
New 2024 Approved How to Make a DIY Vlog or Video

How to Make a DIY Vlog or Video
Personally, this is a fun way vlog the DIY vlog because you can make anything that is on your own knowledge, share to the public what they don’t know yet. You See and hear DIY everywhere, and you probably already know what it stands for “Do it Yourself” it’s a pretty straightforward video concept. DIY is about so many things, basically DIY means that you’re choosing to do that task or create those products yourself with no direct help from the experts. DIY is really about you seeking out the knowledge and developing the skills you need to do something that you would normally pay someone else to do for you. Personally, when I think about DIY video, my mind goes to home improvements, things like painting, crafting or how to videos.
In this article I share to you my tips on how to make a DIY vlog or video.
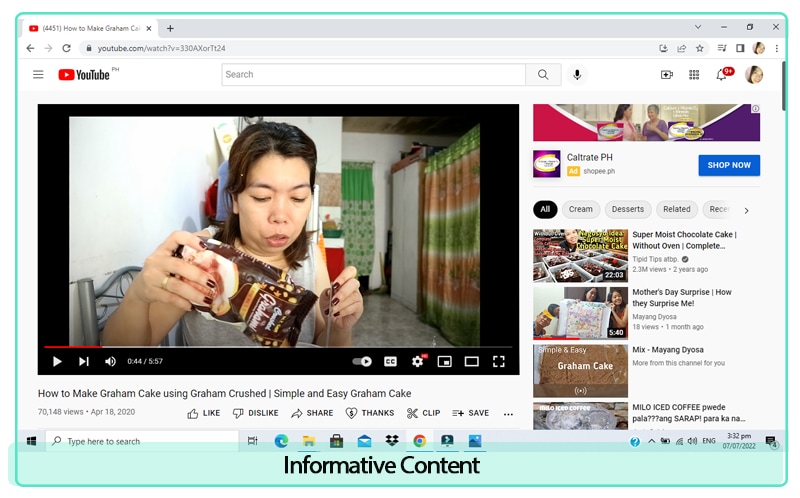
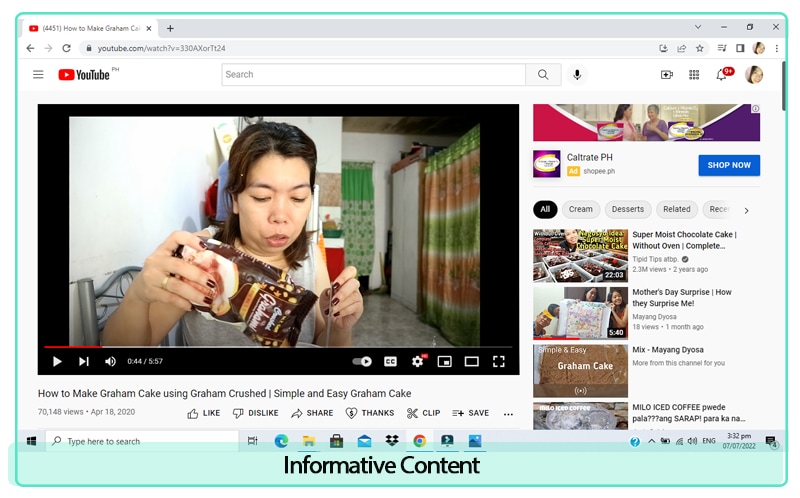
- Informative Content
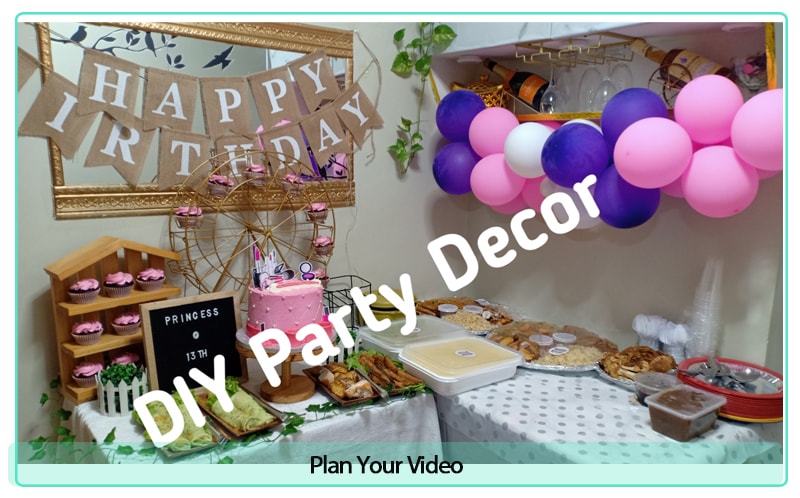
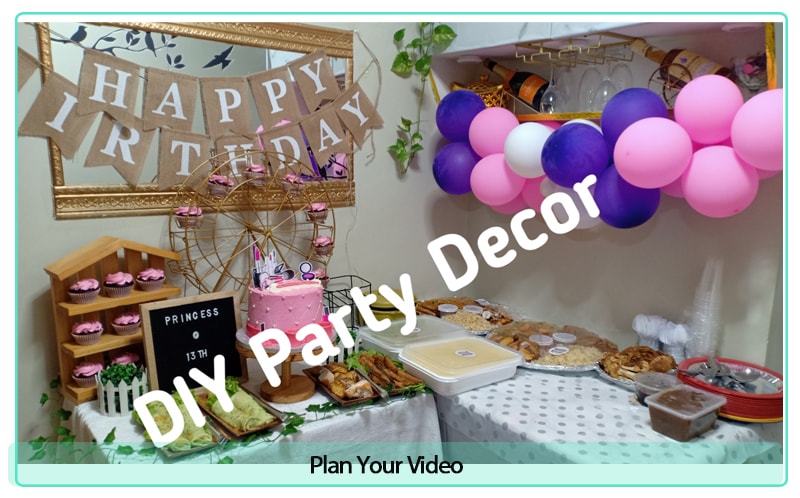
- Plan your Video
- Write a script
- Make your Video short but full of information
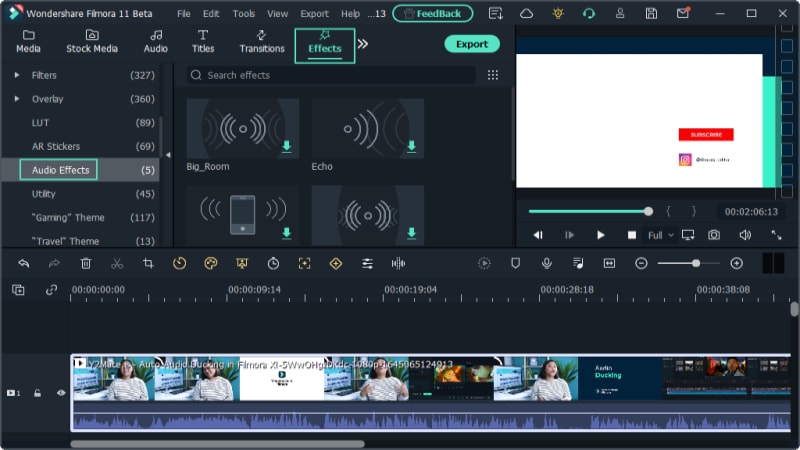
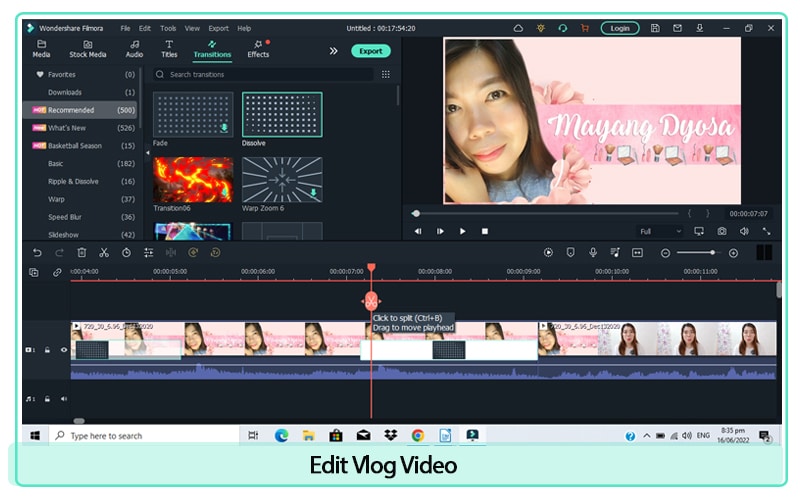
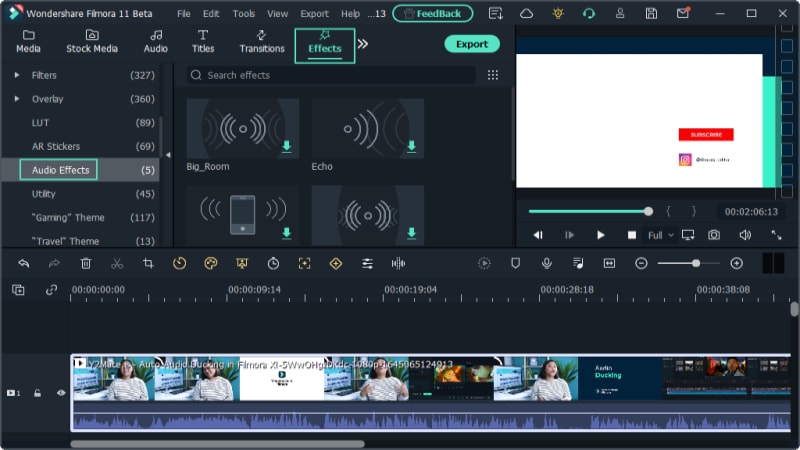
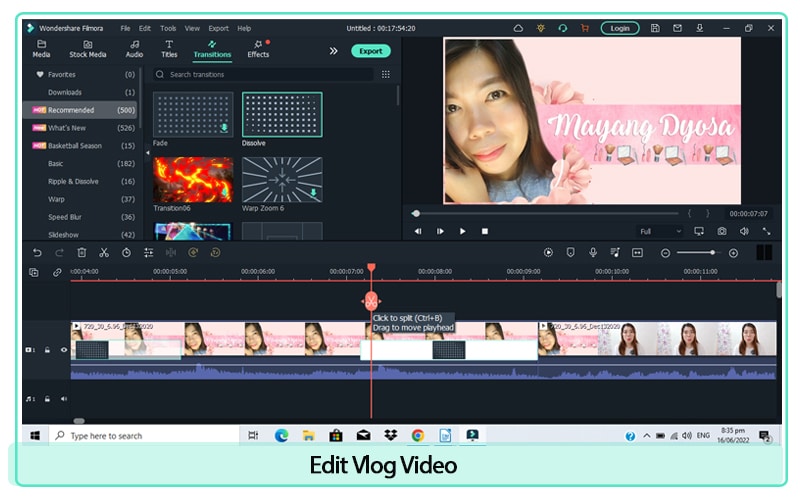
- Edit and Personalize your video
Samples of DIY Vlogs
- How to Videos
- Crafts
- Recycling Handmade Stuff
- Life hacks
- Trick and trips
Here are few tips for creating DIY Vlogs
- Informative Content
- Plan your Video
- Write a script
- Make your Video short but full of information
- Edit and Personalize your video with Filmora
Informative Content
A DIY video should be purely educational. Your audience will forgive your poor production values if they’re learning great information. Be sure your DIY video is full of meaty content that’s meaningful to the viewer. Think of advice, tips or recommendations, this type of video has an instructive and educational content that is both shareable and easy to retain. Information video are good for educating you audience about certain topics related to your video content.

Plan your video
Ask yourself first of what you are trying to accomplish by producing the video. Remember that video is a tool and that it can hurt your channel if you don’t take it seriously and come properly prepared. Get organized and take down note if you have to.
Understand your target audience you need to know who you’ll be speaking to through your video content. Make sure that you really understand what you are doing, by this kind of video content is in need your expertise. You have to share to your audience what your knowledge and experience about your video topic. This is the time where its ok to make or create a script and to map out a storyboard to guide you.


Write a script
Making a script in your video is one way guide for you not to rattle or messed up everything, for me DIY vlog is different from product reviews or unboxing vlog. You can either write a word-by-word script for the video or just the general topics you aim to cover in the video. Either way, the point is to have a reference note so you don’t accidentally forget to cover an essential topic when you begin filming the video. DIY vlogs need to plan and make scripting because this is a more on tutorial video and you don’t like to missed one instruction on your video that is why making a script is a must unless you already doing it over and over again. You don’t have to be perfect and you don’t have to memorize any script. You just have to be relatable and authentic, yet professional.
Make You Video Short but full of information
Make your video short but demand more attentions to your viewers because modern viewers have short attention spans specially when they’re on social media and there is always another video to see. Just make sure to grab your viewers attention by creating a catching footage.
As long as you know well your topic then that’s good enough because it take some guts to get in front of the camera and be confident.
Editing and Personalize your DIY Video
The last step is the process of editing and personalize your video content. There are a number of great video editing apps and programs out there, and with a quick internet search, you should be able to find one that meet your needs, skills level and budget. Editing is what really takes a video to the next level, use a powerful video editing software.
I will recommend Wondershare Filmora because of its great tools that will create your video stand out to others. Enable you to add transitions to your videos, color grade them, add tittles, subtitles intros and outros.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Adding in background music always helps liven up a video, just make sure the music isn’t copyrighted. Filmora has a lot of recommended music that is royalty free stock music, you can use this music without worrying and you can add more music if you want to.

Add in your logo and branding to the video, it will make your video seem professional and customized and reminds you’re viewers of your legitimacy and expertise. Edit this one at Filmora Title and Filter tab you can create an extra ordinary branding that you like, make it creative and catchy so your audience will always remember your channel.

Verdict
Some studies say that making DIY project help reduce stress and improve your mood, that’s why a lot of people are watching DIY vlogs or video. DIY projects require you to use your hands, you’ll be able to learn new techniques and methods to put something together. This could also help you with future projects and you can even teach others how to use those skills as well.
People usually looking for a tutorial that is in video form because in this case it is easy for them to follow step by step the video instruction. Video now a days is used as a valuable marketing tool of businesses today. Online marketing efforts are relying on video content more than ever as a suitable replacement of face-to-face communication. So almost everyone now when there is a need or there are wants to do that cannot afford to do alone, they’re looking for tutorial online.
Now that you know what kind of DIY videos you want to create, be ready and be professional on making your first DIY video.
Samples of DIY Vlogs
- How to Videos
- Crafts
- Recycling Handmade Stuff
- Life hacks
- Trick and trips
Here are few tips for creating DIY Vlogs
- Informative Content
- Plan your Video
- Write a script
- Make your Video short but full of information
- Edit and Personalize your video with Filmora
Informative Content
A DIY video should be purely educational. Your audience will forgive your poor production values if they’re learning great information. Be sure your DIY video is full of meaty content that’s meaningful to the viewer. Think of advice, tips or recommendations, this type of video has an instructive and educational content that is both shareable and easy to retain. Information video are good for educating you audience about certain topics related to your video content.

Plan your video
Ask yourself first of what you are trying to accomplish by producing the video. Remember that video is a tool and that it can hurt your channel if you don’t take it seriously and come properly prepared. Get organized and take down note if you have to.
Understand your target audience you need to know who you’ll be speaking to through your video content. Make sure that you really understand what you are doing, by this kind of video content is in need your expertise. You have to share to your audience what your knowledge and experience about your video topic. This is the time where its ok to make or create a script and to map out a storyboard to guide you.


Write a script
Making a script in your video is one way guide for you not to rattle or messed up everything, for me DIY vlog is different from product reviews or unboxing vlog. You can either write a word-by-word script for the video or just the general topics you aim to cover in the video. Either way, the point is to have a reference note so you don’t accidentally forget to cover an essential topic when you begin filming the video. DIY vlogs need to plan and make scripting because this is a more on tutorial video and you don’t like to missed one instruction on your video that is why making a script is a must unless you already doing it over and over again. You don’t have to be perfect and you don’t have to memorize any script. You just have to be relatable and authentic, yet professional.
Make You Video Short but full of information
Make your video short but demand more attentions to your viewers because modern viewers have short attention spans specially when they’re on social media and there is always another video to see. Just make sure to grab your viewers attention by creating a catching footage.
As long as you know well your topic then that’s good enough because it take some guts to get in front of the camera and be confident.
Editing and Personalize your DIY Video
The last step is the process of editing and personalize your video content. There are a number of great video editing apps and programs out there, and with a quick internet search, you should be able to find one that meet your needs, skills level and budget. Editing is what really takes a video to the next level, use a powerful video editing software.
I will recommend Wondershare Filmora because of its great tools that will create your video stand out to others. Enable you to add transitions to your videos, color grade them, add tittles, subtitles intros and outros.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Adding in background music always helps liven up a video, just make sure the music isn’t copyrighted. Filmora has a lot of recommended music that is royalty free stock music, you can use this music without worrying and you can add more music if you want to.

Add in your logo and branding to the video, it will make your video seem professional and customized and reminds you’re viewers of your legitimacy and expertise. Edit this one at Filmora Title and Filter tab you can create an extra ordinary branding that you like, make it creative and catchy so your audience will always remember your channel.

Verdict
Some studies say that making DIY project help reduce stress and improve your mood, that’s why a lot of people are watching DIY vlogs or video. DIY projects require you to use your hands, you’ll be able to learn new techniques and methods to put something together. This could also help you with future projects and you can even teach others how to use those skills as well.
People usually looking for a tutorial that is in video form because in this case it is easy for them to follow step by step the video instruction. Video now a days is used as a valuable marketing tool of businesses today. Online marketing efforts are relying on video content more than ever as a suitable replacement of face-to-face communication. So almost everyone now when there is a need or there are wants to do that cannot afford to do alone, they’re looking for tutorial online.
Now that you know what kind of DIY videos you want to create, be ready and be professional on making your first DIY video.
How To Quickly Create A Screen Print Effect In Photoshop: Detailed Gui
Screen printing is a unique method that uses a mesh to transfer ink onto a surface and is commonly used to print designs onto t-shirts or other garments, such as hoodies, tote bags, and even sneakers.
Nowadays, digital means such as Photoshop or Illustrator are used to create the screen print effect, which is achieved by using a layer mask to cut out a portion of the image and filling it with the color or pattern of your choice. The design is then printed onto fabric using water-based CMYK (cyan, magenta, yellow, black) inks with inkjet printers.
Suppose you’ve ever wanted to create the screen print effect in Photoshop to give that artistic look to your pictures and embed them in your clothes or other accessories but don’t know where to start or are not familiar with the process. In that case, this guide can surely help you figure this out quickly!
So without any delay, let’s get on with it!
How To Use Photoshop To Create The Print Effect
Below we’ve provided a detailed guide using Adobe Photoshop to create the print effect with easy step-by-step instructions.
What Are The Requirements For Creating the Print Effect In PhotoShop?
Before we discuss the complete process of creating the print effect while using Photoshop, here are the resources you have to arrange.
- Picture of the object: We will cut out the object from the original image using the Lasso tool and unsaturate it. However, you have to ensure that the object is clear and easily detectable within the picture.
- A background image: You will need a background image to add the object to. For this, you can use a solid background, capture scenery, etc.
- Fonts: You can also add fonts to the final image to add your ideas or thoughts, making your final project more eye-catching and engaging.
- Photoshop latest version: For this tutorial, we will use the Photoshop CC 2021 version, so make sure to download and install it to your computer immediately!
What Are The Steps To Create Print Effect in PhotoShop?
Now that you know the necessary resources, the following are the steps to create the print effect in Photoshop:
Step1 Launch the Photoshop program on your laptop/desktop and click “Create New” on the software dashboard. Next, select the page size, such as “letter,” and click “Open.”

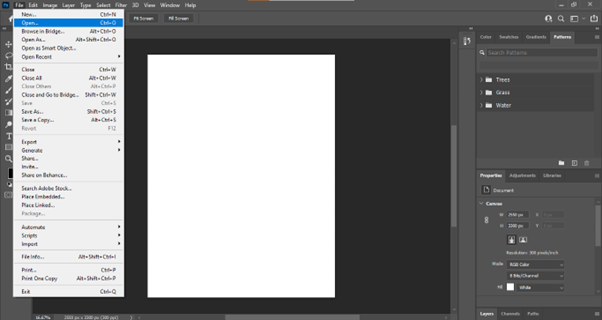
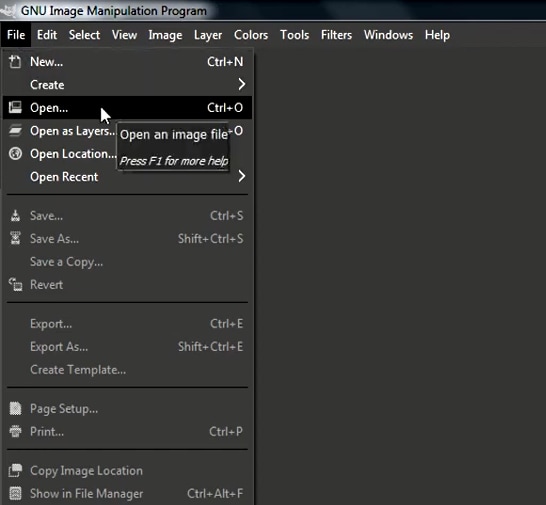
Now, click the “File” option in the top toolbar, and from the drop-down menu, select “Open.” Next, choose the image you want to apply the screen print effect by browsing to its location on your computer.

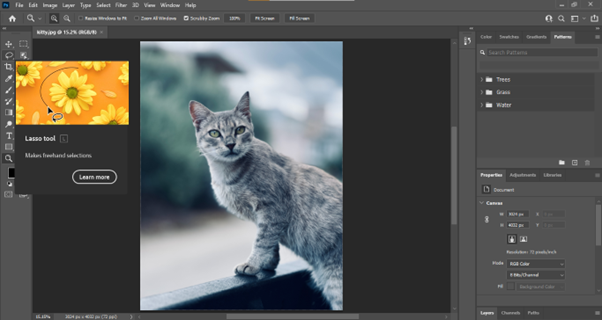
Step2 Next, click the “Lasso” tool from the left-side menu to create the selection around the object in the image.

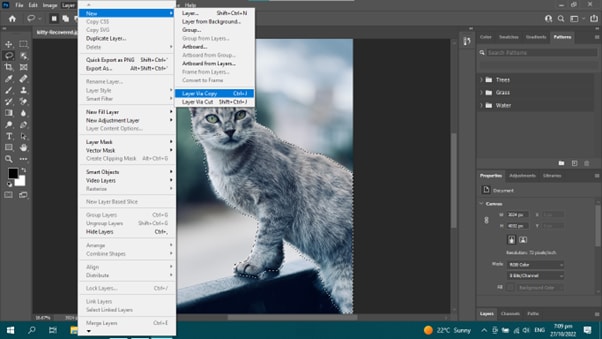
Press the CMD/Ctrl + C on your computer’s keyboard to copy the selection. Next, click the “Layer“ option in the top toolbar, select “New,” and click “Layer via Copy.”

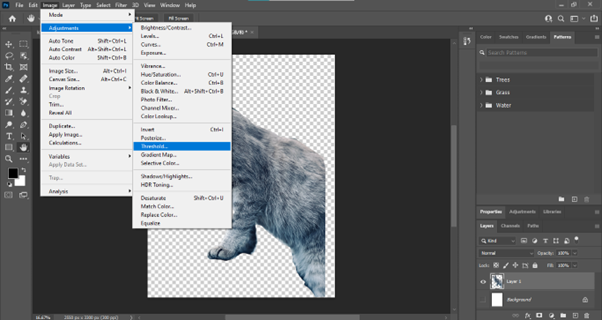
Step3 Now, hide the background layer in the “Layers” panel on the right-hand side, and you will get your object without any BG. Click the “Image” option in the top toolbar and select “Adjustments.”
Click “Threshold…” from the drop-down menu, and set the “Threshold level.” Alternatively, you can click “Cmd/ctrl+Shift+U” on the keyboard to desaturate the image.

Step4 Next, select the “Magic Eraser Tool” from the left-side menu and remove the white parts to smooth down the background. Afterward, choose the “Move Tool” from the menu and drag your object to a new layer.
To add the background image, click “File” and select “Open.” Next, select the file and again click “Open.”
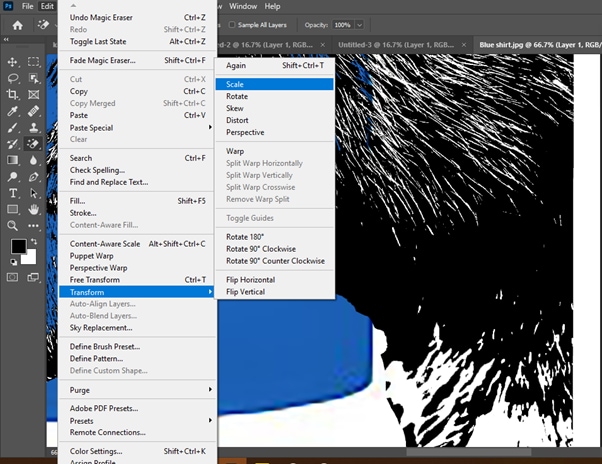
Step5 Select the object using the “Move Tool” and drag it to the background image layer. If the thing is too large and you want to resize it, select the object using the “CMD/Ctrl” key and click “Edit” from the top toolbar. From the drop-down menu, choose “Transform” and click “Scale.”

Next, drag the handles to adjust the size of the object on the Background image.
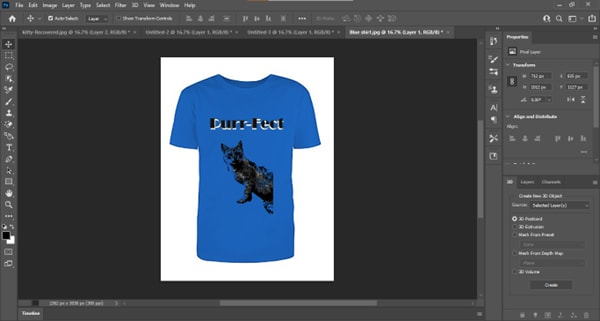
Step6 Click the “T” icon from the left-hand side menu and set the font style, color, and size. You can also click the “3D” option to convert your text to a three-dimensional form.

Try removing the left-out white patches on the object using the “Magic Eraser Tool” to give a polished look to the print screen effect. Once you are satisfied, click the “File” option from the top toolbar panel and select “Save As.”
Type in the file name and select the file type from the drop-down menu next to “Save As Type.” Choose the storage location, click “Save” to export your final project, and you’re done!
Conclusion
In this article, we’ve explored what the screen print effect is and how it is used in digital art. We’ve also discussed the requirements and resources you need to use and then demonstrated a step-by-step process of how to create the screen print effect in Photoshop with simple and easy-to-follow instructions.
To make things easy for you, we also added original screenshots while creating a sample project on the software.
Hopefully, this article helped resolve your queries, and you can now give a vintage or retro look to your images using the screen print effect in Photoshop.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
Motion Blur Photo With GIMP: Step-By-Step Guide
GIMP is a cross-platform image editing software that you can use to edit photos and create graphics. The software is available for Linux, Windows, and macOS and can add a motion blur effect (A sense of movement in the photo), making your pictures look more realistic and professional.
So to help you tone your skills, we’ve written a comprehensive guide on how to apply the GIMP motion blur effect to your photos!
Part I. What Is GIMP?
GIMP software, a GNU Image Manipulation Program, is an open-source raster graphics editor used for image editing and retouching, converting between different image formats, free-form drawing, and more.
GIMP is frequently used as a Photoshop alternative. The software boasts a wide range of features, including support for layers, masks, color management, and third-party plugins.
Key Features
Here are some key features of the GIMP software:
- Quickly hide panels and menus to let you switch to a full-screen mode to preview pictures
- Fixes distorted images
- Available for Windows, Linux, Mac OS, and other operating systems
- Automatic image enhancement tool
- Lets you remove all the panels and tools from the workflow except the one you are working with.
- Released under a license called GNU General Public License v3 and later, which makes it free to use and distribute
- Add overlays and crop or resize an image
- Wide range of file formats that it can read and write, making it a versatile tool for working with images
Part II. How To Add The Motion Blur Effect To Your Photos in GIMP?
Below we’ve provided the step-by-step tutorial to add a motion blur effect to your photos in GIMP:
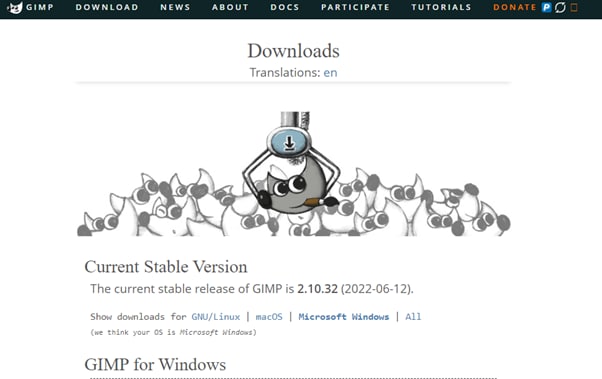
Step1 In the first step, launch a browser on your device, head to the GIMP website , and download the installation file according to your operating system. Now, click the downloaded installer, install the software on your system and launch it.

Step2 In the next step, click “File” on the GIMP dashboard, and select “Open” to access the Open Image window. Select your image file from your system and click “Open” to import the file.

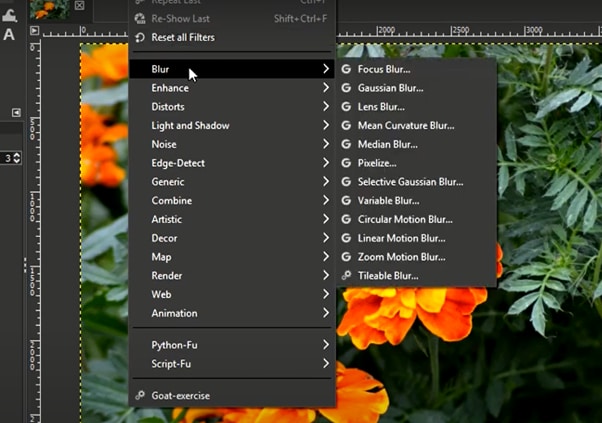
Step3 Next, click the “Filters” option from the top toolbar, select “Blur,” and choose “Motion Blur” from the drop-down menu. A dialogue box will now open where you can preview the effect and adjust the settings, including Blur Type, Blur Center, and Blur Parameters.

Step4 Once you are satisfied with your changes, click “OK” to apply the effect to the image, and make some other edits if needed. Finally, click “File” from the top toolbar, choose “Export As,” click “File Type” to select the format, and select the “Export” option to save your file.
Bonus Tips – The Alternative To GIMP To Create Motion Blur Effect
GIMP is a popular image editor that you can use to create motion blur effects. However, some users find it difficult to use the software for this purpose.
To simplify the process, we recommend using Wondershare Filmora an all-in-one editing software that offers multiple advanced features to help you quickly enhance your project.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Here’s why Filmora is the best alternative to GIMP for creating motion blur effects:
- A user-friendly interface where you can quickly create the motion blur effect without spending hours learning the process
- Advanced video editing tools, such as keyframing, speed ramping, green screen, title editing, motion tracking, screen recorder, and preset templates
- Royalty-free music library where you can access millions of music and soundtracks
- Adds the motion blur effect to your videos as well as images
- Comes with multiple parameters to adjust the effect on your clip or image
To add the radial blur effect to images using Filmora, here are the quick and easy-to-follow steps:
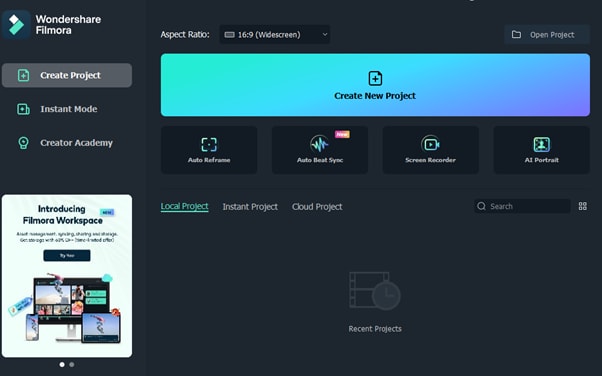
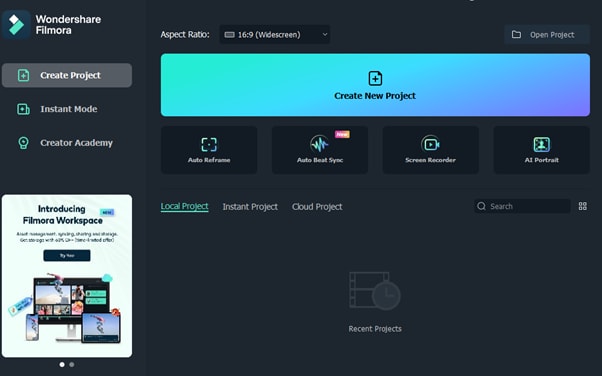
Step1 Download the Filmora software on your PC, launch it, and click “Create New Project” on the main panel. Use the “Click Here to Import your Media File” option to import your photo and drag and drop it into the timeline.

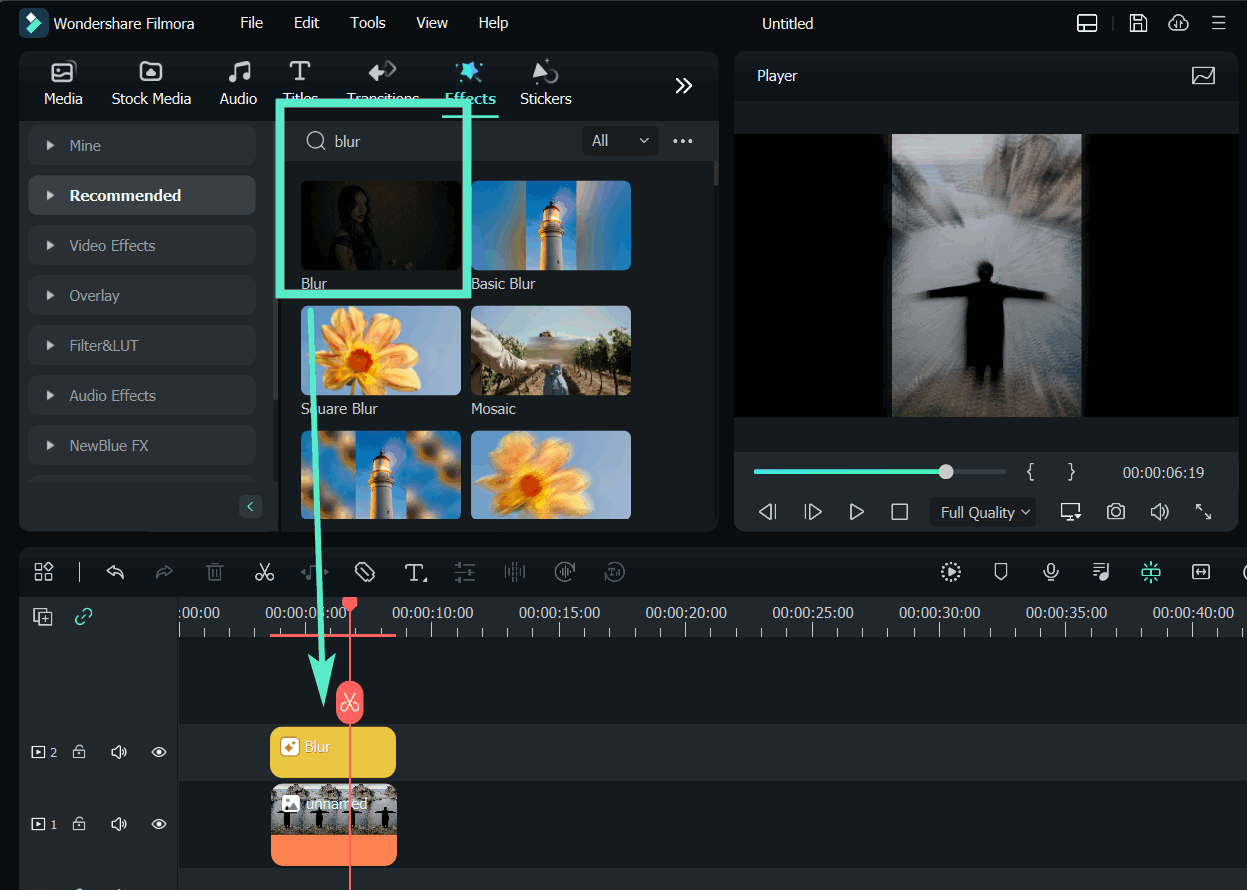
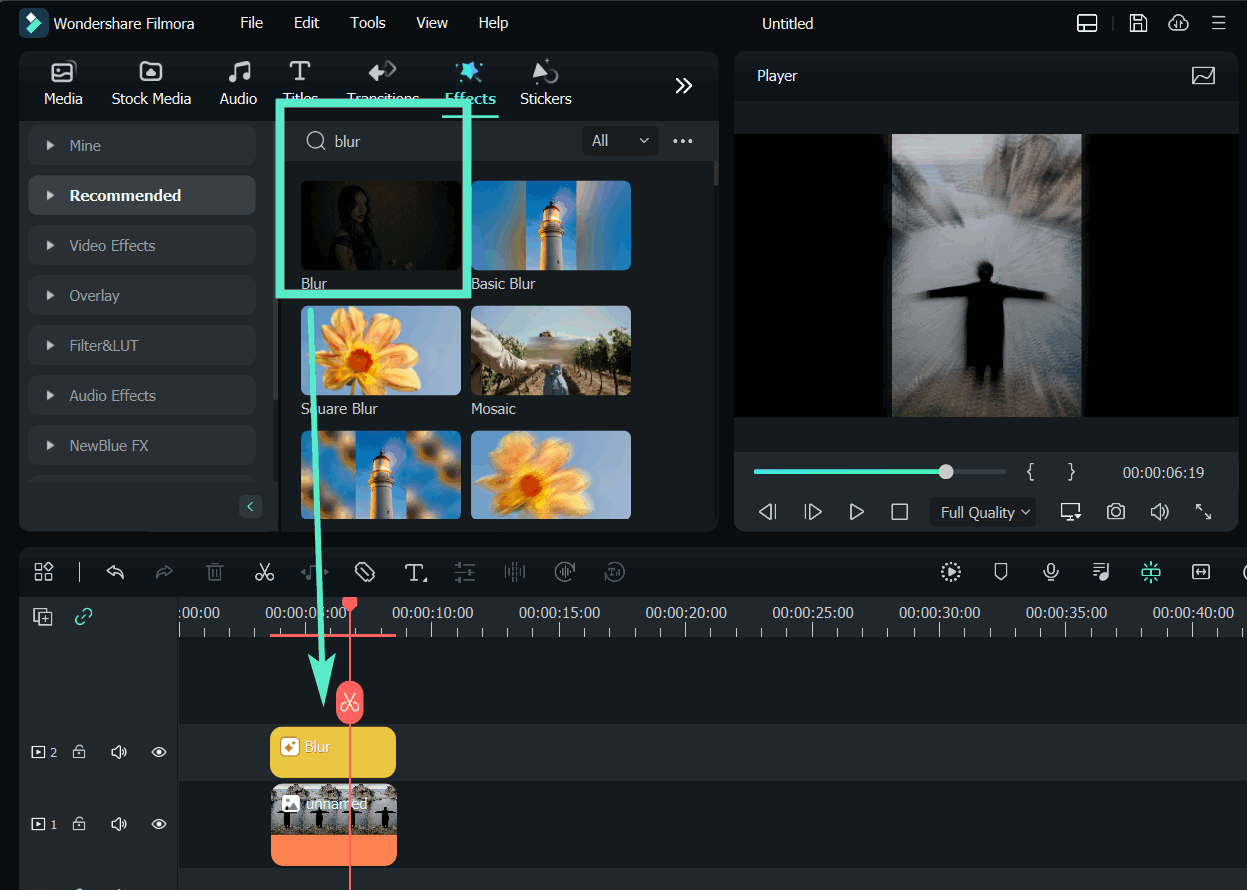
Step2 Now, head to the “Effects” tab from the taskbar. Use the search option to find the Blur effect. Afterward, drag & drop it in the timeline and adjust it on your selected clip.

Step3 Please note that motion blur is now a dynamic effect on the image. That means you can add multiple photos and make them into a slideshow with a blur effect transition. Or, press the “Play” icon to preview your photo and pause the clip where you think motion blur works best.
Step4 Click the effect in the timeline to open its settings. Now, play your clip to preview and adjust the parameters as you want to smooth down the motion effect.
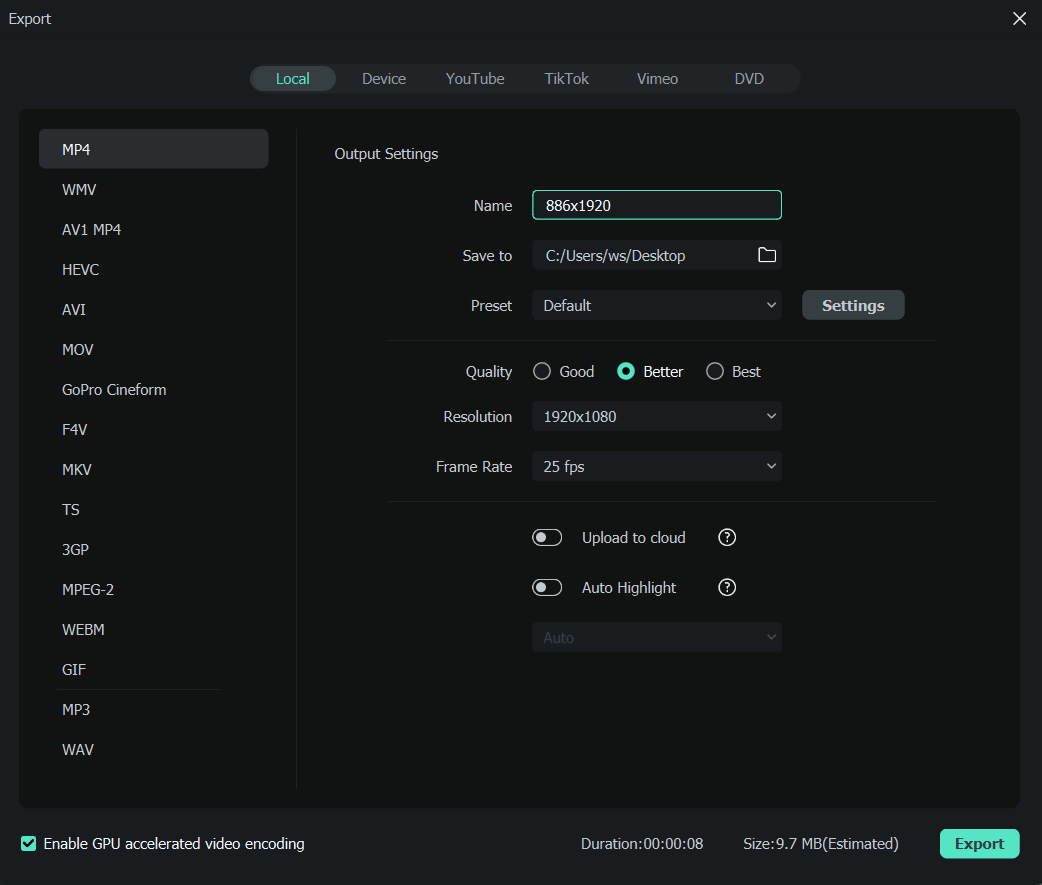
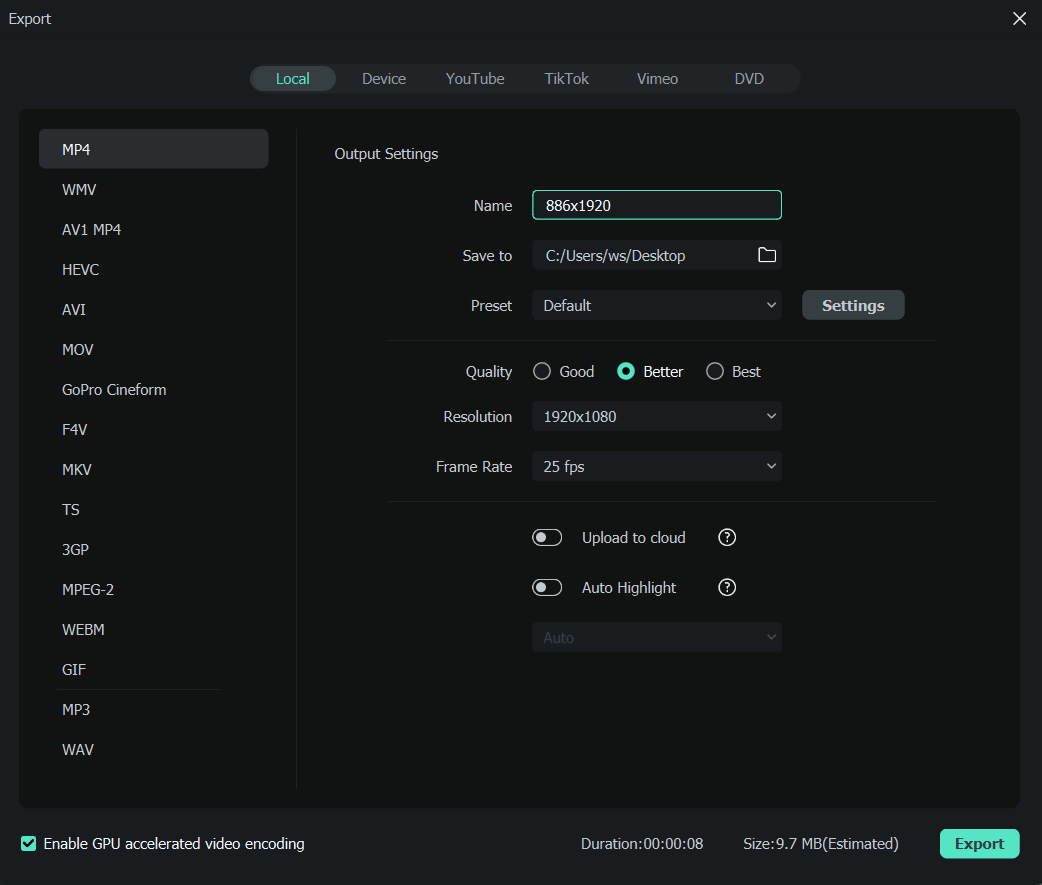
Step5 Once satisfied with the outcome, click the “Export” option, go to the “Local” tab, select a file format to save the images, and click “Export” again to save your project.

Filmora offers many export options, such as your device, YouTube, Vimeo, and DVD, with just a few clicks.
Last Words
In this detailed tutorial, we’ve discussed what GIMP is and its key features. We’ve provided a step-by-step guide to walk you through the process of creating the motion blur effect using the GIMP software.
In addition, we’ve provided a bonus tip to recommend Filmora as the best alternative to GIMP for creating the motion blur effect.
Hopefully, you found this article helpful in resolving your queries, and you can now add a smooth motion blur effect to your images.
Free Download For macOS 10.14 or later
Here’s why Filmora is the best alternative to GIMP for creating motion blur effects:
- A user-friendly interface where you can quickly create the motion blur effect without spending hours learning the process
- Advanced video editing tools, such as keyframing, speed ramping, green screen, title editing, motion tracking, screen recorder, and preset templates
- Royalty-free music library where you can access millions of music and soundtracks
- Adds the motion blur effect to your videos as well as images
- Comes with multiple parameters to adjust the effect on your clip or image
To add the radial blur effect to images using Filmora, here are the quick and easy-to-follow steps:
Step1 Download the Filmora software on your PC, launch it, and click “Create New Project” on the main panel. Use the “Click Here to Import your Media File” option to import your photo and drag and drop it into the timeline.

Step2 Now, head to the “Effects” tab from the taskbar. Use the search option to find the Blur effect. Afterward, drag & drop it in the timeline and adjust it on your selected clip.

Step3 Please note that motion blur is now a dynamic effect on the image. That means you can add multiple photos and make them into a slideshow with a blur effect transition. Or, press the “Play” icon to preview your photo and pause the clip where you think motion blur works best.
Step4 Click the effect in the timeline to open its settings. Now, play your clip to preview and adjust the parameters as you want to smooth down the motion effect.
Step5 Once satisfied with the outcome, click the “Export” option, go to the “Local” tab, select a file format to save the images, and click “Export” again to save your project.

Filmora offers many export options, such as your device, YouTube, Vimeo, and DVD, with just a few clicks.
Last Words
In this detailed tutorial, we’ve discussed what GIMP is and its key features. We’ve provided a step-by-step guide to walk you through the process of creating the motion blur effect using the GIMP software.
In addition, we’ve provided a bonus tip to recommend Filmora as the best alternative to GIMP for creating the motion blur effect.
Hopefully, you found this article helpful in resolving your queries, and you can now add a smooth motion blur effect to your images.
How to Make Audio Visualizer in Filmora [Easy]
While editing videos, the ability to edit the audio in the background is one of the key ingredients of successful video making. For this purpose, the Audio Visualizer as a resource on Wondershare Filmora is a high-quality option. With this feature, users can typically add audio effects to their video soundtrack with AI technology, aligning the sound properly with the video.
It is possible to choose out of 25 different effects for audio visualization on this software for customized audio effects. You can also drag visual-based effects to the file, which the software mechanism will automatically configure with the sound cohesively.
While this is useful as a functionality, users naturally have concerns about how to handle the Audio Visualization effect to work on video projects and podcasts. Let’s learn the main steps for this process in this post, explained stage by stage in detail.
Launch the App
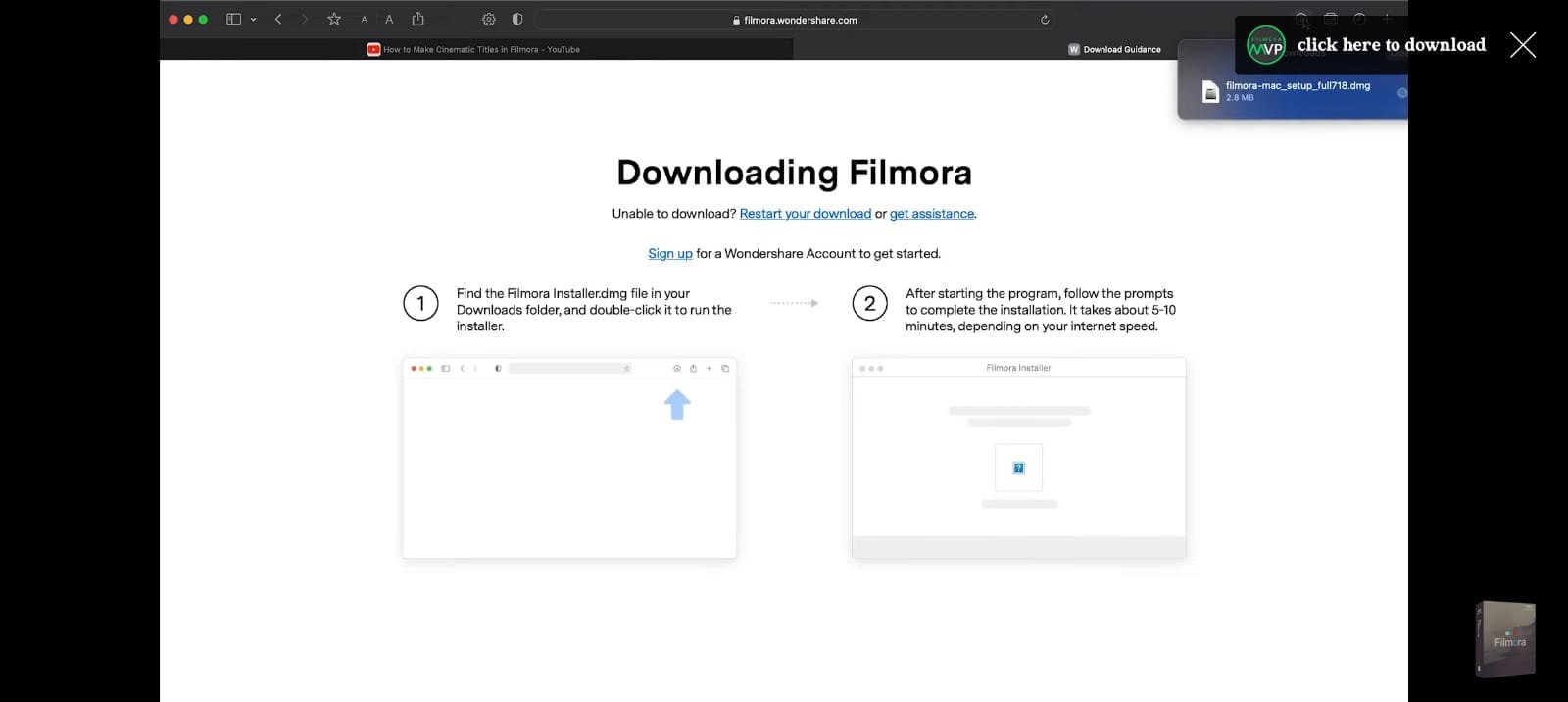
The first step is downloading and installing the software into your device. For this, go to the official website of Wondershare Filmora 11 and click on the Free Download button at the top of the screen. Depending on your device’s operating system, i.e., macOS or Windows, the relevant software installer will download automatically into your device.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later

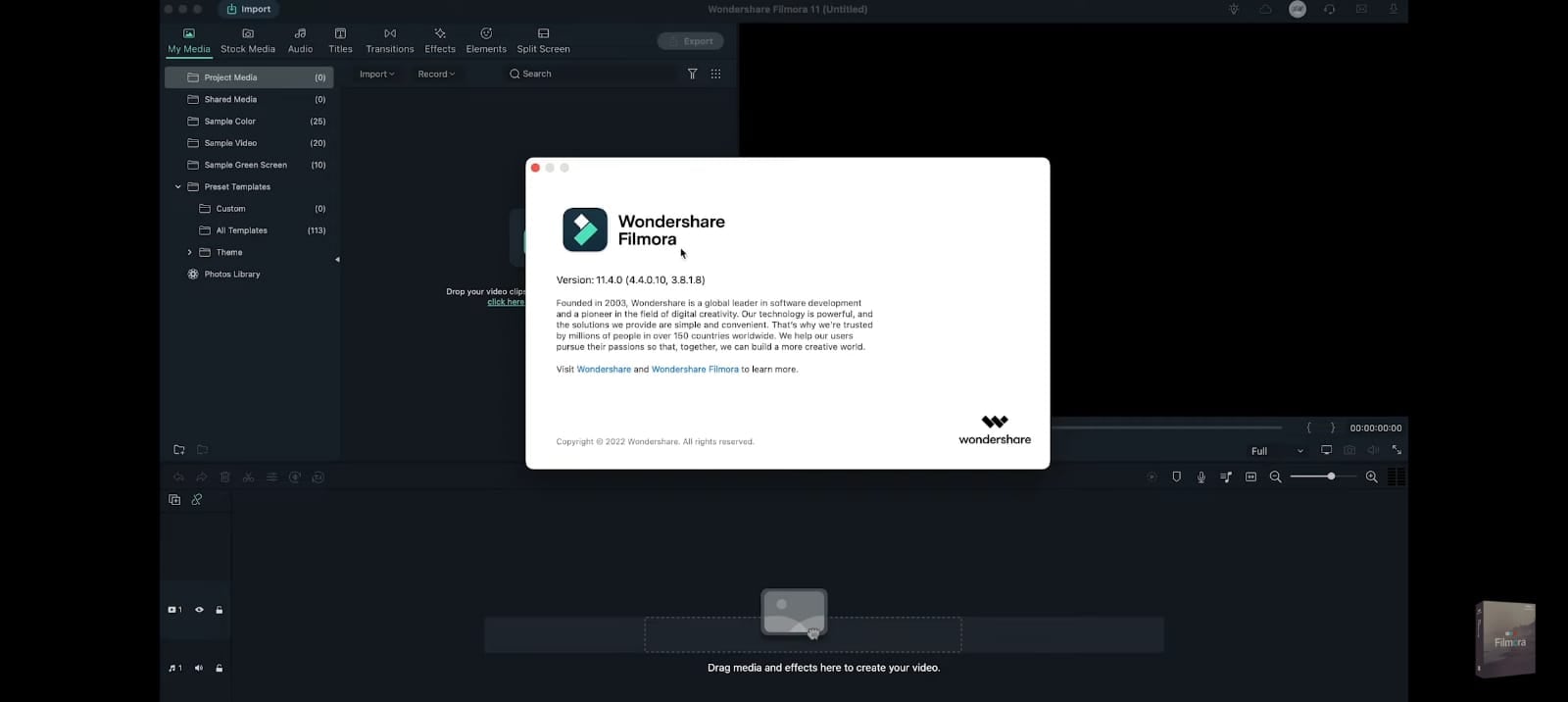
You must click on the installed APK file and double-click the Agree button for the process to continue. After you carry out the instructions that appear, the software will begin installing into your device. Wait for the software to install completely, and then the main homepage will open automatically on your screen.

Make sure that the software is in the 11.3.0 or higher version. Because the feature for audio visualization will not work on any of the older software versions. So, if you have the Filmora9 software, upgrade it to the Wondershare Filmora 11.

Add the music file
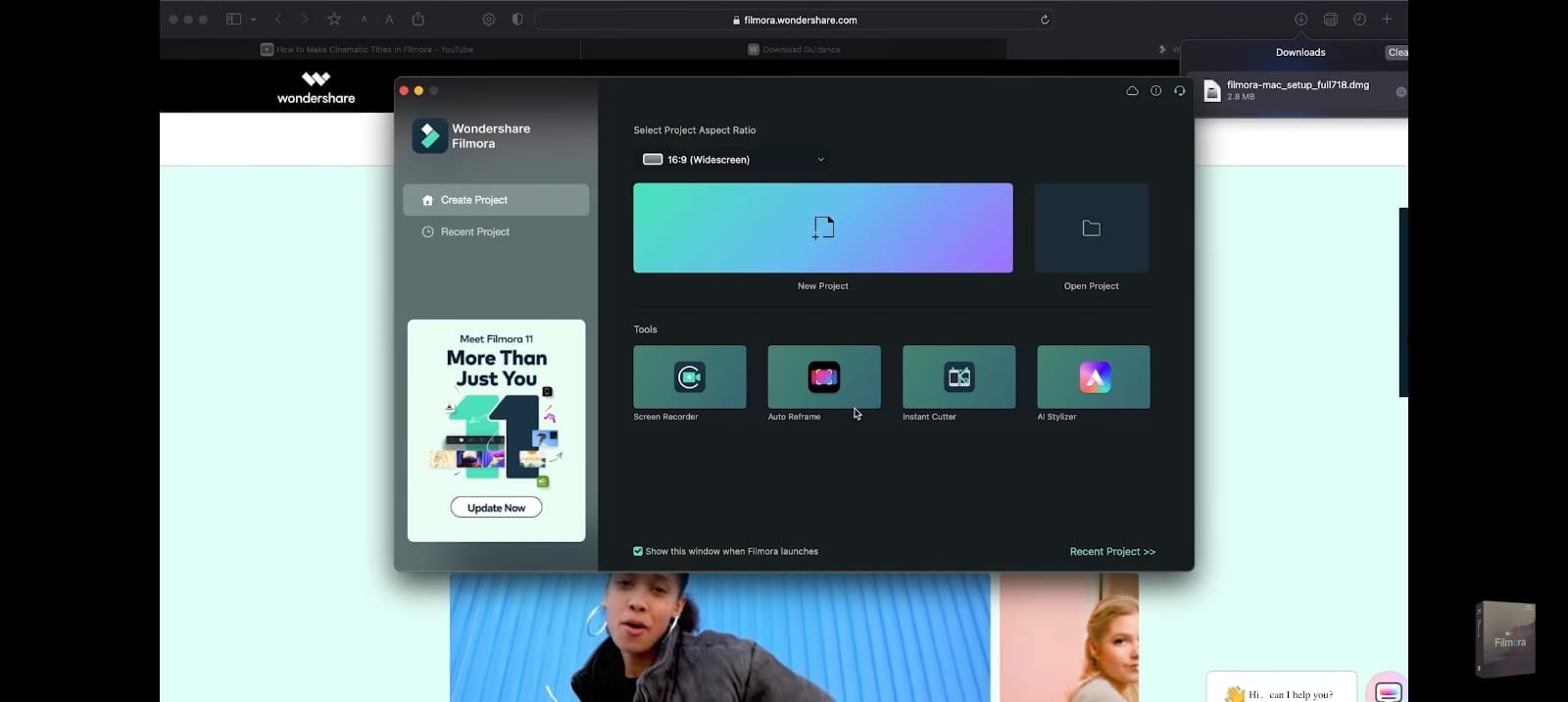
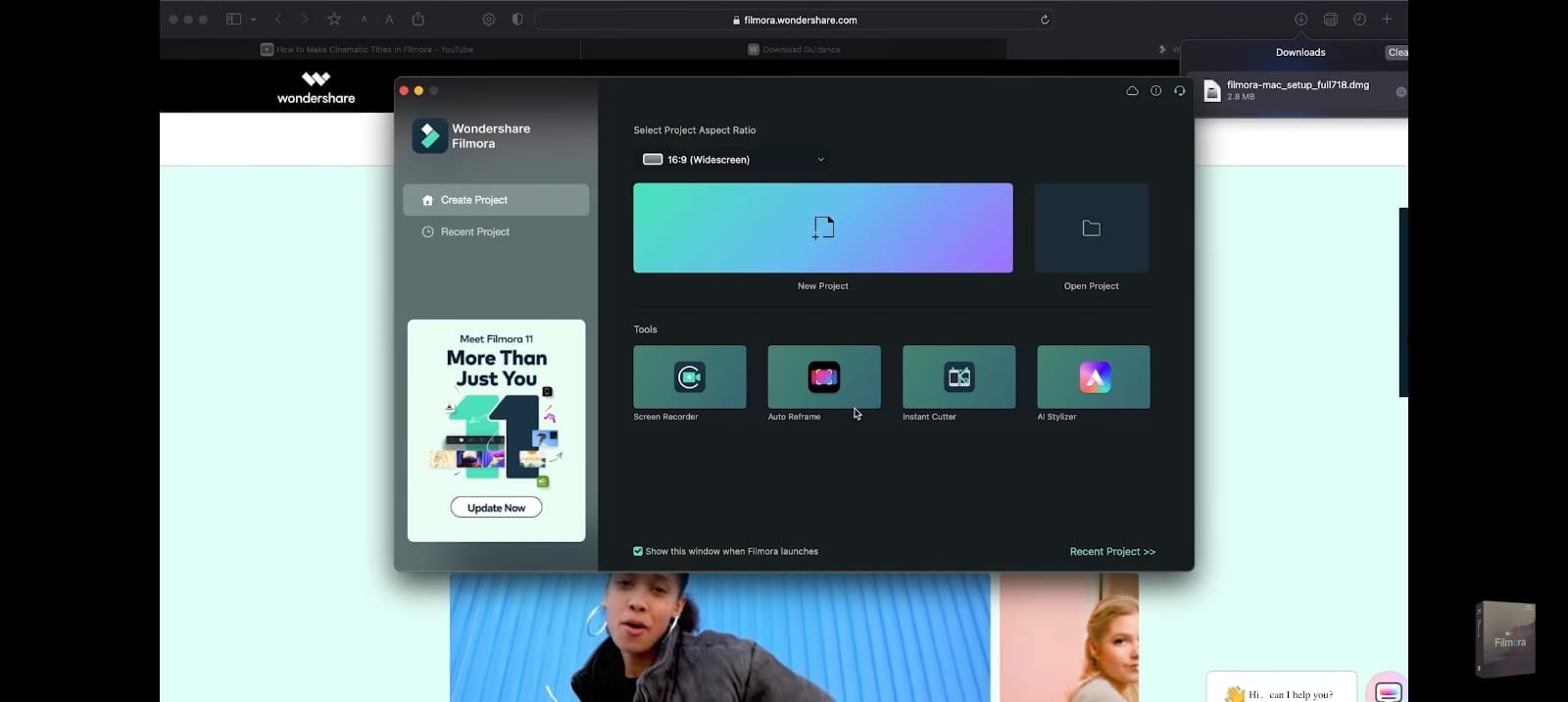
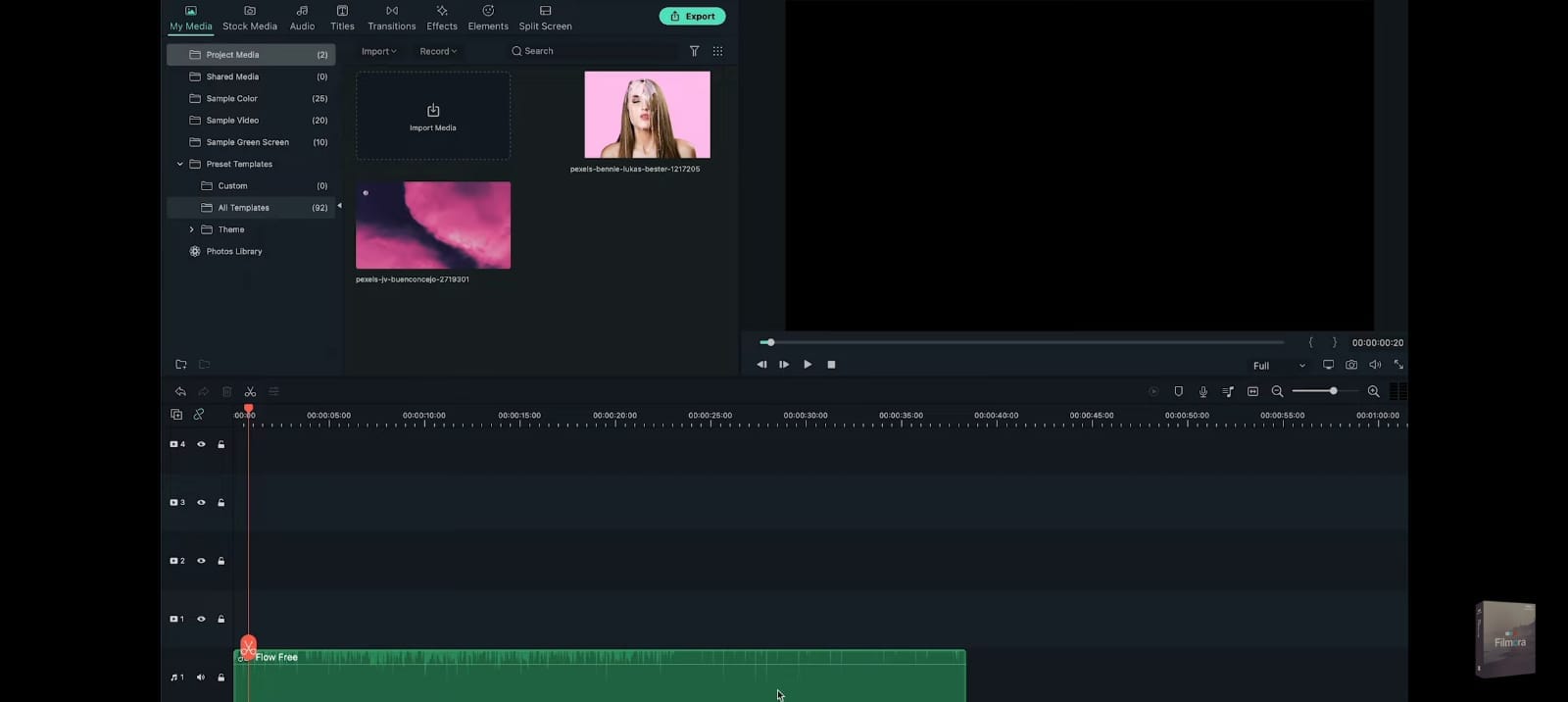
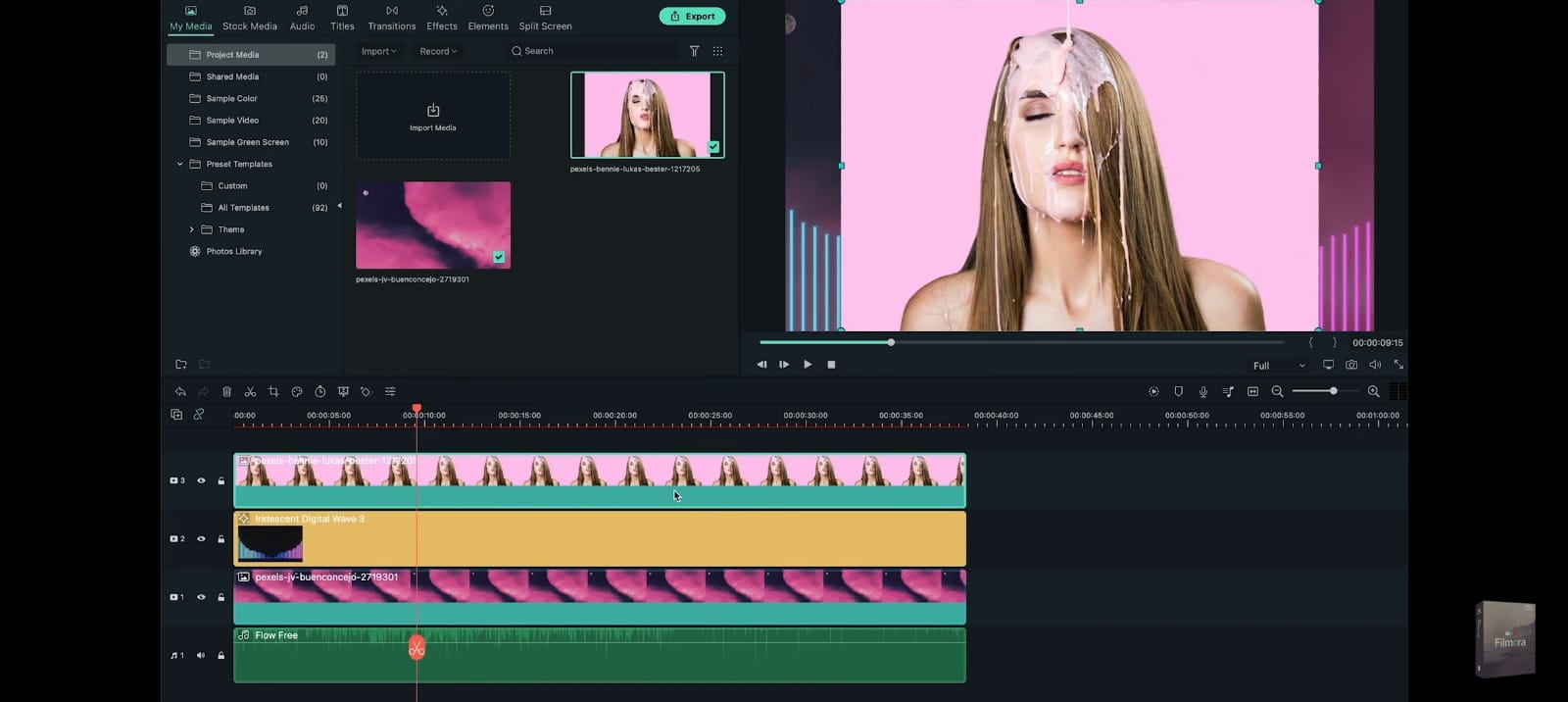
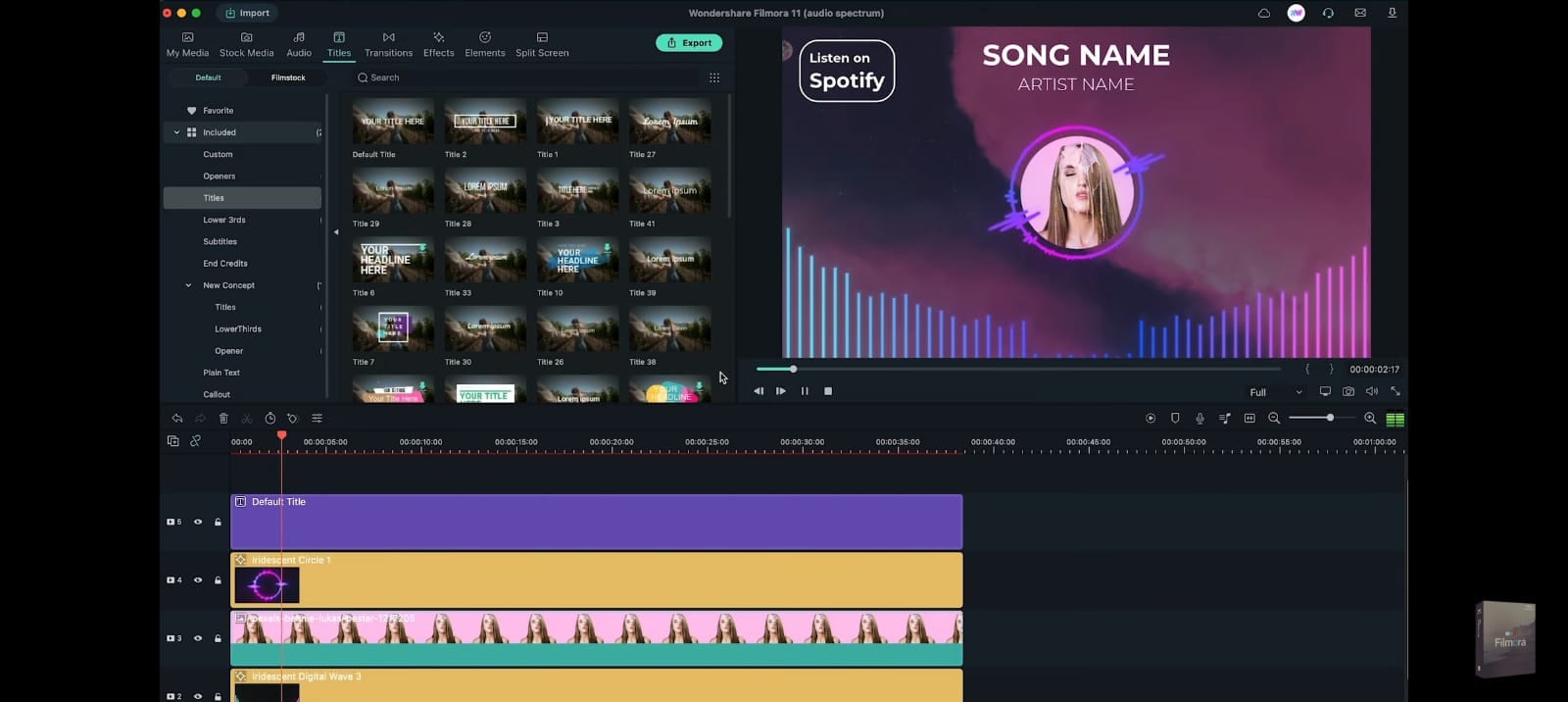
Next, you should click on the “Create New Project” button from the homepage. Then, tap on the “Click here to import media” section when it opens and add the file to the software window from your internal storage.
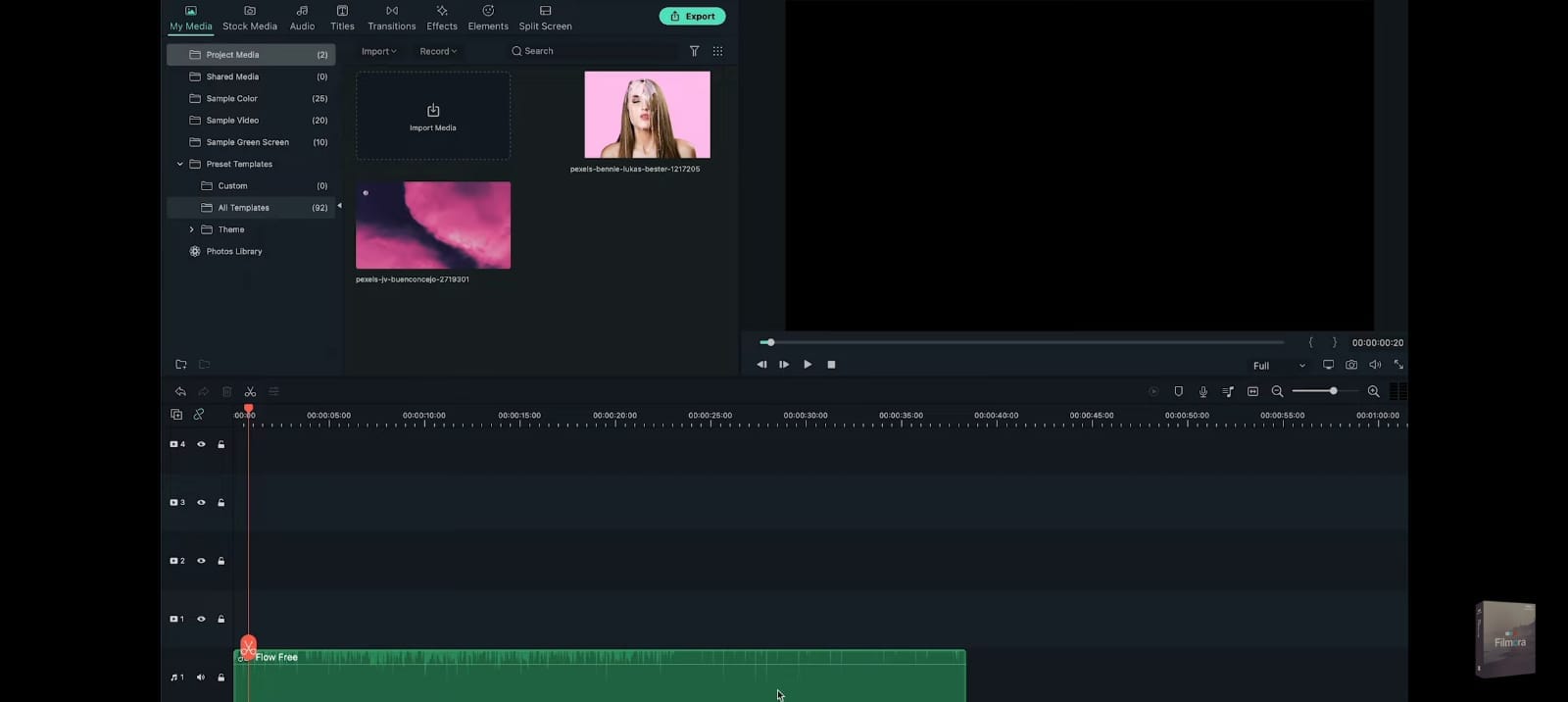
You can also click on the My Media tab and choose Project Media. Go to All Templates and download the audio track you will make changes to. Then, drag the audio file you have imported down to the editor timeline. Add a stock image from your Stock Media section.

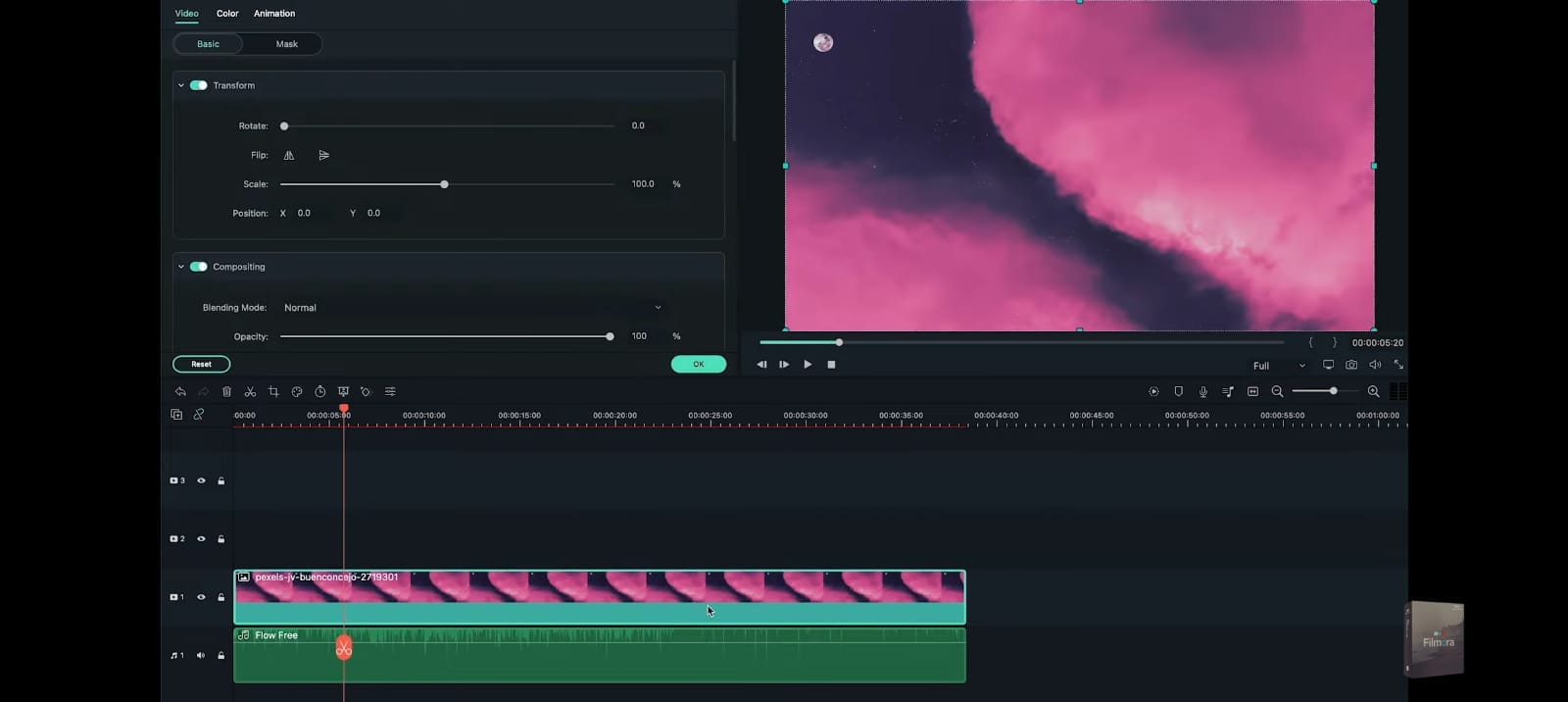
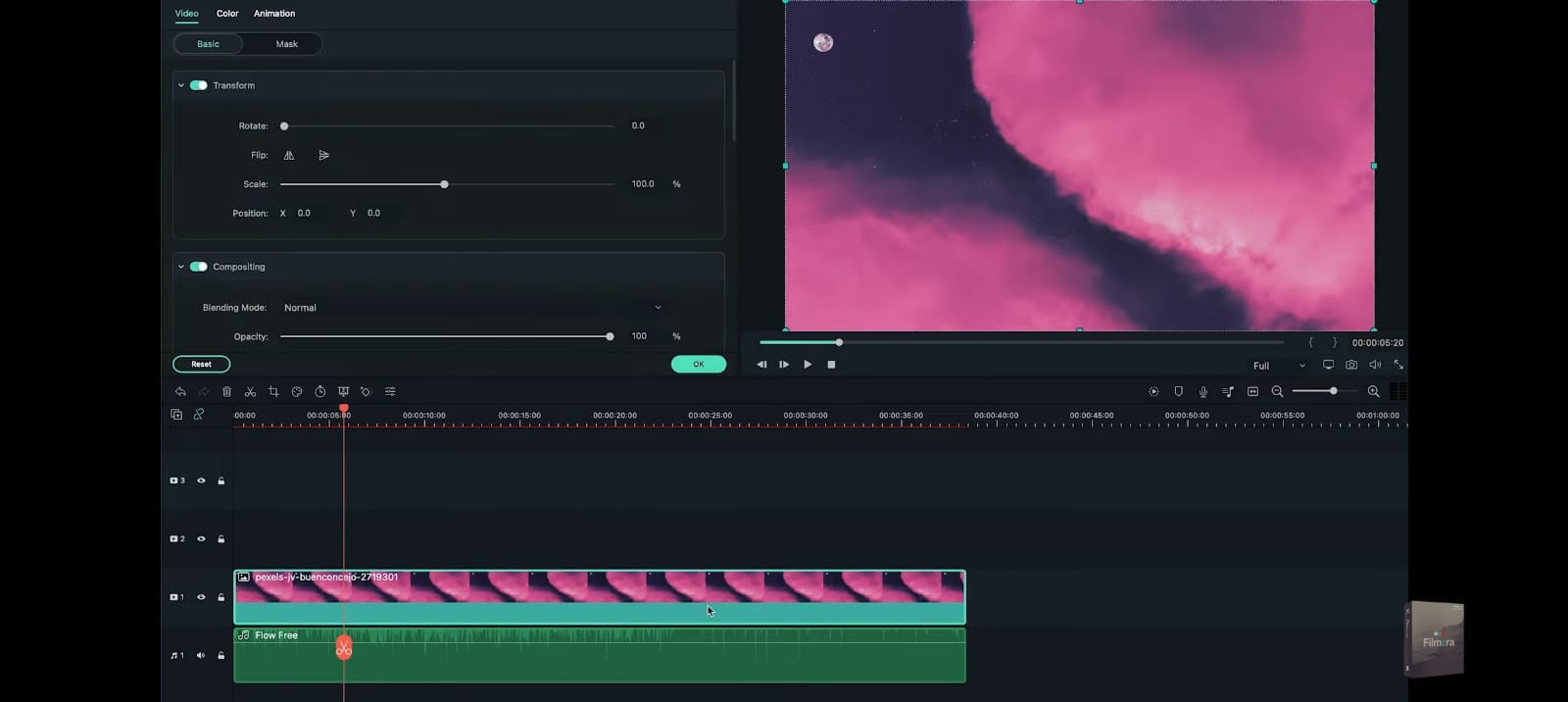
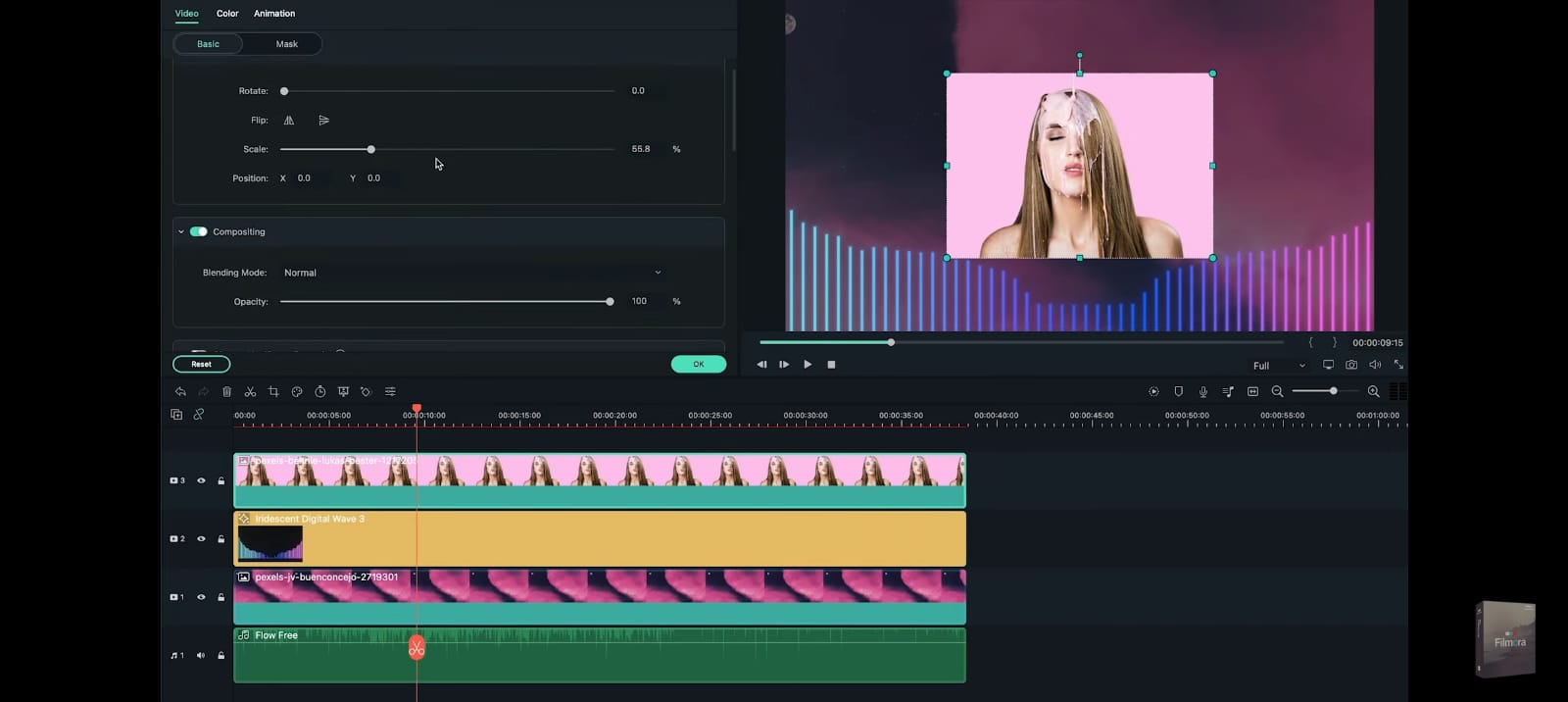
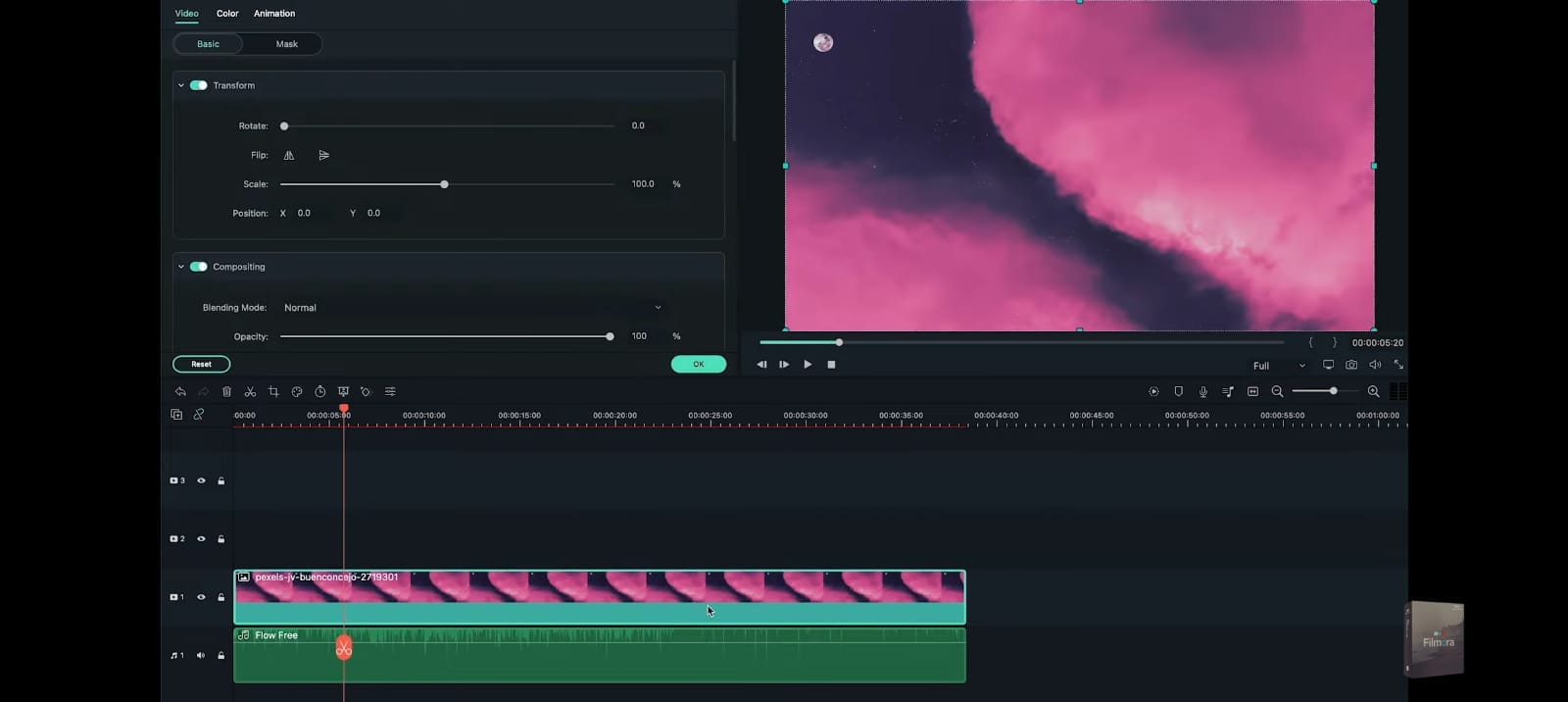
You can also add another pre-made background cover image that you created beforehand from the device, if available. Drag that to the editor timeline as well above the song clip you moved there and tap on the slider. Pull the slider to fit the full size of the audio length for the background alignment. Right-click on the file, and the editing window will open for basic video editing. Make changes like adjusting the Scale, Position, Opacity, etc. Press OK.

Add the Audio Visualizer Effects
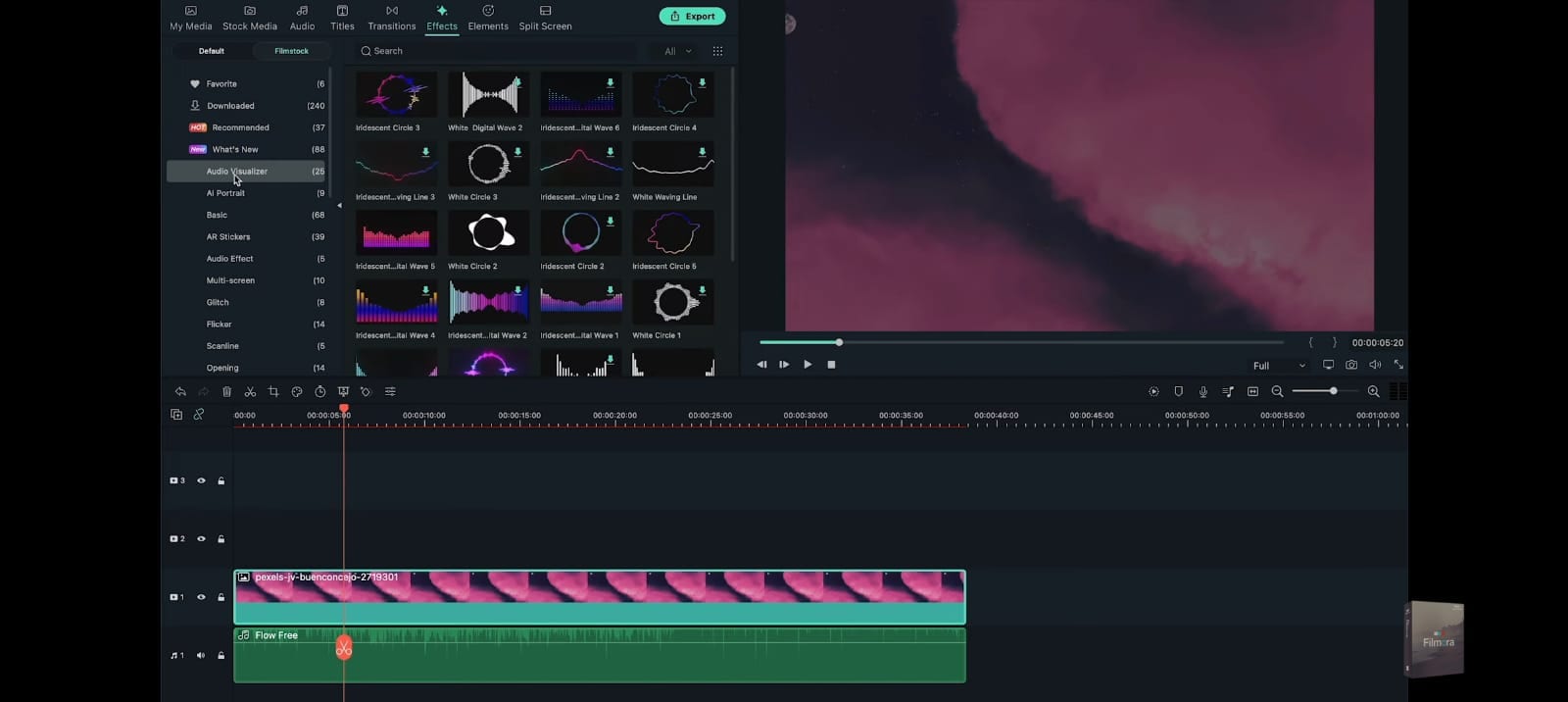
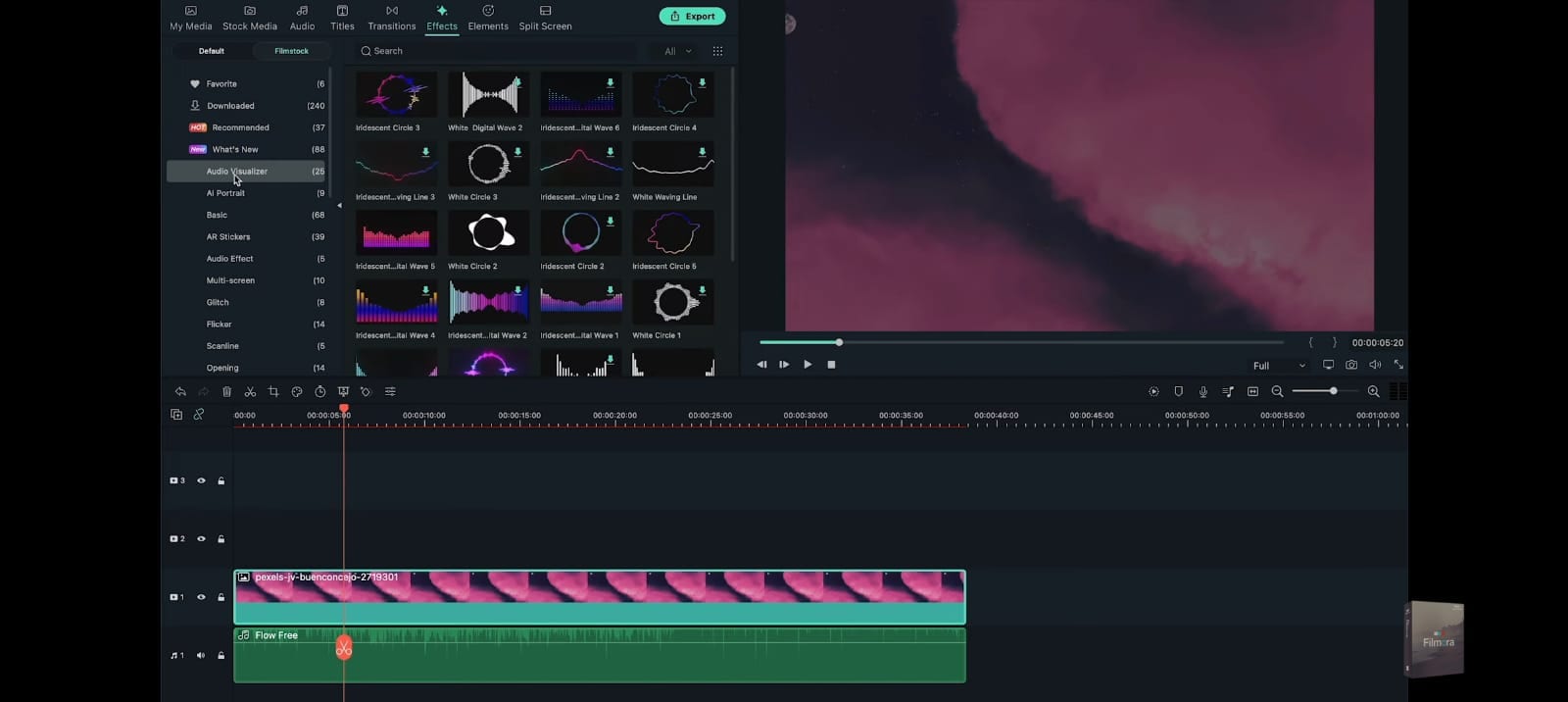
Next, you should go to the Effects tab. When this window opens, you should tap on the Filmstock tab beside the Default one for advanced features like Audio Visualizer. Click on it next.
When you tap on it, you see a list of different visualizer effects in a collection. Please choose one of them that you prefer and download it.

After that, you must drag the visualizer effect selected from the collection to the editing timeline above the background image you added previously. Again, use the slider on the clip to drag it forward and fit the size of both the music clip and the image.
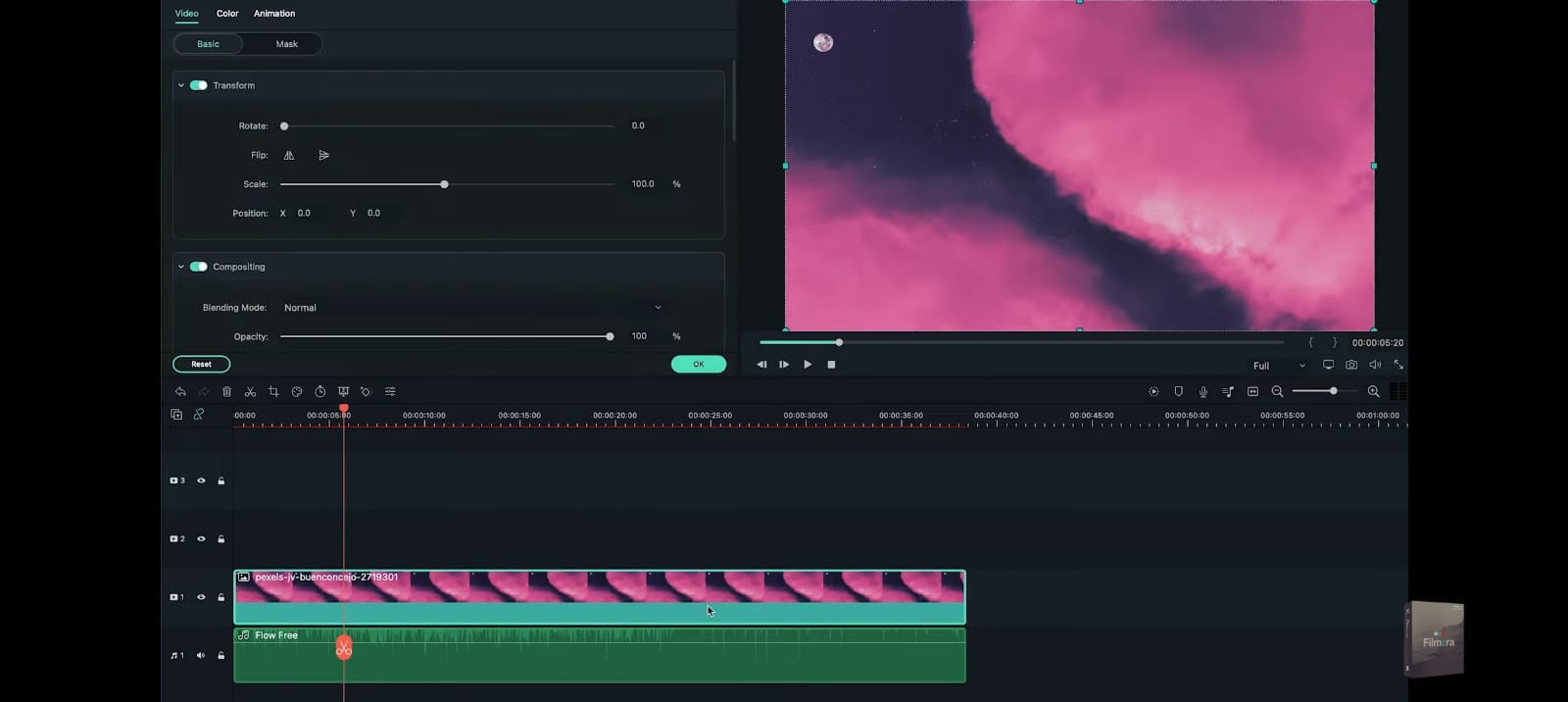
Edit the Audio Visualiser
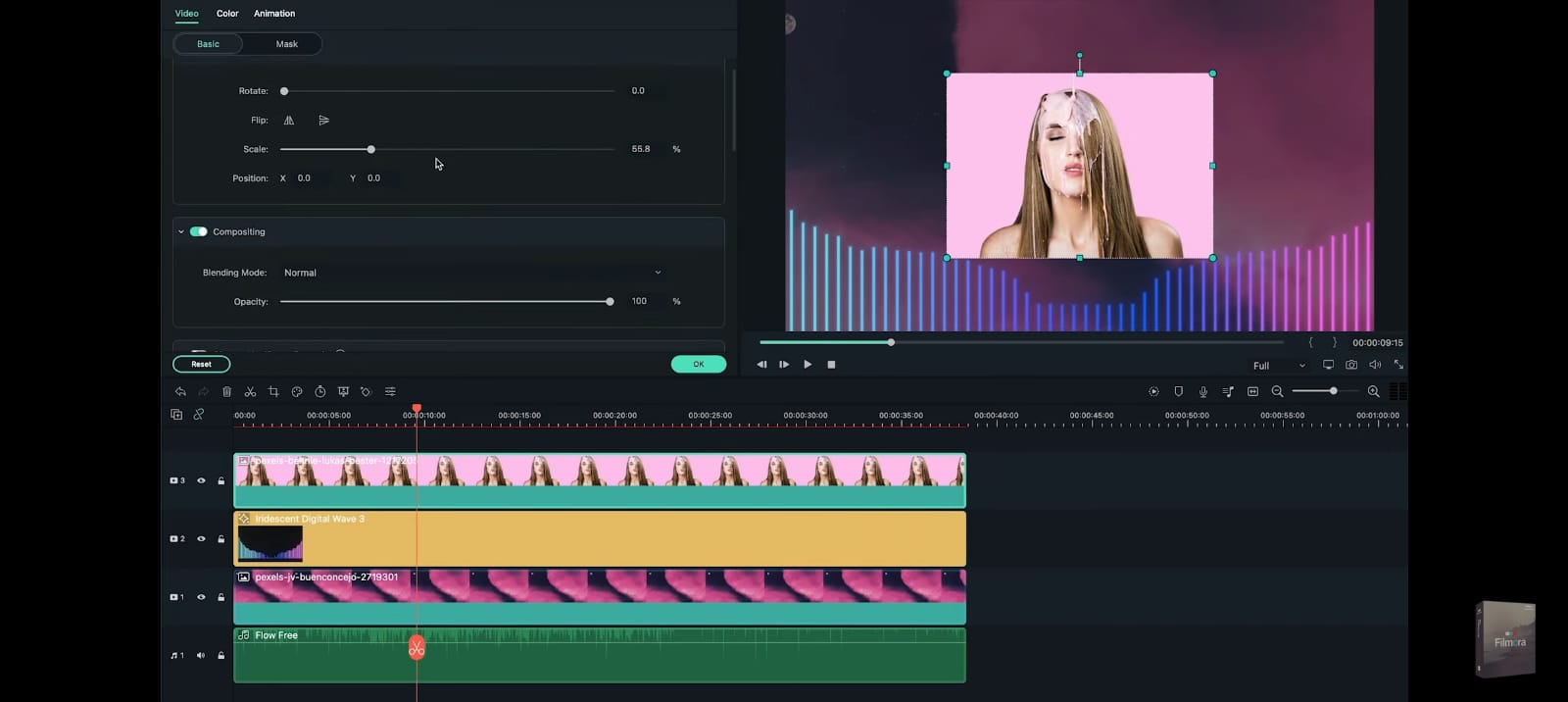
The next step of the process that you must focus on is editing the audio visualizer properly for the song and its background cover. For this, you must double-click on the audio visualizer effect you dropped in the timeline- this will open the editing window for the clip.
Here, make some changes to the quality of the audio visualizer as you prefer. Adjustment options available here include position, scale, Opacity, and Intensity. Drag the sliders for them to adjust the visualizer effect as needed. Change the color of the visualizer as well from here, and then use the slider on the visualizer effect on the timeline to see the effect change. Press the OK button after you are done.

Add the Portrait Image
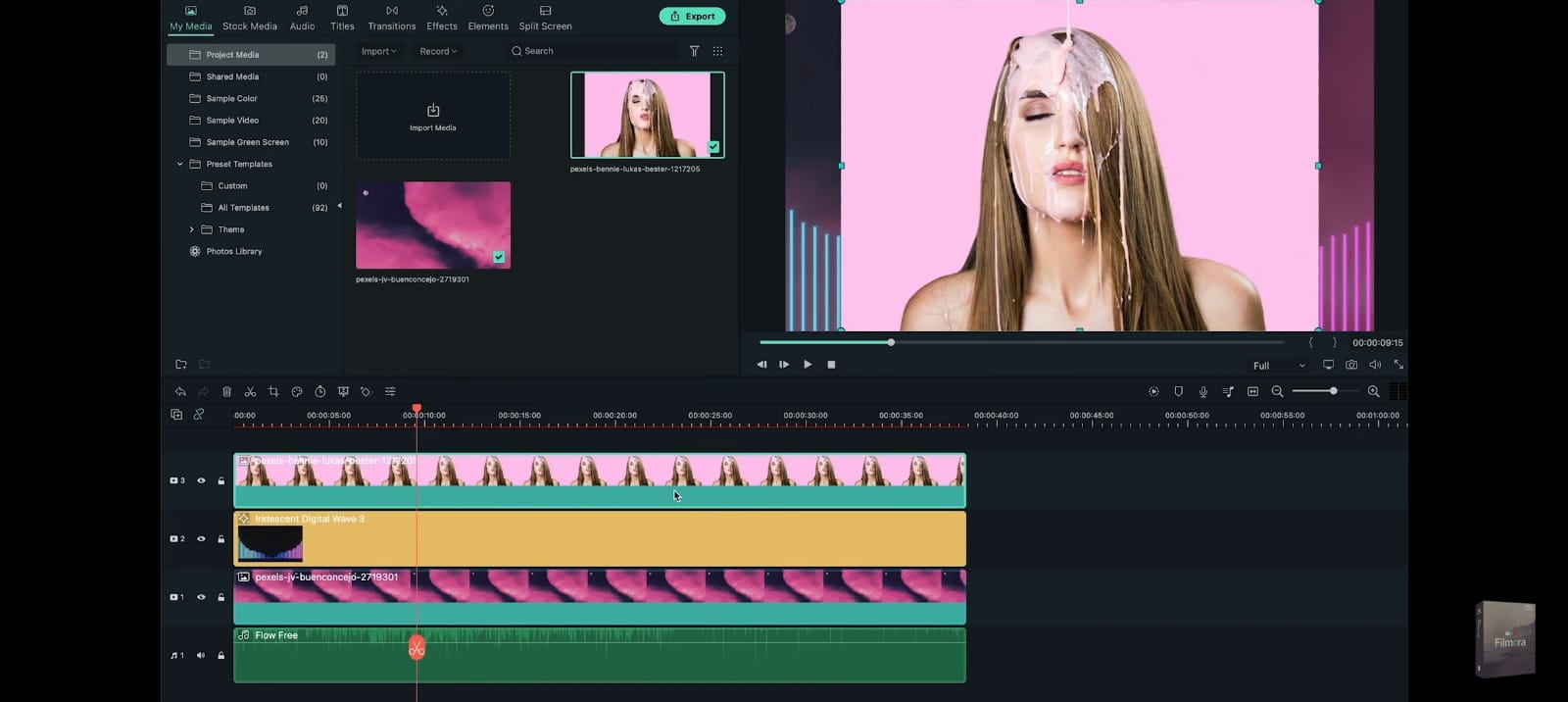
Go to the My Media tab next to get the Portrait image into the project. If you previously imported the image to Filmora, drag it to the timeline. Or, you can add it later by clicking on the Import Media button and adding the Portrait photo from your device.
When it is available on the media window, hold, drag, and then drop it above the visualizer. Like in the case of the previous parts, use the slider end of this image in the timeline to drag it and fit the size of the other clips.

Next, the editing window for that will open. Make changes to the size and placement of the portrait photo, with elements like scale, position, rotation, opacity, etc. Move the photo in the preview window to the section where you want the image to appear. Then, tap the OK button under the window.

Add the overlapping visualizer effect
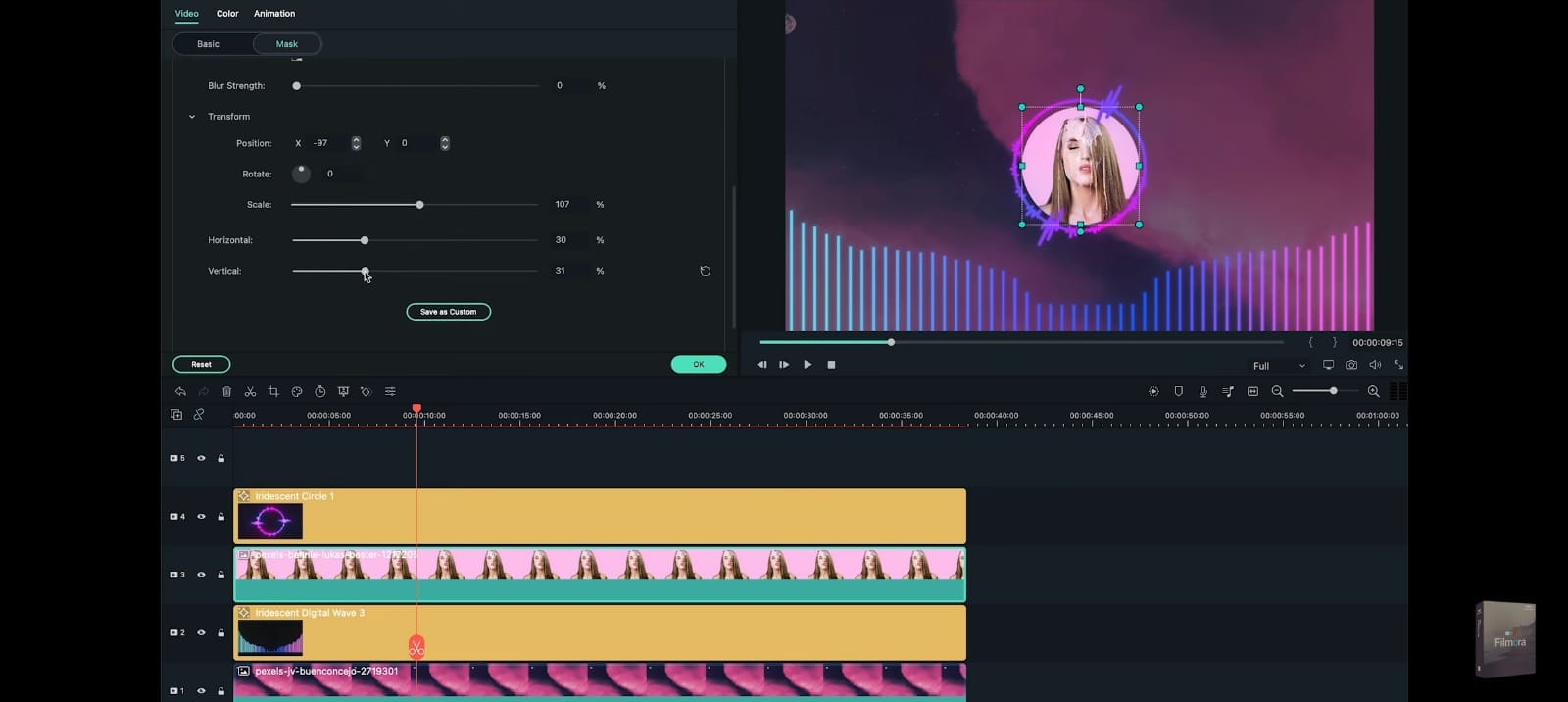
After adding the portrait, you can add another audio visualizer effect to the project. For this, again, tap on the Effects tab and choose the Filmstock option. Select Audio Visualizer and click on the circular visualizer effect from the list. Repeat the dragging and dropping step for this effect as well.
On the timeline, you have to adjust the visualizer effect over the portrait photo to match the length of the previous clips. Then, please tap on the portrait photo in the timeline again and adjust its appearance, like reducing the image size to fit the second visualizer effect size.

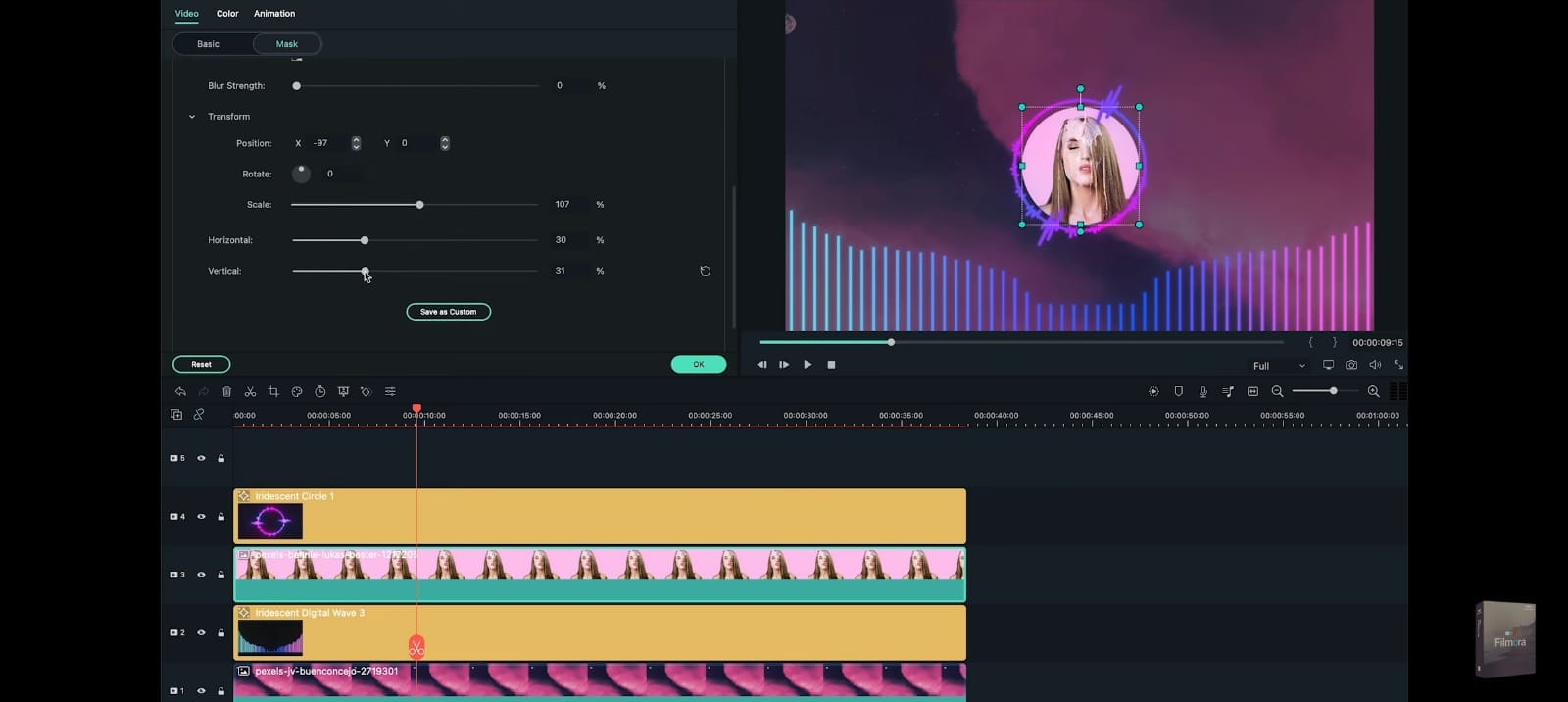
After fitting the image within the visualizer, click on the Mask tab in the same editor window. Choose the circular shape preset and scroll down to find the adjustment parameters like position, scaling, horizontal/vertical lining, etc. Keep making the changes per your needs, like fitting the image to the same size as the circular visualizer.
Move it to place the image inside the visualizer. After you are done, press the OK button.
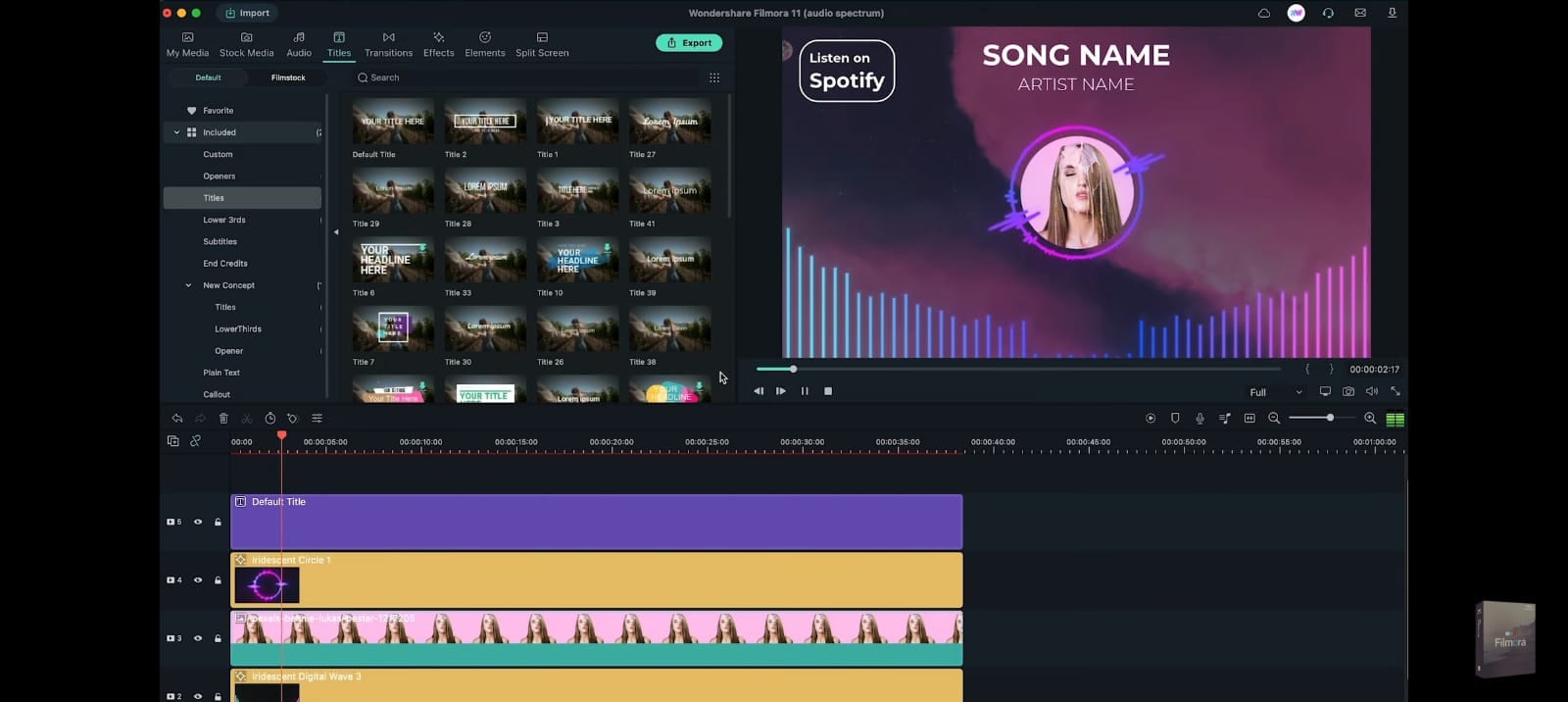
Add a Title
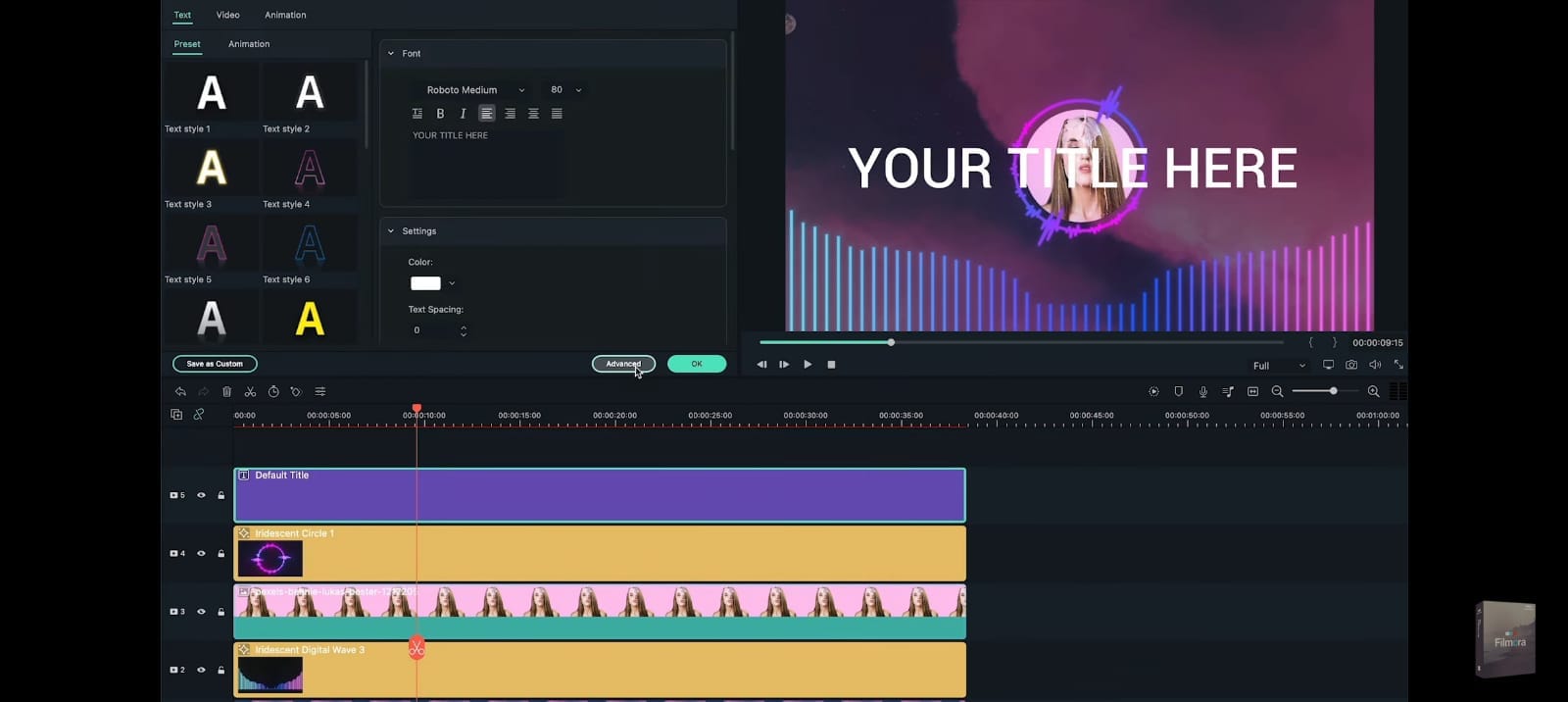
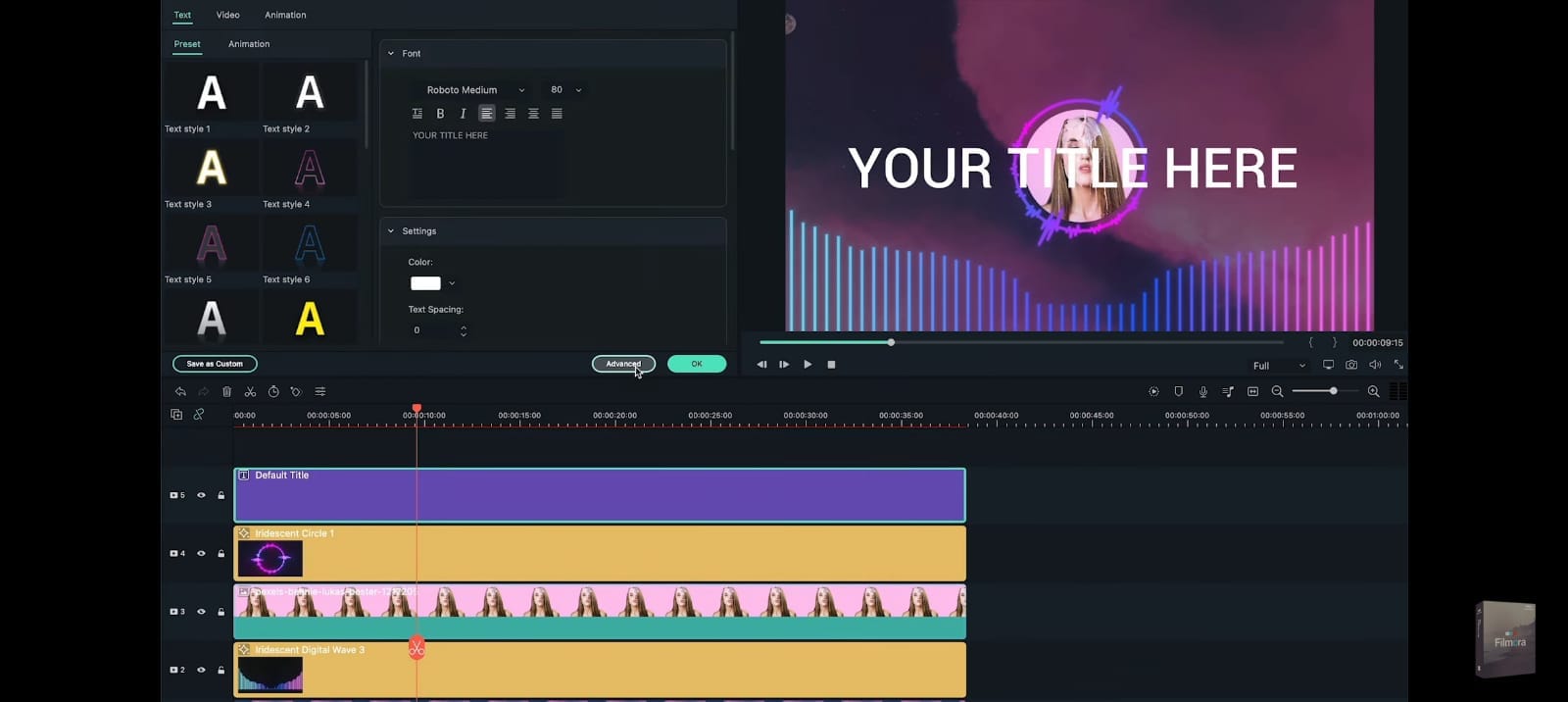
An attractive title is the next element you should add to the project. You have to click on the Titles tab from the top toolbar. Choose the titles option from the drop-down list and move it to the timeline below. As you did with the previous elements you added to the timeline, move the slider onward and fit it with the previous one’s length.
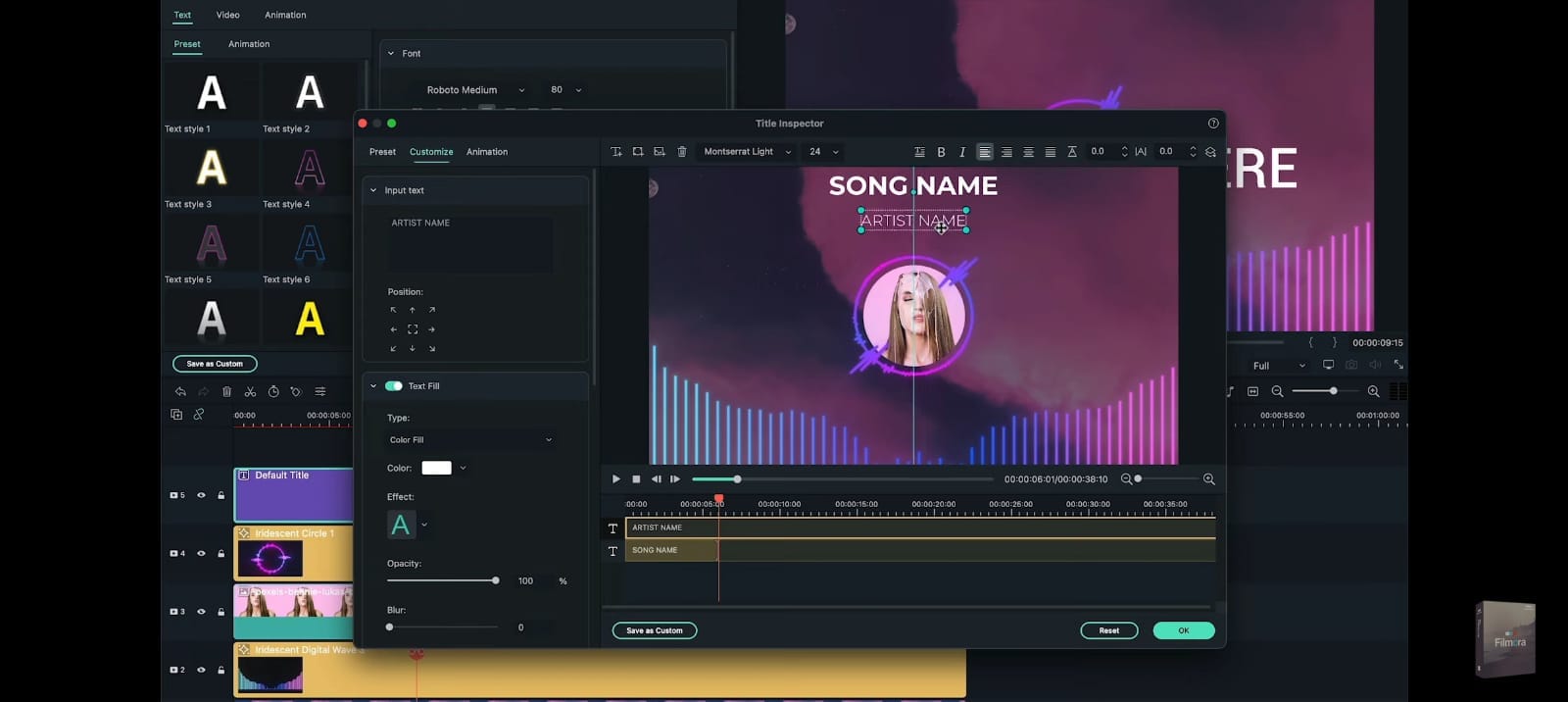
Next, you should click on the Title in the timeline you added for the Title editing window to open. Here, you have to tap on the Advanced button.

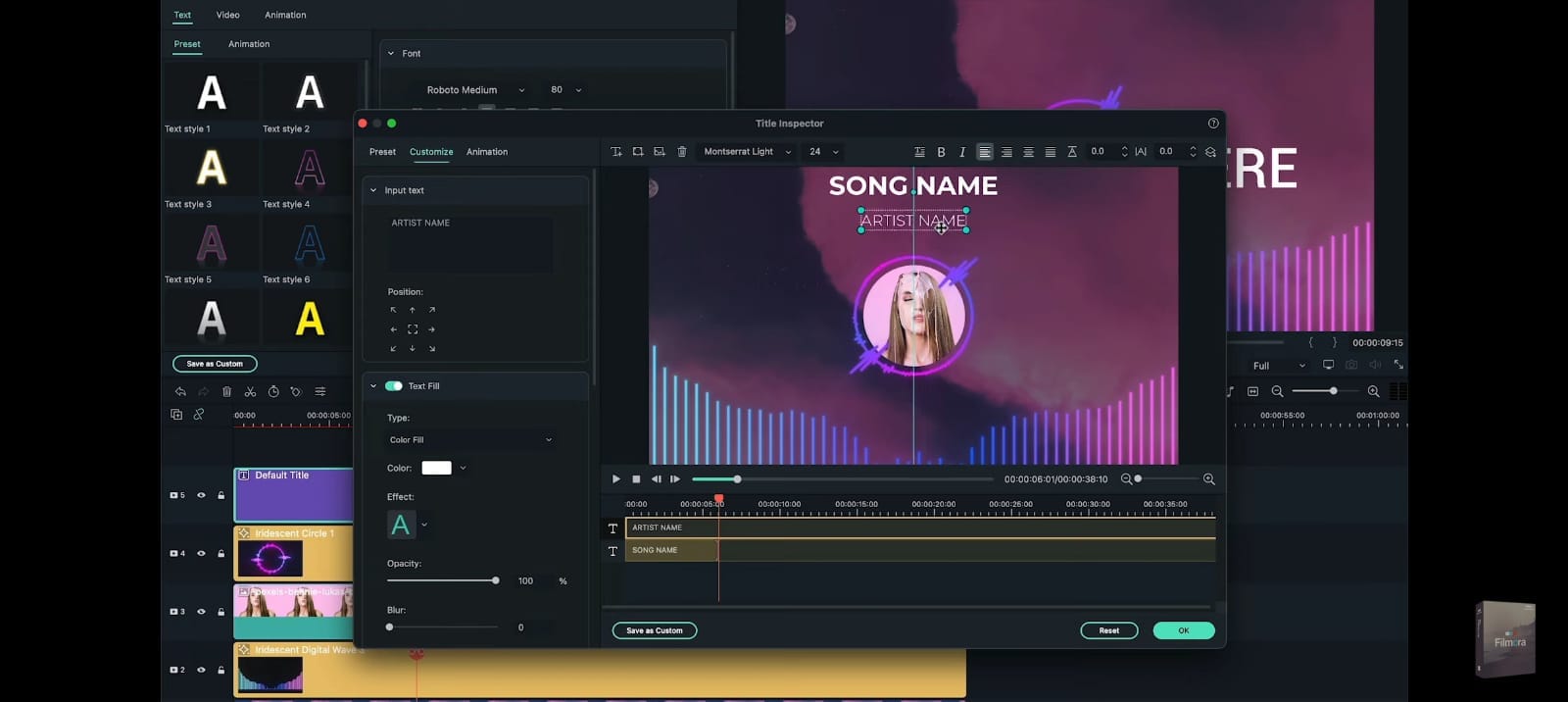
In the next window that opens, tap on the Customize tab and add the song name in the title area. Make other font-related changes as you see fit, like the font size, font style, indentation, color, etc. Tap on the add text icon in this window to get another text field in which you can add the artist’s name. Make sure to reduce the size of it to lower than that of the main song title text.

Following that, you can tap on the shape icon to add a shape to the project by adding the name of the streaming service provider, like Apple Music or Spotify. Choose the Rectangle option, for example, and move it to the side of the screen. Click on the shape editing option and adjust the border size of it to three.
If you want to create a rounded-off edge look to the rectangle shape, tap on the small yellow icon that you will see at its edge. Move it slightly to adjust. Then, type the information into the shape text field, like “Listen on Spotify,” and make font and shape size adjustments. After you have completed this step, press the OK button below.
Check and Export
After making the changes, you will return to the main editor timeline. Press the play button under the preview window to see how the final project looks, and tap on the Export button to download it offline. Make changes to the exporting file after clicking on the Local tab and choosing the file format you will download it as. Then, press Export again.

Conclusion
Indeed, Filmora is a high-quality editing software for video editors with effects and sound clips to optimize the project. Advanced functions like the Audio Visualizer system are available for high-quality project optimization since it instantly handles most of the heavy editing load.
You should follow the sequence mentioned accurately to make the right effects at the end. Plus, more editing features are available, so creating an interesting video project or podcast that attracts audiences is easy. So go ahead and give it a try first.
Free Download For macOS 10.14 or later

You must click on the installed APK file and double-click the Agree button for the process to continue. After you carry out the instructions that appear, the software will begin installing into your device. Wait for the software to install completely, and then the main homepage will open automatically on your screen.

Make sure that the software is in the 11.3.0 or higher version. Because the feature for audio visualization will not work on any of the older software versions. So, if you have the Filmora9 software, upgrade it to the Wondershare Filmora 11.

Add the music file
Next, you should click on the “Create New Project” button from the homepage. Then, tap on the “Click here to import media” section when it opens and add the file to the software window from your internal storage.
You can also click on the My Media tab and choose Project Media. Go to All Templates and download the audio track you will make changes to. Then, drag the audio file you have imported down to the editor timeline. Add a stock image from your Stock Media section.

You can also add another pre-made background cover image that you created beforehand from the device, if available. Drag that to the editor timeline as well above the song clip you moved there and tap on the slider. Pull the slider to fit the full size of the audio length for the background alignment. Right-click on the file, and the editing window will open for basic video editing. Make changes like adjusting the Scale, Position, Opacity, etc. Press OK.

Add the Audio Visualizer Effects
Next, you should go to the Effects tab. When this window opens, you should tap on the Filmstock tab beside the Default one for advanced features like Audio Visualizer. Click on it next.
When you tap on it, you see a list of different visualizer effects in a collection. Please choose one of them that you prefer and download it.

After that, you must drag the visualizer effect selected from the collection to the editing timeline above the background image you added previously. Again, use the slider on the clip to drag it forward and fit the size of both the music clip and the image.
Edit the Audio Visualiser
The next step of the process that you must focus on is editing the audio visualizer properly for the song and its background cover. For this, you must double-click on the audio visualizer effect you dropped in the timeline- this will open the editing window for the clip.
Here, make some changes to the quality of the audio visualizer as you prefer. Adjustment options available here include position, scale, Opacity, and Intensity. Drag the sliders for them to adjust the visualizer effect as needed. Change the color of the visualizer as well from here, and then use the slider on the visualizer effect on the timeline to see the effect change. Press the OK button after you are done.

Add the Portrait Image
Go to the My Media tab next to get the Portrait image into the project. If you previously imported the image to Filmora, drag it to the timeline. Or, you can add it later by clicking on the Import Media button and adding the Portrait photo from your device.
When it is available on the media window, hold, drag, and then drop it above the visualizer. Like in the case of the previous parts, use the slider end of this image in the timeline to drag it and fit the size of the other clips.

Next, the editing window for that will open. Make changes to the size and placement of the portrait photo, with elements like scale, position, rotation, opacity, etc. Move the photo in the preview window to the section where you want the image to appear. Then, tap the OK button under the window.

Add the overlapping visualizer effect
After adding the portrait, you can add another audio visualizer effect to the project. For this, again, tap on the Effects tab and choose the Filmstock option. Select Audio Visualizer and click on the circular visualizer effect from the list. Repeat the dragging and dropping step for this effect as well.
On the timeline, you have to adjust the visualizer effect over the portrait photo to match the length of the previous clips. Then, please tap on the portrait photo in the timeline again and adjust its appearance, like reducing the image size to fit the second visualizer effect size.

After fitting the image within the visualizer, click on the Mask tab in the same editor window. Choose the circular shape preset and scroll down to find the adjustment parameters like position, scaling, horizontal/vertical lining, etc. Keep making the changes per your needs, like fitting the image to the same size as the circular visualizer.
Move it to place the image inside the visualizer. After you are done, press the OK button.
Add a Title
An attractive title is the next element you should add to the project. You have to click on the Titles tab from the top toolbar. Choose the titles option from the drop-down list and move it to the timeline below. As you did with the previous elements you added to the timeline, move the slider onward and fit it with the previous one’s length.
Next, you should click on the Title in the timeline you added for the Title editing window to open. Here, you have to tap on the Advanced button.

In the next window that opens, tap on the Customize tab and add the song name in the title area. Make other font-related changes as you see fit, like the font size, font style, indentation, color, etc. Tap on the add text icon in this window to get another text field in which you can add the artist’s name. Make sure to reduce the size of it to lower than that of the main song title text.

Following that, you can tap on the shape icon to add a shape to the project by adding the name of the streaming service provider, like Apple Music or Spotify. Choose the Rectangle option, for example, and move it to the side of the screen. Click on the shape editing option and adjust the border size of it to three.
If you want to create a rounded-off edge look to the rectangle shape, tap on the small yellow icon that you will see at its edge. Move it slightly to adjust. Then, type the information into the shape text field, like “Listen on Spotify,” and make font and shape size adjustments. After you have completed this step, press the OK button below.
Check and Export
After making the changes, you will return to the main editor timeline. Press the play button under the preview window to see how the final project looks, and tap on the Export button to download it offline. Make changes to the exporting file after clicking on the Local tab and choosing the file format you will download it as. Then, press Export again.

Conclusion
Indeed, Filmora is a high-quality editing software for video editors with effects and sound clips to optimize the project. Advanced functions like the Audio Visualizer system are available for high-quality project optimization since it instantly handles most of the heavy editing load.
You should follow the sequence mentioned accurately to make the right effects at the end. Plus, more editing features are available, so creating an interesting video project or podcast that attracts audiences is easy. So go ahead and give it a try first.
Also read:
- 9 Best French Video Translators Online and Download Options for 2024
- Crafting Laughs The Ultimate Resource for Free Templates
- Error-Free Movie and DVD Ripping Using the Premium Fix WinX DVD Ripper Platinum Feature
- How to Reset a Locked Samsung Galaxy S23 Phone
- In 2024, How to Cast Motorola Edge 40 to Computer for iPhone and Android? | Dr.fone
- Navigating Through the Sea of User Interactions on YouTube
- New 2024 Approved The Best Peter McKinnon LUTs Recommendation
- New 2024 Approved Whatre the Best Alternatives to Pexels?
- New Have You Ever Played Roblox Games? Read This Article to Find Out How to Get Motion Blur in Roblox Using Simple and Efficient Ways for 2024
- New How To Create Quiz Videos Detailed Guide for 2024
- Updated Creative Ways to Add Green Screen Effects In Photoshop
- Title: New 2024 Approved How to Make a DIY Vlog or Video
- Author: Morgan
- Created at : 2024-09-29 18:41:19
- Updated at : 2024-09-30 20:47:20
- Link: https://ai-video-editing.techidaily.com/new-2024-approved-how-to-make-a-diy-vlog-or-video/
- License: This work is licensed under CC BY-NC-SA 4.0.