:max_bytes(150000):strip_icc():format(webp)/GettyImages-541916248-593842a43df78c537be2cf44.jpg)
New 2024 Approved Color Lut in Video - Color Grade Your Video

Color Lut in Video - Color Grade Your Video
Create High-Quality Video - Wondershare Filmora
An easy and powerful YouTube video editor
Numerous video and audio effects to choose from
Detailed tutorials provided by the official channel
Do you want to improve the quality of your videos? With so many people providing online video content. Other than the subject of your video, its quality is also important. One way to make your content pop is to create a lut video. Below is information on how to color grade your video using lut resources. Keep reading to discover why lut video editing is important and where to get the best resources.

In this article
01 What is LUT?
02 Why do we need to use LUTs?
03 How to add luts to your video using Filmora
So, what is LUT?
LUT refers to Look Up Tables, which a custom color templates you use when creating videos. These help you create content for different devices, including television and mobile devices. For example, you can create custom LUTs for easy conversion from standard definition to more modern cinematic formats such as 4K and UHD.
What are the different types of LUTs?
Here are the colour lut categories for filmmakers:
- Transform
- Calibration
- Viewing
- 1D: 1D lut offers customization on one value of your colors. These are available as .lut file types.
- 3D: These award you more control over your luts video editing since they offer saturation, hues, and brightness levels on different axis. You will find these as .cube file types.

These allow you to make your content vibrant and mimic the color schemes of famous filmmakers such as David Fincher. He is famous for using greens and blues in his films to arrest your attention. He does this by employing a darker than usual color scheme, which leaves you staring at the screen for the entire film. You can see this color lut in the movie Fight Club or The Social Network.
Keep reading to discover the effects of each in luts video editing.
Why do we need to use LUTs?
You use LUTs for different reasons, as you can see from David Fincher’s example. However, here are a few more:
• To add emphasis to a particular scene
Sometimes, it can be challenging to communicate the importance of your message using standard color schemes. As such, filmmakers use dramatic color schemes in their content. For example, the colour scheme in the above photo emphasizes the tranquillity of the sea between contrasting landscapes.

• To ensure uniformity across different devices
You will use a calibration color lut to ensure a similar video quality across different TV monitors whether it is HD, UHD, or 4K. Similarly, you can use a transformation colour lut to add a cinematic effect to your film to make it appear as if your audience is viewing it in a theatre.
Camera manufacturers use different color luts to diversify their products according to their target markets. For example, you get a different lut color grading from a Sony camera as you would in a Canon.

How to add luts to your video using Filmora
Filmora is a great video editing tool for all filmmaker experience levels. It includes tons of features and a user-friendly interface to ensure professional results each time. It is available for both macOS and Windows devices. Filmora allows you to install custom Luts and apply it to your videos.
Guide to use Filmora
1. Launch the video editor
Once you complete the download, launch it to start making magical videos for your audience.
2. Import Your Film
The lut editing video software allows you to import your videos directly from your device.
3. Select Advanced Color Tuning
You will find this on the Tools drop-down menu. It is located on the top menu options of Filmora. Then, drag and drop your video to the timeline. The tool also offers an A/B comparison, allowing you to check the result of your lut video editing before you apply the effect.
You can use the preset luts Filmora offers or upload your custom luts from any of the sites in the next section.
4. Save & Export
Click OK to finalize the correction and export the video to your preferred device. You will see the available options from the software’s export menu.
A few things to consider before using Filmora’s Advanced Color correction tool include:
- Your film white balance needs to be correct to get better results.
- Your camera’s exposure during filming also needs to be optimal to get ideal results when using Filmora for lut video editing. However, the Advanced Color Correction tool will tell you if everything is optimal.
- Finally, the original video needs to be of ideal quality for optimal color lut results. Different shooting conditions may not work with certain color luts. Therefore, opt for luts that match your filmmaking style to get the best results.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Bonus! Free Lut Resources
Do you want more diversity in your lut video editing? Here are some free lut resources to check out.
1. Vision color luts
Vision color luts is another lut video editing software that you can use to hone your skills. They also offer free luts you can upload on their favorite software. Additionally, they have luts for even the latest display resolutions such as 2K and 3D. Check out the full list here.
2. Sam Kolder
Sam Kolder is a Vlogger who is famous for his stunning creations that feature his travels. His work also inspires many creators thanks to his editing and use of color luts. He also shares free lut packs and his creative process across his official channels, including YouTube and Instagram.
He mainly works on Adobe Premiere pro. However, his luts still work with other video editing software.
3. Shutterstock.com
Shutterstock also offers tons of free stuff relating to lut video editing. You will also find free luts that are compatible with Filmora on the website. Here are a few of them you can sample. Please check before you download other packs, as some of the stuff may not match your current versions.
4. Giggster.com
Giggster.com is an LA-based company that caters to aspiring filmmakers. They too offer the occasional lut files you can use to make your videos more stunning. However, they mostly feature those that work with Photoshop CC. So, you may wanna check your software’s compatibility beforehand. Here is one of the freebies you can download.
5. Premiumbeat.com
You may also want to check out some of Premiumbeat’s free offerings if you are an AfterEffects user. They offer stylistic luts and other free tools you can use to edit your films. Additionally, they do this regularly. Therefore, they are worth a look to see what is new.
Conclusion
● Color luts are incredible tools to add flair to your videos. Additionally, you can use them with incredible ease on software like Filmora. Here are some of the creations you can sample from some of the free ones that come with the tool.
Do you want to improve the quality of your videos? With so many people providing online video content. Other than the subject of your video, its quality is also important. One way to make your content pop is to create a lut video. Below is information on how to color grade your video using lut resources. Keep reading to discover why lut video editing is important and where to get the best resources.

In this article
01 What is LUT?
02 Why do we need to use LUTs?
03 How to add luts to your video using Filmora
So, what is LUT?
LUT refers to Look Up Tables, which a custom color templates you use when creating videos. These help you create content for different devices, including television and mobile devices. For example, you can create custom LUTs for easy conversion from standard definition to more modern cinematic formats such as 4K and UHD.
What are the different types of LUTs?
Here are the colour lut categories for filmmakers:
- Transform
- Calibration
- Viewing
- 1D: 1D lut offers customization on one value of your colors. These are available as .lut file types.
- 3D: These award you more control over your luts video editing since they offer saturation, hues, and brightness levels on different axis. You will find these as .cube file types.

These allow you to make your content vibrant and mimic the color schemes of famous filmmakers such as David Fincher. He is famous for using greens and blues in his films to arrest your attention. He does this by employing a darker than usual color scheme, which leaves you staring at the screen for the entire film. You can see this color lut in the movie Fight Club or The Social Network.
Keep reading to discover the effects of each in luts video editing.
Why do we need to use LUTs?
You use LUTs for different reasons, as you can see from David Fincher’s example. However, here are a few more:
• To add emphasis to a particular scene
Sometimes, it can be challenging to communicate the importance of your message using standard color schemes. As such, filmmakers use dramatic color schemes in their content. For example, the colour scheme in the above photo emphasizes the tranquillity of the sea between contrasting landscapes.

• To ensure uniformity across different devices
You will use a calibration color lut to ensure a similar video quality across different TV monitors whether it is HD, UHD, or 4K. Similarly, you can use a transformation colour lut to add a cinematic effect to your film to make it appear as if your audience is viewing it in a theatre.
Camera manufacturers use different color luts to diversify their products according to their target markets. For example, you get a different lut color grading from a Sony camera as you would in a Canon.

How to add luts to your video using Filmora
Filmora is a great video editing tool for all filmmaker experience levels. It includes tons of features and a user-friendly interface to ensure professional results each time. It is available for both macOS and Windows devices. Filmora allows you to install custom Luts and apply it to your videos.
Guide to use Filmora
1. Launch the video editor
Once you complete the download, launch it to start making magical videos for your audience.
2. Import Your Film
The lut editing video software allows you to import your videos directly from your device.
3. Select Advanced Color Tuning
You will find this on the Tools drop-down menu. It is located on the top menu options of Filmora. Then, drag and drop your video to the timeline. The tool also offers an A/B comparison, allowing you to check the result of your lut video editing before you apply the effect.
You can use the preset luts Filmora offers or upload your custom luts from any of the sites in the next section.
4. Save & Export
Click OK to finalize the correction and export the video to your preferred device. You will see the available options from the software’s export menu.
A few things to consider before using Filmora’s Advanced Color correction tool include:
- Your film white balance needs to be correct to get better results.
- Your camera’s exposure during filming also needs to be optimal to get ideal results when using Filmora for lut video editing. However, the Advanced Color Correction tool will tell you if everything is optimal.
- Finally, the original video needs to be of ideal quality for optimal color lut results. Different shooting conditions may not work with certain color luts. Therefore, opt for luts that match your filmmaking style to get the best results.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Bonus! Free Lut Resources
Do you want more diversity in your lut video editing? Here are some free lut resources to check out.
1. Vision color luts
Vision color luts is another lut video editing software that you can use to hone your skills. They also offer free luts you can upload on their favorite software. Additionally, they have luts for even the latest display resolutions such as 2K and 3D. Check out the full list here.
2. Sam Kolder
Sam Kolder is a Vlogger who is famous for his stunning creations that feature his travels. His work also inspires many creators thanks to his editing and use of color luts. He also shares free lut packs and his creative process across his official channels, including YouTube and Instagram.
He mainly works on Adobe Premiere pro. However, his luts still work with other video editing software.
3. Shutterstock.com
Shutterstock also offers tons of free stuff relating to lut video editing. You will also find free luts that are compatible with Filmora on the website. Here are a few of them you can sample. Please check before you download other packs, as some of the stuff may not match your current versions.
4. Giggster.com
Giggster.com is an LA-based company that caters to aspiring filmmakers. They too offer the occasional lut files you can use to make your videos more stunning. However, they mostly feature those that work with Photoshop CC. So, you may wanna check your software’s compatibility beforehand. Here is one of the freebies you can download.
5. Premiumbeat.com
You may also want to check out some of Premiumbeat’s free offerings if you are an AfterEffects user. They offer stylistic luts and other free tools you can use to edit your films. Additionally, they do this regularly. Therefore, they are worth a look to see what is new.
Conclusion
● Color luts are incredible tools to add flair to your videos. Additionally, you can use them with incredible ease on software like Filmora. Here are some of the creations you can sample from some of the free ones that come with the tool.
Do you want to improve the quality of your videos? With so many people providing online video content. Other than the subject of your video, its quality is also important. One way to make your content pop is to create a lut video. Below is information on how to color grade your video using lut resources. Keep reading to discover why lut video editing is important and where to get the best resources.

In this article
01 What is LUT?
02 Why do we need to use LUTs?
03 How to add luts to your video using Filmora
So, what is LUT?
LUT refers to Look Up Tables, which a custom color templates you use when creating videos. These help you create content for different devices, including television and mobile devices. For example, you can create custom LUTs for easy conversion from standard definition to more modern cinematic formats such as 4K and UHD.
What are the different types of LUTs?
Here are the colour lut categories for filmmakers:
- Transform
- Calibration
- Viewing
- 1D: 1D lut offers customization on one value of your colors. These are available as .lut file types.
- 3D: These award you more control over your luts video editing since they offer saturation, hues, and brightness levels on different axis. You will find these as .cube file types.

These allow you to make your content vibrant and mimic the color schemes of famous filmmakers such as David Fincher. He is famous for using greens and blues in his films to arrest your attention. He does this by employing a darker than usual color scheme, which leaves you staring at the screen for the entire film. You can see this color lut in the movie Fight Club or The Social Network.
Keep reading to discover the effects of each in luts video editing.
Why do we need to use LUTs?
You use LUTs for different reasons, as you can see from David Fincher’s example. However, here are a few more:
• To add emphasis to a particular scene
Sometimes, it can be challenging to communicate the importance of your message using standard color schemes. As such, filmmakers use dramatic color schemes in their content. For example, the colour scheme in the above photo emphasizes the tranquillity of the sea between contrasting landscapes.

• To ensure uniformity across different devices
You will use a calibration color lut to ensure a similar video quality across different TV monitors whether it is HD, UHD, or 4K. Similarly, you can use a transformation colour lut to add a cinematic effect to your film to make it appear as if your audience is viewing it in a theatre.
Camera manufacturers use different color luts to diversify their products according to their target markets. For example, you get a different lut color grading from a Sony camera as you would in a Canon.

How to add luts to your video using Filmora
Filmora is a great video editing tool for all filmmaker experience levels. It includes tons of features and a user-friendly interface to ensure professional results each time. It is available for both macOS and Windows devices. Filmora allows you to install custom Luts and apply it to your videos.
Guide to use Filmora
1. Launch the video editor
Once you complete the download, launch it to start making magical videos for your audience.
2. Import Your Film
The lut editing video software allows you to import your videos directly from your device.
3. Select Advanced Color Tuning
You will find this on the Tools drop-down menu. It is located on the top menu options of Filmora. Then, drag and drop your video to the timeline. The tool also offers an A/B comparison, allowing you to check the result of your lut video editing before you apply the effect.
You can use the preset luts Filmora offers or upload your custom luts from any of the sites in the next section.
4. Save & Export
Click OK to finalize the correction and export the video to your preferred device. You will see the available options from the software’s export menu.
A few things to consider before using Filmora’s Advanced Color correction tool include:
- Your film white balance needs to be correct to get better results.
- Your camera’s exposure during filming also needs to be optimal to get ideal results when using Filmora for lut video editing. However, the Advanced Color Correction tool will tell you if everything is optimal.
- Finally, the original video needs to be of ideal quality for optimal color lut results. Different shooting conditions may not work with certain color luts. Therefore, opt for luts that match your filmmaking style to get the best results.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Bonus! Free Lut Resources
Do you want more diversity in your lut video editing? Here are some free lut resources to check out.
1. Vision color luts
Vision color luts is another lut video editing software that you can use to hone your skills. They also offer free luts you can upload on their favorite software. Additionally, they have luts for even the latest display resolutions such as 2K and 3D. Check out the full list here.
2. Sam Kolder
Sam Kolder is a Vlogger who is famous for his stunning creations that feature his travels. His work also inspires many creators thanks to his editing and use of color luts. He also shares free lut packs and his creative process across his official channels, including YouTube and Instagram.
He mainly works on Adobe Premiere pro. However, his luts still work with other video editing software.
3. Shutterstock.com
Shutterstock also offers tons of free stuff relating to lut video editing. You will also find free luts that are compatible with Filmora on the website. Here are a few of them you can sample. Please check before you download other packs, as some of the stuff may not match your current versions.
4. Giggster.com
Giggster.com is an LA-based company that caters to aspiring filmmakers. They too offer the occasional lut files you can use to make your videos more stunning. However, they mostly feature those that work with Photoshop CC. So, you may wanna check your software’s compatibility beforehand. Here is one of the freebies you can download.
5. Premiumbeat.com
You may also want to check out some of Premiumbeat’s free offerings if you are an AfterEffects user. They offer stylistic luts and other free tools you can use to edit your films. Additionally, they do this regularly. Therefore, they are worth a look to see what is new.
Conclusion
● Color luts are incredible tools to add flair to your videos. Additionally, you can use them with incredible ease on software like Filmora. Here are some of the creations you can sample from some of the free ones that come with the tool.
Do you want to improve the quality of your videos? With so many people providing online video content. Other than the subject of your video, its quality is also important. One way to make your content pop is to create a lut video. Below is information on how to color grade your video using lut resources. Keep reading to discover why lut video editing is important and where to get the best resources.

In this article
01 What is LUT?
02 Why do we need to use LUTs?
03 How to add luts to your video using Filmora
So, what is LUT?
LUT refers to Look Up Tables, which a custom color templates you use when creating videos. These help you create content for different devices, including television and mobile devices. For example, you can create custom LUTs for easy conversion from standard definition to more modern cinematic formats such as 4K and UHD.
What are the different types of LUTs?
Here are the colour lut categories for filmmakers:
- Transform
- Calibration
- Viewing
- 1D: 1D lut offers customization on one value of your colors. These are available as .lut file types.
- 3D: These award you more control over your luts video editing since they offer saturation, hues, and brightness levels on different axis. You will find these as .cube file types.

These allow you to make your content vibrant and mimic the color schemes of famous filmmakers such as David Fincher. He is famous for using greens and blues in his films to arrest your attention. He does this by employing a darker than usual color scheme, which leaves you staring at the screen for the entire film. You can see this color lut in the movie Fight Club or The Social Network.
Keep reading to discover the effects of each in luts video editing.
Why do we need to use LUTs?
You use LUTs for different reasons, as you can see from David Fincher’s example. However, here are a few more:
• To add emphasis to a particular scene
Sometimes, it can be challenging to communicate the importance of your message using standard color schemes. As such, filmmakers use dramatic color schemes in their content. For example, the colour scheme in the above photo emphasizes the tranquillity of the sea between contrasting landscapes.

• To ensure uniformity across different devices
You will use a calibration color lut to ensure a similar video quality across different TV monitors whether it is HD, UHD, or 4K. Similarly, you can use a transformation colour lut to add a cinematic effect to your film to make it appear as if your audience is viewing it in a theatre.
Camera manufacturers use different color luts to diversify their products according to their target markets. For example, you get a different lut color grading from a Sony camera as you would in a Canon.

How to add luts to your video using Filmora
Filmora is a great video editing tool for all filmmaker experience levels. It includes tons of features and a user-friendly interface to ensure professional results each time. It is available for both macOS and Windows devices. Filmora allows you to install custom Luts and apply it to your videos.
Guide to use Filmora
1. Launch the video editor
Once you complete the download, launch it to start making magical videos for your audience.
2. Import Your Film
The lut editing video software allows you to import your videos directly from your device.
3. Select Advanced Color Tuning
You will find this on the Tools drop-down menu. It is located on the top menu options of Filmora. Then, drag and drop your video to the timeline. The tool also offers an A/B comparison, allowing you to check the result of your lut video editing before you apply the effect.
You can use the preset luts Filmora offers or upload your custom luts from any of the sites in the next section.
4. Save & Export
Click OK to finalize the correction and export the video to your preferred device. You will see the available options from the software’s export menu.
A few things to consider before using Filmora’s Advanced Color correction tool include:
- Your film white balance needs to be correct to get better results.
- Your camera’s exposure during filming also needs to be optimal to get ideal results when using Filmora for lut video editing. However, the Advanced Color Correction tool will tell you if everything is optimal.
- Finally, the original video needs to be of ideal quality for optimal color lut results. Different shooting conditions may not work with certain color luts. Therefore, opt for luts that match your filmmaking style to get the best results.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Bonus! Free Lut Resources
Do you want more diversity in your lut video editing? Here are some free lut resources to check out.
1. Vision color luts
Vision color luts is another lut video editing software that you can use to hone your skills. They also offer free luts you can upload on their favorite software. Additionally, they have luts for even the latest display resolutions such as 2K and 3D. Check out the full list here.
2. Sam Kolder
Sam Kolder is a Vlogger who is famous for his stunning creations that feature his travels. His work also inspires many creators thanks to his editing and use of color luts. He also shares free lut packs and his creative process across his official channels, including YouTube and Instagram.
He mainly works on Adobe Premiere pro. However, his luts still work with other video editing software.
3. Shutterstock.com
Shutterstock also offers tons of free stuff relating to lut video editing. You will also find free luts that are compatible with Filmora on the website. Here are a few of them you can sample. Please check before you download other packs, as some of the stuff may not match your current versions.
4. Giggster.com
Giggster.com is an LA-based company that caters to aspiring filmmakers. They too offer the occasional lut files you can use to make your videos more stunning. However, they mostly feature those that work with Photoshop CC. So, you may wanna check your software’s compatibility beforehand. Here is one of the freebies you can download.
5. Premiumbeat.com
You may also want to check out some of Premiumbeat’s free offerings if you are an AfterEffects user. They offer stylistic luts and other free tools you can use to edit your films. Additionally, they do this regularly. Therefore, they are worth a look to see what is new.
Conclusion
● Color luts are incredible tools to add flair to your videos. Additionally, you can use them with incredible ease on software like Filmora. Here are some of the creations you can sample from some of the free ones that come with the tool.
How to Change Video Thumbnail in Google Drive
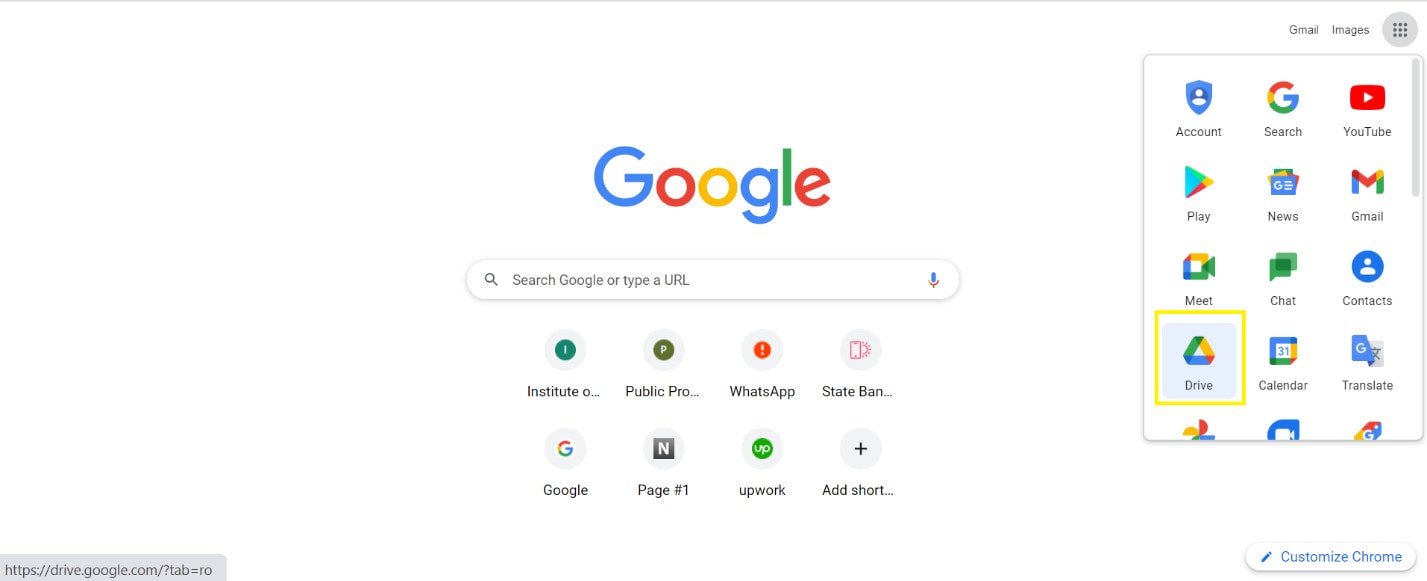
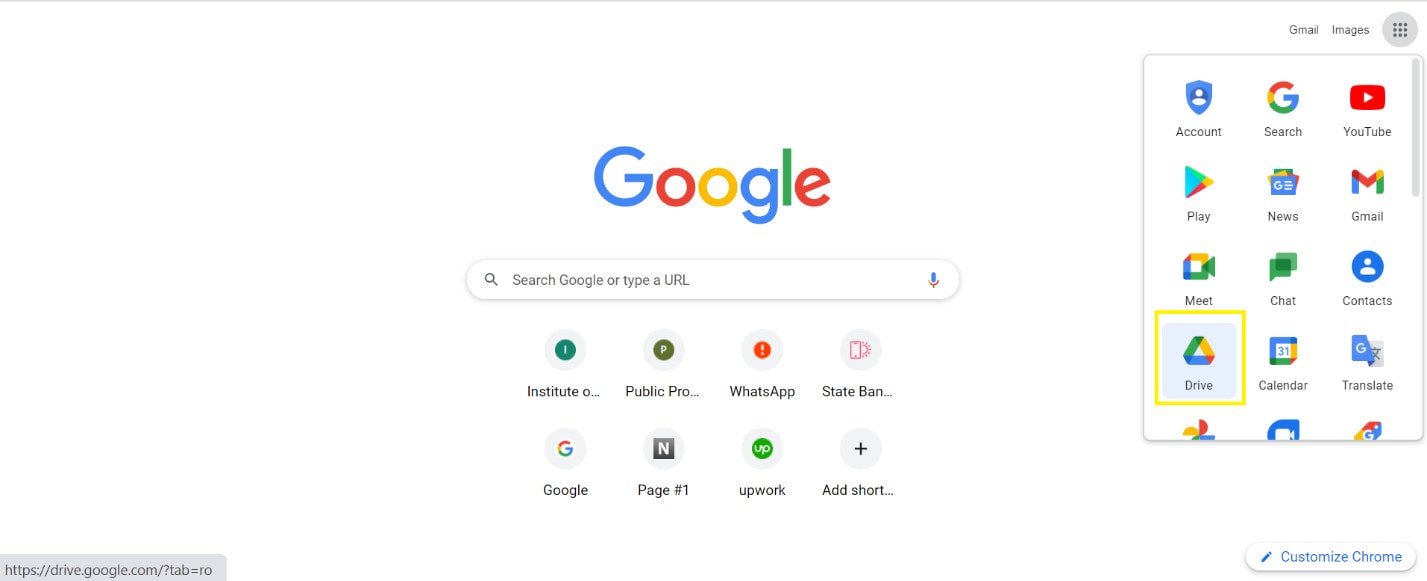
What is a Google drive?
“Google drive is a self-hosted cloud-based site that provides free space to store your files and pictures to share them with your friends and family”.
Google Drive is also used to promote businesses or websites. You can upload a video to Google Drive and embed the file in your blog or any other website.
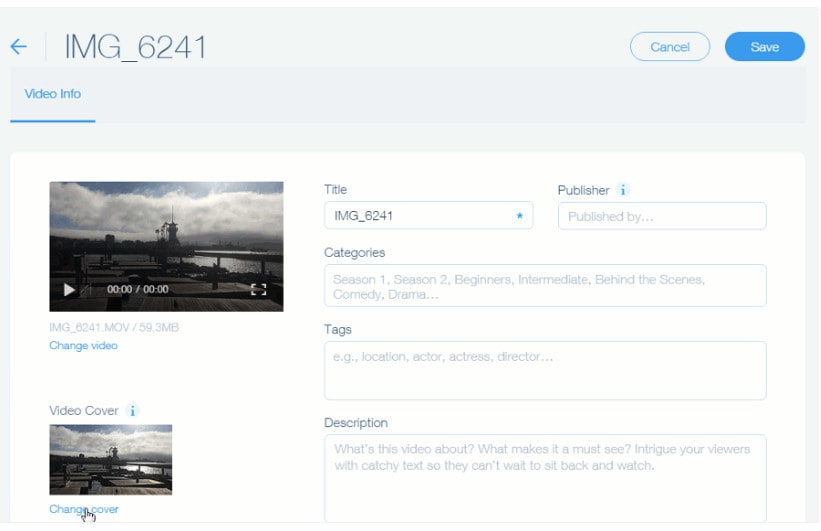
What is a Thumbnail?
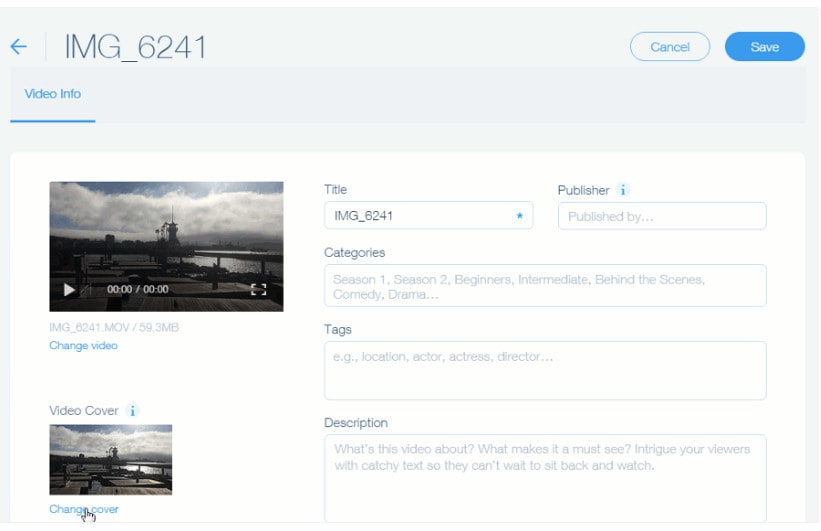
“A Thumbnail is a still image that acts as
a preview image of your video.”
A thumbnail is the first thing seen by the viewers while watching videos. It is the only thing that forces the viewer either to watch the video or not because it previews the video content. It is also shown in the search results. A thumbnail is just like the cover or title of a book. You will read a book by its cover. In the same way, a video is viewed by its thumbnail.
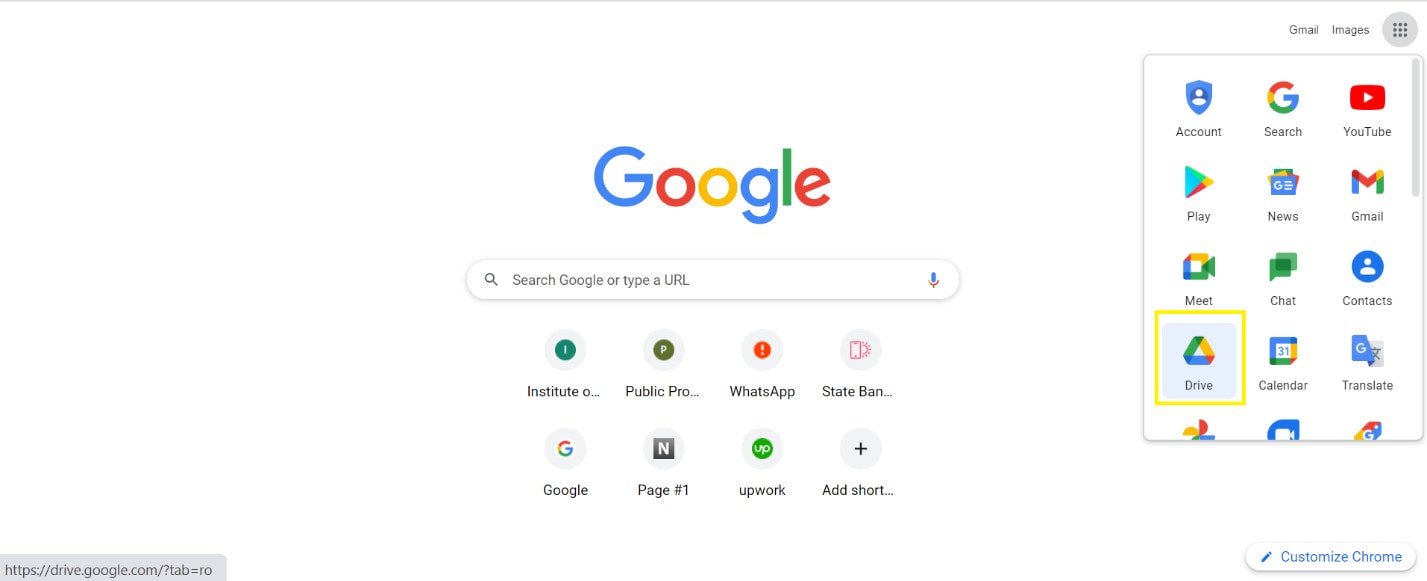
Google drive is also used for the promotion of websites and businesses. It does not offer to add a thumbnail or cover image like YouTube has the option to set and can change the thumbnail of the video. As we all know Google drive is not a streaming platform and has its own boundaries.
Normally, the google drive can generate a thumbnail from the video and uses the generated thumbnail ignoring the one you have uploaded. But on the other hand, if it cannot generate a thumbnail the uploaded thumbnail will be displayed. Usually, the default thumbnail may have weird facial expressions or may not be attractive for the viewers to open the video.
Here we are discussing a few alternatives to change the thumbnail of the video in Google drive.
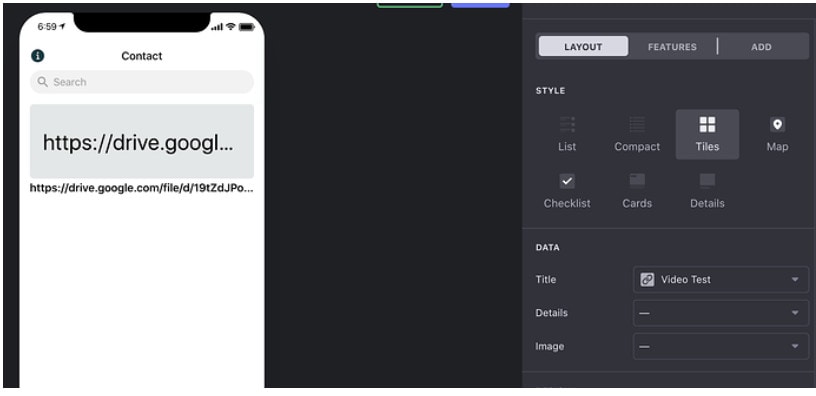
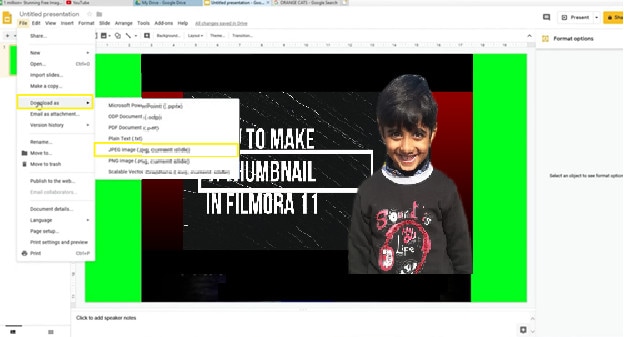
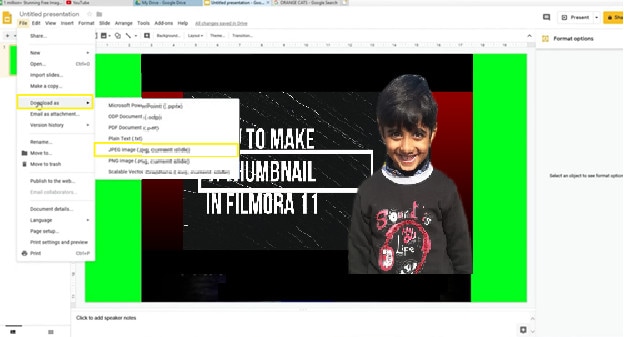
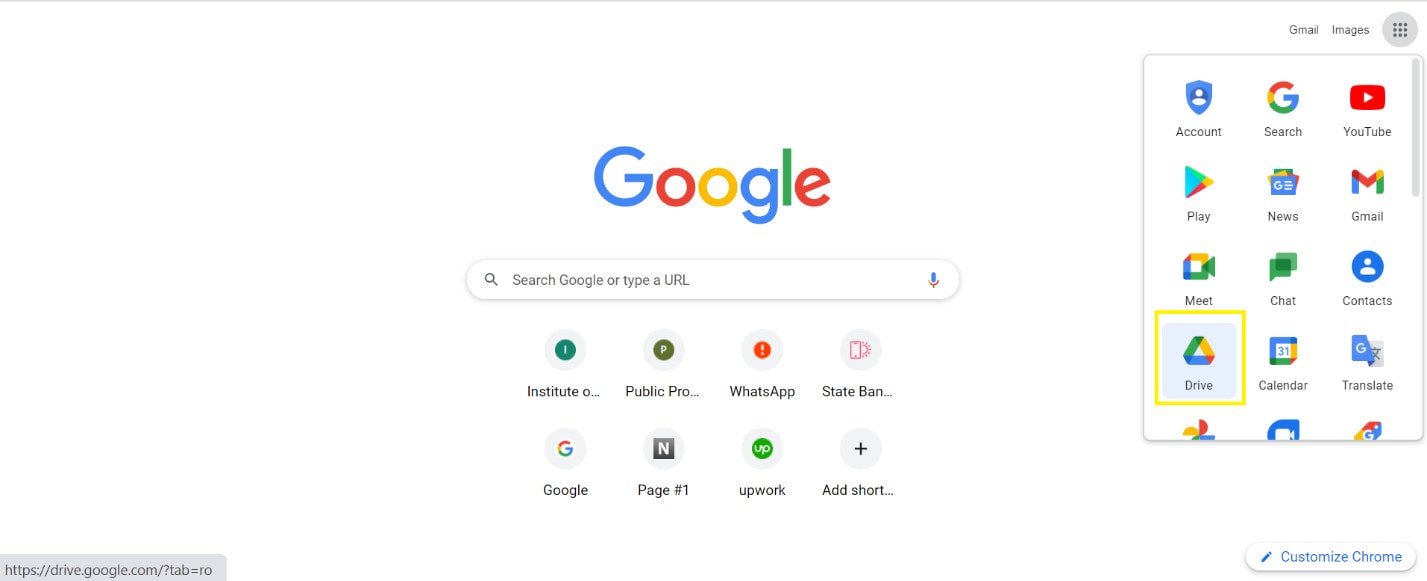
Select a separate image to be housed in a separate column to set as a thumbnail image and then go into the details, title, and Image settings.

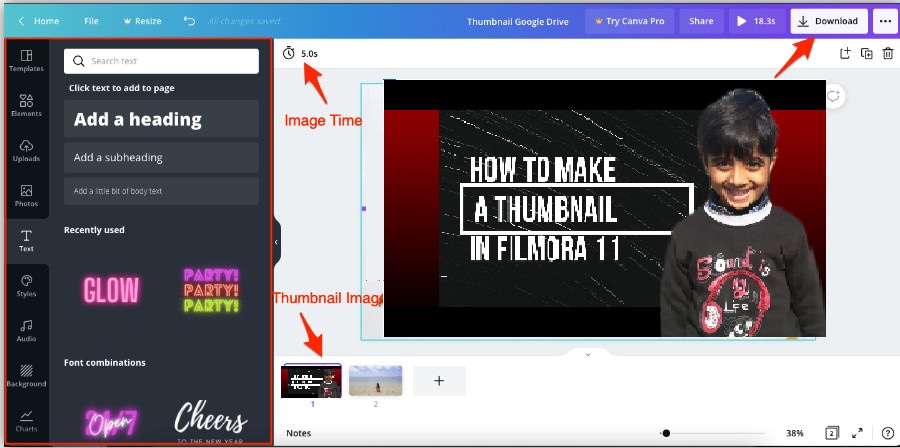
How to Add Thumbnails to the Video Using Wonder Share Filmora 11
Wonder Share Filmora 11 is an all-in-one video editing platform that provides powerful, creative, and simple interphase to edit videos and images in a few clicks. It has a ton of amazing features that make your videos, images, and audio stands out. You can edit your videos and images in a great cinematic form using its effects, transitions, overlays, text, and a lot more. Do not wait, go and download Filmora 11 and there are more tools for you to discover.
I am going to show you how to create a thumbnail of the video in Filmora11.
Let us get started!
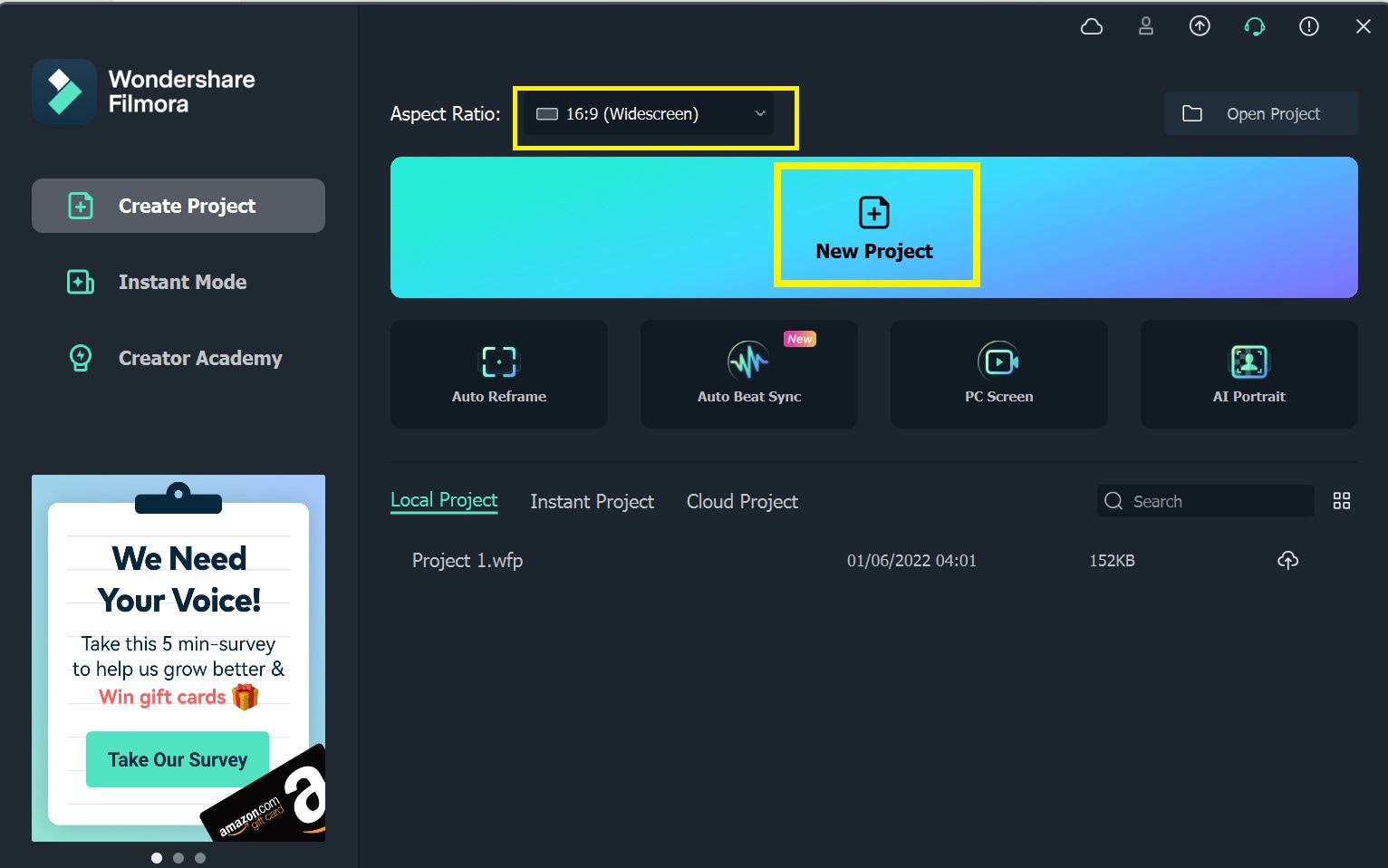
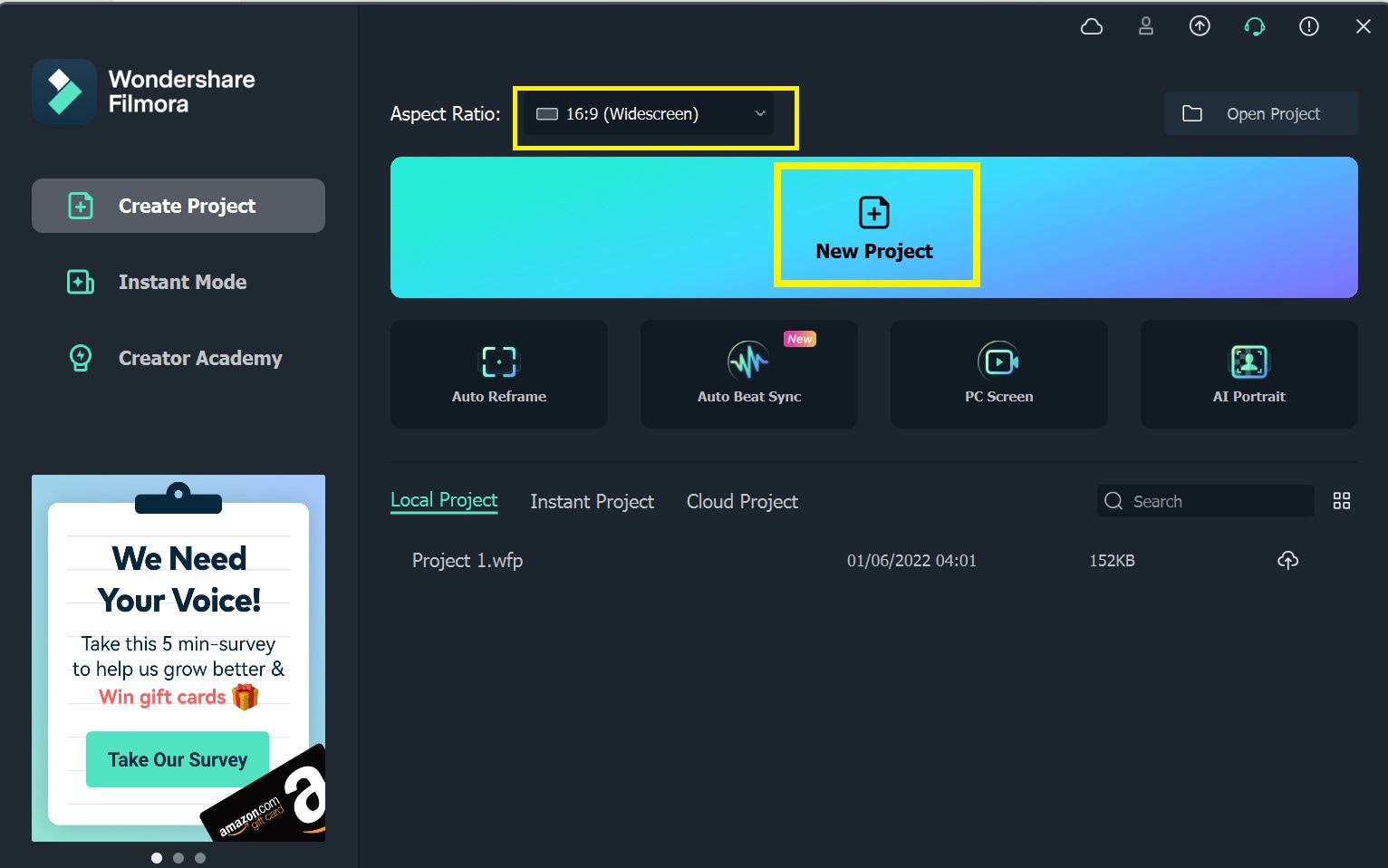
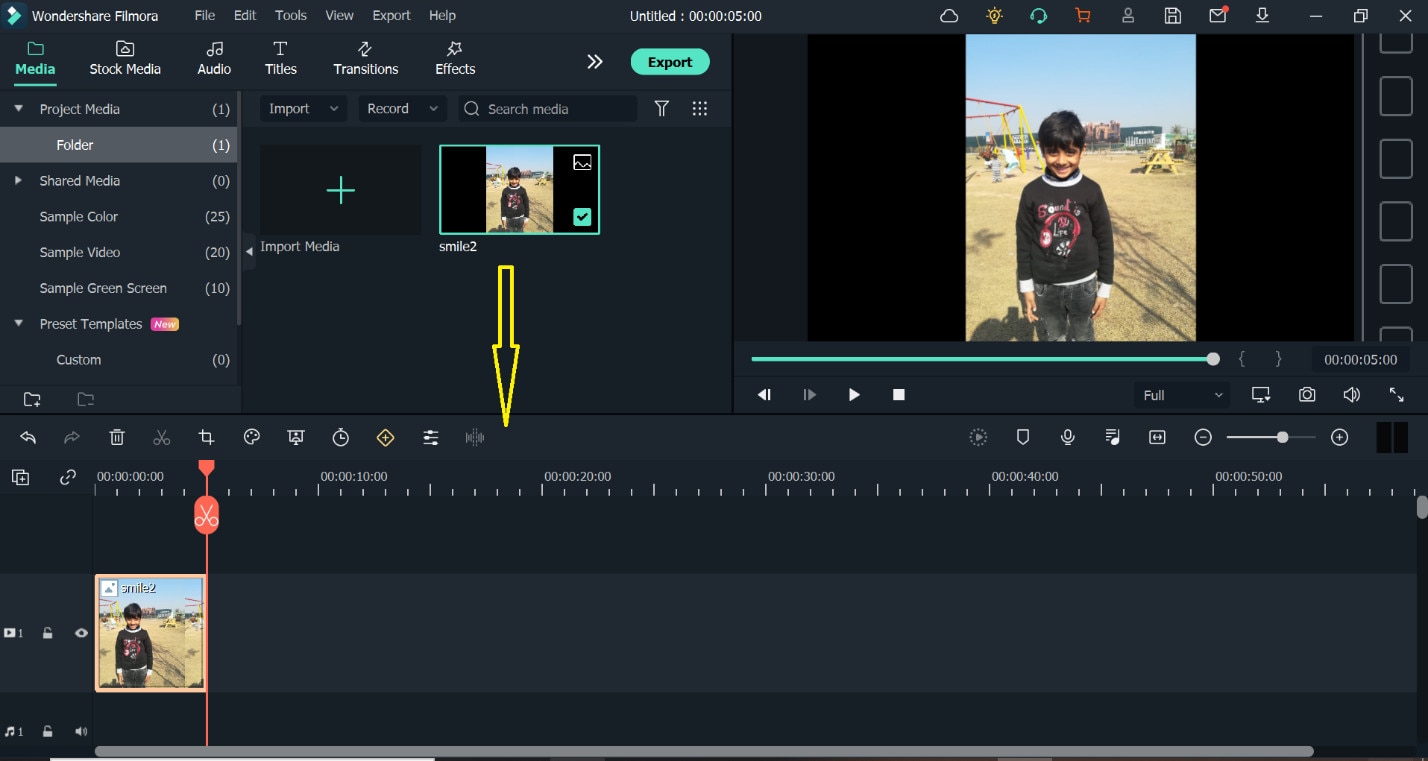
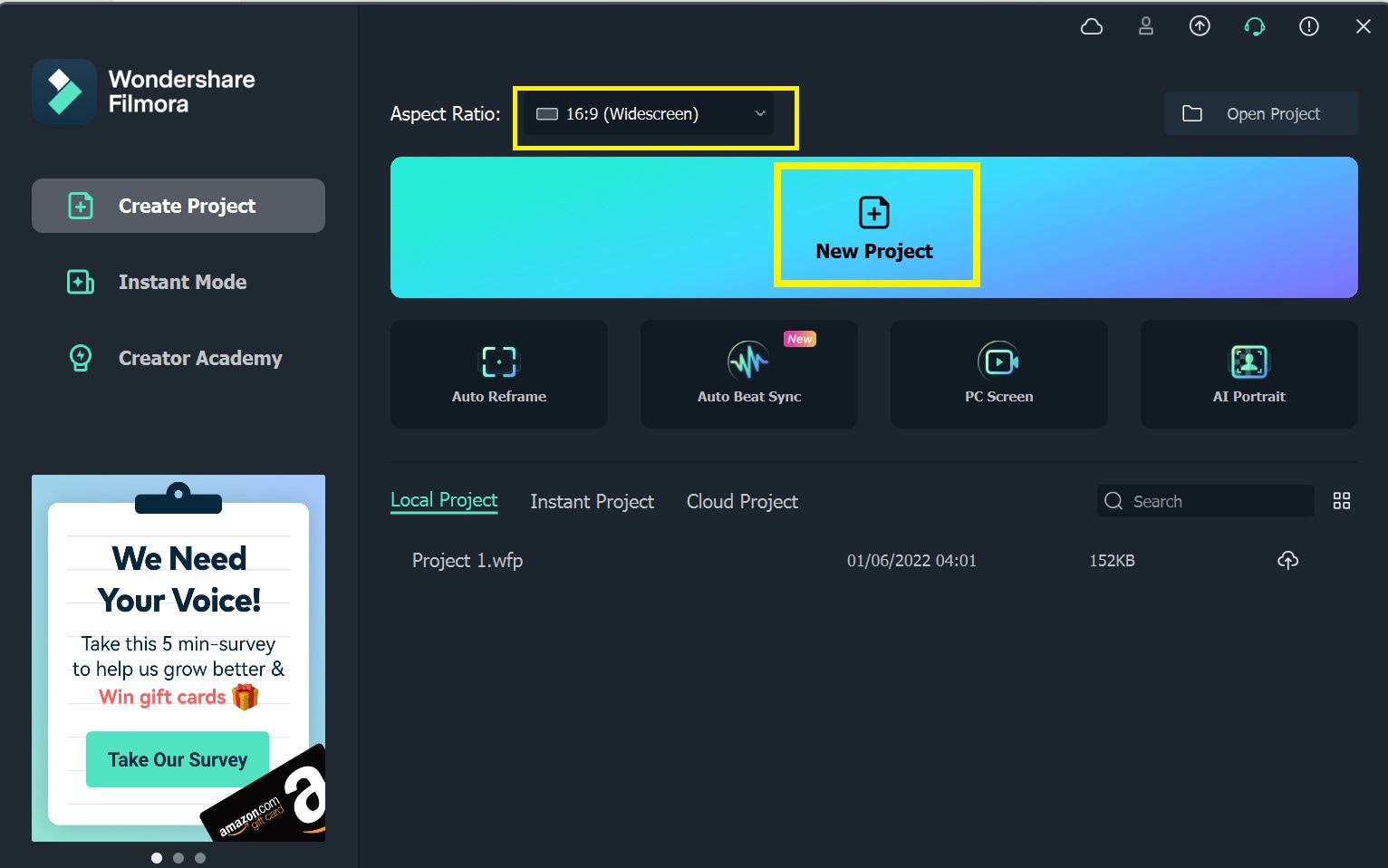
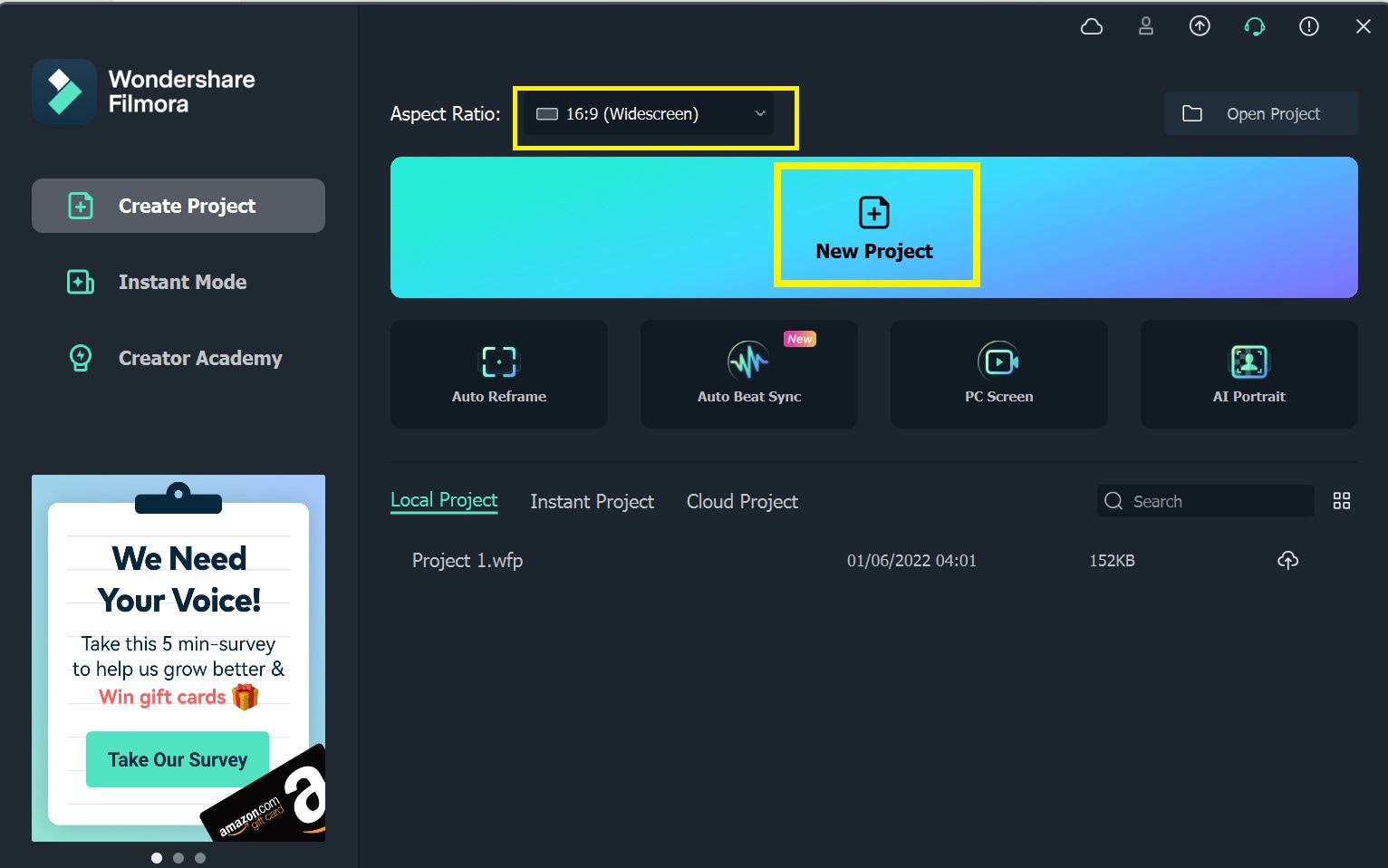
- Open Wonder Share Filmora 11 and click on New Project.

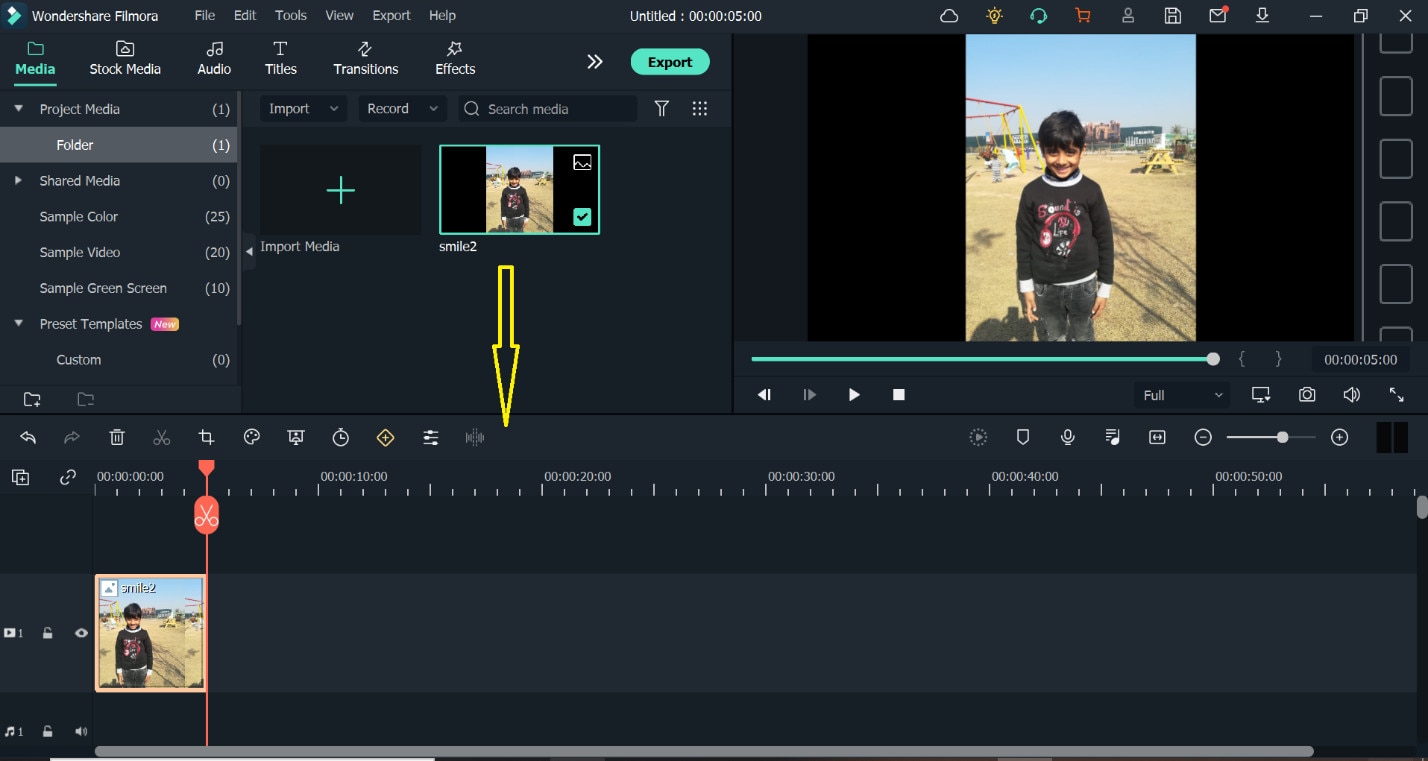
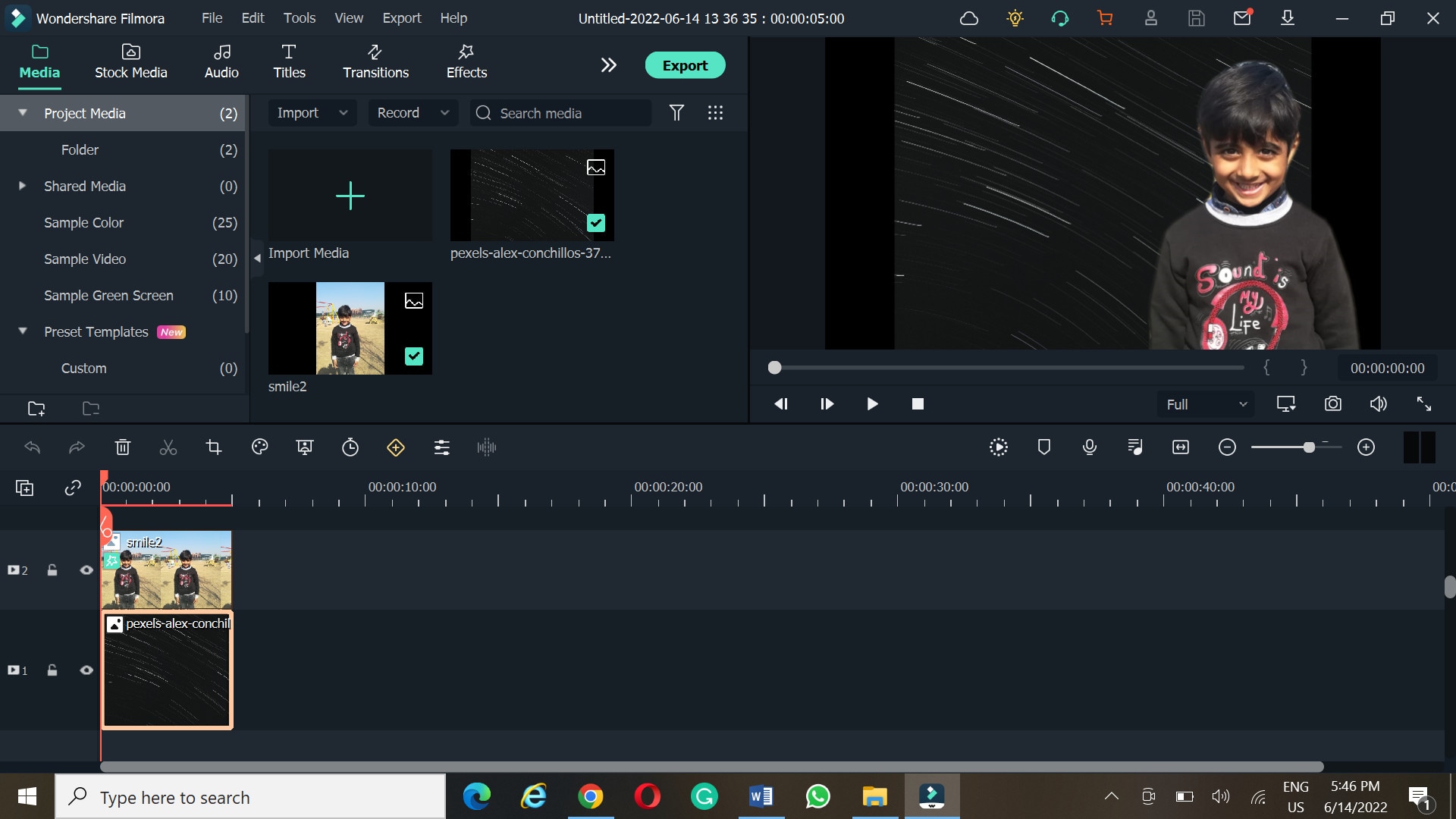
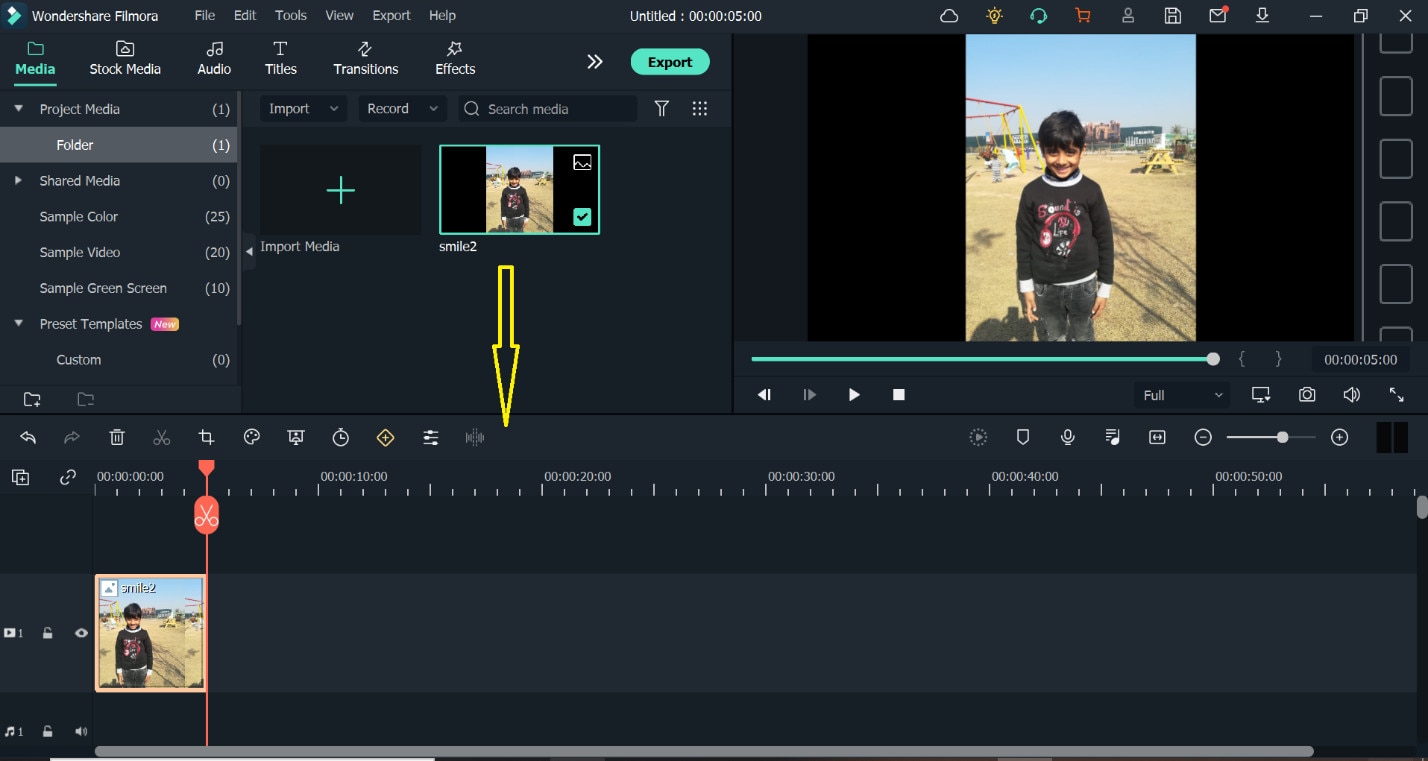
- Drag the image of your choice into the timeline.

- Drag the image of your choice into the timeline.
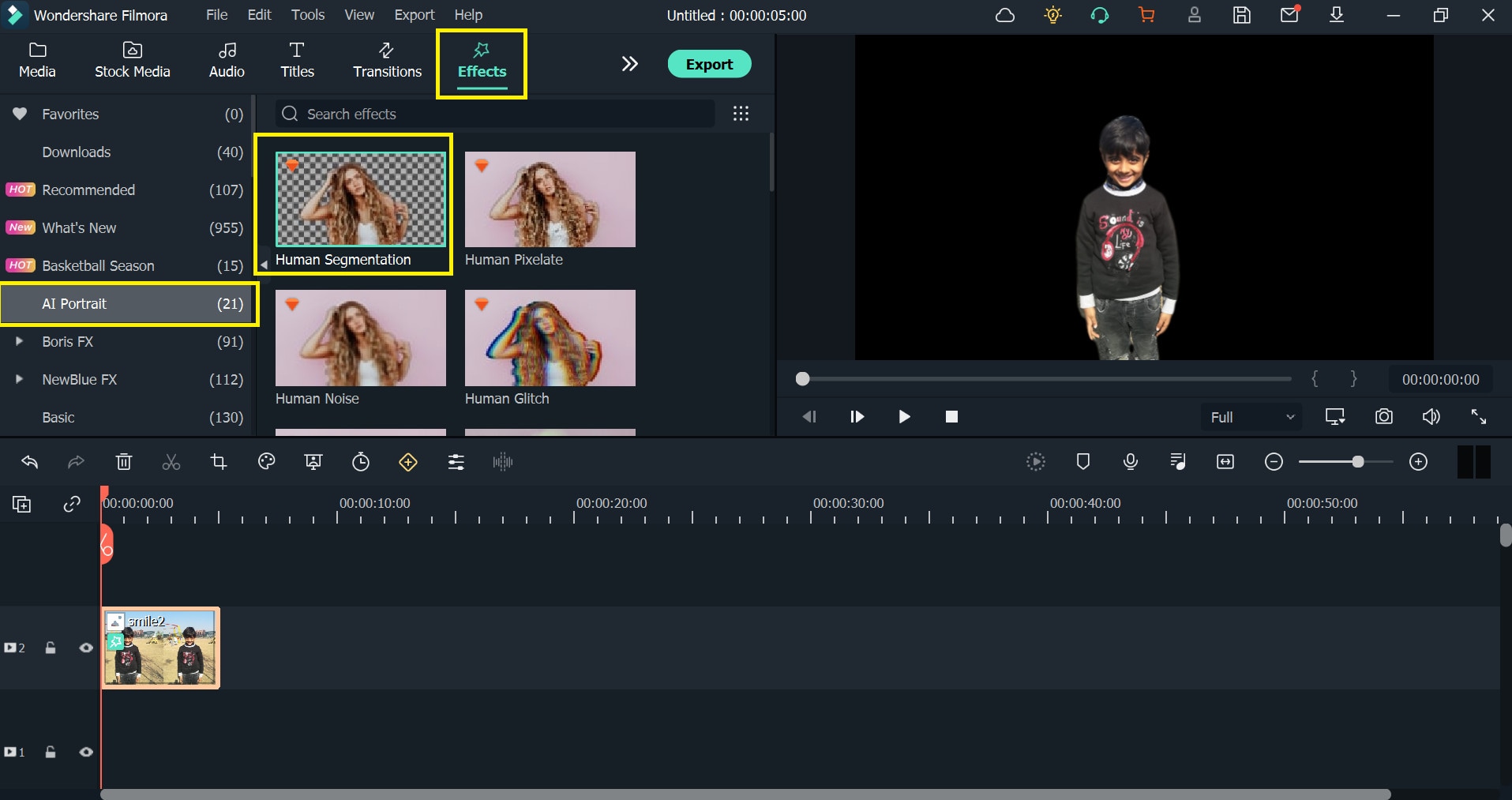
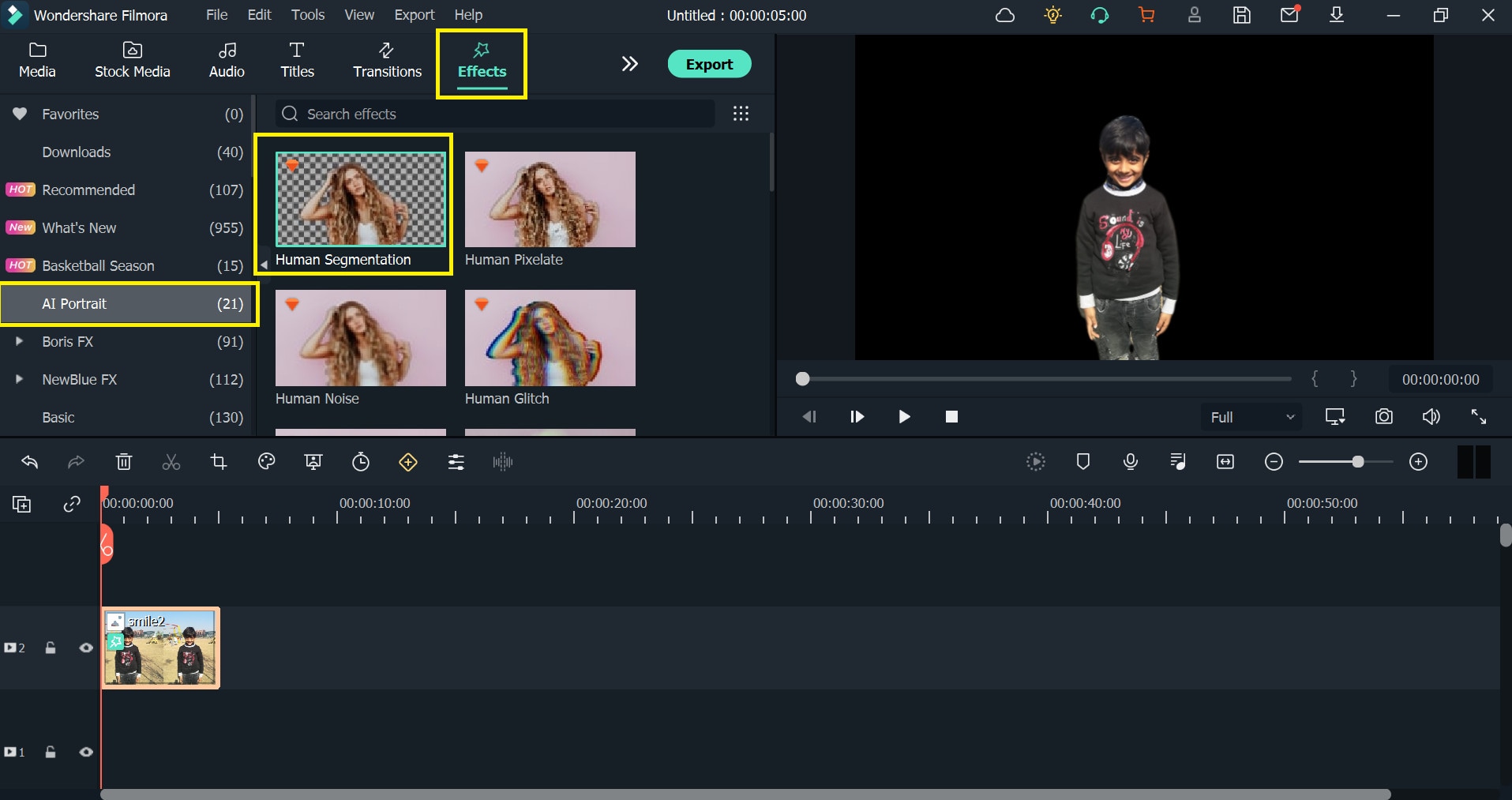
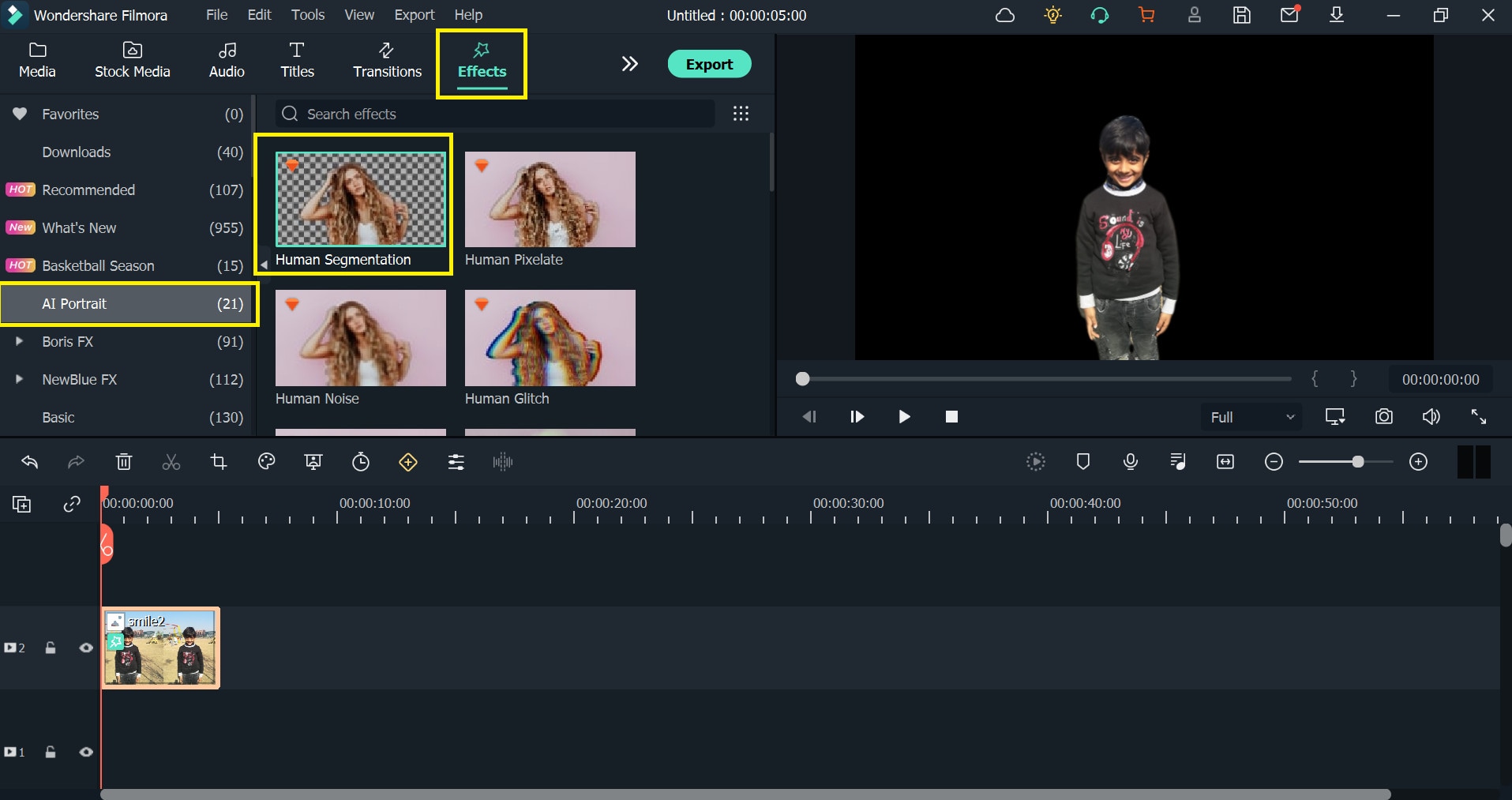
- Click on the AI-Portrait option from the Effects
- Drag the Human Segmentation effect over the clip into the timeline.
Now you see that the subject of the video thumbnail is selected and the background has been removed.
The AI-Portrait is a very useful effect, it allows you to quickly remove the background through artificial intelligence.

Now you can see the subject has been selected and the background has been removed.
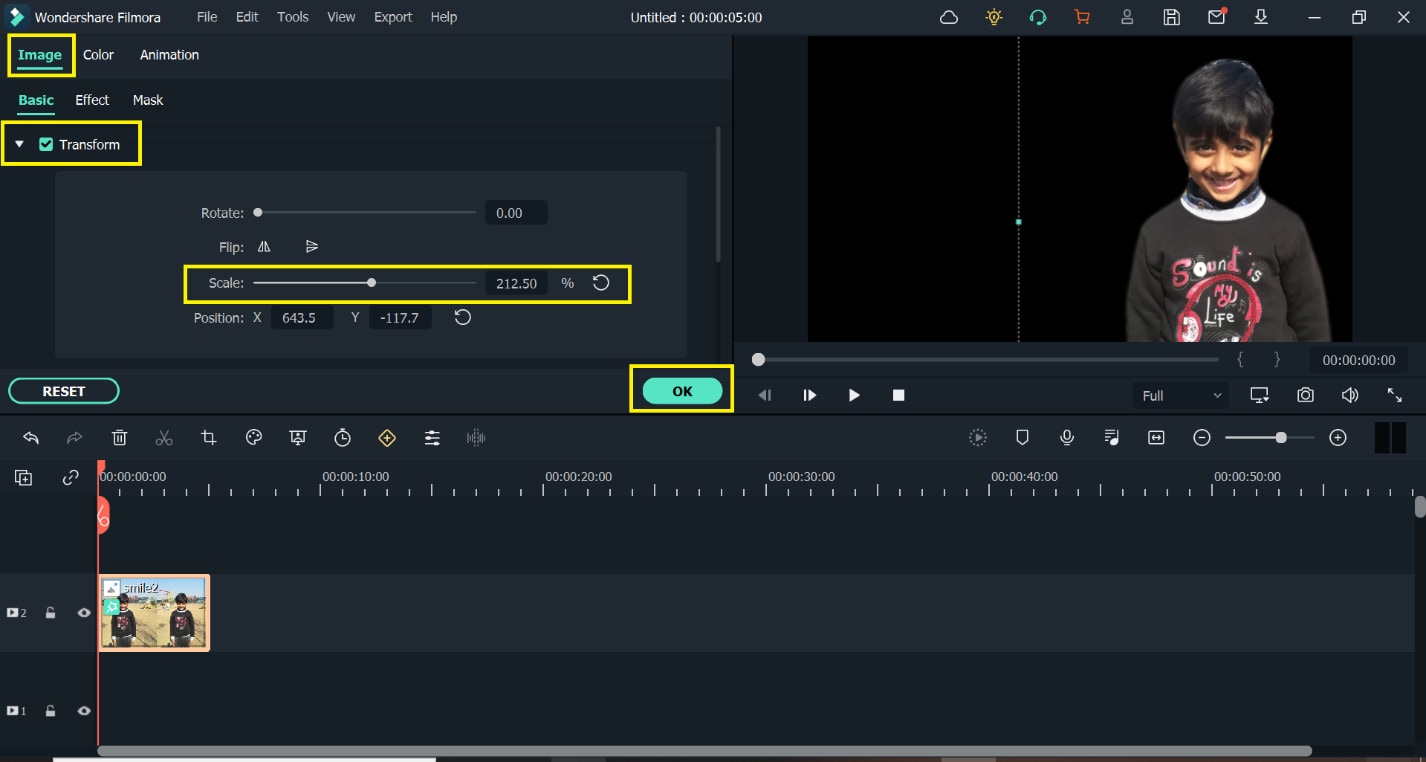
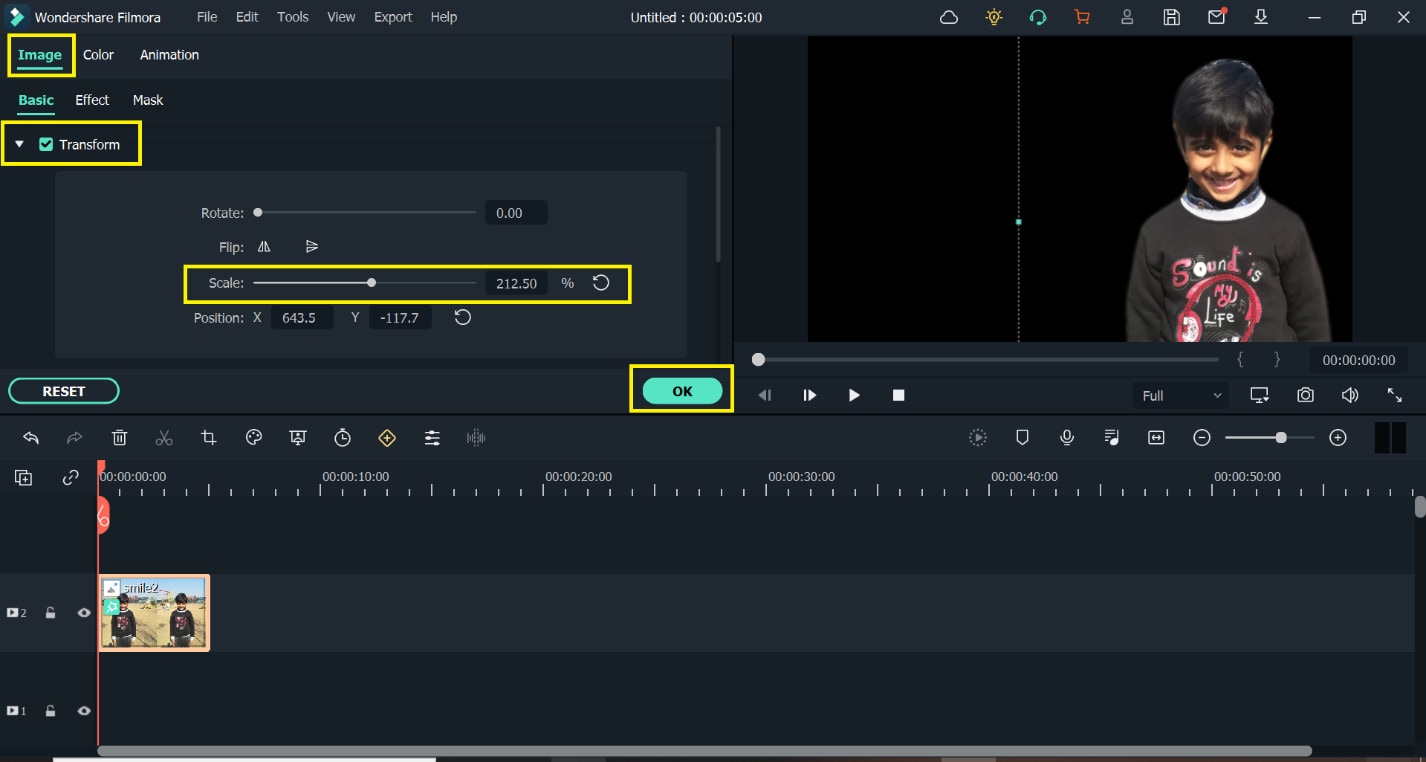
- Now Scale up the photo to be visible on the screen.
- You can set the border settings here to make it more smooth and attractive.

I have dragged my image to the left as I want my text to the right side.
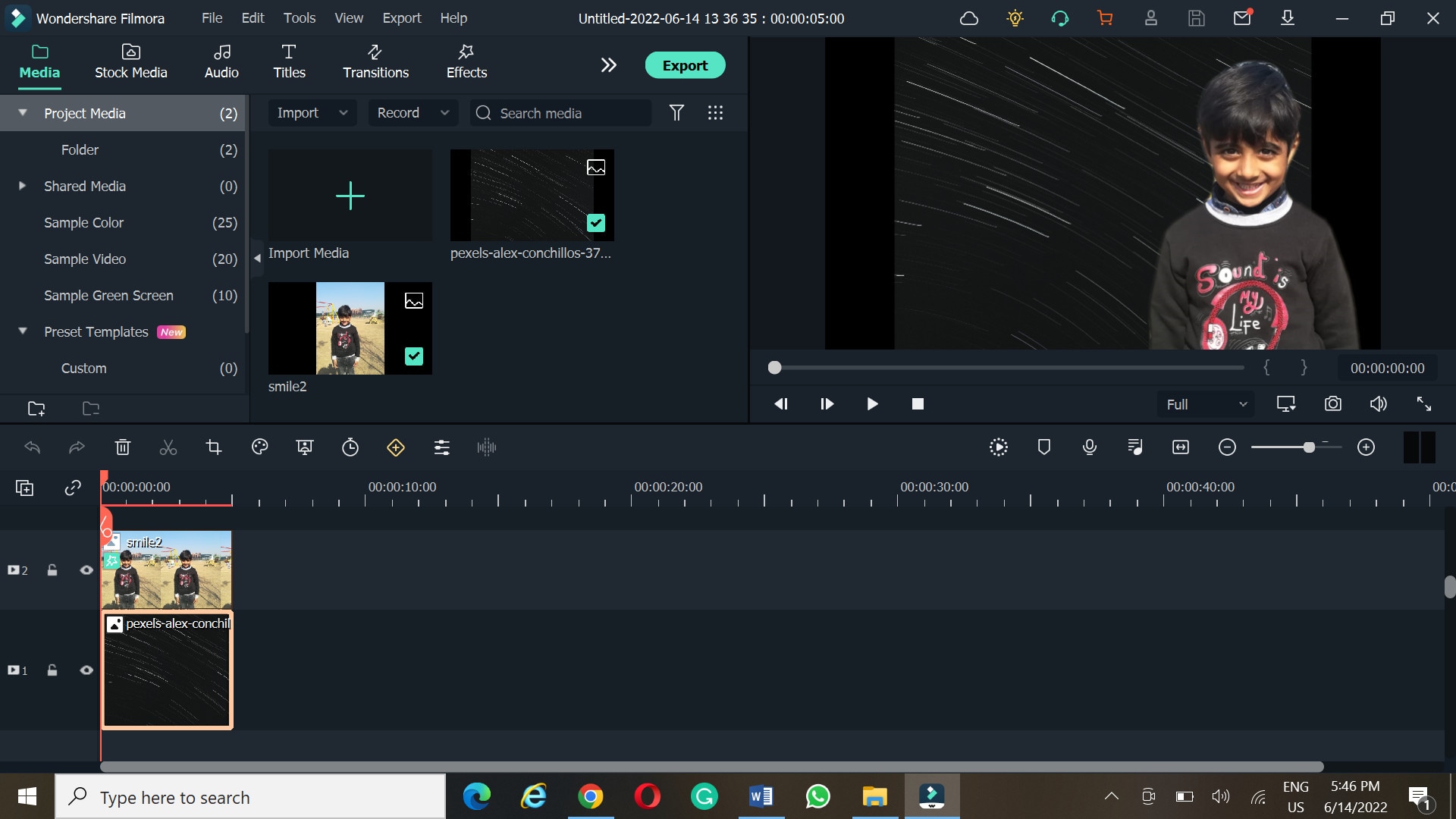
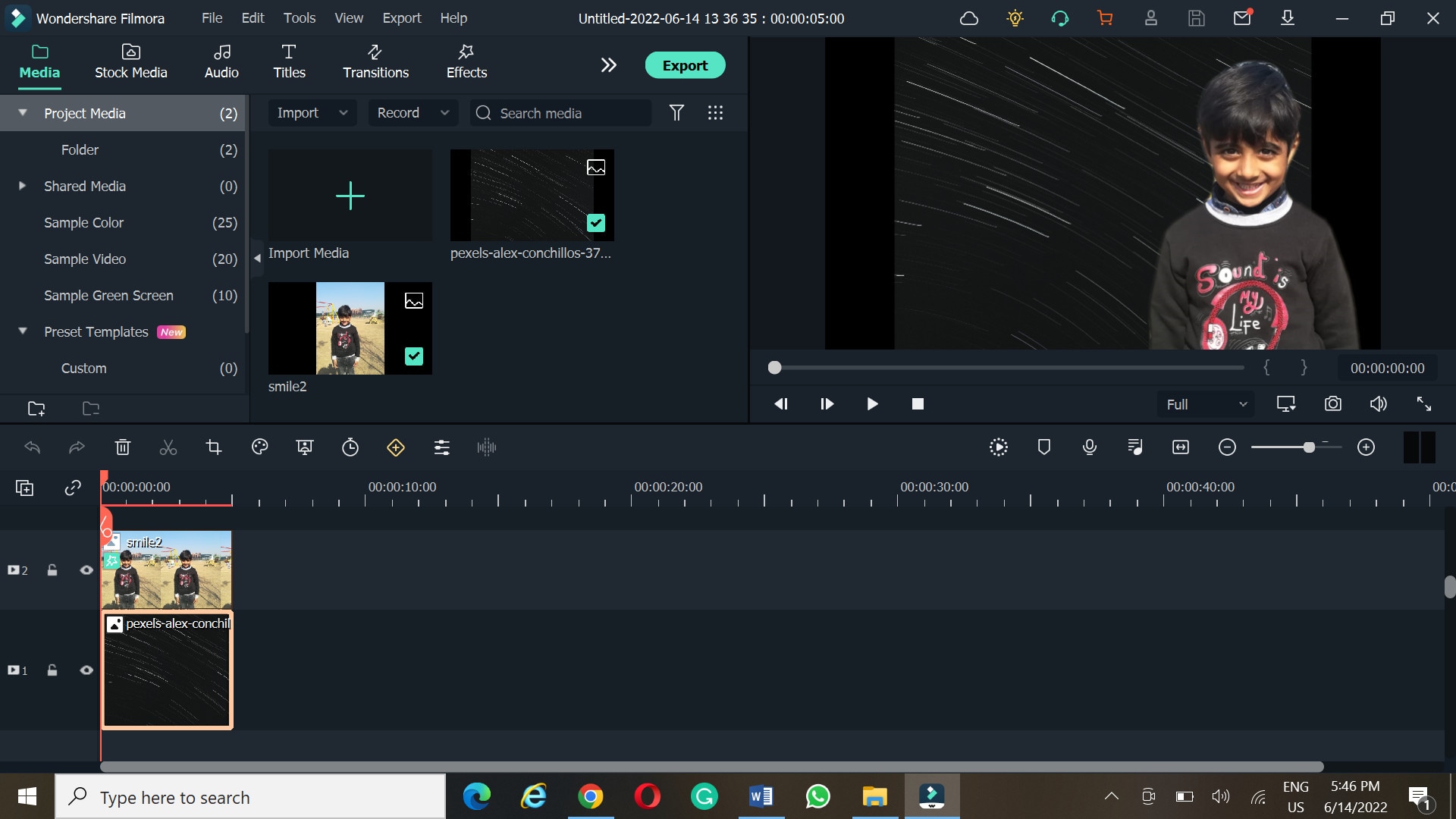
- Let’s drag the desired background into the timeline. ( I got this background from Pexel.com)

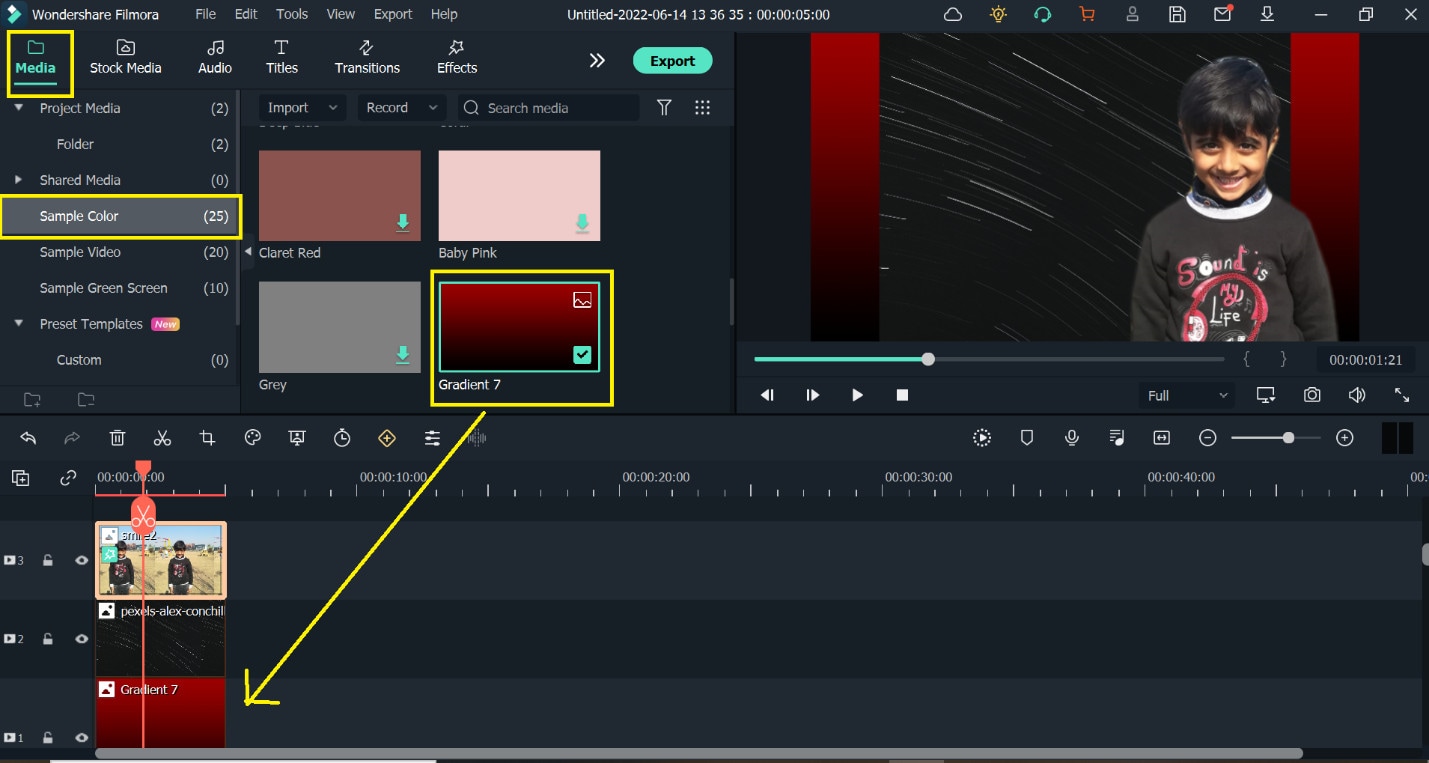
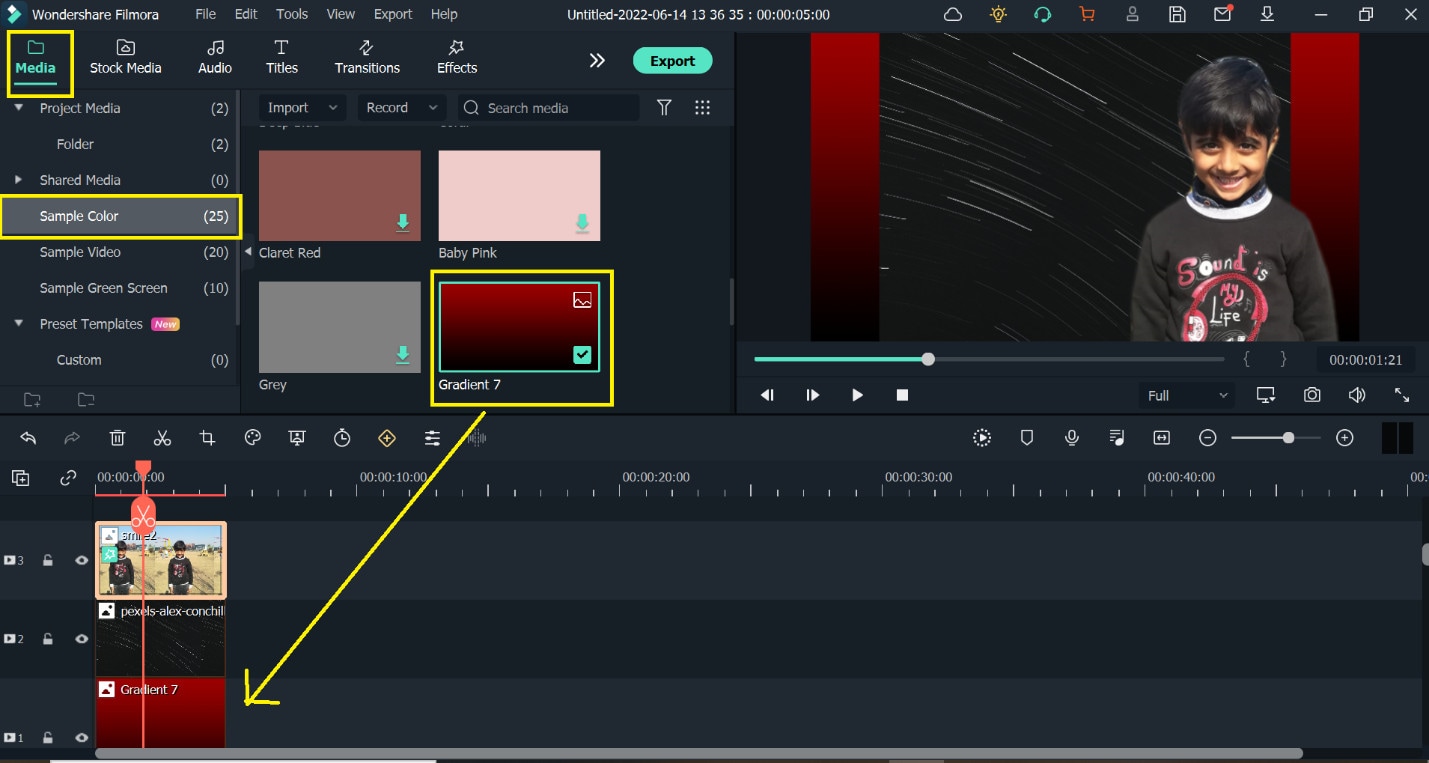
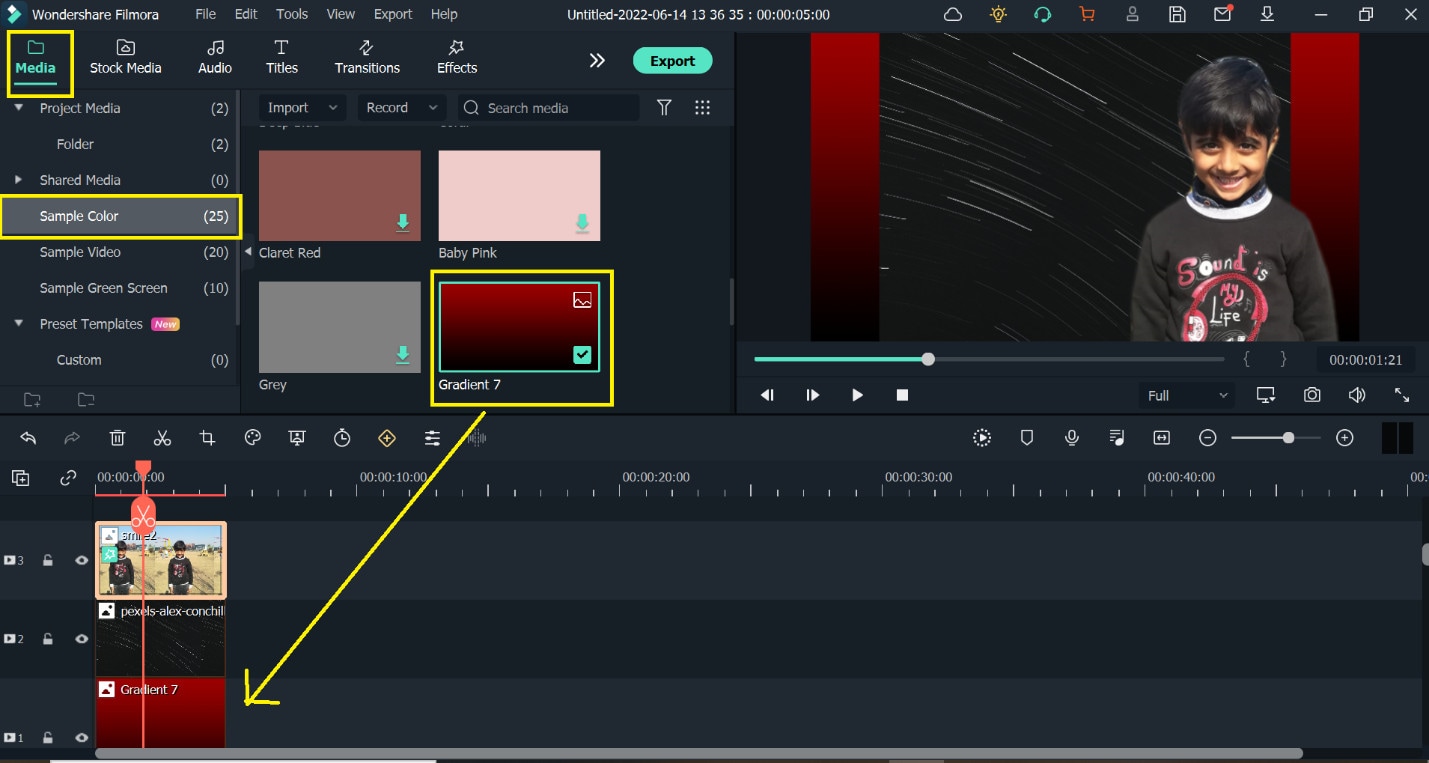
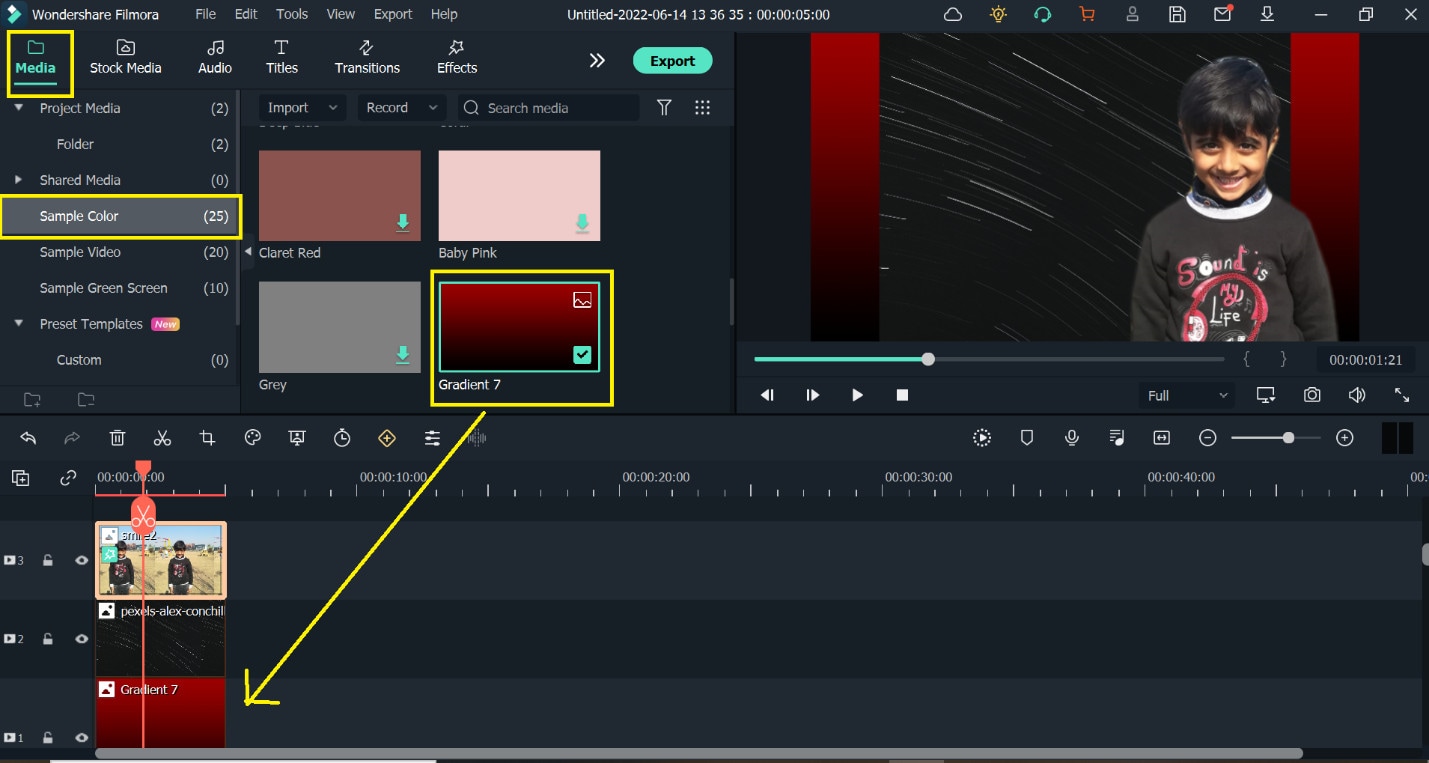
- Click on sample colors under the media option to add the gradient overlay.
- Drag your favorite Gradient and drop it below the background layer.

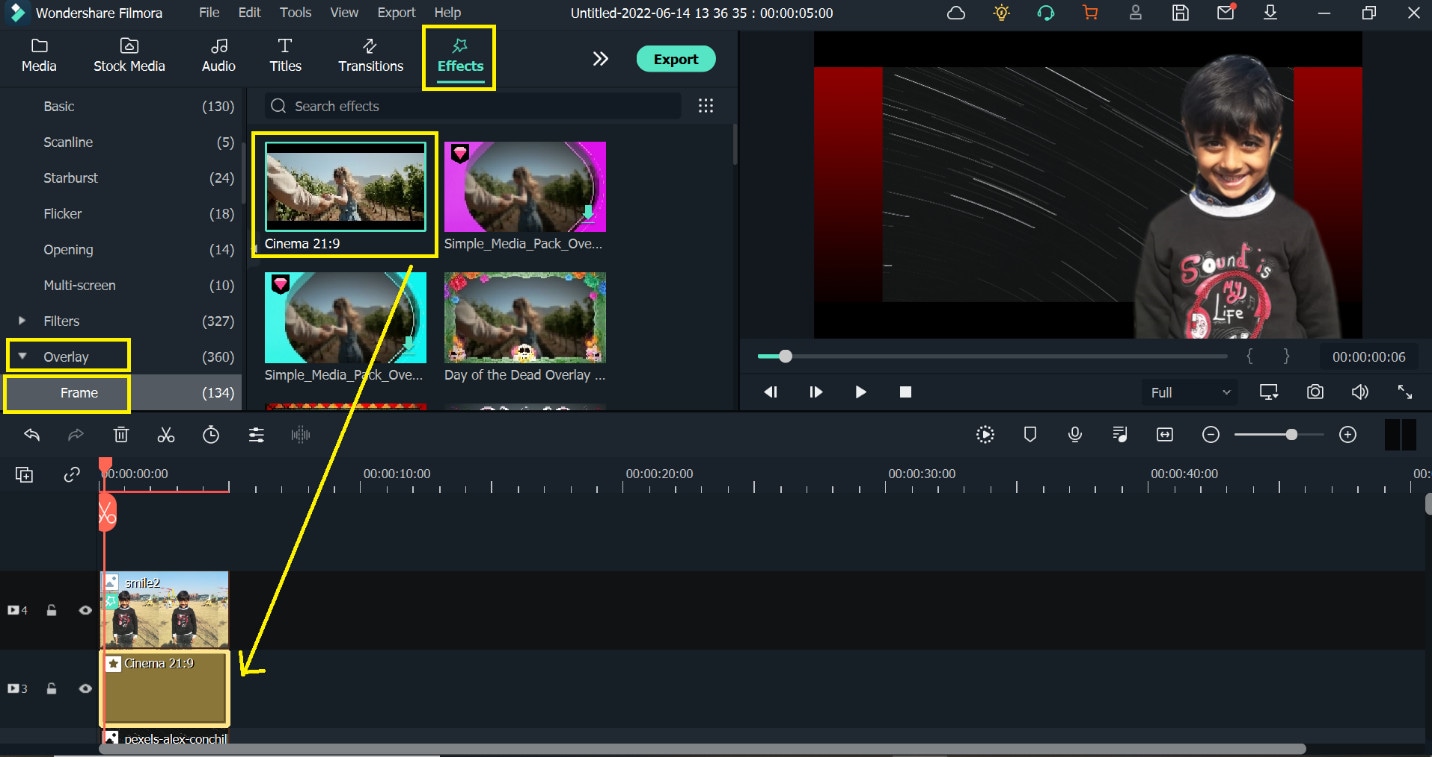
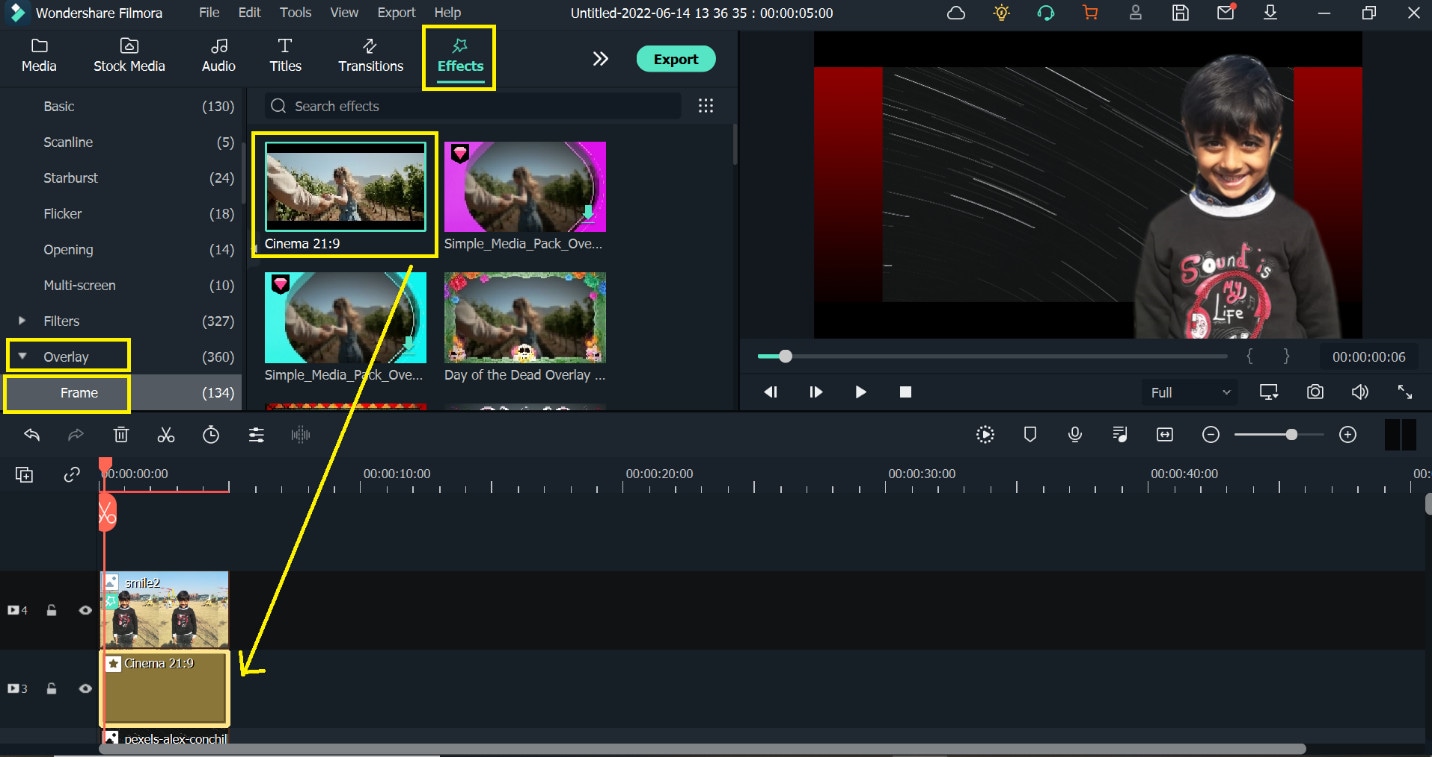
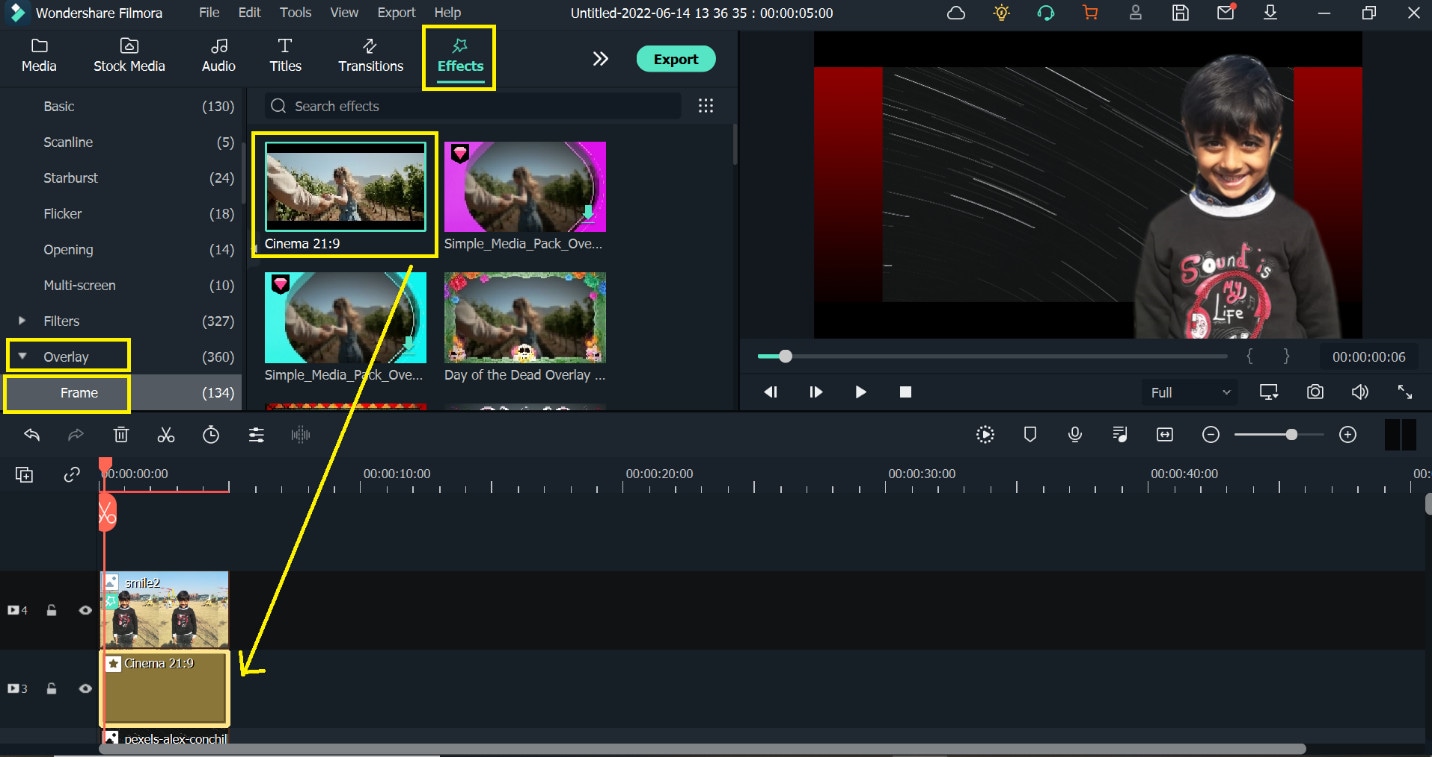
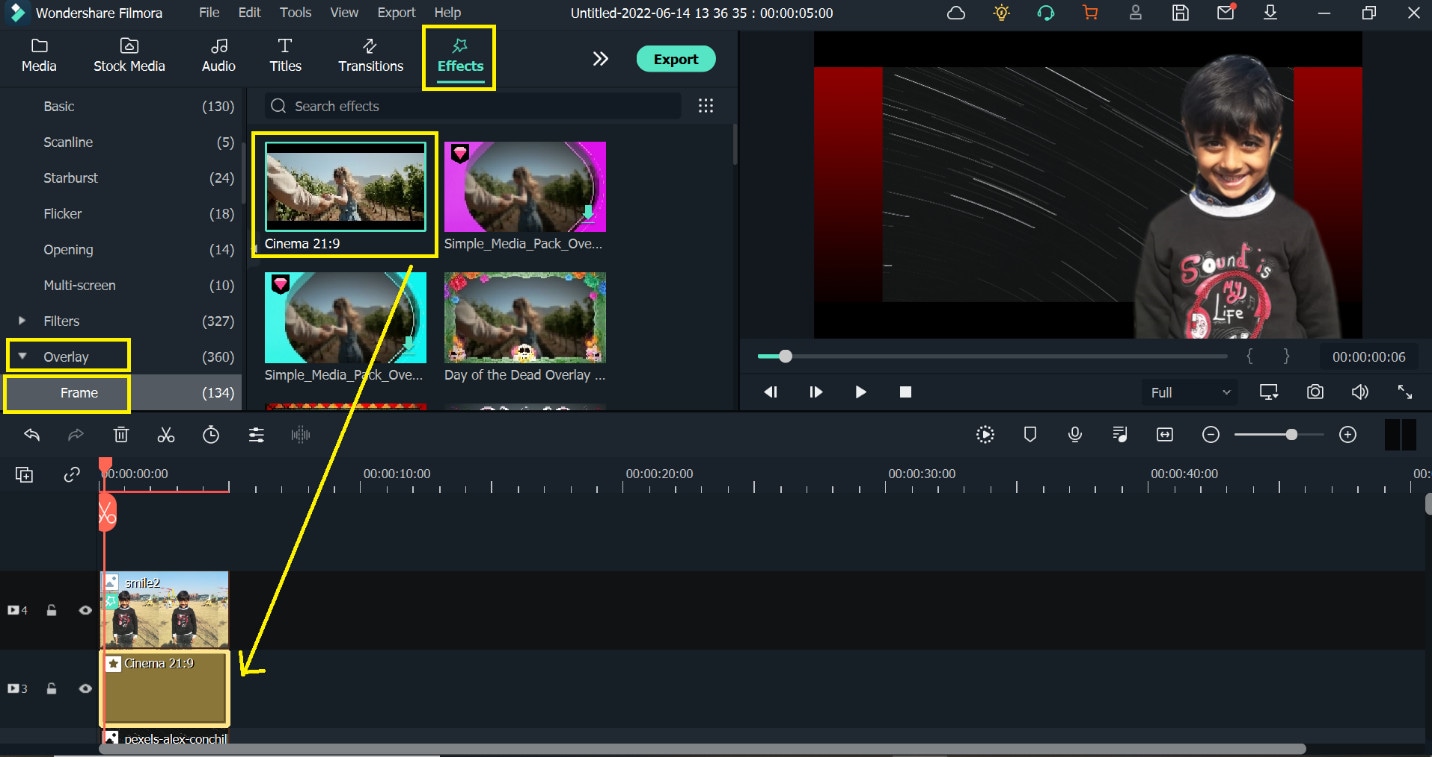
- Now select the Overlay option under the Effects tab and then Hit Frames.
- Add your desired frame between a photo layer and a background layer to show depth in your thumbnail.

So, I choose cinema 21.9 frames to add two black bars behind our subject.
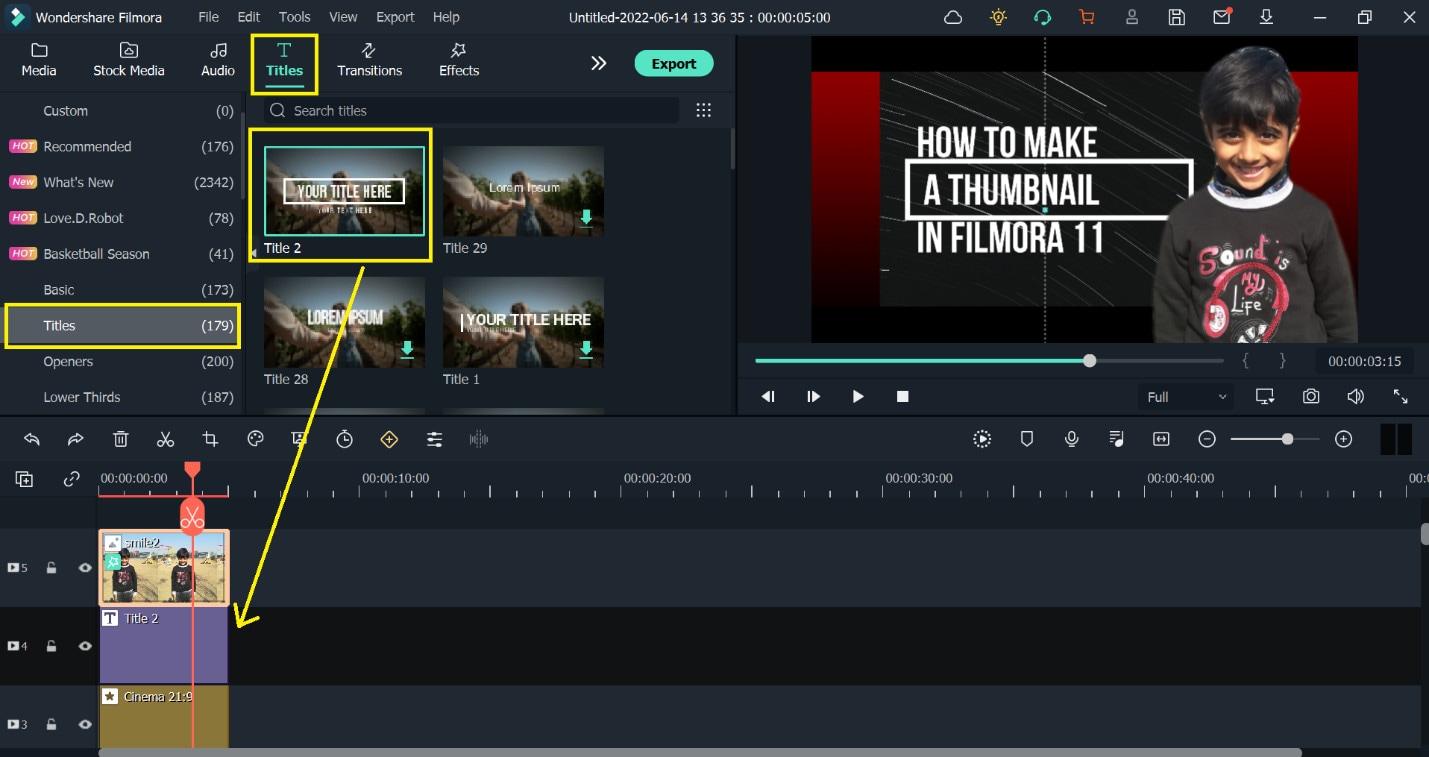
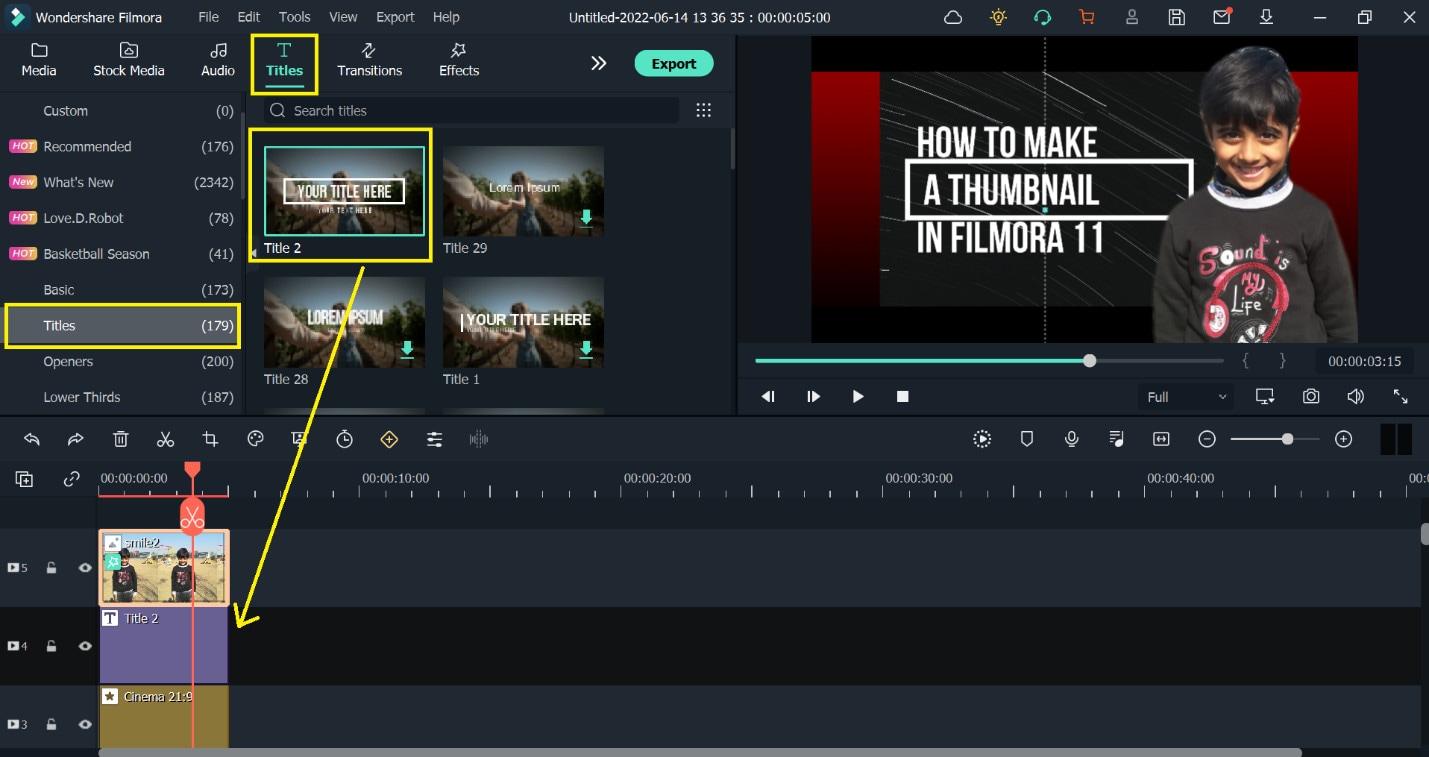
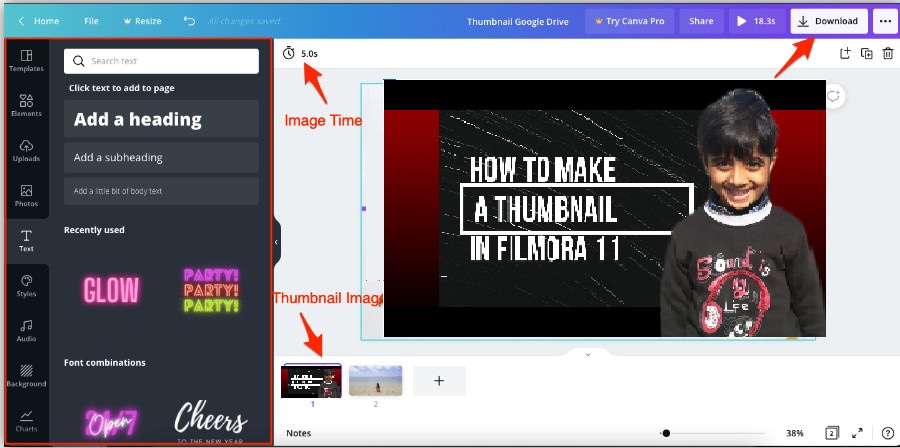
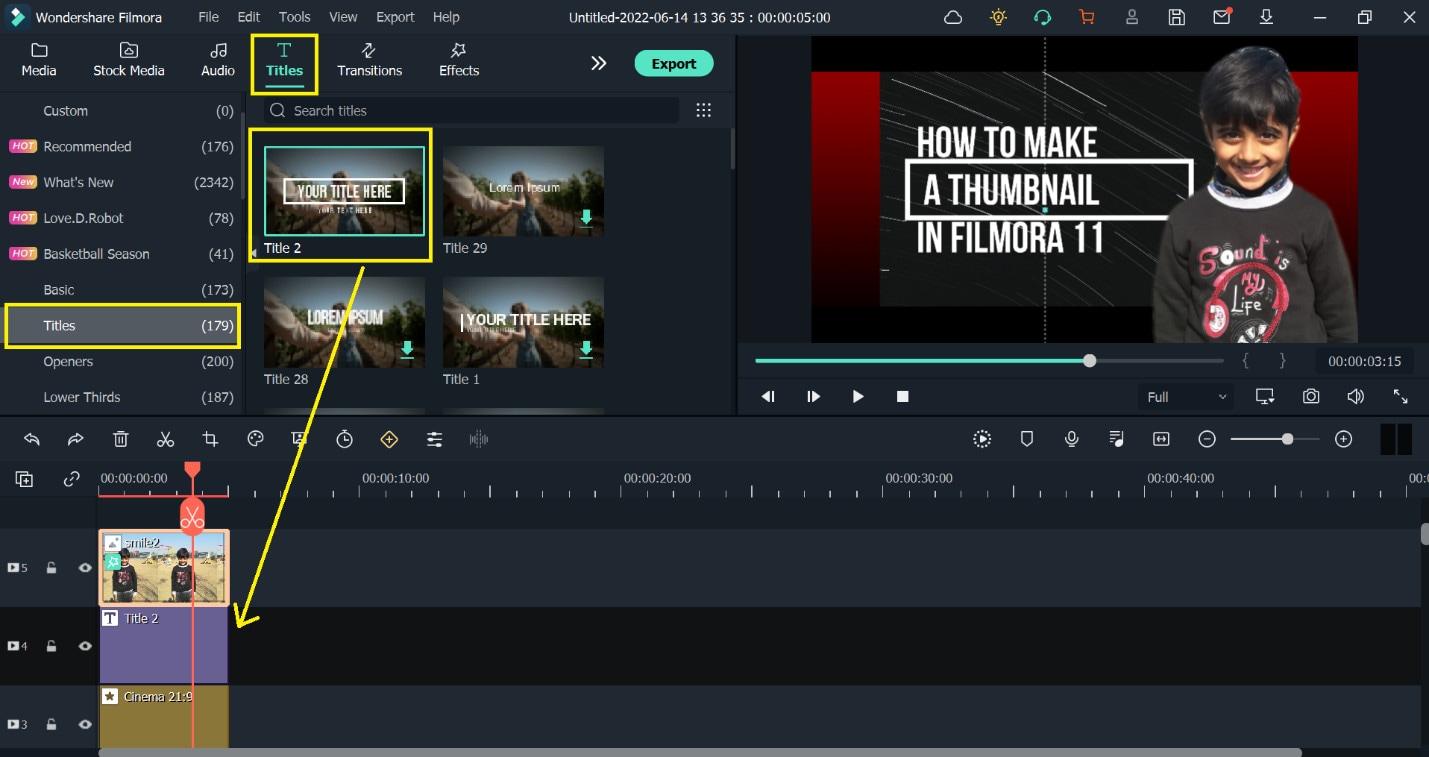
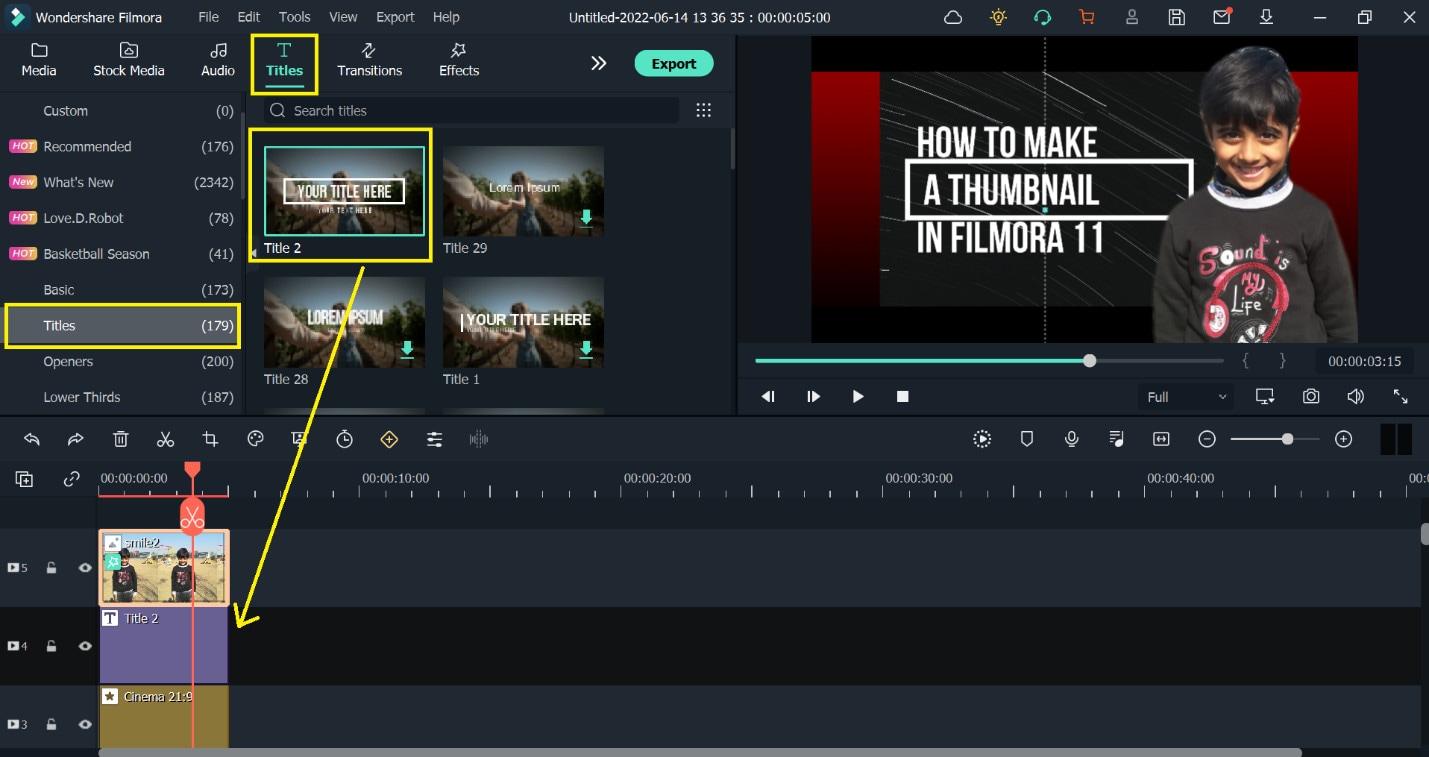
Let’s choose your desired Title from the Library. Here are tons of title packs, you can choose from.
- Select the Titles option under the Titles tab then select your desired Title.
- Drag and locate the title in the place of your taste and then write the text you want.
- Adjust your text accordingly, you can change the font size, color, style, and much more

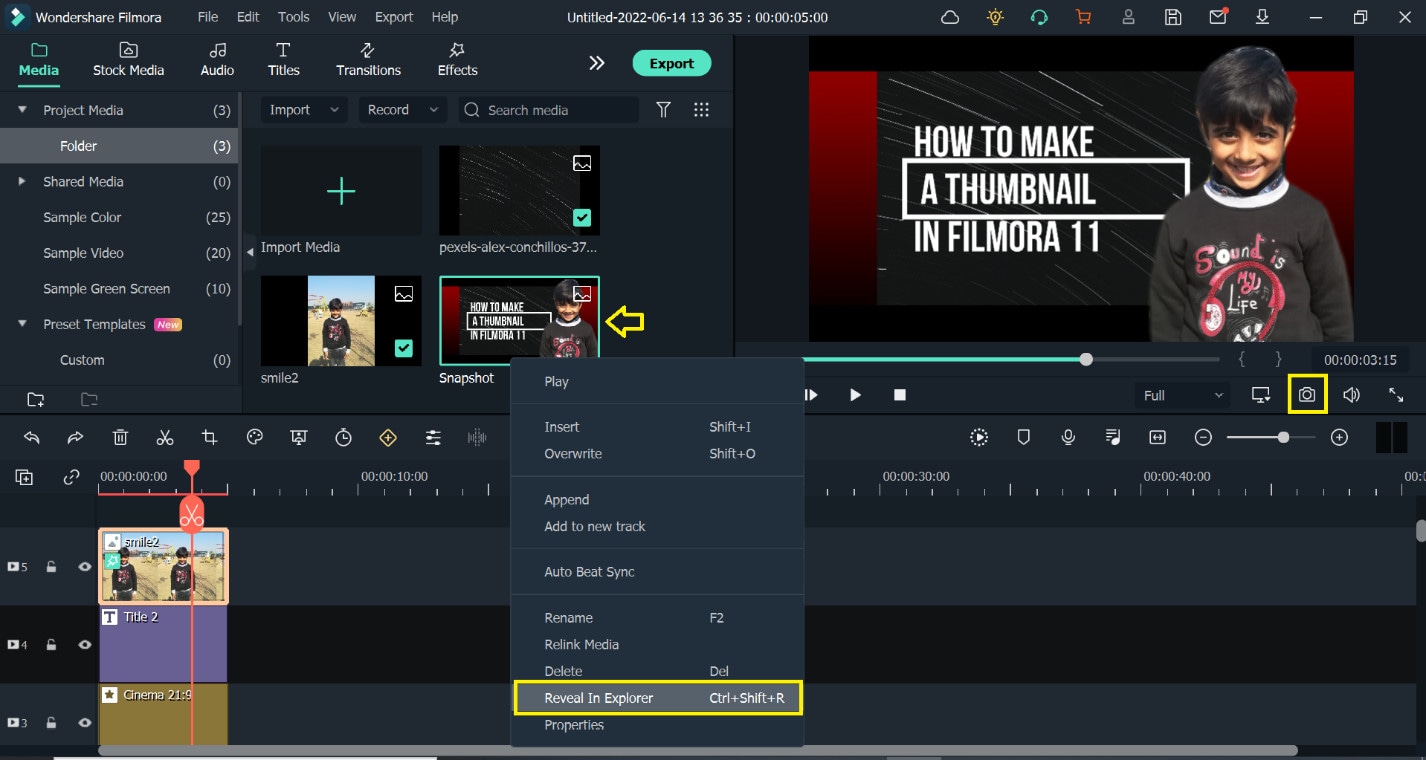
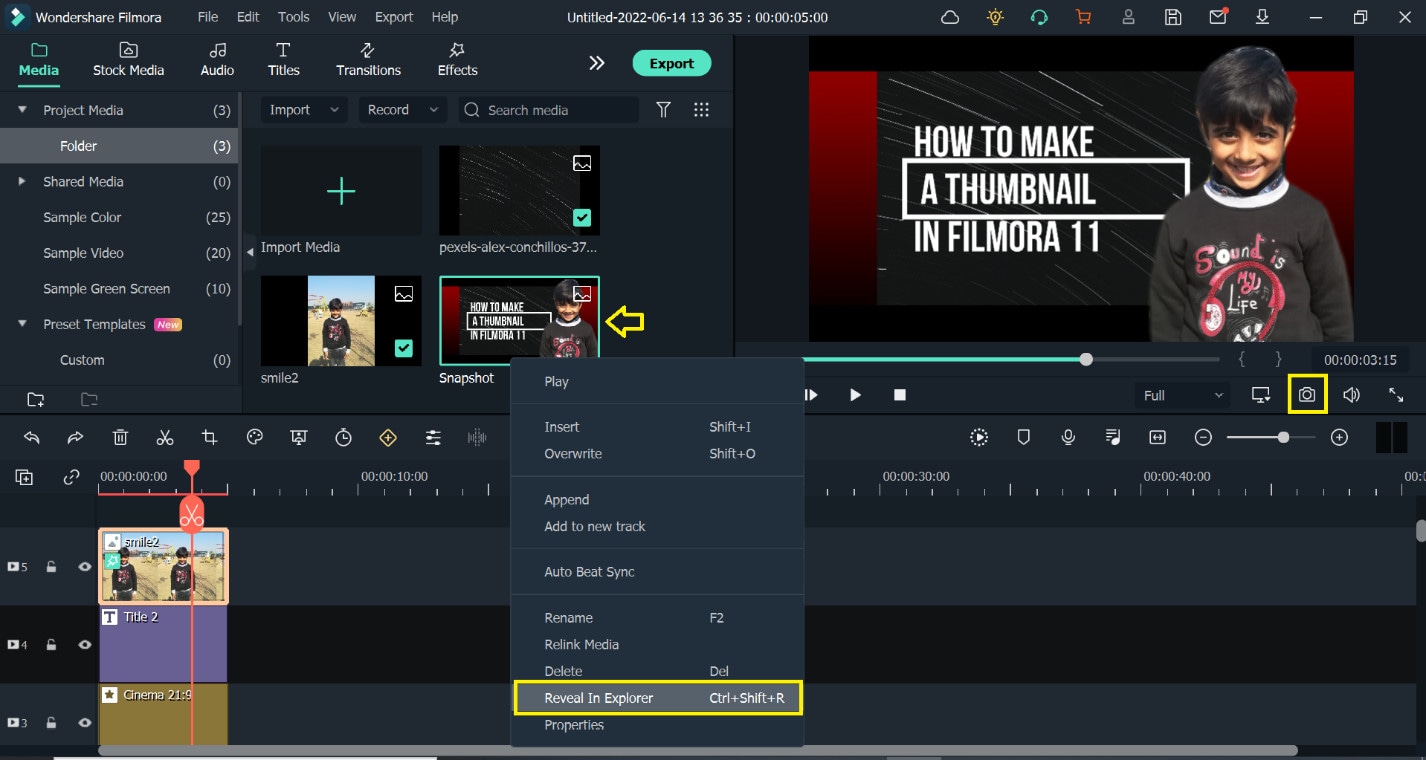
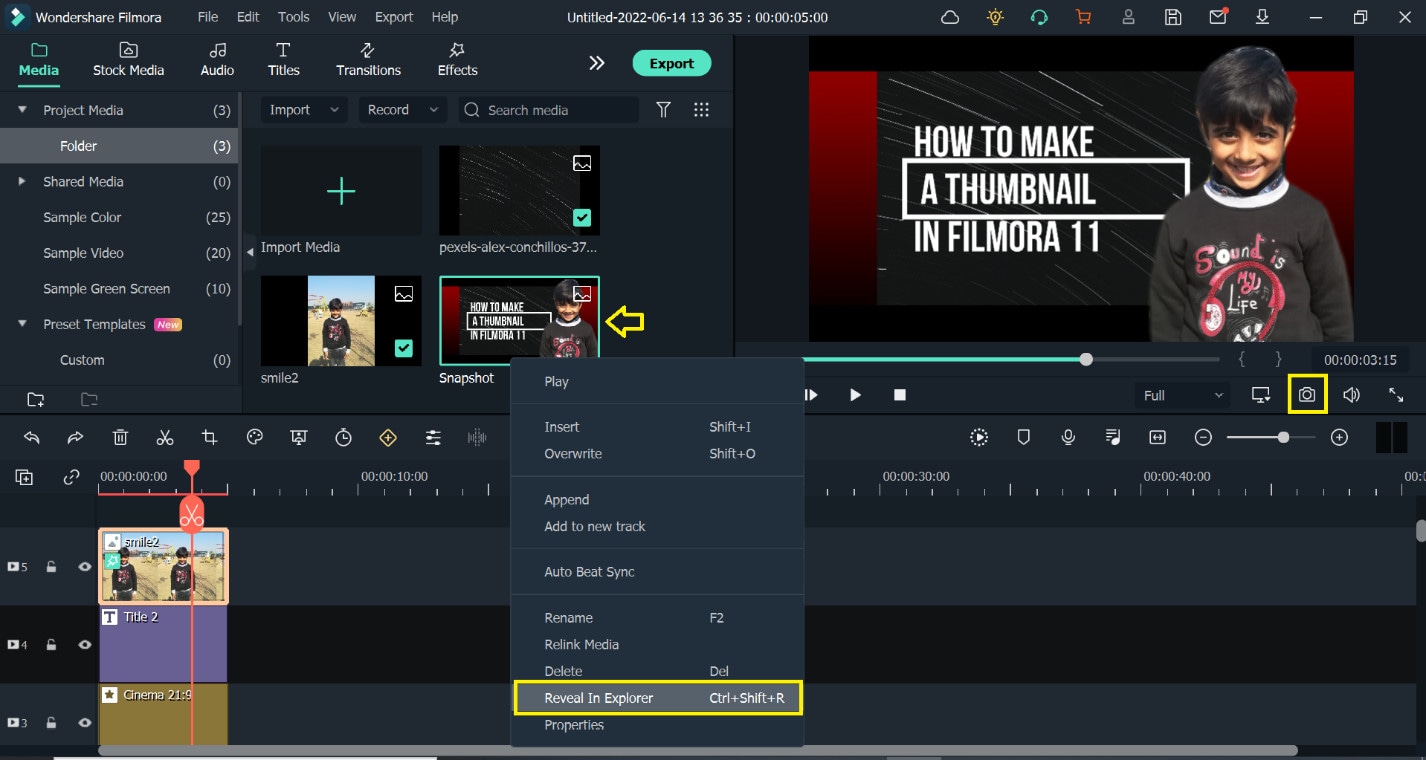
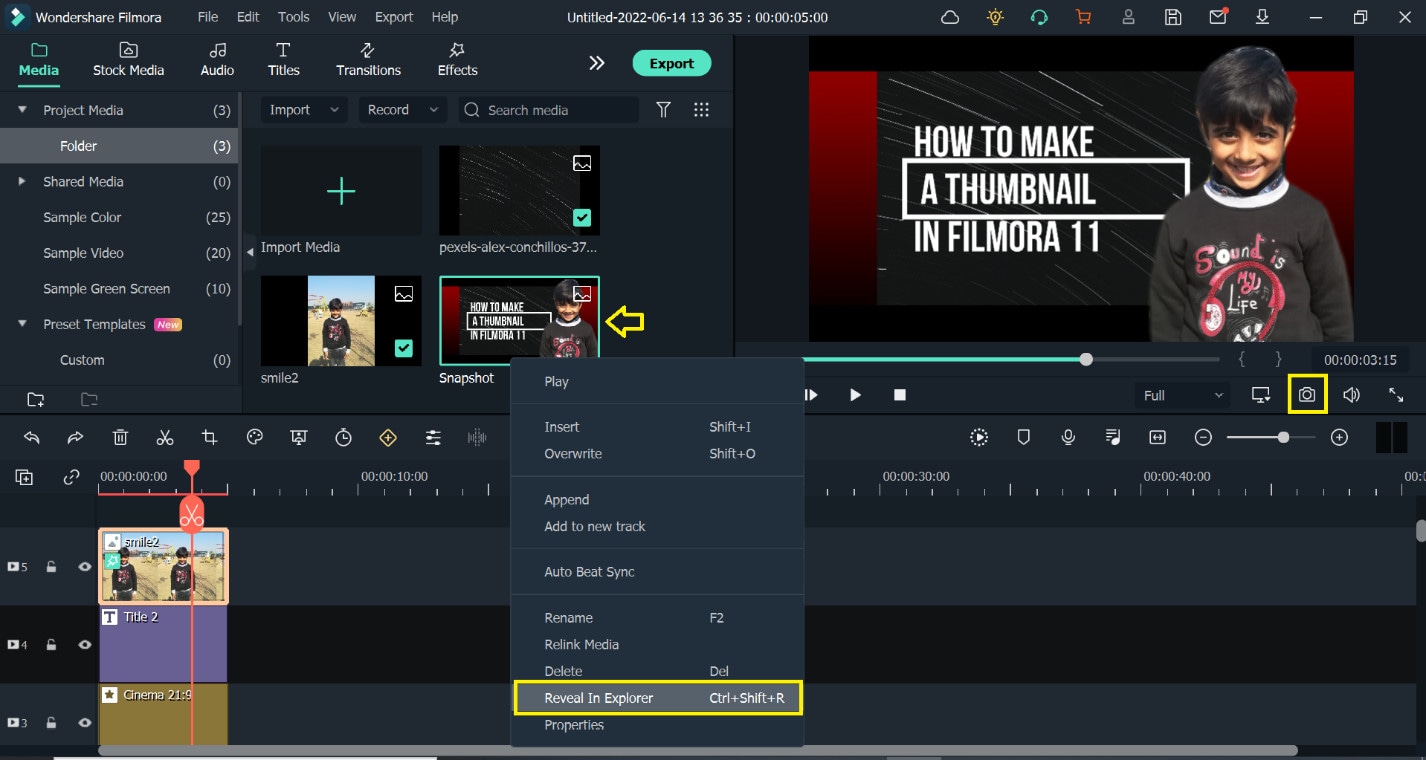
- Now simply click the snapshot button below the preview screen and the snapshot will be saved in default directory and automatically imported to the medium room.
- Right-click on the snapshot in the media pool and click on Reveal in explorer.
- Your thumbnail will be saved in the folder, you can upload it on the Google drive.

Unfortunately, there is no way to change the thumbnail of the video on Google drive. But we can take help from other websites to customize the thumbnail image and then upload it to Google drive. Let us discuss a few free websites used for the thumbnail of a video on Google drive.
Here are the best possible ways to change the thumbnail of the video stored in the Google drive.
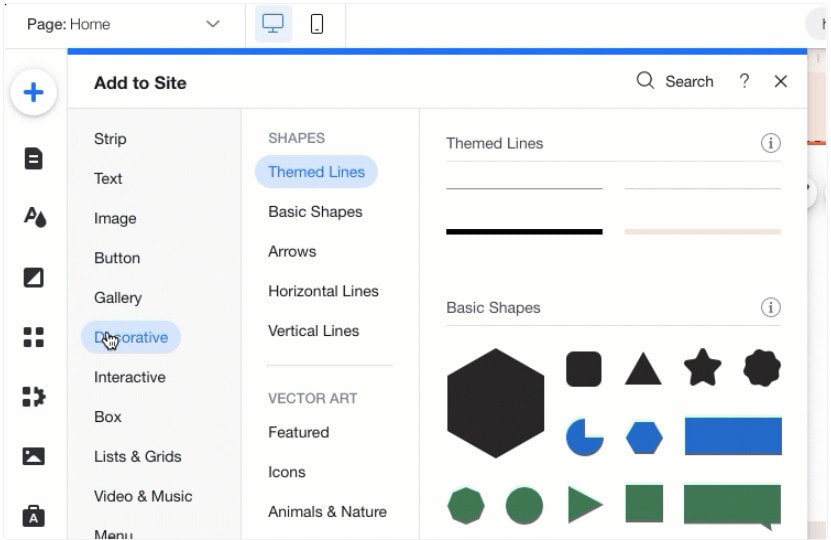
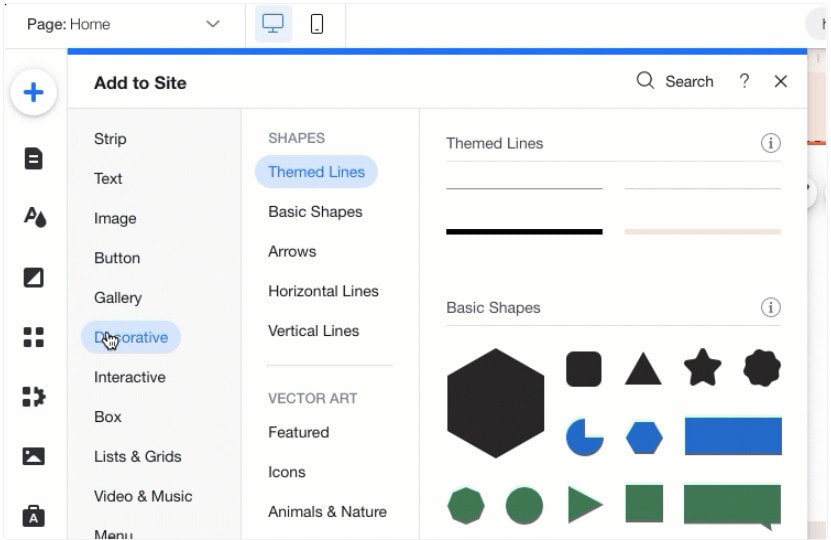
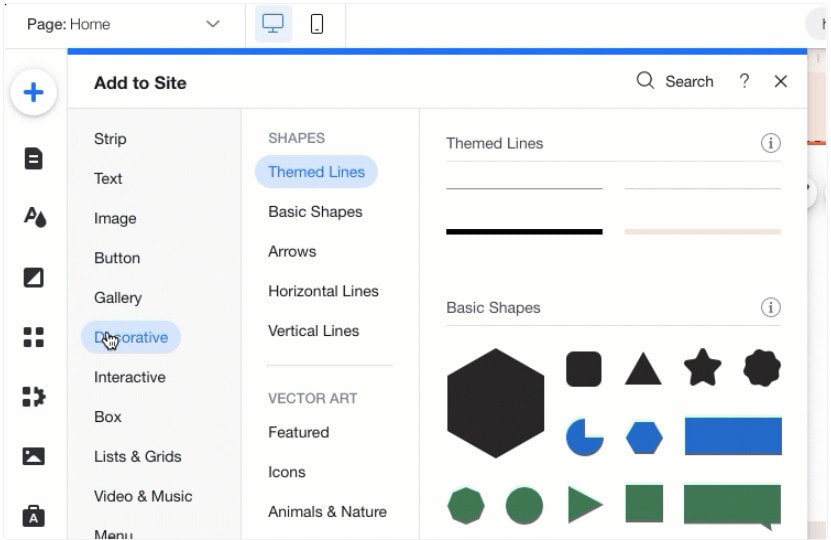
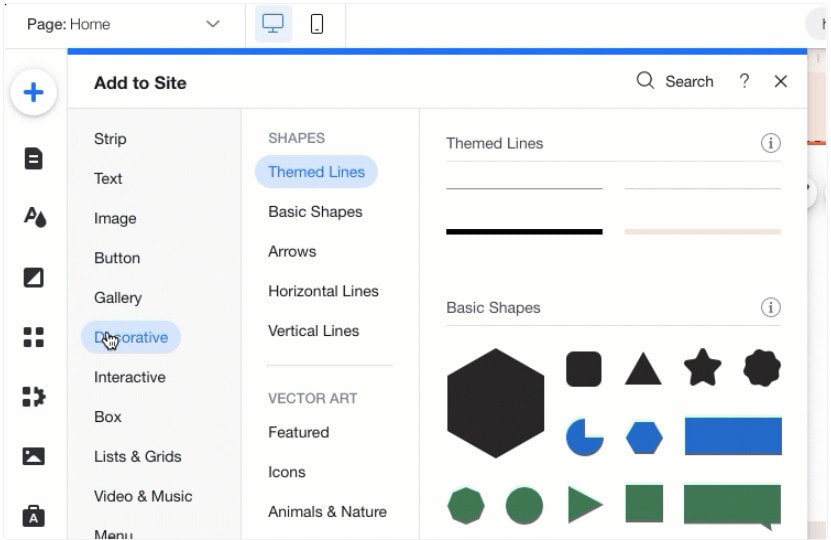
1. Change the Thumbnails of Google drive using the Wix.
The Wix editor is a platform that is used to edit and make your own website. It provides easy interphase to customize the site using its amazing features. There are hundreds of features to build your own site or image by adding customizing elements and choosing color and text theme.

You can use the Wix to set or change your thumbnail to make your video attractive and eye-catching. The cover image can be by uploading and a frame can be selected from the video.
Let’s get started!
- Open the Wix editor from the browser.
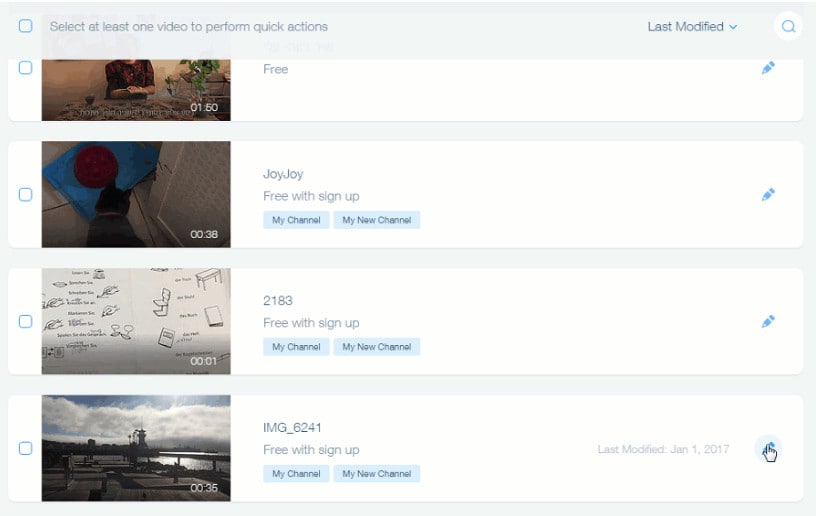
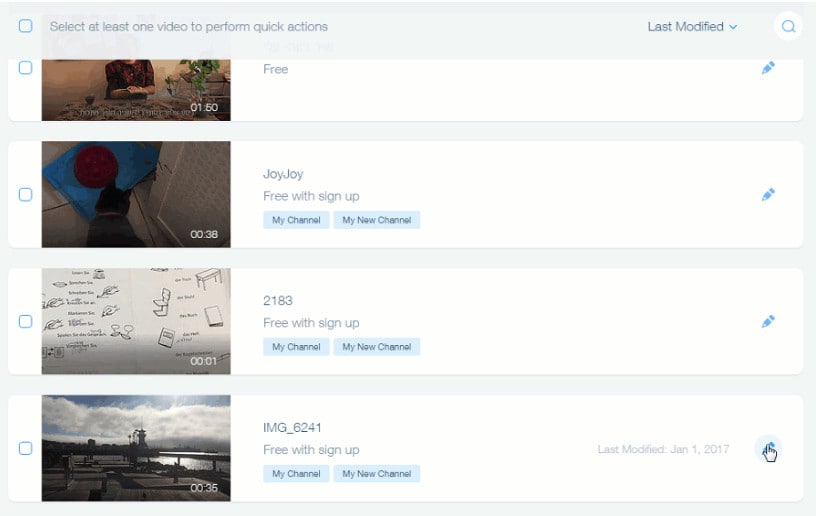
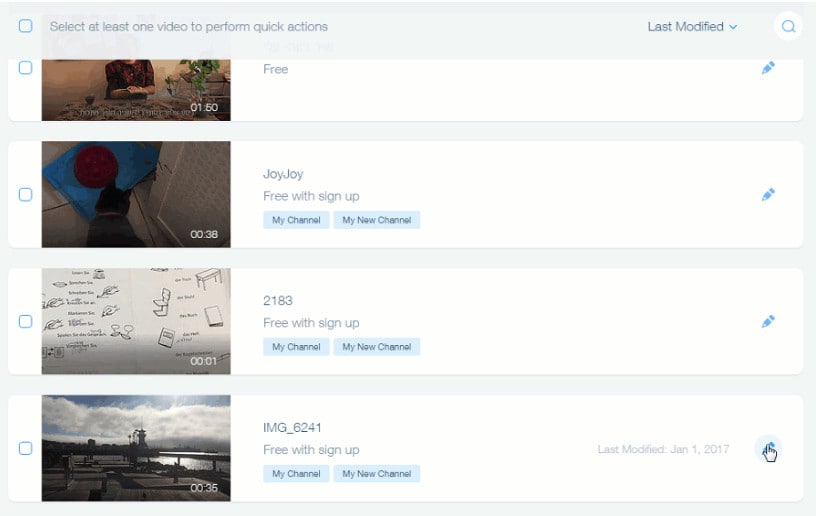
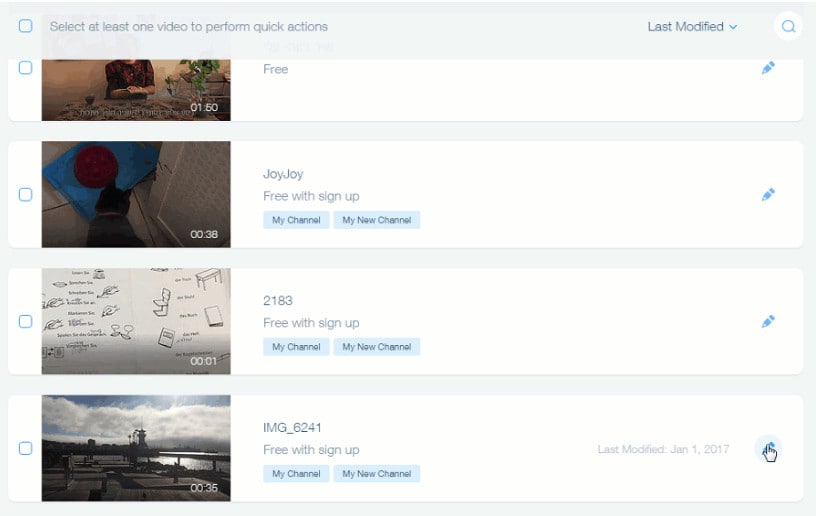
- Select a video from your video library.
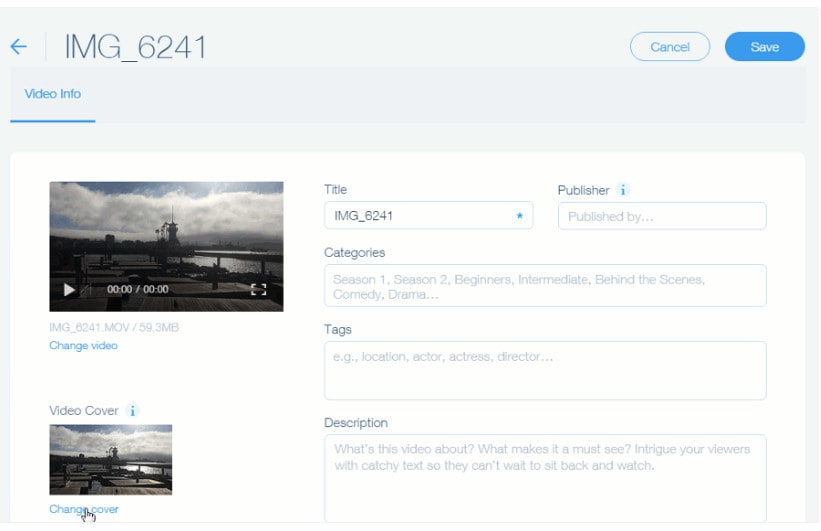
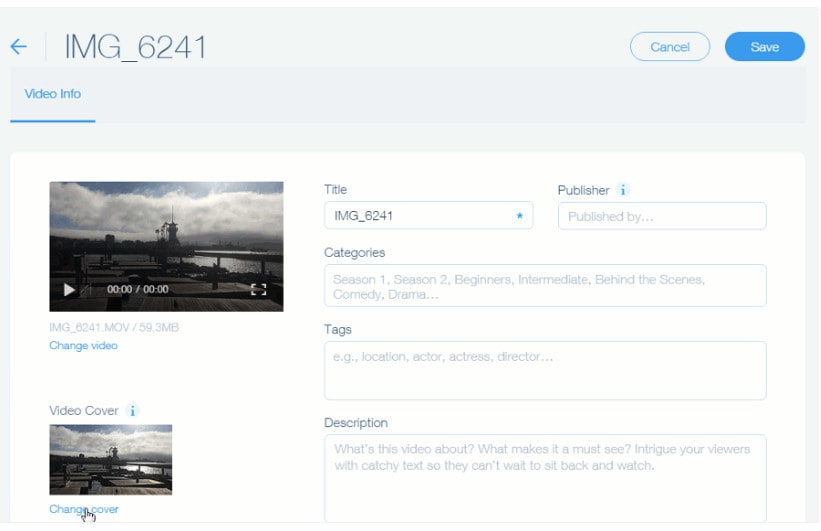
- Hit the Edit icon at the video

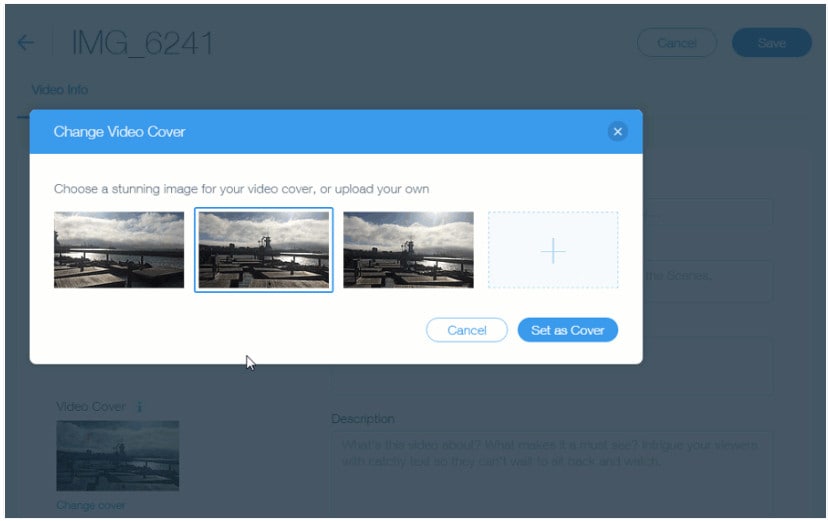
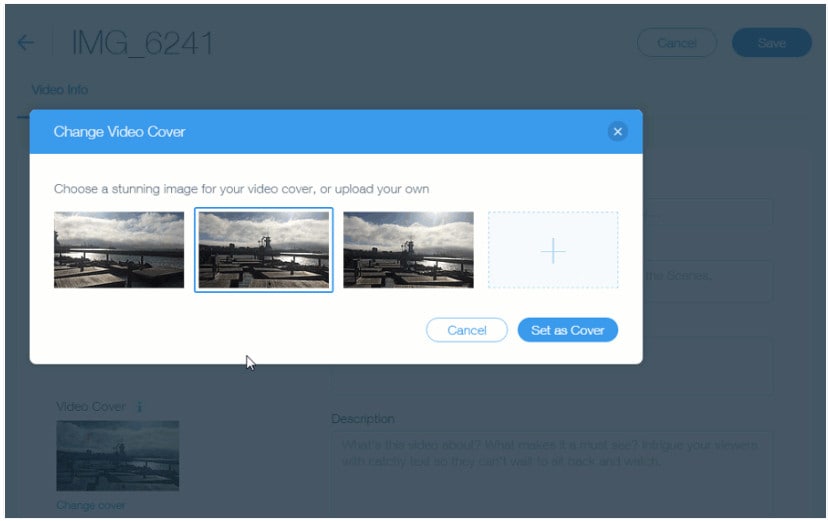
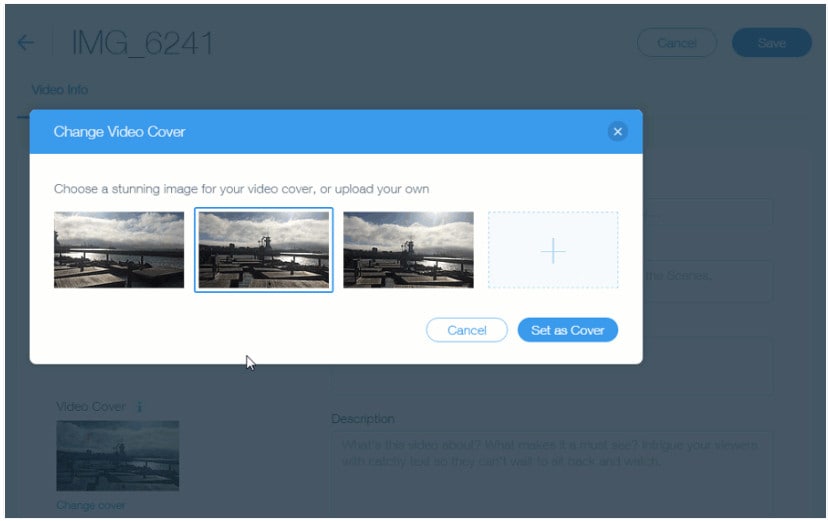
- Click on change cover under the cover image.

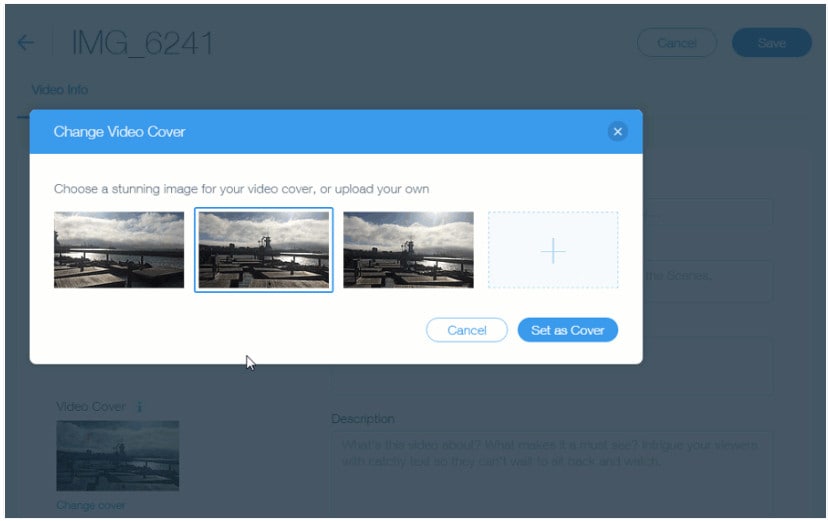
- Select the desired frame from the list, or you can upload your own by clicking the “+”
- Click on the Set as Cover

- Now upload the video on Google drive.

- If the file fails to upload, clear your cache and cookies and check your internet connection.
2. Change the Thumbnails of Google drive using Canvas.
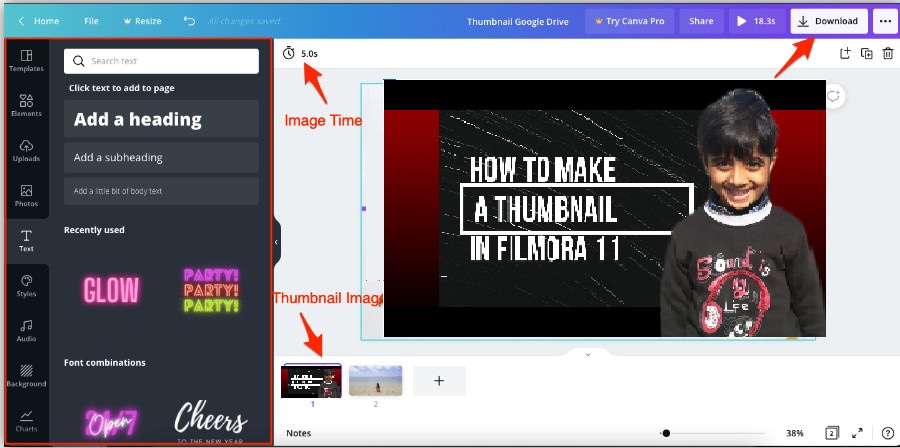
Canvas is an online graphic design platform that allows and provides you with user-friendly interphase to make eye-catching logos, thumbnails, posters, and a ton of other visual content. You need not download any application and moreover, it is free to use. It saves your previous tasks and has hundreds of frames, and designs to select according to your taste or you can make your own design by editing.
So let’s start!
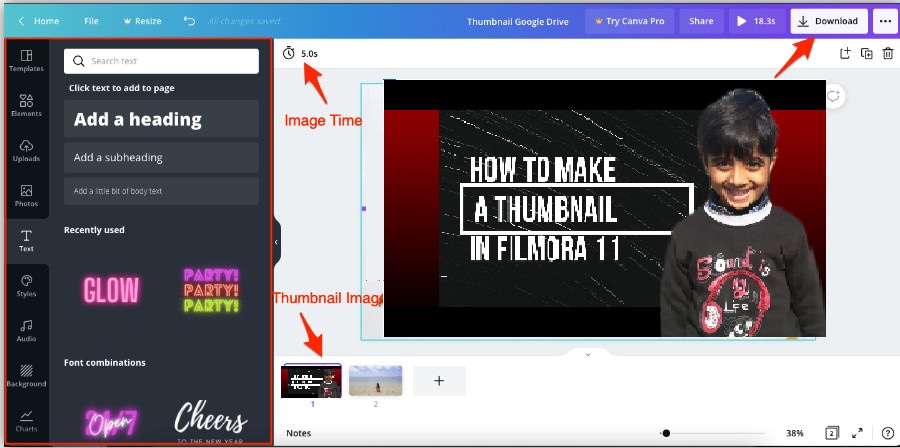
- Select a template of your choice from the library.
- Canvas provides you with more than 2 million images in the library but you can also upload your own image for Thumbnail.
- Click on the placeholder text to write your own text.
- You can change your image fonts, color, size, and
- You can easily customize your video thumbnail and upload it on Google drive.
- Download the video thumbnail.
- Now upload the Thumbnail on Google Drive.

3. Change the Thumbnails of Google drive using VLC Media Player.
VLC Media Player is a free and open-source media player that plays wide range of media files like images, video files as well as audio and DVDs. It is 100% free software and safe from viruses.

Here are the steps used to change the cover photo of your video using the VLC Media Player.
Let’s dive in…
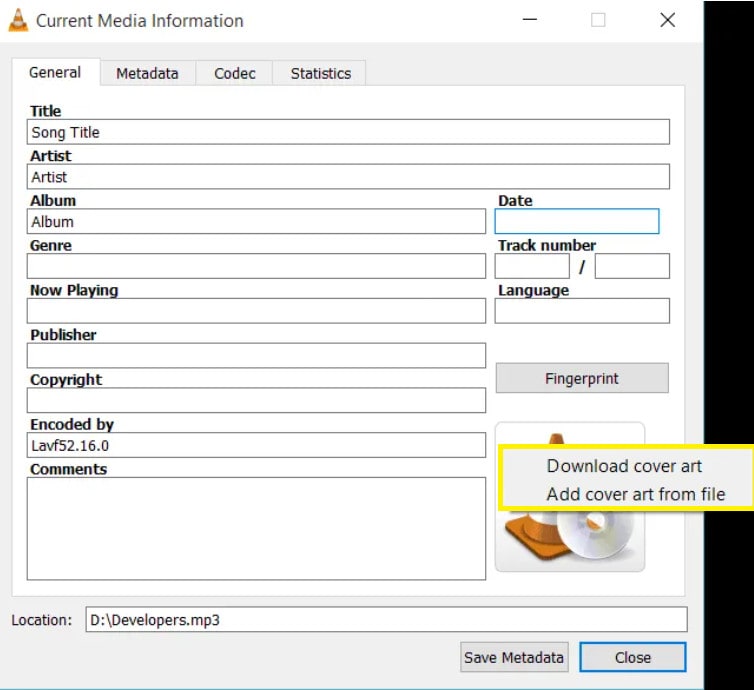
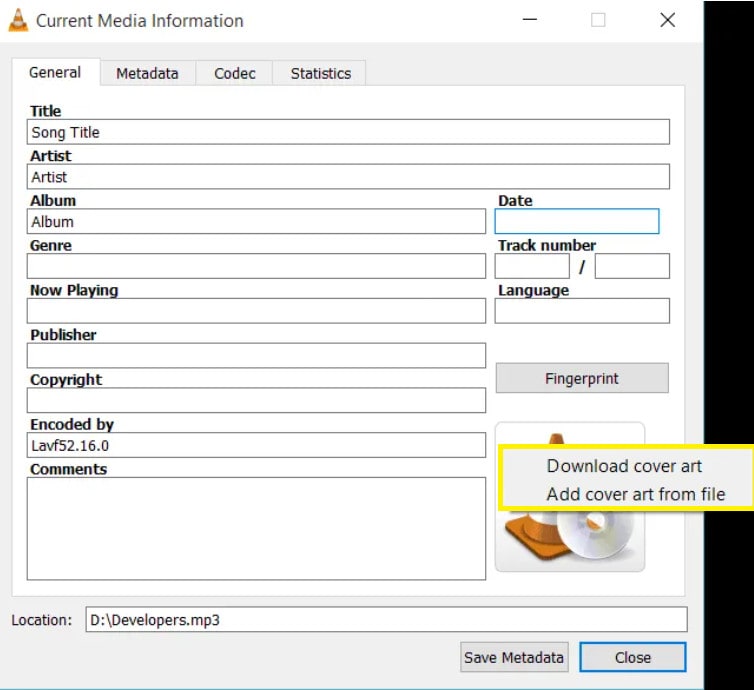
- Go to the tools and select information from the drop-down list.
- The Current Media Information tab will be shown.
- There will be a picture or VLC icon at the bottom-right corner.
- Right-click on that picture or icon and select the download cover art or add cover art from file.
- Download cover art; if you want to add pictures from the album from the internet.
- Add cover art from file; if you want to put your own thumbnail image and browse from the storage.

The information will be saved automatically and the thumbnail will be changed when you open the file.
Important points.
You can use any other video editor to change the thumbnail of the video but keep a few points in mind.
- Thumbnails should be added at the start of the video.
- The Thumbnail should be a few seconds long so that google drive considers it as a cover image.
- It works for short videos but it can be applied for long videos.
- Use a high-quality HD image for the thumbnail so that Google Drive can accept it as valuable for the thumbnail image.
- Thumbnails should be uploaded in PNG, GIF, or JPG
- The image ratio should be 16:9 and resolution of 1920x1080 pixels for PNG and JPG and 960x480 pixels for GIFs.
- The maximum file size should be
- The minimum width should be 220 pixels.

Even after keeping an eye on these important points, google drive sometimes does not show the thumbnail as a cover photo.
Conclusion.
In the above article, I have discussed a couple of different ways to add a thumbnail of the video and upload it on Google drive. I personally recommend Wonder Share Filmora 11 to make and change thumbnail image of the video as it is a very powerful as well as simple tool.
How to Add Thumbnails to the Video Using Wonder Share Filmora 11
Wonder Share Filmora 11 is an all-in-one video editing platform that provides powerful, creative, and simple interphase to edit videos and images in a few clicks. It has a ton of amazing features that make your videos, images, and audio stands out. You can edit your videos and images in a great cinematic form using its effects, transitions, overlays, text, and a lot more. Do not wait, go and download Filmora 11 and there are more tools for you to discover.
I am going to show you how to create a thumbnail of the video in Filmora11.
Let us get started!
- Open Wonder Share Filmora 11 and click on New Project.

- Drag the image of your choice into the timeline.

- Drag the image of your choice into the timeline.
- Click on the AI-Portrait option from the Effects
- Drag the Human Segmentation effect over the clip into the timeline.
Now you see that the subject of the video thumbnail is selected and the background has been removed.
The AI-Portrait is a very useful effect, it allows you to quickly remove the background through artificial intelligence.

Now you can see the subject has been selected and the background has been removed.
- Now Scale up the photo to be visible on the screen.
- You can set the border settings here to make it more smooth and attractive.

I have dragged my image to the left as I want my text to the right side.
- Let’s drag the desired background into the timeline. ( I got this background from Pexel.com)

- Click on sample colors under the media option to add the gradient overlay.
- Drag your favorite Gradient and drop it below the background layer.

- Now select the Overlay option under the Effects tab and then Hit Frames.
- Add your desired frame between a photo layer and a background layer to show depth in your thumbnail.

So, I choose cinema 21.9 frames to add two black bars behind our subject.
Let’s choose your desired Title from the Library. Here are tons of title packs, you can choose from.
- Select the Titles option under the Titles tab then select your desired Title.
- Drag and locate the title in the place of your taste and then write the text you want.
- Adjust your text accordingly, you can change the font size, color, style, and much more

- Now simply click the snapshot button below the preview screen and the snapshot will be saved in default directory and automatically imported to the medium room.
- Right-click on the snapshot in the media pool and click on Reveal in explorer.
- Your thumbnail will be saved in the folder, you can upload it on the Google drive.

Unfortunately, there is no way to change the thumbnail of the video on Google drive. But we can take help from other websites to customize the thumbnail image and then upload it to Google drive. Let us discuss a few free websites used for the thumbnail of a video on Google drive.
Here are the best possible ways to change the thumbnail of the video stored in the Google drive.
1. Change the Thumbnails of Google drive using the Wix.
The Wix editor is a platform that is used to edit and make your own website. It provides easy interphase to customize the site using its amazing features. There are hundreds of features to build your own site or image by adding customizing elements and choosing color and text theme.

You can use the Wix to set or change your thumbnail to make your video attractive and eye-catching. The cover image can be by uploading and a frame can be selected from the video.
Let’s get started!
- Open the Wix editor from the browser.
- Select a video from your video library.
- Hit the Edit icon at the video

- Click on change cover under the cover image.

- Select the desired frame from the list, or you can upload your own by clicking the “+”
- Click on the Set as Cover

- Now upload the video on Google drive.

- If the file fails to upload, clear your cache and cookies and check your internet connection.
2. Change the Thumbnails of Google drive using Canvas.
Canvas is an online graphic design platform that allows and provides you with user-friendly interphase to make eye-catching logos, thumbnails, posters, and a ton of other visual content. You need not download any application and moreover, it is free to use. It saves your previous tasks and has hundreds of frames, and designs to select according to your taste or you can make your own design by editing.
So let’s start!
- Select a template of your choice from the library.
- Canvas provides you with more than 2 million images in the library but you can also upload your own image for Thumbnail.
- Click on the placeholder text to write your own text.
- You can change your image fonts, color, size, and
- You can easily customize your video thumbnail and upload it on Google drive.
- Download the video thumbnail.
- Now upload the Thumbnail on Google Drive.

3. Change the Thumbnails of Google drive using VLC Media Player.
VLC Media Player is a free and open-source media player that plays wide range of media files like images, video files as well as audio and DVDs. It is 100% free software and safe from viruses.

Here are the steps used to change the cover photo of your video using the VLC Media Player.
Let’s dive in…
- Go to the tools and select information from the drop-down list.
- The Current Media Information tab will be shown.
- There will be a picture or VLC icon at the bottom-right corner.
- Right-click on that picture or icon and select the download cover art or add cover art from file.
- Download cover art; if you want to add pictures from the album from the internet.
- Add cover art from file; if you want to put your own thumbnail image and browse from the storage.

The information will be saved automatically and the thumbnail will be changed when you open the file.
Important points.
You can use any other video editor to change the thumbnail of the video but keep a few points in mind.
- Thumbnails should be added at the start of the video.
- The Thumbnail should be a few seconds long so that google drive considers it as a cover image.
- It works for short videos but it can be applied for long videos.
- Use a high-quality HD image for the thumbnail so that Google Drive can accept it as valuable for the thumbnail image.
- Thumbnails should be uploaded in PNG, GIF, or JPG
- The image ratio should be 16:9 and resolution of 1920x1080 pixels for PNG and JPG and 960x480 pixels for GIFs.
- The maximum file size should be
- The minimum width should be 220 pixels.

Even after keeping an eye on these important points, google drive sometimes does not show the thumbnail as a cover photo.
Conclusion.
In the above article, I have discussed a couple of different ways to add a thumbnail of the video and upload it on Google drive. I personally recommend Wonder Share Filmora 11 to make and change thumbnail image of the video as it is a very powerful as well as simple tool.
How to Add Thumbnails to the Video Using Wonder Share Filmora 11
Wonder Share Filmora 11 is an all-in-one video editing platform that provides powerful, creative, and simple interphase to edit videos and images in a few clicks. It has a ton of amazing features that make your videos, images, and audio stands out. You can edit your videos and images in a great cinematic form using its effects, transitions, overlays, text, and a lot more. Do not wait, go and download Filmora 11 and there are more tools for you to discover.
I am going to show you how to create a thumbnail of the video in Filmora11.
Let us get started!
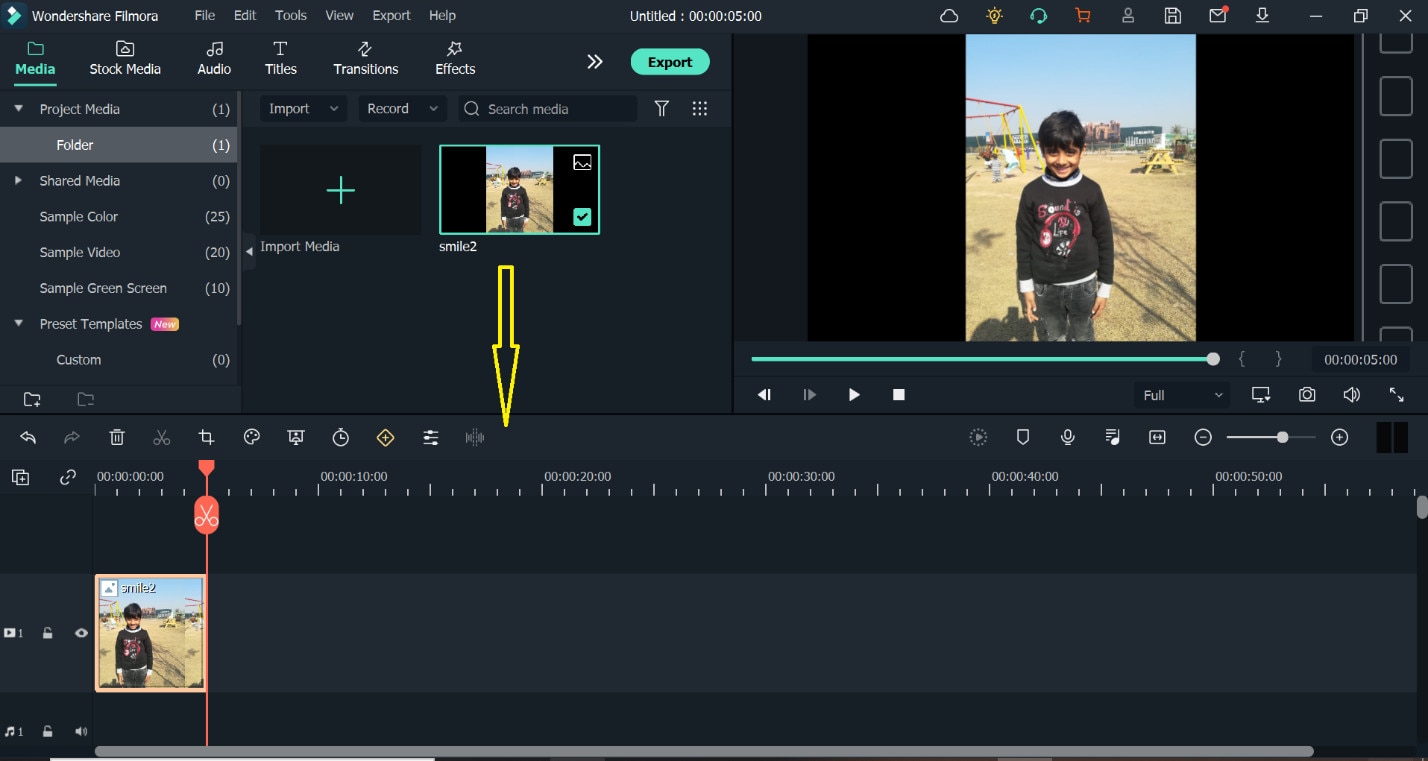
- Open Wonder Share Filmora 11 and click on New Project.

- Drag the image of your choice into the timeline.

- Drag the image of your choice into the timeline.
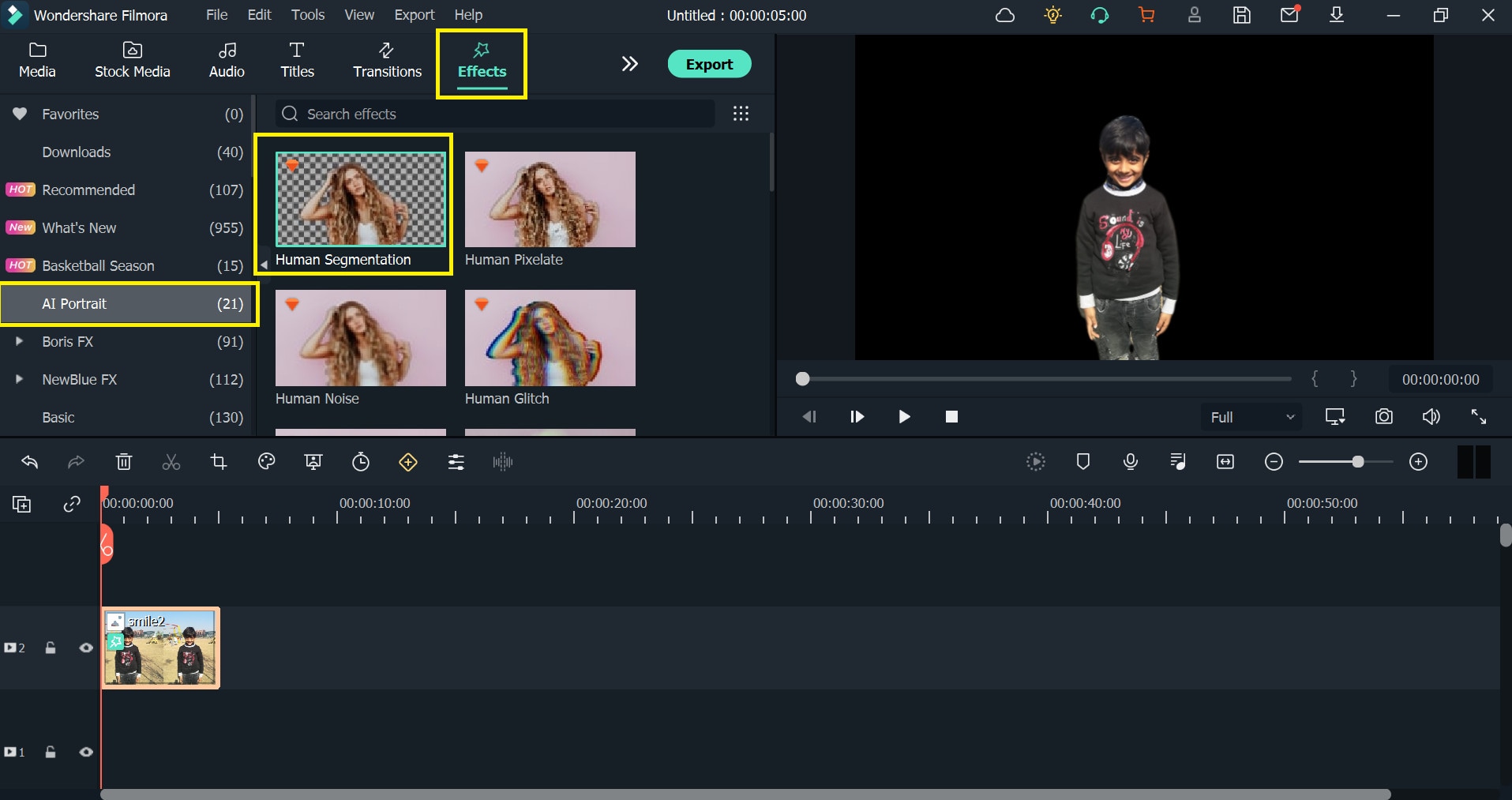
- Click on the AI-Portrait option from the Effects
- Drag the Human Segmentation effect over the clip into the timeline.
Now you see that the subject of the video thumbnail is selected and the background has been removed.
The AI-Portrait is a very useful effect, it allows you to quickly remove the background through artificial intelligence.

Now you can see the subject has been selected and the background has been removed.
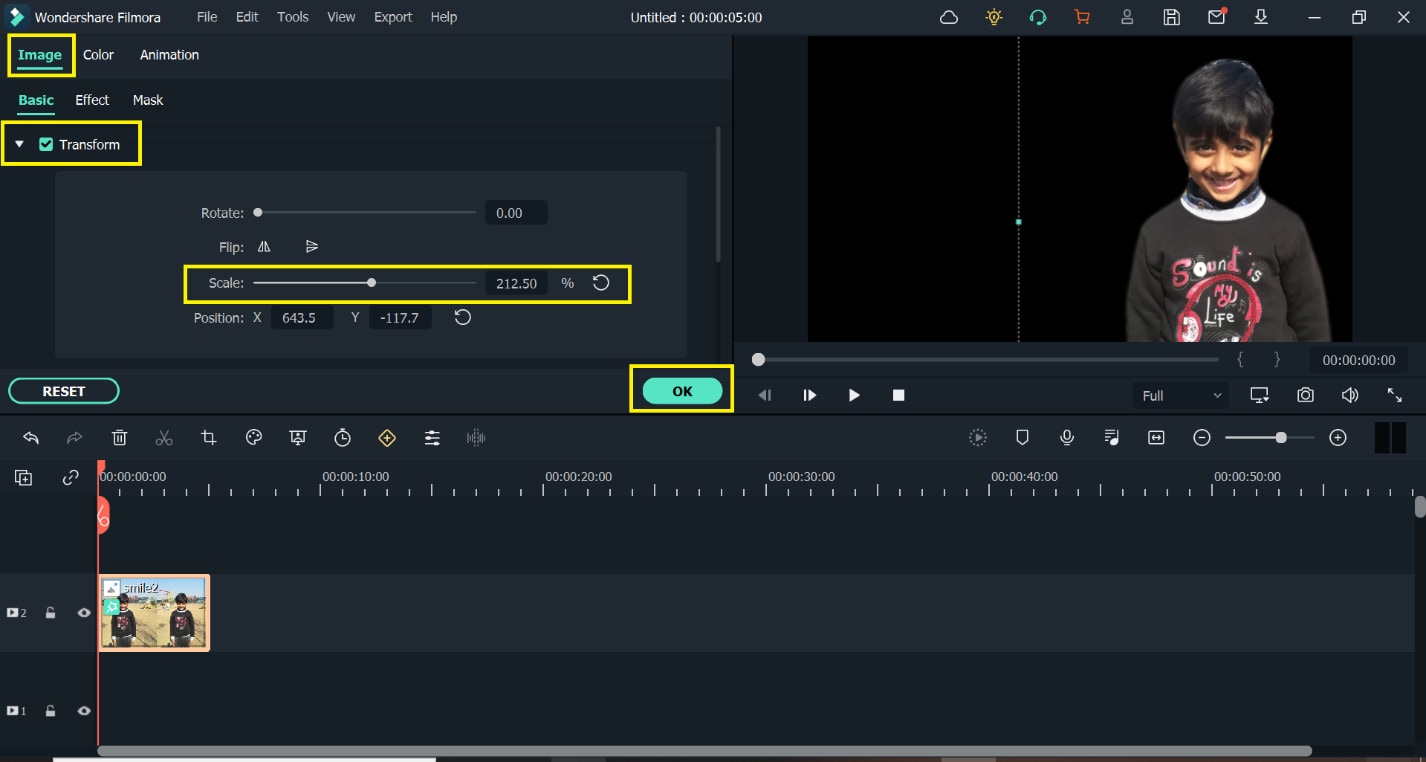
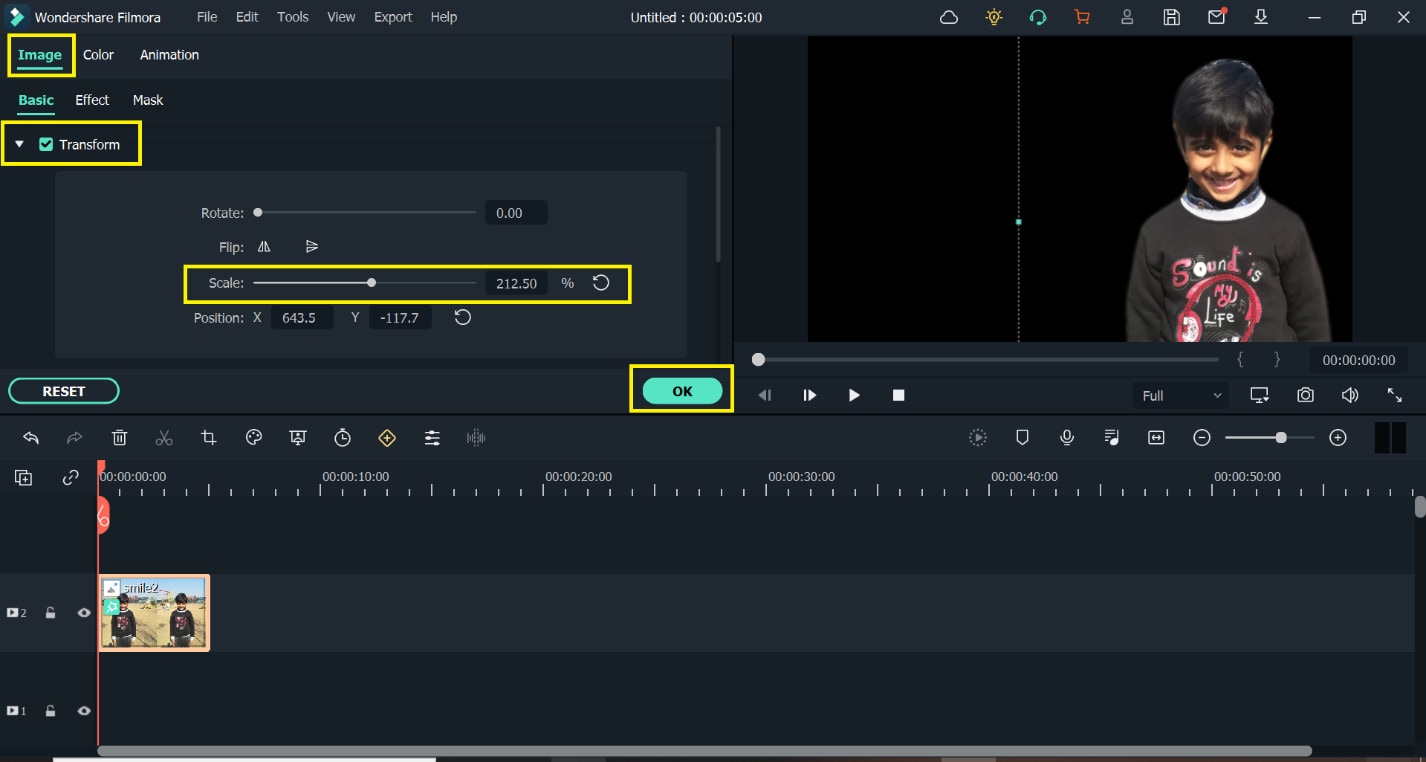
- Now Scale up the photo to be visible on the screen.
- You can set the border settings here to make it more smooth and attractive.

I have dragged my image to the left as I want my text to the right side.
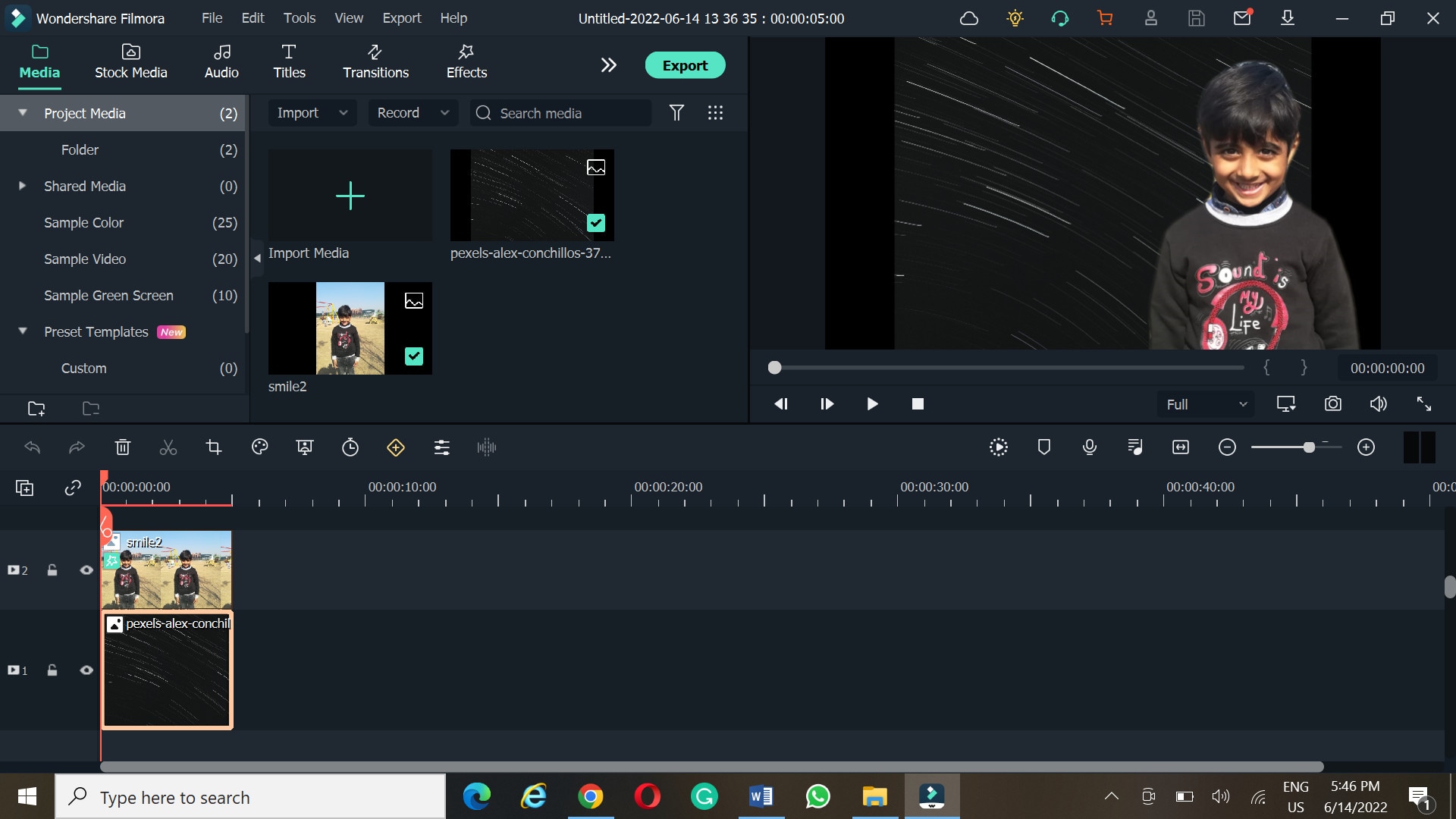
- Let’s drag the desired background into the timeline. ( I got this background from Pexel.com)

- Click on sample colors under the media option to add the gradient overlay.
- Drag your favorite Gradient and drop it below the background layer.

- Now select the Overlay option under the Effects tab and then Hit Frames.
- Add your desired frame between a photo layer and a background layer to show depth in your thumbnail.

So, I choose cinema 21.9 frames to add two black bars behind our subject.
Let’s choose your desired Title from the Library. Here are tons of title packs, you can choose from.
- Select the Titles option under the Titles tab then select your desired Title.
- Drag and locate the title in the place of your taste and then write the text you want.
- Adjust your text accordingly, you can change the font size, color, style, and much more

- Now simply click the snapshot button below the preview screen and the snapshot will be saved in default directory and automatically imported to the medium room.
- Right-click on the snapshot in the media pool and click on Reveal in explorer.
- Your thumbnail will be saved in the folder, you can upload it on the Google drive.

Unfortunately, there is no way to change the thumbnail of the video on Google drive. But we can take help from other websites to customize the thumbnail image and then upload it to Google drive. Let us discuss a few free websites used for the thumbnail of a video on Google drive.
Here are the best possible ways to change the thumbnail of the video stored in the Google drive.
1. Change the Thumbnails of Google drive using the Wix.
The Wix editor is a platform that is used to edit and make your own website. It provides easy interphase to customize the site using its amazing features. There are hundreds of features to build your own site or image by adding customizing elements and choosing color and text theme.

You can use the Wix to set or change your thumbnail to make your video attractive and eye-catching. The cover image can be by uploading and a frame can be selected from the video.
Let’s get started!
- Open the Wix editor from the browser.
- Select a video from your video library.
- Hit the Edit icon at the video

- Click on change cover under the cover image.

- Select the desired frame from the list, or you can upload your own by clicking the “+”
- Click on the Set as Cover

- Now upload the video on Google drive.

- If the file fails to upload, clear your cache and cookies and check your internet connection.
2. Change the Thumbnails of Google drive using Canvas.
Canvas is an online graphic design platform that allows and provides you with user-friendly interphase to make eye-catching logos, thumbnails, posters, and a ton of other visual content. You need not download any application and moreover, it is free to use. It saves your previous tasks and has hundreds of frames, and designs to select according to your taste or you can make your own design by editing.
So let’s start!
- Select a template of your choice from the library.
- Canvas provides you with more than 2 million images in the library but you can also upload your own image for Thumbnail.
- Click on the placeholder text to write your own text.
- You can change your image fonts, color, size, and
- You can easily customize your video thumbnail and upload it on Google drive.
- Download the video thumbnail.
- Now upload the Thumbnail on Google Drive.

3. Change the Thumbnails of Google drive using VLC Media Player.
VLC Media Player is a free and open-source media player that plays wide range of media files like images, video files as well as audio and DVDs. It is 100% free software and safe from viruses.

Here are the steps used to change the cover photo of your video using the VLC Media Player.
Let’s dive in…
- Go to the tools and select information from the drop-down list.
- The Current Media Information tab will be shown.
- There will be a picture or VLC icon at the bottom-right corner.
- Right-click on that picture or icon and select the download cover art or add cover art from file.
- Download cover art; if you want to add pictures from the album from the internet.
- Add cover art from file; if you want to put your own thumbnail image and browse from the storage.

The information will be saved automatically and the thumbnail will be changed when you open the file.
Important points.
You can use any other video editor to change the thumbnail of the video but keep a few points in mind.
- Thumbnails should be added at the start of the video.
- The Thumbnail should be a few seconds long so that google drive considers it as a cover image.
- It works for short videos but it can be applied for long videos.
- Use a high-quality HD image for the thumbnail so that Google Drive can accept it as valuable for the thumbnail image.
- Thumbnails should be uploaded in PNG, GIF, or JPG
- The image ratio should be 16:9 and resolution of 1920x1080 pixels for PNG and JPG and 960x480 pixels for GIFs.
- The maximum file size should be
- The minimum width should be 220 pixels.

Even after keeping an eye on these important points, google drive sometimes does not show the thumbnail as a cover photo.
Conclusion.
In the above article, I have discussed a couple of different ways to add a thumbnail of the video and upload it on Google drive. I personally recommend Wonder Share Filmora 11 to make and change thumbnail image of the video as it is a very powerful as well as simple tool.
How to Add Thumbnails to the Video Using Wonder Share Filmora 11
Wonder Share Filmora 11 is an all-in-one video editing platform that provides powerful, creative, and simple interphase to edit videos and images in a few clicks. It has a ton of amazing features that make your videos, images, and audio stands out. You can edit your videos and images in a great cinematic form using its effects, transitions, overlays, text, and a lot more. Do not wait, go and download Filmora 11 and there are more tools for you to discover.
I am going to show you how to create a thumbnail of the video in Filmora11.
Let us get started!
- Open Wonder Share Filmora 11 and click on New Project.

- Drag the image of your choice into the timeline.

- Drag the image of your choice into the timeline.
- Click on the AI-Portrait option from the Effects
- Drag the Human Segmentation effect over the clip into the timeline.
Now you see that the subject of the video thumbnail is selected and the background has been removed.
The AI-Portrait is a very useful effect, it allows you to quickly remove the background through artificial intelligence.

Now you can see the subject has been selected and the background has been removed.
- Now Scale up the photo to be visible on the screen.
- You can set the border settings here to make it more smooth and attractive.

I have dragged my image to the left as I want my text to the right side.
- Let’s drag the desired background into the timeline. ( I got this background from Pexel.com)

- Click on sample colors under the media option to add the gradient overlay.
- Drag your favorite Gradient and drop it below the background layer.

- Now select the Overlay option under the Effects tab and then Hit Frames.
- Add your desired frame between a photo layer and a background layer to show depth in your thumbnail.

So, I choose cinema 21.9 frames to add two black bars behind our subject.
Let’s choose your desired Title from the Library. Here are tons of title packs, you can choose from.
- Select the Titles option under the Titles tab then select your desired Title.
- Drag and locate the title in the place of your taste and then write the text you want.
- Adjust your text accordingly, you can change the font size, color, style, and much more

- Now simply click the snapshot button below the preview screen and the snapshot will be saved in default directory and automatically imported to the medium room.
- Right-click on the snapshot in the media pool and click on Reveal in explorer.
- Your thumbnail will be saved in the folder, you can upload it on the Google drive.

Unfortunately, there is no way to change the thumbnail of the video on Google drive. But we can take help from other websites to customize the thumbnail image and then upload it to Google drive. Let us discuss a few free websites used for the thumbnail of a video on Google drive.
Here are the best possible ways to change the thumbnail of the video stored in the Google drive.
1. Change the Thumbnails of Google drive using the Wix.
The Wix editor is a platform that is used to edit and make your own website. It provides easy interphase to customize the site using its amazing features. There are hundreds of features to build your own site or image by adding customizing elements and choosing color and text theme.

You can use the Wix to set or change your thumbnail to make your video attractive and eye-catching. The cover image can be by uploading and a frame can be selected from the video.
Let’s get started!
- Open the Wix editor from the browser.
- Select a video from your video library.
- Hit the Edit icon at the video

- Click on change cover under the cover image.

- Select the desired frame from the list, or you can upload your own by clicking the “+”
- Click on the Set as Cover

- Now upload the video on Google drive.

- If the file fails to upload, clear your cache and cookies and check your internet connection.
2. Change the Thumbnails of Google drive using Canvas.
Canvas is an online graphic design platform that allows and provides you with user-friendly interphase to make eye-catching logos, thumbnails, posters, and a ton of other visual content. You need not download any application and moreover, it is free to use. It saves your previous tasks and has hundreds of frames, and designs to select according to your taste or you can make your own design by editing.
So let’s start!
- Select a template of your choice from the library.
- Canvas provides you with more than 2 million images in the library but you can also upload your own image for Thumbnail.
- Click on the placeholder text to write your own text.
- You can change your image fonts, color, size, and
- You can easily customize your video thumbnail and upload it on Google drive.
- Download the video thumbnail.
- Now upload the Thumbnail on Google Drive.

3. Change the Thumbnails of Google drive using VLC Media Player.
VLC Media Player is a free and open-source media player that plays wide range of media files like images, video files as well as audio and DVDs. It is 100% free software and safe from viruses.

Here are the steps used to change the cover photo of your video using the VLC Media Player.
Let’s dive in…
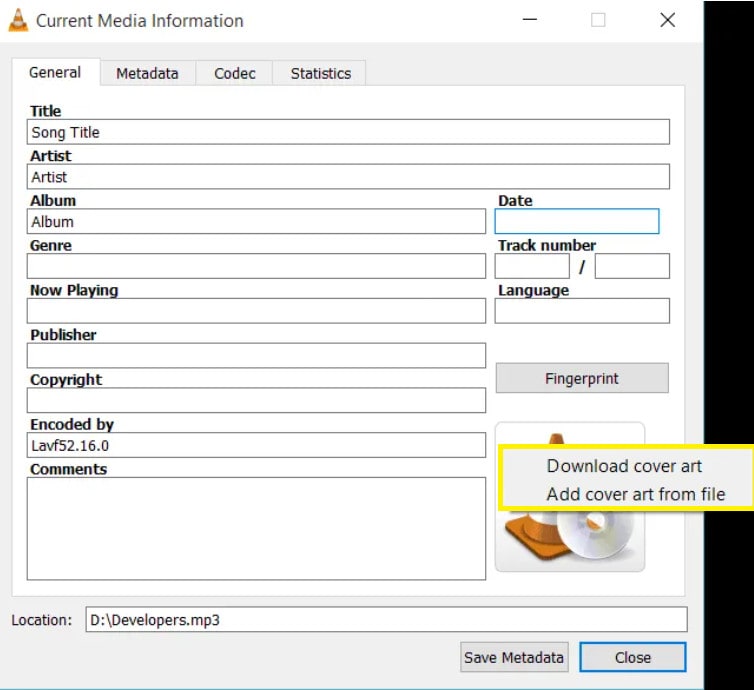
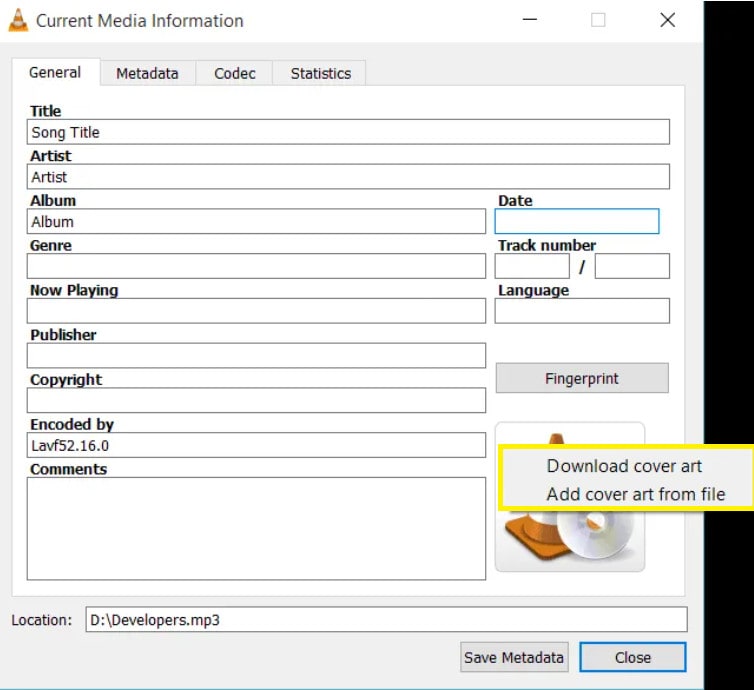
- Go to the tools and select information from the drop-down list.
- The Current Media Information tab will be shown.
- There will be a picture or VLC icon at the bottom-right corner.
- Right-click on that picture or icon and select the download cover art or add cover art from file.
- Download cover art; if you want to add pictures from the album from the internet.
- Add cover art from file; if you want to put your own thumbnail image and browse from the storage.

The information will be saved automatically and the thumbnail will be changed when you open the file.
Important points.
You can use any other video editor to change the thumbnail of the video but keep a few points in mind.
- Thumbnails should be added at the start of the video.
- The Thumbnail should be a few seconds long so that google drive considers it as a cover image.
- It works for short videos but it can be applied for long videos.
- Use a high-quality HD image for the thumbnail so that Google Drive can accept it as valuable for the thumbnail image.
- Thumbnails should be uploaded in PNG, GIF, or JPG
- The image ratio should be 16:9 and resolution of 1920x1080 pixels for PNG and JPG and 960x480 pixels for GIFs.
- The maximum file size should be
- The minimum width should be 220 pixels.

Even after keeping an eye on these important points, google drive sometimes does not show the thumbnail as a cover photo.
Conclusion.
In the above article, I have discussed a couple of different ways to add a thumbnail of the video and upload it on Google drive. I personally recommend Wonder Share Filmora 11 to make and change thumbnail image of the video as it is a very powerful as well as simple tool.
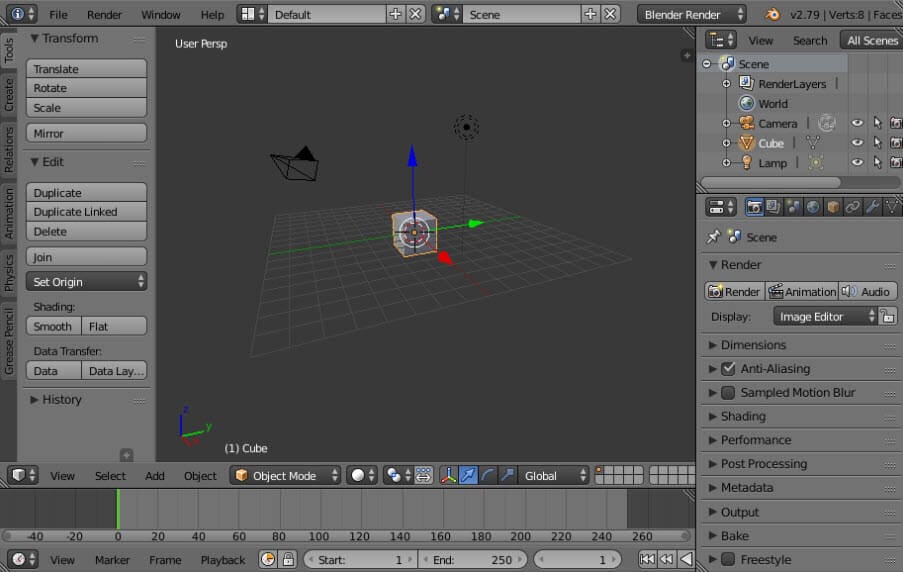
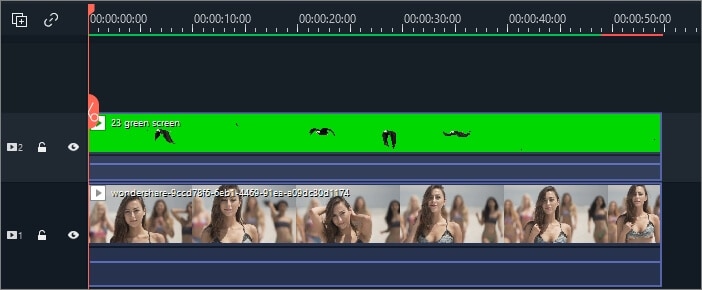
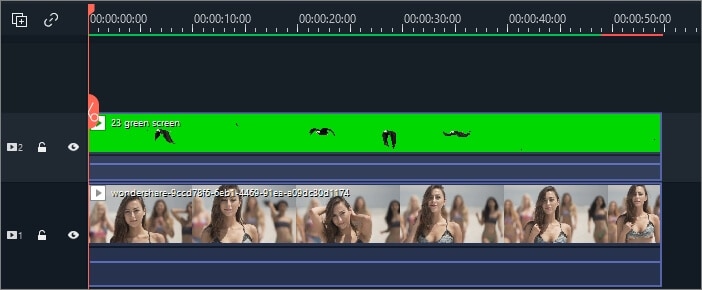
How to Use Blender Green Screen
Blender is an open-source cross-platform 3D graphics program, but this doesn’t mean it’s a low-rent option. Just like commercial packages like Lightwave 3D, it is also a very capable compositing package. Unlike Lightwave, it is a modern node-based compositor like Nuke or Fusion. It’s not what the software is designed for, but it does a bangup job of green screen compositing, as you will soon see.
Blender green screen uses technique of the chroma key a color is isolated (in our case the green of thegreen screen), or a particular luminance, it is removed and the area that was occupied by it becomes transparent, thus becoming part of the alpha channel. The transparent parts will thus show the video or the image below, which will thus define the environment in which the subject of the first movie will act.
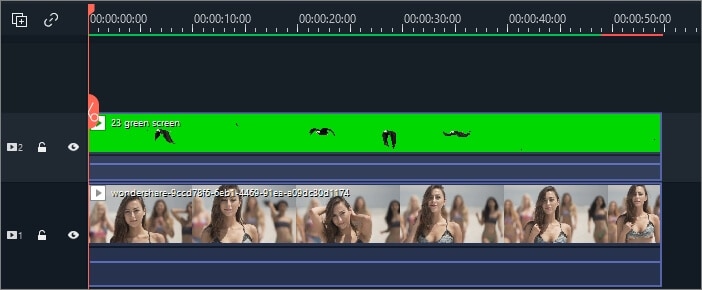
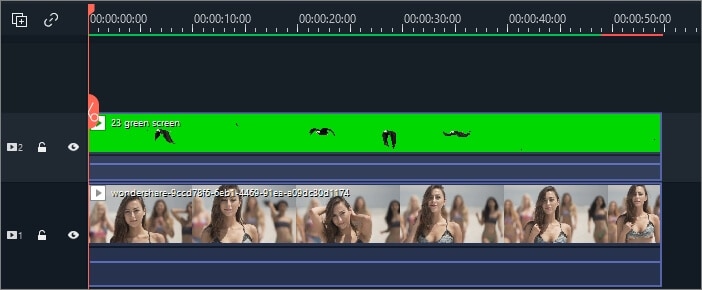
How to Use Green Screen in Blender
So we need to pull these two elements into Blender and pull a key on the green bits to make the background show through in as naturalistic a way as possible. Blender is a node-based compositor which means the control mechanism is nodes or little LEGO blocks of love which you place on the screen and link with little strings which form your signal path.

Locate the drop-down (it goes up, actually, but you know what we mean) at the bottom of the view, and select “Movie Clip Editor.”
Click the “Open” button and choose and load your green screen footage. (You can also load sequences of images for uncompressed keys in this step if you have the space, and the footage is the right size.)
Once the clip is loaded, go back to the drop-down and select Node Editor.
The screen will be blank, but just go to the bottom of the view and click the middle button marked “Node Tree Type” to Display, and then check the Use Nodes and Backdrop buttons.
Select the “Render Layers” node, and because we won’t need it you can delete it (on the Mac this is the Forward Delete key). Then move the Compositing node out of the way because we won’t need it yet.
**Note: to zoom in and out of the nodes, use the centre scroll wheel of the mouse if you have it. To zoom in and out of the images you are working on, use the V and Alt-V keys.
**Compositing Nodes
Click the Add menu in the bar at the bottom of the view and select “Input -> Movie Clip.” Select the green screen clip you added in the Movie Clip Editor. This is the input. We have to push this through a keyer to remove the green and make those areas transparent.
**Important: in this program flow goes from left to right, so node inputs are on the left of a node, and outputs are on the right of a node.
Now select “Add -> Matte -> Keying” to add a keying node. Also “Add -> Output -> Viewer” to make the output from the key visible. Click on the little yellow dot next to Image output on the Input node, and drag it to Image input on the Keying node. Then drag the little dot next to Image output on the keying node, and drag it to the image input on the viewer node.
You now have to select the key colour, the colour which the keyer is changing to transparent. Click the Key Colour button on the Keying node, and this displays a colour selector. Click the eyedropper, and click on the image in the background somewhere on the green screen.
If you look carefully, you will see that there are some areas which still have a bit of colour and are not fully transparent. You can check this more accurately by dragging the string from the Matte output on the Keying node and linking to the input on the viewer. This is the key you have made. As you can see, the dark bits are supposed to be totally black, and there are still greys showing through. (This is because the source material wasn’t perfect.)
There are many different ways to fix this depending on the shot, but if it’s a reasonably well-shot green screen, all you will need to do is the following.
Adjust the Black Clip slider to expand the amount of greens which turn to black. Then adjust the White Clip to push the whites to prevent them from becoming transparent.
Once you have pure white and pure black, reconnect the image output of the keying node to the image input on the viewer, and you’ll see you have a decent key.
You can adjust the amount of fringing and spill (reflections from the green screen on the model), but generally the keyer does a good job of guessing that for you with a decently-shot green screen.
**Adding the background
After this, adding the background is more of the same with a slight twist. “Add -> Input -> Movie Clip,” navigate to your background clip and load it.
To blend the two layers, you have to make a mix of the two clips so that the background shows through the now transparent bits of the foreground.
“Add -> Colour -> Mix node”. Take the output from the background clip, and feed it to the top image input of the mix node. Take the output from the keying node, and feed it into the lower image input on the mix node.
Click the Alpha channel button next to the drop-down on the mix node.
And finally we have our key. The background is way too sharp and makes the green screen footage look really soft and crappy, so we need to soften the background. There is a really nice Bokeh Blur filter in blender for just this purpose to make the background look out of focus and add lots of gorgeous Bokeh blobs.
“Add -> Filter -> Bokeh Blur” and put it between the background clip and the mix. In Blender, if you add a node and place it over a string between two nodes, the string goes yellow, and dropping it will automatically insert the new node into the signal path connecting inputs and outputs.
Finally add an image to the Bokeh Blur for the shape you want the bokeh to be; we opted for a donut-shaped iris pattern.
To render out your video, connect the output of the Mix node to the input of the compositing node we left lying about earlier. It’s okay for this output to be connected to the input node of the viewer, too, as this means we see progress while rendering.
Make sure you are set up to render the right amount of frames at 30fps in the render panel on the far right. 30fps for 5 seconds (the duration of our clip) is 150 frames. Insert 150 where it says End Fr.
Select a place and a filename to output to in the Output panel further down the right-hand side. Then to render, select the info menu bar from the top-left drop-down, and finally choose “Render Menu -> Render Animation,” and the render will begin.
Wondershare Filmora
If you’re just starting out with video editing, or just want a simple program that works, Wondershare Filmora might be what you’re looking for. It has the essential tools, and anyone can learn to use it easily.
Wondershare Filmora is the one of best video editing software with cool features that compares to other competing video editing Softwares. Many video editing programs claim to offer professional results; Filmora is one of a few consumer-level tools that actually delivers.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Installation Steps
- Click the icon in the center of the Media Library to add files directly.
- Go File > Import Media > Import Media Files.
- Drag and drop to the Media Library directly.
While importing a media file, Wondershar Filmora may ask you if you wish to create a proxy file to accelerate the editing process. Select “Yes” to have a fast video editing experience.

You can also import video clips using your Touch Bar controls if your computer has Touch Bar.
Related FAQs
How do I get rid of the green screen in blender?
This is achieved by Compositing Nodes: Click the Add menu in the bar at the bottom of the view and select “Input -> Movie Clip.” Select the green screen clip you added in the Movie Clip Editor. This is the input. We have to push this through a keyer to remove the green and make those areas transparent.
How do I get rid of objects in green screen?
This can be done by following these prompts: Select “Add -> Matte -> Keying” to add a keying node. Also “Add -> Output -> Viewer” to make the output from the key visible. Click on the little yellow dot next to Image output on the Input node, and drag it to Image input on the Keying node. Then drag the little dot next to Image output on the keying node, and drag it to the image input on the viewer node.
Conclusion
Obviously, to get the best green screen composites you have to shoot good “plates.” “Plates” are the main bits of the shot that you bolt together in movie visual effects. You have the foreground plate and the green screen bit with an actor filmed in front of a green screen. Then you have the background plate which is the bit you want to show through the green bits of the foreground, making the whole thing look as though the background and foreground were filmed at the same time.
For macOS 10.12 or later
Installation Steps
- Click the icon in the center of the Media Library to add files directly.
- Go File > Import Media > Import Media Files.
- Drag and drop to the Media Library directly.
While importing a media file, Wondershar Filmora may ask you if you wish to create a proxy file to accelerate the editing process. Select “Yes” to have a fast video editing experience.

You can also import video clips using your Touch Bar controls if your computer has Touch Bar.
Related FAQs
How do I get rid of the green screen in blender?
This is achieved by Compositing Nodes: Click the Add menu in the bar at the bottom of the view and select “Input -> Movie Clip.” Select the green screen clip you added in the Movie Clip Editor. This is the input. We have to push this through a keyer to remove the green and make those areas transparent.
How do I get rid of objects in green screen?
This can be done by following these prompts: Select “Add -> Matte -> Keying” to add a keying node. Also “Add -> Output -> Viewer” to make the output from the key visible. Click on the little yellow dot next to Image output on the Input node, and drag it to Image input on the Keying node. Then drag the little dot next to Image output on the keying node, and drag it to the image input on the viewer node.
Conclusion
Obviously, to get the best green screen composites you have to shoot good “plates.” “Plates” are the main bits of the shot that you bolt together in movie visual effects. You have the foreground plate and the green screen bit with an actor filmed in front of a green screen. Then you have the background plate which is the bit you want to show through the green bits of the foreground, making the whole thing look as though the background and foreground were filmed at the same time.
For macOS 10.12 or later
Installation Steps
- Click the icon in the center of the Media Library to add files directly.
- Go File > Import Media > Import Media Files.
- Drag and drop to the Media Library directly.
While importing a media file, Wondershar Filmora may ask you if you wish to create a proxy file to accelerate the editing process. Select “Yes” to have a fast video editing experience.

You can also import video clips using your Touch Bar controls if your computer has Touch Bar.
Related FAQs
How do I get rid of the green screen in blender?
This is achieved by Compositing Nodes: Click the Add menu in the bar at the bottom of the view and select “Input -> Movie Clip.” Select the green screen clip you added in the Movie Clip Editor. This is the input. We have to push this through a keyer to remove the green and make those areas transparent.
How do I get rid of objects in green screen?
This can be done by following these prompts: Select “Add -> Matte -> Keying” to add a keying node. Also “Add -> Output -> Viewer” to make the output from the key visible. Click on the little yellow dot next to Image output on the Input node, and drag it to Image input on the Keying node. Then drag the little dot next to Image output on the keying node, and drag it to the image input on the viewer node.
Conclusion
Obviously, to get the best green screen composites you have to shoot good “plates.” “Plates” are the main bits of the shot that you bolt together in movie visual effects. You have the foreground plate and the green screen bit with an actor filmed in front of a green screen. Then you have the background plate which is the bit you want to show through the green bits of the foreground, making the whole thing look as though the background and foreground were filmed at the same time.
For macOS 10.12 or later
Installation Steps
- Click the icon in the center of the Media Library to add files directly.
- Go File > Import Media > Import Media Files.
- Drag and drop to the Media Library directly.
While importing a media file, Wondershar Filmora may ask you if you wish to create a proxy file to accelerate the editing process. Select “Yes” to have a fast video editing experience.

You can also import video clips using your Touch Bar controls if your computer has Touch Bar.
Related FAQs
How do I get rid of the green screen in blender?
This is achieved by Compositing Nodes: Click the Add menu in the bar at the bottom of the view and select “Input -> Movie Clip.” Select the green screen clip you added in the Movie Clip Editor. This is the input. We have to push this through a keyer to remove the green and make those areas transparent.
How do I get rid of objects in green screen?
This can be done by following these prompts: Select “Add -> Matte -> Keying” to add a keying node. Also “Add -> Output -> Viewer” to make the output from the key visible. Click on the little yellow dot next to Image output on the Input node, and drag it to Image input on the Keying node. Then drag the little dot next to Image output on the keying node, and drag it to the image input on the viewer node.
Conclusion
Obviously, to get the best green screen composites you have to shoot good “plates.” “Plates” are the main bits of the shot that you bolt together in movie visual effects. You have the foreground plate and the green screen bit with an actor filmed in front of a green screen. Then you have the background plate which is the bit you want to show through the green bits of the foreground, making the whole thing look as though the background and foreground were filmed at the same time.
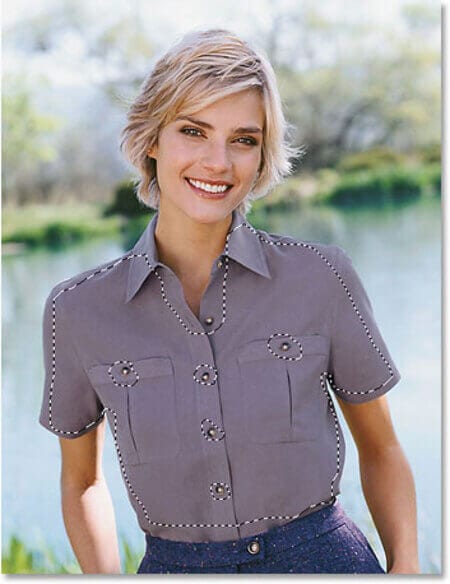
Want to Know the Simplest Way to Match the Colors of Your Photos in Photoshop? The Following Discussion Will Help Match Color in Photoshop, Almost Effortlessly
Fast and Easy Method to Match Color in Photoshop
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Photoshop is one such editing tool where we can easily edit our photos and videos. And Photoshop matches can colour in the same image, which is one of the most incredible features of this tool. And in the following discussion, we will be talking about how you can color match photos online with the help of Photoshop.
And lastly, we will be introducing you to another proficient tool that has the perfect feature to help you edit and colour match photos. So, let us get started with our discussion without any further delay.
In this article
01 [What Scene is Photoshop’s Color Matching Generally Used For?](#Part 1)
02 [How to perfectly match colors in Photoshop when combining photos?](#Part 2)
03 [Is There Any Other Ways to Use Color Matching?](#Part 3)
Part 1 What Scene is Photoshop’s Color Matching Generally Used For?
You can match color in Photoshop in just a few simple steps. And as far as the question of what scene can be used for it, you can use any and every photo you want to match the colour for. And the following steps will be noting how you can adjust the color of an image in Photoshop.
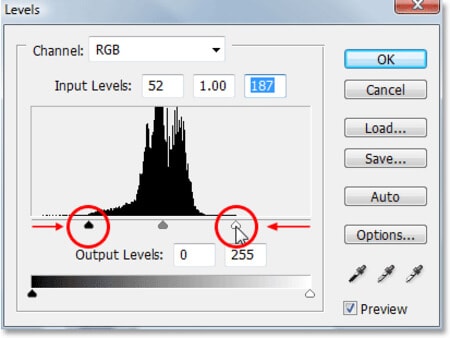
Step Open both the images, the one you want to alter and the one you want to change it with. And if it is just one image, open and select that one image.
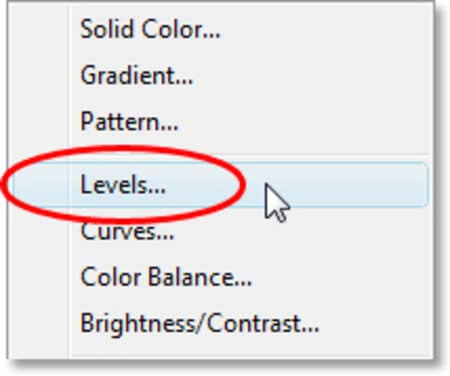
Step Choose the “Image” and then select the “Adjustment” option. And after you choose the “Adjustment” option, go to the “Match Colour” option. You will be noticing the target photo that you have opted for.
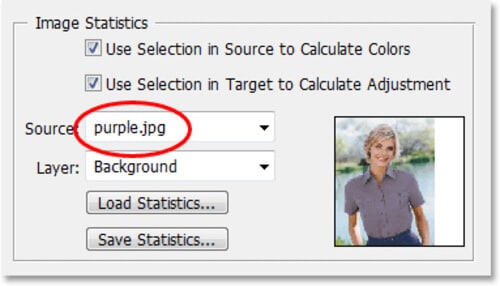
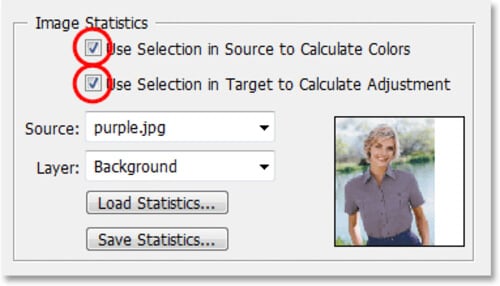
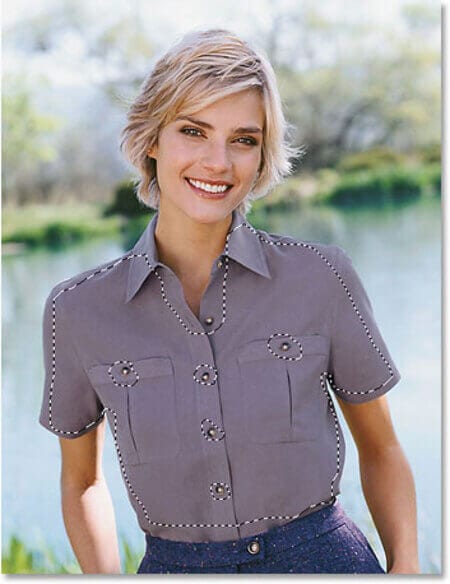
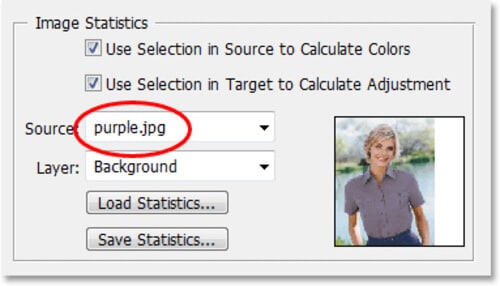
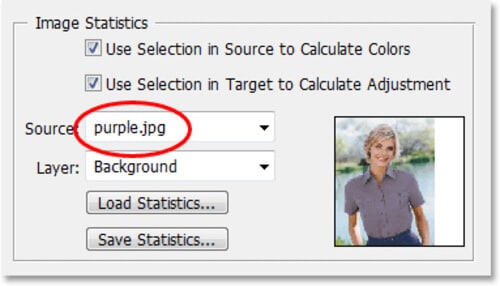
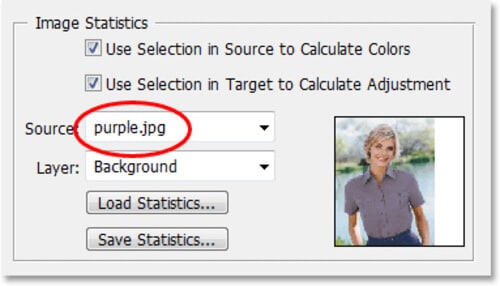
Step You will find the “Image Statistics” portion in the dialogue portion. Opt for the “Source” list and select the image name consisting of the shades and hues you would want your image to be altered. You will notice a thumbnail appearing in the dialogue as you do so. And you will automatically see the colours of the photo have changed.
Step Now use the “Preview” feature to see the photoshop match colour tone, and then you will be done with adjusting the colour!
Part 2 How to perfectly match colors in Photoshop when combining photos
Now, we will be discussing the different steps that will help you match color from photo in Photoshop, with absolute precision and effortlessness. Here is the list of steps that you would need to follow to match skin tone in Photoshop most perfectly.
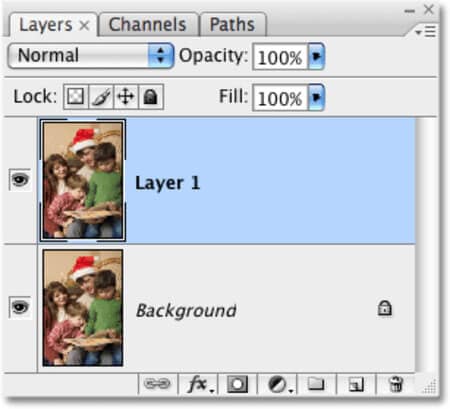
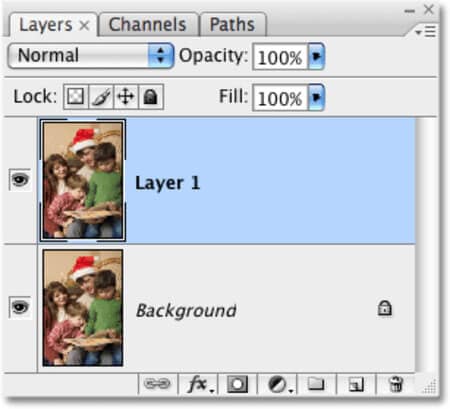
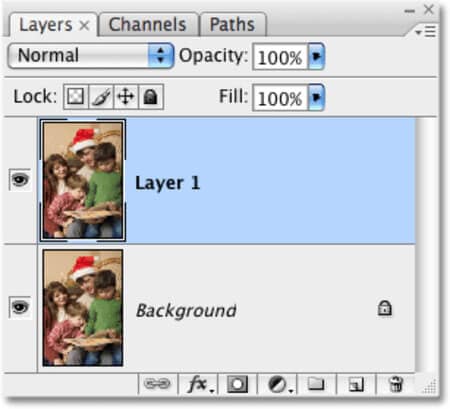
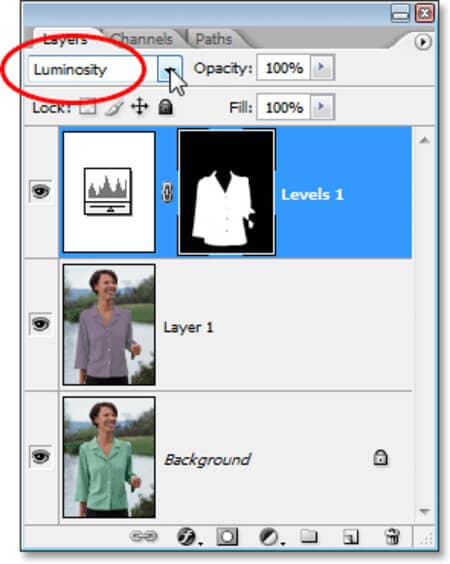
Step 1 Duplicate the background of the original photo
The first and the most essential step to match lighting photoshop or the colour or any other editing task is to duplicate the background of the original image. The reason for this is that without this step, we might lose out on the original background information, which is essential for the image.
And to duplicate the background of an image in Photoshop, you need to use a few shortcuts of your keyboard. If you are using a Windows device, then the shortcut for this will be “Ctrl+J”, and if you are using Mac, then the shortcut will be “ Command+J”.

Step 2 Select the Image whose colour you want to change.
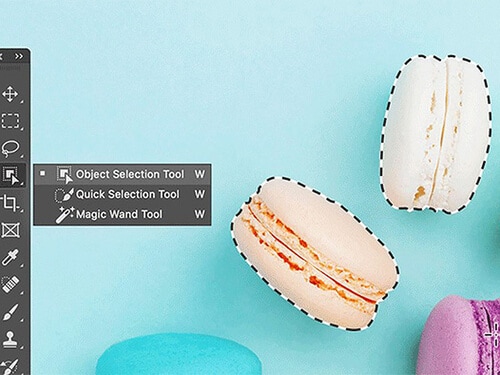
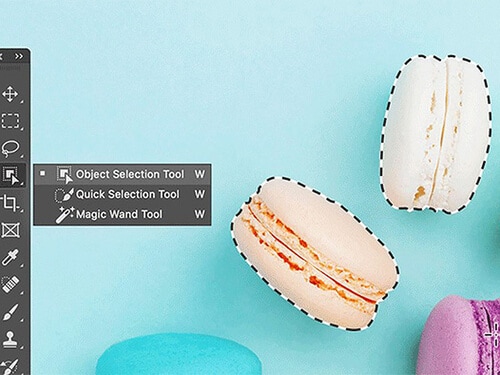
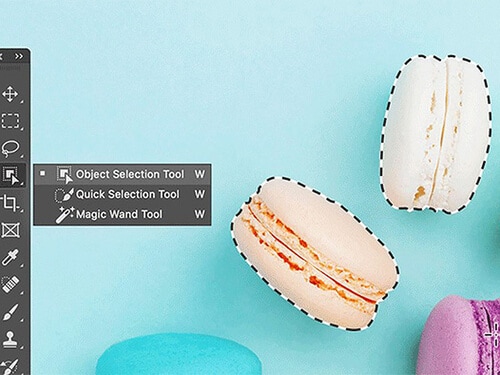
Photoshop has several selection tools. Choose one of the many selection tools. You might choose the “Pen Tool” or the “Lasso Tool” or anything else. Select the image with the tool by drawing along the image with the tool. And when you are done with tracing the image with the selection tool of your choice, you will see a border marching around the image.

Step 3 Select the area of the second image
You will need the selection tool again. The second image is the one that consists of the colour you would want the original image to match with. So, use the selection tool again to trace out an area in the second picture with the colour you want.
Ensure that you trace out a substantial area with the colour you need. You need not be highly precise with selecting the area. Instead, focus on covering a large area so that you can cover up the different shades and hues of the colour.

Step 4 Move back to the original picture
We will proceed with the “Colour Match” feature in Photoshop, but before that, you must make sure that you have the original image selected. The technical term to use here is “Focus”. So, ensure that the original image is in focus.
You can bring the original image into “focus” by clicking anywhere inside the document’s window where the original image is present. And that will automatically bring back the focus to the original image.
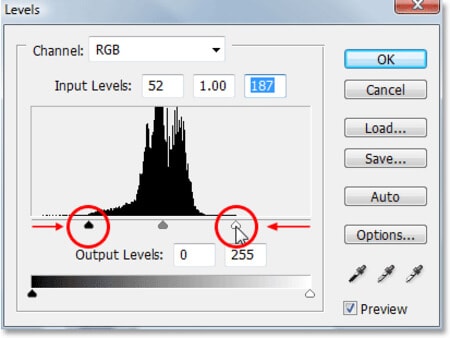
Step 5 Bring the “Colour Match” command into function
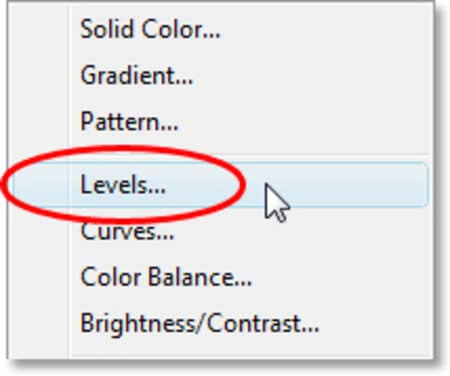
After selecting the original image, reach out to the “Image” option and click on the “Adjustments” option. You will find the “Match Colour” option; click on it.
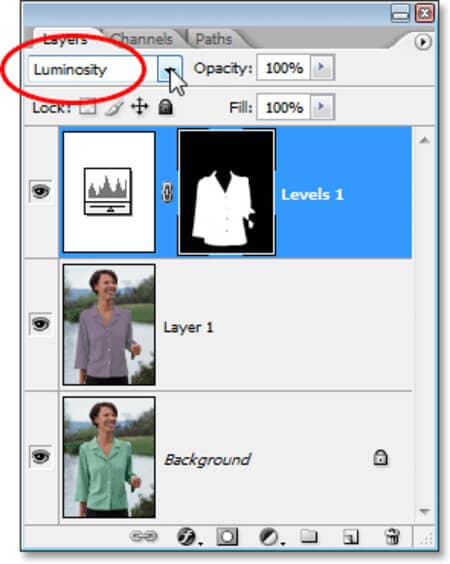
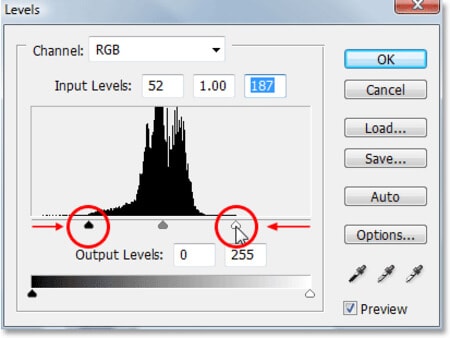
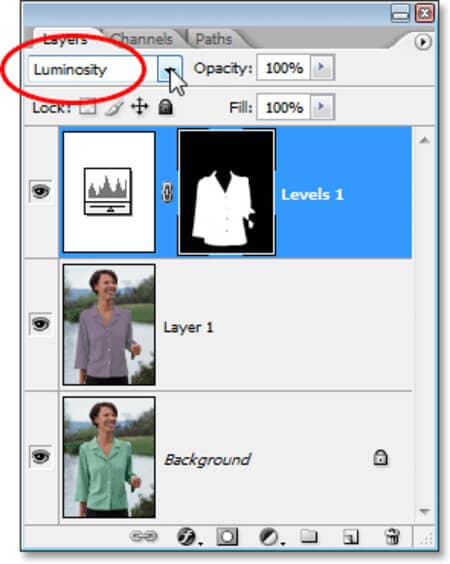
There are two sections of the “Color Match” option. One is the “Image Statistics” portion, and the other is the “Destination Image”. The “destination Image” portion consists of the name of the original image and a few image settings as well. The options include “luminescence”, “color intensity”, “fade”, and “neutralize”.
Step 6 Head to the “Image Statistics” portion
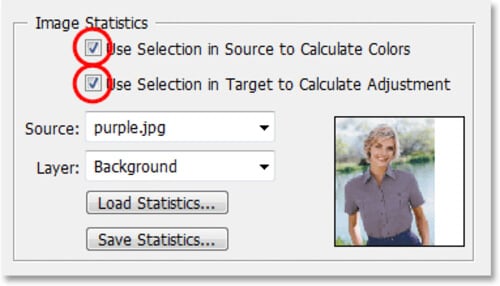
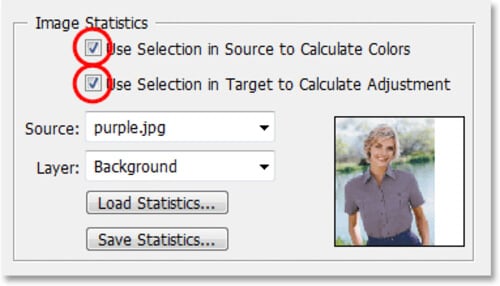
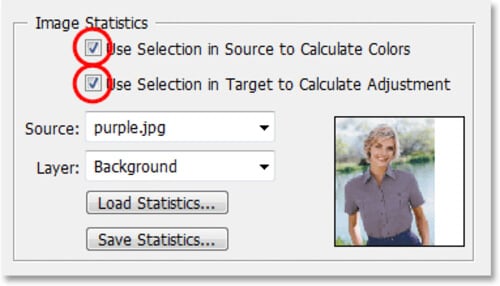
The “Image Statistics” portion consists of the “Source” option. It is present in the bottom down part of the “Image Statistics” box. It is a drop-down box, and you will have to click on it. Tap on the small downward arrow beside the “Source” option and then choose the second image where you traced out the area of the colour you would want your original image to have.

Your image might have more than one layer, and if so, you will have to opt for the correct layer from the “Layer” option of Photoshop.
Step 7 Select the correct options in the “Image Statistics” area
In the “Image Statistics” portion, you will find some options, such as “Use Selection in Source to Calculate Colours” and “Use Selection In Target To Calculate Adjustment”. You will have to click on this option and agree to them. It will instruct Photoshop to follow these instructions and colour match photos accordingly.

Click on “OK” after doing the changes mentioned above and exit the dialogue box to proceed with the next step.
Step 8 Add “Adjustment Layer”
Go to the “Layers” option and then opt for the “Layers Palette” present at the bottom. Then select “New Adjustment Layer” and click on the “Levels” option.

Step 9 Adjust the Pointers
You will find two pointers, one black and the other white. You will have to bring both the pointers to the centre of the line.
Then click on “OK” and exit the box to proceed with the next step.

Step 10 Select “Luminosity”
You will find the “Blend Mode” in the “Layers palette”. Select the “Blend Mode” from there. You will find it reflecting “Normal”, which is the default setting. You need to click on the small drop-down arrow and change the option from “Normal” to “Luminosity”.

Step 11 Deselect
Now, use the keyboard shortcut “Ctrl+D” if you are using windows and “Command+D” working on a Mac device. And this completes the entire process of colour matching in photoshop.
Part 3 Is There Any Other Ways to Use Color Matching?
You will find numerous other tools that give you the opportunity of editing images and videos. But there are only a few that will offer you the quality of precise and proficient features. And if you ask us whether there are any other ways of using colour matching, we would like to introduce to you one of the best photo editing tools- Filmora 11!
It has an incredible feature of “Colour Matching” that will offer you the ease of altering colours of your pictures in the most effortless way, with the quality of original intact and even sometimes enhanced. And now, we will be discussing the “Colour Matching” feature of Filmora 11.
If you want to change the color of a clipping, then Filmora 11’s “Color Matching” allows you to extract the clip and then match colors in just a few steps.
You can use the filters of this tool, and it allows you to match color from to 10as well. So, the efficiency and quality are incomparable.
It has an adaptive scene change, and no matter in which device you use Filmora to edit our images, it will work with equal proficiency.
● Key Takeaways from This Episode →
● In this discussion, we have enveloped the following topics.
● We discussed the scene in which you can match colors in Photoshop.
● Then we proceeded with the steps to help you use the “Color Match” feature of Photoshop.
● And lastly, we introduced o you to Filmora 1the best photo and video editing tool, and its incredible feature of “Color Matching”.
Photoshop is one such editing tool where we can easily edit our photos and videos. And Photoshop matches can colour in the same image, which is one of the most incredible features of this tool. And in the following discussion, we will be talking about how you can color match photos online with the help of Photoshop.
And lastly, we will be introducing you to another proficient tool that has the perfect feature to help you edit and colour match photos. So, let us get started with our discussion without any further delay.
In this article
01 [What Scene is Photoshop’s Color Matching Generally Used For?](#Part 1)
02 [How to perfectly match colors in Photoshop when combining photos?](#Part 2)
03 [Is There Any Other Ways to Use Color Matching?](#Part 3)
Part 1 What Scene is Photoshop’s Color Matching Generally Used For?
You can match color in Photoshop in just a few simple steps. And as far as the question of what scene can be used for it, you can use any and every photo you want to match the colour for. And the following steps will be noting how you can adjust the color of an image in Photoshop.
Step Open both the images, the one you want to alter and the one you want to change it with. And if it is just one image, open and select that one image.
Step Choose the “Image” and then select the “Adjustment” option. And after you choose the “Adjustment” option, go to the “Match Colour” option. You will be noticing the target photo that you have opted for.
Step You will find the “Image Statistics” portion in the dialogue portion. Opt for the “Source” list and select the image name consisting of the shades and hues you would want your image to be altered. You will notice a thumbnail appearing in the dialogue as you do so. And you will automatically see the colours of the photo have changed.
Step Now use the “Preview” feature to see the photoshop match colour tone, and then you will be done with adjusting the colour!
Part 2 How to perfectly match colors in Photoshop when combining photos
Now, we will be discussing the different steps that will help you match color from photo in Photoshop, with absolute precision and effortlessness. Here is the list of steps that you would need to follow to match skin tone in Photoshop most perfectly.
Step 1 Duplicate the background of the original photo
The first and the most essential step to match lighting photoshop or the colour or any other editing task is to duplicate the background of the original image. The reason for this is that without this step, we might lose out on the original background information, which is essential for the image.
And to duplicate the background of an image in Photoshop, you need to use a few shortcuts of your keyboard. If you are using a Windows device, then the shortcut for this will be “Ctrl+J”, and if you are using Mac, then the shortcut will be “ Command+J”.

Step 2 Select the Image whose colour you want to change.
Photoshop has several selection tools. Choose one of the many selection tools. You might choose the “Pen Tool” or the “Lasso Tool” or anything else. Select the image with the tool by drawing along the image with the tool. And when you are done with tracing the image with the selection tool of your choice, you will see a border marching around the image.

Step 3 Select the area of the second image
You will need the selection tool again. The second image is the one that consists of the colour you would want the original image to match with. So, use the selection tool again to trace out an area in the second picture with the colour you want.
Ensure that you trace out a substantial area with the colour you need. You need not be highly precise with selecting the area. Instead, focus on covering a large area so that you can cover up the different shades and hues of the colour.

Step 4 Move back to the original picture
We will proceed with the “Colour Match” feature in Photoshop, but before that, you must make sure that you have the original image selected. The technical term to use here is “Focus”. So, ensure that the original image is in focus.
You can bring the original image into “focus” by clicking anywhere inside the document’s window where the original image is present. And that will automatically bring back the focus to the original image.
Step 5 Bring the “Colour Match” command into function
After selecting the original image, reach out to the “Image” option and click on the “Adjustments” option. You will find the “Match Colour” option; click on it.
There are two sections of the “Color Match” option. One is the “Image Statistics” portion, and the other is the “Destination Image”. The “destination Image” portion consists of the name of the original image and a few image settings as well. The options include “luminescence”, “color intensity”, “fade”, and “neutralize”.
Step 6 Head to the “Image Statistics” portion
The “Image Statistics” portion consists of the “Source” option. It is present in the bottom down part of the “Image Statistics” box. It is a drop-down box, and you will have to click on it. Tap on the small downward arrow beside the “Source” option and then choose the second image where you traced out the area of the colour you would want your original image to have.

Your image might have more than one layer, and if so, you will have to opt for the correct layer from the “Layer” option of Photoshop.
Step 7 Select the correct options in the “Image Statistics” area
In the “Image Statistics” portion, you will find some options, such as “Use Selection in Source to Calculate Colours” and “Use Selection In Target To Calculate Adjustment”. You will have to click on this option and agree to them. It will instruct Photoshop to follow these instructions and colour match photos accordingly.

Click on “OK” after doing the changes mentioned above and exit the dialogue box to proceed with the next step.
Step 8 Add “Adjustment Layer”
Go to the “Layers” option and then opt for the “Layers Palette” present at the bottom. Then select “New Adjustment Layer” and click on the “Levels” option.

Step 9 Adjust the Pointers
You will find two pointers, one black and the other white. You will have to bring both the pointers to the centre of the line.
Then click on “OK” and exit the box to proceed with the next step.

Step 10 Select “Luminosity”
You will find the “Blend Mode” in the “Layers palette”. Select the “Blend Mode” from there. You will find it reflecting “Normal”, which is the default setting. You need to click on the small drop-down arrow and change the option from “Normal” to “Luminosity”.

Step 11 Deselect
Now, use the keyboard shortcut “Ctrl+D” if you are using windows and “Command+D” working on a Mac device. And this completes the entire process of colour matching in photoshop.
Part 3 Is There Any Other Ways to Use Color Matching?
You will find numerous other tools that give you the opportunity of editing images and videos. But there are only a few that will offer you the quality of precise and proficient features. And if you ask us whether there are any other ways of using colour matching, we would like to introduce to you one of the best photo editing tools- Filmora 11!
It has an incredible feature of “Colour Matching” that will offer you the ease of altering colours of your pictures in the most effortless way, with the quality of original intact and even sometimes enhanced. And now, we will be discussing the “Colour Matching” feature of Filmora 11.
If you want to change the color of a clipping, then Filmora 11’s “Color Matching” allows you to extract the clip and then match colors in just a few steps.
You can use the filters of this tool, and it allows you to match color from to 10as well. So, the efficiency and quality are incomparable.
It has an adaptive scene change, and no matter in which device you use Filmora to edit our images, it will work with equal proficiency.
● Key Takeaways from This Episode →
● In this discussion, we have enveloped the following topics.
● We discussed the scene in which you can match colors in Photoshop.
● Then we proceeded with the steps to help you use the “Color Match” feature of Photoshop.
● And lastly, we introduced o you to Filmora 1the best photo and video editing tool, and its incredible feature of “Color Matching”.
Photoshop is one such editing tool where we can easily edit our photos and videos. And Photoshop matches can colour in the same image, which is one of the most incredible features of this tool. And in the following discussion, we will be talking about how you can color match photos online with the help of Photoshop.
And lastly, we will be introducing you to another proficient tool that has the perfect feature to help you edit and colour match photos. So, let us get started with our discussion without any further delay.
In this article
01 [What Scene is Photoshop’s Color Matching Generally Used For?](#Part 1)
02 [How to perfectly match colors in Photoshop when combining photos?](#Part 2)
03 [Is There Any Other Ways to Use Color Matching?](#Part 3)
Part 1 What Scene is Photoshop’s Color Matching Generally Used For?
You can match color in Photoshop in just a few simple steps. And as far as the question of what scene can be used for it, you can use any and every photo you want to match the colour for. And the following steps will be noting how you can adjust the color of an image in Photoshop.
Step Open both the images, the one you want to alter and the one you want to change it with. And if it is just one image, open and select that one image.
Step Choose the “Image” and then select the “Adjustment” option. And after you choose the “Adjustment” option, go to the “Match Colour” option. You will be noticing the target photo that you have opted for.
Step You will find the “Image Statistics” portion in the dialogue portion. Opt for the “Source” list and select the image name consisting of the shades and hues you would want your image to be altered. You will notice a thumbnail appearing in the dialogue as you do so. And you will automatically see the colours of the photo have changed.
Step Now use the “Preview” feature to see the photoshop match colour tone, and then you will be done with adjusting the colour!
Part 2 How to perfectly match colors in Photoshop when combining photos
Now, we will be discussing the different steps that will help you match color from photo in Photoshop, with absolute precision and effortlessness. Here is the list of steps that you would need to follow to match skin tone in Photoshop most perfectly.
Step 1 Duplicate the background of the original photo
The first and the most essential step to match lighting photoshop or the colour or any other editing task is to duplicate the background of the original image. The reason for this is that without this step, we might lose out on the original background information, which is essential for the image.
And to duplicate the background of an image in Photoshop, you need to use a few shortcuts of your keyboard. If you are using a Windows device, then the shortcut for this will be “Ctrl+J”, and if you are using Mac, then the shortcut will be “ Command+J”.

Step 2 Select the Image whose colour you want to change.
Photoshop has several selection tools. Choose one of the many selection tools. You might choose the “Pen Tool” or the “Lasso Tool” or anything else. Select the image with the tool by drawing along the image with the tool. And when you are done with tracing the image with the selection tool of your choice, you will see a border marching around the image.

Step 3 Select the area of the second image
You will need the selection tool again. The second image is the one that consists of the colour you would want the original image to match with. So, use the selection tool again to trace out an area in the second picture with the colour you want.
Ensure that you trace out a substantial area with the colour you need. You need not be highly precise with selecting the area. Instead, focus on covering a large area so that you can cover up the different shades and hues of the colour.

Step 4 Move back to the original picture
We will proceed with the “Colour Match” feature in Photoshop, but before that, you must make sure that you have the original image selected. The technical term to use here is “Focus”. So, ensure that the original image is in focus.
You can bring the original image into “focus” by clicking anywhere inside the document’s window where the original image is present. And that will automatically bring back the focus to the original image.
Step 5 Bring the “Colour Match” command into function
After selecting the original image, reach out to the “Image” option and click on the “Adjustments” option. You will find the “Match Colour” option; click on it.
There are two sections of the “Color Match” option. One is the “Image Statistics” portion, and the other is the “Destination Image”. The “destination Image” portion consists of the name of the original image and a few image settings as well. The options include “luminescence”, “color intensity”, “fade”, and “neutralize”.
Step 6 Head to the “Image Statistics” portion
The “Image Statistics” portion consists of the “Source” option. It is present in the bottom down part of the “Image Statistics” box. It is a drop-down box, and you will have to click on it. Tap on the small downward arrow beside the “Source” option and then choose the second image where you traced out the area of the colour you would want your original image to have.

Your image might have more than one layer, and if so, you will have to opt for the correct layer from the “Layer” option of Photoshop.
Step 7 Select the correct options in the “Image Statistics” area
In the “Image Statistics” portion, you will find some options, such as “Use Selection in Source to Calculate Colours” and “Use Selection In Target To Calculate Adjustment”. You will have to click on this option and agree to them. It will instruct Photoshop to follow these instructions and colour match photos accordingly.

Click on “OK” after doing the changes mentioned above and exit the dialogue box to proceed with the next step.
Step 8 Add “Adjustment Layer”
Go to the “Layers” option and then opt for the “Layers Palette” present at the bottom. Then select “New Adjustment Layer” and click on the “Levels” option.

Step 9 Adjust the Pointers
You will find two pointers, one black and the other white. You will have to bring both the pointers to the centre of the line.
Then click on “OK” and exit the box to proceed with the next step.

Step 10 Select “Luminosity”
You will find the “Blend Mode” in the “Layers palette”. Select the “Blend Mode” from there. You will find it reflecting “Normal”, which is the default setting. You need to click on the small drop-down arrow and change the option from “Normal” to “Luminosity”.

Step 11 Deselect
Now, use the keyboard shortcut “Ctrl+D” if you are using windows and “Command+D” working on a Mac device. And this completes the entire process of colour matching in photoshop.
Part 3 Is There Any Other Ways to Use Color Matching?
You will find numerous other tools that give you the opportunity of editing images and videos. But there are only a few that will offer you the quality of precise and proficient features. And if you ask us whether there are any other ways of using colour matching, we would like to introduce to you one of the best photo editing tools- Filmora 11!
It has an incredible feature of “Colour Matching” that will offer you the ease of altering colours of your pictures in the most effortless way, with the quality of original intact and even sometimes enhanced. And now, we will be discussing the “Colour Matching” feature of Filmora 11.
If you want to change the color of a clipping, then Filmora 11’s “Color Matching” allows you to extract the clip and then match colors in just a few steps.
You can use the filters of this tool, and it allows you to match color from to 10as well. So, the efficiency and quality are incomparable.
It has an adaptive scene change, and no matter in which device you use Filmora to edit our images, it will work with equal proficiency.
● Key Takeaways from This Episode →
● In this discussion, we have enveloped the following topics.
● We discussed the scene in which you can match colors in Photoshop.
● Then we proceeded with the steps to help you use the “Color Match” feature of Photoshop.
● And lastly, we introduced o you to Filmora 1the best photo and video editing tool, and its incredible feature of “Color Matching”.
Photoshop is one such editing tool where we can easily edit our photos and videos. And Photoshop matches can colour in the same image, which is one of the most incredible features of this tool. And in the following discussion, we will be talking about how you can color match photos online with the help of Photoshop.
And lastly, we will be introducing you to another proficient tool that has the perfect feature to help you edit and colour match photos. So, let us get started with our discussion without any further delay.
In this article
01 [What Scene is Photoshop’s Color Matching Generally Used For?](#Part 1)
02 [How to perfectly match colors in Photoshop when combining photos?](#Part 2)
03 [Is There Any Other Ways to Use Color Matching?](#Part 3)
Part 1 What Scene is Photoshop’s Color Matching Generally Used For?
You can match color in Photoshop in just a few simple steps. And as far as the question of what scene can be used for it, you can use any and every photo you want to match the colour for. And the following steps will be noting how you can adjust the color of an image in Photoshop.
Step Open both the images, the one you want to alter and the one you want to change it with. And if it is just one image, open and select that one image.
Step Choose the “Image” and then select the “Adjustment” option. And after you choose the “Adjustment” option, go to the “Match Colour” option. You will be noticing the target photo that you have opted for.
Step You will find the “Image Statistics” portion in the dialogue portion. Opt for the “Source” list and select the image name consisting of the shades and hues you would want your image to be altered. You will notice a thumbnail appearing in the dialogue as you do so. And you will automatically see the colours of the photo have changed.
Step Now use the “Preview” feature to see the photoshop match colour tone, and then you will be done with adjusting the colour!
Part 2 How to perfectly match colors in Photoshop when combining photos
Now, we will be discussing the different steps that will help you match color from photo in Photoshop, with absolute precision and effortlessness. Here is the list of steps that you would need to follow to match skin tone in Photoshop most perfectly.
Step 1 Duplicate the background of the original photo
The first and the most essential step to match lighting photoshop or the colour or any other editing task is to duplicate the background of the original image. The reason for this is that without this step, we might lose out on the original background information, which is essential for the image.
And to duplicate the background of an image in Photoshop, you need to use a few shortcuts of your keyboard. If you are using a Windows device, then the shortcut for this will be “Ctrl+J”, and if you are using Mac, then the shortcut will be “ Command+J”.

Step 2 Select the Image whose colour you want to change.
Photoshop has several selection tools. Choose one of the many selection tools. You might choose the “Pen Tool” or the “Lasso Tool” or anything else. Select the image with the tool by drawing along the image with the tool. And when you are done with tracing the image with the selection tool of your choice, you will see a border marching around the image.

Step 3 Select the area of the second image
You will need the selection tool again. The second image is the one that consists of the colour you would want the original image to match with. So, use the selection tool again to trace out an area in the second picture with the colour you want.
Ensure that you trace out a substantial area with the colour you need. You need not be highly precise with selecting the area. Instead, focus on covering a large area so that you can cover up the different shades and hues of the colour.

Step 4 Move back to the original picture
We will proceed with the “Colour Match” feature in Photoshop, but before that, you must make sure that you have the original image selected. The technical term to use here is “Focus”. So, ensure that the original image is in focus.
You can bring the original image into “focus” by clicking anywhere inside the document’s window where the original image is present. And that will automatically bring back the focus to the original image.
Step 5 Bring the “Colour Match” command into function
After selecting the original image, reach out to the “Image” option and click on the “Adjustments” option. You will find the “Match Colour” option; click on it.
There are two sections of the “Color Match” option. One is the “Image Statistics” portion, and the other is the “Destination Image”. The “destination Image” portion consists of the name of the original image and a few image settings as well. The options include “luminescence”, “color intensity”, “fade”, and “neutralize”.
Step 6 Head to the “Image Statistics” portion
The “Image Statistics” portion consists of the “Source” option. It is present in the bottom down part of the “Image Statistics” box. It is a drop-down box, and you will have to click on it. Tap on the small downward arrow beside the “Source” option and then choose the second image where you traced out the area of the colour you would want your original image to have.

Your image might have more than one layer, and if so, you will have to opt for the correct layer from the “Layer” option of Photoshop.
Step 7 Select the correct options in the “Image Statistics” area
In the “Image Statistics” portion, you will find some options, such as “Use Selection in Source to Calculate Colours” and “Use Selection In Target To Calculate Adjustment”. You will have to click on this option and agree to them. It will instruct Photoshop to follow these instructions and colour match photos accordingly.

Click on “OK” after doing the changes mentioned above and exit the dialogue box to proceed with the next step.
Step 8 Add “Adjustment Layer”
Go to the “Layers” option and then opt for the “Layers Palette” present at the bottom. Then select “New Adjustment Layer” and click on the “Levels” option.

Step 9 Adjust the Pointers
You will find two pointers, one black and the other white. You will have to bring both the pointers to the centre of the line.
Then click on “OK” and exit the box to proceed with the next step.

Step 10 Select “Luminosity”
You will find the “Blend Mode” in the “Layers palette”. Select the “Blend Mode” from there. You will find it reflecting “Normal”, which is the default setting. You need to click on the small drop-down arrow and change the option from “Normal” to “Luminosity”.

Step 11 Deselect
Now, use the keyboard shortcut “Ctrl+D” if you are using windows and “Command+D” working on a Mac device. And this completes the entire process of colour matching in photoshop.
Part 3 Is There Any Other Ways to Use Color Matching?
You will find numerous other tools that give you the opportunity of editing images and videos. But there are only a few that will offer you the quality of precise and proficient features. And if you ask us whether there are any other ways of using colour matching, we would like to introduce to you one of the best photo editing tools- Filmora 11!
It has an incredible feature of “Colour Matching” that will offer you the ease of altering colours of your pictures in the most effortless way, with the quality of original intact and even sometimes enhanced. And now, we will be discussing the “Colour Matching” feature of Filmora 11.
If you want to change the color of a clipping, then Filmora 11’s “Color Matching” allows you to extract the clip and then match colors in just a few steps.
You can use the filters of this tool, and it allows you to match color from to 10as well. So, the efficiency and quality are incomparable.
It has an adaptive scene change, and no matter in which device you use Filmora to edit our images, it will work with equal proficiency.
● Key Takeaways from This Episode →
● In this discussion, we have enveloped the following topics.
● We discussed the scene in which you can match colors in Photoshop.
● Then we proceeded with the steps to help you use the “Color Match” feature of Photoshop.
● And lastly, we introduced o you to Filmora 1the best photo and video editing tool, and its incredible feature of “Color Matching”.
Also read:
- 3D Ray Traced Settings In After Effects A Comprehensive Guide
- 2024 Approved Free Green Screen Mobile Frame Downloads
- When the Talk Is About an Effective Slideshow Design, People Also Ask of Creating a Quick Windows 10 Slideshow. Keep Reading to Know About the Quickest Ways of Setting the Issue Straight for 2024
- What Can Be Better than Converting Apple Video Format Into Other Formats so that You Can Use the Files Easily. We Have a Few Options that You Can Use for This Purpose for 2024
- 2 Effective Ways to Add Text Behind Objects
- New Kdenlive Is a Free, Open-Source Video Editing Software Application. Kdenlive Is a Powerful Video Editor that Can Be Used to Create Professional-Quality Videos for 2024
- New In This Article, We Will Introduce You Our Top 5 Picks of Websites and Software Converter Online to Convert Powerpoint to Mp4
- Updated So, without Further Dilly-Dallying, Lets Learn How to Create a Retro 1950-Style Video with This Simple Filmora Tutorial
- In 2024, What Slideshow Templates Teach You About Aesthetic
- New Learn How to Create a Kinetic Typography Text Effect in Filmora, One of the Best Video Editors for All Skill Levels. Check Out This Simple Step-by-Step Guide
- New Review Video Is a Common Type Video and the First Impression Review Is Also Included. This Article Will Show You What Is First Impression Review Video and How to Create One by Yourself for 2024
- New 2024 Approved Guaranteed 10 Storyboard Creators To Make Animation Easier For You
- New How to Create Emoji on Mac That Take Less Than 10 Mins
- 2024 Approved So, without Further Dilly-Dallying, Lets Learn How to Create a Retro 1950-Style Video with This Simple Filmora Tutorial
- New 5 Best Video Denoisers for 2024
- New In 2024, 10+ Royalty-Free 5 Second Countdown Footage HD & 4K Clips Included
- New Whatre the Best Alternatives to Pexels?
- Updated MP3 Cutter Download for Computer and Mobile
- New 2024 Approved 3 In-Camera Transitions Tricks To Make Videos Like a Pro
- In 2024, How to Be a Good Podcast Host
- Updated 2024 Approved Create Eye-Catching Slow-Motion Videos to Set Your Own Trend. For This Purpose, Read This Article to Find and Learn to Use CapCuts New Slow-Motion Templates
- Top 10 3D Slideshow Software Review for 2024
- 2024 Approved Free Drone LUTs For Perfect Drone Footage
- Updated In 2024, Want to Feather Shapes in After Effects? Read This
- How to Make OBS Slideshow for 2024
- New You Can Easily Cut or Crop a Part of Your Video by Using Its Editing Tools Such as Crop (To Remove Unwanted Black Borders), Trim (To Remove the Unwanted Front and End Parts of Your Video Clip) for 2024
- Updated In 2024, Learn How to Convert MP4 Videos to 60 FPS GIFs with This Easy-to-Follow Tutorial. Get Smooth and Crisp Motion in Your GIFs in Just a Few Simple Steps
- In 2024, How to Add Subtitles in Canva?
- New 2024 Approved Applying and Creating Gif Background on Your Devices and Presentations Is Not Hard. Read Below to Learn How to Apply a GIF Background on All Devices
- New How to Create a Slideshow with Movavi Slideshow Maker for 2024
- Updated 2024 Approved There Are 10 Slideshow Makers Coming with Beautiful Music for Creating a Stunning Slideshow
- 2024 Approved Some Top Methods to Create AI Slow Motion Videos
- Updated S-Log Is a Gamma Curve Optimized for Digital Cameras to Maximize the Image Sensors Performance. Although These Videos May Look Flat and Washed Out, They Contain Lots of Color Information
- Updated In 2024, Some Facts That Few People Know on How to Make Transparent Background in Canva
- New In 2024, How To Remove Audio From Video
- Updated How to Use LUTS to Color Grade on Your iPhone
- New 2024 Approved Difference Between Time Lapse and Hyperlapse
- 2024 Approved While Emojis Have High End Credibility Towards Different Media Utilities, People Also Ask About Ways and Methods to Add Emoji to iPhone. Be Here to Get the Easiest Solutions to the Query
- New How to Do Datamoshing Effect in After Effects for 2024
- 2024 Approved How to Remove Audio From Video Without Watermark?
- 2024 Approved Blender Is a 3D Animation Software that Can Be Used to Create Stunning 3D Models and Videos
- Top 10 Free WhatsApp Video Converter
- Fascinated About Exploring Your Graphic Creativity by Experimenting with Designing Slideshow Presentations on a Variety of Software Programs? Stay Here to Get the Know-How of Using Clideo for 2024
- In 2024, The Ultimate Guide to Get the Rare Candy on Pokemon Go Fire Red On Honor Magic 6 Pro | Dr.fone
- Updated Create AI Avatar Video with Templates | Online for 2024
- In 2024, Edit and Send Fake Location on Telegram For your Oppo Reno 11 Pro 5G in 3 Ways | Dr.fone
- In 2024, How to Transfer Contacts from Honor X50 GT to Other Android Devices Using Bluetooth? | Dr.fone
- In 2024, How To Remove the Two Factor Authentication From iPhone 13
- Complete Guide to Hard Reset Your Vivo Y56 5G | Dr.fone
- In 2024, Ultimate Guide to Catch the Regional-Located Pokemon For Vivo V27 Pro | Dr.fone
- In 2024, How Can We Unlock Our Samsung Galaxy A24 Phone Screen?
- How to Rescue Lost Music from G42 5G
- In 2024, How to Unlock iPhone 14 Pro Max When We Dont Have Apple ID or Password?
- Top-Notch Solutions for Disabled Apple ID From iPhone 7 Plus Making It Possible
- Fake the Location to Get Around the MLB Blackouts on Motorola Moto G84 5G | Dr.fone
- AVCHD on Samsung Galaxy A05-convert MTS for Samsung Galaxy A05
- In 2024, How to Transfer Contacts from Motorola Moto G 5G (2023) To Phone | Dr.fone
- In 2024, Complete Guide on Unlocking Apple iPhone 8 with a Broken Screen? | Dr.fone
- In 2024, Best Pokemons for PVP Matches in Pokemon Go For Lava Agni 2 5G | Dr.fone
- In 2024, Still Using Pattern Locks with Honor X9b? Tips, Tricks and Helpful Advice
- In 2024, How I Transferred Messages from Motorola G54 5G to iPhone 12/XS (Max) in Seconds | Dr.fone
- In 2024, Unlocking the Power of Smart Lock A Beginners Guide for Vivo V30 Pro Users
- A Complete Guide To OEM Unlocking on Poco M6 5G
- In 2024, Network Locked SIM Card Inserted On Your Vivo V27 Pro Phone? Unlock It Now
- In 2024, How Do I Stop Someone From Tracking My Vivo Y28 5G? | Dr.fone
- How to Unlock iCloud lock on your iPhone 13 Pro Max and iPad?
- How to Easily Hard reset my Realme V30 | Dr.fone
- How to Rescue Lost Pictures from Vivo Y100i?
- Complete Tutorial for Oppo A2 Hard Reset | Dr.fone
- In 2024, Apple ID is Greyed Out On iPhone 8 How to Bypass?
- In 2024, 10 Free Location Spoofers to Fake GPS Location on your OnePlus Nord N30 5G | Dr.fone
- In 2024, Full Guide to Fix iToolab AnyGO Not Working On Honor Magic 6 Pro | Dr.fone
- In 2024, Top 5 Car Locator Apps for Apple iPhone 15 | Dr.fone
- In 2024, 10 Free Location Spoofers to Fake GPS Location on your Lava Yuva 2 Pro | Dr.fone
- Title: New 2024 Approved Color Lut in Video - Color Grade Your Video
- Author: Morgan
- Created at : 2024-04-24 01:04:48
- Updated at : 2024-04-25 01:04:48
- Link: https://ai-video-editing.techidaily.com/new-2024-approved-color-lut-in-video-color-grade-your-video/
- License: This work is licensed under CC BY-NC-SA 4.0.

