:max_bytes(150000):strip_icc():format(webp)/6-best-parental-control-apps-of-2019-featured-c5b50932ab9c4c0fbc0757665e46b6b2.jpg)
In 2024, Want to Create a Polaroid Collage for Your Social Media Platform, Online Site, or to Wish Your Best Buddy on Their Special Done? You Are on the Right Page as We Will Help You with the Best Tools and Ideas for Generating an Impressive Polaroid Collage

Want to Create a Polaroid Collage for Your Social Media Platform, Online Site, or to Wish Your Best Buddy on Their Special Done? You Are on the Right Page as We Will Help You with the Best Tools and Ideas for Generating an Impressive Polaroid Collage
How To Create a Polaroid Collage?
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
As it is said that “Old is gold”, the same holds true when it comes to collages. No matter how advanced the technology has become or the design has evolved with collages the old-fashioned polaroid collages are never out of fashion. Polaroid images are small pocket-sized images having a white border developed using polaroid cameras. When it comes to collages, you can develop these images using your special camera and then lay them out in the desired pattern.
With everything taking the digital route, collage creation is no exception and now you can quickly create customized polarised collages using all your favorite pictures. Learn more about polaroid collages, the best tools for their creation, and more in the following parts.
In this article
01 [How to Create an Impressive Polaroid Collage](#Part 1)
02 [How to Create a Polaroid Photo Collage in Photoshop](#Part 2)
03 [Best Place to Get Stock Images for Your Polaroid Collage](#Part 3)
04 [How to Make a Photo Collage Online](#Part 4)
Part 1 How to Create an Impressive Polaroid Collage
Like any other collage, a polaroid collage is one where several polaroid styles images are placed together in the desired pattern. To create an eye-catchy polaroid collage, some of the basic requirements are as follows.

01Use the right tool
First of all, select the right tool that can help you create the desired collage. There are several online as well as desktop programs available for this. Choose a tool that comes with multiple polaroid collage template and offers different editing options.
02Select a layout/design/template
Next, select the desired layout or the polaroid frame collage template from the available options that match your requirements.
03Add high-quality images
Now it’s time to add the images to the template. To make an impressive collage make sure to add high-quality images. You can either use the images captured by you or can also use the stock images available at different online sites.
04Personalize and customize the collage
Next, it’s time to customize the collage. After the images are added, you can further add elements like text, filters, effects, and others to make your collage look more appealing.
05Save, print, or share the collage
Finally, it’s time to save the collage, print it, or share it over online sites, social media platforms, or with your near and dear ones.
Part 2 How to Create a Polaroid Photo Collage in Photoshop
To create an interesting polaroid collage Photoshop works as a good tool. Both Photoshop CS6 and Photoshop Creative Cloud can be used for creating the desired collage with slight changes in the functioning of both versions.
01Steps to create polaroid collage using Photoshop polaroid collage maker
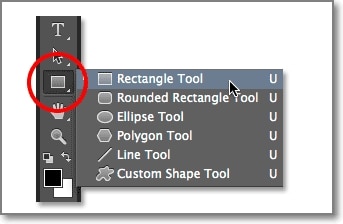
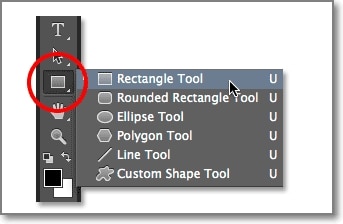
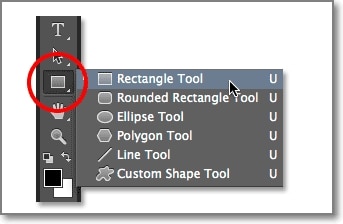
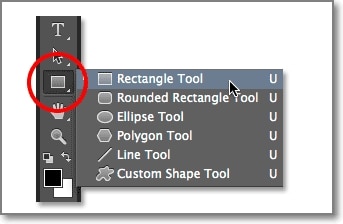
Step 1. Launch the Photoshop tool and add the first image. Choose the Rectangle Tool using its icon which is present in the lower half of the Tools panel.

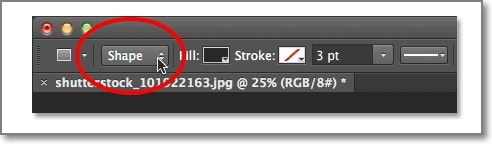
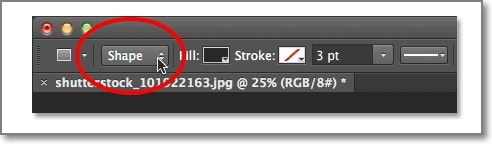
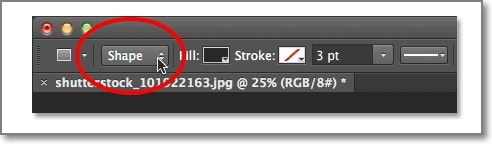
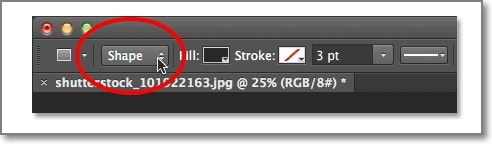
Step 2. Next, at the left corner of the interface set the Shape option as Tool Mode for drawing the vector shapes.

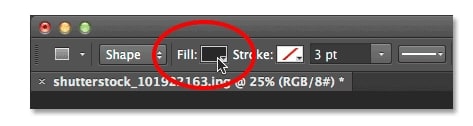
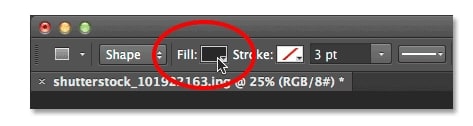
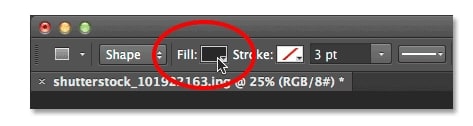
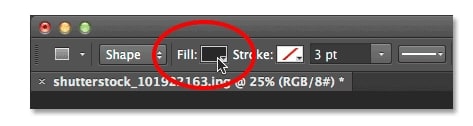
Step 3. Next, choose the color of the rectangle shape, and to fill this select black at the Fill color swatch in the Options bar. A dialog box will appear to choose the type of fill and here you need to select the Solid Color option.
Click on the Enter button to close the dialog box.

Step 4. Also, ensure that there are no strokes around the edges, and for this tap on the Stroke swatch box on the right side of the Options bar. A Stroke Type dialog box will open where you need to select the None icon. Click on Enter to close the pop-up window.
Step 5. When all the above settings are done, press and hold the Shift key and then you need to click and drag the shape to move into the square box.

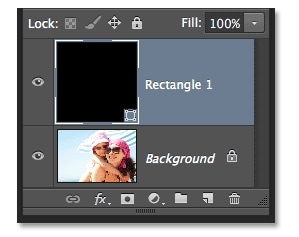
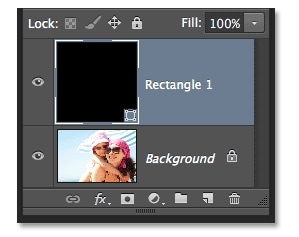
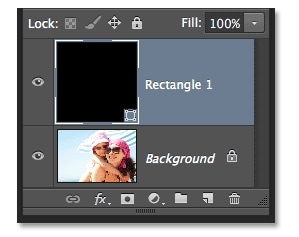
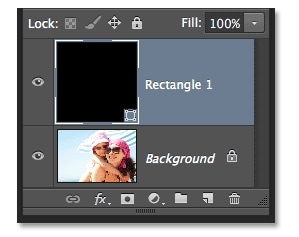
Step 6. A newly added shape layer will now appear at the Layers panel. Now you need to make a copy of this shape and then resize it for creating the outer frame of the polaroid.
The duplicate shape layer will be created and will appear on the Layers panel. Rename these shapes as desired.
Step 7. Now after selecting the border layer in the layers panel click again on the Fill color swatch and choose the White color (to make it look like a polaroid image).
Step 8. Next, move to the Edit menu and select Free Transform Path which will create the transform handles around the shape which can also be used for resizing.
Step 9. A shadow to the border can also be added by clicking on the icon of Layer Styles and then choosing the Drop Shadow option from the list.
Step 10. Choose the image area from the Layers panel.
Step 11. Next, use the Knockout function from the Blending Options.
Step 12. Now select both shape layers and group the layers by clicking on New Group from Layers in the menu. Give a desired name to the group.
Step 13. Next, click on the Background layer and choose New Fill or Adjustment Layer.
Step 14. Tap on the Polaroid layer group from the Layers panel and select it.
Step 15. Go to the Edit menu and select the Free Transform option.
Step 16. Now when all the major work is done, it’s time to create a duplicate layer group to create a new polaroid.

When multiple layer groups are added your polaroid photo collage will be ready.
Part 3 How to Make a Photo Collage Online
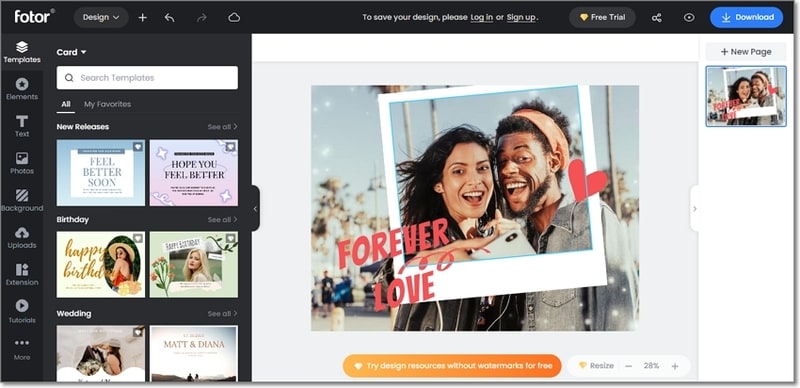
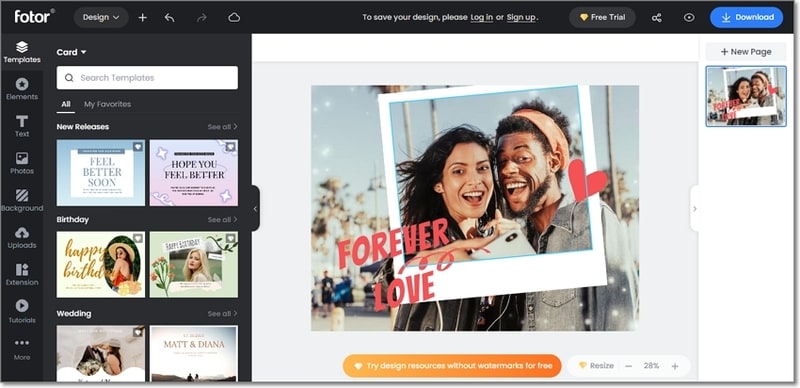
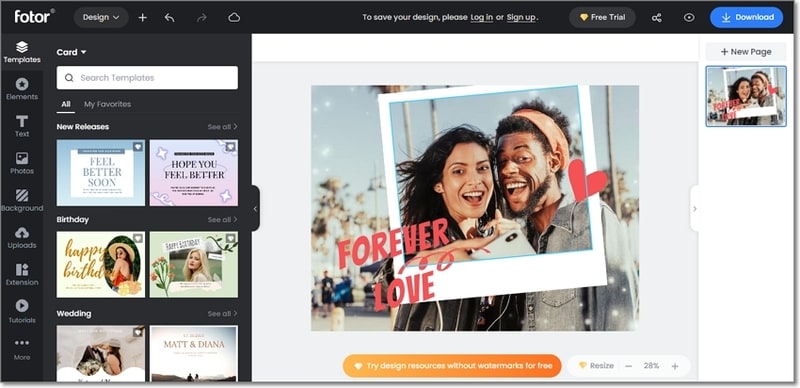
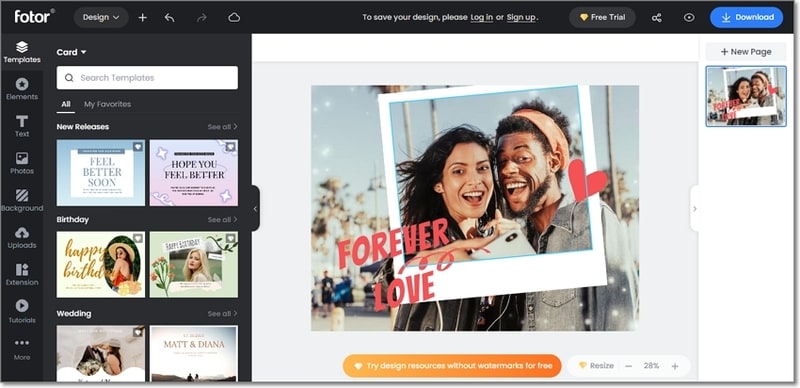
Creating a polaroid collage using Photoshop is quite complicated and a lengthy process. So, if you are looking for a simpler and quicker way to create the desired collage, we suggest using an online tool. Fotor is one such decent tool that works from your browser and comes with several pre-designed collage templates including polaroid.
The interface of this polaroid collage app is simple where you just need to select the polaroid-based template from the available options, add images, customize the collage by adding a text, filter, or any other element, and then download the created collage.
The interface is simple and user-friendly and the process of creating the collage is fast.

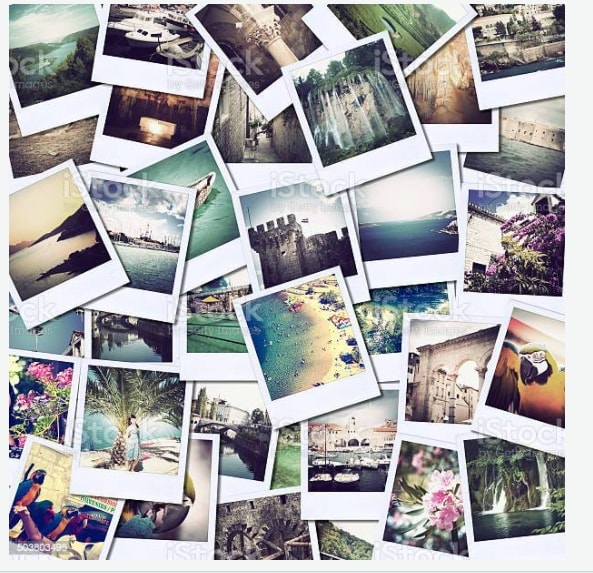
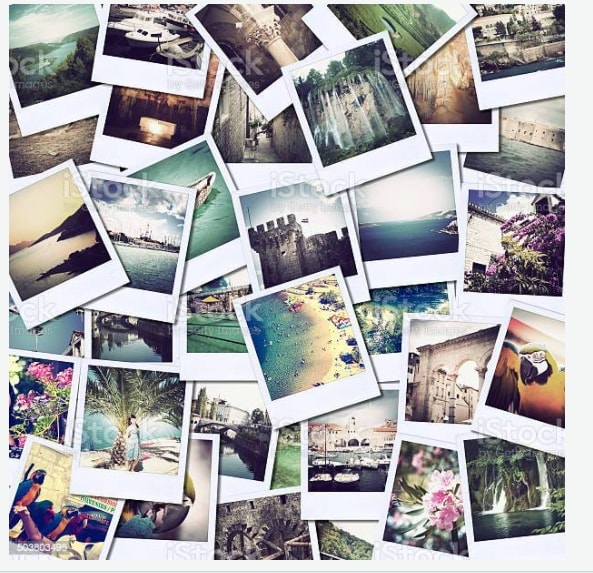
Part 4 Best Place To Get Stock Images For Your Polaroid Collage
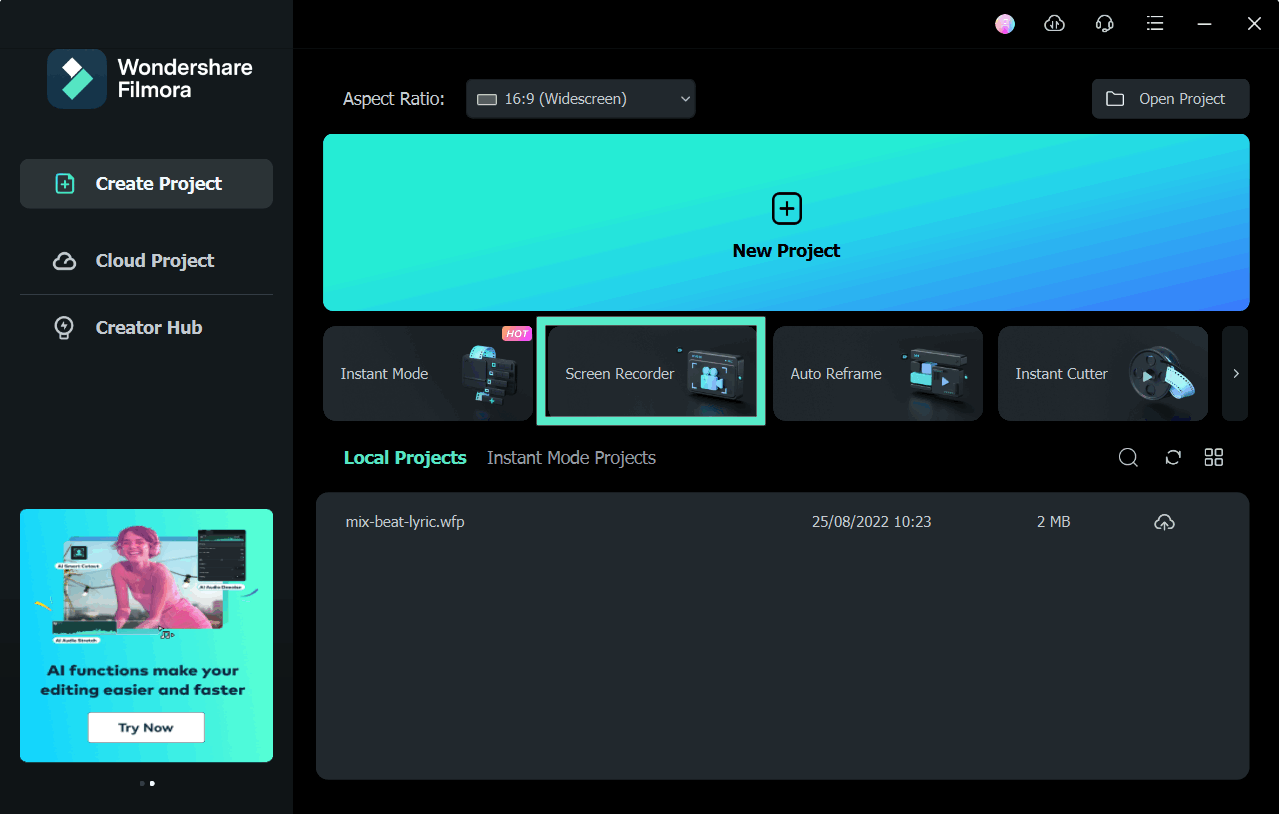
To create an eye-catchy collage, the images added also need to be interesting. Besides your local pictures, you can even get stock images available at several sites. One such tool for stock images that we recommend is Wondershare Filmora Video Editor . Though this is an advanced video editing tool supporting a wide range of functions, it also comes with a library of images and other media files that can be used.
You can search from a vast collection of images in different categories and genres to be used for your collage. Additionally, the software also supports a split-screen feature where multiple videos can be played that appears like a video collage.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Polaroid picture collage is one of the most interesting ways of making a collage.
● Photoshop is a great tool for creating a polaroid collage like a pro.
● Online tools like Fotor and others are simple and user-friendly and come with pre-designed templates for creating a polaroid collage.
● Wondershare Filmora is an excellent software to search for stock images and other files, editing videos, and also create a video collage.
As it is said that “Old is gold”, the same holds true when it comes to collages. No matter how advanced the technology has become or the design has evolved with collages the old-fashioned polaroid collages are never out of fashion. Polaroid images are small pocket-sized images having a white border developed using polaroid cameras. When it comes to collages, you can develop these images using your special camera and then lay them out in the desired pattern.
With everything taking the digital route, collage creation is no exception and now you can quickly create customized polarised collages using all your favorite pictures. Learn more about polaroid collages, the best tools for their creation, and more in the following parts.
In this article
01 [How to Create an Impressive Polaroid Collage](#Part 1)
02 [How to Create a Polaroid Photo Collage in Photoshop](#Part 2)
03 [Best Place to Get Stock Images for Your Polaroid Collage](#Part 3)
04 [How to Make a Photo Collage Online](#Part 4)
Part 1 How to Create an Impressive Polaroid Collage
Like any other collage, a polaroid collage is one where several polaroid styles images are placed together in the desired pattern. To create an eye-catchy polaroid collage, some of the basic requirements are as follows.

01Use the right tool
First of all, select the right tool that can help you create the desired collage. There are several online as well as desktop programs available for this. Choose a tool that comes with multiple polaroid collage template and offers different editing options.
02Select a layout/design/template
Next, select the desired layout or the polaroid frame collage template from the available options that match your requirements.
03Add high-quality images
Now it’s time to add the images to the template. To make an impressive collage make sure to add high-quality images. You can either use the images captured by you or can also use the stock images available at different online sites.
04Personalize and customize the collage
Next, it’s time to customize the collage. After the images are added, you can further add elements like text, filters, effects, and others to make your collage look more appealing.
05Save, print, or share the collage
Finally, it’s time to save the collage, print it, or share it over online sites, social media platforms, or with your near and dear ones.
Part 2 How to Create a Polaroid Photo Collage in Photoshop
To create an interesting polaroid collage Photoshop works as a good tool. Both Photoshop CS6 and Photoshop Creative Cloud can be used for creating the desired collage with slight changes in the functioning of both versions.
01Steps to create polaroid collage using Photoshop polaroid collage maker
Step 1. Launch the Photoshop tool and add the first image. Choose the Rectangle Tool using its icon which is present in the lower half of the Tools panel.

Step 2. Next, at the left corner of the interface set the Shape option as Tool Mode for drawing the vector shapes.

Step 3. Next, choose the color of the rectangle shape, and to fill this select black at the Fill color swatch in the Options bar. A dialog box will appear to choose the type of fill and here you need to select the Solid Color option.
Click on the Enter button to close the dialog box.

Step 4. Also, ensure that there are no strokes around the edges, and for this tap on the Stroke swatch box on the right side of the Options bar. A Stroke Type dialog box will open where you need to select the None icon. Click on Enter to close the pop-up window.
Step 5. When all the above settings are done, press and hold the Shift key and then you need to click and drag the shape to move into the square box.

Step 6. A newly added shape layer will now appear at the Layers panel. Now you need to make a copy of this shape and then resize it for creating the outer frame of the polaroid.
The duplicate shape layer will be created and will appear on the Layers panel. Rename these shapes as desired.
Step 7. Now after selecting the border layer in the layers panel click again on the Fill color swatch and choose the White color (to make it look like a polaroid image).
Step 8. Next, move to the Edit menu and select Free Transform Path which will create the transform handles around the shape which can also be used for resizing.
Step 9. A shadow to the border can also be added by clicking on the icon of Layer Styles and then choosing the Drop Shadow option from the list.
Step 10. Choose the image area from the Layers panel.
Step 11. Next, use the Knockout function from the Blending Options.
Step 12. Now select both shape layers and group the layers by clicking on New Group from Layers in the menu. Give a desired name to the group.
Step 13. Next, click on the Background layer and choose New Fill or Adjustment Layer.
Step 14. Tap on the Polaroid layer group from the Layers panel and select it.
Step 15. Go to the Edit menu and select the Free Transform option.
Step 16. Now when all the major work is done, it’s time to create a duplicate layer group to create a new polaroid.

When multiple layer groups are added your polaroid photo collage will be ready.
Part 3 How to Make a Photo Collage Online
Creating a polaroid collage using Photoshop is quite complicated and a lengthy process. So, if you are looking for a simpler and quicker way to create the desired collage, we suggest using an online tool. Fotor is one such decent tool that works from your browser and comes with several pre-designed collage templates including polaroid.
The interface of this polaroid collage app is simple where you just need to select the polaroid-based template from the available options, add images, customize the collage by adding a text, filter, or any other element, and then download the created collage.
The interface is simple and user-friendly and the process of creating the collage is fast.

Part 4 Best Place To Get Stock Images For Your Polaroid Collage
To create an eye-catchy collage, the images added also need to be interesting. Besides your local pictures, you can even get stock images available at several sites. One such tool for stock images that we recommend is Wondershare Filmora Video Editor . Though this is an advanced video editing tool supporting a wide range of functions, it also comes with a library of images and other media files that can be used.
You can search from a vast collection of images in different categories and genres to be used for your collage. Additionally, the software also supports a split-screen feature where multiple videos can be played that appears like a video collage.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Polaroid picture collage is one of the most interesting ways of making a collage.
● Photoshop is a great tool for creating a polaroid collage like a pro.
● Online tools like Fotor and others are simple and user-friendly and come with pre-designed templates for creating a polaroid collage.
● Wondershare Filmora is an excellent software to search for stock images and other files, editing videos, and also create a video collage.
As it is said that “Old is gold”, the same holds true when it comes to collages. No matter how advanced the technology has become or the design has evolved with collages the old-fashioned polaroid collages are never out of fashion. Polaroid images are small pocket-sized images having a white border developed using polaroid cameras. When it comes to collages, you can develop these images using your special camera and then lay them out in the desired pattern.
With everything taking the digital route, collage creation is no exception and now you can quickly create customized polarised collages using all your favorite pictures. Learn more about polaroid collages, the best tools for their creation, and more in the following parts.
In this article
01 [How to Create an Impressive Polaroid Collage](#Part 1)
02 [How to Create a Polaroid Photo Collage in Photoshop](#Part 2)
03 [Best Place to Get Stock Images for Your Polaroid Collage](#Part 3)
04 [How to Make a Photo Collage Online](#Part 4)
Part 1 How to Create an Impressive Polaroid Collage
Like any other collage, a polaroid collage is one where several polaroid styles images are placed together in the desired pattern. To create an eye-catchy polaroid collage, some of the basic requirements are as follows.

01Use the right tool
First of all, select the right tool that can help you create the desired collage. There are several online as well as desktop programs available for this. Choose a tool that comes with multiple polaroid collage template and offers different editing options.
02Select a layout/design/template
Next, select the desired layout or the polaroid frame collage template from the available options that match your requirements.
03Add high-quality images
Now it’s time to add the images to the template. To make an impressive collage make sure to add high-quality images. You can either use the images captured by you or can also use the stock images available at different online sites.
04Personalize and customize the collage
Next, it’s time to customize the collage. After the images are added, you can further add elements like text, filters, effects, and others to make your collage look more appealing.
05Save, print, or share the collage
Finally, it’s time to save the collage, print it, or share it over online sites, social media platforms, or with your near and dear ones.
Part 2 How to Create a Polaroid Photo Collage in Photoshop
To create an interesting polaroid collage Photoshop works as a good tool. Both Photoshop CS6 and Photoshop Creative Cloud can be used for creating the desired collage with slight changes in the functioning of both versions.
01Steps to create polaroid collage using Photoshop polaroid collage maker
Step 1. Launch the Photoshop tool and add the first image. Choose the Rectangle Tool using its icon which is present in the lower half of the Tools panel.

Step 2. Next, at the left corner of the interface set the Shape option as Tool Mode for drawing the vector shapes.

Step 3. Next, choose the color of the rectangle shape, and to fill this select black at the Fill color swatch in the Options bar. A dialog box will appear to choose the type of fill and here you need to select the Solid Color option.
Click on the Enter button to close the dialog box.

Step 4. Also, ensure that there are no strokes around the edges, and for this tap on the Stroke swatch box on the right side of the Options bar. A Stroke Type dialog box will open where you need to select the None icon. Click on Enter to close the pop-up window.
Step 5. When all the above settings are done, press and hold the Shift key and then you need to click and drag the shape to move into the square box.

Step 6. A newly added shape layer will now appear at the Layers panel. Now you need to make a copy of this shape and then resize it for creating the outer frame of the polaroid.
The duplicate shape layer will be created and will appear on the Layers panel. Rename these shapes as desired.
Step 7. Now after selecting the border layer in the layers panel click again on the Fill color swatch and choose the White color (to make it look like a polaroid image).
Step 8. Next, move to the Edit menu and select Free Transform Path which will create the transform handles around the shape which can also be used for resizing.
Step 9. A shadow to the border can also be added by clicking on the icon of Layer Styles and then choosing the Drop Shadow option from the list.
Step 10. Choose the image area from the Layers panel.
Step 11. Next, use the Knockout function from the Blending Options.
Step 12. Now select both shape layers and group the layers by clicking on New Group from Layers in the menu. Give a desired name to the group.
Step 13. Next, click on the Background layer and choose New Fill or Adjustment Layer.
Step 14. Tap on the Polaroid layer group from the Layers panel and select it.
Step 15. Go to the Edit menu and select the Free Transform option.
Step 16. Now when all the major work is done, it’s time to create a duplicate layer group to create a new polaroid.

When multiple layer groups are added your polaroid photo collage will be ready.
Part 3 How to Make a Photo Collage Online
Creating a polaroid collage using Photoshop is quite complicated and a lengthy process. So, if you are looking for a simpler and quicker way to create the desired collage, we suggest using an online tool. Fotor is one such decent tool that works from your browser and comes with several pre-designed collage templates including polaroid.
The interface of this polaroid collage app is simple where you just need to select the polaroid-based template from the available options, add images, customize the collage by adding a text, filter, or any other element, and then download the created collage.
The interface is simple and user-friendly and the process of creating the collage is fast.

Part 4 Best Place To Get Stock Images For Your Polaroid Collage
To create an eye-catchy collage, the images added also need to be interesting. Besides your local pictures, you can even get stock images available at several sites. One such tool for stock images that we recommend is Wondershare Filmora Video Editor . Though this is an advanced video editing tool supporting a wide range of functions, it also comes with a library of images and other media files that can be used.
You can search from a vast collection of images in different categories and genres to be used for your collage. Additionally, the software also supports a split-screen feature where multiple videos can be played that appears like a video collage.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Polaroid picture collage is one of the most interesting ways of making a collage.
● Photoshop is a great tool for creating a polaroid collage like a pro.
● Online tools like Fotor and others are simple and user-friendly and come with pre-designed templates for creating a polaroid collage.
● Wondershare Filmora is an excellent software to search for stock images and other files, editing videos, and also create a video collage.
As it is said that “Old is gold”, the same holds true when it comes to collages. No matter how advanced the technology has become or the design has evolved with collages the old-fashioned polaroid collages are never out of fashion. Polaroid images are small pocket-sized images having a white border developed using polaroid cameras. When it comes to collages, you can develop these images using your special camera and then lay them out in the desired pattern.
With everything taking the digital route, collage creation is no exception and now you can quickly create customized polarised collages using all your favorite pictures. Learn more about polaroid collages, the best tools for their creation, and more in the following parts.
In this article
01 [How to Create an Impressive Polaroid Collage](#Part 1)
02 [How to Create a Polaroid Photo Collage in Photoshop](#Part 2)
03 [Best Place to Get Stock Images for Your Polaroid Collage](#Part 3)
04 [How to Make a Photo Collage Online](#Part 4)
Part 1 How to Create an Impressive Polaroid Collage
Like any other collage, a polaroid collage is one where several polaroid styles images are placed together in the desired pattern. To create an eye-catchy polaroid collage, some of the basic requirements are as follows.

01Use the right tool
First of all, select the right tool that can help you create the desired collage. There are several online as well as desktop programs available for this. Choose a tool that comes with multiple polaroid collage template and offers different editing options.
02Select a layout/design/template
Next, select the desired layout or the polaroid frame collage template from the available options that match your requirements.
03Add high-quality images
Now it’s time to add the images to the template. To make an impressive collage make sure to add high-quality images. You can either use the images captured by you or can also use the stock images available at different online sites.
04Personalize and customize the collage
Next, it’s time to customize the collage. After the images are added, you can further add elements like text, filters, effects, and others to make your collage look more appealing.
05Save, print, or share the collage
Finally, it’s time to save the collage, print it, or share it over online sites, social media platforms, or with your near and dear ones.
Part 2 How to Create a Polaroid Photo Collage in Photoshop
To create an interesting polaroid collage Photoshop works as a good tool. Both Photoshop CS6 and Photoshop Creative Cloud can be used for creating the desired collage with slight changes in the functioning of both versions.
01Steps to create polaroid collage using Photoshop polaroid collage maker
Step 1. Launch the Photoshop tool and add the first image. Choose the Rectangle Tool using its icon which is present in the lower half of the Tools panel.

Step 2. Next, at the left corner of the interface set the Shape option as Tool Mode for drawing the vector shapes.

Step 3. Next, choose the color of the rectangle shape, and to fill this select black at the Fill color swatch in the Options bar. A dialog box will appear to choose the type of fill and here you need to select the Solid Color option.
Click on the Enter button to close the dialog box.

Step 4. Also, ensure that there are no strokes around the edges, and for this tap on the Stroke swatch box on the right side of the Options bar. A Stroke Type dialog box will open where you need to select the None icon. Click on Enter to close the pop-up window.
Step 5. When all the above settings are done, press and hold the Shift key and then you need to click and drag the shape to move into the square box.

Step 6. A newly added shape layer will now appear at the Layers panel. Now you need to make a copy of this shape and then resize it for creating the outer frame of the polaroid.
The duplicate shape layer will be created and will appear on the Layers panel. Rename these shapes as desired.
Step 7. Now after selecting the border layer in the layers panel click again on the Fill color swatch and choose the White color (to make it look like a polaroid image).
Step 8. Next, move to the Edit menu and select Free Transform Path which will create the transform handles around the shape which can also be used for resizing.
Step 9. A shadow to the border can also be added by clicking on the icon of Layer Styles and then choosing the Drop Shadow option from the list.
Step 10. Choose the image area from the Layers panel.
Step 11. Next, use the Knockout function from the Blending Options.
Step 12. Now select both shape layers and group the layers by clicking on New Group from Layers in the menu. Give a desired name to the group.
Step 13. Next, click on the Background layer and choose New Fill or Adjustment Layer.
Step 14. Tap on the Polaroid layer group from the Layers panel and select it.
Step 15. Go to the Edit menu and select the Free Transform option.
Step 16. Now when all the major work is done, it’s time to create a duplicate layer group to create a new polaroid.

When multiple layer groups are added your polaroid photo collage will be ready.
Part 3 How to Make a Photo Collage Online
Creating a polaroid collage using Photoshop is quite complicated and a lengthy process. So, if you are looking for a simpler and quicker way to create the desired collage, we suggest using an online tool. Fotor is one such decent tool that works from your browser and comes with several pre-designed collage templates including polaroid.
The interface of this polaroid collage app is simple where you just need to select the polaroid-based template from the available options, add images, customize the collage by adding a text, filter, or any other element, and then download the created collage.
The interface is simple and user-friendly and the process of creating the collage is fast.

Part 4 Best Place To Get Stock Images For Your Polaroid Collage
To create an eye-catchy collage, the images added also need to be interesting. Besides your local pictures, you can even get stock images available at several sites. One such tool for stock images that we recommend is Wondershare Filmora Video Editor . Though this is an advanced video editing tool supporting a wide range of functions, it also comes with a library of images and other media files that can be used.
You can search from a vast collection of images in different categories and genres to be used for your collage. Additionally, the software also supports a split-screen feature where multiple videos can be played that appears like a video collage.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Polaroid picture collage is one of the most interesting ways of making a collage.
● Photoshop is a great tool for creating a polaroid collage like a pro.
● Online tools like Fotor and others are simple and user-friendly and come with pre-designed templates for creating a polaroid collage.
● Wondershare Filmora is an excellent software to search for stock images and other files, editing videos, and also create a video collage.
10 Matching Color Combination That Works Together Greatly
10 Matching Color Combination That Works Together
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Color is abundant in our life. Our moods, sensations, and perceptions, as well as our decision-making processes, are all influenced by color. Emotion evokes by color. It affects our perception, eliciting subconscious or conscious responses in the human brain. Color is perhaps the most robust tool at your disposal as a designer because of its influential and communicative nature.
Although not everyone is born with a keen sense of color or a natural aptitude for graphic design, there are methods and principles you can employ to select the best color that matches together to make a strong impression and achieve your desired effect. Fortunately, we’ve got you backed up. The ten best colors that match everything are listed below to help you create your next design.
In this article
01 [What is a color combination?](#Part 1)
02 [Types of color combinations](#Part 2)
03 [Two-color combination vs. Three-color logo combinations](#Part 3)
04 [How to apply color combinations to your designs?](#Part 4)
Part 1 What is Color Combination?
Color Theory is an art when it comes to playing with colors. It explains how people perceive color and the visual effects of colors mixing, pairing, and contrasting with one another. Designers use a color wheel and considerable collected knowledge about human psychology, society, and more to pick the perfect colors that match everything. Color is a crucial, if not the most important, feature of design since it may affect the meaning of the text, how people move across a layout, and how they feel. You may be more intentional in generating graphics that affect you if you understand color theory.
Part 2 Types of Color Combinations
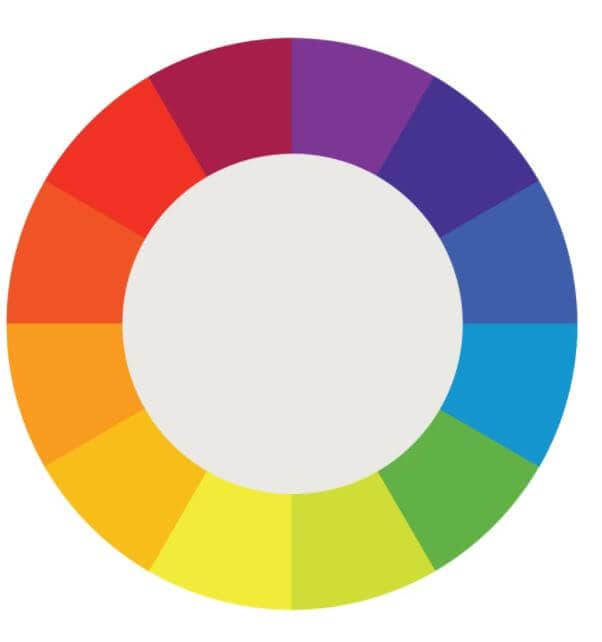
Learning how different colors match together is essential for successful color combinations. Studying the color wheel and color harmonies (what works, what doesn’t, and how color communicates) will help you blend colors, establish a stronger brand, and share more effectively with your designers and printers.
The color wheel contains:?
● Three primary colors (red, yellow, and blue),?
● Three secondary colors (purple, green, and orange), and?
● Six tertiary colors (colors generated when you mix primary colors), plus (colors created from primary and secondary colors, such as blue-green or red-violet).
Draw a line over the core of the wheel to separate the warm colors (reds, oranges, and yellows) from the cool colors (blues, greens, and purples) (blues, greens, purples).
Warm colors are connected with activity, brightness, and vigor, whereas cold colors are associated with tranquility, peace, and serenity. So when you hold that color has a temperature, you can see how its use might influence your message.
On the color wheel, complementary hues are opposites. They may make artwork jump because of the great contrast between the two hues, but overusing them can get tiring.
Analogous hues are next to each other. Therefore, one color will dominate, one will support, and another will accent when developing a similar color scheme.
Triadic hues are energetic and vibrant, evenly dispersed throughout the color wheel. They provide visual contrast and harmony, allowing everything to shine as the overall image comes to life.
You can build a variety of grand color schemes by using the color wheel. Finding the perfect color combination for the right occasion is vital.
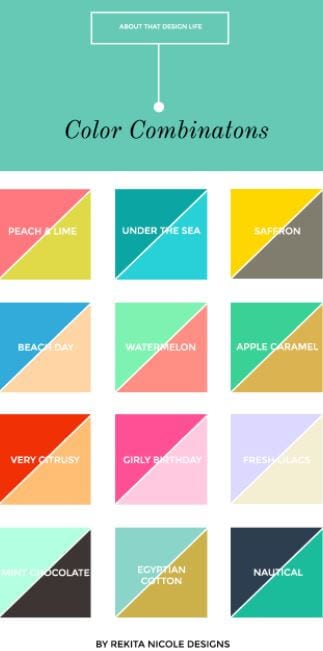
● 10 Matching Color Combination That Works Together
01Yellow and Blue
Yellow is the ultimate attention-getter, and it provides a young backdrop for the commanding navy. The equally electrifying Blue color that matches with Yellow dazzles the senses. It’s one of those color schemes mainly used for parties and casual gatherings. It helps instill a sense of purpose and energy in a design by contributing to enthusiasm.
02Black and Orange
The vibrant orange contrasts wonderfully with the dark black, providing a sense of mystery and suspense. Black is one of my favorite colors that match with orange.
03Lime Green and Purple
This high-octane color combination exudes a powerful presence, with purple being a beautiful choice to compliment light green. That?**color matches the lime green?**and presents a strong sense of design.?
04Dark Brown and Yellow
This fantastic color combination is ideal for creating a design that shouts spontaneity and dependability. The perfect tag-team, marigold yellow, catches the eye while dark brown keeps it. Yellow is yet another favorite pick of color that matches dark brown.
05Lavender and Indigo
Indigo, a dramatic color associated with the arts, is intuitive and forceful. It creates an exciting backdrop for the softer purple shade.
06Turquoise Blue and Purple
The imaginative purple and waterleaf turquoise combination create an overall sensation of limitless possibilities. These colors are ideal for communication-related businesses, such as teachers, trainers, and media communication. Purple is the choice of many designers, and this color matches turquoise blue perfectly.
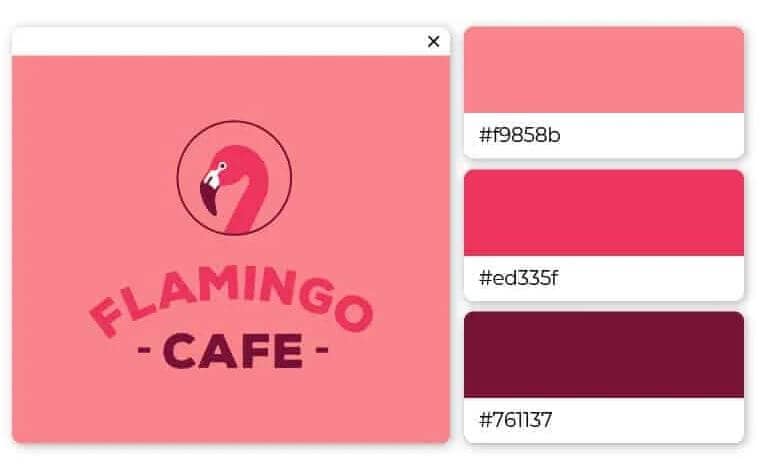
07Light Pink, Hot Pink & Maroon
The pink color family is your best pick if you’re looking for a design that shouts “approachable.” These colors are distinct enough to provide visual interest to the design while remaining similar sufficient to maintain an innocent appearance. When you add maroon to the mix, you reduce the chance of appearing foolish while also exuding just the appropriate amount of professionalism. Hot Pink and Maroon are my top picks for a color that matches light pink.
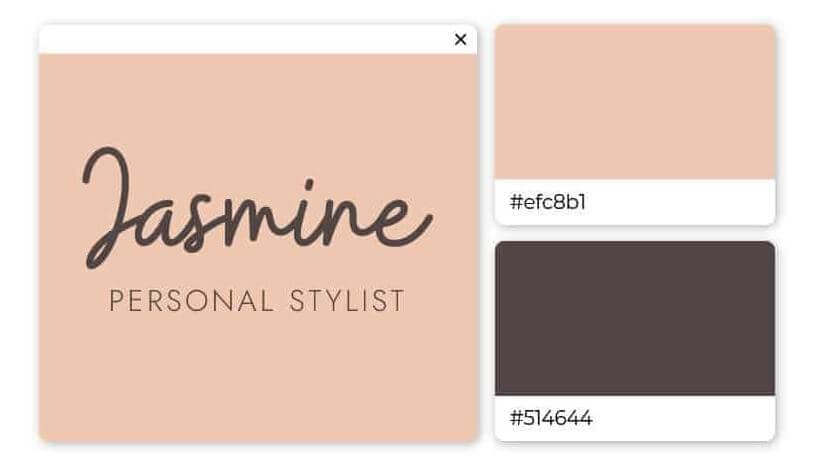
08Light Gray and Desert Sand Beige
Although desert sand beige is one of the least-used design colors, it will make you stand out if you use it. For fashion or interior design brands, the tones of desert sand and emperor gray work nicely together.
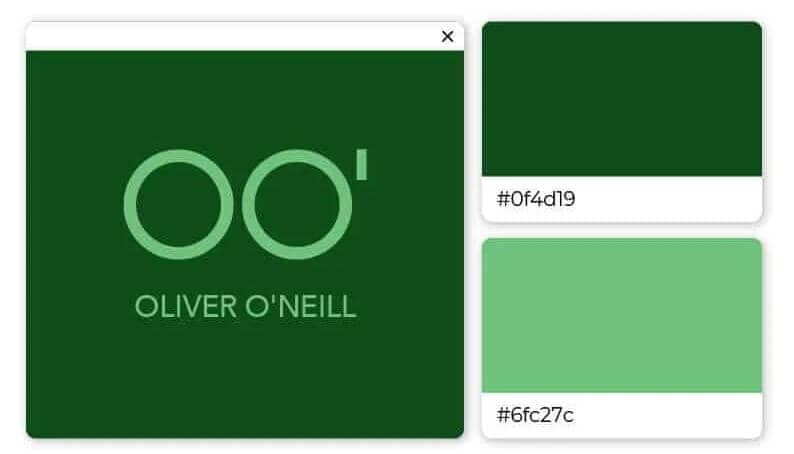
09Dark Sea Green and Deep Forest Green
Forest green is a color that conjures up images of nature just by its name. This adaptable color connects with growth, and it looks cool and fresh when coupled with lighter seafoam green.
10Dark Blue, Turquoise, Beige
These colors go well together and reinforce the brand’s reliability. When you combine them with the beige backdrop, you feel secure exploring and pursuing. This color combination functions well for vacation, life consulting, and healthcare businesses.
Part 3 Two Color Combination vs. Three Color Combination
The choice is yours to decide. Colors have a significant role in your brand’s identification. After you’ve decided on the style of logo you want to employ, think about what each color will say about your business. Check for the feelings you want to evoke and how you want your customers to react to your brand. You can assist your brand leave a lasting impression and forming a stronger connection with your audience by selecting the proper color combination.
Part 4 How to Apply Color Combinations to Your Designs?
Specific color combinations have the power to catch our attention, generate emotion, and ultimately make a lasting statement.
In this section, we’ll look at some great colors that match together and can help your brand make a significant impact, along with a step guide on how you can easily color match during video editing.
0110 Beautiful Color Combinations for Your Next Design
● You can produce all kinds of grand color schemes with the color wheel. Find the right color pairing for the right occasion.
● Yellow, magenta, cyan, and black
Hex code: #e2d810, #d9138a, #12a4d9 and #322e2f
Almost each print project is dependent upon these four ink colors. They can create any color imaginable after they combine. Individually, they make a color scheme that’s bright, contemporary, and full of life.
● Shades of pink and brown
Hex code: #e75874, #be1558, #fbcbc9 and #322514
Pink is youthful, modern, and luxurious, and using different shades adds even more motion and depth to the design. Combining pink with dark brown adds a basic level of contrast and seriousness.
● Gold, charcoal, and grey
Hex code: #ef9d10f, #3b4d61 and #6b7b8c
It is a perfect merge of seriousness and sunshine. The gold represents nature and cheerfulness, which combines perfectly with two different shades of black and grey that add a layer of maturity.
● Tan, deep turquoise, and black
Hex code: #ecc19c, #1e847f, #000000
Over a natural, masculine tan base, this merge presents turquoise to the forefront to display its utility as a color that displays nature and rebirth.
● Raspberry and shades of blue
Hex code: #8a307f, #79a7d3, #6883bc
Like the palette above, trusted blue forms the foundation of this combination, while the pinkish-purple addition of raspberry adds luxurious femininity.
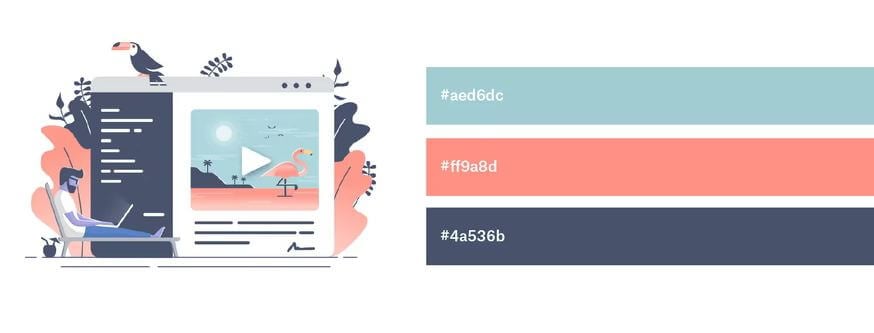
● Sea-foam, salmon, and navy
Hex code: #aed6dc, #ff9a8d, #4a536b
The ideal beachy palette. This unique pastel combination of salmon, sea-foam, and navy represents everyone’s favorite coastal colors and shows the warmth and peacefulness that comes from a day at the ocean.
● Yellow-green, olive, and forest green
Hex code: #e1dd72, #a8c66c, #1b6535
These three color combinations of green are the perfect palette for this lime and mint beverage. They both combine into a brilliant blend of excitement and youthfulness.
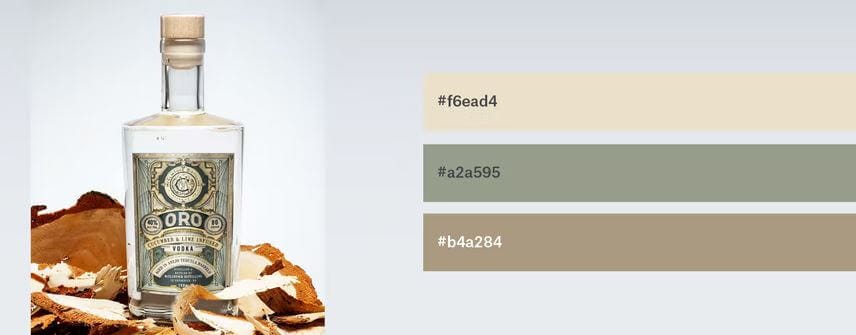
● Beige, slate, and khaki
Hex code: #f6ead4, #a2a595, #b4a284
Two complementary shades of lean brown masculine. An accent of khaki-grey represents a touch of elegance and maturity.
● Scarlet, light olive, and light teal
Hex code: #b85042, #e7e8d1, #a7beae
An extremely subdued take on the primary colors, this combination adds a lot of greys to keep the palette’s personality feeling severe and mysterious.
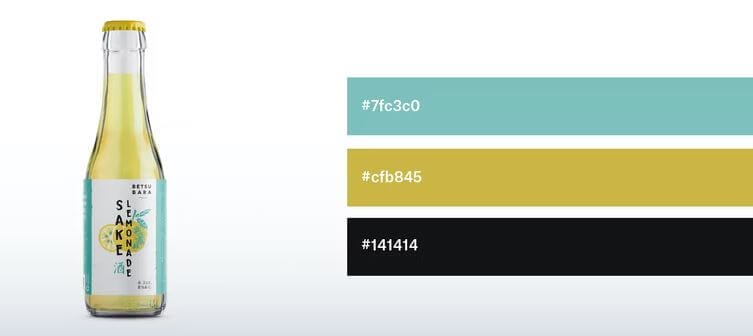
● Turquoise, mustard, and black
Hex code: #7fc3c0, #cfb845, #141414
This classic pairing of a calm and warm tone evokes calmness and cheerfulness. The black adds a bold, contemporary accent.
02How to Apply Color Combinations to Your Designs
The very famous video editor, Wondershare Filmora 11, is now launched. It is exclusively made with an intuitive interface now offering advanced editing features to even novice editors. The latest updates include audio ducking, motion graphics, keyframing, and color matches.
The color match feature in Wondershare Filmora Video Editor allows you to match one scene’s color in the video with all other different colors. The same video can have different results due to lighting concerns. For example, a car speeding up the road might display varied colors to the hype of the audience. The color match can correct the color combinations of all the clips with one click and introduce a beautiful consistency.
Color Match assists you to color correct clips as a batch instead of having to edit each individually. Here’s how.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Step 1: Import the media
Place the images and video clips you want to use into the timeline. If you wish to do any custom color correction, choose one clip or photo and proceed with making your changes.
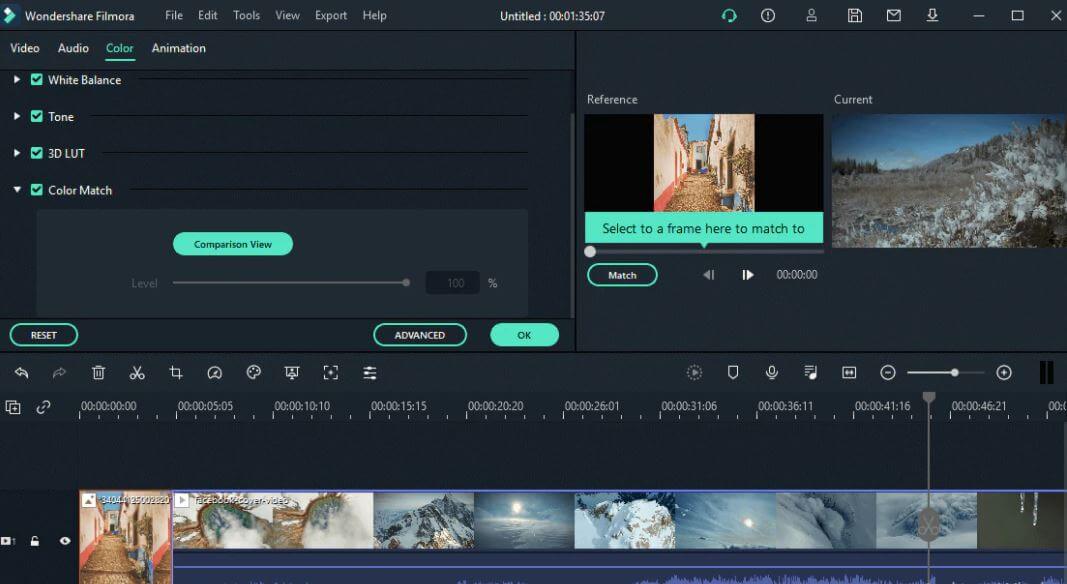
● Step 2: Select Color Match
Then, place the playhead to a frame you wish to match your other clips. Choose the rest of the clips and photos and then either right-click and select ‘Color Match’ or hit the color icon on the toolbar and choose ‘Color Match.’
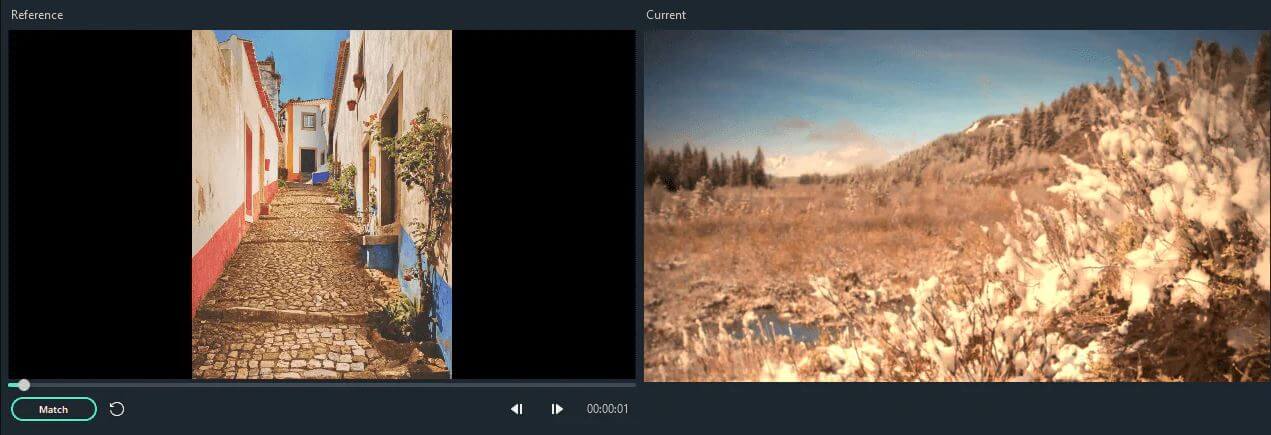
● Step 3: Start Color Matching
Then, choose a frame as a reference page and ‘Match.’
This is what you will watch after tapping the ‘Match’ option.
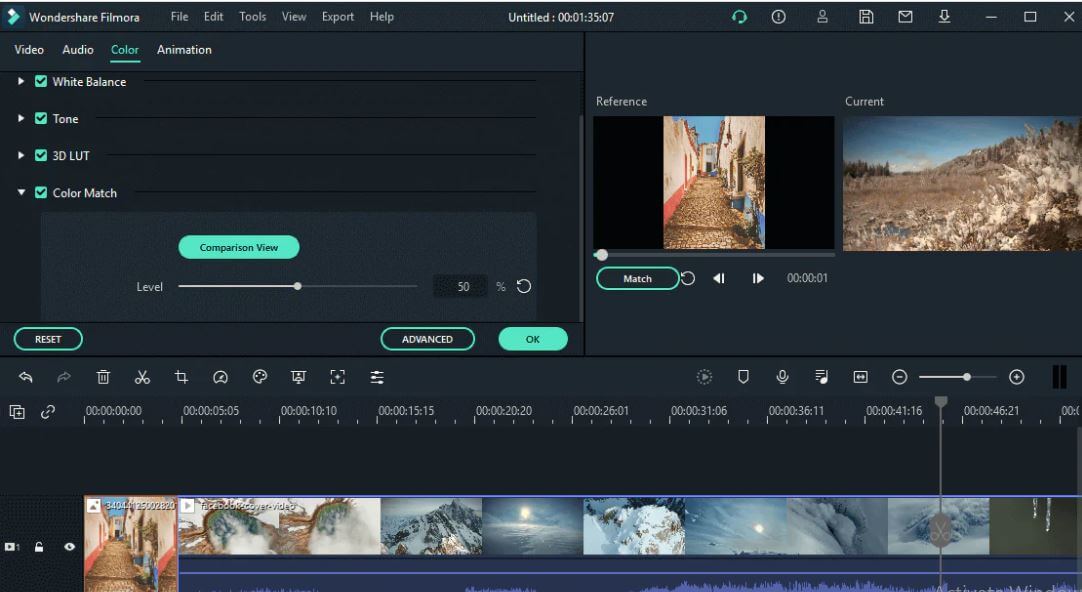
● Step 4: Preview your Color Match
Lastly, you need to modify the degree to which the color settings of the other clips are synced using the slider and preview the results in the Preview’s ‘comparison view.’
● Key Takeaways from This Episode →
● The connection of matching color combinations with emotion is unforgettable. Color brings that extra oomph to create stunning masterpieces. The lists of colors that match together are here to ensure we look through the perfect color to improve brand visibility or attract an audience.
● With these clues, you can get your hands on any and every color imaginable. You can use the matching color combinations by looking them through either the RGB or HEX color picker, whatever goes with your project at hand.
● Even Filmora is here to assist you in making beautiful videos by using the latest feature of color match. Now that you know how significant color is go on and find the perfect shade from our devised list of?colors that goes together.
Color is abundant in our life. Our moods, sensations, and perceptions, as well as our decision-making processes, are all influenced by color. Emotion evokes by color. It affects our perception, eliciting subconscious or conscious responses in the human brain. Color is perhaps the most robust tool at your disposal as a designer because of its influential and communicative nature.
Although not everyone is born with a keen sense of color or a natural aptitude for graphic design, there are methods and principles you can employ to select the best color that matches together to make a strong impression and achieve your desired effect. Fortunately, we’ve got you backed up. The ten best colors that match everything are listed below to help you create your next design.
In this article
01 [What is a color combination?](#Part 1)
02 [Types of color combinations](#Part 2)
03 [Two-color combination vs. Three-color logo combinations](#Part 3)
04 [How to apply color combinations to your designs?](#Part 4)
Part 1 What is Color Combination?
Color Theory is an art when it comes to playing with colors. It explains how people perceive color and the visual effects of colors mixing, pairing, and contrasting with one another. Designers use a color wheel and considerable collected knowledge about human psychology, society, and more to pick the perfect colors that match everything. Color is a crucial, if not the most important, feature of design since it may affect the meaning of the text, how people move across a layout, and how they feel. You may be more intentional in generating graphics that affect you if you understand color theory.
Part 2 Types of Color Combinations
Learning how different colors match together is essential for successful color combinations. Studying the color wheel and color harmonies (what works, what doesn’t, and how color communicates) will help you blend colors, establish a stronger brand, and share more effectively with your designers and printers.
The color wheel contains:?
● Three primary colors (red, yellow, and blue),?
● Three secondary colors (purple, green, and orange), and?
● Six tertiary colors (colors generated when you mix primary colors), plus (colors created from primary and secondary colors, such as blue-green or red-violet).
Draw a line over the core of the wheel to separate the warm colors (reds, oranges, and yellows) from the cool colors (blues, greens, and purples) (blues, greens, purples).
Warm colors are connected with activity, brightness, and vigor, whereas cold colors are associated with tranquility, peace, and serenity. So when you hold that color has a temperature, you can see how its use might influence your message.
On the color wheel, complementary hues are opposites. They may make artwork jump because of the great contrast between the two hues, but overusing them can get tiring.
Analogous hues are next to each other. Therefore, one color will dominate, one will support, and another will accent when developing a similar color scheme.
Triadic hues are energetic and vibrant, evenly dispersed throughout the color wheel. They provide visual contrast and harmony, allowing everything to shine as the overall image comes to life.
You can build a variety of grand color schemes by using the color wheel. Finding the perfect color combination for the right occasion is vital.
● 10 Matching Color Combination That Works Together
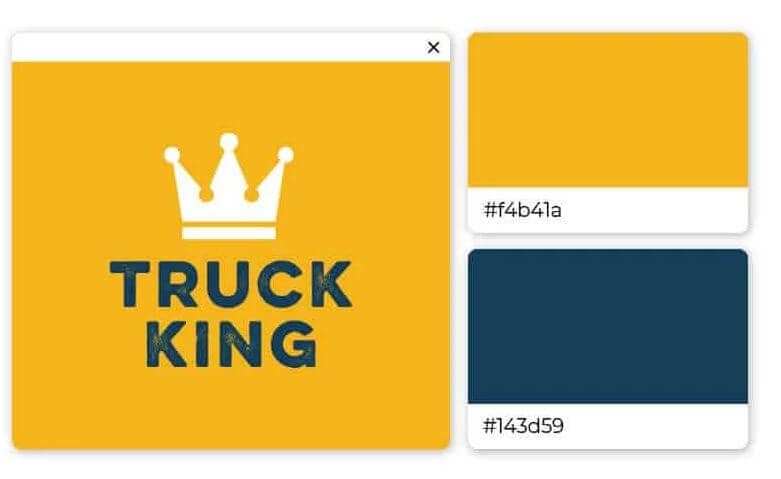
01Yellow and Blue
Yellow is the ultimate attention-getter, and it provides a young backdrop for the commanding navy. The equally electrifying Blue color that matches with Yellow dazzles the senses. It’s one of those color schemes mainly used for parties and casual gatherings. It helps instill a sense of purpose and energy in a design by contributing to enthusiasm.
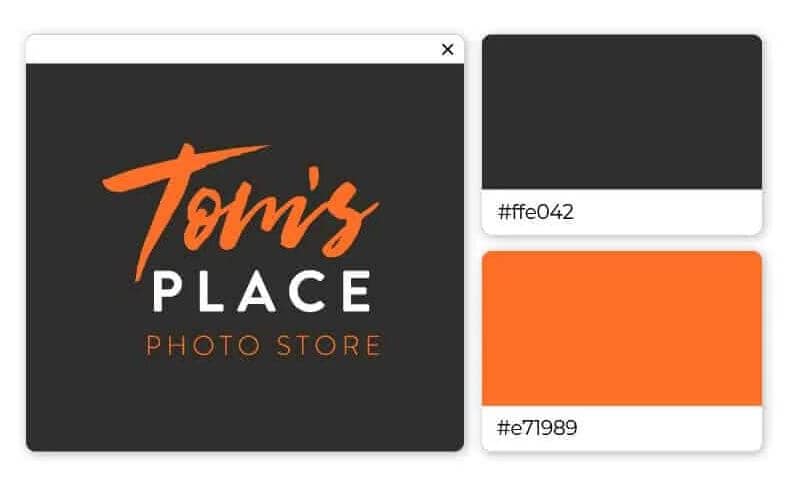
02Black and Orange
The vibrant orange contrasts wonderfully with the dark black, providing a sense of mystery and suspense. Black is one of my favorite colors that match with orange.
03Lime Green and Purple
This high-octane color combination exudes a powerful presence, with purple being a beautiful choice to compliment light green. That?**color matches the lime green?**and presents a strong sense of design.?
04Dark Brown and Yellow
This fantastic color combination is ideal for creating a design that shouts spontaneity and dependability. The perfect tag-team, marigold yellow, catches the eye while dark brown keeps it. Yellow is yet another favorite pick of color that matches dark brown.
05Lavender and Indigo
Indigo, a dramatic color associated with the arts, is intuitive and forceful. It creates an exciting backdrop for the softer purple shade.
06Turquoise Blue and Purple
The imaginative purple and waterleaf turquoise combination create an overall sensation of limitless possibilities. These colors are ideal for communication-related businesses, such as teachers, trainers, and media communication. Purple is the choice of many designers, and this color matches turquoise blue perfectly.
07Light Pink, Hot Pink & Maroon
The pink color family is your best pick if you’re looking for a design that shouts “approachable.” These colors are distinct enough to provide visual interest to the design while remaining similar sufficient to maintain an innocent appearance. When you add maroon to the mix, you reduce the chance of appearing foolish while also exuding just the appropriate amount of professionalism. Hot Pink and Maroon are my top picks for a color that matches light pink.
08Light Gray and Desert Sand Beige
Although desert sand beige is one of the least-used design colors, it will make you stand out if you use it. For fashion or interior design brands, the tones of desert sand and emperor gray work nicely together.
09Dark Sea Green and Deep Forest Green
Forest green is a color that conjures up images of nature just by its name. This adaptable color connects with growth, and it looks cool and fresh when coupled with lighter seafoam green.
10Dark Blue, Turquoise, Beige
These colors go well together and reinforce the brand’s reliability. When you combine them with the beige backdrop, you feel secure exploring and pursuing. This color combination functions well for vacation, life consulting, and healthcare businesses.
Part 3 Two Color Combination vs. Three Color Combination
The choice is yours to decide. Colors have a significant role in your brand’s identification. After you’ve decided on the style of logo you want to employ, think about what each color will say about your business. Check for the feelings you want to evoke and how you want your customers to react to your brand. You can assist your brand leave a lasting impression and forming a stronger connection with your audience by selecting the proper color combination.
Part 4 How to Apply Color Combinations to Your Designs?
Specific color combinations have the power to catch our attention, generate emotion, and ultimately make a lasting statement.
In this section, we’ll look at some great colors that match together and can help your brand make a significant impact, along with a step guide on how you can easily color match during video editing.
0110 Beautiful Color Combinations for Your Next Design
● You can produce all kinds of grand color schemes with the color wheel. Find the right color pairing for the right occasion.
● Yellow, magenta, cyan, and black
Hex code: #e2d810, #d9138a, #12a4d9 and #322e2f
Almost each print project is dependent upon these four ink colors. They can create any color imaginable after they combine. Individually, they make a color scheme that’s bright, contemporary, and full of life.
● Shades of pink and brown
Hex code: #e75874, #be1558, #fbcbc9 and #322514
Pink is youthful, modern, and luxurious, and using different shades adds even more motion and depth to the design. Combining pink with dark brown adds a basic level of contrast and seriousness.
● Gold, charcoal, and grey
Hex code: #ef9d10f, #3b4d61 and #6b7b8c
It is a perfect merge of seriousness and sunshine. The gold represents nature and cheerfulness, which combines perfectly with two different shades of black and grey that add a layer of maturity.
● Tan, deep turquoise, and black
Hex code: #ecc19c, #1e847f, #000000
Over a natural, masculine tan base, this merge presents turquoise to the forefront to display its utility as a color that displays nature and rebirth.
● Raspberry and shades of blue
Hex code: #8a307f, #79a7d3, #6883bc
Like the palette above, trusted blue forms the foundation of this combination, while the pinkish-purple addition of raspberry adds luxurious femininity.
● Sea-foam, salmon, and navy
Hex code: #aed6dc, #ff9a8d, #4a536b
The ideal beachy palette. This unique pastel combination of salmon, sea-foam, and navy represents everyone’s favorite coastal colors and shows the warmth and peacefulness that comes from a day at the ocean.
● Yellow-green, olive, and forest green
Hex code: #e1dd72, #a8c66c, #1b6535
These three color combinations of green are the perfect palette for this lime and mint beverage. They both combine into a brilliant blend of excitement and youthfulness.
● Beige, slate, and khaki
Hex code: #f6ead4, #a2a595, #b4a284
Two complementary shades of lean brown masculine. An accent of khaki-grey represents a touch of elegance and maturity.
● Scarlet, light olive, and light teal
Hex code: #b85042, #e7e8d1, #a7beae
An extremely subdued take on the primary colors, this combination adds a lot of greys to keep the palette’s personality feeling severe and mysterious.
● Turquoise, mustard, and black
Hex code: #7fc3c0, #cfb845, #141414
This classic pairing of a calm and warm tone evokes calmness and cheerfulness. The black adds a bold, contemporary accent.
02How to Apply Color Combinations to Your Designs
The very famous video editor, Wondershare Filmora 11, is now launched. It is exclusively made with an intuitive interface now offering advanced editing features to even novice editors. The latest updates include audio ducking, motion graphics, keyframing, and color matches.
The color match feature in Wondershare Filmora Video Editor allows you to match one scene’s color in the video with all other different colors. The same video can have different results due to lighting concerns. For example, a car speeding up the road might display varied colors to the hype of the audience. The color match can correct the color combinations of all the clips with one click and introduce a beautiful consistency.
Color Match assists you to color correct clips as a batch instead of having to edit each individually. Here’s how.
For Win 7 or later (64-bit)
For macOS 10.12 or later
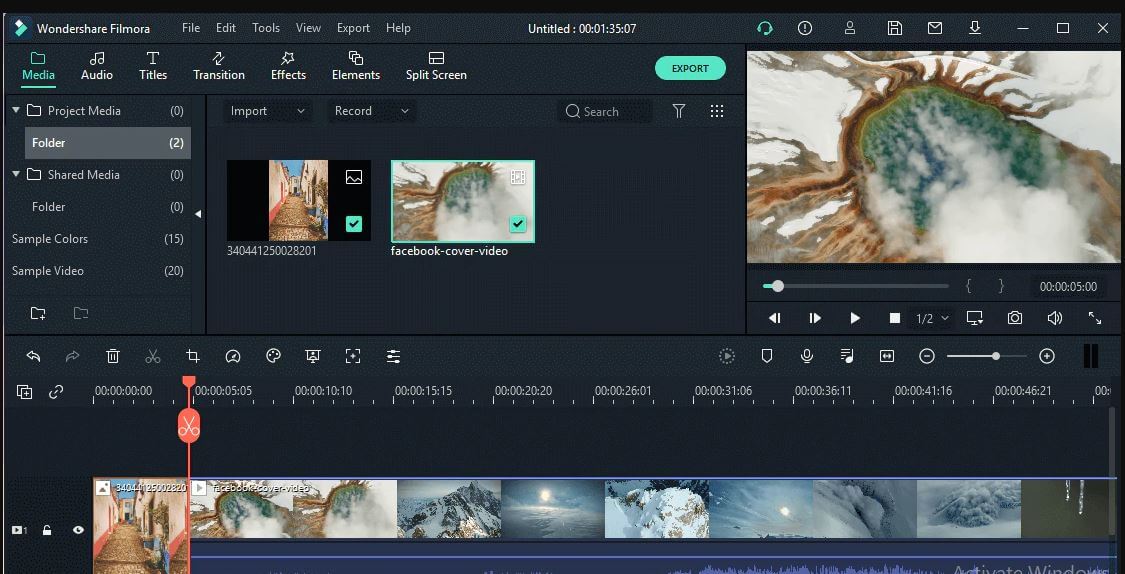
● Step 1: Import the media
Place the images and video clips you want to use into the timeline. If you wish to do any custom color correction, choose one clip or photo and proceed with making your changes.
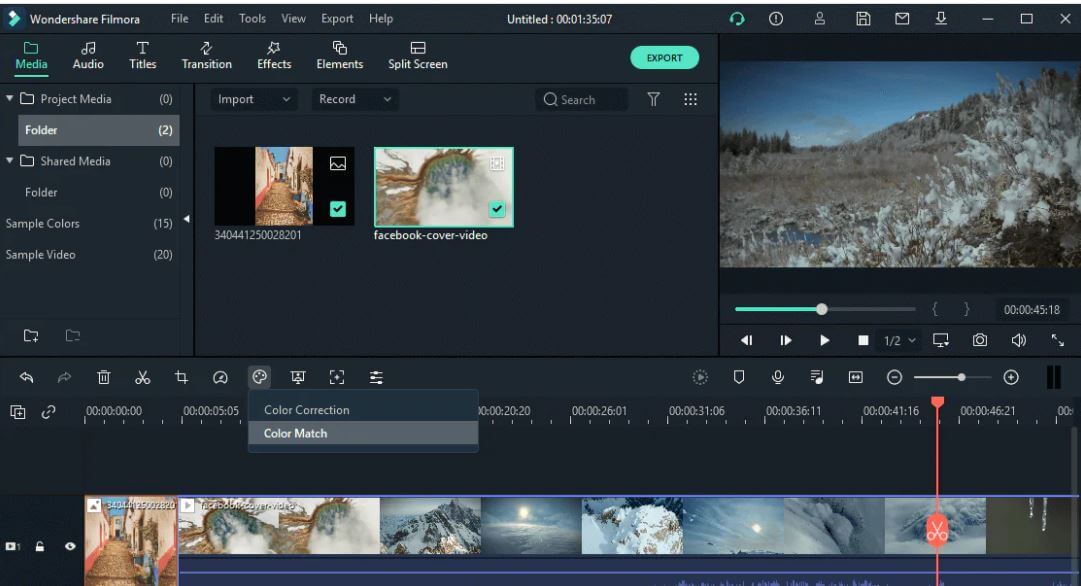
● Step 2: Select Color Match
Then, place the playhead to a frame you wish to match your other clips. Choose the rest of the clips and photos and then either right-click and select ‘Color Match’ or hit the color icon on the toolbar and choose ‘Color Match.’
● Step 3: Start Color Matching
Then, choose a frame as a reference page and ‘Match.’
This is what you will watch after tapping the ‘Match’ option.
● Step 4: Preview your Color Match
Lastly, you need to modify the degree to which the color settings of the other clips are synced using the slider and preview the results in the Preview’s ‘comparison view.’
● Key Takeaways from This Episode →
● The connection of matching color combinations with emotion is unforgettable. Color brings that extra oomph to create stunning masterpieces. The lists of colors that match together are here to ensure we look through the perfect color to improve brand visibility or attract an audience.
● With these clues, you can get your hands on any and every color imaginable. You can use the matching color combinations by looking them through either the RGB or HEX color picker, whatever goes with your project at hand.
● Even Filmora is here to assist you in making beautiful videos by using the latest feature of color match. Now that you know how significant color is go on and find the perfect shade from our devised list of?colors that goes together.
Color is abundant in our life. Our moods, sensations, and perceptions, as well as our decision-making processes, are all influenced by color. Emotion evokes by color. It affects our perception, eliciting subconscious or conscious responses in the human brain. Color is perhaps the most robust tool at your disposal as a designer because of its influential and communicative nature.
Although not everyone is born with a keen sense of color or a natural aptitude for graphic design, there are methods and principles you can employ to select the best color that matches together to make a strong impression and achieve your desired effect. Fortunately, we’ve got you backed up. The ten best colors that match everything are listed below to help you create your next design.
In this article
01 [What is a color combination?](#Part 1)
02 [Types of color combinations](#Part 2)
03 [Two-color combination vs. Three-color logo combinations](#Part 3)
04 [How to apply color combinations to your designs?](#Part 4)
Part 1 What is Color Combination?
Color Theory is an art when it comes to playing with colors. It explains how people perceive color and the visual effects of colors mixing, pairing, and contrasting with one another. Designers use a color wheel and considerable collected knowledge about human psychology, society, and more to pick the perfect colors that match everything. Color is a crucial, if not the most important, feature of design since it may affect the meaning of the text, how people move across a layout, and how they feel. You may be more intentional in generating graphics that affect you if you understand color theory.
Part 2 Types of Color Combinations
Learning how different colors match together is essential for successful color combinations. Studying the color wheel and color harmonies (what works, what doesn’t, and how color communicates) will help you blend colors, establish a stronger brand, and share more effectively with your designers and printers.
The color wheel contains:?
● Three primary colors (red, yellow, and blue),?
● Three secondary colors (purple, green, and orange), and?
● Six tertiary colors (colors generated when you mix primary colors), plus (colors created from primary and secondary colors, such as blue-green or red-violet).
Draw a line over the core of the wheel to separate the warm colors (reds, oranges, and yellows) from the cool colors (blues, greens, and purples) (blues, greens, purples).
Warm colors are connected with activity, brightness, and vigor, whereas cold colors are associated with tranquility, peace, and serenity. So when you hold that color has a temperature, you can see how its use might influence your message.
On the color wheel, complementary hues are opposites. They may make artwork jump because of the great contrast between the two hues, but overusing them can get tiring.
Analogous hues are next to each other. Therefore, one color will dominate, one will support, and another will accent when developing a similar color scheme.
Triadic hues are energetic and vibrant, evenly dispersed throughout the color wheel. They provide visual contrast and harmony, allowing everything to shine as the overall image comes to life.
You can build a variety of grand color schemes by using the color wheel. Finding the perfect color combination for the right occasion is vital.
● 10 Matching Color Combination That Works Together
01Yellow and Blue
Yellow is the ultimate attention-getter, and it provides a young backdrop for the commanding navy. The equally electrifying Blue color that matches with Yellow dazzles the senses. It’s one of those color schemes mainly used for parties and casual gatherings. It helps instill a sense of purpose and energy in a design by contributing to enthusiasm.
02Black and Orange
The vibrant orange contrasts wonderfully with the dark black, providing a sense of mystery and suspense. Black is one of my favorite colors that match with orange.
03Lime Green and Purple
This high-octane color combination exudes a powerful presence, with purple being a beautiful choice to compliment light green. That?**color matches the lime green?**and presents a strong sense of design.?
04Dark Brown and Yellow
This fantastic color combination is ideal for creating a design that shouts spontaneity and dependability. The perfect tag-team, marigold yellow, catches the eye while dark brown keeps it. Yellow is yet another favorite pick of color that matches dark brown.
05Lavender and Indigo
Indigo, a dramatic color associated with the arts, is intuitive and forceful. It creates an exciting backdrop for the softer purple shade.
06Turquoise Blue and Purple
The imaginative purple and waterleaf turquoise combination create an overall sensation of limitless possibilities. These colors are ideal for communication-related businesses, such as teachers, trainers, and media communication. Purple is the choice of many designers, and this color matches turquoise blue perfectly.
07Light Pink, Hot Pink & Maroon
The pink color family is your best pick if you’re looking for a design that shouts “approachable.” These colors are distinct enough to provide visual interest to the design while remaining similar sufficient to maintain an innocent appearance. When you add maroon to the mix, you reduce the chance of appearing foolish while also exuding just the appropriate amount of professionalism. Hot Pink and Maroon are my top picks for a color that matches light pink.
08Light Gray and Desert Sand Beige
Although desert sand beige is one of the least-used design colors, it will make you stand out if you use it. For fashion or interior design brands, the tones of desert sand and emperor gray work nicely together.
09Dark Sea Green and Deep Forest Green
Forest green is a color that conjures up images of nature just by its name. This adaptable color connects with growth, and it looks cool and fresh when coupled with lighter seafoam green.
10Dark Blue, Turquoise, Beige
These colors go well together and reinforce the brand’s reliability. When you combine them with the beige backdrop, you feel secure exploring and pursuing. This color combination functions well for vacation, life consulting, and healthcare businesses.
Part 3 Two Color Combination vs. Three Color Combination
The choice is yours to decide. Colors have a significant role in your brand’s identification. After you’ve decided on the style of logo you want to employ, think about what each color will say about your business. Check for the feelings you want to evoke and how you want your customers to react to your brand. You can assist your brand leave a lasting impression and forming a stronger connection with your audience by selecting the proper color combination.
Part 4 How to Apply Color Combinations to Your Designs?
Specific color combinations have the power to catch our attention, generate emotion, and ultimately make a lasting statement.
In this section, we’ll look at some great colors that match together and can help your brand make a significant impact, along with a step guide on how you can easily color match during video editing.
0110 Beautiful Color Combinations for Your Next Design
● You can produce all kinds of grand color schemes with the color wheel. Find the right color pairing for the right occasion.
● Yellow, magenta, cyan, and black
Hex code: #e2d810, #d9138a, #12a4d9 and #322e2f
Almost each print project is dependent upon these four ink colors. They can create any color imaginable after they combine. Individually, they make a color scheme that’s bright, contemporary, and full of life.
● Shades of pink and brown
Hex code: #e75874, #be1558, #fbcbc9 and #322514
Pink is youthful, modern, and luxurious, and using different shades adds even more motion and depth to the design. Combining pink with dark brown adds a basic level of contrast and seriousness.
● Gold, charcoal, and grey
Hex code: #ef9d10f, #3b4d61 and #6b7b8c
It is a perfect merge of seriousness and sunshine. The gold represents nature and cheerfulness, which combines perfectly with two different shades of black and grey that add a layer of maturity.
● Tan, deep turquoise, and black
Hex code: #ecc19c, #1e847f, #000000
Over a natural, masculine tan base, this merge presents turquoise to the forefront to display its utility as a color that displays nature and rebirth.
● Raspberry and shades of blue
Hex code: #8a307f, #79a7d3, #6883bc
Like the palette above, trusted blue forms the foundation of this combination, while the pinkish-purple addition of raspberry adds luxurious femininity.
● Sea-foam, salmon, and navy
Hex code: #aed6dc, #ff9a8d, #4a536b
The ideal beachy palette. This unique pastel combination of salmon, sea-foam, and navy represents everyone’s favorite coastal colors and shows the warmth and peacefulness that comes from a day at the ocean.
● Yellow-green, olive, and forest green
Hex code: #e1dd72, #a8c66c, #1b6535
These three color combinations of green are the perfect palette for this lime and mint beverage. They both combine into a brilliant blend of excitement and youthfulness.
● Beige, slate, and khaki
Hex code: #f6ead4, #a2a595, #b4a284
Two complementary shades of lean brown masculine. An accent of khaki-grey represents a touch of elegance and maturity.
● Scarlet, light olive, and light teal
Hex code: #b85042, #e7e8d1, #a7beae
An extremely subdued take on the primary colors, this combination adds a lot of greys to keep the palette’s personality feeling severe and mysterious.
● Turquoise, mustard, and black
Hex code: #7fc3c0, #cfb845, #141414
This classic pairing of a calm and warm tone evokes calmness and cheerfulness. The black adds a bold, contemporary accent.
02How to Apply Color Combinations to Your Designs
The very famous video editor, Wondershare Filmora 11, is now launched. It is exclusively made with an intuitive interface now offering advanced editing features to even novice editors. The latest updates include audio ducking, motion graphics, keyframing, and color matches.
The color match feature in Wondershare Filmora Video Editor allows you to match one scene’s color in the video with all other different colors. The same video can have different results due to lighting concerns. For example, a car speeding up the road might display varied colors to the hype of the audience. The color match can correct the color combinations of all the clips with one click and introduce a beautiful consistency.
Color Match assists you to color correct clips as a batch instead of having to edit each individually. Here’s how.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Step 1: Import the media
Place the images and video clips you want to use into the timeline. If you wish to do any custom color correction, choose one clip or photo and proceed with making your changes.
● Step 2: Select Color Match
Then, place the playhead to a frame you wish to match your other clips. Choose the rest of the clips and photos and then either right-click and select ‘Color Match’ or hit the color icon on the toolbar and choose ‘Color Match.’
● Step 3: Start Color Matching
Then, choose a frame as a reference page and ‘Match.’
This is what you will watch after tapping the ‘Match’ option.
● Step 4: Preview your Color Match
Lastly, you need to modify the degree to which the color settings of the other clips are synced using the slider and preview the results in the Preview’s ‘comparison view.’
● Key Takeaways from This Episode →
● The connection of matching color combinations with emotion is unforgettable. Color brings that extra oomph to create stunning masterpieces. The lists of colors that match together are here to ensure we look through the perfect color to improve brand visibility or attract an audience.
● With these clues, you can get your hands on any and every color imaginable. You can use the matching color combinations by looking them through either the RGB or HEX color picker, whatever goes with your project at hand.
● Even Filmora is here to assist you in making beautiful videos by using the latest feature of color match. Now that you know how significant color is go on and find the perfect shade from our devised list of?colors that goes together.
Color is abundant in our life. Our moods, sensations, and perceptions, as well as our decision-making processes, are all influenced by color. Emotion evokes by color. It affects our perception, eliciting subconscious or conscious responses in the human brain. Color is perhaps the most robust tool at your disposal as a designer because of its influential and communicative nature.
Although not everyone is born with a keen sense of color or a natural aptitude for graphic design, there are methods and principles you can employ to select the best color that matches together to make a strong impression and achieve your desired effect. Fortunately, we’ve got you backed up. The ten best colors that match everything are listed below to help you create your next design.
In this article
01 [What is a color combination?](#Part 1)
02 [Types of color combinations](#Part 2)
03 [Two-color combination vs. Three-color logo combinations](#Part 3)
04 [How to apply color combinations to your designs?](#Part 4)
Part 1 What is Color Combination?
Color Theory is an art when it comes to playing with colors. It explains how people perceive color and the visual effects of colors mixing, pairing, and contrasting with one another. Designers use a color wheel and considerable collected knowledge about human psychology, society, and more to pick the perfect colors that match everything. Color is a crucial, if not the most important, feature of design since it may affect the meaning of the text, how people move across a layout, and how they feel. You may be more intentional in generating graphics that affect you if you understand color theory.
Part 2 Types of Color Combinations
Learning how different colors match together is essential for successful color combinations. Studying the color wheel and color harmonies (what works, what doesn’t, and how color communicates) will help you blend colors, establish a stronger brand, and share more effectively with your designers and printers.
The color wheel contains:?
● Three primary colors (red, yellow, and blue),?
● Three secondary colors (purple, green, and orange), and?
● Six tertiary colors (colors generated when you mix primary colors), plus (colors created from primary and secondary colors, such as blue-green or red-violet).
Draw a line over the core of the wheel to separate the warm colors (reds, oranges, and yellows) from the cool colors (blues, greens, and purples) (blues, greens, purples).
Warm colors are connected with activity, brightness, and vigor, whereas cold colors are associated with tranquility, peace, and serenity. So when you hold that color has a temperature, you can see how its use might influence your message.
On the color wheel, complementary hues are opposites. They may make artwork jump because of the great contrast between the two hues, but overusing them can get tiring.
Analogous hues are next to each other. Therefore, one color will dominate, one will support, and another will accent when developing a similar color scheme.
Triadic hues are energetic and vibrant, evenly dispersed throughout the color wheel. They provide visual contrast and harmony, allowing everything to shine as the overall image comes to life.
You can build a variety of grand color schemes by using the color wheel. Finding the perfect color combination for the right occasion is vital.
● 10 Matching Color Combination That Works Together
01Yellow and Blue
Yellow is the ultimate attention-getter, and it provides a young backdrop for the commanding navy. The equally electrifying Blue color that matches with Yellow dazzles the senses. It’s one of those color schemes mainly used for parties and casual gatherings. It helps instill a sense of purpose and energy in a design by contributing to enthusiasm.
02Black and Orange
The vibrant orange contrasts wonderfully with the dark black, providing a sense of mystery and suspense. Black is one of my favorite colors that match with orange.
03Lime Green and Purple
This high-octane color combination exudes a powerful presence, with purple being a beautiful choice to compliment light green. That?**color matches the lime green?**and presents a strong sense of design.?
04Dark Brown and Yellow
This fantastic color combination is ideal for creating a design that shouts spontaneity and dependability. The perfect tag-team, marigold yellow, catches the eye while dark brown keeps it. Yellow is yet another favorite pick of color that matches dark brown.
05Lavender and Indigo
Indigo, a dramatic color associated with the arts, is intuitive and forceful. It creates an exciting backdrop for the softer purple shade.
06Turquoise Blue and Purple
The imaginative purple and waterleaf turquoise combination create an overall sensation of limitless possibilities. These colors are ideal for communication-related businesses, such as teachers, trainers, and media communication. Purple is the choice of many designers, and this color matches turquoise blue perfectly.
07Light Pink, Hot Pink & Maroon
The pink color family is your best pick if you’re looking for a design that shouts “approachable.” These colors are distinct enough to provide visual interest to the design while remaining similar sufficient to maintain an innocent appearance. When you add maroon to the mix, you reduce the chance of appearing foolish while also exuding just the appropriate amount of professionalism. Hot Pink and Maroon are my top picks for a color that matches light pink.
08Light Gray and Desert Sand Beige
Although desert sand beige is one of the least-used design colors, it will make you stand out if you use it. For fashion or interior design brands, the tones of desert sand and emperor gray work nicely together.
09Dark Sea Green and Deep Forest Green
Forest green is a color that conjures up images of nature just by its name. This adaptable color connects with growth, and it looks cool and fresh when coupled with lighter seafoam green.
10Dark Blue, Turquoise, Beige
These colors go well together and reinforce the brand’s reliability. When you combine them with the beige backdrop, you feel secure exploring and pursuing. This color combination functions well for vacation, life consulting, and healthcare businesses.
Part 3 Two Color Combination vs. Three Color Combination
The choice is yours to decide. Colors have a significant role in your brand’s identification. After you’ve decided on the style of logo you want to employ, think about what each color will say about your business. Check for the feelings you want to evoke and how you want your customers to react to your brand. You can assist your brand leave a lasting impression and forming a stronger connection with your audience by selecting the proper color combination.
Part 4 How to Apply Color Combinations to Your Designs?
Specific color combinations have the power to catch our attention, generate emotion, and ultimately make a lasting statement.
In this section, we’ll look at some great colors that match together and can help your brand make a significant impact, along with a step guide on how you can easily color match during video editing.
0110 Beautiful Color Combinations for Your Next Design
● You can produce all kinds of grand color schemes with the color wheel. Find the right color pairing for the right occasion.
● Yellow, magenta, cyan, and black
Hex code: #e2d810, #d9138a, #12a4d9 and #322e2f
Almost each print project is dependent upon these four ink colors. They can create any color imaginable after they combine. Individually, they make a color scheme that’s bright, contemporary, and full of life.
● Shades of pink and brown
Hex code: #e75874, #be1558, #fbcbc9 and #322514
Pink is youthful, modern, and luxurious, and using different shades adds even more motion and depth to the design. Combining pink with dark brown adds a basic level of contrast and seriousness.
● Gold, charcoal, and grey
Hex code: #ef9d10f, #3b4d61 and #6b7b8c
It is a perfect merge of seriousness and sunshine. The gold represents nature and cheerfulness, which combines perfectly with two different shades of black and grey that add a layer of maturity.
● Tan, deep turquoise, and black
Hex code: #ecc19c, #1e847f, #000000
Over a natural, masculine tan base, this merge presents turquoise to the forefront to display its utility as a color that displays nature and rebirth.
● Raspberry and shades of blue
Hex code: #8a307f, #79a7d3, #6883bc
Like the palette above, trusted blue forms the foundation of this combination, while the pinkish-purple addition of raspberry adds luxurious femininity.
● Sea-foam, salmon, and navy
Hex code: #aed6dc, #ff9a8d, #4a536b
The ideal beachy palette. This unique pastel combination of salmon, sea-foam, and navy represents everyone’s favorite coastal colors and shows the warmth and peacefulness that comes from a day at the ocean.
● Yellow-green, olive, and forest green
Hex code: #e1dd72, #a8c66c, #1b6535
These three color combinations of green are the perfect palette for this lime and mint beverage. They both combine into a brilliant blend of excitement and youthfulness.
● Beige, slate, and khaki
Hex code: #f6ead4, #a2a595, #b4a284
Two complementary shades of lean brown masculine. An accent of khaki-grey represents a touch of elegance and maturity.
● Scarlet, light olive, and light teal
Hex code: #b85042, #e7e8d1, #a7beae
An extremely subdued take on the primary colors, this combination adds a lot of greys to keep the palette’s personality feeling severe and mysterious.
● Turquoise, mustard, and black
Hex code: #7fc3c0, #cfb845, #141414
This classic pairing of a calm and warm tone evokes calmness and cheerfulness. The black adds a bold, contemporary accent.
02How to Apply Color Combinations to Your Designs
The very famous video editor, Wondershare Filmora 11, is now launched. It is exclusively made with an intuitive interface now offering advanced editing features to even novice editors. The latest updates include audio ducking, motion graphics, keyframing, and color matches.
The color match feature in Wondershare Filmora Video Editor allows you to match one scene’s color in the video with all other different colors. The same video can have different results due to lighting concerns. For example, a car speeding up the road might display varied colors to the hype of the audience. The color match can correct the color combinations of all the clips with one click and introduce a beautiful consistency.
Color Match assists you to color correct clips as a batch instead of having to edit each individually. Here’s how.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Step 1: Import the media
Place the images and video clips you want to use into the timeline. If you wish to do any custom color correction, choose one clip or photo and proceed with making your changes.
● Step 2: Select Color Match
Then, place the playhead to a frame you wish to match your other clips. Choose the rest of the clips and photos and then either right-click and select ‘Color Match’ or hit the color icon on the toolbar and choose ‘Color Match.’
● Step 3: Start Color Matching
Then, choose a frame as a reference page and ‘Match.’
This is what you will watch after tapping the ‘Match’ option.
● Step 4: Preview your Color Match
Lastly, you need to modify the degree to which the color settings of the other clips are synced using the slider and preview the results in the Preview’s ‘comparison view.’
● Key Takeaways from This Episode →
● The connection of matching color combinations with emotion is unforgettable. Color brings that extra oomph to create stunning masterpieces. The lists of colors that match together are here to ensure we look through the perfect color to improve brand visibility or attract an audience.
● With these clues, you can get your hands on any and every color imaginable. You can use the matching color combinations by looking them through either the RGB or HEX color picker, whatever goes with your project at hand.
● Even Filmora is here to assist you in making beautiful videos by using the latest feature of color match. Now that you know how significant color is go on and find the perfect shade from our devised list of?colors that goes together.
Add Emoji to Linkedin Post – 5 Tips You Would Like to Know
Add Emoji to Linkedin Post - 5 Tips You Need to Know
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Emojis are fun loving symbols as they represent your real emotions. Adding emojis to your LinkedIn can add personality to your posts. If you want to stand out your posts from others – use emojis.
In this article
01 [Why Emojis Matter](#Part 1)
02 [5 Tips for You to Add Emoji to Linkedin Posts](#Part 2)
03 [Add Emoji to Linkedin Post Q&A](#Part 3)
Part 1 Why Emojis Matter
Emojis are a visual portrayal of an emotion, object, sign and symbol. Emojis are very helpful in expressing our actual feelings to anyone. Sometimes you want to express anything to anyone but you cannot express them with your words. This is where emojis help you in portraying the actual meaning of the message. Emojis expresses their feelings better than words.
Emojis are becoming the common language in the 21st century. “A picture is worth a thousand words” is totally relevant in today’s time. Language is evolving day by day and emojis are a part of this evolvement as you don’t have to write long sentences, emojis convey the content in fewer words. Thus, they are now also used in the professional environment. They make the posts more engaging and also make other remember you. Emojis in some or the other way also make you popular and appear to be friendly.

Here is why they are important.
01Make your LinkedIn profile more intelligible
Using emojis in your LinkedIn bio will catch more attention from the viewers and make them to read your LinkedIn profile. However, it is essential to add the right emoji at the right place. Reading a bio which is of (2800) characters is boring and hardly any viewer is going to invest time in reading it. If you will add some emoji it will add more value to your bio and will also make your bio interesting.
Thus, it is one of the best ways to make your content much more interactive and engaging by adding emojis to it. Emojis are more advanced form of texts, which makes the reader engaged.
02Using emoji to support branding
You can use emojis to connect to your audience and it makes them feel more relatable because it is what they are using in their daily lives. You can use a perfect skin tone of emoji to expresses your brand logo.
Using an emoji as a symbol which is relevant to your brand, again and again will help the viewers to recognize the brand whenever they will see that emoji. This is how an emoji helps you to support your brand. Writing only text makes it boring and decreases the audience viewership. Adding emojis is a creative idea as they will amplify your content and make it more interesting.
03Portraying your personality
Linkedin is a professional online platform where how you represent yourself is very important. Putting anything can affect your personality as it shows who you are, what are your beliefs or your values. Use emojis which are relevant, according to your personality. It makes your personality more impactful. Adding emojis is a creative aspect of job search.
04Universality of emojis
If you are from other country and writing things which are known to your location and unknown to other person from different country, how will he/she be able to understand? A simple solution to this is, use of emojis because they are universal and known to everyone. It can be understood easily as they represent what you want to express.
Part 2 5 Tips for you to Add Emoji to Linkedin Post
● Adding an emoji helps you to express what you want to say. Sometimes texts can be monotonous, so adding an emojis which are relevant can be helpful. Texts are not enough sometimes to actually express what we are trying to say. Adding emoji to it will be a great idea but don’t stuff a lot emojis.
● Using the perfect emoji depending on the situation is a thing you should always keep in mind. There are varieties of emojis from which you can choose. Selection of perfect emoji which portrays your actual situation is actually very important.
● Using the wrong emoji that doesn’t suit the situation can offend anyone. For example, if a person is having a bad day and he/she is telling it to you and you send them a laughing emoji, it can make them feel bad and insulted.
● Placing an emoji on the right place plays an important role. Suppose if content is funny and on the other side you are putting a sad emoji then your content representation will go out of context. So the placement of an emoji on the right place is important.
● Emojis work as an upliftment of your content so placing them in wrong place will not make a match between your content and emoji. The result is it will mislead the audience. If you will use wrong emojis, viewers will stop relating to your content. So, it is important to keep in mind that you don’t have to stuff emojis anywhere, place them where you think it’s relevant to the content.
Part 3 Add Emoji to Linkedin Post Q&A
ADD EMOJI TO LINKEDIN POST Q&A
How can you add an emoji to your linkedin post?
A. You can insert an emoji to your linkedin post, emails or in a message by using a keyboard shortcut CTRL + CMD + SPACE..
Is it a good idea to use emojis on linkedin?
A. You can add emojis to your Linkedin profile as well as posts as it makes your linkedin profile more readable. If you will use emojis people will notice your posts and it will stand out from the crowd. Adding emojis to your post will give you more exposure on your profile. Emojis are helpful in adding actual emotions to your online communication.
Using emojis at work is professional or unprofessional?
A. Some people think that using emojis at work is professional because sometimes only content is not enough to explain what you wanted to convey. Adding an emoji to your work will add more value to it and will make it readable to the audience. While some people think that using emojis at work is highly unprofessional as it breaks the bar of professionalism and makes it look more casual.
What is the advantage of adding emojis to your communication?
A. Emojis express the facial expression, gestures and emotions. Having a communication online and adding emojis to it will make the communication stronger, as it represents what you want to say with what expression and emotions. It will add feelings to your communication.
What will be the best software to access latest emojis?
A. You can consider using Filmora. Filmora is editing and video creation software which was developed by Wondershare and it is the best software and it has its own built-in animated emoji library. In Wondershare Filmora Video Editor click on the elements option, as it contains various categories such as shapes, badges and emojis. Click on the emoji category and select any according to your content. Drag and drop the emoji where you want to place it then adjust the duration and size according to you.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Emoji expresses your gestures, facial expressions, and your actual emotions. Adding emoji will add more value to your content and make you stand out from others.
● It can also be used professionally if you know what will be the right emoji and place to insert it. It helps you to covey your message correctly and makes your linkedin posts readable.
● You can consider using Filmora as it has its own built-in animated emoji library and variety of emojis from which you can choose and place them wherever you want.
Emojis are fun loving symbols as they represent your real emotions. Adding emojis to your LinkedIn can add personality to your posts. If you want to stand out your posts from others – use emojis.
In this article
01 [Why Emojis Matter](#Part 1)
02 [5 Tips for You to Add Emoji to Linkedin Posts](#Part 2)
03 [Add Emoji to Linkedin Post Q&A](#Part 3)
Part 1 Why Emojis Matter
Emojis are a visual portrayal of an emotion, object, sign and symbol. Emojis are very helpful in expressing our actual feelings to anyone. Sometimes you want to express anything to anyone but you cannot express them with your words. This is where emojis help you in portraying the actual meaning of the message. Emojis expresses their feelings better than words.
Emojis are becoming the common language in the 21st century. “A picture is worth a thousand words” is totally relevant in today’s time. Language is evolving day by day and emojis are a part of this evolvement as you don’t have to write long sentences, emojis convey the content in fewer words. Thus, they are now also used in the professional environment. They make the posts more engaging and also make other remember you. Emojis in some or the other way also make you popular and appear to be friendly.

Here is why they are important.
01Make your LinkedIn profile more intelligible
Using emojis in your LinkedIn bio will catch more attention from the viewers and make them to read your LinkedIn profile. However, it is essential to add the right emoji at the right place. Reading a bio which is of (2800) characters is boring and hardly any viewer is going to invest time in reading it. If you will add some emoji it will add more value to your bio and will also make your bio interesting.
Thus, it is one of the best ways to make your content much more interactive and engaging by adding emojis to it. Emojis are more advanced form of texts, which makes the reader engaged.
02Using emoji to support branding
You can use emojis to connect to your audience and it makes them feel more relatable because it is what they are using in their daily lives. You can use a perfect skin tone of emoji to expresses your brand logo.
Using an emoji as a symbol which is relevant to your brand, again and again will help the viewers to recognize the brand whenever they will see that emoji. This is how an emoji helps you to support your brand. Writing only text makes it boring and decreases the audience viewership. Adding emojis is a creative idea as they will amplify your content and make it more interesting.
03Portraying your personality
Linkedin is a professional online platform where how you represent yourself is very important. Putting anything can affect your personality as it shows who you are, what are your beliefs or your values. Use emojis which are relevant, according to your personality. It makes your personality more impactful. Adding emojis is a creative aspect of job search.
04Universality of emojis
If you are from other country and writing things which are known to your location and unknown to other person from different country, how will he/she be able to understand? A simple solution to this is, use of emojis because they are universal and known to everyone. It can be understood easily as they represent what you want to express.
Part 2 5 Tips for you to Add Emoji to Linkedin Post
● Adding an emoji helps you to express what you want to say. Sometimes texts can be monotonous, so adding an emojis which are relevant can be helpful. Texts are not enough sometimes to actually express what we are trying to say. Adding emoji to it will be a great idea but don’t stuff a lot emojis.
● Using the perfect emoji depending on the situation is a thing you should always keep in mind. There are varieties of emojis from which you can choose. Selection of perfect emoji which portrays your actual situation is actually very important.
● Using the wrong emoji that doesn’t suit the situation can offend anyone. For example, if a person is having a bad day and he/she is telling it to you and you send them a laughing emoji, it can make them feel bad and insulted.
● Placing an emoji on the right place plays an important role. Suppose if content is funny and on the other side you are putting a sad emoji then your content representation will go out of context. So the placement of an emoji on the right place is important.
● Emojis work as an upliftment of your content so placing them in wrong place will not make a match between your content and emoji. The result is it will mislead the audience. If you will use wrong emojis, viewers will stop relating to your content. So, it is important to keep in mind that you don’t have to stuff emojis anywhere, place them where you think it’s relevant to the content.
Part 3 Add Emoji to Linkedin Post Q&A
ADD EMOJI TO LINKEDIN POST Q&A
How can you add an emoji to your linkedin post?
A. You can insert an emoji to your linkedin post, emails or in a message by using a keyboard shortcut CTRL + CMD + SPACE..
Is it a good idea to use emojis on linkedin?
A. You can add emojis to your Linkedin profile as well as posts as it makes your linkedin profile more readable. If you will use emojis people will notice your posts and it will stand out from the crowd. Adding emojis to your post will give you more exposure on your profile. Emojis are helpful in adding actual emotions to your online communication.
Using emojis at work is professional or unprofessional?
A. Some people think that using emojis at work is professional because sometimes only content is not enough to explain what you wanted to convey. Adding an emoji to your work will add more value to it and will make it readable to the audience. While some people think that using emojis at work is highly unprofessional as it breaks the bar of professionalism and makes it look more casual.
What is the advantage of adding emojis to your communication?
A. Emojis express the facial expression, gestures and emotions. Having a communication online and adding emojis to it will make the communication stronger, as it represents what you want to say with what expression and emotions. It will add feelings to your communication.
What will be the best software to access latest emojis?
A. You can consider using Filmora. Filmora is editing and video creation software which was developed by Wondershare and it is the best software and it has its own built-in animated emoji library. In Wondershare Filmora Video Editor click on the elements option, as it contains various categories such as shapes, badges and emojis. Click on the emoji category and select any according to your content. Drag and drop the emoji where you want to place it then adjust the duration and size according to you.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Emoji expresses your gestures, facial expressions, and your actual emotions. Adding emoji will add more value to your content and make you stand out from others.
● It can also be used professionally if you know what will be the right emoji and place to insert it. It helps you to covey your message correctly and makes your linkedin posts readable.
● You can consider using Filmora as it has its own built-in animated emoji library and variety of emojis from which you can choose and place them wherever you want.
Emojis are fun loving symbols as they represent your real emotions. Adding emojis to your LinkedIn can add personality to your posts. If you want to stand out your posts from others – use emojis.
In this article
01 [Why Emojis Matter](#Part 1)
02 [5 Tips for You to Add Emoji to Linkedin Posts](#Part 2)
03 [Add Emoji to Linkedin Post Q&A](#Part 3)
Part 1 Why Emojis Matter
Emojis are a visual portrayal of an emotion, object, sign and symbol. Emojis are very helpful in expressing our actual feelings to anyone. Sometimes you want to express anything to anyone but you cannot express them with your words. This is where emojis help you in portraying the actual meaning of the message. Emojis expresses their feelings better than words.
Emojis are becoming the common language in the 21st century. “A picture is worth a thousand words” is totally relevant in today’s time. Language is evolving day by day and emojis are a part of this evolvement as you don’t have to write long sentences, emojis convey the content in fewer words. Thus, they are now also used in the professional environment. They make the posts more engaging and also make other remember you. Emojis in some or the other way also make you popular and appear to be friendly.

Here is why they are important.
01Make your LinkedIn profile more intelligible
Using emojis in your LinkedIn bio will catch more attention from the viewers and make them to read your LinkedIn profile. However, it is essential to add the right emoji at the right place. Reading a bio which is of (2800) characters is boring and hardly any viewer is going to invest time in reading it. If you will add some emoji it will add more value to your bio and will also make your bio interesting.
Thus, it is one of the best ways to make your content much more interactive and engaging by adding emojis to it. Emojis are more advanced form of texts, which makes the reader engaged.
02Using emoji to support branding
You can use emojis to connect to your audience and it makes them feel more relatable because it is what they are using in their daily lives. You can use a perfect skin tone of emoji to expresses your brand logo.
Using an emoji as a symbol which is relevant to your brand, again and again will help the viewers to recognize the brand whenever they will see that emoji. This is how an emoji helps you to support your brand. Writing only text makes it boring and decreases the audience viewership. Adding emojis is a creative idea as they will amplify your content and make it more interesting.
03Portraying your personality
Linkedin is a professional online platform where how you represent yourself is very important. Putting anything can affect your personality as it shows who you are, what are your beliefs or your values. Use emojis which are relevant, according to your personality. It makes your personality more impactful. Adding emojis is a creative aspect of job search.
04Universality of emojis
If you are from other country and writing things which are known to your location and unknown to other person from different country, how will he/she be able to understand? A simple solution to this is, use of emojis because they are universal and known to everyone. It can be understood easily as they represent what you want to express.
Part 2 5 Tips for you to Add Emoji to Linkedin Post
● Adding an emoji helps you to express what you want to say. Sometimes texts can be monotonous, so adding an emojis which are relevant can be helpful. Texts are not enough sometimes to actually express what we are trying to say. Adding emoji to it will be a great idea but don’t stuff a lot emojis.
● Using the perfect emoji depending on the situation is a thing you should always keep in mind. There are varieties of emojis from which you can choose. Selection of perfect emoji which portrays your actual situation is actually very important.
● Using the wrong emoji that doesn’t suit the situation can offend anyone. For example, if a person is having a bad day and he/she is telling it to you and you send them a laughing emoji, it can make them feel bad and insulted.
● Placing an emoji on the right place plays an important role. Suppose if content is funny and on the other side you are putting a sad emoji then your content representation will go out of context. So the placement of an emoji on the right place is important.
● Emojis work as an upliftment of your content so placing them in wrong place will not make a match between your content and emoji. The result is it will mislead the audience. If you will use wrong emojis, viewers will stop relating to your content. So, it is important to keep in mind that you don’t have to stuff emojis anywhere, place them where you think it’s relevant to the content.
Part 3 Add Emoji to Linkedin Post Q&A
ADD EMOJI TO LINKEDIN POST Q&A
How can you add an emoji to your linkedin post?
A. You can insert an emoji to your linkedin post, emails or in a message by using a keyboard shortcut CTRL + CMD + SPACE..
Is it a good idea to use emojis on linkedin?
A. You can add emojis to your Linkedin profile as well as posts as it makes your linkedin profile more readable. If you will use emojis people will notice your posts and it will stand out from the crowd. Adding emojis to your post will give you more exposure on your profile. Emojis are helpful in adding actual emotions to your online communication.
Using emojis at work is professional or unprofessional?
A. Some people think that using emojis at work is professional because sometimes only content is not enough to explain what you wanted to convey. Adding an emoji to your work will add more value to it and will make it readable to the audience. While some people think that using emojis at work is highly unprofessional as it breaks the bar of professionalism and makes it look more casual.
What is the advantage of adding emojis to your communication?
A. Emojis express the facial expression, gestures and emotions. Having a communication online and adding emojis to it will make the communication stronger, as it represents what you want to say with what expression and emotions. It will add feelings to your communication.
What will be the best software to access latest emojis?
A. You can consider using Filmora. Filmora is editing and video creation software which was developed by Wondershare and it is the best software and it has its own built-in animated emoji library. In Wondershare Filmora Video Editor click on the elements option, as it contains various categories such as shapes, badges and emojis. Click on the emoji category and select any according to your content. Drag and drop the emoji where you want to place it then adjust the duration and size according to you.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Emoji expresses your gestures, facial expressions, and your actual emotions. Adding emoji will add more value to your content and make you stand out from others.
● It can also be used professionally if you know what will be the right emoji and place to insert it. It helps you to covey your message correctly and makes your linkedin posts readable.
● You can consider using Filmora as it has its own built-in animated emoji library and variety of emojis from which you can choose and place them wherever you want.
Emojis are fun loving symbols as they represent your real emotions. Adding emojis to your LinkedIn can add personality to your posts. If you want to stand out your posts from others – use emojis.
In this article
01 [Why Emojis Matter](#Part 1)
02 [5 Tips for You to Add Emoji to Linkedin Posts](#Part 2)
03 [Add Emoji to Linkedin Post Q&A](#Part 3)
Part 1 Why Emojis Matter
Emojis are a visual portrayal of an emotion, object, sign and symbol. Emojis are very helpful in expressing our actual feelings to anyone. Sometimes you want to express anything to anyone but you cannot express them with your words. This is where emojis help you in portraying the actual meaning of the message. Emojis expresses their feelings better than words.
Emojis are becoming the common language in the 21st century. “A picture is worth a thousand words” is totally relevant in today’s time. Language is evolving day by day and emojis are a part of this evolvement as you don’t have to write long sentences, emojis convey the content in fewer words. Thus, they are now also used in the professional environment. They make the posts more engaging and also make other remember you. Emojis in some or the other way also make you popular and appear to be friendly.

Here is why they are important.
01Make your LinkedIn profile more intelligible
Using emojis in your LinkedIn bio will catch more attention from the viewers and make them to read your LinkedIn profile. However, it is essential to add the right emoji at the right place. Reading a bio which is of (2800) characters is boring and hardly any viewer is going to invest time in reading it. If you will add some emoji it will add more value to your bio and will also make your bio interesting.
Thus, it is one of the best ways to make your content much more interactive and engaging by adding emojis to it. Emojis are more advanced form of texts, which makes the reader engaged.
02Using emoji to support branding
You can use emojis to connect to your audience and it makes them feel more relatable because it is what they are using in their daily lives. You can use a perfect skin tone of emoji to expresses your brand logo.
Using an emoji as a symbol which is relevant to your brand, again and again will help the viewers to recognize the brand whenever they will see that emoji. This is how an emoji helps you to support your brand. Writing only text makes it boring and decreases the audience viewership. Adding emojis is a creative idea as they will amplify your content and make it more interesting.
03Portraying your personality
Linkedin is a professional online platform where how you represent yourself is very important. Putting anything can affect your personality as it shows who you are, what are your beliefs or your values. Use emojis which are relevant, according to your personality. It makes your personality more impactful. Adding emojis is a creative aspect of job search.
04Universality of emojis
If you are from other country and writing things which are known to your location and unknown to other person from different country, how will he/she be able to understand? A simple solution to this is, use of emojis because they are universal and known to everyone. It can be understood easily as they represent what you want to express.
Part 2 5 Tips for you to Add Emoji to Linkedin Post
● Adding an emoji helps you to express what you want to say. Sometimes texts can be monotonous, so adding an emojis which are relevant can be helpful. Texts are not enough sometimes to actually express what we are trying to say. Adding emoji to it will be a great idea but don’t stuff a lot emojis.
● Using the perfect emoji depending on the situation is a thing you should always keep in mind. There are varieties of emojis from which you can choose. Selection of perfect emoji which portrays your actual situation is actually very important.
● Using the wrong emoji that doesn’t suit the situation can offend anyone. For example, if a person is having a bad day and he/she is telling it to you and you send them a laughing emoji, it can make them feel bad and insulted.
● Placing an emoji on the right place plays an important role. Suppose if content is funny and on the other side you are putting a sad emoji then your content representation will go out of context. So the placement of an emoji on the right place is important.
● Emojis work as an upliftment of your content so placing them in wrong place will not make a match between your content and emoji. The result is it will mislead the audience. If you will use wrong emojis, viewers will stop relating to your content. So, it is important to keep in mind that you don’t have to stuff emojis anywhere, place them where you think it’s relevant to the content.
Part 3 Add Emoji to Linkedin Post Q&A
ADD EMOJI TO LINKEDIN POST Q&A
How can you add an emoji to your linkedin post?
A. You can insert an emoji to your linkedin post, emails or in a message by using a keyboard shortcut CTRL + CMD + SPACE..
Is it a good idea to use emojis on linkedin?
A. You can add emojis to your Linkedin profile as well as posts as it makes your linkedin profile more readable. If you will use emojis people will notice your posts and it will stand out from the crowd. Adding emojis to your post will give you more exposure on your profile. Emojis are helpful in adding actual emotions to your online communication.
Using emojis at work is professional or unprofessional?
A. Some people think that using emojis at work is professional because sometimes only content is not enough to explain what you wanted to convey. Adding an emoji to your work will add more value to it and will make it readable to the audience. While some people think that using emojis at work is highly unprofessional as it breaks the bar of professionalism and makes it look more casual.
What is the advantage of adding emojis to your communication?
A. Emojis express the facial expression, gestures and emotions. Having a communication online and adding emojis to it will make the communication stronger, as it represents what you want to say with what expression and emotions. It will add feelings to your communication.
What will be the best software to access latest emojis?
A. You can consider using Filmora. Filmora is editing and video creation software which was developed by Wondershare and it is the best software and it has its own built-in animated emoji library. In Wondershare Filmora Video Editor click on the elements option, as it contains various categories such as shapes, badges and emojis. Click on the emoji category and select any according to your content. Drag and drop the emoji where you want to place it then adjust the duration and size according to you.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Emoji expresses your gestures, facial expressions, and your actual emotions. Adding emoji will add more value to your content and make you stand out from others.
● It can also be used professionally if you know what will be the right emoji and place to insert it. It helps you to covey your message correctly and makes your linkedin posts readable.
● You can consider using Filmora as it has its own built-in animated emoji library and variety of emojis from which you can choose and place them wherever you want.
How to Zoom Picture in Picture [Easy Solution]
Zoom is one of the greatest options on the market for video conferencing. It doesn’t matter whether you use it at home or in an office environment; it will quickly link the team members. One of the most popular video conferencing programs is Zoom. When in-person meetings aren’t feasible, it enables you to communicate electronically with employees, and it’s been a major popularity for social occasions as well. In case you’re not acquainted, picture-in-picture mode enables you to watch videos from one app while using your PC normally. The movie will keep playing in a tiny thumbnail window so that two applications may work simultaneously on your smartphone.
You may create virtual audio and video conferences, webinars, live chats, screen sharing, and other collaboration tools with Zoom, a cloud-based video communications solution. Zoom’s most recent iPhone apps let you dismiss a Zoom Meeting while keeping the Zoom video call open in a picture-in-picture mode. To join a Zoom conference, you don’t need an account, and because the software works with Mac, Windows, Linux, iOS, and Android devices, nearly anybody can use it. Since using Zoom’s picture-in-picture mode is the same as using it with other applications, you shouldn’t have any trouble if you often use PiP mode. Here are the top 4 methods you can refer to picture in picture in Zoom.
Method 1: Swap Shared Screen with Video
You may move the Zoom Meeting PiP window across the screen, change the thumbnail’s size, and utilize other applications while it remains open, just like any other picture-in-picture window. Before leaving the meeting if you’re not giving a presentation or speaking, you should definitely mute Zoom on your iPhone to prevent noises from your typing or other activities from entering the conversation. Additionally, keep in mind to switch off the camera if you’re engaged in something distracting, at least for the duration of your activity. To reopen the Zoom Meeting and go back to the Zoom app, touch the Picture-in-Picture mode pane. Here are some actions to keep in mind:
Steps to Swap Shared Screen for Zoom Picture in Picture
Step1Launch or enter a Zoom meeting. Keep the video on your main screen at all times, closing the chat and participant list as necessary.
Step2Tap the Home button or swipe up from the bottom of the screen.

Step3Picture-in-picture mode should be activated automatically throughout the meeting.
Method 2: Use Ecamm Live
Live streaming is a fantastic way to provide original content and stand out from the crowd. To prevent any operational difficulties, a more sophisticated virtual camera is absolutely necessary. You now have magical abilities thanks to Ecamm virtual cam, including the ability to add text, animations, observe a live stream, post viewer comments, play music, share your screen, use sound effects, and many more. It offers the Ecamm live virtual camera zoom function for video conferences so you may improve your Zoom discussions by sending output to other PC programs. You could see a quality difference between what you view in Ecamm Live and what your Zoom visitors see while utilizing virtual camera with Zoom. The quality of a Zoom video stream cannot be improved using Ecamm Live. Simply broadcast the Zoom app using Ecamm Live’s Screen Share mode to utilize Ecamm Live for picture-in-picture virtual presentations on Zoom.
Steps to Use Ecamm Live for Zoom Picture in Picture
Step1Download the Ecamm Application
Install Ecamm Live on your computer, then choose the center button in the source switcher at the top of the main window to enter Screen Share mode.

Step2Create Scenes
With the use of Ecamm Live’s Virtual Camera and Virtual Mic capabilities, you may transfer Ecamm Live’s output to almost any other Mac software, including Zoom. After setting, create the scenes in the program to quickly switch between various cameras.

Step3Select Ecamm on Zoom
You may also utilize Ecamm Live’s Sharing Window capability to feed Ecamm Live output into Zoom. Simply activate the virtual camera, and then, as seen below, choose Ecamm Live Virtual Camera in Zoom’s video settings:

Step4Begin Your Presentation
Finally, click the PC share option to show your Zoom app to your audience. To conceal a picture-in-picture window that displays your camera image while live streaming, click the PIP button.
Method 3: Use Filmora as A Switcher
Zoom has solutions that will make your meetings simple and secure. It gives your remote staff a secure setting to interact and share crucial information. Ideal control over your film and configuration options to make them aesthetically pleasing is something Zoom lacks. To overcome the drawbacks and improve the quality of your online meetings, you may take use of the capabilities of Zoom in conjunction with Filmora. Filmora was developed with the intention of easing user burden and supporting applications. Though complicated, the program is simple to use. The perhaps most popular web information that may be saved on your computer can be easily captured by just angling your screen. For more information on how to record and save your Zoom for picture in picture, see the guide here.
To broadcast a variety of situations in a grid style, you may also combine inputs from your camera, microphone, computer screen, and web conferencing software. Wondershare -the finest desktop application for recording a Zoom Picture in Picture meeting- is Filmora. With the majority of cameras, this app’s screen recording capability is both user-friendly and feature-rich. Here, users may either choose a particular region to record or record their zoom meetings in Fullscreen mode. Additionally, you may choose the camera and input microphone that will be used while recording a video overlay. The addition of relevant comments like phrases, lines, drawings, symbols, etc. is also possible by users. The detailed procedure for recording a Zoom Picture-in-Picture meeting using a Filmora recorder is given below:
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1Download and Install Filmora Zoom Recorder
You may find both types, i.e., the most recent Windows and Mac versions, by first visiting the usual website and then using this Zoom. Install the program on your computer once you download it to get started.

Step2Initiate Filmora Recorder
After finishing the installation process for this Reside Zoom recorder, launch it from the main menus and choose “New Task” when prompted. It will take you to Filmora’s streamlined user interface where you can immediately start filming. Then, as seen in the picture below, you may adjust the screen recording using your preferred camera, microphone, and system settings:

Step3Begin/End the Recording
When you are through configuring this Zoom picture in picture recorder, click the Record button, and it will immediately begin recording your customized screen. Similar to that, after you’re done recording, click Stop, which will take you inside the video editor where you may edit your recorded information.

Step4Share Recordings
When you have everything ready, export your recording right away. After you’re done with the editing part, you do have a lot of options to choose from when displaying your screen capture and webcam stories. To do so, click the Export button in the item user interface’s top-right corner as shown below:
You may easily choose your preferred way to share from there if you choose to upload your work of zoom picture in picture recordings straight to the YouTube or other reputable websites right now. Simply refer to the Sharing plug-ins in the Export window to find out more.
Method 4: Use Hardware Switcher ATEM Mini Pro
Particularly on Zoom, the ATEM Mini is excellent for video conferences. The Blackmagic ATEM Mini is a USB video interface and HDMI switcher. Four HDMI inputs, or four cameras that can produce an HDMI video stream, may be switched between live. This device integrates Zoom meetings fast and makes it incredibly simple to set up your audio, a sometimes-forgotten aspect of video broadcasting. This sophisticated video switcher promises to offer broadcast-quality multi-camera footage with ease and is targeted at gamers, streamers, and online reviewers. It connects to a computer via a USB-C to USB-A connection. The video feed may then be sent to distant colleagues via a number of well-liked videos streaming services, including Zoom.
Step1The ATEM Mini Pro is a basic control switcher with pro-broadcast performance. Your ATEM Mini Pro is really simple to set up. You can connect a full setup with several cameras and microphones in around 30 minutes.

Step2You may connect several camera sources to the inputs of the ATEM Mini Pro. The 4 HDMI inputs each have a separate standards converter built in. As a result, the ATEM Mini can automatically convert inputs that are 1080p, 1080i, or 720p to the switcher’s video standard. You may make quick changes between inputs with no latency or disruption to your video output by using the ergonomic buttons.

Step3As a third option, Zoom offers ATEM Mini, which enables you to switch between several inputs, add custom visuals, and adjust audio levels all from a single interface. To improve the quality of your production, you may even use smooth transitions like wipes or fades. You can even test any input stream before making it live.
Conclusion
When you are doing a Zoom Meeting and share your screen, only to discover that what the other attendees see is a split screen with your material and the other Attendee cams, it is highly annoying. You may move the Zoom Meeting PiP window across the screen, change the thumbnail’s size, and utilize other applications while it remains open, just like any other picture-in-picture window. Someone must be sharing information in the Zoom conference for the Picture in Picture, or “Split Screen” option, to be active. We’ve listed the top techniques for doing it effectively above. To do this work without difficulty, use them as your guide.
Free Download For macOS 10.14 or later
Step1Download and Install Filmora Zoom Recorder
You may find both types, i.e., the most recent Windows and Mac versions, by first visiting the usual website and then using this Zoom. Install the program on your computer once you download it to get started.

Step2Initiate Filmora Recorder
After finishing the installation process for this Reside Zoom recorder, launch it from the main menus and choose “New Task” when prompted. It will take you to Filmora’s streamlined user interface where you can immediately start filming. Then, as seen in the picture below, you may adjust the screen recording using your preferred camera, microphone, and system settings:

Step3Begin/End the Recording
When you are through configuring this Zoom picture in picture recorder, click the Record button, and it will immediately begin recording your customized screen. Similar to that, after you’re done recording, click Stop, which will take you inside the video editor where you may edit your recorded information.

Step4Share Recordings
When you have everything ready, export your recording right away. After you’re done with the editing part, you do have a lot of options to choose from when displaying your screen capture and webcam stories. To do so, click the Export button in the item user interface’s top-right corner as shown below:
You may easily choose your preferred way to share from there if you choose to upload your work of zoom picture in picture recordings straight to the YouTube or other reputable websites right now. Simply refer to the Sharing plug-ins in the Export window to find out more.
Method 4: Use Hardware Switcher ATEM Mini Pro
Particularly on Zoom, the ATEM Mini is excellent for video conferences. The Blackmagic ATEM Mini is a USB video interface and HDMI switcher. Four HDMI inputs, or four cameras that can produce an HDMI video stream, may be switched between live. This device integrates Zoom meetings fast and makes it incredibly simple to set up your audio, a sometimes-forgotten aspect of video broadcasting. This sophisticated video switcher promises to offer broadcast-quality multi-camera footage with ease and is targeted at gamers, streamers, and online reviewers. It connects to a computer via a USB-C to USB-A connection. The video feed may then be sent to distant colleagues via a number of well-liked videos streaming services, including Zoom.
Step1The ATEM Mini Pro is a basic control switcher with pro-broadcast performance. Your ATEM Mini Pro is really simple to set up. You can connect a full setup with several cameras and microphones in around 30 minutes.

Step2You may connect several camera sources to the inputs of the ATEM Mini Pro. The 4 HDMI inputs each have a separate standards converter built in. As a result, the ATEM Mini can automatically convert inputs that are 1080p, 1080i, or 720p to the switcher’s video standard. You may make quick changes between inputs with no latency or disruption to your video output by using the ergonomic buttons.

Step3As a third option, Zoom offers ATEM Mini, which enables you to switch between several inputs, add custom visuals, and adjust audio levels all from a single interface. To improve the quality of your production, you may even use smooth transitions like wipes or fades. You can even test any input stream before making it live.
Conclusion
When you are doing a Zoom Meeting and share your screen, only to discover that what the other attendees see is a split screen with your material and the other Attendee cams, it is highly annoying. You may move the Zoom Meeting PiP window across the screen, change the thumbnail’s size, and utilize other applications while it remains open, just like any other picture-in-picture window. Someone must be sharing information in the Zoom conference for the Picture in Picture, or “Split Screen” option, to be active. We’ve listed the top techniques for doing it effectively above. To do this work without difficulty, use them as your guide.
Also read:
- Want to Know the Full Process of Adding the Falling Text Effect as a Video Introduction? Detailed Guidelines on All the Steps Are Mentioned Here for Filmora Users
- New Top List of Best VHS Video Effect Makers for 2024
- Updated In 2024, What Is MOV Format and How to Edit MOV Video Better?
- New In 2024, Are You Looking to Turn on the Motion Blur Effect in Minecraft? Learn How You Can Turn the Effect on or Off with the Help of the Best Methods
- Updated In 2024, Best Free LUTs To Use in Shotcut
- New Efficient Ways to Change Slow Motion Video to Normal on iPhone for 2024
- New Are You Looking for the Best Video Marketing Agency to Help Your Business Grow Exponentially with Engaging Video Content? Here Is How to Find a High-Quality Video Marketing Company that Takes Your Videos to the Next Level
- New To Help You Perform This Action, in This Article, We List the Steps You Will Need for Cropping Into Video Clips with PowerDirector. As an Added Bonus, We Have Also Included the Method to Perform the Same Actions in WonderShare Filmora
- New How to Make a Video Slideshow in iMovie for 2024
- 2024 Approved Simple Tricks Make 3D GIF Production of Inspiration Pop up Constantly
- How to Make Video Fade to Black in Movie Maker for 2024
- Create Your Slow Zoom TikTok in Minutes for 2024
- New In 2024, Consider a LUT to Be a Color Preset that a Filmmaker Can Use to Start Working on a Project Quickly. Sony Engineers Have Developed LUTs to Help Filmmakers Perform Specific Tasks. All of These Are Available for Free
- Updated Best 5 PDF to GIF Converters You Should Know for 2024
- Updated 2024 Approved Best 12 Sony Vegas Slideshow Templates for Free Download
- New 2024 Approved Step by Step to Crop Videos with CyberLink PowerDirector
- New Create an Awesome Logo Reveal with Logo Intro Templates for 2024
- Updated How to Make a DIY Vlog or Video for 2024
- New 2024 Approved The Ultimate Guide to Countdown Animation in Videos
- New 2024 Approved How To Be A Successful YouTuber
- In 2024, Slow Down or Speed Up Videos Easily on PC, Online, and Phone
- Updated In 2024, You Are at the Right Post if You Are Surfing for a GIF to MP4 Conversion Tool. This Article Will Provide You with the Top Best Converters that Can Help You Convert GIF to MP4 Videos Quickly and Easily
- Are You Looking for an Ideal Halloween Countdown Video Clip for Your Video? This Article Will Walk You Through the Best Ones You Can Use to Get the Job Done Perfectly
- 2024 Approved Motion Tracking Using The Best Video Editors
- The Art of Fashioning Slow Motions Has Remained Popular Ever Since. Read This Article to Learn How to Do Slow-Mo in CapCut and Other Powerful Tools for 2024
- New Here Is a Complete Overview of VSCO Video Editor; the Best Photo-Editing App that Helps You Adjust Your Pictures Right After You Capture Them
- 7 Top Ways To Resolve Apple ID Not Active Issue For Apple iPhone 14 Pro Max | Dr.fone
- Full Guide on Mirroring Your Infinix Note 30i to Your PC/Mac | Dr.fone
- In 2024, How to Unlock iPhone 6 Passcode without iTunes without Knowing Passcode? | Dr.fone
- How to Mirror PC Screen to Honor X50 GT Phones? | Dr.fone
- Fake Android Location without Rooting For Your Honor 100 Pro | Dr.fone
- In 2024, Pokemon Go Error 12 Failed to Detect Location On Apple iPhone 6s Plus? | Dr.fone
- How to Unlock Apple ID From your Apple iPhone 11 without Security Questions?
- How to Change Location on TikTok to See More Content On your Oppo A1 5G | Dr.fone
- In 2024, Top 7 Skype Hacker to Hack Any Skype Account On your Vivo S17t | Dr.fone
- How to Factory Reset Nokia C12 Pro without Losing Data | Dr.fone
- Which Pokémon can Evolve with a Moon Stone For Nokia G22? | Dr.fone
- Want to Uninstall Google Play Service from Vivo V29e? Here is How | Dr.fone
- In 2024, 5 Ways to Move Contacts From Xiaomi Redmi K70E to iPhone (13/14/15) | Dr.fone
- How To Bypass the Required Apple Store Verification For Apple iPhone 15
- Title: In 2024, Want to Create a Polaroid Collage for Your Social Media Platform, Online Site, or to Wish Your Best Buddy on Their Special Done? You Are on the Right Page as We Will Help You with the Best Tools and Ideas for Generating an Impressive Polaroid Collage
- Author: Morgan
- Created at : 2024-05-19 05:12:44
- Updated at : 2024-05-20 05:12:44
- Link: https://ai-video-editing.techidaily.com/in-2024-want-to-create-a-polaroid-collage-for-your-social-media-platform-online-site-or-to-wish-your-best-buddy-on-their-special-done-you-are-on-the-right-p/
- License: This work is licensed under CC BY-NC-SA 4.0.