:max_bytes(150000):strip_icc():format(webp)/samsung-un65nu7100fxza-aaa-5b3bf3f1c9e77c00370afe54.jpg)
New 2024 Approved Follow a Few Simple Steps and Learn How to Create a Professional Glowing Edge Effect to Your Videos in Filmora

Follow a Few Simple Steps and Learn How to Create a Professional Glowing Edge Effect to Your Videos in Filmora
Preparation
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download Filmora and run the program. Once it starts, click on “New Project”.
Step 2
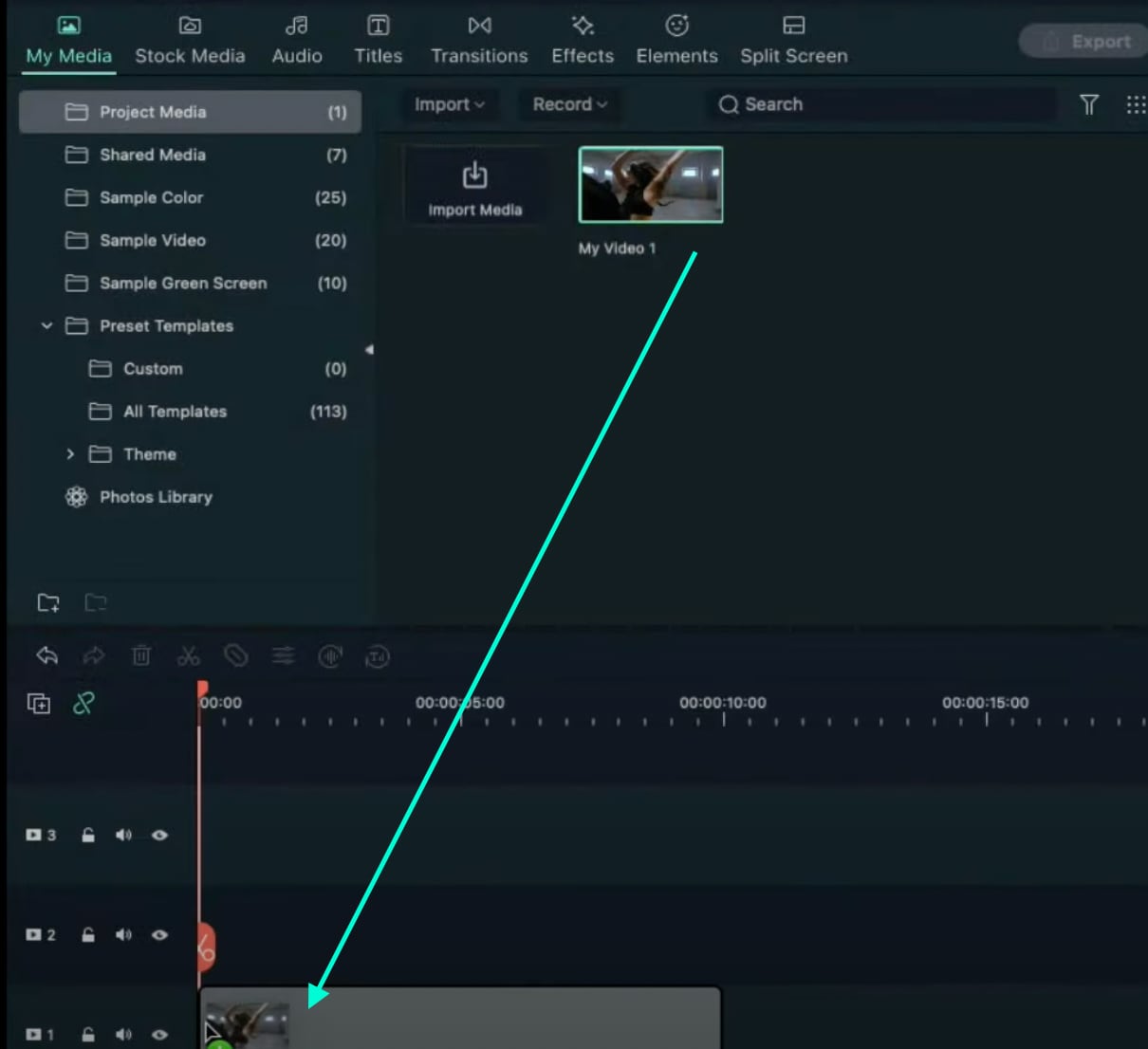
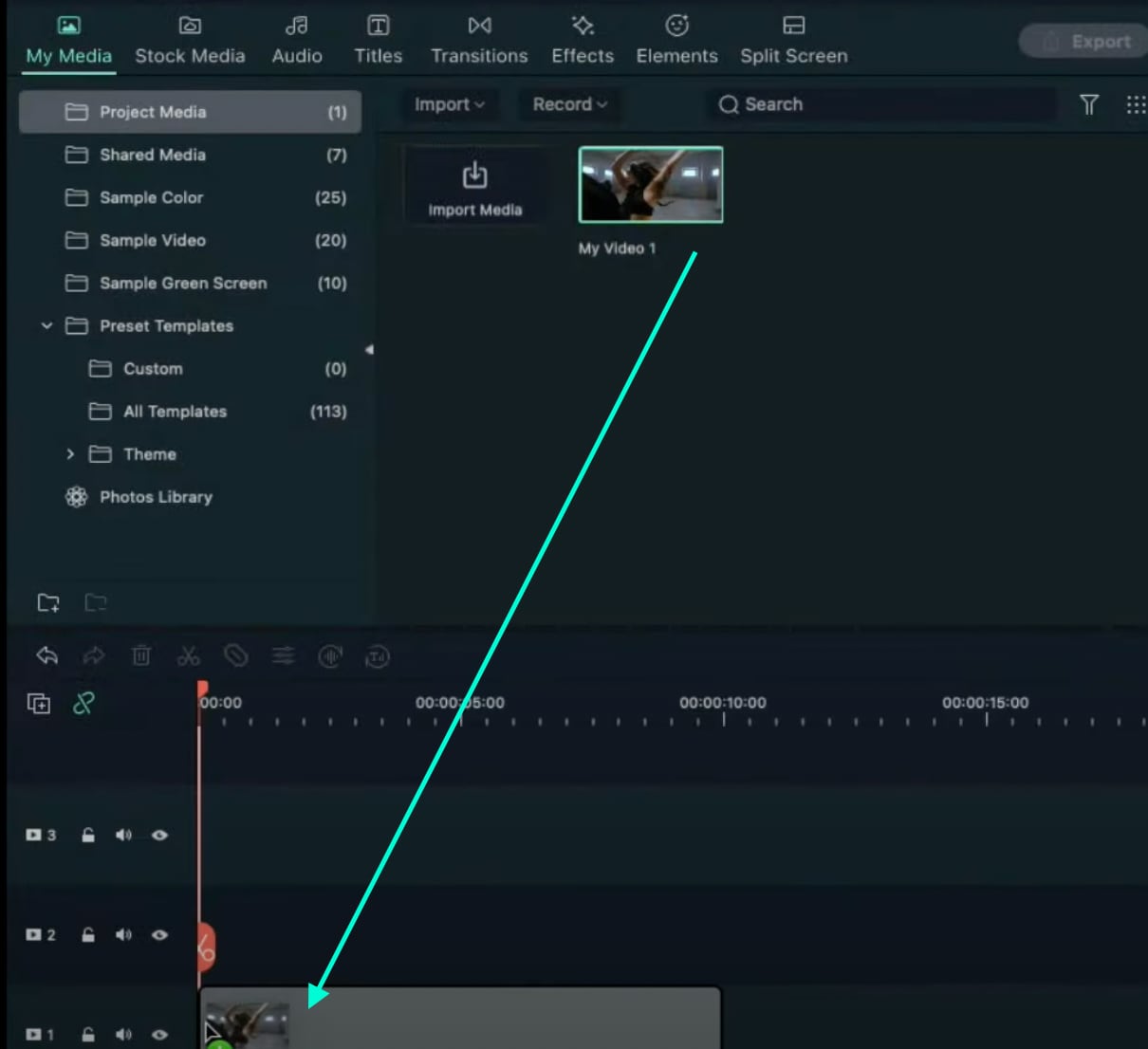
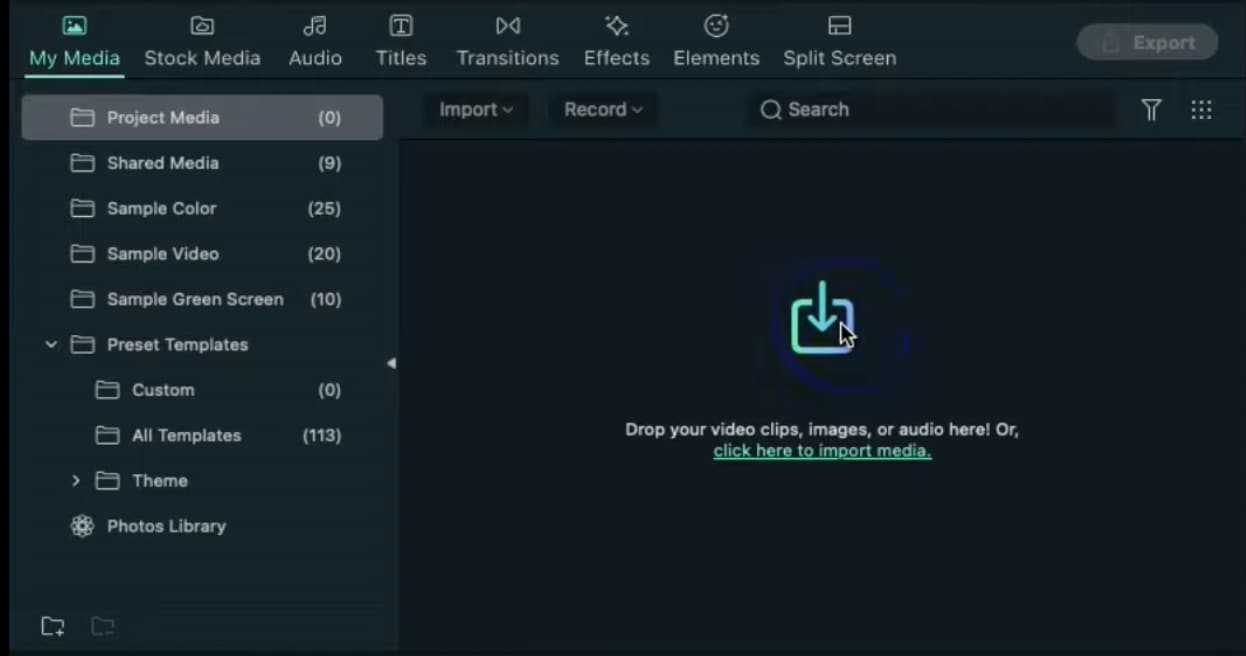
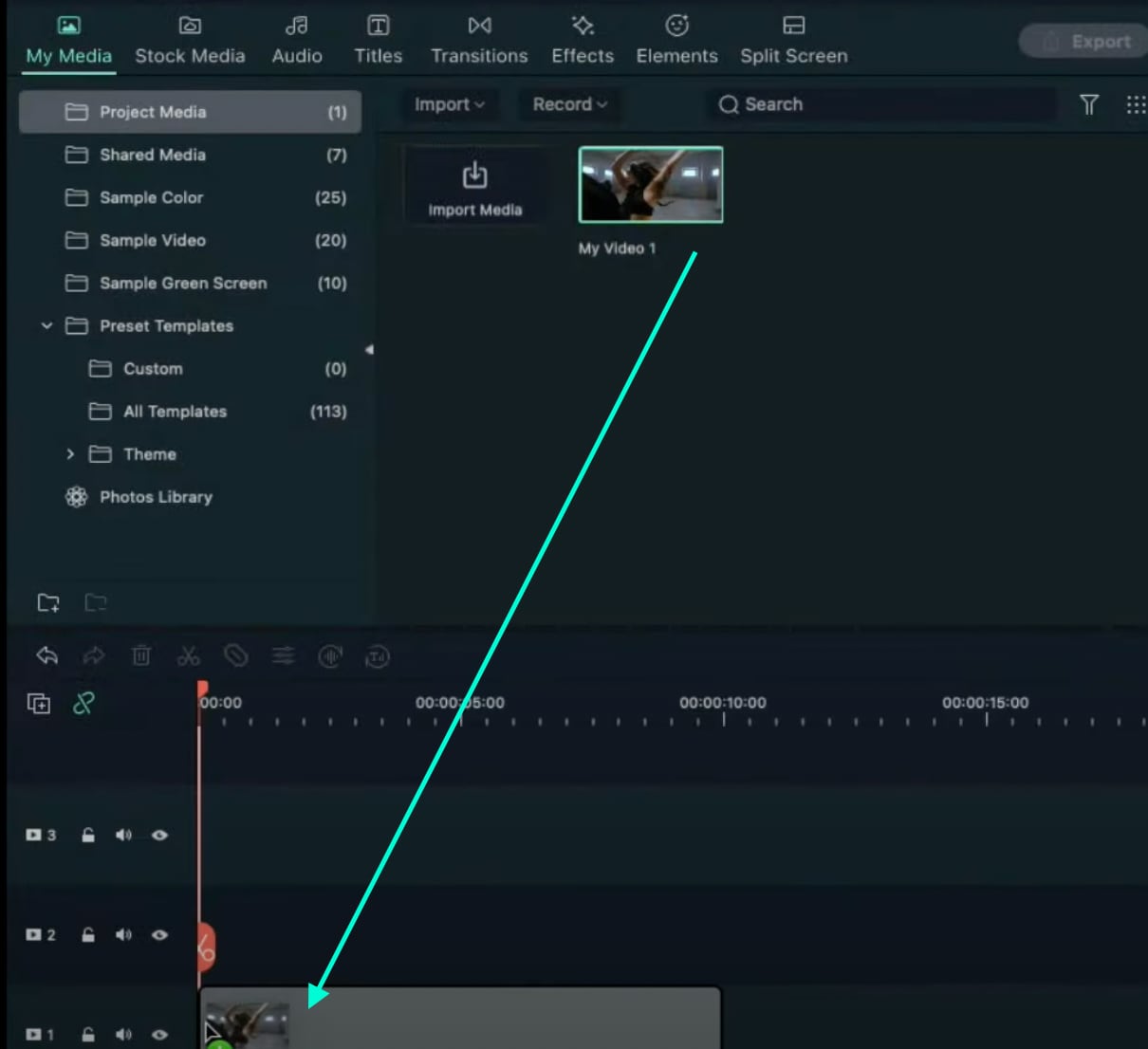
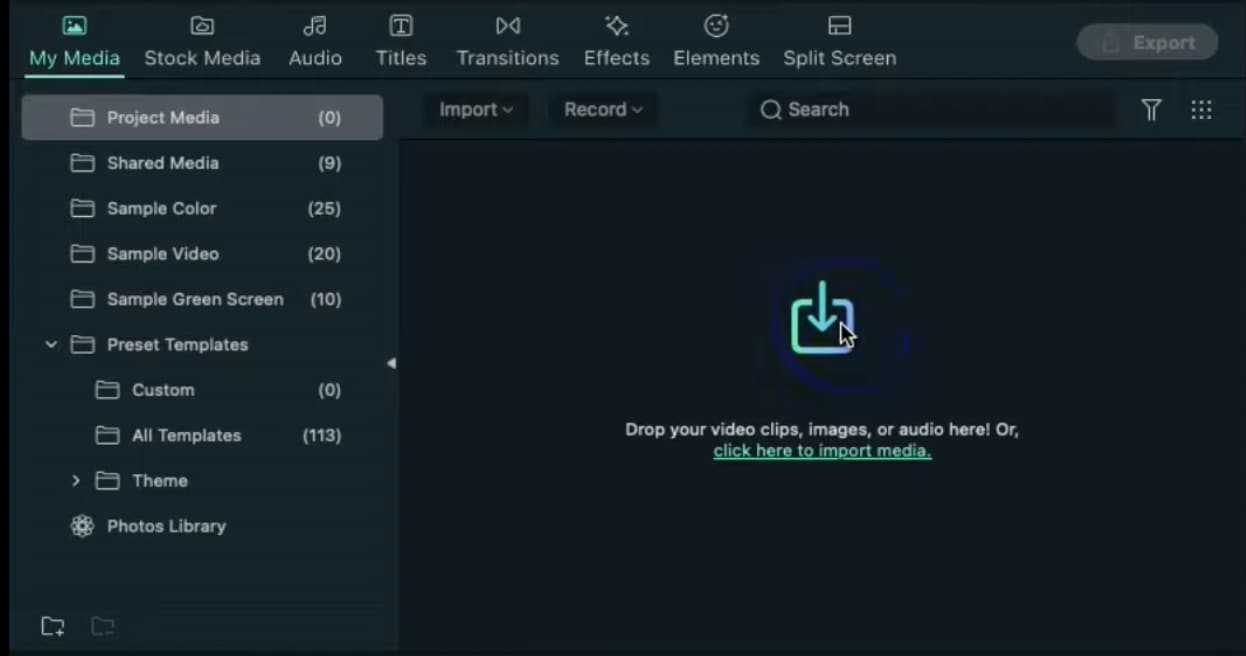
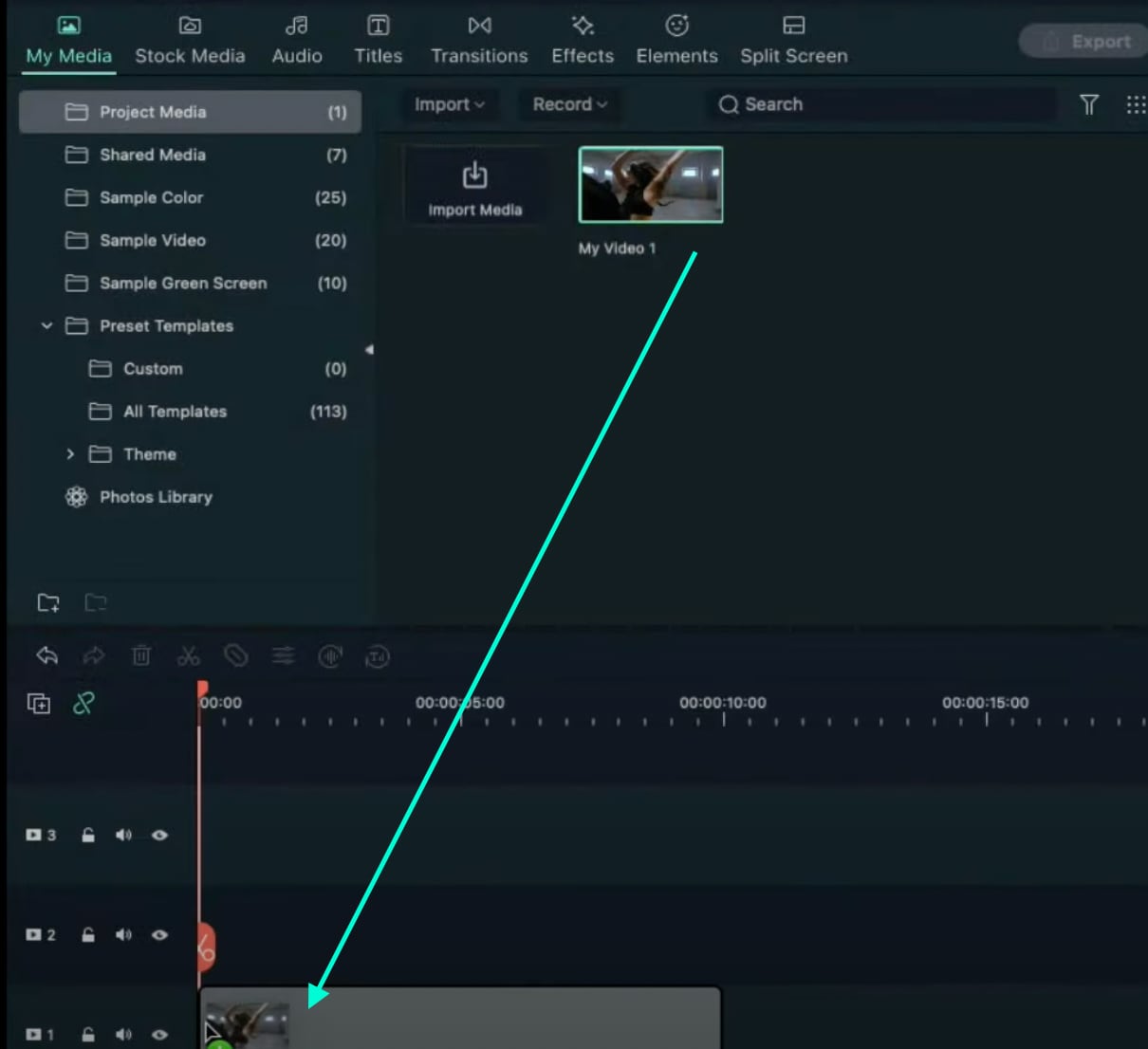
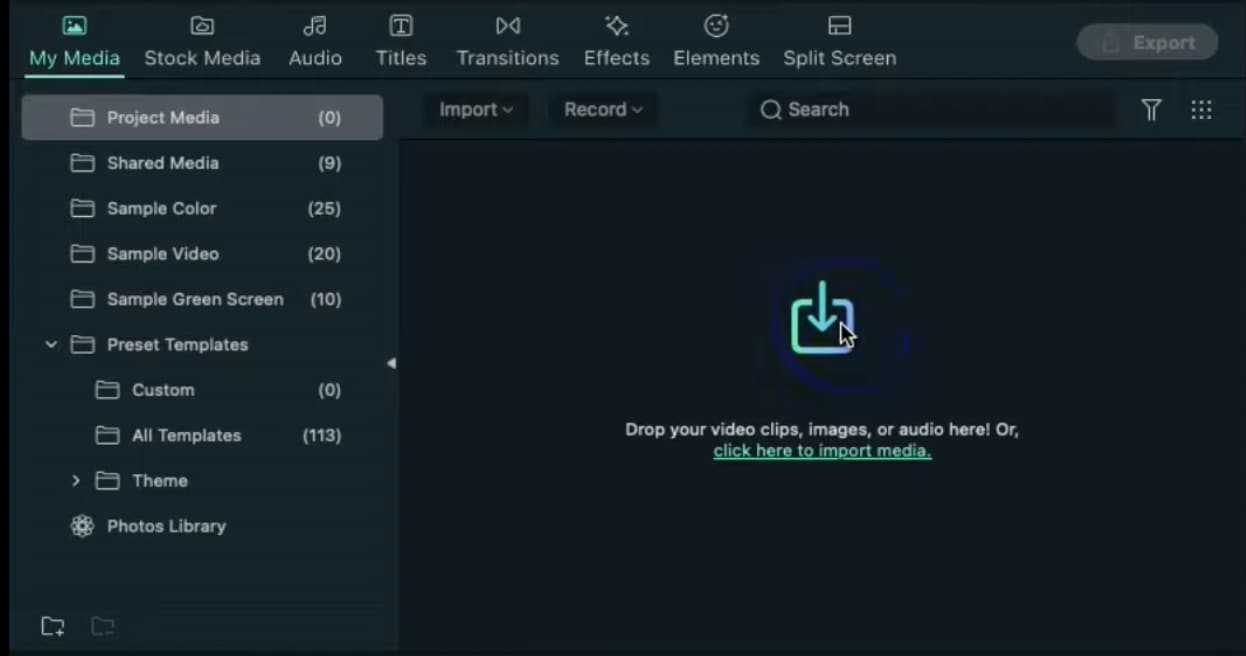
Go to My Media and Import any video you want to add a glowing edge effect to. Then, drag the video to Track 1 on the Timeline.

Step 3
Copy the Clip from Track 1 and paste it on Track 2.
Step 4
Go to the Effects tab and apply the “Pixelated Edges” effect to the clip on Track 1. Then, hide Track 2 by clicking the “eye” button.

Step 5
Double-click on the Clip in Track 1. Go to Video → Effects. Here, change the color to anything you want. This will determine what color your glowing edge effect will be. When you’re done choosing a color, click OK.

Step 6
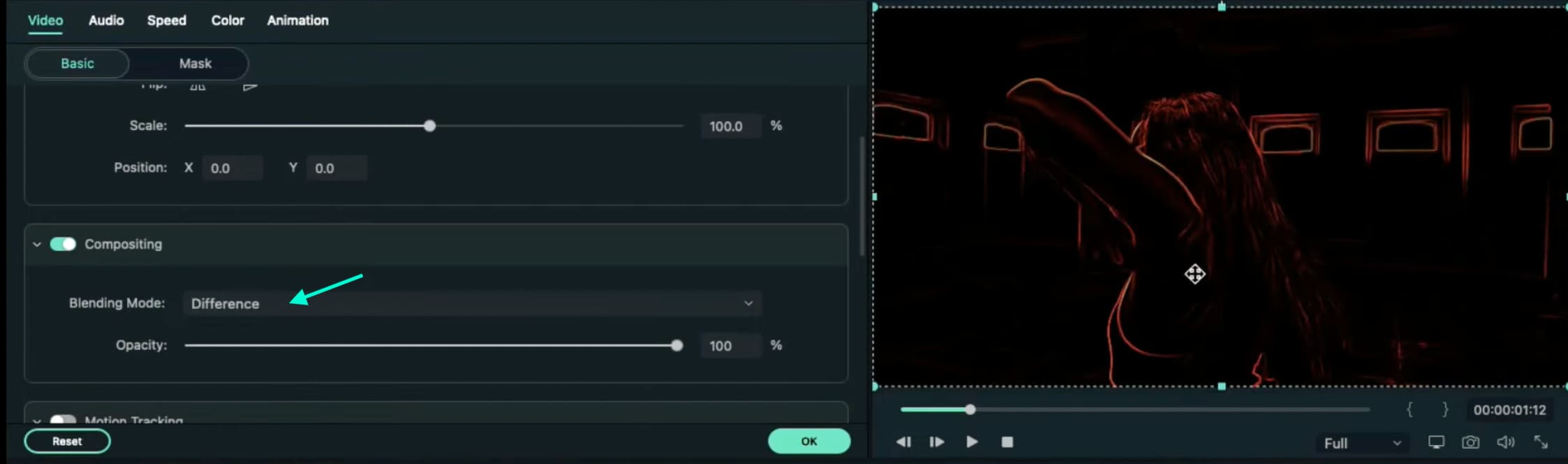
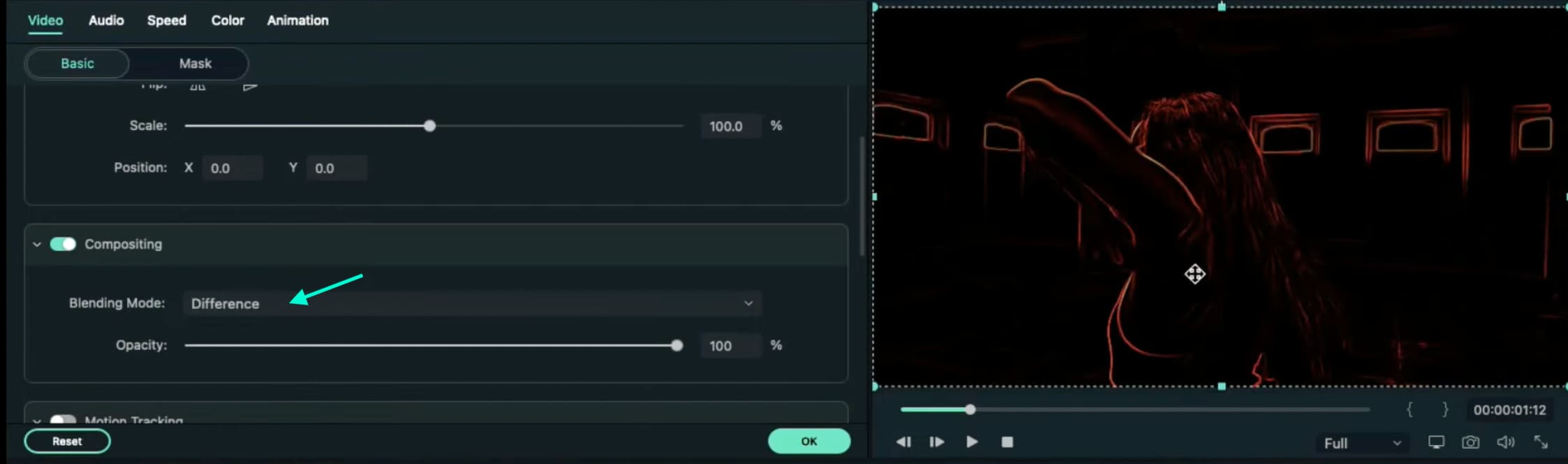
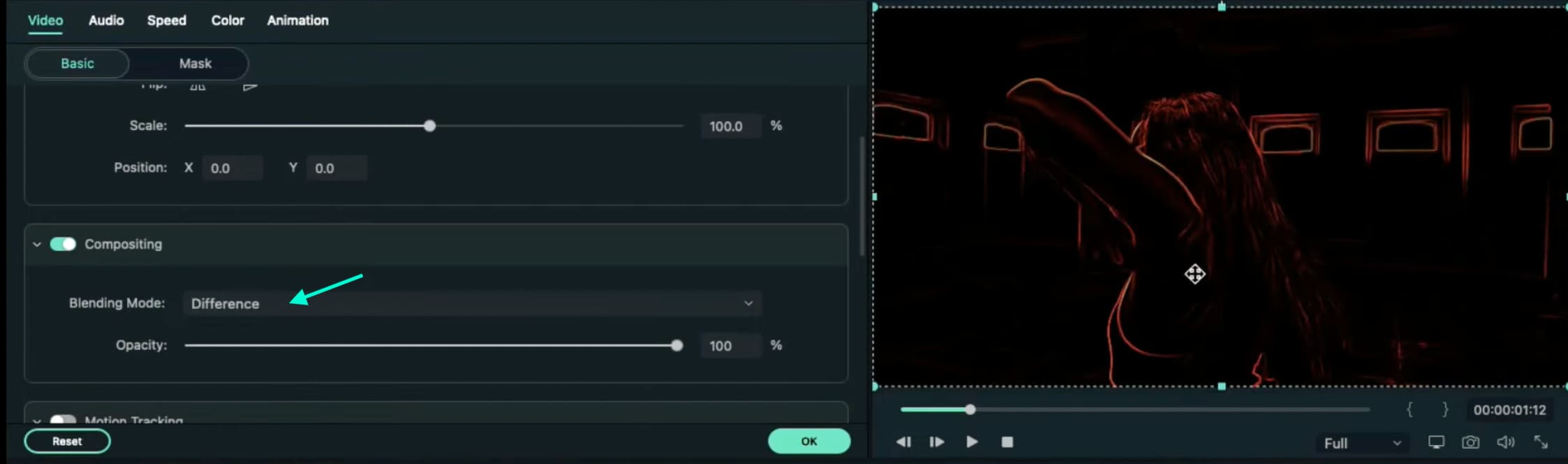
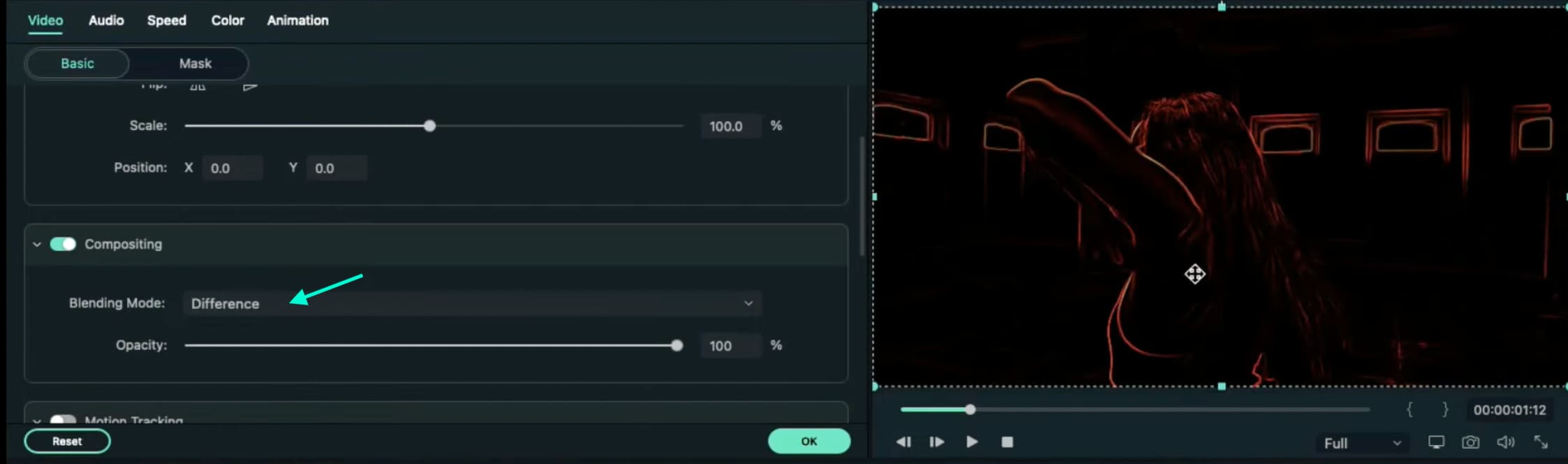
Next, Unhide the Track 2. Double-click on the clip in Track 2 and go to Video → Basic. Scroll down and change the Blending Mode to “Difference”. Click OK and Export the clip at a higher rate. Click on the blue Export button at the top center.

Step 7
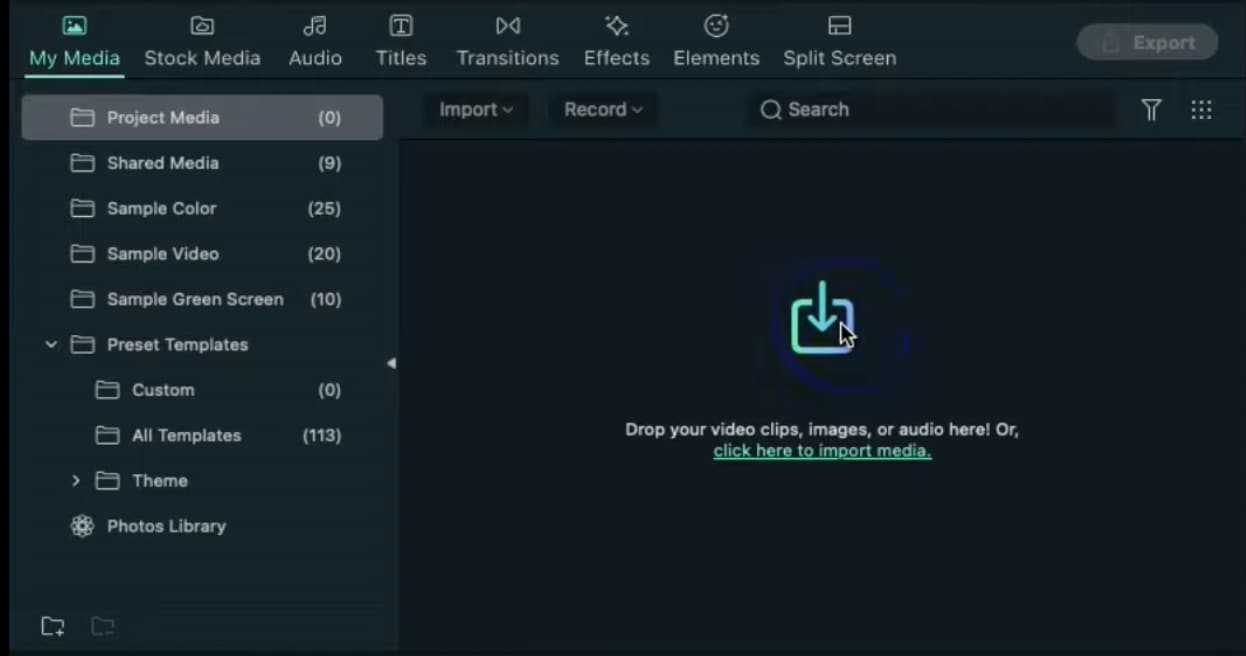
Delete the clip on Track 1. Then, move the clip from Track 2 to Track 1. Now, Import the clip that you just Exported and drag it to Track 2.

Step 8
Go to Effects and find the Blur effect. Drag the Blur effect to the clip on Track 2.

Step 9
Double-click on the clip in Track 2. Go to Video → Effects. Change the Zoom Rate to 1. Click OK. Now, find the Glow effect in the Effects tab and apply it two times to the clip on Track 2. Copy the Track 2 clip and paste it on Track 3.
Step 10
Search for the Wash effect in the Effects tab and apply it twice to the Track 2 clip again. Just drag it two times on top of the clip.
Step 11
Double-click on the clip in Track 2 and change its Blending Mode to “Screen”. Do the same thing for the clip in Track 3.
Step 12
You’re done. The glow effect will now be applied to your video. You have successfully created a glowing edge effect in any dancing video you want. Congratulations!

Summary
What you’ve learned:
- How to add a glowing edge effect on any video you want
- How to add other effects to clips in Filmora
- Edit the settings and features of these effects and make them more unique
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download Filmora and run the program. Once it starts, click on “New Project”.
Step 2
Go to My Media and Import any video you want to add a glowing edge effect to. Then, drag the video to Track 1 on the Timeline.

Step 3
Copy the Clip from Track 1 and paste it on Track 2.
Step 4
Go to the Effects tab and apply the “Pixelated Edges” effect to the clip on Track 1. Then, hide Track 2 by clicking the “eye” button.

Step 5
Double-click on the Clip in Track 1. Go to Video → Effects. Here, change the color to anything you want. This will determine what color your glowing edge effect will be. When you’re done choosing a color, click OK.

Step 6
Next, Unhide the Track 2. Double-click on the clip in Track 2 and go to Video → Basic. Scroll down and change the Blending Mode to “Difference”. Click OK and Export the clip at a higher rate. Click on the blue Export button at the top center.

Step 7
Delete the clip on Track 1. Then, move the clip from Track 2 to Track 1. Now, Import the clip that you just Exported and drag it to Track 2.

Step 8
Go to Effects and find the Blur effect. Drag the Blur effect to the clip on Track 2.

Step 9
Double-click on the clip in Track 2. Go to Video → Effects. Change the Zoom Rate to 1. Click OK. Now, find the Glow effect in the Effects tab and apply it two times to the clip on Track 2. Copy the Track 2 clip and paste it on Track 3.
Step 10
Search for the Wash effect in the Effects tab and apply it twice to the Track 2 clip again. Just drag it two times on top of the clip.
Step 11
Double-click on the clip in Track 2 and change its Blending Mode to “Screen”. Do the same thing for the clip in Track 3.
Step 12
You’re done. The glow effect will now be applied to your video. You have successfully created a glowing edge effect in any dancing video you want. Congratulations!

Summary
What you’ve learned:
- How to add a glowing edge effect on any video you want
- How to add other effects to clips in Filmora
- Edit the settings and features of these effects and make them more unique
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download Filmora and run the program. Once it starts, click on “New Project”.
Step 2
Go to My Media and Import any video you want to add a glowing edge effect to. Then, drag the video to Track 1 on the Timeline.

Step 3
Copy the Clip from Track 1 and paste it on Track 2.
Step 4
Go to the Effects tab and apply the “Pixelated Edges” effect to the clip on Track 1. Then, hide Track 2 by clicking the “eye” button.

Step 5
Double-click on the Clip in Track 1. Go to Video → Effects. Here, change the color to anything you want. This will determine what color your glowing edge effect will be. When you’re done choosing a color, click OK.

Step 6
Next, Unhide the Track 2. Double-click on the clip in Track 2 and go to Video → Basic. Scroll down and change the Blending Mode to “Difference”. Click OK and Export the clip at a higher rate. Click on the blue Export button at the top center.

Step 7
Delete the clip on Track 1. Then, move the clip from Track 2 to Track 1. Now, Import the clip that you just Exported and drag it to Track 2.

Step 8
Go to Effects and find the Blur effect. Drag the Blur effect to the clip on Track 2.

Step 9
Double-click on the clip in Track 2. Go to Video → Effects. Change the Zoom Rate to 1. Click OK. Now, find the Glow effect in the Effects tab and apply it two times to the clip on Track 2. Copy the Track 2 clip and paste it on Track 3.
Step 10
Search for the Wash effect in the Effects tab and apply it twice to the Track 2 clip again. Just drag it two times on top of the clip.
Step 11
Double-click on the clip in Track 2 and change its Blending Mode to “Screen”. Do the same thing for the clip in Track 3.
Step 12
You’re done. The glow effect will now be applied to your video. You have successfully created a glowing edge effect in any dancing video you want. Congratulations!

Summary
What you’ve learned:
- How to add a glowing edge effect on any video you want
- How to add other effects to clips in Filmora
- Edit the settings and features of these effects and make them more unique
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download Filmora and run the program. Once it starts, click on “New Project”.
Step 2
Go to My Media and Import any video you want to add a glowing edge effect to. Then, drag the video to Track 1 on the Timeline.

Step 3
Copy the Clip from Track 1 and paste it on Track 2.
Step 4
Go to the Effects tab and apply the “Pixelated Edges” effect to the clip on Track 1. Then, hide Track 2 by clicking the “eye” button.

Step 5
Double-click on the Clip in Track 1. Go to Video → Effects. Here, change the color to anything you want. This will determine what color your glowing edge effect will be. When you’re done choosing a color, click OK.

Step 6
Next, Unhide the Track 2. Double-click on the clip in Track 2 and go to Video → Basic. Scroll down and change the Blending Mode to “Difference”. Click OK and Export the clip at a higher rate. Click on the blue Export button at the top center.

Step 7
Delete the clip on Track 1. Then, move the clip from Track 2 to Track 1. Now, Import the clip that you just Exported and drag it to Track 2.

Step 8
Go to Effects and find the Blur effect. Drag the Blur effect to the clip on Track 2.

Step 9
Double-click on the clip in Track 2. Go to Video → Effects. Change the Zoom Rate to 1. Click OK. Now, find the Glow effect in the Effects tab and apply it two times to the clip on Track 2. Copy the Track 2 clip and paste it on Track 3.
Step 10
Search for the Wash effect in the Effects tab and apply it twice to the Track 2 clip again. Just drag it two times on top of the clip.
Step 11
Double-click on the clip in Track 2 and change its Blending Mode to “Screen”. Do the same thing for the clip in Track 3.
Step 12
You’re done. The glow effect will now be applied to your video. You have successfully created a glowing edge effect in any dancing video you want. Congratulations!

Summary
What you’ve learned:
- How to add a glowing edge effect on any video you want
- How to add other effects to clips in Filmora
- Edit the settings and features of these effects and make them more unique
How to Create Cinematic Style Videos? [Easy Guide for Beginners]
Do you find cinematic-style videos appealing? Do you wish to give your content a cinematic vibe? Hold on to this article for more!
A cinematic video style resembles a film. The act is employed in film making and visual storytelling that considers aspect ratio, composition, color, lighting style, type of film, editing, filters, and set design. The cinematic background music plays an equally important role. The article is a guide to creating a cinematic intro for YouTube.
Additionally, we will discuss the procedure to work on travel intro for a vlog. So, let us not waste time anymore! Time to start the adventure!
In this article
01 How to Create a Cinematic Intro for Your Video?
02 How to Cinematic Travel Intro for Your Travel Vlog?
03 3 Trendy Sites to Download Cinematic Background Music
Part 1: How to Create a Cinematic Intro for Your Video?
Every content creator wishes to bring new ideas to the set. The part played by cinematic background music cannot be avoided no matter what innovation is ahead of us. A cinematic and classy intro to your video displays the effort performed on your work. It compels the audience to keep following you.
For this very reason, the article conveys a guide to creating a powerful cinematic intro. Let us begin this!
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Launch Wondershare Filmora to begin. Import the targeted music in the program and drag it to the timeline. Now, trim the music to 30 seconds and listen to the end part. Select the last note to match the beat in the beginning part of the music.

Step 2: Moving on, add markers to the music. Use “M” from the keyboard to mark the specific part of the track. After you are done, drag the first track onto the timeline. Trim the video to match it to the first marker.

Step 3: Perform a similar process for the rest of the video clips and trim them according to the markers. The user is directed to create a 2.35:1 widescreen cinemascope bar opener. To do so, drag two black mattes onto the timeline on top of each other.

Step 4: Drag the end of both clips to match the length of the whole video. Now, it is time to animate it. Insert 240° in the y-axis for the first keyframe. Similarly, use 422.2° for the second keyframe. For the bottom y-axis, use -240° for the first keyframe and -422.2° for the second keyframe.

Step 5: After the animation is completed, head to the “Titles” tab and look for cinematic packs. Choose one and drag it onto the timeline. Secondly, alter the duration and animation of the title. The user is expected to insert a dissolve transition at the end of the title.

Step 6: Perform the same process for the rest of the tracks. Time the titles to match the clip’s ending. Now, add a dissolve transition at the end of the clip. Trim the clip into two parts and apply square blur by navigating to the “Effects” tab to blur the video clips.

Step 7: Moving on, adjust the alpha for blur intensity. Add a dissolve transition between the cuts. In the final step, go to the “Animation” and then “Customize.” Reframe the last clip and animate a zoom-out effect. Reduce the “Scale” percent to do so. A creative cinematic intro is ready!

Part 2: How to Cinematic Travel Intro for Your Travel Vlog?
Vacationing and traveling offer exposure to learn more about people and the world around us. Are you a traveler? Do you prefer a solo vacation or with your family? Whatever your answer might be, we have got you!
To make an astonishing and engaging cinematic travel for your travel vlog, Filmora is there for us. The section shall reflect on the whole procedure using royalty-free cinematic music. Let us initiate!
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: The first step is simple. Open Wondershare Filmora and head to the “Media” tab. Import the targeted travel video clips onto the timeline and rearrange them. Now, navigate to the “Effects” section and search “cinematic.”

Step 2: Pick one and drag it onto the second track to present cinematic bars and a widescreen look to the video. Now, move to the “Titles” section and choose the suitable one. Drag it to the third track. Double click on it to access the “Advanced settings” and make the required alterations.

Step 3: You can modify the font size, color, and timing of the video. Again, use the “Titles” panel and hit the “Subtitles” category. Select one and drag to the third track. Make relevant changes through the same procedure as above.

Step 4: After that, duplicate the subtitle track on the timeline and repeat the required changes. Sync the text to the audio once you are done with the process.

Step 5: The user is instructed to go back to the “Titles” section and search “cinematic end credits.” Pick one and drag it to the third track. Double click on it to make a few alterations. You have performed the procedure successfully.

Part 3: 3 Trendy Sites to Download Cinematic Background Music
The use of royalty-free cinematic music creates an unmatched vibe. If you do not use it, you might not run for competition. Therefore, you need to access a great music platform for this purpose. Allow us to introduce you to three workable marketplaces. The cinematic background music that they offer is mind-boggling for sure. So, let’s go? Shall we?
Pixabay
Pixabay is an online marketplace that can be accessed effortlessly. The user is free to tailor the filter options to give the system an idea of the music requirement. You can change the results from genre to movement and theme to categories as needed. Essentially, royalty-free cinematic music can be downloaded with one tap of a button.
Moreover, the duration of the track is shown to decide consciously. Cinematic dramatic, caves of dawn, honor and sword, the introvert, and chill abstract are some music offered by Pixabay.

Chosic
Chosic is a house for a wide range of cinematic background music tracks. You can preview the audio tracks before downloading them and tackle the search bar according to your movie themes and type of set design.
Furthermore, the search filters are tailored based on relevancy, popularity, and random audios. Press the download button to have the audio in MP3 format. Epic cinematic, the inspiration, discovery, and the battle are renowned cinematic background music from Chosic.

Mixkit
Mixkit has got to be an excellent choice to deal with your everyday needs of royalty-free cinematic music. With Mixkit in the frame, the user can create movie magic using the impeccable cinematic music collection. Cinematic trailer, slow trail, piano horror, motivational cinematic, and silent descent are a few examples of a strong cinematic collection.

Final Thoughts
Every content creator wishes to transform their work using different effects and filters. Adding a cinematic style video compels the audience to be on the verge of their seats, giving them a film notion. The article highlighted three apps to download good quality and cinematic background music. Filmora also brought a thrill to the vlogs and YouTube intros.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
02 How to Cinematic Travel Intro for Your Travel Vlog?
03 3 Trendy Sites to Download Cinematic Background Music
Part 1: How to Create a Cinematic Intro for Your Video?
Every content creator wishes to bring new ideas to the set. The part played by cinematic background music cannot be avoided no matter what innovation is ahead of us. A cinematic and classy intro to your video displays the effort performed on your work. It compels the audience to keep following you.
For this very reason, the article conveys a guide to creating a powerful cinematic intro. Let us begin this!
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Launch Wondershare Filmora to begin. Import the targeted music in the program and drag it to the timeline. Now, trim the music to 30 seconds and listen to the end part. Select the last note to match the beat in the beginning part of the music.

Step 2: Moving on, add markers to the music. Use “M” from the keyboard to mark the specific part of the track. After you are done, drag the first track onto the timeline. Trim the video to match it to the first marker.

Step 3: Perform a similar process for the rest of the video clips and trim them according to the markers. The user is directed to create a 2.35:1 widescreen cinemascope bar opener. To do so, drag two black mattes onto the timeline on top of each other.

Step 4: Drag the end of both clips to match the length of the whole video. Now, it is time to animate it. Insert 240° in the y-axis for the first keyframe. Similarly, use 422.2° for the second keyframe. For the bottom y-axis, use -240° for the first keyframe and -422.2° for the second keyframe.

Step 5: After the animation is completed, head to the “Titles” tab and look for cinematic packs. Choose one and drag it onto the timeline. Secondly, alter the duration and animation of the title. The user is expected to insert a dissolve transition at the end of the title.

Step 6: Perform the same process for the rest of the tracks. Time the titles to match the clip’s ending. Now, add a dissolve transition at the end of the clip. Trim the clip into two parts and apply square blur by navigating to the “Effects” tab to blur the video clips.

Step 7: Moving on, adjust the alpha for blur intensity. Add a dissolve transition between the cuts. In the final step, go to the “Animation” and then “Customize.” Reframe the last clip and animate a zoom-out effect. Reduce the “Scale” percent to do so. A creative cinematic intro is ready!

Part 2: How to Cinematic Travel Intro for Your Travel Vlog?
Vacationing and traveling offer exposure to learn more about people and the world around us. Are you a traveler? Do you prefer a solo vacation or with your family? Whatever your answer might be, we have got you!
To make an astonishing and engaging cinematic travel for your travel vlog, Filmora is there for us. The section shall reflect on the whole procedure using royalty-free cinematic music. Let us initiate!
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: The first step is simple. Open Wondershare Filmora and head to the “Media” tab. Import the targeted travel video clips onto the timeline and rearrange them. Now, navigate to the “Effects” section and search “cinematic.”

Step 2: Pick one and drag it onto the second track to present cinematic bars and a widescreen look to the video. Now, move to the “Titles” section and choose the suitable one. Drag it to the third track. Double click on it to access the “Advanced settings” and make the required alterations.

Step 3: You can modify the font size, color, and timing of the video. Again, use the “Titles” panel and hit the “Subtitles” category. Select one and drag to the third track. Make relevant changes through the same procedure as above.

Step 4: After that, duplicate the subtitle track on the timeline and repeat the required changes. Sync the text to the audio once you are done with the process.

Step 5: The user is instructed to go back to the “Titles” section and search “cinematic end credits.” Pick one and drag it to the third track. Double click on it to make a few alterations. You have performed the procedure successfully.

Part 3: 3 Trendy Sites to Download Cinematic Background Music
The use of royalty-free cinematic music creates an unmatched vibe. If you do not use it, you might not run for competition. Therefore, you need to access a great music platform for this purpose. Allow us to introduce you to three workable marketplaces. The cinematic background music that they offer is mind-boggling for sure. So, let’s go? Shall we?
Pixabay
Pixabay is an online marketplace that can be accessed effortlessly. The user is free to tailor the filter options to give the system an idea of the music requirement. You can change the results from genre to movement and theme to categories as needed. Essentially, royalty-free cinematic music can be downloaded with one tap of a button.
Moreover, the duration of the track is shown to decide consciously. Cinematic dramatic, caves of dawn, honor and sword, the introvert, and chill abstract are some music offered by Pixabay.

Chosic
Chosic is a house for a wide range of cinematic background music tracks. You can preview the audio tracks before downloading them and tackle the search bar according to your movie themes and type of set design.
Furthermore, the search filters are tailored based on relevancy, popularity, and random audios. Press the download button to have the audio in MP3 format. Epic cinematic, the inspiration, discovery, and the battle are renowned cinematic background music from Chosic.

Mixkit
Mixkit has got to be an excellent choice to deal with your everyday needs of royalty-free cinematic music. With Mixkit in the frame, the user can create movie magic using the impeccable cinematic music collection. Cinematic trailer, slow trail, piano horror, motivational cinematic, and silent descent are a few examples of a strong cinematic collection.

Final Thoughts
Every content creator wishes to transform their work using different effects and filters. Adding a cinematic style video compels the audience to be on the verge of their seats, giving them a film notion. The article highlighted three apps to download good quality and cinematic background music. Filmora also brought a thrill to the vlogs and YouTube intros.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
02 How to Cinematic Travel Intro for Your Travel Vlog?
03 3 Trendy Sites to Download Cinematic Background Music
Part 1: How to Create a Cinematic Intro for Your Video?
Every content creator wishes to bring new ideas to the set. The part played by cinematic background music cannot be avoided no matter what innovation is ahead of us. A cinematic and classy intro to your video displays the effort performed on your work. It compels the audience to keep following you.
For this very reason, the article conveys a guide to creating a powerful cinematic intro. Let us begin this!
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Launch Wondershare Filmora to begin. Import the targeted music in the program and drag it to the timeline. Now, trim the music to 30 seconds and listen to the end part. Select the last note to match the beat in the beginning part of the music.

Step 2: Moving on, add markers to the music. Use “M” from the keyboard to mark the specific part of the track. After you are done, drag the first track onto the timeline. Trim the video to match it to the first marker.

Step 3: Perform a similar process for the rest of the video clips and trim them according to the markers. The user is directed to create a 2.35:1 widescreen cinemascope bar opener. To do so, drag two black mattes onto the timeline on top of each other.

Step 4: Drag the end of both clips to match the length of the whole video. Now, it is time to animate it. Insert 240° in the y-axis for the first keyframe. Similarly, use 422.2° for the second keyframe. For the bottom y-axis, use -240° for the first keyframe and -422.2° for the second keyframe.

Step 5: After the animation is completed, head to the “Titles” tab and look for cinematic packs. Choose one and drag it onto the timeline. Secondly, alter the duration and animation of the title. The user is expected to insert a dissolve transition at the end of the title.

Step 6: Perform the same process for the rest of the tracks. Time the titles to match the clip’s ending. Now, add a dissolve transition at the end of the clip. Trim the clip into two parts and apply square blur by navigating to the “Effects” tab to blur the video clips.

Step 7: Moving on, adjust the alpha for blur intensity. Add a dissolve transition between the cuts. In the final step, go to the “Animation” and then “Customize.” Reframe the last clip and animate a zoom-out effect. Reduce the “Scale” percent to do so. A creative cinematic intro is ready!

Part 2: How to Cinematic Travel Intro for Your Travel Vlog?
Vacationing and traveling offer exposure to learn more about people and the world around us. Are you a traveler? Do you prefer a solo vacation or with your family? Whatever your answer might be, we have got you!
To make an astonishing and engaging cinematic travel for your travel vlog, Filmora is there for us. The section shall reflect on the whole procedure using royalty-free cinematic music. Let us initiate!
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: The first step is simple. Open Wondershare Filmora and head to the “Media” tab. Import the targeted travel video clips onto the timeline and rearrange them. Now, navigate to the “Effects” section and search “cinematic.”

Step 2: Pick one and drag it onto the second track to present cinematic bars and a widescreen look to the video. Now, move to the “Titles” section and choose the suitable one. Drag it to the third track. Double click on it to access the “Advanced settings” and make the required alterations.

Step 3: You can modify the font size, color, and timing of the video. Again, use the “Titles” panel and hit the “Subtitles” category. Select one and drag to the third track. Make relevant changes through the same procedure as above.

Step 4: After that, duplicate the subtitle track on the timeline and repeat the required changes. Sync the text to the audio once you are done with the process.

Step 5: The user is instructed to go back to the “Titles” section and search “cinematic end credits.” Pick one and drag it to the third track. Double click on it to make a few alterations. You have performed the procedure successfully.

Part 3: 3 Trendy Sites to Download Cinematic Background Music
The use of royalty-free cinematic music creates an unmatched vibe. If you do not use it, you might not run for competition. Therefore, you need to access a great music platform for this purpose. Allow us to introduce you to three workable marketplaces. The cinematic background music that they offer is mind-boggling for sure. So, let’s go? Shall we?
Pixabay
Pixabay is an online marketplace that can be accessed effortlessly. The user is free to tailor the filter options to give the system an idea of the music requirement. You can change the results from genre to movement and theme to categories as needed. Essentially, royalty-free cinematic music can be downloaded with one tap of a button.
Moreover, the duration of the track is shown to decide consciously. Cinematic dramatic, caves of dawn, honor and sword, the introvert, and chill abstract are some music offered by Pixabay.

Chosic
Chosic is a house for a wide range of cinematic background music tracks. You can preview the audio tracks before downloading them and tackle the search bar according to your movie themes and type of set design.
Furthermore, the search filters are tailored based on relevancy, popularity, and random audios. Press the download button to have the audio in MP3 format. Epic cinematic, the inspiration, discovery, and the battle are renowned cinematic background music from Chosic.

Mixkit
Mixkit has got to be an excellent choice to deal with your everyday needs of royalty-free cinematic music. With Mixkit in the frame, the user can create movie magic using the impeccable cinematic music collection. Cinematic trailer, slow trail, piano horror, motivational cinematic, and silent descent are a few examples of a strong cinematic collection.

Final Thoughts
Every content creator wishes to transform their work using different effects and filters. Adding a cinematic style video compels the audience to be on the verge of their seats, giving them a film notion. The article highlighted three apps to download good quality and cinematic background music. Filmora also brought a thrill to the vlogs and YouTube intros.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
02 How to Cinematic Travel Intro for Your Travel Vlog?
03 3 Trendy Sites to Download Cinematic Background Music
Part 1: How to Create a Cinematic Intro for Your Video?
Every content creator wishes to bring new ideas to the set. The part played by cinematic background music cannot be avoided no matter what innovation is ahead of us. A cinematic and classy intro to your video displays the effort performed on your work. It compels the audience to keep following you.
For this very reason, the article conveys a guide to creating a powerful cinematic intro. Let us begin this!
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Launch Wondershare Filmora to begin. Import the targeted music in the program and drag it to the timeline. Now, trim the music to 30 seconds and listen to the end part. Select the last note to match the beat in the beginning part of the music.

Step 2: Moving on, add markers to the music. Use “M” from the keyboard to mark the specific part of the track. After you are done, drag the first track onto the timeline. Trim the video to match it to the first marker.

Step 3: Perform a similar process for the rest of the video clips and trim them according to the markers. The user is directed to create a 2.35:1 widescreen cinemascope bar opener. To do so, drag two black mattes onto the timeline on top of each other.

Step 4: Drag the end of both clips to match the length of the whole video. Now, it is time to animate it. Insert 240° in the y-axis for the first keyframe. Similarly, use 422.2° for the second keyframe. For the bottom y-axis, use -240° for the first keyframe and -422.2° for the second keyframe.

Step 5: After the animation is completed, head to the “Titles” tab and look for cinematic packs. Choose one and drag it onto the timeline. Secondly, alter the duration and animation of the title. The user is expected to insert a dissolve transition at the end of the title.

Step 6: Perform the same process for the rest of the tracks. Time the titles to match the clip’s ending. Now, add a dissolve transition at the end of the clip. Trim the clip into two parts and apply square blur by navigating to the “Effects” tab to blur the video clips.

Step 7: Moving on, adjust the alpha for blur intensity. Add a dissolve transition between the cuts. In the final step, go to the “Animation” and then “Customize.” Reframe the last clip and animate a zoom-out effect. Reduce the “Scale” percent to do so. A creative cinematic intro is ready!

Part 2: How to Cinematic Travel Intro for Your Travel Vlog?
Vacationing and traveling offer exposure to learn more about people and the world around us. Are you a traveler? Do you prefer a solo vacation or with your family? Whatever your answer might be, we have got you!
To make an astonishing and engaging cinematic travel for your travel vlog, Filmora is there for us. The section shall reflect on the whole procedure using royalty-free cinematic music. Let us initiate!
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: The first step is simple. Open Wondershare Filmora and head to the “Media” tab. Import the targeted travel video clips onto the timeline and rearrange them. Now, navigate to the “Effects” section and search “cinematic.”

Step 2: Pick one and drag it onto the second track to present cinematic bars and a widescreen look to the video. Now, move to the “Titles” section and choose the suitable one. Drag it to the third track. Double click on it to access the “Advanced settings” and make the required alterations.

Step 3: You can modify the font size, color, and timing of the video. Again, use the “Titles” panel and hit the “Subtitles” category. Select one and drag to the third track. Make relevant changes through the same procedure as above.

Step 4: After that, duplicate the subtitle track on the timeline and repeat the required changes. Sync the text to the audio once you are done with the process.

Step 5: The user is instructed to go back to the “Titles” section and search “cinematic end credits.” Pick one and drag it to the third track. Double click on it to make a few alterations. You have performed the procedure successfully.

Part 3: 3 Trendy Sites to Download Cinematic Background Music
The use of royalty-free cinematic music creates an unmatched vibe. If you do not use it, you might not run for competition. Therefore, you need to access a great music platform for this purpose. Allow us to introduce you to three workable marketplaces. The cinematic background music that they offer is mind-boggling for sure. So, let’s go? Shall we?
Pixabay
Pixabay is an online marketplace that can be accessed effortlessly. The user is free to tailor the filter options to give the system an idea of the music requirement. You can change the results from genre to movement and theme to categories as needed. Essentially, royalty-free cinematic music can be downloaded with one tap of a button.
Moreover, the duration of the track is shown to decide consciously. Cinematic dramatic, caves of dawn, honor and sword, the introvert, and chill abstract are some music offered by Pixabay.

Chosic
Chosic is a house for a wide range of cinematic background music tracks. You can preview the audio tracks before downloading them and tackle the search bar according to your movie themes and type of set design.
Furthermore, the search filters are tailored based on relevancy, popularity, and random audios. Press the download button to have the audio in MP3 format. Epic cinematic, the inspiration, discovery, and the battle are renowned cinematic background music from Chosic.

Mixkit
Mixkit has got to be an excellent choice to deal with your everyday needs of royalty-free cinematic music. With Mixkit in the frame, the user can create movie magic using the impeccable cinematic music collection. Cinematic trailer, slow trail, piano horror, motivational cinematic, and silent descent are a few examples of a strong cinematic collection.

Final Thoughts
Every content creator wishes to transform their work using different effects and filters. Adding a cinematic style video compels the audience to be on the verge of their seats, giving them a film notion. The article highlighted three apps to download good quality and cinematic background music. Filmora also brought a thrill to the vlogs and YouTube intros.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Add Amazing Filters and Effects for Fun to Watch GIFs Using Adobe After Effects. Read on to Discover an Easy-to-Learn After Effects Alternative
How to Create After Effects Gifs
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
GIFs have been around for quite some time but as the flow of content continues to plummet on popular social media platforms like Facebook or Instagram, the demand for GIFs would continue to increase.
Unfortunately, you won’t be able to make a gif in after effects directly, unless with the help of a plug-in like GIFGun.
Before moving forward, keep in mind that using Adobe Media Encoder is an easier method for compressing your exports rather than any third-party compressor.
In this article, you will find easy to follow methods using which you can create after effects GIFs within a matter of minutes.
In this article
01 [General Knowledge on GIF Animation](#Part 1)
02 [What Is the Difference Between After Effects Gifs’ Making and Photoshop Gifs’ Making?](#Part 2)
03 [How to Create After Effects Gifs](#Part 3)
Part 1 General Knowledge on GIF Animation
01What is a GIF?
The acronym GIF stands for Graphics Interchange Format and the file is created in bitmap image format. This was developed back in 1987 by a working in CompuServe.
This format was incredibly successful on the WEB due to benefits like smaller file sizes, broader support, and its easy compatibility with Operating Systems.
However, GIFs are much more suitable as simple graphics and logos rather than Live Action Videos with its palette limitation of 256 per image.
Creating a GIF is like looping an animation or animated elements. You can use these animated GIFs in banners to engage your audience or even create fun sharable content for your Facebook pages.
You can start by creating basic easy animations in Photoshop and then elevate them by using After Effects.
02Why create a GIF?
Here are a handful of things you can keep your eye on if you are just starting on making GIFs;
● Simple Product Demonstrations. With simple 3 to 4 step GIFs, you can briefly introduce steps on how to use a product.
● You can provide instructions in a short span of time.
● UX designers use GIFs to show the functioning of certain digital experiences.
● You can introduce GIFs on your page to keep followers engaged.
● You can display some amazing things on your website.
Part 2 Difference between making GIFs in After Effects and Photoshop
Creating GIFs in After Effects and Photoshop are both one in the same thing but the results may vary depending on which choice of tools and features suits you better.
Now, for those who are learning Photoshop and After Effects for the first time, to understand the difference in results between both these software lets familiarize you with their features in brief.
01What’s Similar?
Since both are designed by Adobe, there are bound to be similarities in the tools and interface they use. Both these software enables you to use layers of editing from the layer panel where you separate the blending or transform multiple layers. You can apply masks to these layers in different ways on both software.
02Groups (PS) and Nested (AE) Composition
In Photoshop, you can group layers together and apply styles, blends, and transformations together. However, in After Effects, this is called Nesting.
Both are in a way similar to each other but Nesting Comps give users more functionality as it interprets probable compositions during the nesting process.
Smart objects used in PS are also comparable to Nested Comps as you can apply filters over one while applying effects to the other.
03Vector and Shapes
You can use the Pen tool or Shape tool in both PS and AE that creates shape layers without losing any integrity. Both the applications support Bezier which lets you control curves between anchor points in PS and vertices in AE.
04Destructive Effects
After Effects does not provide you with destructive effects while in Photoshop you can apply non-destructive filters. You can also combine several layers to apply changes or distort your images but these permanent changes cannot be made in After Effects.
You will also notice that although there are several similarities, there are tools and features which are not shared between both applications. The types of tool categories would also vary. Like with After Effects, you can create paragraph and character styles that you can apply to texts.
Part 3 How to Create After Effects Gifs
After Effects harbors greater video editing capabilities rather than the basic animating options you can try on Photoshop. In creating a GIF, you would want to leverage the combination of tools offered on both After Effects and Photoshop.
Let’s first get into how you can create an animated video on After Effects and then convert it into an animated GIF in Photoshop.
01Animating in After Effects
Step 1: Open After Effects, go to ‘Composition’ and create ‘New Composition’. You will need to fill out the dimensions and specs for your project on the window that pops up. For example, 300x250 px at 30 fps and 6 sec duration.

Step 2: You can import assets by dragging and dropping, or by going to the ‘Project Panel’ in the After Effects Workspace as shown in the image.

Step 3: Now, you can begin animating your Assets. Drag them and add them to the ‘Composition’ panel or ‘Timeline’ panel. Placing them in either one will make them appear on both. Adjust the layers according to the topmost layer on the panel.

Dial down the scale of every animation to 0% so that can be animated in a growing sequence. Select the layer you wish to adjust and click on ‘Transform’. Click on ‘Scale’ to give that layer an active marker on the timeline. Set the scale to 0%.

You can now begin animating the first item by moving the current time indicator to 06f (the 6th frame on the 30fps timeline). Scale the item back to 100% and the marker will reappear.

Repeat this for the other items. Keep in mind that each item has a 06f space between them for later adjustability.

Your equation is now complete and all that is left to do is animate your CTA button. Adjust the position of the top layer on your CTA and set the current time indicator to start time on the button animation. Click on ‘position’ to set up a marker on your Timeline. Forward the 04f then nudge the button and reverse back to the original position so that it looks like a button clicking animation.

Your animation is now complete. Now go to ‘Composition’ and shorten the time in the ‘Duration’ panel.
Step 4: Go to Composition. Click on Pre-Render and a new selection will pop up. Now click on ‘Render’. Your output will be a .mov file.

If you find exporting gifs from After Effects too complicated, you can also upload and loop videos using Wondershare Filmora Video Editor which has plenty of other amazing video editing features you can drag and drop to create.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02Converting Animation to GIF in Photoshop
Step 1: Create a new file in Photoshop with the same specs as you did in After Effects. Now go to ‘File’ > ‘Import’ > ‘Frames to Layers’ and import the saved .mov file.

Step 2: If you don’t automatically see the timeline, go to Windows > Timeline.

Step 3: Decide on how many loops you want in your animation. Once you are done with your GIF, go to ‘File’ > Export. Apply the Legacy Save for Web and choose the format for your GIF.

Step 4: In Export options, you can gain access to several presets to apply to your animated GIFs. The more color displayed in your GIF, the larger its size. You can use Dethering to smoothen gradients and shades. Looping is also turned off on Photoshop but you can apply looping from the ‘Options’ shown at the bottom of the menu.
Part 1 Ending Thoughts
● GIFs are a popular type of media that is quite trendy and easy to make using Adobe after effects gifs or Photoshop. They are called Graphics Interchange Format and are best used as simple graphic images.
● You require a combination of both Photoshop and After Effects, though both share similar interfaces, tools, and effects. You can group or nest compositions, apply filters or effects, and adjust vectors and shapes.
● After Effects is better than Photoshop in terms of creating videos, so you can first create a project in AE and then import the project onto PS after exporting after effects to gif. You can also use Filmora for the first step of this process.
Kdenlive Review – Is It The Best Video Editor?
When you look for an open source video editor online, you will come across several popular video editors. One of them has to be Kdenlive video editor that is available free and compatible across all desktop operating systems. The video editor claims to be suitable for beginners as well as for professional video editors.
Starting from multi-track video editing and support for different file formats to loads to effects and flexible interface, Kdenlive video editor seems to be truly powerful. But is it comparable to premium video editors and is it suitable for standard and advanced video editing? Read our Kdenlive tutorial and review for everything you need to know.
Part 1. Key Features of Kdenlive
If you need to edit videos occasionally, a free video editor is what you will be looking for. Unfortunately, most free videos have very basic video editing tools and they are suitable for editing personal videos only. On the contrary, Kdenlive comes with all the standard as well as some advanced video editing features. Here are all the key features of Kdenlive video editor that you should be aware of.
Multi-track editing – Kdenlive comes with a versatile timeline where you can have multiple tracks consisting of video clips, audio files and different effects and objects. You can lock the tracks as well as mute them so that you can experiment as you edit your video.
Effects and Transitions – Even though limited, there are eye-catching effects and transitions available. You can also go for color correction as well as minor adjustments in your audio. Besides, the titler lets you create amazing 2D texts and titles.
Proxy Editing – Kdenlive uses proxy editing technique to lower the resolution of high-resolution videos while you edit them. This takes away the pressure on the CPU resources, but when it renders, the original resolution gets restored back. That is why Kdenlive has been effective in low-end computers as well.
Flexible User Interface – Kdenlive comes with a customizable user interface. This means you can arrange the layouts of your workflow as per your requirements. Besides, there are configurable keyboard shortcuts. There are also different themes available for the user interface.
Keyframing – One of the advanced features of Kdenlive is that you can keyframe any effect. This means you can change the parameters of the effects with time using curves. Besides, the software supports green screen effect.
Miscellaneous – The software supports almost all types of audio and video file formats. There is an option for automatic backup which is highly useful in any video editing software. The software also supports online resources and add-ons.
Part 2. Basic Editing with Kdenlive
Kdenlive is available for free and you should definitely try it out. Thereafter, you decide whether it is perfect for you or not. After Kdenlive download, here are all the steps for basic video editing with Kdenlive.
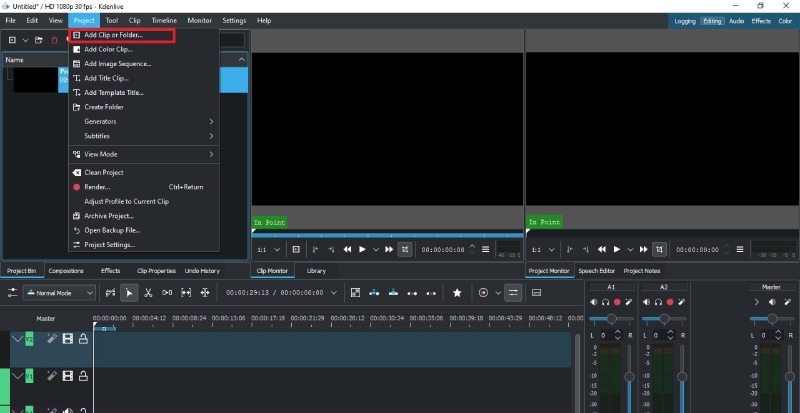
Import a clip:
Step 1: Launch Kdenlive on your computer and make sure you have the video clip ready on your hard drive.
Step 2: Go to Project menu option. Click on “Add Clip or Folder” option. You can include all the video clips on any folder.

Step 3: The imported clips will then have to be dragged and dropped on the timeline from Project Bin.
Trim and Export:
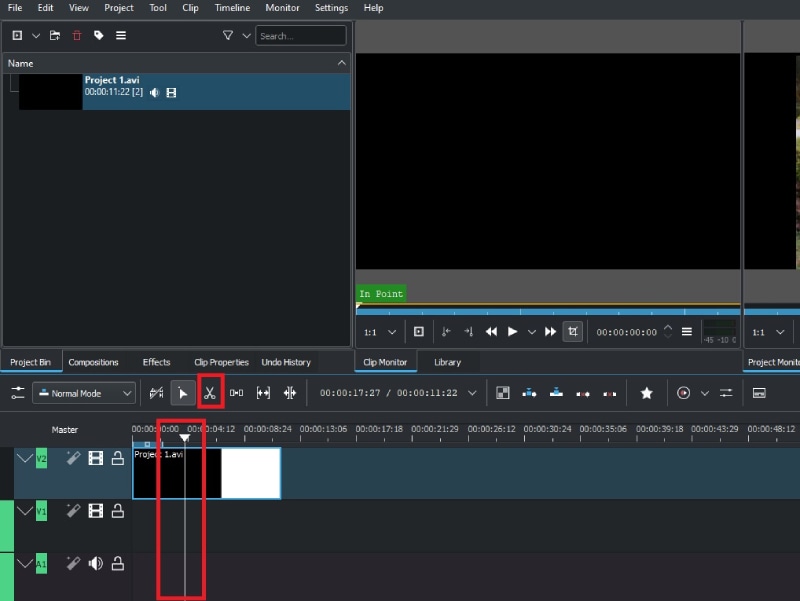
Step 1: Import the video clip on Kdenlive and drag and drop the clip on the timeline.
Step 2: Put the timeline cursor over the point on the video clip from where you want to trim it.

Step 3: Click on Scissor icon to start trimming. Thereafter, move the red timeline cursor to the point where you want the trimming to end.
![]()
Add multiple tracks:
There is enough number of tracks already available on Kdenlive timeline. However, when you are editing a large video project, you may need more tracks that already present.
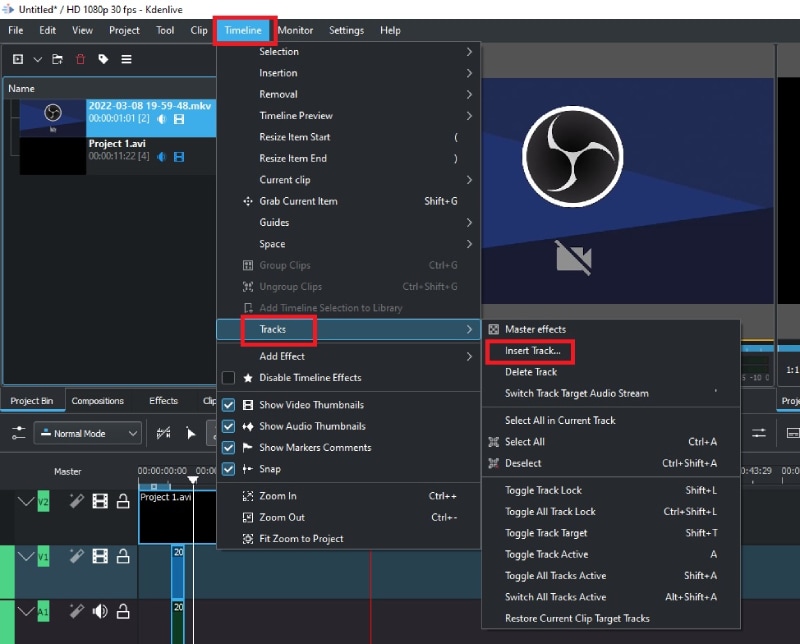
Step 1: Go to Timeline menu option.
Step 2: Go to Tracks> Inset Track option.

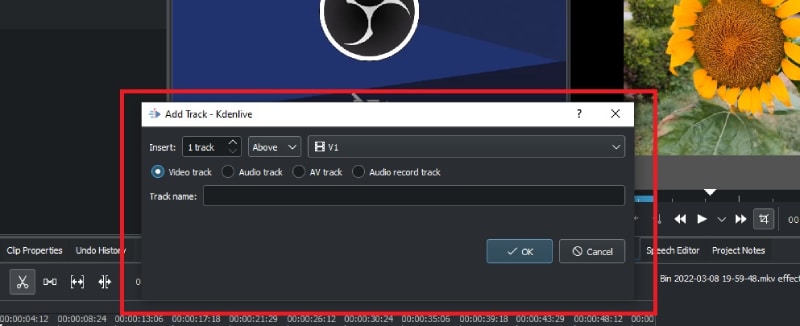
Step 3: Enter a name for the track and select the type of track and click on Ok button.

Adjust brightness and contrast:
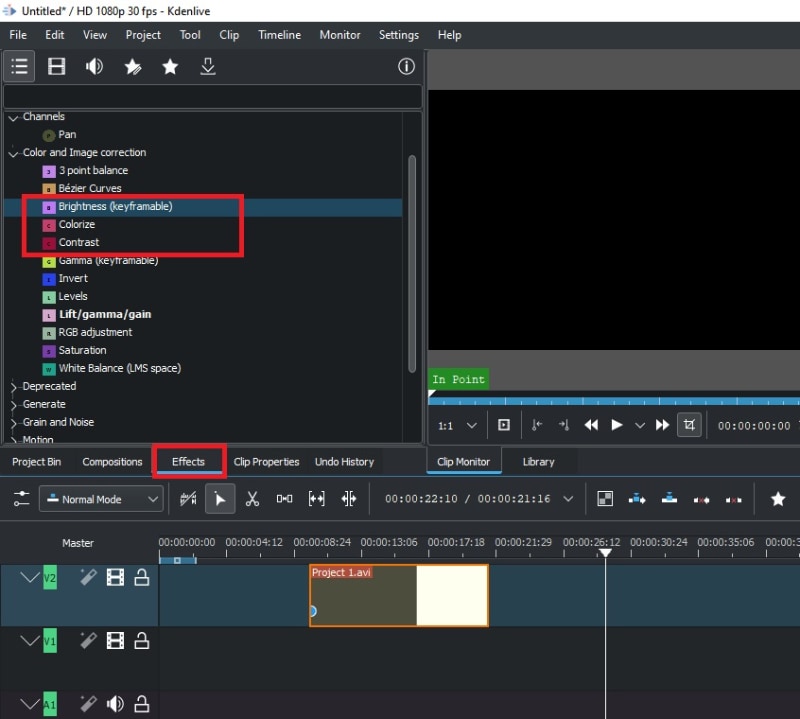
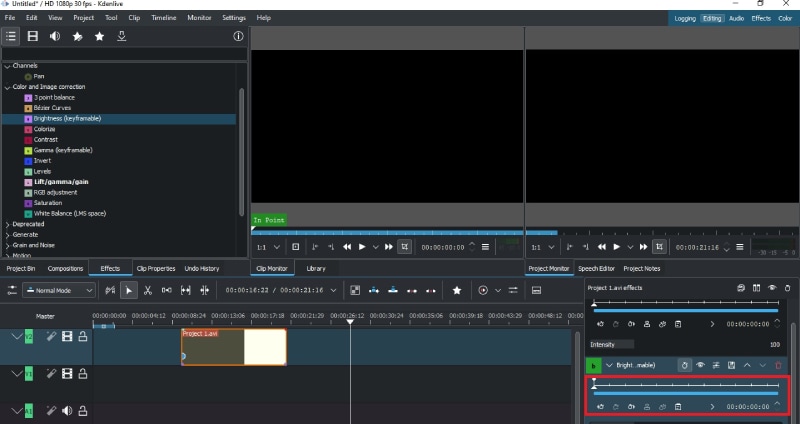
Step 1: Go to Effects> Color and Image Correction.

Step 2: Drag and drop Brightness or Contrast directly on the video clip.
Step 3: Click on Brightness that you just placed on the video clip and adjust the parameter from its slider.

Speed up or slow down:
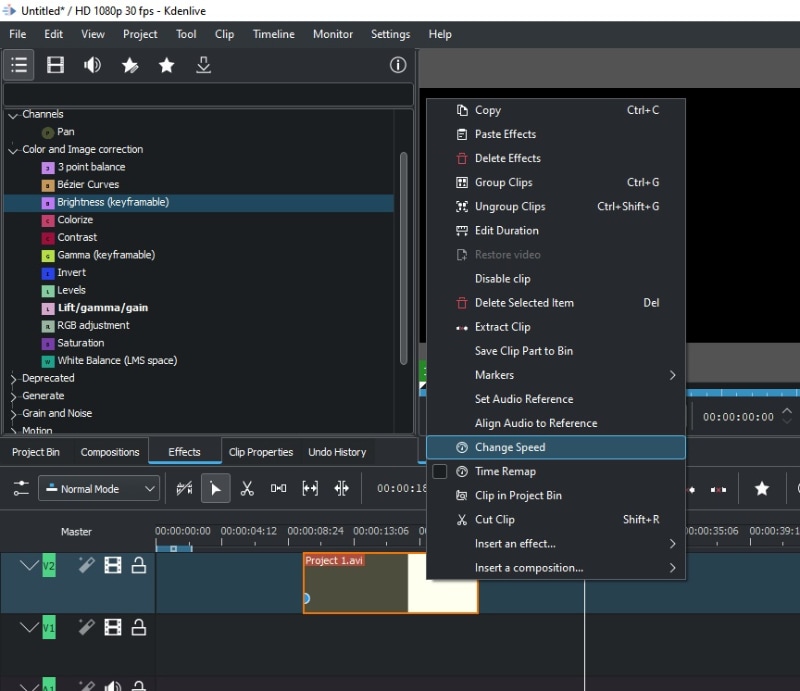
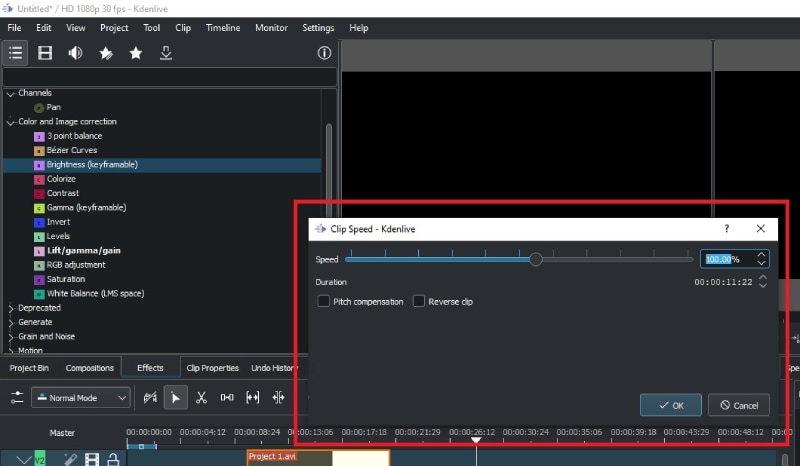
Step 1: Right-click on the video clip that is on the timeline and click on Change Speed option.

Step 2: Adjust the slider to increase or decrease video clip speed and click on Ok button.

Part 3. Advanced Editing with Kdenlive
Now that we have discussed the basic editing Kdenlive tutorial, let us focus on a couple of useful advanced editing features of Kdenlive.
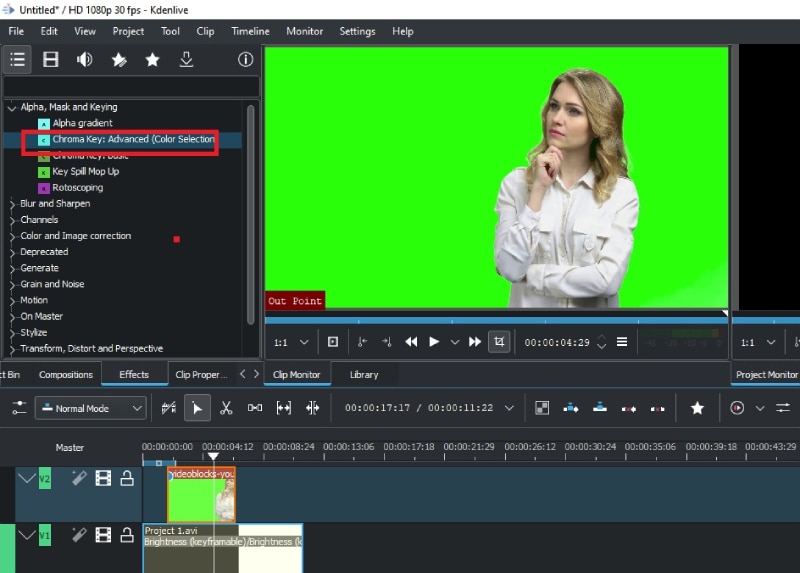
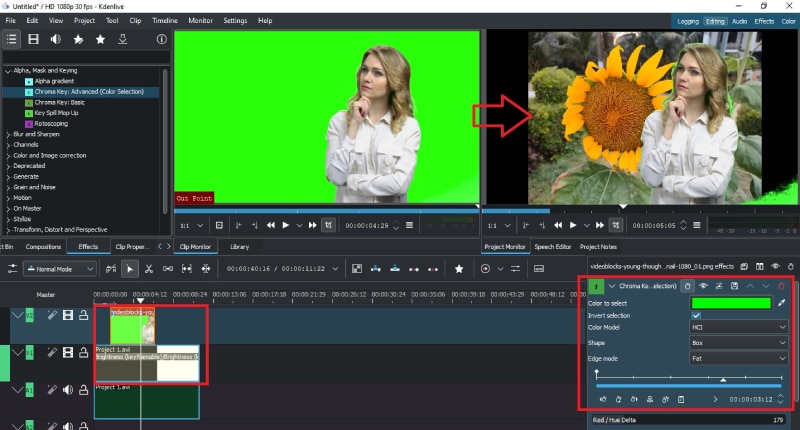
Use green screen effects:
You must have the video clip with green screen background on the timeline. Below the green screen clip should be the background image with which you want to replace the green screen background.
Step 1: Go to Effect> Alpha, Mask and Keying option.
Step 2: Drag and drop “Chroma Key : Advanced” on the video clip where there is a green screen.

Step 3: Click on video clip and adjust the parameters to soften the edges and make it as natural as possible.

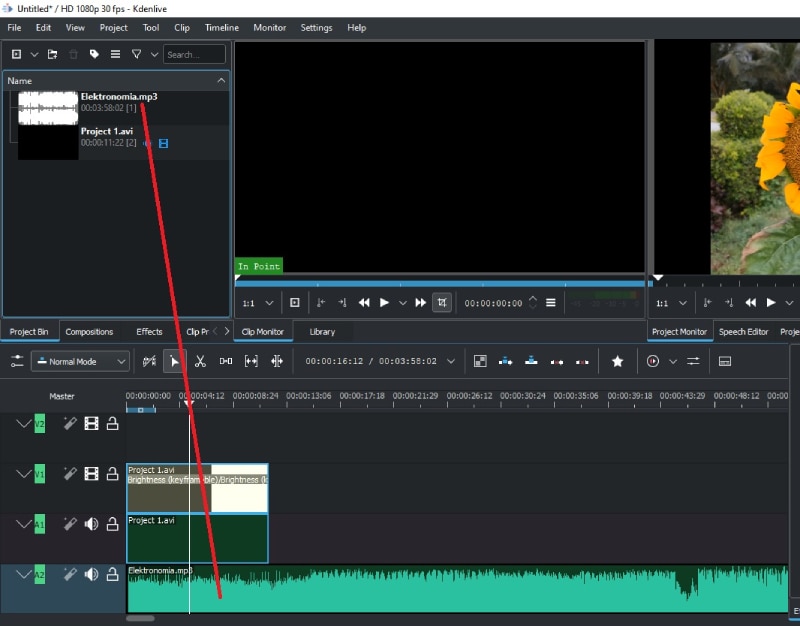
**Add audio:
Adding audio files and music files to the video is as easy as adding video clips. You should have your audio file ready on your hard drive.
Step 1: Go to Project menu option. Click on “Add Clip or Folder” option. Select the audio file or folder from your hard drive.

Step 2: The imported audio files will have to be dragged and dropped on the timeline from Project Bin.

Part 4. Best Kdenlive Alternative to Edit Videos
Kdenlive has several drawbacks that prevent it from becoming the best video editor. Even though the features are sufficient for beginners, it is not suitable for professional editing. There is a lack of advanced options such as motion tracking or faster video production. Besides, the effects are very limited in number and so are the text and audio effects. That is why we recommend Wondershare Filmora as the best alternative to Kdenlive Mac and Windows.
Filmora is a premium video editor with video capturing feature. You can record your screen and webcam video. There is no dearth of effects, filters, elements and royalty-free media files. The user interface is cleaner and hence, it is suitable for both beginners and professionals. Here are the key features of Filmora.

For Win 7 or later (64-bit)
For macOS 10.12 or later
- 4K video editing and exporting without lag.
- Noise removal, color tuning, and video stabilization.
- Standard editing like trim, crop, split, join, rotate etc.
- Advanced text styles, audio mixing options, and audio equalizers.
- Wide range of stock media files. Supports different file formats.
- Capture screen and webcam video with internal and external audio.
Frequently Asked Questions
**Is Kdenlive a good editor?
Kdenlive is a good editor if you are getting started in video editing or you are editing your video for personal usage. However, for professional and even social media videos, a premium video editor will be better. We recommend Filmora over Kdenlive because Kdenlive lacks advanced video editing options.
**Does Kdenlive cost money?
Kdenlive Windows, Mac, and Linux are available free of cost as it belongs to the open-source software category. There is also no premium version available, and hence, all the features are unlocked in the free version.
**What can you do with Kdenlive?
You can trim your video, add music, add effects, adjust speed, correct colors, and add green screen effect. Besides, you can add multiple video clips and audio files to the timeline. There are options for keyframable effects as well.
For macOS 10.12 or later
- 4K video editing and exporting without lag.
- Noise removal, color tuning, and video stabilization.
- Standard editing like trim, crop, split, join, rotate etc.
- Advanced text styles, audio mixing options, and audio equalizers.
- Wide range of stock media files. Supports different file formats.
- Capture screen and webcam video with internal and external audio.
Frequently Asked Questions
**Is Kdenlive a good editor?
Kdenlive is a good editor if you are getting started in video editing or you are editing your video for personal usage. However, for professional and even social media videos, a premium video editor will be better. We recommend Filmora over Kdenlive because Kdenlive lacks advanced video editing options.
**Does Kdenlive cost money?
Kdenlive Windows, Mac, and Linux are available free of cost as it belongs to the open-source software category. There is also no premium version available, and hence, all the features are unlocked in the free version.
**What can you do with Kdenlive?
You can trim your video, add music, add effects, adjust speed, correct colors, and add green screen effect. Besides, you can add multiple video clips and audio files to the timeline. There are options for keyframable effects as well.
For macOS 10.12 or later
- 4K video editing and exporting without lag.
- Noise removal, color tuning, and video stabilization.
- Standard editing like trim, crop, split, join, rotate etc.
- Advanced text styles, audio mixing options, and audio equalizers.
- Wide range of stock media files. Supports different file formats.
- Capture screen and webcam video with internal and external audio.
Frequently Asked Questions
**Is Kdenlive a good editor?
Kdenlive is a good editor if you are getting started in video editing or you are editing your video for personal usage. However, for professional and even social media videos, a premium video editor will be better. We recommend Filmora over Kdenlive because Kdenlive lacks advanced video editing options.
**Does Kdenlive cost money?
Kdenlive Windows, Mac, and Linux are available free of cost as it belongs to the open-source software category. There is also no premium version available, and hence, all the features are unlocked in the free version.
**What can you do with Kdenlive?
You can trim your video, add music, add effects, adjust speed, correct colors, and add green screen effect. Besides, you can add multiple video clips and audio files to the timeline. There are options for keyframable effects as well.
For macOS 10.12 or later
- 4K video editing and exporting without lag.
- Noise removal, color tuning, and video stabilization.
- Standard editing like trim, crop, split, join, rotate etc.
- Advanced text styles, audio mixing options, and audio equalizers.
- Wide range of stock media files. Supports different file formats.
- Capture screen and webcam video with internal and external audio.
Frequently Asked Questions
**Is Kdenlive a good editor?
Kdenlive is a good editor if you are getting started in video editing or you are editing your video for personal usage. However, for professional and even social media videos, a premium video editor will be better. We recommend Filmora over Kdenlive because Kdenlive lacks advanced video editing options.
**Does Kdenlive cost money?
Kdenlive Windows, Mac, and Linux are available free of cost as it belongs to the open-source software category. There is also no premium version available, and hence, all the features are unlocked in the free version.
**What can you do with Kdenlive?
You can trim your video, add music, add effects, adjust speed, correct colors, and add green screen effect. Besides, you can add multiple video clips and audio files to the timeline. There are options for keyframable effects as well.
Also read:
- Do You Wish to Make Changes Across Your Video? Are You Looking to Record Your Desktop Screen on Mac? Worry Not, as This Article Provides Details About QuickTime Player that Caters to All User Requirements for 2024
- Featuring The Use of Camera Shake in Creating the Best Videos for 2024
- Updated What Is Lumetri Color and How Do You Use It in Adobe After Effects? Find Out the Numerous Functions of Lumetri Panel and Ways to Apply Them to Your Video for 2024
- Discover How to Create Professional Foggy Text Reflection Effects in the Filmora Video Editor
- Updated 11 Tips to Make Product Ad Videos
- New Rules of Three or Thirds Is a Classic Trick in Photography, and the Result of Video and Photo Is Really Great. This Article Will Show You How to Use Rule of Thirds to Make a Better Video for 2024
- Have You Ever Created a Slow Motion Video on Your Phonr or Camera? This Article Will Show You some Knowledge About Slow Motion Photography
- Updated How to Convert Images Into Video - Kapwing Tutorial
- New How To Create Transparent Background On Picsart
- Best 6 WebM to GIF Converters
- Updated Top Silence Detection Tools for Better Film Production for 2024
- Updated Add Effects to Video Online
- Top 12 Best Freeze Frame Video Editing Examples for 2024
- New How to Make Falling Text Effect in Filmora?
- New Learn How to Create a Kinetic Typography Text Effect in Filmora, One of the Best Video Editors for All Skill Levels. Check Out This Simple Step-by-Step Guide
- Updated In 2024, Discover the Various Techniques of Video Framing, Which Involve Capturing the Essence of a Subject While Eliminating Distractions in the Background, Andlearn How to Apply Them Skillfully to Achieve Desired Results
- New 2024 Approved Top Ways to Make Fast Motion Video on iPhone Solved
- Updated In 2024, The Best GIF Editors Weve Tested Heres What We Learned
- Updated 2024 Approved Add Zoom Blur Effect In Photoshop Step by Step
- Updated 2024 Approved Adobe Photoshop Is the Best Photo Editor to Add Green Screen Effect to Your Photo While Wondershare Filmora Is the Best Video Editor to Add Green Screen Effect to Your Video
- Thousands Already Know Ezgif and So Can You
- In 2024, Hassle-Free Ways to Remove FRP Lock from Gionee Phones with/without a PC
- How to Put iPhone 12 Pro Max or iPad on Recovery mode? (Step by Step Tutorial) | Stellar
- 2024 Approved Techniques for Making After Effects 2D Animation
- In 2024, 3 Facts You Need to Know about Screen Mirroring Oppo A2 | Dr.fone
- The Ultimate Guide to Bypassing iCloud Activation Lock from Apple iPhone XS
- In 2024, How to Fix iPhone 12 Pro Max Passcode not Working?
- The Best Android Unlock Software For Gionee Device Top 5 Picks to Remove Android Locks
- 9 Best Phone Monitoring Apps for Vivo T2x 5G | Dr.fone
- How To Transfer Data From Apple iPhone 11 To Other iPhone 13 Pro Max devices? | Dr.fone
- How to Rescue Lost Music from P55+
- How To Bypass FRP on ZTE Nubia Flip 5G
- Title: New 2024 Approved Follow a Few Simple Steps and Learn How to Create a Professional Glowing Edge Effect to Your Videos in Filmora
- Author: Morgan
- Created at : 2024-04-24 01:09:40
- Updated at : 2024-04-25 01:09:40
- Link: https://ai-video-editing.techidaily.com/new-2024-approved-follow-a-few-simple-steps-and-learn-how-to-create-a-professional-glowing-edge-effect-to-your-videos-in-filmora/
- License: This work is licensed under CC BY-NC-SA 4.0.

