:max_bytes(150000):strip_icc():format(webp)/Flack-6b3c3167132c467db22bae39689c44ef.jpg)
In 2024, In This Guidepost, Youll Learn What an HDRI Photo Is and How to Use the Best Free HDRI Program to Edit Photos. Youll Also Know the Difference Between HDR and HDRI

In This Guidepost, You’ll Learn What an HDRI Photo Is and How to Use the Best Free HDRI Program to Edit Photos. You’ll Also Know the Difference Between HDR and HDRI
Photography is like art itself. Photographers must carefully select the setting and use the right camera to capture images with lossless quality. However, you’ll realize that some photos appear darker or brighter than in actual life.
In that case, use free HDRI software to change that straightway. But HDRI being a relatively new technique, beginners might struggle to edit the photos, let alone find the perfect HDRI software.
So, in this simple guidepost, we’ll learn how to create an HDRI 3D picture using HDRI for Blender. But first, let’s understand what an HDRI file is and the difference between HDRI and HDR.
Part 1: What is HDRI?
HDRI (High Dynamic Range Image) is simply an image created using multiple image overlays of the same background but with varying exposures. The exposures can range from the brightest highlights to the darkest shadows. So, in short, HDRI expands an image’s dynamic range to brighten or darken it and make it look more natural.
Having said that, HDRI is a raster image created using color pixels. HDRI photos are generally significant in size, so they won’t quickly lose quality like other raster photos such as PNG and JPG. Many formats can store HDRI images, although the most common are OpenEXR (.exr) and Radiance RGBE (.hdr).
Pros
- You can easily create one using HDRI for Blender, Photoshop, EasyHDRI, etc.
- HDRI photos are compatible with many image editing programs.
- Produces crisp images with excellent detail and lighting control.
Cons
- 32-bit HDRI files have significant sizes.
- HDRI can quickly be poorly done without prior experience.
Part 2: What’s the difference between HDR and HDRI
According to Wikipedia, HDR and HDRI are the same things. But is it true? For starters, HDRI is basically a photo with High Dynamic Range qualities. So, yes, HDR and HDRI can mean the same thing in digital image editing.
However, some photo editors argue that there is a difference between these two regarding basic workflow. First, HDR technology increases brightness to show more image details. On the other hand, HDRI performs unique optimization of content and lighting to deliver crisp images. In other words, HDRI brightens the dark shadows without necessarily overexposing the bright image areas.
Some photographers can also consider HDR as images with pixel values higher than 1 or 255. That means that the pixels can be much higher than pure white. But technically speaking, HDR and HDRI can be used interchangeably.
Part 3: When to use HDRI
Now that you have all the information about HDRI, let’s learn about some industries where HDRI is applicable.
1. HDRI for 3D visualization and 3D animation
HDRI 3D is commonplace these days. 3D animation creators can use programs like HDRI Blender to add HDR environments and make the content look detailed and more realistic in high lighting reflections. To put it simply, HDRI makes 3D scenes look lighter, less cartoonish, and more professional. This technology can also be used in interior visualizations in animations.
2. HDRI for architect rendering
Creating HDRI environments is a common practice in 3D architectural designs. For example, designers can create panoramic house designs with varying light tones and interior moods. HDRI helps them give a natural 3D lighting effect on scenes and objects.
3. HDRI monitors and TVs
You’ve probably heard of HDRI 4K when shopping for a smart TV or computer monitor. These TVs offer a lot more than just a wide color gamut, high brightness, and advanced contrast ratio. In addition, HDR TVs and monitors can recognize HDR signals, allowing viewers to watch the content with all studio quality. In short, viewers can see more color details in shadowy and lighter scenes, making them perfect for avid gamers.
Part 4: How do you open an HDRI?
Because HDRIs use low dynamic range rendering, a standard display panel won’t open HDR images. So, to open an HDRI file on a non-HDR display, you’ll need to convert it to a different low dynamic range format using tone mapping technology. For example, you convert HDRI to JPEG or PNG and enjoy regular bitmaps while maintaining the HDRI properties. You can also open and edit HDRI using desktop programs like EasyHDR, Photoshop, and Blender.
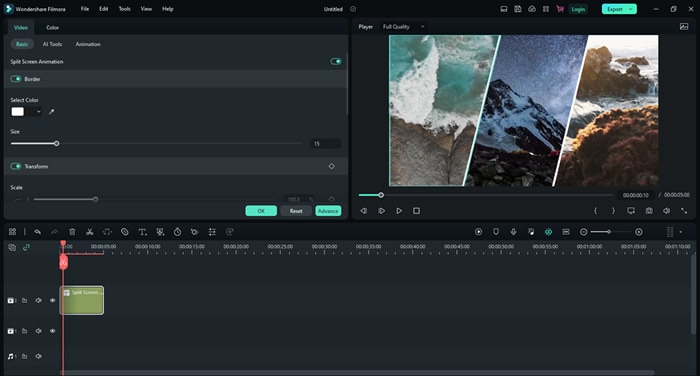
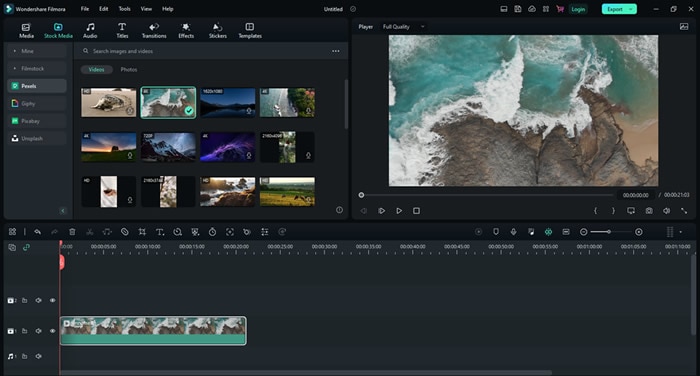
Part 5: How to set up an HDR environment background?
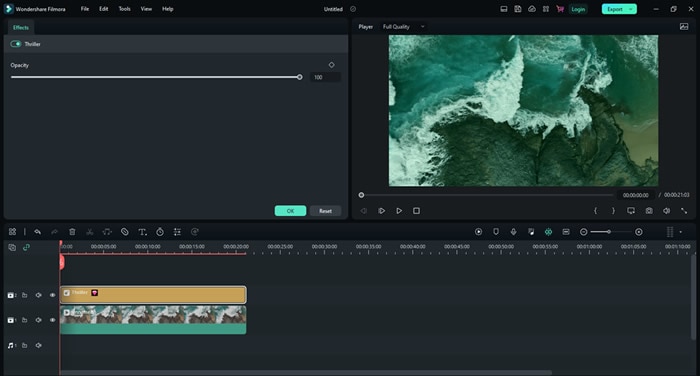
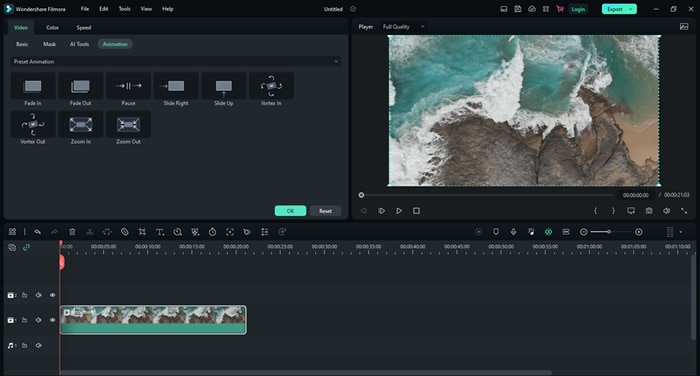
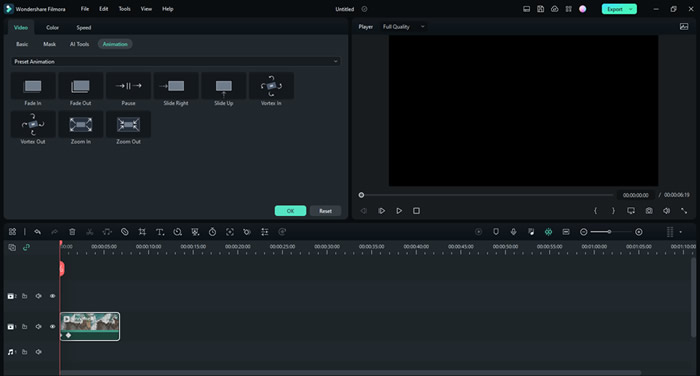
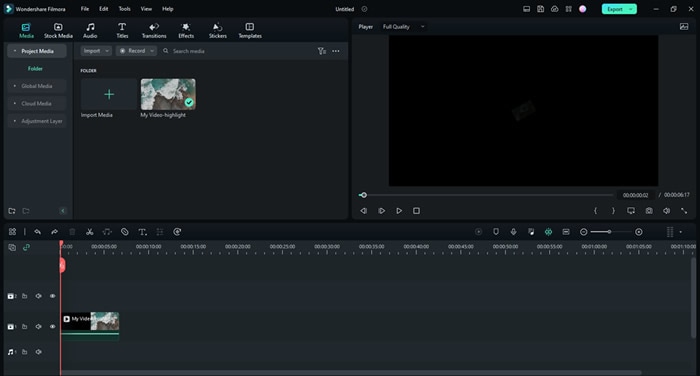
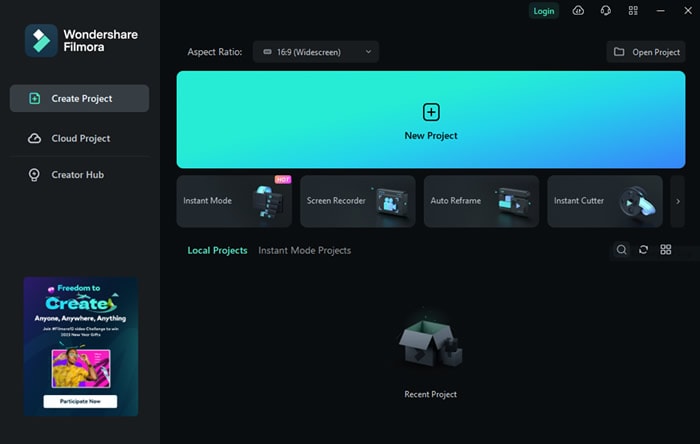
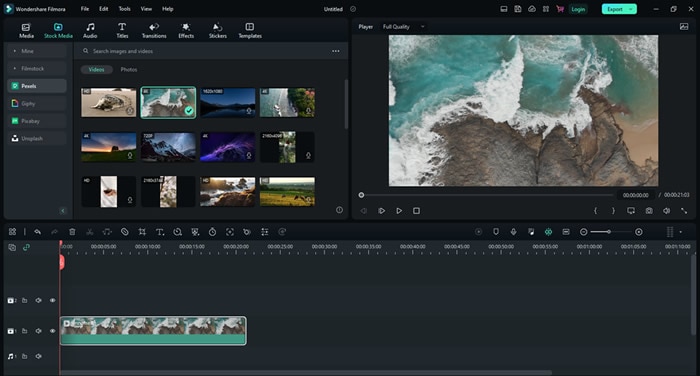
Before wrapping up this blog post, let’s discuss how to use HDRI for Blender to apply HDR effects to an image’s background. Blender is a 100% free program for creating jaw-dropping 3D rendering and animations on Mac and Windows computers. With Blender, you’ll get an advanced modeling toolset like retopology, curves, sculpting, and more. But in this post, we’ll learn how to create an HDR environment or add lighting to your image project. Let’s get started!
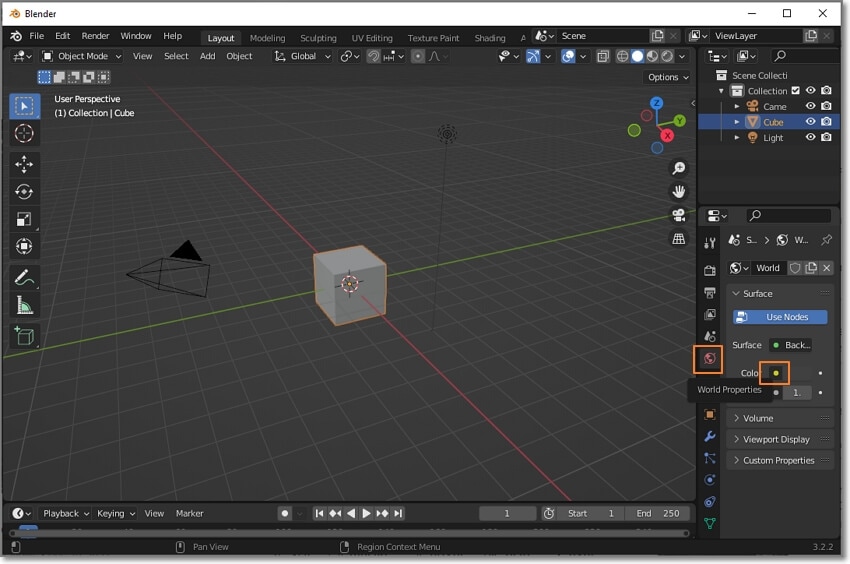
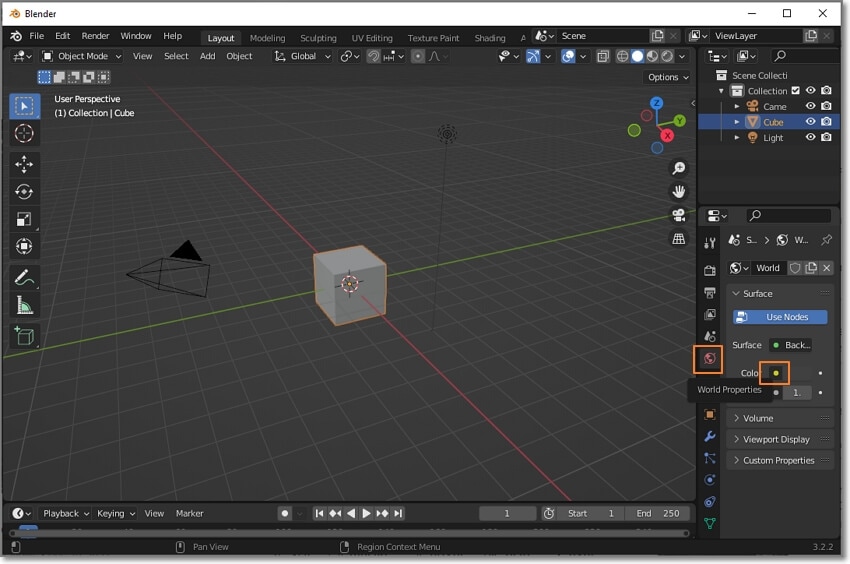
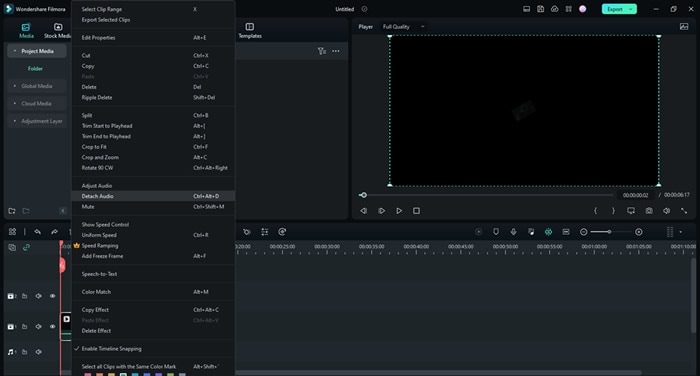
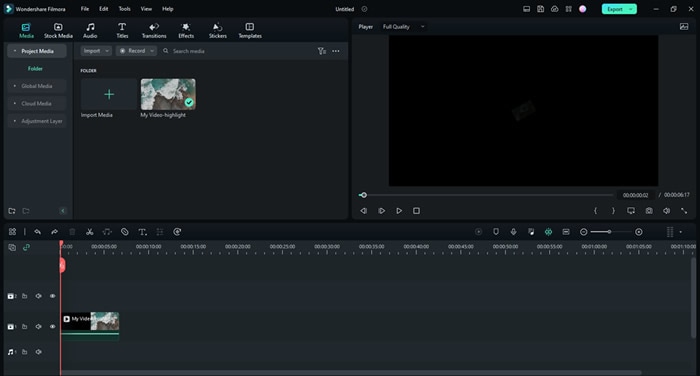
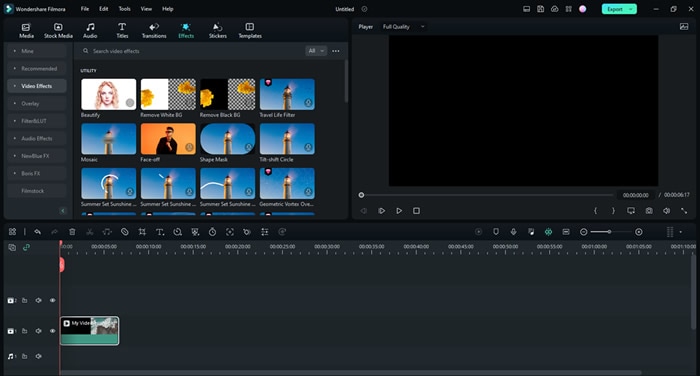
Step1Install and run Blender and then tap the World Properties tab. Then, click the Color icon and add Environment Texture.

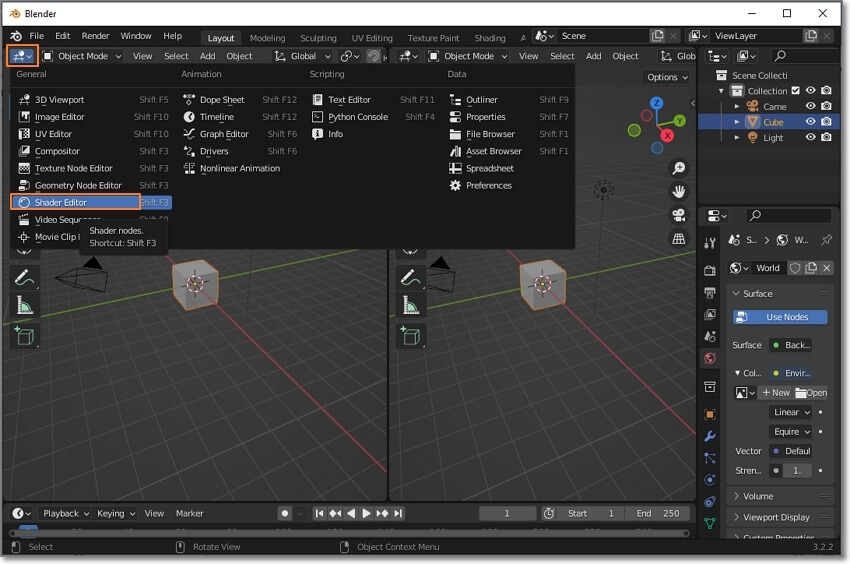
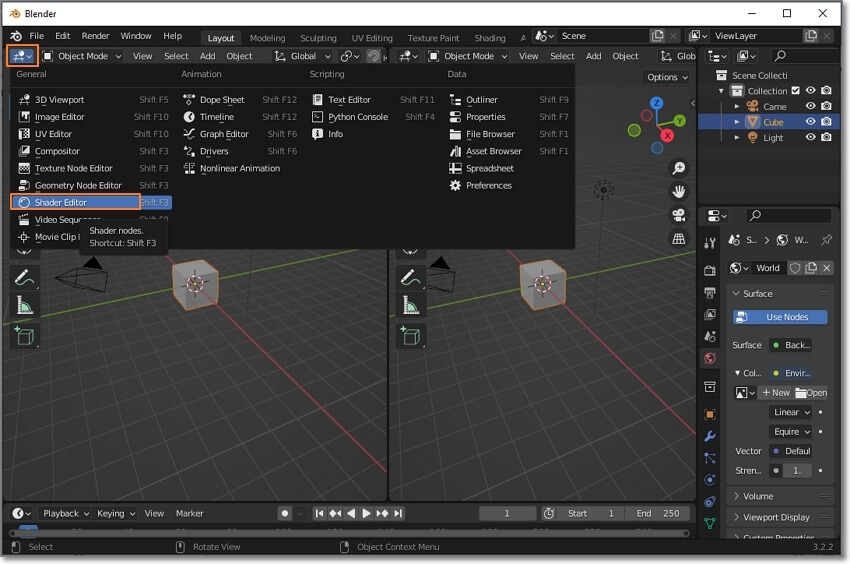
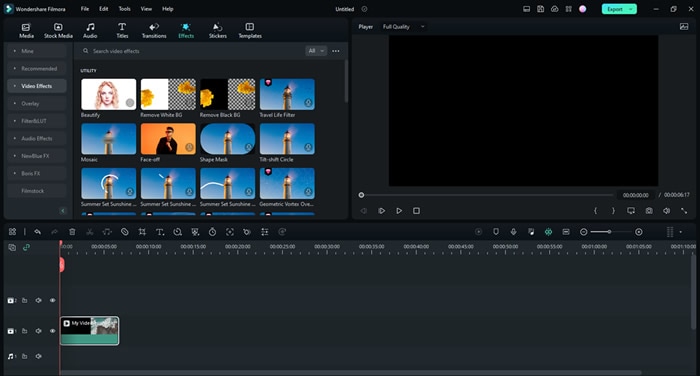
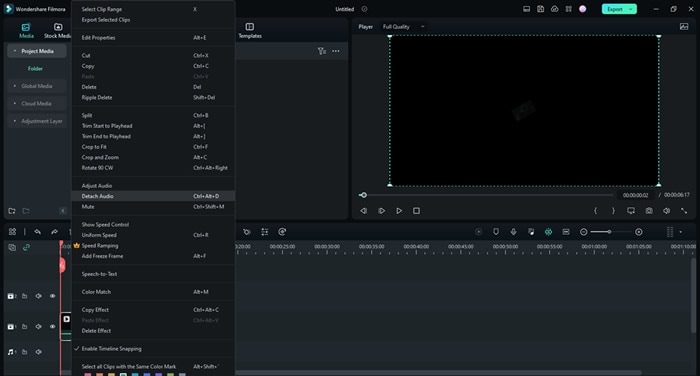
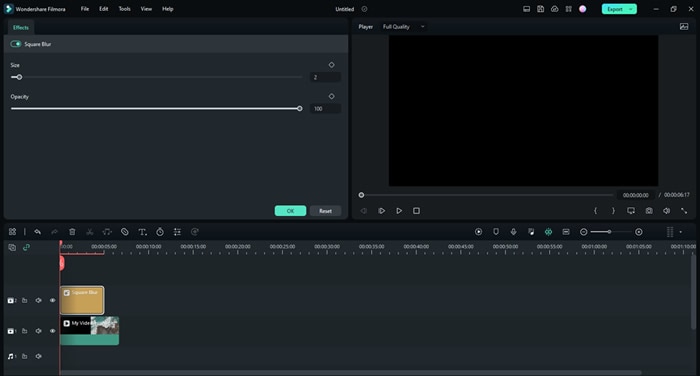
Step2Next, split the window into two and launch the Shader Editor tool. Then, open the Object drop-down menu at the top-left corner and choose World. You’ll see the Environment Texture hooked into the background.

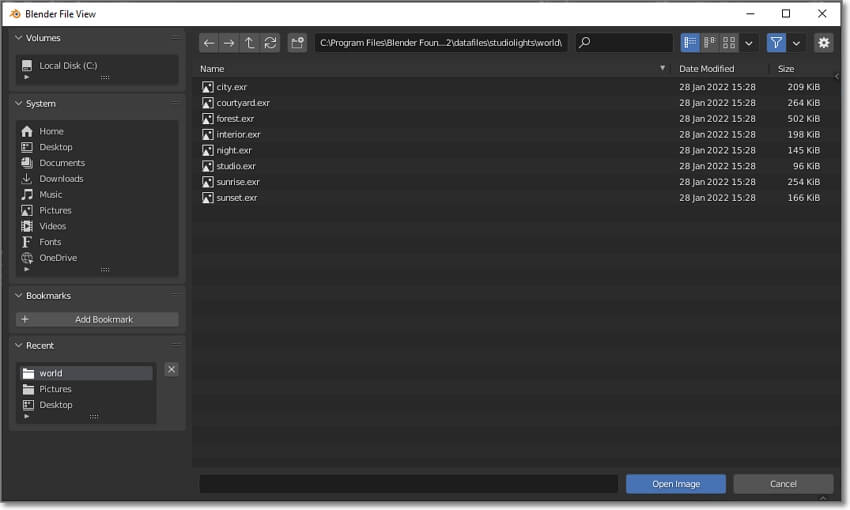
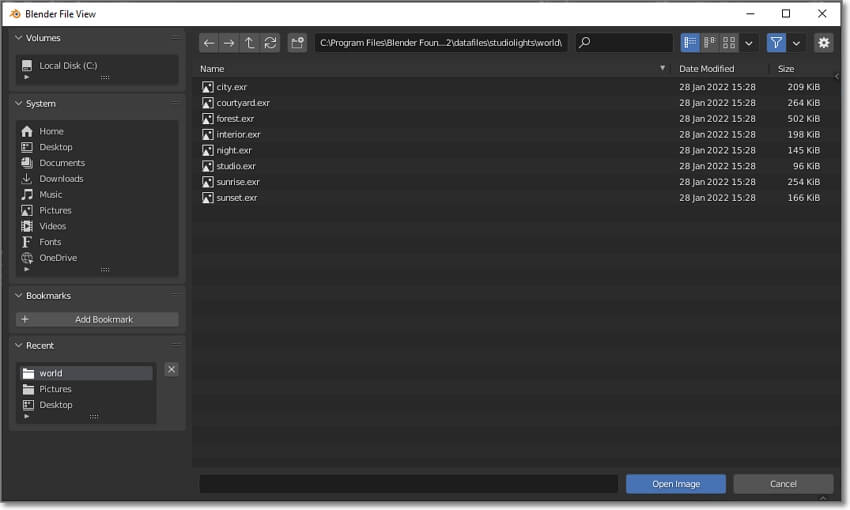
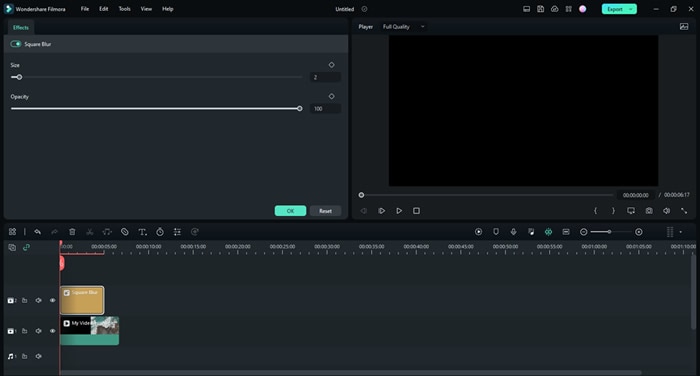
Step3On the Environment Texture, tap Open Image before opening the 3.2 folder inside the Blender Foundation folder. Then, click Data files > Studiolights > Word. Now open a .exr file. For example, open the Interior.exr image.

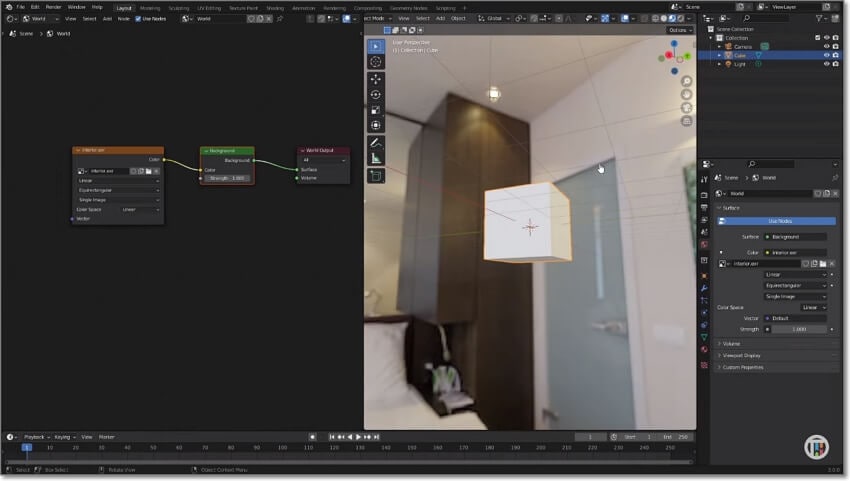
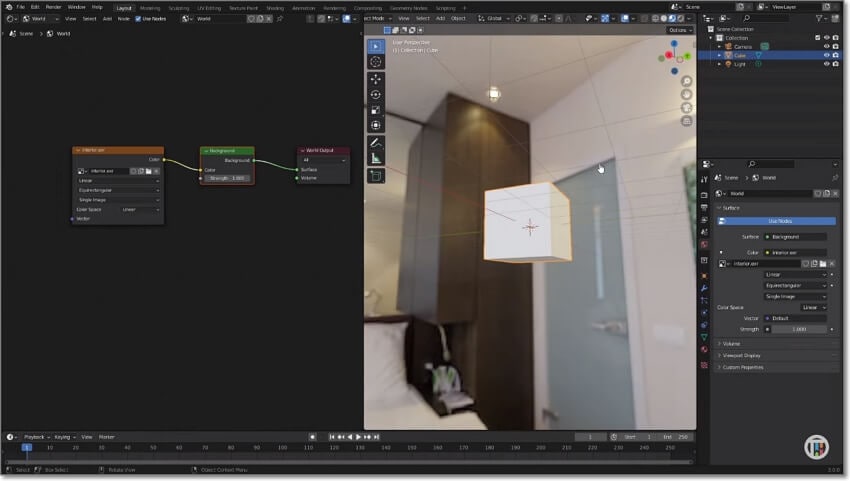
Step4Click the Viewport Shading icon and tap the drop-down button to choose Interior. You’ll see all the lighting reflections inside the room and customize it as you wish. That’s it!

Conclusion
Using the environment maps is the simplest and most effective way to lighten up your 3D scenes in Blender. This program lets you achieve realistic 3D scenes, mimicking natural world lighting. But note that Blender can be a little confusing for beginners. So, play around with this HDRI tool, and you’ll be a pro in no time.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Part 2: What’s the difference between HDR and HDRI
According to Wikipedia, HDR and HDRI are the same things. But is it true? For starters, HDRI is basically a photo with High Dynamic Range qualities. So, yes, HDR and HDRI can mean the same thing in digital image editing.
However, some photo editors argue that there is a difference between these two regarding basic workflow. First, HDR technology increases brightness to show more image details. On the other hand, HDRI performs unique optimization of content and lighting to deliver crisp images. In other words, HDRI brightens the dark shadows without necessarily overexposing the bright image areas.
Some photographers can also consider HDR as images with pixel values higher than 1 or 255. That means that the pixels can be much higher than pure white. But technically speaking, HDR and HDRI can be used interchangeably.
Part 3: When to use HDRI
Now that you have all the information about HDRI, let’s learn about some industries where HDRI is applicable.
1. HDRI for 3D visualization and 3D animation
HDRI 3D is commonplace these days. 3D animation creators can use programs like HDRI Blender to add HDR environments and make the content look detailed and more realistic in high lighting reflections. To put it simply, HDRI makes 3D scenes look lighter, less cartoonish, and more professional. This technology can also be used in interior visualizations in animations.
2. HDRI for architect rendering
Creating HDRI environments is a common practice in 3D architectural designs. For example, designers can create panoramic house designs with varying light tones and interior moods. HDRI helps them give a natural 3D lighting effect on scenes and objects.
3. HDRI monitors and TVs
You’ve probably heard of HDRI 4K when shopping for a smart TV or computer monitor. These TVs offer a lot more than just a wide color gamut, high brightness, and advanced contrast ratio. In addition, HDR TVs and monitors can recognize HDR signals, allowing viewers to watch the content with all studio quality. In short, viewers can see more color details in shadowy and lighter scenes, making them perfect for avid gamers.
Part 4: How do you open an HDRI?
Because HDRIs use low dynamic range rendering, a standard display panel won’t open HDR images. So, to open an HDRI file on a non-HDR display, you’ll need to convert it to a different low dynamic range format using tone mapping technology. For example, you convert HDRI to JPEG or PNG and enjoy regular bitmaps while maintaining the HDRI properties. You can also open and edit HDRI using desktop programs like EasyHDR, Photoshop, and Blender.
Part 5: How to set up an HDR environment background?
Before wrapping up this blog post, let’s discuss how to use HDRI for Blender to apply HDR effects to an image’s background. Blender is a 100% free program for creating jaw-dropping 3D rendering and animations on Mac and Windows computers. With Blender, you’ll get an advanced modeling toolset like retopology, curves, sculpting, and more. But in this post, we’ll learn how to create an HDR environment or add lighting to your image project. Let’s get started!
Step1Install and run Blender and then tap the World Properties tab. Then, click the Color icon and add Environment Texture.

Step2Next, split the window into two and launch the Shader Editor tool. Then, open the Object drop-down menu at the top-left corner and choose World. You’ll see the Environment Texture hooked into the background.

Step3On the Environment Texture, tap Open Image before opening the 3.2 folder inside the Blender Foundation folder. Then, click Data files > Studiolights > Word. Now open a .exr file. For example, open the Interior.exr image.

Step4Click the Viewport Shading icon and tap the drop-down button to choose Interior. You’ll see all the lighting reflections inside the room and customize it as you wish. That’s it!

Conclusion
Using the environment maps is the simplest and most effective way to lighten up your 3D scenes in Blender. This program lets you achieve realistic 3D scenes, mimicking natural world lighting. But note that Blender can be a little confusing for beginners. So, play around with this HDRI tool, and you’ll be a pro in no time.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
10 Amazing Anime Character Designs to Inspire You
10 Amazing Anime Character Designs to Inspire You
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
In this article
01 [What Attracts You the Most?](#Part 1)
02 [Stop Wasting Time and Money on Drawing Your Own Anime Character](#Part 2)
03 [Character Design Q&A](#Part 3)
Part 1 What Attracts You the Most?
Anime characters are the latest trends to improvise graphic design and storytelling in an expressive manner. When designing an anime character, there are a series of aspects to be held into the light. Considering the fact that these elements add spark and engagement into the story being depicted, enough focus should be laid on crafting out the minute details that are essential to infuse liveliness and suitability into the character.
Anime characters are created to foretell a customary tale in a fantasizing manner, depicting all the superficial elements that you may possibly never imagine of coming across in real life. Another aspect is the animation element that happens to be the pivot of anime designing. All these put together on a single palette work to bring out an amazing anime story to life. But that’s not all.
No doubt on the significance of the aforesaid elements in crafting the most perfect anime design, but an essential fact that naturally goes unnoticed is the creator’s own interpretations and thoughts about the specific anime characters that are responsible for delivering a captivating story. Talking of specific character design, the key is to include the exact and accurate details of style, physical features, body language, costumes and other nuances that are crucial factors to comment on how the audience relates and responds to the character.
Respecting the diversity in the realm of anime design, each character tends to portray a completely distinguished appeal from the others. As of the likehood factor, while some characters receive a moderate attention, there are others who conveniently succeed in creating a long lasting impact. Moving ahead with our discussion along the same line, let us talk about some of the most loved and stand out anime character designs in what follows next:
01My Hero Academia
Main Attractive Design Features
● Character design has a significant influence of Western comics
● Special attention is paid on the hair styling and costume selection of each character
● The characters have a unique color crafting for a stand out recognition
Starting off with the list, My Hero Academia is an anime that draws its inspiration from the Western comics and the same is reflected in the latter’s character design. Moving along the line, this anime artwork dedicates itself to follow the exact footprints of the Western caricature art form in every aspect of character improvisation, right from color crafting to dynamic styling.
Another significant element of character design that is laid special focus on by the aforesaid anime flick, of course in cohesion with the Western comics is the hairstyle and costumes of the characters. Such elements are used to raise up the personality of the characters, while simultaneously sparking up their powers.
02Miss Kobayashi’s Dragon Maid
Main Attractive Design Features
● The series is a classic school level anime series with a reflective character design
● The character formations have a minute and distinguished detailing in physical features and body language
● The costumes, shade summaries and specific personality etiquettes work to set up a subtle communication among the characters
Centered greatly on school level anime creation, the most reflective aspects of Kyoto Animation character designs are present in the quick apparel changes and impressive body language. For instance, a simple flip of the hair can say a lot about a character’s personality of being lazy or active. It is however, interesting to note that Kyoto Animation did not have a significant recognition in character design before the advent of Miss Kobayashi’s Dragon Maid.
The aforesaid anime series opened massive doors for the animation company to try hands at experimenting with the epic cuteness that the latter is known for in today’s times. Be it the character costumes, color patterns, or even a quick shine in the eye, everything works so perfectly to build up a subtle communication among the dragon girls of this series.
The minute detailing works to highlight the differences between the respective personalities of these characters, along with setting each one miles apart from the other in a hoard of aspects.
03Kill La Kill
Main Attractive Design Features
● The animation character design of this anime series is inspired by the art style of Studio Trigger
● The best thing about the aforesaid character formations is the flawless homogeneity among the apparel design, color coding and line work
● The character frames are also quite impressive and neatly adopted to the formations
The character design schematics of Kill La Kill attempts to display the best version of Studio Trigger’s art style. As of the specific design form, the latter works to strike the closest communication between the line work, color and costume design. A significant amount of character information can be drawn out with just a close observation of these details.
For instance, you can figure out the silly nature of Mayo, or the jittery one of Ryuko by sparing a mere look at their specific character outlines. Moving ahead, you can make out a clear difference among each of the Student Council Members. The expressive play of vibrant shades in the characters’ costumes makes them appear no less than those of a fight sequence.
No doubt on the animation expertise of Studio Trigger; yet the latter has worked a lot on their character frames as well. The anime flick has a neat adoption of these elusive character design aspects to put forward a masterpiece of art.
04Naruto
Main Attractive Design Features
● The Naruto anime series has succeeded in showcasing the Shonen Jump character design in possibly the best possible manner
● The character design aims to bind together the characters’ personalities with their abilities and the contemporary culture
● The character design is a balanced play of character communication and formation diversities
One of the 3 major anime productions that have incorporated the Shonen Jump’s style of character design, Naruto is credited with the depicting the best play of art through its set of the closest resembling characters. Talking of the impersonation of the other two flicks, One Piece showcases a vibrant but quite a caricaturized character formation.
Bleach on the other hand, excels on the artwork parameter, but relies much on customarily jumping character designs. Being far ahead of these two, Naruto succeeds to strike a balance between the expanded diversity of character formations, along with establishing an intimate communication between culture, abilities and specific character personalities.
A few classic examples of the expressive character sketches from the series include Konoha’s green vest, the robe-themed costume of the Village Hidden in the Sand, and the mufflers of the Village Hidden by Sound. The main leads have some distinctive and classic costume designs of their own. Having the most distinguished and catchy appeal, such elusive character designs are not going to be forgotten anytime soon.
05Monogatari
Main Attractive Design Features
● The character design takes its inspiration from the Studio Shaft anime character formations
● The body language and dressing of each character are in line with the flow of the story, giving the characters their explicit communication space
● The unique dressing style of each character is distinguished enough to clearly differentiate among personalities with a similar profile
Though another member in the list of high school anime series; Monogatari is no way similar to the customary, school centered anime creations. The credit undeniably goes to the exquisite character design of Studio Shaft that solely resolved to craft a unique piece of artwork for the series. An additional factor working in favor of the series is the effective communication between the latter’s student characters.
Regardless of the fact that the series features high school pupils as the main characters, they are gifted with a wide canvas to express their specific characterizations. Be it the body language, or the distinguished costume style, each character has its own space to communicate with the story.
Whether it is the extravagant dress of Kiss Shot, Karen’s egg braid and track suit in yellow, or the explicitly visible difference between Hanekawa and Senjougahara’s eye looks, everyone has its own signature style or appearance. It is impossible to have confusion between 2 characters of the series, or a 3rd one on a parallel space.
06Hunter X Hunter
Main Attractive Design Features
● The aforesaid series showcases affordably the weirdest character designs ever, but that’s what the captivating factor
● The character styling and costume design is centered on an animal theme
● The body language of the non-animal characters is no less in adding to the uniqueness of character formations
Looking from the character design aspect, the aforesaid anime series may appear more as an odd synchronization of styling elements to most of us. However, this very weirdness is the catchy cue of the special character formations of the Hunter X Hunter storyline. Consisting of the most influential members of the Hunter Association, the character assimilation is entirely centered on the animal theme picked by the chairman.
The characters are made to wear some the most oddly pronounced looks, like that of Cheadle, who appears to be a dog. The striking attraction of the character design is however, the non-animal costumes of some characters, who talk better with their attitudes. A few instances include the uncomfortably clean behavior of Pariston, and Ging’s ugly, beggar-like appearance.
The weird and overly pronounced character design draws its inspiration from the dark designs of the Phantom Troop, the Zoldyck’s ghastly stares in casual attire, and the absence of any sort of biological resemblances in the Chimera Ants.
07Akame Ga Kill
Main Attractive Design Features
● The character design of this anime series is based on a personality centered color coding
● The physical features and accessories used by the characters are most specific and highly pronounced
● The character design is engaging enough to captivate the audience to a not so impressive storyline
When the talk is about classic and memorable anime series, the aforesaid story would apparently fail to secure a spot in the list. While there was nothing as weird with the plot, it just could not click instantly to the audiences in a manner similar to most of the contemporary classics. The engaging character design and elegant artwork of the series however, has managed to carve out a space in the viewers’ mind even in the current times.
All the members of Night Raid are given an extremely distinguished appearance; to such an extent that each one seems to have a personality centered shade code. An identical characterization works for the police forces of The Empire, who have a list of reprobates with a diversity of their own facial expressions and armors.
08Zombieland Saga
Main Attractive Design Features
● The character design of the following anime series is crafted in line with the demands of the idol industry
● The character formations are subtle enough to retain the cuteness and presentability of the idol’s inherent personality
● The character craft aims to integrate the aspects of the anime and idol industries within a single frame
The liberty to have elusive and mind-blowing character designs is well granted to idol series, with a diversity of potential candidates. The character design here is centered on the fact that the idol industry demands its characters to be cute and presentable with a distinguished personality at the same time. The essence of idol characterization is a curated trial to create a similar buzz among the audience, as enjoyed by the anime characters.
The aforesaid aspect however, witnesses amplification on the integration of these two equally significant realms of character crafting and artwork styling. Talking of the Zombieland Saga, the latter is a classic example of character design in the combination genre. The series attempts to integrate the shadowy aesthetics of zombies with the delightful idol designs to put forward a jazzy fusion that can never be forgotten.
09Beastars
Main Attractive Design Features
● The aforesaid anime series attempts a cut down on crafting human character designs
● The character formations are dedicated towards integrating the human character abilities into animal species for expressing the latter’s plight
● The character sketches further aim to put forward the dressing style, culture, expressions, instincts and anatomy of animal creatures
As we approach towards the end of the list, here is the Beastars anime series with a stunningly amazing style of character design. The series is regarded more as an attempt of cutting down on crafting human character formations. One of the most buzzed out works credited to Studio Orange, the aforesaid anime series succeeded notably in paving the way for showcasing the predicament of animal species.
The medium employed here was however, the grand conversation styles of the human characters. Not limited to the incarnation of humanized characteristics on animal creatures, the character design of the series aims at portraying the culture, instincts and anatomy of the animal species. The formations work further to depict the sense of expressions, costumes and body language in a more pronounced manner through impressive character formations.
10Jojo’s Bizarre Adventure
Main Attractive Design Features
● The character design differentiates between strong and lean characters through buffed up and slim formations respectively
● The variations in costumes and character centered shade coding are helpful aids of specific character recognition
● The body language of the characters is pronounced enough to provide an extra bit of firmness to their already strong personalities
When it comes to user preferences, the aforesaid anime series has a lot to offer. For instance, some viewers appreciate the latter’s Shonen format, while others find the musical references more appealing. There’s also a separate category of audience that clings to the series for understanding memes. The exquisite and diversified character design of the series however, bags the credit of an evergreen favoritism.
The series boasts of an expanded character dimension which depicts the strong and physically well-built characters healthy enough, while portraying the thinner ones with a crane-like slim physique. All the characters can be conveniently recognized and distinguished from the others, thanks to the diversity in costumes and specific color coding.
The pronounced postures and body language give a much more firm appearance to the statues, while making the Stands all the more ecstatic with a range of additional features. All in all, the series has one of a kind character design, that’s simply hard to overlook.
Part 2 Stop Wasting Time and Money on Drawing Your Own Anime Character
For Win 7 or later (64-bit)
For macOS 10.12 or later
Anime characters are a novel trend in motion graphic design, that claim of conveniently engaging the audience with their subtle formations and precise representations. As is evident that there are hoards of content varieties that can be projected in their best appearances exclusively through anime characters, there is no doubt on the credibility of these characters in the motion graphic industry. There are however, dual aspects to everything.
It is important to note that film production or series development requires a collective contribution of a number of elements and factors in a viable balance. Talking with special focus on the financial aspect, anime character design is no pocket friendly affair. It takes huge economic investment to craft a perfect anime character, and it is obviously not the end. You will need a hoard of such character formations with acute detailing to put up a good show.
Speaking in the light of the fact, it is a much better and financially stable idea to look forward to crafting anime characters of your own. While the idea lets you polish your graphic design creativity on one hand, it opens limitless possibilities to experiment on as many character designs as you please, on the other. When wondering about how to try hands at beginning with the craft, here’s a concrete discussion on the major aspects and stepwise details of the anime character design process in what follows next:
01Some Stunning Animations to Demonstrate Anime Character Design
As already stated, anime character design is a fascinating means of uplifting and experimenting with your motion graphic creativity. Apart from this, such a craft is also helpful in cutting down on your financial investments if you are aiming to design an anime character of your own for a professional project.
Before entering into the domain of mainstream character design for anime, let us have a look at some of the stunningly classic animation examples to have a clearer insight into the artwork and styling aspects of these character formations. The following section elaborates on the same through expressive images and concise descriptions:
● Character Illustrations
Viewed more as a classification than a character design style, the 3D character formations are getting a rapid grip in the world of motion graphics and animation. Talking of the underlying concept, the 3D effect comes into play with the complementary usage if the shading and shadow techniques, ensuring a much pronounced viewer engagement.
● Flat Character Illustrations
These character designs create an effect in an absolute contrast to the 3D illustrations discussed above. This particular style of character formation does not cater any sort of lifelike imagery or character movement. Nevertheless, these designs are expressive enough to convey direct and precise messages to the audience. Graphic symbols and icons fall into this category of character design.
● Abstract Character Illustrations
Such a style of character design is used to complement the liberty of abstraction in line with some particular aspect of a character. The catchy and engaging design aims to infuse the element of interest among the audience, while often demanding a bit of effort from the viewers’ part to exactly comprehend the underlying message. The concept works best to address the concerns of logo design.
● Hand Drawn Character Illustrations
This style of anime character design is more suited to a craft oriented application that generally has a personal touch and appeal. While such designs deliver a somewhat vague interpretation of the character’s personality, they are well and good to work as supplementary elements to a creative expression of business ideas. The advent of novel software packages for graphic design applications allow you to create such character designs digitally, ahead of paper.
● Pattern Character Illustrations
Patterned character designs are aimed at differentiating between sections of a drawing in a rather interesting manner. Patterns can be created in shapes and shades, like circles and cross hatching, etc. Such design ideas are a fresh change that grants the liberty of imagination to the audience, instead of leaving them with a block of customary shades to comprehend upon.
● Doodle Character Illustrations
Doodle character designs are mostly centered on adding the funny aspect to the character being created. Such designs are a bit different from the normal styles of character drawings. They are often more liberalized and leave the artists free to use his creative imagery. Being oddly distinguished from the logical and bland digital art, this form of character design has a promising scope with the latest and high tech software packages for anime drawing and painting.
The realm of character design in the anime world has limitless possibilities and there are a host of illustration categories and examples ahead of the ones discussed above. Some of the prominent ones include outline, vintage, monochrome, geometry, pixel, manga, paint, sketch, isomeric, texture, style mix, color mix, etc., among many others.
02How to Design Your Own Anime Character
Having witnessed the amazing animation characters with their outstanding designs in a cohesive play of shades, postures and personalities, let us now move ahead with crafting an anime character design in what follows next:
03User’s Guide to Create an Anime Character Design
Adhere to the following guide for a stepwise assistance towards creating your own anime character design in a quick time span:
Step 1: Create a Character Outline
Start with planning out the fundamental image and appearance of your character. Pen down the minimum details that the character is supposed to retain, of course in line with the message it has to deliver. Moving a bit deeper, point out the essentials of the character’s basic personality, like, the costumes, accessories, postures and physical features.
In case you are focused on designing a human character formation, take care to punch in some fundamental information about the same in your design. Moving in to add more comprehensive detailing, you can include the elements of age, occupation, etc. When everything is set and you have all the requisite details at one place, it’s time to proceed towards the next step.
Step 2: Sketch Out a Rough Design
Having all the character details by your side, proceed to club them in a rough sketch. You are free to select the viewing angle and posture of your character in line with your specific preferences. it is a smart idea to design a minimum of one complete figure sketch and a few variations of close up facial expressions.
Some specific character designs require having a particular size preference for the character, like that of it being specifically small or big. In such a case, you can have a better analysis of your character’s height by sketching them out in parallel with an additional character with an average size. It is further advisable to work with a minimum detailing of the different aspects of your character, lest you may end up with a complicated design.
If, at a later stage, the character comes out with a bland appearance, there is always a scope of adding extra details. When you have a host of character sketches portraying specific elements, you can move ahead with selecting the best pieces and combining the same into a single character design.
Step 3: Develop Your Character Design
The basic design of an anime character is sufficiently crafted in Step 2. However, if you wish to spark up your character design with some extra detailing, move ahead with working on the postures of your character. Sketch the front, back and both sides of your character. It is important to note that should not skip drawing any of the side poses unless you a creating a mirrored effect with the character, where both the sides appear exactly same.
You can further, add some additional posture views from different angles. Trying out the anterior, posterior, top and lateral viewing angles can be of great help when designing complex characters with a comprehensive detailing. Experimenting with a diversity of postures and viewing angles aids to fetch an all-round character design that can be used to work with the same character in different motion graphic applications.
To craft your character’s design in even proportion across different formation views, you can attempt to work with a simple, 2-step process. Draw guidelines of a particular body part in a specific view, followed by using these guidelines to sketch out the same body part in a different view. You should significantly realize the fact that the difference in perspectives does not allow the perfect alignment of specific portions of a character design to its counterparts, when looked through different viewing angles.
As in the following figure, you can easily observe the misalignment of the character’s feet on account of being viewed from the front view. You can also notice the sketches to move a bit ahead of the guideline as the character approaches forward in the front view.
Step 4: Complement Your Design With Perfect Shades
In the specific case of manga character design, the formations mostly go well with a black and white color arrangement. You can however, add a tint of complementary shades when creating a character design for a cover page. When proceeding to open the color palette for your character design, there are a variety of aspects worth paying attention.
It is always a smart idea to choose complementary colors that are a perfect mix and match for each other. When picking complementary colors; look for the shades that lie across of each other on the color wheel. Such color arrangements are the preferences of almost any popular anime character you normally come across.
It is of course not necessary to pick your color scheme in perfect cohesion with the color wheel. You are free to select the desired variation of a specific color if the latter corresponds with the elements of your character design. Black and white is the safest choices, as they can go well with almost every color scheme and design specifications.
It would be wise enough to select your shades in line with the overall personality and appeal that your character is aimed at portraying. Colors are often linked with setting a specific mood for your creation. For instance, choosing a shade of blue would imbibe a sense of your character being cool, which picking a red tint on the other hand, adds an effect of warmth to the same.
Understating this with an example, you would generally refrain from adding shades of red in a character design that is centered on ice magic fantasy. Instead, picking a blue tint would work a lot better and complementary for this particular character design.
Part 3 Character Design Q&A
● What are the fundamental elements of a classic character design?
A good character design is one which is aimed at striking a perfect balance among elements of outline, color coding and amplification. Although there are a host of other aspects that are worthy of attention, the aforesaid 3 constituents are pivotal in making your character design everlasting and memorable.
● What is the main objective behind creating character designs?
Character design essentially aims at projecting the look of a scripted character on a visual platform. Such designs may include the physical features, specific personality traits, etc. character design is a craft that works to bring out a character from the creator’s mind onto a physically realizable space.
● What is the concept of shape with respect to character design?
Shapes are important elements of communication in the world of motion graphics and animation oriented artwork. As of character design, these elements are used to tell stories, depict personalities and even imbibe emotions and feelings in the audience, ahead of using words to explain the same thing.
● What are the means and ways to illustrate a character design?
The perfect illustrations of a character design come out with a story telling personality, simple yet effective use of lines and shapes, proper character outlines, proportionate exaggeration, conveying expressions, communicative body language and stance, design scale and a perfect play of complementary shades.
● What are the fundamental categories of characters in animation designs?
When talking about classifying character designs, there are a host of parameters to address the concern. A smart way to categorize the same is however, based on the changes encountered in the characters with the progression of the story. According to the movement parameter, character designs are classified as, symbolic, stock, static, round and dynamic.
● Ending Thoughts →
● Anime character design is a vast and trending realm to explore your skills in motion graphics, with the dual benefits of fun and expertise.
● When looking forward to pick a perfect character design to take suggestions and understand the animation design concept, there are hoard of elusive design examples across the web.
● Crafting your own character design is a smart idea to cut down on creation expenses. When attempting the same, adhering to the specific design guidelines is really very important.
In this article
01 [What Attracts You the Most?](#Part 1)
02 [Stop Wasting Time and Money on Drawing Your Own Anime Character](#Part 2)
03 [Character Design Q&A](#Part 3)
Part 1 What Attracts You the Most?
Anime characters are the latest trends to improvise graphic design and storytelling in an expressive manner. When designing an anime character, there are a series of aspects to be held into the light. Considering the fact that these elements add spark and engagement into the story being depicted, enough focus should be laid on crafting out the minute details that are essential to infuse liveliness and suitability into the character.
Anime characters are created to foretell a customary tale in a fantasizing manner, depicting all the superficial elements that you may possibly never imagine of coming across in real life. Another aspect is the animation element that happens to be the pivot of anime designing. All these put together on a single palette work to bring out an amazing anime story to life. But that’s not all.
No doubt on the significance of the aforesaid elements in crafting the most perfect anime design, but an essential fact that naturally goes unnoticed is the creator’s own interpretations and thoughts about the specific anime characters that are responsible for delivering a captivating story. Talking of specific character design, the key is to include the exact and accurate details of style, physical features, body language, costumes and other nuances that are crucial factors to comment on how the audience relates and responds to the character.
Respecting the diversity in the realm of anime design, each character tends to portray a completely distinguished appeal from the others. As of the likehood factor, while some characters receive a moderate attention, there are others who conveniently succeed in creating a long lasting impact. Moving ahead with our discussion along the same line, let us talk about some of the most loved and stand out anime character designs in what follows next:
01My Hero Academia
Main Attractive Design Features
● Character design has a significant influence of Western comics
● Special attention is paid on the hair styling and costume selection of each character
● The characters have a unique color crafting for a stand out recognition
Starting off with the list, My Hero Academia is an anime that draws its inspiration from the Western comics and the same is reflected in the latter’s character design. Moving along the line, this anime artwork dedicates itself to follow the exact footprints of the Western caricature art form in every aspect of character improvisation, right from color crafting to dynamic styling.
Another significant element of character design that is laid special focus on by the aforesaid anime flick, of course in cohesion with the Western comics is the hairstyle and costumes of the characters. Such elements are used to raise up the personality of the characters, while simultaneously sparking up their powers.
02Miss Kobayashi’s Dragon Maid
Main Attractive Design Features
● The series is a classic school level anime series with a reflective character design
● The character formations have a minute and distinguished detailing in physical features and body language
● The costumes, shade summaries and specific personality etiquettes work to set up a subtle communication among the characters
Centered greatly on school level anime creation, the most reflective aspects of Kyoto Animation character designs are present in the quick apparel changes and impressive body language. For instance, a simple flip of the hair can say a lot about a character’s personality of being lazy or active. It is however, interesting to note that Kyoto Animation did not have a significant recognition in character design before the advent of Miss Kobayashi’s Dragon Maid.
The aforesaid anime series opened massive doors for the animation company to try hands at experimenting with the epic cuteness that the latter is known for in today’s times. Be it the character costumes, color patterns, or even a quick shine in the eye, everything works so perfectly to build up a subtle communication among the dragon girls of this series.
The minute detailing works to highlight the differences between the respective personalities of these characters, along with setting each one miles apart from the other in a hoard of aspects.
03Kill La Kill
Main Attractive Design Features
● The animation character design of this anime series is inspired by the art style of Studio Trigger
● The best thing about the aforesaid character formations is the flawless homogeneity among the apparel design, color coding and line work
● The character frames are also quite impressive and neatly adopted to the formations
The character design schematics of Kill La Kill attempts to display the best version of Studio Trigger’s art style. As of the specific design form, the latter works to strike the closest communication between the line work, color and costume design. A significant amount of character information can be drawn out with just a close observation of these details.
For instance, you can figure out the silly nature of Mayo, or the jittery one of Ryuko by sparing a mere look at their specific character outlines. Moving ahead, you can make out a clear difference among each of the Student Council Members. The expressive play of vibrant shades in the characters’ costumes makes them appear no less than those of a fight sequence.
No doubt on the animation expertise of Studio Trigger; yet the latter has worked a lot on their character frames as well. The anime flick has a neat adoption of these elusive character design aspects to put forward a masterpiece of art.
04Naruto
Main Attractive Design Features
● The Naruto anime series has succeeded in showcasing the Shonen Jump character design in possibly the best possible manner
● The character design aims to bind together the characters’ personalities with their abilities and the contemporary culture
● The character design is a balanced play of character communication and formation diversities
One of the 3 major anime productions that have incorporated the Shonen Jump’s style of character design, Naruto is credited with the depicting the best play of art through its set of the closest resembling characters. Talking of the impersonation of the other two flicks, One Piece showcases a vibrant but quite a caricaturized character formation.
Bleach on the other hand, excels on the artwork parameter, but relies much on customarily jumping character designs. Being far ahead of these two, Naruto succeeds to strike a balance between the expanded diversity of character formations, along with establishing an intimate communication between culture, abilities and specific character personalities.
A few classic examples of the expressive character sketches from the series include Konoha’s green vest, the robe-themed costume of the Village Hidden in the Sand, and the mufflers of the Village Hidden by Sound. The main leads have some distinctive and classic costume designs of their own. Having the most distinguished and catchy appeal, such elusive character designs are not going to be forgotten anytime soon.
05Monogatari
Main Attractive Design Features
● The character design takes its inspiration from the Studio Shaft anime character formations
● The body language and dressing of each character are in line with the flow of the story, giving the characters their explicit communication space
● The unique dressing style of each character is distinguished enough to clearly differentiate among personalities with a similar profile
Though another member in the list of high school anime series; Monogatari is no way similar to the customary, school centered anime creations. The credit undeniably goes to the exquisite character design of Studio Shaft that solely resolved to craft a unique piece of artwork for the series. An additional factor working in favor of the series is the effective communication between the latter’s student characters.
Regardless of the fact that the series features high school pupils as the main characters, they are gifted with a wide canvas to express their specific characterizations. Be it the body language, or the distinguished costume style, each character has its own space to communicate with the story.
Whether it is the extravagant dress of Kiss Shot, Karen’s egg braid and track suit in yellow, or the explicitly visible difference between Hanekawa and Senjougahara’s eye looks, everyone has its own signature style or appearance. It is impossible to have confusion between 2 characters of the series, or a 3rd one on a parallel space.
06Hunter X Hunter
Main Attractive Design Features
● The aforesaid series showcases affordably the weirdest character designs ever, but that’s what the captivating factor
● The character styling and costume design is centered on an animal theme
● The body language of the non-animal characters is no less in adding to the uniqueness of character formations
Looking from the character design aspect, the aforesaid anime series may appear more as an odd synchronization of styling elements to most of us. However, this very weirdness is the catchy cue of the special character formations of the Hunter X Hunter storyline. Consisting of the most influential members of the Hunter Association, the character assimilation is entirely centered on the animal theme picked by the chairman.
The characters are made to wear some the most oddly pronounced looks, like that of Cheadle, who appears to be a dog. The striking attraction of the character design is however, the non-animal costumes of some characters, who talk better with their attitudes. A few instances include the uncomfortably clean behavior of Pariston, and Ging’s ugly, beggar-like appearance.
The weird and overly pronounced character design draws its inspiration from the dark designs of the Phantom Troop, the Zoldyck’s ghastly stares in casual attire, and the absence of any sort of biological resemblances in the Chimera Ants.
07Akame Ga Kill
Main Attractive Design Features
● The character design of this anime series is based on a personality centered color coding
● The physical features and accessories used by the characters are most specific and highly pronounced
● The character design is engaging enough to captivate the audience to a not so impressive storyline
When the talk is about classic and memorable anime series, the aforesaid story would apparently fail to secure a spot in the list. While there was nothing as weird with the plot, it just could not click instantly to the audiences in a manner similar to most of the contemporary classics. The engaging character design and elegant artwork of the series however, has managed to carve out a space in the viewers’ mind even in the current times.
All the members of Night Raid are given an extremely distinguished appearance; to such an extent that each one seems to have a personality centered shade code. An identical characterization works for the police forces of The Empire, who have a list of reprobates with a diversity of their own facial expressions and armors.
08Zombieland Saga
Main Attractive Design Features
● The character design of the following anime series is crafted in line with the demands of the idol industry
● The character formations are subtle enough to retain the cuteness and presentability of the idol’s inherent personality
● The character craft aims to integrate the aspects of the anime and idol industries within a single frame
The liberty to have elusive and mind-blowing character designs is well granted to idol series, with a diversity of potential candidates. The character design here is centered on the fact that the idol industry demands its characters to be cute and presentable with a distinguished personality at the same time. The essence of idol characterization is a curated trial to create a similar buzz among the audience, as enjoyed by the anime characters.
The aforesaid aspect however, witnesses amplification on the integration of these two equally significant realms of character crafting and artwork styling. Talking of the Zombieland Saga, the latter is a classic example of character design in the combination genre. The series attempts to integrate the shadowy aesthetics of zombies with the delightful idol designs to put forward a jazzy fusion that can never be forgotten.
09Beastars
Main Attractive Design Features
● The aforesaid anime series attempts a cut down on crafting human character designs
● The character formations are dedicated towards integrating the human character abilities into animal species for expressing the latter’s plight
● The character sketches further aim to put forward the dressing style, culture, expressions, instincts and anatomy of animal creatures
As we approach towards the end of the list, here is the Beastars anime series with a stunningly amazing style of character design. The series is regarded more as an attempt of cutting down on crafting human character formations. One of the most buzzed out works credited to Studio Orange, the aforesaid anime series succeeded notably in paving the way for showcasing the predicament of animal species.
The medium employed here was however, the grand conversation styles of the human characters. Not limited to the incarnation of humanized characteristics on animal creatures, the character design of the series aims at portraying the culture, instincts and anatomy of the animal species. The formations work further to depict the sense of expressions, costumes and body language in a more pronounced manner through impressive character formations.
10Jojo’s Bizarre Adventure
Main Attractive Design Features
● The character design differentiates between strong and lean characters through buffed up and slim formations respectively
● The variations in costumes and character centered shade coding are helpful aids of specific character recognition
● The body language of the characters is pronounced enough to provide an extra bit of firmness to their already strong personalities
When it comes to user preferences, the aforesaid anime series has a lot to offer. For instance, some viewers appreciate the latter’s Shonen format, while others find the musical references more appealing. There’s also a separate category of audience that clings to the series for understanding memes. The exquisite and diversified character design of the series however, bags the credit of an evergreen favoritism.
The series boasts of an expanded character dimension which depicts the strong and physically well-built characters healthy enough, while portraying the thinner ones with a crane-like slim physique. All the characters can be conveniently recognized and distinguished from the others, thanks to the diversity in costumes and specific color coding.
The pronounced postures and body language give a much more firm appearance to the statues, while making the Stands all the more ecstatic with a range of additional features. All in all, the series has one of a kind character design, that’s simply hard to overlook.
Part 2 Stop Wasting Time and Money on Drawing Your Own Anime Character
For Win 7 or later (64-bit)
For macOS 10.12 or later
Anime characters are a novel trend in motion graphic design, that claim of conveniently engaging the audience with their subtle formations and precise representations. As is evident that there are hoards of content varieties that can be projected in their best appearances exclusively through anime characters, there is no doubt on the credibility of these characters in the motion graphic industry. There are however, dual aspects to everything.
It is important to note that film production or series development requires a collective contribution of a number of elements and factors in a viable balance. Talking with special focus on the financial aspect, anime character design is no pocket friendly affair. It takes huge economic investment to craft a perfect anime character, and it is obviously not the end. You will need a hoard of such character formations with acute detailing to put up a good show.
Speaking in the light of the fact, it is a much better and financially stable idea to look forward to crafting anime characters of your own. While the idea lets you polish your graphic design creativity on one hand, it opens limitless possibilities to experiment on as many character designs as you please, on the other. When wondering about how to try hands at beginning with the craft, here’s a concrete discussion on the major aspects and stepwise details of the anime character design process in what follows next:
01Some Stunning Animations to Demonstrate Anime Character Design
As already stated, anime character design is a fascinating means of uplifting and experimenting with your motion graphic creativity. Apart from this, such a craft is also helpful in cutting down on your financial investments if you are aiming to design an anime character of your own for a professional project.
Before entering into the domain of mainstream character design for anime, let us have a look at some of the stunningly classic animation examples to have a clearer insight into the artwork and styling aspects of these character formations. The following section elaborates on the same through expressive images and concise descriptions:
● Character Illustrations
Viewed more as a classification than a character design style, the 3D character formations are getting a rapid grip in the world of motion graphics and animation. Talking of the underlying concept, the 3D effect comes into play with the complementary usage if the shading and shadow techniques, ensuring a much pronounced viewer engagement.
● Flat Character Illustrations
These character designs create an effect in an absolute contrast to the 3D illustrations discussed above. This particular style of character formation does not cater any sort of lifelike imagery or character movement. Nevertheless, these designs are expressive enough to convey direct and precise messages to the audience. Graphic symbols and icons fall into this category of character design.
● Abstract Character Illustrations
Such a style of character design is used to complement the liberty of abstraction in line with some particular aspect of a character. The catchy and engaging design aims to infuse the element of interest among the audience, while often demanding a bit of effort from the viewers’ part to exactly comprehend the underlying message. The concept works best to address the concerns of logo design.
● Hand Drawn Character Illustrations
This style of anime character design is more suited to a craft oriented application that generally has a personal touch and appeal. While such designs deliver a somewhat vague interpretation of the character’s personality, they are well and good to work as supplementary elements to a creative expression of business ideas. The advent of novel software packages for graphic design applications allow you to create such character designs digitally, ahead of paper.
● Pattern Character Illustrations
Patterned character designs are aimed at differentiating between sections of a drawing in a rather interesting manner. Patterns can be created in shapes and shades, like circles and cross hatching, etc. Such design ideas are a fresh change that grants the liberty of imagination to the audience, instead of leaving them with a block of customary shades to comprehend upon.
● Doodle Character Illustrations
Doodle character designs are mostly centered on adding the funny aspect to the character being created. Such designs are a bit different from the normal styles of character drawings. They are often more liberalized and leave the artists free to use his creative imagery. Being oddly distinguished from the logical and bland digital art, this form of character design has a promising scope with the latest and high tech software packages for anime drawing and painting.
The realm of character design in the anime world has limitless possibilities and there are a host of illustration categories and examples ahead of the ones discussed above. Some of the prominent ones include outline, vintage, monochrome, geometry, pixel, manga, paint, sketch, isomeric, texture, style mix, color mix, etc., among many others.
02How to Design Your Own Anime Character
Having witnessed the amazing animation characters with their outstanding designs in a cohesive play of shades, postures and personalities, let us now move ahead with crafting an anime character design in what follows next:
03User’s Guide to Create an Anime Character Design
Adhere to the following guide for a stepwise assistance towards creating your own anime character design in a quick time span:
Step 1: Create a Character Outline
Start with planning out the fundamental image and appearance of your character. Pen down the minimum details that the character is supposed to retain, of course in line with the message it has to deliver. Moving a bit deeper, point out the essentials of the character’s basic personality, like, the costumes, accessories, postures and physical features.
In case you are focused on designing a human character formation, take care to punch in some fundamental information about the same in your design. Moving in to add more comprehensive detailing, you can include the elements of age, occupation, etc. When everything is set and you have all the requisite details at one place, it’s time to proceed towards the next step.
Step 2: Sketch Out a Rough Design
Having all the character details by your side, proceed to club them in a rough sketch. You are free to select the viewing angle and posture of your character in line with your specific preferences. it is a smart idea to design a minimum of one complete figure sketch and a few variations of close up facial expressions.
Some specific character designs require having a particular size preference for the character, like that of it being specifically small or big. In such a case, you can have a better analysis of your character’s height by sketching them out in parallel with an additional character with an average size. It is further advisable to work with a minimum detailing of the different aspects of your character, lest you may end up with a complicated design.
If, at a later stage, the character comes out with a bland appearance, there is always a scope of adding extra details. When you have a host of character sketches portraying specific elements, you can move ahead with selecting the best pieces and combining the same into a single character design.
Step 3: Develop Your Character Design
The basic design of an anime character is sufficiently crafted in Step 2. However, if you wish to spark up your character design with some extra detailing, move ahead with working on the postures of your character. Sketch the front, back and both sides of your character. It is important to note that should not skip drawing any of the side poses unless you a creating a mirrored effect with the character, where both the sides appear exactly same.
You can further, add some additional posture views from different angles. Trying out the anterior, posterior, top and lateral viewing angles can be of great help when designing complex characters with a comprehensive detailing. Experimenting with a diversity of postures and viewing angles aids to fetch an all-round character design that can be used to work with the same character in different motion graphic applications.
To craft your character’s design in even proportion across different formation views, you can attempt to work with a simple, 2-step process. Draw guidelines of a particular body part in a specific view, followed by using these guidelines to sketch out the same body part in a different view. You should significantly realize the fact that the difference in perspectives does not allow the perfect alignment of specific portions of a character design to its counterparts, when looked through different viewing angles.
As in the following figure, you can easily observe the misalignment of the character’s feet on account of being viewed from the front view. You can also notice the sketches to move a bit ahead of the guideline as the character approaches forward in the front view.
Step 4: Complement Your Design With Perfect Shades
In the specific case of manga character design, the formations mostly go well with a black and white color arrangement. You can however, add a tint of complementary shades when creating a character design for a cover page. When proceeding to open the color palette for your character design, there are a variety of aspects worth paying attention.
It is always a smart idea to choose complementary colors that are a perfect mix and match for each other. When picking complementary colors; look for the shades that lie across of each other on the color wheel. Such color arrangements are the preferences of almost any popular anime character you normally come across.
It is of course not necessary to pick your color scheme in perfect cohesion with the color wheel. You are free to select the desired variation of a specific color if the latter corresponds with the elements of your character design. Black and white is the safest choices, as they can go well with almost every color scheme and design specifications.
It would be wise enough to select your shades in line with the overall personality and appeal that your character is aimed at portraying. Colors are often linked with setting a specific mood for your creation. For instance, choosing a shade of blue would imbibe a sense of your character being cool, which picking a red tint on the other hand, adds an effect of warmth to the same.
Understating this with an example, you would generally refrain from adding shades of red in a character design that is centered on ice magic fantasy. Instead, picking a blue tint would work a lot better and complementary for this particular character design.
Part 3 Character Design Q&A
● What are the fundamental elements of a classic character design?
A good character design is one which is aimed at striking a perfect balance among elements of outline, color coding and amplification. Although there are a host of other aspects that are worthy of attention, the aforesaid 3 constituents are pivotal in making your character design everlasting and memorable.
● What is the main objective behind creating character designs?
Character design essentially aims at projecting the look of a scripted character on a visual platform. Such designs may include the physical features, specific personality traits, etc. character design is a craft that works to bring out a character from the creator’s mind onto a physically realizable space.
● What is the concept of shape with respect to character design?
Shapes are important elements of communication in the world of motion graphics and animation oriented artwork. As of character design, these elements are used to tell stories, depict personalities and even imbibe emotions and feelings in the audience, ahead of using words to explain the same thing.
● What are the means and ways to illustrate a character design?
The perfect illustrations of a character design come out with a story telling personality, simple yet effective use of lines and shapes, proper character outlines, proportionate exaggeration, conveying expressions, communicative body language and stance, design scale and a perfect play of complementary shades.
● What are the fundamental categories of characters in animation designs?
When talking about classifying character designs, there are a host of parameters to address the concern. A smart way to categorize the same is however, based on the changes encountered in the characters with the progression of the story. According to the movement parameter, character designs are classified as, symbolic, stock, static, round and dynamic.
● Ending Thoughts →
● Anime character design is a vast and trending realm to explore your skills in motion graphics, with the dual benefits of fun and expertise.
● When looking forward to pick a perfect character design to take suggestions and understand the animation design concept, there are hoard of elusive design examples across the web.
● Crafting your own character design is a smart idea to cut down on creation expenses. When attempting the same, adhering to the specific design guidelines is really very important.
In this article
01 [What Attracts You the Most?](#Part 1)
02 [Stop Wasting Time and Money on Drawing Your Own Anime Character](#Part 2)
03 [Character Design Q&A](#Part 3)
Part 1 What Attracts You the Most?
Anime characters are the latest trends to improvise graphic design and storytelling in an expressive manner. When designing an anime character, there are a series of aspects to be held into the light. Considering the fact that these elements add spark and engagement into the story being depicted, enough focus should be laid on crafting out the minute details that are essential to infuse liveliness and suitability into the character.
Anime characters are created to foretell a customary tale in a fantasizing manner, depicting all the superficial elements that you may possibly never imagine of coming across in real life. Another aspect is the animation element that happens to be the pivot of anime designing. All these put together on a single palette work to bring out an amazing anime story to life. But that’s not all.
No doubt on the significance of the aforesaid elements in crafting the most perfect anime design, but an essential fact that naturally goes unnoticed is the creator’s own interpretations and thoughts about the specific anime characters that are responsible for delivering a captivating story. Talking of specific character design, the key is to include the exact and accurate details of style, physical features, body language, costumes and other nuances that are crucial factors to comment on how the audience relates and responds to the character.
Respecting the diversity in the realm of anime design, each character tends to portray a completely distinguished appeal from the others. As of the likehood factor, while some characters receive a moderate attention, there are others who conveniently succeed in creating a long lasting impact. Moving ahead with our discussion along the same line, let us talk about some of the most loved and stand out anime character designs in what follows next:
01My Hero Academia
Main Attractive Design Features
● Character design has a significant influence of Western comics
● Special attention is paid on the hair styling and costume selection of each character
● The characters have a unique color crafting for a stand out recognition
Starting off with the list, My Hero Academia is an anime that draws its inspiration from the Western comics and the same is reflected in the latter’s character design. Moving along the line, this anime artwork dedicates itself to follow the exact footprints of the Western caricature art form in every aspect of character improvisation, right from color crafting to dynamic styling.
Another significant element of character design that is laid special focus on by the aforesaid anime flick, of course in cohesion with the Western comics is the hairstyle and costumes of the characters. Such elements are used to raise up the personality of the characters, while simultaneously sparking up their powers.
02Miss Kobayashi’s Dragon Maid
Main Attractive Design Features
● The series is a classic school level anime series with a reflective character design
● The character formations have a minute and distinguished detailing in physical features and body language
● The costumes, shade summaries and specific personality etiquettes work to set up a subtle communication among the characters
Centered greatly on school level anime creation, the most reflective aspects of Kyoto Animation character designs are present in the quick apparel changes and impressive body language. For instance, a simple flip of the hair can say a lot about a character’s personality of being lazy or active. It is however, interesting to note that Kyoto Animation did not have a significant recognition in character design before the advent of Miss Kobayashi’s Dragon Maid.
The aforesaid anime series opened massive doors for the animation company to try hands at experimenting with the epic cuteness that the latter is known for in today’s times. Be it the character costumes, color patterns, or even a quick shine in the eye, everything works so perfectly to build up a subtle communication among the dragon girls of this series.
The minute detailing works to highlight the differences between the respective personalities of these characters, along with setting each one miles apart from the other in a hoard of aspects.
03Kill La Kill
Main Attractive Design Features
● The animation character design of this anime series is inspired by the art style of Studio Trigger
● The best thing about the aforesaid character formations is the flawless homogeneity among the apparel design, color coding and line work
● The character frames are also quite impressive and neatly adopted to the formations
The character design schematics of Kill La Kill attempts to display the best version of Studio Trigger’s art style. As of the specific design form, the latter works to strike the closest communication between the line work, color and costume design. A significant amount of character information can be drawn out with just a close observation of these details.
For instance, you can figure out the silly nature of Mayo, or the jittery one of Ryuko by sparing a mere look at their specific character outlines. Moving ahead, you can make out a clear difference among each of the Student Council Members. The expressive play of vibrant shades in the characters’ costumes makes them appear no less than those of a fight sequence.
No doubt on the animation expertise of Studio Trigger; yet the latter has worked a lot on their character frames as well. The anime flick has a neat adoption of these elusive character design aspects to put forward a masterpiece of art.
04Naruto
Main Attractive Design Features
● The Naruto anime series has succeeded in showcasing the Shonen Jump character design in possibly the best possible manner
● The character design aims to bind together the characters’ personalities with their abilities and the contemporary culture
● The character design is a balanced play of character communication and formation diversities
One of the 3 major anime productions that have incorporated the Shonen Jump’s style of character design, Naruto is credited with the depicting the best play of art through its set of the closest resembling characters. Talking of the impersonation of the other two flicks, One Piece showcases a vibrant but quite a caricaturized character formation.
Bleach on the other hand, excels on the artwork parameter, but relies much on customarily jumping character designs. Being far ahead of these two, Naruto succeeds to strike a balance between the expanded diversity of character formations, along with establishing an intimate communication between culture, abilities and specific character personalities.
A few classic examples of the expressive character sketches from the series include Konoha’s green vest, the robe-themed costume of the Village Hidden in the Sand, and the mufflers of the Village Hidden by Sound. The main leads have some distinctive and classic costume designs of their own. Having the most distinguished and catchy appeal, such elusive character designs are not going to be forgotten anytime soon.
05Monogatari
Main Attractive Design Features
● The character design takes its inspiration from the Studio Shaft anime character formations
● The body language and dressing of each character are in line with the flow of the story, giving the characters their explicit communication space
● The unique dressing style of each character is distinguished enough to clearly differentiate among personalities with a similar profile
Though another member in the list of high school anime series; Monogatari is no way similar to the customary, school centered anime creations. The credit undeniably goes to the exquisite character design of Studio Shaft that solely resolved to craft a unique piece of artwork for the series. An additional factor working in favor of the series is the effective communication between the latter’s student characters.
Regardless of the fact that the series features high school pupils as the main characters, they are gifted with a wide canvas to express their specific characterizations. Be it the body language, or the distinguished costume style, each character has its own space to communicate with the story.
Whether it is the extravagant dress of Kiss Shot, Karen’s egg braid and track suit in yellow, or the explicitly visible difference between Hanekawa and Senjougahara’s eye looks, everyone has its own signature style or appearance. It is impossible to have confusion between 2 characters of the series, or a 3rd one on a parallel space.
06Hunter X Hunter
Main Attractive Design Features
● The aforesaid series showcases affordably the weirdest character designs ever, but that’s what the captivating factor
● The character styling and costume design is centered on an animal theme
● The body language of the non-animal characters is no less in adding to the uniqueness of character formations
Looking from the character design aspect, the aforesaid anime series may appear more as an odd synchronization of styling elements to most of us. However, this very weirdness is the catchy cue of the special character formations of the Hunter X Hunter storyline. Consisting of the most influential members of the Hunter Association, the character assimilation is entirely centered on the animal theme picked by the chairman.
The characters are made to wear some the most oddly pronounced looks, like that of Cheadle, who appears to be a dog. The striking attraction of the character design is however, the non-animal costumes of some characters, who talk better with their attitudes. A few instances include the uncomfortably clean behavior of Pariston, and Ging’s ugly, beggar-like appearance.
The weird and overly pronounced character design draws its inspiration from the dark designs of the Phantom Troop, the Zoldyck’s ghastly stares in casual attire, and the absence of any sort of biological resemblances in the Chimera Ants.
07Akame Ga Kill
Main Attractive Design Features
● The character design of this anime series is based on a personality centered color coding
● The physical features and accessories used by the characters are most specific and highly pronounced
● The character design is engaging enough to captivate the audience to a not so impressive storyline
When the talk is about classic and memorable anime series, the aforesaid story would apparently fail to secure a spot in the list. While there was nothing as weird with the plot, it just could not click instantly to the audiences in a manner similar to most of the contemporary classics. The engaging character design and elegant artwork of the series however, has managed to carve out a space in the viewers’ mind even in the current times.
All the members of Night Raid are given an extremely distinguished appearance; to such an extent that each one seems to have a personality centered shade code. An identical characterization works for the police forces of The Empire, who have a list of reprobates with a diversity of their own facial expressions and armors.
08Zombieland Saga
Main Attractive Design Features
● The character design of the following anime series is crafted in line with the demands of the idol industry
● The character formations are subtle enough to retain the cuteness and presentability of the idol’s inherent personality
● The character craft aims to integrate the aspects of the anime and idol industries within a single frame
The liberty to have elusive and mind-blowing character designs is well granted to idol series, with a diversity of potential candidates. The character design here is centered on the fact that the idol industry demands its characters to be cute and presentable with a distinguished personality at the same time. The essence of idol characterization is a curated trial to create a similar buzz among the audience, as enjoyed by the anime characters.
The aforesaid aspect however, witnesses amplification on the integration of these two equally significant realms of character crafting and artwork styling. Talking of the Zombieland Saga, the latter is a classic example of character design in the combination genre. The series attempts to integrate the shadowy aesthetics of zombies with the delightful idol designs to put forward a jazzy fusion that can never be forgotten.
09Beastars
Main Attractive Design Features
● The aforesaid anime series attempts a cut down on crafting human character designs
● The character formations are dedicated towards integrating the human character abilities into animal species for expressing the latter’s plight
● The character sketches further aim to put forward the dressing style, culture, expressions, instincts and anatomy of animal creatures
As we approach towards the end of the list, here is the Beastars anime series with a stunningly amazing style of character design. The series is regarded more as an attempt of cutting down on crafting human character formations. One of the most buzzed out works credited to Studio Orange, the aforesaid anime series succeeded notably in paving the way for showcasing the predicament of animal species.
The medium employed here was however, the grand conversation styles of the human characters. Not limited to the incarnation of humanized characteristics on animal creatures, the character design of the series aims at portraying the culture, instincts and anatomy of the animal species. The formations work further to depict the sense of expressions, costumes and body language in a more pronounced manner through impressive character formations.
10Jojo’s Bizarre Adventure
Main Attractive Design Features
● The character design differentiates between strong and lean characters through buffed up and slim formations respectively
● The variations in costumes and character centered shade coding are helpful aids of specific character recognition
● The body language of the characters is pronounced enough to provide an extra bit of firmness to their already strong personalities
When it comes to user preferences, the aforesaid anime series has a lot to offer. For instance, some viewers appreciate the latter’s Shonen format, while others find the musical references more appealing. There’s also a separate category of audience that clings to the series for understanding memes. The exquisite and diversified character design of the series however, bags the credit of an evergreen favoritism.
The series boasts of an expanded character dimension which depicts the strong and physically well-built characters healthy enough, while portraying the thinner ones with a crane-like slim physique. All the characters can be conveniently recognized and distinguished from the others, thanks to the diversity in costumes and specific color coding.
The pronounced postures and body language give a much more firm appearance to the statues, while making the Stands all the more ecstatic with a range of additional features. All in all, the series has one of a kind character design, that’s simply hard to overlook.
Part 2 Stop Wasting Time and Money on Drawing Your Own Anime Character
For Win 7 or later (64-bit)
For macOS 10.12 or later
Anime characters are a novel trend in motion graphic design, that claim of conveniently engaging the audience with their subtle formations and precise representations. As is evident that there are hoards of content varieties that can be projected in their best appearances exclusively through anime characters, there is no doubt on the credibility of these characters in the motion graphic industry. There are however, dual aspects to everything.
It is important to note that film production or series development requires a collective contribution of a number of elements and factors in a viable balance. Talking with special focus on the financial aspect, anime character design is no pocket friendly affair. It takes huge economic investment to craft a perfect anime character, and it is obviously not the end. You will need a hoard of such character formations with acute detailing to put up a good show.
Speaking in the light of the fact, it is a much better and financially stable idea to look forward to crafting anime characters of your own. While the idea lets you polish your graphic design creativity on one hand, it opens limitless possibilities to experiment on as many character designs as you please, on the other. When wondering about how to try hands at beginning with the craft, here’s a concrete discussion on the major aspects and stepwise details of the anime character design process in what follows next:
01Some Stunning Animations to Demonstrate Anime Character Design
As already stated, anime character design is a fascinating means of uplifting and experimenting with your motion graphic creativity. Apart from this, such a craft is also helpful in cutting down on your financial investments if you are aiming to design an anime character of your own for a professional project.
Before entering into the domain of mainstream character design for anime, let us have a look at some of the stunningly classic animation examples to have a clearer insight into the artwork and styling aspects of these character formations. The following section elaborates on the same through expressive images and concise descriptions:
● Character Illustrations
Viewed more as a classification than a character design style, the 3D character formations are getting a rapid grip in the world of motion graphics and animation. Talking of the underlying concept, the 3D effect comes into play with the complementary usage if the shading and shadow techniques, ensuring a much pronounced viewer engagement.
● Flat Character Illustrations
These character designs create an effect in an absolute contrast to the 3D illustrations discussed above. This particular style of character formation does not cater any sort of lifelike imagery or character movement. Nevertheless, these designs are expressive enough to convey direct and precise messages to the audience. Graphic symbols and icons fall into this category of character design.
● Abstract Character Illustrations
Such a style of character design is used to complement the liberty of abstraction in line with some particular aspect of a character. The catchy and engaging design aims to infuse the element of interest among the audience, while often demanding a bit of effort from the viewers’ part to exactly comprehend the underlying message. The concept works best to address the concerns of logo design.
● Hand Drawn Character Illustrations
This style of anime character design is more suited to a craft oriented application that generally has a personal touch and appeal. While such designs deliver a somewhat vague interpretation of the character’s personality, they are well and good to work as supplementary elements to a creative expression of business ideas. The advent of novel software packages for graphic design applications allow you to create such character designs digitally, ahead of paper.
● Pattern Character Illustrations
Patterned character designs are aimed at differentiating between sections of a drawing in a rather interesting manner. Patterns can be created in shapes and shades, like circles and cross hatching, etc. Such design ideas are a fresh change that grants the liberty of imagination to the audience, instead of leaving them with a block of customary shades to comprehend upon.
● Doodle Character Illustrations
Doodle character designs are mostly centered on adding the funny aspect to the character being created. Such designs are a bit different from the normal styles of character drawings. They are often more liberalized and leave the artists free to use his creative imagery. Being oddly distinguished from the logical and bland digital art, this form of character design has a promising scope with the latest and high tech software packages for anime drawing and painting.
The realm of character design in the anime world has limitless possibilities and there are a host of illustration categories and examples ahead of the ones discussed above. Some of the prominent ones include outline, vintage, monochrome, geometry, pixel, manga, paint, sketch, isomeric, texture, style mix, color mix, etc., among many others.
02How to Design Your Own Anime Character
Having witnessed the amazing animation characters with their outstanding designs in a cohesive play of shades, postures and personalities, let us now move ahead with crafting an anime character design in what follows next:
03User’s Guide to Create an Anime Character Design
Adhere to the following guide for a stepwise assistance towards creating your own anime character design in a quick time span:
Step 1: Create a Character Outline
Start with planning out the fundamental image and appearance of your character. Pen down the minimum details that the character is supposed to retain, of course in line with the message it has to deliver. Moving a bit deeper, point out the essentials of the character’s basic personality, like, the costumes, accessories, postures and physical features.
In case you are focused on designing a human character formation, take care to punch in some fundamental information about the same in your design. Moving in to add more comprehensive detailing, you can include the elements of age, occupation, etc. When everything is set and you have all the requisite details at one place, it’s time to proceed towards the next step.
Step 2: Sketch Out a Rough Design
Having all the character details by your side, proceed to club them in a rough sketch. You are free to select the viewing angle and posture of your character in line with your specific preferences. it is a smart idea to design a minimum of one complete figure sketch and a few variations of close up facial expressions.
Some specific character designs require having a particular size preference for the character, like that of it being specifically small or big. In such a case, you can have a better analysis of your character’s height by sketching them out in parallel with an additional character with an average size. It is further advisable to work with a minimum detailing of the different aspects of your character, lest you may end up with a complicated design.
If, at a later stage, the character comes out with a bland appearance, there is always a scope of adding extra details. When you have a host of character sketches portraying specific elements, you can move ahead with selecting the best pieces and combining the same into a single character design.
Step 3: Develop Your Character Design
The basic design of an anime character is sufficiently crafted in Step 2. However, if you wish to spark up your character design with some extra detailing, move ahead with working on the postures of your character. Sketch the front, back and both sides of your character. It is important to note that should not skip drawing any of the side poses unless you a creating a mirrored effect with the character, where both the sides appear exactly same.
You can further, add some additional posture views from different angles. Trying out the anterior, posterior, top and lateral viewing angles can be of great help when designing complex characters with a comprehensive detailing. Experimenting with a diversity of postures and viewing angles aids to fetch an all-round character design that can be used to work with the same character in different motion graphic applications.
To craft your character’s design in even proportion across different formation views, you can attempt to work with a simple, 2-step process. Draw guidelines of a particular body part in a specific view, followed by using these guidelines to sketch out the same body part in a different view. You should significantly realize the fact that the difference in perspectives does not allow the perfect alignment of specific portions of a character design to its counterparts, when looked through different viewing angles.
As in the following figure, you can easily observe the misalignment of the character’s feet on account of being viewed from the front view. You can also notice the sketches to move a bit ahead of the guideline as the character approaches forward in the front view.
Step 4: Complement Your Design With Perfect Shades
In the specific case of manga character design, the formations mostly go well with a black and white color arrangement. You can however, add a tint of complementary shades when creating a character design for a cover page. When proceeding to open the color palette for your character design, there are a variety of aspects worth paying attention.
It is always a smart idea to choose complementary colors that are a perfect mix and match for each other. When picking complementary colors; look for the shades that lie across of each other on the color wheel. Such color arrangements are the preferences of almost any popular anime character you normally come across.
It is of course not necessary to pick your color scheme in perfect cohesion with the color wheel. You are free to select the desired variation of a specific color if the latter corresponds with the elements of your character design. Black and white is the safest choices, as they can go well with almost every color scheme and design specifications.
It would be wise enough to select your shades in line with the overall personality and appeal that your character is aimed at portraying. Colors are often linked with setting a specific mood for your creation. For instance, choosing a shade of blue would imbibe a sense of your character being cool, which picking a red tint on the other hand, adds an effect of warmth to the same.
Understating this with an example, you would generally refrain from adding shades of red in a character design that is centered on ice magic fantasy. Instead, picking a blue tint would work a lot better and complementary for this particular character design.
Part 3 Character Design Q&A
● What are the fundamental elements of a classic character design?
A good character design is one which is aimed at striking a perfect balance among elements of outline, color coding and amplification. Although there are a host of other aspects that are worthy of attention, the aforesaid 3 constituents are pivotal in making your character design everlasting and memorable.
● What is the main objective behind creating character designs?
Character design essentially aims at projecting the look of a scripted character on a visual platform. Such designs may include the physical features, specific personality traits, etc. character design is a craft that works to bring out a character from the creator’s mind onto a physically realizable space.
● What is the concept of shape with respect to character design?
Shapes are important elements of communication in the world of motion graphics and animation oriented artwork. As of character design, these elements are used to tell stories, depict personalities and even imbibe emotions and feelings in the audience, ahead of using words to explain the same thing.
● What are the means and ways to illustrate a character design?
The perfect illustrations of a character design come out with a story telling personality, simple yet effective use of lines and shapes, proper character outlines, proportionate exaggeration, conveying expressions, communicative body language and stance, design scale and a perfect play of complementary shades.
● What are the fundamental categories of characters in animation designs?
When talking about classifying character designs, there are a host of parameters to address the concern. A smart way to categorize the same is however, based on the changes encountered in the characters with the progression of the story. According to the movement parameter, character designs are classified as, symbolic, stock, static, round and dynamic.
● Ending Thoughts →
● Anime character design is a vast and trending realm to explore your skills in motion graphics, with the dual benefits of fun and expertise.
● When looking forward to pick a perfect character design to take suggestions and understand the animation design concept, there are hoard of elusive design examples across the web.
● Crafting your own character design is a smart idea to cut down on creation expenses. When attempting the same, adhering to the specific design guidelines is really very important.
In this article
01 [What Attracts You the Most?](#Part 1)
02 [Stop Wasting Time and Money on Drawing Your Own Anime Character](#Part 2)
03 [Character Design Q&A](#Part 3)
Part 1 What Attracts You the Most?
Anime characters are the latest trends to improvise graphic design and storytelling in an expressive manner. When designing an anime character, there are a series of aspects to be held into the light. Considering the fact that these elements add spark and engagement into the story being depicted, enough focus should be laid on crafting out the minute details that are essential to infuse liveliness and suitability into the character.
Anime characters are created to foretell a customary tale in a fantasizing manner, depicting all the superficial elements that you may possibly never imagine of coming across in real life. Another aspect is the animation element that happens to be the pivot of anime designing. All these put together on a single palette work to bring out an amazing anime story to life. But that’s not all.
No doubt on the significance of the aforesaid elements in crafting the most perfect anime design, but an essential fact that naturally goes unnoticed is the creator’s own interpretations and thoughts about the specific anime characters that are responsible for delivering a captivating story. Talking of specific character design, the key is to include the exact and accurate details of style, physical features, body language, costumes and other nuances that are crucial factors to comment on how the audience relates and responds to the character.
Respecting the diversity in the realm of anime design, each character tends to portray a completely distinguished appeal from the others. As of the likehood factor, while some characters receive a moderate attention, there are others who conveniently succeed in creating a long lasting impact. Moving ahead with our discussion along the same line, let us talk about some of the most loved and stand out anime character designs in what follows next:
01My Hero Academia
Main Attractive Design Features
● Character design has a significant influence of Western comics
● Special attention is paid on the hair styling and costume selection of each character
● The characters have a unique color crafting for a stand out recognition
Starting off with the list, My Hero Academia is an anime that draws its inspiration from the Western comics and the same is reflected in the latter’s character design. Moving along the line, this anime artwork dedicates itself to follow the exact footprints of the Western caricature art form in every aspect of character improvisation, right from color crafting to dynamic styling.
Another significant element of character design that is laid special focus on by the aforesaid anime flick, of course in cohesion with the Western comics is the hairstyle and costumes of the characters. Such elements are used to raise up the personality of the characters, while simultaneously sparking up their powers.
02Miss Kobayashi’s Dragon Maid
Main Attractive Design Features
● The series is a classic school level anime series with a reflective character design
● The character formations have a minute and distinguished detailing in physical features and body language
● The costumes, shade summaries and specific personality etiquettes work to set up a subtle communication among the characters
Centered greatly on school level anime creation, the most reflective aspects of Kyoto Animation character designs are present in the quick apparel changes and impressive body language. For instance, a simple flip of the hair can say a lot about a character’s personality of being lazy or active. It is however, interesting to note that Kyoto Animation did not have a significant recognition in character design before the advent of Miss Kobayashi’s Dragon Maid.
The aforesaid anime series opened massive doors for the animation company to try hands at experimenting with the epic cuteness that the latter is known for in today’s times. Be it the character costumes, color patterns, or even a quick shine in the eye, everything works so perfectly to build up a subtle communication among the dragon girls of this series.
The minute detailing works to highlight the differences between the respective personalities of these characters, along with setting each one miles apart from the other in a hoard of aspects.
03Kill La Kill
Main Attractive Design Features
● The animation character design of this anime series is inspired by the art style of Studio Trigger
● The best thing about the aforesaid character formations is the flawless homogeneity among the apparel design, color coding and line work
● The character frames are also quite impressive and neatly adopted to the formations
The character design schematics of Kill La Kill attempts to display the best version of Studio Trigger’s art style. As of the specific design form, the latter works to strike the closest communication between the line work, color and costume design. A significant amount of character information can be drawn out with just a close observation of these details.
For instance, you can figure out the silly nature of Mayo, or the jittery one of Ryuko by sparing a mere look at their specific character outlines. Moving ahead, you can make out a clear difference among each of the Student Council Members. The expressive play of vibrant shades in the characters’ costumes makes them appear no less than those of a fight sequence.
No doubt on the animation expertise of Studio Trigger; yet the latter has worked a lot on their character frames as well. The anime flick has a neat adoption of these elusive character design aspects to put forward a masterpiece of art.
04Naruto
Main Attractive Design Features
● The Naruto anime series has succeeded in showcasing the Shonen Jump character design in possibly the best possible manner
● The character design aims to bind together the characters’ personalities with their abilities and the contemporary culture
● The character design is a balanced play of character communication and formation diversities
One of the 3 major anime productions that have incorporated the Shonen Jump’s style of character design, Naruto is credited with the depicting the best play of art through its set of the closest resembling characters. Talking of the impersonation of the other two flicks, One Piece showcases a vibrant but quite a caricaturized character formation.
Bleach on the other hand, excels on the artwork parameter, but relies much on customarily jumping character designs. Being far ahead of these two, Naruto succeeds to strike a balance between the expanded diversity of character formations, along with establishing an intimate communication between culture, abilities and specific character personalities.
A few classic examples of the expressive character sketches from the series include Konoha’s green vest, the robe-themed costume of the Village Hidden in the Sand, and the mufflers of the Village Hidden by Sound. The main leads have some distinctive and classic costume designs of their own. Having the most distinguished and catchy appeal, such elusive character designs are not going to be forgotten anytime soon.
05Monogatari
Main Attractive Design Features
● The character design takes its inspiration from the Studio Shaft anime character formations
● The body language and dressing of each character are in line with the flow of the story, giving the characters their explicit communication space
● The unique dressing style of each character is distinguished enough to clearly differentiate among personalities with a similar profile
Though another member in the list of high school anime series; Monogatari is no way similar to the customary, school centered anime creations. The credit undeniably goes to the exquisite character design of Studio Shaft that solely resolved to craft a unique piece of artwork for the series. An additional factor working in favor of the series is the effective communication between the latter’s student characters.
Regardless of the fact that the series features high school pupils as the main characters, they are gifted with a wide canvas to express their specific characterizations. Be it the body language, or the distinguished costume style, each character has its own space to communicate with the story.
Whether it is the extravagant dress of Kiss Shot, Karen’s egg braid and track suit in yellow, or the explicitly visible difference between Hanekawa and Senjougahara’s eye looks, everyone has its own signature style or appearance. It is impossible to have confusion between 2 characters of the series, or a 3rd one on a parallel space.
06Hunter X Hunter
Main Attractive Design Features
● The aforesaid series showcases affordably the weirdest character designs ever, but that’s what the captivating factor
● The character styling and costume design is centered on an animal theme
● The body language of the non-animal characters is no less in adding to the uniqueness of character formations
Looking from the character design aspect, the aforesaid anime series may appear more as an odd synchronization of styling elements to most of us. However, this very weirdness is the catchy cue of the special character formations of the Hunter X Hunter storyline. Consisting of the most influential members of the Hunter Association, the character assimilation is entirely centered on the animal theme picked by the chairman.
The characters are made to wear some the most oddly pronounced looks, like that of Cheadle, who appears to be a dog. The striking attraction of the character design is however, the non-animal costumes of some characters, who talk better with their attitudes. A few instances include the uncomfortably clean behavior of Pariston, and Ging’s ugly, beggar-like appearance.
The weird and overly pronounced character design draws its inspiration from the dark designs of the Phantom Troop, the Zoldyck’s ghastly stares in casual attire, and the absence of any sort of biological resemblances in the Chimera Ants.
07Akame Ga Kill
Main Attractive Design Features
● The character design of this anime series is based on a personality centered color coding
● The physical features and accessories used by the characters are most specific and highly pronounced
● The character design is engaging enough to captivate the audience to a not so impressive storyline
When the talk is about classic and memorable anime series, the aforesaid story would apparently fail to secure a spot in the list. While there was nothing as weird with the plot, it just could not click instantly to the audiences in a manner similar to most of the contemporary classics. The engaging character design and elegant artwork of the series however, has managed to carve out a space in the viewers’ mind even in the current times.
All the members of Night Raid are given an extremely distinguished appearance; to such an extent that each one seems to have a personality centered shade code. An identical characterization works for the police forces of The Empire, who have a list of reprobates with a diversity of their own facial expressions and armors.
08Zombieland Saga
Main Attractive Design Features
● The character design of the following anime series is crafted in line with the demands of the idol industry
● The character formations are subtle enough to retain the cuteness and presentability of the idol’s inherent personality
● The character craft aims to integrate the aspects of the anime and idol industries within a single frame
The liberty to have elusive and mind-blowing character designs is well granted to idol series, with a diversity of potential candidates. The character design here is centered on the fact that the idol industry demands its characters to be cute and presentable with a distinguished personality at the same time. The essence of idol characterization is a curated trial to create a similar buzz among the audience, as enjoyed by the anime characters.
The aforesaid aspect however, witnesses amplification on the integration of these two equally significant realms of character crafting and artwork styling. Talking of the Zombieland Saga, the latter is a classic example of character design in the combination genre. The series attempts to integrate the shadowy aesthetics of zombies with the delightful idol designs to put forward a jazzy fusion that can never be forgotten.
09Beastars
Main Attractive Design Features
● The aforesaid anime series attempts a cut down on crafting human character designs
● The character formations are dedicated towards integrating the human character abilities into animal species for expressing the latter’s plight
● The character sketches further aim to put forward the dressing style, culture, expressions, instincts and anatomy of animal creatures
As we approach towards the end of the list, here is the Beastars anime series with a stunningly amazing style of character design. The series is regarded more as an attempt of cutting down on crafting human character formations. One of the most buzzed out works credited to Studio Orange, the aforesaid anime series succeeded notably in paving the way for showcasing the predicament of animal species.
The medium employed here was however, the grand conversation styles of the human characters. Not limited to the incarnation of humanized characteristics on animal creatures, the character design of the series aims at portraying the culture, instincts and anatomy of the animal species. The formations work further to depict the sense of expressions, costumes and body language in a more pronounced manner through impressive character formations.
10Jojo’s Bizarre Adventure
Main Attractive Design Features
● The character design differentiates between strong and lean characters through buffed up and slim formations respectively
● The variations in costumes and character centered shade coding are helpful aids of specific character recognition
● The body language of the characters is pronounced enough to provide an extra bit of firmness to their already strong personalities
When it comes to user preferences, the aforesaid anime series has a lot to offer. For instance, some viewers appreciate the latter’s Shonen format, while others find the musical references more appealing. There’s also a separate category of audience that clings to the series for understanding memes. The exquisite and diversified character design of the series however, bags the credit of an evergreen favoritism.
The series boasts of an expanded character dimension which depicts the strong and physically well-built characters healthy enough, while portraying the thinner ones with a crane-like slim physique. All the characters can be conveniently recognized and distinguished from the others, thanks to the diversity in costumes and specific color coding.
The pronounced postures and body language give a much more firm appearance to the statues, while making the Stands all the more ecstatic with a range of additional features. All in all, the series has one of a kind character design, that’s simply hard to overlook.
Part 2 Stop Wasting Time and Money on Drawing Your Own Anime Character
For Win 7 or later (64-bit)
For macOS 10.12 or later
Anime characters are a novel trend in motion graphic design, that claim of conveniently engaging the audience with their subtle formations and precise representations. As is evident that there are hoards of content varieties that can be projected in their best appearances exclusively through anime characters, there is no doubt on the credibility of these characters in the motion graphic industry. There are however, dual aspects to everything.
It is important to note that film production or series development requires a collective contribution of a number of elements and factors in a viable balance. Talking with special focus on the financial aspect, anime character design is no pocket friendly affair. It takes huge economic investment to craft a perfect anime character, and it is obviously not the end. You will need a hoard of such character formations with acute detailing to put up a good show.
Speaking in the light of the fact, it is a much better and financially stable idea to look forward to crafting anime characters of your own. While the idea lets you polish your graphic design creativity on one hand, it opens limitless possibilities to experiment on as many character designs as you please, on the other. When wondering about how to try hands at beginning with the craft, here’s a concrete discussion on the major aspects and stepwise details of the anime character design process in what follows next:
01Some Stunning Animations to Demonstrate Anime Character Design
As already stated, anime character design is a fascinating means of uplifting and experimenting with your motion graphic creativity. Apart from this, such a craft is also helpful in cutting down on your financial investments if you are aiming to design an anime character of your own for a professional project.
Before entering into the domain of mainstream character design for anime, let us have a look at some of the stunningly classic animation examples to have a clearer insight into the artwork and styling aspects of these character formations. The following section elaborates on the same through expressive images and concise descriptions:
● Character Illustrations
Viewed more as a classification than a character design style, the 3D character formations are getting a rapid grip in the world of motion graphics and animation. Talking of the underlying concept, the 3D effect comes into play with the complementary usage if the shading and shadow techniques, ensuring a much pronounced viewer engagement.
● Flat Character Illustrations
These character designs create an effect in an absolute contrast to the 3D illustrations discussed above. This particular style of character formation does not cater any sort of lifelike imagery or character movement. Nevertheless, these designs are expressive enough to convey direct and precise messages to the audience. Graphic symbols and icons fall into this category of character design.
● Abstract Character Illustrations
Such a style of character design is used to complement the liberty of abstraction in line with some particular aspect of a character. The catchy and engaging design aims to infuse the element of interest among the audience, while often demanding a bit of effort from the viewers’ part to exactly comprehend the underlying message. The concept works best to address the concerns of logo design.
● Hand Drawn Character Illustrations
This style of anime character design is more suited to a craft oriented application that generally has a personal touch and appeal. While such designs deliver a somewhat vague interpretation of the character’s personality, they are well and good to work as supplementary elements to a creative expression of business ideas. The advent of novel software packages for graphic design applications allow you to create such character designs digitally, ahead of paper.
● Pattern Character Illustrations
Patterned character designs are aimed at differentiating between sections of a drawing in a rather interesting manner. Patterns can be created in shapes and shades, like circles and cross hatching, etc. Such design ideas are a fresh change that grants the liberty of imagination to the audience, instead of leaving them with a block of customary shades to comprehend upon.
● Doodle Character Illustrations
Doodle character designs are mostly centered on adding the funny aspect to the character being created. Such designs are a bit different from the normal styles of character drawings. They are often more liberalized and leave the artists free to use his creative imagery. Being oddly distinguished from the logical and bland digital art, this form of character design has a promising scope with the latest and high tech software packages for anime drawing and painting.
The realm of character design in the anime world has limitless possibilities and there are a host of illustration categories and examples ahead of the ones discussed above. Some of the prominent ones include outline, vintage, monochrome, geometry, pixel, manga, paint, sketch, isomeric, texture, style mix, color mix, etc., among many others.
02How to Design Your Own Anime Character
Having witnessed the amazing animation characters with their outstanding designs in a cohesive play of shades, postures and personalities, let us now move ahead with crafting an anime character design in what follows next:
03User’s Guide to Create an Anime Character Design
Adhere to the following guide for a stepwise assistance towards creating your own anime character design in a quick time span:
Step 1: Create a Character Outline
Start with planning out the fundamental image and appearance of your character. Pen down the minimum details that the character is supposed to retain, of course in line with the message it has to deliver. Moving a bit deeper, point out the essentials of the character’s basic personality, like, the costumes, accessories, postures and physical features.
In case you are focused on designing a human character formation, take care to punch in some fundamental information about the same in your design. Moving in to add more comprehensive detailing, you can include the elements of age, occupation, etc. When everything is set and you have all the requisite details at one place, it’s time to proceed towards the next step.
Step 2: Sketch Out a Rough Design
Having all the character details by your side, proceed to club them in a rough sketch. You are free to select the viewing angle and posture of your character in line with your specific preferences. it is a smart idea to design a minimum of one complete figure sketch and a few variations of close up facial expressions.
Some specific character designs require having a particular size preference for the character, like that of it being specifically small or big. In such a case, you can have a better analysis of your character’s height by sketching them out in parallel with an additional character with an average size. It is further advisable to work with a minimum detailing of the different aspects of your character, lest you may end up with a complicated design.
If, at a later stage, the character comes out with a bland appearance, there is always a scope of adding extra details. When you have a host of character sketches portraying specific elements, you can move ahead with selecting the best pieces and combining the same into a single character design.
Step 3: Develop Your Character Design
The basic design of an anime character is sufficiently crafted in Step 2. However, if you wish to spark up your character design with some extra detailing, move ahead with working on the postures of your character. Sketch the front, back and both sides of your character. It is important to note that should not skip drawing any of the side poses unless you a creating a mirrored effect with the character, where both the sides appear exactly same.
You can further, add some additional posture views from different angles. Trying out the anterior, posterior, top and lateral viewing angles can be of great help when designing complex characters with a comprehensive detailing. Experimenting with a diversity of postures and viewing angles aids to fetch an all-round character design that can be used to work with the same character in different motion graphic applications.
To craft your character’s design in even proportion across different formation views, you can attempt to work with a simple, 2-step process. Draw guidelines of a particular body part in a specific view, followed by using these guidelines to sketch out the same body part in a different view. You should significantly realize the fact that the difference in perspectives does not allow the perfect alignment of specific portions of a character design to its counterparts, when looked through different viewing angles.
As in the following figure, you can easily observe the misalignment of the character’s feet on account of being viewed from the front view. You can also notice the sketches to move a bit ahead of the guideline as the character approaches forward in the front view.
Step 4: Complement Your Design With Perfect Shades
In the specific case of manga character design, the formations mostly go well with a black and white color arrangement. You can however, add a tint of complementary shades when creating a character design for a cover page. When proceeding to open the color palette for your character design, there are a variety of aspects worth paying attention.
It is always a smart idea to choose complementary colors that are a perfect mix and match for each other. When picking complementary colors; look for the shades that lie across of each other on the color wheel. Such color arrangements are the preferences of almost any popular anime character you normally come across.
It is of course not necessary to pick your color scheme in perfect cohesion with the color wheel. You are free to select the desired variation of a specific color if the latter corresponds with the elements of your character design. Black and white is the safest choices, as they can go well with almost every color scheme and design specifications.
It would be wise enough to select your shades in line with the overall personality and appeal that your character is aimed at portraying. Colors are often linked with setting a specific mood for your creation. For instance, choosing a shade of blue would imbibe a sense of your character being cool, which picking a red tint on the other hand, adds an effect of warmth to the same.
Understating this with an example, you would generally refrain from adding shades of red in a character design that is centered on ice magic fantasy. Instead, picking a blue tint would work a lot better and complementary for this particular character design.
Part 3 Character Design Q&A
● What are the fundamental elements of a classic character design?
A good character design is one which is aimed at striking a perfect balance among elements of outline, color coding and amplification. Although there are a host of other aspects that are worthy of attention, the aforesaid 3 constituents are pivotal in making your character design everlasting and memorable.
● What is the main objective behind creating character designs?
Character design essentially aims at projecting the look of a scripted character on a visual platform. Such designs may include the physical features, specific personality traits, etc. character design is a craft that works to bring out a character from the creator’s mind onto a physically realizable space.
● What is the concept of shape with respect to character design?
Shapes are important elements of communication in the world of motion graphics and animation oriented artwork. As of character design, these elements are used to tell stories, depict personalities and even imbibe emotions and feelings in the audience, ahead of using words to explain the same thing.
● What are the means and ways to illustrate a character design?
The perfect illustrations of a character design come out with a story telling personality, simple yet effective use of lines and shapes, proper character outlines, proportionate exaggeration, conveying expressions, communicative body language and stance, design scale and a perfect play of complementary shades.
● What are the fundamental categories of characters in animation designs?
When talking about classifying character designs, there are a host of parameters to address the concern. A smart way to categorize the same is however, based on the changes encountered in the characters with the progression of the story. According to the movement parameter, character designs are classified as, symbolic, stock, static, round and dynamic.
● Ending Thoughts →
● Anime character design is a vast and trending realm to explore your skills in motion graphics, with the dual benefits of fun and expertise.
● When looking forward to pick a perfect character design to take suggestions and understand the animation design concept, there are hoard of elusive design examples across the web.
● Crafting your own character design is a smart idea to cut down on creation expenses. When attempting the same, adhering to the specific design guidelines is really very important.
Unlock Your Video Editing Potential With Wondershare Filmora
Are you looking to make a cool, fun video for a special occasion? Look no further than Wondershare Filmora.
With a range of video editing tools and effects, you can easily create stunning visuals and captivating stories. Whether you are making a video for a special occasion or a social media post, Filmora has the features to help you create the perfect video.
In this article, we will discuss the benefits of using Filmora and look further into some of its main features such as split screens, LUTs, keyframes, and more. So, let your creative juices flow and start making awesome videos with Wondershare Filmora today!
Why Choose Wondershare Filmora?
Wondershare Filmora is one of the most affordable video editors available in the market, with features that are usually very expensive to use. This tool is not only available for desktops but also for mobiles. So, you can also create content on the go!

Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Let’s dig a little deeper to see how Filmora can benefit you.
Benefits of Using Filmora
Filmora, as compared to its contestants, has much more to offer. From a range of tools and effects to an easy-to-use interface to affordability, Filmora has it all!
1.Variety of Video Editing Tools and Effects
Wondershare Filmora has a variety of video editing tools and effects. Some of the advanced editing features to spice up your videos are available such as cropping, trimming, and adjusting the audio, as well as adding motion graphics, motion tracking, and more.
Furthermore, users can also access a library of royalty-free video clips, overlays, and sound effects to add the perfect touch to their videos.
2.Easy-to-Use Interface
Whether you are a beginner or a pro, Filmora’s easy-to-use interface will be your favorite! It is simple, plain, and easy to understand.
With its intuitive interface, you can also quickly and easily customize your videos with an array of special effects, including transitions, text, and music.
3.Affordable
Last but not least, the greatest catch of Wondershare Filmora is its affordability. With the wide variety of features that it offers, it has reasonable prices to offer.
With packages starting at just $49.99 per year to $79.99 perpetual, you can avail a multitude of features that update regularly and with every new version of Filmora. With these packages, you can get around 1GB of Filmora cloud storage.
So, what are you waiting for? Download Filmora now. And don’t worry; we have got you covered with some great tips to begin your Filmora journey.
Some Stunning Features in Filmora
Although Filmora is easy to use, and you can explore it on your own, it never hurts to know a few features before you dive in.
1.Split Screen Presets
Starting with split screens that are a great way of enhancing your videos. You can show multiple videos side by side, which gives a very chic look to your overall video. Here’s how to do it in Filmora.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1Start a new project
Launch Filmora and click on “New Project.”

Step2Choose a split screen preset
On the top, go to “Templates” and then “Split Screen.”

Choose the preset that you need. You can also preview the layout.
Step3Add to timeline
Add the chosen preset to the timeline track.

Step4Add videos to the layout
Import media from your library or use stock media to add videos to your layout. Drag and drop your media on the layout.

Step5Edit the split screen
Once you have all the videos added to the layout, double-click on the split screen in the timeline panel. The edit options will appear on the left.

Choose how you want to edit your video and then save it.
2.Filters and LUTs
Another cool feature that Filmora offers is Filters and LUTs. In order to do so, follow these simple steps.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1Add media
Import all the video or audio files that you want to edit to the media section.

Step2Go to “Filter & LUT”
Under the “Effects” tab, go to “Filter & LUT.” Choose the LUT that you want to add to your video.

Step3Add the LUT to your video
Add the LUT to your timeline by drag-n-drop.

Drag it to adjust it according to your video. In order to adjust the strength of the LUT, double-click on it.

You can adjust the opacity of the LUT according to your preference. You can make it as soft or as strong as you want.
3.Animated Keyframes
Moving on, another one of the cool Filmora features is keyframing. Filmora allows you to add animated keyframes in your videos to add moving text or such effects. Follow the steps below to do so.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1Add videos to the timeline
Add a video to your timeline and double-click on it to open up the editing options. Go to the “Animation” tab.

Here, you have different preset animations that you can use for your video.
Step2Add a keyframe
Add your chosen preset and hit play. You will see how that keyframe works. You can also add multiple keyframes to your video to make it look cooler.

Once you play the video, it will look like this.

This is an easy way of making intros or outros of your videos.
4.Detach Audio
Suppose you have a video where you like the audio and want to use it for another video. How would you separate the audio? This is where the Detach Audio feature comes in.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1Add video to the timeline
Drag and drop the video on the timeline.

Step2Detach audio
To separate the audio, right-click on the video and choose “Detach Audio.” The audio track will appear separately in the timeline. You can then use it as you wish.

5.Blur Effects
Next up, we have the feature of blurring your video or the background in your video. To do so, follow these simple steps.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1Go to the effects tab
After adding the video to your timeline, go to the Effects tab on top.

Step2Search for blur effects
In the search bar, type “blur.” You will see several blur effects. Choose any effect and see a preview of it.

Step3Add effects to videos
Add the chosen effect to your video. Then adjust its position accordingly. Double-click on the blur effect in the timeline panel to change its size and opacity.

These are some of the most amazing features that we have listed here. FYI, this is just the brink of the iceberg. There is a whole lot more that Filmora has to offer.
Final Words
If you’re looking for a simple and intuitive video editing platform to help you create stunning videos, look no further than Filmora. It is packed with powerful features that let you turn your raw footage into captivating movies in no time.
With its user-friendly design, you can easily access all the tools you need to make amazing videos, no matter your skill level. Try Filmora today and create unforgettable videos that will leave viewers in awe.
Free Download For macOS 10.14 or later
Let’s dig a little deeper to see how Filmora can benefit you.
Benefits of Using Filmora
Filmora, as compared to its contestants, has much more to offer. From a range of tools and effects to an easy-to-use interface to affordability, Filmora has it all!
1.Variety of Video Editing Tools and Effects
Wondershare Filmora has a variety of video editing tools and effects. Some of the advanced editing features to spice up your videos are available such as cropping, trimming, and adjusting the audio, as well as adding motion graphics, motion tracking, and more.
Furthermore, users can also access a library of royalty-free video clips, overlays, and sound effects to add the perfect touch to their videos.
2.Easy-to-Use Interface
Whether you are a beginner or a pro, Filmora’s easy-to-use interface will be your favorite! It is simple, plain, and easy to understand.
With its intuitive interface, you can also quickly and easily customize your videos with an array of special effects, including transitions, text, and music.
3.Affordable
Last but not least, the greatest catch of Wondershare Filmora is its affordability. With the wide variety of features that it offers, it has reasonable prices to offer.
With packages starting at just $49.99 per year to $79.99 perpetual, you can avail a multitude of features that update regularly and with every new version of Filmora. With these packages, you can get around 1GB of Filmora cloud storage.
So, what are you waiting for? Download Filmora now. And don’t worry; we have got you covered with some great tips to begin your Filmora journey.
Some Stunning Features in Filmora
Although Filmora is easy to use, and you can explore it on your own, it never hurts to know a few features before you dive in.
1.Split Screen Presets
Starting with split screens that are a great way of enhancing your videos. You can show multiple videos side by side, which gives a very chic look to your overall video. Here’s how to do it in Filmora.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1Start a new project
Launch Filmora and click on “New Project.”

Step2Choose a split screen preset
On the top, go to “Templates” and then “Split Screen.”

Choose the preset that you need. You can also preview the layout.
Step3Add to timeline
Add the chosen preset to the timeline track.

Step4Add videos to the layout
Import media from your library or use stock media to add videos to your layout. Drag and drop your media on the layout.

Step5Edit the split screen
Once you have all the videos added to the layout, double-click on the split screen in the timeline panel. The edit options will appear on the left.

Choose how you want to edit your video and then save it.
2.Filters and LUTs
Another cool feature that Filmora offers is Filters and LUTs. In order to do so, follow these simple steps.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1Add media
Import all the video or audio files that you want to edit to the media section.

Step2Go to “Filter & LUT”
Under the “Effects” tab, go to “Filter & LUT.” Choose the LUT that you want to add to your video.

Step3Add the LUT to your video
Add the LUT to your timeline by drag-n-drop.

Drag it to adjust it according to your video. In order to adjust the strength of the LUT, double-click on it.

You can adjust the opacity of the LUT according to your preference. You can make it as soft or as strong as you want.
3.Animated Keyframes
Moving on, another one of the cool Filmora features is keyframing. Filmora allows you to add animated keyframes in your videos to add moving text or such effects. Follow the steps below to do so.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1Add videos to the timeline
Add a video to your timeline and double-click on it to open up the editing options. Go to the “Animation” tab.

Here, you have different preset animations that you can use for your video.
Step2Add a keyframe
Add your chosen preset and hit play. You will see how that keyframe works. You can also add multiple keyframes to your video to make it look cooler.

Once you play the video, it will look like this.

This is an easy way of making intros or outros of your videos.
4.Detach Audio
Suppose you have a video where you like the audio and want to use it for another video. How would you separate the audio? This is where the Detach Audio feature comes in.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1Add video to the timeline
Drag and drop the video on the timeline.

Step2Detach audio
To separate the audio, right-click on the video and choose “Detach Audio.” The audio track will appear separately in the timeline. You can then use it as you wish.

5.Blur Effects
Next up, we have the feature of blurring your video or the background in your video. To do so, follow these simple steps.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1Go to the effects tab
After adding the video to your timeline, go to the Effects tab on top.

Step2Search for blur effects
In the search bar, type “blur.” You will see several blur effects. Choose any effect and see a preview of it.

Step3Add effects to videos
Add the chosen effect to your video. Then adjust its position accordingly. Double-click on the blur effect in the timeline panel to change its size and opacity.

These are some of the most amazing features that we have listed here. FYI, this is just the brink of the iceberg. There is a whole lot more that Filmora has to offer.
Final Words
If you’re looking for a simple and intuitive video editing platform to help you create stunning videos, look no further than Filmora. It is packed with powerful features that let you turn your raw footage into captivating movies in no time.
With its user-friendly design, you can easily access all the tools you need to make amazing videos, no matter your skill level. Try Filmora today and create unforgettable videos that will leave viewers in awe.
Top 8 Video Editor with Useful Masking
Create High-Quality Video - Wondershare Filmora
An easy and powerful YouTube video editor
Numerous video and audio effects to choose from
Detailed tutorials are provided by the official channel
Masking video editing is the process of hiding or obscuring certain elements in a video clip. This can be done for aesthetic purposes and is often used to remove unwanted objects or blemishes from the footage. Masking can be accomplished using a variety of methods, including rotoscoping, chroma-keying, and motion tracking.
In this article
02 Top 8 Video Editor with Useful Masking
What is Masking?
Masks are a feature of editing software that allows you to choose a particular portion of the video or utilize video overlays to hide, duplicate, reveal, or change your footage. The mask is the portion of the video you’ve chosen to pick, either with a template or a custom frame. The mask then becomes isolated, and you may modify it as desired to produce your intended effect.
Masks may be used to do some fantastic things with your videos. You can clone people or objects, overlay several pictures, create glitch effects, blur faces out, etc. Masks add a lot of excitement and color to videos, making them more dynamic, enjoyable to watch, and professional. It can draw attention - and keep it!
Different types of masking
There are three primary types of masking: rotoscoping, chroma-keying, and motion tracking.
Rotoscoping: Rotoscoping is the process of manually tracing an object in a video frame by frame to create a mask. This can be a time-consuming process, but it allows for very precise control over the masked area.
Chroma-keying: Chroma-keying is a type of masking that makes use of color to isolate a particular area of the frame. For example, this is often used to remove a green or blue screen from the footage, but can also be used to isolate other colors.
Motion tracking: Motion tracking is a masking technique that allows you to track the movement of an object in a video clip. This is often used to add special effects, such as explosions, to a video.

Top 8 Video Editor with Useful Masking

Here is the list of Top 8 Video Editors with useful masking Features
1. Adobe Premiere Pro
Adobe Premiere Pro is a professional video editing software with a wide range of features and precise masking controls. It allows you to create custom masks or use the built-in rotoscope tool to isolate objects in your footage quickly.

How to Create a Mask in Premiere Pro
Do you understand how to construct a mask in Adobe Premiere? Shape tools and pen tools may be used to make the Adobe premiere mask.
By Using Shape Tools:
Select the shape tool you’d like to utilize from the Tools panel.
Then, create a mask by drawing a shape on the video clip in the Timeline.
By Using Pen Tools:
Click the pen tool icon in the Tools panel.
Click and drag to draw a path around the object you wish to isolate.
After drawing your path, click the “Mask” button in the Tools panel.
2. Final Cut Pro X
Final Cut Pro X is a proficient video editing software with powerful masking tools. It allows you to create custom masks or isolate objects in your footage.

How to Create a Mask in Final Cut Pro X
With little effort, the Shape Mask tool allows you to make a mask in any shape on the continuum, ranging from an ellipse to a rectangle.
The Shape Mask is a simple mask that may be changed to editable control points in order to create complex bespoke masks (converting it into a Draw Mask).
- Open the Final Cut Pro project and select the clip you wish to mask.
Note: You can’t composite a clip over another one while using isolated clips. Final Cut Pro has this option, which you may find in the Comping window. - To make a clip transparent, select it in the timeline and place the play head at a point within the video clip that shows the portion you wish to make transparent.
- Click the Effects button in the top-right corner of the timeline (or press Command-5) to display the Effects browser.
- Select the Shape Mask effect in the Effects Browser.
Tip: Type “shape” in the Effects browser search bar to quickly locate the Shape Mask effect.
To apply the masking effect to the clip in the timeline, choose one of the following options:
- Drag the effect to the timeline clip.
- Double-click the effect thumbnail in the Effects browser to apply it.
- Use the on-screen controls to modify the shape mask if necessary.
The controls for the Shape Mask appear in the viewer, overlaid on top of the video image. In addition, the Effects area of the Video inspector displays the Shape Mask options. By default, the Shape Mask is set to a partially feathered ellipse shape in the center of the frame.
3. Wondershare Filmora
Filmora 11 is an easy to use video editor with useful masking features. It provides various of masking presets to make masking easy for you. If you are looking for Green Screen, Filmora also covers you. Its Chroma Key allows you to remove the background of almost any color.
Masking in Filmora 11
Filmora 11 has been modified to allow for the masking of keyframes. First, double-click the clip on your timeline to open a settings window in the library. Then, in the videos area, select the “Mask” option. Multiple forms may be selected here.
We picked the ‘Star’ form for this project. After selecting it, you may drag the shape to your clip in the preview area.
Scrolling down in the Windows category will take you to more options where you can change the scale, position, width, height, and radius of your chosen shape. You may also lessen the strength of the form and rotate it to make it blend in better with the other elements you’re trying to hide in your window.
To add the keyframe, simply hit the “Add” button after completing it. You may then modify the mask’s form to match the added frame.
For Win 7 or later (64-bit)
For macOS 10.12 or later
4. Avid Media Composer
Avid Media Composer has a comprehensive masking feature for video editors of different levels. You can either use the built-in masking tools or make your own one.

Masking in Avid Media Composer
In the Masking Effect window, you can choose to either create a new mask or use an existing one. First, select the “Create Mask” option and then click on the “Draw Mask” button to create a new mask.
This will open up the Draw Mask window, where you can draw your mask using the various tools provided. To apply the mask, simply click the “Apply” button.
If you want to use an existing mask, select the “Use Mask” option and then choose the mask you want to use from the drop-down menu.
5. Sony Vegas Pro
Sony Vegas Pro is a professional video editing software with robust masking tools. The interface of the editor may looks complicated for beginners, yet once you get familiar with it, you will be amazed by what you can achieve with the Vegas Pro.

Masking in Sony Vegas Pro
Step 1: Drag the clip from the Explorer or Project Media windows and drop it on the timeline. Then, look for another video that is quite distinct from the first.
Step 2: Drag it to the timeline below the first video event. A new track will be created. Place the original event directly beneath the video occurrence.
The Video Preview window does not display the second video because it is covered by the first video, which resembles one photo sitting on top of another in a stack. So to view the lower clip, we’ll need to add a mask.
6. Magix Movie Edit Pro
Magix Movie Edit Pro is another video editor that is great for adding masks to your video. It is famous for its ease-of-learn and stable rendering. When it comes to masking, it is also quite powerful.

Masking in Magix Movie Edit Pro
They let you apply special effects to only certain parts of a video. You may dramatically improve the aspect of your movies with this Magix Movie Edit Pro Plus feature.
When you apply color effects to the software’s template, it appears that you can only use color effects.
To add additional effects to specific portions of the shot, simply import an image and apply the Alpha Mask property from the Chroma Key menu. Then you must duplicate the video section and place it on a lower track, while keeping the alpha mask picture in between the two videos (click the graphic above for a visual guide).
7. Studio
Studio is a pro-level video editing software. It is preloaded with pro-caliber tool and premium effects to help you create the videos you want. We will show you how to apply masking in Studio in the following paragraphs.

Masking in Studio
Select the clip you want to overlay your media on, then click the ‘Mask’ button on the editing toolbar. After that, open the mask creation window by clicking ‘Create Mask.
First, click “Create Panel” to create a video mask panel.
To make a panel, use the panel of tools on the left side of the preview window. They’ll only be shown in your video when you add assets later if they’re inside this panel. Keep in mind that you may modify the size and placement of your asset within the panel and the panel itself; therefore, you might need to.
To access the media selection possibilities, click on the ‘Asset’ tab of the mask creation window. To discover the picture or video you want to include in your panel, go through your imported files by selecting ‘Select media.’ After that, select the media to be included in your panel video mask and hit ‘Apply.’
Use the left-hand slider or the resizing box in the preview window on the right to change the size and placement of your media in your panel video mask.
To adjust the 3D position of your panel video mask, go to the ‘3D’ tab of the mask creation window.
8. CyberLink PowerDirector
CyberLink PowerDirector has recently enhanced its mask & blend feature to help you create artistic scenes. If you are interested in the feature, you can try it out.

Masking in CyberLink PowerDirector
Drag and drop a photo from the media room into track 2 of your timeline, then drag the background image into track 1.
Then, go to the Quick Settings menu (press the Menu button at the bottom of your screen), select Cloud Print from the drop-down menu, and then select your photo. Then open up the design interface by selecting Mask Designer from the drop-down menu.
You may select from a variety of templates in the Mask Designer. If you want to make your own mask shape, the Mask Designer has three alternatives for you to create new mask types.
Create an image mask: You may use any picture or video, and it will be resized to fit the shape.
Create a text mask: Enter the text you’d like to appear in your photo. Then, go to the left side of the panel under Font/Paragraph on the left side for font style, size, and other options. To alter the text mask itself, go to the preview window and resize it on the left panel.
Conclusion
● Maybe you want to add a picture-in-picture effect, or maybe you want to replace the background with a new image. Whatever the reason, it’s easy to do with most video editing software. We’ve shown you how to mask videos in eight different editors in this article. So now you can get started creating your own custom videos!
Masking video editing is the process of hiding or obscuring certain elements in a video clip. This can be done for aesthetic purposes and is often used to remove unwanted objects or blemishes from the footage. Masking can be accomplished using a variety of methods, including rotoscoping, chroma-keying, and motion tracking.
In this article
02 Top 8 Video Editor with Useful Masking
What is Masking?
Masks are a feature of editing software that allows you to choose a particular portion of the video or utilize video overlays to hide, duplicate, reveal, or change your footage. The mask is the portion of the video you’ve chosen to pick, either with a template or a custom frame. The mask then becomes isolated, and you may modify it as desired to produce your intended effect.
Masks may be used to do some fantastic things with your videos. You can clone people or objects, overlay several pictures, create glitch effects, blur faces out, etc. Masks add a lot of excitement and color to videos, making them more dynamic, enjoyable to watch, and professional. It can draw attention - and keep it!
Different types of masking
There are three primary types of masking: rotoscoping, chroma-keying, and motion tracking.
Rotoscoping: Rotoscoping is the process of manually tracing an object in a video frame by frame to create a mask. This can be a time-consuming process, but it allows for very precise control over the masked area.
Chroma-keying: Chroma-keying is a type of masking that makes use of color to isolate a particular area of the frame. For example, this is often used to remove a green or blue screen from the footage, but can also be used to isolate other colors.
Motion tracking: Motion tracking is a masking technique that allows you to track the movement of an object in a video clip. This is often used to add special effects, such as explosions, to a video.

Top 8 Video Editor with Useful Masking

Here is the list of Top 8 Video Editors with useful masking Features
1. Adobe Premiere Pro
Adobe Premiere Pro is a professional video editing software with a wide range of features and precise masking controls. It allows you to create custom masks or use the built-in rotoscope tool to isolate objects in your footage quickly.

How to Create a Mask in Premiere Pro
Do you understand how to construct a mask in Adobe Premiere? Shape tools and pen tools may be used to make the Adobe premiere mask.
By Using Shape Tools:
Select the shape tool you’d like to utilize from the Tools panel.
Then, create a mask by drawing a shape on the video clip in the Timeline.
By Using Pen Tools:
Click the pen tool icon in the Tools panel.
Click and drag to draw a path around the object you wish to isolate.
After drawing your path, click the “Mask” button in the Tools panel.
2. Final Cut Pro X
Final Cut Pro X is a proficient video editing software with powerful masking tools. It allows you to create custom masks or isolate objects in your footage.

How to Create a Mask in Final Cut Pro X
With little effort, the Shape Mask tool allows you to make a mask in any shape on the continuum, ranging from an ellipse to a rectangle.
The Shape Mask is a simple mask that may be changed to editable control points in order to create complex bespoke masks (converting it into a Draw Mask).
- Open the Final Cut Pro project and select the clip you wish to mask.
Note: You can’t composite a clip over another one while using isolated clips. Final Cut Pro has this option, which you may find in the Comping window. - To make a clip transparent, select it in the timeline and place the play head at a point within the video clip that shows the portion you wish to make transparent.
- Click the Effects button in the top-right corner of the timeline (or press Command-5) to display the Effects browser.
- Select the Shape Mask effect in the Effects Browser.
Tip: Type “shape” in the Effects browser search bar to quickly locate the Shape Mask effect.
To apply the masking effect to the clip in the timeline, choose one of the following options:
- Drag the effect to the timeline clip.
- Double-click the effect thumbnail in the Effects browser to apply it.
- Use the on-screen controls to modify the shape mask if necessary.
The controls for the Shape Mask appear in the viewer, overlaid on top of the video image. In addition, the Effects area of the Video inspector displays the Shape Mask options. By default, the Shape Mask is set to a partially feathered ellipse shape in the center of the frame.
3. Wondershare Filmora
Filmora 11 is an easy to use video editor with useful masking features. It provides various of masking presets to make masking easy for you. If you are looking for Green Screen, Filmora also covers you. Its Chroma Key allows you to remove the background of almost any color.
Masking in Filmora 11
Filmora 11 has been modified to allow for the masking of keyframes. First, double-click the clip on your timeline to open a settings window in the library. Then, in the videos area, select the “Mask” option. Multiple forms may be selected here.
We picked the ‘Star’ form for this project. After selecting it, you may drag the shape to your clip in the preview area.
Scrolling down in the Windows category will take you to more options where you can change the scale, position, width, height, and radius of your chosen shape. You may also lessen the strength of the form and rotate it to make it blend in better with the other elements you’re trying to hide in your window.
To add the keyframe, simply hit the “Add” button after completing it. You may then modify the mask’s form to match the added frame.
For Win 7 or later (64-bit)
For macOS 10.12 or later
4. Avid Media Composer
Avid Media Composer has a comprehensive masking feature for video editors of different levels. You can either use the built-in masking tools or make your own one.

Masking in Avid Media Composer
In the Masking Effect window, you can choose to either create a new mask or use an existing one. First, select the “Create Mask” option and then click on the “Draw Mask” button to create a new mask.
This will open up the Draw Mask window, where you can draw your mask using the various tools provided. To apply the mask, simply click the “Apply” button.
If you want to use an existing mask, select the “Use Mask” option and then choose the mask you want to use from the drop-down menu.
5. Sony Vegas Pro
Sony Vegas Pro is a professional video editing software with robust masking tools. The interface of the editor may looks complicated for beginners, yet once you get familiar with it, you will be amazed by what you can achieve with the Vegas Pro.

Masking in Sony Vegas Pro
Step 1: Drag the clip from the Explorer or Project Media windows and drop it on the timeline. Then, look for another video that is quite distinct from the first.
Step 2: Drag it to the timeline below the first video event. A new track will be created. Place the original event directly beneath the video occurrence.
The Video Preview window does not display the second video because it is covered by the first video, which resembles one photo sitting on top of another in a stack. So to view the lower clip, we’ll need to add a mask.
6. Magix Movie Edit Pro
Magix Movie Edit Pro is another video editor that is great for adding masks to your video. It is famous for its ease-of-learn and stable rendering. When it comes to masking, it is also quite powerful.

Masking in Magix Movie Edit Pro
They let you apply special effects to only certain parts of a video. You may dramatically improve the aspect of your movies with this Magix Movie Edit Pro Plus feature.
When you apply color effects to the software’s template, it appears that you can only use color effects.
To add additional effects to specific portions of the shot, simply import an image and apply the Alpha Mask property from the Chroma Key menu. Then you must duplicate the video section and place it on a lower track, while keeping the alpha mask picture in between the two videos (click the graphic above for a visual guide).
7. Studio
Studio is a pro-level video editing software. It is preloaded with pro-caliber tool and premium effects to help you create the videos you want. We will show you how to apply masking in Studio in the following paragraphs.

Masking in Studio
Select the clip you want to overlay your media on, then click the ‘Mask’ button on the editing toolbar. After that, open the mask creation window by clicking ‘Create Mask.
First, click “Create Panel” to create a video mask panel.
To make a panel, use the panel of tools on the left side of the preview window. They’ll only be shown in your video when you add assets later if they’re inside this panel. Keep in mind that you may modify the size and placement of your asset within the panel and the panel itself; therefore, you might need to.
To access the media selection possibilities, click on the ‘Asset’ tab of the mask creation window. To discover the picture or video you want to include in your panel, go through your imported files by selecting ‘Select media.’ After that, select the media to be included in your panel video mask and hit ‘Apply.’
Use the left-hand slider or the resizing box in the preview window on the right to change the size and placement of your media in your panel video mask.
To adjust the 3D position of your panel video mask, go to the ‘3D’ tab of the mask creation window.
8. CyberLink PowerDirector
CyberLink PowerDirector has recently enhanced its mask & blend feature to help you create artistic scenes. If you are interested in the feature, you can try it out.

Masking in CyberLink PowerDirector
Drag and drop a photo from the media room into track 2 of your timeline, then drag the background image into track 1.
Then, go to the Quick Settings menu (press the Menu button at the bottom of your screen), select Cloud Print from the drop-down menu, and then select your photo. Then open up the design interface by selecting Mask Designer from the drop-down menu.
You may select from a variety of templates in the Mask Designer. If you want to make your own mask shape, the Mask Designer has three alternatives for you to create new mask types.
Create an image mask: You may use any picture or video, and it will be resized to fit the shape.
Create a text mask: Enter the text you’d like to appear in your photo. Then, go to the left side of the panel under Font/Paragraph on the left side for font style, size, and other options. To alter the text mask itself, go to the preview window and resize it on the left panel.
Conclusion
● Maybe you want to add a picture-in-picture effect, or maybe you want to replace the background with a new image. Whatever the reason, it’s easy to do with most video editing software. We’ve shown you how to mask videos in eight different editors in this article. So now you can get started creating your own custom videos!
Masking video editing is the process of hiding or obscuring certain elements in a video clip. This can be done for aesthetic purposes and is often used to remove unwanted objects or blemishes from the footage. Masking can be accomplished using a variety of methods, including rotoscoping, chroma-keying, and motion tracking.
In this article
02 Top 8 Video Editor with Useful Masking
What is Masking?
Masks are a feature of editing software that allows you to choose a particular portion of the video or utilize video overlays to hide, duplicate, reveal, or change your footage. The mask is the portion of the video you’ve chosen to pick, either with a template or a custom frame. The mask then becomes isolated, and you may modify it as desired to produce your intended effect.
Masks may be used to do some fantastic things with your videos. You can clone people or objects, overlay several pictures, create glitch effects, blur faces out, etc. Masks add a lot of excitement and color to videos, making them more dynamic, enjoyable to watch, and professional. It can draw attention - and keep it!
Different types of masking
There are three primary types of masking: rotoscoping, chroma-keying, and motion tracking.
Rotoscoping: Rotoscoping is the process of manually tracing an object in a video frame by frame to create a mask. This can be a time-consuming process, but it allows for very precise control over the masked area.
Chroma-keying: Chroma-keying is a type of masking that makes use of color to isolate a particular area of the frame. For example, this is often used to remove a green or blue screen from the footage, but can also be used to isolate other colors.
Motion tracking: Motion tracking is a masking technique that allows you to track the movement of an object in a video clip. This is often used to add special effects, such as explosions, to a video.

Top 8 Video Editor with Useful Masking

Here is the list of Top 8 Video Editors with useful masking Features
1. Adobe Premiere Pro
Adobe Premiere Pro is a professional video editing software with a wide range of features and precise masking controls. It allows you to create custom masks or use the built-in rotoscope tool to isolate objects in your footage quickly.

How to Create a Mask in Premiere Pro
Do you understand how to construct a mask in Adobe Premiere? Shape tools and pen tools may be used to make the Adobe premiere mask.
By Using Shape Tools:
Select the shape tool you’d like to utilize from the Tools panel.
Then, create a mask by drawing a shape on the video clip in the Timeline.
By Using Pen Tools:
Click the pen tool icon in the Tools panel.
Click and drag to draw a path around the object you wish to isolate.
After drawing your path, click the “Mask” button in the Tools panel.
2. Final Cut Pro X
Final Cut Pro X is a proficient video editing software with powerful masking tools. It allows you to create custom masks or isolate objects in your footage.

How to Create a Mask in Final Cut Pro X
With little effort, the Shape Mask tool allows you to make a mask in any shape on the continuum, ranging from an ellipse to a rectangle.
The Shape Mask is a simple mask that may be changed to editable control points in order to create complex bespoke masks (converting it into a Draw Mask).
- Open the Final Cut Pro project and select the clip you wish to mask.
Note: You can’t composite a clip over another one while using isolated clips. Final Cut Pro has this option, which you may find in the Comping window. - To make a clip transparent, select it in the timeline and place the play head at a point within the video clip that shows the portion you wish to make transparent.
- Click the Effects button in the top-right corner of the timeline (or press Command-5) to display the Effects browser.
- Select the Shape Mask effect in the Effects Browser.
Tip: Type “shape” in the Effects browser search bar to quickly locate the Shape Mask effect.
To apply the masking effect to the clip in the timeline, choose one of the following options:
- Drag the effect to the timeline clip.
- Double-click the effect thumbnail in the Effects browser to apply it.
- Use the on-screen controls to modify the shape mask if necessary.
The controls for the Shape Mask appear in the viewer, overlaid on top of the video image. In addition, the Effects area of the Video inspector displays the Shape Mask options. By default, the Shape Mask is set to a partially feathered ellipse shape in the center of the frame.
3. Wondershare Filmora
Filmora 11 is an easy to use video editor with useful masking features. It provides various of masking presets to make masking easy for you. If you are looking for Green Screen, Filmora also covers you. Its Chroma Key allows you to remove the background of almost any color.
Masking in Filmora 11
Filmora 11 has been modified to allow for the masking of keyframes. First, double-click the clip on your timeline to open a settings window in the library. Then, in the videos area, select the “Mask” option. Multiple forms may be selected here.
We picked the ‘Star’ form for this project. After selecting it, you may drag the shape to your clip in the preview area.
Scrolling down in the Windows category will take you to more options where you can change the scale, position, width, height, and radius of your chosen shape. You may also lessen the strength of the form and rotate it to make it blend in better with the other elements you’re trying to hide in your window.
To add the keyframe, simply hit the “Add” button after completing it. You may then modify the mask’s form to match the added frame.
For Win 7 or later (64-bit)
For macOS 10.12 or later
4. Avid Media Composer
Avid Media Composer has a comprehensive masking feature for video editors of different levels. You can either use the built-in masking tools or make your own one.

Masking in Avid Media Composer
In the Masking Effect window, you can choose to either create a new mask or use an existing one. First, select the “Create Mask” option and then click on the “Draw Mask” button to create a new mask.
This will open up the Draw Mask window, where you can draw your mask using the various tools provided. To apply the mask, simply click the “Apply” button.
If you want to use an existing mask, select the “Use Mask” option and then choose the mask you want to use from the drop-down menu.
5. Sony Vegas Pro
Sony Vegas Pro is a professional video editing software with robust masking tools. The interface of the editor may looks complicated for beginners, yet once you get familiar with it, you will be amazed by what you can achieve with the Vegas Pro.

Masking in Sony Vegas Pro
Step 1: Drag the clip from the Explorer or Project Media windows and drop it on the timeline. Then, look for another video that is quite distinct from the first.
Step 2: Drag it to the timeline below the first video event. A new track will be created. Place the original event directly beneath the video occurrence.
The Video Preview window does not display the second video because it is covered by the first video, which resembles one photo sitting on top of another in a stack. So to view the lower clip, we’ll need to add a mask.
6. Magix Movie Edit Pro
Magix Movie Edit Pro is another video editor that is great for adding masks to your video. It is famous for its ease-of-learn and stable rendering. When it comes to masking, it is also quite powerful.

Masking in Magix Movie Edit Pro
They let you apply special effects to only certain parts of a video. You may dramatically improve the aspect of your movies with this Magix Movie Edit Pro Plus feature.
When you apply color effects to the software’s template, it appears that you can only use color effects.
To add additional effects to specific portions of the shot, simply import an image and apply the Alpha Mask property from the Chroma Key menu. Then you must duplicate the video section and place it on a lower track, while keeping the alpha mask picture in between the two videos (click the graphic above for a visual guide).
7. Studio
Studio is a pro-level video editing software. It is preloaded with pro-caliber tool and premium effects to help you create the videos you want. We will show you how to apply masking in Studio in the following paragraphs.

Masking in Studio
Select the clip you want to overlay your media on, then click the ‘Mask’ button on the editing toolbar. After that, open the mask creation window by clicking ‘Create Mask.
First, click “Create Panel” to create a video mask panel.
To make a panel, use the panel of tools on the left side of the preview window. They’ll only be shown in your video when you add assets later if they’re inside this panel. Keep in mind that you may modify the size and placement of your asset within the panel and the panel itself; therefore, you might need to.
To access the media selection possibilities, click on the ‘Asset’ tab of the mask creation window. To discover the picture or video you want to include in your panel, go through your imported files by selecting ‘Select media.’ After that, select the media to be included in your panel video mask and hit ‘Apply.’
Use the left-hand slider or the resizing box in the preview window on the right to change the size and placement of your media in your panel video mask.
To adjust the 3D position of your panel video mask, go to the ‘3D’ tab of the mask creation window.
8. CyberLink PowerDirector
CyberLink PowerDirector has recently enhanced its mask & blend feature to help you create artistic scenes. If you are interested in the feature, you can try it out.

Masking in CyberLink PowerDirector
Drag and drop a photo from the media room into track 2 of your timeline, then drag the background image into track 1.
Then, go to the Quick Settings menu (press the Menu button at the bottom of your screen), select Cloud Print from the drop-down menu, and then select your photo. Then open up the design interface by selecting Mask Designer from the drop-down menu.
You may select from a variety of templates in the Mask Designer. If you want to make your own mask shape, the Mask Designer has three alternatives for you to create new mask types.
Create an image mask: You may use any picture or video, and it will be resized to fit the shape.
Create a text mask: Enter the text you’d like to appear in your photo. Then, go to the left side of the panel under Font/Paragraph on the left side for font style, size, and other options. To alter the text mask itself, go to the preview window and resize it on the left panel.
Conclusion
● Maybe you want to add a picture-in-picture effect, or maybe you want to replace the background with a new image. Whatever the reason, it’s easy to do with most video editing software. We’ve shown you how to mask videos in eight different editors in this article. So now you can get started creating your own custom videos!
Masking video editing is the process of hiding or obscuring certain elements in a video clip. This can be done for aesthetic purposes and is often used to remove unwanted objects or blemishes from the footage. Masking can be accomplished using a variety of methods, including rotoscoping, chroma-keying, and motion tracking.
In this article
02 Top 8 Video Editor with Useful Masking
What is Masking?
Masks are a feature of editing software that allows you to choose a particular portion of the video or utilize video overlays to hide, duplicate, reveal, or change your footage. The mask is the portion of the video you’ve chosen to pick, either with a template or a custom frame. The mask then becomes isolated, and you may modify it as desired to produce your intended effect.
Masks may be used to do some fantastic things with your videos. You can clone people or objects, overlay several pictures, create glitch effects, blur faces out, etc. Masks add a lot of excitement and color to videos, making them more dynamic, enjoyable to watch, and professional. It can draw attention - and keep it!
Different types of masking
There are three primary types of masking: rotoscoping, chroma-keying, and motion tracking.
Rotoscoping: Rotoscoping is the process of manually tracing an object in a video frame by frame to create a mask. This can be a time-consuming process, but it allows for very precise control over the masked area.
Chroma-keying: Chroma-keying is a type of masking that makes use of color to isolate a particular area of the frame. For example, this is often used to remove a green or blue screen from the footage, but can also be used to isolate other colors.
Motion tracking: Motion tracking is a masking technique that allows you to track the movement of an object in a video clip. This is often used to add special effects, such as explosions, to a video.

Top 8 Video Editor with Useful Masking

Here is the list of Top 8 Video Editors with useful masking Features
1. Adobe Premiere Pro
Adobe Premiere Pro is a professional video editing software with a wide range of features and precise masking controls. It allows you to create custom masks or use the built-in rotoscope tool to isolate objects in your footage quickly.

How to Create a Mask in Premiere Pro
Do you understand how to construct a mask in Adobe Premiere? Shape tools and pen tools may be used to make the Adobe premiere mask.
By Using Shape Tools:
Select the shape tool you’d like to utilize from the Tools panel.
Then, create a mask by drawing a shape on the video clip in the Timeline.
By Using Pen Tools:
Click the pen tool icon in the Tools panel.
Click and drag to draw a path around the object you wish to isolate.
After drawing your path, click the “Mask” button in the Tools panel.
2. Final Cut Pro X
Final Cut Pro X is a proficient video editing software with powerful masking tools. It allows you to create custom masks or isolate objects in your footage.

How to Create a Mask in Final Cut Pro X
With little effort, the Shape Mask tool allows you to make a mask in any shape on the continuum, ranging from an ellipse to a rectangle.
The Shape Mask is a simple mask that may be changed to editable control points in order to create complex bespoke masks (converting it into a Draw Mask).
- Open the Final Cut Pro project and select the clip you wish to mask.
Note: You can’t composite a clip over another one while using isolated clips. Final Cut Pro has this option, which you may find in the Comping window. - To make a clip transparent, select it in the timeline and place the play head at a point within the video clip that shows the portion you wish to make transparent.
- Click the Effects button in the top-right corner of the timeline (or press Command-5) to display the Effects browser.
- Select the Shape Mask effect in the Effects Browser.
Tip: Type “shape” in the Effects browser search bar to quickly locate the Shape Mask effect.
To apply the masking effect to the clip in the timeline, choose one of the following options:
- Drag the effect to the timeline clip.
- Double-click the effect thumbnail in the Effects browser to apply it.
- Use the on-screen controls to modify the shape mask if necessary.
The controls for the Shape Mask appear in the viewer, overlaid on top of the video image. In addition, the Effects area of the Video inspector displays the Shape Mask options. By default, the Shape Mask is set to a partially feathered ellipse shape in the center of the frame.
3. Wondershare Filmora
Filmora 11 is an easy to use video editor with useful masking features. It provides various of masking presets to make masking easy for you. If you are looking for Green Screen, Filmora also covers you. Its Chroma Key allows you to remove the background of almost any color.
Masking in Filmora 11
Filmora 11 has been modified to allow for the masking of keyframes. First, double-click the clip on your timeline to open a settings window in the library. Then, in the videos area, select the “Mask” option. Multiple forms may be selected here.
We picked the ‘Star’ form for this project. After selecting it, you may drag the shape to your clip in the preview area.
Scrolling down in the Windows category will take you to more options where you can change the scale, position, width, height, and radius of your chosen shape. You may also lessen the strength of the form and rotate it to make it blend in better with the other elements you’re trying to hide in your window.
To add the keyframe, simply hit the “Add” button after completing it. You may then modify the mask’s form to match the added frame.
For Win 7 or later (64-bit)
For macOS 10.12 or later
4. Avid Media Composer
Avid Media Composer has a comprehensive masking feature for video editors of different levels. You can either use the built-in masking tools or make your own one.

Masking in Avid Media Composer
In the Masking Effect window, you can choose to either create a new mask or use an existing one. First, select the “Create Mask” option and then click on the “Draw Mask” button to create a new mask.
This will open up the Draw Mask window, where you can draw your mask using the various tools provided. To apply the mask, simply click the “Apply” button.
If you want to use an existing mask, select the “Use Mask” option and then choose the mask you want to use from the drop-down menu.
5. Sony Vegas Pro
Sony Vegas Pro is a professional video editing software with robust masking tools. The interface of the editor may looks complicated for beginners, yet once you get familiar with it, you will be amazed by what you can achieve with the Vegas Pro.

Masking in Sony Vegas Pro
Step 1: Drag the clip from the Explorer or Project Media windows and drop it on the timeline. Then, look for another video that is quite distinct from the first.
Step 2: Drag it to the timeline below the first video event. A new track will be created. Place the original event directly beneath the video occurrence.
The Video Preview window does not display the second video because it is covered by the first video, which resembles one photo sitting on top of another in a stack. So to view the lower clip, we’ll need to add a mask.
6. Magix Movie Edit Pro
Magix Movie Edit Pro is another video editor that is great for adding masks to your video. It is famous for its ease-of-learn and stable rendering. When it comes to masking, it is also quite powerful.

Masking in Magix Movie Edit Pro
They let you apply special effects to only certain parts of a video. You may dramatically improve the aspect of your movies with this Magix Movie Edit Pro Plus feature.
When you apply color effects to the software’s template, it appears that you can only use color effects.
To add additional effects to specific portions of the shot, simply import an image and apply the Alpha Mask property from the Chroma Key menu. Then you must duplicate the video section and place it on a lower track, while keeping the alpha mask picture in between the two videos (click the graphic above for a visual guide).
7. Studio
Studio is a pro-level video editing software. It is preloaded with pro-caliber tool and premium effects to help you create the videos you want. We will show you how to apply masking in Studio in the following paragraphs.

Masking in Studio
Select the clip you want to overlay your media on, then click the ‘Mask’ button on the editing toolbar. After that, open the mask creation window by clicking ‘Create Mask.
First, click “Create Panel” to create a video mask panel.
To make a panel, use the panel of tools on the left side of the preview window. They’ll only be shown in your video when you add assets later if they’re inside this panel. Keep in mind that you may modify the size and placement of your asset within the panel and the panel itself; therefore, you might need to.
To access the media selection possibilities, click on the ‘Asset’ tab of the mask creation window. To discover the picture or video you want to include in your panel, go through your imported files by selecting ‘Select media.’ After that, select the media to be included in your panel video mask and hit ‘Apply.’
Use the left-hand slider or the resizing box in the preview window on the right to change the size and placement of your media in your panel video mask.
To adjust the 3D position of your panel video mask, go to the ‘3D’ tab of the mask creation window.
8. CyberLink PowerDirector
CyberLink PowerDirector has recently enhanced its mask & blend feature to help you create artistic scenes. If you are interested in the feature, you can try it out.

Masking in CyberLink PowerDirector
Drag and drop a photo from the media room into track 2 of your timeline, then drag the background image into track 1.
Then, go to the Quick Settings menu (press the Menu button at the bottom of your screen), select Cloud Print from the drop-down menu, and then select your photo. Then open up the design interface by selecting Mask Designer from the drop-down menu.
You may select from a variety of templates in the Mask Designer. If you want to make your own mask shape, the Mask Designer has three alternatives for you to create new mask types.
Create an image mask: You may use any picture or video, and it will be resized to fit the shape.
Create a text mask: Enter the text you’d like to appear in your photo. Then, go to the left side of the panel under Font/Paragraph on the left side for font style, size, and other options. To alter the text mask itself, go to the preview window and resize it on the left panel.
Conclusion
● Maybe you want to add a picture-in-picture effect, or maybe you want to replace the background with a new image. Whatever the reason, it’s easy to do with most video editing software. We’ve shown you how to mask videos in eight different editors in this article. So now you can get started creating your own custom videos!
Also read:
- Updated Secret Tips & Tricks to Use in Filmora
- Updated 3 In-Camera Transitions Tricks To Make Videos
- In 2024, The Ultimate Guide to Using Shotcut To Rotate Videos
- New Heres All About GIF Keyboard Youll Ever Want to Know
- How to Use Frame Blending in Premiere Pro for 2024
- New 2024 Approved TEXT REVEAL Animation | Easy Masking Filmora
- New In 2024, Top Best Free LUTs For Premiere Pro
- Split Audio From Video in Adobe Premiere Pro Step by Step for 2024
- Unlock the Power of Shotcut The Ultimate Guide to Rotating Videos for 2024
- In 2024, How to Export Video From iMovie
- Updated In 2024, Slow-Motion Edits Are Pretty Mesmerizing, and Weve All Imagined Ourselves in One of Those Visually Appealing, Slowed-Down Movies. Well Teach You How to Make a Smooth Slo-Mo Video Using Twixtor in This Article. Stay Tuned Until the End
- 2024 Approved How to Create Your Own LOL Montage Video
- New What Is the Best FPS for YouTube Videos?
- How to Create Motion Text Effects for Your Video for 2024
- Updated Turn Your Text Into a Podcast Made Possible for 2024
- In 2024, Want to Speed up Your Video to Shorten Its Duration and Make It More Entertaining? Here Is How to Speed up Videos in Final Cut Pro. Get a Better Alternative to FCP to Speed up Videos
- Updated In 2024, How to Merge Audio and Video Using FFmpeg
- Updated What Is the Best MP4 Cutters for YouTubers on Mac for 2024
- Updated 2024 Approved How to Make Discord GIF Avatar in Depth Guide
- 2024 Approved Looking for a Free Video Editor to Edit Videos on Mac? IMovie by Apple Is a Great Choice? But Is It the Best Video Editor or Is There a Better Alternative Available? Check Out Our iMovie Review
- How to Download and Use Windows Movie Maker 10
- 3 Effective Methods to Fake GPS location on Android For your OnePlus Nord N30 SE | Dr.fone
- How to Detect and Remove Spyware on Motorola Moto G23? | Dr.fone
- How to Easily Hard reset my Realme 11 Pro+ | Dr.fone
- How To Check if Your Oppo A78 5G Is Unlocked
- 9 Best Phone Monitoring Apps for Honor Magic V2 | Dr.fone
- How To Activate and Use Life360 Ghost Mode On Vivo Y55s 5G (2023) | Dr.fone
- In 2024, A Perfect Guide To Remove or Disable Google Smart Lock On Realme 10T 5G
- OBS Animated Lower Thirds Alternatives
- In 2024, Full Tutorial to Bypass Your Vivo V29 Pro Face Lock?
- Detailed guide of ispoofer for pogo installation On Tecno Spark 10 5G | Dr.fone
- 6 Solutions to Unlock Samsung Phones If You Forgot Password, PIN, Pattern
- New 2024 Approved Material Preparation | Virbo AI Live Stream
- Top 5 Itel A05s Bypass FRP Tools for PC That Actually Work
- How to Cast Vivo S17e to Computer for iPhone and Android? | Dr.fone
- Full Guide to Fix iToolab AnyGO Not Working On Tecno Pova 5 | Dr.fone
- In 2024, Apple ID is Greyed Out From iPhone 15 Pro How to Bypass?
- How to Reno 9A Get Deleted Pictures Back with Ease and Safety?
- Title: In 2024, In This Guidepost, Youll Learn What an HDRI Photo Is and How to Use the Best Free HDRI Program to Edit Photos. Youll Also Know the Difference Between HDR and HDRI
- Author: Morgan
- Created at : 2024-05-19 05:12:38
- Updated at : 2024-05-20 05:12:38
- Link: https://ai-video-editing.techidaily.com/in-2024-in-this-guidepost-youll-learn-what-an-hdri-photo-is-and-how-to-use-the-best-free-hdri-program-to-edit-photos-youll-also-know-the-difference-between-/
- License: This work is licensed under CC BY-NC-SA 4.0.






















