:max_bytes(150000):strip_icc():format(webp)/GettyImages-1253176532-e5ce8e507433489f87c8b37818c13a01.jpg)
New 2024 Approved 10 Best Vlogging Cameras for Beginners

10 Best Vlogging Cameras for Beginners
Are you new to vlogging? Do you seek some equipment to start getting into shape for perfect vlogging? The first and foremost requirement is to have a vlogging camera. However, it is not recommended to buy a hefty device that cannot be managed. Under such a narrative, this article presents you with a list of vlogging cameras for beginners that can be tried out. Come along!
In this article
01 10 Best Vlogging Camera for Beginners in 2022
02 Best Vlog Editor for Vlogging Beginners
Part 1: 10 Best Vlogging Camera for Beginners in 2022
This part shall provide you with a few choices to help you start your vlogging career. This list of vlogging cameras for beginners is aptly put to provide users with the best options. Let’s get started!
1. Fujifilm X-S10
Price: $1,748
For starters, this vlogging camera seems the perfect package. The Fujifilm X-S10 provides the opportunity of developing vlogs under a 4K video resolution. This model is a little outdated with the advanced features; it fulfills the basic needs of a beginner who is new to vlogging. It also provides users with a 6-stop in-body stabilization with a 26.1 megapixels sensor to offer them beautiful results.
If you really wish to make a difference in your vlogging quality, you should consider buying this camera. This is the real deal!

2. Canon G7X Mark III
Price: $714
If you have been following vloggers and vlogging classes, you will have definitely heard about this Canon vlog camera. The features offered across this package are one of the best you can find across any vlogging camera in the market. Where this camera model is still a recommendation of top-notch vloggers, it comes under a lightweight body. The structure makes it great for vlogging, accompanied by a 4K video resolution under 30fps.
Canon’s flip-up screen is one of the most highlighting features offered across such vlogging cameras, making them quite the choice. It is exceptionally good!

3. GoPro Hero8 Black
Price: $349.98
GoPro is considered a department of professionals. However, we won’t recommend the latest top-of-the-line models to beginners. Instead, it is considered the right move if someone new to vlogging goes for a lower model. GoPro Hero8 Black features some of the best functions that anyone can witness in the market. With live streaming under 1080p, this vlogging camera is the best option for rough vlogs.
Hyper-stabilization makes it quite compelling overall. Users are recommended to make great use of this vlogging camera if they’re making a start in vlogging. Are you hyped up?

4. Sony ZV-1
Price: $749.99
Undoubtedly, the best vlogging camera that exists in the budget right now! Sony ZV-1 has been great for beginners; it has made an equal impact across professionals. This camera has changed the dynamics of what we refer to as vlogging standards. With a compact and perfect body for vlogging, a lot is expected from Sony ZV-1.
To enhance user experience, the ZV-1 includes real-time tracking and eye auto-focus, which is by far the best option for quality among beginners. This is great!

5. Canon M50 Mark II
Price: $699.99
Another masterpiece by Canon! This vlogging camera for beginners has been designed to provide affordability, enhanced accessibility, and professional value. While being extremely easy for users, it is regarded as among the best options in mirrorless cameras. The eye-detection autofocus features give it a little push to excellency.
If you are looking for an all-round experience in vlogging cameras, Canon M50 Mark II puts an up-top experience. Sounds perfect!

6. Sony A6400
Price: $899.99
Being someone who is focused on quality, this Sony vlogging camera is regarded as excellent for its features. You don’t care about the design, right? This Sony camera provides the best features you can find in most vlogging cameras. With a 4K video resolution and high image quality, it offers a sophisticated experience in capturing shots.
Considering you are up for this cheap spot, you should consider buying this camera for perfect video management. It is undoubtedly commendable!

7. Panasonic Lumix G100
Price: $647.99
Excited for more? We have the Panasonic Lumix G100 as the next choice in vlogging cameras for you. This mirrorless camera is a compact option in vlogging cameras, which is accompanied by a 4K video quality resolution. Though there is no in-body stabilization for controlling the shocks across the clip, it does record audio directly across the image.
This small, compact, and easy-going vlogging camera can be your perfect start to the vlogging journey. Gear up!

8. Canon EOS 90D
Price: $1,190
If you wish to move for something professional, this Canon vlog camera is the best option you can find. As you start your journey in vlogging, this vlogging camera provides you with some of the best features across most cameras. As EOS 90D also represents itself as a DSLR, its ability to shoot 4K videos makes it one of the versatile options in the camera market.
Although the camera may be a bit heavier for you, it is still one of the best vlogging cameras for beginners. Are you surprised?

9. Sony ZV-E10
Price: $699.99
This vlogging camera is a simpler version than Sony vlogging cameras. Do you have some easy footages to cover? This camera presents itself as a lighter version in vlogging cameras while providing an excellent resolution to back it up. While being a compact option in the market, it offers great autofocus, which is quite promising in such cameras.
If you have a low budget for a vlogging camera, this is surely the best option you can find in the market. Sounds perfect for you!

10. Olympus OM-D E-M5 Mark III
Price: $1,799
Although it seems like a retro camera, this vlogging camera is surely counted among the feature-rich options in the market. This video camera provides users with effective and cognitive feature sets, which are accompanied by great video specs. Image stabilization is another highlighting feature that makes it one of the best options in vlogging cameras for beginners.
It also allows users to shoot 4K video resolution for high-end results, despite being a more straightforward option in vlogging cameras.

See more information here.
What Gear Do Creators Actually Use | Vidcon 2023 | Sony vs Canon
Part 2: Best Vlog Editor for Vlogging Beginners
Are you satisfied with the list of vlogging cameras for selection? As the articles present the best options for you, it is also vital that you should have a vlog editor for enhancing and finalizing videos. Rather than going across circles for finding the best one, this article introduces you to Wondershare Filmora , a video editor which targets such points across a video that revamps the complete video to perfection.

For Win 7 or later (64-bit)
For macOS 10.12 or later
From basic video editing to advanced functions, you can see everything across Filmora. Are you excited to use it? It indeed is quite simple and effective to use. Furthermore, you can also make changes across a video with the help of effects, transitions, and elements. Isn’t this exciting? To make your selection easier, Filmora offers a very extensive list of features. It is a fine vlog editor with the features you will be looking for in any basic video editor.
While you seek control across your footage, you can also gain control across your edited content. Thanks to Filmora, it is surely possible for every user now. A perfect recommendation, without a doubt!
Conclusion
This article has presented you with some best vlogging cameras to start. If you are a beginner and wish to get the best results with your vlog camera, you should try these recommended vlogging cameras for beginners. We hope that you’d be able to enhance your skill.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

02 Best Vlog Editor for Vlogging Beginners
Part 1: 10 Best Vlogging Camera for Beginners in 2022
This part shall provide you with a few choices to help you start your vlogging career. This list of vlogging cameras for beginners is aptly put to provide users with the best options. Let’s get started!
1. Fujifilm X-S10
Price: $1,748
For starters, this vlogging camera seems the perfect package. The Fujifilm X-S10 provides the opportunity of developing vlogs under a 4K video resolution. This model is a little outdated with the advanced features; it fulfills the basic needs of a beginner who is new to vlogging. It also provides users with a 6-stop in-body stabilization with a 26.1 megapixels sensor to offer them beautiful results.
If you really wish to make a difference in your vlogging quality, you should consider buying this camera. This is the real deal!

2. Canon G7X Mark III
Price: $714
If you have been following vloggers and vlogging classes, you will have definitely heard about this Canon vlog camera. The features offered across this package are one of the best you can find across any vlogging camera in the market. Where this camera model is still a recommendation of top-notch vloggers, it comes under a lightweight body. The structure makes it great for vlogging, accompanied by a 4K video resolution under 30fps.
Canon’s flip-up screen is one of the most highlighting features offered across such vlogging cameras, making them quite the choice. It is exceptionally good!

3. GoPro Hero8 Black
Price: $349.98
GoPro is considered a department of professionals. However, we won’t recommend the latest top-of-the-line models to beginners. Instead, it is considered the right move if someone new to vlogging goes for a lower model. GoPro Hero8 Black features some of the best functions that anyone can witness in the market. With live streaming under 1080p, this vlogging camera is the best option for rough vlogs.
Hyper-stabilization makes it quite compelling overall. Users are recommended to make great use of this vlogging camera if they’re making a start in vlogging. Are you hyped up?

4. Sony ZV-1
Price: $749.99
Undoubtedly, the best vlogging camera that exists in the budget right now! Sony ZV-1 has been great for beginners; it has made an equal impact across professionals. This camera has changed the dynamics of what we refer to as vlogging standards. With a compact and perfect body for vlogging, a lot is expected from Sony ZV-1.
To enhance user experience, the ZV-1 includes real-time tracking and eye auto-focus, which is by far the best option for quality among beginners. This is great!

5. Canon M50 Mark II
Price: $699.99
Another masterpiece by Canon! This vlogging camera for beginners has been designed to provide affordability, enhanced accessibility, and professional value. While being extremely easy for users, it is regarded as among the best options in mirrorless cameras. The eye-detection autofocus features give it a little push to excellency.
If you are looking for an all-round experience in vlogging cameras, Canon M50 Mark II puts an up-top experience. Sounds perfect!

6. Sony A6400
Price: $899.99
Being someone who is focused on quality, this Sony vlogging camera is regarded as excellent for its features. You don’t care about the design, right? This Sony camera provides the best features you can find in most vlogging cameras. With a 4K video resolution and high image quality, it offers a sophisticated experience in capturing shots.
Considering you are up for this cheap spot, you should consider buying this camera for perfect video management. It is undoubtedly commendable!

7. Panasonic Lumix G100
Price: $647.99
Excited for more? We have the Panasonic Lumix G100 as the next choice in vlogging cameras for you. This mirrorless camera is a compact option in vlogging cameras, which is accompanied by a 4K video quality resolution. Though there is no in-body stabilization for controlling the shocks across the clip, it does record audio directly across the image.
This small, compact, and easy-going vlogging camera can be your perfect start to the vlogging journey. Gear up!

8. Canon EOS 90D
Price: $1,190
If you wish to move for something professional, this Canon vlog camera is the best option you can find. As you start your journey in vlogging, this vlogging camera provides you with some of the best features across most cameras. As EOS 90D also represents itself as a DSLR, its ability to shoot 4K videos makes it one of the versatile options in the camera market.
Although the camera may be a bit heavier for you, it is still one of the best vlogging cameras for beginners. Are you surprised?

9. Sony ZV-E10
Price: $699.99
This vlogging camera is a simpler version than Sony vlogging cameras. Do you have some easy footages to cover? This camera presents itself as a lighter version in vlogging cameras while providing an excellent resolution to back it up. While being a compact option in the market, it offers great autofocus, which is quite promising in such cameras.
If you have a low budget for a vlogging camera, this is surely the best option you can find in the market. Sounds perfect for you!

10. Olympus OM-D E-M5 Mark III
Price: $1,799
Although it seems like a retro camera, this vlogging camera is surely counted among the feature-rich options in the market. This video camera provides users with effective and cognitive feature sets, which are accompanied by great video specs. Image stabilization is another highlighting feature that makes it one of the best options in vlogging cameras for beginners.
It also allows users to shoot 4K video resolution for high-end results, despite being a more straightforward option in vlogging cameras.

See more information here.
What Gear Do Creators Actually Use | Vidcon 2023 | Sony vs Canon
Part 2: Best Vlog Editor for Vlogging Beginners
Are you satisfied with the list of vlogging cameras for selection? As the articles present the best options for you, it is also vital that you should have a vlog editor for enhancing and finalizing videos. Rather than going across circles for finding the best one, this article introduces you to Wondershare Filmora , a video editor which targets such points across a video that revamps the complete video to perfection.

For Win 7 or later (64-bit)
For macOS 10.12 or later
From basic video editing to advanced functions, you can see everything across Filmora. Are you excited to use it? It indeed is quite simple and effective to use. Furthermore, you can also make changes across a video with the help of effects, transitions, and elements. Isn’t this exciting? To make your selection easier, Filmora offers a very extensive list of features. It is a fine vlog editor with the features you will be looking for in any basic video editor.
While you seek control across your footage, you can also gain control across your edited content. Thanks to Filmora, it is surely possible for every user now. A perfect recommendation, without a doubt!
Conclusion
This article has presented you with some best vlogging cameras to start. If you are a beginner and wish to get the best results with your vlog camera, you should try these recommended vlogging cameras for beginners. We hope that you’d be able to enhance your skill.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

02 Best Vlog Editor for Vlogging Beginners
Part 1: 10 Best Vlogging Camera for Beginners in 2022
This part shall provide you with a few choices to help you start your vlogging career. This list of vlogging cameras for beginners is aptly put to provide users with the best options. Let’s get started!
1. Fujifilm X-S10
Price: $1,748
For starters, this vlogging camera seems the perfect package. The Fujifilm X-S10 provides the opportunity of developing vlogs under a 4K video resolution. This model is a little outdated with the advanced features; it fulfills the basic needs of a beginner who is new to vlogging. It also provides users with a 6-stop in-body stabilization with a 26.1 megapixels sensor to offer them beautiful results.
If you really wish to make a difference in your vlogging quality, you should consider buying this camera. This is the real deal!

2. Canon G7X Mark III
Price: $714
If you have been following vloggers and vlogging classes, you will have definitely heard about this Canon vlog camera. The features offered across this package are one of the best you can find across any vlogging camera in the market. Where this camera model is still a recommendation of top-notch vloggers, it comes under a lightweight body. The structure makes it great for vlogging, accompanied by a 4K video resolution under 30fps.
Canon’s flip-up screen is one of the most highlighting features offered across such vlogging cameras, making them quite the choice. It is exceptionally good!

3. GoPro Hero8 Black
Price: $349.98
GoPro is considered a department of professionals. However, we won’t recommend the latest top-of-the-line models to beginners. Instead, it is considered the right move if someone new to vlogging goes for a lower model. GoPro Hero8 Black features some of the best functions that anyone can witness in the market. With live streaming under 1080p, this vlogging camera is the best option for rough vlogs.
Hyper-stabilization makes it quite compelling overall. Users are recommended to make great use of this vlogging camera if they’re making a start in vlogging. Are you hyped up?

4. Sony ZV-1
Price: $749.99
Undoubtedly, the best vlogging camera that exists in the budget right now! Sony ZV-1 has been great for beginners; it has made an equal impact across professionals. This camera has changed the dynamics of what we refer to as vlogging standards. With a compact and perfect body for vlogging, a lot is expected from Sony ZV-1.
To enhance user experience, the ZV-1 includes real-time tracking and eye auto-focus, which is by far the best option for quality among beginners. This is great!

5. Canon M50 Mark II
Price: $699.99
Another masterpiece by Canon! This vlogging camera for beginners has been designed to provide affordability, enhanced accessibility, and professional value. While being extremely easy for users, it is regarded as among the best options in mirrorless cameras. The eye-detection autofocus features give it a little push to excellency.
If you are looking for an all-round experience in vlogging cameras, Canon M50 Mark II puts an up-top experience. Sounds perfect!

6. Sony A6400
Price: $899.99
Being someone who is focused on quality, this Sony vlogging camera is regarded as excellent for its features. You don’t care about the design, right? This Sony camera provides the best features you can find in most vlogging cameras. With a 4K video resolution and high image quality, it offers a sophisticated experience in capturing shots.
Considering you are up for this cheap spot, you should consider buying this camera for perfect video management. It is undoubtedly commendable!

7. Panasonic Lumix G100
Price: $647.99
Excited for more? We have the Panasonic Lumix G100 as the next choice in vlogging cameras for you. This mirrorless camera is a compact option in vlogging cameras, which is accompanied by a 4K video quality resolution. Though there is no in-body stabilization for controlling the shocks across the clip, it does record audio directly across the image.
This small, compact, and easy-going vlogging camera can be your perfect start to the vlogging journey. Gear up!

8. Canon EOS 90D
Price: $1,190
If you wish to move for something professional, this Canon vlog camera is the best option you can find. As you start your journey in vlogging, this vlogging camera provides you with some of the best features across most cameras. As EOS 90D also represents itself as a DSLR, its ability to shoot 4K videos makes it one of the versatile options in the camera market.
Although the camera may be a bit heavier for you, it is still one of the best vlogging cameras for beginners. Are you surprised?

9. Sony ZV-E10
Price: $699.99
This vlogging camera is a simpler version than Sony vlogging cameras. Do you have some easy footages to cover? This camera presents itself as a lighter version in vlogging cameras while providing an excellent resolution to back it up. While being a compact option in the market, it offers great autofocus, which is quite promising in such cameras.
If you have a low budget for a vlogging camera, this is surely the best option you can find in the market. Sounds perfect for you!

10. Olympus OM-D E-M5 Mark III
Price: $1,799
Although it seems like a retro camera, this vlogging camera is surely counted among the feature-rich options in the market. This video camera provides users with effective and cognitive feature sets, which are accompanied by great video specs. Image stabilization is another highlighting feature that makes it one of the best options in vlogging cameras for beginners.
It also allows users to shoot 4K video resolution for high-end results, despite being a more straightforward option in vlogging cameras.

See more information here.
What Gear Do Creators Actually Use | Vidcon 2023 | Sony vs Canon
Part 2: Best Vlog Editor for Vlogging Beginners
Are you satisfied with the list of vlogging cameras for selection? As the articles present the best options for you, it is also vital that you should have a vlog editor for enhancing and finalizing videos. Rather than going across circles for finding the best one, this article introduces you to Wondershare Filmora , a video editor which targets such points across a video that revamps the complete video to perfection.

For Win 7 or later (64-bit)
For macOS 10.12 or later
From basic video editing to advanced functions, you can see everything across Filmora. Are you excited to use it? It indeed is quite simple and effective to use. Furthermore, you can also make changes across a video with the help of effects, transitions, and elements. Isn’t this exciting? To make your selection easier, Filmora offers a very extensive list of features. It is a fine vlog editor with the features you will be looking for in any basic video editor.
While you seek control across your footage, you can also gain control across your edited content. Thanks to Filmora, it is surely possible for every user now. A perfect recommendation, without a doubt!
Conclusion
This article has presented you with some best vlogging cameras to start. If you are a beginner and wish to get the best results with your vlog camera, you should try these recommended vlogging cameras for beginners. We hope that you’d be able to enhance your skill.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

02 Best Vlog Editor for Vlogging Beginners
Part 1: 10 Best Vlogging Camera for Beginners in 2022
This part shall provide you with a few choices to help you start your vlogging career. This list of vlogging cameras for beginners is aptly put to provide users with the best options. Let’s get started!
1. Fujifilm X-S10
Price: $1,748
For starters, this vlogging camera seems the perfect package. The Fujifilm X-S10 provides the opportunity of developing vlogs under a 4K video resolution. This model is a little outdated with the advanced features; it fulfills the basic needs of a beginner who is new to vlogging. It also provides users with a 6-stop in-body stabilization with a 26.1 megapixels sensor to offer them beautiful results.
If you really wish to make a difference in your vlogging quality, you should consider buying this camera. This is the real deal!

2. Canon G7X Mark III
Price: $714
If you have been following vloggers and vlogging classes, you will have definitely heard about this Canon vlog camera. The features offered across this package are one of the best you can find across any vlogging camera in the market. Where this camera model is still a recommendation of top-notch vloggers, it comes under a lightweight body. The structure makes it great for vlogging, accompanied by a 4K video resolution under 30fps.
Canon’s flip-up screen is one of the most highlighting features offered across such vlogging cameras, making them quite the choice. It is exceptionally good!

3. GoPro Hero8 Black
Price: $349.98
GoPro is considered a department of professionals. However, we won’t recommend the latest top-of-the-line models to beginners. Instead, it is considered the right move if someone new to vlogging goes for a lower model. GoPro Hero8 Black features some of the best functions that anyone can witness in the market. With live streaming under 1080p, this vlogging camera is the best option for rough vlogs.
Hyper-stabilization makes it quite compelling overall. Users are recommended to make great use of this vlogging camera if they’re making a start in vlogging. Are you hyped up?

4. Sony ZV-1
Price: $749.99
Undoubtedly, the best vlogging camera that exists in the budget right now! Sony ZV-1 has been great for beginners; it has made an equal impact across professionals. This camera has changed the dynamics of what we refer to as vlogging standards. With a compact and perfect body for vlogging, a lot is expected from Sony ZV-1.
To enhance user experience, the ZV-1 includes real-time tracking and eye auto-focus, which is by far the best option for quality among beginners. This is great!

5. Canon M50 Mark II
Price: $699.99
Another masterpiece by Canon! This vlogging camera for beginners has been designed to provide affordability, enhanced accessibility, and professional value. While being extremely easy for users, it is regarded as among the best options in mirrorless cameras. The eye-detection autofocus features give it a little push to excellency.
If you are looking for an all-round experience in vlogging cameras, Canon M50 Mark II puts an up-top experience. Sounds perfect!

6. Sony A6400
Price: $899.99
Being someone who is focused on quality, this Sony vlogging camera is regarded as excellent for its features. You don’t care about the design, right? This Sony camera provides the best features you can find in most vlogging cameras. With a 4K video resolution and high image quality, it offers a sophisticated experience in capturing shots.
Considering you are up for this cheap spot, you should consider buying this camera for perfect video management. It is undoubtedly commendable!

7. Panasonic Lumix G100
Price: $647.99
Excited for more? We have the Panasonic Lumix G100 as the next choice in vlogging cameras for you. This mirrorless camera is a compact option in vlogging cameras, which is accompanied by a 4K video quality resolution. Though there is no in-body stabilization for controlling the shocks across the clip, it does record audio directly across the image.
This small, compact, and easy-going vlogging camera can be your perfect start to the vlogging journey. Gear up!

8. Canon EOS 90D
Price: $1,190
If you wish to move for something professional, this Canon vlog camera is the best option you can find. As you start your journey in vlogging, this vlogging camera provides you with some of the best features across most cameras. As EOS 90D also represents itself as a DSLR, its ability to shoot 4K videos makes it one of the versatile options in the camera market.
Although the camera may be a bit heavier for you, it is still one of the best vlogging cameras for beginners. Are you surprised?

9. Sony ZV-E10
Price: $699.99
This vlogging camera is a simpler version than Sony vlogging cameras. Do you have some easy footages to cover? This camera presents itself as a lighter version in vlogging cameras while providing an excellent resolution to back it up. While being a compact option in the market, it offers great autofocus, which is quite promising in such cameras.
If you have a low budget for a vlogging camera, this is surely the best option you can find in the market. Sounds perfect for you!

10. Olympus OM-D E-M5 Mark III
Price: $1,799
Although it seems like a retro camera, this vlogging camera is surely counted among the feature-rich options in the market. This video camera provides users with effective and cognitive feature sets, which are accompanied by great video specs. Image stabilization is another highlighting feature that makes it one of the best options in vlogging cameras for beginners.
It also allows users to shoot 4K video resolution for high-end results, despite being a more straightforward option in vlogging cameras.

See more information here.
What Gear Do Creators Actually Use | Vidcon 2023 | Sony vs Canon
Part 2: Best Vlog Editor for Vlogging Beginners
Are you satisfied with the list of vlogging cameras for selection? As the articles present the best options for you, it is also vital that you should have a vlog editor for enhancing and finalizing videos. Rather than going across circles for finding the best one, this article introduces you to Wondershare Filmora , a video editor which targets such points across a video that revamps the complete video to perfection.

For Win 7 or later (64-bit)
For macOS 10.12 or later
From basic video editing to advanced functions, you can see everything across Filmora. Are you excited to use it? It indeed is quite simple and effective to use. Furthermore, you can also make changes across a video with the help of effects, transitions, and elements. Isn’t this exciting? To make your selection easier, Filmora offers a very extensive list of features. It is a fine vlog editor with the features you will be looking for in any basic video editor.
While you seek control across your footage, you can also gain control across your edited content. Thanks to Filmora, it is surely possible for every user now. A perfect recommendation, without a doubt!
Conclusion
This article has presented you with some best vlogging cameras to start. If you are a beginner and wish to get the best results with your vlog camera, you should try these recommended vlogging cameras for beginners. We hope that you’d be able to enhance your skill.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

How to Use OBS Chroma Key With/Without Green Screen
Whether you’re someone new to the world of streaming or just seeking to enhance the aesthetic of your existing stream, a green screen is a terrific way to add some quality to your broadcasts. A green screen is a terrific tool for broadcasters and video makers who wish to cover their backdrop or change it with something else completely. Once you have one, it might be tough to understand how to set up a green screen, but once you get the directions down, you’ll be able to seem like you are wherever you desire! The procedure of setting up your chroma key settings in OBS is pretty straightforward and can be done within a few minutes.
These days most live streaming software packages support chroma keying as a feature. The first thing to do with any live broadcast is to arrange your shot. Will the camera stay stationary, or will you be moving it? Once you’ve determined the shot, you can calculate approximately how much green screen you need. It’s recommended to provide for a little additional green screen around the subject to prevent having them clipped outside of the chroma keyed region. When inserting a chroma key OBS will automatically produce certain baseline settings. In most circumstances, you’ll need to fine-adjust these parameters. In this post, we’ll teach you how to accomplish this fantastic look using OBS. You should remember, however, that you will want to set up your equipment and switch on your illumination before modifying the settings in OBS Studio. This way, you won’t have to alter them again after you go live.
1. How to Add Green Screen with OBS
Learning to use chroma key in OBS allows you to remove and change backgrounds, giving your stream a Learning to utilize chroma key in OBS enables you to remove and modify backdrops, giving your broadcast a much better production quality and feel. If you are employing various backgrounds or a sequence of green things behind you. You may utilize the chroma key source more than once to remove various hues, enabling you to obtain better background removal. Not only can OBS Studio erase the backdrop of your live video streams, but you can also remove the backgrounds on pre-recorded movies and still photographs. Chroma keying has become quite popular lately. People utilize it not simply for gaming, but also in Zoom conferences, live interviews, talk shows, etc. Although it may appear hard, at first sight, setting up Chroma Key in OBS Studio is quite straightforward. Let’s look at the easy steps you need to follow to set up a green screen in OBS.
Steps to Add Green Screen with OBS
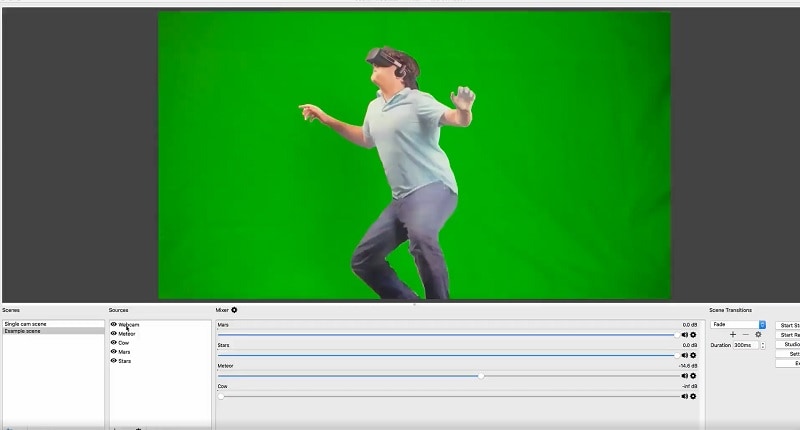
**Step 1: Install and open OBS. From your main screen, hit the “Plus” symbol situated beneath the sources box. Foremost things first, you need a green screen. If you already have one, skip this step and proceed.
A green screen is merely a backdrop of one single brilliant hue that may be taken off in post-processing. It offers a ‘canvas’ on which a topic may perform and will subsequently display with a translucent backdrop. Add it simply via your webcam.

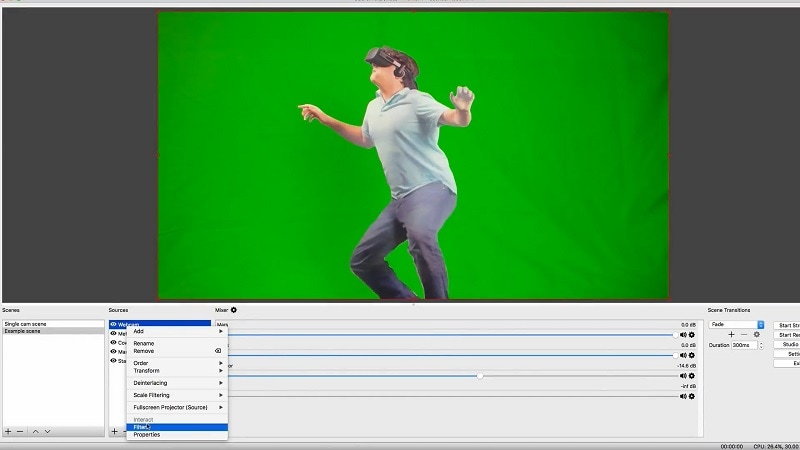
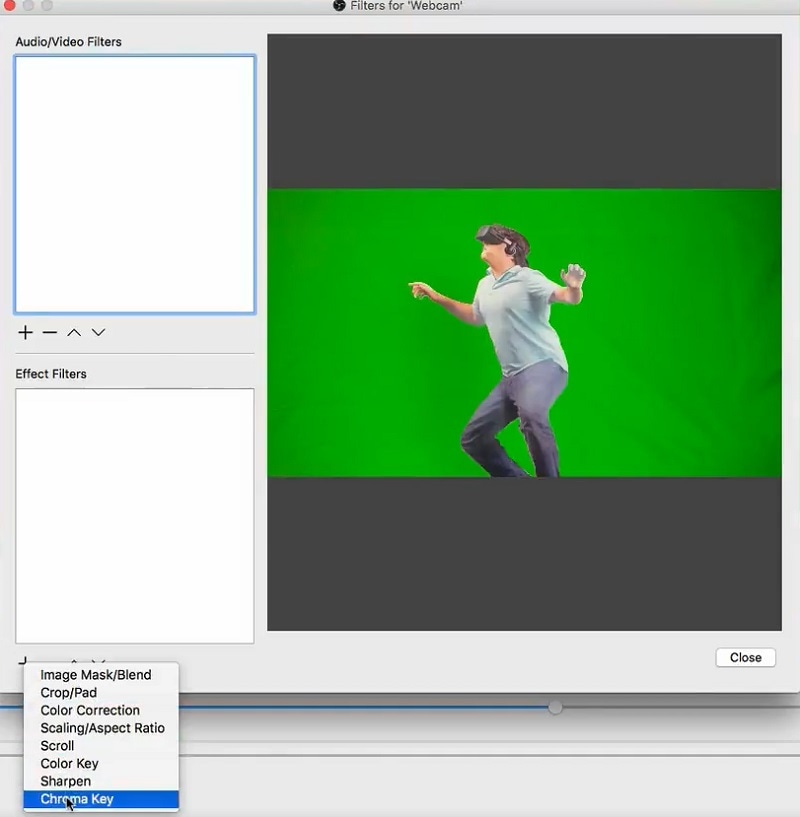
**Step 2: Select “Video Capture Device from the available choices and then select the Filter as shown below. Name is anything you would want to keep track of your sources. Chroma keying is a visual effects method that eliminates a color backdrop from still or moving pictures and is also included as a filter in OBS.

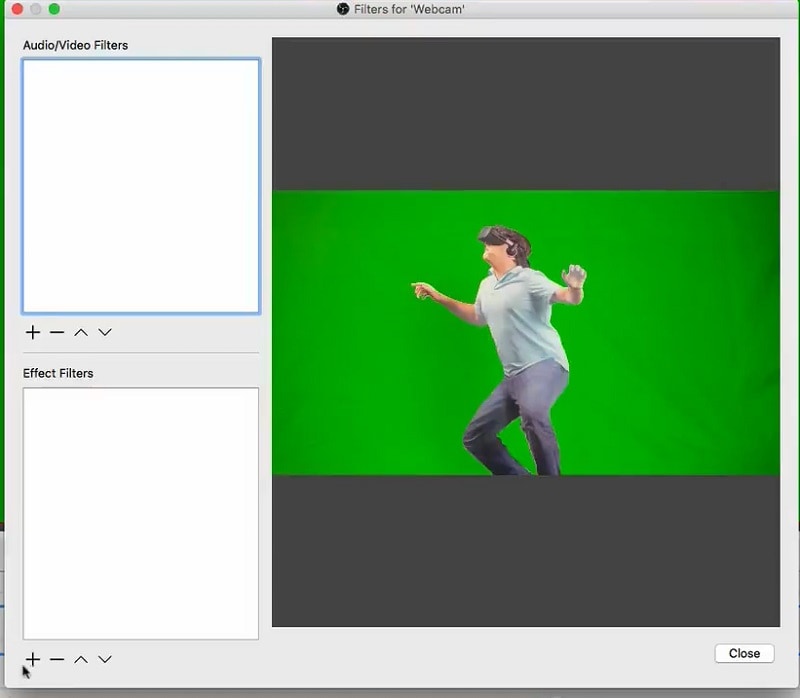
**Step 3: If your camera is installed, it should auto-populate in the forms. If it doesn’t, or you have many cameras, choose the relevant camera manually. Select the color of your screen, then change the similarity and smoothness bars until you settle on the parameters you require. Adjustments will vary from person to person based on light, green screen quality, and the distance you are from the screen.

**Step 4: Ensure that the Video Capture Device is at the top of the Window capture scene. Use the up-down arrow to move it in the Source area after highlighting it. This will place the Video Capture Device scene at the top Save your settings when you’re done. You should be ready to start streaming.

2. Best Green Screen Video Editor to Use
Even while OBS Studio is stable and has a large variety of capabilities and tools, it may be better suitable for game recording. A program that is more comprehensive and supports video editing and chroma keying tools. This program features an easy-to-use interface and a lot more functions. You may also download films and distribute them immediately on social media or email. It provides more than simply a live streaming green screen software tool like OBS Studio. This program is more of a professional-grade green screen recorder and video editor, for both Mac and Windows platforms. Here we propose Filmora. It is a strong and excellent green screen video producer and editor with a professional touch to the animation video creating quality. Studio-quality movement used to be something only large businesses could accomplish. Today, due to Filmora, they’re easy, inexpensive, and enjoyable to produce.
Filmora features a well-designed user interface, a decent balance of control and would provide you high-quality output every time. It is better ideal for professional videographers and those who are online content creators due to its distinctive and professional appearing productions. It can handle all the contemporary video formats, including video editing and output for HD and 4K. It offers a broad selection of easy-to-use capabilities that may assist you to produce lesson films, editing action camera footage and building viral movies like those used on social networking websites, and more. If you have various shades of green, you may chroma key a source many times, each time specifying a distinct shade of green. Without any correction, merely putting on the Chroma Key filter will probably look quite horrible. But happily, there is a variety of options where you may fine-tune the chroma key removal. So, with Filmora, it is better appropriate for short films and it is giving you the most value for its pricing.
For Win 7 or later (64-bit)
For macOS 10.12 or later
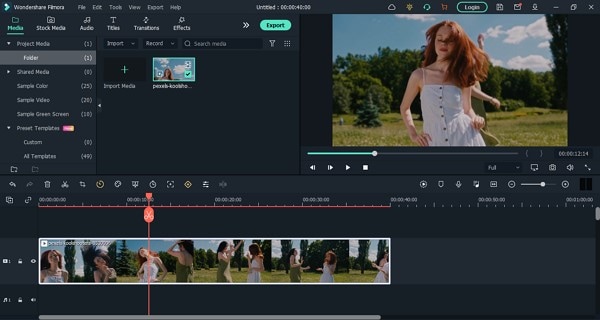
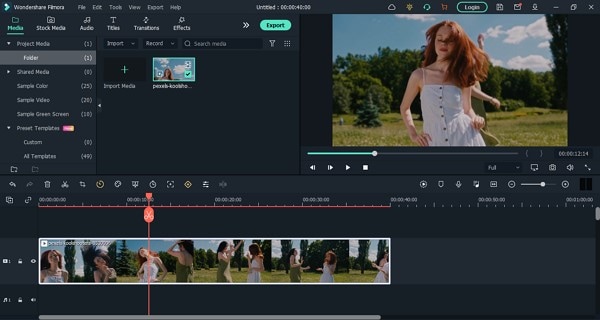
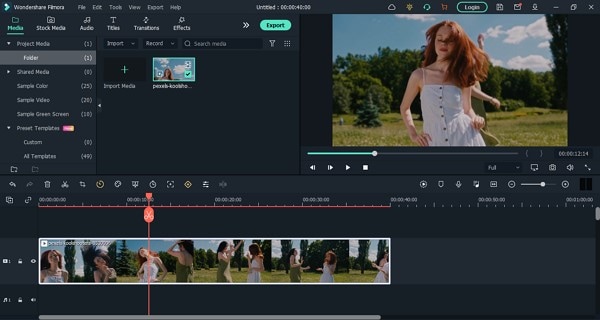
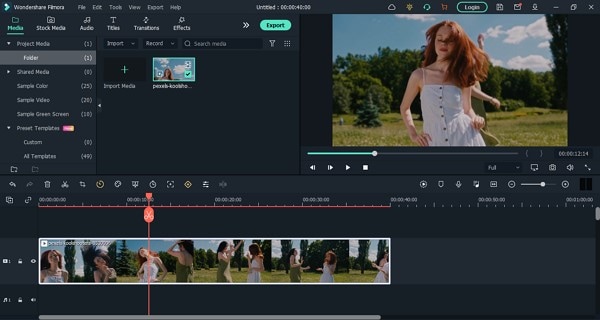
**Step 1: Import the media document, including the Chroma Video
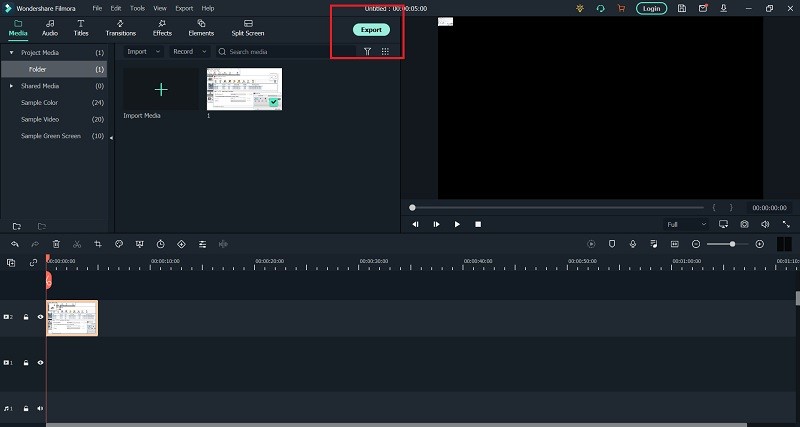
After the download and installation of this program, now you’re in the software interface. The next procedure is to import your media documents. To accomplish so, press the Import button on the left part of the screen as follows: In the following step, add the files to the timeline as shown above, which will also include them for your media records area.

**Step 2: Editing Video Project File
Presently as you’ve just placed that video clip within the media library of Filmora. You may also adjust the video clips using its convenient editing capabilities. To accomplish so, choose the specific video clip in the timeline and you will see the video changing options available on the interface as follows:

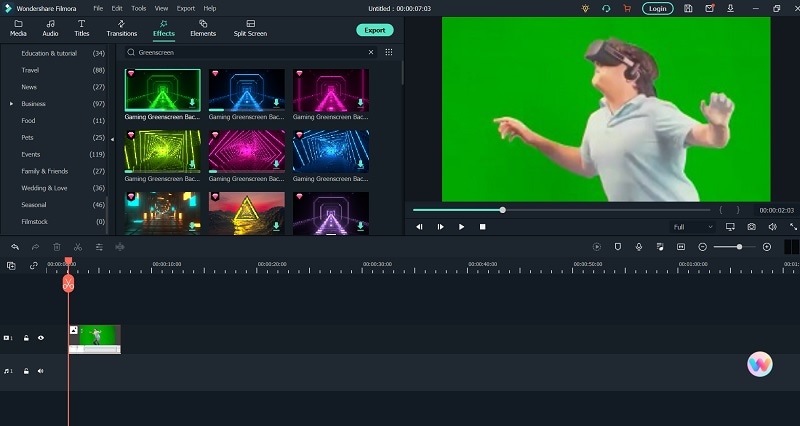
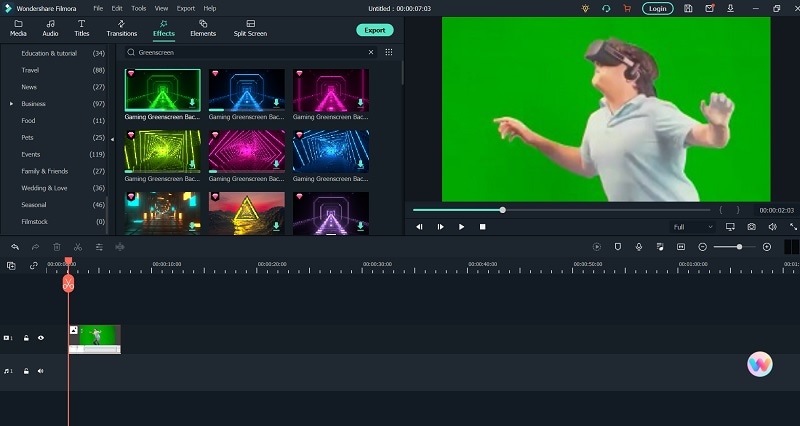
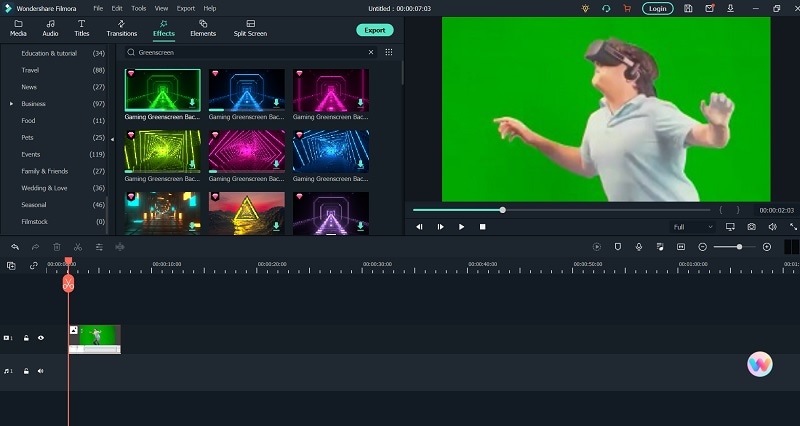
****Step 3:**Edit the Green Screen
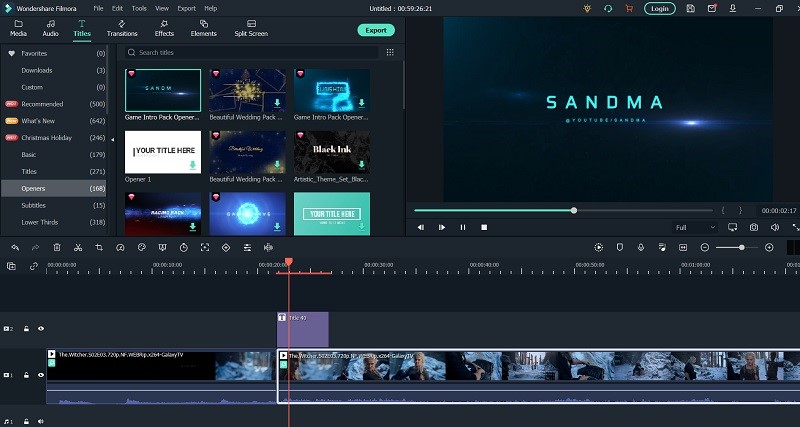
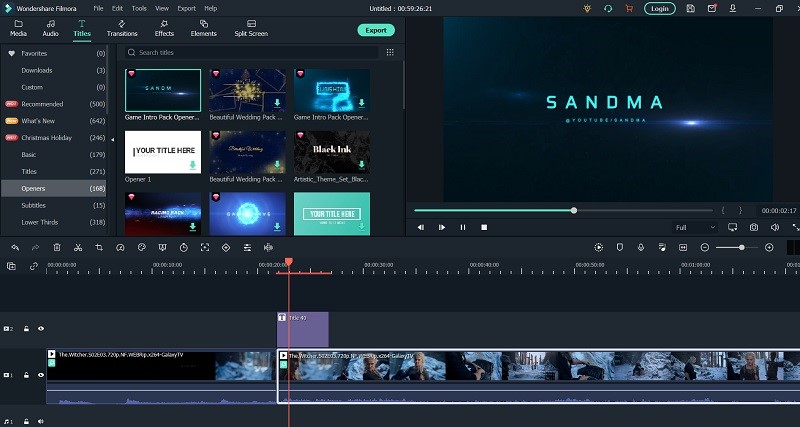
Inside the Filmora, once you’ve integrated the green screen video into your project. Select the Chroma key effect as shown here:

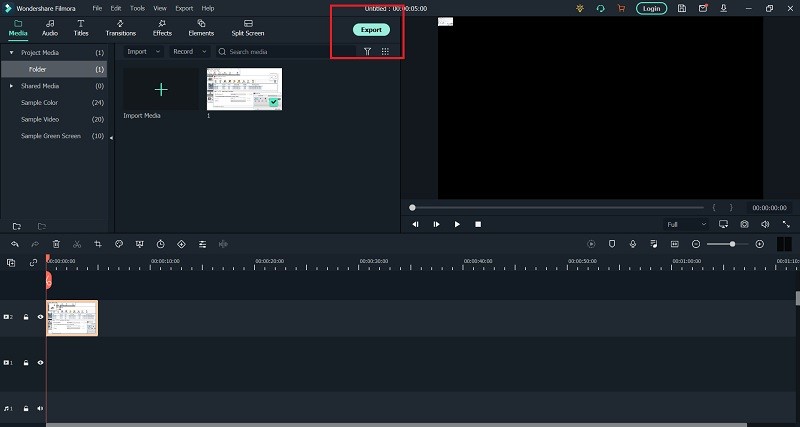
**Step 4: Export the Project
After the successful creation and modification of your preferred video outro, now is the time to export it to your desired place or immediately post it to your YouTube channel, follow the instructions below to achieve so. Click on the Export button inside the Filmora Video Editor and you will see the Export window being launched as follows:
To submit your material straight to YouTube, hit your content directly to YouTube, Hit the YouTube menu at the menu bar of this window which brings you towards the YouTube export window as follow:

Conclusion
The usage of chroma keying has been increasingly popular in recent years, with various uses of this video effect employed for live streaming. Chroma keying is used to erase the backdrop of a video clip which is then composited over another scene or picture. The most apparent usage of this technology is for weather broadcasts when the presenter is composited over the top of a weather radar picture. In more recent times we’re seeing video game broadcasters chroma keying themselves into their live feeds. There are various sites to explore for streaming backdrops. Most come as overlay packages with distinct themes. A good location to look is Filmora. Else, if you want to add a new backdrop to your broadcast, you may simply add a new picture source to your scene in OBS. So, check out what best fits you and opt for the one.
For macOS 10.12 or later
**Step 1: Import the media document, including the Chroma Video
After the download and installation of this program, now you’re in the software interface. The next procedure is to import your media documents. To accomplish so, press the Import button on the left part of the screen as follows: In the following step, add the files to the timeline as shown above, which will also include them for your media records area.

**Step 2: Editing Video Project File
Presently as you’ve just placed that video clip within the media library of Filmora. You may also adjust the video clips using its convenient editing capabilities. To accomplish so, choose the specific video clip in the timeline and you will see the video changing options available on the interface as follows:

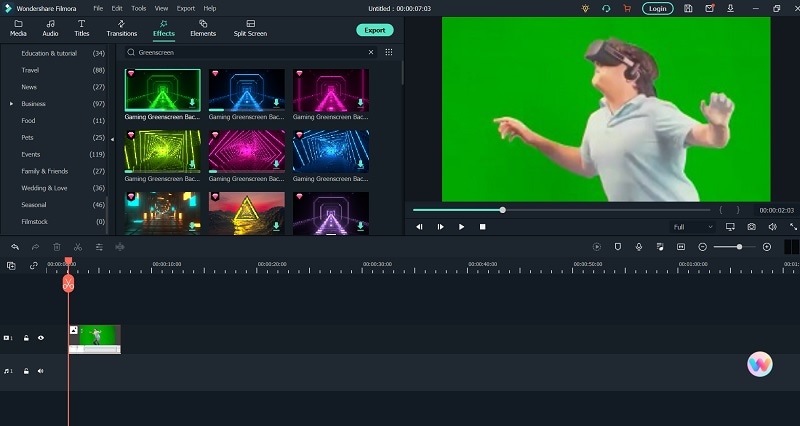
****Step 3:**Edit the Green Screen
Inside the Filmora, once you’ve integrated the green screen video into your project. Select the Chroma key effect as shown here:

**Step 4: Export the Project
After the successful creation and modification of your preferred video outro, now is the time to export it to your desired place or immediately post it to your YouTube channel, follow the instructions below to achieve so. Click on the Export button inside the Filmora Video Editor and you will see the Export window being launched as follows:
To submit your material straight to YouTube, hit your content directly to YouTube, Hit the YouTube menu at the menu bar of this window which brings you towards the YouTube export window as follow:

Conclusion
The usage of chroma keying has been increasingly popular in recent years, with various uses of this video effect employed for live streaming. Chroma keying is used to erase the backdrop of a video clip which is then composited over another scene or picture. The most apparent usage of this technology is for weather broadcasts when the presenter is composited over the top of a weather radar picture. In more recent times we’re seeing video game broadcasters chroma keying themselves into their live feeds. There are various sites to explore for streaming backdrops. Most come as overlay packages with distinct themes. A good location to look is Filmora. Else, if you want to add a new backdrop to your broadcast, you may simply add a new picture source to your scene in OBS. So, check out what best fits you and opt for the one.
For macOS 10.12 or later
**Step 1: Import the media document, including the Chroma Video
After the download and installation of this program, now you’re in the software interface. The next procedure is to import your media documents. To accomplish so, press the Import button on the left part of the screen as follows: In the following step, add the files to the timeline as shown above, which will also include them for your media records area.

**Step 2: Editing Video Project File
Presently as you’ve just placed that video clip within the media library of Filmora. You may also adjust the video clips using its convenient editing capabilities. To accomplish so, choose the specific video clip in the timeline and you will see the video changing options available on the interface as follows:

****Step 3:**Edit the Green Screen
Inside the Filmora, once you’ve integrated the green screen video into your project. Select the Chroma key effect as shown here:

**Step 4: Export the Project
After the successful creation and modification of your preferred video outro, now is the time to export it to your desired place or immediately post it to your YouTube channel, follow the instructions below to achieve so. Click on the Export button inside the Filmora Video Editor and you will see the Export window being launched as follows:
To submit your material straight to YouTube, hit your content directly to YouTube, Hit the YouTube menu at the menu bar of this window which brings you towards the YouTube export window as follow:

Conclusion
The usage of chroma keying has been increasingly popular in recent years, with various uses of this video effect employed for live streaming. Chroma keying is used to erase the backdrop of a video clip which is then composited over another scene or picture. The most apparent usage of this technology is for weather broadcasts when the presenter is composited over the top of a weather radar picture. In more recent times we’re seeing video game broadcasters chroma keying themselves into their live feeds. There are various sites to explore for streaming backdrops. Most come as overlay packages with distinct themes. A good location to look is Filmora. Else, if you want to add a new backdrop to your broadcast, you may simply add a new picture source to your scene in OBS. So, check out what best fits you and opt for the one.
For macOS 10.12 or later
**Step 1: Import the media document, including the Chroma Video
After the download and installation of this program, now you’re in the software interface. The next procedure is to import your media documents. To accomplish so, press the Import button on the left part of the screen as follows: In the following step, add the files to the timeline as shown above, which will also include them for your media records area.

**Step 2: Editing Video Project File
Presently as you’ve just placed that video clip within the media library of Filmora. You may also adjust the video clips using its convenient editing capabilities. To accomplish so, choose the specific video clip in the timeline and you will see the video changing options available on the interface as follows:

****Step 3:**Edit the Green Screen
Inside the Filmora, once you’ve integrated the green screen video into your project. Select the Chroma key effect as shown here:

**Step 4: Export the Project
After the successful creation and modification of your preferred video outro, now is the time to export it to your desired place or immediately post it to your YouTube channel, follow the instructions below to achieve so. Click on the Export button inside the Filmora Video Editor and you will see the Export window being launched as follows:
To submit your material straight to YouTube, hit your content directly to YouTube, Hit the YouTube menu at the menu bar of this window which brings you towards the YouTube export window as follow:

Conclusion
The usage of chroma keying has been increasingly popular in recent years, with various uses of this video effect employed for live streaming. Chroma keying is used to erase the backdrop of a video clip which is then composited over another scene or picture. The most apparent usage of this technology is for weather broadcasts when the presenter is composited over the top of a weather radar picture. In more recent times we’re seeing video game broadcasters chroma keying themselves into their live feeds. There are various sites to explore for streaming backdrops. Most come as overlay packages with distinct themes. A good location to look is Filmora. Else, if you want to add a new backdrop to your broadcast, you may simply add a new picture source to your scene in OBS. So, check out what best fits you and opt for the one.
Ideas That Will Help You Out in Making Transparent Image
Ideas That Will Help You Out in Making Transparent Image
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
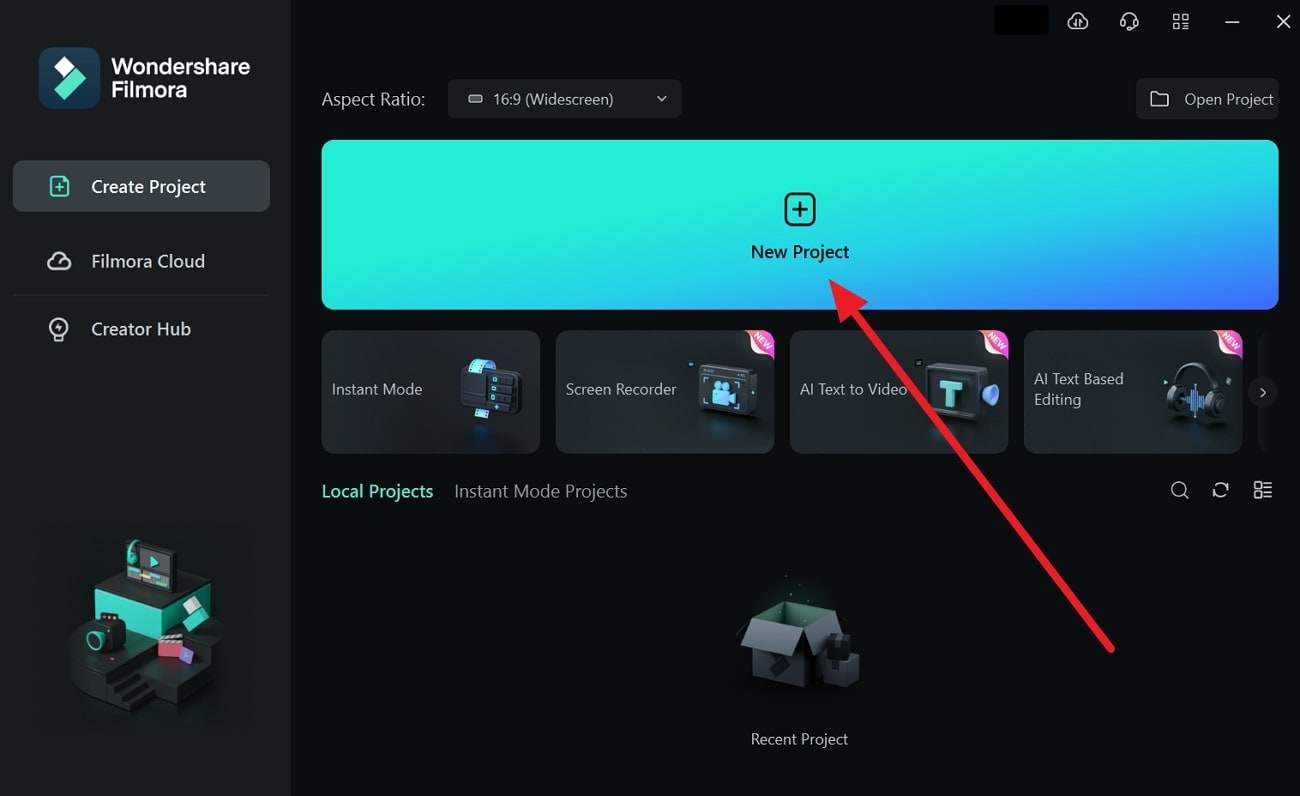
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Guide To Slowing Down Videos in Snapchat Discussing the Details
Applying slow-motion effects using sophisticated cameras or apps was a matter of the past. In this digital era, mobile technology makes all kinds of video editing right in your palm. Snapchat is one such exciting application that combines editing and social interaction. Primarily, it’s a social media platform to share your moments in one-time played snaps.
Some of its features also include speed modifiers for creating slow-motion videos on Snapchat. The slow-motion Snapchat option is pretty simple to apply to your pre-recorded videos. This guide will teach you how to slow down a Snapchat video to avoid ambiguity. Keep reading and get some mobile apps for slow-motion videos other than Snapchat.
Slow Motion Video Maker Slow your video’s speed with better control of your keyframes to create unique cinematic effects!
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: How Are Slow-Motion Videos Used by Social Media Users?
Snapchat offers creative sets of features to enhance the impact of captured media. This social media app can instantly slow down your video without any effort. Such videos can retain the viewers’ attention and urge them to explore the details. Plus, slow-motion videos encourage the audience to stay tuned to the upcoming content. Look at the below point to explore the uses of slow motion in Snapchat:
- Creating Comedy: Sometimes, people use slow-motion to turn their captured moments into comedy. For instance, you can add slow motion to your friend’s video of eating noodles. This way, a playful, hilarious, and entertaining element will be added to your content.
- Emphasizing Detail: Social media users usually slow down the video to enhance details. At normal speed, such details can easily be missed. Slowing down the sports, action shots, and fast-paced activities can reveal interesting details.
- Showcasing Skills: Dance and performance art videos can be slowed down with Snapchat. Social media users use slow-motion Snapchat to show talent and skills. Such footage allows viewers to appreciate the performance after watching the details.
- Capturing Nature: Aesthetic lovers use slow-motion effects to make their content appealing. They slow down the falling raindrops, clouds movements, and fluttering of butterfly wings. Capturing the beauty of nature this way resonates with social media users.
- Product Demonstration: Social media influencers showcase the product’s features in slow-motion videos. Snapchat assists them in making detailed and engaging videos with just a swap. Fashion and technology industries are influencing purchasing decisions through such videos.
Part 2: How to Slow Down Videos on Snapchat? A Simple Guide
You might be familiar with this famous social media app. If not, then let us simply tell you that it’s a platform to share fleeting pictures and videos. This top social media app was introduced in 2011, and according to stats, it grows 23% each year.
Some of its essential features include taking pictures and videos by adding filters and lenses. Now, let’s come to the point and learn how to make slow-motion videos on Snapchat:
Step 1
After getting Snapchat on your mobile phone, log in to an account. Open the app and record a video. To record, tap and hold down the “Capture” button at the lower part of the screen. Let it go when you are done recording a suitable clip.

Step 2
You can crop the video by clicking on the “Loop” button on the right side. Otherwise, just swipe the screen from left to right until you get a “Snail” icon. It will be the slow-motion effect that will reduce the speed of your video.

Step 3
Optionally, you can decorate or edit the clip using the right-side toolbar. When you are done editing, touch the “Save” icon at the bottom-left side. It will save the video in your camera roll or Snapchat Memories. Besides using the “Save” icon, you can click the “Next” button to share the video with your friends.

Part 3: Other Ways to Slow Down Videos to Post on Snapchat
The slow-motion effect is no more challenging as many apps are available online to do this. If you are unsatisfied with Snapchat’s motion video, this part is for you. Here, you can pick any app to make slow-motion videos and use plenty of editing features. These apps are useful for creating professional slow-mo videos right with your iOS or Android.
1. CapCut (Android | iOS )
This tool has made video creation effortless with video assets and flexible editing. It contains a cloud storage system that allows users to collaborate on projects freely. With its powerful features, users can remove background, split audio, and insert sounds. CapCut offers a feature to turn your normal videos into slow motion and alter the duration of clips.

Key Features
- It enables you to customize the pace of your video scenes separately. You can make slow-motion videos by using its “Speed” slider. Users can also track the previous and the latest video durations.
- The speed ramping features allow you to ensure a smooth transition in slow motions. To do so, you can choose the bullet, montage, and hero presets.
- Apart from making slow-motion videos, users can extract audio from videos. They just have to upload a video, and CapCut will extract original quality sound.
2. InShot (Android | iOS )
InShot claims to release your creativity through its video editing features. It offers seamless video trimming, splitting, and merging to get desired media. Users can adjust the speed of clips and add slow-motion or fast motions. Besides, they can insert sound effects, voice-overs, and popular music in their vlogs.

Key Features
- Despite slow-motion Snapchat, you can make a smooth slow motion in this editing app. It offers a speed option from which you can choose any Speed rate for your video.
- InShot tries to make your content breathe with its text and stickers. Users can add animated stickers and text using the timeline functions.
- Another specialty of this app is its aesthetic filters, such as Film and Cinema. Moreover, there are AI effects to provide a professional look to projects.
3. Videoshop (Android | iOS )
If you find slowing down videos on Snapchat difficult, try this video editing app. With its advanced editing tools, this versatile app can level up your social media expression. Some of its essential editing features involve rotation, merging, and flipping clips. Users can perform color correction, reverse, and slow down video functions.

Key Features
- Turning videos into fast motion, slow motion, and the reverse is quicker on Videoshop. You can swipe the speed slider towards the left and make a personalized slow-motion video.
- After getting a slow-mo, users can share it on popular social media apps. Some platforms include Snapchat, TikTok, WhatsApp, YouTube, etc.
- Besides, there are unlimited editing features to fine-tune your editing. It offers special effects, lip sync, animated titles, and GIFs to meet diverse needs.
Bonus Part: Guide made to Make Slow Motion Videos Easy with Wondershare Filmora
No doubt, the apps mentioned above are handy video editing tools. Such apps facilitate smartphone users, but what about PC users? For them, Wondershare Filmora is designed as an efficient video editing platform. This application is easy for all users and provides a wide range of editing tools. Beginners or non-tech persons can utilize an AI copilot editor for assistance in editing.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
How to Make Slow Motion Video with Optical Flow in Filmora
This editing platform can make slow-motion Snapchat videos of high quality. Users can adjust the slow-motion speed, apply speed ramping, or reverse the videos. Let’s explore all these features and get a slow-motion video by following the given steps:
Step 1Access Filmora and Import Media to Start a Project
Go to the official site of Filmora and ensure you install the latest version. Launch and enter the main interface. Click “New Project” and look for “Import” in the media panel. Browse and bring media to Filmora to start editing in the timeline section.

Step 2Discover the Uniform Speed Option
Place your cursor on the media and right-click on it. Look for the “Uniform Speed” option from the list and navigate toward the right-side panel. Alternatively, you can press the “Ctrl + R” key using your keyboard.

Step 3Adjust Speed for Slow Motion video with optical Flow
From Uniform Speed, move the “Speed” slider to the left. Keep moving until you set the desired “Duration” of the video. Afterward, head to the “AI Frame Interpolation” and extend the menu. Choose the “Optical Flow” option from the menu and get a preview of the results.

Step 4Continue Editing or Exporting the File
Lastly, shift to the top right corner and press “Export” if you are done editing. Otherwise, explore other features of Filmora.

Filmora is more than just a simple tool with cutting, trimming, and merging features. It is an AI platform that can generate music, scripts, and images for diverse needs. With its cloud storage, you can start editing where you left off. Smartphone users don’t have to worry because Filmora is now available as a mobile app.
Some Smart and Unique Features of Filmora
Completely exploring Filmora is not possible without knowing its key features. Thus, head down here and get a brief introduction to Filmora’s powerful functionalities.
AI Vocal Remover: Try this hot feature of Filmora to separate vocals from any song. This way, you can effortlessly remove vocals from audio and soundtracks. It enables you to dub videos with fresh and high-quality sound.
AI Copywriting: No more internet surfing for unique content when Filmora is here to help. With the ChatGPT plug-in, Filmora generates YouTube Titles and scripts. The AI-generated content proves engaging and perfectly aligns with your requirements.
Instant Mode: Like other editing apps, Filmora is also equipped with Instant mode. It provides video assets where you just have to upload clips in predesigned video templates. One thing Filmora has done differently is the editing options available until the last moment.
AI Smart Cutout: Who needs to record content with a green screen in this tech-based era? Enable this feature and remove unwanted objects and people with accuracy. Thus, users can make a clean video even when not recorded with a clean background.
Conclusion
Ultimately, the slow-motion filter is one of the options in Snapchat to make attractive snaps. In this guide, you’ve learned how to slow down videos on Snapchat. Besides, there were a few alternatives in the form of mobile apps. In search of a reliable platform, you can trust Filmora to make slow-motion videos easily.
Make A Slow Motion Video Make A Slow Motion Video More Features

Part 1: How Are Slow-Motion Videos Used by Social Media Users?
Snapchat offers creative sets of features to enhance the impact of captured media. This social media app can instantly slow down your video without any effort. Such videos can retain the viewers’ attention and urge them to explore the details. Plus, slow-motion videos encourage the audience to stay tuned to the upcoming content. Look at the below point to explore the uses of slow motion in Snapchat:
- Creating Comedy: Sometimes, people use slow-motion to turn their captured moments into comedy. For instance, you can add slow motion to your friend’s video of eating noodles. This way, a playful, hilarious, and entertaining element will be added to your content.
- Emphasizing Detail: Social media users usually slow down the video to enhance details. At normal speed, such details can easily be missed. Slowing down the sports, action shots, and fast-paced activities can reveal interesting details.
- Showcasing Skills: Dance and performance art videos can be slowed down with Snapchat. Social media users use slow-motion Snapchat to show talent and skills. Such footage allows viewers to appreciate the performance after watching the details.
- Capturing Nature: Aesthetic lovers use slow-motion effects to make their content appealing. They slow down the falling raindrops, clouds movements, and fluttering of butterfly wings. Capturing the beauty of nature this way resonates with social media users.
- Product Demonstration: Social media influencers showcase the product’s features in slow-motion videos. Snapchat assists them in making detailed and engaging videos with just a swap. Fashion and technology industries are influencing purchasing decisions through such videos.
Part 2: How to Slow Down Videos on Snapchat? A Simple Guide
You might be familiar with this famous social media app. If not, then let us simply tell you that it’s a platform to share fleeting pictures and videos. This top social media app was introduced in 2011, and according to stats, it grows 23% each year.
Some of its essential features include taking pictures and videos by adding filters and lenses. Now, let’s come to the point and learn how to make slow-motion videos on Snapchat:
Step 1
After getting Snapchat on your mobile phone, log in to an account. Open the app and record a video. To record, tap and hold down the “Capture” button at the lower part of the screen. Let it go when you are done recording a suitable clip.

Step 2
You can crop the video by clicking on the “Loop” button on the right side. Otherwise, just swipe the screen from left to right until you get a “Snail” icon. It will be the slow-motion effect that will reduce the speed of your video.

Step 3
Optionally, you can decorate or edit the clip using the right-side toolbar. When you are done editing, touch the “Save” icon at the bottom-left side. It will save the video in your camera roll or Snapchat Memories. Besides using the “Save” icon, you can click the “Next” button to share the video with your friends.

Part 3: Other Ways to Slow Down Videos to Post on Snapchat
The slow-motion effect is no more challenging as many apps are available online to do this. If you are unsatisfied with Snapchat’s motion video, this part is for you. Here, you can pick any app to make slow-motion videos and use plenty of editing features. These apps are useful for creating professional slow-mo videos right with your iOS or Android.
1. CapCut (Android | iOS )
This tool has made video creation effortless with video assets and flexible editing. It contains a cloud storage system that allows users to collaborate on projects freely. With its powerful features, users can remove background, split audio, and insert sounds. CapCut offers a feature to turn your normal videos into slow motion and alter the duration of clips.

Key Features
- It enables you to customize the pace of your video scenes separately. You can make slow-motion videos by using its “Speed” slider. Users can also track the previous and the latest video durations.
- The speed ramping features allow you to ensure a smooth transition in slow motions. To do so, you can choose the bullet, montage, and hero presets.
- Apart from making slow-motion videos, users can extract audio from videos. They just have to upload a video, and CapCut will extract original quality sound.
2. InShot (Android | iOS )
InShot claims to release your creativity through its video editing features. It offers seamless video trimming, splitting, and merging to get desired media. Users can adjust the speed of clips and add slow-motion or fast motions. Besides, they can insert sound effects, voice-overs, and popular music in their vlogs.

Key Features
- Despite slow-motion Snapchat, you can make a smooth slow motion in this editing app. It offers a speed option from which you can choose any Speed rate for your video.
- InShot tries to make your content breathe with its text and stickers. Users can add animated stickers and text using the timeline functions.
- Another specialty of this app is its aesthetic filters, such as Film and Cinema. Moreover, there are AI effects to provide a professional look to projects.
3. Videoshop (Android | iOS )
If you find slowing down videos on Snapchat difficult, try this video editing app. With its advanced editing tools, this versatile app can level up your social media expression. Some of its essential editing features involve rotation, merging, and flipping clips. Users can perform color correction, reverse, and slow down video functions.

Key Features
- Turning videos into fast motion, slow motion, and the reverse is quicker on Videoshop. You can swipe the speed slider towards the left and make a personalized slow-motion video.
- After getting a slow-mo, users can share it on popular social media apps. Some platforms include Snapchat, TikTok, WhatsApp, YouTube, etc.
- Besides, there are unlimited editing features to fine-tune your editing. It offers special effects, lip sync, animated titles, and GIFs to meet diverse needs.
Bonus Part: Guide made to Make Slow Motion Videos Easy with Wondershare Filmora
No doubt, the apps mentioned above are handy video editing tools. Such apps facilitate smartphone users, but what about PC users? For them, Wondershare Filmora is designed as an efficient video editing platform. This application is easy for all users and provides a wide range of editing tools. Beginners or non-tech persons can utilize an AI copilot editor for assistance in editing.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
How to Make Slow Motion Video with Optical Flow in Filmora
This editing platform can make slow-motion Snapchat videos of high quality. Users can adjust the slow-motion speed, apply speed ramping, or reverse the videos. Let’s explore all these features and get a slow-motion video by following the given steps:
Step 1Access Filmora and Import Media to Start a Project
Go to the official site of Filmora and ensure you install the latest version. Launch and enter the main interface. Click “New Project” and look for “Import” in the media panel. Browse and bring media to Filmora to start editing in the timeline section.

Step 2Discover the Uniform Speed Option
Place your cursor on the media and right-click on it. Look for the “Uniform Speed” option from the list and navigate toward the right-side panel. Alternatively, you can press the “Ctrl + R” key using your keyboard.

Step 3Adjust Speed for Slow Motion video with optical Flow
From Uniform Speed, move the “Speed” slider to the left. Keep moving until you set the desired “Duration” of the video. Afterward, head to the “AI Frame Interpolation” and extend the menu. Choose the “Optical Flow” option from the menu and get a preview of the results.

Step 4Continue Editing or Exporting the File
Lastly, shift to the top right corner and press “Export” if you are done editing. Otherwise, explore other features of Filmora.

Filmora is more than just a simple tool with cutting, trimming, and merging features. It is an AI platform that can generate music, scripts, and images for diverse needs. With its cloud storage, you can start editing where you left off. Smartphone users don’t have to worry because Filmora is now available as a mobile app.
Some Smart and Unique Features of Filmora
Completely exploring Filmora is not possible without knowing its key features. Thus, head down here and get a brief introduction to Filmora’s powerful functionalities.
AI Vocal Remover: Try this hot feature of Filmora to separate vocals from any song. This way, you can effortlessly remove vocals from audio and soundtracks. It enables you to dub videos with fresh and high-quality sound.
AI Copywriting: No more internet surfing for unique content when Filmora is here to help. With the ChatGPT plug-in, Filmora generates YouTube Titles and scripts. The AI-generated content proves engaging and perfectly aligns with your requirements.
Instant Mode: Like other editing apps, Filmora is also equipped with Instant mode. It provides video assets where you just have to upload clips in predesigned video templates. One thing Filmora has done differently is the editing options available until the last moment.
AI Smart Cutout: Who needs to record content with a green screen in this tech-based era? Enable this feature and remove unwanted objects and people with accuracy. Thus, users can make a clean video even when not recorded with a clean background.
Conclusion
Ultimately, the slow-motion filter is one of the options in Snapchat to make attractive snaps. In this guide, you’ve learned how to slow down videos on Snapchat. Besides, there were a few alternatives in the form of mobile apps. In search of a reliable platform, you can trust Filmora to make slow-motion videos easily.
Also read:
- Split a Video in the Lightworks Step by Step
- New In 2024, While Emojis Have High End Credibility Towards Different Media Utilities, People Also Ask About Ways and Methods to Add Emoji to iPhone. Be Here to Get the Easiest Solutions to the Query
- New In 2024, 11 Best Video Editing Apps for iPhone
- “Create. Edit. Share. Transform Your Videos with KineMaster! Powerful Tools, Easy to Use.” – a Few Words We Read when We Come up with the Official Web-Site of KineMaster, a Mobile Video Editing Application for 2024
- How to Comment on YouTube Live Chat
- New 2024 Approved How to Merge Videos in HandBrake? Expectation Vs. Reality
- Updated Here You Can Lean About the Different Ways for GIMP Transparent Background PNG Format Files
- Updated 2024 Approved Before & After Editing Trick | Wondershare Filmora Tutorial
- In 2024, Looking for a Free and Open Source Video Editor with Cross-Platform Support? Kdenlive Video Editor Is Great but Is It the Best? Find Out From Our Complete Kdenlive Review
- A Guide to Create Your Own LOL Montage Video for 2024
- Updated 2024 Approved WMV File Format Has Many Benefits over the Video Industry. If You Are Excited to Know More About the Format and Its Pros and Cons, Then Lets Start the Discussion
- New 2024 Approved How to Perfect Quick and Efficient Video Editing | Keyboard Shortcuts in Filmora
- Updated 2024 Approved Want to Come up with Exciting Sony Vegas Slideshow Templates for Your Next Project on YouTube and Other Mediums Then There Is Something for You
- Complete Guide to Change Video Resolution in Filmora
- Best AR Video Apps
- Applications and Software Take up Your Devices Storage to Create Slow-Mo. Explore This Piece to Learn About some Slow-Motion Video Online Makers for 2024
- In 2024, The Availability of the Slow-Motion Feature on the iPhone Is Often Debated. This Article Will Guide You on How to Slow Down a Video on iPhone
- 15 Amazing GIF Splitter Examples You Need to Bookmark for 2024
- Updated 2024 Approved Best Video Title Generators
- As an Online Marketer, It Is Important to Know the Algorithm of YouTube Platform. Ill Share You the History of Algorithm of YouTube and the New Changes in This Year for 2024
- New Step by Step to Rotate Videos Using Kdenlive
- Updated Using AI to Replace Skies Finding the Right Methods for 2024
- New In 2024, 15 Best Vloggers That You Should Follow for Travel
- New 2024 Approved This Article Aims to Show You How to Export Videos in Filmora
- 2024 Approved Adobe Premiere Pro Download and Use Guide In Depth
- In 2024, 15 Must-Use Gifs Editors
- How to restore wiped messages on Motorola Moto G84 5G
- How to Reset Gmail Password on Motorola Moto G24 Devices
- In 2024, How to Unlock iCloud Activation Lock and iCloud Account On Apple iPhone SE (2020)?
- In 2024, Will Pokémon Go Ban the Account if You Use PGSharp On Xiaomi Redmi Note 12 Pro+ 5G | Dr.fone
- In 2024, 10 Free Location Spoofers to Fake GPS Location on your Samsung Galaxy Z Flip 5 | Dr.fone
- In 2024, How To Track IMEI Number Of Realme V30 Through Google Earth?
- How to Transfer Contacts from ZTE Blade A73 5G to Other Android Devices Devices? | Dr.fone
- In 2024, Can I Bypass a Forgotten Phone Password Of Vivo G2?
- In 2024, Why Your WhatsApp Location is Not Updating and How to Fix On Samsung Galaxy A24 | Dr.fone
- In 2024, Reasons why Pokémon GPS does not Work On Realme C67 5G? | Dr.fone
- How can I get more stardust in pokemon go On Gionee F3 Pro? | Dr.fone
- How To Pause Life360 Location Sharing For Poco F5 5G | Dr.fone
- How To Transfer WhatsApp From Apple iPhone XS to others devices? | Dr.fone
- Fix Honor 100 Android System Webview Crash 2024 Issue | Dr.fone
- Title: New 2024 Approved 10 Best Vlogging Cameras for Beginners
- Author: Morgan
- Created at : 2024-05-19 05:12:47
- Updated at : 2024-05-20 05:12:47
- Link: https://ai-video-editing.techidaily.com/new-2024-approved-10-best-vlogging-cameras-for-beginners/
- License: This work is licensed under CC BY-NC-SA 4.0.























