
In 2024, Ideas That Will Help You Out in Making Transparent Image

Bored with Those Normal Background Images and that Ordinary Still Capture Feel? Take Your Creativity to the Next Level with Amazing Image Transparency Ideas
Ideas That Will Help You Out in Making Transparent Image
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
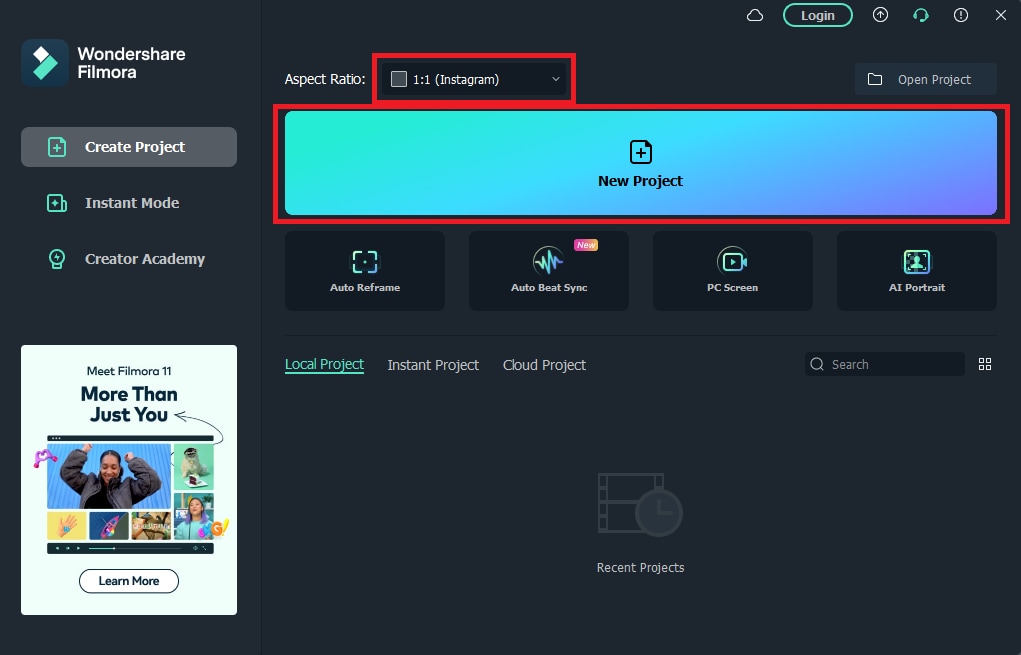
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
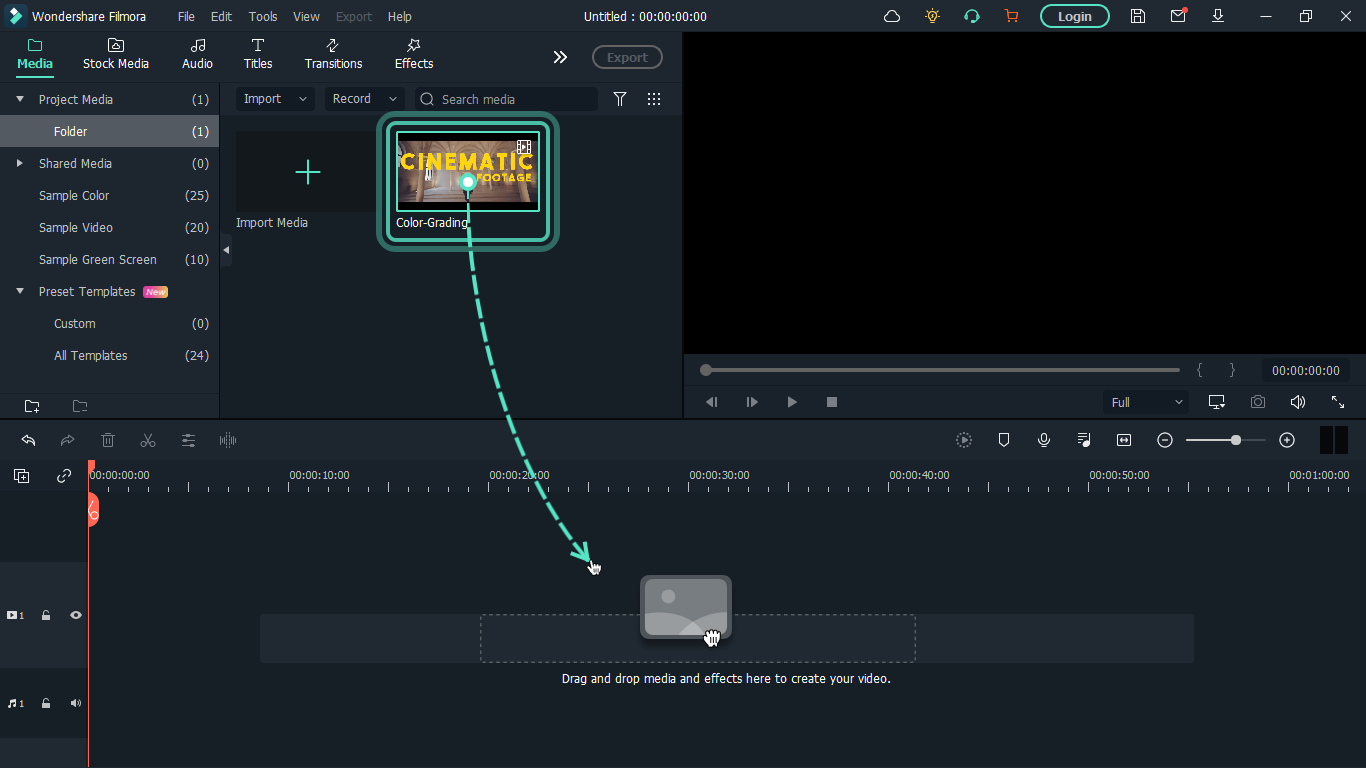
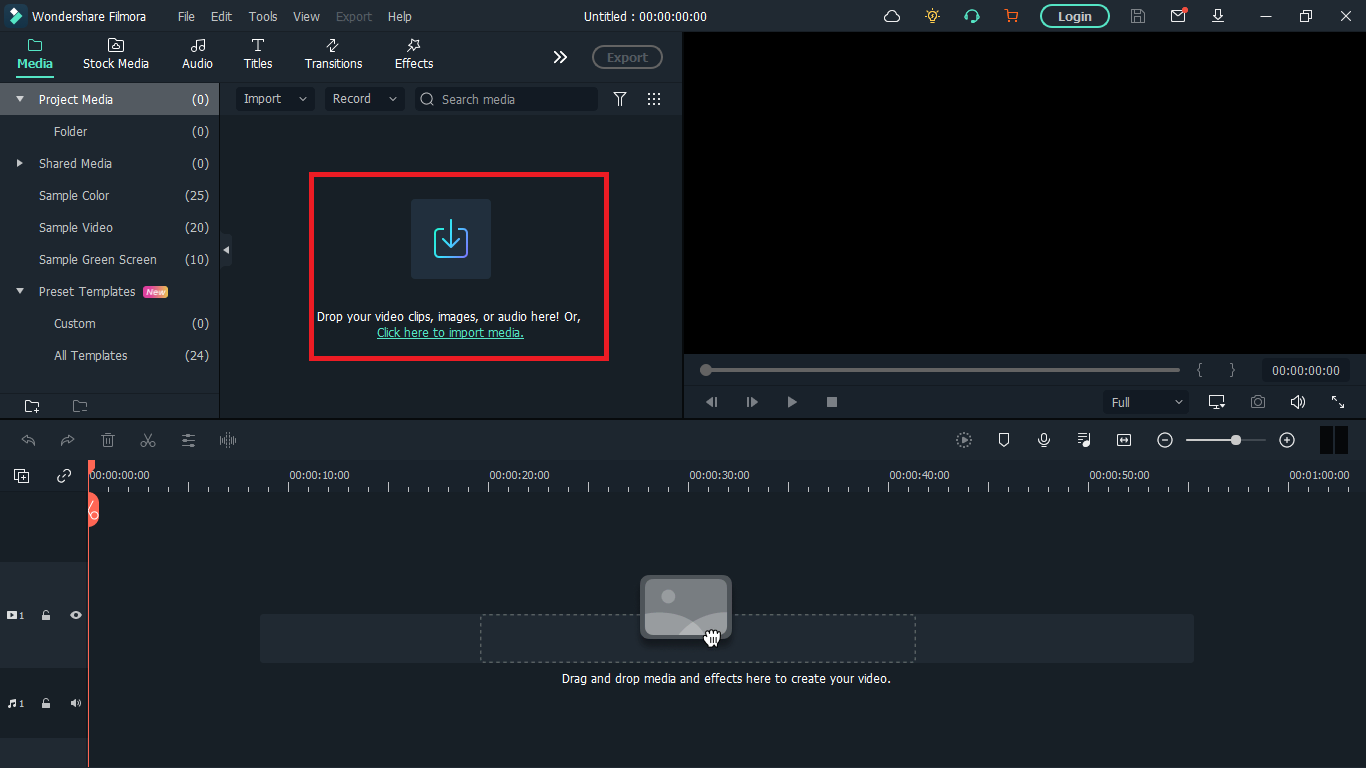
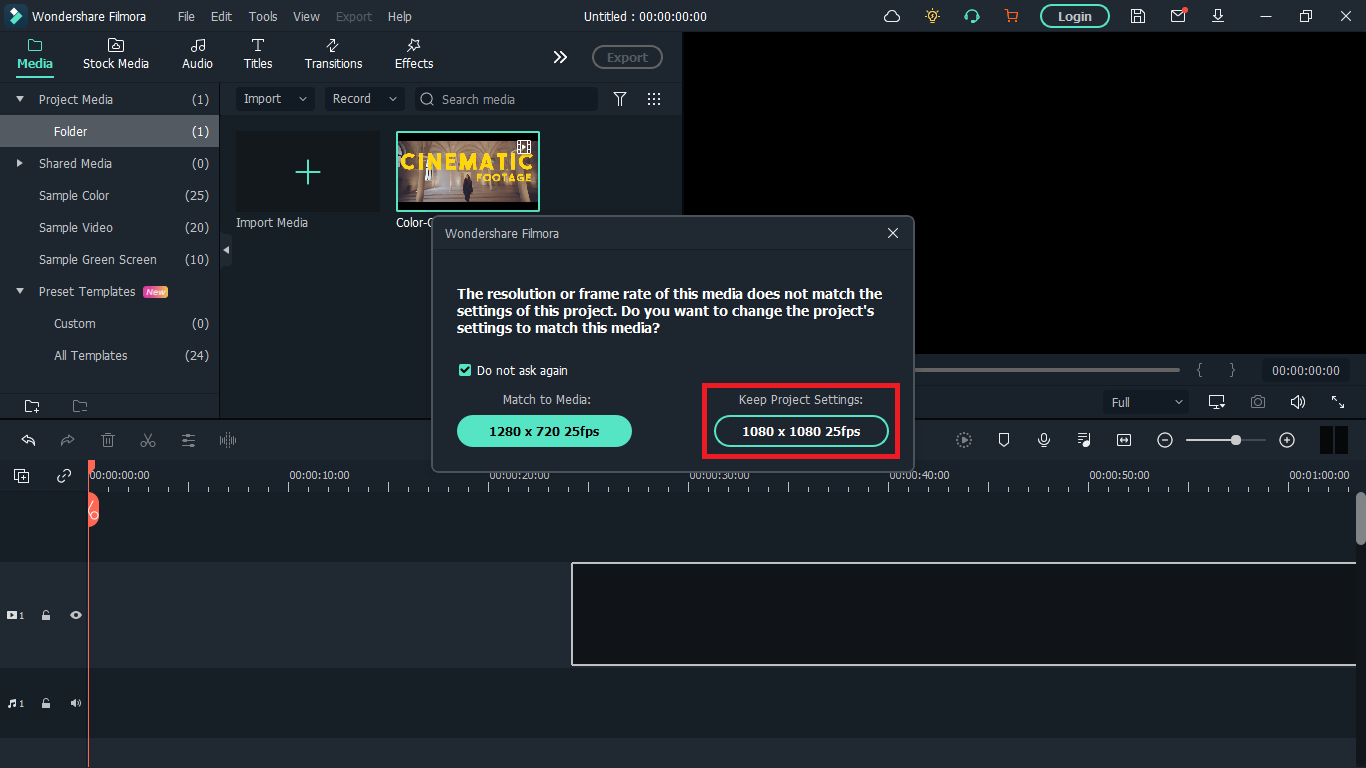
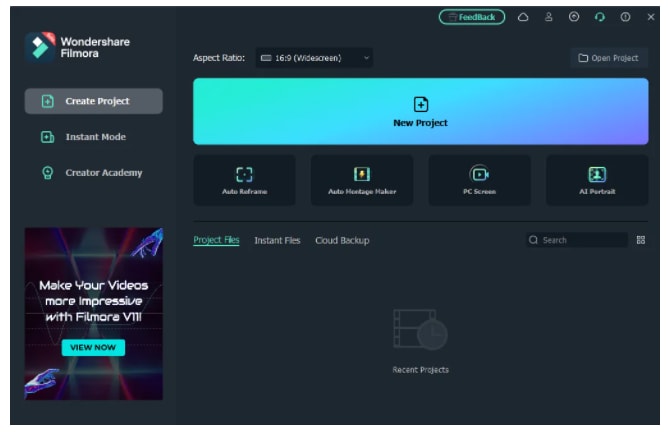
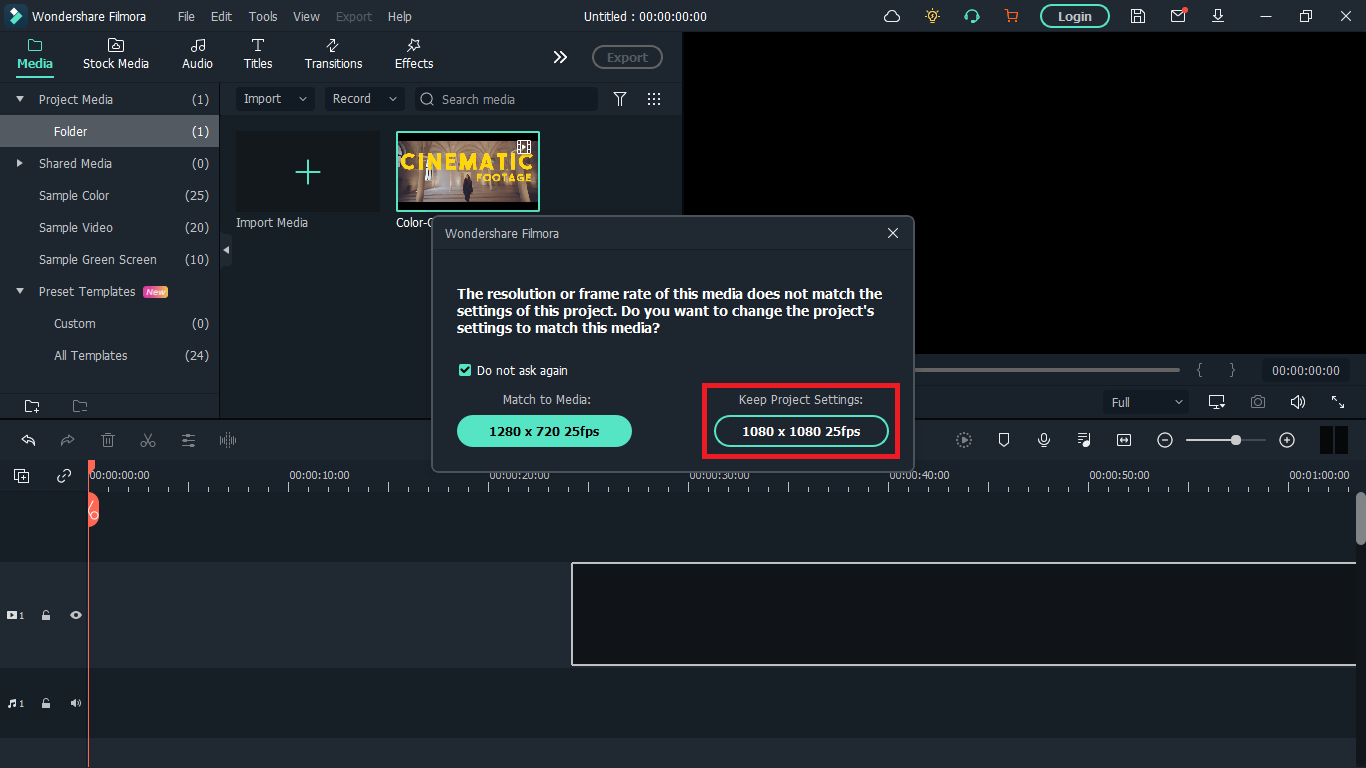
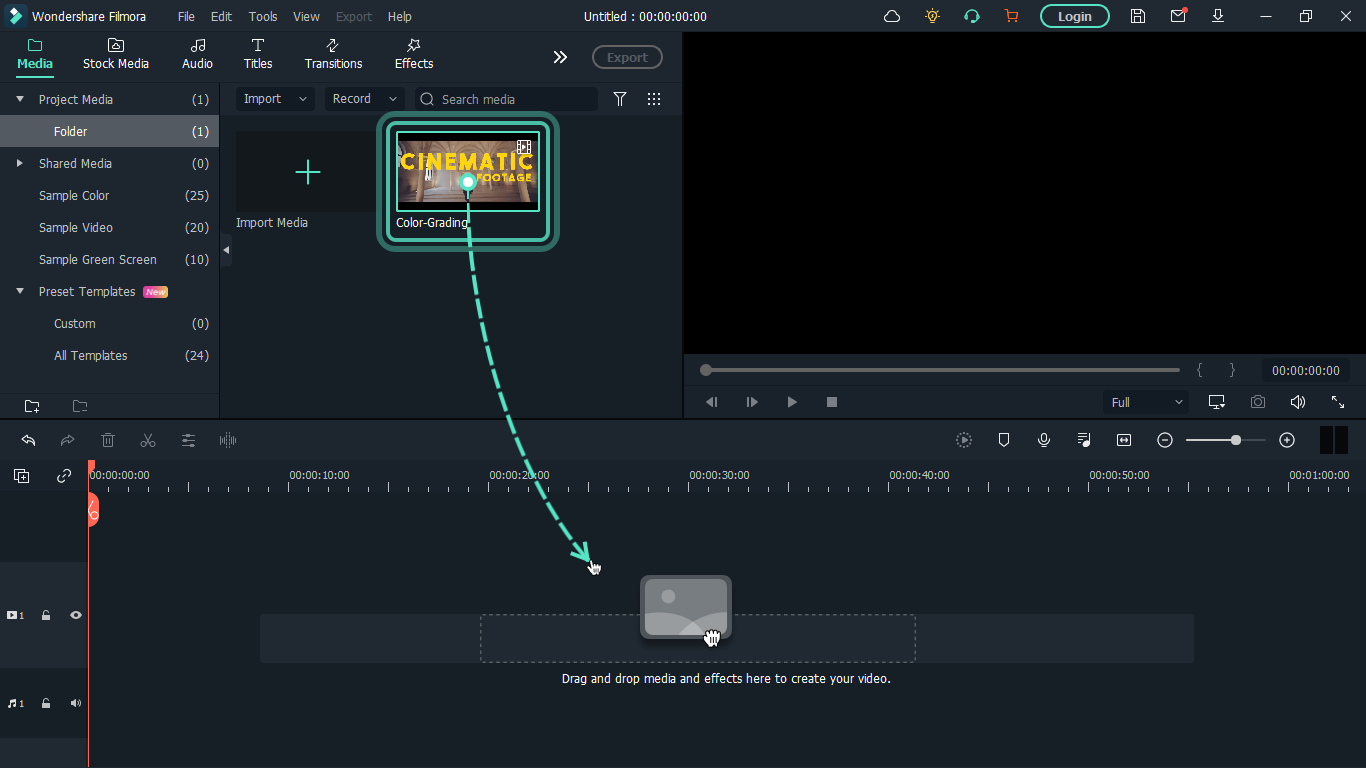
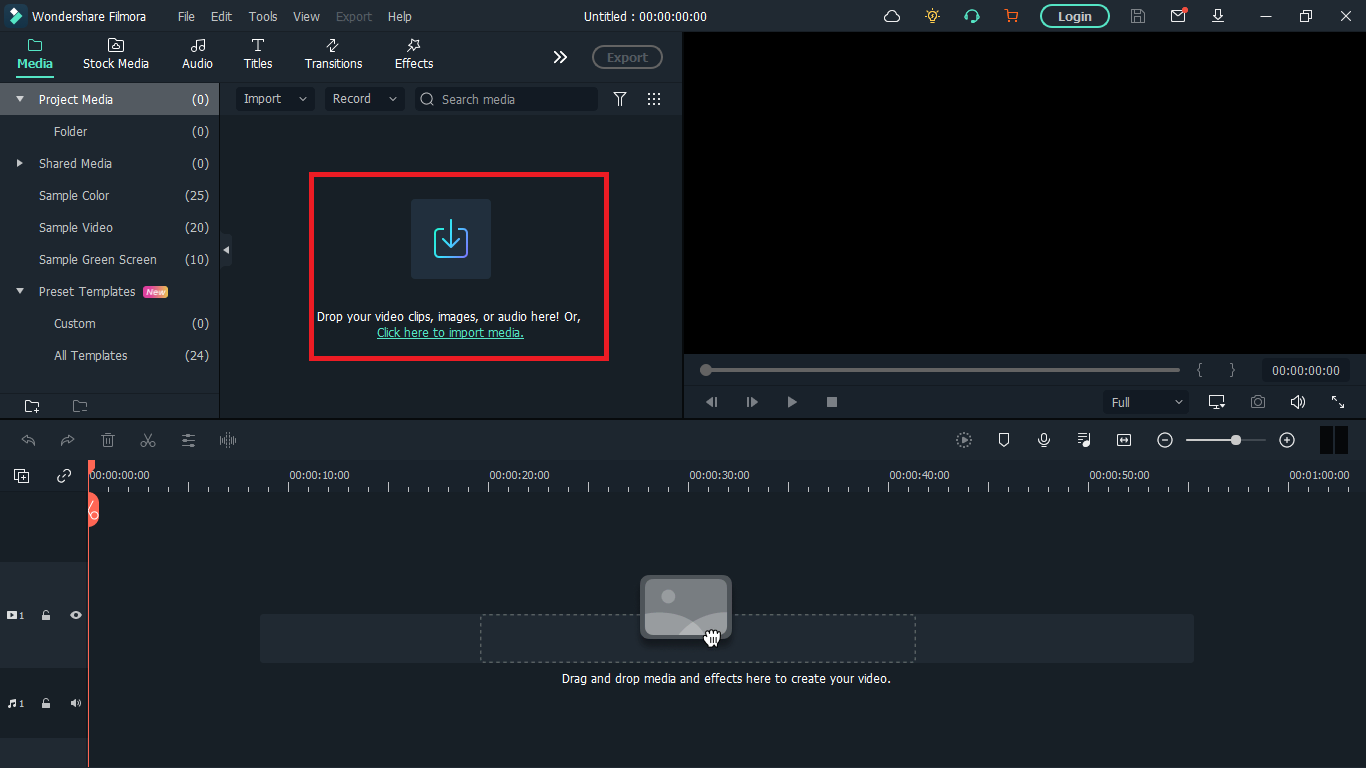
Step 2: Import Media File
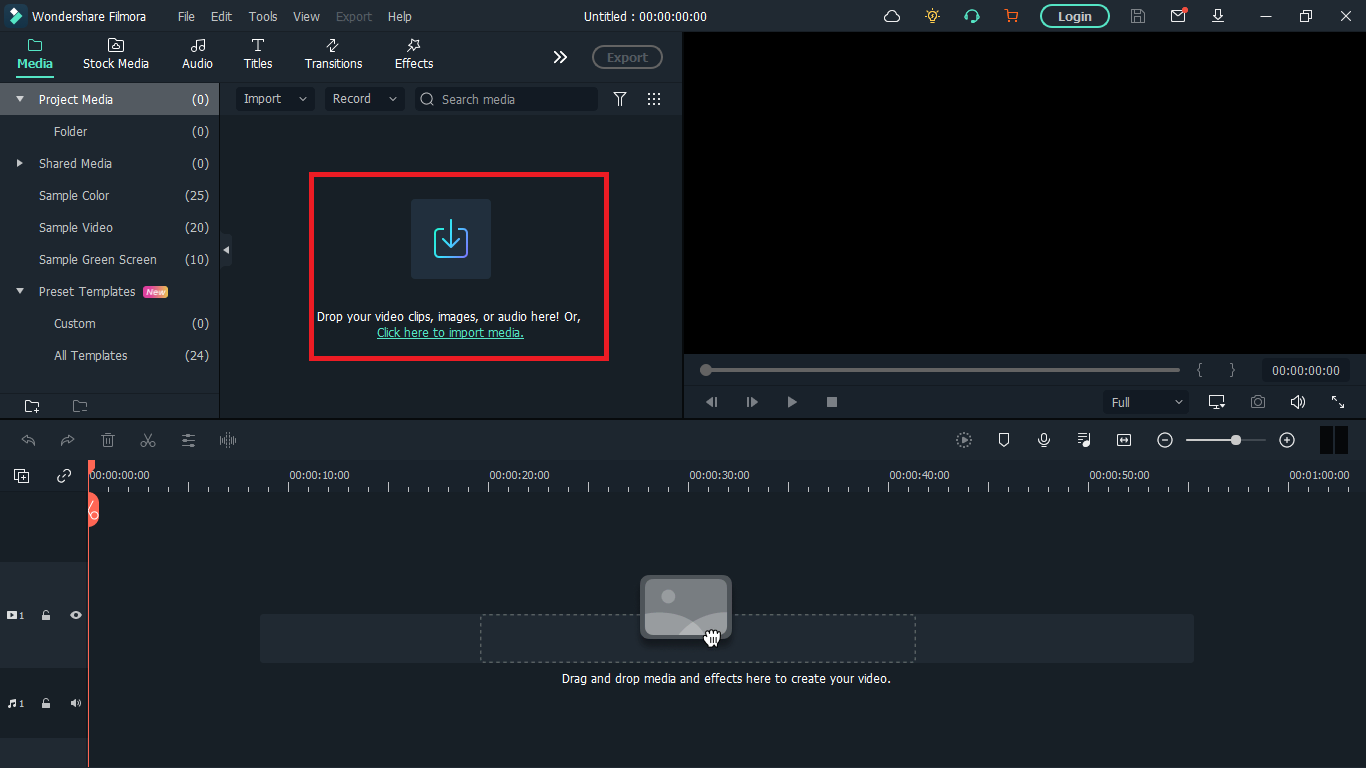
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
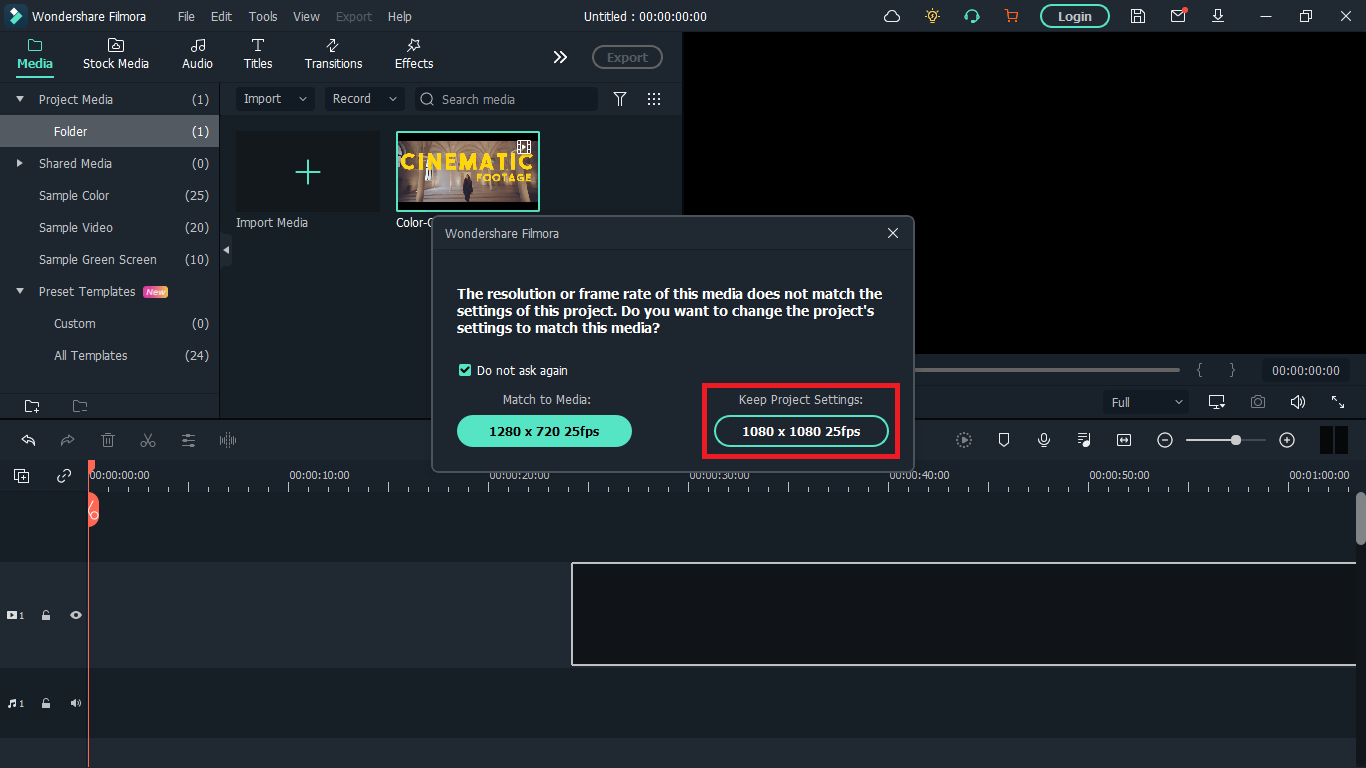
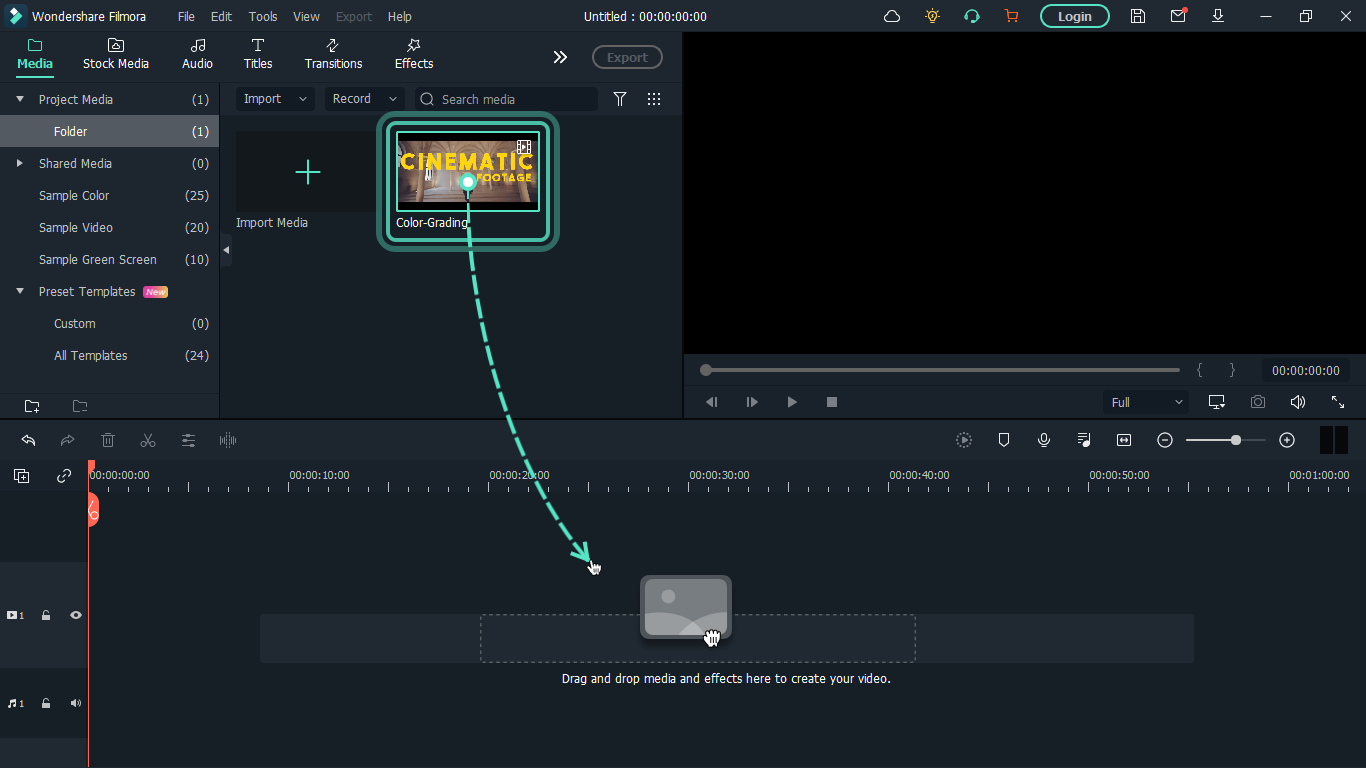
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
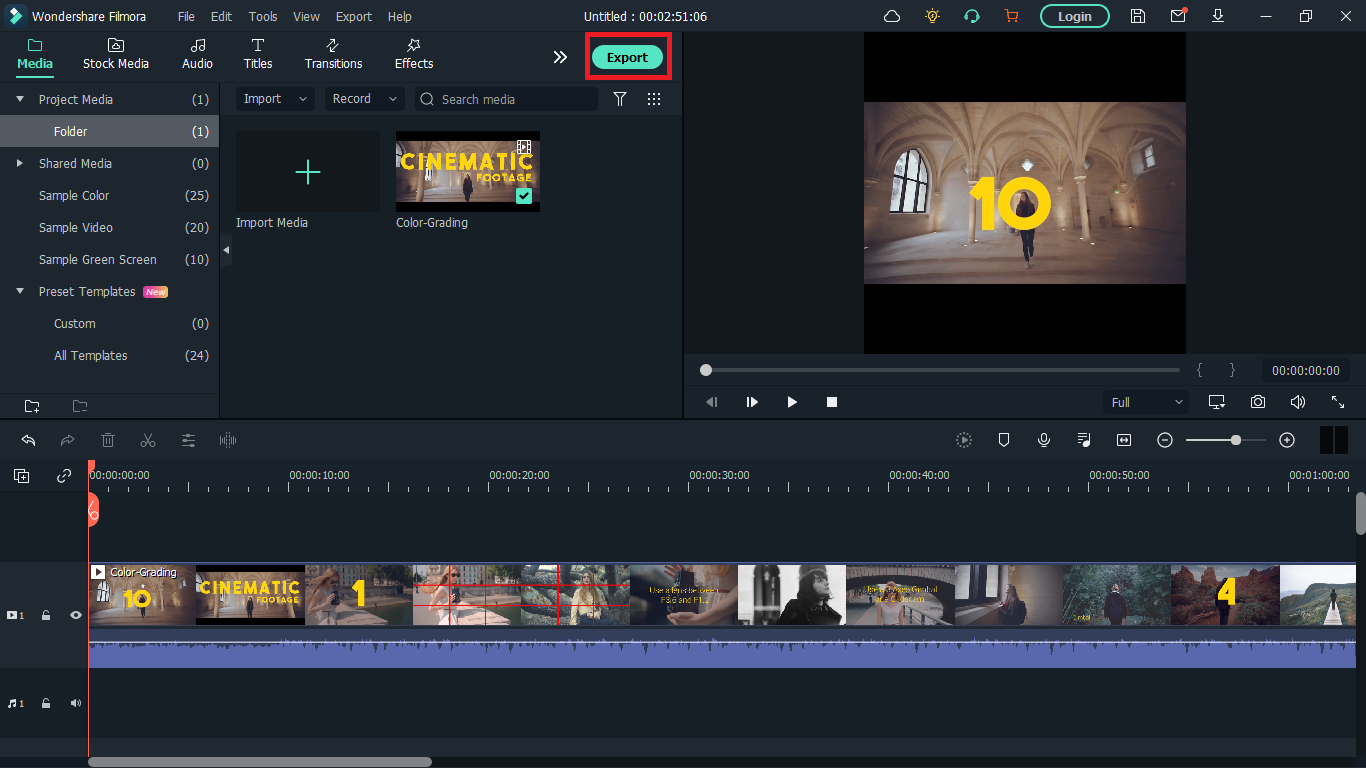
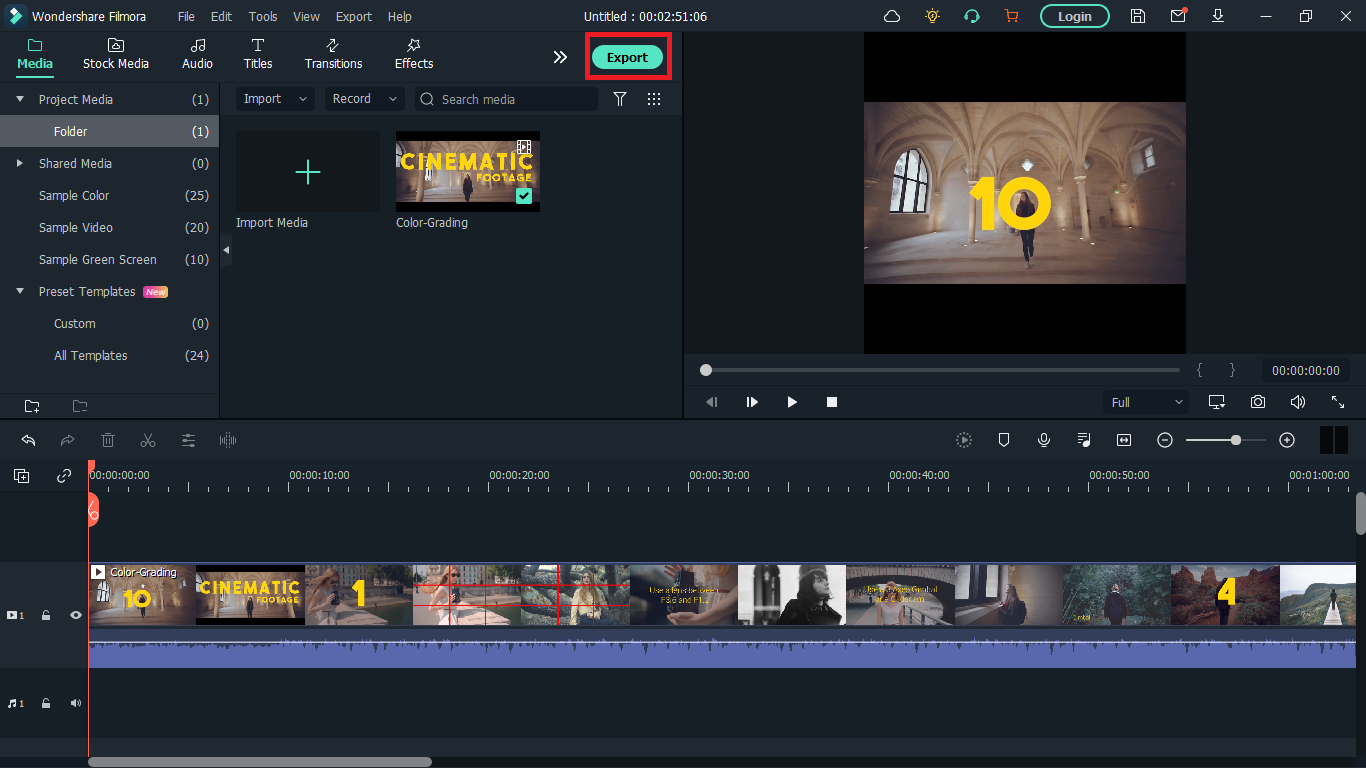
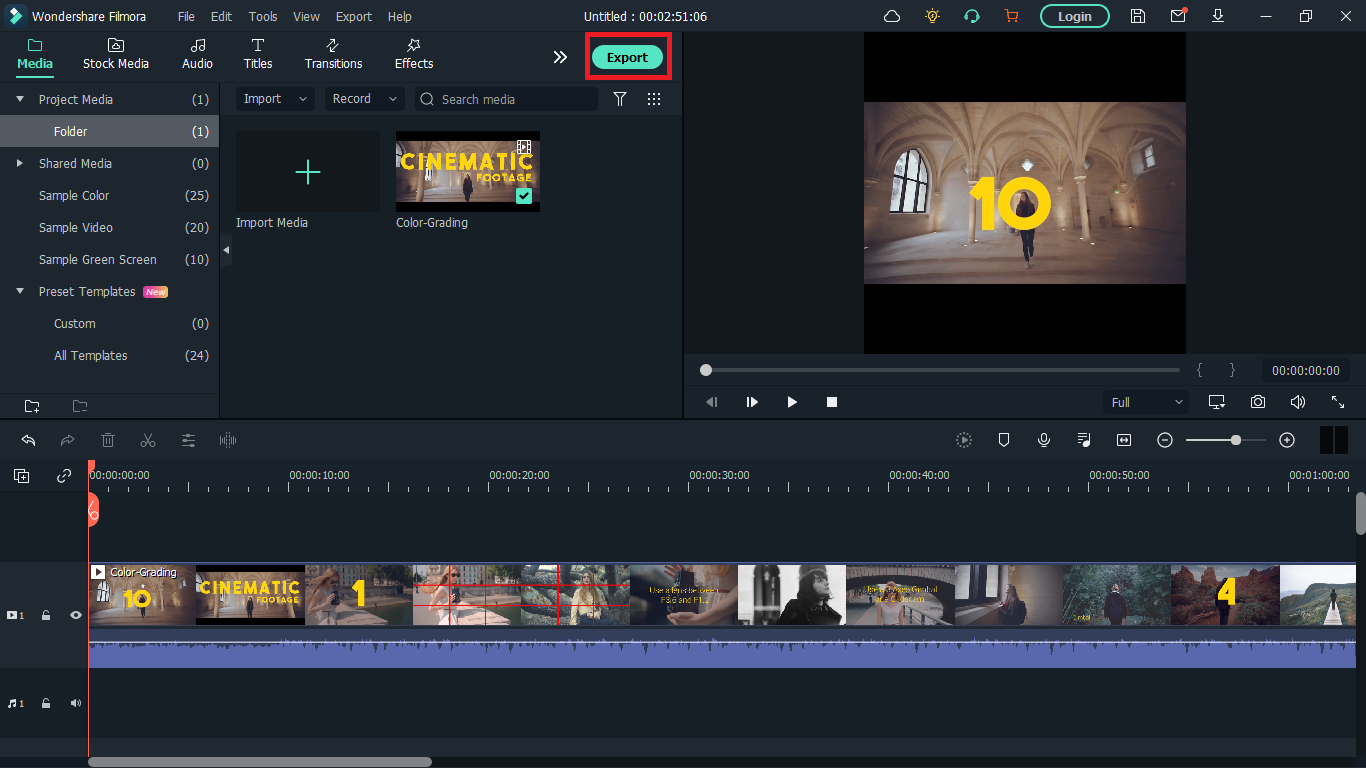
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
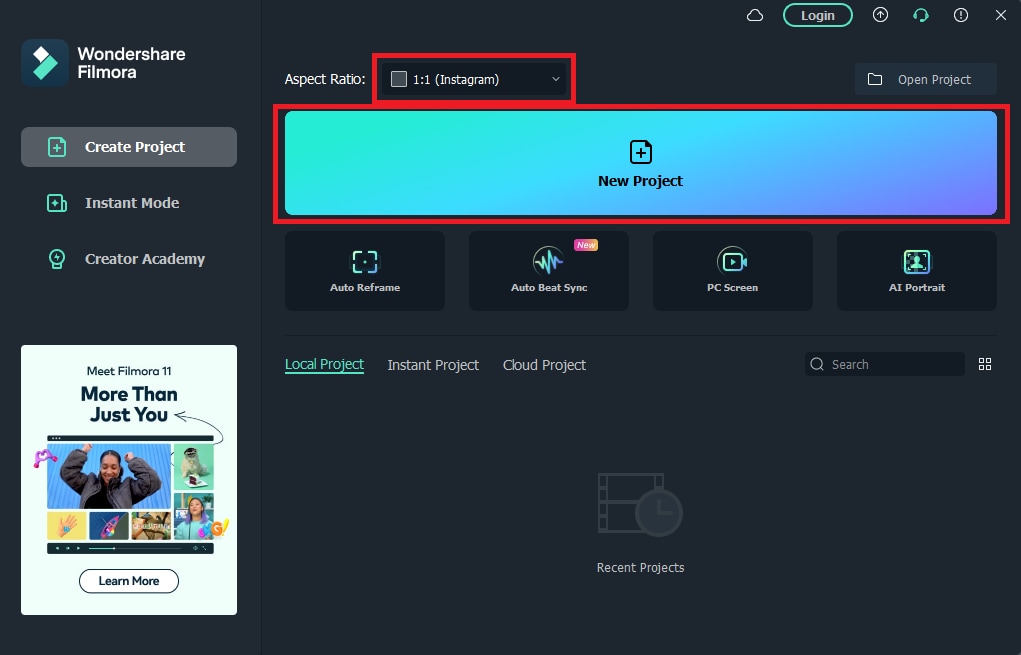
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
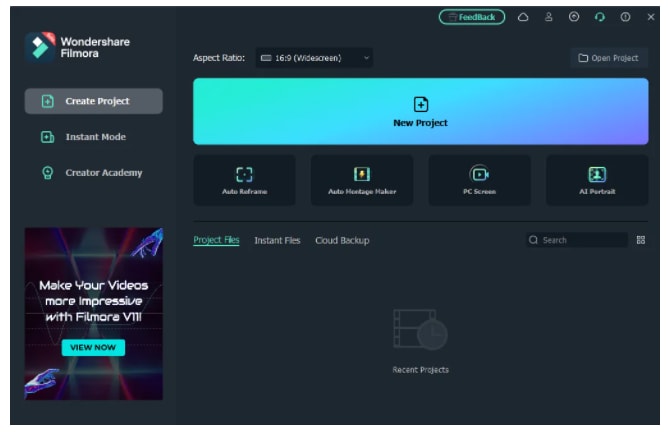
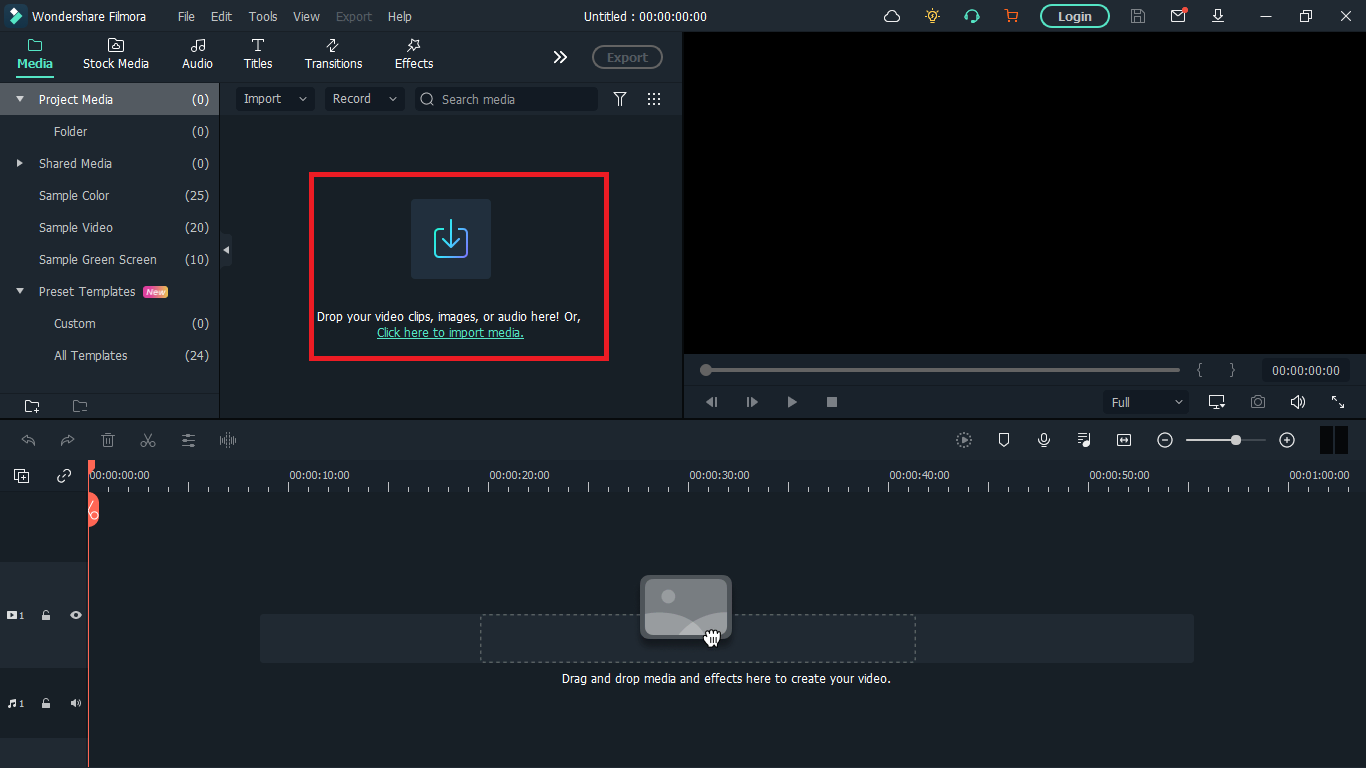
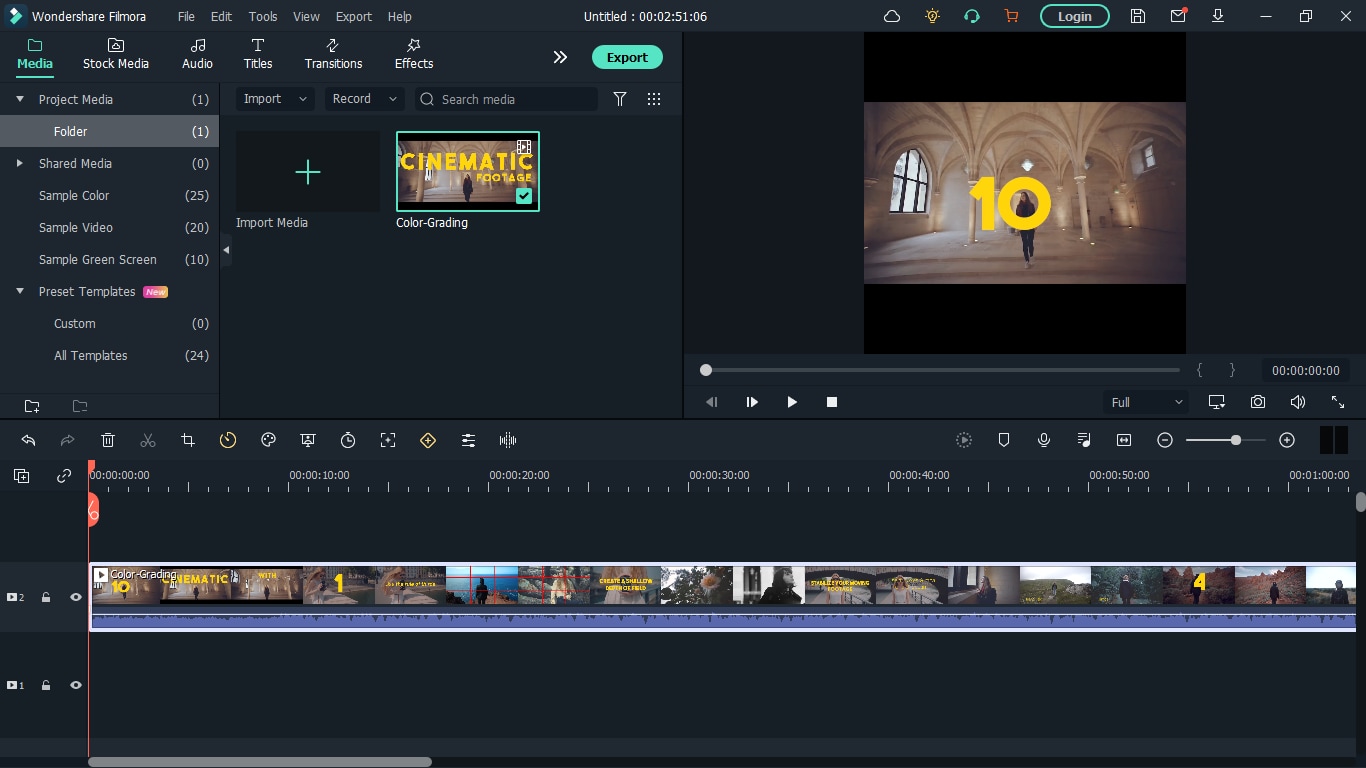
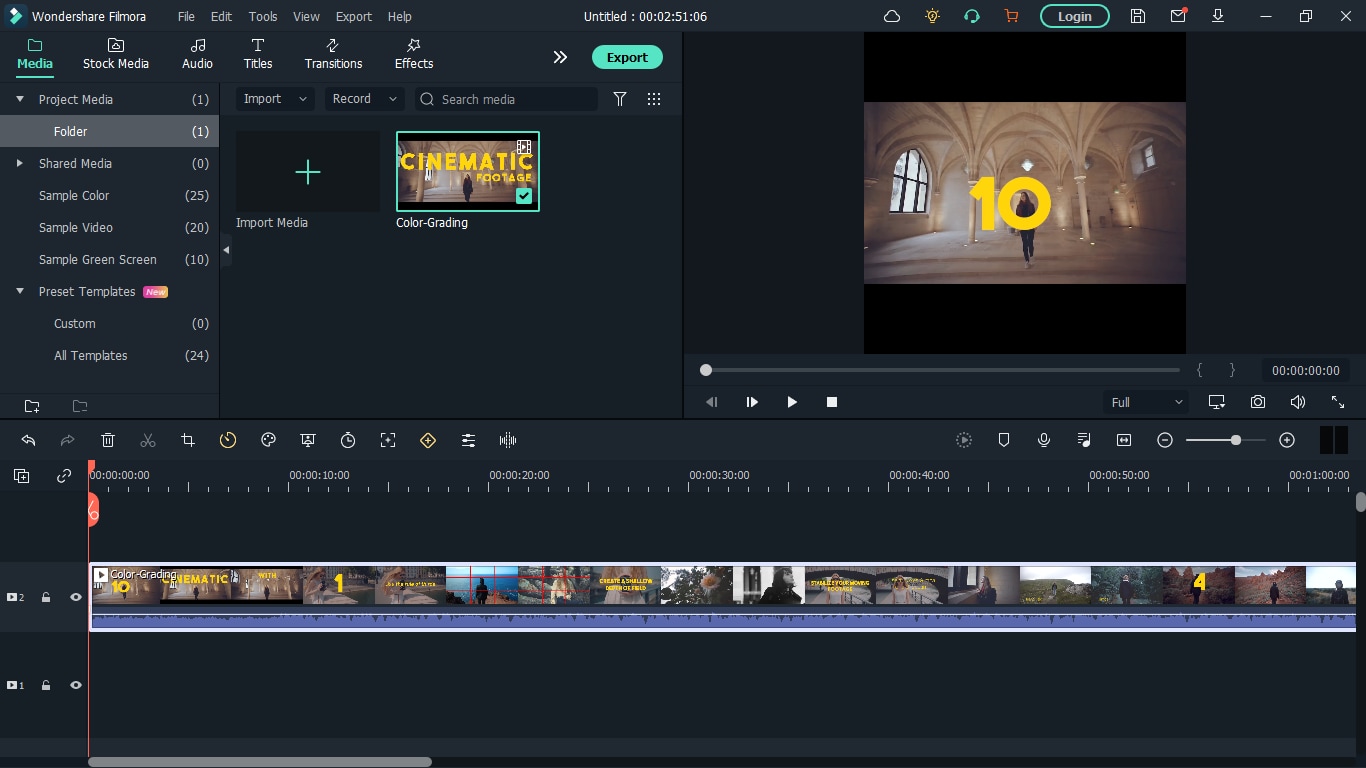
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
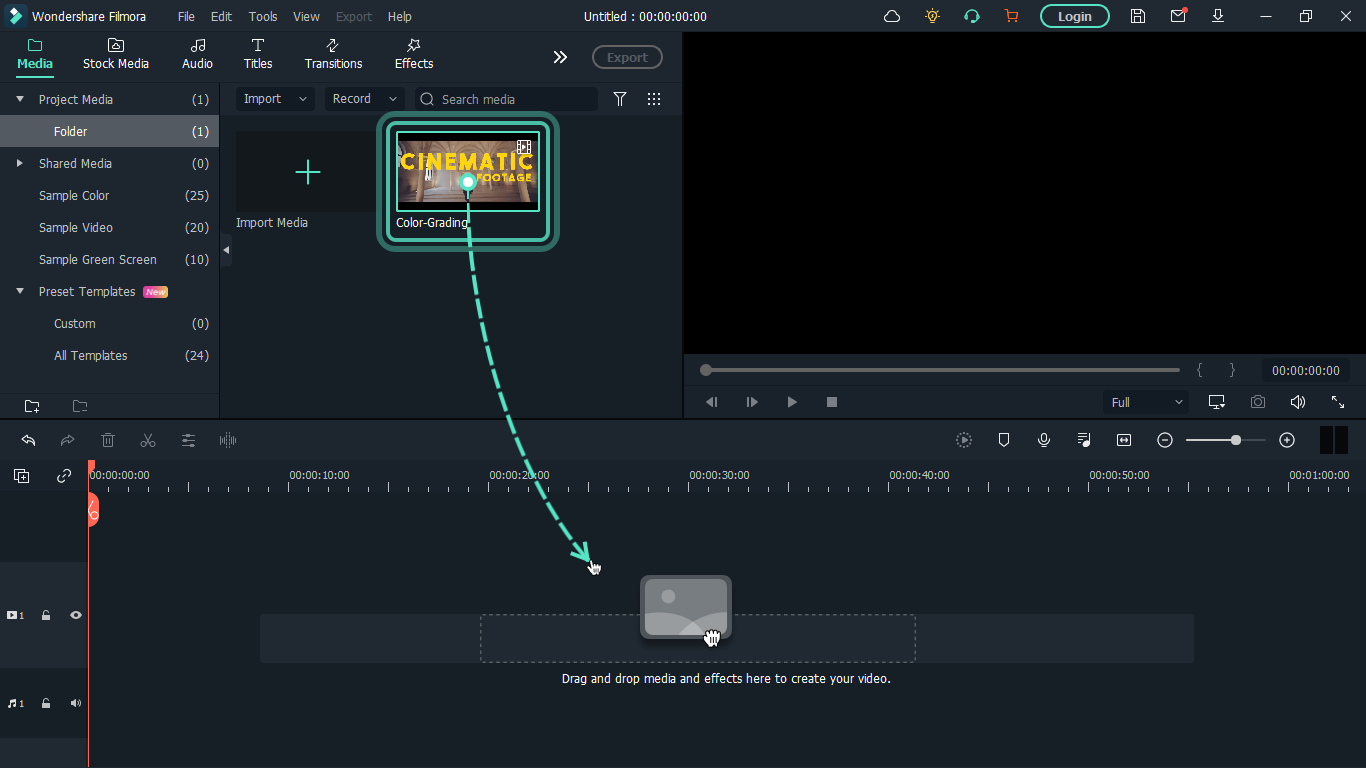
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
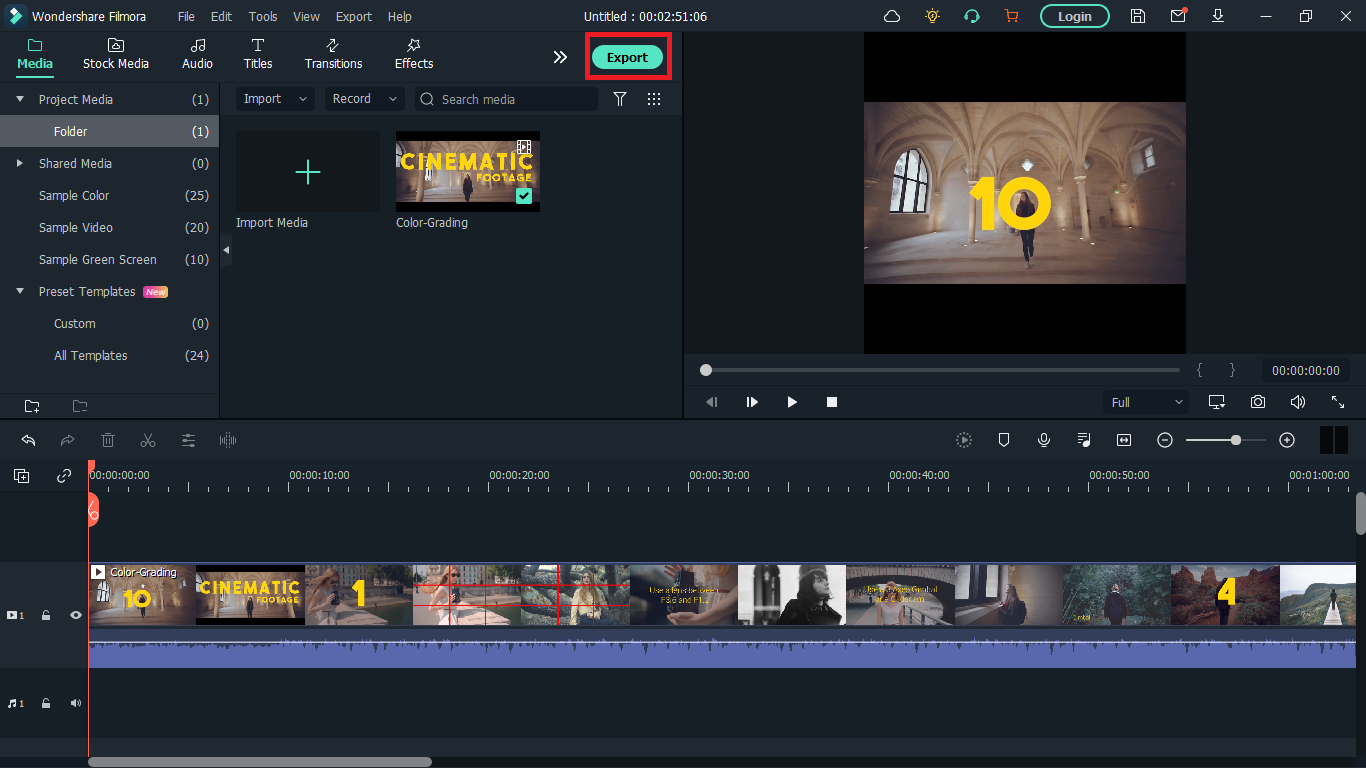
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
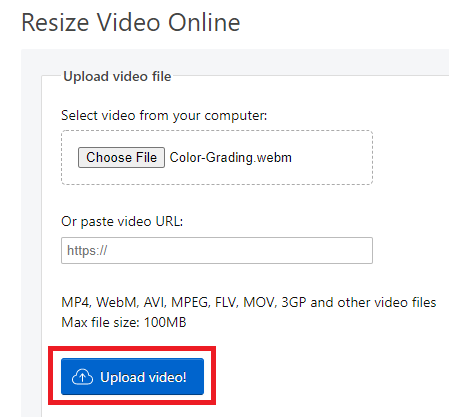
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
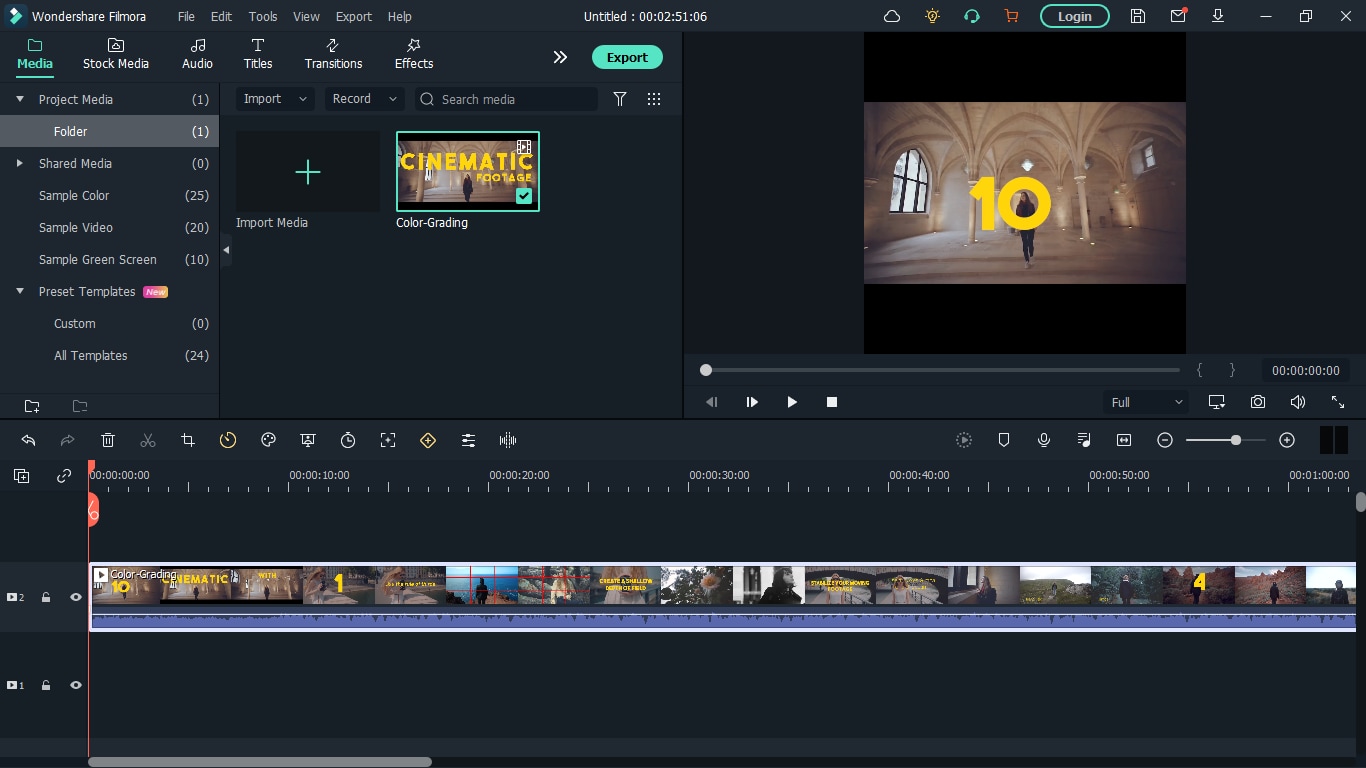
Step 2: Import Media File
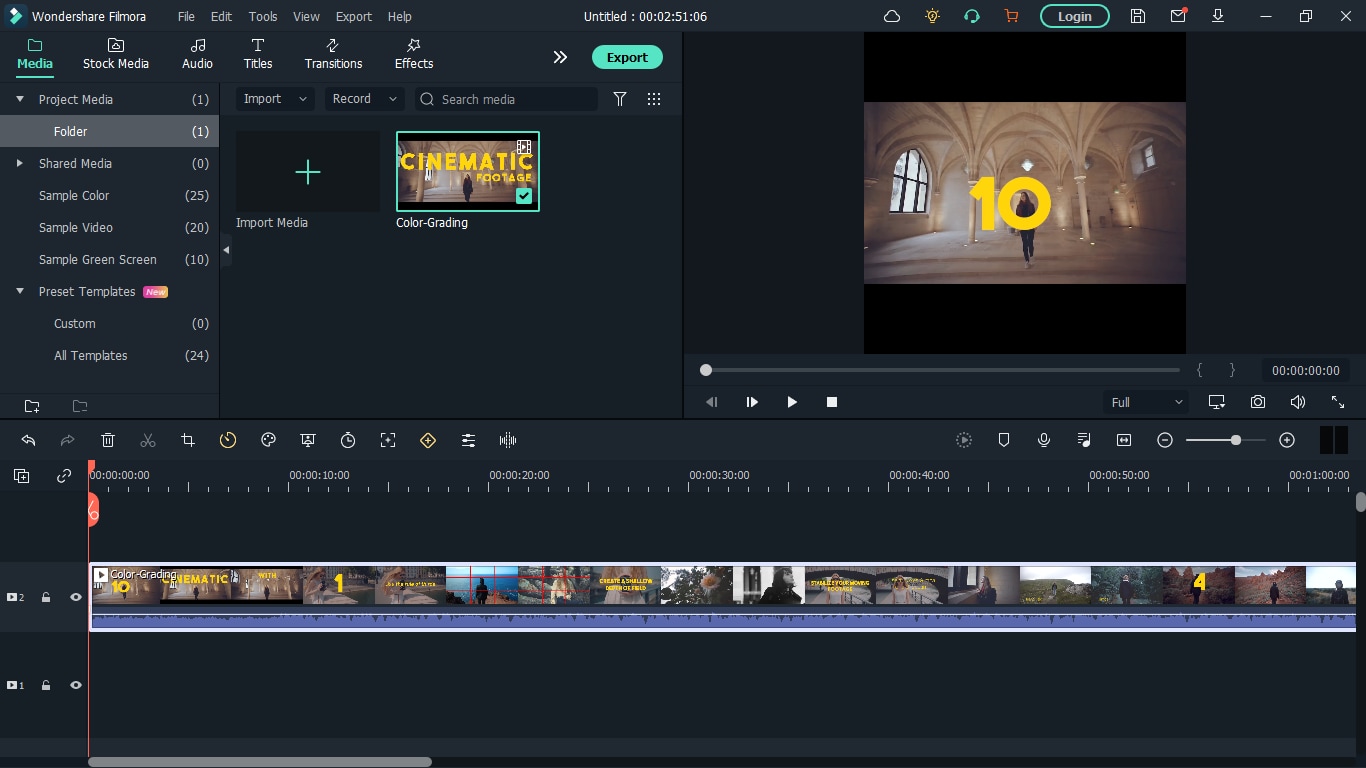
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
How to Zoom in Discord
Discord is the most popular platform for communication among gaming communities and even YouTubers. Discord allows users to send text, voice, and video messages. Most importantly, Discord is available for computer users, smartphone users as well as online browser users. There are times when you may need to zoom in on Discord for better readability of messages. There are different ways on how to zoom in Discord.
There could also be a scenario where you have excessive zoom in effect, and you need to zoom out for better readability. Similarly, if you have pressed the wrong shortcuts accidentally and the screen on Discord has zoomed in, you have to zoom out to bring the screen to its original state. We will illustrate how to zoom out in Discord as well for computer, smartphone, and online users.
Part 1: How to Zoom Discord on Computer
Since Discord is mostly popular among gamers, Discord desktop app is the most widely used. If you want to zoom in on Discord desktop app, you should know that the zoom option is not readily available under any menu, and there is no keyboard shortcut you can press to zoom in and zoom out instantly. Instead, here are the steps on how to zoom in on Discord.
Step1Launch Discord desktop app on your computer. Click on the Gear icon located at the bottom left corner by the side of your username.

Step2Once Settings window opens, go to App Settings section from the left side and click on Appearance option.
Step3On the right section, scroll down, and you will find three options for zooming – Chat font scaling, Space between message groups, and Zoom level.

Step4According to your requirements, you can move the slider to the right to zoom in on Discord. You can also press Ctrl and “+” keys together to zoom in. Press Ctrl and “-“ keys together to zoom out. If you want to reset the changes, press Ctrl and O keys together.
Step5Once you are satisfied with the level of zooming, press Esc key on your keyboard to save the changes.
Part 2: How to Zoom Discord Online
If you are relatively new to Discord, you are likely to use its in-browser online version before downloading desktop or smartphone app. Zooming in and out on Discord is super easy when you use Discord online. This is because almost all browsers have in-built option to zoom in and zoom out any website including Discord. Here are the steps on how to zoom in Discord online.
Step1Open your web browser and visit the official website of Discord.
Step2Click on the three-dot icon at the top-right corner of the browser.
Step3From the drop-down menu, go to Zoom option. Click on “+” icon to zoom in and “-“ icon to zoom out.
![]()
Alternatively, you can simply launch Discord on any browser and press Ctrl and “+” or “-“ keys together for zooming in and out. You get to see by how much percentage the browser is zooming in and zooming out. If you want to reset, bring the percentage to 100%.

Part 3: How to Zoom Discord on Mobile
Discord is available for Android and iOS users. For any app, the zoom feature is generally unavailable. But Discord has included zoom in and zoom out options under accessibility features for the convenience of the users. Therefore, the zoom effect will only be reflected on Discord app rather than on all apps. Here are the steps on how to zoom in and how to zoom out in Discord app.
Step1On your smartphone, open Discord app. Tap on your Profile icon located at the bottom-right corner.

Step2You must be on User Settings page where you need to find and tap on Appearance present under App Settings.
Step3Scroll down and come to Chat Font Scaling and move the slider to the right for zooming in.

There is Reset option at the bottom to cancel out the changes made as far as zoom effect goes.
Conclusion
There are going to be times when you have to adjust the size displayed on Discord for better readability. We have illustrated how you can easily zoom in and zoom out whether you are accessing Discord from its desktop app or smartphone app. Besides, you can also zoom in and out if you are using Discord web version.
Discord is the most popular platform for communication among gaming communities and even YouTubers. Discord allows users to send text, voice, and video messages. Most importantly, Discord is available for computer users, smartphone users as well as online browser users. There are times when you may need to zoom in on Discord for better readability of messages. There are different ways on how to zoom in Discord.
There could also be a scenario where you have excessive zoom in effect, and you need to zoom out for better readability. Similarly, if you have pressed the wrong shortcuts accidentally and the screen on Discord has zoomed in, you have to zoom out to bring the screen to its original state. We will illustrate how to zoom out in Discord as well for computer, smartphone, and online users.
Part 1: How to Zoom Discord on Computer
Since Discord is mostly popular among gamers, Discord desktop app is the most widely used. If you want to zoom in on Discord desktop app, you should know that the zoom option is not readily available under any menu, and there is no keyboard shortcut you can press to zoom in and zoom out instantly. Instead, here are the steps on how to zoom in on Discord.
Step1Launch Discord desktop app on your computer. Click on the Gear icon located at the bottom left corner by the side of your username.

Step2Once Settings window opens, go to App Settings section from the left side and click on Appearance option.
Step3On the right section, scroll down, and you will find three options for zooming – Chat font scaling, Space between message groups, and Zoom level.

Step4According to your requirements, you can move the slider to the right to zoom in on Discord. You can also press Ctrl and “+” keys together to zoom in. Press Ctrl and “-“ keys together to zoom out. If you want to reset the changes, press Ctrl and O keys together.
Step5Once you are satisfied with the level of zooming, press Esc key on your keyboard to save the changes.
Part 2: How to Zoom Discord Online
If you are relatively new to Discord, you are likely to use its in-browser online version before downloading desktop or smartphone app. Zooming in and out on Discord is super easy when you use Discord online. This is because almost all browsers have in-built option to zoom in and zoom out any website including Discord. Here are the steps on how to zoom in Discord online.
Step1Open your web browser and visit the official website of Discord.
Step2Click on the three-dot icon at the top-right corner of the browser.
Step3From the drop-down menu, go to Zoom option. Click on “+” icon to zoom in and “-“ icon to zoom out.
![]()
Alternatively, you can simply launch Discord on any browser and press Ctrl and “+” or “-“ keys together for zooming in and out. You get to see by how much percentage the browser is zooming in and zooming out. If you want to reset, bring the percentage to 100%.

Part 3: How to Zoom Discord on Mobile
Discord is available for Android and iOS users. For any app, the zoom feature is generally unavailable. But Discord has included zoom in and zoom out options under accessibility features for the convenience of the users. Therefore, the zoom effect will only be reflected on Discord app rather than on all apps. Here are the steps on how to zoom in and how to zoom out in Discord app.
Step1On your smartphone, open Discord app. Tap on your Profile icon located at the bottom-right corner.

Step2You must be on User Settings page where you need to find and tap on Appearance present under App Settings.
Step3Scroll down and come to Chat Font Scaling and move the slider to the right for zooming in.

There is Reset option at the bottom to cancel out the changes made as far as zoom effect goes.
Conclusion
There are going to be times when you have to adjust the size displayed on Discord for better readability. We have illustrated how you can easily zoom in and zoom out whether you are accessing Discord from its desktop app or smartphone app. Besides, you can also zoom in and out if you are using Discord web version.
YouTube Algorithm Hacks
Every day, more than 1 billion hours of YouTube videos are seen by users worldwide, including cat videos and videos for cats. The YouTube algorithm determines the videos YouTube recommends to its more than 2 billion human users (and untold numbers of feline users).

The subject of how to encourage YouTube’s algorithm to promote your videos and give you more likes is crucial for marketers, influencers, and creators alike.
We’ll discuss what the algorithm is (and isn’t), the most recent updates for 2022, and how experts use
YouTube’s search and discovery tools to push their videos in front of viewers in this blog post.
Let’s start!
Part 1. YouTube’s algorithm’s history
The YouTube algorithm: What is it? Let’s take a quick look at how YouTube’s algorithm has evolved through time and how it functions now in order to respond to your question.
2005 to 2011: Click-and-view optimization
In order to crowdsource footage of Janet Jackson and Justin Timberlake’s infamous Superbowl performance, according to YouTube founder Jawed Karim (a.k.a. the star of Me at the Zoo), YouTube was established in 2005. Therefore, it should not be surprising that YouTube’s algorithm for many years displayed suggested videos that had the most views or clicks. Unfortunately, this resulted in an increase in deceptive titles and thumbnails, or clickbait. User experience suffered as a result of videos that made viewers feel duped, dissatisfied, or just plain irritated.
2012: Watch time optimization
YouTube made changes to its recommendation engine in 2012 to account for the amount of time spent watching each video as well as the total amount of time spent on the site. According to theory, when people find videos important and engaging, they watch them for a longer period of time, possibly all the way through. Due to this, some creators tried to make their movies shorter to enhance the likelihood that viewers would watch them through, while others made their videos longer to boost overall viewing time. YouTube maintained the official line—create content your audience wants to watch, and the algorithm will reward you—while refusing to support either of these strategies. However, as anyone who has used the internet for any length of time can attest, not all time spent online is created equal. YouTube has adopted a new strategy.
2015–2016: maximizing fulfillment
In addition to emphasizing direct reaction metrics like Shares, Likes, and Dislikes (and, of course, the extremely cruel “not interested” button), YouTube started monitoring viewer happiness directly using user surveys in 2005. YouTube published a whitepaper titled Deep Neural Networks for YouTube Recommendations in 2016 that detailed some of the inner workings of its AI.
2016-present: demonetization, and brand safety
The size and popularity of YouTube have led to an increase in content moderation difficulties over time, and what the algorithm suggests is now a major topic for news outlets and the government in addition to creators and advertisers.
YouTube has stated that it takes seriously its obligation to promote a variety of viewpoints while limiting the spread of damaging false material. For instance, algorithm modifications implemented in the beginning of 2019 have reduced consumption of questionable content by 70%. (According to YouTube, borderline content is that which is harmful or misleading but doesn’t quite go against community standards. On the other hand, offensive material is taken down right away.)
Creators are impacted by this problem because they worry about unintentionally breaking the constantly evolving community rules and getting punished with strikes, demonetization, or worse. (In fact, enhancing openness for community norms for artists is one of YouTube’s priorities for 2021, according to CEO Susan Wojcicki.) Brands and advertisers are also impacted since they don’t want their name and logo to be associated with white nationalists.
Politicians in America are growing more concerned about the societal impact of social media algorithms like YouTube’s. Democrats introduced the “Protecting Americans from Dangerous Algorithms Act” in early 2021, and YouTube (and other platforms) have been called to testify before Senate committees about their algorithms. Let’s now discuss what is known about this hazardous beast’s mechanism.
Part 2. How will YouTube’s algorithm function in 2022?
The YouTube algorithm chooses videos for users with the intention of finding the most relevant content for them and keeping them interested. When we refer to “the algorithm,” we mean one of three selection or discovery techniques that are related but slightly different: three different algorithms: one that chooses videos for YouTube’s main page, one that ranks the results of any given search, and one that chooses what videos users should watch next are used.
According to YouTube, in 2022 the majority of channels’ top traffic sources would often be their homepage and suggested videos. With the exception of explainer or instructional films, which frequently receive the most traffic via search (e.g., “how to tune up a bicycle”)
Part 3. How is the algorithm set up on YouTube?
What ranking factors does YouTube consider when deciding which videos to display to users? Every traffic source varies a little. But in the end, a combination of factors including customization (the history and preferences of the viewer) performance (the success of the video) external variables (the overall audience or market)
Part 4. How YouTube determines its homepage algorithm
The YouTube algorithm presents a wide selection of videos that it thinks a user might like to view every time they open the YouTube app or type in youtube.com. Because the computer hasn’t yet determined what the viewer wants—acoustic versions of popular songs, for example—this selection is frequently broad. talks that are motivating against procrastination? to watch their preferred possum vlogger? Two categories of ranking signals are used to determine which videos appear on the homepage:
Performance:
YouTube gauges performance using indicators including the click-through rate, typical viewing time, typical percentage of views, likes, and disapproval ratings from viewers. After you upload a video, the algorithm initially displays it to a small number of users on their homepage. If it appeals to, engages, and satisfies those viewers (i.e., they click on it, watch it through, like it, share it, etc.), then it is then presented to an increasing number of users on their homepages.
Personalization:
However, the trending tab does not include YouTube. According to their past activity, also known as their watch history, or personalization, YouTube suggests videos to users based on what it believes are relevant to their interests. More of the same will be presented to a user if they frequently watch a particular channel or show they have an interest in. This element is also responsive to behavioral alterations throughout time as a person’s affinities and interests change.
Conclusion
It’s a fallacy that the algorithm would penalize you for publishing too regularly or insufficiently frequently, even if YouTube undoubtedly promotes the idea of uploading constantly in order to develop and maintain a relationship with your audience. The growth of the audience is unrelated to the interval between uploads. The zeitgeist can change quickly, but by keeping an eye on Google Trends and giving yourself opportunity to explore, you won’t fall behind.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
4 Methods to Resize a WebM File
People resize videos for many reasons, the most common one being to reduce file size. Others might be to meet a specification, or for compatibility. When you resize a video file, you reduce its file size considerably- making it load faster on devices, reduce processing time, and save a lot of space. Most people prefer watching videos that are smaller in size compared to larger ones, that’s why some social media sites like Instagram, Tiktok, etc have preferred video resolutions, so if you are a user on these sites you might want to resize your video to fit.
The biggest concern most people have about resizing videos is whether it will retain its quality, another concern is that you don’t want to crop out your video while resizing. If the format of the video is mp4, wmv, avi, etc which usually have very large size, resizing it might be a bit of a problem because the video quality will reduce a lot, but if it’s a WebM video file, you can still achieve a good video quality even after multiple compression or changing its resolution, that’s because its codecs- VP8 and VP9 were designed specifically for that, and it’s supported by all browsers.
In the course of this article, we’re assuming you already have a WebM video and you want to resize it, and still maintain its quality so you can upload on your favourite websites without any hassles. We have handpicked some proven methods to help you with that, let’s see them:
Method 1: Resize WebM file with Wondershare Filmora
Wondershare Filmora Video Editor is a great video editing software that comes with a lot of features. You can easily perform basic editing techniques in a few minutes. It also comes with lots of filters to make your videos pop.
For video resizing, Filmora offers you a couple of options: First you have an option of changing the resolution just before you export your video; you also have the option of cropping your videos to your preferred size and cutting out redundant parts of your videos to save space; but the third option is what we’ll show you in this guide, because we imagine you already have your video exported and you just want to resize. You can easily do that by changing the aspect ratio and we’ll show you in a few steps:
For Win 7 or later (64-bit)
For macOS 10.14 or later
Step 1: Go to the official Wondershare Filmora website and download the software.
Step 2: Install Wondershare Filmora on your PC and double click to launch.
Step 3: Change your aspect ratio. When you launch Filmora, you’re allowed to choose your preferred aspect ratio on the start page.

Select your preferred aspect ratio from the list of options- 16:9 (widescreen), 4:3 (standard), 1:1 (Instagram), 9:16 (portrait). For example, if you import a 16:9 video file into Filmora, and set it to 1:1 aspect ratio then, the final output file will be 1:1, which is the perfect aspect ratio for Instagram posts.
You’ll see below that I selected 1:1 for instagram. After you are done selecting your preferred aspect ratio, hit ‘New Project’.

Step 4: Import your WebM video. After you must have selected your preferred aspect ratio, the next step is to import the video you want to resize; you can do this by clicking on the import icon shown below. Once done, drag the video to the timeline also shown below.


A floating window will appear and you’ll be asked to change project settings to match the media. Click on ‘Keep project settings’. Filmora will change the aspect ratio of the original video you imported to your preferred aspect ratio.


Step 5: Save your video. Once the video is now properly placed in the timeline, next thing is hit ‘export’ to save your video. You can go to the ‘format tab’ to change the video output format to WebM or whatever format you choose then hit ‘Export’.

Method 2: How to resize WebM file with VLC
VLC is a free and open source multimedia player. It is arguably the best media player out there and that’s for a reason- it can play almost everything without the need for any external codecs.
The playback feature is amazing but that’s not the only thing it can do. VLC outshines most other media players because of some extra features it possesses. It resizes and converts media files, downloads and adds subtitles, records screen, as well as is customizable in settings and expandable via plugins.
What we want to use in this guide is its media resizing feature, so let’s show you how you can use it in these steps:
Step 1: Download VLC Media player from the official VLC page and install it on your windows or Mac PC.
Step 2: Launch VLC after installing by double-clicking on the software.
Step 3: Click “Media” in the toolbar.
Step 4: Select “Convert / Save”. You can also tap shortcut keys Ctrl + R to quickly open a new window.

Step 5: Click “Add”. You can load one or more video files. Here, I’ll choose a colour grading video on my desktop. You can see it has the extension ‘.webm’. After loading the video file you want to resize, click “Convert / Save” again.


Step 6: Choose your desired output profile type. With VLC, you can resize video to MP4, WebM, TS, and other formats.
Step 8: Click the settings icon to access the settings window and select the video codec where you can adjust parameters like frame rate, bitrate, resolution, etc to change video file size. I changed the frame rate of my video to 30fps which is ideal for high quality videos. Also click the resolution tab and set your desired resolution then click save.



Step 9: Select the destination folder and click start. VLC will resize the video and retain most of its quality.

Method 3: Resize Videos With Ezgif
An alternative way to resize videos is by using Ezgif Video Resizer. If you are looking for a quick way to resize your WebM videos, this is a great tool. Ezgif is a free online video resizer with a very simple interface that can aid easy navigation for new users. The whole video resizing operation is pretty quick so you don’t have to worry about wasting so much time.
Ezgif supports various video formats like MP4, MOV, FLV, WEBM, MPEG, 3GP and more. Aside from the basic size change, it also allows you to rotate, crop, cut, mute, speed, reverse and add subtitles.
Here’s how you can resize your WebM video with Ezgif in a few steps:
Step 1: Go to Ezgif Resize Video on your web browser and add your WebM file by clicking “Choose File” or pasting the video URL.

Step 2: Click “Upload Video”. You’ll see that I chose a colour grading video with the .webm extension which I want to resize. After clicking ‘Upload Video’, a floating window will appear with the video details displayed.

Step 3: Type in specific “New width” and “New height” to confirm a new size.

Step 4: Check “output format and encoding” and press “Resize video!” to save your WebM file.

Whether you are a content creator or a social media influencer, resizing videos is one thing you’ll be doing regularly and these tools will come in handy. Maybe you are a video editor and your client wants a different video format after you are done exporting, these tools will definitely save you all the stress of readjusting and hours or re-exporting.
For macOS 10.14 or later
Step 1: Go to the official Wondershare Filmora website and download the software.
Step 2: Install Wondershare Filmora on your PC and double click to launch.
Step 3: Change your aspect ratio. When you launch Filmora, you’re allowed to choose your preferred aspect ratio on the start page.

Select your preferred aspect ratio from the list of options- 16:9 (widescreen), 4:3 (standard), 1:1 (Instagram), 9:16 (portrait). For example, if you import a 16:9 video file into Filmora, and set it to 1:1 aspect ratio then, the final output file will be 1:1, which is the perfect aspect ratio for Instagram posts.
You’ll see below that I selected 1:1 for instagram. After you are done selecting your preferred aspect ratio, hit ‘New Project’.

Step 4: Import your WebM video. After you must have selected your preferred aspect ratio, the next step is to import the video you want to resize; you can do this by clicking on the import icon shown below. Once done, drag the video to the timeline also shown below.


A floating window will appear and you’ll be asked to change project settings to match the media. Click on ‘Keep project settings’. Filmora will change the aspect ratio of the original video you imported to your preferred aspect ratio.


Step 5: Save your video. Once the video is now properly placed in the timeline, next thing is hit ‘export’ to save your video. You can go to the ‘format tab’ to change the video output format to WebM or whatever format you choose then hit ‘Export’.

Method 2: How to resize WebM file with VLC
VLC is a free and open source multimedia player. It is arguably the best media player out there and that’s for a reason- it can play almost everything without the need for any external codecs.
The playback feature is amazing but that’s not the only thing it can do. VLC outshines most other media players because of some extra features it possesses. It resizes and converts media files, downloads and adds subtitles, records screen, as well as is customizable in settings and expandable via plugins.
What we want to use in this guide is its media resizing feature, so let’s show you how you can use it in these steps:
Step 1: Download VLC Media player from the official VLC page and install it on your windows or Mac PC.
Step 2: Launch VLC after installing by double-clicking on the software.
Step 3: Click “Media” in the toolbar.
Step 4: Select “Convert / Save”. You can also tap shortcut keys Ctrl + R to quickly open a new window.

Step 5: Click “Add”. You can load one or more video files. Here, I’ll choose a colour grading video on my desktop. You can see it has the extension ‘.webm’. After loading the video file you want to resize, click “Convert / Save” again.


Step 6: Choose your desired output profile type. With VLC, you can resize video to MP4, WebM, TS, and other formats.
Step 8: Click the settings icon to access the settings window and select the video codec where you can adjust parameters like frame rate, bitrate, resolution, etc to change video file size. I changed the frame rate of my video to 30fps which is ideal for high quality videos. Also click the resolution tab and set your desired resolution then click save.



Step 9: Select the destination folder and click start. VLC will resize the video and retain most of its quality.

Method 3: Resize Videos With Ezgif
An alternative way to resize videos is by using Ezgif Video Resizer. If you are looking for a quick way to resize your WebM videos, this is a great tool. Ezgif is a free online video resizer with a very simple interface that can aid easy navigation for new users. The whole video resizing operation is pretty quick so you don’t have to worry about wasting so much time.
Ezgif supports various video formats like MP4, MOV, FLV, WEBM, MPEG, 3GP and more. Aside from the basic size change, it also allows you to rotate, crop, cut, mute, speed, reverse and add subtitles.
Here’s how you can resize your WebM video with Ezgif in a few steps:
Step 1: Go to Ezgif Resize Video on your web browser and add your WebM file by clicking “Choose File” or pasting the video URL.

Step 2: Click “Upload Video”. You’ll see that I chose a colour grading video with the .webm extension which I want to resize. After clicking ‘Upload Video’, a floating window will appear with the video details displayed.

Step 3: Type in specific “New width” and “New height” to confirm a new size.

Step 4: Check “output format and encoding” and press “Resize video!” to save your WebM file.

Whether you are a content creator or a social media influencer, resizing videos is one thing you’ll be doing regularly and these tools will come in handy. Maybe you are a video editor and your client wants a different video format after you are done exporting, these tools will definitely save you all the stress of readjusting and hours or re-exporting.
For macOS 10.14 or later
Step 1: Go to the official Wondershare Filmora website and download the software.
Step 2: Install Wondershare Filmora on your PC and double click to launch.
Step 3: Change your aspect ratio. When you launch Filmora, you’re allowed to choose your preferred aspect ratio on the start page.

Select your preferred aspect ratio from the list of options- 16:9 (widescreen), 4:3 (standard), 1:1 (Instagram), 9:16 (portrait). For example, if you import a 16:9 video file into Filmora, and set it to 1:1 aspect ratio then, the final output file will be 1:1, which is the perfect aspect ratio for Instagram posts.
You’ll see below that I selected 1:1 for instagram. After you are done selecting your preferred aspect ratio, hit ‘New Project’.

Step 4: Import your WebM video. After you must have selected your preferred aspect ratio, the next step is to import the video you want to resize; you can do this by clicking on the import icon shown below. Once done, drag the video to the timeline also shown below.


A floating window will appear and you’ll be asked to change project settings to match the media. Click on ‘Keep project settings’. Filmora will change the aspect ratio of the original video you imported to your preferred aspect ratio.


Step 5: Save your video. Once the video is now properly placed in the timeline, next thing is hit ‘export’ to save your video. You can go to the ‘format tab’ to change the video output format to WebM or whatever format you choose then hit ‘Export’.

Method 2: How to resize WebM file with VLC
VLC is a free and open source multimedia player. It is arguably the best media player out there and that’s for a reason- it can play almost everything without the need for any external codecs.
The playback feature is amazing but that’s not the only thing it can do. VLC outshines most other media players because of some extra features it possesses. It resizes and converts media files, downloads and adds subtitles, records screen, as well as is customizable in settings and expandable via plugins.
What we want to use in this guide is its media resizing feature, so let’s show you how you can use it in these steps:
Step 1: Download VLC Media player from the official VLC page and install it on your windows or Mac PC.
Step 2: Launch VLC after installing by double-clicking on the software.
Step 3: Click “Media” in the toolbar.
Step 4: Select “Convert / Save”. You can also tap shortcut keys Ctrl + R to quickly open a new window.

Step 5: Click “Add”. You can load one or more video files. Here, I’ll choose a colour grading video on my desktop. You can see it has the extension ‘.webm’. After loading the video file you want to resize, click “Convert / Save” again.


Step 6: Choose your desired output profile type. With VLC, you can resize video to MP4, WebM, TS, and other formats.
Step 8: Click the settings icon to access the settings window and select the video codec where you can adjust parameters like frame rate, bitrate, resolution, etc to change video file size. I changed the frame rate of my video to 30fps which is ideal for high quality videos. Also click the resolution tab and set your desired resolution then click save.



Step 9: Select the destination folder and click start. VLC will resize the video and retain most of its quality.

Method 3: Resize Videos With Ezgif
An alternative way to resize videos is by using Ezgif Video Resizer. If you are looking for a quick way to resize your WebM videos, this is a great tool. Ezgif is a free online video resizer with a very simple interface that can aid easy navigation for new users. The whole video resizing operation is pretty quick so you don’t have to worry about wasting so much time.
Ezgif supports various video formats like MP4, MOV, FLV, WEBM, MPEG, 3GP and more. Aside from the basic size change, it also allows you to rotate, crop, cut, mute, speed, reverse and add subtitles.
Here’s how you can resize your WebM video with Ezgif in a few steps:
Step 1: Go to Ezgif Resize Video on your web browser and add your WebM file by clicking “Choose File” or pasting the video URL.

Step 2: Click “Upload Video”. You’ll see that I chose a colour grading video with the .webm extension which I want to resize. After clicking ‘Upload Video’, a floating window will appear with the video details displayed.

Step 3: Type in specific “New width” and “New height” to confirm a new size.

Step 4: Check “output format and encoding” and press “Resize video!” to save your WebM file.

Whether you are a content creator or a social media influencer, resizing videos is one thing you’ll be doing regularly and these tools will come in handy. Maybe you are a video editor and your client wants a different video format after you are done exporting, these tools will definitely save you all the stress of readjusting and hours or re-exporting.
For macOS 10.14 or later
Step 1: Go to the official Wondershare Filmora website and download the software.
Step 2: Install Wondershare Filmora on your PC and double click to launch.
Step 3: Change your aspect ratio. When you launch Filmora, you’re allowed to choose your preferred aspect ratio on the start page.

Select your preferred aspect ratio from the list of options- 16:9 (widescreen), 4:3 (standard), 1:1 (Instagram), 9:16 (portrait). For example, if you import a 16:9 video file into Filmora, and set it to 1:1 aspect ratio then, the final output file will be 1:1, which is the perfect aspect ratio for Instagram posts.
You’ll see below that I selected 1:1 for instagram. After you are done selecting your preferred aspect ratio, hit ‘New Project’.

Step 4: Import your WebM video. After you must have selected your preferred aspect ratio, the next step is to import the video you want to resize; you can do this by clicking on the import icon shown below. Once done, drag the video to the timeline also shown below.


A floating window will appear and you’ll be asked to change project settings to match the media. Click on ‘Keep project settings’. Filmora will change the aspect ratio of the original video you imported to your preferred aspect ratio.


Step 5: Save your video. Once the video is now properly placed in the timeline, next thing is hit ‘export’ to save your video. You can go to the ‘format tab’ to change the video output format to WebM or whatever format you choose then hit ‘Export’.

Method 2: How to resize WebM file with VLC
VLC is a free and open source multimedia player. It is arguably the best media player out there and that’s for a reason- it can play almost everything without the need for any external codecs.
The playback feature is amazing but that’s not the only thing it can do. VLC outshines most other media players because of some extra features it possesses. It resizes and converts media files, downloads and adds subtitles, records screen, as well as is customizable in settings and expandable via plugins.
What we want to use in this guide is its media resizing feature, so let’s show you how you can use it in these steps:
Step 1: Download VLC Media player from the official VLC page and install it on your windows or Mac PC.
Step 2: Launch VLC after installing by double-clicking on the software.
Step 3: Click “Media” in the toolbar.
Step 4: Select “Convert / Save”. You can also tap shortcut keys Ctrl + R to quickly open a new window.

Step 5: Click “Add”. You can load one or more video files. Here, I’ll choose a colour grading video on my desktop. You can see it has the extension ‘.webm’. After loading the video file you want to resize, click “Convert / Save” again.


Step 6: Choose your desired output profile type. With VLC, you can resize video to MP4, WebM, TS, and other formats.
Step 8: Click the settings icon to access the settings window and select the video codec where you can adjust parameters like frame rate, bitrate, resolution, etc to change video file size. I changed the frame rate of my video to 30fps which is ideal for high quality videos. Also click the resolution tab and set your desired resolution then click save.



Step 9: Select the destination folder and click start. VLC will resize the video and retain most of its quality.

Method 3: Resize Videos With Ezgif
An alternative way to resize videos is by using Ezgif Video Resizer. If you are looking for a quick way to resize your WebM videos, this is a great tool. Ezgif is a free online video resizer with a very simple interface that can aid easy navigation for new users. The whole video resizing operation is pretty quick so you don’t have to worry about wasting so much time.
Ezgif supports various video formats like MP4, MOV, FLV, WEBM, MPEG, 3GP and more. Aside from the basic size change, it also allows you to rotate, crop, cut, mute, speed, reverse and add subtitles.
Here’s how you can resize your WebM video with Ezgif in a few steps:
Step 1: Go to Ezgif Resize Video on your web browser and add your WebM file by clicking “Choose File” or pasting the video URL.

Step 2: Click “Upload Video”. You’ll see that I chose a colour grading video with the .webm extension which I want to resize. After clicking ‘Upload Video’, a floating window will appear with the video details displayed.

Step 3: Type in specific “New width” and “New height” to confirm a new size.

Step 4: Check “output format and encoding” and press “Resize video!” to save your WebM file.

Whether you are a content creator or a social media influencer, resizing videos is one thing you’ll be doing regularly and these tools will come in handy. Maybe you are a video editor and your client wants a different video format after you are done exporting, these tools will definitely save you all the stress of readjusting and hours or re-exporting.
Also read:
- In 2024, Replacing Sky in Your Pictures Using Online and Offline Tools
- Updated Looking for a Free Video Editor to Edit Videos on Mac? IMovie by Apple Is a Great Choice? But Is It the Best Video Editor or Is There a Better Alternative Available? Check Out Our iMovie Review
- New 2024 Approved How to Create Video Contents That Convert Sales
- New So, without Wasting Time, Let Me Show You How to Mask a Video in Wondershare Filmora. Lets Get Started for 2024
- In 2024, The Availability of the Slow-Motion Feature on the iPhone Is Often Debated. This Article Will Guide You on How to Slow Down a Video on iPhone
- How To Change Font In Premiere Pro for 2024
- Updated 2024 Approved How-To Tutorials of Kapwing Collage Maker
- New In 2024, Here We Are, Now the Main Topic of Interest of This Article - How to Put Together Several Videos so that They Become One? This Case, Unlike Other Possibilities We Discussed Above, Is More Complicated, so We Will Study This Feature Step by Step
- Do You Know Anything About the Video Format Supported by WhatsApp? If Not, Then This Is the Right Time to Learn About WhatsApp-Supported Video Formats
- Have You Ever Used the Path Blur Effect in Your Photos? This Article Will Address How to Use Path Blur in Photoshop to Generate Appealing Results Accurately
- New In 2024, WebM to GIF Converters (Online and Offline Solutions)
- New How to Change Aspect Ratio in iMovie for 2024
- In 2024, Top 11 Best Video Editing Apps for iPhone
- Updated 2024 Approved Do You Want to Add an Adjustment Layer to Your Video for Easier Editing? Read This Article to Find Out How to Efficiently Add an Adjustment Layer in After Effects
- 2024 Approved How To Make A Video Longer
- New What Is the Best FPS for YouTube Videos for 2024
- New In 2024, Whatsapp Video converterKeywords Convert Video for Whatsapp 6600; Video Converter for Whatsapp 6600; Reduce Video Size for Whatsapp 1600; Whatsapp Supported Video Formats 720; Convert Video to Whatsapp Format 590
- Updated 2024 Approved How to Use Rules of Thirds
- New Best Ways to Merge FLV Files Windows, Mac,Android, iPhone & Online
- New 2024 Approved How to Make Censor Effects with Filmora
- 4 Ways to Add White Borders on Mobile and Desktop
- Updated Learn How to Rotate Videos with Ease Using Shotcut with Our Comprehensive Guide. Discover Tips and Tricks to Get the Perfect Footage Every Time. Start Using Shotcut Today
- In 2024, How to Create a Custom Slide Show in PowerPoint
- In 2024, The Complete Guide to Slideshow Maker with Music
- New Video Editing Tips to Know Before Editing First Draft
- 2024 Approved To Determine or Change the Video Aspect Ratio Online. Use a Ratio Calculator to Calculate Pixel Dimensions and Aspect Ratios of Images or Videos
- In 2024, How Can You Import and Adjust the Video Clips on Wondershare Filmora?
- Updated Learn About Open Broadcaster Software and How to Perform Obs Color Correction. Also, Explore the Various Aspects of Color Correction Like Contrast, Brightness, Saturation, Among Others for 2024
- Updated How to Add Motion Titles
- In 2024, 8 Best Video Editor with Useful Masking
- Updated When It Comes to Video Editing, There Are Countless Software Options Available on the Market. However, Not All of Them Come with Useful Masking Tools. In This Article, We Will Be Discussing the Top 8 Video Editor with Useful Masking Tools for 2024
- New In 2024, How to Add Zoom Blur Effect In Photoshop
- Updated Final Cut Pro for iPad- Is It Available for 2024
- Detailed Tutorial to Resize Your Video in VLC for 2024
- Updated How to Overlay Video in Premiere Pro
- Mastering FFmpeg How to Merge Audio and Video with Ease for 2024
- New 2024 Approved Find Out How to Create Your Own Custom Motion Graphics in Filmora. Add Unique Objects, Manipulate Text, and Animate Anything You Want
- New 2024 Approved Make Time-Lapse Video on MacBook Complete Guide
- New In 2024, 5 Tips for Faster Editing in Filmora
- The Best Way to Remove Audio From Your Videos
- New Add Effects to Video Online
- Updated 2024 Approved How to Make a Slow Motion Video Complete Guide
- Updated In 2024, How to Edit Facebook Video Ads for E-Commerce Business
- New Top LUTs for Sony HLG to Download for 2024
- Are You a Vlogger Looking for Good Color Correction and Video Grading Presets? Here Youll Find Different Vlog LUTs that You Can Use for Your Videos
- Updated In 2024, How To Fix Slow Playback Issues in DaVinci Resolve Finding the Best Solutions
- Best AR Video App - Top 10 Picks for 2024
- 2024 Approved Have You Ever Wondered How to Add Camera Shake to Video in Adobe After Effects? Let Us Share with You some Tips and Tricks on How to Do Just That
- New In 2024, How to Use LUTS to Color Grade on Your iPhone
- Updated Top 12 Best Freeze Frame Video Editing Examples
- Updated Best Tool to Translate YouTube Video to Arabic
- Updated In 2024, Guide to Generating Speech in Different Languages With the Best Tools
- 4 Effective Methods Fake GPS Location on Apple iPhone SE (2020)/iPad | Dr.fone
- Fixes for Apps Keep Crashing on Poco C51 | Dr.fone
- Does Life360 Notify When You Log Out On Apple iPhone 12 Pro? | Dr.fone
- How To Transfer WhatsApp From Apple iPhone 14 Plus to other iPhone 12 Pro devices? | Dr.fone
- 11 Proven Solutions to Fix Google Play Store Not Working Issue on Honor X50 GT | Dr.fone
- How to recover deleted photos from Android Gallery after format on Narzo N53
- Three Solutions to Hard Reset Oppo K11x? | Dr.fone
- Calls on Tecno Spark 20 Pro Go Straight to Voicemail? 12 Fixes | Dr.fone
- Title: In 2024, Ideas That Will Help You Out in Making Transparent Image
- Author: Morgan
- Created at : 2024-06-24 01:30:19
- Updated at : 2024-06-25 01:30:19
- Link: https://ai-video-editing.techidaily.com/in-2024-ideas-that-will-help-you-out-in-making-transparent-image/
- License: This work is licensed under CC BY-NC-SA 4.0.























