:max_bytes(150000):strip_icc():format(webp)/Rearviewofboywithlaptoponsofa-31ba45dfa7fb4553a257c133b352ef64.jpg)
New 2024 Approved How To Be A Successful YouTuber

How To Be A Successful YouTuber
Over the last few years, YouTube has gone from being a small video website containing funny videos, to the world’s second-largest search engine. YouTube currently boasts more than 2 billion video views per week. It can also provide a low-cost to no-cost solution to making a social marketing channel for your hobby or business. Most of the time, success is not achieved overnight.
Creating a YouTube channel that will be successful takes a lot of time, effort, planning, and work to kickstart it from zero. In this article, we will be covering the most important topics you have to remember when becoming a successful YouTube star.
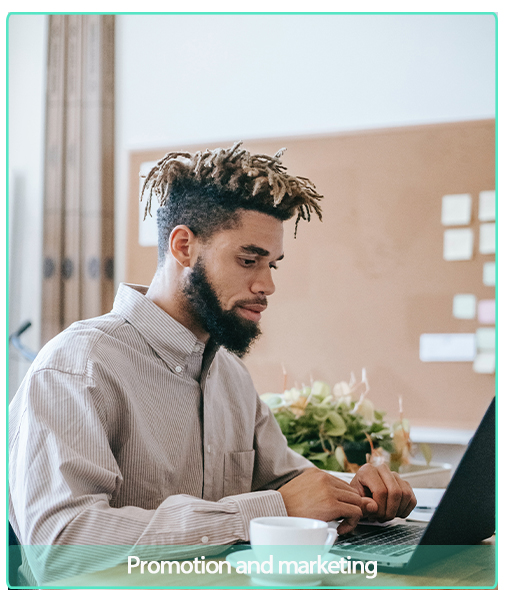
- Promotion and Marketing
With that said, let’s get into it!

Successful YouTuber
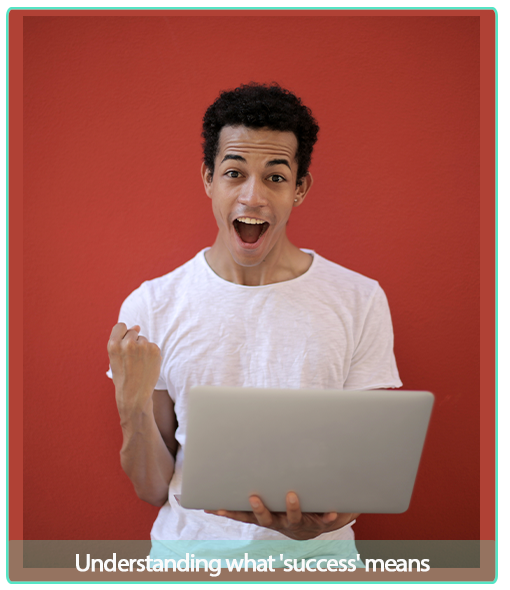
1. Understand ‘Success’ Means
YouTube’s success is based on the premise that all visitors need the same thing. Search, find, and leave as fast as possible. Kind of like a store. But YouTube visitors have much more diverse needs than you might think. Some come to watch short clips of cats doing silly things, others to view TV shows or how to learn an instrument, cooking, maintain a car, and so much more.
The way your success is measured is by the number of viewers you get onto your channel. No matter what kind of content you upload, whether it’s about music, education, when you turn viewers into subscribers, dedicated fans, and supporters, that is how you can measure your success and how you can get as many new people through the door and make them stick around because they love what you do and what value you are to them. We are going more in-depth in the other stages of this article about analytics and measurements.

Understand What ‘Success’ Means
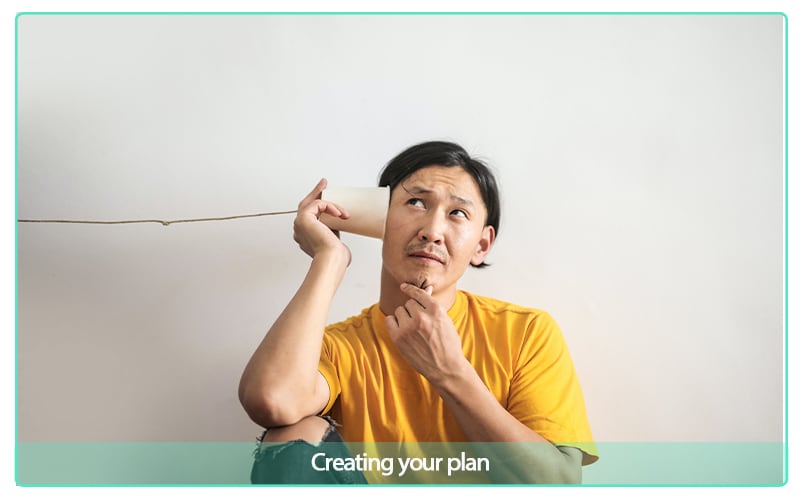
2. Create Your Plan
When it comes to building a successful YouTube channel, consistency is super important. You are more likely to gain success if you have a well-thought-out plan and a strategy for uploading content. Instead of uploading once per month, try once per week if your time schedule allows it so your new viewers know when to expect a new video. Planning is super important because it will allow you to stick to a schedule. If you have a lot of time to create videos, people tend to get used to that schedule. Once you’re planning becomes less structured because of lack of time, it can confuse viewers as consistency is important. People do not like change, or it will take time for them to get used to a new schedule, especially if it changes often.

Create Your Plan
3. Make Your YouTube Videos
After you created your plan, your strategy, and all the preparation, it is time to start filming! We highly recommend working with an upload schedule, so you know which videos to create and when they have to be finished. Try to have a good overall layout and theme for your videos from the start so people know who you are and what you do. Once you started filming you can continue the process and keep producing.
![]()
Note: If you have less time, you can create more videos in one filming session so you have a bulk library you can release over the period when you don’t have time for creating content.

Make Your YouTube Videos
It’s highly recommended to write down a list of topics for videos so you can have your same recording set ready to go for whenever you start shooting. If you are able to keep a dedicated space to keep your set, that’s a huge plus instead of having to tear everything down and setting up again each time you film and it gives your viewers a consistent idea of what they can expect any time new video releases onto your YouTube channel.
4. Use Analytics to Improve
Some marketers could have an unhealthy relationship with analytics. They track too many of the numbers. Maybe we think we can prove any marketing campaign is producing results if there’s an eye-catching percentage. But we all know that some metrics are a lot more revealing than other types of statistics.
We have listed 3 important types of metrics you have to study to truly understand your audience.
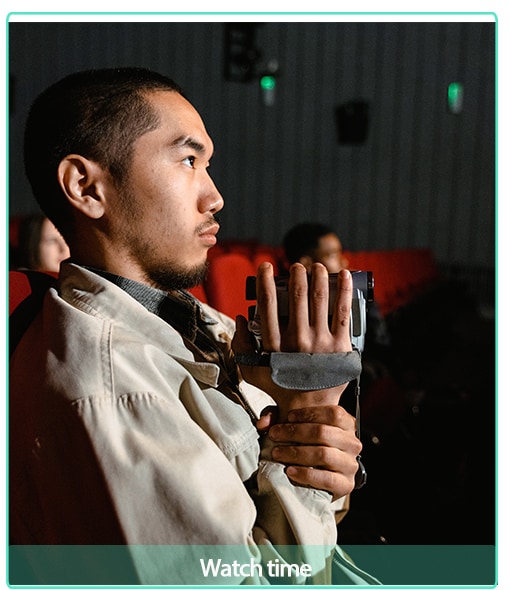
❶ Watch Time
The Watch Time is the total amount of minutes viewers have spent watching your content. It’s a key metric because YouTube pushes videos and channels with higher Watch Times in their search results and recommendations section. YouTube does this because the more Watch Time a video has, the more engaging their algorithm knows it is and YouTube like to recommend videos that keep viewers as long as possible on the platform.

Watch Time
In the Watch Time section, you can see the amount of Watch Time your videos have generated. You can also rank each of your videos by Watch Time and group your videos by styles, lengths and themes to determine your most engaging videos.
❷ Average view duration
Your Average view duration is the total Watch Time of your video divided by the total number of video playbacks, also including replays. This metric measures your video’s ability to engage people. If your video can’t engage new visitors, they’ll jump off from your video quite fast, leaving you with an unimpressive average view duration. If you create a high-performing video, your Average view duration and total Watch Time will increase over time and boost your search and recommendations rankings by a lot.

Average View Duration
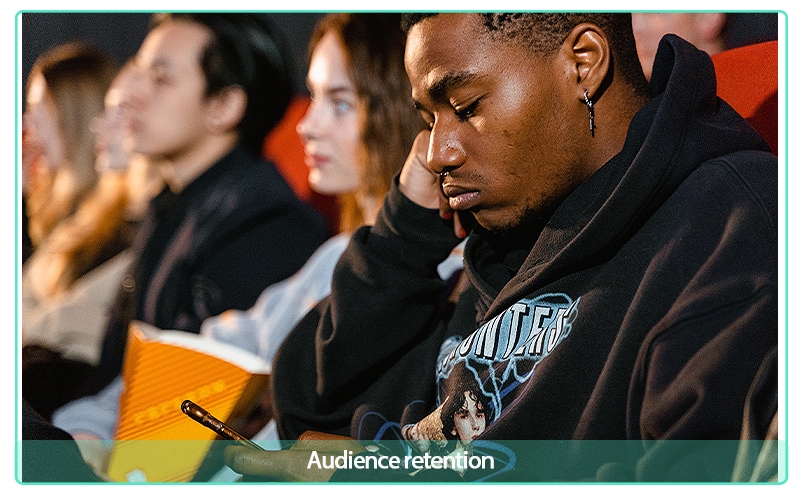
❸ Audience Retention
Let’s talk about Audience Retention. If your video is longer than five minutes, and Audience Retention is more than 50%, you are going in the right direction. A hook is something that grabs a viewer’s attention and will result in them staying longer on your video or browsing your other content. We recommend regularly reviewing your videos to ensure you aren’t attracting visitors to outdated content. Older videos can turn them away and they may view your YouTube channel as less trustworthy or valuable as a source for the information that they are looking for. Updated videos are high-quality videos.

Audience Retention
5. Promotion and Marketing
Now it is time to let all your hard work pay off! There is one last thing to focus on so your videos will generate your desired results. Promoting your video is important when it comes to letting it find the target audience. We have listed a few options for promoting and marketing your content.

Promotion and Marketing
❶ YouTube’s Community Tab
Tips for You
1. Make a Post
To create a YouTube Community post on your computer or smartphone, go navigate to your YouTube channel, and look for the tab called “Community.”
2. Tag Content Creators
Now you can make a post and add either an image or a video to it to promote it! You can also tag other content creators by writing an @ symbol in front of the channel’s name.
To create a YouTube Community post on your computer or smartphone, go navigate to your YouTube channel, and look for the tab called “Community.” Now you can make a post and add either an image or a video to it to promote it! You can also tag other content creators by writing an @ symbol in front of the channel’s name.
❷ Social Media Advertisements
Tips for You
1. Targeting Teens at Tiktok
When choosing where to place your advertisements, it’s helpful to understand which networks are most popular with your target audience. Targeting teens? TikTok is where to find them. Older generations love Facebook, YouTube, Twitter, and Instagram.
2. Find Social Networks for Your Brand
Try looking at which social networks perform well organically for your brand. Where does your content naturally strike a chord with fans? This is an obvious choice for your first social ad campaign.
With that said, let’s get into it!

Successful YouTuber
1. Understand ‘Success’ Means
YouTube’s success is based on the premise that all visitors need the same thing. Search, find, and leave as fast as possible. Kind of like a store. But YouTube visitors have much more diverse needs than you might think. Some come to watch short clips of cats doing silly things, others to view TV shows or how to learn an instrument, cooking, maintain a car, and so much more.
The way your success is measured is by the number of viewers you get onto your channel. No matter what kind of content you upload, whether it’s about music, education, when you turn viewers into subscribers, dedicated fans, and supporters, that is how you can measure your success and how you can get as many new people through the door and make them stick around because they love what you do and what value you are to them. We are going more in-depth in the other stages of this article about analytics and measurements.

Understand What ‘Success’ Means
2. Create Your Plan
When it comes to building a successful YouTube channel, consistency is super important. You are more likely to gain success if you have a well-thought-out plan and a strategy for uploading content. Instead of uploading once per month, try once per week if your time schedule allows it so your new viewers know when to expect a new video. Planning is super important because it will allow you to stick to a schedule. If you have a lot of time to create videos, people tend to get used to that schedule. Once you’re planning becomes less structured because of lack of time, it can confuse viewers as consistency is important. People do not like change, or it will take time for them to get used to a new schedule, especially if it changes often.

Create Your Plan
3. Make Your YouTube Videos
After you created your plan, your strategy, and all the preparation, it is time to start filming! We highly recommend working with an upload schedule, so you know which videos to create and when they have to be finished. Try to have a good overall layout and theme for your videos from the start so people know who you are and what you do. Once you started filming you can continue the process and keep producing.
![]()
Note: If you have less time, you can create more videos in one filming session so you have a bulk library you can release over the period when you don’t have time for creating content.

Make Your YouTube Videos
It’s highly recommended to write down a list of topics for videos so you can have your same recording set ready to go for whenever you start shooting. If you are able to keep a dedicated space to keep your set, that’s a huge plus instead of having to tear everything down and setting up again each time you film and it gives your viewers a consistent idea of what they can expect any time new video releases onto your YouTube channel.
4. Use Analytics to Improve
Some marketers could have an unhealthy relationship with analytics. They track too many of the numbers. Maybe we think we can prove any marketing campaign is producing results if there’s an eye-catching percentage. But we all know that some metrics are a lot more revealing than other types of statistics.
We have listed 3 important types of metrics you have to study to truly understand your audience.
❶ Watch Time
The Watch Time is the total amount of minutes viewers have spent watching your content. It’s a key metric because YouTube pushes videos and channels with higher Watch Times in their search results and recommendations section. YouTube does this because the more Watch Time a video has, the more engaging their algorithm knows it is and YouTube like to recommend videos that keep viewers as long as possible on the platform.

Watch Time
In the Watch Time section, you can see the amount of Watch Time your videos have generated. You can also rank each of your videos by Watch Time and group your videos by styles, lengths and themes to determine your most engaging videos.
❷ Average view duration
Your Average view duration is the total Watch Time of your video divided by the total number of video playbacks, also including replays. This metric measures your video’s ability to engage people. If your video can’t engage new visitors, they’ll jump off from your video quite fast, leaving you with an unimpressive average view duration. If you create a high-performing video, your Average view duration and total Watch Time will increase over time and boost your search and recommendations rankings by a lot.

Average View Duration
❸ Audience Retention
Let’s talk about Audience Retention. If your video is longer than five minutes, and Audience Retention is more than 50%, you are going in the right direction. A hook is something that grabs a viewer’s attention and will result in them staying longer on your video or browsing your other content. We recommend regularly reviewing your videos to ensure you aren’t attracting visitors to outdated content. Older videos can turn them away and they may view your YouTube channel as less trustworthy or valuable as a source for the information that they are looking for. Updated videos are high-quality videos.

Audience Retention
5. Promotion and Marketing
Now it is time to let all your hard work pay off! There is one last thing to focus on so your videos will generate your desired results. Promoting your video is important when it comes to letting it find the target audience. We have listed a few options for promoting and marketing your content.

Promotion and Marketing
❶ YouTube’s Community Tab
Tips for You
1. Make a Post
To create a YouTube Community post on your computer or smartphone, go navigate to your YouTube channel, and look for the tab called “Community.”
2. Tag Content Creators
Now you can make a post and add either an image or a video to it to promote it! You can also tag other content creators by writing an @ symbol in front of the channel’s name.
To create a YouTube Community post on your computer or smartphone, go navigate to your YouTube channel, and look for the tab called “Community.” Now you can make a post and add either an image or a video to it to promote it! You can also tag other content creators by writing an @ symbol in front of the channel’s name.
❷ Social Media Advertisements
Tips for You
1. Targeting Teens at Tiktok
When choosing where to place your advertisements, it’s helpful to understand which networks are most popular with your target audience. Targeting teens? TikTok is where to find them. Older generations love Facebook, YouTube, Twitter, and Instagram.
2. Find Social Networks for Your Brand
Try looking at which social networks perform well organically for your brand. Where does your content naturally strike a chord with fans? This is an obvious choice for your first social ad campaign.
Video Editors Use the Loading Text Effect to Create Impressive and Descriptive Videos. Let Us Understand the Detailed Steps to Customize the Loading Text Effect in Wondershare Filmora
Wondershare Filmora is all you need when it is to professional and creative video editing. The tool is equipped with multiple effects to optimize video editing based on your immediate needs. Using these effects is essential to grand and hold the attention of the audience easily.
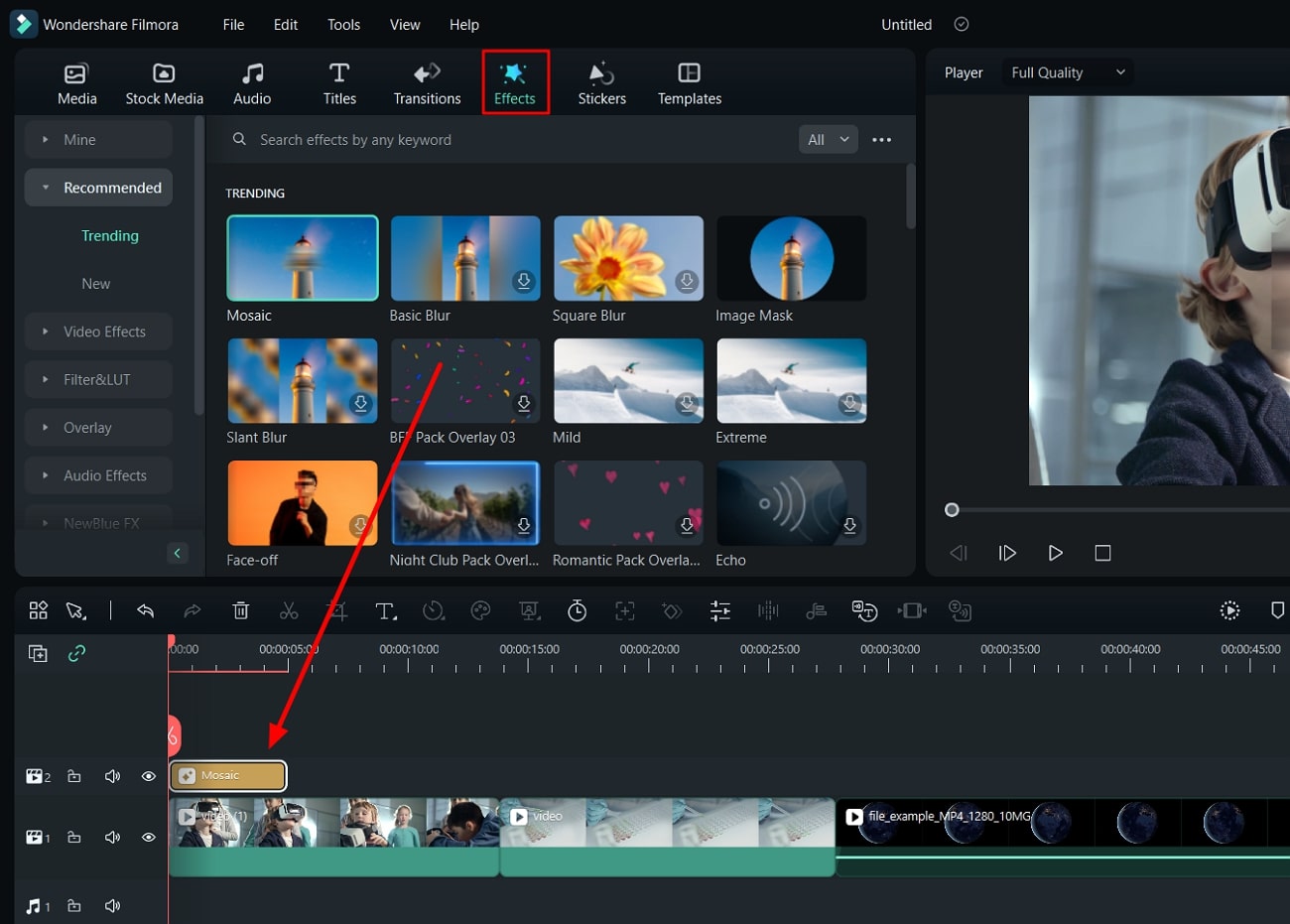
Out of all the video effects available in Wondershare Filmora, the loading text effect can be a game changer for keeping your audience engaged. It will reduce the chances of the viewer’s churn and ensure that you offer them something amazing in every part of the video. The best part here is that Wondershare Filmora allows quick customization of this loading text effect.
Let us go through the detailed steps to customize the loading text effect in Wondershare Filmora for your next project. Not to miss is that the customized text effects can be quickly accessed from the “Text Edit” panel or “Advanced Text Edit” panel for future reference.
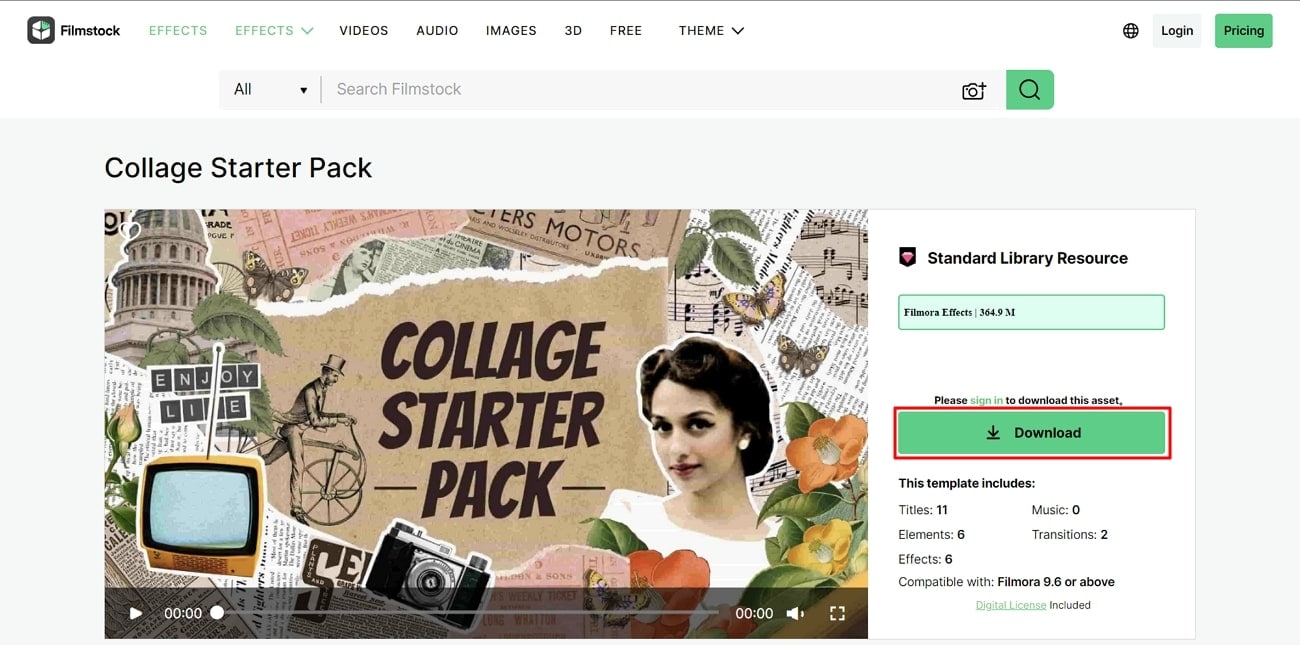
Step1Download, install, and launch Wondershare Filmora
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
The first step to start creating impressive videos using Wondershare Filmora is to download this amazing tool on your Mac or Windows system. It is recommended to go for a quick download and install from the official website of Wondershare Filmora only. The detailed steps for completing this are:
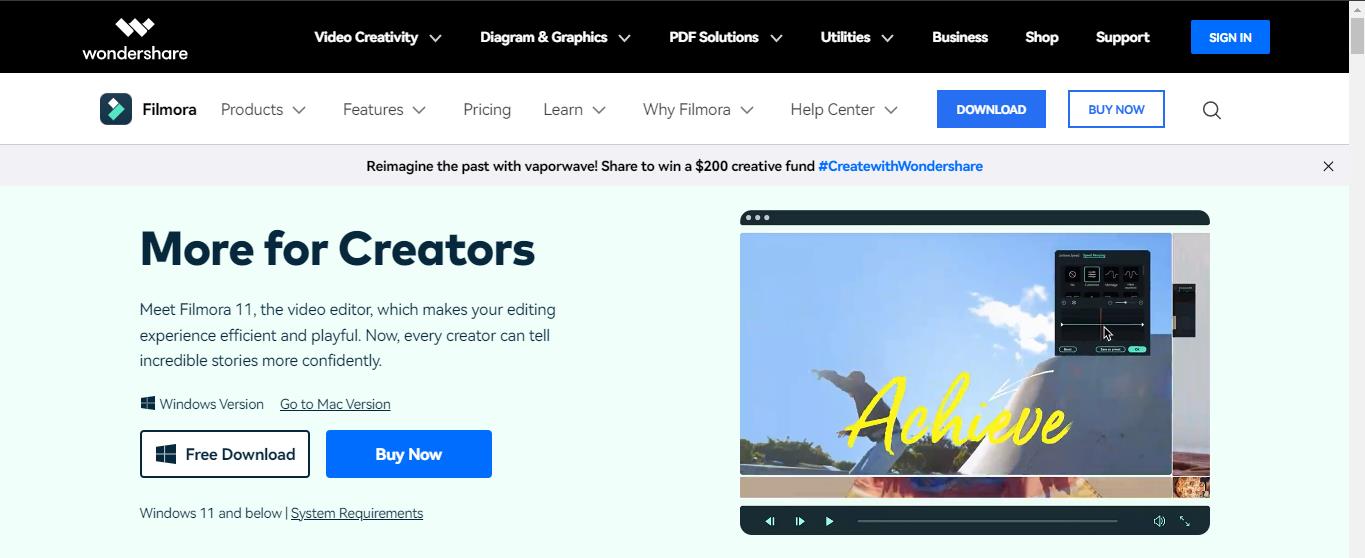
- Open the official website https://filmora.wondershare.com/video-editor/ of the Wondershare Filmora in your Windows or Mac browser.
- Go to the “Download” option located in the top right corner of the web page. Click on it to start downloading the Wondershare Filmora installer.
- Once the download is complete, double-click on it, and accept the terms and conditions. The Wondershare Filmora installer will start running and complete the installation process in a couple of seconds only.
- Once the installation is complete, Wondershare Filmora will get opened on your system for quick use.

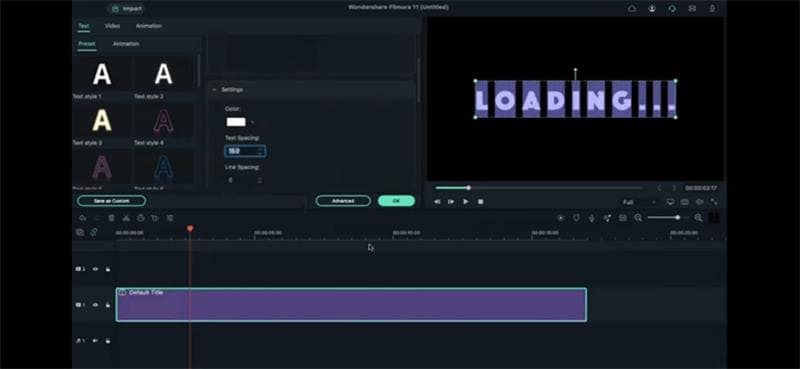
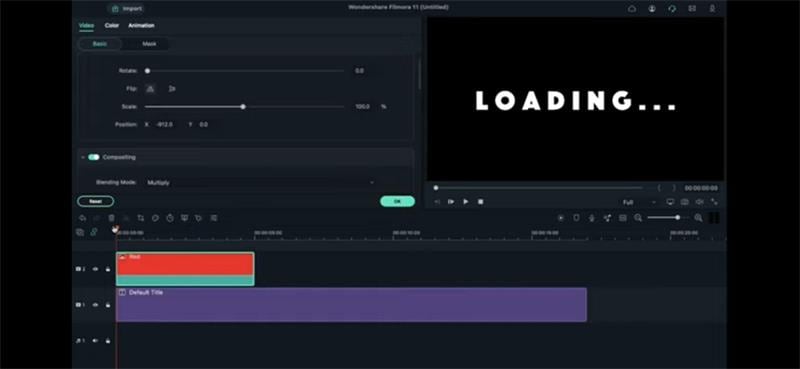
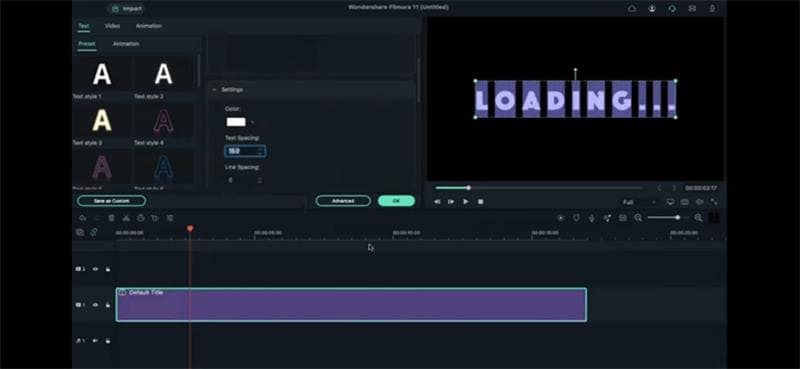
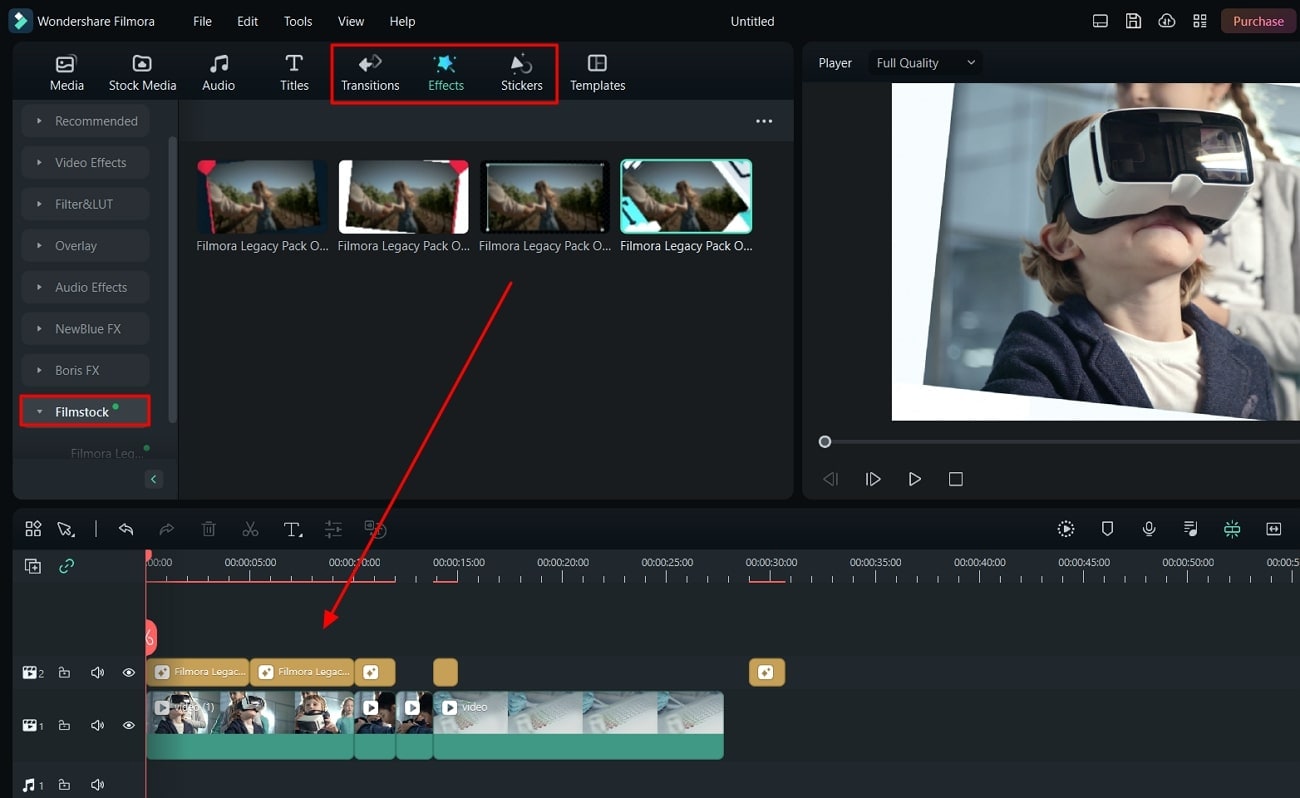
Step2Go to the Titles option
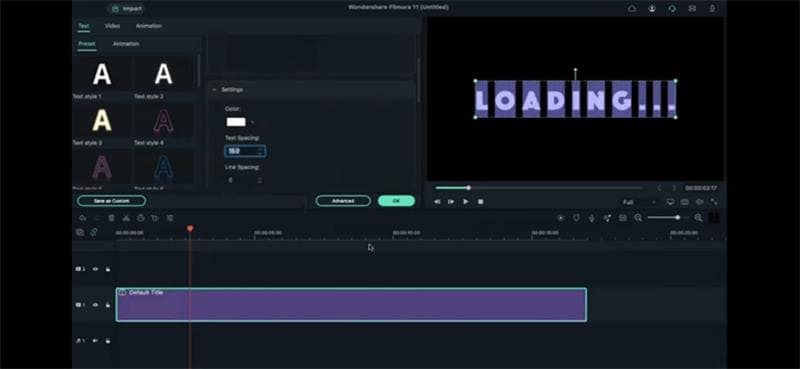
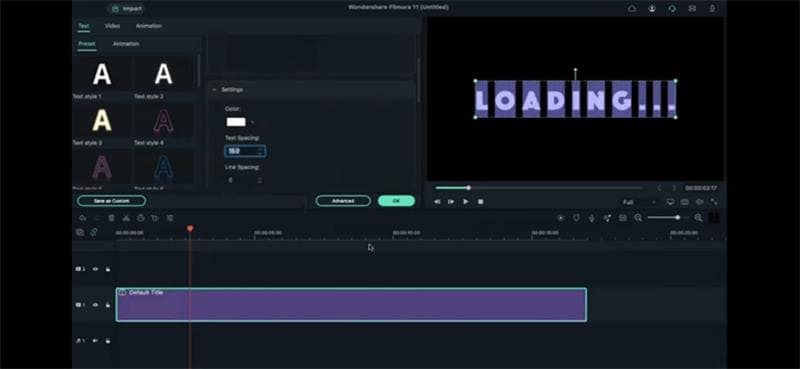
Once Wondershare Filmora is running on your system, it is time to take the first step for customizing the loading text effect. It starts with the titles option where you can select the font of your choice and manage the text spacing. The quick steps for the same are:
- Start by dropping the default title on track 1.
- Keep the title up to 17 seconds long.
- Double-click on the default title to open the font selection.
- Select the font of your choice from the available options of the numerous fonts.
- It is easy to change the text loading here.
- You can increase the text spacing by 15 and then click the ok to close the Titles option.

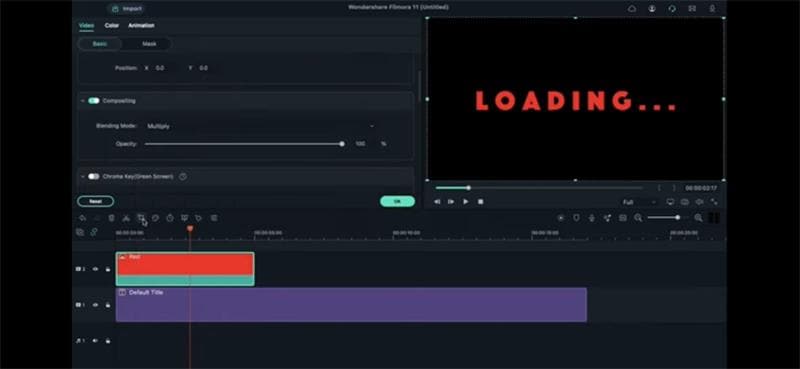
Step3Go to the My Media option
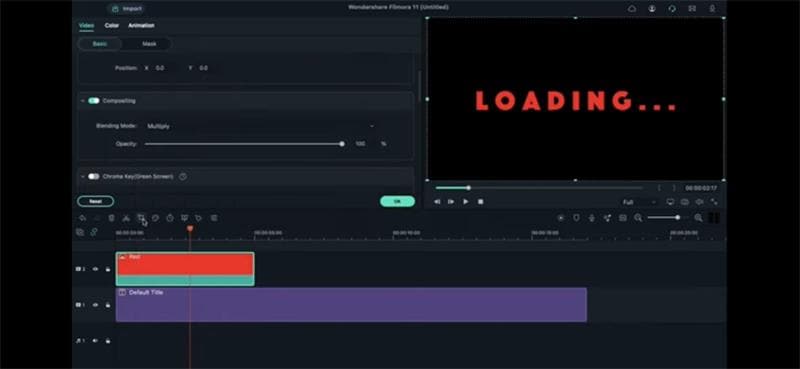
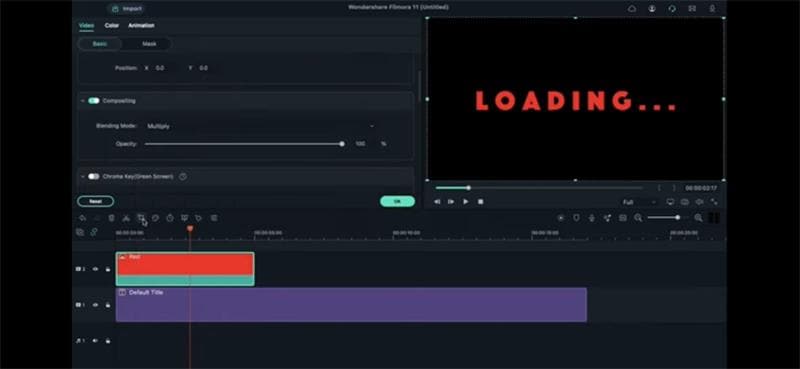
Now move to the My Media option to add color to the loading text. Here, the blending mode required is also selected. The quick steps to follow in the My Media option are:
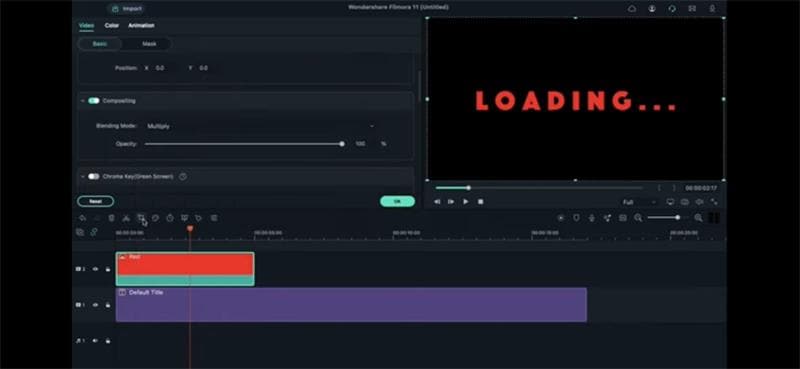
- Open the My Media option and select the red color under the sample color option.
- Drop red color on track 2.
- Double-click on the red color and go to the video option.
- Open the composting option in the video and select the blending mode.
- Change the blending mode to multiply.

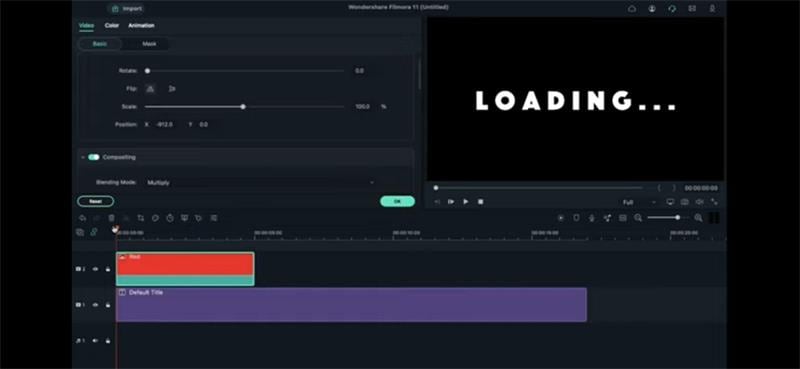
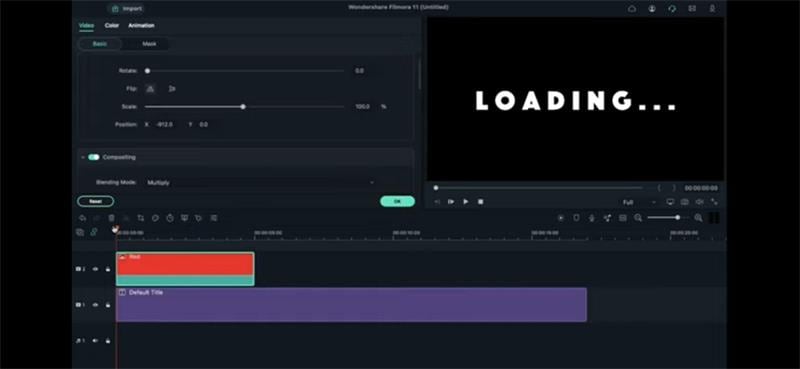
Step4Using the Crop tool
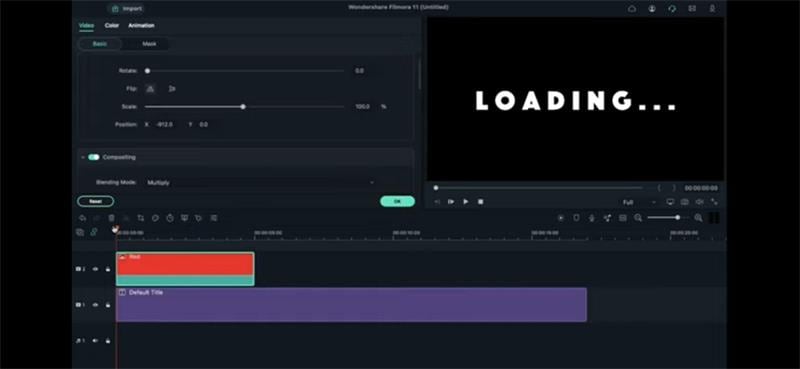
The next step is to move to the crop tool. You have to select the red color ratio and position. The steps for using the crop tool are:
- Go to the crop tool and select the custom option under the “Ratio” section.
- Crop red color in the ratio of 80 * 1080.
- Go to the “Basics” menu located upside to define its position on the left side edge.
- End the process by placing the playhead at the starting point.

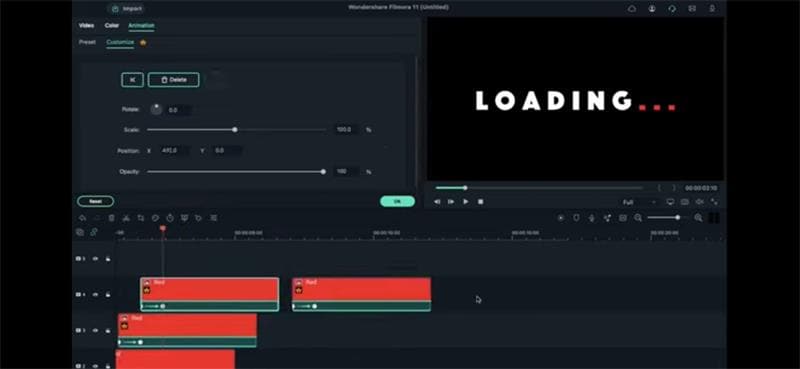
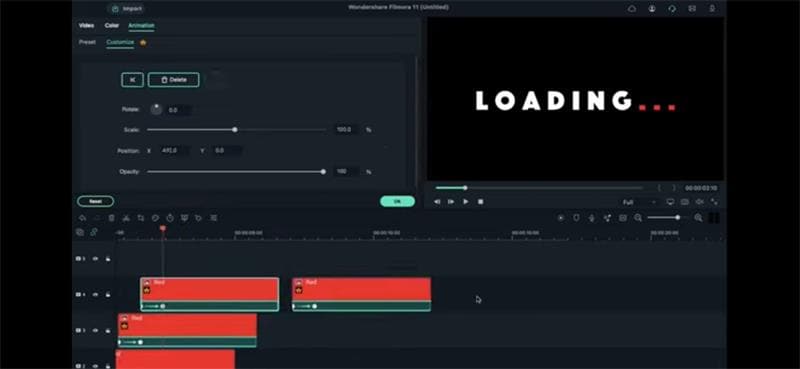
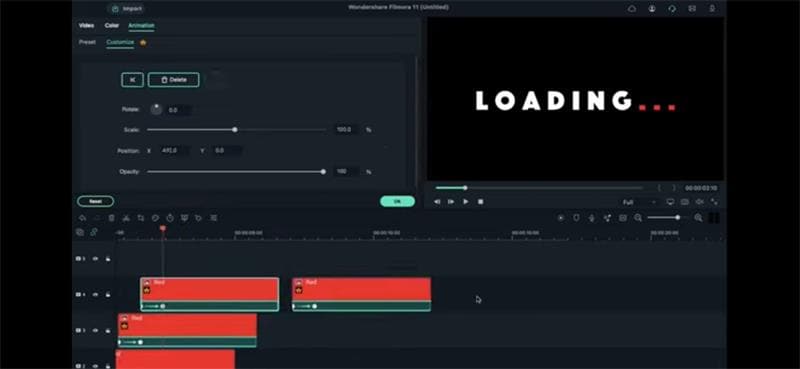
Step5Using Animations option
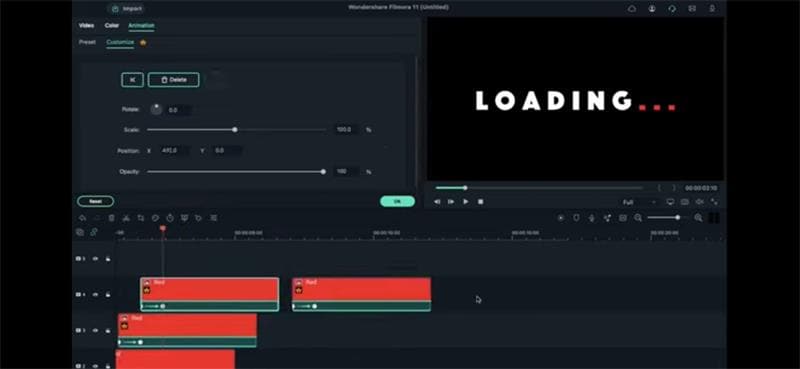
After the crop tool, it is time to use the animations option to create a loading text effect. You will be placing the keyframes and arranging the playheads in this section. The quick steps for the same are:
- Add a keyframe to the track and place the playhead to 20 frames further.
- Start by defining the x-axis position of the red color on the third dot of the “Loading …” text.
- Now, copy the red color and paste it on the blank space on track two.
- Next, click on the second keyframe and shift the pasted red color clip on track three to the playhead position.
- It is time for the third clip now. Click on the second keyframe on the track three clip and define its x-axis position on the second dot of the “Loading …” text.
- Repeat for track three copying the red color clip and pasting it on the blank space.
- Click again on the second keyframe on the track three clip and shift the pasted clip to the playhead position.
- Now, click on the second keyframe of the track four clip and define its x-axis on the first dot of the loading text.
- You have to repeat the same process until you will the whole “Loading…” text with red color.

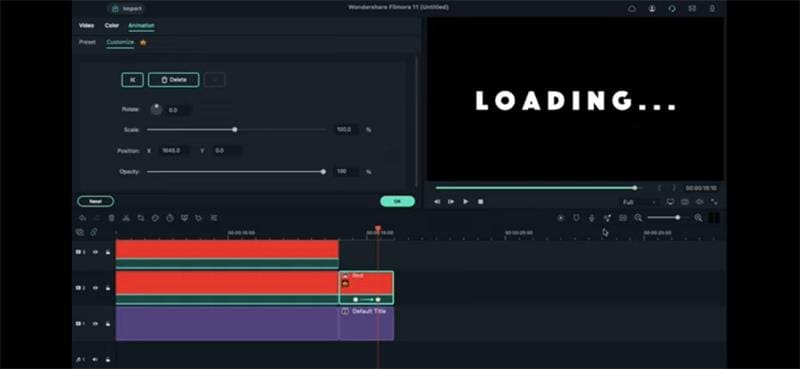
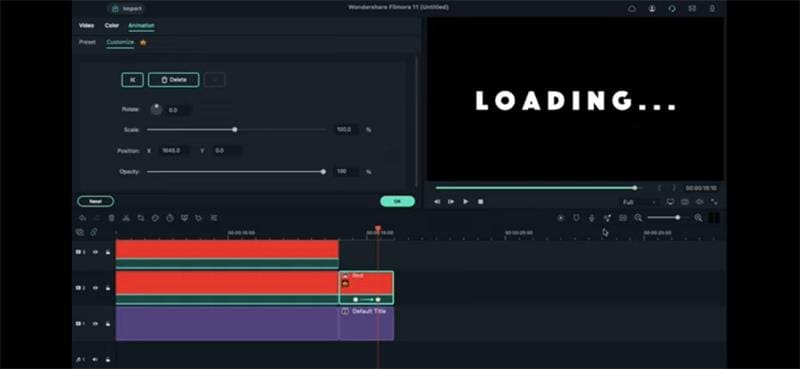
Step6Extending the clip durations
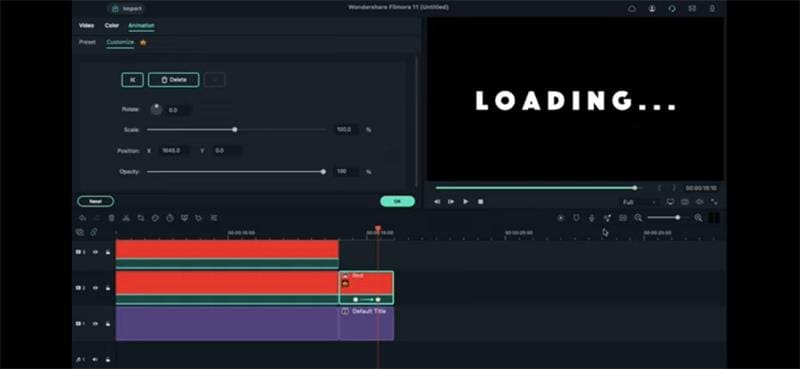
After getting the red color in all the loading text, it is time to make the clips in uniformity. All you need to do is extend the clip duration, cut them in uniformity, and place playheads and keyframes accordingly. The detailed steps for the same are:
- Start by extending every red color clip duration to 17 seconds.
- Place the playhead at the 14 seconds position and cut all the clips.
- Delete the extra part left after cutting the clips.
- Keep track 1 and copy and paste the text on it. Keep the length at 2 seconds only. Leave the rest of the clip part.
- Start by dropping the red color on track 2 and keep it for 2 seconds duration.
- Now double-click on the red color and change the “Blending Mode” to multiply.
- Put the playhead at 14 seconds and add a blank keyframe at the 15th
- Now put the playhead at the 15 seconds at the 10th frame. Here, define the x-axis position by dragging it from the left to right out of the loading text.

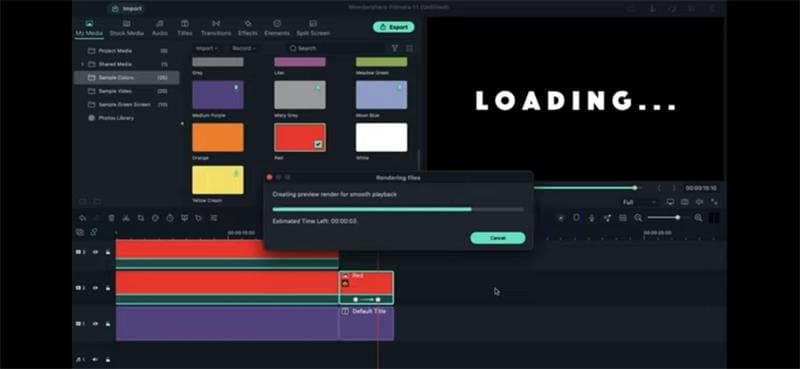
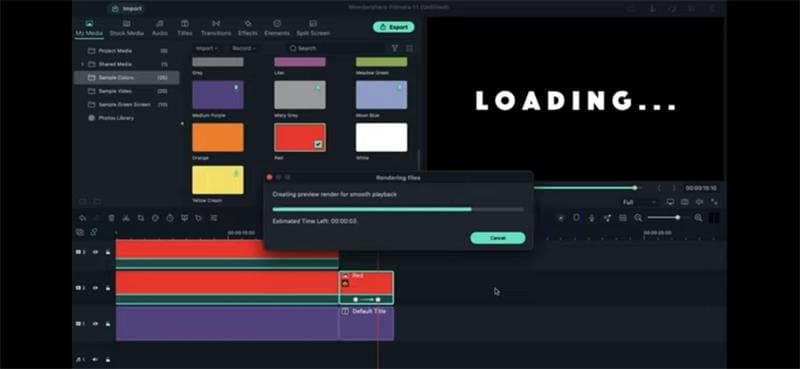
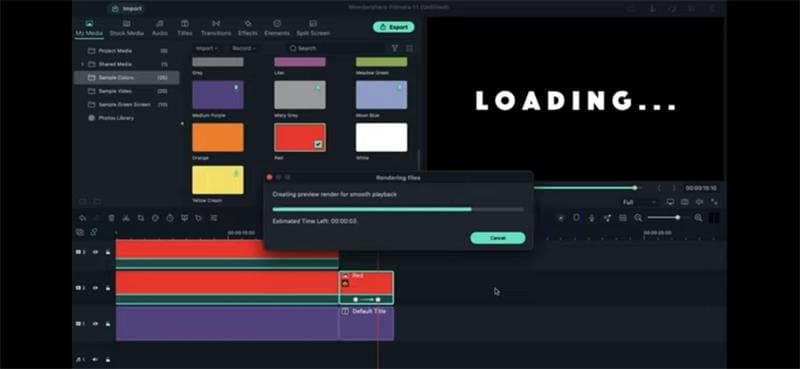
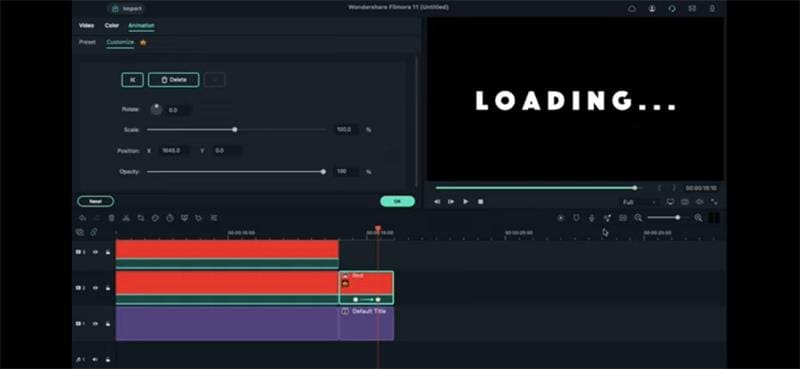
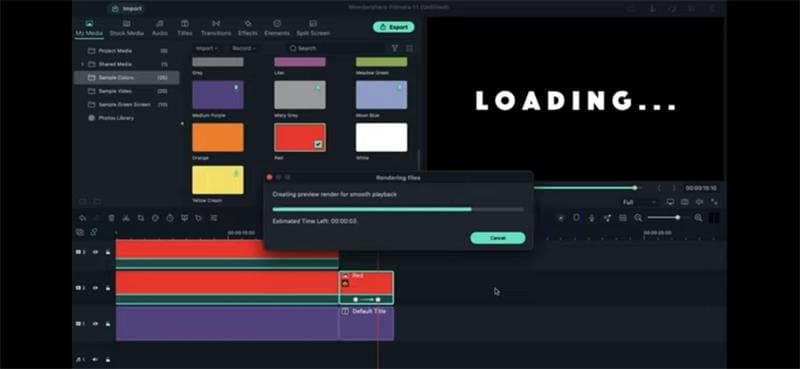
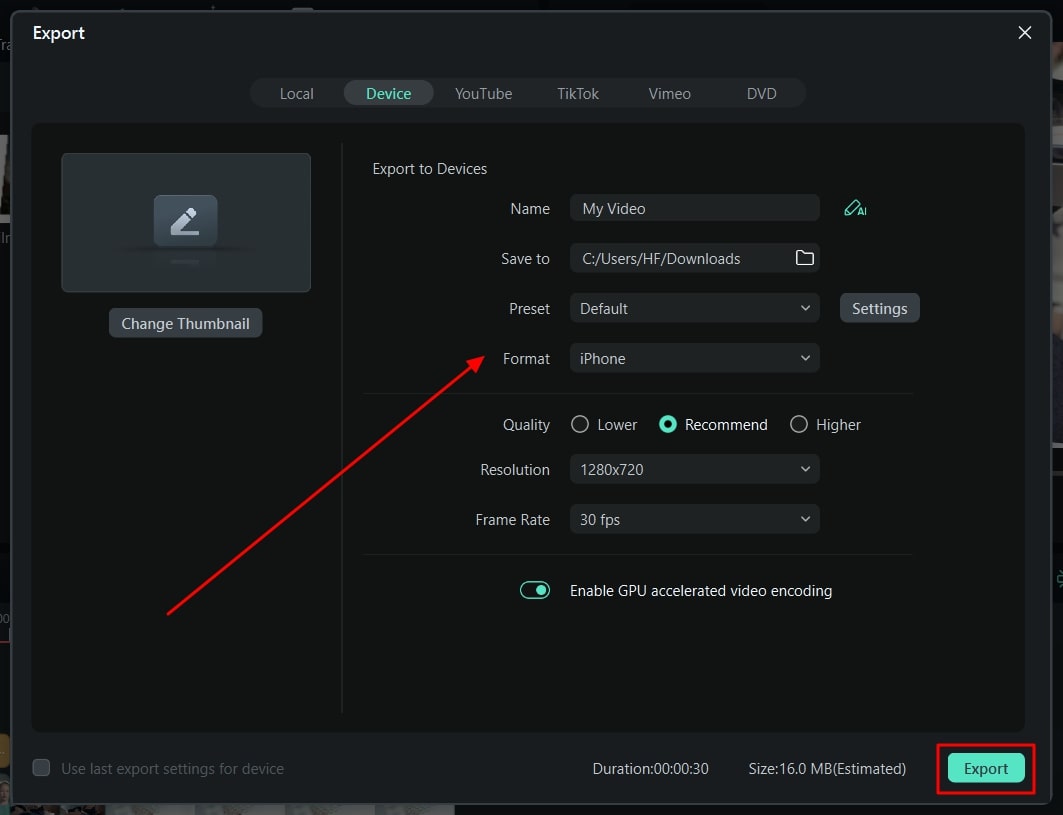
Step7Selecting render preview
The last step but most important is to go for the render preview option. It offers a fast and quick review of the created video file to incorporate any last-minute changes. The quick steps for the same are:
- Click on the render preview button to see the final preview
- It will take a few seconds to prepare the rendering frame and will show the preview of the file.

Wrapping Up
Hope everything is clear to you about customizing the loading text effect in Wondershare Filmora. All you need to do is download this amazing video editing software on your Windows and Mac and start using it instantly. It has an easy-to-use interface which is liked by beginners and professionals in video creation like the same.
Wondershare Filmora users can easily start adding customized loading text effects to their videos by accessing the titles menu. Once the font size of the text and other specifications are selected here, you can quickly move to the My Media section to select the color. The next step is to use the crop tool and animations option to bring the red color loading text effect to your video.
Once done with all the steps, it is time to cut the clips and go for the render preview option. Hence, your professional-grade video having the loading text effect is ready. Go for downloading Wondershare Filmora today for creating some exclusive masterpieces.
Free Download For macOS 10.14 or later
The first step to start creating impressive videos using Wondershare Filmora is to download this amazing tool on your Mac or Windows system. It is recommended to go for a quick download and install from the official website of Wondershare Filmora only. The detailed steps for completing this are:
- Open the official website https://filmora.wondershare.com/video-editor/ of the Wondershare Filmora in your Windows or Mac browser.
- Go to the “Download” option located in the top right corner of the web page. Click on it to start downloading the Wondershare Filmora installer.
- Once the download is complete, double-click on it, and accept the terms and conditions. The Wondershare Filmora installer will start running and complete the installation process in a couple of seconds only.
- Once the installation is complete, Wondershare Filmora will get opened on your system for quick use.

Step2Go to the Titles option
Once Wondershare Filmora is running on your system, it is time to take the first step for customizing the loading text effect. It starts with the titles option where you can select the font of your choice and manage the text spacing. The quick steps for the same are:
- Start by dropping the default title on track 1.
- Keep the title up to 17 seconds long.
- Double-click on the default title to open the font selection.
- Select the font of your choice from the available options of the numerous fonts.
- It is easy to change the text loading here.
- You can increase the text spacing by 15 and then click the ok to close the Titles option.

Step3Go to the My Media option
Now move to the My Media option to add color to the loading text. Here, the blending mode required is also selected. The quick steps to follow in the My Media option are:
- Open the My Media option and select the red color under the sample color option.
- Drop red color on track 2.
- Double-click on the red color and go to the video option.
- Open the composting option in the video and select the blending mode.
- Change the blending mode to multiply.

Step4Using the Crop tool
The next step is to move to the crop tool. You have to select the red color ratio and position. The steps for using the crop tool are:
- Go to the crop tool and select the custom option under the “Ratio” section.
- Crop red color in the ratio of 80 * 1080.
- Go to the “Basics” menu located upside to define its position on the left side edge.
- End the process by placing the playhead at the starting point.

Step5Using Animations option
After the crop tool, it is time to use the animations option to create a loading text effect. You will be placing the keyframes and arranging the playheads in this section. The quick steps for the same are:
- Add a keyframe to the track and place the playhead to 20 frames further.
- Start by defining the x-axis position of the red color on the third dot of the “Loading …” text.
- Now, copy the red color and paste it on the blank space on track two.
- Next, click on the second keyframe and shift the pasted red color clip on track three to the playhead position.
- It is time for the third clip now. Click on the second keyframe on the track three clip and define its x-axis position on the second dot of the “Loading …” text.
- Repeat for track three copying the red color clip and pasting it on the blank space.
- Click again on the second keyframe on the track three clip and shift the pasted clip to the playhead position.
- Now, click on the second keyframe of the track four clip and define its x-axis on the first dot of the loading text.
- You have to repeat the same process until you will the whole “Loading…” text with red color.

Step6Extending the clip durations
After getting the red color in all the loading text, it is time to make the clips in uniformity. All you need to do is extend the clip duration, cut them in uniformity, and place playheads and keyframes accordingly. The detailed steps for the same are:
- Start by extending every red color clip duration to 17 seconds.
- Place the playhead at the 14 seconds position and cut all the clips.
- Delete the extra part left after cutting the clips.
- Keep track 1 and copy and paste the text on it. Keep the length at 2 seconds only. Leave the rest of the clip part.
- Start by dropping the red color on track 2 and keep it for 2 seconds duration.
- Now double-click on the red color and change the “Blending Mode” to multiply.
- Put the playhead at 14 seconds and add a blank keyframe at the 15th
- Now put the playhead at the 15 seconds at the 10th frame. Here, define the x-axis position by dragging it from the left to right out of the loading text.

Step7Selecting render preview
The last step but most important is to go for the render preview option. It offers a fast and quick review of the created video file to incorporate any last-minute changes. The quick steps for the same are:
- Click on the render preview button to see the final preview
- It will take a few seconds to prepare the rendering frame and will show the preview of the file.

Wrapping Up
Hope everything is clear to you about customizing the loading text effect in Wondershare Filmora. All you need to do is download this amazing video editing software on your Windows and Mac and start using it instantly. It has an easy-to-use interface which is liked by beginners and professionals in video creation like the same.
Wondershare Filmora users can easily start adding customized loading text effects to their videos by accessing the titles menu. Once the font size of the text and other specifications are selected here, you can quickly move to the My Media section to select the color. The next step is to use the crop tool and animations option to bring the red color loading text effect to your video.
Once done with all the steps, it is time to cut the clips and go for the render preview option. Hence, your professional-grade video having the loading text effect is ready. Go for downloading Wondershare Filmora today for creating some exclusive masterpieces.
Free Download For macOS 10.14 or later
The first step to start creating impressive videos using Wondershare Filmora is to download this amazing tool on your Mac or Windows system. It is recommended to go for a quick download and install from the official website of Wondershare Filmora only. The detailed steps for completing this are:
- Open the official website https://filmora.wondershare.com/video-editor/ of the Wondershare Filmora in your Windows or Mac browser.
- Go to the “Download” option located in the top right corner of the web page. Click on it to start downloading the Wondershare Filmora installer.
- Once the download is complete, double-click on it, and accept the terms and conditions. The Wondershare Filmora installer will start running and complete the installation process in a couple of seconds only.
- Once the installation is complete, Wondershare Filmora will get opened on your system for quick use.

Step2Go to the Titles option
Once Wondershare Filmora is running on your system, it is time to take the first step for customizing the loading text effect. It starts with the titles option where you can select the font of your choice and manage the text spacing. The quick steps for the same are:
- Start by dropping the default title on track 1.
- Keep the title up to 17 seconds long.
- Double-click on the default title to open the font selection.
- Select the font of your choice from the available options of the numerous fonts.
- It is easy to change the text loading here.
- You can increase the text spacing by 15 and then click the ok to close the Titles option.

Step3Go to the My Media option
Now move to the My Media option to add color to the loading text. Here, the blending mode required is also selected. The quick steps to follow in the My Media option are:
- Open the My Media option and select the red color under the sample color option.
- Drop red color on track 2.
- Double-click on the red color and go to the video option.
- Open the composting option in the video and select the blending mode.
- Change the blending mode to multiply.

Step4Using the Crop tool
The next step is to move to the crop tool. You have to select the red color ratio and position. The steps for using the crop tool are:
- Go to the crop tool and select the custom option under the “Ratio” section.
- Crop red color in the ratio of 80 * 1080.
- Go to the “Basics” menu located upside to define its position on the left side edge.
- End the process by placing the playhead at the starting point.

Step5Using Animations option
After the crop tool, it is time to use the animations option to create a loading text effect. You will be placing the keyframes and arranging the playheads in this section. The quick steps for the same are:
- Add a keyframe to the track and place the playhead to 20 frames further.
- Start by defining the x-axis position of the red color on the third dot of the “Loading …” text.
- Now, copy the red color and paste it on the blank space on track two.
- Next, click on the second keyframe and shift the pasted red color clip on track three to the playhead position.
- It is time for the third clip now. Click on the second keyframe on the track three clip and define its x-axis position on the second dot of the “Loading …” text.
- Repeat for track three copying the red color clip and pasting it on the blank space.
- Click again on the second keyframe on the track three clip and shift the pasted clip to the playhead position.
- Now, click on the second keyframe of the track four clip and define its x-axis on the first dot of the loading text.
- You have to repeat the same process until you will the whole “Loading…” text with red color.

Step6Extending the clip durations
After getting the red color in all the loading text, it is time to make the clips in uniformity. All you need to do is extend the clip duration, cut them in uniformity, and place playheads and keyframes accordingly. The detailed steps for the same are:
- Start by extending every red color clip duration to 17 seconds.
- Place the playhead at the 14 seconds position and cut all the clips.
- Delete the extra part left after cutting the clips.
- Keep track 1 and copy and paste the text on it. Keep the length at 2 seconds only. Leave the rest of the clip part.
- Start by dropping the red color on track 2 and keep it for 2 seconds duration.
- Now double-click on the red color and change the “Blending Mode” to multiply.
- Put the playhead at 14 seconds and add a blank keyframe at the 15th
- Now put the playhead at the 15 seconds at the 10th frame. Here, define the x-axis position by dragging it from the left to right out of the loading text.

Step7Selecting render preview
The last step but most important is to go for the render preview option. It offers a fast and quick review of the created video file to incorporate any last-minute changes. The quick steps for the same are:
- Click on the render preview button to see the final preview
- It will take a few seconds to prepare the rendering frame and will show the preview of the file.

Wrapping Up
Hope everything is clear to you about customizing the loading text effect in Wondershare Filmora. All you need to do is download this amazing video editing software on your Windows and Mac and start using it instantly. It has an easy-to-use interface which is liked by beginners and professionals in video creation like the same.
Wondershare Filmora users can easily start adding customized loading text effects to their videos by accessing the titles menu. Once the font size of the text and other specifications are selected here, you can quickly move to the My Media section to select the color. The next step is to use the crop tool and animations option to bring the red color loading text effect to your video.
Once done with all the steps, it is time to cut the clips and go for the render preview option. Hence, your professional-grade video having the loading text effect is ready. Go for downloading Wondershare Filmora today for creating some exclusive masterpieces.
Free Download For macOS 10.14 or later
The first step to start creating impressive videos using Wondershare Filmora is to download this amazing tool on your Mac or Windows system. It is recommended to go for a quick download and install from the official website of Wondershare Filmora only. The detailed steps for completing this are:
- Open the official website https://filmora.wondershare.com/video-editor/ of the Wondershare Filmora in your Windows or Mac browser.
- Go to the “Download” option located in the top right corner of the web page. Click on it to start downloading the Wondershare Filmora installer.
- Once the download is complete, double-click on it, and accept the terms and conditions. The Wondershare Filmora installer will start running and complete the installation process in a couple of seconds only.
- Once the installation is complete, Wondershare Filmora will get opened on your system for quick use.

Step2Go to the Titles option
Once Wondershare Filmora is running on your system, it is time to take the first step for customizing the loading text effect. It starts with the titles option where you can select the font of your choice and manage the text spacing. The quick steps for the same are:
- Start by dropping the default title on track 1.
- Keep the title up to 17 seconds long.
- Double-click on the default title to open the font selection.
- Select the font of your choice from the available options of the numerous fonts.
- It is easy to change the text loading here.
- You can increase the text spacing by 15 and then click the ok to close the Titles option.

Step3Go to the My Media option
Now move to the My Media option to add color to the loading text. Here, the blending mode required is also selected. The quick steps to follow in the My Media option are:
- Open the My Media option and select the red color under the sample color option.
- Drop red color on track 2.
- Double-click on the red color and go to the video option.
- Open the composting option in the video and select the blending mode.
- Change the blending mode to multiply.

Step4Using the Crop tool
The next step is to move to the crop tool. You have to select the red color ratio and position. The steps for using the crop tool are:
- Go to the crop tool and select the custom option under the “Ratio” section.
- Crop red color in the ratio of 80 * 1080.
- Go to the “Basics” menu located upside to define its position on the left side edge.
- End the process by placing the playhead at the starting point.

Step5Using Animations option
After the crop tool, it is time to use the animations option to create a loading text effect. You will be placing the keyframes and arranging the playheads in this section. The quick steps for the same are:
- Add a keyframe to the track and place the playhead to 20 frames further.
- Start by defining the x-axis position of the red color on the third dot of the “Loading …” text.
- Now, copy the red color and paste it on the blank space on track two.
- Next, click on the second keyframe and shift the pasted red color clip on track three to the playhead position.
- It is time for the third clip now. Click on the second keyframe on the track three clip and define its x-axis position on the second dot of the “Loading …” text.
- Repeat for track three copying the red color clip and pasting it on the blank space.
- Click again on the second keyframe on the track three clip and shift the pasted clip to the playhead position.
- Now, click on the second keyframe of the track four clip and define its x-axis on the first dot of the loading text.
- You have to repeat the same process until you will the whole “Loading…” text with red color.

Step6Extending the clip durations
After getting the red color in all the loading text, it is time to make the clips in uniformity. All you need to do is extend the clip duration, cut them in uniformity, and place playheads and keyframes accordingly. The detailed steps for the same are:
- Start by extending every red color clip duration to 17 seconds.
- Place the playhead at the 14 seconds position and cut all the clips.
- Delete the extra part left after cutting the clips.
- Keep track 1 and copy and paste the text on it. Keep the length at 2 seconds only. Leave the rest of the clip part.
- Start by dropping the red color on track 2 and keep it for 2 seconds duration.
- Now double-click on the red color and change the “Blending Mode” to multiply.
- Put the playhead at 14 seconds and add a blank keyframe at the 15th
- Now put the playhead at the 15 seconds at the 10th frame. Here, define the x-axis position by dragging it from the left to right out of the loading text.

Step7Selecting render preview
The last step but most important is to go for the render preview option. It offers a fast and quick review of the created video file to incorporate any last-minute changes. The quick steps for the same are:
- Click on the render preview button to see the final preview
- It will take a few seconds to prepare the rendering frame and will show the preview of the file.

Wrapping Up
Hope everything is clear to you about customizing the loading text effect in Wondershare Filmora. All you need to do is download this amazing video editing software on your Windows and Mac and start using it instantly. It has an easy-to-use interface which is liked by beginners and professionals in video creation like the same.
Wondershare Filmora users can easily start adding customized loading text effects to their videos by accessing the titles menu. Once the font size of the text and other specifications are selected here, you can quickly move to the My Media section to select the color. The next step is to use the crop tool and animations option to bring the red color loading text effect to your video.
Once done with all the steps, it is time to cut the clips and go for the render preview option. Hence, your professional-grade video having the loading text effect is ready. Go for downloading Wondershare Filmora today for creating some exclusive masterpieces.
Phone Aspect Ratio Vertical Definition, Types & Tips
Versatile Video Editor - Wondershare Filmora
If you are a professional video or image creator, you know what aspect ratio is and why aspect ratio is important. Even people passionate about their cameras and visual art enthusiasts know it. If you are a newbie, Let us make it easy for you. This article will talk about the vertical phone aspect ratio ratio, its definition, types, iPhone vertical video dimensions, etc. We’ll also provide you solid tips on mobile vertical video size and how to create phone vertical videos easily. Let’s jump into the topic and see what you can learn.
In this article
01 [What is Phone Aspect Ratio Vertical?](#Part 1)
02 [Types of Phone Aspect Ratio Vertical](#Part 2)
03 [Tips to Create Phone Vertical Videos](#Part 3)
Part 1 What is Phone Aspect Ratio Vertical?
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
Back in the television days, you might have seen certain old pictures with black padding on either side of the screen. It was just that they were shot in different aspect ratios and your television screen had different aspect ratios.
Aspect Ratio Vs Resolution
Remember that aspect ratio does not refer to the physical size of an image or its dimensions in pixels (resolution). So aspect ratio 3:1 does not refer to the actual width and height of the image or video; it just describes their relationship.
You are wrong if you think aspect ratio is just another fancy name for resolution. Think again. Check out how it is calculated.
“
| | Aspect Ratio | Resolution | |
| ————— | ————————————————————– | ———————————————————————————- |
| Definition | The Ratio of the width of an image to the height of the image. | Total number of pixels displayed on your screen (computer, cell phone, television) |
| Commonly Used | ● 1:1 ● 3:1 ● 3:2 ● 4:3 ● 5:4 ● 9:1 ● 16:9 | ● 640x480 ● 800x600 ● 1024x768 |
Aspect Ratio Calculator
To get the resolution, you need to multiply width times the height. To get aspect ratio, the formula is: Divide the width by the height or simply divide the long side by the short side.
There are multiple online aspect ratio calculators available. Check out the value for both the images and the videos generated through the photo ratio calculator for your ease.
| Common Aspect Ratio | AR Width | AR Height | Image Width | Image Height |
|---|---|---|---|---|
| 1:1(square) | 1 | 1 | 1920 | 1920 |
| 5:4 (large and medium format cameras) | 5 | 4 | 1920 | 1536 |
| 4:3 Standard | 4 | 3 | 1920 | 1440 |
| 3:2 (35mm camera) | 3 | 2 | 1920 | 1280 |
| 16:9 | 16 | 9 | 1920 | 1080 |
| 3:1 Panoramic | 3 | 1 | 1920 | 640 |
| 9:16 | 9 | 16 | 1080 | 1920 |
For example, the aspect ratio of 3:1 may be an image of 3m wide and 1m high. At the same time it can be 3 feet wide and 1 foot high. For further simplification, consider dimensions in pixels: a 6000×4000 image has 3:2 aspect ratios.
Always remember this small but crucial point. The aspect ratio refers to the image or video you captured or recorded and the display (or screen) in which your video or image would be displayed.
Why is the aspect ratio important?
In the age of web content, asking why aspect ratio is important? Some may consider it naïve. Images need to be uploaded at different aspect ratios for different uses (desktop vs. mobile or blog vs. social media). Incorrect aspect ratio affects your final image and end-user experience.
Choice of the wrong aspect ratio can eliminate the potential for editing (cropping and resizing). In addition, using the correct aspect ratios saves you from facing the trouble of distortion or clipping.
Part 2 Types of Phone Aspect Ratio Vertical
Image Aspect Ratios
The aspect ratio decides and changes the entire composition and how the audience perceives the image. First, let us see some common image aspect ratios.

● 1:1 Ratio

If you have seen a square-shaped image, it had probably a 1:1 aspect ratio. It simply means both sides (width and height of the image) are equal. It was initially the aspect ratio of square television sets. However, this is commonly used for print photos, mobile screens, and social platforms.
● 3:2 Ratio

Initially used for classic 35 mm film and still photography, aspect ratio 3:5 is still used on some laptops, tablets, and handheld game consoles. The famous example of this aspect ratio Images framed at 1080×720 pixels or 6″x4″.
● 5:4 Ratio

It was commonly used for photography and art prints. For Images having dimensions, 8″x10″ and 16x20 have the 5:4 aspect ratios.
Video Aspect Ratios

Like the image aspect ratios, video aspect ratios would also profoundly affect its composition and thus how your directed viewers perceive it. Some common mobile vertical video size or video aspect ratios are given below.
● 16:9 Ratio

If you have seen presentation slides, computer monitors, or widescreee seen this slimmer and more elongated rectangular-shaped 16:9 Ratio. This is the standardized widescreen aspect ratio that you see everywhere on the web. In terms of pixel common dimension for 16:9 is 1920×1080 pixels and 1280×720 pixels.
● 9:16 Ratio (Vertical)

When smartphones started coming with video capabilities, this Ratio became popular. Likewise, today this Ratio is trendy for social media platforms with video story capabilities.
The Instagram story typically consists of 1080x1920 pixels, which in terms of aspect ratio is 9:16. Most phones, such as iPhone, have a feature that allows you to record footage in both (16:9 as well as 9:16).
Phone aspect ratio vertical
Back in the day, taking aspect ratio vertical (portrait mode) footage was considered unprofessional and a sign of an amateur. But the digital revolution has changed that. Now from unforgivable sin, the vewayal mode has practically become a mainstream media sensation. Vertical style has now become the dominant format.

Phone aspect ratio vertical simply means taller screen than wider. The most common type is 9:16 (1080x1920 pixels), a typical vertical videos aspect ratio. Although this phone aspect ratio vertical comes in a few more shapes and sizes such as 4:5, 2:3.
Part 3 Tips to Create Phone Vertical Videos
Creating vertical videos is crucial for getting engagements and growing your brand. It is easy with a phone because most smartphones, by default, record in 9:16, which is the standard vertical aspect ratio. But with a camera, you have to manually edit to the correct aspect ratio before you shoot it.
You can also shoot horizontally and then change it to vertical, but it needs professional videographer expertise.
Who wants to rotate their phones watching videos? Well, as far as the trend, Let us see some tiny but handy tips for creating vertical phone videos.
1. Choose the correct aspect ratio
Video taller than the 1:1 aspect ratio is commonly considered Vertical video. Types of these vertical aspects ratio include 4:5 (social), 2:3 and 9:16. They are all taller than they are wide, thus vertical.
Choosing the correct aspect ratio for your vertical video, always think about why and where you intend to use the video. The second important thing you should consider is your plans for editing that video.
Cropping horizontal can be irritating and sometimes disappointing at the same time. Producing a 9:16 vertical frame at HD resolution from a horizontal HD frame may result in very pixelated and low-quality footage.
If, for some reason, you still want first to shoot it horizontal and then change it back to mobile vertical video size. You may need to shoot in 4K horizontally to get extra pixels to work with. It can later be cropped in the sides to 9:16 (Vertical phone aspect ratio). Plus, you won’t need to scale it anymore.
2. Direct your viewer’s eyes
For hooking social media viewers, you need to put your most interesting visual upfront. These include GIFs, colourful stop-motion or looping animation. Always try to match your first couple of shots with your overall brand personality.
3. Screen splitting into two or more

A tall vertical screen can be styled with multiple horizontal clips on top of each other. These clips must relate to your relevant content and overall look. Natural lines or patterns can help display them in the most creative ways.
4. Be close to your subject
For producing an intimate experience with the vertical frame, you should get closer to the subject. Most of the action will be positioned to the centre as your viewers scroll. Do not let cut off or cover up your main subject by any text and make sure you leave enough room for text, emojis and stickers.
5. Filling the vertical space
First, make sure that your subject is vertical-friendly. Then get closer and fill the space within the vertical frame. The vertical frame can be filled through the following:
● Up-close shot (if the subject is personal).
● Raising the camera high and tilting it down (to film things like a long, empty road).
● Bird’s-eye view from above.
5. Rule of Third

This photography rule says not to place the main subject directly in the center of the frame. Create more dynamic composition by creating imaginary (Horizontal & Vertical) lines that divide your frame into thirds.
You have to place your subject either on the lines or where the lines meet up. And guess what? You don’t need to draw imaginary nowadays. Most cameras and smartphones provide you with this option.
6. Avoid Shaking
You do not want to distract your viewers with shaky camera moments. Normal pan and 360-degree rotation are acceptable or maybe even essential. But moving side to side too quickly will make it difficult for the camera to process that information. You better use a selfie stick or gimbal.
Now, check out the best vertical video ratios for various social platforms.
Best video aspect ratios for Facebook

● 1:1 or 4:5 (Feed)
● 9:16 (Stories) Full portrait/Vertical
● 1:1 (Video Carousel)
● 16:9 (In streams, ads) -> Full landscape
● 9:16 (Audience Network)
● 2:3 (Vertical)
Best video aspect ratios for Instagram
● 1:1 (Feed)
● 4:5 (Feed ads)
● 9:16 (Stories)
● 9:16 (Reels)
● 9:16 (ICTV)
Best video aspect ratios for Twitter

● 1:1 (Promoted Videos)
● 1:1 or 9:16 (Sponsorship)
● 16:9 (Live Videos)
● 1:11 or 16:9 (Video Posts)
Best video aspect ratios for TikTok
● 9:16, 1:1, or 16:9 (For ads)
● 9:16 (For organic videos)
Wondershare Filmora
Being a newbie and producing perfect and professional vertical video content can be challenging, especially for the social platform. And then perfection requires delicate skills. If you want to change the aspect ratio after capturing an image or shooting a video, you need post-processing software.
There are tons of post-processing software available that have aspect ratio tools. As a tech geek, I even want essential tools that can serve all my needs and are also simple to use. Wondershare Filmora (iOS and Android) and Wondershare Filmora (Windows) is just that platform where you simply record, edit and share right away. It is loaded with easy-to-use editing features, special effects, social media integration options, and your desired music.
The best thing about Filmora Go is that it is for every skill level, unlike the other video editing software. Moreover, it lets you build unique custom build animation without breaking a sweat. So if you have a horizontal video, Filmora Go makes it easy to edit it into a Vertical one.
Features:
● Allows users to make videos anywhere using your iOS or Android device.
● The powerful editing tools of Filmora and Filmora help you create excellent iPhone vertical video dimensions.
● A dynamic music library helps users to add great background music in the videos.
● Both Filmora and Filmora (Desktop) have a user-friendly and intuitive user interface.
● The new Video Beautification feature helps you modify the shape of your face, lips, or nose in the picture.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Conclusion
The vertical phone aspect ratio may seem avoidable, but you need a near-perfect influence on your desired audience to engage and grow. Thus, the Aspect ratio is not something to avoid if you want to compete in the business. Smartphone digital evolution has shifted the balance towards the phone aspect ratio vertical. In this article, we also talked about iPhone video dimensions vertical, hope it will help you. Platforms like Filmora provides comprehensive and easy editing solutions to edit aspect ratio as desired.
If you are a professional video or image creator, you know what aspect ratio is and why aspect ratio is important. Even people passionate about their cameras and visual art enthusiasts know it. If you are a newbie, Let us make it easy for you. This article will talk about the vertical phone aspect ratio ratio, its definition, types, iPhone vertical video dimensions, etc. We’ll also provide you solid tips on mobile vertical video size and how to create phone vertical videos easily. Let’s jump into the topic and see what you can learn.
In this article
01 [What is Phone Aspect Ratio Vertical?](#Part 1)
02 [Types of Phone Aspect Ratio Vertical](#Part 2)
03 [Tips to Create Phone Vertical Videos](#Part 3)
Part 1 What is Phone Aspect Ratio Vertical?
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
Back in the television days, you might have seen certain old pictures with black padding on either side of the screen. It was just that they were shot in different aspect ratios and your television screen had different aspect ratios.
Aspect Ratio Vs Resolution
Remember that aspect ratio does not refer to the physical size of an image or its dimensions in pixels (resolution). So aspect ratio 3:1 does not refer to the actual width and height of the image or video; it just describes their relationship.
You are wrong if you think aspect ratio is just another fancy name for resolution. Think again. Check out how it is calculated.
“
| | Aspect Ratio | Resolution | |
| ————— | ————————————————————– | ———————————————————————————- |
| Definition | The Ratio of the width of an image to the height of the image. | Total number of pixels displayed on your screen (computer, cell phone, television) |
| Commonly Used | ● 1:1 ● 3:1 ● 3:2 ● 4:3 ● 5:4 ● 9:1 ● 16:9 | ● 640x480 ● 800x600 ● 1024x768 |
Aspect Ratio Calculator
To get the resolution, you need to multiply width times the height. To get aspect ratio, the formula is: Divide the width by the height or simply divide the long side by the short side.
There are multiple online aspect ratio calculators available. Check out the value for both the images and the videos generated through the photo ratio calculator for your ease.
| Common Aspect Ratio | AR Width | AR Height | Image Width | Image Height |
|---|---|---|---|---|
| 1:1(square) | 1 | 1 | 1920 | 1920 |
| 5:4 (large and medium format cameras) | 5 | 4 | 1920 | 1536 |
| 4:3 Standard | 4 | 3 | 1920 | 1440 |
| 3:2 (35mm camera) | 3 | 2 | 1920 | 1280 |
| 16:9 | 16 | 9 | 1920 | 1080 |
| 3:1 Panoramic | 3 | 1 | 1920 | 640 |
| 9:16 | 9 | 16 | 1080 | 1920 |
For example, the aspect ratio of 3:1 may be an image of 3m wide and 1m high. At the same time it can be 3 feet wide and 1 foot high. For further simplification, consider dimensions in pixels: a 6000×4000 image has 3:2 aspect ratios.
Always remember this small but crucial point. The aspect ratio refers to the image or video you captured or recorded and the display (or screen) in which your video or image would be displayed.
Why is the aspect ratio important?
In the age of web content, asking why aspect ratio is important? Some may consider it naïve. Images need to be uploaded at different aspect ratios for different uses (desktop vs. mobile or blog vs. social media). Incorrect aspect ratio affects your final image and end-user experience.
Choice of the wrong aspect ratio can eliminate the potential for editing (cropping and resizing). In addition, using the correct aspect ratios saves you from facing the trouble of distortion or clipping.
Part 2 Types of Phone Aspect Ratio Vertical
Image Aspect Ratios
The aspect ratio decides and changes the entire composition and how the audience perceives the image. First, let us see some common image aspect ratios.

● 1:1 Ratio

If you have seen a square-shaped image, it had probably a 1:1 aspect ratio. It simply means both sides (width and height of the image) are equal. It was initially the aspect ratio of square television sets. However, this is commonly used for print photos, mobile screens, and social platforms.
● 3:2 Ratio

Initially used for classic 35 mm film and still photography, aspect ratio 3:5 is still used on some laptops, tablets, and handheld game consoles. The famous example of this aspect ratio Images framed at 1080×720 pixels or 6″x4″.
● 5:4 Ratio

It was commonly used for photography and art prints. For Images having dimensions, 8″x10″ and 16x20 have the 5:4 aspect ratios.
Video Aspect Ratios

Like the image aspect ratios, video aspect ratios would also profoundly affect its composition and thus how your directed viewers perceive it. Some common mobile vertical video size or video aspect ratios are given below.
● 16:9 Ratio

If you have seen presentation slides, computer monitors, or widescreee seen this slimmer and more elongated rectangular-shaped 16:9 Ratio. This is the standardized widescreen aspect ratio that you see everywhere on the web. In terms of pixel common dimension for 16:9 is 1920×1080 pixels and 1280×720 pixels.
● 9:16 Ratio (Vertical)

When smartphones started coming with video capabilities, this Ratio became popular. Likewise, today this Ratio is trendy for social media platforms with video story capabilities.
The Instagram story typically consists of 1080x1920 pixels, which in terms of aspect ratio is 9:16. Most phones, such as iPhone, have a feature that allows you to record footage in both (16:9 as well as 9:16).
Phone aspect ratio vertical
Back in the day, taking aspect ratio vertical (portrait mode) footage was considered unprofessional and a sign of an amateur. But the digital revolution has changed that. Now from unforgivable sin, the vewayal mode has practically become a mainstream media sensation. Vertical style has now become the dominant format.

Phone aspect ratio vertical simply means taller screen than wider. The most common type is 9:16 (1080x1920 pixels), a typical vertical videos aspect ratio. Although this phone aspect ratio vertical comes in a few more shapes and sizes such as 4:5, 2:3.
Part 3 Tips to Create Phone Vertical Videos
Creating vertical videos is crucial for getting engagements and growing your brand. It is easy with a phone because most smartphones, by default, record in 9:16, which is the standard vertical aspect ratio. But with a camera, you have to manually edit to the correct aspect ratio before you shoot it.
You can also shoot horizontally and then change it to vertical, but it needs professional videographer expertise.
Who wants to rotate their phones watching videos? Well, as far as the trend, Let us see some tiny but handy tips for creating vertical phone videos.
1. Choose the correct aspect ratio
Video taller than the 1:1 aspect ratio is commonly considered Vertical video. Types of these vertical aspects ratio include 4:5 (social), 2:3 and 9:16. They are all taller than they are wide, thus vertical.
Choosing the correct aspect ratio for your vertical video, always think about why and where you intend to use the video. The second important thing you should consider is your plans for editing that video.
Cropping horizontal can be irritating and sometimes disappointing at the same time. Producing a 9:16 vertical frame at HD resolution from a horizontal HD frame may result in very pixelated and low-quality footage.
If, for some reason, you still want first to shoot it horizontal and then change it back to mobile vertical video size. You may need to shoot in 4K horizontally to get extra pixels to work with. It can later be cropped in the sides to 9:16 (Vertical phone aspect ratio). Plus, you won’t need to scale it anymore.
2. Direct your viewer’s eyes
For hooking social media viewers, you need to put your most interesting visual upfront. These include GIFs, colourful stop-motion or looping animation. Always try to match your first couple of shots with your overall brand personality.
3. Screen splitting into two or more

A tall vertical screen can be styled with multiple horizontal clips on top of each other. These clips must relate to your relevant content and overall look. Natural lines or patterns can help display them in the most creative ways.
4. Be close to your subject
For producing an intimate experience with the vertical frame, you should get closer to the subject. Most of the action will be positioned to the centre as your viewers scroll. Do not let cut off or cover up your main subject by any text and make sure you leave enough room for text, emojis and stickers.
5. Filling the vertical space
First, make sure that your subject is vertical-friendly. Then get closer and fill the space within the vertical frame. The vertical frame can be filled through the following:
● Up-close shot (if the subject is personal).
● Raising the camera high and tilting it down (to film things like a long, empty road).
● Bird’s-eye view from above.
5. Rule of Third

This photography rule says not to place the main subject directly in the center of the frame. Create more dynamic composition by creating imaginary (Horizontal & Vertical) lines that divide your frame into thirds.
You have to place your subject either on the lines or where the lines meet up. And guess what? You don’t need to draw imaginary nowadays. Most cameras and smartphones provide you with this option.
6. Avoid Shaking
You do not want to distract your viewers with shaky camera moments. Normal pan and 360-degree rotation are acceptable or maybe even essential. But moving side to side too quickly will make it difficult for the camera to process that information. You better use a selfie stick or gimbal.
Now, check out the best vertical video ratios for various social platforms.
Best video aspect ratios for Facebook

● 1:1 or 4:5 (Feed)
● 9:16 (Stories) Full portrait/Vertical
● 1:1 (Video Carousel)
● 16:9 (In streams, ads) -> Full landscape
● 9:16 (Audience Network)
● 2:3 (Vertical)
Best video aspect ratios for Instagram
● 1:1 (Feed)
● 4:5 (Feed ads)
● 9:16 (Stories)
● 9:16 (Reels)
● 9:16 (ICTV)
Best video aspect ratios for Twitter

● 1:1 (Promoted Videos)
● 1:1 or 9:16 (Sponsorship)
● 16:9 (Live Videos)
● 1:11 or 16:9 (Video Posts)
Best video aspect ratios for TikTok
● 9:16, 1:1, or 16:9 (For ads)
● 9:16 (For organic videos)
Wondershare Filmora
Being a newbie and producing perfect and professional vertical video content can be challenging, especially for the social platform. And then perfection requires delicate skills. If you want to change the aspect ratio after capturing an image or shooting a video, you need post-processing software.
There are tons of post-processing software available that have aspect ratio tools. As a tech geek, I even want essential tools that can serve all my needs and are also simple to use. Wondershare Filmora (iOS and Android) and Wondershare Filmora (Windows) is just that platform where you simply record, edit and share right away. It is loaded with easy-to-use editing features, special effects, social media integration options, and your desired music.
The best thing about Filmora Go is that it is for every skill level, unlike the other video editing software. Moreover, it lets you build unique custom build animation without breaking a sweat. So if you have a horizontal video, Filmora Go makes it easy to edit it into a Vertical one.
Features:
● Allows users to make videos anywhere using your iOS or Android device.
● The powerful editing tools of Filmora and Filmora help you create excellent iPhone vertical video dimensions.
● A dynamic music library helps users to add great background music in the videos.
● Both Filmora and Filmora (Desktop) have a user-friendly and intuitive user interface.
● The new Video Beautification feature helps you modify the shape of your face, lips, or nose in the picture.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Conclusion
The vertical phone aspect ratio may seem avoidable, but you need a near-perfect influence on your desired audience to engage and grow. Thus, the Aspect ratio is not something to avoid if you want to compete in the business. Smartphone digital evolution has shifted the balance towards the phone aspect ratio vertical. In this article, we also talked about iPhone video dimensions vertical, hope it will help you. Platforms like Filmora provides comprehensive and easy editing solutions to edit aspect ratio as desired.
If you are a professional video or image creator, you know what aspect ratio is and why aspect ratio is important. Even people passionate about their cameras and visual art enthusiasts know it. If you are a newbie, Let us make it easy for you. This article will talk about the vertical phone aspect ratio ratio, its definition, types, iPhone vertical video dimensions, etc. We’ll also provide you solid tips on mobile vertical video size and how to create phone vertical videos easily. Let’s jump into the topic and see what you can learn.
In this article
01 [What is Phone Aspect Ratio Vertical?](#Part 1)
02 [Types of Phone Aspect Ratio Vertical](#Part 2)
03 [Tips to Create Phone Vertical Videos](#Part 3)
Part 1 What is Phone Aspect Ratio Vertical?
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
Back in the television days, you might have seen certain old pictures with black padding on either side of the screen. It was just that they were shot in different aspect ratios and your television screen had different aspect ratios.
Aspect Ratio Vs Resolution
Remember that aspect ratio does not refer to the physical size of an image or its dimensions in pixels (resolution). So aspect ratio 3:1 does not refer to the actual width and height of the image or video; it just describes their relationship.
You are wrong if you think aspect ratio is just another fancy name for resolution. Think again. Check out how it is calculated.
“
| | Aspect Ratio | Resolution | |
| ————— | ————————————————————– | ———————————————————————————- |
| Definition | The Ratio of the width of an image to the height of the image. | Total number of pixels displayed on your screen (computer, cell phone, television) |
| Commonly Used | ● 1:1 ● 3:1 ● 3:2 ● 4:3 ● 5:4 ● 9:1 ● 16:9 | ● 640x480 ● 800x600 ● 1024x768 |
Aspect Ratio Calculator
To get the resolution, you need to multiply width times the height. To get aspect ratio, the formula is: Divide the width by the height or simply divide the long side by the short side.
There are multiple online aspect ratio calculators available. Check out the value for both the images and the videos generated through the photo ratio calculator for your ease.
| Common Aspect Ratio | AR Width | AR Height | Image Width | Image Height |
|---|---|---|---|---|
| 1:1(square) | 1 | 1 | 1920 | 1920 |
| 5:4 (large and medium format cameras) | 5 | 4 | 1920 | 1536 |
| 4:3 Standard | 4 | 3 | 1920 | 1440 |
| 3:2 (35mm camera) | 3 | 2 | 1920 | 1280 |
| 16:9 | 16 | 9 | 1920 | 1080 |
| 3:1 Panoramic | 3 | 1 | 1920 | 640 |
| 9:16 | 9 | 16 | 1080 | 1920 |
For example, the aspect ratio of 3:1 may be an image of 3m wide and 1m high. At the same time it can be 3 feet wide and 1 foot high. For further simplification, consider dimensions in pixels: a 6000×4000 image has 3:2 aspect ratios.
Always remember this small but crucial point. The aspect ratio refers to the image or video you captured or recorded and the display (or screen) in which your video or image would be displayed.
Why is the aspect ratio important?
In the age of web content, asking why aspect ratio is important? Some may consider it naïve. Images need to be uploaded at different aspect ratios for different uses (desktop vs. mobile or blog vs. social media). Incorrect aspect ratio affects your final image and end-user experience.
Choice of the wrong aspect ratio can eliminate the potential for editing (cropping and resizing). In addition, using the correct aspect ratios saves you from facing the trouble of distortion or clipping.
Part 2 Types of Phone Aspect Ratio Vertical
Image Aspect Ratios
The aspect ratio decides and changes the entire composition and how the audience perceives the image. First, let us see some common image aspect ratios.

● 1:1 Ratio

If you have seen a square-shaped image, it had probably a 1:1 aspect ratio. It simply means both sides (width and height of the image) are equal. It was initially the aspect ratio of square television sets. However, this is commonly used for print photos, mobile screens, and social platforms.
● 3:2 Ratio

Initially used for classic 35 mm film and still photography, aspect ratio 3:5 is still used on some laptops, tablets, and handheld game consoles. The famous example of this aspect ratio Images framed at 1080×720 pixels or 6″x4″.
● 5:4 Ratio

It was commonly used for photography and art prints. For Images having dimensions, 8″x10″ and 16x20 have the 5:4 aspect ratios.
Video Aspect Ratios

Like the image aspect ratios, video aspect ratios would also profoundly affect its composition and thus how your directed viewers perceive it. Some common mobile vertical video size or video aspect ratios are given below.
● 16:9 Ratio

If you have seen presentation slides, computer monitors, or widescreee seen this slimmer and more elongated rectangular-shaped 16:9 Ratio. This is the standardized widescreen aspect ratio that you see everywhere on the web. In terms of pixel common dimension for 16:9 is 1920×1080 pixels and 1280×720 pixels.
● 9:16 Ratio (Vertical)

When smartphones started coming with video capabilities, this Ratio became popular. Likewise, today this Ratio is trendy for social media platforms with video story capabilities.
The Instagram story typically consists of 1080x1920 pixels, which in terms of aspect ratio is 9:16. Most phones, such as iPhone, have a feature that allows you to record footage in both (16:9 as well as 9:16).
Phone aspect ratio vertical
Back in the day, taking aspect ratio vertical (portrait mode) footage was considered unprofessional and a sign of an amateur. But the digital revolution has changed that. Now from unforgivable sin, the vewayal mode has practically become a mainstream media sensation. Vertical style has now become the dominant format.

Phone aspect ratio vertical simply means taller screen than wider. The most common type is 9:16 (1080x1920 pixels), a typical vertical videos aspect ratio. Although this phone aspect ratio vertical comes in a few more shapes and sizes such as 4:5, 2:3.
Part 3 Tips to Create Phone Vertical Videos
Creating vertical videos is crucial for getting engagements and growing your brand. It is easy with a phone because most smartphones, by default, record in 9:16, which is the standard vertical aspect ratio. But with a camera, you have to manually edit to the correct aspect ratio before you shoot it.
You can also shoot horizontally and then change it to vertical, but it needs professional videographer expertise.
Who wants to rotate their phones watching videos? Well, as far as the trend, Let us see some tiny but handy tips for creating vertical phone videos.
1. Choose the correct aspect ratio
Video taller than the 1:1 aspect ratio is commonly considered Vertical video. Types of these vertical aspects ratio include 4:5 (social), 2:3 and 9:16. They are all taller than they are wide, thus vertical.
Choosing the correct aspect ratio for your vertical video, always think about why and where you intend to use the video. The second important thing you should consider is your plans for editing that video.
Cropping horizontal can be irritating and sometimes disappointing at the same time. Producing a 9:16 vertical frame at HD resolution from a horizontal HD frame may result in very pixelated and low-quality footage.
If, for some reason, you still want first to shoot it horizontal and then change it back to mobile vertical video size. You may need to shoot in 4K horizontally to get extra pixels to work with. It can later be cropped in the sides to 9:16 (Vertical phone aspect ratio). Plus, you won’t need to scale it anymore.
2. Direct your viewer’s eyes
For hooking social media viewers, you need to put your most interesting visual upfront. These include GIFs, colourful stop-motion or looping animation. Always try to match your first couple of shots with your overall brand personality.
3. Screen splitting into two or more

A tall vertical screen can be styled with multiple horizontal clips on top of each other. These clips must relate to your relevant content and overall look. Natural lines or patterns can help display them in the most creative ways.
4. Be close to your subject
For producing an intimate experience with the vertical frame, you should get closer to the subject. Most of the action will be positioned to the centre as your viewers scroll. Do not let cut off or cover up your main subject by any text and make sure you leave enough room for text, emojis and stickers.
5. Filling the vertical space
First, make sure that your subject is vertical-friendly. Then get closer and fill the space within the vertical frame. The vertical frame can be filled through the following:
● Up-close shot (if the subject is personal).
● Raising the camera high and tilting it down (to film things like a long, empty road).
● Bird’s-eye view from above.
5. Rule of Third

This photography rule says not to place the main subject directly in the center of the frame. Create more dynamic composition by creating imaginary (Horizontal & Vertical) lines that divide your frame into thirds.
You have to place your subject either on the lines or where the lines meet up. And guess what? You don’t need to draw imaginary nowadays. Most cameras and smartphones provide you with this option.
6. Avoid Shaking
You do not want to distract your viewers with shaky camera moments. Normal pan and 360-degree rotation are acceptable or maybe even essential. But moving side to side too quickly will make it difficult for the camera to process that information. You better use a selfie stick or gimbal.
Now, check out the best vertical video ratios for various social platforms.
Best video aspect ratios for Facebook

● 1:1 or 4:5 (Feed)
● 9:16 (Stories) Full portrait/Vertical
● 1:1 (Video Carousel)
● 16:9 (In streams, ads) -> Full landscape
● 9:16 (Audience Network)
● 2:3 (Vertical)
Best video aspect ratios for Instagram
● 1:1 (Feed)
● 4:5 (Feed ads)
● 9:16 (Stories)
● 9:16 (Reels)
● 9:16 (ICTV)
Best video aspect ratios for Twitter

● 1:1 (Promoted Videos)
● 1:1 or 9:16 (Sponsorship)
● 16:9 (Live Videos)
● 1:11 or 16:9 (Video Posts)
Best video aspect ratios for TikTok
● 9:16, 1:1, or 16:9 (For ads)
● 9:16 (For organic videos)
Wondershare Filmora
Being a newbie and producing perfect and professional vertical video content can be challenging, especially for the social platform. And then perfection requires delicate skills. If you want to change the aspect ratio after capturing an image or shooting a video, you need post-processing software.
There are tons of post-processing software available that have aspect ratio tools. As a tech geek, I even want essential tools that can serve all my needs and are also simple to use. Wondershare Filmora (iOS and Android) and Wondershare Filmora (Windows) is just that platform where you simply record, edit and share right away. It is loaded with easy-to-use editing features, special effects, social media integration options, and your desired music.
The best thing about Filmora Go is that it is for every skill level, unlike the other video editing software. Moreover, it lets you build unique custom build animation without breaking a sweat. So if you have a horizontal video, Filmora Go makes it easy to edit it into a Vertical one.
Features:
● Allows users to make videos anywhere using your iOS or Android device.
● The powerful editing tools of Filmora and Filmora help you create excellent iPhone vertical video dimensions.
● A dynamic music library helps users to add great background music in the videos.
● Both Filmora and Filmora (Desktop) have a user-friendly and intuitive user interface.
● The new Video Beautification feature helps you modify the shape of your face, lips, or nose in the picture.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Conclusion
The vertical phone aspect ratio may seem avoidable, but you need a near-perfect influence on your desired audience to engage and grow. Thus, the Aspect ratio is not something to avoid if you want to compete in the business. Smartphone digital evolution has shifted the balance towards the phone aspect ratio vertical. In this article, we also talked about iPhone video dimensions vertical, hope it will help you. Platforms like Filmora provides comprehensive and easy editing solutions to edit aspect ratio as desired.
If you are a professional video or image creator, you know what aspect ratio is and why aspect ratio is important. Even people passionate about their cameras and visual art enthusiasts know it. If you are a newbie, Let us make it easy for you. This article will talk about the vertical phone aspect ratio ratio, its definition, types, iPhone vertical video dimensions, etc. We’ll also provide you solid tips on mobile vertical video size and how to create phone vertical videos easily. Let’s jump into the topic and see what you can learn.
In this article
01 [What is Phone Aspect Ratio Vertical?](#Part 1)
02 [Types of Phone Aspect Ratio Vertical](#Part 2)
03 [Tips to Create Phone Vertical Videos](#Part 3)
Part 1 What is Phone Aspect Ratio Vertical?
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
The vertical phone aspect ratio is the “proportional” relationship between the screen’s width and height. For example, if your image or video has an aspect ratio of 4:5, it simply means the width of the screen (photo or video) is four times the height of the image.
Back in the television days, you might have seen certain old pictures with black padding on either side of the screen. It was just that they were shot in different aspect ratios and your television screen had different aspect ratios.
Aspect Ratio Vs Resolution
Remember that aspect ratio does not refer to the physical size of an image or its dimensions in pixels (resolution). So aspect ratio 3:1 does not refer to the actual width and height of the image or video; it just describes their relationship.
You are wrong if you think aspect ratio is just another fancy name for resolution. Think again. Check out how it is calculated.
“
| | Aspect Ratio | Resolution | |
| ————— | ————————————————————– | ———————————————————————————- |
| Definition | The Ratio of the width of an image to the height of the image. | Total number of pixels displayed on your screen (computer, cell phone, television) |
| Commonly Used | ● 1:1 ● 3:1 ● 3:2 ● 4:3 ● 5:4 ● 9:1 ● 16:9 | ● 640x480 ● 800x600 ● 1024x768 |
Aspect Ratio Calculator
To get the resolution, you need to multiply width times the height. To get aspect ratio, the formula is: Divide the width by the height or simply divide the long side by the short side.
There are multiple online aspect ratio calculators available. Check out the value for both the images and the videos generated through the photo ratio calculator for your ease.
| Common Aspect Ratio | AR Width | AR Height | Image Width | Image Height |
|---|---|---|---|---|
| 1:1(square) | 1 | 1 | 1920 | 1920 |
| 5:4 (large and medium format cameras) | 5 | 4 | 1920 | 1536 |
| 4:3 Standard | 4 | 3 | 1920 | 1440 |
| 3:2 (35mm camera) | 3 | 2 | 1920 | 1280 |
| 16:9 | 16 | 9 | 1920 | 1080 |
| 3:1 Panoramic | 3 | 1 | 1920 | 640 |
| 9:16 | 9 | 16 | 1080 | 1920 |
For example, the aspect ratio of 3:1 may be an image of 3m wide and 1m high. At the same time it can be 3 feet wide and 1 foot high. For further simplification, consider dimensions in pixels: a 6000×4000 image has 3:2 aspect ratios.
Always remember this small but crucial point. The aspect ratio refers to the image or video you captured or recorded and the display (or screen) in which your video or image would be displayed.
Why is the aspect ratio important?
In the age of web content, asking why aspect ratio is important? Some may consider it naïve. Images need to be uploaded at different aspect ratios for different uses (desktop vs. mobile or blog vs. social media). Incorrect aspect ratio affects your final image and end-user experience.
Choice of the wrong aspect ratio can eliminate the potential for editing (cropping and resizing). In addition, using the correct aspect ratios saves you from facing the trouble of distortion or clipping.
Part 2 Types of Phone Aspect Ratio Vertical
Image Aspect Ratios
The aspect ratio decides and changes the entire composition and how the audience perceives the image. First, let us see some common image aspect ratios.

● 1:1 Ratio

If you have seen a square-shaped image, it had probably a 1:1 aspect ratio. It simply means both sides (width and height of the image) are equal. It was initially the aspect ratio of square television sets. However, this is commonly used for print photos, mobile screens, and social platforms.
● 3:2 Ratio

Initially used for classic 35 mm film and still photography, aspect ratio 3:5 is still used on some laptops, tablets, and handheld game consoles. The famous example of this aspect ratio Images framed at 1080×720 pixels or 6″x4″.
● 5:4 Ratio

It was commonly used for photography and art prints. For Images having dimensions, 8″x10″ and 16x20 have the 5:4 aspect ratios.
Video Aspect Ratios

Like the image aspect ratios, video aspect ratios would also profoundly affect its composition and thus how your directed viewers perceive it. Some common mobile vertical video size or video aspect ratios are given below.
● 16:9 Ratio

If you have seen presentation slides, computer monitors, or widescreee seen this slimmer and more elongated rectangular-shaped 16:9 Ratio. This is the standardized widescreen aspect ratio that you see everywhere on the web. In terms of pixel common dimension for 16:9 is 1920×1080 pixels and 1280×720 pixels.
● 9:16 Ratio (Vertical)

When smartphones started coming with video capabilities, this Ratio became popular. Likewise, today this Ratio is trendy for social media platforms with video story capabilities.
The Instagram story typically consists of 1080x1920 pixels, which in terms of aspect ratio is 9:16. Most phones, such as iPhone, have a feature that allows you to record footage in both (16:9 as well as 9:16).
Phone aspect ratio vertical
Back in the day, taking aspect ratio vertical (portrait mode) footage was considered unprofessional and a sign of an amateur. But the digital revolution has changed that. Now from unforgivable sin, the vewayal mode has practically become a mainstream media sensation. Vertical style has now become the dominant format.

Phone aspect ratio vertical simply means taller screen than wider. The most common type is 9:16 (1080x1920 pixels), a typical vertical videos aspect ratio. Although this phone aspect ratio vertical comes in a few more shapes and sizes such as 4:5, 2:3.
Part 3 Tips to Create Phone Vertical Videos
Creating vertical videos is crucial for getting engagements and growing your brand. It is easy with a phone because most smartphones, by default, record in 9:16, which is the standard vertical aspect ratio. But with a camera, you have to manually edit to the correct aspect ratio before you shoot it.
You can also shoot horizontally and then change it to vertical, but it needs professional videographer expertise.
Who wants to rotate their phones watching videos? Well, as far as the trend, Let us see some tiny but handy tips for creating vertical phone videos.
1. Choose the correct aspect ratio
Video taller than the 1:1 aspect ratio is commonly considered Vertical video. Types of these vertical aspects ratio include 4:5 (social), 2:3 and 9:16. They are all taller than they are wide, thus vertical.
Choosing the correct aspect ratio for your vertical video, always think about why and where you intend to use the video. The second important thing you should consider is your plans for editing that video.
Cropping horizontal can be irritating and sometimes disappointing at the same time. Producing a 9:16 vertical frame at HD resolution from a horizontal HD frame may result in very pixelated and low-quality footage.
If, for some reason, you still want first to shoot it horizontal and then change it back to mobile vertical video size. You may need to shoot in 4K horizontally to get extra pixels to work with. It can later be cropped in the sides to 9:16 (Vertical phone aspect ratio). Plus, you won’t need to scale it anymore.
2. Direct your viewer’s eyes
For hooking social media viewers, you need to put your most interesting visual upfront. These include GIFs, colourful stop-motion or looping animation. Always try to match your first couple of shots with your overall brand personality.
3. Screen splitting into two or more

A tall vertical screen can be styled with multiple horizontal clips on top of each other. These clips must relate to your relevant content and overall look. Natural lines or patterns can help display them in the most creative ways.
4. Be close to your subject
For producing an intimate experience with the vertical frame, you should get closer to the subject. Most of the action will be positioned to the centre as your viewers scroll. Do not let cut off or cover up your main subject by any text and make sure you leave enough room for text, emojis and stickers.
5. Filling the vertical space
First, make sure that your subject is vertical-friendly. Then get closer and fill the space within the vertical frame. The vertical frame can be filled through the following:
● Up-close shot (if the subject is personal).
● Raising the camera high and tilting it down (to film things like a long, empty road).
● Bird’s-eye view from above.
5. Rule of Third

This photography rule says not to place the main subject directly in the center of the frame. Create more dynamic composition by creating imaginary (Horizontal & Vertical) lines that divide your frame into thirds.
You have to place your subject either on the lines or where the lines meet up. And guess what? You don’t need to draw imaginary nowadays. Most cameras and smartphones provide you with this option.
6. Avoid Shaking
You do not want to distract your viewers with shaky camera moments. Normal pan and 360-degree rotation are acceptable or maybe even essential. But moving side to side too quickly will make it difficult for the camera to process that information. You better use a selfie stick or gimbal.
Now, check out the best vertical video ratios for various social platforms.
Best video aspect ratios for Facebook

● 1:1 or 4:5 (Feed)
● 9:16 (Stories) Full portrait/Vertical
● 1:1 (Video Carousel)
● 16:9 (In streams, ads) -> Full landscape
● 9:16 (Audience Network)
● 2:3 (Vertical)
Best video aspect ratios for Instagram
● 1:1 (Feed)
● 4:5 (Feed ads)
● 9:16 (Stories)
● 9:16 (Reels)
● 9:16 (ICTV)
Best video aspect ratios for Twitter

● 1:1 (Promoted Videos)
● 1:1 or 9:16 (Sponsorship)
● 16:9 (Live Videos)
● 1:11 or 16:9 (Video Posts)
Best video aspect ratios for TikTok
● 9:16, 1:1, or 16:9 (For ads)
● 9:16 (For organic videos)
Wondershare Filmora
Being a newbie and producing perfect and professional vertical video content can be challenging, especially for the social platform. And then perfection requires delicate skills. If you want to change the aspect ratio after capturing an image or shooting a video, you need post-processing software.
There are tons of post-processing software available that have aspect ratio tools. As a tech geek, I even want essential tools that can serve all my needs and are also simple to use. Wondershare Filmora (iOS and Android) and Wondershare Filmora (Windows) is just that platform where you simply record, edit and share right away. It is loaded with easy-to-use editing features, special effects, social media integration options, and your desired music.
The best thing about Filmora Go is that it is for every skill level, unlike the other video editing software. Moreover, it lets you build unique custom build animation without breaking a sweat. So if you have a horizontal video, Filmora Go makes it easy to edit it into a Vertical one.
Features:
● Allows users to make videos anywhere using your iOS or Android device.
● The powerful editing tools of Filmora and Filmora help you create excellent iPhone vertical video dimensions.
● A dynamic music library helps users to add great background music in the videos.
● Both Filmora and Filmora (Desktop) have a user-friendly and intuitive user interface.
● The new Video Beautification feature helps you modify the shape of your face, lips, or nose in the picture.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Conclusion
The vertical phone aspect ratio may seem avoidable, but you need a near-perfect influence on your desired audience to engage and grow. Thus, the Aspect ratio is not something to avoid if you want to compete in the business. Smartphone digital evolution has shifted the balance towards the phone aspect ratio vertical. In this article, we also talked about iPhone video dimensions vertical, hope it will help you. Platforms like Filmora provides comprehensive and easy editing solutions to edit aspect ratio as desired.
Guide To Creating the Best Video Collages
By the combination of multiple videos together, you can create a studio-friendly video collage. Several types of collage videos are on the web, such as overlays, grids, split-screen, sequential, and more. If you are a startup business, you need to be aware of the effectiveness of video collages. It helps in showing more information in a limited time.
By the end of this discussion, you will know how to make a video collage with music without investing extra time and effort. Besides this, we will also guide you in making captivating video collages with Filmstock.
Part 1: What Is The Purpose of Using Video Collages?
Video collages serve various purposes according to the user’s needs. It helps create multiple creative video clips or images into a single composition. Some of the objectives of video collages are mentioned below that can be very helpful to you:
Visual Storytelling
If you want to convey your story or a message to the world, you can use video collages to present your story sequentially through video clips and images. Visual storytelling can be found in various mediums, including films, television, etc. The video collage technique helps you to create a showcase of your different moments. It includes event highlights or memories with friends or families.
Online Platforms
Video collages are one of the most popular formats of content creation on social media. It is because it allows you to share multiple moments, highlights, and scenes to engage your audience from different angles. This format is very popular with students because they can create and share their multiple moments in a single video.
Complementary Content
You can create contrasting content that conveys your message or theme using video collages. You can create a perfect comparison by using different images and videos side-by-side. Moreover, using this method, you can create amazing video content and stand out if you are a video editor.
Increasing Screen Coverage
Video collages allow you to present your content in a way that can use the maximum screen. It gets great when you have limited space and time to showcase your multiple visuals. You can optimize the available space and provide a comprehensive content view. Get this done by selecting and arranging the visual content carefully.
Video Collage Editor A powerful video editor helping you make a video collage without investing extra time and effort!
Free Download Free Download Learn More

Part 2: Filmstock: A Great Resource For Getting Video Collage Template
Have you understood the purpose of using video collages for managing memories? You will require a resource for creating the best video collages. Having a template makes things extremely easy to cover in video editing. Wondershare provides the option of using Filmstock , a dedicated resource for getting video collage templates. You can find everything in Filmstock to make a video collage, from effects to videos and audio.
The entire collection provided in Filmstock is highly sophisticated and coherent. It truly makes procession easy and convenient for users who are interested in video editing. While finding the best effects for Filmora, you can also observe great resource packs for Adobe After Effects. The entire resource is categorized into different sections, making it easy for you to navigate content.
Working with Filmstock is easy and effective when combined with Filmora. You can also immerse yourself in 3D content within this resource website. When it comes to creating collage videos, you can get help from the templates available at Filmstock.

Part 3: Wondershare Filmora: Create The Finest Video Collages Through Filmstock
By consulting Filmstock, you are now aware of how to get the best video collage templates from the platform. After finding one for your work, you can go to Wondershare Filmora to create and edit the video collage. It features a unique video editing platform for its users, giving a diversity of options to work with.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
From editing the video to managing its audio, you can perform all tasks on Filmora with ease. Unlike other video editors, Wondershare Filmora does not make it difficult for you to edit videos. Its structure is designed to make operations easy for all kinds of users who are in video editing. To know more about how Filmora makes things easy in creating the finest video collages, learn more about its features below:
1. Motion Tracking
If your video collage has a specific element that needs to be tracked, you can utilize the services of motion tracking . With a single click, you can track the motion of an object and make it the center of the video.
2. Adjustment Layer
Users working on specific video content require dedicated presets for their work. They can create adjustment layers for color grading, presets, and perform other operations.
3. AI Copywriting
Those who are creating specific social media content can utilize the services of AI copywriting powered by ChatGPT. All you must do is provide a prompt, after which they can create the perfect content for their video collage.
4. Speech-To-Text
If your video collage needs to be induced with subtitles, the service of Speech-to-Text works perfectly on Filmora. Users can get the best subtitles in a single click, with an accuracy of more than 95%, making it a great tool.

Part 4: Step-by-Step Guide: Creating Video Collages Through Filmstock
Filmstock is a resource library where you can access diversified templates for several things. It also helps you access the attractive video collage template. With that template, you can make optimistically impressive video collages. You can access the collages on versatile ranges and utilize them as needed.
You must be thinking that it is not easy to make video collages with Filmstock. However, it is not true, and you can see it for yourself from the below-given instructions:
Filmora Tutorial - Create a Photo Sliding Birthday Intro | Filmora Creator Academy
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step 1Open Filmstock and Select Video Collage
Access Filmstock on your device and go to “Search Bar.” From here, search for Video Collages, continue to select one template, and click the “Download” button. Once the template is downloaded, launch Filmora and import your video clips.

Step 2Make a Video Collage
Next, drag the clips to the timeline and go to “Effects.” Locate the desired effect and drag it on the video in “Timeline.” Once done, select the “Transitions” icon and drag the transition in videos in “Timeline.” You can also customize the additional parameters from the adjustment section.

Step 3Preview and Export Video Collages
Make sure to click the “Play” icon to preview the results. When satisfied with the results, hit the “Export” button. Manage the export settings in the next window, and again select “Export.”

Bonus Part: Creating Slideshows Using Wondershare Filmora
Do you know that Wondershare Filmora can also be used to create slideshows? In this part, we will be discussing the details of how to create slideshows using Filmora. Look through the steps below to understand things that need to be investigated while creating slideshows:
Filmora Tutorial - Edit a Fast Slideshow Intro
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step 1Launch Wondershare Filmora
On opening Wondershare Filmora on your computer, continue to select the “New Project” button. This opens a new screen where you can import the content for the slideshow on Filmora. Select the “Import” option to add the media content for the slideshow. After importing the media content, drag and drop it on the timeline.

Step 2Add Effects to Slideshow
Once the media content is imported for the slideshow, continue to add effects to your video editing canvas. You can proceed to the “Effects” tab and add your appropriate choice.

Step 3Add Transitions and Titles
Following this, you can also look to add “Transitions” to your work. This can be done by accessing the options from the top of the screen. You can add “Titles” to your slideshow to create the best content.

Step 4Export Final Slideshow from Filmora
Once you are done with this, lead to the “Export” option to save the created slideshow on Filmora. Set the parameters for the video and click “Export” on the window to execute the process.

Conclusion
This article has provided viewers with an idea of how to create the best video collages with the right platforms. Filmstock, which offers resources for video collage templates, has been discussed. Along with that, Wondershare Filmora has been displayed as the best option for making video collages of the finest quality. If you wish to create perfect video collages, work on the details to get the best results.
Free Download Free Download Learn More

Part 2: Filmstock: A Great Resource For Getting Video Collage Template
Have you understood the purpose of using video collages for managing memories? You will require a resource for creating the best video collages. Having a template makes things extremely easy to cover in video editing. Wondershare provides the option of using Filmstock , a dedicated resource for getting video collage templates. You can find everything in Filmstock to make a video collage, from effects to videos and audio.
The entire collection provided in Filmstock is highly sophisticated and coherent. It truly makes procession easy and convenient for users who are interested in video editing. While finding the best effects for Filmora, you can also observe great resource packs for Adobe After Effects. The entire resource is categorized into different sections, making it easy for you to navigate content.
Working with Filmstock is easy and effective when combined with Filmora. You can also immerse yourself in 3D content within this resource website. When it comes to creating collage videos, you can get help from the templates available at Filmstock.

Part 3: Wondershare Filmora: Create The Finest Video Collages Through Filmstock
By consulting Filmstock, you are now aware of how to get the best video collage templates from the platform. After finding one for your work, you can go to Wondershare Filmora to create and edit the video collage. It features a unique video editing platform for its users, giving a diversity of options to work with.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
From editing the video to managing its audio, you can perform all tasks on Filmora with ease. Unlike other video editors, Wondershare Filmora does not make it difficult for you to edit videos. Its structure is designed to make operations easy for all kinds of users who are in video editing. To know more about how Filmora makes things easy in creating the finest video collages, learn more about its features below:
1. Motion Tracking
If your video collage has a specific element that needs to be tracked, you can utilize the services of motion tracking . With a single click, you can track the motion of an object and make it the center of the video.
2. Adjustment Layer
Users working on specific video content require dedicated presets for their work. They can create adjustment layers for color grading, presets, and perform other operations.
3. AI Copywriting
Those who are creating specific social media content can utilize the services of AI copywriting powered by ChatGPT. All you must do is provide a prompt, after which they can create the perfect content for their video collage.
4. Speech-To-Text
If your video collage needs to be induced with subtitles, the service of Speech-to-Text works perfectly on Filmora. Users can get the best subtitles in a single click, with an accuracy of more than 95%, making it a great tool.

Part 4: Step-by-Step Guide: Creating Video Collages Through Filmstock
Filmstock is a resource library where you can access diversified templates for several things. It also helps you access the attractive video collage template. With that template, you can make optimistically impressive video collages. You can access the collages on versatile ranges and utilize them as needed.
You must be thinking that it is not easy to make video collages with Filmstock. However, it is not true, and you can see it for yourself from the below-given instructions:
Filmora Tutorial - Create a Photo Sliding Birthday Intro | Filmora Creator Academy
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step 1Open Filmstock and Select Video Collage
Access Filmstock on your device and go to “Search Bar.” From here, search for Video Collages, continue to select one template, and click the “Download” button. Once the template is downloaded, launch Filmora and import your video clips.

Step 2Make a Video Collage
Next, drag the clips to the timeline and go to “Effects.” Locate the desired effect and drag it on the video in “Timeline.” Once done, select the “Transitions” icon and drag the transition in videos in “Timeline.” You can also customize the additional parameters from the adjustment section.

Step 3Preview and Export Video Collages
Make sure to click the “Play” icon to preview the results. When satisfied with the results, hit the “Export” button. Manage the export settings in the next window, and again select “Export.”

Bonus Part: Creating Slideshows Using Wondershare Filmora
Do you know that Wondershare Filmora can also be used to create slideshows? In this part, we will be discussing the details of how to create slideshows using Filmora. Look through the steps below to understand things that need to be investigated while creating slideshows:
Filmora Tutorial - Edit a Fast Slideshow Intro
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step 1Launch Wondershare Filmora
On opening Wondershare Filmora on your computer, continue to select the “New Project” button. This opens a new screen where you can import the content for the slideshow on Filmora. Select the “Import” option to add the media content for the slideshow. After importing the media content, drag and drop it on the timeline.

Step 2Add Effects to Slideshow
Once the media content is imported for the slideshow, continue to add effects to your video editing canvas. You can proceed to the “Effects” tab and add your appropriate choice.

Step 3Add Transitions and Titles
Following this, you can also look to add “Transitions” to your work. This can be done by accessing the options from the top of the screen. You can add “Titles” to your slideshow to create the best content.

Step 4Export Final Slideshow from Filmora
Once you are done with this, lead to the “Export” option to save the created slideshow on Filmora. Set the parameters for the video and click “Export” on the window to execute the process.

Conclusion
This article has provided viewers with an idea of how to create the best video collages with the right platforms. Filmstock, which offers resources for video collage templates, has been discussed. Along with that, Wondershare Filmora has been displayed as the best option for making video collages of the finest quality. If you wish to create perfect video collages, work on the details to get the best results.
Also read:
- Updated This Article Talks in Detail About How to Export iMovie Video From iPhone, Mac, Etc. It Also Covers the Process of Using iMovie Alternative to Edit Videos on Mac. Check Out Now for 2024
- New 2024 Approved How To Export Video in Filmora
- 2024 Approved This Article Covers a Lot of Information About the Freeze-Frame Effect. It Includes Its Power, Its Usage in Films, and How to Create It in Your Videos Using Filmora. It Will Get You a Super Exciting Cinematic Effect
- New 2024 Approved How to Make an Instant Slideshow on Mac
- New How to Make Vintage Film Effect 1950S for 2024
- 2024 Approved How to Turn On/Off Motion Blur in Minecraft?
- 2024 Approved How To Make Transparent Background On Picsart
- Updated In 2024, How to Make a Slideshow on iPhone
- Updated 2024 Approved How to Create Video in Text Intro?
- In 2024, Want to Know How to Slow Down a Video on iPhone or Speed It Up? This Guide Provides Step by Step Method to Do so Using Simple Techniques. Find Out More About It
- New In 2024, 10 Matching Color Combination That Works Together Greatly
- New 2024 Approved Step by Step to Rotate Videos in Davinci Resolve
- Updated In 2024, Looking for a Free Video Editor to Edit Videos on Mac? IMovie by Apple Is a Great Choice? But Is It the Best Video Editor or Is There a Better Alternative Available? Check Out Our iMovie Review
- Updated Time Lapse Video Is Very Interesting and Creative, Which Usually Attracts More Attention. This Article Will Show You How to Make a Time Lapse Video with Adobe After Effects
- Updated Have You Tried Using a Craig Bot on Discord to Record Audio? Do You Have an Idea of Using a Discord Craig Bot Is Safe? Get Answers to These Questions and More From This Article as You Continue Reading for 2024
- Updated In 2024, Discover the Top 5 Online Tools for Merging MP4 Files Easily and Quickly. Streamline Your Video Editing Process and Create Seamless Videos with These User-Friendly Tools
- Updated In 2024, Leveraging the Vectorscope for Better Color Correction in Premiere Pro
- 2024 Approved Do You Want to Use a Video Editor for Your iOS Device? This Article Introduces LumaFusion, a Perfect Multi-Track Video Editor Designed to Cater to Your Needs
- New Techniques You Never Heard of for Learning YouTube AI Marketing
- Do You Find Choosing a Good LUT to Color-Correct Your Media Files Difficult? Discover some of the Best Professional LUTs From 3D LUT Creator to Download for 2024
- New 2024 Approved Adobe After Effects Review
- Updated Do You Want to Make TikTok Videos More Elemental by Using Countdown but Dont Know How to Do This? Here We Will Thoroughly Guide You About This for 2024
- Updated How to Use Motion Tracking in Video Editing for 2024
- Updated Want to Buy a Drone for Better Videography Creating? This Article Will Review 6 of the Best Drones on the Market for You to Consider for 2024
- New Are You Looking to Vlog Across Your Next Stop at the Café? Get Aware of the Significant Elements that Make up the Café Vlog
- New Best Tips on How to Design Travel Slideshow for 2024
- In 2024, Adding a Spooky Shadow Effect with Filmora
- Updated Something That You Should Know About MP4 Video Format
- New 10 Best Free GIF Background Remover for PC and Online
- Gmail Not Working on Vivo Y27s 7 Common Problems & Fixes | Dr.fone
- A Detailed VPNa Fake GPS Location Free Review On Apple iPhone 6 Plus | Dr.fone
- In 2024, Top 10 Fingerprint Lock Apps to Lock Your Poco C51 Phone
- Android Screen Stuck General Honor 100 Partly Screen Unresponsive | Dr.fone
- In 2024, Tips and Tricks for Apple ID Locked Issue On Apple iPhone 13
- How to Quickly Fix Bluetooth Not Working on Vivo Y78t | Dr.fone
- Pova 5 Messages Recovery - Recover Deleted Messages from Pova 5
- How to Unlock Apple iPhone 14 without Passcode or Face ID | Dr.fone
- What To Do When Meizu 21 Pro Has Black Screen of Death? | Dr.fone
- How to use Snapchat Location Spoofer to Protect Your Privacy On Apple iPhone 14? | Dr.fone
- 15 Best Strongest Pokémon To Use in Pokémon GO PvP Leagues For Asus ROG Phone 7 Ultimate | Dr.fone
- In 2024, Complete Tutorial to Use VPNa to Fake GPS Location On Poco M6 5G | Dr.fone
- Best Anti Tracker Software For Infinix Note 30 VIP Racing Edition | Dr.fone
- In 2024, Remove the Lock Screen Fingerprint Of Your Xiaomi
- All Things You Need to Know about Wipe Data/Factory Reset For Tecno Spark 20C | Dr.fone
- How to Unlock iCloud lock from your iPhone 12 mini and iPad?
- In 2024, Bypass iCloud Activation Lock with IMEI Code From Apple iPhone 12 mini
- How to Use Google Assistant on Your Lock Screen Of Vivo Y17s Phone
- In 2024, Top 15 Augmented Reality Games Like Pokémon GO To Play On Oppo F25 Pro 5G | Dr.fone
- How to Use Google Assistant on Your Lock Screen Of Samsung Galaxy A34 5G Phone
- In 2024, Effortless Ways to Transfer Data from Your Apple iPhone 15 Pro Max to iPhone 15 | Dr.fone
- Complete Tutorial for Itel S23+ Hard Reset | Dr.fone
- How to Unlock Apple iPhone 14 Pro Max Without Passcode? | Dr.fone
- In 2024, How to Use Pokémon Emerald Master Ball Cheat On Realme C67 4G | Dr.fone
- In 2024, Can I use iTools gpx file to catch the rare Pokemon On Samsung Galaxy A54 5G | Dr.fone
- In 2024, How to Change Netflix Location to Get More Country Version On Honor 100 | Dr.fone
- Title: New 2024 Approved How To Be A Successful YouTuber
- Author: Morgan
- Created at : 2024-04-24 01:05:29
- Updated at : 2024-04-25 01:05:29
- Link: https://ai-video-editing.techidaily.com/new-2024-approved-how-to-be-a-successful-youtuber/
- License: This work is licensed under CC BY-NC-SA 4.0.

