:max_bytes(150000):strip_icc():format(webp)/Lifewire_Windows_Update_2624595-9da08302ecc44539b8f0fa484a81227e.jpg)
New 2024 Approved Ideas That Will Help You Out in Making Transparent Image

Ideas That Will Help You Out in Making Transparent Image
Ideas That Will Help You Out in Making Transparent Image
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
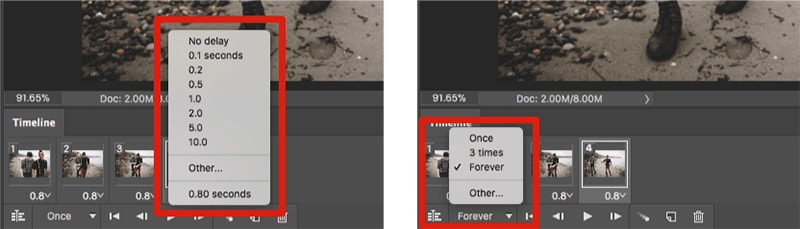
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
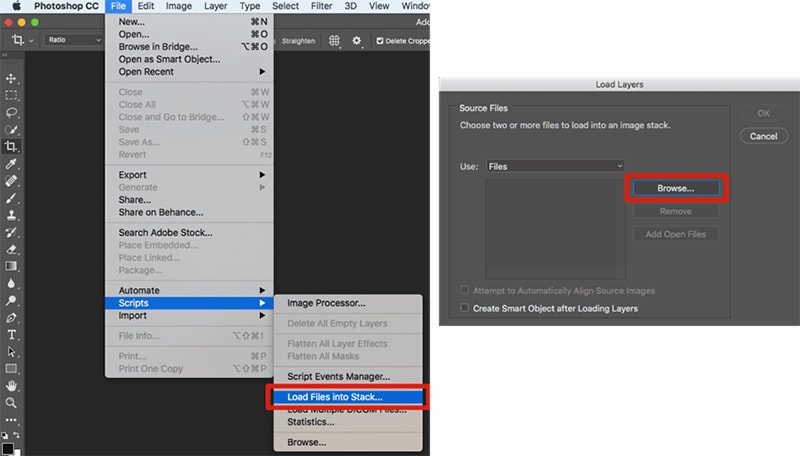
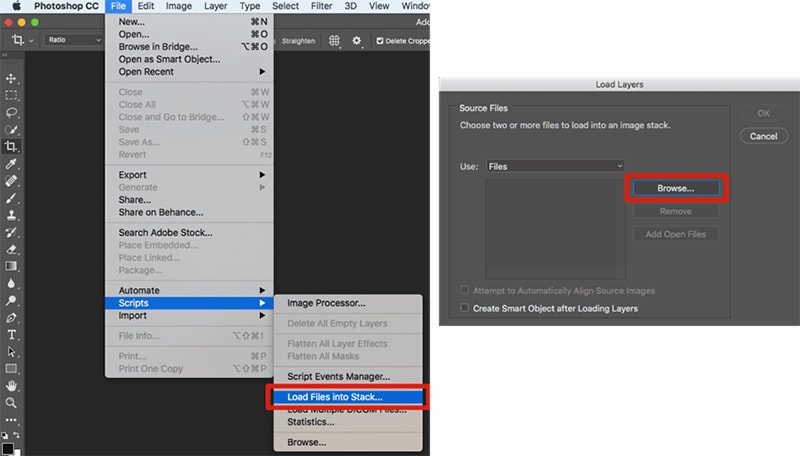
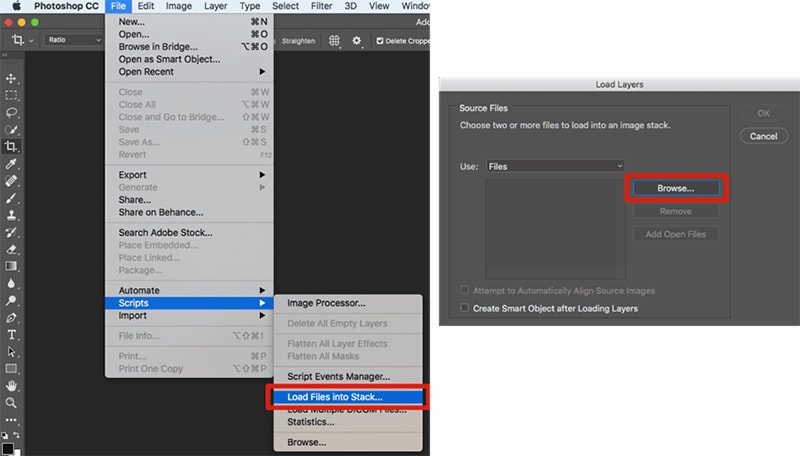
Step 2: Make a Layered Image File
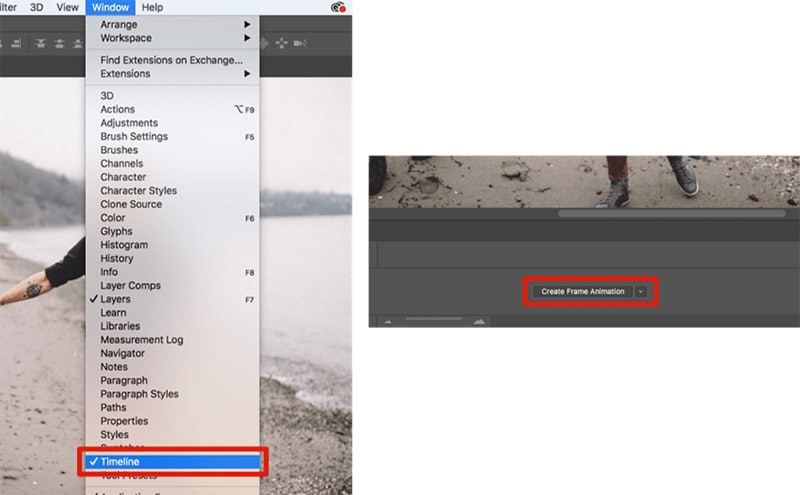
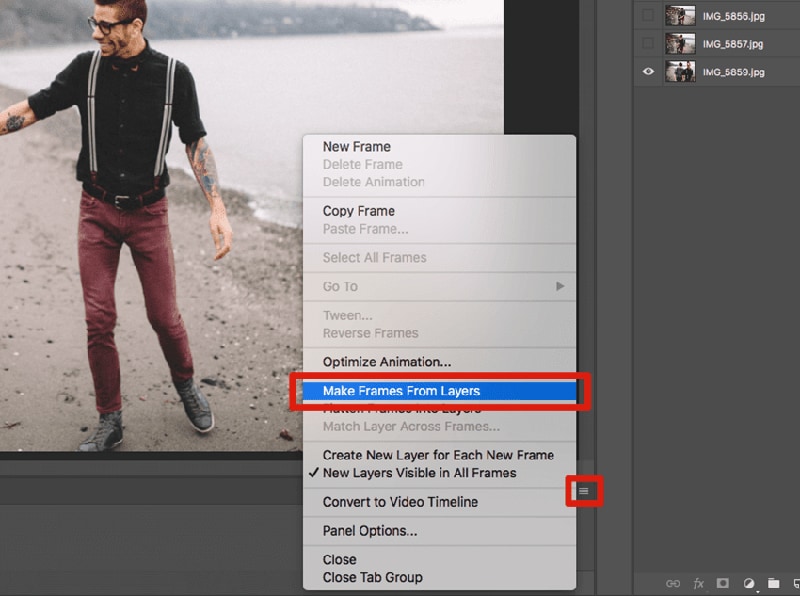
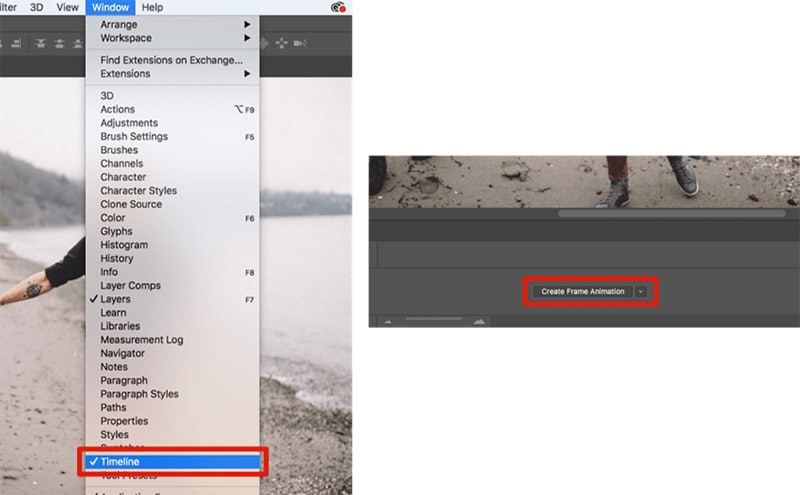
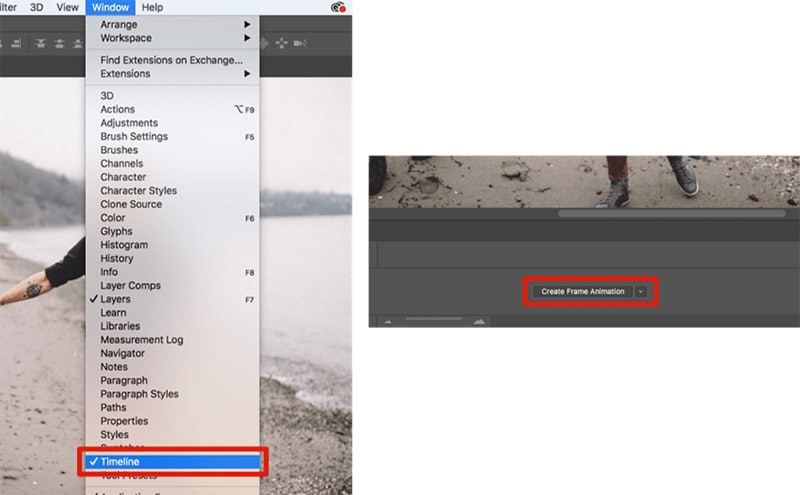
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
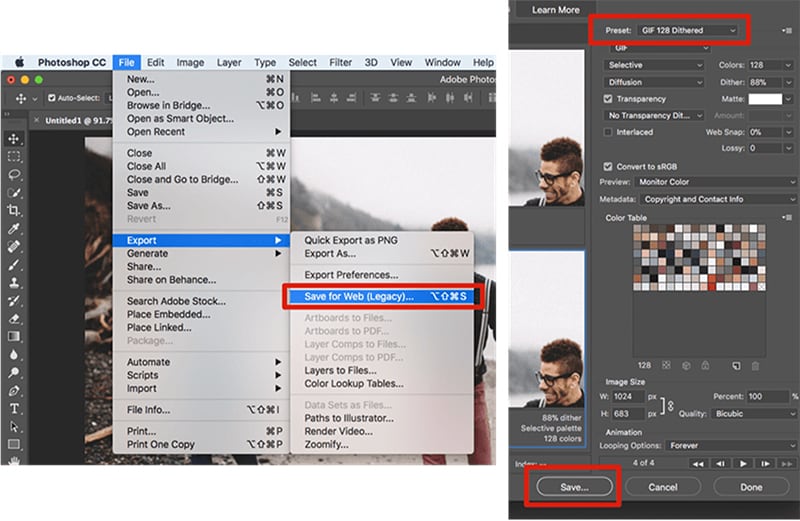
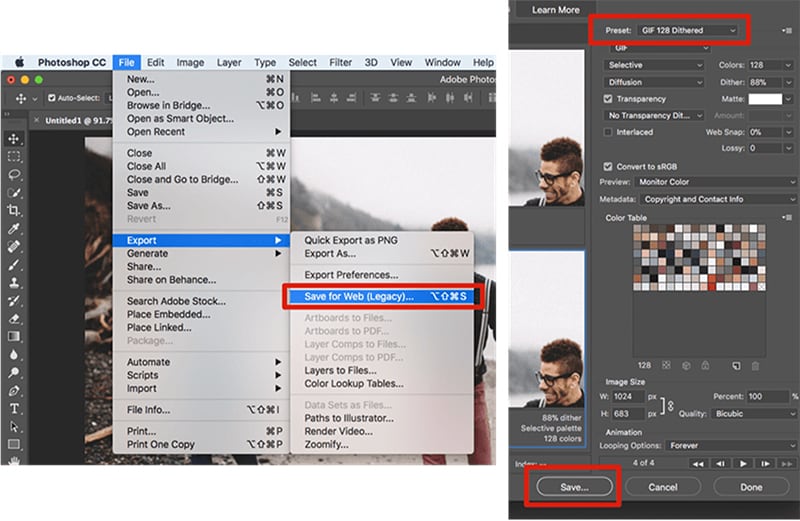
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
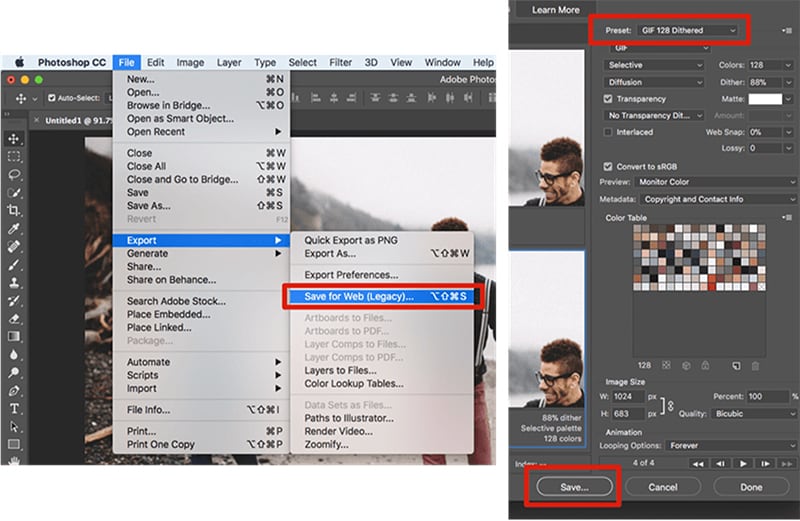
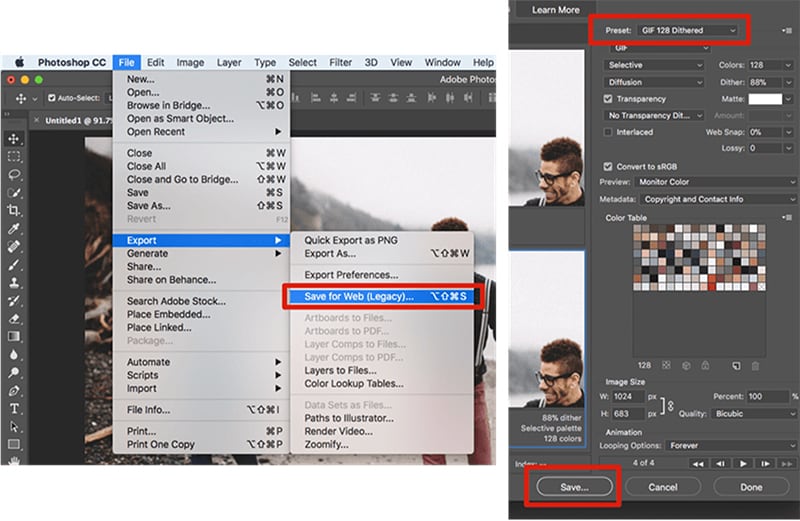
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
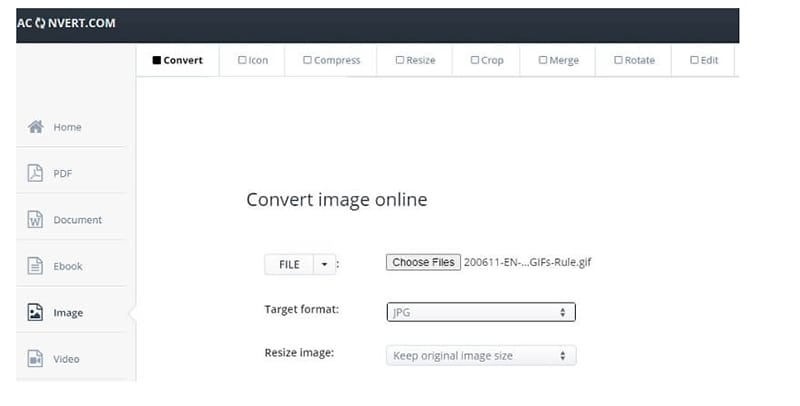
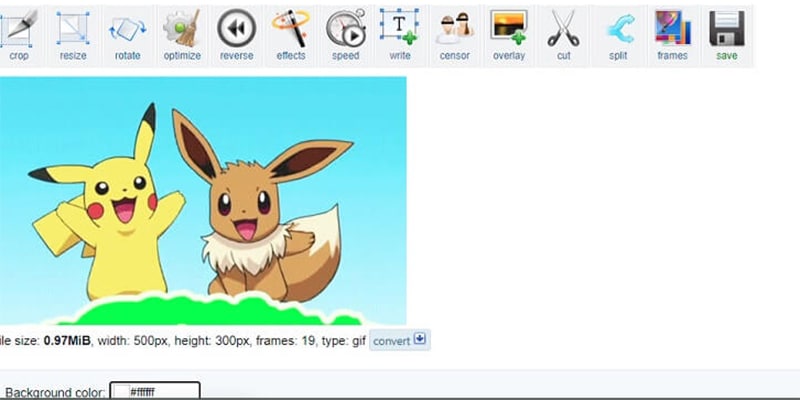
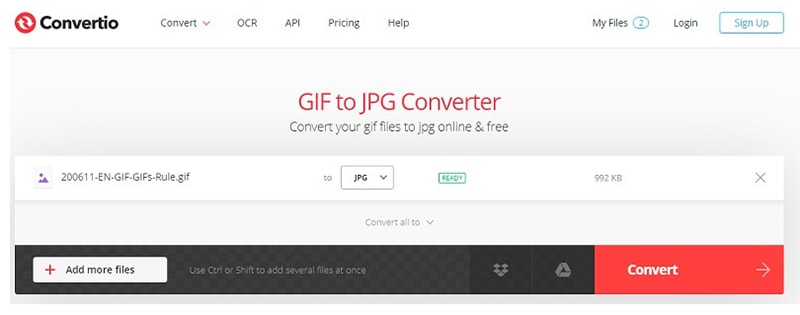
Part 4 How to Convert JPG to Transparent PNG
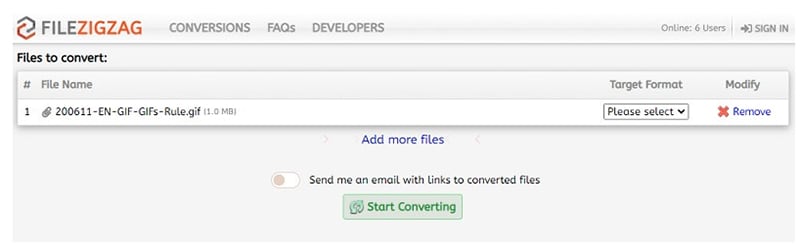
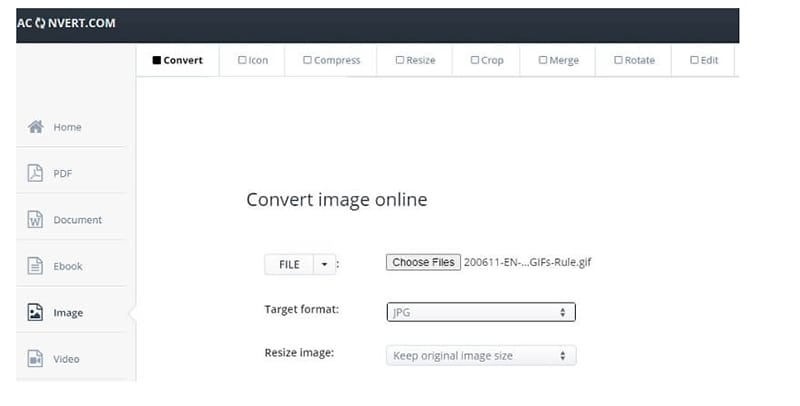
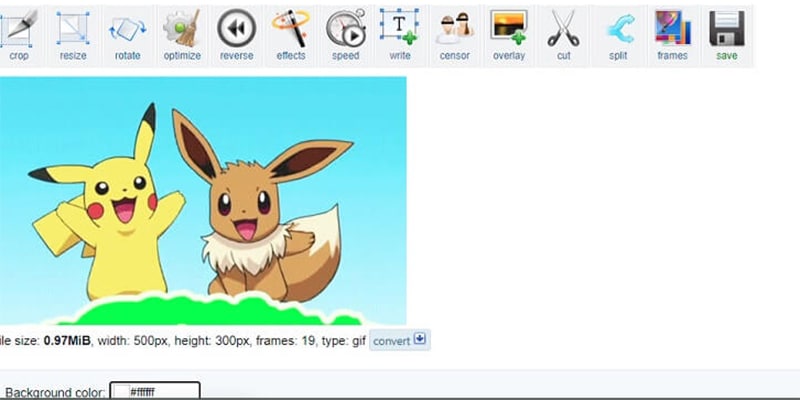
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
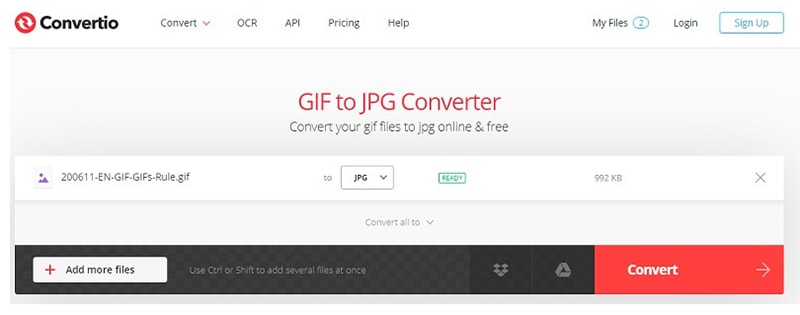
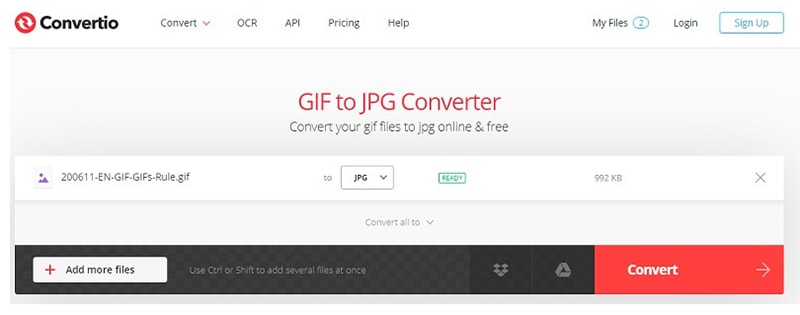
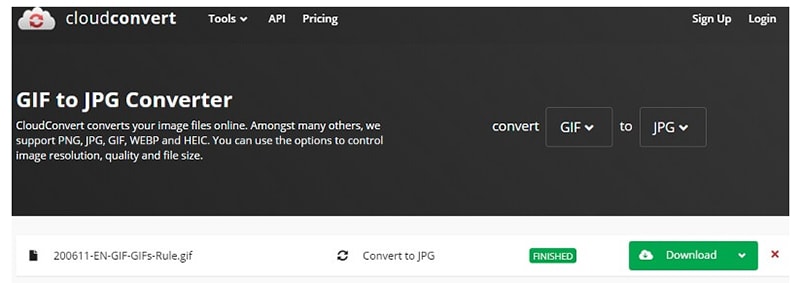
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
Want to explore your graphic creativity with transparent images? Stay tuned for the most trending ideas to fill in your social media handles with unlimited likes!
In this article
01 [What Is a Transparent PNG Background?](#Part 1)
02 [Differences Among PNG vs JPG vs GIF](#Part 2)
03 [How to Make an Image Background Transparent](#Part 3)
04 [How to Convert JPG to Transparent PNG](#Part 4)
Part 1 What Is a Transparent PNG Background?
Transparent backgrounds are essentially faded overlays to any graphic content, like, an image or a video, that are useful in emphasizing the main element in the substance. Compatible to a variety of image and video formats, these are the talk of the trend, owing to their excellent content promotion utility. These are the latest and creative examples of information presentation, along with being among the best branding tools that can potentially make your content fresh and unique.
Using a transparent background as a brand promotion tool helps to project forward the major highlights of your product with a supportive background image, like the brand logo. This helps the audience to have a general idea of your brand. Apart from this, you can also assure the authenticity and quality of your brand by using a watermark in the background image.
Images with transparent backgrounds are the current promotion trends, owing to their convenient compatibility with any web design and the flexibility to mix with the most diverse color palettes and different elements on the product webpage. These can further be easily rendered in 3D to present realistic product images.
Part 2 Differences Among PNG vs JPG vs GIF
Diversity in requirement and usage has led to the advent of a variety of image formats, each suited to a specific purpose. On account of this variation, it becomes a confusing task to select the best image format that can fetch the most affordable images results in cohesion with exact user needs.
It is recommenced to use the JPG image format for natural stills that have a smooth variations in intensity and color. If your content requires image transparency, or contains texts and elements that have a sharp contrast image, like a brand logo, you should ideally prefer the PNG image format, while the GIF format is best suited for presenting animated content. As an explanation to the above usage constraints, here’s a comparison of the popular PNG, JPG and GIF image formats in the light of some common credibility parameters.
01Compression
Image compression facilitates a quick data transmission across different web based platforms, owing to the reduced file size. While compression can be either lossy or lossless, choose an image format that maintains the size credibility in resonance with your data needs. A lossless compression guarantees the retrieval of original image, but a lossy compression fails to do so.
JPG
The JPG format is a lossy compressor that plays on your ability to perceive. The format has the credibility of a 1:10 compression ratio, without comprising with the original image quality. However, a further increased compression ratio may generate perceivable differences in image quality.
The JPG compression utilizes the concept of Discrete Cosine Transform, i.e., a color averaging of the image pixels in close proximity. Hence, it is suitable to use this format for natural and scenic stills, having a smooth color and intensity transition. Preferring this image format for a transmission of high contrast and sharpened images is however, not advisable.
PNG
This format supports the Deflate Compression technique and neither introduces artefacts, nor cuts down on the image quality. Choose the PNG image format for a lossless and high quality compression in comparison to JPG. This one is a more effective format with higher image quality, sharper image presentation and occupies a larger memory space on your device.
You can rely on PNG images for presenting data with text, shapes and logos with high contrast pixelation. It is however, not a good choice for transferring digital images that have a high resolution.
GIF
Working on the LZW Compression Algorithm, this image format was originally used to showcase simple website graphics, when the PNG format was still at a developing stage. However, with the advancement of PNG as a more effective compression format, the use of GIF is now restricted to animated content sharing.
02Transparency
Transparency is tern used to describe some invisible content. This is suitable to use in image backgrounds when you need to lay extra stress on the main content, like the logo of your product with a cohesive brand text, etc. the transparent background used here facilitates the use of a particular image with a series of background and color variations.
JPG
The JPG format has a limitation of not being compatible with image transparency, and hence is not suitable for related applications.
PNG
The PNG format gives you the liberty to use image transparency in two selective ways. You can either choose to make your image partially transparent by an alpha channel insertion for a smooth edge-background blend, or use index transparency to make the pixels of any particular color as transparent. PNG8 AND PNG24 versions of the format are supportive of index and alpha channel transparencies respectively.
GIF
This format inherently supports index transparency and declares a chosen color on the palette as transparent. Owing to the absence of alpha channel transparency, there is an unsatisfactory blend of edges with the image background. The unevenness becomes more prominent in case of highly detailed and rounded images.
While it is possible to mitigate this loss to some extent with the use of image dithering, the GIF format is still not a preferred choice for creating images with transparent backgrounds. The PNG format is instead, more credible on that aspect.
03Color
Color is a visibly strong parameter of difference among the JPG, PNG and GIF image formats, with each one supporting as specific number of colors on the palette.
JPG
The color palette of JPG images is a huge inventory of 16 million colors, rendering them suitable for storing natural stills having a smooth color transition.
PNG
The two versions of PNG format differ on color variance. While PNG8 permits 256 colors, the PNG24 format supports 16 million colors, similar to the JPG format. Consider using the PNG8 format for an image with simple shapes and lesser variations in color. It is, on the other hand better to use the PNG24 format for images with transparent backgrounds, high image quality and complex shapes with detailed edges.
GIF
The GIF format is a host to 256 colors, one of which becomes transparent on using index transparency and the other 255 support different color variations.
04Animation
Animation here, is not necessarily restricted to having frame rates, but refers to a certain periodic movement of specific image sections with time. Out of JPG, PNG and GIF, only the last one is compatible with GIFs. You can use this utility to crate and share eye catching banners and advertisements. The advent of GIF specific content platforms, such as, GIPHY, Tumblr, etc., has further uplifted GIF reach and usage.
A variety of image formats are available to choose from for catering to specific content requirements. However, you can always optimize the format selection in cohesion with the current need.
Part 3 How to Make an Image Background Transparent
Having known enough about the credibility of transparent background images, it sounds quite interesting to try your hands at creating these of your own. The software market offers some over the top tools for creating stunning examples of images with transparent backgrounds. When looking for alternatives on how to make an image with a transparent background, some of your best choices are discussed below:
01Canva
This one is a top class image creator and editor tool, which you can use to add that extra tint to your website design material, watermark images or even display your image creativity for fun and entertainment purposes. The tool comes with a simple and quick process to make transparent background images.
This tool grants you the liberty to choose from various s transparency levels, image layers and effects to give the perfect professional look to your creation. The tool further promises you of a clean and subtle transparent background image that is bound to attract viewer attention.
This graphic design tool is available for a free usage, if you limit yourself within image design and effect play. However, if you want to experience the fun of creating transparent background images with this tool, you need to take its paid subscription.
How to Make Canva Transparent Background
Here’s the know how to add transparent background in still images with this tool:
Step 1: Account Creation
In order to use this graphic tool for image design, you need to have its official account. Visit the tool’s official site, launch the same on your system, create a Canva account and log in.
Step 2: Image Selection
Consider browsing through your device to choose an image for creating a transparent background artwork.
Step 3: Background Removal
You now need to remove the background color of the selected image. In the tool’s welcome interface, navigate to ‘Effects’ in the top toolbar and select ‘Background Remover’ from the available options to remove the background layer and make a transparent design.
Step 4: Save Your Image
After removing the image background, download it into your system. To do this, navigate to the ‘Download’ icon at the top right and click on it.
Step 5: File Format Selection
Here, you need to select the PNG file format to get a transparent background image.
Step 6: Transparency
It is now time to make your image background transparent. You can do this by clicking the ‘Transparency’ checkbox below the ‘File Format‘selection dialog box.
Step 7: Download Your Creation
When you are happy with setting the above parameters, hit the ‘Download’ tab to import your artwork to your device gallery.
02Photoshop
This one is excellent image editor and graphic designer tool that allows you to add diversification and class to your brand images. You can play with a variety of display features to enhance and objectify your image to your heart’s content.
Using Photoshop allows a presentation of your content against a dynamic color background, thus favoring a background interaction selective to the viewer’s serene size. Photoshop can create transparent logos for the products on your site, that are suitable to be placed anywhere on the webpage, regardless of the latter’s background color.
How to Make Photoshop Transparent Background
See through the following section of this article for a guided tutorial to create a transparent background image in Photoshop:
Step 1: Download Adobe Photoshop
Navigate to Adobe’s official website and download the Photoshop application in your device. Install and launch the same to reach the app’s welcome interface.
Step 2: Make a Layered Image File
In the main interface, open a selected image and navigate to the ‘Layers Panel’ in the right of the image window. However, if the ‘Layers Panel’ does not show up by default, reach to the top toolbar and hit the ‘Window’ tab. From the drop sown menu that follows, select ‘Layers’.
In this panel, double tap the ‘Background‘layer. This causes the ‘Rename Layer’ dialog box to appear. You can either enter a suitable name or continue with the default ‘Layer 0’ name. When you are done, click on ‘OK’.
Step 3: Let’s Get Creating!
In the application interface, navigate to the toolbar at the left and choose the ‘Magic Wand’ tool. Again, reach to the ‘Options’ bar at the top and choose ‘Select Subject’. This will facilitate the selection of the min object of the image, irrespective of its background and the selection will be visible as ‘marching ants’ around the object.
If you find the selection to be improper, use the ‘Magic Wand’ to ward off excessive background portions by choosing the ’Subtract From Selection’ option, or even add some extra product portions, suited to your requirement. While making your selection, take care to include any holes in the product image.
Step 4: Background Deletion
When you are left with only the selected product, navigate to the top toolbar and hit the ’Select’ tab and choose ‘Inverse’ from the drop down menu that follows. You can alternatively use the ‘Shift+Ctrl+I’ command for a Windows device, or enter ‘Shift+Command+I’ command, in case you are using a Mac supported device.
Make a selection of the inverse background and tap ‘Backspace’ or ‘Delete’ in your Windows and Mac devices respectively. This will cause your background to get transparent. In the Photoshop application, a gray-white checkerboard represents a transparent background.
In case you require deselecting any selection, enter ‘Ctrl+D’ in Windows or ‘Command+D’ in a Mac device.
Step 5: Save Your Creation in a Web Compatible Format
When you are done creating the transparent background artwork, it becomes equally important to save your creation in a web compatible format to export them on different media platforms and product websites.
Talking of the preferable image format, it is highly recommended to use the PNG24 one, owing to its flexibility of alpha channel transparency, which permits partially transparent image backgrounds along with layered transparency. This in turn makes it possible to integrate the image with varying color backgrounds on different sites and platforms without hollow pixelation.
To save your artwork in the PNG24 file format, navigate to the application toolbar bat the top and hit the ‘File’ tab and choose the ‘Export’ option from the drop sown menu that appears. Select the ‘Export As’ option from the ‘Export’ popup menu.
For an older Photoshop version, hit the ‘Export’ tab and choose ‘Save for Web’ from the dropdown menu, followed by selecting the PNG24 option. A format dialog box appears where you can set the transparency settings. To do this, navigate to ‘File Settings’ at the right, choose the PNG file format and check the ‘Transparency’ box. Avoid checking the ‘Smaller Size’ box, else the image will get saved in the PNG8 format.
In the left of the screen, the image file size is displayed. Maintain an affordable file size, preferably within 200 KB, to avoid slower image loading on the sharing platform. You can adjust this in the ‘Image Size’ option at the right.
Set a conveniently reduced dimension, while taking care not to set an extremely small size, else it will produce a pixelated output on the site. It is preferable to set a 50-100% larger image size for a convenient display across different devices.
Step 6: Final Save
Once you are satisfied with all the image settings, tap ‘Export All’ to save your artwork locally in your device. In the ‘File Save’ dialog box, choose a preferred device location, enter a suitable file name and choose the .png extension. At last, click on ‘Save’.
03Filmora
Launched by Wondershare, this is excellent image editor and creator software that you can rely on to make stunning artworks in a variety of file formats. Talking of background transparency in particular, the software comes with a unique ‘Green Screen’ feature to create high quality, transparent background images in a matter of a few clicks. You can further, give a professional touch to your creation with a storehouse of classic video and image editing effects that are just perfect to stand out in the crowd.
How to Make Filmora Transparent Background
A stepwise tutorial on how to create image with transparent background images using Filmora is discussed below:
Step 1: Download the Software
Visit the official website of Wondershare Filmora Video Editor to download and install the software in any of your Windows or Mac devices.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 2: Import Media File
Launch the app to reach the main interface, where you will find the ‘Import’ tab. Hit it and choose ‘Import Media File’ from the drop down menu that follows. This will upload your selected image to the software’s media library.
Step 2: Timeline Dragging
You now need to insert the selected image from Filmora’s media library to the software’s editing timeline. You can do this either by right clicking the selected image, followed by choosing the ‘Insert’ option, or a simple ’Drag and Drop’ method.
Step 3: Transparency Adjustments
In the editor timeline, double click your selected image to open the ‘Settings’ tab. Scroll down the tab options to locate ‘Chroma Key Settings’. Make a right toggle to enable the ‘Chroma Key’ and you will see the image get transparent with the default ’Green’ background color.
You can alternatively, navigate to the ‘Select Color’ option and choose ‘Color Picker’ at its right, reach the image section you wish to make transparent and make a single click.
In case you get a partially transparent background, you can make further adjustments in the ‘Chroma Key’ settings, such as, tolerance, edge thickness, offset, edge feather, etc., to ascertain complete background transparency. When you are satisfied with your work, click on ‘OK’.
Step 4: Media Export
You can now try adding the transparent image to any video or export the same to any media platform. To do this, hit the ‘Export’ tab at the top right corner in the editor timeline.
Part 4 How to Convert JPG to Transparent PNG
Taking into account the diverse information sharing and content specification requirements, an obvious need to switch between different file formats may arise at a number of instants. One such example is the conversion of images in JPG format into that of a transparent PNG image. When looking through convenient alternatives to set the issue straight, the software market has a pouring flood of choices.
Discussed below are some of the best JPG to transparent PNG converter solutions you can pick to convert color background JPG stills into transparent PNG background images, while sorting the concern of how to save PNG with transparent background:
Filmora JPG to Transparent PNG Converter
Filmora is top rated and highly preferred graphic design software that caters to all of your video and image design and conversion needs in the most convenient manner. Developed by Wondershare, this is the worthiest pick for all graphic editing. While the software is packed with extensive and over the top features to provide a professional elegance to almost and design artwork, the transparent image backgrounds created by Filmora are simply remarkable.
If you are done with those usual and commonplace captures, try hands at creating transparent background images with this software, which promises you of a stand out result on account of the following features:
● Filmora comes with a distinguished ‘Green Screen’ feature that is known to create transparent background images in time instants shorter than an eye blink. You just need to upload an image in the software timeline and adjust a few chroma settings, and that’s really the end!
● Apart from this, you can play with a diverse inventory of results and image filters, like, graphic and text overlays, subtitles and tons of audio-visual upshots to create an absolute graphic masterpiece.
● The software further, is free to use and welcomes you with a clean, cohesive and responsive user interface, guiding you at each step of the design task.
● Ending Thoughts →
● Transparent image backgrounds are the current in house trends of content branding and product promotion alternatives. While there are varieties of requirement specific image file formats, the PNG format is best suited for creating a transparent background image.
● The software market is an in depth pool of choices for graphic and image editing tools, Wondershare Filmora happens to be a distinguished name among all to create and convert images with transparent backgrounds.
In This Article, We Will Show You How to Rotate Videos Using Obs
Obs is video editing software that is used to create and edit videos. It is a powerful tool that can be used to do a variety of things, such as add text, music, and special effects to videos. It also allows you to cut and trim videos, and to merge them with other videos. Additionally, obs allows you to live stream your videos, which can be a great way to share them with others. Overall, obs is a powerful tool that can be used to create and edit amazing videos.
The main interface of Obs Studio is relatively simple, and it is easy to use. The top of the screen contains a number of icons that allow you to access different features of the software, such as the video editor, the live streamer, and the settings. The bottom of the screen contains a timeline, which allows you to easily edit your videos. The timeline also contains a number of tools that allow you to trim your videos, add text and music, and more. Overall, the main interface of Obs Studio is simple and easy to use.
There are many benefits to using obs, including:
- It is free to download and use.
- It is a powerful tool that can be used to create and edit amazing videos.
- It allows you to live stream your videos, which can be a great way to share them with others.
- There are many online communities where you can find help and advice from other users.
- Overall, obs is a great program that can be used to create and edit amazing videos.
There are many reasons why you might want to rotate a video. For example, if you captured a video of a person or object upside down, you would want to rotate it so that it is right-side up. Or, if you recorded a video in landscape mode but want to view it in portrait mode, you would need to rotate the video.
Luckily, there are a number of ways to rotate videos on different devices. In this article, we will show you how to rotate videos using Obs.
Step-by-step on how to rotate videos using Obs
How to rotate using the rotate tool in the video editor?
First, to use the rotate tool in the Edit tab, simply follow the steps below:
Step 1: Open the video editor and drag your video to the editor.

Step 2: Click on the Edit > Transform > Rotate 90 degrees CW tool to rotate it 90 degrees clockwise.

Step 3: Click on the Edit > Transform > Rotate 90 degrees CW tool to rotate it 90 degrees counterclockwise.

Step 4: Click on the Edit > Transform > Rotate 180 degrees tool to rotate it 180 degrees.

How to rotate using the advance controls in obs?
Second, to use the filters in obs, follow the steps below:
Step 1: Open obs and click on the Edit tab > Transform > Edit transform. You can also click Ctrl + E.

Step 2: Go to the Rotation section.

Step 3: Select the rotation degree you want to use.

Step 4: Click on enter on your keyboard to rotate it.
How to rotate using right-clicking on the video?
Third, to use right-clicking on the video, follow the following:
Step 1: Open obs and right-click on the clip that you want to rotate.
Step 2: Click on the Transform > Rotate 90 degrees CW tool to rotate it 90 degrees clockwise.

Step 3: Click on the Transform > Rotate 90 degrees CW tool to rotate it 90 degrees counterclockwise.

Step 4: Click on the Edit > Transform > Rotate 180 degrees tool to rotate it 180 degrees.

An Easy Way to Rotate Videos Using Filmora
To conclude, there are a number of ways to rotate videos on different devices. In this article, we have shown you how to rotate videos using Obs. Meanwhile, we have another suggestion which is using Filmora Video Editor to rotate videos. Filmora is a Wondershare product that helps you to rotate videos without quality loss. With its easy-to-use interface, you can rotate videos with just a few clicks. If you are interested in it, please feel free to check the guide below:
For Win 7 or later (64-bit)
For macOS 10.14 or later
Step-by-step on how to rotate videos using Filmora
How to rotate videos using Filmora?
First, to rotate videos using Filmora, follow the steps below:
Step 1: Import the video you want to rotate into Filmora.

Step 2: Click on the “Edit” button in the toolbar.

Step 3: Go to Transform > Rotate.

Step 4: Select the rotation angle you want to use.

Step 5: Click on the ‘Ok’ to rotate it.

Second, if you want to rotate a video and flip it, follow the steps below:
Click on the flip option that you want to use, either upside down or sideways, vertically or horizontally.

Click on ‘Ok’ to apply the rotation and the flip.
Third, if you want to rotate a video by a specific number of degrees, follow the steps below:
To conclude, Filmora provides a number of ways for you to rotate your videos as well as using Obs. If you are looking for an easy way to rotate your videos without quality loss, then Filmora is the best option for you.
Step 2: Click on the Edit > Transform > Rotate 90 degrees CW tool to rotate it 90 degrees clockwise.

Step 3: Click on the Edit > Transform > Rotate 90 degrees CW tool to rotate it 90 degrees counterclockwise.

Step 4: Click on the Edit > Transform > Rotate 180 degrees tool to rotate it 180 degrees.

How to rotate using the advance controls in obs?
Second, to use the filters in obs, follow the steps below:
Step 1: Open obs and click on the Edit tab > Transform > Edit transform. You can also click Ctrl + E.

Step 2: Go to the Rotation section.

Step 3: Select the rotation degree you want to use.

Step 4: Click on enter on your keyboard to rotate it.
How to rotate using right-clicking on the video?
Third, to use right-clicking on the video, follow the following:
Step 1: Open obs and right-click on the clip that you want to rotate.
Step 2: Click on the Transform > Rotate 90 degrees CW tool to rotate it 90 degrees clockwise.

Step 3: Click on the Transform > Rotate 90 degrees CW tool to rotate it 90 degrees counterclockwise.

Step 4: Click on the Edit > Transform > Rotate 180 degrees tool to rotate it 180 degrees.

An Easy Way to Rotate Videos Using Filmora
To conclude, there are a number of ways to rotate videos on different devices. In this article, we have shown you how to rotate videos using Obs. Meanwhile, we have another suggestion which is using Filmora Video Editor to rotate videos. Filmora is a Wondershare product that helps you to rotate videos without quality loss. With its easy-to-use interface, you can rotate videos with just a few clicks. If you are interested in it, please feel free to check the guide below:
For Win 7 or later (64-bit)
For macOS 10.14 or later
Step-by-step on how to rotate videos using Filmora
How to rotate videos using Filmora?
First, to rotate videos using Filmora, follow the steps below:
Step 1: Import the video you want to rotate into Filmora.

Step 2: Click on the “Edit” button in the toolbar.

Step 3: Go to Transform > Rotate.

Step 4: Select the rotation angle you want to use.

Step 5: Click on the ‘Ok’ to rotate it.

Second, if you want to rotate a video and flip it, follow the steps below:
Click on the flip option that you want to use, either upside down or sideways, vertically or horizontally.

Click on ‘Ok’ to apply the rotation and the flip.
Third, if you want to rotate a video by a specific number of degrees, follow the steps below:
To conclude, Filmora provides a number of ways for you to rotate your videos as well as using Obs. If you are looking for an easy way to rotate your videos without quality loss, then Filmora is the best option for you.
Step 2: Click on the Edit > Transform > Rotate 90 degrees CW tool to rotate it 90 degrees clockwise.

Step 3: Click on the Edit > Transform > Rotate 90 degrees CW tool to rotate it 90 degrees counterclockwise.

Step 4: Click on the Edit > Transform > Rotate 180 degrees tool to rotate it 180 degrees.

How to rotate using the advance controls in obs?
Second, to use the filters in obs, follow the steps below:
Step 1: Open obs and click on the Edit tab > Transform > Edit transform. You can also click Ctrl + E.

Step 2: Go to the Rotation section.

Step 3: Select the rotation degree you want to use.

Step 4: Click on enter on your keyboard to rotate it.
How to rotate using right-clicking on the video?
Third, to use right-clicking on the video, follow the following:
Step 1: Open obs and right-click on the clip that you want to rotate.
Step 2: Click on the Transform > Rotate 90 degrees CW tool to rotate it 90 degrees clockwise.

Step 3: Click on the Transform > Rotate 90 degrees CW tool to rotate it 90 degrees counterclockwise.

Step 4: Click on the Edit > Transform > Rotate 180 degrees tool to rotate it 180 degrees.

An Easy Way to Rotate Videos Using Filmora
To conclude, there are a number of ways to rotate videos on different devices. In this article, we have shown you how to rotate videos using Obs. Meanwhile, we have another suggestion which is using Filmora Video Editor to rotate videos. Filmora is a Wondershare product that helps you to rotate videos without quality loss. With its easy-to-use interface, you can rotate videos with just a few clicks. If you are interested in it, please feel free to check the guide below:
For Win 7 or later (64-bit)
For macOS 10.14 or later
Step-by-step on how to rotate videos using Filmora
How to rotate videos using Filmora?
First, to rotate videos using Filmora, follow the steps below:
Step 1: Import the video you want to rotate into Filmora.

Step 2: Click on the “Edit” button in the toolbar.

Step 3: Go to Transform > Rotate.

Step 4: Select the rotation angle you want to use.

Step 5: Click on the ‘Ok’ to rotate it.

Second, if you want to rotate a video and flip it, follow the steps below:
Click on the flip option that you want to use, either upside down or sideways, vertically or horizontally.

Click on ‘Ok’ to apply the rotation and the flip.
Third, if you want to rotate a video by a specific number of degrees, follow the steps below:
To conclude, Filmora provides a number of ways for you to rotate your videos as well as using Obs. If you are looking for an easy way to rotate your videos without quality loss, then Filmora is the best option for you.
Step 2: Click on the Edit > Transform > Rotate 90 degrees CW tool to rotate it 90 degrees clockwise.

Step 3: Click on the Edit > Transform > Rotate 90 degrees CW tool to rotate it 90 degrees counterclockwise.

Step 4: Click on the Edit > Transform > Rotate 180 degrees tool to rotate it 180 degrees.

How to rotate using the advance controls in obs?
Second, to use the filters in obs, follow the steps below:
Step 1: Open obs and click on the Edit tab > Transform > Edit transform. You can also click Ctrl + E.

Step 2: Go to the Rotation section.

Step 3: Select the rotation degree you want to use.

Step 4: Click on enter on your keyboard to rotate it.
How to rotate using right-clicking on the video?
Third, to use right-clicking on the video, follow the following:
Step 1: Open obs and right-click on the clip that you want to rotate.
Step 2: Click on the Transform > Rotate 90 degrees CW tool to rotate it 90 degrees clockwise.

Step 3: Click on the Transform > Rotate 90 degrees CW tool to rotate it 90 degrees counterclockwise.

Step 4: Click on the Edit > Transform > Rotate 180 degrees tool to rotate it 180 degrees.

An Easy Way to Rotate Videos Using Filmora
To conclude, there are a number of ways to rotate videos on different devices. In this article, we have shown you how to rotate videos using Obs. Meanwhile, we have another suggestion which is using Filmora Video Editor to rotate videos. Filmora is a Wondershare product that helps you to rotate videos without quality loss. With its easy-to-use interface, you can rotate videos with just a few clicks. If you are interested in it, please feel free to check the guide below:
For Win 7 or later (64-bit)
For macOS 10.14 or later
Step-by-step on how to rotate videos using Filmora
How to rotate videos using Filmora?
First, to rotate videos using Filmora, follow the steps below:
Step 1: Import the video you want to rotate into Filmora.

Step 2: Click on the “Edit” button in the toolbar.

Step 3: Go to Transform > Rotate.

Step 4: Select the rotation angle you want to use.

Step 5: Click on the ‘Ok’ to rotate it.

Second, if you want to rotate a video and flip it, follow the steps below:
Click on the flip option that you want to use, either upside down or sideways, vertically or horizontally.

Click on ‘Ok’ to apply the rotation and the flip.
Third, if you want to rotate a video by a specific number of degrees, follow the steps below:
To conclude, Filmora provides a number of ways for you to rotate your videos as well as using Obs. If you are looking for an easy way to rotate your videos without quality loss, then Filmora is the best option for you.
GIF to JPG Is as Simple as a Blink of an Eye
GIF to JPG is as Simple as a Blink of an Eye
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
We are a generation of people who are aware of all the tools that are catering to our needs. For all the procedures from basic to advance, now the tools are available helping us to deal with all such things.
Well, this read is for those who are in the editing field and always ready to try hands-on new animations. Every time it is not necessary that the file you have received is in the same format as required. In that case, the right tools are important to make the conversion.
By keeping the same in mind, we have presented this read for you. Here we discuss GIF to JPG converting tools or vice-versa. These tools will help you to get the task done as required, and you will not face any sort of problem at all. To know all the details keep reading till the last!
In this article
01 [How to Create GIF Animation from a Stack of JPGs](#Part 1)
02 [5 Ways to Convert GIF to Jpg [Online & Desktop]](#Part 2)
03 [5 Ways to Convert Jpg to GIF [Online & Desktop]](#Part 3)
Part 1 How to Create GIF Animation from a Stack of JPGs
Sometimes it happens that we have some pictures from our favorite even or so, and we are looking forward to combining all of them in one file. Undoubtedly, this conversion is easy but only when you are aware of the right steps. Until and unless you have no clue about the steps, the JPG to GIF conversion seems to be impossible. Let’s have a look at the steps you need to follow for it:
Step 1: Firstly, “choose the photos”. Until and unless you do not have the selected photos, you cannot initiate the conversion process.
Step 2: Choose the right tool. A tool is important to choose because, without it, you cannot be a part of the process. In this case, we are discussing ADOBE Photoshop.
Step 3: Upload all the photos that you have selected and move them to the timeline panel by clicking on the Windows option. Here you need to select “Create Video Timeline.”


Step 4: Do the editing as needed. You can simply add layers to the frame or change the basics of the particular image by clicking on it.

Step 5: Set up the loop timing and then click on “Save as GIF”


Part 2 Ways to Convert GIF to Jpg [Online & Desktop]
Well, in this section, we are discussing the best tools that cater to your needs of converting GIF to JPG easily. These tools are available in the form of extensions and also on desktops. It is on the user which format they want to consider. The tools to know are as follows:-
01Convertio
Convertio is a free online tool that converts GIF to JPG. It is easy to use, just upload the GIF and then download the converted JPG file. This tool is useful for those who want to share their animated GIFs on social media sites such as Facebook or Twitter that don’t accept animated GIFs. Furthermore, it is a perfect tool for marketers who want to use GIFs in their content, but they need the images to be in JPG format. However, it works like any other online converter, you upload your GIF, and it will generate an image of the same size as the original one.

02CloudConvert
CloudConvert is a cloud-based online conversion tool that converts files from one format to another. The service can convert GIFs to JPGs, PNGs, and other formats. Users are happy because CloudConvert is a reliable and easy-to-use tool that can help you convert files from one format to another. It has a simple interface with drag-and-drop features. It also offers an efficient way to convert large batches of files at once, without the need for uploading them on your device or using any additional software.

03FileZigZag
FileZigZag is an easy to use web app that converts GIFs to JPGs with just a few clicks. In the toolbar, you can upload the GIF of your choice and then convert it into one of three different resolutions: HD, Medium, or Low. The higher resolution will produce better quality but will take up more space on your hard drive. It is a free, open-source tool that can be used on both Windows and Mac computers.

04Aconvert
Aconvert is a tool that converts GIFs to JPGs. It’s a very simple and straightforward tool for converting GIFs to JPGs. It has two main features: Convert gif files to jpg files and Convert jpg files to gif files.
The first feature is self-explanatory: it will convert any gif file, even animated, into a jpg file. The second feature is also easy to use: you just have to drag and drop the desired jpg file onto the converter, and it will create a corresponding animated gif file of the same size as the original one.

05Ezgif
Ezgif is a free online tool that converts GIF to JPG. This tool was created by the team of developers at Ezgif in order to make converting GIFs as easy as possible. It’s a very simple and straightforward process, which makes it perfect for anyone who wants to convert GIFs but doesn’t want to spend time learning how it works. All you need to do is upload your GIF, choose the desired output format (JPG), and click convert.
It’s a free and easy to use tool that converts your animated GIFs into high-quality JPGs, PNGs, and WebP formats.

Part 3 5 Ways to Convert Jpg to GIF [Online & Desktop]
This section will help you to know about the best tools available to convert the JPG file into GIF. We all know it is not necessary that every time you have a GIF available suiting to the needs. In that case, these tools will help you. Well, the tools you can consider include-
01Filmora
Wondershare Filmora Video Editor is video editing software that helps users to create and share videos of their own. It provides an easy way to make videos from photos, videos, and music. Users can edit the video by adding text, filters, and other effects. This tool is a JPG to GIF converter as well that has been around for many years. It has evolved into a more sophisticated tool with time. This software has been used by professionals in many different fields such as marketing, design, photography, etc. Furthermore, it has a simple and intuitive interface which makes it easy to use.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02OnlineConverterFree
OnlineConverterFree is an online conversion tool that converts JPG images to GIF format. It is a free, easy-to-use, and powerful converter. Additionally, It can convert any of the following formats: JPEG, PNG, BMP, TIFF, and GIF.
It also has a preview function for checking the quality of the converted images before you download them. You just need to check that out so that you can analyze whether the same quality will suit your needs or not. Also, the conversion process is so fast that it can be used on large files without taking up too much time or space.

03MyGeodata Converter
MyGeodata Converter is a web-based tool that converts files from one format to another. It has the capability to convert between different formats like JPG, GIF, PNG, SVG, and more. The converter provides an easy way to convert JPG into the desired format. It also supports batch conversion of multiple files at the same time.
The interface of the tool is very simple, which means that even a layman will be able to use this tool.

04ConvertImage
ConvertImage is an online tool that converts images from one format to another. This tool is a JPG to GIF converter that can be used on the web. It has a drag and drop interface, which makes it easy to use for anyone who knows how to use a computer. Users can upload their photos from their computer or from any URL and then choose the desired output format.

05Pixillion image converter
Pixillion is a free online image converter that converts images between different formats.
It is one of the most popular converters available on the internet. It converts images between different formats and has a user-friendly interface. The Pixillion converter supports converting images from JPG to GIF, PNG, BMP, TIFF, and other formats. It also provides support for batch conversion of multiple files at once.

● Key Takeaways from This Episode →
● Converting GIF to JPG is a simple process.
● Filmora is an occupied tool for all conversions.
● Conversions are easy to do with the right set of tools.
We are a generation of people who are aware of all the tools that are catering to our needs. For all the procedures from basic to advance, now the tools are available helping us to deal with all such things.
Well, this read is for those who are in the editing field and always ready to try hands-on new animations. Every time it is not necessary that the file you have received is in the same format as required. In that case, the right tools are important to make the conversion.
By keeping the same in mind, we have presented this read for you. Here we discuss GIF to JPG converting tools or vice-versa. These tools will help you to get the task done as required, and you will not face any sort of problem at all. To know all the details keep reading till the last!
In this article
01 [How to Create GIF Animation from a Stack of JPGs](#Part 1)
02 [5 Ways to Convert GIF to Jpg [Online & Desktop]](#Part 2)
03 [5 Ways to Convert Jpg to GIF [Online & Desktop]](#Part 3)
Part 1 How to Create GIF Animation from a Stack of JPGs
Sometimes it happens that we have some pictures from our favorite even or so, and we are looking forward to combining all of them in one file. Undoubtedly, this conversion is easy but only when you are aware of the right steps. Until and unless you have no clue about the steps, the JPG to GIF conversion seems to be impossible. Let’s have a look at the steps you need to follow for it:
Step 1: Firstly, “choose the photos”. Until and unless you do not have the selected photos, you cannot initiate the conversion process.
Step 2: Choose the right tool. A tool is important to choose because, without it, you cannot be a part of the process. In this case, we are discussing ADOBE Photoshop.
Step 3: Upload all the photos that you have selected and move them to the timeline panel by clicking on the Windows option. Here you need to select “Create Video Timeline.”


Step 4: Do the editing as needed. You can simply add layers to the frame or change the basics of the particular image by clicking on it.

Step 5: Set up the loop timing and then click on “Save as GIF”


Part 2 Ways to Convert GIF to Jpg [Online & Desktop]
Well, in this section, we are discussing the best tools that cater to your needs of converting GIF to JPG easily. These tools are available in the form of extensions and also on desktops. It is on the user which format they want to consider. The tools to know are as follows:-
01Convertio
Convertio is a free online tool that converts GIF to JPG. It is easy to use, just upload the GIF and then download the converted JPG file. This tool is useful for those who want to share their animated GIFs on social media sites such as Facebook or Twitter that don’t accept animated GIFs. Furthermore, it is a perfect tool for marketers who want to use GIFs in their content, but they need the images to be in JPG format. However, it works like any other online converter, you upload your GIF, and it will generate an image of the same size as the original one.

02CloudConvert
CloudConvert is a cloud-based online conversion tool that converts files from one format to another. The service can convert GIFs to JPGs, PNGs, and other formats. Users are happy because CloudConvert is a reliable and easy-to-use tool that can help you convert files from one format to another. It has a simple interface with drag-and-drop features. It also offers an efficient way to convert large batches of files at once, without the need for uploading them on your device or using any additional software.

03FileZigZag
FileZigZag is an easy to use web app that converts GIFs to JPGs with just a few clicks. In the toolbar, you can upload the GIF of your choice and then convert it into one of three different resolutions: HD, Medium, or Low. The higher resolution will produce better quality but will take up more space on your hard drive. It is a free, open-source tool that can be used on both Windows and Mac computers.

04Aconvert
Aconvert is a tool that converts GIFs to JPGs. It’s a very simple and straightforward tool for converting GIFs to JPGs. It has two main features: Convert gif files to jpg files and Convert jpg files to gif files.
The first feature is self-explanatory: it will convert any gif file, even animated, into a jpg file. The second feature is also easy to use: you just have to drag and drop the desired jpg file onto the converter, and it will create a corresponding animated gif file of the same size as the original one.

05Ezgif
Ezgif is a free online tool that converts GIF to JPG. This tool was created by the team of developers at Ezgif in order to make converting GIFs as easy as possible. It’s a very simple and straightforward process, which makes it perfect for anyone who wants to convert GIFs but doesn’t want to spend time learning how it works. All you need to do is upload your GIF, choose the desired output format (JPG), and click convert.
It’s a free and easy to use tool that converts your animated GIFs into high-quality JPGs, PNGs, and WebP formats.

Part 3 5 Ways to Convert Jpg to GIF [Online & Desktop]
This section will help you to know about the best tools available to convert the JPG file into GIF. We all know it is not necessary that every time you have a GIF available suiting to the needs. In that case, these tools will help you. Well, the tools you can consider include-
01Filmora
Wondershare Filmora Video Editor is video editing software that helps users to create and share videos of their own. It provides an easy way to make videos from photos, videos, and music. Users can edit the video by adding text, filters, and other effects. This tool is a JPG to GIF converter as well that has been around for many years. It has evolved into a more sophisticated tool with time. This software has been used by professionals in many different fields such as marketing, design, photography, etc. Furthermore, it has a simple and intuitive interface which makes it easy to use.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02OnlineConverterFree
OnlineConverterFree is an online conversion tool that converts JPG images to GIF format. It is a free, easy-to-use, and powerful converter. Additionally, It can convert any of the following formats: JPEG, PNG, BMP, TIFF, and GIF.
It also has a preview function for checking the quality of the converted images before you download them. You just need to check that out so that you can analyze whether the same quality will suit your needs or not. Also, the conversion process is so fast that it can be used on large files without taking up too much time or space.

03MyGeodata Converter
MyGeodata Converter is a web-based tool that converts files from one format to another. It has the capability to convert between different formats like JPG, GIF, PNG, SVG, and more. The converter provides an easy way to convert JPG into the desired format. It also supports batch conversion of multiple files at the same time.
The interface of the tool is very simple, which means that even a layman will be able to use this tool.

04ConvertImage
ConvertImage is an online tool that converts images from one format to another. This tool is a JPG to GIF converter that can be used on the web. It has a drag and drop interface, which makes it easy to use for anyone who knows how to use a computer. Users can upload their photos from their computer or from any URL and then choose the desired output format.

05Pixillion image converter
Pixillion is a free online image converter that converts images between different formats.
It is one of the most popular converters available on the internet. It converts images between different formats and has a user-friendly interface. The Pixillion converter supports converting images from JPG to GIF, PNG, BMP, TIFF, and other formats. It also provides support for batch conversion of multiple files at once.

● Key Takeaways from This Episode →
● Converting GIF to JPG is a simple process.
● Filmora is an occupied tool for all conversions.
● Conversions are easy to do with the right set of tools.
We are a generation of people who are aware of all the tools that are catering to our needs. For all the procedures from basic to advance, now the tools are available helping us to deal with all such things.
Well, this read is for those who are in the editing field and always ready to try hands-on new animations. Every time it is not necessary that the file you have received is in the same format as required. In that case, the right tools are important to make the conversion.
By keeping the same in mind, we have presented this read for you. Here we discuss GIF to JPG converting tools or vice-versa. These tools will help you to get the task done as required, and you will not face any sort of problem at all. To know all the details keep reading till the last!
In this article
01 [How to Create GIF Animation from a Stack of JPGs](#Part 1)
02 [5 Ways to Convert GIF to Jpg [Online & Desktop]](#Part 2)
03 [5 Ways to Convert Jpg to GIF [Online & Desktop]](#Part 3)
Part 1 How to Create GIF Animation from a Stack of JPGs
Sometimes it happens that we have some pictures from our favorite even or so, and we are looking forward to combining all of them in one file. Undoubtedly, this conversion is easy but only when you are aware of the right steps. Until and unless you have no clue about the steps, the JPG to GIF conversion seems to be impossible. Let’s have a look at the steps you need to follow for it:
Step 1: Firstly, “choose the photos”. Until and unless you do not have the selected photos, you cannot initiate the conversion process.
Step 2: Choose the right tool. A tool is important to choose because, without it, you cannot be a part of the process. In this case, we are discussing ADOBE Photoshop.
Step 3: Upload all the photos that you have selected and move them to the timeline panel by clicking on the Windows option. Here you need to select “Create Video Timeline.”


Step 4: Do the editing as needed. You can simply add layers to the frame or change the basics of the particular image by clicking on it.

Step 5: Set up the loop timing and then click on “Save as GIF”


Part 2 Ways to Convert GIF to Jpg [Online & Desktop]
Well, in this section, we are discussing the best tools that cater to your needs of converting GIF to JPG easily. These tools are available in the form of extensions and also on desktops. It is on the user which format they want to consider. The tools to know are as follows:-
01Convertio
Convertio is a free online tool that converts GIF to JPG. It is easy to use, just upload the GIF and then download the converted JPG file. This tool is useful for those who want to share their animated GIFs on social media sites such as Facebook or Twitter that don’t accept animated GIFs. Furthermore, it is a perfect tool for marketers who want to use GIFs in their content, but they need the images to be in JPG format. However, it works like any other online converter, you upload your GIF, and it will generate an image of the same size as the original one.

02CloudConvert
CloudConvert is a cloud-based online conversion tool that converts files from one format to another. The service can convert GIFs to JPGs, PNGs, and other formats. Users are happy because CloudConvert is a reliable and easy-to-use tool that can help you convert files from one format to another. It has a simple interface with drag-and-drop features. It also offers an efficient way to convert large batches of files at once, without the need for uploading them on your device or using any additional software.

03FileZigZag
FileZigZag is an easy to use web app that converts GIFs to JPGs with just a few clicks. In the toolbar, you can upload the GIF of your choice and then convert it into one of three different resolutions: HD, Medium, or Low. The higher resolution will produce better quality but will take up more space on your hard drive. It is a free, open-source tool that can be used on both Windows and Mac computers.

04Aconvert
Aconvert is a tool that converts GIFs to JPGs. It’s a very simple and straightforward tool for converting GIFs to JPGs. It has two main features: Convert gif files to jpg files and Convert jpg files to gif files.
The first feature is self-explanatory: it will convert any gif file, even animated, into a jpg file. The second feature is also easy to use: you just have to drag and drop the desired jpg file onto the converter, and it will create a corresponding animated gif file of the same size as the original one.

05Ezgif
Ezgif is a free online tool that converts GIF to JPG. This tool was created by the team of developers at Ezgif in order to make converting GIFs as easy as possible. It’s a very simple and straightforward process, which makes it perfect for anyone who wants to convert GIFs but doesn’t want to spend time learning how it works. All you need to do is upload your GIF, choose the desired output format (JPG), and click convert.
It’s a free and easy to use tool that converts your animated GIFs into high-quality JPGs, PNGs, and WebP formats.

Part 3 5 Ways to Convert Jpg to GIF [Online & Desktop]
This section will help you to know about the best tools available to convert the JPG file into GIF. We all know it is not necessary that every time you have a GIF available suiting to the needs. In that case, these tools will help you. Well, the tools you can consider include-
01Filmora
Wondershare Filmora Video Editor is video editing software that helps users to create and share videos of their own. It provides an easy way to make videos from photos, videos, and music. Users can edit the video by adding text, filters, and other effects. This tool is a JPG to GIF converter as well that has been around for many years. It has evolved into a more sophisticated tool with time. This software has been used by professionals in many different fields such as marketing, design, photography, etc. Furthermore, it has a simple and intuitive interface which makes it easy to use.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02OnlineConverterFree
OnlineConverterFree is an online conversion tool that converts JPG images to GIF format. It is a free, easy-to-use, and powerful converter. Additionally, It can convert any of the following formats: JPEG, PNG, BMP, TIFF, and GIF.
It also has a preview function for checking the quality of the converted images before you download them. You just need to check that out so that you can analyze whether the same quality will suit your needs or not. Also, the conversion process is so fast that it can be used on large files without taking up too much time or space.

03MyGeodata Converter
MyGeodata Converter is a web-based tool that converts files from one format to another. It has the capability to convert between different formats like JPG, GIF, PNG, SVG, and more. The converter provides an easy way to convert JPG into the desired format. It also supports batch conversion of multiple files at the same time.
The interface of the tool is very simple, which means that even a layman will be able to use this tool.

04ConvertImage
ConvertImage is an online tool that converts images from one format to another. This tool is a JPG to GIF converter that can be used on the web. It has a drag and drop interface, which makes it easy to use for anyone who knows how to use a computer. Users can upload their photos from their computer or from any URL and then choose the desired output format.

05Pixillion image converter
Pixillion is a free online image converter that converts images between different formats.
It is one of the most popular converters available on the internet. It converts images between different formats and has a user-friendly interface. The Pixillion converter supports converting images from JPG to GIF, PNG, BMP, TIFF, and other formats. It also provides support for batch conversion of multiple files at once.

● Key Takeaways from This Episode →
● Converting GIF to JPG is a simple process.
● Filmora is an occupied tool for all conversions.
● Conversions are easy to do with the right set of tools.
We are a generation of people who are aware of all the tools that are catering to our needs. For all the procedures from basic to advance, now the tools are available helping us to deal with all such things.
Well, this read is for those who are in the editing field and always ready to try hands-on new animations. Every time it is not necessary that the file you have received is in the same format as required. In that case, the right tools are important to make the conversion.
By keeping the same in mind, we have presented this read for you. Here we discuss GIF to JPG converting tools or vice-versa. These tools will help you to get the task done as required, and you will not face any sort of problem at all. To know all the details keep reading till the last!
In this article
01 [How to Create GIF Animation from a Stack of JPGs](#Part 1)
02 [5 Ways to Convert GIF to Jpg [Online & Desktop]](#Part 2)
03 [5 Ways to Convert Jpg to GIF [Online & Desktop]](#Part 3)
Part 1 How to Create GIF Animation from a Stack of JPGs
Sometimes it happens that we have some pictures from our favorite even or so, and we are looking forward to combining all of them in one file. Undoubtedly, this conversion is easy but only when you are aware of the right steps. Until and unless you have no clue about the steps, the JPG to GIF conversion seems to be impossible. Let’s have a look at the steps you need to follow for it:
Step 1: Firstly, “choose the photos”. Until and unless you do not have the selected photos, you cannot initiate the conversion process.
Step 2: Choose the right tool. A tool is important to choose because, without it, you cannot be a part of the process. In this case, we are discussing ADOBE Photoshop.
Step 3: Upload all the photos that you have selected and move them to the timeline panel by clicking on the Windows option. Here you need to select “Create Video Timeline.”


Step 4: Do the editing as needed. You can simply add layers to the frame or change the basics of the particular image by clicking on it.

Step 5: Set up the loop timing and then click on “Save as GIF”


Part 2 Ways to Convert GIF to Jpg [Online & Desktop]
Well, in this section, we are discussing the best tools that cater to your needs of converting GIF to JPG easily. These tools are available in the form of extensions and also on desktops. It is on the user which format they want to consider. The tools to know are as follows:-
01Convertio
Convertio is a free online tool that converts GIF to JPG. It is easy to use, just upload the GIF and then download the converted JPG file. This tool is useful for those who want to share their animated GIFs on social media sites such as Facebook or Twitter that don’t accept animated GIFs. Furthermore, it is a perfect tool for marketers who want to use GIFs in their content, but they need the images to be in JPG format. However, it works like any other online converter, you upload your GIF, and it will generate an image of the same size as the original one.

02CloudConvert
CloudConvert is a cloud-based online conversion tool that converts files from one format to another. The service can convert GIFs to JPGs, PNGs, and other formats. Users are happy because CloudConvert is a reliable and easy-to-use tool that can help you convert files from one format to another. It has a simple interface with drag-and-drop features. It also offers an efficient way to convert large batches of files at once, without the need for uploading them on your device or using any additional software.

03FileZigZag
FileZigZag is an easy to use web app that converts GIFs to JPGs with just a few clicks. In the toolbar, you can upload the GIF of your choice and then convert it into one of three different resolutions: HD, Medium, or Low. The higher resolution will produce better quality but will take up more space on your hard drive. It is a free, open-source tool that can be used on both Windows and Mac computers.

04Aconvert
Aconvert is a tool that converts GIFs to JPGs. It’s a very simple and straightforward tool for converting GIFs to JPGs. It has two main features: Convert gif files to jpg files and Convert jpg files to gif files.
The first feature is self-explanatory: it will convert any gif file, even animated, into a jpg file. The second feature is also easy to use: you just have to drag and drop the desired jpg file onto the converter, and it will create a corresponding animated gif file of the same size as the original one.

05Ezgif
Ezgif is a free online tool that converts GIF to JPG. This tool was created by the team of developers at Ezgif in order to make converting GIFs as easy as possible. It’s a very simple and straightforward process, which makes it perfect for anyone who wants to convert GIFs but doesn’t want to spend time learning how it works. All you need to do is upload your GIF, choose the desired output format (JPG), and click convert.
It’s a free and easy to use tool that converts your animated GIFs into high-quality JPGs, PNGs, and WebP formats.

Part 3 5 Ways to Convert Jpg to GIF [Online & Desktop]
This section will help you to know about the best tools available to convert the JPG file into GIF. We all know it is not necessary that every time you have a GIF available suiting to the needs. In that case, these tools will help you. Well, the tools you can consider include-
01Filmora
Wondershare Filmora Video Editor is video editing software that helps users to create and share videos of their own. It provides an easy way to make videos from photos, videos, and music. Users can edit the video by adding text, filters, and other effects. This tool is a JPG to GIF converter as well that has been around for many years. It has evolved into a more sophisticated tool with time. This software has been used by professionals in many different fields such as marketing, design, photography, etc. Furthermore, it has a simple and intuitive interface which makes it easy to use.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
02OnlineConverterFree
OnlineConverterFree is an online conversion tool that converts JPG images to GIF format. It is a free, easy-to-use, and powerful converter. Additionally, It can convert any of the following formats: JPEG, PNG, BMP, TIFF, and GIF.
It also has a preview function for checking the quality of the converted images before you download them. You just need to check that out so that you can analyze whether the same quality will suit your needs or not. Also, the conversion process is so fast that it can be used on large files without taking up too much time or space.

03MyGeodata Converter
MyGeodata Converter is a web-based tool that converts files from one format to another. It has the capability to convert between different formats like JPG, GIF, PNG, SVG, and more. The converter provides an easy way to convert JPG into the desired format. It also supports batch conversion of multiple files at the same time.
The interface of the tool is very simple, which means that even a layman will be able to use this tool.

04ConvertImage
ConvertImage is an online tool that converts images from one format to another. This tool is a JPG to GIF converter that can be used on the web. It has a drag and drop interface, which makes it easy to use for anyone who knows how to use a computer. Users can upload their photos from their computer or from any URL and then choose the desired output format.

05Pixillion image converter
Pixillion is a free online image converter that converts images between different formats.
It is one of the most popular converters available on the internet. It converts images between different formats and has a user-friendly interface. The Pixillion converter supports converting images from JPG to GIF, PNG, BMP, TIFF, and other formats. It also provides support for batch conversion of multiple files at once.

● Key Takeaways from This Episode →
● Converting GIF to JPG is a simple process.
● Filmora is an occupied tool for all conversions.
● Conversions are easy to do with the right set of tools.
Methods on How to Speed Up Video on Splice
Controlling the speed of the video enables viewers to engage with the content much more actively. There are instances when you may have a lengthy video scene or audio segment that includes little-to-no essential information, and you wish to speed it up. The whole video or audio file can be sped up or slowed down, or only specific sections can. It is simple to perform with a splice speed up video. As a result, the project size and duration are reduced, and viewers are given clearer instructions on how to speed up the video on Splice.

This article will emphasize how to speed up videos on Splice, covering the procedures and alternatives that will assist you in producing splice speed up videos.
Part I. Beginner’s Guide to Splice
Free video editing software for iPhone and iPad is called Splice. Users may edit HD photos and videos with this simple-to-use tool to create a polished film perfect for sharing online. Transitions, cuts, borders, audio effects, background music, and voiceover are just a few of the many capabilities offered by the program. Videos are a great method to grab a potential client’s interest when using online marketing strategies. Splice makes it simple to combine images and videos from your iPhone to create a professional-looking video that will impress your viewers.
Splice has many fantastic tools that make editing videos simple. It offers several choices that video producers would find useful. The essential features are as follows.
- Add Music
You have two options: choose a song from a streaming provider, or record your voiceovers. Additionally, the Splice app offers a huge selection of music from its catalog.
- Edit Videos
Other fundamental editing features include the ability to merge, change the speed, and trim.
- Add Text
Text can be added to your video to further illustrate a certain event.
- Add an Image or Video Overlay
By including picture overlays, you may get more creative.
- Apply Cutting-edge Effects
You may edit, chop, or even merge your films using Splice. Similarly, you may add titles, change the tempo, and even highlight particular moments by slowing down your videos. You can also add effects for even more attractive looks.
- Upload your Video to Social Media
This function is quite helpful for showcasing your writing abilities to friends and possible clients.
![]()
Note: For a thorough review of the Splice video editing app, visit this full review passage.
Part II. How to Change Video Speed Using Splice App
Users can generate eye-catching videos for usage and export with Splice’s various effects and tools.
Here are the steps on how to speed up the video on Splice.
Step1 Tap the video you want to modify the pace of in the timeline, and it turns blue.

Step2 From the editing toolbar, choose Speed. Utilize the slider beneath the timeline to change the speed.

Best Alternative to Splice Video Editor For Changing Speed Of Videos
Splice was distinctive during this time. It has significantly reduced peoples’ travel costs compared to desktop video editing software because you never have to take a heavy laptop with you. Splice is different from a desktop editing program. If you purchase a desktop app, you’ll have access to more sophisticated tools and the capacity to store your data. Splice will only work for you if you want to make lengthy movies with loads of intricate effects.
However, you can use alternative editing programs instead of utilizing them on your computer. The Filmora video editor is a unique example with sufficient effects and plugins. Filmora’s user-friendly interface allows you to swiftly edit whatever video to a professional standard. Use its extensive resource packs to make your video a specific result.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Ultimate Guide to Customize Video Speed in Filmora
Method 1. Click the “Fast” or “Slow” Options to Change the Speed Automatically
Upon clicking your video clip, a tab will display several options to modify the speed of your video. You can choose from slow to fast options. Click each option to choose from the specific speed you want

Method 2. Change the Speed Uniformly with “Uniform Speed”
If you wish to change the uniform speed of your video clip, double-clip the video to access the Speed Panel. Adjust the speed slider based on your speed uniform preference.

Method 3. Use Speed Ramping In Filmora for Better Video Results
Speed ramping is evident as the action switches between slow, regular speed, and fast motion in innumerable action films and sports videos. When you progressively increase the pace of a video clip, this is called speed ramping. You have the option of changing pace swiftly or consistently in Filmora. It can vary the pace of the audio or video clips. Use the Speed Ramping feature in Filmora.
Double-click the media you want to speed up - choose Speed > Speed Ramping. Alternatively, right-click on the media and choose Speed Ramping. Another option is clicking the Speed icon > Speed Ramping in the toolbar.
The Speed Ramping tab will let you customize the speed line. Also, it provides you with 6 different templates you can use to enhance action footage. The templates are Bullet Time, Montage, Jumper, Hero Moment, Flash in, and Flash out. In case none of the templates appeal to you, you can create your own preset and save it.
The best thing about this feature is Filmora allows you to maintain the original audio pitch. Thus, it would not sound strange after speed-ramping the media.

Here’s how you can use the customization mode on the Speed Ramping panel.
- Click Customize.
- Place the playhead on the part of the video clip which you want to speed up or slow down.
- Click Add to add a speed keyframe in that spot. Filmora will mark Speed Ramping on the media.
- Drag the white dot in the adjustment panel to change the video speed. Drag it upwards to accelerate the video speed or downwards to decelerate it.

Splice Video Editor FAQs
1. Why can’t I upload projects when using Splice?
Relinking your Splice folder could help if you experience problems downloading or uploading projects. The cache folder in your Splice app can also be cleared to resolve most download problems. Splice may require more space than is available before exporting the movie, relying on your export preferences. Any stored files that are kept may also use space. For instance, the app may require up to 2 GB of storage space if your finished film is 1 GB.
If you’re experiencing trouble downloading samples from the website, check that your Splice account is logged in on both the website and the desktop client. If you’re not logged onto the same profile on both the website and the app, samples/packs you’ve purchased online won’t appear.
2. How to remove watermarks on my video saved from Splice?
- Android
You can choose between utilizing the Splice app and learning how to speed up video on the splice app or an online watermark removal tool to remove a watermark from Splice. Launch the application and choose the video you wish to modify. To erase any watermarks from your movie, click the three dots in the right corner of your screen and select “Watermarks.” Following that, you must submit your video to the software and adhere to the watermark removal instructions. Following that, you must submit your video to the software and adhere to the watermark removal instructions.
- iPhone
You must confirm that Splice is already loaded on your iPhone and is the most recent version. Open the program after installation, browse the project with the watermark and learn how to speed up video on iPhone with Splice. After selecting the watermark with a tap, click “Edit” from the menu in the screen’s top right-hand corner. You’ll now see a new tab labeled “Effects” immediately below the “Audio” tab; tap on it, and scroll down until you find the “Watermark” slider. To remove the watermark, slide it the entire way to the left. Your project is now free of the watermark.
Bottom Line
Most people need help to produce high-quality videos on their devices. Most often, they’ll need to transfer them to their computers for extensive editing and polishing. That’s no longer the case, particularly with the emergence of mobile editing programs like the Splice app. You can quickly and effortlessly produce high-quality video material with a few clicks.
Part II. How to Change Video Speed Using Splice App
Users can generate eye-catching videos for usage and export with Splice’s various effects and tools.
Here are the steps on how to speed up the video on Splice.
Step1 Tap the video you want to modify the pace of in the timeline, and it turns blue.

Step2 From the editing toolbar, choose Speed. Utilize the slider beneath the timeline to change the speed.

Best Alternative to Splice Video Editor For Changing Speed Of Videos
Splice was distinctive during this time. It has significantly reduced peoples’ travel costs compared to desktop video editing software because you never have to take a heavy laptop with you. Splice is different from a desktop editing program. If you purchase a desktop app, you’ll have access to more sophisticated tools and the capacity to store your data. Splice will only work for you if you want to make lengthy movies with loads of intricate effects.
However, you can use alternative editing programs instead of utilizing them on your computer. The Filmora video editor is a unique example with sufficient effects and plugins. Filmora’s user-friendly interface allows you to swiftly edit whatever video to a professional standard. Use its extensive resource packs to make your video a specific result.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Ultimate Guide to Customize Video Speed in Filmora
Method 1. Click the “Fast” or “Slow” Options to Change the Speed Automatically
Upon clicking your video clip, a tab will display several options to modify the speed of your video. You can choose from slow to fast options. Click each option to choose from the specific speed you want

Method 2. Change the Speed Uniformly with “Uniform Speed”
If you wish to change the uniform speed of your video clip, double-clip the video to access the Speed Panel. Adjust the speed slider based on your speed uniform preference.

Method 3. Use Speed Ramping In Filmora for Better Video Results
Speed ramping is evident as the action switches between slow, regular speed, and fast motion in innumerable action films and sports videos. When you progressively increase the pace of a video clip, this is called speed ramping. You have the option of changing pace swiftly or consistently in Filmora. It can vary the pace of the audio or video clips. Use the Speed Ramping feature in Filmora.
Double-click the media you want to speed up - choose Speed > Speed Ramping. Alternatively, right-click on the media and choose Speed Ramping. Another option is clicking the Speed icon > Speed Ramping in the toolbar.
The Speed Ramping tab will let you customize the speed line. Also, it provides you with 6 different templates you can use to enhance action footage. The templates are Bullet Time, Montage, Jumper, Hero Moment, Flash in, and Flash out. In case none of the templates appeal to you, you can create your own preset and save it.
The best thing about this feature is Filmora allows you to maintain the original audio pitch. Thus, it would not sound strange after speed-ramping the media.

Here’s how you can use the customization mode on the Speed Ramping panel.
- Click Customize.
- Place the playhead on the part of the video clip which you want to speed up or slow down.
- Click Add to add a speed keyframe in that spot. Filmora will mark Speed Ramping on the media.
- Drag the white dot in the adjustment panel to change the video speed. Drag it upwards to accelerate the video speed or downwards to decelerate it.

Splice Video Editor FAQs
1. Why can’t I upload projects when using Splice?
Relinking your Splice folder could help if you experience problems downloading or uploading projects. The cache folder in your Splice app can also be cleared to resolve most download problems. Splice may require more space than is available before exporting the movie, relying on your export preferences. Any stored files that are kept may also use space. For instance, the app may require up to 2 GB of storage space if your finished film is 1 GB.
If you’re experiencing trouble downloading samples from the website, check that your Splice account is logged in on both the website and the desktop client. If you’re not logged onto the same profile on both the website and the app, samples/packs you’ve purchased online won’t appear.
2. How to remove watermarks on my video saved from Splice?
- Android
You can choose between utilizing the Splice app and learning how to speed up video on the splice app or an online watermark removal tool to remove a watermark from Splice. Launch the application and choose the video you wish to modify. To erase any watermarks from your movie, click the three dots in the right corner of your screen and select “Watermarks.” Following that, you must submit your video to the software and adhere to the watermark removal instructions. Following that, you must submit your video to the software and adhere to the watermark removal instructions.
- iPhone
You must confirm that Splice is already loaded on your iPhone and is the most recent version. Open the program after installation, browse the project with the watermark and learn how to speed up video on iPhone with Splice. After selecting the watermark with a tap, click “Edit” from the menu in the screen’s top right-hand corner. You’ll now see a new tab labeled “Effects” immediately below the “Audio” tab; tap on it, and scroll down until you find the “Watermark” slider. To remove the watermark, slide it the entire way to the left. Your project is now free of the watermark.
Bottom Line
Most people need help to produce high-quality videos on their devices. Most often, they’ll need to transfer them to their computers for extensive editing and polishing. That’s no longer the case, particularly with the emergence of mobile editing programs like the Splice app. You can quickly and effortlessly produce high-quality video material with a few clicks.
Also read:
- New Blender Is a 3D Animation Software that Can Be Used to Create Stunning 3D Models and Videos for 2024
- New In 2024, How to Create Cooking Video Intro and End Screen for YouTube Channel?
- Updated This Article Will Show You the Steps to Make Coin Magic in Videos with Filmora for 2024
- New 2024 Approved What Are The Stages Of Film Production - 2023
- 2024 Approved 20 Best LUTs for Music Videos
- 2024 Approved 2 Effective Ways to Easily Convert VTT to SRT
- Do You Know that You Can Apply Different LUTs and Create Your Own? There Are Many LUT Online and Offline Generators that You Can Use to Create Your LUT for 2024
- Updated In 2024, How to Become a Youtuber?
- Updated What Is the Top Filmora Slideshow Templates? Experts Choice for 2024
- Updated Guide to Synchronizing Your Audio And Videos Properly for 2024
- Updated 8 Apps to Custom Your GIF Stickers
- Updated Want to Add Life to Your Customary Business Presentations and Videos on a MacOs Device with Expressive Emojis? Dive in to Have an Insight Into the Credibility of Using Emojis on a Mac
- 2024 Approved You Have to Get It Right when It Comes to Cinematic Grading. We Highlight the Most Common Mistakes to Avoid While Focusing on Various Tips to Apply in the Process
- New This Article Will Show You the Steps to Make Coin Magic in Videos with Filmora
- Updated Do You Want to Know Which Are the Best Wondershare Filmora LUTs to Use? There Are Many LUTs that You Can Download, Each with a Different Tone and Style for 2024
- A Review of Efectum App Making Slow Motion Video
- Updated Are You Convincingly Fascinated by the Whole Idea of Augmented Reality and Want to Level up Your Marketing Skills with an AR Integration? Rest Assured, Youve Found the Right Place
- A Guide to Speed up a Video on Splice for 2024
- Updated 4 Ways to Loop a Video on Vimeo
- Video Course and Online Learning Are Very Popular Nowadays. Here We Are Going to Recommend some of the Best Video Websites for Teachers to Use for 2024
- In 2024, Want to Make an Epic CSGO Montage? You Are in the Right Place. This In-Depth Guide Will Explain How You Can Make an Attention-Grabbing Gaming Montage
- New In 2024, While Emojis Have High End Credibility Towards Different Media Utilities, People Also Ask About Ways and Methods to Add Emoji to iPhone. Be Here to Get the Easiest Solutions to the Query
- New In 2024, This Article Is Regarding the Guidance About the Split of the Audio From the Video in Premiere Pro. And Also, the Discussion of the Wondershare Fllmora as the Replacement and How to Perform a Similar Task in It
- Updated How to Make First Impression Review Video
- 2024 Approved 5 Methods to Make a Fake Facetime Call Video
- Updated Top 10 AI Subtitle Translators for Content Creators for 2024
- Home Button Not Working on Realme C51? Here Are Real Fixes | Dr.fone
- Disable screen lock on OnePlus Open
- In 2024, Mastering Lock Screen Settings How to Enable and Disable on Nubia Z50 Ultra
- In 2024, How to Unlock a Network Locked Xiaomi Redmi K70 Phone?
- How To Restore Missing Messages Files from Xiaomi
- Top 15 Augmented Reality Games Like Pokémon GO To Play On Tecno Phantom V Fold | Dr.fone
- How to Change your Apple iPhone 15 Plus Location on Twitter | Dr.fone
- 4 Feasible Ways to Fake Location on Facebook For your Apple iPhone 8 Plus | Dr.fone
- In 2024, Tutorial to Change OnePlus Nord N30 5G IMEI without Root A Comprehensive Guide
- Fixing Persistent Pandora Crashes on Lava Blaze 2 | Dr.fone
- Complete Guide to Hard Reset Your Vivo V29e | Dr.fone
- Top 5 AI Voice Generators Online (Supports All Browsers) for 2024
- In 2024, Full Guide to Unlock Your Vivo Y27 4G
- How to unlock Samsung Galaxy A05s
- Title: New 2024 Approved Ideas That Will Help You Out in Making Transparent Image
- Author: Morgan
- Created at : 2024-04-24 01:03:10
- Updated at : 2024-04-25 01:03:10
- Link: https://ai-video-editing.techidaily.com/new-2024-approved-ideas-that-will-help-you-out-in-making-transparent-image/
- License: This work is licensed under CC BY-NC-SA 4.0.























