:max_bytes(150000):strip_icc():format(webp)/zenbook-17-fold-oled-72de5601b7334834a2962b7a8c7b4e9b-16fb2ba97f414911a71ffd37c82c541e.png)
New Are You Aware that You Can Create Your Own Lower Thirds for Video? Read This Article for a Tutorial on How to Customize One for 2024

Are You Aware that You Can Create Your Own Lower Thirds for Video? Read This Article for a Tutorial on How to Customize One
As a video creator, there are times when you need to use Lower Thirds. Although many lower-third presets are available, making unique and personalized ones can ensure your video stands out.
So, to empower your inner video creator, this article will show you how to make your own Lower Thirds in Filmora.
Part 1: What is Lower Third
A Lower Third is a mix of motion graphic design and texts that are placed in the lower area of the screen. It provides additional information, such as a person’s name or other relevant information, without distracting the audience from the main content.
Lower Thirds can be used in various settings, such as news broadcasts or interviews, to help provide viewers with additional context.
Part 2: How to Make Your Own Lower Thirds in Filmora
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
(1) A simple line and texts

Step1 Create a simple line
Go to the Media library > Sample Media folder > choose a color sample. For this tutorial, we will select the white color. Then, drag and drop this sample color onto the upper video track.

Double-click the white sample clip to open the settings and scale it to 30%. Then, reposition the white bar to your desired place.

Step2 Mask the white sample
Since we want to create a thin horizontal shape, you need to make some adjustments to the white sample by using an image mask. So, go to the Effect window > Utility > Image Mask. Then, drag and drop the “Image Mask” onto the white color sample.

After that, double-click the white sample on the timeline and find the Image Mask setting. Choose the shape that works best for your needs. For this tutorial, we are going to use this one. Then, adjust the X and Y-axis scale numbers until it becomes a thin white line. Click OK.

Step3 Add a text for your lower thirds
Go to Titles > Plain Text > Basic 6 and drop it onto the second video track above the white line clip. Don’t worry about the exact position yet. We can adjust it later.

Double-click on the text clip to open the settings, then type some text there and adjust the size and font.

Step4 Add animation to the text
Click Advanced > Animation > Up Down 1 animation. Adjust the animation length by dragging the two brackets on the timeline on the right side. Click Ok.

Step5 Add keyframes to the white line clip when entering
Double-click on the white line clip on the timeline to show the animation keyframe setting window. Then, playback the animation of the text, find a position before the text animation starts and move the play head there. Make sure it is close enough to when the texts show up so the white line enters the keyframe right before the text enters.

Click to add a keyframe, double-check to make sure it is the final position you want, and the opacity should be 100 at this point.
After that, move the play head to the left for a few frames and click add again. To make sure the white line is out of the frame before entering, you need to change the Y-axis number. Change the opacity to 0 as the white line starts in transparent color.

These two keyframes will create an effect of the line entering the frame while turning from transparent to white. Playback the animation and adjust the keyframes marks by dragging them to the left or right until you feel the timing looks good.
Step6 Add keyframes to the white line clip when exiting
Playback again to find where the texts disappear, then move the play head to a position after it. Also, make sure it’s close enough to where the texts disappear so you can ensure the white line exits right after the texts disappear. Then, add the keyframe.

You don’t need to change the setting this time because this keyframe is used to keep the position and opacity unchanged.
Instead, move the play head again to the right for a few frames and add another keyframe. Move the texts out of the frame by changing the y-axis number, then change the opacity to 0. This keyframe is used to create the white line animation exiting the frame and turning back to transparent in the meantime.

Playback the video and see how it looks.
(2) A name card with a solid background

Sometimes you might want to create a name card with a solid background like the sample above. To create it, we can use the same method. Here’s how to do it:
Step1 Make the lower third background
Select the white color sample from the sample color folder and drop it onto the upper video track of the video.

Change the scale to 30%, then reposition the white sample to your desired place. Click OK.

Step2 Create an image mask for the lower third background
Drag and drop the Image Mask onto the white sample clip on the timeline.

Double-click on the white sample clip to activate the video setting window and find the Image Mask settings. Then, choose the mask shape you need. You can also adjust its size by changing the X or Y-axis.

Step3 Add some text
Once the background card is in place, go to Titles > Plain Text > ‘Basic 6’ and drop it onto the third video track.

Now, type in the texts as needed. Reposition and scale the texts to make sure they are on top of the background shape.

Step4 Add animation to the text
Click Advanced > Animation > Push. Then, adjust the animation length accordingly. Click Ok.

Double-click on the background clip to show the animation tab setting. Then, playback the text animation and find a position earlier than the start and add a keyframe.

Similar to the tutorial before, move the play head again a few frames earlier to the left and add another keyframe. If you want to have the name card flying in from the left while expanding, you can change the X-axis and scale of the background card to 0. Change the opacity to 0 to create a color change from transparent to white.

To let the background card exit the frame, add two more keyframes to the background card. Add a keyframe with no changes to settings. Move the play head to the right for a few frames and add another keyframe.

If you want the name card to exit to the bottom, change the Y-axis number until it exits. Change the scale and opacity to 0. Then, playback and adjust the keyframes.
Finally, you can add a Subscribe button from the new default Filmora element pack “Social Media.”

Wrapping up
These are two ways you can create your own Lower Thirds in FIlmora. You can also change the keyframe settings to customize your lower thirds even more. Now, it’s time to try it yourself, and let us know what you think!
Free Download For macOS 10.14 or later
(1) A simple line and texts

Step1 Create a simple line
Go to the Media library > Sample Media folder > choose a color sample. For this tutorial, we will select the white color. Then, drag and drop this sample color onto the upper video track.

Double-click the white sample clip to open the settings and scale it to 30%. Then, reposition the white bar to your desired place.

Step2 Mask the white sample
Since we want to create a thin horizontal shape, you need to make some adjustments to the white sample by using an image mask. So, go to the Effect window > Utility > Image Mask. Then, drag and drop the “Image Mask” onto the white color sample.

After that, double-click the white sample on the timeline and find the Image Mask setting. Choose the shape that works best for your needs. For this tutorial, we are going to use this one. Then, adjust the X and Y-axis scale numbers until it becomes a thin white line. Click OK.

Step3 Add a text for your lower thirds
Go to Titles > Plain Text > Basic 6 and drop it onto the second video track above the white line clip. Don’t worry about the exact position yet. We can adjust it later.

Double-click on the text clip to open the settings, then type some text there and adjust the size and font.

Step4 Add animation to the text
Click Advanced > Animation > Up Down 1 animation. Adjust the animation length by dragging the two brackets on the timeline on the right side. Click Ok.

Step5 Add keyframes to the white line clip when entering
Double-click on the white line clip on the timeline to show the animation keyframe setting window. Then, playback the animation of the text, find a position before the text animation starts and move the play head there. Make sure it is close enough to when the texts show up so the white line enters the keyframe right before the text enters.

Click to add a keyframe, double-check to make sure it is the final position you want, and the opacity should be 100 at this point.
After that, move the play head to the left for a few frames and click add again. To make sure the white line is out of the frame before entering, you need to change the Y-axis number. Change the opacity to 0 as the white line starts in transparent color.

These two keyframes will create an effect of the line entering the frame while turning from transparent to white. Playback the animation and adjust the keyframes marks by dragging them to the left or right until you feel the timing looks good.
Step6 Add keyframes to the white line clip when exiting
Playback again to find where the texts disappear, then move the play head to a position after it. Also, make sure it’s close enough to where the texts disappear so you can ensure the white line exits right after the texts disappear. Then, add the keyframe.

You don’t need to change the setting this time because this keyframe is used to keep the position and opacity unchanged.
Instead, move the play head again to the right for a few frames and add another keyframe. Move the texts out of the frame by changing the y-axis number, then change the opacity to 0. This keyframe is used to create the white line animation exiting the frame and turning back to transparent in the meantime.

Playback the video and see how it looks.
(2) A name card with a solid background

Sometimes you might want to create a name card with a solid background like the sample above. To create it, we can use the same method. Here’s how to do it:
Step1 Make the lower third background
Select the white color sample from the sample color folder and drop it onto the upper video track of the video.

Change the scale to 30%, then reposition the white sample to your desired place. Click OK.

Step2 Create an image mask for the lower third background
Drag and drop the Image Mask onto the white sample clip on the timeline.

Double-click on the white sample clip to activate the video setting window and find the Image Mask settings. Then, choose the mask shape you need. You can also adjust its size by changing the X or Y-axis.

Step3 Add some text
Once the background card is in place, go to Titles > Plain Text > ‘Basic 6’ and drop it onto the third video track.

Now, type in the texts as needed. Reposition and scale the texts to make sure they are on top of the background shape.

Step4 Add animation to the text
Click Advanced > Animation > Push. Then, adjust the animation length accordingly. Click Ok.

Double-click on the background clip to show the animation tab setting. Then, playback the text animation and find a position earlier than the start and add a keyframe.

Similar to the tutorial before, move the play head again a few frames earlier to the left and add another keyframe. If you want to have the name card flying in from the left while expanding, you can change the X-axis and scale of the background card to 0. Change the opacity to 0 to create a color change from transparent to white.

To let the background card exit the frame, add two more keyframes to the background card. Add a keyframe with no changes to settings. Move the play head to the right for a few frames and add another keyframe.

If you want the name card to exit to the bottom, change the Y-axis number until it exits. Change the scale and opacity to 0. Then, playback and adjust the keyframes.
Finally, you can add a Subscribe button from the new default Filmora element pack “Social Media.”

Wrapping up
These are two ways you can create your own Lower Thirds in FIlmora. You can also change the keyframe settings to customize your lower thirds even more. Now, it’s time to try it yourself, and let us know what you think!
How to Use Color Grading in Final Cut Pro
Have you ever questioned the purpose of those odd video scopes or how to build super grades from the start in Final Cut Pro? In contrast to editing talents, color grading is a technical and difficult ability that takes practice.
In order to help, we decided to compile a thorough beginner’s article to color grading in Final Cut Pro.
With that said, let’s begin!
1. Discover how you color grade in Final Cut Pro
Color grading may be a tedious and time-consuming operation, therefore it’s a skill set that calls for a lot of patience. Some editors won’t conduct any color grading or correction beyond the bare minimum. But even mundane-looking film may look remarkable if you know how to give it a dramatic touch.
A more cinematic grade requires a number of procedures, and there is no one method that works for all situations. We’ll therefore walk you through the process of creating a cinematic color grade in Final Cut Pro, but depending on your material, you might need to add or omit some phases.
Step1Filming
Since the raw video is essential for producing a cinematic image, an outstanding grade begins with the camera.
Use the greatest quality settings your camera offers while recording your video; the more information in your picture, the more you can manipulate it during grading.
While it may seem preferable to shoot with as much color as you can, using a duller color profile is very necessary. Your camera will have color settings, and although the washed-out, drab appearance may not inspire confidence in you, it will offer you a lot more editing possibility.
Step2Create a color profile
After importing your film, you may be concerned about the general dull look of your recordings. The reason for that is because you have not yet matched the color profile of your sequence to the one of your camera. To start on this process, it goes as follows.
- Drag your clip onto your timeline and make sure it is selected. Click on the Inspector icon.
- Then click on the Information tab of the clip.
- Navigate all the way down through the options to find the Color LUT option.
- Then choose the Color profile that matches your clip based on the camera it is filmed with.
- You’re done!
Step3Checking the scopes
The Scopes in Final Cut Pro are panels that display the color information of your shots. They are quite complicated and can be difficult to comprehend if you did not use them ever before. You can activate Video Scopes by clicking View > Show in Viewer > Video Scopes from the View menu. The three components of grading are the highlights, mid-tones, and shadows. Your highlights are shown at the top and your shadows are at the bottom in all grading tools and scopes.
2. Include Color Wheels
Now that your setup is complete, you can begin grading your footage. Grading is done in multiple layers stacked on top of each other. It may take multiple levels to create the desired look. Follow the instructions below to modify your settings to match your clip if you want to give your footage a cinematic look.
You may access a wider range of color manipulation tools with the built-in color wheels, exposure adjustments, including isolation of color selection, RGB modifications across tone ranges, and simple masking.
3. Color board
A vertical color spectrum is shown on the Color Board, and it is intersected by a horizontal line that features four nodes. These are the ranges of the footage that are designated as the Highlights, Midtones, and Shadows, respectively.
Adjusting a node to a new color space has an immediate and noticeable impact on the corresponding section of the image. If you move above the horizontal line, it will increase, and if you go below the line, it will decrease.
You also have control over the Saturation and Exposure settings. These are wonderful to have if you want to increase the contrast in your photographs and make particular colors more vivid or muted.
4. Masks
Using the Shape Masks feature, each of these individual effects can be perfect for particular regions of your footage. In addition, by utilizing a Color Mask, you can alter the appearance of a specific color. It is possible to apply multiple iterations of each color adjustment to a clip and find it listed under the Effect heading.
The order can be changed by dragging and dropping, and either method can be disabled or enabled. Utilizing keyframes allows for the effects of color grading to be specifically timed as well. Last but not least, keep in mind that the quality and color sample depth of the clips determine how much of an overall adjustment you are capable of making to a color.
5. Color Curves
If you are experienced with more advanced picture editing software, such as Adobe Photoshop, you will benefit greatly from using color curves. Adjustments can be made independently to both the Luma (the brightest areas) and the primary composite colors (red, blue, and green).
6. Match Colors
Match Color is an additional choice that may be made from the improvement’s menu. This function will try to replicate the visual style of one video clip in another. First, choose the clip whose color you want to change, click on that clip that has the desired appearance, and last, choose Match Color.
You will still be able to utilize these settings as shortcuts even after you have gained more experience with manual grading and are comfortable making finer adjustments manually. It is important to keep in mind that while using Final Cut Pro X for color grading, effects can be layered on top of one another.
It’s not likely that a single tool or adjustment will solve an issue or produce the desired result; rather, it’s more likely that a number of different impacts will be required. In the same way that different visual effects in Final Cut Pro X may be toggled on and off, any layers that you add to a clip can have their visibility controlled from the Inspector window.
Conclusion
In Final Cut Pro X, you may choose from a wide variety of grading plugins, ranging from more affordable solutions like FCPeffects to more expensive ones like Magic Bullet Looks, which are designed specifically for feature film-style grades.
Additionally, there is a variety of stand-alone applications for color grading, such as DaVinci Resolve and FilmConvert. You might be comfortable with their gear, but you should also know that their professional-grade color package includes some rather complex editing options.
Beginning to experiment with all of Final Cut Pro X’s functions and determining which ones are most useful to you is the best method to gain an understanding of the program’s color grading capabilities. If you don’t currently have a project that requires your attention, you can download stock footage and experiment with it.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Free Download For macOS 10.14 or later
Splitting Video Into Frames with the FFmpeg [Step by Step]
FFmpeg is the particular framework that is leading in the multimedia industry. It is a complete solution that runs on multiple platforms for converting, recording and streaming videos and audios. FFmpeg allows you to encode, decode, filter, mux, demux, and transcode much better than humans. FFmpeg runs, complies, and tests using the FATE infrastructure on different operating systems.
It includes Mac OS X, Linux, Windows, Solaris and BSDs. This framework works in a number of built-in environment configurations and architectures of the types of machinery from a technical point of view. It is the appropriate solution for the developers for their applications, and the end-users are similar. You can share the codes at the maximum level in the parts of the FFmpeg. Online support is available for your assistance.
In this article, you will learn about splitting the Video into the frames in FFmpeg and mentioning the easy option for doing the same task in a few seconds by Wondershare Filmora.
How can you split the video clips into frames by using FFmpeg?
There is 7 number of ways, or you can say 7 functions are available splitting the video clips in FFmpeg that are as follows:
- Splitting Video into frames
- Splitting Video by their sizes
- Dividing the videos into the parts with the same duration
- Split the videos by width and in the horizontal direction
To split the Video in FFmpeg, you need to use the correct command to fulfil all your tasks. It helps in extracting the particular frames from your Video. These are the files of the images that are making the whole Video. The working of this command is the following:
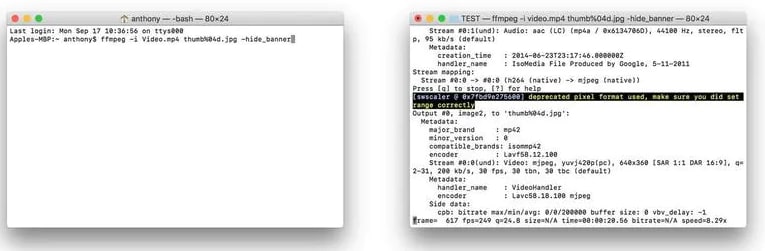
Step 1:
The first step is opening the terminal in Mac operating system. Enter the command below for navigating the folder of pictures and videos. Must change the directory whenever you are in the terminal. First, change the location wherever the video file is in your system. Remember that you run these commands in the same folder where the source of the videos is.
Cd ~/Videos and press enter.

Step 2:
This specific command is for splitting the videos into frames. It saves every image separately as the thumbnail file. FFmpeg -I video.mp4 thumb%04d.jpg -hide_banner
splitting is done into the frames. Go to your same folder and choose your image according to your requirement.
An easier way to split the video into the frames
As you see above, it is just 2 significant steps for splitting the Video into frames by FFmpeg. But what if you don’t remember the command or are not familiar with the technical background. Then you need to look for better options and even most straightforward than FFmpeg. There is just one answer to all these questions that is Filmora Video Editor . It is not only a powerful tool but also all the tools are right in front of the screen—no need to enter any command or change of the directory.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Features
- Trimming, rotating, resizing of the clips
- Easy to remove the noise in the background
- Simple to export and share the videos
- Splitting of the screens
- Correcting and matching of the colours
- Availability of controls for audio and Video
The best part is that the Video’s quality remains the same in this software. It is just a few clicks, and the extraction will be done. All the images are high resolution, so no worries about losing any frame quality and images saved in your media library. Follow the easy steps below to begin the extraction of the frames from the Video in Wondershare Filmora.
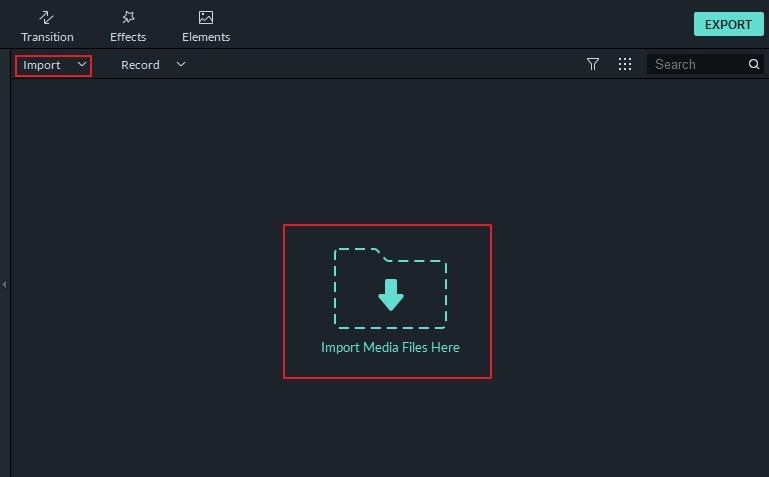
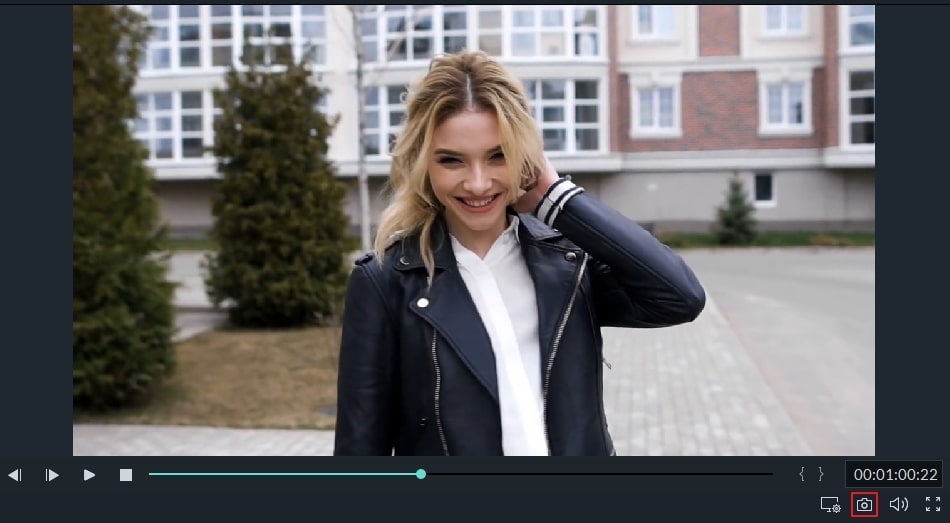
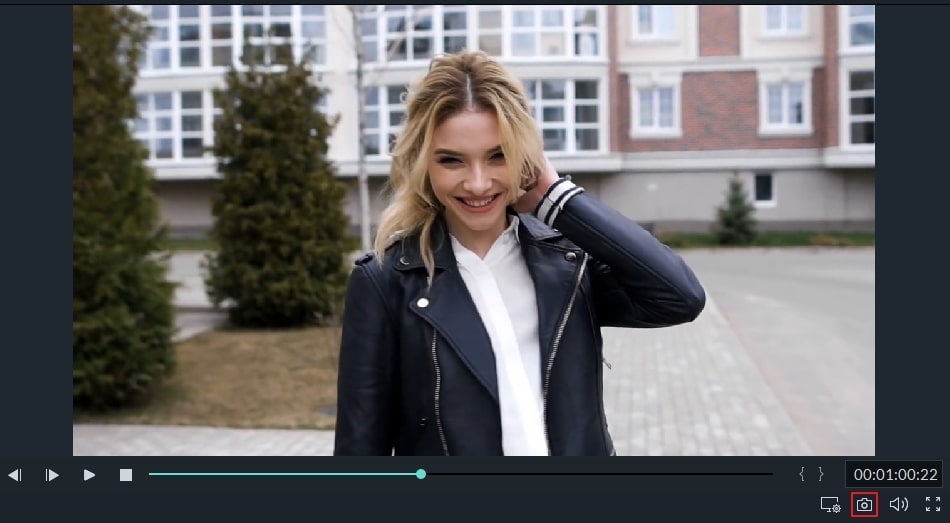
Step 1. First, import the video file or drag and drop it in the window. Videos are visible in the library so that you can select them accordingly. Click on the Video’s thumbnail if you want the same resolution of the frame as the Video.
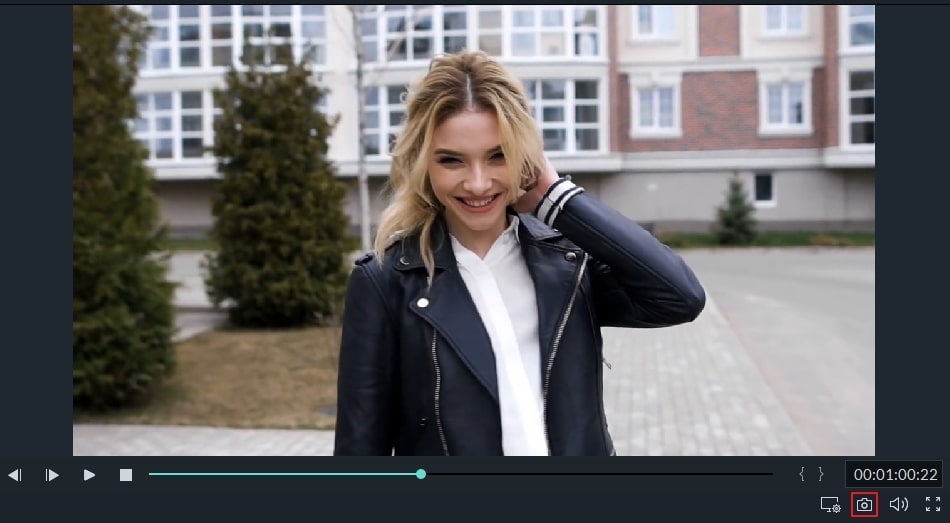
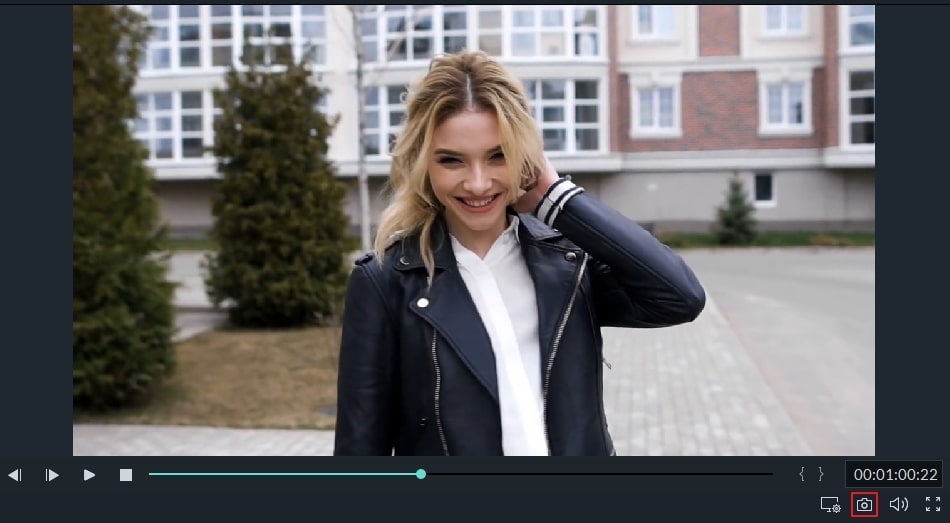
Click the Play button for the preview. After the preview, click on the Camera icon to extract frames. Automatically, all the frames are saved in the library of media files.

Step 2. Sometimes, you require to see the preview of the Video in the form of frames for extraction purposes. Simply drag and drop the file in the timeline. To begin the preview, press the space bar on the keyboard and take the screenshot whenever the Video starts.
Press the icon of snapshot or press the keys CRTL+ALT+S. Use the left or right keys for playing back the video frame to frame and save it in the form of an image. Select the “Reveal in Explorer” option when you click the screenshot in the library of media files.
The frame extractor of Wondershare Filmora is absolutely free so that you won’t find any watermark on the images. You won’t face any difficulty while extracting your frames as a user. Even you can edit these frames and save them in the format of your own choice.


Although there is a huge range of editing software, including FFmpeg, they always have some disadvantages when you keep finding the replacement. Even FFmpeg is an open-source program, and beginners can’t handle it properly.
They need to be familiar with the technicalities. There are many benefits to using Wondershare Filmora for extracting the frames from the videos.
It is supportive to 4K resolution means saving the images in the same resolution. No loss of video quality enables you to explore all the details very clearly. The whole editor appears right before you to edit all the frames.
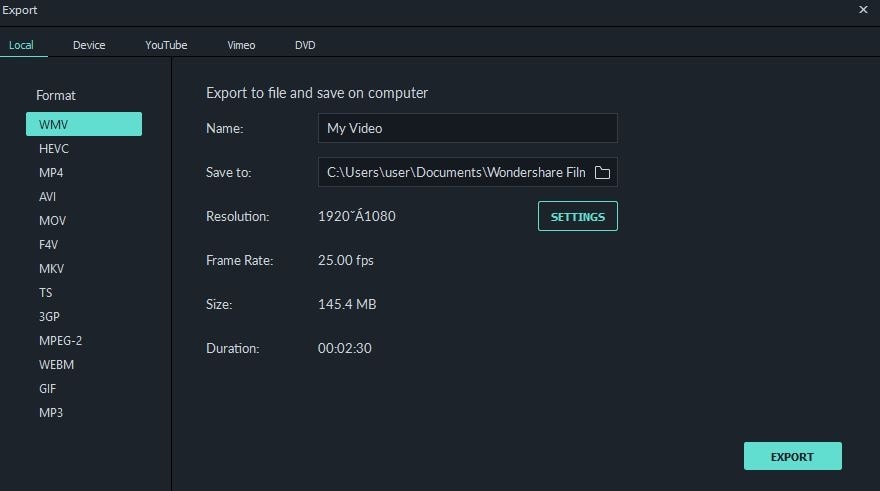
You can also export these images wherever you want or save them for backup purposes. Even you can upload them on your social networking sites. So, what are you waiting for? No more thinking now; let’s start exploring and using Wondershare Filmora
Step 2:
This specific command is for splitting the videos into frames. It saves every image separately as the thumbnail file. FFmpeg -I video.mp4 thumb%04d.jpg -hide_banner
splitting is done into the frames. Go to your same folder and choose your image according to your requirement.
An easier way to split the video into the frames
As you see above, it is just 2 significant steps for splitting the Video into frames by FFmpeg. But what if you don’t remember the command or are not familiar with the technical background. Then you need to look for better options and even most straightforward than FFmpeg. There is just one answer to all these questions that is Filmora Video Editor . It is not only a powerful tool but also all the tools are right in front of the screen—no need to enter any command or change of the directory.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Features
- Trimming, rotating, resizing of the clips
- Easy to remove the noise in the background
- Simple to export and share the videos
- Splitting of the screens
- Correcting and matching of the colours
- Availability of controls for audio and Video
The best part is that the Video’s quality remains the same in this software. It is just a few clicks, and the extraction will be done. All the images are high resolution, so no worries about losing any frame quality and images saved in your media library. Follow the easy steps below to begin the extraction of the frames from the Video in Wondershare Filmora.
Step 1. First, import the video file or drag and drop it in the window. Videos are visible in the library so that you can select them accordingly. Click on the Video’s thumbnail if you want the same resolution of the frame as the Video.
Click the Play button for the preview. After the preview, click on the Camera icon to extract frames. Automatically, all the frames are saved in the library of media files.

Step 2. Sometimes, you require to see the preview of the Video in the form of frames for extraction purposes. Simply drag and drop the file in the timeline. To begin the preview, press the space bar on the keyboard and take the screenshot whenever the Video starts.
Press the icon of snapshot or press the keys CRTL+ALT+S. Use the left or right keys for playing back the video frame to frame and save it in the form of an image. Select the “Reveal in Explorer” option when you click the screenshot in the library of media files.
The frame extractor of Wondershare Filmora is absolutely free so that you won’t find any watermark on the images. You won’t face any difficulty while extracting your frames as a user. Even you can edit these frames and save them in the format of your own choice.


Although there is a huge range of editing software, including FFmpeg, they always have some disadvantages when you keep finding the replacement. Even FFmpeg is an open-source program, and beginners can’t handle it properly.
They need to be familiar with the technicalities. There are many benefits to using Wondershare Filmora for extracting the frames from the videos.
It is supportive to 4K resolution means saving the images in the same resolution. No loss of video quality enables you to explore all the details very clearly. The whole editor appears right before you to edit all the frames.
You can also export these images wherever you want or save them for backup purposes. Even you can upload them on your social networking sites. So, what are you waiting for? No more thinking now; let’s start exploring and using Wondershare Filmora
Step 2:
This specific command is for splitting the videos into frames. It saves every image separately as the thumbnail file. FFmpeg -I video.mp4 thumb%04d.jpg -hide_banner
splitting is done into the frames. Go to your same folder and choose your image according to your requirement.
An easier way to split the video into the frames
As you see above, it is just 2 significant steps for splitting the Video into frames by FFmpeg. But what if you don’t remember the command or are not familiar with the technical background. Then you need to look for better options and even most straightforward than FFmpeg. There is just one answer to all these questions that is Filmora Video Editor . It is not only a powerful tool but also all the tools are right in front of the screen—no need to enter any command or change of the directory.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Features
- Trimming, rotating, resizing of the clips
- Easy to remove the noise in the background
- Simple to export and share the videos
- Splitting of the screens
- Correcting and matching of the colours
- Availability of controls for audio and Video
The best part is that the Video’s quality remains the same in this software. It is just a few clicks, and the extraction will be done. All the images are high resolution, so no worries about losing any frame quality and images saved in your media library. Follow the easy steps below to begin the extraction of the frames from the Video in Wondershare Filmora.
Step 1. First, import the video file or drag and drop it in the window. Videos are visible in the library so that you can select them accordingly. Click on the Video’s thumbnail if you want the same resolution of the frame as the Video.
Click the Play button for the preview. After the preview, click on the Camera icon to extract frames. Automatically, all the frames are saved in the library of media files.

Step 2. Sometimes, you require to see the preview of the Video in the form of frames for extraction purposes. Simply drag and drop the file in the timeline. To begin the preview, press the space bar on the keyboard and take the screenshot whenever the Video starts.
Press the icon of snapshot or press the keys CRTL+ALT+S. Use the left or right keys for playing back the video frame to frame and save it in the form of an image. Select the “Reveal in Explorer” option when you click the screenshot in the library of media files.
The frame extractor of Wondershare Filmora is absolutely free so that you won’t find any watermark on the images. You won’t face any difficulty while extracting your frames as a user. Even you can edit these frames and save them in the format of your own choice.


Although there is a huge range of editing software, including FFmpeg, they always have some disadvantages when you keep finding the replacement. Even FFmpeg is an open-source program, and beginners can’t handle it properly.
They need to be familiar with the technicalities. There are many benefits to using Wondershare Filmora for extracting the frames from the videos.
It is supportive to 4K resolution means saving the images in the same resolution. No loss of video quality enables you to explore all the details very clearly. The whole editor appears right before you to edit all the frames.
You can also export these images wherever you want or save them for backup purposes. Even you can upload them on your social networking sites. So, what are you waiting for? No more thinking now; let’s start exploring and using Wondershare Filmora
Step 2:
This specific command is for splitting the videos into frames. It saves every image separately as the thumbnail file. FFmpeg -I video.mp4 thumb%04d.jpg -hide_banner
splitting is done into the frames. Go to your same folder and choose your image according to your requirement.
An easier way to split the video into the frames
As you see above, it is just 2 significant steps for splitting the Video into frames by FFmpeg. But what if you don’t remember the command or are not familiar with the technical background. Then you need to look for better options and even most straightforward than FFmpeg. There is just one answer to all these questions that is Filmora Video Editor . It is not only a powerful tool but also all the tools are right in front of the screen—no need to enter any command or change of the directory.
For Win 7 or later (64-bit)
For macOS 10.14 or later
Features
- Trimming, rotating, resizing of the clips
- Easy to remove the noise in the background
- Simple to export and share the videos
- Splitting of the screens
- Correcting and matching of the colours
- Availability of controls for audio and Video
The best part is that the Video’s quality remains the same in this software. It is just a few clicks, and the extraction will be done. All the images are high resolution, so no worries about losing any frame quality and images saved in your media library. Follow the easy steps below to begin the extraction of the frames from the Video in Wondershare Filmora.
Step 1. First, import the video file or drag and drop it in the window. Videos are visible in the library so that you can select them accordingly. Click on the Video’s thumbnail if you want the same resolution of the frame as the Video.
Click the Play button for the preview. After the preview, click on the Camera icon to extract frames. Automatically, all the frames are saved in the library of media files.

Step 2. Sometimes, you require to see the preview of the Video in the form of frames for extraction purposes. Simply drag and drop the file in the timeline. To begin the preview, press the space bar on the keyboard and take the screenshot whenever the Video starts.
Press the icon of snapshot or press the keys CRTL+ALT+S. Use the left or right keys for playing back the video frame to frame and save it in the form of an image. Select the “Reveal in Explorer” option when you click the screenshot in the library of media files.
The frame extractor of Wondershare Filmora is absolutely free so that you won’t find any watermark on the images. You won’t face any difficulty while extracting your frames as a user. Even you can edit these frames and save them in the format of your own choice.


Although there is a huge range of editing software, including FFmpeg, they always have some disadvantages when you keep finding the replacement. Even FFmpeg is an open-source program, and beginners can’t handle it properly.
They need to be familiar with the technicalities. There are many benefits to using Wondershare Filmora for extracting the frames from the videos.
It is supportive to 4K resolution means saving the images in the same resolution. No loss of video quality enables you to explore all the details very clearly. The whole editor appears right before you to edit all the frames.
You can also export these images wherever you want or save them for backup purposes. Even you can upload them on your social networking sites. So, what are you waiting for? No more thinking now; let’s start exploring and using Wondershare Filmora
Create Chroma Key Written Text Effects in Filmora
Did you know it only takes a few clicks to key out the color in Filmora? It means that you can add green screen effects to many other objects. This article will show a cool chroma key effect you can try using written text.
Part 1. What Is Chroma Key Text Effect?
Composing of the chroma key effect is widely used in the gaming and newscasting industries. In this technique, you can make layering images and videos for the text together based on color hues.

Video editors can eliminate the basis from a picture by automatically choosing a certain hue in post-production. An interactive animation results by adding different color schemes; it’s an easy way to make 3D motion videos.
To make the effects on text, we have to film the subject writing on white paper. For this, follow the below instructions:
Part 2. Filming Tips for Written Texts
To write a key text before adding the chroma effect, we have to film the writing process to understand your next project better. You can create your own by following these tips. We are just concluding a single example here.
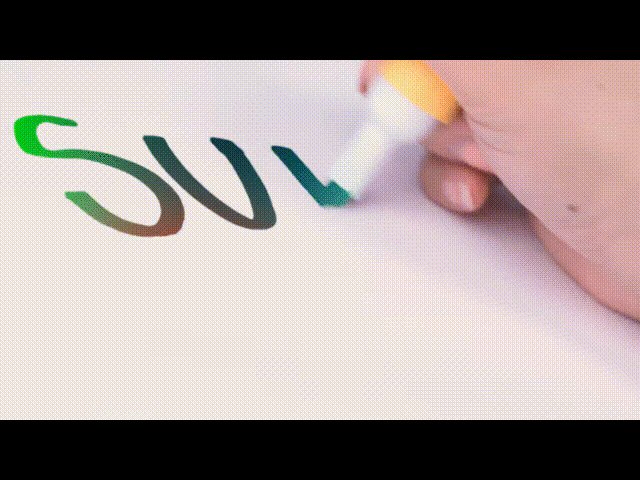
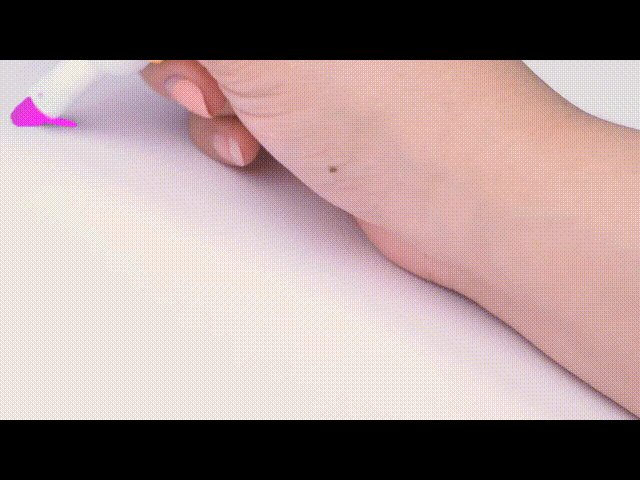
Tip 1. A Pen and a White Paper
We need blank white paper with no boundaries and lines for writing a text. Because the chroma effect will embellish the other lines if present on paper. Make sure to choose a prominent color for writing a text.
We are using a purple color pen here for writing an essential text to make it more prominent, as shown below:

It all depends upon the contrast, and you can choose another color too but ensure that it’s more apparent during filming.
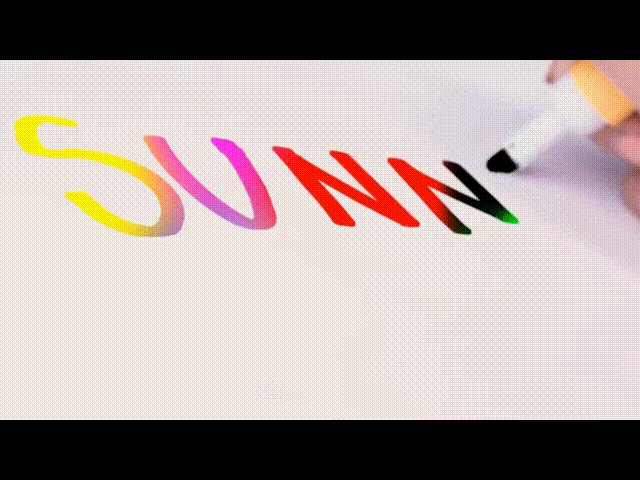
Tip 2. Different Color Paper
There are many chances that you don’t have only white paper in your studio, or your requirement is not going with a blank white sheet. Then you don’t need to worry because you can use different color papers too.
But always try to use clearer paper and a prominent pen or highlighter. See the below example of a different color paper with a different highlighter.

![]()
Note: Ensure that the colored pens have good contrast with colored paper. Don’t use dull color pens with bright color paper.
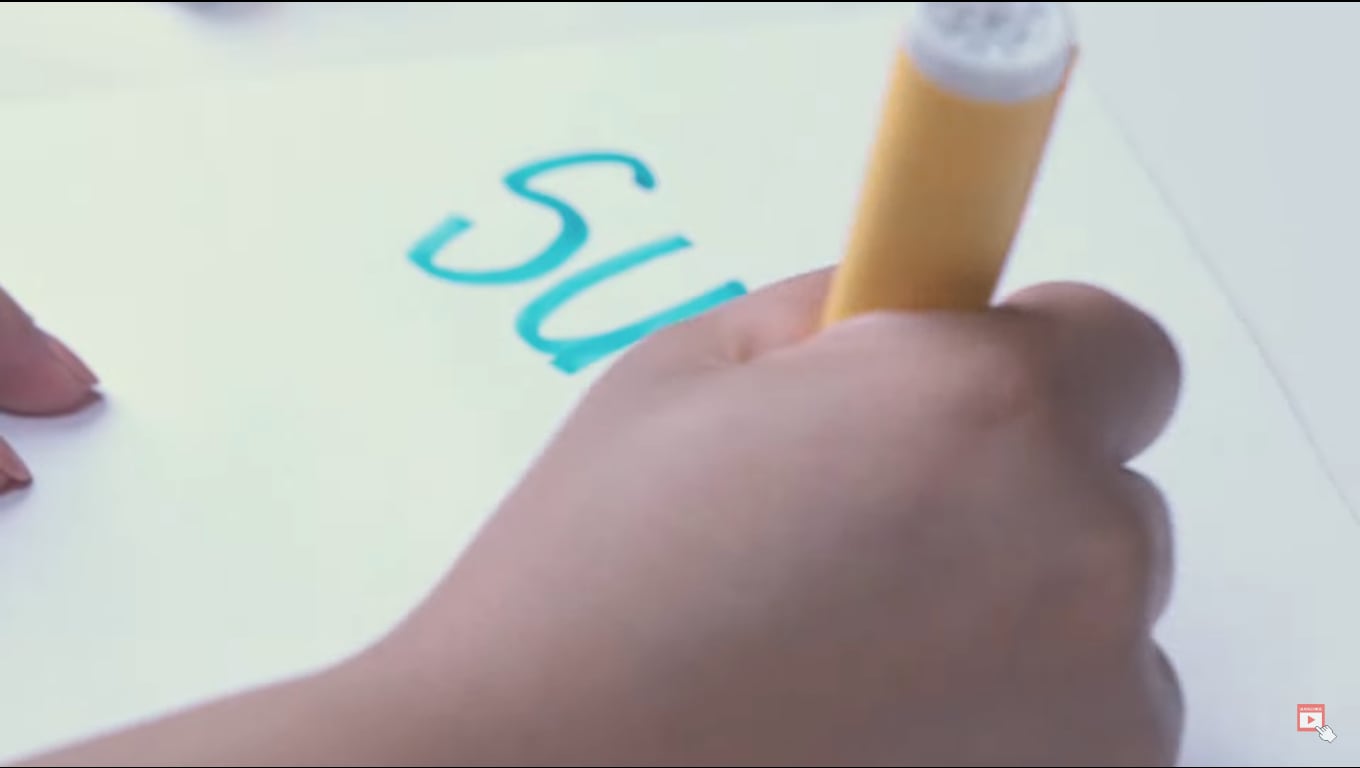
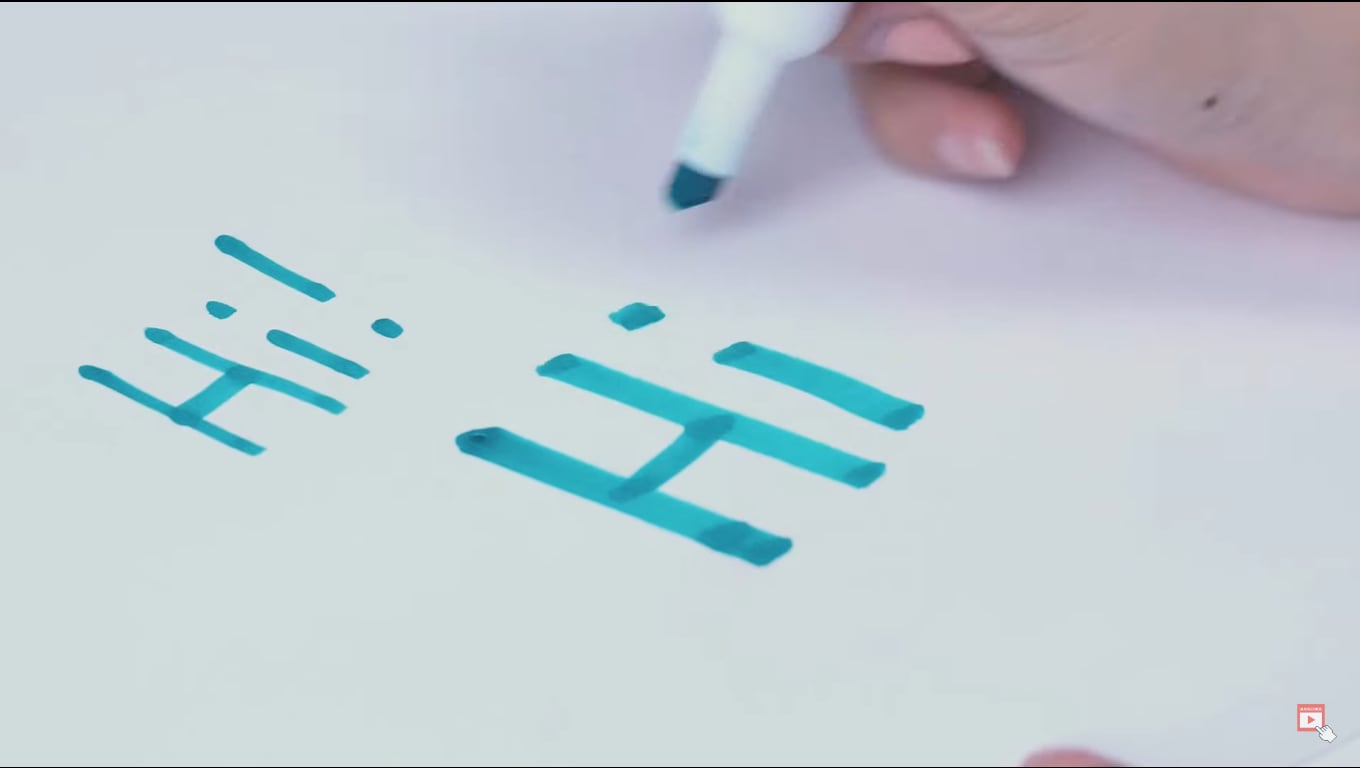
Tip 3. Camera Angles
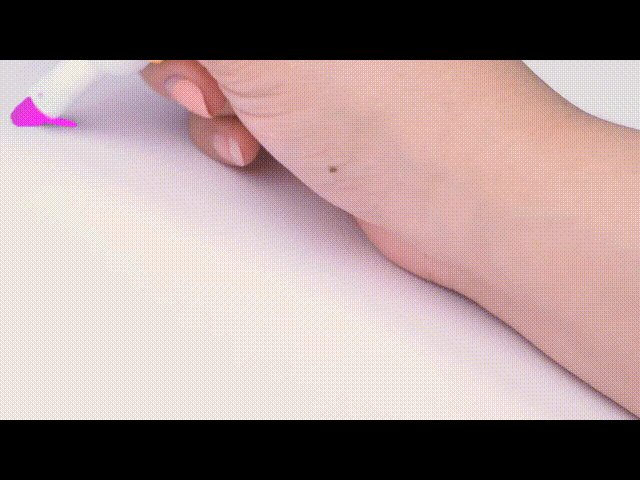
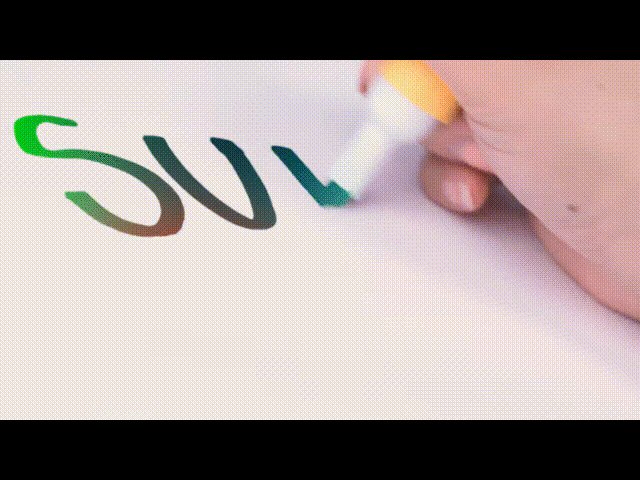
While filming a writing process for a video, you have to take care of the alignment of the camera. First, ensure the camera is at a suitable angle so it will not block the writing letters from the left side.
Sometimes, the writer’s hand blocks the letters on the left side during writing. Take note of this tip during filming a professional video, as shown below.

After checking the alignment of the camera, it’s time to look at what size we have to use for writing!
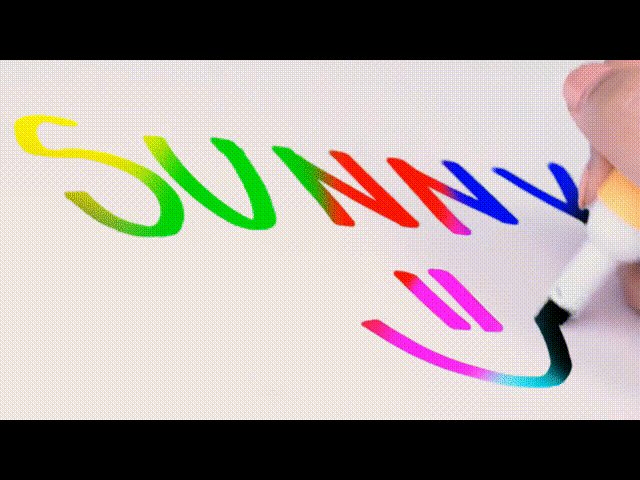
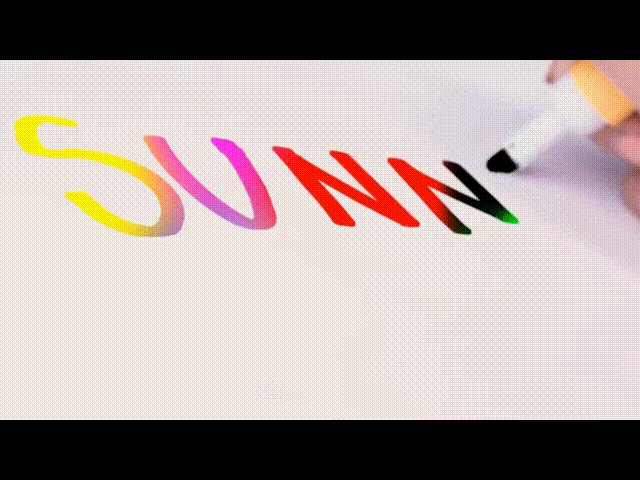
Tip 4. Larger Size of Letters
As we already said about the prominence of written text, we have to follow one more instruction related to the structure of the letters. Use the larger size and bold words when writing from a highlighter.
It is because the effect we insert during editing will be more standing and give a professional look to the video.

![]()
Note: You can create more shots till you get the right angle for a final video. Just focus on the camera alignment and highlighted words, then it will be all set.
After filming all the clips, you must edit those shots on the Filmora to get the chroma effect. Scroll more to get the step-by-step process!
Part 3. Editing the Chroma Key Text With Filmora
We need software that will give great setting choices and stock videos for a more professional look. For this, Wondershare Filmora will work more than a robot and give high-resolution results. To do the editing process on Filmora, follow the steps below and enjoy yourself with your followers.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1 Download and install Wondershare Filmora
Launch Wondershare Filmora on your PC or Mac after downloading.
![]()
Note: If you want to enjoy its unlimited effect, you get its premium version quickly.

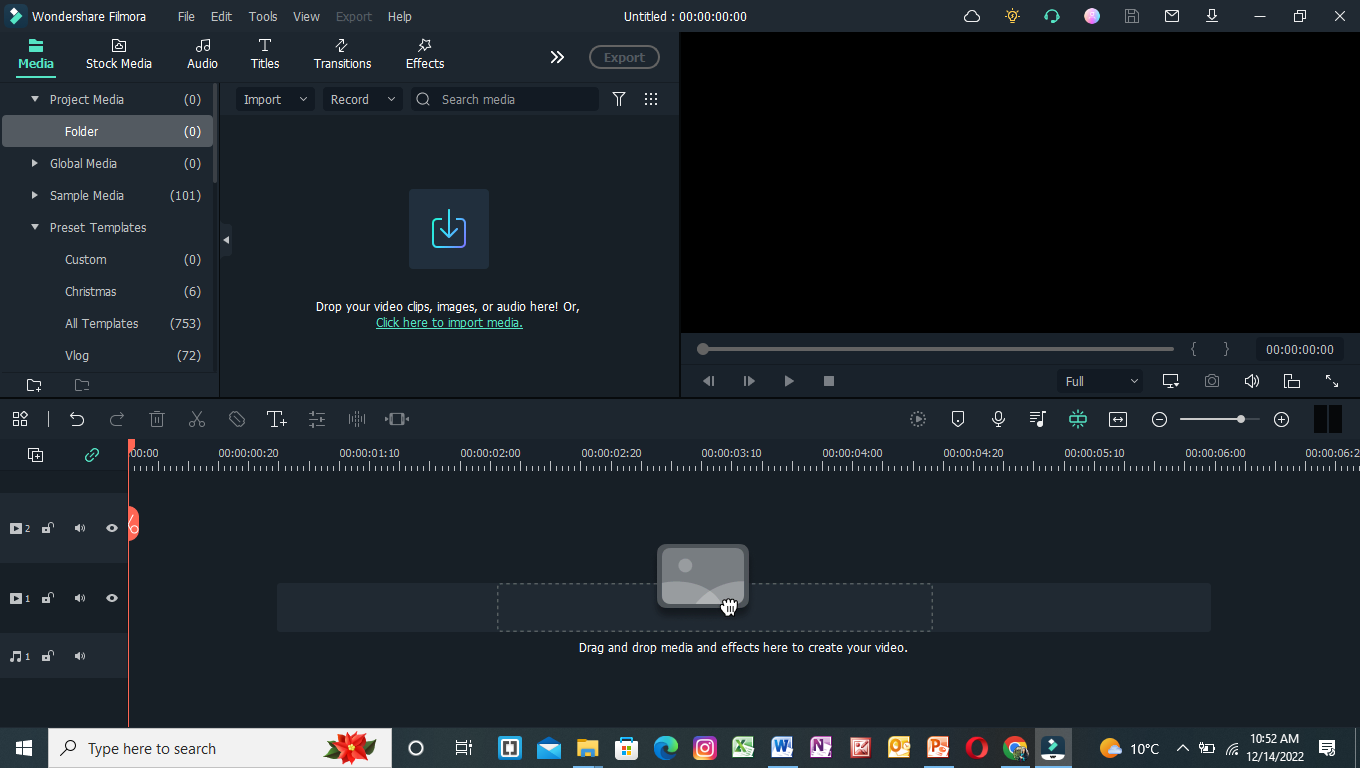
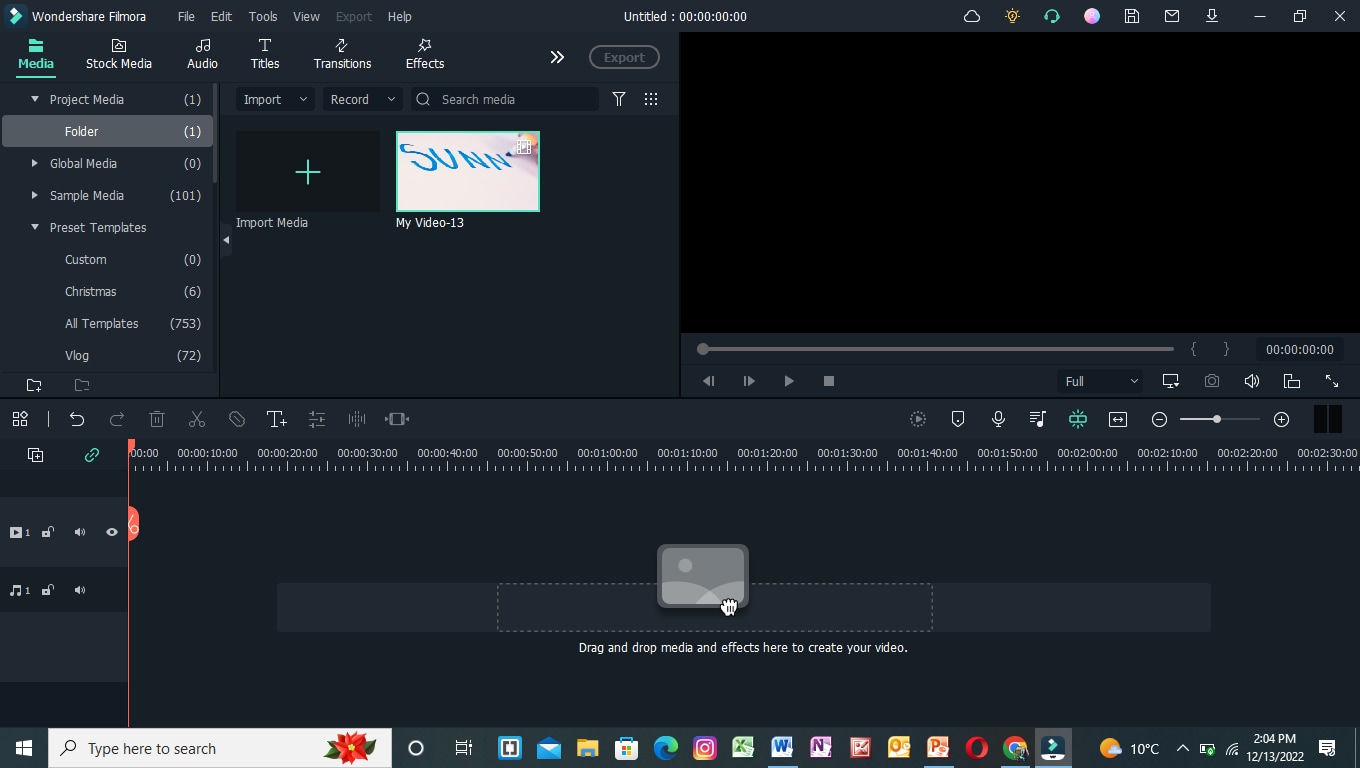
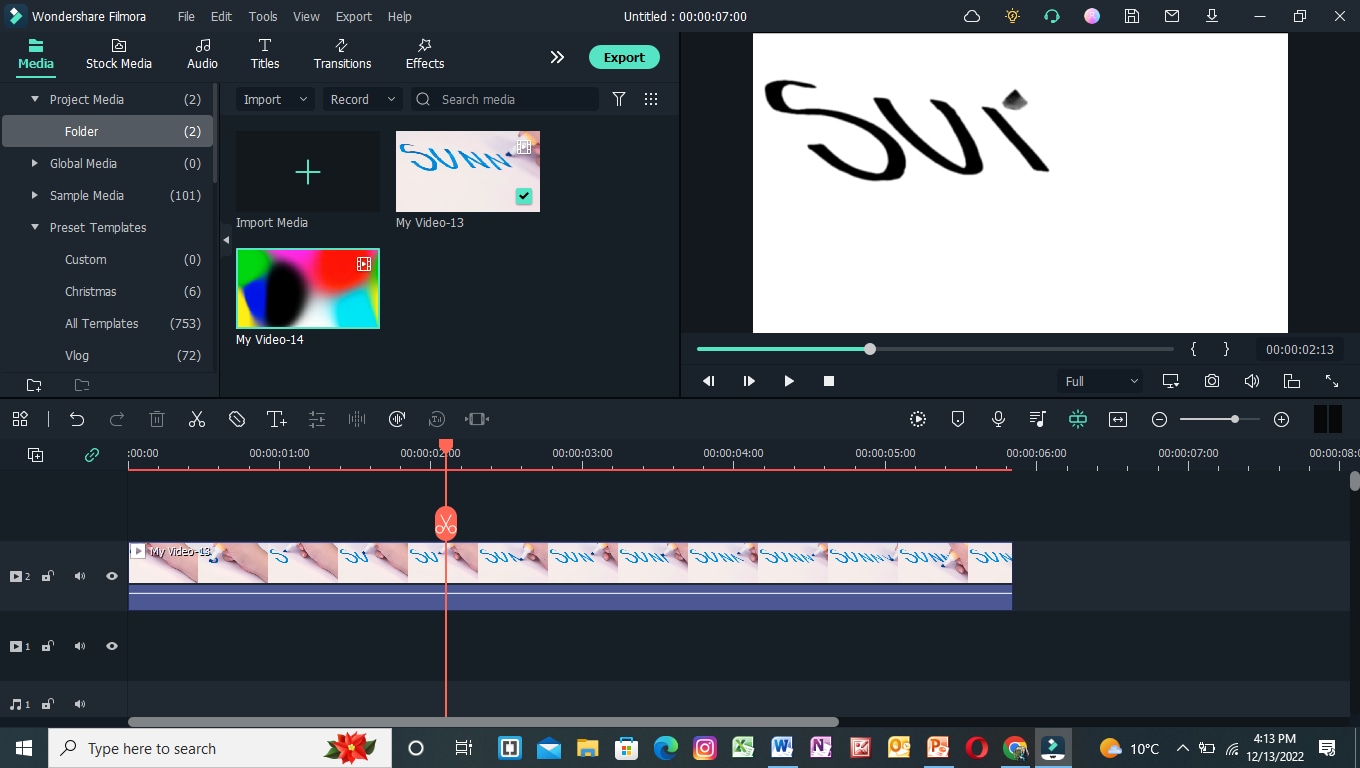
Step2 Import the clips to the Filmora
First, import the best footage into the filmora which you have shot. Ensure that the clip should have the best recording angle and that every word will be prominent on the page.
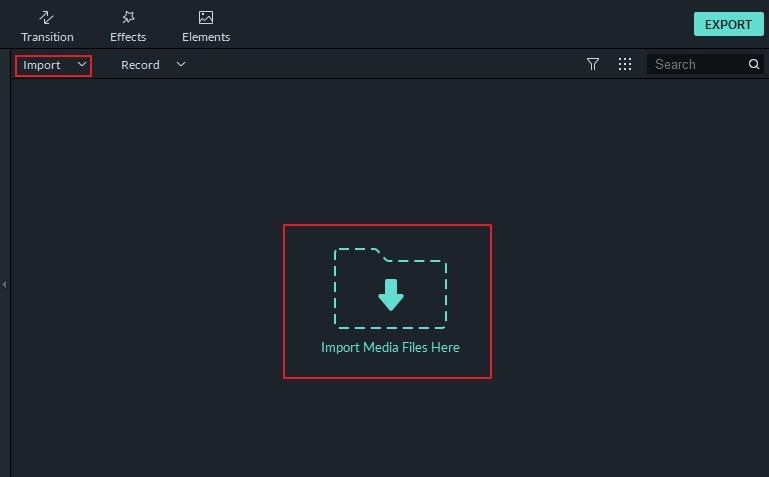
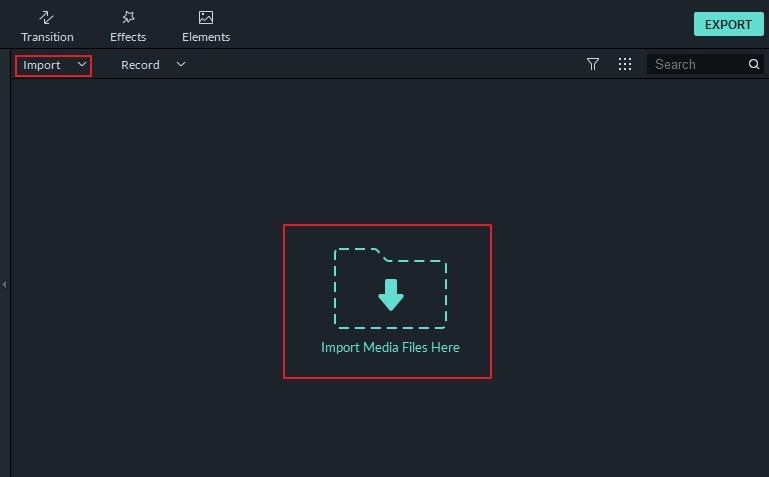
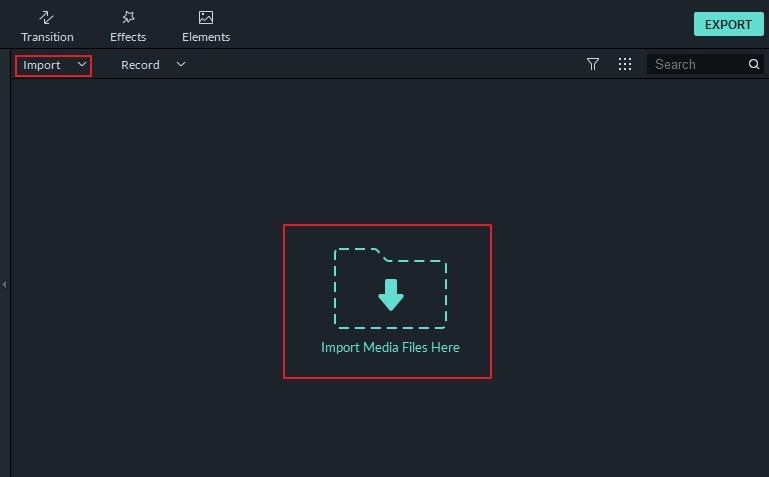
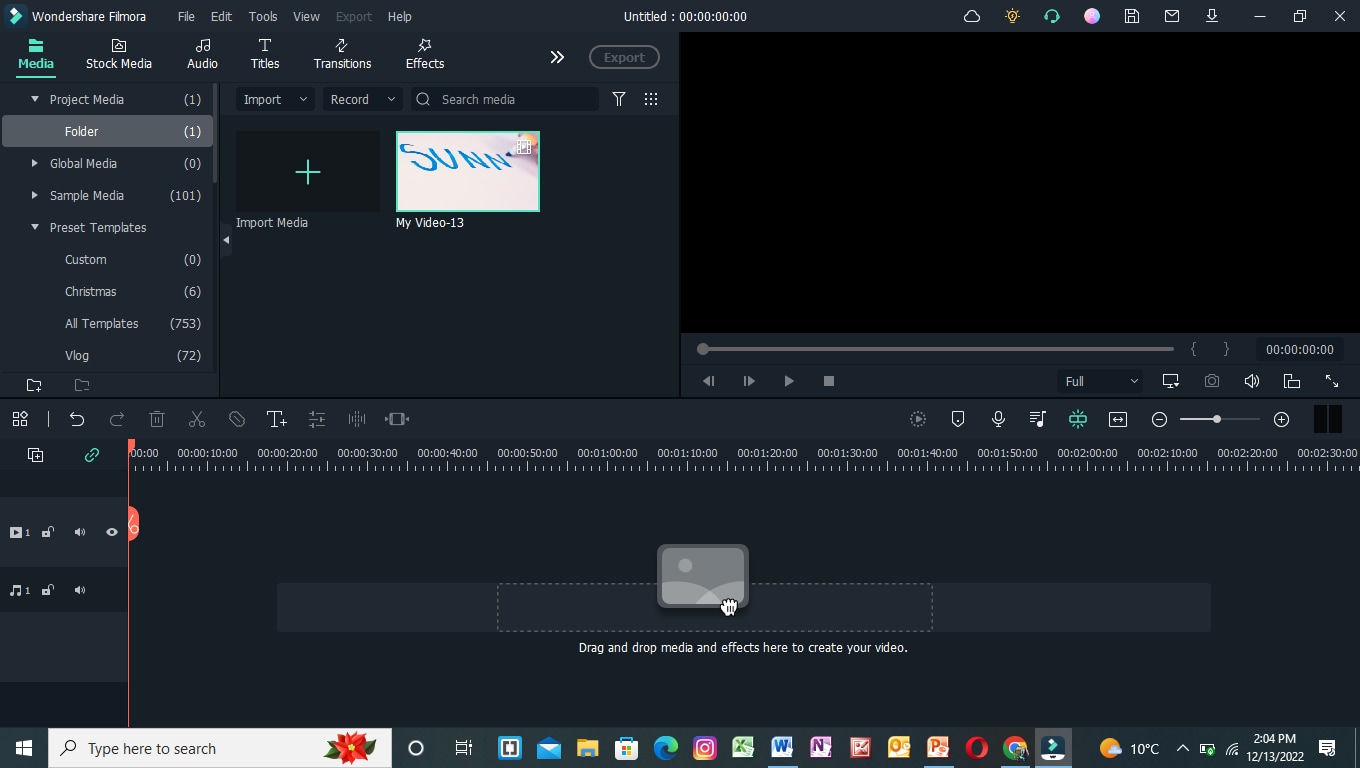
For this, click on Import Media and choose from the PC library what you want to edit.

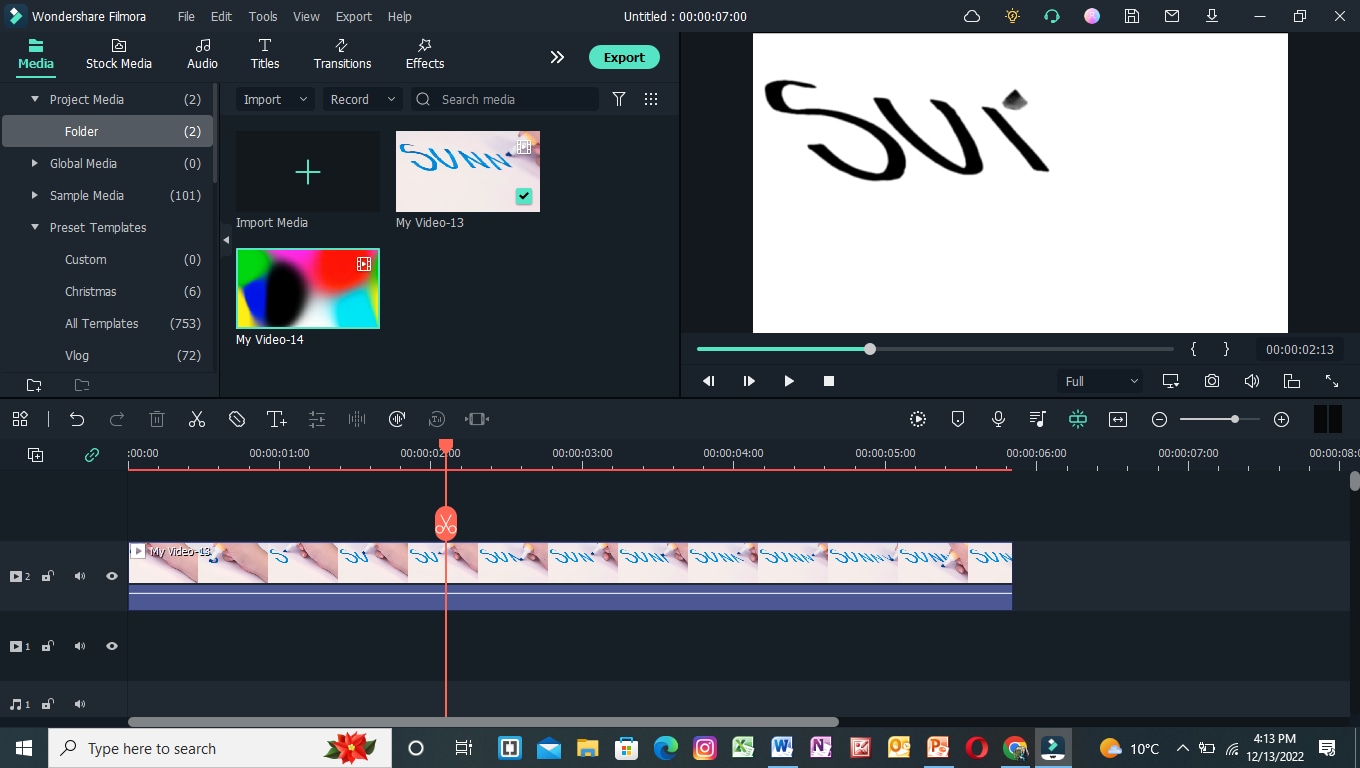
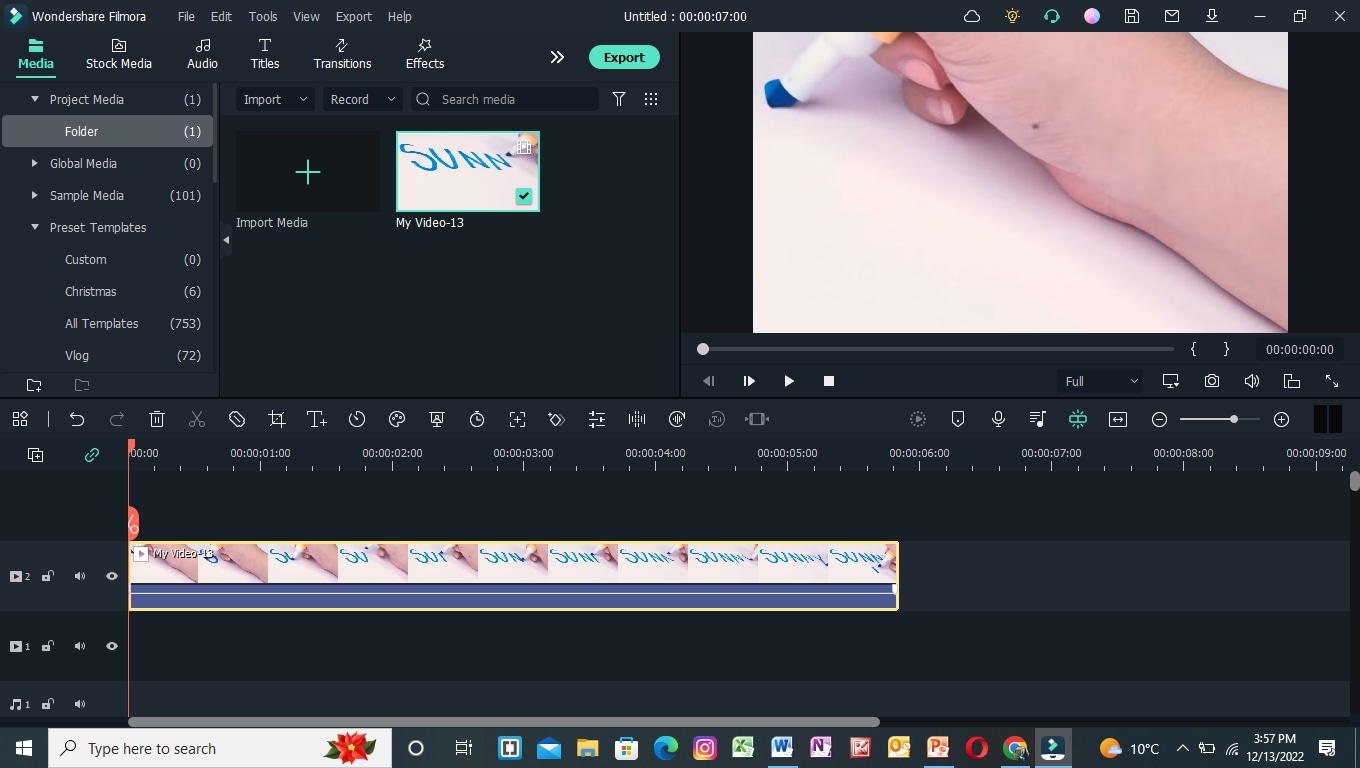
Step3 Drag the clip to the timeline
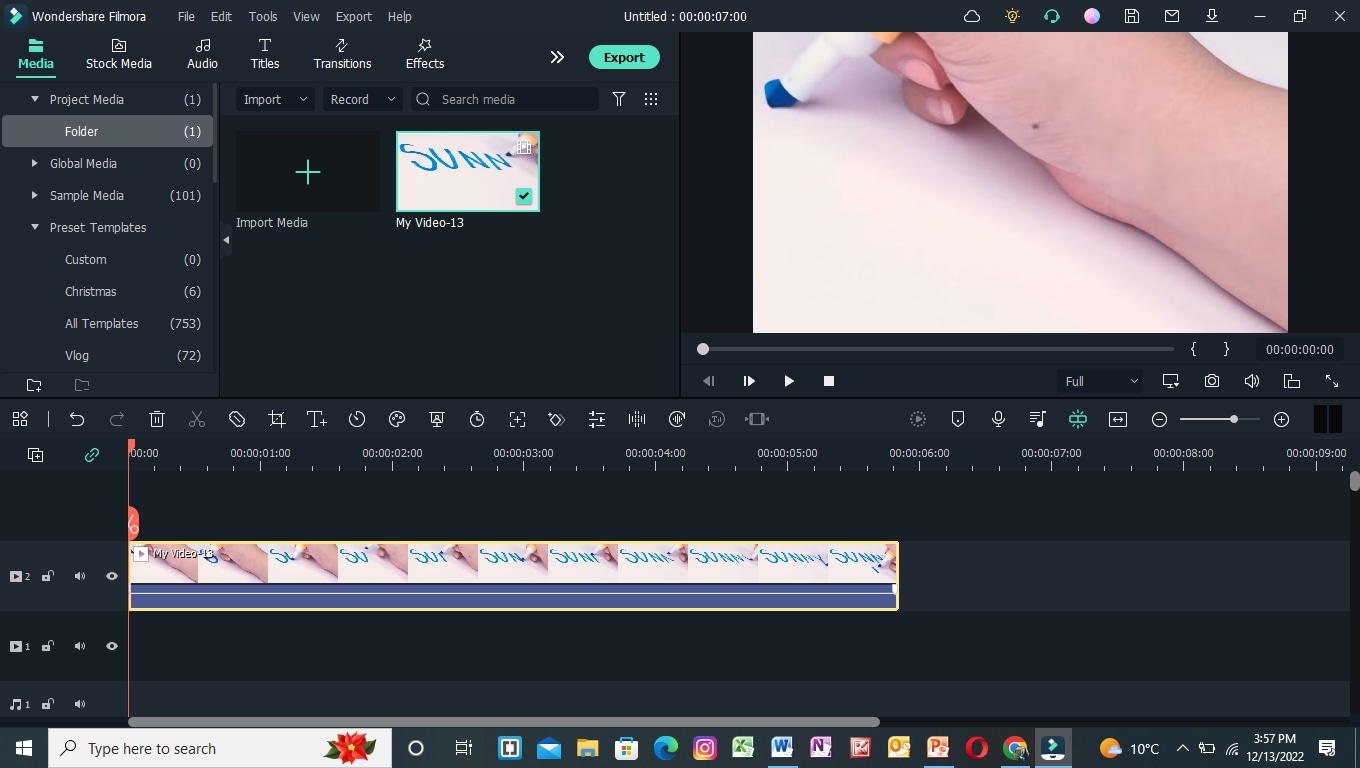
Drag and drop the clip into the timeline from the import section. If you have more clips, choose first according to your script.
Add the text-written clip into the second video track because we have to insert the background into the first video track later.

After inserting the clip into the timeline, it’s time to edit it. For this, keep following the below-mentioned steps!
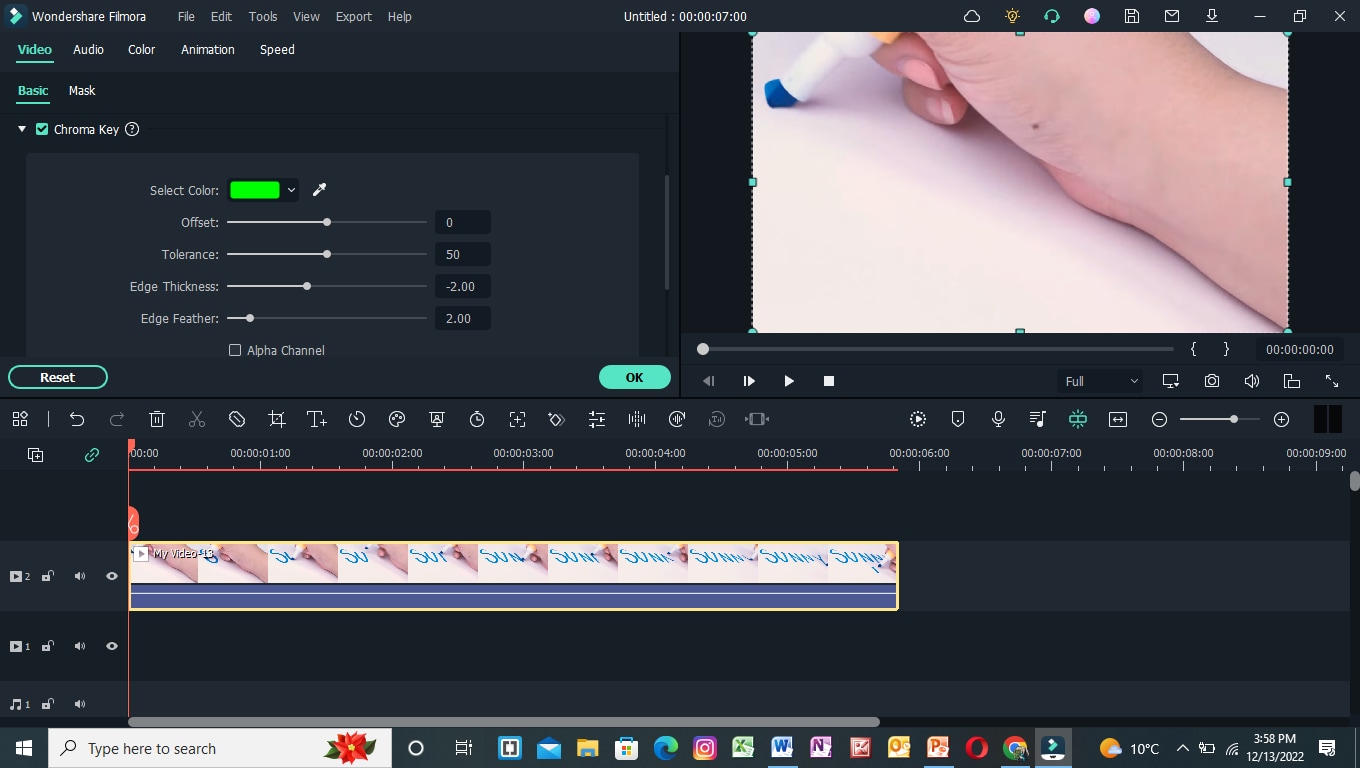
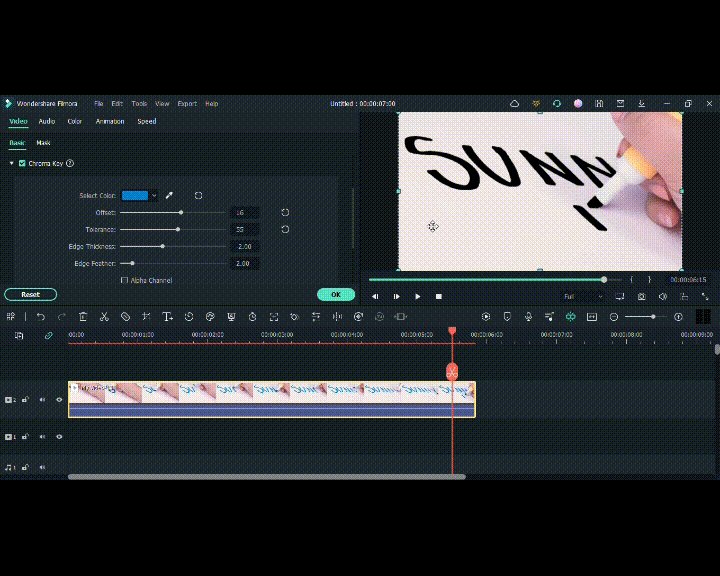
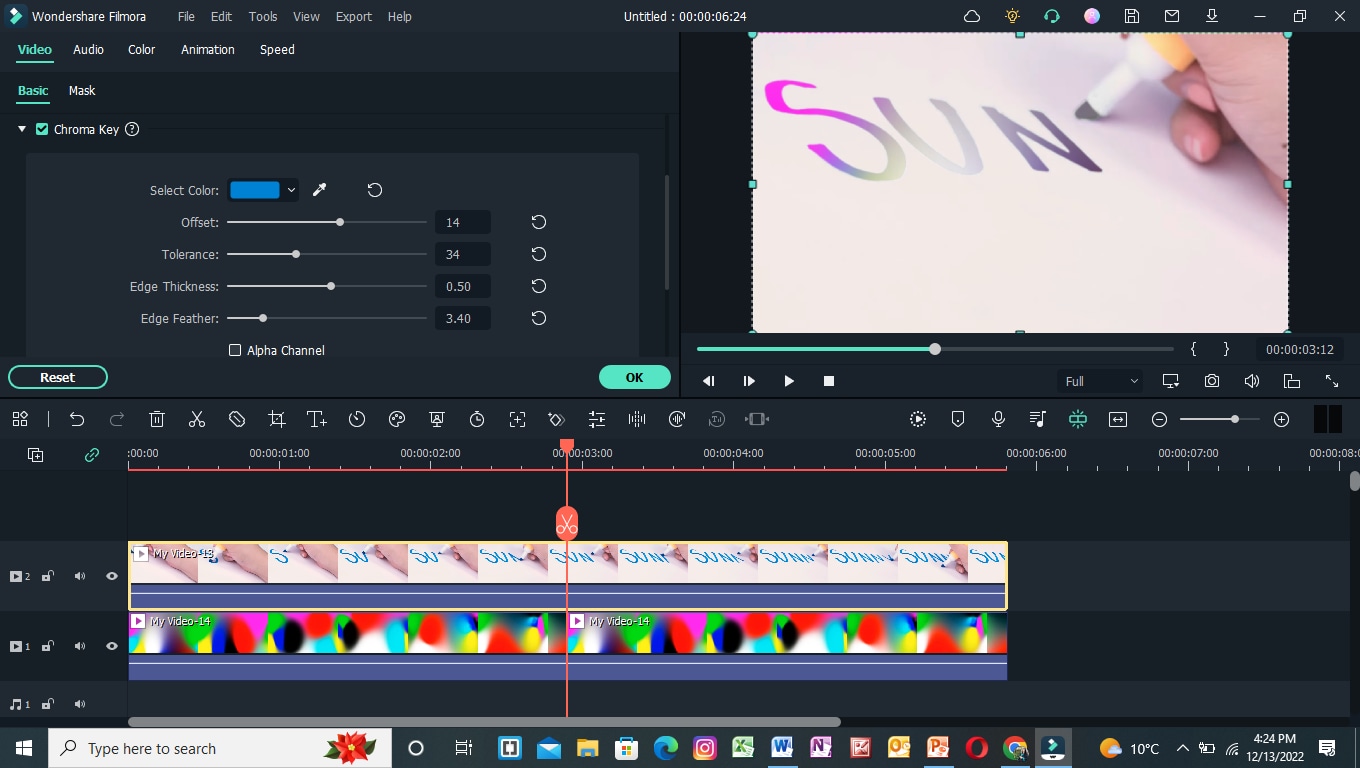
Step4 Chroma key settings
To edit the chroma key, you need to open the settings. For this, follow the below instructions:
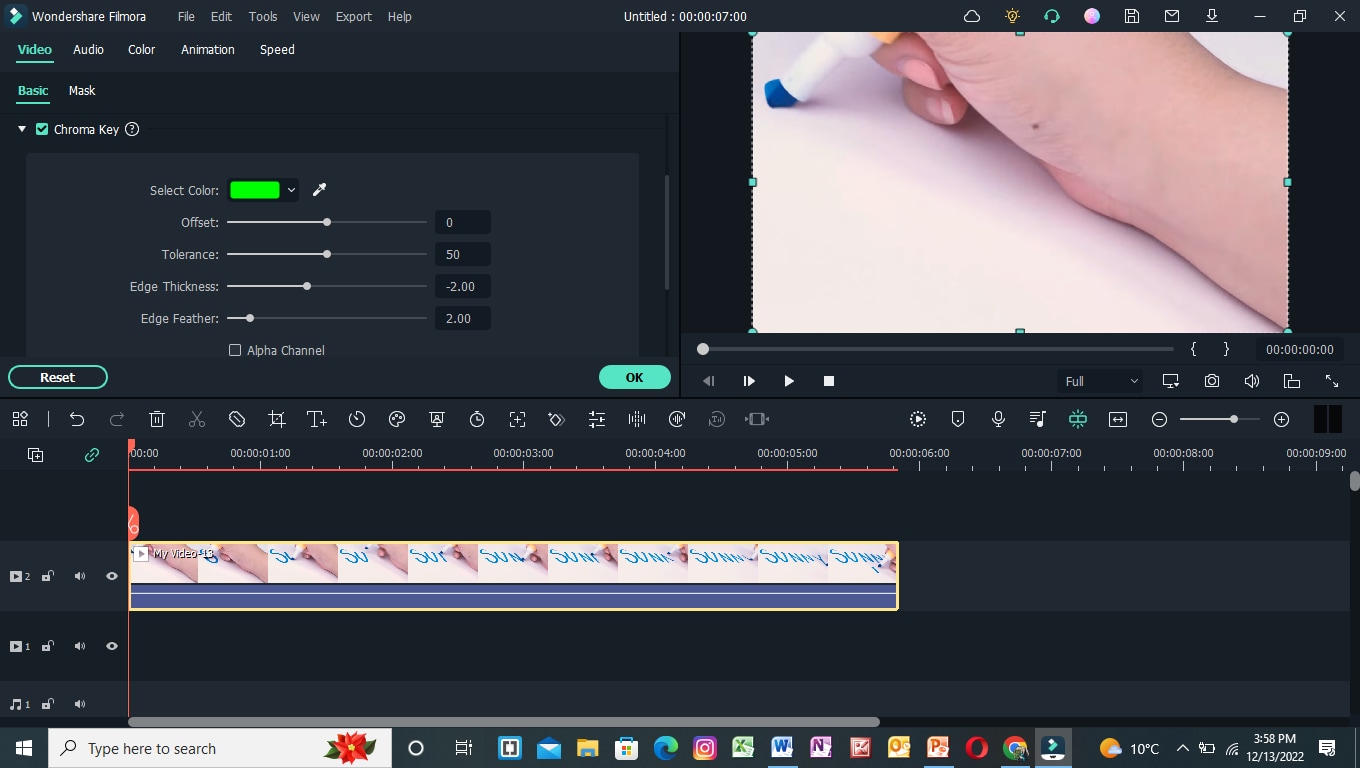
- First, double-click on the clip in the timeline of the Filmora.
- Then, the setting section of the video will pop up at the top left side.
- Mark the tick in front of the Chroma Key section, and it will show the list of different features as shown below.

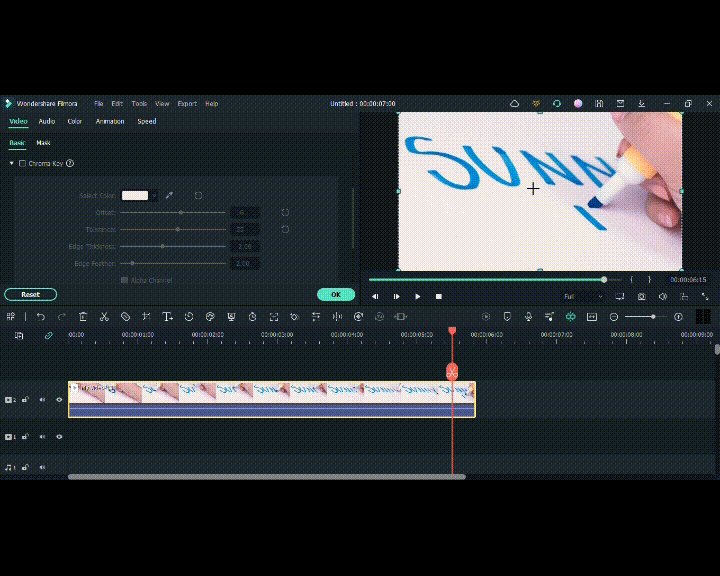
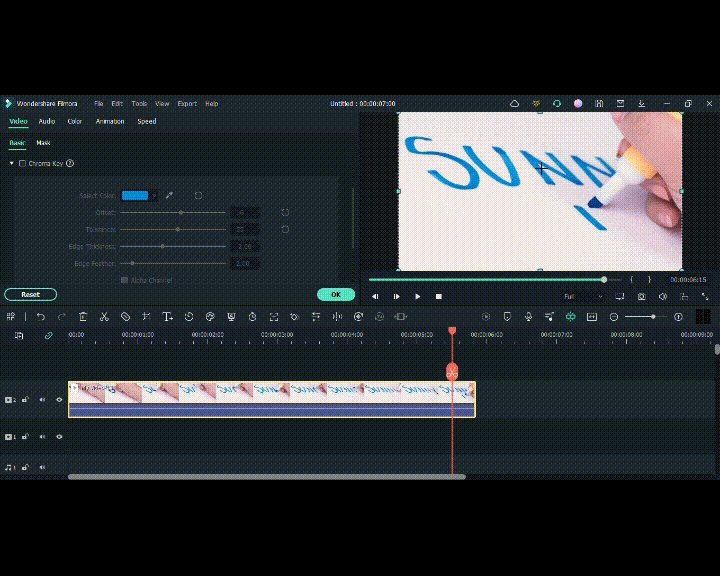
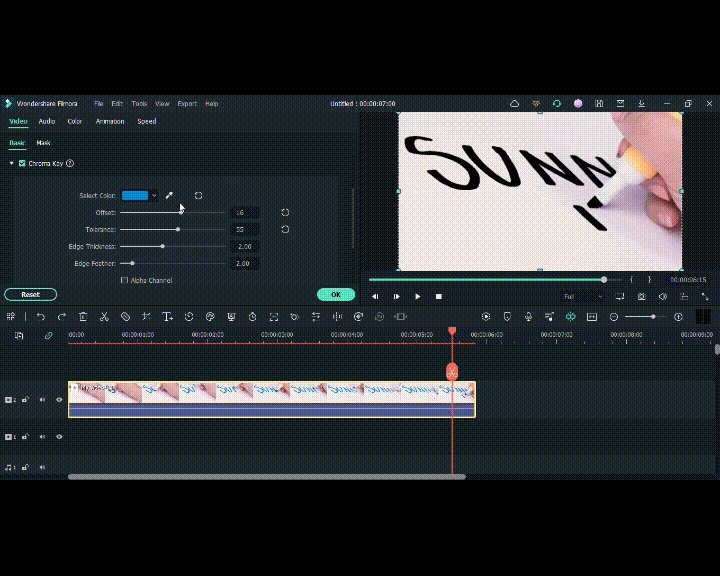
Step5 Color key out
To key out the specific color for changing its background, you have to perform the following actions:
- First, find the Select color option in the settings of the clip.
- Then click on the color dropper in front of the color tab.
- After that, pick the color dropper and move it on the video to select the color from the text.
![]()
Note: Ensure to select the color from the middle of the text for better key-out accuracy.

You have to adjust the size and thickness after selecting the key-out. For this, follow the next step!
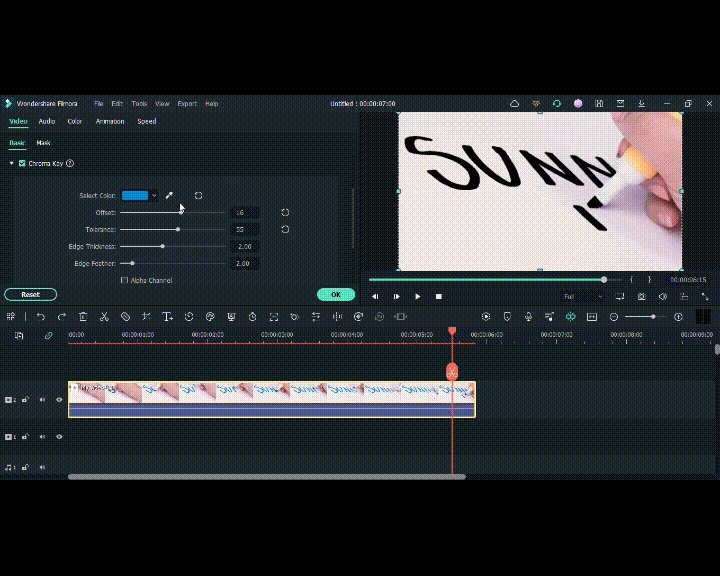
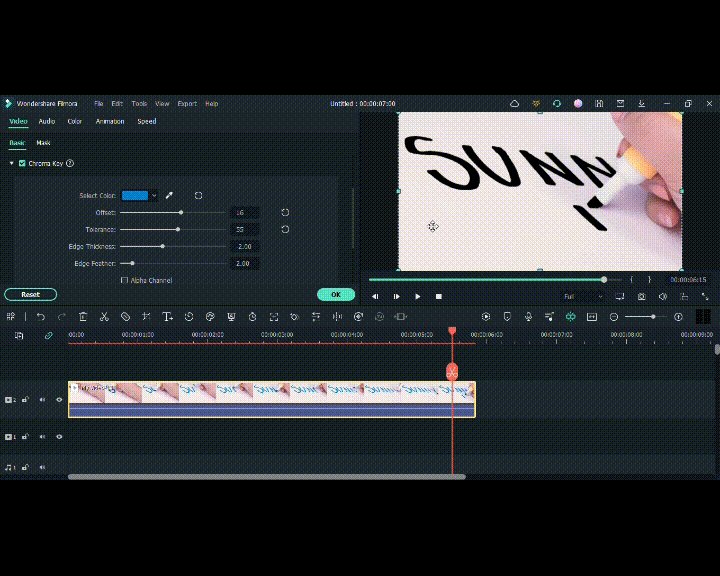
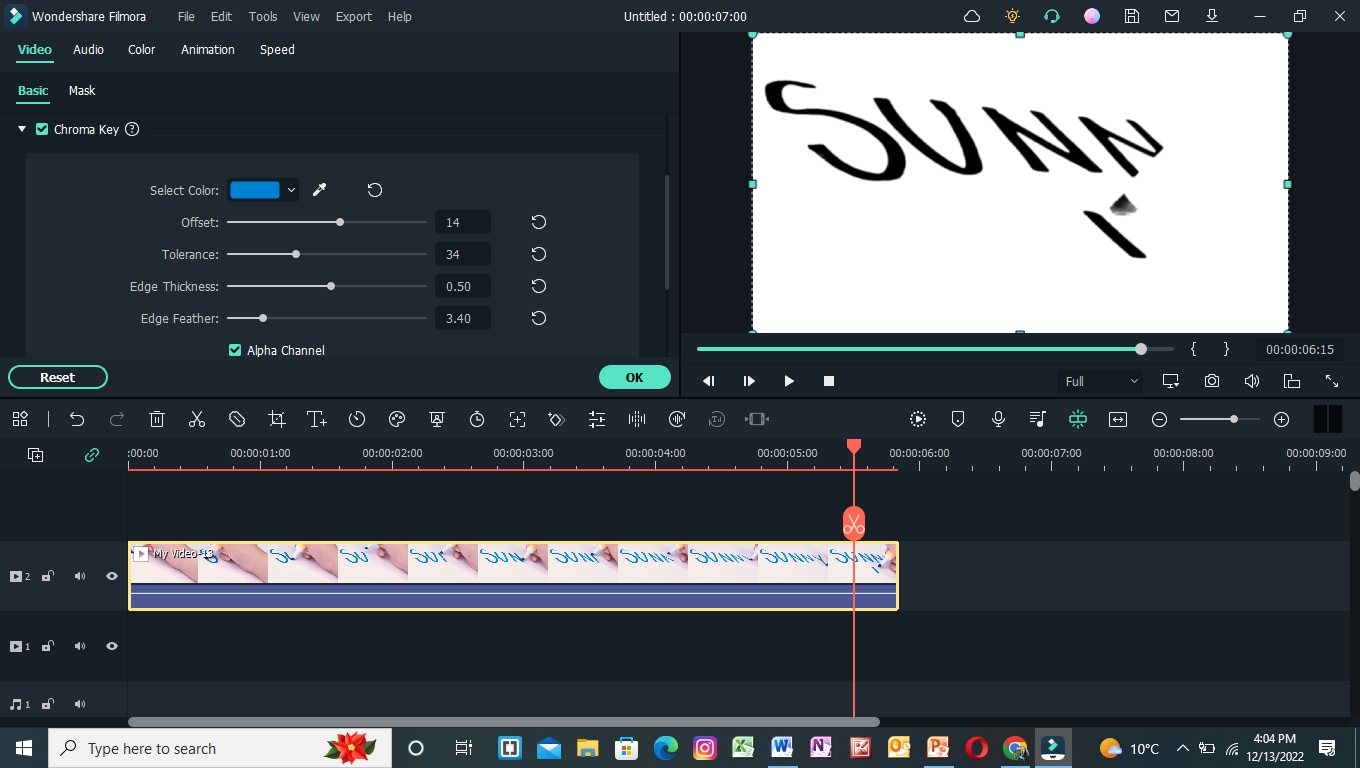
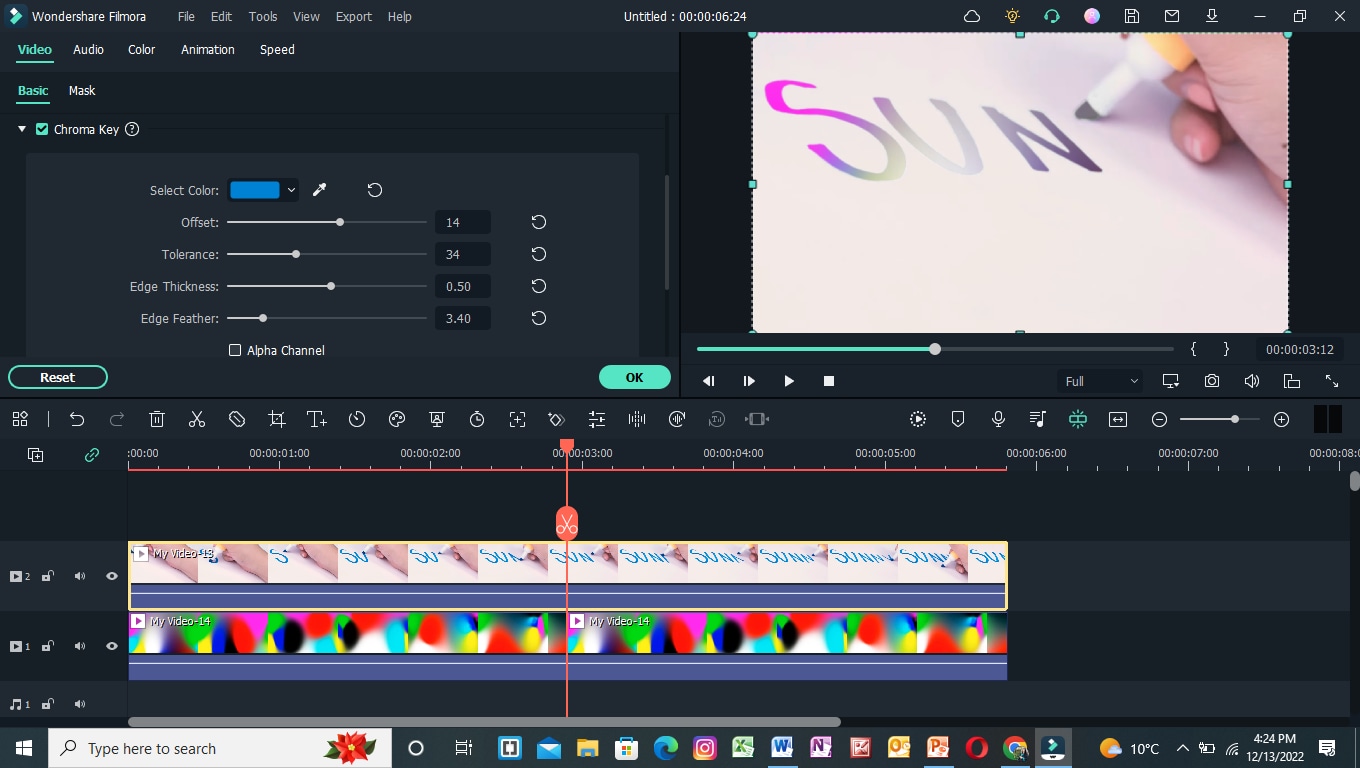
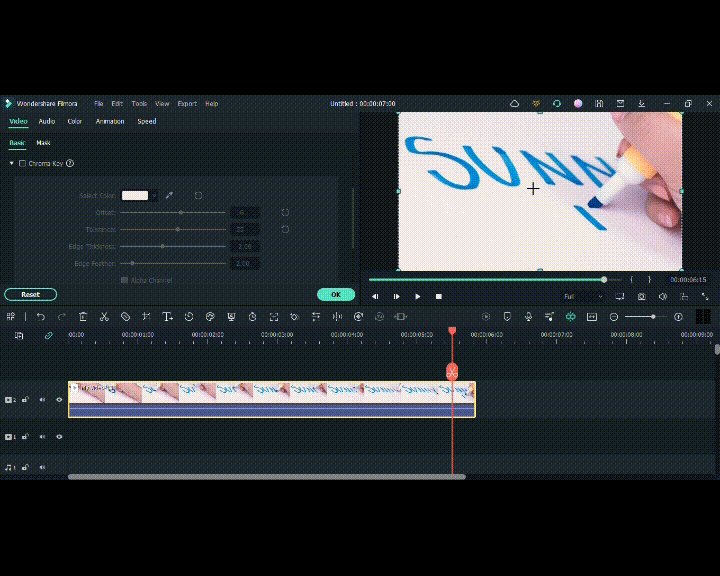
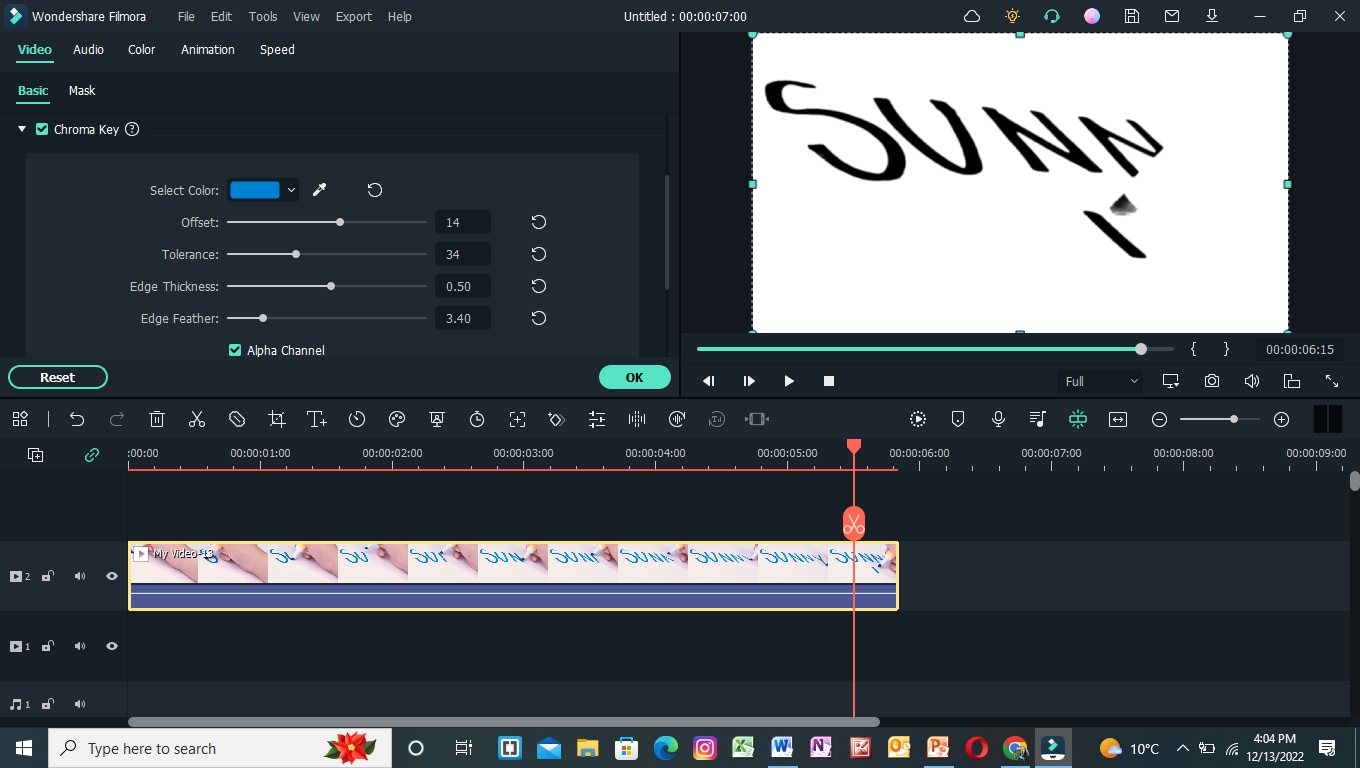
Step6 Adjust the settings
To adjust the Chroma Key’s settings, set the offset, tolerance, edge thickness, and edge feather. Increase or decrease according to your range and that suits you the best.
Then click on Alpha Channel to mark the tick in front of the option. It is due to that chroma key effects will be more clearly shown.

Now, it’s time to set the background after fixing all the settings of the chroma key effect. To perform this, scroll more to get to the next step.
Step7 Import background clips
You have to add an excellent motion background in the handwritten text video. For this, you must first import the background clip into the filmora. Then, click on Import Media and choose what you want from your PC.

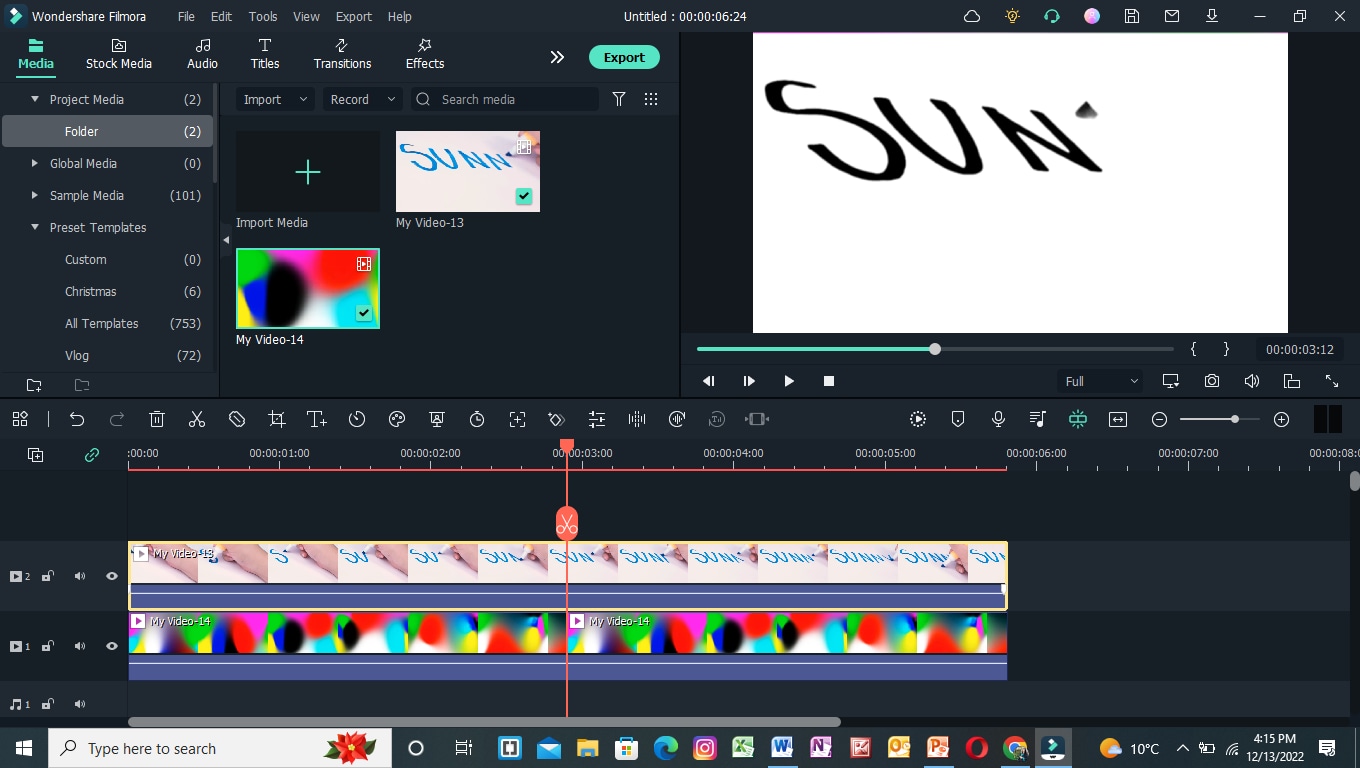
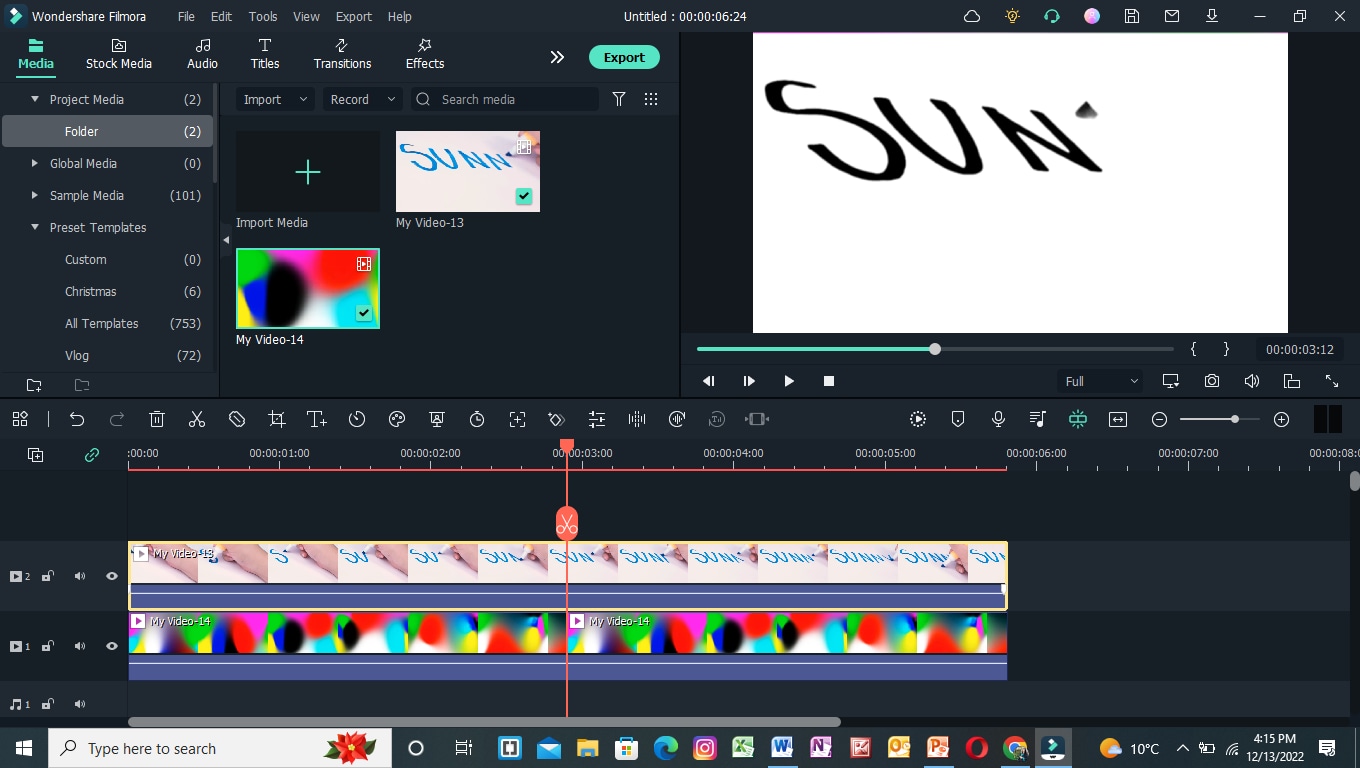
Step8 Add a background clip to the timeline
After importing the background clip, now drag and drop the clip into the timeline. Finally, add the background clip to the first video track at the bottom.

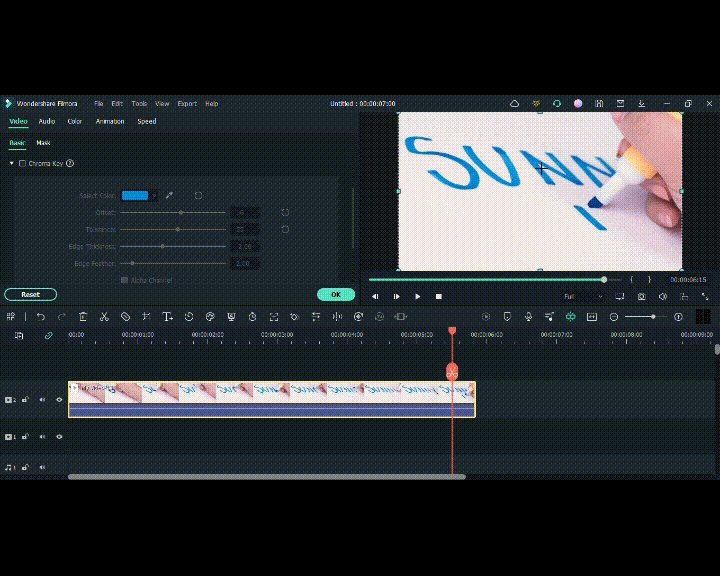
Step9 Turn off the alpha channel
The last step is merging the background clip with the first clip. For this, follow the below guidelines:
- First, double-click on the handwritten text video.
- It will show the settings section at the top left corner.
- Find the chroma key section and turn Alpha Channel

Final Results
You have all done with the steps and got such a fascinating result. Following the above tricks, you can easily make your vlogs and daily videos more professional and creative. Make sure to add a great and colorful background clip.

You can also use any other motion video of scenes rather than colorful videos to give a striking look.
Conclusion
Create more attractive looks and share them with your subscribers. Mainly, vloggers can attract many viewers by making the introductory part with this effect. Then, choose hundreds of other videos from the stock media and create different looks daily.
See how you can get editing tricks on Wondershare Filmora and use them in a few clicks to get an attractive look!
Tip 3. Camera Angles
While filming a writing process for a video, you have to take care of the alignment of the camera. First, ensure the camera is at a suitable angle so it will not block the writing letters from the left side.
Sometimes, the writer’s hand blocks the letters on the left side during writing. Take note of this tip during filming a professional video, as shown below.

After checking the alignment of the camera, it’s time to look at what size we have to use for writing!
Tip 4. Larger Size of Letters
As we already said about the prominence of written text, we have to follow one more instruction related to the structure of the letters. Use the larger size and bold words when writing from a highlighter.
It is because the effect we insert during editing will be more standing and give a professional look to the video.

![]()
Note: You can create more shots till you get the right angle for a final video. Just focus on the camera alignment and highlighted words, then it will be all set.
After filming all the clips, you must edit those shots on the Filmora to get the chroma effect. Scroll more to get the step-by-step process!
Part 3. Editing the Chroma Key Text With Filmora
We need software that will give great setting choices and stock videos for a more professional look. For this, Wondershare Filmora will work more than a robot and give high-resolution results. To do the editing process on Filmora, follow the steps below and enjoy yourself with your followers.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1 Download and install Wondershare Filmora
Launch Wondershare Filmora on your PC or Mac after downloading.
![]()
Note: If you want to enjoy its unlimited effect, you get its premium version quickly.

Step2 Import the clips to the Filmora
First, import the best footage into the filmora which you have shot. Ensure that the clip should have the best recording angle and that every word will be prominent on the page.
For this, click on Import Media and choose from the PC library what you want to edit.

Step3 Drag the clip to the timeline
Drag and drop the clip into the timeline from the import section. If you have more clips, choose first according to your script.
Add the text-written clip into the second video track because we have to insert the background into the first video track later.

After inserting the clip into the timeline, it’s time to edit it. For this, keep following the below-mentioned steps!
Step4 Chroma key settings
To edit the chroma key, you need to open the settings. For this, follow the below instructions:
- First, double-click on the clip in the timeline of the Filmora.
- Then, the setting section of the video will pop up at the top left side.
- Mark the tick in front of the Chroma Key section, and it will show the list of different features as shown below.

Step5 Color key out
To key out the specific color for changing its background, you have to perform the following actions:
- First, find the Select color option in the settings of the clip.
- Then click on the color dropper in front of the color tab.
- After that, pick the color dropper and move it on the video to select the color from the text.
![]()
Note: Ensure to select the color from the middle of the text for better key-out accuracy.

You have to adjust the size and thickness after selecting the key-out. For this, follow the next step!
Step6 Adjust the settings
To adjust the Chroma Key’s settings, set the offset, tolerance, edge thickness, and edge feather. Increase or decrease according to your range and that suits you the best.
Then click on Alpha Channel to mark the tick in front of the option. It is due to that chroma key effects will be more clearly shown.

Now, it’s time to set the background after fixing all the settings of the chroma key effect. To perform this, scroll more to get to the next step.
Step7 Import background clips
You have to add an excellent motion background in the handwritten text video. For this, you must first import the background clip into the filmora. Then, click on Import Media and choose what you want from your PC.

Step8 Add a background clip to the timeline
After importing the background clip, now drag and drop the clip into the timeline. Finally, add the background clip to the first video track at the bottom.

Step9 Turn off the alpha channel
The last step is merging the background clip with the first clip. For this, follow the below guidelines:
- First, double-click on the handwritten text video.
- It will show the settings section at the top left corner.
- Find the chroma key section and turn Alpha Channel

Final Results
You have all done with the steps and got such a fascinating result. Following the above tricks, you can easily make your vlogs and daily videos more professional and creative. Make sure to add a great and colorful background clip.

You can also use any other motion video of scenes rather than colorful videos to give a striking look.
Conclusion
Create more attractive looks and share them with your subscribers. Mainly, vloggers can attract many viewers by making the introductory part with this effect. Then, choose hundreds of other videos from the stock media and create different looks daily.
See how you can get editing tricks on Wondershare Filmora and use them in a few clicks to get an attractive look!
Also read:
- New In 2024, Top 22 Free Video Editing Software
- How to Edit A Time Lapse Video on iPhone, In 2024
- New 2024 Approved ReVisionFX ReelSmart Motion Blur Plugin For Premiere Pro
- New Top Best Free LUTs For Premiere Pro
- New Best GIF to Video Converters
- New Google Meet Green Screen Is the Latest Addition to the Virtual Meeting App. It Is a Crucial Feature as It Allows Users to Maintain a Semblance of Privacy Through Virtual Backgrounds
- New In 2024, List of Supported iPhone Video Formats and Best iPhone Video Editor
- Updated In 2024, If You Want to Keep Your Memories in Form of Video or Slideshow Then Keynote Is Great App for You. It Has Amazing and Powerful Tools Which Give Your Slideshow a Great and Beautiful Look
- Easy Ways to Edit Recorded Video
- In 2024, 10 Best Music Video Templates to Make Your Video Popular
- Updated 2024 Approved The Top 10 AI Video Analytics Companies at a Glance
- Updated In 2024, Find Out The Best Dark Moody LUTs During Editing
- 2024 Approved How to Polish Your Music Video Edits Using Filmora
- Quick Answer What Is a GIF File, In 2024
- 2024 Approved Have a Desire to Uplift Your Editing Creativity with Trying Hands at Working with Storyboards? Keep Reading to Have a Comprehensive Understating of the Workflow Through Stepwise User Guides
- New In 2024, Do You Use Premiere Pro and Want to Learn How to Change a Videos Frame Rate Using the Tool? Here Are the Steps that You Need to Follow
- Tactics to Create Transparent Image in Minimal Steps for 2024
- Updated How to Create Discord Emoji GIF for 2024
- Updated If You Do Not Know How to QuickTime Trim Video Clips, You Are in the Right Place. We Have Provided Information that Will Help You Trim Videos with This Application and Make Them Engaging for Viewers
- Updated In 2024, How to Make a Bokeh Effect
- New The Latest 100+ Best TikTok Captions to Improve Your Next Post for 2024
- 2024 Approved Looking for Simple Steps to Customize the Speed of Your Video in DaVinci Resolve? Find Out How You Can Do that and Discover an Easier Alternative to DaVinci Resolve
- Updated 2 Methods to Crop a Video Using After Effects for 2024
- New In 2024, Have You Tried a Discord Boost Before? What Does a Discord Server Boost Entail, and Is It Worthwhile? What Are the Advantages? Heres a Quick Guide to Assist You in Making Your Decision
- New Ultimate Guide to Making Cinematography for Music Video for 2024
- In 2024, How to Add Transitions in Adobe Premiere Pro
- It Is Crucial to Introduce Your Kids to the Different Colors and Practice the Color Matching Game. So, Here Are the Various Factors Related to Color Matching for Your Child with a Tool to Help You in It Ideally for 2024
- New Change Aspect Ratio of Video for 2024
- 2024 Approved Top Tricks for Learning Photo Slideshow
- How to Add Expression in After Effects
- Updated Learning How to Slow Down a Video on iPhone Properly for 2024
- Updated 6 Instant Mp4 to GIF Online Tools for You
- The Glitch Filter Is Similar to an Error or a Distorted Effect in the Video. The Article Enables the Users to Get the VHS Filter in One of Their Travel Videos and Instagram Accounts for 2024
- New 2024 Approved How to Use Lumetri Color in After Effects
- Updated 2024 Approved Are You in a Funny Chat with a Friend and Want to Send a GIF but Couldnt Find One? Here We Will Provide You with the Top Image for GIF Converters. So, Let Us See How to Turn Images Into GIFs Very Quickly
- 3 Best Effects to Appear on Camera for 2024
- Updated In 2024, Top 5 Best Video to PPT Converters
- 2024 Approved Detailed Guide to Crop Video in Sony Vegas Pro
- The Article Introduces Three Recommended Apps to Download Royalty-Free Cinematic Music and Covers an Extensive Procedure to Create a Cinematic Travel Intro for a Travel Vlog for 2024
- In 2024, A Review On 3D LUT Creator
- Best Methods for Motorola Moto G04 Wont Turn On | Dr.fone
- In 2024, How to Come up With the Best Pokemon Team On Vivo Y78t? | Dr.fone
- How to Share/Fake Location on WhatsApp for Samsung Galaxy A14 4G | Dr.fone
- 5 Best Route Generator Apps You Should Try On HTC U23 Pro | Dr.fone
- In 2024, 5 Easy Ways to Copy Contacts from Vivo V30 Lite 5G to iPhone 14 and 15 | Dr.fone
- How to Restore Deleted Oppo Find X7 Photos An Easy Method Explained.
- 11 Best Location Changers for Tecno Pova 5 Pro | Dr.fone
- In 2024, Step-by-Step Tutorial How To Bypass Motorola Moto G73 5G FRP
- Locked Out of Apple iPhone XS Max? 5 Ways to get into a Locked Apple iPhone XS Max | Dr.fone
- How to Transfer Text Messages from Vivo Y36i to New Phone | Dr.fone
- New 5 Different Animation Styles A Simple but Comprehensive Guide for 2024
- In 2024, Ways to trade pokemon go from far away On Tecno Camon 30 Pro 5G? | Dr.fone
- Updated In 2024, The Best 8 Places for High-Quality Royalty Free Gifs
- What is Fake GPS Location Pro and Is It Good On Vivo V29? | Dr.fone
- How to Change Google Play Location On Lenovo ThinkPhone | Dr.fone
- In 2024, Fake Android Location without Rooting For Your Vivo Y27s | Dr.fone
- Title: New Are You Aware that You Can Create Your Own Lower Thirds for Video? Read This Article for a Tutorial on How to Customize One for 2024
- Author: Morgan
- Created at : 2024-04-24 01:08:17
- Updated at : 2024-04-25 01:08:17
- Link: https://ai-video-editing.techidaily.com/new-are-you-aware-that-you-can-create-your-own-lower-thirds-for-video-read-this-article-for-a-tutorial-on-how-to-customize-one-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.

