:max_bytes(150000):strip_icc():format(webp)/E-reader-57b936e05f9b58cdfd3e07e1.jpg)
New Hey! Are You Looking for Video Reverse Effects in Your Videos? Then, You Are at the Right Place. This Article Will Guide You in Creating a Video Reverse Effect

Hey! Are You Looking for Video Reverse Effects in Your Videos? Then, You Are at the Right Place. This Article Will Guide You in Creating a Video Reverse Effect
All great video editors use phenomenal video effects in their videos. One of the most professional effects is the reverse video effect. This unique effect is always challenging for the makers to shoot and portray on the screen flawlessly.
At the same time, it is intriguing and always draws the audience’s attention. In this article, you will learn to shoot and edit the video for reverse effects using Filmora. But first, we will learn what does video reverse effect mean. So let us get into this!
Part 1. What Is Video Reverse Effect?
It is a special video effect in which a motion of things starts in the backward direction. This unique effect is used to intrigue the audience.
For example, if a bullet is fired from a gun. With the reverse effect, you can rewind the footage, and the shot goes back into the gun. So today, you can easily rewind fast action scenes and get a wow reaction from the audience.
Famous Examples of Reverse Effect in Films
1- Demolition of a Wall (1896)
Filmmakers first used this striking effect in 1896 in a 90 seconds film, “Demolition of a wall.” Louis Lumiere was the one who made that video. Below is shown an image from the film.

2- Tenet (2020)
It is a viral film by Christopher Nolan, which was a great success. He explained the concept of reverse entropy, in which you start moving back chronologically in time instead of forward. This concept is all shown through this special video reverse effect. Unfortunately, the audience had difficulty digesting this unique concept, which generated an awful response.

Part 2. How To Shoot Video Reverse Effect?
The reverse effect is unique, so special attention should be paid while filming a video. This section will cover some of the crucial prerequisites to film a video.
Steady Camera
It would be best to have your camera placed on a steady surface or mounted on a tripod stand to lock the focus. We will split the area and perform different tasks to make it look smooth. The audience will not get the idea that you completed the tasks separately. And it helps in the editing process as well.

A Spacious Area
You will need a spacious area in which you will perform different tasks. Make sure your camera stands still while shooting all the frames of video. In an ample space, it becomes easier to do movements freely. It also helps prevent glitches in the final product.
Splitting of Area into Portions
Now you have to split your area into portions. Each task is in its part of the frame, and actions in one frame should not pass over into another. You will do one activity per portion. It makes the editing process a lot easier. Finally, we get all three videos to merge and make it look like a single video.

After covering the prerequisites, we will now learn the editing process of creating a video reverse effect.
Part 3. How To Edit Video Reverse Effect In Filmora? [Stepwise Guide]
Creating video reverse effects is much easier these days. Wondershare Filmora is going to help you a lot. Filmora is an exceptional platform for creating innovative and creative videos. It has advanced editing features, which help make professional videos.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Applying video reverse effects to your shots here is a wise guide. Please follow the instructions given below.
Step1 Downloading Filmora and Importing Files
- After recording your shots, you will edit them in Filmora. But first, download Filmora from the website and install it.
- After opening the software, import the recording files by clicking “Import Media.”

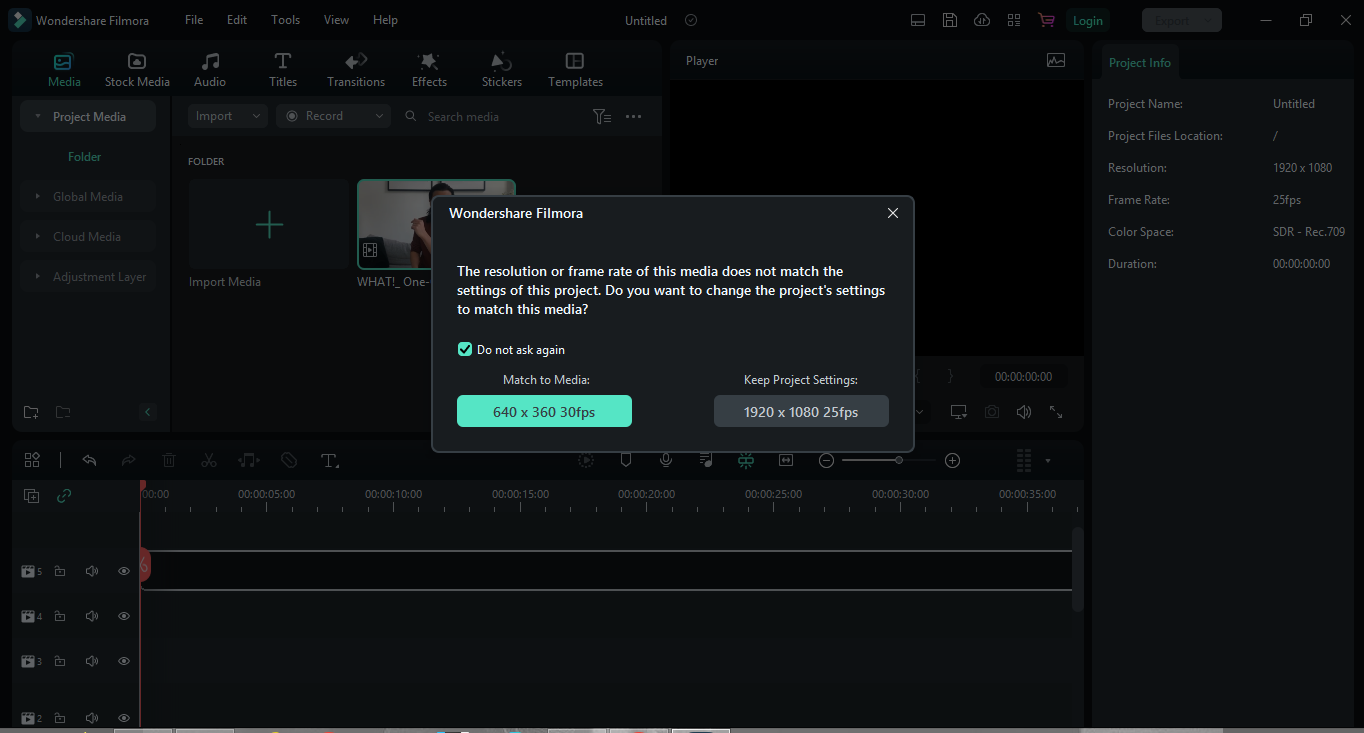
Step2 Drag the Shots to the Timeline
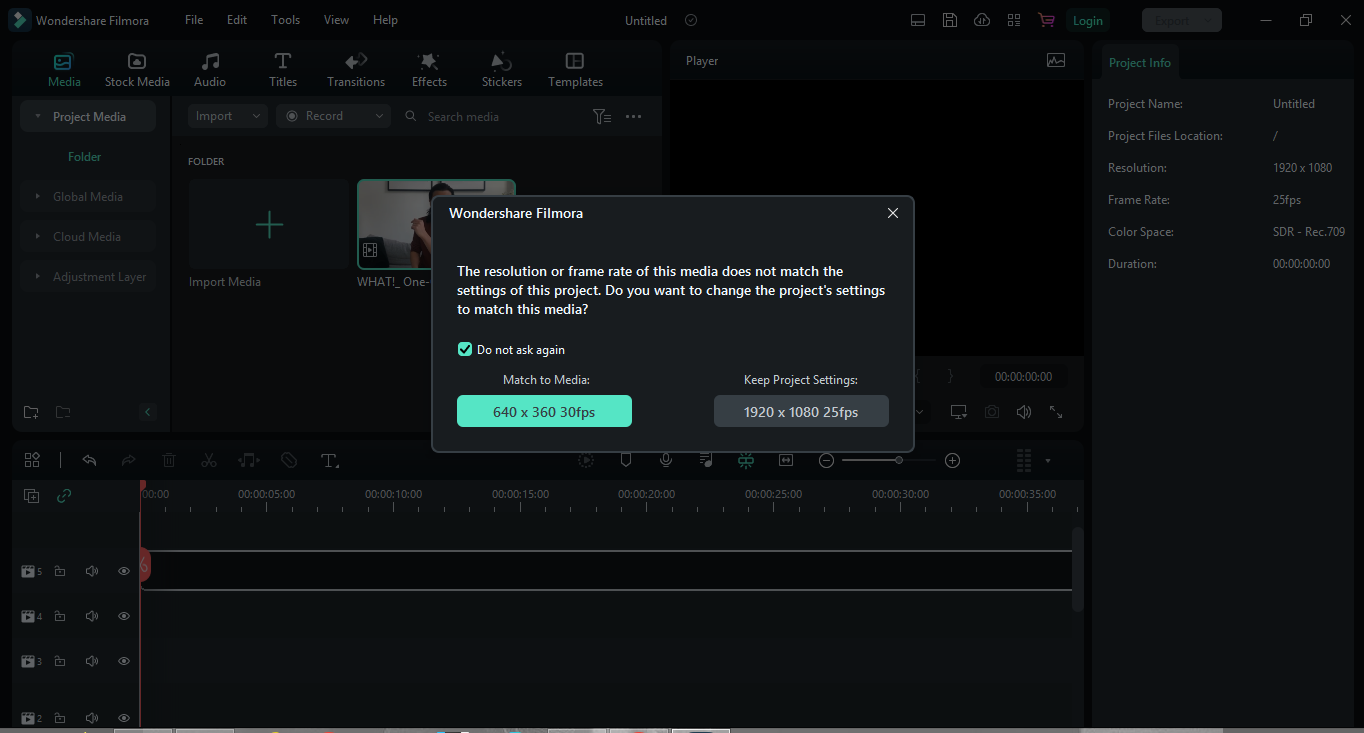
- Drag the shots to the timeline and drop it. If Filmora asks for a matching resolution on the timeline, please click “Match to Media.” It will adjust your media resolution according to the timeline.

- Add videos of each action on the layers above by drag and drop.
Step3 Adding Image Mask to the Clips
- Now you will add an image mask to the clips you shot at the area’s corners.
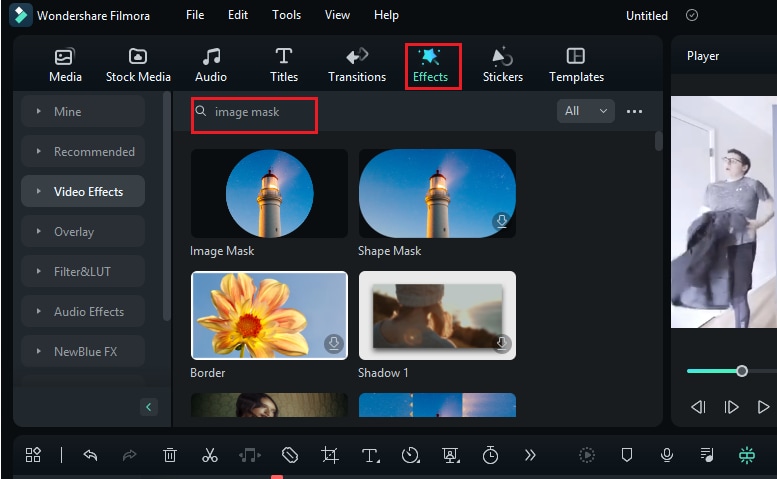
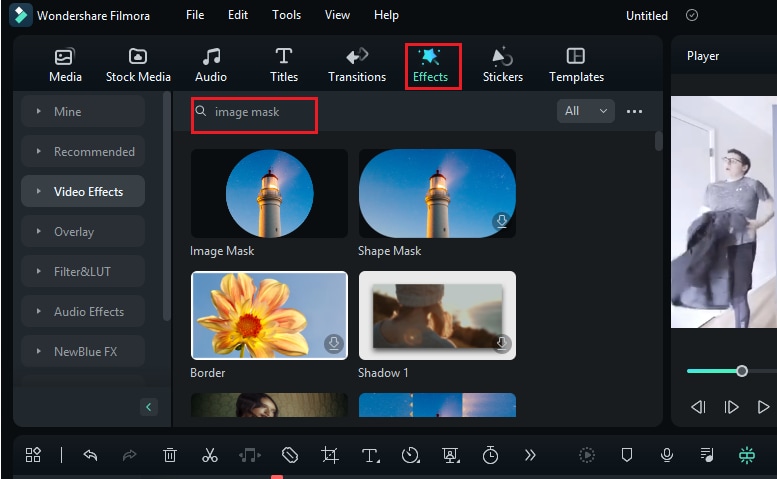
- To simultaneously show each action in the final video, go to “Effects” and click on the search tab.
- Please search “Image Mask.”
- Now drag and drop this effect to the footage shot at corners of the area.

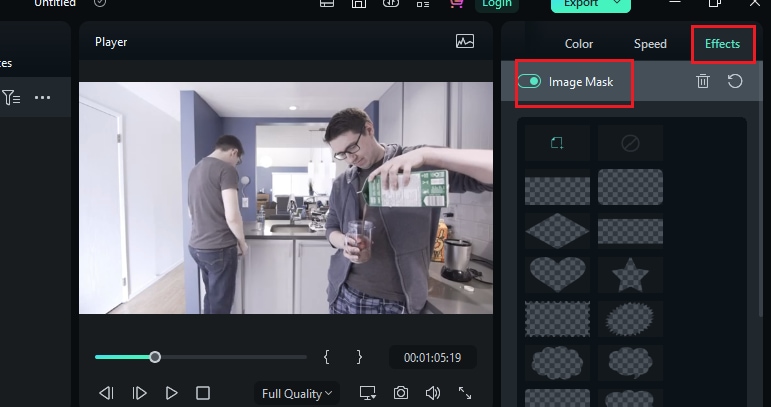
Step4 Adjustment of the Image Mask of each Footage
- Now we will adjust the image mask of each footage so that each will show the task without any glitches.
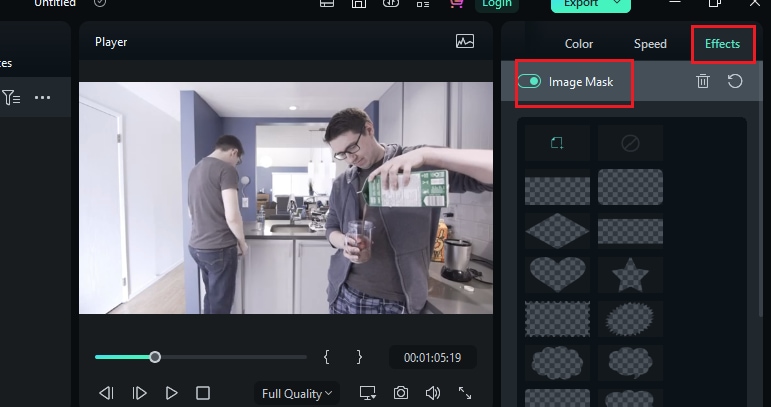
- For that purpose, double-click on the video. Next, click on “Effects” in the top right corner of the screen. Then select “Image Mask” and make the necessary adjustments so that each mask shows each footage.

Step5 Trimming the Video Clip
- You can trim the footage to create a smooth movement in each portion. In this way, all the clips gel together in a single frame.

- We have successfully gelled together three video clips in a single frame.
- But all these videos are moving forward. So let us now apply the reverse effect to a video clip.
Step6 Apply Reverse Speed to Video Clip
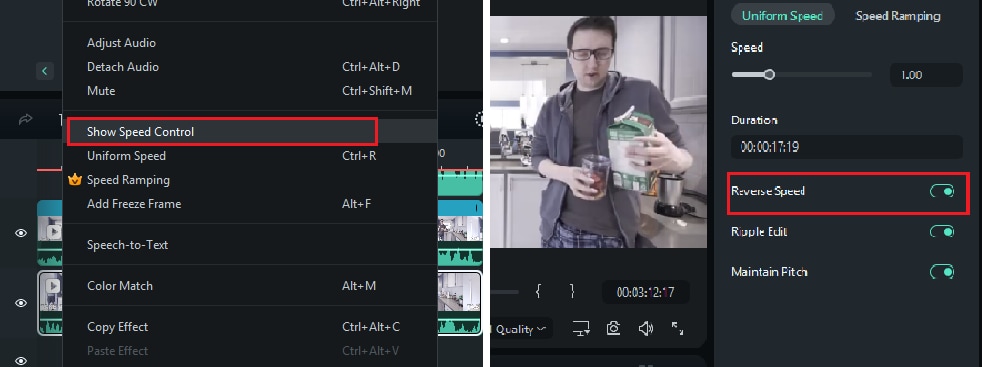
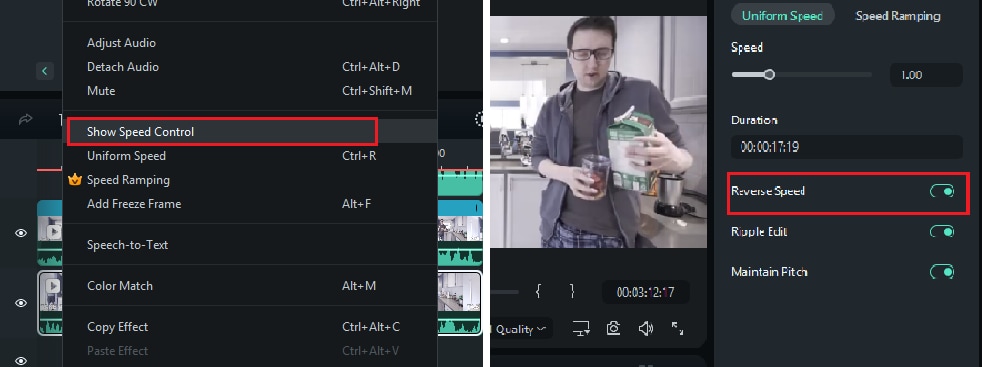
- Please right-click on the video and select “Show speed control.”
- The Control panel will open in the right corner of the screen.
- Then enable the “Reverse Speed” option. You will apply a reverse effect to that clip.

- Your video is ready now, with one clip moving in reverse and two in the forward direction.
- Take a look at the preview of your final product.
- Apply some changes to it if needed.
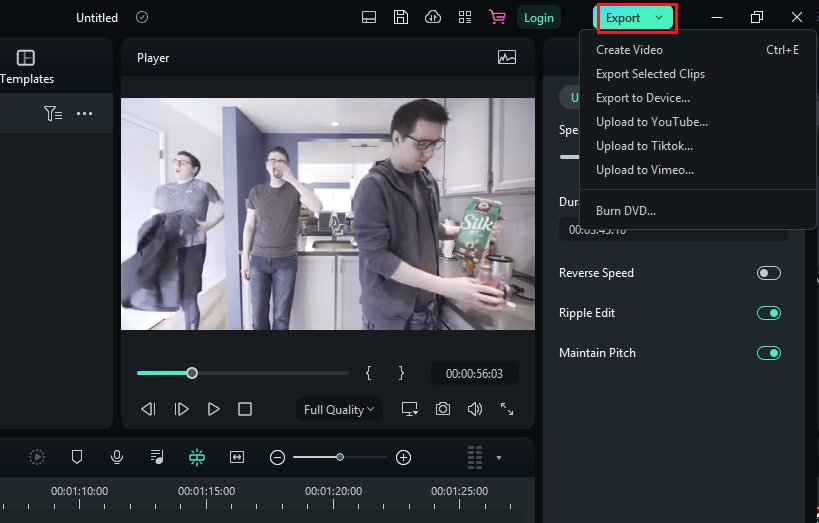
Step7 Export the Final Project
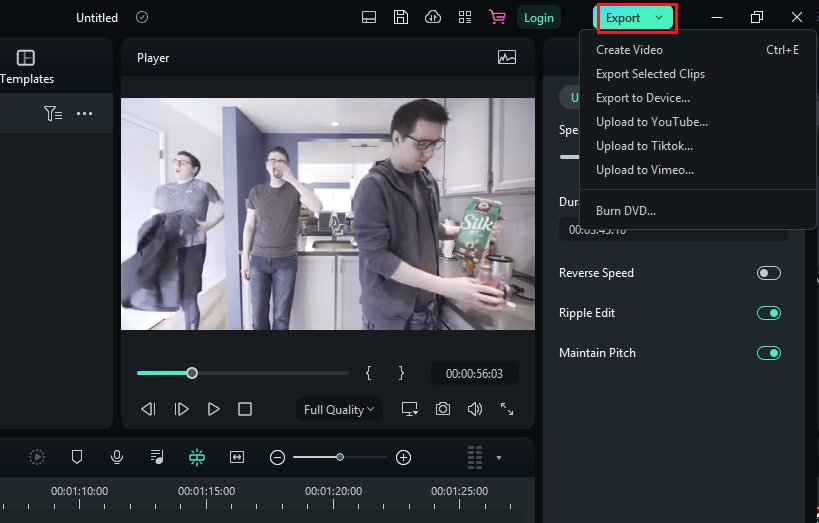
- Now it’s time to export the project to the device.
- Please select “Export” in the top right corner of the screen. And ship it to the device.

Step8 Final Video
Now have a look at the final project. How smooth and perfect it looks. That’s it!

Conclusion
The reverse video effect has a unique characteristic of its own. And it will always work when you use it in your videos. The great success of many popular films is evident by the captivating feature that this effect has got. In this article, we have discussed the prerequisites and steps of creating a reverse video effect.
If this article has helped you, please mention your experience in the comment box. Also, please share this article with your friends and colleagues. Keep creating!
Free Download For macOS 10.14 or later
Applying video reverse effects to your shots here is a wise guide. Please follow the instructions given below.
Step1 Downloading Filmora and Importing Files
- After recording your shots, you will edit them in Filmora. But first, download Filmora from the website and install it.
- After opening the software, import the recording files by clicking “Import Media.”

Step2 Drag the Shots to the Timeline
- Drag the shots to the timeline and drop it. If Filmora asks for a matching resolution on the timeline, please click “Match to Media.” It will adjust your media resolution according to the timeline.

- Add videos of each action on the layers above by drag and drop.
Step3 Adding Image Mask to the Clips
- Now you will add an image mask to the clips you shot at the area’s corners.
- To simultaneously show each action in the final video, go to “Effects” and click on the search tab.
- Please search “Image Mask.”
- Now drag and drop this effect to the footage shot at corners of the area.

Step4 Adjustment of the Image Mask of each Footage
- Now we will adjust the image mask of each footage so that each will show the task without any glitches.
- For that purpose, double-click on the video. Next, click on “Effects” in the top right corner of the screen. Then select “Image Mask” and make the necessary adjustments so that each mask shows each footage.

Step5 Trimming the Video Clip
- You can trim the footage to create a smooth movement in each portion. In this way, all the clips gel together in a single frame.

- We have successfully gelled together three video clips in a single frame.
- But all these videos are moving forward. So let us now apply the reverse effect to a video clip.
Step6 Apply Reverse Speed to Video Clip
- Please right-click on the video and select “Show speed control.”
- The Control panel will open in the right corner of the screen.
- Then enable the “Reverse Speed” option. You will apply a reverse effect to that clip.

- Your video is ready now, with one clip moving in reverse and two in the forward direction.
- Take a look at the preview of your final product.
- Apply some changes to it if needed.
Step7 Export the Final Project
- Now it’s time to export the project to the device.
- Please select “Export” in the top right corner of the screen. And ship it to the device.

Step8 Final Video
Now have a look at the final project. How smooth and perfect it looks. That’s it!

Conclusion
The reverse video effect has a unique characteristic of its own. And it will always work when you use it in your videos. The great success of many popular films is evident by the captivating feature that this effect has got. In this article, we have discussed the prerequisites and steps of creating a reverse video effect.
If this article has helped you, please mention your experience in the comment box. Also, please share this article with your friends and colleagues. Keep creating!
Find Out How to Create Your Own Custom Motion Graphics in Filmora. Add Unique Objects, Manipulate Text, and Animate Anything You Want
Preparation
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Visit the filmora.wondershare.com website and download Filmora . Install the program and wait for it to Run. Then, click on New Project.
Step 2
Go to File → Project Settings and set the FPS to 60. Also, ensure that the project is in Full Resolution (1920x1080). Click OK.

Step 3
Open the Titles tab and drag the Default Title to the Timeline. Then, double-click on the Default Title and click on ADVANCED.

Step 4
From the Advanced settings panel, delete the existing text and add a Rectangle shape.

Step 5
Disable the Text Fill and the Shape Border options from the panel on the left side.

Step 6
Click the drop-down arrow on the Shape Fill option and change the Type to Gradient Fill. Then, adjust the two color pallets from lighter to darker to create a gradient effect. Finally, adjust the rectangle to fit the entire screen. Click OK.

Step 7
Go to the Transitions tab → search for “Push” → drag the Push transition to the Default Title in the Timeline. Then, move the Playhead to the 1-second marker and drag another Default Title to that point from the Titles tab.

Step 8
Double-click on the new Default Title → go to Advanced. Delete the default text and add a Circle shape this time instead of a Rectangle. Disable the Text Fill and Shape Fill options this time.
Step 9
Scroll down to Shape Border and increase the Thickness bar all the way up. Then, change the circle’s color to match your background as closely as possible. Click OK.

Step 10
Copy the Title you just edited and paste it into the above layer. Then, double-click on the copied Title and go to its Advanced settings panel.

Step 11
In the Advanced panel, copy the circle and paste it somewhere else on the screen. Change its size if you want, and change the shade of its color to match the background once more. You can add as many new copies of the Default Titles and copy as many circles as you want. Click OK.

Step 12
After you’re done copying and pasting more Default Titles with more Circles inside, you can start animating them. Start with the first one. Double-click on the first Default Title with the Circle inside. Make sure you place the Playhead at the beginning of that clip. Then, go to the Animation tab.

Step 13
You need to add 3 keyframes. Add the first one right now. Just click on the “**+Add” button. Then, move the Playhead somewhere in the middle and click “+Add” again. Last, move the Playhead at the end of the clip, and click “+Add**” again to add the third keyframe.

Step 14
Now, go back to the first keyframe to edit its settings. Click the arrows to move between keyframes. Once you’re at the first one, start decreasing the Scale and the Position values as you move the Playhead toward the second keyframe. There are no rules here. Move each value based on how it looks best to you.
For the second keyframe, just increase the Scale and adjust the Position value based on how it looks on the screen.

Step 15
Now, apply the same method as in Step 14 to all the other circles in your video. Then, adjust the keyframe positions for all layers to create more unique movement throughout the video.

Step 16
Move the Playhead to 1 second and 30 frames. Then, add a new Default Title in the Timeline and go to its Advanced settings panel. From there, Enable the Outline option and Disable the Fill option. In the Outline option, change the color to White, set Opacity to 50%, and decrease Thickness to 1.

Step 17
Next, choose your favorite font and type in your text inside the textbox. Then, change the value you see highlighted in this image to “-20”. Finally, increase the text size to almost fit the entire screen. Don’t worry about the fact that you can’t see all of it on the screen.

Step 18
Go to the Animation tab and apply the “Type Writer” animation. Then, drag the yellow lines below just like you see in the image here. The arrows show you the length to which you need to drag these lines. Click OK.

Step 19
Set the Playhead to 1 second and 40 frames. Now, double-click on the last Default Title we just created and go to its Animation settings. NOTE: Don’t open its Advanced settings this time. Next, add a keyframe. Then, move the Playhead near the end of this clip in the Timeline. Now, drag the X position to the left until you see the last letter of your text appear on the screen. Click OK.

Step 20
Now, add another Default Title to the Timeline. Open its Advanced settings and type in your main text. Then, go to its Animation tab and apply the “Random 2” animation. Change its starting and end times according to your preference. Click OK.

Step 21
That’s it. You’re done! Feel free to preview the video and Render it. Congratulations on creating unique motion graphics in Filmora.
Summary
What you’ve learned:
- How to create custom motion graphics in Filmora
- How to edit and add animations to titles in Filmora
- Customize text and shapes in Filmora
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Visit the filmora.wondershare.com website and download Filmora . Install the program and wait for it to Run. Then, click on New Project.
Step 2
Go to File → Project Settings and set the FPS to 60. Also, ensure that the project is in Full Resolution (1920x1080). Click OK.

Step 3
Open the Titles tab and drag the Default Title to the Timeline. Then, double-click on the Default Title and click on ADVANCED.

Step 4
From the Advanced settings panel, delete the existing text and add a Rectangle shape.

Step 5
Disable the Text Fill and the Shape Border options from the panel on the left side.

Step 6
Click the drop-down arrow on the Shape Fill option and change the Type to Gradient Fill. Then, adjust the two color pallets from lighter to darker to create a gradient effect. Finally, adjust the rectangle to fit the entire screen. Click OK.

Step 7
Go to the Transitions tab → search for “Push” → drag the Push transition to the Default Title in the Timeline. Then, move the Playhead to the 1-second marker and drag another Default Title to that point from the Titles tab.

Step 8
Double-click on the new Default Title → go to Advanced. Delete the default text and add a Circle shape this time instead of a Rectangle. Disable the Text Fill and Shape Fill options this time.
Step 9
Scroll down to Shape Border and increase the Thickness bar all the way up. Then, change the circle’s color to match your background as closely as possible. Click OK.

Step 10
Copy the Title you just edited and paste it into the above layer. Then, double-click on the copied Title and go to its Advanced settings panel.

Step 11
In the Advanced panel, copy the circle and paste it somewhere else on the screen. Change its size if you want, and change the shade of its color to match the background once more. You can add as many new copies of the Default Titles and copy as many circles as you want. Click OK.

Step 12
After you’re done copying and pasting more Default Titles with more Circles inside, you can start animating them. Start with the first one. Double-click on the first Default Title with the Circle inside. Make sure you place the Playhead at the beginning of that clip. Then, go to the Animation tab.

Step 13
You need to add 3 keyframes. Add the first one right now. Just click on the “**+Add” button. Then, move the Playhead somewhere in the middle and click “+Add” again. Last, move the Playhead at the end of the clip, and click “+Add**” again to add the third keyframe.

Step 14
Now, go back to the first keyframe to edit its settings. Click the arrows to move between keyframes. Once you’re at the first one, start decreasing the Scale and the Position values as you move the Playhead toward the second keyframe. There are no rules here. Move each value based on how it looks best to you.
For the second keyframe, just increase the Scale and adjust the Position value based on how it looks on the screen.

Step 15
Now, apply the same method as in Step 14 to all the other circles in your video. Then, adjust the keyframe positions for all layers to create more unique movement throughout the video.

Step 16
Move the Playhead to 1 second and 30 frames. Then, add a new Default Title in the Timeline and go to its Advanced settings panel. From there, Enable the Outline option and Disable the Fill option. In the Outline option, change the color to White, set Opacity to 50%, and decrease Thickness to 1.

Step 17
Next, choose your favorite font and type in your text inside the textbox. Then, change the value you see highlighted in this image to “-20”. Finally, increase the text size to almost fit the entire screen. Don’t worry about the fact that you can’t see all of it on the screen.

Step 18
Go to the Animation tab and apply the “Type Writer” animation. Then, drag the yellow lines below just like you see in the image here. The arrows show you the length to which you need to drag these lines. Click OK.

Step 19
Set the Playhead to 1 second and 40 frames. Now, double-click on the last Default Title we just created and go to its Animation settings. NOTE: Don’t open its Advanced settings this time. Next, add a keyframe. Then, move the Playhead near the end of this clip in the Timeline. Now, drag the X position to the left until you see the last letter of your text appear on the screen. Click OK.

Step 20
Now, add another Default Title to the Timeline. Open its Advanced settings and type in your main text. Then, go to its Animation tab and apply the “Random 2” animation. Change its starting and end times according to your preference. Click OK.

Step 21
That’s it. You’re done! Feel free to preview the video and Render it. Congratulations on creating unique motion graphics in Filmora.
Summary
What you’ve learned:
- How to create custom motion graphics in Filmora
- How to edit and add animations to titles in Filmora
- Customize text and shapes in Filmora
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Visit the filmora.wondershare.com website and download Filmora . Install the program and wait for it to Run. Then, click on New Project.
Step 2
Go to File → Project Settings and set the FPS to 60. Also, ensure that the project is in Full Resolution (1920x1080). Click OK.

Step 3
Open the Titles tab and drag the Default Title to the Timeline. Then, double-click on the Default Title and click on ADVANCED.

Step 4
From the Advanced settings panel, delete the existing text and add a Rectangle shape.

Step 5
Disable the Text Fill and the Shape Border options from the panel on the left side.

Step 6
Click the drop-down arrow on the Shape Fill option and change the Type to Gradient Fill. Then, adjust the two color pallets from lighter to darker to create a gradient effect. Finally, adjust the rectangle to fit the entire screen. Click OK.

Step 7
Go to the Transitions tab → search for “Push” → drag the Push transition to the Default Title in the Timeline. Then, move the Playhead to the 1-second marker and drag another Default Title to that point from the Titles tab.

Step 8
Double-click on the new Default Title → go to Advanced. Delete the default text and add a Circle shape this time instead of a Rectangle. Disable the Text Fill and Shape Fill options this time.
Step 9
Scroll down to Shape Border and increase the Thickness bar all the way up. Then, change the circle’s color to match your background as closely as possible. Click OK.

Step 10
Copy the Title you just edited and paste it into the above layer. Then, double-click on the copied Title and go to its Advanced settings panel.

Step 11
In the Advanced panel, copy the circle and paste it somewhere else on the screen. Change its size if you want, and change the shade of its color to match the background once more. You can add as many new copies of the Default Titles and copy as many circles as you want. Click OK.

Step 12
After you’re done copying and pasting more Default Titles with more Circles inside, you can start animating them. Start with the first one. Double-click on the first Default Title with the Circle inside. Make sure you place the Playhead at the beginning of that clip. Then, go to the Animation tab.

Step 13
You need to add 3 keyframes. Add the first one right now. Just click on the “**+Add” button. Then, move the Playhead somewhere in the middle and click “+Add” again. Last, move the Playhead at the end of the clip, and click “+Add**” again to add the third keyframe.

Step 14
Now, go back to the first keyframe to edit its settings. Click the arrows to move between keyframes. Once you’re at the first one, start decreasing the Scale and the Position values as you move the Playhead toward the second keyframe. There are no rules here. Move each value based on how it looks best to you.
For the second keyframe, just increase the Scale and adjust the Position value based on how it looks on the screen.

Step 15
Now, apply the same method as in Step 14 to all the other circles in your video. Then, adjust the keyframe positions for all layers to create more unique movement throughout the video.

Step 16
Move the Playhead to 1 second and 30 frames. Then, add a new Default Title in the Timeline and go to its Advanced settings panel. From there, Enable the Outline option and Disable the Fill option. In the Outline option, change the color to White, set Opacity to 50%, and decrease Thickness to 1.

Step 17
Next, choose your favorite font and type in your text inside the textbox. Then, change the value you see highlighted in this image to “-20”. Finally, increase the text size to almost fit the entire screen. Don’t worry about the fact that you can’t see all of it on the screen.

Step 18
Go to the Animation tab and apply the “Type Writer” animation. Then, drag the yellow lines below just like you see in the image here. The arrows show you the length to which you need to drag these lines. Click OK.

Step 19
Set the Playhead to 1 second and 40 frames. Now, double-click on the last Default Title we just created and go to its Animation settings. NOTE: Don’t open its Advanced settings this time. Next, add a keyframe. Then, move the Playhead near the end of this clip in the Timeline. Now, drag the X position to the left until you see the last letter of your text appear on the screen. Click OK.

Step 20
Now, add another Default Title to the Timeline. Open its Advanced settings and type in your main text. Then, go to its Animation tab and apply the “Random 2” animation. Change its starting and end times according to your preference. Click OK.

Step 21
That’s it. You’re done! Feel free to preview the video and Render it. Congratulations on creating unique motion graphics in Filmora.
Summary
What you’ve learned:
- How to create custom motion graphics in Filmora
- How to edit and add animations to titles in Filmora
- Customize text and shapes in Filmora
What you need to prepare:
- A computer (Windows or macOS)
- Your video materials.
- Filmora video editor
Step 1
Visit the filmora.wondershare.com website and download Filmora . Install the program and wait for it to Run. Then, click on New Project.
Step 2
Go to File → Project Settings and set the FPS to 60. Also, ensure that the project is in Full Resolution (1920x1080). Click OK.

Step 3
Open the Titles tab and drag the Default Title to the Timeline. Then, double-click on the Default Title and click on ADVANCED.

Step 4
From the Advanced settings panel, delete the existing text and add a Rectangle shape.

Step 5
Disable the Text Fill and the Shape Border options from the panel on the left side.

Step 6
Click the drop-down arrow on the Shape Fill option and change the Type to Gradient Fill. Then, adjust the two color pallets from lighter to darker to create a gradient effect. Finally, adjust the rectangle to fit the entire screen. Click OK.

Step 7
Go to the Transitions tab → search for “Push” → drag the Push transition to the Default Title in the Timeline. Then, move the Playhead to the 1-second marker and drag another Default Title to that point from the Titles tab.

Step 8
Double-click on the new Default Title → go to Advanced. Delete the default text and add a Circle shape this time instead of a Rectangle. Disable the Text Fill and Shape Fill options this time.
Step 9
Scroll down to Shape Border and increase the Thickness bar all the way up. Then, change the circle’s color to match your background as closely as possible. Click OK.

Step 10
Copy the Title you just edited and paste it into the above layer. Then, double-click on the copied Title and go to its Advanced settings panel.

Step 11
In the Advanced panel, copy the circle and paste it somewhere else on the screen. Change its size if you want, and change the shade of its color to match the background once more. You can add as many new copies of the Default Titles and copy as many circles as you want. Click OK.

Step 12
After you’re done copying and pasting more Default Titles with more Circles inside, you can start animating them. Start with the first one. Double-click on the first Default Title with the Circle inside. Make sure you place the Playhead at the beginning of that clip. Then, go to the Animation tab.

Step 13
You need to add 3 keyframes. Add the first one right now. Just click on the “**+Add” button. Then, move the Playhead somewhere in the middle and click “+Add” again. Last, move the Playhead at the end of the clip, and click “+Add**” again to add the third keyframe.

Step 14
Now, go back to the first keyframe to edit its settings. Click the arrows to move between keyframes. Once you’re at the first one, start decreasing the Scale and the Position values as you move the Playhead toward the second keyframe. There are no rules here. Move each value based on how it looks best to you.
For the second keyframe, just increase the Scale and adjust the Position value based on how it looks on the screen.

Step 15
Now, apply the same method as in Step 14 to all the other circles in your video. Then, adjust the keyframe positions for all layers to create more unique movement throughout the video.

Step 16
Move the Playhead to 1 second and 30 frames. Then, add a new Default Title in the Timeline and go to its Advanced settings panel. From there, Enable the Outline option and Disable the Fill option. In the Outline option, change the color to White, set Opacity to 50%, and decrease Thickness to 1.

Step 17
Next, choose your favorite font and type in your text inside the textbox. Then, change the value you see highlighted in this image to “-20”. Finally, increase the text size to almost fit the entire screen. Don’t worry about the fact that you can’t see all of it on the screen.

Step 18
Go to the Animation tab and apply the “Type Writer” animation. Then, drag the yellow lines below just like you see in the image here. The arrows show you the length to which you need to drag these lines. Click OK.

Step 19
Set the Playhead to 1 second and 40 frames. Now, double-click on the last Default Title we just created and go to its Animation settings. NOTE: Don’t open its Advanced settings this time. Next, add a keyframe. Then, move the Playhead near the end of this clip in the Timeline. Now, drag the X position to the left until you see the last letter of your text appear on the screen. Click OK.

Step 20
Now, add another Default Title to the Timeline. Open its Advanced settings and type in your main text. Then, go to its Animation tab and apply the “Random 2” animation. Change its starting and end times according to your preference. Click OK.

Step 21
That’s it. You’re done! Feel free to preview the video and Render it. Congratulations on creating unique motion graphics in Filmora.
Summary
What you’ve learned:
- How to create custom motion graphics in Filmora
- How to edit and add animations to titles in Filmora
- Customize text and shapes in Filmora
Create the Stranger Things Upside Down Effect Video
With stranger things season 4 ending, it seems like great timing to make a stranger things style transition to the Upside Down. In the Netflix series Stranger Things, there is an opposite version of our world called the Upside Down. The Upside Down is dark, creepy, and possibly filled with aliens, monsters, creatures, and other things.
Now, you can also apply the Stranger Things Upside Down Effect to your video! This effect combines camera tricks and video editing within Filmora to transition from the normal world into the Upside Down.
How-to Guide
1) Preparation
To make this effect, you will need two footage shots: one with the camera moving down and one with the camera coming back up.
When shooting for the footage, follow the steps below:
First shot
- Find any item close enough to the ground that we can block our frame with.

- Once you have your talent lined up, rotate your camera while lowering it below the foreground item at a constant speed and leaving the camera there. The key is making sure when you go behind the object, the frame is nothing but black.

For the next scene, have your actor change positions, or you can change the set around to look like the Upside Down. For instance, adding fake plants and flickering lights.
Second shot
Start bringing your camera back up at the same speed and rotate it again in the direction it was moving.

2) Steps
After you have all the footage, you can start editing it on Filmora. If you haven’t installed it yet, you can download Filmora at their official website at https://filmora.wondershare.com .
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Now, launch Filmora on your PC and follow the steps below:
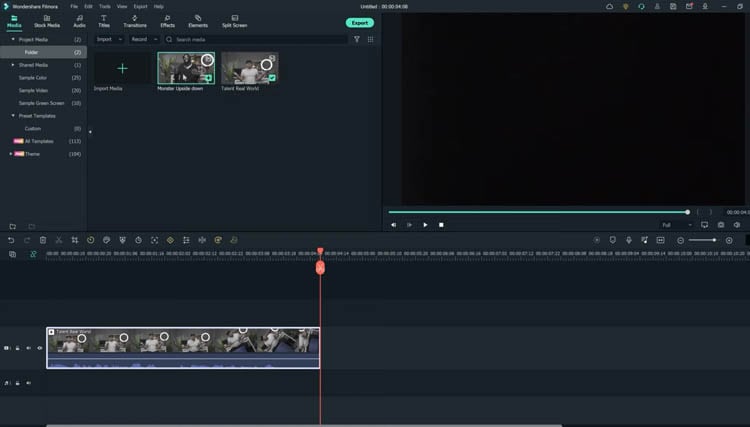
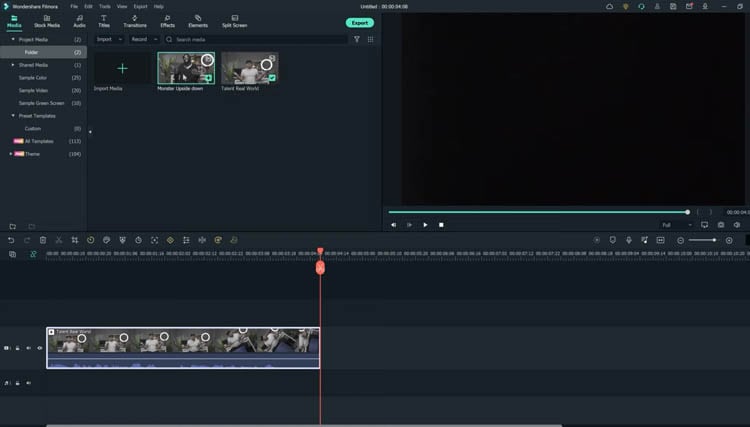
Step1 Take your first clip in the “normal” world and drag it down to a video track on the timeline. Trim the edge of the clip, so it ends on pure black and in a downward motion.

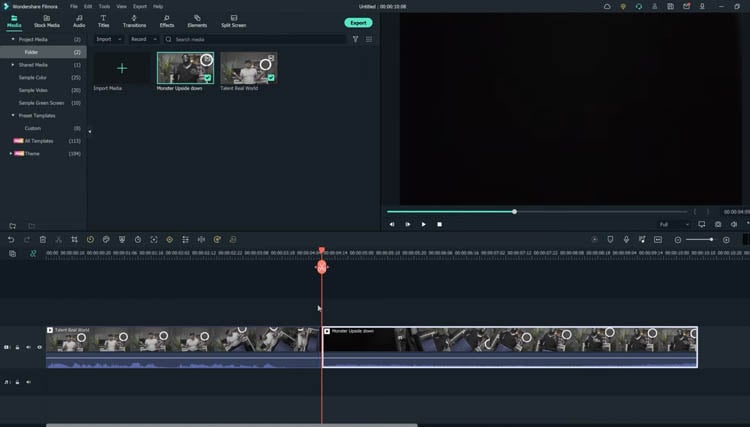
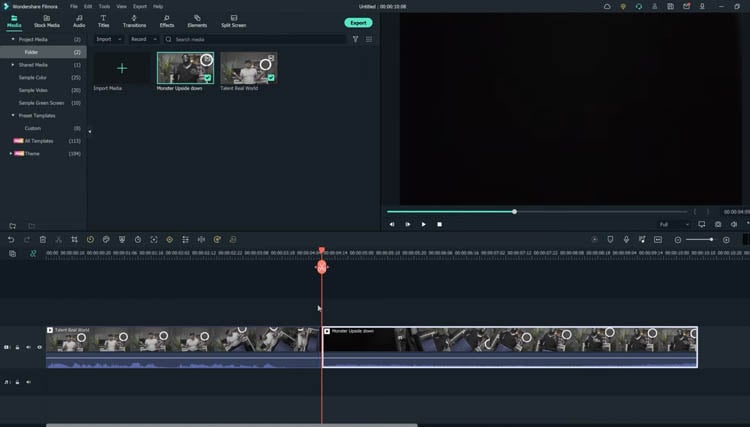
Step2 Drag the second clip (in the Upside Down) onto the video track on the timeline after the first clip. Trim this video, so it begins in pure black and an upward motion.

Cut the clips to get the timing right since it should be a very fast transition. You can cut in the black frames so they won’t be too apparent.
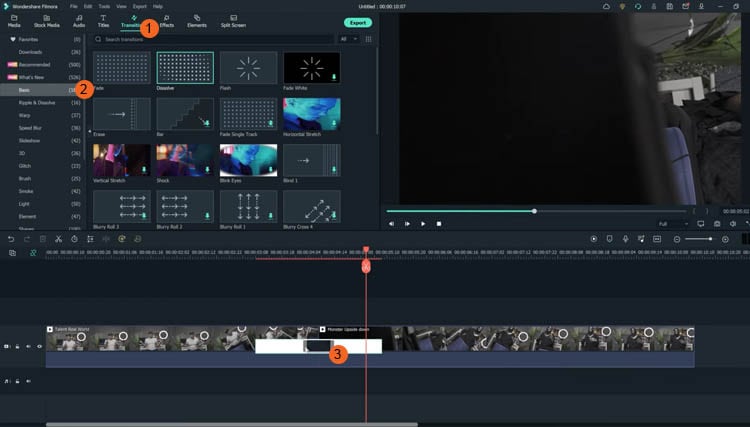
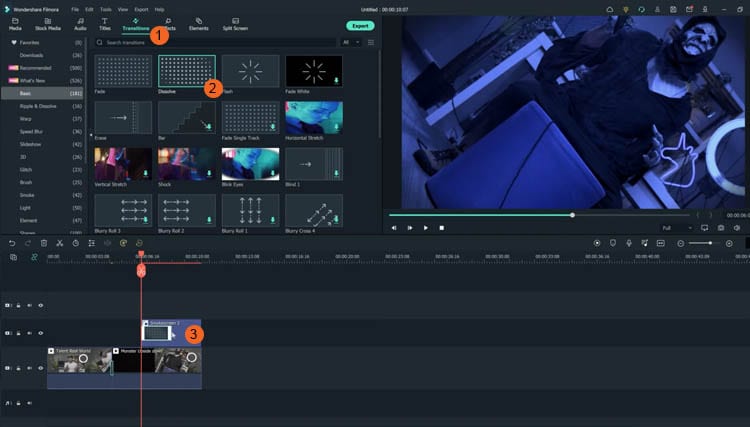
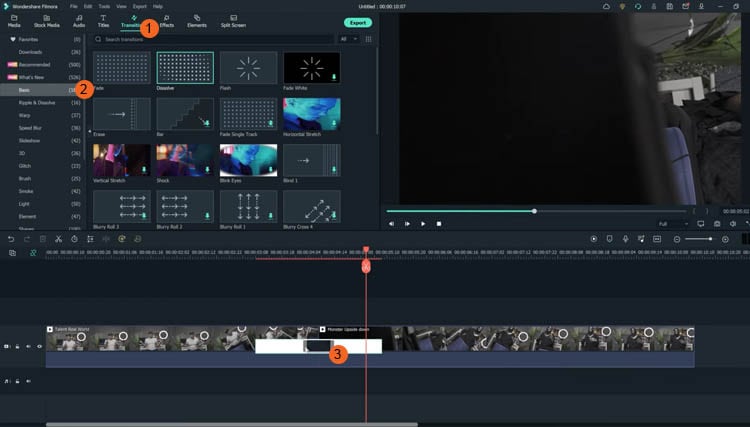
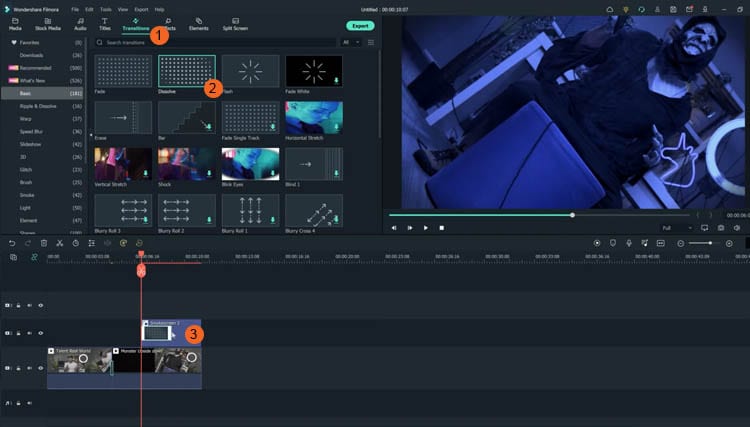
If you don’t have a perfectly smooth transition, you can add a dissolve by going to Transitions > Basic > Dissolve.

Color Grading and Effects
After the transition, you can make the clip look a lot more like the Upside Down from the show with a color grade and Filmora effects. Follow the steps below:
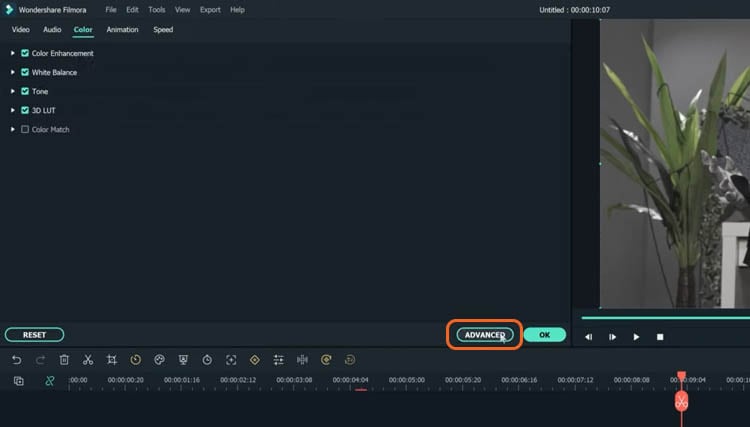
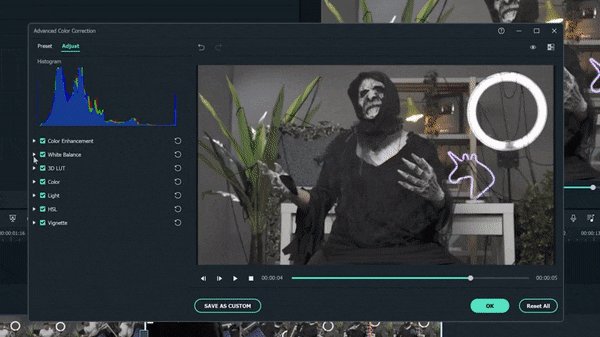
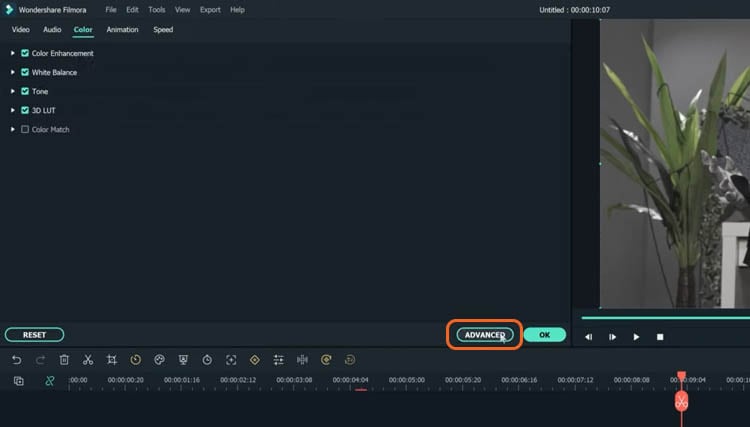
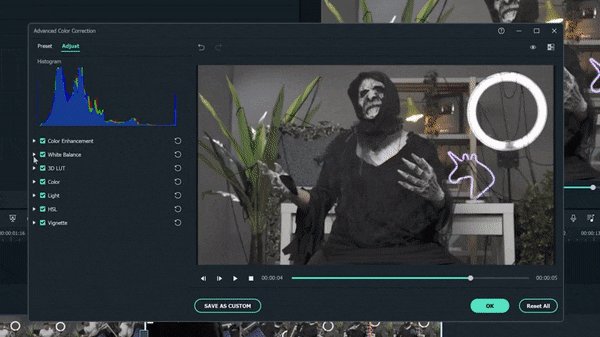
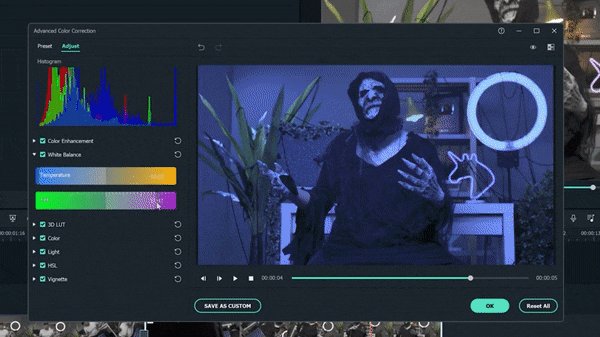
Step1 Double-click on your second clip, then go to Color > Advanced. For a quick edit, you can try one of the presets available, such as “cool film.” It will give you the colder blue tones that Stranger Things used for the Upside Down.

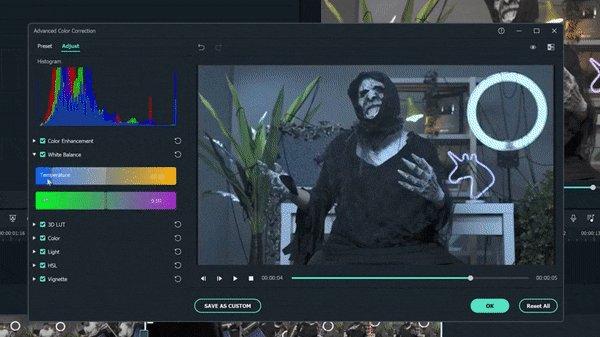
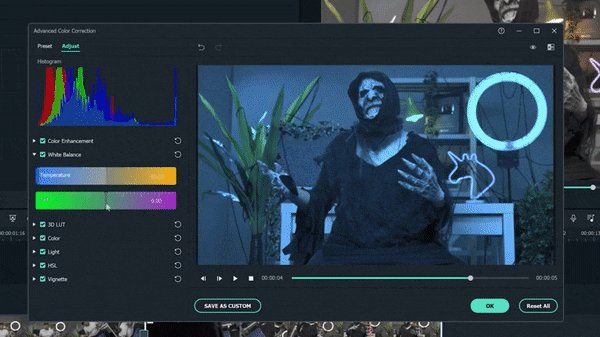
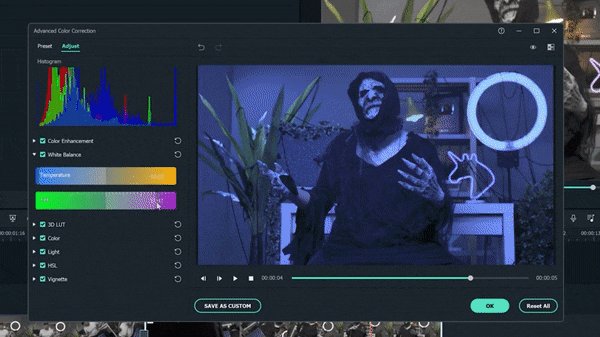
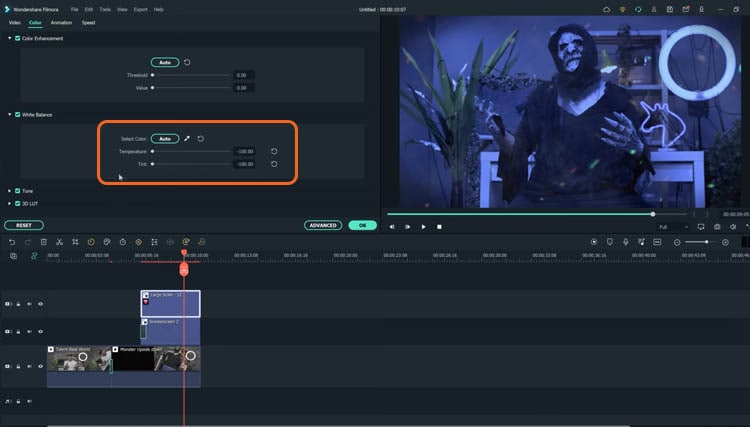
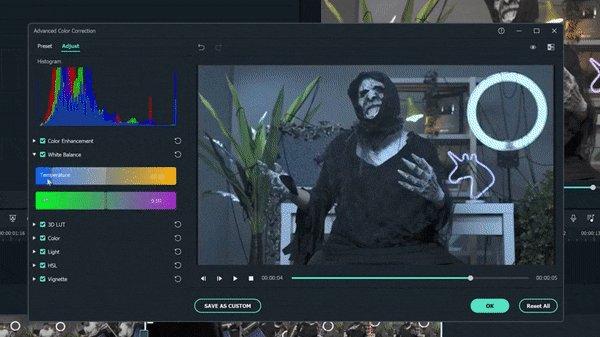
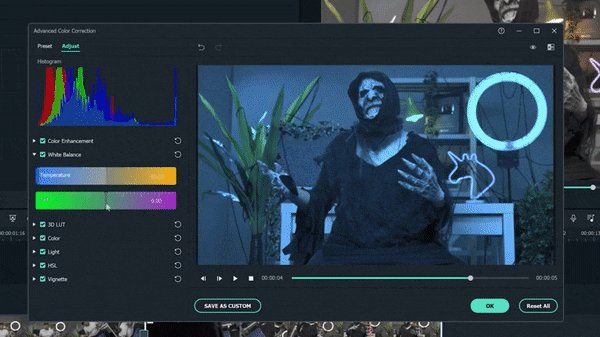
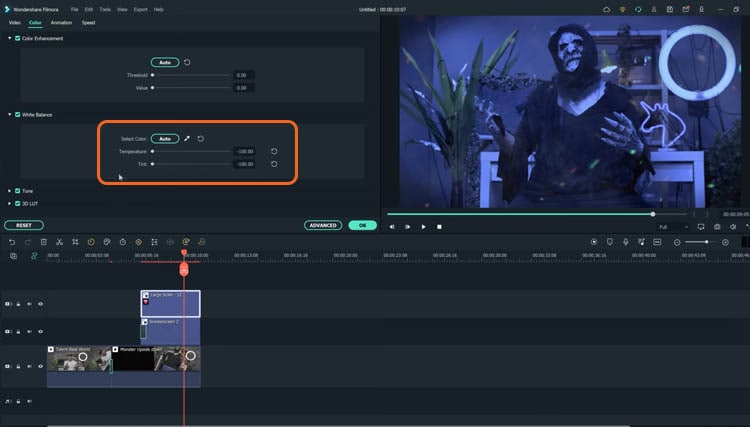
Step2 You can further edit the color grading in the white balance menu. Drag the slider to the left to get a blue, cold vibe for the Upside Down.
The “cool” or “warm” color grading technically talks about color temperature. A “warmer” look will be more orange, and a “colder” look will be bluer. You can also use the tint slider to fine-tune the look.

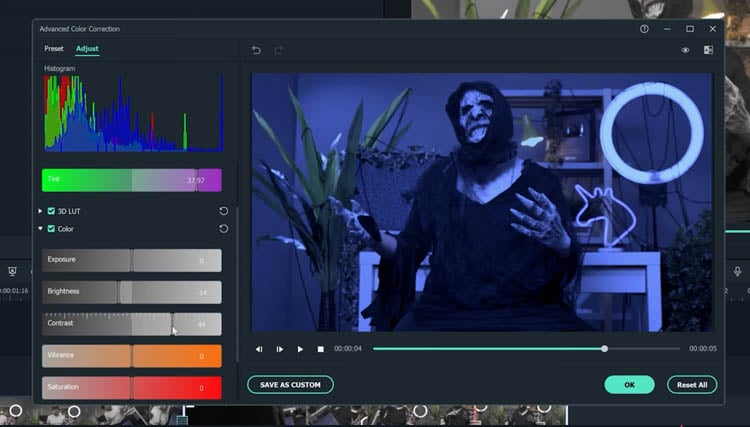
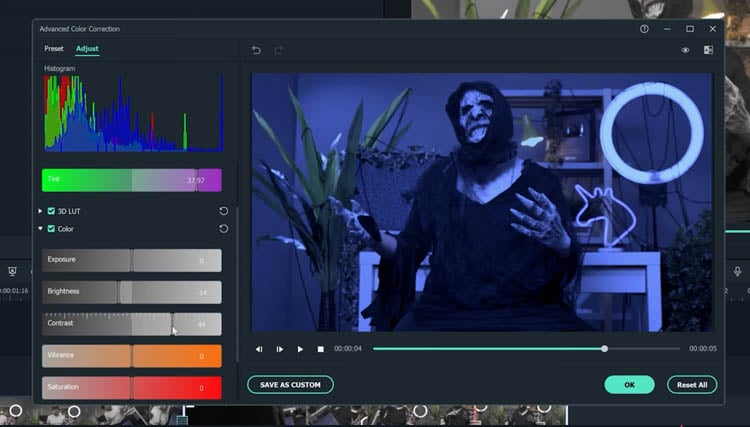
Step3 Next, move down to the color, lower the brightness and increase contrast. It makes the scene darker and more sinister than the normal world.

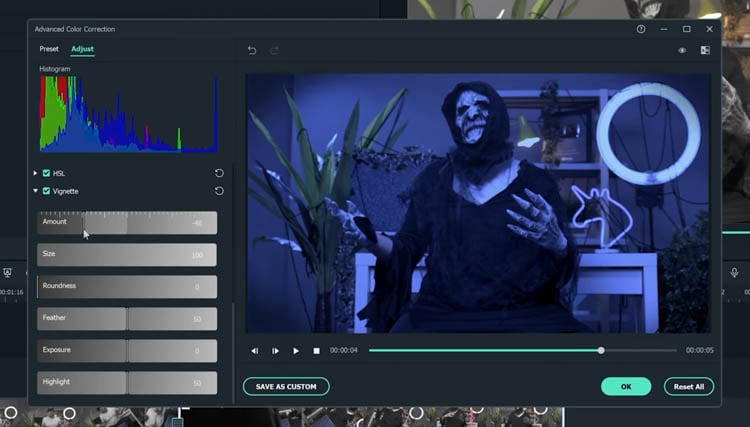
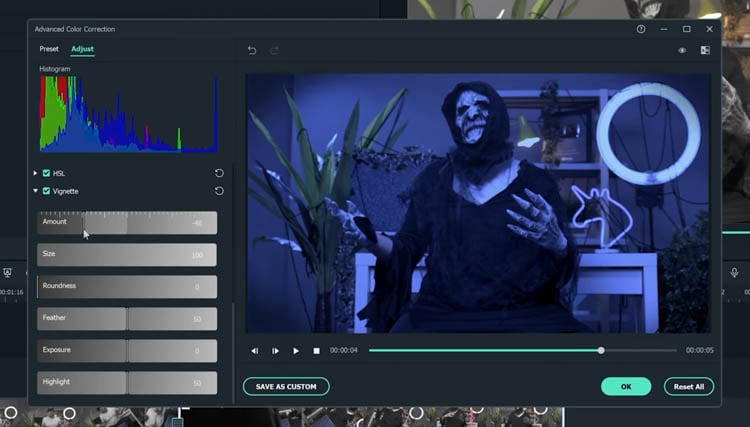
Step4 Finally, go down to the vignette and drag the amount slider a tiny bit to give a Vinnette around your clip.

3) Pro Tips
You can still make your clip look even more like Upside Down with some Filmora elements.
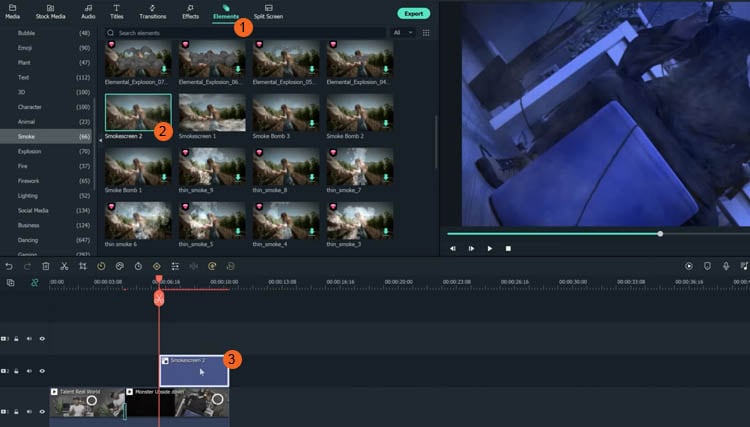
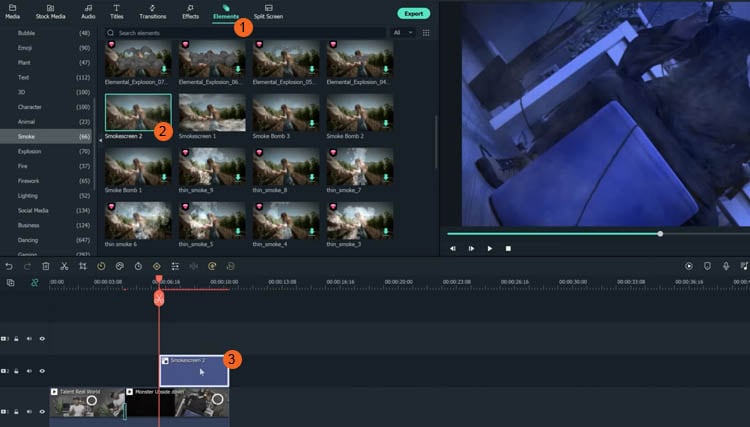
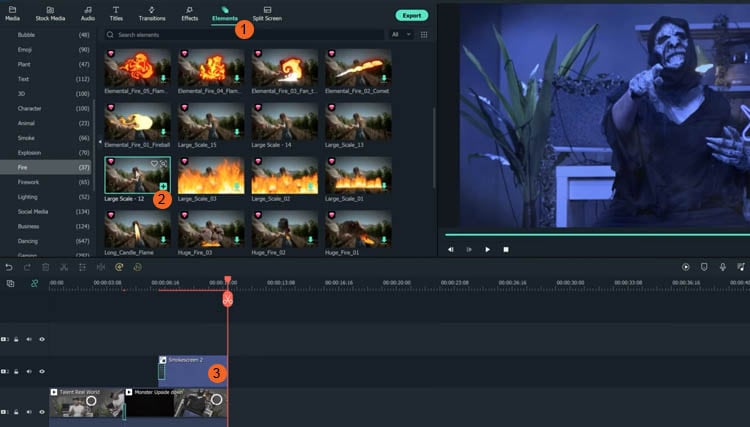
Go to Elements > Smoke > Smokescreen 2. Drag this element on top of your Upside Down clip and trim it, so it starts at the same time the clip leaves the black frame.

You can adjust the opacity by double-clicking the smoke effect to open the setting.
Finally, go to the Transition > Basic > Dissolve to the start of the smoke and adjust it when the smoke gradually appears.

Resources from Filmostock
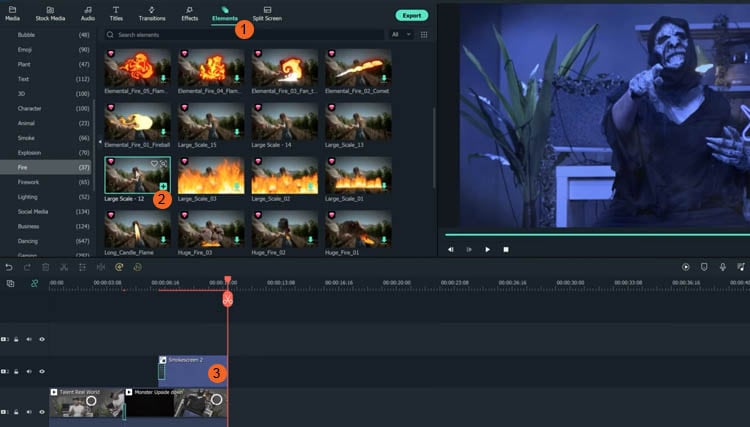
You can also use filmstock effects to bring our video to the next level. Go to Elements > Fire > Large Scale 12 and drag it down on top of your clip and the smoke.

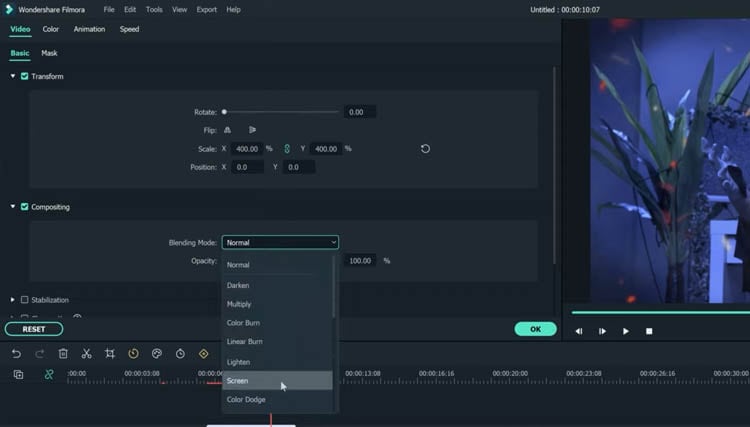
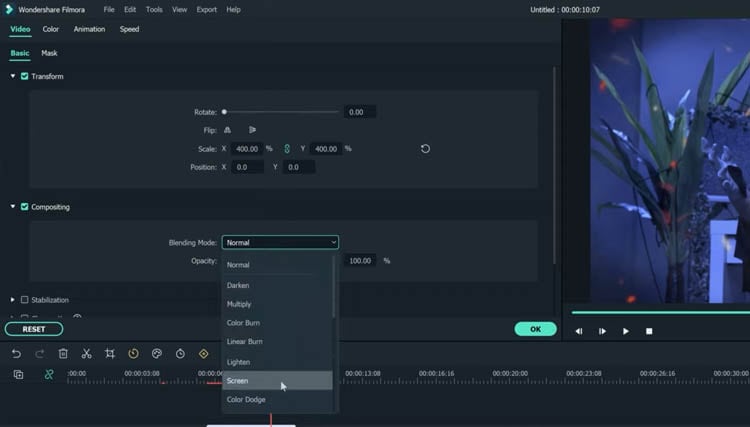
Double-click the clip and change the scale of the effect to your needs. Then, go to compositing to change the blending mode to the screen to help the effect blend in more.

Now, go to color and open the white balance menu. Drag the two sliders to change the color of the particles to match your clip.

Summary
That is all you need to make a Stranger Things Upside Down effects to your video. Let us know if there are any other effects from tv shows you want to learn how to make.
Free Download For macOS 10.14 or later
Now, launch Filmora on your PC and follow the steps below:
Step1 Take your first clip in the “normal” world and drag it down to a video track on the timeline. Trim the edge of the clip, so it ends on pure black and in a downward motion.

Step2 Drag the second clip (in the Upside Down) onto the video track on the timeline after the first clip. Trim this video, so it begins in pure black and an upward motion.

Cut the clips to get the timing right since it should be a very fast transition. You can cut in the black frames so they won’t be too apparent.
If you don’t have a perfectly smooth transition, you can add a dissolve by going to Transitions > Basic > Dissolve.

Color Grading and Effects
After the transition, you can make the clip look a lot more like the Upside Down from the show with a color grade and Filmora effects. Follow the steps below:
Step1 Double-click on your second clip, then go to Color > Advanced. For a quick edit, you can try one of the presets available, such as “cool film.” It will give you the colder blue tones that Stranger Things used for the Upside Down.

Step2 You can further edit the color grading in the white balance menu. Drag the slider to the left to get a blue, cold vibe for the Upside Down.
The “cool” or “warm” color grading technically talks about color temperature. A “warmer” look will be more orange, and a “colder” look will be bluer. You can also use the tint slider to fine-tune the look.

Step3 Next, move down to the color, lower the brightness and increase contrast. It makes the scene darker and more sinister than the normal world.

Step4 Finally, go down to the vignette and drag the amount slider a tiny bit to give a Vinnette around your clip.

3) Pro Tips
You can still make your clip look even more like Upside Down with some Filmora elements.
Go to Elements > Smoke > Smokescreen 2. Drag this element on top of your Upside Down clip and trim it, so it starts at the same time the clip leaves the black frame.

You can adjust the opacity by double-clicking the smoke effect to open the setting.
Finally, go to the Transition > Basic > Dissolve to the start of the smoke and adjust it when the smoke gradually appears.

Resources from Filmostock
You can also use filmstock effects to bring our video to the next level. Go to Elements > Fire > Large Scale 12 and drag it down on top of your clip and the smoke.

Double-click the clip and change the scale of the effect to your needs. Then, go to compositing to change the blending mode to the screen to help the effect blend in more.

Now, go to color and open the white balance menu. Drag the two sliders to change the color of the particles to match your clip.

Summary
That is all you need to make a Stranger Things Upside Down effects to your video. Let us know if there are any other effects from tv shows you want to learn how to make.
Applying the Effect of Camera Shake in Video Creation
Camera shake effects in videos showcase the instability effect. Capturing real-time camera shake videos is not an easy thing. Even professional photographers need to give more input to get beneficial output. However, you can easily find ready-made camera shake effects in this content to drive the world.
Don’t panic if you don’t know the tools to accomplish this task because Wondershare Filmora got you covered in this scenario. By the end of this article, you will learn how to add camera shake effects in videos with Filmora and another impressive editor named Premiere Pro.
Part 1: Why Should You Involve Effects in Your Videos During Video Creation?
Do you know that you can create more engaging and appealing video content by adding effects to it? Here are some benefits of using effects in your video content which you should know:
1. Quality Visuals
Your content’s visual quality can be increased using different appealing effects. These effects can make your content more eye-catching and engaging. You can use many effects in your visual content. This includes transitions and remarkable filters that can grab the viewer’s attention.
2. Innovative Presentation
If you want to express creativity in your content, using effects is a good option. This is because effects allow you to add uniqueness to your content. You can reflect your style and creativity with the help of these effects. Experimenting with different effects can help you to create unique content.
3. Emotional Resonance
With the help of different effects, you can grab the attention of your viewers. This way, you can easily convey your story or message to them effectively. Effects help you to create an atmosphere that helps to convey emotions beautifully.
4. Showcase of Professionalism
Effects give your videos a very professional look that can engage your audience. Using effects in the right way can help you showcase your production value. This can leave a very positive impact on your audience’s mind. So you can establish a good connection with them as a content creator.
5. Audience Retention
Well-placed effects can help you keep your audience interested in your visual content. They can make your video look more enjoyable and maintain good engagement with your viewers. Eventually, this will also improve your audience retention.
Part 2: Wondershare Filmora: An Epitome of Perfection in Video Editing
Do you wish to make professional-level edits in videos and want to add the smoothest camera shake effects? Nothing to be worried about because you can accomplish this goal with Wondershare Filmora . This video editor helps you make captivating edits and reinforce executive effects.
Camera Shake Effect Editor Add camera shake effects in videos with Wondershare Filmora and Premiere Pro to make cool and unique videos.
Free Download Free Download Learn More

Camera shake videos are not easy to make, and you must invest maximum time and effort to finish the work. Yet, this can be easy if you intend to utilize the feature-rich tool named Wondershare Filmora. This video editor offers timeline-based editing along with a non-destructive procedure.
You also get the fullest control over the video metrics, such as format, dimension, and length. Other than this, you can also select multiple stock media assets. As it has integrations with Giphy, Unsplash, Pexels, and other third-party media libraries, you will not face any issues.
Key Features of Wondershare Filmora
01of 04
Filmora supports integrations with ChatGPT which enhance the usage of the AI Copywriting feature . Through this, you can get inspiring AI-generated content to express better in a limited time.
02of 04
Unrequired silenced intervals in videos impact the video quality in a bad way. To cater to this, Filmora offers you to use its Silence Detection feature to get rid of silenced intervals from videos.
03of 04
You can break the monotony and correct all the colors in the color-disruptive videos. Over 40+ color presets are present in Filmora, which can make videos more outclass.
04of 04
There are more than 70 AI portraits and sticker effects added in Filmora. By this, you can remove the background from videos without affecting humans in videos.
Part 3: Create a Camera Shake Effect Using Premiere Pro
Premiere Pro stands in the top video editing platform in today’s digital market. The video editing intuition helps users develop professional videos that are of the highest quality. It integrates some of the finest functions, making it easy for users to create camera shake effect videos. To know how it is created through Premiere Pro, follow the camera shake effect Premiere Pro steps:
Step 1
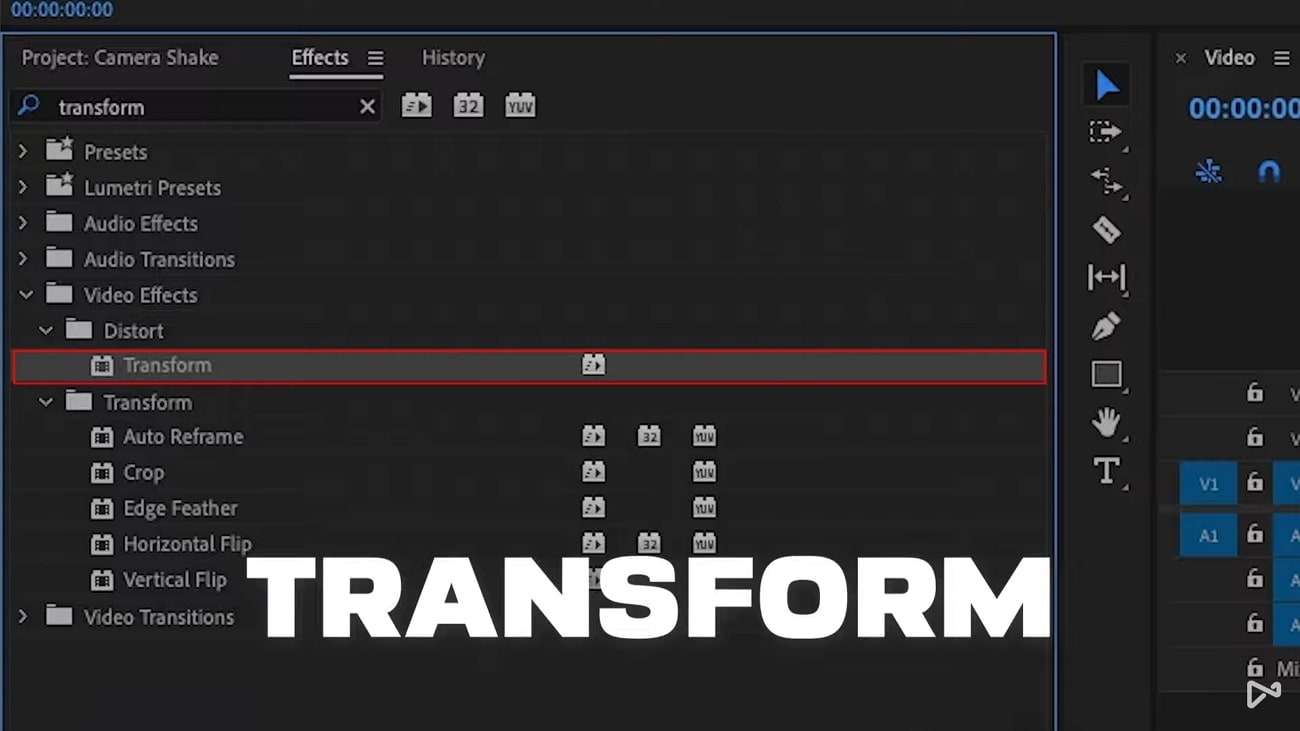
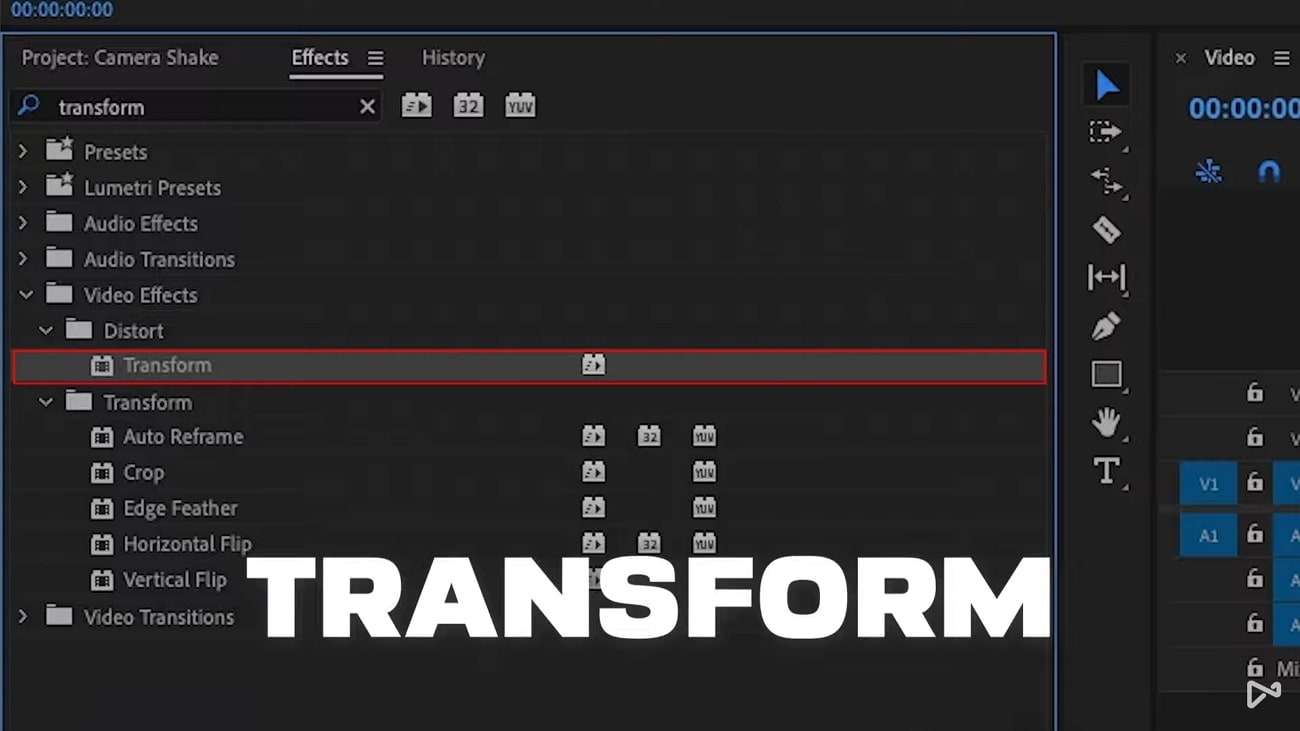
In the “Effects” section on the bottom-left of the screen, look for the “Transform” effect and drag it onto the imported video.

Step 2
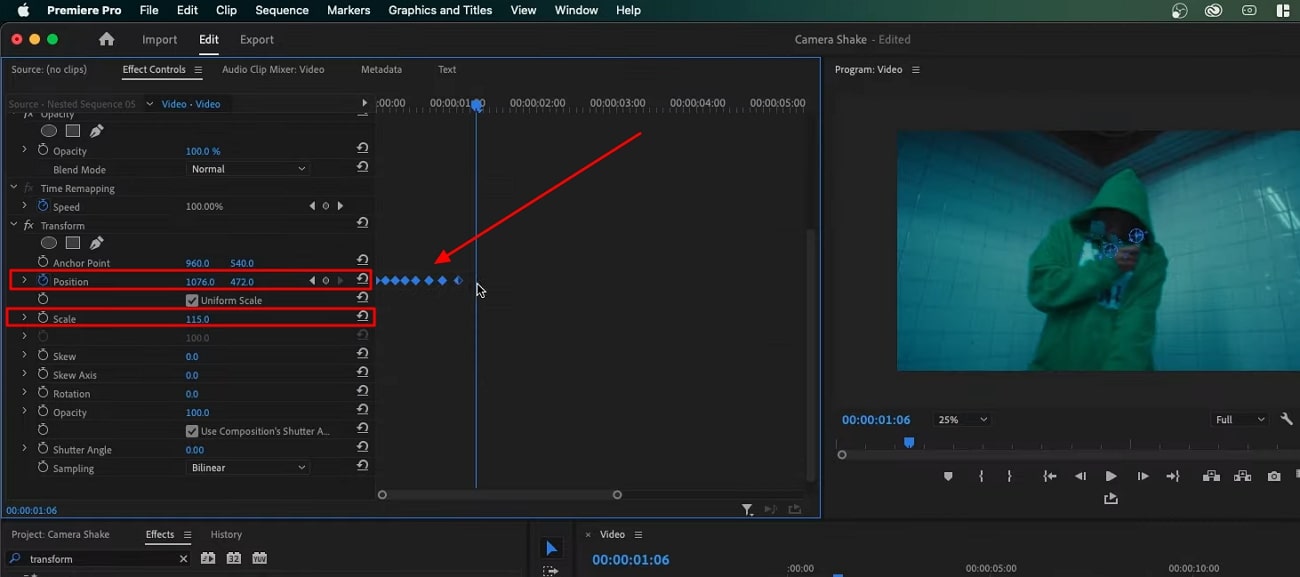
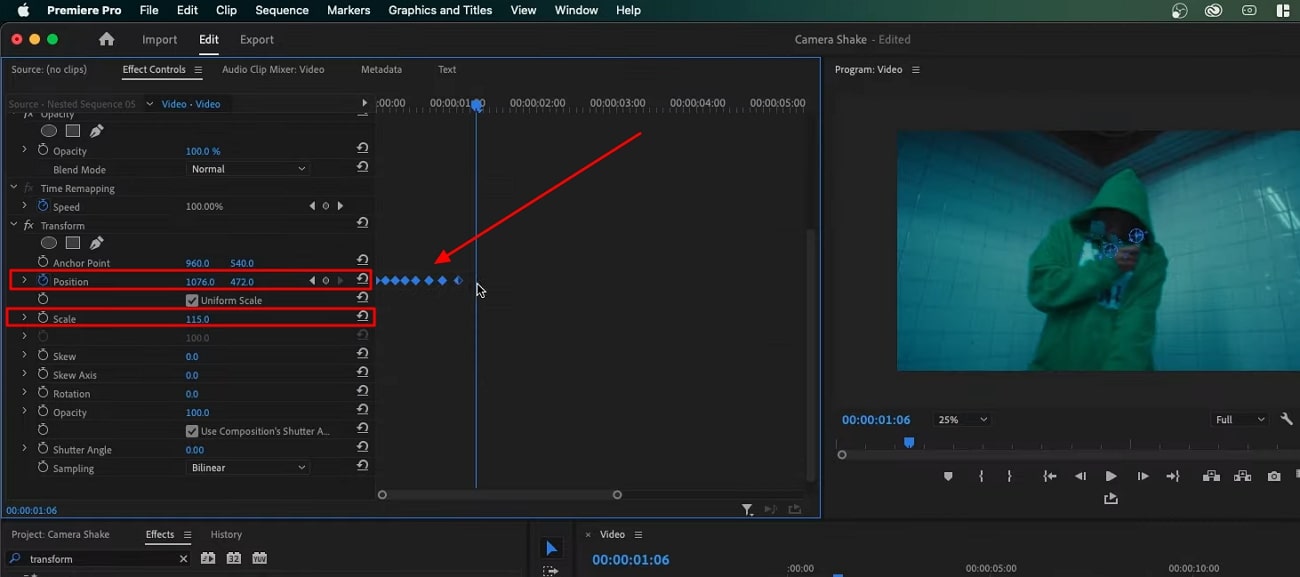
Continue to the effects settings that open on the top-left section of the Premiere Pro screen. Change the “Scale” and set the “Position” keyframes on the left and right side of the video frames. Do this for the frames throughout the video in Premiere Pro.

Step 3
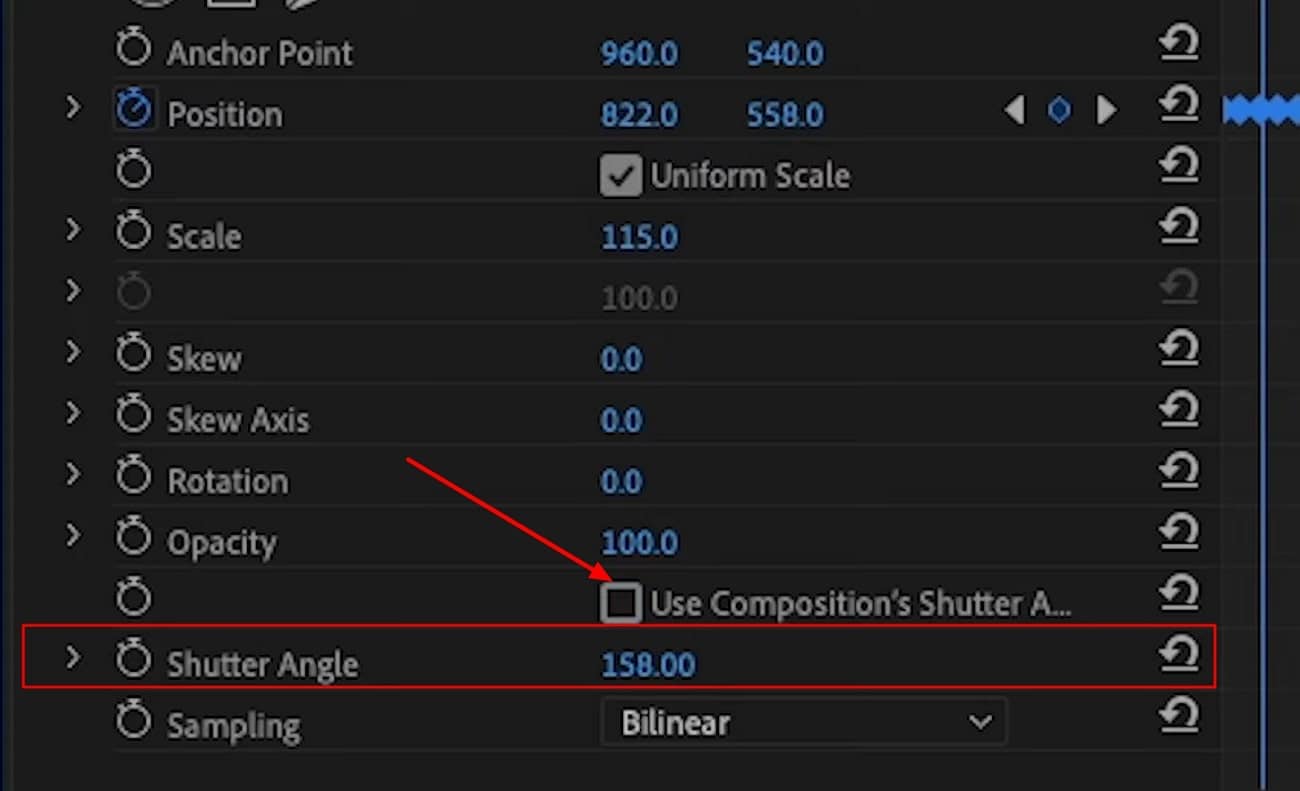
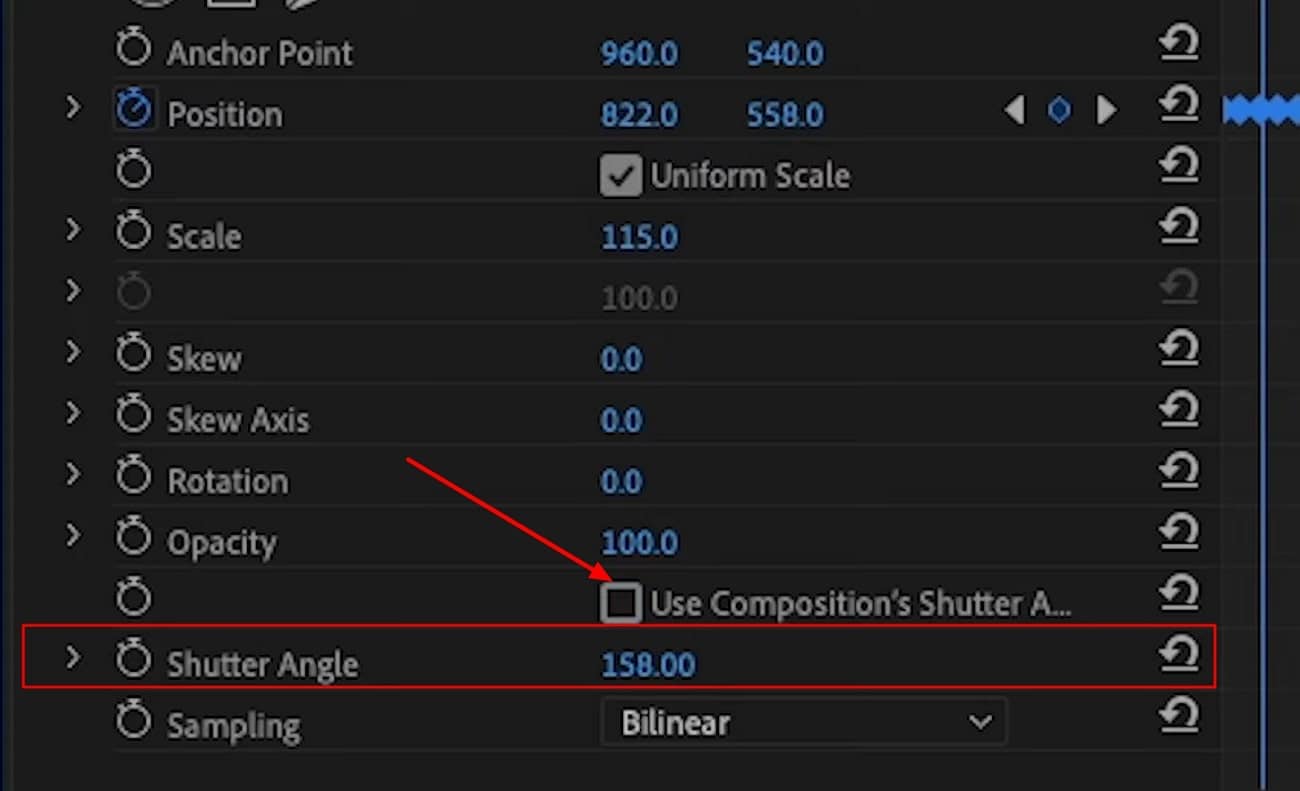
For adding motion blur in your camera shake effect video, uncheck the “Use Composition’s Shutter Angle” and set it to “360” degrees. This completes the camera shake, which can be easily exported to the computer.

Part 4: A Step-by-Step Understanding of How To Create a Camera Shake Effect with Filmora
Now that you know the outclass capabilities of Filmora, you must be wondering about the procedure of adding a camera shake effect in videos . The instructions to make the camera shake video with Filmora are discussed here for you:
Filmora Tutorial - How to Add CAMERA SHAKE Effects to Your Videos
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step 1Add Video File in Filmora
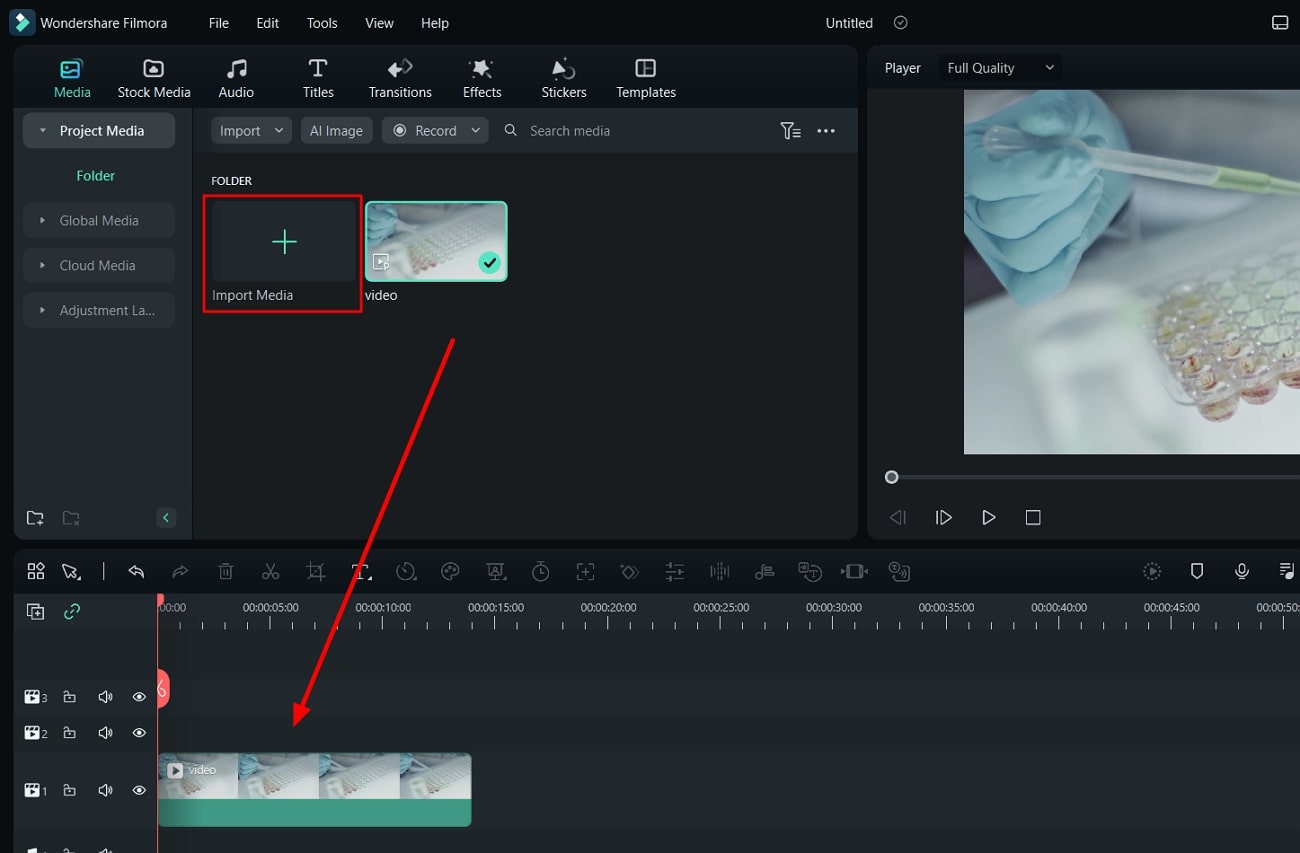
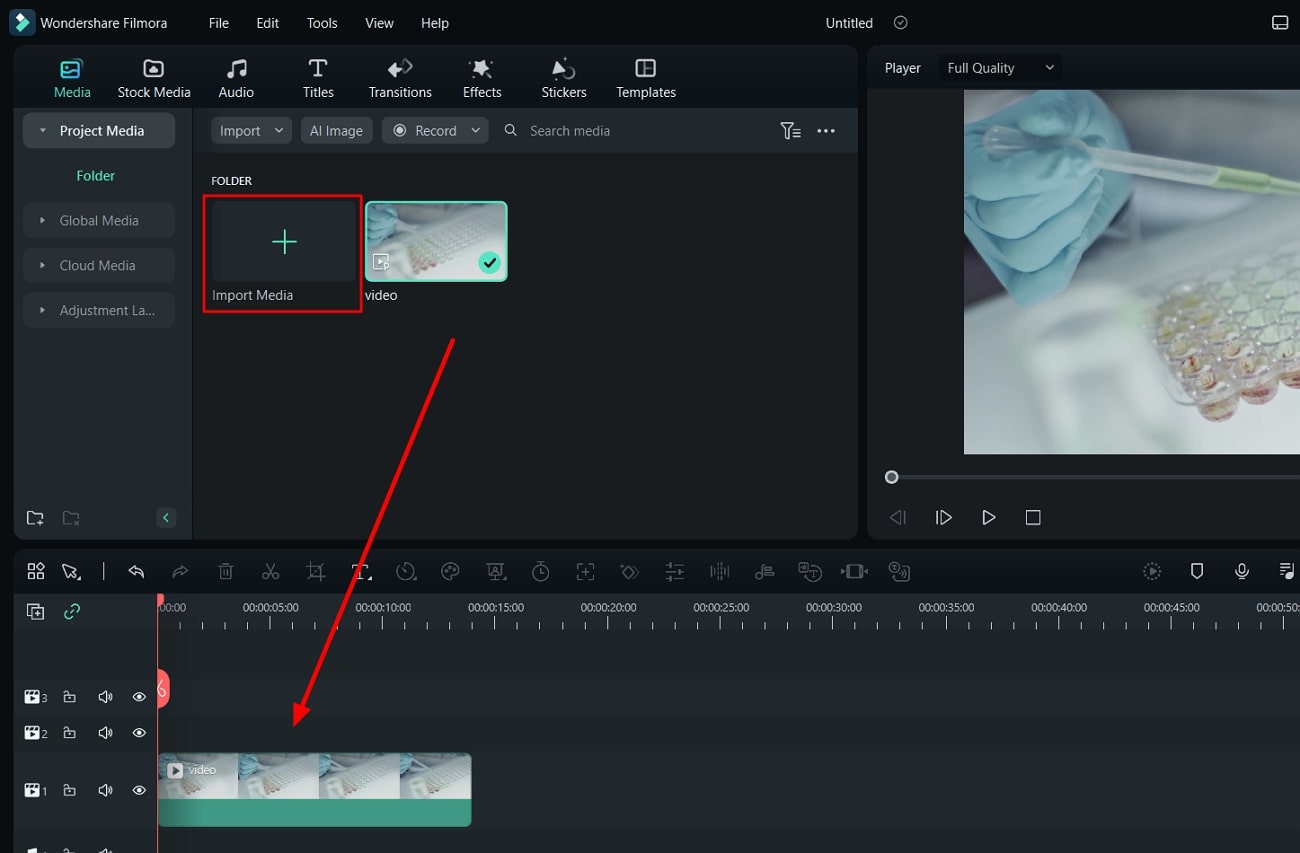
To make the camera shake video with Filmora, install and open Wondershare Filmora on your device and hit the “New Project” option. Next, tap the “Click here to import media” button and then locate the video in which you want to add the camera shake effect. After importing the video, drag it to the “Timeline” to enable editing.

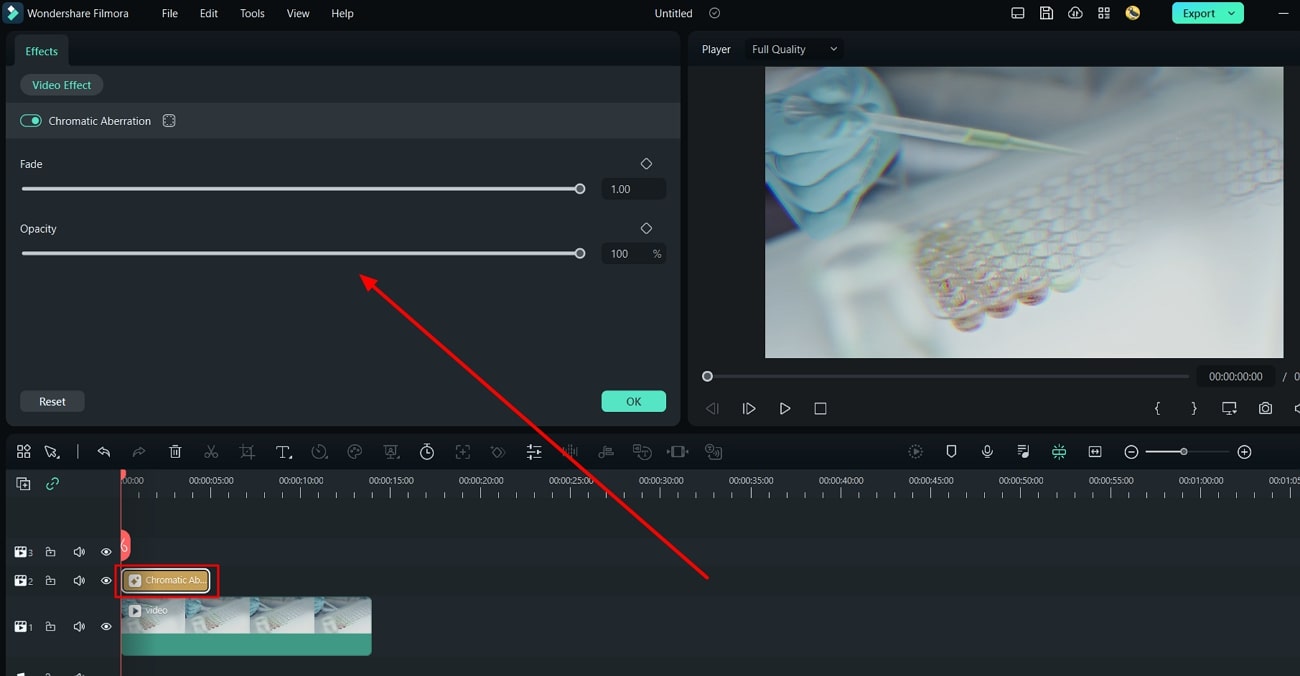
Step 2Add Camera Shake Effect
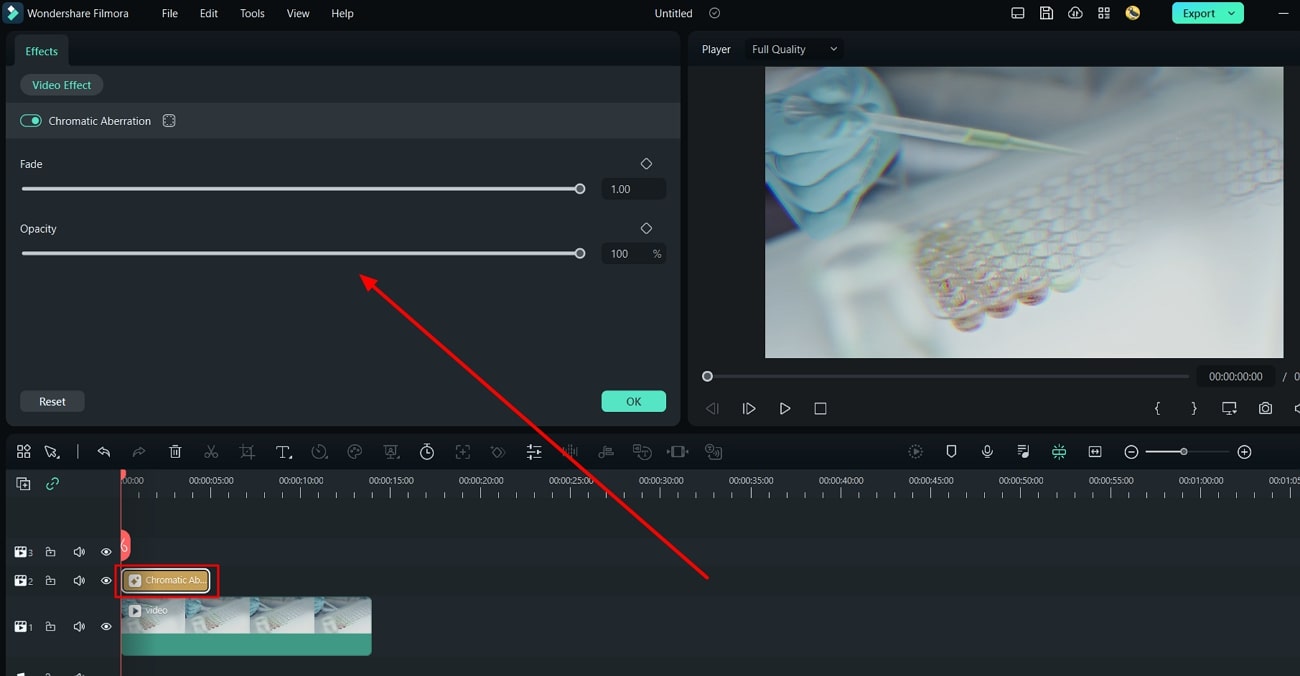
To add a camera shake effect, go to the “Effects” tab and click “Search Bar.” Next, search for an appropriate camera shake effect and hit the “Download” icon on the effect of your choice. Once the effect is downloaded, drag it on the video in the timeline and customize it as needed.

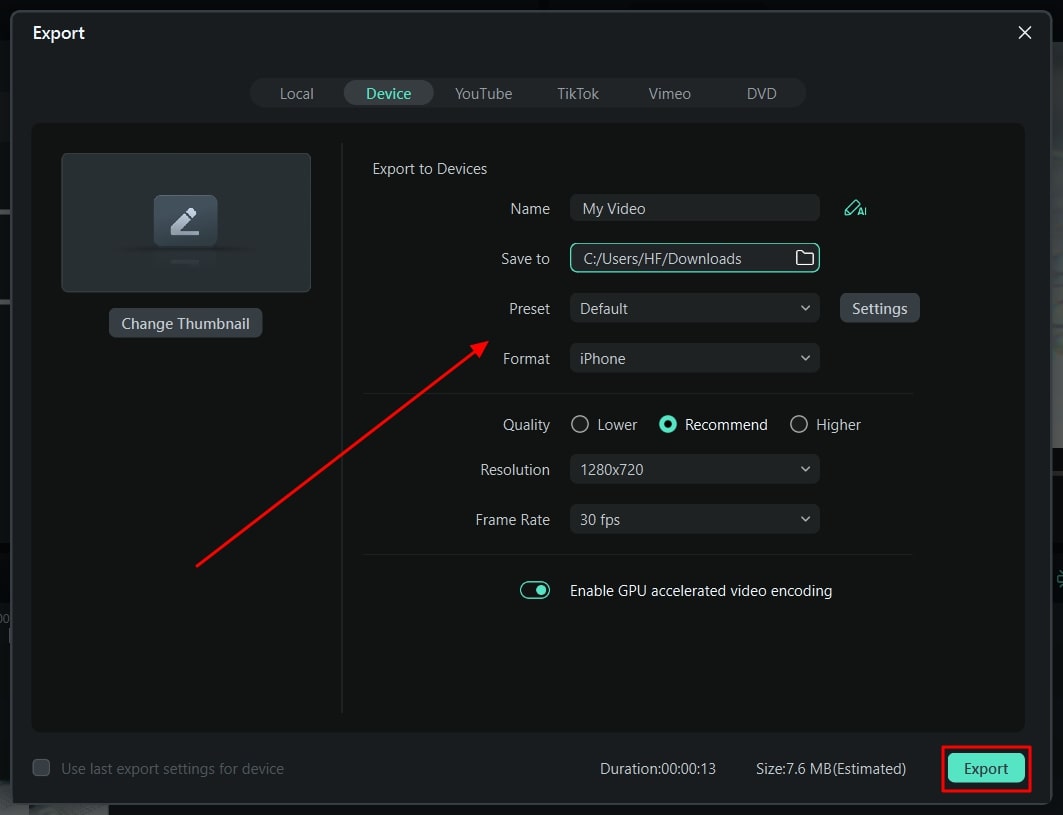
Step 3Export Camera Shake Video
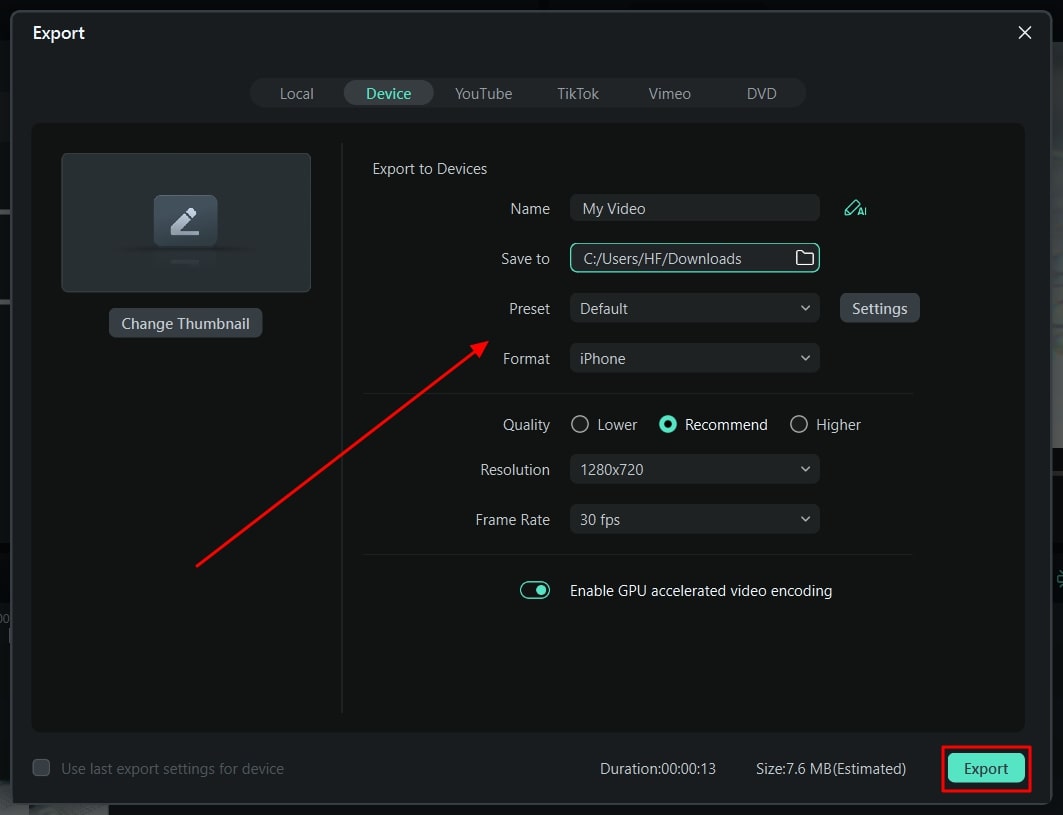
Finally, go to “Export” and manage “Format,” “Preset,” “Frame Rate,” and other parameters of the video. Next, hit the “Export” button to save the video on your computer.

Conclusion
As discussed in this article, you can add a camera shake effect in videos to make them cinematic standards. Several reasons tell us why adding effects in videos is essential, and you can find some of the most relatable reasons above.
Moreover, Filmora can add exquisite level camera shake effects in videos, and you can also find the procedure for accomplishing this task from the above discussion. You have also worked on a method showing how to make a camera shake effect in Premiere Pro.
Free Download Free Download Learn More

Camera shake videos are not easy to make, and you must invest maximum time and effort to finish the work. Yet, this can be easy if you intend to utilize the feature-rich tool named Wondershare Filmora. This video editor offers timeline-based editing along with a non-destructive procedure.
You also get the fullest control over the video metrics, such as format, dimension, and length. Other than this, you can also select multiple stock media assets. As it has integrations with Giphy, Unsplash, Pexels, and other third-party media libraries, you will not face any issues.
Key Features of Wondershare Filmora
01of 04
Filmora supports integrations with ChatGPT which enhance the usage of the AI Copywriting feature . Through this, you can get inspiring AI-generated content to express better in a limited time.
02of 04
Unrequired silenced intervals in videos impact the video quality in a bad way. To cater to this, Filmora offers you to use its Silence Detection feature to get rid of silenced intervals from videos.
03of 04
You can break the monotony and correct all the colors in the color-disruptive videos. Over 40+ color presets are present in Filmora, which can make videos more outclass.
04of 04
There are more than 70 AI portraits and sticker effects added in Filmora. By this, you can remove the background from videos without affecting humans in videos.
Part 3: Create a Camera Shake Effect Using Premiere Pro
Premiere Pro stands in the top video editing platform in today’s digital market. The video editing intuition helps users develop professional videos that are of the highest quality. It integrates some of the finest functions, making it easy for users to create camera shake effect videos. To know how it is created through Premiere Pro, follow the camera shake effect Premiere Pro steps:
Step 1
In the “Effects” section on the bottom-left of the screen, look for the “Transform” effect and drag it onto the imported video.

Step 2
Continue to the effects settings that open on the top-left section of the Premiere Pro screen. Change the “Scale” and set the “Position” keyframes on the left and right side of the video frames. Do this for the frames throughout the video in Premiere Pro.

Step 3
For adding motion blur in your camera shake effect video, uncheck the “Use Composition’s Shutter Angle” and set it to “360” degrees. This completes the camera shake, which can be easily exported to the computer.

Part 4: A Step-by-Step Understanding of How To Create a Camera Shake Effect with Filmora
Now that you know the outclass capabilities of Filmora, you must be wondering about the procedure of adding a camera shake effect in videos . The instructions to make the camera shake video with Filmora are discussed here for you:
Filmora Tutorial - How to Add CAMERA SHAKE Effects to Your Videos
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step 1Add Video File in Filmora
To make the camera shake video with Filmora, install and open Wondershare Filmora on your device and hit the “New Project” option. Next, tap the “Click here to import media” button and then locate the video in which you want to add the camera shake effect. After importing the video, drag it to the “Timeline” to enable editing.

Step 2Add Camera Shake Effect
To add a camera shake effect, go to the “Effects” tab and click “Search Bar.” Next, search for an appropriate camera shake effect and hit the “Download” icon on the effect of your choice. Once the effect is downloaded, drag it on the video in the timeline and customize it as needed.

Step 3Export Camera Shake Video
Finally, go to “Export” and manage “Format,” “Preset,” “Frame Rate,” and other parameters of the video. Next, hit the “Export” button to save the video on your computer.

Conclusion
As discussed in this article, you can add a camera shake effect in videos to make them cinematic standards. Several reasons tell us why adding effects in videos is essential, and you can find some of the most relatable reasons above.
Moreover, Filmora can add exquisite level camera shake effects in videos, and you can also find the procedure for accomplishing this task from the above discussion. You have also worked on a method showing how to make a camera shake effect in Premiere Pro.
Also read:
- Updated 2024 Approved Discord Is the Future of Networking. After All, It Is Here to Stay. Have You Heard of the Discord Animated Avatar? If Yes, You Understand Its Power and if Not, Ensure You Study This Article for More Information
- Updated Do You Want to Use a Professional Tool to Add Subtitles? Read This Article to Discover the Best Reliable Tool to Create Subtitles in Your Desired Manner
- Updated In 2024, Here, You Will Get the Basic Steps to Use the Speed Ramping Effect in Your Videos by Wondershare Filmora Software. In This Article, You Get a Guide to Adding the BCC Glitch Effect to Give Your Sports Montages a More Professional Look
- 2024 Approved Best 5 Apps To Add Song To Video
- New 2024 Approved Do You Want to Know How to Import or Adjust Clips in Wondershare Filmora? Dont Worry because Importing or Adjusting Video Clips in This Tool Is Pretty Easy
- New Ideas to Make A Perfect Café Vlog
- Updated In 2024, Fascinated About Exploring Your Graphic Creativity by Experimenting with Designing Slideshow Presentations on a Variety of Software Programs? Stay Here to Get the Know-How of Using Clideo
- A Guide to Create Your Own LOL Montage Video for 2024
- Updated Do You Want to Know How to Add Captivating Audio in Simple Videos? Nothing to Be Concerned About because This Article Will Help You in This Matter
- New Top LUTs for Sony HLG to Download for 2024
- 2024 Approved Stop Worrying if Your Adobe Premiere Playback Slows Down. This Guide Will Show You the Best Solutions to Resolve This Issue and a Perfect Alternative
- Updated 2024 Approved How to Add Transitions in Adobe Premiere Pro
- New 2024 Approved Troubleshoot Snapchat Camera Zoomed in Issue 4 Tips
- New 2024 Approved How Does Sonys S&Q Feature Help Recording Slow-Motion Video
- In 2024, Create Glitch Text Effect
- In 2024, Adding Slow Motion in DaVinci Resolve A Comprehensive Overview
- New In 2024, You Can Make Attractive Videos by Adding Text Behind Objects. This Article Will Explain How to Use Wondershare Filmora to Create These Videos
- New In This Article, Youll Find Four Solutions for Rotating Your Go-Pro Videos. The Following Tools Will Be Used for This Purpose
- Google Play Services Wont Update? 12 Fixes are Here on Vivo Y27s | Dr.fone
- In 2024, Why Your WhatsApp Live Location is Not Updating and How to Fix on your Apple iPhone SE | Dr.fone
- In 2024, How To Use Special Features - Virtual Location On Apple iPhone 13 mini? | Dr.fone
- How to Soft Reset Realme 11 Pro+ phone? | Dr.fone
- How to Unlock iPhone 13 Pro with/without SIM Card
- How to Remove and Reset Face ID on iPhone 11 Pro | Dr.fone
- In 2024, How to Cast Tecno Spark 20 Pro to Computer for iPhone and Android? | Dr.fone
- In 2024, Overview of the Best Sony Xperia 5 V Screen Mirroring App | Dr.fone
- What To Do When Realme Narzo 60x 5G Has Black Screen of Death? | Dr.fone
- What To Do When Realme 11X 5G Has Black Screen of Death? | Dr.fone
- New 2024 Approved The Most Straightforward Guide to Learning How to Clone Your Voice
- 3 Best Tools to Hard Reset OnePlus 12 | Dr.fone
- Oppo A1 5G Tutorial - Bypass Lock Screen,Security Password Pin,Fingerprint,Pattern
- How to Transfer Data After Switching From Xiaomi Redmi 12 to Latest Samsung | Dr.fone
- Title: New Hey! Are You Looking for Video Reverse Effects in Your Videos? Then, You Are at the Right Place. This Article Will Guide You in Creating a Video Reverse Effect
- Author: Morgan
- Created at : 2024-05-19 05:12:36
- Updated at : 2024-05-20 05:12:36
- Link: https://ai-video-editing.techidaily.com/new-hey-are-you-looking-for-video-reverse-effects-in-your-videos-then-you-are-at-the-right-place-this-article-will-guide-you-in-creating-a-video-reverse-eff/
- License: This work is licensed under CC BY-NC-SA 4.0.

