:max_bytes(150000):strip_icc():format(webp)/google-logo-dbc6703838ab40ffac436f7f360b79f7.png)
In 2024, What Is the Best FPS for YouTube Videos?

What Is the Best FPS for YouTube Videos?
YouTube has become one of the to go to social media platforms for internet use because it provides entertainment for people who want to get entertained, learn or catch up with their favorite personalities. This platform has also given content creators a space to showcase their talents, educate the masses or simply have a good time when playing their games.
However, being a content creator on YouTube entails more than just posting a video weekly. You ought to ensure you get the frame rate in the video right. Failure to choose the correct frame rate will affect how your audience enjoys the video, increasing the chances that you lose subscribers.
Without further ado, let’s discuss the best fps for YouTube.
How Does FPS Affect Viewing YouTube Videos?
Before we dive into how FPS affects your viewing experience on YouTube and determine the best frame rate for YouTube, let’s define what it is. FPS is short for frames per second and is the number of still images appearing on display in one second. The more frames per second you have in your video, the clearer your video will become. The vice versa is also true.
To further simplify this definition, we will use the example of a flipbook. An animator usually draws an image on each page of the book. When they flip the pages in rapid succession, the images appear to be in motion. Suppose the animator used fewer pages to make their flipbook.

The animation would not be as smooth and crisp as if they had used more pages, each with a different still image contributing to the final motion.
The human brain can easily differentiate between 12 distinct images. However, when the photos exceed 18 and move rapidly, the brain is tricked into believing that the pictures are in motion. A frame rate lower than 24FPS will make your YouTube video look choppy and unnatural, as if it lags in real time.
Ideally, 24fps is the best fps for YouTube videos featuring mundane activities that we see in daily life. However, if you want to pack more information into your video and make the motion a bit smoother, then 30fps is the best video frame rate for YouTube.
Perhaps you post fast-paced content about gaming and other live-action videos. You are better off choosing 60FPS, which makes high-speed scenes look more fluid and helps you capture double the information.
What Is the Recommended & Highest Frame Rate for YouTube Videos?
Unfortunately, there is no correct answer when it comes to the best video frame rate for YouTube videos. The controversy still continues, and everyone seems to have their own opinion.
According to Thomas Edison , anything less than 46FPS for motion pictures will strain the eyes and give an unpleasant viewing experience. At the time, filmmakers and videographers were adamant about sticking to between 22-26PFS for their videos, provided the audio adaptability remained at 35mm.
Different frame rates are used for various displays, genres, and mediums. For instance, 1-16FPS was common in silent-era movies and stop-motion movies. However, this frame rate is neither universally accepted nor widespread in the world today.
An excellent example of a frame rate that produces larger-than-life videos with exceptional detail is 24fps. However, the NTSC confirms that it is, in fact, 23.97 frames per second when you consider issues to do with color and hue.
Another universally acceptable frame rate is 30fps, which is widespread in television. Videographers also use it to make slow-motion segments in sports videos or other fast-paced content. The sweet 60fps makes any motion look smooth as butter and significantly reduces any blur in your videos. This frame rate is also characterized by super fine details you can easily miss with 24 and 30fps. It is also the highest fps video on YouTube.
120fps is synonymous with grandeur, with its monumental footage suitable for slow-motion scenes. Lastly, anything above 120fps works great with ultra-slow-motion videos. Of course, we are talking 240fps, which is rare but not uncommon. However, you would need a high-speed capture camera, which we believe doesn’t come cheap.
To sum it all up, 24fps is the recommended frame rate for YouTube. You can go higher than the baseline and use 30fps or higher if you make videos with lots of motion, like gaming videos. Most of the time, a higher frame rate is a personal choice rather than a necessity. However, we understand you want to give your viewers a pleasant experience while watching your content.
What Is the Best Frame Rate for YouTube Videos?
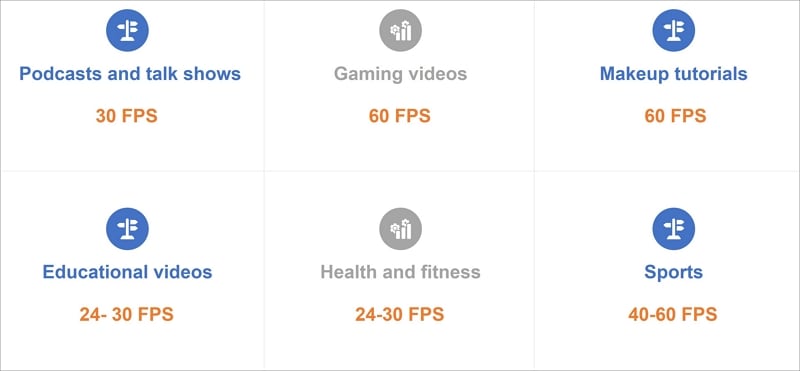
If you want to record a video for your YouTube channel, you might wonder what is the best fps for YouTube videos. You are better off sticking between 24fps and 60fps. The platform has only recently added 8K support for videos, which is a plus for many content creators. Below is a list of frame rates for the most popular genres on YouTube.

- Podcasts and talk shows - 30 FPS
- Gaming videos - 60 FPS
- Makeup tutorials - 60 FPS
- Educational videos - 24- 30 FPS
- Health and fitness - 24-30 FPS
- Sports - 40-60 FPS
Remember that the list above is not exhaustive and doesn’t cover all types of content on the platform. We can’t also guarantee that there is a “best” frame rate for your YouTube video. We suggest you heed our suggestion and practice to determine the best frame rate for YouTube videos.
We couldn’t fail to mention that your frame rate should match the content uploading and decoding. Since the interlaced content may experience performance issues on YouTube, it would help if you deinterlaced it.
How To Check FPS on YouTube Video?
Below is a simple guide on how to check fps on YouTube videos.
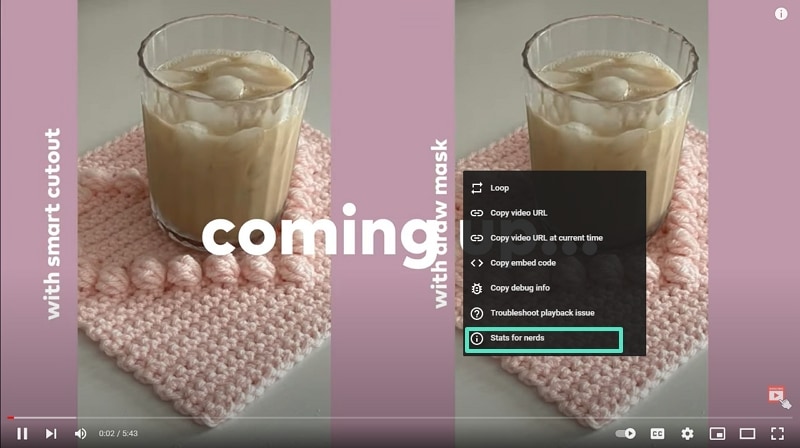
Step1 Open any video on YouTube and right-click on it. A pop-up window will appear. Select “Stats for nerds.”

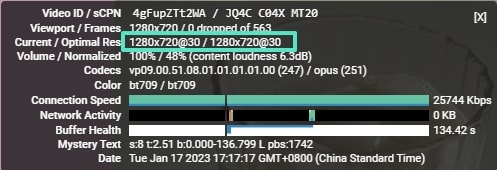
Step2 Narrow down on the “Current/Optimal Res” tab. The first set of figures before the forward slash represents the current resolution, while the figures after the forward slash represent the optimal resolution for the video. For instance, the figure in the picture below indicates that the resolution is 1280*720, and the frame rate is 30FPS. The figures repeat themselves, meaning that the video is at the optimal resolution.

How To Adjust FPS When Editing a YouTube Video?
An efficient video editing tool is all you need to adjust the frame rate for a video you want to upload to YouTube. Since there are so many options in the market, it is easy to get swept away by the prospects and wonder which one to choose.
Based on our research, Wondershare Filmora is one of the most efficient editing tools to change the FPS in your video and make it more enjoyable to watch.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Wondershare Filmora is highly feature-rich, making it an editor’s dream. We guarantee you don’t need to be a pro to use this platform. The user-friendly interface is the ideal choice for even the most clueless novice.
However, a little knowledge goes a long way in ensuring you don’t get stuck using it. In addition, customer support is impeccable, meaning you will always find someone to help you whenever you encounter a problem using the platform.
The split-screen icon allows you to play and edit different clips simultaneously without clicking out of the app or finishing one task before starting the next. You can also select the number of split screens you want, depending on the videos you want to edit in one go. The newer version, Filomra 12, has everything you need to edit your video and make anyone who watches it glued to the screen because of how crisp it is.

Below are some examples of key features you might find interesting.
- GIF support
- Audio equalizer
- 4K editing
- Advanced text editing
- Noise removal
- Scene detection
- Audio mixer
- Colour tuning
Here is a detailed guide on how to use Wondershare Filmora to adjust the frame rate for YouTube videos.
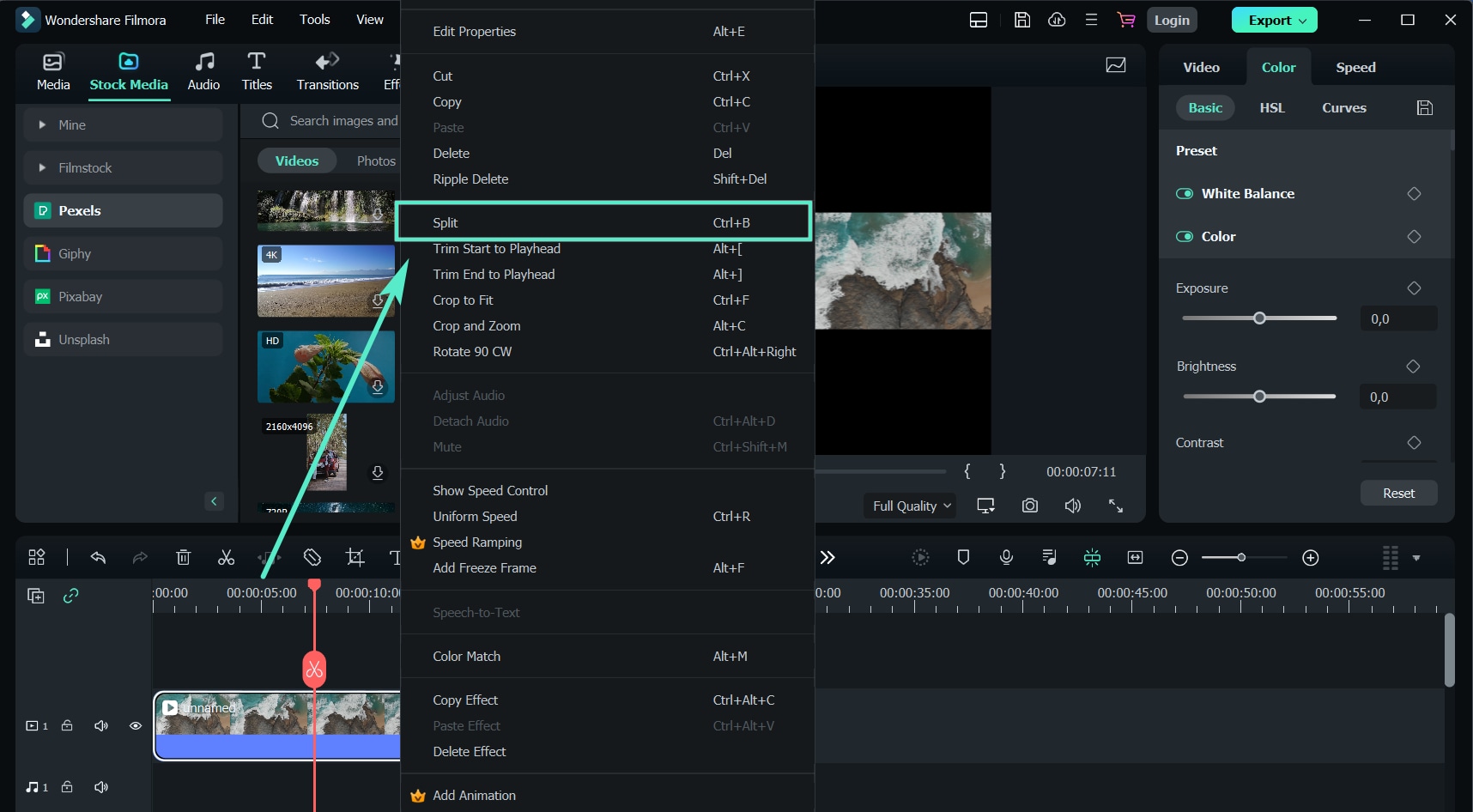
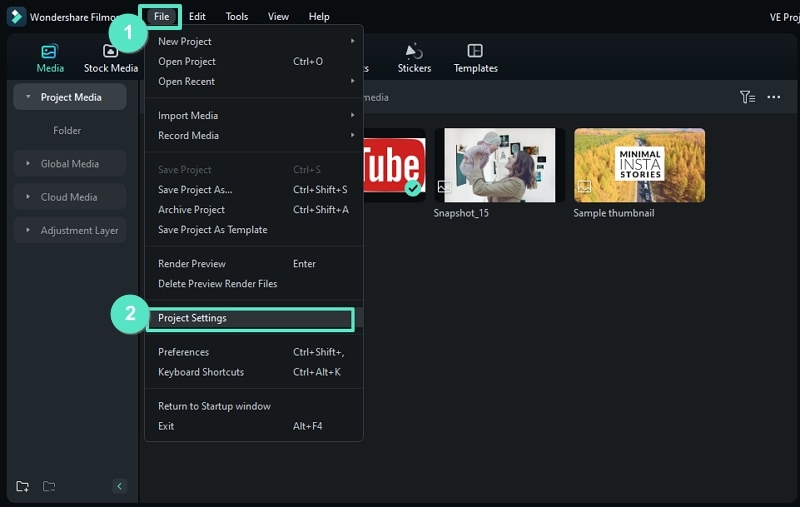
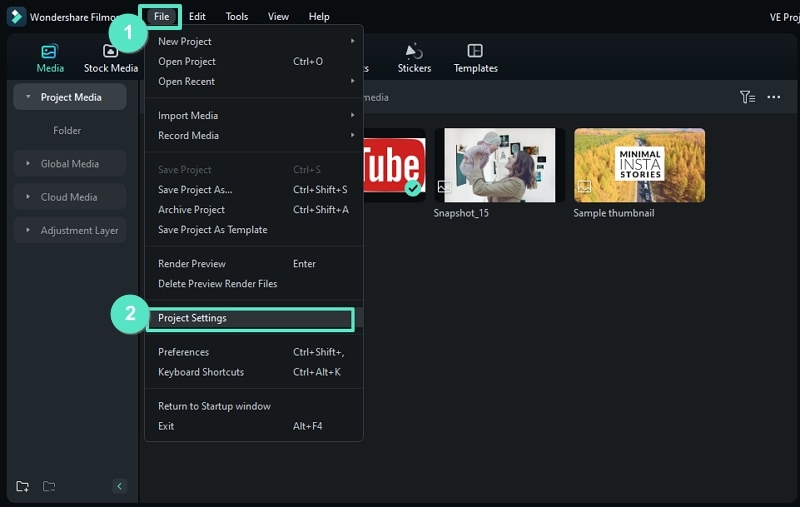
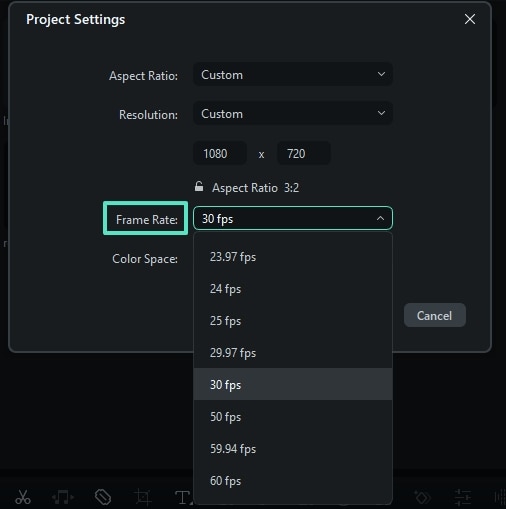
Step1 Launch the platform on your PC or laptop and click on the “File” tab at the top of the page. A drop-down menu will appear. Select “Project Settings.”

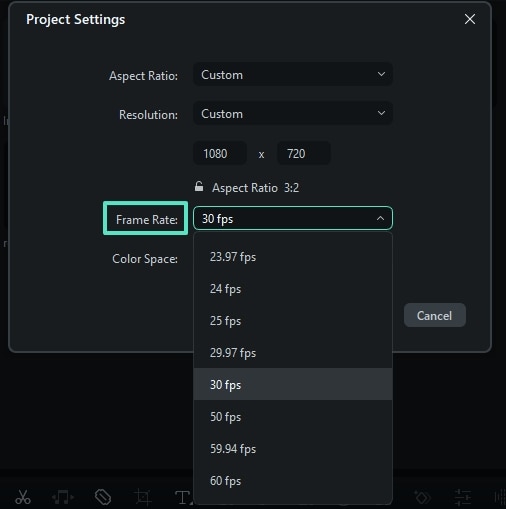
Step2 After a dialogue box appears, click “Frame Rate” and choose the best option.

Step3 Continue customizing your video using the other editing tools in the platform, and click “Export” to save a copy to your device.
Conclusion
Making crisp, polished-looking YouTube videos takes a lot of time and dedication. Fortunately, you knew that by the time you decided to start creating content for the platform. With all the knowledge at your fingertips, you have no reason not to broaden your knowledge base and gather enough information to help you create the best videos.
There are plenty of video editing tools to get your video to the correct resolution, so your content is above par. If you don’t know how to use a specific app or platform, you must search for a tutorial and start practicing. You could also consult other creators in your niche and ask them how they make their videos look so good.
Free Download For macOS 10.14 or later
Wondershare Filmora is highly feature-rich, making it an editor’s dream. We guarantee you don’t need to be a pro to use this platform. The user-friendly interface is the ideal choice for even the most clueless novice.
However, a little knowledge goes a long way in ensuring you don’t get stuck using it. In addition, customer support is impeccable, meaning you will always find someone to help you whenever you encounter a problem using the platform.
The split-screen icon allows you to play and edit different clips simultaneously without clicking out of the app or finishing one task before starting the next. You can also select the number of split screens you want, depending on the videos you want to edit in one go. The newer version, Filomra 12, has everything you need to edit your video and make anyone who watches it glued to the screen because of how crisp it is.

Below are some examples of key features you might find interesting.
- GIF support
- Audio equalizer
- 4K editing
- Advanced text editing
- Noise removal
- Scene detection
- Audio mixer
- Colour tuning
Here is a detailed guide on how to use Wondershare Filmora to adjust the frame rate for YouTube videos.
Step1 Launch the platform on your PC or laptop and click on the “File” tab at the top of the page. A drop-down menu will appear. Select “Project Settings.”

Step2 After a dialogue box appears, click “Frame Rate” and choose the best option.

Step3 Continue customizing your video using the other editing tools in the platform, and click “Export” to save a copy to your device.
Conclusion
Making crisp, polished-looking YouTube videos takes a lot of time and dedication. Fortunately, you knew that by the time you decided to start creating content for the platform. With all the knowledge at your fingertips, you have no reason not to broaden your knowledge base and gather enough information to help you create the best videos.
There are plenty of video editing tools to get your video to the correct resolution, so your content is above par. If you don’t know how to use a specific app or platform, you must search for a tutorial and start practicing. You could also consult other creators in your niche and ask them how they make their videos look so good.
Top 10 Picks for Flawless Slow Motion Video Generation
Slowing down videos might seem like a simple technique, but it is all about precision. This process has been made accessible via slow-motion video online makers. This software requires no hard disk storage and an internet connection. The best part about creating a slow-mo video online is that you can access it at any time.
These video-to-slow-motion online creators slow down playback speed or enhance fps. In addition to functioning properly, some of these tools offer AI integration. This article revolves around the concept of online tools to create slow-motion videos. Along the way, you can find insights into the top 9 tools that create this effect. In addition, the 10th tool will be the top of its desktop alternative to these online tools.
Slow Motion Video Maker Slow your video’s speed with better control of your keyframes to create unique cinematic effects!
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: Top-Rated Online Slow-Down Video Tools to Use
Video to slow motion online tools are taking over the market since the demand for slo-mos has increased. It is because this effect makes everything aesthetic and detailed. Moreover, it goes with almost every song, making slo-mo an important editing part. Explore some of the top online tools to create a slow-motion effect:
1. Kapwing
Are you seeking a smooth, slow-motion video online editor with multidevice support? Kapwing is an innovative tool with diverse speed editing options. Creating a slow motion is as easy as uploading a file. After import, the application shows multiple speed options from 1.0x to 0.25x. You can add this effect to a specific video part, as Kapwing has a timeline editing bar.

Key Features
- You can select a preferred ratio for your video from its portrait and landscape ratio options.
- This online video slow-motion maker collaborates with Google Drive and Photos to import media.
- The editing interface is basic and minimal, with an organized arrangement of diverse features.
Pricing
| Pricing Plan | Annual Pricing |
|---|---|
| Pro | $16/month |
| Business | $50/month |
| Enterprise | Contact Sales |
2. Ezgif
Want to slow down a video but on a budget? Use this free slow-mo video editor online with multiple speed features. The tool also speeds up a video; hence, you can do both for creative effect. The standard playback speed is 1.0x; lower values slow down a video and vice versa. In addition, the tool offers resize, audio, and cut settings with speed manipulation.

Key Features
- The tool supports all video formats for speed change, including MP4, WebM, and more.
- The file size limit for this slow-motion video player online is 100MB.
- To slow down the speed of an online video, you can just paste its URL and edit further.
Pricing
Free
3. Media.io
Can’t you find a suitable editor for slow-motion video online in different formats? Media.io offers seamless support with abundant video formats like MP3, MOV, and more. It is capable of reducing your video speed to 0.25x and is simple to employ. The slow speed alteration can be carried out by dragging the slider towards the left. You can also mute the video sound during speed change to save its quality.

Key Features
- You can slow down a video tutorial by simply pasting its URL.
- Along with slow-motion online, it also allows you to incorporate high-motion effects.
- There are numerous video, image, or audio-enhancing tools to improve the quality of a video.
Pricing
| Pricing Plan | Annual Pricing |
|---|---|
| Yearly Plan | $86.99 |
| Monthly Plan | $19.99 |
4. Flixier
Flixier is a reliable video editor with slo-mo online services for MP4, AVI, and MKV formats. Accessibility is its strong pursuit, and it offers two options for speed modification. You can use the slider or the buttons to slow down video speed. With its cloud collaboration, it makes a slow-mo in a brief period.

Key Features
- Along with video speed change, you can also change the speed of an audio track.
- Create time-lapse videos for those precious moments you spend using its high-speed effects.
- Publish your videos on social platforms like Facebook, Instagram, and TikTok.
Pricing
| Pricing Plan | Annual Pricing |
|---|---|
| Pro | $6/month |
| Business | $12/month |
| Enterprise | $55/month |
5. OnlineConverter.com
Everyone’s favorite is a tool that offers precise editing options, as you can personalize a video. This slow-motion video maker online offers speed modification at different durations. It has two options for a slow-mo; one is 50% of the original speed, and the other is 20% slower. In addition, you can set the duration to apply the effect at any time. Add a “Start Time” and “To the End” time, and the effect will apply.

Key Features
- The tool claims to support 16+ video formats, including popular and commonly used ones.
- The file size limit to make slow-motion videos online is 200 MB.
- Adjust the audio speed according to the video’s speed alteration.
Pricing
Free
6. InVideo AI
Do you want to change the speed of a larger file of 2GB file size online? While other editors support small file sizes, this slow-motion video editor online can do better. Creating a slow motion in it can occur in 3 simple steps. Just upload a video and set a speed among options like 0.75x, 0.5x, and more.

Key Features
- Within speed editing, you can use the cut, trim, and crop tools to enhance a video.
- The tool is a hub for generative AIs like Art, Avatar, Script, and Video generation.
- Offers diverse templates for seamless video editing in diverse contexts.
Pricing
| Pricing Plan | Annual Pricing |
|---|---|
| Business | $15/month |
| Unlimited | $30/month |
7. Neural Love
Do you want to start simply by making slow-motion video online? Slow down your video by 2 to 8 times more than its original speed. The results will amaze you as if you have used a professional camera. MOV and MP4 are popular video formats, and this tool supports both. The tool has a strict security policy as it understands the significance of data privacy.

Key Features
- Video speed change occurs in percentage; below 50% means a slow-motion video.
- You can manipulate and insert additional video frames up to 60fps for smooth results.
- Enable colorization and facial restoration features before starting the speed change.
Pricing
| Pricing Plan | Pricing Per 100 Credits |
|---|---|
| Subscription | $10/month |
| Pay As You Go | $19/month |
8. Abraia
What is better than finding an all-in-one slow-mo video online maker? With Abraia, experience slow-motion effect creation amongst other editing options. The process of changing video speed is as simple as dragging a slider. Whilst decreasing the video speed, use the cut tool to make sections and apply it to them.

Key Features
- Offers a Bulk Mode in which you can edit multiple files simultaneously to increase productivity.
- This slow-motion maker online features 16 screen ratios suitable for social site sharing.
- It also offers text, graphics, and visual adjustment features to complete editing.
Pricing
| Credits | Pricing |
|---|---|
| 2500 | $9 |
| 5000 | $12 |
| 10,000 | $18 |
9. Wave.video
Who doesn’t love creating slow-motion when it is a matter of a few clicks? Use this slow video speed online to change the playback speed with a click. It allows 3 video playback options: 0.75x, 0.5x, and 0.25x for right editing. It possesses a simple user interface and offers audio modification along with speed. Create a cinematic expression in your videos or add the time-lapse effect to enhance visuals.

Key Features
- This online slow-motion maker offers a range of template categories for editing.
- You can integrate unlimited video clips, audio tracks, and images from its stock library.
- The tool also offers creative assets like graphics or visual effects for advanced editing.
Pricing
| Pricing Plan | Annual Pricing |
|---|---|
| Streamer | $16/month |
| Creator | $24/month |
| Business | $48/month |
Part 2: Offline Alternative: Making Slow Motion Videos Quickly Using Filmora
All the mentioned slow-motion video online makers are remarkable in their field. However, they have certain drawbacks like internet connection requirements and more. Wondershare Filmora is a well-suited alternative to these leading online tools. It is because the platform doesn’t need an online connection to create a slow-mo. In addition, the software offers all the features in one place, so you don’t have to switch.
Creating a slow motion in this slow motion video online alternative is uncomplicated. Compared to its competitors, it has a simple method to make a slow-mo. The “Uniform Speed” option uses a slider to change the speed percentage. In addition, it has AI integration in the form of the “Optical Flow” feature. This allows the seamless creation of slow-motion video by enhancing the number of frames.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step-by-Step Guide to Creating a Slow Motion Video in Filmora
Once you know about Filmora and its advantages, you cannot stop using it. The accessible editing interface is what this generation opts for. It is because many of us start as freelance content creators, making on our own. To facilitate such creators, here is a detailed guide to creating slow motion in Filmora:
Step 1File Import and Speed Alteration
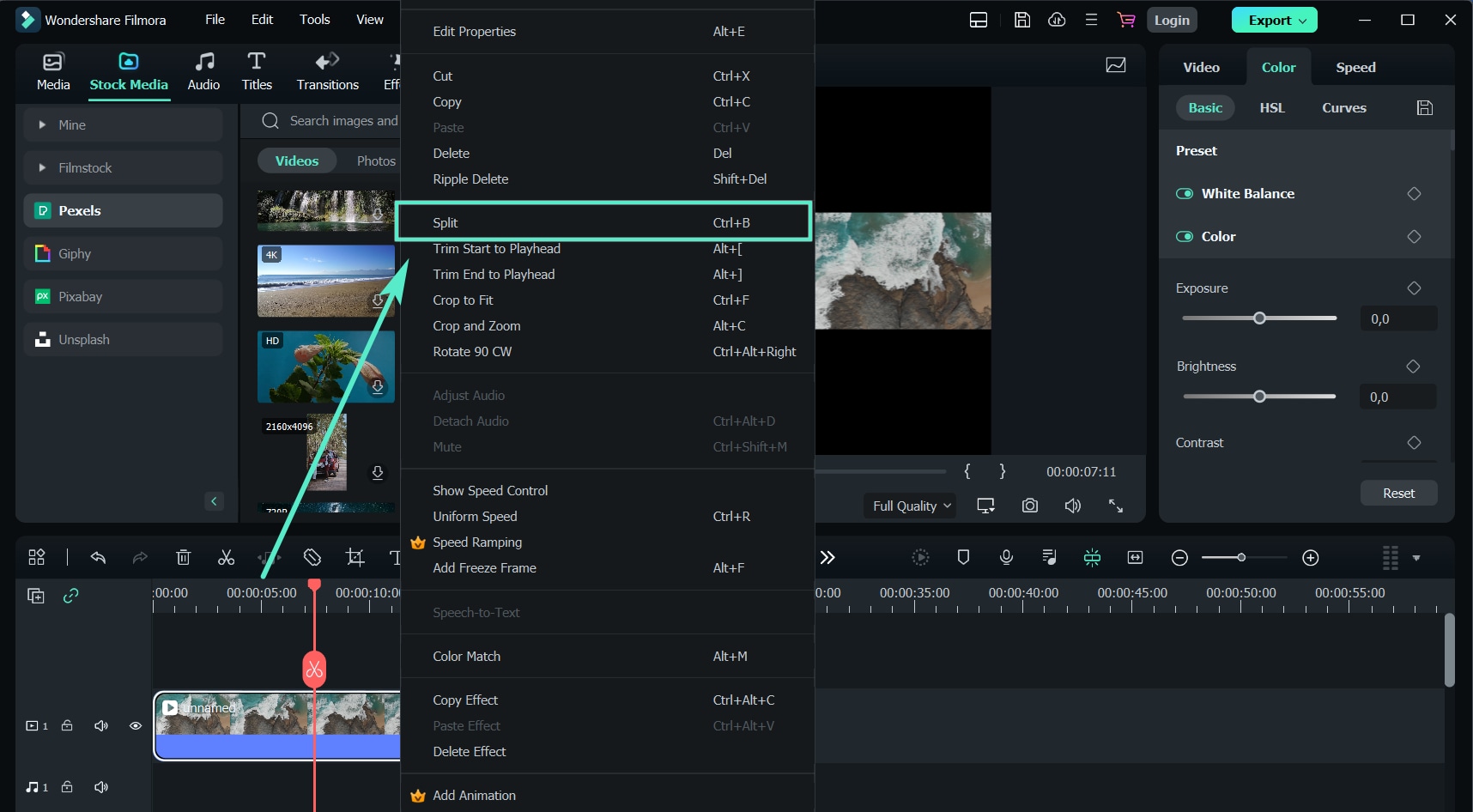
Launch Filmora to create a new project and import media with the “Ctrl + I” shortcut. After bringing this media to the timeline, use the playhead to mark a specific area. Further, go to the “Speed” > “Uniform Speed” tab in the settings panel. Change the speed of the video by dragging the slider and adjusting it accordingly.

Step 2Opt for AI Frame Interpolation
Navigate towards the bottom of the “Uniform Speed” tab and access “AI Frame Interpolation.” Further, expand the option using the navigation arrow and select the “Optical Flow” option.

Step 3Render Preview of the Video
To analyze the results, navigate toward the timeline toolbar and select the “Render Preview” option. After reviewing the final results, click on the “Export” button to save the video on the device.

Conclusion
This article has provided detailed insights on slow-motion video online tools for your access. Those who prefer to work online can benefit from these online editors. However, if you want to unlock the new secrets of slow motion, use Filmora. The software has AI-backed algorithms for maintaining slow motion. It has multiple benefits over the other 9 tools, which makes it our 10th yet top recommendation.
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: Top-Rated Online Slow-Down Video Tools to Use
Video to slow motion online tools are taking over the market since the demand for slo-mos has increased. It is because this effect makes everything aesthetic and detailed. Moreover, it goes with almost every song, making slo-mo an important editing part. Explore some of the top online tools to create a slow-motion effect:
1. Kapwing
Are you seeking a smooth, slow-motion video online editor with multidevice support? Kapwing is an innovative tool with diverse speed editing options. Creating a slow motion is as easy as uploading a file. After import, the application shows multiple speed options from 1.0x to 0.25x. You can add this effect to a specific video part, as Kapwing has a timeline editing bar.

Key Features
- You can select a preferred ratio for your video from its portrait and landscape ratio options.
- This online video slow-motion maker collaborates with Google Drive and Photos to import media.
- The editing interface is basic and minimal, with an organized arrangement of diverse features.
Pricing
| Pricing Plan | Annual Pricing |
|---|---|
| Pro | $16/month |
| Business | $50/month |
| Enterprise | Contact Sales |
2. Ezgif
Want to slow down a video but on a budget? Use this free slow-mo video editor online with multiple speed features. The tool also speeds up a video; hence, you can do both for creative effect. The standard playback speed is 1.0x; lower values slow down a video and vice versa. In addition, the tool offers resize, audio, and cut settings with speed manipulation.

Key Features
- The tool supports all video formats for speed change, including MP4, WebM, and more.
- The file size limit for this slow-motion video player online is 100MB.
- To slow down the speed of an online video, you can just paste its URL and edit further.
Pricing
Free
3. Media.io
Can’t you find a suitable editor for slow-motion video online in different formats? Media.io offers seamless support with abundant video formats like MP3, MOV, and more. It is capable of reducing your video speed to 0.25x and is simple to employ. The slow speed alteration can be carried out by dragging the slider towards the left. You can also mute the video sound during speed change to save its quality.

Key Features
- You can slow down a video tutorial by simply pasting its URL.
- Along with slow-motion online, it also allows you to incorporate high-motion effects.
- There are numerous video, image, or audio-enhancing tools to improve the quality of a video.
Pricing
| Pricing Plan | Annual Pricing |
|---|---|
| Yearly Plan | $86.99 |
| Monthly Plan | $19.99 |
4. Flixier
Flixier is a reliable video editor with slo-mo online services for MP4, AVI, and MKV formats. Accessibility is its strong pursuit, and it offers two options for speed modification. You can use the slider or the buttons to slow down video speed. With its cloud collaboration, it makes a slow-mo in a brief period.

Key Features
- Along with video speed change, you can also change the speed of an audio track.
- Create time-lapse videos for those precious moments you spend using its high-speed effects.
- Publish your videos on social platforms like Facebook, Instagram, and TikTok.
Pricing
| Pricing Plan | Annual Pricing |
|---|---|
| Pro | $6/month |
| Business | $12/month |
| Enterprise | $55/month |
5. OnlineConverter.com
Everyone’s favorite is a tool that offers precise editing options, as you can personalize a video. This slow-motion video maker online offers speed modification at different durations. It has two options for a slow-mo; one is 50% of the original speed, and the other is 20% slower. In addition, you can set the duration to apply the effect at any time. Add a “Start Time” and “To the End” time, and the effect will apply.

Key Features
- The tool claims to support 16+ video formats, including popular and commonly used ones.
- The file size limit to make slow-motion videos online is 200 MB.
- Adjust the audio speed according to the video’s speed alteration.
Pricing
Free
6. InVideo AI
Do you want to change the speed of a larger file of 2GB file size online? While other editors support small file sizes, this slow-motion video editor online can do better. Creating a slow motion in it can occur in 3 simple steps. Just upload a video and set a speed among options like 0.75x, 0.5x, and more.

Key Features
- Within speed editing, you can use the cut, trim, and crop tools to enhance a video.
- The tool is a hub for generative AIs like Art, Avatar, Script, and Video generation.
- Offers diverse templates for seamless video editing in diverse contexts.
Pricing
| Pricing Plan | Annual Pricing |
|---|---|
| Business | $15/month |
| Unlimited | $30/month |
7. Neural Love
Do you want to start simply by making slow-motion video online? Slow down your video by 2 to 8 times more than its original speed. The results will amaze you as if you have used a professional camera. MOV and MP4 are popular video formats, and this tool supports both. The tool has a strict security policy as it understands the significance of data privacy.

Key Features
- Video speed change occurs in percentage; below 50% means a slow-motion video.
- You can manipulate and insert additional video frames up to 60fps for smooth results.
- Enable colorization and facial restoration features before starting the speed change.
Pricing
| Pricing Plan | Pricing Per 100 Credits |
|---|---|
| Subscription | $10/month |
| Pay As You Go | $19/month |
8. Abraia
What is better than finding an all-in-one slow-mo video online maker? With Abraia, experience slow-motion effect creation amongst other editing options. The process of changing video speed is as simple as dragging a slider. Whilst decreasing the video speed, use the cut tool to make sections and apply it to them.

Key Features
- Offers a Bulk Mode in which you can edit multiple files simultaneously to increase productivity.
- This slow-motion maker online features 16 screen ratios suitable for social site sharing.
- It also offers text, graphics, and visual adjustment features to complete editing.
Pricing
| Credits | Pricing |
|---|---|
| 2500 | $9 |
| 5000 | $12 |
| 10,000 | $18 |
9. Wave.video
Who doesn’t love creating slow-motion when it is a matter of a few clicks? Use this slow video speed online to change the playback speed with a click. It allows 3 video playback options: 0.75x, 0.5x, and 0.25x for right editing. It possesses a simple user interface and offers audio modification along with speed. Create a cinematic expression in your videos or add the time-lapse effect to enhance visuals.

Key Features
- This online slow-motion maker offers a range of template categories for editing.
- You can integrate unlimited video clips, audio tracks, and images from its stock library.
- The tool also offers creative assets like graphics or visual effects for advanced editing.
Pricing
| Pricing Plan | Annual Pricing |
|---|---|
| Streamer | $16/month |
| Creator | $24/month |
| Business | $48/month |
Part 2: Offline Alternative: Making Slow Motion Videos Quickly Using Filmora
All the mentioned slow-motion video online makers are remarkable in their field. However, they have certain drawbacks like internet connection requirements and more. Wondershare Filmora is a well-suited alternative to these leading online tools. It is because the platform doesn’t need an online connection to create a slow-mo. In addition, the software offers all the features in one place, so you don’t have to switch.
Creating a slow motion in this slow motion video online alternative is uncomplicated. Compared to its competitors, it has a simple method to make a slow-mo. The “Uniform Speed” option uses a slider to change the speed percentage. In addition, it has AI integration in the form of the “Optical Flow” feature. This allows the seamless creation of slow-motion video by enhancing the number of frames.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step-by-Step Guide to Creating a Slow Motion Video in Filmora
Once you know about Filmora and its advantages, you cannot stop using it. The accessible editing interface is what this generation opts for. It is because many of us start as freelance content creators, making on our own. To facilitate such creators, here is a detailed guide to creating slow motion in Filmora:
Step 1File Import and Speed Alteration
Launch Filmora to create a new project and import media with the “Ctrl + I” shortcut. After bringing this media to the timeline, use the playhead to mark a specific area. Further, go to the “Speed” > “Uniform Speed” tab in the settings panel. Change the speed of the video by dragging the slider and adjusting it accordingly.

Step 2Opt for AI Frame Interpolation
Navigate towards the bottom of the “Uniform Speed” tab and access “AI Frame Interpolation.” Further, expand the option using the navigation arrow and select the “Optical Flow” option.

Step 3Render Preview of the Video
To analyze the results, navigate toward the timeline toolbar and select the “Render Preview” option. After reviewing the final results, click on the “Export” button to save the video on the device.

Conclusion
This article has provided detailed insights on slow-motion video online tools for your access. Those who prefer to work online can benefit from these online editors. However, if you want to unlock the new secrets of slow motion, use Filmora. The software has AI-backed algorithms for maintaining slow motion. It has multiple benefits over the other 9 tools, which makes it our 10th yet top recommendation.
Ideas That Will Help You Out in Making Transparent Image
Ideas That Will Help You Out in Making Transparent Image
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Making Slow Motion Videos in Final Cut Pro: The Best Methods
The slow-motion effect has been used for years to add dramatic effects to movies. An important scene is always highlighted and looks better with a slow-motion effect. Applying slow motion is beneficial, too, as it can give you a better preview of the scene. The effect is easily accessible in many video editing applications.
How would you find an app that gives good final cut slow-motion results? This article has got you all covered on that. Here, you will find the Final Cut Pro slow-motion effect that works fantastic without ruining your video’s quality. So, follow the article to learn more about using FCP slow motion.
Slow Motion Video Maker Slow your video’s speed with better control of your keyframes to create unique cinematic effects!
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: What Makes a Perfect Slow-Motion Video?
An ideal FCP slow-motion video requires careful attention to technical details and aesthetics. Below are some essential things to think about bringing perfection in slow-motion videos:
- Resolution: A slow-motion video with visual appeal and a high resolution is crucial. This is especially vital if you intend to crop or zoom in on the video while editing.
- Storytelling: Make sure the slow-motion clip supports the idea you’re attempting to portray. Your scenes will have more impact if you tell them with a thoughtful narrative.
- Editing: Try different speeds when editing your clip to achieve the best impact. Consider including sound effects or music to accompany the slow-motion images.
- Timing: Select the appropriate times to record in slow motion. You shouldn’t slow down your entire video. Instead, you can apply the effect to draw attention to acts or feelings.
- Frame Rate: Slow-motion videos are usually shot at a greater frame rate. Frame rates of 60, 120, 240, or even higher are common as they make the video look smoother.
- Shutter Speed: For precise and sharp results, use a fast shutter speed camera. This lessens the likelihood of motion blur in every slow-motion frame.
Part 2: Learning All Essential Techniques to Perform Slow Motion in Final Cut Pro X
Apple created Final Cut Pro , and it is only accessible to macOS users. Professional video editors can utilize the software’s array of capabilities. The tool offers incredible video editing functions. Its features are tailored to handle high-resolution video material. The tool has an AI object tracker that detects faces and objects. Its cinematic mode helps you create professional videos.
Final cut slow motion gives a dramatic and intense effect to your videos. You can create an entirely different video with the power of its editing features. Slow-mo Final Cut Pro gives high-resolution results. Follow the steps below to use this tool for slow-motion effects. However, you can choose any method that seems suitable and convenient to you:
Method 1
Import your video into the app and drag it into the timeline. Click on the video and select the “Speed Meter” icon from the timeline. If you want to access the retime menu directly, use the “Command+R” command. Now, select the “Slow” option, and from here, you can select the slow speed percentage at which you want your clip.

Method 2
Bring your video into the timeline and click on it. Select the “Speed Meter” icon; now, choose the “Custom” option. You can access customized settings directly using the “Control+Option+R” command to apply FCPX slow motion. Once you have opened the customization menu, manually set the speed rate and duration to how much you want.

Method 3
Drag the timeline cursor to where you want to make a speed change, select “Speed Meter,” and hit “Blade Speed” to create a cut and separate the clip. Make as many cuts as you want to, depending on how many speed changes you require. Now click on the clip whose speed you want changed and select “Custom” from the “Speed Meter” icon. Customize your clips’ speed rate and duration and save the video once you’re done.

Part 3: Wondershare Filmora: A Multi-Purpose Solution to Making Effective Slow-Motion Videos
Final Cut Pro can be difficult for beginners to understand. The tool has a variety of tutorials available online, but it’s still hard for many users to follow them. In this case, Wondershare Filmora is a great option for slow motion and other effects. It is an excellent alternative to final cut slow motion. Filmora offers many more wonderful features that will surely amaze you.
It can assist you in generating engaging content despite just cutting, trimming, and editing videos. With AI integration, this platform can automate your editing tasks.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step By Step Guide to Make Slow Motion Videos in Filmora
Unlike Final Cut Pro’s slow motion, Wondershare Filmora is more straightforward to operate. Follow the step-by-step guide below to apply slow-motion effects to your video.
Method 1: Uniform Speed
If you want to adjust the speed and retain its high quality, use the uniform speed option. You can access this option by following the stepwise method below. Using the advanced features, you don’t need any other tool to ensure the video’s original worth:
Step 1Import Your Project and Start a New Project
After launching Filmora, head to its “New Project” option from the home screen. You will enter the main editing screen this way. Import your project in the media panel and then drag it to the timeline.

Step 2Explore Uniform Speed and Adjust the Speed
Go to your video in the timeline and right-click on it. Now, explore the “Uniform Speed” option and tap on it to get an editing panel at the right. From that panel, move the “Speed” slider to the right and get a slow-motion video preview. You can see the “Duration” of the video after slowing it down and adjusting it accordingly.

Step 3Use Advanced Features to Ensure Quality of Videos
Move down and toggle the “Reverse Speed” option if required. You can enable the “Maintain Pitch” and “Ripple Edit” options to enhance the video automatically. Lastly, extend the “AI Frame Interpolation” menu using its downward symbol and choose “Optical Flow.” It will ensure that the video will remain slow with high quality.

Method 2: Speed Ramping
This method aims to bring smooth transitions in slow-motion videos. Instead of an abrupt change, a gradual increase in speed can impose a professional look. So, there are the steps to access this feature and get a preview of smooth playback.
Step 1Discover the Speed Ramping Feature
Access the Speed Ramping option next to the “Uniform Speed” in the right-side editing panel. Alternatively, you can right-click on the video and look for the “Speed Ramping” option from the list.

Step 2Pick a Template for Speed Ramping or Customize It
From the speed ramping section, you can choose any template from 6 options. Also, users can pick the “Customize” option to adjust the speed ramping as desired.

Step 3Use the Render Preview Option for Smooth Playback
To get a high-quality preview of your videos, look for Render Preview. In this regard, go to the top toolbar of the timeline section on the right side. Click the “Render Preview” icon next to the “Copilot Editor.” Wait for a while and get a smooth playback of your slow-motion video.

Integral Features of Filmora
Slowing down videos is easier than slow-mo Final Cut Pro. Filmora automates the process with an optical flow, ensuring the project’s high quality with one click. Without any wait, learn more about some top-rated features in the given section.
1. AI Thumbnail Creator
The AI Thumbnail Creator of Filmora makes thumbnail creation a matter of seconds. The tool is a treasure for YouTubers as it creates appealing thumbnails to attract viewers. It works with machine learning algorithms to detect the 3 best shots out of your video for thumbnail. Besides, there are over 58 thumbnail templates that can be customized after picking the right one.
2. AI Copilot Editing
AI Copilot is your personal assistant who guides you through everything related to Filmora. You can ask about any editing queries, and the AI will tell you the whole procedure within a second. It will also provide you with navigation towards the right feature. The tool is a big help for beginners; it makes using Filmora much faster and easier.
3. Motion Tracking
If you love giving an artistic touch to your videos, then motion tracking is exactly what you need. This feature automatically tracks the object throughout the video. You can add graphics, stickers, or even blur an object in the video. Furthermore, it allows you to add text with the tracked objects, like a name title with a running athlete.
4. Auto Reframe
With the help of the Auto Reframe feature, you can use one video on all social media platforms. The tool reframes your video in such a way that the main object doesn’t get removed. AI allows you to turn your landscape video into a vertical with a 19:6 aspect ratio. It saves you time and the trouble of creating different videos for every platform.
Conclusion
Slow-motion videos have become a trend due to social media, but they have been an essential film factor forever. Because of the rising demand for this effect, developers added the feature to their software. Many apps are developed to provide a slow-motion effect, which makes it tricky to choose one.
This article addresses your problem by showing you the use of final cut slow-motion. You have discovered a much simpler, faster, and effective platform, Wondershare Filmora. With proven statements in this article, it’s been easier to try Filmora and explore it fully instantly.
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: What Makes a Perfect Slow-Motion Video?
An ideal FCP slow-motion video requires careful attention to technical details and aesthetics. Below are some essential things to think about bringing perfection in slow-motion videos:
- Resolution: A slow-motion video with visual appeal and a high resolution is crucial. This is especially vital if you intend to crop or zoom in on the video while editing.
- Storytelling: Make sure the slow-motion clip supports the idea you’re attempting to portray. Your scenes will have more impact if you tell them with a thoughtful narrative.
- Editing: Try different speeds when editing your clip to achieve the best impact. Consider including sound effects or music to accompany the slow-motion images.
- Timing: Select the appropriate times to record in slow motion. You shouldn’t slow down your entire video. Instead, you can apply the effect to draw attention to acts or feelings.
- Frame Rate: Slow-motion videos are usually shot at a greater frame rate. Frame rates of 60, 120, 240, or even higher are common as they make the video look smoother.
- Shutter Speed: For precise and sharp results, use a fast shutter speed camera. This lessens the likelihood of motion blur in every slow-motion frame.
Part 2: Learning All Essential Techniques to Perform Slow Motion in Final Cut Pro X
Apple created Final Cut Pro , and it is only accessible to macOS users. Professional video editors can utilize the software’s array of capabilities. The tool offers incredible video editing functions. Its features are tailored to handle high-resolution video material. The tool has an AI object tracker that detects faces and objects. Its cinematic mode helps you create professional videos.
Final cut slow motion gives a dramatic and intense effect to your videos. You can create an entirely different video with the power of its editing features. Slow-mo Final Cut Pro gives high-resolution results. Follow the steps below to use this tool for slow-motion effects. However, you can choose any method that seems suitable and convenient to you:
Method 1
Import your video into the app and drag it into the timeline. Click on the video and select the “Speed Meter” icon from the timeline. If you want to access the retime menu directly, use the “Command+R” command. Now, select the “Slow” option, and from here, you can select the slow speed percentage at which you want your clip.

Method 2
Bring your video into the timeline and click on it. Select the “Speed Meter” icon; now, choose the “Custom” option. You can access customized settings directly using the “Control+Option+R” command to apply FCPX slow motion. Once you have opened the customization menu, manually set the speed rate and duration to how much you want.

Method 3
Drag the timeline cursor to where you want to make a speed change, select “Speed Meter,” and hit “Blade Speed” to create a cut and separate the clip. Make as many cuts as you want to, depending on how many speed changes you require. Now click on the clip whose speed you want changed and select “Custom” from the “Speed Meter” icon. Customize your clips’ speed rate and duration and save the video once you’re done.

Part 3: Wondershare Filmora: A Multi-Purpose Solution to Making Effective Slow-Motion Videos
Final Cut Pro can be difficult for beginners to understand. The tool has a variety of tutorials available online, but it’s still hard for many users to follow them. In this case, Wondershare Filmora is a great option for slow motion and other effects. It is an excellent alternative to final cut slow motion. Filmora offers many more wonderful features that will surely amaze you.
It can assist you in generating engaging content despite just cutting, trimming, and editing videos. With AI integration, this platform can automate your editing tasks.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step By Step Guide to Make Slow Motion Videos in Filmora
Unlike Final Cut Pro’s slow motion, Wondershare Filmora is more straightforward to operate. Follow the step-by-step guide below to apply slow-motion effects to your video.
Method 1: Uniform Speed
If you want to adjust the speed and retain its high quality, use the uniform speed option. You can access this option by following the stepwise method below. Using the advanced features, you don’t need any other tool to ensure the video’s original worth:
Step 1Import Your Project and Start a New Project
After launching Filmora, head to its “New Project” option from the home screen. You will enter the main editing screen this way. Import your project in the media panel and then drag it to the timeline.

Step 2Explore Uniform Speed and Adjust the Speed
Go to your video in the timeline and right-click on it. Now, explore the “Uniform Speed” option and tap on it to get an editing panel at the right. From that panel, move the “Speed” slider to the right and get a slow-motion video preview. You can see the “Duration” of the video after slowing it down and adjusting it accordingly.

Step 3Use Advanced Features to Ensure Quality of Videos
Move down and toggle the “Reverse Speed” option if required. You can enable the “Maintain Pitch” and “Ripple Edit” options to enhance the video automatically. Lastly, extend the “AI Frame Interpolation” menu using its downward symbol and choose “Optical Flow.” It will ensure that the video will remain slow with high quality.

Method 2: Speed Ramping
This method aims to bring smooth transitions in slow-motion videos. Instead of an abrupt change, a gradual increase in speed can impose a professional look. So, there are the steps to access this feature and get a preview of smooth playback.
Step 1Discover the Speed Ramping Feature
Access the Speed Ramping option next to the “Uniform Speed” in the right-side editing panel. Alternatively, you can right-click on the video and look for the “Speed Ramping” option from the list.

Step 2Pick a Template for Speed Ramping or Customize It
From the speed ramping section, you can choose any template from 6 options. Also, users can pick the “Customize” option to adjust the speed ramping as desired.

Step 3Use the Render Preview Option for Smooth Playback
To get a high-quality preview of your videos, look for Render Preview. In this regard, go to the top toolbar of the timeline section on the right side. Click the “Render Preview” icon next to the “Copilot Editor.” Wait for a while and get a smooth playback of your slow-motion video.

Integral Features of Filmora
Slowing down videos is easier than slow-mo Final Cut Pro. Filmora automates the process with an optical flow, ensuring the project’s high quality with one click. Without any wait, learn more about some top-rated features in the given section.
1. AI Thumbnail Creator
The AI Thumbnail Creator of Filmora makes thumbnail creation a matter of seconds. The tool is a treasure for YouTubers as it creates appealing thumbnails to attract viewers. It works with machine learning algorithms to detect the 3 best shots out of your video for thumbnail. Besides, there are over 58 thumbnail templates that can be customized after picking the right one.
2. AI Copilot Editing
AI Copilot is your personal assistant who guides you through everything related to Filmora. You can ask about any editing queries, and the AI will tell you the whole procedure within a second. It will also provide you with navigation towards the right feature. The tool is a big help for beginners; it makes using Filmora much faster and easier.
3. Motion Tracking
If you love giving an artistic touch to your videos, then motion tracking is exactly what you need. This feature automatically tracks the object throughout the video. You can add graphics, stickers, or even blur an object in the video. Furthermore, it allows you to add text with the tracked objects, like a name title with a running athlete.
4. Auto Reframe
With the help of the Auto Reframe feature, you can use one video on all social media platforms. The tool reframes your video in such a way that the main object doesn’t get removed. AI allows you to turn your landscape video into a vertical with a 19:6 aspect ratio. It saves you time and the trouble of creating different videos for every platform.
Conclusion
Slow-motion videos have become a trend due to social media, but they have been an essential film factor forever. Because of the rising demand for this effect, developers added the feature to their software. Many apps are developed to provide a slow-motion effect, which makes it tricky to choose one.
This article addresses your problem by showing you the use of final cut slow-motion. You have discovered a much simpler, faster, and effective platform, Wondershare Filmora. With proven statements in this article, it’s been easier to try Filmora and explore it fully instantly.
Also read:
- New Your Powerpoint Slides Are Not Always Perfect and Sometimes Need a Little Editing Before Being Sent to the Client. Here Are some Ways You Can Make Sure Your Powerpoint Is Not Wrong
- Tips That Show Anybody How To Make Youtube Slideshow – Guaranteed for 2024
- Do You Want to Give Your Videos and Photos a Cinematic Look but Couldnt Find How? Here Are Different Cinematic LUTs Discussed that You Can Try and Use for 2024
- In 2024, Do You Want to Watch Videos in QuickTime with Subtitles in Your Desired Language? Here Are Different Ways to Add Subtitles in QuickTime Player
- Updated How to Make Falling Text Effect in Filmora for 2024
- 2024 Approved Separate Audio From Video in DaVinci Resolve Step by Step
- The Audio You Produce Will Inevitably Be Flawed Throughout the Production Process. So, Learn How Adobe Audition Removes Echo to Sound Better Instead of Throwing It Away
- How To Polish Your Music Video Edits Using Filmora
- New 2024 Approved Wondering How to Add Custom Transitions in OBS Studio? Here Are the Steps to Add Stinger Transitions to OBS. Get a Better OBS Alternative to Add Transitions
- Updated In 2024, Updated 8 Ways to Merge SRT with MP4
- Updated AI Features of Filmora - Silence Detection in Videos for 2024
- New Best Ai Generated Memes
- How To Make An Interactive Quiz Video? Step-by-Step Guide
- In 2024, What Is MOV Format and How To Edit MOV Video Creatively?
- SRT File Translation Could Be a Tedious Task if You Dont Know the Right Steps. Lets Discuss Few Effective Ways to Do It Like a Pro for 2024
- New 2024 Approved Create Amazing Slow-Motion Videos 8 Affordable Slow-Motion Cameras
- New 2024 Approved Do You Know You Dont Need a PC or Mac to Apply LUTs on Your Media? You Can Use Many Smartphone Apps to Apply LUTs, Such as 3DLUT Mobile App
- Updated Top Ways to Make Fast Motion Video on iPhone Solved
- In 2024, 8 Frame Rate Video Converters You Must Try
- Updated If You Are Looking for an Open-Source, Cross-Platform Video Editor, Shotcut Is a Great Choice for 2024 But Is It Truly the Best Video Editor or Is There a Better Alternative Available?
- In 2024, Detailed Tutorial to Resize Your Video in VLC
- Updated Guide To Using Luts Perfectly in Final Cut Pro
- New In 2024, Do You Also Use Android to Create and Edit Videos? Read About the Efectum Video Effects Editor, Which Is Available in Your App Stores for Seamless Editing
- Updated 2024 Approved Synchronizing Videos Can Be Hectic, but Do You Wish to Know a Good Tool for This Purpose? This Article Will Discuss Wondershare Filmora, Which Is Perfect for This
- New 2024 Approved 10 BEST TEXT TO SPEECH VIDEO MAKERS
- Updated 4 Simple Methods for Making a High-Quality Recap Video for 2024
- Updated How to Splice Videos Together on iPhone
- 2024 Approved 10 Best Old Film Overlays to Make Your Videos Look Vintage
- Updated Blender - A Video Editor for All Professor for 2024
- Add Amazing Filters and Effects for Fun to Watch GIFs Using Adobe After Effects. Read on to Discover an Easy-to-Learn After Effects Alternative
- Updated 2024 Approved Do You Want Your Photo and Video Edits to Look Like Peter McKinnons? Color-Grade Your Media Files with Peter McKinnon LUTs to Make Your Content Stand Out
- New 2024 Approved 6 Instant Mp4 to GIF Online Tools for You
- In 2024, In This Article, You Will Learn Easy Ways to Edit Videos Using a Mouse in Wondershare Filmora. You Can Do Video Editing without a Keyboard After Reading This Article
- New In 2024, Best Cloud Storage Service for Videos
- Updated 2024 Approved Steps to Create One Click Video Reverse Effect in Filmora
- New 10 Popular Cartoon Characters That Should Top Your List for 2024
- How to restore wiped music on Camon 20
- Unlocking Made Easy The Best 10 Apps for Unlocking Your Tecno Spark Go (2023) Device
- 3 Things You Must Know about Fake Snapchat Location On Nokia C110 | Dr.fone
- 7 Fixes for Unfortunately, Phone Has Stopped on Nokia C32 | Dr.fone
- In 2024, How To Change Itel A70 Lock Screen Clock in Seconds
- In 2024, How to Come up With the Best Pokemon Team On Realme C67 5G? | Dr.fone
- In 2024, 7 Ways to Unlock a Locked Xiaomi 14 Pro Phone
- In 2024, Android to Apple How To Transfer Photos From Samsung Galaxy S23 Ultra to iPad Easily | Dr.fone
- Catch or Beat Sleeping Snorlax on Pokemon Go For OnePlus 11R | Dr.fone
- How To Check if Your Xiaomi Redmi Note 12 Pro+ 5G Is Unlocked
- How do I reset my Lava Agni 2 5G Phone without technical knowledge? | Dr.fone
- Top 5 Car Locator Apps for Vivo Y36i | Dr.fone
- How to Unlock iPhone 14 Pro Max Passcode without iTunes without Knowing Passcode?
- Title: In 2024, What Is the Best FPS for YouTube Videos?
- Author: Morgan
- Created at : 2024-05-19 05:12:10
- Updated at : 2024-05-20 05:12:10
- Link: https://ai-video-editing.techidaily.com/in-2024-what-is-the-best-fps-for-youtube-videos/
- License: This work is licensed under CC BY-NC-SA 4.0.

























