:max_bytes(150000):strip_icc():format(webp)/gopro-2619915_1920-2ca3364339c348e5ba44afb3fa79458b.jpg)
New Finding Best GIF Websites Is Easy as Pie — Heres What You Should Know for 2024

Finding Best GIF Websites Is Easy as Pie — Here’s What You Should Know
Finding Best GIF Websites Is Easy as Pie — Here’s What You Should Know
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want a heap of the most exiting GIFs? Here are the best websites to visit.
In this article
01 [10 Sites for Finding the Perfect GIF](#Part 1)
02 [How to Use Animated GIF Makers](#Part 2)
03 [5 Stunning Examples of Gifs in Web Design](#Part 3)
Part 1 Sites for Finding the Perfect GIF
Information was never so expressive until GIFs came up as delivery platform. Looking through the frame of content diversity and effective delivery, there’s possibly nothing that is left untouched by these short, precise and creative snippets. When the talk is about long term user credibility, creativity is one thing, while reach is the other.
No doubt about the creative aspect, but the convenient availability holds equal importance. However captivating a utility nay be, you would certainly not be interested to spend quality time searching the apt content. Let’s take a look at some of the most popular and convenient GIF website that will surely put a full stop on your search spree for a relatable GIF.
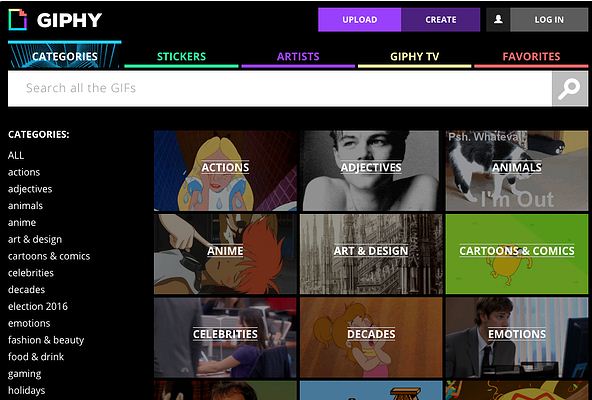
01GIPHY
Initially launched as a GIF search engine, thin is a complete storehouse on almost everything that you can possibly think of. The extensive content library of this site is all set to meet your most specific content requirements in less than a blink’s time. You get an access to quality content in music, science, nature and what not on this free GIF website.
Talking of search flexibility, GIPHY is known to have the most advanced and updated search bar that ensures that top quality and fresh content is always at the hand of its users. You can browse through the vast GIF categories of the site or look for your exact content using a specific search keyword.
02Reddit
You can regard this site as a GIF membership community, where you can find a variety of impressive sub-reddits in the GIF category. The best part is, you will never find recursive content on any two or more sub-reddits as each one is developed and updated keeping different content specifications in mind.
You are given access to even finer content libraries in some particular sub-reddits that follow a sequential guideline to filter their entries according to user preferences. Some popular sub-reddits are listed below:
03Tumblr
Originally a blogging site, Tumblr is simply heaven for creating and sharing GIFs across media platforms. What’s interesting about the site is its content categorization, where bloggers on the site group relatable content under specific categories, which facilitates an easy, quick and hassle free search. Most of the GIF content on the site is either created in Photoshop or taken from across the web.
While the site has exciting GIF content for almost every scenario, the comedy genre is the st5arb attraction of this GIF platform. The huge comic content library of the site has hilarious memes and GIFs that will certainly leave you rolling over the floor. To enjoy your favorite content daily, you just need to search a relatable hashtag and follow some blogs on your searched content.
04Gfycat
This one lands among the most preferred GIF sites and is packed with an enormous inventory of memes and GIFs. Not just this, this one is a free GIF maker website that allows you to convert videos from almost every media platform into GIFs, independent of the video file format via its ‘Video to GIF Converter’ tool.
You can set a daily dose of your favorite, exciting GIF content by using either the search bar or the ‘Selection Menu’ in the left of the site’s Home page. You can even browse through latest GIF categories by navigating to the ‘Trending’ and ‘Explore’ sections.
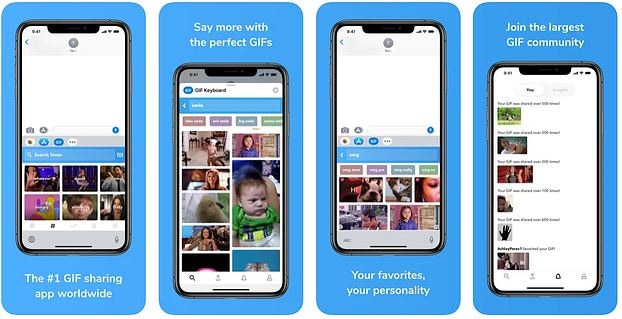
05Tenor
You can prefer this site to enjoy your favorite GIFs on your PC or iOS device. The site gives you the liberty to share GIFs and memes directly from its library into any of your Instant Messaging chats or community conversations on social media platforms.
All you need to do is navigate to the Tenor search bar, put in a suitable keyword and there you can see loads of GIF content on your screen in less than a second’s time. With periodic updates and a cohesive interface, this site is your storehouse of latest and trendy GIFs, anytime and anywhere.
06Reaction GIFs
This site is known for having an exact content database for almost every thought that crosses your mind. It serves you with a refined search mechanism, having a different pathway for every search, depending on the content you are looking for. This is a perfect aid to get exactly what you want, without having to fuss out with unwanted stuff.
Talking of search methods, you will find a drop-down menu at the right to search GIFs that express ‘Emotions’ or one word answers (preferably a ‘Yes’ or a ‘No’). If you want something related to a more specific category, you can browse through the ‘Galleries’ and ‘Tags’ of the site (categories, like, OMG, LOL, etc).
07GIFbin
This is again a trunk of latest, funny and entertaining GIFs tom watch and share. On this site, you get to add search filters, like, ‘Most Viewed’, ‘Latest’, ‘Top Rated’, etc., that refine your search to fetch exactly what you are looking for. You are also free to use ‘Search Tags’ grouped according to name and search count on the site.
The tag names are standard keywords (like, animals, sports, nature, etc.) and the count feature keeps a track of the most frequent searches, thus allowing you to find out your favorite GIFs in a more explicit manner. If you are clueless about anything specific, don’t worry. Hit the ‘Random GIFs’ button to explore a whole new world of fun and excitement.
08Imgur
This site is popular in the meme world as a GIF sub-reddit that has explicitly no text threads. You can take this one as a free, GIF hosting and sharing website. While you can find loads of quality content on the site convenient to almost any genre, it is a leader in comic and funny GIFs. You can use different search tags for hilarious movie snippets, or some other fun element of your liking. This site’s image library is a hub of latest and nostalgic content.
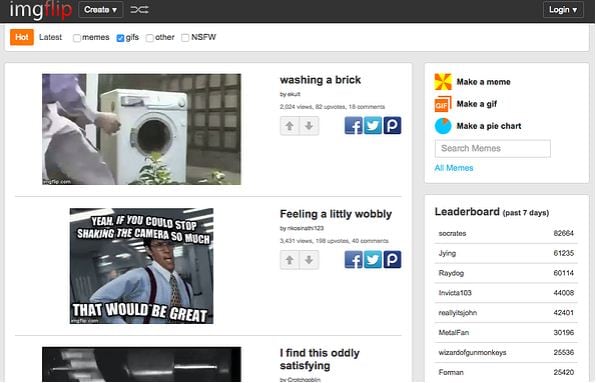
09Imgflip
This is one more hotspot for relatable GIFs and memes. The best thing about the site is that it has separate search pathways to refine your search in cohesion with your content preference. Some common pathways are explained below:
● Browse the site’s homepage for the latest and trending GIF content.
● Simplify your search on specific content pages using the ‘Random’, ‘Next’ or ‘Previous’ navigation options.
● Prefer using ‘Image Hotkeys’ on the content pages.
● Try on ‘Tagging’ specific content pages (sunrise, snowfall, cats, etc.).
If you like competing with fellow visitors on the site, you can experiment with creating GIFs of your own and get ranked on the creator scoreboard. Bag a high vote count to get your GIF trending on the site.
10Gyazo
Last on the list, this is a somewhat different site in terms of features and search constraints. The exclusively unique ’Screen Capture’ feature of this site allows you to take a video of your device screen and use it to create a GIF of your own, making itself a quick and effective ‘Video to GIF Converter’ tool.
You will require creating an account on the site to maintain a library of your searched contents, which you can either tag on the site or downloaded to your device. You can further, export and share your creations across media platforms through this site.
Part 2 How to Use Animated GIF Makers
Landing into the creative and exciting world of GIFs, you can easily get motivated to try hands on making your own GIFs. The online market is a pool of solutions that claim of adhering to this concern in the most effective ways. When looking for the best GIF maker tools and software, you can definitely count upon the following choices:
01**Wondershare Filmora Video Editor **
This one is undoubtedly the best GIF creator software in current times. Using the plethora of audio-visual features, effects and image filters that are offered by this tool, creating animated GIFs is a spic and span process. The software grants you the liberty to play with and explore your editing skills to generate professional quality GIFs within minutes.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Here’s how you can use this software to become a pro at creating GIFs:
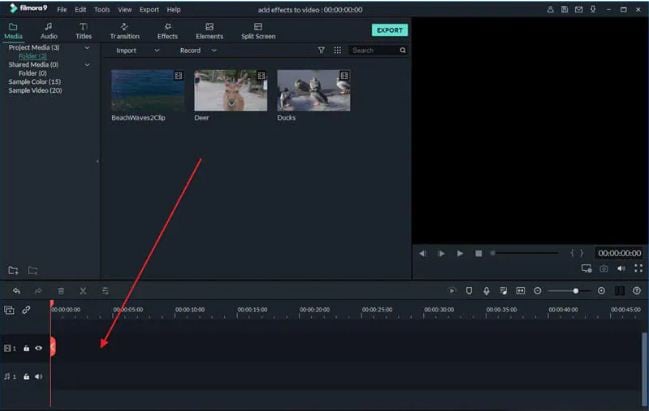
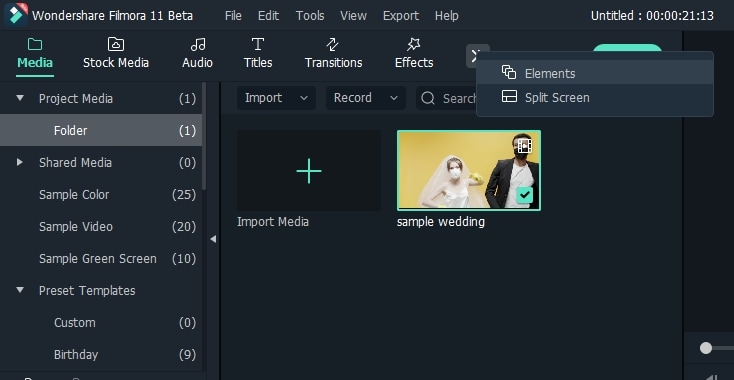
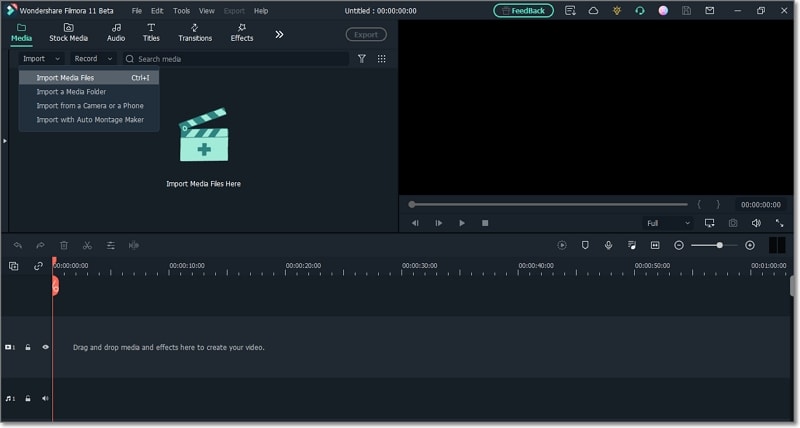
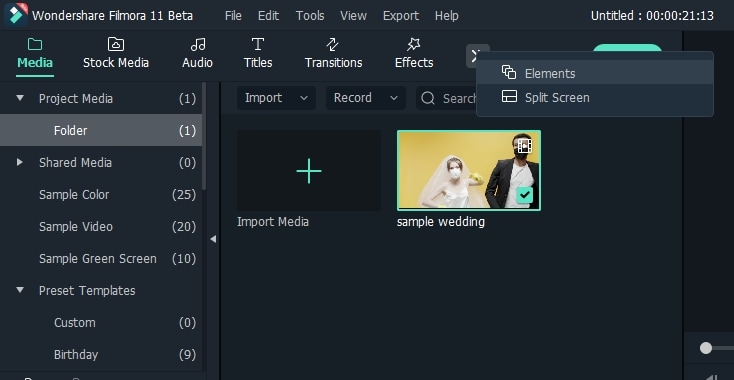
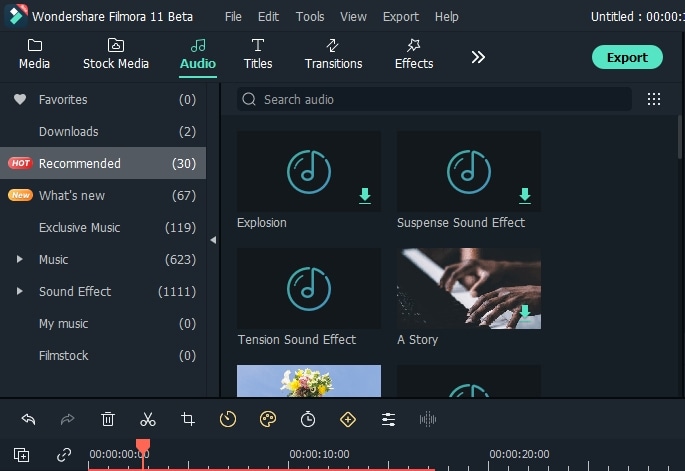
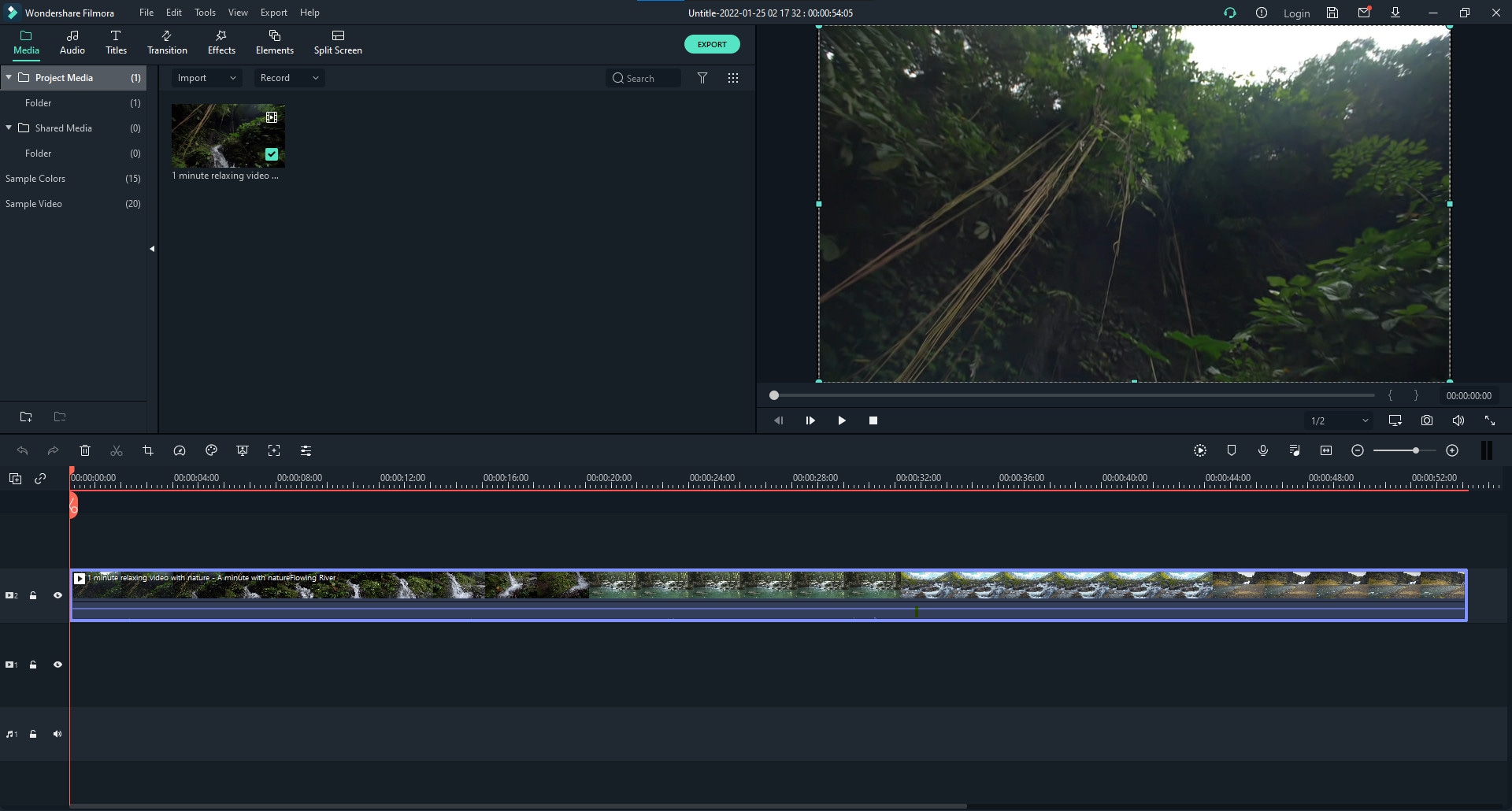
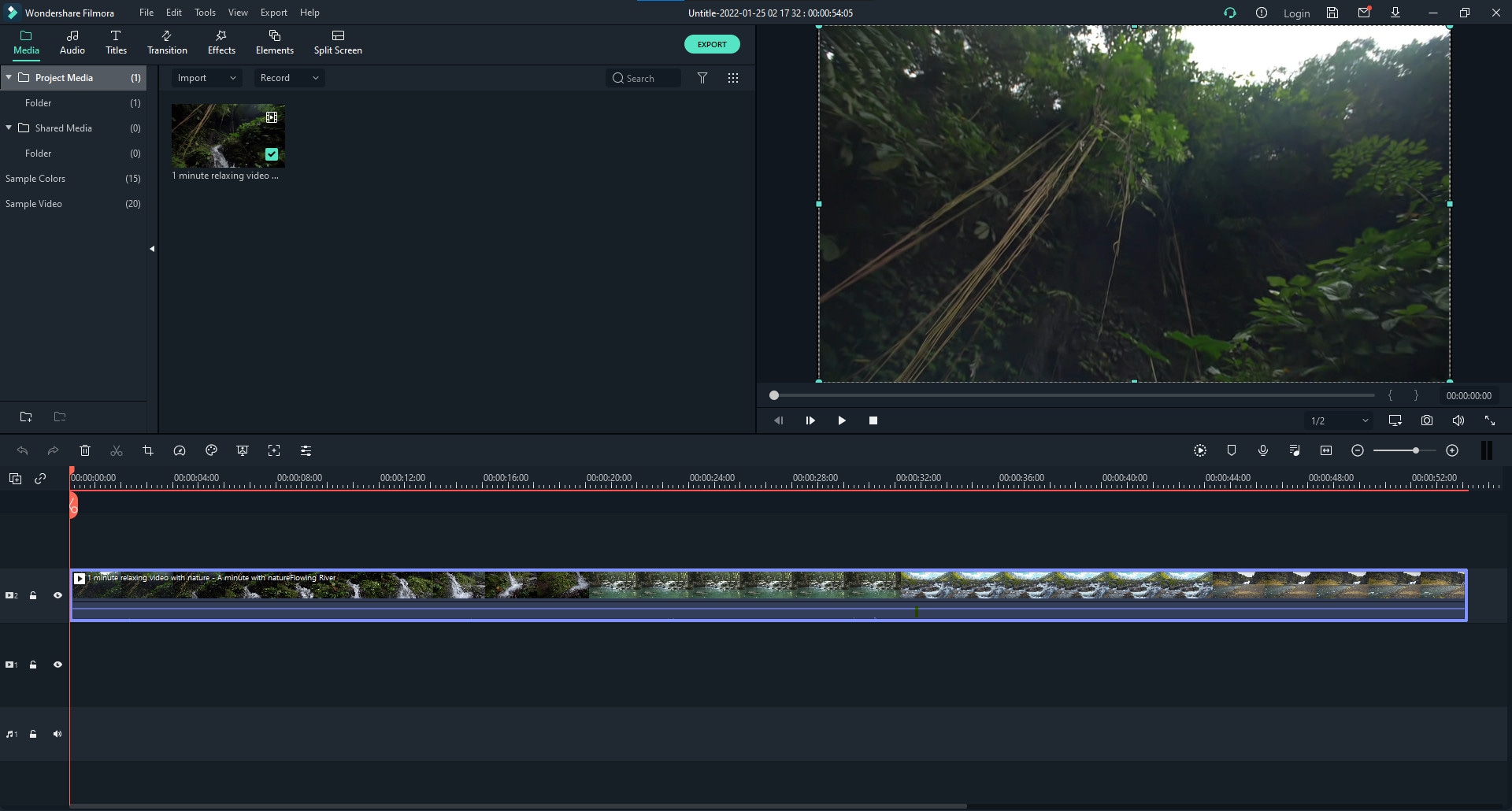
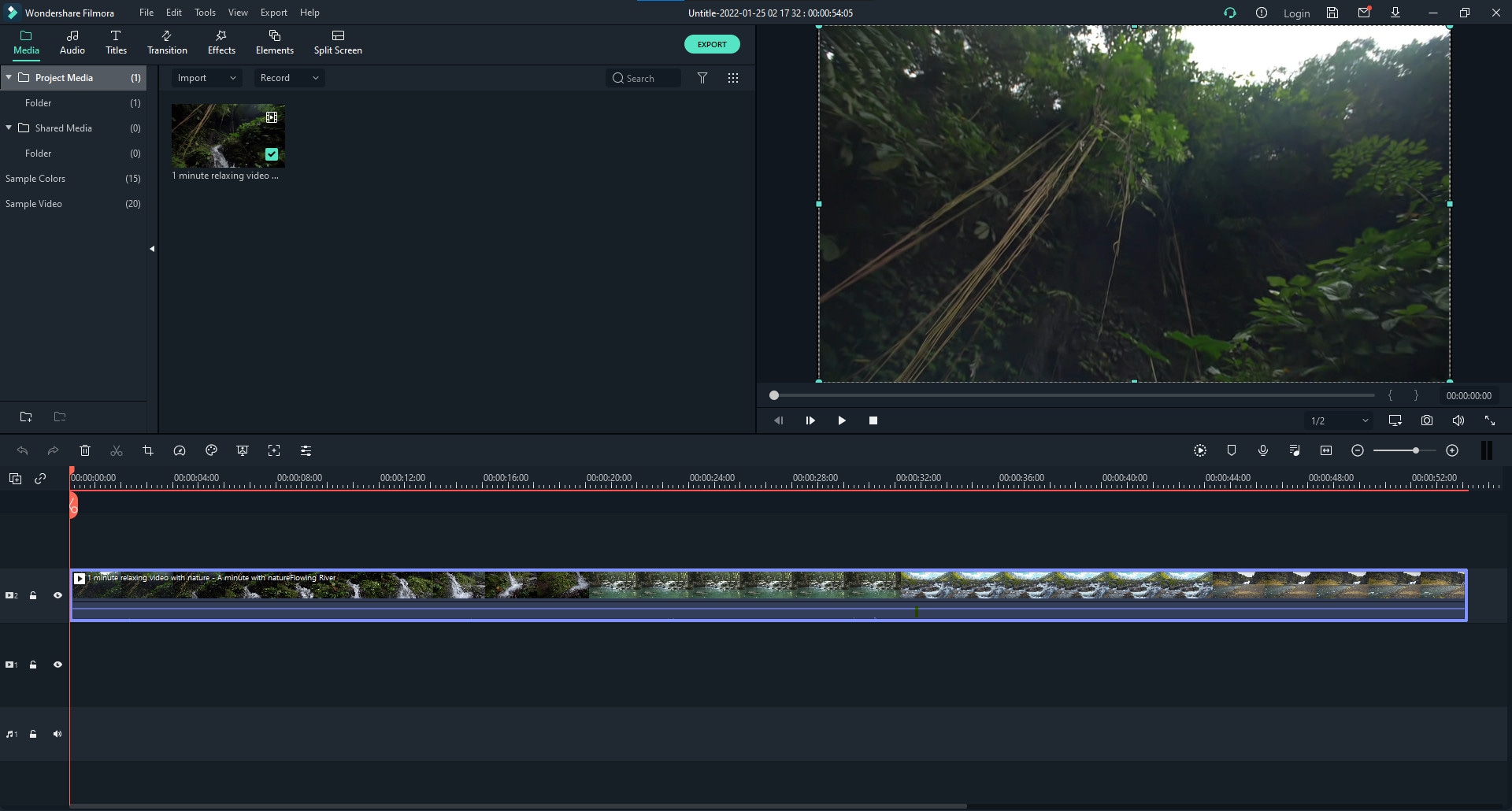
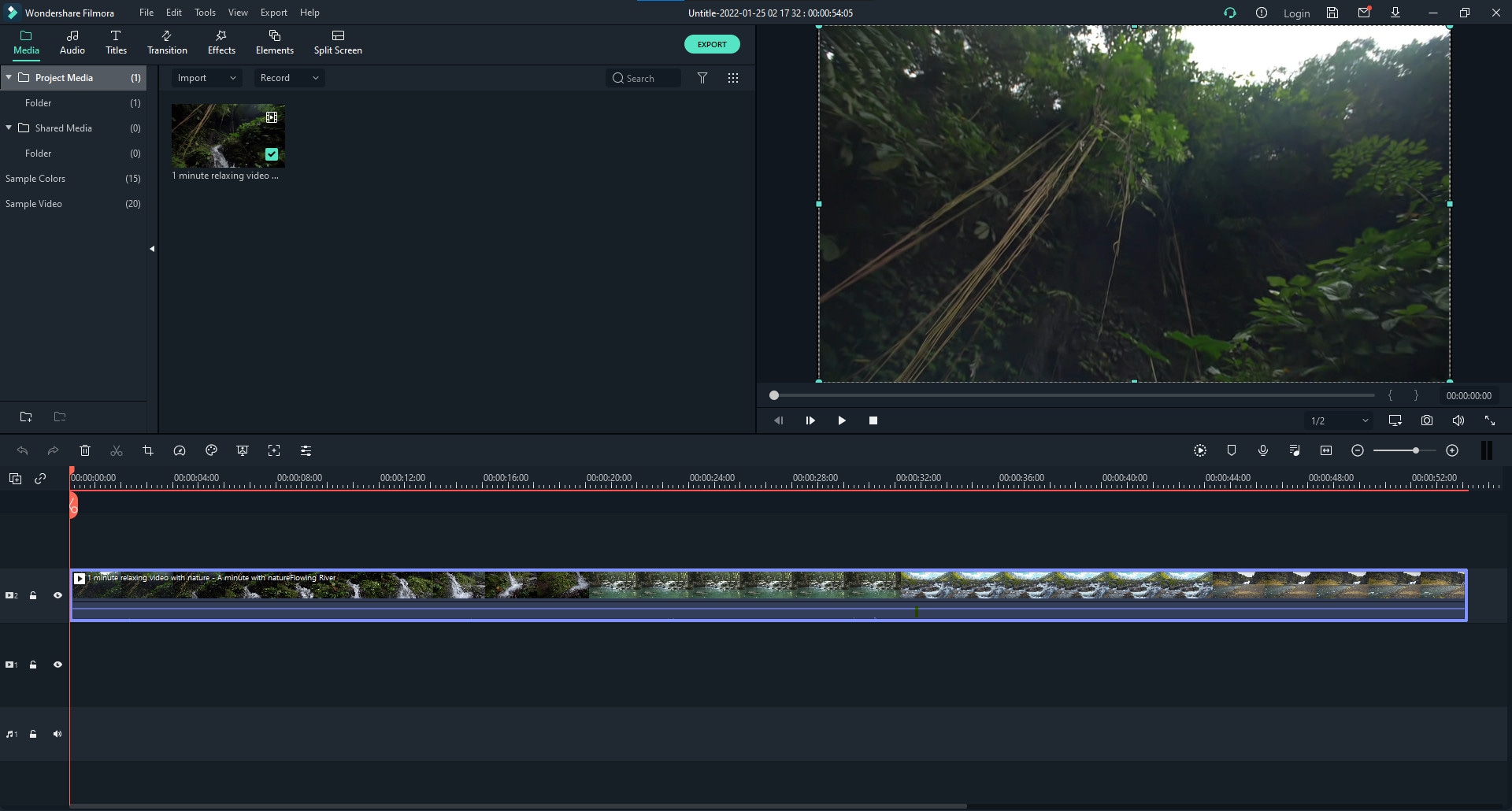
● Step 1: Import Required Media Files
To begin with, select any desired set of images or a particular video file to the Filmora timeline. You don’t need to be format specific; the software is compatible with over 150 different file formats.
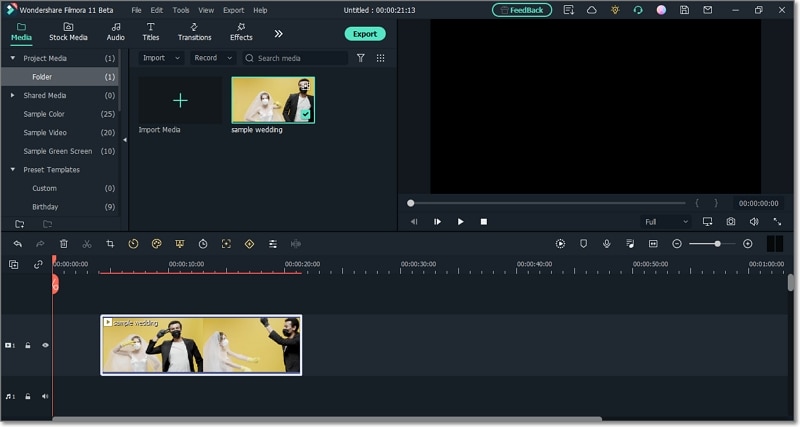
● Step 2: Drag Files to Edit
Once you are done with selecting the files, you need to drag the same to the Filmora Editor Timeline, where you can transform the file contents with your editing skills.
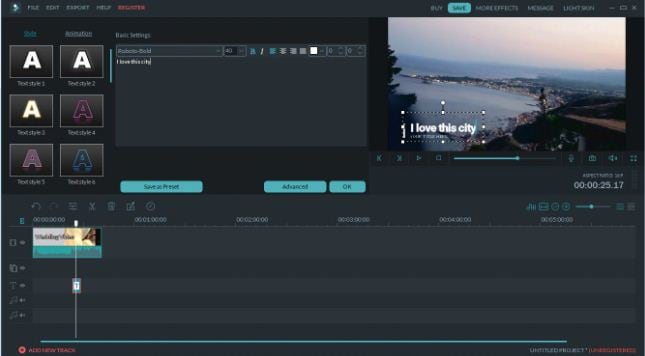
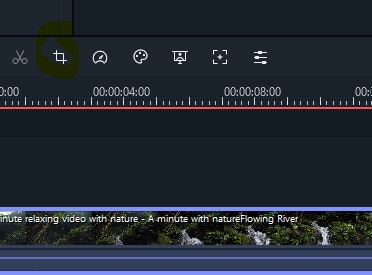
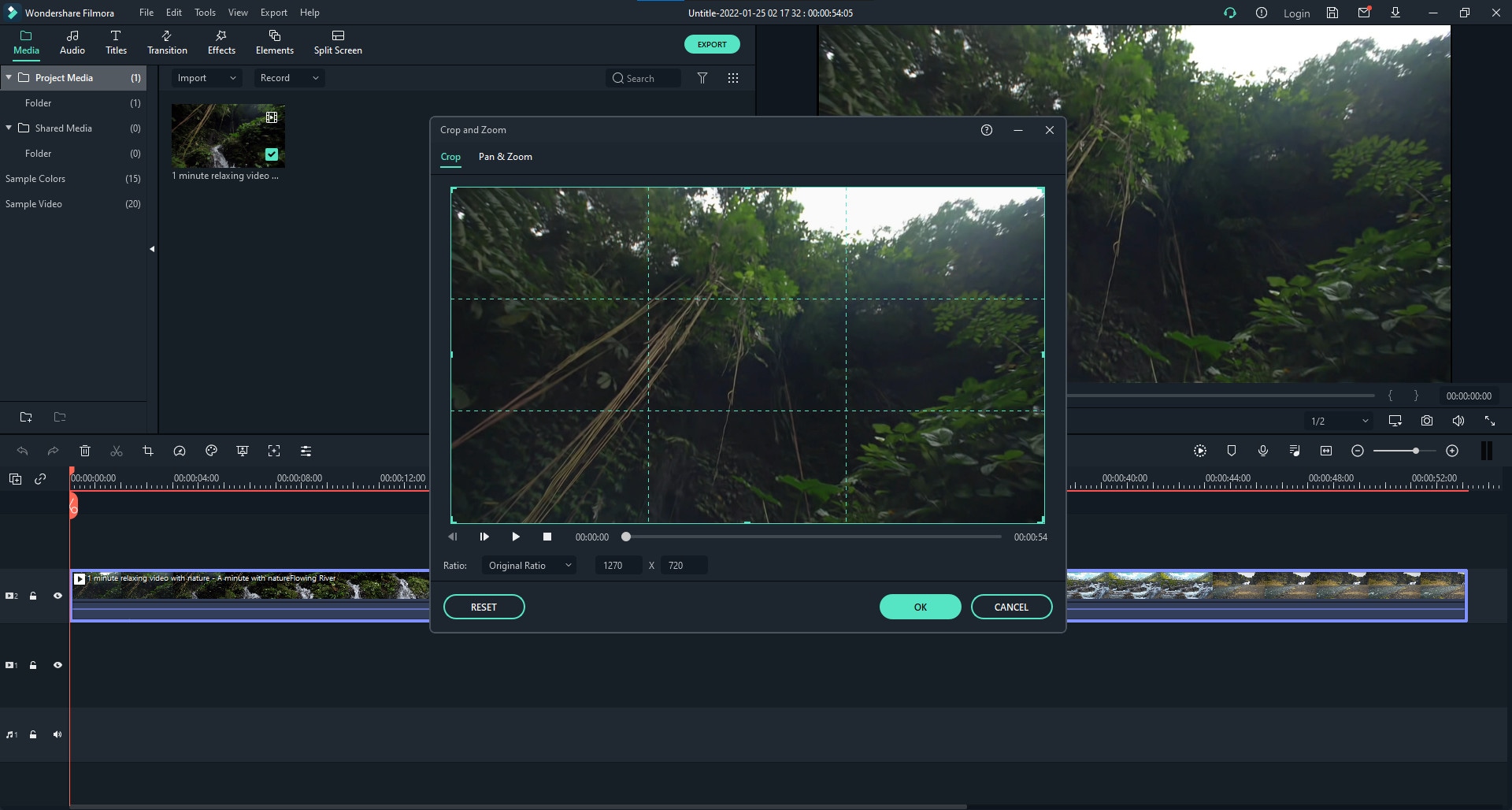
● Step 3: Let’s Get Editing.
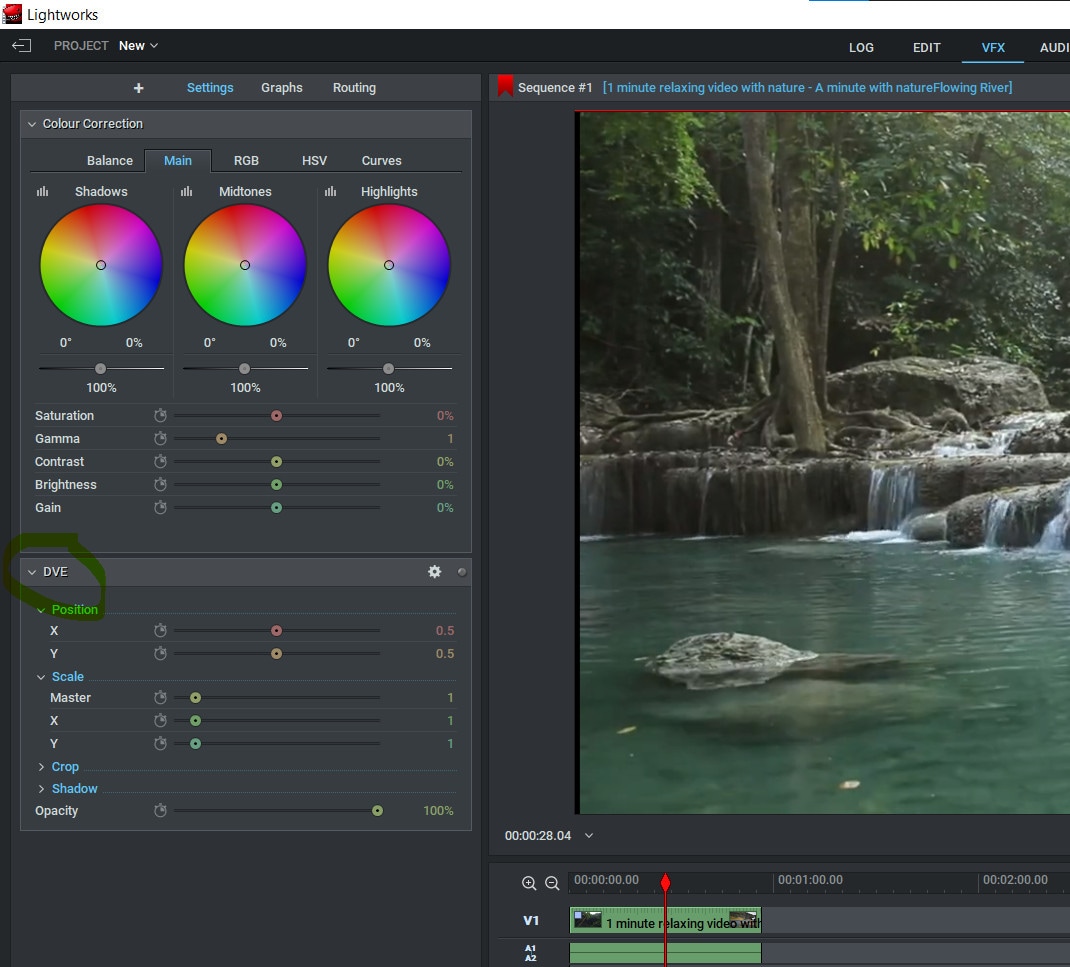
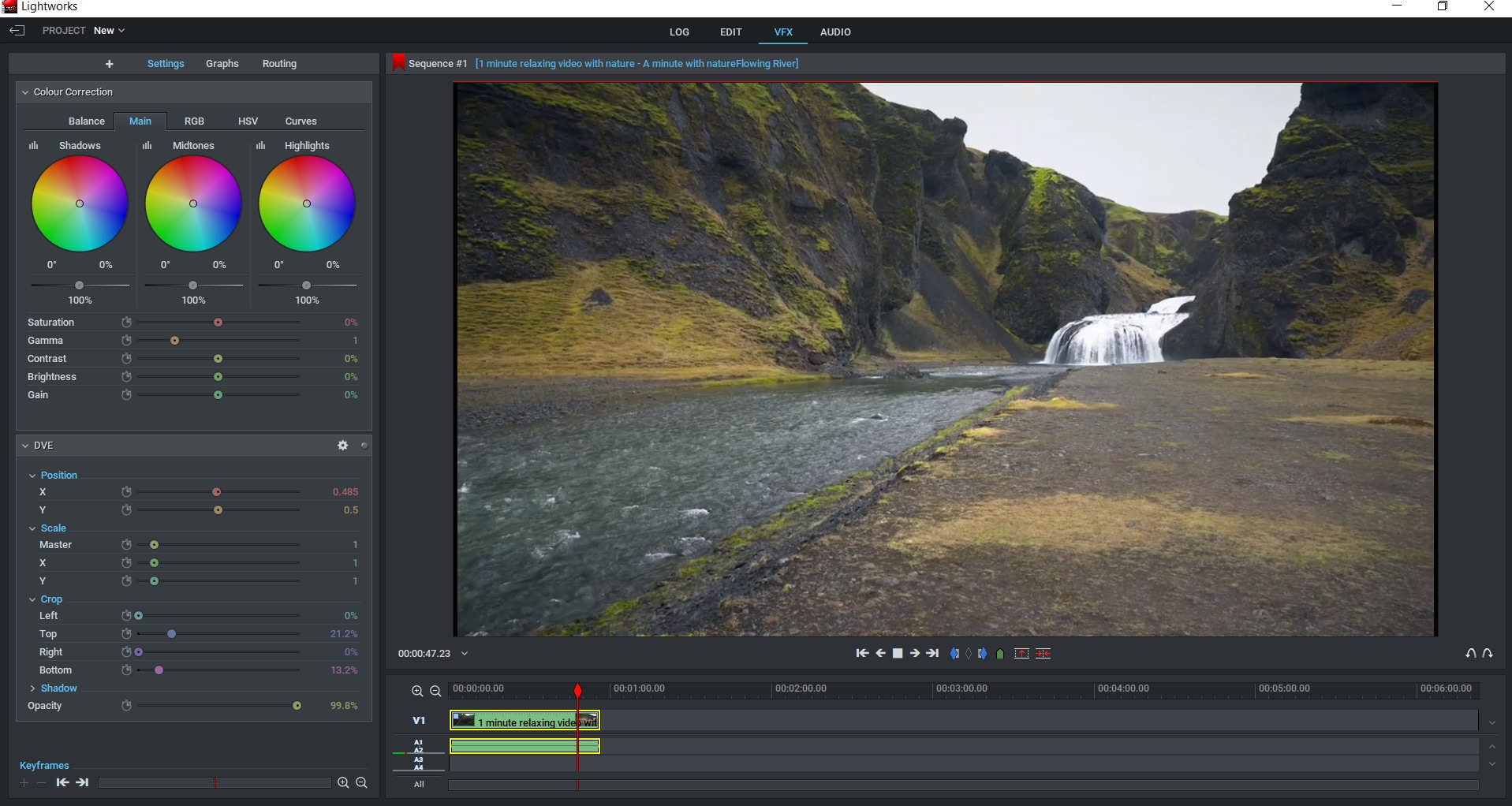
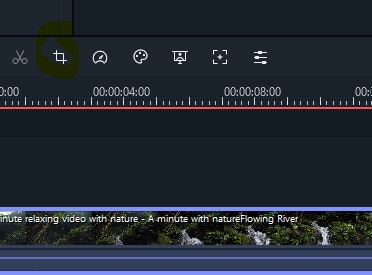
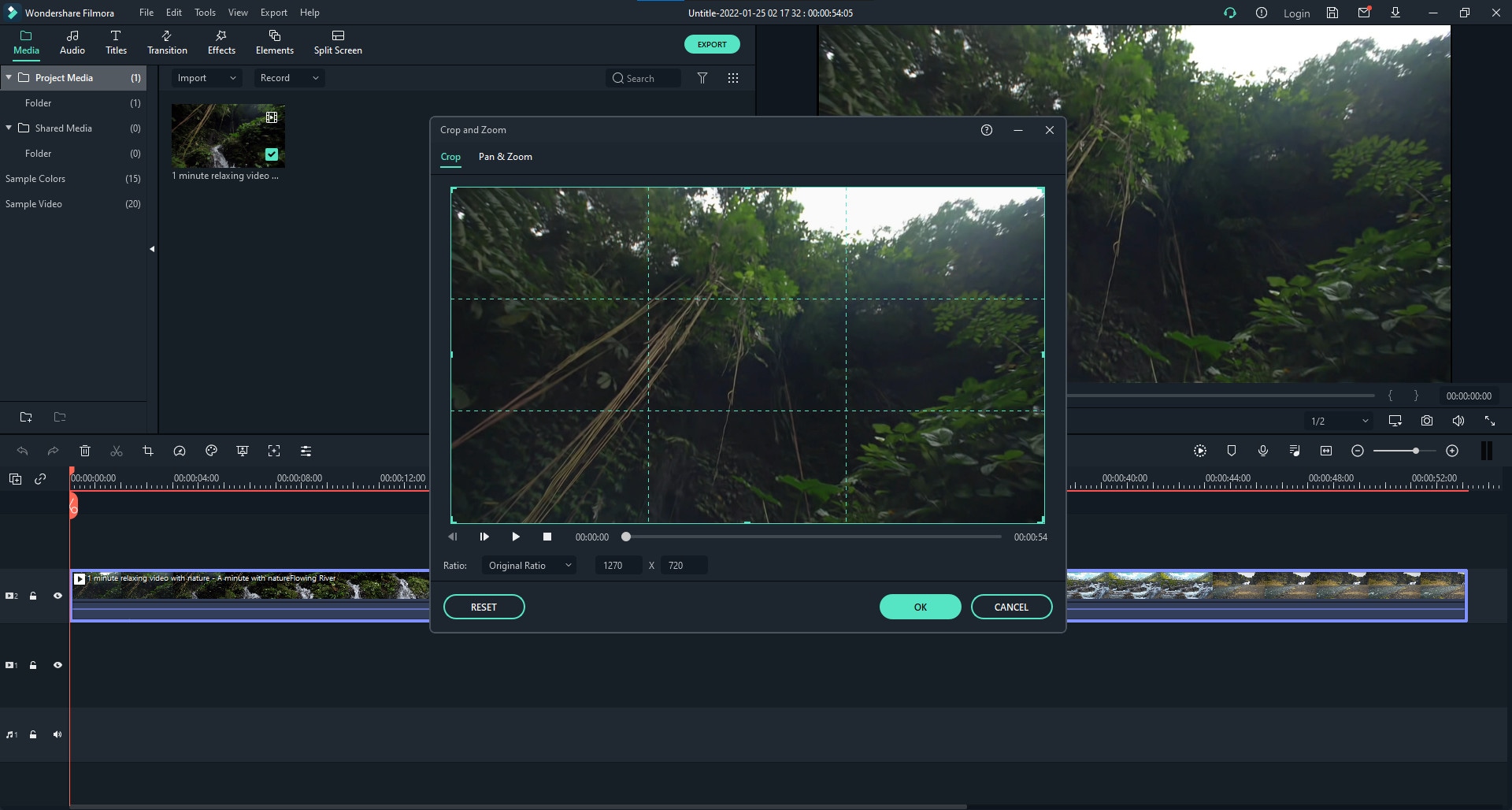
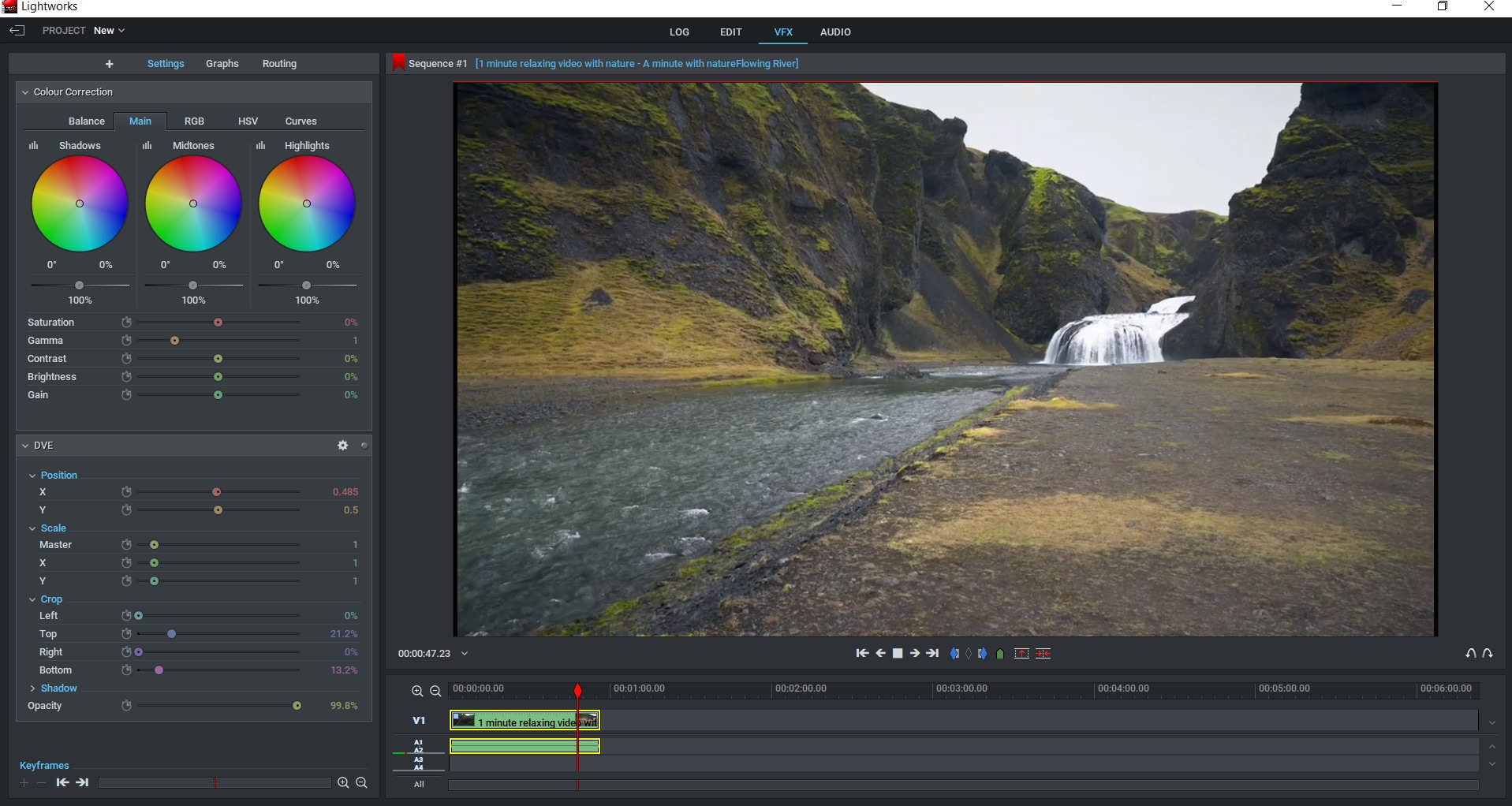
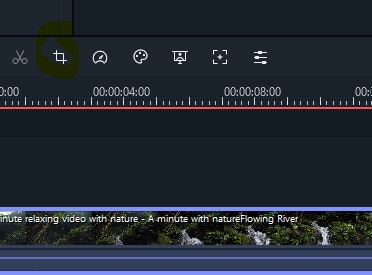
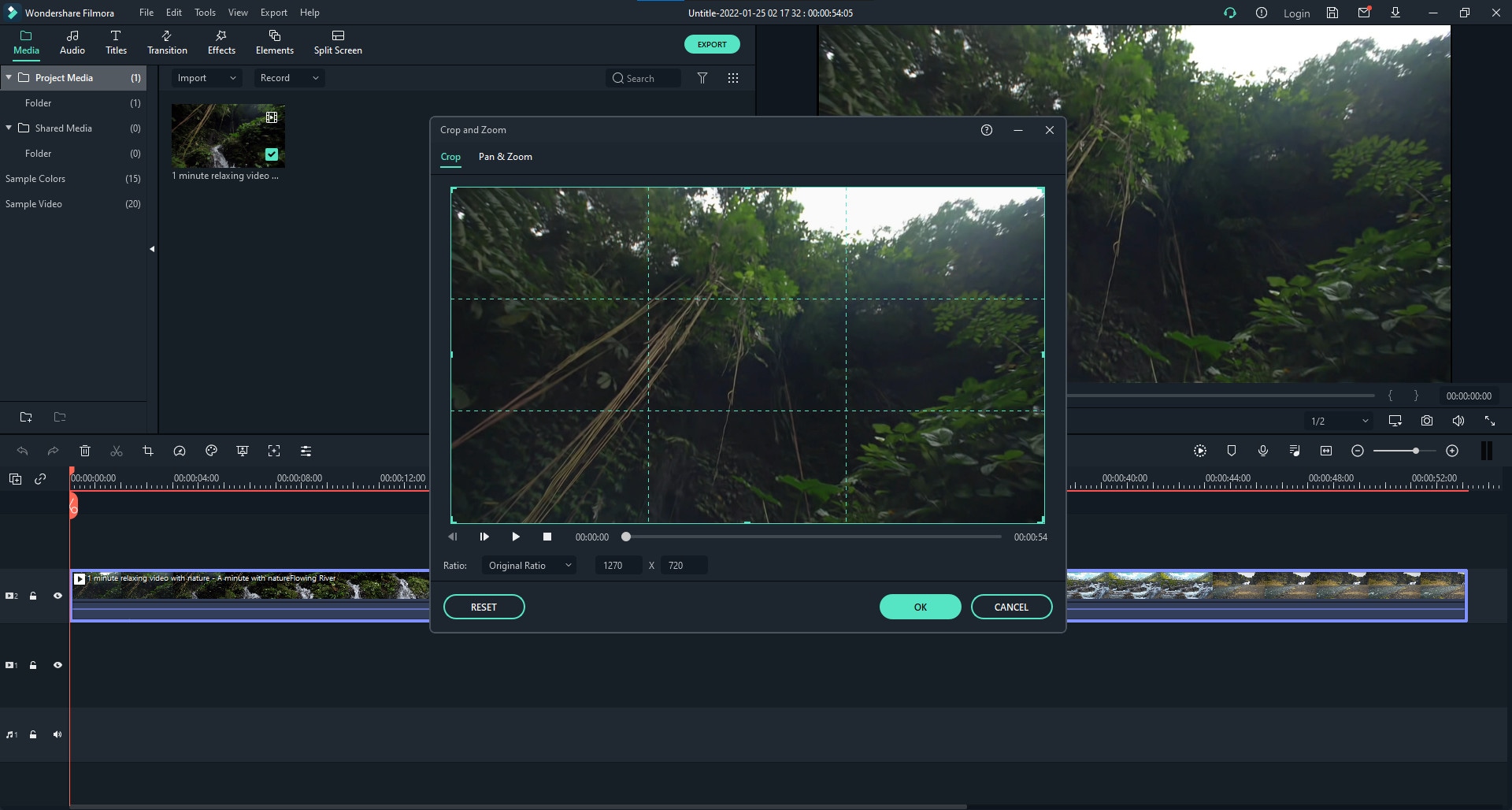
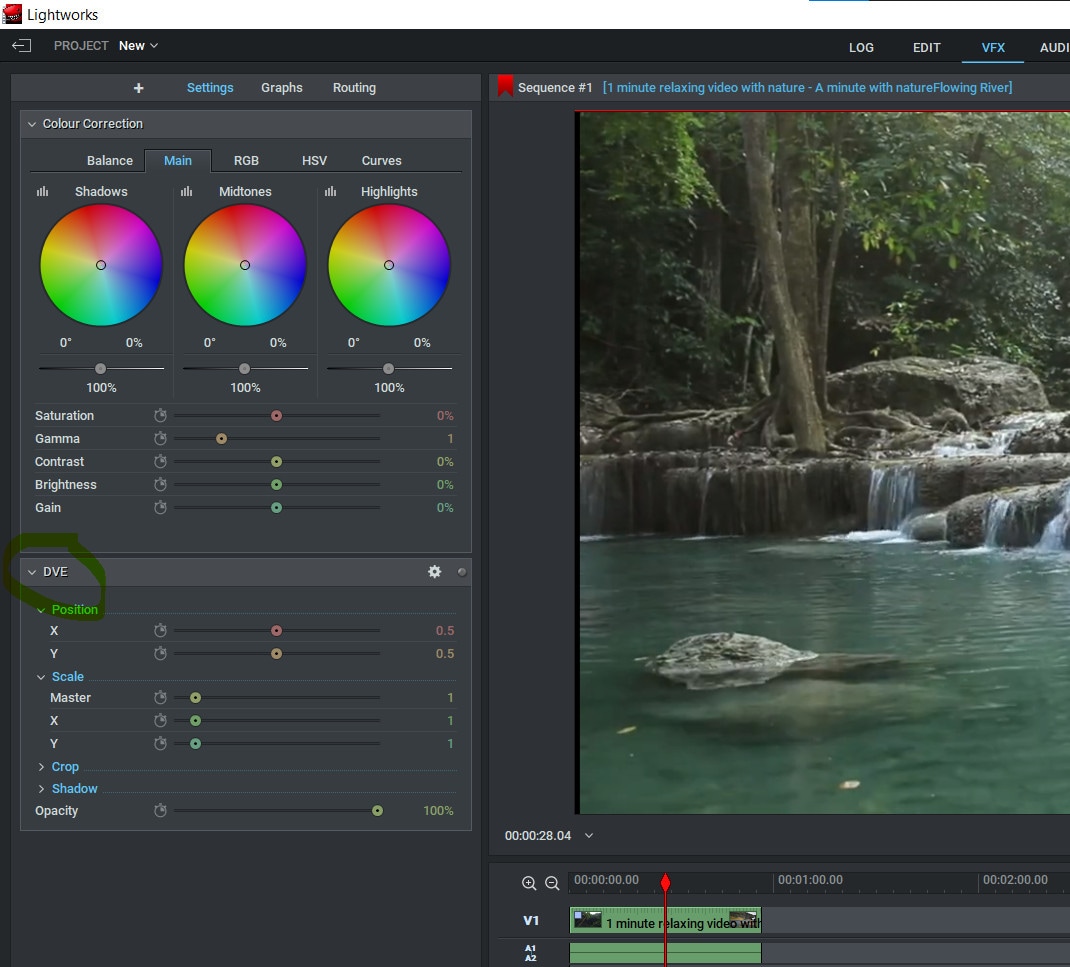
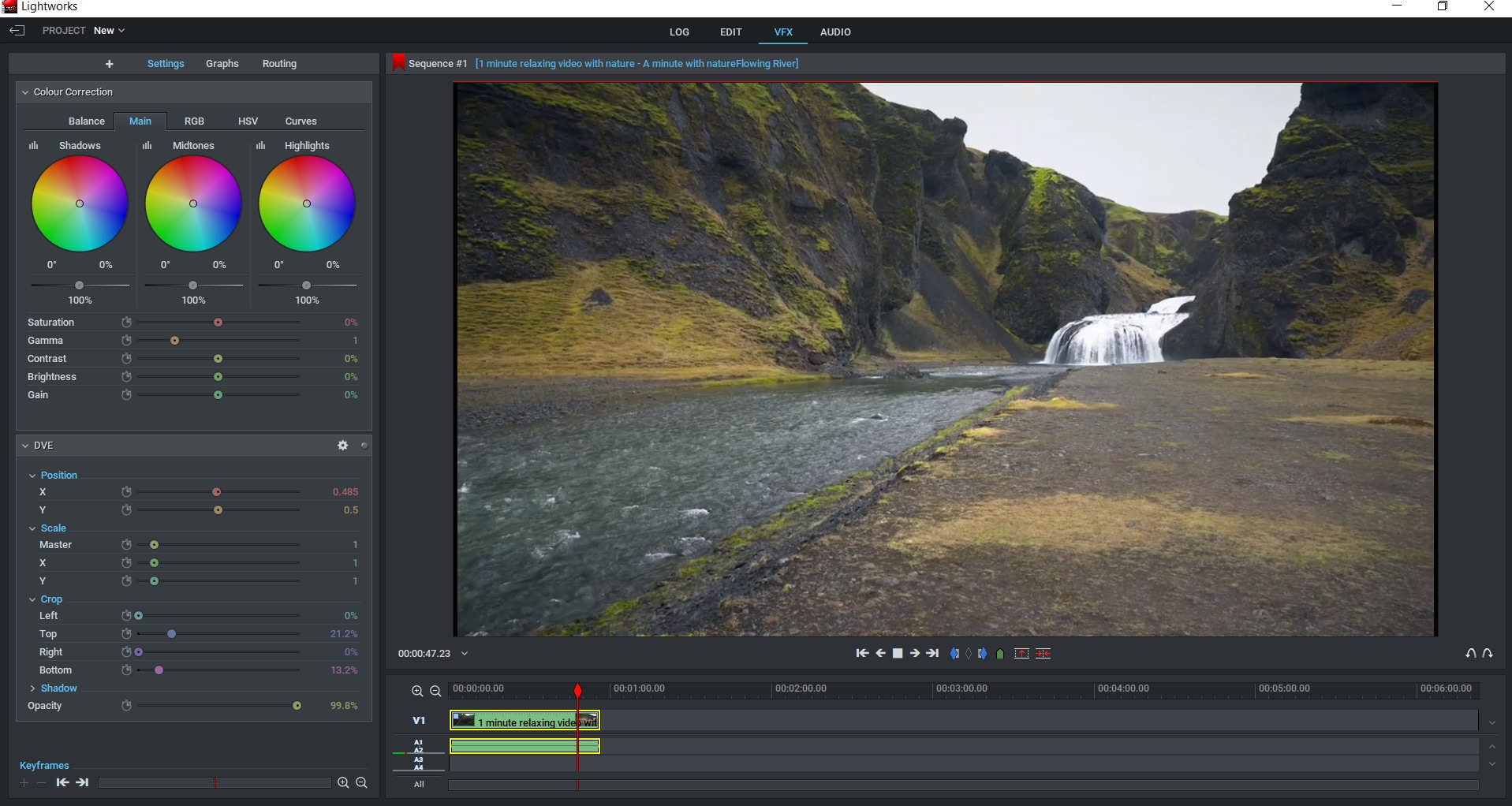
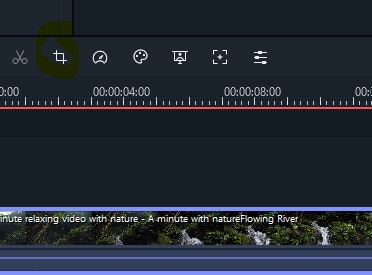
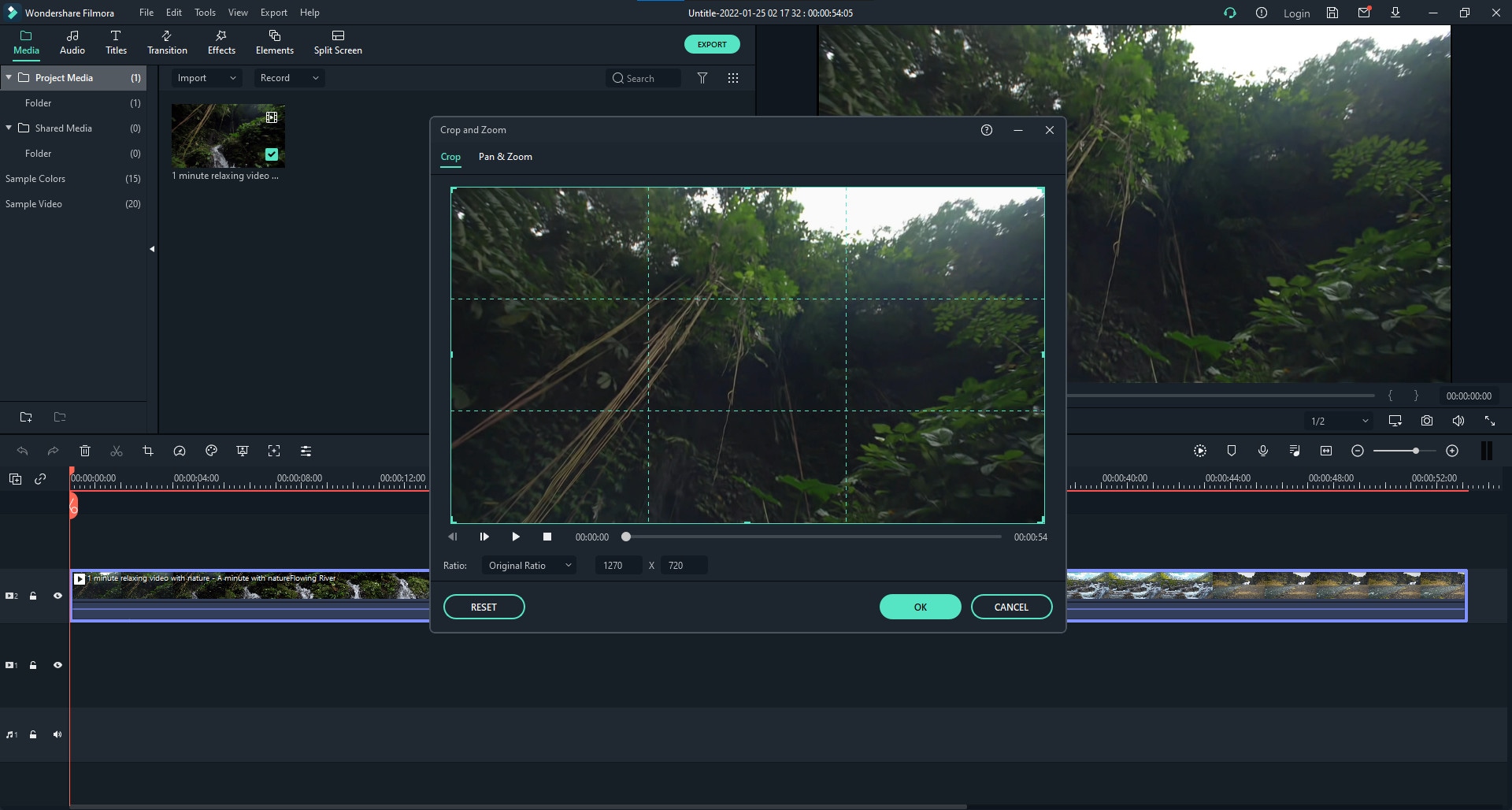
In the editor window, you are free tom choose from a range of effects, tools and filters suitable to your GIF content to give your artwork a new and engaging look. You can experiment with the cutting, cropping and trimming tools or play with effects, like, overlays, rotation and speed adjustments and even add texts to deliver messages that intensify your GIF.
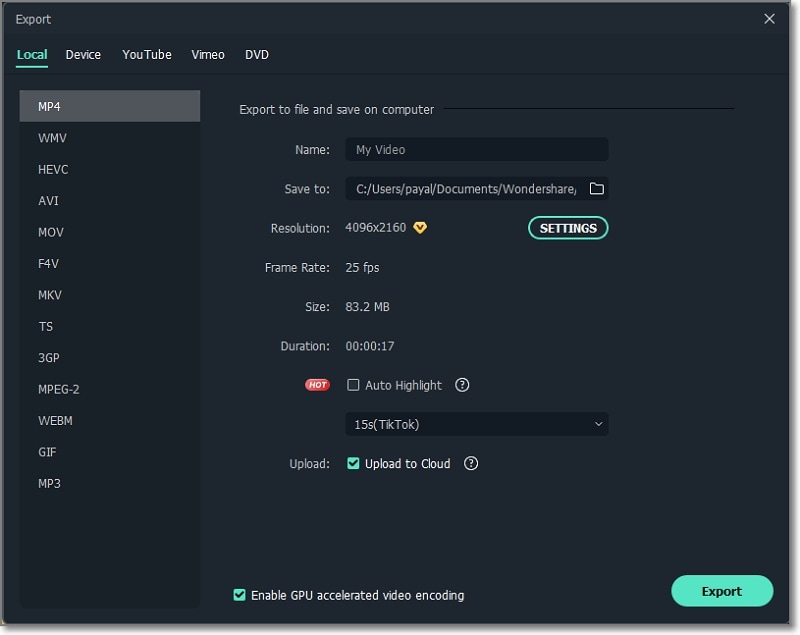
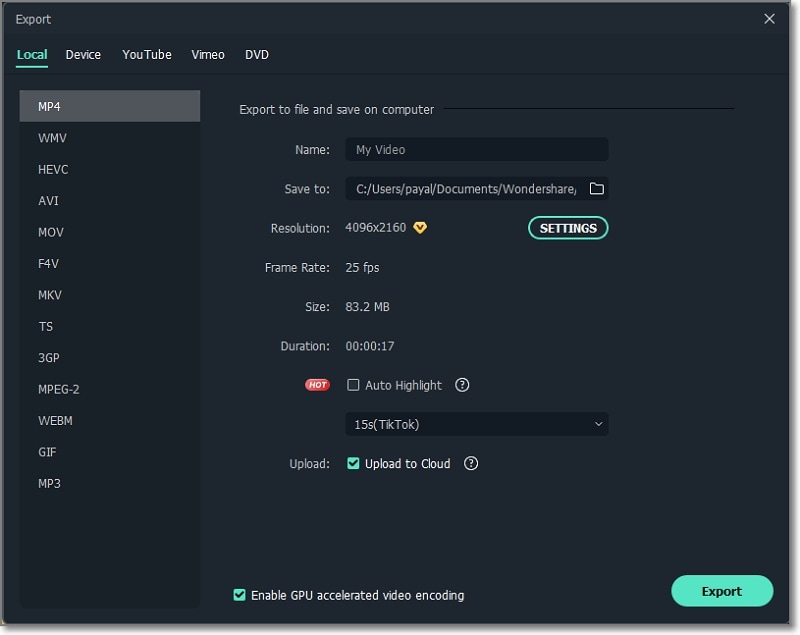
● Step 4: Time to Save and Share.
Now is the time to save your work locally to your device using the .gif extension with your created file, as well as share it among your peers on social communities.
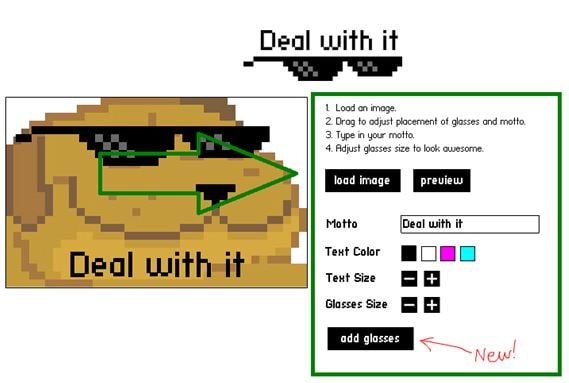
03Deal With It
This one is an online GIF maker tool that allows you to make top quality animated GIFs within a few seconds and you don’t even need to take up any third party software installation. Creating GIFs with this user friendly, clean interface and quick GIF generator utility is an absolute fun, to say the least.
Once you are done creating, the tools gives you the liberty to experiment with effects like, texts and glasses that would further intensify your GIF to the next level, and the best part is, all of this is available to you without having to spend a penny out of your pocket.
Explained below is the step wise user guide to use this tool for creating GIFs:
● Step 1:
Navigate to official website of the GIF creator tool.
● Step 2:
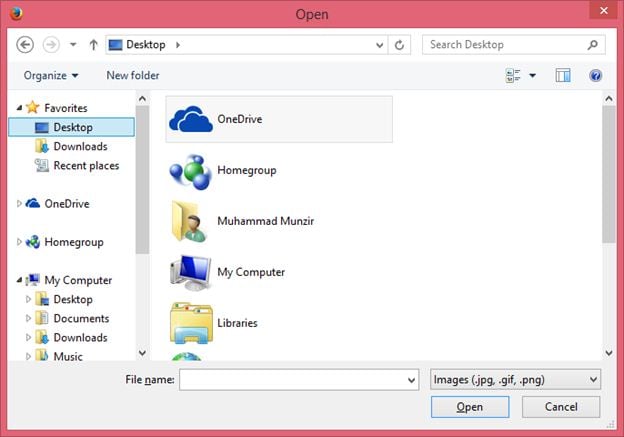
Choose a desired locally saved image from your device and upload it in the tool’s editor window. To do this, click on the ‘Load Image’ button.
● Step 3:
You can now modify the uploaded image with text and glasses. This is it. Your GIF is ready to save and export.
03LunaPic
This one lands among the most preferred GIF maker tools available across the web. It comes with a clean interface, is free to use and does not require any third party software installation. You can create catchy and interesting GIF banners, or make captivating, animated GIF files with a series of still images using this tool. However, this GIF maker does not give you the liberty to take up editing and speed or accuracy modifications on your creation.
You need to follow the steps explained below to create your own GIF with LunaPic:
● Step 1:
Open the official site of LunaPic in your web browser.
● Step 2:
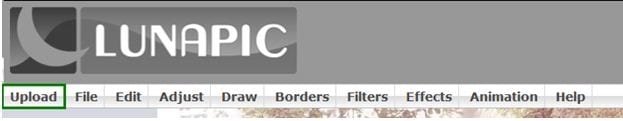
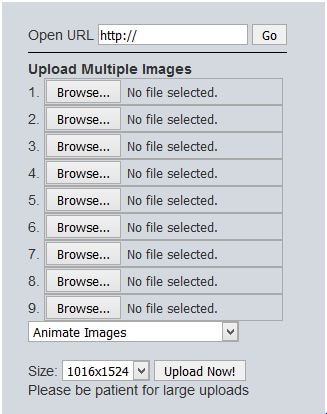
Upload a desired one or a set of images you wish to use for making your GIF on the site. To do this, select a group of images from your device and tap ‘Upload’
.
● Step 3:
Once uploaded, you can use your creativity to play with the effects library of the site and edit your images in its editing interface.
● Step 4:
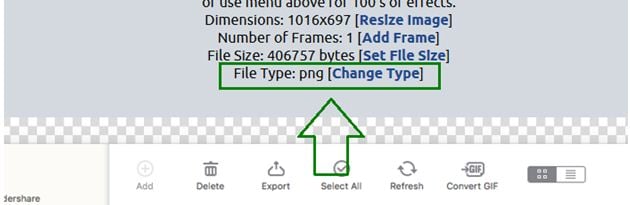
When satisfied, choose the file type as GIF and hit the ‘Save’ option at the bottom. This will save your creation locally in your device, once the file conversion gets completed.
Image Name: Finding-best-gif-websites-is-easy-as-pie—here’s-what-you-should-know-22
04Wondershare TunesGo
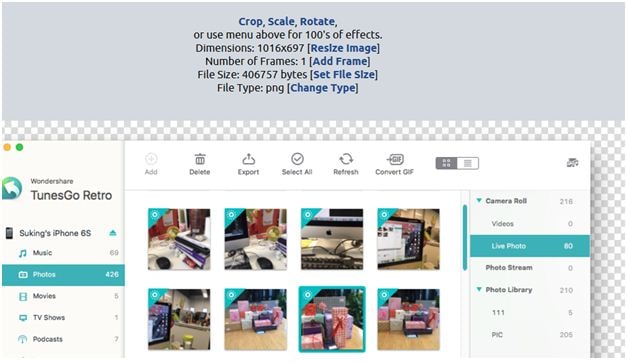
This one is another efficient animated GIF creator utility on the internet. Available to you as free online software, this tool promises you an amazing and hassle free GIF making experience. You can either create stunning GIFs of your own, or convert video files and even live photos into the same using this software. It allows you to set time slots for file conversions and make speed and flow adjustments for GIF frames, along with offering a plethora of editing effects to play with.
Here’s the know-how of using this software to create top quality animated GIFs:
● Step 1: Download and Launch the Software
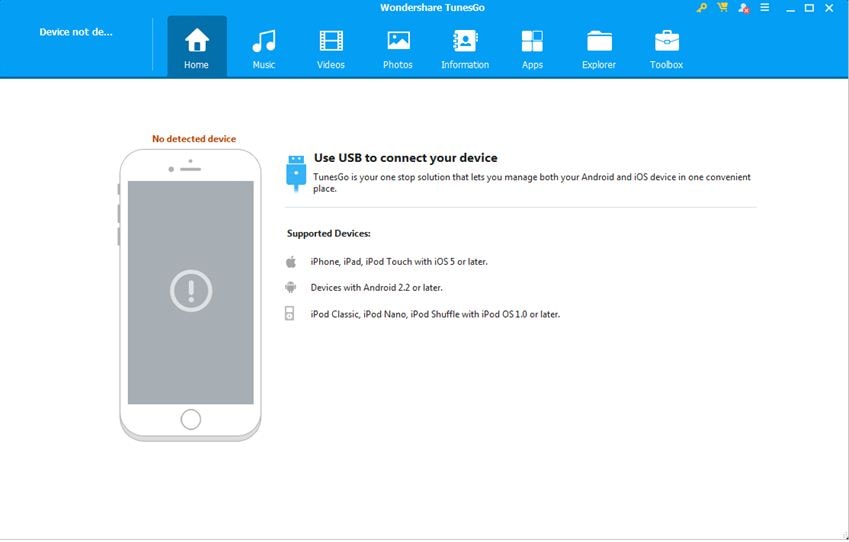
Pay a visit to the official TunesGo website to download the software. Begin with installing and launching the same on your preferred device. When you finish, click on the ‘Toolbox’ tab at the top in the welcome screen.
● Step 2: Upload Media Files
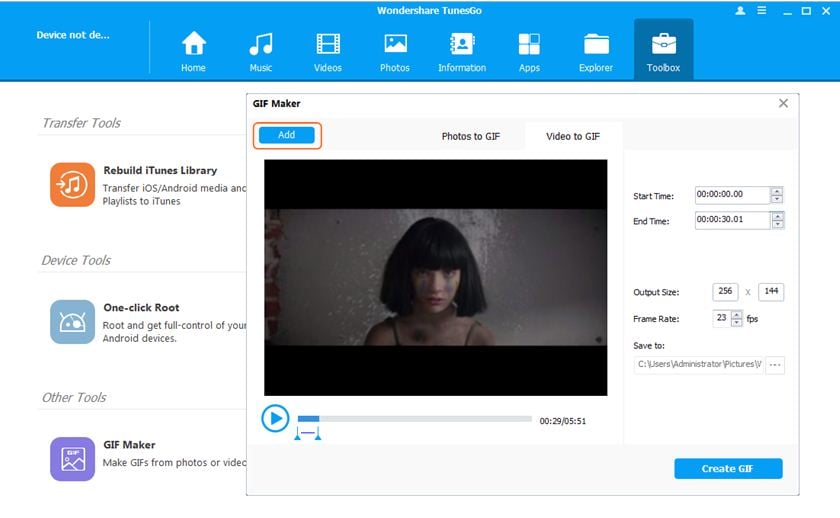
In the software’s opening interface, choose the GIF Maker tool. In the following window that pops-up, click on ‘Add’ to upload the desired media files saved in your device, you want to create a GIF with.
● Step 3: Convert to GIF
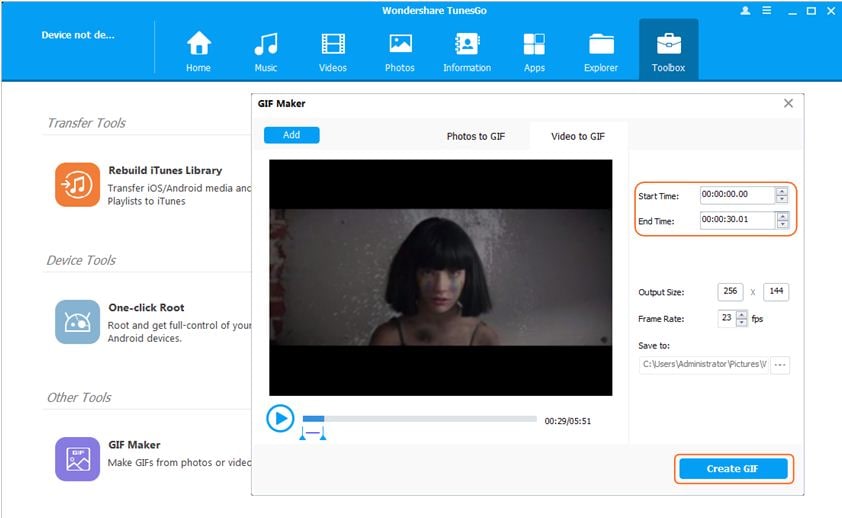
Set the media file to GIF conversion time and tap the ‘Create GIF’ button in the bottom-right to initiate the conversion process.
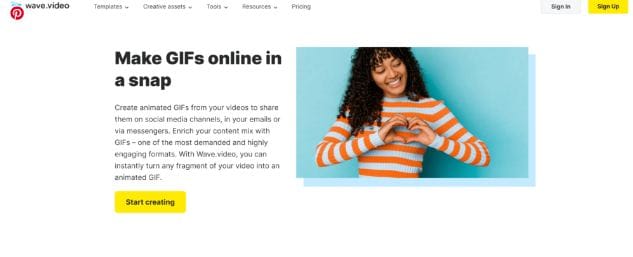
05Wave.video
This one is among the latest GIF maker tools that allow you to create animated GIFs from videos. What’s quite interesting about this Gif creation platform is, you can trim videos to the exact part depending on your content preference before beginning with the conversion process. You can also save your creation as a group of trimmed clips. It is a user friendly, free access online tool that does not ask you to install any third party software, and GIF creation with its mess-free interface is absolute fun.
Take the steps listed below to make GIFs with this online tool:
● Step 1: Choose a Project
To start working with this tool, you need to create an account on its official site. Having done that, just log into your account and upload a desired video you would like to use for creating a GIF. You have a choice to select a locally saved video, choose one from the templates available on the site or create something of your own.
● Step 2: Customization and Publishing
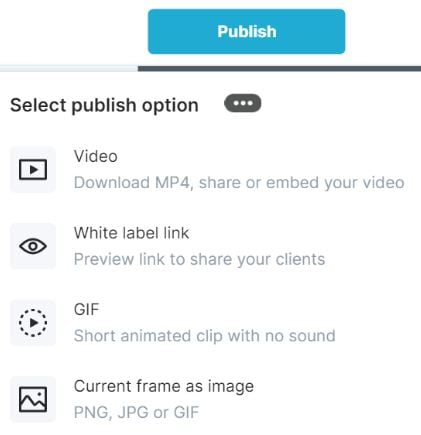
It is now time to try hands on editing your video with stunning effects like, overlays glasses, etc., or add impactful elements, such as, texts, stickers, etc., to make your artwork more impressive. When you are happy, navigate to the top-right and tap ‘Publish’. From the menu that drops down, select ‘GIF’.
● Step 3: Download Your Creation
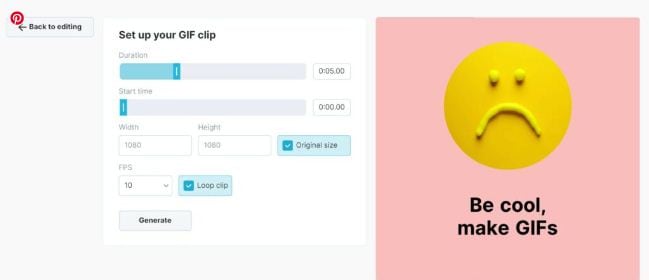
Select the section of your video you wish to convert into a GIF and proceed to fix the GIF start time and play duration. Check for any frame resize requirements, set an adequate frame rate and lastly, click on the ‘Loop Clip’ checkbox. This will produce an infinite loop GIF. When everything seems perfect, tap on ‘Generate’ followed by ‘Download’ to save your creation and share it on social media.
Part 3 5 Stunning Examples of Gifs in Web Design
The credibility of GIFs in market oriented content sharing and information publishing evidently does not require an introduction. These attractive snippets are expert means of business growth and customer appealing strategy planning to address attract a massive target audience within seconds.
Now that you are quite accustomed with the market reliability of GIFs, you may visibly feel motivated to use them to improvise your product websites for a next level market approach. However, before you plunge into using GIFs for your brand promotion, consider sparing a few minutes to browse through some top class product based GIFs to enhance your GIF creation and implementation aptitude.
Described below are some eye-catching examples of GIF for website background, you should certainly look forward to using in your business campaigns:
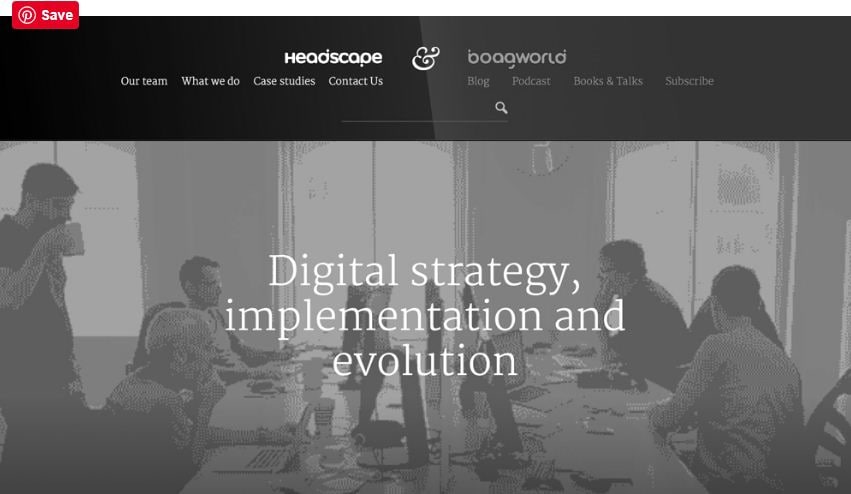
01Headscape
Having its roots in the United Kingdom, this is a top rated, digital media design corporation that excels in providing web design solutions to a diverse global clientele. Their unique idea of using GIFs in grayscale to depict conducive business settings is just perfect.
The monochromatic color balance with parallax scrolls makes this GIF all the more impactful. You can find impressive ways of using GIFs with a professional instinct on the company website and begin to add appeal to your market buildup strategies.
02Invision
This is another high ranked application marketing site that uses GIF for website background to improvise its product promotion. Equipped with a preset world class page makeover, the site’s look and appeal simply gets a boost with floating-text animated GIFs on an otherwise normal webpage.
As you move further on the Invision homepage, you will get to see a demonstration of the site’s prototype tool through GIFs that explain its working functionalities in the most interesting and convenient manner, thus putting forward and outrageously professional and effective marketing strategy.
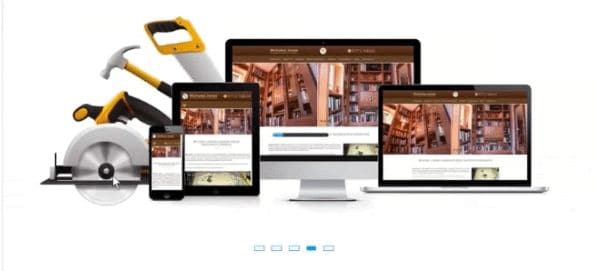
03Macaw
This one is an excellent design utility that is equally suited to both web designers as well as site developers. On visiting the tool’s homepage, you are welcomed with a streamlined text setting on a black and white theme. Move a bit downwards, and there you see a cluster of animated GIFs in action to get you familiar with the interface and usage pattern of the Macaw design utility with utmost ease. It is convenient enough to make you feel as if you are actually using the tool.
04Giant Ant
Established as a creative firm, this one is known for its appealing website design. As you navigate through the site, you will find a still image complemented by cohesive text overlays. Beneath that, there are caricature forms of everyday objects, but the real magic happens when you click on a particular object and woosh. It instantly turns into an animated GIF. This explicit style of infusing dynamism to your website is simply awesome, to say the least.
05Tinke
This is intuitively a fitness tracker that keeps a record of your system vitals in the most effective manner. But that’s not all. The tracker website is equally amazing, setting the perfect example of using GIFs to improve market buildup. The site majorly utilizes the parallax scroll effect with animated GIFs to facilitate a live demonstration of the tracker functionality, coupled with an iPhone user guide and ways of sharing relatable content with fellow users.
● Key Takeaways from This Episode →
● Surfing the internet, you will land across some of the best GIF creator and downloader sites that are flooded with brilliant GIF content suited for almost every purpose.
● You can create your own animated GIFs on any GIF maker website or enjoy pre-made stuff to your heart’s content, where using Filmora is certainly the best choice. To explore something more exciting, try hands on using GIFs for product marketing and brand promotions on your business sites.
Want a heap of the most exiting GIFs? Here are the best websites to visit.
In this article
01 [10 Sites for Finding the Perfect GIF](#Part 1)
02 [How to Use Animated GIF Makers](#Part 2)
03 [5 Stunning Examples of Gifs in Web Design](#Part 3)
Part 1 Sites for Finding the Perfect GIF
Information was never so expressive until GIFs came up as delivery platform. Looking through the frame of content diversity and effective delivery, there’s possibly nothing that is left untouched by these short, precise and creative snippets. When the talk is about long term user credibility, creativity is one thing, while reach is the other.
No doubt about the creative aspect, but the convenient availability holds equal importance. However captivating a utility nay be, you would certainly not be interested to spend quality time searching the apt content. Let’s take a look at some of the most popular and convenient GIF website that will surely put a full stop on your search spree for a relatable GIF.
01GIPHY
Initially launched as a GIF search engine, thin is a complete storehouse on almost everything that you can possibly think of. The extensive content library of this site is all set to meet your most specific content requirements in less than a blink’s time. You get an access to quality content in music, science, nature and what not on this free GIF website.
Talking of search flexibility, GIPHY is known to have the most advanced and updated search bar that ensures that top quality and fresh content is always at the hand of its users. You can browse through the vast GIF categories of the site or look for your exact content using a specific search keyword.
02Reddit
You can regard this site as a GIF membership community, where you can find a variety of impressive sub-reddits in the GIF category. The best part is, you will never find recursive content on any two or more sub-reddits as each one is developed and updated keeping different content specifications in mind.
You are given access to even finer content libraries in some particular sub-reddits that follow a sequential guideline to filter their entries according to user preferences. Some popular sub-reddits are listed below:
03Tumblr
Originally a blogging site, Tumblr is simply heaven for creating and sharing GIFs across media platforms. What’s interesting about the site is its content categorization, where bloggers on the site group relatable content under specific categories, which facilitates an easy, quick and hassle free search. Most of the GIF content on the site is either created in Photoshop or taken from across the web.
While the site has exciting GIF content for almost every scenario, the comedy genre is the st5arb attraction of this GIF platform. The huge comic content library of the site has hilarious memes and GIFs that will certainly leave you rolling over the floor. To enjoy your favorite content daily, you just need to search a relatable hashtag and follow some blogs on your searched content.
04Gfycat
This one lands among the most preferred GIF sites and is packed with an enormous inventory of memes and GIFs. Not just this, this one is a free GIF maker website that allows you to convert videos from almost every media platform into GIFs, independent of the video file format via its ‘Video to GIF Converter’ tool.
You can set a daily dose of your favorite, exciting GIF content by using either the search bar or the ‘Selection Menu’ in the left of the site’s Home page. You can even browse through latest GIF categories by navigating to the ‘Trending’ and ‘Explore’ sections.
05Tenor
You can prefer this site to enjoy your favorite GIFs on your PC or iOS device. The site gives you the liberty to share GIFs and memes directly from its library into any of your Instant Messaging chats or community conversations on social media platforms.
All you need to do is navigate to the Tenor search bar, put in a suitable keyword and there you can see loads of GIF content on your screen in less than a second’s time. With periodic updates and a cohesive interface, this site is your storehouse of latest and trendy GIFs, anytime and anywhere.
06Reaction GIFs
This site is known for having an exact content database for almost every thought that crosses your mind. It serves you with a refined search mechanism, having a different pathway for every search, depending on the content you are looking for. This is a perfect aid to get exactly what you want, without having to fuss out with unwanted stuff.
Talking of search methods, you will find a drop-down menu at the right to search GIFs that express ‘Emotions’ or one word answers (preferably a ‘Yes’ or a ‘No’). If you want something related to a more specific category, you can browse through the ‘Galleries’ and ‘Tags’ of the site (categories, like, OMG, LOL, etc).
07GIFbin
This is again a trunk of latest, funny and entertaining GIFs tom watch and share. On this site, you get to add search filters, like, ‘Most Viewed’, ‘Latest’, ‘Top Rated’, etc., that refine your search to fetch exactly what you are looking for. You are also free to use ‘Search Tags’ grouped according to name and search count on the site.
The tag names are standard keywords (like, animals, sports, nature, etc.) and the count feature keeps a track of the most frequent searches, thus allowing you to find out your favorite GIFs in a more explicit manner. If you are clueless about anything specific, don’t worry. Hit the ‘Random GIFs’ button to explore a whole new world of fun and excitement.
08Imgur
This site is popular in the meme world as a GIF sub-reddit that has explicitly no text threads. You can take this one as a free, GIF hosting and sharing website. While you can find loads of quality content on the site convenient to almost any genre, it is a leader in comic and funny GIFs. You can use different search tags for hilarious movie snippets, or some other fun element of your liking. This site’s image library is a hub of latest and nostalgic content.
09Imgflip
This is one more hotspot for relatable GIFs and memes. The best thing about the site is that it has separate search pathways to refine your search in cohesion with your content preference. Some common pathways are explained below:
● Browse the site’s homepage for the latest and trending GIF content.
● Simplify your search on specific content pages using the ‘Random’, ‘Next’ or ‘Previous’ navigation options.
● Prefer using ‘Image Hotkeys’ on the content pages.
● Try on ‘Tagging’ specific content pages (sunrise, snowfall, cats, etc.).
If you like competing with fellow visitors on the site, you can experiment with creating GIFs of your own and get ranked on the creator scoreboard. Bag a high vote count to get your GIF trending on the site.
10Gyazo
Last on the list, this is a somewhat different site in terms of features and search constraints. The exclusively unique ’Screen Capture’ feature of this site allows you to take a video of your device screen and use it to create a GIF of your own, making itself a quick and effective ‘Video to GIF Converter’ tool.
You will require creating an account on the site to maintain a library of your searched contents, which you can either tag on the site or downloaded to your device. You can further, export and share your creations across media platforms through this site.
Part 2 How to Use Animated GIF Makers
Landing into the creative and exciting world of GIFs, you can easily get motivated to try hands on making your own GIFs. The online market is a pool of solutions that claim of adhering to this concern in the most effective ways. When looking for the best GIF maker tools and software, you can definitely count upon the following choices:
01**Wondershare Filmora Video Editor **
This one is undoubtedly the best GIF creator software in current times. Using the plethora of audio-visual features, effects and image filters that are offered by this tool, creating animated GIFs is a spic and span process. The software grants you the liberty to play with and explore your editing skills to generate professional quality GIFs within minutes.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Here’s how you can use this software to become a pro at creating GIFs:
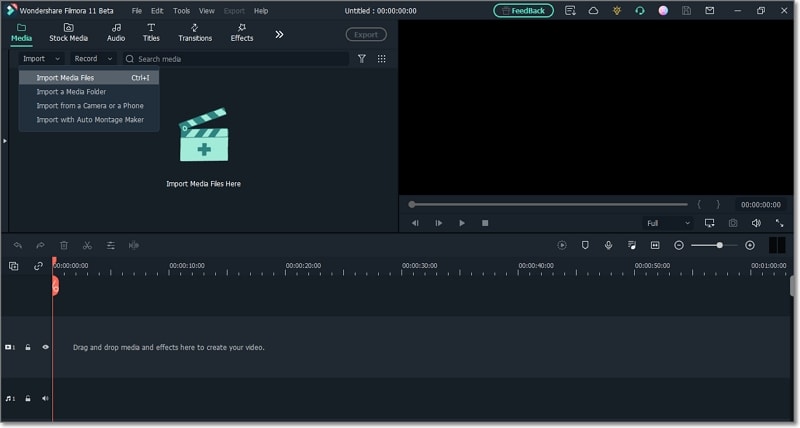
● Step 1: Import Required Media Files
To begin with, select any desired set of images or a particular video file to the Filmora timeline. You don’t need to be format specific; the software is compatible with over 150 different file formats.
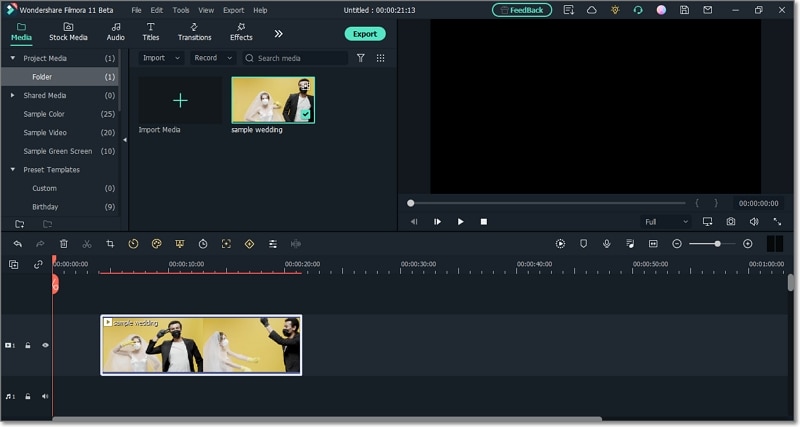
● Step 2: Drag Files to Edit
Once you are done with selecting the files, you need to drag the same to the Filmora Editor Timeline, where you can transform the file contents with your editing skills.
● Step 3: Let’s Get Editing.
In the editor window, you are free tom choose from a range of effects, tools and filters suitable to your GIF content to give your artwork a new and engaging look. You can experiment with the cutting, cropping and trimming tools or play with effects, like, overlays, rotation and speed adjustments and even add texts to deliver messages that intensify your GIF.
● Step 4: Time to Save and Share.
Now is the time to save your work locally to your device using the .gif extension with your created file, as well as share it among your peers on social communities.
03Deal With It
This one is an online GIF maker tool that allows you to make top quality animated GIFs within a few seconds and you don’t even need to take up any third party software installation. Creating GIFs with this user friendly, clean interface and quick GIF generator utility is an absolute fun, to say the least.
Once you are done creating, the tools gives you the liberty to experiment with effects like, texts and glasses that would further intensify your GIF to the next level, and the best part is, all of this is available to you without having to spend a penny out of your pocket.
Explained below is the step wise user guide to use this tool for creating GIFs:
● Step 1:
Navigate to official website of the GIF creator tool.
● Step 2:
Choose a desired locally saved image from your device and upload it in the tool’s editor window. To do this, click on the ‘Load Image’ button.
● Step 3:
You can now modify the uploaded image with text and glasses. This is it. Your GIF is ready to save and export.
03LunaPic
This one lands among the most preferred GIF maker tools available across the web. It comes with a clean interface, is free to use and does not require any third party software installation. You can create catchy and interesting GIF banners, or make captivating, animated GIF files with a series of still images using this tool. However, this GIF maker does not give you the liberty to take up editing and speed or accuracy modifications on your creation.
You need to follow the steps explained below to create your own GIF with LunaPic:
● Step 1:
Open the official site of LunaPic in your web browser.
● Step 2:
Upload a desired one or a set of images you wish to use for making your GIF on the site. To do this, select a group of images from your device and tap ‘Upload’
.
● Step 3:
Once uploaded, you can use your creativity to play with the effects library of the site and edit your images in its editing interface.
● Step 4:
When satisfied, choose the file type as GIF and hit the ‘Save’ option at the bottom. This will save your creation locally in your device, once the file conversion gets completed.
Image Name: Finding-best-gif-websites-is-easy-as-pie—here’s-what-you-should-know-22
04Wondershare TunesGo
This one is another efficient animated GIF creator utility on the internet. Available to you as free online software, this tool promises you an amazing and hassle free GIF making experience. You can either create stunning GIFs of your own, or convert video files and even live photos into the same using this software. It allows you to set time slots for file conversions and make speed and flow adjustments for GIF frames, along with offering a plethora of editing effects to play with.
Here’s the know-how of using this software to create top quality animated GIFs:
● Step 1: Download and Launch the Software
Pay a visit to the official TunesGo website to download the software. Begin with installing and launching the same on your preferred device. When you finish, click on the ‘Toolbox’ tab at the top in the welcome screen.
● Step 2: Upload Media Files
In the software’s opening interface, choose the GIF Maker tool. In the following window that pops-up, click on ‘Add’ to upload the desired media files saved in your device, you want to create a GIF with.
● Step 3: Convert to GIF
Set the media file to GIF conversion time and tap the ‘Create GIF’ button in the bottom-right to initiate the conversion process.
05Wave.video
This one is among the latest GIF maker tools that allow you to create animated GIFs from videos. What’s quite interesting about this Gif creation platform is, you can trim videos to the exact part depending on your content preference before beginning with the conversion process. You can also save your creation as a group of trimmed clips. It is a user friendly, free access online tool that does not ask you to install any third party software, and GIF creation with its mess-free interface is absolute fun.
Take the steps listed below to make GIFs with this online tool:
● Step 1: Choose a Project
To start working with this tool, you need to create an account on its official site. Having done that, just log into your account and upload a desired video you would like to use for creating a GIF. You have a choice to select a locally saved video, choose one from the templates available on the site or create something of your own.
● Step 2: Customization and Publishing
It is now time to try hands on editing your video with stunning effects like, overlays glasses, etc., or add impactful elements, such as, texts, stickers, etc., to make your artwork more impressive. When you are happy, navigate to the top-right and tap ‘Publish’. From the menu that drops down, select ‘GIF’.
● Step 3: Download Your Creation
Select the section of your video you wish to convert into a GIF and proceed to fix the GIF start time and play duration. Check for any frame resize requirements, set an adequate frame rate and lastly, click on the ‘Loop Clip’ checkbox. This will produce an infinite loop GIF. When everything seems perfect, tap on ‘Generate’ followed by ‘Download’ to save your creation and share it on social media.
Part 3 5 Stunning Examples of Gifs in Web Design
The credibility of GIFs in market oriented content sharing and information publishing evidently does not require an introduction. These attractive snippets are expert means of business growth and customer appealing strategy planning to address attract a massive target audience within seconds.
Now that you are quite accustomed with the market reliability of GIFs, you may visibly feel motivated to use them to improvise your product websites for a next level market approach. However, before you plunge into using GIFs for your brand promotion, consider sparing a few minutes to browse through some top class product based GIFs to enhance your GIF creation and implementation aptitude.
Described below are some eye-catching examples of GIF for website background, you should certainly look forward to using in your business campaigns:
01Headscape
Having its roots in the United Kingdom, this is a top rated, digital media design corporation that excels in providing web design solutions to a diverse global clientele. Their unique idea of using GIFs in grayscale to depict conducive business settings is just perfect.
The monochromatic color balance with parallax scrolls makes this GIF all the more impactful. You can find impressive ways of using GIFs with a professional instinct on the company website and begin to add appeal to your market buildup strategies.
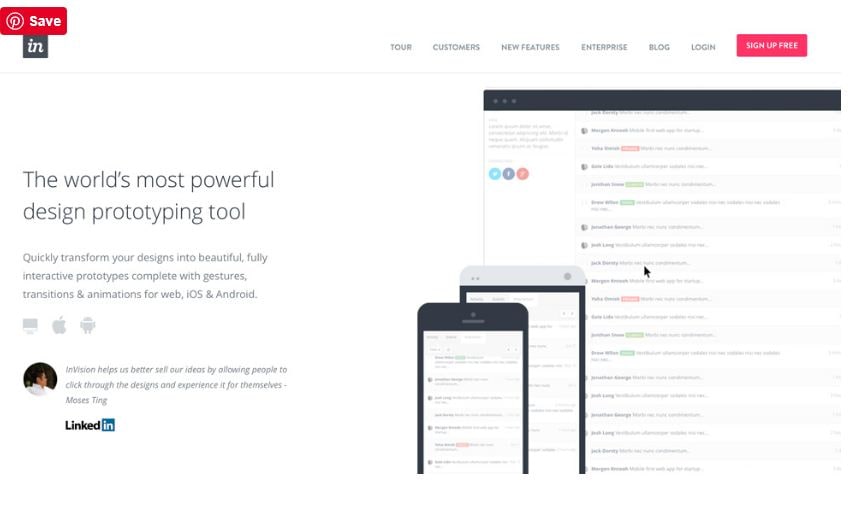
02Invision
This is another high ranked application marketing site that uses GIF for website background to improvise its product promotion. Equipped with a preset world class page makeover, the site’s look and appeal simply gets a boost with floating-text animated GIFs on an otherwise normal webpage.
As you move further on the Invision homepage, you will get to see a demonstration of the site’s prototype tool through GIFs that explain its working functionalities in the most interesting and convenient manner, thus putting forward and outrageously professional and effective marketing strategy.
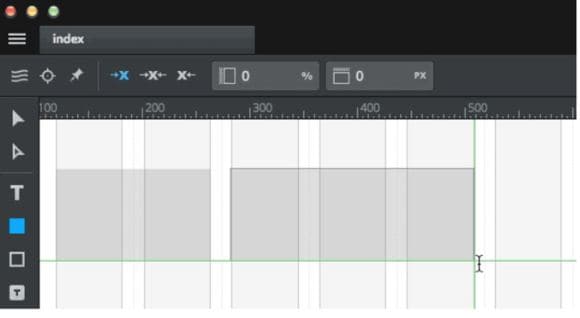
03Macaw
This one is an excellent design utility that is equally suited to both web designers as well as site developers. On visiting the tool’s homepage, you are welcomed with a streamlined text setting on a black and white theme. Move a bit downwards, and there you see a cluster of animated GIFs in action to get you familiar with the interface and usage pattern of the Macaw design utility with utmost ease. It is convenient enough to make you feel as if you are actually using the tool.
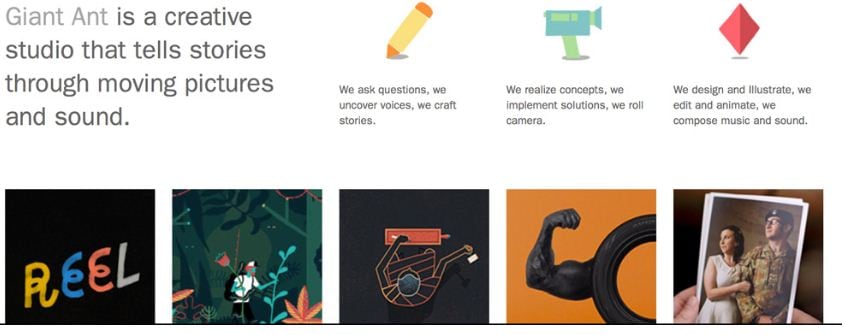
04Giant Ant
Established as a creative firm, this one is known for its appealing website design. As you navigate through the site, you will find a still image complemented by cohesive text overlays. Beneath that, there are caricature forms of everyday objects, but the real magic happens when you click on a particular object and woosh. It instantly turns into an animated GIF. This explicit style of infusing dynamism to your website is simply awesome, to say the least.
05Tinke
This is intuitively a fitness tracker that keeps a record of your system vitals in the most effective manner. But that’s not all. The tracker website is equally amazing, setting the perfect example of using GIFs to improve market buildup. The site majorly utilizes the parallax scroll effect with animated GIFs to facilitate a live demonstration of the tracker functionality, coupled with an iPhone user guide and ways of sharing relatable content with fellow users.
● Key Takeaways from This Episode →
● Surfing the internet, you will land across some of the best GIF creator and downloader sites that are flooded with brilliant GIF content suited for almost every purpose.
● You can create your own animated GIFs on any GIF maker website or enjoy pre-made stuff to your heart’s content, where using Filmora is certainly the best choice. To explore something more exciting, try hands on using GIFs for product marketing and brand promotions on your business sites.
Want a heap of the most exiting GIFs? Here are the best websites to visit.
In this article
01 [10 Sites for Finding the Perfect GIF](#Part 1)
02 [How to Use Animated GIF Makers](#Part 2)
03 [5 Stunning Examples of Gifs in Web Design](#Part 3)
Part 1 Sites for Finding the Perfect GIF
Information was never so expressive until GIFs came up as delivery platform. Looking through the frame of content diversity and effective delivery, there’s possibly nothing that is left untouched by these short, precise and creative snippets. When the talk is about long term user credibility, creativity is one thing, while reach is the other.
No doubt about the creative aspect, but the convenient availability holds equal importance. However captivating a utility nay be, you would certainly not be interested to spend quality time searching the apt content. Let’s take a look at some of the most popular and convenient GIF website that will surely put a full stop on your search spree for a relatable GIF.
01GIPHY
Initially launched as a GIF search engine, thin is a complete storehouse on almost everything that you can possibly think of. The extensive content library of this site is all set to meet your most specific content requirements in less than a blink’s time. You get an access to quality content in music, science, nature and what not on this free GIF website.
Talking of search flexibility, GIPHY is known to have the most advanced and updated search bar that ensures that top quality and fresh content is always at the hand of its users. You can browse through the vast GIF categories of the site or look for your exact content using a specific search keyword.
02Reddit
You can regard this site as a GIF membership community, where you can find a variety of impressive sub-reddits in the GIF category. The best part is, you will never find recursive content on any two or more sub-reddits as each one is developed and updated keeping different content specifications in mind.
You are given access to even finer content libraries in some particular sub-reddits that follow a sequential guideline to filter their entries according to user preferences. Some popular sub-reddits are listed below:
03Tumblr
Originally a blogging site, Tumblr is simply heaven for creating and sharing GIFs across media platforms. What’s interesting about the site is its content categorization, where bloggers on the site group relatable content under specific categories, which facilitates an easy, quick and hassle free search. Most of the GIF content on the site is either created in Photoshop or taken from across the web.
While the site has exciting GIF content for almost every scenario, the comedy genre is the st5arb attraction of this GIF platform. The huge comic content library of the site has hilarious memes and GIFs that will certainly leave you rolling over the floor. To enjoy your favorite content daily, you just need to search a relatable hashtag and follow some blogs on your searched content.
04Gfycat
This one lands among the most preferred GIF sites and is packed with an enormous inventory of memes and GIFs. Not just this, this one is a free GIF maker website that allows you to convert videos from almost every media platform into GIFs, independent of the video file format via its ‘Video to GIF Converter’ tool.
You can set a daily dose of your favorite, exciting GIF content by using either the search bar or the ‘Selection Menu’ in the left of the site’s Home page. You can even browse through latest GIF categories by navigating to the ‘Trending’ and ‘Explore’ sections.
05Tenor
You can prefer this site to enjoy your favorite GIFs on your PC or iOS device. The site gives you the liberty to share GIFs and memes directly from its library into any of your Instant Messaging chats or community conversations on social media platforms.
All you need to do is navigate to the Tenor search bar, put in a suitable keyword and there you can see loads of GIF content on your screen in less than a second’s time. With periodic updates and a cohesive interface, this site is your storehouse of latest and trendy GIFs, anytime and anywhere.
06Reaction GIFs
This site is known for having an exact content database for almost every thought that crosses your mind. It serves you with a refined search mechanism, having a different pathway for every search, depending on the content you are looking for. This is a perfect aid to get exactly what you want, without having to fuss out with unwanted stuff.
Talking of search methods, you will find a drop-down menu at the right to search GIFs that express ‘Emotions’ or one word answers (preferably a ‘Yes’ or a ‘No’). If you want something related to a more specific category, you can browse through the ‘Galleries’ and ‘Tags’ of the site (categories, like, OMG, LOL, etc).
07GIFbin
This is again a trunk of latest, funny and entertaining GIFs tom watch and share. On this site, you get to add search filters, like, ‘Most Viewed’, ‘Latest’, ‘Top Rated’, etc., that refine your search to fetch exactly what you are looking for. You are also free to use ‘Search Tags’ grouped according to name and search count on the site.
The tag names are standard keywords (like, animals, sports, nature, etc.) and the count feature keeps a track of the most frequent searches, thus allowing you to find out your favorite GIFs in a more explicit manner. If you are clueless about anything specific, don’t worry. Hit the ‘Random GIFs’ button to explore a whole new world of fun and excitement.
08Imgur
This site is popular in the meme world as a GIF sub-reddit that has explicitly no text threads. You can take this one as a free, GIF hosting and sharing website. While you can find loads of quality content on the site convenient to almost any genre, it is a leader in comic and funny GIFs. You can use different search tags for hilarious movie snippets, or some other fun element of your liking. This site’s image library is a hub of latest and nostalgic content.
09Imgflip
This is one more hotspot for relatable GIFs and memes. The best thing about the site is that it has separate search pathways to refine your search in cohesion with your content preference. Some common pathways are explained below:
● Browse the site’s homepage for the latest and trending GIF content.
● Simplify your search on specific content pages using the ‘Random’, ‘Next’ or ‘Previous’ navigation options.
● Prefer using ‘Image Hotkeys’ on the content pages.
● Try on ‘Tagging’ specific content pages (sunrise, snowfall, cats, etc.).
If you like competing with fellow visitors on the site, you can experiment with creating GIFs of your own and get ranked on the creator scoreboard. Bag a high vote count to get your GIF trending on the site.
10Gyazo
Last on the list, this is a somewhat different site in terms of features and search constraints. The exclusively unique ’Screen Capture’ feature of this site allows you to take a video of your device screen and use it to create a GIF of your own, making itself a quick and effective ‘Video to GIF Converter’ tool.
You will require creating an account on the site to maintain a library of your searched contents, which you can either tag on the site or downloaded to your device. You can further, export and share your creations across media platforms through this site.
Part 2 How to Use Animated GIF Makers
Landing into the creative and exciting world of GIFs, you can easily get motivated to try hands on making your own GIFs. The online market is a pool of solutions that claim of adhering to this concern in the most effective ways. When looking for the best GIF maker tools and software, you can definitely count upon the following choices:
01**Wondershare Filmora Video Editor **
This one is undoubtedly the best GIF creator software in current times. Using the plethora of audio-visual features, effects and image filters that are offered by this tool, creating animated GIFs is a spic and span process. The software grants you the liberty to play with and explore your editing skills to generate professional quality GIFs within minutes.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Here’s how you can use this software to become a pro at creating GIFs:
● Step 1: Import Required Media Files
To begin with, select any desired set of images or a particular video file to the Filmora timeline. You don’t need to be format specific; the software is compatible with over 150 different file formats.
● Step 2: Drag Files to Edit
Once you are done with selecting the files, you need to drag the same to the Filmora Editor Timeline, where you can transform the file contents with your editing skills.
● Step 3: Let’s Get Editing.
In the editor window, you are free tom choose from a range of effects, tools and filters suitable to your GIF content to give your artwork a new and engaging look. You can experiment with the cutting, cropping and trimming tools or play with effects, like, overlays, rotation and speed adjustments and even add texts to deliver messages that intensify your GIF.
● Step 4: Time to Save and Share.
Now is the time to save your work locally to your device using the .gif extension with your created file, as well as share it among your peers on social communities.
03Deal With It
This one is an online GIF maker tool that allows you to make top quality animated GIFs within a few seconds and you don’t even need to take up any third party software installation. Creating GIFs with this user friendly, clean interface and quick GIF generator utility is an absolute fun, to say the least.
Once you are done creating, the tools gives you the liberty to experiment with effects like, texts and glasses that would further intensify your GIF to the next level, and the best part is, all of this is available to you without having to spend a penny out of your pocket.
Explained below is the step wise user guide to use this tool for creating GIFs:
● Step 1:
Navigate to official website of the GIF creator tool.
● Step 2:
Choose a desired locally saved image from your device and upload it in the tool’s editor window. To do this, click on the ‘Load Image’ button.
● Step 3:
You can now modify the uploaded image with text and glasses. This is it. Your GIF is ready to save and export.
03LunaPic
This one lands among the most preferred GIF maker tools available across the web. It comes with a clean interface, is free to use and does not require any third party software installation. You can create catchy and interesting GIF banners, or make captivating, animated GIF files with a series of still images using this tool. However, this GIF maker does not give you the liberty to take up editing and speed or accuracy modifications on your creation.
You need to follow the steps explained below to create your own GIF with LunaPic:
● Step 1:
Open the official site of LunaPic in your web browser.
● Step 2:
Upload a desired one or a set of images you wish to use for making your GIF on the site. To do this, select a group of images from your device and tap ‘Upload’
.
● Step 3:
Once uploaded, you can use your creativity to play with the effects library of the site and edit your images in its editing interface.
● Step 4:
When satisfied, choose the file type as GIF and hit the ‘Save’ option at the bottom. This will save your creation locally in your device, once the file conversion gets completed.
Image Name: Finding-best-gif-websites-is-easy-as-pie—here’s-what-you-should-know-22
04Wondershare TunesGo
This one is another efficient animated GIF creator utility on the internet. Available to you as free online software, this tool promises you an amazing and hassle free GIF making experience. You can either create stunning GIFs of your own, or convert video files and even live photos into the same using this software. It allows you to set time slots for file conversions and make speed and flow adjustments for GIF frames, along with offering a plethora of editing effects to play with.
Here’s the know-how of using this software to create top quality animated GIFs:
● Step 1: Download and Launch the Software
Pay a visit to the official TunesGo website to download the software. Begin with installing and launching the same on your preferred device. When you finish, click on the ‘Toolbox’ tab at the top in the welcome screen.
● Step 2: Upload Media Files
In the software’s opening interface, choose the GIF Maker tool. In the following window that pops-up, click on ‘Add’ to upload the desired media files saved in your device, you want to create a GIF with.
● Step 3: Convert to GIF
Set the media file to GIF conversion time and tap the ‘Create GIF’ button in the bottom-right to initiate the conversion process.
05Wave.video
This one is among the latest GIF maker tools that allow you to create animated GIFs from videos. What’s quite interesting about this Gif creation platform is, you can trim videos to the exact part depending on your content preference before beginning with the conversion process. You can also save your creation as a group of trimmed clips. It is a user friendly, free access online tool that does not ask you to install any third party software, and GIF creation with its mess-free interface is absolute fun.
Take the steps listed below to make GIFs with this online tool:
● Step 1: Choose a Project
To start working with this tool, you need to create an account on its official site. Having done that, just log into your account and upload a desired video you would like to use for creating a GIF. You have a choice to select a locally saved video, choose one from the templates available on the site or create something of your own.
● Step 2: Customization and Publishing
It is now time to try hands on editing your video with stunning effects like, overlays glasses, etc., or add impactful elements, such as, texts, stickers, etc., to make your artwork more impressive. When you are happy, navigate to the top-right and tap ‘Publish’. From the menu that drops down, select ‘GIF’.
● Step 3: Download Your Creation
Select the section of your video you wish to convert into a GIF and proceed to fix the GIF start time and play duration. Check for any frame resize requirements, set an adequate frame rate and lastly, click on the ‘Loop Clip’ checkbox. This will produce an infinite loop GIF. When everything seems perfect, tap on ‘Generate’ followed by ‘Download’ to save your creation and share it on social media.
Part 3 5 Stunning Examples of Gifs in Web Design
The credibility of GIFs in market oriented content sharing and information publishing evidently does not require an introduction. These attractive snippets are expert means of business growth and customer appealing strategy planning to address attract a massive target audience within seconds.
Now that you are quite accustomed with the market reliability of GIFs, you may visibly feel motivated to use them to improvise your product websites for a next level market approach. However, before you plunge into using GIFs for your brand promotion, consider sparing a few minutes to browse through some top class product based GIFs to enhance your GIF creation and implementation aptitude.
Described below are some eye-catching examples of GIF for website background, you should certainly look forward to using in your business campaigns:
01Headscape
Having its roots in the United Kingdom, this is a top rated, digital media design corporation that excels in providing web design solutions to a diverse global clientele. Their unique idea of using GIFs in grayscale to depict conducive business settings is just perfect.
The monochromatic color balance with parallax scrolls makes this GIF all the more impactful. You can find impressive ways of using GIFs with a professional instinct on the company website and begin to add appeal to your market buildup strategies.
02Invision
This is another high ranked application marketing site that uses GIF for website background to improvise its product promotion. Equipped with a preset world class page makeover, the site’s look and appeal simply gets a boost with floating-text animated GIFs on an otherwise normal webpage.
As you move further on the Invision homepage, you will get to see a demonstration of the site’s prototype tool through GIFs that explain its working functionalities in the most interesting and convenient manner, thus putting forward and outrageously professional and effective marketing strategy.
03Macaw
This one is an excellent design utility that is equally suited to both web designers as well as site developers. On visiting the tool’s homepage, you are welcomed with a streamlined text setting on a black and white theme. Move a bit downwards, and there you see a cluster of animated GIFs in action to get you familiar with the interface and usage pattern of the Macaw design utility with utmost ease. It is convenient enough to make you feel as if you are actually using the tool.
04Giant Ant
Established as a creative firm, this one is known for its appealing website design. As you navigate through the site, you will find a still image complemented by cohesive text overlays. Beneath that, there are caricature forms of everyday objects, but the real magic happens when you click on a particular object and woosh. It instantly turns into an animated GIF. This explicit style of infusing dynamism to your website is simply awesome, to say the least.
05Tinke
This is intuitively a fitness tracker that keeps a record of your system vitals in the most effective manner. But that’s not all. The tracker website is equally amazing, setting the perfect example of using GIFs to improve market buildup. The site majorly utilizes the parallax scroll effect with animated GIFs to facilitate a live demonstration of the tracker functionality, coupled with an iPhone user guide and ways of sharing relatable content with fellow users.
● Key Takeaways from This Episode →
● Surfing the internet, you will land across some of the best GIF creator and downloader sites that are flooded with brilliant GIF content suited for almost every purpose.
● You can create your own animated GIFs on any GIF maker website or enjoy pre-made stuff to your heart’s content, where using Filmora is certainly the best choice. To explore something more exciting, try hands on using GIFs for product marketing and brand promotions on your business sites.
Want a heap of the most exiting GIFs? Here are the best websites to visit.
In this article
01 [10 Sites for Finding the Perfect GIF](#Part 1)
02 [How to Use Animated GIF Makers](#Part 2)
03 [5 Stunning Examples of Gifs in Web Design](#Part 3)
Part 1 Sites for Finding the Perfect GIF
Information was never so expressive until GIFs came up as delivery platform. Looking through the frame of content diversity and effective delivery, there’s possibly nothing that is left untouched by these short, precise and creative snippets. When the talk is about long term user credibility, creativity is one thing, while reach is the other.
No doubt about the creative aspect, but the convenient availability holds equal importance. However captivating a utility nay be, you would certainly not be interested to spend quality time searching the apt content. Let’s take a look at some of the most popular and convenient GIF website that will surely put a full stop on your search spree for a relatable GIF.
01GIPHY
Initially launched as a GIF search engine, thin is a complete storehouse on almost everything that you can possibly think of. The extensive content library of this site is all set to meet your most specific content requirements in less than a blink’s time. You get an access to quality content in music, science, nature and what not on this free GIF website.
Talking of search flexibility, GIPHY is known to have the most advanced and updated search bar that ensures that top quality and fresh content is always at the hand of its users. You can browse through the vast GIF categories of the site or look for your exact content using a specific search keyword.
02Reddit
You can regard this site as a GIF membership community, where you can find a variety of impressive sub-reddits in the GIF category. The best part is, you will never find recursive content on any two or more sub-reddits as each one is developed and updated keeping different content specifications in mind.
You are given access to even finer content libraries in some particular sub-reddits that follow a sequential guideline to filter their entries according to user preferences. Some popular sub-reddits are listed below:
03Tumblr
Originally a blogging site, Tumblr is simply heaven for creating and sharing GIFs across media platforms. What’s interesting about the site is its content categorization, where bloggers on the site group relatable content under specific categories, which facilitates an easy, quick and hassle free search. Most of the GIF content on the site is either created in Photoshop or taken from across the web.
While the site has exciting GIF content for almost every scenario, the comedy genre is the st5arb attraction of this GIF platform. The huge comic content library of the site has hilarious memes and GIFs that will certainly leave you rolling over the floor. To enjoy your favorite content daily, you just need to search a relatable hashtag and follow some blogs on your searched content.
04Gfycat
This one lands among the most preferred GIF sites and is packed with an enormous inventory of memes and GIFs. Not just this, this one is a free GIF maker website that allows you to convert videos from almost every media platform into GIFs, independent of the video file format via its ‘Video to GIF Converter’ tool.
You can set a daily dose of your favorite, exciting GIF content by using either the search bar or the ‘Selection Menu’ in the left of the site’s Home page. You can even browse through latest GIF categories by navigating to the ‘Trending’ and ‘Explore’ sections.
05Tenor
You can prefer this site to enjoy your favorite GIFs on your PC or iOS device. The site gives you the liberty to share GIFs and memes directly from its library into any of your Instant Messaging chats or community conversations on social media platforms.
All you need to do is navigate to the Tenor search bar, put in a suitable keyword and there you can see loads of GIF content on your screen in less than a second’s time. With periodic updates and a cohesive interface, this site is your storehouse of latest and trendy GIFs, anytime and anywhere.
06Reaction GIFs
This site is known for having an exact content database for almost every thought that crosses your mind. It serves you with a refined search mechanism, having a different pathway for every search, depending on the content you are looking for. This is a perfect aid to get exactly what you want, without having to fuss out with unwanted stuff.
Talking of search methods, you will find a drop-down menu at the right to search GIFs that express ‘Emotions’ or one word answers (preferably a ‘Yes’ or a ‘No’). If you want something related to a more specific category, you can browse through the ‘Galleries’ and ‘Tags’ of the site (categories, like, OMG, LOL, etc).
07GIFbin
This is again a trunk of latest, funny and entertaining GIFs tom watch and share. On this site, you get to add search filters, like, ‘Most Viewed’, ‘Latest’, ‘Top Rated’, etc., that refine your search to fetch exactly what you are looking for. You are also free to use ‘Search Tags’ grouped according to name and search count on the site.
The tag names are standard keywords (like, animals, sports, nature, etc.) and the count feature keeps a track of the most frequent searches, thus allowing you to find out your favorite GIFs in a more explicit manner. If you are clueless about anything specific, don’t worry. Hit the ‘Random GIFs’ button to explore a whole new world of fun and excitement.
08Imgur
This site is popular in the meme world as a GIF sub-reddit that has explicitly no text threads. You can take this one as a free, GIF hosting and sharing website. While you can find loads of quality content on the site convenient to almost any genre, it is a leader in comic and funny GIFs. You can use different search tags for hilarious movie snippets, or some other fun element of your liking. This site’s image library is a hub of latest and nostalgic content.
09Imgflip
This is one more hotspot for relatable GIFs and memes. The best thing about the site is that it has separate search pathways to refine your search in cohesion with your content preference. Some common pathways are explained below:
● Browse the site’s homepage for the latest and trending GIF content.
● Simplify your search on specific content pages using the ‘Random’, ‘Next’ or ‘Previous’ navigation options.
● Prefer using ‘Image Hotkeys’ on the content pages.
● Try on ‘Tagging’ specific content pages (sunrise, snowfall, cats, etc.).
If you like competing with fellow visitors on the site, you can experiment with creating GIFs of your own and get ranked on the creator scoreboard. Bag a high vote count to get your GIF trending on the site.
10Gyazo
Last on the list, this is a somewhat different site in terms of features and search constraints. The exclusively unique ’Screen Capture’ feature of this site allows you to take a video of your device screen and use it to create a GIF of your own, making itself a quick and effective ‘Video to GIF Converter’ tool.
You will require creating an account on the site to maintain a library of your searched contents, which you can either tag on the site or downloaded to your device. You can further, export and share your creations across media platforms through this site.
Part 2 How to Use Animated GIF Makers
Landing into the creative and exciting world of GIFs, you can easily get motivated to try hands on making your own GIFs. The online market is a pool of solutions that claim of adhering to this concern in the most effective ways. When looking for the best GIF maker tools and software, you can definitely count upon the following choices:
01**Wondershare Filmora Video Editor **
This one is undoubtedly the best GIF creator software in current times. Using the plethora of audio-visual features, effects and image filters that are offered by this tool, creating animated GIFs is a spic and span process. The software grants you the liberty to play with and explore your editing skills to generate professional quality GIFs within minutes.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Here’s how you can use this software to become a pro at creating GIFs:
● Step 1: Import Required Media Files
To begin with, select any desired set of images or a particular video file to the Filmora timeline. You don’t need to be format specific; the software is compatible with over 150 different file formats.
● Step 2: Drag Files to Edit
Once you are done with selecting the files, you need to drag the same to the Filmora Editor Timeline, where you can transform the file contents with your editing skills.
● Step 3: Let’s Get Editing.
In the editor window, you are free tom choose from a range of effects, tools and filters suitable to your GIF content to give your artwork a new and engaging look. You can experiment with the cutting, cropping and trimming tools or play with effects, like, overlays, rotation and speed adjustments and even add texts to deliver messages that intensify your GIF.
● Step 4: Time to Save and Share.
Now is the time to save your work locally to your device using the .gif extension with your created file, as well as share it among your peers on social communities.
03Deal With It
This one is an online GIF maker tool that allows you to make top quality animated GIFs within a few seconds and you don’t even need to take up any third party software installation. Creating GIFs with this user friendly, clean interface and quick GIF generator utility is an absolute fun, to say the least.
Once you are done creating, the tools gives you the liberty to experiment with effects like, texts and glasses that would further intensify your GIF to the next level, and the best part is, all of this is available to you without having to spend a penny out of your pocket.
Explained below is the step wise user guide to use this tool for creating GIFs:
● Step 1:
Navigate to official website of the GIF creator tool.
● Step 2:
Choose a desired locally saved image from your device and upload it in the tool’s editor window. To do this, click on the ‘Load Image’ button.
● Step 3:
You can now modify the uploaded image with text and glasses. This is it. Your GIF is ready to save and export.
03LunaPic
This one lands among the most preferred GIF maker tools available across the web. It comes with a clean interface, is free to use and does not require any third party software installation. You can create catchy and interesting GIF banners, or make captivating, animated GIF files with a series of still images using this tool. However, this GIF maker does not give you the liberty to take up editing and speed or accuracy modifications on your creation.
You need to follow the steps explained below to create your own GIF with LunaPic:
● Step 1:
Open the official site of LunaPic in your web browser.
● Step 2:
Upload a desired one or a set of images you wish to use for making your GIF on the site. To do this, select a group of images from your device and tap ‘Upload’
.
● Step 3:
Once uploaded, you can use your creativity to play with the effects library of the site and edit your images in its editing interface.
● Step 4:
When satisfied, choose the file type as GIF and hit the ‘Save’ option at the bottom. This will save your creation locally in your device, once the file conversion gets completed.
Image Name: Finding-best-gif-websites-is-easy-as-pie—here’s-what-you-should-know-22
04Wondershare TunesGo
This one is another efficient animated GIF creator utility on the internet. Available to you as free online software, this tool promises you an amazing and hassle free GIF making experience. You can either create stunning GIFs of your own, or convert video files and even live photos into the same using this software. It allows you to set time slots for file conversions and make speed and flow adjustments for GIF frames, along with offering a plethora of editing effects to play with.
Here’s the know-how of using this software to create top quality animated GIFs:
● Step 1: Download and Launch the Software
Pay a visit to the official TunesGo website to download the software. Begin with installing and launching the same on your preferred device. When you finish, click on the ‘Toolbox’ tab at the top in the welcome screen.
● Step 2: Upload Media Files
In the software’s opening interface, choose the GIF Maker tool. In the following window that pops-up, click on ‘Add’ to upload the desired media files saved in your device, you want to create a GIF with.
● Step 3: Convert to GIF
Set the media file to GIF conversion time and tap the ‘Create GIF’ button in the bottom-right to initiate the conversion process.
05Wave.video
This one is among the latest GIF maker tools that allow you to create animated GIFs from videos. What’s quite interesting about this Gif creation platform is, you can trim videos to the exact part depending on your content preference before beginning with the conversion process. You can also save your creation as a group of trimmed clips. It is a user friendly, free access online tool that does not ask you to install any third party software, and GIF creation with its mess-free interface is absolute fun.
Take the steps listed below to make GIFs with this online tool:
● Step 1: Choose a Project
To start working with this tool, you need to create an account on its official site. Having done that, just log into your account and upload a desired video you would like to use for creating a GIF. You have a choice to select a locally saved video, choose one from the templates available on the site or create something of your own.
● Step 2: Customization and Publishing
It is now time to try hands on editing your video with stunning effects like, overlays glasses, etc., or add impactful elements, such as, texts, stickers, etc., to make your artwork more impressive. When you are happy, navigate to the top-right and tap ‘Publish’. From the menu that drops down, select ‘GIF’.
● Step 3: Download Your Creation
Select the section of your video you wish to convert into a GIF and proceed to fix the GIF start time and play duration. Check for any frame resize requirements, set an adequate frame rate and lastly, click on the ‘Loop Clip’ checkbox. This will produce an infinite loop GIF. When everything seems perfect, tap on ‘Generate’ followed by ‘Download’ to save your creation and share it on social media.
Part 3 5 Stunning Examples of Gifs in Web Design
The credibility of GIFs in market oriented content sharing and information publishing evidently does not require an introduction. These attractive snippets are expert means of business growth and customer appealing strategy planning to address attract a massive target audience within seconds.
Now that you are quite accustomed with the market reliability of GIFs, you may visibly feel motivated to use them to improvise your product websites for a next level market approach. However, before you plunge into using GIFs for your brand promotion, consider sparing a few minutes to browse through some top class product based GIFs to enhance your GIF creation and implementation aptitude.
Described below are some eye-catching examples of GIF for website background, you should certainly look forward to using in your business campaigns:
01Headscape
Having its roots in the United Kingdom, this is a top rated, digital media design corporation that excels in providing web design solutions to a diverse global clientele. Their unique idea of using GIFs in grayscale to depict conducive business settings is just perfect.
The monochromatic color balance with parallax scrolls makes this GIF all the more impactful. You can find impressive ways of using GIFs with a professional instinct on the company website and begin to add appeal to your market buildup strategies.
02Invision
This is another high ranked application marketing site that uses GIF for website background to improvise its product promotion. Equipped with a preset world class page makeover, the site’s look and appeal simply gets a boost with floating-text animated GIFs on an otherwise normal webpage.
As you move further on the Invision homepage, you will get to see a demonstration of the site’s prototype tool through GIFs that explain its working functionalities in the most interesting and convenient manner, thus putting forward and outrageously professional and effective marketing strategy.
03Macaw
This one is an excellent design utility that is equally suited to both web designers as well as site developers. On visiting the tool’s homepage, you are welcomed with a streamlined text setting on a black and white theme. Move a bit downwards, and there you see a cluster of animated GIFs in action to get you familiar with the interface and usage pattern of the Macaw design utility with utmost ease. It is convenient enough to make you feel as if you are actually using the tool.
04Giant Ant
Established as a creative firm, this one is known for its appealing website design. As you navigate through the site, you will find a still image complemented by cohesive text overlays. Beneath that, there are caricature forms of everyday objects, but the real magic happens when you click on a particular object and woosh. It instantly turns into an animated GIF. This explicit style of infusing dynamism to your website is simply awesome, to say the least.
05Tinke
This is intuitively a fitness tracker that keeps a record of your system vitals in the most effective manner. But that’s not all. The tracker website is equally amazing, setting the perfect example of using GIFs to improve market buildup. The site majorly utilizes the parallax scroll effect with animated GIFs to facilitate a live demonstration of the tracker functionality, coupled with an iPhone user guide and ways of sharing relatable content with fellow users.
● Key Takeaways from This Episode →
● Surfing the internet, you will land across some of the best GIF creator and downloader sites that are flooded with brilliant GIF content suited for almost every purpose.
● You can create your own animated GIFs on any GIF maker website or enjoy pre-made stuff to your heart’s content, where using Filmora is certainly the best choice. To explore something more exciting, try hands on using GIFs for product marketing and brand promotions on your business sites.
Want to Add an Exciting Countdown Timer to Your Wedding, Product Launch or Any Other Video Using After Effects or an Alternative Tool? This Article Will Help You Learn All About After Effects Countdown and the Procedure
Countdown timers in a video add up to the excitement and the fun element, while in many others they become a necessity to show how fast the time is running out. After Effects is one of the most sorted out and widely used tools for adding a countdown timer.
There are different ways using which AE allows adding countdown timer and this article will help you learn in detail about all. So, whether you want to create a video showing launch of an important event or your wedding day, the below will be a good read.
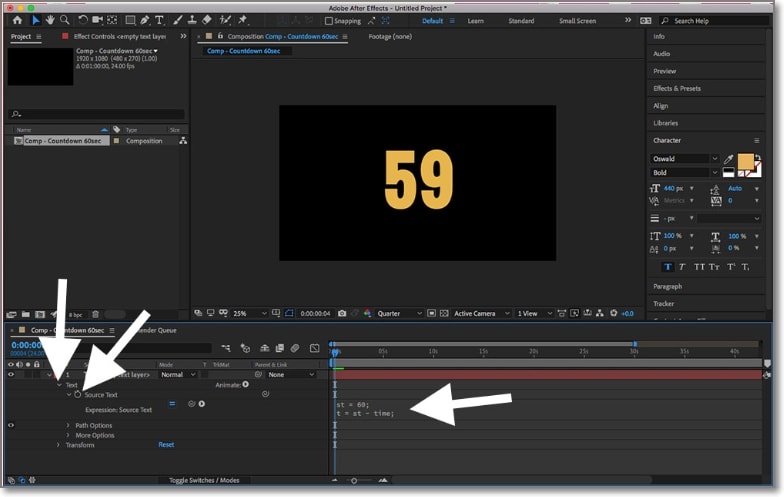
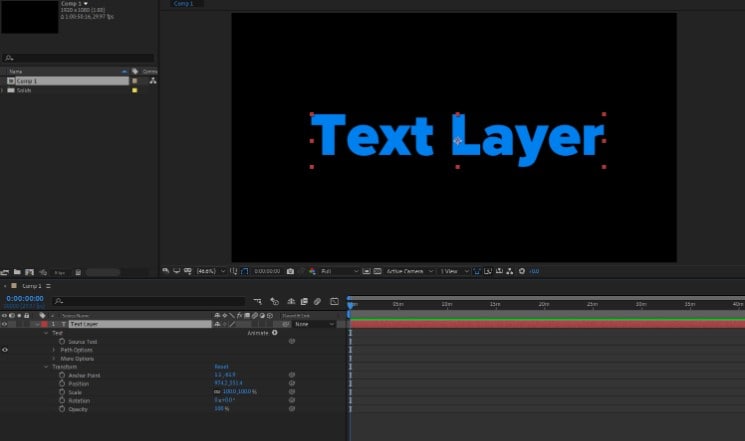
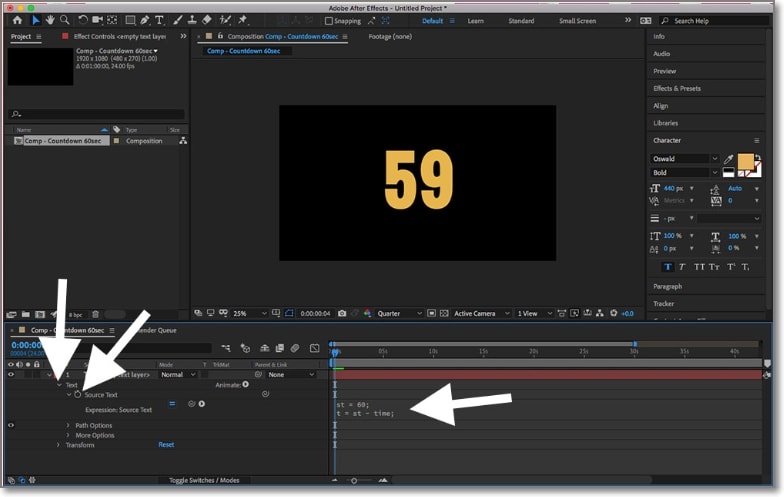
- Method 1. Adding Countdown Timer in After Effects using Expression
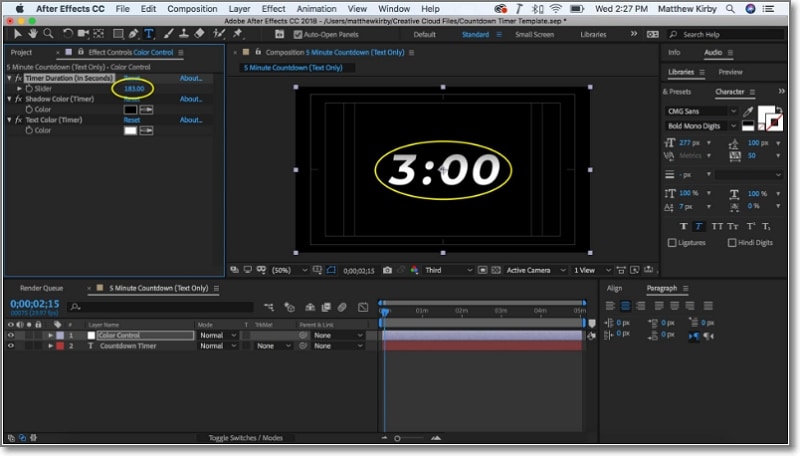
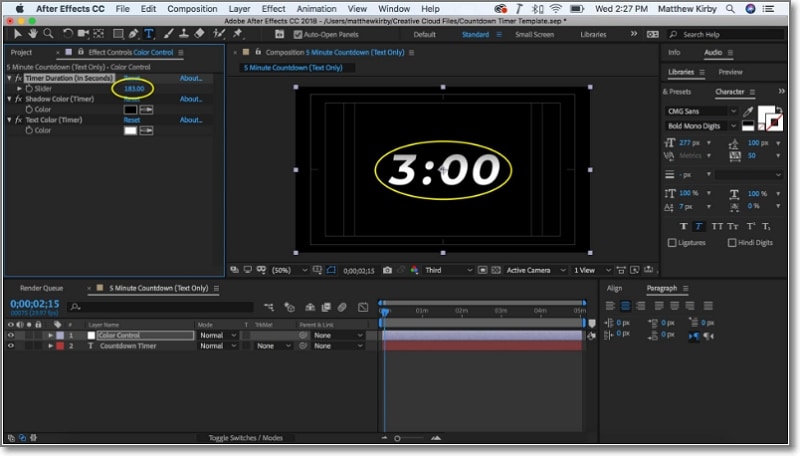
- Method 2. Adding Countdown Timer in After Effects using the Timecode plugin
- Method 3. Creating a simple Countdown in After Effects
- Why Countdown timer is not working in After Effects
- The best After Effects alternative to make a countdown Timer
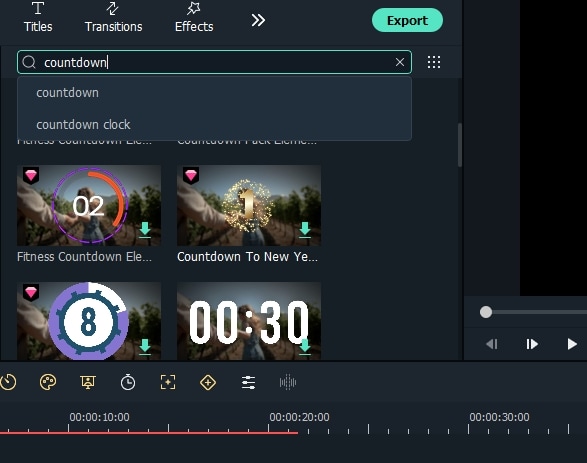
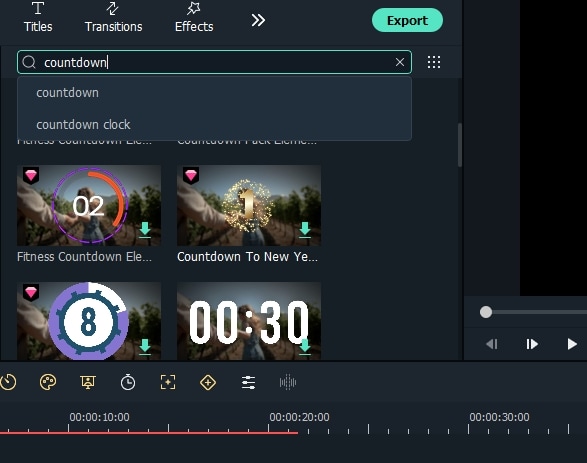
- The best 6 After Effects countdown timer templates
- Cinematic Countdown
- Neon Countdown
- Cyber Countdown
- Digital Countdown Pack
- Glitch Countdown Transition
- Flashing Light Countdown
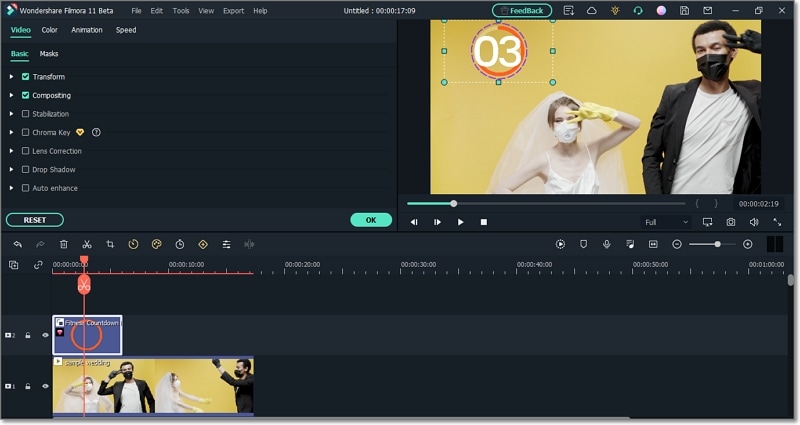
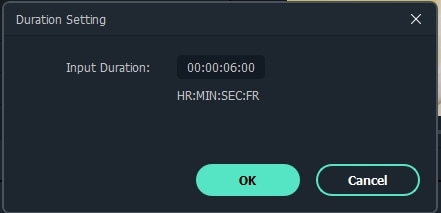
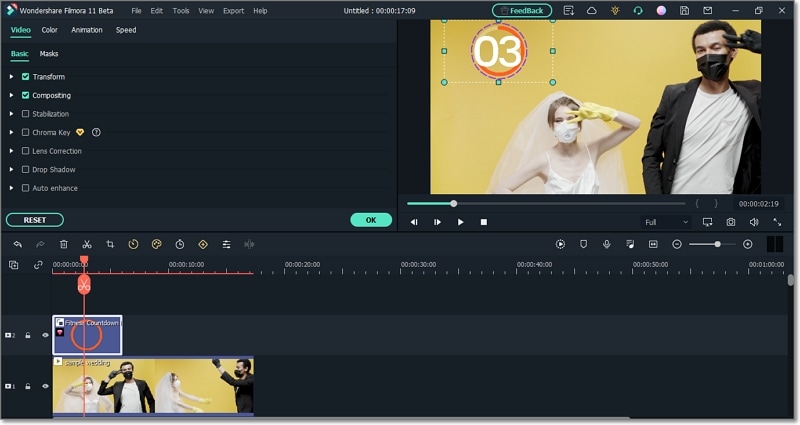
Part 1: How to Make a Countdown timer in After Effects
Developed by Adobe, After Effects is one of the most widely used animation software that is used for creating and editing videos using a wide range of functions supported by the application. Among other functions, After Effects facilitates adding a countdown timer to your videos and this task can be done in multiple ways.
Listed below are these different methods.
Method 1. Adding Countdown Timer in After Effects using Expression
Step1 Launch the software and then choose to Create a new Text Layer.

Step2 Open the text options and click on Alt + Click on your PC (For the Mac -Option + Click) on the stopwatch of the Source Text.
Step3 Next, you need to insert the expression - timeToCurrentFormat() inside the expression area.
Step4 Now, set the composition frame rate to 60fps which will make it look like an actual countdown timer.
Step5 Now count it down, pre-compose everything and then reverse the speed of the composition.
Composition speed can be reversed, right-click on the same, go to Time and then choose Time Reverse Layer.

Above are the steps for timer expression after effects process.
Method 2. Adding Countdown Timer in After Effects using the Timecode plugin
In this method, you can use the Timecode plugin instead of using the “**timeToCurrentFormat()**” expression.
While using this after effects timer method, you would need to add a plugin to the New Solid that will create a timer layout automatically.
Next, follow the process as in the previous steps, and a countdown timer can be added.
Method 3. Creating a simple Countdown in After Effects
Step1 First of all, launch the software and then create a Text Layer.
Step2 Next, open the text options using Alt + Click for PC and Option + Click for Mac at the stopwatch of Source Text.
Step3 Next, at the expression area insert the expression- Math. Floor(-time) +10. Here in the place of 10, you can choose any number desired and this will be the starting countdown value.
Above we have learned 3 ways by which After Effects can be used for adding a countdown timer. Though these are workable methods, at times you may have issues with them and thus an alternate tool may be needed.

Part 2: Why Countdown timer is not working in After Effects
Though a lot of people use After Effects for creating countdown times, there are situations when the software will not serve your purpose. We have collected some of the common reasons that lead to the countdown timer not working in After Effects.
Software version out of date
If the software version of After Effects is out of date, then several features including Countdown Timer may be missing or have issues with the same.
Incorrect values or command
If the value for the countdown or the statement is incorrect while using After Effects, the countdown timer will not work properly.
The steep learning curve of the software
After Effects comes in with a wide range of features, but you need to have a thorough knowledge of the procedure to use the tool. Thus, the software has a steep learning curve which can be a problem for a lot of users and have issues while creating a countdown timer.
Part 3: The best After Effects alternative to make a countdown Timer
If you have also tried After Effects and it’s not working, no need to worry as there is an excellent tool that works as the best alternative to After Effects- Wondershare Filmora . Compatible with Windows and Mac, Wondershare Filmora is a video editing software that lets you create professional-looking videos with ease.
Using the advanced features of the tool along with video effects, transitions, and a stock library of media files, your desired video will be ready in no time. One of the latest features added to the software is a countdown timer that allows creating the countdown timer in a hassle-free and quick manner. Additionally, you can also add music/sound effects to the timer and even preview it before exporting it.
Steps to create countdown timer using Wondershare Filmora
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1 Launch the installed software and then add the desired video to which the timer has to be added by using the Import Media area. The added video now needs to be dragged and dropped to the timeline.


Step2 In this step, you need to select the type and design of the countdown. Tap on the double arrow button and then select the elements option. Multiple designs will be opened from which you can choose the one desired.


Step3 The selected design now needs to be resized and then relocated by double-clicking on it. On your video, place the countdown design at your choice of location.

Step4 Now comes the step to add numbers to the countdown. You need to select it from the Title tab and then move it to the timeline above the elements overlay.
Step5 Next, adjust and change the number duration to 1 second. Select the text and then using copy-paste add as many numbers for the countdown needed. If you double-click the text, the number will change.

Step6 Using the Audio tab, add the desired music or sound effect to your countdown.

Step7 You can now check and preview the create file and then tap on the Export button to start the processing and add the countdown with the music of your video.

Part 4: The best 6 After Effects countdown timer templates
If you wish to make your countdown timers more stylish and interesting, there are several templates available. These templates are readymade designs where you just need to enter your details and your countdown timer will be ready.
Below we have shortlisted the best After Effects Countdown Timer Templates. Check them out and apply it directly to your videos in Wondershare Filmora.
1. Cinematic Countdown

2. Neon Countdown

3. Cyber Countdown

4. Digital Countdown Pack

5. Glitch Countdown Transition

6. Flashing Light Countdown

Final Words
So, all set!! You now know the best tools for creating the countdown timer and also have details about the best templates. Go and create some stylish, and eye-grabbing timers in no time. If you have installed Wondershare Filmora , there are several other options that can be used for editing your videos like a pro.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
- Cinematic Countdown
- Neon Countdown
- Cyber Countdown
- Digital Countdown Pack
- Glitch Countdown Transition
- Flashing Light Countdown
Part 1: How to Make a Countdown timer in After Effects
Developed by Adobe, After Effects is one of the most widely used animation software that is used for creating and editing videos using a wide range of functions supported by the application. Among other functions, After Effects facilitates adding a countdown timer to your videos and this task can be done in multiple ways.
Listed below are these different methods.
Method 1. Adding Countdown Timer in After Effects using Expression
Step1 Launch the software and then choose to Create a new Text Layer.

Step2 Open the text options and click on Alt + Click on your PC (For the Mac -Option + Click) on the stopwatch of the Source Text.
Step3 Next, you need to insert the expression - timeToCurrentFormat() inside the expression area.
Step4 Now, set the composition frame rate to 60fps which will make it look like an actual countdown timer.
Step5 Now count it down, pre-compose everything and then reverse the speed of the composition.
Composition speed can be reversed, right-click on the same, go to Time and then choose Time Reverse Layer.

Above are the steps for timer expression after effects process.
Method 2. Adding Countdown Timer in After Effects using the Timecode plugin
In this method, you can use the Timecode plugin instead of using the “**timeToCurrentFormat()**” expression.
While using this after effects timer method, you would need to add a plugin to the New Solid that will create a timer layout automatically.
Next, follow the process as in the previous steps, and a countdown timer can be added.
Method 3. Creating a simple Countdown in After Effects
Step1 First of all, launch the software and then create a Text Layer.
Step2 Next, open the text options using Alt + Click for PC and Option + Click for Mac at the stopwatch of Source Text.
Step3 Next, at the expression area insert the expression- Math. Floor(-time) +10. Here in the place of 10, you can choose any number desired and this will be the starting countdown value.
Above we have learned 3 ways by which After Effects can be used for adding a countdown timer. Though these are workable methods, at times you may have issues with them and thus an alternate tool may be needed.

Part 2: Why Countdown timer is not working in After Effects
Though a lot of people use After Effects for creating countdown times, there are situations when the software will not serve your purpose. We have collected some of the common reasons that lead to the countdown timer not working in After Effects.
Software version out of date
If the software version of After Effects is out of date, then several features including Countdown Timer may be missing or have issues with the same.
Incorrect values or command
If the value for the countdown or the statement is incorrect while using After Effects, the countdown timer will not work properly.
The steep learning curve of the software
After Effects comes in with a wide range of features, but you need to have a thorough knowledge of the procedure to use the tool. Thus, the software has a steep learning curve which can be a problem for a lot of users and have issues while creating a countdown timer.
Part 3: The best After Effects alternative to make a countdown Timer
If you have also tried After Effects and it’s not working, no need to worry as there is an excellent tool that works as the best alternative to After Effects- Wondershare Filmora . Compatible with Windows and Mac, Wondershare Filmora is a video editing software that lets you create professional-looking videos with ease.
Using the advanced features of the tool along with video effects, transitions, and a stock library of media files, your desired video will be ready in no time. One of the latest features added to the software is a countdown timer that allows creating the countdown timer in a hassle-free and quick manner. Additionally, you can also add music/sound effects to the timer and even preview it before exporting it.
Steps to create countdown timer using Wondershare Filmora
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1 Launch the installed software and then add the desired video to which the timer has to be added by using the Import Media area. The added video now needs to be dragged and dropped to the timeline.


Step2 In this step, you need to select the type and design of the countdown. Tap on the double arrow button and then select the elements option. Multiple designs will be opened from which you can choose the one desired.


Step3 The selected design now needs to be resized and then relocated by double-clicking on it. On your video, place the countdown design at your choice of location.

Step4 Now comes the step to add numbers to the countdown. You need to select it from the Title tab and then move it to the timeline above the elements overlay.
Step5 Next, adjust and change the number duration to 1 second. Select the text and then using copy-paste add as many numbers for the countdown needed. If you double-click the text, the number will change.

Step6 Using the Audio tab, add the desired music or sound effect to your countdown.

Step7 You can now check and preview the create file and then tap on the Export button to start the processing and add the countdown with the music of your video.

Part 4: The best 6 After Effects countdown timer templates
If you wish to make your countdown timers more stylish and interesting, there are several templates available. These templates are readymade designs where you just need to enter your details and your countdown timer will be ready.
Below we have shortlisted the best After Effects Countdown Timer Templates. Check them out and apply it directly to your videos in Wondershare Filmora.
1. Cinematic Countdown

2. Neon Countdown

3. Cyber Countdown

4. Digital Countdown Pack

5. Glitch Countdown Transition

6. Flashing Light Countdown

Final Words
So, all set!! You now know the best tools for creating the countdown timer and also have details about the best templates. Go and create some stylish, and eye-grabbing timers in no time. If you have installed Wondershare Filmora , there are several other options that can be used for editing your videos like a pro.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Repeated Text Animation Tutorial in Filmora
Preparation
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download Filmora . Let it install and wait for it to run. Then, click on “New Project”. Now, you’re ready to edit!
Step 2
First, go to Titles and drag the Default Title to the Timeline.

Step 3
Now, double-click on the Default Title clip. Here, change its font to any bold font. Increase the text size to 120. Type in your text in the box. Scroll a bit down and change the Text Spacing to 8. Click OK.

Step 4
Take a Snapshot of this Default Title.

Step 5
Double-click on the Default Title clip once again. This time, click on its Advanced settings. Here, turn OFF Text Fill → turn ON Outline → change the Outline color to White → reduce Thickness to 1. Click OK. Now, take another Snapshot.

Step 6
Delete the Default Title clip from the Timeline. Now, drag the Outline snapshot that we just created to the Timeline. Open the Crop tool → change the Ratio to Custom → replace “1080” with “540”. Lastly, move the highlighted crop section to the top. Click OK.

Step 7
Double-click on the Snapshot to open its settings panel. Go to the Animation tab. Here, change the value of the Y-axis to “275”**.** Click OK. Now, take a Snapshot.

Step 8
Next, click on the Crop tool again and simply move the highlighted crop section to the bottom part of the screen. Click OK. Then, double-click on the snapshot clip in the Timeline and change the value of the Y-axis from “275” to “-275”**.** Click OK. Take a Snapshot again.
Step 9
Import a background image to My Media. Drag the background image to the Timeline. Double-click on it and drag the Scale bar until the background image covers the whole screen. Click OK. You should cut the background clip to make it 3 seconds long as well.

Step 10
Lock this track in the Timeline by pressing the highlighted button on the left. Then, go to “Track Manager” and add 6 new Tracks to the Timeline. Click OK.

Step 11
Drag the first Snapshot we made before to Track 6. Cut it so it’s 3 seconds long. Then, Lock the Track.

Step 12
Set the Playhead at the 15th frame on the Timeline. Then, drag the Upward Outline snapshot to this point. Double-click on it and change the Y-axis value to “**-4%**”. Then, reduce the Opacity to 0%. Now, move the Playhead 5 frames further. Next, increase the Opacity to 100% and increase the Y-axis value to around “105”. Don’t click OK yet.
Step 13
Move the Playhead to 1 minute and 5 seconds on the Timeline. Add a keyframe by clicking on the “+Add” button. Then, move the Playhead 5 frames forward. Here, change the Zoom Level to 25%.

Step 14
Double-click on the clip in Track 5. Drag the text like in the image below. Then, delete the part of the clip on the right side after 1 minute and 15 seconds.

Step 15
Hide the clips on Track 6 and Track 1 by clicking the “eye” icons next to them. Then, take a Snapshot. Now, drag this Snapshot right next to the clip on Track 5.

Step 16
Move the Playhead 3 frames forward from the starting point of the clip you just added. Unhide Track 6. Double-click on the clip on the right side of Track 5 and click on “+Add”. Move the Playhead 5 seconds forward and adjust the Upward Outline to fit the text.

Step 17
Move the Playhead 5 frames forward again. Drag the Y-axis value to the left until the outline clip overlaps the main text. Then, reduce the Opacity to 0%. Move the Playhead to 2 minutes and 10 seconds. Cut the Track and delete the clip on the right side. Lastly, Lock Track 5.

Step 18
Drag the Downward Outline snapshot to Track 4. Then, repeat the same process as in Step 16 and Step 17.
Step 19
Drag the Upward Outline snapshot to Track 3 at the 17th frame. Double-click on it and change the Opacity to 0%.

Step 20
Now, move 5 frames forward and increase the Opacity back to 100%. Then, drag the Y-axis value to the right until the screen looks like this.

Step 21
Move the Playhead to 1 minute and 5 seconds. Click on “+Add” to add a keyframe. Then, move the Playhead 5 frames forward. Double-click on the clip and stretch it from side to side to match something like this.

Step 22
Move the Playhead to 1 minute and 16 seconds. Split the clip and delete the part on the right side. Hide Track 4, 5, and 6. Then, take a Snapshot. Drag this Snapshot next to the clip on Track 3. Place the Playhead on 1 minute and 18 seconds. Then, unhide Track 4, 5, and 6.
Step 23
Double-click on the clip on the right side of Track 3. Add a keyframe by pressing “+Add”. Move the Playhead to 1 minute and 23 seconds. Now, resize the clip back to its original size by moving the rectangle left and right. Right now, it should look like this.

Step 24
Move the Playhead 5 frames forward. Drag the Y-axis value to the left until the screen looks like this.

Step 25
Move the Playhead 5 frames forward again. Drag the value of the Y-axis to the left until the screen looks like this. Then, change the Opacity to 0%. Finally, split the clip at 2 minutes and 10 seconds. Delete the part on the right side. Lock Track 3.

Step 26
Next, drag the Downward Snapshot on Track 2 and follow the same process as in Steps 19 through 25.
Step 27
Unhide the Background clip at the bottom of the Timeline. Then, Unlock Track 6. Split the clip on Track 6 at the 15th frame.

Step 28
Move the Playhead at the beginning of the Timeline. Click on the first part of the clip on Track 6. Add a keyframe. Drag the X-axis value to the right until the word disappears out of the screen. Like this. 👇Then, move the Playhead to the 6th frame and Reset the X-axis value to 0.0.

Step 29
Take the Playhead to 2 minutes and 10 seconds. Split it. Now, move the Playhead to 2 minutes and 19 seconds and add a keyframe. Lastly, take the Playhead to the very end of the clip and drag the text to the right side until it’s out of the screen once again.

Step 30
Go to the Effects tab. Select Glitch from the panel on the left. Then, apply “Glitch Dispersion” and “Glitch Stripe 2” to the clips at the start and at the end.

Step 31
Finally, Render the video to watch the final preview. And, you’re done! Congratulations on creating a repeated text animation in Filmora.

Summary
What you’ve learned:
- How to create text animations in Filmora
- Applying animation effects
- Make advanced edits on Titles in Filmora
- Hide and lock Tracks and Clips in Filmora
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download Filmora . Let it install and wait for it to run. Then, click on “New Project”. Now, you’re ready to edit!
Step 2
First, go to Titles and drag the Default Title to the Timeline.

Step 3
Now, double-click on the Default Title clip. Here, change its font to any bold font. Increase the text size to 120. Type in your text in the box. Scroll a bit down and change the Text Spacing to 8. Click OK.

Step 4
Take a Snapshot of this Default Title.

Step 5
Double-click on the Default Title clip once again. This time, click on its Advanced settings. Here, turn OFF Text Fill → turn ON Outline → change the Outline color to White → reduce Thickness to 1. Click OK. Now, take another Snapshot.

Step 6
Delete the Default Title clip from the Timeline. Now, drag the Outline snapshot that we just created to the Timeline. Open the Crop tool → change the Ratio to Custom → replace “1080” with “540”. Lastly, move the highlighted crop section to the top. Click OK.

Step 7
Double-click on the Snapshot to open its settings panel. Go to the Animation tab. Here, change the value of the Y-axis to “275”**.** Click OK. Now, take a Snapshot.

Step 8
Next, click on the Crop tool again and simply move the highlighted crop section to the bottom part of the screen. Click OK. Then, double-click on the snapshot clip in the Timeline and change the value of the Y-axis from “275” to “-275”**.** Click OK. Take a Snapshot again.
Step 9
Import a background image to My Media. Drag the background image to the Timeline. Double-click on it and drag the Scale bar until the background image covers the whole screen. Click OK. You should cut the background clip to make it 3 seconds long as well.

Step 10
Lock this track in the Timeline by pressing the highlighted button on the left. Then, go to “Track Manager” and add 6 new Tracks to the Timeline. Click OK.

Step 11
Drag the first Snapshot we made before to Track 6. Cut it so it’s 3 seconds long. Then, Lock the Track.

Step 12
Set the Playhead at the 15th frame on the Timeline. Then, drag the Upward Outline snapshot to this point. Double-click on it and change the Y-axis value to “**-4%**”. Then, reduce the Opacity to 0%. Now, move the Playhead 5 frames further. Next, increase the Opacity to 100% and increase the Y-axis value to around “105”. Don’t click OK yet.
Step 13
Move the Playhead to 1 minute and 5 seconds on the Timeline. Add a keyframe by clicking on the “+Add” button. Then, move the Playhead 5 frames forward. Here, change the Zoom Level to 25%.

Step 14
Double-click on the clip in Track 5. Drag the text like in the image below. Then, delete the part of the clip on the right side after 1 minute and 15 seconds.

Step 15
Hide the clips on Track 6 and Track 1 by clicking the “eye” icons next to them. Then, take a Snapshot. Now, drag this Snapshot right next to the clip on Track 5.

Step 16
Move the Playhead 3 frames forward from the starting point of the clip you just added. Unhide Track 6. Double-click on the clip on the right side of Track 5 and click on “+Add”. Move the Playhead 5 seconds forward and adjust the Upward Outline to fit the text.

Step 17
Move the Playhead 5 frames forward again. Drag the Y-axis value to the left until the outline clip overlaps the main text. Then, reduce the Opacity to 0%. Move the Playhead to 2 minutes and 10 seconds. Cut the Track and delete the clip on the right side. Lastly, Lock Track 5.

Step 18
Drag the Downward Outline snapshot to Track 4. Then, repeat the same process as in Step 16 and Step 17.
Step 19
Drag the Upward Outline snapshot to Track 3 at the 17th frame. Double-click on it and change the Opacity to 0%.

Step 20
Now, move 5 frames forward and increase the Opacity back to 100%. Then, drag the Y-axis value to the right until the screen looks like this.

Step 21
Move the Playhead to 1 minute and 5 seconds. Click on “+Add” to add a keyframe. Then, move the Playhead 5 frames forward. Double-click on the clip and stretch it from side to side to match something like this.

Step 22
Move the Playhead to 1 minute and 16 seconds. Split the clip and delete the part on the right side. Hide Track 4, 5, and 6. Then, take a Snapshot. Drag this Snapshot next to the clip on Track 3. Place the Playhead on 1 minute and 18 seconds. Then, unhide Track 4, 5, and 6.
Step 23
Double-click on the clip on the right side of Track 3. Add a keyframe by pressing “+Add”. Move the Playhead to 1 minute and 23 seconds. Now, resize the clip back to its original size by moving the rectangle left and right. Right now, it should look like this.

Step 24
Move the Playhead 5 frames forward. Drag the Y-axis value to the left until the screen looks like this.

Step 25
Move the Playhead 5 frames forward again. Drag the value of the Y-axis to the left until the screen looks like this. Then, change the Opacity to 0%. Finally, split the clip at 2 minutes and 10 seconds. Delete the part on the right side. Lock Track 3.

Step 26
Next, drag the Downward Snapshot on Track 2 and follow the same process as in Steps 19 through 25.
Step 27
Unhide the Background clip at the bottom of the Timeline. Then, Unlock Track 6. Split the clip on Track 6 at the 15th frame.

Step 28
Move the Playhead at the beginning of the Timeline. Click on the first part of the clip on Track 6. Add a keyframe. Drag the X-axis value to the right until the word disappears out of the screen. Like this. 👇Then, move the Playhead to the 6th frame and Reset the X-axis value to 0.0.

Step 29
Take the Playhead to 2 minutes and 10 seconds. Split it. Now, move the Playhead to 2 minutes and 19 seconds and add a keyframe. Lastly, take the Playhead to the very end of the clip and drag the text to the right side until it’s out of the screen once again.

Step 30
Go to the Effects tab. Select Glitch from the panel on the left. Then, apply “Glitch Dispersion” and “Glitch Stripe 2” to the clips at the start and at the end.

Step 31
Finally, Render the video to watch the final preview. And, you’re done! Congratulations on creating a repeated text animation in Filmora.

Summary
What you’ve learned:
- How to create text animations in Filmora
- Applying animation effects
- Make advanced edits on Titles in Filmora
- Hide and lock Tracks and Clips in Filmora
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download Filmora . Let it install and wait for it to run. Then, click on “New Project”. Now, you’re ready to edit!
Step 2
First, go to Titles and drag the Default Title to the Timeline.

Step 3
Now, double-click on the Default Title clip. Here, change its font to any bold font. Increase the text size to 120. Type in your text in the box. Scroll a bit down and change the Text Spacing to 8. Click OK.

Step 4
Take a Snapshot of this Default Title.

Step 5
Double-click on the Default Title clip once again. This time, click on its Advanced settings. Here, turn OFF Text Fill → turn ON Outline → change the Outline color to White → reduce Thickness to 1. Click OK. Now, take another Snapshot.

Step 6
Delete the Default Title clip from the Timeline. Now, drag the Outline snapshot that we just created to the Timeline. Open the Crop tool → change the Ratio to Custom → replace “1080” with “540”. Lastly, move the highlighted crop section to the top. Click OK.

Step 7
Double-click on the Snapshot to open its settings panel. Go to the Animation tab. Here, change the value of the Y-axis to “275”**.** Click OK. Now, take a Snapshot.

Step 8
Next, click on the Crop tool again and simply move the highlighted crop section to the bottom part of the screen. Click OK. Then, double-click on the snapshot clip in the Timeline and change the value of the Y-axis from “275” to “-275”**.** Click OK. Take a Snapshot again.
Step 9
Import a background image to My Media. Drag the background image to the Timeline. Double-click on it and drag the Scale bar until the background image covers the whole screen. Click OK. You should cut the background clip to make it 3 seconds long as well.

Step 10
Lock this track in the Timeline by pressing the highlighted button on the left. Then, go to “Track Manager” and add 6 new Tracks to the Timeline. Click OK.

Step 11
Drag the first Snapshot we made before to Track 6. Cut it so it’s 3 seconds long. Then, Lock the Track.

Step 12
Set the Playhead at the 15th frame on the Timeline. Then, drag the Upward Outline snapshot to this point. Double-click on it and change the Y-axis value to “**-4%**”. Then, reduce the Opacity to 0%. Now, move the Playhead 5 frames further. Next, increase the Opacity to 100% and increase the Y-axis value to around “105”. Don’t click OK yet.
Step 13
Move the Playhead to 1 minute and 5 seconds on the Timeline. Add a keyframe by clicking on the “+Add” button. Then, move the Playhead 5 frames forward. Here, change the Zoom Level to 25%.

Step 14
Double-click on the clip in Track 5. Drag the text like in the image below. Then, delete the part of the clip on the right side after 1 minute and 15 seconds.

Step 15
Hide the clips on Track 6 and Track 1 by clicking the “eye” icons next to them. Then, take a Snapshot. Now, drag this Snapshot right next to the clip on Track 5.

Step 16
Move the Playhead 3 frames forward from the starting point of the clip you just added. Unhide Track 6. Double-click on the clip on the right side of Track 5 and click on “+Add”. Move the Playhead 5 seconds forward and adjust the Upward Outline to fit the text.

Step 17
Move the Playhead 5 frames forward again. Drag the Y-axis value to the left until the outline clip overlaps the main text. Then, reduce the Opacity to 0%. Move the Playhead to 2 minutes and 10 seconds. Cut the Track and delete the clip on the right side. Lastly, Lock Track 5.

Step 18
Drag the Downward Outline snapshot to Track 4. Then, repeat the same process as in Step 16 and Step 17.
Step 19
Drag the Upward Outline snapshot to Track 3 at the 17th frame. Double-click on it and change the Opacity to 0%.

Step 20
Now, move 5 frames forward and increase the Opacity back to 100%. Then, drag the Y-axis value to the right until the screen looks like this.

Step 21
Move the Playhead to 1 minute and 5 seconds. Click on “+Add” to add a keyframe. Then, move the Playhead 5 frames forward. Double-click on the clip and stretch it from side to side to match something like this.

Step 22
Move the Playhead to 1 minute and 16 seconds. Split the clip and delete the part on the right side. Hide Track 4, 5, and 6. Then, take a Snapshot. Drag this Snapshot next to the clip on Track 3. Place the Playhead on 1 minute and 18 seconds. Then, unhide Track 4, 5, and 6.
Step 23
Double-click on the clip on the right side of Track 3. Add a keyframe by pressing “+Add”. Move the Playhead to 1 minute and 23 seconds. Now, resize the clip back to its original size by moving the rectangle left and right. Right now, it should look like this.

Step 24
Move the Playhead 5 frames forward. Drag the Y-axis value to the left until the screen looks like this.

Step 25
Move the Playhead 5 frames forward again. Drag the value of the Y-axis to the left until the screen looks like this. Then, change the Opacity to 0%. Finally, split the clip at 2 minutes and 10 seconds. Delete the part on the right side. Lock Track 3.

Step 26
Next, drag the Downward Snapshot on Track 2 and follow the same process as in Steps 19 through 25.
Step 27
Unhide the Background clip at the bottom of the Timeline. Then, Unlock Track 6. Split the clip on Track 6 at the 15th frame.

Step 28
Move the Playhead at the beginning of the Timeline. Click on the first part of the clip on Track 6. Add a keyframe. Drag the X-axis value to the right until the word disappears out of the screen. Like this. 👇Then, move the Playhead to the 6th frame and Reset the X-axis value to 0.0.

Step 29
Take the Playhead to 2 minutes and 10 seconds. Split it. Now, move the Playhead to 2 minutes and 19 seconds and add a keyframe. Lastly, take the Playhead to the very end of the clip and drag the text to the right side until it’s out of the screen once again.

Step 30
Go to the Effects tab. Select Glitch from the panel on the left. Then, apply “Glitch Dispersion” and “Glitch Stripe 2” to the clips at the start and at the end.

Step 31
Finally, Render the video to watch the final preview. And, you’re done! Congratulations on creating a repeated text animation in Filmora.

Summary
What you’ve learned:
- How to create text animations in Filmora
- Applying animation effects
- Make advanced edits on Titles in Filmora
- Hide and lock Tracks and Clips in Filmora
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Download Filmora . Let it install and wait for it to run. Then, click on “New Project”. Now, you’re ready to edit!
Step 2
First, go to Titles and drag the Default Title to the Timeline.

Step 3
Now, double-click on the Default Title clip. Here, change its font to any bold font. Increase the text size to 120. Type in your text in the box. Scroll a bit down and change the Text Spacing to 8. Click OK.

Step 4
Take a Snapshot of this Default Title.

Step 5
Double-click on the Default Title clip once again. This time, click on its Advanced settings. Here, turn OFF Text Fill → turn ON Outline → change the Outline color to White → reduce Thickness to 1. Click OK. Now, take another Snapshot.

Step 6
Delete the Default Title clip from the Timeline. Now, drag the Outline snapshot that we just created to the Timeline. Open the Crop tool → change the Ratio to Custom → replace “1080” with “540”. Lastly, move the highlighted crop section to the top. Click OK.

Step 7
Double-click on the Snapshot to open its settings panel. Go to the Animation tab. Here, change the value of the Y-axis to “275”**.** Click OK. Now, take a Snapshot.

Step 8
Next, click on the Crop tool again and simply move the highlighted crop section to the bottom part of the screen. Click OK. Then, double-click on the snapshot clip in the Timeline and change the value of the Y-axis from “275” to “-275”**.** Click OK. Take a Snapshot again.
Step 9
Import a background image to My Media. Drag the background image to the Timeline. Double-click on it and drag the Scale bar until the background image covers the whole screen. Click OK. You should cut the background clip to make it 3 seconds long as well.

Step 10
Lock this track in the Timeline by pressing the highlighted button on the left. Then, go to “Track Manager” and add 6 new Tracks to the Timeline. Click OK.

Step 11
Drag the first Snapshot we made before to Track 6. Cut it so it’s 3 seconds long. Then, Lock the Track.

Step 12
Set the Playhead at the 15th frame on the Timeline. Then, drag the Upward Outline snapshot to this point. Double-click on it and change the Y-axis value to “**-4%**”. Then, reduce the Opacity to 0%. Now, move the Playhead 5 frames further. Next, increase the Opacity to 100% and increase the Y-axis value to around “105”. Don’t click OK yet.
Step 13
Move the Playhead to 1 minute and 5 seconds on the Timeline. Add a keyframe by clicking on the “+Add” button. Then, move the Playhead 5 frames forward. Here, change the Zoom Level to 25%.

Step 14
Double-click on the clip in Track 5. Drag the text like in the image below. Then, delete the part of the clip on the right side after 1 minute and 15 seconds.

Step 15
Hide the clips on Track 6 and Track 1 by clicking the “eye” icons next to them. Then, take a Snapshot. Now, drag this Snapshot right next to the clip on Track 5.

Step 16
Move the Playhead 3 frames forward from the starting point of the clip you just added. Unhide Track 6. Double-click on the clip on the right side of Track 5 and click on “+Add”. Move the Playhead 5 seconds forward and adjust the Upward Outline to fit the text.

Step 17
Move the Playhead 5 frames forward again. Drag the Y-axis value to the left until the outline clip overlaps the main text. Then, reduce the Opacity to 0%. Move the Playhead to 2 minutes and 10 seconds. Cut the Track and delete the clip on the right side. Lastly, Lock Track 5.

Step 18
Drag the Downward Outline snapshot to Track 4. Then, repeat the same process as in Step 16 and Step 17.
Step 19
Drag the Upward Outline snapshot to Track 3 at the 17th frame. Double-click on it and change the Opacity to 0%.

Step 20
Now, move 5 frames forward and increase the Opacity back to 100%. Then, drag the Y-axis value to the right until the screen looks like this.

Step 21
Move the Playhead to 1 minute and 5 seconds. Click on “+Add” to add a keyframe. Then, move the Playhead 5 frames forward. Double-click on the clip and stretch it from side to side to match something like this.

Step 22
Move the Playhead to 1 minute and 16 seconds. Split the clip and delete the part on the right side. Hide Track 4, 5, and 6. Then, take a Snapshot. Drag this Snapshot next to the clip on Track 3. Place the Playhead on 1 minute and 18 seconds. Then, unhide Track 4, 5, and 6.
Step 23
Double-click on the clip on the right side of Track 3. Add a keyframe by pressing “+Add”. Move the Playhead to 1 minute and 23 seconds. Now, resize the clip back to its original size by moving the rectangle left and right. Right now, it should look like this.

Step 24
Move the Playhead 5 frames forward. Drag the Y-axis value to the left until the screen looks like this.

Step 25
Move the Playhead 5 frames forward again. Drag the value of the Y-axis to the left until the screen looks like this. Then, change the Opacity to 0%. Finally, split the clip at 2 minutes and 10 seconds. Delete the part on the right side. Lock Track 3.

Step 26
Next, drag the Downward Snapshot on Track 2 and follow the same process as in Steps 19 through 25.
Step 27
Unhide the Background clip at the bottom of the Timeline. Then, Unlock Track 6. Split the clip on Track 6 at the 15th frame.

Step 28
Move the Playhead at the beginning of the Timeline. Click on the first part of the clip on Track 6. Add a keyframe. Drag the X-axis value to the right until the word disappears out of the screen. Like this. 👇Then, move the Playhead to the 6th frame and Reset the X-axis value to 0.0.

Step 29
Take the Playhead to 2 minutes and 10 seconds. Split it. Now, move the Playhead to 2 minutes and 19 seconds and add a keyframe. Lastly, take the Playhead to the very end of the clip and drag the text to the right side until it’s out of the screen once again.

Step 30
Go to the Effects tab. Select Glitch from the panel on the left. Then, apply “Glitch Dispersion” and “Glitch Stripe 2” to the clips at the start and at the end.

Step 31
Finally, Render the video to watch the final preview. And, you’re done! Congratulations on creating a repeated text animation in Filmora.

Summary
What you’ve learned:
- How to create text animations in Filmora
- Applying animation effects
- Make advanced edits on Titles in Filmora
- Hide and lock Tracks and Clips in Filmora
Here We Will Discuss About Both the Methods Which You Can Choose One to Get Rid of Unwanted Portions From Your Videos or Photos
Video cropping refers to delete unwanted parts from your videos with software like Lightworks. It is also known as clipping which ultimately result in cutting off something, cropping or reducing an image. The very important question here is how to crop video in lightworks?
Video cropping can be done with the help of various methods, some are free while others are paid. Here we will discuss about both the methods which you can choose one to get rid of unwanted portions from your videos or photos.
About Lightworks
Today, there are so many video editing software available on the internet that can be used to crop videos. Most of them are free but have limited features only, some may contain ads which you do not want to see at all. One such best free video editor is Lightworks that does not have any watermark, ad or free trail period. It is completely free for life time and the best part is that you do not need to register or subscribe here.
Lightworks is a professional non-linear editing system (NLE) created by EditShare, a technology company based in London. The software allows both amateur and professional video editors to create and edit videos like movies, TV shows, music videos etc. Lightworks has been used in over 500 Hollywood feature films including “The Wolf of Wall Street”, “Jack Ryan: Shadow Recruit” and “Edge of Tomorrow”.
Step-by-step on how to crop video in Lightworks?
Step 1: Open any video or photo. You can easily add media files in the Project panel and it will start appearing in the preview/program monitor. Once you have added your videos to the timeline, you can view them in both waveform display and Vectorscope format. You also get an option to see a live filmstrip preview, to see what is happening in the video.

Step 2: After importing your videos into Lightworks, you can now proceed towards cropping them. For this purpose, click on the video editing tab and select the “DVE” (Dynamic Video Effect) tool.


Step 3: How to crop videos using the DVE tool? You can now go to the ‘Crop’ option under the DVE tab and move your cursor over any unwanted portion of the video and click-and-drag it down and in the right direction. This will distort and stretch the video to remove that particular portion from there while preserving its overall appearance and quality.

Step 4: You can now preview what your video looks like after cropping it by hitting the “Play” button. Hit play to view any changes you have made to your videos.
Step 5: Hit the “Close” button and save your project.
So, this is how you can edit or remove part of a video clip in Lightworks easily. You can also go for some other online tools which are available on the internet and offer great services at no cost for life time. Many of these tools are free to use, easy to handle and have amazing features that can be used by professionals to get their work done beautifully.
There are many video cropping tools available on the internet which can be used for free. Those who are looking for a free, easy to use video editor can download and use this tool without any hassle. That is why; Filmora is best alternative of Lightworks, which offers free version of simple editing tools with all the features you need for your home videos. The free version of this tool is available for Windows; Mac; and Linux operating systems.
An Easier Way to Crop Video Using Filmora
Filmora Video Editor is an easy to use free video editing software that can be used for cropping videos. It allows users to upload their videos online and create new ones or edit existing ones. The steps involved in cropping videos in Filmora are very easy and to the point so you can follow them without any hassle.
It also comes in two versions; free and paid. The free version has less editing tools than the paid one but offers a good enough range of options for beginners who are not looking to make pro-quality movies just yet.
Filmora (video editor) is a power software that allows you to make the most impressive video clips with few steps. This video editing tool gives users various tools to edit videos. It also offers the user-friendly interface that anyone can use to edit home videos on Windows PC, Mac, and Linux devices.
You can download Filmora free video editor from the official website easily. Just visit the behind the link and click on ‘Download’ to get the installer file. Once you have downloaded it, you need to install Filmora software on your computer to start using it. Or install it using the link below:
For Win 7 or later (64-bit)
For macOS 10.14 or later
Step-by-step on how to crop videos using Filmora?
Step 1: Open a video that you want to edit.

Step 2: Open the Filmora editing tool and select the “Crop and Zoom” icon.

Step 3: Drag the cursor from any corner of your video preview window so as to adjust the size of the crop frame.

Step 4: Once you have adjusted it as per your needs hit the green “OK” button. So, this is how you can add or remove any part of a video clip on Filmora easily.
This free video editing tool offers great features for users and helps them edit home videos without any hassle.
Those who are looking for an easy to use online tool with user-friendly interface and advanced features can go for Wondershare Filmora. It is one of the best video editing software for beginners which will help them edit videos quickly and efficiently.
Step 2: After importing your videos into Lightworks, you can now proceed towards cropping them. For this purpose, click on the video editing tab and select the “DVE” (Dynamic Video Effect) tool.


Step 3: How to crop videos using the DVE tool? You can now go to the ‘Crop’ option under the DVE tab and move your cursor over any unwanted portion of the video and click-and-drag it down and in the right direction. This will distort and stretch the video to remove that particular portion from there while preserving its overall appearance and quality.

Step 4: You can now preview what your video looks like after cropping it by hitting the “Play” button. Hit play to view any changes you have made to your videos.
Step 5: Hit the “Close” button and save your project.
So, this is how you can edit or remove part of a video clip in Lightworks easily. You can also go for some other online tools which are available on the internet and offer great services at no cost for life time. Many of these tools are free to use, easy to handle and have amazing features that can be used by professionals to get their work done beautifully.
There are many video cropping tools available on the internet which can be used for free. Those who are looking for a free, easy to use video editor can download and use this tool without any hassle. That is why; Filmora is best alternative of Lightworks, which offers free version of simple editing tools with all the features you need for your home videos. The free version of this tool is available for Windows; Mac; and Linux operating systems.
An Easier Way to Crop Video Using Filmora
Filmora Video Editor is an easy to use free video editing software that can be used for cropping videos. It allows users to upload their videos online and create new ones or edit existing ones. The steps involved in cropping videos in Filmora are very easy and to the point so you can follow them without any hassle.
It also comes in two versions; free and paid. The free version has less editing tools than the paid one but offers a good enough range of options for beginners who are not looking to make pro-quality movies just yet.
Filmora (video editor) is a power software that allows you to make the most impressive video clips with few steps. This video editing tool gives users various tools to edit videos. It also offers the user-friendly interface that anyone can use to edit home videos on Windows PC, Mac, and Linux devices.
You can download Filmora free video editor from the official website easily. Just visit the behind the link and click on ‘Download’ to get the installer file. Once you have downloaded it, you need to install Filmora software on your computer to start using it. Or install it using the link below:
For Win 7 or later (64-bit)
For macOS 10.14 or later
Step-by-step on how to crop videos using Filmora?
Step 1: Open a video that you want to edit.

Step 2: Open the Filmora editing tool and select the “Crop and Zoom” icon.

Step 3: Drag the cursor from any corner of your video preview window so as to adjust the size of the crop frame.

Step 4: Once you have adjusted it as per your needs hit the green “OK” button. So, this is how you can add or remove any part of a video clip on Filmora easily.
This free video editing tool offers great features for users and helps them edit home videos without any hassle.
Those who are looking for an easy to use online tool with user-friendly interface and advanced features can go for Wondershare Filmora. It is one of the best video editing software for beginners which will help them edit videos quickly and efficiently.
Step 2: After importing your videos into Lightworks, you can now proceed towards cropping them. For this purpose, click on the video editing tab and select the “DVE” (Dynamic Video Effect) tool.


Step 3: How to crop videos using the DVE tool? You can now go to the ‘Crop’ option under the DVE tab and move your cursor over any unwanted portion of the video and click-and-drag it down and in the right direction. This will distort and stretch the video to remove that particular portion from there while preserving its overall appearance and quality.

Step 4: You can now preview what your video looks like after cropping it by hitting the “Play” button. Hit play to view any changes you have made to your videos.
Step 5: Hit the “Close” button and save your project.
So, this is how you can edit or remove part of a video clip in Lightworks easily. You can also go for some other online tools which are available on the internet and offer great services at no cost for life time. Many of these tools are free to use, easy to handle and have amazing features that can be used by professionals to get their work done beautifully.
There are many video cropping tools available on the internet which can be used for free. Those who are looking for a free, easy to use video editor can download and use this tool without any hassle. That is why; Filmora is best alternative of Lightworks, which offers free version of simple editing tools with all the features you need for your home videos. The free version of this tool is available for Windows; Mac; and Linux operating systems.
An Easier Way to Crop Video Using Filmora
Filmora Video Editor is an easy to use free video editing software that can be used for cropping videos. It allows users to upload their videos online and create new ones or edit existing ones. The steps involved in cropping videos in Filmora are very easy and to the point so you can follow them without any hassle.
It also comes in two versions; free and paid. The free version has less editing tools than the paid one but offers a good enough range of options for beginners who are not looking to make pro-quality movies just yet.
Filmora (video editor) is a power software that allows you to make the most impressive video clips with few steps. This video editing tool gives users various tools to edit videos. It also offers the user-friendly interface that anyone can use to edit home videos on Windows PC, Mac, and Linux devices.
You can download Filmora free video editor from the official website easily. Just visit the behind the link and click on ‘Download’ to get the installer file. Once you have downloaded it, you need to install Filmora software on your computer to start using it. Or install it using the link below:
For Win 7 or later (64-bit)
For macOS 10.14 or later
Step-by-step on how to crop videos using Filmora?
Step 1: Open a video that you want to edit.

Step 2: Open the Filmora editing tool and select the “Crop and Zoom” icon.

Step 3: Drag the cursor from any corner of your video preview window so as to adjust the size of the crop frame.

Step 4: Once you have adjusted it as per your needs hit the green “OK” button. So, this is how you can add or remove any part of a video clip on Filmora easily.
This free video editing tool offers great features for users and helps them edit home videos without any hassle.
Those who are looking for an easy to use online tool with user-friendly interface and advanced features can go for Wondershare Filmora. It is one of the best video editing software for beginners which will help them edit videos quickly and efficiently.
Step 2: After importing your videos into Lightworks, you can now proceed towards cropping them. For this purpose, click on the video editing tab and select the “DVE” (Dynamic Video Effect) tool.


Step 3: How to crop videos using the DVE tool? You can now go to the ‘Crop’ option under the DVE tab and move your cursor over any unwanted portion of the video and click-and-drag it down and in the right direction. This will distort and stretch the video to remove that particular portion from there while preserving its overall appearance and quality.

Step 4: You can now preview what your video looks like after cropping it by hitting the “Play” button. Hit play to view any changes you have made to your videos.
Step 5: Hit the “Close” button and save your project.
So, this is how you can edit or remove part of a video clip in Lightworks easily. You can also go for some other online tools which are available on the internet and offer great services at no cost for life time. Many of these tools are free to use, easy to handle and have amazing features that can be used by professionals to get their work done beautifully.
There are many video cropping tools available on the internet which can be used for free. Those who are looking for a free, easy to use video editor can download and use this tool without any hassle. That is why; Filmora is best alternative of Lightworks, which offers free version of simple editing tools with all the features you need for your home videos. The free version of this tool is available for Windows; Mac; and Linux operating systems.
An Easier Way to Crop Video Using Filmora
Filmora Video Editor is an easy to use free video editing software that can be used for cropping videos. It allows users to upload their videos online and create new ones or edit existing ones. The steps involved in cropping videos in Filmora are very easy and to the point so you can follow them without any hassle.
It also comes in two versions; free and paid. The free version has less editing tools than the paid one but offers a good enough range of options for beginners who are not looking to make pro-quality movies just yet.
Filmora (video editor) is a power software that allows you to make the most impressive video clips with few steps. This video editing tool gives users various tools to edit videos. It also offers the user-friendly interface that anyone can use to edit home videos on Windows PC, Mac, and Linux devices.
You can download Filmora free video editor from the official website easily. Just visit the behind the link and click on ‘Download’ to get the installer file. Once you have downloaded it, you need to install Filmora software on your computer to start using it. Or install it using the link below:
For Win 7 or later (64-bit)
For macOS 10.14 or later
Step-by-step on how to crop videos using Filmora?
Step 1: Open a video that you want to edit.

Step 2: Open the Filmora editing tool and select the “Crop and Zoom” icon.

Step 3: Drag the cursor from any corner of your video preview window so as to adjust the size of the crop frame.

Step 4: Once you have adjusted it as per your needs hit the green “OK” button. So, this is how you can add or remove any part of a video clip on Filmora easily.
This free video editing tool offers great features for users and helps them edit home videos without any hassle.
Those who are looking for an easy to use online tool with user-friendly interface and advanced features can go for Wondershare Filmora. It is one of the best video editing software for beginners which will help them edit videos quickly and efficiently.
Also read:
- How to Record Super Slow Motion Videos on Your Huawei/Samsung/iPhone, In 2024
- New You May Want to Create Your Video Tutorial and Share Your Knowledge with Others. Fortunately, You Can Easily Create a Professionally Edited Tutorial Video with Filmora. Keep Reading This Article Since We Will Show You How to Do It for 2024
- New 2024 Approved If You Are Looking Forward to Make Attractive and Customized Slideshows, Lightroom Is One of the Best Options that You Can Consider
- New 2024 Approved In This Article, You Will Learn About Splitting the Video Into the Frames in FFmpeg and Mentioning the Easy Option for Doing the Same Task in a Few Seconds by Wondershare Filmora
- Updated 2024 Approved How-To Tutorials of Kapwing Collage Maker
- New In 2024, The Availability of the Slow-Motion Feature on the iPhone Is Often Debated. This Article Will Guide You on How to Slow Down a Video on iPhone
- Updated Splice Video Editor Online - Get Your Videos Splice Easily for 2024
- Interested in Adding a Cinematic Strobe Light Effect to Your Movie or Video Title? Follow the Steps Explained in Detail Here for 2024
- Updated 2024 Approved Best Voice Changers for WhatsApp Free Included
- New Easy Ways to Make Procreate GIFs
- How to Record Clips Using Your Camera and Edit Them Using Wondershare Filmora to Make a Loop Video? A Complete Guide for Beginners for 2024
- New 2024 Approved Change Speed of a Video on iPhone
- New 10 Best Vloggers on YouTube for 2024
- New 2024 Approved How to Create Discord GIF Avatar in Depth Guide
- Create Stunning Videos Like a Pro with Filmora. Learn About Its Benefits and some Amazing Video and Audio Editing Features Such as Split Screens, Keyframing, Etc
- Updated How to Add Effects on TikTok
- In 2024, Learn the Step-by-Step Process of Slowing Down Time-Lapse Videos on Your iPhone
- New Easy Step by Step Tutorial on Creating a Lightroom Collage for 2024
- OBS Green Screen Guide for 2024
- YouTube Being One of the Most Used Video Platforms Uses Artificial Intelligence to Recommend Videos. Click Here to Know About YouTube AI in Detail
- Updated Do You Want to Know About Efficient Motion Blur Plugins for Adobe Effects? Read This Article to Find Out How to Use Motion Blur Plugins for Enhanced Results for 2024
- Updated 2024 Approved Transforming a Slow-Motion Video to Normal Mastering the Skill
- New In 2024, Know How to Create OBS Slideshow. Creating OBS Slideshow in Simple Steps; Application for Creating OBS Slideshow. Make OBS Slideshow Online
- In 2024, Finding The Best Ways To Replace Sky in Lightroom
- Updated 2024 Approved How to Loop a Video with iMovie on Mac and iPhone
- 2024 Approved Top 5 AI Music Video Examples and Makers to Make Them
- New In 2024, Learn to Create Custom Sequence Presets in Premiere Pro for Efficient Video Editing. Ensure Consistency and Speed up Your Workflow with Personalized Settings
- You May Want to Create Your Video Tutorial and Share Your Knowledge with Others. Fortunately, You Can Easily Create a Professionally Edited Tutorial Video with Filmora. Keep Reading This Article Since We Will Show You How to Do It for 2024
- Updated 2024 Approved How to Make a Super Easy Rotating Video Effect
- Updated Do You Know Adding Subtitles Can Benefit Video Content? Meanwhile, for Adding Subtitles to a Video, Wondershare Filmora Can Help You for 2024
- New 2024 Approved The Quicktime Software with Its Latest Version Gives You an Option to Change the Speed of an Audio or Video File. It Makes It Easy to Watch the Slow-Motion Video or Fast-Forward the Audio
- Updated 2024 Approved 10+ Best Unlimited FCPX Slideshow Templates
- In 2024, Add Motion Blur in After Effects
- New Time Lapse Video Is Very Interesting and Creative, Which Usually Attracts More Attention. This Article Will Show You How to Make a Time Lapse Video with Adobe After Effects
- In 2024, Advancements in Game Recording Software A Comprehensive Overview
- In 2024, Adobe Premiere Pro Rec 709 LUTs Finding The Best Choices
- In 2024, How to Transfer Contacts from Vivo V29 Pro to Other Android Devices Using Bluetooth? | Dr.fone
- How To Unlock SIM Cards Of Asus ROG Phone 8 Without PUK Codes
- How to Upgrade Apple iPhone 12 without Losing Anything? | Dr.fone
- 5 Quick Methods to Bypass Honor Play 8T FRP
- How to Mirror Apple iPhone SE to iPad? | Dr.fone
- Read This Guide to Find a Reliable Alternative to Fake GPS On Infinix Hot 30 5G | Dr.fone
- Recommended Best Applications for Mirroring Your Xiaomi Redmi 12 Screen | Dr.fone
- How to Restore Deleted Honor Magic 6 Lite Contacts An Easy Method Explained.
- In 2024, How to Cast Vivo Y200e 5G Screen to PC Using WiFi | Dr.fone
- 4 Things You Must Know About iPhone 8 Activation Lock
- Top IMEI Unlokers for Your Vivo X100 Pro Phone
- In 2024, How to Lock Apps on Vivo Y100 to Protect Your Individual Information
- In 2024, Solved How To Transfer From Apple iPhone 15 to iPhone 15 | Dr.fone
- In 2024, Complete Tutorial to Use VPNa to Fake GPS Location On Xiaomi Redmi Note 12 Pro 4G | Dr.fone
- How To Transfer Data From Apple iPhone SE (2020) To Others devices? | Dr.fone
- In 2024, 8 Ways to Transfer Photos from Samsung Galaxy A05s to iPhone Easily | Dr.fone
- In 2024, iPogo will be the new iSpoofer On Honor 100 Pro? | Dr.fone
- App Wont Open on Your Honor Magic5 Ultimate? Here Are All Fixes | Dr.fone
- 10 Free Location Spoofers to Fake GPS Location on your Poco C65 | Dr.fone
- Title: New Finding Best GIF Websites Is Easy as Pie — Heres What You Should Know for 2024
- Author: Morgan
- Created at : 2024-04-24 01:01:54
- Updated at : 2024-04-25 01:01:54
- Link: https://ai-video-editing.techidaily.com/new-finding-best-gif-websites-is-easy-as-pie-heres-what-you-should-know-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.