:max_bytes(150000):strip_icc():format(webp)/GettyImages-185223738-56a691fd5f9b58b7d0e3a1d9.jpg)
How to Zoom in Discord

How to Zoom in Discord
Discord is the most popular platform for communication among gaming communities and even YouTubers. Discord allows users to send text, voice, and video messages. Most importantly, Discord is available for computer users, smartphone users as well as online browser users. There are times when you may need to zoom in on Discord for better readability of messages. There are different ways on how to zoom in Discord.
There could also be a scenario where you have excessive zoom in effect, and you need to zoom out for better readability. Similarly, if you have pressed the wrong shortcuts accidentally and the screen on Discord has zoomed in, you have to zoom out to bring the screen to its original state. We will illustrate how to zoom out in Discord as well for computer, smartphone, and online users.
Part 1: How to Zoom Discord on Computer
Since Discord is mostly popular among gamers, Discord desktop app is the most widely used. If you want to zoom in on Discord desktop app, you should know that the zoom option is not readily available under any menu, and there is no keyboard shortcut you can press to zoom in and zoom out instantly. Instead, here are the steps on how to zoom in on Discord.
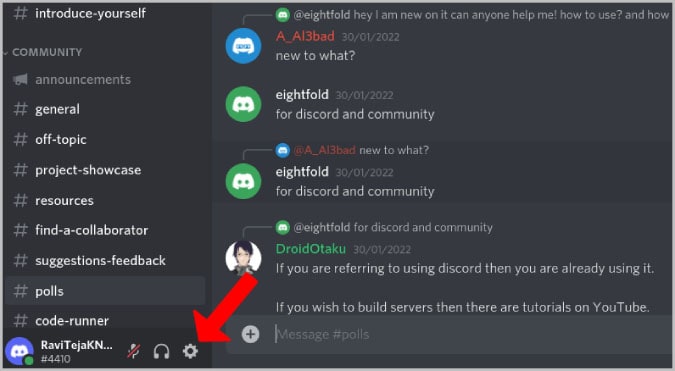
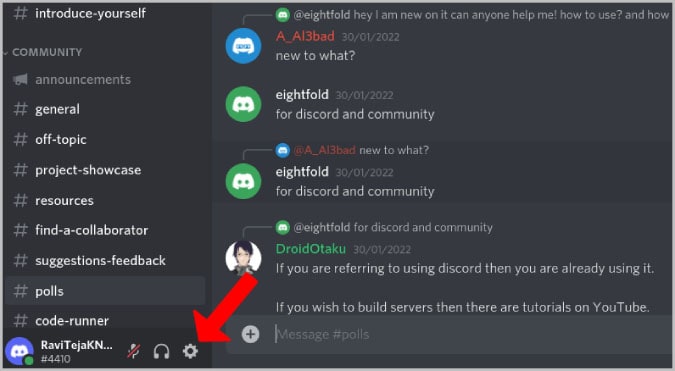
Step1Launch Discord desktop app on your computer. Click on the Gear icon located at the bottom left corner by the side of your username.

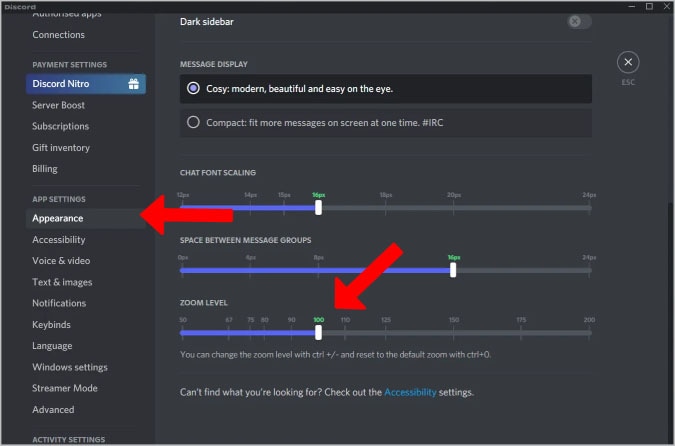
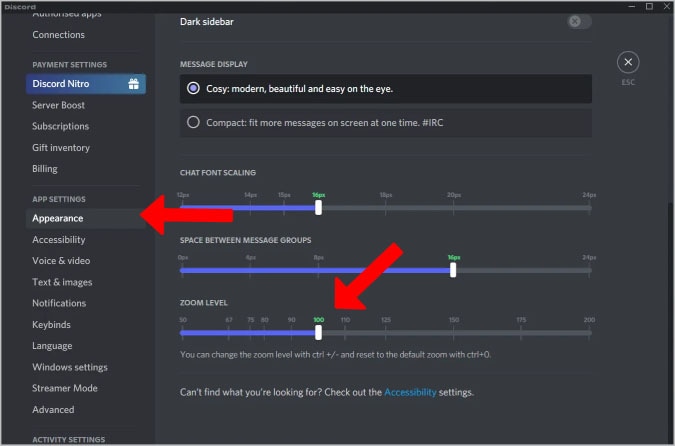
Step2Once Settings window opens, go to App Settings section from the left side and click on Appearance option.
Step3On the right section, scroll down, and you will find three options for zooming – Chat font scaling, Space between message groups, and Zoom level.

Step4According to your requirements, you can move the slider to the right to zoom in on Discord. You can also press Ctrl and “+” keys together to zoom in. Press Ctrl and “-“ keys together to zoom out. If you want to reset the changes, press Ctrl and O keys together.
Step5Once you are satisfied with the level of zooming, press Esc key on your keyboard to save the changes.
Part 2: How to Zoom Discord Online
If you are relatively new to Discord, you are likely to use its in-browser online version before downloading desktop or smartphone app. Zooming in and out on Discord is super easy when you use Discord online. This is because almost all browsers have in-built option to zoom in and zoom out any website including Discord. Here are the steps on how to zoom in Discord online.
Step1Open your web browser and visit the official website of Discord.
Step2Click on the three-dot icon at the top-right corner of the browser.
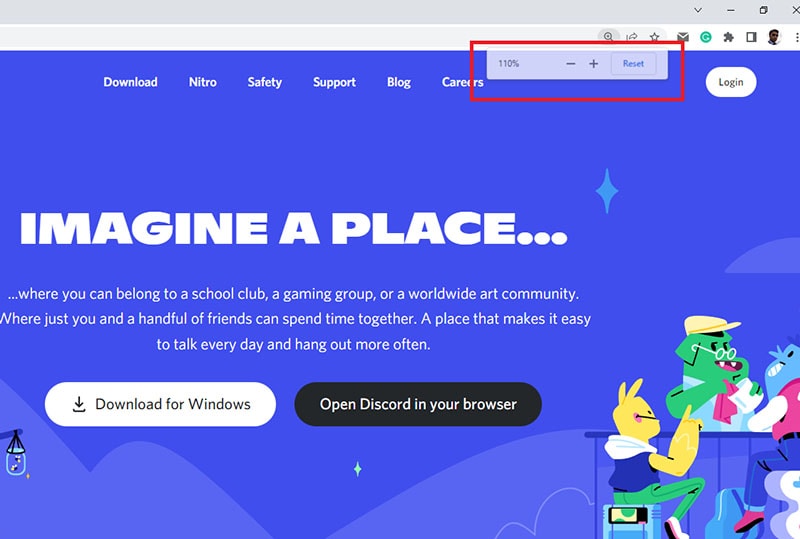
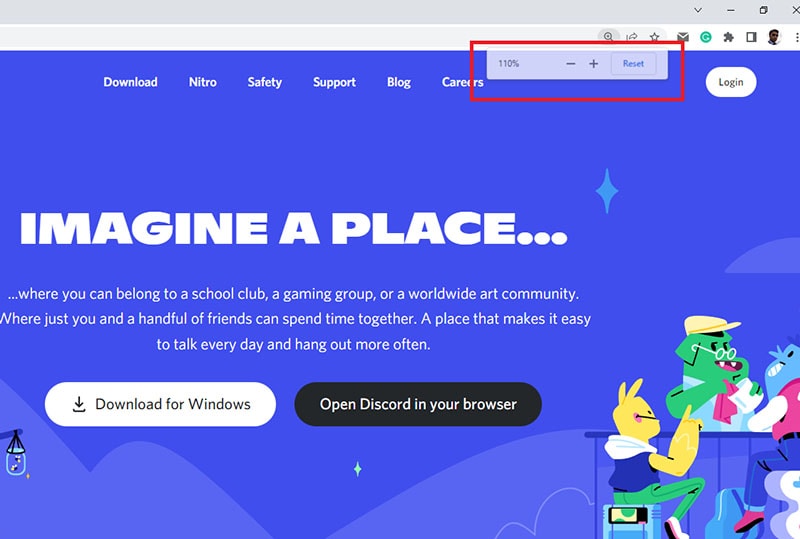
Step3From the drop-down menu, go to Zoom option. Click on “+” icon to zoom in and “-“ icon to zoom out.
![]()
Alternatively, you can simply launch Discord on any browser and press Ctrl and “+” or “-“ keys together for zooming in and out. You get to see by how much percentage the browser is zooming in and zooming out. If you want to reset, bring the percentage to 100%.

Part 3: How to Zoom Discord on Mobile
Discord is available for Android and iOS users. For any app, the zoom feature is generally unavailable. But Discord has included zoom in and zoom out options under accessibility features for the convenience of the users. Therefore, the zoom effect will only be reflected on Discord app rather than on all apps. Here are the steps on how to zoom in and how to zoom out in Discord app.
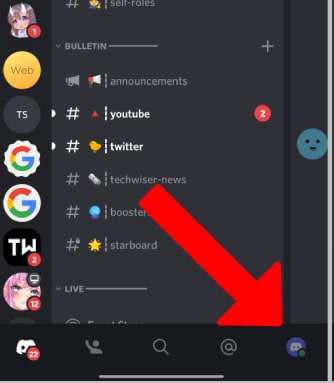
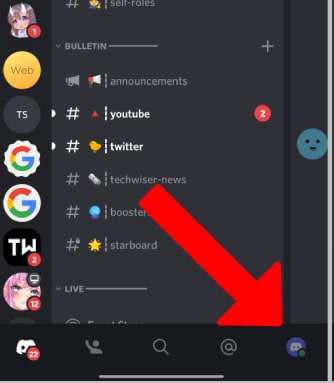
Step1On your smartphone, open Discord app. Tap on your Profile icon located at the bottom-right corner.

Step2You must be on User Settings page where you need to find and tap on Appearance present under App Settings.
Step3Scroll down and come to Chat Font Scaling and move the slider to the right for zooming in.

There is Reset option at the bottom to cancel out the changes made as far as zoom effect goes.
Conclusion
There are going to be times when you have to adjust the size displayed on Discord for better readability. We have illustrated how you can easily zoom in and zoom out whether you are accessing Discord from its desktop app or smartphone app. Besides, you can also zoom in and out if you are using Discord web version.
Discord is the most popular platform for communication among gaming communities and even YouTubers. Discord allows users to send text, voice, and video messages. Most importantly, Discord is available for computer users, smartphone users as well as online browser users. There are times when you may need to zoom in on Discord for better readability of messages. There are different ways on how to zoom in Discord.
There could also be a scenario where you have excessive zoom in effect, and you need to zoom out for better readability. Similarly, if you have pressed the wrong shortcuts accidentally and the screen on Discord has zoomed in, you have to zoom out to bring the screen to its original state. We will illustrate how to zoom out in Discord as well for computer, smartphone, and online users.
Part 1: How to Zoom Discord on Computer
Since Discord is mostly popular among gamers, Discord desktop app is the most widely used. If you want to zoom in on Discord desktop app, you should know that the zoom option is not readily available under any menu, and there is no keyboard shortcut you can press to zoom in and zoom out instantly. Instead, here are the steps on how to zoom in on Discord.
Step1Launch Discord desktop app on your computer. Click on the Gear icon located at the bottom left corner by the side of your username.

Step2Once Settings window opens, go to App Settings section from the left side and click on Appearance option.
Step3On the right section, scroll down, and you will find three options for zooming – Chat font scaling, Space between message groups, and Zoom level.

Step4According to your requirements, you can move the slider to the right to zoom in on Discord. You can also press Ctrl and “+” keys together to zoom in. Press Ctrl and “-“ keys together to zoom out. If you want to reset the changes, press Ctrl and O keys together.
Step5Once you are satisfied with the level of zooming, press Esc key on your keyboard to save the changes.
Part 2: How to Zoom Discord Online
If you are relatively new to Discord, you are likely to use its in-browser online version before downloading desktop or smartphone app. Zooming in and out on Discord is super easy when you use Discord online. This is because almost all browsers have in-built option to zoom in and zoom out any website including Discord. Here are the steps on how to zoom in Discord online.
Step1Open your web browser and visit the official website of Discord.
Step2Click on the three-dot icon at the top-right corner of the browser.
Step3From the drop-down menu, go to Zoom option. Click on “+” icon to zoom in and “-“ icon to zoom out.
![]()
Alternatively, you can simply launch Discord on any browser and press Ctrl and “+” or “-“ keys together for zooming in and out. You get to see by how much percentage the browser is zooming in and zooming out. If you want to reset, bring the percentage to 100%.

Part 3: How to Zoom Discord on Mobile
Discord is available for Android and iOS users. For any app, the zoom feature is generally unavailable. But Discord has included zoom in and zoom out options under accessibility features for the convenience of the users. Therefore, the zoom effect will only be reflected on Discord app rather than on all apps. Here are the steps on how to zoom in and how to zoom out in Discord app.
Step1On your smartphone, open Discord app. Tap on your Profile icon located at the bottom-right corner.

Step2You must be on User Settings page where you need to find and tap on Appearance present under App Settings.
Step3Scroll down and come to Chat Font Scaling and move the slider to the right for zooming in.

There is Reset option at the bottom to cancel out the changes made as far as zoom effect goes.
Conclusion
There are going to be times when you have to adjust the size displayed on Discord for better readability. We have illustrated how you can easily zoom in and zoom out whether you are accessing Discord from its desktop app or smartphone app. Besides, you can also zoom in and out if you are using Discord web version.
How to Create Cinematic Style Videos?
Do you find cinematic-style videos appealing? Do you wish to give your content a cinematic vibe? Hold on to this article for more!
A cinematic video style resembles a film. The act is employed in film making and visual storytelling that considers aspect ratio, composition, color, lighting style, type of film, editing, filters, and set design. The cinematic background music plays an equally important role. The article is a guide to creating a cinematic intro for YouTube.
Additionally, we will discuss the procedure to work on travel intro for a vlog. So, let us not waste time anymore! Time to start the adventure!
In this article
01 How to Create a Cinematic Intro for Your Video?
02 How to Cinematic Travel Intro for Your Travel Vlog?
03 3 Trendy Sites to Download Cinematic Background Music
Part 1: How to Create a Cinematic Intro for Your Video?
Every content creator wishes to bring new ideas to the set. The part played by cinematic background music cannot be avoided no matter what innovation is ahead of us. A cinematic and classy intro to your video displays the effort performed on your work. It compels the audience to keep following you.
For this very reason, the article conveys a guide to creating a powerful cinematic intro. Let us begin this!
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Launch Wondershare Filmora to begin. Import the targeted music in the program and drag it to the timeline. Now, trim the music to 30 seconds and listen to the end part. Select the last note to match the beat in the beginning part of the music.

Step 2: Moving on, add markers to the music. Use “M” from the keyboard to mark the specific part of the track. After you are done, drag the first track onto the timeline. Trim the video to match it to the first marker.

Step 3: Perform a similar process for the rest of the video clips and trim them according to the markers. The user is directed to create a 2.35:1 widescreen cinemascope bar opener. To do so, drag two black mattes onto the timeline on top of each other.

Step 4: Drag the end of both clips to match the length of the whole video. Now, it is time to animate it. Insert 240° in the y-axis for the first keyframe. Similarly, use 422.2° for the second keyframe. For the bottom y-axis, use -240° for the first keyframe and -422.2° for the second keyframe.

Step 5: After the animation is completed, head to the “Titles” tab and look for cinematic packs. Choose one and drag it onto the timeline. Secondly, alter the duration and animation of the title. The user is expected to insert a dissolve transition at the end of the title.

Step 6: Perform the same process for the rest of the tracks. Time the titles to match the clip’s ending. Now, add a dissolve transition at the end of the clip. Trim the clip into two parts and apply square blur by navigating to the “Effects” tab to blur the video clips.

Step 7: Moving on, adjust the alpha for blur intensity. Add a dissolve transition between the cuts. In the final step, go to the “Animation” and then “Customize.” Reframe the last clip and animate a zoom-out effect. Reduce the “Scale” percent to do so. A creative cinematic intro is ready!

Part 2: How to Cinematic Travel Intro for Your Travel Vlog?
Vacationing and traveling offer exposure to learn more about people and the world around us. Are you a traveler? Do you prefer a solo vacation or with your family? Whatever your answer might be, we have got you!
To make an astonishing and engaging cinematic travel for your travel vlog, Filmora is there for us. The section shall reflect on the whole procedure using royalty-free cinematic music. Let us initiate!
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: The first step is simple. Open Wondershare Filmora and head to the “Media” tab. Import the targeted travel video clips onto the timeline and rearrange them. Now, navigate to the “Effects” section and search “cinematic.”

Step 2: Pick one and drag it onto the second track to present cinematic bars and a widescreen look to the video. Now, move to the “Titles” section and choose the suitable one. Drag it to the third track. Double click on it to access the “Advanced settings” and make the required alterations.

Step 3: You can modify the font size, color, and timing of the video. Again, use the “Titles” panel and hit the “Subtitles” category. Select one and drag to the third track. Make relevant changes through the same procedure as above.

Step 4: After that, duplicate the subtitle track on the timeline and repeat the required changes. Sync the text to the audio once you are done with the process.

Step 5: The user is instructed to go back to the “Titles” section and search “cinematic end credits.” Pick one and drag it to the third track. Double click on it to make a few alterations. You have performed the procedure successfully.

Part 3: 3 Trendy Sites to Download Cinematic Background Music
The use of royalty-free cinematic music creates an unmatched vibe. If you do not use it, you might not run for competition. Therefore, you need to access a great music platform for this purpose. Allow us to introduce you to three workable marketplaces. The cinematic background music that they offer is mind-boggling for sure. So, let’s go? Shall we?
Pixabay
Pixabay is an online marketplace that can be accessed effortlessly. The user is free to tailor the filter options to give the system an idea of the music requirement. You can change the results from genre to movement and theme to categories as needed. Essentially, royalty-free cinematic music can be downloaded with one tap of a button.
Moreover, the duration of the track is shown to decide consciously. Cinematic dramatic, caves of dawn, honor and sword, the introvert, and chill abstract are some music offered by Pixabay.

Chosic
Chosic is a house for a wide range of cinematic background music tracks. You can preview the audio tracks before downloading them and tackle the search bar according to your movie themes and type of set design.
Furthermore, the search filters are tailored based on relevancy, popularity, and random audios. Press the download button to have the audio in MP3 format. Epic cinematic, the inspiration, discovery, and the battle are renowned cinematic background music from Chosic.

Mixkit
Mixkit has got to be an excellent choice to deal with your everyday needs of royalty-free cinematic music. With Mixkit in the frame, the user can create movie magic using the impeccable cinematic music collection. Cinematic trailer, slow trail, piano horror, motivational cinematic, and silent descent are a few examples of a strong cinematic collection.

Final Thoughts
Every content creator wishes to transform their work using different effects and filters. Adding a cinematic style video compels the audience to be on the verge of their seats, giving them a film notion. The article highlighted three apps to download good quality and cinematic background music. Filmora also brought a thrill to the vlogs and YouTube intros.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
02 How to Cinematic Travel Intro for Your Travel Vlog?
03 3 Trendy Sites to Download Cinematic Background Music
Part 1: How to Create a Cinematic Intro for Your Video?
Every content creator wishes to bring new ideas to the set. The part played by cinematic background music cannot be avoided no matter what innovation is ahead of us. A cinematic and classy intro to your video displays the effort performed on your work. It compels the audience to keep following you.
For this very reason, the article conveys a guide to creating a powerful cinematic intro. Let us begin this!
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Launch Wondershare Filmora to begin. Import the targeted music in the program and drag it to the timeline. Now, trim the music to 30 seconds and listen to the end part. Select the last note to match the beat in the beginning part of the music.

Step 2: Moving on, add markers to the music. Use “M” from the keyboard to mark the specific part of the track. After you are done, drag the first track onto the timeline. Trim the video to match it to the first marker.

Step 3: Perform a similar process for the rest of the video clips and trim them according to the markers. The user is directed to create a 2.35:1 widescreen cinemascope bar opener. To do so, drag two black mattes onto the timeline on top of each other.

Step 4: Drag the end of both clips to match the length of the whole video. Now, it is time to animate it. Insert 240° in the y-axis for the first keyframe. Similarly, use 422.2° for the second keyframe. For the bottom y-axis, use -240° for the first keyframe and -422.2° for the second keyframe.

Step 5: After the animation is completed, head to the “Titles” tab and look for cinematic packs. Choose one and drag it onto the timeline. Secondly, alter the duration and animation of the title. The user is expected to insert a dissolve transition at the end of the title.

Step 6: Perform the same process for the rest of the tracks. Time the titles to match the clip’s ending. Now, add a dissolve transition at the end of the clip. Trim the clip into two parts and apply square blur by navigating to the “Effects” tab to blur the video clips.

Step 7: Moving on, adjust the alpha for blur intensity. Add a dissolve transition between the cuts. In the final step, go to the “Animation” and then “Customize.” Reframe the last clip and animate a zoom-out effect. Reduce the “Scale” percent to do so. A creative cinematic intro is ready!

Part 2: How to Cinematic Travel Intro for Your Travel Vlog?
Vacationing and traveling offer exposure to learn more about people and the world around us. Are you a traveler? Do you prefer a solo vacation or with your family? Whatever your answer might be, we have got you!
To make an astonishing and engaging cinematic travel for your travel vlog, Filmora is there for us. The section shall reflect on the whole procedure using royalty-free cinematic music. Let us initiate!
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: The first step is simple. Open Wondershare Filmora and head to the “Media” tab. Import the targeted travel video clips onto the timeline and rearrange them. Now, navigate to the “Effects” section and search “cinematic.”

Step 2: Pick one and drag it onto the second track to present cinematic bars and a widescreen look to the video. Now, move to the “Titles” section and choose the suitable one. Drag it to the third track. Double click on it to access the “Advanced settings” and make the required alterations.

Step 3: You can modify the font size, color, and timing of the video. Again, use the “Titles” panel and hit the “Subtitles” category. Select one and drag to the third track. Make relevant changes through the same procedure as above.

Step 4: After that, duplicate the subtitle track on the timeline and repeat the required changes. Sync the text to the audio once you are done with the process.

Step 5: The user is instructed to go back to the “Titles” section and search “cinematic end credits.” Pick one and drag it to the third track. Double click on it to make a few alterations. You have performed the procedure successfully.

Part 3: 3 Trendy Sites to Download Cinematic Background Music
The use of royalty-free cinematic music creates an unmatched vibe. If you do not use it, you might not run for competition. Therefore, you need to access a great music platform for this purpose. Allow us to introduce you to three workable marketplaces. The cinematic background music that they offer is mind-boggling for sure. So, let’s go? Shall we?
Pixabay
Pixabay is an online marketplace that can be accessed effortlessly. The user is free to tailor the filter options to give the system an idea of the music requirement. You can change the results from genre to movement and theme to categories as needed. Essentially, royalty-free cinematic music can be downloaded with one tap of a button.
Moreover, the duration of the track is shown to decide consciously. Cinematic dramatic, caves of dawn, honor and sword, the introvert, and chill abstract are some music offered by Pixabay.

Chosic
Chosic is a house for a wide range of cinematic background music tracks. You can preview the audio tracks before downloading them and tackle the search bar according to your movie themes and type of set design.
Furthermore, the search filters are tailored based on relevancy, popularity, and random audios. Press the download button to have the audio in MP3 format. Epic cinematic, the inspiration, discovery, and the battle are renowned cinematic background music from Chosic.

Mixkit
Mixkit has got to be an excellent choice to deal with your everyday needs of royalty-free cinematic music. With Mixkit in the frame, the user can create movie magic using the impeccable cinematic music collection. Cinematic trailer, slow trail, piano horror, motivational cinematic, and silent descent are a few examples of a strong cinematic collection.

Final Thoughts
Every content creator wishes to transform their work using different effects and filters. Adding a cinematic style video compels the audience to be on the verge of their seats, giving them a film notion. The article highlighted three apps to download good quality and cinematic background music. Filmora also brought a thrill to the vlogs and YouTube intros.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
02 How to Cinematic Travel Intro for Your Travel Vlog?
03 3 Trendy Sites to Download Cinematic Background Music
Part 1: How to Create a Cinematic Intro for Your Video?
Every content creator wishes to bring new ideas to the set. The part played by cinematic background music cannot be avoided no matter what innovation is ahead of us. A cinematic and classy intro to your video displays the effort performed on your work. It compels the audience to keep following you.
For this very reason, the article conveys a guide to creating a powerful cinematic intro. Let us begin this!
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Launch Wondershare Filmora to begin. Import the targeted music in the program and drag it to the timeline. Now, trim the music to 30 seconds and listen to the end part. Select the last note to match the beat in the beginning part of the music.

Step 2: Moving on, add markers to the music. Use “M” from the keyboard to mark the specific part of the track. After you are done, drag the first track onto the timeline. Trim the video to match it to the first marker.

Step 3: Perform a similar process for the rest of the video clips and trim them according to the markers. The user is directed to create a 2.35:1 widescreen cinemascope bar opener. To do so, drag two black mattes onto the timeline on top of each other.

Step 4: Drag the end of both clips to match the length of the whole video. Now, it is time to animate it. Insert 240° in the y-axis for the first keyframe. Similarly, use 422.2° for the second keyframe. For the bottom y-axis, use -240° for the first keyframe and -422.2° for the second keyframe.

Step 5: After the animation is completed, head to the “Titles” tab and look for cinematic packs. Choose one and drag it onto the timeline. Secondly, alter the duration and animation of the title. The user is expected to insert a dissolve transition at the end of the title.

Step 6: Perform the same process for the rest of the tracks. Time the titles to match the clip’s ending. Now, add a dissolve transition at the end of the clip. Trim the clip into two parts and apply square blur by navigating to the “Effects” tab to blur the video clips.

Step 7: Moving on, adjust the alpha for blur intensity. Add a dissolve transition between the cuts. In the final step, go to the “Animation” and then “Customize.” Reframe the last clip and animate a zoom-out effect. Reduce the “Scale” percent to do so. A creative cinematic intro is ready!

Part 2: How to Cinematic Travel Intro for Your Travel Vlog?
Vacationing and traveling offer exposure to learn more about people and the world around us. Are you a traveler? Do you prefer a solo vacation or with your family? Whatever your answer might be, we have got you!
To make an astonishing and engaging cinematic travel for your travel vlog, Filmora is there for us. The section shall reflect on the whole procedure using royalty-free cinematic music. Let us initiate!
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: The first step is simple. Open Wondershare Filmora and head to the “Media” tab. Import the targeted travel video clips onto the timeline and rearrange them. Now, navigate to the “Effects” section and search “cinematic.”

Step 2: Pick one and drag it onto the second track to present cinematic bars and a widescreen look to the video. Now, move to the “Titles” section and choose the suitable one. Drag it to the third track. Double click on it to access the “Advanced settings” and make the required alterations.

Step 3: You can modify the font size, color, and timing of the video. Again, use the “Titles” panel and hit the “Subtitles” category. Select one and drag to the third track. Make relevant changes through the same procedure as above.

Step 4: After that, duplicate the subtitle track on the timeline and repeat the required changes. Sync the text to the audio once you are done with the process.

Step 5: The user is instructed to go back to the “Titles” section and search “cinematic end credits.” Pick one and drag it to the third track. Double click on it to make a few alterations. You have performed the procedure successfully.

Part 3: 3 Trendy Sites to Download Cinematic Background Music
The use of royalty-free cinematic music creates an unmatched vibe. If you do not use it, you might not run for competition. Therefore, you need to access a great music platform for this purpose. Allow us to introduce you to three workable marketplaces. The cinematic background music that they offer is mind-boggling for sure. So, let’s go? Shall we?
Pixabay
Pixabay is an online marketplace that can be accessed effortlessly. The user is free to tailor the filter options to give the system an idea of the music requirement. You can change the results from genre to movement and theme to categories as needed. Essentially, royalty-free cinematic music can be downloaded with one tap of a button.
Moreover, the duration of the track is shown to decide consciously. Cinematic dramatic, caves of dawn, honor and sword, the introvert, and chill abstract are some music offered by Pixabay.

Chosic
Chosic is a house for a wide range of cinematic background music tracks. You can preview the audio tracks before downloading them and tackle the search bar according to your movie themes and type of set design.
Furthermore, the search filters are tailored based on relevancy, popularity, and random audios. Press the download button to have the audio in MP3 format. Epic cinematic, the inspiration, discovery, and the battle are renowned cinematic background music from Chosic.

Mixkit
Mixkit has got to be an excellent choice to deal with your everyday needs of royalty-free cinematic music. With Mixkit in the frame, the user can create movie magic using the impeccable cinematic music collection. Cinematic trailer, slow trail, piano horror, motivational cinematic, and silent descent are a few examples of a strong cinematic collection.

Final Thoughts
Every content creator wishes to transform their work using different effects and filters. Adding a cinematic style video compels the audience to be on the verge of their seats, giving them a film notion. The article highlighted three apps to download good quality and cinematic background music. Filmora also brought a thrill to the vlogs and YouTube intros.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
02 How to Cinematic Travel Intro for Your Travel Vlog?
03 3 Trendy Sites to Download Cinematic Background Music
Part 1: How to Create a Cinematic Intro for Your Video?
Every content creator wishes to bring new ideas to the set. The part played by cinematic background music cannot be avoided no matter what innovation is ahead of us. A cinematic and classy intro to your video displays the effort performed on your work. It compels the audience to keep following you.
For this very reason, the article conveys a guide to creating a powerful cinematic intro. Let us begin this!
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Launch Wondershare Filmora to begin. Import the targeted music in the program and drag it to the timeline. Now, trim the music to 30 seconds and listen to the end part. Select the last note to match the beat in the beginning part of the music.

Step 2: Moving on, add markers to the music. Use “M” from the keyboard to mark the specific part of the track. After you are done, drag the first track onto the timeline. Trim the video to match it to the first marker.

Step 3: Perform a similar process for the rest of the video clips and trim them according to the markers. The user is directed to create a 2.35:1 widescreen cinemascope bar opener. To do so, drag two black mattes onto the timeline on top of each other.

Step 4: Drag the end of both clips to match the length of the whole video. Now, it is time to animate it. Insert 240° in the y-axis for the first keyframe. Similarly, use 422.2° for the second keyframe. For the bottom y-axis, use -240° for the first keyframe and -422.2° for the second keyframe.

Step 5: After the animation is completed, head to the “Titles” tab and look for cinematic packs. Choose one and drag it onto the timeline. Secondly, alter the duration and animation of the title. The user is expected to insert a dissolve transition at the end of the title.

Step 6: Perform the same process for the rest of the tracks. Time the titles to match the clip’s ending. Now, add a dissolve transition at the end of the clip. Trim the clip into two parts and apply square blur by navigating to the “Effects” tab to blur the video clips.

Step 7: Moving on, adjust the alpha for blur intensity. Add a dissolve transition between the cuts. In the final step, go to the “Animation” and then “Customize.” Reframe the last clip and animate a zoom-out effect. Reduce the “Scale” percent to do so. A creative cinematic intro is ready!

Part 2: How to Cinematic Travel Intro for Your Travel Vlog?
Vacationing and traveling offer exposure to learn more about people and the world around us. Are you a traveler? Do you prefer a solo vacation or with your family? Whatever your answer might be, we have got you!
To make an astonishing and engaging cinematic travel for your travel vlog, Filmora is there for us. The section shall reflect on the whole procedure using royalty-free cinematic music. Let us initiate!
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: The first step is simple. Open Wondershare Filmora and head to the “Media” tab. Import the targeted travel video clips onto the timeline and rearrange them. Now, navigate to the “Effects” section and search “cinematic.”

Step 2: Pick one and drag it onto the second track to present cinematic bars and a widescreen look to the video. Now, move to the “Titles” section and choose the suitable one. Drag it to the third track. Double click on it to access the “Advanced settings” and make the required alterations.

Step 3: You can modify the font size, color, and timing of the video. Again, use the “Titles” panel and hit the “Subtitles” category. Select one and drag to the third track. Make relevant changes through the same procedure as above.

Step 4: After that, duplicate the subtitle track on the timeline and repeat the required changes. Sync the text to the audio once you are done with the process.

Step 5: The user is instructed to go back to the “Titles” section and search “cinematic end credits.” Pick one and drag it to the third track. Double click on it to make a few alterations. You have performed the procedure successfully.

Part 3: 3 Trendy Sites to Download Cinematic Background Music
The use of royalty-free cinematic music creates an unmatched vibe. If you do not use it, you might not run for competition. Therefore, you need to access a great music platform for this purpose. Allow us to introduce you to three workable marketplaces. The cinematic background music that they offer is mind-boggling for sure. So, let’s go? Shall we?
Pixabay
Pixabay is an online marketplace that can be accessed effortlessly. The user is free to tailor the filter options to give the system an idea of the music requirement. You can change the results from genre to movement and theme to categories as needed. Essentially, royalty-free cinematic music can be downloaded with one tap of a button.
Moreover, the duration of the track is shown to decide consciously. Cinematic dramatic, caves of dawn, honor and sword, the introvert, and chill abstract are some music offered by Pixabay.

Chosic
Chosic is a house for a wide range of cinematic background music tracks. You can preview the audio tracks before downloading them and tackle the search bar according to your movie themes and type of set design.
Furthermore, the search filters are tailored based on relevancy, popularity, and random audios. Press the download button to have the audio in MP3 format. Epic cinematic, the inspiration, discovery, and the battle are renowned cinematic background music from Chosic.

Mixkit
Mixkit has got to be an excellent choice to deal with your everyday needs of royalty-free cinematic music. With Mixkit in the frame, the user can create movie magic using the impeccable cinematic music collection. Cinematic trailer, slow trail, piano horror, motivational cinematic, and silent descent are a few examples of a strong cinematic collection.

Final Thoughts
Every content creator wishes to transform their work using different effects and filters. Adding a cinematic style video compels the audience to be on the verge of their seats, giving them a film notion. The article highlighted three apps to download good quality and cinematic background music. Filmora also brought a thrill to the vlogs and YouTube intros.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
How to Do Datamoshing Effect in After Effects?
Experimenting with new effects and filters has become part and parcel of life, especially for creative professionals. Datamoshing is a similar effect that displays errors and flaws in the video clips to leave an impression on the audience. In most terms, the datamoshing effect shares similarities with the glitch effect.
Henceforth, the write-up shall focus on the introduction of this effect along with its workability. The procedure to create datamosh After Effects would also be covered. So, let us begin!
In this article
01 What is the Datamoshing Effect?
02 How Does Datamoshing Effect Work?
03 Step by Step to Create Datamoshing Effect in After Effects (Without Plugin)
04 How to Do Datamoshing Effect with Datamosh Plugin in After Effects
Part 1: What is the Datamoshing Effect?
Before going into the depths of workability and operation of the datamoshing effect in After Effects, let us understand the effect in detail. The datamoshing effect plays with the video compression to corrupt the pixels of the footage.
In this effect, the pixels glitch and appear to melt, duplicate, and create a projection organically. Also known as databending, it is a complicated technique in which movement of one layer is introduced to another layer of the video clip.
Lossy compression and removed frames help develop a psychedelic result effortlessly. Presently, datamosh After Effects has gained popularity as it helps bring change to the video and engages the audience.
Part 2: How Does Datamoshing Effect Work?
The sub-section informs the content creators and creative professionals regarding the workability of the datamoshing effect in video clips. Hence, let us commence this.
Datamoshing eliminates the new picture frame and keeps those frames that control the movement of the pixels. It leads to the picture pixels going into different directions instead of the usual one, thus, creating a glitch effect. These glitch effects are used in unique mediums to create a classy yet ancient vibe.
The datamoshing effect can be noticed between the cuts and motion. It is the process of corrupting the imagery in which the I-frames are replaced and P-frames are applied in the wrong picture. Let us dive right into two types of datamoshing.
The first type of datamoshing is created when the I-frame of the video is removed. In this scenario, the pixels from the previous scene are projected into the next scene smoothly. It gives the impression that the pixels have been tracked into the next shot.
The second kind of datamoshing, known to humankind, is when the d-frame of the video is duplicated. It leads the footage to show images and colors being bloomed together as the pixels are equivalent, coming through the same motion path.
Part 3: Step by Step to Create Datamoshing Effect in After Effects (Without Plugin)
Understanding the datamosh After Effects is one thing, and incorporating it in your footage is another. The section shall walk you through the step-by-step guide to create the After Effects’ datamoshing effect without a plugin. So, let’s go, shall we?
Step 1: Preliminary Process
The first step is easy. Open After Effects from your system. Import the targeted video that needs the datamosh effect. After that, head to the “Content-Aware Fill” to begin the process.

Step 2: Creating the Reference Frame
Use the playhead where you wish to create the effect, and then click on “Create Reference Frame.” The picture frame opens in Photoshop, and the user is expected to save it. Now, go back to the After Effects.

Step 3: Smearing Process
Now, hide the top layer so that the smearing can occur. Turn the Masks to “None” so that you can perform the masking. Split the second layer to duplicate the layer as we make changes to it. Set the “Masks” to “Subtract and then add a refine soft matte.

Step 4: Pre-composing the Clip
It is important to pre-compose the clip, so right-click on the timeline and hit “Pre-compose” to the menu list that appears. Tick mark “Move all attributes into the new composition” and rename the clip afterward. Hit “OK.”

Step 5: Rendering Queue
Double-click on the timeline, hold shift and drag it until the clip snaps. Press “B” on your keyboard and “N” on the other side to snap the work area. Navigate to “File” and “Export” and then click on “Render Queue.”

Step 6: Generating Fill Layer
Import the file when it is done rendering and drag it to the timeline. Trim the work area again using B and N buttons from the keyboard. Ensure that the fill method is “Surface,” and the range is “Work Area.” Click on “Generate Fill Layer” to start the analyzing process.

Step 7: Creating the Transition
The user is expected to create a transition between the two shots. Use the track matte to make solid and fractal noise. In the “Noise and Grain” section, click on “Fractal noise” and then switch the fractal type to “Basic.” Now, keyframe the “Brightness” and simultaneously turn its level to black and white to create a transition.

Step 8: Achieving a Glitchy Effect
To give the glitchy effect, head to the “Effects and Presets” and hit “Posterize,” and reduce its level to a couple of integers. Pull the transition down to the fill layer and set it to “Luma Matte.” It will showcase the halo sign that we masked around the image.

Step 9: Have a Finer Imprint
To eliminate it, use the “Set Matte” channel and alter its layer to the one we pre-composed. Now, invert the matte. Moving on, navigate to the “Simple Choker” and reduce it to one pixel. For perfection, duplicate it and get a finer imprint.

Step 10: Final Process
Duplicate the grey solid and then extend the second clip to our fill. In the last step, change the layer of the second clip to “Luma Matte” and save the video. You are done with the process.

Part 4: How to Do Datamoshing Effect with Datamosh Plugin in After Effects
With its plugin, this sub-section revolves around creating the datamosh effect in After Effects. So, let us begin!
Step 1: Rendering the Work Area
Open After Effects and click on the (+) sign to set the in and out points. Click on the “Datamosh” to render the work area. The timeline will showcase the clip. Click on “Remove Frames” from the left panel and add a new mosh marker by pressing the (+) button beside “Remove Frames.”

Step 2: I-Frame Removal
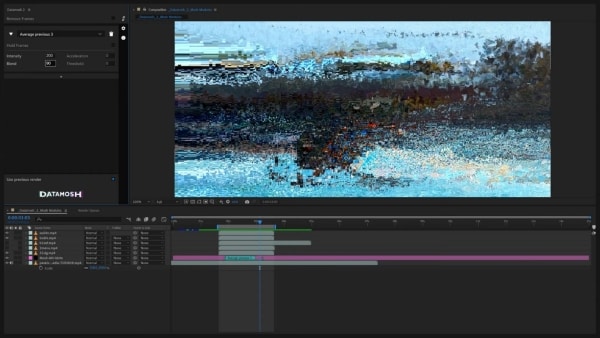
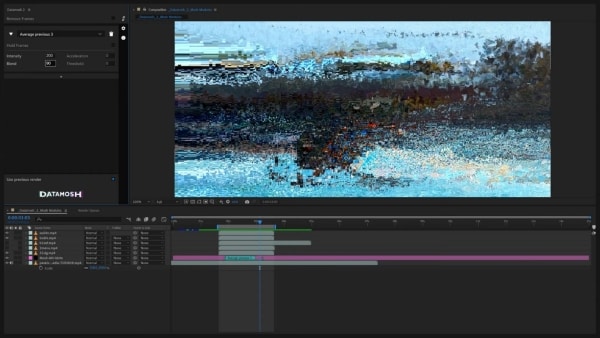
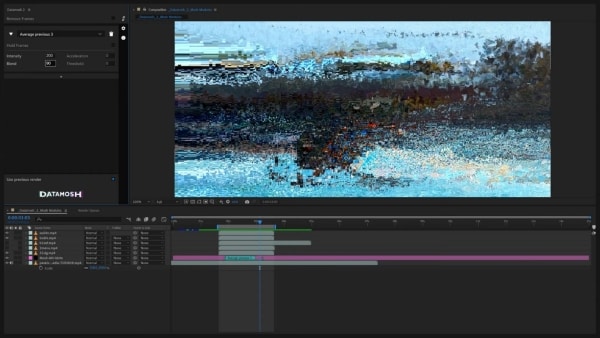
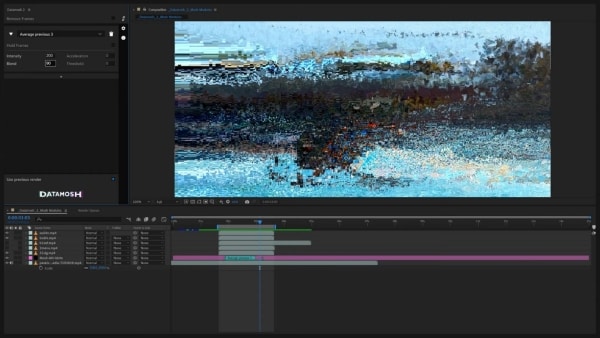
The new remove frame marker will be on the timeline. Drag it to the new scene and then hit “Datamosh.” The I-frame removal effect can be shown on the screen. Again, click on (+) to add a new mosh module. Press “Multiply” and then “Average” from the menus that appear. Hit “Average previous 3” afterward.

Step 3: Using the Hold Frames Function
Set the in and out points of this mosh marker and again hit “Datamosh.” The work area will be rendered. Now, open the mosh module and toggle on the “Hold Frames” feature. Also, toggle on the previous render. Press the “Datamosh” again.

Step 4: Injecting the Frames
Toggle the “Inject Frames” on and press use previous render. Hit “Datamosh” afterward. In this way, the clip will hold the frames and inject them into the transition. Enhance the intensity of the moshing algorithm and eliminate “Remove Frames” and “Inject Frames.” Use the previous render and again hit “Datamosh.”

Step 5: Playing with the Acceleration
Increase the acceleration and bring the intensity back to what it was. Again, use the previous render and click “Datamosh.” Now, improve the intensity and set the acceleration back to 0. Alter the “Blend” as much you need to mix the original and present motion of the transition. Press the “Datamosh.”

Step 6: Changing the Threshold
Moving on to the threshold feature, this function is a gatekeeper and decides if a pixel will be moshed. Inverse the intensity of the clip, change the blend to be 0, and set the threshold to be a small integer to find out the impact first. It can be enhanced later on. Uncheck the previous render if you are using the new clip for threshold. Hit “Datamosh” again. Now, export the video, and you are done with the datamoshing.

Conclusion
YouTubers and content creators use the Datamoshing effect to offer magic to the workplace. The article offered an extensive guide to effortlessly adding this effect in After Effects. The foundation and workability of the datamosh effect were also the cruces of the article. It is recommended that the user properly know the software before getting into the process.
02 How Does Datamoshing Effect Work?
03 Step by Step to Create Datamoshing Effect in After Effects (Without Plugin)
04 How to Do Datamoshing Effect with Datamosh Plugin in After Effects
Part 1: What is the Datamoshing Effect?
Before going into the depths of workability and operation of the datamoshing effect in After Effects, let us understand the effect in detail. The datamoshing effect plays with the video compression to corrupt the pixels of the footage.
In this effect, the pixels glitch and appear to melt, duplicate, and create a projection organically. Also known as databending, it is a complicated technique in which movement of one layer is introduced to another layer of the video clip.
Lossy compression and removed frames help develop a psychedelic result effortlessly. Presently, datamosh After Effects has gained popularity as it helps bring change to the video and engages the audience.
Part 2: How Does Datamoshing Effect Work?
The sub-section informs the content creators and creative professionals regarding the workability of the datamoshing effect in video clips. Hence, let us commence this.
Datamoshing eliminates the new picture frame and keeps those frames that control the movement of the pixels. It leads to the picture pixels going into different directions instead of the usual one, thus, creating a glitch effect. These glitch effects are used in unique mediums to create a classy yet ancient vibe.
The datamoshing effect can be noticed between the cuts and motion. It is the process of corrupting the imagery in which the I-frames are replaced and P-frames are applied in the wrong picture. Let us dive right into two types of datamoshing.
The first type of datamoshing is created when the I-frame of the video is removed. In this scenario, the pixels from the previous scene are projected into the next scene smoothly. It gives the impression that the pixels have been tracked into the next shot.
The second kind of datamoshing, known to humankind, is when the d-frame of the video is duplicated. It leads the footage to show images and colors being bloomed together as the pixels are equivalent, coming through the same motion path.
Part 3: Step by Step to Create Datamoshing Effect in After Effects (Without Plugin)
Understanding the datamosh After Effects is one thing, and incorporating it in your footage is another. The section shall walk you through the step-by-step guide to create the After Effects’ datamoshing effect without a plugin. So, let’s go, shall we?
Step 1: Preliminary Process
The first step is easy. Open After Effects from your system. Import the targeted video that needs the datamosh effect. After that, head to the “Content-Aware Fill” to begin the process.

Step 2: Creating the Reference Frame
Use the playhead where you wish to create the effect, and then click on “Create Reference Frame.” The picture frame opens in Photoshop, and the user is expected to save it. Now, go back to the After Effects.

Step 3: Smearing Process
Now, hide the top layer so that the smearing can occur. Turn the Masks to “None” so that you can perform the masking. Split the second layer to duplicate the layer as we make changes to it. Set the “Masks” to “Subtract and then add a refine soft matte.

Step 4: Pre-composing the Clip
It is important to pre-compose the clip, so right-click on the timeline and hit “Pre-compose” to the menu list that appears. Tick mark “Move all attributes into the new composition” and rename the clip afterward. Hit “OK.”

Step 5: Rendering Queue
Double-click on the timeline, hold shift and drag it until the clip snaps. Press “B” on your keyboard and “N” on the other side to snap the work area. Navigate to “File” and “Export” and then click on “Render Queue.”

Step 6: Generating Fill Layer
Import the file when it is done rendering and drag it to the timeline. Trim the work area again using B and N buttons from the keyboard. Ensure that the fill method is “Surface,” and the range is “Work Area.” Click on “Generate Fill Layer” to start the analyzing process.

Step 7: Creating the Transition
The user is expected to create a transition between the two shots. Use the track matte to make solid and fractal noise. In the “Noise and Grain” section, click on “Fractal noise” and then switch the fractal type to “Basic.” Now, keyframe the “Brightness” and simultaneously turn its level to black and white to create a transition.

Step 8: Achieving a Glitchy Effect
To give the glitchy effect, head to the “Effects and Presets” and hit “Posterize,” and reduce its level to a couple of integers. Pull the transition down to the fill layer and set it to “Luma Matte.” It will showcase the halo sign that we masked around the image.

Step 9: Have a Finer Imprint
To eliminate it, use the “Set Matte” channel and alter its layer to the one we pre-composed. Now, invert the matte. Moving on, navigate to the “Simple Choker” and reduce it to one pixel. For perfection, duplicate it and get a finer imprint.

Step 10: Final Process
Duplicate the grey solid and then extend the second clip to our fill. In the last step, change the layer of the second clip to “Luma Matte” and save the video. You are done with the process.

Part 4: How to Do Datamoshing Effect with Datamosh Plugin in After Effects
With its plugin, this sub-section revolves around creating the datamosh effect in After Effects. So, let us begin!
Step 1: Rendering the Work Area
Open After Effects and click on the (+) sign to set the in and out points. Click on the “Datamosh” to render the work area. The timeline will showcase the clip. Click on “Remove Frames” from the left panel and add a new mosh marker by pressing the (+) button beside “Remove Frames.”

Step 2: I-Frame Removal
The new remove frame marker will be on the timeline. Drag it to the new scene and then hit “Datamosh.” The I-frame removal effect can be shown on the screen. Again, click on (+) to add a new mosh module. Press “Multiply” and then “Average” from the menus that appear. Hit “Average previous 3” afterward.

Step 3: Using the Hold Frames Function
Set the in and out points of this mosh marker and again hit “Datamosh.” The work area will be rendered. Now, open the mosh module and toggle on the “Hold Frames” feature. Also, toggle on the previous render. Press the “Datamosh” again.

Step 4: Injecting the Frames
Toggle the “Inject Frames” on and press use previous render. Hit “Datamosh” afterward. In this way, the clip will hold the frames and inject them into the transition. Enhance the intensity of the moshing algorithm and eliminate “Remove Frames” and “Inject Frames.” Use the previous render and again hit “Datamosh.”

Step 5: Playing with the Acceleration
Increase the acceleration and bring the intensity back to what it was. Again, use the previous render and click “Datamosh.” Now, improve the intensity and set the acceleration back to 0. Alter the “Blend” as much you need to mix the original and present motion of the transition. Press the “Datamosh.”

Step 6: Changing the Threshold
Moving on to the threshold feature, this function is a gatekeeper and decides if a pixel will be moshed. Inverse the intensity of the clip, change the blend to be 0, and set the threshold to be a small integer to find out the impact first. It can be enhanced later on. Uncheck the previous render if you are using the new clip for threshold. Hit “Datamosh” again. Now, export the video, and you are done with the datamoshing.

Conclusion
YouTubers and content creators use the Datamoshing effect to offer magic to the workplace. The article offered an extensive guide to effortlessly adding this effect in After Effects. The foundation and workability of the datamosh effect were also the cruces of the article. It is recommended that the user properly know the software before getting into the process.
02 How Does Datamoshing Effect Work?
03 Step by Step to Create Datamoshing Effect in After Effects (Without Plugin)
04 How to Do Datamoshing Effect with Datamosh Plugin in After Effects
Part 1: What is the Datamoshing Effect?
Before going into the depths of workability and operation of the datamoshing effect in After Effects, let us understand the effect in detail. The datamoshing effect plays with the video compression to corrupt the pixels of the footage.
In this effect, the pixels glitch and appear to melt, duplicate, and create a projection organically. Also known as databending, it is a complicated technique in which movement of one layer is introduced to another layer of the video clip.
Lossy compression and removed frames help develop a psychedelic result effortlessly. Presently, datamosh After Effects has gained popularity as it helps bring change to the video and engages the audience.
Part 2: How Does Datamoshing Effect Work?
The sub-section informs the content creators and creative professionals regarding the workability of the datamoshing effect in video clips. Hence, let us commence this.
Datamoshing eliminates the new picture frame and keeps those frames that control the movement of the pixels. It leads to the picture pixels going into different directions instead of the usual one, thus, creating a glitch effect. These glitch effects are used in unique mediums to create a classy yet ancient vibe.
The datamoshing effect can be noticed between the cuts and motion. It is the process of corrupting the imagery in which the I-frames are replaced and P-frames are applied in the wrong picture. Let us dive right into two types of datamoshing.
The first type of datamoshing is created when the I-frame of the video is removed. In this scenario, the pixels from the previous scene are projected into the next scene smoothly. It gives the impression that the pixels have been tracked into the next shot.
The second kind of datamoshing, known to humankind, is when the d-frame of the video is duplicated. It leads the footage to show images and colors being bloomed together as the pixels are equivalent, coming through the same motion path.
Part 3: Step by Step to Create Datamoshing Effect in After Effects (Without Plugin)
Understanding the datamosh After Effects is one thing, and incorporating it in your footage is another. The section shall walk you through the step-by-step guide to create the After Effects’ datamoshing effect without a plugin. So, let’s go, shall we?
Step 1: Preliminary Process
The first step is easy. Open After Effects from your system. Import the targeted video that needs the datamosh effect. After that, head to the “Content-Aware Fill” to begin the process.

Step 2: Creating the Reference Frame
Use the playhead where you wish to create the effect, and then click on “Create Reference Frame.” The picture frame opens in Photoshop, and the user is expected to save it. Now, go back to the After Effects.

Step 3: Smearing Process
Now, hide the top layer so that the smearing can occur. Turn the Masks to “None” so that you can perform the masking. Split the second layer to duplicate the layer as we make changes to it. Set the “Masks” to “Subtract and then add a refine soft matte.

Step 4: Pre-composing the Clip
It is important to pre-compose the clip, so right-click on the timeline and hit “Pre-compose” to the menu list that appears. Tick mark “Move all attributes into the new composition” and rename the clip afterward. Hit “OK.”

Step 5: Rendering Queue
Double-click on the timeline, hold shift and drag it until the clip snaps. Press “B” on your keyboard and “N” on the other side to snap the work area. Navigate to “File” and “Export” and then click on “Render Queue.”

Step 6: Generating Fill Layer
Import the file when it is done rendering and drag it to the timeline. Trim the work area again using B and N buttons from the keyboard. Ensure that the fill method is “Surface,” and the range is “Work Area.” Click on “Generate Fill Layer” to start the analyzing process.

Step 7: Creating the Transition
The user is expected to create a transition between the two shots. Use the track matte to make solid and fractal noise. In the “Noise and Grain” section, click on “Fractal noise” and then switch the fractal type to “Basic.” Now, keyframe the “Brightness” and simultaneously turn its level to black and white to create a transition.

Step 8: Achieving a Glitchy Effect
To give the glitchy effect, head to the “Effects and Presets” and hit “Posterize,” and reduce its level to a couple of integers. Pull the transition down to the fill layer and set it to “Luma Matte.” It will showcase the halo sign that we masked around the image.

Step 9: Have a Finer Imprint
To eliminate it, use the “Set Matte” channel and alter its layer to the one we pre-composed. Now, invert the matte. Moving on, navigate to the “Simple Choker” and reduce it to one pixel. For perfection, duplicate it and get a finer imprint.

Step 10: Final Process
Duplicate the grey solid and then extend the second clip to our fill. In the last step, change the layer of the second clip to “Luma Matte” and save the video. You are done with the process.

Part 4: How to Do Datamoshing Effect with Datamosh Plugin in After Effects
With its plugin, this sub-section revolves around creating the datamosh effect in After Effects. So, let us begin!
Step 1: Rendering the Work Area
Open After Effects and click on the (+) sign to set the in and out points. Click on the “Datamosh” to render the work area. The timeline will showcase the clip. Click on “Remove Frames” from the left panel and add a new mosh marker by pressing the (+) button beside “Remove Frames.”

Step 2: I-Frame Removal
The new remove frame marker will be on the timeline. Drag it to the new scene and then hit “Datamosh.” The I-frame removal effect can be shown on the screen. Again, click on (+) to add a new mosh module. Press “Multiply” and then “Average” from the menus that appear. Hit “Average previous 3” afterward.

Step 3: Using the Hold Frames Function
Set the in and out points of this mosh marker and again hit “Datamosh.” The work area will be rendered. Now, open the mosh module and toggle on the “Hold Frames” feature. Also, toggle on the previous render. Press the “Datamosh” again.

Step 4: Injecting the Frames
Toggle the “Inject Frames” on and press use previous render. Hit “Datamosh” afterward. In this way, the clip will hold the frames and inject them into the transition. Enhance the intensity of the moshing algorithm and eliminate “Remove Frames” and “Inject Frames.” Use the previous render and again hit “Datamosh.”

Step 5: Playing with the Acceleration
Increase the acceleration and bring the intensity back to what it was. Again, use the previous render and click “Datamosh.” Now, improve the intensity and set the acceleration back to 0. Alter the “Blend” as much you need to mix the original and present motion of the transition. Press the “Datamosh.”

Step 6: Changing the Threshold
Moving on to the threshold feature, this function is a gatekeeper and decides if a pixel will be moshed. Inverse the intensity of the clip, change the blend to be 0, and set the threshold to be a small integer to find out the impact first. It can be enhanced later on. Uncheck the previous render if you are using the new clip for threshold. Hit “Datamosh” again. Now, export the video, and you are done with the datamoshing.

Conclusion
YouTubers and content creators use the Datamoshing effect to offer magic to the workplace. The article offered an extensive guide to effortlessly adding this effect in After Effects. The foundation and workability of the datamosh effect were also the cruces of the article. It is recommended that the user properly know the software before getting into the process.
02 How Does Datamoshing Effect Work?
03 Step by Step to Create Datamoshing Effect in After Effects (Without Plugin)
04 How to Do Datamoshing Effect with Datamosh Plugin in After Effects
Part 1: What is the Datamoshing Effect?
Before going into the depths of workability and operation of the datamoshing effect in After Effects, let us understand the effect in detail. The datamoshing effect plays with the video compression to corrupt the pixels of the footage.
In this effect, the pixels glitch and appear to melt, duplicate, and create a projection organically. Also known as databending, it is a complicated technique in which movement of one layer is introduced to another layer of the video clip.
Lossy compression and removed frames help develop a psychedelic result effortlessly. Presently, datamosh After Effects has gained popularity as it helps bring change to the video and engages the audience.
Part 2: How Does Datamoshing Effect Work?
The sub-section informs the content creators and creative professionals regarding the workability of the datamoshing effect in video clips. Hence, let us commence this.
Datamoshing eliminates the new picture frame and keeps those frames that control the movement of the pixels. It leads to the picture pixels going into different directions instead of the usual one, thus, creating a glitch effect. These glitch effects are used in unique mediums to create a classy yet ancient vibe.
The datamoshing effect can be noticed between the cuts and motion. It is the process of corrupting the imagery in which the I-frames are replaced and P-frames are applied in the wrong picture. Let us dive right into two types of datamoshing.
The first type of datamoshing is created when the I-frame of the video is removed. In this scenario, the pixels from the previous scene are projected into the next scene smoothly. It gives the impression that the pixels have been tracked into the next shot.
The second kind of datamoshing, known to humankind, is when the d-frame of the video is duplicated. It leads the footage to show images and colors being bloomed together as the pixels are equivalent, coming through the same motion path.
Part 3: Step by Step to Create Datamoshing Effect in After Effects (Without Plugin)
Understanding the datamosh After Effects is one thing, and incorporating it in your footage is another. The section shall walk you through the step-by-step guide to create the After Effects’ datamoshing effect without a plugin. So, let’s go, shall we?
Step 1: Preliminary Process
The first step is easy. Open After Effects from your system. Import the targeted video that needs the datamosh effect. After that, head to the “Content-Aware Fill” to begin the process.

Step 2: Creating the Reference Frame
Use the playhead where you wish to create the effect, and then click on “Create Reference Frame.” The picture frame opens in Photoshop, and the user is expected to save it. Now, go back to the After Effects.

Step 3: Smearing Process
Now, hide the top layer so that the smearing can occur. Turn the Masks to “None” so that you can perform the masking. Split the second layer to duplicate the layer as we make changes to it. Set the “Masks” to “Subtract and then add a refine soft matte.

Step 4: Pre-composing the Clip
It is important to pre-compose the clip, so right-click on the timeline and hit “Pre-compose” to the menu list that appears. Tick mark “Move all attributes into the new composition” and rename the clip afterward. Hit “OK.”

Step 5: Rendering Queue
Double-click on the timeline, hold shift and drag it until the clip snaps. Press “B” on your keyboard and “N” on the other side to snap the work area. Navigate to “File” and “Export” and then click on “Render Queue.”

Step 6: Generating Fill Layer
Import the file when it is done rendering and drag it to the timeline. Trim the work area again using B and N buttons from the keyboard. Ensure that the fill method is “Surface,” and the range is “Work Area.” Click on “Generate Fill Layer” to start the analyzing process.

Step 7: Creating the Transition
The user is expected to create a transition between the two shots. Use the track matte to make solid and fractal noise. In the “Noise and Grain” section, click on “Fractal noise” and then switch the fractal type to “Basic.” Now, keyframe the “Brightness” and simultaneously turn its level to black and white to create a transition.

Step 8: Achieving a Glitchy Effect
To give the glitchy effect, head to the “Effects and Presets” and hit “Posterize,” and reduce its level to a couple of integers. Pull the transition down to the fill layer and set it to “Luma Matte.” It will showcase the halo sign that we masked around the image.

Step 9: Have a Finer Imprint
To eliminate it, use the “Set Matte” channel and alter its layer to the one we pre-composed. Now, invert the matte. Moving on, navigate to the “Simple Choker” and reduce it to one pixel. For perfection, duplicate it and get a finer imprint.

Step 10: Final Process
Duplicate the grey solid and then extend the second clip to our fill. In the last step, change the layer of the second clip to “Luma Matte” and save the video. You are done with the process.

Part 4: How to Do Datamoshing Effect with Datamosh Plugin in After Effects
With its plugin, this sub-section revolves around creating the datamosh effect in After Effects. So, let us begin!
Step 1: Rendering the Work Area
Open After Effects and click on the (+) sign to set the in and out points. Click on the “Datamosh” to render the work area. The timeline will showcase the clip. Click on “Remove Frames” from the left panel and add a new mosh marker by pressing the (+) button beside “Remove Frames.”

Step 2: I-Frame Removal
The new remove frame marker will be on the timeline. Drag it to the new scene and then hit “Datamosh.” The I-frame removal effect can be shown on the screen. Again, click on (+) to add a new mosh module. Press “Multiply” and then “Average” from the menus that appear. Hit “Average previous 3” afterward.

Step 3: Using the Hold Frames Function
Set the in and out points of this mosh marker and again hit “Datamosh.” The work area will be rendered. Now, open the mosh module and toggle on the “Hold Frames” feature. Also, toggle on the previous render. Press the “Datamosh” again.

Step 4: Injecting the Frames
Toggle the “Inject Frames” on and press use previous render. Hit “Datamosh” afterward. In this way, the clip will hold the frames and inject them into the transition. Enhance the intensity of the moshing algorithm and eliminate “Remove Frames” and “Inject Frames.” Use the previous render and again hit “Datamosh.”

Step 5: Playing with the Acceleration
Increase the acceleration and bring the intensity back to what it was. Again, use the previous render and click “Datamosh.” Now, improve the intensity and set the acceleration back to 0. Alter the “Blend” as much you need to mix the original and present motion of the transition. Press the “Datamosh.”

Step 6: Changing the Threshold
Moving on to the threshold feature, this function is a gatekeeper and decides if a pixel will be moshed. Inverse the intensity of the clip, change the blend to be 0, and set the threshold to be a small integer to find out the impact first. It can be enhanced later on. Uncheck the previous render if you are using the new clip for threshold. Hit “Datamosh” again. Now, export the video, and you are done with the datamoshing.

Conclusion
YouTubers and content creators use the Datamoshing effect to offer magic to the workplace. The article offered an extensive guide to effortlessly adding this effect in After Effects. The foundation and workability of the datamosh effect were also the cruces of the article. It is recommended that the user properly know the software before getting into the process.
How to Use Rules of Thirds
So you have your work flow sorted out and you’re well on your way with Filmora but you’re not quite happy with your results or something just seems off when you watch your videos back. You may be missing an important element of all visual media and that’s composition. This is where the building blocks of every frame come together to make a visually pleasing piece for the viewer and helps the eyes concentrate on the content rather than trying to figure out what they are looking at.
I’m sure you may have heard of the rule of thirds for art or photography and you may not know or understand what it is. You may even be wondering how the rule of thirds can help you with your video creation. Well, that is what I’m going to show and explain to you today.
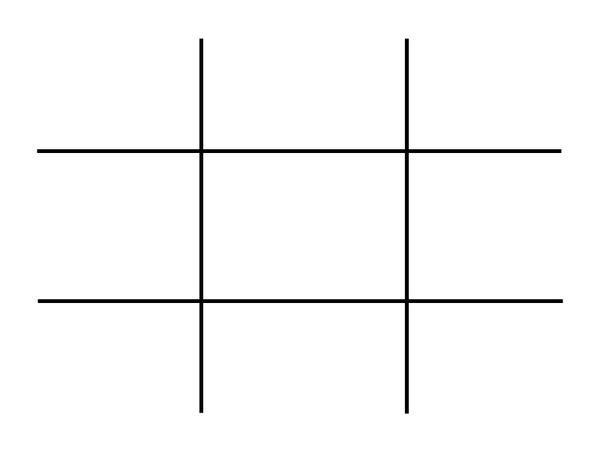
What is the rule of thirds
At its core the rule of thirds is a guide to follow whenever you create something visual.
You break an image into thirds both horizontally and vertically, in doing this you are left with nine boxes and four gridlines, the rule states that by placing key elements in line with gridlines you will have an overall better composition.
To gain a better understanding of this here is a visual example of the gridlines and nine boxes.

This may seem simple but is often overlooked due to time restraints and eagerness to get that video out there. By following these guidelines your overall composition will gain interesting and pleasing results that can help with viewer engagement. This is only one piece of the puzzle but as any photography professional or artist will tell you, It’s the small things that add up.
How to use the rule of thirds
To show how to use the rule of thirds I will be showing an image with and without the use of the guidelines. In doing this you will be able to see how impactful this system is and how it can help with your own creations within Filmora .
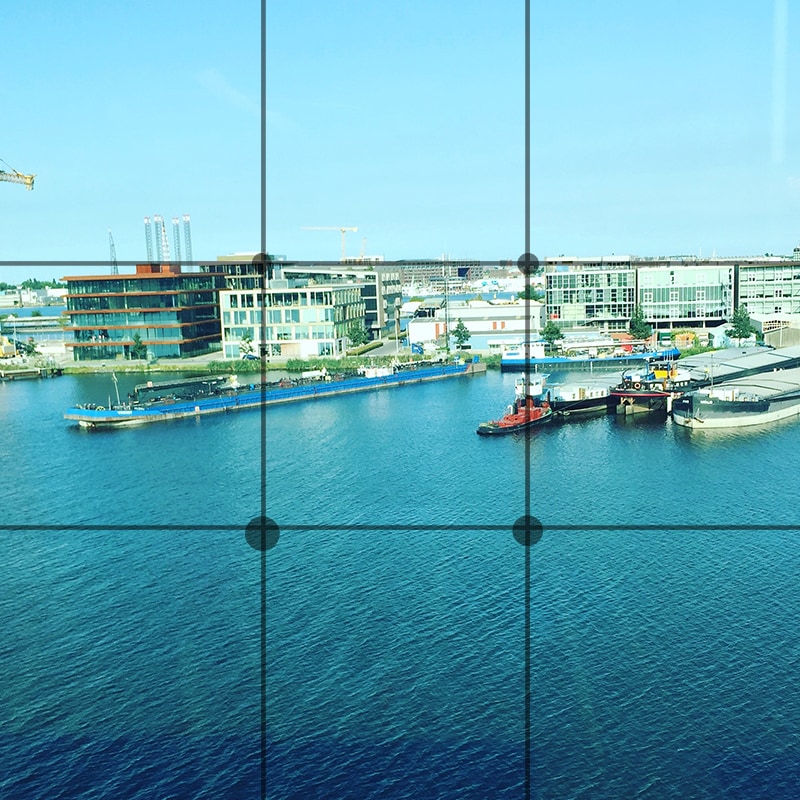
This will be our scene example, you can see buildings, boats, water and skyline. This may be typical of a backdrop or an insert for a holiday picture amongst many other things.
I will now show this picture with no compositional thought and without the use of the thirds system.

Notice how all the elements are in the scene but it just looks interesting and something just seems off when you look at it. You may find yourself searching for understanding of the image rather than taking the image in and concentrating on what the creator intended. This is seen commonly due to the need to fit every element in the scene but sometimes it is best to sacrifice something you may see as important for the sake of the whole picture.
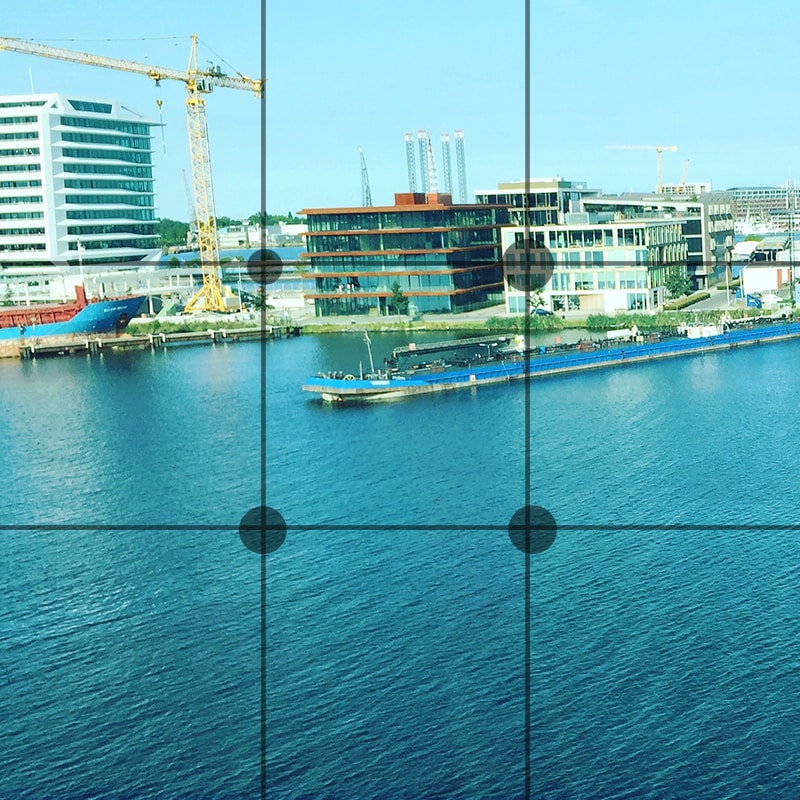
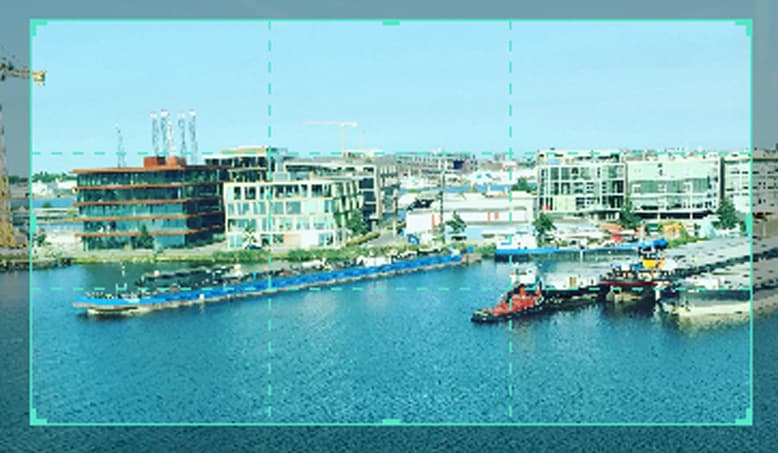
We will now look at the example image with the rule of thirds in place and see if overall this makes a more interesting scene.

We have aligned the skyline with the first horizontal grid line and aligned the boats with the vertical grid lines. We have sacrificed the crane in the scene but overall I’m sure you can agree that this is more pleasing and makes more sense when you’re viewing this. The whole middle section of the scene now has information within it and the contrast between the middle and the rest of the scene directs your eyes to what was intended to be viewed, This is called effect use of empty space. In doing this you save yourself time from adding more information to direct the viewer.
Placing key elements directly in the center of your scene can seem static and boring but by placing elements to one side or using the first and second horizontal grid lines you create something called Dynamism , where the viewer sees an element along the grid and takes a journey through the rest of the image.
Studies have shown that this is the humans natural way of viewing imagery, we first find something interesting to look at and then journey around that. So by using this rule you are creating a more natural process for your viewer.
Tips when starting using the rule of thirds
The first tip I would say is to view other videos, YouTube is a good starting point. Watch interviews and notice where the chairs are aligned. Watch reviewers and notice where they position themselves in the scene. Lastly watch movies and pause on an interesting scene and try to deconstruct where everything is placed and why they chose that composition.
The idea with the rule is to have it become something you do naturally, by always considering the form you save yourself time in the editing process. The key things you have in your mind whenever you make a scene should be.
1. What is the key element in my scene or what am I trying to make the viewer focus on.
2. where do I intend to place these in my scene?
3. Have I created a balanced scene with enough negative space to direct the eye.
If you consider this with every video you make then in time this will become as natural as drinking water on a hot day. As a practice you could open some old projects and apply this rule to your video to see the results and you may find yourself impressed with the change.
When is it best to not use the rule of thirds?
The rule is very useful when you’re aiming to grab the attention towards a certain element but that being said, when you have a symmetrical scene you can get away with not using the rule as your eyes can make sense of symmetry very well.
Even when working with a symmetrical scene you can incorporate the rule within for elements such as people or key figures but in this situation it is down to the creator to figure what they feel is best in any given shot.
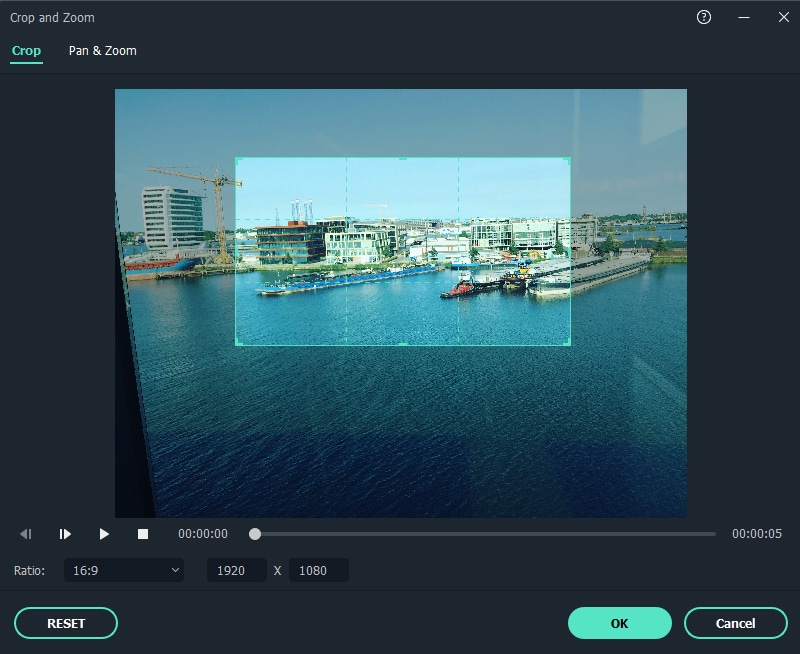
How to Use Rule of Thirds in Filmora
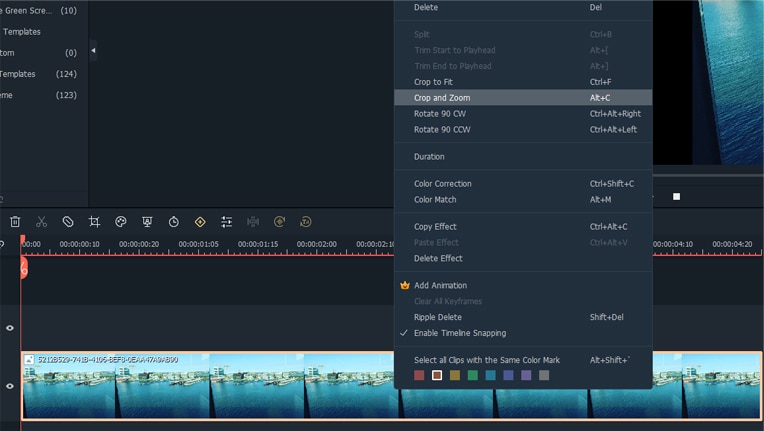
The tools provided within Filmora are generous and one great feature is the crop and size tool.
When inserting an image or movie file you can right click on the timeline and select crop and size bringing up a handy screen with the gridlines already there for you. It’s just a matter of aligning your shot for the best composition.
For reference I will show you what this looks like.
First right click the timeline on the image you want to reposition. Alternatively you can select the desired insert and press Alt+C this will also bring up the same editing box.

Now click on the crop and zoom option and this editor will appear.

As you can see you are able to align the shot and change the aspect ratio to align with your project. For a better look at the built in grid lines see image below.

Conclusion
To conclude, the rule of thirds is very important within visual media and is tough within the fundamentals of art and photography from beginner level right up to the highest point of education, Practice thinking about your placement of key elements within your videos and how this affects your overall composition. The goal is to have this as an automatic thought when shooting your videos or still images. This is a small change you can make but has a big impact on how a viewer engages your content and in return leaves a positive opinion towards your creativity and eye for detail.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
Also read:
- 2024 Approved As Video Editing Has Become a Pillar Stone in Post-Production Work, You Might Need to Upgrade Your Knowledge About It. In This Article, You Will Learn How to Rotate the Video
- Time Bending Brilliance The Ultimate Slow Motion Video Makers for 2024
- In 2024, Vegas Pro - How to Download, Install and Use It?
- New 2024 Approved Best GIF to Video Converters
- Updated Want to Immediately Know Something About Discord GIF for 2024
- New How to Use Lumetri Color in Adobe After Effects
- Featuring The Use of Camera Shake in Creating the Best Videos for 2024
- Updated 2024 Approved | Live Stream on YouTube Using Zoom
- Updated How to Make Stunning Glitch Effect in Photoshop? Ultimate Guide for 2024
- Learn Everything About Leeming LUT Pro
- In 2024, The Best Peter McKinnon LUTs for Perfect Video Editing
- New In 2024, Wondering How to Edit a Video to Slow Motion on iPhone and Android Devices? Find Out How to Use Wondershare Filmora to Create and Edit Slo Mo Videos in a Few Clicks
- New How to Speed Up Pictures on TikTok Slideshow for 2024
- New You Can Create Interaction Videos with Friends and Family by Sitting Far Away, Which Seems Innovative. In This Article, Youll Get a Guide to Edit a Split-Screen Video on Filmora
- Updated How To Make A Do-It-Yourself Video
- 2024 Approved This Article Discusses What Is Adobe Premiere Pro, How to Download, Install and Use It, and Its Key Features. It Further Discusses Its Alternative for Editing Your Videos and More. Check Out Now
- New The Glitch Filter Is Similar to an Error or a Distorted Effect in the Video. The Article Enables the Users to Get the VHS Filter in One of Their Travel Videos and Instagram Accounts for 2024
- New 2024 Approved 8 Best Free Title Maker You Must Try and Put to Use
- New 2024 Approved Best Video Grabbers for Chrome
- 2024 Approved How to Turn Text Into a Podcast
- New In 2024, If You Are Looking for Reliable Solutions to Export Your Musical Slideshow Through a DVD Burning Process, Take a Breath, You Have Landed at the Right Place
- Updated | Top GIF to MP4 Converters for 2024
- How to Make Transparent Background in Canva
- In 2024, Best 6 Online MP4 Croppers
- Useful Guide to Speed Up/Down Videos in VLC for 2024
- New 2024 Approved How to Create the Stranger Things Upside Down Effect
- Updated 2024 Approved As a Designer, Color Is the Most Powerful and the Most Diverse Tool at Your Disposal. Here Are Ten Matching Color Combinations to Get You Started on Your Next Project
- New In 2024, Do You Want to Know About Efficient Motion Blur Plugins for Adobe Effects? Read This Article to Find Out How to Use Motion Blur Plugins for Enhanced Results
- Vlogs and Travel Content Are Incomplete without a Fast-Motion Effect. Learn Step-by-Step How to Make Fast Motion Video on an iPhone in This Article
- Updated TikTok Face Zoom | Create Your Face Zoom TikTok Now for 2024
- Easily Cut Large Video Faster on Mac
- Updated If You Are Wondering How to Play a Slideshow in PowerPoint Automatically, This Article Is for You. Here We Will Be Looking at How to Add a Slideshow in PowerPoint and Other Relevant Headings that Would Help You Quickly Work on a PowerPoint
- What Are the 10 Best GIF Creator for 2024
- New Best Guide of 8 Photo Collage Apps for PC
- AR, or Augmented Reality, Is One of the Most Significant Technological Inventions. This Technology Is Used in Many Applications that We Use Daily, Like, Maps, Music, Video Games, Tourism, Sightseeing, Etc for 2024
- The Best Android SIM Unlock Code Generators Unlock Your Vivo Y100i Power 5G Phone Hassle-Free
- Fix Samsung Galaxy A34 5G Android System Webview Crash 2024 Issue | Dr.fone
- In 2024, How To Transfer From Apple iPhone 7 to Samsung Simplified Guide | Dr.fone
- In 2024, Top 10 AirPlay Apps in Infinix Hot 40 for Streaming | Dr.fone
- The way to get back lost music from Vivo
- What To Do When Oppo Reno 11F 5G Has Black Screen of Death? | Dr.fone
- How to Mirror Apple iPhone 8 Plus to Mac? | Dr.fone
- In 2024, Does PokeGo++ still work on Apple iPhone 11/iPad? | Dr.fone
- In 2024, How to Change Location on TikTok to See More Content On your Oppo Find X7 Ultra | Dr.fone
- In 2024, Change Location on Yik Yak For your Vivo X Fold 2 to Enjoy More Fun | Dr.fone
- How to Unlock Vivo Y200 Pattern Lock if Forgotten? 6 Ways
- In 2024, Ultimate Guide to Catch the Regional-Located Pokemon For Honor 90 Pro | Dr.fone
- In 2024, Full Guide to Bypass Oppo A78 5G FRP
- Title: How to Zoom in Discord
- Author: Morgan
- Created at : 2024-05-19 05:11:39
- Updated at : 2024-05-20 05:11:39
- Link: https://ai-video-editing.techidaily.com/how-to-zoom-in-discord/
- License: This work is licensed under CC BY-NC-SA 4.0.

