:max_bytes(150000):strip_icc():format(webp)/dualsenseedge-749ef030e3c84376926d817913be924b.jpg)
In 2024, How to Make After Effects Gifs

How to Make After Effects Gifs
How to Create After Effects Gifs
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
TEXT REVEAL Animation | Easy Masking Filmora
Preparation
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download the Filmora video editor and install it. Once it loads, click on “New Project”.
Step 2
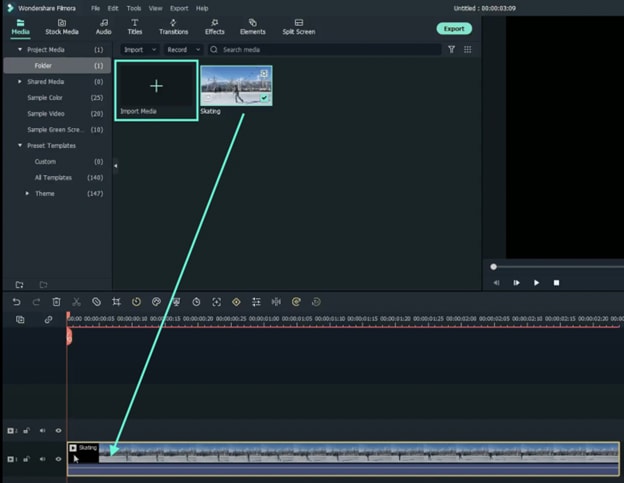
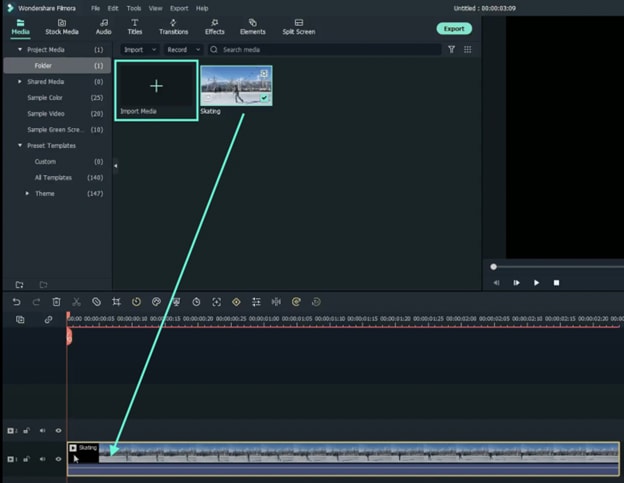
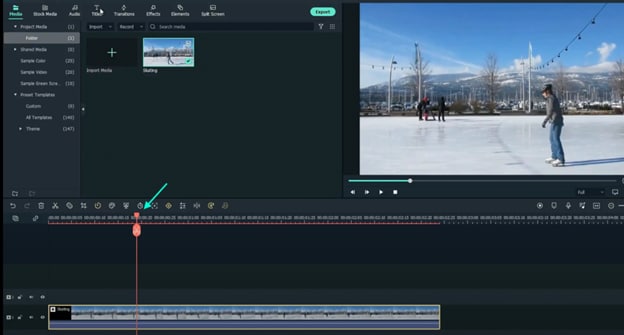
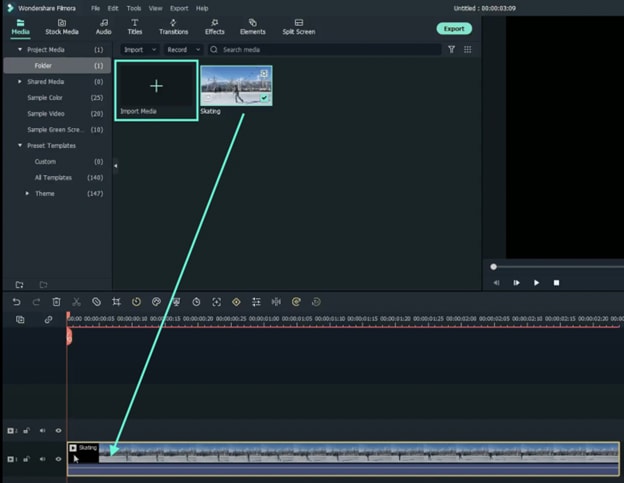
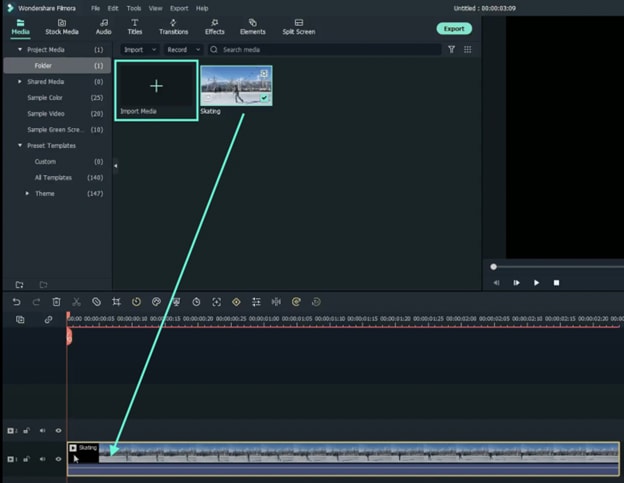
Import your footage by clicking on “Import Media”. Then, drag your clip to the Timeline to start editing it.

Step 3
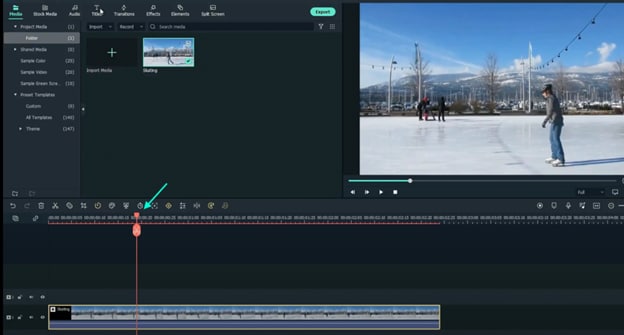
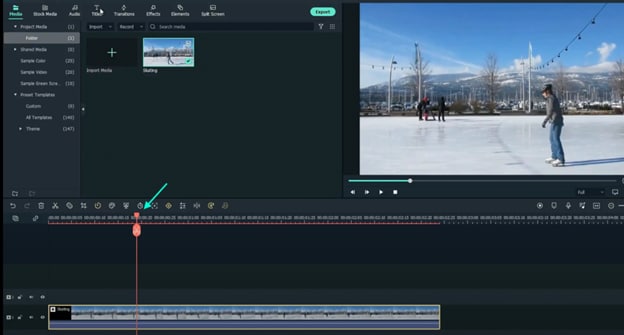
Review your video and place the Playhead at the point where you want the text reveal to begin.

Step 4
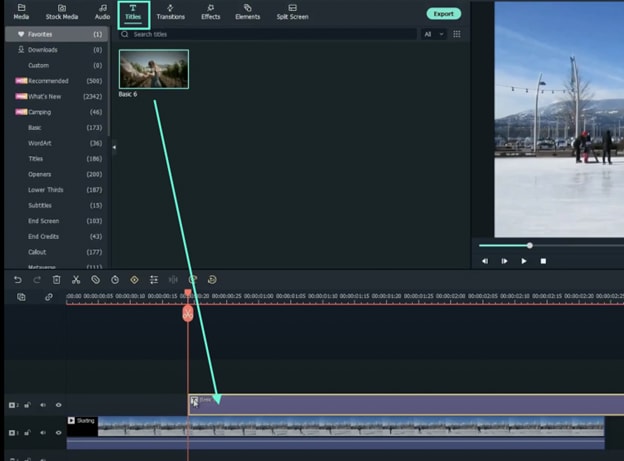
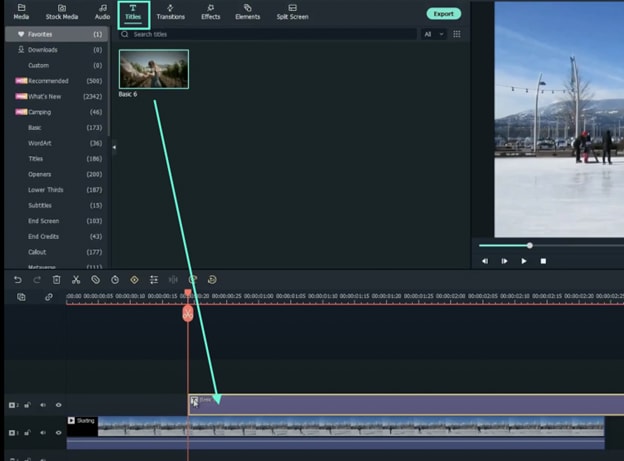
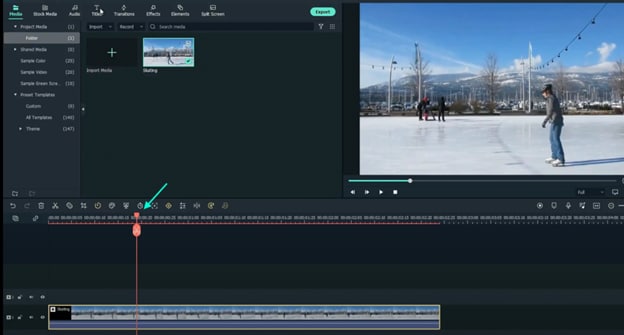
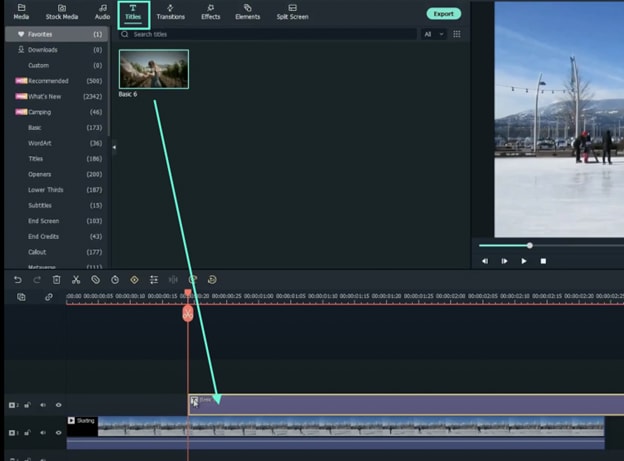
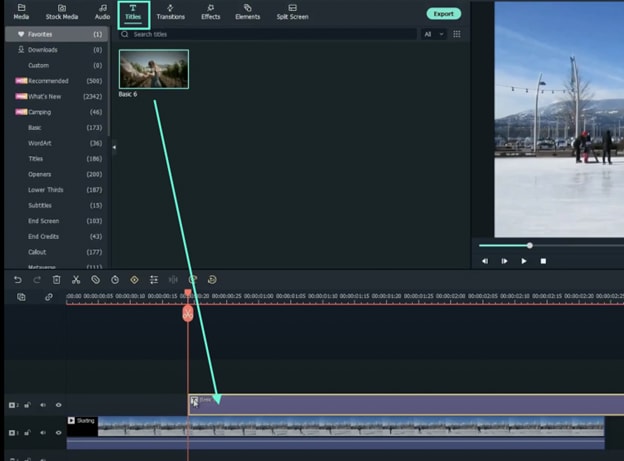
Go to the Titles tab and drag the Basic title to Track 2 on the Timeline. Then, right-click on the Title clip and go to Edit Properties. Here, type in your text and change the font to any bold one. You can also go to the WordArt tab to further customize your text. Click OK.

Step 5
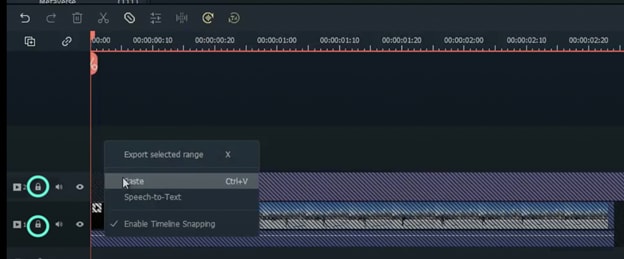
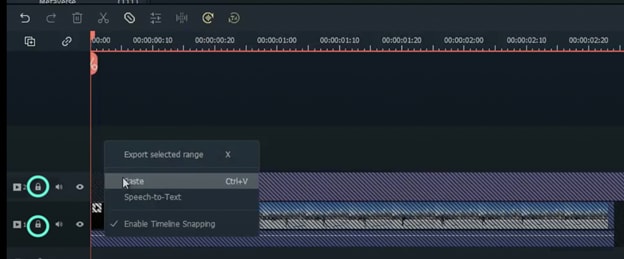
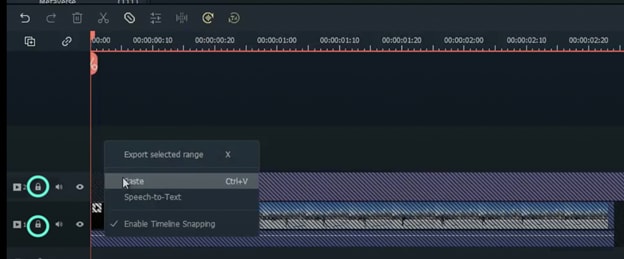
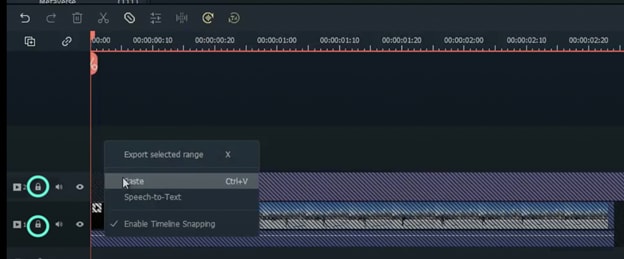
Now, move the text to fit the objects or people on your video perfectly. Copy the video clip on Track 1. Then, lock both Track 1 and Track 2 by pressing the key-lock button. Right-click anywhere above Track 2 and select Paste.

Step 6
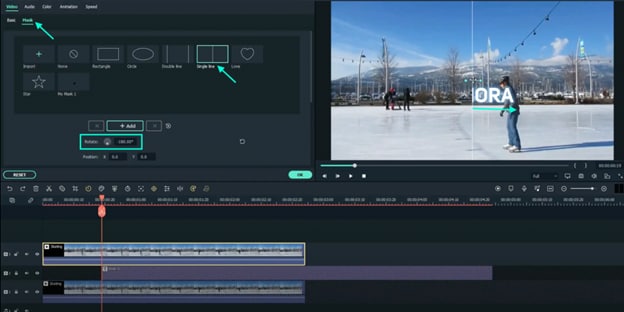
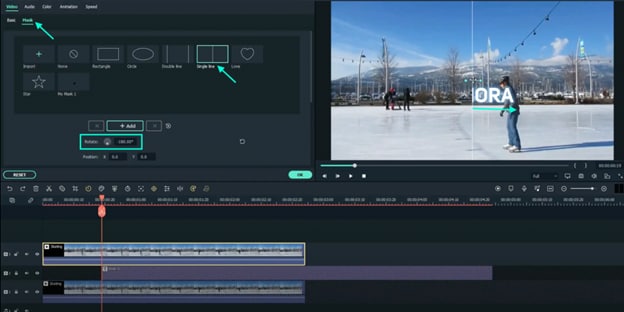
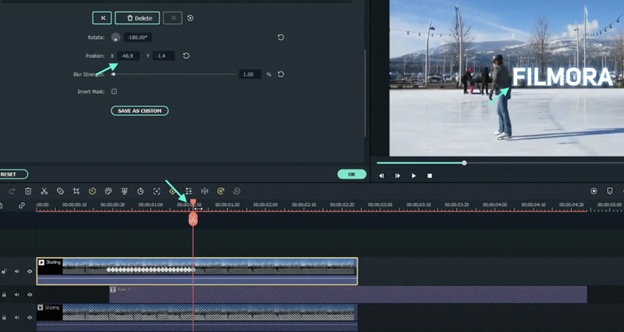
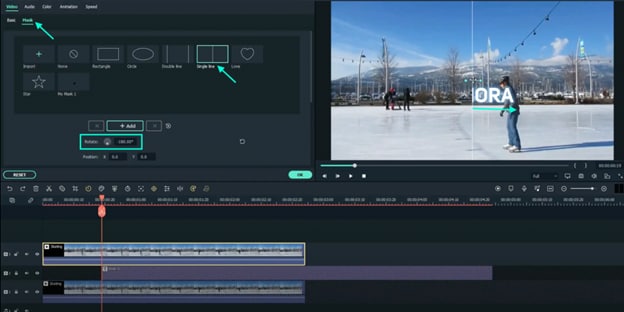
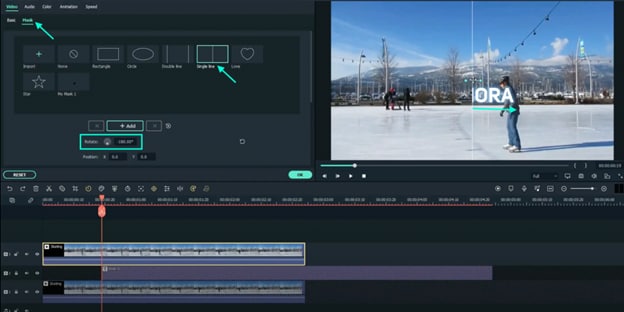
Move the Playhead to where the clip on Track 2 starts. Right-click on the clip in Track 3 → go to Edit Properties → select the Mask tab → click on Single Line. Then, adjust the Rotate value to “-180°”. Drag the slider on the screen to the right side until the text totally disappears next to your moving object. Now, scroll down from the panel on the left and change Blur Strength to 1%.

Step 7
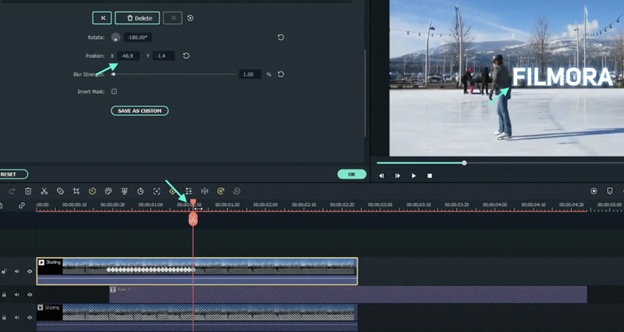
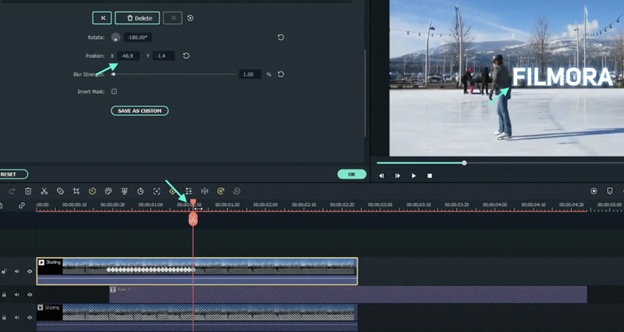
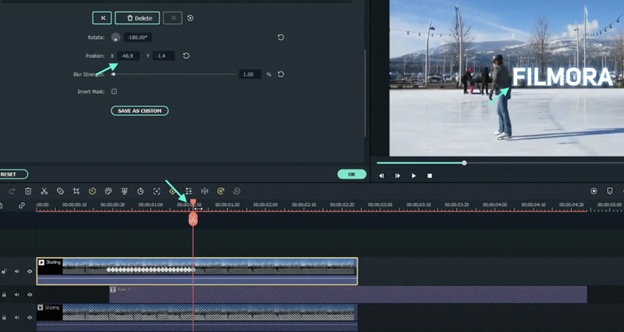
Next, add a keyframe by clicking on the “**+Add**” button. Move the Playhead one frame forward. Drag the X-axis to the left slowly to reveal a tiny portion of the text on the screen. Then, repeat this as many times as it takes until the full text is revealed, going one frame at a time.

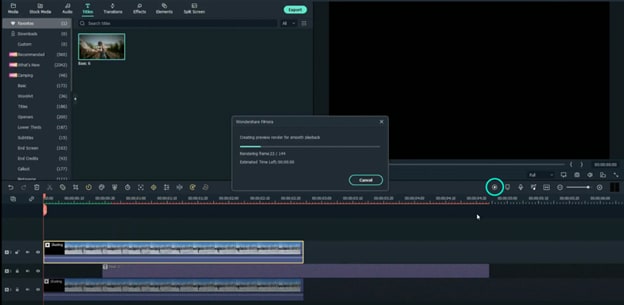
Step 8
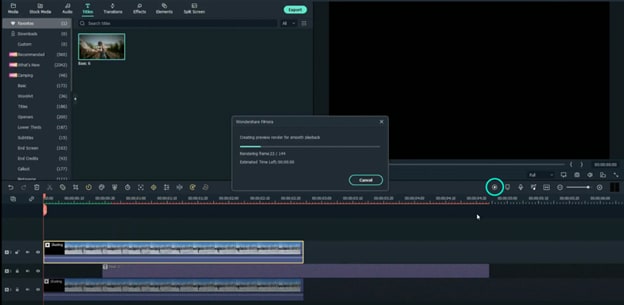
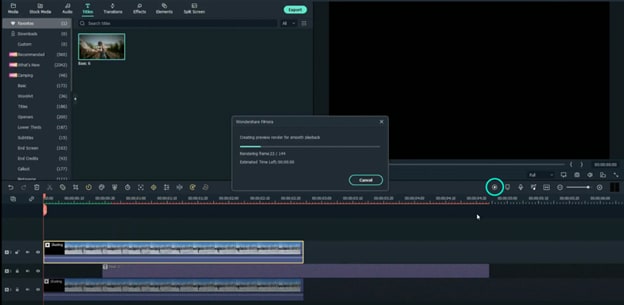
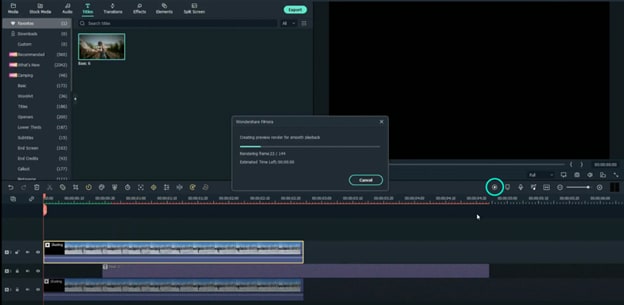
Finally, Render the video and watch the final preview. Congratulations, you’ve just successfully created a text reveal animation in FIlmora.

Summary
What you’ve learned:
- Animate text frame by frame in Filmora
- Edit the properties of clips in the video editor
- Add titles and manipulate clips on the Timeline
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download the Filmora video editor and install it. Once it loads, click on “New Project”.
Step 2
Import your footage by clicking on “Import Media”. Then, drag your clip to the Timeline to start editing it.

Step 3
Review your video and place the Playhead at the point where you want the text reveal to begin.

Step 4
Go to the Titles tab and drag the Basic title to Track 2 on the Timeline. Then, right-click on the Title clip and go to Edit Properties. Here, type in your text and change the font to any bold one. You can also go to the WordArt tab to further customize your text. Click OK.

Step 5
Now, move the text to fit the objects or people on your video perfectly. Copy the video clip on Track 1. Then, lock both Track 1 and Track 2 by pressing the key-lock button. Right-click anywhere above Track 2 and select Paste.

Step 6
Move the Playhead to where the clip on Track 2 starts. Right-click on the clip in Track 3 → go to Edit Properties → select the Mask tab → click on Single Line. Then, adjust the Rotate value to “-180°”. Drag the slider on the screen to the right side until the text totally disappears next to your moving object. Now, scroll down from the panel on the left and change Blur Strength to 1%.

Step 7
Next, add a keyframe by clicking on the “**+Add**” button. Move the Playhead one frame forward. Drag the X-axis to the left slowly to reveal a tiny portion of the text on the screen. Then, repeat this as many times as it takes until the full text is revealed, going one frame at a time.

Step 8
Finally, Render the video and watch the final preview. Congratulations, you’ve just successfully created a text reveal animation in FIlmora.

Summary
What you’ve learned:
- Animate text frame by frame in Filmora
- Edit the properties of clips in the video editor
- Add titles and manipulate clips on the Timeline
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download the Filmora video editor and install it. Once it loads, click on “New Project”.
Step 2
Import your footage by clicking on “Import Media”. Then, drag your clip to the Timeline to start editing it.

Step 3
Review your video and place the Playhead at the point where you want the text reveal to begin.

Step 4
Go to the Titles tab and drag the Basic title to Track 2 on the Timeline. Then, right-click on the Title clip and go to Edit Properties. Here, type in your text and change the font to any bold one. You can also go to the WordArt tab to further customize your text. Click OK.

Step 5
Now, move the text to fit the objects or people on your video perfectly. Copy the video clip on Track 1. Then, lock both Track 1 and Track 2 by pressing the key-lock button. Right-click anywhere above Track 2 and select Paste.

Step 6
Move the Playhead to where the clip on Track 2 starts. Right-click on the clip in Track 3 → go to Edit Properties → select the Mask tab → click on Single Line. Then, adjust the Rotate value to “-180°”. Drag the slider on the screen to the right side until the text totally disappears next to your moving object. Now, scroll down from the panel on the left and change Blur Strength to 1%.

Step 7
Next, add a keyframe by clicking on the “**+Add**” button. Move the Playhead one frame forward. Drag the X-axis to the left slowly to reveal a tiny portion of the text on the screen. Then, repeat this as many times as it takes until the full text is revealed, going one frame at a time.

Step 8
Finally, Render the video and watch the final preview. Congratulations, you’ve just successfully created a text reveal animation in FIlmora.

Summary
What you’ve learned:
- Animate text frame by frame in Filmora
- Edit the properties of clips in the video editor
- Add titles and manipulate clips on the Timeline
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download the Filmora video editor and install it. Once it loads, click on “New Project”.
Step 2
Import your footage by clicking on “Import Media”. Then, drag your clip to the Timeline to start editing it.

Step 3
Review your video and place the Playhead at the point where you want the text reveal to begin.

Step 4
Go to the Titles tab and drag the Basic title to Track 2 on the Timeline. Then, right-click on the Title clip and go to Edit Properties. Here, type in your text and change the font to any bold one. You can also go to the WordArt tab to further customize your text. Click OK.

Step 5
Now, move the text to fit the objects or people on your video perfectly. Copy the video clip on Track 1. Then, lock both Track 1 and Track 2 by pressing the key-lock button. Right-click anywhere above Track 2 and select Paste.

Step 6
Move the Playhead to where the clip on Track 2 starts. Right-click on the clip in Track 3 → go to Edit Properties → select the Mask tab → click on Single Line. Then, adjust the Rotate value to “-180°”. Drag the slider on the screen to the right side until the text totally disappears next to your moving object. Now, scroll down from the panel on the left and change Blur Strength to 1%.

Step 7
Next, add a keyframe by clicking on the “**+Add**” button. Move the Playhead one frame forward. Drag the X-axis to the left slowly to reveal a tiny portion of the text on the screen. Then, repeat this as many times as it takes until the full text is revealed, going one frame at a time.

Step 8
Finally, Render the video and watch the final preview. Congratulations, you’ve just successfully created a text reveal animation in FIlmora.

Summary
What you’ve learned:
- Animate text frame by frame in Filmora
- Edit the properties of clips in the video editor
- Add titles and manipulate clips on the Timeline
Guide to Synchronizing Your Audio And Videos Properly?
Video quality and engagement are prone to impact badly if your audio is not synchronized with the video. This can happen because of technical issues or frame rate mismatches. In case you somehow get unsynchronized audio in the video, you need to use a reliable video editor to cater to this issue. To help you with this issue, this article will provide the best-in-class video editor named Wondershare Filmora.
The key features and the smooth and sleek interface show that you will have optimized audio synchronization with videos. Along with the auto beat sync feature, we will also discuss some online alternatives that will assist you in syncing audio while online.
Part 1: Why Should You Synchronize Your Audio And Videos in Video Editing?
Audio and video synchronization is important for presenting a good quality viewing experience. Here are the main reasons you shouldn’t neglect this in your audio and video.
Lip Sync and Narrative Flow
Synchronizing audio and video is crucial to maintaining the film’s narrative flow. Well-synchronized audio and video offer a very smooth experience to the viewers. If the lips and dialogue flow are not well maintained, it can cause distraction in the storytelling. As a result, the real message won’t be conveyed to the viewers.
Viewer Engagement
Do you wish to ensure that your viewers pay full attention to your video and that your message is well conveyed? Your video quality and sound matter the most for the best experience. When the audio and video are well-synced, the viewers pay attention to the content. They are not distracted due to the bad quality of the video.
Value of Quality Production
A high-quality video with perfect sound quality and proper syncing builds a good perception. If the video quality is bad or does not have proper sync, it can leave a bad impression. Therefore, to enhance the impact of these emotional and dramatic effects, it is imperative to focus on these core things.
Professionalism and Quality
To make your viewer experience outstanding, focus on paying attention to details. A good quality video represents your professionalism and the standards of your production. When it is synchronized, the viewer will always see this as a high-quality creation.
Automatically Synchroize Audio to Video
Simply and efficiently sync audio to video with Filmora Video Editor! Experience the magic of cool to make great video.
Start Video Voice Over Start Video Voice Over Learn More >

Part 2: [Offline Solution] Wondershare Filmora: A Great Video Editor With Audio Editing Qualities
Wondershare Filmora is the video editor through which you can fix audio issues in no time. It integrates the reliable features of Auto Beat Sync , through which you can match the audio with the length of your video. It never compromises the quality of audio or adds distortion to it. With this particular feature, you can sync the music with videos without making manual adjustments.
Edit Audio for Free For Win 7 or later(64-bit)
Edit Audio for Free For macOS 10.14 or later
There are several audio features in Filmora that never fail to amaze users with their higher functionality. One such example is the Silence Detection feature in this video editing platform. It can help you in detecting the unrequired silent intervals and remove them from videos. It also supports Audio Ducking, Text to Speech , Audio Visualizer, and other audio optimization features.
What Is The Procedure for Auto Syncing Audio with Filmora
The procedure of syncing the audio with video is not as tricky as you think. You can follow the below-listed steps to learn how to sync audio and video perfectly using this tool:
Auto Syncing Audio For Win 7 or later(64-bit)
Auto Syncing Audio For macOS 10.14 or later
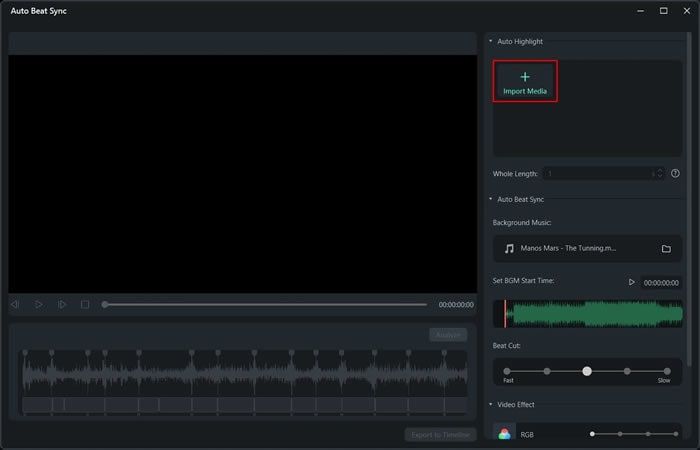
Step 1Launch Filmora and Import Video
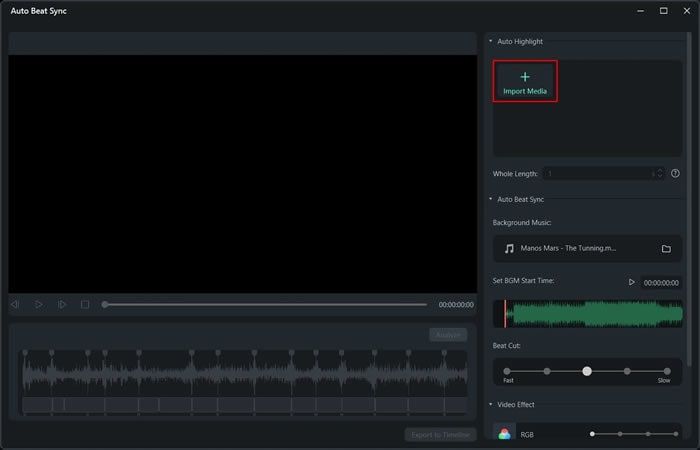
Initially, launch Wondershare Filmora on your device and select the “Auto Beat Sync” tab from the home interface. Next, select the “Import Media” button from the right panel and add the video that needs audio synchronization.

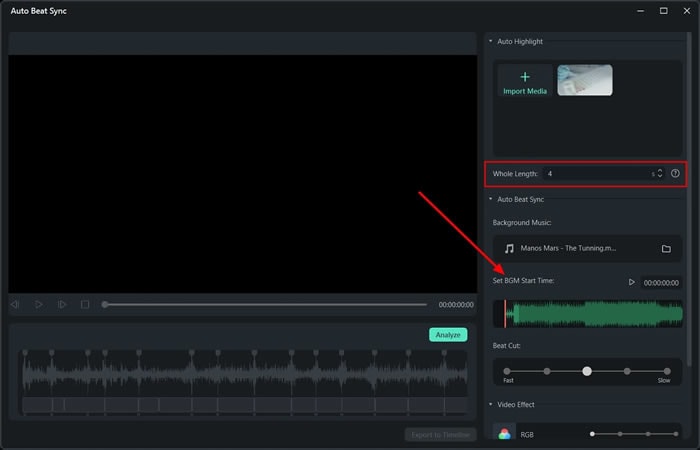
Step 2Auto Synchronize the Video With Audio
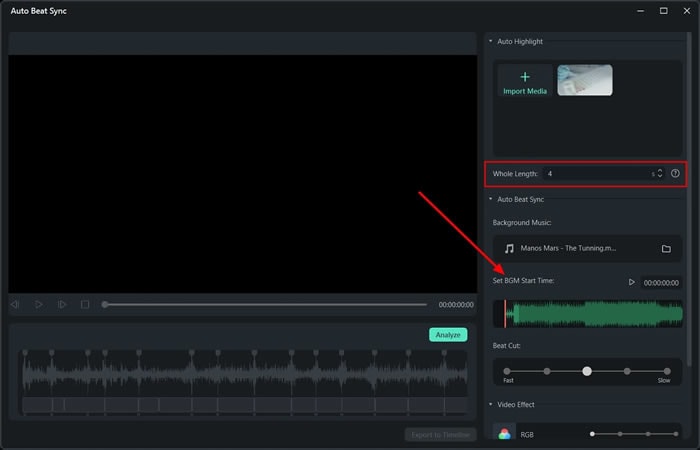
As you import the video to the platform, continue to define the “Whole Length” in the available section. Once you are done, look to select the background music that you want to auto-synchronize with the video. Set the “BGM Start Time” in the available section and define the “Beat Cut” and “Video Effects” from the right panel.

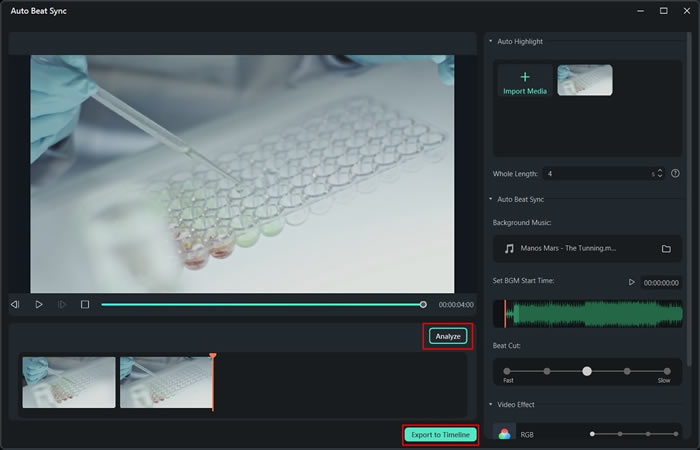
Step 3Export the Edited Video to Timeline
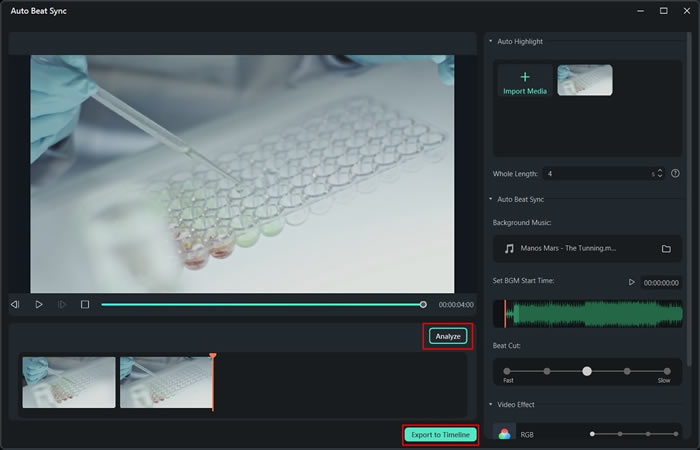
Once you are done editing the video, you can use the “Analyze” button to look into how well the process has been executed. Proceed to select the “Export to Timeline” button to import the video to the timeline.

Part 3: Some Online Solutions For Auto-Beat Sync Easily
Although Filmora provides the best services of Auto-Beat Sync to its users, there are other options that users can go by. Online services provide an excellent system for synchronizing the audio with the video. The main reason to go with such services is to resolve the case quickly. For this case, we have highlighted some top online solutions that can be used to match the beat.
1. Veed.io
Veed.io is a great online video editor with a dedicated system for synchronizing audio beats with video. With no need to download the software, the system makes the process easy and effective. By keeping the entire process to a single click, get to know how to fix audio and video out of sync using Veed.io:
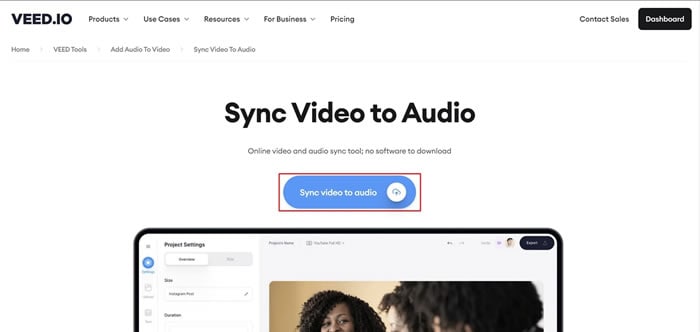
Step 1: Open the dedicated service of Veed.io on the browser and click “Sync video to audio” to continue to the next screen.

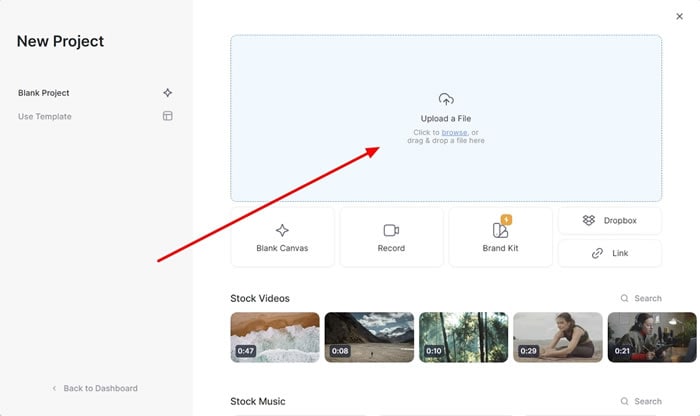
Step 2: When led to the video editing panel, import your respective video in the provided space. Click the “Upload a File” option or drag and drop the video directly.

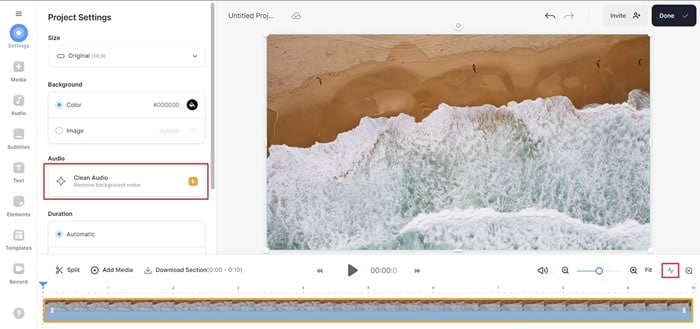
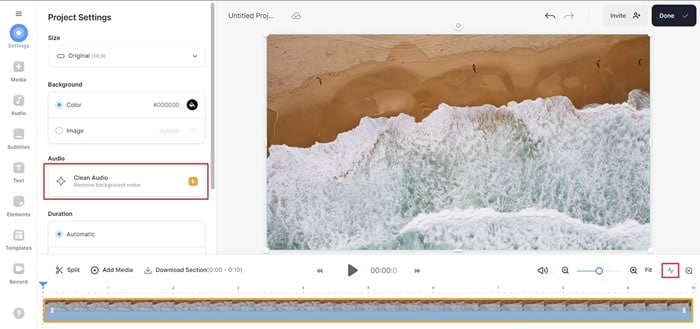
Step 3: Once the video is uploaded successfully, you can observe the sound waves in the timeline. This can be done with the “Show sound wave on timeline” button on the right panel. Tap on the video on the timeline, continue to the left panel, and scroll down to find the “Audio” section. You can use the “Clean Audio” and “Remove Silences” button to manage and synchronize the audio.

2. Canva
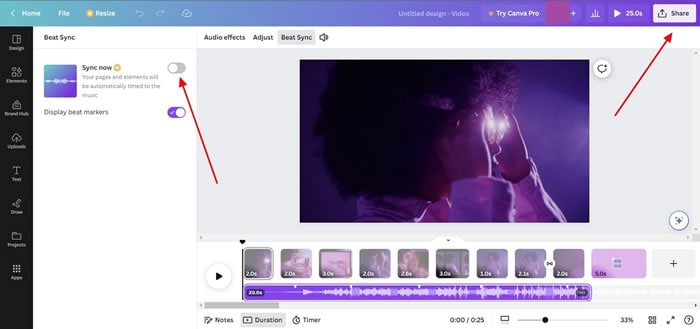
Canva is another great option with a dedicated service for synchronizing the beats of the video. While the accessibility is simple, Canva provides proper results for its users. You can easily groove to the coolest beats with the help of this online auto-beat sync video editor. To know how to fix the problem of audio synchronization with Canva, look at the steps below:
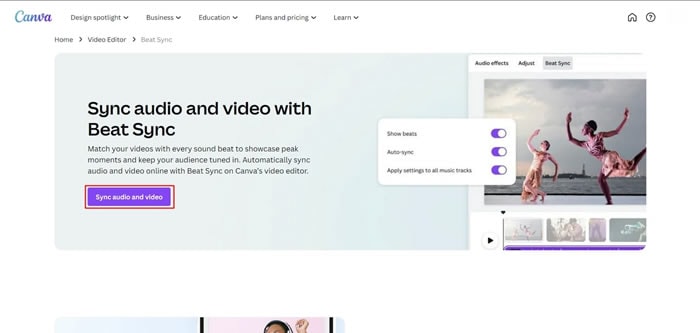
Step 1: After opening the browser page of Canva, continue to click the “Sync audio and video” button.

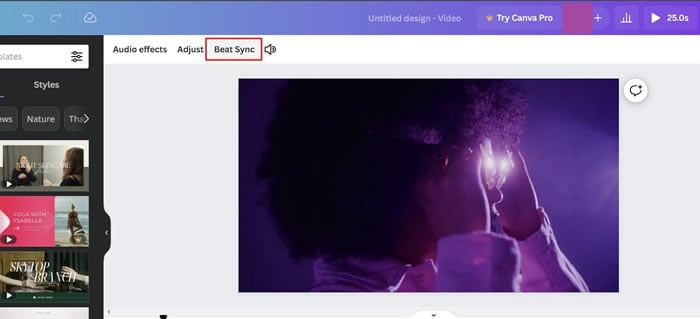
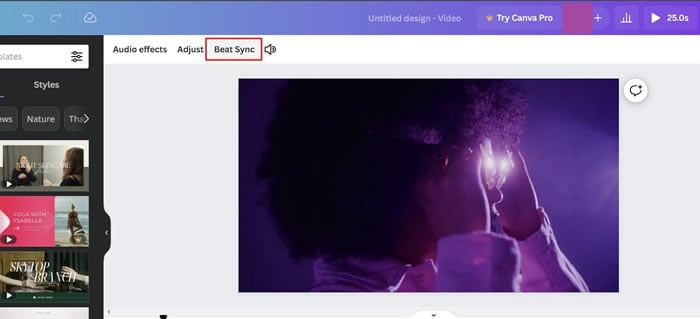
Step 2: As this leads you to a new webpage, add in your video having the audio. After you upload it, navigate to the “Beat Sync” button on the top.

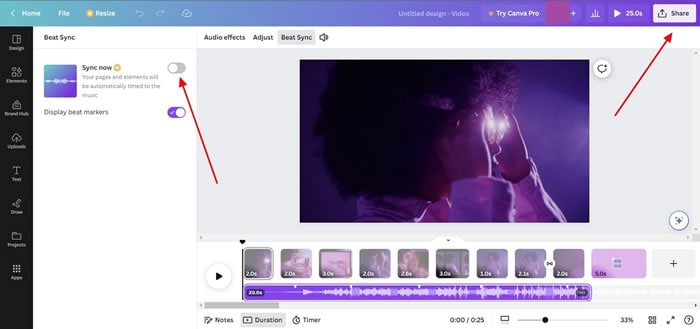
Step 3: This opens a new set of options on the left panel, where you have to turn on the “Sync now” toggle. After completing these processes, lead to the “Share” button on the top-right. Select the “Download” option and download the fixed video successfully on your computer.

Conclusion
In a nutshell, this article has discussed Wondershare Filmora, which is one of the most premium standard video editors. While you’ve been explained the importance of synchronization, the Auto Beat Sync was the major highlight. You have been guided into how it can be executed through the right tools in the market. Eventually, you can auto-sync your video to the music beat.
Auto Sync Your Video For Win 7 or later(64-bit)
Auto Sync Your Video For macOS 10.14 or later
Start Video Voice Over Start Video Voice Over Learn More >

Part 2: [Offline Solution] Wondershare Filmora: A Great Video Editor With Audio Editing Qualities
Wondershare Filmora is the video editor through which you can fix audio issues in no time. It integrates the reliable features of Auto Beat Sync , through which you can match the audio with the length of your video. It never compromises the quality of audio or adds distortion to it. With this particular feature, you can sync the music with videos without making manual adjustments.
Edit Audio for Free For Win 7 or later(64-bit)
Edit Audio for Free For macOS 10.14 or later
There are several audio features in Filmora that never fail to amaze users with their higher functionality. One such example is the Silence Detection feature in this video editing platform. It can help you in detecting the unrequired silent intervals and remove them from videos. It also supports Audio Ducking, Text to Speech , Audio Visualizer, and other audio optimization features.
What Is The Procedure for Auto Syncing Audio with Filmora
The procedure of syncing the audio with video is not as tricky as you think. You can follow the below-listed steps to learn how to sync audio and video perfectly using this tool:
Auto Syncing Audio For Win 7 or later(64-bit)
Auto Syncing Audio For macOS 10.14 or later
Step 1Launch Filmora and Import Video
Initially, launch Wondershare Filmora on your device and select the “Auto Beat Sync” tab from the home interface. Next, select the “Import Media” button from the right panel and add the video that needs audio synchronization.

Step 2Auto Synchronize the Video With Audio
As you import the video to the platform, continue to define the “Whole Length” in the available section. Once you are done, look to select the background music that you want to auto-synchronize with the video. Set the “BGM Start Time” in the available section and define the “Beat Cut” and “Video Effects” from the right panel.

Step 3Export the Edited Video to Timeline
Once you are done editing the video, you can use the “Analyze” button to look into how well the process has been executed. Proceed to select the “Export to Timeline” button to import the video to the timeline.

Part 3: Some Online Solutions For Auto-Beat Sync Easily
Although Filmora provides the best services of Auto-Beat Sync to its users, there are other options that users can go by. Online services provide an excellent system for synchronizing the audio with the video. The main reason to go with such services is to resolve the case quickly. For this case, we have highlighted some top online solutions that can be used to match the beat.
1. Veed.io
Veed.io is a great online video editor with a dedicated system for synchronizing audio beats with video. With no need to download the software, the system makes the process easy and effective. By keeping the entire process to a single click, get to know how to fix audio and video out of sync using Veed.io:
Step 1: Open the dedicated service of Veed.io on the browser and click “Sync video to audio” to continue to the next screen.

Step 2: When led to the video editing panel, import your respective video in the provided space. Click the “Upload a File” option or drag and drop the video directly.

Step 3: Once the video is uploaded successfully, you can observe the sound waves in the timeline. This can be done with the “Show sound wave on timeline” button on the right panel. Tap on the video on the timeline, continue to the left panel, and scroll down to find the “Audio” section. You can use the “Clean Audio” and “Remove Silences” button to manage and synchronize the audio.

2. Canva
Canva is another great option with a dedicated service for synchronizing the beats of the video. While the accessibility is simple, Canva provides proper results for its users. You can easily groove to the coolest beats with the help of this online auto-beat sync video editor. To know how to fix the problem of audio synchronization with Canva, look at the steps below:
Step 1: After opening the browser page of Canva, continue to click the “Sync audio and video” button.

Step 2: As this leads you to a new webpage, add in your video having the audio. After you upload it, navigate to the “Beat Sync” button on the top.

Step 3: This opens a new set of options on the left panel, where you have to turn on the “Sync now” toggle. After completing these processes, lead to the “Share” button on the top-right. Select the “Download” option and download the fixed video successfully on your computer.

Conclusion
In a nutshell, this article has discussed Wondershare Filmora, which is one of the most premium standard video editors. While you’ve been explained the importance of synchronization, the Auto Beat Sync was the major highlight. You have been guided into how it can be executed through the right tools in the market. Eventually, you can auto-sync your video to the music beat.
Auto Sync Your Video For Win 7 or later(64-bit)
Auto Sync Your Video For macOS 10.14 or later
Create a Movie with Windows Movie Maker
Are you interested in making movies? Well, If your answer is yes, you’re in luck! Windows Movie Maker is a great way to make movies on your computer. You can use it to create family videos, school projects, or even movies for fun. This might seem like too much work, but trust us, it’s not! With this amazing program, anyone can make movies on windows. There are only a few things to keep in mind, and you’ll be on your way to becoming a movie maker in no time.
Video Windows Movie Maker makes it easy to put your movies together. You just have to drag and drop the video clips you want to use into the movie maker. Then, you need to follow certain steps to complete your project. In the section below, we will discuss in detail the steps to make a movie from Windows Movie Maker.
Let’s get started.
How to Make a Video with Windows Movie Maker
Here are the steps you need to take to make movies on windows 10:
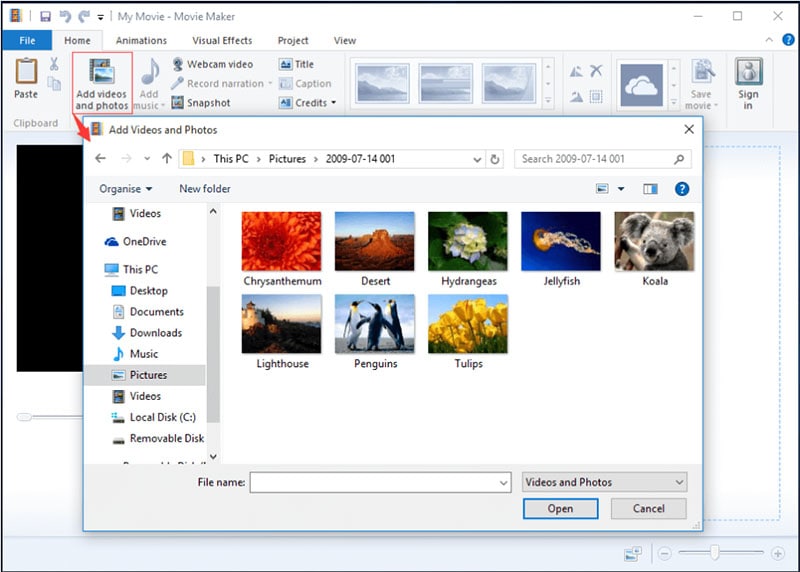
Step1 Import Media Into Movie Maker

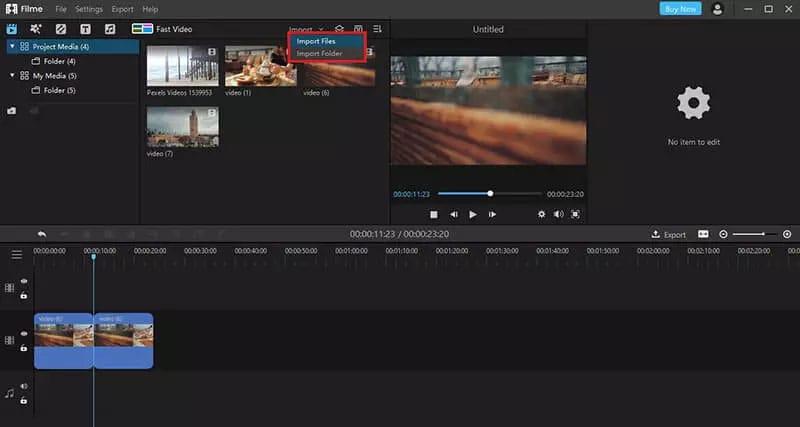
The first thing you need to do is get all of your video footage and images into Windows Movie Maker.
Media file formats can be imported into this program:
- Audio Files: aif, .aifc, .aiff, .asf, .au, .mp2, .mp3, .mpa, .snd, .wav, and .wma
- Image Files: .bmp, .dib, .emf, .gif, .jfif, .jpe, .jpeg, .jpg, .png, .tif, .tiff, and .wmf
- Movie Files: asf, .avi, dvr-ms, .m1v, .mp2, .mp2v, .mpe, .mpeg, .mpg, .mpv2, .wm, and .wmv
To import media:
- Click “File” > “Import into collections.”
- Browse to the location of the file you want to import, select it, and then click “Open.”
Your selected file will now appear in the “Collections” pane. You can double-click on the imported file to preview it. If you’re happy with what you see, great! You can now move on to step two. If the files are not good, no worries - you can always delete them and try again. Just right-click on the file and select “Delete,” or press the “Delete” key on your keyboard.
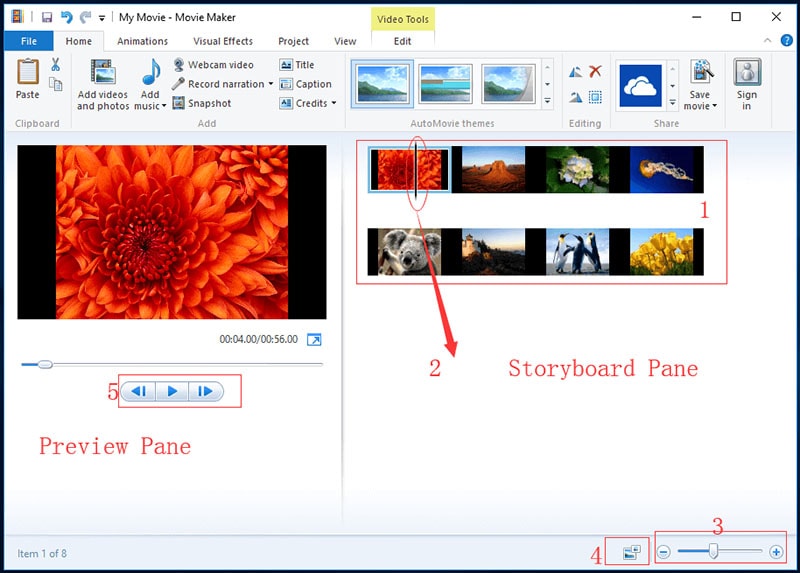
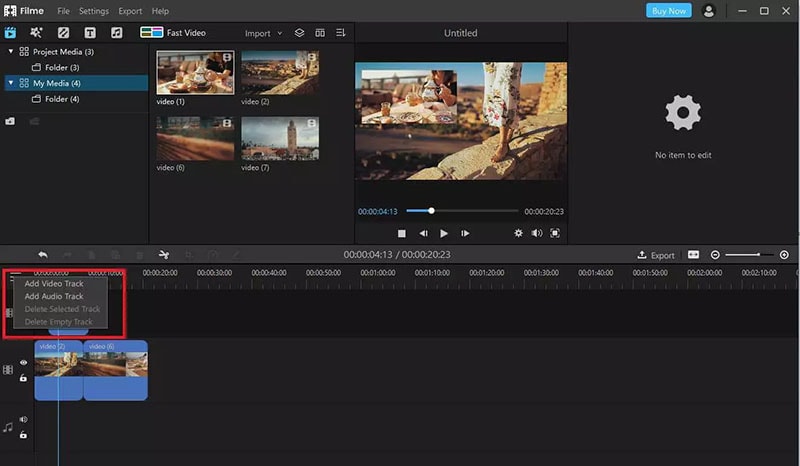
Step2 Basic Editing from Timeline

After you have imported all of your desired clips and images into Windows Movie Maker, it is time to start editing them into your movie. Here are the things that you need to do to edit your clips and images:
- For cutting the image, you need to select the part of the image that you want to cut. To do this, just click on the image and drag it to where you want it to be cut. The cutting process will automatically happen when you release your mouse button.
- To combine the images, you need to select the images that you want to combine. To do this, click on one image and then hold down the “Ctrl” key while clicking on the other images that you want to combine. Once you have selected all the images you want to combine, just right-click on any of the selected images and choose “Combine Clips.”
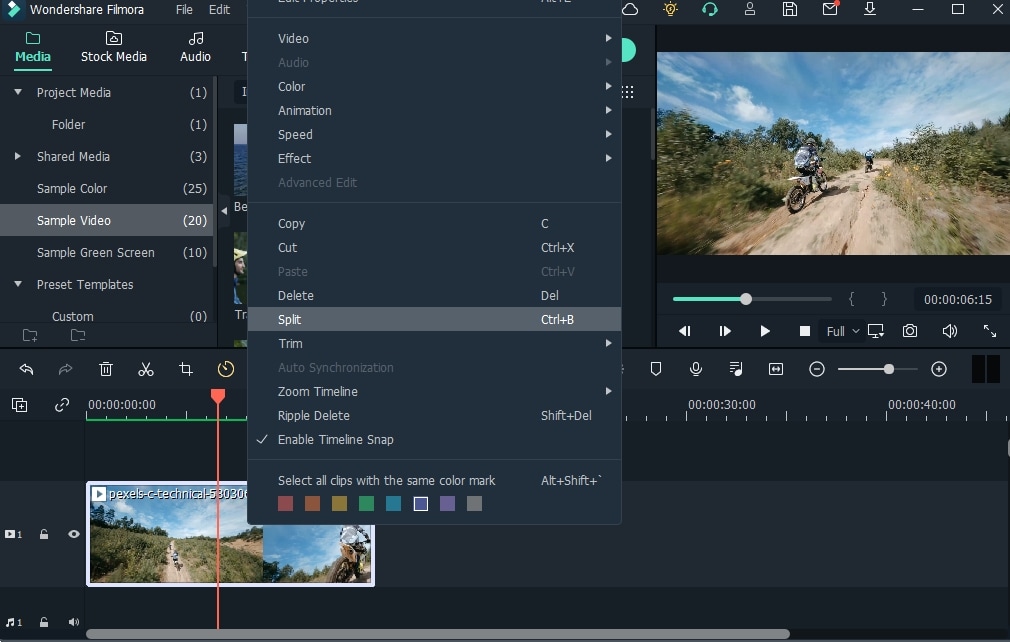
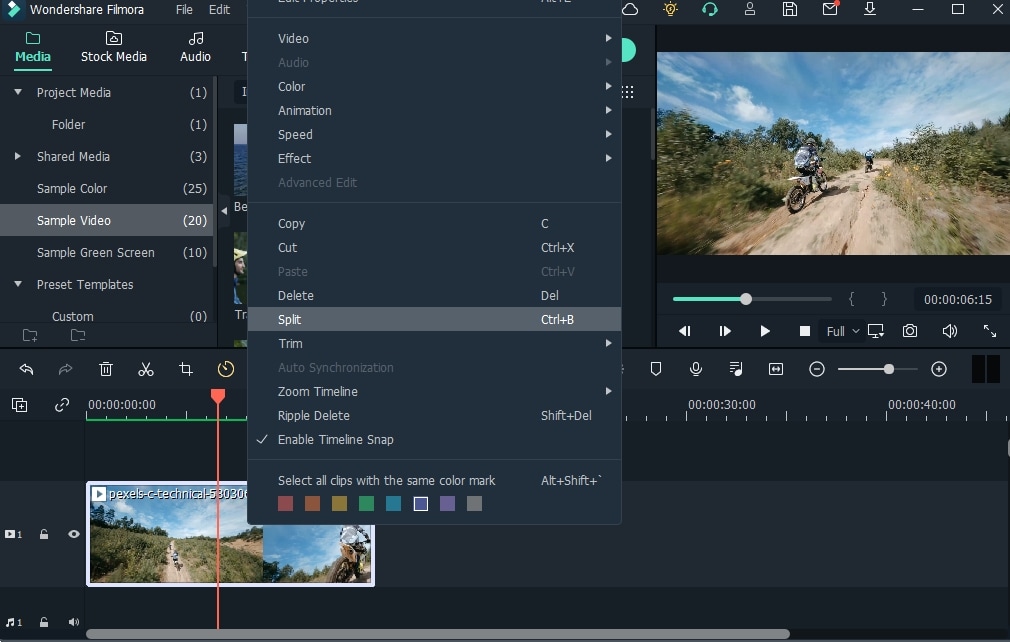
- To split clips in the timeline, select the clip you want to split by clicking on it. Then, position your mouse cursor to where you want to split the clip and click on the “Split Clip” button. The clip will be automatically split into two separate clips.
By doing these minor things, you can edit your clips and images in the timeline according to your preference. Now, you are one step closer to creating your very own movie!
Step3 Add Video Effects

Video effects are a great way to make your movies look more professional. Windows Movie Maker has various built-in effects that you can use to improve the quality of your videos. These effects can be applied to your movie’s video and audio tracks. Moreover, they can add transitions between clips and even change the way your video looks.
There are hundreds of different effects that you can use in Windows Movie Maker. So experiment with them until you find a style that suits your needs. With a bit of practice, you’ll be making movies that look like they were made by a professional in no time!
To add video effects in the video movie maker windows:
- Select the clip you want to modify, and then click on the “Effects” tab. From there, you can browse through the available effects and preview them before adding them to your project.
- Once you’ve found an effect you like, simply drag and drop it onto the clip.
- You can also add multiple effects to a single clip if you want.
- Just remember that too many effects can make your video look cluttered and difficult to watch. So be sure to use them sparingly.
When you’re happy with your added effects, click on the “Ok” button to save your changes.
Step4 Edit Audio & Titles

Audio and Title are both crucial aspects when you want to make movie windows 10 movie perfectly. You can edit both of these in Windows Movie Maker. Editing is one of the most creative aspects of making a movie. In Windows Movie Maker, you easily edit your audio and titles in the video. Even if you want to do the editing multiple times, you can do so without any problem. All you need to do is have the latest version of Windows Movie Maker installed on your computer.
To Edit the Audio & Tiles:
- Go to the ‘Home’ tab and click on the ‘Add music’ button.
- Find the audio file that you want to add to your movie. You can either use a song from your personal collection or look for one online.
- Once you have found the perfect audio, drag and drop it into the timeline.
- If you want to edit the audio, right-click on it and select ‘Edit’. You can then make changes to the audio, such as volume, duration, etc.
- To add titles, go to the ‘Home’ tab and click on the ‘Add title’ button.
- A new window will open where you can type in the text for your title. You can also change the font, color, and size of the text.
- Once you are happy with your title, click on the ‘OK’ button, and it will be added to your timeline.
- If you want to edit the title, simply double-click on it and make changes as needed.
Step5 Export and Save Video
The last step that you need to follow after completing the video is to export and save it. It is always important to save your work so that you can access it later or make changes if needed.
To export and save the video:
- Click on File
- Click on Save movie
- Choose the quality and file size that you want
- Give the video a name
- Save it to your computer
Movie Maker Alternative to Create Videos
Filmora is a video creating and editing software developed by Wondershare. Although it is not as widely known as some of its competitors, it has many features that make it a great alternative to Windows Movie Maker. Anyone can use this software to create high-quality videos, from beginners to professionals. The software is compatible with both Windows and Mac operating systems.
One of the great things about Filmora is that it is very user-friendly. The interface is straightforward and easy to navigate and comes with top-notch editing features and rich effects. So, if you have never used video editing software before, you can figure out how to use Filmora easily. Another plus is that free trials are available to try out the software before you commit to buying it.
Steps to Edit Video with Filmora
Now that you know a little bit more about this movie maker alternative, let’s go over the steps to edit videos with Filmora.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1 Import your video into the software. You can do this by clicking on “Import” and selecting the file from your computer.

Step2 Once your video is imported, you can see it in the “Project Library”. You can drag and drop it from here into the “Video Timeline” located at the bottom of the screen.

Step3 Now that your video is in the timeline, you can start editing it. To do this, simply click on the item in the timeline you want to edit and then make your changes in the “Video Inspector” panel on the screen’s right-hand side.

You can make changes, including cropping the video, adjusting the volume, adding filters and effects, and more.
Step4 Once you are happy with your edits, you can preview your video by clicking on the “Play” button in the tight and save it if it seems perfect to you.
If you are satisfied with what you see, then you can go ahead and export your video. To do this, click on “File” located in the top left-hand corner of the screen and then select “Export”. From here, you can choose what format you want to export your video and where you want to save it on your computer.
Conclusion
If you’re looking for an easy way to make movies on your Windows computer, then you should definitely check out Windows Movie Maker. This free from Microsoft makes it simple to create and edit videos, and it’s perfect for beginners. Another alternative for making movies on Windows is to use the Filmora video editor. This program is more robust and has multiple features just like Movie Maker.
Free Download For macOS 10.14 or later
Step1 Import your video into the software. You can do this by clicking on “Import” and selecting the file from your computer.

Step2 Once your video is imported, you can see it in the “Project Library”. You can drag and drop it from here into the “Video Timeline” located at the bottom of the screen.

Step3 Now that your video is in the timeline, you can start editing it. To do this, simply click on the item in the timeline you want to edit and then make your changes in the “Video Inspector” panel on the screen’s right-hand side.

You can make changes, including cropping the video, adjusting the volume, adding filters and effects, and more.
Step4 Once you are happy with your edits, you can preview your video by clicking on the “Play” button in the tight and save it if it seems perfect to you.
If you are satisfied with what you see, then you can go ahead and export your video. To do this, click on “File” located in the top left-hand corner of the screen and then select “Export”. From here, you can choose what format you want to export your video and where you want to save it on your computer.
Conclusion
If you’re looking for an easy way to make movies on your Windows computer, then you should definitely check out Windows Movie Maker. This free from Microsoft makes it simple to create and edit videos, and it’s perfect for beginners. Another alternative for making movies on Windows is to use the Filmora video editor. This program is more robust and has multiple features just like Movie Maker.
Also read:
- New Want to Add the Radial Blur Image Effect to Your Photos to Make Them Stand Out? Read on to Find the 11 Best Tools for Creating Stunning Image Editing Projects for 2024
- Updated 2024 Approved How to Make a Bokeh Effect
- Updated Looking for the Simple Steps to Add Transition Effects in Your Video? We Will Illustrate How to Add Transition in Filmora and Mention Tips and Tricks for Video Transition Effects
- The Power of Music in Videos (+Filmora Editing Tricks) for 2024
- In 2024, Looking for Simple Steps to Customize the Speed of Your Video in DaVinci Resolve? Find Out How You Can Do that and Discover an Easier Alternative to DaVinci Resolve
- 2024 Approved Do You Want to Be Aware of VHSs Meaning? There Is Nothing to Be Worried About because We Will Guide You in This Article
- New How to Create Cooking Video Intro and Outro for YouTube Channel, In 2024
- Updated Learn Color Correction in After Effects with These Videos for 2024
- Gif to Svg, Svg to Gif, Convert Gif to Svg, Animated Svg to Gif, Convert Svg to Gif, Svg to Gif Converter, Svg to Gif Animation, Svg Animation to Gif, Gif to Svg Converter
- Updated In 2024, How to Create Vintage Film Effect 1950S
- Updated In 2024, Looking for a Free and Open Source Video Editor with Cross-Platform Support? Kdenlive Video Editor Is Great but Is It the Best? Find Out From Our Complete Kdenlive Review
- 2024 Approved Learn How to Use Face Tracking in After Effects to Quickly Mask Out Faces, Animate Objects on Faces, and More
- Updated 2024 Approved Learn How to Create Your Own Unique Video in Cinematic Text Intro in Filmora. Its a Simple Process that Will Offer Professional-Level Intros of Your Own
- New How to Make OBS Slideshow for 2024
- Updated In 2024, Here Is a Complete Overview of VSCO Video Editor; the Best Photo-Editing App that Helps You Adjust Your Pictures Right After You Capture Them
- In 2024, Zoom In and Out on Discord
- How to Remove MDM from iPhone 6 Plus without password?
- How To Remove the Two Factor Authentication From Apple iPhone XR
- How to Translate Audio/Video Content From Spanish to English and Vice Versa, In 2024
- Best Nubia Z50 Ultra Pattern Lock Removal Tools Remove Android Pattern Lock Without Losing Data
- Apple ID is Greyed Out From Apple iPhone 11 Pro How to Bypass?
- All You Need To Know About Mega Greninja For Vivo Y100A | Dr.fone
- In 2024, Latest way to get Shiny Meltan Box in Pokémon Go Mystery Box On Nubia Red Magic 8S Pro | Dr.fone
- 4 Methods to Turn off Life 360 On Vivo Y200e 5G without Anyone Knowing | Dr.fone
- In 2024, 5 Ways to Track Realme C67 4G without App | Dr.fone
- All About Factory Reset, What Is It and What It Does to Your Lava Yuva 3? | Dr.fone
- Which Pokémon can Evolve with a Moon Stone For OnePlus 11R? | Dr.fone
- In 2024, Change Location on Yik Yak For your Apple iPhone 13 Pro to Enjoy More Fun | Dr.fone
- How to remove Google FRP Lock on Xiaomi Redmi 12
- Updated Learn About Lip-Syncing in Animation for 2024
- How can I get more stardust in pokemon go On Tecno Camon 20? | Dr.fone
- Title: In 2024, How to Make After Effects Gifs
- Author: Morgan
- Created at : 2024-05-19 05:11:51
- Updated at : 2024-05-20 05:11:51
- Link: https://ai-video-editing.techidaily.com/in-2024-how-to-make-after-effects-gifs/
- License: This work is licensed under CC BY-NC-SA 4.0.



