
New 2024 Approved Easy Steps to Loop YouTube Videos on iPhone

Easy Steps to Loop YouTube Videos on iPhone
YouTube videos are a great way to get information fast. But there are times when you want to watch a video over and over again without having to go back to the YouTube app. Here is how you can loop YouTube videos on your iPhone. There are 2 ways to loop YouTube videos on iPhone. One is through the YouTube app and using third-party apps.
There are many reasons why you might want to loop a video on your iPhone. Maybe you’re trying to learn a dance routine, or you want to listen to a song on repeat. You’ve probably seen those cool looping videos on Instagram and Facebook and wondered how people make them. YouTube is a great place to find videos on any topic.
The YouTube app on the iPhone is a great way to watch videos, but it doesn’t have a repeat or loop feature. This means that if you are watching a long video, you will have to keep your phone on and continue watching the video. YouTube is the world’s most popular video-sharing platform with approx. 1.9 billion monthly active users.
Part 1: How to loop YouTube videos on iPhone
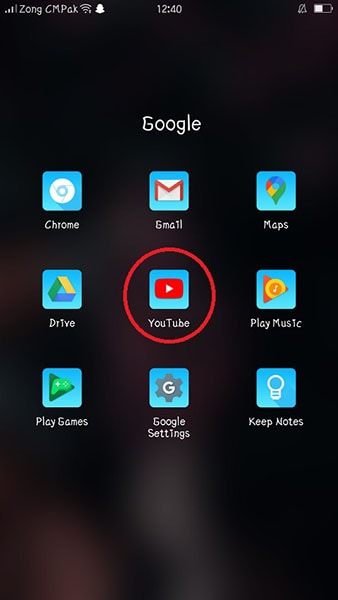
Step 1: Open the YouTube app on your iPhone
Install YouTube on your iPhone after that open it. Search your desired video on the YouTube search bar.

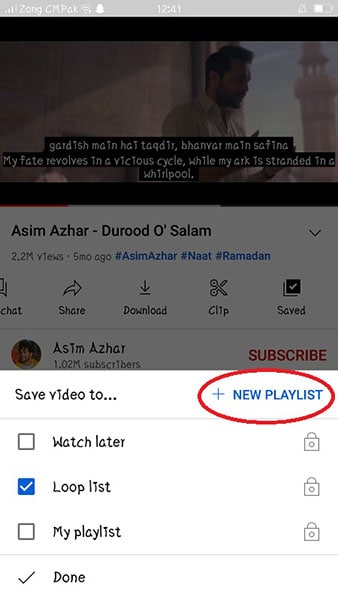
Step 2: Tap the video you want to repeat
Click on the three dots or click on the save button to create a new playlist for your video. If you want to listen to or see the existing videos you can also add your videos to your old playlist.

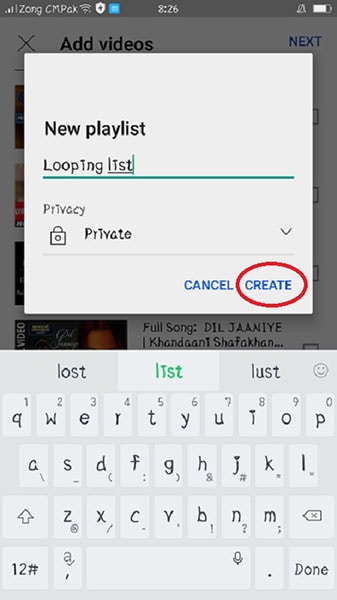
Step 3: Create a playlist and start playing it
Click on New Playlist then give any name to your playlist. Give any name to your playlist and select whether you want to make it private or public.

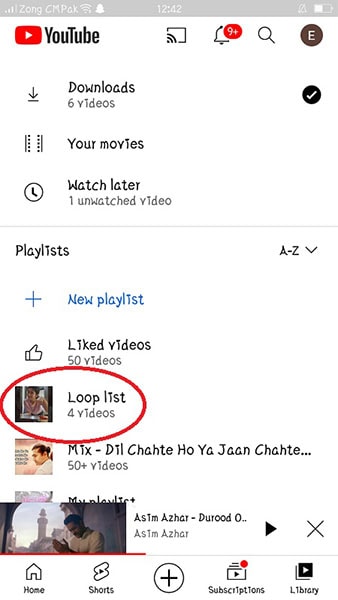
Step 4: Click on the library
After creating a playlist click on the library which is placed at the bottom. After clicking on it you can see your all playlists.

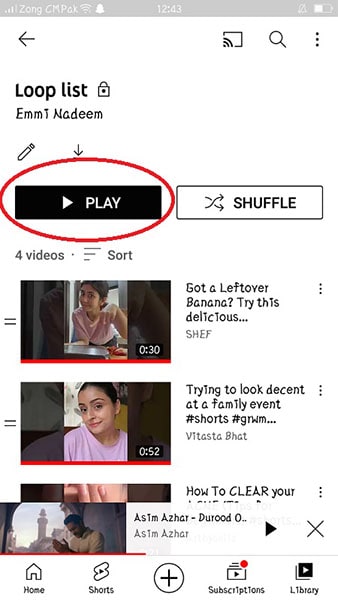
Step 5: Play the playlist on the loop
Click on your desired playlist which you want to play after that you’ll see two options on the screen Play and Shuffle. Select the Play option, your playlist will start.

Step 6: Play your favorite video first and put the playlist on the loop
When you start playing your playlist, you can start it with your favorite video or you can also put your playlist on a loop. So that you can watch your videos on a loop.
Benefits of looping YouTube videos on iPhone
If you are a YouTube addict, then you might be pleased to know that your iPhone has a built-in feature that allows for the video to loop back to the beginning. This feature is an excellent way of saving time and maximizing your viewing pleasure. Looping videos on iPhone is a great way of saving time and maximizing your viewing pleasure.
Looping videos on your phone can be a great way to kill time. Watching the same video over and over again can be tiring, but if you do it on your phone, you don’t have to worry about that. You can change the video at any point in time, so if you find that you are getting bored with it, then just find another one.
Over a billion hours of video are watched every day. The app is available for both iOS and Android devices, which means that you can watch YouTube videos on your phone no matter where you are. This can be useful if you want to listen to music or watch a tutorial while doing something else on your phone, like checking Facebook or browsing the web.
Part 2: How to Edit Time-lapse Video on Computer
Time-lapse videos are becoming more and more popular nowadays. They are a great way to show the passage of time, but editing them on a computer is not an easy task. Editing time-lapse videos on a computer is not an easy task because it requires you to have the right software and know how to use it.
It can be quite time-consuming and tedious work, which is why we need a proper editing program that can help us through this process. It’s just about learning the basics of editing and then adding a few effects to make your video more interesting. Here are some tips on how you can edit time-lapse videos on your computer:
- The first thing you need to do is download and install a video editor for your computer.
- Import the timelapse footage into the video editing program that you have downloaded and installed, such as Adobe Premiere Pro or Sony Vegas Pro, etc.
- Now you need to trim out any unwanted footage at the beginning or end of the clip so that what remains is just what you want to show in your final video.
- The next step is to add transitions between scenes, such as fades, wipes, dissolves, or cuts between shots - this will help transition between scenes smoothly and seamlessly without any abrupt jumps in time or space between them while also adding an extra level of polish.
Time-lapse videos can help you produce stunning results, no matter what your creative goals may be. If you want to create a time-lapse video, there are many things you need to consider. Time-lapse videos are not just a series of photos strung together. And the most important thing you need to consider is the format of the video you’ll need to take.
Choosing the right editing software is also important if you’re using a camera that shoots time-lapse videos. And if you’re using a DSLR camera, there is a chance that your time-lapse videos are in MOV format. If that’s the case, then you’re in luck. Filmora can help you edit your time-lapse video with ease.
Edit Time-lapse video on Filmora software
Filmora is a video editor that lets you easily create and edit time-lapse videos. With Filmora, you can add music, filters, and effects to your videos to give them a unique look and feel. You can also trim and cut your videos, and merge them to create longer videos. Filmora is perfect for creating professional-looking time-lapse videos.
Filmora has an easy-to-use timeline that makes it easy to sequence your videos and create smooth transitions. This makes it easy to create high-quality time-lapse videos that look like they were filmed in a single take. Filmora has a built-in editor that lets you easily add music and sound effects to your videos. This means that you can create videos that look and sound like professional movies.
How to edit a video in Filmora:
Filmora’s time-lapse feature is free, which is a great start. However, you do need to do a few things to make it work. First, you need to make sure that your phone is compatible with Filmora. You’ll also need a connection to the Internet and a working camera on your phone. There are a few things that you’ll need to know to start editing videos on Filmora.
Step 1: Download Filmora and create a new project
Download Filmora on your desktop and click on the “New Project” button. This will open up a new window where you can name your project and choose a video file to start working with.

Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
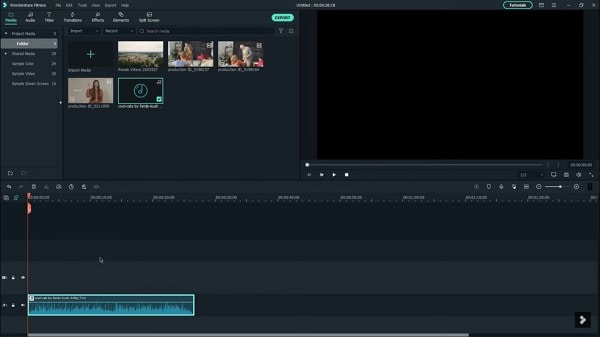
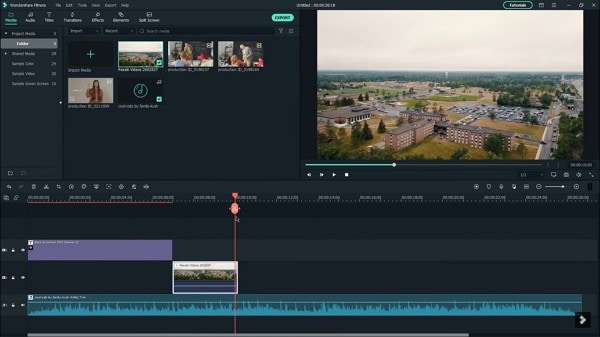
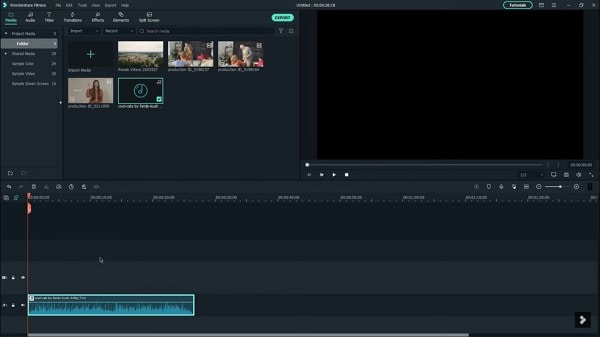
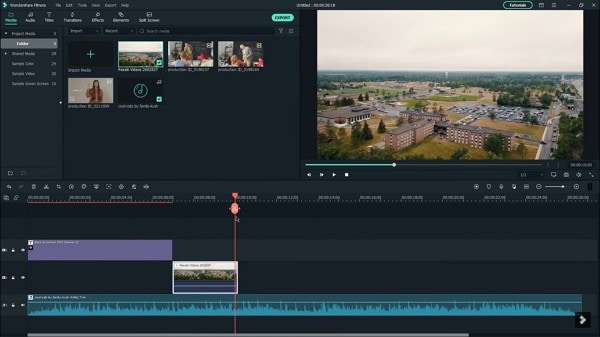
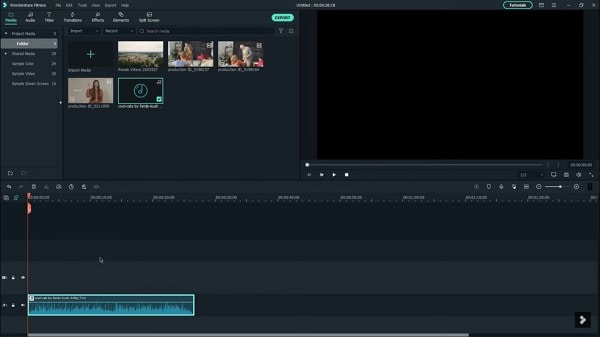
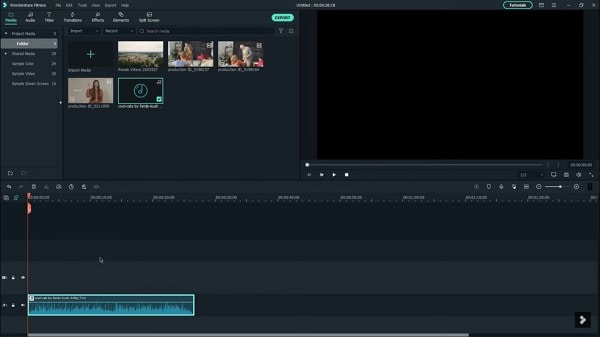
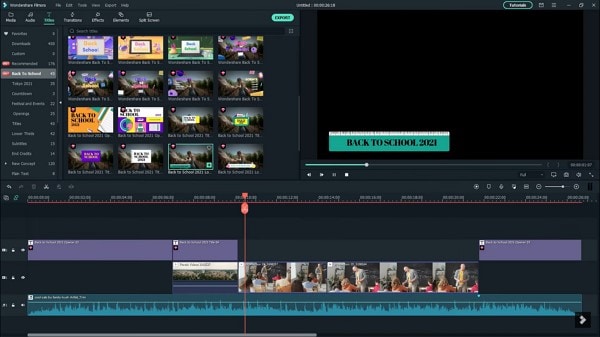
Step 2: Select media and place it on the timeline
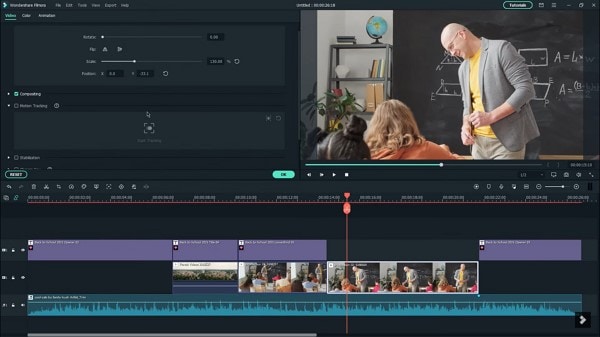
Click on the “Media” tab and select your video file. You’ll now see the video timeline on the left side of the window. Use the video timeline to drag and drop video clips into the timeline. You can also use the buttons on the timeline to change the speed, direction, and audio volume of the video clips.

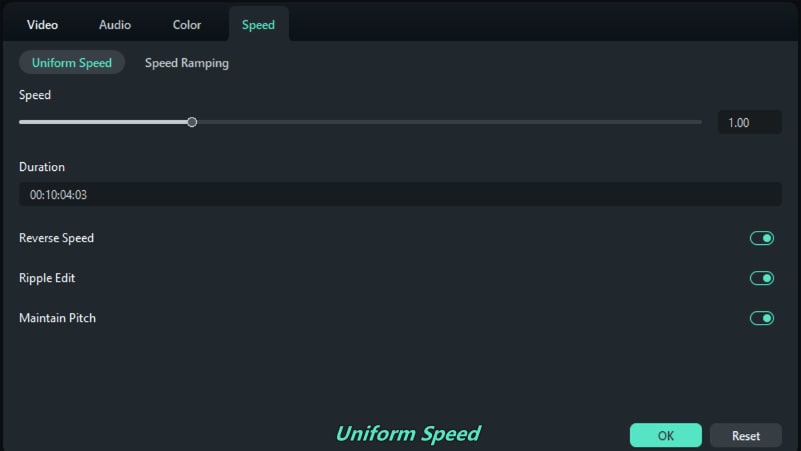
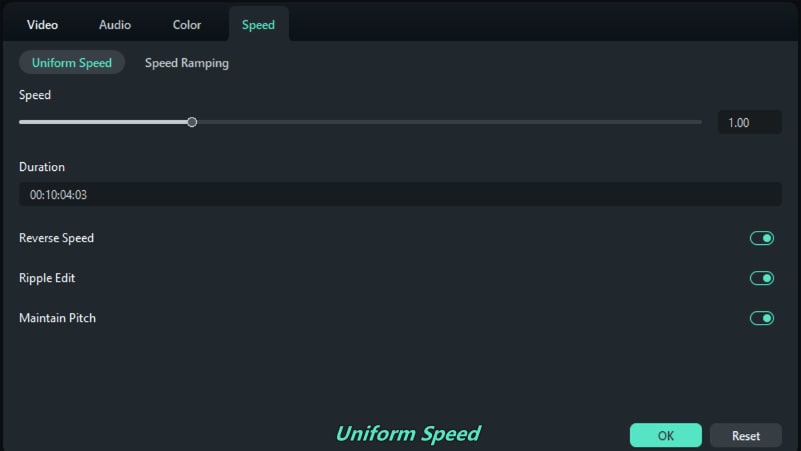
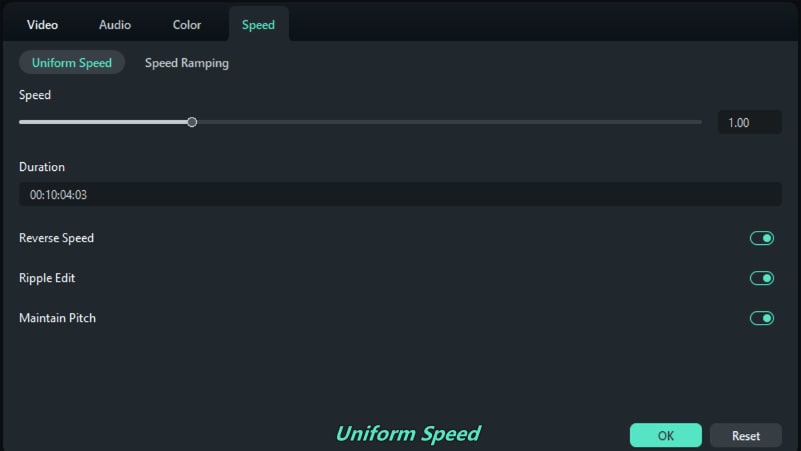
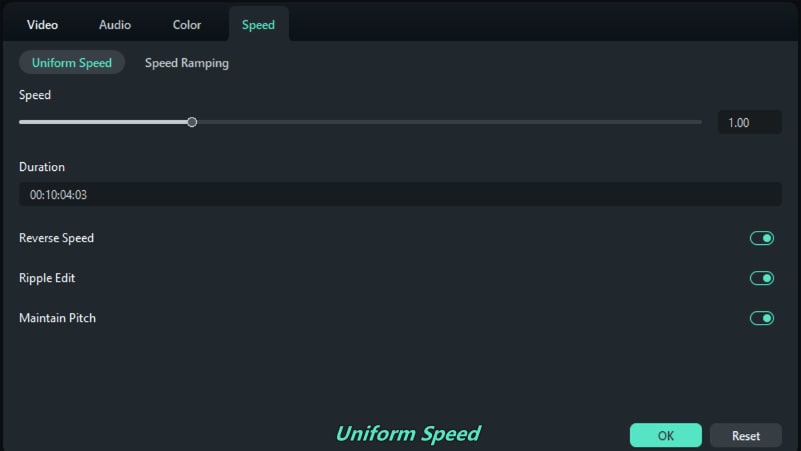
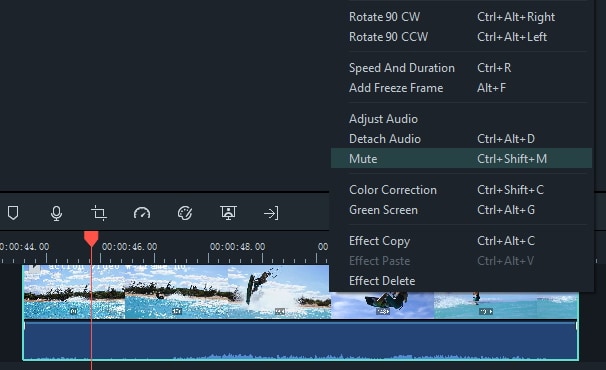
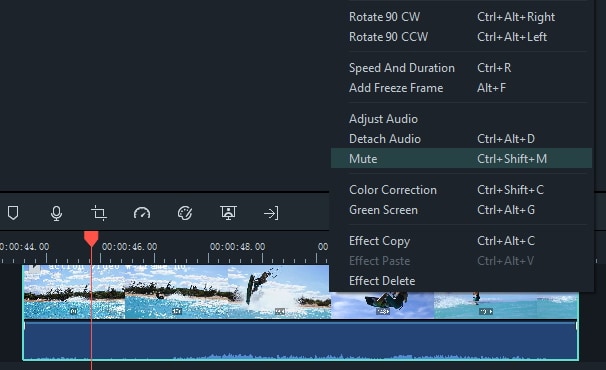
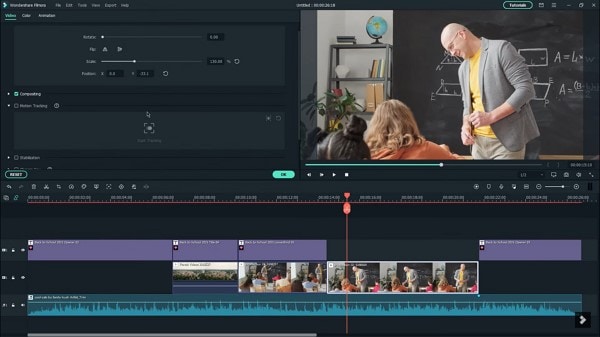
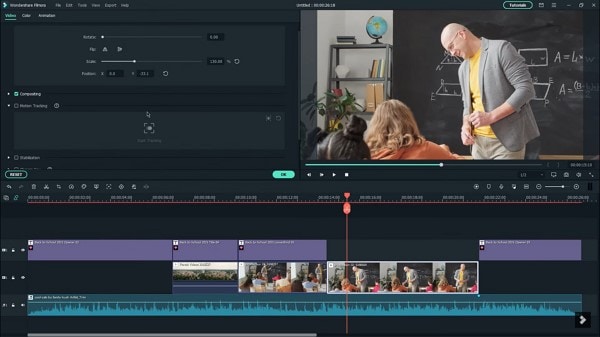
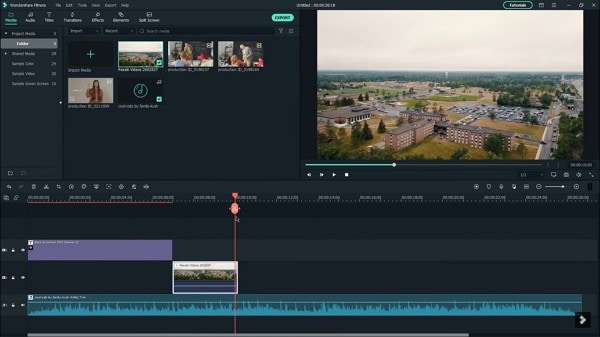
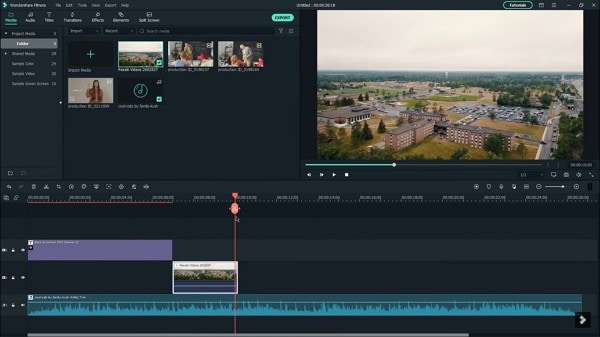
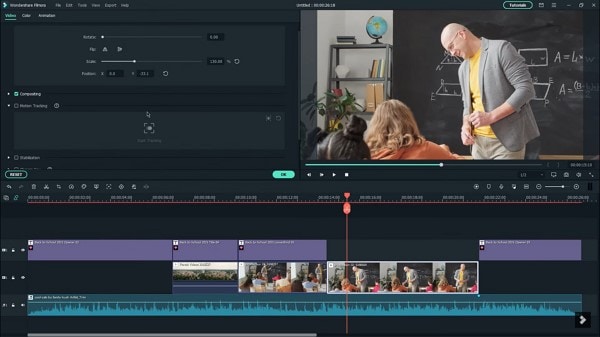
Step 3: Select the speed you want the video to play at and click on the “OK” button.
You set the duration and speed of your video according to your requirements. You can edit the speed of your video individually. If you put your first video on high speed then you can slow down your second video.

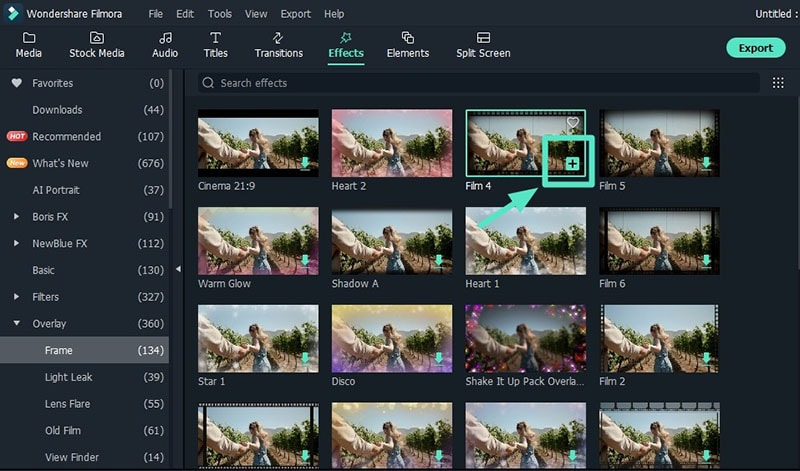
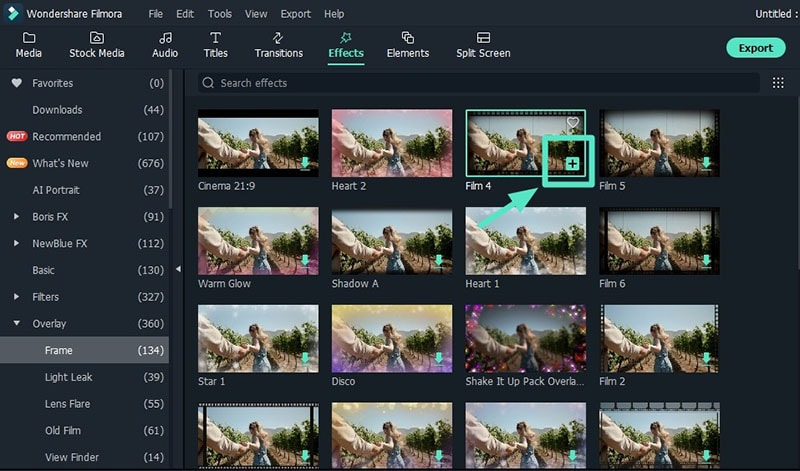
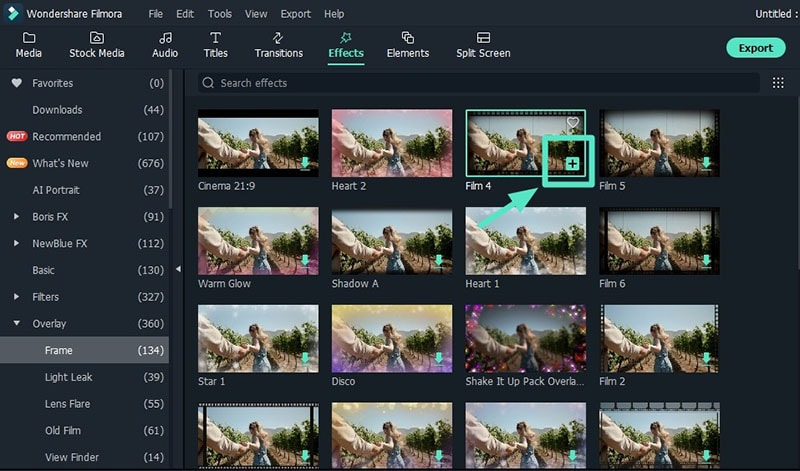
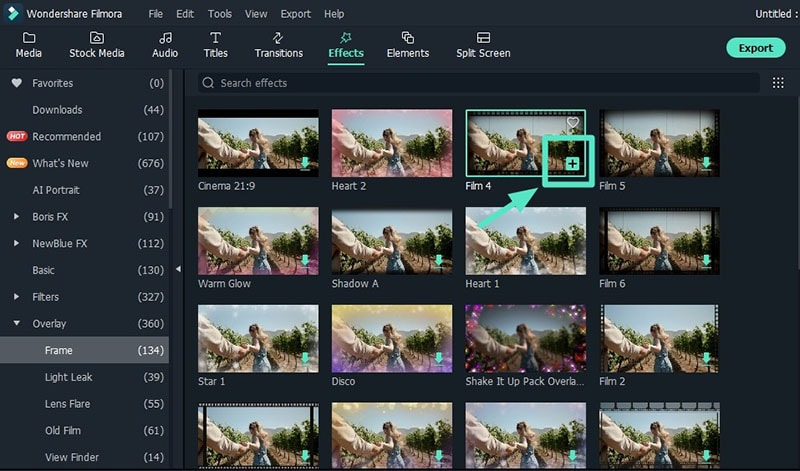
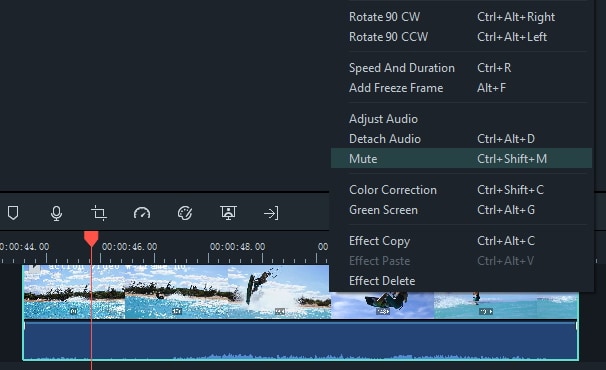
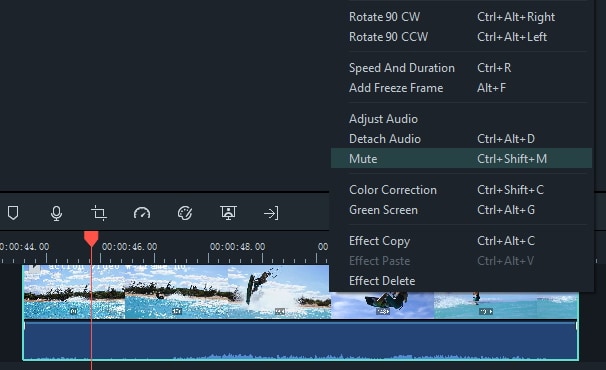
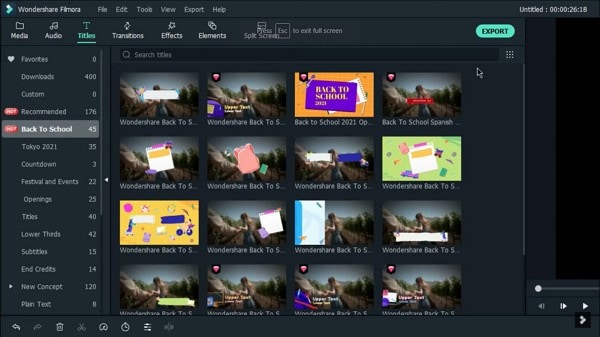
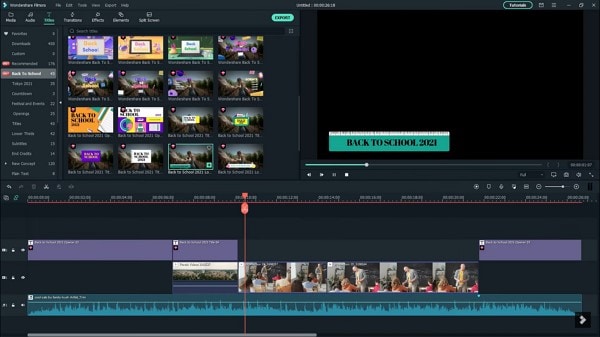
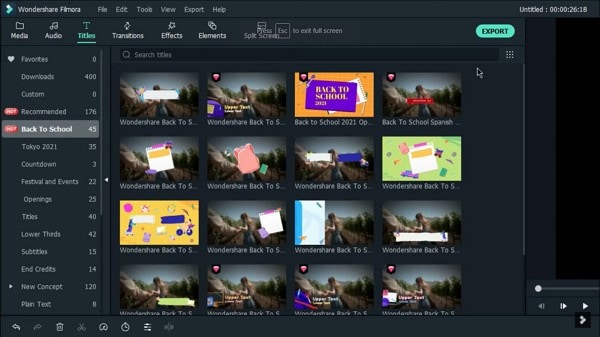
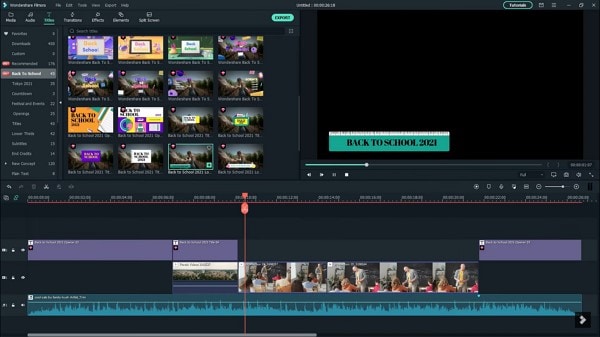
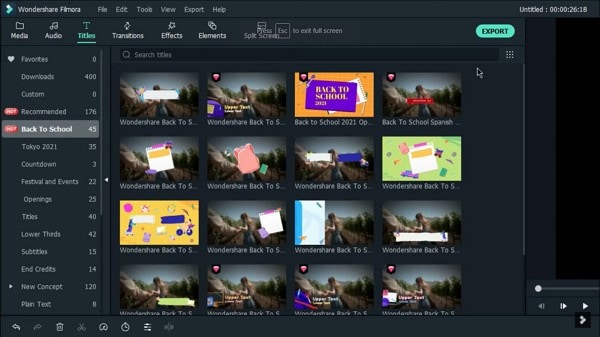
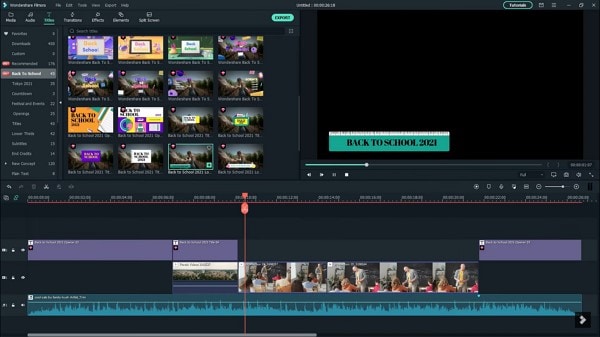
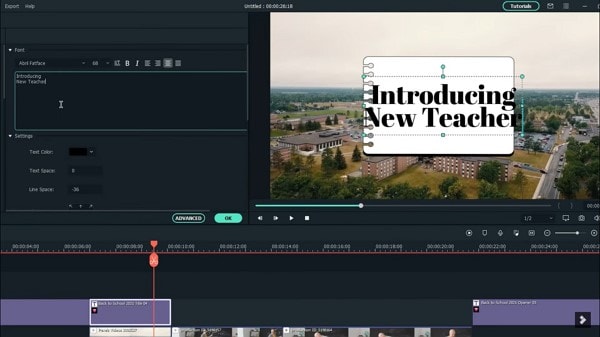
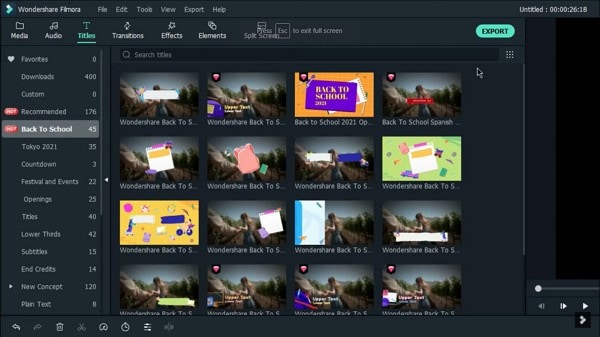
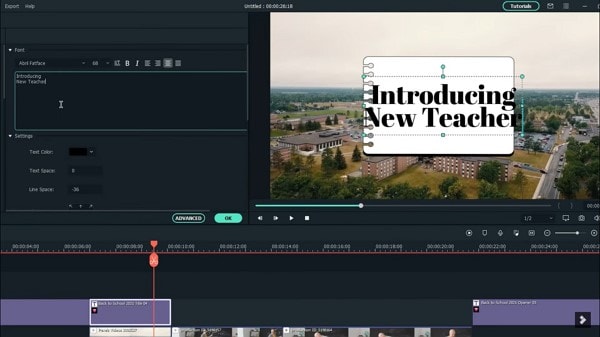
Step 4: Click on the “Effects” button and select the “Special Effects” tab
You have undoubtedly seen those videos, full of special effects and transitions. These effects are the result of good video editing software, like Filmora. This software is designed to be used by anyone, from beginners to expert editors. You can add effects to your time-lapse video. Click on the Effects on the top bar of Filmora. You can also add various transitions in your time-lapse video.

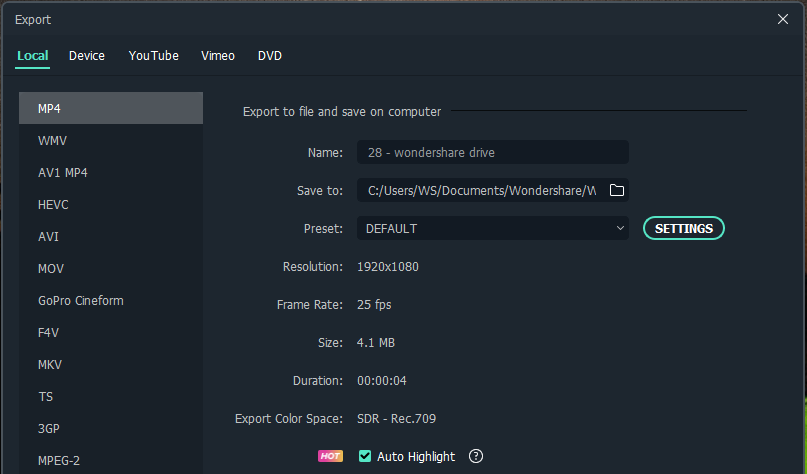
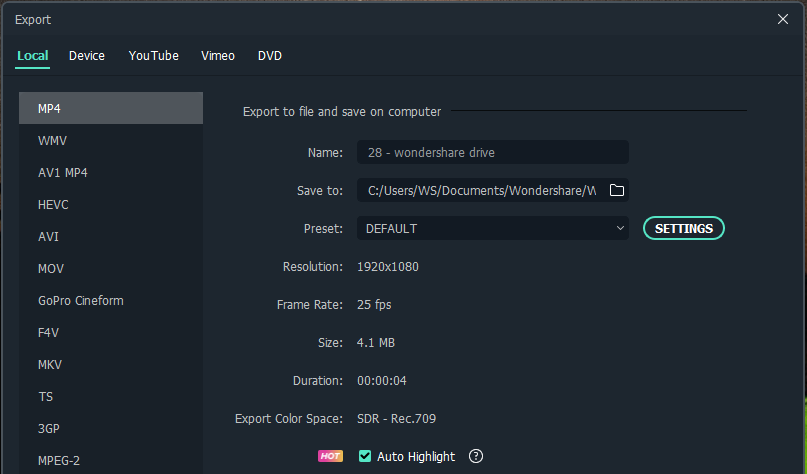
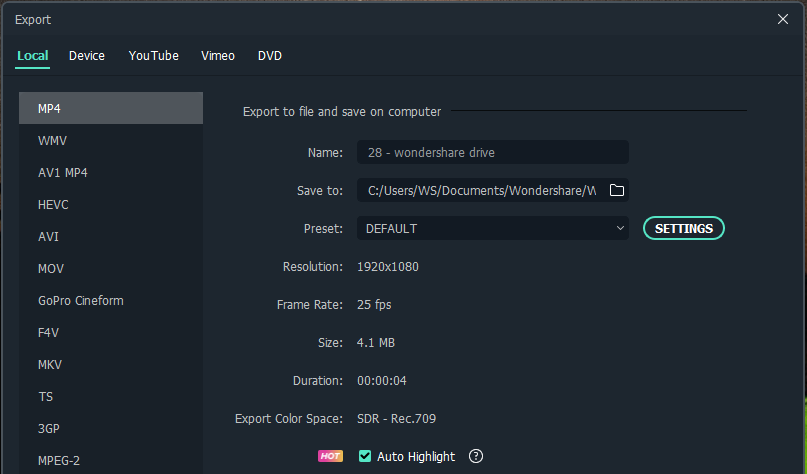
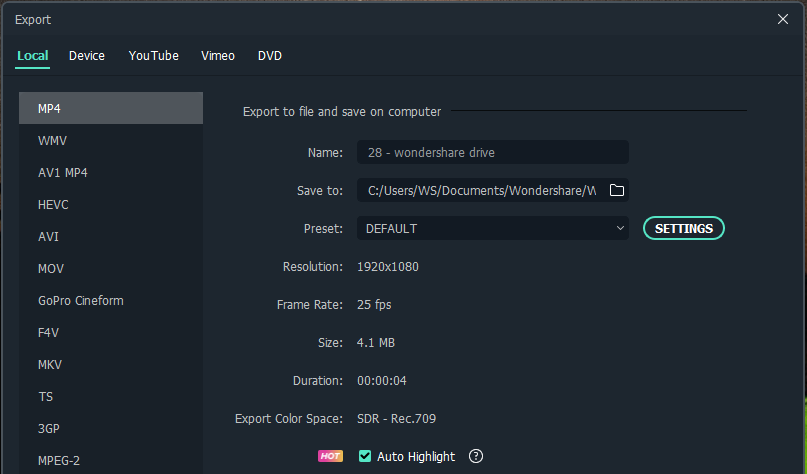
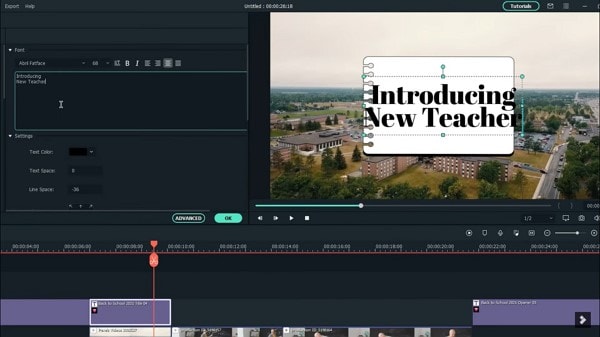
Step 5: Export your time-lapse video
As a user of Filmora, you can export a time-lapse video onto your computer. This feature is one of the best features Filmora has to offer. You can export your edited time-lapse video on Filmora. When you are done with your time-lapse editing export the video on your desktop, drive, or anywhere you want

The Bottom Line
Since most people own an iPhone, it’s very useful to know some tricks to be more productive. As you have seen, the utility of looping a video is not something to be scoffed at. If you need to keep watching a video over and over again, on iPhone looping a video is one of the best ways to do so.
We hope the content above has been useful to you, and that you can see how looping YouTube videos on your iPhone could improve your iPhone experience. On the other hand, you can use Filmora software for your video or photo editing. Filmora is user-friendly software and you can easily install it from a browser. You just need a piece of basic knowledge to use Filmora.
Free Download For macOS 10.14 or later
Step 2: Select media and place it on the timeline
Click on the “Media” tab and select your video file. You’ll now see the video timeline on the left side of the window. Use the video timeline to drag and drop video clips into the timeline. You can also use the buttons on the timeline to change the speed, direction, and audio volume of the video clips.

Step 3: Select the speed you want the video to play at and click on the “OK” button.
You set the duration and speed of your video according to your requirements. You can edit the speed of your video individually. If you put your first video on high speed then you can slow down your second video.

Step 4: Click on the “Effects” button and select the “Special Effects” tab
You have undoubtedly seen those videos, full of special effects and transitions. These effects are the result of good video editing software, like Filmora. This software is designed to be used by anyone, from beginners to expert editors. You can add effects to your time-lapse video. Click on the Effects on the top bar of Filmora. You can also add various transitions in your time-lapse video.

Step 5: Export your time-lapse video
As a user of Filmora, you can export a time-lapse video onto your computer. This feature is one of the best features Filmora has to offer. You can export your edited time-lapse video on Filmora. When you are done with your time-lapse editing export the video on your desktop, drive, or anywhere you want

The Bottom Line
Since most people own an iPhone, it’s very useful to know some tricks to be more productive. As you have seen, the utility of looping a video is not something to be scoffed at. If you need to keep watching a video over and over again, on iPhone looping a video is one of the best ways to do so.
We hope the content above has been useful to you, and that you can see how looping YouTube videos on your iPhone could improve your iPhone experience. On the other hand, you can use Filmora software for your video or photo editing. Filmora is user-friendly software and you can easily install it from a browser. You just need a piece of basic knowledge to use Filmora.
Free Download For macOS 10.14 or later
Step 2: Select media and place it on the timeline
Click on the “Media” tab and select your video file. You’ll now see the video timeline on the left side of the window. Use the video timeline to drag and drop video clips into the timeline. You can also use the buttons on the timeline to change the speed, direction, and audio volume of the video clips.

Step 3: Select the speed you want the video to play at and click on the “OK” button.
You set the duration and speed of your video according to your requirements. You can edit the speed of your video individually. If you put your first video on high speed then you can slow down your second video.

Step 4: Click on the “Effects” button and select the “Special Effects” tab
You have undoubtedly seen those videos, full of special effects and transitions. These effects are the result of good video editing software, like Filmora. This software is designed to be used by anyone, from beginners to expert editors. You can add effects to your time-lapse video. Click on the Effects on the top bar of Filmora. You can also add various transitions in your time-lapse video.

Step 5: Export your time-lapse video
As a user of Filmora, you can export a time-lapse video onto your computer. This feature is one of the best features Filmora has to offer. You can export your edited time-lapse video on Filmora. When you are done with your time-lapse editing export the video on your desktop, drive, or anywhere you want

The Bottom Line
Since most people own an iPhone, it’s very useful to know some tricks to be more productive. As you have seen, the utility of looping a video is not something to be scoffed at. If you need to keep watching a video over and over again, on iPhone looping a video is one of the best ways to do so.
We hope the content above has been useful to you, and that you can see how looping YouTube videos on your iPhone could improve your iPhone experience. On the other hand, you can use Filmora software for your video or photo editing. Filmora is user-friendly software and you can easily install it from a browser. You just need a piece of basic knowledge to use Filmora.
Free Download For macOS 10.14 or later
Step 2: Select media and place it on the timeline
Click on the “Media” tab and select your video file. You’ll now see the video timeline on the left side of the window. Use the video timeline to drag and drop video clips into the timeline. You can also use the buttons on the timeline to change the speed, direction, and audio volume of the video clips.

Step 3: Select the speed you want the video to play at and click on the “OK” button.
You set the duration and speed of your video according to your requirements. You can edit the speed of your video individually. If you put your first video on high speed then you can slow down your second video.

Step 4: Click on the “Effects” button and select the “Special Effects” tab
You have undoubtedly seen those videos, full of special effects and transitions. These effects are the result of good video editing software, like Filmora. This software is designed to be used by anyone, from beginners to expert editors. You can add effects to your time-lapse video. Click on the Effects on the top bar of Filmora. You can also add various transitions in your time-lapse video.

Step 5: Export your time-lapse video
As a user of Filmora, you can export a time-lapse video onto your computer. This feature is one of the best features Filmora has to offer. You can export your edited time-lapse video on Filmora. When you are done with your time-lapse editing export the video on your desktop, drive, or anywhere you want

The Bottom Line
Since most people own an iPhone, it’s very useful to know some tricks to be more productive. As you have seen, the utility of looping a video is not something to be scoffed at. If you need to keep watching a video over and over again, on iPhone looping a video is one of the best ways to do so.
We hope the content above has been useful to you, and that you can see how looping YouTube videos on your iPhone could improve your iPhone experience. On the other hand, you can use Filmora software for your video or photo editing. Filmora is user-friendly software and you can easily install it from a browser. You just need a piece of basic knowledge to use Filmora.
Looking for Exciting Methods to Create Alluring GIFs Worthy of Making a Mass Appeal? Here’s All About GIF Design You Will Ever Want to Know and Learn
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
The Only Guide You’ll Ever Need to Learn GIF Design That Get Shared Like Crazy
In this article
01 [8 Principles for Great GIF Design](#Part 1)
02 [6 Amazing Examples of Animated Gifs in Web Design](#Part 2)
03 [Learn How to Create and Add Gifs to Interactive Layouts in Filmora](#Part 3)
Part 1 Principles for Great GIF Design
Creating GIFs for infotainment or casual information sharing is the current talk of the trend. You might have visibly landed across a heap of tantalizing GIFs in blogs, social media posts, product promotion websites and almost every other domain you can possibly think of. Using GIFs for any type of content promotion is bound to captivate the target audience in impressive multiplicities. Ever wondered what’s the cue behind the mass appeal that GIFs create? Well, an obvious answer is the stunning GIF design.
When going for GIF creation and selection, design plays the key role in creating considerable buzz about the information being transmitted. To add impact to your creation, you need to pay considerable attention to its design implications, thus ensuring that the right things get presented in the right way. Outlined below are some amazing principles you can use to enhance your GIF design to the next level:
01Ensure Accuracy and Preciseness
The primary concern you need to be attentive about while designing a GIF is its preciseness. Ensure ban exactness of information and confine your creation to the theme and requirement of your creation, like, the message you want to deliver or the impact you want to create through the GIF. Balance your creativity within specific content parameters and avoid getting carried away or overdoing on the beautifying aspect.
As an example, it is visibly not appealing to add a wholesome mix of 15 shades and 20 different elements in a nature-based GIF. You will end up getting too harsh on the viewers’ eyes, confusing them with a hoard of speeding elements and banging colors. You can instead stick to 2 or 3 frames with an intelligent mix of 2 complementary shades.
02Maintain Visual Identity
An important aspect to keep in mind while attempting to design GIF is, it should visually relate to the underlying content. For instance, if you are intending a brand promotion through your GIF, lay stress on adding elements like, brand definition, product specifications, know-how of your work patterns, etc. ensure that your content flows naturally and has exactness.
Other alternatives are, using your product logo as the GIF background, character representation of your brand or using some explicit product oriented themes. While, you are free to pick anything that suits your preferences and needs, just make sure that using it in your GIF adds value to your brand instead of giving an out of the box feel.
Image Name: The-only-guide-you’ll-ever-need-to-learn-gif-design-that-get-shared-like-crazy-1
03Cut Down on Unnecessary Frames
Have you ever encountered a halt in the natural loop of your GIF out of nowhere? While pondering over the underlying cause, it is a common assumption to take this as an animation fallacy, but that’s evidently not the case. The actual culprits behind this glitch are those extra frames that contribute towards nothing but adding weight to an already heavy file.
To set this straight, you should switch to removing any extra frames, while saving a particular one which you may stretch to a desired duration according to the break point of your contents in the GIF. However, take caution to maintain the visual quality of your GIF while you remove those extra frames.
04Make Your GIF Accessible
You should always adhere to the concern of accessibility while creating a GIF. The reason being, your content is visibly going to get mass attention across the web and you cannot filter out visitors, make sure your GIF is easily accessible to all kind of users, particularly those with vision limitations, like, epileptic patients or the ones using screen readers.
Focus on describing your GIF content with alt text and using a limited blinking and flashing rate. In case your GIF content is primarily text based, take care to limit the effective color and image movement and adjust the frames rates to avoid constant and quick movement of image frames when adding many clips on a single page.
Pay additional heed to the auto play feature of your GIFs. It can be visibly annoying to be welcomed on a site homepage with GIFs enjoying an auto play session of their own. You can alternatively, incorporate a ‘Click to Play’ option or grant your site visitors the liberty to decide on what is to be played when.
05Use Storyboards
When aiming to create visibly appealing GIFs, you need to lay considerable stress on choosing an apt background story. Don’t get misled by the wrong assumption of using any random background, owing to the short play duration of GIFs. An impressive solution to this concern is taking the help of a storyboard to keep track of your GIF’s content flow.
Using a storyboard is quite effective means of being in line with the direction of content movement, rescuing you from the hustle of going off the track. This comes explicitly handy when you are working with a team of creators. The storyboard is there to keep everything at the exact place, thus improving member communications and boosting up the design process.
06Focus on Creating Loops
Consider creating an animated motion loop for your GIF allowing a repeated and comprehensive view of your content. Looping projects a deeper observation of the clip and its contents in a seamless transition. However, creating an infinite motion loop in GIFs is quite tricky, as you need to pay utmost concern to ensure a smooth content flow and chances of even the slightest errors are not entertained.
Any loopholes in placement of your GIF elements will get noticed within a blink and lead to an unsatisfactory user experience. Hence, you need to check each of your content frames separately to eliminate chances of possible errors. If you are a beginner, try working with geometrical animations to get the initial pickup. This will be advantageous in deciding the exact element positions at the start and end of the GIF.
07Make Use of Motion Blur
Using the concept of motion blur is pivotal in providing a natural flow and feel to your GIF, which, in an otherwise case would ordinarily appear as a mere collection of static images clubbed together. This would give a wobbling feel with unsteady frame movements to your viewers. The motion blur effect potentially ensures a smooth content flow, and your GIF looks like a short video captured from a camera.
08Stick to a Reduced File Size
Creating GIF of within a standard size range is quite difficult, owing to the fact that these are shared across a variety of media platforms, each having a different file size constraint. It is, however, recommended to stick to a file size as low as possible to escape the notch of modifying the same, ener5y time you need to work with the GIF on a different platform.
Listed below are a few ways to limit your GIF to a lower file size:
● Restrict your GIF to a frame count under 150, exceeding which, it will get difficult to export the GIF to most of the commonly visited social media and content sharing platforms.
● When your GIF is ready to export, adjust its lossy parameter between 5 and 10 to boost the file compression rate. Look for a setting that decreases the effective file size without compromising with the overall GIF design.
● Restrict to a minimum possible color usage. This will not only intensify the GIF design, but also contribute in maintaining a decreased file size. You can instead, focus on playing with animations or adjusting your image frames to longer play durations.
● Don’t experiment with multiple background gradients in your GIF. You can select from either a completely opaque, or a totally transparent background. Adding unnecessary gradients will end up giving your GIF a hazy look, along with a visibly large file that will be difficult to export non any platform.
Part 2 Amazing Examples of Animated Gifs in Web Design
GIFs are an effective means of adding appeal to brand promotions and achieving improved market buildup by delivering just the right content in the most captivating and interesting ways. You can use them as creative web design tools to add spark to your product sites, which can potentially boost the market value and reach of your product by multiplying the number of visitors to your site.
Discussed below are some stunning examples of using animated GIFs to enhance commercial web design, which you can use to create a significant buzz about your product among a target audience:
01Marie Weber
This is a shoe designer company in France, famous for its classy, handmade shoes. On visiting the company’s site, you are welcomed by a simple and subtle, animated product logo on each page. This animated logo is a masterpiece in itself, telling you the about the lavishness of the associated product.
On navigating further, you will find animated elements, like; shoe images and collection names, which appear on the screen before a zoom out. There are underlined links that pop up to animate beneath the name, indicating the link you are going to visit.
02Wonderful Weekends Festival
This is an absolute animation delight, where the welcome page of the site greets you with vibrant pieces in motion, and a pop up box informs you of the festival’s arrival time and asks you to select one from the options of ‘Play Now’ or ‘Show Me the Festival’.
As you click to make a choice, the Google brand shines with associated colors. As you continue to browse through the site, pages open up with brand color animations, along with colored active links flashing on the pages.
03Google
This is a brand name that needs no introduction. Google has launched its ‘Your Plan, Your Planet’ site to infuse awareness about environment conservation and eco friendly lifestyles, guiding visitors on ways and means of introducing related changes. The site greets you with a simple layout, with a short text moving in and getting still. Click on ‘Let’s Get Started’ and you will see 4 amazingly animated icons that open up to more vibrant animations.
Tap any one of the swinging refrigerator door, the illuminated light bulb, the running faucet or the teddy bear waving at you, to land on a schema that informs you about effective means of improving on conservation in within your selected section. This is a perfect example of using animations as a marketing strategy to captivate people’s attention on a subject that evidently turns them off.
04Pete Nottage
Designed explicitly as a hiring site for voice presenter Pete Nottage, this website tells you everything about the actor and the credibility of hiring him. The site lands among the best examples of web animation usage. The welcome page of the site greets you with the brand logo. Tap on the red swipe and you will get to know that the brand infuses vibrancy to something that’s originally dull.
Next, you will find a plethora of dynamic and elegant animations in a plying plane, cityscape, flowing sea and sailing boats, moving cars and excusive motion graphics on each building. Visiting the animated site links provides you an insight of the actor’s personality. In the ‘About’ section, you can find a headshot animation, that disappears on clicking, and is followed by a more dynamic motion snippet.
05Zamzar
This one is an online file conversion site and lives up to its tagline ‘File Conversion Made Easy’ through a concrete animation on the welcome page. The file conversion on this site is quick, 3-step process, with a blinking animation indicating the current conversion stage.
For instance, when you are at the first step of selecting a file to convert, the animation shoes a blinking glow on number 1. This continues for the rest of the steps, till your file is finally converted into the desired file format.
06Blizzard: Warcraft III Reforged
Warcraft was one complete heaven of adventure and thrill for console gamers. While the enticing cutscenes with stunning motion graphics were an absolute favorite, the game had a plenty of other exciting elements.
The relaunched game (Warcraft III Reforged) website has a mix of gaming adventures and cutscenes running in the site’s background with the game title and pitch appearing as an overlaid animation. On navigating through the site, you will find classy animated elements that take you on a nostalgic trip of the original game.
Part 3 Learn How to Create and Add Gifs to Interactive Layouts in Filmora
Now that you are quite familiar with the utility of GIFs in almost every market field, and have seen stunning examples of GIF design and usage for an impressive brand promotion, let’s take a dive into creating and using these motion clips to make interactive graphic layouts for websites, social media blogs and posts, and a variety of other applications that require some brilliant imagery for market promotion.
When looking for the perfect GIF designer software, Wondershare Filmora Video Editor is the most affordable pick. This is a free and an enhanced GIF design tool, packed with world class and premium quality features that are most suitable for giving the much appreciated professional touch to your graphic artwork. Here’s how you can work with Filmora to make alluring graphic layouts:
Step 1: Launch Filmora
The software is readily compatible to your Windows and MacOS devices and you don’t even require a signup to use the application. Just download and install the software in your preferred device and launch the same to reach the software’s welcome interface.
Filmora Free Download Link:
Step 2: Upload Media Files
Select and import the desired media files from your device to upload them to the Filmora timeline. You can either pick a video or choose a series of static images.
Step 3: Add to Timeline
Once imported, you need to add the selected files to the software’s editor timeline. You can use the ‘Drag and Drop’ method to get this done.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 4: Explore Your Editing Skills
As already stated, the Filmora effects library is an extensive inventory of stunning features to compliment your artwork with matchless class. You are free to choose from tons of image and video editing effects and filters suited to your GIF content to create excellent pieces of graphic art.
When starting to customize your GIF in Filmora, you can begin with cropping and trimming your images or video to the perfect part, or even cut and split them to ward off unwanted portions, or rotate and flip the images to set them in the perfect orientation.
You can further add elements like, graphic transitions, overlays, animations and texts, and etc., to customize your artwork to your heart’s content. The software’s audio-visual library facilitates you with around 300 audio-visual effects and music choices to supplement your creation with a conducive sound feel. You can also make adjustments in frame speed and play durations to get the best most snippet ever!
You are granted the liberty to choose almost any common file format to create and customize GIFs in Filmora. A more convincing feature is, the software does not leave a watermark on your artwork and you can easily share your creation across media platforms.
Step 5: Save and Export
Once your creation satisfies you, save it to your device with a .gif extension, from where it can be exported to various media sharing platforms with ease.
● Key Takeaways from This Episode →
● When planning a perfect and appealing product marketing strategy, you can consider using GIFs to enhance the feel. Complement your product site with suitable GIF design and graphic transitions can prove pivotal to target and hold your related audience.
● Looking for the best GIF creator and customization software, you can rely on Filmora to create and customize professional quality GIFs with utmost convenience.
MP3 Cutter Download
MP3 cutter download is one of the most reliable tools for editing of music files in a fast and friendly way. MP3 cutter free download at the same time supports merging and cutting audio files like WAV, ACC, MP3 AC3, OPUS, OGG, among others. Cutter MP3 free download application is designed in a way to make editing of music so enjoyable, easy and fun. The application is usually free, it supports the split of large music files into shorter ones, the app can also be used to split a whole album to receive the original tracks without. MP3 cutter download is also used to support trimming by silent detection.
MP3 Cutter download is a free app for Android users available in the Audio File Players line of apps, part of Audio & Multimedia. The company that develops MP3 Cutter is called accountlab. The most current version released by the developer is 1.0. To upload MP3 Cutter on your Android operating system device, just click on the green Continue To App button to begin the installation process of this MP3 cutter application. The MP3 cutter download app has been listed on their website since 2021-10-21 and has had 1639 downloads. The app is made in such a way that it pre-checks a files safety before the download. Though for personal protection reasons, its recommended that one should scan the downloaded app using an antivirus before using the app. In some instances, there is a possibility of your antivirus detecting the MP3 cutter as malware, there is a contact page where one can connect to customer care for help.
1. MP3 Cutter Download for Windows
MP3 Cutter is a Windows desktop application that enables the user to cut and split a large MP3 or video to tiny audio pieces. While using the MP3 Cutter download for windows, you are capable of cutting and splitting a number of formats besides the MP3 like WAV, AMR, WMA, WMV, MPG4, AVI, MP4, 3GP, FLAC WMV, MOV and many more formats audio and video formats. The layout of bits generated from the audio data is called the audio coding format. A format can be compressed or depressed using an MP3 cutter for windows or any other right program. In some cases, the data can be a raw bit-stream in the audio coding format. However, it’s normally embedded in an audio data format with a specified storage layer. If you intend to cut such a file, you should do so without messing up the quality of the entire file. That’s exactly what MP3 Cutter download for windows does.
There are several reasons where someone would want to cut an MP3 file or a video file. For example, you may be having some nice audio tune or a video track that you may like to have as a ringtone, using an MP3 cutter for windows will enable you to extract the part you like most. The cut tune can be used for your morning alarm, SMS notification or ringtone. You can also use the cut a MP3 file for fixing files or broken and damaged songs. For example, you may have recorded a song from the radio then you realize there is a part that was not clearly captured or an information you don’t want, you’ll use MP3 cutter download to reorganize the music. Cutter download for MP3 allows you to manipulate your audio files without the degradation in their quality.
How to use Free MP3 Cutter Joiner
Step 1: Addition of a File
On the app’s interface, click the “Add “ button to enable you to import files. The chosen file will play automatically.
Step 2: Setting of a Start Point and End Point
By left clicking to drag the red line to quickly locate, then click on the button to set start point and end point
Tip: You can use the format hh:mm:ss.fff to directly input start point and end point in the blank edit control.
Step 3: Start Cuttting
You will simply click on the ‘CUT’ button to start cutting the file needed.
How to Join MP3 with Using Free MP3 Cutter Joiner
Step 1: Add File
You will be asked to click “Add “ button so as to enable you to import multi files.
Step 2: Click “Setting” button to set audio quality, channels, sample rate
Step 3: Start Join
Go to the button written join and click “Join” button to start the joining process.
2. MP3 Cutter Download for Android
MP3 Cutter download for Android is meant to help you to easily mix music, trim music, merge music and preciously clip out the wanted part of music and set it as a unique ringtone for every on the android device. Cutter MP3 download for android can be applied in the customization of your own alarm tone and other notifications. It also supports bitrate & volume adjustment to create the highest quality melody for you. Steps to follow while using MP3 Cutter Download for Android:
1. Make a choice of the music clip you want to cut from your phone/ SD card
2. Secondly make a selection of the length of music that you want to cut or trim
3. Edit and tag for the clip(Title, Format, Bitrate, Volume etc)
4. And lastly save as the cut music as a ringtone/Alarm/Notification or Share as desired
3. MP3 Cutter Download for iPhone
Are you looking for an app to make a ringtone on your iPhone device? MP3 cutter for iPhone is the best choice for you to make personalized ringtones, it supports aiff, m4a, mp3 and wav formats. A user can use this app to edit a recorded and it also supports trimming. Free MP3 cutter download for iPhone supports mp3, wav, aiff, m4a and other types of music formats. Mp3 download for iPhone is also referred to as music editor, ringtone cutter, alarm tone maker or notification tone creator in other instances.
MP3 download cutter for Iphone is the best application for cutting music. The cut mp3, m4a, and ringtone application will help you cut that favorite part of an audio tune or a music file. You can use the cut music as ringtone, notification tone or a music song and alarm tone. The cut pieces can be shared with friendly since the cut results are easily manageable.
Instead of buying or endlessly searching the web for a ringtone, you can rather easily make the desired ringtone yourself using the files already stored in your phone even those audios from a video. Our Online MP3 Cutter download for iPhone allows making custom ringtones from your favorite song, voice memo or video, it can then be exported in several formats. It can be used on iPhone and Android phones, Windows or Mac computers.
Below are the steps to follow while using an audio cutter for iPhone.
Step 1: Selecting a file
Open MP3 Cutter download for iPhone tool first. Then select the file you want to work with by clicking on “Choose file”. If you want to select it from Dropbox or Google Drive account where the file exists, tap on the small arrow.
If using a computer, you will just need to drag and drop the file onto the page.
Once you have selected your file, a progress bar will appear to show you the status of the upload. The speed of the upload will definitely depend on the file size or the available internet speed. It will be slower if the file is large or if the internet speed is slow.
Step 2: Editing the audio
As the representation of the audio bar appears, you can slide it to the left or to the right to choose the exact location to start cutting and where to end the ringtone clip. There is an additional feature that allows you to enter time stamps manually. The application also gives you an option of checking if you want to add a “Fade in” or “Fade out” effects.
When you are through with cropping the audio, you can decide on what file format to export. The app supports popular audio codecs such as MP3, AIFF, OGG and WAV. An Android device is capable of accepting a varied number of sound formats, but while exporting a file format, it is advisable to stick to OGG or MP3 formats.
After selecting the desired option, select “Cut” at the right bottom of the page.
Step 3: Preview and download your ringtone
The speed of processing an audio will be directly affected by the file size and the internet speed. After you shall have successfully completed the download, you can press on play button to preview or hear the audio file.
The completed file can be saved in downloads or it can alternatively be added to the Dropbox or sent to Google drive.
If you need tweaking or wants to edit a piece of audio, you’ll get back to the tool.
4. MP3 Cutter for Mac
Whether you are running a podcast or you are a musician who aspires to share audio files through Spotify, SoundCloud, YouTube, or any other platform and or a smartphone app, you need to do some editing to your MP3 files before the final product is ready. Having access to a reliable and feature-rich MP3 cutter for Mac enables you to edit the audio file in a manner that helps you in delivering the exceptional listening experience your audience expects.
It is the reason why it is important to wisely pick your MP3 cutter wisely while considering a variety of other factors. Some of these factors are reliability, cost, performance and ease of use.
Wondershare Filmora
It is feature-rich audio as well as a video editor that allows beginners to edit their audio and video files quickly and easily. It has been specially designed for audio editing amateurs with a simple and user-friendly layout that ensures there is an easy learning curve. With the help of Filmora, you can record your music and voice using a built-in feature and also use it to trim, merge, split, and cut your MP3 files.
Apart from that, you can also make necessary adjustments to volume, pitch, and speed ensuring that your audio has the clarity you need. You can use Filmora for personal use as well to create customized ringtones by cutting songs and add special sound effects to your presentation.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Import audio file to Filmora. You can also import a video and then detach the MP3 file from it.

Right click on the audio and you’ll see a list out editing options, such as cut, reverse, speed change etc.
For macOS 10.12 or later
Import audio file to Filmora. You can also import a video and then detach the MP3 file from it.

Right click on the audio and you’ll see a list out editing options, such as cut, reverse, speed change etc.
For macOS 10.12 or later
Import audio file to Filmora. You can also import a video and then detach the MP3 file from it.

Right click on the audio and you’ll see a list out editing options, such as cut, reverse, speed change etc.
For macOS 10.12 or later
Import audio file to Filmora. You can also import a video and then detach the MP3 file from it.

Right click on the audio and you’ll see a list out editing options, such as cut, reverse, speed change etc.
How to Create Educational Teaching Videos in An Outstanding Way?
Pandemic bought the toughest time for everyone. Some unpredictable decisions were made. Among those decisions, one was online education. Teachers used to record lectures and share them. It was hard for the teachers to record lectures. It was equally hard for the students to study in this way. Teachers record boring lectures, which make it difficult to study and concentrate.
Teachers can add educational background music to their lectures to maintain students’ interest. School videos are not the only educational videos. There are various tutorials on the internet teaching you something. Explainer videos and instructional videos are also kinds of educational videos. This article will share tips to improve your educational teaching videos. Stay with us and learn to make better videos.
In this article
01 Ideas for Making an Outstanding Educational Teaching Video
02 How to Edit A Teacher Introduction Video?
03 3 Recommended Sites to Download Educational Background Music for Studying
Part 1. Ideas for Making an Outstanding Educational Teaching Video
Creating an educational video is not enough. There are a few elements that should be kept in mind. Your content should be good enough. Another thing that needs attention is your viewers’ interest. Your educational video is of no use if it cannot sustain the audience’s interest.
What could be done to improve your videos? How can someone create outstanding educational teaching videos? All your questions will be answered in this section of the article. We are going to share ideas for good educational videos.
· Digital Storytelling
How can digital storytelling help in educational videos? Well, it’s simple. You need to attract and motivate students to study. For this purpose, digital storytelling is the best choice. You can merge different images and videos.
Add cute images from your institute. Insert videos of students working together. All these will attract the student to study.
· Get Dressed
Do you think someone will listen to you with interest if you don’t have a personality? What we wear, how we present ourselves show our personality. If you want to create stunning educational videos, then work a little on yourself first.
Before you start recording, make sure you are well dressed. The more formally you present yourself, the more your students will be attracted.
· Plan Everything
A pro tip for creating outstanding educational videos is your planning. Before properly planning everything, you should never start making a video. You need to gather everything you might need during the video. You should properly compose yourself before you start speaking and teaching.
You should make a mind map of how you will explain things. A storyboard for the sequence of actions should be specified well before. It helps stay on top of things.
· Busy World
What if the video you want to watch is too long and you don’t have that much time? We are very busy in different aspects. For this purpose, it is essential to keep in mind that the educational video should be concise. The video must deliver the actual concept but in a short span of time.
· Audience Hunt
You should have clear knowledge regarding your audience. You must know what content they are looking for. What platform is the most suitable for sharing your content? If you are putting effort into creating amazing educational videos, then a proper audience hunt is also necessary.
Part 2. How to Edit A Teacher Introduction Video?
Have you been searching for the best video editing tool? Let us do the honors and introduce Wondershare Filmora to you. This is the perfect blend between an editing tool and a media library. Filmora has a massive media library. You can get a variety of transitions, effects, titles, etc., from there.
If we talk about the Filmora editing tool, this is amazing for all video creators. The tool is very useful for beginners, experts everyone. With Filmora, edit classy videos. You can edit without limits. Add effects like motion tracing, keyframing from Filmora. It can also be used to edit educational videos. Let us share a step-by-step guideline for making Teachers Introduction in Filmora, shall we?
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: To start making teachers intro in Filmora, firstly, import the background music for work that you want to add to your video. After that, simply drag and drop the music to the timeline.

Step 2: Next, it’s time to add a title to your intro. For that, you need to head over to the ‘Titles’ tab. There search for ‘Back to School’ titles. Select your favorite template from all the available templates and drag it to the timeline. You can edit and customize the template if you want to.

Step 3: Now comes the fun part. Add something to introduce yourself. This will build up the viewers’ interest. You can also add school clips to make an attractive video. Drag the desired media to timeline and trim them accordingly.

Step 4: After adding all the clips, it’s time to do some classy edits. With Filmora, you can easily add Lower Thirds. They can be located in the ‘Titles’ Tab. Lower Thirds can also be customized and edited.

Step 5: With the stunning Filmora editor, you can do wonders. You can perform color correction on your images and clips. With Filmora, add ‘Motion Tracking’ in your video and whatnot.

Step 6: You can conclude your introduction video in very cute ways. For that, head over to the ‘Titles’ tab and select another template. Edit and customize the template according to the video end and drag it on the timeline.

Part 3. 3 Recommended Sites to Download Educational Background Music for Studying
Some people study songs because it helps to concentrate. In the same way, music in educational videos also helps to retain the viewers’ interest. There is appropriate background music for studying available on the internet.
The question here is how can someone find the perfect educational background music? Let us answer your question. The following section of this article will share 3 sites to download work-appropriate background music.
1. Chosic
The first site to be discussed is Chosic. It allows you to download free background music for work. You can find royalty-free MP3 music here. With Chosic, find the perfect work music according to your mood. It offers various genres. The search process is also very convenient. You can search for music by using the tags.

2. Storyblocks
Another site that offers royalty-free music is Storyblocks. It has a lot to offer. You can download your favorite educational background music with Storyblocks. It also lets you create a folder and save your music there. The best thing about Storyblocks is that you can edit the music with its ‘Maker’ feature. Search the music according to your desired genre, instrument choice, moods, etc.

3. TakeTones
With TakeTones, you can find amazing instrumental background music for studying. If you don’t know, TakeTones has royalty-free music. You can not only listen to music but can also download it. The site displays complete details about the music—the music track, its duration, tags, etc. You can either download the music or else add it to your favorites to enjoy it later.

Bottom Line
After taking notes from this article, you will surely create interesting educational teaching videos. The article has shared every bit of information that is needed to create outstanding educational videos. We also introduced the best editor, Filmora. You can take help from Wondershare Filmora to edit mind-blowing videos. In addition to that, we also shed light on sites to download background music for work.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects

02 How to Edit A Teacher Introduction Video?
03 3 Recommended Sites to Download Educational Background Music for Studying
Part 1. Ideas for Making an Outstanding Educational Teaching Video
Creating an educational video is not enough. There are a few elements that should be kept in mind. Your content should be good enough. Another thing that needs attention is your viewers’ interest. Your educational video is of no use if it cannot sustain the audience’s interest.
What could be done to improve your videos? How can someone create outstanding educational teaching videos? All your questions will be answered in this section of the article. We are going to share ideas for good educational videos.
· Digital Storytelling
How can digital storytelling help in educational videos? Well, it’s simple. You need to attract and motivate students to study. For this purpose, digital storytelling is the best choice. You can merge different images and videos.
Add cute images from your institute. Insert videos of students working together. All these will attract the student to study.
· Get Dressed
Do you think someone will listen to you with interest if you don’t have a personality? What we wear, how we present ourselves show our personality. If you want to create stunning educational videos, then work a little on yourself first.
Before you start recording, make sure you are well dressed. The more formally you present yourself, the more your students will be attracted.
· Plan Everything
A pro tip for creating outstanding educational videos is your planning. Before properly planning everything, you should never start making a video. You need to gather everything you might need during the video. You should properly compose yourself before you start speaking and teaching.
You should make a mind map of how you will explain things. A storyboard for the sequence of actions should be specified well before. It helps stay on top of things.
· Busy World
What if the video you want to watch is too long and you don’t have that much time? We are very busy in different aspects. For this purpose, it is essential to keep in mind that the educational video should be concise. The video must deliver the actual concept but in a short span of time.
· Audience Hunt
You should have clear knowledge regarding your audience. You must know what content they are looking for. What platform is the most suitable for sharing your content? If you are putting effort into creating amazing educational videos, then a proper audience hunt is also necessary.
Part 2. How to Edit A Teacher Introduction Video?
Have you been searching for the best video editing tool? Let us do the honors and introduce Wondershare Filmora to you. This is the perfect blend between an editing tool and a media library. Filmora has a massive media library. You can get a variety of transitions, effects, titles, etc., from there.
If we talk about the Filmora editing tool, this is amazing for all video creators. The tool is very useful for beginners, experts everyone. With Filmora, edit classy videos. You can edit without limits. Add effects like motion tracing, keyframing from Filmora. It can also be used to edit educational videos. Let us share a step-by-step guideline for making Teachers Introduction in Filmora, shall we?
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: To start making teachers intro in Filmora, firstly, import the background music for work that you want to add to your video. After that, simply drag and drop the music to the timeline.

Step 2: Next, it’s time to add a title to your intro. For that, you need to head over to the ‘Titles’ tab. There search for ‘Back to School’ titles. Select your favorite template from all the available templates and drag it to the timeline. You can edit and customize the template if you want to.

Step 3: Now comes the fun part. Add something to introduce yourself. This will build up the viewers’ interest. You can also add school clips to make an attractive video. Drag the desired media to timeline and trim them accordingly.

Step 4: After adding all the clips, it’s time to do some classy edits. With Filmora, you can easily add Lower Thirds. They can be located in the ‘Titles’ Tab. Lower Thirds can also be customized and edited.

Step 5: With the stunning Filmora editor, you can do wonders. You can perform color correction on your images and clips. With Filmora, add ‘Motion Tracking’ in your video and whatnot.

Step 6: You can conclude your introduction video in very cute ways. For that, head over to the ‘Titles’ tab and select another template. Edit and customize the template according to the video end and drag it on the timeline.

Part 3. 3 Recommended Sites to Download Educational Background Music for Studying
Some people study songs because it helps to concentrate. In the same way, music in educational videos also helps to retain the viewers’ interest. There is appropriate background music for studying available on the internet.
The question here is how can someone find the perfect educational background music? Let us answer your question. The following section of this article will share 3 sites to download work-appropriate background music.
1. Chosic
The first site to be discussed is Chosic. It allows you to download free background music for work. You can find royalty-free MP3 music here. With Chosic, find the perfect work music according to your mood. It offers various genres. The search process is also very convenient. You can search for music by using the tags.

2. Storyblocks
Another site that offers royalty-free music is Storyblocks. It has a lot to offer. You can download your favorite educational background music with Storyblocks. It also lets you create a folder and save your music there. The best thing about Storyblocks is that you can edit the music with its ‘Maker’ feature. Search the music according to your desired genre, instrument choice, moods, etc.

3. TakeTones
With TakeTones, you can find amazing instrumental background music for studying. If you don’t know, TakeTones has royalty-free music. You can not only listen to music but can also download it. The site displays complete details about the music—the music track, its duration, tags, etc. You can either download the music or else add it to your favorites to enjoy it later.

Bottom Line
After taking notes from this article, you will surely create interesting educational teaching videos. The article has shared every bit of information that is needed to create outstanding educational videos. We also introduced the best editor, Filmora. You can take help from Wondershare Filmora to edit mind-blowing videos. In addition to that, we also shed light on sites to download background music for work.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects

02 How to Edit A Teacher Introduction Video?
03 3 Recommended Sites to Download Educational Background Music for Studying
Part 1. Ideas for Making an Outstanding Educational Teaching Video
Creating an educational video is not enough. There are a few elements that should be kept in mind. Your content should be good enough. Another thing that needs attention is your viewers’ interest. Your educational video is of no use if it cannot sustain the audience’s interest.
What could be done to improve your videos? How can someone create outstanding educational teaching videos? All your questions will be answered in this section of the article. We are going to share ideas for good educational videos.
· Digital Storytelling
How can digital storytelling help in educational videos? Well, it’s simple. You need to attract and motivate students to study. For this purpose, digital storytelling is the best choice. You can merge different images and videos.
Add cute images from your institute. Insert videos of students working together. All these will attract the student to study.
· Get Dressed
Do you think someone will listen to you with interest if you don’t have a personality? What we wear, how we present ourselves show our personality. If you want to create stunning educational videos, then work a little on yourself first.
Before you start recording, make sure you are well dressed. The more formally you present yourself, the more your students will be attracted.
· Plan Everything
A pro tip for creating outstanding educational videos is your planning. Before properly planning everything, you should never start making a video. You need to gather everything you might need during the video. You should properly compose yourself before you start speaking and teaching.
You should make a mind map of how you will explain things. A storyboard for the sequence of actions should be specified well before. It helps stay on top of things.
· Busy World
What if the video you want to watch is too long and you don’t have that much time? We are very busy in different aspects. For this purpose, it is essential to keep in mind that the educational video should be concise. The video must deliver the actual concept but in a short span of time.
· Audience Hunt
You should have clear knowledge regarding your audience. You must know what content they are looking for. What platform is the most suitable for sharing your content? If you are putting effort into creating amazing educational videos, then a proper audience hunt is also necessary.
Part 2. How to Edit A Teacher Introduction Video?
Have you been searching for the best video editing tool? Let us do the honors and introduce Wondershare Filmora to you. This is the perfect blend between an editing tool and a media library. Filmora has a massive media library. You can get a variety of transitions, effects, titles, etc., from there.
If we talk about the Filmora editing tool, this is amazing for all video creators. The tool is very useful for beginners, experts everyone. With Filmora, edit classy videos. You can edit without limits. Add effects like motion tracing, keyframing from Filmora. It can also be used to edit educational videos. Let us share a step-by-step guideline for making Teachers Introduction in Filmora, shall we?
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: To start making teachers intro in Filmora, firstly, import the background music for work that you want to add to your video. After that, simply drag and drop the music to the timeline.

Step 2: Next, it’s time to add a title to your intro. For that, you need to head over to the ‘Titles’ tab. There search for ‘Back to School’ titles. Select your favorite template from all the available templates and drag it to the timeline. You can edit and customize the template if you want to.

Step 3: Now comes the fun part. Add something to introduce yourself. This will build up the viewers’ interest. You can also add school clips to make an attractive video. Drag the desired media to timeline and trim them accordingly.

Step 4: After adding all the clips, it’s time to do some classy edits. With Filmora, you can easily add Lower Thirds. They can be located in the ‘Titles’ Tab. Lower Thirds can also be customized and edited.

Step 5: With the stunning Filmora editor, you can do wonders. You can perform color correction on your images and clips. With Filmora, add ‘Motion Tracking’ in your video and whatnot.

Step 6: You can conclude your introduction video in very cute ways. For that, head over to the ‘Titles’ tab and select another template. Edit and customize the template according to the video end and drag it on the timeline.

Part 3. 3 Recommended Sites to Download Educational Background Music for Studying
Some people study songs because it helps to concentrate. In the same way, music in educational videos also helps to retain the viewers’ interest. There is appropriate background music for studying available on the internet.
The question here is how can someone find the perfect educational background music? Let us answer your question. The following section of this article will share 3 sites to download work-appropriate background music.
1. Chosic
The first site to be discussed is Chosic. It allows you to download free background music for work. You can find royalty-free MP3 music here. With Chosic, find the perfect work music according to your mood. It offers various genres. The search process is also very convenient. You can search for music by using the tags.

2. Storyblocks
Another site that offers royalty-free music is Storyblocks. It has a lot to offer. You can download your favorite educational background music with Storyblocks. It also lets you create a folder and save your music there. The best thing about Storyblocks is that you can edit the music with its ‘Maker’ feature. Search the music according to your desired genre, instrument choice, moods, etc.

3. TakeTones
With TakeTones, you can find amazing instrumental background music for studying. If you don’t know, TakeTones has royalty-free music. You can not only listen to music but can also download it. The site displays complete details about the music—the music track, its duration, tags, etc. You can either download the music or else add it to your favorites to enjoy it later.

Bottom Line
After taking notes from this article, you will surely create interesting educational teaching videos. The article has shared every bit of information that is needed to create outstanding educational videos. We also introduced the best editor, Filmora. You can take help from Wondershare Filmora to edit mind-blowing videos. In addition to that, we also shed light on sites to download background music for work.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects

02 How to Edit A Teacher Introduction Video?
03 3 Recommended Sites to Download Educational Background Music for Studying
Part 1. Ideas for Making an Outstanding Educational Teaching Video
Creating an educational video is not enough. There are a few elements that should be kept in mind. Your content should be good enough. Another thing that needs attention is your viewers’ interest. Your educational video is of no use if it cannot sustain the audience’s interest.
What could be done to improve your videos? How can someone create outstanding educational teaching videos? All your questions will be answered in this section of the article. We are going to share ideas for good educational videos.
· Digital Storytelling
How can digital storytelling help in educational videos? Well, it’s simple. You need to attract and motivate students to study. For this purpose, digital storytelling is the best choice. You can merge different images and videos.
Add cute images from your institute. Insert videos of students working together. All these will attract the student to study.
· Get Dressed
Do you think someone will listen to you with interest if you don’t have a personality? What we wear, how we present ourselves show our personality. If you want to create stunning educational videos, then work a little on yourself first.
Before you start recording, make sure you are well dressed. The more formally you present yourself, the more your students will be attracted.
· Plan Everything
A pro tip for creating outstanding educational videos is your planning. Before properly planning everything, you should never start making a video. You need to gather everything you might need during the video. You should properly compose yourself before you start speaking and teaching.
You should make a mind map of how you will explain things. A storyboard for the sequence of actions should be specified well before. It helps stay on top of things.
· Busy World
What if the video you want to watch is too long and you don’t have that much time? We are very busy in different aspects. For this purpose, it is essential to keep in mind that the educational video should be concise. The video must deliver the actual concept but in a short span of time.
· Audience Hunt
You should have clear knowledge regarding your audience. You must know what content they are looking for. What platform is the most suitable for sharing your content? If you are putting effort into creating amazing educational videos, then a proper audience hunt is also necessary.
Part 2. How to Edit A Teacher Introduction Video?
Have you been searching for the best video editing tool? Let us do the honors and introduce Wondershare Filmora to you. This is the perfect blend between an editing tool and a media library. Filmora has a massive media library. You can get a variety of transitions, effects, titles, etc., from there.
If we talk about the Filmora editing tool, this is amazing for all video creators. The tool is very useful for beginners, experts everyone. With Filmora, edit classy videos. You can edit without limits. Add effects like motion tracing, keyframing from Filmora. It can also be used to edit educational videos. Let us share a step-by-step guideline for making Teachers Introduction in Filmora, shall we?
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: To start making teachers intro in Filmora, firstly, import the background music for work that you want to add to your video. After that, simply drag and drop the music to the timeline.

Step 2: Next, it’s time to add a title to your intro. For that, you need to head over to the ‘Titles’ tab. There search for ‘Back to School’ titles. Select your favorite template from all the available templates and drag it to the timeline. You can edit and customize the template if you want to.

Step 3: Now comes the fun part. Add something to introduce yourself. This will build up the viewers’ interest. You can also add school clips to make an attractive video. Drag the desired media to timeline and trim them accordingly.

Step 4: After adding all the clips, it’s time to do some classy edits. With Filmora, you can easily add Lower Thirds. They can be located in the ‘Titles’ Tab. Lower Thirds can also be customized and edited.

Step 5: With the stunning Filmora editor, you can do wonders. You can perform color correction on your images and clips. With Filmora, add ‘Motion Tracking’ in your video and whatnot.

Step 6: You can conclude your introduction video in very cute ways. For that, head over to the ‘Titles’ tab and select another template. Edit and customize the template according to the video end and drag it on the timeline.

Part 3. 3 Recommended Sites to Download Educational Background Music for Studying
Some people study songs because it helps to concentrate. In the same way, music in educational videos also helps to retain the viewers’ interest. There is appropriate background music for studying available on the internet.
The question here is how can someone find the perfect educational background music? Let us answer your question. The following section of this article will share 3 sites to download work-appropriate background music.
1. Chosic
The first site to be discussed is Chosic. It allows you to download free background music for work. You can find royalty-free MP3 music here. With Chosic, find the perfect work music according to your mood. It offers various genres. The search process is also very convenient. You can search for music by using the tags.

2. Storyblocks
Another site that offers royalty-free music is Storyblocks. It has a lot to offer. You can download your favorite educational background music with Storyblocks. It also lets you create a folder and save your music there. The best thing about Storyblocks is that you can edit the music with its ‘Maker’ feature. Search the music according to your desired genre, instrument choice, moods, etc.

3. TakeTones
With TakeTones, you can find amazing instrumental background music for studying. If you don’t know, TakeTones has royalty-free music. You can not only listen to music but can also download it. The site displays complete details about the music—the music track, its duration, tags, etc. You can either download the music or else add it to your favorites to enjoy it later.

Bottom Line
After taking notes from this article, you will surely create interesting educational teaching videos. The article has shared every bit of information that is needed to create outstanding educational videos. We also introduced the best editor, Filmora. You can take help from Wondershare Filmora to edit mind-blowing videos. In addition to that, we also shed light on sites to download background music for work.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects

Also read:
- 2024 Approved Are You Aware that You Can Create Your Own Lower Thirds for Video? Read This Article for a Tutorial on How to Customize One
- Updated 2 Methods to Cut Video in VLC on Windows for 2024
- 2024 Approved How to Get Zoom on TV Easy Solutions
- New There Are 10 Slideshow Makers Coming with Beautiful Music for Creating a Stunning Slideshow
- Updated How to Create Photoshop GIF The Easy Way for 2024
- Updated In 2024, Make Transparent Background Video Today
- Updated 2024 Approved This Post Will Make You Learn Anything and Everything About Animated GIFs, the Ways to Use Cool Gifs in My Marketing, and How to Create Unique Custom Animated Gifs
- Updated 2024 Approved The Best Peter McKinnon LUTs for Perfect Video Editing
- 2024 Approved Browse the List of the Best 8 Scanners or Converters for Converting the Slides to Digital Images. Also, Know the Other Important Information of Slides to Digital Conversion
- 2024 Approved How to Make Discord GIF Avatar in Depth Guide
- New 2024 Approved 10 Best Websites to Discover Free Premiere Pro Video Templates
- Updated If Youre Wondering How to Employ Transition Effects in Your Videos to Create Your Signature Look, This Article Can Help
- New In 2024, Do You Know What Is Motion Blur in Fortnite? Read This Article to Find Out How to Apply Motion Blur in Fortnite Efficiently and with Ease
- New In 2024, Learn Everything About Leeming LUT Pro
- Want to Make a Slide Show Video? Heres How for 2024
- 2024 Approved Vintage Film Effect 1990S - How to Make
- Top 10 Picks for Flawless Slow Motion Video Generation
- 2024 Approved If Youre Trying to Create a Countdown Effect, but Youre Not Sure Where to Start, Then This Post Is Going to Show You some Ways to Create a Countdown Animation for Your Videos
- New 2024 Approved Create Risograph Effect In Photoshop A Beginners Guide
- New Top 6 Best Alternatives to Clownfish Voice Changer for 2024
- Why Your Transparent GIF Is Hard to Remove for 2024
- Updated It Is Easy to Separate the Audio From the Video in DaVinci Resolve. But, to Avail of This Feature, You Need to Follow Proper Steps, and This Article Is All About It
- Do You Want to Slow Down Your TikTok Video and Zoom on a Specific Part? This Is No Longer a Difficult Task as This Video Comes up with the Right Set of Methods that Can Be Used to Implement the Slow Zoom Effect TikTok for 2024
- New Confused as to How to Add Subtitles to a Video on iPhone? No Worries as We Bring You the Best Solution to Get the Task Done for 2024
- New In 2024, 10 Top Free GIF Background Remover for PC and Online
- How to Zoom in Discord for 2024
- Updated This Article Talks in Detail About How to Download Windows Movie Maker 2012 Version, the Key Features, How to Use It, Etc. It Further Discusses an Alternative Way to Create Videos on Windows PC. Check Out
- Updated 4 Solutions to Resize a WebM File
- New Find Out How to Add Subtitles in the VLC Media Player on Your Windows and Mac System with Quick and Simple Instructions for 2024
- Updated Know How to Create OBS Slideshow. Creating OBS Slideshow in Simple Steps; Application for Creating OBS Slideshow. Make OBS Slideshow Online for 2024
- Updated 2024 Approved How to Create a Light Sweep (Shine) Effect
- New 2024 Approved How to Add Camera Shake to Video in Adobe After Effects
- Best Fixes For Infinix Note 30 Hard Reset | Dr.fone
- Complete Guide on Unlocking Apple iPhone XS with a Broken Screen? | Dr.fone
- Can Life360 Track Or See Text Messages? What Can You Do with Life360 On Tecno Spark 10C? | Dr.fone
- In 2024, How to Mirror Apple iPhone 6 Plus to iPad? | Dr.fone
- Android Safe Mode - How to Turn off Safe Mode on Google Pixel Fold? | Dr.fone
- 4 Ways to Fix Android Blue Screen of Death On Asus ROG Phone 7 Ultimate | Dr.fone
- Undelete lost data from Y100 5G
- Unlock Your Device iCloud DNS Bypass Explained and Tested, Plus Easy Alternatives From iPhone 6 Plus
- 9 Quick Fixes to Unfortunately TouchWiz has stopped Of Tecno Camon 20 Premier 5G | Dr.fone
- Exploring the Finest Text-to-Speech Male Voice Tools for Natural Output
- MOV to Galaxy M14 5G converter-convert .mov files for Galaxy M14 5G
- MP4 Video Repair Tool - Repair corrupt, damaged, unplayable video files of Realme C67 5G
- Universal Unlock Pattern for Itel A70
- Spoofing Life360 How to Do it on Itel A60s? | Dr.fone
- In 2024, Easy Guide How To Bypass Vivo V29e FRP Android 10/11/12/13
- In 2024, Remove Device Supervision From your iPhone 8 Plus | Dr.fone
- How to Resolve Oppo Find X6 Pro Screen Not Working | Dr.fone
- Title: New 2024 Approved Easy Steps to Loop YouTube Videos on iPhone
- Author: Morgan
- Created at : 2024-06-24 01:30:23
- Updated at : 2024-06-25 01:30:23
- Link: https://ai-video-editing.techidaily.com/new-2024-approved-easy-steps-to-loop-youtube-videos-on-iphone/
- License: This work is licensed under CC BY-NC-SA 4.0.














