:max_bytes(150000):strip_icc():format(webp)/how-to-watch-tiktok-without-the-app-63a4562e4c4b4bd69477425853809a35.jpg)
In 2024, Shotcut Video Editor Review

Shotcut Video Editor Review
If you are looking for a free video editor, you should definitely opt for an open-source video editor. They come free of cost without locking any feature and they are compatible with all desktop operating systems. The user interface of Shotcut looks powerful still easy to operate. There are dockable panels and flexible layouts to customize the interface.
Coming to the features, there are plenty of video effects and filters to enhance video content. You can do all the standard video editing works comfortably. There are certain advanced features available such as keyframe, audio mixing and much more. However, can we consider Shotcut video editor the best for editing professional-quality videos? Find out the complete Shotcut reviews.
Part 1. How to Download and Install Shotcut
Shotcut is completely compatible with Windows, Mac and Linux. The company has discontinued Shotcut 32 bit version and the current version only supports 64 bit computer. Shotcut is safe to download and the installer is free of spyware and malware. Here are the steps to download and install Shotcut.

Step 1: From your web browser, visit “shotcut.org/download”. It automatically detects your operating system and provides you the installer to download Shotcut that could be compatible with your system.
Step 2: You can download the installer from Site 1(FossHub) or Site 2(GitHub). Besides, you can download the .exe file from Windows installer link or .zip file from Windows portable zip file.
Step 3: After downloading the installer file, install Shotcut from it by following the on-screen instructions.
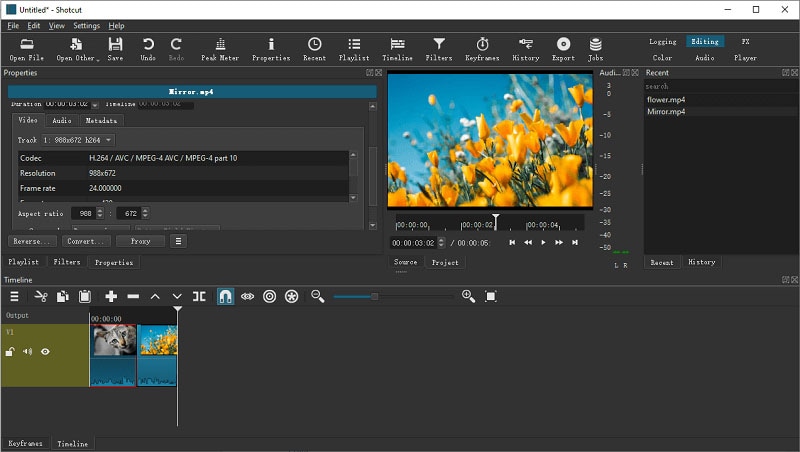
Step 4: After installation, launch Shotcut and import all video and audio clips from Open File option. Bring them down to Timeline for basic editing.
Part 2. Key Features of Shotcut
Shotcut has all the standard features for basic video editing. Before downloading Shotcut, you should be aware of the features so that you can decide whether the video editor is suitable for your video editing purpose. Here are all the key features of Shotcut that stand out.
Video Capture – You can capture your screen as well as webcam video. Shotcut supports audio capture from the system as well as from the external mic. In fact, the software supports 4K resolution which is great being an open-source video editor.
Standard Editing – You can trim video clips and perform cut-copy-paste on clips. You can also append clips, insert clips in between, and extract audio from the videos. There are keyframes for video filters, presents, and markers. You can drag and drop files and keep notes. Besides, Shotcut uses proxy editing for handling high-resolution video files.
Audio Features – Shotcut comes with several audio filters that you can apply on your audio clips to enhance them. There are options for volume control, audio mixing, tone generator, and pitch adjustment. The popular fade in and fade out effects are also available along with audio scopes.
Video Effects – There is no dearth of effects and filters on Shotcut. In fact, you can compare Shotcut with premium video editors when it comes to video filters. Besides, there are blending modes and track compositing. Moreover, there are several transitions and deinterlacing. You can opt for 360-degree filters and reverse video clips as well as use video scopes.
Wide Support – Shotcut supports almost all the different video and audio formats. In fact, you get to select different photo file formats. The multi-format timeline supports mixing video and audio of different parameters perfectly. The software also supports network streaming and alpha channel videos.
Part 3. How to Edit Videos with Shotcut
Shotcut is good as a free video editor for standard editing options. You can add texts and titles, crop and trim video clips, as well as split and join clips. Besides, you can control the speed of the video clips as well as add transitions. Thereafter, you can export the video and publish online. Here are the steps about Shotcut editing videos.
Step 1: Launch Shotcut and go to File> New. Select Projects Folder and Video Mode and enter Project Name. Finally, click on Start button to get started.
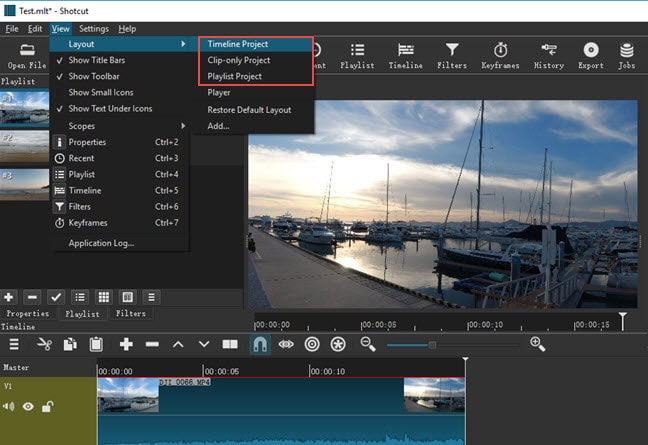
Step 2: Go to View> Layout> Timeline Project for the best editing layer.

Step 3: To import media files, go to File> Open File> and select media files.
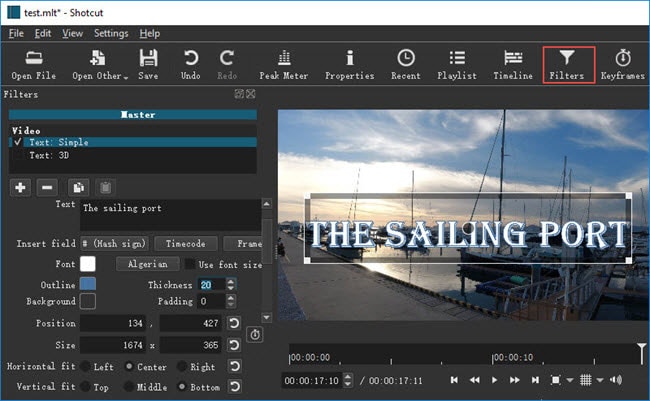
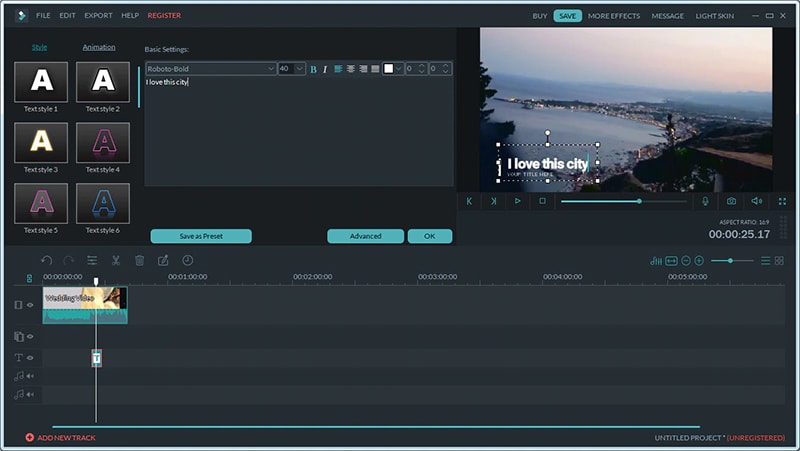
Step 4: To add texts, go to Filters> “+” icon> Video tab> select “Text:Simple”. Thereafter, type anything and choose a font and select any color.

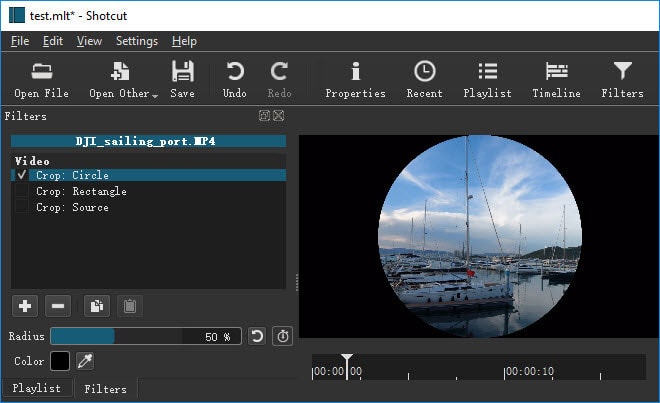
Step 5: To crop any video, go to Filters> Video> and Crop option. You can select various geometry shapes as you think appropriate.

Step 6: To add transitions, keep two clips on the same track and get them overlapped. Choose a transition from Properties and apply to your video.
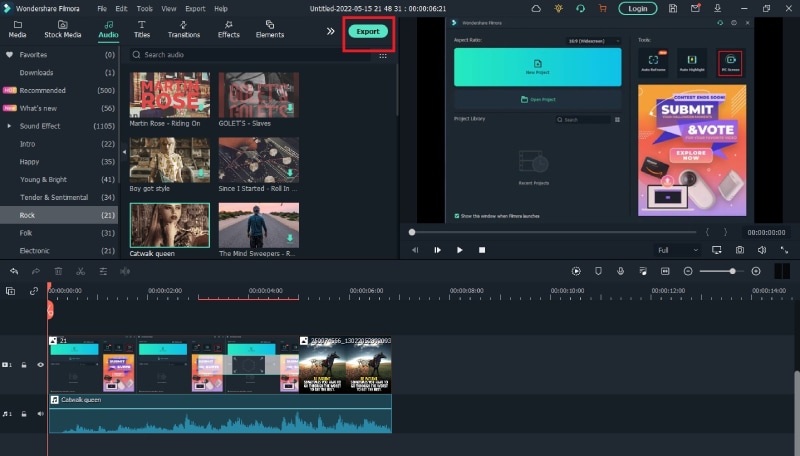
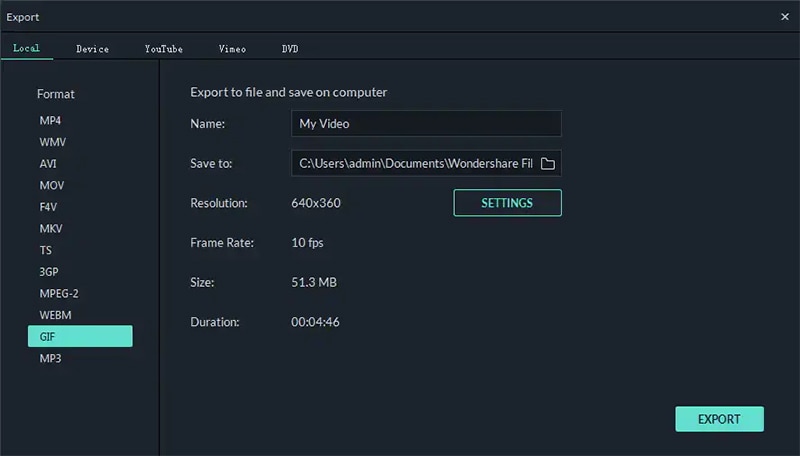
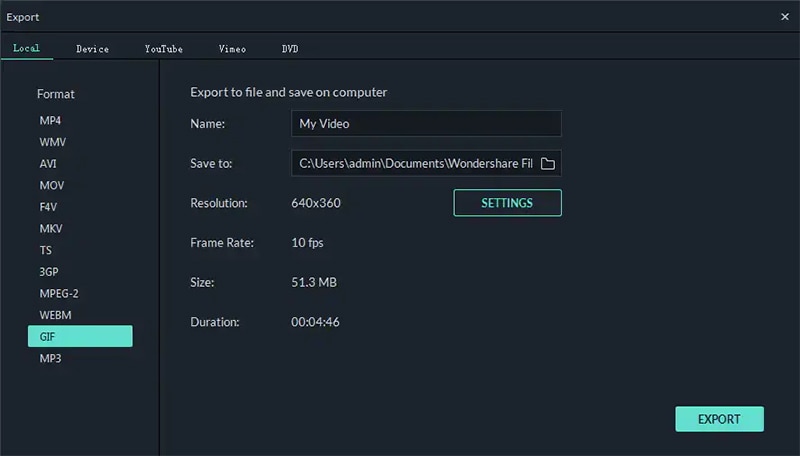
Step 7: Finally, go to File> Export Video option. You can choose from different option and select frame rate, video resolution, and others from Advanced option.

Part 4. Shotcut Alternative to Edit Videos
There are many reasons why you could be looking for a better alternative to Shotcut. First of all, there is a big lack of advanced video editing features. That is why editing professional-quality videos with Shotcut is not highly feasible. The user interface is not as robust as the standard user interface of video. The editing cannot be as fluent as any premium and professional video editor. That is why we recommend Wondershare Filmora as the best alternative to Shotcut.
Wondershare Filmora is a premium video editor where there is a perfect balance of standard and advanced features. You can also capture screen and webcam video. There are tons of transitions, effects, filters, elements, and much more. There is also a stock media library available. Filmora has wider support for different file formats. Here are the steps on how to edit videos with Filmora.
For Win 7 or later (64-bit)
For macOS 10.12 or later
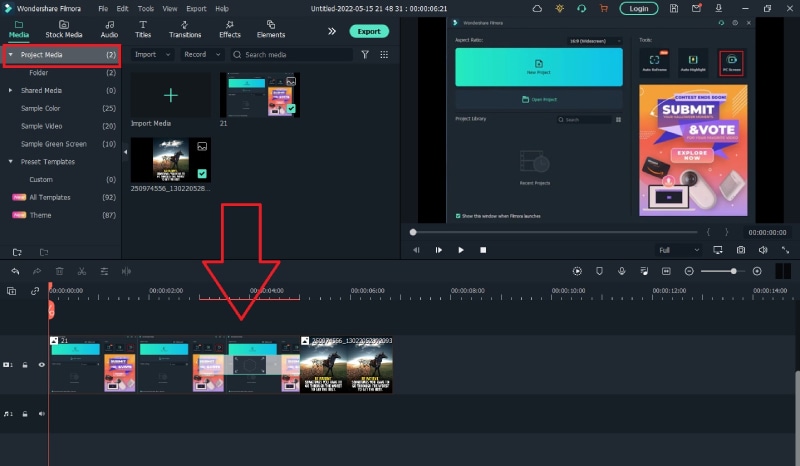
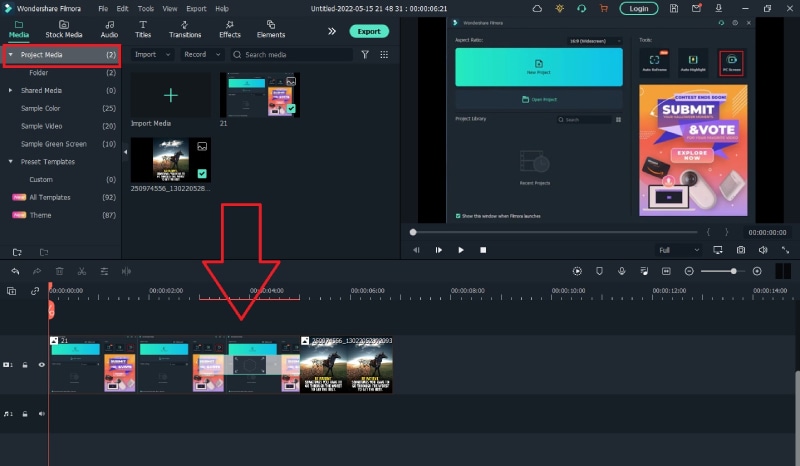
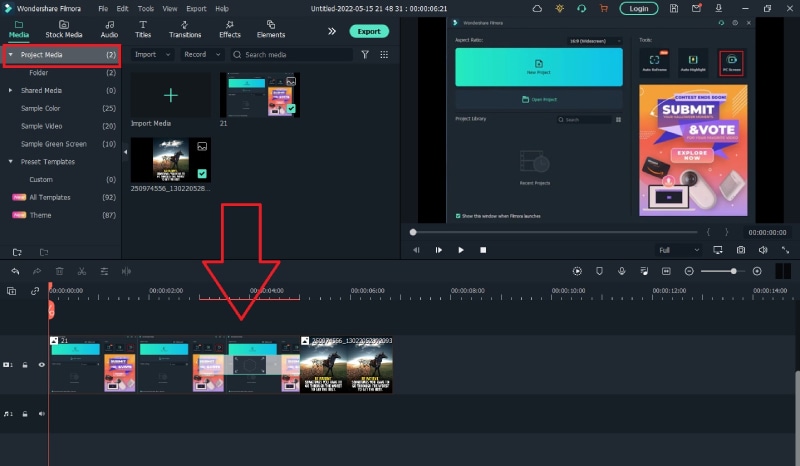
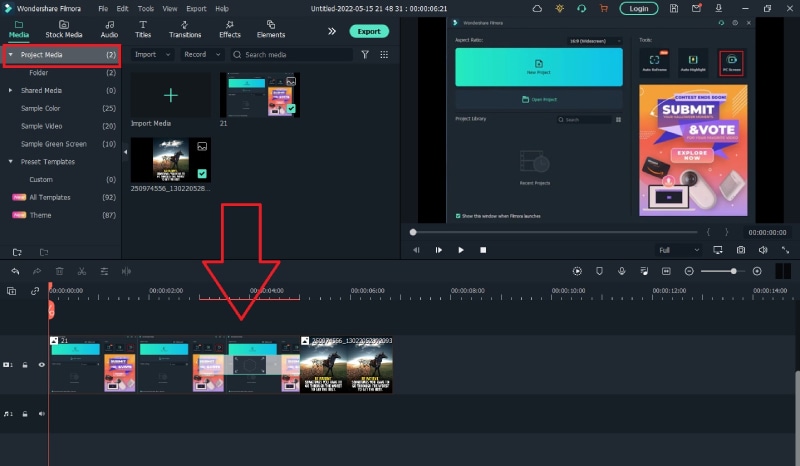
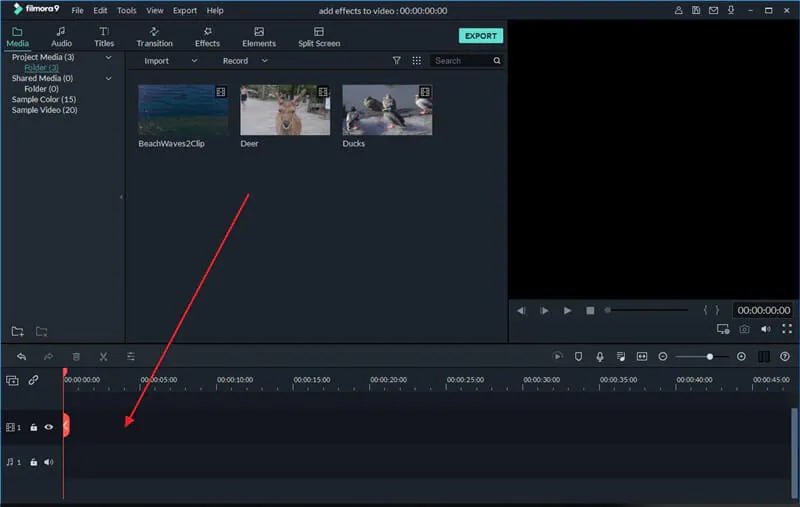
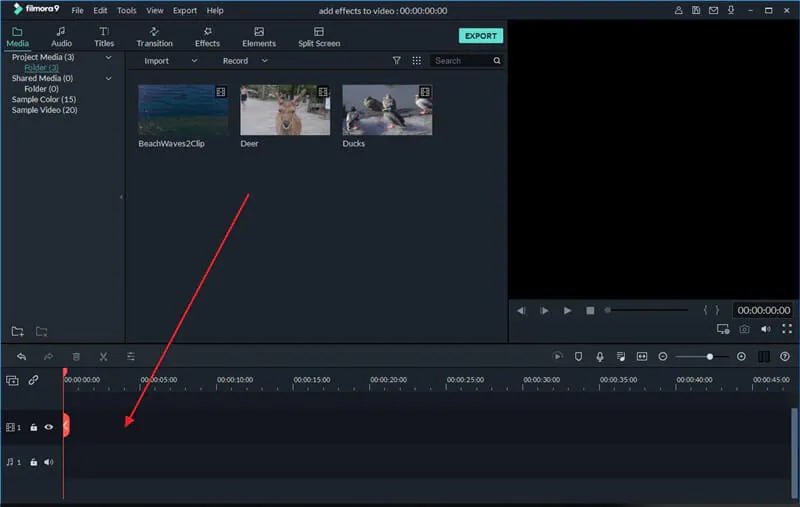
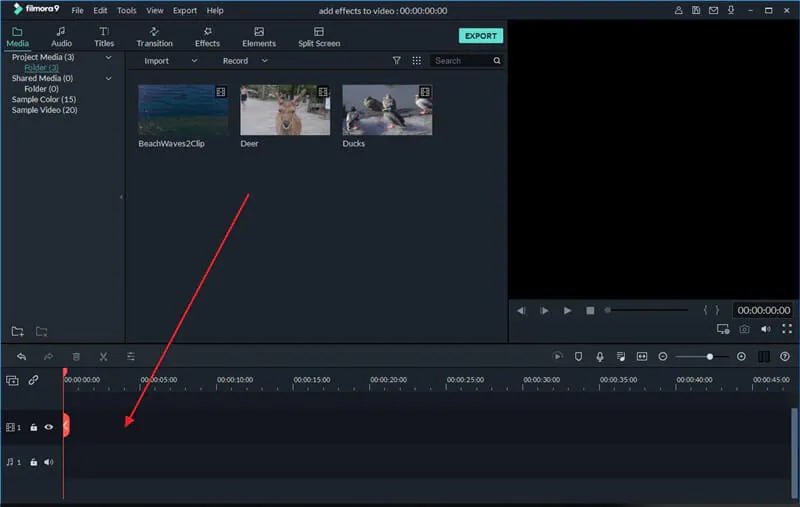
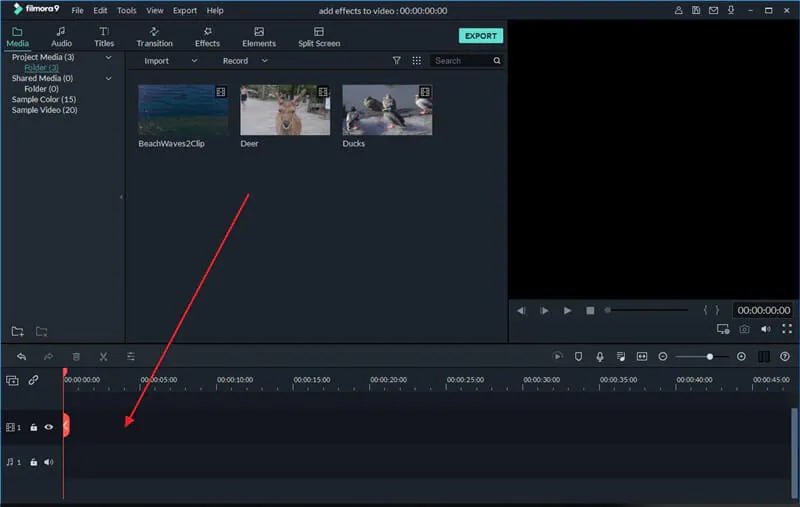
Step 1: Download and install Filmora as per your operating system. Launch Filmora and click on New Project option on the welcome screen. Drag and drop media files into Project Media folder.
Step 2: Drag and drop video clips and audio clips on the timeline in proper sequence. Thereafter, you can do basic editing such as trimming, cropping, splitting, and much more.

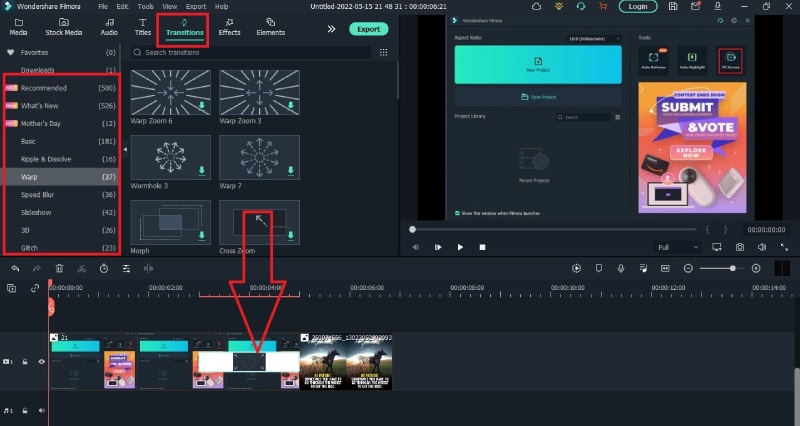
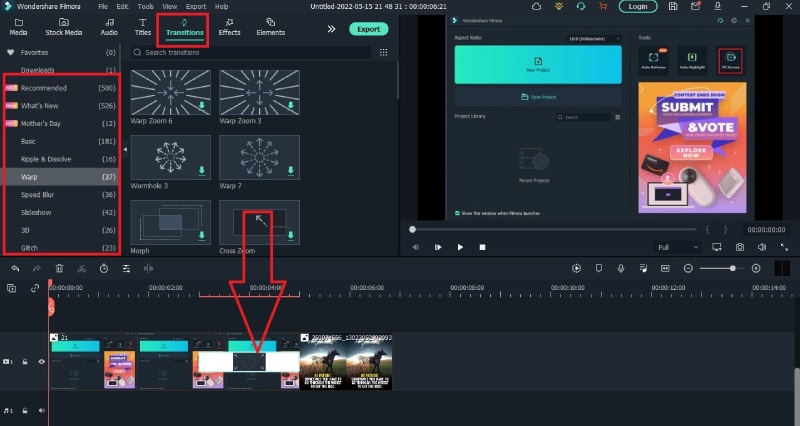
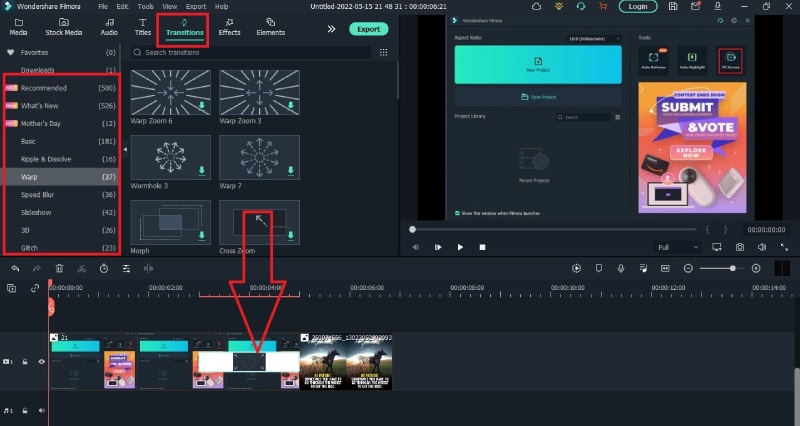
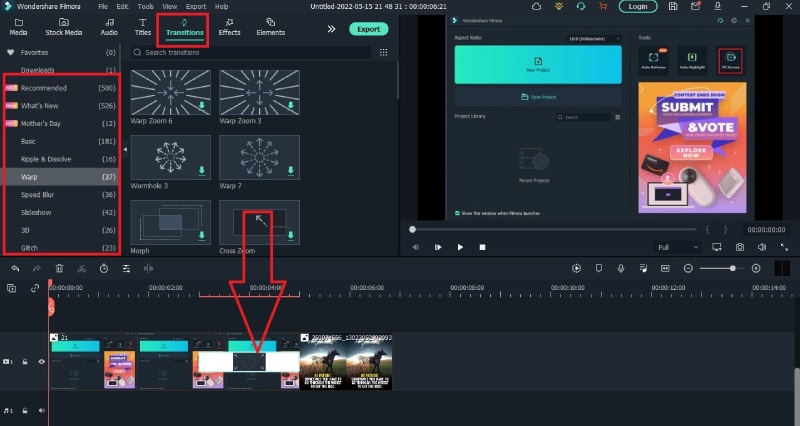
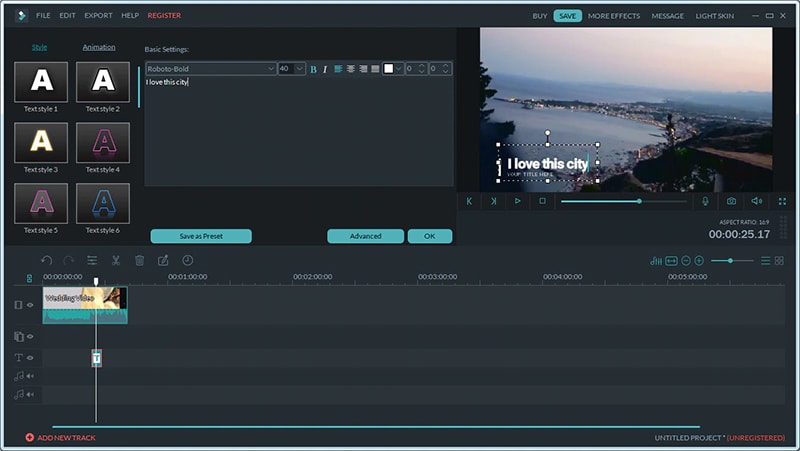
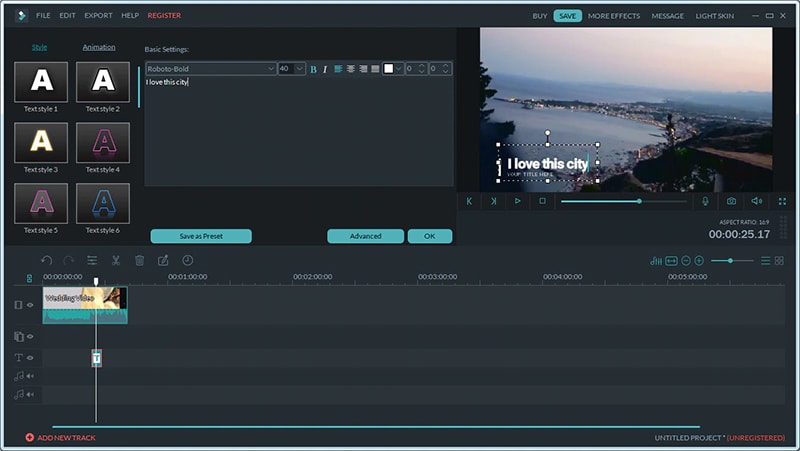
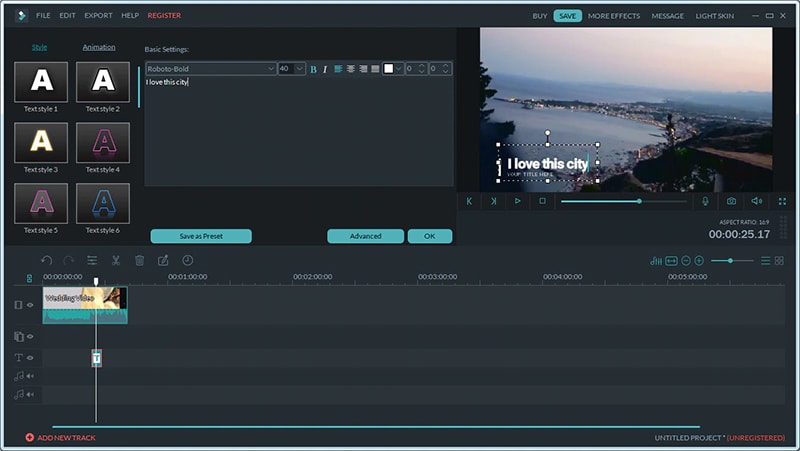
Step 3: Go to Transitions option and add your desired transitions in between clips. You can also opt for Titles for texts, Effects for animations, and Elements for objects.

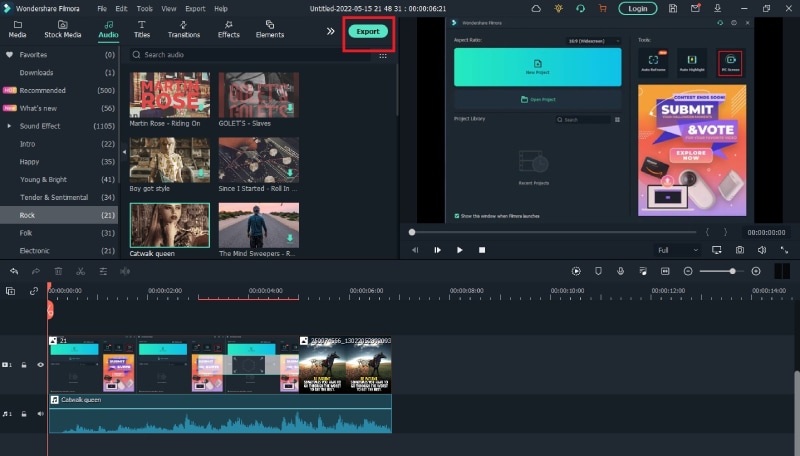
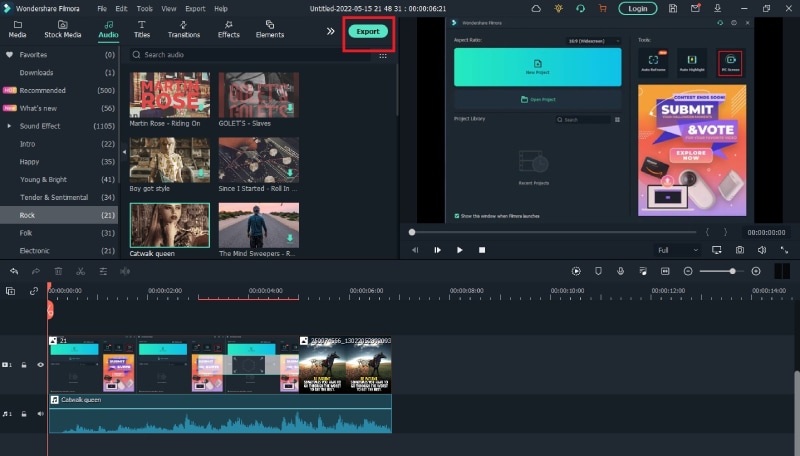
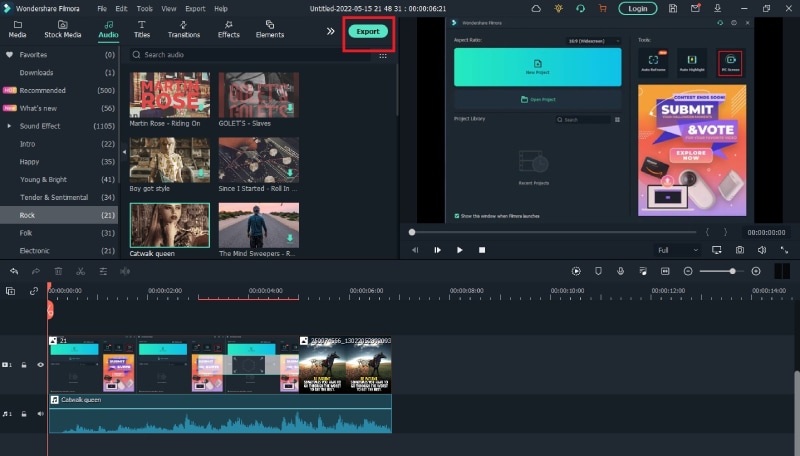
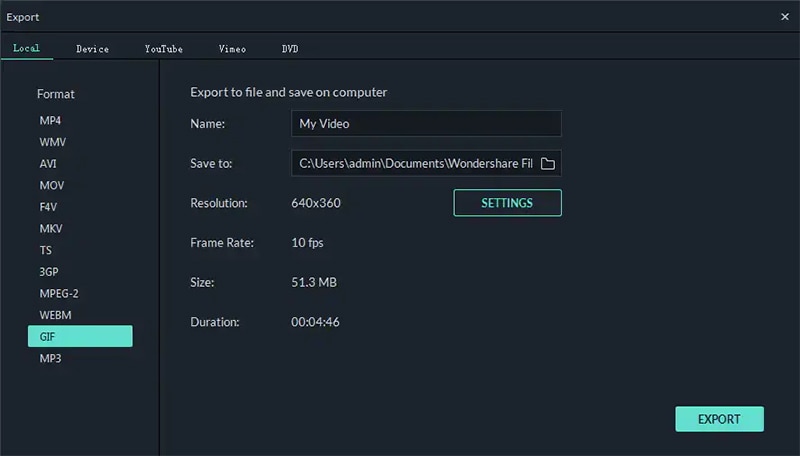
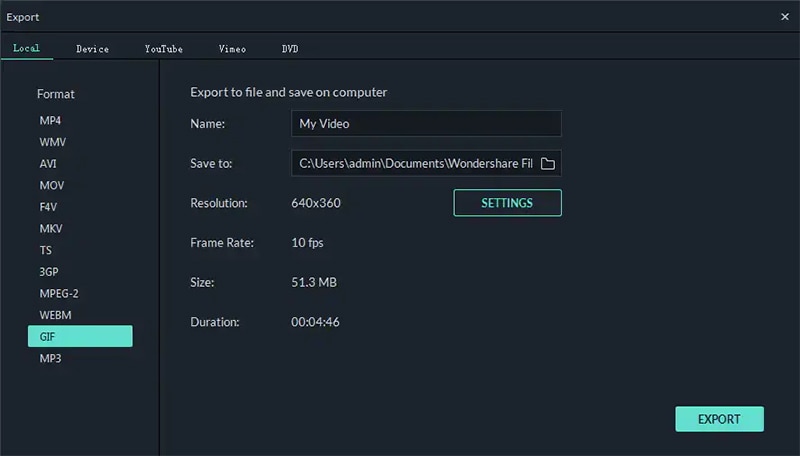
Step 4: Once you are satisfied with the editing, click on Export button to save your video to your hard drive.

Part 5. FAQs about Shotcut
**Is Shotcut totally free?
Yes, Shotcut is a completely free video editor as it belongs to the open-source software category. It is available for free for Windows, Mac, and Linux users. All the features are completely unlocked, and there is no premium version available.
**Is Openshot better than Shotcut?
Openshot is equally good as Shotcut in terms of features. But in terms of user experience and editing 4K videos, Shotcut scores better than Openshot. Shotcut is a more lightweight video editor, and hence, the chances of crashes are relatively low.
**Is Shotcut good for YouTube?
Shotcut is particularly good for YouTube if you need only basic editing on your videos. You can export the edited video file from Shotcut to YouTube after basic editing. You can get eh frame rate, video resolution, and aspect ratio as per your requirements.
For macOS 10.12 or later
Step 1: Download and install Filmora as per your operating system. Launch Filmora and click on New Project option on the welcome screen. Drag and drop media files into Project Media folder.
Step 2: Drag and drop video clips and audio clips on the timeline in proper sequence. Thereafter, you can do basic editing such as trimming, cropping, splitting, and much more.

Step 3: Go to Transitions option and add your desired transitions in between clips. You can also opt for Titles for texts, Effects for animations, and Elements for objects.

Step 4: Once you are satisfied with the editing, click on Export button to save your video to your hard drive.

Part 5. FAQs about Shotcut
**Is Shotcut totally free?
Yes, Shotcut is a completely free video editor as it belongs to the open-source software category. It is available for free for Windows, Mac, and Linux users. All the features are completely unlocked, and there is no premium version available.
**Is Openshot better than Shotcut?
Openshot is equally good as Shotcut in terms of features. But in terms of user experience and editing 4K videos, Shotcut scores better than Openshot. Shotcut is a more lightweight video editor, and hence, the chances of crashes are relatively low.
**Is Shotcut good for YouTube?
Shotcut is particularly good for YouTube if you need only basic editing on your videos. You can export the edited video file from Shotcut to YouTube after basic editing. You can get eh frame rate, video resolution, and aspect ratio as per your requirements.
For macOS 10.12 or later
Step 1: Download and install Filmora as per your operating system. Launch Filmora and click on New Project option on the welcome screen. Drag and drop media files into Project Media folder.
Step 2: Drag and drop video clips and audio clips on the timeline in proper sequence. Thereafter, you can do basic editing such as trimming, cropping, splitting, and much more.

Step 3: Go to Transitions option and add your desired transitions in between clips. You can also opt for Titles for texts, Effects for animations, and Elements for objects.

Step 4: Once you are satisfied with the editing, click on Export button to save your video to your hard drive.

Part 5. FAQs about Shotcut
**Is Shotcut totally free?
Yes, Shotcut is a completely free video editor as it belongs to the open-source software category. It is available for free for Windows, Mac, and Linux users. All the features are completely unlocked, and there is no premium version available.
**Is Openshot better than Shotcut?
Openshot is equally good as Shotcut in terms of features. But in terms of user experience and editing 4K videos, Shotcut scores better than Openshot. Shotcut is a more lightweight video editor, and hence, the chances of crashes are relatively low.
**Is Shotcut good for YouTube?
Shotcut is particularly good for YouTube if you need only basic editing on your videos. You can export the edited video file from Shotcut to YouTube after basic editing. You can get eh frame rate, video resolution, and aspect ratio as per your requirements.
For macOS 10.12 or later
Step 1: Download and install Filmora as per your operating system. Launch Filmora and click on New Project option on the welcome screen. Drag and drop media files into Project Media folder.
Step 2: Drag and drop video clips and audio clips on the timeline in proper sequence. Thereafter, you can do basic editing such as trimming, cropping, splitting, and much more.

Step 3: Go to Transitions option and add your desired transitions in between clips. You can also opt for Titles for texts, Effects for animations, and Elements for objects.

Step 4: Once you are satisfied with the editing, click on Export button to save your video to your hard drive.

Part 5. FAQs about Shotcut
**Is Shotcut totally free?
Yes, Shotcut is a completely free video editor as it belongs to the open-source software category. It is available for free for Windows, Mac, and Linux users. All the features are completely unlocked, and there is no premium version available.
**Is Openshot better than Shotcut?
Openshot is equally good as Shotcut in terms of features. But in terms of user experience and editing 4K videos, Shotcut scores better than Openshot. Shotcut is a more lightweight video editor, and hence, the chances of crashes are relatively low.
**Is Shotcut good for YouTube?
Shotcut is particularly good for YouTube if you need only basic editing on your videos. You can export the edited video file from Shotcut to YouTube after basic editing. You can get eh frame rate, video resolution, and aspect ratio as per your requirements.
The Complete Guide to GIF for Discord Profile
The Ultimate Guide to GIF for Discord Profile
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Discord is the future of digital communication. After all, it is a new platform with unique and amazing features that most people need. Discord is a digital platform where users communicate via video calls, audio calls, media, files, and text in private chats. It works under multiple operating systems, including Mac, Windows, Linux, iPadOS, Web browsers, and Android. In other words, it is excellent for various users with different devices.
Discord GIF profile pic is one of the most popular topics related to the platform. Of course, the platform is new; hence developing a discord animated profile pic can be a hustle to newbies. Fortunately, this article is here with the right questions and responses. Do you wish to learn how to get a discord animated profile picture? If yes, journey with us to learn about discord GIF profile pics and get animated profile pictures on discord. Read on!
In this article
01 [What’s GIF for Discord profile?](#Part 1)
02 [How to Get Animated Profile Picture without having Discord Nitro?](#Part 2)
03 [How to make Discord PFP a GIF?](#Part 3)
04 [How to Put a GIF in Discord profile Picture?](#Part 4)
Part 1 What’s GIF for Discord profile?
Before reviewing the meaning of a GIF in Discord, it is essential to understand what it generally means. Technically, GIF in full means Graphical Interchange Format referring to an image format. In other words, it is an animated image. The file size is probably the smallest, with images looping continuously in a soundless video without the user doing much.
In this case, we are talking about discord and gifs. That is the animated profile picture discord. Think about how you have profile images for different social media accounts. It is the same case, but you settle for a GIF discord profile instead of photos**.**
Why use GIF for Discord Profile?
It is no hush-hush that many people are gradually adopting the idea of gifs in their discord profiles. After all, gifs aren’t new, and they are everywhere. This fact leaves us wondering why you should use it and its effect on your account.
● GIFs are the best way to grab attention and create a connection with your friends. From its definition, gif contains loops that quickly get the attention you wish for your work.
● They display a friendly side that helps you create a connection with people.
● It gives your account more emotion and a sense of friendliness that leaves people wanting to communicate with you.
● Gifs are the current trend; hence, they indicate a direction. In other words, you pay attention to trends.
● It provides a sense of entertainment and youthfulness in your work.
GIFs are everywhere; hence, it is fantastic to adapt to the current trends that young people follow to keep up with technological evolutions. Create a GIF profile on discord and realize the fun you miss out on discord. And if you are yet to create a discord account, ensure that you join the platform and freely communicate with your friends.
Part 2 How to Get Animated Profile Picture without having Discord Nitro?
Are you a Discord user, or are you get to create an account? If yes, you are familiar with discord nitro and all the advantages that come with it. And if you are not a user, you probably are confused about discord Nitro. Let’s start with basic information on discord nitro and its use. Discord Nitro is the genre version of discord with multiple features, making it a worthy option. It enhances your experience with discord voice, text, video, and most importantly, creating profile pictures.
The Nitro version promotes animated discord profile pics. It is a great option but, what do you do when you can’t afford it? Is it still possible to get cool animated discord profile pics? Yes. You can comfortably get a profile discord GIF without Discord Nitro. And you are lucky since this section will cover this necessary topic.
Of course, we have to thank content writer Ubaid Ullah for the article on how to get Discord GIF profile without nitro. After all, it is one of our reference points.
Step 1: Create a GIF or download one that meets your taste from different websites. Currently, we have many sites offering free GIFs; hence you don’t have to worry about copyright issues. Some top websites to consider are Giphy, Gifer, etc.
Step 2: Look for a site that can translate a GIF document to the APNG file. Don’t worry about this step since you can always google the top options. We currently have the ezgif site but technology changes every day; hence you can expect rising websites.
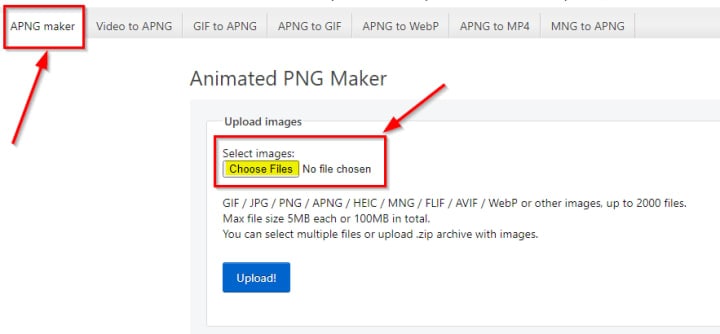
Step 3: Let’s use the ezgif website. Upon accessing it, ensure that you settle for the APNG maker icon. It is on the top left of the website.

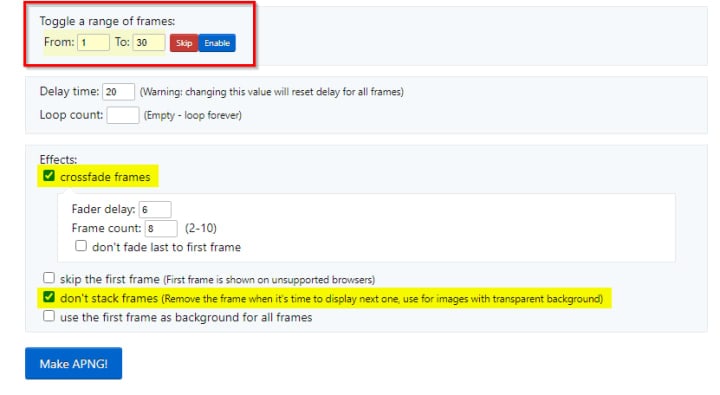
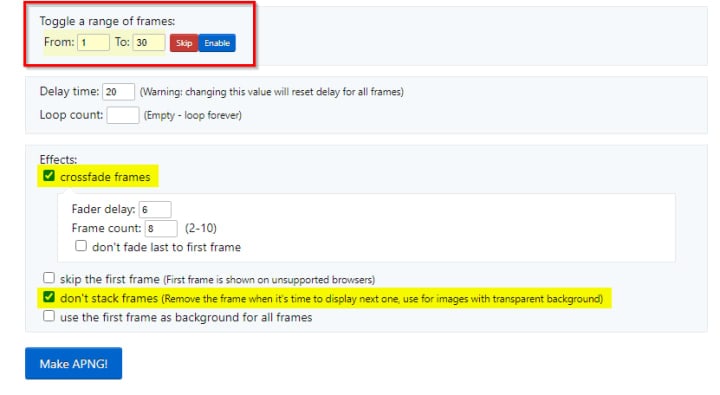
Step 4: Check on the Crossfade Frames option. Note that you need to choose images with at most thirty frames. Finally, click on the Make APNG option

Step 6: You can add multiple after-effects after creating the GIF to customize the final look
Step 7: Download the final file and save it on your PC with the name you wish
Step 8: Upload on Discord
Important things to note when uploading GIFs on Discord
● Discord only allows a file that is at least 8MBs. So, if yours isn’t, you can compress it via different websites.
● A gif with nitro is neater, but a GIF without nitro works better than having an image.
● Even without discord Nitro, you still have access to the cool animated discord profile pics if you have a discord server. Suppose you have an animated discord profile, and then we can only see one frame without discord nitro.
Part 3 How to make Discord PFP a GIF?
From the beginning of this piece until now, all we have discussed is getting or making a GIF. However, we will define the simplest way to make your profile pic a GIF in Discord in this case. Ensure that you read through this section.
Generally, discord nitro users are more privileged compared to normal discord users. Of course, the Nitro subscribers pay a fee to access these privileges. There are two options:
● Making your profile picture a GIF
● Utilizing the Tenor GIFs
● Uploading them from your files
02How to create your profile picture a GIF?
Step 1: Log into your Discord account

Step 2: Visit the user settings gear icon and go to edit profile to access your account details.
Step 3: Click on your current profile or click on the Change Avatar option
Step 5: Use the available GIF search engine or upload files from your device. It depends on whether you are a Nitro subscriber or a normal user. Select your GIF and go to the Apply option to save the file
Step 6: Move to the escape button to exit the settings, and you realize that your PFP is officially a GIF.
02Key points on discord GIF profile
● You only have access to the discord nitro profile GIFs if you are a nitro subscriber. Otherwise, you need to look for GIFs from different websites and upload them.
● The maximum resolution of a GIF is 128 by 128 pixels hence you need to be careful.
● The GIF file size for discord is at most 8MBs.
● You can create a GIF instead of uploading it from free websites.
Part 4 How to Put a GIF in Discord profile Picture?
Discord is quite a popular platform with millions of users worldwide. Thanks to the user-friendly interface it includes, this number is enormous, especially when you wish to edit your profile picture. In our case, we explain facts about having a GIF as a PFP in discord.
Like most social media platforms, this process is relatively easy. It only requires you to be a discord user, and it is better if you are a nitro subscriber. Why? Because the latter have the discord GIF options easing the process. Note that you can still add a GIF even without nitro.
The first point is to log into your account, go to setting and click on the edit your profile option. Upon clicking on the available PFP, you will automatically access a file dialogue that prompts you to include your GIF. Later save these changes and get a GIF profile in discord.
GIFs are like looping or repetitive short videos; hence they need editing. Fortunately, we have the Wondershare Filmora Video Editor editor, which includes multiple features which assist in editing your work. Filmora features scene detection, video stabilization, noise removal, text editor, etc. All these features work together to deliver high-quality discord profile GIFs.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Ending Thoughts →
● It is possible to have unique GIFs in your Discord account as a normal discord user
●> Editing Discord profile is convenient for all
● There are countless websites available that can assist you in getting a good GIF
● Generally, discord is a powerful platform with millions of users. It is pretty new but has received positive feedback from people. Discord includes amazing unique features, including animated discord profile pictures. However, there is maximum confusion on setting discord gif profiles, which is the area that this article addresses. Clear all doubts on profile discord GIFs by reading the content above.
Discord is the future of digital communication. After all, it is a new platform with unique and amazing features that most people need. Discord is a digital platform where users communicate via video calls, audio calls, media, files, and text in private chats. It works under multiple operating systems, including Mac, Windows, Linux, iPadOS, Web browsers, and Android. In other words, it is excellent for various users with different devices.
Discord GIF profile pic is one of the most popular topics related to the platform. Of course, the platform is new; hence developing a discord animated profile pic can be a hustle to newbies. Fortunately, this article is here with the right questions and responses. Do you wish to learn how to get a discord animated profile picture? If yes, journey with us to learn about discord GIF profile pics and get animated profile pictures on discord. Read on!
In this article
01 [What’s GIF for Discord profile?](#Part 1)
02 [How to Get Animated Profile Picture without having Discord Nitro?](#Part 2)
03 [How to make Discord PFP a GIF?](#Part 3)
04 [How to Put a GIF in Discord profile Picture?](#Part 4)
Part 1 What’s GIF for Discord profile?
Before reviewing the meaning of a GIF in Discord, it is essential to understand what it generally means. Technically, GIF in full means Graphical Interchange Format referring to an image format. In other words, it is an animated image. The file size is probably the smallest, with images looping continuously in a soundless video without the user doing much.
In this case, we are talking about discord and gifs. That is the animated profile picture discord. Think about how you have profile images for different social media accounts. It is the same case, but you settle for a GIF discord profile instead of photos**.**
Why use GIF for Discord Profile?
It is no hush-hush that many people are gradually adopting the idea of gifs in their discord profiles. After all, gifs aren’t new, and they are everywhere. This fact leaves us wondering why you should use it and its effect on your account.
● GIFs are the best way to grab attention and create a connection with your friends. From its definition, gif contains loops that quickly get the attention you wish for your work.
● They display a friendly side that helps you create a connection with people.
● It gives your account more emotion and a sense of friendliness that leaves people wanting to communicate with you.
● Gifs are the current trend; hence, they indicate a direction. In other words, you pay attention to trends.
● It provides a sense of entertainment and youthfulness in your work.
GIFs are everywhere; hence, it is fantastic to adapt to the current trends that young people follow to keep up with technological evolutions. Create a GIF profile on discord and realize the fun you miss out on discord. And if you are yet to create a discord account, ensure that you join the platform and freely communicate with your friends.
Part 2 How to Get Animated Profile Picture without having Discord Nitro?
Are you a Discord user, or are you get to create an account? If yes, you are familiar with discord nitro and all the advantages that come with it. And if you are not a user, you probably are confused about discord Nitro. Let’s start with basic information on discord nitro and its use. Discord Nitro is the genre version of discord with multiple features, making it a worthy option. It enhances your experience with discord voice, text, video, and most importantly, creating profile pictures.
The Nitro version promotes animated discord profile pics. It is a great option but, what do you do when you can’t afford it? Is it still possible to get cool animated discord profile pics? Yes. You can comfortably get a profile discord GIF without Discord Nitro. And you are lucky since this section will cover this necessary topic.
Of course, we have to thank content writer Ubaid Ullah for the article on how to get Discord GIF profile without nitro. After all, it is one of our reference points.
Step 1: Create a GIF or download one that meets your taste from different websites. Currently, we have many sites offering free GIFs; hence you don’t have to worry about copyright issues. Some top websites to consider are Giphy, Gifer, etc.
Step 2: Look for a site that can translate a GIF document to the APNG file. Don’t worry about this step since you can always google the top options. We currently have the ezgif site but technology changes every day; hence you can expect rising websites.
Step 3: Let’s use the ezgif website. Upon accessing it, ensure that you settle for the APNG maker icon. It is on the top left of the website.

Step 4: Check on the Crossfade Frames option. Note that you need to choose images with at most thirty frames. Finally, click on the Make APNG option

Step 6: You can add multiple after-effects after creating the GIF to customize the final look
Step 7: Download the final file and save it on your PC with the name you wish
Step 8: Upload on Discord
Important things to note when uploading GIFs on Discord
● Discord only allows a file that is at least 8MBs. So, if yours isn’t, you can compress it via different websites.
● A gif with nitro is neater, but a GIF without nitro works better than having an image.
● Even without discord Nitro, you still have access to the cool animated discord profile pics if you have a discord server. Suppose you have an animated discord profile, and then we can only see one frame without discord nitro.
Part 3 How to make Discord PFP a GIF?
From the beginning of this piece until now, all we have discussed is getting or making a GIF. However, we will define the simplest way to make your profile pic a GIF in Discord in this case. Ensure that you read through this section.
Generally, discord nitro users are more privileged compared to normal discord users. Of course, the Nitro subscribers pay a fee to access these privileges. There are two options:
● Making your profile picture a GIF
● Utilizing the Tenor GIFs
● Uploading them from your files
02How to create your profile picture a GIF?
Step 1: Log into your Discord account

Step 2: Visit the user settings gear icon and go to edit profile to access your account details.
Step 3: Click on your current profile or click on the Change Avatar option
Step 5: Use the available GIF search engine or upload files from your device. It depends on whether you are a Nitro subscriber or a normal user. Select your GIF and go to the Apply option to save the file
Step 6: Move to the escape button to exit the settings, and you realize that your PFP is officially a GIF.
02Key points on discord GIF profile
● You only have access to the discord nitro profile GIFs if you are a nitro subscriber. Otherwise, you need to look for GIFs from different websites and upload them.
● The maximum resolution of a GIF is 128 by 128 pixels hence you need to be careful.
● The GIF file size for discord is at most 8MBs.
● You can create a GIF instead of uploading it from free websites.
Part 4 How to Put a GIF in Discord profile Picture?
Discord is quite a popular platform with millions of users worldwide. Thanks to the user-friendly interface it includes, this number is enormous, especially when you wish to edit your profile picture. In our case, we explain facts about having a GIF as a PFP in discord.
Like most social media platforms, this process is relatively easy. It only requires you to be a discord user, and it is better if you are a nitro subscriber. Why? Because the latter have the discord GIF options easing the process. Note that you can still add a GIF even without nitro.
The first point is to log into your account, go to setting and click on the edit your profile option. Upon clicking on the available PFP, you will automatically access a file dialogue that prompts you to include your GIF. Later save these changes and get a GIF profile in discord.
GIFs are like looping or repetitive short videos; hence they need editing. Fortunately, we have the Wondershare Filmora Video Editor editor, which includes multiple features which assist in editing your work. Filmora features scene detection, video stabilization, noise removal, text editor, etc. All these features work together to deliver high-quality discord profile GIFs.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Ending Thoughts →
● It is possible to have unique GIFs in your Discord account as a normal discord user
●> Editing Discord profile is convenient for all
● There are countless websites available that can assist you in getting a good GIF
● Generally, discord is a powerful platform with millions of users. It is pretty new but has received positive feedback from people. Discord includes amazing unique features, including animated discord profile pictures. However, there is maximum confusion on setting discord gif profiles, which is the area that this article addresses. Clear all doubts on profile discord GIFs by reading the content above.
Discord is the future of digital communication. After all, it is a new platform with unique and amazing features that most people need. Discord is a digital platform where users communicate via video calls, audio calls, media, files, and text in private chats. It works under multiple operating systems, including Mac, Windows, Linux, iPadOS, Web browsers, and Android. In other words, it is excellent for various users with different devices.
Discord GIF profile pic is one of the most popular topics related to the platform. Of course, the platform is new; hence developing a discord animated profile pic can be a hustle to newbies. Fortunately, this article is here with the right questions and responses. Do you wish to learn how to get a discord animated profile picture? If yes, journey with us to learn about discord GIF profile pics and get animated profile pictures on discord. Read on!
In this article
01 [What’s GIF for Discord profile?](#Part 1)
02 [How to Get Animated Profile Picture without having Discord Nitro?](#Part 2)
03 [How to make Discord PFP a GIF?](#Part 3)
04 [How to Put a GIF in Discord profile Picture?](#Part 4)
Part 1 What’s GIF for Discord profile?
Before reviewing the meaning of a GIF in Discord, it is essential to understand what it generally means. Technically, GIF in full means Graphical Interchange Format referring to an image format. In other words, it is an animated image. The file size is probably the smallest, with images looping continuously in a soundless video without the user doing much.
In this case, we are talking about discord and gifs. That is the animated profile picture discord. Think about how you have profile images for different social media accounts. It is the same case, but you settle for a GIF discord profile instead of photos**.**
Why use GIF for Discord Profile?
It is no hush-hush that many people are gradually adopting the idea of gifs in their discord profiles. After all, gifs aren’t new, and they are everywhere. This fact leaves us wondering why you should use it and its effect on your account.
● GIFs are the best way to grab attention and create a connection with your friends. From its definition, gif contains loops that quickly get the attention you wish for your work.
● They display a friendly side that helps you create a connection with people.
● It gives your account more emotion and a sense of friendliness that leaves people wanting to communicate with you.
● Gifs are the current trend; hence, they indicate a direction. In other words, you pay attention to trends.
● It provides a sense of entertainment and youthfulness in your work.
GIFs are everywhere; hence, it is fantastic to adapt to the current trends that young people follow to keep up with technological evolutions. Create a GIF profile on discord and realize the fun you miss out on discord. And if you are yet to create a discord account, ensure that you join the platform and freely communicate with your friends.
Part 2 How to Get Animated Profile Picture without having Discord Nitro?
Are you a Discord user, or are you get to create an account? If yes, you are familiar with discord nitro and all the advantages that come with it. And if you are not a user, you probably are confused about discord Nitro. Let’s start with basic information on discord nitro and its use. Discord Nitro is the genre version of discord with multiple features, making it a worthy option. It enhances your experience with discord voice, text, video, and most importantly, creating profile pictures.
The Nitro version promotes animated discord profile pics. It is a great option but, what do you do when you can’t afford it? Is it still possible to get cool animated discord profile pics? Yes. You can comfortably get a profile discord GIF without Discord Nitro. And you are lucky since this section will cover this necessary topic.
Of course, we have to thank content writer Ubaid Ullah for the article on how to get Discord GIF profile without nitro. After all, it is one of our reference points.
Step 1: Create a GIF or download one that meets your taste from different websites. Currently, we have many sites offering free GIFs; hence you don’t have to worry about copyright issues. Some top websites to consider are Giphy, Gifer, etc.
Step 2: Look for a site that can translate a GIF document to the APNG file. Don’t worry about this step since you can always google the top options. We currently have the ezgif site but technology changes every day; hence you can expect rising websites.
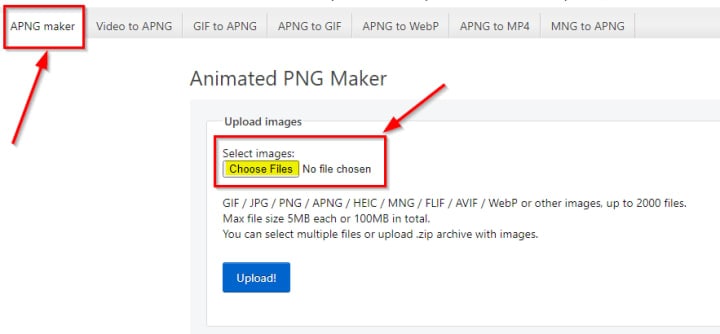
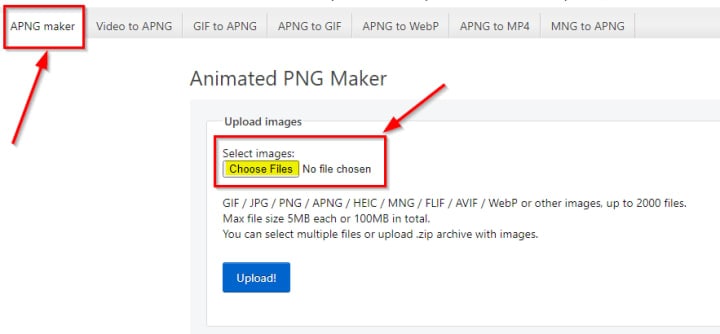
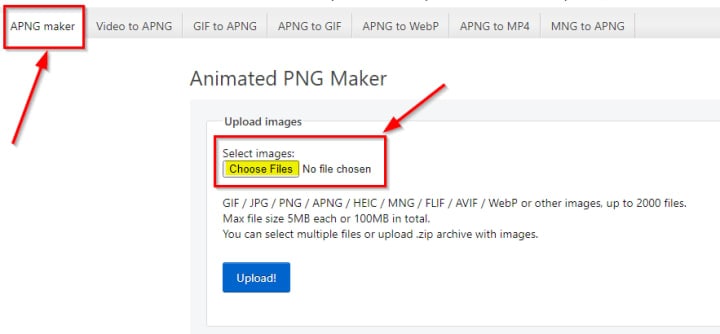
Step 3: Let’s use the ezgif website. Upon accessing it, ensure that you settle for the APNG maker icon. It is on the top left of the website.

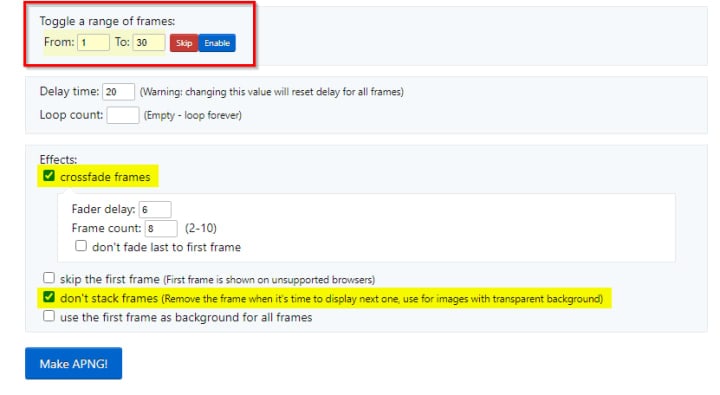
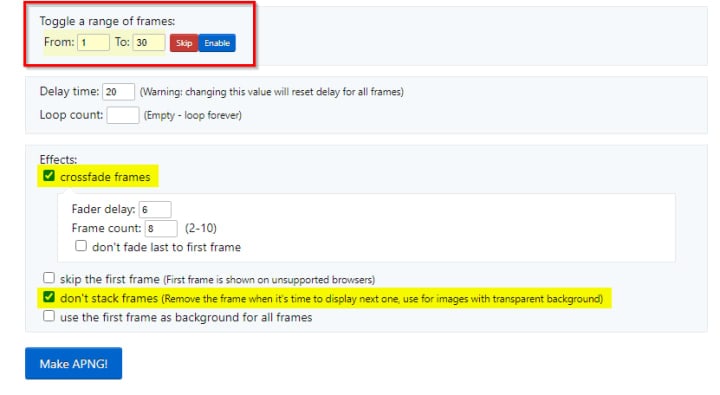
Step 4: Check on the Crossfade Frames option. Note that you need to choose images with at most thirty frames. Finally, click on the Make APNG option

Step 6: You can add multiple after-effects after creating the GIF to customize the final look
Step 7: Download the final file and save it on your PC with the name you wish
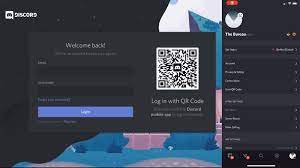
Step 8: Upload on Discord
Important things to note when uploading GIFs on Discord
● Discord only allows a file that is at least 8MBs. So, if yours isn’t, you can compress it via different websites.
● A gif with nitro is neater, but a GIF without nitro works better than having an image.
● Even without discord Nitro, you still have access to the cool animated discord profile pics if you have a discord server. Suppose you have an animated discord profile, and then we can only see one frame without discord nitro.
Part 3 How to make Discord PFP a GIF?
From the beginning of this piece until now, all we have discussed is getting or making a GIF. However, we will define the simplest way to make your profile pic a GIF in Discord in this case. Ensure that you read through this section.
Generally, discord nitro users are more privileged compared to normal discord users. Of course, the Nitro subscribers pay a fee to access these privileges. There are two options:
● Making your profile picture a GIF
● Utilizing the Tenor GIFs
● Uploading them from your files
02How to create your profile picture a GIF?
Step 1: Log into your Discord account

Step 2: Visit the user settings gear icon and go to edit profile to access your account details.
Step 3: Click on your current profile or click on the Change Avatar option
Step 5: Use the available GIF search engine or upload files from your device. It depends on whether you are a Nitro subscriber or a normal user. Select your GIF and go to the Apply option to save the file
Step 6: Move to the escape button to exit the settings, and you realize that your PFP is officially a GIF.
02Key points on discord GIF profile
● You only have access to the discord nitro profile GIFs if you are a nitro subscriber. Otherwise, you need to look for GIFs from different websites and upload them.
● The maximum resolution of a GIF is 128 by 128 pixels hence you need to be careful.
● The GIF file size for discord is at most 8MBs.
● You can create a GIF instead of uploading it from free websites.
Part 4 How to Put a GIF in Discord profile Picture?
Discord is quite a popular platform with millions of users worldwide. Thanks to the user-friendly interface it includes, this number is enormous, especially when you wish to edit your profile picture. In our case, we explain facts about having a GIF as a PFP in discord.
Like most social media platforms, this process is relatively easy. It only requires you to be a discord user, and it is better if you are a nitro subscriber. Why? Because the latter have the discord GIF options easing the process. Note that you can still add a GIF even without nitro.
The first point is to log into your account, go to setting and click on the edit your profile option. Upon clicking on the available PFP, you will automatically access a file dialogue that prompts you to include your GIF. Later save these changes and get a GIF profile in discord.
GIFs are like looping or repetitive short videos; hence they need editing. Fortunately, we have the Wondershare Filmora Video Editor editor, which includes multiple features which assist in editing your work. Filmora features scene detection, video stabilization, noise removal, text editor, etc. All these features work together to deliver high-quality discord profile GIFs.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Ending Thoughts →
● It is possible to have unique GIFs in your Discord account as a normal discord user
●> Editing Discord profile is convenient for all
● There are countless websites available that can assist you in getting a good GIF
● Generally, discord is a powerful platform with millions of users. It is pretty new but has received positive feedback from people. Discord includes amazing unique features, including animated discord profile pictures. However, there is maximum confusion on setting discord gif profiles, which is the area that this article addresses. Clear all doubts on profile discord GIFs by reading the content above.
Discord is the future of digital communication. After all, it is a new platform with unique and amazing features that most people need. Discord is a digital platform where users communicate via video calls, audio calls, media, files, and text in private chats. It works under multiple operating systems, including Mac, Windows, Linux, iPadOS, Web browsers, and Android. In other words, it is excellent for various users with different devices.
Discord GIF profile pic is one of the most popular topics related to the platform. Of course, the platform is new; hence developing a discord animated profile pic can be a hustle to newbies. Fortunately, this article is here with the right questions and responses. Do you wish to learn how to get a discord animated profile picture? If yes, journey with us to learn about discord GIF profile pics and get animated profile pictures on discord. Read on!
In this article
01 [What’s GIF for Discord profile?](#Part 1)
02 [How to Get Animated Profile Picture without having Discord Nitro?](#Part 2)
03 [How to make Discord PFP a GIF?](#Part 3)
04 [How to Put a GIF in Discord profile Picture?](#Part 4)
Part 1 What’s GIF for Discord profile?
Before reviewing the meaning of a GIF in Discord, it is essential to understand what it generally means. Technically, GIF in full means Graphical Interchange Format referring to an image format. In other words, it is an animated image. The file size is probably the smallest, with images looping continuously in a soundless video without the user doing much.
In this case, we are talking about discord and gifs. That is the animated profile picture discord. Think about how you have profile images for different social media accounts. It is the same case, but you settle for a GIF discord profile instead of photos**.**
Why use GIF for Discord Profile?
It is no hush-hush that many people are gradually adopting the idea of gifs in their discord profiles. After all, gifs aren’t new, and they are everywhere. This fact leaves us wondering why you should use it and its effect on your account.
● GIFs are the best way to grab attention and create a connection with your friends. From its definition, gif contains loops that quickly get the attention you wish for your work.
● They display a friendly side that helps you create a connection with people.
● It gives your account more emotion and a sense of friendliness that leaves people wanting to communicate with you.
● Gifs are the current trend; hence, they indicate a direction. In other words, you pay attention to trends.
● It provides a sense of entertainment and youthfulness in your work.
GIFs are everywhere; hence, it is fantastic to adapt to the current trends that young people follow to keep up with technological evolutions. Create a GIF profile on discord and realize the fun you miss out on discord. And if you are yet to create a discord account, ensure that you join the platform and freely communicate with your friends.
Part 2 How to Get Animated Profile Picture without having Discord Nitro?
Are you a Discord user, or are you get to create an account? If yes, you are familiar with discord nitro and all the advantages that come with it. And if you are not a user, you probably are confused about discord Nitro. Let’s start with basic information on discord nitro and its use. Discord Nitro is the genre version of discord with multiple features, making it a worthy option. It enhances your experience with discord voice, text, video, and most importantly, creating profile pictures.
The Nitro version promotes animated discord profile pics. It is a great option but, what do you do when you can’t afford it? Is it still possible to get cool animated discord profile pics? Yes. You can comfortably get a profile discord GIF without Discord Nitro. And you are lucky since this section will cover this necessary topic.
Of course, we have to thank content writer Ubaid Ullah for the article on how to get Discord GIF profile without nitro. After all, it is one of our reference points.
Step 1: Create a GIF or download one that meets your taste from different websites. Currently, we have many sites offering free GIFs; hence you don’t have to worry about copyright issues. Some top websites to consider are Giphy, Gifer, etc.
Step 2: Look for a site that can translate a GIF document to the APNG file. Don’t worry about this step since you can always google the top options. We currently have the ezgif site but technology changes every day; hence you can expect rising websites.
Step 3: Let’s use the ezgif website. Upon accessing it, ensure that you settle for the APNG maker icon. It is on the top left of the website.

Step 4: Check on the Crossfade Frames option. Note that you need to choose images with at most thirty frames. Finally, click on the Make APNG option

Step 6: You can add multiple after-effects after creating the GIF to customize the final look
Step 7: Download the final file and save it on your PC with the name you wish
Step 8: Upload on Discord
Important things to note when uploading GIFs on Discord
● Discord only allows a file that is at least 8MBs. So, if yours isn’t, you can compress it via different websites.
● A gif with nitro is neater, but a GIF without nitro works better than having an image.
● Even without discord Nitro, you still have access to the cool animated discord profile pics if you have a discord server. Suppose you have an animated discord profile, and then we can only see one frame without discord nitro.
Part 3 How to make Discord PFP a GIF?
From the beginning of this piece until now, all we have discussed is getting or making a GIF. However, we will define the simplest way to make your profile pic a GIF in Discord in this case. Ensure that you read through this section.
Generally, discord nitro users are more privileged compared to normal discord users. Of course, the Nitro subscribers pay a fee to access these privileges. There are two options:
● Making your profile picture a GIF
● Utilizing the Tenor GIFs
● Uploading them from your files
02How to create your profile picture a GIF?
Step 1: Log into your Discord account

Step 2: Visit the user settings gear icon and go to edit profile to access your account details.
Step 3: Click on your current profile or click on the Change Avatar option
Step 5: Use the available GIF search engine or upload files from your device. It depends on whether you are a Nitro subscriber or a normal user. Select your GIF and go to the Apply option to save the file
Step 6: Move to the escape button to exit the settings, and you realize that your PFP is officially a GIF.
02Key points on discord GIF profile
● You only have access to the discord nitro profile GIFs if you are a nitro subscriber. Otherwise, you need to look for GIFs from different websites and upload them.
● The maximum resolution of a GIF is 128 by 128 pixels hence you need to be careful.
● The GIF file size for discord is at most 8MBs.
● You can create a GIF instead of uploading it from free websites.
Part 4 How to Put a GIF in Discord profile Picture?
Discord is quite a popular platform with millions of users worldwide. Thanks to the user-friendly interface it includes, this number is enormous, especially when you wish to edit your profile picture. In our case, we explain facts about having a GIF as a PFP in discord.
Like most social media platforms, this process is relatively easy. It only requires you to be a discord user, and it is better if you are a nitro subscriber. Why? Because the latter have the discord GIF options easing the process. Note that you can still add a GIF even without nitro.
The first point is to log into your account, go to setting and click on the edit your profile option. Upon clicking on the available PFP, you will automatically access a file dialogue that prompts you to include your GIF. Later save these changes and get a GIF profile in discord.
GIFs are like looping or repetitive short videos; hence they need editing. Fortunately, we have the Wondershare Filmora Video Editor editor, which includes multiple features which assist in editing your work. Filmora features scene detection, video stabilization, noise removal, text editor, etc. All these features work together to deliver high-quality discord profile GIFs.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Ending Thoughts →
● It is possible to have unique GIFs in your Discord account as a normal discord user
●> Editing Discord profile is convenient for all
● There are countless websites available that can assist you in getting a good GIF
● Generally, discord is a powerful platform with millions of users. It is pretty new but has received positive feedback from people. Discord includes amazing unique features, including animated discord profile pictures. However, there is maximum confusion on setting discord gif profiles, which is the area that this article addresses. Clear all doubts on profile discord GIFs by reading the content above.
Ideas That Will Help You Out in Making Transparent Image
Ideas That Will Help You Out in Making Transparent Image
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
How to Make a Slideshow GIF?
How to Make a Slideshow GIF?
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
In this world of advanced technology and inventions, nothing is impossible. And we have found different exciting ways of making the world around us a more interesting a fun place to live. And all this is because of the rapidly advancing technology.
The simplest things around us have become more exciting and fun to deal with. The mere mode of communication has shifted to the digital platform and has improved so much than before. We can now express how we feel through the different emotions as precisely as possible.
And adding to that, now, we have the GIFs to make our conversation funnier and more engaging. So, what if we integrate these gifs in slideshows? It will be much more exciting and a huge plus point. So, let us look into what are GIFs, how can we use them and lastly, what tool is the best for creating some fantastic and amazing GIFs and videos.
So, let us now start our discussion without any further delay!
In this article
01 [What Is a GIF and When to Use a GIF?](#Part 1)
02 [How to Edit a GIF in Google Slides?](#Part 2)
03 [How to Make a Slideshow GIF?](#Part 3)
Part 1 What Is a GIF and When to Use a GIF?
It is essential that we discuss what a GIF is? Firstly, GIF is the abbreviation for Graphics Interchange Format. Steve Wilhite, an American computer scantiest, was responsible for developing this bitmap image format with the team at the online services provider CompuServe.
The GIFs are images and animations whose sizes are reduced. The animations are much shorter in duration than the regular animation videos. It makes the animations look more expressive. The message, information, or expression to be portrayed through the animation gets better expressed due to its speed.
Therefore, the GIFs’ animations are much more exciting and engaging. A question might arise t you: Why should you use GIFs in slideshows, or how can they be beneficial. Let us put forth some benefits of GIFs that will help you know and understand their importance. Here are the benefits of using Gifs.
● Gifs slideshow slides tend to engage the audience much more. Firstly, they are one of the most unique ways of presenting a slideshow or any other content. So, being unique will automatically positively attract more attention.
● Your content and slideshow will stand out among the crowd. Firstly, GIFs are some of the most inimitable components to fit in a slideshow. Additionally, each GIF has its characteristic features different from the others. Each of them is interesting and engaging in their way. So, you always have the chance of being better than the rest when you use GIFs in slideshows.
● As google slides spread, a sensation of laughter, which, consequently, prevails in a positive environment. This, in turn, helps make your slideshow more appealing and more enjoyable. The more fun you add to anything, the more attractive it will be. And adding GIFs in slideshows can be the best way of doing so.
Now, let us discuss the next important question about using the GIFs: when should we use them? You must know that gifs on google slides can be used in a limited way. So, here are the different ways you can really and readily integrate GIFs in your slideshows.
● Use them in the first slide as a title slide. Whenever you use a GIF in the first or the introductory slide, you automatically initiate your presentation with something unique. And as a result, you successfully grab the audience’ leave a good impression. Additionally, from the first slide itself, you tend to have a comfortable and positive environment to continue your presentation more impeccably.
● Use URL GIFs. There are plenty of them; therefore, you can have abundant choices and choose the best among them, especially the more relatable and engaging ones. The URL GIFs are plentily used in chat. So, adding them to your slides makes it more interesting, relatable and praiseworthy. However, it would be best to be careful about the copyright aspect. Ensure not to use URL GIFs that can face you with copyright issues.
● You can also use the screengrabs; you can easily pull the attention of your audience to different parts of your content, one after the another, most systematically and effectively. As a result, you can explain and express your content in the most detailed way possible.
● Either type of GIF that you can use are charts and graphs. In the first place, putting graphs and charts tend to make your presentation more organised, factual and professional. So, when you include GIFs of charts and graphs, you take the beneficial qualities of your display a notch higher.
Part 2 How to Edit a GIF in Google Slides?
There are numerous ways to edit the GIFs in google slides. If you want to edit a GIF in google slides, you will have to follow specific steps. It is alright if you are unaware of the steps because we will discuss the actions that will help you edit gifs in google slides.
01For cropping the GIFs
Sometimes, you may not want the entire Gif to be in your slideshow. And for that, you need to cut off the unnecessary portion of the GIF. You can ideally do so with the help of cropping the GIF, and it helps attain better focus on the part of the GIF that is relatable and, therefore, makes your slide enhanced and improved.
How to crop a GIF in google slide?
Step 1: Tap on the GIF twice and then pull the black tabs in the size you want your GIF to be.
Step 2: Press “Enter” to crop the GIF in your selected size.
02For cropping GIFs in a particular shape
You might want to make your GIFs into a particular shape, and it can be a triangle, square or even a heart shape. This will make your slideshow look more eye-catching and worked on.
How to crop the GIFs in a particular shape in google slides?
Step 1: Select the arrow present next to the “Crop” option.
Step 2: Select the option “shape”.
Step 3: A list of shapes will be shown. Choose the one you would want your GIF to have.

03For putting borders in the GIFs
To make your gifs more countered, eye-catching and prominent, you can put a border around them. You can readily do so in google slides in the simplest way possible.
How to put borders in GIFs in google slides?
Step 1: Select your GIF. Head to the “Menu Bar”.
Step 2: go to “Border Colour” and select the colour of the border you want to put around your GIF.
Step 3: Go to the “Border Weight” option and select the thickness of the border your GIF would have.

04For formatting your GIFs
GIFs can be readily formatted in google slides, which is in the following ways.
Rotating the GIFs
If you want to rotate your GIFs vertically or horizontally, you have to-
Step 1: Select the GIF and go to the “Format” options in the toolbar.
Step 2: Select the option “Rotate” and select to rotate it vertically or horizontally.
Recolouring the GIFs
You might want to match the colours of your GIFs with your presentation. And you can do so by-.
Step 1: Select the GIF and go to the “Recolour” option.
Step 2: Select the colour that you want.
Part 1 How to Make a Slideshow GIF?
As we had mentioned earlier, we will be introducing you to the best tool that will help you make the most incredible GIFs as well as video edits; it is the Filmora. It includes plenty of features that will help the professionals nurture their skills and the beginners.
But, how can you use Wondershare Filmora Video Editor for making google slides animated gifs? Here are the steps for it.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 1: import the media files that you want
Step 2: Drag the media files to the times to edit the animation of it.

Step 3: Edit the media files the way you want. Crop, rotate, recolour the way you want it to appear.
Step 4: You can integrate some texts into it if you want.

Step 5: Save the edit and export it for further use.

● Key Takeaways from This Episode →
● Therefore, in the above discussion, we have enveloped numerous important aspects about GIFs and their utility in the google slides. We started with discussing and underrating what a GIF is and why is slider gif essential for us.
● Next, discuss the various ways you can edit the GIFs in your slideshows, along with the steps accordingly. Lastly, we introduced and discussed the best tool you can use for editing videos making GIFs and videos.
● So, if you are a beginner or a professional who wants to use the more advanced features of editing videos, Filmora is the best platform and tool for you. Access it for free through its free trial options. And once you find how amazing it is, you can readily access its paid features to enjoy the sphere of editing more profoundly!
In this world of advanced technology and inventions, nothing is impossible. And we have found different exciting ways of making the world around us a more interesting a fun place to live. And all this is because of the rapidly advancing technology.
The simplest things around us have become more exciting and fun to deal with. The mere mode of communication has shifted to the digital platform and has improved so much than before. We can now express how we feel through the different emotions as precisely as possible.
And adding to that, now, we have the GIFs to make our conversation funnier and more engaging. So, what if we integrate these gifs in slideshows? It will be much more exciting and a huge plus point. So, let us look into what are GIFs, how can we use them and lastly, what tool is the best for creating some fantastic and amazing GIFs and videos.
So, let us now start our discussion without any further delay!
In this article
01 [What Is a GIF and When to Use a GIF?](#Part 1)
02 [How to Edit a GIF in Google Slides?](#Part 2)
03 [How to Make a Slideshow GIF?](#Part 3)
Part 1 What Is a GIF and When to Use a GIF?
It is essential that we discuss what a GIF is? Firstly, GIF is the abbreviation for Graphics Interchange Format. Steve Wilhite, an American computer scantiest, was responsible for developing this bitmap image format with the team at the online services provider CompuServe.
The GIFs are images and animations whose sizes are reduced. The animations are much shorter in duration than the regular animation videos. It makes the animations look more expressive. The message, information, or expression to be portrayed through the animation gets better expressed due to its speed.
Therefore, the GIFs’ animations are much more exciting and engaging. A question might arise t you: Why should you use GIFs in slideshows, or how can they be beneficial. Let us put forth some benefits of GIFs that will help you know and understand their importance. Here are the benefits of using Gifs.
● Gifs slideshow slides tend to engage the audience much more. Firstly, they are one of the most unique ways of presenting a slideshow or any other content. So, being unique will automatically positively attract more attention.
● Your content and slideshow will stand out among the crowd. Firstly, GIFs are some of the most inimitable components to fit in a slideshow. Additionally, each GIF has its characteristic features different from the others. Each of them is interesting and engaging in their way. So, you always have the chance of being better than the rest when you use GIFs in slideshows.
● As google slides spread, a sensation of laughter, which, consequently, prevails in a positive environment. This, in turn, helps make your slideshow more appealing and more enjoyable. The more fun you add to anything, the more attractive it will be. And adding GIFs in slideshows can be the best way of doing so.
Now, let us discuss the next important question about using the GIFs: when should we use them? You must know that gifs on google slides can be used in a limited way. So, here are the different ways you can really and readily integrate GIFs in your slideshows.
● Use them in the first slide as a title slide. Whenever you use a GIF in the first or the introductory slide, you automatically initiate your presentation with something unique. And as a result, you successfully grab the audience’ leave a good impression. Additionally, from the first slide itself, you tend to have a comfortable and positive environment to continue your presentation more impeccably.
● Use URL GIFs. There are plenty of them; therefore, you can have abundant choices and choose the best among them, especially the more relatable and engaging ones. The URL GIFs are plentily used in chat. So, adding them to your slides makes it more interesting, relatable and praiseworthy. However, it would be best to be careful about the copyright aspect. Ensure not to use URL GIFs that can face you with copyright issues.
● You can also use the screengrabs; you can easily pull the attention of your audience to different parts of your content, one after the another, most systematically and effectively. As a result, you can explain and express your content in the most detailed way possible.
● Either type of GIF that you can use are charts and graphs. In the first place, putting graphs and charts tend to make your presentation more organised, factual and professional. So, when you include GIFs of charts and graphs, you take the beneficial qualities of your display a notch higher.
Part 2 How to Edit a GIF in Google Slides?
There are numerous ways to edit the GIFs in google slides. If you want to edit a GIF in google slides, you will have to follow specific steps. It is alright if you are unaware of the steps because we will discuss the actions that will help you edit gifs in google slides.
01For cropping the GIFs
Sometimes, you may not want the entire Gif to be in your slideshow. And for that, you need to cut off the unnecessary portion of the GIF. You can ideally do so with the help of cropping the GIF, and it helps attain better focus on the part of the GIF that is relatable and, therefore, makes your slide enhanced and improved.
How to crop a GIF in google slide?
Step 1: Tap on the GIF twice and then pull the black tabs in the size you want your GIF to be.
Step 2: Press “Enter” to crop the GIF in your selected size.
02For cropping GIFs in a particular shape
You might want to make your GIFs into a particular shape, and it can be a triangle, square or even a heart shape. This will make your slideshow look more eye-catching and worked on.
How to crop the GIFs in a particular shape in google slides?
Step 1: Select the arrow present next to the “Crop” option.
Step 2: Select the option “shape”.
Step 3: A list of shapes will be shown. Choose the one you would want your GIF to have.

03For putting borders in the GIFs
To make your gifs more countered, eye-catching and prominent, you can put a border around them. You can readily do so in google slides in the simplest way possible.
How to put borders in GIFs in google slides?
Step 1: Select your GIF. Head to the “Menu Bar”.
Step 2: go to “Border Colour” and select the colour of the border you want to put around your GIF.
Step 3: Go to the “Border Weight” option and select the thickness of the border your GIF would have.

04For formatting your GIFs
GIFs can be readily formatted in google slides, which is in the following ways.
Rotating the GIFs
If you want to rotate your GIFs vertically or horizontally, you have to-
Step 1: Select the GIF and go to the “Format” options in the toolbar.
Step 2: Select the option “Rotate” and select to rotate it vertically or horizontally.
Recolouring the GIFs
You might want to match the colours of your GIFs with your presentation. And you can do so by-.
Step 1: Select the GIF and go to the “Recolour” option.
Step 2: Select the colour that you want.
Part 1 How to Make a Slideshow GIF?
As we had mentioned earlier, we will be introducing you to the best tool that will help you make the most incredible GIFs as well as video edits; it is the Filmora. It includes plenty of features that will help the professionals nurture their skills and the beginners.
But, how can you use Wondershare Filmora Video Editor for making google slides animated gifs? Here are the steps for it.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 1: import the media files that you want
Step 2: Drag the media files to the times to edit the animation of it.

Step 3: Edit the media files the way you want. Crop, rotate, recolour the way you want it to appear.
Step 4: You can integrate some texts into it if you want.

Step 5: Save the edit and export it for further use.

● Key Takeaways from This Episode →
● Therefore, in the above discussion, we have enveloped numerous important aspects about GIFs and their utility in the google slides. We started with discussing and underrating what a GIF is and why is slider gif essential for us.
● Next, discuss the various ways you can edit the GIFs in your slideshows, along with the steps accordingly. Lastly, we introduced and discussed the best tool you can use for editing videos making GIFs and videos.
● So, if you are a beginner or a professional who wants to use the more advanced features of editing videos, Filmora is the best platform and tool for you. Access it for free through its free trial options. And once you find how amazing it is, you can readily access its paid features to enjoy the sphere of editing more profoundly!
In this world of advanced technology and inventions, nothing is impossible. And we have found different exciting ways of making the world around us a more interesting a fun place to live. And all this is because of the rapidly advancing technology.
The simplest things around us have become more exciting and fun to deal with. The mere mode of communication has shifted to the digital platform and has improved so much than before. We can now express how we feel through the different emotions as precisely as possible.
And adding to that, now, we have the GIFs to make our conversation funnier and more engaging. So, what if we integrate these gifs in slideshows? It will be much more exciting and a huge plus point. So, let us look into what are GIFs, how can we use them and lastly, what tool is the best for creating some fantastic and amazing GIFs and videos.
So, let us now start our discussion without any further delay!
In this article
01 [What Is a GIF and When to Use a GIF?](#Part 1)
02 [How to Edit a GIF in Google Slides?](#Part 2)
03 [How to Make a Slideshow GIF?](#Part 3)
Part 1 What Is a GIF and When to Use a GIF?
It is essential that we discuss what a GIF is? Firstly, GIF is the abbreviation for Graphics Interchange Format. Steve Wilhite, an American computer scantiest, was responsible for developing this bitmap image format with the team at the online services provider CompuServe.
The GIFs are images and animations whose sizes are reduced. The animations are much shorter in duration than the regular animation videos. It makes the animations look more expressive. The message, information, or expression to be portrayed through the animation gets better expressed due to its speed.
Therefore, the GIFs’ animations are much more exciting and engaging. A question might arise t you: Why should you use GIFs in slideshows, or how can they be beneficial. Let us put forth some benefits of GIFs that will help you know and understand their importance. Here are the benefits of using Gifs.
● Gifs slideshow slides tend to engage the audience much more. Firstly, they are one of the most unique ways of presenting a slideshow or any other content. So, being unique will automatically positively attract more attention.
● Your content and slideshow will stand out among the crowd. Firstly, GIFs are some of the most inimitable components to fit in a slideshow. Additionally, each GIF has its characteristic features different from the others. Each of them is interesting and engaging in their way. So, you always have the chance of being better than the rest when you use GIFs in slideshows.
● As google slides spread, a sensation of laughter, which, consequently, prevails in a positive environment. This, in turn, helps make your slideshow more appealing and more enjoyable. The more fun you add to anything, the more attractive it will be. And adding GIFs in slideshows can be the best way of doing so.
Now, let us discuss the next important question about using the GIFs: when should we use them? You must know that gifs on google slides can be used in a limited way. So, here are the different ways you can really and readily integrate GIFs in your slideshows.
● Use them in the first slide as a title slide. Whenever you use a GIF in the first or the introductory slide, you automatically initiate your presentation with something unique. And as a result, you successfully grab the audience’ leave a good impression. Additionally, from the first slide itself, you tend to have a comfortable and positive environment to continue your presentation more impeccably.
● Use URL GIFs. There are plenty of them; therefore, you can have abundant choices and choose the best among them, especially the more relatable and engaging ones. The URL GIFs are plentily used in chat. So, adding them to your slides makes it more interesting, relatable and praiseworthy. However, it would be best to be careful about the copyright aspect. Ensure not to use URL GIFs that can face you with copyright issues.
● You can also use the screengrabs; you can easily pull the attention of your audience to different parts of your content, one after the another, most systematically and effectively. As a result, you can explain and express your content in the most detailed way possible.
● Either type of GIF that you can use are charts and graphs. In the first place, putting graphs and charts tend to make your presentation more organised, factual and professional. So, when you include GIFs of charts and graphs, you take the beneficial qualities of your display a notch higher.
Part 2 How to Edit a GIF in Google Slides?
There are numerous ways to edit the GIFs in google slides. If you want to edit a GIF in google slides, you will have to follow specific steps. It is alright if you are unaware of the steps because we will discuss the actions that will help you edit gifs in google slides.
01For cropping the GIFs
Sometimes, you may not want the entire Gif to be in your slideshow. And for that, you need to cut off the unnecessary portion of the GIF. You can ideally do so with the help of cropping the GIF, and it helps attain better focus on the part of the GIF that is relatable and, therefore, makes your slide enhanced and improved.
How to crop a GIF in google slide?
Step 1: Tap on the GIF twice and then pull the black tabs in the size you want your GIF to be.
Step 2: Press “Enter” to crop the GIF in your selected size.
02For cropping GIFs in a particular shape
You might want to make your GIFs into a particular shape, and it can be a triangle, square or even a heart shape. This will make your slideshow look more eye-catching and worked on.
How to crop the GIFs in a particular shape in google slides?
Step 1: Select the arrow present next to the “Crop” option.
Step 2: Select the option “shape”.
Step 3: A list of shapes will be shown. Choose the one you would want your GIF to have.

03For putting borders in the GIFs
To make your gifs more countered, eye-catching and prominent, you can put a border around them. You can readily do so in google slides in the simplest way possible.
How to put borders in GIFs in google slides?
Step 1: Select your GIF. Head to the “Menu Bar”.
Step 2: go to “Border Colour” and select the colour of the border you want to put around your GIF.
Step 3: Go to the “Border Weight” option and select the thickness of the border your GIF would have.

04For formatting your GIFs
GIFs can be readily formatted in google slides, which is in the following ways.
Rotating the GIFs
If you want to rotate your GIFs vertically or horizontally, you have to-
Step 1: Select the GIF and go to the “Format” options in the toolbar.
Step 2: Select the option “Rotate” and select to rotate it vertically or horizontally.
Recolouring the GIFs
You might want to match the colours of your GIFs with your presentation. And you can do so by-.
Step 1: Select the GIF and go to the “Recolour” option.
Step 2: Select the colour that you want.
Part 1 How to Make a Slideshow GIF?
As we had mentioned earlier, we will be introducing you to the best tool that will help you make the most incredible GIFs as well as video edits; it is the Filmora. It includes plenty of features that will help the professionals nurture their skills and the beginners.
But, how can you use Wondershare Filmora Video Editor for making google slides animated gifs? Here are the steps for it.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 1: import the media files that you want
Step 2: Drag the media files to the times to edit the animation of it.

Step 3: Edit the media files the way you want. Crop, rotate, recolour the way you want it to appear.
Step 4: You can integrate some texts into it if you want.

Step 5: Save the edit and export it for further use.

● Key Takeaways from This Episode →
● Therefore, in the above discussion, we have enveloped numerous important aspects about GIFs and their utility in the google slides. We started with discussing and underrating what a GIF is and why is slider gif essential for us.
● Next, discuss the various ways you can edit the GIFs in your slideshows, along with the steps accordingly. Lastly, we introduced and discussed the best tool you can use for editing videos making GIFs and videos.
● So, if you are a beginner or a professional who wants to use the more advanced features of editing videos, Filmora is the best platform and tool for you. Access it for free through its free trial options. And once you find how amazing it is, you can readily access its paid features to enjoy the sphere of editing more profoundly!
In this world of advanced technology and inventions, nothing is impossible. And we have found different exciting ways of making the world around us a more interesting a fun place to live. And all this is because of the rapidly advancing technology.
The simplest things around us have become more exciting and fun to deal with. The mere mode of communication has shifted to the digital platform and has improved so much than before. We can now express how we feel through the different emotions as precisely as possible.
And adding to that, now, we have the GIFs to make our conversation funnier and more engaging. So, what if we integrate these gifs in slideshows? It will be much more exciting and a huge plus point. So, let us look into what are GIFs, how can we use them and lastly, what tool is the best for creating some fantastic and amazing GIFs and videos.
So, let us now start our discussion without any further delay!
In this article
01 [What Is a GIF and When to Use a GIF?](#Part 1)
02 [How to Edit a GIF in Google Slides?](#Part 2)
03 [How to Make a Slideshow GIF?](#Part 3)
Part 1 What Is a GIF and When to Use a GIF?
It is essential that we discuss what a GIF is? Firstly, GIF is the abbreviation for Graphics Interchange Format. Steve Wilhite, an American computer scantiest, was responsible for developing this bitmap image format with the team at the online services provider CompuServe.
The GIFs are images and animations whose sizes are reduced. The animations are much shorter in duration than the regular animation videos. It makes the animations look more expressive. The message, information, or expression to be portrayed through the animation gets better expressed due to its speed.
Therefore, the GIFs’ animations are much more exciting and engaging. A question might arise t you: Why should you use GIFs in slideshows, or how can they be beneficial. Let us put forth some benefits of GIFs that will help you know and understand their importance. Here are the benefits of using Gifs.
● Gifs slideshow slides tend to engage the audience much more. Firstly, they are one of the most unique ways of presenting a slideshow or any other content. So, being unique will automatically positively attract more attention.
● Your content and slideshow will stand out among the crowd. Firstly, GIFs are some of the most inimitable components to fit in a slideshow. Additionally, each GIF has its characteristic features different from the others. Each of them is interesting and engaging in their way. So, you always have the chance of being better than the rest when you use GIFs in slideshows.
● As google slides spread, a sensation of laughter, which, consequently, prevails in a positive environment. This, in turn, helps make your slideshow more appealing and more enjoyable. The more fun you add to anything, the more attractive it will be. And adding GIFs in slideshows can be the best way of doing so.
Now, let us discuss the next important question about using the GIFs: when should we use them? You must know that gifs on google slides can be used in a limited way. So, here are the different ways you can really and readily integrate GIFs in your slideshows.
● Use them in the first slide as a title slide. Whenever you use a GIF in the first or the introductory slide, you automatically initiate your presentation with something unique. And as a result, you successfully grab the audience’ leave a good impression. Additionally, from the first slide itself, you tend to have a comfortable and positive environment to continue your presentation more impeccably.
● Use URL GIFs. There are plenty of them; therefore, you can have abundant choices and choose the best among them, especially the more relatable and engaging ones. The URL GIFs are plentily used in chat. So, adding them to your slides makes it more interesting, relatable and praiseworthy. However, it would be best to be careful about the copyright aspect. Ensure not to use URL GIFs that can face you with copyright issues.
● You can also use the screengrabs; you can easily pull the attention of your audience to different parts of your content, one after the another, most systematically and effectively. As a result, you can explain and express your content in the most detailed way possible.
● Either type of GIF that you can use are charts and graphs. In the first place, putting graphs and charts tend to make your presentation more organised, factual and professional. So, when you include GIFs of charts and graphs, you take the beneficial qualities of your display a notch higher.
Part 2 How to Edit a GIF in Google Slides?
There are numerous ways to edit the GIFs in google slides. If you want to edit a GIF in google slides, you will have to follow specific steps. It is alright if you are unaware of the steps because we will discuss the actions that will help you edit gifs in google slides.
01For cropping the GIFs
Sometimes, you may not want the entire Gif to be in your slideshow. And for that, you need to cut off the unnecessary portion of the GIF. You can ideally do so with the help of cropping the GIF, and it helps attain better focus on the part of the GIF that is relatable and, therefore, makes your slide enhanced and improved.
How to crop a GIF in google slide?
Step 1: Tap on the GIF twice and then pull the black tabs in the size you want your GIF to be.
Step 2: Press “Enter” to crop the GIF in your selected size.
02For cropping GIFs in a particular shape
You might want to make your GIFs into a particular shape, and it can be a triangle, square or even a heart shape. This will make your slideshow look more eye-catching and worked on.
How to crop the GIFs in a particular shape in google slides?
Step 1: Select the arrow present next to the “Crop” option.
Step 2: Select the option “shape”.
Step 3: A list of shapes will be shown. Choose the one you would want your GIF to have.

03For putting borders in the GIFs
To make your gifs more countered, eye-catching and prominent, you can put a border around them. You can readily do so in google slides in the simplest way possible.
How to put borders in GIFs in google slides?
Step 1: Select your GIF. Head to the “Menu Bar”.
Step 2: go to “Border Colour” and select the colour of the border you want to put around your GIF.
Step 3: Go to the “Border Weight” option and select the thickness of the border your GIF would have.

04For formatting your GIFs
GIFs can be readily formatted in google slides, which is in the following ways.
Rotating the GIFs
If you want to rotate your GIFs vertically or horizontally, you have to-
Step 1: Select the GIF and go to the “Format” options in the toolbar.
Step 2: Select the option “Rotate” and select to rotate it vertically or horizontally.
Recolouring the GIFs
You might want to match the colours of your GIFs with your presentation. And you can do so by-.
Step 1: Select the GIF and go to the “Recolour” option.
Step 2: Select the colour that you want.
Part 1 How to Make a Slideshow GIF?
As we had mentioned earlier, we will be introducing you to the best tool that will help you make the most incredible GIFs as well as video edits; it is the Filmora. It includes plenty of features that will help the professionals nurture their skills and the beginners.
But, how can you use Wondershare Filmora Video Editor for making google slides animated gifs? Here are the steps for it.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 1: import the media files that you want
Step 2: Drag the media files to the times to edit the animation of it.

Step 3: Edit the media files the way you want. Crop, rotate, recolour the way you want it to appear.
Step 4: You can integrate some texts into it if you want.

Step 5: Save the edit and export it for further use.

● Key Takeaways from This Episode →
● Therefore, in the above discussion, we have enveloped numerous important aspects about GIFs and their utility in the google slides. We started with discussing and underrating what a GIF is and why is slider gif essential for us.
● Next, discuss the various ways you can edit the GIFs in your slideshows, along with the steps accordingly. Lastly, we introduced and discussed the best tool you can use for editing videos making GIFs and videos.
● So, if you are a beginner or a professional who wants to use the more advanced features of editing videos, Filmora is the best platform and tool for you. Access it for free through its free trial options. And once you find how amazing it is, you can readily access its paid features to enjoy the sphere of editing more profoundly!
Also read:
- Looking for Final Cut Pro Alternative App for Your Android Smartphone or iPhone? Here Is the List of the Best FCP Alternative Apps for Android and iOS Users for 2024
- Updated 10 Best Free Text to Speech Software Windows, Mac,Android, iPhone & Online for 2024
- Do You Know Anything About the Video Format Supported by WhatsApp? If Not, Then This Is the Right Time to Learn About WhatsApp-Supported Video Formats
- In 2024, Top Best Free LUTs For Premiere Pro
- Updated 2024 Approved Templates Take Your Music Video From Drab to Fab and Add some Spice to the Catchy Song. Here Are some Templates You Could Use to Make Your Music Video Popular
- Updated How to Add Adjustment Layer in Premiere Pro for 2024
- New Track Mattes The Ultimate Guide For After Effects
- New 2024 Approved Have You Ever Heard of the Video Format for PowerPoint? Allow Us to Help You Learn More About PowerPoint. It Will Help You Make an Impression by Making Good Slides
- New 2024 Approved Polish and Enshrine Your Music Videos with the Best Editing Software, Filmora. Add Cuts to Your Beat, Light Leaks, and Much More
- New How to Speed Up and Slow Down a Video
- Updated How to Split a Video Into Parts on All Platforms for 2024
- In 2024, Deleting White Background in Photoshop Is Hard? No
- Best 12 Best Freeze Frame Video Editing Examples
- New In 2024, Best 8 Srt File Creators
- New In 2024, The Most Efficient Ways to Manage Your Timeline
- New How to Make Stunning Glitch Effect in Photoshop?
- Updated 2024 Approved Figuring Out Proper Ways to Play a Video in Slow Motion on iPhone
- New 2024 Approved This Guide Is to Help You Select the Ways that Meet Your Needs, and It Is Easy for You to Combine 2 or More Videos Into One Video
- Updated Using Montage In Movies | Learn to Use Montage With Movies
- Updated If You Are Into GIFs and Want to Know a Great Extent of Information About It Then We Have Got You Covered in This Article. Here Is What We Have Learned so Far About It
- New How to Create a Light Sweep (Shine) Effect with Filmora
- New How To Quickly Create A Screen Print Effect In Photoshop Detailed Guide
- Updated 2024 Approved 9 Best Sparkle Effects Photo and Video Editors You Should Know
- In 2024, Do You Want to Use a Professional Tool to Add Subtitles? Read This Article to Discover the Best Reliable Tool to Create Subtitles in Your Desired Manner
- New 2024 Approved In This Article, Youll Find Four Solutions for Rotating Your Go-Pro Videos. The Following Tools Will Be Used for This Purpose
- New Use This Color Match Paint Technique to Find the Exact Shade of Any Hue You Have in Mind for Your Paint Project. Match the Paint to Your Desired Color Even without Knowing the Paint Name or Brand with Automotive Paint Matching for 2024
- New In 2024, Tutorial | How to Make a Smooth Speed Ramping in Premiere Pro?
- New Mastering the Art of Video Framing for 2024
- In 2024, Step by Step to Cut Videos in Lightworks
- How to Add Camera Shake to Video in Adobe After Effects
- Updated In 2024, Learn How to Create Animated Titles and Text in the Filmora Video Editor. This Is a Simple Step-by-Step Tutorial for Any Skill Level
- iPhone XS Max Asking for Passcode after iOS 17/14 Update, What to Do?
- What Is a SIM Network Unlock PIN? Get Your Samsung Galaxy M34 Phone Network-Ready
- Detailed guide of ispoofer for pogo installation On Google Pixel 8 Pro | Dr.fone
- In 2024, Dose Life360 Notify Me When Someone Checks My Location On Apple iPhone 14? | Dr.fone
- In 2024, How Xiaomi Redmi Note 12T Pro Mirror Screen to PC? | Dr.fone
- How to Unlock Nokia C12 Plus Pattern Lock if Forgotten? 6 Ways
- In 2024, How to Unlock Apple iPhone XS Passcode without iTunes without Knowing Passcode? | Dr.fone
- Wondering the Best Alternative to Hola On Xiaomi Redmi 13C? Here Is the Answer | Dr.fone
- In 2024, How To Unlock Itel Phone Without Password?
- Why is iPogo not working On Apple iPhone 8? Fixed | Dr.fone
- Guide on How To Erase iPhone 11 Pro Data Completely | Dr.fone
- In 2024, How To Fix iPhone SE (2022) Could Not Be Activated/Reached Issue
- In 2024, How and Where to Find a Shiny Stone Pokémon For Samsung Galaxy F04? | Dr.fone
- In 2024, How to Transfer Contacts from Nokia 130 Music To Phone | Dr.fone
- How to Track Apple iPhone 12 mini Location by Number | Dr.fone
- Fix the Error of Unfortunately the Process.com.android.phone Has Stopped on Honor Play 7T | Dr.fone
- Latest way to get Shiny Meltan Box in Pokémon Go Mystery Box On Motorola Moto G23 | Dr.fone
- How to Simulate GPS Movement in AR games On Tecno Pop 7 Pro? | Dr.fone
- Title: In 2024, Shotcut Video Editor Review
- Author: Morgan
- Created at : 2024-05-19 05:12:06
- Updated at : 2024-05-20 05:12:06
- Link: https://ai-video-editing.techidaily.com/in-2024-shotcut-video-editor-review/
- License: This work is licensed under CC BY-NC-SA 4.0.























