:max_bytes(150000):strip_icc():format(webp)/CODA-d4dd2a9b6c3d4a008a05c9718c9bce1e.jpg)
Ideas That Help You Out in Making Transparent Image for 2024

Ideas That Help You Out in Making Transparent Image
Ideas That Will Help You Out in Making Transparent Image
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
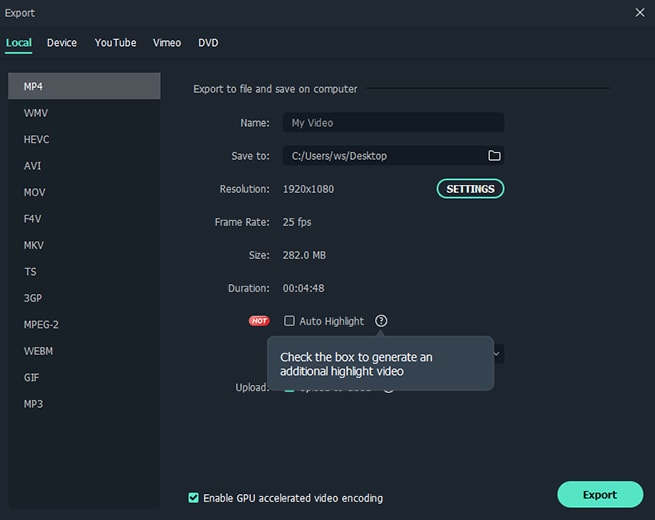
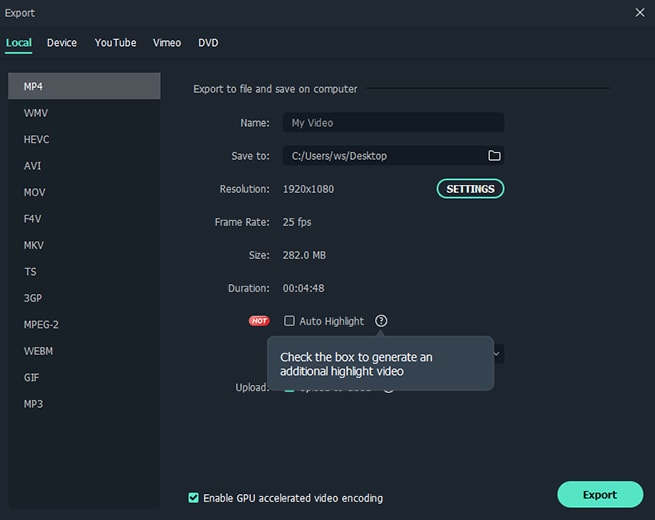
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
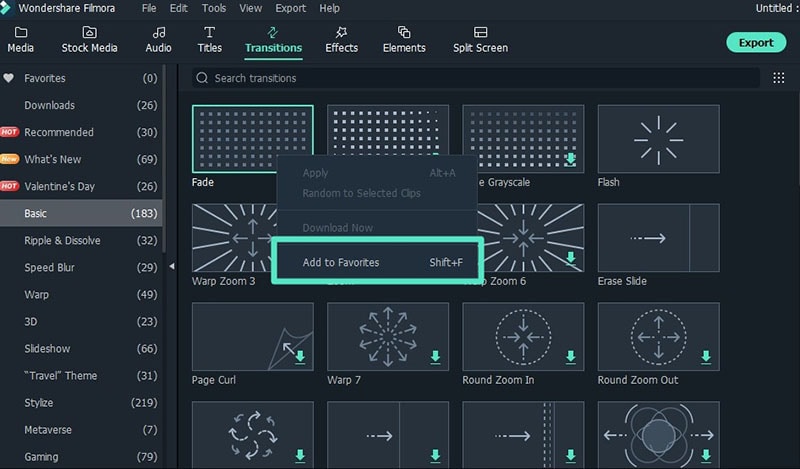
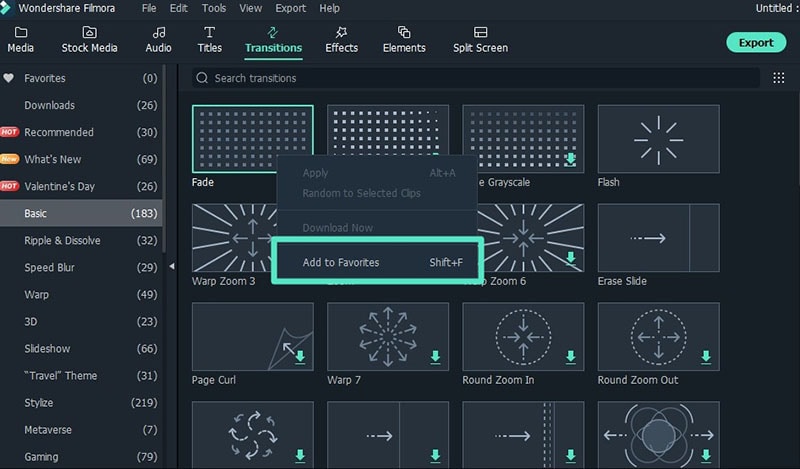
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Camtasia Vs. Final Cut Pro
With many available video editing solutions in the market today, it is a bit hard to choose the best video editing software for your unique needs. Remember, it’s all about investing money. In every purchase, you need to be sure about purchasing no matter the amount. In the case of video editing software, the concern is just significant as you should find software that perfectly suits your requirements. A video editing software may be having excellent features, but become complex when working with. On the other hand, the software may be quite user-friendly, but its range of tools is not as large.
Implementing tools such as Camtasia or Final Cut Pro requires a great deal of contemplating and comparison of crucial factors. You may be wondering, when you compare Camtasia vs Final cut pro, which is the best to use. To make a clear comparison between these two video editing programs, one has to judge all the crucial elements. Though the two programs share some degree of similarity, this article will help you understand if Final Cut Pro is better than Camtasia. We are going to compare Final Cut Pro X vs Techsmith Camtasia using their features, pros, and Cons, market prices, functionality, and customer support to help you fully understand them.
Overall Comparison
This table will help you compare Camtasia vs Final cut pro.
674 reviews341 reviews$ 249.99 for a user license$139.99 upgrade$299.99 per licenseRelatively easy to use A bit complicated for beginners</6h>
| | Camtasia | Final Cut Pro | |
| ——————— | ————————————————————————————————————————- | ————————————————————————————————————————— |
| Overall rating | 674 reviews | 341 reviews |
| Entry-level Price | $ 249.99 for a user license $139.99 upgrade | $299.99 per license |
| Ease of use | Relatively easy to use | A bit complicated for beginners |
| Market share | Small-Business (50.5% of reviews) Mid-Market (26.0% of reviews) Enterprise (23.4% of reviews) | Small-Business (71.0% of reviews) Mid-Market (17.05 reviews) Enterprise (11.9% of reviews) |
| Value of money | 2/10 – low cost | 4/10 – average cost |
| Customer support | Provide Email Languages supported; English, French, Germany, Japanese. | Email Languages supported; English |
| Functionality | Speed is a bit slow Various exporting settings. Enough editing capability. Does not support live recording from a camera. | Speed is higher than its comparison Exporting settings are limited Not as efficient as its comparison Has DV camera support |
| Support system | Desktop, Cloud | Desktop, Cloud, Mobile |
As you can see in the table above there is no great deference seen when comparing Final cut pro X vs Techsmith Camtasia, but it can tell you if is Final cut pro better than Camtasia or reverse is the case.
Final Cut Pro
Final Cut Pro is the perfect macOS video editing software that can help you achieve a professional-looking video. This software is built with the latest and most powerful tools that make it an effortless tool for video editing. It has impressive filters, graphics, and a range of other cool video editing features. Its coolest part is its ability to enable 360-degree video editing for VR and VR headset playback. This program uses multi-core multi-thread machines quickly to allow you to import the videos in different formats faster than others.

Like any other software, Final Cut Pro possesses some pros and cons as listed below;
Pros:
- It is a stable program that can be very useful in small businesses.
- It has a powerful architecture for your complex and heavy projects.
- Its fast rendering speed can allow you to conduct Multicam editing.
- It has classic GPU utilization and powerful media organization to allow you to organize assets such as audio and video carefully.
- Its easy audio modification capabilities can allow you to create impeccable VR videos.
- It has a customizable and streamlined share interface that makes high-quality file delivery easy and fast.
- It can edit videos offline.
- It is tailored with real-time graphics and cool effects like text and blurs that are easy to apply.
Cons:
- It is complex and thus difficult for beginners.
- It has limited export options.
- It only works on Mac computers.
Editing video with Final Cut Pro is not a complicated process. Here are the steps to help a beginner get started.
Step1: Create a new project & import media
When you Launch the Final Cut Pro interface, Libraries and Events are automatically created. You only need to create a new project.
At the top menu bar, click File > New > Project to create a new project. Here you will have to type in a new name of the project and then select ‘Use Automatic Settings’.
At the top menu bar again, click File > Import > Media to enable the program to bring up the Media Import window where you can select the video and audio files you want to import into your new project.
After selecting all the media you want to include in your project press ‘Import Selected’ and then close the media window.
Step 2: Add your trimmed clips to the timeline.
The thumbnails of all the media you have imported will be appearing in the browser. For you to create a new video you need to arrange and trim that media in the timeline.
In your browser, you can set the ‘In and Out’ points for each video clip by holding ‘_Option_’. To do this you will have to click the thumbnail and drag it. The yellow timeline that appears on the clip represents the range that will be added to your video timeline.
After arranging them in the order that you want them to play, trim your clips by moving the mouse cursor to the edge of its thumbnail. This is done by using the ‘Trim tool’. Drag forward or backward to adjust the clip’s endings.
If you are arranging the clips in your sequence, you need to drag and drop any of the clips from the timeline into a different position. Final Cut Pro has a tool known as Magnetic timeline that will automatically insert and arrange the clips for you. You just need to ensure that your clips do not overlap or lay on top of each other.
To preview your video in the viewer, press the space bar on your keyboard or the Play icon in your software interface.
Step 3: Add Title, Texts, Transitions, and Effects
Title and Texts: Final Cut Pro has many Titles located in the browser where you imported your media. You can add them by dragging them into your video’s timeline. To access those titles you can press the ‘Title and Generators’ icon in the sidebar to open it.
Transitions: When adding Transitions, there is nothing wrong with a “hard cut_” between 2 clips. Use the transitions only where they make sense so as not to ruin your video. To add these transitions, you need to open the ‘_Transition browser’ by clicking on its indicated icon.
The transition’s length can be adjusted by dragging inwards or outwards. To customize your transition you can open the inspector by pressing ‘Command + 4’ and make the adjustments.
Effects: With Final Cut Pro inbuilt Effects, you can add some more value to your video after you are done with basic arrangements in the timeline. To add the effects click on the ‘Effects browser’ icon to open it.
Next to the effects browser icon, choose your preferred effect and add it between any 2 clips. By doing this you will have added animation effect between them.
Step 4: Add Audio, Music, and Color.
Audio & Music: At this point, you can import and add your music. Photos and Audio sidebar icon is located above the browser and you can click to open, and then select Sound Effects.
To see all the songs available in Final Cut Pro, you can type the word ‘Jingle‘ and you can preview them by pressing the small play button.
Color correction: By highlighting all the video clips in your video timeline, you can see a yellow outline around them.
Then open the drop-down menu by clicking the ‘_Enhancement_’ icon situated below the Viewer.
To improve the color and contrast, select Balance Color or ‘Option + Cmd + B’.
Now that you are done editing your video, you can save and share as you prefer.
Camtasia
Camtasia is a perfect all-in-one video editing and screen recording program. If you compare Camtasia vs Final cut pro, Camtasia is quite easy to use even for beginners. It can work in both Windows and macOS and provides the user with a demonstration and education video platform. It contains cool features to help you capture and edit your videos and audios appropriately.

Here are some pros and cons of Camtasia.
Pros:
- It is easy to learn.
- It has a good capture feature.
- Impressive cursor effects.
- It has Interactivity features.
- It has a good asset library
- Availability of mobile version.
- It offers great customer service.
- Available at a low cost.
Cons:
- Constant crashes and bugs.
- Limited customization
- No key tracking.
Here are key steps to follow when editing a video with Camtasia.
Step 1: Break up steps of a process with lower thirds.
Break any long multi-step video to help lower the viewer’s cognitive load.
Step 2: Reinforce texts with video.
Remove any mistakes and extra content such as unnecessary footage from the ends of your recording. If you trim too much drag the clip back to restore. This process is known as trimming.
You can zoom in on the most important section to focus your viewer’s attention there.
Step 3: Add narrative to video
Alternative Way to Edit Videos
Getting an appropriate video editing software is quite challenging as the makers of these software sometimes get confused about if the programs needed are for home videos or professional-quality work such as Hollywood movies. This is why you will find that some programs are complex to use while others lack essential features to make your work efficient.
Filmora video editor is one of the most efficient for video editing. This software is powerful and easy to use and it is built with many features to make your vision come true. It is fit for small scale, medium scale and large businesses.
For Win 7 or later (64-bit)
For macOS 10.12 or later
These steps will help you to know how to edit video with Filmora software;
Step 1: Start a new project.

After making sure that you have Filmora video editor installed on your computer, start a new project. Open the app then choose a dropdown option from the Select Project Aspect Ratio.
Step 2: Import your media

The footage, photos, and audios you use in your video are the key basic aspects of your video. Organizing all the files you are going to use in a single file. You can do this by browsing the file menu. Click the ‘File > Import Media Folder’ menu in Filmora and select the folder that contains your video files.
After importing your video files the thumbnails for each file will appear in one half of the application. Double-click on the thumbnails for a preview.
These thumbnails prove that all your captured video clips are already in the application and ready to be edited. Click on the Filmora video editing guide to get to help you know what to do.
Step 3: Add clips to the timeline, trim, adjust appropriately and sequence them.

Now that you have reviewed your video library and seen that they are there, you need to add them to the video editing timeline at the bottom of your app. This is quite easy as you can view all your video clips and determine which is to be added first.
Drag and drop each video or photo in the timeline to add it to your project.
After adding the clips, you can trim and adjust them appropriately. Click on the right or left edges of the clip you want to shorten in the timeline and drag it to shorten.
If you want to split a clip in the timeline, pick the scissors by clicking on the ‘_Scissors_’ icon.
When working on your video footage, click the spacebar of your computer keyboard to preview. By doing this, you will be able to see how your clips are joined together.
Trim appropriately and perfect the runtime of every single clip and re-order your clips where there is a need to do so. This can be done by clicking on the targeted clip and dragging it to where you want it to be.
Step 4: Add video Effects, Transmissions between the clips, and Text overlays

Click on the Effect icon at the top of the app and a deep visual library of effects will be visible. If you want to add a certain effect to your active clip, just double-click it.
Add transitions in your video timeline to cut the scene-to-scene. They are quite necessary as they help establish your audience’s attention.
The next thing after adding the transmissions will be adding the overlays and exporting your video by clicking on the ‘Export‘ button.
Step 5: Export your finished video.

You can click the ‘Export’ button and switch to the platform you want your video to be exported.
Conclusion
Choosing an appropriate video editing tool is equally as important as the video itself. And with the availability of so many of these video editing tools, choosing among them is quite hard. You can easily get confused especially if you are a beginner in the video editing industry. To avoid the complications you need to know what editing software is the best for your project.
As you can see in the table above there is no great deference seen when comparing Final cut pro X vs Techsmith Camtasia, but it can tell you if is Final cut pro better than Camtasia or reverse is the case.
Final Cut Pro
Final Cut Pro is the perfect macOS video editing software that can help you achieve a professional-looking video. This software is built with the latest and most powerful tools that make it an effortless tool for video editing. It has impressive filters, graphics, and a range of other cool video editing features. Its coolest part is its ability to enable 360-degree video editing for VR and VR headset playback. This program uses multi-core multi-thread machines quickly to allow you to import the videos in different formats faster than others.

Like any other software, Final Cut Pro possesses some pros and cons as listed below;
Pros:
- It is a stable program that can be very useful in small businesses.
- It has a powerful architecture for your complex and heavy projects.
- Its fast rendering speed can allow you to conduct Multicam editing.
- It has classic GPU utilization and powerful media organization to allow you to organize assets such as audio and video carefully.
- Its easy audio modification capabilities can allow you to create impeccable VR videos.
- It has a customizable and streamlined share interface that makes high-quality file delivery easy and fast.
- It can edit videos offline.
- It is tailored with real-time graphics and cool effects like text and blurs that are easy to apply.
Cons:
- It is complex and thus difficult for beginners.
- It has limited export options.
- It only works on Mac computers.
Editing video with Final Cut Pro is not a complicated process. Here are the steps to help a beginner get started.
Step1: Create a new project & import media
When you Launch the Final Cut Pro interface, Libraries and Events are automatically created. You only need to create a new project.
At the top menu bar, click File > New > Project to create a new project. Here you will have to type in a new name of the project and then select ‘Use Automatic Settings’.
At the top menu bar again, click File > Import > Media to enable the program to bring up the Media Import window where you can select the video and audio files you want to import into your new project.
After selecting all the media you want to include in your project press ‘Import Selected’ and then close the media window.
Step 2: Add your trimmed clips to the timeline.
The thumbnails of all the media you have imported will be appearing in the browser. For you to create a new video you need to arrange and trim that media in the timeline.
In your browser, you can set the ‘In and Out’ points for each video clip by holding ‘_Option_’. To do this you will have to click the thumbnail and drag it. The yellow timeline that appears on the clip represents the range that will be added to your video timeline.
After arranging them in the order that you want them to play, trim your clips by moving the mouse cursor to the edge of its thumbnail. This is done by using the ‘Trim tool’. Drag forward or backward to adjust the clip’s endings.
If you are arranging the clips in your sequence, you need to drag and drop any of the clips from the timeline into a different position. Final Cut Pro has a tool known as Magnetic timeline that will automatically insert and arrange the clips for you. You just need to ensure that your clips do not overlap or lay on top of each other.
To preview your video in the viewer, press the space bar on your keyboard or the Play icon in your software interface.
Step 3: Add Title, Texts, Transitions, and Effects
Title and Texts: Final Cut Pro has many Titles located in the browser where you imported your media. You can add them by dragging them into your video’s timeline. To access those titles you can press the ‘Title and Generators’ icon in the sidebar to open it.
Transitions: When adding Transitions, there is nothing wrong with a “hard cut_” between 2 clips. Use the transitions only where they make sense so as not to ruin your video. To add these transitions, you need to open the ‘_Transition browser’ by clicking on its indicated icon.
The transition’s length can be adjusted by dragging inwards or outwards. To customize your transition you can open the inspector by pressing ‘Command + 4’ and make the adjustments.
Effects: With Final Cut Pro inbuilt Effects, you can add some more value to your video after you are done with basic arrangements in the timeline. To add the effects click on the ‘Effects browser’ icon to open it.
Next to the effects browser icon, choose your preferred effect and add it between any 2 clips. By doing this you will have added animation effect between them.
Step 4: Add Audio, Music, and Color.
Audio & Music: At this point, you can import and add your music. Photos and Audio sidebar icon is located above the browser and you can click to open, and then select Sound Effects.
To see all the songs available in Final Cut Pro, you can type the word ‘Jingle‘ and you can preview them by pressing the small play button.
Color correction: By highlighting all the video clips in your video timeline, you can see a yellow outline around them.
Then open the drop-down menu by clicking the ‘_Enhancement_’ icon situated below the Viewer.
To improve the color and contrast, select Balance Color or ‘Option + Cmd + B’.
Now that you are done editing your video, you can save and share as you prefer.
Camtasia
Camtasia is a perfect all-in-one video editing and screen recording program. If you compare Camtasia vs Final cut pro, Camtasia is quite easy to use even for beginners. It can work in both Windows and macOS and provides the user with a demonstration and education video platform. It contains cool features to help you capture and edit your videos and audios appropriately.

Here are some pros and cons of Camtasia.
Pros:
- It is easy to learn.
- It has a good capture feature.
- Impressive cursor effects.
- It has Interactivity features.
- It has a good asset library
- Availability of mobile version.
- It offers great customer service.
- Available at a low cost.
Cons:
- Constant crashes and bugs.
- Limited customization
- No key tracking.
Here are key steps to follow when editing a video with Camtasia.
Step 1: Break up steps of a process with lower thirds.
Break any long multi-step video to help lower the viewer’s cognitive load.
Step 2: Reinforce texts with video.
Remove any mistakes and extra content such as unnecessary footage from the ends of your recording. If you trim too much drag the clip back to restore. This process is known as trimming.
You can zoom in on the most important section to focus your viewer’s attention there.
Step 3: Add narrative to video
Alternative Way to Edit Videos
Getting an appropriate video editing software is quite challenging as the makers of these software sometimes get confused about if the programs needed are for home videos or professional-quality work such as Hollywood movies. This is why you will find that some programs are complex to use while others lack essential features to make your work efficient.
Filmora video editor is one of the most efficient for video editing. This software is powerful and easy to use and it is built with many features to make your vision come true. It is fit for small scale, medium scale and large businesses.
For Win 7 or later (64-bit)
For macOS 10.12 or later
These steps will help you to know how to edit video with Filmora software;
Step 1: Start a new project.

After making sure that you have Filmora video editor installed on your computer, start a new project. Open the app then choose a dropdown option from the Select Project Aspect Ratio.
Step 2: Import your media

The footage, photos, and audios you use in your video are the key basic aspects of your video. Organizing all the files you are going to use in a single file. You can do this by browsing the file menu. Click the ‘File > Import Media Folder’ menu in Filmora and select the folder that contains your video files.
After importing your video files the thumbnails for each file will appear in one half of the application. Double-click on the thumbnails for a preview.
These thumbnails prove that all your captured video clips are already in the application and ready to be edited. Click on the Filmora video editing guide to get to help you know what to do.
Step 3: Add clips to the timeline, trim, adjust appropriately and sequence them.

Now that you have reviewed your video library and seen that they are there, you need to add them to the video editing timeline at the bottom of your app. This is quite easy as you can view all your video clips and determine which is to be added first.
Drag and drop each video or photo in the timeline to add it to your project.
After adding the clips, you can trim and adjust them appropriately. Click on the right or left edges of the clip you want to shorten in the timeline and drag it to shorten.
If you want to split a clip in the timeline, pick the scissors by clicking on the ‘_Scissors_’ icon.
When working on your video footage, click the spacebar of your computer keyboard to preview. By doing this, you will be able to see how your clips are joined together.
Trim appropriately and perfect the runtime of every single clip and re-order your clips where there is a need to do so. This can be done by clicking on the targeted clip and dragging it to where you want it to be.
Step 4: Add video Effects, Transmissions between the clips, and Text overlays

Click on the Effect icon at the top of the app and a deep visual library of effects will be visible. If you want to add a certain effect to your active clip, just double-click it.
Add transitions in your video timeline to cut the scene-to-scene. They are quite necessary as they help establish your audience’s attention.
The next thing after adding the transmissions will be adding the overlays and exporting your video by clicking on the ‘Export‘ button.
Step 5: Export your finished video.

You can click the ‘Export’ button and switch to the platform you want your video to be exported.
Conclusion
Choosing an appropriate video editing tool is equally as important as the video itself. And with the availability of so many of these video editing tools, choosing among them is quite hard. You can easily get confused especially if you are a beginner in the video editing industry. To avoid the complications you need to know what editing software is the best for your project.
As you can see in the table above there is no great deference seen when comparing Final cut pro X vs Techsmith Camtasia, but it can tell you if is Final cut pro better than Camtasia or reverse is the case.
Final Cut Pro
Final Cut Pro is the perfect macOS video editing software that can help you achieve a professional-looking video. This software is built with the latest and most powerful tools that make it an effortless tool for video editing. It has impressive filters, graphics, and a range of other cool video editing features. Its coolest part is its ability to enable 360-degree video editing for VR and VR headset playback. This program uses multi-core multi-thread machines quickly to allow you to import the videos in different formats faster than others.

Like any other software, Final Cut Pro possesses some pros and cons as listed below;
Pros:
- It is a stable program that can be very useful in small businesses.
- It has a powerful architecture for your complex and heavy projects.
- Its fast rendering speed can allow you to conduct Multicam editing.
- It has classic GPU utilization and powerful media organization to allow you to organize assets such as audio and video carefully.
- Its easy audio modification capabilities can allow you to create impeccable VR videos.
- It has a customizable and streamlined share interface that makes high-quality file delivery easy and fast.
- It can edit videos offline.
- It is tailored with real-time graphics and cool effects like text and blurs that are easy to apply.
Cons:
- It is complex and thus difficult for beginners.
- It has limited export options.
- It only works on Mac computers.
Editing video with Final Cut Pro is not a complicated process. Here are the steps to help a beginner get started.
Step1: Create a new project & import media
When you Launch the Final Cut Pro interface, Libraries and Events are automatically created. You only need to create a new project.
At the top menu bar, click File > New > Project to create a new project. Here you will have to type in a new name of the project and then select ‘Use Automatic Settings’.
At the top menu bar again, click File > Import > Media to enable the program to bring up the Media Import window where you can select the video and audio files you want to import into your new project.
After selecting all the media you want to include in your project press ‘Import Selected’ and then close the media window.
Step 2: Add your trimmed clips to the timeline.
The thumbnails of all the media you have imported will be appearing in the browser. For you to create a new video you need to arrange and trim that media in the timeline.
In your browser, you can set the ‘In and Out’ points for each video clip by holding ‘_Option_’. To do this you will have to click the thumbnail and drag it. The yellow timeline that appears on the clip represents the range that will be added to your video timeline.
After arranging them in the order that you want them to play, trim your clips by moving the mouse cursor to the edge of its thumbnail. This is done by using the ‘Trim tool’. Drag forward or backward to adjust the clip’s endings.
If you are arranging the clips in your sequence, you need to drag and drop any of the clips from the timeline into a different position. Final Cut Pro has a tool known as Magnetic timeline that will automatically insert and arrange the clips for you. You just need to ensure that your clips do not overlap or lay on top of each other.
To preview your video in the viewer, press the space bar on your keyboard or the Play icon in your software interface.
Step 3: Add Title, Texts, Transitions, and Effects
Title and Texts: Final Cut Pro has many Titles located in the browser where you imported your media. You can add them by dragging them into your video’s timeline. To access those titles you can press the ‘Title and Generators’ icon in the sidebar to open it.
Transitions: When adding Transitions, there is nothing wrong with a “hard cut_” between 2 clips. Use the transitions only where they make sense so as not to ruin your video. To add these transitions, you need to open the ‘_Transition browser’ by clicking on its indicated icon.
The transition’s length can be adjusted by dragging inwards or outwards. To customize your transition you can open the inspector by pressing ‘Command + 4’ and make the adjustments.
Effects: With Final Cut Pro inbuilt Effects, you can add some more value to your video after you are done with basic arrangements in the timeline. To add the effects click on the ‘Effects browser’ icon to open it.
Next to the effects browser icon, choose your preferred effect and add it between any 2 clips. By doing this you will have added animation effect between them.
Step 4: Add Audio, Music, and Color.
Audio & Music: At this point, you can import and add your music. Photos and Audio sidebar icon is located above the browser and you can click to open, and then select Sound Effects.
To see all the songs available in Final Cut Pro, you can type the word ‘Jingle‘ and you can preview them by pressing the small play button.
Color correction: By highlighting all the video clips in your video timeline, you can see a yellow outline around them.
Then open the drop-down menu by clicking the ‘_Enhancement_’ icon situated below the Viewer.
To improve the color and contrast, select Balance Color or ‘Option + Cmd + B’.
Now that you are done editing your video, you can save and share as you prefer.
Camtasia
Camtasia is a perfect all-in-one video editing and screen recording program. If you compare Camtasia vs Final cut pro, Camtasia is quite easy to use even for beginners. It can work in both Windows and macOS and provides the user with a demonstration and education video platform. It contains cool features to help you capture and edit your videos and audios appropriately.

Here are some pros and cons of Camtasia.
Pros:
- It is easy to learn.
- It has a good capture feature.
- Impressive cursor effects.
- It has Interactivity features.
- It has a good asset library
- Availability of mobile version.
- It offers great customer service.
- Available at a low cost.
Cons:
- Constant crashes and bugs.
- Limited customization
- No key tracking.
Here are key steps to follow when editing a video with Camtasia.
Step 1: Break up steps of a process with lower thirds.
Break any long multi-step video to help lower the viewer’s cognitive load.
Step 2: Reinforce texts with video.
Remove any mistakes and extra content such as unnecessary footage from the ends of your recording. If you trim too much drag the clip back to restore. This process is known as trimming.
You can zoom in on the most important section to focus your viewer’s attention there.
Step 3: Add narrative to video
Alternative Way to Edit Videos
Getting an appropriate video editing software is quite challenging as the makers of these software sometimes get confused about if the programs needed are for home videos or professional-quality work such as Hollywood movies. This is why you will find that some programs are complex to use while others lack essential features to make your work efficient.
Filmora video editor is one of the most efficient for video editing. This software is powerful and easy to use and it is built with many features to make your vision come true. It is fit for small scale, medium scale and large businesses.
For Win 7 or later (64-bit)
For macOS 10.12 or later
These steps will help you to know how to edit video with Filmora software;
Step 1: Start a new project.

After making sure that you have Filmora video editor installed on your computer, start a new project. Open the app then choose a dropdown option from the Select Project Aspect Ratio.
Step 2: Import your media

The footage, photos, and audios you use in your video are the key basic aspects of your video. Organizing all the files you are going to use in a single file. You can do this by browsing the file menu. Click the ‘File > Import Media Folder’ menu in Filmora and select the folder that contains your video files.
After importing your video files the thumbnails for each file will appear in one half of the application. Double-click on the thumbnails for a preview.
These thumbnails prove that all your captured video clips are already in the application and ready to be edited. Click on the Filmora video editing guide to get to help you know what to do.
Step 3: Add clips to the timeline, trim, adjust appropriately and sequence them.

Now that you have reviewed your video library and seen that they are there, you need to add them to the video editing timeline at the bottom of your app. This is quite easy as you can view all your video clips and determine which is to be added first.
Drag and drop each video or photo in the timeline to add it to your project.
After adding the clips, you can trim and adjust them appropriately. Click on the right or left edges of the clip you want to shorten in the timeline and drag it to shorten.
If you want to split a clip in the timeline, pick the scissors by clicking on the ‘_Scissors_’ icon.
When working on your video footage, click the spacebar of your computer keyboard to preview. By doing this, you will be able to see how your clips are joined together.
Trim appropriately and perfect the runtime of every single clip and re-order your clips where there is a need to do so. This can be done by clicking on the targeted clip and dragging it to where you want it to be.
Step 4: Add video Effects, Transmissions between the clips, and Text overlays

Click on the Effect icon at the top of the app and a deep visual library of effects will be visible. If you want to add a certain effect to your active clip, just double-click it.
Add transitions in your video timeline to cut the scene-to-scene. They are quite necessary as they help establish your audience’s attention.
The next thing after adding the transmissions will be adding the overlays and exporting your video by clicking on the ‘Export‘ button.
Step 5: Export your finished video.

You can click the ‘Export’ button and switch to the platform you want your video to be exported.
Conclusion
Choosing an appropriate video editing tool is equally as important as the video itself. And with the availability of so many of these video editing tools, choosing among them is quite hard. You can easily get confused especially if you are a beginner in the video editing industry. To avoid the complications you need to know what editing software is the best for your project.
As you can see in the table above there is no great deference seen when comparing Final cut pro X vs Techsmith Camtasia, but it can tell you if is Final cut pro better than Camtasia or reverse is the case.
Final Cut Pro
Final Cut Pro is the perfect macOS video editing software that can help you achieve a professional-looking video. This software is built with the latest and most powerful tools that make it an effortless tool for video editing. It has impressive filters, graphics, and a range of other cool video editing features. Its coolest part is its ability to enable 360-degree video editing for VR and VR headset playback. This program uses multi-core multi-thread machines quickly to allow you to import the videos in different formats faster than others.

Like any other software, Final Cut Pro possesses some pros and cons as listed below;
Pros:
- It is a stable program that can be very useful in small businesses.
- It has a powerful architecture for your complex and heavy projects.
- Its fast rendering speed can allow you to conduct Multicam editing.
- It has classic GPU utilization and powerful media organization to allow you to organize assets such as audio and video carefully.
- Its easy audio modification capabilities can allow you to create impeccable VR videos.
- It has a customizable and streamlined share interface that makes high-quality file delivery easy and fast.
- It can edit videos offline.
- It is tailored with real-time graphics and cool effects like text and blurs that are easy to apply.
Cons:
- It is complex and thus difficult for beginners.
- It has limited export options.
- It only works on Mac computers.
Editing video with Final Cut Pro is not a complicated process. Here are the steps to help a beginner get started.
Step1: Create a new project & import media
When you Launch the Final Cut Pro interface, Libraries and Events are automatically created. You only need to create a new project.
At the top menu bar, click File > New > Project to create a new project. Here you will have to type in a new name of the project and then select ‘Use Automatic Settings’.
At the top menu bar again, click File > Import > Media to enable the program to bring up the Media Import window where you can select the video and audio files you want to import into your new project.
After selecting all the media you want to include in your project press ‘Import Selected’ and then close the media window.
Step 2: Add your trimmed clips to the timeline.
The thumbnails of all the media you have imported will be appearing in the browser. For you to create a new video you need to arrange and trim that media in the timeline.
In your browser, you can set the ‘In and Out’ points for each video clip by holding ‘_Option_’. To do this you will have to click the thumbnail and drag it. The yellow timeline that appears on the clip represents the range that will be added to your video timeline.
After arranging them in the order that you want them to play, trim your clips by moving the mouse cursor to the edge of its thumbnail. This is done by using the ‘Trim tool’. Drag forward or backward to adjust the clip’s endings.
If you are arranging the clips in your sequence, you need to drag and drop any of the clips from the timeline into a different position. Final Cut Pro has a tool known as Magnetic timeline that will automatically insert and arrange the clips for you. You just need to ensure that your clips do not overlap or lay on top of each other.
To preview your video in the viewer, press the space bar on your keyboard or the Play icon in your software interface.
Step 3: Add Title, Texts, Transitions, and Effects
Title and Texts: Final Cut Pro has many Titles located in the browser where you imported your media. You can add them by dragging them into your video’s timeline. To access those titles you can press the ‘Title and Generators’ icon in the sidebar to open it.
Transitions: When adding Transitions, there is nothing wrong with a “hard cut_” between 2 clips. Use the transitions only where they make sense so as not to ruin your video. To add these transitions, you need to open the ‘_Transition browser’ by clicking on its indicated icon.
The transition’s length can be adjusted by dragging inwards or outwards. To customize your transition you can open the inspector by pressing ‘Command + 4’ and make the adjustments.
Effects: With Final Cut Pro inbuilt Effects, you can add some more value to your video after you are done with basic arrangements in the timeline. To add the effects click on the ‘Effects browser’ icon to open it.
Next to the effects browser icon, choose your preferred effect and add it between any 2 clips. By doing this you will have added animation effect between them.
Step 4: Add Audio, Music, and Color.
Audio & Music: At this point, you can import and add your music. Photos and Audio sidebar icon is located above the browser and you can click to open, and then select Sound Effects.
To see all the songs available in Final Cut Pro, you can type the word ‘Jingle‘ and you can preview them by pressing the small play button.
Color correction: By highlighting all the video clips in your video timeline, you can see a yellow outline around them.
Then open the drop-down menu by clicking the ‘_Enhancement_’ icon situated below the Viewer.
To improve the color and contrast, select Balance Color or ‘Option + Cmd + B’.
Now that you are done editing your video, you can save and share as you prefer.
Camtasia
Camtasia is a perfect all-in-one video editing and screen recording program. If you compare Camtasia vs Final cut pro, Camtasia is quite easy to use even for beginners. It can work in both Windows and macOS and provides the user with a demonstration and education video platform. It contains cool features to help you capture and edit your videos and audios appropriately.

Here are some pros and cons of Camtasia.
Pros:
- It is easy to learn.
- It has a good capture feature.
- Impressive cursor effects.
- It has Interactivity features.
- It has a good asset library
- Availability of mobile version.
- It offers great customer service.
- Available at a low cost.
Cons:
- Constant crashes and bugs.
- Limited customization
- No key tracking.
Here are key steps to follow when editing a video with Camtasia.
Step 1: Break up steps of a process with lower thirds.
Break any long multi-step video to help lower the viewer’s cognitive load.
Step 2: Reinforce texts with video.
Remove any mistakes and extra content such as unnecessary footage from the ends of your recording. If you trim too much drag the clip back to restore. This process is known as trimming.
You can zoom in on the most important section to focus your viewer’s attention there.
Step 3: Add narrative to video
Alternative Way to Edit Videos
Getting an appropriate video editing software is quite challenging as the makers of these software sometimes get confused about if the programs needed are for home videos or professional-quality work such as Hollywood movies. This is why you will find that some programs are complex to use while others lack essential features to make your work efficient.
Filmora video editor is one of the most efficient for video editing. This software is powerful and easy to use and it is built with many features to make your vision come true. It is fit for small scale, medium scale and large businesses.
For Win 7 or later (64-bit)
For macOS 10.12 or later
These steps will help you to know how to edit video with Filmora software;
Step 1: Start a new project.

After making sure that you have Filmora video editor installed on your computer, start a new project. Open the app then choose a dropdown option from the Select Project Aspect Ratio.
Step 2: Import your media

The footage, photos, and audios you use in your video are the key basic aspects of your video. Organizing all the files you are going to use in a single file. You can do this by browsing the file menu. Click the ‘File > Import Media Folder’ menu in Filmora and select the folder that contains your video files.
After importing your video files the thumbnails for each file will appear in one half of the application. Double-click on the thumbnails for a preview.
These thumbnails prove that all your captured video clips are already in the application and ready to be edited. Click on the Filmora video editing guide to get to help you know what to do.
Step 3: Add clips to the timeline, trim, adjust appropriately and sequence them.

Now that you have reviewed your video library and seen that they are there, you need to add them to the video editing timeline at the bottom of your app. This is quite easy as you can view all your video clips and determine which is to be added first.
Drag and drop each video or photo in the timeline to add it to your project.
After adding the clips, you can trim and adjust them appropriately. Click on the right or left edges of the clip you want to shorten in the timeline and drag it to shorten.
If you want to split a clip in the timeline, pick the scissors by clicking on the ‘_Scissors_’ icon.
When working on your video footage, click the spacebar of your computer keyboard to preview. By doing this, you will be able to see how your clips are joined together.
Trim appropriately and perfect the runtime of every single clip and re-order your clips where there is a need to do so. This can be done by clicking on the targeted clip and dragging it to where you want it to be.
Step 4: Add video Effects, Transmissions between the clips, and Text overlays

Click on the Effect icon at the top of the app and a deep visual library of effects will be visible. If you want to add a certain effect to your active clip, just double-click it.
Add transitions in your video timeline to cut the scene-to-scene. They are quite necessary as they help establish your audience’s attention.
The next thing after adding the transmissions will be adding the overlays and exporting your video by clicking on the ‘Export‘ button.
Step 5: Export your finished video.

You can click the ‘Export’ button and switch to the platform you want your video to be exported.
Conclusion
Choosing an appropriate video editing tool is equally as important as the video itself. And with the availability of so many of these video editing tools, choosing among them is quite hard. You can easily get confused especially if you are a beginner in the video editing industry. To avoid the complications you need to know what editing software is the best for your project.
AI Features of Wondershare Filmora - Silence Detection in Videos
Sometimes awkward silent moments can make a video look cringe and boring. Silence in videos can often be a major drawback, making the content dull and unengaging. However, fear not because there are ways to eliminate them and keep your viewers hooked. One effective solution is to utilize certain features that help in removing silence from videos.
Silence detection is a feature that lets you detect silence and awkward pauses in your content. It can detect those instances where there is no audio or any significant sound present. By utilizing this feature, you can easily identify and remove these silent parts from your videos. Wondershare Filmora is a tool that offers this AI-powered feature to remove silence from videos.
Part 1: How Can Silencing in Videos Damage It?
Silence can negatively affect videos, making them less engaging and captivating. Many video silence removers are available, but first, learn how silence affects video content. Let’s explore some of how silence can damage the quality of video content:
1. Loss of Interest
When viewers encounter long silent moments in a video, they lose interest. Silence fails to hold their attention and leaves them craving for something more stimulating. As a result, they may lose interest in the content and look for other videos. This is somewhat discouraging for a content creator. That’s why short and meaningful content is what the audience demand.
2. Lack of Emotional Connection
Sound and audio play an essential role in creating an emotional connection with the audience. Silence, on the other hand, fails to start any emotional response. Without appropriate sound effects or dialogue, videos can feel empty and emotionless. The absence of audio elements also fails to establish a connection with the viewer.
3. Breaks the Flow
Silent moments in videos can disrupt the natural flow and rhythm of the content. Viewers expect a seamless progression from one scene to another. However, sudden silences in a video may create frustration for some individuals. It may also lead to a disjointed viewing experience for the viewer. Meanwhile, the audience sometimes couldn’t understand the intended message.
4. Awkwardness and Uncomfortable Silence
Silence can create awkward moments in videos, especially when it’s unexpected or prolonged. These silent gaps can make viewers feel uncomfortable. The viewer becomes unsure of what to expect or how to interpret the situation. Moreover, awkward silences can detract from the overall viewing experience. It also leaves a negative impression and makes the content less enjoyable.
5. Reduced Engagement and Sharing
Videos that contain excessive silence are less likely to be shared or discussed among viewers. Silent moments fail to generate excitement or spark conversations. In contrast, videos with dynamic audio elements are more likely to capture attention. If your video has long pauses or awkward silent moments, it may not get the expected response.
Video Slience Detector
Easily and precisely detect slience in video with Filmora Video Editor ! Experience the magic of cool to make great videos.
Detect Slience in Video Detect Slience in Video Learn More >

Part 2: Silence Detection Feature of Wondershare Filmora - An Understanding
Wondershare Filmora Video Editor always surprises you with its unique editing options and features. Its many features make it easy and pretty straightforward for you like. With another excellent feature, you can detect silence in audio files and videos. This unique feature will automatically detect awkward silence or long pauses.
Furthermore, you can remove those moments from your project to create a seamless experience. This video silence remover uses AI to find silent intervals in your video. You can also change the volume threshold by helping the tool find more such moments in your project. Additionally, you can change the minimum duration of such silent intervals of your video.
Part 3: Gathering Details About the Other AI Features of Filmora
Wondershare Filmora can auto remove silence in videos, but it has other AI features too. Learn more about Filmora’s AI features in this section.
Edit Video with AI For Win 7 or later(64-bit)
Edit Video with AI For macOS 10.14 or later
AI Image
This feature of the Wondershare Filmora employs AI to improve the appearance of images in videos. It automatically fixes imperfections like noise and color asymmetry. Furthermore, it also corrects brightness, giving your videos a better, more polished appearance. You can fast and easily enhance the quality of your video with the help of this feature.
Auto Reframe
If you want to change the aspect ratio of your video automatically, then this is the feature for you. The Auto Reframe function in Filmora automatically modifies aspect ratios for your video .
Motion Tracking
Filmora’s motion tracking feature tracks and follows moving objects in videos . It allows you to add effects, text, or graphics that move along with the object. Furthermore, this feature makes it easy to highlight and enhance specific elements in a video. You can even create engaging and professional-looking effects using the motion tracking feature. This feature makes it simple to add dynamic elements to videos.
Instant Mode
Wondershare Filmora has an Instant Mode feature that lets users create videos easily and quickly. You can choose a template, import your video, and let the software will edit it automatically. This feature can automatically apply transitions, effects, and music to your videos. It’s a simple and convenient way to make polished videos without needing advanced editing skills.
Auto Beat Sync
It is a feature that synchronizes video clips and effects with the beats of background music. This feature can automatically detect the rhythm and aligns the visuals accordingly. Moreover, it can save you time and make your videos more engaging. You can edit and synchronize audio with video without having expertise by using this AI feature of Filmora.
Part 4: Tutorial: Using The Silence Detection Feature in Filmora
Wondershare Filmora can automatically remove silence from videos in no time. With its silent detection feature, you can easily remove awkward silence from your videos. Follow these guided steps to remove such moments from your videos.
Detect Slience in Video For Win 7 or later(64-bit)
Detect Slience in Video For macOS 10.14 or later
Step 1Open Wondershare Filmora
To auto remove silence in videos, start by opening Wondershare Filmora on your system. Look for the “Silence Detection” button located just beneath the “New Project” option.

Step 2Import and Detect Silence
Click on the “Silence Detection“ button, and then import your video file into the tool. If needed, you can adjust the parameters in the “Settings” menu according to your requirements. Continue to select the “Start” button, and Filmora will automatically detect any silent intervals in your video or audio file.

Step 3Delete Silence and Merge Clips
Continue to remove the silent portions from the timeline by merging the clips together. To merge the remaining clips together, drag and place each clip right next to each other. Once done, click the “Export to Timeline” button to lead into the main interface.

Conclusion
To conclude, silence detection eliminates boring stretches of silence from a video. Additionally, it allows you to enhance the overall flow of your video. By removing such intervals, you can maintain a consistent pace throughout your video. Wondershare Filmora is a fantastic tool that automatically removes silence from video and audio files.
Detect Slience in Video Detect Slience in Video Learn More >

Part 2: Silence Detection Feature of Wondershare Filmora - An Understanding
Wondershare Filmora Video Editor always surprises you with its unique editing options and features. Its many features make it easy and pretty straightforward for you like. With another excellent feature, you can detect silence in audio files and videos. This unique feature will automatically detect awkward silence or long pauses.
Furthermore, you can remove those moments from your project to create a seamless experience. This video silence remover uses AI to find silent intervals in your video. You can also change the volume threshold by helping the tool find more such moments in your project. Additionally, you can change the minimum duration of such silent intervals of your video.
Part 3: Gathering Details About the Other AI Features of Filmora
Wondershare Filmora can auto remove silence in videos, but it has other AI features too. Learn more about Filmora’s AI features in this section.
Edit Video with AI For Win 7 or later(64-bit)
Edit Video with AI For macOS 10.14 or later
AI Image
This feature of the Wondershare Filmora employs AI to improve the appearance of images in videos. It automatically fixes imperfections like noise and color asymmetry. Furthermore, it also corrects brightness, giving your videos a better, more polished appearance. You can fast and easily enhance the quality of your video with the help of this feature.
Auto Reframe
If you want to change the aspect ratio of your video automatically, then this is the feature for you. The Auto Reframe function in Filmora automatically modifies aspect ratios for your video .
Motion Tracking
Filmora’s motion tracking feature tracks and follows moving objects in videos . It allows you to add effects, text, or graphics that move along with the object. Furthermore, this feature makes it easy to highlight and enhance specific elements in a video. You can even create engaging and professional-looking effects using the motion tracking feature. This feature makes it simple to add dynamic elements to videos.
Instant Mode
Wondershare Filmora has an Instant Mode feature that lets users create videos easily and quickly. You can choose a template, import your video, and let the software will edit it automatically. This feature can automatically apply transitions, effects, and music to your videos. It’s a simple and convenient way to make polished videos without needing advanced editing skills.
Auto Beat Sync
It is a feature that synchronizes video clips and effects with the beats of background music. This feature can automatically detect the rhythm and aligns the visuals accordingly. Moreover, it can save you time and make your videos more engaging. You can edit and synchronize audio with video without having expertise by using this AI feature of Filmora.
Part 4: Tutorial: Using The Silence Detection Feature in Filmora
Wondershare Filmora can automatically remove silence from videos in no time. With its silent detection feature, you can easily remove awkward silence from your videos. Follow these guided steps to remove such moments from your videos.
Detect Slience in Video For Win 7 or later(64-bit)
Detect Slience in Video For macOS 10.14 or later
Step 1Open Wondershare Filmora
To auto remove silence in videos, start by opening Wondershare Filmora on your system. Look for the “Silence Detection” button located just beneath the “New Project” option.

Step 2Import and Detect Silence
Click on the “Silence Detection“ button, and then import your video file into the tool. If needed, you can adjust the parameters in the “Settings” menu according to your requirements. Continue to select the “Start” button, and Filmora will automatically detect any silent intervals in your video or audio file.

Step 3Delete Silence and Merge Clips
Continue to remove the silent portions from the timeline by merging the clips together. To merge the remaining clips together, drag and place each clip right next to each other. Once done, click the “Export to Timeline” button to lead into the main interface.

Conclusion
To conclude, silence detection eliminates boring stretches of silence from a video. Additionally, it allows you to enhance the overall flow of your video. By removing such intervals, you can maintain a consistent pace throughout your video. Wondershare Filmora is a fantastic tool that automatically removes silence from video and audio files.
Linkedin Posts Can Be Made Engaging by Using the Emojis. This Article Will Tell You Its Importance and Different Ways to Add Them
Add Emoji to Linkedin Post - 5 Tips You Need to Know
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Emojis are fun loving symbols as they represent your real emotions. Adding emojis to your LinkedIn can add personality to your posts. If you want to stand out your posts from others – use emojis.
In this article
01 [Why Emojis Matter](#Part 1)
02 [5 Tips for You to Add Emoji to Linkedin Posts](#Part 2)
03 [Add Emoji to Linkedin Post Q&A](#Part 3)
Part 1 Why Emojis Matter
Emojis are a visual portrayal of an emotion, object, sign and symbol. Emojis are very helpful in expressing our actual feelings to anyone. Sometimes you want to express anything to anyone but you cannot express them with your words. This is where emojis help you in portraying the actual meaning of the message. Emojis expresses their feelings better than words.
Emojis are becoming the common language in the 21st century. “A picture is worth a thousand words” is totally relevant in today’s time. Language is evolving day by day and emojis are a part of this evolvement as you don’t have to write long sentences, emojis convey the content in fewer words. Thus, they are now also used in the professional environment. They make the posts more engaging and also make other remember you. Emojis in some or the other way also make you popular and appear to be friendly.

Here is why they are important.
01Make your LinkedIn profile more intelligible
Using emojis in your LinkedIn bio will catch more attention from the viewers and make them to read your LinkedIn profile. However, it is essential to add the right emoji at the right place. Reading a bio which is of (2800) characters is boring and hardly any viewer is going to invest time in reading it. If you will add some emoji it will add more value to your bio and will also make your bio interesting.
Thus, it is one of the best ways to make your content much more interactive and engaging by adding emojis to it. Emojis are more advanced form of texts, which makes the reader engaged.
02Using emoji to support branding
You can use emojis to connect to your audience and it makes them feel more relatable because it is what they are using in their daily lives. You can use a perfect skin tone of emoji to expresses your brand logo.
Using an emoji as a symbol which is relevant to your brand, again and again will help the viewers to recognize the brand whenever they will see that emoji. This is how an emoji helps you to support your brand. Writing only text makes it boring and decreases the audience viewership. Adding emojis is a creative idea as they will amplify your content and make it more interesting.
03Portraying your personality
Linkedin is a professional online platform where how you represent yourself is very important. Putting anything can affect your personality as it shows who you are, what are your beliefs or your values. Use emojis which are relevant, according to your personality. It makes your personality more impactful. Adding emojis is a creative aspect of job search.
04Universality of emojis
If you are from other country and writing things which are known to your location and unknown to other person from different country, how will he/she be able to understand? A simple solution to this is, use of emojis because they are universal and known to everyone. It can be understood easily as they represent what you want to express.
Part 2 5 Tips for you to Add Emoji to Linkedin Post
● Adding an emoji helps you to express what you want to say. Sometimes texts can be monotonous, so adding an emojis which are relevant can be helpful. Texts are not enough sometimes to actually express what we are trying to say. Adding emoji to it will be a great idea but don’t stuff a lot emojis.
● Using the perfect emoji depending on the situation is a thing you should always keep in mind. There are varieties of emojis from which you can choose. Selection of perfect emoji which portrays your actual situation is actually very important.
● Using the wrong emoji that doesn’t suit the situation can offend anyone. For example, if a person is having a bad day and he/she is telling it to you and you send them a laughing emoji, it can make them feel bad and insulted.
● Placing an emoji on the right place plays an important role. Suppose if content is funny and on the other side you are putting a sad emoji then your content representation will go out of context. So the placement of an emoji on the right place is important.
● Emojis work as an upliftment of your content so placing them in wrong place will not make a match between your content and emoji. The result is it will mislead the audience. If you will use wrong emojis, viewers will stop relating to your content. So, it is important to keep in mind that you don’t have to stuff emojis anywhere, place them where you think it’s relevant to the content.
Part 3 Add Emoji to Linkedin Post Q&A
ADD EMOJI TO LINKEDIN POST Q&A
How can you add an emoji to your linkedin post?
A. You can insert an emoji to your linkedin post, emails or in a message by using a keyboard shortcut CTRL + CMD + SPACE..
Is it a good idea to use emojis on linkedin?
A. You can add emojis to your Linkedin profile as well as posts as it makes your linkedin profile more readable. If you will use emojis people will notice your posts and it will stand out from the crowd. Adding emojis to your post will give you more exposure on your profile. Emojis are helpful in adding actual emotions to your online communication.
Using emojis at work is professional or unprofessional?
A. Some people think that using emojis at work is professional because sometimes only content is not enough to explain what you wanted to convey. Adding an emoji to your work will add more value to it and will make it readable to the audience. While some people think that using emojis at work is highly unprofessional as it breaks the bar of professionalism and makes it look more casual.
What is the advantage of adding emojis to your communication?
A. Emojis express the facial expression, gestures and emotions. Having a communication online and adding emojis to it will make the communication stronger, as it represents what you want to say with what expression and emotions. It will add feelings to your communication.
What will be the best software to access latest emojis?
A. You can consider using Filmora. Filmora is editing and video creation software which was developed by Wondershare and it is the best software and it has its own built-in animated emoji library. In Wondershare Filmora Video Editor click on the elements option, as it contains various categories such as shapes, badges and emojis. Click on the emoji category and select any according to your content. Drag and drop the emoji where you want to place it then adjust the duration and size according to you.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Emoji expresses your gestures, facial expressions, and your actual emotions. Adding emoji will add more value to your content and make you stand out from others.
● It can also be used professionally if you know what will be the right emoji and place to insert it. It helps you to covey your message correctly and makes your linkedin posts readable.
● You can consider using Filmora as it has its own built-in animated emoji library and variety of emojis from which you can choose and place them wherever you want.
Emojis are fun loving symbols as they represent your real emotions. Adding emojis to your LinkedIn can add personality to your posts. If you want to stand out your posts from others – use emojis.
In this article
01 [Why Emojis Matter](#Part 1)
02 [5 Tips for You to Add Emoji to Linkedin Posts](#Part 2)
03 [Add Emoji to Linkedin Post Q&A](#Part 3)
Part 1 Why Emojis Matter
Emojis are a visual portrayal of an emotion, object, sign and symbol. Emojis are very helpful in expressing our actual feelings to anyone. Sometimes you want to express anything to anyone but you cannot express them with your words. This is where emojis help you in portraying the actual meaning of the message. Emojis expresses their feelings better than words.
Emojis are becoming the common language in the 21st century. “A picture is worth a thousand words” is totally relevant in today’s time. Language is evolving day by day and emojis are a part of this evolvement as you don’t have to write long sentences, emojis convey the content in fewer words. Thus, they are now also used in the professional environment. They make the posts more engaging and also make other remember you. Emojis in some or the other way also make you popular and appear to be friendly.

Here is why they are important.
01Make your LinkedIn profile more intelligible
Using emojis in your LinkedIn bio will catch more attention from the viewers and make them to read your LinkedIn profile. However, it is essential to add the right emoji at the right place. Reading a bio which is of (2800) characters is boring and hardly any viewer is going to invest time in reading it. If you will add some emoji it will add more value to your bio and will also make your bio interesting.
Thus, it is one of the best ways to make your content much more interactive and engaging by adding emojis to it. Emojis are more advanced form of texts, which makes the reader engaged.
02Using emoji to support branding
You can use emojis to connect to your audience and it makes them feel more relatable because it is what they are using in their daily lives. You can use a perfect skin tone of emoji to expresses your brand logo.
Using an emoji as a symbol which is relevant to your brand, again and again will help the viewers to recognize the brand whenever they will see that emoji. This is how an emoji helps you to support your brand. Writing only text makes it boring and decreases the audience viewership. Adding emojis is a creative idea as they will amplify your content and make it more interesting.
03Portraying your personality
Linkedin is a professional online platform where how you represent yourself is very important. Putting anything can affect your personality as it shows who you are, what are your beliefs or your values. Use emojis which are relevant, according to your personality. It makes your personality more impactful. Adding emojis is a creative aspect of job search.
04Universality of emojis
If you are from other country and writing things which are known to your location and unknown to other person from different country, how will he/she be able to understand? A simple solution to this is, use of emojis because they are universal and known to everyone. It can be understood easily as they represent what you want to express.
Part 2 5 Tips for you to Add Emoji to Linkedin Post
● Adding an emoji helps you to express what you want to say. Sometimes texts can be monotonous, so adding an emojis which are relevant can be helpful. Texts are not enough sometimes to actually express what we are trying to say. Adding emoji to it will be a great idea but don’t stuff a lot emojis.
● Using the perfect emoji depending on the situation is a thing you should always keep in mind. There are varieties of emojis from which you can choose. Selection of perfect emoji which portrays your actual situation is actually very important.
● Using the wrong emoji that doesn’t suit the situation can offend anyone. For example, if a person is having a bad day and he/she is telling it to you and you send them a laughing emoji, it can make them feel bad and insulted.
● Placing an emoji on the right place plays an important role. Suppose if content is funny and on the other side you are putting a sad emoji then your content representation will go out of context. So the placement of an emoji on the right place is important.
● Emojis work as an upliftment of your content so placing them in wrong place will not make a match between your content and emoji. The result is it will mislead the audience. If you will use wrong emojis, viewers will stop relating to your content. So, it is important to keep in mind that you don’t have to stuff emojis anywhere, place them where you think it’s relevant to the content.
Part 3 Add Emoji to Linkedin Post Q&A
ADD EMOJI TO LINKEDIN POST Q&A
How can you add an emoji to your linkedin post?
A. You can insert an emoji to your linkedin post, emails or in a message by using a keyboard shortcut CTRL + CMD + SPACE..
Is it a good idea to use emojis on linkedin?
A. You can add emojis to your Linkedin profile as well as posts as it makes your linkedin profile more readable. If you will use emojis people will notice your posts and it will stand out from the crowd. Adding emojis to your post will give you more exposure on your profile. Emojis are helpful in adding actual emotions to your online communication.
Using emojis at work is professional or unprofessional?
A. Some people think that using emojis at work is professional because sometimes only content is not enough to explain what you wanted to convey. Adding an emoji to your work will add more value to it and will make it readable to the audience. While some people think that using emojis at work is highly unprofessional as it breaks the bar of professionalism and makes it look more casual.
What is the advantage of adding emojis to your communication?
A. Emojis express the facial expression, gestures and emotions. Having a communication online and adding emojis to it will make the communication stronger, as it represents what you want to say with what expression and emotions. It will add feelings to your communication.
What will be the best software to access latest emojis?
A. You can consider using Filmora. Filmora is editing and video creation software which was developed by Wondershare and it is the best software and it has its own built-in animated emoji library. In Wondershare Filmora Video Editor click on the elements option, as it contains various categories such as shapes, badges and emojis. Click on the emoji category and select any according to your content. Drag and drop the emoji where you want to place it then adjust the duration and size according to you.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Emoji expresses your gestures, facial expressions, and your actual emotions. Adding emoji will add more value to your content and make you stand out from others.
● It can also be used professionally if you know what will be the right emoji and place to insert it. It helps you to covey your message correctly and makes your linkedin posts readable.
● You can consider using Filmora as it has its own built-in animated emoji library and variety of emojis from which you can choose and place them wherever you want.
Emojis are fun loving symbols as they represent your real emotions. Adding emojis to your LinkedIn can add personality to your posts. If you want to stand out your posts from others – use emojis.
In this article
01 [Why Emojis Matter](#Part 1)
02 [5 Tips for You to Add Emoji to Linkedin Posts](#Part 2)
03 [Add Emoji to Linkedin Post Q&A](#Part 3)
Part 1 Why Emojis Matter
Emojis are a visual portrayal of an emotion, object, sign and symbol. Emojis are very helpful in expressing our actual feelings to anyone. Sometimes you want to express anything to anyone but you cannot express them with your words. This is where emojis help you in portraying the actual meaning of the message. Emojis expresses their feelings better than words.
Emojis are becoming the common language in the 21st century. “A picture is worth a thousand words” is totally relevant in today’s time. Language is evolving day by day and emojis are a part of this evolvement as you don’t have to write long sentences, emojis convey the content in fewer words. Thus, they are now also used in the professional environment. They make the posts more engaging and also make other remember you. Emojis in some or the other way also make you popular and appear to be friendly.

Here is why they are important.
01Make your LinkedIn profile more intelligible
Using emojis in your LinkedIn bio will catch more attention from the viewers and make them to read your LinkedIn profile. However, it is essential to add the right emoji at the right place. Reading a bio which is of (2800) characters is boring and hardly any viewer is going to invest time in reading it. If you will add some emoji it will add more value to your bio and will also make your bio interesting.
Thus, it is one of the best ways to make your content much more interactive and engaging by adding emojis to it. Emojis are more advanced form of texts, which makes the reader engaged.
02Using emoji to support branding
You can use emojis to connect to your audience and it makes them feel more relatable because it is what they are using in their daily lives. You can use a perfect skin tone of emoji to expresses your brand logo.
Using an emoji as a symbol which is relevant to your brand, again and again will help the viewers to recognize the brand whenever they will see that emoji. This is how an emoji helps you to support your brand. Writing only text makes it boring and decreases the audience viewership. Adding emojis is a creative idea as they will amplify your content and make it more interesting.
03Portraying your personality
Linkedin is a professional online platform where how you represent yourself is very important. Putting anything can affect your personality as it shows who you are, what are your beliefs or your values. Use emojis which are relevant, according to your personality. It makes your personality more impactful. Adding emojis is a creative aspect of job search.
04Universality of emojis
If you are from other country and writing things which are known to your location and unknown to other person from different country, how will he/she be able to understand? A simple solution to this is, use of emojis because they are universal and known to everyone. It can be understood easily as they represent what you want to express.
Part 2 5 Tips for you to Add Emoji to Linkedin Post
● Adding an emoji helps you to express what you want to say. Sometimes texts can be monotonous, so adding an emojis which are relevant can be helpful. Texts are not enough sometimes to actually express what we are trying to say. Adding emoji to it will be a great idea but don’t stuff a lot emojis.
● Using the perfect emoji depending on the situation is a thing you should always keep in mind. There are varieties of emojis from which you can choose. Selection of perfect emoji which portrays your actual situation is actually very important.
● Using the wrong emoji that doesn’t suit the situation can offend anyone. For example, if a person is having a bad day and he/she is telling it to you and you send them a laughing emoji, it can make them feel bad and insulted.
● Placing an emoji on the right place plays an important role. Suppose if content is funny and on the other side you are putting a sad emoji then your content representation will go out of context. So the placement of an emoji on the right place is important.
● Emojis work as an upliftment of your content so placing them in wrong place will not make a match between your content and emoji. The result is it will mislead the audience. If you will use wrong emojis, viewers will stop relating to your content. So, it is important to keep in mind that you don’t have to stuff emojis anywhere, place them where you think it’s relevant to the content.
Part 3 Add Emoji to Linkedin Post Q&A
ADD EMOJI TO LINKEDIN POST Q&A
How can you add an emoji to your linkedin post?
A. You can insert an emoji to your linkedin post, emails or in a message by using a keyboard shortcut CTRL + CMD + SPACE..
Is it a good idea to use emojis on linkedin?
A. You can add emojis to your Linkedin profile as well as posts as it makes your linkedin profile more readable. If you will use emojis people will notice your posts and it will stand out from the crowd. Adding emojis to your post will give you more exposure on your profile. Emojis are helpful in adding actual emotions to your online communication.
Using emojis at work is professional or unprofessional?
A. Some people think that using emojis at work is professional because sometimes only content is not enough to explain what you wanted to convey. Adding an emoji to your work will add more value to it and will make it readable to the audience. While some people think that using emojis at work is highly unprofessional as it breaks the bar of professionalism and makes it look more casual.
What is the advantage of adding emojis to your communication?
A. Emojis express the facial expression, gestures and emotions. Having a communication online and adding emojis to it will make the communication stronger, as it represents what you want to say with what expression and emotions. It will add feelings to your communication.
What will be the best software to access latest emojis?
A. You can consider using Filmora. Filmora is editing and video creation software which was developed by Wondershare and it is the best software and it has its own built-in animated emoji library. In Wondershare Filmora Video Editor click on the elements option, as it contains various categories such as shapes, badges and emojis. Click on the emoji category and select any according to your content. Drag and drop the emoji where you want to place it then adjust the duration and size according to you.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Emoji expresses your gestures, facial expressions, and your actual emotions. Adding emoji will add more value to your content and make you stand out from others.
● It can also be used professionally if you know what will be the right emoji and place to insert it. It helps you to covey your message correctly and makes your linkedin posts readable.
● You can consider using Filmora as it has its own built-in animated emoji library and variety of emojis from which you can choose and place them wherever you want.
Emojis are fun loving symbols as they represent your real emotions. Adding emojis to your LinkedIn can add personality to your posts. If you want to stand out your posts from others – use emojis.
In this article
01 [Why Emojis Matter](#Part 1)
02 [5 Tips for You to Add Emoji to Linkedin Posts](#Part 2)
03 [Add Emoji to Linkedin Post Q&A](#Part 3)
Part 1 Why Emojis Matter
Emojis are a visual portrayal of an emotion, object, sign and symbol. Emojis are very helpful in expressing our actual feelings to anyone. Sometimes you want to express anything to anyone but you cannot express them with your words. This is where emojis help you in portraying the actual meaning of the message. Emojis expresses their feelings better than words.
Emojis are becoming the common language in the 21st century. “A picture is worth a thousand words” is totally relevant in today’s time. Language is evolving day by day and emojis are a part of this evolvement as you don’t have to write long sentences, emojis convey the content in fewer words. Thus, they are now also used in the professional environment. They make the posts more engaging and also make other remember you. Emojis in some or the other way also make you popular and appear to be friendly.

Here is why they are important.
01Make your LinkedIn profile more intelligible
Using emojis in your LinkedIn bio will catch more attention from the viewers and make them to read your LinkedIn profile. However, it is essential to add the right emoji at the right place. Reading a bio which is of (2800) characters is boring and hardly any viewer is going to invest time in reading it. If you will add some emoji it will add more value to your bio and will also make your bio interesting.
Thus, it is one of the best ways to make your content much more interactive and engaging by adding emojis to it. Emojis are more advanced form of texts, which makes the reader engaged.
02Using emoji to support branding
You can use emojis to connect to your audience and it makes them feel more relatable because it is what they are using in their daily lives. You can use a perfect skin tone of emoji to expresses your brand logo.
Using an emoji as a symbol which is relevant to your brand, again and again will help the viewers to recognize the brand whenever they will see that emoji. This is how an emoji helps you to support your brand. Writing only text makes it boring and decreases the audience viewership. Adding emojis is a creative idea as they will amplify your content and make it more interesting.
03Portraying your personality
Linkedin is a professional online platform where how you represent yourself is very important. Putting anything can affect your personality as it shows who you are, what are your beliefs or your values. Use emojis which are relevant, according to your personality. It makes your personality more impactful. Adding emojis is a creative aspect of job search.
04Universality of emojis
If you are from other country and writing things which are known to your location and unknown to other person from different country, how will he/she be able to understand? A simple solution to this is, use of emojis because they are universal and known to everyone. It can be understood easily as they represent what you want to express.
Part 2 5 Tips for you to Add Emoji to Linkedin Post
● Adding an emoji helps you to express what you want to say. Sometimes texts can be monotonous, so adding an emojis which are relevant can be helpful. Texts are not enough sometimes to actually express what we are trying to say. Adding emoji to it will be a great idea but don’t stuff a lot emojis.
● Using the perfect emoji depending on the situation is a thing you should always keep in mind. There are varieties of emojis from which you can choose. Selection of perfect emoji which portrays your actual situation is actually very important.
● Using the wrong emoji that doesn’t suit the situation can offend anyone. For example, if a person is having a bad day and he/she is telling it to you and you send them a laughing emoji, it can make them feel bad and insulted.
● Placing an emoji on the right place plays an important role. Suppose if content is funny and on the other side you are putting a sad emoji then your content representation will go out of context. So the placement of an emoji on the right place is important.
● Emojis work as an upliftment of your content so placing them in wrong place will not make a match between your content and emoji. The result is it will mislead the audience. If you will use wrong emojis, viewers will stop relating to your content. So, it is important to keep in mind that you don’t have to stuff emojis anywhere, place them where you think it’s relevant to the content.
Part 3 Add Emoji to Linkedin Post Q&A
ADD EMOJI TO LINKEDIN POST Q&A
How can you add an emoji to your linkedin post?
A. You can insert an emoji to your linkedin post, emails or in a message by using a keyboard shortcut CTRL + CMD + SPACE..
Is it a good idea to use emojis on linkedin?
A. You can add emojis to your Linkedin profile as well as posts as it makes your linkedin profile more readable. If you will use emojis people will notice your posts and it will stand out from the crowd. Adding emojis to your post will give you more exposure on your profile. Emojis are helpful in adding actual emotions to your online communication.
Using emojis at work is professional or unprofessional?
A. Some people think that using emojis at work is professional because sometimes only content is not enough to explain what you wanted to convey. Adding an emoji to your work will add more value to it and will make it readable to the audience. While some people think that using emojis at work is highly unprofessional as it breaks the bar of professionalism and makes it look more casual.
What is the advantage of adding emojis to your communication?
A. Emojis express the facial expression, gestures and emotions. Having a communication online and adding emojis to it will make the communication stronger, as it represents what you want to say with what expression and emotions. It will add feelings to your communication.
What will be the best software to access latest emojis?
A. You can consider using Filmora. Filmora is editing and video creation software which was developed by Wondershare and it is the best software and it has its own built-in animated emoji library. In Wondershare Filmora Video Editor click on the elements option, as it contains various categories such as shapes, badges and emojis. Click on the emoji category and select any according to your content. Drag and drop the emoji where you want to place it then adjust the duration and size according to you.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Emoji expresses your gestures, facial expressions, and your actual emotions. Adding emoji will add more value to your content and make you stand out from others.
● It can also be used professionally if you know what will be the right emoji and place to insert it. It helps you to covey your message correctly and makes your linkedin posts readable.
● You can consider using Filmora as it has its own built-in animated emoji library and variety of emojis from which you can choose and place them wherever you want.
Also read:
- New Add Camera Shake to Video in Adobe After Effects
- Special Animated Transition Tutorial【SUPER EASY】 for 2024
- 2024 Approved Wondershare Filmora Has Introduced a New Feature - AI Portrait Effect that You Can Use to Remove Background From Various Videos and Images. Explore the Uses, Benefits, and Real-Life Scenarios of This Feature in a Comprehensive Guide
- 3D LUT Mobile App Review - A Composite Application for Editing Media for 2024
- New How to Create Intro with Legend Intro Maker for 2024
- Updated 2024 Approved Change Video Speed with FFmpeg
- How to Add Customized Transitions to OBS for 2024
- Updated 12 Impressive AI Video Ideas for Creating Engaging Video Content
- In 2024, 8 Frame Rate Video Converters for a Professional Finish
- New 2024 Approved Whats The Best Laptops For Video Editing
- New In 2024, Finding the Best GIF Websites Was Never Easier
- New 2024 Approved What Are The Stages Of Film Production - 2023
- New Everything That You Need to Know About Video Montages- Ideas, Techniqu for 2024
- New In 2024, Do You Use Premiere Pro and Want to Learn How to Change a Videos Frame Rate Using the Tool? Here Are the Steps that You Need to Follow
- New Looking Forward to Making up Your Career in Video Editing? Land in Here to Learn About the Credibility of some Popular Video Editing Courses for 2024
- New In 2024, 10 Best Mp3 Visualizers Windows, Mac, Android, iPhone & Online
- New In 2024, Learn How to Blur the Background in Adobe Premiere Pro with Our Quick and Simple Step-by-Step Instructions to Make Your Subject More Attention-Grabbing
- New In 2024, How to Use OBS Chroma Key With/Without Green Screen
- New Easy Steps to Add Miniature Effect to Videos for 2024
- Updated 5 Best Video Denoisers
- New 2024 Approved Best Android Apps For Creating Slow Motion Videos
- New How to Make A Funny Vlog for TikTok, In 2024
- Updated 2024 Approved How Can You Import and Adjust the Video Clips on Wondershare Filmora?
- New In 2024, Do You Want to Use the Best LUTs for Your Media Content but Need Help Finding Them? Here Is the Overview of the Best Free LUTs for You to Use
- New Want to Learn How to Trim Videos in Premiere Pro. Read on; Our Guide Will Help You Trim Videos with This Timeline-Based Video Editing Software Application to Make Them Engaging to Viewers for 2024
- New 10 Mind-Blowing Video Collage Maker for PC for 2024
- 2024 Approved Want to Create a Stunning Intro Video on Your Smartphone? Legend Intro Maker Is a Popular Choice. Learn the Steps to Design Intro Video Legend Intro Maker
- New MAGIX Vegas Pro Review A Professional Video Editing Software
- Updated How to Create a Dynamic Text Animation in Filmora — Step-By-Step
- Updated Create Photoshop GIFs with Zero Hustle for 2024
- Updated 5 Methods to Make a Fake Facetime Call Video for 2024
- New In 2024, Best Green Screen Software for Beginner on Mac
- Updated Have You Ever Heard Bokeh Effects for Videos? Do You Know that You Can Make Your Own Bokeh Video Easily with some Software. This Article Will Introduce You How to Make a Bokeh Effect Video with Steps
- Updated Best 10 Anime Movies for All Time
- 2024 Approved Slow Motion Video Editors To Look Out For
- Create a Kickass COD Warzone Thumbnail for Free for 2024
- Updated Online Calculate and Change Video Aspect Ratio
- How to Make Loop Video in PowerPoint
- 2024 Approved Discover the Best Video Frame Rate Converters for Smooth Playback, Including Online and Offline Options. Learn How to Convert Frame Rates for Free and Elevate Your Video Quality with These Top 8 Tools
- This Article Will Address Your Questions About the Easiest Way to Turn a Blog Into a Podcast. Lets Begin with the Reasons Why You Should Do a Podcast for 2024
- How to Make Sony Vegas Freeze Frame
- 5 Easy Ways to Change Location on YouTube TV On Apple iPhone 13 Pro | Dr.fone
- In 2024, Unlocking Made Easy The Best 10 Apps for Unlocking Your Poco C65 Device
- In 2024, How to Intercept Text Messages on Lava Blaze Pro 5G | Dr.fone
- The Easy Way to Remove an Apple ID from Your MacBook For your Apple iPhone 12 Pro
- Fixing Foneazy MockGo Not Working On Infinix Hot 40 Pro | Dr.fone
- 4 solution to get rid of pokemon fail to detect location On Lava Yuva 2 Pro | Dr.fone
- In 2024, Tips And Tricks To Tell if Your iPhone 14 Pro Max Is Unlocked
- Best Free Apple iPhone 6 Plus IMEI Checker
- How to Fake Snapchat Location on Nokia C12 | Dr.fone
- In 2024, Full Guide to Catch 100 IV Pokémon Using a Map On Nokia C12 Plus | Dr.fone
- How to Change Location on TikTok to See More Content On your Realme C51 | Dr.fone
- 7 Solutions to Fix Chrome Crashes or Wont Open on Vivo Y28 5G | Dr.fone
- In 2024, 3 Ways for Android Pokemon Go Spoofing On Vivo Y78+ | Dr.fone
- Updated In 2024, Breaking Language Barriers Elevate Your Content with the Best Free Video Translator Apps
- About Google Pixel 7a FRP Bypass
- The Best 8 VPN Hardware Devices Reviewed On Apple iPhone 15 Pro | Dr.fone
- In 2024, How Can I Use a Fake GPS Without Mock Location On Apple iPhone XR? | Dr.fone
- How to Downgrade Apple iPhone XR to the Previous iOS Version? | Dr.fone
- Google Play Services Wont Update? 12 Fixes are Here on Honor X9b | Dr.fone
- Repair damaged, unplayable video files of X Fold 2
- Top 5 Nokia C02 Bypass FRP Tools for PC That Actually Work
- In 2024, How to Unlock Vivo Y36i Phone without Google Account?
- How to Use Phone Clone to Migrate Your Vivo V27 Data? | Dr.fone
- Forgot Your Apple ID Password and Email On iPhone 11 Pro? Heres the Best Fixes
- Why Your WhatsApp Live Location is Not Updating and How to Fix on your Apple iPhone XR | Dr.fone
- Title: Ideas That Help You Out in Making Transparent Image for 2024
- Author: Morgan
- Created at : 2024-05-19 05:12:21
- Updated at : 2024-05-20 05:12:21
- Link: https://ai-video-editing.techidaily.com/ideas-that-help-you-out-in-making-transparent-image-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.

























