.fone
- How to Perform Hard Reset on Xiaomi Redmi 12? | Dr.fone
- In 2024, How to Fix Locked Apple ID from iPhone 14 Pro Max
- Downloading SamFw FRP Tool 3.0 for Vivo Y27 4G
- In 2024, How To Unlock a Realme 11 Pro+ Easily?
- The Complete Guide to Xiaomi 13 Ultra FRP Bypass Everything You Need to Know
- How does the stardust trade cost In pokemon go On Xiaomi Redmi A2+? | Dr.fone
- Full Guide on Mirroring Your Honor X9b to Your PC/Mac | Dr.fone
- Bricked Your Tecno Phantom V Flip? Heres A Full Solution | Dr.fone
- Things You Dont Know About Vivo Y100i Power 5G Reset Code | Dr.fone
- In 2024, How to Transfer Data After Switching From Vivo Y27 4G to Latest Samsung | Dr.fone
- Which Pokémon can Evolve with a Moon Stone For Realme 12+ 5G? | Dr.fone
- Title: How to Easily Convert SRT to VTT
- Author: Morgan
- Created at : 2024-05-19 05:11:38
- Updated at : 2024-05-20 05:11:38
- Link: https://ai-video-editing.techidaily.com/how-to-easily-convert-srt-to-vtt/
- License: This work is licensed under CC BY-NC-SA 4.0.
























