
New 2024 Approved Find Out How to Create Your Own Custom Motion Graphics in Filmora. Add Unique Objects, Manipulate Text, and Animate Anything You Want

Find Out How to Create Your Own Custom Motion Graphics in Filmora. Add Unique Objects, Manipulate Text, and Animate Anything You Want
Preparation
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Visit the filmora.wondershare.com website and download Filmora . Install the program and wait for it to Run. Then, click on New Project.
Step 2
Go to File → Project Settings and set the FPS to 60. Also, ensure that the project is in Full Resolution (1920x1080). Click OK.

Step 3
Open the Titles tab and drag the Default Title to the Timeline. Then, double-click on the Default Title and click on ADVANCED.

Step 4
From the Advanced settings panel, delete the existing text and add a Rectangle shape.

Step 5
Disable the Text Fill and the Shape Border options from the panel on the left side.

Step 6
Click the drop-down arrow on the Shape Fill option and change the Type to Gradient Fill. Then, adjust the two color pallets from lighter to darker to create a gradient effect. Finally, adjust the rectangle to fit the entire screen. Click OK.

Step 7
Go to the Transitions tab → search for “Push” → drag the Push transition to the Default Title in the Timeline. Then, move the Playhead to the 1-second marker and drag another Default Title to that point from the Titles tab.

Step 8
Double-click on the new Default Title → go to Advanced. Delete the default text and add a Circle shape this time instead of a Rectangle. Disable the Text Fill and Shape Fill options this time.
Step 9
Scroll down to Shape Border and increase the Thickness bar all the way up. Then, change the circle’s color to match your background as closely as possible. Click OK.

Step 10
Copy the Title you just edited and paste it into the above layer. Then, double-click on the copied Title and go to its Advanced settings panel.

Step 11
In the Advanced panel, copy the circle and paste it somewhere else on the screen. Change its size if you want, and change the shade of its color to match the background once more. You can add as many new copies of the Default Titles and copy as many circles as you want. Click OK.

Step 12
After you’re done copying and pasting more Default Titles with more Circles inside, you can start animating them. Start with the first one. Double-click on the first Default Title with the Circle inside. Make sure you place the Playhead at the beginning of that clip. Then, go to the Animation tab.

Step 13
You need to add 3 keyframes. Add the first one right now. Just click on the “**+Add” button. Then, move the Playhead somewhere in the middle and click “+Add” again. Last, move the Playhead at the end of the clip, and click “+Add**” again to add the third keyframe.

Step 14
Now, go back to the first keyframe to edit its settings. Click the arrows to move between keyframes. Once you’re at the first one, start decreasing the Scale and the Position values as you move the Playhead toward the second keyframe. There are no rules here. Move each value based on how it looks best to you.
For the second keyframe, just increase the Scale and adjust the Position value based on how it looks on the screen.

Step 15
Now, apply the same method as in Step 14 to all the other circles in your video. Then, adjust the keyframe positions for all layers to create more unique movement throughout the video.

Step 16
Move the Playhead to 1 second and 30 frames. Then, add a new Default Title in the Timeline and go to its Advanced settings panel. From there, Enable the Outline option and Disable the Fill option. In the Outline option, change the color to White, set Opacity to 50%, and decrease Thickness to 1.

Step 17
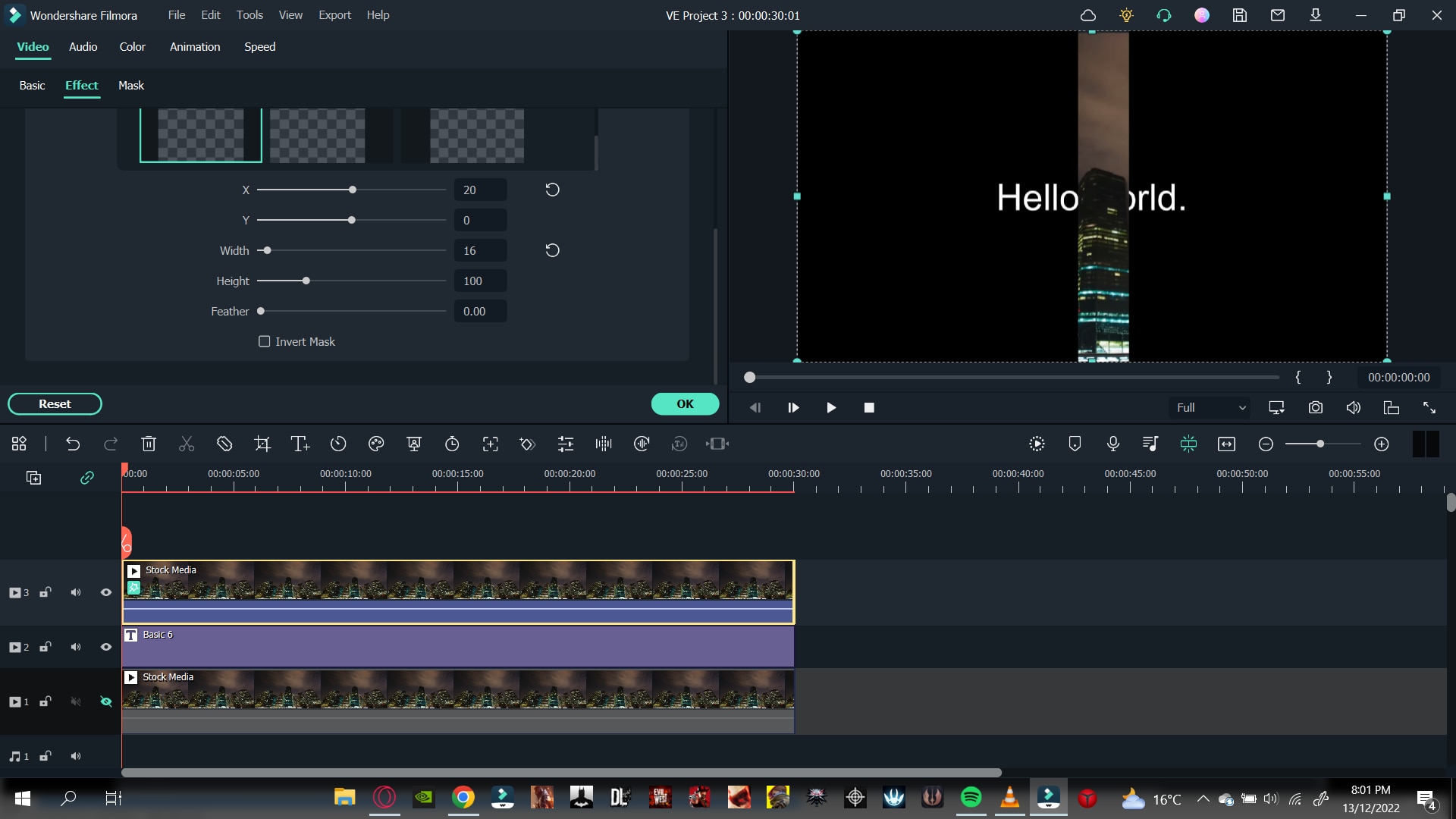
Next, choose your favorite font and type in your text inside the textbox. Then, change the value you see highlighted in this image to “-20”. Finally, increase the text size to almost fit the entire screen. Don’t worry about the fact that you can’t see all of it on the screen.

Step 18
Go to the Animation tab and apply the “Type Writer” animation. Then, drag the yellow lines below just like you see in the image here. The arrows show you the length to which you need to drag these lines. Click OK.

Step 19
Set the Playhead to 1 second and 40 frames. Now, double-click on the last Default Title we just created and go to its Animation settings. NOTE: Don’t open its Advanced settings this time. Next, add a keyframe. Then, move the Playhead near the end of this clip in the Timeline. Now, drag the X position to the left until you see the last letter of your text appear on the screen. Click OK.

Step 20
Now, add another Default Title to the Timeline. Open its Advanced settings and type in your main text. Then, go to its Animation tab and apply the “Random 2” animation. Change its starting and end times according to your preference. Click OK.

Step 21
That’s it. You’re done! Feel free to preview the video and Render it. Congratulations on creating unique motion graphics in Filmora.
Summary
What you’ve learned:
- How to create custom motion graphics in Filmora
- How to edit and add animations to titles in Filmora
- Customize text and shapes in Filmora
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Visit the filmora.wondershare.com website and download Filmora . Install the program and wait for it to Run. Then, click on New Project.
Step 2
Go to File → Project Settings and set the FPS to 60. Also, ensure that the project is in Full Resolution (1920x1080). Click OK.

Step 3
Open the Titles tab and drag the Default Title to the Timeline. Then, double-click on the Default Title and click on ADVANCED.

Step 4
From the Advanced settings panel, delete the existing text and add a Rectangle shape.

Step 5
Disable the Text Fill and the Shape Border options from the panel on the left side.

Step 6
Click the drop-down arrow on the Shape Fill option and change the Type to Gradient Fill. Then, adjust the two color pallets from lighter to darker to create a gradient effect. Finally, adjust the rectangle to fit the entire screen. Click OK.

Step 7
Go to the Transitions tab → search for “Push” → drag the Push transition to the Default Title in the Timeline. Then, move the Playhead to the 1-second marker and drag another Default Title to that point from the Titles tab.

Step 8
Double-click on the new Default Title → go to Advanced. Delete the default text and add a Circle shape this time instead of a Rectangle. Disable the Text Fill and Shape Fill options this time.
Step 9
Scroll down to Shape Border and increase the Thickness bar all the way up. Then, change the circle’s color to match your background as closely as possible. Click OK.

Step 10
Copy the Title you just edited and paste it into the above layer. Then, double-click on the copied Title and go to its Advanced settings panel.

Step 11
In the Advanced panel, copy the circle and paste it somewhere else on the screen. Change its size if you want, and change the shade of its color to match the background once more. You can add as many new copies of the Default Titles and copy as many circles as you want. Click OK.

Step 12
After you’re done copying and pasting more Default Titles with more Circles inside, you can start animating them. Start with the first one. Double-click on the first Default Title with the Circle inside. Make sure you place the Playhead at the beginning of that clip. Then, go to the Animation tab.

Step 13
You need to add 3 keyframes. Add the first one right now. Just click on the “**+Add” button. Then, move the Playhead somewhere in the middle and click “+Add” again. Last, move the Playhead at the end of the clip, and click “+Add**” again to add the third keyframe.

Step 14
Now, go back to the first keyframe to edit its settings. Click the arrows to move between keyframes. Once you’re at the first one, start decreasing the Scale and the Position values as you move the Playhead toward the second keyframe. There are no rules here. Move each value based on how it looks best to you.
For the second keyframe, just increase the Scale and adjust the Position value based on how it looks on the screen.

Step 15
Now, apply the same method as in Step 14 to all the other circles in your video. Then, adjust the keyframe positions for all layers to create more unique movement throughout the video.

Step 16
Move the Playhead to 1 second and 30 frames. Then, add a new Default Title in the Timeline and go to its Advanced settings panel. From there, Enable the Outline option and Disable the Fill option. In the Outline option, change the color to White, set Opacity to 50%, and decrease Thickness to 1.

Step 17
Next, choose your favorite font and type in your text inside the textbox. Then, change the value you see highlighted in this image to “-20”. Finally, increase the text size to almost fit the entire screen. Don’t worry about the fact that you can’t see all of it on the screen.

Step 18
Go to the Animation tab and apply the “Type Writer” animation. Then, drag the yellow lines below just like you see in the image here. The arrows show you the length to which you need to drag these lines. Click OK.

Step 19
Set the Playhead to 1 second and 40 frames. Now, double-click on the last Default Title we just created and go to its Animation settings. NOTE: Don’t open its Advanced settings this time. Next, add a keyframe. Then, move the Playhead near the end of this clip in the Timeline. Now, drag the X position to the left until you see the last letter of your text appear on the screen. Click OK.

Step 20
Now, add another Default Title to the Timeline. Open its Advanced settings and type in your main text. Then, go to its Animation tab and apply the “Random 2” animation. Change its starting and end times according to your preference. Click OK.

Step 21
That’s it. You’re done! Feel free to preview the video and Render it. Congratulations on creating unique motion graphics in Filmora.
Summary
What you’ve learned:
- How to create custom motion graphics in Filmora
- How to edit and add animations to titles in Filmora
- Customize text and shapes in Filmora
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Visit the filmora.wondershare.com website and download Filmora . Install the program and wait for it to Run. Then, click on New Project.
Step 2
Go to File → Project Settings and set the FPS to 60. Also, ensure that the project is in Full Resolution (1920x1080). Click OK.

Step 3
Open the Titles tab and drag the Default Title to the Timeline. Then, double-click on the Default Title and click on ADVANCED.

Step 4
From the Advanced settings panel, delete the existing text and add a Rectangle shape.

Step 5
Disable the Text Fill and the Shape Border options from the panel on the left side.

Step 6
Click the drop-down arrow on the Shape Fill option and change the Type to Gradient Fill. Then, adjust the two color pallets from lighter to darker to create a gradient effect. Finally, adjust the rectangle to fit the entire screen. Click OK.

Step 7
Go to the Transitions tab → search for “Push” → drag the Push transition to the Default Title in the Timeline. Then, move the Playhead to the 1-second marker and drag another Default Title to that point from the Titles tab.

Step 8
Double-click on the new Default Title → go to Advanced. Delete the default text and add a Circle shape this time instead of a Rectangle. Disable the Text Fill and Shape Fill options this time.
Step 9
Scroll down to Shape Border and increase the Thickness bar all the way up. Then, change the circle’s color to match your background as closely as possible. Click OK.

Step 10
Copy the Title you just edited and paste it into the above layer. Then, double-click on the copied Title and go to its Advanced settings panel.

Step 11
In the Advanced panel, copy the circle and paste it somewhere else on the screen. Change its size if you want, and change the shade of its color to match the background once more. You can add as many new copies of the Default Titles and copy as many circles as you want. Click OK.

Step 12
After you’re done copying and pasting more Default Titles with more Circles inside, you can start animating them. Start with the first one. Double-click on the first Default Title with the Circle inside. Make sure you place the Playhead at the beginning of that clip. Then, go to the Animation tab.

Step 13
You need to add 3 keyframes. Add the first one right now. Just click on the “**+Add” button. Then, move the Playhead somewhere in the middle and click “+Add” again. Last, move the Playhead at the end of the clip, and click “+Add**” again to add the third keyframe.

Step 14
Now, go back to the first keyframe to edit its settings. Click the arrows to move between keyframes. Once you’re at the first one, start decreasing the Scale and the Position values as you move the Playhead toward the second keyframe. There are no rules here. Move each value based on how it looks best to you.
For the second keyframe, just increase the Scale and adjust the Position value based on how it looks on the screen.

Step 15
Now, apply the same method as in Step 14 to all the other circles in your video. Then, adjust the keyframe positions for all layers to create more unique movement throughout the video.

Step 16
Move the Playhead to 1 second and 30 frames. Then, add a new Default Title in the Timeline and go to its Advanced settings panel. From there, Enable the Outline option and Disable the Fill option. In the Outline option, change the color to White, set Opacity to 50%, and decrease Thickness to 1.

Step 17
Next, choose your favorite font and type in your text inside the textbox. Then, change the value you see highlighted in this image to “-20”. Finally, increase the text size to almost fit the entire screen. Don’t worry about the fact that you can’t see all of it on the screen.

Step 18
Go to the Animation tab and apply the “Type Writer” animation. Then, drag the yellow lines below just like you see in the image here. The arrows show you the length to which you need to drag these lines. Click OK.

Step 19
Set the Playhead to 1 second and 40 frames. Now, double-click on the last Default Title we just created and go to its Animation settings. NOTE: Don’t open its Advanced settings this time. Next, add a keyframe. Then, move the Playhead near the end of this clip in the Timeline. Now, drag the X position to the left until you see the last letter of your text appear on the screen. Click OK.

Step 20
Now, add another Default Title to the Timeline. Open its Advanced settings and type in your main text. Then, go to its Animation tab and apply the “Random 2” animation. Change its starting and end times according to your preference. Click OK.

Step 21
That’s it. You’re done! Feel free to preview the video and Render it. Congratulations on creating unique motion graphics in Filmora.
Summary
What you’ve learned:
- How to create custom motion graphics in Filmora
- How to edit and add animations to titles in Filmora
- Customize text and shapes in Filmora
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Visit the filmora.wondershare.com website and download Filmora . Install the program and wait for it to Run. Then, click on New Project.
Step 2
Go to File → Project Settings and set the FPS to 60. Also, ensure that the project is in Full Resolution (1920x1080). Click OK.

Step 3
Open the Titles tab and drag the Default Title to the Timeline. Then, double-click on the Default Title and click on ADVANCED.

Step 4
From the Advanced settings panel, delete the existing text and add a Rectangle shape.

Step 5
Disable the Text Fill and the Shape Border options from the panel on the left side.

Step 6
Click the drop-down arrow on the Shape Fill option and change the Type to Gradient Fill. Then, adjust the two color pallets from lighter to darker to create a gradient effect. Finally, adjust the rectangle to fit the entire screen. Click OK.

Step 7
Go to the Transitions tab → search for “Push” → drag the Push transition to the Default Title in the Timeline. Then, move the Playhead to the 1-second marker and drag another Default Title to that point from the Titles tab.

Step 8
Double-click on the new Default Title → go to Advanced. Delete the default text and add a Circle shape this time instead of a Rectangle. Disable the Text Fill and Shape Fill options this time.
Step 9
Scroll down to Shape Border and increase the Thickness bar all the way up. Then, change the circle’s color to match your background as closely as possible. Click OK.

Step 10
Copy the Title you just edited and paste it into the above layer. Then, double-click on the copied Title and go to its Advanced settings panel.

Step 11
In the Advanced panel, copy the circle and paste it somewhere else on the screen. Change its size if you want, and change the shade of its color to match the background once more. You can add as many new copies of the Default Titles and copy as many circles as you want. Click OK.

Step 12
After you’re done copying and pasting more Default Titles with more Circles inside, you can start animating them. Start with the first one. Double-click on the first Default Title with the Circle inside. Make sure you place the Playhead at the beginning of that clip. Then, go to the Animation tab.

Step 13
You need to add 3 keyframes. Add the first one right now. Just click on the “**+Add” button. Then, move the Playhead somewhere in the middle and click “+Add” again. Last, move the Playhead at the end of the clip, and click “+Add**” again to add the third keyframe.

Step 14
Now, go back to the first keyframe to edit its settings. Click the arrows to move between keyframes. Once you’re at the first one, start decreasing the Scale and the Position values as you move the Playhead toward the second keyframe. There are no rules here. Move each value based on how it looks best to you.
For the second keyframe, just increase the Scale and adjust the Position value based on how it looks on the screen.

Step 15
Now, apply the same method as in Step 14 to all the other circles in your video. Then, adjust the keyframe positions for all layers to create more unique movement throughout the video.

Step 16
Move the Playhead to 1 second and 30 frames. Then, add a new Default Title in the Timeline and go to its Advanced settings panel. From there, Enable the Outline option and Disable the Fill option. In the Outline option, change the color to White, set Opacity to 50%, and decrease Thickness to 1.

Step 17
Next, choose your favorite font and type in your text inside the textbox. Then, change the value you see highlighted in this image to “-20”. Finally, increase the text size to almost fit the entire screen. Don’t worry about the fact that you can’t see all of it on the screen.

Step 18
Go to the Animation tab and apply the “Type Writer” animation. Then, drag the yellow lines below just like you see in the image here. The arrows show you the length to which you need to drag these lines. Click OK.

Step 19
Set the Playhead to 1 second and 40 frames. Now, double-click on the last Default Title we just created and go to its Animation settings. NOTE: Don’t open its Advanced settings this time. Next, add a keyframe. Then, move the Playhead near the end of this clip in the Timeline. Now, drag the X position to the left until you see the last letter of your text appear on the screen. Click OK.

Step 20
Now, add another Default Title to the Timeline. Open its Advanced settings and type in your main text. Then, go to its Animation tab and apply the “Random 2” animation. Change its starting and end times according to your preference. Click OK.

Step 21
That’s it. You’re done! Feel free to preview the video and Render it. Congratulations on creating unique motion graphics in Filmora.
Summary
What you’ve learned:
- How to create custom motion graphics in Filmora
- How to edit and add animations to titles in Filmora
- Customize text and shapes in Filmora
2 Effective Ways to Add Text Behind Objects
Adding text behind objects in your videos can be a great way to start your videos. For example, you can do so to create an attractive intro or startup a video. So, if you hope to make a video like a pro, let’s learn how to add text behind objects in your videos by Filmora.

Part 1. What Are The Benefits of Adding Text Behind Objects in Videos?
Your videos must maintain quality to create content worthy of a huge audience. You may have a YouTube channel or be starting down the road. Then you must give this a try because
Give a cool look
Adding text behind an object in a video looks cool! Now, your object could be a silhouette of a person or a huge skyscraper. You can add a text tile behind the object, creating the illusion. Due to this, the text will be flying in real-time.
Show creativity
Blasting your channel with innovative and creative content is the key to building a big audience. But, of course, you can always opt for many ways to create a video showing your creativity. One of those ways is to add text behind your object.
You can create an attractive intro by adding text behind objects that captivate the viewer. It ensures that your subscribers stay tuned to your channel and your content.
Build up a solid audience
Every day can be a real struggle if you are a daily content creator on YouTube. The audience demands good content. But your daily videos can get boring if you do not use new methods to edit your videos.
You can add text behind videos to spice up your intros and hook your daily audience even more. That will show the audience that you are genuinely putting in the effort.
Part 2. What Will You Need To Add Text Behind Videos?
Now there are a few things that you will need to add text behind videos. First, take a look at the basic priorities to perform this feature.
1. A Static Object Video
Adding text behind an object can be tricky if the object isn’t static. For example, the effect will be ruined if an object moves around a lot in a video.
Our goal is to create a smooth text behind the video effect. And this can only be achieved if the target object remains static in the video and does not move about its position.
2. A Video Editing Software - Wondershare Filmora
Once you select a video source, you aim to add it to a video editor. For this purpose, Wondershare Filmora would be your best choice. Wondershare Filmora allows you to create innovative and attractive videos.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
It has a very engaging system UI, allowing even beginner users to get their hands on it instantly. You will learn how to add text behind your videos with a few simple steps.

Now that you know the requirements for the video, let’s move on to the step-by-step guide to add text to your video.
Part 3. Step-by-Step Guide To Add Text Behind Videos
We look at two examples of how to add text behind videos in Wondershare Filmora.
- A static video with an object that can be easily masked out.
- A video with high contrast and a clean background.
Add Text behind a Static Video
First, we will go with adding text behind a static object. For this, scroll more to get the step-by-step process.
Step1 Download Wondershare Filmora
If you are a beginner just starting in the video editing business, Wondershare Filmora is the best choice. Follow the steps below to download the free version of Wondershare Filmora:
- First, download the Wondershare Filmora on your PC or Mac.
- Open the setup and install the Wondershare Filmora.
After downloading the Wondershare Filmora software, let’s edit the video. Scroll below to learn how to start the editing process!
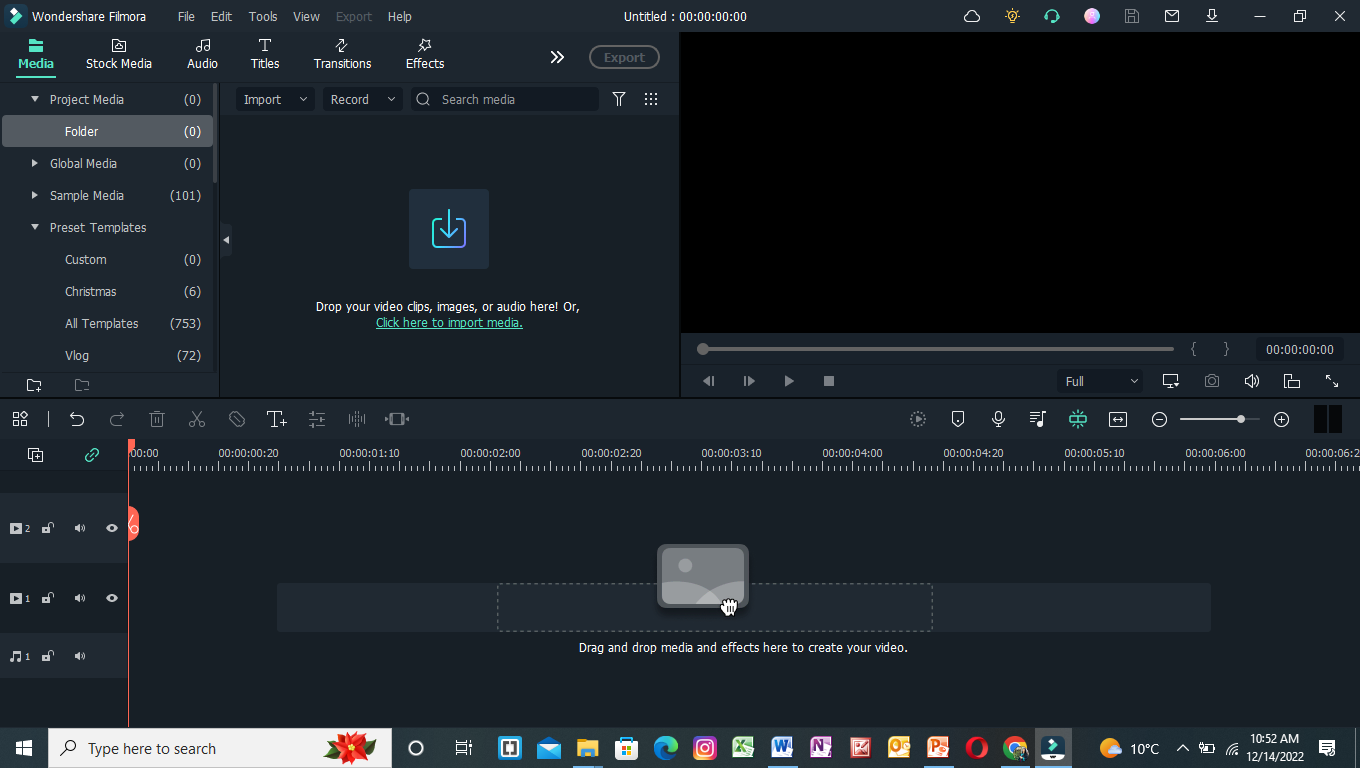
Step2 Add the Video to the Timeline
We will first look at the static video example. For this, follow the below instructions:
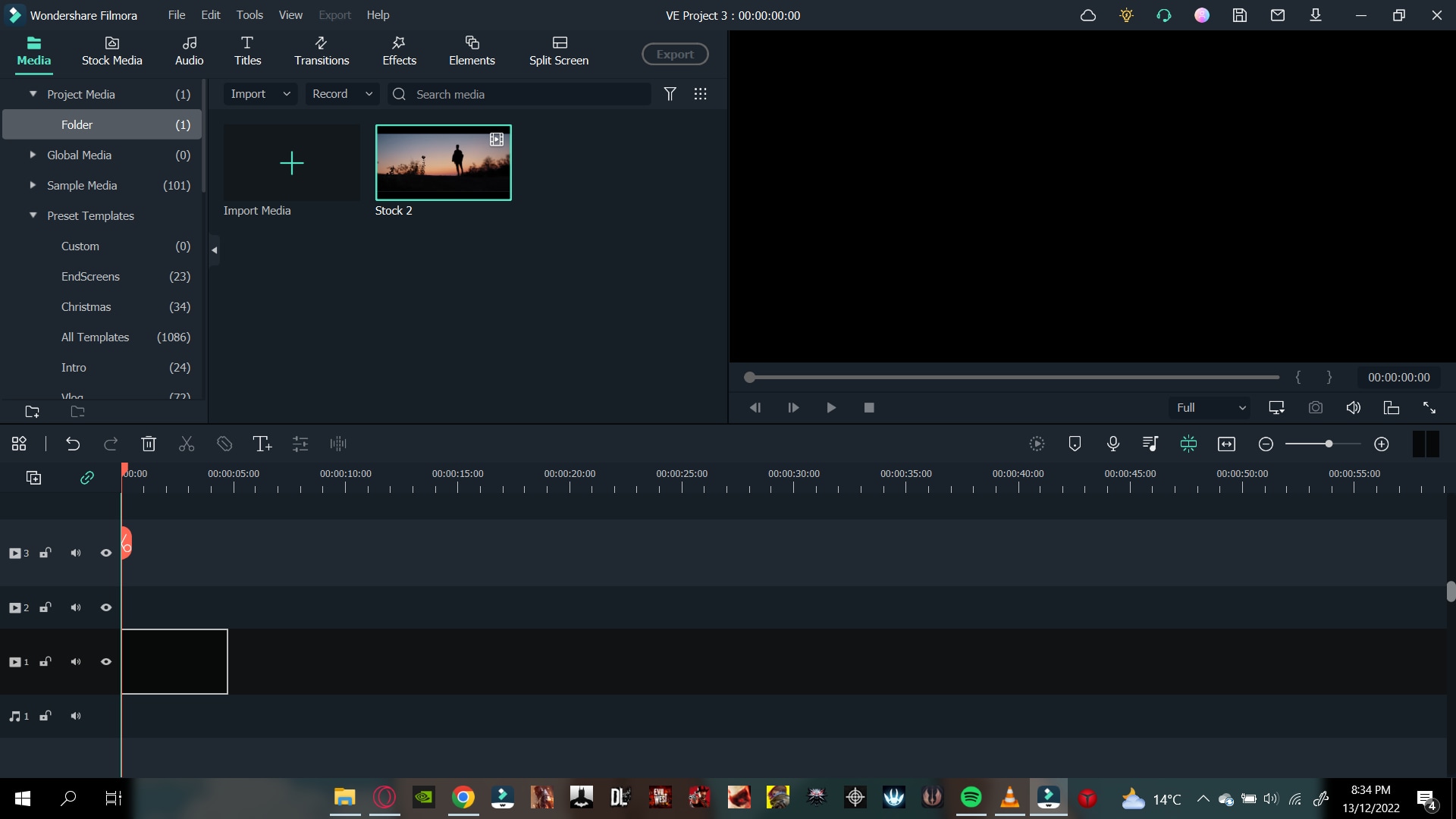
- You have to start by importing your video in the import library.
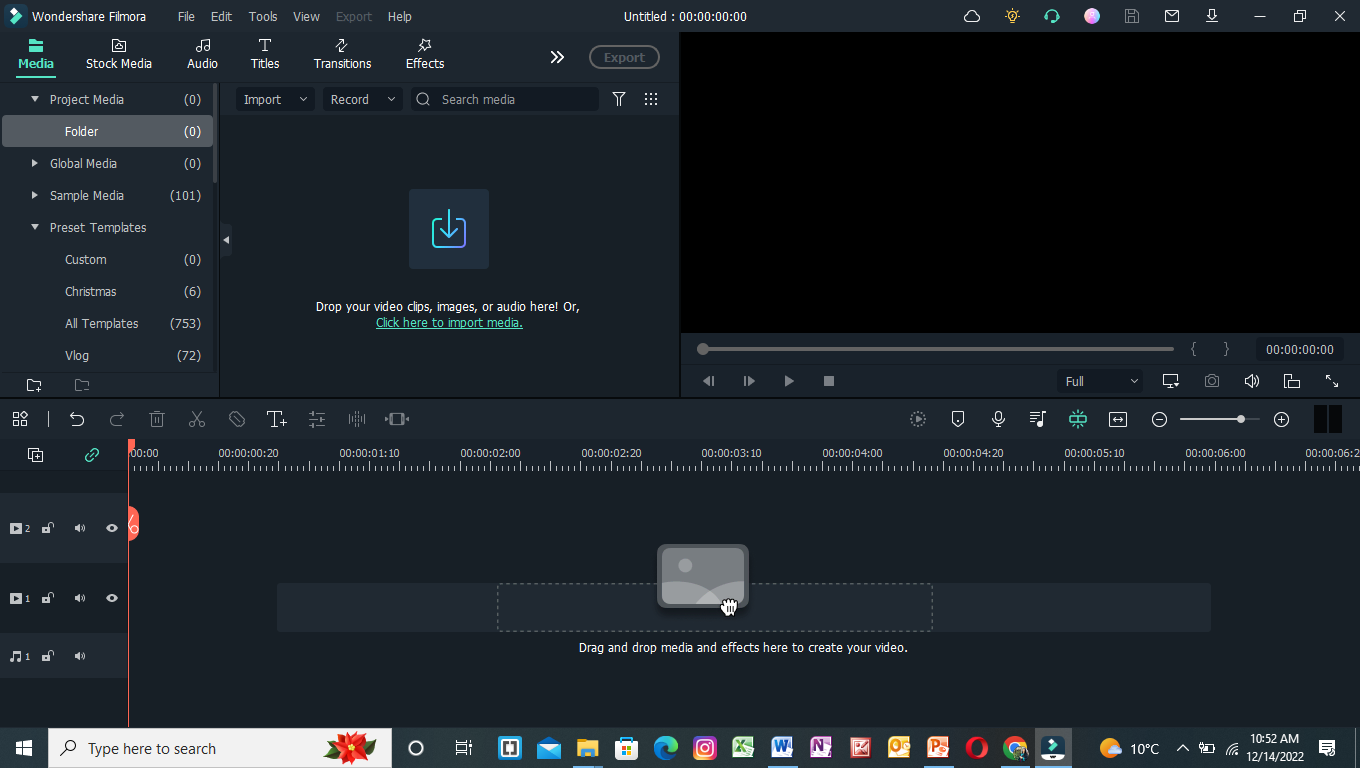
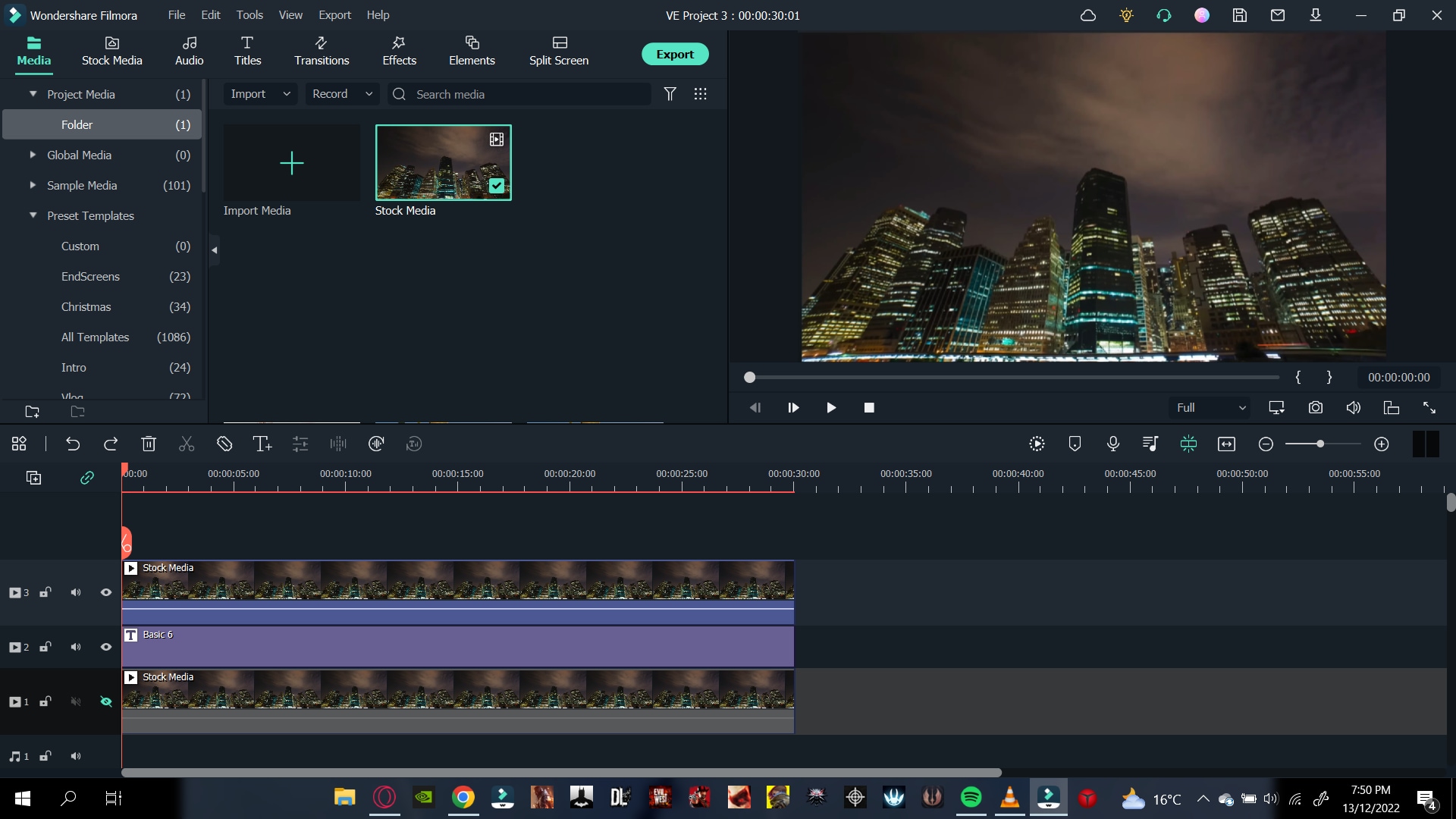
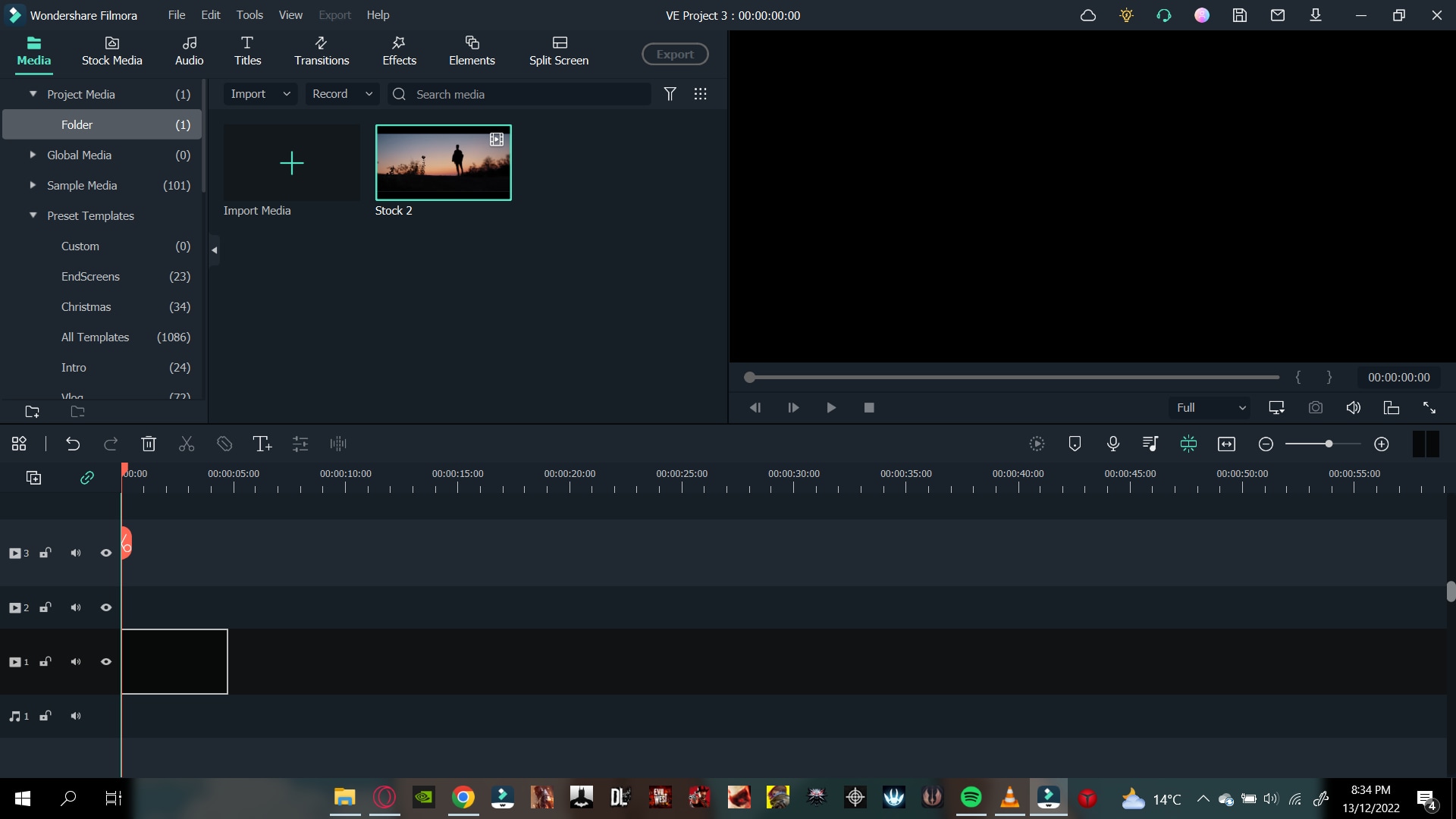
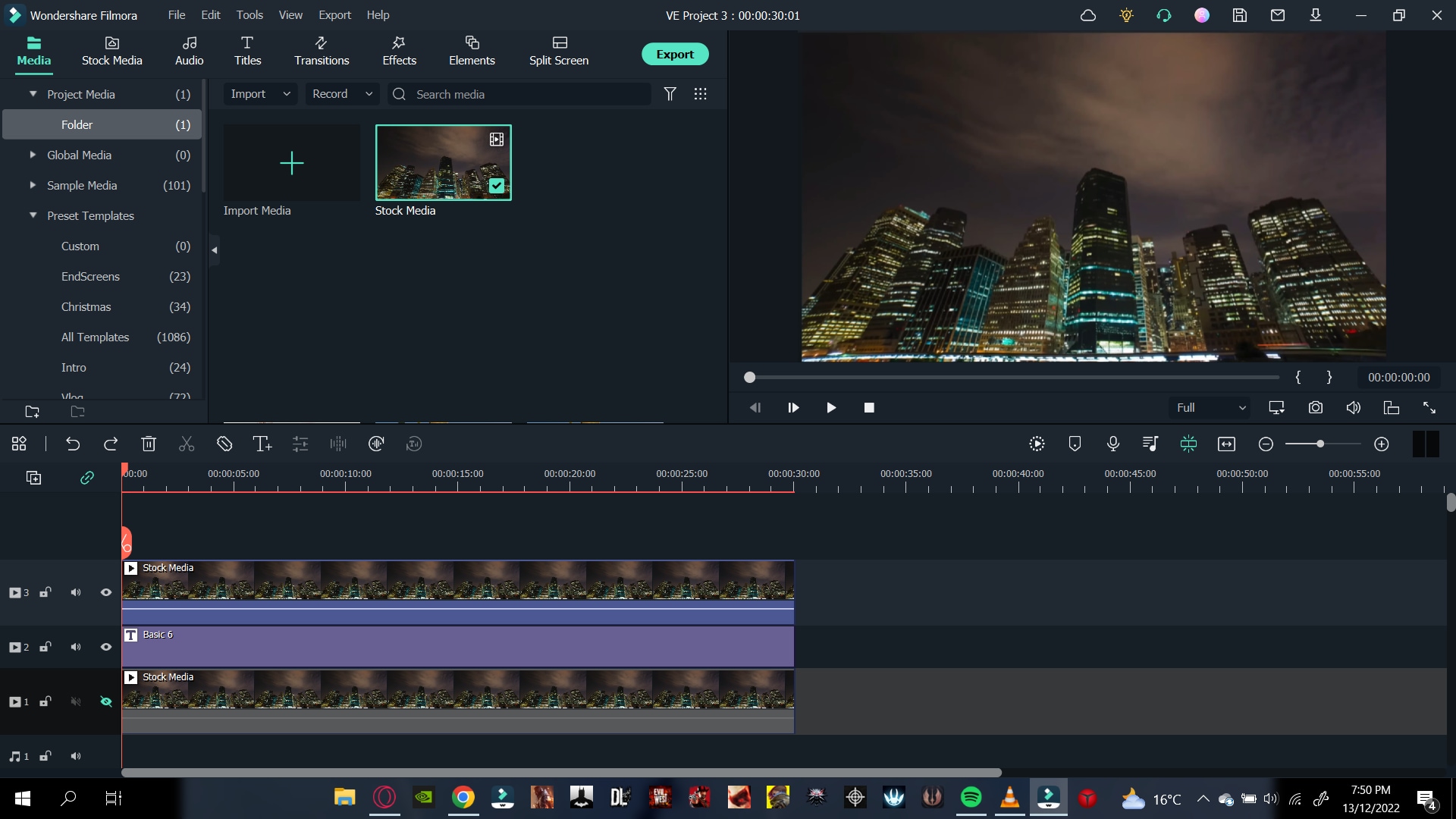
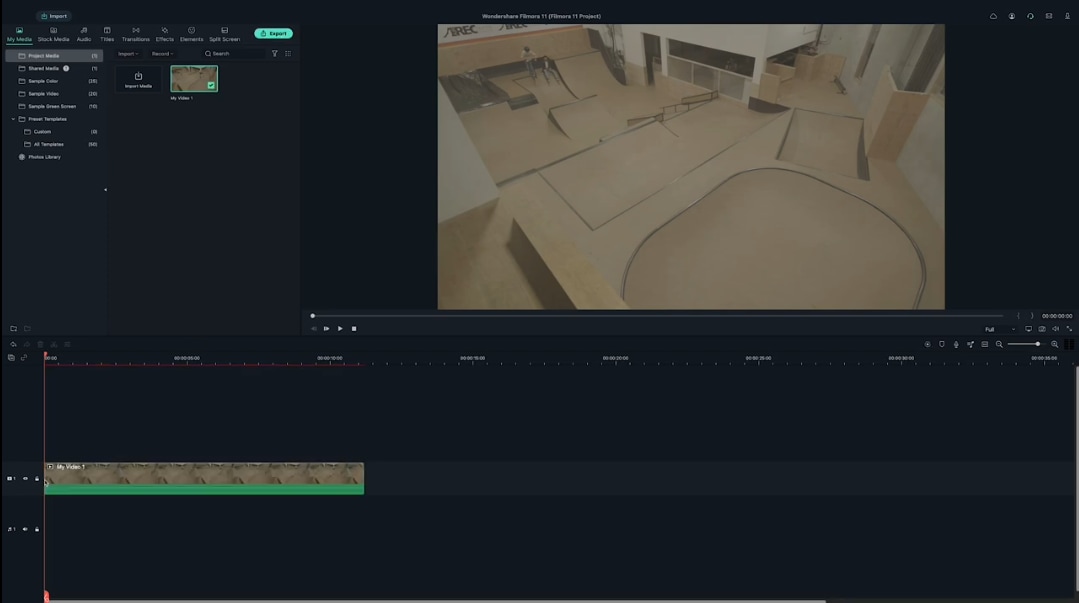
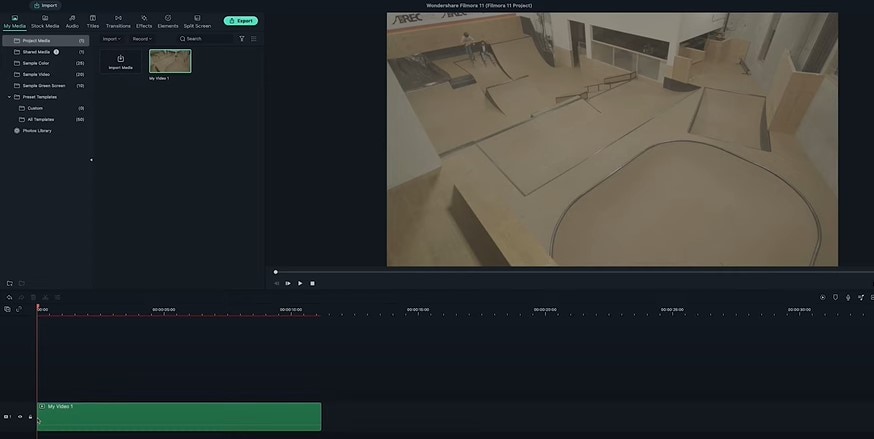
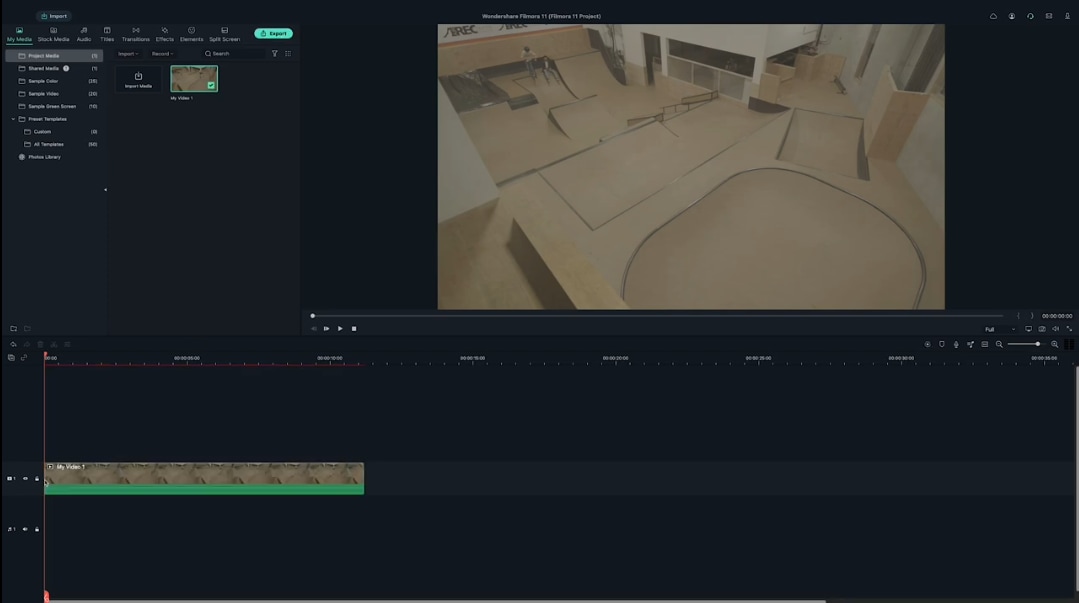
- From the import library, you can click on the video and drag it down below to the timeline.

![]()
Note: Adding video to the timelines will allow you to create a workspace to edit your video.
Now let’s move on to how we will add the text tile to our video.
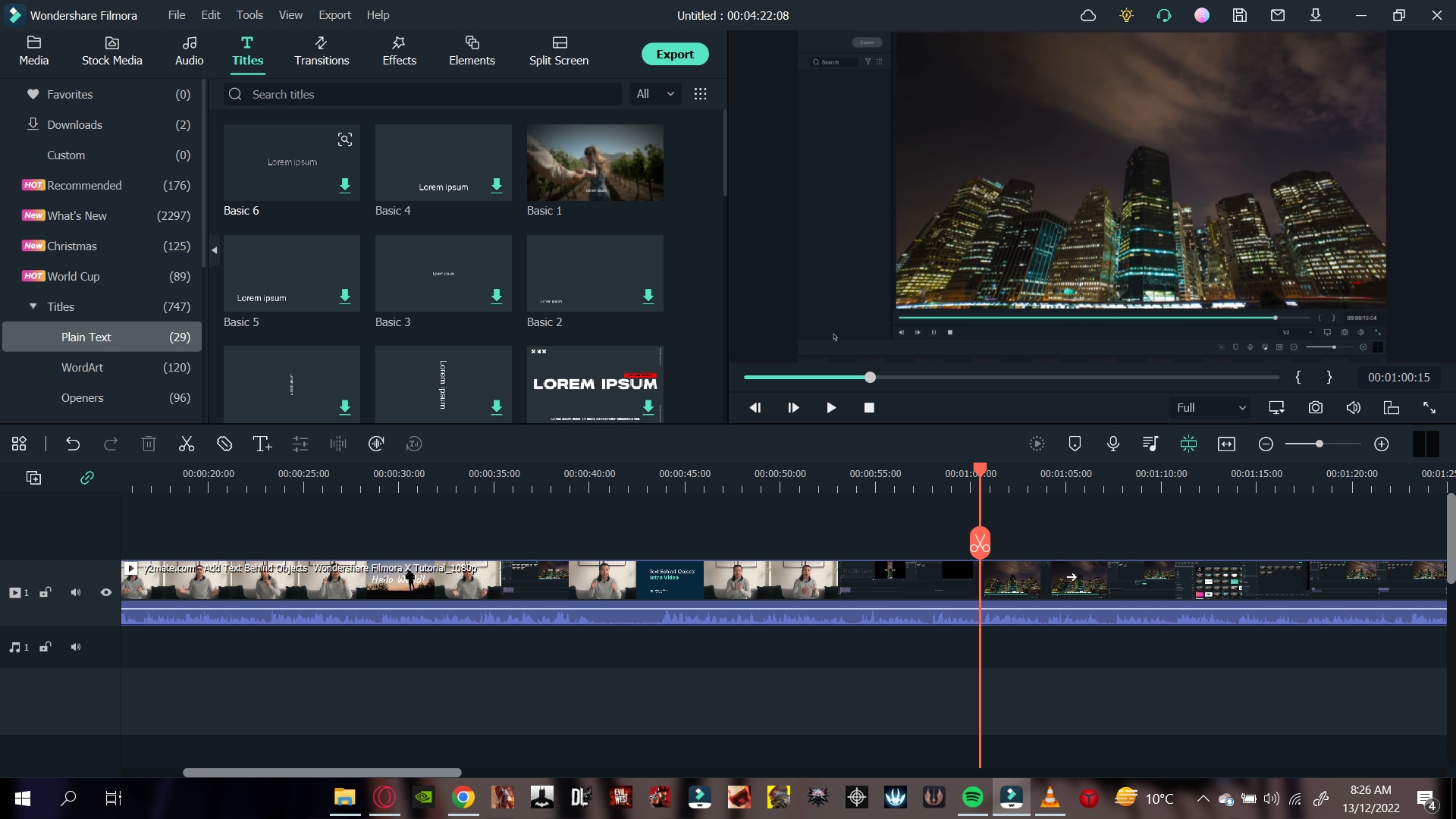
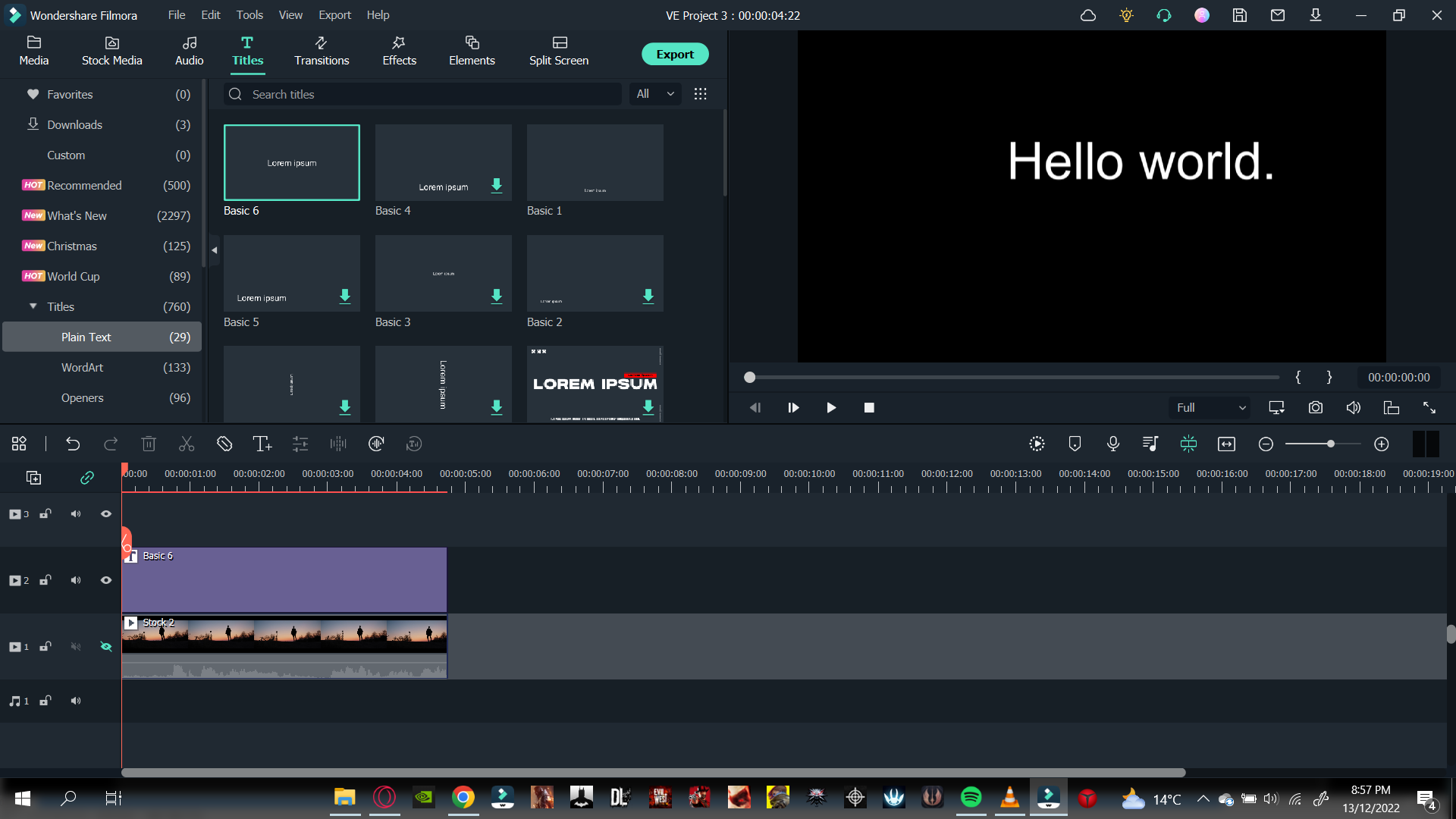
Step3 Add the Text Tile
It is time to add the text tile you will animate behind the object. To do that, follow the steps mentioned as such.:
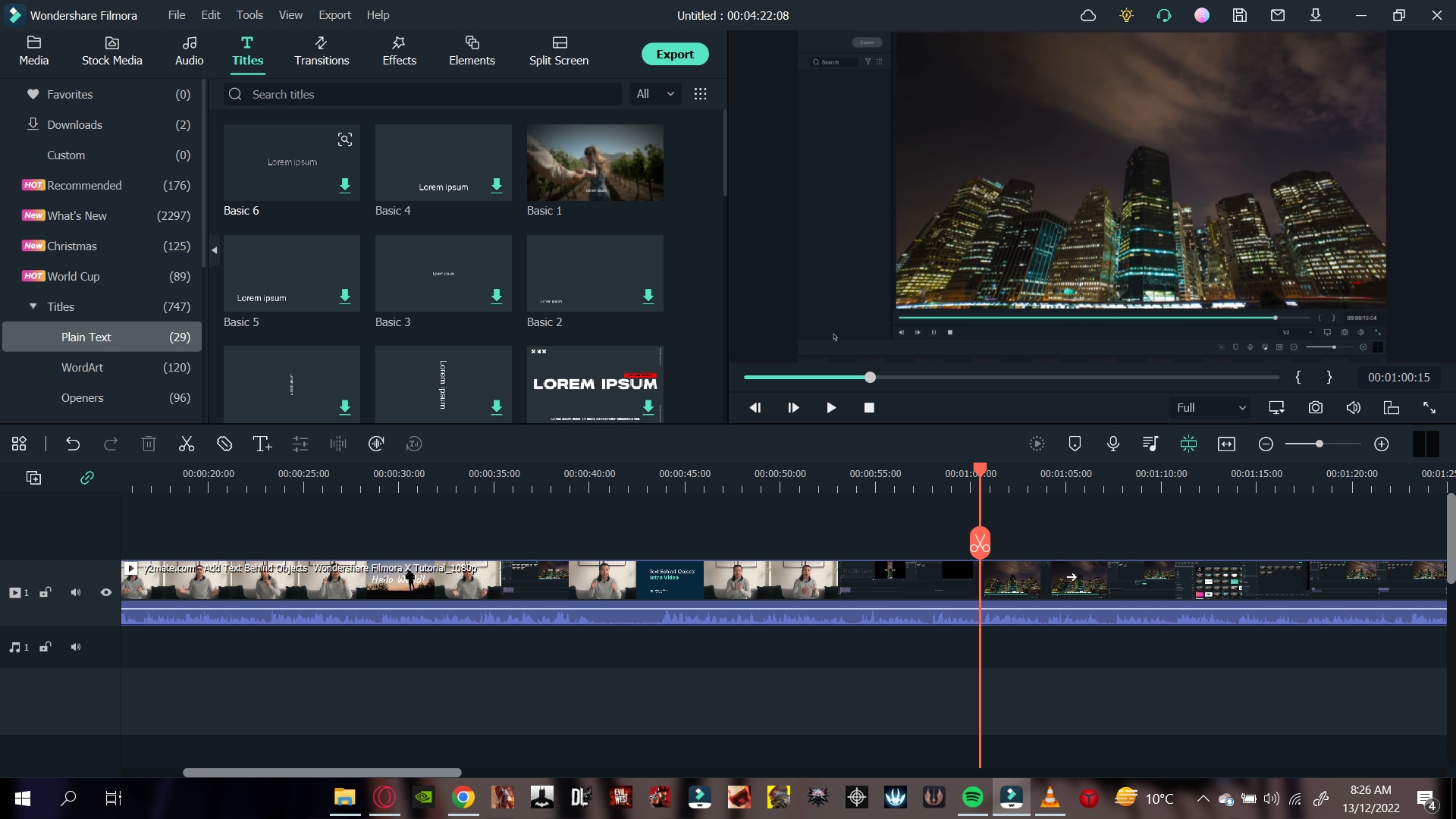
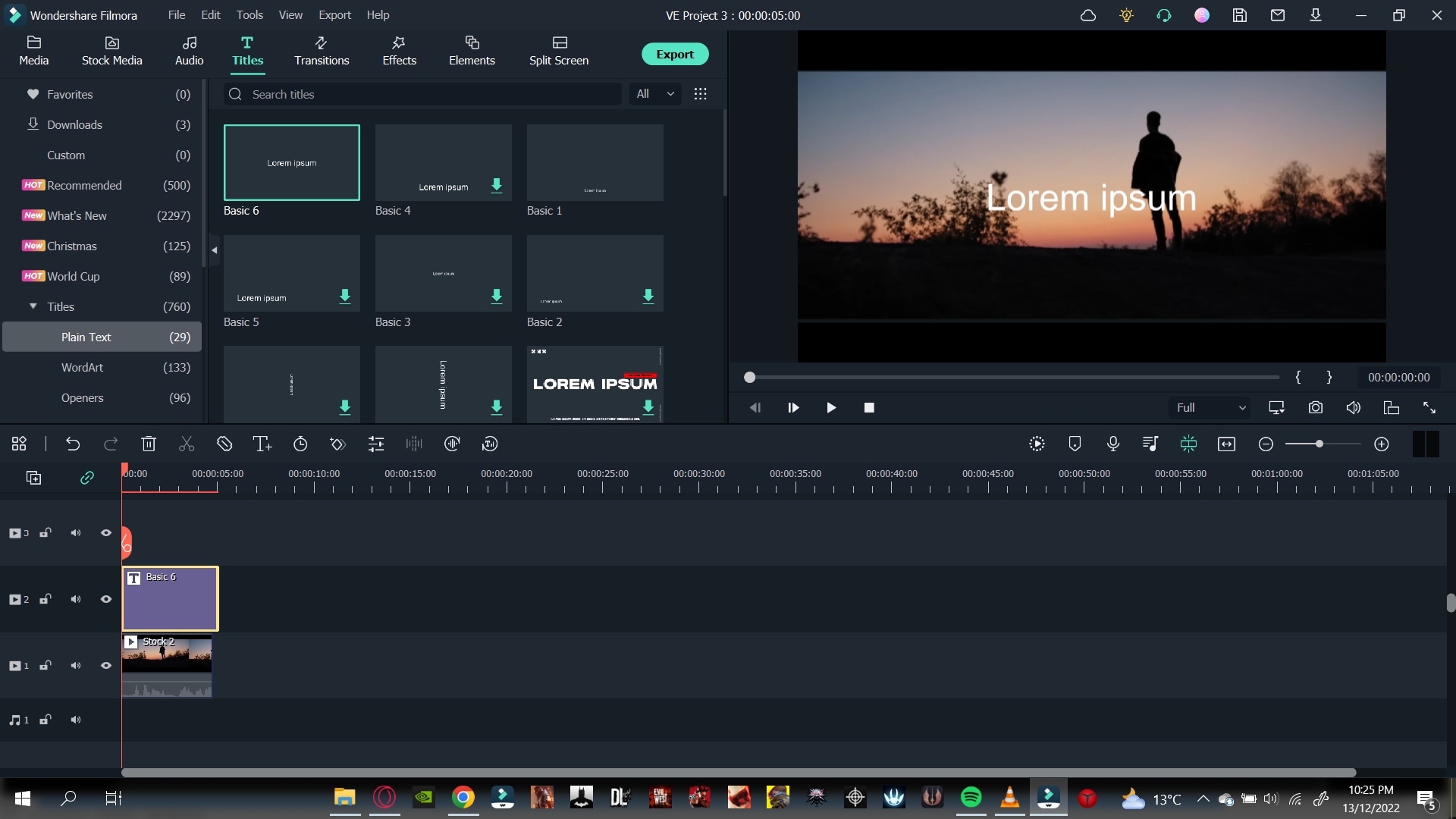
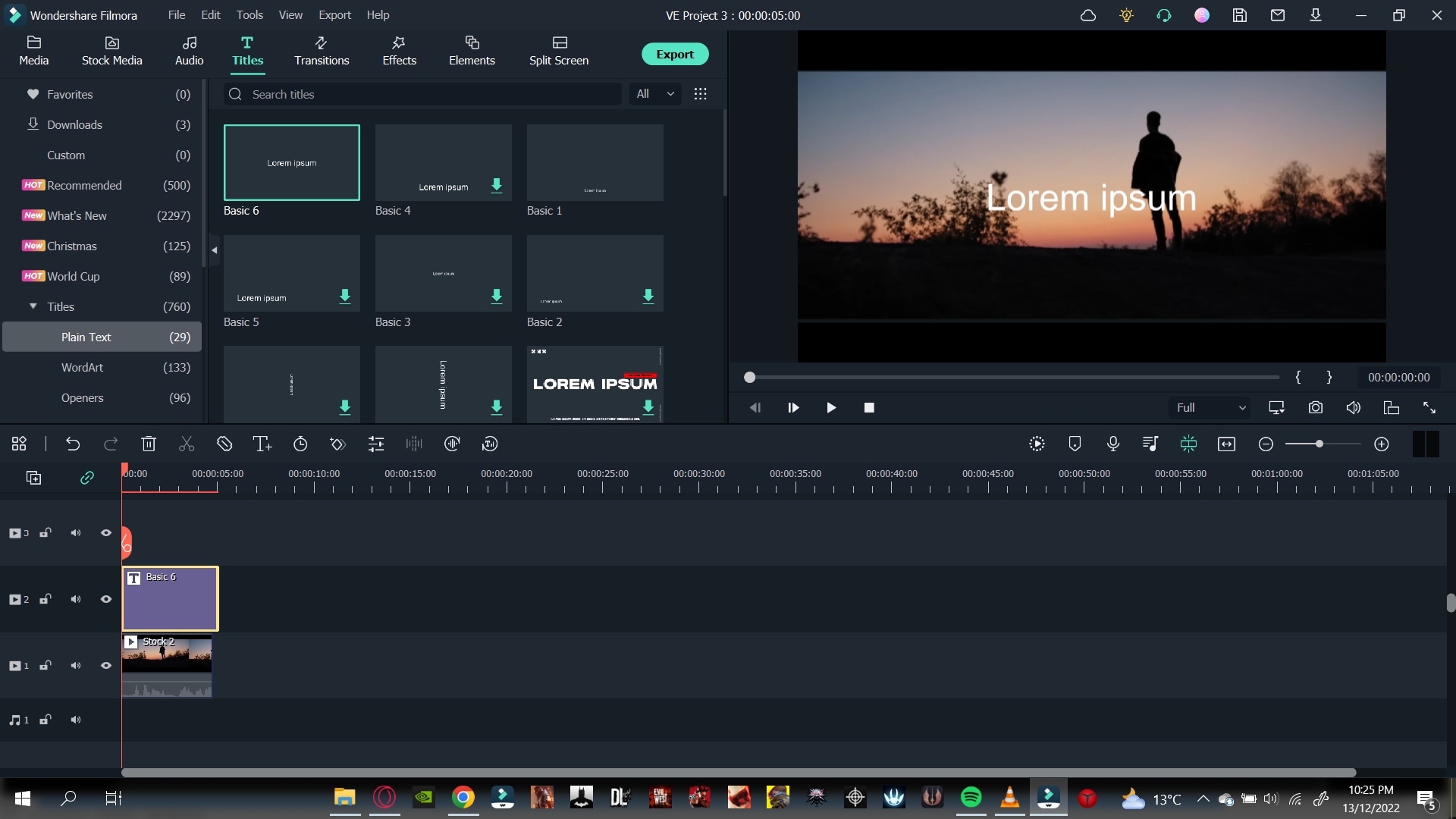
- Go to the Titles icon on the bar above the import library.
- A drop-down option will be available on the left side.
- Scroll down to the Plain text.
- Here, you can see many text tiles to add to your video.
- You can choose anyone you like.
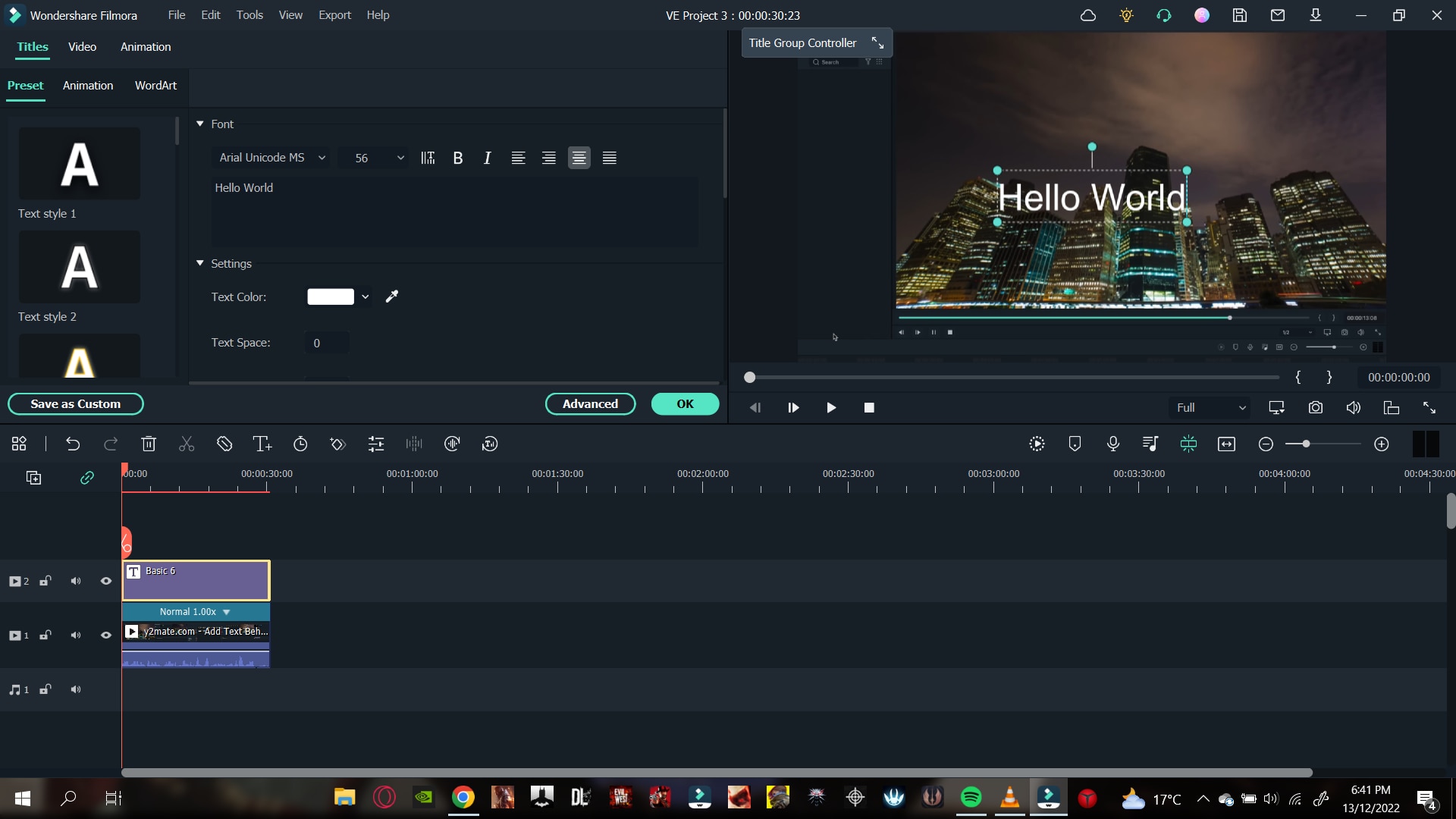
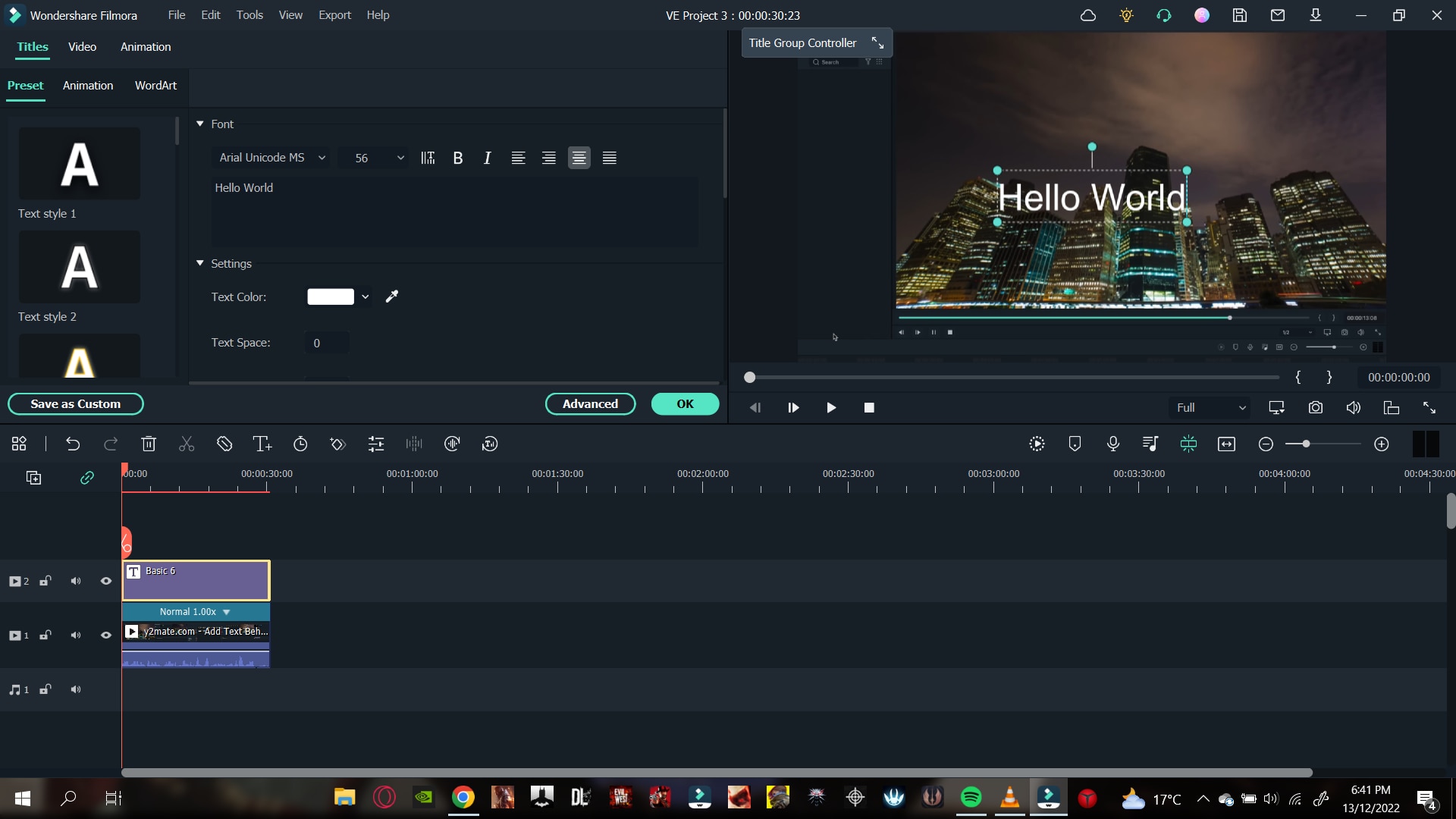
- The most commonly used tile is the Basic 6.
- When you add the text tile to the timeline, you must ensure that the text is of equal length to the video.
- To do that, drag the right corner of the text tile and drag it to the right to match the length of the video.

Step4 Edit the Text Tile
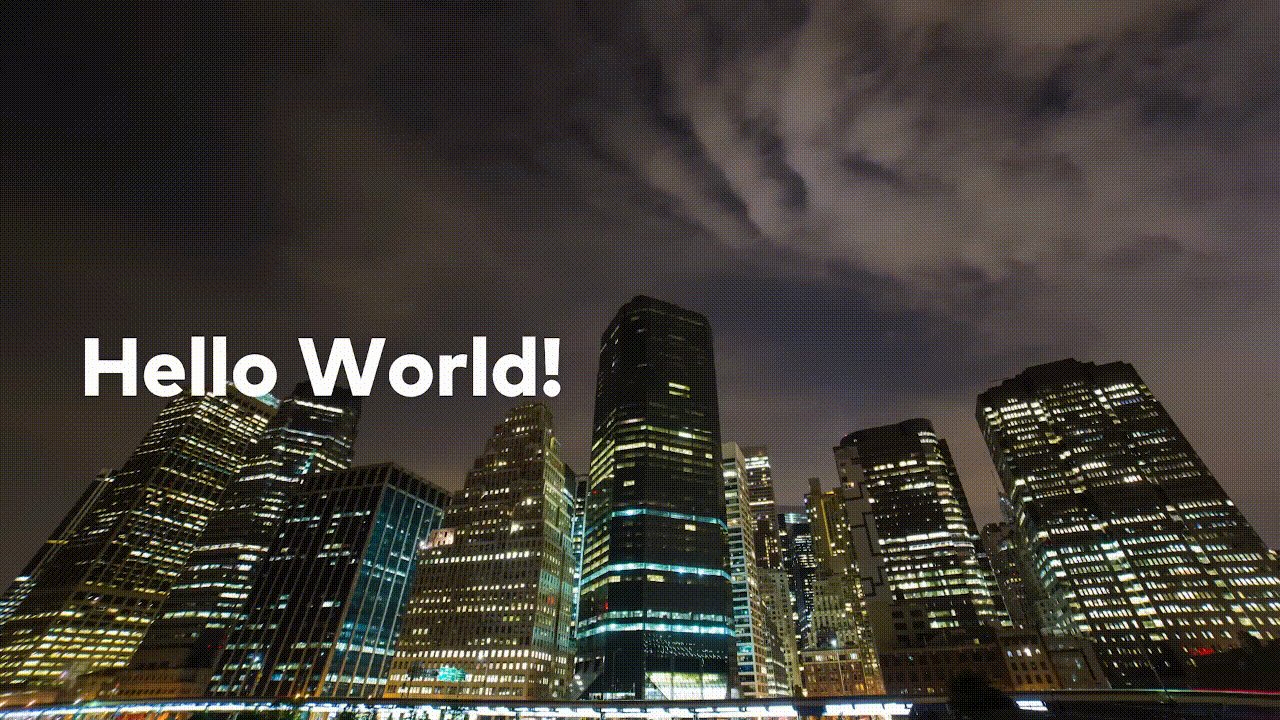
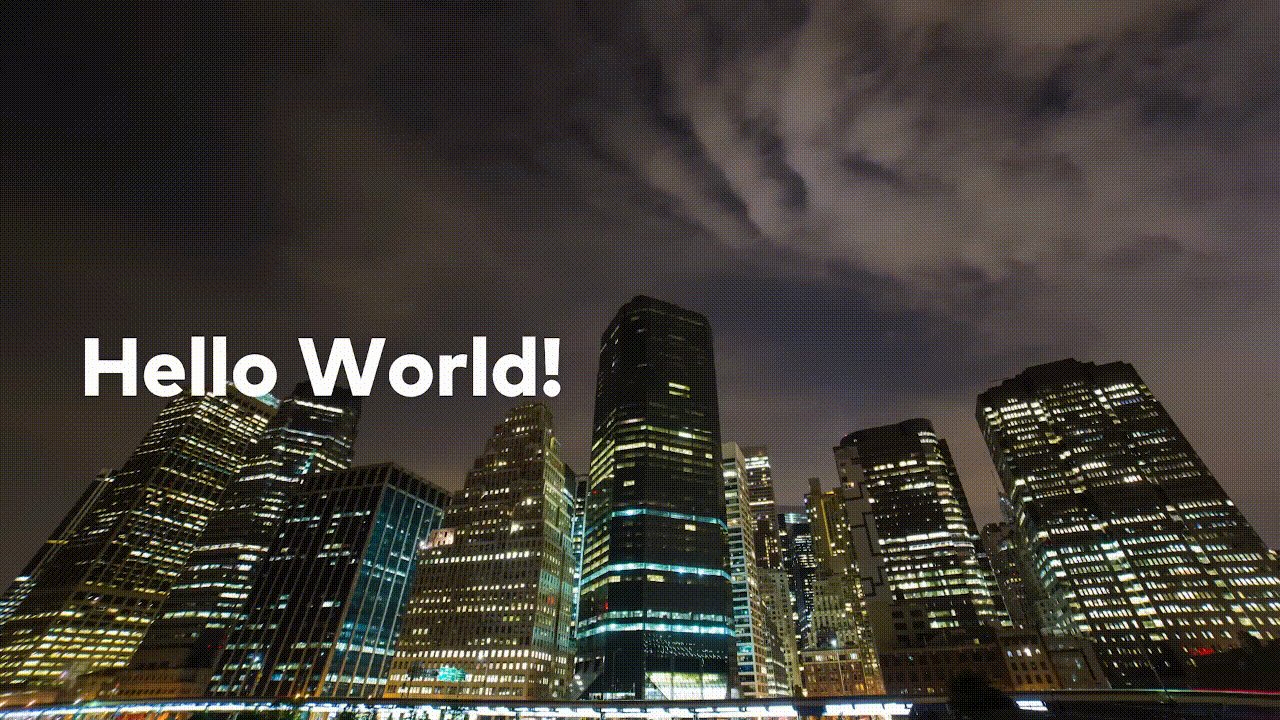
After you have added the text tile you desire, you need to type in the text. For this article, we will keep it simple. We will be typing a simple statement such as “Hello, World.“
- Double-click the Text tile to open the settings menu.
- After the settings menu is opened, type in the text box on the import window.
You will notice changes on the main window that your text has changed.

- After the text appears, you can make the font look as desired.
- Look above the text window, and you will see the type of text font selected.
- Click on the drop-down option and choose whatever you like.
Let’s move on to animate the text tile.
Step5 Animate the text tile
After adding text, it is time to animate it. This animation will decide how your text will appear behind the target object.
- First, you must open the text settings by double-clicking on the text tile in the timeline.
- In the settings opened in the import window, you will have to click on the animation tab in the upper left corner, aside from the Preset
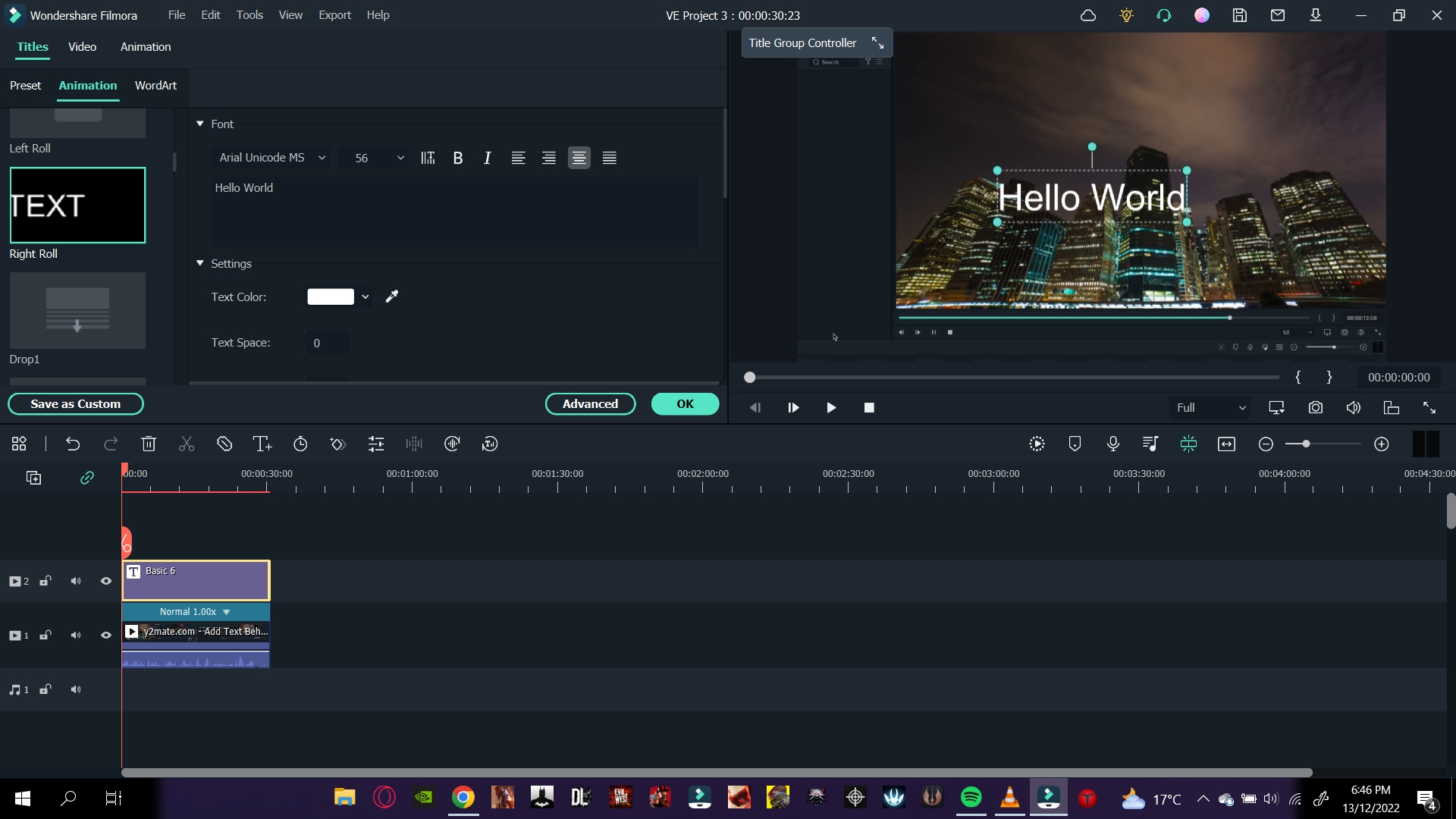
- Now scroll down to where you will see the Right Roll
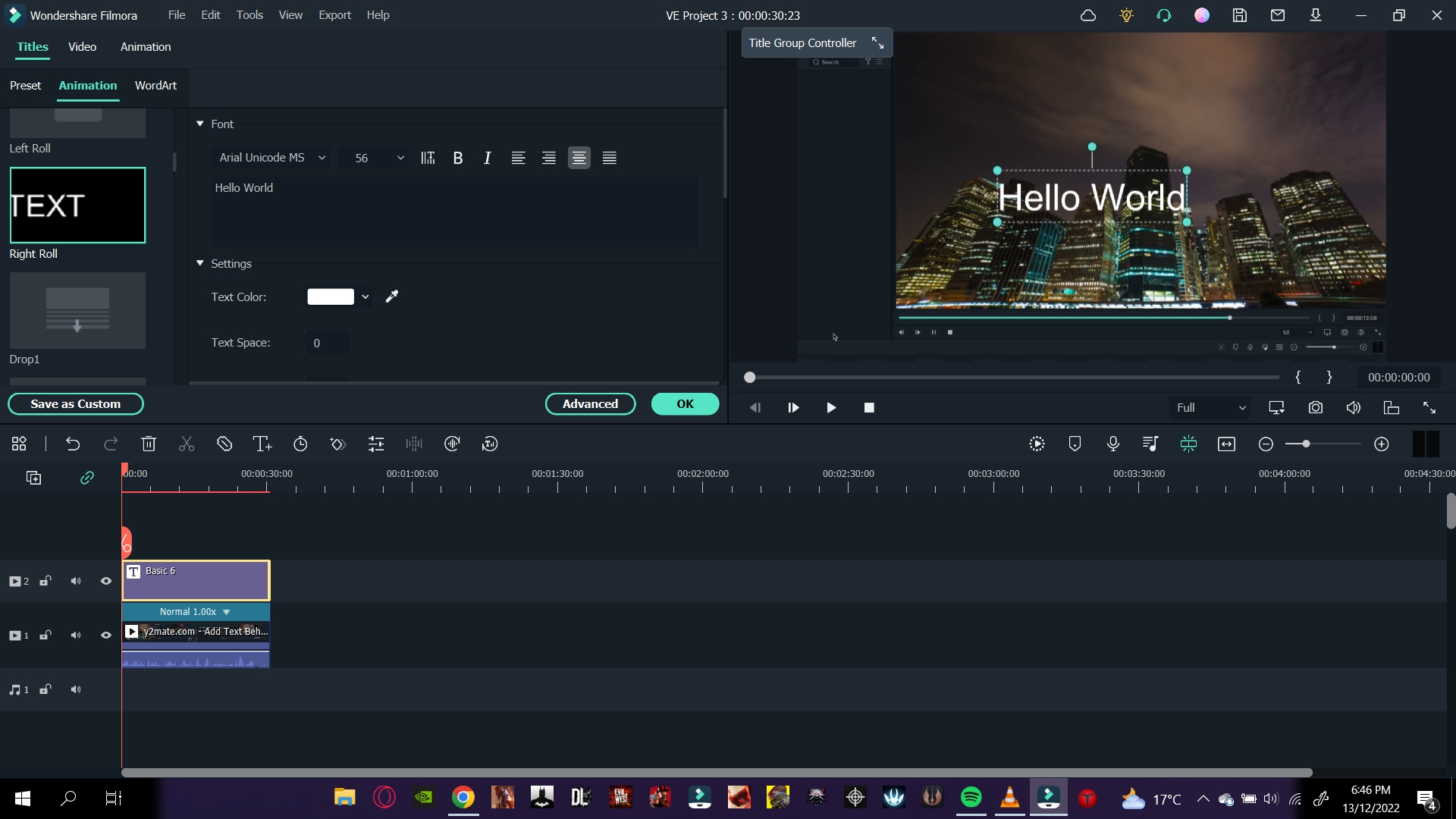
- Click on Right Roll and then click on the OK in the bottom right corner of the import window.

![]()
Note: You may notice now that the text appears in front of our object. Don’t worry now! We are getting there. With a few simple steps, we will see the results.
Now let us move on to the more significant part of the editing, masking the object. Again, look ahead to see how you can mask the object!
Step6 Mask the Object
To mask our object, we will need to be technical. We will begin by adding the same footage of the static object on our timeline. Follow the steps mentioned below:
- Drag and drop the static object footage above the timeline text. Make sure the text stays in the middle of the sandwich.

- We will hide the video in the first track to simplify things. In addition, this will make our editing easier.
- We will have to look in the effects library to insert the masking effect.
- You can see the Effects icon on the bar at the top.
- Click on the Effects.
- You will see the search bar at the top of the import window.
- In the search bar, type in Image mask.
- Drag the Image mask effect on the video above the text tile.
Now the masking effect has been added. But we would have to adjust so that it stays upon our object.
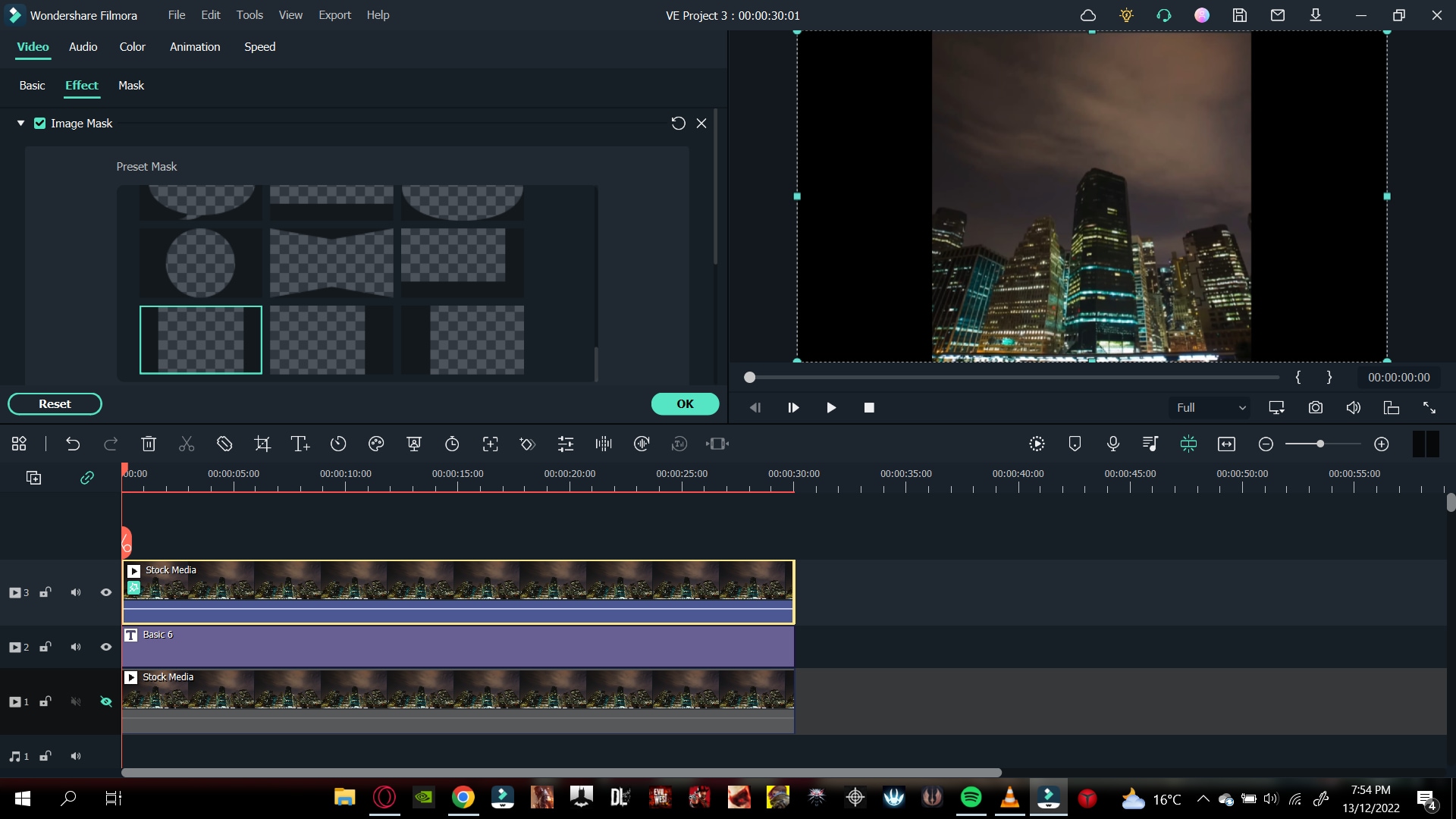
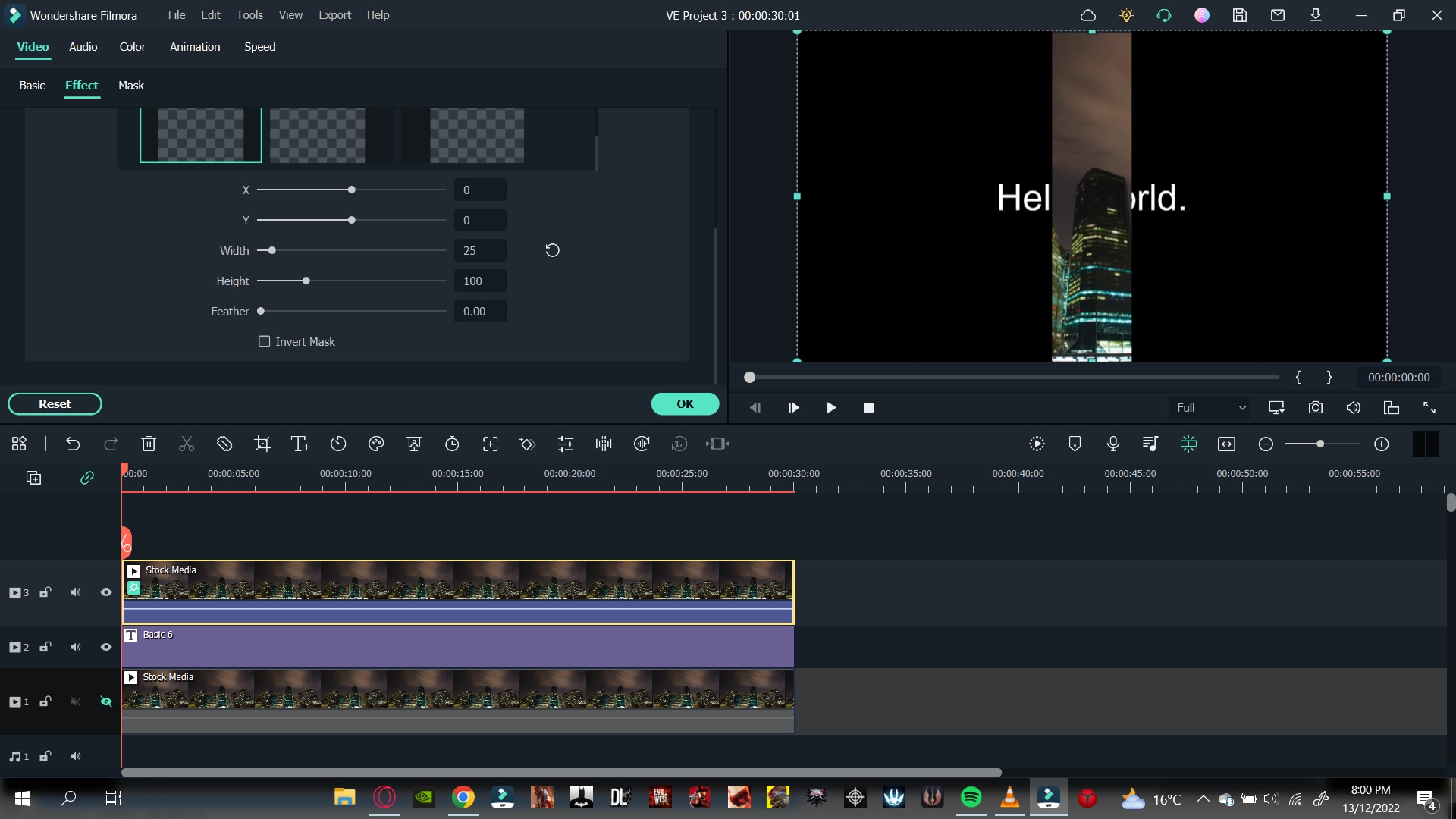
- Double-click on the video and the settings option will open up.
- Go into the Effects
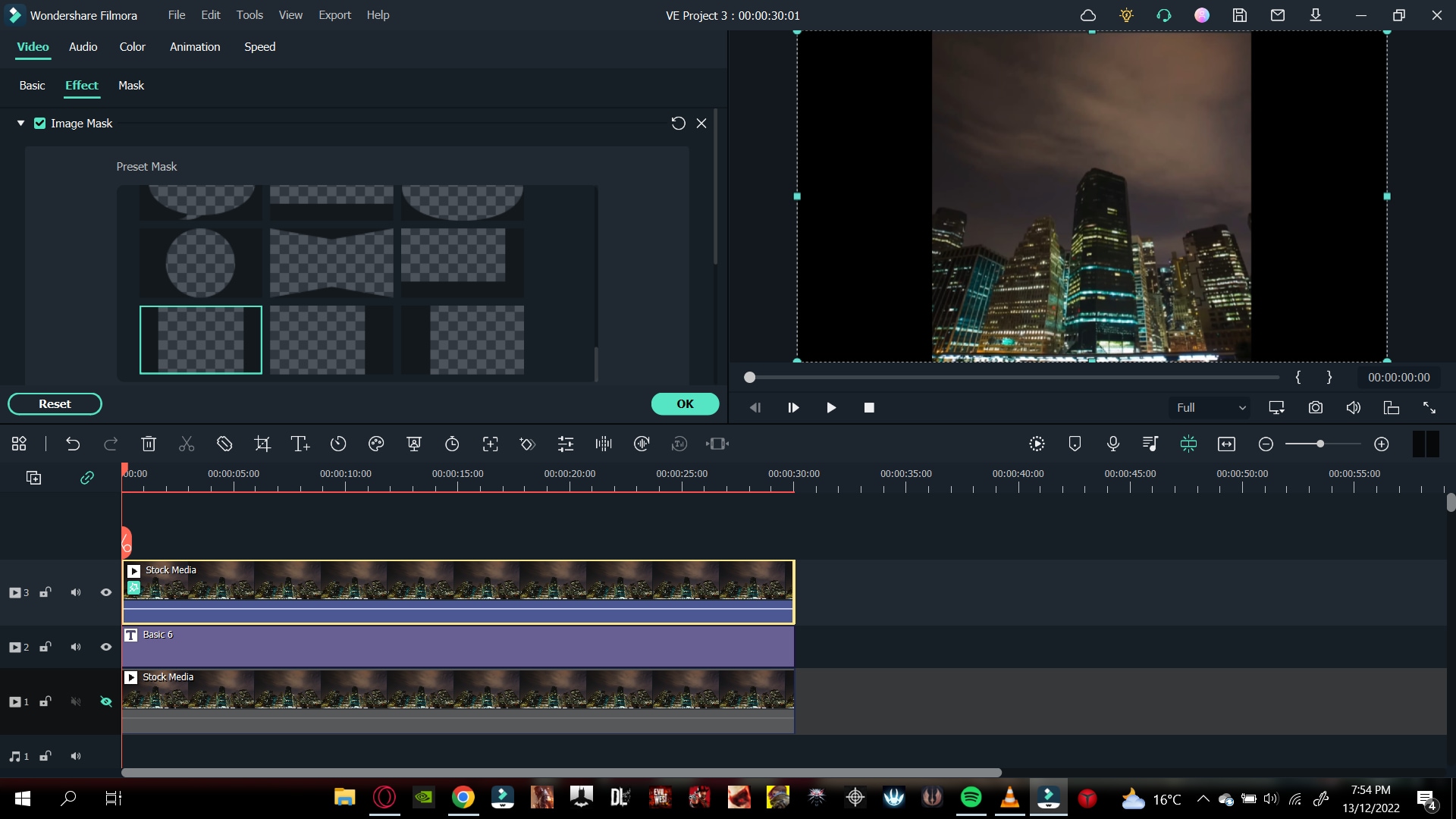
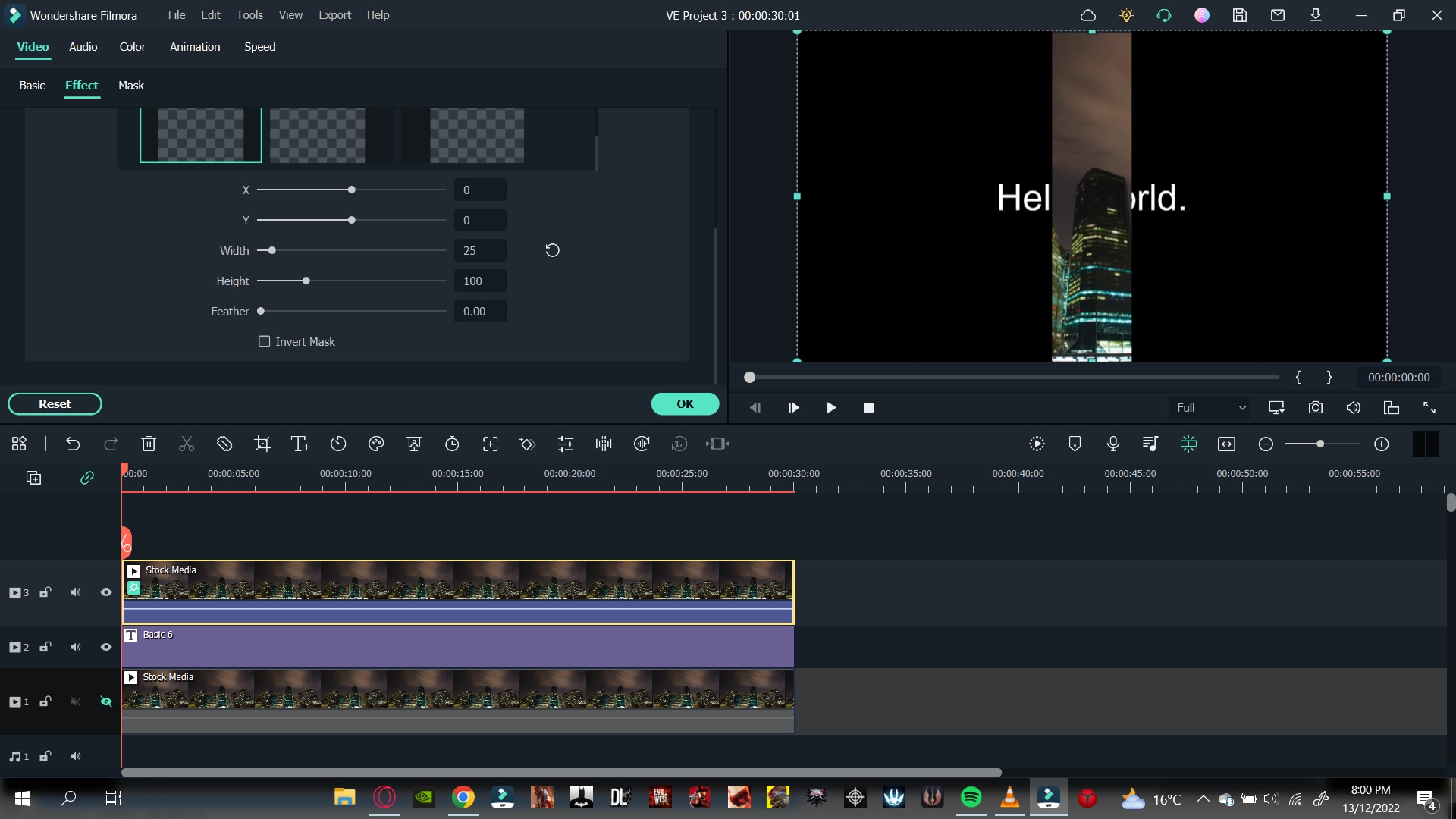
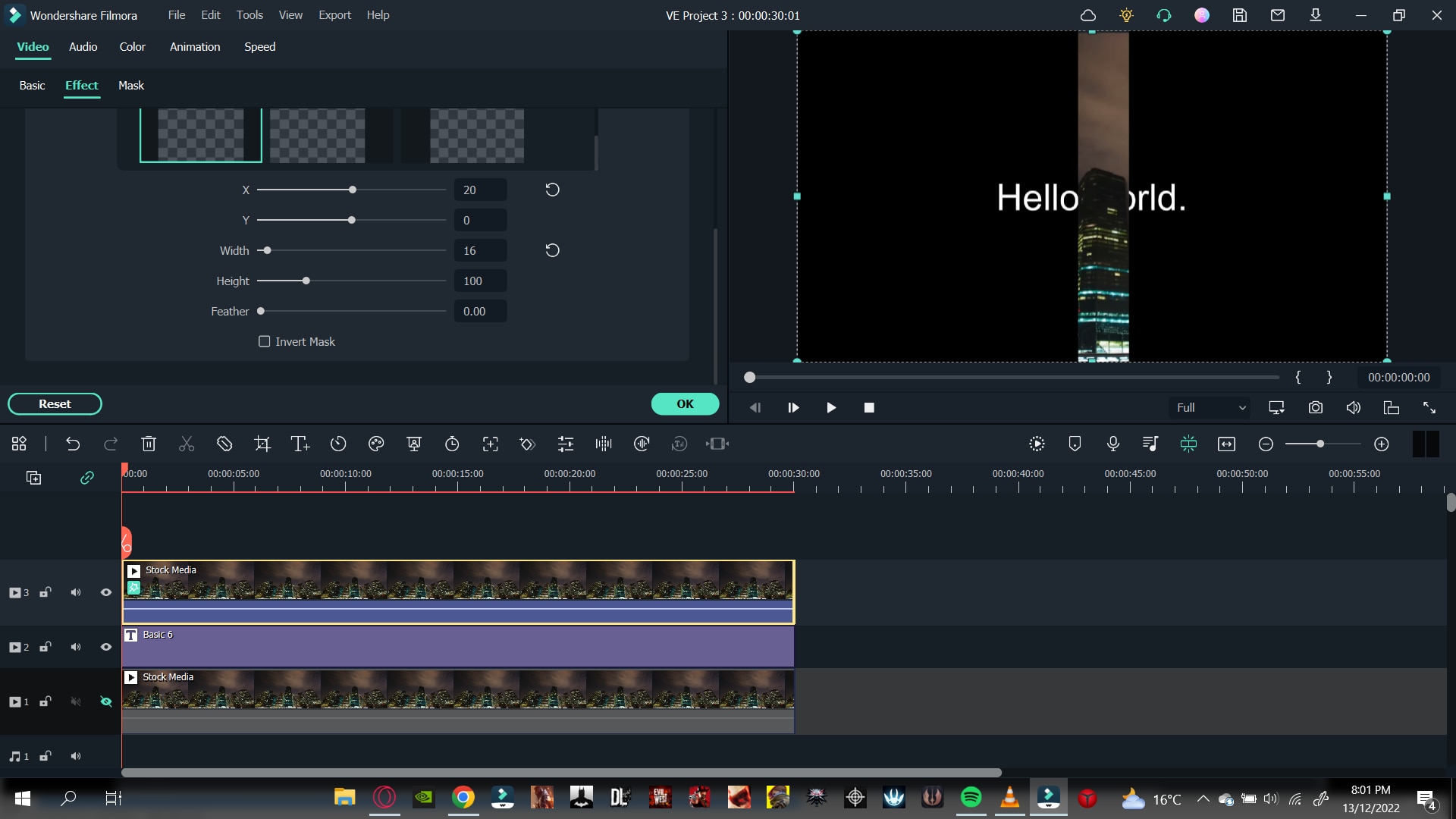
![]()
Note: You must select your target object’s mask shape exactly as its shape.
- We have to mask out a building, so that we will need a vertical rectangle.

- After you have selected the shape of your object, we will need to convert it to the object’s size so that it only masks the building.
- To do that, scroll down below the import window to the settings.
- Here you can see the X, Y, and width settings.
- First, move the width bar so that it matches the width of the building.

- Now drag the X bar until the mask is confined to the building. You would have created the mask only limited to the building.

- Once you complete this step, click OK in the bottom right corner.
- Now un-hide the original video that you imported in the beginning.
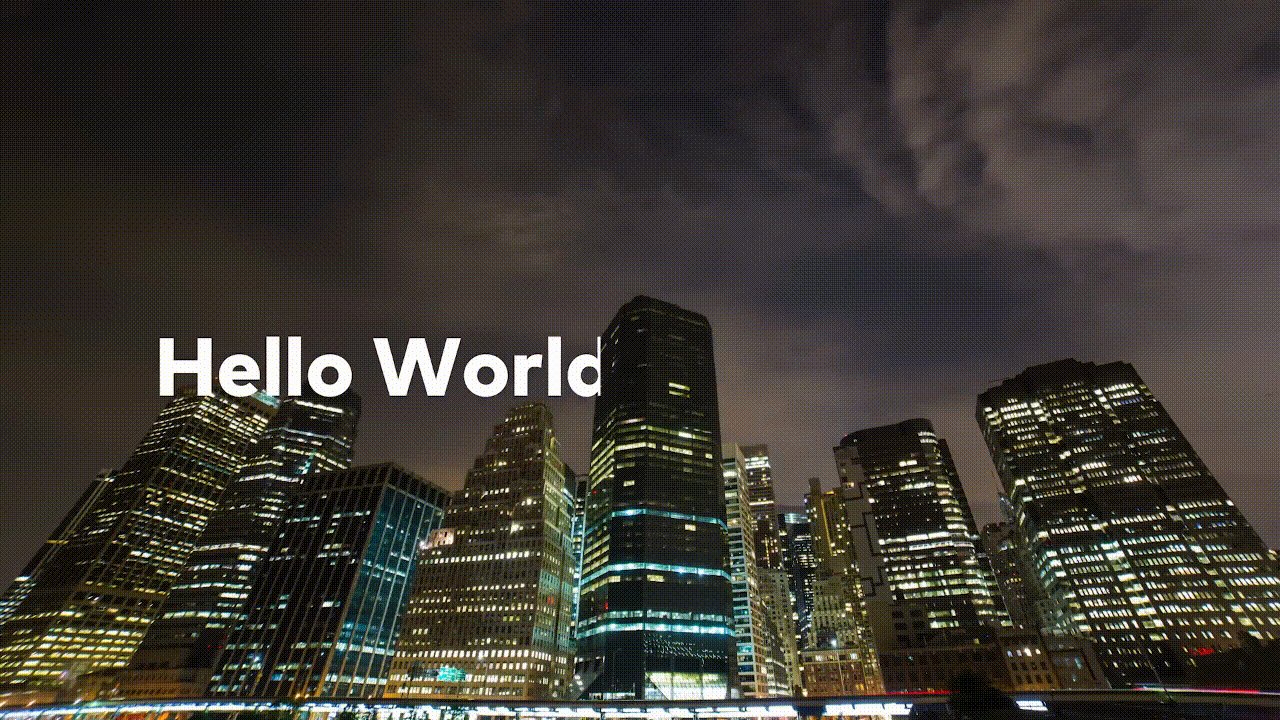
Finally, play the video in the main play window from the beginning.

You have successfully created a text behind the object effect. Now that you know how to add text behind static objects let us move to learn how to add text to a video that has high contrast and a clean background.
Add text behind a high contrast and clean background
Besides the text can be added behind a static object, it can also be added to a clean background with high contrast. But how is it? Let’s dive into it.
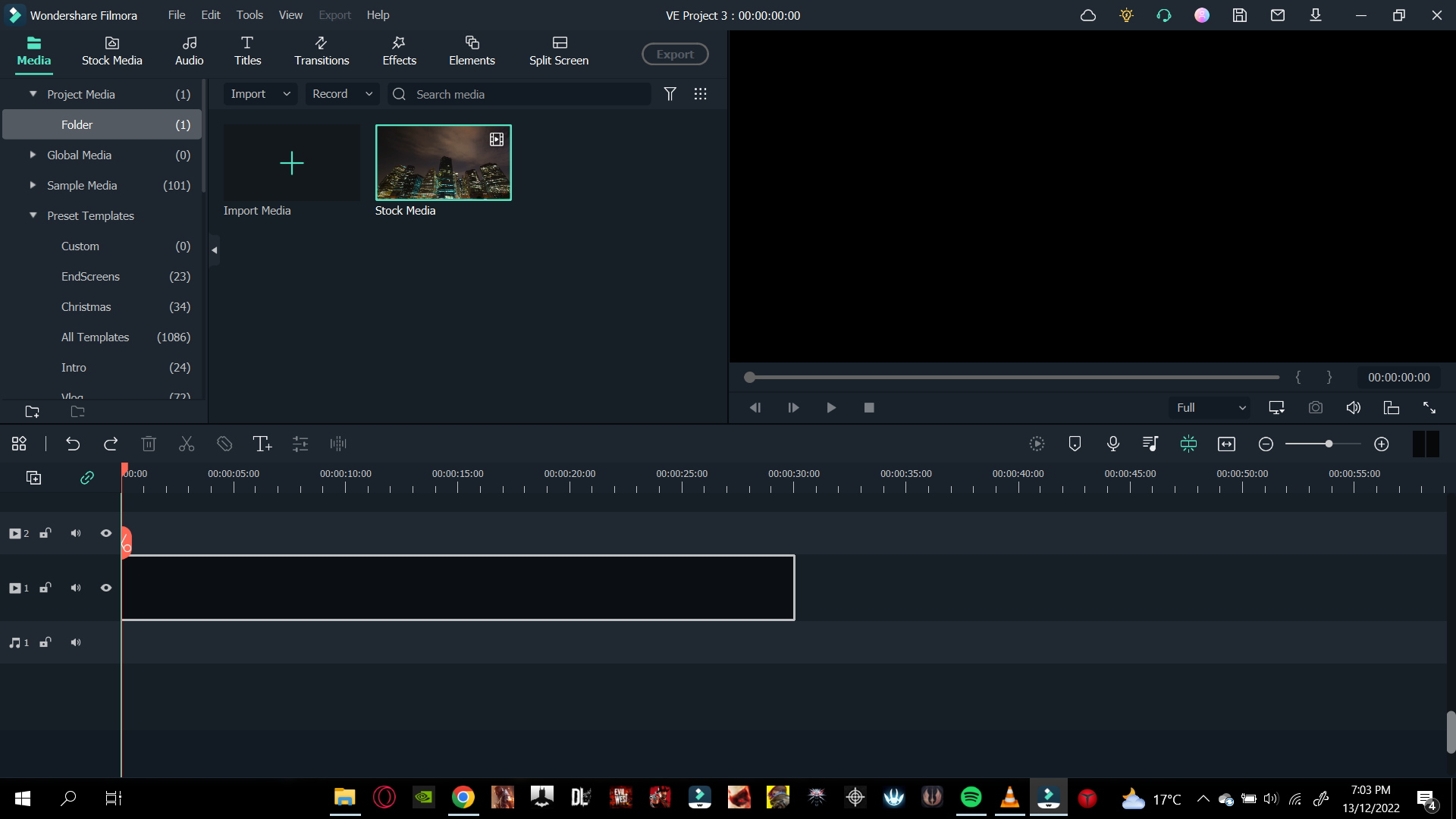
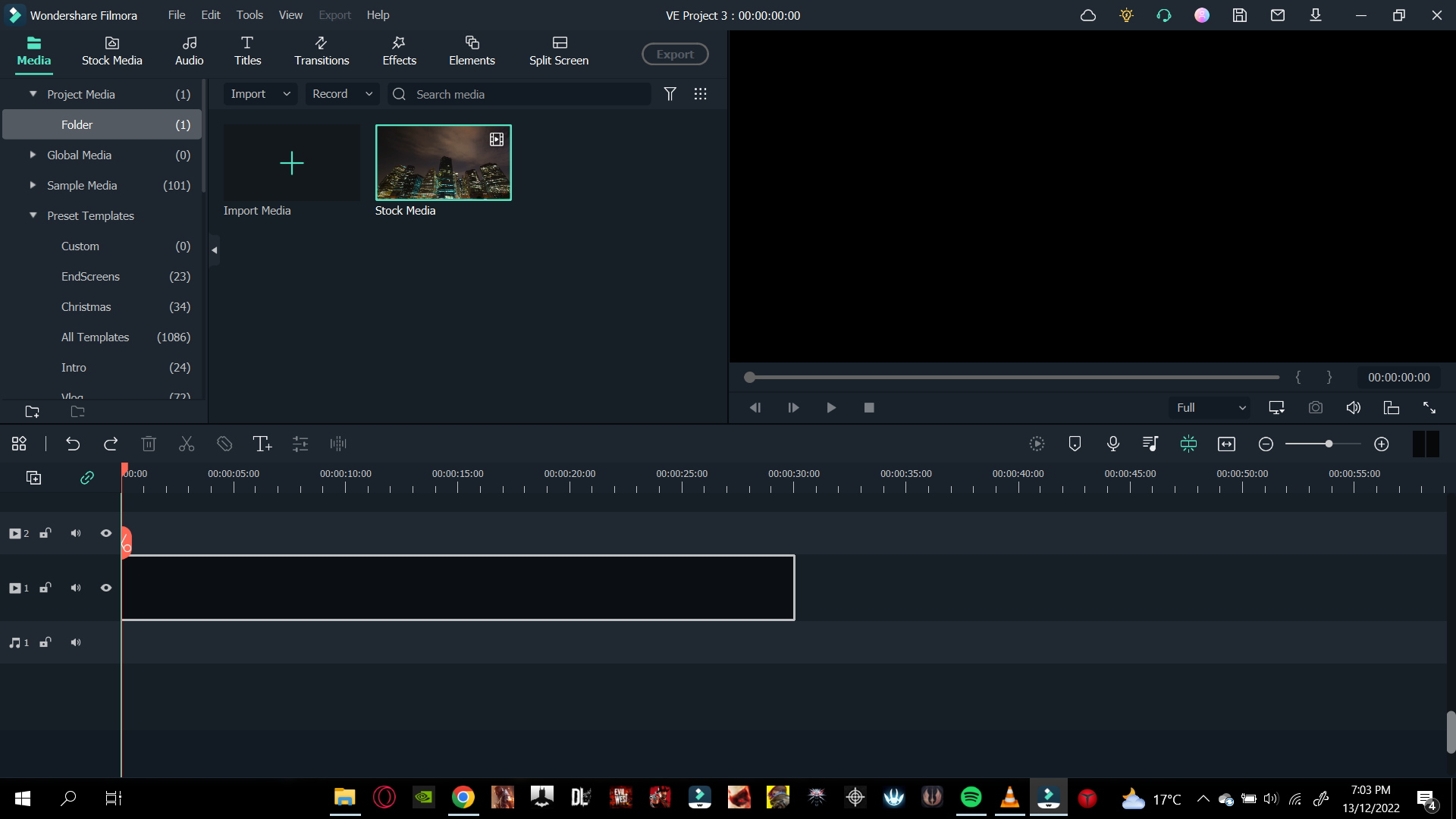
Step1 Import the video into the timeline
- Import the video from the location in your PC media.
- When imported, drag and drop it onto the timeline.

Step2 Add the text tile
To add the text to your video, follow the steps mentioned below.
- Click on the titles icon on the bar above the import window.
- On the left drop-down option, scroll down to the titles.
- Select the Plain text option.
- You will notice that multiple options will pop up in the import window.
- Select the text title that suits you best.
- After you have selected the text style, drag and drop it down above your video in the timeline.

- Our next step would be to add the text.
- Double-click on the text tile. Doing so will open the settings menu in the import window.
- Type in the text that you want. For reference, we will keep it simple such as, “Hello world.”
- You can also adjust the font of your text.
- Above the type box, a drop-down option will show you the range of fonts available.
- Select the font you desire.

Now that you have added the text, it is time to animate it.
Step3 Take a snapshot
After typing in the text, you will notice in the main play window that your text still appears in front of your object. Therefore, we want to take it behind the object. To do so, first, you will need to take a snapshot.
Follow the steps mentioned to take a snapshot:
- Hide the main video. You can see the Eye icon aside from your main video in the edit column on the left side of the timeline.
- Click on the Eye icon to hide the main video.
- In the main play window, you will notice that the screen turns black, which leaves only the text on the screen.

- In the main play screen, you can notice a small camera icon.
- This camera icon is used to take snapshots of your screen.
- Click on the camera icon to take a snapshot of your screen.
- Your snapshot will now be saved in the main import window.

Now that we have taken a snapshot, we will need to import it into the timeline. Scroll below for more.
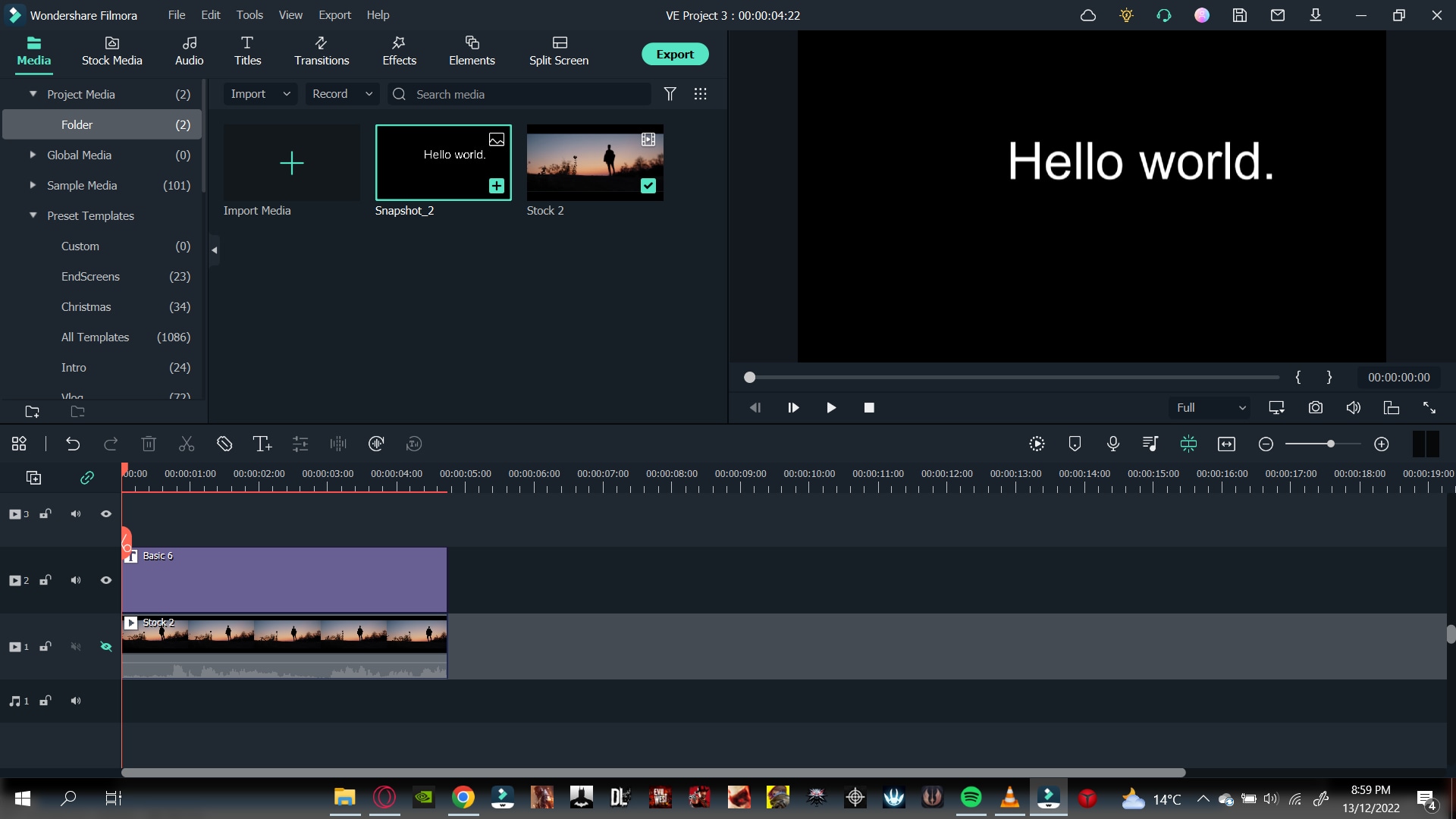
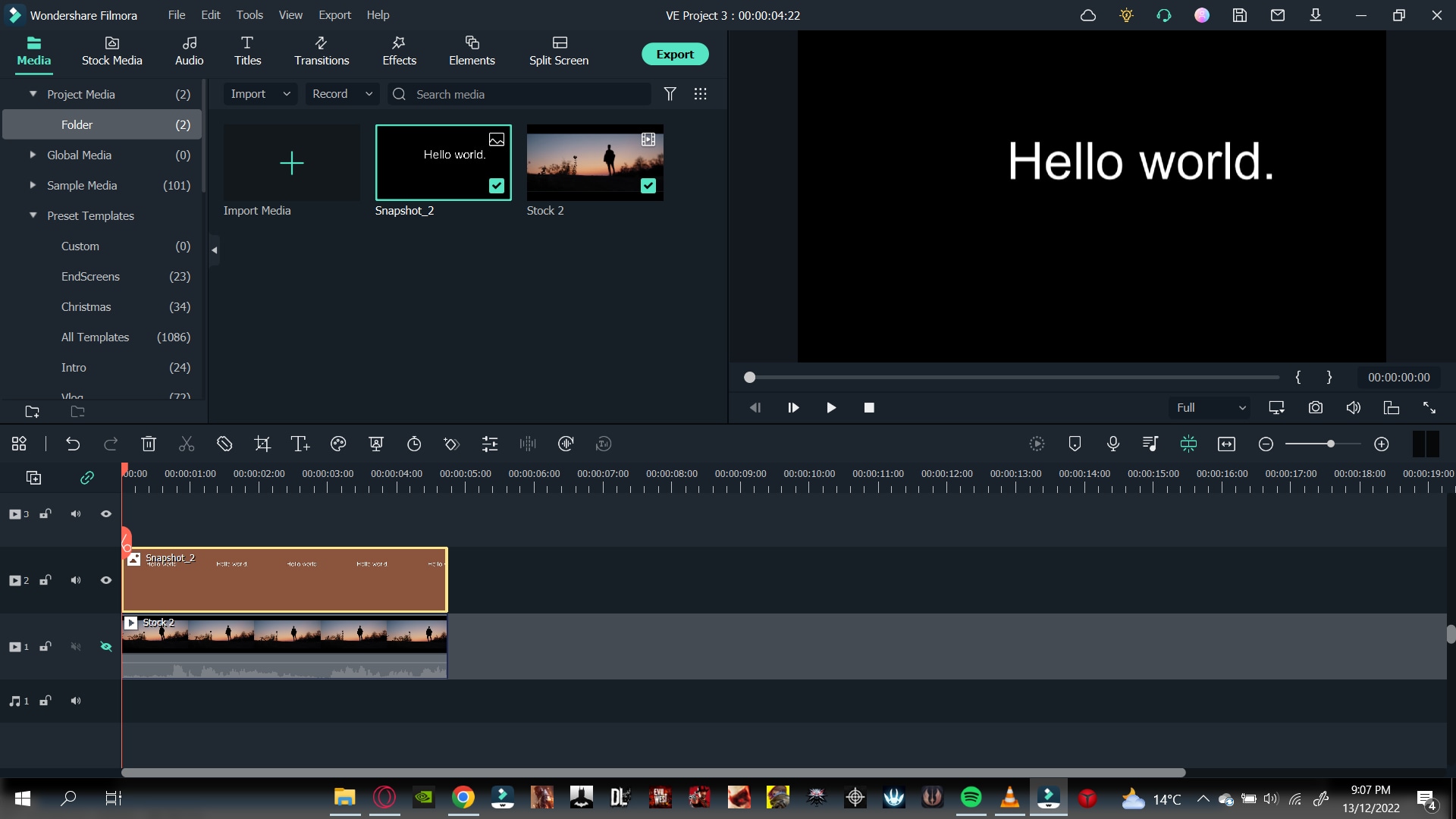
Step4 Add the snapshot
After taking it, your goal is to import it into the timeline. To perform this action, perform the following steps:
- Before adding the snapshot to the timeline, we must delete the main text tile.
- Then drag and drop the snapshot from the import library into the timeline above the video.
- Make sure that the snapshot is aligned well with the length of the video.
- If it is longer than the video, drag it from the right to match the length of the video.
- If its length is smaller than the video, drag it to the right to increase its length.

After adding the snapshot, we will have to change its blending mode.
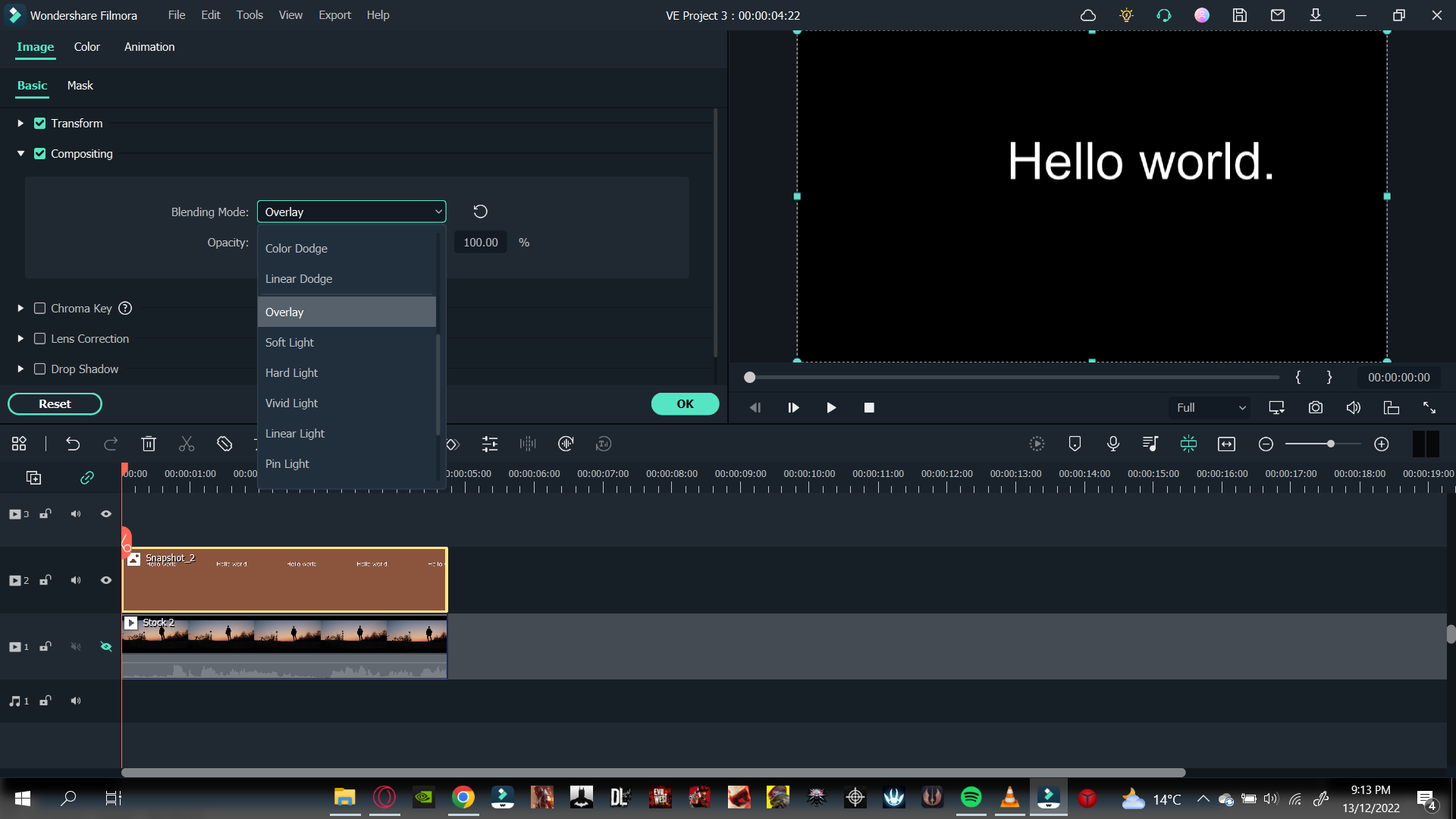
Step5 Change the blending of the snapshot
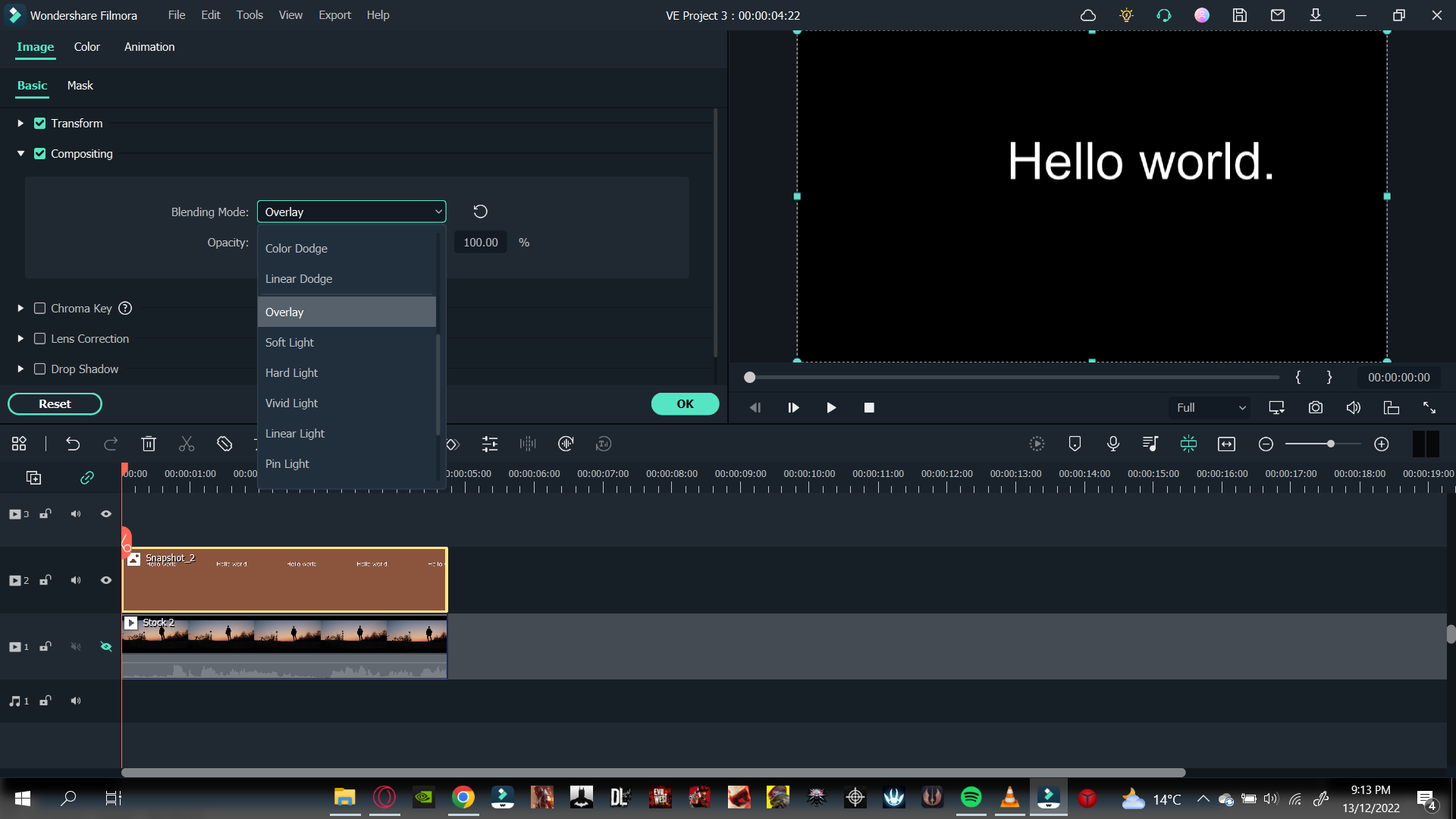
To create the effect of your text behind the video, you must alter the main text’s blending mode. In this case, it will be the snapshot we took.
![]()
Note: Changing the blending mode of the snapshot will allow it to blend with the transparent background and will create the effect of the text behind the object in the video.
Follow the steps mentioned below to change the blending of the snapshot:
- Double-click the snapshot.
- If you select the compositing tab, the blending options will pop up.
- From default, it would be set to Normal. Click on the Normal
- It will show a drop-down option.
- Scroll down below until you can see an option labeled Then click on Overlay.

- And press OK in the bottom right corner to confirm your changes.
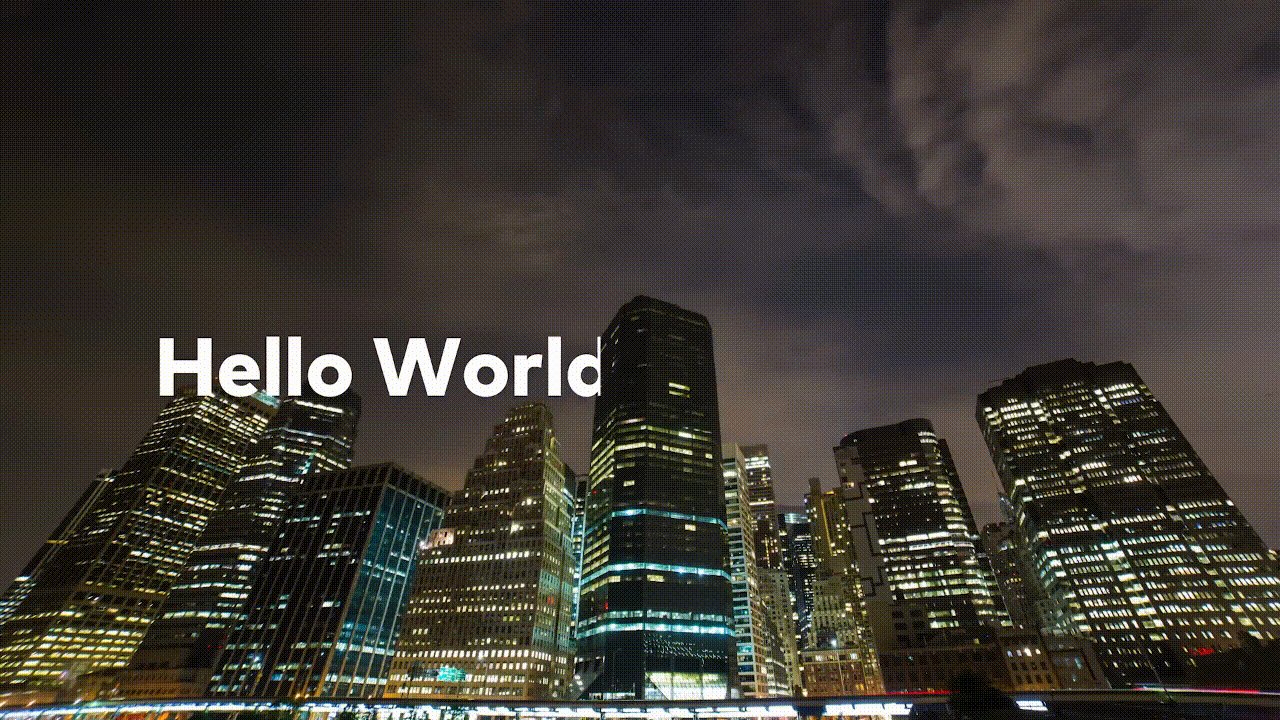
The text can be blended with the background.
- Click on the Eye icon to un-hide the video from the timeline.
- Now play the video from the start from the main play screen to see the final changes.

Congratulations! The above steps allow you to add text behind objects in your videos.
Conclusion
Modern media is full of creative content. And if you are a content creator that wants to make it through the world of YouTube and video creating, you need to be the best. You can only be the best at what you do if you keep pushing the boundaries of your creativity.
Adding text behind objects could be the first step in making your intros shine with creativity and innovation. It allows you to maintain and build your viewing audience. The more the audience, the more your content gets watched!
Free Download For macOS 10.14 or later
It has a very engaging system UI, allowing even beginner users to get their hands on it instantly. You will learn how to add text behind your videos with a few simple steps.

Now that you know the requirements for the video, let’s move on to the step-by-step guide to add text to your video.
Part 3. Step-by-Step Guide To Add Text Behind Videos
We look at two examples of how to add text behind videos in Wondershare Filmora.
- A static video with an object that can be easily masked out.
- A video with high contrast and a clean background.
Add Text behind a Static Video
First, we will go with adding text behind a static object. For this, scroll more to get the step-by-step process.
Step1 Download Wondershare Filmora
If you are a beginner just starting in the video editing business, Wondershare Filmora is the best choice. Follow the steps below to download the free version of Wondershare Filmora:
- First, download the Wondershare Filmora on your PC or Mac.
- Open the setup and install the Wondershare Filmora.
After downloading the Wondershare Filmora software, let’s edit the video. Scroll below to learn how to start the editing process!
Step2 Add the Video to the Timeline
We will first look at the static video example. For this, follow the below instructions:
- You have to start by importing your video in the import library.
- From the import library, you can click on the video and drag it down below to the timeline.

![]()
Note: Adding video to the timelines will allow you to create a workspace to edit your video.
Now let’s move on to how we will add the text tile to our video.
Step3 Add the Text Tile
It is time to add the text tile you will animate behind the object. To do that, follow the steps mentioned as such.:
- Go to the Titles icon on the bar above the import library.
- A drop-down option will be available on the left side.
- Scroll down to the Plain text.
- Here, you can see many text tiles to add to your video.
- You can choose anyone you like.
- The most commonly used tile is the Basic 6.
- When you add the text tile to the timeline, you must ensure that the text is of equal length to the video.
- To do that, drag the right corner of the text tile and drag it to the right to match the length of the video.

Step4 Edit the Text Tile
After you have added the text tile you desire, you need to type in the text. For this article, we will keep it simple. We will be typing a simple statement such as “Hello, World.“
- Double-click the Text tile to open the settings menu.
- After the settings menu is opened, type in the text box on the import window.
You will notice changes on the main window that your text has changed.

- After the text appears, you can make the font look as desired.
- Look above the text window, and you will see the type of text font selected.
- Click on the drop-down option and choose whatever you like.
Let’s move on to animate the text tile.
Step5 Animate the text tile
After adding text, it is time to animate it. This animation will decide how your text will appear behind the target object.
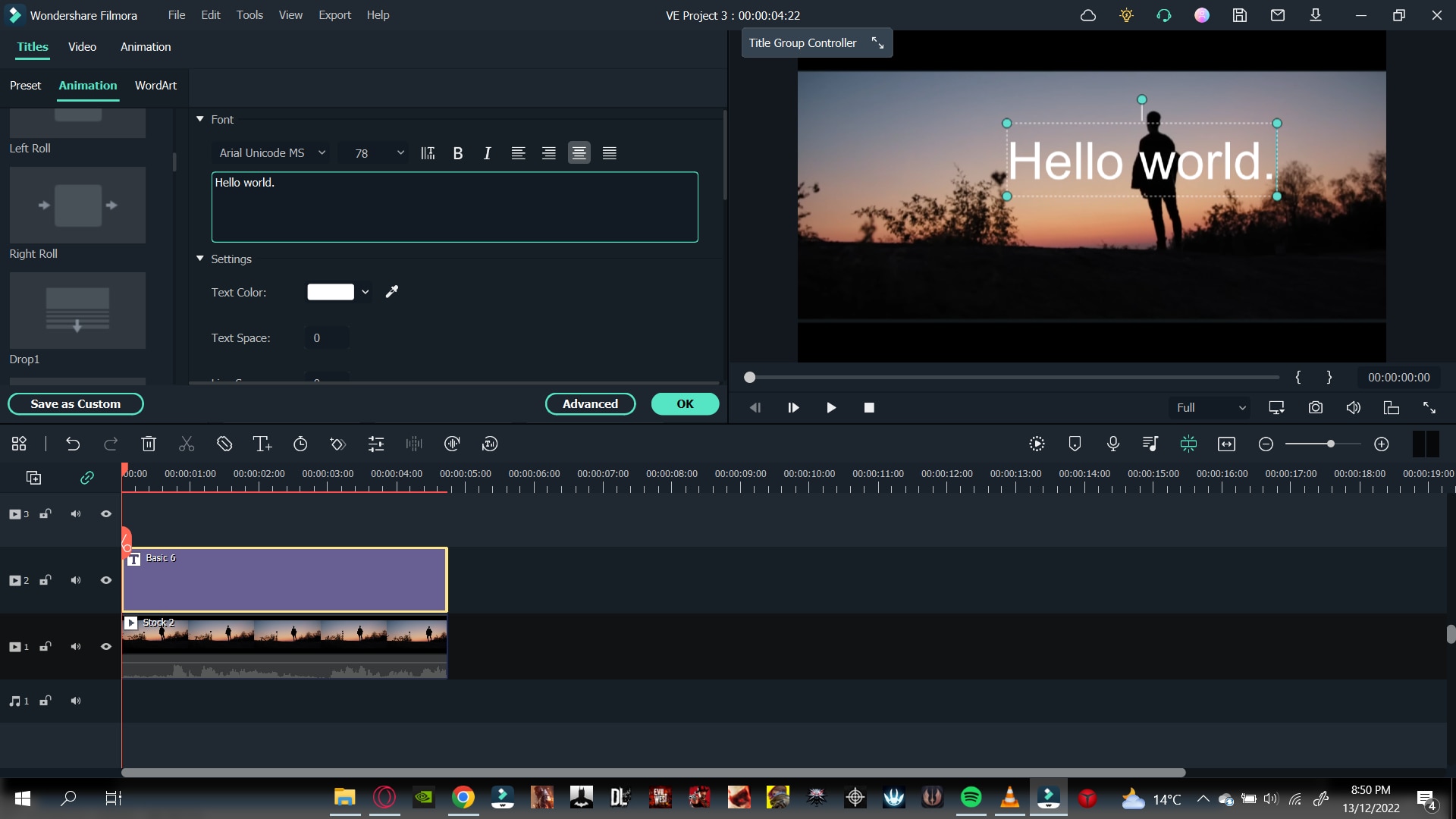
- First, you must open the text settings by double-clicking on the text tile in the timeline.
- In the settings opened in the import window, you will have to click on the animation tab in the upper left corner, aside from the Preset
- Now scroll down to where you will see the Right Roll
- Click on Right Roll and then click on the OK in the bottom right corner of the import window.

![]()
Note: You may notice now that the text appears in front of our object. Don’t worry now! We are getting there. With a few simple steps, we will see the results.
Now let us move on to the more significant part of the editing, masking the object. Again, look ahead to see how you can mask the object!
Step6 Mask the Object
To mask our object, we will need to be technical. We will begin by adding the same footage of the static object on our timeline. Follow the steps mentioned below:
- Drag and drop the static object footage above the timeline text. Make sure the text stays in the middle of the sandwich.

- We will hide the video in the first track to simplify things. In addition, this will make our editing easier.
- We will have to look in the effects library to insert the masking effect.
- You can see the Effects icon on the bar at the top.
- Click on the Effects.
- You will see the search bar at the top of the import window.
- In the search bar, type in Image mask.
- Drag the Image mask effect on the video above the text tile.
Now the masking effect has been added. But we would have to adjust so that it stays upon our object.
- Double-click on the video and the settings option will open up.
- Go into the Effects
![]()
Note: You must select your target object’s mask shape exactly as its shape.
- We have to mask out a building, so that we will need a vertical rectangle.

- After you have selected the shape of your object, we will need to convert it to the object’s size so that it only masks the building.
- To do that, scroll down below the import window to the settings.
- Here you can see the X, Y, and width settings.
- First, move the width bar so that it matches the width of the building.

- Now drag the X bar until the mask is confined to the building. You would have created the mask only limited to the building.

- Once you complete this step, click OK in the bottom right corner.
- Now un-hide the original video that you imported in the beginning.
Finally, play the video in the main play window from the beginning.

You have successfully created a text behind the object effect. Now that you know how to add text behind static objects let us move to learn how to add text to a video that has high contrast and a clean background.
Add text behind a high contrast and clean background
Besides the text can be added behind a static object, it can also be added to a clean background with high contrast. But how is it? Let’s dive into it.
Step1 Import the video into the timeline
- Import the video from the location in your PC media.
- When imported, drag and drop it onto the timeline.

Step2 Add the text tile
To add the text to your video, follow the steps mentioned below.
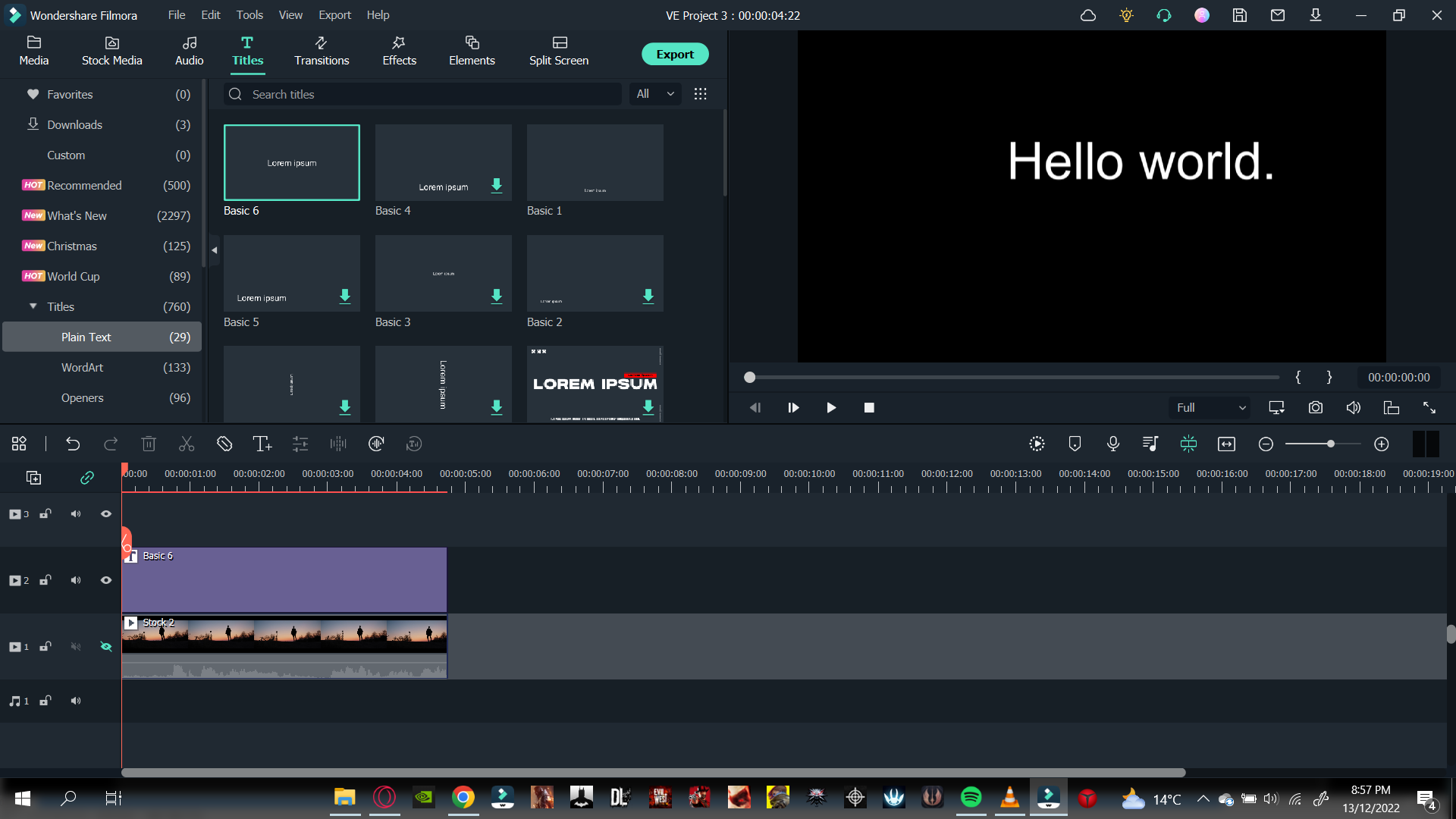
- Click on the titles icon on the bar above the import window.
- On the left drop-down option, scroll down to the titles.
- Select the Plain text option.
- You will notice that multiple options will pop up in the import window.
- Select the text title that suits you best.
- After you have selected the text style, drag and drop it down above your video in the timeline.

- Our next step would be to add the text.
- Double-click on the text tile. Doing so will open the settings menu in the import window.
- Type in the text that you want. For reference, we will keep it simple such as, “Hello world.”
- You can also adjust the font of your text.
- Above the type box, a drop-down option will show you the range of fonts available.
- Select the font you desire.

Now that you have added the text, it is time to animate it.
Step3 Take a snapshot
After typing in the text, you will notice in the main play window that your text still appears in front of your object. Therefore, we want to take it behind the object. To do so, first, you will need to take a snapshot.
Follow the steps mentioned to take a snapshot:
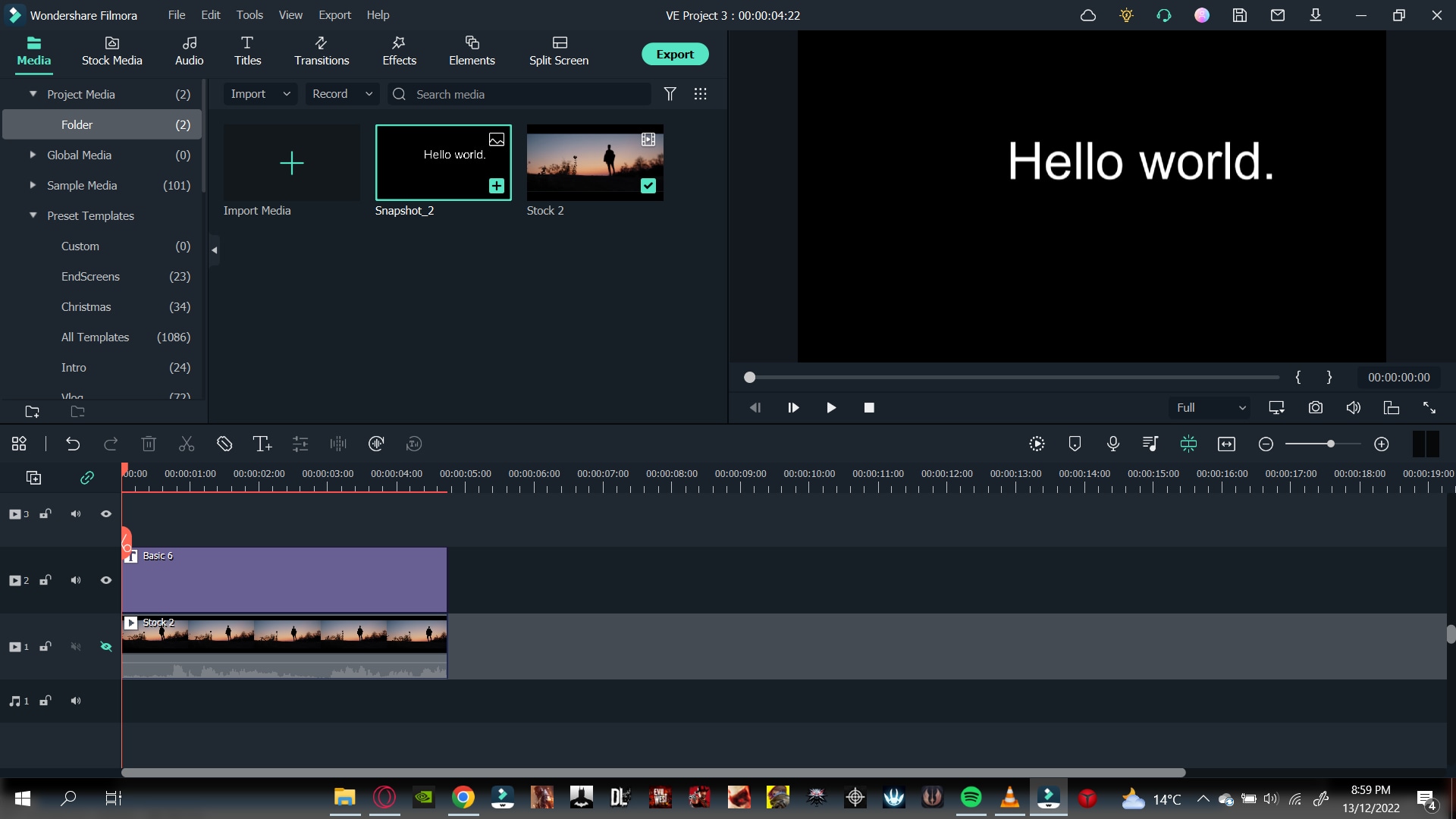
- Hide the main video. You can see the Eye icon aside from your main video in the edit column on the left side of the timeline.
- Click on the Eye icon to hide the main video.
- In the main play window, you will notice that the screen turns black, which leaves only the text on the screen.

- In the main play screen, you can notice a small camera icon.
- This camera icon is used to take snapshots of your screen.
- Click on the camera icon to take a snapshot of your screen.
- Your snapshot will now be saved in the main import window.

Now that we have taken a snapshot, we will need to import it into the timeline. Scroll below for more.
Step4 Add the snapshot
After taking it, your goal is to import it into the timeline. To perform this action, perform the following steps:
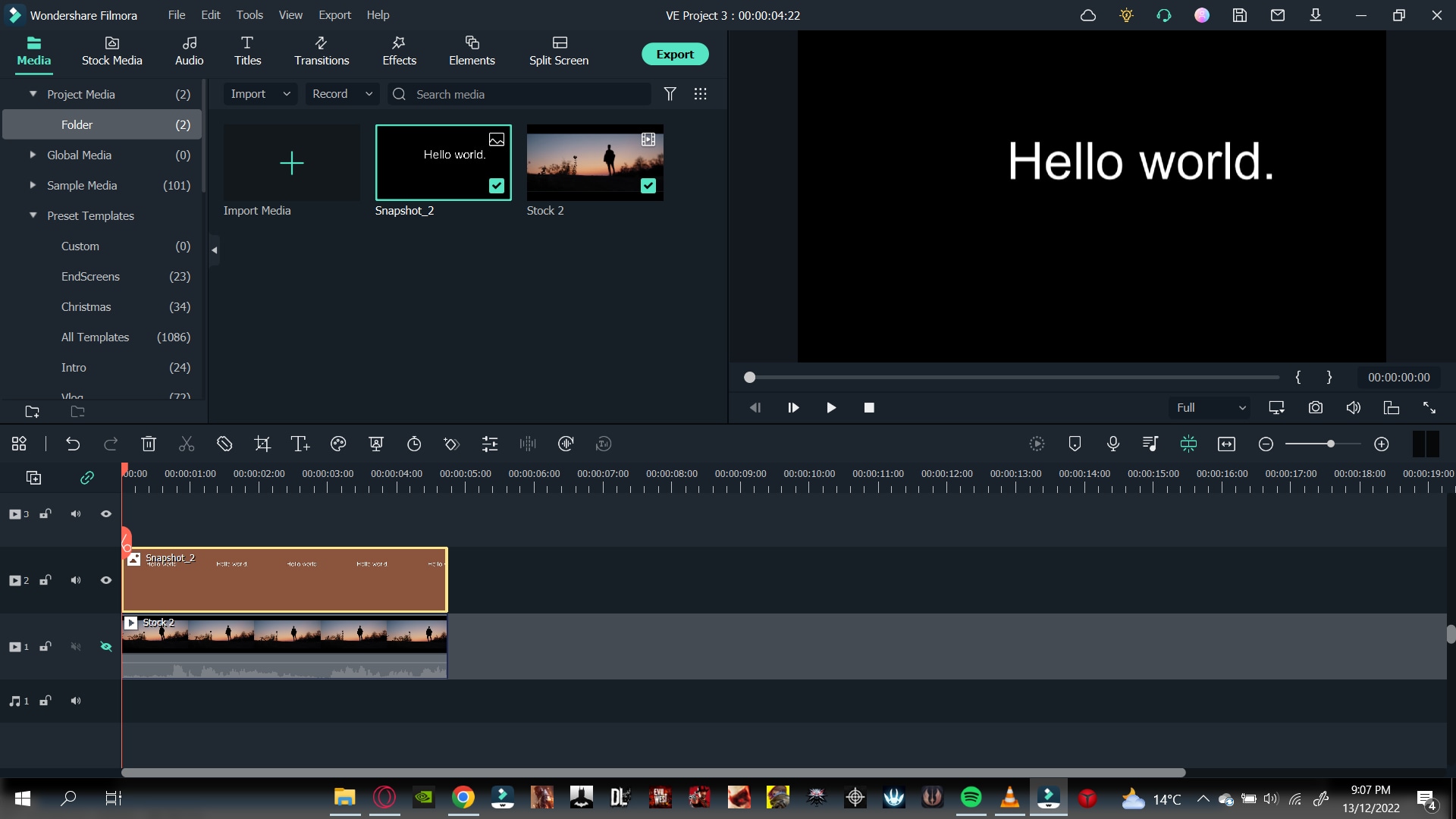
- Before adding the snapshot to the timeline, we must delete the main text tile.
- Then drag and drop the snapshot from the import library into the timeline above the video.
- Make sure that the snapshot is aligned well with the length of the video.
- If it is longer than the video, drag it from the right to match the length of the video.
- If its length is smaller than the video, drag it to the right to increase its length.

After adding the snapshot, we will have to change its blending mode.
Step5 Change the blending of the snapshot
To create the effect of your text behind the video, you must alter the main text’s blending mode. In this case, it will be the snapshot we took.
![]()
Note: Changing the blending mode of the snapshot will allow it to blend with the transparent background and will create the effect of the text behind the object in the video.
Follow the steps mentioned below to change the blending of the snapshot:
- Double-click the snapshot.
- If you select the compositing tab, the blending options will pop up.
- From default, it would be set to Normal. Click on the Normal
- It will show a drop-down option.
- Scroll down below until you can see an option labeled Then click on Overlay.

- And press OK in the bottom right corner to confirm your changes.
The text can be blended with the background.
- Click on the Eye icon to un-hide the video from the timeline.
- Now play the video from the start from the main play screen to see the final changes.

Congratulations! The above steps allow you to add text behind objects in your videos.
Conclusion
Modern media is full of creative content. And if you are a content creator that wants to make it through the world of YouTube and video creating, you need to be the best. You can only be the best at what you do if you keep pushing the boundaries of your creativity.
Adding text behind objects could be the first step in making your intros shine with creativity and innovation. It allows you to maintain and build your viewing audience. The more the audience, the more your content gets watched!
How to Create A Freeze Frame Sequence in Video
Are you considering getting your video editing skills to a new high level? Are you worried about spicing your videos with stylish shots and bringing attention to particular aspects of your video?
Freeze frame sequence is one the most stunning effects that can help you greatly. The freeze frame sequence has been used in many classic and present-day movies. And it will never go out of fashion.
Here, we will guide you on creating freeze frame sequences in your videos using Filmora. It is critical here to know what exactly the freeze frame sequence is. So let’s jump right into it!
Part 1. What Is A Freeze Frame?
A freeze frame is a specific single frame of the video clip shown repeatedly in the video. It gives the illusion of a static picture. It is used to draw the viewers’ attention to the minute details of a specific moment, to set up a powerful narrative, or to introduce your main characters.

Content creators can also use the freeze-frame effect on fast-moving objects to draw the viewers’ attention. Have a few examples of the most popular freeze frames used in the movies.
Examples of freeze frames in popular movies
Alfred Hitchcock used the first-ever freeze-frame in his film Champagne (1928). There is a long list of many famous tv shows and movies in which the freeze frame effect has been used since then. But to count a few, three examples are given here.
1. Pulp Fiction (1994)
In the beginning scene of Pulp Fiction, where robbery is about to occur, a freeze-frame effect is used to engage the audience. Later in the movie, it was relieved what would happen next. It was a dramatic pause to draw attention. It is a strong example of the freeze-frame effect.

2. The Breakfast Club (1985)
The ending of Breakfast Club is an iconic example of the freeze-frame effect. With a powerful narration, the freeze frame conveys the movie’s central idea to the audience.

3. Suicide Squad (2016)
In the trailer of Suicide Squad, freeze frames were used by the director to introduce the characters. This trailer used stylish animations to give relevant information about the film’s main characters.

Having discussed the famous examples, let’s learn about the power of freeze frames.
The power of freeze frame
The old freeze frames give a retro vibe. However, with the advancement in editing technology, this special effect has proved that there is no end. Furthermore, it has shown that you can do many things with pauses.
Especially when you are a content creator, this effect empowers you by advertising your skills impressively. It also conveys your message convincingly.
Being a content creator, you always want to reach the maximum audience. This special effect will serve this too. It will ultimately get you more viewership, more likes, and more subscriptions. But how to create a freeze frame?
Part 2. How To Create Freeze Frame Sequence? [Step-Wise Guide]
Let’s see how to add a freeze frame sequence in your video step-wise and get started.
Step1 Download Wondershare Filmora
Wondershare Filmora is an all-in-one video editing platform. It is enhanced with multiple practical media resources. You can head to Wondershare Filmora official site to download or upgrade your Filmora.

Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
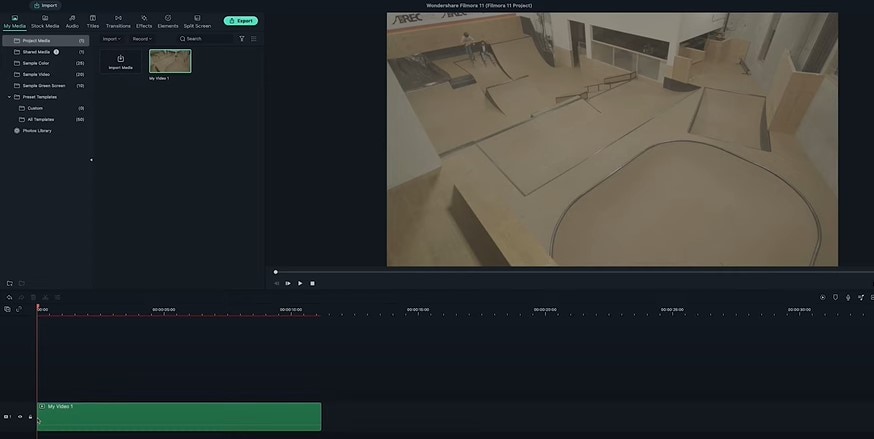
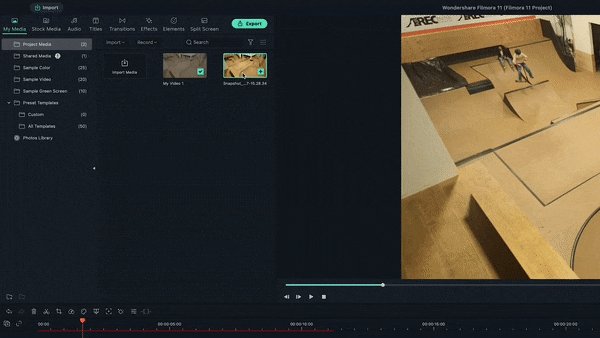
Step2 Import your clips and add them to the timeline
Open Filmora and create a new project. Import your clip into the media library. Add your clips to the first video layer on the timeline.

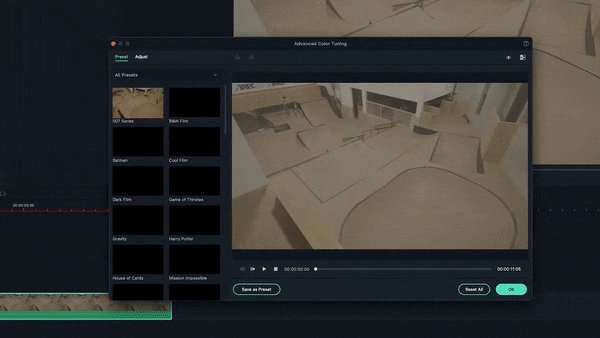
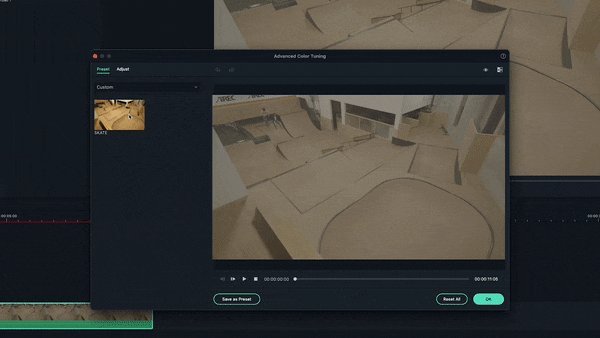
Step3 Apply color correction to the footage
Before we start our edit, let’s color correct our footage, so the corrected color is already applied when we take the screenshots.

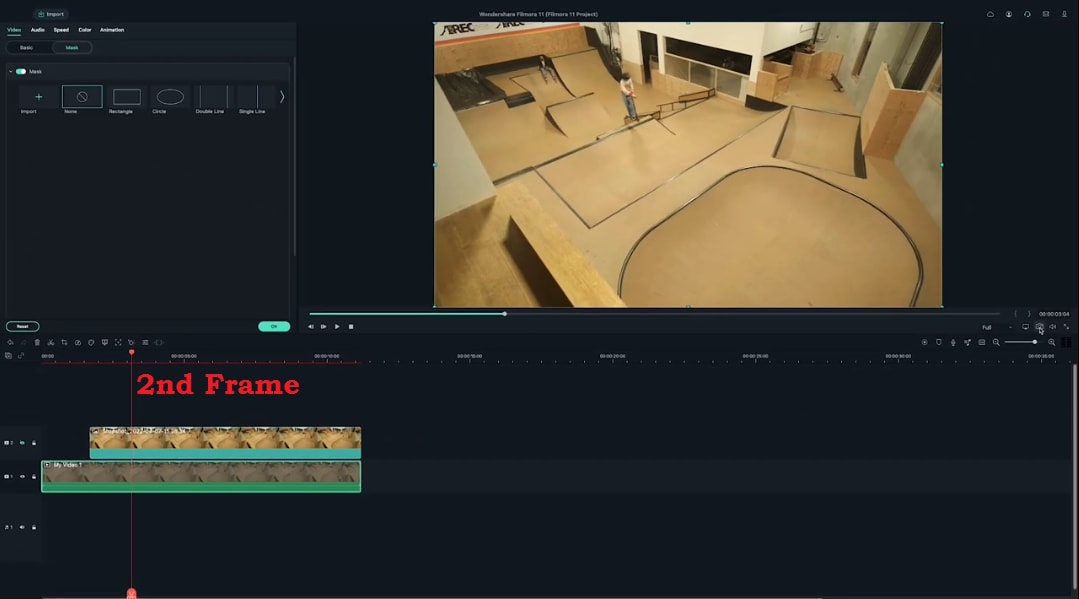
Step4 Find your first action frame
Next, scrub through the clip to find your first action frame. For example, in this video, this is our first action frame.

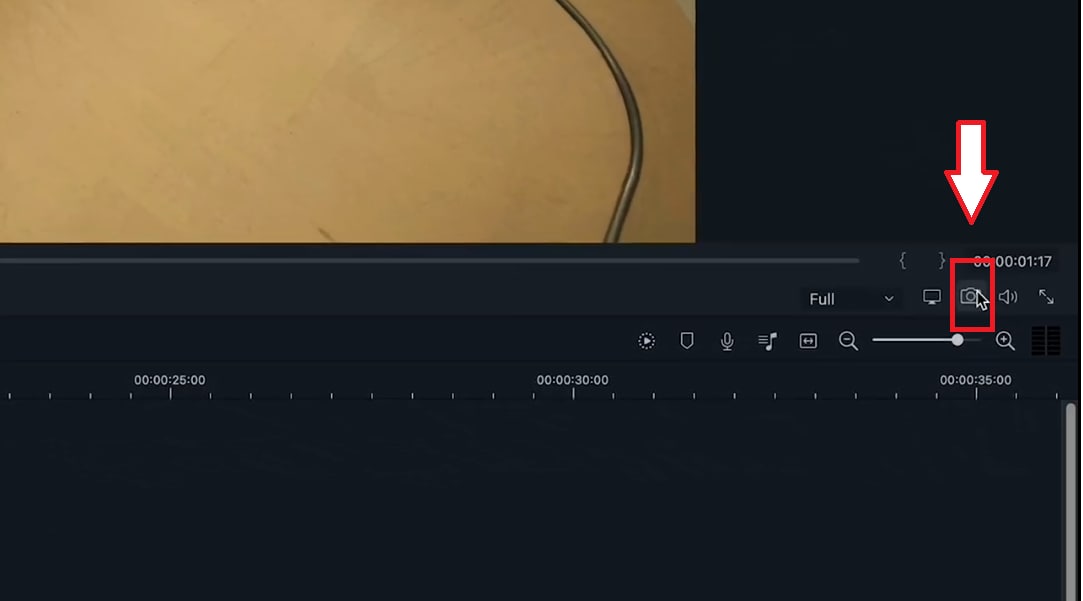
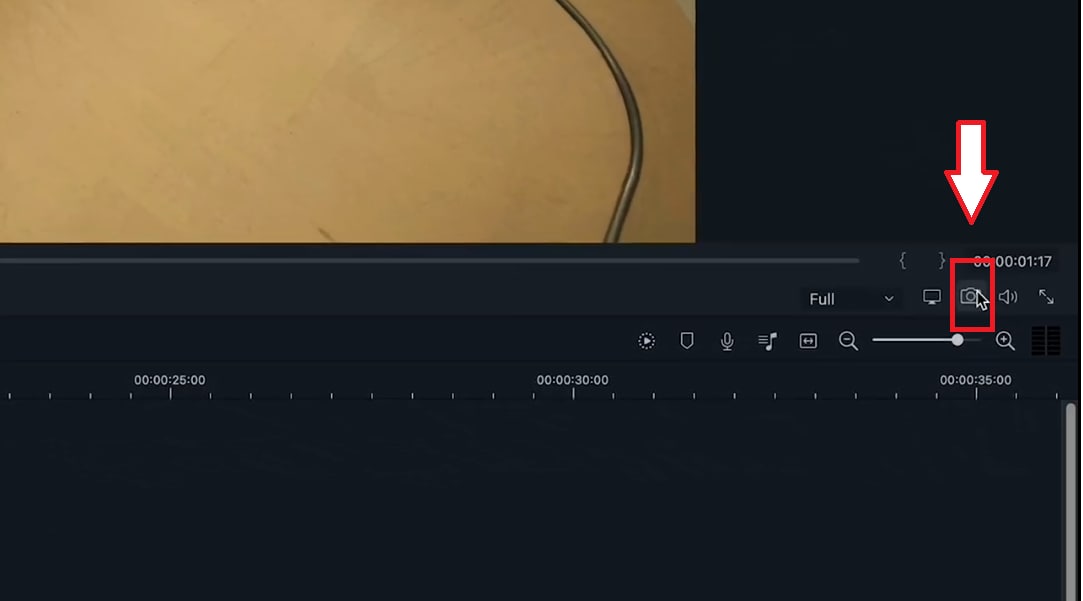
Step5 Take a screenshot of the action frame
Let’s head to the camera icon under the preview screen and click the icon. It will take a screenshot of the current frame that the playhead is on the timeline.

Make sure to keep the playhead the same after you’ve taken the snapshot. You can find your screenshot in the media tab.
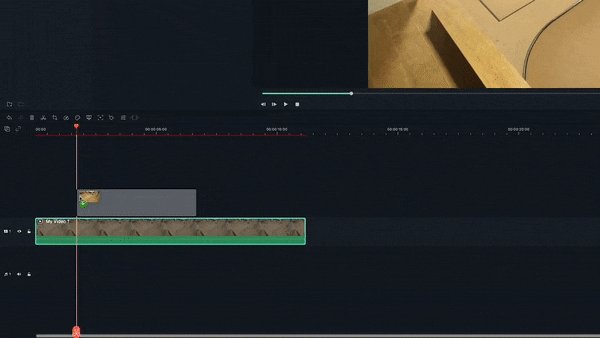
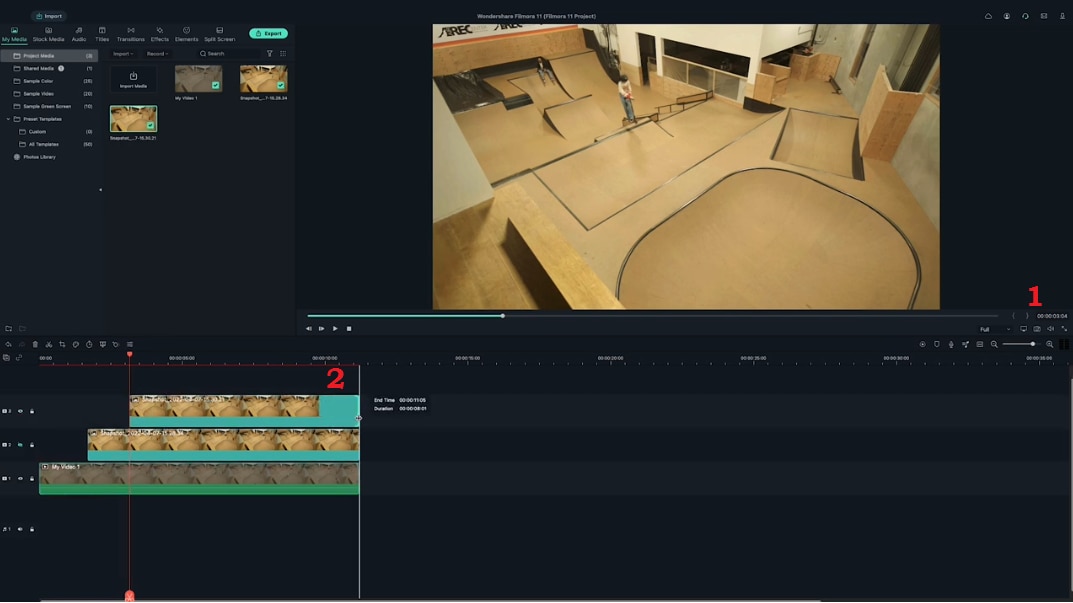
Step6 Add the screenshot to timeline
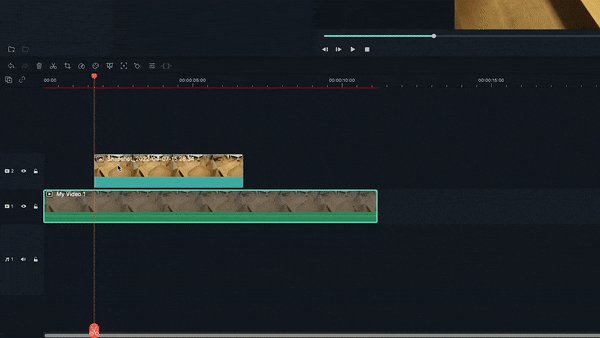
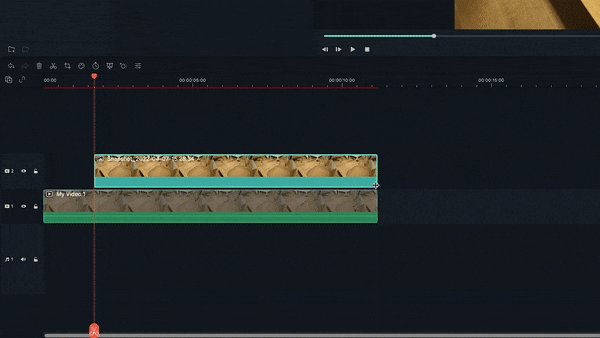
Let’s drag your screenshot onto video layer 2 and align it on the right side of the playhead. Then extend the screenshot so it lasts as long as your central clip.

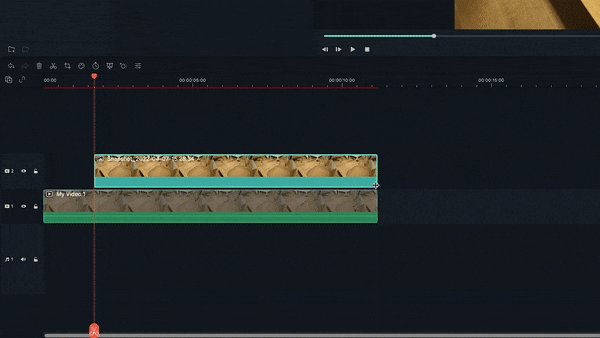
Step7 Apply masks to the screenshot
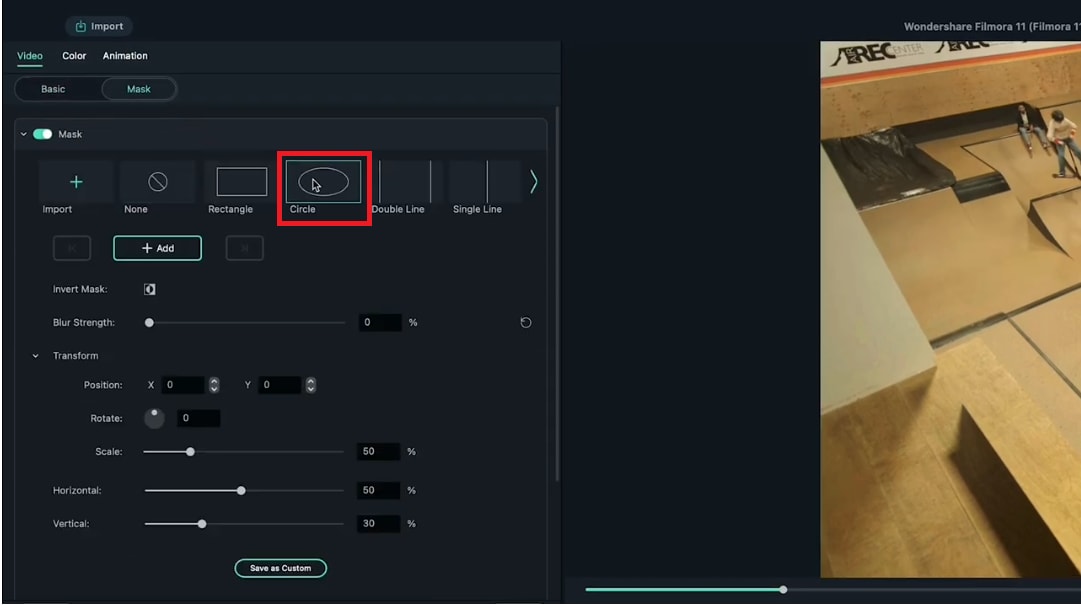
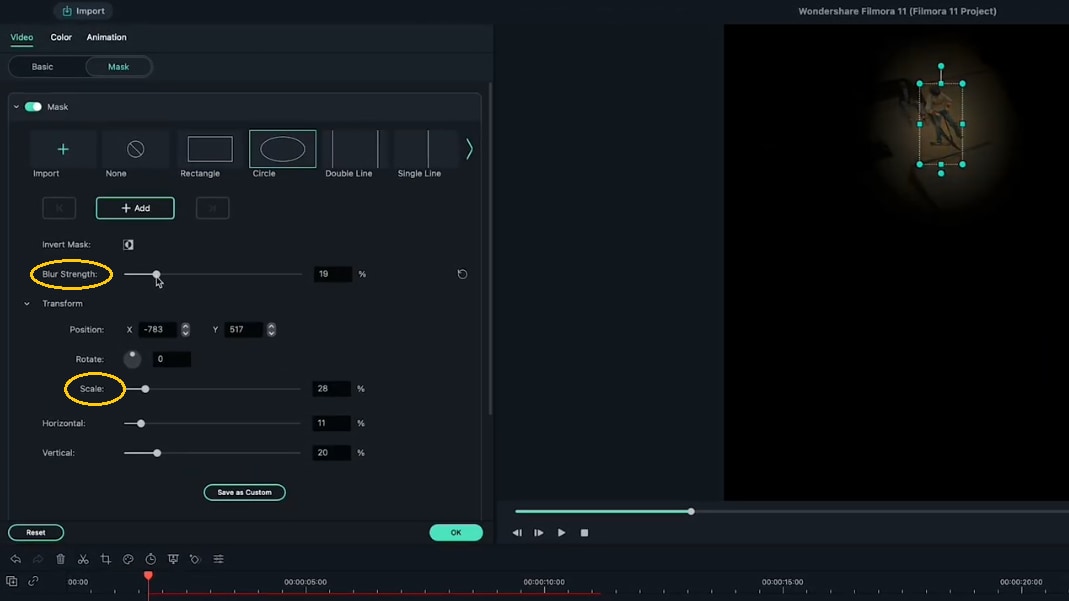
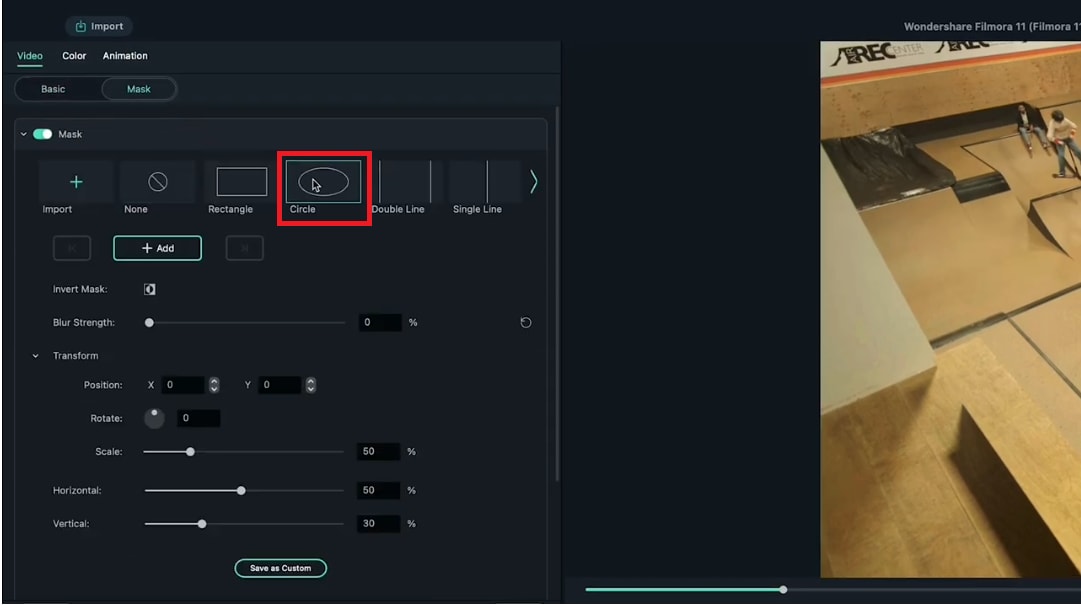
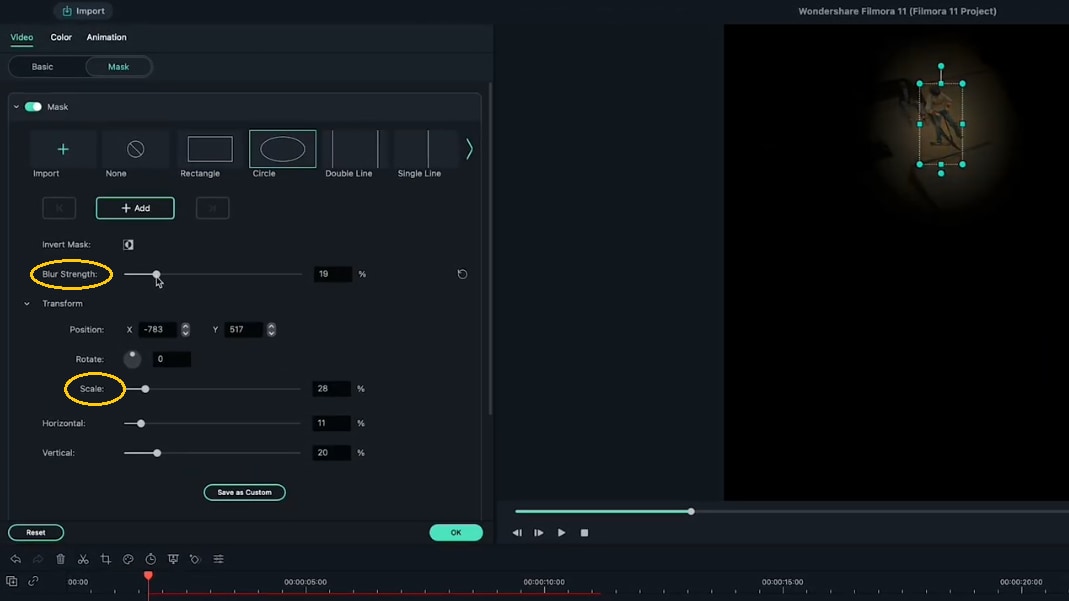
Now, double-click on the screenshot. It will open the “Video” menu, then go into the “Mask” menu. Choose a mask shape and edit it so that it only covers where your subject is in the screenshot. For example, we choose the **”**Circle” mask shape in this video.

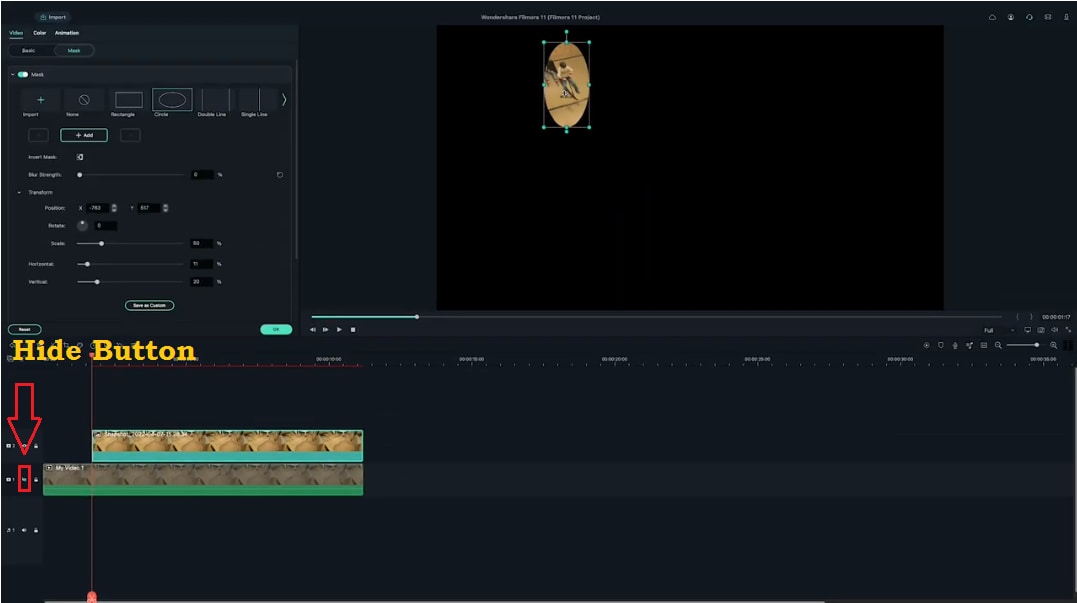
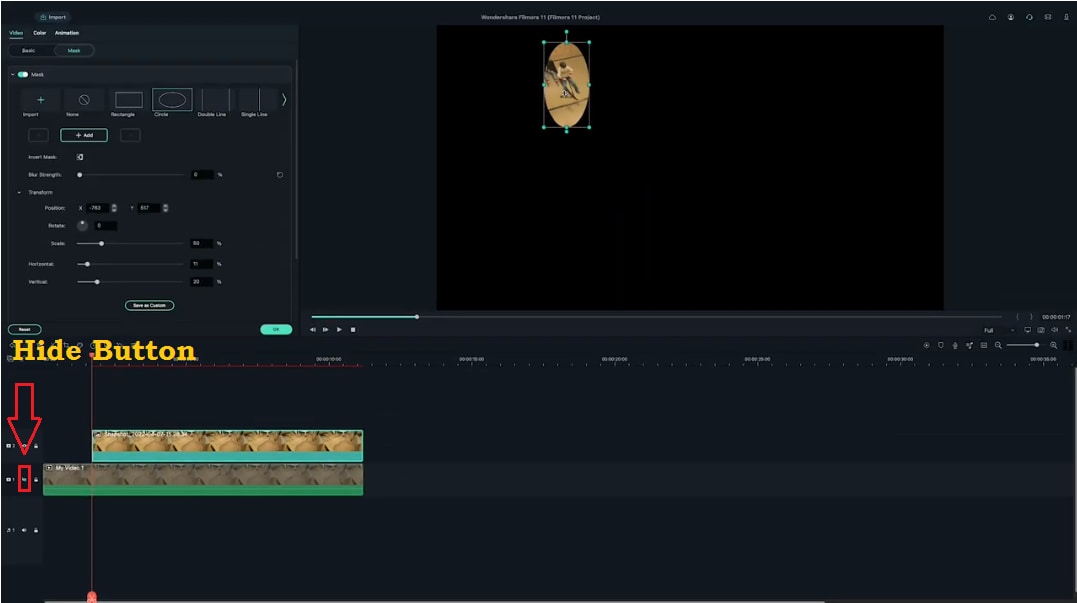
If you need help seeing what you’re masking, hide the main video layer and edit your mask like this.

Move the playhead forward and clean up your “mask.” Next, Increase the blur to soften the edges. But not too much because it may become visible on your subject.

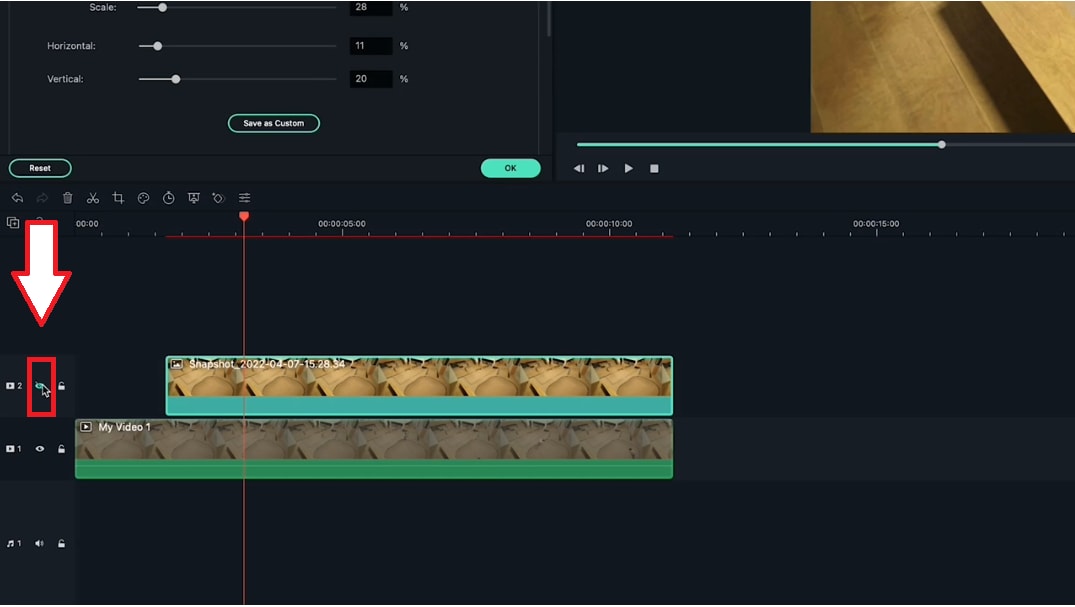
Step8 Hide the first screenshot
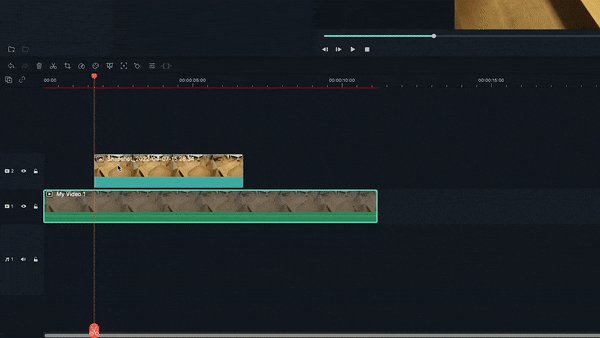
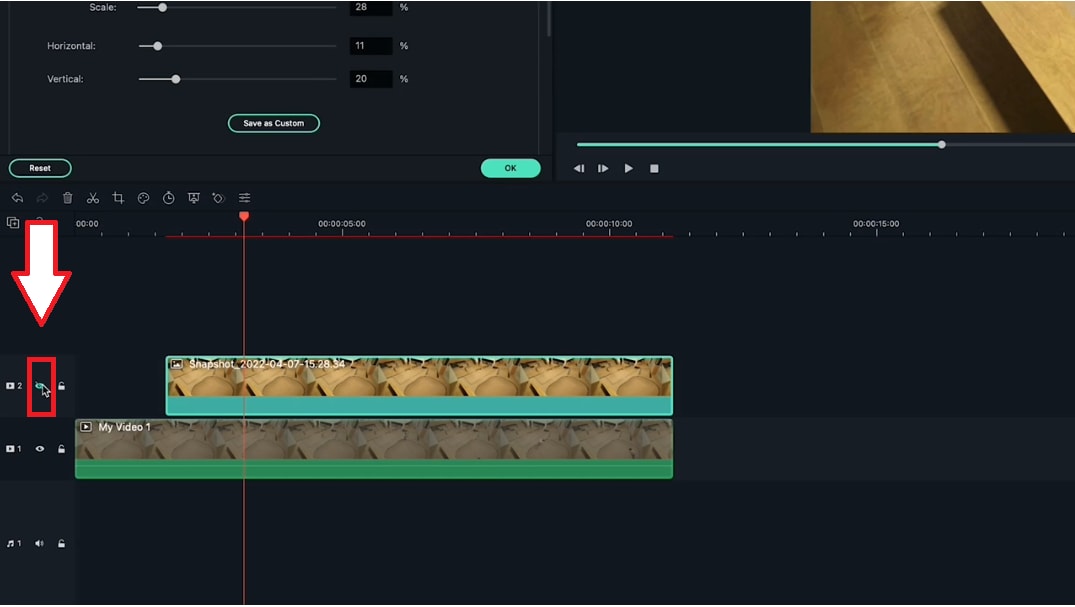
Let’s layer a couple more action frames! First, hide the first screenshot so it doesn’t appear in your new screenshot.

Step9 Select your second action frame
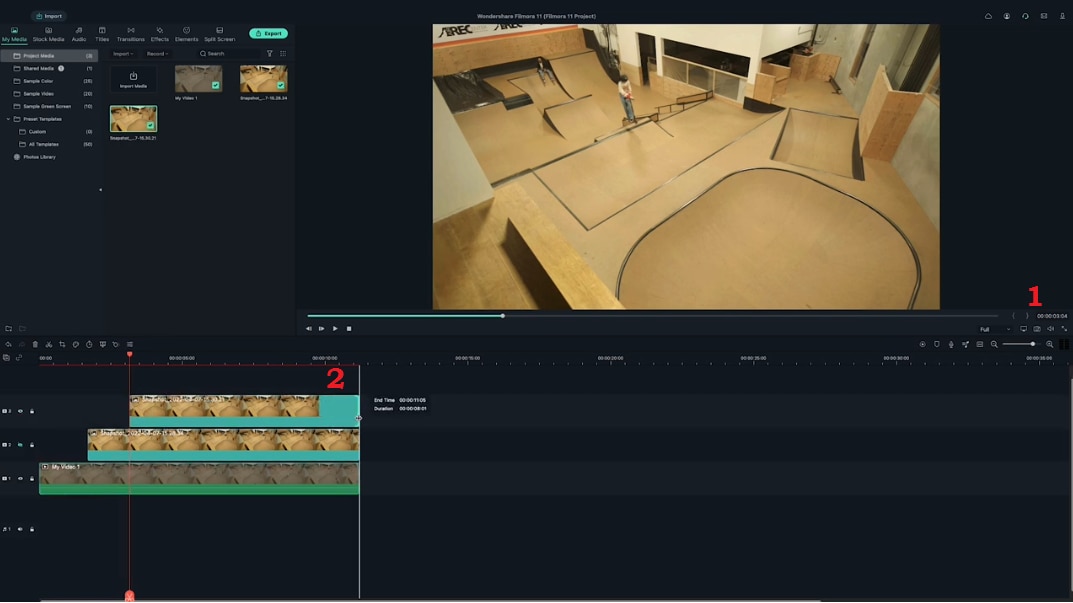
Then, pick a new frame.

- Click the camera icon.
- Drag the screenshot at the new playhead spot.
- Extend the clip.

- Double-click to mask this frame.
- And play it back to make sure it looks good.
- It would help if you did this a couple more times until you have several frames.
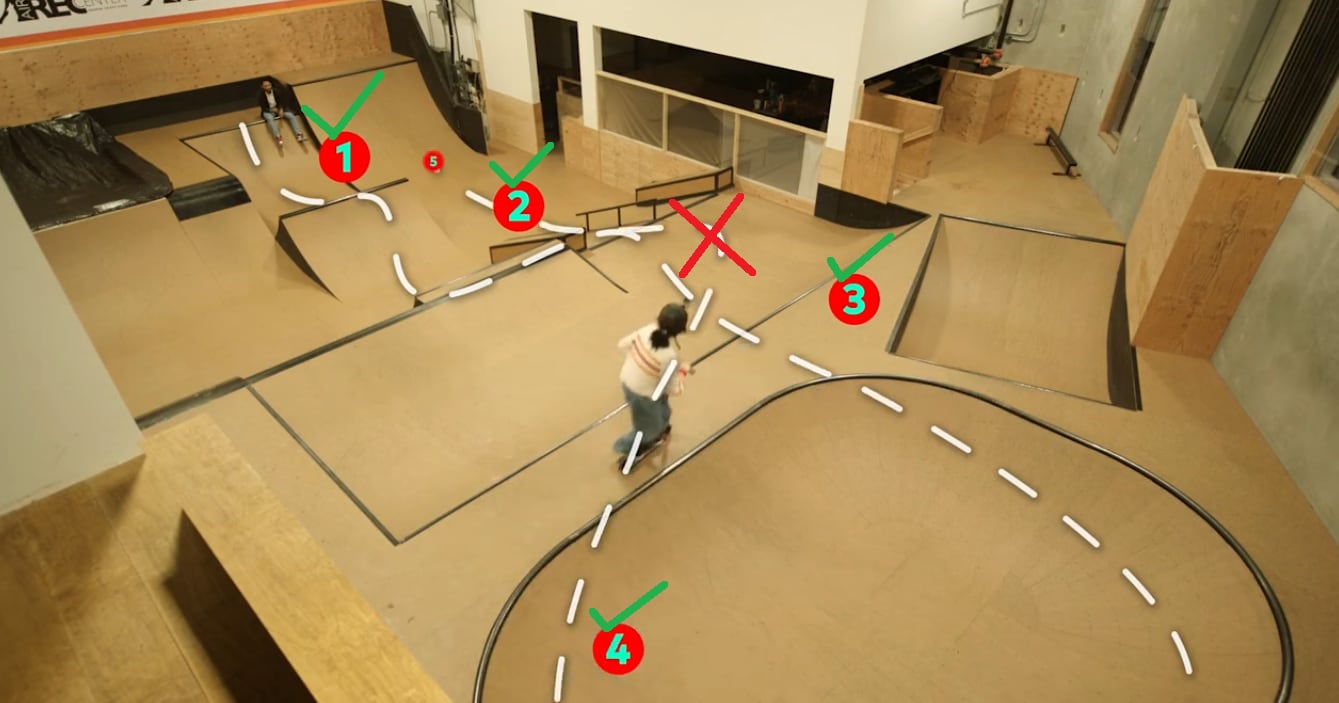
Please have a look at the final product and how it looks!

And that’s how you create a freeze-frame video effect in Filmora.
Part 3. Tips To Use Freeze Frame Sequence
You’ve known how to make the freeze frame sequence. However, don’t miss essential tips to improve your video at the next stage.
Tip 1: Making a steady shot is important
First, ensure a steady shot with no camera shake while filming. You can use a tripod or a stable surface to keep your camera still.

Why is it necessary to make a steady shot?
- It helps you to make smooth, fluid shots.
- It is much more professional.
- It will take your editing skills to a new level.
- It grabs the attention of the viewers.
- It makes your editing easier.
Tip 2: No crossing over
Make sure your subject only crosses the same spot once. Otherwise, you would need help editing the video.

Why is it necessary to avoid crossing the same spot?
- It prevents misalignment of the shots, and your print won’t get damaged, primarily when you use pieces of the same image.
- It helps to create an illusion of holding specific moments.
Final Words
The Freeze Frame Sequence looks professional but much more manageable. The creator’s confidence gets to the next level when they learn how to create it. This step-wise guide using Wondershare Filmora is all for your ease.
Free Download For macOS 10.14 or later
Step2 Import your clips and add them to the timeline
Open Filmora and create a new project. Import your clip into the media library. Add your clips to the first video layer on the timeline.

Step3 Apply color correction to the footage
Before we start our edit, let’s color correct our footage, so the corrected color is already applied when we take the screenshots.

Step4 Find your first action frame
Next, scrub through the clip to find your first action frame. For example, in this video, this is our first action frame.

Step5 Take a screenshot of the action frame
Let’s head to the camera icon under the preview screen and click the icon. It will take a screenshot of the current frame that the playhead is on the timeline.

Make sure to keep the playhead the same after you’ve taken the snapshot. You can find your screenshot in the media tab.
Step6 Add the screenshot to timeline
Let’s drag your screenshot onto video layer 2 and align it on the right side of the playhead. Then extend the screenshot so it lasts as long as your central clip.

Step7 Apply masks to the screenshot
Now, double-click on the screenshot. It will open the “Video” menu, then go into the “Mask” menu. Choose a mask shape and edit it so that it only covers where your subject is in the screenshot. For example, we choose the **”**Circle” mask shape in this video.

If you need help seeing what you’re masking, hide the main video layer and edit your mask like this.

Move the playhead forward and clean up your “mask.” Next, Increase the blur to soften the edges. But not too much because it may become visible on your subject.

Step8 Hide the first screenshot
Let’s layer a couple more action frames! First, hide the first screenshot so it doesn’t appear in your new screenshot.

Step9 Select your second action frame
Then, pick a new frame.

- Click the camera icon.
- Drag the screenshot at the new playhead spot.
- Extend the clip.

- Double-click to mask this frame.
- And play it back to make sure it looks good.
- It would help if you did this a couple more times until you have several frames.
Please have a look at the final product and how it looks!

And that’s how you create a freeze-frame video effect in Filmora.
Part 3. Tips To Use Freeze Frame Sequence
You’ve known how to make the freeze frame sequence. However, don’t miss essential tips to improve your video at the next stage.
Tip 1: Making a steady shot is important
First, ensure a steady shot with no camera shake while filming. You can use a tripod or a stable surface to keep your camera still.

Why is it necessary to make a steady shot?
- It helps you to make smooth, fluid shots.
- It is much more professional.
- It will take your editing skills to a new level.
- It grabs the attention of the viewers.
- It makes your editing easier.
Tip 2: No crossing over
Make sure your subject only crosses the same spot once. Otherwise, you would need help editing the video.

Why is it necessary to avoid crossing the same spot?
- It prevents misalignment of the shots, and your print won’t get damaged, primarily when you use pieces of the same image.
- It helps to create an illusion of holding specific moments.
Final Words
The Freeze Frame Sequence looks professional but much more manageable. The creator’s confidence gets to the next level when they learn how to create it. This step-wise guide using Wondershare Filmora is all for your ease.
Learn How to Easily Concatenate Videos Using FFmpeg in This Step-by-Step Guide. From Installation to Execution, We Cover It All to Streamline Your Video Editing Process
Video editing is a crucial aspect of creating content for many people. Whether you’re a YouTuber, a marketer, or just someone who wants to share videos with friends and family, being able to edit and manipulate your videos is key. One of the most basic video editing tasks is concatenating videos, which combines multiple files to create one cohesive video.
FFmpeg is a powerful tool that allows you to do just that, and in this guide, we’ll walk you through the process of FFmpeg concatenate videos. Whether a beginner or an experienced video editor, this guide will provide you with all the information you need to seamlessly merge your videos. From installation to execution, we’ll cover it all so you can streamline your video editing process.
Overview and Installation of FFmpeg
FFmpeg is free, open-source project that allows you to record, convert, and stream digital audio and video. It is a command-line tool widely used in video editing and transcoding. FFmpeg can be used to concatenate videos and other tasks, such as adding subtitles, changing video resolution, and more. It is available for Windows, Mac, and Linux, making it a versatile and accessible tool for anyone to use.
Here’s how to install FFmpeg:
Step1 Log in to your Ubuntu server via SSH and update the package index.
$ sudo apt update
Step2 Install FFmpeg and all the required dependencies
$ sudo apt install ffmpeg
Step3 Verify the version of FFmpeg that you’ve installed.
$ ffmpeg -version
Prerequisite
Before we merge videos using FFmpeg, we must understand the various methods available to us. FFmpeg offers three ways to concatenate videos: a demuxer, a filter, or a protocol. However, each method has its own set of considerations, and the best method for you will depend on the properties of the videos you’re working with.
It’s crucial to ensure that all encoding-related properties align with your chosen method. This includes the timebase, height and width, codecs, and pixel format. Some methods require the videos you’re merging to have the same encoding, while others allow for different encodings. It’s essential to keep this in mind to ensure that the final video is seamless without any breaks. Remember that these prerequisites will help you have a smooth process.
Concatenate Videos With Same Codecs Using FFmpeg
If the videos you want to concatenate have the same codec, you can use the FFmpeg “concat” demuxer or protocol to join them together. This simple and efficient method doesn’t require re-encoding the videos, saving time and preserving the original quality. This section will review the steps to concatenate videos using the “concat” demuxer and “concat” protocols in FFmpeg.
Merge Videos With the “Concat” Demuxer
The concat demuxer in FFmpeg allows you to join together multiple video files with the same codecs by reading a list of file paths from a text file and demuxing them in sequence. Each video starts where the previous one finishes without needing to re-encode the videos. Here’s how to do it:
Step1 Create a .txt file and list the paths of the video files you want to merge.
Join_video.txt
file /Users/Video/input1.mp4
file /Users/Video/input2.mp4
![]()
Note: You can add more than two video files.
Step2 Run the FFmpeg command:
ffmpeg -f concat -safe 0 -i join_video.txt -c copy output_demuxer.mp4
![]()
Note: -safe 0 is added to accept any file name.
-c copy will copy all the streams.
As this method allows you to “stream copy” the files instead of re-encoding them, the concatenation is very fast. This can be a good option if you have videos with the same codecs and want to join them quickly without losing quality.
Join Videos With the “Concat” Protocol
The concat protocol in FFmpeg allows you to join together multiple video files in a specific format that supports file-level concatenation, such as MPEG-2 TS. However, it cannot be used for other video formats like MP4 and WEBM.
Here’s how to use the “concat protocol:
Step1 Run the FFmpeg command:
ffmpeg -i “concat:input1.ts|input2.ts” -c copy output_protocol.ts
![]()
Note: The concat protocol allows you to “stream copy” the files by adding the option -c copy.
Step2 Input the file name of the video using this code:
ffmpeg -i “concat:input1.mp4|input2.mp4” -c copy output_protocol.mp4
![]()
Note: If you try to use this method on video formats that are not supported, only the first input video will be saved in the output video. And the video ends after the first video.
Although this method is limited in terms of supported video formats, it’s very easy to use if you merge videos in the supported formats. It’s a single command in the terminal without needing a text file. Additionally, using the -c copy option makes it efficient as it doesn’t require re-encoding, saving time.
Concatenate MP4 Video Files of Different Codecs & Resolutions Using FFmpeg
If the videos you want to concatenate have different codecs or resolutions, you can still use FFmpeg to join them together. However, this method requires re-encoding the videos, which can take longer and may result in a loss of quality. This section will cover the steps to concatenate videos with different codecs or resolutions using FFmpeg.
Here’s how to do it:
Step1 Provide the names of the input files to FFmpeg.
ffmpeg -i file1.mp4 -i file2.mp4 -i file3.mp4 \
Step2 Use the filter_complex filtergraph parameter to instruct FFmpeg from where to take the audio and video.
-filter_complex “[0:v] [0:a] [1:v] [1:a] [2:v] [2:a]
![]()
Note: [0:v][0:a] means FFmpeg needs to take the video and audio from the 0th video (file1.mp4).
Step3 Tell FFmpeg to concatenate three files (n=3).
concat=n=3:v=1:a=1 [vv] [aa]“ \
![]()
Note: The v=1:a=1 implies one stream for the audio and one stream for the video.
Step4 Map these audio and video outputs to the final video container. This is done as follows:
-map “[vv]“ -map “[aa]“ mergedVideo.mp4
It is important to note that this method requires re-encoding the videos, which can take more time and may result in a loss of quality. However, it offers the flexibility of filtering the videos before concatenating them. The filter_complex method in FFmpeg allows you to concatenate videos of different codecs and resolutions. The final step is to map the audio and video outputs to the final video container. This can be done using the -map command.
Concatenate Videos With Multiple Audio Streams Using FFmpeg
Concatenating videos with multiple audio streams can be more complex than concatenating videos with a single audio stream. This section will cover the steps to concatenate videos with multiple audio streams using FFmpeg. We’ll be using the filter_complex method in FFmpeg, which allows you to manipulate and concatenate multiple audio and video streams in a single command. This method is more advanced but allows you to join videos with different audio streams and create a final video with multiple audio tracks.
Step1 Specify the input files and opening.mkv, episode.mkv, and ending.mkv:
$ ffmpeg -i opening.mkv -i episode.mkv -i ending.mkv -filter_complex
Step2 Use the filter_complex parameter in FFmpeg to specify the input streams for the video and audio.
[0:0] [0:1] [0:2] [1:0] [1:1] [1:2] [2:0] [2:1] [2:2]
![]()
Note: Single video stream ([0:0], [1:0], [2:0])
Dual audio streams ([0:1][0:2], [1:1][1:2], [2:1][2:2])
Step3 Use the concat filter to specify that you want to concatenate 3 files (n=3) with 1 video stream (v=1) and 2 audio streams (a=2). Specify the output streams as [v], [a1], [a2]:
concat=n=3:v=1:a=2 [v] [a1] [a2]
Step4 Use the -map option to map the output streams to the final video container:
-map ‘[v]‘ -map ‘[a1]‘ -map ‘[a2]‘ output.mkv
[Bonus] Join Videos Together With Filmora
While FFmpeg offers a wide range of options for joining videos together, it can have a steep learning curve for some users. An alternative method for joining videos is using Filmora. Wondershare Filmora is a user-friendly video editing software that allows you to easily join multiple videos. It’s a great option for users new to video editing or needing experience with command-line tools like FFmpeg.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Filmora has a simple drag-and-drop interface, making adding, arranging, and editing videos and audio tracks easy. Additionally, it offers various features like split, trim, crop, merge, and more. It also has various effects, transitions, and animations to enhance the overall look of your video. With Filmora, you can create professional-looking videos with minimal effort.
How-to Steps
Here’s how to merge videos using Filmora:
Step1 Open Filmora and click “New Project.”

Step2 Go to “File“ > “Import Media“ > “Import Media Files“ to add your video files to the media library.

Step3 Drag and drop the files you want to merge from the media library to the timeline, and then you’ll get the merged video seamlessly.

Step4 Edit your video.

Step5 After editing, click the “Export“ tab to save your videos.

Conclusion
FFmpeg is a powerful tool that allows you to concatenate videos in various ways. Whether you’re working with videos of the same codecs and resolutions or videos with multiple audio streams, FFmpeg can handle it. However, for users new to video editing or needing experience with command-line tools, using Filmora can be a more user-friendly option. It offers a simple drag-and-drop interface and a variety of features and effects to enhance the overall look of your video.
Step2 Run the FFmpeg command:
ffmpeg -f concat -safe 0 -i join_video.txt -c copy output_demuxer.mp4
![]()
Note: -safe 0 is added to accept any file name.
-c copy will copy all the streams.
As this method allows you to “stream copy” the files instead of re-encoding them, the concatenation is very fast. This can be a good option if you have videos with the same codecs and want to join them quickly without losing quality.
Join Videos With the “Concat” Protocol
The concat protocol in FFmpeg allows you to join together multiple video files in a specific format that supports file-level concatenation, such as MPEG-2 TS. However, it cannot be used for other video formats like MP4 and WEBM.
Here’s how to use the “concat protocol:
Step1 Run the FFmpeg command:
ffmpeg -i “concat:input1.ts|input2.ts” -c copy output_protocol.ts
![]()
Note: The concat protocol allows you to “stream copy” the files by adding the option -c copy.
Step2 Input the file name of the video using this code:
ffmpeg -i “concat:input1.mp4|input2.mp4” -c copy output_protocol.mp4
![]()
Note: If you try to use this method on video formats that are not supported, only the first input video will be saved in the output video. And the video ends after the first video.
Although this method is limited in terms of supported video formats, it’s very easy to use if you merge videos in the supported formats. It’s a single command in the terminal without needing a text file. Additionally, using the -c copy option makes it efficient as it doesn’t require re-encoding, saving time.
Concatenate MP4 Video Files of Different Codecs & Resolutions Using FFmpeg
If the videos you want to concatenate have different codecs or resolutions, you can still use FFmpeg to join them together. However, this method requires re-encoding the videos, which can take longer and may result in a loss of quality. This section will cover the steps to concatenate videos with different codecs or resolutions using FFmpeg.
Here’s how to do it:
Step1 Provide the names of the input files to FFmpeg.
ffmpeg -i file1.mp4 -i file2.mp4 -i file3.mp4 \
Step2 Use the filter_complex filtergraph parameter to instruct FFmpeg from where to take the audio and video.
-filter_complex “[0:v] [0:a] [1:v] [1:a] [2:v] [2:a]
![]()
Note: [0:v][0:a] means FFmpeg needs to take the video and audio from the 0th video (file1.mp4).
Step3 Tell FFmpeg to concatenate three files (n=3).
concat=n=3:v=1:a=1 [vv] [aa]“ \
![]()
Note: The v=1:a=1 implies one stream for the audio and one stream for the video.
Step4 Map these audio and video outputs to the final video container. This is done as follows:
-map “[vv]“ -map “[aa]“ mergedVideo.mp4
It is important to note that this method requires re-encoding the videos, which can take more time and may result in a loss of quality. However, it offers the flexibility of filtering the videos before concatenating them. The filter_complex method in FFmpeg allows you to concatenate videos of different codecs and resolutions. The final step is to map the audio and video outputs to the final video container. This can be done using the -map command.
Concatenate Videos With Multiple Audio Streams Using FFmpeg
Concatenating videos with multiple audio streams can be more complex than concatenating videos with a single audio stream. This section will cover the steps to concatenate videos with multiple audio streams using FFmpeg. We’ll be using the filter_complex method in FFmpeg, which allows you to manipulate and concatenate multiple audio and video streams in a single command. This method is more advanced but allows you to join videos with different audio streams and create a final video with multiple audio tracks.
Step1 Specify the input files and opening.mkv, episode.mkv, and ending.mkv:
$ ffmpeg -i opening.mkv -i episode.mkv -i ending.mkv -filter_complex
Step2 Use the filter_complex parameter in FFmpeg to specify the input streams for the video and audio.
[0:0] [0:1] [0:2] [1:0] [1:1] [1:2] [2:0] [2:1] [2:2]
![]()
Note: Single video stream ([0:0], [1:0], [2:0])
Dual audio streams ([0:1][0:2], [1:1][1:2], [2:1][2:2])
Step3 Use the concat filter to specify that you want to concatenate 3 files (n=3) with 1 video stream (v=1) and 2 audio streams (a=2). Specify the output streams as [v], [a1], [a2]:
concat=n=3:v=1:a=2 [v] [a1] [a2]
Step4 Use the -map option to map the output streams to the final video container:
-map ‘[v]‘ -map ‘[a1]‘ -map ‘[a2]‘ output.mkv
[Bonus] Join Videos Together With Filmora
While FFmpeg offers a wide range of options for joining videos together, it can have a steep learning curve for some users. An alternative method for joining videos is using Filmora. Wondershare Filmora is a user-friendly video editing software that allows you to easily join multiple videos. It’s a great option for users new to video editing or needing experience with command-line tools like FFmpeg.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Filmora has a simple drag-and-drop interface, making adding, arranging, and editing videos and audio tracks easy. Additionally, it offers various features like split, trim, crop, merge, and more. It also has various effects, transitions, and animations to enhance the overall look of your video. With Filmora, you can create professional-looking videos with minimal effort.
How-to Steps
Here’s how to merge videos using Filmora:
Step1 Open Filmora and click “New Project.”

Step2 Go to “File“ > “Import Media“ > “Import Media Files“ to add your video files to the media library.

Step3 Drag and drop the files you want to merge from the media library to the timeline, and then you’ll get the merged video seamlessly.

Step4 Edit your video.

Step5 After editing, click the “Export“ tab to save your videos.

Conclusion
FFmpeg is a powerful tool that allows you to concatenate videos in various ways. Whether you’re working with videos of the same codecs and resolutions or videos with multiple audio streams, FFmpeg can handle it. However, for users new to video editing or needing experience with command-line tools, using Filmora can be a more user-friendly option. It offers a simple drag-and-drop interface and a variety of features and effects to enhance the overall look of your video.
Also read:
- Updated 2024 Approved Do You Want to Make Your Video Look Like Its From the 90S? Then, Make Sure to Add Vintage Overlays and VHS Sound Effects to Give It the Old Feel
- New How to Comment on YouTube Live Chat for 2024
- New What Is an Eye Zoom Transition Effect? Its a Close-Up Video Effect Allowing Viewers to Transit to the Next Clip From the Eye
- New | Live Stream on YouTube Using Zoom for 2024
- Ways to Find Free Online Slideshow Maker with No Watermark
- Are You Eager to Discover All About Dynamic Videos? You Are in the Right Place because This Article Provides Insight Into Dynamic Video Collages
- Updated 2024 Approved 5 Tips for Faster Editing in Filmora
- 7 Best MP4 Editors on Mac Edit MP4 in Mac for 2024
- Updated Thousands Already Know Ezgif and So Can You for 2024
- 2024 Approved 3 Actionable Ways to Create Countdown Animation for Videos
- New 2 Ways to Add Custom Subtitles to Netflix for 2024
- 2024 Approved Slow Motion Video Editors To Look Out For
- New 2024 Approved How Windows Movie Maker Save MP4 File
- Step by Step Guide on Make Gimp Transparent Background PNG
- Updated In 2024, Best iPhone LUTs App to Use
- How To Use Virtual Green Screen to Shoot Video for 2024
- Updated Something That You Should Know About MP4 Video Format
- How to Make a Slideshow with Icecream Slideshow Maker for 2024
- Instagram Doesnt Offer Native Support for GIF Files. So, in This Post, Well Learn How to Convert a GIF to a Video for Instagram Using Multiple Methods.
- Updated Best 5 PDF to GIF Converters You Should Know for 2024
- New 2024 Approved Using Montage In Movies | Learn to Use Montage With Movies
- Updated The Ultimate Guide to GIF for Discord Profile
- New Learn About Splice Video Online and Its Advantages. Also, Check Out the Best Online Apps for Splice Editing for 2024
- Updated Quick Answer Why Did Filmora AI Portrait Attract People for 2024
- New Make Videos with Pictures and Music-10 Apps
- New In 2024, Do You Want to Use a Professional Tool to Add Subtitles? Read This Article to Discover the Best Reliable Tool to Create Subtitles in Your Desired Manner
- Best Online GIF to Image (PNG/JPG) Converters
- YouTube Being One of the Most Used Video Platforms Uses Artificial Intelligence to Recommend Videos. Click Here to Know About YouTube AI in Detail
- 2024 Approved Sync Audio With Video With Filmora
- Updated 2024 Approved How to Livestream Zoom on Facebook?
- Updated Discover the Best Video Filter Software . Elevate Your Video Editing with Top Contenders Like Filmora, DaVinci Resolve, HitFilm Express, and More
- 2024 Approved Why You Should Master Slideshows In Lightroom, Fresh Insight?
- Looking for the Simple Steps to Add Transition Effects in Your Video? We Will Illustrate How to Add Transition in Filmora and Mention Tips and Tricks for Video Transition Effects
- New In 2024, Camtasia Vs Captivate - Which to Choose?
- New Camtasia Video Editor Review
- 2024 Approved Top 10 Free Text to Speech Software Windows, Mac,Android, iPhone & O
- In 2024, 6 Ways to Mimic Professional Filming Gears
- Here are Some Pro Tips for Pokemon Go PvP Battles On Apple iPhone 7 | Dr.fone
- 4 Easy Ways for Your Samsung Galaxy M54 5G Hard Reset | Dr.fone
- In 2024, Rootjunky APK To Bypass Google FRP Lock For Xiaomi Redmi A2+
- In 2024, How to Bypass Google FRP Lock from Vivo V30 Pro Devices
- In 2024, 5 Ways To Teach You To Transfer Files from Samsung Galaxy F54 5G to Other Android Devices Easily | Dr.fone
- Why Your WhatsApp Location is Not Updating and How to Fix On Lava Yuva 3 | Dr.fone
- How to Stop My Spouse from Spying on My Oppo F25 Pro 5G | Dr.fone
- In 2024, Here are Some Pro Tips for Pokemon Go PvP Battles On Apple iPhone 14 Pro | Dr.fone
- In 2024, Unlock Your Disabled iPhone 6s Without iTunes in 5 Ways | Dr.fone
- 8 Solutions to Solve YouTube App Crashing on Honor 100 | Dr.fone
- How To Transfer Data From iPhone XS Max To Others devices? | Dr.fone
- In 2024, How to Transfer Contacts from Oppo A38 To Phone | Dr.fone
- Top-Notch Solutions for Disabled Apple ID From Apple iPhone SE (2022) Making It Possible
- Play HEVC H.265 on Xiaomi Redmi Note 13 Pro+ 5G, is it possible?
- The way to get back lost videos from Nokia
- Delete Gmail Account With/Without Password On Nubia Z50 Ultra
- How to Transfer Photos From Realme Narzo N55 to Samsung Galaxy S21 Ultra | Dr.fone
- Does Airplane Mode Turn off GPS Location On Infinix Smart 7 HD? | Dr.fone
- 4 Feasible Ways to Fake Location on Facebook For your OnePlus 11R | Dr.fone
- In 2024, Hassle-Free Ways to Remove FRP Lock from Xiaomi Redmi Note 12 Pro 4G Phones with/without a PC
- How to Quickly Fix Bluetooth Not Working on Vivo X90S | Dr.fone
- The Magnificent Art of Pokemon Go Streaming On Apple iPhone 11 Pro Max? | Dr.fone
- Easy Ways to Translate TikTok Videos
- 4 solution to get rid of pokemon fail to detect location On Apple iPhone XR | Dr.fone
- How to Unlock Poco C51 Phone Password Without Factory Reset?
- 4 Most-Known Ways to Find Someone on Tinder For Vivo Y200 by Name | Dr.fone
- In 2024, How to Transfer Data from Oppo A79 5G to BlackBerry | Dr.fone
- In 2024, How To Remove Screen Lock PIN On Xiaomi Redmi Note 12 Pro+ 5G Like A Pro 5 Easy Ways
- In 2024, A Comprehensive Guide to iCloud Unlock From Apple iPhone SE (2022) Online
- Does Tecno Pop 7 Pro Have Find My Friends? | Dr.fone
- Top IMEI Unlokers for Your Nokia C300 Phone
- In 2024, How to Bypass Google FRP Lock on Honor 90 Pro Devices
- In 2024, Best Anti Tracker Software For Motorola Edge 40 Neo | Dr.fone
- Updated In 2024, Translate Video From English to Arabic with Ease
- In 2024, Is Your Apple iPhone 8 Plus in Security Lockout? Proper Ways To Unlock | Dr.fone
- How to Bypass Android Lock Screen Using Emergency Call On Vivo S17t?
- Title: New 2024 Approved Find Out How to Create Your Own Custom Motion Graphics in Filmora. Add Unique Objects, Manipulate Text, and Animate Anything You Want
- Author: Morgan
- Created at : 2024-06-08 08:36:36
- Updated at : 2024-06-09 08:36:36
- Link: https://ai-video-editing.techidaily.com/new-2024-approved-find-out-how-to-create-your-own-custom-motion-graphics-in-filmora-add-unique-objects-manipulate-text-and-animate-anything-you-want/
- License: This work is licensed under CC BY-NC-SA 4.0.


