:max_bytes(150000):strip_icc():format(webp)/samsung-un65nu7100fxza-aaa-5b3bf3f1c9e77c00370afe54.jpg)
Learn How to Make Interactive and Fun Video Collages Using Kapwing Collage Maker, an Easy-to-Use Tool for All Your Collage-Making Needs for 2024

Learn How to Make Interactive and Fun Video Collages Using Kapwing Collage Maker, an Easy-to-Use Tool for All Your Collage-Making Needs
How-to Tutorials of Kapwing Collage Maker
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
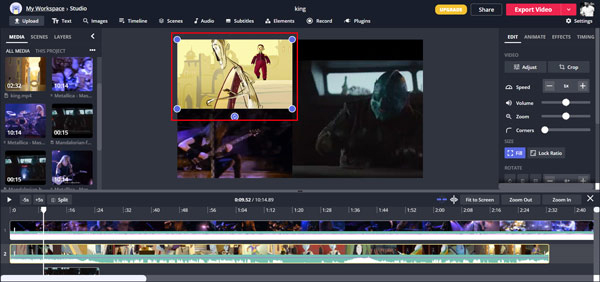
It’s easy to make video collages with Kapwing’s collage maker and video editing software. In Kapwing’s collage maker, you can apply filters or memes to create a collage. Gifs can also be added when you are making collages. Creating attractive collages online in a matter of minutes is one of the most popular ways to preserve precious moments, and kapwing lets you do just that.
Out of all the tools that we have used and tested to make video collages, kapwing is the easiest to have. This guide will help you learn all you need to know about the software and how it works.
In this article
01 [Types of Video Collages](#Part 1)
02 [Review of 5 Best Video Collage Maker Apps](#Part 2)
03 [How to Create a Kapwing Video Collage?](#Part 3)
Part 1 Types of Video Collages
01Reaction clips
Video collages of this type include a gif that you want to respond to at the end of the video. These days, this is among the most prominent video formats. However, if you want to make it more personal, you can also include your reaction.
02Transformation videos
The video collages of this type of format grants users the option to draw a comparison between the current situation with the previous ones. These formats are often seen in short videos and platforms they are compatible with.
03Wear it, do it, say it better
The comparison collage is an effective way of comparing two events easily and is often used to compare significant events that can be compared or have some similarities.
044. Throwback
Utilizing old and current photographs allows you to recreate a historical scene. Many such can be utilized to recreate the old memories scene or combine them with the popular events in a modern way.
05Recipe and lyrics
Making video collages with text video music will make some cool videos. A prime example of such a video can be found on YouTube.
06Comparison videos
Video collages can be used to compare two products very quickly and demonstrate how they are different from each other and similar.
07Split screen videos
When conducting interviews and completing surveys, collages of this type are extremely helpful. They help to create an equal share of screen time for each participant.
08Multimedia collage
Using Kapwing Collage Maker, you can create cool video collages by combining images, gifs, and videos.
Part 2 Review of 5 Best Video Collage Maker Apps
This article will introduce you to some of the best apps and services available for editing or creating video collages. This short overview will give you an idea of what’s available.
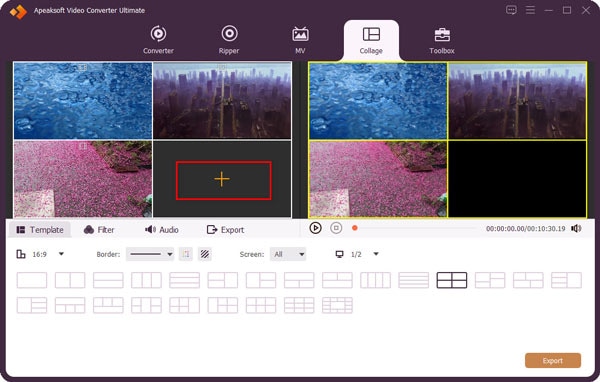
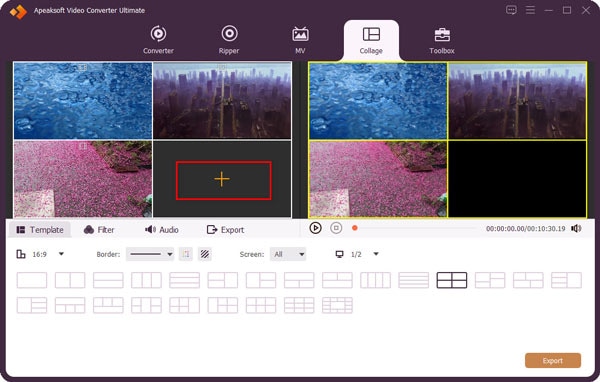
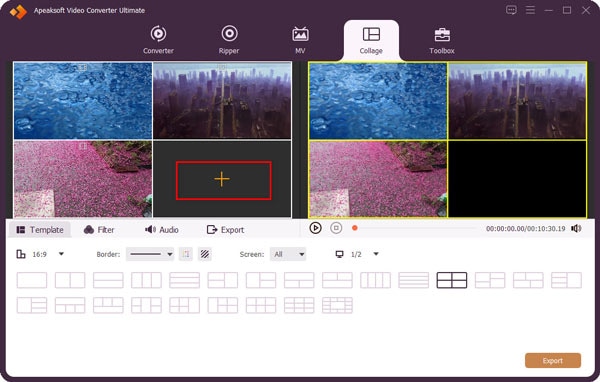
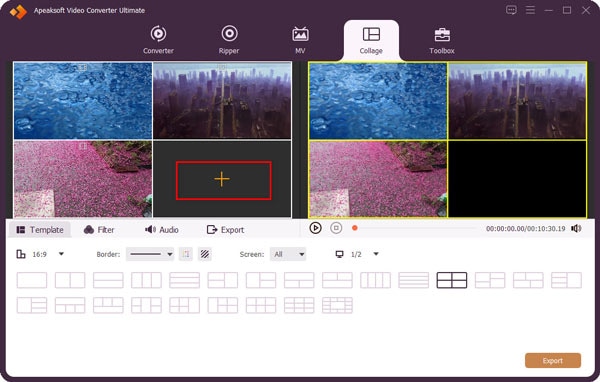
01Best photo and collage maker- VCU
Video Collages and other functionality are all included in this video editing and converting tool. However, you must download and install it to use it because it’s not an online editor.
Pros:
● The program provides you with a massive variety of frequently used templates to use when editing your collages and videos, making it a perfect choice for beginners.
● The application also allows the user to use a split-screen mode and add multiple videos simultaneously, making it easy to see how the video will look.
● It also has a filter feature for quickly applying different effects to the screens you wish to use.
Cons:
● To use this software, you must have the required knowledge.
● This software also lacks many necessary features, such as side-by-side editing, which many users prefer today.
● It is not a free application, so you have to pay before using it.

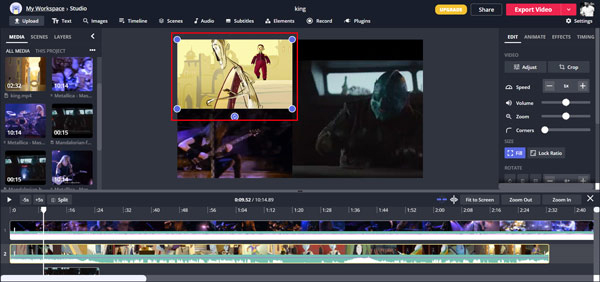
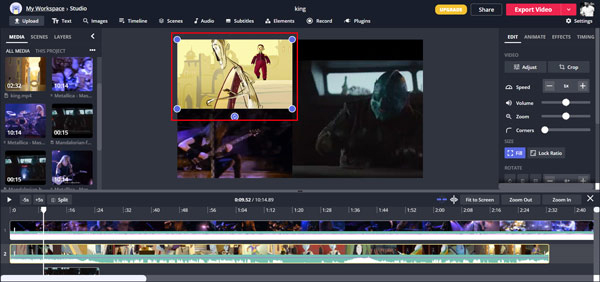
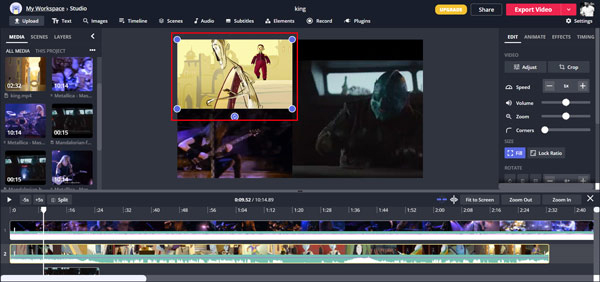
02Kapwing
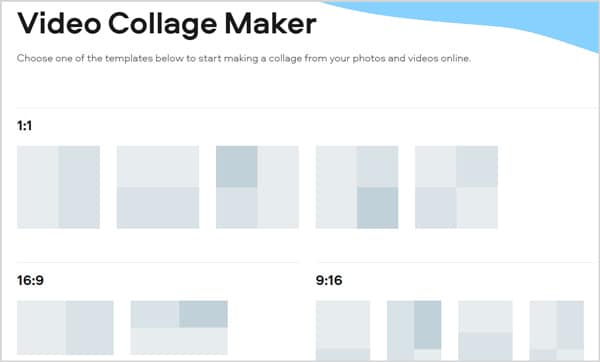
Kapwing collage maker lets you easily make video collages from gifs, memes, and other media types, allowing you to create a highly entertaining and valuable video college for various situations and urgent assignments. Since it is a full-featured tool, it includes every possible feature your profession may require. One advantage is that you do not need to worry about installing it – it is an online tool.
Pros:
● User-friendly.
● Every type of user can choose from hundreds of layout options.
Cons:
● It is online software, so it cannot be used for heavy editing or making long collages.

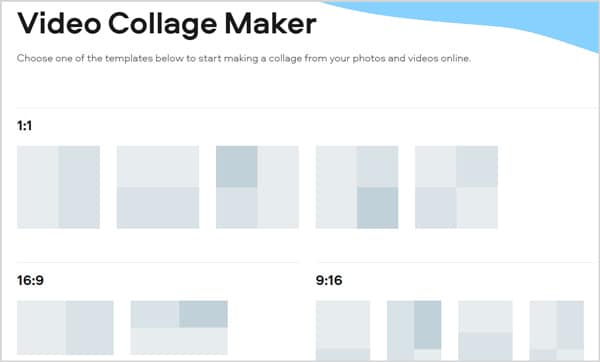
03Fastreel
An online video collage-making service helps you make video collages using multiple videos and images.
Pros:
● You can make videos using many free and pre-made templates.
● Since this editor is online, you can access it from anywhere.
Cons:
● As an online editor, it does not have the same features as Kapwing, and it has much less flexibility

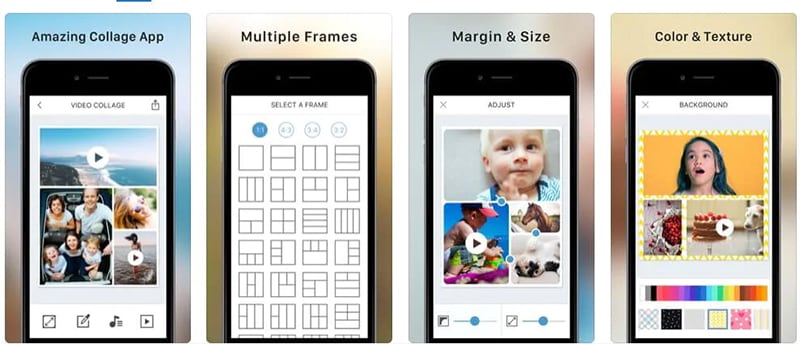
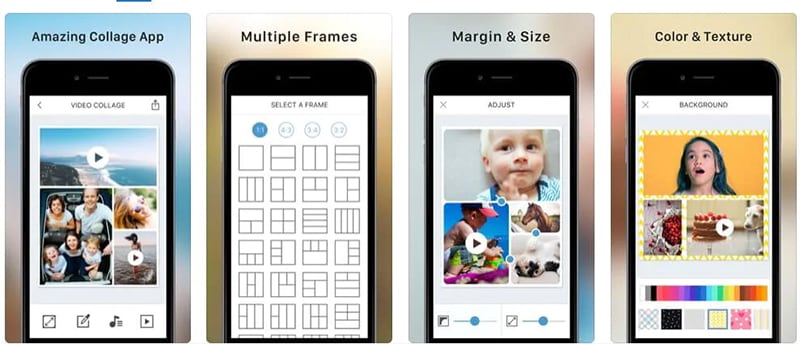
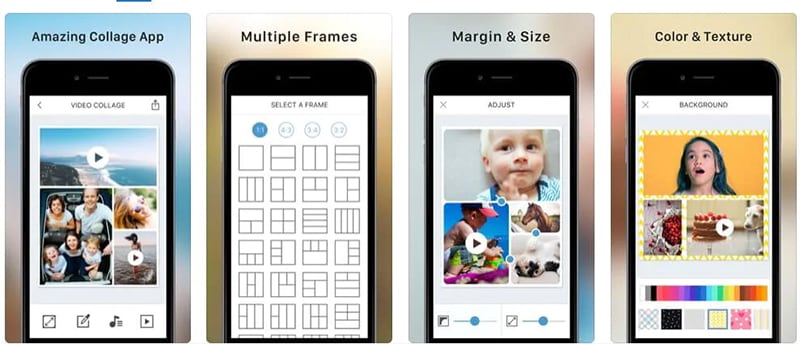
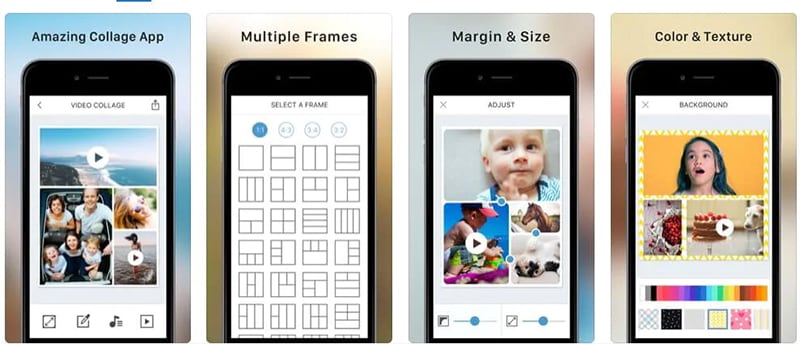
04Photo Grid Video Collage Maker
This app can be downloaded to iPhones and iPads for use directly via the app store.
Pros:
● Creating video collages and sharing them with friends and family is accessible on any iPhone or iPad.
● You can create video collages easily by combining multiple frames and custom features.
● You can directly upload videos and photos from the device and edit them on your PC.
Cons:
● There are no template options as there were other options on the list because this is a phone application.
● The app is unable to handle heavy editing.

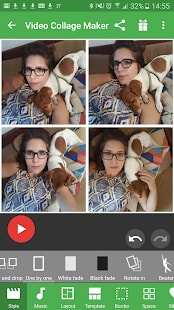
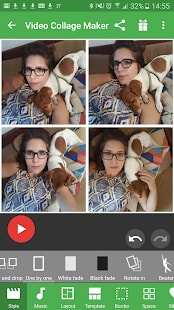
05Video collage maker
This Android app makes it easy to edit videos and make video collages on your phone using pre-made formats and templates. You can download this app from the play store and use it later to create or edit video collages.
Pros:
● Your Android device may come with template layouts that you can use to create a video collage.
● Additionally, you may add text or stickers to your video collage and apply other filters to enhance its visual appeal.
Cons:
● Android’s specific nature makes it lack many tools and features found in a full-featured program.

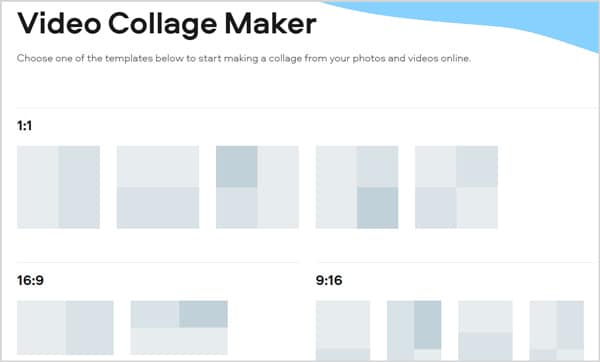
Part 3 How to Create a Kapwing Video Collage?
The various steps one has to follow to utilize Kapwing’s collage maker.
● Firstly, this is an online video editor and collage maker, so there is no need to download anything. Instead, using any browser that supports the app, you can access the software directly on your PC and begin using it immediately.
● When you choose a layout, you need to decide whether to edit vertically or horizontally. Once you’ve selected a layout, you can begin editing.
● You can select the elements you want to add to your video collage, for example, videos, images, gifs, etc., and then choose the cropping options from the available options.
● Now that the hard part is over, all you need to do is click on create, and the collage will be downloaded and available for sharing.
Wondershare Filmora Video Editor is currently one of the best alternatives in the market if you are uncertain about using Kapwing collage.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

It has all the excellent features necessary for editing videos and making beautiful video collages shared with friends and family. Video collages can be created with every minute, and all kinds of filters can be applied.
● Key Takeaways from This Episode →
●Kapwing is an easy-to-use software that can make almost any type of video collage.
●You get access to a vast library of features, and you can edit video collages like a pro.
●As it is an online tool, you don’t have to worry about compatibility issues, and you can launch it right from your browser.
●Kapwing makes it a popular choice for video editing with so many features. Compared to other options, Kapwing comes out on top of all its features to make video collages with things like adding gifs, memes, and different media types.
●If you are not tech-savvy but want to make beautiful video collages that one can share with their friends and family to surprise them or cherish some moments, Kapwing video collage can be a perfect choice for you, and you should check it out today.
It’s easy to make video collages with Kapwing’s collage maker and video editing software. In Kapwing’s collage maker, you can apply filters or memes to create a collage. Gifs can also be added when you are making collages. Creating attractive collages online in a matter of minutes is one of the most popular ways to preserve precious moments, and kapwing lets you do just that.
Out of all the tools that we have used and tested to make video collages, kapwing is the easiest to have. This guide will help you learn all you need to know about the software and how it works.
In this article
01 [Types of Video Collages](#Part 1)
02 [Review of 5 Best Video Collage Maker Apps](#Part 2)
03 [How to Create a Kapwing Video Collage?](#Part 3)
Part 1 Types of Video Collages
01Reaction clips
Video collages of this type include a gif that you want to respond to at the end of the video. These days, this is among the most prominent video formats. However, if you want to make it more personal, you can also include your reaction.
02Transformation videos
The video collages of this type of format grants users the option to draw a comparison between the current situation with the previous ones. These formats are often seen in short videos and platforms they are compatible with.
03Wear it, do it, say it better
The comparison collage is an effective way of comparing two events easily and is often used to compare significant events that can be compared or have some similarities.
044. Throwback
Utilizing old and current photographs allows you to recreate a historical scene. Many such can be utilized to recreate the old memories scene or combine them with the popular events in a modern way.
05Recipe and lyrics
Making video collages with text video music will make some cool videos. A prime example of such a video can be found on YouTube.
06Comparison videos
Video collages can be used to compare two products very quickly and demonstrate how they are different from each other and similar.
07Split screen videos
When conducting interviews and completing surveys, collages of this type are extremely helpful. They help to create an equal share of screen time for each participant.
08Multimedia collage
Using Kapwing Collage Maker, you can create cool video collages by combining images, gifs, and videos.
Part 2 Review of 5 Best Video Collage Maker Apps
This article will introduce you to some of the best apps and services available for editing or creating video collages. This short overview will give you an idea of what’s available.
01Best photo and collage maker- VCU
Video Collages and other functionality are all included in this video editing and converting tool. However, you must download and install it to use it because it’s not an online editor.
Pros:
● The program provides you with a massive variety of frequently used templates to use when editing your collages and videos, making it a perfect choice for beginners.
● The application also allows the user to use a split-screen mode and add multiple videos simultaneously, making it easy to see how the video will look.
● It also has a filter feature for quickly applying different effects to the screens you wish to use.
Cons:
● To use this software, you must have the required knowledge.
● This software also lacks many necessary features, such as side-by-side editing, which many users prefer today.
● It is not a free application, so you have to pay before using it.

02Kapwing
Kapwing collage maker lets you easily make video collages from gifs, memes, and other media types, allowing you to create a highly entertaining and valuable video college for various situations and urgent assignments. Since it is a full-featured tool, it includes every possible feature your profession may require. One advantage is that you do not need to worry about installing it – it is an online tool.
Pros:
● User-friendly.
● Every type of user can choose from hundreds of layout options.
Cons:
● It is online software, so it cannot be used for heavy editing or making long collages.

03Fastreel
An online video collage-making service helps you make video collages using multiple videos and images.
Pros:
● You can make videos using many free and pre-made templates.
● Since this editor is online, you can access it from anywhere.
Cons:
● As an online editor, it does not have the same features as Kapwing, and it has much less flexibility

04Photo Grid Video Collage Maker
This app can be downloaded to iPhones and iPads for use directly via the app store.
Pros:
● Creating video collages and sharing them with friends and family is accessible on any iPhone or iPad.
● You can create video collages easily by combining multiple frames and custom features.
● You can directly upload videos and photos from the device and edit them on your PC.
Cons:
● There are no template options as there were other options on the list because this is a phone application.
● The app is unable to handle heavy editing.

05Video collage maker
This Android app makes it easy to edit videos and make video collages on your phone using pre-made formats and templates. You can download this app from the play store and use it later to create or edit video collages.
Pros:
● Your Android device may come with template layouts that you can use to create a video collage.
● Additionally, you may add text or stickers to your video collage and apply other filters to enhance its visual appeal.
Cons:
● Android’s specific nature makes it lack many tools and features found in a full-featured program.

Part 3 How to Create a Kapwing Video Collage?
The various steps one has to follow to utilize Kapwing’s collage maker.
● Firstly, this is an online video editor and collage maker, so there is no need to download anything. Instead, using any browser that supports the app, you can access the software directly on your PC and begin using it immediately.
● When you choose a layout, you need to decide whether to edit vertically or horizontally. Once you’ve selected a layout, you can begin editing.
● You can select the elements you want to add to your video collage, for example, videos, images, gifs, etc., and then choose the cropping options from the available options.
● Now that the hard part is over, all you need to do is click on create, and the collage will be downloaded and available for sharing.
Wondershare Filmora Video Editor is currently one of the best alternatives in the market if you are uncertain about using Kapwing collage.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

It has all the excellent features necessary for editing videos and making beautiful video collages shared with friends and family. Video collages can be created with every minute, and all kinds of filters can be applied.
● Key Takeaways from This Episode →
●Kapwing is an easy-to-use software that can make almost any type of video collage.
●You get access to a vast library of features, and you can edit video collages like a pro.
●As it is an online tool, you don’t have to worry about compatibility issues, and you can launch it right from your browser.
●Kapwing makes it a popular choice for video editing with so many features. Compared to other options, Kapwing comes out on top of all its features to make video collages with things like adding gifs, memes, and different media types.
●If you are not tech-savvy but want to make beautiful video collages that one can share with their friends and family to surprise them or cherish some moments, Kapwing video collage can be a perfect choice for you, and you should check it out today.
It’s easy to make video collages with Kapwing’s collage maker and video editing software. In Kapwing’s collage maker, you can apply filters or memes to create a collage. Gifs can also be added when you are making collages. Creating attractive collages online in a matter of minutes is one of the most popular ways to preserve precious moments, and kapwing lets you do just that.
Out of all the tools that we have used and tested to make video collages, kapwing is the easiest to have. This guide will help you learn all you need to know about the software and how it works.
In this article
01 [Types of Video Collages](#Part 1)
02 [Review of 5 Best Video Collage Maker Apps](#Part 2)
03 [How to Create a Kapwing Video Collage?](#Part 3)
Part 1 Types of Video Collages
01Reaction clips
Video collages of this type include a gif that you want to respond to at the end of the video. These days, this is among the most prominent video formats. However, if you want to make it more personal, you can also include your reaction.
02Transformation videos
The video collages of this type of format grants users the option to draw a comparison between the current situation with the previous ones. These formats are often seen in short videos and platforms they are compatible with.
03Wear it, do it, say it better
The comparison collage is an effective way of comparing two events easily and is often used to compare significant events that can be compared or have some similarities.
044. Throwback
Utilizing old and current photographs allows you to recreate a historical scene. Many such can be utilized to recreate the old memories scene or combine them with the popular events in a modern way.
05Recipe and lyrics
Making video collages with text video music will make some cool videos. A prime example of such a video can be found on YouTube.
06Comparison videos
Video collages can be used to compare two products very quickly and demonstrate how they are different from each other and similar.
07Split screen videos
When conducting interviews and completing surveys, collages of this type are extremely helpful. They help to create an equal share of screen time for each participant.
08Multimedia collage
Using Kapwing Collage Maker, you can create cool video collages by combining images, gifs, and videos.
Part 2 Review of 5 Best Video Collage Maker Apps
This article will introduce you to some of the best apps and services available for editing or creating video collages. This short overview will give you an idea of what’s available.
01Best photo and collage maker- VCU
Video Collages and other functionality are all included in this video editing and converting tool. However, you must download and install it to use it because it’s not an online editor.
Pros:
● The program provides you with a massive variety of frequently used templates to use when editing your collages and videos, making it a perfect choice for beginners.
● The application also allows the user to use a split-screen mode and add multiple videos simultaneously, making it easy to see how the video will look.
● It also has a filter feature for quickly applying different effects to the screens you wish to use.
Cons:
● To use this software, you must have the required knowledge.
● This software also lacks many necessary features, such as side-by-side editing, which many users prefer today.
● It is not a free application, so you have to pay before using it.

02Kapwing
Kapwing collage maker lets you easily make video collages from gifs, memes, and other media types, allowing you to create a highly entertaining and valuable video college for various situations and urgent assignments. Since it is a full-featured tool, it includes every possible feature your profession may require. One advantage is that you do not need to worry about installing it – it is an online tool.
Pros:
● User-friendly.
● Every type of user can choose from hundreds of layout options.
Cons:
● It is online software, so it cannot be used for heavy editing or making long collages.

03Fastreel
An online video collage-making service helps you make video collages using multiple videos and images.
Pros:
● You can make videos using many free and pre-made templates.
● Since this editor is online, you can access it from anywhere.
Cons:
● As an online editor, it does not have the same features as Kapwing, and it has much less flexibility

04Photo Grid Video Collage Maker
This app can be downloaded to iPhones and iPads for use directly via the app store.
Pros:
● Creating video collages and sharing them with friends and family is accessible on any iPhone or iPad.
● You can create video collages easily by combining multiple frames and custom features.
● You can directly upload videos and photos from the device and edit them on your PC.
Cons:
● There are no template options as there were other options on the list because this is a phone application.
● The app is unable to handle heavy editing.

05Video collage maker
This Android app makes it easy to edit videos and make video collages on your phone using pre-made formats and templates. You can download this app from the play store and use it later to create or edit video collages.
Pros:
● Your Android device may come with template layouts that you can use to create a video collage.
● Additionally, you may add text or stickers to your video collage and apply other filters to enhance its visual appeal.
Cons:
● Android’s specific nature makes it lack many tools and features found in a full-featured program.

Part 3 How to Create a Kapwing Video Collage?
The various steps one has to follow to utilize Kapwing’s collage maker.
● Firstly, this is an online video editor and collage maker, so there is no need to download anything. Instead, using any browser that supports the app, you can access the software directly on your PC and begin using it immediately.
● When you choose a layout, you need to decide whether to edit vertically or horizontally. Once you’ve selected a layout, you can begin editing.
● You can select the elements you want to add to your video collage, for example, videos, images, gifs, etc., and then choose the cropping options from the available options.
● Now that the hard part is over, all you need to do is click on create, and the collage will be downloaded and available for sharing.
Wondershare Filmora Video Editor is currently one of the best alternatives in the market if you are uncertain about using Kapwing collage.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

It has all the excellent features necessary for editing videos and making beautiful video collages shared with friends and family. Video collages can be created with every minute, and all kinds of filters can be applied.
● Key Takeaways from This Episode →
●Kapwing is an easy-to-use software that can make almost any type of video collage.
●You get access to a vast library of features, and you can edit video collages like a pro.
●As it is an online tool, you don’t have to worry about compatibility issues, and you can launch it right from your browser.
●Kapwing makes it a popular choice for video editing with so many features. Compared to other options, Kapwing comes out on top of all its features to make video collages with things like adding gifs, memes, and different media types.
●If you are not tech-savvy but want to make beautiful video collages that one can share with their friends and family to surprise them or cherish some moments, Kapwing video collage can be a perfect choice for you, and you should check it out today.
It’s easy to make video collages with Kapwing’s collage maker and video editing software. In Kapwing’s collage maker, you can apply filters or memes to create a collage. Gifs can also be added when you are making collages. Creating attractive collages online in a matter of minutes is one of the most popular ways to preserve precious moments, and kapwing lets you do just that.
Out of all the tools that we have used and tested to make video collages, kapwing is the easiest to have. This guide will help you learn all you need to know about the software and how it works.
In this article
01 [Types of Video Collages](#Part 1)
02 [Review of 5 Best Video Collage Maker Apps](#Part 2)
03 [How to Create a Kapwing Video Collage?](#Part 3)
Part 1 Types of Video Collages
01Reaction clips
Video collages of this type include a gif that you want to respond to at the end of the video. These days, this is among the most prominent video formats. However, if you want to make it more personal, you can also include your reaction.
02Transformation videos
The video collages of this type of format grants users the option to draw a comparison between the current situation with the previous ones. These formats are often seen in short videos and platforms they are compatible with.
03Wear it, do it, say it better
The comparison collage is an effective way of comparing two events easily and is often used to compare significant events that can be compared or have some similarities.
044. Throwback
Utilizing old and current photographs allows you to recreate a historical scene. Many such can be utilized to recreate the old memories scene or combine them with the popular events in a modern way.
05Recipe and lyrics
Making video collages with text video music will make some cool videos. A prime example of such a video can be found on YouTube.
06Comparison videos
Video collages can be used to compare two products very quickly and demonstrate how they are different from each other and similar.
07Split screen videos
When conducting interviews and completing surveys, collages of this type are extremely helpful. They help to create an equal share of screen time for each participant.
08Multimedia collage
Using Kapwing Collage Maker, you can create cool video collages by combining images, gifs, and videos.
Part 2 Review of 5 Best Video Collage Maker Apps
This article will introduce you to some of the best apps and services available for editing or creating video collages. This short overview will give you an idea of what’s available.
01Best photo and collage maker- VCU
Video Collages and other functionality are all included in this video editing and converting tool. However, you must download and install it to use it because it’s not an online editor.
Pros:
● The program provides you with a massive variety of frequently used templates to use when editing your collages and videos, making it a perfect choice for beginners.
● The application also allows the user to use a split-screen mode and add multiple videos simultaneously, making it easy to see how the video will look.
● It also has a filter feature for quickly applying different effects to the screens you wish to use.
Cons:
● To use this software, you must have the required knowledge.
● This software also lacks many necessary features, such as side-by-side editing, which many users prefer today.
● It is not a free application, so you have to pay before using it.

02Kapwing
Kapwing collage maker lets you easily make video collages from gifs, memes, and other media types, allowing you to create a highly entertaining and valuable video college for various situations and urgent assignments. Since it is a full-featured tool, it includes every possible feature your profession may require. One advantage is that you do not need to worry about installing it – it is an online tool.
Pros:
● User-friendly.
● Every type of user can choose from hundreds of layout options.
Cons:
● It is online software, so it cannot be used for heavy editing or making long collages.

03Fastreel
An online video collage-making service helps you make video collages using multiple videos and images.
Pros:
● You can make videos using many free and pre-made templates.
● Since this editor is online, you can access it from anywhere.
Cons:
● As an online editor, it does not have the same features as Kapwing, and it has much less flexibility

04Photo Grid Video Collage Maker
This app can be downloaded to iPhones and iPads for use directly via the app store.
Pros:
● Creating video collages and sharing them with friends and family is accessible on any iPhone or iPad.
● You can create video collages easily by combining multiple frames and custom features.
● You can directly upload videos and photos from the device and edit them on your PC.
Cons:
● There are no template options as there were other options on the list because this is a phone application.
● The app is unable to handle heavy editing.

05Video collage maker
This Android app makes it easy to edit videos and make video collages on your phone using pre-made formats and templates. You can download this app from the play store and use it later to create or edit video collages.
Pros:
● Your Android device may come with template layouts that you can use to create a video collage.
● Additionally, you may add text or stickers to your video collage and apply other filters to enhance its visual appeal.
Cons:
● Android’s specific nature makes it lack many tools and features found in a full-featured program.

Part 3 How to Create a Kapwing Video Collage?
The various steps one has to follow to utilize Kapwing’s collage maker.
● Firstly, this is an online video editor and collage maker, so there is no need to download anything. Instead, using any browser that supports the app, you can access the software directly on your PC and begin using it immediately.
● When you choose a layout, you need to decide whether to edit vertically or horizontally. Once you’ve selected a layout, you can begin editing.
● You can select the elements you want to add to your video collage, for example, videos, images, gifs, etc., and then choose the cropping options from the available options.
● Now that the hard part is over, all you need to do is click on create, and the collage will be downloaded and available for sharing.
Wondershare Filmora Video Editor is currently one of the best alternatives in the market if you are uncertain about using Kapwing collage.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

It has all the excellent features necessary for editing videos and making beautiful video collages shared with friends and family. Video collages can be created with every minute, and all kinds of filters can be applied.
● Key Takeaways from This Episode →
●Kapwing is an easy-to-use software that can make almost any type of video collage.
●You get access to a vast library of features, and you can edit video collages like a pro.
●As it is an online tool, you don’t have to worry about compatibility issues, and you can launch it right from your browser.
●Kapwing makes it a popular choice for video editing with so many features. Compared to other options, Kapwing comes out on top of all its features to make video collages with things like adding gifs, memes, and different media types.
●If you are not tech-savvy but want to make beautiful video collages that one can share with their friends and family to surprise them or cherish some moments, Kapwing video collage can be a perfect choice for you, and you should check it out today.
Replacing the Sky in Adobe After Effects: An Extensive Guide
Replacing Sky After Effects can change the essence of your videos with an authentic feel. In sci-fi movies, the colors of the sky add a dramatic, intense, or soft touch to videos. In scenes of war, peace, crime, and love, skies represent the theme. Shooting outdoors cannot always capture the essence of the sky. Replacing skies can help with covering over-exposed or under-exposed skies.
In this article, the focus of the discussion is how to replace Sky After Effects. Users can also learn about the advantages of using background replacers. If you want to learn sky replacement in After Effects, there is an instruction manual. It will give you some tips and tricks for replacing and adjusting the sky. At the end, we will discuss another software for replacing video backgrounds .
Sky Replacement A cross-platform works like magic for background removal or sky replacement photos!
Free Download Free Download Learn More

Part 1: What Are the Benefits of Having Video Background Replacers?
Along with enhancing the creative element in videos, background replacers help with more. Users can integrate them for both personal and professional uses. The following section will give a sneak peek at the advantages of background removers:
1. Privacy and Concealment
Video background removers extract the real surroundings, which addresses privacy concerns. In addition, they conceal any mess or imperfections in your background.
2. Maintains Professional Appearance
They help you set up professional backgrounds for Zoom meetings or Google Classrooms. In this way, they maintain the professional element of your videos.
3. Marketing Consistency
When it comes to marketing, they help choose a reliable background for the brand. The background becomes the identity of the brand and maintains its consistency.
4. Creative Expression in Movies
In the media industry, backgrounds like the sky help express the emotion of an actor or a mass. If there is anger, the sky will turn red; if there is peace, it will have a calm outlook.
5. Audience Engagement and Focus
A well-aligned background increases the audience’s focus on the theme of the video. This is because irrelevant backgrounds can catch the audience’s interest and distract them.
Part 2: Top Guide Explaining How to Replace Sky in Adobe After Effects?
Do you want to elevate the graphics of your videos professionally? Adobe After Effects is an ideal software for it as it helps professionals to edit films. It offers multiple animations for titles and videos like revolve, rotate, and more. In addition, you can overlap videos with precision using its Rotoscope feature.
There are built-in effects and features to ease the editing process for you. In addition, you can do custom settings in it and save them as presets. One of its many specifications is that it is an elite background remover and replacement. It enables a seamless addition of the sky in the background. We have mentioned the step-by-step procedure of After Effects replace Sky below:
Procedure 1: Removing Video Background
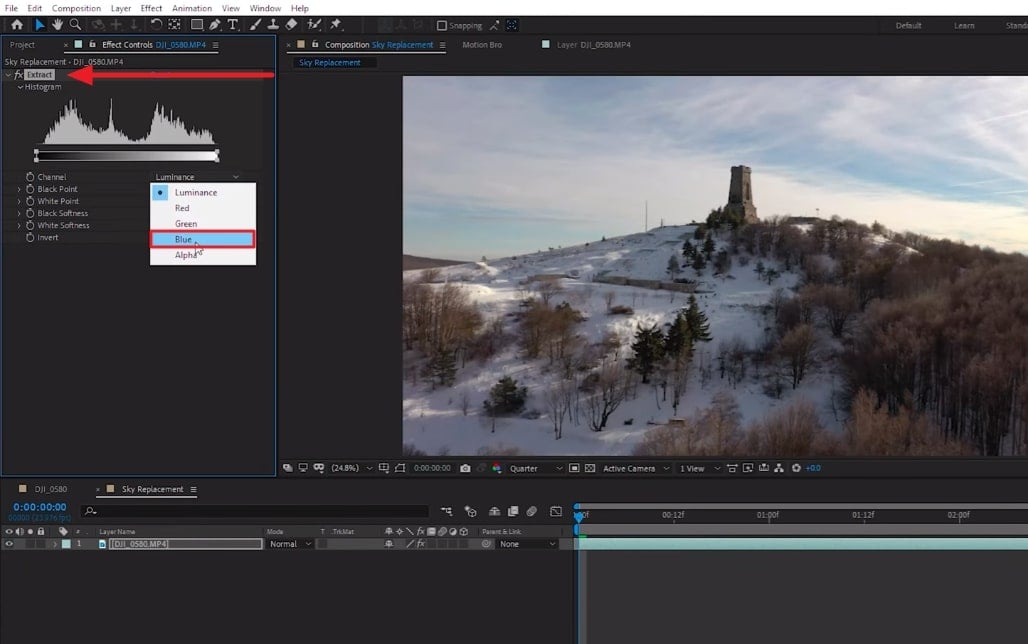
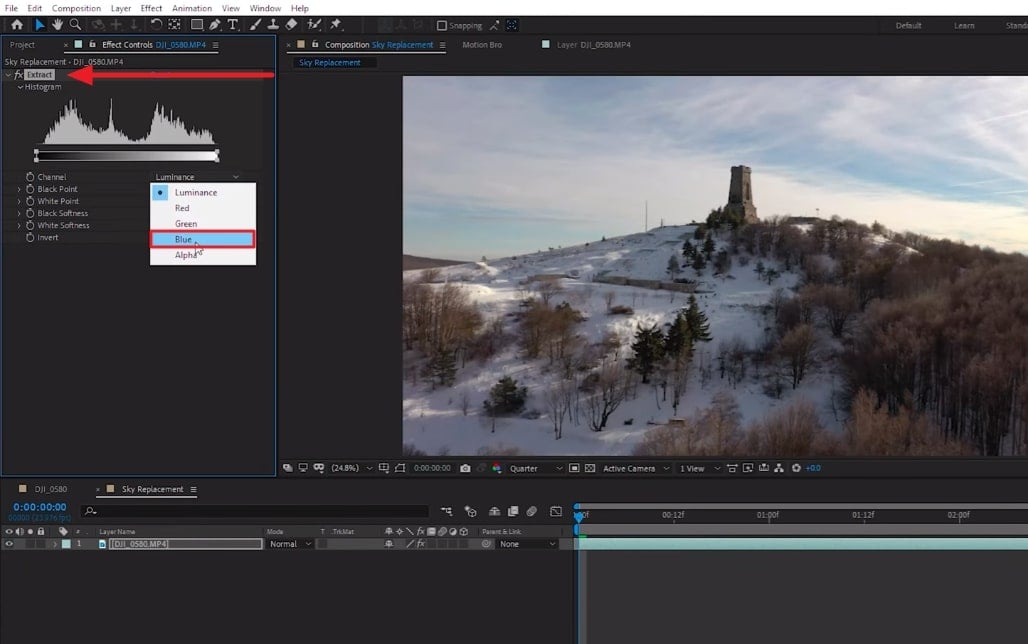
Step 1: After bringing your video to the timeline, navigate towards the top search bar at the left. In the Effects Control option, search for the “Extractor” effect and add it. Then, change the “Channel” of this effect to your “Blue” or “Luminance.” Change the position of both sliders there to remove and feather the background.

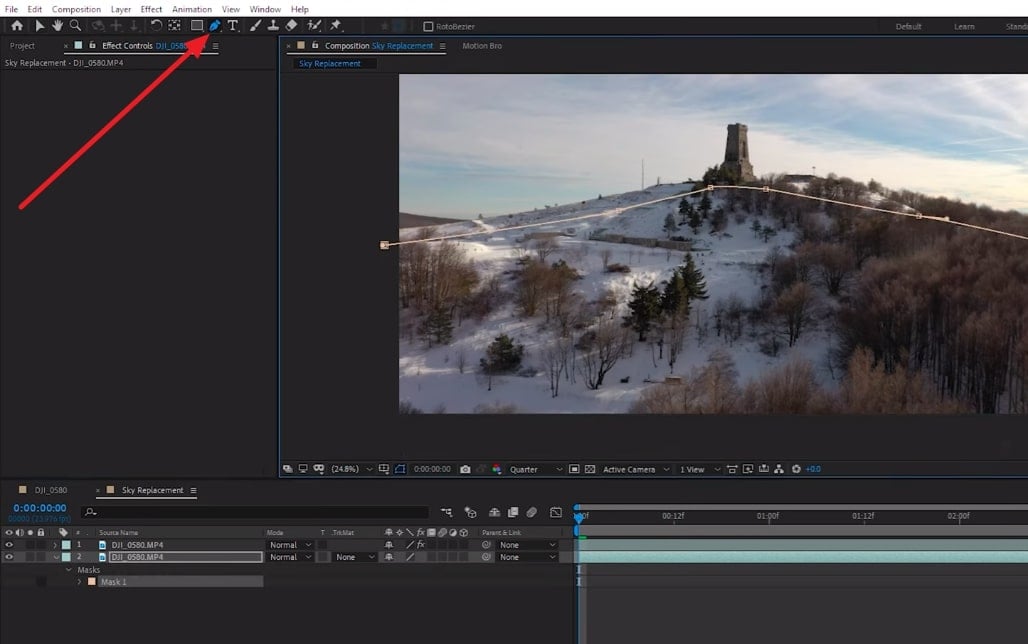
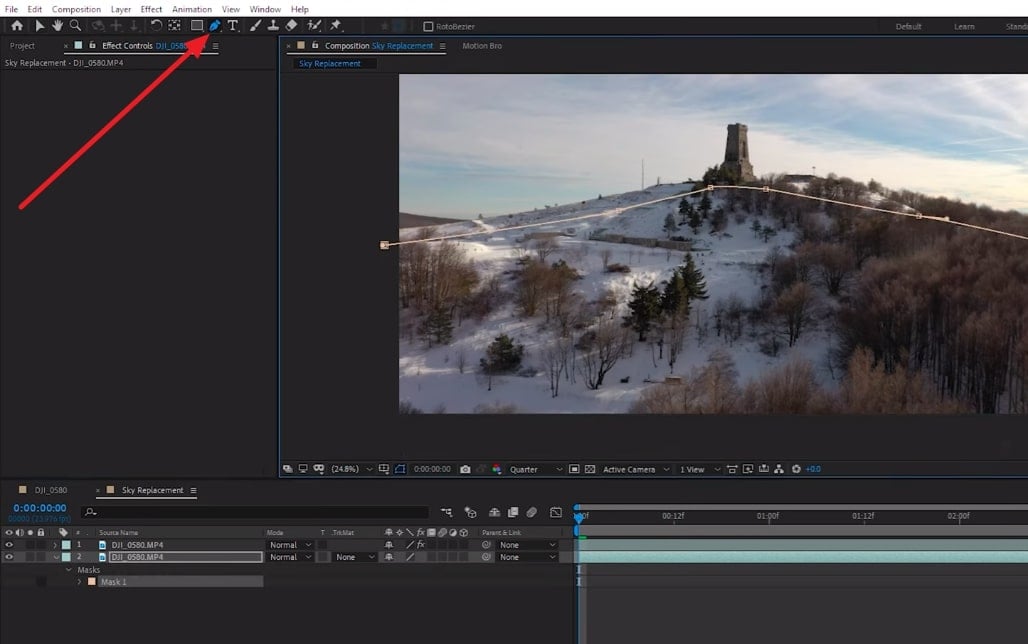
Step 2: To avoid removing parts other than the sky, duplicate this video to the timeline. From the bottom video, eliminate the extractor effect. Navigate towards the top toolbar and select the “Mask” option. Create a mask around the ground at the bottom of the video. In the timeline, click the “Mask Path” option to create the mask throughout the video.

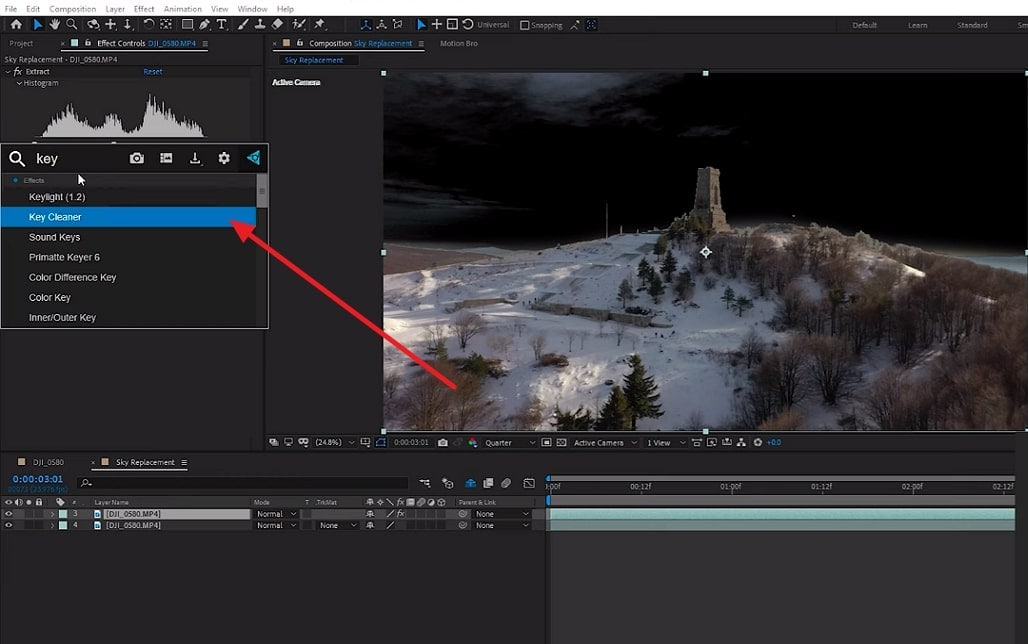
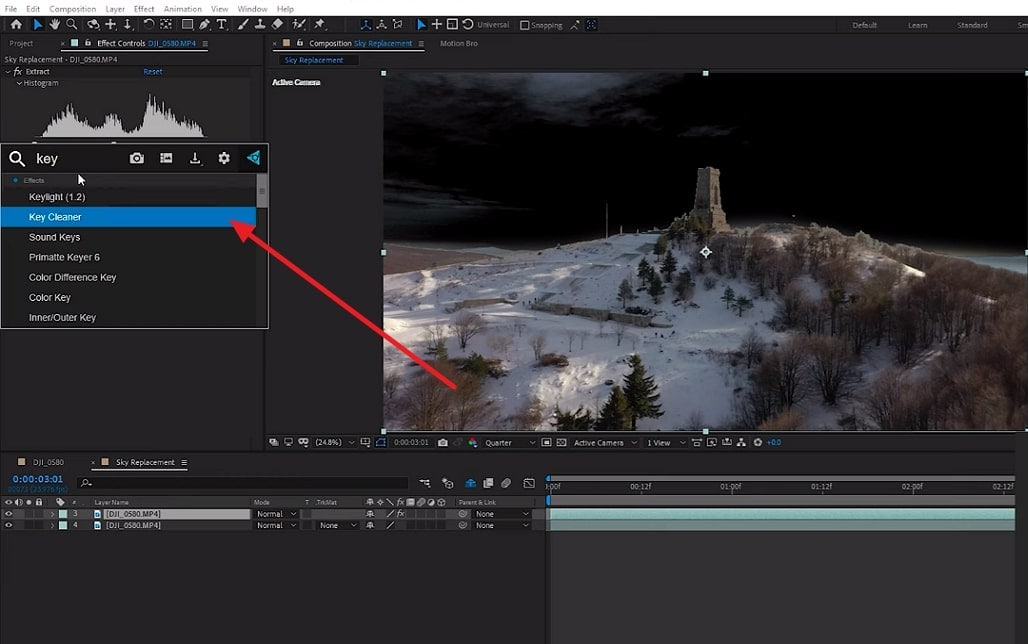
Step 3: Now, select the top video in the timeline and search for “Key Cleaner.” Adjust the values of options under the key cleaner for precision.

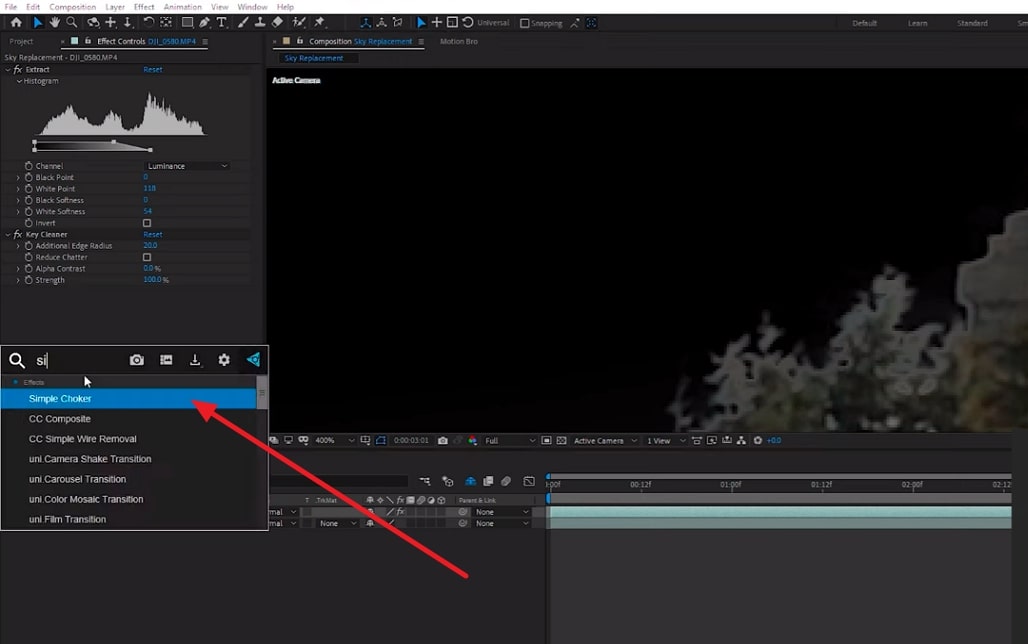
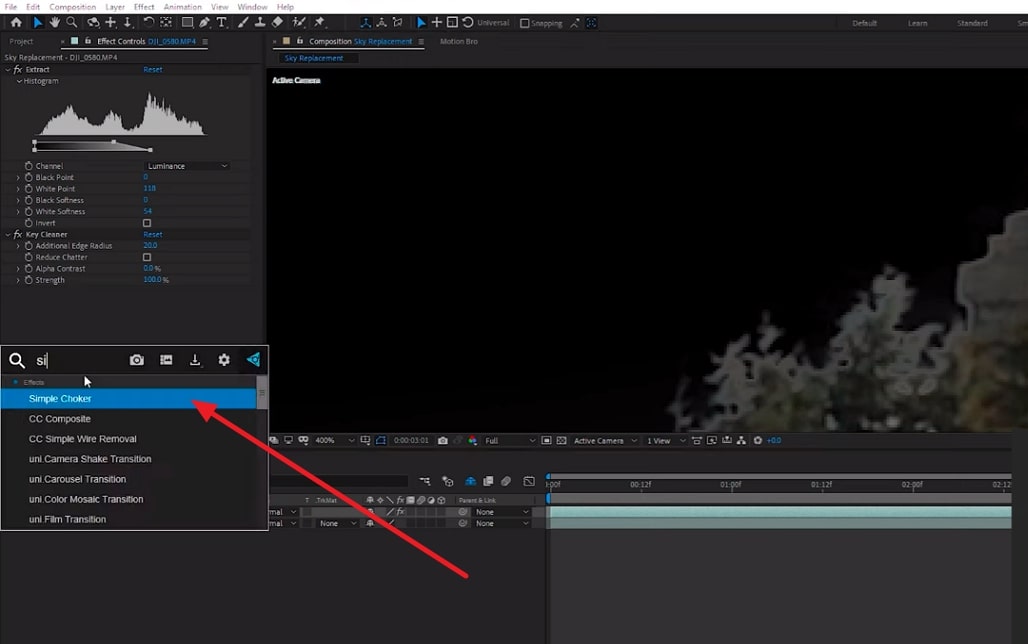
Step 4: If there are still some spaces left, use the “Simple Choker” effect to correct them. You can find it using the search bar and adjust the given values.

Procedure 2: 3D Camera Tracking
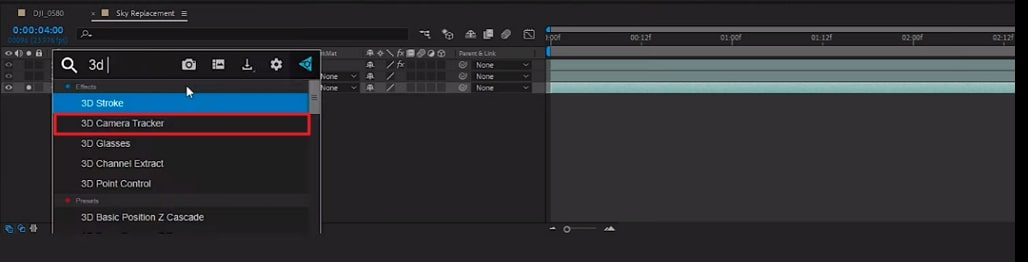
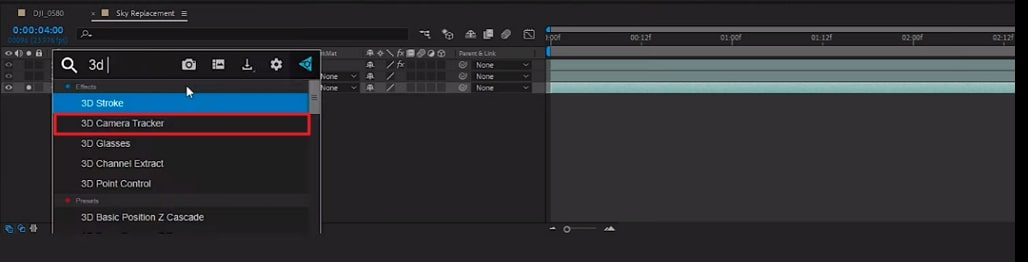
Step 1: Now, duplicate the video again on the timeline and remove all its effects. Afterward, add a “3D Camera Tracker” in it. Then click “Analyze” and let the tracker analyze your video.

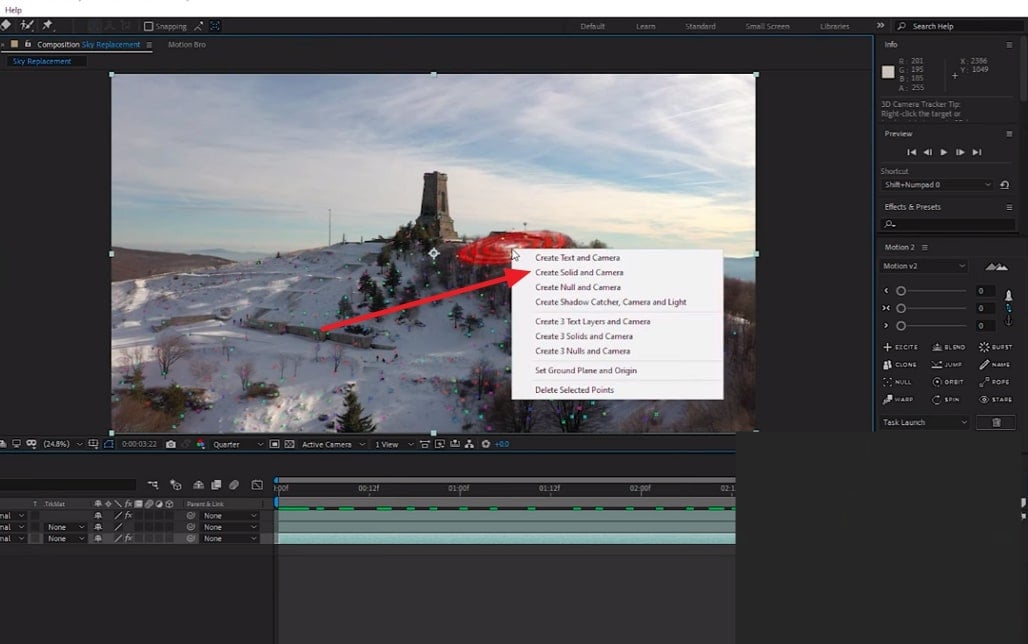
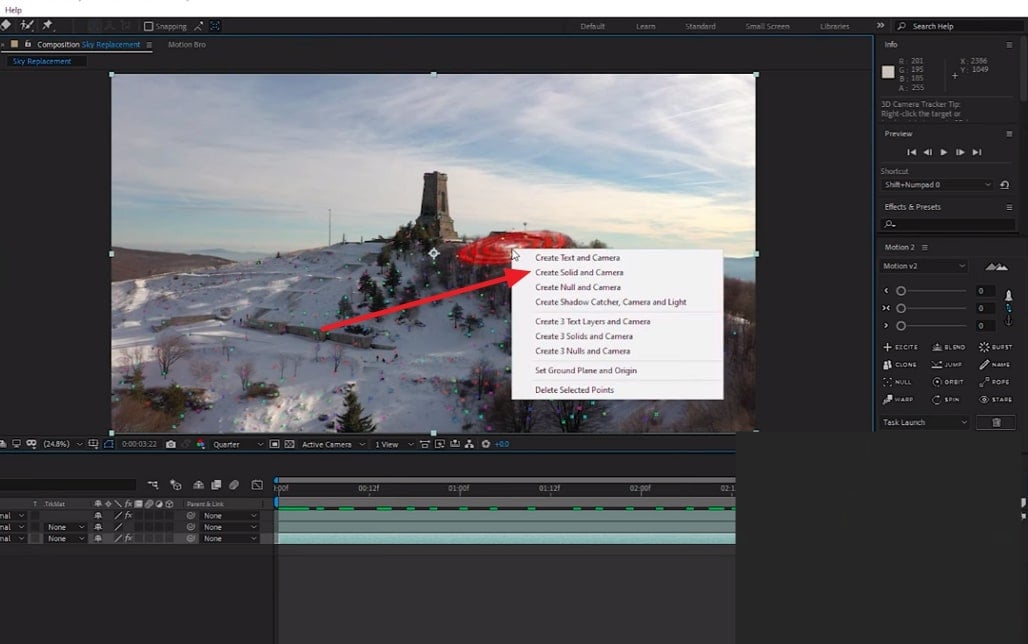
Step 2: Next, select any three points from the footage and right-click on them. From the drop-down menu, select “Create Null and Camera” or “Create Solid and Camera.”

Procedure 3: Replacing the Sky
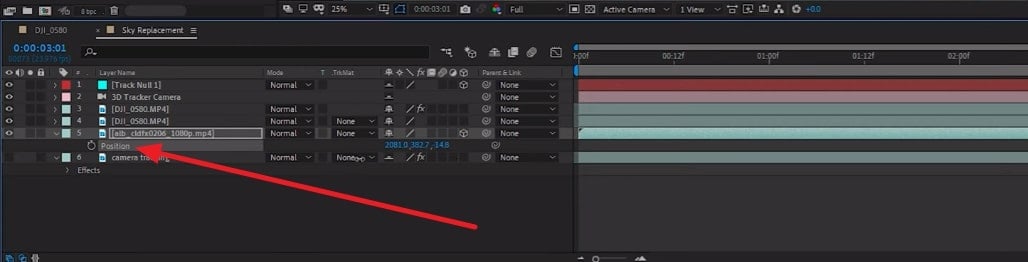
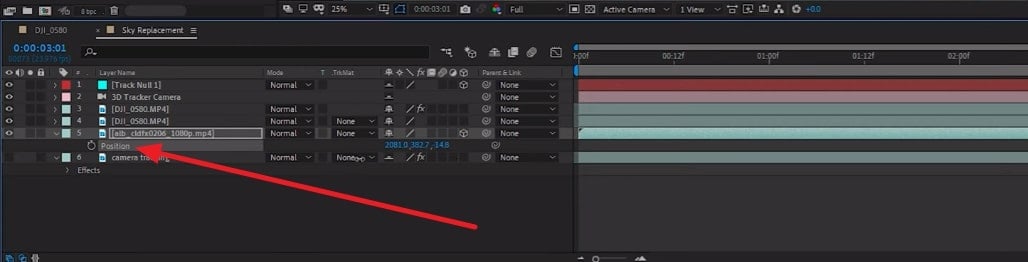
Step 1: Import the video of your sky and bring it to the timeline. Bring the sky in the back of your footage and change it to a 3D layer. Afterward, change the “Position” of your sky from the timeline. We recommend you set the values as far away as possible for realistic effect.

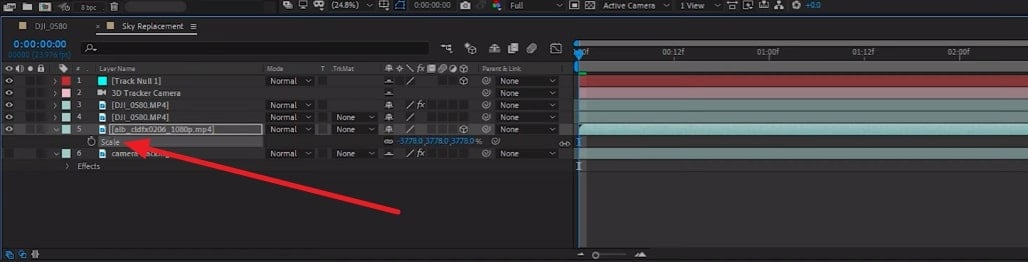
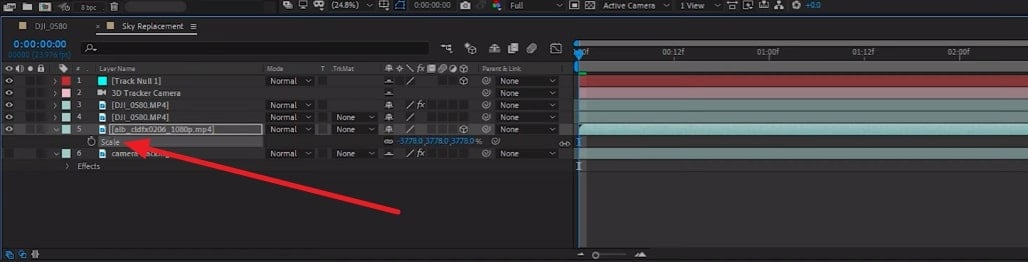
Step 2: Once you have set the sky’s position, navigate towards the timeline panel again. From there, change the “Scale” of the background to set according to your footage. Afterward, see if the sky needs any flipping. This is because you must align the bright parts of the sky with the bright parts of the ground.

Procedure 4: Color Matching
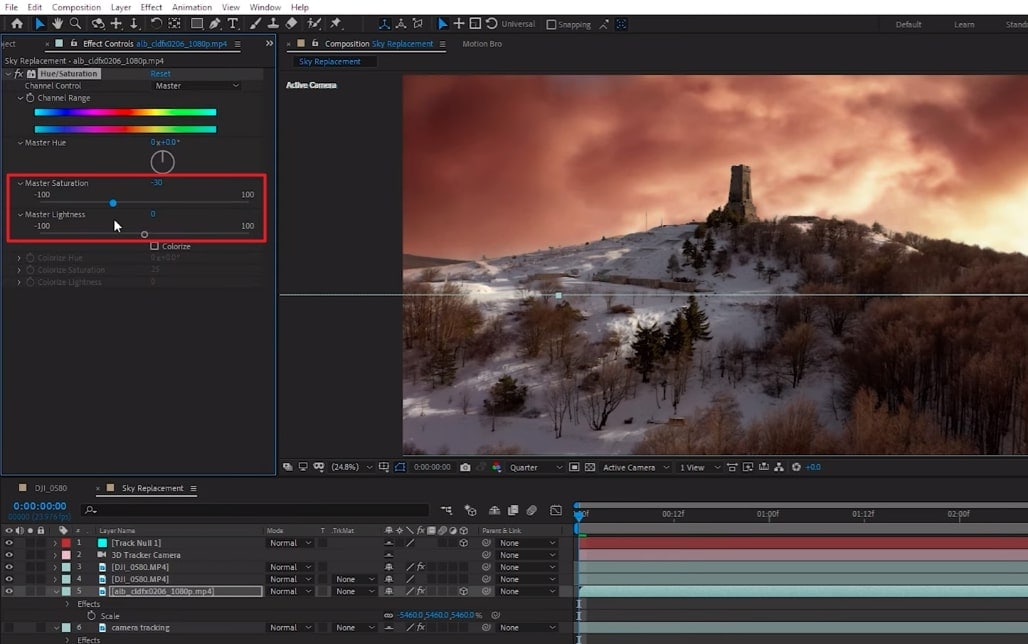
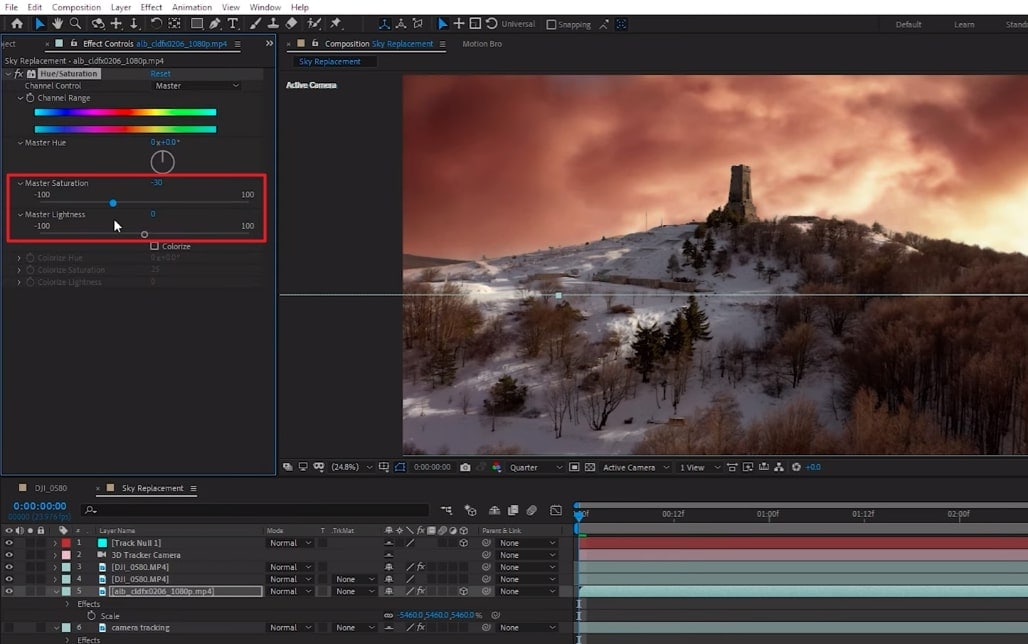
Step 1: Play with the color setting elements like “Saturation” or “Lightness.” Change the position of their sliders to observe the changes in your footage.

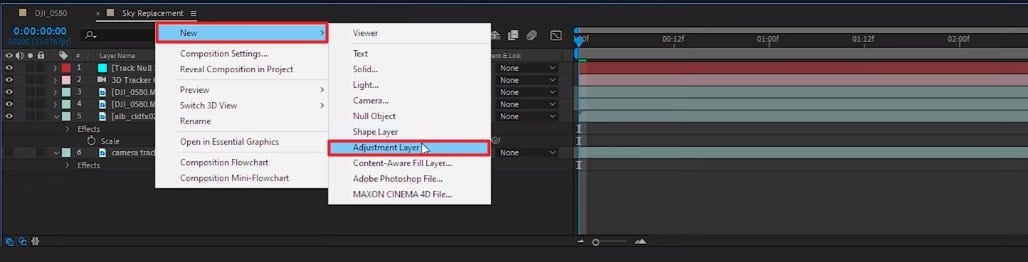
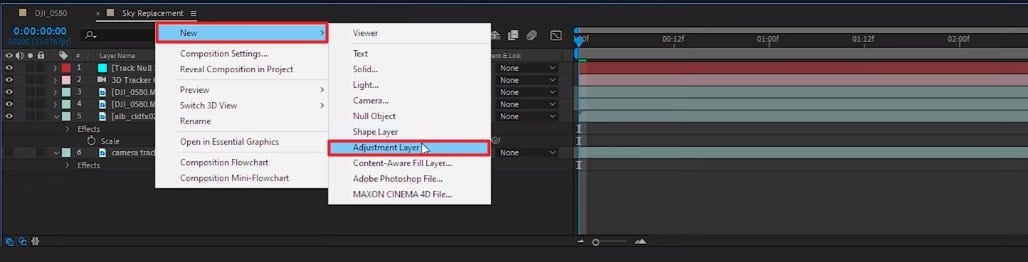
Step 2: Right-click on the timeline and add “New > Adjustment Layer” for settling colors. Afterward, see the preview of your video and export it.

Part 3: Wondershare Filmora: A Breath-taking Alternative to Replacing Backgrounds in Videos
For those who find sky replacement in After Effects difficult, there are alternatives. One of the simplest alternatives to replace sky is Wondershare Filmora . It is a video editor driven by AI technology with multiple effects and presets. Filmora keeps updating its functionalities, and it has recently launched the V13 upgrade. There was the addition of multiple AI tools and enhanced effects for creativity purposes.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Filmora’s video background remover uses AI to extract the background with precision. Afterward, users can replace it with Filmora’s pre-assembled background collection. There are multiple colors, gradients, and other replacements for the background. The integration of AI has eliminated the human effort of cutting out background.
Step-by-Step Guide on Replacing Backgrounds in Filmora
Unlike replacing Sky After Effects, it keeps the background changing process simpler. In this guide, we will remove the background first and then replace it. Here is the step-by-step procedure to replace the background using this alternative:
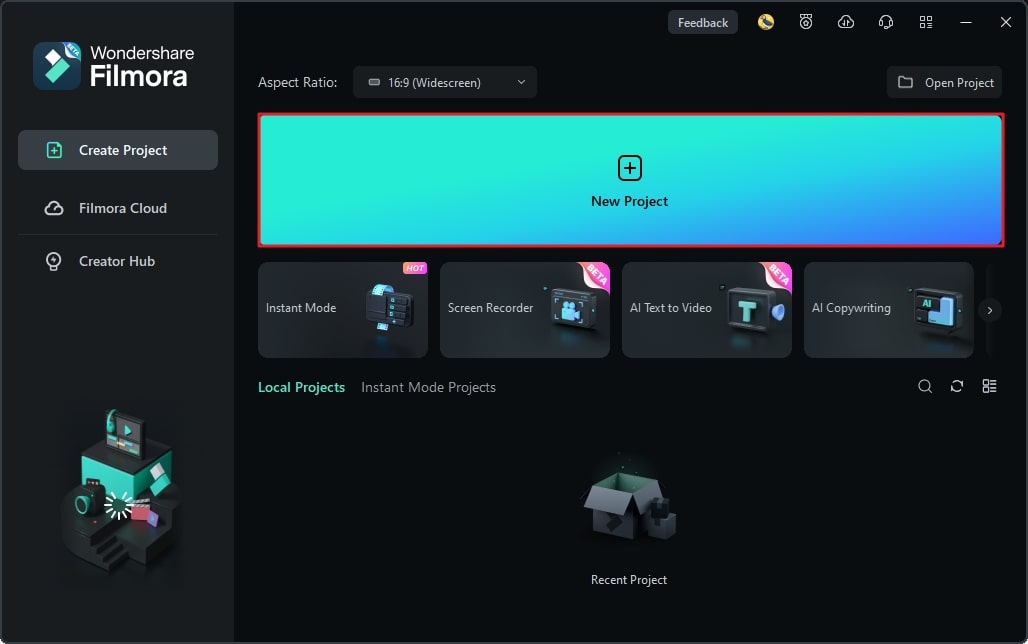
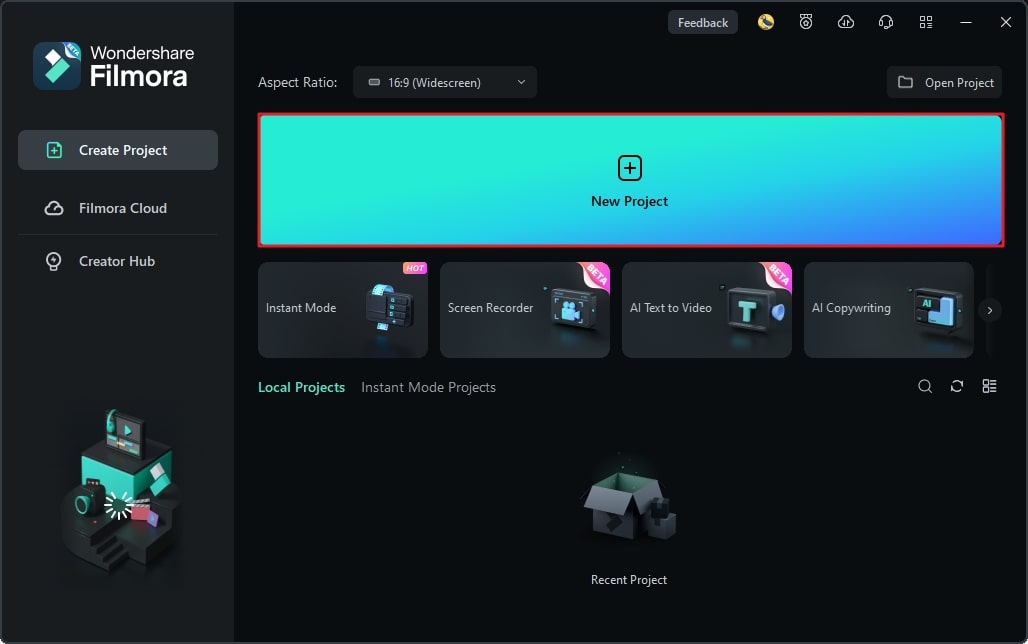
Step 1Create a New Project to Import Media
First, install Wondershare Filmora on your device and launch it. Afterward, use the “New Project” button to start a project and enter its editing interface. Use the “Ctrl +I” keys to import your video and drop it on the timeline.

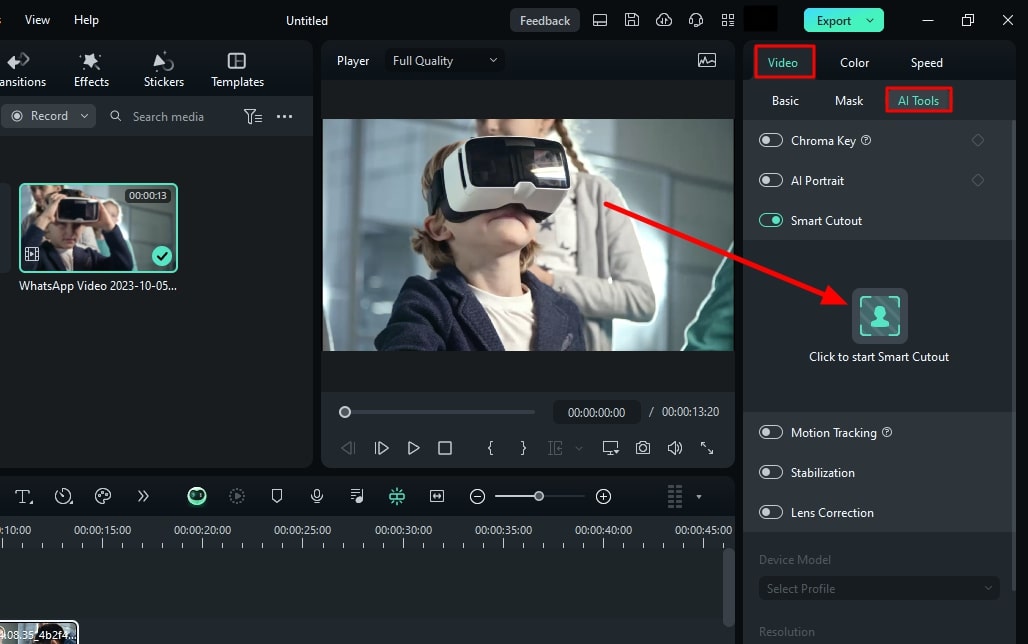
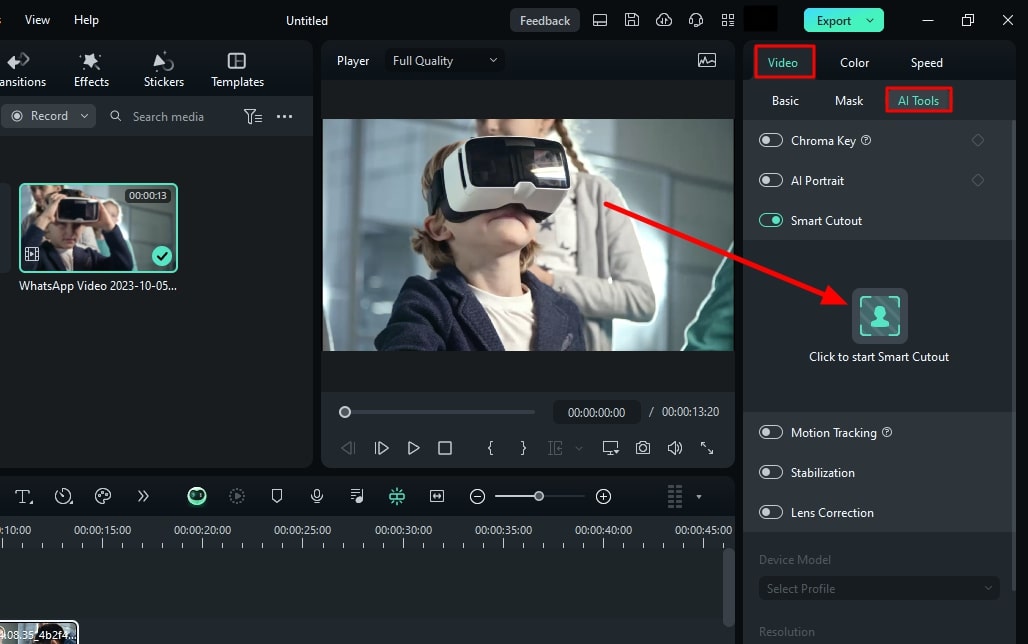
Step 2Enable the Smart Cutout Option
In the timeline panel, select the video and navigate towards the right-side settings panel. Afterwards, go to the “AI Tools” section under the “Video” tab. From there, enable the “Smart Cutout” option and click the Start button below.

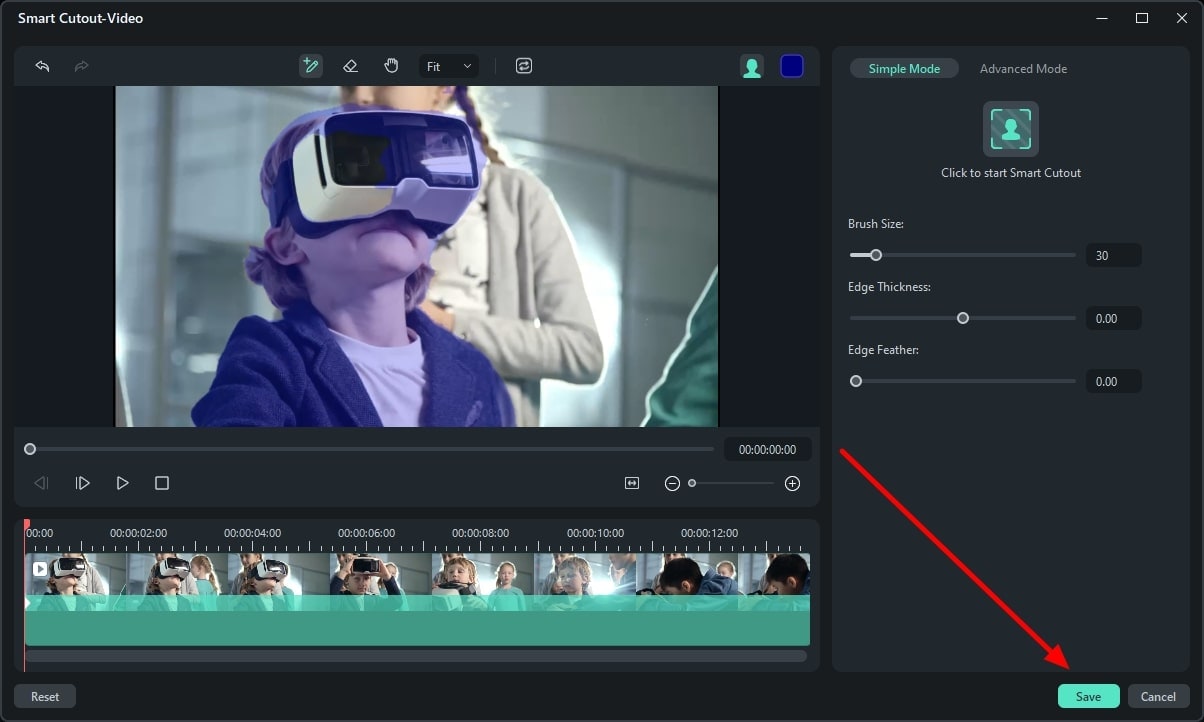
Step 3Start Removing Background
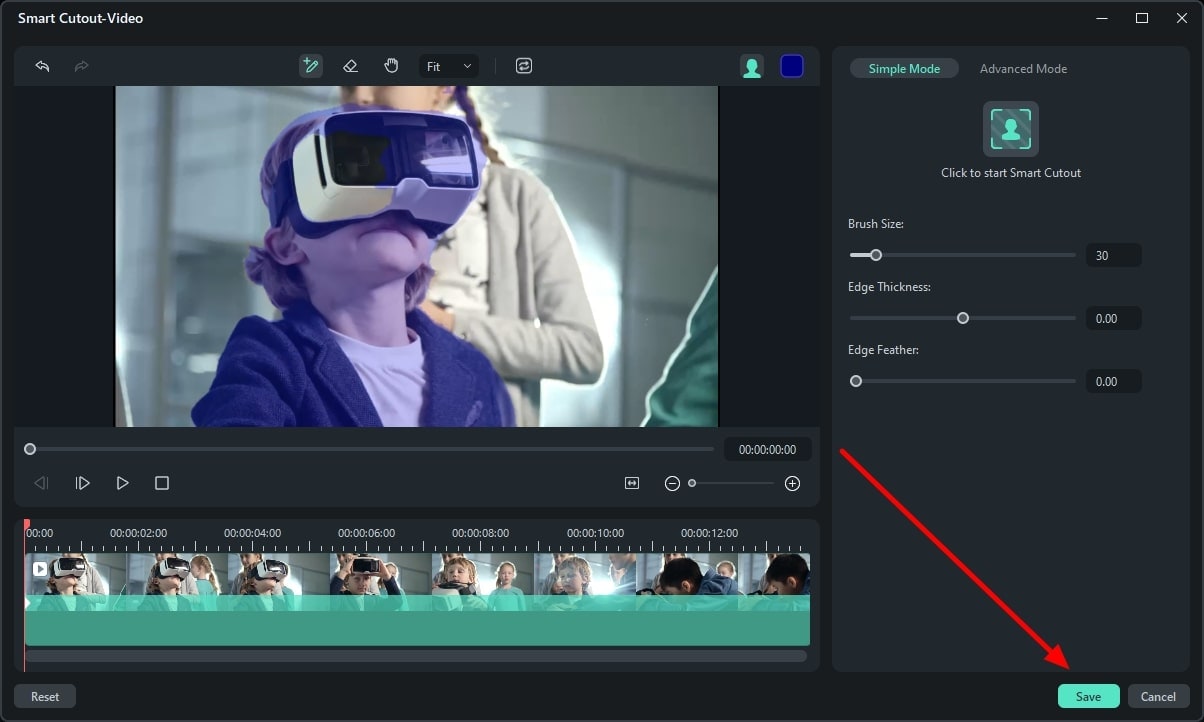
In the Smart Cutout Video window, use the brush to mark the object you want in the video. The AI will auto-select the rest of the object. After that, hit the “Click to start Smart Cutout” option, and it will initiate. Then, click the “Save” button to save the background, removing settings.

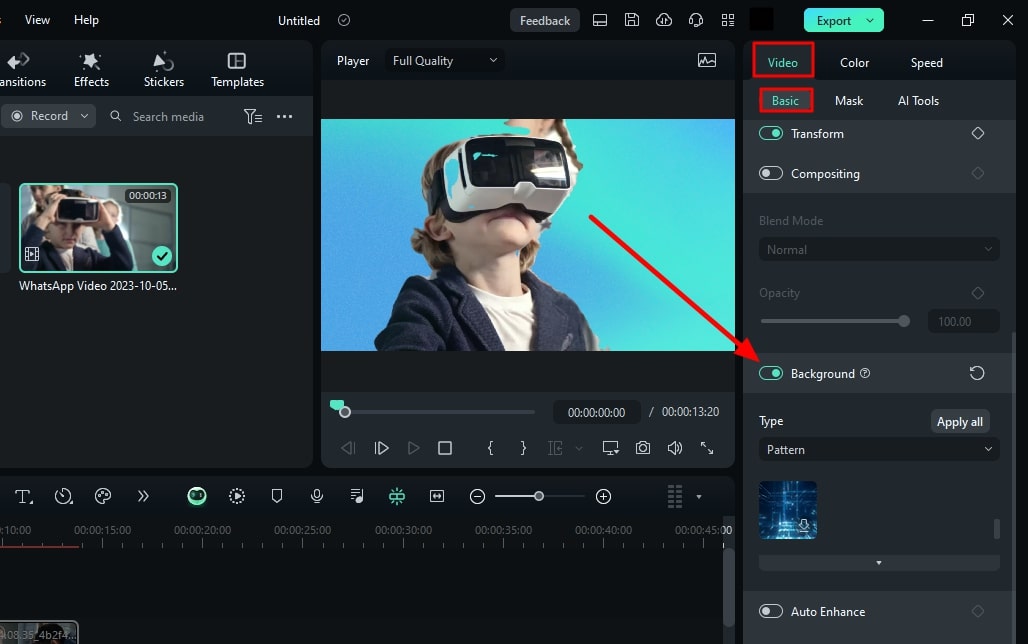
Step 4Replace a Background and Export Video
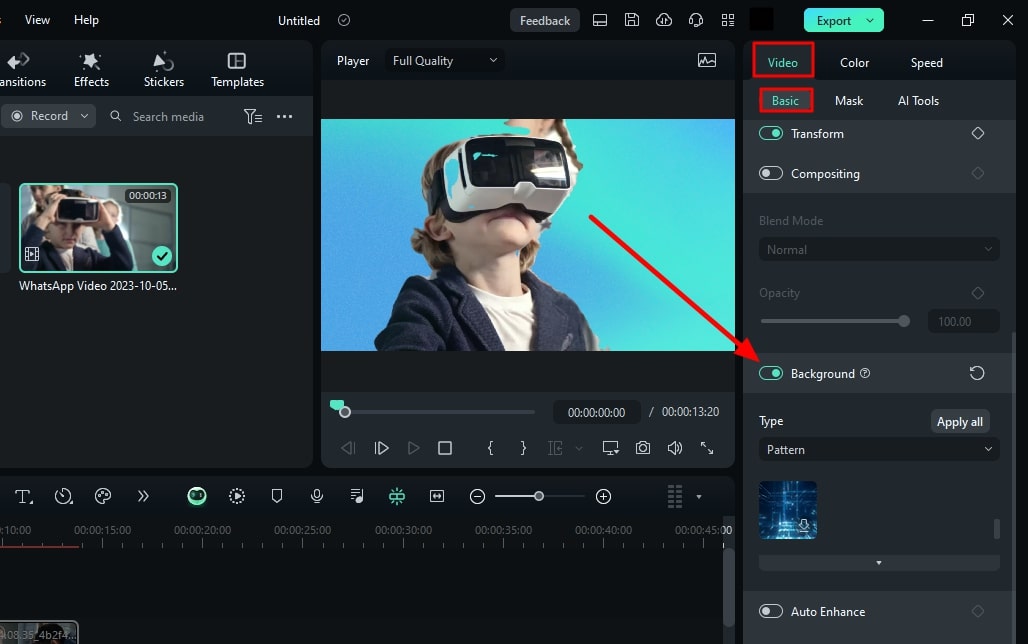
Once the background has been removed, click this video in the timeline. Hover the cursor towards the right settings panel and access the “Video > Basic” tab. Scroll down to find the “Backgrounds” section and enable it. In the “Type” section, select the background type and choose from the options to add. Once you have added the background, click the “Export” button to save this video.

Conclusion
The article emphasized the importance of video background removers and their benefits. In addition, we discussed replacing sky After Effects in detail. In the end, we provided a simple alternative for those looking for it. This is because Adobe After Effects might have a technical editing interface.
Wondershare Filmora, on the other hand, can carry on the process with efficiency and simplicity. If you haven’t yet used this software, visit its website to download it. There are other features that help with uplifting the content. You will also find the detailed user guides to use those functions.
Free Download Free Download Learn More

Part 1: What Are the Benefits of Having Video Background Replacers?
Along with enhancing the creative element in videos, background replacers help with more. Users can integrate them for both personal and professional uses. The following section will give a sneak peek at the advantages of background removers:
1. Privacy and Concealment
Video background removers extract the real surroundings, which addresses privacy concerns. In addition, they conceal any mess or imperfections in your background.
2. Maintains Professional Appearance
They help you set up professional backgrounds for Zoom meetings or Google Classrooms. In this way, they maintain the professional element of your videos.
3. Marketing Consistency
When it comes to marketing, they help choose a reliable background for the brand. The background becomes the identity of the brand and maintains its consistency.
4. Creative Expression in Movies
In the media industry, backgrounds like the sky help express the emotion of an actor or a mass. If there is anger, the sky will turn red; if there is peace, it will have a calm outlook.
5. Audience Engagement and Focus
A well-aligned background increases the audience’s focus on the theme of the video. This is because irrelevant backgrounds can catch the audience’s interest and distract them.
Part 2: Top Guide Explaining How to Replace Sky in Adobe After Effects?
Do you want to elevate the graphics of your videos professionally? Adobe After Effects is an ideal software for it as it helps professionals to edit films. It offers multiple animations for titles and videos like revolve, rotate, and more. In addition, you can overlap videos with precision using its Rotoscope feature.
There are built-in effects and features to ease the editing process for you. In addition, you can do custom settings in it and save them as presets. One of its many specifications is that it is an elite background remover and replacement. It enables a seamless addition of the sky in the background. We have mentioned the step-by-step procedure of After Effects replace Sky below:
Procedure 1: Removing Video Background
Step 1: After bringing your video to the timeline, navigate towards the top search bar at the left. In the Effects Control option, search for the “Extractor” effect and add it. Then, change the “Channel” of this effect to your “Blue” or “Luminance.” Change the position of both sliders there to remove and feather the background.

Step 2: To avoid removing parts other than the sky, duplicate this video to the timeline. From the bottom video, eliminate the extractor effect. Navigate towards the top toolbar and select the “Mask” option. Create a mask around the ground at the bottom of the video. In the timeline, click the “Mask Path” option to create the mask throughout the video.

Step 3: Now, select the top video in the timeline and search for “Key Cleaner.” Adjust the values of options under the key cleaner for precision.

Step 4: If there are still some spaces left, use the “Simple Choker” effect to correct them. You can find it using the search bar and adjust the given values.

Procedure 2: 3D Camera Tracking
Step 1: Now, duplicate the video again on the timeline and remove all its effects. Afterward, add a “3D Camera Tracker” in it. Then click “Analyze” and let the tracker analyze your video.

Step 2: Next, select any three points from the footage and right-click on them. From the drop-down menu, select “Create Null and Camera” or “Create Solid and Camera.”

Procedure 3: Replacing the Sky
Step 1: Import the video of your sky and bring it to the timeline. Bring the sky in the back of your footage and change it to a 3D layer. Afterward, change the “Position” of your sky from the timeline. We recommend you set the values as far away as possible for realistic effect.

Step 2: Once you have set the sky’s position, navigate towards the timeline panel again. From there, change the “Scale” of the background to set according to your footage. Afterward, see if the sky needs any flipping. This is because you must align the bright parts of the sky with the bright parts of the ground.

Procedure 4: Color Matching
Step 1: Play with the color setting elements like “Saturation” or “Lightness.” Change the position of their sliders to observe the changes in your footage.

Step 2: Right-click on the timeline and add “New > Adjustment Layer” for settling colors. Afterward, see the preview of your video and export it.

Part 3: Wondershare Filmora: A Breath-taking Alternative to Replacing Backgrounds in Videos
For those who find sky replacement in After Effects difficult, there are alternatives. One of the simplest alternatives to replace sky is Wondershare Filmora . It is a video editor driven by AI technology with multiple effects and presets. Filmora keeps updating its functionalities, and it has recently launched the V13 upgrade. There was the addition of multiple AI tools and enhanced effects for creativity purposes.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Filmora’s video background remover uses AI to extract the background with precision. Afterward, users can replace it with Filmora’s pre-assembled background collection. There are multiple colors, gradients, and other replacements for the background. The integration of AI has eliminated the human effort of cutting out background.
Step-by-Step Guide on Replacing Backgrounds in Filmora
Unlike replacing Sky After Effects, it keeps the background changing process simpler. In this guide, we will remove the background first and then replace it. Here is the step-by-step procedure to replace the background using this alternative:
Step 1Create a New Project to Import Media
First, install Wondershare Filmora on your device and launch it. Afterward, use the “New Project” button to start a project and enter its editing interface. Use the “Ctrl +I” keys to import your video and drop it on the timeline.

Step 2Enable the Smart Cutout Option
In the timeline panel, select the video and navigate towards the right-side settings panel. Afterwards, go to the “AI Tools” section under the “Video” tab. From there, enable the “Smart Cutout” option and click the Start button below.

Step 3Start Removing Background
In the Smart Cutout Video window, use the brush to mark the object you want in the video. The AI will auto-select the rest of the object. After that, hit the “Click to start Smart Cutout” option, and it will initiate. Then, click the “Save” button to save the background, removing settings.

Step 4Replace a Background and Export Video
Once the background has been removed, click this video in the timeline. Hover the cursor towards the right settings panel and access the “Video > Basic” tab. Scroll down to find the “Backgrounds” section and enable it. In the “Type” section, select the background type and choose from the options to add. Once you have added the background, click the “Export” button to save this video.

Conclusion
The article emphasized the importance of video background removers and their benefits. In addition, we discussed replacing sky After Effects in detail. In the end, we provided a simple alternative for those looking for it. This is because Adobe After Effects might have a technical editing interface.
Wondershare Filmora, on the other hand, can carry on the process with efficiency and simplicity. If you haven’t yet used this software, visit its website to download it. There are other features that help with uplifting the content. You will also find the detailed user guides to use those functions.
How to Make After Effects Gifs
How to Create After Effects Gifs
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
Phone Aspect Ratio Vertical Definition, Types & Tips
Versatile Video Editor - Wondershare Filmora
If you are a professional video or image creator, you know what aspect ratio is and why aspect ratio is important. Even people passionate about their cameras and visual art enthusiasts know it. If you are a newbie, Let us make it easy for you. This article will talk about the vertical phone aspect ratio ratio, its definition, types, iPhone vertical video dimensions, etc. We’ll also provide you solid tips on mobile vertical video size and how to create phone vertical videos easily. Let’s jump into the topic and see what you can learn.
In this article
01 [What is Phone Aspect Ratio Vertical?](#Part 1)
02 [Types of Phone Aspect Ratio Vertical](#Part 2)
03 [Tips to Create Phone Vertical Videos](#Part 3)
Part 1 What is Phone Aspect Ratio Vertical?
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
Back in the television days, you might have seen certain old pictures with black padding on either side of the screen. It was just that they were shot in different aspect ratios and your television screen had different aspect ratios.
Aspect Ratio Vs Resolution
Remember that aspect ratio does not refer to the physical size of an image or its dimensions in pixels (resolution). So aspect ratio 3:1 does not refer to the actual width and height of the image or video; it just describes their relationship.
You are wrong if you think aspect ratio is just another fancy name for resolution. Think again. Check out how it is calculated.
“
| | Aspect Ratio | Resolution | |
| ————— | ————————————————————– | ———————————————————————————- |
| Definition | The Ratio of the width of an image to the height of the image. | Total number of pixels displayed on your screen (computer, cell phone, television) |
| Commonly Used | ● 1:1 ● 3:1 ● 3:2 ● 4:3 ● 5:4 ● 9:1 ● 16:9 | ● 640x480 ● 800x600 ● 1024x768 |
Aspect Ratio Calculator
To get the resolution, you need to multiply width times the height. To get aspect ratio, the formula is: Divide the width by the height or simply divide the long side by the short side.
There are multiple online aspect ratio calculators available. Check out the value for both the images and the videos generated through the photo ratio calculator for your ease.
| Common Aspect Ratio | AR Width | AR Height | Image Width | Image Height |
|---|---|---|---|---|
| 1:1(square) | 1 | 1 | 1920 | 1920 |
| 5:4 (large and medium format cameras) | 5 | 4 | 1920 | 1536 |
| 4:3 Standard | 4 | 3 | 1920 | 1440 |
| 3:2 (35mm camera) | 3 | 2 | 1920 | 1280 |
| 16:9 | 16 | 9 | 1920 | 1080 |
| 3:1 Panoramic | 3 | 1 | 1920 | 640 |
| 9:16 | 9 | 16 | 1080 | 1920 |
For example, the aspect ratio of 3:1 may be an image of 3m wide and 1m high. At the same time it can be 3 feet wide and 1 foot high. For further simplification, consider dimensions in pixels: a 6000×4000 image has 3:2 aspect ratios.
Always remember this small but crucial point. The aspect ratio refers to the image or video you captured or recorded and the display (or screen) in which your video or image would be displayed.
Why is the aspect ratio important?
In the age of web content, asking why aspect ratio is important? Some may consider it naïve. Images need to be uploaded at different aspect ratios for different uses (desktop vs. mobile or blog vs. social media). Incorrect aspect ratio affects your final image and end-user experience.
Choice of the wrong aspect ratio can eliminate the potential for editing (cropping and resizing). In addition, using the correct aspect ratios saves you from facing the trouble of distortion or clipping.
Part 2 Types of Phone Aspect Ratio Vertical
Image Aspect Ratios
The aspect ratio decides and changes the entire composition and how the audience perceives the image. First, let us see some common image aspect ratios.

● 1:1 Ratio

If you have seen a square-shaped image, it had probably a 1:1 aspect ratio. It simply means both sides (width and height of the image) are equal. It was initially the aspect ratio of square television sets. However, this is commonly used for print photos, mobile screens, and social platforms.
● 3:2 Ratio

Initially used for classic 35 mm film and still photography, aspect ratio 3:5 is still used on some laptops, tablets, and handheld game consoles. The famous example of this aspect ratio Images framed at 1080×720 pixels or 6″x4″.
● 5:4 Ratio

It was commonly used for photography and art prints. For Images having dimensions, 8″x10″ and 16x20 have the 5:4 aspect ratios.
Video Aspect Ratios

Like the image aspect ratios, video aspect ratios would also profoundly affect its composition and thus how your directed viewers perceive it. Some common mobile vertical video size or video aspect ratios are given below.
● 16:9 Ratio

If you have seen presentation slides, computer monitors, or widescreee seen this slimmer and more elongated rectangular-shaped 16:9 Ratio. This is the standardized widescreen aspect ratio that you see everywhere on the web. In terms of pixel common dimension for 16:9 is 1920×1080 pixels and 1280×720 pixels.
● 9:16 Ratio (Vertical)

When smartphones started coming with video capabilities, this Ratio became popular. Likewise, today this Ratio is trendy for social media platforms with video story capabilities.
The Instagram story typically consists of 1080x1920 pixels, which in terms of aspect ratio is 9:16. Most phones, such as iPhone, have a feature that allows you to record footage in both (16:9 as well as 9:16).
Phone aspect ratio vertical
Back in the day, taking aspect ratio vertical (portrait mode) footage was considered unprofessional and a sign of an amateur. But the digital revolution has changed that. Now from unforgivable sin, the vewayal mode has practically become a mainstream media sensation. Vertical style has now become the dominant format.

Phone aspect ratio vertical simply means taller screen than wider. The most common type is 9:16 (1080x1920 pixels), a typical vertical videos aspect ratio. Although this phone aspect ratio vertical comes in a few more shapes and sizes such as 4:5, 2:3.
Part 3 Tips to Create Phone Vertical Videos
Creating vertical videos is crucial for getting engagements and growing your brand. It is easy with a phone because most smartphones, by default, record in 9:16, which is the standard vertical aspect ratio. But with a camera, you have to manually edit to the correct aspect ratio before you shoot it.
You can also shoot horizontally and then change it to vertical, but it needs professional videographer expertise.
Who wants to rotate their phones watching videos? Well, as far as the trend, Let us see some tiny but handy tips for creating vertical phone videos.
1. Choose the correct aspect ratio
Video taller than the 1:1 aspect ratio is commonly considered Vertical video. Types of these vertical aspects ratio include 4:5 (social), 2:3 and 9:16. They are all taller than they are wide, thus vertical.
Choosing the correct aspect ratio for your vertical video, always think about why and where you intend to use the video. The second important thing you should consider is your plans for editing that video.
Cropping horizontal can be irritating and sometimes disappointing at the same time. Producing a 9:16 vertical frame at HD resolution from a horizontal HD frame may result in very pixelated and low-quality footage.
If, for some reason, you still want first to shoot it horizontal and then change it back to mobile vertical video size. You may need to shoot in 4K horizontally to get extra pixels to work with. It can later be cropped in the sides to 9:16 (Vertical phone aspect ratio). Plus, you won’t need to scale it anymore.
2. Direct your viewer’s eyes
For hooking social media viewers, you need to put your most interesting visual upfront. These include GIFs, colourful stop-motion or looping animation. Always try to match your first couple of shots with your overall brand personality.
3. Screen splitting into two or more

A tall vertical screen can be styled with multiple horizontal clips on top of each other. These clips must relate to your relevant content and overall look. Natural lines or patterns can help display them in the most creative ways.
4. Be close to your subject
For producing an intimate experience with the vertical frame, you should get closer to the subject. Most of the action will be positioned to the centre as your viewers scroll. Do not let cut off or cover up your main subject by any text and make sure you leave enough room for text, emojis and stickers.
5. Filling the vertical space
First, make sure that your subject is vertical-friendly. Then get closer and fill the space within the vertical frame. The vertical frame can be filled through the following:
● Up-close shot (if the subject is personal).
● Raising the camera high and tilting it down (to film things like a long, empty road).
● Bird’s-eye view from above.
5. Rule of Third

This photography rule says not to place the main subject directly in the center of the frame. Create more dynamic composition by creating imaginary (Horizontal & Vertical) lines that divide your frame into thirds.
You have to place your subject either on the lines or where the lines meet up. And guess what? You don’t need to draw imaginary nowadays. Most cameras and smartphones provide you with this option.
6. Avoid Shaking
You do not want to distract your viewers with shaky camera moments. Normal pan and 360-degree rotation are acceptable or maybe even essential. But moving side to side too quickly will make it difficult for the camera to process that information. You better use a selfie stick or gimbal.
Now, check out the best vertical video ratios for various social platforms.
Best video aspect ratios for Facebook

● 1:1 or 4:5 (Feed)
● 9:16 (Stories) Full portrait/Vertical
● 1:1 (Video Carousel)
● 16:9 (In streams, ads) -> Full landscape
● 9:16 (Audience Network)
● 2:3 (Vertical)
Best video aspect ratios for Instagram
● 1:1 (Feed)
● 4:5 (Feed ads)
● 9:16 (Stories)
● 9:16 (Reels)
● 9:16 (ICTV)
Best video aspect ratios for Twitter

● 1:1 (Promoted Videos)
● 1:1 or 9:16 (Sponsorship)
● 16:9 (Live Videos)
● 1:11 or 16:9 (Video Posts)
Best video aspect ratios for TikTok
● 9:16, 1:1, or 16:9 (For ads)
● 9:16 (For organic videos)
Wondershare Filmora
Being a newbie and producing perfect and professional vertical video content can be challenging, especially for the social platform. And then perfection requires delicate skills. If you want to change the aspect ratio after capturing an image or shooting a video, you need post-processing software.
There are tons of post-processing software available that have aspect ratio tools. As a tech geek, I even want essential tools that can serve all my needs and are also simple to use. Wondershare Filmora (iOS and Android) and Wondershare Filmora (Windows) is just that platform where you simply record, edit and share right away. It is loaded with easy-to-use editing features, special effects, social media integration options, and your desired music.
The best thing about Filmora Go is that it is for every skill level, unlike the other video editing software. Moreover, it lets you build unique custom build animation without breaking a sweat. So if you have a horizontal video, Filmora Go makes it easy to edit it into a Vertical one.
Features:
● Allows users to make videos anywhere using your iOS or Android device.
● The powerful editing tools of Filmora and Filmora help you create excellent iPhone vertical video dimensions.
● A dynamic music library helps users to add great background music in the videos.
● Both Filmora and Filmora (Desktop) have a user-friendly and intuitive user interface.
● The new Video Beautification feature helps you modify the shape of your face, lips, or nose in the picture.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Conclusion
The vertical phone aspect ratio may seem avoidable, but you need a near-perfect influence on your desired audience to engage and grow. Thus, the Aspect ratio is not something to avoid if you want to compete in the business. Smartphone digital evolution has shifted the balance towards the phone aspect ratio vertical. In this article, we also talked about iPhone video dimensions vertical, hope it will help you. Platforms like Filmora provides comprehensive and easy editing solutions to edit aspect ratio as desired.
If you are a professional video or image creator, you know what aspect ratio is and why aspect ratio is important. Even people passionate about their cameras and visual art enthusiasts know it. If you are a newbie, Let us make it easy for you. This article will talk about the vertical phone aspect ratio ratio, its definition, types, iPhone vertical video dimensions, etc. We’ll also provide you solid tips on mobile vertical video size and how to create phone vertical videos easily. Let’s jump into the topic and see what you can learn.
In this article
01 [What is Phone Aspect Ratio Vertical?](#Part 1)
02 [Types of Phone Aspect Ratio Vertical](#Part 2)
03 [Tips to Create Phone Vertical Videos](#Part 3)
Part 1 What is Phone Aspect Ratio Vertical?
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
Back in the television days, you might have seen certain old pictures with black padding on either side of the screen. It was just that they were shot in different aspect ratios and your television screen had different aspect ratios.
Aspect Ratio Vs Resolution
Remember that aspect ratio does not refer to the physical size of an image or its dimensions in pixels (resolution). So aspect ratio 3:1 does not refer to the actual width and height of the image or video; it just describes their relationship.
You are wrong if you think aspect ratio is just another fancy name for resolution. Think again. Check out how it is calculated.
“
| | Aspect Ratio | Resolution | |
| ————— | ————————————————————– | ———————————————————————————- |
| Definition | The Ratio of the width of an image to the height of the image. | Total number of pixels displayed on your screen (computer, cell phone, television) |
| Commonly Used | ● 1:1 ● 3:1 ● 3:2 ● 4:3 ● 5:4 ● 9:1 ● 16:9 | ● 640x480 ● 800x600 ● 1024x768 |
Aspect Ratio Calculator
To get the resolution, you need to multiply width times the height. To get aspect ratio, the formula is: Divide the width by the height or simply divide the long side by the short side.
There are multiple online aspect ratio calculators available. Check out the value for both the images and the videos generated through the photo ratio calculator for your ease.
| Common Aspect Ratio | AR Width | AR Height | Image Width | Image Height |
|---|---|---|---|---|
| 1:1(square) | 1 | 1 | 1920 | 1920 |
| 5:4 (large and medium format cameras) | 5 | 4 | 1920 | 1536 |
| 4:3 Standard | 4 | 3 | 1920 | 1440 |
| 3:2 (35mm camera) | 3 | 2 | 1920 | 1280 |
| 16:9 | 16 | 9 | 1920 | 1080 |
| 3:1 Panoramic | 3 | 1 | 1920 | 640 |
| 9:16 | 9 | 16 | 1080 | 1920 |
For example, the aspect ratio of 3:1 may be an image of 3m wide and 1m high. At the same time it can be 3 feet wide and 1 foot high. For further simplification, consider dimensions in pixels: a 6000×4000 image has 3:2 aspect ratios.
Always remember this small but crucial point. The aspect ratio refers to the image or video you captured or recorded and the display (or screen) in which your video or image would be displayed.
Why is the aspect ratio important?
In the age of web content, asking why aspect ratio is important? Some may consider it naïve. Images need to be uploaded at different aspect ratios for different uses (desktop vs. mobile or blog vs. social media). Incorrect aspect ratio affects your final image and end-user experience.
Choice of the wrong aspect ratio can eliminate the potential for editing (cropping and resizing). In addition, using the correct aspect ratios saves you from facing the trouble of distortion or clipping.
Part 2 Types of Phone Aspect Ratio Vertical
Image Aspect Ratios
The aspect ratio decides and changes the entire composition and how the audience perceives the image. First, let us see some common image aspect ratios.

● 1:1 Ratio

If you have seen a square-shaped image, it had probably a 1:1 aspect ratio. It simply means both sides (width and height of the image) are equal. It was initially the aspect ratio of square television sets. However, this is commonly used for print photos, mobile screens, and social platforms.
● 3:2 Ratio

Initially used for classic 35 mm film and still photography, aspect ratio 3:5 is still used on some laptops, tablets, and handheld game consoles. The famous example of this aspect ratio Images framed at 1080×720 pixels or 6″x4″.
● 5:4 Ratio

It was commonly used for photography and art prints. For Images having dimensions, 8″x10″ and 16x20 have the 5:4 aspect ratios.
Video Aspect Ratios

Like the image aspect ratios, video aspect ratios would also profoundly affect its composition and thus how your directed viewers perceive it. Some common mobile vertical video size or video aspect ratios are given below.
● 16:9 Ratio

If you have seen presentation slides, computer monitors, or widescreee seen this slimmer and more elongated rectangular-shaped 16:9 Ratio. This is the standardized widescreen aspect ratio that you see everywhere on the web. In terms of pixel common dimension for 16:9 is 1920×1080 pixels and 1280×720 pixels.
● 9:16 Ratio (Vertical)

When smartphones started coming with video capabilities, this Ratio became popular. Likewise, today this Ratio is trendy for social media platforms with video story capabilities.
The Instagram story typically consists of 1080x1920 pixels, which in terms of aspect ratio is 9:16. Most phones, such as iPhone, have a feature that allows you to record footage in both (16:9 as well as 9:16).
Phone aspect ratio vertical
Back in the day, taking aspect ratio vertical (portrait mode) footage was considered unprofessional and a sign of an amateur. But the digital revolution has changed that. Now from unforgivable sin, the vewayal mode has practically become a mainstream media sensation. Vertical style has now become the dominant format.

Phone aspect ratio vertical simply means taller screen than wider. The most common type is 9:16 (1080x1920 pixels), a typical vertical videos aspect ratio. Although this phone aspect ratio vertical comes in a few more shapes and sizes such as 4:5, 2:3.
Part 3 Tips to Create Phone Vertical Videos
Creating vertical videos is crucial for getting engagements and growing your brand. It is easy with a phone because most smartphones, by default, record in 9:16, which is the standard vertical aspect ratio. But with a camera, you have to manually edit to the correct aspect ratio before you shoot it.
You can also shoot horizontally and then change it to vertical, but it needs professional videographer expertise.
Who wants to rotate their phones watching videos? Well, as far as the trend, Let us see some tiny but handy tips for creating vertical phone videos.
1. Choose the correct aspect ratio
Video taller than the 1:1 aspect ratio is commonly considered Vertical video. Types of these vertical aspects ratio include 4:5 (social), 2:3 and 9:16. They are all taller than they are wide, thus vertical.
Choosing the correct aspect ratio for your vertical video, always think about why and where you intend to use the video. The second important thing you should consider is your plans for editing that video.
Cropping horizontal can be irritating and sometimes disappointing at the same time. Producing a 9:16 vertical frame at HD resolution from a horizontal HD frame may result in very pixelated and low-quality footage.
If, for some reason, you still want first to shoot it horizontal and then change it back to mobile vertical video size. You may need to shoot in 4K horizontally to get extra pixels to work with. It can later be cropped in the sides to 9:16 (Vertical phone aspect ratio). Plus, you won’t need to scale it anymore.
2. Direct your viewer’s eyes
For hooking social media viewers, you need to put your most interesting visual upfront. These include GIFs, colourful stop-motion or looping animation. Always try to match your first couple of shots with your overall brand personality.
3. Screen splitting into two or more

A tall vertical screen can be styled with multiple horizontal clips on top of each other. These clips must relate to your relevant content and overall look. Natural lines or patterns can help display them in the most creative ways.
4. Be close to your subject
For producing an intimate experience with the vertical frame, you should get closer to the subject. Most of the action will be positioned to the centre as your viewers scroll. Do not let cut off or cover up your main subject by any text and make sure you leave enough room for text, emojis and stickers.
5. Filling the vertical space
First, make sure that your subject is vertical-friendly. Then get closer and fill the space within the vertical frame. The vertical frame can be filled through the following:
● Up-close shot (if the subject is personal).
● Raising the camera high and tilting it down (to film things like a long, empty road).
● Bird’s-eye view from above.
5. Rule of Third

This photography rule says not to place the main subject directly in the center of the frame. Create more dynamic composition by creating imaginary (Horizontal & Vertical) lines that divide your frame into thirds.
You have to place your subject either on the lines or where the lines meet up. And guess what? You don’t need to draw imaginary nowadays. Most cameras and smartphones provide you with this option.
6. Avoid Shaking
You do not want to distract your viewers with shaky camera moments. Normal pan and 360-degree rotation are acceptable or maybe even essential. But moving side to side too quickly will make it difficult for the camera to process that information. You better use a selfie stick or gimbal.
Now, check out the best vertical video ratios for various social platforms.
Best video aspect ratios for Facebook

● 1:1 or 4:5 (Feed)
● 9:16 (Stories) Full portrait/Vertical
● 1:1 (Video Carousel)
● 16:9 (In streams, ads) -> Full landscape
● 9:16 (Audience Network)
● 2:3 (Vertical)
Best video aspect ratios for Instagram
● 1:1 (Feed)
● 4:5 (Feed ads)
● 9:16 (Stories)
● 9:16 (Reels)
● 9:16 (ICTV)
Best video aspect ratios for Twitter

● 1:1 (Promoted Videos)
● 1:1 or 9:16 (Sponsorship)
● 16:9 (Live Videos)
● 1:11 or 16:9 (Video Posts)
Best video aspect ratios for TikTok
● 9:16, 1:1, or 16:9 (For ads)
● 9:16 (For organic videos)
Wondershare Filmora
Being a newbie and producing perfect and professional vertical video content can be challenging, especially for the social platform. And then perfection requires delicate skills. If you want to change the aspect ratio after capturing an image or shooting a video, you need post-processing software.
There are tons of post-processing software available that have aspect ratio tools. As a tech geek, I even want essential tools that can serve all my needs and are also simple to use. Wondershare Filmora (iOS and Android) and Wondershare Filmora (Windows) is just that platform where you simply record, edit and share right away. It is loaded with easy-to-use editing features, special effects, social media integration options, and your desired music.
The best thing about Filmora Go is that it is for every skill level, unlike the other video editing software. Moreover, it lets you build unique custom build animation without breaking a sweat. So if you have a horizontal video, Filmora Go makes it easy to edit it into a Vertical one.
Features:
● Allows users to make videos anywhere using your iOS or Android device.
● The powerful editing tools of Filmora and Filmora help you create excellent iPhone vertical video dimensions.
● A dynamic music library helps users to add great background music in the videos.
● Both Filmora and Filmora (Desktop) have a user-friendly and intuitive user interface.
● The new Video Beautification feature helps you modify the shape of your face, lips, or nose in the picture.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Conclusion
The vertical phone aspect ratio may seem avoidable, but you need a near-perfect influence on your desired audience to engage and grow. Thus, the Aspect ratio is not something to avoid if you want to compete in the business. Smartphone digital evolution has shifted the balance towards the phone aspect ratio vertical. In this article, we also talked about iPhone video dimensions vertical, hope it will help you. Platforms like Filmora provides comprehensive and easy editing solutions to edit aspect ratio as desired.
If you are a professional video or image creator, you know what aspect ratio is and why aspect ratio is important. Even people passionate about their cameras and visual art enthusiasts know it. If you are a newbie, Let us make it easy for you. This article will talk about the vertical phone aspect ratio ratio, its definition, types, iPhone vertical video dimensions, etc. We’ll also provide you solid tips on mobile vertical video size and how to create phone vertical videos easily. Let’s jump into the topic and see what you can learn.
In this article
01 [What is Phone Aspect Ratio Vertical?](#Part 1)
02 [Types of Phone Aspect Ratio Vertical](#Part 2)
03 [Tips to Create Phone Vertical Videos](#Part 3)
Part 1 What is Phone Aspect Ratio Vertical?
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
Back in the television days, you might have seen certain old pictures with black padding on either side of the screen. It was just that they were shot in different aspect ratios and your television screen had different aspect ratios.
Aspect Ratio Vs Resolution
Remember that aspect ratio does not refer to the physical size of an image or its dimensions in pixels (resolution). So aspect ratio 3:1 does not refer to the actual width and height of the image or video; it just describes their relationship.
You are wrong if you think aspect ratio is just another fancy name for resolution. Think again. Check out how it is calculated.
“
| | Aspect Ratio | Resolution | |
| ————— | ————————————————————– | ———————————————————————————- |
| Definition | The Ratio of the width of an image to the height of the image. | Total number of pixels displayed on your screen (computer, cell phone, television) |
| Commonly Used | ● 1:1 ● 3:1 ● 3:2 ● 4:3 ● 5:4 ● 9:1 ● 16:9 | ● 640x480 ● 800x600 ● 1024x768 |
Aspect Ratio Calculator
To get the resolution, you need to multiply width times the height. To get aspect ratio, the formula is: Divide the width by the height or simply divide the long side by the short side.
There are multiple online aspect ratio calculators available. Check out the value for both the images and the videos generated through the photo ratio calculator for your ease.
| Common Aspect Ratio | AR Width | AR Height | Image Width | Image Height |
|---|---|---|---|---|
| 1:1(square) | 1 | 1 | 1920 | 1920 |
| 5:4 (large and medium format cameras) | 5 | 4 | 1920 | 1536 |
| 4:3 Standard | 4 | 3 | 1920 | 1440 |
| 3:2 (35mm camera) | 3 | 2 | 1920 | 1280 |
| 16:9 | 16 | 9 | 1920 | 1080 |
| 3:1 Panoramic | 3 | 1 | 1920 | 640 |
| 9:16 | 9 | 16 | 1080 | 1920 |
For example, the aspect ratio of 3:1 may be an image of 3m wide and 1m high. At the same time it can be 3 feet wide and 1 foot high. For further simplification, consider dimensions in pixels: a 6000×4000 image has 3:2 aspect ratios.
Always remember this small but crucial point. The aspect ratio refers to the image or video you captured or recorded and the display (or screen) in which your video or image would be displayed.
Why is the aspect ratio important?
In the age of web content, asking why aspect ratio is important? Some may consider it naïve. Images need to be uploaded at different aspect ratios for different uses (desktop vs. mobile or blog vs. social media). Incorrect aspect ratio affects your final image and end-user experience.
Choice of the wrong aspect ratio can eliminate the potential for editing (cropping and resizing). In addition, using the correct aspect ratios saves you from facing the trouble of distortion or clipping.
Part 2 Types of Phone Aspect Ratio Vertical
Image Aspect Ratios
The aspect ratio decides and changes the entire composition and how the audience perceives the image. First, let us see some common image aspect ratios.

● 1:1 Ratio

If you have seen a square-shaped image, it had probably a 1:1 aspect ratio. It simply means both sides (width and height of the image) are equal. It was initially the aspect ratio of square television sets. However, this is commonly used for print photos, mobile screens, and social platforms.
● 3:2 Ratio

Initially used for classic 35 mm film and still photography, aspect ratio 3:5 is still used on some laptops, tablets, and handheld game consoles. The famous example of this aspect ratio Images framed at 1080×720 pixels or 6″x4″.
● 5:4 Ratio

It was commonly used for photography and art prints. For Images having dimensions, 8″x10″ and 16x20 have the 5:4 aspect ratios.
Video Aspect Ratios

Like the image aspect ratios, video aspect ratios would also profoundly affect its composition and thus how your directed viewers perceive it. Some common mobile vertical video size or video aspect ratios are given below.
● 16:9 Ratio

If you have seen presentation slides, computer monitors, or widescreee seen this slimmer and more elongated rectangular-shaped 16:9 Ratio. This is the standardized widescreen aspect ratio that you see everywhere on the web. In terms of pixel common dimension for 16:9 is 1920×1080 pixels and 1280×720 pixels.
● 9:16 Ratio (Vertical)

When smartphones started coming with video capabilities, this Ratio became popular. Likewise, today this Ratio is trendy for social media platforms with video story capabilities.
The Instagram story typically consists of 1080x1920 pixels, which in terms of aspect ratio is 9:16. Most phones, such as iPhone, have a feature that allows you to record footage in both (16:9 as well as 9:16).
Phone aspect ratio vertical
Back in the day, taking aspect ratio vertical (portrait mode) footage was considered unprofessional and a sign of an amateur. But the digital revolution has changed that. Now from unforgivable sin, the vewayal mode has practically become a mainstream media sensation. Vertical style has now become the dominant format.

Phone aspect ratio vertical simply means taller screen than wider. The most common type is 9:16 (1080x1920 pixels), a typical vertical videos aspect ratio. Although this phone aspect ratio vertical comes in a few more shapes and sizes such as 4:5, 2:3.
Part 3 Tips to Create Phone Vertical Videos
Creating vertical videos is crucial for getting engagements and growing your brand. It is easy with a phone because most smartphones, by default, record in 9:16, which is the standard vertical aspect ratio. But with a camera, you have to manually edit to the correct aspect ratio before you shoot it.
You can also shoot horizontally and then change it to vertical, but it needs professional videographer expertise.
Who wants to rotate their phones watching videos? Well, as far as the trend, Let us see some tiny but handy tips for creating vertical phone videos.
1. Choose the correct aspect ratio
Video taller than the 1:1 aspect ratio is commonly considered Vertical video. Types of these vertical aspects ratio include 4:5 (social), 2:3 and 9:16. They are all taller than they are wide, thus vertical.
Choosing the correct aspect ratio for your vertical video, always think about why and where you intend to use the video. The second important thing you should consider is your plans for editing that video.
Cropping horizontal can be irritating and sometimes disappointing at the same time. Producing a 9:16 vertical frame at HD resolution from a horizontal HD frame may result in very pixelated and low-quality footage.
If, for some reason, you still want first to shoot it horizontal and then change it back to mobile vertical video size. You may need to shoot in 4K horizontally to get extra pixels to work with. It can later be cropped in the sides to 9:16 (Vertical phone aspect ratio). Plus, you won’t need to scale it anymore.
2. Direct your viewer’s eyes
For hooking social media viewers, you need to put your most interesting visual upfront. These include GIFs, colourful stop-motion or looping animation. Always try to match your first couple of shots with your overall brand personality.
3. Screen splitting into two or more

A tall vertical screen can be styled with multiple horizontal clips on top of each other. These clips must relate to your relevant content and overall look. Natural lines or patterns can help display them in the most creative ways.
4. Be close to your subject
For producing an intimate experience with the vertical frame, you should get closer to the subject. Most of the action will be positioned to the centre as your viewers scroll. Do not let cut off or cover up your main subject by any text and make sure you leave enough room for text, emojis and stickers.
5. Filling the vertical space
First, make sure that your subject is vertical-friendly. Then get closer and fill the space within the vertical frame. The vertical frame can be filled through the following:
● Up-close shot (if the subject is personal).
● Raising the camera high and tilting it down (to film things like a long, empty road).
● Bird’s-eye view from above.
5. Rule of Third

This photography rule says not to place the main subject directly in the center of the frame. Create more dynamic composition by creating imaginary (Horizontal & Vertical) lines that divide your frame into thirds.
You have to place your subject either on the lines or where the lines meet up. And guess what? You don’t need to draw imaginary nowadays. Most cameras and smartphones provide you with this option.
6. Avoid Shaking
You do not want to distract your viewers with shaky camera moments. Normal pan and 360-degree rotation are acceptable or maybe even essential. But moving side to side too quickly will make it difficult for the camera to process that information. You better use a selfie stick or gimbal.
Now, check out the best vertical video ratios for various social platforms.
Best video aspect ratios for Facebook

● 1:1 or 4:5 (Feed)
● 9:16 (Stories) Full portrait/Vertical
● 1:1 (Video Carousel)
● 16:9 (In streams, ads) -> Full landscape
● 9:16 (Audience Network)
● 2:3 (Vertical)
Best video aspect ratios for Instagram
● 1:1 (Feed)
● 4:5 (Feed ads)
● 9:16 (Stories)
● 9:16 (Reels)
● 9:16 (ICTV)
Best video aspect ratios for Twitter

● 1:1 (Promoted Videos)
● 1:1 or 9:16 (Sponsorship)
● 16:9 (Live Videos)
● 1:11 or 16:9 (Video Posts)
Best video aspect ratios for TikTok
● 9:16, 1:1, or 16:9 (For ads)
● 9:16 (For organic videos)
Wondershare Filmora
Being a newbie and producing perfect and professional vertical video content can be challenging, especially for the social platform. And then perfection requires delicate skills. If you want to change the aspect ratio after capturing an image or shooting a video, you need post-processing software.
There are tons of post-processing software available that have aspect ratio tools. As a tech geek, I even want essential tools that can serve all my needs and are also simple to use. Wondershare Filmora (iOS and Android) and Wondershare Filmora (Windows) is just that platform where you simply record, edit and share right away. It is loaded with easy-to-use editing features, special effects, social media integration options, and your desired music.
The best thing about Filmora Go is that it is for every skill level, unlike the other video editing software. Moreover, it lets you build unique custom build animation without breaking a sweat. So if you have a horizontal video, Filmora Go makes it easy to edit it into a Vertical one.
Features:
● Allows users to make videos anywhere using your iOS or Android device.
● The powerful editing tools of Filmora and Filmora help you create excellent iPhone vertical video dimensions.
● A dynamic music library helps users to add great background music in the videos.
● Both Filmora and Filmora (Desktop) have a user-friendly and intuitive user interface.
● The new Video Beautification feature helps you modify the shape of your face, lips, or nose in the picture.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Conclusion
The vertical phone aspect ratio may seem avoidable, but you need a near-perfect influence on your desired audience to engage and grow. Thus, the Aspect ratio is not something to avoid if you want to compete in the business. Smartphone digital evolution has shifted the balance towards the phone aspect ratio vertical. In this article, we also talked about iPhone video dimensions vertical, hope it will help you. Platforms like Filmora provides comprehensive and easy editing solutions to edit aspect ratio as desired.
If you are a professional video or image creator, you know what aspect ratio is and why aspect ratio is important. Even people passionate about their cameras and visual art enthusiasts know it. If you are a newbie, Let us make it easy for you. This article will talk about the vertical phone aspect ratio ratio, its definition, types, iPhone vertical video dimensions, etc. We’ll also provide you solid tips on mobile vertical video size and how to create phone vertical videos easily. Let’s jump into the topic and see what you can learn.
In this article
01 [What is Phone Aspect Ratio Vertical?](#Part 1)
02 [Types of Phone Aspect Ratio Vertical](#Part 2)
03 [Tips to Create Phone Vertical Videos](#Part 3)
Part 1 What is Phone Aspect Ratio Vertical?
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
Back in the television days, you might have seen certain old pictures with black padding on either side of the screen. It was just that they were shot in different aspect ratios and your television screen had different aspect ratios.
Aspect Ratio Vs Resolution
Remember that aspect ratio does not refer to the physical size of an image or its dimensions in pixels (resolution). So aspect ratio 3:1 does not refer to the actual width and height of the image or video; it just describes their relationship.
You are wrong if you think aspect ratio is just another fancy name for resolution. Think again. Check out how it is calculated.
“
| | Aspect Ratio | Resolution | |
| ————— | ————————————————————– | ———————————————————————————- |
| Definition | The Ratio of the width of an image to the height of the image. | Total number of pixels displayed on your screen (computer, cell phone, television) |
| Commonly Used | ● 1:1 ● 3:1 ● 3:2 ● 4:3 ● 5:4 ● 9:1 ● 16:9 | ● 640x480 ● 800x600 ● 1024x768 |
Aspect Ratio Calculator
To get the resolution, you need to multiply width times the height. To get aspect ratio, the formula is: Divide the width by the height or simply divide the long side by the short side.
There are multiple online aspect ratio calculators available. Check out the value for both the images and the videos generated through the photo ratio calculator for your ease.
| Common Aspect Ratio | AR Width | AR Height | Image Width | Image Height |
|---|---|---|---|---|
| 1:1(square) | 1 | 1 | 1920 | 1920 |
| 5:4 (large and medium format cameras) | 5 | 4 | 1920 | 1536 |
| 4:3 Standard | 4 | 3 | 1920 | 1440 |
| 3:2 (35mm camera) | 3 | 2 | 1920 | 1280 |
| 16:9 | 16 | 9 | 1920 | 1080 |
| 3:1 Panoramic | 3 | 1 | 1920 | 640 |
| 9:16 | 9 | 16 | 1080 | 1920 |
For example, the aspect ratio of 3:1 may be an image of 3m wide and 1m high. At the same time it can be 3 feet wide and 1 foot high. For further simplification, consider dimensions in pixels: a 6000×4000 image has 3:2 aspect ratios.
Always remember this small but crucial point. The aspect ratio refers to the image or video you captured or recorded and the display (or screen) in which your video or image would be displayed.
Why is the aspect ratio important?
In the age of web content, asking why aspect ratio is important? Some may consider it naïve. Images need to be uploaded at different aspect ratios for different uses (desktop vs. mobile or blog vs. social media). Incorrect aspect ratio affects your final image and end-user experience.
Choice of the wrong aspect ratio can eliminate the potential for editing (cropping and resizing). In addition, using the correct aspect ratios saves you from facing the trouble of distortion or clipping.
Part 2 Types of Phone Aspect Ratio Vertical
Image Aspect Ratios
The aspect ratio decides and changes the entire composition and how the audience perceives the image. First, let us see some common image aspect ratios.

● 1:1 Ratio

If you have seen a square-shaped image, it had probably a 1:1 aspect ratio. It simply means both sides (width and height of the image) are equal. It was initially the aspect ratio of square television sets. However, this is commonly used for print photos, mobile screens, and social platforms.
● 3:2 Ratio

Initially used for classic 35 mm film and still photography, aspect ratio 3:5 is still used on some laptops, tablets, and handheld game consoles. The famous example of this aspect ratio Images framed at 1080×720 pixels or 6″x4″.
● 5:4 Ratio

It was commonly used for photography and art prints. For Images having dimensions, 8″x10″ and 16x20 have the 5:4 aspect ratios.
Video Aspect Ratios

Like the image aspect ratios, video aspect ratios would also profoundly affect its composition and thus how your directed viewers perceive it. Some common mobile vertical video size or video aspect ratios are given below.
● 16:9 Ratio

If you have seen presentation slides, computer monitors, or widescreee seen this slimmer and more elongated rectangular-shaped 16:9 Ratio. This is the standardized widescreen aspect ratio that you see everywhere on the web. In terms of pixel common dimension for 16:9 is 1920×1080 pixels and 1280×720 pixels.
● 9:16 Ratio (Vertical)

When smartphones started coming with video capabilities, this Ratio became popular. Likewise, today this Ratio is trendy for social media platforms with video story capabilities.
The Instagram story typically consists of 1080x1920 pixels, which in terms of aspect ratio is 9:16. Most phones, such as iPhone, have a feature that allows you to record footage in both (16:9 as well as 9:16).
Phone aspect ratio vertical
Back in the day, taking aspect ratio vertical (portrait mode) footage was considered unprofessional and a sign of an amateur. But the digital revolution has changed that. Now from unforgivable sin, the vewayal mode has practically become a mainstream media sensation. Vertical style has now become the dominant format.

Phone aspect ratio vertical simply means taller screen than wider. The most common type is 9:16 (1080x1920 pixels), a typical vertical videos aspect ratio. Although this phone aspect ratio vertical comes in a few more shapes and sizes such as 4:5, 2:3.
Part 3 Tips to Create Phone Vertical Videos
Creating vertical videos is crucial for getting engagements and growing your brand. It is easy with a phone because most smartphones, by default, record in 9:16, which is the standard vertical aspect ratio. But with a camera, you have to manually edit to the correct aspect ratio before you shoot it.
You can also shoot horizontally and then change it to vertical, but it needs professional videographer expertise.
Who wants to rotate their phones watching videos? Well, as far as the trend, Let us see some tiny but handy tips for creating vertical phone videos.
1. Choose the correct aspect ratio
Video taller than the 1:1 aspect ratio is commonly considered Vertical video. Types of these vertical aspects ratio include 4:5 (social), 2:3 and 9:16. They are all taller than they are wide, thus vertical.
Choosing the correct aspect ratio for your vertical video, always think about why and where you intend to use the video. The second important thing you should consider is your plans for editing that video.
Cropping horizontal can be irritating and sometimes disappointing at the same time. Producing a 9:16 vertical frame at HD resolution from a horizontal HD frame may result in very pixelated and low-quality footage.
If, for some reason, you still want first to shoot it horizontal and then change it back to mobile vertical video size. You may need to shoot in 4K horizontally to get extra pixels to work with. It can later be cropped in the sides to 9:16 (Vertical phone aspect ratio). Plus, you won’t need to scale it anymore.
2. Direct your viewer’s eyes
For hooking social media viewers, you need to put your most interesting visual upfront. These include GIFs, colourful stop-motion or looping animation. Always try to match your first couple of shots with your overall brand personality.
3. Screen splitting into two or more

A tall vertical screen can be styled with multiple horizontal clips on top of each other. These clips must relate to your relevant content and overall look. Natural lines or patterns can help display them in the most creative ways.
4. Be close to your subject
For producing an intimate experience with the vertical frame, you should get closer to the subject. Most of the action will be positioned to the centre as your viewers scroll. Do not let cut off or cover up your main subject by any text and make sure you leave enough room for text, emojis and stickers.
5. Filling the vertical space
First, make sure that your subject is vertical-friendly. Then get closer and fill the space within the vertical frame. The vertical frame can be filled through the following:
● Up-close shot (if the subject is personal).
● Raising the camera high and tilting it down (to film things like a long, empty road).
● Bird’s-eye view from above.
5. Rule of Third

This photography rule says not to place the main subject directly in the center of the frame. Create more dynamic composition by creating imaginary (Horizontal & Vertical) lines that divide your frame into thirds.
You have to place your subject either on the lines or where the lines meet up. And guess what? You don’t need to draw imaginary nowadays. Most cameras and smartphones provide you with this option.
6. Avoid Shaking
You do not want to distract your viewers with shaky camera moments. Normal pan and 360-degree rotation are acceptable or maybe even essential. But moving side to side too quickly will make it difficult for the camera to process that information. You better use a selfie stick or gimbal.
Now, check out the best vertical video ratios for various social platforms.
Best video aspect ratios for Facebook

● 1:1 or 4:5 (Feed)
● 9:16 (Stories) Full portrait/Vertical
● 1:1 (Video Carousel)
● 16:9 (In streams, ads) -> Full landscape
● 9:16 (Audience Network)
● 2:3 (Vertical)
Best video aspect ratios for Instagram
● 1:1 (Feed)
● 4:5 (Feed ads)
● 9:16 (Stories)
● 9:16 (Reels)
● 9:16 (ICTV)
Best video aspect ratios for Twitter

● 1:1 (Promoted Videos)
● 1:1 or 9:16 (Sponsorship)
● 16:9 (Live Videos)
● 1:11 or 16:9 (Video Posts)
Best video aspect ratios for TikTok
● 9:16, 1:1, or 16:9 (For ads)
● 9:16 (For organic videos)
Wondershare Filmora
Being a newbie and producing perfect and professional vertical video content can be challenging, especially for the social platform. And then perfection requires delicate skills. If you want to change the aspect ratio after capturing an image or shooting a video, you need post-processing software.
There are tons of post-processing software available that have aspect ratio tools. As a tech geek, I even want essential tools that can serve all my needs and are also simple to use. Wondershare Filmora (iOS and Android) and Wondershare Filmora (Windows) is just that platform where you simply record, edit and share right away. It is loaded with easy-to-use editing features, special effects, social media integration options, and your desired music.
The best thing about Filmora Go is that it is for every skill level, unlike the other video editing software. Moreover, it lets you build unique custom build animation without breaking a sweat. So if you have a horizontal video, Filmora Go makes it easy to edit it into a Vertical one.
Features:
● Allows users to make videos anywhere using your iOS or Android device.
● The powerful editing tools of Filmora and Filmora help you create excellent iPhone vertical video dimensions.
● A dynamic music library helps users to add great background music in the videos.
● Both Filmora and Filmora (Desktop) have a user-friendly and intuitive user interface.
● The new Video Beautification feature helps you modify the shape of your face, lips, or nose in the picture.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Conclusion
The vertical phone aspect ratio may seem avoidable, but you need a near-perfect influence on your desired audience to engage and grow. Thus, the Aspect ratio is not something to avoid if you want to compete in the business. Smartphone digital evolution has shifted the balance towards the phone aspect ratio vertical. In this article, we also talked about iPhone video dimensions vertical, hope it will help you. Platforms like Filmora provides comprehensive and easy editing solutions to edit aspect ratio as desired.
Also read:
- New 2024 Approved Discover How You Can Use Vectorscope to Adjust Luminance, Color Grading, and More in Your Video Editing Projects
- Updated Looking Forward to Try Hands at Using the Icecream Slideshow Maker Program to Create High End Slideshow Presentations? Stay Here for a Complete Insight Into the Process for 2024
- New How to Create a Makeup Video
- Updated 2024 Approved How To Combine Videos On TikTok
- 2024 Approved How to Use Canva Color Match
- Updated Most-Used 3 Ways to Compress Video for Instagram Story, Feed, and IGTV
- New In 2024, Top Fixes to Resolve Issues with Premiere Pro Slow Playback
- Updated Step by Step to Rotate Videos Using OBS for 2024
- New Learn How to Use and Download KineMaster Templates Like a Pro. Discover Alternative Video Templates to Elevate Your Video Creation for 2024
- New 2024 Approved How to Make Split Screen Videos in Filmora
- New In 2024, Easy Way to Add Effects to Art Video
- Updated Detailed Guide to Crop Video in Sony Vegas Pro for 2024
- New Video Editing Tips to Know Before Editing First Draft
- New In 2024, Complete How-To Tutorials of Kapwing Collage Maker
- New In 2024, How to Loop a Video in PowerPoint
- Updated In 2024, Do You Want to Add Subtitles to Your Videos Efficiently? This Article Will Introduce an Online Subtitle Editor that Will Help You to Create Subtitles for Your Video
- New Are You Looking for Cool Ideas to Use Green Screen and How Setting up Your Green Screen? Keep Reading Since We Have the Answer for You
- New 2024 Approved Have You Tried Creating an Engaging Video? Try Out Impressive AI Video Ideas that Give You a Clue on How to Create an Attention Catching Video. Here Is a Breakdown of What an AI Video Idea Generator Is and How to Utilize It Efficiently
- New How to DIY VHS Overlay in After Effects for 2024
- New 2024 Approved Change Speed of a Video on iPhone
- New In 2024, Turn Your Text Into a Podcast Made Possible (+ EASY Editing Tips)
- Updated Sometimes, when It Comes to Editing a Video, We Dont Even Know Where to Start, because There Are Too Many Options –Online Platforms Which Instantly Help Us Edit Our Clips, without Lengthy Process of Downloading and Installing Computer Programs
- New In 2024, 15 Stunning GIF Splitter Examples You Need to Bookmark
- 2024 Approved This Article Discusses What Is Adobe Premiere Pro, How to Download, Install and Use It, and Its Key Features. It Further Discusses Its Alternative for Editing Your Videos and More. Check Out Now
- 2024 Approved In This Article, We Shall Take a Look at the Various Steps of Making a Photo Collage in Microsoft Word, and Also at Other Details of the Process, Which Might Be Relevant
- In 2024, Do You Want to Use a Professional Tool to Add Subtitles? Read This Article to Discover the Best Reliable Tool to Create Subtitles in Your Desired Manner
- End This Problem! Make Transparent Background Video Today
- 2024 Approved Want to Add Freeze Frame Effect to Your Video on Your Device? Here Are the Steps to Add Freeze Frame on PC, Mac, Smartphone as Well as Online From Any Device
- 2024 Approved Create the Stranger Things Upside Down Effect Video
- Updated 2024 Approved Advancements in Game Recording Software A Comprehensive Overview
- New 2024 Approved You Are Planning to Convert an AVI to GIF Online but You Are Not Sure How? If You Are Looking for an Idea on How to Do It, You Have Come to the Right Place
- In 2024, 3 Solutions to Find Your ZTE Axon 40 Lite Current Location of a Mobile Number | Dr.fone
- Super Easy Ways To Deal with Motorola Razr 40 Ultra Unresponsive Screen | Dr.fone
- In 2024, Why does the pokemon go battle league not available On Apple iPhone SE (2022) | Dr.fone
- In 2024, Proven Ways in How To Hide Location on Life360 For Apple iPhone 12 Pro Max | Dr.fone
- 3 Ways for Android Pokemon Go Spoofing On Oppo A78 | Dr.fone
- In 2024, 6 Ways To Transfer Contacts From Oppo Reno 10 5G to iPhone | Dr.fone
- How to Rescue Lost Messages from Honor
- How to Reset your Samsung Lock Screen Password
- In 2024, Resolve Your Apple iPhone XS Max Keeps Asking for Outlook Password | Dr.fone
- In 2024, How to Migrate Android Data From Vivo Y17s to New Android Phone? | Dr.fone
- How To Create an Apple Developer Account On iPhone 13 Pro
- In 2024, How To Leave a Life360 Group On Realme GT Neo 5 SE Without Anyone Knowing? | Dr.fone
- How To Transfer WhatsApp From iPhone 7 Plus to other iPhone devices? | Dr.fone
- How to Fix Life360 Shows Wrong Location On OnePlus Ace 2V? | Dr.fone
- How to Fake GPS on Android without Mock Location For your Itel S23 | Dr.fone
- Realme GT 5 Pro Not Connecting to Wi-Fi? 12 Quick Ways to Fix | Dr.fone
- 6 Fixes to Unfortunately WhatsApp has stopped Error Popups On Oppo A56s 5G | Dr.fone
- In 2024, Hacks to do pokemon go trainer battles For Apple iPhone 15 Plus | Dr.fone
- In 2024, How to Erase an iPhone XS without Apple ID?
- Title: Learn How to Make Interactive and Fun Video Collages Using Kapwing Collage Maker, an Easy-to-Use Tool for All Your Collage-Making Needs for 2024
- Author: Morgan
- Created at : 2024-05-19 05:12:39
- Updated at : 2024-05-20 05:12:39
- Link: https://ai-video-editing.techidaily.com/learn-how-to-make-interactive-and-fun-video-collages-using-kapwing-collage-maker-an-easy-to-use-tool-for-all-your-collage-making-needs-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.

